Для чего нужен jquery migrate: что это такое и как удалить
Содержание
Зачем мне нужен jquery-migrate-1.4.1.js после успешного обновления jQuery?
Я закончил модернизацию jQuery с 1.3.1 до 1.12.4. Все работает правильно, и я готов удалить jquery-migrate-1.4.1.js, потому что я использовал его только для отладки во время процесса обновления.
Когда я удаляю jquery-migrate-1.4.1.js из раздела <head> моего сайта, страница больше не работает должным образом. Что-то ломается в JavaScript/jQuery., который я читал https://blog.jquery.com/2016/05/19/jquery-migrate-1-4-1-released-and-the-path-to-jquery-3-0/ пытаюсь найти информацию об этом, и вот что я нашел:
Удалите плагин Migrate 1.x и убедитесь, что страница по-прежнему работает правильно без его загрузки.
Зачем мне нужен jquery-migrate-1.4.1.js после успешного обновления jQuery? Я думал, что это всего лишь сценарий «behind the scenes» исключительно для целей отладки, а не для поддержания какой-либо функциональности jQuery/JavaScript.
javascript
jquery
jquery-migrate
Поделиться
Источник
Jaime Montoya
25 октября 2017 в 20:53
1 ответ
- VS2008 jQuery Intellisense не работает — (jquery-1.4.1.js)
Я искал в google, следил за статьей скоттгатри & также здесь, на SO, чтобы найти решение, но безрезультатно. Моя среда состоит из VS2008 SP1, включая исправление для JQuery intellisense. Я скачал ‘jquery-1.4.1.js’ & также ‘jquery-1.4.1-vsdoc.js’ с сайта jquery. Ссылка на него в файле ‘HTM’…
- Можно ли игнорировать предупреждения jquery-2.2.4 JQMIGRATE для AngularJS v1.4.5 и обновить AngularJS?
У меня на сайте установлены jquery 2.2.4 и AngularJS v1.4.5. Я настроил jquery-migratjquery-migrate-1.4.1 и получил предупреждение: JQMIGRATE: jQuery.fn.attr(‘selected’) might use property instead of attribute Единственный attr вызывается файлом angular.
 js. Могу ли я игнорировать эти проблемы или…
js. Могу ли я игнорировать эти проблемы или…
4
Недоразумение, которое сбивает вас с толку в данный момент, заключается в том, что цель jquery-migrate-1.4.1.js состоит в том, чтобы установить несколько обратных ориентированных обходных путей, чтобы заставить ранний код jQuery работать в более современном jQuery, а также жаловаться в свой console.log, чтобы вы могли его исправить. На самом деле это не изменение вашего кода. Пара указателей, которые помогут вам мигрировать на основе ваших комментариев:
Я вижу, например:»JQMIGRATE: jQuery.browser устарел». Однако это странно, потому что источником этой ошибки является jquery-migrate-1.4.1.js:45, и это файл jquery-migrate-1.4.1.js, а не то, что я использую jQuery.browser в своем коде.
Строка, выполняющая протоколирование, находится в jquery-migrate-1.4.1.js , поэтому ошибка, по-видимому, указывает на этот файл, однако строка, вызывающая jQuery. , может быть в плагине, который вы загружаете (это было распространено в начале jQuery дней, когда люди писали браузерные хаки) Вы можете попытаться найти  browser
browser.browser во всех ваших связанных файлах .js (даже в уменьшенных), чтобы, по крайней мере, изолировать плагин, а затем попытаться найти альтернативы.
Я вижу такие вещи, как:»jquery-migrate-1.4.1.js: 45 JQMIGRATE: jQuery.fn.size() устарел; используйте свойство .length». Но я не могу найти jQuery.fn.size() в своем исходном коде.
Подход jQuery.fn.size() может появиться в вашем коде следующим образом:
$('li.items').size()
jQuery.fn -это просто имя объекта, функции, элемента jQuery по. Поскольку ваш объект jQuery основан на селекторе jQuery, который вы написали, его может быть трудно найти, вместо этого найдите что-то вроде .size() , и если он появится справа от селектора jQuery, то попробуйте заменить его просто . (без скобок, так как  length
lengthlength -это просто свойство).
Если у вас есть другие вопросы, вам, вероятно, лучше опубликовать их как новые вопросы, чтобы они могли получить более прямые и в целом полезные ответы.
Поделиться
Jason Sperske
25 октября 2017 в 23:40
Похожие вопросы:
Разница между jquery-1.4.1.min.js и jquery-1.4.1.js
Возможный Дубликат : jquery-минутная версия? Эти два файла уже включены при создании нового проекта в VS2010 . В jquery-1.4.1.js переменные более читабельны, а комментарии минимальны . Так в чем же…
доступ запрещен с помощью jquery-1.4.1.js
я использую VS2010 с версией jquery-1.4.1.js и пытаюсь получить доступ к службе WCF, но получаю странную ошибку Access is denied в jquery-1.4.1.js на странице № 4982 jquery-1.4.1.js: // Open the…
Для чего нужен файл jquery-1. 4.1-min-vsdoc?
4.1-min-vsdoc?
Я пытаюсь опубликовать свое приложение ASP.NET MVC. Он успешно строится,но не публикуется. Кроме того, независимо от содержимого, найденного в целевой папке публикации, файлы jQuery не работают…
VS2008 jQuery Intellisense не работает — (jquery-1.4.1.js)
Я искал в google, следил за статьей скоттгатри & также здесь, на SO, чтобы найти решение, но безрезультатно. Моя среда состоит из VS2008 SP1, включая исправление для JQuery intellisense. Я…
Можно ли игнорировать предупреждения jquery-2.2.4 JQMIGRATE для AngularJS v1.4.5 и обновить AngularJS?
У меня на сайте установлены jquery 2.2.4 и AngularJS v1.4.5. Я настроил jquery-migratjquery-migrate-1.4.1 и получил предупреждение: JQMIGRATE: jQuery.fn.attr(‘selected’) might use property instead…
Добавление пакета » Microsoft.jQuery.Unobtrusive.Validation » требует jQuery 1.4.1?
В одном из проектов мне нужно было переустановить пакет jQuery NuGet (решение MVC). Были также Microsoft.jQuery.Unobtrusive.Validation, которые я должен удалить, прежде чем удалять пакет jQuery….
Были также Microsoft.jQuery.Unobtrusive.Validation, которые я должен удалить, прежде чем удалять пакет jQuery….
Как использовать плагин jQuery Migrate plugin
Я использую jquery 2.0, но хотел бы также использовать плагин jQuery migrate, чтобы мой сайт работал в старых браузерах. Однако, я не увенчались успехом в получении его на работу. У меня есть…
jQuery migrate plugin не позволит мне использовать jQuery(htmlString)
Я работаю над обновлением некоторого старого программного обеспечения, которое использовало версию jQuery 1.7.2. Я обновил его до версии 1.12.1 из-за некоторых новых плагинов, которые были добавлены…
Использование адреса jQuery без jquery-migrate
Я повысил jQuery с 1.3.1 до 3.2.1. В процессе я использовал jquery-migrate-1.4.1.js. Когда я удаляю jquery-migrate-1.4.1.js, страница перестает работать должным образом, пока я также не удалю…
Как плагин jQuery Migrate ищет старый код?
Просто концептуальный вопрос. Выполняет ли плагин migrate поиск по файлам javascript, загруженным браузером? Или плагин миграции просматривает только тот код, который выполняется сервером? Мне нужно…
Выполняет ли плагин migrate поиск по файлам javascript, загруженным браузером? Или плагин миграции просматривает только тот код, который выполняется сервером? Мне нужно…
Enable jQuery Migrate Helper — Плагин для WordPress
С обновлением WordPress 5.5 инструмент миграции, известный как jquery-migrate, больше не включен по умолчанию. Это может привести к неожиданному поведению некоторых тем или плагинов, которые используют старый код.
Этот плагин служит временным решением, позволяя авторам плагинов и тем получить больше времени для обновления и тестирования своего кода.
С обновлением WordPress 5.6 обновляется также и поставляемая версия jQuery. Возможно что старый код, который ранее вызывал лишь предупреждения, теперь перестанет работать полностью или станет вызывать ошибки.
Впрочем, некоторые возможности могут просто перестать работать без последствий для функционала сайта.
Этот плагин позволяет использовать на сайте версию jQuery из предыдущих выпусков WordPress, в течении опредённого времени, чтобы дать вам возможность обновить плагины и темы использующие устаревший код (в. т.ч. сообщить их авторам о необходимости переписать код на более современный) или найти им замену. Вам не стоит рассматривать откат на старую версию jQuery как постоянное решение.
т.ч. сообщить их авторам о необходимости переписать код на более современный) или найти им замену. Вам не стоит рассматривать откат на старую версию jQuery как постоянное решение.
- Upload to your plugins folder, usually
wp-content/plugins/. - Activate the plugin on the plugin screen.
- That’s it! The plugin handles the rest automatically for you.
Что означает что функция «устарела»?
Скрипт, файл или иной фрагмент кода считается устаревшим, когда разработчики заменяют его более современным или удаляют полностью.
Что изменилось в WordPress 5.6
С обновлением WordPress 5.6 обновляется также и поставляемая версия jQuery. Возможно что старый код, который ранее вызывал лишь предупреждения, теперь перестанет работать полностью или станет вызывать ошибки.
Этот плагин позволит при необходимости, вернуть старую версию jQuery (это также может произойти автоматически при определении использования старого кода). Что позволит вам выиграть еще больше времени до обновления или замены устаревших плагинов или темы.
Что позволит вам выиграть еще больше времени до обновления или замены устаревших плагинов или темы.Как использовать консоль разработчика в браузере
На WordPress.org имеется статья (на английском) по использованию консоли браузера для диагностики ошибок JavaScript.
Плагин не записывает в журнал предупреждения об использовании устаревших функций или смену версии jQuery
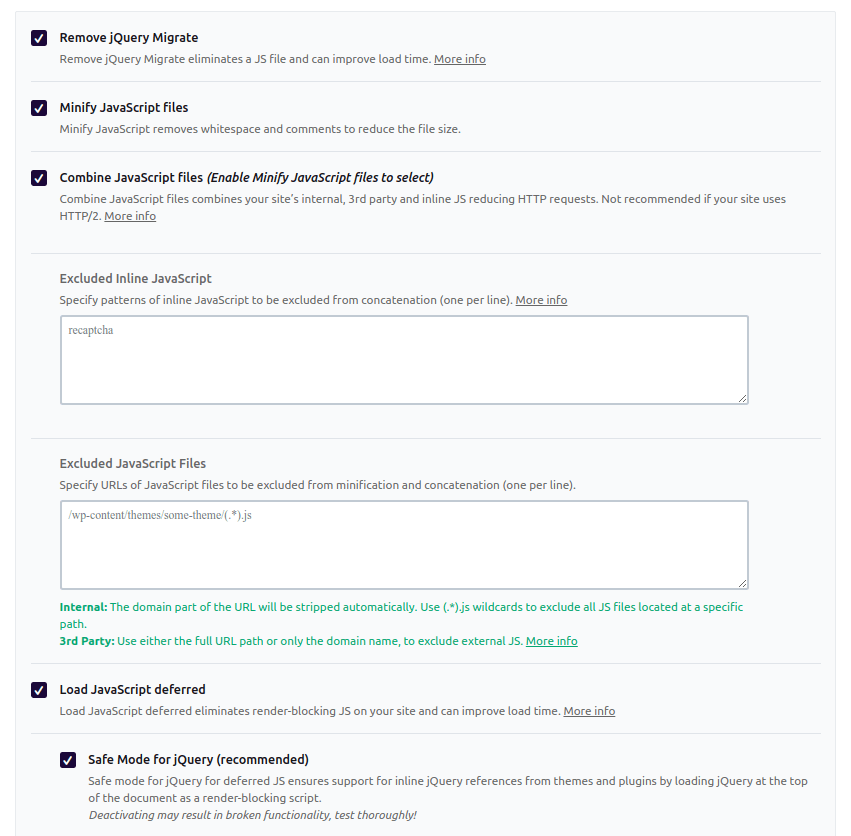
При наличии на сайте плагинов, которые объединяют JS файлы или загружают их асинхронно (т.н. плагины оптимизации/минификации/конкатенации) этот плагин может не работать должным образом.
Если вашему сайту требуется для работы этот плагин, то отключите другие плагины вмешивающиеся в загрузку JavaScript (например перечисленных выше типов). Как только вы решите проблемы, вы сможете отключить этот плагин и снова использовать другие инструменты оптимизации JS.
Как мне понять нужен мне этот плагин или нет
Если что-то на вашем сайте перестало работать после обновления WordPress, то вы можете установить и активировать этот плагин.
 Если это поможет, то оставьте его включенным и следуйте инструкциям плагина (Вам следует идентифицировать источник проблемного кода, сообщить его авторам о необходимости обновления и ждать пока они это сделают, либо подыскать достойную замену для проблемного плагина или темы). Плагин сообщит вам о том, когда его можно будет удалить.
Если это поможет, то оставьте его включенным и следуйте инструкциям плагина (Вам следует идентифицировать источник проблемного кода, сообщить его авторам о необходимости обновления и ждать пока они это сделают, либо подыскать достойную замену для проблемного плагина или темы). Плагин сообщит вам о том, когда его можно будет удалить.На сайте море предупреждений при использовании jQuery версии 3
jQuery версии 3 только начала использоваться в WordPress, это ожидаемо.
Предупреждения об использовании устаревших функций означают, что инструмент миграции работает по обеспечению совместимости старого кода до тех пор, пока код не будет обновлен. При этом функции сайта продолжают работать как прежде.
When I Enable this Plugin, my Front End Issue Resolves, and the Site Works fine, but When I login in My backend, my Site Speed goes down and Every Time I Received «Enabling Database Connection» on the front-end. Please Fix this Jquery Team. my theme is Electro.
Please Fix this Jquery Team. my theme is Electro.
This plugin is helpful for sites but the weekly admin emails with no option to disable it annoys clients and creates unnecessary panic.
awesome!..it’s solved my sidebar issues
Weeks later and I am STILL seeing this damned message every week. I have run Remove jQuery Migrate even rerun Enable jQuery Migrate followed by Remove jQuery Migrate again deactivated them then I also have Stop jQuery Migrate Emails which seems to do nothing but I don’t find out until a week after I have been messing around.
I guess the remedy is send the messages to spam
This is keeping a site with a paid theme abandoned by its developer working as intended. A backwards compatible patch like this is important keeping things working while applying security updates. Thank You!
I was referred to this plugin from Qode Interactive (who I purchased my theme from) in order to fix some issues on my website, but then once I installed the plugin it completely broke my website.
I tried to disable and uninstall it, but the affects of the plugin stayed. I tried to restore from a backup, but even that didn’t work!!
Finally, I contacted SiteGround and an agent helped me identify that the plugin left some file in the public_html folder that was outside of the backup. He deleted the files from public_html, restored from backup and I purged my cache and everything is working again.
Lot of trouble to get back to square 1.
Посмотреть все 104 отзыва
«Enable jQuery Migrate Helper» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
v 1.3.0
- Added legacy jQuery UI to be loaded if legacy jQuery is in use.
- Added mention of site URLs in automatic emails.
- Added option to enable/disable automatic downgrades.
- Added logic to ensure only one downgrade request is sent per page load.
- Updated logic around automatic downgrades for improved performance.

- Fixed core deprecation notices being incorrectly labeled as undetermined inline ones.
v 1.2.0
- Added settings page
- Added option for downgrading to legacy jQuery
- Added automatic downgrades
- Added option to log deprecations in modern jQuery
- Added e-mail notifications
- Added weekly email digest of deprecations
- Added option to allow logging deprecations from anonymous site visitors
- Changed the handling of inline JavaScript code causing deprecation notices
- Changed the admin bar to be two fixed links to avoid ever changing contexts
- Changed the admin notices to be persistent when using legacy jQuery after upgrading to WordPress 5.6
- Changed how concatenation is disabled, to address public-facing performance concerns
- Fixed recommendation to remove plugin when not logging any deprecations having the wrong logic and not being displayed.
v 1.1.0
- Added option to dismiss deprecation notices in backend
- Added logging of deprecation notices in the front end
- Added admin bar entry to show when deprecations occur
- Added view of logged deprecations
- Added dashboard notice encouraging users to remove the plugin if no deprecations have been logged in a while (1 week).

- Changed the time interval between showing the dashboard nag from 2 weeks to 1 week, as WordPress 5.6 comes closer.
v 1.0.1
- Fix one of the admin notices being non-dismissible.
v 1.0.0
- Первый выпуск.
Enable jQuery Migrate Helper: плагин для устранения проблем, связанных с jQuery в WordPress 5.5
С момента выхода WordPress 5.5 прошло не так много времени, однако пользователи уже стали отмечать неполадки в работе своих сайтов. Именно по этим причинам новый плагин Enable jQuery Migrate Helper смог набрать 10к активных установок. Плагин был создан командой WordPress Core для устранения проблем, связанных с jQuery, с которыми пользователи могут столкнуться после обновления WordPress до версии 5.5. Как известно, в WordPress 5.5 был удален скрипт jQuery Migrate 1.4.1, и в результате этого темы и плагины, полагающиеся на устаревшие функции jQuery, перестали функционировать.
Официальные форумы поддержки наводнились сообщениями о неисправных сайтах после обновления до 5. 5. Большинство пользователей, которые не следили за разработкой ядра, не знали, что скрипт jQuery Migrate теперь признан устаревшим. В итоге на многих сайтах отмечались проблемы с функциональностью – пользователи, к примеру, не могли редактировать и просматривать контент. Сильнее всего пострадали те, кто использовал классический редактор, поскольку старые плагины, привязанные к нему, чаще всего полагались на устаревшие функции jQuery.
5. Большинство пользователей, которые не следили за разработкой ядра, не знали, что скрипт jQuery Migrate теперь признан устаревшим. В итоге на многих сайтах отмечались проблемы с функциональностью – пользователи, к примеру, не могли редактировать и просматривать контент. Сильнее всего пострадали те, кто использовал классический редактор, поскольку старые плагины, привязанные к нему, чаще всего полагались на устаревшие функции jQuery.
Плагин Enable jQuery Migrate Helper имеет много отзывов с оценкой 5, поскольку он мгновенно решает большинство пользовательских проблем.
С помощью этого плагина можно выяснить, какие темы и плагины приводят к неполадкам, и попросить их авторов доработать свои продукты для совместимости с последней версией WordPress.
Плагин способен существенно сэкономить деньги пользователей, поскольку в противном случае людям пришлось бы обращаться к фрилансерам за помощью.
Джастин Тэдлок на прошлой неделе опубликовал пост, в котором раскрыл трехэтапный план WordPress по обновлению jQuery до последней версии. В плане указано, что в WordPress 5.6 появится новая версия jQuery Migrate, чтобы пользователи могли обновиться с jQuery 1.12.4 до 3.5.1 (или выше). Скрипт будет повторно удален в релизе WordPress 5.7, который должен выйти в 2021 году.
В плане указано, что в WordPress 5.6 появится новая версия jQuery Migrate, чтобы пользователи могли обновиться с jQuery 1.12.4 до 3.5.1 (или выше). Скрипт будет повторно удален в релизе WordPress 5.7, который должен выйти в 2021 году.
Плагин Enable jQuery Migrate Helper – временное решение. Как известно, в WordPress 5.6 должно появиться автоматическое обновление главных версий WP, потому важно, чтобы сопутствующие компоненты, такие как jQuery, тоже своевременно обновлялись.
Источник: wptavern.com
WordPress 5.6 крупные изменения в jQuery
WordPress 5.6 будет поставляться с последней библиотекой jQuery в следующем месяце. Это серьезное обновление, с которым все разработчики плагинов и тем должны начать тестирование. На прошлой неделе Мариус Дженсен объявил об изменении в блоге Make Core.
Ожидается, что следующие библиотеки, связанные с jQuery, будут поставляться с обновлением (билет WordPress Trac ):
- jQuery 3.5.1
- jQuery Migrate 3.
 3.2
3.2 - jQuery UI 1.12.1
Это изменение неудивительно. Ведущий разработчик Эндрю Озз объявил об исходном трехфазном переходе для обновления библиотеки jQuery в начале июня. Конечная цель для WordPress – собрать самую последнюю версию и постоянно обновлять ее. WordPress отстал и использовал старую версию в течение нескольких циклов выпуска. В результате большая часть экосистемы плагинов и тем опирается на устаревшие функции.
Три этапа процесса заключаются в следующем:
- WordPress 5.5: удалите скрипт jQuery Migrate 1.x.
- WordPress 5.6: обновление до последней версии скриптов jQuery, jQuery UI и jQuery Migrate.
- WordPress 5.7: удалите скрипт jQuery Migrate.
Если удаление, добавление и еще раз удаление jQuery Migrate звучит сбивающе с толку, это потому, что это может быть. jQuery Migrate – это, по сути, вспомогательный сценарий, который позволяет разработчикам «переходить» на более новые версии jQuery. Это исправление обратной совместимости. Версия jQuery Migrate, повторно добавляемая в WordPress 5.6, соответствует более новым версиям jQuery. Он добавляется как временное исправление, чтобы дать разработчикам плагинов и тем время обновить свой код. Есть надежда, что разработчики перестанут полагаться на него к моменту выхода WordPress 5.7.
Это исправление обратной совместимости. Версия jQuery Migrate, повторно добавляемая в WordPress 5.6, соответствует более новым версиям jQuery. Он добавляется как временное исправление, чтобы дать разработчикам плагинов и тем время обновить свой код. Есть надежда, что разработчики перестанут полагаться на него к моменту выхода WordPress 5.7.
«Следуя лучшим практикам и рекомендациям команды jQuery, Migrate следует использовать как вспомогательный инструмент, а не как постоянное решение обратной совместимости», – сказал Озз в нашем обсуждении несколько месяцев назад. «В идеале WordPress сможет это сделать».
Будет ли удален jQuery Migrate в WordPress 5.7, еще неизвестно. Сейчас это предварительная цель. Пока что процесс все еще идет. Во многом это также зависит от того, насколько плавно движется корабль WordPress 5.6. Выпуск 5.5 провалился, по крайней мере, для многих пользователей. Это результат, который мы не хотим повторять.
Навигация по всему этому – непростая задача для конечных пользователей. Они полагаются на разработчиков WordPress, плагинов и тем, чтобы все работало гладко. За месяц до запуска WordPress 5.6 авторам плагинов и тем необходимо начать тестирование, чтобы убедиться, что их проекты работают с последней версией WordPress.
Они полагаются на разработчиков WordPress, плагинов и тем, чтобы все работало гладко. За месяц до запуска WordPress 5.6 авторам плагинов и тем необходимо начать тестирование, чтобы убедиться, что их проекты работают с последней версией WordPress.
Ожидая некоторых проблем с WordPress 5.5, команда разработчиков WordPress создала плагин Enable jQuery Migrate Helper, чтобы упростить переход пользователей на WordPress 5.5. За первую неделю у плагина было более 10 000 активных установок. Сегодня у него более 200 000 пользователей. Это число не обязательно указывает на плагины и темы с устаревшим кодом. Предположительно, некоторый процент этих пользователей больше не нуждается в плагине, потому что их расширения были обновлены, а они еще не деактивировали его. Нет общедоступных данных о том, кто использует плагин и почему.
Плагин по-прежнему полезен. Он регистрирует уведомления об устаревании и делает их доступными для пользователей. Если плагин не регистрирует никаких уведомлений через неделю или две, пользователям рекомендуется деактивировать плагин. Если они все еще видят уведомления, им следует связаться с разработчиками своих тем или плагинов, в зависимости от того, что вызывает уведомления. Когда пользователи обновляются до WordPress 5.6, плагин им больше не нужен.
Если они все еще видят уведомления, им следует связаться с разработчиками своих тем или плагинов, в зависимости от того, что вызывает уведомления. Когда пользователи обновляются до WordPress 5.6, плагин им больше не нужен.
У нас будет шесть месяцев в этом процессе до следующего основного выпуска. У разработчиков было достаточно времени, чтобы внести изменения. Пусть это будет дружеским напоминанием о тестировании плагинов и тем в бета-цикле 5.6.
Авторы плагинов и тем должны тестировать с SCRIPT_DEBUGвключенной константой в своих wp-config.phpфайлах. Дополнительную информацию можно найти в документации по отладке WordPress.
Дженсен опубликовал руководство по обновлению jQuery в неподдерживаемых темах или плагинах. Он в первую очередь ориентирован на конечных пользователей, которым достаточно комфортно идти по пути DIY. Однако разработчики также могут найти полезную информацию в учебнике.
Источник записи: https://wptavern.com
Фальшивая версия плагина jQuery Migrate заразила множество сайтов — «Хакер»
Исследователи Денис Синегубко и Адриан Стоян обнаружили на десятках сайтов фейковые версии файлов jQuery, имитирующие плагин jQuery Migrate для WordPress, работающий на 7,2 млн сайтов. Такие подделки содержат обфусцированный код для загрузки малвари, и пока неясно, как эти скрипты попадают на страницы скомпрометированных ресурсов.
We lately see many websites with replaced ./wp-includes/js/jquery/jquery-migrate.min.js
It loads malware from hxxps://stick.travelinskydream[.]ga/analytics.js pic.twitter.com/3W7nSoCsLm— Denis (@unmaskparasites) March 30, 2021
Чтобы затруднить обнаружение, эти вредоносные файлы заменяют легитимные файлы по адресу ./wp-includes/js/jquery/, где WordPress обычно хранит файлы jQuery. Так, файлы jquery-migrate.js и jquery-migrate. min.js содержат обфусцированный код, дополнительно загружающий странный файл analytics.js с малварью внутри.
min.js содержат обфусцированный код, дополнительно загружающий странный файл analytics.js с малварью внутри.
Хотя полный масштаб этой проблемы не определен, Синегубко поделился поисковым запросом, который помогает обнаружить более трех десятков страниц, зараженных этим «аналитическим скриптом».
Издание Bleeping Computer пишет, что на самом деле этот скрипт, конечно, не имеет никакого отношения к аналитике. Например, в коде содержатся ссылки на/wp-admin/user-new.php: страницу администрирования WordPress, предназначенную для создания новых пользователей. Более того, код обращается к переменной _wpnonce_create-user, которую WordPress использует для обеспечения защиты от CSRF.
Также «аналитический скрипт» может направлять посетителей на страницы с поддельными опросами, сайты фейковой техподдержки, вынуждать подписаться на спам или загрузить опасные расширения для браузера.
В примерах, которые обнаружили исследователи Bleeping Computer, вредоносные страницы предлагали пользователю разрешить показ уведомлений, якобы чтобы убедиться, что он не робот, или вели на станицы с поддельными опросами, направленным на сбор пользовательских данных.
wp_head() — функция WordPress
Функция, а точнее хук WordPress do_action('wp_head'), используется для заполнения тега <head>, а в него, как вы знаете, можно затолкать вот что:
- CSS,
- JavaScript (в том числе jQuery),
- какой-нибудь HTML-код, например мета-теги;
Возникает следующий вопрос — для чего собственно нужна эта функция, если я допустим могу открыть файл темы и вставить туда всё, что захочу вручную? Да, возможно у вас и получится это сделать, а вот плагины не могут редактировать файлы темы и движка — как раз для них и нужны все эти хуки.
Функцию wp_head() вы скорее всего найдёте в файле темы header.php, и она будет выглядеть следующим образом:
Сама по себе функция не имеет никаких параметров и ничего не возвращает.
Подключение CSS-стилей через wp_head()
Сразу хочу уточнить некоторые моменты относительно CSS — вы ведь знаете, что чем меньше общее количество подключенных на странице файлов стилей, тем меньше количество HTTP-запросов, а от них напрямую зависит скорость загрузки сайта. Так вот, перечисленные ниже способы подходят исключительно для написания плагинов, в остальных же случаях я рекомендую просто добавить ваши стили к основному файлу style.css, который находится в папке с текущей темой.
Способ 1. wp_enqueue_style()
Рассмотрим несложный пример. В нём мы подключим какой-нибудь произвольный файл стилей, находящийся в папке с темой, в поддиректории /css, где wp_head_style — что-то типо названия-идентификатора данного файла, можете назвать его как-нибудь по-своему.
И кстати, если вы не знаете, куда вставлять код из данного поста, то вставляйте в functions.php вашей текущей темы WordPress.
function css_to_wp_head() {
wp_enqueue_style( 'wp_head_style', get_stylesheet_directory_uri() . '/css/style-2.css', array(), null );
}
add_action( 'wp_enqueue_scripts', 'css_to_wp_head' );Способ 2. Выводим стили непосредственно через HTML-тег <style>
По возможности советую использовать первый способ. Размещать стили непосредственно в HTML документе — не самая лучшая идея.
<?php
add_action("wp_head", "wp_head_css");
function wp_head_css() {
?>
<style>
#widget_1{display:none;}
</style>
<?php
}Аналогичным образом можно добавить и мета-теги, читайте подробнее чуть ниже.
Отключаем ненужные CSS из wp_head()
Некоторые плагины WordPress требуют для себя дополнительных стилей и поэтому подключают их к сайту указанным выше способом (как правило, это первый способ, т.е. через функцию wp_enqueue_style()).
Так вот, допустим какой-то вредный плагин наподключал вам на сайт всяких CSS, которые вам не нужны. Или допустим они вам всё-таки нужны, но вы хотите объединить их содержимое в один файл style.css (ну как вариант). Как следует поступать в таких случаях?
На самом деле делается это легко и просто: во-первых, нужно определить название-идентификатор подключаемого файла, как правило, это первый параметр функции wp_enqueue_style(). То есть мы обшариваем файлы плагина в поисках участков кода, где задействована эта функция и смотрим на её первый параметр.
Почему нельзя удалить найденный кусок кода прямо из плагина? Да потому что нам нельзя изменять содержимое файлов плагинов и движка — это не профессионально. К тому же такие тёмные дела обычно чреваты последствиями.
Итак, с идентификатором файла разобрались, что дальше? А дальше в ход идёт функция wp_dequeue_style(). В итоге в файл functions.php у нас идёт примерно следующий код:
function remove_css_from_wp_head() {
wp_dequeue_style( 'тут_идентификатор_отключаемого_файла' );
}
add_action( 'wp_enqueue_scripts', 'remove_css_from_wp_head', 9999 ); // параметр 9999 можно опустить, это чтобы навернякаПодключение JavaScript через wp_head()
Способ 1. wp_enqueue_script()
Всё примерно так же, как и со стилями. С одним единственным «НО», о котором следует помнить — скрипты лучше помещать в самый конец сайта, перед закрывающим тегом </body>. О том, как это сделать, вы можете почитать в документации к функции wp_enqueue_script().
function js_to_wp_head() {
wp_enqueue_script( 'wp_head_js', get_stylesheet_directory_uri() . '/js/script.js', array(), null );
}
add_action( 'wp_enqueue_scripts', 'js_to_wp_head' );Способ 2. Выводим скрипты непосредственно через HTML-тег <script>
<?php
add_action("wp_head", "wp_head_js");
function wp_head_js() {
?>
<script>
var totalWidth = 500;
</script>
<?php
}jQuery в wp_head(). Конфликты.
Прежде чем читать этот пункт, хочу обратить ваше внимание, что очень часто то, из-за чего отказываются работать некоторые jQuery-эффекты — это несовместимость версий.
Если раньше ваш jQuery-скрипт работал, а теперь отказывается это делать, то сначала убедитесь, что у вас не изменилась подключаемая к сайту версия jQuery, а если изменилась, то протестируйте свой код на ранее установленной версии.
Подключение jQuery-версии по умолчанию
В WordPress уже зарегистрирован файл jQuery, он идёт вместе с движком (его версия меняется по ходу появления новых версий самого WordPress). Чтобы подключить стандартную версию файла, используем этот код:
function jquery_to_wp_head() {
wp_enqueue_script( 'jquery' );
}
add_action( 'wp_enqueue_scripts', 'jquery_to_wp_head' );Изменение подключаемой версии jQuery
Так вот, предположим, что с появлением новой версии данной библиотеки, ваши скрипты перестали работать. Как же нам восстановить старую версию на сайте? Ну, как вариант, для начала вы можете скачать её и загрузить в папку с темой (можно подключать напрямую через googleapis, это не вопрос).
После этого нам помогут функции wp_deregister_script() и wp_register_script():
function jquery_another_version() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', get_stylesheet_directory_uri() . '/jquery-1.3.2.js', array(), '1.3.2' );
}
add_action( 'wp_enqueue_scripts', 'jquery_another_version' );Переносим jQuery из wp_head() в wp_footer()
Вообще я сторонник того, чтобы все скрипты находились не в шапке сайта, а в футере, где-нибудь перед закрывающим тегом </body>. Конечно, если без JavaScript ваш сайт отображается ужасно или не отображается вообще, тогда целесообразнее задействовать скрипты прямо перед загрузкой страницы, во всех остальных случаях — пусть находятся в футере.
Итак, переносим jQuery и все зависимые от него скрипты в футер:
function jquery_in_footer() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', includes_url('/js/jquery/jquery.js'), array(), null, true );
}
add_action( 'wp_enqueue_scripts', 'jquery_in_footer' );Приоритет подключения js-файлов
Функции wp_enqueue_style(), wp_enqueue_script(), wp_register_style() и wp_register_script() также позволяют установить порядок подключения стилей и скриптов. В плане стилей это обычно не так важно, но в плане скриптов всё очень серьёзно. Например у нас есть файл jquery.js и какой-то плагин jquery.fancybox.js (к примеру). Ну так вот, jquery.fancybox.js должен обязательно подключаться после jquery.js, иначе ничерта работать не будет.
Как же установить приоритет? Легко — для этого нам понадобится третий параметр указанных выше функций. В данном параметре нам в виде массива нужно передать все названия-идентификаторы файлов, от которых зависит подключаемый файл. Рассмотрим на примере того же самого jquery.fancybox.js. Итак:
function jquery_fancybox() {
wp_enqueue_script( 'fancybox', get_stylesheet_directory_uri() . '/jquery.fancybox.js', array('jquery') );
}
add_action( 'wp_enqueue_scripts', 'jquery_fancybox' );Более подробно — в документации вышеуказанных функций (всё это есть на моём блоге — просто перейдите по соответствующим ссылкам).
Мета-теги в wp_head()
Вы можете использовать wp_head() для добавления собственных мета-тегов. В примере я вывел тег description, значение которого я взял из произвольного поля поста (а вы например можете взять в качестве его значения первое предложения поста или содержимое поля «Цитата»).
<?php
add_action("wp_head", "wp_head_meta_description", 1);
function wp_head_meta_description() {
global $post;
if( is_single() ) {
echo "<meta name=\"description\" value=\"" . esc_attr( get_post_meta( $post->ID, 'seo_description', true ) ) ."\" />\n\r";
}
}Удаление некоторых стандартных тегов из wp_head()
RSD
Этот тег выглядит следующим образом <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://ваш-сайт.ru/xmlrpc.php?rsd" /> Если вы публикуете\редактируете свои посты только через админку и не используете для этих целей какие-либо сервисы или клиенты (например приложения для iPhone или iPad), то можете удалить этот тег:
remove_action( 'wp_head', 'rsd_link' );
wlwmanifest
Вот такой тег: <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://ваш-сайт.ru/wp-includes/wlwmanifest.xml" /> . Используется клиентом Windows Live Writer. Если не юзаете — удаляйте:
remove_action( 'wp_head', 'wlwmanifest_link' );
generator
Содержит текущую используемую версию WordPress: <meta name="generator" content="WordPress 3.5.1" />. Рекомендую к удалению.
remove_action( 'wp_head', 'wp_generator' );
Это не единственное место, где отображается версия движка. Если хотите полностью скрыть её, читайте этот пост.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Вышел jQuery 3.0
Встречайте jQuery 3.0! Эта версия была в разработке с октября 2014 года. Целью команды разработчиков было создать более легкую и быструю версию jQuery (с обратной совместимостью конечно). Они удалили все старые костыли IE и воспользовались более современным веб-API, там где это имело смысл. jQuery 3.0 является продолжением ветки 2.x, но с некоторыми изменениями, потребность в которых была давно. Старые 1.12 и 2.2 ветки будут продолжать получать критические патчи, но они больше не будут включать какие-либо новые функции или серьезные изменения. jQuery 3.0 — это будущее jQuery. Если вам нужна поддержка IE6-8, вы можете продолжать использовать последнюю версию 1.12.
Несмотря на номер версии 3.0 ожидается, что переход на новую версию не должен вызвать слишком много проблем, когда речь идет о модернизации существующего кода. Да, есть несколько «глобальных изменений», которые оправдывали мажорную версию релиза, но будем надеяться они не повлияют на большое количество людей.
Для оказания помощи по обновлению, разработчики рекомендуют новое руководство по обновлению до версии 3.0. А плагин jQuery Migrate 3.0 поможет вам определить проблемы со совместимостью в коде.
Вы можете получить файлы из jQuery CDN, или подключить их напрямую:
https://code.jquery.com/jquery-3.0.0.js
https://code.jquery.com/jquery-3.0.0.min.js
Вы также можете получить релиз из npm:
npm install [email protected]
Кроме того, мы настоятельно рекомендуем использовать jQuery Migrate 3.0, чтобы устранить проблемы, связанные с изменениями в JQuery 3.0. Вы можете получить эти файлы здесь:
https://code.jquery.com/jquery-migrate-3.0.0.js
https://code.jquery.com/jquery-migrate-3.0.0.min.js
npm install [email protected]
Дополнительные сведения релизе и всех изменениях вы можете прочитать здесь.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
jquery / jquery-migrate: инструмент разработки, помогающий перейти от API и функций, которые были или будут удалены из ядра jQuery
ПРИМЕЧАНИЕ. Для обновления до jQuery 3.0 вам сначала потребуется версия 1.12.x или 2.2.x. Если вы используете старую версию, сначала обновитесь до одной из этих версий с помощью jQuery Migrate 1.x, чтобы решить любые проблемы совместимости. Для получения дополнительной информации об изменениях, внесенных в jQuery 3.0, см. Руководство по обновлению и сообщение в блоге.
Обновление библиотек, таких как jQuery, может потребовать много работы, если были внесены критические изменения.jQuery Migrate упрощает эту задачу, восстанавливая удаленные API-интерфейсы, и дополнительно отображает предупреждения в консоли браузера (только для версии jQuery Migrate для разработки) при использовании удаленных и / или устаревших API-интерфейсов.
Таким образом, вы можете обнаружить и исправить ошибки, которые в противном случае были бы ошибками, до тех пор, пока вам больше не понадобится jQuery Migrate и вы не сможете их удалить.
Использование
На своей веб-странице загрузите этот плагин после тега сценария для jQuery, например:
Скачать
Разработка и производство версий
Производственная сборка минифицирована и не генерирует предупреждений консоли. Он будет генерировать сообщение журнала консоли только при загрузке или при обнаружении ошибки, такой как устаревшая версия jQuery, которую он не поддерживает. Не используйте этот файл для разработки или отладки, он сделает вашу жизнь невыносимой.
* Незавершенная сборка: Хотя этот файл представляет самые последние обновления плагина, возможно, он не был тщательно протестирован. Мы не рекомендуем использовать этот файл на производственных сайтах, так как он может быть нестабильным; используйте вместо этого выпущенную производственную версию.
Отладка
В разрабатываемой версии плагина в консоли браузера отображаются предупреждения. Старые браузеры, такие как IE9, не поддерживают консольный интерфейс. Сообщения не будут создаваться, если вы не включите библиотеку отладки, такую как Firebug Lite, перед включением плагина jQuery Migrate.Разработчики также могут проверить массив jQuery.migrateWarnings , чтобы увидеть, какие сообщения об ошибках были сгенерированы.
Все предупреждения, генерируемые этим плагином, начинаются со строки «JQMIGRATE». Список предупреждений, которые вы можете увидеть, находится на warnings.md.
Перенести API подключаемого модуля
Этот плагин добавляет некоторые свойства к объекту jQuery , которые можно использовать для программного управления и изучения его поведения:
jQuery.migrateWarnings : это свойство представляет собой массив строковых предупреждающих сообщений, которые были сгенерированы кодом на странице в порядке их создания.Сообщения появляются в массиве только один раз, даже если условие возникало несколько раз, если только не вызывается jQuery.migrateReset () .
jQuery.migrateMute : установите для этого свойства значение true , чтобы предотвратить создание предупреждений консоли в разрабатываемой версии. Массив jQuery.migrateWarnings все еще сохраняется, когда это свойство установлено, что позволяет выполнять программную проверку без вывода на консоль.
jQuery.migrateTrace : установите для этого свойства значение false , если вы хотите получать предупреждения, но не хотите, чтобы трассировки стека отображались на консоли.
jQuery.migrateReset () : этот метод очищает массив jQuery.migrateWarnings и «забывает» список сообщений, которые уже были просмотрены.
jQuery.migrateVersion : это строковое свойство указывает используемую версию Migrate.
jQuery.migrateDeduplicateWarnings : по умолчанию Migrate выдает конкретное предупреждение только один раз. Если вы установите для этого свойства значение false , оно будет выдавать предупреждение для каждого случая каждый раз, когда это происходит.Обратите внимание, что это может привести к большому объему вывода, например, когда в цикле возникает предупреждение.
Сообщение о проблемах
Об ошибках, которые возникают только при использовании подключаемого модуля jQuery Migrate, следует сообщать в jQuery Migrate Issue Tracker и сопровождать исполняемым тестовым примером, демонстрирующим ошибку. Самый простой способ сделать это — использовать онлайн-инструмент для тестирования, такой как jsFiddle.net или jsbin.com. Если вы сообщаете об ошибках, используйте версию для разработки.
Об ошибках в самом jQuery следует сообщать в трекере ошибок jQuery Core и снова сопровождать тестовым примером из jsFiddle.net или jsbin.com, чтобы мы могли воспроизвести проблему.
По другим вопросам о плагине, которые не являются ошибками, задавайте на форуме jQuery.
Сборка с помощью
npm команд
$ git clone git: //github.com/jquery/jquery-migrate.git $ cd jquery-migrate $ npm install $ npm запустить сборку
Сборка с
grunt
$ git clone git: //github.com/jquery/jquery-migrate.git $ cd jquery-migrate $ npm install $ npm install -g grunt-cli $ grunt сборка
Выполнить испытания
или
Enable jQuery Migrate Helper — плагин для WordPress
С обновлением до WordPress 5.5 инструмент миграции, известный как jquery-migrate , больше не был включен по умолчанию. Это может привести к отсутствию функциональности или неожиданному поведению в некоторых темах или плагинах, которые запускают более старый код.
Этот плагин служит временным решением, позволяя сценарию миграции для вашего сайта дать авторам плагинов и тем больше времени для обновления и тестирования своего кода.
С обновлением WordPress 5.6 также обновляется включенная версия jQuery. Это означает, что старый код, который раньше вызывал предупреждения, теперь может вместо этого вызвать ошибки или полностью перестать работать.
Некоторые из функций, которые больше не работают, просто перестанут работать за кулисами без каких-либо явных проблем.
Плагин позволит вам на время перейти на предыдущую версию jQuery, но как администратор сайта вам рекомендуется исправить основную проблему.
- Загрузите в папку с плагинами, обычно это
wp-content / plugins /. - Активируйте плагин на экране плагина.
- Вот и все! Все остальное плагин сделает за вас автоматически.
Что означает, что что-то «устарело»
Сценарий, файл или какой-либо другой фрагмент кода считается устаревшим, если его разработчики заменяют его более современным кодом или полностью удаляют его.
Что произойдет после WordPress 5.6
С выпуском WordPress 5.6 обновляется и версия jQuery. Это означает, что плагины или темы, которые раньше вызывали предупреждения об устаревании, теперь будут вызывать ошибки.
Этот плагин позволит вам временно вернуться к предыдущей версии jQuery, если это произойдет (он также попытается сделать это автоматически для посетителей веб-сайта при первом возникновении ошибки), что позволит вам исправить код или заменить его.Как найти и использовать консоль браузера
WordPress.org имеет статью об использовании журнала консоли браузера для диагностики ошибок JavaScript.
Плагин не регистрирует устаревание и не меняет версии jQuery.
Если на вашем сайте есть какие-либо плагины для объединения файлов JavaScript или их асинхронной загрузки, это может отрицательно повлиять на этот плагин и не сможет работать должным образом.
Если для работы вашего сайта требуется этот плагин, пожалуйста, отключите все плагины, которые взаимодействуют с загрузкой файлов JavaScript, таких как типы, упомянутые выше. Как только основная проблема будет решена, вы можете удалить этот плагин и снова включить эти другие инструменты.
Как узнать, нужен ли мне этот плагин
Если что-то не работает на вашем сайте после обновления WordPress, вы можете просто попробовать установить и активировать этот плагин.Если это помогает, оставьте этот плагин активированным и следуйте инструкциям в нем. Плагин сообщит вам, когда он вам больше не понадобится.
При использовании jQuery версии 3 появляется множество предупреждений об устаревании.
Так как jQuery версии 3 является новым для WordPress, это ожидаемо.
Устаревшие уведомления означают, что установлен инструмент миграции, гарантирующий, что эти функции продолжают работать, пока обновляется связанный код.
Когда я включаю этот подключаемый модуль, моя проблема с внешним интерфейсом решается, и сайт работает нормально, но когда я вхожу в свой бэкэнд, скорость моего сайта снижается и каждый раз, когда я получаю сообщение «Включение подключения к базе данных» на внешнем интерфейсе. Пожалуйста, исправьте эту команду JQuery. моя тема — Электро.
Этот плагин полезен для сайтов, но еженедельные электронные письма администратора без возможности его отключения раздражают клиентов и создают ненужную панику.
круто! .. это решило мои проблемы с боковой панелью
Спустя несколько недель я все еще вижу это проклятое сообщение каждую неделю. Я запускал Remove jQuery Migrate, даже повторно запускал Enable jQuery Migrate, а затем Remove jQuery Migrate снова деактивировал их, затем у меня также есть Stop jQuery Migrate Emails, который, кажется, ничего не делает, но я не узнаю до недели после того, как я возился.
Думаю, выход — отправить сообщения в спам
Это означает, что сайт с платной темой, оставленный разработчиком, работает должным образом.Подобный обратно совместимый патч важен для поддержания работы при применении обновлений безопасности. Благодарю вас!
Мне посоветовали этот плагин от Qode Interactive (у которого я приобрел свою тему), чтобы исправить некоторые проблемы на моем веб-сайте, но затем, как только я установил плагин, он полностью сломал мой веб-сайт.
Я попытался отключить и удалить его, но влияние плагина осталось. Я пытался восстановить из резервной копии, но даже это не сработало !!
Наконец, я связался с SiteGround, и агент помог мне определить, что плагин оставил в папке public_html какой-то файл, который находился вне резервной копии.Он удалил файлы из public_html, восстановил их из резервной копии, я очистил свой кеш, и все снова заработало.
Много хлопот, чтобы вернуться на квадрат 1.
Посмотреть все 104 отзыва
«Включить jQuery Migrate Helper» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
версия 1.3.0
- Добавлен устаревший пользовательский интерфейс jQuery для загрузки, если используется устаревший jQuery.
- Добавлено упоминание URL-адресов сайтов в автоматических письмах.
- Добавлена опция включения / отключения автоматического перехода на более раннюю версию.
- Добавлена логика, обеспечивающая отправку только одного запроса на переход на более раннюю версию при загрузке страницы.
- Обновлена логика автоматического перехода на более раннюю версию для повышения производительности.
- Исправлены уведомления об устаревании ядра, которые неправильно помечались как неопределенные встроенные.
версия 1.2.0
- Добавлена страница настроек
- Добавлена возможность перехода на устаревшую версию jQuery
- Добавлен автоматический переход на более раннюю версию
- Добавлена возможность регистрировать устаревшие версии в современном jQuery
- Добавлены уведомления по электронной почте
- Добавлен еженедельный электронный дайджест об отказе от поддержки
- Добавлена опция, разрешающая регистрацию устаревших анонимных посетителей сайта
- Изменена обработка встроенного кода JavaScript, вызывающего уведомления об устаревании
- В панели администратора теперь две фиксированные ссылки, чтобы избежать постоянного изменения контекста
- Изменены уведомления администратора, чтобы они были постоянными при использовании устаревшего jQuery после обновления до WordPress 5.6
- Изменен способ отключения конкатенации для решения проблем производительности, связанных с общедоступной информацией.
- Исправлена рекомендация удалить плагин, если не регистрируются устаревшие версии, имеющие неправильную логику и не отображаемые.
версия 1.1.0
- Добавлена возможность отклонять уведомления об устаревании в бэкэнде
- Добавлен журнал уведомлений об устаревании в интерфейсе пользователя
- Добавлена запись в панель администратора, чтобы показывать, когда происходит устаревание
- Добавлен просмотр зарегистрированных устаревших версий
- Добавлено уведомление на панели управления, побуждающее пользователей удалить плагин, если в течение некоторого времени (1 неделя) не выполнялось никаких обновлений.
- Изменен временной интервал между отображением ворчания на панели инструментов с 2 недель до 1 недели по мере приближения WordPress 5.6.
версия 1.0.1
- Исправить одно из уведомлений администратора, которое нельзя заблокировать.
версия 1.0.0
Обновление
WordPress 5.5 ломает плагины — как это исправить
WordPress 5.5 «Eckstine» вносит множество потрясающих изменений в ядро. Удаление jQuery Migrate 1.x в WP 5.5. был одним из запланированных этапов с точки зрения обновления версии WordPress jQuery.
Несмотря на рекомендацию разработчикам подготовиться к этому обновлению jQuery путем тестирования и обновления своего кода, это обновление по-прежнему застало многих разработчиков неподготовленными.
Обновление библиотеки JavaScript практически повредило многие плагины, оставив пользователей WP с испорченными плагинами Yoast, Social Warfare и даже классическими плагинами редактора WordPress. Многие пользователи этих популярных плагинов сообщают о многочисленных проблемах.
Некоторые из ваших плагинов WordPress перестали работать должным образом после обновления до WP 5.5.? Давайте перейдем к сути и предложим вам решение.
Обновление WordPress 5.5.1:
Во время «краткосрочного технического обслуживания» WordPress 5.5.1 была добавлена засыпка для затронутых глобальных переменных (которая была удалена в WP 5.5 без устаревания), чтобы предотвратить дальнейшие ошибки JavaScript. В качестве быстрого решения попробуйте обновить свой сайт до версии 5.5.1, чтобы получать исправления ошибок.
Как исправить ошибки JavaScript в WordPress 5.5 с помощью
jQuery Migrate Helper ?
Пока создатели вашей темы или плагина исправляют проблемы с устаревшим кодом (мы надеемся на это!) И пытаются заставить текущую версию jQuery работать, вы можете воспользоваться временным обходным решением, загрузив и установив следующий бесплатный плагин :
Включить jQuery Migrate Helper
Как мы знаем, установка плагина Enable jQuery Migrate Helper уже помогла многим пользователям WordPress снова активировать свои плагины.
Плагин включает «поддержку старого кода JavaScript, который использует устаревшие функции в библиотеке jQuery JavaScript» , что означает, что он устанавливает соединение со сценарием миграции и возвращает неработающие плагины или темы в нормальное состояние.
Для разработчиков WordPress
Если это ваш плагин или тема, у которых возникли проблемы, о которых идет речь в WordPress 5.5, команда WordPress ответит вам проверкой последних версий jQuery. Решение, которое вам нужно для работы с устаревшим кодом, — это плагин Test jQuery Updates.
Вот рекомендация по его использованию:
«Как и планировалось, был выпущен плагин Test jQuery Updates , чтобы упростить тестирование различных версий jQuery, jQuery Migrate и jQuery UI. Пожалуйста, установите его и тщательно проверьте, все ли работает должным образом, особенно в интерфейсе или на страницах настроек других плагинов WordPress ».
Надеюсь, мы вам помогли!
Дополнительные полезные инструменты и ресурсы для разработчиков WordPress:
WordPress Demo Builder — создавайте демонстрации и пробные версии для своих плагинов / тем с помощью всего одного плагина и установки на нескольких сайтах.
Блоки Гутенберга — библиотека из 70+ бесплатных блоков и дизайнов для редактора блоков.
Лучшие торговые площадки (альтернативы Themeforest) для продажи вашей темы WP.
WordPress 5.6 будет поставляться с еще одним крупным изменением jQuery — WordPress Tavern
WordPress 5.6 будет поставляться с последней библиотекой jQuery в следующем месяце. Это серьезное обновление, с которым должны начать тестирование все разработчики плагинов и тем. На прошлой неделе Мариус Дженсен объявил об изменении в блоге Make Core.
Ожидается, что в обновлении появятся следующие библиотеки, связанные с jQuery (билет WordPress Trac):
- jQuery 3.5.1
- jQuery Migrate 3.3.2
- jQuery UI 1.12.1
Это изменение неудивительно. Ведущий разработчик Эндрю Озз объявил об исходном трехфазном переходе для обновления библиотеки jQuery в начале июня. Конечная цель для WordPress — собрать самую последнюю версию и постоянно обновлять ее. WordPress отстал и в течение нескольких циклов выпуска полагался на старую версию.В результате большая часть экосистемы плагинов и тем использует устаревшие функции.
Три этапа процесса следующие:
- WordPress 5.5: Удалите скрипт jQuery Migrate 1.x.
- WordPress 5.6: Обновление до последних версий jQuery, jQuery UI и сценариев jQuery Migrate.
- WordPress 5.7: Удалите скрипт jQuery Migrate.
Если удаление, добавление и повторное удаление jQuery Migrate звучит сбивающе с толку, это потому, что это может быть.jQuery Migrate — это, по сути, вспомогательный сценарий, который позволяет разработчикам «переходить» на новые версии jQuery. Это исправление обратной совместимости. Версия jQuery Migrate, повторно добавляемая в WordPress 5.6, соответствует более новым версиям jQuery. Он добавляется как временное исправление, чтобы дать разработчикам плагинов и тем время обновить свой код. Есть надежда, что разработчики перестанут полагаться на него к моменту выхода WordPress 5.7.
«Следуя лучшим практикам и рекомендациям команды jQuery, Migrate следует использовать как вспомогательный инструмент, а не как постоянное решение обратной совместимости», — сказал Озз в нашем обсуждении несколько месяцев назад.«В идеале WordPress сможет это сделать».
Еще неизвестно, будет ли удален jQuery Migrate в WordPress 5.7. Сейчас это предварительная цель. Пока что процесс все еще идет. Во многом это также зависит от того, насколько плавно движется корабль WordPress 5.6. Выпуск 5.5 провалился, по крайней мере, для многих пользователей. Это результат, который мы не хотим повторять.
Навигация по всему этому — непростая задача для конечных пользователей. Они полагаются на разработчиков WordPress, плагинов и тем, чтобы все работало гладко.За месяц до запуска WordPress 5.6 авторам плагинов и тем необходимо начать тестирование, чтобы убедиться, что их проекты работают с последней версией WordPress.
Ожидая некоторых проблем с WordPress 5.5, команда разработчиков WordPress создала плагин Enable jQuery Migrate Helper, чтобы упростить переход для пользователей на WordPress 5.5. За первую неделю у плагина было более 10 000 активных установок. Сегодня у него более 200 000 пользователей. Это число не обязательно указывает на плагины и темы с устаревшим кодом.Предположительно, некоторому проценту этих пользователей плагин больше не нужен, потому что их расширения были обновлены, а они еще не деактивировали его. Нет общедоступных данных о том, кто и почему использует плагин.
Плагин по-прежнему полезен. Он регистрирует уведомления об устаревании и делает их доступными для пользователей. Если плагин не регистрирует никаких уведомлений через неделю или две, пользователям рекомендуется деактивировать плагин. Если они все еще видят уведомления, им следует связаться с разработчиками своих тем или плагинов, в зависимости от того, что вызывает уведомления.Когда пользователи обновляются до WordPress 5.6, они больше не нуждаются в плагине.
У нас будет шесть месяцев этого процесса для следующего основного выпуска. У разработчиков было достаточно времени, чтобы внести коррективы. Пусть это будет дружеским напоминанием о необходимости тестировать плагины и темы во время цикла бета-тестирования 5.6.
Авторы плагинов и тем должны тестировать с включенной константой SCRIPT_DEBUG в своих файлах wp-config.php . Более подробная информация доступна в документации по отладке WordPress.
Jensen опубликовал руководство по обновлению jQuery в неподдерживаемых темах или надстройках. Он в первую очередь ориентирован на конечных пользователей, которым достаточно комфортно идти по пути DIY. Однако разработчики также могут найти некоторую полезную информацию в руководстве.
Нравится:
Нравится Загрузка …
Как исправить проблемы с переносом jQuery и JavaScript в WordPress 5.5?
Обновлено:
С последним обновлением WordPress 5.5, компания прекратила поддержку JQuery Migrates. Похоже, что менее чем за две недели он взломал сотни тысяч веб-сайтов.
Еще одна проблема с обработкой разбивки на страницы заключалась в том, что это приводило к сбою некоторых веб-сайтов после обновления до 5.5.
Вы ищете решение для устранения проблем с jquery в WordPress 5.5. Эта статья проведет вас через шаги по разрешению конфликта jQuery, а также ошибок / проблем javascript, вызванных обновлением сайта до WordPress 5.5.
Эта проблема действительно затрагивает многих разработчиков веб-сайтов, и в ближайшие дни мы услышим гораздо больше жалоб.
Две связанные проблемы после обновления до WordPress 5.5, возможно, затрагивают тысячи веб-сайтов. Здесь мы видим, как их решать.
Одна из причин заключается в том, что WP 5.5 не поддерживает jQuery Migrate, , что могло вызвать по крайней мере 50000 сломанных сайтов . Проблема с тем, как темы обрабатывают разбиение по страницам, приводит к тому, что другие сайты перестают работать после обновления до версии 5.5.
Устранение неполадок WordPress 5.5 Обновление
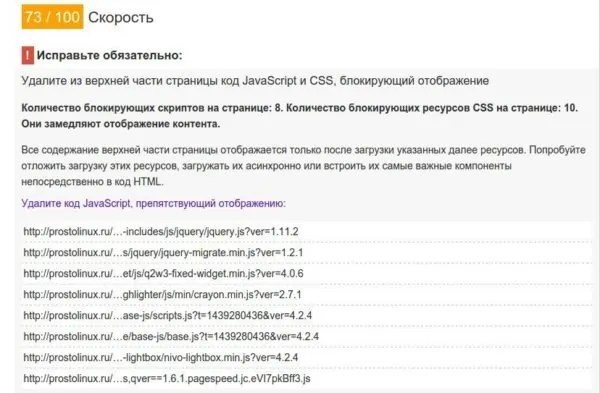
Одним из способов устранения проблемы является использование консоли разработчика Chrome. Вы можете получить доступ к консоли, нажав кнопку F12 в Windows.
Другой способ получить доступ к консоли — щелкнуть вертикальное трехточечное меню в правом верхнем углу и выбрать «Дополнительные инструменты», затем «Инструменты разработчика».
Вот скриншот ошибки:
При нажатии на файл появляется еще один экран с ошибкой.Затем вы можете щелкнуть красный значок X, и во всплывающем окне отобразится ошибка jQuery Migrate.
Ошибка
после обновления до WordPress 5.5: JQuery Migrate
Вы уже видели новости, которые приносит WordPress 5.5, большинство из которых довольно очевидны и видны пользователям.
Но правда в том, что новости об обновлении WordPress 5.5 были довольно плохими для многих веб-страниц, разработчиков и администраторов веб-сайтов.
Это связано с тем, что это обновление внесло существенное внутреннее изменение, которое вызвало проблемы во многих местах.Речь идет об отключении инструмента jQuery Migrate.
Что такое jQuery Migrate?
Если вы имеете отношение к миру веб-дизайна, то наверняка знаете библиотеку jQuery. Как и jQuery, jQuery Migrate — это библиотека JavaSCript, которая в течение многих лет позволяла разработчикам плагинов и тем использовать устаревший код jQuery.
Короче говоря, он позволяет использовать устаревший код независимо от версии jQuery, установленной по умолчанию в WordPress. Таким образом, разработчики тем и плагинов могли не беспокоиться и использовать ту версию jQuery WordPress, которую они сочли подходящей.Но это не имеет особого смысла в системе, которая постоянно обновляется, в которой всегда стремятся иметь самые свежие ресурсы.
Несмотря на устаревший код, часть многих веб-страниц работала благодаря jQuery Migrate. Это привело к тому, что после его деактивации многие веб-страницы сошли с ума или работают некорректно.
Почему WordPress 5.5 удалил jQuery Migrate?
Ну, потому что, как мы уже говорили, WordPress постоянно обновляется. Следовательно, необходимо, чтобы используемые ими ресурсы также обновлялись.
Чтобы внести изменения и полностью удалить jQuery Migrate и его компоненты, команда разработчиков WordPress определила изменение в 3 этапа, из которых удаление инструмента jQuery Migrate является первым.
- Удалите предыдущую версию jQuery Migrate, чтобы заставить разработчиков обновить свой устаревший код.
- Обновление версии jQuery, включенной в WordPress, с 1.4.1 до 1.9+
- Обновите версию jQuery Migrate, включенную в WordPress, чтобы разрешить версии jQuery с 1.От 12,4 до 3,5+.
Ошибки переноса jQuery в WordPress 5.5 — причины
Причина появления JavaScript может отличаться для некоторых издателей. Для некоторых основная причина — старые плагины, а для остальных проблема — более старый WordPress.
На скриншоте выше сообщается о критической ошибке WordPress, которая не позволяет издателям публиковать статьи и размещать изображения.
Издатель сообщил:
Был высказан голос против JavaScript за их последнее обновление, которое, по мнению издателя, было полной катастрофой.Он использовал плагин классического редактора, так как редактор блоков — это полный беспорядок, и на данный момент он больше не работает из-за обновления. Только он мог редактировать в режиме HTML, а не в визуальном!
Издатель попытался опубликовать свою последнюю статью в редакторе блоков, но невозможно добавить избранное изображение, у него есть белая страница с заголовком «Рекомендуемое изображение» вверху и все ».
Старый плагин был основным источником проблем, которые полностью зависели от работы jQuery Migrate Library.Как только WordPress удалил библиотеку, плагин сразу перестал работать.
Проблемы, которые привели к хаосу, на самом деле произошли не по вине WordPress. Неудобство было вызвано более старым и устаревшим плагином.
Были запросы, связанные с WordPress 5.5 сайтов, теряющих функциональность, что было испытано на форуме Stack Overflow.
Издатель запросил помощь в связи с проблемой, возникшей из-за устаревшей темы, в которой отсутствует раскрывающееся меню и функциональность ползунка.
Проблема в основном возникла из-за устаревшего JavaScript в устаревшей теме WordPress.
WordPress 5.5 Ошибка разбивки на страницы
Обновление до WordPress вызывает сбой нумерации страниц на некоторых сайтах.
Разбивка на страницы — это ссылка на номера страниц навигации внизу многостраничного документа, обычно в разделе категорий веб-сайта. Разбиение на страницы является частью структуры навигации и помогает нам перемещаться между списками страниц, группируя их.
Официальный отчет об этой проблеме был отправлен в WordPress.
Происходит конфликт в использовании слова «страница». WordPress использует его для разбивки на страницы, но только с числовым значением. и в темах используется слово «страница» с дополнительными нечисловыми значениями.
Он должен иметь только числовое значение и не должен использоваться для каких-либо других целей, например? Страница = предлагает & id = xxx. Поэтому я бы рекомендовал изменить эту переменную в любом пользовательском коде на другое имя, чтобы избежать конфликтов.
В качестве другого возможного обходного пути вы можете отключить для этих запросов функцию redirect_canonical (), которая по умолчанию присоединена к действию template_redirect ».
«На данный момент он устарел, и его можно исправить, используя« mypage = «вместо« page = »в строке запроса».
Исправить ошибку разбивки на страницы после обновления до WordPress 5.5
Эта функция действительно мощная и универсальная, но у нее есть проблема: она перезаписывает исходный запрос WordPress, повреждая разбиение на страницы (в зависимости от плагина, который мы для этого используем).
То есть если у вас что-то вроде этого:
query_posts (‘cat = 8’);
Или что-то вроде этого:
query_posts (массив (‘cat’ => 8));
Для многих страниц, которые вы продвигаете по страницам, вы всегда будете видеть одни и те же записи.
Чтобы решить эту проблему, мы должны сбросить разбиение на страницы в новом запросе, который query_posts выполняет с этим кодом:
query_posts (array (‘cat’ => 8, ‘paged’ => get_query_var (‘paged’)));
И если вышеперечисленное не работает для вас, попробуйте следующее:
query_posts (array (‘cat’ => 8, ‘paged’ => get_query_var (‘page’)));
Вы также можете проверить Кодекс для получения дополнительной информации о функции query_posts ().
Как исправить ошибку миграции jQuery в WordPress 5.5?
Пользователь может проверить последнее обновление плагина, если плагин использует более старый файл JavaScript. В любом случае, если обновление длится год или больше, вам следует искать любой другой плагин, который был недавно обновлен.
Старые плагины, которые игнорируются и больше не требуются, могут создать серьезную угрозу безопасности. Чрезвычайно выгодно использовать обновленную версию плагина.
Для восстановления библиотеки jQuery Migrate JavaScript и полной функциональности веб-сайта WordPress выпустил плагин.
Пользователи могут столкнуться с различными последствиями, такими как отсутствие функциональности, ошибки JavaScript, отображаемые в консоли разработчика Chrome и более старом плагине. Следовательно, вы должны предпочесть установку этого плагина.
Более 50 000 пользователей загрузили плагин WordPress Enable jQuery Migrate со дня его выпуска.
Включить jQuery Migrate Helper — это имя подключаемого модуля.
Плагин
Enable jQuery Migrate Helper можно скачать здесь:
Обновите все темы и плагины
Разработчики темы и плагина приложили немало усилий, чтобы обновить свое программное обеспечение после запуска WordPress 5.5. Если пользователь использует устаревшую версию, он / она может столкнуться с исправленной проблемой.
Чтобы проверить обновления, вам необходимо войти в свою панель управления WordPress и выбрать обновления. Таким образом вы сможете без труда обновить все свои темы и плагины.
Перекрестно проверьте, решена ли ваша проблема или нет, даже после установки одного или нескольких обновлений. По нашей оценке, вам следует попытаться воспроизвести исходную проблему или, если вы знаете, как ее искать, устранить неполадки на своем сайте с помощью набора инструментов, такого как Chrome DevTools.
После того, как вы установили последнее обновление, но по-прежнему сталкиваетесь с проблемами, вы можете обратиться к разработчику плагина. Разработчик может знать о конфликте jQuery или, возможно, планирует выпустить обновление.
Вы можете просмотреть список плагинов, так как вы загрузили плагин из WordPress. Эти списки часто включают информацию о веб-сайтах, форумах или профилях в социальных сетях, где вы можете связаться с командой разработчиков соответствующего плагина или темы. Иногда в этих списках также приводятся прямые контактные данные разработчика.
В качестве альтернативы, включение контактной информации на уровне кода также является вариантом для разработчиков. Вам нужно найти контактные данные разработчика и попытаться распаковать папку после загрузки темы или плагина на свой компьютер.
Для хорошего старта обычно предпочтительнее файл README . В этих файлах обычно приводятся основные имена основных участников и процесс заключения контракта на поддержку.
О неудобствах, которые испытывают пользователи, следует сообщить разработчику при обращении. Пользователи могут поделиться данными с разработчиком тем или плагином. Если вы исследуете ошибку с помощью инструментария, такого как Chrome DevTools.
Проверить, больше не обслуживается плагин или тема
Многие плагины и темы представляют собой увлеченные проекты, а не коммерческие предприятия.Возглавляемый проект, управляемый командой или одним разработчиком, теряет импульс, может быть очень соразмерным. В некоторых случаях пользователи также отказываются от него.
Последнее обновление темы и плагина показано в официальном каталоге плагинов WordPress. Поскольку каждое программное обеспечение имеет разную частоту обновлений, за исключением плагинов и тем. Пользователь должен обновить плагин и тему в течение шести месяцев.
По указанной выше ссылке можно проверить все недавние действия и обновления.Тема и плагин находятся в активной разработке согласно недавним твитам и блогам.
Если вы подозреваете, что тема или плагин заброшены или больше не поддерживаются, решение состоит в том, чтобы найти тот, который активно разрабатывается. Почти все уязвимости WordPress связаны с плагинами, поэтому всегда рекомендуется заменить неподдерживаемые темы и плагины, независимо от конфликтов jQuery.
Используйте подключаемый модуль jQuery Migrate
Можно обратиться к WordPress за решением, включив плагин jQuery Migrate Helper для jQuery для разрешения конфликтов, связанных с 5.5 обновлений. Если вас не устраивает плагин или тема, которая приводит к конфликтам jQuery, плагин также предоставляет совместимое исправление.
По сути, он повторно включает сценарий миграции для вашего веб-сайта и дает разработчику темы или плагина дополнительное время для обновления своего программного обеспечения.
Хотя подключаемый модуль Enable jQuery helper предназначен для работы в производственной среде, то есть на действующем сайте, он не исправляет то, что сломалось в обновлении WordPress 5.5. Таким образом, вы должны рассматривать этот плагин как временное исправление, а не как постоянное решение.
Другие распространенные ошибки WordPress и их исправления.
Как защитить свой сайт WordPress от ошибок?
Вы должны подготовиться к WordPress 5.6 и 5.7. Это поможет избежать дальнейших нежелательных задержек. Используя плагин Test jQuery updates, можно проверить функциональность различных сред jQuery.
В WordPress 5.6 текущий план заключается в обновлении до последней версии jQuery и jQuery UI, но оставить плагин jQuery Migrate включенным.Чтобы выполнить шаги и настроить систему, вам необходимо перейти к Plugins> Test jQuery Updates .
После этого вы можете изменить jQuery версии на 3.5.1 и изменить jQuery UI на 1.12.1 . Вы также должны знать и убедиться, что jQuery Migrate включен.
Теперь протестируйте свой сайт. Если вы столкнулись с неожиданным поведением, вы можете устранить эти проблемы с помощью набора инструментов, такого как Chrome DevTools .
WordPress 5.5 в значительной степени успешен
По большей части WordPress 5.5 пользуется успехом. Мы потратили несколько часов на просмотр списка возможных ошибок и были впечатлены работой сообщества WordPress по исследованию каждой проблемы, чтобы решить их все.
Команда WordPress проделала потрясающую работу. Проблемы, с которыми WordPress5.5 сталкивается с jQuery, скоро будут решены
Если вы не уверены, актуальна ли ваша тема или стабильна новая версия, свяжитесь с нашим разработчиком wordpress здесь.
Нравится:
Нравится Загрузка …
Связанные
Как устранить неполадки при миграции jQuery
WordPress 5.5 «Eckstine» привнес в ядро платформы несколько замечательных функций, которые принесли ей успех — ну, в основном. Как и с любым обновлением, несомненно, были проблемы.
Основная проблема связана с решением WordPress удалить устаревшую версию jQuery Migrate. Фактически, многие разработчики были застигнуты врасплох к этому обновлению, несмотря на рекомендации разработчикам тестировать и обновлять свой код.
Масштабирование веб-сайта для увеличения объема трафика за счет привлечения посетителей стало даже сложной задачей из-за плохой оптимизации производительности и подключаемых модулей кеширования. Примеры из них включают Yoast, классический редактор WordPress и Social Welfare.
Читайте дальше, пока мы определим общий масштаб нанесенного ущерба, а также обсудим способы быстрого устранения неполадок обновления WordPress 5.5.
Понимание «неожиданного поведения»
WordPress выпустил заявление, в котором признал хаос, вызванный удалением jQuery Migrate 1.x в WordPress 5.5:
«С обновлением до WordPress 5.5 инструмент миграции, известный как jquery-migrate, больше не будет включен по умолчанию. Это может привести к неожиданному поведению некоторых тем или плагинов, которые запускают старый код ».
Итак, более 80 000 издателей WordPress приступили к загрузке плагина WordPress, который мы обсудим более подробно позже, в попытке остановить «неожиданное поведение» WordPress 5.5. Кроме того, обновление затронуло около 2400 плагинов, у которых возникли конфликты из-за отключения jQuery Migrate.
Хотя верно то, что WordPress действительно предлагает удовлетворительно хорошую безопасность, многие издатели прибегают к установке дополнительных плагинов безопасности WordPress, чтобы еще больше повысить общий уровень безопасности и защитить свой веб-сайт от хакеров и злонамеренных ботов.
Security — это только один из многих типов плагинов, которые были затронуты. Плагины оптимизации, плагины дизайна и другие также создавали проблемы для пользователей.
А как насчет тем?
Помимо плагинов WordPress, было обнаружено, что конфликтуют более 200 тем, но только пять из них имели более 10 тысяч активных установок.
Люди, у которых возникли проблемы с некорректными темами, часто обнаруживали, что в основном виноват устаревший код. Но в этом случае некоторые из этих проблем были вызваны объединением плагинов с соответствующими темами WP.
Например, вы найдете плагины для слайдеров и плагины премиум-класса для создания страниц, обычно связанные с определенными темами. Поскольку это плагины премиум-класса, им не нужно обновляться до последней версии — при условии, что это указано в вашей лицензии на программное обеспечение.
Хотя очистка кеша и обновление вещей обычно были бы хорошим способом справиться с некорректно работающими темами WordPress, пользователям посоветовали найти другой выход.
Вы можете попробовать обновить тему до последней версии. Однако, если вы обнаружите, что проблема все еще сохраняется, попробуйте установить WordPress Enable jQuery Migrate Helper, чтобы ваш веб-сайт работал и функционировал, как раньше.
Тем не менее, убедитесь, что вы не рассматриваете это как постоянное решение — это только временное решение.
Именно поэтому вы должны знать, как устранять неполадки на своем сайте для распознавания определенных функций, которые являются основной причиной проблем. Как только вам удастся определить функциональность, вы сможете загрузить обновленный заменяющий плагин, а затем использовать его для эффективной обработки неисправной функции.
Как исправить проблемы с обновлением WordPress 5.5
Здесь мы расскажем вам два простых метода решения конфликтующих проблем с обновлением WordPress 5.5. Это следующие:
- Включение подключаемого модуля jQuery Migrate Helper
- Переход на более старую версию WordPress
Теперь, если вы не можете войти на свой сайт WordPress и получить доступ к серверной части, скорее всего, этот подключаемый модуль может стать потенциальным триггером проблемы.
В таких случаях вам следует создать учетную запись FTP, войти в свой файловый менеджер и деактивировать каждый отдельный плагин и даже переименовать папку плагинов. Вы также можете сделать то же самое для своих тем.
Сказав это, мы также рекомендуем создать полную резервную копию вашего сайта, чтобы избежать проблем с совместимостью в будущем. Так что даже если после обновления у вас возникнут проблемы, вы всегда сможете восстановить предыдущую версию.
Включение подключаемого модуля jQuery Migrate Helper
Инструмент jQuery Migrate Helper действует как мост, который позволяет всему коду работать в новой версии WordPress.Видите ли, рассматриваемый инструмент миграции не включен по умолчанию, поэтому, если вы не обновите свои темы и плагины, вы в конечном итоге увидите ошибки и проблемы совместимости в последней версии WordPress 5.5.
Хорошая новость заключается в том, что плагин можно загрузить бесплатно, что делает его отличным решением для остановки ошибок, пока разработчики не исправят проблемы с конфликтующими плагинами и темами. После завершения установки инструмента скрипт jquery-migrate будет включен и связан со скриптом миграции.В свою очередь, это решит все проблемы с плагинами и темами.
Если вам интересно, как загрузить этот плагин, вам просто нужно посетить панель управления WordPress. Перейдите к « Plugins », а затем « Add New ». Найдите Enable jQuery Migrate Helper и, наконец, нажмите кнопку « Activate ».
После активации инструмента никаких дополнительных настроек не требуется. Однако вы должны принять во внимание, что включение этого плагина на самом деле не решает проблемы с вашей стороны, но только поможет восстановить функциональность и позволит вам продолжить использование WordPress.
Переход на более старую версию WordPress
Основная идея нового обновления заключалась в модернизации WordPress, но это не должно было происходить за счет других функций. Это может поставить под угрозу ваши личные данные. Любой, кто получит несанкционированный доступ к вашему компьютеру, сможет просмотреть эту информацию и узнать много нового о ваших привычках.
Что еще хуже, так это то, что ваш браузер с радостью передает большой объем вашей личной информации посещаемым вами веб-сайтам.Если вы хотите, чтобы злоумышленники не могли получить несанкционированный доступ к вашей личной информации, вам следует серьезно подумать о приобретении браузера, который сделает ваш веб-трафик анонимным для обеспечения конфиденциальности.
Вам также следует рассмотреть возможность перехода на более старую версию WordPress. Это даст вам больше времени, чтобы определить проблему или дождаться обновления темы или плагина.
Перейти на более старую версию WordPress можно тремя способами:
- Ручной переход на более раннюю версию
- Использование плагина
- Восстановление предыдущей резервной копии
Понижение версии может быть довольно сложным и трудоемким, поскольку вам нужно загрузить ZIP-файл стабильной версии WordPress в локальное хранилище, а затем загрузить его через файловый менеджер или FTP-клиент.Вы должны следить за этим, внося изменения в wp-config.php и другие файлы ядра.
Итог
В прошлом ошибки с плагинами и удаление критических ресурсов были одними из наиболее частых причин сбоев веб-сайтов WordPress. Но удаление замечательного фреймворка JavaScript, такого как jQuery, вызвало несколько проблем или конфликтов с ядром.
Тем не менее, WordPress 5.5 по-прежнему предлагает отличные функции, которые помогут вам разрабатывать и проектировать простые, а также сложные веб-сайты, блоги и другие преимущества.Поэтому убедитесь, что вы следуете одному из наших решений, и вы сможете исправить конфликты, хотя и временно.
WordPress 5.6 обновлений версии jQuery и решение для jQuery
Последнее обновление:
WordPress 5.6 будет включать последнюю версию jQuery 3.5.1, крупное обновление с 1.x до 3.x. Вот расписание версий jQuery и отличия.
Что такое jQuery?
jQuery — это библиотека JavaScript, опубликованная как программное обеспечение с открытым исходным кодом (OSS).
Он может быть написан с меньшим количеством кода и поглощает различия в поведении между браузерами.
График обновления jQuery
Пакет jQuery
WordPress будет обновлен в следующих шагах.
WordPress 5.5
WordPress 5.5 был выпущен 11 августа 2020 года.
- jQuery 1.12.4
- Удалить jQuery Migrate 1.x
Функции, использующие старый код jQuery, могут не работать из-за удаления jQuery Migrate.
Установите и активируйте EnablejQuery MigrateHelper, чтобы решить эту проблему.
В следующей статье описывается WordPress 5.5.
Что нового в WordPress 5.5? Новые функции и изменения
WordPress 5.6
Выпуск
WordPress 5.6 запланирован на 8 декабря 2020 года.
- jQuery 3.5.1
- jQuery Migrate 3.3.2
- jQuery UI 1.12.1
В следующей статье описывается WordPress 5.6.
Что нового в WordPress 5.6? Новые функции и изменения
WordPress 5.7
Удалить jQuery Migrate
В следующей статье описывается WordPress 5.7.
WordPress 5.7 Что нового? Новые функции и изменения
Разница между jQuery 1.x и 3.x
Поддержка браузеров
3.x
| Браузер | Версия |
|---|---|
| Chrome / Edge / Firefox / Safari | Последняя версия и одна предыдущая версия |
| Opera | Последняя версия |
| Safari для iOS | iOS 7 или более |
| Android | 4.0 или более |
1.x
В дополнение к вышесказанному поддерживаются устаревшие браузеры.
| Браузер | Версия |
|---|---|
| Internet Explorer | 6-8 |
| Opera | 12.1x |
Если вы хотите поддерживать IE8 или ниже, вам нужно использовать jQuery 1.x серии .
Что такое jQuery Migrate?
jQuery Migrate — это библиотека миграции, которая решает проблемы совместимости с разными версиями jQuery.
Восстановить или обнаружить устаревший / удаленный код.
Как перейти с серии jQuery 1.12.x на серию 3.x?
Чтобы обновить jQuery, выполните следующие шаги
- Обновление до jQuery 3.x
- Исправить предупреждение с помощью jQuery Migrate 3.x series
- Удалить jQuery Migrate
Проверить jQuery в WordPress
Есть плагин, позволяющий протестировать jQuery перед обновлением WordPress.Не используйте его в производственной среде.
Тест jQueryUpdates
Исправить устаревший / удаленный код
Следующий код устарел / удален в jQuery 3.5.1 и должен быть исправлен перед обновлением WordPress.
вживую ()
Удалено в jQuery 1.9. Используйте on () вместо live ().
умереть ()
Удалено в jQuery 1.9. Используйте on () вместо die ().
размер ()
Удалено в jQuery 3.0. Используйте длину вместо размера ().
Ошибка
()
Удалено в jQuery 3.0. используйте on () вместо error ().
загрузка () / выгрузка ()
Удалено в jQuery 3.0; используйте on () или trigger () вместо load () / unload ().
привязка ()
Начиная с jQuery 3.0, он устарел; используйте on () вместо bind ().
отвязать ()
Начиная с jQuery 3.0 он устарел. off () используется вместо unbind ().
Самые популярные статьи
- Как добавить ширину / высоту к изображениям в WordPress
- Как проверить, является ли текущий пользователь администратором в WordPress
- Как отключить ленивую загрузку iframe в WordPress
- Что изменилось в WordPress 5.7? Новые функции и изменения
- Обновление WordPress 5.7.1 включает 2 уязвимости и 26 исправлений ошибок
- WordPress 5.6 обновления версии jQuery и решение для jQuery
- Список версий WordPress (Дата выпуска / Кодовое название)
- Как использовать функцию current_user_can в WordPress
- Что нового в WordPress 5.6? Новые функции и изменения
- Теги шаблонов WordPress (162 типа)
Новые статьи
- WordPress прекращает поддержку Internet Explorer 11
- WordPress 5.7.2 Обновления исправляют одну серьезную уязвимость
- Что такое полное редактирование сайта в WordPress?
- Как отключить FLoC в WordPress
- Обновление WordPress 5.7.1 включает 2 уязвимости и 26 исправлений ошибок
- Как отключить отложенную загрузку iframe в WordPress
- WordPress 5.

 js. Могу ли я игнорировать эти проблемы или…
js. Могу ли я игнорировать эти проблемы или… Что позволит вам выиграть еще больше времени до обновления или замены устаревших плагинов или темы.
Что позволит вам выиграть еще больше времени до обновления или замены устаревших плагинов или темы.

 3.2
3.2