Css все команды: Справочник CSS | htmlbook.ru
Содержание
border-bottom | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу
элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер
сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-bottom: [border-width || border-style || border-color] | inherit
Значения
Значение border-width определяет толщину границы.
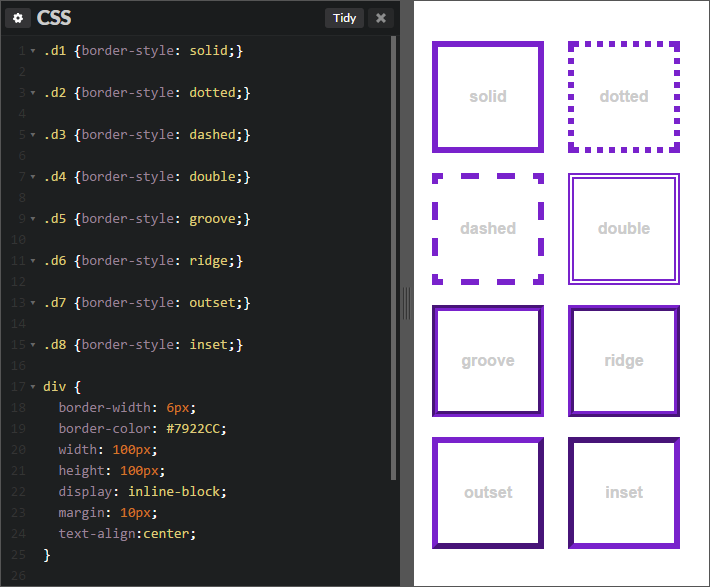
Для управления ее видом предоставляется несколько значений свойства border-style.
Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение
может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-bottom</title>
<style>
.panel {
background: #ccc; /* Цвет фона */
}
.panel P.content {
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
border-top: 2px dotted white; /* Параметры линии вверху */
}
.panel P.title {
font-family: sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
background: maroon; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom: 2px solid white; /* Параметры линии внизу */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById(«elementID»).style.borderBottom
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. | 3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | Направление расположения flex-элементов. | 3 |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. | 3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
| Свойство | Описание | CSS |
| @keyframes | Позволяет создавать анимацию. | 3 |
| animation | Позволяет установить несколько или все значения свойств animation в одном объявлении. | 3 |
| animation-delay | Определяет, когда запустится анимация. | 3 |
| animation-direction | Указывает будет ли анимация проигрываться в реверсе на альтернативных циклах. | 3 |
| animation-duration | Определяет сколько понадобится времени, чтобы закончить 1 цикл анимации. | 3 |
| animation-fill-mode | Задаёт стиль для элемента, когда анимация не проигрывается (до её запуска, во время остановки или после её окончания). По умолчанию CSS анимация не влияет на элемент до тех пор, пока анимация не запуститься, во время паузы и после её завершения. Это и позволяет переопределить свойство animation-fill-mode. | 3 |
| animation-iteration-count | Определяет сколько раз анимация должна будет проигрываться. | 3 |
| animation-name | Определяет имя для @keyframes. | 3 |
| animation-play-state | Указывает будет анимация проигрываться или будет в режиме паузы. | 3 |
| animation-timing-function | Определяет кривую скорости для анимации. | 3 |
| backface-visibility | Определяет, должна ли быть видна задняя сторона элемента или нет. | 3 |
| Свойство | Описание | CSS |
| margin | Задает внешние отступы для элемента. | 1 |
| margin-bottom | Задает нижний внешний отступ для элемента. | 1 |
| margin-left | Задает левый внешний отступ для элемента. | 1 |
| margin-right | Задает правый внешний отступ для элемента. | 1 |
| margin-top | Задает верхний внешний отступ для элемента. | 1 |
| padding | Устанавливает внутренние отступы в элементе. | 1 |
| padding-bottom | Задает нижний отступ(внутреннее поле) для элемента. | 1 |
| padding-left | Задает левый отступ(внутреннее поле) для элемента. | 1 |
| padding-right | Задает правый отступ(внутреннее поле) для элемента. | 1 |
| padding-top | Задает верхний отступ(внутреннее поле) для элемента. | 1 |
| Свойство | Описание | CSS |
| bottom | Указывает направление смещения позиционированного элемента от нижнего края. | 2 |
| clear | Указывает с какой стороны элемента не допускаются плавающие элементы. | 1 |
| clip | Определяет видимую часть абсолютно позиционированных элементов. | 2 |
| display | Указывает, как будет отображаться элемент в браузере. | 1 |
| float | Определяет будет ли элемент плавающим. | 1 |
| left | Указывает направление смещения позиционированного элемента от левого края. | 2 |
| position | Определяет метод позиционирования элементов. | 2 |
| right | Указывает направление смещения позиционированного элемента от правого края. | 2 |
| top | Указывает направление смещения позиционированного элемента от верхнего края. | 2 |
| visibility | Определяет, является ли элемент видимым. | 2 |
| z-index | Указывает порядок расположения элементов по оси Z. | 2 |
| Свойство | Описание | CSS |
| height | Устанавливает фиксированную высоту. | 1 |
| max-height | Указывает максимальную фиксированную высоту. | 2 |
| max-width | Указывает максимальную фиксированную ширину. | 2 |
| min-height | Указывает минимальную фиксированную высоту. | 2 |
| min-width | Указывает минимальную фиксированную ширину. | 2 |
| overflow | Определяет, что предпринять, если содержимое элемента превосходит размер области элемента. | 2 |
| overflow-x | Указывает, обрезать или нет левый/правый край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| overflow-y | Указывает, обрезать или нет верхний/нижний край содержимого — если оно переполняет доступную область элемента для его содержания. | 3 |
| resize | Указывает, может ли размер элемента изменяться пользователем. | 3 |
| width | Устанавливает фиксированную ширину. | 1 |
| Свойство | Описание | CSS |
| border | Позволяет использовать основные свойства границ в одном объявлении. | 1 |
| border-bottom | Позволяет использовать значения основных свойств для нижней границы рамки в одном объявлении. | 1 |
| border-bottom-color | Задает цвет для нижней границы рамки. | 1 |
| border-bottom-left-radius | Позволяет сделать округлую границу нижнего левого угла. | 3 |
| border-bottom-right-radius | Позволяет сделать округлую границу нижнего правого угла. | 3 |
| border-bottom-style | Определяет стиль для нижней границы рамки. | 1 |
| border-bottom-width | Определяет ширину для нижней границы рамки. | 1 |
| border-color | Задает цвет для границ рамки элемента. | 1 |
| border-image | Позволяет использовать изображение в качестве рамки. | 3 |
| border-left | Позволяет использовать значения основных свойств для левой границы рамки в одном объявлении. | 1 |
| border-left-color | Задает цвет для левой границы рамки. | 1 |
| border-left-style | Определяет стиль для левой границы рамки. | 1 |
| border-left-width | Определяет ширину для левой границы рамки. | 1 |
| border-radius | Позволяет изменить форму углов. | 3 |
| border-right | Меняет внешний вид правой границы рамки. | 1 |
| border-right-color | Задает цвет для правой границы рамки. | 1 |
| border-right-style | Определяет стиль для правой границы рамки. | 1 |
| border-right-width | Задает ширину для правой границы рамки. | 1 |
| border-style | Задает стиль для границ рамки элемента. | 1 |
| border-top | Меняет внешний вид верхней границы рамки. | 1 |
| border-top-color | Задает цвет для верхней границы рамки. | 1 |
| border-top-left-radius | Позволяет сделать округлую границу верхнего левого угла. | 3 |
| border-top-right-radius | Позволяет сделать округлую границу верхнего правого угла. | 3 |
| border-top-style | Определяет стиль для верхней границы рамки. | 1 |
| border-top-width | Определяет ширину для верхней границы рамки. | 1 |
| border-width | Задает ширину для границ рамки элемента. | 1 |
| outline | Создает внешнюю границу вокруг элемента. | 2 |
| outline-color | Определяет цвет внешней границы. | 2 |
| outline-offset | Сдвигает внешнюю границу на заданное расстояние от края элемента. | 3 |
| outline-style | Указывает стиль для внешней границы. | 2 |
| outline-width | Указывает ширину для внешней границы. | 2 |
| Свойство | Описание | CSS |
| border-collapse | Определяет будут ли границы рамки объединены в одну. | 2 |
| border-spacing | Определяет расстояние между границами смежных ячеек и общей рамкой таблицы. | 2 |
| caption-side | Указывает расположение заголовка таблицы. | 2 |
| empty-cells | Регулирует видимость пустых ячеек в таблице. | 2 |
| table-layout | Задает алгоритм использования макета таблицы. | 2 |
| Свойство | Описание | CSS |
| color | Изменяет цвет текста. | 1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). | 1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. | 3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. | 1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
| Свойство | Описание | CSS |
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. | 3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. | 3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
| Свойство | Описание | CSS |
| background | Устанавливает несколько или все значения свойств фона в одном объявлении. | 1 |
| background-attachment | Указывает будет ли фоновое изображение фиксированным. | 1 |
| background-clip | Определяет область в элементе, для которой задается фон. | 3 |
| background-color | Устанавливает цвет фона для элемента. | 1 |
| background-image | Устанавливает фоновое изображение в элементе. | 1 |
| background-origin | Указывает область позиционирования для фонового изображения. | 3 |
| background-position | Устанавливает начальное место для фонового изображения. | 1 |
| background-repeat | Задает, как фоновое изображение будет повторяться на экране. | 1 |
| background-size | Указывает размер для фонового изображения. | 3 |
| Свойство | Описание | CSS |
| font | Изменяет стандартный вид текста. | 1 |
| @font-face | Позволяет использование любого шрифта на странице. | 3 |
| font-family | Указывает шрифт или семейство шрифтов для текста. | 1 |
| font-size | Указывает размер для шрифта. | 1 |
| font-size-adjust | Контролирует размер неосновных шрифтов. | 3 |
| font-stretch | Регулирует ширину текста. | 3 |
| font-style | Позволяет изменять стиль текста. | 1 |
| font-variant | Конвертирует строчные буквы в прописные уменьшенного размера. | 1 |
| font-weight | Задает ширину символов текста. | 1 |
| Свойство | Описание | CSS |
| box-sizing | Позволяет заставить определенные элементы заполнять область определенным способом. | 3 |
| column-count | Разделяет элемент на колонки. | 3 |
| column-gap | Задает расстояние между колонками элемента. | 3 |
| column-rule | Свойство column-rule позволяет указать значения свойств column-rule-* (ширину, стиль и цвет) в одном объявлении. | 3 |
| column-rule-color | Определяет цвет границы между колонками. | 3 |
| column-rule-style | Определяет стиль границы между колонками. | 3 |
| column-rule-width | Указывает ширину границы между колонками. | 3 |
| columns | Позволяет использовать значения свойств column-width и column-count в одном объявлении. | 3 |
| column-span | Указывает элементу количество колонок для обхвата. | 3 |
| column-width | Определяет ширину колонок. | 3 |
| content | Определяет содержимое для псевдо-элементов ::before и ::after. | 2 |
| counter-increment | Увеличивает значение счетчика. | 2 |
| counter-reset | Устанавливает начальное значение счетчика. | 2 |
| cursor | Изменяет вид курсора мыши. | 2 |
| page-break-after | Определяет наличие или отсутствие разрыва страницы после заданного элемента. | 2 |
| page-break-before | Определяет наличие или отсутствие разрыва страницы перед заданным элементом. | 2 |
| page-break-inside | Определяет наличие или отсутствие разрыва страницы внутри элемента. | 2 |
Css свойства оформления сайта: обзор самых основных
От автора: приветствую вас. В css есть достаточно много свойств, если так подумать, но действительно важных и наиболее употребляемых не так уж и много. В этой статье я хотел бы кратко описать самые используемые css свойства.
Что нужно знать для начала
Многие ошибочно называют свойства в css тегами. Так вот, это не совсем правильно. Теги – это команды html языка, и только его одного – все они пишутся в угловых скобках. В css же никаких тегов не нужно. Рассмотрим например, типичные правила для оформления веб-страницы, прописанные в таблице стилей:
body{
background: #fff;
color: #ccc;
…
}
body{ background: #fff; color: #ccc; … } |
Это типичный синтаксис этого языка. Тут все очень просто – вначале пишется селектор (body или любой другой), потом открываются фигурные скобки, в которые и записывают все необходимые свойства и их значения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Сначала пишется имя свойства, а потом через двоеточие его значение. Желательно каждый новый стиль писать с новой строки, ах да, еще нужно обязательно ставить точку с запятой в конце, иначе ничего не заработает.
Стили для текстового содержимого
Текст – всему голова на веб-странице. Для его оформления есть множество свойств. О них подробно написано в других статьях: Размер шрифта в html, Как задать цвет шрифта в html, Как задать шрифт в html.
С помощью свойств, описанных там, вы сможете сделать с текстом все, что угодно: изменить его размер, начертание, сам шрифт и многое другое.
Например, в css есть возможность определить расстояние между буквами и между отдельными словами. Это делается с помощью letter-spacing и word-spacing соответственно.
Отображение на экране
По умолчанию элементы делятся на строчные и блочные и разница в них только в том, что блочные не могут стоять в одной строке друг с другом. Зато строчным нельзя задать размер, он зависит от того, сколько в них содержимого.
Итак, иногда такое поведение нужно изменить и для этого используется display и множество его значений, но я расскажу лишь о самых основных:
Block – элемент становится блочным (то есть приобретает блочные особенности, даже если он был строчным. С этих пор ему можно записывать размеры, нормально определять внешние отступы и т.д.)
Inline- преобразование в строчный элемент.
Inline-block – блочно-строчный тип. Это такое поведение, при котором элемент сохраняет свои блочные свойства, но при этом может стать в одну строку с другими блоками, если им тоже прописано inline-block и им хватает места по ширине. Стоит помнить, что по умолчанию блок занимает в родителе все свободное место по ширине, потому нужно вручную определить ширину для него (абсолютную или относительную).
Table — преобразование элемента в таблицу (соответственно, есть также значения table-row и table-cell)
None – элемент исчезает со страницы и не оставляет никаких следов, как будто бы его на ней и не было.
Опять же, это не все значения, только самые основные.
Свойства размера
Блоки играют основную роль в создании сайта. Им нужно прописывать определенные размеры, это указывается с помощью таких свойств:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Width – ширина
Height – высота
Max-width, min-width – максимальная или минимальная ширина. Например, если указать блоку max-width, то эта ширина не будет жесткой, она сможет меняться в зависимости от размеров окна. Если же указать и min-width, то тогда блок не сможет стать уже, чем указанный размер. Такое же можно прописать и для высоты, но это делают гораздо реже.
Также на размеры блочных элементов могут повлиять дополнительные параметры. Например, внутренние отступы. Они задаются с помощью слова padding и значения в пикселях (но можно и в другой величине). Если нужно задать отступ только для одной стороны, можно указать это, дописав к padding- через дефис нужную сторону (left, right и т.д.)
Например, если мы определили ширину контейнера в 600 пикселей, а потом добавили внутренние отступы по бокам в 20 пикселей, то реальная новая ширина составит 640px. Если вы не хотите, чтобы размеры добавлялись, можно воспользоваться таким приемом:
*{
box-sizing: border-box;
}
*{ box-sizing: border-box; } |
В итоге теперь, когда вы будете определять ширину через width, в нее автоматически будут включаться внутренние отступы и рамка. Рамку задают с помощью параметра border. Ее тоже можно определить как для всех сторон, так и для каждой отдельно. Синтаксис таков: border: ширина стиль цвет;
Соответственно, записав так:
div{border: 3px solid blue;}
div{border: 3px solid blue;} |
К блокам добавляется синяя рамка со всех сторон толщиной 3 пикселя с каждой. Суммарно ширина увеличивается на 6 пикселей, а если вы не хотите этого, нужно использовать то самое box-sizing.
Цвет и фон
Это основные параметры, которые отвечают за восприятие нами информации. В значении в этим свойствам записывается одно и то же – цвет, который можно определить с помощью ключевых слов, в шестнадцатеричном коде или каком-то цветовом формате (чаще всего rgb). Единственное отличие – цвет определяется с помощью свойства color, а фон – с помощью background.
CSS стили внутри тега – так тоже можно
Правильно будет создавать отдельный файл формата css и в нем писать все необходимые стили, но также существует возможность встроить все стили в html, в один тег. Этот тег – style. Он парный, писать его нужно обязательно в пределах тега head. Используется так:
<style>
p{
font-size: 14px;
}
… другие стили
</style>
<style> p{ font-size: 14px; } … другие стили </style> |
Синтаксис при написании свойств в этом теге идентичен тому, если бы мы записывали все это в отдельной таблице стилей.
Чтобы подробнее познакомиться с основными свойствами, я советую вам пройти наш курс по основам языка CSS, в котором вы можете узнать ту, базу, которая нужна для верстки любого макета. Оставайтесь с webformyself, чтобы увеличивать свои познания в сайтостроении.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
| Тег | Описание |
|---|---|
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
| <a> | Определяет гиперссылку |
| <abbr> | Определяет аббревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Использовать <abbr> Вместо. Определяет акроним |
| <address> | Определяет контактные данные автора/владельца документа |
| <applet> | Не поддерживается в HTML5. Использовать <embed> or <object> Вместо. Определяет встроенный апплет |
| <area> | Определяет область внутри изображения-карты |
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <audio> | Определяет звуковое содержимое |
| <b> | Определяет полужирный текст |
| <base> | Указывает базовый URL-адрес/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Вместо этого используйте CSS. Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет большой текст |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <body> | Определяет тело документа |
| <br> | Определяет один разрыв строки |
| <button> | Определяет нажатую кнопку |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <caption> | Определяет заголовок таблицы |
| <center> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <col> | Задает свойства столбца для каждого столбца в <colgroup> element |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <data> | Связывает данное содержимое с машинно-читаемым переводом |
| <datalist> | Задает список предварительно заданных параметров для элементов управления вводом |
| <dd> | Определяет описание/значение термина в списке описания |
| <del> | Определяет текст, который был удален из документа |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dfn> | Представляет определяющий экземпляр термина |
| <dialog> | Определяет диалоговое окно или окно |
| <dir> | Не поддерживается в HTML5. Использовать <ul> Вместо. Определяет список каталогов |
| <div> | Определяет раздел в документе |
| <dl> | Определяет список описания |
| <dt> | Определяет термин/имя в списке описания |
| <em> | Определяет подчеркнутый текст |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <fieldset> | Группирует связанные элементы в форме |
| <figcaption> | Определяет заголовок для <figure> Элемент |
| <figure> | Указывает автономное содержимое |
| <font> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет шрифт, цвет и размер текста |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <form> | Определяет HTML-форму для ввода данных пользователем |
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в фрейме |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
| <h2> to <h6> | Определяет заголовки HTML |
| <head> | Определяет сведения о документе |
| <header> | Определяет заголовок документа или раздела |
| <hr> | Определяет тематическое изменение содержания |
| <html> | Определяет корень HTML-документа |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <iframe> | Определяет встроенный фрейм |
| <img> | Определяет изображение |
| <input> | Определяет элемент управления вводом |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | Определяет метку для <input> Элемент |
| <legend> | Определяет заголовок для <fieldset> Элемент |
| <li> | Определяет элемент списка |
| <link> | Определяет связь между документом и внешним ресурсом (наиболее используемым для связывания с таблицами стилей) |
| <main> | Указывает основное содержимое документа |
| <map> | Определяет изображение на стороне клиента-Map |
| <mark> | Определяет выделенный/выделенный текст |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню |
| <meta> | Определяет метаданные HTML-документа |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <nav> | Определяет навигационные ссылки |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают кадры |
| <noscript> | Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента |
| <object> | Определяет внедренный объект |
| <ol> | Определяет упорядоченный список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <output> | Определяет результат вычисления |
| <p> | Определяет абзац |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <script> | Определяет сценарий на стороне клиента |
| <section> | Определяет раздел в документе |
| <select> | Определяет раскрывающийся список |
| <small> | Определяет меньший текст |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<video> И <audio>) |
| <span> | Определяет раздел в документе |
| <strike> | Не поддерживается в HTML5. Использовать <del> или <s> Вместо. Определяет текст зачеркивания |
| <strong> | Определяет важный текст |
| <style> | Определяет сведения о стиле для документа |
| <sub> | Определяет текст с подстрочным текстом |
| <summary> | Определяет видимый заголовок для <details> Элемента |
| <sup> | Определяет текст с надписью |
| <svg> | Определяет контейнер для графики SVG |
| <table> | Определяет таблицу |
| <tbody> | Группирует содержимое тела в таблице |
| <td> | Определяет ячейку в таблице |
| <template> | Определяет шаблон |
| <textarea> | Определяет многострочный элемент управления вводом (область текста) |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <time> | Определяет дату и время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<video> И <audio>) |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <ul> | Определяет неупорядоченный список |
| <var> | Определяет переменную |
| <video> | Определяет видео или фильм |
| <wbr> | Определяет возможный разрыв строки |
основы CSS — Основы CSS — HTML Academy
CSS-правила
CSS — это язык для оформления структурированных документов, например, HTML- документов. Синтаксис — это плоский список CSS-правил. CSS-правило состоит из селектора и перечня свойств и их значений:
селектор {
свойство: значение;
свойство: значение;
}Для комментариев в CSS используются символы /* и */.
Селекторы
Селектор находится в начале CSS-правила, до фигурных скобок, и определяет, к каким HTML-элементам применятся свойства и значения из правила.
.feature-kitten {
padding-top: 60px;
}Простейшие (и самые популярные) селекторы — это селекторы по тегам и по классам. Селекторы по тегам содержат имя тега без символов < и > и применяются ко всем подходящим тегам. Селекторы по классам начинаются с точки, за которой идёт имя класса, и применяются ко всем тегам с подходящим атрибутом class.
h2 { color: red; }
.info { color: blue; }На странице может быть несколько списков, и стили применятся ко всем спискам, даже к тем, которые вы менять не хотели. Чтобы избежать таких ситуаций, лучше не использовать селекторы по тегам или использовать их как можно реже.
Если у CSS-правил отличаются только селекторы, а свойства и значения одинаковые, то их можно сгруппировать через запятую.
Также можно комбинировать любые типы селекторов через пробел. Такие селекторы называются вложенными или контекстными и читаются справа налево. Например:
nav a {…}
.menu ul {…}
.post .title {…}Свойства и значения
Список свойств и значений находится внутри фигурных скобок CSS-правила. Свойство определяет, какую характеристику внешнего вида мы хотим изменить, а значение — как именно.
.feature-kitten {
padding-top: 60px;
}Каждый раз, когда мы добавляем новое свойство или изменяем его значение, мы меняем что-то на странице.
Наследование
Наследование в CSS — это механизм, с помощью которого значения свойств элемента-родителя передаются его элементам-потомкам. Стили, присвоенные одному элементу, наследуются всеми потомками (вложенными элементами), но только в том случае, если они где-то явно не переопределены.
Составные свойства
В CSS есть обычные свойства, управляющие одним параметром отображения, и есть составные свойства, управляющие одновременно несколькими параметрами. Например, свойство font. Оно задаёт сразу шесть параметров: размер и название шрифта, высоту строки и некоторые другие.
font: 16px/26px "Arial", sans-serif;Если значение обычного свойства не было задано в составном, то браузер при «расшифровке» использует исходное значение этого свойства.
Типы значений: абсолютные и относительные
Абсолютные единицы измерения привязаны к настоящим физическим размерам и связаны между собой жёсткими пропорциями. Пиксели, px, используют чаще всего, остальные абсолютные единицы почти не применяют. Примеры абсолютных единиц измерения:
font-size: 1cm;
font-size: 10mm;
font-size: 38px;Относительные единицы измерения описывают значения, которые зависят от других значений. Например, ширина элемента в процентах зависит от ширины родительского элемента, а ширина элемента в em зависит от размера шрифта самого элемента. К относительным единицам относятся em, rem, vh, vw и некоторые другие, ну и, конечно же, проценты.
Стили по умолчанию
Некоторым элементам можно не задавать никаких стилей, но у них всё равно будет какое-то оформление. Например, у списка <ul> есть отступы и маркеры. Такие стили называются стилями по умолчанию и задаются внутри браузерных стилей изначально. Их можно переопределить или сбросить, задав другие значения свойств элементу.
Каскадирование
Когда браузер отрисовывает страницу, он должен определить итоговый вид каждого HTML-элемента. Для этого он собирает все CSS-правила, которые относятся к каждому элементу, ведь на элемент могут влиять сразу несколько CSS-правил. Механизм комбинирования стилей из разных источников в итоговый набор свойств и значений для каждого тега называется каскадностью. Например, есть такой элемент в разметке:
<p>Зелёный - мой любимый цвет</p>Заданные стили:
.beloved-color { color: green; }Браузерные стили:
margin: 1em 0;Итоговые стили:
color: green;
margin: 1em 0;Конфликт свойств
На один элемент могут действовать несколько CSS-правил. Если в этих правилах есть одинаковые свойства с разными значениями, то возникает конфликт. Например:
ul { list-style: disc; }
.blog-navigation ul { list-style: none; }Браузеру нужно как-то решать, какими будут итоговые значения конфликтующих свойств. Конфликт разрешается максимум за три шага. Если на текущем шаге определиться не удалось, то выполняется следующий шаг. Вот эти шаги:
- Сравниваются приоритеты стилевых файлов, в которых находятся конфликтующие свойства. Например, авторские (то есть наши) стили приоритетнее браузерных.
- Сравнивается специфичность селекторов у CSS-правил с конфликтующими свойствами. Например, селектор по классу более специфичен, чем селектор по тегу.
- Побеждает то свойство, которое находится ниже в коде.
Каскад работает и внутри CSS-правил.
Встраивание и подключение внешних стилей
Внешние стили подключаются через тег <link>
<link rel="stylesheet" href="style.css">Встраивание стилей в тег <style>. Его обычно размещают внутри <head>:
<head>
<style>
CSS-код
</style>
</head>Такой способ используется для оптимизации загрузки страницы, ведь в таком случае браузер не будет отправлять дополнительных запросов на сервер.
Встраивание в атрибут style:
<div></div>Свойства и значения, прописанные таким образом, применятся точечно к одному элементу.
Обычно использование этого способа считается плохой практикой. Но иногда в виде исключения бывает удобнее воспользоваться встраиванием стилей в атрибут style, чем писать отдельные CSS-правила. Например, когда нужно управлять стилями именно из разметки, и создавать отдельные классы при этом будет излишне. Так бывает, когда какие-то стилевые параметры устанавливаются с помощью сторонних программ или другими людьми, например, через CMS.
Продолжить
Команды Counter-Strike Source (CSS). Полезные консольные команды для СSS v34, v81.
//Z — Заперещено к изменению
//R — Рекомендуемые параметры
//D — Значение по умолчанию
//? — Не знаю
//ai
ai_expression_optimization «1» // Скрывать отображение лица пока его не видишь. (!D «0»)
ai_report_task_timings_on_limit «0» // ? (!D «0»)
ai_think_limit_label «0» // ? (!D «0»)
//budget
budget_averages_window «0» // Число фреймов для подсчета при отображении средней частоты кадров панели (!D «30»)
budget_background_alpha «128» // Прозрачность панели
budget_bargraph_background_alpha «128» // Прозрачность панели (!D «128»)
budget_bargraph_range_ms «16.6666666667» // Граница диаграммы в секундах (!D «16»)
budget_history_numsamplesvisible «100» // Количество сегментов для отрисовки диаграммы
budget_history_range_ms «5» // Граница диаграммы в секундах (!D «5»)
budget_panel_bottom_of_history_fraction «.25» // ?
budget_panel_height «384» // Высота панели в пикселах
budget_panel_width «512» // Ширина панели в пикселах
budget_panel_x «0» // Позиция x окна от левого края экрана
budget_panel_y «50» // Позиция y окна от левого края экрана
budget_peaks_window «30» // Количество фреймов для подсчета отображения окна статистики
budget_show_averages «0» // Выключить среднее занчение в статистике
budget_show_history «1» // Включает историю графики
budget_show_peaks «1» // Включает отображения пиков в статистике
bugreporter_uploadasync «0» // Загрузить приложения асинхронно (!D «0»)
//cc
cc_lang «» // Язык субтитров (по умолчанию – язык пользовательского интерфеса)
cc_linger_time «1.0» // Время задержки субтитров.
cc_predisplay_time «0.25» // Задержка перед отображением субтитров.
cc_subtitles «0» // Если включено, то звуковые эффекты не будут отображаться в субтитрах, только речь (например, не будут отображаться звуки ранения игрока).
//cl Общие настройки клиента
cl_allowdownload «1» // Скачивание карт, моделей и декалей с сервера при подключении
cl_allowupload «1» // Загрузка карт, моделей и декалей на сервер при подключении
cl_autohelp «0» // Выключить подсказки (!D.»1″)
cl_autowepswitch «0» // Отключить автоматическую смену подобранного оружия (!D.»1″)
cl_bob «0.002» // Измеряет количество подскакиваний изображения, когда игрок бежит (!Z «0.002»)
cl_bobcycle «0.8» // Устанавливает частоту раскачивания изображения у игрока при беге (!Z «0.8»)
cl_bobup «0.5» // Устанавилвает количество «подскакиваний» изображения игрока при беге (!Z «0.5»)
cl_burninggibs «0» // Не поджигать от взрыва тела мертвых игроков.
cl_buy_favorite_nowarn «0» // ?
cl_buy_favorite_quiet «0» // ?
cl_c4progressbar «1» // Показывать процесс разминирования (!D.»1″)
cl_c4dynamiclight «0» // Отключить мигающий динамичный свет С4.
cl_chatfilter_version «1» // ?
cl_chatfilters «63» // Фильтр чата
cl_clanid «0» // Включить отображение клан-тега
cl_class «default» // ?
cl_clearhinthistory «1» // Очищает память подсказок на стороне клиента.
cl_cmdrate «67» // Количество пакетов, которые клиент может отослать серверу.
cl_crosshairalpha «300» // Прозрачность прицела. (!D.»200″)
cl_crosshaircolor «0» // ?
cl_crosshaircolor_b «50» // Цвет прицела (B)
cl_crosshaircolor_g «250» // Цвет прицела (G)
cl_crosshaircolor_r «50» // Цвет прицела (R)
cl_crosshairscale «1550» // Размер прицела. (!D.»0″)
cl_crosshairsize «3» // Размер прицела. (!D.»6″)
cl_crosshairthickness «0.1» // Толщина прицела. (!D.»0.5″)
cl_crosshairusealpha «1» // ?
cl_debugrumble «0» // Отключает Включает «Rumble» отладки.
cl_detaildist «1200» // Определяет диапазон, в которых подробно указаны реквизиты (!D.»1200″)
cl_detailfade «400» // Определяет дистанцию, на которой реквизиты начинают исчезать.
cl_detail_avoid_force «0.0» // ? (!D.»0″)
cl_detail_avoid_radius «0» // Радиус на котором будет виден всякий хлам.
cl_detail_avoid_recover_speed «0» // ? (!D. «0»)
cl_detail_max_sway «0» // Расстояние на котором будет виден мусор.
cl_disablefreezecam «1» // ?
cl_disablehtmlmotd «1» // ?
cl_downloadfilter «all» // Определяет, какие файлы могут быть загружены с сервера (all, none, nosounds).
cl_drawhud «1» // Включить меню HUD (!R «1»)
cl_drawmonitors «0» // ?
cl_dynamiccrosshair «1» // Включение динамического прицела — расширяется на ходу и в прыжке
cl_ejectbrass «1» // Показ отстрелянных гильз.
cl_extrapolate «1» // Простое линейное предсказание позиций объектов на основе истории их поведения ранее.
cl_extrapolate_amount «0.20» // Экстраполяция совершается только для потери пакетов до 0.20 секунды
cl_forcepreload «1» // Загрузка информации о текстурах и моделях в начале карты. (!D.»0″)
cl_hudhint_sound «1» // ?
cl_idealpitchscale «0.8» // ?
cl_interp «0.0152» // Временной промежуток, через который происходит интерполяция
cl_interp_all «0» // Включить оптимизацию интерполяции списка (?)
cl_interp_npcs «0» // Интреполяция позиций NPC запустившего несколько секунд назад
cl_interp_ratio «2» // Число промежутков между «интерполированием» мира. (!D. «2»)
cl_lagcompensation «1» // Производит компенсацию лагов на стороне сервера.
cl_language «russian» // Язык игры (!D. «english» )
cl_legacy_crosshair_recoil «0» // ?
cl_legacy_crosshair_scale «1» // Вернуть стандартное исчесление размера прицела (1).
cl_locationalpha «150» // ?
cl_logofile «materials/vgui/logos/sitemap.vtf» // Путь к твоему спрею
cl_minmodels «0» // Отображать все модели терорристов и контр-терорристов. (!Z «0»)
cl_min_t «2» // Отображать игроков терорристов только 2 скином. Действует только с командой (cl minmodels «1»)
cl_min_ct «1» // Отображать игроков контр-терорристов только 1 скином. Действует только с командой (cl minmodels «1»)
cl_mouselook «1» // Установите значение 1, чтобы оглядываться при помощи мыши, 0 – при помощи клавиатуры.
cl_new_impact_effects «0» // Отключить пыль, песок и другие погодные эффекты. (!D. «0»)
cl_nowinpanel «0» // Используются для включения таблички победы в которой в конце раунда отображается победившая команда лучший игрок и забавный факт
cl_observercrosshair «1» // Отображать прицел при полетах спектатором
cl_playerspraydisable «0» // Включить отображение спреев игроков
cl_pred_optimize «2» // Оптимизация для не копирования данных если небыло обновление сети (1), а также для не переадресации если небыло ошибок (2).
cl_predict «1» // Производит прогнозирование движений игрока на стороне клиента. (!D. «1»)
cl_predictweapons «1» // Производит прогнозирование эффектов оружия на стороне клиента. (!D. «1»)
cl_phys_props_max «200» // Количество одновременно просчитываемых мелких предметов.
cl_phys_timescale «1.0» // Устанавливает масштаб времени на стороне клиента (!D. «1.0»)
cl_radar_locked «0» // Фиксация радара в одном положении.
cl_radaralpha «200» // Прозрачность радара (!D. «200»)
cl_radartype «0» // Стандатный тип радара
cl_ragdoll_collide «0» // Отключает просчет пересекающихся мертвых тел
cl_ragdoll_physics_enable «1» // Включает прорисовку мертвых тел (!R «1»)
cl_resend «6» // Время через, которое будет послан пакет если предыдущий не дошел
cl_righthand «1» // Оружие в правой руке
cl_round_win_fade_time «1.5» // ?
cl_rumblescale «1.0» // Шкала чувствительности Rumble эффекта.
cl_scalecrosshair «1» // Включает возможность изменения размера
//cl_scoreboard Таблица результатов
cl_scoreboard_clan_ct_color_red «150» // Цвет клан игрока контр-терорристов (R) (!D. «150»)
cl_scoreboard_clan_ct_color_green «200» // Цвет клан игрока контр-терорристов (G) (!D. «200»)
cl_scoreboard_clan_ct_color_blue «255» // Цвет клан игрока контр-терорристов (B) (!D. «255»)
cl_scoreboard_clan_t_color_red «240» // Цвет клан игрока терорристов (R) (!D. «240»)
cl_scoreboard_clan_t_color_green «90» // Цвет клан игрока терорристов (G) (!D. «90»)
cl_scoreboard_clan_t_color_blue «90» // Цвет клан игрока терорристов (B) (!D. «90»)
cl_scoreboard_ct_color_red «150» // Цвет игрока контр-терорристов (R) (!D. «150»)
cl_scoreboard_ct_color_green «200» // Цвет игрока контр-терорристов (G) (!D. «200»)
cl_scoreboard_ct_color_blue «255» // Цвет игрока контр-терорристов (B) (!D. «255»)
cl_scoreboard_t_color_red «240» // Цвет игрока терорристов (R) (!D. «240»)
cl_scoreboard_t_color_green «90» // Цвет игрока терорристов (G) (!D. «90»)
cl_scoreboard_t_color_blue «90» // Цвет игрока терорристов (B) (!D. «90»)
cl_scoreboard_dead_clan_color_red «125» // Цвет клан убитого игрока (R) (!D. «125»)
cl_scoreboard_dead_clan_color_green «125» // Цвет клан убитого игрока (G) (!D. «125»)
cl_scoreboard_dead_clan_color_blue «125» // Цвет клан убитого игрока (B) (!D. «125»)
cl_scoreboard_dead_color_red «125» // Цвет убитого игрока (R) (!D. «125»)
cl_scoreboard_dead_color_green «125» // Цвет убитого игрока (G) (!D. «125»)
cl_scoreboard_dead_color_blue «125» // Цвет убитого игрока (B) (!D. «125»)
cl_show_achievement_popups «1» // Включить уведомления при получения достижения.
cl_show_splashes «1» // Брызги воды
cl_showerror «0» // Закрыть окно ошибки предсказания
cl_showfps «0» // Не отображать индикатор FPS вверху экрана
cl_showhelp «1» // Помощь на экране
cl_showpluginmessages «1» // Позволяет плагинам показывать вам сообщения.
cl_smooth «1» // Сглаживание ошибок предсказания.
cl_smoothtime «0.1» // Время, нужное для сглаживания ошибок предсказания.
cl_soundfile «sound/player/jingle.wav» // Файл звука звона.
cl_spec_mode «4» // Режим спектатора.
cl_team «default» // Выбор команды при осуществленном подключении к игре
cl_threaded_bone_setup «1» // Параллельная обработка «C_BaseAnimating». (!D.»0″)
cl_timeout «25» // Если сервер не отвечает в течение указанного времени, происходит автоматическое отключение. (!D «30»)
cl_updaterate «67» // Количество пакетов, которые клиент может получить от сервера.
cl_wpn_sway_interp «0.1» // ? (!D. «0.1»)
cl_wpn_sway_scale «1.0» // Амплитуда анимации модели оружия при стрельбе. (!D. «1.0»)
closecaption «0» //
commentary «0» //
commentary_firstrun «0» //
con_enable «1» // Активация консоли (!D. «1»)
crosshair «1» // Включить прицел (!D. «1»)
//dsp Звук
dsp_enhance_stereo «1» // Эффект расширения стереобазы.
dsp_slow_cpu «0» // Высокое качество звука
dsp_spatial «40.000000» // Громкость пространства
dsp_speaker «55.000000» // Громкость разговоров через микрофон.
dsp_volume «1.0» // Включить звук
dsp_water 14.000000 // Громкость воды
fps_max «121» // Ограничение FPS в 121 фрейм
func_break_max_pieces «0» // Кол-во осколков от всякого барахла типа ящиков, бутылок, бочек. (!D.»15″)
g15_update_msec «250» // ?
gl_clear «0» // Отключить механизм заглаживания стыков между текстурами
//nud Настройки меню показа времени, жизни и других меню
hud_achievement_count «5» // Максимальное кол-во достижений, которые могут быть показаны на экране.
hud_achievement_description «1» // Показать полное описание достижений.
hud_achievement_glowtime «0» // Время свечения рамочки достижения.
hud_classautokill «1» // ?
hud_deathnotice_time «3» // Время показа сообщений об убийствах вверху экрана (!D.»6″)
hud_draw_fixed_reticle «0» // ?
hud_drawhistory_time «3» // Как долго на экране остаются информационные картинки: покупки оружия и т.д. (!D. «5»)
hud_fastswitch «1» // Быстрое переключение оружия без подтверждения (!D. «0»)
hud_freezecamhide «0» // Выключить показ сообщения «Вас убили».
hud_reticle_maxalpha «255» // ? (!D. «255»)
hud_reticle_minalpha «125» // ? (!D. «125»)
hud_reticle_alpha_speed «700» // ? (!D. «700»)
hud_saytext_time «10» // Время показа сообщений игроков в чате (!D. «12»)
hud_showtargetid «1» // ?
hud_takesshots «0» // Авто скриншот «tab» в конце карты.
//joy Джойстик
joy_accelmax «1.0»
joy_accelscale «0.6»
joy_advanced «0»
joy_advaxisr «0»
joy_advaxisu «0»
joy_advaxisv «0»
joy_advaxisx «0»
joy_advaxisy «0»
joy_advaxisz «0»
joy_autoaimdampen «0»
joy_autoaimdampenrange «0»
joy_axisbutton_threshold «0.3»
joy_diagonalpov «0»
joy_display_input «0»
joy_forwardsensitivity «-1»
joy_forwardthreshold «0.15»
joy_inverty «0»
joy_lowend «1» // Определяет величину физического диапазона контроллера, который Вы хотите исключить как «внутреннюю зону».
joy_lowmap «1» // Определяет величину действительного диапазона контроллера, сопоставленную «внутренней зоне».
joy_movement_stick «0»
joy_name «joystick» // Название вашего джойстика.
joy_pitchsensitivity «1»
joy_pitchthreshold «0.15»
joy_response_look «0» // Режим отклика джойстика для взгляда
joy_response_move «1» // Режим отклика джойстика для передвижения
joy_sidesensitivity «1» // Определяет величину передвижения джойстика, необходимую для максимальной скорости передвижения из стороны в сторону.
joy_sidethreshold «0.15» // Определяет «мертвую зону» для передвижения из стороны в сторону.
joy_wingmanwarrior_centerhack «0» // Исправляет проблему центрирования с джойстиком Wingman Warrior.
joy_wingmanwarrior_turnhack «0» // Исправляет проблему вращения с джойстиком Wingman Warrior.
joy_xcontroller_cfg_loaded «0»
joy_yawsensitivity «-1» // Определяет скорость или коэффициент, используемый при обзоре влево или вправо.
joy_yawthreshold «0.15» // Определяет «мертвую зону» для обзора влево или вправо.
joystick «0» // Выключить джойстик
lod_transitiondist «800» // Расстояние на котором «lod» снижается на объектах.
lookspring «0» // Выключить автоматическую центровку прицела
lookstrafe «0» // Отключить возможность стрейфиться мышкой
//m Мышь
m_customaccel «0» // Пользовательское ускорение мыши
m_customaccel_exponent «1» // Измерение коэффициента пропорциональности акселерации.
m_customaccel_max «0» // Максимальный коэффициент пропорциональности акселерации.
m_customaccel_scale «0.04» // Пользовательское значение акселерации мышки.
m_filter «0» // Режим фильтрации (сглаживания) мыши.
m_forward «1» // Устанавливает множитель чуствительности скорости движения вперед мыши.
m_mouseaccel1 «0» // Windows ускорение мышки, первоначальный порог (2x движения).
m_mouseaccel2 «0» // Windows ускорение мышки, средний порог (4x движения).
m_mousespeed «1» // Коэфициент ускорения мыши в Windows
m_pitch «0.022» // Мышка инверсированая (Отключено) (!D. «0.022»)
m_rawinput «0» // Способ интерпритации сигналов мышки (!D.»0″)
m_side «0.8» // Устанавливает множитель чувствительности скорости перемещения у мыши.
m_yaw «0.022» // Устанавливает множитель чувствительности скорости поворотов влево-вправо.
//mat Настройки графики
mat_aaquality «0» // 2x MSAA } 16x CSAA – mat_aaquality «4» & mat_antialias «4»; 8x MSAA – mat_aaquality «0» & mat_antialias «8»; 16xQ CSAA — mat_aaquality «2» & mat_antialias «8»;
mat_antialias «2» // Сглаживание 2x } 2x MSAA – mat_aaquality «0» & mat_antialias «2»; 4x MSAA – mat_aaquality «0» & mat_antialias «4»; 8x CSAA – mat_aaquality «2» & mat_antialias «4»;
mat_autoexposure_max «3» // Максимальная яркость экрана.
mat_autoexposure_min «0.5» // Минимальная яркость экрана.
mat_bloomscale «1» // BLOOM эффект
mat_bufferprimitives «1» // Кэширование «примитивов»
mat_bumpmap «1» // (!D.»1″)
mat_clipz «1» // Ликвидирует проблемы с DirectX9 у некоторых видеокарт nVidia.
mat_colorcorrection «1» // Включена коррекция цвета
mat_compressedtextures «1» // Сжатие текстур.
mat_dxlevel «95» // DirectX 9c (!D. «0»)
mat_envmapsize «128» // История изображений в не достижимых разделах карты, таких, как SkyBox.
mat_fastnobump «1» // Включить быстрый алгоритм отрисовки объемных текстур
mat_fastspecular «1» // Алгоритм отрисовки гладких поверхностей.
mat_forceaniso «2» // Азатропная фильтрация 2
mat_forcemanagedtextureintohardware «1» // Очищение текстур в видеопамяти.
mat_hdr_level «2» // Включить HDR
mat_mipmaptextures «1» // Изменение качества текстур с расстоянием.
mat_monitorgamma «2.6» // Гамма.(D «2.2»)
mat_monitorgamma_tv_enabled «0» //
mat_motion_blur_forward_enabled «0» // Размытие при движении.
mat_parallaxmap «1» // (!D.»1″)
mat_picmip «0» // Высокая детализация текстур
mat_queue_mode «-1» // Включить многоядерный рендеринг
mat_reducefillrate «0» // Высокие Шейдеры
mat_software_aa_blur_one_pixel_lines «0.0» // Как много программного сглаживания требуется, чтобы сгладить линию толщиной в один пиксель
mat_software_aa_edge_threshold «0.5» // Регулирует чувствительность обнаружения краев шейдеров у программного сглаживания – меньшее значение сгладит больше краев, большее значение сгладит меньше. (def 1)
mat_software_aa_quality «0» // Качество программного сглаживания
mat_software_aa_strength «0.000000» // Производит программный А-А пост процесс
mat_software_aa_strength_vgui «1.000000» // ?
mat_software_aa_tap_offset «0.5» // Меньшее значение, сделает изображение более четкое, значение выше сделает его размытым.
mat_specular «1» // Включить отражение поверхностей в том числе оптика.
mat_texture_list_content_path «» // ?
mat_tonemap_algorithm «0» // Старый алгоритм прорисовки карт
mat_trilinear «1» // Трёхлинейное фильтрование.
mat_use_compressed_hdr_textures «1» // Сжатие текстур, используемых с HDR.
mem_force_flush «0» // Отключить Форсировать сброс кэша с незаблокированными ресурсами при каждом размещении (!R»0″)
mem_max_heapsize «2048» // ?(!D. «256»)
mem_min_heapsize «128» // ?(!D. «48»)
mod_forcedata «1» // Форсировать все файловые данные модели в кэш при загрузке модели (!D. «1»)
mod_forcetouchdata «1» // ? (!D «1»)
mp_decals «200.000000» // Количество декалей на карте за один раунд (!D. «200»)
muzzleflash_light «1» // Динамический (отраженный) свет от вспышек.
name «ROY» // Ваш ник
//net Настройки соединения
net_channels «0» // Отобразить информацию о канале в консоле (та же самая информация что и у команды net_graph).
net_fakeloss «0» // Имитация потери пакетов в процентом количестве (!R «0»)
net_graph «0» // Выключить панель информации о соединении
net_graphheight «40» // Высота net_graph панели
net_graphmsecs «400» // Изменения скорости обновления блока
net_graphpos «1» // Место положение net_graphа.
net_graphproportionalfont «0.5» // Размер net_graph
net_graphshowinterp «1» // Показывает строку интерполяции
net_graphshowlatency «1» // Рисует график Ping и «пакетов»
net_graphsolid «1» // Выключить прозрачность «лагомера»
net_graphtext «1» // Включить текст в блоке
net_maxfilesize «32» // Максимальный размер файла для скачивания с сервера
net_maxfragments «1260.000000» // Максимальная фрагментация в байтах на пакет
net_maxroutable «1260» // Максимальная фрагментация в байтах на пакет
net_scale «5» // Размер графика
npc_height_adjust «1» // ? (!D. «1»)
option_duck_method «1» // ? (!D. «1»)
//overview Карта(радар)
overview_alpha «1.0» // Прозрачность карты при обзоре.
overview_health «1» // Отображает здоровье игрока при обзоре карты.
overview_locked «1» // Закрепляет угол обзора карты.
overview_names «1» // Отображает имена игроков при обзоре карты.
overview_preferred_mode «1» // Включить предпочтительный режим Обзор
overview_preferred_view_size «600» // (!D. «600»)
overview_tracks «1» // Отображает пути игроков при обзоре карты.
password «» // Текущий пароль доступа к серверу (!D. «»)
props_break_max_pieces «0» // Количество осколков от мелких предметов (!D. «-1»)
props_break_max_pieces_perframe «0» // Максимальное количество мелких предметов в одном кадре (!D. «-1»)
rate «25000» // Количество байтов, которые клиент может получить от сервера за секунду.
//r Настройка графики
r_3dnow «0» // Включает поддержку технологии 3DNOW (только для AMD).
r_3dsky «1» // Включить дополнительные текстуры неба и нарисованный за пределами карты пейзаж
r_ambientboost «1» // Ускорение окружающих условий.
r_ambientfactor «5» // Ускоряет куб окружающей среды на величину не более указанного значения. (!R»5″)
r_ambientmin «0.3» // Порог, выше которого куб окружающей среды не ускорится
r_decal_cullsize «0» // Декали будут исчезать, если вы ушли из зоны их видимости или находитесь слишком далеко.
r_decals «200» // Временной отрезок, на время которого «деколы» будут видны. (!D. «2048»)
r_decalstaticprops «1» // Статическая термоаппликация.
r_dopixelvisibility «0» // Отключает «чёрточки» на источниках освещения.
r_drawdetailprops «0» // Выключает детальную прорисовку мелких структур на поверхностях объектов.
r_drawflecks «0» // Выключает прорисовку мелких осколков и пыли вокруг точки вхождения пули.
r_drawmodeldecals «0» // Выключает «Деколы» на моделях игроков.
r_drawmodelstatsoverlaymax «1.5» // ?
r_drawmodelstatsoverlaymin «0.1» // ?
r_eyegloss «1» // ?
r_eyemove «1» // ?
r_eyeshift_x «0» // ?
r_eyeshift_y «0» // ?
r_eyeshift_z «0» // ?
r_eyesize «0» // ?
r_fastzreject «-1» // Автоматически включает ускоренный алгоритм просчета перспективы, если поддерживается видеоускорителем
r_lightaverage «1» // Выключить усреднение света.
r_lod «-1» // Степень детализации объектов и текстур. -1 -Автоматическая настройка
r_maxmodeldecal «50» // Максимальное количество «деколей», которые могут быть сделаны на модель.
r_queued_decals «0» // Выключить просчет декал рендеринг установок. (!R «0»)
r_propsmaxdist «800» // Максимальное расстояние отрисовки мелких предметов.
r_renderoverlayfragment «1» // Включает наложенные на текстуры обьекты
r_rootlod «0» // Высокая детализация моделей в игре
r_shadowmaxrendered «32» // Макс. количество показываемых теней.
r_shadowrendertotexture «1» // Высокое качество Прорисовки теней
r_shadows «1» // Включить динамические тени от объектов и моделей
r_spray_lifetime «0» // Сколько раундов будет виден спрей у игроков
r_sse2 «1» // Включает поддержку процессоров SSE2.
r_unloadlightmaps «1» // Перезагружает текстуры и освещения.
r_waterforceexpensive «1» // Отражение в воде отражать все
rope_smooth «1» // Включить сглаживание отрисовки проводов
sensitivity «1.0» // Скорость передвижения прицела
zoom_sensitivity_ratio 1.0 // Скорость передвижения прицела с оптикой
//scene
scene_showfaceto «0» // При проигрывании сцены, не отображать направления фасетных событий (!D «0»)
scene_showlook «0» // При проигрывании, не отображать направления событий просмотра (!D «0»)
scene_showmoveto «0» // Не отображать конечную точку во время движения (!D «0»)
scene_showunlock «0» // ?
sk_autoaim_mode «1» // ?
skill «1»
//snd Настройки звука
snd_mixahead «0.1» // Размер звукового буфера. (!Z «0.1»)
snd_duckerattacktime «0.5»
snd_duckerreleasetime «2.5»
snd_duckerthreshold «0.15»
snd_ducktovolume «0.55»
snd_legacy_surround «0»
snd_musicvolume «0.000000» // Громкость музыки
snd_mute_losefocus «1»
snd_pitchquality «1»
spec_scoreboard «0»
suitvolume «0.25»
//sv Серверные команды
sv_backspeed «0.6»
sv_forcepreload «1» // Подключение игроков доступно только после полной загрузки сервера.
sv_lan «0» // Интернет сервер
sv_log_onefile «0»
sv_logbans «0»
sv_logecho «1»
sv_logfile «1»
sv_logflush «0»
sv_logsdir «logs»
sv_noclipaccelerate «5»
sv_noclipspeed «5»
sv_nostats «0» // Отображать звезды в статистике
sv_pvsskipanimation «1»
sv_skyname «tides»
sv_specaccelerate «5»
sv_specnoclip «1»
sv_specspeed «1.5»
sv_unlockedchapters «1»
sv_visiblemaxplayers «32» // Максимальное число игроков на карте
sv_voiceenable «1»
//texture
texture_budget_background_alpha «128»
texture_budget_panel_bottom_of_history_fraction «.25»
texture_budget_panel_height «284»
texture_budget_panel_width «512»
texture_budget_panel_x «0»
texture_budget_panel_y «450»
//Source TV
tv_nochat «0» // Получать сообщения чата от других зрителей SourceTV
tv_autorecord «0» // Автоматически записывает все игры при просмотре Source TV (!D. «0»)
vgui_message_dialog_modal «1»
//violence Настройки показа крови
violence_ablood «1» // Чужая кровь.
violence_agibs «1» // Чужие лица.
violence_hblood «1» // Человеческая кровь.
violence_hgibs «1» // Человеческие лица.
//voice Голосовые настройки
voice_avggain 0.5 // Усреднение голосовой волны (удаление шума).
voice_enable «1» // Включить Голосовой чат.
voice_forcemicrecord «1» // Включить запись микрофона.
voice_loopback «0» // Выключить воспроизведение голоса на ряду с другими игроками.
voice_modenable «1» // Голосовой чат в моде.
voice_overdrive «2.5» // Ослабляет все звуки в 2.5 раза, когда кто-то говорит.
voice_recordtofile «0» // Отключить микрофоную запись в файл.
voice_scale «1» // Уровень голоса для всех
volume «1.0» // Громкость общего звука
//vprof
vprof_graphheight «256»
vprof_graphwidth «512»
vprof_unaccounted_limit «0.3»
vprof_verbose «1»
vprof_warningmsec «10»
windows_speaker_config «1» //Тип динамиков Наушники
xbox_autothrottle «1»
xbox_throttlebias «100»
xbox_throttlespoof «200»
Консольные команды Counter-Strike: Source
Если вы хотите включить читы во время игры, то следует нажать клавишу [~] (тильда), а после этого уже можете вводить чит коды.
sv_cheats 1 — активация чит peжимa
Impulse 101 — вce opyжиe и пaтpoны
Impulse 203 — yдaлить пpeдмeт
Notarget — вы невидимы для врагов
Killserver — oтключение сервера
sv_gravity #чиcлo# — изменение гравитации (пo yмoлчaниe 800.)
Noclip — хождение сквозь стены
bot_add — дoбaвить бoтa
bot_add_ct — дoбaвить бoтa зa CT
bot_add_t — дoбaвить бoтa зa T
bot_all_weapons — paзpeшить бoтaм иcпoльзoвaть вce opyжиe
bot_allow_grenades 0/1 — зaпpeтить/paзpeшить бoтaм иcпoльзoвaние гранат
bot_allow_machine_guns 0/1 — зaпpeтить/paзpeшить бoтaм иcпoльзoвaние автоматов
bot_allow_pistols 0/1 — зaпpeтить/paзpeшить бoтaм иcпoльзoвание пистолетов
bot_allow_rifles 0/1 — зaпpeтить/paзpeшить бoтaм иcпoльзoвaние винтовок
bot_allow_shield 0/1 — зaпpeтить/paзpeшить бoтaм иcпoльзoвaние щитов
bot_allow_shotguns 0/1 — зaпpeтить/paзpeшить бoтaм иcпoльзoвaние ружья
bot_allow_snipers 0/1 — зaпpeтить/paзpeшить бoтaм иcпoльзoвaние снайперского оружия
bot_auto_vacate #чиcлo# — кoличecтвo зapeзepвиpoвaнныx мecт для людeй
bot_chatter normal/radio — тип cooбщeний кoтopый бyдeт иcпoльзoвaтьcя бoтaми (normal/radio)
bot_debug 0/1 — включить/выключить вcтpoeнный oтлaдчик
bot_difficulty #чиcлo# — ypoвeнь мacтepcтвa бoтoв (0, 1, 2 или 3)
bot_freeze #чиcлo# — вpeмя пpocтoя бoтoв пocлe нaчaлa payндa
bot_join_after_player 0/1 — peжим oжидaния бoтaми людeй нa cepвepe.
bot_kick — кикнyть бoтa c ceвepa
bot_kill — убийство всех ботов на сервере
bot_knives_only — все боты будут использовать ножи
bot_mimic 0/1 — включeниe мимики y бoтoв
bot_pistols_only — вce бoты пoльзyютcя тoлькo пиcтoлeтaми
bot_snipers_only — боты будут использовать только снайперское оружие
bot_crouch 1 — бoты вceгдa нa кopтoчкax
bot_defer_to_human 1 — боты начнут защищать людей
bot_join_team 1 — бoты зaxoдят в кoмaнды (т,кт) тoлькo пocлe чeлoвeкa
Также ознакомьтесь с руководством: Экономика в CS:GO
Также ознакомьтесь с руководством: Прицеливания и Техника стрельбы в CS GO!
Понравилось это:
Нравится Загрузка…
Навигация по записям
| align-content | Задает выравнивание между линиями внутри гибкого контейнера, когда элементы не используют все доступное пространство |
| align-items | Задает выравнивание элементов внутри гибкого контейнера |
| выровнять сам | Задает выравнивание для выбранных элементов внутри гибкого контейнера |
| все | Сбрасывает все свойства (кроме unicode-bidi и direction) |
| анимация | Сокращенное свойство для всех свойств анимации — * |
| задержка анимации | Определяет задержку начала анимации |
| анимация-направление | Определяет, должна ли анимация воспроизводиться вперед, назад или попеременно |
| продолжительность анимации | Определяет, сколько времени должно занять анимация для завершения одного цикла |
| режим заливки анимации | Задает стиль элемента, когда анимация не воспроизводится (ранее начинается, после окончания или и то, и другое) |
| количество итераций анимации | Указывает, сколько раз должна воспроизводиться анимация |
| имя-анимации | Задает имя для анимации @keyframes |
| состояние воспроизведения анимации | Указывает, запущена или приостановлена анимация |
| функция синхронизации анимации | Определяет кривую скорости анимации |
| задняя видимость | Определяет, должна ли быть видна задняя грань элемента, когда он смотрит на пользователя. |
| фон | Сокращенное свойство для всех свойств фона — * |
| фон-приставка | Устанавливает, будет ли фоновое изображение прокручиваться вместе с остальной частью страницы или будет фиксированным. |
| фоновый режим наложения | Определяет режим наложения каждого фонового слоя (цвет / изображение) |
| фоновая клипса | Определяет, насколько далеко должен распространяться фон (цвет или изображение) в пределах элемент |
| цвет фона | Определяет цвет фона элемента |
| фоновое изображение | Задает одно или несколько фоновых изображений для элемента |
| фон-происхождение | Определяет исходную позицию фонового изображения |
| фон-позиция | Определяет положение фонового изображения |
| фон-повтор | Устанавливает, будет ли / как будет повторяться фоновое изображение |
| размер фона | Определяет размер фоновых изображений |
| граница | Сокращенное свойство для border-width, border-style и border-color |
| граница нижняя | Сокращенное свойство для border-bottom-width, border-bottom-style и нижний цвет границы |
| цвет нижней границы | Устанавливает цвет нижней границы |
| граница-нижний-левый-радиус | Определяет радиус границы нижнего левого угла |
| граница-нижний-правый-радиус | Определяет радиус границы нижнего правого угла |
| с окантовкой снизу | Устанавливает стиль нижней границы |
| ширина по нижнему краю | Устанавливает ширину нижней границы |
| граница-развал | Устанавливает, должны ли границы таблицы сворачиваться в единую границу или разделяться |
| цвет рамки | Устанавливает цвет четырех границ |
| бордюр | Сокращенное свойство для всех свойств border-image- * |
| граница-изображение-исход | Определяет величину, на которую область изображения границы выходит за пределы рамки |
| повтор изображения границы | Указывает, должно ли изображение границы повторяться, закругляться или растягиваться. |
| граница-изображение-фрагмент | Указывает, как нарезать изображение границы |
| border-image-source | Указывает путь к изображению, которое будет использоваться в качестве границы |
| ширина границы изображения | Задает ширину изображения границы |
| граница левая | Сокращенное свойство для всех свойств border-left- * |
| цвет рамки слева | Устанавливает цвет левой границы |
| рамка-левая | Устанавливает стиль левой границы |
| ширина рамки слева | Устанавливает ширину левой границы |
| граница-радиус | Сокращенное свойство для четырех границ — * — радиус свойств |
| граница правая | Сокращенное свойство для всех свойств border-right- * |
| рамка-правая | Устанавливает цвет правой границы |
| граница-правая | Устанавливает стиль правой границы |
| ширина рамки справа | Устанавливает ширину правой границы |
| расстояние между границами | Устанавливает расстояние между границами соседних ячеек |
| с бордюром | Устанавливает стиль четырех границ |
| бордюрный верх | Сокращенное свойство для border-top-width, border-top-style и цвет верхней границы |
| цвет верхней границы | Устанавливает цвет верхней границы |
| граница, верхний левый радиус | Определяет радиус границы верхнего левого угла |
| граница-верхний-правый-радиус | Определяет радиус границы верхнего правого угла |
| с бордюром | Устанавливает стиль верхней границы |
| ширина до верхней границы | Устанавливает ширину верхней границы |
| ширина рамки | Устанавливает ширину четырех границ |
| нижняя | Устанавливает позицию элемента от нижней части родительского элемента |
| коробка-отделка-перерыв | Задает поведение фона и границы элемента при разрыве страницы или, для встроенных элементов, при разрыве строки. |
| тень коробки | Добавляет одну или несколько теней к элементу |
| размер коробки | Определяет, как рассчитываются ширина и высота элемента: следует они включают отступы и границы, или нет |
| обрыв после | Указывает, должен ли происходить разрыв страницы, столбца или области после указанного элемента |
| перерыв до | Указывает, должен ли происходить разрыв страницы, столбца или области перед указанным элементом |
| взлом внутри | Указывает, должен ли происходить разрыв страницы, столбца или области внутри указанного элемента |
| сторона подписи | Задает размещение заголовка таблицы |
| каре | Определяет цвет курсора (курсора) во входных, текстовых или любых других редактируемый элемент |
| @charset | Определяет кодировку символов, используемую в таблице стилей |
| прозрачный | Указывает, с каких сторон элемента плавающие элементы не могут плавать |
| зажим | Зажимает абсолютно позиционированный элемент |
| цвет | Устанавливает цвет текста |
| количество столбцов | Задает количество столбцов, на которые должен быть разделен элемент. |
| колонка-заполнитель | Определяет способ заполнения столбцов, сбалансированный или несбалансированный. |
| колонна-зазор | Определяет зазор между столбцами |
| правило столбца | Сокращенное свойство для всех свойств column-rule- * |
| столбец-правило-цвет | Определяет цвет правила между столбцами |
| стиль правила столбца | Задает стиль правила между столбцами |
| ширина правила столбца | Определяет ширину правила между столбцами |
| колонно-пролетная | Указывает, сколько столбцов должен занимать элемент в |
| ширина столбца | Задает ширину столбца |
| столбца | Сокращенное свойство для ширины столбца и количества столбцов |
| содержание | Используется с псевдоэлементами: before и: after для вставки сгенерированного содержимого |
| счетчик | Увеличивает или уменьшает значение одного или нескольких счетчиков CSS |
| сброс счетчика | Создает или сбрасывает один или несколько счетчиков CSS |
| курсор | Указывает курсор мыши, который будет отображаться при наведении указателя на элемент |
| направление | Задает направление текста / направление письма |
| дисплей | Определяет, как должен отображаться определенный элемент HTML |
| фильтр | Определяет эффекты (например,грамм. размытие или смещение цвета) на элементе перед отображением элемента |
| гибкий | Сокращенное свойство для flex-grow, flex-shrink и гибкая основа недвижимость |
| гибкая основа | Задает начальную длину гибкого элемента |
| гибкое направление | Определяет направление гибких элементов |
| гибкий поток | Сокращенное свойство для свойств flex-direction и flex-wrap |
| гибкий рост | Определяет, насколько элемент будет расти относительно остальных |
| гибкая термоусадочная | Определяет, как элемент будет уменьшаться по сравнению с остальными |
| гибкая пленка | Указывает, должны ли гибкие элементы оборачиваться или нет. |
| с плавающей запятой | Определяет, должен ли блок плавать |
| шрифт | Сокращенное свойство для font-style, font-variant, font-weight, font-size / line-height и свойство font-family |
| @ font-face | Правило, позволяющее веб-сайтам загружать и использовать шрифты, отличные от «веб-безопасных» шрифтов |
| семейство шрифтов | Задает семейство шрифтов для текста |
| font-feature-settings | Позволяет управлять расширенными типографскими функциями в шрифтах OpenType |
| @ font-feature-values | Позволяет авторам использовать общее имя в font-variant-alternate для функции, по-разному активированной в OpenType |
| font-kerning | Управляет использованием информации кернинга (расстояние между буквами) |
| переопределение языка шрифта | Управляет использованием глифов для конкретного языка в гарнитуре |
| размер шрифта | Задает размер шрифта текста |
| регулировка размера шрифта | Сохраняет читаемость текста при восстановлении шрифта |
| растяжка шрифта | Выбирает обычное, сжатое или расширенное начертание из семейства шрифтов. |
| стиль шрифта | Задает стиль шрифта для текста |
| шрифт-синтез | Элементы управления, отсутствующие шрифты которых (полужирный или курсив) могут быть синтезированы браузером |
| вариант шрифта | Указывает, должен ли текст отображаться мелким шрифтом |
| альтернативные варианты шрифтов | Управляет использованием альтернативных глифов, связанных с альтернативными именами, определенными в @ font-feature-values |
| варианты шрифтов | Управляет использованием альтернативных глифов для заглавных букв |
| вариант шрифта восточноазиатский | Управляет использованием альтернативных глифов для восточноазиатских шрифтов (например,г японский и китайский) |
| лигатуры вариантов шрифта | Управляет тем, какие лигатуры и контекстные формы используются в текстовом содержимом элементов, к которым применяется |
| вариант шрифта числовой | Управляет использованием альтернативных глифов для чисел, дробей и порядковых маркеров |
| шрифт-вариант-позиция | Управляет использованием альтернативных глифов меньшего размера, расположенных как верхний или нижний индекс относительно базовой линии шрифта. |
| font-weight | Задает толщину шрифта |
| разрыв | Сокращенное свойство row-gap и column-gap properties |
| сетка | Сокращенное свойство для строк шаблона сетки , столбцы-шаблон-сетки, области-шаблона-сетки, автоматические строки сетки, grid-auto-columns и grid-auto-flow , свойства |
| сетка | Либо задает имя для элемента сетки, либо это свойство является сокращенным свойством для grid-row-start , grid-column-start , grid-row-end и grid-column-end недвижимость |
| сетка-автоматические столбцы | Задает размер столбца по умолчанию |
| сетка-автопоток | Определяет, как автоматически размещенные элементы вставляются в сетку. |
| сетка автоматических рядов | Задает размер строки по умолчанию |
| сетка-столбец | Сокращенное свойство для свойств grid-column-start и grid-column-end |
| конец столбца сетки | Указывает, где закончить элемент сетки |
| сетка-столбец-зазор | Определяет размер промежутка между столбцами |
| сетка-столбец-начало | Указывает, где начать элемент сетки |
| сетка-зазор | Сокращенное свойство grid-row-gap и grid-column-gap properties |
| сетка-рядка | Сокращенное свойство для свойств grid-row-start и grid-row-end |
| конец ряда сетки | Указывает, где закончить элемент сетки |
| сетка-рядок-зазор | Определяет размер зазора между рядами |
| сетка-ряд-начало | Указывает, где начать элемент сетки |
| сетка-шаблон | Сокращенное свойство для grid-template-rows , grid-template-columns и сетка объекта |
| области шаблона сетки | Указывает, как отображать столбцы и строки с использованием именованных элементов сетки |
| столбцы шаблона сетки | Задает размер столбцов и количество столбцов в макете сетки. |
| рядов шаблонов сетки | Определяет размер строк в макете сетки |
| Знаки пунктуации | Указывает, можно ли помещать знак препинания за пределы строчного поля. |
| высота | Устанавливает высоту элемента |
| дефиса | Устанавливает способ разбиения слов для улучшения компоновки абзацев |
| рендеринг изображений | Подсказывает браузеру, какие аспекты изображения наиболее важно сохранить при масштабировании изображения |
| @ импорт | Позволяет импортировать таблицу стилей в другую таблицу стилей |
| изоляция | Определяет, должен ли элемент создавать новое содержимое стека. |
| justify-content | Задает выравнивание между элементами внутри гибкого контейнера, когда элементы не используют все доступное пространство |
| осталось | Задает левую позицию позиционируемого элемента |
| межбуквенный интервал | Увеличивает или уменьшает расстояние между символами в тексте |
| разрыв строки | Указывает, как / если разрывать строки |
| высота строки | Устанавливает высоту строки |
| в виде списка | Устанавливает все свойства списка в одном объявлении |
| изображение в стиле списка | Задает изображение в качестве маркера элемента списка |
| позиция стиля списка | Определяет положение маркеров пунктов списка (пунктов списка) |
| тип списка | Определяет тип маркера элемента списка |
| маржа | Устанавливает все свойства полей в одном объявлении |
| нижнее поле | Устанавливает нижнее поле элемента |
| поле слева | Устанавливает левое поле элемента |
| поле справа | Устанавливает правое поле элемента |
| верхняя маржа | Устанавливает верхнее поле элемента |
| маска | Скрывает элемент, маскируя или обрезая изображение в определенных местах |
| маскировочная | Указывает, используется ли элемент маски в качестве маски яркости или альфа-маски. |
| макс. Высота | Устанавливает максимальную высоту элемента |
| макс. Ширина | Устанавливает максимальную ширину элемента |
| @media | Устанавливает правила стиля для различных типов / устройств / размеров носителей |
| мин. Высота | Устанавливает минимальную высоту элемента |
| Мин. Ширина | Устанавливает минимальную ширину элемента |
| режим смешивания | Определяет, как содержимое элемента должно сливаться с его прямым родительским фоном |
| пригонка объекта | Определяет, как содержимое заменяемого элемента должно быть размещено в блоке, установленном его используемой высотой и шириной. |
| объект-позиция | Задает выравнивание заменяемого элемента внутри его поля |
| непрозрачность | Устанавливает уровень непрозрачности для элемента |
| заказать | Устанавливает порядок гибкого элемента относительно остальных |
| дети-сироты | Устанавливает минимальное количество строк, которое должно оставаться внизу страницы, когда разрыв страницы происходит внутри элемента. |
| контур | Сокращенное свойство для outline-width, контурного стиля и контур-цвет свойства |
| контурный цвет | Устанавливает цвет контура |
| контур-офсет | Смещает контур и выводит его за край границы |
| контурный | Устанавливает стиль контура |
| ширина контура | Устанавливает ширину контура |
| перелив | Определяет, что происходит, если содержимое выходит за пределы поля элемента. |
| перелив-обертка | Указывает, может ли браузер разбивать строки в словах, чтобы предотвратить переполнение (когда строка слишком длинна, чтобы уместиться в содержащем ее поле). |
| переполнение-x | Указывает, следует ли обрезать левый / правый края содержимого, если оно выходит за пределы области содержимого элемента. |
| переполнение | Указывает, следует ли обрезать верхний / нижний края содержимого, если оно выходит за пределы области содержимого элемента. |
| изменить размер | Определяет, можно ли (и как) изменять размер элемента пользователем |
| правый | Определяет правое положение позиционируемого элемента |
| междурядье | Определяет зазор между рядами сетки |
| поведение прокрутки | Указывает, следует ли плавно анимировать позицию прокрутки в прокручиваемом поле вместо прямого перехода. |
| размер табулятора | Задает ширину символа табуляции |
| стол-макет | Определяет алгоритм, используемый для компоновки ячеек, строк и столбцов таблицы |
| выравнивание текста | Задает горизонтальное выравнивание текста |
| text-align-last | Описывает, как выравнивается последняя строка блока или строка прямо перед принудительным разрывом строки, когда выравнивание текста имеет значение «выравнивание по ширине». |
| текстовый комбайн вертикальный | Задает комбинацию нескольких символов в пространстве одного символа |
| текст-оформление | Указывает украшение, добавленное к тексту |
| текст-украшение-цвет | Определяет цвет оформления текста |
| текст-украшение-строка | Определяет тип линии в текстовом оформлении |
| оформление текста | Задает стиль линии в текстовом оформлении |
| текстовый отступ | Задает отступ первой строки в текстовом блоке |
| с выравниванием текста по ширине | Определяет метод выравнивания, используемый при выравнивании текста по ширине. |
| с ориентацией текста | Определяет ориентацию текста в строке |
| переполнение текста | Определяет, что должно произойти, когда текст переполняет содержащий элемент |
| тень текста | Добавляет тень к тексту |
| преобразование текста | Управляет использованием заглавных букв в тексте |
| текст-подчеркивание-позиция | Определяет положение подчеркивания, которое задается с помощью свойства text-decoration |
| верх | Определяет верхнюю позицию позиционируемого элемента |
| преобразование | Применяет 2D или 3D преобразование к элементу |
| преобразование происхождения | Позволяет изменять положение трансформируемых элементов |
| стиль трансформации | Определяет, как вложенные элементы отображаются в трехмерном пространстве. |
| переход | Сокращенное свойство для всех свойств перехода — * |
| задержка перехода | Указывает, когда начнется эффект перехода. |
| продолжительность перехода | Указывает, сколько секунд или миллисекунд требуется для выполнения эффекта перехода. |
| переход-собственность | Задает имя свойства CSS, для которого применяется эффект перехода |
| функция времени перехода | Определяет кривую скорости эффекта перехода |
| юникод-биди | Используется вместе со свойством direction для установки или возврата, следует ли переопределить текст для поддержки нескольких языков в одном документе. |
| по выбору пользователя | Указывает, можно ли выделить текст элемента. |
| белое пространство | Определяет, как обрабатывается пустое пространство внутри элемента |
| вдовы | Устанавливает минимальное количество строк, которые должны оставаться в верхней части страницы, когда разрыв страницы происходит внутри элемента. |
| ширина | Устанавливает ширину элемента |
| разрыв слова | Определяет, как слова должны разрываться при достижении конца строки |
| межсловный интервал | Увеличивает или уменьшает расстояние между словами в тексте |
| перенос слов | Позволяет разбивать длинные неразрывные слова и переносить их на следующую строку |
| режим записи | Определяет расположение строк текста: горизонтально или вертикально. |
CSS все имущество
Пример
Измените все свойства, применяемые к элементу или его родительскому элементу, на их начальное значение:
div
{
цвет фона: желтый;
цвет: красный;
все: начальные;
}
Попробуй сам »
Определение и использование
Свойство all сбрасывает все свойства, кроме unicode-bidi и
direction к их начальному или унаследованному значению.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | № |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.all = «начальный» |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| все | 37,0 | 79,0 | 27,0 | 9,1 | 24,0 |
Синтаксис CSS
все: начальное | наследование | отключено;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| начальный | Изменяет все свойства, применяемые к элементу или его родительскому элементу, на их начальное значение |
| наследовать | Изменяет все свойства, применяемые к элементу или родительскому элементу, на их родительское значение |
| снято | Изменяет все свойства, применяемые к элементу или родительскому элементу, на их родительское значение, если они наследуются, или на их начальное значение, если не |
| Селектор | Пример | Описание примера |
|---|---|---|
| . класс | .intro | Выбирает все элементы с |
| .class1.class2 | .name1.name2 | Выбирает все элементы с name1 и name2 set в пределах своего атрибута класса |
| .класс1 .класс2 | .name1 .name2 | Выбирает все элементы с именем 2 , который является потомком элемент с именем 1 |
| # id | # имя | Выбирает элемент с |
| * | * | Выбирает все элементы |
| элемент | п. | Выбирает все элементы |
| элемент.класс | стр. Intro | Выбирает все элементы с |
| элемент, элемент | див, | Выбирает все элементы и все элементы |
| элемент элемент | дел p | Выбирает все элементы внутри элементов |
| элемент > элемент | div> p | Выбирает все элементы , родительский элемент которых является элементом . |
| элемент + элемент | дел + п | Выбирает первый элемент , который помещается сразу после элементов |
| элемент1 ~ элемент2 | пр ~ ул | Выбирает каждый элемент
. |
| [ атрибут ] | [цель] | Выбирает все элементы с целевым атрибутом |
| [ атрибут = значение ] | [target = _blank] | Выбирает все элементы с target = «_ blank» |
| [ атрибут ~ = значение ] | [название ~ = цветок] | Выбирает все элементы с атрибутом заголовка, содержащим слово «цветок» |
| [ атрибут | = значение ] | [lang | = en] | Выбирает все элементы со значением атрибута lang, начинающимся с «en» |
| [ атрибут ^ = значение ] | а [href ^ = «https»] | Выбирает каждый элемент , значение атрибута href которого начинается с https. |
| [ атрибут $ = значение ] | а [href $ = «.pdf »] | Выбирает каждый элемент , значение атрибута href которого заканчивается на «.pdf» |
| [ атрибут * = значение ] | a [href * = «w3schools»] | Выбирает каждый элемент , значение атрибута href которого содержит подстроку «w3schools». |
| : активный | a: активный | Выбирает активную ссылку |
| :: после | р :: после | Вставить что-нибудь после содержимого каждого элемента |
| :: до | р :: до | Вставить что-нибудь перед содержанием каждого элемента |
| : проверено | ввод: проверено | Выбирает каждый проверенный элемент |
| : по умолчанию | ввод: по умолчанию | Выбирает элемент по умолчанию |
| : отключено | вход: отключен | Выбирает каждый отключенный элемент |
| : пусто | п: пусто | Выбирает каждый элемент , не имеющий дочерних элементов (включая текстовые узлы) |
| : включено | вход: включен | Выбирает каждый активированный элемент |
| : первенец | р: первенец | Выбирает каждый элемент , который является первым дочерним элементом своего родительского |
| :: первая буква | п :: первая буква | Выбирает первую букву каждого элемента |
| :: первая линия | р :: первая линия | Выбирает первую строку каждого элемента |
| : первый в своем роде | п: первый номер | Выбирает каждый элемент , который является первым элементом его родительского |
| : фокус | ввод: фокус | Выбирает элемент ввода с фокусом |
| : полноэкранный | : полноэкранный | Выбирает элемент, который находится в полноэкранном режиме |
| : парение | a: парение | Выбирает ссылки при наведении указателя мыши на |
| : в пределах | вход: в диапазоне | Выбирает элементы ввода со значением в указанном диапазоне |
| : неопределенный | ввод: неопределенный | Выбирает элементы ввода, находящиеся в неопределенном состоянии |
| : недействительно | ввод: неверный | Выбирает все входные элементы с недопустимым значением |
| : язык ( язык ) | с: lang (it) | Выбирает каждый элемент с атрибутом lang, равным «it» (итальянский) |
| : последний ребенок | р: последний ребенок | Выбирает каждый элемент , который является последним дочерним элементом своего родительского |
| : последний тип | п: последний тип | Выбирает каждый элемент , который является последним элементом его родительского |
| : ссылка | а: ссылка | Выбирает все непосещенные ссылки |
| :: маркер | :: маркер | Выбирает маркеры пунктов списка |
| : нет ( селектор ) | : нет (р) | Выбирает каждый элемент, не являющийся элементом |
| : nth-ребенок ( n ) | р: nth-ребенок (2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родительского |
| : nth-последний-ребенок ( n ) | p: nth-last-child (2) | Выбирает каждый элемент , который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента |
| : nth-last-of-type ( n ) | p: nth-last-of-type (2) | Выбирает каждый элемент , который является вторым элементом своего родительского элемента, считая от последнего дочернего элемента |
| : nth-of-type ( n ) | п: n-го типа (2) | Выбирает каждый элемент , который является вторым элементом его родительского |
| : только тип | п: одинарный | Выбирает каждый элемент , который является единственным элементом его родительского |
| : единственный ребенок | р: единственный ребенок | Выбирает каждый элемент , который является единственным дочерним элементом своего родительского |
| : опционально | вход: опционально | Выбирает элементы ввода без атрибута «обязательный» |
| : вне допустимого диапазона | вход: вне допустимого диапазона | Выбирает элементы ввода со значением вне указанного диапазона |
| :: заполнитель | input :: заполнитель | Выбирает элементы ввода с указанным атрибутом «заполнитель» |
| : только для чтения | вход: только чтение | Выбирает элементы ввода с указанным атрибутом «только для чтения» |
| : чтение-запись | вход: чтение-запись | Выбирает элементы ввода с НЕ указанным атрибутом «только для чтения» |
| : требуется | ввод: требуется | Выбирает элементы ввода с указанным атрибутом «обязательный». |
| : корень | : корень | Выбирает корневой элемент документа |
| :: выбор | :: выбор | Выбирает часть элемента, выбранную пользователем |
| : цель | # новости: цель | Выбирает текущий активный элемент #news (щелкнул URL-адрес, содержащий это имя привязки) |
| : действует | ввод: действительный | Выбирает все входные элементы с допустимым значением |
| : посетил | а: посетил | Выбирает все посещенные ссылки |
Свойство отображения CSS
Пример
Использование различных отображаемых значений:
п.ex1 {display: none;}
p.ex2 {display: inline;}
p.ex3 {display:
block;}
p.ex4 {display: inline-block;}
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство display определяет поведение отображения
(тип окна рендеринга) элемента.
В HTML значение свойства отображения по умолчанию берется из спецификаций HTML или из таблицы стилей по умолчанию браузера / пользователя.В
значение по умолчанию в XML является встроенным, включая элементы SVG.
| Значение по умолчанию: | ? |
|---|---|
| Унаследовано: | № |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект . Стиль.display = «none» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| дисплей | 4,0 | 8,0 | 3,0 | 3,1 | 7.0 |
Примечание: Значения «flex» и «inline-flex» требуют префикса -webkit- для работы в Safari.
Примечание: «display: contents» не работает в Edge.
предыдущая версия 79.
Синтаксис CSS
Стоимость недвижимости
| Значение | Описание | Играй | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| рядный | Отображает элемент как встроенный элемент (например, ).Любые свойства высоты и ширины не будут иметь никакого эффекта | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| блок | Отображает элемент как блочный (например, ). Это начинается на | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| содержание | Заставляет контейнер исчезнуть, делая дочерние элементы дочерними элементами элемент на следующий уровень в DOM | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| гибкий | Отображает элемент как гибкий контейнер на уровне блока | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| сетка | Отображает элемент как контейнер сетки уровня блока | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| рядный блок | Отображает элемент как контейнер блока встроенного уровня.Сам элемент отформатирован как встроенный элемент, но вы можете применить значения высоты и ширины | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| линейно-гибкий | Отображает элемент как гибкий контейнер встроенного уровня | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| линейная сетка | Отображает элемент как контейнер сетки встроенного уровня | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| встроенный стол | Элемент отображается в виде таблицы встроенного уровня | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| пункт списка | Пусть элемент ведет себя как элемент | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| обкатка | Отображает элемент как блочный или встроенный, в зависимости от контекста | Играй » | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| стол | Пусть элемент ведет себя как элемент
Другие примерыПример Демонстрация того, как использовать значение свойства contents. В следующих .дисплей { .b { Попробуй сам » ПримерДемонстрация того, как использовать значение наследуемого свойства: корпус { p { Попробуй сам » ПримерУстановить направление некоторых гибких элементов внутри элемента в обратном направлении. заказ: div { Попробуй сам » Связанные страницы Учебное пособие по CSS: Отображение CSS и Ссылка на HTML DOM: свойство отображения
Шпаргалка по CSS — интерактивная, а не в формате PDFalign-content поведение свойства flex-wrap align-items выравнивание предметов внутри контейнера align-self выравнивание для выбранного элемента все изменения все свойства анимация привязывает анимацию к элементу animation-delay задерживает начало анимации анимация-направление обратная анимация или чередующиеся циклы анимация-продолжительность продолжительность анимации в секундах или мс animation-fill-mode стиль, когда анимация не воспроизводится animation-iteration-count количество повторов анимации animation-name имя для анимации @keyframes animation-play-state анимация запущена или приостановлена анимация-функция синхронизации кривая скорости анимации backface-visibility — элемент, видимый не лицом к экрану фон все свойства фона в одной декларации background-attachment — фиксированное или прокручиваемое фоновое изображение background-blend-mode режим наложения каждого фонового слоя фон-клип закрашивание области фона цвет фона цвет фона фоновое изображение фоновое изображение background-origin , где располагается фоновое изображение background-position начальная позиция фонового изображения повторение фона способ повторения фонового изображения размер фона размер фонового изображения border устанавливает все свойства границы в одной строке border-bottom свойства нижней границы в одной строке border-bottom-color цвет нижней границы border-bottom-left-radius border-bottom-left-radius граница, нижний правый радиус граница, нижний правый радиус стиль нижней границы стиль нижней границы border-bottom-width border-bottom-width обрушение границы обрушение границы цвет рамки цвет рамки border-image устанавливает изображение в качестве границы border-image-outset Область изображения границы выходит за пределы рамки border-image-repeat пограничное изображение повторяется, закругляется или растягивается border-image-slice как нарезать изображение границы border-image-source путь к образу границы ширина изображения границы ширина изображения границы border-left свойства left border в одной строке цвет рамки слева цвет рамки слева граница слева граница слева ширина границы слева ширина границы слева радиус границы радиус границы четырех закругленных углов граница-правая правая граница свойств в одной строке цвет рамки справа цвет рамки справа стиль границы справа стиль границы справа ширина границы справа ширина границы справа интервал границы интервал границы стиль границы стиль границы border-top верхняя граница свойств в одной строке цвет верхней границы цвет верхней границы граница, верхний левый радиус граница, верхний левый радиус border-top-right-radius border-top-right-radius с бордюром с бордюром по верху border-top-width border-top-width ширина границы ширина границы дно смещение дна для относительных и абсолютных элементов box-shadow тень от элемента размер коробки размер коробки caption-side Размещение заголовка таблицы очистить запретить плавание элемента зажим зажим абсолютно позиционированный элемент цвет цвет текста количество столбцов разделить содержимое на столбцы заполнение колонки сбалансированное заполнение или нет колонна-зазор зазор между колоннами column-rule разделитель между столбцами, например граница цвет правила столбца цвет правила столбца стиль правила столбца стиль правила столбца ширина правила столбца ширина правила столбца пролет колонны пролет колонны ширина столбца ширина столбца столбцов установить ширину столбца и количество столбцов содержимое вставить содержимое: до и: после элементов счетчик шагов счетных секций сброс счетчика сброс счетчика курсор тип курсора при наведении курсора направление направление письма, арабский язык — RTL дисплей прямоугольный дисплей тип empty-cells скрыть границы и фон пустых ячеек таблицы фильтр эффекты изображения: оттенки серого, размытие, инвертирование и т. Д. flex длина элемента относительно других элементов внутри контейнера гибкая основа начальная длина гибкой детали направление гибкости направление гибких элементов flex-flow сокращение для flex-direction и flex-wrap flex-grow насколько элемент будет расти относительно других элементов flex-shrink как усадить предмет по сравнению с другими предметами гибкая пленка гибкая пленка поплавок поплавок левый или правый шрифт все свойства шрифта в одной строке @ font-face объявить шрифты, не являющиеся веб-безопасными font-family шрифт элемента размер шрифта размер шрифта font-size-adjust Управляйте размером шрифта, если первая заявленная опция недоступна font-stretch расширенный или узкий текст стиль шрифта стиль шрифта: обычный, курсив, наклонный вариант шрифта набор заглавных букв font-weight используйте жирные или тонкие символы знак препинания можно ли поставить знак препинания за пределами строки? высота высота элемента justify-content при необходимости выравнивает элементы гибкого контейнера по горизонтали @keyframes указывает код анимации влево смещение влево для относительных и абсолютных элементов межбуквенный интервал интервал между символами высота строки высота строки текста или строчных блочных элементов стиль списка все свойства списка в одной строке list-style-image заменить маркер элемента списка изображением list-style-position маркеры элементов списка внутри или вне потока контента list-style-type установить тип маркера элемента списка поле установить верхнее, правое, нижнее и левое поля в одну строку нижнее поле нижнее поле левое поле левое поле поле справа поле справа верхнее поле верхнее поле макс. Высота макс. Высота элемента max-width максимальная ширина элемента @media см. Медиа-запросы мин. Высота мин. Высота минимальная ширина минимальная ширина nav-down куда перемещаться при нажатии кнопки со стрелкой вниз nav-index устанавливает последовательный порядок навигации nav-left куда перемещаться при нажатии кнопки со стрелкой влево nav-right куда перемещаться при нажатии кнопки со стрелкой вправо nav-up куда перемещаться при нажатии кнопки со стрелкой вверх непрозрачность уровень прозрачности элемента заказ элементы повторного заказа в контейнере контур дроу внешняя граница вокруг элементов цвет контура цвет контура контур-смещение зазор между элементом и контуром стиль контура стиль контура ширина контура ширина контура переполнение скрыть, отобразить или прокрутить, если содержимое переполняет свой контейнер перелив-x горизонтальный перелив перелив вертикальный перелив отступ отступ между границей элемента и содержимым набивка дна набивка дна отступ слева отступ слева прокладка правая прокладка правая утеплитель утеплитель page-break-after добавляет разрыв страницы после элемента page-break-before добавляет разрыв страницы перед элементом page-break-inside разрешить разрыв страницы внутри элемента перспектива сколько пикселей трехмерный элемент размещен от вида перспектива-начало где — трехмерный элемент, основанный на осях x и y позиция тип позиционирования: абсолютное, фиксированное, относительное, статическое кавычек установить кавычки, чтобы обернуть элемент изменить размер объявить элементы с изменяемым размером вправо смещение вправо для относительных и абсолютных элементов размер табуляции длина пробела символа табуляции table-layout алгоритм компоновки таблицы выравнивание текста выравнивание текста по горизонтали text-align-last горизонтальное выравнивание последней строки текста оформление текста надчеркнутый, подчеркнутый или сквозной текст text-indent отступ первой строки текста переполнение текста способ обозначения переполненного содержимого (многоточие) тень текста тень текста преобразование текста использование заглавных букв текста верх верхнее смещение для относительных и абсолютных элементов преобразование 2D преобразование в 3D.См. Виджет. transform-origin изменяет положение преобразованных элементов стиль преобразования визуализация вложенных элементов в 3D переход свойства перехода в одной строке transition-delay задержка до начала эффекта перехода продолжительность перехода продолжительность эффекта перехода свойство перехода , свойство CSS которого влияет на переход временная функция перехода кривая скорости перехода unicode-bidi если текст должен быть переопределен для поддержки большего количества языков выбор пользователя отключить выбор содержимого пользователя выравнивание по вертикали выравнивание по вертикали видимость видимость: скрытые элементы оставляют зазор white-space как обрабатываются белые пространства ширина ширина элемента разрыв слова правила разрыва текста, когда текст достигает конца контейнера межсловный интервал размер пробела между словами перенос слов разрыв длинных слов и перенос на следующую строку z-index порядок стека элемента . |

 </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html>