Фотогалерея для drupal 7: Фотогалерея на Drupal 7 — изъезженная тема
Содержание
Компактная галерея для Drupal 7
Пытаюсь перевести свой сайт на новую версию любимой CMS. Ну и в связи с этим сделал обзор модулей для обеспечения красивой и эффектной галереи.
Дошел до модуля galleryformatter. И решил на нем и остановиться.
Для организации галереи нам нужен сам модуль galleryformatter (демо страница) и модуль colorbox — аналог lightbox , но на мой взгяд намного лучше. Все остальные модули уже есть в ядре семерки, что облегчает нам работу.
Для начала настроим colorbox на странице admin/config/media/colorbox. В принципе настройки можно оставить по дефолту, ну или настроить по своему вкусу выбрав стиль отображения, примеры стилей можно посмотреть на домашней странице плагина.
Далее идем в «Виды показа изображений» admin/config/media/image-styles и добавляем новый стиль, назовем его к примеру display. В стиле добавляем эффект «Масштабировать» и выставляем значения по ширине и высоте например 650, ну и поставим галку «Разрешить увеличение размера».
После этого идем «Типы содержимого» admin/structure/types и добавляем новый тип содержимого, назовем его «Добавить галерею», компьютерное название gallery, сохраняем. Заходим в управление полями нашего типа и добавляем новое поле — метка — image, название — image, поле — изображение, виджет — изображение, сохраняем. После чего редактируем наше поле, выставляем галки «Обязательное поле», «Показывать поле для ввода атрибута «alt»», «Показывать поле для ввода атрибута «title»» (поле title будет отображаться в галереи с красивым эффектом) и выбираем в Количестве значений «не ограничено», сохраняем. Переходим в управление отображением нашего типа и выбираем в выпадающем меню «Формат» jQuery Gallery, жмем на шестеренку настроек и в «Select the full image style» выбираем наш стиль отображения display, а в «Use jQuery modal for full image link» выбираем colorbox, ну и сохраняем.
Ну в общем то и все… теперь можно добавлять картинки в галерею и радоваться. С остальными параметрами настроек можно поиграться и найти оптимальный для себя вариант», установив например модуль imagecache_actions можно прикрутить водяные знаки.
Фото галерея, фото альбомы на Drupal
Фото албомы, фото галерея украсит любой сайт, будь то авторский блог или сайт компании. Красивые фотографии, вот что задерживает людей в контакте, фейсбуке и других социальных сетях. Поэтому давайте добавим фотогалерею на свой Друпал сайт.
Я предлагаю создать простую галерея с помощью эффектов colorbox. Colorbox — это плагин на jQuery, его лучше использовать взамен thickbox и lightbox. Colorbox удобен тем, что он сам подгоняет фотографии под экран монитора. Это очень удобно, потому что сейчас много различный мониторов, разной диагонали и разрешений.
Приступим. Я покажу как сделать фото галерею на Друпал 7, аналогично делается на Друпал 6.
Нам понадобятся следующие модули:
Colorbox — http://drupal.org/project/colorbox
Libraries API — http://drupal.org/project/libraries
Views — http://drupal.org/project/views
Fields API (для 7го друпала входит в состав ядра, для 6го Друпала это модуль ССK)
Imagecache — http://drupal.org/project/imagecache
File (для 7го друпала входит в состав ядра, Filefield — для шестого друпала)
Image ((для 7го друпала входит в состав ядра, Imagefield — для шестого друпала)
Для 6го друпала потребуется еще модуль jQuery update, чтобы обновить jQuery до версии 1.3. 2.
2.
Скачивайте и устанавливайте эти модули.
Теперь необходимо скачать сам colorbox. Он скачивается отдельно на этом сайте.
http://colorpowered.com/colorbox/
Архив с colorbox нужно разархивировать, а потом скопировать его в папку sites/all/libraries. Если папки libraries не существует, то создайте ее и скопируйте туда colorbox.
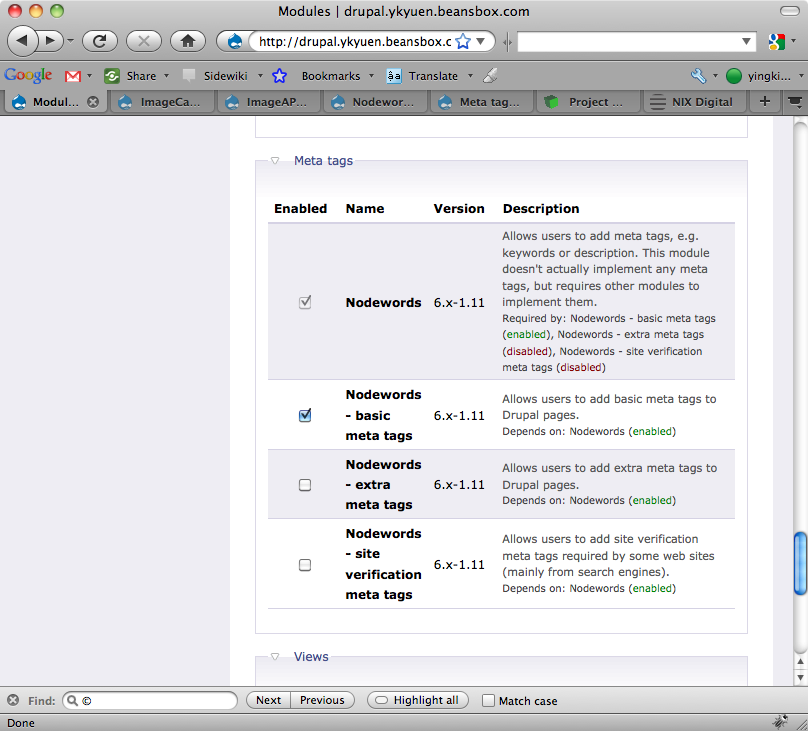
А непосредственно в папке libraries у нас лежит colorbox:
Наверно вы заметили, что скопировал colorbox со всеми примерами. Сделал это чтобы можно было всегда посмотреть как работает colorbox.
Если вы все правильно сделали, то в отчете о состояние у вас должно быть написано:
Отлично, все настроили, модули включили. Подготовка закончилась, давайте создавать галерею.
Галерею мы будем делать в виде альбомов. Создадим новый тип материала Фото альбом.
/admin/structure/types/add
На этой странице заполняем поля
Теперь заходим в редактирование полей нашего нового типа содержимого на этой странице:
/admin/structure/types
Добавляем новое поле Фотографии. Тип данных для хранения изображение.
Тип данных для хранения изображение.
В настройках поля ставим неограниченную возможность загрузки. Или вы можете выбрать ограниченное количество фотографий в альбоме, например 10.
Сохраняем поле. Наш контент тип альбом готов. Если вы хотите ограничить права на создание альбомов, то вы можете настроить их на странице разрешений пользователей.
/admin/people/permissions
Давайте создадим ноду альбома фотографий.
/node/add
Заполняем название и описание фото альбома и добавляем фотографии:
Сохраняем нашу ноду.
Сейчас у меня выводятся фотографии в исходном размере. Но нас интересует красивая галерея фотографий. Для этого мы будем использовать модуль ImageCache.
ImageCache позволяет оберезать, изменять размер, цвет фотографий прикрепленным к нодам, например таких которые мы загрузили для фото албома. Если вы включили этот модуль, то вам будет доступна страница с пресетами изображений. Пресет — это установленная заранее обработка изображения, например мы можем сделать пресет для обрезании фотографии 100 на 100 пикселей.
На странице конфигурации сайта найдите настройку imagecache:
admin/config
Нажмите теперь добавить стиль и заполните поля названия. Я обычно заполняю поля соотвествующее будущему пресету, если это масштабирование 150 на 150, то это будет scale150x150. Я создам пресет crop150x150, который будет обрезать фотографию до размеров 150 на 150 пикселей. Добавляем этот эффект:
Выбираем ширину и высоту 150, 150. Сохраняем эффект. Теперь наш пресет crop150x150, будет доступен на странице настройки отображения ноды.
Заходим на страницу всех контент типов:
/admin/structure/types
И выбираем отображение полей:
Теперь ставим отображение нашего фото поля как colorbox:
Продолжаем настройку отображения поля:
Выбираем параметр Node image style: crop150x150 , то есть с созданным нами пресетом.
Сохраняем настройки.
Теперь фото отображаются с эффектом colorbox и отображается как и нужно 150 на 150 пикселей. Но нужно сделать еще пару штришков. Нужно дописать css код:
Но нужно сделать еще пару штришков. Нужно дописать css код:
.field-name-field-photos .field-item{
float: left;
margin-bottom: 15px;
margin-right: 15px;
}
Вы можете подкорректировать CSS у вас возможно будет свой класс для поля с фотографиями, возможно нужно другие margins. И вот он наш результат, фото альбом в виде отдельного албома-ноды:
Создание галереи в Drupal 7
2441 Посещений
Разберемся, как создать простую галерею на сайте. Скачайте и установите модуль Colorbox. Русифицируйте его и перейдите на страницу “Структура” → “Типы материалов” → “Добавить тип материала”. Заполните поля, отмеченные звездочкой. Нажмите “Сохранить и добавить поля”:
Теперь, когда вы попали на вкладку “Управление полями”, отредактируйте метку Body. Кликните на кнопку “Изменить” напротив нее. В поле “Метка” можно написать любое название, например “Фотографии”. Сохраните настройки:
Сохраните настройки:
После этого добавьте новое поле. В “Типе поля” выберите “Изображение” и нажмите “Сохранить”. На странице настроек поля нужно отметить галочкой “Общие файлы” в блоке “Хранилище” и нажать “Сохранить настройки поля”:
На странице редактирования нового поля необходимо сделать следующее:
- Поставить галочку напротив пункта “Обязательное поле” и выберите допустимые расширения файлов.
- Отметить галочками пункты “Показывать поле для ввода атрибута alt” и “Показывать поле для ввода атрибута title”.
- Выберите “Неограниченно” в поле “Количество значений” и сохраните настройки:
На странице управления полями нажмите “Сохранить” и откройте “Содержимое” → “Добавить содержимое” → “Галерея”. Заполните поле Title и добавьте изображения:
Чтобы сделать фотографии одинаковыми по размеру, перейдите на страницу “Конфигурация” → “Мультимедиа”→ “Стили изображения” → “Добавить стиль”. Добавьте название нового стиля и вы попадете на страницу настроек. Здесь нужно найти блок “Эффект”, а в нем пункт “Масштабирование и обрезка” и нажать “Добавить”. Задайте желаемую ширину и высоту → нажмите “Добавить эффект”, а затем “Обновить стиль”:
Добавьте название нового стиля и вы попадете на страницу настроек. Здесь нужно найти блок “Эффект”, а в нем пункт “Масштабирование и обрезка” и нажать “Добавить”. Задайте желаемую ширину и высоту → нажмите “Добавить эффект”, а затем “Обновить стиль”:
Вернитесь в раздел “Структура” → “Типы материалов” → “Галерея” → “Управление отображением”. Нажмите на иконку настроек рядом с полем “Фото” и выберите ваш стиль изображения (в нашем случае он называется 300х200) нажмите “Обновить”, а затем “Сохранить”:
Теперь, когда на вашем сайте отображаются пропорциональные фотографии, можно переходить к работе с модулем Colorbox. Вернитесь на страницу “Структура” → “Типы материалов” → “Галерея” → “Управление отображением” и выберите Colorbox в поле “Формат”. После этого перейдите в режим редактирования настроек. Выберите в поле Content image style ваш стиль, в поле Colorbox image style 一 “Нет (оригинальное изображение)”. Нажмите “Обносить и “Сохранить”:
Перейдите на свой сайт, чтобы посмотреть, как выглядит галерея:
Drupal 7: как добавить галерею на сайт
Данный материал посвящен созданию галереи при помощи модуля Colorbox. Установите расширение и откройте страницу “Структура” → “Типы материалов” → “Добавить тип материала”:
Установите расширение и откройте страницу “Структура” → “Типы материалов” → “Добавить тип материала”:
-
Заполните предложенные пункты и сохраните изменения.
-
На странице “Типы материалов” кликните на кнопку “Управление полями” напротив созданного только что. Нажмите “Изменить” напротив метки Body.
-
Замените Body на любое название, к примеру, на “Фото”:
Сохраните настройки и добавьте новое поле на открывшейся странице (в нашем случае это поле “Фото”):
-
В “Типе поля” выберите “Изображения”.
-
На открывшейся странице настроек поставьте галочку напротив пункта “Общие файлы” в блоке “Хранилище” и сохраните изменения:
Чтобы перейти к редактированию нового поля. нажмите напротив него “Изменить. Здесь нужно:
нажмите напротив него “Изменить. Здесь нужно:
-
Отметить галочкой пункт “Обязательное поле”, а также выбрать различные расширения файлов.
-
Отметить галочками “Показывать поле для ввода атрибута alt” и “Показывать поле для ввода атрибута title”.
-
Отметить “Неограниченно” в поле “Количество значений”.
-
Сохранить настройки:
Перейдите на страницу “Содержимое” → “Добавить материал” → “Галерея” и заполните поле Title и загрузите изображения:
Теперь нужно сделать все изображения одного размера. Для этого перейдем на страницу “Конфигурация” → “Мультимедиа”→ “Стили изображения” → “Добавить стиль” и выполним несколько действий:
-
Добавьте название нового стиля.
-
В блоке “Эффект” найдите “Масштабирование и обрезка” и нажмите “Добавить”.
 Задайте нужные параметры и кликните на кнопку “Добавить эффект”.
Задайте нужные параметры и кликните на кнопку “Добавить эффект”. -
Нажмите “Обновить стиль”:
Вновь откройте раздел “Структура” → “Типы материалов” → “Галерея” → “Управление отображением”. Перейдите к настройкам и выберите созданный только что стиль изображений. Обновите его, а затем сохраните:
Настройка модуля Colorbox
Чтобы настроить модуль Colorbox, перейдите на страницу “Структура” → “Типы материалов” → “Галерея” → “Управление отображением”:
- Отметьте Colorbox в поле “Формат”.
- В разделе настроек в поле Content image style выставьте ваш стиль, а в поле Colorbox image style отметьте “Нет”. Сохраните изменения, а затем нажмите “Обновить”:
Теперь перейдите на ваш сайт, чтобы увидеть галерею.
Drupal: Простая галерея с AJAX листалкой на Views
Дано:
Тип материала Галерея (gallery) с дополнительным полем Изображения (field_images), в которое возможно загрузить неограниченное количество файлов. Поле создано с помощью ImageField. Так же создан ImageCache пресет gallery_thumbs для вывода превьюшек изображений размером 160×160.
Поле создано с помощью ImageField. Так же создан ImageCache пресет gallery_thumbs для вывода превьюшек изображений размером 160×160.
Задача:
При просмотре галереи вывести превьюшки изображений разбитые на страницы, которые можно листать с помощью AJAX листалки Views. Превьюшки кликабельны и ведут на полные версии картинок:
Необходимые модули:
— Views, для вывода постраничного списка изображений с AJAX листалкой.
— Views attach, для вывода изображений в материалах определённого типа.
Решение:
В настройках отображения полей у материалов с типом «Галерея» отключаем вывод поля «Изображения» (скриншот), оно будет генериться с помощью Views.
Создаём представление с именем gallery_images и типом Файл (скриншот).
В созданное представление добавляем взаимосвязь Содержимое: Изображения с именем Изображения и отмеченной опцией Эта связь обязательна (скриншот).

Добавляем аргумент Материал: Nid, в качестве связи выбираем созданную ранее взаимосвязь Изображения (скриншот).
Добавляем поле «Содержимое: Изображения (field_images)» с убранной опцией «Группировать множественные значения» и форматом «gallery_thumbs изображение со ссылкой на исходное изображение» (скриншот).
В основных настройках представления изменяем стиль на Сетка, включаем мини пейджер и AJAX функции (скриншот).
Добавляем вид Содержимое материала (скриншот).
В типах материала указываем Галарея (скриншот). Этим мы добавили в галереи вывод представления.
Сохраняем представление.
Написанное актуально для
Views 6.x-2.x
| advimage | Использует Nodereference CCK и ImageField поля, чтобы делать на сайте удобные для работы галереи. |
| ad_gallery | Интеграция AD Gallery в Drupal. Для работы понадобятся следующие модули: Imagefield и Imagecache. |
| ajax_pic_preview | Этот модуль использует JQuery и AJAX файлов Jquery плагин для показа изображений. |
| ajax_slideshow | Слайд шоу из материалов. Интеграция с views. |
| belatedpng | Является еще одним PNG Fix, который решает вопрос прозрачности PNG изображений в IE6 браузере. |
| bornfree | Галерея с удобной возможностью изменять текстовые части Galleria. |
| brilliant_gallery | Галерея, из небольших картинок на страницах сайта используя свою разметку |
| cck_gallery | Фото галлерея. |
| cck_multimage | Слайд шоу. |
| cck_slider | Предоставляет JQuery виджет слайдера для CCK. |
| cincopa | Позволит легко вставлять галлереи с Cincopa (видео, изображения, звук др.) в тело материала, или CCK поле, с помощью входного фильтра с простым синтаксисом, например как «[Cincopa 123456]». |
| codaslider | Ndoherty Coda Slider — JQuery слайдера, с хорошей анимацией изображений и поддержкой превью (навигатор). |
| couloir_slideshow | Создание слайдшоу |
| countryicons_glossy_shade | glossy_shade набор иконок для Country Icons. |
| ddblock | Блоки, отображающие содержание динамически. Для создания слайд-шоу эффектов использует jQuery Cycle плагин. |
| deepzoom | Дает возможность создания изображения с высоким разрешением, используя Microsoft Deep Zoom формат и Seadragon Ajax библиотеки. |
| dfgallery | Интеграция с одноименной галереей. |
| diaporama | Позволяет создавать слайд-шоу. |
| dragdrop_gallery | Позволяет добавлять изображения к галерее, перетащив изображения из локальной файловой системы. |
| easySlider | х jQuery плагин EasySlider для создания слайд-шоу. |
| epsacrop | Позволяет менять координаты отображаемого изображения. |
| fade_slideshow | Слайд шоу. |
| fancy_slide | Слайд шоу. |
| fast_gallery | Галерея с множеством дополнительных функций. |
| fetchgals | Позволяет загружать превью со «взрослых» галерей. |
| field_slideshow | слайд-шоу для показа изображения поля, используя JQuery Cycle плагин. |
| flashmaker | Cлайд-шоу. |
| flash_gallery | Интеграция с flash галереей Simpleviewer. |
| flickr_imagefield | Позволяет загружать imagefield изображения на Flickr, через Flickr. |
| gag | Субмодуль к Gallery Assist, позволяющий отображать галерею с помощью jQuery Galleria. |
| galcarousel | Карусель jQuery Carousel для Gallery API. |
| galembeddedfield | API для загрузки файлов в CCK Embedded Field. |
| galerie | Обеспечивает простую в использовании галерею на основе API. |
| Gallerix | галерея с возможностью загрузки |
| gallery | Интеграция с известной Gallery2. |
| galleryapi | API для построения галерей и слайд-шоу. |
| galleryformatter_teaser | Предоставляет дополнительные виджеты для Gallery Formatter модуля, которые применяется для анонсов материалов. |
| gallery_addon | Пакет содержит дополнения для модуля Gallery2. |
| gallery_assist | Позволяет легко интегрировать несложные галереи в материал. Имеет интеграцию с существующими модулями. http://simple.puntolatinoclub.de/screencasts — скринкасты с демонстрацией возможностей. |
| gallery_assist_4cviewer | Обеспечивает интерактивное слайд-шоу (3D Wall) изображений из галереи с помощью Cooliris. |
Галерея изображений Drupal с модулем Colorbox
- Шаг 1. Установите модуль Colorbox и его библиотеки
- Шаг 2: Создайте контент для вашего будущего Drupal Image Gallery
- Шаг 3. Настройте стиль изображения
- Шаг 4: Составьте представление при создании Colorbox Drupal Image Gallery
- Шаг 5: Поместите ваш новый вид / блок
- Шаг 6: внесите необходимые коррективы в ваш взгляд
- Шаг 7: Добавьте немного стилей CSS
Тенденции веб-дизайна может приходить и уходить, но визуально привлекательная галерея изображений никогда не устареет! Итак, изучение того, как создать галерею изображений Colorbox Drupal в Drupal 8, крайне важно, если вы хотите «поразить» своих посетителей!
И прежде чем углубляться в наше пошаговое руководство по составлению вашей галереи, мы хотим подчеркнуть это: Colorbox для Drupal 8 — это средство форматирования полей изображений в объектах и представлениях ! Ни меньше, ни больше!
Но тот, который:
- пары с Вставить модуль
- легко включает стили изображения и поле изображения
- это идеально настраиваемый
Теперь давайте перейдем к сути нашего учебника, который проведет вас от установки к настройкам ключа, к настройке и вплоть до создания галереи изображений Drupal с помощью CSS:
Шаг 1. Установите модуль Colorbox и его библиотеки
Установите модуль Colorbox и его библиотеки
Установка Цветная коробка будет двухэтапным этапом, по сути:
- Сначала вы скачиваете и устанавливаете сам модуль
- Затем вы устанавливаете библиотеку с загруженными ресурсами, без которой ваш модуль не будет работать.
И кажется, что «2» — это ваше «счастливое число» в этом процессе, поскольку существует два возможных способа установки модуля Colorbox на ваш сайт Drupal 8:
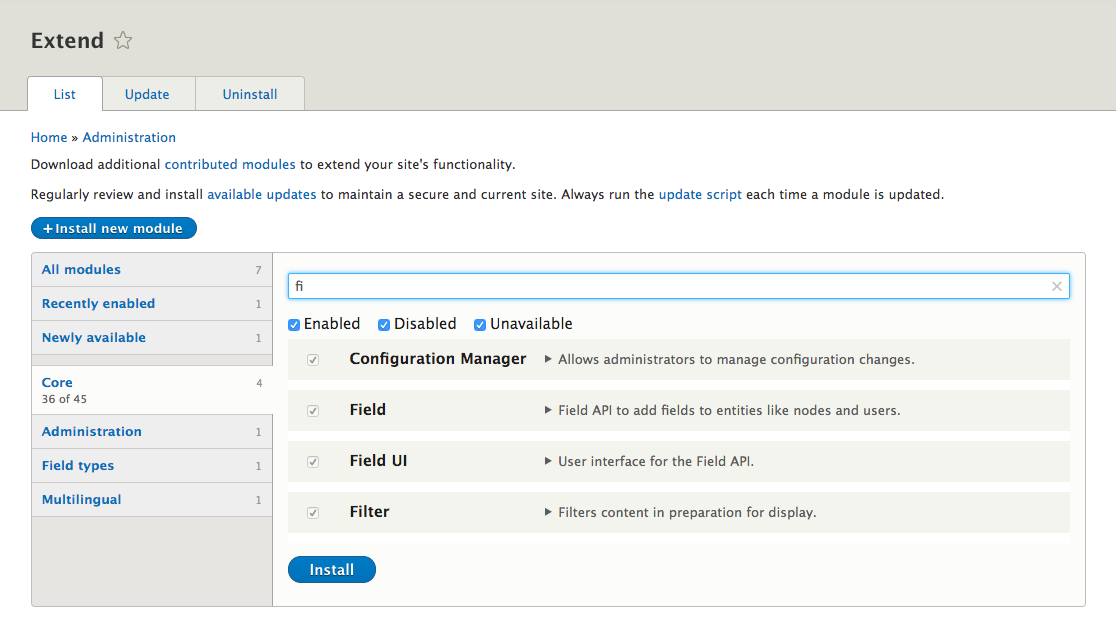
- Вы либо загружаете его на свой ПК, затем переходите на страницу « Расширить » и нажимаете кнопку « Установить новый модуль ».
- или вы щелкаете правой кнопкой мыши ссылку на скачивание модуля, копируете его местоположение, вставляете его на страницу « Расширить » вашего сайта Drupal 8 (очевидно, входя в свою панель администратора), а затем … нажимаете кнопку « Установить новый модуль »
Выбор за вами, результат тот же!
И ты почти закончил! «Почти», так как вам все равно нужно установить свою библиотеку в папку «sites / all / library» на вашем сайте Drupal. Просто перейдите по той же ссылке на Drupal.org перейдите в « Зависимости » и нажмите на первую ссылку, которая у вас есть: « Плагин Colorbox 1.x »
Просто перейдите по той же ссылке на Drupal.org перейдите в « Зависимости » и нажмите на первую ссылку, которая у вас есть: « Плагин Colorbox 1.x »
К счастью, Drush снова экономит день (и ваше время), предоставляя вам простую команду для установки вашей библиотеки: drush colorbox-plugin . Очень просто!
Примечание : поскольку мы находимся на этапе установки, мы пользуемся возможностью предложить вам также установить тему на основе Bootstrap!
Шаг 2: Создайте контент для вашего будущего Drupal Image Gallery
Теперь, когда все успешно установлено на вашем компьютере и готово для использования, давайте создадим некоторый контент для нашей виртуальной галереи, не так ли?
Вот простые шаги:
- Структура > Типы контента
- Создайте новый тип контента для вашей галереи изображений Colorbox
- Установите новое поле Изображение для вашего вновь созданного типа контента
Теперь пришло время провести быстрый тест в нашей галерее, и для этого вам понадобится контент; «Фиктивный» контент тоже принят!
Но обо всем по порядку: назовите свою новую галерею! Затем вручную загрузите некоторые изображения, которые вы уже подготовили для вашей галереи, или используйте Devel модуль для создания фиктивного контента.
Уведомление о новостях : вы можете использовать опцию MultiUpload, добавленную в Drupal 8, и вводить все свои изображения сразу (вместо одного за раз, как мы это делали раньше)!
Теперь давайте перейдем к следующему ключевому шагу этого урока о том, как создать галерею изображений Colorbox Drupal в Drupal 8: создание стиля изображения!
Шаг 3. Настройте стиль изображения
Теперь позаботьтесь о настройке этих изображений по своему вкусу:
- Перейдите к Конфигурации > Стили изображения (это прямо под « Медиа »)
- Назовите свой стиль изображения
- Нажмите кнопку « Создать новый стиль »
Большой! Затем пришло время добавить новый эффект к вашему вновь созданному стилю изображения, чтобы ваши изображения были изменены так, как вам нужно.
За это:
- Перейти к эффекту
- Выберите эффект Scale and Crop, задавая ширину и высоту по вашему выбору
- Хит « Обновить стиль »
Шаг 4: Составьте представление при создании Colorbox Drupal Image Gallery
Вы, должно быть, смотрите на изображения в вашей галерее, которые накапливаются одно под другим прямо сейчас, без . .. никакого эффекта Colorbox вообще!
.. никакого эффекта Colorbox вообще!
Не надо отчаиваться! Это совершенно предсказуемо и легко «исправить»: вам просто нужно создать представление: Структура > Представления > Добавить новое представление !
Примечание : как только вы выберете новый тип контента, имейте в виду, чтобы выбрать тип « Галерея » и чтобы ваш блок отображался как « Просмотр », а не как «Страница»!
Далее «Добавить поле» для вашего изображения. Затем:
- Введите тип вашего класса: Блок > Параметры стиля > « Класс строки »
- Назовите свой класс: Блок > Класс CSS > Имя (я) класса CSS
- И, наконец, « сохранить » свой взгляд
Шаг 5: Поместите ваш новый вид / блок
Пришло время разместить свой недавно отформатированный блок (или «блок, отображаемый в виде представления», если хотите), шаг, который нельзя пропустить при создании галереи изображений Colorbox Drupal:
- Перейти к структуре > Блок-макет
- Нажмите кнопку « Поместить блок » и выберите новый блок
Примечание : ваш вид может выглядеть не совсем визуально очаровательно прямо сейчас. Тем не менее, не нужно беспокоиться, потому что мы будем применять CSS к нему позже в этом уроке. Кроме того, на этом этапе процесса вы не можете просмотреть его в представлениях ; Вы можете визуализировать его только на своем веб-сайте.
Тем не менее, не нужно беспокоиться, потому что мы будем применять CSS к нему позже в этом уроке. Кроме того, на этом этапе процесса вы не можете просмотреть его в представлениях ; Вы можете визуализировать его только на своем веб-сайте.
Шаг 6: внесите необходимые коррективы в ваш взгляд
Поскольку ваше мнение еще не «готово показать себя миру», вам нужно вернуться и отредактировать его:
- Выберите поле « Содержимое: заголовок »> « Переписать результаты »: здесь введите тег заголовка как {{title}} (после этого вы сможете стилизовать текст заголовка и также переместить его)
- Выберите поле « Содержимое: изображение »> поле « Форматтер »> установите для него « Цветовой ящик »> « Стиль изображения для содержимого »> установите его для стиля изображения, который вы уже создали на шаге 2
Шаг 7: Добавьте немного стилей CSS
И пришло время, чтобы вы «украсили» свой новый Галерея Colorbox ! Определите, как ваши изображения и текст будут отображаться с помощью CSS! Например: вам может показаться, что его заголовок будет отображаться над изображениями в вашей галерее в качестве заголовка.
Расположение вашего файла CSS будет сильно зависеть от темы, которую вы выберете!
Конец! Как насчет применения всей этой информации, советов и хитростей здесь, чтобы создать галерею изображений Colorbox в Drupal 8 ? Один, чтобы обновить ваш текущий контент и произвести впечатление на посетителей вашего сайта!
Похожие
Использование AllVideos для видеогалереи Joomla
… шаг зависит от того, какой редактор вы используете, и знаете ли вы, как поместить таблицу в статью. Я предполагаю, что у вас есть редактор TinyMCE по умолчанию, и вы не знаете много кода. Так что, если это вы, нажмите «Toggle Editor» или HTML в меню. Шаг 5. Вставьте или напишите код таблицы Вот код, который нужно использовать для таблицы: Вот как будет выглядеть таблица в режиме редактирования. Конечно, вы можете сделать это без таблицы, и все видео будут Как настроить UPS Carrier в Magento 2
Настройка United Parcel Service (UPS) Carrier поможет вам связать любые адреса на внутреннем мероприятии или международном мероприятии. Количество стран UPS способ доставки поддержка по суше и воздуху превышает 220 стран, поэтому она может гибко доставлять товары. Таким образом, какие учетные данные вам необходимо подключить Node Gallery: самая легкая фотогалерея Drupal
Количество стран UPS способ доставки поддержка по суше и воздуху превышает 220 стран, поэтому она может гибко доставлять товары. Таким образом, какие учетные данные вам необходимо подключить Node Gallery: самая легкая фотогалерея Drupal
… ваши изображения будут отображаться по умолчанию: Вы можете изменить порядок и управлять фотографиями из вкладок в верхней части галереи: Вот и все. Node Gallery работает и работает. Если вам нужны дополнительные опции, они также доступны: Дополнительные параметры # 1. Изменение макета галереи Node Gallery не нужны виды, но если вы установите ее, вы сможете редактировать макеты Node Gallery: Дополнительные параметры Как выравнивать и перемещать изображения с помощью CSS
В этом уроке: По левому краю, по центру, по правому краю плавающие изображения с использованием CSS Изображения могут быть включены в ваш сайт различными способами с помощью CSS . Они могут быть выровнены и выровнены, чтобы позволить изображениям быть размещенными в определенном месте на странице. От того, как вы хотите отобразить изображения, зависит, будете ли вы выравнивать или плавать изображение. Выровненные Как разблокировать загрузчик на смартфонах Huawei
От того, как вы хотите отобразить изображения, зависит, будете ли вы выравнивать или плавать изображение. Выровненные Как разблокировать загрузчик на смартфонах Huawei
Смартфоны Huawei могут быть немного сложными для начинающих пользователей, тем более что нам нужно сначала разблокировать загрузчик. Разблокировка позволит нам не только запускать root, но и загружать кастомные Recovery и другие ПЗУ и модификации системы. Так как же разблокировать загрузчик? Как измерить движение и потенциал поиска изображений
Вернуться в блог предыдущая статья Мы писали об огромном и в то же время недооцененном поисковом потенциале графики, который стоит использовать для некоторых сайтов. Теперь пришло время для второго текста, в котором мы покажем, как использовать основные инструменты для измерения поискового потенциала изображений и уровня движения, получаемого с помощью Интеграция темы загрузки и WordPress за 8 простых шагов
В этом руководстве объясняются основные этапы совместного использования Bootstrap и WordPress, а также интеграция последней версии библиотеки Bootstrap с темой WordPress. Bootstrap и WordPress очень популярны: 3.7 веб-сайтов в Интернете создаются с помощью Bootstrap а также 29% Интернета использует WordPress , Очевидно, что знание того, как создавать веб-сайты Как установить Google Chrome
Bootstrap и WordPress очень популярны: 3.7 веб-сайтов в Интернете создаются с помощью Bootstrap а также 29% Интернета использует WordPress , Очевидно, что знание того, как создавать веб-сайты Как установить Google Chrome
… вашем компьютере на Google Chrome, чтобы быстрее выходить в Интернет, но, не обладая большим опытом в технологиях, вы не знаете, как загрузить и установить эту программу? Нет проблем, я помогу тебе. Потратьте несколько минут свободного времени и сконцентрируйтесь на чтении этого руководства, полностью посвященного тому, как установить Google Chrome, и вы увидите, что в итоге у вас появятся гораздо более четкие идеи о том, что делать. Однако прежде чем дать все объяснения Как просматривать файлы с вашего компьютера на Android через Wi-Fi
На Android мы можем получить доступ к файлам с компьютера несколькими способами. Существуют специальные приложения для потоковой передачи мультимедиа, мы также можем делиться отдельными каталогами по сети. И как получить самый простой доступ ко всем дискам и копировать файлы без лишних брызг и дополнительных функций? Потоковое мультимедиа или обмен ресурсами полезны, но много раз я упускал возможность просматривать файлы со своего компьютера Создание и использование USB-накопителя Dell Recovery & Restore
И как получить самый простой доступ ко всем дискам и копировать файлы без лишних брызг и дополнительных функций? Потоковое мультимедиа или обмен ресурсами полезны, но много раз я упускал возможность просматривать файлы со своего компьютера Создание и использование USB-накопителя Dell Recovery & Restore
Это руководство покажет вам, как создать USB-накопитель Dell Recovery & Restore, а затем использовать его для восстановления операционной системы на неработающий ПК или планшетный ПК. Обзор шагов Создайте USB-накопитель Dell Recovery & Restore на своем рабочем компьютере. Запуск неисправного компьютера с USB-накопителя Dell Recovery & Restore Dell Recovery & Restore uCoz uKit
… шагом является выбор адреса вашего сайта в домене ulcraft.com. На данном этапе процесса нет возможности зарегистрировать собственное доменное имя — вы застряли с доменом в форме [sitename] .ulcraft.com на данный момент. Затем вы проходите через небольшую серию вопросов с просьбой указать название вашей компании, адрес и социальные учетные записи. Наконец, вы оказались в четко разработанном,
Наконец, вы оказались в четко разработанном,
Комментарии
Итак, вы хотите подать заявку на Adsense, чтобы заработать немного денег с вашего блога и наслаждаться жизнью, о которой вы всегда мечтали?
Итак, вы хотите подать заявку на Adsense, чтобы заработать немного денег с вашего блога и наслаждаться жизнью, о которой вы всегда мечтали? А кто нет вообще? Это мечта каждого блоггера получить одобрение AdSense. Но ждать.. Я должен сказать тебе кое-что. Это не легко. Google AdSense очень строг, когда дело доходит до утверждения новой заявки. Все пытаются обмануть AdSense, чтобы получить одобрение, поэтому они очень усложнили процесс. Вид работы, образ жизни?
Вид работы, образ жизни? Для меня это гораздо больше, чем просто веселье. Это сочетание работы со страстью, благодаря которой я остаюсь. Родители часто боятся Youtube, они думают, что слишком много плохого контента, над которым нет контроля. Был период, когда YouTube был популярен с неприемлемым контентом для молодых зрителей. Они представили вульгарный контент в виде прямой трансляции. Это была новинка, поэтому эти фильмы приобрели популярность. К счастью, Ваш бизнес ориентирован на людей в вашем регионе, вашей стране или по всему миру?
Они представили вульгарный контент в виде прямой трансляции. Это была новинка, поэтому эти фильмы приобрели популярность. К счастью, Ваш бизнес ориентирован на людей в вашем регионе, вашей стране или по всему миру?
Ваш бизнес ориентирован на людей в вашем регионе, вашей стране или по всему миру? Если вы продвигаете свой бренд на международных рынках, убедитесь, что ваш слоган хорошо работает в разных культурах. При переводе на другие языки ваша фраза может потерять свое уникальное ощущение или даже изменить смысл. Взять, к примеру, KFC. Его острый лозунг «Хороший облик» был локализован, чтобы соответствовать китайскому рынку. Вот так стало менее аппетитно: «Сними свои пальцы». Чтобы избежать проблем И еще одно отличие от вашей старшей сестры — вы помните такие изображения, полученные при натирании пластилина на листе бумаги?
И еще одно отличие от вашей старшей сестры — вы помните такие изображения, полученные при натирании пластилина на листе бумаги? С умным пластилином вы не сможете этого сделать, потому что он не размазывается. Но это, вероятно, хорошо, потому что вы не разорвите его на стены и ковер. Когда вы сделаете из него ролик, вы немного растянете его до версии с «тонкой нитью». Но если вы по-настоящему сильно дергаетесь, вал развалится таким статичным образом — вы хотели бы сломать пластиковый Можете ли вы увидеть течение времени на его корпусе или поясе?
Но это, вероятно, хорошо, потому что вы не разорвите его на стены и ковер. Когда вы сделаете из него ролик, вы немного растянете его до версии с «тонкой нитью». Но если вы по-настоящему сильно дергаетесь, вал развалится таким статичным образом — вы хотели бы сломать пластиковый Можете ли вы увидеть течение времени на его корпусе или поясе?
Можете ли вы увидеть течение времени на его корпусе или поясе? Да, но только в одном месте — на застежке, на которую мы редко смотрим, потому что она под рукой. И я полагаю, что это причина царапин на застежке — именно эта часть браслета постоянно контактирует с металлическим корпусом ноутбука, на котором я работаю. Я думаю, что вы можете найти здесь связь;). Конечно, полоса чувствительна к грязи, что совершенно естественно, но ее можно легко и быстро удалить. Теперь, когда вы знаете о USB View, вы можете его скачать и использовать?
Теперь, когда вы знаете о USB View, вы можете его скачать и использовать? Как всегда, если у вас есть комментарии или информация, чтобы поделиться по этой теме, пожалуйста, найдите время, чтобы перейти к TechRepublic Форумы сообщества и позвольте нам услышать от вас. Также прочитайте: Как вы строили карьеру для видеоигр и как выглядела траектория вашего образования?
Также прочитайте: Как вы строили карьеру для видеоигр и как выглядела траектория вашего образования?
Как вы строили карьеру для видеоигр и как выглядела траектория вашего образования? Я вырос, играя в видеоигры и смотря Star Trek , но никогда не думал, что это может стать карьерой. Я всегда любил рисовать, и когда я научился использовать графические программы в подростковом возрасте, я первым делом попытался воссоздать внешний вид интерфейсов LCARS, которые можно увидеть в Star Trek: The Next Generation . Этот ранний эксперимент привел меня в степень Как его включить?
Как его включить? Если вы хотите активировать эту функцию: войти в Panel, на главной странице в разделе «Доступность ваших телефонов» выберите внутренний номер, который вы хотите отслеживать, нажмите на значок рядом с этим номером, выберите «Начать подслушивание» в раскрывающемся меню, Вас привлекает компактность вашего контента?
Вас привлекает компактность вашего контента? Что вас заинтересует? Вы должны задать эти вопросы перед созданием страницы компании на одной вкладке. Одностраничный веб-сайт должен быть наполнен контентом, который будет полезен для пользователя Интернета и заставит его регулярно посещать ваш веб-сайт и прокручивать его. Имейте в виду, что есть много сайтов в Интернете, которые пытаются привлечь пользователей. Высококачественный контент также будет захватываться алгоритмом Panda, реализованным Кто знает по умолчанию модель вашего телевизора, телефона, холодильника, стиральной машины или фритюрницы?
Одностраничный веб-сайт должен быть наполнен контентом, который будет полезен для пользователя Интернета и заставит его регулярно посещать ваш веб-сайт и прокручивать его. Имейте в виду, что есть много сайтов в Интернете, которые пытаются привлечь пользователей. Высококачественный контент также будет захватываться алгоритмом Panda, реализованным Кто знает по умолчанию модель вашего телевизора, телефона, холодильника, стиральной машины или фритюрницы?
Кто знает по умолчанию модель вашего телевизора, телефона, холодильника, стиральной машины или фритюрницы? Я не Так на самом деле, насколько надежны все исследования? Хорошо, мы собираемся оценить продукт. Это время, когда я выкапываю свою электронную почту и ищу то, что я там купил. Я копирую название продукта и вставляю его. Посмотрим, что случилось: Получил много публичных оскорблений и электронных писем, в которых преобладал контент: «Вы поднялись на гору Фудзи, а?
Кто знает по умолчанию модель вашего телевизора, телефона, холодильника, стиральной машины или фритюрницы? Я не Так на самом деле, насколько надежны все исследования? Хорошо, мы собираемся оценить продукт. Это время, когда я выкапываю свою электронную почту и ищу то, что я там купил. Я копирую название продукта и вставляю его. Посмотрим, что случилось:
Это время, когда я выкапываю свою электронную почту и ищу то, что я там купил. Я копирую название продукта и вставляю его. Посмотрим, что случилось:
Как насчет применения всей этой информации, советов и хитростей здесь, чтобы создать галерею изображений Colorbox в Drupal 8 ?
Так как же разблокировать загрузчик?
Вашем компьютере на Google Chrome, чтобы быстрее выходить в Интернет, но, не обладая большим опытом в технологиях, вы не знаете, как загрузить и установить эту программу?
И как получить самый простой доступ ко всем дискам и копировать файлы без лишних брызг и дополнительных функций?
Итак, вы хотите подать заявку на Adsense, чтобы заработать немного денег с вашего блога и наслаждаться жизнью, о которой вы всегда мечтали?
А кто нет вообще?
Вид работы, образ жизни?
Вид работы, образ жизни?
Ваш бизнес ориентирован на людей в вашем регионе, вашей стране или по всему миру?
И еще одно отличие от вашей старшей сестры — вы помните такие изображения, полученные при натирании пластилина на листе бумаги?
Фотогалерея в Drupal 7 Учебник
Из этого туториала Вы узнаете, как создать фотогалерею в Drupal 7.
Из него не получится создать самую яркую или впечатляющую галерею в мире, но он будет работать. Это руководство предназначено для начинающих, чтобы они могли понять ключевые концепции создания галереи в Drupal 7.
Если вы все еще используете Drupal 6, у нас также есть руководство для вас.
Шаг 1: Установите модули
Вам нужно будет установить и включить только модули, перечисленные ниже:
Шаг 2. Создайте тип контента
Во-первых, мы собираемся настроить тип содержимого фотографий.Перейдите в раздел «Структура»> «Типы контента»> «Добавить тип контента» и создайте новый тип контента для использования в фотогалерее.
Шаг 3. Добавьте фото-поле
Теперь мы собираемся добавить поле изображения к нашему новому типу контента, чтобы мы действительно могли загружать фотографии. Перейдите в раздел «Управление полями» и создайте поле, используя тип данных «Изображение».
Шаг 4. Загрузите фотографии
Существует множество способов загрузить достаточно фотографий, чтобы заполнить фотогалерею.
Шаг 5. Создайте представление
Перейдите в Структура> Представления> Добавить новое представление и давайте настроим представление:
- Дайте вашему представлению имя, например «Фотогалерея».
- Выберите для отображения содержимого типа «Фотографии».
- Установите флажок «Создать страницу».
- Выберите формат отображения сетки и выберите поля.
- Выберите число, которое будет хорошо работать в сетке: 12 — это пример, используемый здесь.
Нажмите «Продолжить и отредактировать».
Прокрутите вниз, и вы увидите предварительный просмотр вашей фотогалереи. Единственное, чего не хватает? Фотографии.
Шаг 6. Улучшение обзора
Давайте добавим фото в наш вид.Нажмите добавить рядом с полями.
Найдите и выберите поле фотографий, которое вы создали ранее.
Дважды щелкните «Применить» (все отображается). Теперь ваш предварительный просмотр внизу страницы будет выглядеть, как на изображении ниже. Единственное, что сейчас не так, это то, что все изображения разного размера.
Единственное, что сейчас не так, это то, что все изображения разного размера.
Шаг 7. Изменение размера изображений
В Drupal есть возможность автоматически изменять размер изображений. Посмотрим как.
- Перейдите в раздел «Конфигурация»> «Стили изображений»> «Добавить стиль».
- Введите имя вашего нового параметра изменения размера.
- Щелкните «Создать новый стиль».
Теперь вы увидите предварительный просмотр изменения размера изображения. В настоящее время ничего не происходит.
- Внизу страницы выберите Масштаб и кадрирование.
- Щелкните Добавить.
Выберите ширину и высоту фотографий. В нашем примере у нас есть четыре фотографии на странице, поэтому мы выберем ширину, которая позволит нам уместить четыре фотографии.Для завершения щелкните Добавить эффект.
Теперь вы увидите свежий предварительный просмотр изменения размера изображения.
Теперь применим изменение размера к нашим фотографиям.
- Перейдите в раздел Структура> Виды> Фотогалерея> редактировать.
- Щелкните «Настройки» рядом с полем с фотографиями. Теперь вы можете перейти в Стиль изображения и выбрать стиль, который вы только что создали.
- Вы также можете снять флажок «Создать метку», чтобы имя поля не отображалось.
- Нажмите Применить (все отображается).
Нажмите «Сохранить», чтобы завершить просмотр и перейти к нему в интерфейсе вашего сайта. Вуаля! Ваша фотогалерея Drupal 7 готова.
Самая простая фотогалерея Drupal
В этом блоге есть несколько различных руководств по фотогалерее Drupal. Самым популярным является Views Photo Galleries для Drupal 7, за которым следует более старый учебник, Node Gallery для Drupal 6.
Однако, хотя Views — это мощный инструмент, он слишком сложен для многих пользователей.По этой причине Node Gallery остается очень популярной.
Итак, мы поняли, что пришло время для обновленного руководства, которое охватывает галерею узлов в Drupal 7.
Node Gallery — по-прежнему самый простой способ создать фотогалерею в Drupal. Он требует очень небольшой настройки и почти не требует настройки.
- Выберите название галереи
- Нажмите Сохранить
- Нажмите Загрузить новые элементы
- Вы сможете загружать изображения одно за другим, задав заголовок, подпись и выбрав изображение:
Вот как ваши изображения будут выглядеть по умолчанию:
- Вы можете переупорядочивать фотографии и управлять ими на вкладках в верхней части галереи:
Вот и все.Галерея узлов находится в рабочем состоянии. Если вам нужны дополнительные опции, они также доступны:
Дополнительные опции №1. Изменение макета галереи
Node Gallery не требует просмотра, но если вы установите его, вы сможете редактировать макеты своей галереи узлов:
Дополнительные опции # 2. Загрузка нескольких изображений
Дополнительные опции # 3.
 Изображения в лайтбоксе
Изображения в лайтбоксе
Если вы хотите, чтобы ваши изображения всплывали в лайтбоксе, мы рекомендуем Colorbox.
Сначала следуйте этому руководству, чтобы установить Colorbox.
Затем настройки для интеграции Colorbox и Node Gallery немного сложны, поэтому следуйте инструкциям:
- Структура> Типы файлов> Изображение> Управление отображением файлов
- Щелкните вкладку эскизов файлов галереи узлов
- Установите флажок Colorbox
- Прокрутите вниз до нижней части экрана и установите «Стиль изображения содержимого» на «node_gallery_thumbnail»
- Сохраните эти настройки.
- Вернитесь в свою галерею, и изображения будут во всплывающем окне:
A Учебное пособие по галерее изображений Drupal 7 | Bryan Braun
В этом руководстве описывается пошаговое руководство по созданию базовой галереи изображений на основе эскизов на основе представлений. Результат будет выглядеть примерно так:
Результат будет выглядеть примерно так:
Инструкция предназначена для разработчиков сайтов Drupal или администраторов с базовым пониманием представлений и полей. Предполагается, что вы используете Drupal 7.x и Views 3.Икс.
Шаг 1: Подготовка
Модули
Галерея изображений просмотров использует несколько модулей. Вы можете загрузить и установить все эти модули (и модули, которые им требуются) по адресу / admin / modules / install .
Включить следующие дополнительные модули…
- Views — универсальный генератор «отчетов» для Drupal
- Chaos Tools — библиотека инструментов, необходимая для Views
… а также следующие основные модули:
Шаг 2: Конфигурация содержимого
Шаг 2а: Создание типов контента
Нам нужно создать новый тип контента для изображений, которые мы помещаем в нашу галерею.
- Перейдите к
/ admin / structure / typesи создайте новый тип контента с именем Gallery Image .
- Добавьте поле к типу контента под названием My Gallery Image . Это позволит вам загружать изображение при создании контента.
- Необязательно: удалите все ненужные поля, такие как поле body. Этот тип контента должен только иметь возможность загружать изображение.
Примечание : Вы можете использовать любые имена для этих полей и типов содержимого
Шаг 2b: Загрузите несколько фотографий как фиктивный контент
- Перейдите к
/ node / addи добавьте контент, используя тип контента Gallery Image , который мы только что создали - Используйте поле «Моя галерея», чтобы загрузить одну из фотографий, которые вы хотите добавить в свою галерею.
- Установите любые другие параметры, если необходимо, и сохраните содержимое.
- Повторяйте описанные выше шаги, пока не загрузите 3-5 фотографий для фиктивного содержания
Шаг 2c: Создайте стиль изображения для миниатюры
- Перейдите в
/ admin / config / media / image-stylesи нажмите Добавить стиль , чтобы добавить стиль с именем gallery_thumbnail .
- Добавьте эффект «масштабирования и кадрирования» (вам могут подойти несколько других эффектов, так что не стесняйтесь поиграть с этими настройками)
- Установите ширину и высоту 150 пикселей.
- Обновить эффект
Это должно выглядеть примерно так:
Шаг 3. Создайте представление
Шаг 3а. Создание представления галереи
Чтобы отображать изображения в галерее, мы создадим представление, которое отображает каждый фрагмент контента, который вы опубликовали в рамках типа контента Gallery Image .
- Перейдите в
/ admin / structure / viewsи щелкните Добавить новое представление - В качестве названия вида назовите его «Фотогалерея»
- Установите вид для отображения содержимого типа Изображение галереи отсортировано по Несортированный
- Установите флажок Создать блок (и при необходимости снимите флажок Создать страницу)
- Назовите заголовок блока «Фотогалерея»
- Установите формат отображения на Сетка из полей
- Установите 10 элементов на страницу, установите флажок для использования пейджера и нажмите «Сохранить» и выйти.

Шаг 3b: Конфигурация просмотров
Мы создали представление с отображением блоков, и теперь нам нужно убедиться, что все наши настройки верны.
Сначала найдите представление в списке представлений и щелкните ссылку, чтобы отредактировать его. Убедитесь, что ваши настройки соответствуют перечисленным ниже:
- Отображаемое имя: «Фотогалерея»
- Название
— Название: ‘Фотогалерея’
- Формат:
— Стиль: «Сетка»; Количество столбцов: «5»; Горизонтальный
— Показать: ‘Поля’
- Поля
— Содержимое: «Изображение моей галереи»; Форматирование: «Изображение»; Стиль изображения: ‘gallery_thumbnail’; Ссылка на изображение на: «контент»
- Критерии фильтрации:
— Контент: «Опубликовано (Да)»
— Контент: «Опубликовано или админ.»
Этот критерий гарантирует, что фотография не появится в галерее, если она не была должным образом загружена и опубликована как часть вашего типа содержимого «Изображение галереи».Результирующая установка будет выглядеть примерно так (хотя у вас должно быть написано «Content: My Gallery Image»).
Сохраните вид.
Шаг 4. Проверьте настройку
Теперь прокрутите страницу конфигурации просмотра вниз и установите флажок Auto preview . Если ваша галерея правильно отображается в регионе ниже, значит, вы это сделали! Просто сохраните представление, и оно будет создано как блок (помните, что это вариант, который мы выбрали на шагах 3а, №4).Теперь вы просто переходите на страницу блоков (Панель администратора> Структура> Блоки) и перетаскиваете блок в область, чтобы увидеть, как представление выглядит на вашем сайте.
Шаг 5. Что дальше?
Вы можете многое сделать для настройки вашей галереи. Вот несколько вариантов:
- Измените настройки пейджера для вашего представления (определяет количество эскизов по умолчанию в вашей галерее)
- Создайте стиль вывода для вашего представления с помощью CSS (я рекомендую CSS Injector для новичков, поскольку это не так сложно, как полная тематизация)
- Добавьте отображение страницы в представление, чтобы оно существовало на отдельной странице (узнайте больше об отображениях на drupal.орг)
- Измените стили изображения, чтобы изменить размер эскиза или масштабирование / обрезку изображения в эскизе
- Загрузка дополнительных изображений
- Разрешить оценку изображений (с использованием таких модулей, как Voting API или Fivestar)
Другие ресурсы
- Модуль Views Gallery от KarenS — модуль Drupal 6, который использует эту методологию с жестко заданными типами контента.
Примечание. Я написал это руководство как часть спринта документации Drupalcon Denver и изначально сохранил его в очереди задач представлений (я уверен, что это было неправильное место для его размещения).В любом случае, я публикую его здесь, чтобы я мог очистить его, включить изображения, добавить ссылки и сделать его более удобным для поиска. Я определенно мог использовать это, когда выяснял это. Ваше здоровье!
Сравнение шести лучших модулей галереи Drupal | Испытано и протестировано (2019)
Один вопрос всегда приходит в голову: какой модуль Drupal Gallery лучше всего использовать? Хорошо! позвольте мне представить лучшие модули галереи Drupal, чтобы развеять все ваши сомнения.
Медиа-галерея выступает в качестве сильной стороны веб-сайта для демонстрации продуктов и услуг вашей компании.Не только медиа-галереи демонстрируют качество ваших продуктов, но и создают визуально насыщенный и привлекательный веб-сайт. Статистика показывает, что визуальные эффекты увеличивают вовлеченность пользователей на 65%. Отображение фотографий ваших продуктов свидетельствует о вашей уверенности в своем продукте и доносит до зрителей сообщение о том, что вы обладаете качеством, о котором заявляет ваша компания. Медиа-галереи — это душа всех торговых сайтов, таких как Flipkart, Lenskart, Myntra и т. Д.
Если вы работаете с Drupal, он предлагает вам множество модулей галереи Drupal, которые наполнят ваш сайт жизнью.Модули Drupal Gallery — это надстройки, которые упрощают организацию фотографий, изображений, графики в различных режимах и стилях в виде фотогалереи. Поразить зрителей потрясающей фотогалереей с модулями Drupal Image Gallery Modules несложно. Drupal предлагает несколько модулей галереи, но здесь вы получите только лучшие модули галереи Drupal, чтобы вы могли создать свое впечатление с помощью собственных визуальных эффектов. вы можете положиться на наш конструктор тем Drupal. Он предоставляет вам все расширенные функции в одном месте, и вы можете использовать все функции одним щелчком мыши для создания своего веб-сайта Drupal.Вы можете получить сотни бесплатных тем Drupal на Templatetoaster.
Модули галереи Drupal
Модули фотогалереи Drupal придают новый вид вашему сайту. Даже вы можете лучше общаться с помощью фотографий, поскольку визуальные эффекты обрабатываются в мозгу в 60 000 раз быстрее, чем текст. Таким образом, модули галереи изображений Drupal хорошо работают для всех веб-сайтов, но служат преимуществом для веб-сайтов, работающих в определенных областях, таких как шоппинг, гостиничный бизнес, недвижимость, фотографии, пищевая промышленность, ювелирный бизнес и т. Д.Если вы хотите создать галерею изображений в Drupal 8/7, вы можете использовать замечательные модули галереи изображений Drupal. Эти модули предлагают полную настройку и высококачественные галереи масштабируемых изображений. Здесь, в программе для веб-дизайна и конструкторе веб-сайтов TemplateToaster, вы получите список популярных модулей галереи Drupal, ориентированных на результат:
Список лучших модулей галереи Drupal (2019)
- Juicebox HTML5 Модуль галереи адаптивных изображений
- Модуль Colorbox
- Модуль фотоальбомов
- Модуль изображения
- Модуль галереи узлов
- Модуль Shadowbox
Сравнительная таблица лучших модулей галереи Drupal (2019)
| Модули галереи Drupal | JuiceBox HTML | Фото альбома | Colorbox | Модуль изображения | Тени | Галерея узлов |
| Настройки комментариев | № | Есть | № | № | № | Есть |
| No.Вариант альбомов | № | Есть | № | № | № | № |
| Параметр стиля изображения | Есть | № | Есть | Есть | № | № |
| Опция мобильного обнаружения | № | № | Есть | № | № | № |
| Эффекты | № | № | № | Есть | № | № |
| Анимация | № | № | № | № | Есть | № |
| Накладка | № | № | № | № | Есть | № |
| Многоязычная поддержка | Есть | № | № | № | № | № |
Лучшие модули галереи Drupal в деталях
1.Модуль галереи адаптивных изображений HTML5 Juicebox
Модуль
Juicebox HTML5 обеспечивает интеграцию популярной библиотеки адаптивных галерей Juicebox HTML5 и Drupal. Во многих отношениях он является преемником Simpleviewer. Он предлагает мощное кросс-платформенное решение для галерей изображений, слайдеров и многого другого. Выступает как один из лучших модулей галереи Drupal 7. Он доступен в двух версиях: 8.x и 7.x. Версия 8.x — это только бета-версия, а 7.x — окончательная версия.
Характеристики
- Библиотека Juicebox распространяется, поддерживается и поддерживается отдельно на основе HTML5 и поддерживает «универсальное воспроизведение».Это означает, что он может работать практически на любом устройстве и поддерживает несколько методов ввода.
- Он полностью адаптивен, поэтому галереи могут динамически изменять размер и адаптироваться к разным размерам браузера.
- На основе облегченной библиотеки JavaScript. Это очень удобно для концепции «Создавай один раз и публикуй где угодно» (COPE). Реализует эту задачу таким образом, что галереи, управляемые в одной системе, также могут быть встроены в другие интерфейсы (например, в безголовый Drupal).
- Это бесплатно, но не с открытым исходным кодом.Также доступна версия «Pro», в которой добавлены некоторые специальные функции. Этот модуль Juicebox соединяется с библиотекой для превращения произвольных данных изображений Drupal в галереи Juicebox.
- Этот модуль Juicebox соединяется с библиотекой и превращает произвольные данные изображения Drupal в галереи Juicebox.
- Показывает надежную интеграцию с модулями Media и File Entity.
- Обеспечивает многоязычную поддержку как содержимого галереи, так и интерфейса Juicebox.
- Создает контент, удобный для поисковых систем.Javascript участвует в создании вывода HTML5 Juicebox. Но этот модуль гарантирует, что все будет доступно для поисковых систем и устройств, не поддерживающих JavaScript.
Загрузить сейчас
2. Модуль Colorbox
Colorbox Module — это настраиваемый плагин для лайтбокса для jQuery. Этот модуль позволяет интегрировать Colorbox в Drupal. Он отвечает за отображение изображений, встроенного или встроенного контента и т. Д. В оверлее над текущей страницей.Он действует как замечательный модуль галереи изображений Drupal 8 плюс модуль галереи Drupal 7.
Характеристики
- Работает как средство форматирования в сущностях и в представлениях.
- Демонстрирует отличную интеграцию с основным полем изображения и стилями изображения, а также с модулем вставки.
- Этот модуль дает вам возможность выбирать между стилем по умолчанию и рядом других стилей, которые включены.
Он используется для стилизации Colorbox с индивидуальным стилем Colorbox в вашей теме. - Вы можете использовать команду drush, drush colorbox-plugin, чтобы загрузить и установить плагин Colorbox в sites / all / libraries.
- Плагин colorbox совместим почти со всеми браузерами, такими как jQuery 1.3.2+ в Firefox, Safari, Chrome, Opera, Internet Explorer 7+.
- Он поддерживает фотографии, группировку, слайд-шоу, ajax, встроенный и iframe контент.
Загрузить сейчас
3. Модуль фотоальбомов
Целью разработки модуля
Album Photos является предоставление комплексного решения для создания альбомов изображений.Он используется для создания фотоальбомов и загрузки изображений. Он автоматически генерирует тип содержимого фотографии, который создает узел, включающий все фотографии. Этот модуль содержит подмодули и под-альбомы. Он контролирует доступ к фотографиям и галереям через подмодуль Photo Access. Он позволяет создавать безопасные галереи с паролями, определенными разрешениями и средствами блокировки.
Модуль
Фотоальбом выпускается в двух версиях — Версия 8.x и Версия 7.x. Итак, здесь характеристики обеих версий представлены следующим образом:
Особенности версии 8.х-4.х
- Обрезка изображений с помощью Crop API и Image Widget Crop.
- Добавляет наложение изображения с эффектами изображения.
- Предоставляет возможность отображать галерею изображений в Colorbox.
- Использует редактируемый код для быстрого редактирования названия и описания изображения.
- Этот модуль загружает несколько изображений и zip-файлов с помощью модуля Plupload.
- Импортирует изображения из существующих каталогов.
- Обеспечивает расширенную поддержку частной файловой системы.
- Предоставляет возможность перетаскивания для изменения порядка изображений.
- Вы можете комментировать изображения.
Особенности версии 7.x-3.x
- Эта версия модуля интегрируется с основными стилями изображений.
- Он использует API библиотек 2.x для Jeditable кода.
- Имеет встроенную поддержку Colorbox.
- Вы можете голосовать за изображения с помощью API голосования.
- Вы даже можете комментировать изображения.
- Он предоставляет встроенную поддержку Plupload, которая помогает загружать несколько изображений.
- Ограничивает количество альбомов, создаваемых для каждой роли.
- Считывает параметры EXIF изображения.
- Обеспечивает хорошее представление изображений.
- Обеспечивает поддержку частной файловой системы.
- Предоставляет интерфейс перетаскивания для изменения порядка фотографий и альбомов для сортировки по произвольному порядку веса.
Загрузить сейчас
4. Модуль изображения
Модуль изображений позволяет отображать изображения на веб-сайте и управлять ими.Это облегчает вам все настройки для использования в инструментарии изображений. Что дополнительно позволяет вам настраивать стили изображения, которые можно использовать для изменения размера изображений на дисплее. Он предоставляет поле изображения для прикрепления фотографий к контенту. Он работает как модуль галереи Drupal 7.
Модуль Image объединяет функции двух модулей: модуля Imagefield и ImageCache. Это дает возможность манипулировать изображениями.
Характеристики
- Добавляет поле изображения к типу содержимого.
- Добавляет изображения к содержимому.
- Предоставляет кнопку для простого добавления изображений в строку.
- Вы можете добавлять или назначать стили изображения.
- Вы можете установить качество изображения.
Загрузить сейчас
5. Модуль галереи узлов
Модуль
Node Gallery позволяет создавать мультимедийные галереи, в которых как галереи, так и их элементы являются узлами. Версия модуля галереи узлов для Drupal 7 разделена на две части: API галереи узлов и галерею узлов.Пользователи, которым нужна полная галерея изображений с потрясающими результатами, должны включить их обоих. Этот модуль установит два типа контента: галерея и элемент галереи и два представления. Если вам нужна функциональность галереи узлов без каких-либо типов содержимого по умолчанию, установите только API галереи узлов.
Характеристики
- Интегрируется с модулем Views для поиска и отображения изображений и галерей. Интегрированная версия позволяет легко настраивать дизайн и логику.Галерея узлов имеет несколько представлений по умолчанию, чтобы упростить работу администратора.
- Его можно интегрировать с модулем plupload для простой массовой загрузки с использованием HTML 5 или Adobe Flash.
- Предоставляет вкладку «Управление изображениями», которая позволяет массово редактировать настраиваемые пользователем поля для каждого изображения в галерее.
- влияет на пакетный API Drupal для работы с большими объемами изображений. Это гарантирует высокую масштабируемость и надежность работы.
- Помогает установить неограниченное количество галерейных отношений.Таким образом, администраторы avail могут создавать для пользователей как простые, так и сложные галереи.
- Имеет поддержку типов файлов, кроме изображений (видео, аудио).
Модуль галереи узлов
Загрузить сейчас
6. Модуль Shadowbox
Shadowbox — это приложение для просмотра изображений, видео, Flash и другого контента. Он полностью написан на JavaScript и CSS.
Характеристики
- Он легко настраивается как 100% действительный HTML и CSS.
- Широкие возможности настройки, включая анимацию, наложение, галерею, фильмы, управление вводом и параметры обработки мультимедиа.
- Он предоставляет возможности для группировки нескольких типов мультимедийных элементов в галерею.
- Опция непрерывной галереи позволяет переходить от последнего элемента мультимедиа к первому.
- Предоставляет возможность слайд-шоу для автоматического перехода по элементам мультимедиа в галерее.
- Включает сочетания клавиш для навигации по элементам мультимедиа, закрытия Shadowbox, приостановки слайд-шоу и т. Д.
Поддерживаются следующие варианты носителей
- изображений (png, jpg, jpeg, gif, bmp).
- Видео (avi, mpg, mpeg).
- Quicktime (dv, mov, moov, movie, mp4).
- Проигрыватель Windows Media (asf, wm, wmv).
- Flash (swf, flv).
- IFrame (asp, aspx, cgi, cfm, htm, html, pdf, pl, php *, phtml, rb, rhtml, shtml, txt, vbs).
- У него есть возможность определять, какие медиа-расширения открывать в Shadowbox.
- Облегчает открытие нескольких типов мультимедиа в JW FLV Player, а не по умолчанию.
- Он включает в себя интеллектуальный механизм обнаружения подключаемых модулей, отображающий полезную ссылку для загрузки необходимого программного обеспечения.
- С помощью этого модуля вы можете изменять размер и перетаскивать элементы для изображений, размер которых превышает область просмотра.
- У него есть возможность выбрать, какой размер изображения открывать в Shadowbox.
- Этот модуль соответствует стандартам кодирования Drupal с использованием coder.module.
- У него есть скины, которые применяют стиль и структуру интерфейса, чтобы соответствовать вашему сайту.
- Имеет возможность активировать / деактивировать Shadowbox на определенных страницах вашего сайта.
- Он поддерживает карты изображений с использованием тега области.
- Предоставляет опции для автоматической установки библиотеки shadowbox через drush_make.
Загрузить сейчас
Как создать галерею в Drupal?
До сих пор вы видели различные модули галереи Drupal для создания фотогалереи. Теперь вы увидите процесс создания галереи с модулями Drupal.Здесь вы получите демонстрацию процедуры построения галереи с помощью основных модулей Ctools и Views. Вы выполните следующие шаги, чтобы создать галерею изображений
- Откройте панель управления Drupal. Перейдите на вкладку «Структура».
- Теперь выберите Типы содержимого → Добавить тип содержимого . (По сути, вы создадите новый тип контента для галереи изображений, чтобы отображать данные, связанные с изображениями).
- Здесь введите данные, такие как Название фотогалереи, описание, метка поля заголовка и т. Д.
- Всего Сохраните внесенных вами изменений.
- Теперь вы увидите опцию управления полями на экране. Щелкните по нему.
Вы увидите различные настройки фотогалереи, такие как разрешенные расширения файлов, максимальное, минимальное разрешение и т. Д., Как показано ниже
- Внесите изменения и сохраните настройки.
- Еще раз перейдите по панели инструментов. Перейдите в Структура → Виды → Добавить новое представление .
- Здесь выберите поле для показа и обновите тип контента как новое добавленное поле.Например фотогалерея здесь.
- Нажмите Продолжить и отредактировать .
- Теперь в формате отображения; выберите сетку и поля, как показано ниже
- Перейти к полям → добавить поле .
- Установите флажок Content image.
- Нажмите Применить (все отображается) .
- Наконец, добавьте изображения, перейдя в Content → Add Content.
- Перейдите в фотогалерею → Поле изображения → Обзор → Загрузить .
- Повторите тот же шаг, чтобы добавить другие изображения. По завершении нажмите «Сохранить». Теперь вы можете увидеть фотогалерею.
Таким образом, вы можете создать фотогалерею в Drupal 7. Процедура останется такой же и для Drupal 8.
Заключительные слова
Модули
Drupal Gallery управляют фотографиями и визуальными элементами на вашем веб-сайте, чтобы придать ему привлекательный вид. Как вы видели, Drupal предлагает ряд модулей галереи Drupal, но решение о выборе из всех модулей остается в ваших руках.Разные модули хороши в разной конфигурации и предоставляют разные функции. Например, где JuiceBox прост в использовании и гибок; Node Gallery дает наилучшие результаты при создании галерей для каждого пользователя. Вы выберете модули в соответствии с требованиями вашего веб-сайта, хотя все они работают достаточно хорошо. Итак, вы можете придать своему сайту новое лицо с помощью модулей галереи Drupal.
Чтобы произвести сильное впечатление на вашу аудиторию, вам нужен сильный веб-сайт со всеми необходимыми надстройками. Итак, обязательное условие — работоспособный и красивый сайт.
Создать галерею изображений | Drupalize.Me
[Работа с медиа-модулем в Drupal 7]
[Создать галереи изображений]
[с Эддисон Берри]
Одна из основных функций, которые нам нужны на этом сайте
это возможность создавать галереи изображений.
Мы хотим, чтобы группа могла решать, когда им нужна новая галерея.
, а затем загрузите все изображения из этой галереи.
Как мы собираемся это сделать на этом сайте
заключается в создании типа контента для галерей, чтобы каждая галерея
— это собственный индивидуальный узел
и все изображения в галерее являются полями на этом узле
, чтобы они могли просто загружать изображения,
а затем это просто определяет, что такое галерея.
Это действительно простой способ для наших людей, создающих галереи.
иметь дело с ними
без необходимости выяснять все эти различные элементы.
И нам тоже довольно просто построить.
Итак, в этом уроке мы продолжим и начнем с
.
, просмотрев модули, которые мы собираемся включить для этого,
, в частности, медиа-модуль и его зависимости.
Затем мы собираемся создать тип содержимого галереи изображений.
Итак, у нас будет заголовок и тело.
И тогда у нас будет целая куча полей изображений
чтобы они могли загрузить все нужные им изображения
только на один узел.
Как только у нас это будет, мы продолжим и создадим галерею изображений
так что мы можем увидеть, как это выглядит
, и на нашем сайте действительно есть реальный живой контент, с которым можно поиграть.
Итак, давайте продолжим и создадим несколько галерей изображений на сайте.
Итак, давайте кратко рассмотрим, какова наша целевая цель.
Итак, в готовом демонстрационном сайте, который я создал,
у нас есть этот раздел Фото галереи сайта
, который вы также можете увидеть в пункте меню здесь,
и у нас есть пара галерей.
В частности, с чего мы начнем в этом уроке
создает настоящую галерею — индивидуальную галерею — узлы.
Итак, это галерея, как она выглядит.
Как видите, у нас есть большое изображение.
У нас есть небольшое слайд-шоу, которое происходит внизу,
, чтобы я мог переключаться между изображениями,
и это также меняет его в основной области просмотра для меня.
Есть еще изображения, к которым мы можем перейти.
А на самом изображении есть увеличительное стекло.
Итак, если я щелкну по нему, откроется это полноразмерное изображение, на которое я могу посмотреть.
Итак, это то, к чему мы в конечном итоге стремимся.
Прежде чем мы перейдем к этой причудливой штуке,
то, что мы хотим сделать, это просто создать галерею в узле
, потому что все эти изображения связаны
только с этим отдельным фрагментом контента, который мы создали.
Если я отредактирую это,
вы увидите, что у нас просто обычный узел
с кучей прикрепленных к нему изображений.
Итак, это первое, что нам нужно сделать
прежде, чем мы сможем хоть немного поработать.
Так позвольте мне вернуться.
Это то место, которое мы строим.
Здесь пока нет ничего из этого забавного.
И первое, что нам нужно сделать, это включить некоторые модули.
Так что если я перейду к Модулям, и я рухну
куча этих вещей, которые нам не нужны
, потому что я хочу посмотреть этот раздел СМИ.
Мы собираемся включить модуль Media для создания галереи.
Причина, по которой мы хотим использовать для этого модуль Media, заключается в том, что мы собираемся создать узел, на котором будет много полей изображений,
, и мы хотим, чтобы люди использовали этот медиа-браузер для поиска изображений
или повторно использовать существующие изображения, которые уже есть на сайте, и тому подобное.
Итак, нам понадобится медиа-модуль, чтобы получить этот медиа-браузер.
Теперь, когда мы включаем Медиа,
вы увидите здесь, у нас есть некоторые требования
для сущности File и для инструментов Chaos.
Теперь с сущностью File, она прямо здесь, она все еще является частью всего пакета,
, так что я могу просто проверить это.
Инструменты Хаоса, я могу подняться и найти это.
Имейте в виду, что Drupal будет включать модули, которые вам нужны
при условии, что они действительно установлены.
Итак, все это у меня уже есть на моем сайте.
Просто я их еще не включил.
Итак, я просто выберу Медиа,
Файловая сущность, потому что она есть,
и сохраните конфигурацию.
Он говорит мне, что мне также нужны инструменты Хаоса, которые у меня есть,
и да, я продолжу и включу это тоже.
Итак, у нас есть модули, которые нам нужны.
получить медиабраузер
, который мы собираемся использовать в нашем поле изображения.
Давайте на самом деле создадим наш тип контента для галерей.
Итак, перейдите в раздел «Структура», «Типы контента»,
и мы собираемся добавить сюда новый тип контента,
, и мы будем называть эту галерею.
И мы можем просто оставить остальные настройки,
, и я хочу добавить свои поля.
Итак, у нас есть заголовок и тело,
так что тело будет нашим описанием, которое у нас есть для этого.
Если бы мы хотели, мы могли бы отредактировать и назвать метку для этого описания
, но заголовок и тело у меня работают нормально.
Сейчас я в основном сосредоточен на добавлении файлов изображений в этот узел.
Итак, я хочу добавить новое поле под названием «Изображения».
И что мы будем делать для этого
мы собираемся создать поле изображения
, и это идет с ядром Drupal.
И виджет, который мы собираемся использовать —
изображение — это виджет, виджет загрузки,
люди будут взаимодействовать, чтобы загрузить изображения.Это то, что идет с ядром.
Но вместо этого мы хотим выбрать Селектор медиафайлов.
Это браузер нашего медиа-модуля.
Итак, я выберу Media File Selector,
спасбросок.
Теперь меня просто спрашивают, где я хочу сохранить эти файлы.
Мы можем сохранить их общедоступными.
Нам не нужно хранить это в личном каталоге или что-то в этом роде.
И мы можем выбрать изображение по умолчанию.
Если кто-то что-то не загружает, поставьте туда значение по умолчанию.
Это не имеет смысла для галереи.
Если у вас нет изображения, у вас нет галереи.
Итак, мы сохраним эти полевые настройки как есть.
У нас есть стандартные настройки файла изображения, которые мы можем выбрать здесь
как разрешенные расширения файлов.
Разрешенные схемы URI, так что это что-то
этот медиа-модуль хочет знать
откуда берутся изображения.
Теперь они оба локальны для моего сервера.
Мы видим, что в будущем вы также сможете добавлять сюда внешние сервисы.
И мы не используем личные файлы, поэтому я могу снять этот флажок.
Вы можете оставить это как есть, это не имеет значения.
Но я действительно хочу, чтобы они оставались общедоступными.
Мне это не нужно наедине.
Теперь о файловом каталоге.
у нас просто есть общий каталог файлов на нашем сайте.
И что я могу сделать, так это создать новый подкаталог в папке с файлами
только для изображений, связанных с этим типом контента.
Так что это неплохо.
Итак, я просто собираюсь создать здесь каталог галерей.
Просто введите слово.
Вам не нужна косая черта в начале или что-то в этом роде.
И это создаст папку галерей внутри папки файлов нашего сайта.
И снова, я могу наложить ограничения на загружаемые изображения и тому подобное.
Я оставлю все это,
а затем я просто собираюсь сохранить его.
Но единственное, что я здесь сделал, это я …
, поэтому я добавил поле изображения, и если мы перейдем к Добавить контент
и я создаем галерею, вы увидите, что я могу выбрать это,
, но я могу добавить только одно изображение
а галерея с одним изображением — это глупо.
Итак, если я вернусь к структуре, типам контента и буду управлять своими полями
и отредактируйте это поле изображения,
здесь под количеством значений,
Я хочу убедиться, что продолжу и установлю неограниченное число
, чтобы люди могли загружать столько изображений, сколько захотят.
Итак, когда я сохраняю настройки для этого,
и теперь добавьте контент,
вы увидите, что у меня есть кнопка Добавить еще один элемент,
, и именно так я смогу загружать несколько изображений, используя только одно поле.
Мне не нужно добавлять отдельное поле для каждого изображения, которое я хочу.
Итак, давайте продолжим и создадим здесь галерею.
И вы заметите, что здесь внизу для изображений, я могу выбрать Медиа.
И когда я открываю это, я получаю медиабраузер
а не просто обычное поле формы загрузки.
Так что позвольте мне начать собирать здесь кое-что.
У нас есть роботы.
И я могу просто добавлять то, что мне нужно.
Так что я собираюсь поместить их сюда
просто чтобы у нас была актуальная галерея
вместо одного изображения или чего-то подобного.
Итак, как только все мои изображения будут здесь, я сохраню их.
И вы можете видеть, что у нас есть целая куча фотографий роботов.
Так вот моя галерея.
В частности, не очень хорошо выглядит,
, но мы займемся этим.
Но, по крайней мере, у меня есть тип содержимого галереи
, и у меня есть все изображения, связанные с ним.
Так что теперь нужно просто его очистить
и заставляю его выглядеть так, как я хочу.
Но поехали.
Итак, мы создали наш тип контента и добавили одно поле изображения с помощью виджета браузера мультимедиа,
и мы загрузили целую кучу изображений, установив его
, чтобы в это поле можно было добавлять неограниченное количество добавлений.
[друпализируйте меня]
Создайте потрясающую фотогалерею в Drupal 6
Если у вас был какой-либо опыт работы с Drupal, прежде чем вы узнали, что он чрезвычайно мощный. Это надежная система управления контентом с тысячами добавленных модулей, доступных для использования. С таким количеством модулей у вас под рукой может показаться, что найти что-то столь же простое, как фотогалерея, будет проще простого.Подумай еще раз …
Поиск по запросу «Фотогалерея» на Drupal.org возвращает 216 модулей. По моему опыту, стоит упомянуть всего около пяти. Большинство из них не являются настоящими решениями для фотогалереи, а просто надстройками, связанными с используемыми ключевыми словами.
Мои 5 лучших модулей фотогалереи (в произвольном порядке)
- Галерея
- Узел Галерея
- Просмотры Галерея
- Flash Gallery
- Fast Gallery
Это никоим образом не сравнение этих модулей, я просто хотел дать вам несколько вариантов с самого начала.Теперь давайте перейдем к тому, что я считаю лучшим решением для создания галереи для Drupal 6 на момент написания этой статьи.
Модули, необходимые для Drupal 6 Фотогалерея
Чтобы создать потрясающую фотогалерею для Drupal 6, вам необходимо установить модули, перечисленные ниже. ВАЖНО: я предполагаю, что вы уже знаете, как использовать CCK, Views и имеете базовые знания Drupal.
- CCK
- Поле файла
- ImageField
- ImageCache
- ImageAPI
- Nodereference URL
- Транслитерация
- Токен
- Просмотры Прикрепить
- Просмотры
- Просмотры Галерея (САМОЕ ВАЖНОЕ)
- Lightbox2
- Image FUpload Nodetitles
- Меню администрирования
Этот список модулей может показаться сложным для простой фотогалереи, но если вы в прошлом разрабатывали какой-либо сайт Drupal, вы знаете, что большинство этих модулей являются обязательными.Если у вас уже есть работающий сайт на drupal, скорее всего, половина этих модулей уже установлена.
1. Загрузите и включите необходимые модули
После того, как вы загрузили все необходимые модули, перейдите в admin / build / modules, чтобы включить их. Некоторые модули зависят от других модулей, поэтому их нельзя включить, пока не будут включены его зависимые. Список зависимых модулей находится справа от каждого модуля на странице модулей. Убедитесь, что все они включены, чтобы это работало правильно.
Только для опытных пользователей : Более быстрый способ включить модули — использовать Drush, командную строку для Drupal. Мы описали, как установить drush на учетную запись виртуального хостинга, в предыдущем посте.
2. Автоматически создаются два типа контента
Теперь, когда все модули включены, мы можем перейти к настройке. Как только вы включите все эти модули, вы заметите, что для вас созданы два новых типа контента — Галерея и Изображение. Довольно понятно, но я все равно сделаю это для этого урока.
Тип содержимого галереи — это контейнер, содержащий изображения, которые вы хотите загрузить. (Пример: цветы, автомобили)
Тип содержимого изображения — это фактическое изображение, которое находится внутри галерей. (Пример: Тюльпан, Lamborghini)
3. Создайте свою первую галерею
Если вы используете меню «Администрирование», которое я настоятельно рекомендую, перейдите в «Управление контентом»> «Создать контент»> «Галерея». Обычно я просто указываю название галереи, но вы также можете включить описание.Нажмите сохранить внизу.
Плагин галереи представлений автоматически добавляет ссылку «Добавить фото» на страницу галереи, что очень помогает.
4. Добавление изображений в галерею
Есть два способа добавить изображение в галерею:
- Перейдите на страницу галереи и выберите «Добавить фото».
- Перейдите в «Управление контентом»> «Создать контент»> «Изображение» и выберите галерею в раскрывающемся списке.
5. Настройка галереи представлений, чтобы разрешить массовую загрузку изображений
Как видите, это позволяет загружать только одно изображение за раз.В большинстве случаев это неприемлемо, так как у вас может быть большое количество фотографий, которые вы хотите добавить. Я поискал решение для загрузки нескольких изображений, интегрированное с галереей представлений, и нашел хорошее решение. Модуль называется Image FUpload, я указал этот модуль как обязательный в начале этого руководства, так что вы уже должны его включить.
Для правильной работы этого модуля вам необходимо загрузить SWFUpload из базы кода Google здесь: http: // code.google.com/p/swfupload/downloads/list
После загрузки файла необходимо добавить три файла в папку модуля. Вам нужно взять три файла:
- swfupload.js
- swfupload.queue.js
- swfupload.swf
Поместите эти файлы в sites / all / modules / image_fupload / swfupload
Если вы не уверены, что эти файлы находятся в правильном месте, перейдите к отчету о состоянии Drupal, и он сообщит вам, отсутствуют ли какие-либо файлы.
A. Настройка поля изображения для использования типа виджета Image FUpload
Нам нужно отредактировать поле изображения в типе содержимого Изображение. Перейдите к «Управление контентом»> «Типы контента»> «Редактировать изображение»> «Управление полями»> «Изображение». В самом верху вы увидите метку поля изображения, которая должна иметь тип изображения и виджета.
Сейчас тип виджета установлен на Image, но мы хотим изменить его на Image FUpload, поэтому нажмите кнопку «Изменить основную информацию». Теперь прокрутите вниз, пока не увидите Тип виджета, и выберите Image FUpload из раскрывающегося списка.Прокрутите вниз и нажмите «Продолжить».
Затем он предупредит вас о добавлении двух полей к одному типу узла с полем Image FUpload, просто проигнорируйте его. Он также спросит вас, хотите ли вы одно изображение на узел или несколько изображений на узел.
- Одно изображение на узел: Создает новый узел для каждого изображения.
- Несколько изображений на узел: хранит несколько изображений в одном узле.
Выберите номер один, если у вас есть поля CCK или другие данные, связанные с изображением, если нет, выберите номер два для простых фотогалерей.
Нажмите «Сохранить»
6. Создание эскиза с помощью ImageCache
Это та часть, где нужно думать наперед. Прежде чем сделать этот шаг, вам необходимо знать точные размеры вашего собственного эскиза. Вы всегда можете вернуться и изменить его, но лучше с самого начала задать правильные размеры.
1. Перейдите к Site Building> ImageCache> Добавить новую предустановку
2. Введите имя для миниатюры (Пример.demo_thumb) и нажмите Сохранить предустановку
3. Масштабирование — Теперь щелкните Новые действия и затем выберите Добавить масштаб . Мы создаем действие, чтобы уменьшить изображение, прежде чем обрезать его до желаемых размеров. Обычно я нахожусь примерно на 20-30 пикселей выше моей ширины, которая для моего эскиза составляет 180 пикселей, поэтому я выбрал 210 для ширины, а сохранил высоту на 100%
4. Обрезка — Теперь, когда у нас есть изображение, уменьшенное до нужного размера, нам нужно обрезать его до наших точных размеров.Итак, нажмите New Actions и выберите Add Crop . Теперь вы можете указать свои точные размеры. Вы можете увидеть мой пример ниже.
Теперь, когда мы создали нашу предварительную настройку эскизов, нам нужно отобразить ее.
7. Настройка представлений по умолчанию для использования нашего эскиза ImageCache
Галерея
Views также имеет 2 представления по умолчанию, которые определяют способ отображения вашей галереи. Один называется «Галерея», а другой — «Список галерей».
Поскольку мы хотим влиять на отображение каждой отдельной галереи, мы хотим отредактировать представление галереи.
1. Перейдите к Создание сайта> Представления> Список , и вы должны увидеть представление под названием Галерея. Щелкните кнопку редактирования справа .
2. Опять же, я предполагаю, что у вас уже был опыт работы с Views, так что это должно показаться вам знакомым. Первое, что мы хотим настроить, — это поля. По умолчанию это представление имеет три поля. Изображение, название изображения и дата публикации. Для простоты я удалил все поля, такие как «Дата публикации», «Название изображения» и «Миниатюра».Чтобы удалить поле, щелкните по нему и прокрутите вниз, а щелкните удалить
ВАЖНАЯ ИНФОРМАЦИЯ: при внесении каких-либо изменений в представление с несколькими дисплеями убедитесь, что вы вносите изменения только в то отображение, которое хотите, путем переопределения этих значений. Для этой демонстрации я собираюсь внести все изменения в отображение по умолчанию, которое затем будет отфильтровано для всех остальных дисплеев.
3. Добавление миниатюры с помощью нашей пользовательской предустановки imageCache — После удаления всех полей, нажмите маленькую кнопку с плюсом прямо справа от области Поля, чтобы добавить поле.
Прокрутите вниз, и вы должны увидеть раскрывающийся список с меткой Группы. Щелкните его и выберите содержимое из этого списка, который отфильтрует ваш выбор. Теперь то, что вы ищете, это « Content: Image (field_gallery_image) ». Установите этот флажок и нажмите , чтобы добавить .
4. Теперь у вас есть длинный список опций, но на самом деле вам нужно беспокоиться только о двух — прокрутите вниз, пока не увидите место для метки. Вероятно, он установлен на ярлыке виджета, который вам не нужен.Не выбирайте ничего для этой демонстрации.
5. Непосредственно под меткой вы увидите Format * и раскрывающийся список под ним, в котором, вероятно, по умолчанию есть общие файлы. Нам нужно изменить это на нашу предустановку ImageCache. Щелкните раскрывающийся список и найдите что-нибудь в соответствии с линиями изображения ниже.
6. Теперь нам нужно добавить поля редактирования и удаления , чтобы мы могли редактировать или удалять изображение прямо из галереи. НЕ ПРОПУСТИТЕ ЭТОТ ШАГ. Снова нажмите кнопку «плюс» рядом с разделом полей, выберите «Узел» в раскрывающемся списке и установите флажок «Узел: изменить ссылку» и «Узел: удалить ссылку».Смотрите скриншот ниже.
7. Удалите метку со ссылки «Удалить», затем прокрутите вниз и введите «Удалить» в поле «Текст для отображения». Сохрани это. Сделайте то же самое для ссылки «Изменить».
8. Последний шаг — убедиться, что для элементов на странице установлено значение 0, чтобы ваша галерея не ограничивалась 6 изображениями. Нажмите на шесть, введите 0 для неограниченного количества, и все в порядке. Ваш окончательный вид должен выглядеть как на изображении ниже.
Стилизация с семантическими представлениями
Теперь, когда у нас есть все функциональные возможности, давайте займемся стилем.Сначала нам нужно загрузить и включить семантические представления, это даст нам больше контроля над выводом нашего представления.
1. Перейдите к Site Building> Views> List и отредактируйте вид галереи.
2. Теперь, когда мы редактируем представление, нам нужно изменить стиль и стиль строки, чтобы использовать семантические представления. Оба эти параметра находятся в разделе «Основные настройки».
3. Щелкните ссылку рядом со стилем, который, вероятно, установлен как неформатированный.Выберите переключатель «Семантические представления» и нажмите «Обновить».
4. После этого вы перейдете на страницу настроек. Единственное изменение, которое нам нужно сделать, — это элемент ROW. Этот элемент строки является оболочкой для каждого возвращаемого результата, в данном случае для каждого изображения. Я установил элемент строки как div с классом if dimage. Просмотрите настройки ниже.
5. Теперь щелкните ссылку справа от Row Style: по умолчанию, вероятно, установлено на поля. Измените это на семантических представлений: поля. Это позволит вам добавлять определенные классы в каждое поле. Мне не нужно было добавлять какие-либо классы для конкретных полей, потому что я использовал только изображение, но если вы используете несколько полей, например изображение с описанием и некоторые другие текстовые поля, это пригодится.
Украсьте нашу фотогалерею Drupal с помощью CSS3
Помните, что dimage класса — это наша оболочка. Нам нужен трехколоночный макет, поэтому мы дадим нашей обертке dimage ширину и разместим их слева, добавив некоторый запас для их разделения.
.dimage {
ширина: 182 пикселей;
плыть налево;
маржа: 0px 22px 20px 0px;
}
Теперь давайте добавим немного стиля миниатюре. Поскольку у нас есть только одно изображение в каждой оболочке dimage, мы можем использовать .dimage img для выбора изображения. Мы также используем немного CSS3, чтобы применить тень блока и переход.
.dimage img {
фон: #ececec;
граница: 1px solid #ccc;
отступ: 6 пикселей;
-webkit-box-shadow: 0px 2px 10px #cccccc;
-moz-box-shadow: 0px 2px 10px #cccccc;
box-shadow: 0px 2px 10px #cccccc;
-webkit-transition: все.2с легкость входа-выхода;
-moz-transition: легкость входа-выхода всех .2s;
-o-transition: легкость входа-выхода всех .2s;
-ms-transition: все .2s легкость входа-выхода;
переход: все .2s легкость входа-выхода;
}
Вот CSS при наведении курсора на div dimage. Помните, что мы добавили переход CSS3 ко всем свойствам, поэтому все они будут анимированы при наведении курсора. По сути, мы удаляем эффект, который мы применили выше при наведении курсора.
.dimage: hover img {
фон: #fff;
граница: 1px solid #fff;
отступ: 6 пикселей;
-webkit-box-shadow: 0px 0px 0px #cccccc;
-moz-box-shadow: 0px 0px 0px #cccccc;
box-shadow: 0px 0px 0px #cccccc;
}
Вот полный CSS
.dimage {
ширина: 182 пикселей;
плыть налево;
маржа: 0px 22px 20px 0px;
}
.dimage img {
фон: #ececec;
граница: 1px solid #ccc;
отступ: 6 пикселей;
-webkit-box-shadow: 0px 2px 10px #cccccc;
-moz-box-shadow: 0px 2px 10px #cccccc;
box-shadow: 0px 2px 10px #cccccc;
-webkit-transition: простота установки всех файлов .2s;
-moz-transition: легкость входа-выхода всех .2s;
-o-transition: легкость входа-выхода всех .2s;
-ms-transition: все .2s легкость входа-выхода;
переход: все .2s легкость входа-выхода;
}
.dimage: hover img {
фон: #fff;
граница: 1px solid #fff;
отступ: 6 пикселей;
-webkit-box-shadow: 0px 0px 0px #cccccc;
-moz-box-shadow: 0px 0px 0px #cccccc;
box-shadow: 0px 0px 0px #cccccc;
}
Все готово!
Если вы правильно выполнили все инструкции, у вас должна быть рабочая галерея, которая позволяет выполнять массовую загрузку, интеграцию Lightbox2, совместимость представлений, предустановки ImageCache и кнопки редактирования / удаления.
Не стесняйтесь: Добавьте эту страницу в закладки , чтобы использовать ее в качестве справочника в будущем.
Смотреть демо-галерею
Если вам понравился этот пост, поделитесь им на facebook или twitter ниже! Не забудьте подписаться на нашу RSS-ленту.
Фотогалерея — Добавить виджет фотогалереи в Drupal [2021]
Описание
Фотогалерея Elfsight — самый удобный способ продемонстрировать визуальные эффекты или создать великолепные фотоальбомы на вашем веб-сайте. Вставляйте любое количество картинок, прокомментируйте каждое из них и выбирайте лучший способ их размещения на странице.Модуль Elfsight предлагает шесть типов макетов и множество дополнительных функций интерфейса. Каждую фотографию можно открыть во всплывающем режиме, посетители могут пролистывать их или просматривать слайд-шоу, увеличивать и уменьшать масштаб и любоваться изображениями в полноэкранном режиме. Вы можете рисовать интерфейс модуля и применять уникальный фон, изменять настройки текста и использовать другие функции стиля.
Произведите впечатление на пользователей потрясающими фотогалереями!
Возможности
Проверьте все возможности виджета Drupal Photo Gallery.Они доступны прямо в редакторе и помогут вам сформировать модуль, наиболее подходящий для вашего варианта использования.
- Используйте кнопки CTA, чтобы направлять пользователей к конверсии.
- Отрегулируйте продолжительность переключения ползуна.
- Выберите один из множества вариантов разбивки на страницы.
- Разместите текст в любом месте страницы с помощью расширенного положения.
- Измените пять элементов содержимого.
Проверьте все остальные функции в демонстрации
Как добавить модуль фотогалереи на сайт Drupal?
Чтобы активировать виджет, просто примените приведенные ниже инструкции.
- Воспользуйтесь нашей бесплатной демонстрацией и начните создавать свой собственный модуль.
Определите желаемое расположение и характеристики модуля и примените все изменения. - Скопируйте свой индивидуальный код, показанный в окне Elfsight Apps.
Как только настройка вашего персонального модуля будет завершена, скопируйте индивидуальный код в появившееся поле и сохраните его для дальнейшего использования. - Начните использовать модуль на своем веб-сайте Drupal.
Интегрируйте код, который вы скопировали ранее, на свой веб-сайт и примените исправления. - Готово! Интеграция успешно завершена.

 Задайте нужные параметры и кликните на кнопку “Добавить эффект”.
Задайте нужные параметры и кликните на кнопку “Добавить эффект”.