Фигуры в фотошопе где находятся cs6: Как установить фигуру в Photoshop
Содержание
Как установить фигуру в Photoshop
Для начала выясним, что же такое фигура (Shape). В Фотошопе основными изображениями являются растровые, т.е состоящие из отдельных пикселей. В отличие от них, фигура представляют собой совокупность векторных данных (векторное изображение). Это значит, что фигура всегда имеет точные границы, то есть качество фигуры не зависит от разрешения. Фигура представляет собой геометрический объект или область определенной формы.
Итак, Вы скачали файл с векторными фигурами для Фотошопа. Этот файл имеет разрешение csh. Чтобы Фотошоп «увидел» его, необходимо разместить данный файл в соответствующей папке программы.
Варианты установки фигур в папки Фотошопа.
Вариант 1
Загрузить в папку Custom Shapes. Эта папка является скрытой, поэтому в проводнике Windows в свойствах папки необходимо включить пункт «Показывать скрытые файлы и папки». После этого, открываем папку по адресу
● для Windows XP
C:\Documents and Settings\Ваше имя пользователя\Application Data\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes
● а для Vista и Windows 7 адрес будет следующим: C:\Users\Ваше имя пользователя\AppData\Roaming\Adobe\Adobe Photoshop CS5\Presets\Custom Shapes
и загружаем в неё файл с фигурами csh.
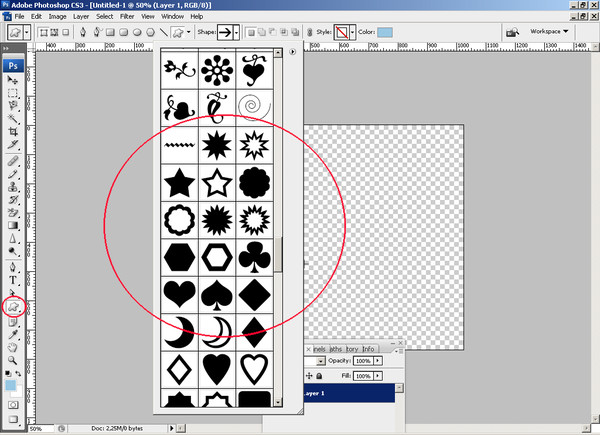
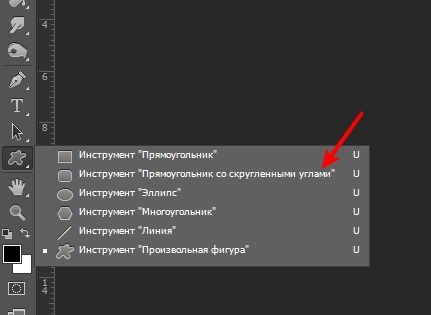
После чего на панели инструментов активируем «Инструмент Произвольная фигура» (Custom Shape Tool)
Затем вверху рабочего окна Фотошопа, под главным меню, кликаем по стрелкам-треугольничкам и выбираем строку «Загрузить фигуры» (Load Shapes), можно также выбрать «заменить фигуры» (Replase Shapes), если вы хотите, чтоб фигуры, установленные на данный момент в Фотошопе, удалились и заменились на новые.
После клика по одной из этих строк откроется папка Custom Shapes с Вашим файлом csh, остаётся только дважды кликнуть по нему левой клавишей мыши.
Вариант 2
Способ гораздо проще, и не надо искать папку Custom Shapes в проводнике.
Открываем папку с нашим файлом фигур, копируем его в буфер обмена. Как и в первом варианте, выбираем «Инструмент Произвольная фигура», затем выполняем действия 1, 2, 3 на рисунке вверху, открывается окно с папкой Custom Shapes, и просто вставляем туда файл csh.
Вариант 3
Через управление наборами.
Копируем файл с фигурами в буфер обмена.
Идём по вкладке главного меню Редактирование —> управление наборами (Edit —> Preset Manager), в открывшемся окне в поле выбора вверху выбираем пункт «Заказные фигуры» (Custom Shapes) и кликаем по кнопке «Загрузить» (Load), расположенному справа от поля с этой строкой. Также открывается окно с папкой Custom Shapes и вставляем туда файл.
Как использовать пользовательский инструмент Shape в Photoshop CS6
Как рисовать пользовательские фигуры в фотошопе
Выбор инструмента Custom Shape Tool
Пользовательский инструмент Shape Tool вложен в другие инструменты Photoshop на панели «Инструменты» . Чтобы выбрать его, нажмите и удерживайте значок для того, какой инструмент фигуры в данный момент виден (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом, который вы использовали последним). Когда вы нажимаете и удерживаете значок, появляется всплывающее меню, показывающее другие доступные инструменты формы. Выберите Custom Shape Tool из нижней части списка:
Выберите Custom Shape Tool из нижней части списка:
Нажав и удерживая инструмент «Прямоугольник», выберите в меню «Пользовательский инструмент формы».
Рисование векторных фигур
С выбранным инструментом Custom Shape Tool, следующее, что мы хотим сделать, это убедиться, что мы рисуем векторные фигуры , а не контуры или пиксельные фигуры. Мы поняли важное различие между векторными фигурами и пиксельными формами в учебном пособии « Вектор чертежа и пиксельные фигуры» , но вкратце, векторные фигуры являются гибкими , редактируемыми и независимыми от разрешения , то есть мы можем редактировать и масштабировать их сколько угодно, и даже напечатайте их любого необходимого размера, и края векторных фигур всегда будут четкими и четкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите параметр « Режим инструмента» на панели параметров в верхней части экрана на « Форма» (сокращение от «Векторная форма»):
Установка опции Too Mode в Shape.
Выбор пользовательской формы
Далее нам нужно сообщить Photoshop, какую пользовательскую фигуру мы хотим нарисовать, и мы сделаем это, щелкнув по миниатюре фигуры на панели параметров. Миниатюра показывает нам выбранную форму:
Нажав на миниатюру формы.
При щелчке по миниатюре открывается пользовательский инструмент выбора формы с предварительным просмотром миниатюр каждой фигуры, которую мы можем выбрать. Используйте полосу прокрутки справа, чтобы прокрутить миниатюры.
Выборщик пользовательской фигуры с эскизами каждой фигуры.
Загрузка больше фигур
Как я уже упоминал в начале урока, изначально доступно всего несколько фигур, но есть еще много чего мы можем выбрать. Все, что нам нужно сделать, это загрузить их. Для этого нажмите на значок шестеренки в правом верхнем углу:
Нажав на значок шестеренки.
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур, которые Adobe включает в Photoshop. Изначально отображаемые фигуры являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как животные, музыка, природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Изначально отображаемые фигуры являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как животные, музыка, природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы некоторое время не использовали Photoshop (и большую часть этого времени работали с пользовательскими фигурами), трудно определить, какие фигуры вы найдете в каждом наборе. Поэтому вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать « Все» в верхней части списка, чтобы загружать фигуры из каждого набора сразу:
Выбор All сэкономит вам много работы по угадыванию.
Фотошоп спросит, хотите ли вы заменить текущие фигуры новыми. Если вы нажмете кнопку « Добавить» , а не замените текущие фигуры новыми фигурами, это скажет Photoshop сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбираете отдельный набор фигур из списка и просто хотите добавить его к фигурам по умолчанию.
Это может быть хорошим выбором, если вы выбираете отдельный набор фигур из списка и просто хотите добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю « Все» (который включает фигуры по умолчанию как часть коллекции), я собираюсь нажать « ОК» . В конце урока мы узнаем, как вернуть формы по умолчанию:
Фигуры по умолчанию включены при выборе Все, поэтому просто нажмите ОК.
Изменение размера пользовательского выбора формы
Теперь, когда все формы загружены, у нас есть куда больше на выбор. Вы можете изменить размер Выборочной формы, чтобы видеть больше фигур за раз, щелкая и перетаскивая его правый нижний угол . Фактически, вы можете сделать Выборщик пользовательских форм достаточно большим, чтобы увидеть каждую фигуру сразу:
Нажмите и перетащите правый нижний угол, чтобы изменить размер Выборочной фигуры.
Лично я нахожу это слишком большим, поэтому я еще раз щелкну и перетащу нижний правый угол Custom Picker, на этот раз, чтобы уменьшить его. Затем я буду использовать полосу прокрутки справа от миниатюр, чтобы прокручивать фигуры. Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выберет форму и закроется из Выборщика пользовательских форм. Я выберу форму сердца, дважды щелкнув по нему:
Затем я буду использовать полосу прокрутки справа от миниатюр, чтобы прокручивать фигуры. Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выберет форму и закроется из Выборщика пользовательских форм. Я выберу форму сердца, дважды щелкнув по нему:
Двойной щелчок по миниатюре в форме сердца.
Выбор цвета для фигуры
После того, как вы выбрали произвольную фигуру, выберите для нее цвет, щелкнув образец цвета « Заливка» на панели параметров:
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения пользовательской фигуры, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета», значок « Сплошной цвет», значок « Градиент» и значок « Узор» . Мы подробно рассмотрели варианты цвета «Заливка (и обводка)» в предыдущем уроке (« Как рисовать векторные фигуры в Photoshop CS6» ), но я расскажу о них здесь еще раз:
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра « Нет цвета» слева оставит вашу пользовательскую форму пустой, что может быть тем, что вам нужно, если ваша форма должна содержать только контур обводки. Мы увидим, как добавить штрих в данный момент.
Параметр « Сплошной цвет» (второй слева) позволяет нам заполнить пользовательскую фигуру одним цветом. Выберите цвет, нажав на один из образцов цвета . Недавно использованные цвета отображаются в строке « Последние использованные цвета» над основными образцами:
Опция заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Нажав на иконку Color Picker.
Затем выберите цвет вручную из палитры цветов. Нажмите OK, когда вы закончите, чтобы закрыть из палитры цветов:
Выбор цвета заливки из палитры цветов.
Параметр « Градиент» позволяет нам заполнить форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув по его миниатюре (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами, чтобы создать или отредактировать свой собственный градиент. Мы рассмотрим градиенты в отдельном уроке:
Вы можете выбрать один из предустановленных градиентов, щелкнув по его миниатюре (используйте полосу прокрутки справа для прокрутки миниатюр) или используйте параметры под миниатюрами, чтобы создать или отредактировать свой собственный градиент. Мы рассмотрим градиенты в отдельном уроке:
Опция градиентной заливки.
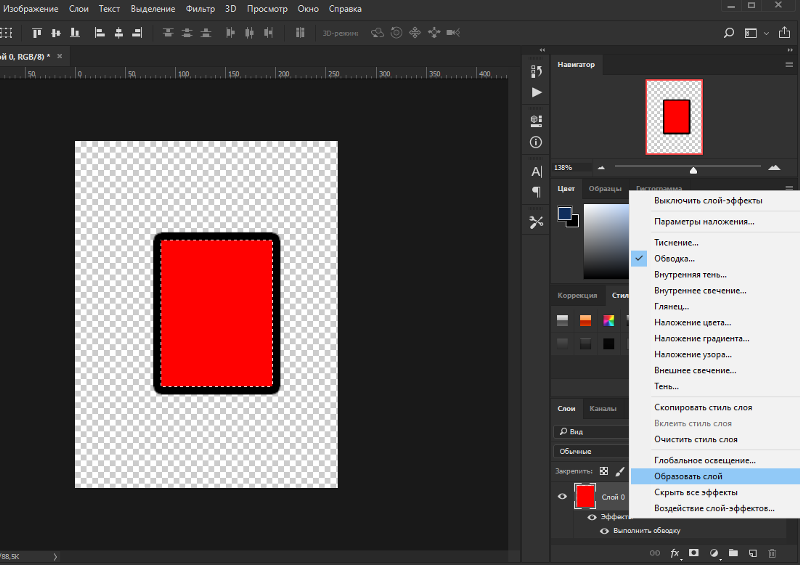
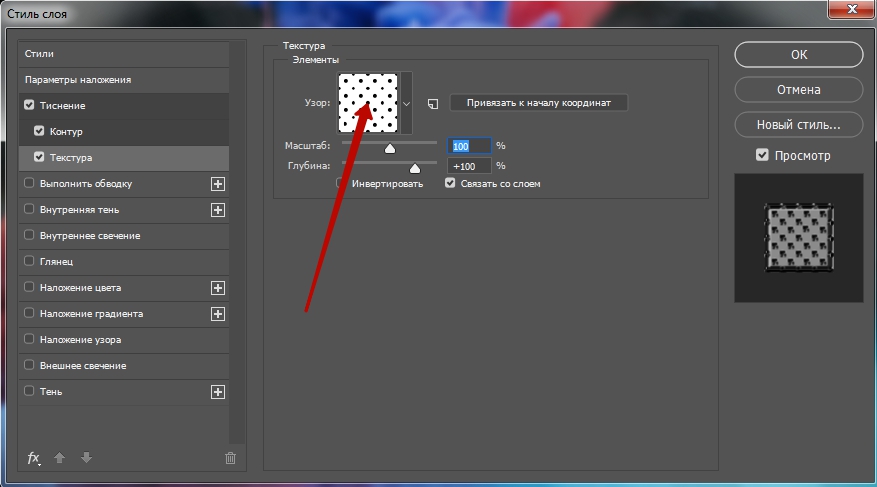
Наконец, выберите опцию Pattern, если вы хотите заполнить свою пользовательскую форму шаблоном. Photoshop сам по себе не дает большого количества шаблонов на выбор, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув по маленькому значку шестеренки (прямо под значком «Пользовательская форма») и выбрав « Загрузить шаблоны». из меню:
Опция заполнения шаблона.
Поскольку я выбрал форму сердца, я выберу опцию «Сплошной цвет» и выберу красный для цвета заливки, нажав на красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область панели параметров:
Выбор сплошного красного цвета для моей заливки.
Рисование вашей пользовательской формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы установить начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Нажмите, чтобы установить начальную точку, затем перетащите ее из точки, чтобы нарисовать фигуру.
Когда вы отпустите кнопку мыши, Photoshop завершит форму и заполнит ее выбранным цветом:
Фотошоп заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Заметьте, однако, что мое сердце выглядит немного искаженным. Это шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные фигуры в любом размере или пропорциях, которые нам нравятся. Я отменю свою форму, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить пользовательский инструмент формы» . Я также могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Это удаляет форму из документа:
Я также могу просто нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Это удаляет форму из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем удерживая нажатой кнопку мыши и перетаскивая ее из точки. При перетаскивании нажмите и удерживайте клавишу Shift на клавиатуре. Это зафиксирует форму в правильных пропорциях и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы довольны размером фигуры, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно отпустить клавишу Shift только после того, как вы отпустите кнопку мыши, иначе она не будет работать. Кроме того, обязательно дождитесь окончания перетаскивания, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпущу свою кнопку мыши, затем мою клавишу Shift, после чего Photoshop заполняет форму выбранным красным цветом. На этот раз сердце выглядит намного лучше:
Вы обычно хотите рисовать пользовательские фигуры с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Победа) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру не из угла, а из центра . Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании нарисует его в правильных пропорциях и вытянет из центра. Просто не забывайте всегда отпускать клавиши после отпускания кнопки мыши.
Изменение размера фигуры
Как только вы нарисуете свою форму, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее в правильных пропорциях, сначала нажмите маленький значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту. При выбранном значке ссылки Photoshop автоматически изменит другое значение для вас:
Нажмите значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции на месте.
Позвольте Фотошопу Нарисовать Форму Для Вас
Если вы еще не нарисовали свою форму и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее для себя. Просто нажмите один раз внутри вашего документа. Photoshop откроет диалоговое окно Create Custom Shape, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу форму с выбранными вами размерами:
Photoshop откроет диалоговое окно Create Custom Shape, где вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу форму с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно «Создание пользовательской фигуры».
Добавление инсульта
Чтобы добавить обводку вокруг фигуры, щелкните образец цвета « Обводка» на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Нажав на образец цвета обводки.
Параметры для выбора цвета обводки в точности совпадают с параметрами цвета заливки. Вверху у нас есть те же четыре значка, которые дают нам выбор между Нет цвета , Сплошной цвет , Градиент и Узор :
Параметры «Без цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не отображается). Я выберу опцию «Сплошной цвет», затем установлю свой цвет обводки на черный, щелкнув образец. Как и в случае с цветом заливки, если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker, чтобы выбрать его вручную:
Выбираю сплошной черный цвет как мой цвет обводки
Вот так вот, Photoshop добавляет черный обводку вокруг фигуры:
Та же форма, теперь с черным штрихом.
Ширина хода
Мы можем изменить ширину обводки на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки. Ширина по умолчанию составляет 3 пт. Если вы знаете точную нужную ширину, вы можете ввести ее прямо в поле ширины (нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять ее) или просто нажмите на маленькую стрелку справа от Значение и перетащите ползунок:
Увеличение ширины обводки с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . По умолчанию эта опция включена (отмечена), и вы, как правило, хотите оставить ее включенной, потому что она говорит Photoshop выравнивать края вашей фигуры с помощью сетки пикселей, чтобы они выглядели четкими и четкими:
Опция «Выровнять края».
Однако, чтобы опция «Выровнять края» работала, нужно не только выбрать ее, но и указать ширину штриха в пикселях ( px ), а не в точках ( pt ). Поскольку тип измерения по умолчанию для ширины обводки — это точки, я вернусь и введу новую ширину 10 пикселей :
Чтобы Align Edges работал, измените тип измерения ширины обводки на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины хода до 10 быков.
Больше вариантов инсульта
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку « Параметры обводки» на панели параметров :
Кнопки параметров обводки.
Откроется окно «Параметры обводки». Вверху мы можем переключаться между отображением обводки в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии. Параметр « Выравнивание» позволяет нам выбрать, будет ли обводка отображаться по внутренним краям фигуры, по внешним кромкам или по центру по краям. Мы можем установить опцию Caps на Butt , Round или Square , и изменить углы на Mitre , Round или Bevel . Нажатие кнопкиДополнительные параметры внизу откроют более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида мазка и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Как и в случае с инструментами геометрических фигур (Rectangle Tool, Ellipse Tool и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем, с помощью Custom Shape Tool на свой собственный слой Shape . Если мы посмотрим на панель «Слои», то увидим, что форма моего сердца сидит на слое «Форма» с именем «Форма 1»:
Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем, с помощью Custom Shape Tool на свой собственный слой Shape . Если мы посмотрим на панель «Слои», то увидим, что форма моего сердца сидит на слое «Форма» с именем «Форма 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю вторую фигуру к своему документу. Для этого я снова открою Палитру настраиваемых фигур на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор бабочки нестандартной формы.
С выбранной формой бабочки я быстро нарисую ее, щелкнув внутри документа, чтобы установить начальную точку, затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока я не начну перетаскивать, затем я нажму и удерживаю клавишу Shift и продолжаю перетаскивать:
Нажмите и перетащите, чтобы нарисовать бабочку (удерживая Shift).
Чтобы завершить форму, я отпущу кнопку мыши, затем отпущу клавишу Shift. Фотошоп заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей фигуры. Он также использовал те же параметры обводки, что и предыдущая фигура, включая цвет (черный) и ширину (10 пикселей):
Фотошоп заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей фигуры. Он также использовал те же параметры обводки, что и предыдущая фигура, включая цвет (черный) и ширину (10 пикселей):
Новая фигура использовала ту же заливку и обводку, что и предыдущая фигура.
К счастью, поскольку слои Shape в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать фигуру, если мне нужно, чтобы она была другого цвета. Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» по-прежнему выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что фигура бабочки была помещена в собственный слой «Форма» с именем «Форма 2» над формой сердца:
Панель «Слои» показывает обе фигуры, каждая на своем слое Shape.
С выбранным слоем бабочки я нажму на образец цвета заливки на панели параметров и выберу другой цвет из образцов, может быть, хороший пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажется слишком толстым. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с помощью нового цвета заливки и ширины обводки. Оригинальная форма сердца остается нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажму на слой Shape («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и у формы бабочки:
Изменение ширины обводки для формы сердца.
И теперь обе фигуры имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой формы, а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Д.). Если на панели «Слои» выбран правильный слой формы, а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм обратно к значениям по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Выборщик пользовательских форм. Если вам нужно убрать эти дополнительные фигуры и вернуться к просмотру только фигур по умолчанию, нажмите еще раз на значок шестеренки в Custom Picker:
Нажав на значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить фигуры».
Фотошоп спросит, действительно ли вы хотите заменить текущие фигуры значениями по умолчанию. Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только оригинальных фигур по умолчанию:
Нажмите OK, когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
И там у нас это есть! Вот как можно выйти за пределы кругов и квадратов и добавить более интересные пользовательские фигуры в макеты с помощью инструмента Custom Shape Tool в Photoshop CS6! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как установить новые фигуры в Photoshop / Creativo.one
Этот урок поможет вам установить новые фигуры для версии программы Photoshop.
Примечание: скриншоты операционной системы Windows 10, Photoshop CC 2017. Для других версий Photoshop алгоритм будет тот же.
Открываем Управление наборами
Для начала скачайте из Интернета файл с новыми фигурами и распакуйте его, если он заархивирован.
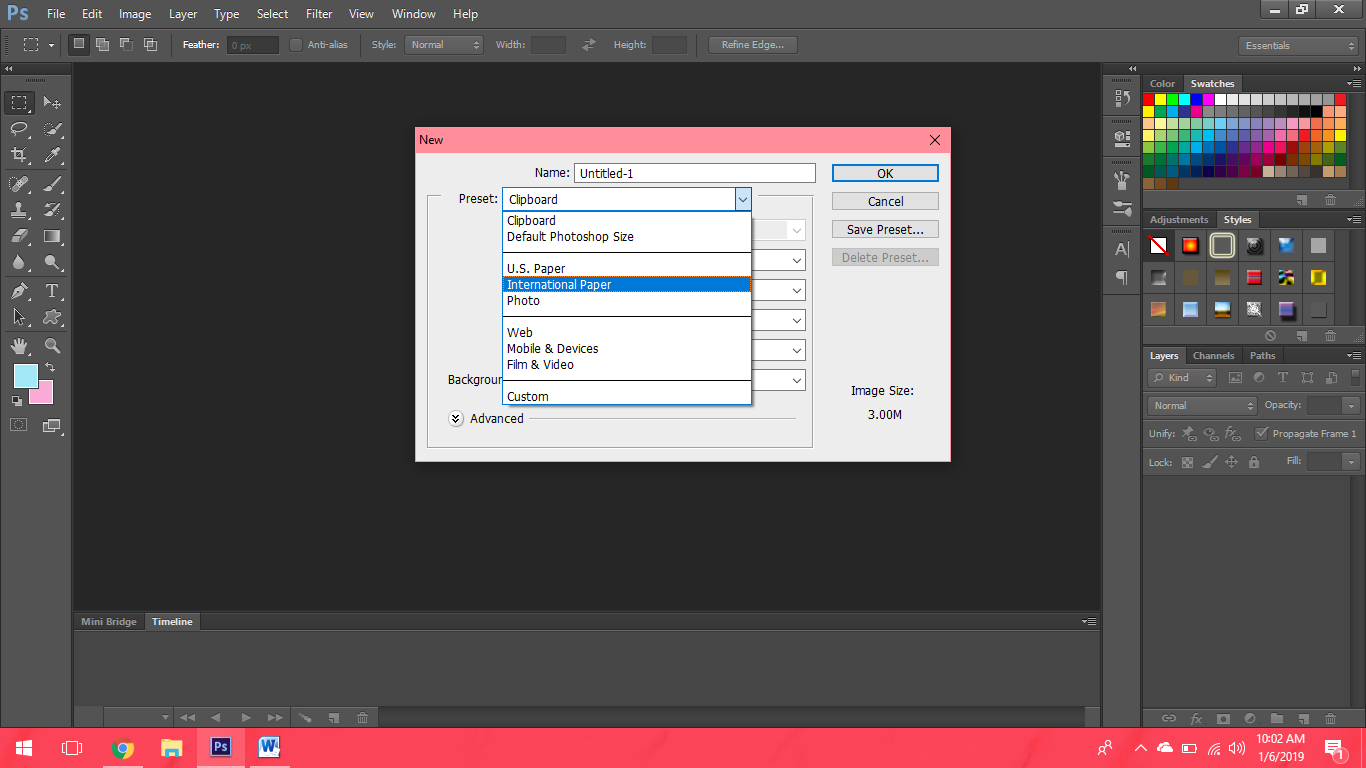
Далее, откройте программу Photoshop СS6 и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Появится вот такое окошко:
Кнопка под цифрой 1 (в виде маленькой стрелки) позволяет вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, стили и т.д.
Кнопка под цифрой 2 ( в виде шестерёнки) показывает разновидности дополнения.
Загружаем фигуры в Photoshop
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Заказные фигуры (Custom Shapes):
Далее, нажимаем кнопку Загрузить (Load)
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла c фигурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Стили» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора фигур новые, только что загруженные нами фигуры:
Примечание: если фигур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые фигуры
Вот и все, программа Photoshop скопировала указанный файл с фигурами в свой набор. Можете пользоваться!
Можете пользоваться!
До встречи на creativo.one!
Примечание: статья обновлена 20.03.2019.
Как установить новые фигуры в Фотошоп
После того, как был скачан архив с фигурами, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.
Разархивируем.
Разархивируем загруженный файл с фигурами, используя 7-zip.
Теперь доступен файл в нужном формате — .CSH (Custom Shape)
Переходим в Фотошоп.
Выбираем в верхнем меню «Редактирование — Наборы — Управление наборами» (Edit — Presets — Preset Manager).
Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)
В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) — «Заказные фигуры» (Custom Shapes) и нажимаем «Загрузить» (Load).
Управление наборами — Тип набора: Заказные фигуры — Загрузить, на примере Photoshop CC (2017)(Rus)
Далее указываем путь к файлу с фигурами.
В этом примере папка и файл с фигурами находятся по адресу:
«Компьютер» — «Загрузки» — «Папка с фигурами» — «Файл с фигурами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами фигур, нажимаем «Загрузить» (Load).
Выбираем через проводник файл с фигурами (расширение .CSH)
После загрузки Фотошоп добавляет фигуры в свой набор.
Можно пользоваться.
Новые фигуры в Фотошопе
Удачи.
Финальный результат
Автор: Даниил Богданов
Другие материалы по теме:
- Как установить в Фотошоп новую кисть
- Как установить в Фотошоп новый узор
⇐ • Как установить новый узор (предыдущая страница учебника)
• Как установить новый экшен (следующая страница учебника) ⇒
Как нарисовать в Фотошопе простейшие фигуры
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
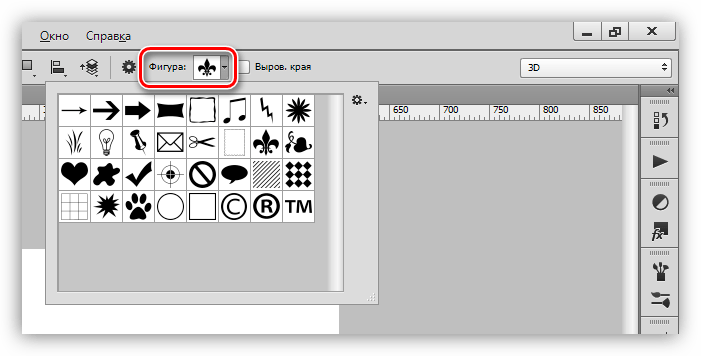
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.

- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Как использовать фигуры в фотошопе cs6
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки» . Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура» , а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox . Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox . Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства» . После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства» . После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
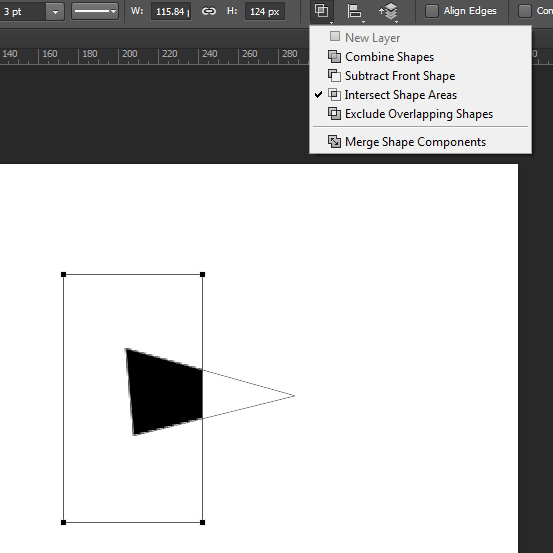
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры» . Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры» , как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами» , но на сей раз выбираем «Вычесть переднюю фигуру» . Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры» .
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение» , иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине» . В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор ( «Выделение узла» ) и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.
- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
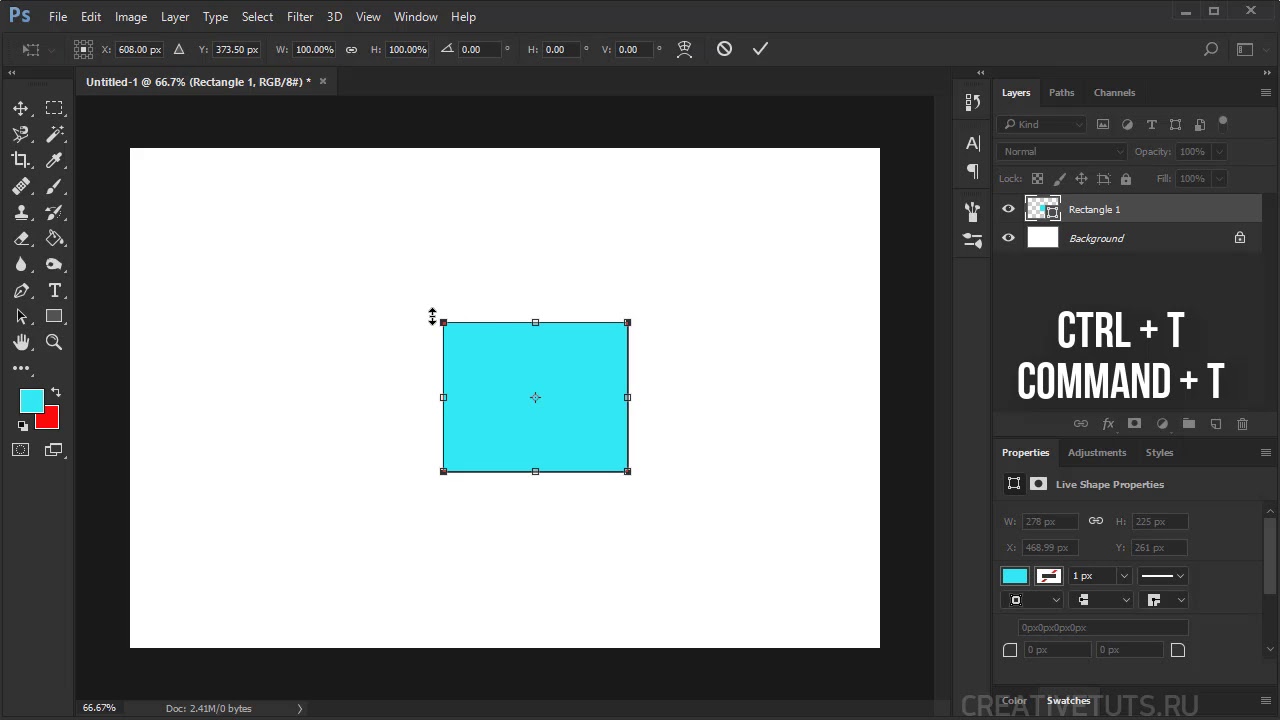
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование» , после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали» .
Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна . Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки . На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Всем привет. Сегодня у нас небольшая замена. Вместо Богдана урок проведу, я – Данила Кулеша. Цель данного эксперимента в том, что бы зритель написал в комментариях, какие плюсы и минусы есть у Богдана. Мы работаем на подписчиков, так что будем стараться все исправить.
В этом видео я буду рассказывать как пользоваться стандартными инструментами для создания фигур. Расскажу про инструмент для создания прямоугольников, кругов, линий и других фигур. И еще расскажу про настройки которые есть у данных фигур. Так же рассмотрим сочетания клавиш которые ускорят и упростят Вашу работу в Adobe Photoshop.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
– Уроки монтажа в Final Cut Pro X – http://bit.ly/1HKy2KH – в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
– Обзоры техники – http://bit.ly/1fbwTFd – доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
– #CreateWithoutMoney – http://bit.ly/1gFLiKW – данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
Приветствую покорителей фотошопа! Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но всё же инструмент «Произвольная фигура» заложен в программу и находит свое применение.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия. Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа по этому адресу: «C:Program FilesAdobeAdobe Photoshop CS6PresetsCustom Shapes»
На этом всё!
С Уважением, Ул Сартаков.
Как рисовать идеально симметричные фигуры в Photoshop
Разнообразные рисунки нуждаются в левой части изображения, чтобы соответствовать правой — как зеркальное отображение. Существует несколько способов рисования идеально симметричных фигур в Photoshop. Но самый простой метод должен быть Симметрия краски инструмент, который был представлен в Adobe Photoshop CC 2018.
Давайте нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные фигуры в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости. Как следует из названия, эта функция работает с инструментами Paintbrush, Pencil и Eraser. Значок бабочки на панели инструментов говорит о том, что функция симметрии краски активна. Но как вы активируете эту скрытую функцию в Photoshop?
- Откройте Фотошоп. Идти к Настройки> Технологические обзоры и проверить Включить симметрию краски. Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Нажмите на бабочка значок в Панель настроек и выберите один из типов симметрии из меню.
- Нажмите Enter или установите флажок, чтобы установить оси симметрии на холсте.
- Рисуйте с помощью инструментов Paintbrush или Pencil. Тип симметрии, который вы выберете, будет определять вид зеркальных штрихов на холсте.
Делая Радиальные Рисунки мандалы в фотошопе
Вышеуказанные шаги представляют собой простой пример симметричного рисунка. Вы можете взять ту же настройку и превратить ее в иллюстрацию, которая использует переменная радиальная симметрия. Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните вышеуказанные шаги и выберите любую ось симметрии в меню. Затем перейдите на панель «Пути» и переименуйте путь к одному из следующих:
- Радиальная симметрия х (где x — количество желаемых сегментов, причем максимум 12 сегментов).
- Мандала Симметрия х (где x — количество желаемых сегментов, причем максимум 10 сегментов).
Нарисуйте обводку, и расположение отразится от центральной оси в соответствии с номером, который вы задали для переменной, заданной на панели «Контуры».
С помощью этой техники вы можете создавать красивые радиальные и мандаловые узоры. Может быть, вы можете создать свои собственные шаблоны мандалы
и раскрасьте их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
Как использовать инструмент произвольной формы в Photoshop CS6
Как рисовать произвольные формы в Photoshop
Выбор инструмента произвольной формы
Инструмент Custom Shape Tool вложен в другие инструменты Photoshop в панели инструментов . Чтобы выбрать его, нажмите и удерживайте значок любого инструмента формы, который виден в данный момент (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом формы, который вы использовали последним). Если щелкнуть и удерживать значок, появляется всплывающее меню с другими доступными инструментами фигур.Выберите инструмент Custom Shape Tool в нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Рисование векторных фигур
Выбрав инструмент Custom Shape Tool, следующее, что нам нужно сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или пиксельные фигуры. Мы узнали о важном различии между векторными фигурами и фигурами пикселей в учебнике Рисование векторных и пиксельных фигур, но, вкратце, векторные фигуры — это гибкий , редактируемый и , не зависящий от разрешения , что означает, что мы можем редактировать и масштабировать их как сколько угодно, и даже распечатайте их любого нужного нам размера, а края векторных фигур всегда останутся четкими и резкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите для параметра Tool Mode на панели параметров в верхней части экрана значение Shape (сокращение от «Vector Shape»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую произвольную форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров. Миниатюра показывает нам текущую выбранную форму:
Щелчок по миниатюре формы.
Щелчок по миниатюре открывает Custom Shape Picker с миниатюрами каждой формы, из которых мы можем выбирать. Для прокрутки эскизов используйте полосу прокрутки справа.
Выбор пользовательской формы с предварительным просмотром эскизов каждой формы.
Загрузка дополнительных фигур
Как я уже упоминал в начале урока, изначально доступно лишь несколько форм, но есть еще много других, из которых мы можем выбирать.Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкнув значок шестеренки.
В нижней половине появившегося меню вы увидите список всех наборов пользовательских форм , которые Adobe включает в Photoshop. Формы, которые отображаются изначально, являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы какое-то время не использовали Photoshop (и не тратили большую часть этого времени на работу с пользовательскими формами), трудно понять, какие формы вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать Все в верхней части списка, который загрузит формы из каждого набора сразу:
Выбор «Все» избавит вас от многих догадок.
Photoshop спросит, хотите ли вы заменить текущие формы новыми.Если вы нажмете кнопку «Добавить» , вместо того, чтобы заменять текущие фигуры новыми фигурами, программа Photoshop сообщает, что нужно сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (который включает фигуры по умолчанию как часть коллекции), я собираюсь щелкнуть ОК .В конце урока мы узнаем, как вернуть формы к значениям по умолчанию:
При выборе «Все» включаются формы по умолчанию, поэтому просто нажмите «ОК».
Изменение размера средства выбора произвольной формы
Теперь, когда все формы загружены, у нас есть гораздо больше выбора. Вы можете изменить размер Custom Shape Picker, чтобы одновременно видеть больше фигур, щелкнув и перетащив его в нижний правый угол . Фактически, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть каждую форму сразу:
Щелкните и перетащите правый нижний угол, чтобы изменить размер средства выбора пользовательской формы.
Лично я считаю, что это слишком велико, поэтому я еще раз щелкну и перетащу правый нижний угол окна Custom Shape Picker, на этот раз, чтобы уменьшить его. Затем я воспользуюсь полосой прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать фигуру, дважды щелкните на ее миниатюре. Это выберет форму и закроет окно Custom Shape Picker. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните эскиз формы сердца.
Выбор цвета для формы
После того, как вы выбрали нестандартную форму, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки пользовательской формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern .Мы подробно рассмотрели параметры цвета Заливки (и Обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них еще раз в качестве напоминания:
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра Без цвета слева оставит вашу произвольную форму пустой, что может быть тем, что вам нужно, если вам нужно, чтобы ваша форма содержала только контур обводки. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заливать произвольную форму одним цветом.Выберите цвет, щелкнув один из образцов цвета . Цвета, которые вы недавно использовали, отображаются в строке Recently Used Colors над основными образцами:
Параметр заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Щелкните значок «Палитра цветов».
Затем выберите цвет вручную в палитре цветов. Нажмите ОК , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Параметр Gradient позволяет нам заливать форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув его эскиз (используйте полосу прокрутки справа для прокрутки эскизов) или используйте параметры под эскизами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите вариант Pattern , если вы хотите заполнить свою произвольную форму узором.Photoshop не предоставляет нам много шаблонов на выбор сам по себе, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув небольшой значок шестеренки (непосредственно под значком Custom Shape) и выбрав Шаблоны загрузки из меню:
Параметр заливки узором.
Поскольку я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный в качестве цвета заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Введите (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область на панели параметров:
Выбираю сплошной красный в качестве цвета заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование нестандартной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем перетащите от точки, чтобы нарисовать форму.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным цветом:
Photoshop заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные формы любого размера и пропорций, которые нам нравятся. Я отменю свою форму, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool .Я также мог просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Это удаляет форму из документа:
Идем в Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную форму с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре.Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши, , затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только после того, как вы отпустили кнопку мыши, иначе это не сработает. Кроме того, не забудьте дождаться после , когда вы начали перетаскивание, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпускаю кнопку мыши, затем клавишу Shift, и в этот момент Photoshop заполняет фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вы хотите рисовать нестандартные формы с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центр , а не из угла.Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет его из центра. Просто не забывайте всегда отпускать клавиши после того, как отпустит кнопку мыши.
Изменение размера формы
После того, как вы нарисовали фигуру, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров.Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите , введите (Win) / , верните (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее правильные пропорции, сначала щелкните небольшой значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту.Если выбран значок ссылки, Photoshop автоматически изменит за вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции.
Позвольте Photoshop нарисовать форму для вас
Если вы еще не нарисовали фигуру и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу фигуру с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно Create Custom Shape.
Добавление штриха
Чтобы добавить обводку вокруг формы, щелкните образец цвета Stroke на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Параметры выбора цвета обводки точно такие же, как параметры цвета заливки. Вверху у нас есть те же четыре значка, дающие нам выбор между No Color , Solid Color , Gradient и Pattern :
Параметры «Нет цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», а затем установлю черный цвет обводки, щелкнув образец.Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбираю сплошной черный цвет в качестве цвета обводки.
Так же Photoshop добавляет черную обводку вокруг формы:
Та же форма, но с нанесенной черной обводкой.
Ширина обводки
Мы можем изменить ширину и штриха на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки.Ширина по умолчанию — 3 пункта. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее прямо в поле ширины (нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины штриха с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .По умолчанию этот параметр включен (отмечен), и вы, как правило, захотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей формы с пиксельной сеткой, чтобы они выглядели четкими и резкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только его выбрать, но и указать ширину обводки в пикселей ( пикселей ), а не точек ( pt ) . Поскольку типом измерения ширины обводки по умолчанию являются точки, я вернусь и введу новую ширину 10 пикселей :
Для работы «Выровнять края» измените тип измерения ширины штриха на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины штриха на 10 ox.
Больше вариантов хода
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением штриха в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии .Параметр Align позволяет нам выбрать, будет ли обводка отображаться вдоль внутри краев фигуры, за пределами краев или по центру по краям. Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . При нажатии Дополнительные параметры внизу откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида обводки и сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Так же, как и с инструментами геометрических фигур (инструмент «Прямоугольник», «Эллипс» и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на отдельный слой Фигура . Если мы посмотрим на мою панель «Слои», мы увидим мою форму сердца, сидящую на слое Shape с именем «Shape 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю в свой документ вторую фигуру. Для этого я повторно открою «Выбор пользовательской формы» на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор нестандартной формы бабочки.
Выделив форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы задать начальную точку, а затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока не начну перетаскивать, затем нажму и удерживаю клавишу Shift и продолжаю перетаскивание:
Нажатие и перетаскивание, чтобы нарисовать бабочку (с зажатой клавишей Shift).
Чтобы завершить форму, я отпущу кнопку мыши, , затем отпущу клавишу Shift.Photoshop заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей формы. Он также использовал те же параметры обводки, что и предыдущая форма, включая цвет (черный) и ширину (10 пикселей):
В новой форме использовались те же заливка и обводка, что и в предыдущей форме.
К счастью, поскольку слои фигур в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета.Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что форма бабочки была размещена на отдельном слое формы с именем «Форма 2» над формой сердца:
Панель «Слои», показывающая обе фигуры, каждая на своем собственном слое формы.
Выбрав слой бабочки, я нажимаю на образец цвета Fill на панели параметров и выбираю другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Оригинальная форма сердца осталась нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажимаю на слой «Форма сердца» («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и форма бабочки:
Изменение ширины штриха для формы сердца.
И теперь обе формы имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Если на панели «Слои» выбран правильный слой-фигура и активен инструмент «Фигура», вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Восстановление пользовательских форм до значений по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Custom Shape Picker. Если вам нужно удалить эти дополнительные формы и вернуться к просмотру только фигур по умолчанию, еще раз щелкните значок шестеренки в средстве выбора пользовательской формы:
Щелкнув значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить формы».
Photoshop спросит, действительно ли вы хотите заменить текущие формы значениями по умолчанию.Нажмите OK, чтобы сказать «да», и вы вернетесь к просмотру только исходных форм по умолчанию:
Нажмите «ОК», когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Основы Photoshop: сохранение изображений
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
Введение
В Photoshop сохранение работает немного иначе, чем в большинстве других приложений. Вместо того, чтобы работать с одним основным типом файлов, например .docx в Microsoft Word, Photoshop предлагает различные способы сохранения изображений.В этом уроке мы рассмотрим различных вариантов сохранения в Photoshop, а также некоторые общие причины для сохранения файлов в разных форматах.
Если вы хотите продолжить, вы можете загрузить наш файл с примером.
Варианты сохранения
При сохранении файла в Photoshop у вас есть несколько вариантов и форматов файлов на выбор:
- PSD : это тип файла по умолчанию для документов Photoshop, хотя его необязательно использовать для каждого изображения.Он сохранит ваши слоев, и всю другую информацию в вашем изображении, чтобы вы могли легко ее отредактировать позже. Файлы PSD предназначены для открытия в Photoshop, поэтому, если вы хотите поделиться изображением с другими, вам также необходимо сохранить копию изображения в общем формате файла, например JPEG .
- Общие форматы файлов : Вы можете сохранять изображения в различных общих типах файлов, включая JPEG и PNG . Эти форматы файлов можно просматривать и редактировать практически на любом компьютере или мобильном устройстве, что делает их удобными для обмена с другими.Однако, в отличие от файлов PSD, эти форматы не так полезны, если вы планируете продолжить редактирование файла, и они также не могут сохранить информацию о слоях.
- Сохранить для Интернета : Если вы планируете загрузить изображение в Интернет, например, в блог или на веб-сайт, вы захотите использовать функцию Сохранить для Интернета . Этот инструмент позволяет сохранять изображения, которые оптимизированы для Интернета , что упростит их загрузку и просмотр в Интернете. Сохранить для Интернета также включает несколько полезных функций для подготовки изображений для Интернета, в том числе возможность изменить размер изображений.
На изображении ниже вы можете увидеть три разные версии файла изображения: исходный файл JPEG, отредактированную версию PSD и окончательную версию JPEG, размер которой был изменен и сохранен для Интернета. Вы можете видеть, что веб-версия имеет гораздо меньший размер файла, чем исходная версия и версия PSD.
В конечном итоге, выбранный вами вариант сохранения будет зависеть от того, что вам нужно делать с изображением. Давайте рассмотрим несколько сценариев, чтобы понять, почему вы можете выбрать разные варианты сохранения.
Сценарий 1
Допустим, вас просят создать новое изображение заголовка для веб-сайта компании. Вам предоставили фотографию для включения, и вам нужно добавить текст с названием компании. Поскольку вы, вероятно, будете редактировать и пересматривать этот тип проекта, вы захотите сохранить его как файл PSD . Таким образом, вы можете легко продолжить редактирование файла позже. И поскольку он в конечном итоге будет опубликован в Интернете, вы также захотите использовать Save for Web для создания новой версии готового изображения в формате JPEG.
Сценарий 2
Допустим, вы планируете поделиться фотографиями с недавнего отпуска с друзьями. Вы просто хотели бы внести некоторые быстрые настройки в Photoshop, такие как кадрирование и поворот, прежде чем поделиться ими. В этом случае вы можете открыть исходные файлы изображений в Photoshop, внести необходимые корректировки, а затем сохранить новую версию отредактированных фотографий как JPEG . Поскольку ни одно из этих правок не является слишком сложным, вам, вероятно, не нужно сохранять отдельную версию PSD для каждого изображения.
Как видите, выбранный вами вариант сохранения будет отличаться от проекта к проекту. Перед сохранением изображения найдите и подумайте, какие файлы вам понадобятся. По мере того, как вы начнете получать больше опыта работы с Photoshop, этот процесс станет быстрым и естественным.
Использование «Сохранить как
»
Вы будете использовать команду Сохранить как для сохранения файлов в формате PSD, а также в других распространенных форматах, таких как JPEG и PNG.
Чтобы сохранить файл с помощью команды «Сохранить как»:
- Откройте изображение в Photoshop и выберите File > Save As .
- Появится диалоговое окно. Введите желаемое имя файла , затем выберите расположение для файла. Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
- Щелкните меню Format , затем выберите желаемый формат файла . В нашем примере мы сохраним это изображение как файл JPEG . Если вы сохраняете файл в формате PSD, убедитесь, что установлен флажок Layers . Однако большинство других форматов не позволяют выбрать эту опцию.
- Нажмите Сохранить .
- Некоторые форматы файлов, такие как JPEG и TIFF, предоставляют дополнительные параметры при сохранении. Выберите желаемый уровень качества, затем нажмите OK , чтобы сохранить изображение.
Если вы уже сохранили свой проект как файл PSD, вы можете выбрать Файл> Сохранить или нажать Ctrl + S (или Command + S на Mac), чтобы сохранить свой прогресс в любое время. Однако, если вы работаете с другим форматом, например JPEG, мы рекомендуем использовать Сохранить как , чтобы избежать перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и попробуйте сохранить его в разных форматах файлов, например PSD и JPEG. Обратите внимание, как формат PSD сохраняет отдельные слои, а формат JPEG — нет.
Использование сохранения для Интернета
При использовании функции «Сохранить для Интернета» необходимо принять несколько решений относительно сохраняемого изображения:
- Формат файла : Сохранить для Интернета позволяет выбрать один из нескольких веб-безопасных форматов файлов .В большинстве случаев для фотографий вы будете использовать формат JPEG. PNG-24 сохранит полное качество изображения, тогда как PNG-8 в основном используется для графики и иллюстраций, в которых используется всего несколько цветов. Как правило, вам не нужно использовать форматы GIF или WBMP.
- Размер изображения : можно изменить размер изображения непосредственно из диалогового окна «Сохранить для Интернета». Уменьшение размера изображения также уменьшит размер файла. Однако, если вы используете такую службу, как Facebook или Tumblr, вам, вероятно, не потребуется изменять размер изображений, потому что эти службы изменяют их размер автоматически .
- Качество : Если вы используете формат JPEG, изображение можно сохранить с другим качеством уровней . Вы можете поэкспериментировать с различными настройками, чтобы найти наилучший баланс между качеством и размером файла.
Попробуй!
Перетащите ползунок в интерактивном меню ниже, чтобы настроить качество сжатия JPEG. Помните, что более высокие уровни качества также увеличивают размер файла. Постарайтесь найти настройку, которая будет хорошо выглядеть при относительно небольшом размере файла.
Для достижения наилучших результатов мы рекомендуем использовать с этими интерактивными материалами веб-браузер Chrome.
Для сохранения в Интернете:
- Выберите Файл > Сохранить для Интернета .
- Откроется диалоговое окно Сохранить для Интернета . Выберите требуемый тип файла и уровень качества .
- При необходимости измените размер изображения , введя нужные размеры в поле Размер изображения . Когда вы вводите новую ширину изображения, высота должна быть отрегулирована на автоматически , чтобы сохранить исходное соотношение сторон .
- Если хотите, вы можете использовать 2-Up view , чтобы сравнить исходное изображение с предварительным просмотром новой версии. Это простой способ убедиться, что вы не потеряли слишком много качества по сравнению с исходной версией. Обратите внимание на размер файла в нижнем левом углу каждого окна предварительного просмотра.
- Нажмите Сохранить . Появится новое диалоговое окно. Введите желаемое имя файла и выберите расположение для файла , затем нажмите Сохранить . Вы захотите использовать новое имя файла, чтобы избежать случайной перезаписи исходного файла.
Попробуй!
Откройте файл примера в Photoshop и используйте «Сохранить для Интернета», чтобы сохранить новую версию изображения. Попробуйте разные форматы файлов и настройки качества, чтобы увидеть, как они влияют на качество изображения и размер файла.
/ ru / photoshopbasics /standing-Layers / content /
Редактирование изображений в Photoshop CS6 Camera Raw
Если вы фотограф, который работает с изображениями RAW . Функция Camera Raw в Adobe Photoshop CS6 была обновлена функциями, которые удобны и функциональны. Camera Raw обновлен до версии 7.0. Он предлагает дополнительные функции обработки изображений, чем предыдущие версии Camera Raw.
Основная функция, которая была изменена в версии 7.0. Элементы управления Basic Panel предоставляют широкие возможности модификации.
Благодаря ползункам и другим элементам управления, которые позволяют настраивать широкий диапазон фотографий. Начните знакомство с Camera Raw 7.0 , просто выберите необработанное изображение в Bridge. Щелкните изображение Image , чтобы открыть панель Camera Raw . Или вы можете выбрать клавишу Ctrl . Затем нажмите клавишу R на клавиатуре, чтобы открыть диалоговое окно Camera Raw.
Щелкните значок слева, чтобы открыть базовую панель , на которой отображаются функции ползунка. Все функции слайдера расположены прямо в центре, что упрощает использование.
Независимо от того, какой ползунок вы используете, если вы сдвинете его вправо, изображение станет светлее.Если сдвинуть его влево, изображение станет темнее.
В верхней части базовой панели Camera Raw вы увидите гистограмму, отображающую ваше изображение. При использовании каждой функции ползунка вы увидите, что на гистограмме происходят изменения. И само изображение тоже.
Вместо того, чтобы начинать с верхнего ползунка и двигаться вниз. Лучше всего начать с ползунков, которые управляют черным и белым на фотографии.
Это настройки, которые повлияют на дальние концы гистограммы.Определив эти точки в самом начале, вы можете легче работать с другими функциями ползунка для создания сбалансированного эффекта.
После того, как вы правильно настроили черный и белый цвета. Затем вы можете работать с ползунком Highlight slider , чтобы сделать более светлые тона на фотографии ярче или темнее.
Затем вы можете работать со слайдером Shadow . Таким образом, вы подчеркнете тона в разных областях изображения, не испытывая эффекта сглаживания в прошлых версиях Camera Raw.
После того, как вы завершили предыдущую настройку изображения, вы можете работать с ползунком «Четкость», чтобы повысить резкость изображения без получения эффекта ореола, который часто возникал в предыдущих версиях Camera Raw.
Использование функции коррекции объектива
Еще одна усовершенствованная функция Photoshop CS6 — это параметр «Коррекция объектива». Доступ к этой функции можно получить, переместив курсор к значку Lens Correction на панели Camera Raw.Как только вы окажетесь на панели, просто поставьте галочку рядом с Включить коррекцию линзы .
В прошлом эта функция исправляла искажения и убирала виньетирование (уменьшение насыщенности). И при условии хроматической аберрации, которая представляет собой рассогласование пикселей, которое происходит при съемке с широкоугольным объективом.
Смещение обычно происходит по краям фотографии. Когда вы включаете Remove Chromatic Aberration , поставив галочку в окошке, это автоматически устраняет проблему несовпадения.
Точечная кривая для цветокоррекции
Еще одна новая функция — опция Point Curve, расположенная на панели Tone Curve. Вы можете получить доступ к этой функции, щелкнув значок Tone Curve, а затем щелкнув вкладку Point в новом окне. Новая функция в пункте «Кривая точки» дает возможность перейти в функцию «Канал» и внести коррекцию цвета в фотографию для каждого канала.
Как и в примере, показанном ниже, если вы хотите добавить больше тепла фотографии, просто выберите синий канал, а затем сдвиньте кривую вниз, чтобы добавить тепла изображению.Преимущество этой функции в том, что с помощью этой настраиваемой функции вы можете добавить тепла либо светлым, либо темным фотографиям, либо и тем, и другим.
Выборочная регулировка
Функция «Выборочная настройка» позволяет более точно работать с высококонтрастными изображениями, имея возможность выбрать именно те области, которые вы хотите изменить, а затем вы можете работать с ползунками цвета для этой конкретной области фотографии. Доступ к кисти «Выборочная настройка» можно получить, щелкнув значок Brush на верхней панели инструментов интерфейса Camera Raw и выбрав область фотографии, которую вы хотите изменить.Кроме того, когда вы щелкаете значок «Кисть», автоматически появляется панель ползунка для настройки этой области фотографии. Здесь вы можете настроить температуру и оттенок, отрегулировать шумоподавление, а затем просто внести изменения, проведя инструментом по определенной области фотографии.
Если вам нравятся изменения и правки, которые вы внесли в изображение, вы также можете сохранить предустановки , которые вы использовали для изменения фотографии, под значком «Предустановка», чтобы вы могли снова получить доступ к этим настройкам в будущем.
Требуется обучение работе с Photoshop CS6? Ознакомьтесь с нашим онлайн-учебным курсом для Photoshop CS6 с более чем 12 часами видео.
Как создавать формы с заливкой изображения в Photoshop
Photoshop может не быть в первую очередь графической программой, но все же содержит очень полезные инструменты для такого рода работы. Например, создание фигур с заливкой изображения.
Неважно, выполняете ли вы какую-то профессиональную работу, например веб-дизайн для своего бизнеса, или что-то личное, например, поздравительную открытку, вам часто нужно ограничить фотографию, чтобы она соответствовала определенной форме.В этом руководстве я покажу вам, как это сделать всего за несколько щелчков мышью.
Создание формы
Во-первых, вам нужна ваша форма. Вы можете легко создать его с помощью инструмента «Фигура» на панели инструментов. Вы можете щелкнуть и удерживать, чтобы отобразить меню с вашим выбором. В этом первом меню у вас будут основные формы, такие как прямоугольник, эллипс, линия, многоугольник, а также инструмент настройки формы.
Если вы выберете индивидуальную форму, у вас будет второе меню со всеми вашими возможностями для этого.Вы можете получить к нему доступ на панели параметров вверху. Если вы не видите много вариантов, просто нажмите на скобку справа и выберите «Все» в открывшемся меню; это загрузит все предустановленные формы. Если вы загрузите какие-либо новые формы из Интернета, вы также найдете их в этом меню.
Чтобы нарисовать выбранную вами форму на пустом холсте, просто щелкните и перетащите, пока она не достигнет желаемого размера, затем отпустите. Когда вы рисуете фигуру на холсте, вы можете использовать «Заливку» и «Обводку» на панели параметров.В этом случае заливкой будет ваша фотография, поэтому установите для параметра Заливку черный цвет, чтобы изображение соответствовало выбранной вами форме.
Вот как это сделать:
Добавьте свое изображение
Теперь, когда у вас есть форма, вам нужно добавить изображение, чтобы заполнить ее. Перейдите в Меню> Файл> Поместить. Откроется окно браузера, в котором вы сможете выбрать файл на своем компьютере. Выберите тот, который вам нужен, и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Маска для клипсования
Теперь вам просто нужно перейти в Меню> Слой> Создать обтравочную маску. Этого также можно добиться, нажав одновременно Alt + Ctrl (ПК) или Cmd (Mac) + G.
Примечание: Если вы точно следовали моим шагам, то изображение было размещено как слой вверху. Однако, если вы работаете со сложным проектом с множеством слоев или если вы следовали инструкциям в другом порядке, это может быть не так.
Если это произойдет, вам нужно сделать дополнительный шаг. Просто перетащите и поместите слой изображения поверх слоя-фигуры на панели «Слои», чтобы обтравочная маска работала так, как вы хотите.
В результате фотография будет видна только сквозь фигуру, и, что самое приятное, процесс не разрушителен. Другими словами, вы не вырезали свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Во-первых, вы можете изменить положение фотографии, чтобы она лучше соответствовала форме.Если вы нажмете на инструмент «Перемещение» на панели инструментов, вы можете просто щелкнуть и перетащить изображение, чтобы оно было размещено наилучшим образом. Вы также можете использовать любой из инструментов трансформации, чтобы изменить размер или повернуть его, пока не будете довольны результатом.
Во-вторых, вы также можете работать с формой, не беспокоясь о повреждении фотографии или отображении пустого холста, потому что фотография целая и нетронутая под ней.
На одном холсте можно создать столько фигур с заливкой изображения, сколько захотите, так как они будут просто складываться как дополнительные слои.Например, вы можете добавить текст в свой проект.
Для этого вместо инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен. Затем повторите процесс размещения изображения (это может быть другая фотография, чем та, которую вы использовали для фигуры) и создания обтравочной маски.
И снова, поскольку изображение внизу не повреждено, вы можете вернуться и отредактировать текст в любое время. Повеселись!
Редактирование пакета изображений в Photoshop
Предположим, у вас есть 15 изображений, которые нужно отредактировать одинаково.Открывать и редактировать каждое изображение утомительно и отнимать много времени, особенно если редактирование включает в себя много шагов. Photoshop позволяет записывать и сохранять действие, а затем применять его к пакету изображений.
Создание действия экспорта изображения
1. Откройте палитру действий, щелкнув меню «Окно»> «Действие», и создайте новый набор, щелкнув значок папки в нижней части палитры действий. Назовите это «Пакетные действия».
2.Затем создайте новое действие, щелкнув значок нового действия в нижней части палитры действий, и дайте ему описательное имя, например, назовем его «Автоконтраст-изменение размера».
Теперь ваше действие должно записываться, поэтому все, что вы делаете с этого момента, будет включено как шаг действия.
Выполните все операции редактирования, которые вы хотите записать, например, настройте контрастность изображения, измените его размер, если вы хотите, чтобы все изображения были одинаковой высоты или ширины, а затем сохраните изменения.Когда вы закончите, вы увидите эту новую команду в списке на палитре «Действия». Если вы развернете эту команду, вы увидите все настройки, которые вы применили при редактировании этой фотографии.
После завершения редактирования остановите запись своего действия, щелкнув значок остановки на палитре «Действия». Теперь вы готовы к пакетной обработке.
Применение действия к пакету
Теперь примените этот пакет к папке, полной изображений. В этом случае убедитесь, что все изображения, к которым вы хотите применить это действие, содержатся в одной папке.Вот как это работает.
1. Выберите Файл > Автоматизировать > Пакетный .
2. В верхней части всплывающего диалогового окна выберите новое действие из списка доступных действий.
3. В разделе ниже установите Источник на «, папка ». Нажмите кнопку «Выбрать » и выберите папку, содержащую изображения, которые вы хотите обработать для редактирования.
Отметьте следующие параметры:
* Подавить диалоговые окна параметров открытия файла
* Подавить предупреждения цветового профиля
Они подавят предупреждения, которые в противном случае прервали бы пакетный процесс.
4. В разделе ниже установите для параметра «Назначение» значение « None ». Это позволит вам использовать места назначения, которые вы записали в своем действии, так что фотографии будут сохранены в той же папке. (Если в будущем вы хотите, чтобы ваши изображения экспортировались в одну папку, вы можете установить место назначения на «, папка », а затем выбрать папку назначения на лету в диалоговом окне «Пакетная обработка».)
Если вы выберете « Нет » в качестве пункта назначения, все остальные параметры в этом разделе будут недоступны.
5. Теперь нажмите « OK », и Photoshop начнет обработку ваших изображений.
Как пакетно изменить размер изображений в Photoshop
, Алек Драгган, 23 апреля 2021 г.
Изменение размера изображений для различных случаев использования может быть утомительным, особенно если вам нужно изменить размер более одной фотографии. Если вы отправляете фотографии или используете их на веб-сайте, у вас должна быть возможность быстро изменять размеры этих изображений в пикселях. К счастью, программа для редактирования фотографий, такая как Adobe Photoshop, может помочь вам пакетно изменять размер изображений для получения быстрых и точных результатов.
В этой статье мы покажем вам, как пакетно изменять размер изображений с помощью Adobe Photoshop. Конечно, вам потребуется установить Photoshop, чтобы следовать этому руководству. Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Выбор метода пакетного изменения размера
Photoshop предлагает два метода пакетного изменения размера изображений. В Photoshop вы можете выбрать пакетное изменение размера изображений, используя:
- Встроенный процессор изображений Photoshop
- Ваше собственное действие пакетного изменения размера, которое вы создаете
Хотя для пакетного изменения размера проще использовать процессор изображений Photoshop, он не работает. не всегда работает, особенно если вам нужно пакетно изменить размер изображений, сохраненных как файлы разных типов или как фотографии с разными размерами.
Вместо этого мы рекомендуем создать собственный экшен Photoshop для пакетного изменения размера, который дает вам полный контроль над процессом пакетного изменения размера. Этот метод более надежен в долгосрочной перспективе, даже несмотря на то, что для его настройки требуется больше усилий.
Хотя это может показаться сложным, создание пакетного действия по изменению размера на самом деле просто и сэкономит ваше время и усилия после его создания.
Пакетное изменение размера изображений
Независимо от того, решите ли вы использовать процессор изображений Photoshop или создадите собственный экшен Photoshop, вам сначала нужно будет поместить изображения в папку для изменения размера.Не забудьте сохранить эту папку в легкодоступном месте, указав путь, который вы можете запомнить. Затем убедитесь, что все изображения имеют типы файлов, совместимые с Photoshop!
Вот папка с изображениями, размер которых мы будем изменять:
Обратите внимание, что каждое из 4 разных изображений имеет значительные различия в размере файла. Выбор таких файлов изображений может оказаться проблематичным для встроенного процессора изображений Photoshop. Вот почему мы собираемся создать нашу собственную функцию изменения размера.
Но сначала давайте попробуем изменить размер этих изображений с помощью Photoshop Image Processor.
Использование Photoshop Image Processor для пакетного изменения размера изображений
После открытия Photoshop перейдите к File >> Scripts >> Image Processor на панели инструментов приложения:
При выборе этого параметра открывается следующий процессор изображений menu:
Теперь пора выбрать папку, содержащую изображения, размер которых вы хотите изменить. Выберите папку, нажав кнопку выбора папки под 1) Выберите изображения для обработки .
Ваше меню должно выглядеть следующим образом прямо перед запуском процесса:
Давайте поговорим о других настройках , доступных в диалоговом окне Image Processor. После выбора папки с файлами у вас есть возможность включить все подпапки для структуры данных. Если ваша папка изображений содержит подпапки с дополнительными изображениями, размер которых необходимо изменить, установите этот флажок.
Откройте первое изображение, чтобы применить настройки. Это отлично подходит для других процессов, но менее полезно для изменения размера изображения.
Во втором варианте 2) Выберите Местоположение для сохранения обработанных изображений , обязательно создайте вторую папку для сохранения изображений с измененным размером. Это избавит вас от головной боли при переименовании, а также от проблем с дифференциацией.
Параметр 3) Тип файла позволяет изменять размеры изображения. Поскольку все изображения в нашей папке, которые нужно изменить, имеют размер 2 × 3 и вертикальное, мы выбрали разрешение 2000 на 3000 пикселей. Вы можете изменить эти значения в зависимости от ваших предпочтений.
Кроме того, выберите тип файла, который лучше всего подходит для ваших исходных файлов и для предполагаемого использования изображений с измененным размером. Скорее всего, вы обнаружите, что лучше всего подходят JPEG.
Затем нажмите, чтобы запустить процесс на ваших изображениях. Когда Photoshop завершит работу, вы сможете найти фотографии с измененным размером в новой папке:
Как видите, после запуска обработчика изображений размеры изображений с измененным размером обычно становятся ближе. Но вы также обнаружите, что не все размеры одинаковы для каждой фотографии.
Это обычное дело в сценариях обработки изображений, поскольку ни одно из исходных изображений не имело идеального размера 2 × 3. Вместо этого процессор изображения попытался сохранить природу 2 × 3, чтобы минимизировать искажение изображения.
Теперь давайте перейдем к лучшему способу пакетного изменения размера изображений!
Пакетное изменение размера изображений в Photoshop с помощью настраиваемых действий
Если вы никогда раньше не создавали экшен в Photoshop, вас ждет удовольствие. Действия позволяют сохранять процессы, которые вы часто используете для изображений во время постобработки.Просто запишите шаги, которые вы обычно делаете, а затем сохраните их, чтобы применить к будущим изображениям.
Конечно, действия полезны при работе с отдельными изображениями. Например, я часто использую частотное разделение для работы над портретами. Наличие действия для автоматического выполнения всей тяжелой работы, связанной с разделением частот, делает процесс намного проще и веселее.
Тем не менее, экшены наиболее эффективны при использовании с функцией пакетной обработки Photoshop. Прежде чем мы погрузимся в пакетную обработку, давайте узнаем, как создать экшен Photoshop.
Создание действия в Photoshop
Для начала откройте новый документ в Photoshop. На самом деле не имеет значения, что это за документ, вам просто нужно иметь доступ к рабочему пространству Photoshop. Затем перейдите в Окно >> Действия или нажмите Alt / Option + F9 , чтобы открыть панель действий.
Панель действий будет выглядеть примерно так:
Поэкспериментируйте с действиями Photoshop по умолчанию, чтобы почувствовать их использование. Просто выберите один и нажмите кнопку воспроизведения.Некоторые действия имеют параметры, другие просто выполняются.
Чтобы создать новое действие, нажмите кнопку + в нижнем меню. Появится всплывающее меню с названием вашего действия. Мы назвали наше действие Изменить размер плюс измененные размеры 2 000 × 3 000 :
В этом диалоговом окне также можно назначить своему действию цветную метку. Выбор цветовых меток для ваших действий в зависимости от того, когда вы обычно применяете их в процессе редактирования, может помочь вам организовать работу.Например, система заказов, в которой холодные цвета обозначают редактирование на начальном этапе, а теплые цвета обозначают редактирование на конечном этапе, создает файловую систему, которая помогает быстро найти нужное действие.
Далее нажимаем запись . Кнопка записи на панели действий станет красной, когда она активна, например:
Когда вы создадите действие и добавите к нему шаги, вы увидите, что Photoshop записывает каждый новый шаг в действие.
После записи вы можете выбрать шаги, которые хотите предпринять.Чтобы изменить размер изображения, перейдите к Изображение >> Размер изображения или нажмите Alt / Option + Control / Command + I .
Кроме того, обратите внимание на параметр Изображение >> Размер холста . Эта опция изменит размер холста, но не изображения. Это означает, что вы добавите фон, но не измените размер изображения.
Действие с добавлением размера холста может помочь вам создавать отпечатки с равными границами со всех сторон. Если вы планируете матирующие отпечатки, вы можете использовать это, чтобы убедиться, что изображение не обрезано матом при печати.
Вот как выглядит правильное меню Image Size :
Вы можете работать в пикселях или дюймах и сбрасывать DPI на любое значение, которое вы выберете. Для пакетного изменения размера лучше всего установить Resampling it на Automatic . Используйте раскрывающееся меню или нажмите Alt / Option + F1 .
Вы хотите убедиться, что связь между Ширина и Высота не разорвана, как показано на изображении выше. Это означает, что при изменении размера изображение не будет обрезано или будет добавлен случайный фон.
Дополнительно выберите ширину или высоту в качестве ориентира. Мы выбрали ширину 2000 пикселей. Это означает, что когда мы используем этот экшен, Photoshop изменяет ширину изображения до 2000 пикселей и соответственно изменяет высоту без изменения соотношения сторон фотографии.
Когда вы закончите с этими настройками, нажмите OK или Enter / Return . На этом этапе ваша панель действий будет обновлена.
Теперь нажмите на знак остановки Значок рядом с красным знаком записи, чтобы остановить запись действия.Вы можете нажать стрелку раскрывающегося списка рядом с «Размер изображения» на панели действий, чтобы просмотреть, что вы запрограммировали:
Теперь вы готовы использовать это действие для пакетного изменения размера изображений!
Применение действий с пакетной обработкой изображений для изменения размера изображений в Photoshop
Теперь, когда вы создали действие, как применить его к папке изображений, чтобы пакетно изменить их размер? Только что созданное действие можно применить к любому открытому изображению, нажав кнопку Play на панели действий.
Чтобы применить действие к нескольким изображениям за один шаг, сначала перейдите к Файл >> Автоматизация >> Пакетная обработка… на панели инструментов Photoshop. Этот путь приведет вас к функции обработки изображений пакетной автоматизации:
Ниже вы найдете фотографию меню процесса пакетной автоматизации. Здесь есть несколько разных панелей, каждая из которых контролирует свою часть процесса. В зависимости от того, что вы делаете, выберите параметры, соответствующие вашей задаче.
Убедитесь, что в панели подменю Play выбрано ваше действие.Хотя мы сохранили действие по изменению размера для действий по умолчанию, вы могли выбрать другую папку.
Во-вторых, используйте панель подменю Source , чтобы выбрать папку, из которой вы работаете. Это та же самая тестовая папка, с которой мы работали для теста Image Processing в начале этого руководства. Выберите параметры, которые важны для вашего процесса.
Мы рекомендуем никогда не создавать действия, которые открывают изображения для вас, так как многие из них имеют тенденцию ломаться или быть бесполезными по иным причинам.
В-третьих, используйте панель подменю Destination , чтобы выбрать, куда вы хотите поместить новые изображения с измененным размером. Вы можете переопределить команды Сохранить как… , если захотите, но сохранение в новую папку — более чистый способ.
Наконец, опция для именования файлов позволяет вам быть довольно точными с именами ваших новых файлов. На данный момент вы можете свободно использовать его, но для пакетного переименования использовать что-то вроде Notepad ++ проще, универсальнее и чище.
Нажмите OK , и откроется папка с изображениями с измененным размером:
Размер всех этих изображений теперь был изменен в точном соответствии со спецификациями созданного нами действия.После настройки этот процесс займет меньше времени, а это значит, что пакетное изменение размера изображений станет проще простого.
Кроме того, вы можете использовать это действие по изменению размера при работе с активным изображением в рабочей области Photoshop, поэтому вам не нужно ждать пакетной обработки, пока вы не закончите все редактирование. Если вам понравилось это руководство, обязательно ознакомьтесь с нашей статьей о том, как автоматически изменять размер изображений WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных ресурсов для фотографий.Не забудьте подписаться на нашу электронную рассылку, чтобы быть в курсе всей нашей бесплатной информации о фотографиях!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Преобразование видео в изображения с помощью Photoshop — лучший обзор хоста
Чтобы продвигать горячие продукты на вашем сайте, вы можете подумать о слайдерах изображений на вашей домашней странице, страницах продуктов и страницах категорий.Photoshop — отличный инструмент, который может помочь веб-дизайнерам создавать всевозможные баннеры и слайдеры для отображения на своих сайтах. Ваш сайт работает на WordPress? Ознакомьтесь с этим руководством, чтобы добавить слайдер изображения в заголовок WordPress. Большинство анимаций или слайд-шоу из фотографий на самом деле представляют собой последовательность неподвижных изображений. Если вы записали видео и хотите экспортировать статические изображения из видео для слайд-шоу фотографий на своем сайте, как преобразовать видео в изображения? Сделать снимок экрана или снимок видео? Хотя вы можете сделать это легко, ознакомьтесь с этим руководством, чтобы сделать снимок экрана на компьютере с Windows 10.Качество изображения будет снижено. Фактически, Photoshop также может помочь нам экспортировать изображения из видео в полном размере без потери качества. Мы узнаем об этом в этой статье. На самом деле это довольно просто. Обратите внимание, что в демонстрации мы будем использовать Photoshop CS6. Если вы используете другую версию, вы можете заметить разницу во внешнем виде или функциональности. Если у вас нет Photoshop, прокрутите страницу вниз и найдите другие способы и инструменты, которые вы можете использовать для извлечения фотографий из видео на вашем компьютере.
Экспорт кадров изображения из видео с помощью Photoshop
Мы знаем, что видео состоит из кадров изображения и фонового звука. Photoshop может помочь нам выбрать и извлечь любые кадры изображения из видео. Запустите Photoshop. Перейдите в File> Import> Video Frames to Layers…. , затем найдите и попробуйте открыть исходный видеофайл.
После этого появится экран настроек « Import Video to Layers », где вы можете выбрать диапазон для импорта.Например, вы можете выбрать импорт от начала до конца или выбрать только диапазон.
Если исходное видео очень длинное, используйте элементы управления обрезкой под видео, чтобы указать диапазон для импорта, и вы также можете ограничить импорт каждые 2, 3 или более кадров. Photoshop затем создаст слои из видеокадров. Перейдите к слоям в правом нижнем углу Photoshop, вы увидите, что виден только первый слой. Вы можете щелкнуть значок замка перед слоем, чтобы просмотреть изображение.Как только вы нашли рамку, которую хотите сохранить. Щелкните, чтобы выбрать и сделать его текущим слоем, также убедитесь, что это единственный видимый слой. Щелкните Файл> Сохранить как…. , затем выберите папку вывода, имя файла, формат файла и перейдите к экспорту изображения из видео в Photoshop. Вы можете настроить параметры сжатия изображения, выбрать качество и размер файла в процессе экспорта изображения.
Найдите извлеченные кадры изображений в проводнике на вашем ПК и откройте их в Photoshop, веб-браузере или других графических инструментах для предварительного просмотра.Если исходным видео является видео высокой четкости 1080p, извлеченные изображения также будут иметь разрешение 1080p, то есть того же размера, что и видео. При необходимости вы также можете загрузить изображения в Photoshop или другие редакторы изображений, которые у вас есть, и отредактировать их перед публикацией на вашем сайте.
Альтернативы извлечения изображений из фильмов
Если у вас нет Photoshop, вы можете попробовать множество альтернатив.