Gallery modx revo настройка: Пример создания простой галереи в MODX Revo: Gallery
Содержание
Урок 18. Создание галереи в MODX Revolution MODX
Всем привет. Сегодня в этом уроке я расскажу как создать галерею в MODX Revolution с помощью Twitter Bootstrap Image Gallery и дополнений FileDir (для вывода изображений) и PhpThumbOf (для создания миниатюр изображений).
Bootstrap Image Gallery это расширение диалога Modal набора Twitter Bootstrap для облегчения навигации между изображениями галереи.
Она поддерживает навигацию мышью и клавиатурой, присутствуют эффекты при смене изображения, полноэкранный режим и слайдшоу.
Загрузка и установка необходимых ресурсов
Скачайте в репозитории MODX и установите дополнения PhpThumbOf и FileDir через Управление дополнениями менеджера. Далее скачайте Bootstrap Image Gallery файлы, распакуйте их и залейте на ваш сервер с сайтом в соответствующие папки, например: assets/css, assets/js, assets/img.
Загрузите изображения галереи на сервер в удобную для вас папку, например: assets/gallery/
После загрузки всех необходимых ресурсов, дерево файлов будет иметь следующий вид:
Создание шаблона
- Берём стандартный базовый шаблон MODX — Base template.

- Добавляем в тег HEAD необходимые стили:
- Добавляем в тег HEAD необходимые скрипты:
- Помещаем в тег BODY всплывающий модуль галереи:
- Делаем вызов сниппета FileDir и указываем для него путь к галерее, где содержаться изображения:
- Шаблонируем вывод отдельного изображения сниппета FileDir — создаём чанк photofile.tpl. Код чанка:
- Конечный шаблон:
Всё. Создание MODX Twitter Bootstrap галереи закончено.
Демо
При создании статьи использовались материалы:
- Галерея изображений Bootstrap
- Сниппет FileDir Валентина Расулова aka valikras
Не стесняйтесь комментировать и задавать вопросы…
Этот гребаный Gallery!
Привет всем. Уже запарился с расширением Gallery.
Установил Gallery, If
Создал альбом, загрузил тестовые фотографии.
Интегрирую в шаблон
Галерея (внизу страницы)
Вывод Gallery сделал в ресурсе с шаблоне под полем [[*content]]
[[!Gallery?
&album=`1`
&thumbWidth=`262`
&thumbHeight=`175`
&thumbZoomCrop=`1`
&imageWidth=`1200`
&imageHeight=`1000`
&containerTpl=`galProjectRowTpl`
&thumbTpl=`galProjectThumb`
]]В чанке galProjectRowTpl все более-менее понятно, обертка галереи
<div>
<div>
[[+thumbnails]]
</div>
</div>А вот с иконками беда какая-то. Чанк galProjectThumb содержит по-умолчанию такой код:
Чанк galProjectThumb содержит по-умолчанию такой код:
<div>
<div>
<figure>
<span>
<span></span>
<span>
<a href="assets/images/demo/mockups/1200x800/20-min.jpg" data-plugin-options='{"type":"image"}'>
<span></span>
</a>
<a href="portfolio-single-slider.html">
<span></span>
</a>
</span>
</span>
<img src="assets/images/demo/mockups/600x399/20-min.jpg" alt="">
</figure>
</div>
</div>Интегрировав Gallery я посдтавил дефолтные плейсхолдеры и получилось вот это:
<div>
<div>
<figure>
<span>
<span></span>
<span>
<a href="[[+linkToImage:if=`[[+linkToImage]]`:is=`1`:then=`[[+image_absolute]]`:else=`[[~[[*id]]?
&[[+imageGetParam]]=`[[+id]]`
&[[+albumRequestVar]]=`[[+album]]`
&[[+tagRequestVar]]=`[[+tag]]` ]]`]]" data-plugin-options='{"type":"image"}'>
<span></span>
</a>
<a href="portfolio-single-slider. html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div>
html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div>И тут самый главный вопрос, почему не открывается увеличенная фотка, либо пишет Image Not Loaded?
Видуально галерея вроде выводится, но почему-то получаются пропуски типа этого:
Причем такие пропуски при объемной галерее могут быть в разных местах разное количество раз. Не первый сайт, где сталкиваюсь с такой проблемой.
Кто может подсказать по правильному синтаксису? Может что-то где-то забыл? А мануал по Gallery это для сайгака, чтоб скакать со страницы на страницу в поисках истины.
Спасибо.
Добавление фото/видео галереи на MODx Revo
В этой статье мы сделаем галерею с фото и видео материалами для нашего сайта на MODx Revo, с возможностью полноэкранного просмотра изображений, приятного чтения.
Вступление
Важное примечание: я заранее набросал простые стили на элементы сайта, которые мы сейчас добавим. При непосредственном создании сайта стили накидываются уже на структурированные элементы, сейчас мы обучаемся организации «скелета» и смотреть способы и навыки стилизации мы не будем. Из прошлых уроков мы уже знаем, как создавать разные структурные элементы страниц и что значат конструкции в квадратных скобках.
В прошлом видео-уроке мы добавили AJAX пагинацию и поиск по тегам в блог, ниже будут полезные ссылки:
Установка дополнения Gallery
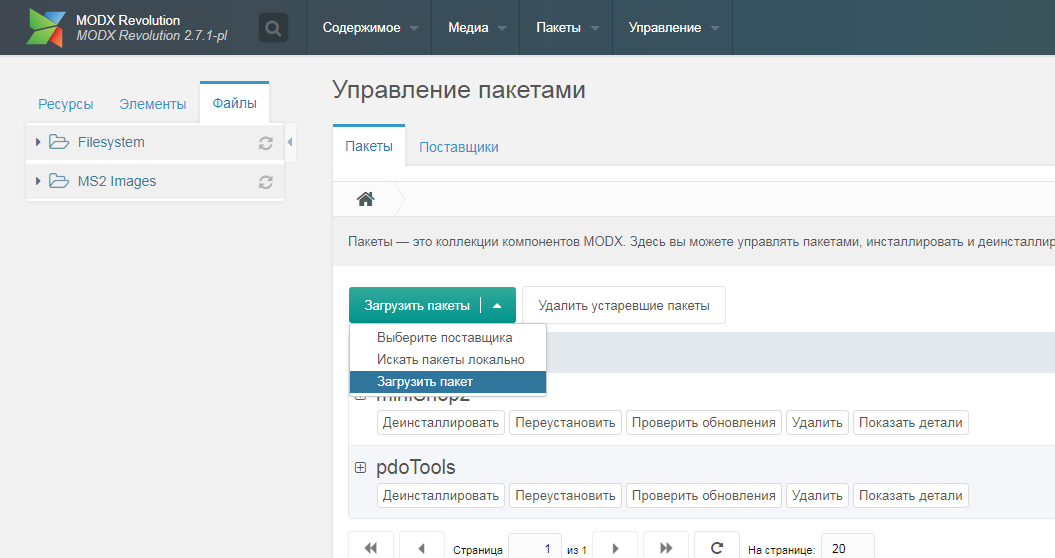
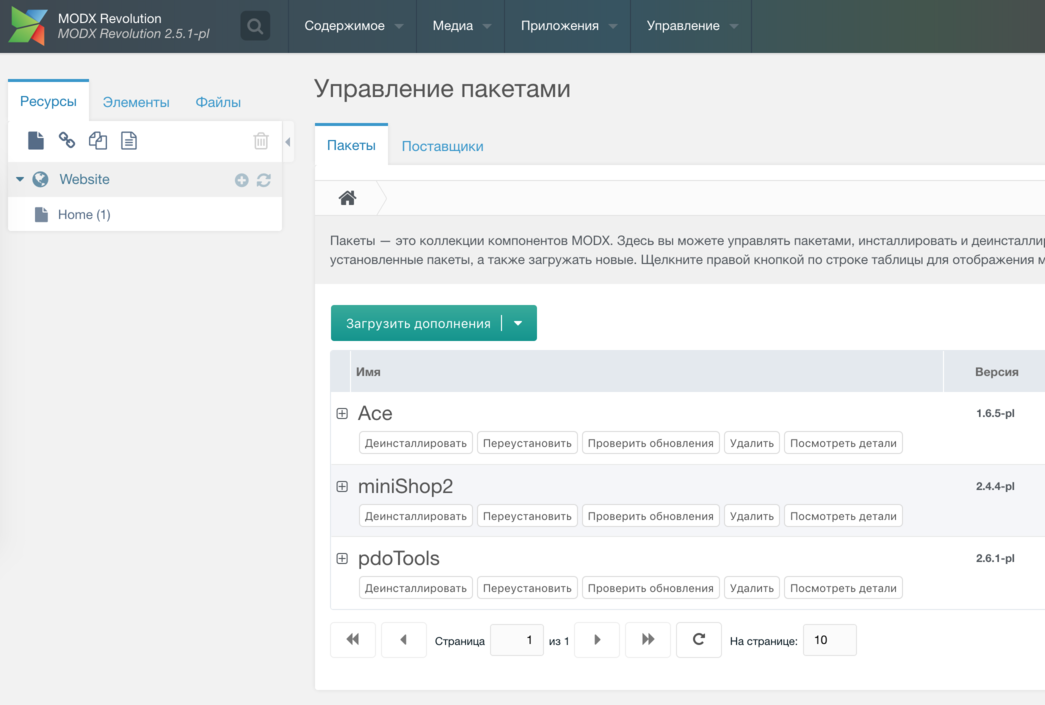
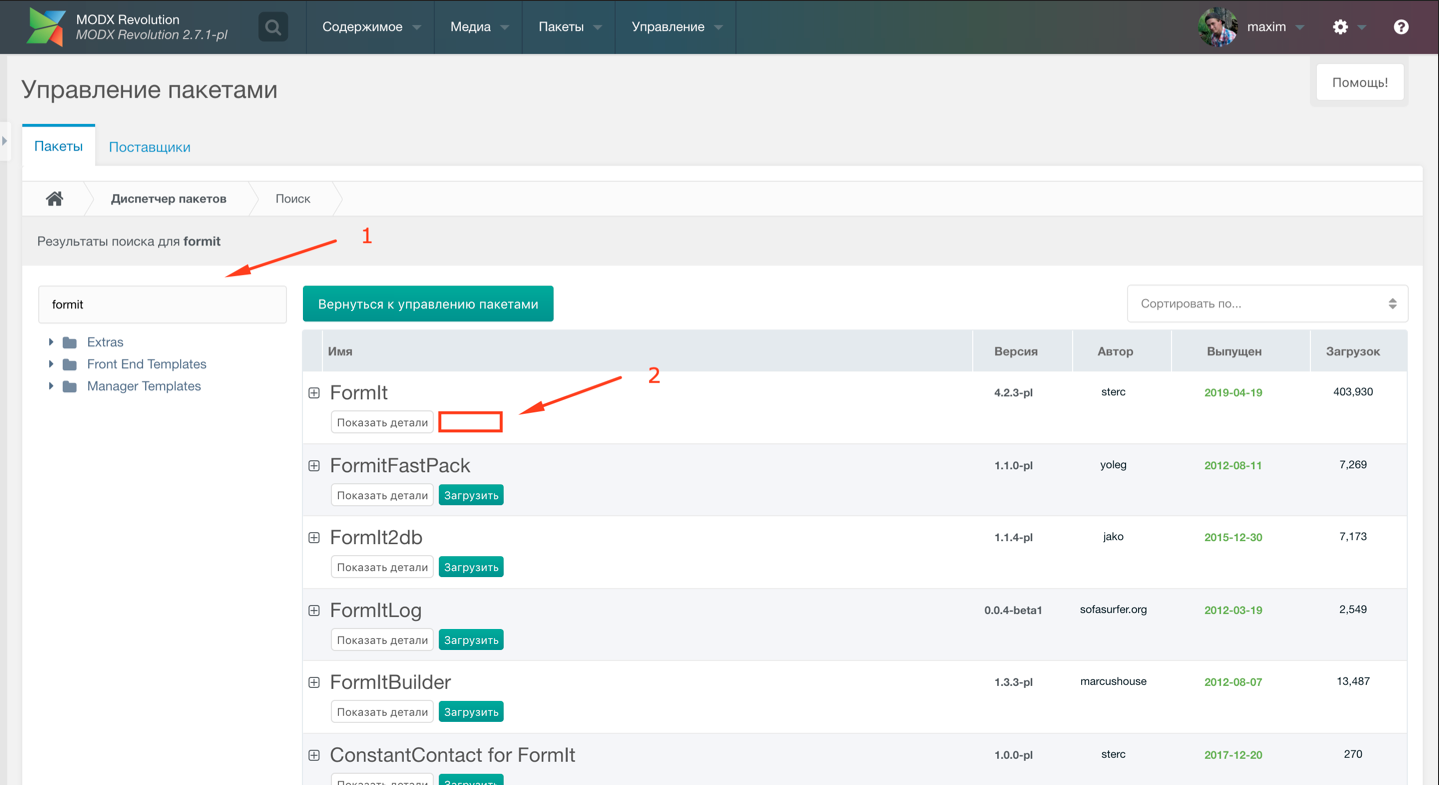
Начнём мы с установки дополнения, которое позволит нам удобно работать с изображениями: Пакеты -> установщик -> загрузить пакеты -> Gallery. Загрузим и установим его.
Создание шаблона и ресурса Галерея
Отлично, теперь создадим шаблон и страницу для нашей галереи. Шаблон: имя Галерея, категория Gallery (она создалась автоматически, после установки пакета Gallery), следующее содержание:
В содержимое мы поместим следующий код:
<!DOCTYPE html> <html lang="ru"> [[$head]] <body> [[$header]] <main> [[*content]] </main> [[$footer1]] [[$scripts1]] </body> </html>
Просто скопируем содержимое шаблона “Начальный шаблон”, который мы создавали в прошлых уроках.
Теперь создадим ресурс Галерея, присвоим ему только что созданный шаблон, псевдоним gallery, галочка “опубликован” и перейдём в настройки, снимем галочку “использовать HTML-редактор”, следующее содержание:
<div> <div> [[!pdoPage? &element=`Gallery` &limit=`3` &dir=`DESC` &album=`albumImages ` &ajaxMode=`button` &thumbTpl=`gallery-output-tpl` &totalVar=`gallery.total` &thumbWidth=`8000` &thumbHeight=`8000` &imageWidth=`8000` &imageHeight=`8000` &ajax=`1` ]] </div> [[!+page.nav]] </div>
Стоит заметить, мы используем pdoPage как инструмент вывода, а не стандартный, предлагаемый нам самим дополнением. Это делается для того, чтобы у нас работала наша AJAX пагинация, которую мы добавили в прошлом видео-уроке.
Мы установили лимит картинок на страницу – 3, используемый альбом – albumImages, и шаблонирующий чанк вывода — gallery-output-tpl.
Создание альбома и чанка вывода
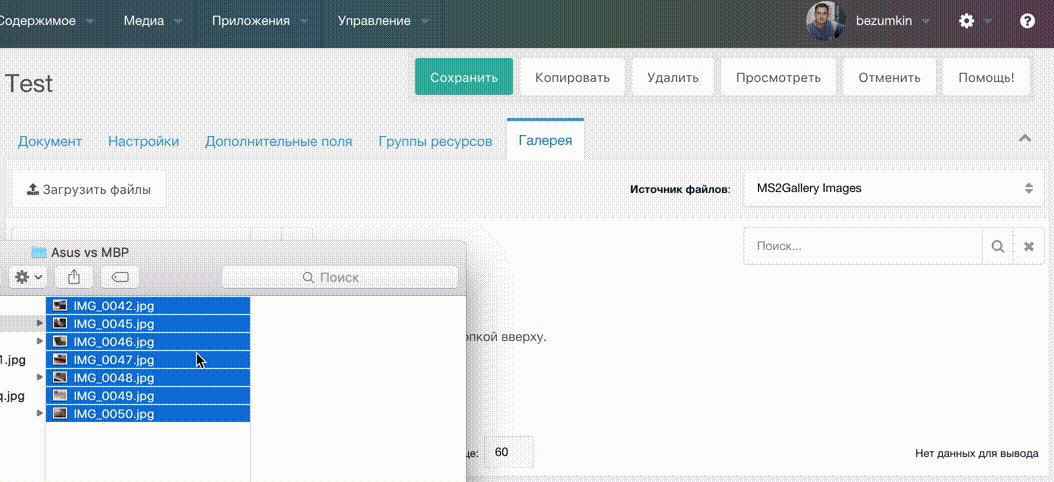
Создадим сам альбом: имя albumImages, галочки напротив активен и видимый. Загрузим в него 9 картинок, чтобы хватило на три страницы.
Далее мы создаём шаблонирующий чанк gallery-output-tpl, категория Gallery, следующее содержание:
<li> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </li>
Так как мы выводим элементы альбома как список, отредактируем ресурс, обернув pdoPage в ul.
Не забудем тот факт, что мы не подключили скрипт, обеспечивающий работу AJAX пагинации к данной странице, перейдём в чанк scripts и исправим это.
Добавим страницу в навигацию сайта
Отлично, сейчас у нас всё должно выводиться и листаться как нужно. Давайте сейчас добавим страницу Галерея в навигацию на нашем сайте.
Верхняя навигация
Редактируем чанк header, в нём лежим наша навигация:
<li><a href="[[++site_url]]gallery" title="Галерея">Галерея</a></li>
Наведём чистоту
Хорошо, теперь перенесём лишнее из содержания ресурса в его шаблон.
В ресурсе Галерея оставляем только:
[[!pdoPage? &element=`Gallery` &limit=`3` &dir=`DESC` &album=`albumImages` &ajaxMode=`button` &thumbTpl=`gallery-output-tpl` &totalVar=`gallery.total` &thumbWidth=`8000` &thumbHeight=`8000` &imageWidth=`8000` &imageHeight=`8000` &ajax=`1` ]]
Остальное переносим в шаблон:
… <div> <div> <ul> [[*content]] </ul> </div> [[!+page.nav]] </div> …
Хлебные крошки
Не забудем добавить к нашей странице “хлебные крошки” и h2 заголовок, эти элементы присутствуют, например, в шаблоне Блог – просто скопируем их.
Теперь перейдём в чанк “navig-top” и дополним имеющийся код.
На этом этапе у нас все выводится и пагинация работает с AJAX.
Добавим возможность увеличивать и листать
Теперь мы добавим возможность увеличивать изображения и листать их.
Скачаем скрипт
Мы воспользуемся lightbox jqueru, скачаем его.
Закинем скрипт на хостинг
Закинем файлы на наш хостинг, lightbox.min.css – в папку css, lightbox.min.js – в папку js и содержимое папки Images закинем в папку images.
Подключим скрипт
Хорошо, теперь подключим этот стиль и скрипт к нашей странице Галерея. Для этого мы внесем следующий код в чанк head:
[[*id:is=`17`:then=` <link rel="stylesheet" href="[[++site_url]]assets/components/css/lightbox.min.css" /> `]]
И следующий код в чанк scripts:
[[*id:is=`17`:then=` <script src="[[++site_url]]assets/components/js/lightbox.min.js"></script> `]]
Стоит заметить, что для работы скрипта требуется сам jqueru, у нас на сайте он уже подключён.
Внесем изменения в чанк вывода
Хорошо, нам осталось только дать скрипту понять, с чем ему нужно работать – отредактируем чанк вывода изображений gallery-output-tpl.
<li> <a data-lightbox="roadtrip" href="[[+thumbnail]]" title="[[+name]]" alt="[[+name]]"> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </a> </li>
На этом этапе увеличение изображений уже работает и мы также можем их листать влево – вправо.
А как быть, если нам нужно сделать вместо изображений видео?
Адаптируем галерею под видео
Перейдём в нашу галерею и сменим, например, вторую и девятую картинки на видео. Для этого мы в URL вставим ссылку на видео, в метках укажем, что это video.
Теперь перейдём в чанк вывода gallery-output-tpl и научим его различать фото и видео элементы, выводя их в разных шаблонах.
В этом нам поможет условие, если метка video – выводи как видео, иначе выводи как картинку.
Код будет выглядеть следующим образом:
<li> [[+tags:is=`video`:then=` <iframe src="[[+url]]" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> `:else=` <a data-lightbox="roadtrip" href="[[+thumbnail]]" title="[[+name]]" alt="[[+name]]"> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </a> `]] </li>
Поздравляю, вы добавили галерею с фото и видео материалами к сайту на MODx Revo.![]() В следующем ролике мы добавим поиск по сайту.
В следующем ролике мы добавим поиск по сайту.
Заключение
Работать с MODx очень удобно и мы убедились в этом на практике, наш ролик по этой теме на YouTube занимает всего 8 минут. Мы и дальше будем продолжать делиться с вами полезной информацией, разумеется, её аналоги можно было найти в интернете и ранее, но мы постараемся сэкономить ваше время, чтобы вы могли уделить больше времени самой разработке.
Вам нужно создать сайт или обновить его? — Не теряйте времени, обращайтесь к профессионалам!
MIGX создание галереи изображений или слайдера
Удобное решение, которое позволит создать галерею для определенного шаблона, если необходимо вывести небольшое число изображений. Например, можно использовать для карточки товара интернет-магазина. Не забудьте проверить, чтоб у вас был установлен компонент MIGX из официального репозитория пакетов.
Если вам необходимо загружать большое количество изображений, следуйте инструкции по созданию галереи MIGX с мультизагрузкой и источником файлов.
Создаем TV параметр, имя «gallery», название «Галерея», делаем доступным для нужного вам шаблона, тип ввода «migx». Тут нас интересуют 2 настройки:
Вкладки формы
[{"caption":"Галерея", "fields": [
{"field":"image","caption":"Изображение","inputTVtype":"image"},
{"field":"title","caption":"Название"}
]
}]Разметка колонок
[{
"header": "Изображение", "sortable": "false", "dataIndex": "image","renderer": "this.renderImage"
},
{
"header": "Название", "sortable": "true", "dataIndex": "title"
}]
Мы создали 2 поля для ввода, изображение и название. В случае, если вы создаете слайдер, можно добавить дополнительные поля, например ссылку на подробное описание. Или же, вы можете убрать поле название.
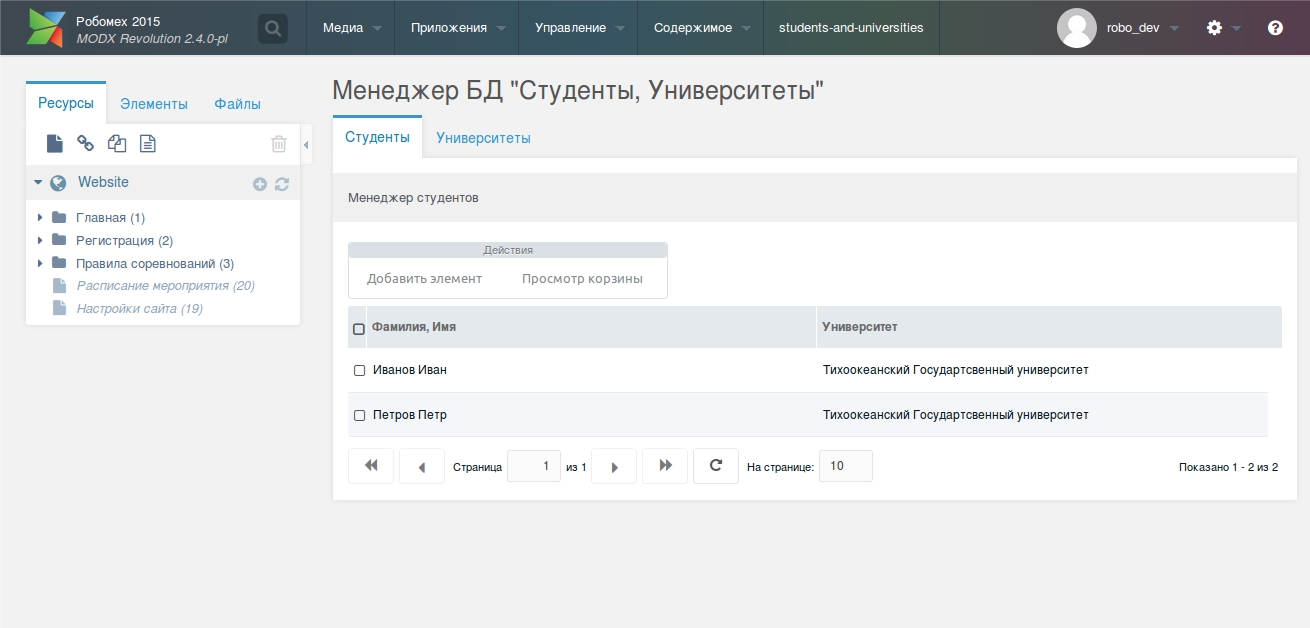
Сохраняем, заходим в ресурс, который использует шаблон с нашим TV параметром, и в дополнительных полях видим таблицу. С помощью нее мы будем добавлять, редактировать и удалять наши изображения. У меня она выглядит следующим образом (поле «Название» я не использую, добавляются только изображения).
У меня она выглядит следующим образом (поле «Название» я не использую, добавляются только изображения).
Заходим в редактирование шаблона, в месте где будет выводится галерея, добавляем вызов сниппета «getImageList» (он устанавливается вместе с компонентом MIGX).
[[getImageList? &tvname=`gallery` &tpl=`gallery_item_tpl`]]
Мы указали параметры:
&tvname — имя TV поля с типом ввода migx
&tpl — чанк, который будет выводить каждую строку из нашей таблицы с галереей
Остальные параметры можно посмотреть в самом сниппете «getImageList».
Нам осталось создать чанк «gallery_item_tpl», содержимое у меня получилось такое:
<a href="[[+image]]" title="[[+title]]" rel="gallery"> <img src="[[+image:phpthumbon=`w=200&h=150&zc=1`]]" alt="[[+title]]" /> </a>
Обратите внимание, что превью изображений уменьшаются с помощью сниппета «phpthumon», вам нужно его установить или же использовать «phpthumbof». Так же, в моем примере, используется «Fancybox» для увеличения изображений и объединения их в галерею.
Так же, в моем примере, используется «Fancybox» для увеличения изображений и объединения их в галерею.
[MODx, Gallery] Галерея. Вывести обложки альбомов и фотографии
Для началу устанавливаем пакет Gallery.
Вывести обложки альбомов и фотографии
Примерно так, только не забудьте поменять чанки:
[[!GalleryAlbums? &toPlaceholder=`GalleryAlbums` &limit=`0` &albumCoverSort=`rank` &prominentOnly=`1` &rowTpl=`galAlbumRowTpl` ]] [[!Gallery? &toPlaceholder=`Gallery` &checkForRequestTagVar=`1` &useCss=`0` &containerTpl=`GalleryAlbumTpl` &thumbTpl=`galItemThumb`]] [[+Gallery:isnot=``:then=`<div>[[+Gallery]]</div>`:else=`<ul>[[+GalleryAlbums]]</ul>`]]
Особый (отдельный) шаблон для первой или какой-то определенной фото
Есть 2 варианта, который вы можете захотеть. Можете захотеть выводить каждый третий, или каджый второй элемент с особым шаблоном. И если так, то вам достаточно просто указать этот шаблон в
Можете захотеть выводить каждый третий, или каджый второй элемент с особым шаблоном. И если так, то вам достаточно просто указать этот шаблон в &thumbTpl_2=`gallery_tpl_custom`, и все будет работать (нумерация будет пойдет с единицы (&thumbTpl_1)).
Но если у вас друга задача вывести только для картинки под определенным номером отдельный шаблон. К примеру только для первой, то в такой случае придется залезть в код сниппета Gallery и слегка его подправить в двух местах.
//...
if (isset($keyBits[0]) && $keyBits[0] === 'thumbTpl') {
//if ($i = (int) $keyBits[1]) $nthTpls[$i] = $scriptProperties[$key]; // Эту строчку убирам
$nthTpls[(int) $keyBits[1]] = $scriptProperties[$key]; // Эту строчку добавляем
}
//...
//...
$thumbTpl = $defaultThumbTpl;
if (isset($nthTpls[$idx])) {
$thumbTpl = $nthTpls[$idx];
} else {
foreach ($nthTpls as $int => $tpl) {
//if ( ($idx % $int) === 0 ) $thumbTpl = $tpl; // Эту строчку убирам
if ( $idx == $int ) $thumbTpl = $tpl; // Эту строчку добавляем
}
}
//. ..
..
И вызываем вот так (нумерация идет с нуля):
[[!Gallery? &album=`[[*gal-item]]` &useCss=`0` &thumbTpl=`gallery_item_tpl` &thumbTpl_0=`gallery_item_tpl_main` &thumbTpl_1=`gallery_item_tpl_sub` &thumbTpl_2=`gallery_item_tpl_sub` ]]
Некоторые плейсхолдеры в галереи
[[+image_absolute]]
Изображение без изменений размера. Его можно ресайзить самостоятельно в чанке вот так [[+image_absolute:rezimgcrop=`r-800`]][[+album]]
id альбома. Можно использовать чтобы подцепить все изображения в одну галерею fancybox — …class="fancybox" rel="gallery_[[+album]]"…
Безопасность в MODX Revolution — ITforWeb.ru
После эпичного взлома MODX Revolution, произошедшего приблизительно с 12 по 20 июля 2018 года, многие совершенно естественно задумались о том, как максимально защитить свои сайты от повторения подобного. После восстановления 10+ сайтов невольно задумываешься о многом! Мне пришлось восстанавливать больше пятнадцати взломанных и заражённых сайтов, и поэтому в процессе я сделал для себя небольшую инструкцию на будущее, что должно быть сделано для безопасности в MODX в обязательном порядке.
После восстановления 10+ сайтов невольно задумываешься о многом! Мне пришлось восстанавливать больше пятнадцати взломанных и заражённых сайтов, и поэтому в процессе я сделал для себя небольшую инструкцию на будущее, что должно быть сделано для безопасности в MODX в обязательном порядке.
Базовая защита
Желательно предпринять все действия по «закалке» Модэкса, описанные в официальном руководстве, в особенности то, что касается перемещения и переименования основных папок.
1. Обновление
Необходимо обязательно обновиться до последней версии MODX Revolution 2.6.5 или старше, а также обновить все плагины до последних версий. Особенно Gallery, именно через него были взломаны многие сайты. При восстановлении сайтов я успешно обновлял их с 2.2.16 до 2.6.5.
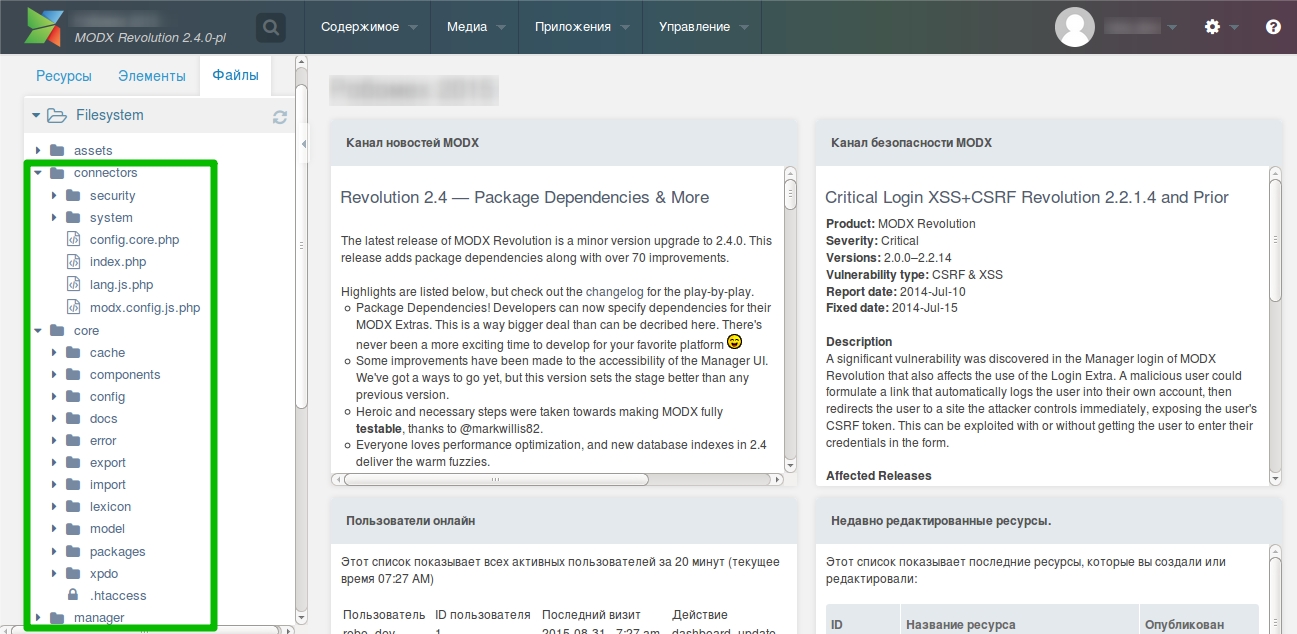
2. Перемещение папки core на уровень выше
Вынести папку core над public_html — одно из самых важных действий. После этого необходимо заменить пути к папке core на новые пути в следующих файлах:
/core/config/config. core.php
core.php
/public_html/config.core.php
/public_html/connectors/config.core.php
/public_html/manager/config.core.php
3. Переименование служебных папок
Переименовать все служебные папки (assets, connectors и manager), например так:
assets -> assets6827hdh3gj2
connectors -> connectors6893ngkeh49dj
manager -> manager9673jdhdg373
После переименования нужно прописать новые пути к этим папкам тут:
/core/config/config.core.php
Саму по себе папку /assets/ можно оставить для файлов шаблонов и всяких подгружаемых картинок. При этом в новую папку /assets6827hdh3gj2/ нужно перенести только папку /assets/components/ и служебные папки, которые создавались компонентами, то есть, всё то, что вы сами не создавали, но оно там как-то появилось.
4. Настройка плагинов Gallery и PhpThumbOf
Также, если вы используете плагины Gallery и PhpThumbOf, в их настройках лучше указать пути именно к старой папке assets.
Системные настройки для Gallery:
gallery.files_url = /assets/gallery/
gallery.files_path = /path_on_your_server/public_html/assets/gallery/
gallery.default_batch_upload_path = /path_on_your_server/public_html/assets/images/
Системные настройки для PhpThumbOf:
phpthumbof.cache_url = /assets/cache/
phpthumbof.cache_path = /path_on_your_server/public_html/assets/cache/
Теперь эти плагины будут создавать файлы и папки в старой папке / assets / и не будут светить новую папку в HTML-коде.
Зачем вообще это нужно?
Есть данные, что во время взлома вражеские скрипты тупо проверяли доступность на сайте файла /assets/components/gallery/connector.php, и если он был доступен, взламывали сайт, посылая на этот коннектор определённые запросы. Скрывая папку /assets/ через переименование, вы сможете избежать такой атаки. Для этого же нужно и разделение папки assets на две. За счёт того, что файлы шаблона будут лежать в старой папке, именно путь /assets/ будет светиться в HTML-коде вашего сайта. О существовании папки /assets6827hdh3gj2/ злоумышленники могут и не догадаться, ведь этот путь по большей части будет использоваться в админке сайта. Если только какой-то специфический компонент не потребует явного указания своих скриптов в коде страницы! Что ж, тогда придётся засветить этот путь… Или перенести необходимые файлы компонента в старую папку /assets/, убедившись, что после этого всё работает, что предпочтительнее с точки зрения безопасности, хоть и может создать проблемы при обновлении.
За счёт того, что файлы шаблона будут лежать в старой папке, именно путь /assets/ будет светиться в HTML-коде вашего сайта. О существовании папки /assets6827hdh3gj2/ злоумышленники могут и не догадаться, ведь этот путь по большей части будет использоваться в админке сайта. Если только какой-то специфический компонент не потребует явного указания своих скриптов в коде страницы! Что ж, тогда придётся засветить этот путь… Или перенести необходимые файлы компонента в старую папку /assets/, убедившись, что после этого всё работает, что предпочтительнее с точки зрения безопасности, хоть и может создать проблемы при обновлении.
5. При установке MODX указывайте нестандартный префикс баз данных
Это классика закалки Модэкса. Можно переименовать например так: modx_ -> g538_
6. Зачистка старого кэша
На этом этапе логично зачистить всё содержимое папки /core/cache/
Более продвинутая защита
1. Необходимо закрыть папки коннекторов и админки базовой авторизацией через . htaccess или в вашем конфиге для NGINX. Напомню, что папка core уже вынесена над public_html. Если нет, то закройте и её тоже. Дополнительный слой защиты с хорошим паролем никогда не помешает!
htaccess или в вашем конфиге для NGINX. Напомню, что папка core уже вынесена над public_html. Если нет, то закройте и её тоже. Дополнительный слой защиты с хорошим паролем никогда не помешает!
2. Уберите из файла robots.txt специфичные для MODX Revolution папки, чтобы по нему нельзя было с ходу понять, на какой системе сделан сайт. Это же касается системного параметра send_poweredby_header, он должен быть выставлен в «нет»
3. Пропишите в .htaccess или в вашем конфиге для NGINX, чтобы при обращении к файлу /public_html/config.core.php в корне вашего сайта возвращался ответ 404 – страница не найдена. Это также поможет затруднить определение CMS.
Общие вещи в порядке паранойи
1. Убедитесь, что для всех файлов на вашем сайте выставлены правильные разрешения. По умолчанию в MODX это 755 для папок, и 644 для файлов.
2. Убедитесь, что используете сложные пароли для пользователей админки
3. Скачайте сайт и прогоните его какой-нибудь антивирусной утилитой типа «ai-bolit» чтобы убедиться, что там нет ничего вредоносного.
4. Подключите какой-нибудь сертификат SSL, например бесплатный от LetsEnctypt.
5. Поставьте максимально высокую версию PHP для сайта.
6. Забэкапьте все файлы и базу на сервере и у себя локально, настройте систему реулярных бэкапов на хостинге.
7. Закройте доступ через SSH из контрольной панели хостера или настройте доступ по публичному ключу, если это выделенный сервер.
Заключение
В целом, даже этих мер достаточно, чтобы надолго забыть про проблемы с безопасностью в MODX Revolution. Кстати, уже после очищения сайтов, злоумышленники продолжают регулярно бомбить адрес /assets/components/gallery/connector.php и получать 404 в ответ. Враг не дремлет, и вы тоже не спите!
MODX — Ресурсы — ИТ Шеф
Статья, в которой рассмотрим понятие и роль такого объекта MODX Revolution как ресурс. Кроме этого познакомимся с тем, как осуществляется работа с ресурсами в MODX, разберём назначение полей ресурса, а также то, как связанный с ресурсом шаблон влияет на его вывод.
Что такое ресурс
Ресурс — это некоторая сущность, которая представляет страницу в MODX.
Всего в MODX насчитывается 4 различных типа ресурсов: документы (documents), ссылки (weblinks), символические ссылки (symlinks) и статические ресурсы (Static Resources). По умолчанию ресурс имеет тип «Документ».
Ресурс «Документ (document)»
Документ — это тип ресурса MODX, который представляет собой веб-страницу на сайте.
Ресурс «Символическая ссылка (symlink)»
Символическая ссылка в MODX Revolution — это ресурс, с помощью которого можно отобразить контент другого ресурса сайта под определённым URL.
Символическая ссылка не позволяет изменить «привязанный» к ней контент, но зато позволяет настроить иные параметры ресурса, например, такие как шаблон, название и др.
Символическую ссылку обычно используют:
- как вид редиректа 301;
- для того, чтобы избежать дублирования контента. Т.е. ресурс (контент), имеющий тип «Документ», можно создать один раз, а затем при необходимости использовать символическую ссылку на него.
 Это может применяться, когда необходимо обеспечить чтобы один и тот же контент находился фактически и логически более чем в одном месте на сайте;
Это может применяться, когда необходимо обеспечить чтобы один и тот же контент находился фактически и логически более чем в одном месте на сайте; - когда необходимо оставить доступ к документу, который был перемещён в структуре сайта, по старой ссылке;
- для обеспечения простого и краткого URL-адреса для документа, который находится глубоко в структуре сайта;
- для того чтобы реализовать обращение к некоторому ресурсу (контенту), используя различные написания. Например: foursquare, 4square, forsquare и т.п. Каждый из этих ресурсов будет представлять собой символическую ссылку, указывающую на один и тот же контент.
Кроме этого, символическим ссылкам, как и другим ресурсам MODX можно настраивать разрешения. Это достигается посредством помещения символических ссылок, в необходимые группы ресурсов.
При работе с символическими ссылками убедитесь в том, что ресурс, с которого она берёт контент, существует и опубликован. Если это не так, то при обращении к ресурсу (символической ссылки) будет создана ошибка.
Ресурс «Ссылка (Weblink)»
Weblink — это ресурс, представляющий собой ссылку. Шаблон для отображения или форматирования этого ресурса (ссылки) обычно не используется. Его применение может быть обусловлено только в том случае, если он будет использоваться как контейнер для переменных шаблона (TV-параметров), которые необходимо добавить к ссылке. Weblink можно использовать на сайте, например, в качестве ссылки, которая должна стать частью сгенерированного меню.
Контент веб-ссылки представляет собой URL-адрес. MODX при открытии такого ресурса просто перенаправляет пользователя на указанный адрес URL. Даже парсер такой тип ресурса не разбирает. Т.е. как только MODX видит, что это «ссылка», он просто использует контент этого ресурса в качестве аргумента метода sendRedirect($url).
В качестве ссылки можно использовать как внешний URL-адрес, так и id существующего ресурса сайта.
Статический ресурс (Static Resource)
Статический ресурс — это абстрактный ресурс, представляющий собой некоторый файл. Он предназначен для виртуального представления некоторого файла веб-сервера. Как и другие MODX ресурсы, эта абстракция может иметь права. Данный тип ресурса, также как и другие, отображается в админке (менеджере) MODX на левой панели в дереве ресурсов. Это позволяет использовать его в динамических меню и результатах поиска.
Он предназначен для виртуального представления некоторого файла веб-сервера. Как и другие MODX ресурсы, эта абстракция может иметь права. Данный тип ресурса, также как и другие, отображается в админке (менеджере) MODX на левой панели в дереве ресурсов. Это позволяет использовать его в динамических меню и результатах поиска.
В поле контента статического ресурса для указания пути к файлу можно использовать теги (параметры системы). Кроме системных тегов в поле контента можно также использовать сниппеты. Это в основном используется только тогда, когда необходимо установить динамический путь к файлу.
Статические ресурсы в MODX Revolution ведут себя подобно документу (стандартному ресурсу). Но для представления файла в статическом ресурсе, ему обязательно необходимо установить соответствующее содержимое (content_type), а также способ того, как браузер должен обработать этот ресурс (content_dispo). Для того чтобы ресурс отображался в браузере, выберите в качестве значения поля «Местонахождение ресурса» вариант «Встроенный». Для того чтобы ресурс стал доступен для скачивания выберите параметр «Прикреплённый».
Для того чтобы ресурс стал доступен для скачивания выберите параметр «Прикреплённый».
Обратите внимание на то, что при создании статического ресурса, псевдоним alias не должен содержать расширение файла. Расширение файла определяется типом контента ресурса.
Для того чтобы файл передавался правильно через статический ресурс, ему необходимо в качестве шаблона указывать пустой шаблон. Если к статическому ресурсу необходимо добавить некоторую дополнительную информацию через переменные шаблона (TV-параметры). То в этом случае необходимо создать новый «пустой» шаблон и установить в качестве его содержания следующее:
[[*content]]
Идентификатор ресурса
Каждый ресурс в MODX имеет уникальный идентификатор (id). Он позволяет системе MODX определить, какой ресурс необходимо выбрать, когда пользователь загружает в браузере ту или иную веб-страницу. Его также желательно использовать, когда необходимо организовать связь между ресурсами. В этом случае MODX будет генерировать ссылку автоматически, и её не придётся редактировать при изменении псевдонима (alias), типа контента или какого-нибудь другого поля ресурса.
Рассмотрим небольшой пример, а именно то, как MODX определяет какой ресурс необходимо отдать пользователю при открытии им некоторой страницы на сайте (www.mysite.ru).
Если на сайте не используются дружественные URL, то ресурс, который необходимо отобразить пользователю указывается посредством идентификатора в get параметре id страницы «index.php».
Например, отобразить в браузере страницу (ресурс) сайта, имеющий идентификатор 16:
http://www.mysite.ru/index.php?id=16
Если же на сайте включены и настроены дружественные URL, то обращение к ресурсу уже будет осуществляться с использованием псевдонима. Например, отобразить ресурс с идентификатором 16, имеющий псевдоним some-page и тип содержимого «html» (суффикс, равен .html):
http://www.mysite.ru/some-page.html
Здесь some-page — это alias ресурса, а .html — это тип содержимого (контента) данного ресурса.
Кроме этого, MODX разрешает использовать вложенные URL. Например, ресурс с псевдонимом «child», который расположен внутри ресурса-контейнера с псевдонимом «parent», будет иметь адрес:
http://www.mysite.ru/parent/child.html
Работа с ресурсами в MODX
Ресурсы в админке (менеджере) MODX отображаются в левой панели на вкладке «Ресурсы». Представляются они пользователю в виде дерева.
Создание ресурса
Создание ресурса в MODX осуществляется с помощью кнопок расположенных на соответствующей панели в левой части админки.
После этого на экране появится страница ресурса, состоящая из вкладок и панели «Содержимое ресурса». Все эти элементы содержат поля ресурса.
После заполнения необходимых полей и нажатия на кнопку «Сохранить», они заносятся в базу данных, а ресурсу присваивается некоторый идентификатор (порядковый номер ресурса).
Редактирование ресурса
Отредактировать ресурс в админке MODX можно несколькими способами:
- с помощью нажатия левой кнопкой мыши на необходимый ресурс в дереве;
- посредством поднесения курсора к определённому ресурсу и выбором из контекстного меню пункта «Редактировать».
 Вызывается контекстное меню с помощью правой кнопки мыши.
Вызывается контекстное меню с помощью правой кнопки мыши.
После редактирования ресурса, его необходимо сохранить. Для этого необходимо нажать на кнопку, расположенную вверху экрана и имеющее соответствующее название.
Удаление ресурса
Для удаления ресурса в MODX Revolution к нему необходимо поднести курсор и в контекстном меню выбрать пункт «Удалить». Кроме этого удалить ресурс можно также в режиме редактирования с помощью кнопки «Удалить». После удаления, ресурс на самом деле не удаляется. Ему просто устанавливается включенным состояние параметра deleted, т.е. ресурс как бы помечается на удаление. Для того чтобы окончательно стереть ресурс или ресурсы, помеченные на удаление, необходимо на вкладке «Ресурсы» нажать на значок мусорного ведра.
Поля ресурса
Все ресурсы имеют следующие предопределенные поля:
1. Базовые поля ресурса MODX.
| Имя | Описание |
|---|---|
| id | Идентификатор (порядковый номер) ресурса. |
| template | Ссылка на шаблон, который будет использоваться для отображения этого ресурса. |
| published | Включает публикацию ресурса во front-end. |
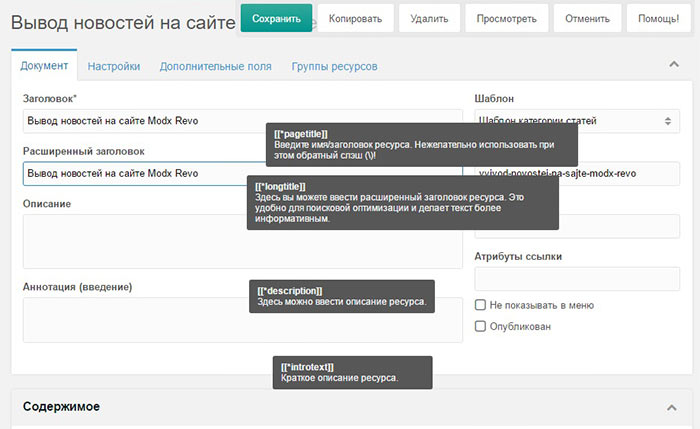
| pagetitle | Заголовок (название) ресурса. |
| longtitle | Расширенный заголовок ресурса. |
| description | Описание ресурса. |
| introtext | Краткая информация о содержимом ресурса. Может использоваться для его представления на главной странице или в некотором разделе. |
| alias | URL-псевдоним по которому можно обратиться к этому ресурсу. Предназначен для сайтов, которые используют дружественные URL. Например, ресурс с псевдонимом «home» и типом контента «html» будет иметь URL «home.html» (если конечно же он не контейнер). |
| parent | идентификатор (id) родительского ресурса. |
| link_attributes | Предназначен для указания атрибутов, которые необходимо добавить к ссылке. Обычно используется сниппетом, генерирующим меню. |
| menutitle | Заголовок, который может использоваться сниппетами для представления ресурса в меню. |
| menuindex | Порядковый номер индекса ресурса в меню. Более высокие значения индекса указывают на то, что ссылку на ресурс необходимо расположить ниже. |
| hidemenu | Убирает ресурс из выборки при формировании меню. Обычно используется сниппетами, генерирующими меню. |
| content | Контент ресурса. |
2. Поля, осуществляющие настройку ресурса.
| Имя | Описание |
|---|---|
| isfolder | Указывает, является ли ресурс «Контейнером». Если это так, то ресурс будет вместо суффикса иметь слеш (/). Это касается только тех сайтов, которые используют дружественные URL. Если это так, то ресурс будет вместо суффикса иметь слеш (/). Это касается только тех сайтов, которые используют дружественные URL. |
| searchable | Определяет, необходимо ли ресурс включать в результаты поиска. |
| cacheable | Определяет, необходимо ли ресурс кешировать. |
| createdby | Содержит идентификатор (id) пользователя, который создал ресурс. |
| editedby | Содержит идентификатор (id) пользователя, который последним редактировал этот ресурс. |
| deleted | Определяет, отмечен ли ресурс на удаление или нет. |
| deletedby | Содержит идентификатор (id) пользователя, который отметил ресурс на удаление. |
| publishedby | Содержит идентификатор (id) пользователя, который опубликовал ресурс. |
| createdon | Содержит дату создания ресурса пользователем. |
| publishedon | Содержит дату публикации ресурса. |
| editedon | Содержит дату последнего редактирования документа. |
| pub_date | Содержит дату, начиная с которой ресурс будет опубликован. |
| unpub_date | Содержит дату, начиная с которой ресурс будет снят с публикации. |
Где хранятся ресурсы
Ресурсы, как и другие объекты MODX хранятся в базе данных.
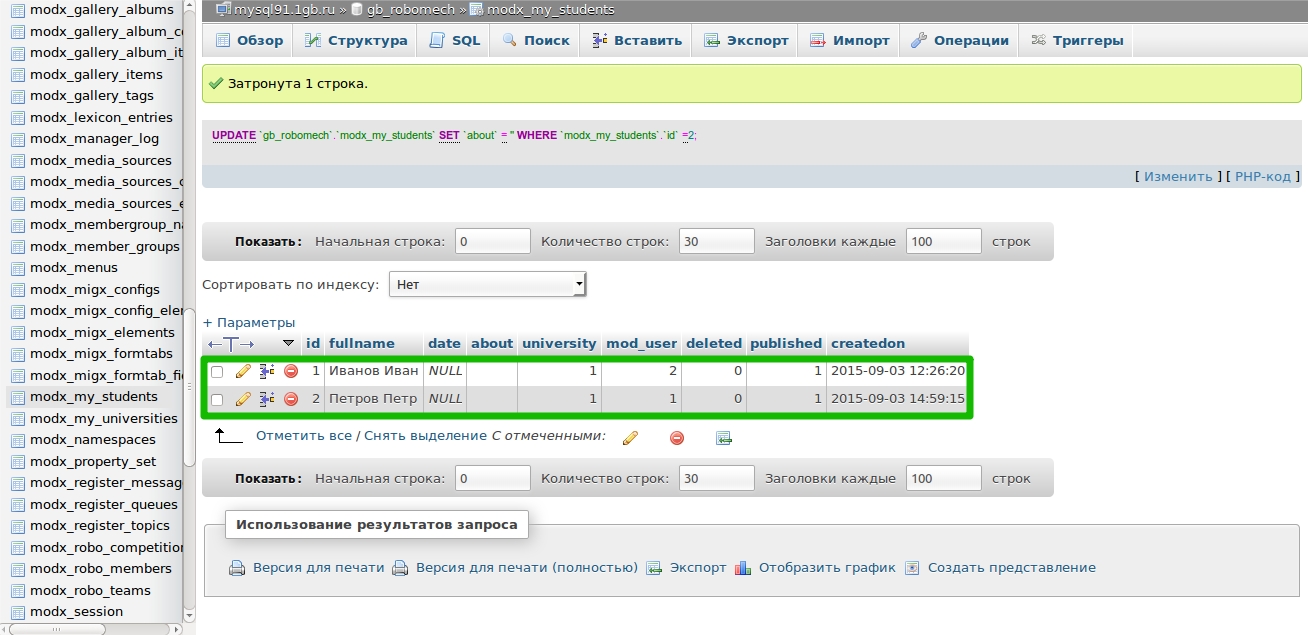
1. Обзор таблицы (site_content), содержащей ресурсы, в phpmyadmin.
2. Структура таблицы (site_content), содержащей ресурсы.
Ресурс и связанный с ним шаблон
Каждому ресурсу в MODX Revolution должен быть обязательно назначен имеющийся или пустой шаблон. Определиться, нужен ли ресурсу шаблон или нет можно следующим образом. Шаблон имеет смысл создавать, если его необходимо связать с несколькими ресурсами или использовать TV-переменные. В этом случае страница будет выводиться, используя связанный с ней шаблон. Контент ресурса в этом шаблоне будет представляться с помощью тега MODX
Шаблон имеет смысл создавать, если его необходимо связать с несколькими ресурсами или использовать TV-переменные. В этом случае страница будет выводиться, используя связанный с ней шаблон. Контент ресурса в этом шаблоне будет представляться с помощью тега MODX [[*content]].
Если страница не имеет связанного с ней шаблона (выбран пустой шаблон), то она будет отображаться на основании поля «Содержимое ресурса».
Галерея — Галерея | Документация MODX
Что такое галерея? ¶
Gallery — это динамическая дополнительная галерея для MODX Revolution. Он позволяет вам быстро и легко создавать галереи изображений, сортировать их, помечать их и отображать их множеством способов во внешнем интерфейсе вашего сайта.
Сообщество разработало учебное пособие для галереи, которое можно загрузить здесь: Учебное пособие — компонент галереи с Galleriffic.pdf
Еще одно небольшое руководство по настройке альбома с помощью галереи можно найти здесь: https: // www. sitsol.be/blog/modx-gallery
sitsol.be/blog/modx-gallery
Требования¶
- MODX Revolution 2.0.0-rc-2 или новее
- PHP5 или выше
- php-mbstring включен
История и информация
Галерея
была написана Шоном МакКормиком (разделена) как динамический компонент галереи и впервые выпущена 5 февраля 2010 г.
Загрузить¶
Его можно загрузить из менеджера MODX Revolution через Управление пакетами или из репозитория MODX Extras, доступного здесь: https: // modx.com / extras / package / gallery
Разработка и сообщение об ошибках¶
Галерея
хранится и разрабатывается в GitHub, и ее можно найти здесь: https://github.com/modxcms/Gallery
Использование¶
Фрагменты галереи можно вызывать с помощью тегов:
[[Галерея? & album = `Мой альбом`]]
[[ГалереяАльбомы? & limit = `10`]]
Фрагменты¶
Gallery поставляется с 3 фрагментами: один называется «Галерея», который отображает галерею из альбома, тега или обоих; фрагмент под названием «GalleryAlbums», который отображает список альбомов; и фрагмент под названием «GalleryItem», который отображает один элемент галереи.
Системные настройки¶
Вы можете изменить место хранения изображений в Галерее, изменив следующие настройки:
| gallery.files_path | Абсолютный путь к папке для хранения изображений. |
|---|---|
gallery.files_url | Доступный в Интернете URL-адрес, из которого можно перейти к gallery.files_path. |
Начиная с версии 1.3.0, вы также можете включать и контролировать интеграцию TinyMCE для описаний элементов галереи.Эти настройки включены:
| ключ | описание |
|---|---|
gallery.use_richtext | Установите значение «да» (истина), чтобы включить интеграцию TinyMCE. Обратите внимание, что вам необходимо установить TinyMCE Extra, чтобы это работало. |
gallery.tiny.width | Ширина текстового редактора в пикселях или процентах. |
галерея.tiny.height | Высота текстового редактора в пикселях или процентах. |
gallery.tiny.buttons1 / 2/3/4/5 | Кнопки для отображения в разных строках (с 1 по 5). Если он пуст, он будет унаследован от основных настроек TinyMCE. |
gallery.tiny.custom_plugins | Список подключаемых модулей для загрузки, разделенных запятыми. Если он пуст, он будет унаследован от основных настроек TInyMCE. |
галерея.tiny.theme_advanced_blockformats | Форматы блоков для использования в раскрывающемся списке. Если пусто, наследуется от основных настроек TinyMCE. |
gallery.tiny.theme_advanced_css_selectors | CSS-селекторов на выбор. Если пусто, наследуется от основных настроек TinyMCE. |
Использование Custom TV¶
Gallery поставляется с настраиваемым типом ТВ-входа и выхода для управления изображениями в галерее в серверной части. Вы можете обрезать, изменять размер, вращать и многое другое.Дополнительные сведения об использовании см. В следующей статье:
Вы можете обрезать, изменять размер, вращать и многое другое.Дополнительные сведения об использовании см. В следующей статье:
Плагины галереи¶
Галерея
позволяет отображать галереи прямо в виде миниатюрных изображений в интерфейсе пользователя или с помощью подключаемых модулей jQuery. Вы можете передать имя плагина через фрагмент галереи. В настоящее время доступен только плагин для Galleriffic.
Страница менеджера галереи¶
Галерея
поставляется с настраиваемой страницей менеджера (находится в верхнем меню «Компоненты»), где вы можете управлять своими альбомами. Вы можете создавать новые и использовать имя, которое вы даете ему во фрагменте галереи, для получения этого конкретного альбома.После создания альбома вы можете щелкнуть правой кнопкой мыши и обновить его, чтобы управлять фотографиями, связанными с ним.
Вы можете использовать четыре различных типа загрузки. Либо загрузка одного элемента (необязательно с расширенным текстовым описанием, см. Параметры системы, описанные выше), множественная загрузка, массовая загрузка, при которой выполняется поиск папки в файловой системе и импортируются найденные изображения, либо загрузка zip, которая распаковывает файл zip.
Параметры системы, описанные выше), множественная загрузка, массовая загрузка, при которой выполняется поиск папки в файловой системе и импортируются найденные изображения, либо загрузка zip, которая распаковывает файл zip.
Галерея Медиаисточник¶
Галерея
поставляется с настраиваемым типом источника мультимедиа, который можно использовать для отображения ваших альбомов и их элементов в левом дереве диспетчера.Просто создайте новый источник мультимедиа с типом «Галерея альбомов», а Галерея сделает все остальное.
Примеры¶
Пример строки кода для галереи на базе Galleriffic для альбома «Мой альбом».
[[! Галерея? & album = `Мой альбом` & plugin =` galleriffic`]]
Возьмите первые 10 фотографий с тегом «Fun»:
[[! Галерея? & tag = `Fun`]]
Собрать все фотографии из альбома «My Album» с тегом «Blue»:
[[! Галерея? & album = `Мой альбом` & tag =` blue`]]
См.
 Также
Также
- Галерея.Галерея
- Gallery.Gallery.containerTpl
- Gallery.Gallery.thumbTpl
- Галерея.ГалереяАльбомы
- Gallery.GalleryAlbums.containerTpl
- Gallery.GalleryAlbums.rowTpl
- Галерея.GalleryItem
- Gallery.GalleryItem.albumTpl
- Gallery.GalleryItem.GalleryItemPagination
- Gallery.GalleryItem.tagTpl
- Gallery.GalleryItem.tpl
- Галерея.Плагины
- Галерея.Плагины.Галерея
- Галерея.Плагины.Slimbox
- Галерея: настройка вашей галереи
- Галерея.Пример1
- Галерея.Настройка GalleryItem TV
Настройка вашей галереи — Галерея
Настройка вашей галереи¶
В этом кратком справочнике показано, как настроить на вашем сайте галерею barebones, которая отображает список альбомов, а затем после выбора альбома отображает изображения из этого альбома. После щелчка по миниатюре отображается увеличенная версия этого альбома:
После щелчка по миниатюре отображается увеличенная версия этого альбома:
.
Загрузка ваших фотографий
Вам нужно показать несколько фотографий, поэтому их придется загрузить перед настройкой дисплея.
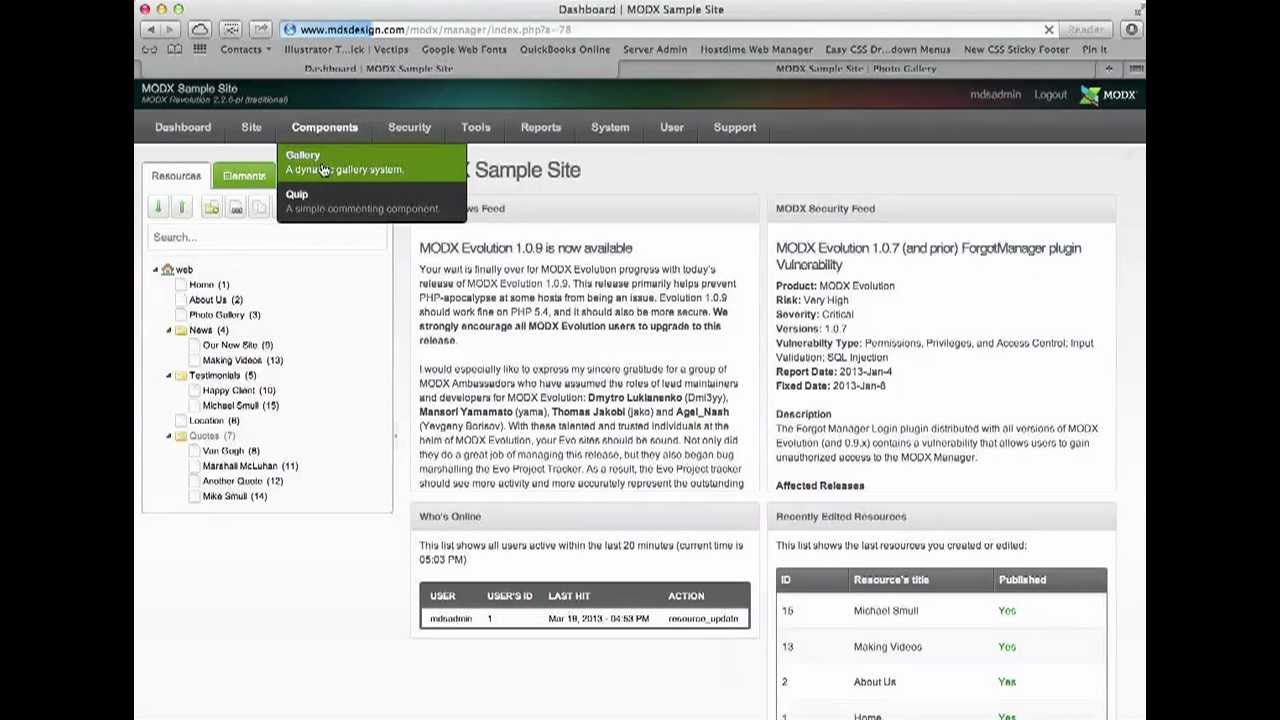
- Перейдите в Компоненты -> Галерея в верхнем меню диспетчера.
- Щелкните по кнопке «Создать альбом».
- Дайте вашему альбому название и описание
- Установите флажок «Активно»
- Нажмите кнопку «Сохранить»
Теперь щелкните новый альбом правой кнопкой мыши и выберите «Обновить альбом».
Затем нажмите кнопку «Загрузить элемент» или «Пакетная загрузка» и загрузите несколько фотографий
Отображение ваших фотографий¶
Сначала вставьте этот код в свой ресурс:
.Галереи
[[! GalleryAlbums]]
Элемент
[[! GalleryItem]] [[! + галитем.изображение: notempty = ` `]] <час /> [[!Галерея? & album = `1` & toPlaceholder =` gallery`]]Список альбомов галереи
Итак, код, который мы используем для отображения альбомов нашей галереи, следующий:
Галереи
[[! GalleryAlbums]]
Мы сначала запускаем фрагмент GalleryAlbums. Затем в нашем HTML мы переместили его вправо — вам не нужно этого делать, но мы сделали это, чтобы сохранить пространство экрана. Вот и все — GalleryAlbums отобразит список альбомов и сделает их интерактивными.
Отображение выбранного альбома¶
Хорошо, теперь, когда вы нажмете на них, мы хотим, чтобы Галерея отображала все изображения из этого альбома.
К счастью, для этого фрагмент Gallery работает в тандеме с фрагментом GalleryAlbums — без какой-либо настройки:
[[! Галерея? & album = `1` & toPlaceholder =` gallery`]]Отображение увеличенного изображения¶
Теперь у нас есть миниатюры, но мы хотим, чтобы при нажатии на них отображалось большое изображение. Просто: фрагмент GalleryItem автоматически обработает это:
[[! GalleryItem]] [[! + галитем.изображение: notempty = ` `]]
Фрагмент кода GalleryItem вызывает и ищет параметр «galItem» в URL-адресе. После обнаружения он загрузит это изображение из альбома. Фрагмент галереи использует их в своих URL-адресах для миниатюр. Затем мы выводим некоторые метаданные для изображения, такие как его имя, альбомы, теги и прямую ссылку на него.
И готово! Непосредственно функционирующая Галерея.
Заключение¶
С помощью Gallery вы можете сделать гораздо больше, но, надеюсь, этот краткий справочник поможет вам быстрее понять, как все части ведут себя вместе.
Разработка • MoreGallery • modmore.com
Выпущено 27.10.2020
Выпущено 27.10.2020
- Исправить ошибку file_err_perms, когда большие пальцы / кадры необходимо регенерировать из-за отсутствия файлов [F2050]
- Fix ».
ext «дезинфицируется до» _ext «с определенными конфигурациями дезинфекции [# 214]
Выпущено 27 июля 2020 г.
Выпущено 27 июля 2020 г.
- Исправить кеширование при указании нескольких идентификаторов ресурсов, разделенных запятыми [S23543]
- При использовании случайной сортировки теперь существует ограничение на максимальное количество используемых изображений (& randomLimit), которое по умолчанию составляет 1500. Из-за того, как случайные результаты загружаются, а затем записываются в кеш, случайная сортировка может непреднамеренно привести к тому, что mgGetImages загрузит все изображения, которые истощают производительность и память.Параметр & randomLimit позволяет вам установить жесткое максимальное количество случайных результатов, в то же время получая случайные результаты из кеша при повторных запросах.
Выпущено 22 июля 2020 г.
Выпущено 22 июля 2020 г.
- Добавить функциональную совместимость как с MODX2, так и с MODX3 (с некоторыми незначительными проблемами на 3)
- Понизить минимальную версию PHP до версии 7.
1 как технический минимум
- Включите юридический и обновленный логотип в соответствии с требованиями YouTube для использования API YouTube.
Выпущено 30 января 2020 г.
Выпущено 30 января 2020 г.
- Исправить изображения, которые не работают в 1.10,1
Выпущено 19 декабря 2019 г.
Выпущено 19 декабря 2019 г.
- Добавить кнопки поворота изображения в модальное окно редактирования изображения
- Исправить селектор объемного изображения, имеющий более высокий z-индекс, чем модальная маска
- Исправление небольшой проверки лицензии
Выпущено 08.08.2019
Выпущено 08.08.2019
- Встраивание видео Vimeo теперь предоставляет ссылку на API. Если для ваших видео настроена конфиденциальность на уровне домена, это позволит правильно загружать ваши видео.Ссылку можно отключить с помощью нового параметра moregallery.vimeo_provide_referer
- MoreGallery теперь будет делиться технической информацией с modmore в зависимости от установленного вами уровня согласия.
Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html
- Предотвращение фатальных ошибок в mgImage.getCrops (), когда изображения назначаются ресурсу, который больше не является типом галереи [# 218]
Выпущено 08.08.2019
Выпущено 08.08.2019
- Обновить валидатор требований, чтобы требовать PHP 7.1 для каждой версии политики поддержки: https://modmore.com/about/versions/
- Зависимость «Представьте / представьте» обновлена с v0.7.1 до 1.2.2
- Исправить конфликт CSS с клише, из-за которого обрезка выглядела странно
Выпущено 06.06.2019
Выпущено 06.06.2019
- Определите multiple_object_delete для улучшения совместимости с определенными поставщиками кеша [S20124]
- Убедитесь, что totalVar также установлен при извлечении информации из кеша [S20250]
Выпущено 23.01.2019
Выпущено 23.01.2019
- Исправить перезагрузку ресурса при использовании Magic Preview
- Исправить отображение панели инструментов пакетного редактирования на небольших экранах / языках, отличных от английского [# 215, S19253]
- Обновление до encryptedVehicle 2.
0
Выпущено 14 декабря 2018 г.
Выпущено 14 декабря 2018 г.
- Очистить недопустимые данные, которые автоматически извлекаются для видео на YouTube
- Исправить ширину и высоту загрузки для изображений, хранящихся на удаленном (например, S3) медиаисточнике
- Исправить медленную обработку изображений, хранящихся в удаленных (например, S3) медиа-источниках, из-за неудачной проверки mgr_thumb
Выпущено 19.10.2018
Выпущено 19.10.2018
- Добавить недостающий контроллер данных (для просмотра информации о странице в менеджере) [S17976]
Выпущено 16.07.2018
Выпущено 16.07.2018
- Исправить ContentBlocks при перемещении содержимого на вкладку
Выпущено 12.07.2018
Выпущено 12.07.2018
- Добавлять и удалять теги теперь можно с панели инструментов массовой загрузки сразу для нескольких изображений [# 211]
- YouTube / Vimeo / PDF теперь имеют небольшую ленту, чтобы сделать ее тип более очевидным и удобочитаемым.
Выпущено 06.07.2018
Выпущено 06.07.2018
- Исправлено выталкивание модальных окон из поля зрения в MODX 3
- Исправить проблему с дублированными полями содержимого (с ContentBlocks), когда содержимое находится на вкладке
Выпущено 04.07.2018
Новые функции:
- Миниатюры для PDF-файлов теперь создаются с первой страницы
- Новые свойства mgGetImages & pdfTpl и & singlePdfTpl для упрощения интеграции PDF-файлов
- Добавлено поле расширения к изображениям для облегчения доступа к (исходному) расширению
- Добавьте заполнитель [[+ idx1]] в фрагмент mgGetImages для упрощения поддержки модов ([[+ idx1: mod = `3`: is =` 0`: then = `…]]) [# 202]
MODX3 Совместимость:
- Фикс установки на MODX3
- Обновите дизайн и расположение MoreGallery (с положением содержимого «вверху»), чтобы оно соответствовало последней версии MODX 3 alpha
Улучшения:
- Убедитесь, что можно создавать эскизы для SVG, в которых отсутствует
Как настроить и использовать MIGX TV для MODX
Так что же такое MIGX TV?
Одним из недостатков переменных шаблона является невозможность добавить более одного набора.
Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен. Здесь на помощь приходит MIGX: MIGX означает MultiItemsGridtv и представляет собой «настраиваемый тип ввода переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является.
О чем будет рассказано в этой статье?
Эта статья представляет собой пошаговое руководство по использованию MIGX для настройки слайдера изображений, который можно легко обновить.
Начало работы
Для начала вам необходимо установить MIGX с помощью диспетчера пакетов, который находится в разделе «Дополнительно»> «Установщик», найдите MIGX и загрузите верхний элемент.
Вернитесь в диспетчер пакетов и установите Extra, нажав зеленую кнопку «Установить».
Если вы следуете официальной документации, вы можете пропустить шаг 2, так как на момент написания текущая версия выпуска — 2.12.0.
Имейте в виду, что при создании MIGX TV вы должны спланировать, что он будет делать, и тип данных, которые вы хотите добавить. Для нашего Slider TV нам понадобится следующее:
- Изображение
- Заголовок (замещающий текст)
- Описание
- URL (гиперссылка на изображение)
Создание TV
Первое, что нам нужно сделать, это создать новую переменную шаблона (TV) на вкладке Elements и назвать ее как-нибудь подходящим и ленивым… «Слайдер» будет работать. Затем на вкладке «Параметры ввода» выберите «migx» в раскрывающемся списке «Тип ввода» и предоставьте телевизору доступ к BaseTemplate (или любому другому шаблону, который вы используете).
Шагов:
- Создать новый телевизор с именем Slider
- Установите Тип ввода на
migx, используя раскрывающееся меню- Предоставьте телевизору доступ к вашему шаблону, установив флажок рядом с шаблоном на вкладке Доступ к шаблону
- Сохраните шаблон, нажав зеленую кнопку «Сохранить» в правом верхнем углу экрана.
Создание конфигурации MIGX TV
После сохранения Slider TV необходимо создать конфигурацию MIGX.В официальной документации показано, как передать код JSON, необходимый для этого шага. К счастью, вам не нужно ничего вручную кодировать, поскольку MIGX поставляется со своей собственной страницей Custom Manager Page, которая записывает для нас JSON. Перейдите в Дополнительно> Migx и щелкните вторую вкладку под названием MIGX.
В поле «Действия» есть кнопка «Добавить элемент», щелкните ее, и вы увидите модальное окно, введите «Ползунок» в поле «Имя» (самый первый ввод), затем нажмите «Вкладки форм». Здесь мы добавим необходимые входные данные, необходимые для нашего слайдера.
Шаги :
- Нажмите кнопку «Добавить»
- Напишите «Слайд» в поле ввода подписи. Вы можете игнорировать поле «Отображать над вкладками» на данный момент, поскольку это не относится к данному руководству.
- Нажмите кнопку «Добавить элемент» под заголовком «Поля».
Создание полей конфигурации
Теперь вы должны увидеть всплывающее окно, здесь все немного усложняется, и вам может быть полезно записать несколько вещей, которые помогут вам отслеживать.Вам также необходимо открыть документацию по типам ввода переменных шаблона. Здесь мы создадим повторяющиеся переменные шаблона, которые мы запланировали ранее.
Повторяемые шаги:
- fieldname : т.е. slider_image
- Подпись : т.е. изображение (читаемое человеком)
- Входной телевизор : (для простоты должно соответствовать имени поля) slide_image
- Тип входного ТВ : изображение (см. Документацию по типам входных переменных шаблонов) — строчные буквы
- Нажмите Готово
В рамках этого руководства мы не будем вдаваться в добавление медиаисточников или значений по умолчанию, так как уже есть много чего, что нужно охватить.
После того, как вы нажали «Готово», вы должны вернуться к предыдущему всплывающему окну, но на этот раз ваше поле появится в таблице. Повторите шаги выше, чтобы добавить следующие поля:
Имя поля Подпись Вход TV Тип входа ТВ slider_image Изображение slider_image изображение slider_title Заголовок slider_title текст slider_desc Desc slider_desc Richtext slider_link Ссылка slider_link URL (Примечание: для правильной работы richtext у вас должен быть установлен редактор WYSIWYG, например Redactor)
Когда вы закончите, у вас должна появиться таблица, показывающая ваши недавно созданные поля. Теперь нажмите «Готово» в правом нижнем углу всплывающего окна.
Затем нам нужно добавить столбцы, чтобы мы могли предварительно просмотреть слайд в ресурсе. Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».
Вот где удобно записать (или, по крайней мере, использовать запоминающуюся систему именования) поля, которые вы создали на предыдущем шаге. Во-первых, присвойте столбцу соответствующий заголовок, например Image, затем введите поле, к которому относится этот столбец, например, slide_image, задайте ширину столбца, то есть 40 (width указывает ширину столбца таблицы в%), и, наконец, установите для sortable значение Yes (необязательно, но мы всегда устанавливаем для первого столбца значение «Да»).После того, как вы заполнили этот раздел, вы можете либо нажать Готово, либо открыть вкладку Renderer. Вкладка рендерера позволяет вам настроить способ представления данных в ресурсе, поэтому, если вы хотите, чтобы ваше изображение slide_image появилось, выберите this.renderImage в раскрывающемся списке, в противном случае он просто выведет путь к вашему изображению.
Повторяемые шаги:
- Заголовок : присвоить столбцу заголовок
- Поле : введите поле, к которому относится этот столбец, т.е.е. slide_title
- Ширина столбца : значение от 1 до 100, попробуйте оставить целые числа от 20 до 80
- Сортируемый : Необязательно, если первый элемент можно сортировать, остальные не могут быть
- Renderer : необязательно, используется только для визуализации значения поля в ресурсе, то есть для показа изображения слайда вместо пути к изображению
Когда вы закончите добавлять столбцы, нажмите Готово, чтобы сохранить и выйти из ТВ.
Добавление конфигурации MIGX
После того, как мы выполнили вышеуказанные шаги, наша конфигурация MIGX будет доступна в таблице управления MIGX.Теперь нам нужно получить конфигурационный JSON, чтобы мы могли добавить его в Slider TV, который мы создали в начале этой статьи.
Щелкните правой кнопкой мыши строку конфигурации, чтобы вызвать контекстное меню, затем нажмите «Экспорт / импорт», это откроет всплывающее окно, содержащее ваш JSON. Щелкните внутри текстового поля, выберите все содержимое
cmd + aи скопируйтеcmd + c, затем щелкните Готово.Сортировка по JSON
Теперь у вас есть JSON, который нужно скопировать и вставить в нужные поля.Самый простой способ выполнить следующую часть — вставить скопированный вами JSON в редактор кода.
Откройте Slider TV на вкладке элементов, затем щелкните Параметры ввода, в текстовой области вкладок формы скопируйте и вставьте весь код JSON между
«вкладками формы»:квадратные скобки[]. Сделайте то же самое для текстового поля Grid Columns ниже, скопируйте и вставьте все содержимое между«столбцами»:квадратных скобок[].Вот полный код JSON, который вам нужно вставить:
Вкладки формы:
[ { "MIGX_id": 4, "caption": "Слайд", "print_before_tabs": "0", "поля": [ { "MIGX_id": 7, "field": "slider_image", "caption": "Изображение", "описание":"", "description_is_code": "0", "inputTV": "slider_image", "inputTVtype": "изображение", "Проверка":"", "конфиги": "", "Restrictive_condition": "", "отображать":"", "sourceFrom": "config", "источники": "", "inputOptionValues": "", "По умолчанию":"", "useDefaultIfEmpty": "0", "pos": 1 }, { "MIGX_id": 8, "field": "slider_title", "caption": "Заголовок", "описание":"", "description_is_code": "0", "inputTV": "slider_title", "inputTVtype": "текст", "Проверка":"", "конфиги": "", "Restrictive_condition": "", "отображать":"", "sourceFrom": "config", "источники": "", "inputOptionValues": "", "По умолчанию":"", "useDefaultIfEmpty": "0", "pos": 2 }, { "MIGX_id": 9, "поле": "slider_desc", "caption": "Описание", "описание":"", "description_is_code": "0", "inputTV": "slider_desc", "inputTVtype": "richtext", "Проверка":"", "конфиги": "", "Restrictive_condition": "", "отображать":"", "sourceFrom": "config", "источники": "", "inputOptionValues": "", "По умолчанию":"", "useDefaultIfEmpty": "0", "pos": 3 }, { "MIGX_id": 10, "field": "slider_link", "caption": "Ссылка", "описание":"", "description_is_code": "0", "inputTV": "slider_link", "inputTVtype": "url", "Проверка":"", "конфиги": "", "Restrictive_condition": "", "отображать":"", "sourceFrom": "config", "источники": "", "inputOptionValues": "", "По умолчанию":"", "useDefaultIfEmpty": "0", "pos": 4 } ], "pos": 1 } ]Столбцы сетки:
[ { "MIGX_id": 1, "заглавное изображение", "dataIndex": "slider_image", «ширина»: 40, "sortable": "false", "show_in_grid": 1, "customrenderer": "", "рендерер": "это.renderImage ", "clickaction": "", "selectorconfig": "", "renderchunktpl": "", "renderoptions": "", "редактор":"" }, { "MIGX_id": 2, "header": "Заголовок", "dataIndex": "slider_title", «ширина»: 20, "sortable": "false", "show_in_grid": 1, "customrenderer": "", "рендерер": "", "clickaction": "", "selectorconfig": "", "renderchunktpl": "", "renderoptions": "", "редактор":"" }, { "MIGX_id": 3, "header": "Описание", "dataIndex": "slider_desc", «ширина»: 80, "sortable": "false", "show_in_grid": 1, "customrenderer": "", "рендерер": "", "clickaction": "", "selectorconfig": "", "renderchunktpl": "", "renderoptions": "", "редактор":"" }, { "MIGX_id": 4, "header": "Ссылка", "dataIndex": "slider_link", «ширина»: 30, "sortable": "false", "show_in_grid": 1, "customrenderer": "", "рендерер": "", "clickaction": "", "selectorconfig": "", "renderchunktpl": "", "renderoptions": "", "редактор":"" } ]
Еще одно последнее дополнение, которое мы хотели бы сделать, это настроить кнопку «Добавить элемент», для этого введите значение в поле «Добавить элемент».
Замена: input, т.е.е. Добавить новый слайд.
Не забудьте сохранить изменения, когда закончите. Вышеизложенное может показаться сложным для понимания, но если вы все еще со мной, вы уже сделали 70% работы!
Добавление слайдов
Вот и закончилась непростая часть! С этого момента все будет немного проще. Теперь ваш следующий шаг — открыть ресурс, который будет содержать ваш слайдер изображений. Для нас это наш домашний ресурс, поскольку он использует шаблон baseTemplate, который использует наш Slider TV. Когда вы откроете свой ресурс и перейдете на вкладку Template Variables, вы увидите, что ваш Slider TV готов к наполнению контентом.Чтобы добавить новый слайд, нажмите кнопку «Добавить новый слайд», откроется окно, содержащее поля, которые мы создали выше. Продолжайте и заполните форму, затем нажмите Готово, когда закончите. Сделайте это столько раз, сколько хотите, чтобы добавить больше слайдов, для этого урока мы добавили еще два слайда.
Повторяемые шаги:
- Щелкните Добавить новый слайд, чтобы открыть модальное окно ТВ
- Заполнить поля формы
- Нажмите Готово, чтобы сохранить
- Промойте и повторите (СОВЕТ: вы можете щелкнуть правой кнопкой мыши по вновь созданному слайду и продублировать его, это вызовет модальное окно с уже заполненными данными, может значительно упростить жизнь.
)
- ВСЕГДА СОХРАНИТЬ — Нажмите зеленую кнопку в правом верхнем углу, чтобы сохранить ресурс
Отображение слайдов на вашем ресурсе
В зависимости от того, как вы настроили свои шаблоны и ресурсы, существует множество способов представления слайдов. В этой статье мы будем добавлять код непосредственно в ресурс (я не рекомендую делать это для производственных веб-сайтов / веб-сайтов, которые будут создавать кто-то еще. Всегда старайтесь как можно проще обновлять / добавлять новый контент в свой Ресурсы).
Мы используем фрагмент под названием
getImageListдля отображения наших слайдов во внешнем интерфейсе, добавляем следующие детали во фрагмент:[[getImageList? & tvname = `Slider` // Название нашего телевизора & tpl = `slider_chunk` // Имя чанка, содержащего ваш код ]]Чтобы быстро проверить, работает ли ваш слайдер, скопируйте и вставьте следующее в контент вашего ресурса, сохраните его, затем просмотрите:
[[getImageList? & tvname = `Slider` & tpl = `@ КОД: & lt; li & gt; & lt; img src = "[[+ slider_image]]" / & gt; & lt; h4 & gt; & lt; a href = "[[+ slider_link]]" & gt; [[+ slider_title]] & lt; / a & gt; & lt; / h4 & gt; & lt; p & gt; [[+ slider_desc]] & lt; / p & gt; & lt; / li & gt; `]]
Обратите внимание, что мы использовали встроенный код вместо фрагмента для нашего шаблона, я настоятельно рекомендую вам использовать фрагмент вместо встроенного, поскольку вы можете использовать дополнительные фрагменты и фрагменты для создания сложных систем.
Теперь вы должны увидеть свои слайды на своей веб-странице.
Заключение
Если вы освоите этот метод, то создание новых телевизоров MIGX станет абсолютно легким делом, вам больше не нужно беспокоиться о форматировании кода JSON, использовании правильных названий клавиш и т. Д. Этот метод также открывает другие области MIGX extra для вас. исследовать, мы использовали лишь небольшой процент при создании слайдера изображений, MIGX может справиться с гораздо большим! Просто найдите время, чтобы ошибаться! Расстраивайтесь из-за того, что что-то не работает, и учитесь на своих ошибках.Надеюсь, вам нравится использовать MODX так же, как и мне.
Фото rawpixel на Unsplash
Создать блог в MODX Revolution
Зачем вести блог с MODX?
Medium, Squarespace, Wix, WordPress, генераторы статических сайтов … список жизнеспособных платформ для ведения блогов можно продолжать и продолжать. Обсуждение того, почему MODX является (или нет) хорошим выбором, исчерпывающе освещено в другом месте.
Просто погуглите «почему именно modx» или «modx vs wordpress» или посетите modx.com. Если вам интересно, почему MODX не так популярен, ознакомьтесь с этой статьей.
Сегодня мы просто предполагаем, что вы выбираете менее популярный путь и хотите использовать MODX для создания блога. Вот как можно начать примерно через час.
Почему этот учебник?
В документации MODX есть руководство по созданию блога. На мой взгляд, он немного устарел и добавляет ненужную сложность с функциями, которые, возможно, не так уж и важны в наши дни. В то же время, Я бы не стал менять этот фрагмент документации , так как он очень полезен для тех, кто хочет получить более подробную картину.
Как ни странно, можно наблюдать тенденцию в дизайне блогов к минимализму (или, по крайней мере, то, что часть блоггеров хочет минималистичный дизайн и функциональность), и это руководство предназначено для них или кого-то, кто создает для них блог MODX.
Все, что вам нужно
Помните, это о минимализме.
Следующее дает вам самые простые основы и не более того.
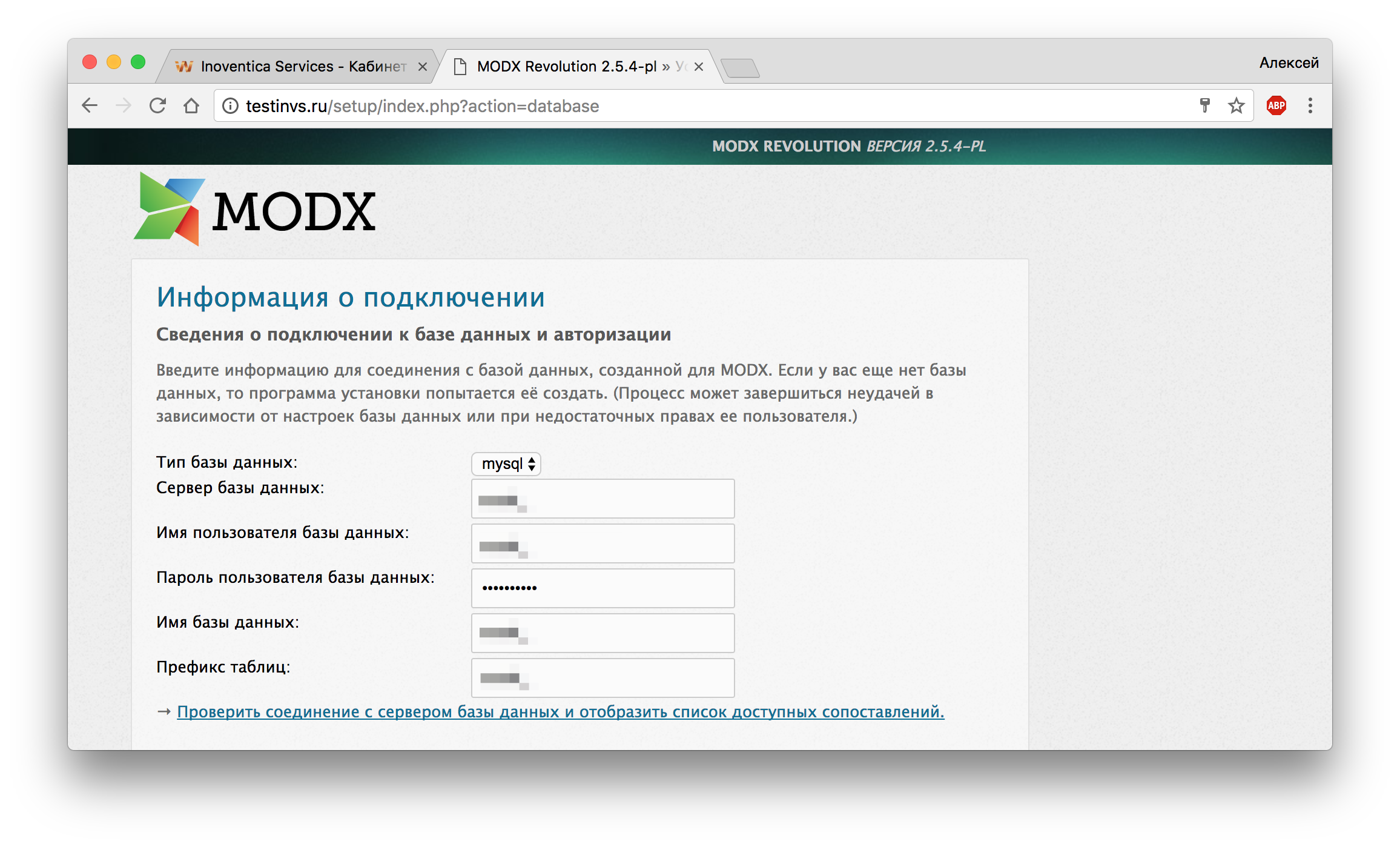
Установить MODX
Это описано здесь.
Системные настройки
Дополнительно
Вам действительно понадобится всего несколько дополнений MODX, чтобы обеспечить критически важные функции для блога.Существуют альтернативы следующему, но, если не указано иное, все они были разработаны членом основной команды MODX и являются стабильными и хорошо обслуживаемыми.
- getResources. Требуется для перечисления сообщений в блогах.
- Tagger. Возможно, потребуется для категоризации контента.
- Коллекции. Вероятно, потребуется, так как это значительно упрощает управление структурированным контентом блога.
- getPage. Возможно, потребуется, если вы хотите разбить свои объявления на страницы.Плюс это может помочь с производительностью.
Дополнительные бонусы
Они не рассматриваются в данном руководстве, но, скорее всего, вам понадобятся они или альтернатива, обеспечивающая аналогичную функциональность.
- Редактор Markdown. Вероятно, потребуется какой-то текстовый редактор, иначе публикация была бы неудачной. Есть и другие очень хорошие варианты.
- FullTextSearch. Это Extra, который я выпустил недавно, поэтому он не пользуется таким же успехом, как другие.Тем не менее, я провел 5 лет в основной команде MODX, и у меня есть несколько дополнений в официальном репозитории, которые я стараюсь поддерживать в относительно хорошем состоянии, если это подавляет чувство отказа от программного обеспечения. FullTextSearch предоставляет полезные функции поиска и настраиваемый индекс без каких-либо сторонних зависимостей. Стандартный стандартный поиск SimpleSearch имеет свои особенности, но он прошел серьезные испытания в боевых условиях и поддерживался различными членами основной команды в течение многих лет.
- Ace. Редактор кода для использования в Менеджере.Extra, разработанный сообществом, который широко используется, но нечасто обновляется. Он хорошо работает и выглядит красиво, если говорить о коде.
- pThumb Если вы хотите изменить размер изображений на веб-сервере, лучшим дополнением для использования IMO является pThumb, несмотря на то, что он устарел. Он по-прежнему хорошо работает и поставляется с механизмом изменения размера, называемым «Resizer», который является быстрым и надежным.
Реализация
Мы будем использовать пример разметки блога Twitter Bootstrap. В этом репозитории на github размещается устанавливаемый Extra, содержащий элементы MODX из этой сборки.
ПРИМЕЧАНИЕ: Если вы новичок в MODX, вы должны знать, что НИ ОДИН из этих элементов не установлен по умолчанию. MODX — это чистый лист. Шаблоны и блоки — это элементы, которые обслуживают уровень представления. Вы помещаете туда HTML, используете синтаксис тегов MODX для их включения, а MODX отображает HTML точно так, как вы его настроили, с заполнением переменных-заполнителей. Это общепринятая передовая практика, хотя все делают по-своему.
Теги и токены MODX
Для краткости в следующих разделах давайте проясним некоторые вещи о синтаксисе тегов MODX.
- Теги MODX начинаются с
[[и заканчиваются на]](Да, иногда это противоречит синтаксису вложенных массивов JavaScript. Остерегайтесь этого.)- Жетон может следовать за открывающими фигурными скобками.
- Если нет токена
[[— это вызов сниппета, то есть MODX будет выполнять некоторую логику, хранящуюся в объекте сниппета с именем, указанным в теге, например[[getResources]].- Если звездочка
[[*Token, значение выбирается из текущего отображаемого ресурса MODX (страница).- Если плюс
[[+Token, значение заполняется либо свойствами содержащего элемента, либо фрагментом, который был настроен для заполнения заполнителей этого типа.- Если двойной плюс
[[++Token, значение взято из конфигурации MODX или Settings. Это может быть настройка системы, настройка контекста, настройка группы пользователей или настройка пользователя.- Если знак доллара
[[$Token, значение представляет собой отображаемое содержимое блока MODX с именем, указанным в теге, например[[$ head]].- Если тильда
[[~Token, выходным значением является URI ресурса с идентификатором, указанным в теге. Например,[[~ 1]]создает ссылку на идентификатор ресурса1. Вывод может быть изменен с помощью свойства& scheme, чтобы быть полностью сформированным, совместимым со схемой, абсолютным или относительным.- Если восклицательный знак
[[!Token (как единственный токен или предшествующий любому другому токену) вывод тега обрабатывается как некэшируемый.Это для контента, который зависит от ввода данных пользователем, или для динамического контента, который может изменяться по запросу. Примечание. НЕ обязательно использовать этот токен для содержимого, которое изменяется для каждого ресурса — только для содержимого, которое изменяется в соответствии с запросом.Шаблоны
Если вы откроете ссылки кода в новой вкладке, вы можете ссылаться на код, следуя руководству здесь.
Вам действительно понадобится 1 шаблон MODX для ведения минимального блога.Этот шаблон содержит следующие теги MODX, в которых происходят «динамические» MODX-y:
[[$ head]]вызывает Chunk, который содержит глобальный элемент.[[$ header]]включает Чанк с глобальными навигацией.[[$ jumbotron - [[* class_key]]]]— это один из примеров того, как вкладывать теги MODX производительно, но гибко.[[* class_key]]получает атрибутclass_keyиз текущего ресурса.В этой сборке будут использоваться только два значения:CollectionContainerилиmodDocument. Первый используется для контейнера блога, где последняя запись блога используется для создания jumbotron.Последний предназначен для самих сообщений в блогах, при этом заголовок сообщения и метаданные попадают в jumbotron. MODX сначала разбирает вложенные теги. В случае сообщения в блоге результирующий тег будет выглядеть так:
[[$ jumbotron-modDocument]], что мы и назвали одним из наших блоков.(Другой —[[$ jumbotron-CollectionContainer]].)[[[[* class_key: is = `CollectionContainer`: then =`! $ Blog -isting`: else = `$ blog-article`]]]]— еще один хитрый способ создания тегов MODX. Мы запускаем условную проверку во вложенном теге. Для контейнера коллекциимы получим[[! $ Blog-list]], а для сообщения —[[$ blog-article]]. Эти куски используются по-разному. Обратите внимание на! Токендля публикации в блоге.Это позволяет нам обслуживать динамический контент, например список сообщений в блогах, отфильтрованный пользователями.[[$ aside]]отображает элемент боковой панели.Куски
головка
Содержит только несколько тегов MODX.
[[* pagetitle]]будет заполнен заголовком с текущей страницы, и аналогично[[* description]].[[++ modx_charset]]— это конфигурация системы, часто «UTF-8».[[~ [[* id]]? & scheme = `full`]]создает полностью сформированный URL-адрес, включая схему, имя хоста, путь и базовое имя, действительный для текущего ресурса.[[$ styles]]вызывает блок стилей , который содержит ссылки CSS и теги стилей.** ОБНОВЛЕНИЕ: спасибо @lucy_i из сообщества MODX за указание на то, что в этом примере отсутствовал тег
, который является общим для сайтов MODX, но не повсеместно используемый метод включения относительных ссылок.MODX по умолчанию генерирует ссылки относительно переменной конфигурацииsite_url. Если вы не измените это, вы захотите, чтобы базовый тег заставлял внутренние ссылки работать 🙂Заголовок
Это набор примеров разметки для заголовка с такими функциями, как подписка на рассылку новостей и поиск.
Подписки выходят за рамки этого руководства, но вот материал MODX-y:
[[++ site_start]]— это идентификатор ресурса, который является домашней страницей сайта.Системная настройка с ключомsite_startсодержит это значение. Значение по умолчанию —1, поэтому внешний тег формируется как:[[~ 1]], генерируя ссылку на домашнюю страницу. Скоро мы снова увидим[[++ site_start]].[[++ site_name]]— это еще одна системная настройка, которую мы настроили выше.[[TaggerGetTags? & groups = `2` & rowTpl =` tag_link` & showUnused = `1`]]вызывает сниппет TaggerGetTags, который поставляется с Tagger Extra.Он возвращает список тегов Tagger с использованием блокаtag_linkв качестве шаблона, в результате чего открывается главное меню сайта. Свойство& showUnusedуказывает сниппету показывать все теги в теге& groups2независимо от того, был ли им помечен ресурс.Вы также можете передать псевдоним группы, например
category. Обратитесь к документации Tagger для получения более подробной информации.jumbotron-Collection Контейнер
Это для контейнера блога.Он извлекает метаданные сообщения из последнего сообщения в блоге и заполняет элемент jumbotron.
[[getResources? & Родители = `[[++ site_start]]` & глубина = `0` & limit = `1` & tpl = `post_meta` ]]
getResources— это сниппет утилиты для перечисления ресурсов MODX. Свойство& parentсообщает ему, что он должен перечислить ресурсы, которые являются дочерними по отношению к ресурсу с этим идентификатором. В этом случае мы устанавливаем его на домашнюю страницу, которая также является нашим основным ресурсом контейнера блога.Свойство& depthуказывает ему не возвращаться вниз по дереву ресурсов — в нашем случае все сообщения блога являются непосредственными дочерними элементами контейнера блога.Мы будем обрабатывать таксономию с помощью Tagger Extra и избегать сложной вложенности ресурсов. Свойство
& limitуказывает ему возвращать только 1 результат. Мы просто хотим заполнить jumbotron, а не перечислить кучу сообщений — это будет позже.Свойство
& tpl, вероятно, наиболее интересно, если вы новичок в MODX.Он ссылается на блок, который будет использоваться в качестве шаблона для каждого возвращаемого сообщения. Шаблон получает все атрибуты ресурса, переданные ему в качестве заполнителей. Мы рассмотрим это дальше.post_meta
Заполнители здесь заполняются значениями поля Resource вызывающим фрагментом,
getResources.
[[+ pagetitle]]получает название ресурса.[[+ description: is = ``: then = ``: else = `— это условное выражение, которое обертывает значение поля описания, только если поле не пустое.[[+ description]]
`]]
[[+ publishedon: date = `% b% d,% Y`]]использует выходной фильтр даты для форматирования метки времени публикации, чтобы она была удобочитаемой.Независимо от количества ресурсов, возвращенных
getResources, он применит этот шаблонный блок к каждому из них и выведет коллекцию результатов. Это поведение легко настраивается с помощью мощных функций создания шаблонов. Подробнее оgetResourcesчитайте здесь.jumbotron-mod Документ
Отдельные сообщения блога показывают элемент jumbotron, который немного отличается — он не включает поле описания ресурса.Это пример того, как блоки MODX помогают нам оставаться СУХИМИ. Мы можем вызвать чанк
[[$ post_meta]]напрямую. Необязательно, чтобы вызывали сниппетом. Мы не передаем свойство& description, поэтому условное выражение внутри блока$ post_metaоценивается как пустая строка и пропускает
blog_listing
Здесь мы перечисляем сообщения блога в контейнере блога.
[[! GetPage @ blog? & cache = `1` & element =` getResources` & Родители = `[[++ site_start]]` & глубина = `0` & limit = `8` & includeContent = `1` & tpl = `blog_listing-item` & where = `[[! TaggerGetResourcesWhere]]` ]]Фрагмент getPage разбивает выходные данные фрагмента, названного в свойстве
& element.Он можети кэшироватьрезультаты на основе параметров запроса. Так, например,& page = 2будет кэшироваться отдельно от& page = 3. Остальные свойства передаются и настраиваются в сниппетgetResources. Здесь есть одна проблема:и includeContent, о которых полезно знать. По сей день (буквально, когда я пишу это на самом деле) меня ловит этот. Если вы ожидаете получить доступ к полю содержимого ресурса внутри указанного блока& tpl, тогда вы должны сообщитьgetResources спои includeContent— он отключен по умолчанию для повышения производительности и экономии памяти.Свойство
& whereявляется очень мощной функциейgetResources. Подробнее об этом можно прочитать в документации здесь. В этом случае мы вызываемTaggerGetResourcesWhereSnippet. Tagger Extra устанавливает плагин, который направляет запросы к ресурсу MODX, превращая биты URL в параметры GET. Например,https://example.com/category/worldна сервере станетhttps://example.com/?category=world, но в браузере будет сохраняться красивый URL.TaggerGetResources Гдепревращает параметры GET в предложениеWHERE, отформатированное с синтаксисом JSON, которое сниппетgetResourcesможет анализировать и добавлять в свой запрос.Результат тега MODX выше, с параметрами GET
category = worldна английском языке: «Получите до 8 ресурсов, которые являются прямыми дочерними элементами контейнера блога домашней страницы и помечены категориейworld, затем шаблон каждого результат сblog_listing-itemChunk.»Более подробно о том, как настроить Tagger, мы расскажем ниже.blog_listing-item
Этот блок содержит больше заполнителей для полей ресурса. Обратите внимание на синтаксис модификатора вывода, который на самом деле может вызывать настраиваемый сниппет
[[+ content: firstp]]. Этот тег передает значение поля содержимого фрагментуfirstpв переменной$ input. Фрагмент более подробно описан ниже, но он содержит логику для возврата первого тегаво входных данных.
blog_article
Это настолько просто, насколько возможно. Он просто оборачивает запрошенное в данный момент поле содержимого ресурса некоторой разметкой.
в сторону
«Помимо» обычного HTML, здесь есть один тег MODX:
[[TaggerGetTags? & groups = `1` & sort =` {"alias": "DESC"} `& rowTpl =` tag_li`]], который использует указанный блок шаблона для форматирования вывода тегов в& groups1.Обратите внимание, что эти теги отсортированы по псевдонимам — подробнее об этом позже.Фрагменты
firstp
Единственная настраиваемая бизнес-логика в этой сборке сайта создает экземпляр класса DOMDocument php и использует его для извлечения первого элемента
. Остальной код фрагмента и подключаемого модуля устанавливается вместе с дополнительными функциями, перечисленными выше.
Таксономия
Tagger — это универсальная утилита для управления таксономией в MODX.Концептуально это похоже на переменные шаблона MODX (TV) и аналогично имеет высокую степень гибкости, но значения тегов ограничены строками из 100 символов. Запросы сниппетов, которые он выполняет, более производительны, чем запросы, использующие телевизоры для таксономии (наиболее заметны в масштабе).
Tagger устанавливается с помощью так называемой CMP («настраиваемой страницы менеджера») для управления тегами.
Вы начинаете с групп тегов, потому что каждый тег должен принадлежать к группе. При настройке групп тегов можно выбирать из множества вариантов — все подробности есть в документации Tagger.В нашей сборке у нас есть
CategoryиArchives. Одна из обязательных настроек группы — сделать их доступными для нашего шаблона блога.Затем мы создаем теги под каждой группой. Основная навигация в нашем примере блога демонстрирует общий вариант использования таксономии сообщений блога, в которой каждое сообщение принадлежит к категории, а основная навигация переводит вас на страницу, на которой перечислены все сообщения, отнесенные к определенной категории. Реализация
TaggerGetResourcesWhereв контейнере блога обеспечивает это за нас.Нам просто нужно создать теги в группеCategoryи назначить сообщения (ресурсы) этим тегам.Мы делаем то же самое для
Архив. Вы можете выполнить кучу сложной логики вокруг временных меток публикации постов, чтобы упростить архивные функции, но на самом деле это делает ту же работу и дает издателю возможность принимать окончательные решения относительно используемой схемы архивирования и того, как назначать каждую публикацию. . На самом деле временные архивы — это просто произвольные группы сообщений — возможно, вы хотите делать это еженедельно или ежеквартально.Tagger позволяет вам это делать, и это намного более простая реализация с точки зрения кодовой базы.В нашем случае мы только что создали несколько тегов на основе месяца.
Здесь следует отметить одну небольшую хитрость: псевдоним
каждого тега использует сортированный формат датыгггг-мм, а имяи ярлыкотносятся к более удобному для человека типу «сентябрь 2019». Это поддерживает вариант использования ссылок на архивы отсортированных дат в блоке$ aside, как описано выше.Однако вы можете настроить его, как захотите.Ресурсы
Домашняя страница / Блог Контейнер
При установке MODX поставляется с одним ресурсом - домашней страницей. Если вы прикрепите к нему шаблон блога из этого руководства, вы сможете предварительно просмотреть этот простой блог во всем его минималистичном великолепии по базовому URL-адресу вашего сайта.
На панели настроек ресурса измените тип ресурса
наКоллекциии сохраните.Теперь вы должны увидеть сетку контейнера коллекций. После того, как вы создали несколько дочерних ресурсов (сообщений в блогах), они должны выглядеть примерно так:
Это представление разбито на страницы, а дополнительные коллекции предоставляют целый ряд удобств и настроек, позволяющих сделать управление коллекцией ресурсов, например блогом, НАМНОГО лучше. Это значительно улучшенная и менее самоуверенная версия движка блога «Статьи». Подробнее о Коллекциях читайте в документации.
Демо
Облачный сайт MODX был развернут только с описанными здесь элементами. Вы можете просмотреть его по адресу: http://example-blog.sepiariver.modxcloud.com/. Чтобы воспроизвести тот же результат:
- Начните с новой установки MODX 2.7.1.
- Настройте параметры системы, как описано выше.
- Установить пакет в репо. Это можно сделать, выбрав «Загрузить пакет» из раскрывающегося списка в установщике дополнительных услуг.
- Следуйте инструкциям по установке зависимых Extras.
- Внесите изменения в шаблон и тип ресурса на домашней странице, как описано выше.
- Настройте Tagger, как описано выше.
- Создайте сообщение в блоге.
Это быстрый и простой способ. Удачного использования MODX… или ведения блога… или и того, и другого!
Полное руководство по настройке сайта MODX
Дэвид Уокер (профиль Google)
Этот документ призван помочь вам создать сайт MODX на вашем собственном сервере.Это началось как внутренний контрольный список, чтобы убедиться, что клиенты построили сайты с максимальной эффективностью, безопасностью и минимальными потерями.
Философия, лежащая в основе этого документа, проста: использовать MODX в полной мере, построить систему с максимальной гибкостью, чтобы приспособиться к будущим изменениям, и позволить как улучшать, так и дублировать базовую структуру.
Перед тем, как начать
Пока не запускайте этот FTP-клиент! Прежде чем вы даже установите MODX или любую систему управления контентом, вам нужно подготовиться.
Определите цели сайта и потребности пользователей
Здесь нас не волнует, какой тип сайта вы создаете, но это поможет узнать, какова конечная цель этого сайта и как он будет использоваться. Будет ли это личный блог или сайт с фотографиями, который активно загружается и загружается? Как будет выглядеть пиковый спрос? Будут ли люди публиковать 10 новых статей в день? Вам нужно будет иметь дело с 10 000 зарегистрированных пользователей?
Пользователи системы не только из внешнего мира. Некоторые из них со временем будут добавлять контент на сайт.Сколько их и насколько они технически подготовлены? Это повлияет на то, какой слой редактирования вы создадите поверх только что установленного интерфейса менеджера MODX.
Установление и построение в соответствии с целями сайта и потребностями пользователей - это отдельная дисциплина, называемая «управлением требованиями». Вы можете потратить на это месяцы.
MODX - отличный инструмент для многих типов сайтов, но у него есть несколько недостатков. Они описаны в семи улучшениях, которые помогут MODX стать лидером. Карманное резюме: вы можете рассмотреть другие инструменты, если ваш сайт очень простой (например,грамм. всего несколько страниц), включает публикацию тысяч PDF-файлов или других цифровых файлов (например, онлайн-библиотеку) или имеет сложные промышленные потребности электронной коммерции (например, конкурент Amazon).
В оставшейся части этого документа мы предполагаем, что в ходе проверки требований установлено, что MODX является подходящим инструментом для использования на вашем сайте.
Создайте свою среду
Вам нужно решить, где вы размещаете сайт. Учетная запись Dreamhost с ежемесячной оплатой 9 долларов может подойти для вашей личной галереи изображений; ваш сайт с большим посещаемостью может быть лучше на инстансе Amazon EC2.Между ними есть разные случаи. Разберитесь в своих возможностях и выберите подходящий.
Создать книгу сборки
Создайте книгу сборки для вашей CMS и связанных систем. Эта книга должна отвечать на такие вопросы, как «какое у меня имя пользователя / пароль / имя базы данных CMS?», «Почему эта часть системы нестандартна?», «Где я храню PSD для этой графики?» и так далее. Если ваша книга сборки выполнит свою работу, вы или кто-то другой сможете использовать ее для воссоздания вашей системы с нуля в случае, если вы смените веб-хосты, вы погибнете в результате ужасного несчастного случая с барбекю или Годзилла съест вашу серверную ферму.
- Звучит модно, но книга сборки на самом деле представляет собой длинный упорядоченный по времени список напоминаний, написанных для себя и всех, кому придется поддерживать систему.
- Сборочные книги по сути не являются ИТ-концепцией. Инженеры гоночных автомобилей используют их, чтобы записать, как вернуть двигатель в исходное состояние до того, как водитель X загнал его в заднюю часть другой машины и т. Д. Просмотрите это сообщение, доставленное вам свечами зажигания E3.
- Надежно создайте резервную копию книги сборки.Вы также должны хранить распечатанную копию, где люди могут найти ее в чрезвычайной ситуации, но не открывайте ее в любое время. Таким образом, идеальный контейнер - это запирающийся стеклянный шкаф на вашем столе. Я шучу здесь только отчасти.
Возьмите под свой контроль свой домен
Если вы работаете на клиента, возможно, он уже зарегистрировал домен. В этом случае вам нужно будет создать новые записи A в существующих записях DNS, которые, вероятно, обслуживаются каким-либо крупным провайдером. Эти записи указывают зарегистрированный домен на ваш сервер.(Вы не хотите брать на себя ведение записей DNS.)
Открыть счет
Убедитесь, что:
- У вас есть имена пользователей и пароли, которые позволят вам получить доступ к вашему сайту через FTP и STP, а также создать и получить доступ к базам данных MySQL на вашем веб-сервере.
- У вас есть сведения об учетной записи электронной почты, которую можно использовать при установке.
Установите клиент SFTP
Установите локальный клиент SFTP, например FileZilla, убедившись, что он настроен для использования с SSH, а не с обычным FTP.Прочтите документацию и поймите, как работает SFTP.
Альтернативы FileZilla:
- WinSCP - медленный, но с интеграцией PuTTY, если это что-то для вас значит.
- Cyberduck - полезен для взаимодействия со всеми видами удаленных файловых систем, например Amazon S3 и Google Диск.
Создайте аккаунт Google
Создайте новую учетную запись Google специально для работы с сайтом, предназначенную в первую очередь для разработчиков и администраторов сайта.Вы можете использовать это для всего, от учетной записи Google Analytics до календаря событий Google и Google Диска.
Если у вас есть авторы, которые будут сотрудничать с сайтом, это также хорошее время, чтобы проверить, есть ли у них действительные профили авторов Google. Если нет, начните процесс их настройки.
Создание учетных записей в социальных сетях
Проверьте, нужно ли будет интегрировать учетные записи социальных сетей с сайтом и какие из них. Не думайте, что об этом позаботится кто-то другой.Если они вам нужны, начните настраивать их прямо сейчас.
- Твиттер
- Google Plus
- Вкусный
Подготовка к работе с электронной коммерцией
Если ваш сайт будет включать в себя средства электронной коммерции, заранее убедитесь, что кто-то владеет задачей создания учетной записи продавца. Торговый счет не похож на приложение для кредитной карты, по крайней мере, в Австралии и некоторых других странах.Это требует времени и часто является узким местом, что иногда удивляет команду разработчиков. Многие сайты неделями были готовы к запуску, в то время как приложение для торговых точек медленно перемещается от стола к столу в глубине банка.
Настроить систему резервного копирования проекта
Убедитесь, что у вас есть нелокальная резервная копия критически важных данных проекта. Мы говорим здесь не о данных в вашей CMS, а обо всех материалах, которые помогают создать конечный продукт, включая книгу сборки, исходные тексты и файлы PSD для вашей графики.
Имейте в виду, что эта резервная копия не обязательно должна быть полной в техническом смысле; это может быть так же просто, как хранение данных вашего сайта на Google Диске. Фактически, технология Google может стать основой полезной системы. Google хранит несколько версий всех ваших файлов, а резервное копирование на на лучше, чем у вас. Вы можете использовать отличные клиенты Google для Windows и Mac или Insync, чтобы поддерживать локальную версию критически важных данных, которая зеркалируется на собственных серверах Google.
Если вы создаете систему для небольшого частного клиента, настройте эту учетную запись Google для своей системы, поделитесь всеми файлами со своим клиентом, а затем установите Google Диск на его конце и убедитесь, что они хранят все свои файлы, связанные с сайтом. также.Привет, мгновенное сотрудничество, (ограниченное) резервное копирование и управление версиями.
Если вам нужен доступ к нескольким дискам Google, зарегистрируйтесь в InSync.
У этой системы есть важные ограничения.
- Он не будет иметь дело с действительно большими исходными файлами, используемыми для видео или аудио.
- Он не работает с большим количеством файлов в формате RAW.
- Его безопасность может быть неприемлема для некоторых государственных или крупных корпоративных клиентов.
- По сути, это зеркальная резервная копия с 30-дневной функцией извлечения из корзины, а не полная резервная копия.То есть не защищает от вашего собственного ошибочного решения об удалении файлов. Если вы удалите все свои локальные файлы с помощью локального клиента Google Диска, Google добросовестно удалит их и с сервера. Хорошая новость в том, что они попадут в корзину Google на 30 дней. Но после этого они ушли.
Таким образом, вам также необходимо более тщательное резервное копирование данных - либо полное резервное копирование, либо инкрементное или дифференциальное резервное копирование.
- Для локального полного резервного копирования попробуйте программу Syncback.Эту программу можно настроить для резервного копирования локальных данных Google Диска на сетевой диск.
- , включая CrashPlan и backupify.com, также предоставят вам настоящую резервную копию в другом удаленном месте (а backupify.com выполняет резервное копирование Google Mail, контактов и календаря, а также документов).
- Дополнительные сведения о стратегиях резервного копирования см. На странице Типы резервного копирования.
Онлайн-сервисы
База данных
MODX использует базу данных MySQL. У вас, вероятно, не будет базы данных MySQL с именем пользователя и паролем, пока вы ее не создадите.Чтобы создать его, вы обычно будете использовать панель администрирования вашего веб-сайта, предоставляемую вашим веб-хостингом. Вам нужно будет войти в свою учетную запись на веб-сайте и создать имя пользователя и пароль MySQL. Помните, что всякий раз, когда вы создаете базу данных, вам необходимо «назначить» соответствующих пользователей системы, чтобы они имели права над этой базой данных. Вероятно, вы также можете сделать это с панели управления.
Установка
Документ
По ходу дела записывайте как можно больше из того, что вы делаете, в своей сборочной книге.
Установить
Загрузите MODX Revolution на свой локальный компьютер. Затем используйте инструмент SFTP, такой как FileZilla, чтобы загрузить его в корень документа вашего веб-сайта (часто называемый «public_html» или «www»). Загрузка может занять некоторое время. Обратите внимание, что в документации MODX «загрузка» называется процессом, при котором установочные файлы помещаются в корень документов вашего веб-сайта, т.е. «загрузка» включает в себя то, что вы, вероятно, назвали бы «загрузкой».
- Здесь приведены инструкции по загрузке, установке или обновлению, а также полная документация.
- Если у вас вообще есть опыт настройки веб-сайтов, рассмотрите вариант «расширенной» установки. Это очень похоже на базовую установку, но дает вам возможность установить разные пути для ваших критических каталогов ядра, диспетчера и коннекторов, что является важным шагом в защите вашего сайта от злоумышленников.
- Остерегайтесь этого : Настройте файл .htaccess так, чтобы работали и www.yourdomain.com, и yourdomain.com. Нужно просто раскомментировать и изменить пару строк в файле install.htaccess файл.
Отладка
Если что-то не работает, это может быть потому, что ваши каталоги не доступны для записи должным образом. Например, вам может потребоваться установить / core / packages на CHMOD 755, а не на 775.
Харден
Защитите вашу установку от угроз безопасности. Вот инструкции по документации MODX. Вот более сложные инструкции YJ Tso с большим количеством деталей. Ключевые методы включают:
- Требовать SFTP для доступа к серверу
- Переместите ключевые каталоги MODX в места ниже корня сайта, а затем повторно запустите установку, как показано ниже (это то, что делает расширенная установка немного проще):
- Новый путь к ядру: [всегда изменять]
- Переместите основной каталог за пределы корневого каталога веб-документа i.е. вне "public_html" или "www".
- Обратите внимание, что документация на момент написания не предлагала вам изменить MODX_PROCESSORS_PATH в config.inc.php, но это необходимо изменить.
- Не забудьте снимать флажок «Установите этот флажок, чтобы УДАЛИТЬ каталог установки из файловой системы» каждый раз, когда вы повторно запускаете установку, , а затем вручную удаляйте , когда вы будете удовлетворены, что все работает. В противном случае вам придется повторно загружать папку установки, когда вы захотите снова запустить установку.Снятие флажка легко упустить из виду и потребует повторной загрузки установочной папки. Так что создайте каталог / randomname / в корне сервера, спрячьте / setup / там и скопируйте / setup / в корень сервера всякий раз, когда вы захотите перезапустить его во время установки. Затем удалите / randomname /, когда закончите настройку.
- Новый путь к менеджеру: [всегда менять]
- Новый путь к соединителям: [не всегда изменяется - может вызывать странное поведение]
- Новый путь к активам: [как правило, без изменений]
- В «Системных настройках»> «Сеансы и файлы cookie» измените путь cookie сеанса так, чтобы он был корнем домена (/), а не базовым URL-адресом modx по умолчанию (пусто).
- Измените интерфейс входа в систему, добавив новый скин, чтобы замаскировать тот факт, что сайт использует MODX:
- Путь к пользовательскому скину: [mydomain.com/changed_manager_name/templates/my_skin]
- Новое значение manager_theme: [my_skin]
Модернизация после закалки
Как сказано в документации MODX, усиление защиты «сделает ваш сайт более безопасным, но обновление вашего сайта станет более сложным: вам придется объединять различные каталоги компонентов по одному для каждого обновления MODX».
Установить системные настройки
Обязательно проверьте настройки в области «ядро -> сайт». К ним относятся такие настройки, как название вашего сайта.
В настройках системы вы можете изменить «Статус сайта» на «нет», пока вы создаете сайт, и установить временное сообщение. По сути, это закроет ваш сайт, пока вы над ним работаете.
Любой сайт MODX должен будет отправить вам письмо, даже если вы просто забыли пароль, если вы потеряли свой пароль.Поэтому убедитесь, что вы настроили это правильно. Установите адреса электронной почты, которые отображаются в «Аутентификация и безопасность - Электронное письмо с адреса регистрации»,
Если у вас нет доступа к SMTP-серверу, используя то же имя домена, что и у сайта, вы можете использовать адрес Gmail. См. Инструкции по настройке Gmail на форумах MODX.
Включить FURL
Это удобные URL-адреса, которые дают вашим страницам собственные имена, а не заголовки, например index.php? Id = 245. См. Документацию MODX FURLs. Перейдите в Система -> Параметры системы, чтобы включить FURL и установить для параметра «Автоматически создавать псевдоним» значение «Да».
Тест
- Создайте тестовую страницу с базовым шаблоном, тестируйте и исправляйте, пока она не заработает.
- Установите для статуса сайта «да» на несколько минут и протестируйте сайт в Pingdom Tools, чтобы установить базовый уровень производительности.
- Пока вы находитесь на сайте Pingdom, выполните проверку DNS.
Создание системы резервного копирования сайта
Я писал выше о системе резервного копирования проекта для резервного копирования всех файлов, связанных с сайтом. Теперь мы говорим о самом сайте, который для MODX означает файлы и базу данных, составляющие систему управления контентом.Вы действительно хотите сделать эту резервную копию, и вы хотите сделать это сейчас, прежде чем вы начнете создавать и ломать что-то.
Резервное копирование
сайтов MODX можно выполнить двумя способами:
1 - Резервное копирование файлов и базы данных вручную
См. Инструкции Susan Ottwell по обновлению MODX (PDF), которые включают инструкции по резервному копированию. Это требует, чтобы вы могли подключиться к вашей установке по SSH - что для новичков не так сложно, как кажется.
2 - Используйте Vapor
Vapor - это система MODX для загрузки версии вашего сайта для загрузки в другую установку MODX.Он был разработан для использования с системой MODX Cloud, но также работает на некоторых автономных установках. См. Инструкции Сьюзан Оттуэлл для пара (PDF). Простые шаги:
- Установите Vapor на исходный сайт в виде пакета, используя файл Vapor.zip
- Используйте Vapor для создания транспортного пакета на исходном сайте
- Установите MODX на целевой сервер
- Поместите ZIP-файл экспортированного транспортного пакета в core / packages на целевом сайте.
- Установить на новый сайт через управление пакетами MODX.
Обратите внимание, что это работает не на всех установках. Мне не удалось переместить закаленные установки.
Добавить возможность
Примечание о ресурсах и элементах
Одна из целей этого документа - помочь вам создавать сайты, которые можно легко экспортировать. Для этого я рекомендую вам хранить все ресурсы, которые вы создаете, и элементы, которые вы создаете, в каталогах отдельно от тех, которые содержат страницы, относящиеся к надстройкам. Точно так же поместите элементы, которые вы создаете, в идентифицируемую категорию (моя называется «Система») и различные подкатегории.Если вы позже экспортируете этот материал (например, с помощью надстройки MyComponent), вы будете рады, что сохранили все отдельно.
Добавления, которые вы устанавливаете, обычно помещают свои материалы в свои собственные категории, а иногда и в свои собственные каталоги.
Без этого ...
Установить первые дополнения
Это можно сделать в любое время, но несколько надстроек пригодятся довольно рано:
- Первые надстройки, которые вам следует установить, это те, которые помогут вам выполнять работу:
- Управление разрешениями : Если у вас будет несколько пользователей с разными уровнями доступа, вашей первой установкой должен быть подключаемый модуль DefaultResourceGroup.Это сложное место для начала, но если вы планируете сложное управление пользователями, оно вам понадобится. Подробности см. В руководстве Боба Рэя.
- Вот поворот: вместо того, чтобы устанавливать DefaultResourceGroup, как говорит Боб Рэй, я предлагаю вам отключить плагин, продублировать его, переименовать (как ParentResourceGroup) и изменить дубликат, как описано hochmohr на форумах MODX, чтобы создать плагин. -в котором добавляются новые ресурсы в те же группы ресурсов, что и их родительские. (При этом также не потребуется какая-либо группа ресурсов, указанная для подключаемого модуля.)
- Конфигурация сайта: ClientConfig позволяет создавать набор переменных для всего сайта, которые пользователи могут изменять, не имея доступа к вкладке элементов в диспетчере.
- Редактирование форматированного текста : интерфейс редактирования TinyMCE поможет любому, кому нужен интерфейс в стиле Word для написания контента. Можно отключить постранично. Предлагаю вам включить extended_valid_elements.
- Подсветка кода : CodeMirror обеспечивает настраиваемую подсветку синтаксиса и поиск / замену в ваших элементах MODX, чтобы значительно упростить редактирование в интерфейсе MODX.
- Управление версиями : используйте замечательную версию VersionX Марка Хамстры, которая будет незаметно копировать ваши отдельные элементы и ресурсы каждый раз, когда вы их сохраняете.
- Создание пакета . Многие компоненты сайта - фрагменты, фрагменты, шаблоны, файлы и даже целые пакеты - можно экспортировать с существующего сайта с помощью PackMan extra. К сожалению, PackMan не сохраняет ваши категории; вам придется воссоздать их. Лучшая альтернатива, хотя и немного более сложная, - использовать подключаемый модуль Боба Рэя MyComponent для экспорта больших частей сайта на другой сайт.
- Затем установите Статьи . Система управления контентом может отображать элементы в коллекции контента двумя способами - иерархией (представление в виде дерева) и упорядоченным по времени потоком (представление журнала). MODX поставляется с древовидной структурой в левой части приборной панели; Статьи добавляет вид журнала. Если в конечном итоге у вас может появиться большое количество упорядоченных по времени сообщений в блогах / новостей / чего угодно, вам нужны статьи. Это также рекомендуемая установка, потому что она, в свою очередь, устанавливает множество надстроек, которые полезны не только для тех, кто публикует блог или новостной сайт, но и во многих других ситуациях:
- getResources - Для перечисления сообщений, страниц и других ресурсов.
- getPage - Для нумерации списков.
- Quip - Для всего и вся в комментариях.
- tagLister - для управления тегами и навигации на основе тегов.
- Архивист - для управления разделом «Архивы».
- getFeed - Если вы хотите использовать другие каналы на своем сайте, например канал Twitter.
Вы можете использовать любой существующий шаблон для своих статей.
Обратите внимание, что если вы используете поле Longtitle в своем шаблоне, вам нужно будет зайти в системные настройки Modx и изменить «Show Long Title Field» на «Yes».По умолчанию установлено значение «Нет».
- FormIt предоставит вам настраиваемые формы, такие как контактная форма.
Установить Typekit
Typekit - это наиболее широко используемый инструмент для добавления пользовательских шрифтов на ваш сайт. Интегрировать в шаблоны MODX очень просто.
Загрузить шаблоны, базовые блоки, таблицы стилей и изображения
Это каркас вашего сайта.
- Вы можете использовать Twitter Bootstrap или ZURB Foundation в качестве начального шаблона или любой другой дизайн по вашему выбору.(Помните, MODX не похож на WordPress и другие CMS, которые требуют настолько сложных шаблонных пакетов, что люди продают их на коммерческой основе. В MODX любой действительный HTML-документ может быть основой шаблона.)
- Загрузите ваши таблицы стилей как ресурсы MODX (без шаблона, тип содержимого CSS). Вы можете использовать Twitter Bootstrap или ZURB Foundation CSS.
- сценариев FTP в соответствующие каталоги. Нет смысла помещать множество скриптов в качестве ресурсов - просто добавьте их в файловую систему.
- Ваши основные исходные изображения - это логотип, значок и значки iPhone и Android.
Совет по макету : Вы можете использовать пакет базовых фрагментов MODX для установки основ всего сайта и управления стилями - цветами, шрифтами, размерами и т. Д. - в вашем CSS. Если вы сделаете это на ходу, вы дадите себе огромную гибкость для изменения макета вашего сайта позже. Этот сайт, на котором вы сейчас находитесь, использует пакет базовых фрагментов MODX и шаблон на основе Bootstrap, который объединяет их вместе со Справочным руководством, чтобы напомнить нам, что к чему.
Совет для нескольких разработчиков сайтов : После того, как вы создали набор блоков, которые вы используете последовательно, вы можете скопировать их с сайта на сайт с помощью надстройки MyComponent.
Установить пакеты для ключевых функций
Ключевые из них:
- Search : Для начала просто установите SimpleSearch, и поиск будет происходить за 60 секунд. Такой результат создает энтузиасты MODX. Создав свои страницы, вы можете настроить функцию поиска десятками способов.
- Создание меню :
- Используйте Wayfinder для многоуровневых меню. Убедитесь, что вы понимаете, как использовать это кеширование, поскольку некэшированные вызовы Wayfinder на ваших страницах - отличный способ сократить время загрузки страницы.
- Используйте BreadCrumb для навигации в стиле хлебных крошек.
- Примечание по импорту: Breadcrumb использует наборы свойств для определения используемых шаблонов. Если вы импортируете сайт, вам нужно будет отдельно импортировать его набор свойств Breadcrumb.
- Одноименный BreadCrumbs - это другой пакет, который немного сложнее использовать, хотя и имеет свои сильные стороны.
Совет по добавлению пакетов : Многие пакеты используют фрагменты для определения макета и других параметров. По возможности используйте системные настройки пакета, чтобы изменить эти макеты и другие параметры. Направляйте настройки на новые фрагменты или другие элементы, содержащие ваши настройки, а не перезаписывайте существующие фрагменты.Почему? Поскольку при обновлении пакета ваши изменения в существующих фрагментах и других элементах будут перезаписаны. Твоих исправленных настроек и новых элементов не будет.
Установить управление пользователями
В некоторых случаях вам может понадобиться идентифицировать пользователей и управлять ими. Чаще всего нужно дать пользователям возможность:
- Подпишитесь на информационный бюллетень и управляйте своими предпочтениями.
- Получите доступ к области только для членов сайта.
- Запишите свои личные данные для будущих транзакций.
Самоуправление пользователей с логином
Для любой из этих целей вам необходимо сначала установить надстройку «Вход». Вход в систему является одним из самых известных и наиболее тщательно протестированных надстроек MODX, и в нем используются надежные функции управления пользователями и безопасности MODX.
Подписка на информационный бюллетень с помощью Subscribe и EmailResource
Вы можете использовать MODX в качестве полноценной системы публикации информационных бюллетеней по электронной почте, используя надстройки Боба Рэя Subscribe и EmailResource.
- Публикация по электронной почте : EmailResource помогает отправлять оповещения по электронной почте, дайджесты и полноценные информационные бюллетени прямо из MODX, используя уже имеющийся у вас контент.
- Управление подпиской : Подписка позволяет пользователям легко подписываться и отказываться от подписки и полностью интегрирована с системой управления пользователями MODX. Обратите внимание, что во время установки фрагмент подписки будет искать страницу входа под названием «вход в систему», поэтому сначала установите надстройку входа.
Если у вас есть сайт для публикации, эти два варианта делают MODX довольно привлекательным вариантом.
Отчетность
Сейчас самое время добавить все, что позволит вам узнать, как работает ваш сайт:
- Google Analytics
- Настройте свою учетную запись Google Analytics. Это должно быть сделано с использованием того же имени пользователя учетной записи, которое вы использовали для настройки других средств Google, указанных выше.
- Зарегистрируйте свой домен в Google на странице google.com/accounts/ManageDomains. Введите имя своего домена и нажмите ссылку Manage yourdomain.com внизу страницы.Убедитесь, что вы являетесь владельцем домена, например, добавив метатег на свой сайт. Установите переключатель рядом с параметром метатега, и вы увидите метатег, который необходимо загрузить на свой сайт.
- Поместите код Google Analytics в кусок и оберните его фрагментом isAdmin Марка Хамстры, чтобы удалить статистику пользователей-администраторов из Google Analytics.
- Эксперименты с содержанием Google
- Инструменты Google для веб-мастеров
- Карта сайта Google
- Тепловая карта страницы Crazy Egg
- Монитор.инструменты мониторинга сша
- Электронная почта RBLmon: мониторинг черной дыры
- Отчет о работоспособности Pingdom
Оптимизируйте производительность на ходу
Тестируйте на ходу. Вы можете проверить скорость загрузки своей страницы с помощью инструментов Pingdom, и я рекомендую вам это сделать. Его водопадные диаграммы помогут вам определить, где ваши страницы задерживаются, и он хранит хорошую историю вашего времени загрузки и общей «оценки производительности». Вы также можете взглянуть на GTMetrix, который показывает вам инструменты скорости загрузки страниц как от Google, так и от Yahoo.
Четыре фактора в значительной степени определяют эффективность вашей оптимизации:
- Внешний код. Большинство из нас переоценивают проблемы, возникающие в бэкэнде (запросы к базе данных MODX и т. Д.), И недооценивают влияние проблем во фронтэнде (проблемы с кодированием HTML, оптимизация изображений и т. Д.). Уменьшение количества обслуживаемых файлов имеет жизненно важное значение. Прочтите руководство по оптимизации Yahoo и посетите сайт Стива Содерса.
- Соответствующее сжатие изображения. Если вы возьмете файлы JPEG размером 130 КБ и сделаете их 45 КБ, ваш сайт, вероятно, будет работать быстрее - хотя, возможно, не намного быстрее для большинства людей, поскольку количество файлов часто имеет большее значение, чем их размер.
- Конфигурация сервера. Узнайте, как базовый сервер сжимает и кэширует файлы, а также устанавливает заголовки файлов и как это изменить. Это сложно.
- Кеширование MODX и эффективность кода. Используйте кеш MODX для всего, что вы можете, кроме вывода для конкретного пользователя и содержимого, связанного с параметрами URL или данными POST. Прочтите руководство Марка Хамстры и этот комментарий opengeek на форумах MODX. Краткая версия: запуск слишком большого количества некэшированного кода приведет к снижению производительности.
Также прочтите эту ветку форума, основанную на речи Гауке Питера Ситзема на конференции MODXpo 2012, и ветку форума Дайте MODX немного скорости!
Одним из больших преимуществ MODX является возможность точного управления кешированием.Кэширование - это, по сути, метод ускорения вашего сайта путем замены ответов, генерируемых собственной базой данных MODX, заранее записанными файлами. MODX кэширует файлы по умолчанию при первом запросе и очищает кеш, когда вы сохраняете сделанные изменения. Но вы также можете отключить кеширование на различных этапах сборки страницы.
Предупреждение: MODX выходит из коробки довольно эффективно. Во многих случаях единственные две вещи, которые действительно повысят производительность стандартного MODX, - это сжатие содержимого сервера и количество загружаемых файлов.Оба они не зависят от MODX.
Быстрая оптимизация
- Как я уже сказал, если вы больше ничего не делаете, включите сжатие содержимого. Проверьте, настроил ли ваш хост свои серверы на сжатие или позволяет включить сжатие. Если они это сделают, это огромный бонус. (Вы можете проверить свой сервер на whatsmyip.org.) В настройках cPanel этот параметр находится в разделе «Программное обеспечение и услуги» по ссылке «Оптимизировать веб-сайт». Он позволяет вам перечислить типы MIME, для которых будет включено сжатие GZIP, или просто включить сжатие для всего, используя Apache mod_deflate.Не обращайте внимания на детали - вам почти наверняка понадобится сжатие GZIP. Это может дать вам 75-процентное сокращение размера огромных файлов размером 100 КБ + CSS.
- Кроме того, вы можете включить сжатие веб-сайтов с помощью параметра .htaccess gzip / deflate. См. Пример .htaccess ниже.
- Объедините ваши CSS и Javascripts всего в два файла, поместив их в MODX и используя getResources. Это минимизирует HTTP-запросы и позволяет браузеру загружать другие файлы (браузеры могут загружать только определенное количество файлов одновременно).Не все сценарии можно объединить, но над этим можно работать.
- Увеличьте кэширование, сжатие и другие факторы в файле .htaccess. Это не настройка MODX, а общий метод настройки сервера.
- Для настройки сервера с помощью файла .htaccess см. AskApache и сайт Самуэля Сантоса.
- Одна из возможностей здесь - установить даты истечения срока действия в далеком будущем с помощью Apache mod_expires или того, что ваш сервер использует вместо этого. Однако обратите внимание, что когда вы используете mod_expires, вы вносите фундаментальные изменения в способ взаимодействия с вашим сайтом.Этот кешированный логотип теперь будет оставаться в кеше в течение 10 лет, независимо от того, замените ли вы его новым логотипом на следующей неделе. Так что теперь вам нужно переименовывать файлы всякий раз, когда они меняются. По сути, вам нужно дать им номера ревизий - например, myImage.1.3.gif. Это может быть серьезной проблемой, когда вам нужно отредактировать GIF. Одно из решений - разделить на части имена всех файлов, которые могут измениться. Затем обратитесь к фрагментам - и когда имя файла действительно изменится, просто измените содержимое фрагмента один раз.Альтернативой может быть решение Кевина Хейла.
- Если вы измеряете свою производительность с помощью инструментов Google и Yahoo, тонкая настройка через .htaccess принесет вам дополнительные баллы.
- Для общего понимания серверного кэширования в 1990-х годах экспертом был Марк Ноттингем, хороший парень из Мельбурна. Оказывается, он до сих пор занимается кешированием.
- По возможности размещайте Javascripts внизу страницы, а не вверху, то есть везде, где вам не нужен код, пока не произойдет событие загрузки страницы.
- Поэкспериментируйте с кешированием за пределами .htaccess. Различные рекомендуемые методы и дополнительные возможности могут иметь или не иметь большого значения в вашей среде. Вам следует изучить следующие методы:
- Специальное кэширование : Если данные (во фрагменте) изменяются до того, как кеш был очищен - например, если данные извлекаются из внешнего RSS-канала - вы захотите использовать собственный метод кэширования, такой как getCache фрагмент.
- Регулярное повторное кэширование : Если ваш сервер поддерживает Cron, вы можете использовать сценарий RegenCache Джейсона Коварда для периодического сканирования сайта и кэширования всех кэшируемых ресурсов.
- Дополнительные параметры кэширования : В этом руководстве JP Devries рассматриваются getCache, xFPC и statcache.
- Проверка Wayfinder : Это серьезное узкое место, когда оно называется некэшированным, и оно редко требует кэширования. Фактически, у него есть параметр, который позволяет вам кэшировать результаты столько, сколько захотите. Использовать это.
- Попробуйте оптимизировать файлы Javascript и CSS с помощью MODX MinifyX или SmartOptimizer. Впрочем, ничего очевидного для меня ни один из них не сделал.
- Хрустите изображениями.Два инструмента, которые стоит попробовать:
- FastStone Photo Resizer 3.1 - бесплатное программное обеспечение для Windows, которое вы загружаете и запускаете для одного или нескольких изображений; он также имеет мощные функции манипулирования изображениями.
- Kraken - Мощный онлайн-инструмент, особенно эффективный с PNG.
- Оцените свой код MODX, заключив вызовы фрагментов в Executioner.
Эти примечания заимствованы из рекомендаций Google по повышению производительности в Интернете и 14 правил Стива Содерса.Вы также можете купить книгу Содерса «Высокопроизводительные веб-сайты».
Сети распространения контента
Последний метод - использование сети распространения контента для эффективного продвижения вашего контента к пользователям. Я все еще экспериментирую с CDN и не имею представления о том, насколько они важны для оптимизации. Ранние признаки неоднозначны. Теоретически CDN должен быть хорошим способом воспользоваться дешевым и качественным хостингом в США, одновременно обеспечивая быструю доставку аудитории за пределами США.
Пример файла .htaccess для Apache
Мой пример файла MODX .htaccess (ваши потребности и настройки сервера могут отличаться):
# ---------- ДРУЖЕСТВЕННЫЕ URL-адреса И ПЕРЕЗАПИСЬ ---------- # MODX поддерживает дружественные URL-адреса через этот файл .htaccess. Вы должны обслуживать Интернет # страницы через Apache с mod_rewrite, чтобы использовать эту функцию, и вы должны # изменить имя файла с ht.access на .htaccess. # # Убедитесь, что RewriteBase указывает на каталог, в который вы установили MODX.(. *) $ index.php? q = $ 1 [L, QSA] # ----------- БЕЗОПАСНОСТЬ ---------------- # Скрыть версию сервера от хищников Сервер Подпись Выкл. # Закройте дыру в безопасности register_globals - здесь не нужно, так как register_globals отключен на этом сервере #php_flag register_globals Off # ----------- ТИПЫ MIME ------------- # Убедитесь, что файлы обслуживаются с правильным типом MIME Приложение AddType / vnd.ms-fontobject .eot Приложение AddType / x-font-ttf.ttf Приложение AddType / x-font-opentype .otf Приложение AddType / x-font-woff .woff AddType image / svg + xml .svg AddType текст / x-компонент .htc # ----------- СЖАТИЕ ---------------- # Не требуется на этих серверах, поскольку сжатие gzip включено для всех файлов на уровне сервера. # Для серверов с поддержкой PHP, которые поддерживают сжатие вывода, но не имеют его, вы можете подобрать немного # скорость, не комментируя следующие две строки, чтобы включить сжатие вывода zlib PHP.# Gzip - сжатие Apache для всех файлов. # # AddOutputFilterByType DEFLATE text / text text / html text / plain text / xml text / css application / x-javascript application / javascript text / javascript x-font / otf x-font / ttf x-font / eot image / svg + xml # # Конец Gzip # Для серверов с поддержкой PHP, которые поддерживают сжатие вывода, но не имеют его, вы можете подобрать немного # скорость, не комментируя следующие две строки, чтобы включить сжатие вывода zlib PHP. # Но сначала попробуйте mod_deflate, как указано выше - сжатие PHP будет медленнее, чем Apache, и только для файлов PHP.# # php_flag zlib.output_compression Вкл. # php_value zlib.output_compression_level 5 # # ----------- СНЯТИЕ ETAG ---------------- # Если вам не нужны ETags (см. Developer.yahoo.com/performance/rules.html#etags) # Обратите внимание, что FileETag None недостаточно для каждого сервера. #FileETag Нет # # Заголовок не установлен ETag # # ----------- КЭШИНГ ---------------- # ОТКЛЮЧАЙТЕ КЭШИНГ, КОГДА ВЫ НЕ ГОТОВЫ ЗАВОДИТЬ САЙТ В РЕЖИМ РЕЖИМА # Сообщаем серверу, что контент, обслуживаемый для этого URL, будет варьироваться в зависимости от значения определенного заголовка запроса # ## Добавление заголовка Vary: Accept-Encoding # # # Определите значение заголовка Expires и директивы max-age заголовка Cache-Control на один месяц с текущего момента # Сценарии, срок действия xml истекает через 17 200 секунд = 4,8 часа. На данный момент отключен, чтобы MODX управлял кешированием. # Срок действия двоичных файлов мультимедиа истекает через 25 секунд = 1 месяц. Смените на 604800, если хотите вместо этого неделю # Измените имя или путь, если вы хотите изменить за это время ExpiresActive On # ExpiresByType text / xml A17200 # ExpiresByType text / javascript A17200 # ExpiresByType text / css A17200 # ExpiresByType application / xml A17200 # Приложение ExpiresByType / json A17200 # ExpiresByType application / rss + xml A17200 # ExpiresByType application / javascript A17200 # ExpiresByType application / x-javascript A17200 ExpiresByType image / gif A25
ExpiresByType изображение / jpeg A25
ExpiresByType изображение / jpg A25
ExpiresByType изображение / png A25
ExpiresByType image / svg + xml A25
ExpiresByType изображение / значок x A25
ExpiresByType video / ogg A25
ExpiresByType audio / ogg A25
ExpiresByType видео / mp4 A25
ExpiresByType video / webm A25
ExpiresByType font / truetype A25
ExpiresByType font / opentype A25
ExpiresByType font / woff A25
Приложение ExpiresByType / javascript A25
Приложение ExpiresByType / x-javascript A25
Текст ExpiresByType / JavaScript A25
Текст ExpiresByType / CSS A25
Приложение ExpiresByType / vnd.ms-fontobject A25
Приложение ExpiresByType / x-font-ttf A25
Приложение ExpiresByType / x-font-opentype A25
Приложение ExpiresByType / x-font-woff A25
BrowserMatch "MSIE" brokenvary = 1 BrowserMatch "Mozilla / 4. [0-9] {2}" brokenvary = 1 BrowserMatch "Опера"! SetEnvIf brokenvary 1 force-no-change
Создайте своих пользователей
Другим людям, вероятно, потребуется создавать и редактировать контент на веб-сайте. Это заставит вас бороться с разрешениями безопасности MODX Revolution.
Способ обеспечения безопасности MODX концептуально элегантен и эффективен. На практике это также серьезно сбивает с толку многих пользователей и вынуждает некоторых пользователей прибегать к неудовлетворительным стратегиям, например, делать всех администраторами.
На момент написания, команда MODX работает над способами упрощения разрешений. Эта лежащая в основе концептуальная элегантность означает, что они, вероятно, в конечном итоге найдут хорошее решение. Но они еще этого не сделали - и, поскольку вы читаете это, вам, вероятно, нужно создать сайт прямо сейчас.Итак ...
Лучшие пошаговые подходы к решению проблемы безопасности MODX прямо сейчас изложены на форумах другими пользователями, которые столкнулись с проблемой, и плодовитым Бобом Рэем:
Как разобраться в безопасности MODX
Самая сложная вещь в безопасности MODX - это разобраться в концепциях, лежащих в ее основе. Когда вы их понимаете, они действительно имеют смысл. Две проблемы состоят в том, что они часто не очевидны, а их слишком много. Но если вы понимаете проблему, которую они решают, вы можете найти их немного более доступными.
Вот мой быстрый вывод, который во многом обязан Бобу Рэю.
Безопасность MODX основана на трех вещах:
- Ресурсы - записи базы данных, которые создают веб-страницы или группы веб-страниц.
- Пользователи - люди, которые взаимодействуют с этими ресурсами. Пользователи - это либо обычные безымянные люди, просматривающие ваш сайт («анонимный пользователь»), либо называемые людьми с каким-то разрешением на какие-либо действия.
- Контексты - способы взаимодействия людей с сайтом.В большинстве случаев их всего два:
- «сеть» - обычный веб-сайт, который видят все безымянные посетители; и
- «mgr» - интерфейс менеджера, в котором указанные лица, контролирующие веб-сайт, осуществляют работу.
Таким образом, пользователи взаимодействуют с ресурсами в разных контекстах.
Если вам нужна аналогия, подумайте о автоматах для безалкогольных напитков, которые вы видите в коридорах и магазинах. Чтобы извлечь банки из раздаточного устройства, вы взаимодействуете с ним через легко доступный контекст гнезда для монет и гнезда для раздаточного устройства.Кто угодно может пользоваться ими, так же как любой может просматривать веб-сайт. Но у хранителя есть ключ, который открывает машину, и он может добавлять или удалять банки оптом, напрямую - это другой контекст для этого пользователя, чтобы взаимодействовать с ресурсами машины.
По умолчанию все ресурсы доступны всем пользователям в «веб-контексте». Это разумное значение по умолчанию.
Но когда пользователям предоставляется доступ к ресурсам, это правило перевернуто . Сейчас эти ресурсы защищены . И MODX заявляет, что теперь по умолчанию пользователи не могут их видеть.Это как если бы у продавца должен был быть определенный доступ к каждой банке в дозаторе.
Вы хотите, чтобы эти защищенные ресурсы были видны некоторым пользователям - нужным пользователям, пользователям, которые вошли в систему с правильным именем пользователя и паролем и которые, как вы сказали, могут видеть эти ресурсы и, возможно, редактировать их, если они обращаются к ним в менеджер. Чтобы это произошло, вы должны связать - «связать», на языке MODX - пользователей с ресурсами.
Это может быть медленным. Если у вас было 10 человек с разрешением на использование менеджера, а на вашем сайте было 1000 страниц, вам нужно было бы настроить 6000 наборов разрешений.Безумие. Вам нужен ярлык.
MODX имеет ярлык. Ярлык - объединить пользователей и ресурсы в группы пользователей и группы ресурсов. Вместо того, чтобы связывать пользователей с ресурсами, мы помещаем пользователей в группы пользователей, а ресурсы - в группы ресурсов, а затем связываем группы пользователей с группами ресурсов. То же самое происходит, когда один ресурс связывается с одним пользователем, но массово - все ресурсы в группе ресурсов, связанной с группой пользователей, теперь защищены, и только пользователи с соответствующими разрешениями могут получить к ним доступ.
В нашей аналогии с автоматом для напитков, обычные склады могут пополнить запасы Coke и Fanta; Члены специальной исполнительной группы также могут удалять кока-колу и фантазию, а также взаимодействовать с водкой Absolut. (У вас на рабочем месте нет автоматов для водки только для руководителей? Эй, не повезло.)
Чтобы начать определение параметров безопасности, перейдите в раскрывающийся список «Безопасность» в диспетчере.
Пользователи и группы пользователей
Вы создаете пользователей, щелкая «Управление пользователями» в этом раскрывающемся списке.Это аналогично созданию нового ресурса, хотя интерфейс выглядит иначе.
Как ни странно, вы создаете пользовательские группы , щелкая «Контроль доступа» в раскрывающемся списке (эту кнопку лучше называть «Управление доступом»).
При создании групп пользователей необходимо ответить на фундаментальный вопрос безопасности - «что этим людям будет разрешено делать?» В MODX это «разрешения» - такие вещи, как возможность просматривать документ, сохранять документ, изменять пароль или создавать сниппет.На момент написания было 172 отдельных разрешений. Это то, что делает безопасность MODX пугающей.
Решение
MODX состоит в том, чтобы сгруппировать разрешения в так называемые «Политики доступа», которые представляют собой стандартизированные пакеты разрешений. (Чтобы облегчить жизнь, но также добавить еще одну концепцию, MODX также предоставляет некоторые стандартные политики доступа, называемые «Шаблоны политик».) Вы даете каждой группе пользователей одну или несколько конкретных политик доступа для каждого контекста.Например, обычный посетитель веб-сайта может загружать ресурсы в веб-контексте и ничего не делать в контексте mgr (менеджера).
Досадно, что стандартная политика «Редактора содержимого», поставляемая с MODX, чрезвычайно ограничительна. Если вы создаете редакторы, вы, вероятно, захотите создать дубликат AdministratorTemplate с именем EditorAdministratorTemplate, назначить его новой политике доступа «Editor Admin», а затем начать отменять разрешения, которые получает EditorAdministratorTemplate.Это рецепт Боба Рэя, и, кажется, он работает лучше всего.
Группы ресурсов
Вы определяете группы ресурсов, щелкая «Группы ресурсов» в раскрывающемся списке «Безопасность» в диспетчере. Это вызывает интерфейс, который позволяет вам перетаскивать ресурсы из дерева ресурсов в определенные группы ресурсов. Вы также можете назначить ресурс группе ресурсов, установив флажок на вкладке «Группы ресурсов» в редакторе ресурсов, хотя это требует некоторой настройки.)
Параметр «Группы ресурсов» также дает вам доступ к большой кнопке под названием «Создать группу ресурсов», которая вызывает мастера для создания группы ресурсов.Это первый плод усилий команды MODX по упрощению безопасности MODX. Вы можете предоставить администраторам мгновенный доступ к вашей новой группе ресурсов, а также создать параллельную группу пользователей с тем же именем. На практике это не так полезно, как вы думаете. Если у вас есть страницы, которые вы хотите, чтобы видели только редакторы, создание группы ресурсов «Редакторы» также приведет к созданию группы пользователей «Редакторы». Но когда вы создаете группу пользователей «издатели» с дополнительными полномочиями, вы должны помнить, что группа ресурсов «Редакторы» теперь неправильно названа и фактически доступна как для редакторов , так и для издателей .Лучше создать группу ресурсов «Внутренний доступ» и предоставить к ней доступ как редакторам, так и издателям.
Предоставление пользователям возможности создавать и редактировать свои собственные страницы
Я просто процитирую здесь Боба Рэя: «Если вы хотите, чтобы пользователи видели только свои собственные страницы, вам нужна отдельная группа пользователей и отдельная группа ресурсов для каждого пользователя (назовите оба имени по имени пользователя, чтобы упростить задачу). " Вы не можете просто связать пользователя с его выделенной группой ресурсов; вместо этого вы должны предоставить пользователю их собственную группу пользователей, а затем связать эту группу пользователей с группой ресурсов.Вам также потребуется использовать модифицированный подключаемый модуль DefaultResourceGroup, упомянутый в верхней части этой статьи.
Роли
Я намеренно оставил обсуждение ролей пользователей MODX напоследок. Роли - это на самом деле просто имена, которые получают «авторитетный номер». Номер авторитета - вот что важно. Внутри группы пользователей пользователь с более сильным (то есть более низким) номером полномочий наследует все разрешения пользователей с более слабыми или равными номерами полномочий.
Для начала, когда вам предоставляется выбор, вы обычно можете установить роль «Участник» с самым слабым из возможных номеров полномочий - 9999.(Помните, меньшие числа равны большему авторитету. Просто представьте, что авторитетные числа представляют собой иерархию, где 10 выше 9999, а 0 - наивысший из всех.)
Если и когда вы создаете группы пользователей, роли начинают становиться более важными. В частности, пользователи должны быть добавлены в группы пользователей с достаточно высокой ролью; номер полномочий, установленный на вкладке «Пользователь» группы пользователей, не должен быть ниже номера полномочий для соответствующей «минимальной роли» на вкладке «Контекстный доступ» группы пользователей.
Контрольный список для создания управляющего пользователя
- Создание групп пользователей: настройте группы пользователей, которым потребуется доступ к внутренним страницам. Обычно эти группы имеют такие названия, как «Редактор» и «Старший редактор».
- Для этого перейдите в Безопасность -> Контроль доступа и нажмите кнопку «Новая группа пользователей».
- Какие полномочия у этих пользователей? Это контролируется политикой доступа. Назначьте этим группам пользователей заранее подготовленную политику «Редактора содержимого». (Возможно, вы захотите предоставить им больший доступ, используя более мощную политику.)
- Обратите внимание, что имя пользователя и пароль, которые вы указали во время установки, предназначены для суперпользователя-администратора с почти неограниченными полномочиями в системе. У ваших обычных пользователей должны быть более ограниченные полномочия.
- Добавьте пользователей в свои группы пользователей. Добавляя пользователей в группы пользователей, вы даете им власть над контентом. Добавляйте пользователей в группы пользователей, где им имеет смысл иметь определенные уровни полномочий (например, члены группы «редактор» могут редактировать истории).
- Для этого перейдите в Безопасность -> Управление пользователями и нажмите кнопку «Новый пользователь».
- Вы можете добавить пользователя в группу пользователей, щелкнув вкладку «Права доступа».
- Убедиться, что новых пользователей:
- принадлежат группе пользователей с политикой доступа, которая разрешает доступ к контексту «mgr»; и
- добавляются в группу с ролью, авторитетный номер которой достаточно высок. Номер полномочий роли не должен быть ниже номера полномочий для соответствующей «минимальной роли» на вкладке контекстного доступа группы пользователей.Соответствующая минимальная роль в этом случае - это та, у которой есть нужная вам политика доступа. Неправильный ответ может вызвать кучу проблем, включая невозможность авторизации пользователей (сказал он, содрогаясь от памяти).
Пример редактора
Давайте попробуем пример создания пользователя-редактора (спасибо пользователю форума MODX jusmeig):
- Создайте группу пользователей «Редактор».
- Создайте роль «Редактор» с полномочиями 100.
- Создать нового пользователя.
- Добавьте нового пользователя в группу пользователей «Редактор» с ролью «Пользователь-редактор».
- Обновите группу пользователей, добавив эти настройки на вкладке «Контекстный доступ» на экране обновления группы пользователей - к этому экрану можно получить доступ, выбрав группу пользователей на экране «Управление доступом», щелкнув правой кнопкой мыши и выбрав «Обновить». (Да, это определенно требует упрощения.) Параметры, которые вы хотите установить:
- Контекст: диспетчер | Минимальная роль: редактор | Политика доступа: редактор содержимого (гарантирует, что этот пользователь может войти в систему с менеджером)
- Контекст: Интернет | Минимальная роль: редактор | Политика доступа: редактор содержимого
Контроль того, что пользователи видят в диспетчере
Ресурсы, которые пользователи видят в диспетчере, контролируются списком управления доступом Modx или ACL.Но многие другие настройки контролируются в другом месте.
- Видимость вкладки элемента и вкладки файлов в дереве сайта зависит от конкретных прав пользователя.
- Видимость пунктов в топ-менеджере выставлена в отдельной панели.
- Видимость полей на главной панели ресурсов зависит от настроек конкретной формы.
Контрольный список для защиты ресурсов
- Создайте группу ресурсов: Ваш первый шаг - настроить группу ресурсов с таким именем, как «internalAccess» или «Staff Access», и добавить в нее пользователя-администратора.Это позволяет вам иметь несколько частных страниц, которые вы можете использовать для заметок, инструкций и тому подобного. Вы сможете увидеть их только тогда, когда войдете в систему, и войдете через менеджера.
- Для этого перейдите в Безопасность -> Группы ресурсов и нажмите кнопку «Создать группу ресурсов».
- Добавление ресурсов в группы ресурсов: Добавляя ресурсы в группы ресурсов, вы позволяете управлять ресурсами просто, но эффективно. Добавьте ресурсы в вашу новую группу ресурсов («internalAccess» и т.п.), чтобы только эта группа пользователей могла их использовать.
- Для этого перейдите в Безопасность -> Группы ресурсов и перетащите ресурсы в группы ресурсов.
- Вы также можете назначать ресурсы группам ресурсов при создании или редактировании ресурсов. Перейдите к ресурсу, который вы хотите назначить, и щелкните вкладку «Группы ресурсов».
- Ресурсы, не входящие ни в одну группу ресурсов, по умолчанию будут доступны для всех после публикации.
Создать страницы
Создать новую страницу Modx просто: просто щелкните правой кнопкой мыши любую папку или ресурс страницы в дереве ресурсов в левой части экрана менеджера Modx и наведите указатель мыши на параметр «Создать».Затем нажмите «Создать документ здесь»:
Если вы установили надстройку «Статьи», вы можете создавать «Статьи» через интерфейс статей. Эти статьи не будут отображаться в вашем дереве ресурсов, и их можно очень легко настроить для использования комментариев, разбивки на страницы, тегов и т. Д. Это идеально, если на вашем сайте будет поток сообщений в блогах, новостных статей и т.п.
Вместо того, чтобы заходить в дерево ресурсов, статьи переходят в «Контейнеры статей». Создать контейнер статей просто: просто щелкните правой кнопкой мыши любую папку или ресурс страницы в дереве ресурсов в левой части экрана менеджера Modx и наведите указатель мыши на параметр «Создать».Затем нажмите «Создать статьи здесь»:
Это загрузит экран для создания контейнера статей, который может содержать любое количество статей (сообщений в блогах) по вашему желанию.
Сами статьи - это в значительной степени обычные ресурсы Modx, то есть обычные веб-страницы. Единственным исключением является то, что, поскольку они невидимы для дерева ресурсов, вам придется установить для вызовов getResources значение «showHidden = 1», если вы хотите, чтобы статьи отображались в списках и т.п.
Если вы используете статьи, вы можете настроить внешний вид с помощью блоков шаблонов.
Организуйте свои ресурсы
Я рекомендую вам сразу создать каталог для ресурсов, которые вы хотите, чтобы система была доступна, но не просматривалась Google, при поиске по сайту и т. Д. Это упростит вам определение того, какие это ресурсы - например, "все в моем" неиндексированном "каталоге".
В этом каталоге я рекомендую вам создать подкаталог для страниц, которые вы не хотите публиковать, по той же причине.
Эта структура окупается по-разному, когда вы создаете свой сайт.
В качестве примера вы можете затем использовать getResources для записи блока со списком страниц, по которым SimpleSearch не должен выполнять поиск:
[[! GetResources? & parent = `[порядковый номер моей неиндексированной папки]` & tpl = `tplExcludedFromSearch` & showHidden =` 1` & showUnpublished = `1` & limit =` 0` & sortby = `id`]]
Целый блок tplExcludedFromSearch:
[[+ id]],
Разное
Необходимо позаботиться о множестве мелких деталей.
Иконки
Вам понадобятся значки для браузеров (favicons), операционных систем, телефонов и планшетов. Выполните следующие шаги:
- Создайте главный графический значок в Photoshop или аналогичном формате с разрешением 144x144 пикселей и сохраните его как PSD.
- Дублируйте изображение основного значка и сохраните его как «apple-touch-icon-144x144.png». Это создаст качественный значок на iPad.
- Снова продублируйте изображение основного значка, измените его размер до 114x114 пикселей и сохраните его как «apple-touch-icon-114x114.png ". Это создаст высококачественный значок на iPhone; его размер будет автоматически изменен до 57x57 на iPhone до Retina.
- Снова продублируйте изображение основного значка, измените его размер до 96x96 пикселей и сохраните его как «apple-touch-icon-precomposed.png». Это создаст общий значок без стандартных эффектов Apple, который также будет распознавать все версии Android (Android распознает только файлы без предварительной композиции, начиная с Android 2.1).
- Снова продублируйте изображение основного значка, измените его размер до 64x64 пикселей и сохраните его как «favicon.ico ". (Вы можете установить файл для поддержки формата Photoshop ICO.) Затем отредактируйте его с помощью онлайн-редактора xicon. Это создаст общий значок для Windows.
- Еще раз продублируйте основной графический значок, измените его размер до 16x16 пикселей и сохраните его как «favicon-root.ico». Это создаст небольшой значок браузера.
Небольшой файл значка должен войти в корень вашего веб-сервера и быть переименован в favicon.ico. Некоторые версии Internet Explorer будут использовать это. Поместите другие файлы в каталог ресурсов (в следующей настройке используется / assets / images / icons /) и укажите на них следующую ссылку:
Значки перечислены первыми по величине, поэтому версии iOS до версии 4.2 (который не поддерживает атрибут размеров) получит правильный значок.
Если вы хотите создать собственные закругленные углы, тени и отражения для значков iPhone, используйте команду «precomposed»:
rel = "apple-touch-icon-precomposed"
Карта сайта
Используйте надстройку GoogleSitemap, чтобы создать карту сайта и указать на нее Google. Не забудьте убедиться, что ваша карта сайта использует пустой шаблон и тип содержимого XML.
Robots.txt
Если вы организовали свои файлы, как было предложено выше, теперь вы можете реализовать простой и автоматический файл robots.txt, чтобы направлять поисковые системы по вашему сайту.
- Создайте новый документ под названием «роботы» с типом содержимого «текст». Теперь у вас есть файл robots.txt.
- Внутри документа введите код ниже:
Агент пользователя: * Запретить: / manager / Запрещение: / [[~ 666]] Карта сайта: http://mysite.com [[~ 11]]
... где 666 - это идентификатор вашего "не проиндексированного" каталога (а 11 - идентификатор вашей карты сайта, если она у вас есть).
Вы также можете удалить строку / manager /, если вы переместили каталог вашего менеджера из корня сайта.
Теперь у вас есть один каталог, который не будет индексировать большинство поисковых систем, независимо от того, как вы его называете или куда вы его помещаете.
Страница ошибки
MODX по умолчанию отправляет запросы отсутствующих страниц - технически ошибки 404 - на домашнюю страницу, которая обычно имеет идентификатор 1. Вы можете сделать лучше. Создайте страницу, которая поможет пользователям поисковых систем, следуя принципам Якоба Нильсена. Обратите внимание на его идентификационный номер документа. Затем перейдите на панель навигации менеджера и выберите Система -> Настройки системы.В поле поиска введите error_page. Это вызовет требуемый элемент. Щелкните поле, где написано «1», и измените его на идентификатор вашей новой страницы с ошибкой.
Условия использования и конфиденциальность
Скучно, но важно - объясните, что делает ваш сайт, какого поведения вы ожидаете и что вы будете делать с информацией, которую получаете от пользователей. Восстановите это полезное руководство по условиям использования.
Здесь вы можете изложить свою политику конфиденциальности, но лучше ее выложить на отдельной странице.
Контактная страница
MODX использует систему динамических форм под названием FormIt, в которой есть отличный пример контактной формы.Прочтите это полезное руководство по созданию контактной формы.
Страница поиска
Следуйте документации SimpleSearch, чтобы получить наилучшие результаты от этого мощного дополнения.
- Вы можете указать каталоги, в которых хотите выполнять поиск, с помощью свойства ids. Используйте, например, "& ids =` 323,456,2,45` "в вызове простого поиска.
- Вы можете сделать наоборот и указать ресурсы, которые вы хотите, чтобы исключил . Чтобы указать каталоги, которые вы хотите исключить, вам нужно написать фрагмент, как описано выше.(Надеюсь, это скоро будет встроено в SimpleSearch.)
- Вы можете настроить «фасетный поиск», который будет искать всех ваших пользователей и возвращать того, кого искали, на странице профиля. См. Многогранную документацию по простому поиску.
- Вы можете манипулировать возвращаемой строкой, когда нет результатов. Смотрите обсуждение на форуме.
- Особые правила применяются к статьям:
- Для поиска статей необходимо включить параметр «& hideMenu =` 1` »в вызов SimpleSearch.
- Если вы опубликовали статьи в неопубликованном контейнере статей, они будут отображаться в результатах SimpleSearch. Используйте, например, "& exclude =` 42, 112,113` "в вызове простого поиска, чтобы исключить их.
Перенаправляет
Если новый сайт заменяет старый в другом домене, вам необходимо настроить 301 редирект на старом сайте, который указывает на соответствующие страницы на новом сайте. Используйте Xenu Link Sleuth или что-то подобное для сканирования старого сайта, выгрузите полученный список страниц в электронную таблицу и сопоставьте каждую с ее новым эквивалентом, а затем превратите его в дополнение к.htaccess файл. Таким образом, Google будет рассматривать ваш новый сайт как продолжение старого сайта, который он знает и любит. Пока вы на нем, убедитесь, что ваша учетная запись Google Webmaster Tools может видеть старый сайт и сообщать о том, что происходит с трафиком на нем.
Если вы не контролируете старый сайт, вам нужно попросить человека, который это контролирует, сделать все это за вас.
Настройте социальные сети и инструменты поисковых систем
MODX упрощает RSS-каналы. См. Руководство по RSS-каналу Боба Рэя или официальную версию MODX.Надстройка «Статьи» имеет автоматический RSS-канал, но не все могут заставить его работать.
Надстройка «Статьи» также имеет возможность загружать материалы в Twitter, но она ограничена и ненадежна. Лучше создать RSS-каналы, а затем публиковать материалы из них в Facebook, Twitter, LinkedIn и других местах, используя такие службы публикации, как Twitterfeed (на момент написания статьи бесплатно), dlvr.it (бесплатные, но платные версии также публикуются в Google+. ) Или IFTTT («если это, то то» - бесплатно, но с ограничениями на момент написания).Только для Facebook RSS Graffiti привлекает хорошие отзывы (на самом деле, хорошие отзывы на форумах MODX) и имеет бесплатную версию на момент написания. Но TwitterFeed является бесплатным, довольно мощным, имеет интегрированную статистику и bit.ly интеграцию и в целом выполняет свою работу хорошо - если вам не нужно публиковать данные в Google+.
Альтернативой является использование дополнительных уведомлений Боба Рэя. Это особенно подходит, если вы хотите твитнуть не все свои статьи (или все свои страницы), а только выбранную вами подгруппу.Это также дает вам дополнительный контроль над формулировками и позволяет публиковать сообщения в Facebook.
Настройте пользователей
Выясните, что ваши пользователи делают больше всего, и дайте им простые способы сделать это. Панель управления - первое, что они видят при входе в MODX, - это ваш лучший шанс сделать их счастливыми пользователями. Так что потратьте время на его настройку:
- Следуйте инструкциям Кристиана Сила, чтобы создать кнопки панели быстрого запуска для общих задач, таких как создание новой записи в определенной области сайта с использованием определенного шаблона или редактирования часто изменяемого ресурса.MODX не поддерживает такие задачи из коробки; хорошо продуманная панель инструментов позволяет исправить эту оплошность.
- Настройте виджет Панели мониторинга Google Analytics от Sterc, чтобы пользователи могли видеть свою статистику Google изнутри MODX. Обязательно добавьте необходимые записи в Системные настройки; при необходимости проверьте ветку форума «Настройка виджета панели управления Google Analytics».
- Избавьтесь от ленты новостей MODX и ленты безопасности; ваши пользователи не хотят их видеть и не знают, что с ними делать.
- Поднимите вверх список недавно отредактированных ресурсов, который предоставляет ярлыки для недавних работ.
Убедитесь, что они знакомы с тем, как работает система. Некоторые идеи:
- Предоставьте пользователям индивидуальное руководство, основанное на руководстве для конечного пользователя Modx от Shorewalker.com, которое, насколько мне известно, является наиболее полным и адаптируемым руководством для конечного пользователя MODX Revolution.
- Позвольте пользователям изучить демонстрационную установку, где они ничего не могут «сломать».
- Как только они познакомятся с системой, поговорите с ними о задачах, которые им необходимо выполнить. Подчеркните свою готовность выслушать и разрешить любые проблемы, которые могут у них возникнуть. У вас нет особого выбора: если у них есть жалобы, но они не будут озвучивать их перед вами, они передадут их, когда вы уйдете, подрывая доверие к системе, которую вы только что создали.
Сделай это чудесно
Сайт создан. Это еще не конец; это начало.
MODX revo - Обновить неправильный путь в галереях или изображениях, загруженных с телевизора * Choosepizzi.нетто
Сегодня мой клиент, владелец сайта по недвижимости, загрузил около 100 объектов недвижимости.
Когда он создал отдельное свойство, он загрузил все изображения свойств с неправильным «value» = CONCAT (‘./ media /’, SUBSTR (`value`, 3))».
Теперь у меня есть корень сайта, на котором полно изображений.
Я не хочу обновлять каждое свойство вручную, поэтому я пытаюсь обновить все неправильные пути с помощью запросов в phpmyadmin (непосредственно в базе данных).
Итак, откройте ваш phpMyAdmin и сделайте полную резервную копию.(не пропустите этот шаг, если что-то пойдет не так, важно, чтобы у вас была резервная копия для ее перезагрузки).
Локализуйте таблицу «mdx_site_tmplva_contentvalues», это таблица, в которой хранятся все значения TV. (значение «mdx_» может изменить установку modx на установку modx).
Вот запросы, которые мы запускаем в нашей базе данных:
ВЫБЕРИТЕ `значение` FROM mdx_site_tmplvar_contentvalues ГДЕ` значение` как './%'
ОБНОВЛЕНИЕ mdx_site_tmplvar_contentvalues SET `value` = CONCAT (‘./ media / ’, SUBSTR (` значение`, 3)) ГДЕ `значение`, например‘ ./% ’
Первый «Выбрать» все значения, которые хранятся в корне сайта (ГДЕ «значение», например «./%»)
Второй "Обновить" все значения с новым путем (`value` = CONCAT (‘ ./ media / ’, SUBSTR (` value`, 3))).
Вот и все, если у вас нет сообщения об ошибке, все готово.
Подключитесь к своему сайту по FTP и переместите файл, загруженный не в том месте, в новое место.


 html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div>
html">
<span></span>
</a>
</span>
</span>
<img src="[[+thumbnail]]" alt="">
</figure>
</div>
</div> ..
..
 Это может применяться, когда необходимо обеспечить чтобы один и тот же контент находился фактически и логически более чем в одном месте на сайте;
Это может применяться, когда необходимо обеспечить чтобы один и тот же контент находился фактически и логически более чем в одном месте на сайте; Вызывается контекстное меню с помощью правой кнопки мыши.
Вызывается контекстное меню с помощью правой кнопки мыши. К счастью, для этого фрагмент Gallery работает в тандеме с фрагментом GalleryAlbums — без какой-либо настройки:
К счастью, для этого фрагмент Gallery работает в тандеме с фрагментом GalleryAlbums — без какой-либо настройки: изображение: notempty = `
изображение: notempty = `
 ext «дезинфицируется до» _ext «с определенными конфигурациями дезинфекции [# 214]
ext «дезинфицируется до» _ext «с определенными конфигурациями дезинфекции [# 214] 1 как технический минимум
1 как технический минимум Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html
Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html 0
0
 Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен. Здесь на помощь приходит MIGX: MIGX означает MultiItemsGridtv и представляет собой «настраиваемый тип ввода переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является.
Они отлично подходят для добавления календарной даты или фонового изображения заголовка, но не могут создать слайдер изображения, поскольку телевизор не может быть воспроизведен. Здесь на помощь приходит MIGX: MIGX означает MultiItemsGridtv и представляет собой «настраиваемый тип ввода переменной шаблона (TV) для объединения нескольких телевизоров в один телевизор». Единственная проблема в том, что официальная документация может быть трудна для понимания начинающими разработчиками. В этой статье будет предпринята попытка улучшить официальную документацию MIGX, чтобы показать, насколько мощным и простым он является. Вернитесь в диспетчер пакетов и установите Extra, нажав зеленую кнопку «Установить».
Вернитесь в диспетчер пакетов и установите Extra, нажав зеленую кнопку «Установить».

 После того, как вы нажали «Готово», вы должны вернуться к предыдущему всплывающему окну, но на этот раз ваше поле появится в таблице. Повторите шаги выше, чтобы добавить следующие поля:
После того, как вы нажали «Готово», вы должны вернуться к предыдущему всплывающему окну, но на этот раз ваше поле появится в таблице. Повторите шаги выше, чтобы добавить следующие поля: Затем нам нужно добавить столбцы, чтобы мы могли предварительно просмотреть слайд в ресурсе. Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».
Затем нам нужно добавить столбцы, чтобы мы могли предварительно просмотреть слайд в ресурсе. Щелкните вкладку «Столбцы» (рядом с вкладками форм вверху) и нажмите «Добавить элемент».
 Щелкните правой кнопкой мыши строку конфигурации, чтобы вызвать контекстное меню, затем нажмите «Экспорт / импорт», это откроет всплывающее окно, содержащее ваш JSON. Щелкните внутри текстового поля, выберите все содержимое
Щелкните правой кнопкой мыши строку конфигурации, чтобы вызвать контекстное меню, затем нажмите «Экспорт / импорт», это откроет всплывающее окно, содержащее ваш JSON. Щелкните внутри текстового поля, выберите все содержимое  Замена: input, т.е.е. Добавить новый слайд.
Замена: input, т.е.е. Добавить новый слайд. )
)
 Просто погуглите «почему именно modx» или «modx vs wordpress» или посетите modx.com. Если вам интересно, почему MODX не так популярен, ознакомьтесь с этой статьей.
Просто погуглите «почему именно modx» или «modx vs wordpress» или посетите modx.com. Если вам интересно, почему MODX не так популярен, ознакомьтесь с этой статьей. Следующее дает вам самые простые основы и не более того.
Следующее дает вам самые простые основы и не более того.




 Последний предназначен для самих сообщений в блогах, при этом заголовок сообщения и метаданные попадают в jumbotron. MODX сначала разбирает вложенные теги. В случае сообщения в блоге результирующий тег будет выглядеть так:
Последний предназначен для самих сообщений в блогах, при этом заголовок сообщения и метаданные попадают в jumbotron. MODX сначала разбирает вложенные теги. В случае сообщения в блоге результирующий тег будет выглядеть так: 
 Подписки выходят за рамки этого руководства, но вот материал MODX-y:
Подписки выходят за рамки этого руководства, но вот материал MODX-y: Вы также можете передать псевдоним группы, например
Вы также можете передать псевдоним группы, например  Мы будем обрабатывать таксономию с помощью Tagger Extra и избегать сложной вложенности ресурсов. Свойство
Мы будем обрабатывать таксономию с помощью Tagger Extra и избегать сложной вложенности ресурсов. Свойство