Gradient generator css3 online: Ultimate CSS Gradient Generator — ColorZilla.com
Содержание
Использование CSS-градиентов — CSS | MDN
CSS-градиенты представлены типом данных <gradient> (en-US), специальным типом <image> (en-US), состоящим из последовательного перехода между двумя и более цветами. Вы можете выбрать один из трёх типов градиентов: линейный (создаётся с помощью функции linear-gradient), круговой (создаётся с помощью radial-gradient) и конический (создаётся с помощью функции conic-gradient (en-US)). Вы можете также создавать повторяющиеся градиенты с помощью функций repeating-linear-gradient, repeating-radial-gradient (en-US) и repeating-conic-gradient (en-US).
Градиенты могут быть использованы везде, где может быть использован тип <image>, например в качестве фона. Так как градиенты генерируются динамически, они могут избавить от необходимости использовать файлы растровых изображений, которые ранее использовались для достижения похожих эффектов. В дополнение к этому, так как градиенты генерируются браузером, они выглядят лучше, чем растровые изображения в случае увеличения масштаба, и их размер может быть изменён на лету.
В дополнение к этому, так как градиенты генерируются браузером, они выглядят лучше, чем растровые изображения в случае увеличения масштаба, и их размер может быть изменён на лету.
Мы начнём с того, что покажем вам линейные градиенты, затем покажем возможности, поддерживаемые всеми типами градиентов, используя линейные градиенты в качестве примера, затем перейдём к круговым, коническим и повторяющимся градиентам.
Линейный градиент создаёт цветную полосу, имеющую вид прямой линии.
Обычный линейный градиент
Чтобы создать самый простой тип градиента, всё, что вам нужно – это указать два цвета. Они называются точки остановки цвета. Их должно быть, как минимум, две, но у вас может быть столько, сколько захотите.
.simple-linear {
background: linear-gradient(blue, pink);
}Изменение направления
По умолчанию линейные градиенты идут сверху вниз. Вы можете изменить угол поворота путём задания направления.
.horizontal-gradient {
background: linear-gradient(to right, blue, pink);
}
Диагональные градиенты
Вы можете даже создать градиент, проходящий диагонально, из угла в угол.
.diagonal-gradient {
background: linear-gradient(to bottom right, blue, pink);
}
Использование углов
Если вы хотите больше контроля над его направлением, вы можете задать градиенту определённый угол.
.angled-gradient {
background: linear-gradient(70deg, blue, pink);
}
При использовании угла 0deg создаётся вертикальный градиент, идущий снизу вверх, 90deg создаёт горизонтальный градиент, идущий слева направо, и так далее по часовой стрелке. Отрицательные углы идут против часовой стрелки.
Все типы CSS-градиентов – это диапазон позиционно-зависимых цветов. Цвета, создаваемые CSS-градиентами, могут варьироваться непрерывно с изменением позиции, создавая плавные цветовые переходы. Возможно также создавать полосы сплошных цветов, и резкие переходы между двумя цветами. Следующее примеры работают во всех градиентных функциях:
Возможно также создавать полосы сплошных цветов, и резкие переходы между двумя цветами. Следующее примеры работают во всех градиентных функциях:
Использование более двух цветов
Вам не нужно ограничиваться двумя цветами – вы можете использовать столько, сколько хотите! По умолчанию цвета равномерно распределены по градиенту.
.auto-spaced-linear-gradient {
background: linear-gradient(red, yellow, blue, orange);
}
Расположение точек остановок цветов
Вам не нужно оставлять ваши точки остановок цветов на их исходных позициях. Чтобы подправить их расположение, вы можете не задавать каждому ничего, или задать одну или две процентные, а для круговых и линейных градиентов – абсолютные значения. Если вы зададите расположение с процентах, 0% будет представлять начальную точку, в то время как 100% будет являться конечной точкой; однако, если необходимо, вы можете использовать значения и вне этого диапазона для достижения желаемого эффекта. Если вы не будете задавать расположение, позиция этой точки остановки будет автоматически рассчитана за вас так, что первая точка остановки будет расположена на
Если вы не будете задавать расположение, позиция этой точки остановки будет автоматически рассчитана за вас так, что первая точка остановки будет расположена на 0%, а последняя – на 100%, а все остальные точки остановки будут расположены на полпути между соседними точками остановки.
.multicolor-linear {
background: linear-gradient(to left, lime 28px, red 77%, cyan);
}
Создание резких переходов
Чтобы создать резкий переход между двумя цветами, т. е. получить черту вместо постепенного перехода, обе соседние точки остановки должны быть установлены в одном месте. В этом примере цвета делят точку остановки на отметке 50%, посередине градиента:
.striped {
background: linear-gradient(to bottom left, cyan 50%, palegoldenrod 50%);
}Подсказки градиента
По умолчанию градиент идёт плавно от одного цвета до другого. Вы можете добавить цветовую подсказку, чтобы переместить значение средней точки перехода в определённую точку градиента. В этом примере мы переместили среднюю точку перехода из отметки 50% на отметку 10%.
В этом примере мы переместили среднюю точку перехода из отметки 50% на отметку 10%.
.color-hint {
background: linear-gradient(blue, 10%, pink);
}
.simple-linear {
background: linear-gradient(blue, pink);
}Создание цветных линий и полосок
Чтобы добавить внутрь градиента сплошную цветную область без плавного перехода, добавьте две позиции для точки остановки. Точки остановки могут быть в двух позициях, что эквивалентно двум подряд точкам остановки с тем же цветом на разных позициях. Цвет достигнет полной насыщенности на первой точке, проследует с той же насыщенностью до второй точки остановки и перейдёт в цвет следующей точки остановки через первую позицию следующей точки остановки.
.multiposition-stops {
background: linear-gradient(to left,
lime 20%, red 30%, red 45%, cyan 55%, cyan 70%, yellow 80% );
background: linear-gradient(to left,
lime 20%, red 30% 45%, cyan 55% 70%, yellow 80% );
}
.multiposition-stop2 {
background: linear-gradient(to left,
lime 25%, red 25%, red 50%, cyan 50%, cyan 75%, yellow 75% );
background: linear-gradient(to left,
lime 25%, red 25% 50%, cyan 50% 75%, yellow 75% );
}
В первом примере выше лаймовый цвет идёт от отметки 0%, далее, как указано, до отметки 20%, сделает переход от лаймового до красного через 10% ширины градиента, достигнет сплошного красного на отметке 30%, и останется таким до 45% градиента, где он потускнеет до голубого, оставаясь таким ещё 15% градиента, и так далее.
Во втором примере каждая вторая точка остановки для каждого цвета находится на той же позиции, что и первая точка остановки соседнего цвета, создавая полосатый эффект.
В обоих примерах градиент написан дважды: первый – это метод из CSS-изображений уровня 3 использующий повторения цвета на каждой остановке, а второй пример – это метод из CSS-изображений уровня 4, где в линейном объявлении точек остановки используются множественные точки остановки с двумя значениями длин точек остановки.
Управление переходом градиента
По умолчанию градиент плавно переходит между цветами двух соседних точек остановки, а средняя точка между этими двумя точками остановки является средним значением цветового перехода. Вы можете контролировать интерполяцию или переход между двумя точками остановки добавлением его расположения в цветовой подсказке. В этом примере цвет достигает средней точки перехода от лаймового до голубого на расстоянии 20% градиента вместо стандартных 50%. Во втором примере нет такой подсказки, чтобы подчеркнуть отличие, получаемое при её использовании:
Во втором примере нет такой подсказки, чтобы подчеркнуть отличие, получаемое при её использовании:
.colorhint-gradient {
background: linear-gradient(to top, black, 20%, cyan);
}
.regular-progression {
background: linear-gradient(to top, black, cyan);
}
Перекрытие градиентов
Градиенты поддерживают прозрачность, так что вы можете накладывать фоны для получения всяких разных эффектов. Фоны накладываются снизу вверх таким образом, что первый объявленный будет лежать поверх остальных.
.layered-image {
background: linear-gradient(to right, transparent, mistyrose),
url("https://mdn.mozillademos.org/files/15525/critters.png");
}
Наслаивание градиентов
Вы можете даже наслаивать градиенты друг на друга. Если верхние градиенты не полностью непрозрачны, градиенты, лежащие под ними, тоже будут видны.
.stacked-linear {
background:
linear-gradient(217deg, rgba(255,0,0,.8), rgba(255,0,0,0) 70. 71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
}
71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
}
Круговые градиенты схожи с линейными градиентами, за исключением того, что они создают градиентный круг по направлению от центральной точки. Вы можете указать, где должна находиться центральная точка. Вы также можете сделать её круглой или овальной.
Обычный круговой градиент
Как и в случае с линейными градиентами, всё, что вам нужно, чтобы создать круговой градиент – это два цвета. По умолчанию центр градиента находится на отметке 50% 50%, градиент становится овальным с учётом соотношения сторон содержащего его блока:
.simple-radial {
background: radial-gradient(red, blue);
}
Размещение круговых точек остановки
Опять же, как и у линейных градиентов, вы можете расположить каждую круговую точку остановки, указав значение в виде процентной или абсолютной длины.
. radial-gradient {
background: radial-gradient(red 10px, yellow 30%, #1e90ff 50%);
}
radial-gradient {
background: radial-gradient(red 10px, yellow 30%, #1e90ff 50%);
}
Расположение центра градиента
Вы можете расположить центр градиента с помощью ключевых значений, процентной или абсолютной длины. Значения в виде числа или процента повторяются в случае, если указано только одно из них, иначе порядок повторения будет определяться порядком расположения, начиная слева и сверху.
.radial-gradient {
background: radial-gradient(at 0% 30%, red 10px, yellow 30%, #1e90ff 50%);
}
Задание размеров кругового градиента
В отличие от линейных градиентов, круговому градиенту можно задавать размеры. Возможные значения включат в себя: ближайший угол, ближайшая сторона, самый дальний угол и самая дальняя сторона, самый дальний угол – значение по умолчанию.
Пример: ближайшая сторона для эллипса
В этом примере используется значение размера closest-side, которое означает, что размер определяется расстоянием от начальной точки (центра) до ближайшей стороны блока.
.radial-ellipse-side {
background: radial-gradient(ellipse closest-side,
red, yellow 10%, #1e90ff 50%, beige);
}
Пример: самый дальний угол для эллипса
Этот пример схож с предыдущим, за исключением того, что его размер указан как farthest-corner, что устанавливает размер градиента значением расстояния от начальной точки до самого дальнего угла блока.
.radial-ellipse-far {
background: radial-gradient(ellipse farthest-corner at 90% 90%,
red, yellow 10%, #1e90ff 50%, beige);
}
Пример: ближайшая сторона для круга
Этот пример использует closest-side, что задаёт размер круга как расстояние между начальной точкой (центром) и ближайшей стороной. Радиус круга – это расстояние между центром градиента и ближайшей стороной. Круг, с учётом позиционирования в точке 25% от левой стороны и 25% от низа, ближе всего к низу, так как расстояние по высоте в этом случае меньше, чем по ширине.
.radial-circle-close {
background: radial-gradient(circle closest-side at 25% 75%,
red, yellow 10%, #1e90ff 50%, beige);
}
Наложение круговых градиентов
Вы можете накладывать круговые градиенты так же, как линейные. Первый объявленный будет сверху, последний – снизу.
.stacked-radial {
background:
radial-gradient(circle at 50% 0,
rgba(255,0,0,.5),
rgba(255,0,0,0) 70.71%),
radial-gradient(circle at 6.7% 75%,
rgba(0,0,255,.5),
rgba(0,0,255,0) 70.71%),
radial-gradient(circle at 93.3% 75%,
rgba(0,255,0,.5),
rgba(0,255,0,0) 70.71%) beige;
border-radius: 50%;
}
CSS-функция conic-gradient() создаёт изображение, состоящее из градиента с переходом цвета, обёрнутым вокруг центральной точки (в отличие от градиента, исходящего кругом от центральной точки). Образцом конического градиента можно назвать круговые диаграммы и цветовые круги, но он также может быть использован для создания шахматной доски (клетки) и других интересных эффектов.
Синтаксис конического градиента схож с синтаксисом кругового градиента, но с тем отличием, что точки остановки цвета располагаются вокруг градиентной дуги, вдоль длины окружности круга, а не по градиентной линии, идущей от центра градиента. Также, точки остановки цвета задаются только в процентах или градусах, абсолютные величины недопустимы.
В круговом градиенте цвета переходят от центра окружности наружу, во всех направлениях. В случае конического градиента цвета идут, как бы оборачиваясь вокруг центра круга, начиная сверху и двигаясь по часовой стрелке. Так же, как и в круговом градиенте, вы можете указать расположение центра градиента. Так же, как и в линейном градиенте, вы можете изменять угол градиента.
Обычный конический градиент
Так же, как и в случае с линейными и круговыми градиентами, всё, что вам нужно для создания конического градиента – это два цвета. По умолчанию центр градиента находится в точке 50% 50%, начало градиента направлено вверх:
. simple-conic {
background: conic-gradient(red, blue);
}
simple-conic {
background: conic-gradient(red, blue);
}
Расположение конического центра
Как и в круговом градиенте, вы можете задать расположение центра конического градиента с помощью ключевых значений, процентных или абсолютных величин с использованием ключевого слова «at».
.conic-gradient {
background: conic-gradient(at 0% 30%, red 10%, yellow 30%, #1e90ff 50%);
}
Изменение угла
Вы можете задать угол, в котором направлено начало градиента значением типа <angle>, с предшествующим ему ключевым словом «from».
.conic-gradient {
background: conic-gradient(from 45deg, red, orange, yellow, green, blue, purple);
}
Функции linear-gradient, radial-gradient и conic-gradient (en-US) не поддерживают автоматически повторяющиеся точки остановки цвета. Однако, для реализации этой функциональности существуют функции repeating-linear-gradient, repeating-radial-gradient (en-US) и repeating-conic-gradient (en-US).
Размер повторяющейся градиентной линии или дуги – это длина от значения первой до значения последней точки остановки цвета. Если первая точка остановки содержит только цвет без указания длины до точки остановки, то используется значение по умолчанию, равное 0. Если последняя точка остановки содержит только цвет без указания длины до точки установки, то используется значение по умолчанию, равное 100%. Если ни то, ни другое не определено, то линия градиента будет равна 100%, что означает, что линейный и конический градиент не будет повторяться, а круговой градиент будет повторяться, только если радиус градиента меньше, чем расстояние между центром градиента и самым дальним углом. Если первая точка остановки определена и имеет значение больше 0, градиент будет повторяться при условии, что размер линии или дуги равен разнице между первой и последней точкой остановки, если эта разница меньше, чем 100% или 360 градусов.
Повторяющиеся линейные градиенты
В этом примере используется repeating-linear-gradient для создания повторяющегося градиента, идущего по прямой линии. Цветовая последовательность начинается заново с каждым повторением градиента. В данном случае градиент имеет длину 10px.
Цветовая последовательность начинается заново с каждым повторением градиента. В данном случае градиент имеет длину 10px.
.repeating-linear {
background: repeating-linear-gradient(-45deg, red, red 5px, blue 5px, blue 10px);
}
Множественные повторяющиеся линейные градиенты
Так же, как и в случае с обычными линейными и круговыми градиентами, вы можете использовать множественные градиенты, один поверх другого. Это имеет смысл, только если градиенты частично прозрачны, что позволяет видеть одни градиенты сквозь прозрачные части других градиентов, этого же можно достичь при условии использования разных размеров фона (background-size), при этом возможно ещё и при разных значениях свойства background-position для каждого градиента. Мы использовали прозрачность.
В данном случае градиентные линии имеют длину 300px, 230px и 300px.
.multi-repeating-linear {
background:
repeating-linear-gradient(190deg, rgba(255, 0, 0, 0. 5) 40px,
rgba(255, 153, 0, 0.5) 80px, rgba(255, 255, 0, 0.5) 120px,
rgba(0, 255, 0, 0.5) 160px, rgba(0, 0, 255, 0.5) 200px,
rgba(75, 0, 130, 0.5) 240px, rgba(238, 130, 238, 0.5) 280px,
rgba(255, 0, 0, 0.5) 300px),
repeating-linear-gradient(-190deg, rgba(255, 0, 0, 0.5) 30px,
rgba(255, 153, 0, 0.5) 60px, rgba(255, 255, 0, 0.5) 90px,
rgba(0, 255, 0, 0.5) 120px, rgba(0, 0, 255, 0.5) 150px,
rgba(75, 0, 130, 0.5) 180px, rgba(238, 130, 238, 0.5) 210px,
rgba(255, 0, 0, 0.5) 230px),
repeating-linear-gradient(23deg, red 50px, orange 100px,
yellow 150px, green 200px, blue 250px,
indigo 300px, violet 350px, red 370px);
}
5) 40px,
rgba(255, 153, 0, 0.5) 80px, rgba(255, 255, 0, 0.5) 120px,
rgba(0, 255, 0, 0.5) 160px, rgba(0, 0, 255, 0.5) 200px,
rgba(75, 0, 130, 0.5) 240px, rgba(238, 130, 238, 0.5) 280px,
rgba(255, 0, 0, 0.5) 300px),
repeating-linear-gradient(-190deg, rgba(255, 0, 0, 0.5) 30px,
rgba(255, 153, 0, 0.5) 60px, rgba(255, 255, 0, 0.5) 90px,
rgba(0, 255, 0, 0.5) 120px, rgba(0, 0, 255, 0.5) 150px,
rgba(75, 0, 130, 0.5) 180px, rgba(238, 130, 238, 0.5) 210px,
rgba(255, 0, 0, 0.5) 230px),
repeating-linear-gradient(23deg, red 50px, orange 100px,
yellow 150px, green 200px, blue 250px,
indigo 300px, violet 350px, red 370px);
}
Клетчатый градиент
Для создания клетчатого градиента мы используем несколько полупрозрачных перекрывающих друг друга градиентов. В первом объявлении фона мы внесли в список каждую остановку цвета отдельно. Во втором объявлении свойства background используется синтаксис многопозиционных остановок цвета:
. plaid-gradient {
background:
repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.
plaid-gradient {
background:
repeating-linear-gradient(90deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(0deg, transparent, transparent 50px,
rgba(255, 127, 0, 0.25) 50px, rgba(255, 127, 0, 0.25) 56px,
transparent 56px, transparent 63px,
rgba(255, 127, 0, 0.25) 63px, rgba(255, 127, 0, 0.25) 69px,
transparent 69px, transparent 116px,
rgba(255, 206, 0, 0.25) 116px, rgba(255, 206, 0, 0.25) 166px),
repeating-linear-gradient(-45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0.25) 10px),
repeating-linear-gradient(45deg, transparent, transparent 5px,
rgba(143, 77, 63, 0.25) 5px, rgba(143, 77, 63, 0. 25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px);
}
25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px);
}
Повторяющиеся круговые градиенты
В этом примере для создания кругового градиента, повторяющегося из центральной точки, используется repeating-radial-gradient (en-US). Цветовая последовательность начинаются заново с каждой итерацией повторения градиента.
.repeating-radial {
background: repeating-radial-gradient(black, black 5px, white 5px, white 10px);
}
Множественные повторяющиеся круговые градиенты
.multi-target {
background:
repeating-radial-gradient(ellipse at 80% 50%,rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 15px, rgba(255,255,255,0.5) 15px,
rgba(255,255,255,0.5) 30px) top left no-repeat,
repeating-radial-gradient(ellipse at 20% 50%,rgba(0,0,0,0.5),
rgba(0,0,0,0.5) 10px, rgba(255,255,255,0.5) 10px,
rgba(255,255,255,0.5) 20px) top left no-repeat yellow;
background-size: 200px 200px, 150px 150px;
}
- Градиентные функции:
linear-gradient,radial-gradient,conic-gradient(en-US),repeating-linear-gradient,repeating-radial-gradient(en-US),repeating-conic-gradient(en-US) - Типы данных CSS, связанные с градиентами:
<gradient>(en-US),<image>(en-US) - Свойства CSS, связанные с градиентами:
background,background-image - Галерея шаблонов градиентов CSS, от Lea Verou
- Библиотека градиентов CSS3, от Estelle Weyl
- Генератор градиентов CSS
Радиальные градиенты • Про CSS
Радиальные градиенты отрисовываются иначе, чем линейные. Если цвета линейных располагаются перпендикулярно линии, задающей направление, то в радиальных цвета расходятся от заданного центра, а градиент может принимать форму круга или эллипса.
Если цвета линейных располагаются перпендикулярно линии, задающей направление, то в радиальных цвета расходятся от заданного центра, а градиент может принимать форму круга или эллипса.
Спецификация: w3.org/TR/css3-images/#radial-gradients.
radial-gradient
Для самого простого градиента достаточно задать только цвета:
background: radial-gradient(gold, orangered);По умолчанию центр градиента находится по центру, градиент имеет форму эллипса:
Помимо цветов градиенту можно задавать форму, положение и размер. Параметры сочетаются и ведут себя сложнее, чем в линейных градиентах.
Форма градиента
Форма (конечная фигура градиента) может быть кругом и эллипсом. По умолчанию — эллипс, градиент стремится занять всё свободное пространство элемента, вытягиваясь, если это необходимо.
Чтобы градиент имел форму круга — это нужно задать явно с помощью ключевого слова circle.
Если форма не задана, но задан размер — одно значение задает радиус круга, если значений два — градиент получает форму эллипса.
При наличии размеров явное задание формы градиента игнорируется.
Центр градиента
Для задания центра градиента используются те же ключевые слова, что и для линейного градиента, но с приставкой at: at top, at right, at bottom, at left и at center — значение по умолчанию.
Их так же можно сочетать между собой, чтобы расположить градиент на заданной стороне, например: at right top — в верхнем правом углу.
Ниже можно увидеть как работают разные положения центра:
Код первого квадрата:
background: radial-gradient(at top left, purple, crimson, orangered, gold);Также можно задавать точное положение градиента, например at 20% 50% или at 10px 150px.
Размер градиента
Можно задать размеры конечной фигуры градиента. Для эллиптических градиентов значения можно указывать в процентах, для круглых — нет.
Если задано одно значение — оно считается радиусом круглого градиента.
Если задано два значения — первое считается горизонтальным радиусом эллипса, второе — вертикальным.
Ниже примеры круглых и эллиптических градиентов. Форма фигуры определяется заданными размерами:
Также можно использовать ключевые слова:
closest-side — градиент заканчивается у границы элемента ближайшей к центру градиента. Если это эллипс, градиент касается всех границ элемента.
farthest-side — градиент заканчивается у дальней границы элемента. Если это эллипс, градиент касается всех границ элемента.
closest-corner — конечная фигура растягивается таким образом, чтобы она проходила через угол элемента, ближайший к центру градиента. Если конечная фигура — эллипс, градиент растягивается на всю фигуру.
При этом параметре градиент заполняет собой всю фигуру, частично выходя за её пределы.
farthest-corner — аналогично closest-corner, только конечная фигура проходит через угол, дальний от центра градиента. Значение по умолчанию.
Значение по умолчанию.
Некоторым градиентам добавлено положение at bottom, чтобы было лучше видно действие кода:
repeating-radial-gradient
Радиальный градиент также может быть повторяющимся. Примерный код:
background: repeating-radial-gradient(circle,
darkkhaki, darkkhaki .5em,
transparent .5em, transparent 1.5em);Как и в случае с линейным градиентом, повторяющийся градиент не очень аккуратно отрисовывается.
Upd. от 3.07.20: в данный момент повторяющиеся градиенты корректно отрисоваются в большинстве браузеров.
Сочетая несколько фонов с разными параметрами можно получить удивительные вещи:
Если при создании узоров использовать относительные единицы (em, %), а не абсоюлютные (px), размер получившихся паттернов потом можно будет легко регулировать изменяя только размер шрифта.
Если вы заинтересовались кодом паттернов, я бы советовала попробовать повторить узор не подглядывая в исходники, это полезно : )
Онлайн генераторы и библиотеки градиентов CSS – Dobrovoimaster
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории. Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
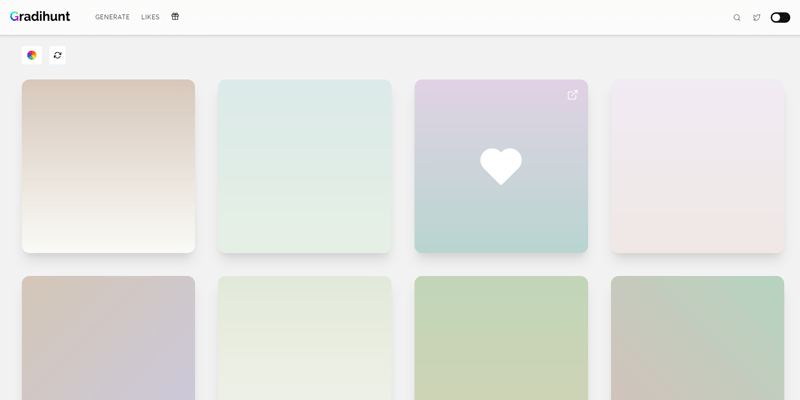
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах .css .xd и .sceth, с возможностью комбинирования цвета.
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
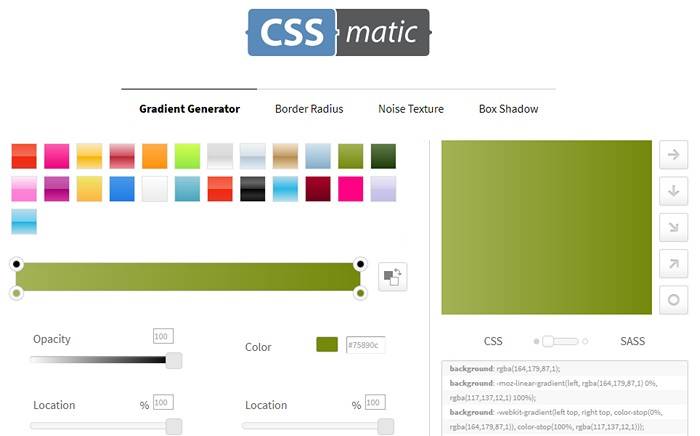
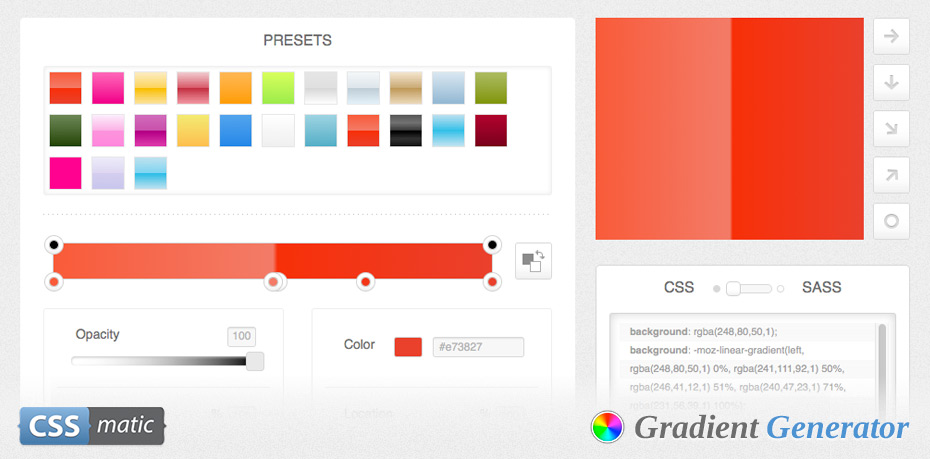
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах . и  png
png.jpg.
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
ColorZilla — генератор CSS-градиентов
Здравствуйте, дорогие друзья! Всем ли Вам известно, что для того, чтобы сделать фон элемента на сайте в виде градиента, необязательно использовать PhotoShop? Благодаря CSS3 можно задать градиентный фон, прописав linear-gradient в стилях. Однако вручную прописывать градиентный фон не очень удобно.
Для удобства подбора цветов и генерации кроссбраузерных градиентов есть замечательный зарубежный онлайн-сервис ColorZilla, речь о котором и пойдет в данном посте.
Градиент CSS
Переходим на ColorZilla. На главной странице нам доступно два раздела — ColorZilla for Chrome and Firefox и Ultimate Gradient Generator.
ColorZilla for Chrome and Firefox — это расширение (плагин) для браузеров Chrome и Firefox. Расширение представляет из себя инструмент подбора цвета прямо с веб-страниц сайтов (аналог инструмента «пипетка» в PhotoShop).
Также есть библиотека кодов цветов.
Теперь переходим к самому интересному — непосредственно к генерации CSS-стилей градиента для сайта (раздел Ultimate Gradient Generator).
На странице нам доступны следуюшие инструменты:
- Presets;
- Stops;
- Adjustments;
- Preview;
- CSS
Обо всем по порядку.
Presets — окно с несколькими вариантами готовых градиентов.
Stops — регулятор прозрачности и фильтров.
В этом окне с помощью ползунка настраиваются цвета градиента.
Adjustments — расширенные настройки: цветовой баланс, насыщенность и яркость. Нажав на reverse можно поменять местами цвета градиента, то есть отразить по вертикали, или по горизонтали.
Preview — предварительный просмотр результата, где также можно задать ориентацию градиента (вертикальную, горизонтальную, диагональную и радиальную), задать ширину и высоту, а также просмотреть, как это будет смотреться в Internet Explorer.
CSS — в этом окошке получаем готовый код CSS-градиента. При этом можно указать формат кода цветов (hex, rgb, rgba, hsl, hsla), включить комментарии (пояснения к строкам) и поддержку градиента в Internet Explorer 9.
Также доступен импорт градиента из другого CSS-файла и даже из изображения.
Для создания градиента устанавливаем нужные параметры, копируем код стилей и добавляем в файл CSS-стилей и радуемся кроссбраузерному градиенту css на сайте без изображений!
Вконтакте
Google+
10 лучших генераторов кода CSS3
Эта статья была написана в 2011 году и остается одной из наших самых популярных публикаций. Если вы хотите больше узнать о CSS3, вы можете найти эту недавнюю статью о методах преобразования очень интересной.
Если вы хотите больше узнать о CSS3, вы можете найти эту недавнюю статью о методах преобразования очень интересной.
У меня розовые воспоминания о CSS2.1. Закругленные углы, возможно, вызвали часы горя в Photoshopping, но это было просто. Большинство разработчиков могут вспомнить несколько десятков свойств, не обращаясь к справочникам каждые две минуты.
CSS3 меняет все. Имеется 116 новых свойств * с префиксами нескольких поставщиков и различными синтаксисами. Никто не может ожидать, что вы запомните все. К счастью, есть ряд бесплатных онлайн-инструментов, которые помогут вам создать современный код CSS3 для вырезания и вставки в ваши таблицы стилей…
CSS 3.0 Maker — потрясающий инструмент. Вы можете определить радиусы блока, градиенты, тени текста, тени блока, преобразования, переходы и повороты, отрегулировав несколько ползунков. Область предварительного просмотра показывает результат и указывает, какие браузеры для настольных компьютеров и мобильных устройств поддерживают эти свойства.
Код CSS можно скопировать из поля Codeview и загрузить в файл HTML, который демонстрирует эффект.
Пользователи Photoshop будут любить LayerStyles. Эффекты CSS3 определяются с помощью диалогового окна стиля слоя, которое будет немедленно знакомо всем, кто использует продукты Adobe. Это легко, логично и приятно использовать.
Код можно скопировать из динамически обновляемого средства просмотра «Код CSS» в левом нижнем углу экрана.
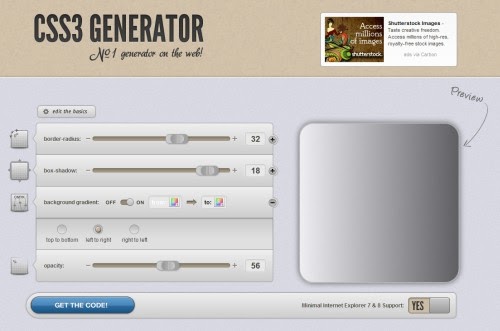
CSS3 Generator использует подобный мастеру подход для определения стилей. Выберите один из множества эффектов, включая радиус границы, тень текста, тень блока, несколько столбцов, преобразования и переходы. Затем заполните несколько полей, чтобы применить их к элементу предварительного просмотра.
Генератор CSS3 показывает, какие браузеры и версии поддерживают этот эффект, и, где это возможно, предоставляет специфический для IE код фильтра.
Песочница была разработана гуру CSS3 и участником SitePoint Джоном Аллсоппом. Градиенты, текстовые эффекты, свойства рамки и преобразования можно легко настроить с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляются соответственно.
Градиенты, текстовые эффекты, свойства рамки и преобразования можно легко настроить с помощью ползунков. Полученный код и окно предварительного просмотра динамически обновляются соответственно.
Инструмент может быть не таким красивым, как некоторые из его конкурентов, но он быстрый и функциональный. Рекомендуемые.
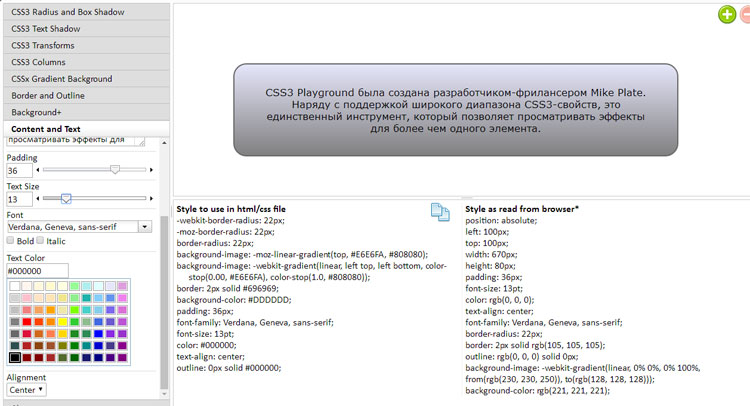
CSS3 Playground была создана независимым разработчиком Майком Плате . Помимо поддержки ряда свойств CSS3, это единственный инструмент, который позволяет просматривать эффекты более чем на одном элементе и изменять содержимое блоков. Удивительный.
Если вы хотите что-то простое, быстрое и легкое, этот генератор CSS3 может быть инструментом для вас. Это одна из самых красивых утилит, поддерживающая радиус границы, тень от окна, прозрачность и простые градиенты фона. Вы можете также запросить специфичные для IE фильтры в результирующем коде.
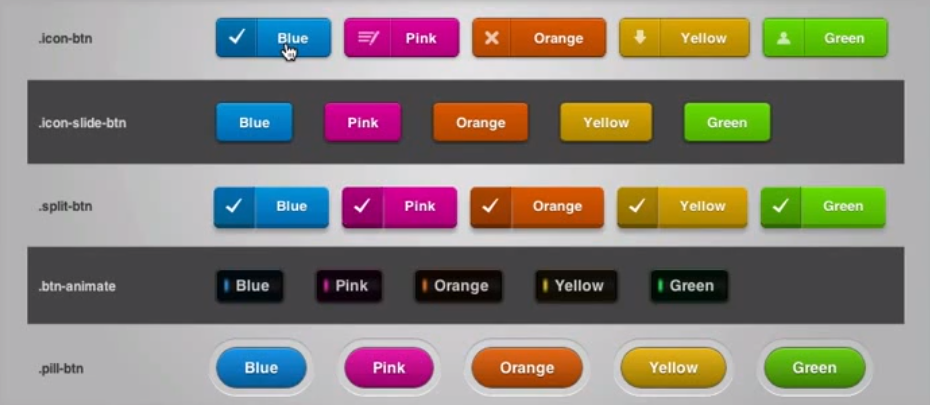
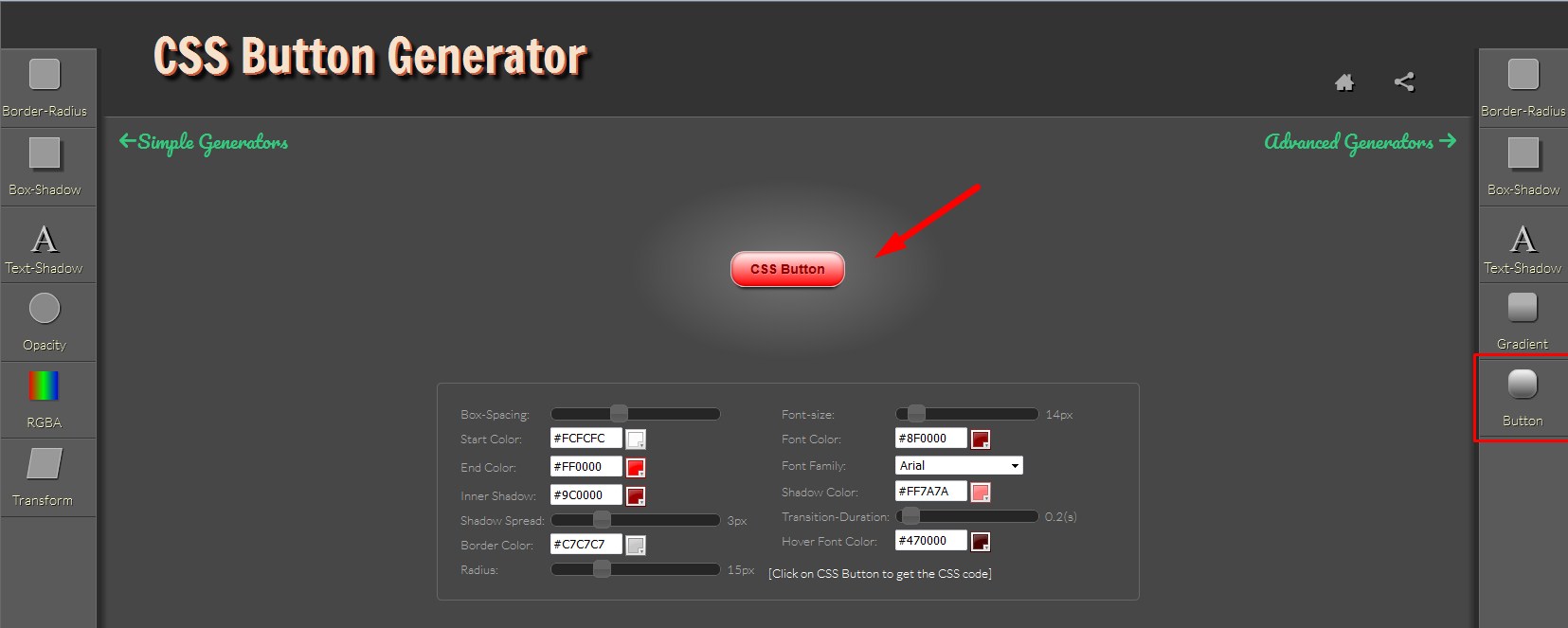
CSS3-эффекты могут создавать великолепные кнопки без изображений. Генератор кнопок CSS3 позволяет настраивать шрифт, отступы, границу, градиент фона, внутреннюю тень, тени и тени текста, используя элементы управления вверх / вниз, которые могут быть проще и логичнее, чем ползунки.
Помимо предоставления кросс-браузерного кода CSS3, инструмент позволяет хранить стили и делиться ими с другими. Вы можете просматривать показанные кнопки и настраивать свойства для своего собственного использования.
Button Maker был разработан Крисом Койером из CSS Tricks . Хотя это было задумано как демонстрация технологии, это не помешало быть полезным для разработчиков CSS3!
Button Maker не поддерживает некоторые из наиболее экстремальных свойств CSS3, но это один из немногих инструментов, демонстрирующих эффекты наведения.
Если нажать, даже я могу вспомнить свойство text-shadow. CSS3 градиенты? Без шансов. Градиенты могут быть мощными, но они запутаны, и до недавнего времени браузеры webkit использовали другой синтаксис. Если вы не создаете очень простой фон, генератор градиента необходим.
Ultimate CSS Gradient Generator, ну, в общем, окончательный генератор градиента. Он использует интерфейс, аналогичный Photoshop, и создает кросс-браузерный код, который включает в себя фильтры IE. Наконец, градиенты могут быть сохранены и доступны по уникальной ссылке. Вы определенно захотите добавить в закладки этот инструмент.
Наконец, градиенты могут быть сохранены и доступны по уникальной ссылке. Вы определенно захотите добавить в закладки этот инструмент.
Если Ultimate CSS Gradient Generator слишком много усилий, вы можете предпочесть эту альтернативу. Инструмент позволяет создавать линейные градиенты, добавляя цвета в любое количество точек остановки. Создается старый синтаксис webkit, а также код Mozilla, который должен быть совместим с другими браузерами.
Я пропустил ваш любимый генератор кода CSS3?
* Это количество новых свойств полностью составлено. Я понятия не имею, правильно ли это, но звучало разумно. Я сомневаюсь, что кто-нибудь опровергнет это … разве есть какие-нибудь педанты CSS, чтобы сэкономить несколько часов?
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn CSS3 .
Комментарии к этой статье закрыты. У вас есть вопрос о CSS3? Почему бы не спросить об этом на наших форумах ?
Лучшие генераторы градиентов CSS для дизайнеров
Автор:
Елизавета Гуменюк
Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
15 лучших генераторов и инструментов CSS
Веб-разработчики всегда нуждаются в инструментах CSS для упрощения своей работы. Эти инструменты становятся для них спасителями и помогают создавать современный дизайн и функционал.
Существует ряд инструментов и генераторов CSS, которые помогают веб-разработчикам работать эффективно.
Вот список из 15 лучших генераторов и инструментов CSS, облегчающих работу разработчиков и экономящих их время и усилия.
Это лучшие CSS-инструменты всех времен.
Это один из лучших CSS-генераторов, который обеспечивает установку цветов с помощью круговой диаграммы. Он предлагает функции аналогий, акцентированных аналогий, комплекты, трейды, раскладки и моно цветовые вариации в процентном соотношении.
Facelift Image Replacement динамически генерирует графические представления текста на веб-странице.
Этот тип генерации изображений может использоваться для создания текста, не доступного для не зарегистрированных посетителей. Это простой скрипт замены текста изображением.
Этот генератор градиентов отличается от других тем, что настроен на создание холстов и SVG-кодов. Он будет полезен для обеспечения совместимости с браузерами.
Этот мощный инструмент CSS используется для генерации цветовых палитр из основных цветов загруженных вами фотографий и изображений.
Этот инструмент быстро захватывает с картинки основные цвета. Вы можете использовать его для создания стилей CSS и образцов Photoshop.
Этот инструмент CSS вставляет мягкие переносы, используя алгоритм переносов М. Ляна (Latex) и шаблоны переносов, чтобы обеспечить на стороне клиента расстановку переносов HTML-документа для каждого браузера.
Задачей этого инструмента является рекомендация переносов для каждого браузера, который поддерживает мягкие переносы и JavaScript для английского, французского и немецкого языков.
Этот эффективный инструмент легко обрабатывает как радиальные, так и линейные градиенты. Данный инструмент создан специально для разработчиков приложений под Android и веб-дизайнеров.
Этот инструмент позволяет создавать градиентные изображения с использованием функции предварительного просмотра. Эти изображения могут быть получены в трех формах.
Вы можете использовать изображения, которые создаются с помощью этого инструмента в любом месте вашего веб-сайта.
Это практичный CSS инструмент для работы со шрифтами, который позволяет разработчикам и веб-дизайнерам, исследовать и тестировать стили веб-контента.
Этот инструмент поддерживает CSS PNG шаблоны прозрачных фонов. Это дает вам возможность задавать более визуально сложные градиенты.
Это бесплатный генератор HTML и CSS кодов шаблона, который использует для разработки структуру из трех столбцов без применения таблиц.
Дизайном сайта можно управлять через разработку пользовательских шаблонов, созданных этим генератором шаблонов.
Этот инструмент был разработан Яном Квикельсом, он способен генерировать исходный код «на лету». Это просто матричная таблица, которая представляет размеры шрифта и полей в пикселях и em-единицах.
Этот замечательный инструмент имитирует функцию градиентов Photoshop. Его найдут полезным для себя те, кто ищет для работы знакомый интерфейс.
Этот CSS калькулятор позволяет проектировать сетки различными способами. Вы также можете создавать проекты структуры страниц.
Вы можете увидеть реальную демонстрацию того, как будет разделена страница, и как текстовые блоки будут выводиться в окне браузера. Вы также можете скопировать из калькулятора текст и вставить его в таблицу стилей.
Это небольшой инструмент на JavaScript, который позволяет создать удобные и масштабируемые конструкции CSS. Он переводит размер в пикселях в em-единицы.
Этот инструмент позволит вам сохранять градиенты, созданные Вами ранее, и окажется вам очень полезен, когда вы будете экспериментировать с несколькими градиентами.
Данная публикация является переводом статьи «15 Best CSS Generators and Tools: Developer’s Choice» , подготовленная редакцией проекта.
Сделайте красивые градиенты CSS [& SVG]
Как создавать красивые маслянисто-гладкие градиенты
Когда вы пытаетесь создать градиенты с широким диапазоном оттенков, вы часто видите серую мертвую зону в середине вашего градиента. Добавить третий цвет вручную до смехотворно сложно, хотя . Что дает?
Во всем виноват RGB, цветовая система по умолчанию, используемая компьютерами.В середине «куба», образованного RGB, лежит линия серого цвета , тянущаяся от белого угла (вырезанного на иллюстрации ниже) до черного угла (нижнего угла, наиболее удаленного от зрителя).
В RGB все богатых, насыщенных цветов находятся в углах (во всяком случае, 6 из них). Центр серый.
Иллюстрация изменена пользователем Википедии SharkD
Каждый раз, когда вы создаете градиент, который простирается между достаточно далекими оттенками, прямая линия, соединяющая эти цвета (т.е. интерполяция градиента по умолчанию) проходит около ужасного центра куба — и вы получаете уродливую приглушенную середину вашего градиента.
Чтобы исправить это, вам нужно интерполировать иначе . (Да)
Наверное, проще всего просто показать вам:
Это небольшое приближение, поскольку мы сжимаем поперечное сечение куба в круг.
Чтобы получить градиент, избегающий серой мертвой зоны, вы не рисуете прямую линию от A до B, вы рисуете кривую biiiig .
К счастью, это очень просто, если мы будем интерполировать в цветовую систему на основе оттенков 🤓. Дизайн-приложения и CSS не делают этого за вас — поэтому я создал этот инструмент!
Цветовые градиенты в HCL, HSB и HSL
В этом инструменте (в настоящее время) вы можете создавать градиенты в 3 различных цветовых системах, которые дают несколько разные результаты:
- HCL (оттенок-цветность-яркость) : выбор этого инструмента по умолчанию, HCL — это удивительная цветовая система , которая не только создает красивые, богатые градиенты в широком диапазоне оттенков, но и делает это с плавным восприятием. способ.Если бы вы просматривали градиент в оттенках серого, вы бы увидели только плавный переход от более светлого к более темному серому, предотвращая ужасные «полосы», которые вы видите в некоторых вручную подобранных градиентах. (Примечание: перцептивно однородная природа HCL также делает его отличным для цветовых палитр визуализации данных)
- HSB (оттенок-насыщенность-яркость) : Хотя восприятие не является однородным, иногда HSB предлагает более интересный (и яркий) вариант градиента между двумя остановками.В частности, если ваш градиент HCL имеет уродливый коричнево-желтый цвет, попробуйте проверить версию HSB. HSB — фантастическая цветовая система для дизайнеров, и я написал подробное руководство по HSB.
- HSL (оттенок-насыщенность-легкость) : HSB и HSL часто очень похожи, особенно в ярких градиентах. Тем не менее, иногда стоит посмотреть и то, и другое. Также обратите внимание на розовую «полосу» в градиенте HSL выше — это, по сути, небольшой всплеск яркости, вызванный артефактами использования неперцептуальной цветовой системы.Используйте HCL, чтобы избежать этого. (Также: меня часто спрашивают о разнице между HSB и HSL)
Экспорт градиента как изображения SVG
Необходимо использовать один из этих градиентов в вашем дизайнерском приложении — например, Figma, Sketch или Adobe XD?
Просто — просто нажмите «Экспорт SVG» и перетащите файл прямо в свое дизайнерское приложение.
Но что, если вы разрабатываете в браузере? Нет проблем — просто возьмите…
Градиент CSS (для линейных, радиальных и конических градиентов)
Получить градиентный CSS для любого из 3-х типов градиентов очень просто.
Просто нажмите «Копировать CSS» и добавьте код к нужному элементу.
Примечание: если у вас есть другие свойства фона, заданные для рассматриваемого элемента, вы можете изменить свойство с background на background-image 👍
Подробнее о цвете
Чтобы узнать больше о цветных инструментах и статьях об использовании цвета в дизайне пользовательского интерфейса, посетите:
И, как всегда, присылайте мне отзывы и пожелания по функциям.Я стремлюсь к тому, чтобы это был самый лучший инструмент для создания градиентов в сети — так что же вы хотите увидеть? 000
Лучшие генераторы градиентов CSS для дизайнеров
Мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента (и напрямую получать вывод CSS!). Кодировать градиент вручную — неинтересно (особенно после того, как вы преодолеете простой двухцветный градиент), поэтому эти инструменты необходимы в вашей папке закладок.
Одним из самых модных элементов дизайна веб-сайтов является использование градиентного фона или цветного наложения.Двухцветный линейный градиент — самый популярный вариант этого тренда. И хотя градиенты могут выглядеть причудливыми и сложными, на самом деле их довольно легко создать и развернуть… если вы используете правильный инструмент!
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и оранжевого до синего и зеленого — от градиентов с поразительным контрастом до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров с помощью CoolHue, вы сразу узнаете, подходит ли вам одна из цветовых комбинаций, потому что все параметры находятся прямо на экране.
И одним щелчком мыши вы можете скопировать CSS. (Вот и все. Серьезно!) Если вы хотите скачать, каждый файл также доступен в формате PNG.
CSS Gradient имеет множество переключателей и числовых параметров, так что вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже тот, у кого очень мало опыта работы с цветом, может понять, как создать пригодный для использования градиент. Кроме того, для вдохновения есть несколько начальных градиентов в нескольких разных стилях.
Одной из лучших особенностей этого инструмента может быть высокий уровень контроля над каждой деталью создаваемого градиента. Код создается ниже на экране, чтобы вы могли видеть все это во время работы.
Каждый градиент включает в себя копирование CSS или загружаемого файла jpg одним щелчком мыши.
UI Gradients — это полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть в ваших реальных дизайнерских проектах.
UI Gradients включает множество готовых вариантов градиента.Просмотрите коллекцию или выполните поиск по цвету. На выбор предлагается от двух до трех цветов с линейным рисунком.
Не нравится то, что вы видите? Пользователи также могут добавить детали градиента в файл gradient.json в репозитории проекта и отправить запрос на вытягивание.
CSSmatic — это простой генератор градиентов с легко нажимаемыми кнопками, которые помогут вам настроить выбор цвета, остановки и поворота. Пользователи могут создавать линейные или радиальные градиенты.
Начните с одной из простых предустановок — здесь есть несколько хороших монохромных вариантов — и настраивайте, пока не получите нужный градиент.Затем скопируйте код, и все готово.
Ultimate CSS Gradient Generator очень похож на CSSmatic, и экранные функции аналогичны, но у него есть и другие функции.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и включает более 135 пользовательских предустановок. Пользователи также могут импортировать градиенты из существующего CSS и вносить изменения. (Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не так, как вы хотите.)
Каждый градиент CSS поставляется с уникальным URL-адресом, которым вы можете поделиться с членами команды, когда вы работаете с вариантами цвета.
ColorSpace — еще один полноэкранный инструмент для создания градиентов с очень визуальным веб-сайтом.
Легко использовать. Выберите ориентацию (линейную или радиальную) для градиента, добавьте два цвета с помощью кнопок и палитры цветов, затем нажмите «Создать».
Пока этот инструмент все еще находится в стадии бета-тестирования, он работает хорошо. И код находится прямо на экране, чтобы вы могли копировать его в проекты.Все, что вам нужно, от визуального градиента до CSS, находится прямо на экране. А если вам не нравится выбранный вами цвет, его легко изменить и снова нажать «Создать».
CSS Gradient Generator создает код с использованием простого графического пользовательского интерфейса. CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими предустановками, чтобы быстро начать визуализацию градиента.
CSS3 Factory — простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Эта опция без наворотов позволяет вам вводить выбор цвета, устанавливать направление для цветов и копировать код. Есть небольшое окно предварительного просмотра, чтобы увидеть, как будут выглядеть градиенты, но этот инструмент не содержит никаких предварительных настроек.
CSS-Gradient — это универсальный генератор и учебник по градиентам.
Инструмент включает в себя поля для выбора двух вариантов цвета: шестнадцатеричный или RGB: направленный, линейный или радиальный.(Так что этот инструмент, вероятно, лучше всего, если вы знаете, какие цвета вы хотите использовать.)
Скопируйте код и примените его к своему дизайну.
Но что замечательно в этом инструменте, так это то, что под прокруткой есть масса полезной информации для пользователей о градиентах, о том, как работают градиенты CSS, и о различиях между линейными и радиальными параметрами. Все эти ресурсы особенно хороши для новичков.
GradientGenerator — отличный инструмент для пробуждения небольшого градиента вдохновения. Начните с одной из предустановок — есть множество различных вариантов на выбор — а затем добавьте свои собственные настройки для уникального градиента.
Этот инструмент содержит множество настроек и даже включает простые, расширенные и экспертные настройки, которые можно выбрать в зависимости от вашего уровня навыков и способности подбирать цвета.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, получить QR-код для тестирования на своем мобильном устройстве или создать ссылку для общего доступа. Этот инструмент также имеет другие довольно продвинутые параметры конфигурации, с которыми вы можете играть, включая тип сгенерированного кода.
Заключение
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают вам, как градиент будет выглядеть на экране при генерации соответствующего кода.Вы можете визуально настраивать цвета, перекрытия, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится и который прост в использовании. Мы надеемся, что один из вариантов в этом списке вам подходит.
Генератор градиентного фона — mdigi.tools
Как работает генератор градиентного фона?
Генератор градиентов способен генерировать изображения с линейным и радиальным градиентом, которые можно использовать в качестве фоновых изображений в вашем дизайне или в качестве обоев.Инструмент также создает код CSS, который можно использовать для создания аналогичного градиента с помощью кода CSS на веб-сайте. Вы можете легко настроить цвета градиента и выбрать направление и положение градиента. Поддерживается загрузка изображения градиента в формате PNG, а также в файлах JPG.
Вы можете создать градиентное изображение любой ширины и высоты. По умолчанию инструмент генерирует изображение размером 3000 пикселей в ширину и 2000 пикселей в высоту. Если вы создаете фоновые изображения, вы также можете воспользоваться нашим генератором сплошных цветных изображений.
Градиент какого размера можно создать с помощью Gradient Generator?
Вы можете сгенерировать изображение любой ширины и высоты. По умолчанию наш инструмент генерирует градиентное изображение размером 3000×2000. Вы можете сгенерировать изображение размером 1 x 1 пиксель или максимально увеличить его в соответствии с вашими требованиями.
Какие варианты использования градиентного фона?
Градиентный фон может улучшить эстетику при разработке веб-сайта, макета или изображения в социальных сетях.Использование градиентов в веб-дизайне, а также в графическом дизайне было тенденцией в течение долгого времени и будет продолжаться.
Могу ли я использовать ваше градиентное изображение в качестве обоев на моем устройстве?
Конечно, да! Просто зайдите в тестер разрешения экрана, чтобы узнать ширину и высоту вашего устройства. Затем используйте эти размеры, чтобы создать фоновое изображение с градиентом по вашему выбору. Загрузите файл PNG или JPG и установите его в качестве обоев.
Как использовать градиентный фон на сайте?
Чтобы установить градиент в качестве фона на веб-сайте, вы должны использовать код CSS, предоставленный инструментом.
Например, вот образец кода CSS для создания линейного градиента:
background: linear-gradient (315deg, # a7d6c6 0%, # d5a7b7 100%)
А вот образец кода CSS для создания радиальный градиент:
фон: радиальный градиент (круг справа вверху, # 216079, # d3fdb0)
20+ полезных инструментов для создания градиентов CSS — Bashooka
Вот 20 полезных инструментов, которые генерируют градиенты CSS и экономят много времени, которое вы обычно тратите на написание CSS вручную.
Раскройте потенциал WordPress Ad
Великолепная коллекция из 11000+ тем WordPress, включая шаблоны Bootstrap и ресурсы дизайна
Скачать сейчас
Коллекция красивых готовых градиентов с использованием цветов по умолчанию из цветовой палитры Tailwind CSS. Просто скопируйте фрагменты кода, чтобы использовать их в своих приложениях.
Mesh — это простой способ создавать красивые градиенты в вашем браузере с помощью шейдеров WebGL.
Он позволяет создавать градиенты CSS3 «на лету» с помощью визуальных редакторов в браузере. Вы можете выбирать между линейным и радиальным градиентами, работая с цветами для смешивания.
Этот инструмент создает фильтр SVG Gradient Map Filter из заданных цветов. Вы можете использовать готовые палитры или отредактировать их и получить свою. Перед добавлением в проект проверьте фильтр на своих изображениях, результат может отличаться для разных изображений.
Фантастический инструмент для создания более эстетичного градиента CSS, особенно при смешивании дополнительных цветов.
Создавайте лучшие градиенты CSS, используя альтернативные цветовые пространства и интерполяцию Безье.
Возьмите градиент для своего CSS.
Галерея фантастических и уникальных градиентов CSS.
GradPad разработан, чтобы помочь дизайнерам и разработчикам быстро и интуитивно создавать красивые градиенты для своих дизайнерских проектов, которые они могут экспортировать как CSS. GradPad дает вам полный контроль над множеством уровней цвета и непрозрачности, а также галерею вдохновения, с которой вы можете начать.
ColorSpark был создан, чтобы помочь дизайнерам находить уникальные цвета и яркие сочетания градиентов. Создав инструмент, который генерирует исключительно случайные цвета и градиенты, можно найти цвета, о которых в противном случае нельзя было бы и подумать. Цель ColorSpark — помочь дизайнерам отказаться от привычки использовать одну и ту же ограничивающую цветовую палитру почти в каждом проекте. ColorSpark работает так же просто, как кажется. Каждый раз, когда нажимается кнопка «Создать», случайная строка из 6 символов объединяется в шестнадцатеричный код для цвета.Для градиентов процесс повторяется для создания второго цвета, и создается угол от -180 ° до 180 °. Каждый цвет генерируется совершенно случайно и независимо.
Фантастический редактор градиентов от Дэвида Аэрна.
Простой и красивый список редактируемых градиентов.
Cool Backgrounds — это набор инструментов для создания привлекательных красочных изображений для блогов, социальных сетей и веб-сайтов. Помимо фона, сгенерированные изображения можно использовать в качестве обоев для рабочего стола или обрезать для мобильных обоев.
CoolHue 2.0 — это подобранная вручную коллекция из 60 градиентов для вашего следующего проекта, которые можно скопировать как коды CSS или экспортировать как изображения.
Подобранная коллекция красивых цветовых градиентов для дизайна и кода.
Генератор CSS для создания красивых анимированных градиентов для использования на вашем сайте.
draGGradients — это простой инструмент для создания и настройки нескольких радиальных градиентов css3.
Идея состоит в том, чтобы иметь несколько слоев линейных градиентов CSS под разными углами. Градиенты переходят от цвета к прозрачности, чтобы нижние слои просвечивали сквозь них и создавали желаемый эффект. Количество слоев не ограничено.
генератор градиентов CSS с лучшей поддержкой браузеров. Три различных макета для удовлетворения ваших требований (от простых линейных до сложных радиальных градиентов).
Его удобный и простой в использовании пользовательский интерфейс позволяет быстро и без программирования настраивать богатые графические стили.
Генератор градиентов
CSSmatic позволяет использовать несколько цветов и уровней непрозрачности для создания потрясающих эффектов градиента с плавным изменением цвета или тонкой прозрачности. Инструмент радиуса границы позволяет сэкономить время и позволяет создавать CSS для добавления закругленных углов к вашему блоку или изображениям.
Интерфейсные веб-инструменты для разработки в Интернете
Пока я очищал свои закладки, я вспомнил множество изящных онлайн-инструментов, которые я использовал в предыдущие годы при разработке веб-приложений.Вы, вероятно, уже знаете многие из этих инструментов или у вас есть такая же функциональность, встроенная в ваш любимый текстовый редактор, но всегда полезно иметь быструю альтернативу на всякий случай.
Создание и тестирование кода в браузере
- JSFiddle — тестируйте и публикуйте JavaScript, CSS, HTML или CoffeeScript в Интернете.
- CodePen — площадка для интерфейсных разработчиков и редактор кода в браузере.
Адаптивный дизайн и кроссбраузерное тестирование
- BrowserStack — проверьте свой сайт на кроссбраузерность в реальных браузерах.Мгновенный доступ к нескольким настольным и мобильным браузерам.
- Modern IE — бесплатные инструменты тестирования браузеров, инструменты кроссплатформенного тестирования и виртуальные машины от команды Microsoft Internet Explorer.
- Screenify от Quirk Tools — протестируйте свой веб-сайт на экране любого размера, включая настольные компьютеры, планшеты, телевизоры и мобильные телефоны.
- Responsivator — Просматривайте и делитесь тем, как сайты выглядят на экранах разных размеров.
- deCSS3 — Букмарклет для тестирования вашей постепенной деградации.
Дизайнеры цветовых схем и подборщики цветов
- Paletton — Дизайнер цветовых схем
- Adobe Color CC — (Бывший: Adobe Kuler) Создавайте цветовые схемы с помощью цветового круга или просматривайте тысячи цветовых комбинаций от сообщества.
- HSL Color Picker — Выберите цвет по его значениям HSL, также получите его значения HEX и RGB.
- Flat UI Colors — Коллекция современных цветов Flat UI в виде копий.
Разные генераторы
- Конвертер растровых изображений в векторные — Легко конвертируйте растровые изображения для очистки векторных изображений в Интернете.
- Compress PNG — Используйте этот инструмент сжатия и оптимизации PNG для сжатия изображений PNG для ваших сайтов и приложений. Это заставит ваш сайт работать быстрее и будет использовать меньше трафика.
- Pixlr — онлайн-редактор фотографий
- VintageJS — Создавайте потрясающие фотографии с винтажным эффектом.
Разное
- Контрольный список для веб-разработчиков — (+ расширение Chrome) Полный контрольный список для всех серьезных веб-разработчиков, создающих современные веб-сайты.
- CSS Explain — Анализирует любой селектор CSS.
- MinifyCSS — онлайн-компрессор и минификатор CSS.
Если вы знаете еще какие-то инструменты, которые вам подходят, напишите мне, чтобы я мог пополнить список.
Онлайн-генератор и редактор градиентов
О редакторе градиентов
Этот онлайн-инструмент для создания градиентов позволяет создавать, редактировать и предварительно просматривать градиенты в браузере.
Вы можете создавать фоновые градиенты CSS или градиенты изображений.
Интерфейс в этом редакторе должен быть аналогичен стандартным диалогам редактора градиентов.
вы найдете в Photoshop, GIMP или любом другом стандартном редакторе изображений.
Что такое градиент
Градиент — это постепенный переход цвета от одной цветовой точки к другой.
Точки в градиенте обычно называются стопами, поэтому с этого момента мы будем использовать цветовых стопа вместо точек.
Самый простой градиент имеет две точки цвета, но у градиента может быть несколько точек цвета.
Ограничители градиента имеют шкалу от 0 до 1 или от 0% до 100%.
Градиент начинает отображать цвета с 0 или 0% и заканчивается на 1 или 100% в зависимости от используемого масштаба.Остановки не представляют
фактические расстояния, но представляет собой дробное или процентное расстояние, которое будет занимать цвет остановки, когда градиент
нарисованный между двумя координатными точками.
Наряду с остановками цвета градиент может иметь ступени непрозрачности . Как и их аналог цветовой отметки, контрольные точки непрозрачности используются для определения точек
переходы, но они представляют переходы непрозрачностью, а не цветом. Используя ограничители непрозрачности, вы можете сделать постепенный переход градиента от видимого.
с одного конца невидимым с другого.
Градиенты могут быть линейными или радиальными. Наиболее часто используемый градиент — это линейный градиент .
Скорее всего, градиенты, которые вы видите на кнопках и на заднем фоне в Интернете, являются линейными.
Они образованы переходами цвета по прямой. Радиальные градиенты с другой стороны
создаются круговыми переходами цвета от центральной точки, расходящейся наружу.
Редактирование градиентов
Когда вы открываете эту страницу, в редактор градиента загружается градиент по умолчанию.Вы редактируете градиент, перемещая, добавляя или удаляя остановки цвета или непрозрачности, а также изменяя
значения цвета и непрозрачности в них соответственно. В редакторе градиентов есть несколько панелей для выполнения этих задач.
Панель с градиентным профилем
Панель профиля градиента содержит изображение профиля градиента. Над профилем градиента находится горизонтальная полоса перетаскиваемого
маркеры остановки непрозрачности. Полоса под профилем градиента содержит маркеры остановки цвета.Перемещая и щелкая маркеры остановки, вы можете изменить градиент.
Цветные маркеры
Маркеры цветовой остановки указывают положение и цвет цветовой точки в градиенте.
Щелчок по цветовой отметке активирует ее в редакторе и выбирает ее.
в панели редактора остановки цвета . Перетаскивание маркера остановки цвета по горизонтали
установит цветовой ограничитель на значение от 0 до 100 в зависимости от того, где вы его отпустите.
Перемещение маркера в начало профиля градиента означает, что остановка цвета установлена в нулевое положение, а цвет в маркере запускает градиент.Перемещение его до конца означает, что остановка цвета находится на 100, а цвет в маркере завершит градиент.
Перетаскивание маркера цветовой остановки по вертикали за пределы полосы удалит остановку. К добавьте цветовой ограничитель.
щелкните в любом месте панели рядом с другими маркерами. Новый цветовой стоп будет иметь цвет позиции щелчка.
в изображении профиля градиента.
Маркеры остановки непрозрачности
Маркеры остановки непрозрачности показывают положение точки остановки в профиле градиента.Нажатие на остановку непрозрачности
сделает его активным в редакторе и выберет его на панели редактора остановки непрозрачности .
Непрозрачность остановки можно изменить с помощью ползунка на панели редактора остановки непрозрачности.
Вы можете перетащить маркеры непрозрачности по горизонтали, чтобы установить соответствующий ограничитель непрозрачности.
Перетаскивание по вертикали удалит остановку непрозрачности.
Панель палитры цветов
Палитра цветов используется для выбора цвета активной палитры цветов.Вы активируете цветовой ограничитель, щелкнув его маркер в профиле градиента или связанный с ним
образец цвета на панели редактора остановки цвета.
Палитра цветов содержит три элемента управления для выбора цвета.
Ползунок оттенка справа можно перетащить или щелкнуть, чтобы изменить оттенок границы градиента. Коробка слева
устанавливает насыщенность или значение. В третьем элементе управления вы можете ввести значения цвета текста, используя один из строковых форматов ниже:
| формат | нить |
|---|---|
| название | красный |
| rgb | rgb (255, 0, 0) RGB 255 0 0 |
| шестнадцатеричный | # ff0000 ff0000 #fff fff |
| HSL | hsl (0, 100, 50) hsl (0, 100%, 50%) HSL 0100 50 HSL 0100% 50% |
| HSV | hsv (0, 100%, 100%) hsv (0, 100, 100) hsv 0100% 100% HSV 0100100 |
Панель редактора Color Stop
Панель редактора цветовых точек содержит список всех цветовых точек в градиенте.Каждая строка в списке имеет три элемента управления для управления соответствующей цветовой остановкой.
Образцы цвета
Образец цвета показывает цвет остановки в градиенте. Если щелкнуть маркер на панели остановки цвета градиентного профиля
соответствующий образец для этого маркера выбирается и выделяется в списке редактора остановки цвета. С другой стороны, вы также можете
щелкните образец цвета, чтобы выбрать маркер остановки. Палитра цветов автоматически изменится на цвет выбранного
образец.При изменении цвета в палитре цветов изменяется цвет выбранного образца.
Поле позиции
Хотя вы можете перетащить цветной маркер остановки, чтобы установить положение остановки,
вы также можете использовать поле ввода позиции на панели редактора цветовой остановки.
Если вы введете значение в поле позиции, маркер переместится в это положение на панели профиля градиента.
Если вы перетащите маркер, вы увидите соответствующее поле ввода позиции для изменения значений этого маркера в
список панели редактора остановки цвета.
Кнопка удаления
Ранее мы упоминали, что вы можете перетащить маркер цветовой остановки по вертикали, чтобы удалить остановку.
Кнопка удаления в списке редактора цветовых остановок также может использоваться для удаления маркеров и удаления связанных остановок.
Щелкните здесь, чтобы увидеть полный список доступных градиентов.
10 лучших бесплатных онлайн-сайтов по созданию CSS-градиентов
Рейтинг редактора:
Оценки пользователей:
[Всего: 0 Среднее: 0/5]
В этой статье я познакомлю вас с некоторыми бесплатными веб-сайтами CSS Gradient Generator .Эти инструменты позволяют создавать различные типы градиентов. С помощью этих инструментов вы можете создавать градиенты разных цветов, ориентации и размера. Некоторые из этих инструментов также предоставляют опции для настройки цветовых остановок по вашему выбору. Вы можете сгенерировать градиент CSS в цветовом коде Hex или RGB. После создания градиента вы можете получить для него код CSS и использовать его. Некоторые из этих генераторов градиента CSS также позволяют загружать сгенерированный градиент в виде изображения.
Вот сайты бесплатных онлайн-генераторов CSS:
Окончательный генератор градиентов CSS
Ultimate CSS Gradient Generator позволяет создавать собственный CSS-градиент и предоставляет настраиваемые предустановки градиента CSS.Вы можете установить ориентацию градиентов как горизонтальную, вертикальную, диагональную или радиальную. Размер градиента также можно установить вручную, введя ширину и высоту вручную. Чтобы изменить цвет градиента, вы можете дважды нажать на остановку цвета. Сдвиньте ограничитель цвета, чтобы изменить его положение. Соответствующий код сгенерированного градиента изменяется по мере того, как вы вносите изменения в градиент. Вы можете выбрать цветовой формат кода как RGB или Hex. Скопируйте код градиента CSS, чтобы использовать его. Вы также можете получить код SCSS для сгенерированного CSS, если хотите.
Генератор градиентов CSSmatic
CSSmatic Gradient Generator почти то же самое, что Ultimate CSS Gradient Generator . Вы можете выбрать предустановку градиента и начать настраивать его, чтобы получить собственный вывод. Используйте точки цвета на генераторе градиента или выберите цвет и измените положение цвета. Рядом с панелью предварительного просмотра градиента есть кнопки для изменения ориентации градиента. Цветовой формат может быть установлен как RGBA, Hex, HSL или HSLA. Вы даже можете установить прозрачность градиента от 1 до 100%.К сожалению, в этом генераторе градиентов CSS нет возможности установить размер градиента. Когда закончите, скопируйте код CSS, представленный на том же экране. Вы также можете переключиться в режим SASS для создания и копирования градиента SASS.
AngryTools: онлайн-генератор градиентов CSS
AngryTools: онлайн-генератор градиентов CSS — еще один хороший и многофункциональный онлайн-инструмент для создания градиентов CSS. Здесь вы найдете хорошую коллекцию предустановок линейных, диагональных и радиальных градиентов.Вы можете использовать эти предустановки для создания настраиваемого градиента CSS по вашему выбору. Выберите предустановку градиента и выберите цвета по своему выбору с помощью цветовых точек. Вы можете добавлять и даже изменять положение остановки цвета. Предварительный просмотр градиента отображается в верхней части инструмента. Отсюда вы можете изменить ориентацию градиента. Имеется циферблат, который позволяет точно настроить ориентацию градиента. Предварительный просмотр в реальном времени будет отображаться при изменении угла ориентации.
После создания градиента вы можете скопировать код градиента CSS в формате RGBA или Hex.Также можно скопировать дополнительные коды для Android, Canvas, SVG и PHP.
Портал CSS: генератор градиентов CSS
Портал CSS: генератор градиентов CSS — это упрощенный генератор градиентов CSS. Это может пригодиться тем, кто плохо разбирается в градиентах. Здесь ползунок градиента недоступен для добавления или настройки цветов градиента. Первый вариант в верхнем левом углу позволяет выбрать стиль градиента как линейный или радиальный. Затем вы можете установить ориентацию градиента.Ограничители градиента доступны не как ползунок, а как опции. Здесь вы добавляете больше цветовых остановок и можете установить местоположение и цвет остановки. Также доступны предустановки градиента, которые вы можете использовать и создавать больше настраиваемых градиентов. Предварительный просмотр градиента отображается в верхнем левом углу этого инструмента. Код CSS для этого же доступен прямо под предварительным просмотром. Вы можете скопировать код CSS градиента в формате Hex, RGB или RGBA .
Градиент CSS
CSS Gradient — это простой инструмент для создания градиента CSS только с двумя цветами.Это может быть лучший вариант для тех, кому просто нужен градиент с двумя цветами. Установите стиль градиента как линейный или радиальный. Для выбранного типа градиента вы можете установить направление градиента. Теперь выберите цвета градиента. Предварительный просмотр в реальном времени отображается при выборе цветов. Выберите формат цвета как Hex или RGB, затем скопируйте шестнадцатеричный код градиента.
Virtuosoft: генератор градиентов CSS
Virtuosoft: CSS Gradient Generator имеет набор предустановок градиента, которые можно использовать для создания собственного кода градиента CSS.Вы также можете импортировать градиенты CSS для редактирования здесь. После загрузки предустановленного градиента вы можете изменить его свойства. У вас есть возможность установить градиент как повторяющийся или неповторяющийся. Градиент может быть линейным или радиальным. В зависимости от типа градиента вы можете установить направление градиента. Ограничения цвета доступны в правой части панели Gradient Properties . Вы можете добавлять точки останова, изменять цвета точек останова, устанавливать их положение и даже изменять их порядок. На панели предварительного просмотра отображаются внесенные изменения в реальном времени.
Если вам кажется, что со всем этим сложно справиться, вы можете переключиться в простой режим. Или, если вы эксперт, переключитесь в экспертный режим. В простом режиме меньше параметров, а в экспертном режиме есть расширенные параметры для создания градиента CSS.
Когда градиент вас устраивает, нажмите «Получить CSS», чтобы получить его код CSS.
Фабрика CSS3: Генератор градиентов
CSS3 Factory: Gradient Generator — еще один инструмент без ползунков остановки цвета.Все, что вам нужно сделать, это выбрать цвет градиента и установить направление градиента. Здесь вы можете создавать только линейные градиенты. Чтобы изменить положение цвета, есть только один ползунок под окном предварительного просмотра градиента. Сдвиньте его, чтобы изменить положение цвета. Цветовой формат может быть установлен как Hex или RGB. Скопируйте код CSS с веб-сайта, чтобы использовать его.
ui Градиенты
uiGradients имеет различные наборы градиентов CSS, которые вы можете использовать бесплатно. Как и другие инструменты, упомянутые здесь, у него есть множество предустановок градиента.Вы можете настроить доступные предустановки, поворачивая их в различных направлениях. Это оно. Изюминкой этого веб-сайта является коллекция настраиваемых предустановок градиента.
Чтобы получить CSS-код градиента, нажмите кнопку «Получить CSS», которая доступна прямо под опцией «Поделиться в Facebook». Вы также можете скачать градиент в формате JPG.
CSS3gen: генератор градиентов
CSS3gen: Генератор градиентов позволяет создавать градиенты CSS с 2 цветами.Настраиваемые параметры представлены на панели. Здесь вы можете установить направление градиента, установить начальный цвет и конечный цвет. Это генератор градиента RGB CSS, и даже цвета выбираются с помощью ползунков RGB. Предварительный просмотр градиента отображается над панелью настройки. После создания градиента скопируйте код CSS, чтобы использовать его.
Цвет градиента: Css3 Gradient Generator
Css3 Gradient Generator на Grad Color немного отличается, но сравнительно простой в использовании генератор градиентов CSS.Здесь вы можете начать с выбора направления градиента. Вы также можете установить размер градиента, варьируя ширину и высоту.

 71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
}
71%),
linear-gradient(127deg, rgba(0,255,0,.8), rgba(0,255,0,0) 70.71%),
linear-gradient(336deg, rgba(0,0,255,.8), rgba(0,0,255,0) 70.71%);
}
 radial-gradient {
background: radial-gradient(red 10px, yellow 30%, #1e90ff 50%);
}
radial-gradient {
background: radial-gradient(red 10px, yellow 30%, #1e90ff 50%);
}
 simple-conic {
background: conic-gradient(red, blue);
}
simple-conic {
background: conic-gradient(red, blue);
}
 5) 40px,
rgba(255, 153, 0, 0.5) 80px, rgba(255, 255, 0, 0.5) 120px,
rgba(0, 255, 0, 0.5) 160px, rgba(0, 0, 255, 0.5) 200px,
rgba(75, 0, 130, 0.5) 240px, rgba(238, 130, 238, 0.5) 280px,
rgba(255, 0, 0, 0.5) 300px),
repeating-linear-gradient(-190deg, rgba(255, 0, 0, 0.5) 30px,
rgba(255, 153, 0, 0.5) 60px, rgba(255, 255, 0, 0.5) 90px,
rgba(0, 255, 0, 0.5) 120px, rgba(0, 0, 255, 0.5) 150px,
rgba(75, 0, 130, 0.5) 180px, rgba(238, 130, 238, 0.5) 210px,
rgba(255, 0, 0, 0.5) 230px),
repeating-linear-gradient(23deg, red 50px, orange 100px,
yellow 150px, green 200px, blue 250px,
indigo 300px, violet 350px, red 370px);
}
5) 40px,
rgba(255, 153, 0, 0.5) 80px, rgba(255, 255, 0, 0.5) 120px,
rgba(0, 255, 0, 0.5) 160px, rgba(0, 0, 255, 0.5) 200px,
rgba(75, 0, 130, 0.5) 240px, rgba(238, 130, 238, 0.5) 280px,
rgba(255, 0, 0, 0.5) 300px),
repeating-linear-gradient(-190deg, rgba(255, 0, 0, 0.5) 30px,
rgba(255, 153, 0, 0.5) 60px, rgba(255, 255, 0, 0.5) 90px,
rgba(0, 255, 0, 0.5) 120px, rgba(0, 0, 255, 0.5) 150px,
rgba(75, 0, 130, 0.5) 180px, rgba(238, 130, 238, 0.5) 210px,
rgba(255, 0, 0, 0.5) 230px),
repeating-linear-gradient(23deg, red 50px, orange 100px,
yellow 150px, green 200px, blue 250px,
indigo 300px, violet 350px, red 370px);
}
 25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px);
}
25) 10px);
background:
repeating-linear-gradient(90deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(0deg, transparent 0 50px,
rgba(255, 127, 0, 0.25) 50px 56px,
transparent 56px 63px,
rgba(255, 127, 0, 0.25) 63px 69px,
transparent 69px 116px,
rgba(255, 206, 0, 0.25) 116px 166px),
repeating-linear-gradient(-45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px),
repeating-linear-gradient(45deg, transparent 0 5px,
rgba(143, 77, 63, 0.25) 5px 10px);
}