Графики bootstrap: 14+ Графиков для Bootstrap / Сниппеты Bootstrap
Содержание
Создаём дашборд на Bootstrap с нуля (Часть 1)
В прошлых материалах мы познакомились с фреймворком Plotly Dash, научились строить scatter plots и визуализировать данные на карте. Сегодня мы попробуем объединить имеющиеся части в одном веб-приложении и расскажем как можно создать полноценный дашборд используя сетчатую структуру Bootstrap.
В этом нам поможет dash-bootstrap-components, эта библиотека позволяет строить дашборды по принципу “plug-and-play”, добавлять любые компоненты Bootstrap и стилизовать их используя грид-дизайн.
Подготовка макета
Перед созданием любого приложения, не только дашборда нам просто необходим план, черновой макет, следуя которому, мы бы видели общую картину и могли быстро внести корректировки в структуру. Для создания макета дашборда мы использовали приложение draw.io, этот инструмент позволяет быстро создавать диаграммы, графики, блок-схемы, формы и т. д. Наш дашборд будет построен по следующему макету:
Как и сам дашборд, шапка будет оформлена в главных цветах Untappd — белом и золотом. Ниже расположится раздел с пивоварнями, состоящий из scatter plot и панели с настройками. А в самом низу будет карта, показывающая средний рейтинг напитка по регионам России.
Ниже расположится раздел с пивоварнями, состоящий из scatter plot и панели с настройками. А в самом низу будет карта, показывающая средний рейтинг напитка по регионам России.
Итак, приступим, для начала создадим файл application.py, в нем будут храниться все фронтенд элементы дашборда, и папку assets в той же директории, структура должна быть такой:
- application.py
- assets/
|-- typography.css
|-- header.css
|-- custom-script.js
|-- image.pngИмпортируем нужные библиотеки и инициализируем приложение:
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
import dash_core_components as dcc
import pandas as pd
from get_ratio_scatter_plot import get_plot
from get_russian_map import get_map
from clickhouse_driver import Client
from dash.dependencies import Input, Output
standard_BS = dbc.themes.BOOTSTRAP
app = dash. Dash(__name__, external_stylesheets=[standard_BS])
Dash(__name__, external_stylesheets=[standard_BS])Главные аргументы для app:
__name__ — для активации cтатических элементов из папки assets (картинки, CSS и JS файлы)
external_stylesheets — внешний CSS для стилизации дашборда, здесь мы используем стандартный BootstrapCDN, однако вы можете создать свой или воспользоваться одним из уже готовых стилей.
Включаем ещё несколько параметров для работы с локальными файлами и подключаемся к ClickHouse:
app.scripts.config.serve_locally = True
app.css.config.serve_locally = True
client = Client(host='',
user='default',
password='',
port='9000',
database='default')Добавим палитру цветов:
colors = ['#ffcc00',
'#f5f2e8',
'#f8f3e3',
'#ffffff',
]Верстка макета
Все элементы дашборда будут помещены в Bootstrap Контейнер, который находится в блоке <div>:
- app
|-- div
|-- container
|-- logo&header
|-- container
|-- div
|-- controls&scatter
|-- mapapp.layout = html.Div(
[
dbc.Container(
< шапка >
dbc.Container(
html.Div(
[
< основной код >
],
),
fluid=False, style={'max-width': '1300px'},
),
],
style={'background-color': colors[1], 'font-family': 'Proxima Nova Bold'},
)Здесь мы сразу задаем фиксированную ширину контейнера, цвет фона и стиль шрифта на странице, который берется из typography.css в папке assets. Стоит подробней остановится на первом элементе блока div, это и есть заголовок страницы, он включает в себя логотип Untappd:
logo = html.Img(src=app.get_asset_url('logo.png'),
style={'width': "128px", 'height': "128px",
}, className='inline-image')и главный заголовок:
header = html.h4("Статистика российских пивоварен в Untappd", style={'text-transform': "uppercase"})Чтобы расположить эти два элемента на одной строке мы воспользовались Bootstrap Формами:
logo_and_header = dbc.FormGroup(
[
logo,
html.Div(
[
header
],
className="p-5"
)
],
className='form-row',
)В блоке html.Div параметр ’p-5’ позволяет добавить отступы и вертикально выровнять заголовок, а ’form-row’ поставить logo и header в один ряд. На данном этапе шапка дашборда вылгядит следующим образом:
Нам осталось выровнять их по центру и добавить красок. Для этого создаем отдельный контейнер, который будет состоять из одного ряда. В параметре className указываем ’d-flex justify-content-center’, чтобы выровнять элементы контейнера по центру.
dbc.Container(
dbc.Row(
[
dbc.Col(
html.Div(
logo_and_header,
),
),
],
style={'max-height': '128px',
'color': 'white',
}
),
className='d-flex justify-content-center',
style={'max-width': '100%',
'background-color': colors[0]},
),На данном этапе шапка дашборда готова:
Далее в следующий Bootstrap Контейнер добавим первый подзаголовок:
dbc.Container(
html.Div(
[
html.Br(),
html.H5("Пивоварни", style={'text-align':'center', 'text-transform': 'uppercase'}),
html.Hr(), # разделительная линияСам дашборд будет состоять из Bootstrap Карт, это обеспечит структурированное расположение всех элементов, придаст каждому элементу четкие границы и сохранит white space. Давайте создадим один из элементов дашборда, панель с настройками:
slider_day_values = [1, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100]
slider_top_breweries_values = [5, 25, 50, 75, 100, 125, 150, 175, 200]
controls = dbc.Card(
[
dbc.CardBody(
[
dbc.FormGroup(
[
dbc.Label("Временной период", style={'text-align': 'center', 'font-size': '100%', 'text-transform': 'uppercase'}),
dcc.Slider(
,
min=1,
max=100,
step=10,
value=100,
marks={i: i for i in slider_day_values}
),
], style={'text-align': 'center'}
),
dbc.FormGroup(
[
dbc.Label("Количество пивоварен", style={'text-align': 'center', 'font-size': '100%', 'text-transform': 'uppercase'}),
dcc.Slider(
,
min=5,
max=200,
step=5,
value=200,
marks={i: i for i in slider_top_breweries_values}
),
], style={'text-align': 'center'}
),
],
)
],
style={'height': '32.7rem', 'background-color': colors[3]}
)Панель включает два слайдера для управления scatter plot, они располагаются друг под другом в Bootstrap формах. Мы добавили слайдеры в один блок — dbc.CardBody. остальные эдементы будут добавлены по такому же принципу, это позволяет поставить одинаковые отступы со всех сторон . По умолчанию слайдеры оформлены в голубом цвете, для того чтобы изменить их стиль, воспользуйтесь файлом sliders.css, находящемся в папке assets.
Добавляем панель управления и scatter plot следующим блоком:
dbc.Row(
[
dbc.Col(controls, width={"size": 4,
"order": 'first',
"offset": 0},
),
dbc.Col(dbc.Card(
[
dbc.CardBody(
[
html.H6("Отношение количества отзывов к средней оценке пивоварни",
className="card-title",
style={'text-transform': 'uppercase'}),
dcc.Graph(id='ratio-scatter-plot'),
],
),
],
style={'background-color': colors[2], 'text-align':'center'}
),
md=8),
],
align="start",
justify='center',
),
html.Br(),И в конце страницы расположим карту:
html.H5("Заведения и регионы", style={'text-align':'center', 'text-transform': 'uppercase',}),
html.Hr(), #разделительная линия
dbc.Row(
[
dbc.Col(
dbc.Card(
[
dbc.CardBody(
[
html.H6("Средний рейтинг пива по регионам",
className="card-title",
style={'text-transform': 'uppercase'},
),
dcc.Graph(figure=get_map())
],
),
],
style={'background-color': colors[2], 'text-align': 'center'}
),
md=12),
]
),
html.Br(),Callback-функции в Dash
Callback-функции позволяют сделать элементы дашборда интерактивными, если меняется входной элемент (Input), то и выход (Output) тоже изменится.
@app.callback(
Output('ratio-scatter-plot', 'figure'),
[Input('slider-day', 'value'),
Input('slider-top-breweries', 'value'),
]
)
def get_scatter_plots(n_days=100, top_n=200):
if n_days == 100 and top_n == 200:
df = pd.read_csv('data/ratio_scatter_plot.csv')
return get_plot(n_days, top_n, df)
else:
return get_plot(n_days, top_n)Входные/ выходные (Input/Output) значения это, проще говоря, параметр value элемента с определенным id. Например, входное значение верхнего слайдера с id=’slider-day’, показывающего временной период по умолчанию 100. При изменении этого значения функция, обернутая в декоратор будет вызвана автоматически и output на графике обновится. Больше примеров представлено сайте plotly.
Важный момент, чтобы scatter plot при загрузке страницы отображал данные нам нужно сперва считать их из сохраненного датафрейма в папке data (указать начальное состояние), иначе scatter plot будет пустым. В дальнейшем при изменении параметров слайдера данные будут загружаться из ClickHouse таблиц.
Далее добавим пару строк отвечающих за поднятие локального сервера и приложение готово к запуску:
application = app.server
if __name__ == '__main__':
application.run(debug=True, port=8000)Теперь осталось только загрузить его на AWS с помощью BeansTalk и наш дашборд на Bootstrap готов:
Это была первая часть нашего выпуска, в следующей мы добавим больше новых bootstrap компонентов, callback-ов и расскажем про стилизацию таблиц.
Полный код проекта на GitHub
Создание красивых графиков с помощью jQuery и xCharts
Графики являются отличным визуальным представлением различных данных. Например, вы не сможете сделать по-настоящему профессиональную страницу администратора без использования графиков, кроме того они достаточно сложны в настройке.
Тем не менее существует достаточно много библиотек, облегчающих эту задачу, например, xCharts. Сегодня мы будем использовать эту библиотеку вместе с daterange picker для Twitter Bootstrap чтобы создать простое веб-приложение, в котором будет строится график с помощью AJAX, а данные для графика будут поступать из MySQL таблицы.
Пример Скачать (.zip, 48 Кб)
HTML
HTML каркас прост — в нем будут только элементы для инициализации графика и элемента управления (выбор даты). Для того, чтобы не тратить свое время на стили CSS и основные JS библиотеки, включаем в проект Bootstrap.
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47
| <!DOCTYPE html> <html> <head> <meta charset=»utf-8″ />
<title>Pretty Charts with jQuery and AJAX | Tutorialzine Demo</title> <link href=»assets/css/xcharts.min.css» rel=»stylesheet»> <link href=»assets/css/style.css» rel=»stylesheet»>
<!— Include bootstrap css —> <link href=»assets/css/daterangepicker.css» rel=»stylesheet»> <link href=»//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/2.2.2/css/bootstrap.min.css» rel=»stylesheet» />
</head> <body> <div>
<form> <fieldset> <div> <span><i></i></span> <input type=»text» name=»range» /> </div> </fieldset> </form>
<div> <figure></figure> </div>
</div>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js»></script>
<!— xcharts includes —> <script src=»//cdnjs.cloudflare.com/ajax/libs/d3/2.10.0/d3.v2.js»></script> <script src=»assets/js/xcharts.min.js»></script>
<!— The daterange picker bootstrap plugin —> <script src=»assets/js/sugar.min.js»></script> <script src=»assets/js/daterangepicker.js»></script>
<!— Our main script file —> <script src=»assets/js/script.js»></script>
</body> </html> |
Как вы уже заметили, мы включили в проект CSS файлы для xcharts, datepicker, bootstrap и style.css.
Перед закрытием тэга body, инициализируем JS библиотеки: jQuery, d3.js (нужна для xcharts), xcharts, sugar.js (нужна для плагина date range), плагин date range и наш script.js. В следующем шаге покажем, как это все работает.
Таблица MySQL
Данные мы будем получать из MySQL таблицы, поэтому нужно создать ее структуру и наполнить данными. В архиве вы можете найти файл schema.sql, в котором находится запрос на создание этой таблицы.
Сама таблица выглядит следующим образом:
В таблице всего три поля. Поле даты является и уникальным индексом, что означает, что у нас не могут быть записи с одинаковыми датами. Поле sales_ord содержит количество продаж в день. Это все, что необходимо для нашего примера.
Примечание: Данные для подключения к базе данных хранятся в файле setup.php.
PHP
Теперь приступим к PHP. В нем будем выбирать записи из таблицы, которые будут соответствовать выбранному диапазону дат и выводить результат в формате JSON:
ajax.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
| header(‘Content-Type: application/json’);
// Подключаем библиотеку ORM require_once(‘setup.php’);
if (isset($_GET[‘start’]) AND isset($_GET[‘end’])) {
$start = $_GET[‘start’]; $end = $_GET[‘end’]; $data = array();
// Делаем запрос с помощью Idiorm $results = ORM::for_table(‘chart_sales’) ->where_gte(‘date’, $start) ->where_lte(‘date’, $end) ->order_by_desc(‘date’) ->find_array();
// Создаем массив данных foreach ($results as $key => $value) { $data[$key][‘label’] = $value[‘date’]; $data[$key][‘value’] = $value[‘sales_order’]; }
echo json_encode($data); } |
В примере использована библиотека Idiorm. Её преимущества в том, что она находится в одном файле (расположенным в папке lib/) и с ней очень просто работать.
Результат в JSON формате выглядит так:
|
| [{ «label»: «2013-01-07», «value»: «4» }, { «label»: «2013-01-06», «value»: «65» }, { «label»: «2013-01-05», «value»: «96» }] |
В свойство label заносятся данные из полей дат, а в values – число продаж в день.
JavaScript
Наш JS код представлен в файле assets/js/script.js. Для того, чтобы понять, как он работает, мы разделили объяснение на куски.
В начале объявляем переменные и инициализируем плагин date range picker. Стоит отметить, что этот плагин не является оригинальным. Это всего лишь его измененная копия, которая вместо date.js работает с sugar.js. В данной ситуации sugar.js предпочтительней, так как он более мощный и продвинутый по сравнению с устаревшим date.js, работающим с датами и временем.
assets/js/script.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32
| $(function() {
// Устанавливаем даты по умолчанию var startDate = Date.create().addDays(-6), // 6 дней назад endDate = Date.create(); // сегодня
var range = $(‘#range’);
// Показать даты range.val(startDate.format(‘{MM}/{dd}/{yyyy}’) + ‘ — ‘ + endDate.format(‘{MM}/{dd}/{yyyy}’));
// Загрузка графика ajaxLoadChart(startDate,endDate);
range.daterangepicker({
startDate: startDate, endDate: endDate,
ranges: { ‘Today’: [‘today’, ‘today’], ‘Yesterday’: [‘yesterday’, ‘yesterday’], ‘Last 7 Days’: [Date.create().addDays(-6), ‘today’], ‘Last 30 Days’: [Date.create().addDays(-29), ‘today’] // Можно добавить что-нибудь свое } },function(start, end){
ajaxLoadChart(start, end);
}); |
Как вы можете видеть, в работе sugar.js очень прост.
Теперь создадим таблицу:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54
| // Добавляем подсказку var tt = $(‘<div>’).appendTo(‘body’), topOffset = -32;
var data = { «xScale» : «time», «yScale» : «linear», «main» : [{ className : «.stats», «data» : [] }] };
var opts = { paddingLeft : 50, paddingTop : 20, paddingRight : 10, axisPaddingLeft : 25, tickHintX: 9,
dataFormatX : function(x) {
// Конвертируем timestamp из // ajax.php в объект JavaScript Date
return Date.create(x); },
tickFormatX : function(x) {
// Форматируем текст для оси x.
return x.format(‘{MM}/{dd}’); },
«mouseover»: function (d, i) { var pos = $(this).offset();
tt.text(d.x.format(‘{Month} {ord}’) + ‘: ‘ + d.y).css({
top: topOffset + pos.top, left: pos.left
}).show(); },
«mouseout»: function (x) { tt.hide(); } };
// Создаем новый экземпляр xChart, с использованием параметров
var chart = new xChart(‘line-dotted’, data, ‘#chart’ , opts); |
В начале мы определяем конфигурацию для объекта xCharts вместе со свойствами и обратными вызовами. В dataFormatX, мы трансформируем строки yyyy-mm-dd в объекты JavaScript Date, для того, чтобы этот плагин отображал их корректно.
Добавляем функцию для загрузки данных через AJAX:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46
| function ajaxLoadChart(startDate,endDate) {
// Если данных нет, очищаем таблицу
if(!startDate || !endDate){ chart.setData({ «xScale» : «time», «yScale» : «linear», «main» : [{ className : «.stats», data : [] }] });
return; }
// Запрос
$.getJSON(‘ajax.php’, {
start: startDate.format(‘{yyyy}-{MM}-{dd}’), end: endDate.format(‘{yyyy}-{MM}-{dd}’)
}, function(data) {
var set = []; $.each(data, function() { set.push({ x : this.label, y : parseInt(this.value, 10) }); });
chart.setData({ «xScale» : «time», «yScale» : «linear», «main» : [{ className : «.stats», data : set }] });
}); } }); |
С помощью метода setData устанавливаем параметры отображения для графика. Атрибут className очень важен. А важен он потому, что плагин использует его для идентификации вашей таблицы. Чтобы избежать возможных проблем, не забываете про этот атрибут.
Веб-приложение завершено.
Возможно, Вам будет интересно ↓↓↓
Фреймворк Bootstrap — it-black.ru
Bootstrap (также известен как Twitter Bootstrap) — свободный набор инструментов для создания сайтов и веб-приложений.
Включает в себя HTML и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Фреймворк Bootstrap – это проект с открытым исходным кодом, доступным на Github. Он имеет лицензию MIT. Это означает, что его можно использовать бесплатно как в личных, так и в коммерческих проектах.
История возникновения
Bootstrap начал разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки он был открыт под названием Bootstrap 19 августа 2011 года.
Основными нововведениями второй версии, появившейся 31 января 2012 года, стали 12-колоночная сетка и поддержка адаптивности.
Третья версия выпущена 19 августа 2013 года. В ней адаптивность получила дальнейшее развитие, был осуществлён переход к концепции mobile first, оптимизации прежде всего под мобильные устройства. Дизайн по умолчанию стал плоским.
Работа над четвёртой версией начата 29 октября 2014 года. Альфа версия вышла 19 августа 2015 года. Первая бета версия выпущена 10 августа 2017. Вторая бета версия выпущена 19 октября 2017. 18 января 2018 года выпущена первая стабильная версия Bootstrap 4.
Преимущества bootstrap
- Быстрость верстки — большое количество готовых компонентов даёт возможность не останавливаться на обыденностях.
- Адаптивность — возможность настраивать размеры блоков сайта в зависимости от ширины устройства, как для компьютера так и для телефона.
- Популярность — из-за которой существует большое количество статей и уроков, а также форумов.
- Bootstrap можно использовать для создания сайтов с различными CMS — WordPress, Joomla, Opencart.
Недостатки bootstrap
- Кода обычно в библиотеке написано больше, чем если бы вы написали при разработке с нуля. Потому что когда вы делаете самостоятельно, вы реализуете только необходимый функционал и все. В Bootstrap же есть все на все случаи жизни.
- Шаблонный дизайн. Множества сайтов сделаны в Bootstrap. Но это проблема легко решается, потому что она будет существовать только в том случае, если вы будете использовать только готовые компоненты фреймворка и ничего никогда не кастомизировать под себя.
Основные инструменты bootstrap
- Сетки — заранее заданные размеры колонок, которые можно сразу же использовать, например, ширина колонки 140 px относится к классу .span2 (.col-md-2 в третьей версии фреймворка), который можно использовать в CSS-описании документа.
- Шаблоны — фиксированный или резиновый шаблон документа.
- Типографика — описания шрифтов, определение некоторых классов для шрифтов, таких как код, цитаты и т.п.
- Медиа — предоставляет некоторое управление изображениями и видео.
- Таблицы — средства оформления таблиц, вплоть до добавления функциональности сортировки.
- Формы — классы для оформления форм и некоторых событий, происходящих с ними.
- Навигация — классы оформления для панелей, вкладок, перехода по страницам, меню и панели инструментов.
- Алерты — оформление диалоговых окон, подсказок и всплывающих окон.
Какую версию Bootstrap выбрать?
Для разработки большинства веб-проектов лучше использовать последнюю версию Bootstrap. На момент написания статьи актуальной является версия 4.4.
Данная версия поддерживает последние, стабильные версии всех основных браузеров и платформ. В операционной системе Windows эта версия Bootstrap поддерживает Internet Explorer 10-11 и Microsoft Edge.
Если же вам нужна поддержка более старых версий браузеров, например Internet Explorer 8 и 9, то в этом случае лучше остановиться на третьей версии Bootstrap. Последняя актуальная версия из 3 ветки – это 3.4.1.
В старых версиях браузера Internet Explorer (8 и ниже) некоторые компоненты Bootstrap 3 могут отображаться без градиентов, теней и закруглённых углов. Это связано с тем, что эти версии не поддерживают свойства CSS3, которые используются в её компонентах.
Установка bootstrap
Есть два способа его подключения:
Первый способ: Зайдите на официальный сайт и на главной странице нажмите “Download”. Далее скачайте архив на свой компьютер:
Далее распакуйте архив у себя на компьютере. Для базовой работы понадобится лишь подключить один файл в <head> — bootstrap.min.css. Пример:
<link rel='stylesheet' href='/css/bootstrap.min.css' type='text/css' media='all'>
Второй способ: Этот способ требует подключение к интернету во время работы с фреймворком. Зайдите на сайт BootstrapCDN для копирования ссылок.
Для подключения bootstrap.min.css добавьте эту строчку кода в <head>:
<link rel = "stylesheet" href = "https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
Для подключения bootstrap.min.js добавьте эту строчку кода в <head>:
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
Компоненты bootstrap
В bootstrap создано большое количество компонентов для различных нужд: графические значки, выпадающие меню, группы ввода, навигационные панели, сообщения для предупреждений, и многе другое.
Все компоненты мы не будем здесь описывать так как вы можете зайти на официальный сайт и изучить все компоненты с примерами их работы.
PatternFly + AngularJS реактвные графики из HTML формы (отправить данные на сервер, нарисовать графики по JSON) · GitHub
PatternFly + AngularJS реактвные графики из HTML формы (отправить данные на сервер, нарисовать графики по JSON) · GitHub
Instantly share code, notes, and snippets.
PatternFly + AngularJS реактвные графики из HTML формы (отправить данные на сервер, нарисовать графики по JSON)
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| <html ng-app=»patternfly.charts» lang=»ru»> | |
| <head> | |
| <title>Пример отрисовки графика по данным формы, обрабатываемой на сервере</title> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/jquery.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/bootstrap.min.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/bootstrap-select.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/jquery-ui.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/jquery.dataTables.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/dataTables.select.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/moment.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/d3.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/c3.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/patternfly-settings.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/patternfly-settings-colors.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/patternfly-settings-charts.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-dragdrop.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-datatables.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-datatables.select.min.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-sanitize.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-animate.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/ui-bootstrap-tpls.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-bootstrap-prettify.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/lodash.min.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-patternfly.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-ui-router.min.js»></script> | |
| <script src=»https://patternfly.github.io/angular-patternfly/grunt-scripts/angular-drag-and-drop-lists.js»></script> | |
| <script src=»script.js»></script> | |
| <link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css» | |
| integrity=»sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T» crossorigin=»anonymous»> | |
| </head> | |
| <body> | |
| <!— Контроллер всей страницы — ChartCtrl —> | |
| <div ng-controller=»ChartCtrl»> | |
| <div> | |
| <div> | |
| <h2>Реактивные графики Patternfly + Angular</h2> | |
| <p>Это пример создания интерактивных графиков, запрос на построение которых отправляется из | |
| HTML формы на сервер, а по JSON ответу сервера данные на графиках обновляются</p> | |
| </div> | |
| </div> | |
| <!— Для формы свой контроллер — formReload, обработчик события submit — функция reload() —> | |
| <div> | |
| <form ng-submit=»reload()» ng-controller=»formReload»> | |
| <fieldset ng-disabled=»isDataProcessing»> | |
| <legend> Для какой организации вы хотите обновить статистику</legend> | |
| <!— Привязываем все поля к $scope.data —> | |
| <label><input type=»radio» name=»organization» value=»лол» ng-model=»data.organization» required> | |
| Лол | |
| </label> | |
| <label><input type=»radio» name=»organization» value=»кек» ng-model=»data.organization» required> | |
| кек | |
| </label> | |
| <label> | |
| <input type=»radio» name=»organization» value=»чебурек» ng-model=»data.organization» required> | |
| чебурек | |
| </label> | |
| </fieldset> | |
| <fieldset ng-disabled=»isDataProcessing»> | |
| <legend>Дата</legend> | |
| <div> | |
| <label for=»form-from»>От</label> | |
| <div> | |
| <input type=»date» name=»from» ng-model=»data.from» required | |
| > | |
| </div> | |
| </div> | |
| <div> | |
| <label for=»form-to»>До</label> | |
| <div> | |
| <input type=»date» ng-model=»data.to» required> | |
| </div> | |
| </div> | |
| <div> | |
| <div> | |
| <input type=»submit»> | |
| <input type=»reset»> | |
| </div> | |
| </div> | |
| </fieldset> | |
| </form> | |
| </div> | |
| <div> | |
| <div> | |
| <div> | |
| <pf-donut-chart config=»config» data=»data»></pf-donut-chart> | |
| </div> | |
| <div> | |
| <pf-donut-chart config=»custConfig» data=»data» chart-height=»chartHeight»></pf-donut-chart> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </body> | |
| </html> | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // запомним ссылку на приложение (‘patternfly.charts’ потому что в html[ng-app] так написано) | |
| // добавляем контроллер формы в приложение: app.controller(‘название контроллера’,[…нужды контроллера из ангуляра, <функция-обработчик контроллера>] | |
| const app = angular.module(‘patternfly.charts’); | |
| app.controller(‘formReload’, [ | |
| ‘$scope’, | |
| ‘$http’, | |
| ‘$httpParamSerializerJQLike’, | |
| formController | |
| ]); // добавляем контроллер формы | |
| app.controller(‘ChartCtrl’, [ | |
| ‘$scope’, | |
| chartController | |
| ]); // добавляем контроллер-родитель | |
| /** | |
| * Контроллер формы | |
| * @param $scope объект, в котором содержится состояние компонента (поля формы) | |
| * @param $http для работы с сетью | |
| * @param $httpParamSerializerJQLike тобы отправить форму как надо | |
| */ | |
| function formController ($scope, $http, $httpParamSerializerJQLike) { | |
| $scope.data = {}; // создаём в $scope переменную для хранения данных из формы, при изменении формы они автоматически появятся в этом объекте | |
| $scope.isDataProcessing = false; // чтобы нельзя было тыкать в форму пока данные не перезагружены | |
| $scope.reload = () => { // обработчик submit | |
| $scope.isDataProcessing = true; | |
| $http({ // делаем запрос | |
| method: «post», | |
| url: ‘/SOME/URL’, | |
| /* Сервер должен вернуть ответ вида | |
| [[«Cats»,52],[«Hamsters»,156],[«Fish»,36],[«Dogs»,26]] | |
| */ | |
| data: $httpParamSerializerJQLike($scope.data), // вызываем пребразователь объекта JS в сущность, которая подходит для отправки как POST-форма | |
| headers: { ‘Content-Type’: ‘application/x-www-form-urlencoded’ } // ставим заголовок чтобы предупредить получателя, что мы отправляем данные как будто бы формой | |
| }) | |
| .then((data) => { // если сервер успешно ответил | |
| $scope.$parent.updData(data.data); // вызываем функцию updData из контроллера родителя и передаём в неё полученные данные от сервера, JSON спарсится автоматически | |
| $scope.isDataProcessing = false; | |
| }) | |
| .catch((e) => { | |
| console.error(e) // если сервер ответил неожиданно, пишем это в ошибку | |
| $scope.isDataProcessing = false; | |
| }) | |
| } | |
| } | |
| /** | |
| * Контроллер-родитель | |
| * @param $scope объект, в котором содержится состояние родительского компонента (настройки и данные графиков) | |
| * @see https://patternfly.github.io/angular-patternfly/#!/api/patternfly.charts.directive:pfDonutChart | |
| */ | |
| function chartController ($scope) { | |
| $scope.config = { | |
| ‘chartId’: ‘chartOne’, | |
| ‘legend’: { «show»: true }, | |
| ‘colors’: { | |
| ‘Cats’: ‘#0088ce’, // blue | |
| ‘Hamsters’: ‘#3f9c35’, // green | |
| ‘Fish’: ‘#ec7a08’, // orange | |
| ‘Dogs’: ‘#cc0000’ // red | |
| }, | |
| donut: { | |
| title: «Animals» | |
| }, | |
| ‘onClickFn’: function (d, i) { | |
| alert(«You clicked on donut arc: » + d.id); | |
| } | |
| }; // конфиг, который будет передан в первый <pf-donut-chart> | |
| $scope.custConfig = angular.copy($scope.config); // модифицированный конфиг для второго <pf-donut-chart> | |
| $scope.custConfig.chartId = ‘chartTwo’; | |
| $scope.custConfig.legend.position = ‘right’; | |
| $scope.custConfig.centerLabelFn = function () { | |
| return «Pets»; | |
| }; | |
| $scope.chartHeight = 120; | |
| $scope.data = [ | |
| [‘Cats’, 2], | |
| [‘Hamsters’, 1], | |
| [‘Fish’, 3], | |
| [‘Dogs’, 2] | |
| ]; // изначальные данные графика | |
| $scope.updData = (data) => $scope.data = data; // функция обновления данных в графике | |
| } |
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.
Детская городская клиническая больница №5 им. Н.Ф.Филатова
Default buttons
Button styles can be applied to anything with the .btn class applied. However, typically you’ll want to apply these to only <a> and <button> elements for the best rendering.
| Button | class=»» | Description |
|---|---|---|
|
Default | btn | Standard gray button with gradient |
|
Primary | btn btn-primary | Provides extra visual weight and identifies the primary action in a set of buttons |
|
Info | btn btn-info | Used as an alternative to the default styles |
|
Success | btn btn-success | Indicates a successful or positive action |
|
Warning | btn btn-warning | Indicates caution should be taken with this action |
|
Danger | btn btn-danger | Indicates a dangerous or potentially negative action |
|
Inverse | btn btn-inverse | Alternate dark gray button, not tied to a semantic action or use |
|
Link | btn btn-link | Deemphasize a button by making it look like a link while maintaining button behavior |
Cross browser compatibility
IE9 doesn’t crop background gradients on rounded corners, so we remove it. Related, IE9 jankifies disabled button elements, rendering text gray with a nasty text-shadow that we cannot fix.
Fancy larger or smaller buttons? Add .btn-large, .btn-small, or .btn-mini for additional sizes.
Large button
Large button
Default button
Default button
Small button
Small button
Mini button
Mini button
<p> <button type="button">Large button</button> <button type="button">Large button</button> </p> <p> <button type="button">Default button</button> <button type="button">Default button</button> </p> <p> <button type="button">Small button</button> <button type="button">Small button</button> </p> <p> <button type="button">Mini button</button> <button type="button">Mini button</button> </p>
Create block level buttons—those that span the full width of a parent— by adding .btn-block.
Block level button
Block level button
<button type="button">Block level button</button> <button type="button">Block level button</button>
Add the .disabled class to <a> buttons.
Primary link
Link
<a href="#">Primary link</a> <a href="#">Link</a>
Heads up! We use .disabled as a utility class here, similar to the common .active class, so no prefix is required. Also, this class is only for aesthetic; you must use custom JavaScript to disable links here.
Add the disabled attribute to <button> buttons.
Primary button
Button
<button type="button" disabled="disabled">Primary button</button> <button type="button" disabled>Button</button>
Default styles
For basic styling—light padding and only horizontal dividers—add the base class .table to any <table>.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table> … </table>
Optional classes
Add any of the follow classes to the .table base class.
.table-striped
Adds zebra-striping to any table row within the <tbody> via the :nth-child CSS selector (not available in IE7-IE8).
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table> … </table>
.table-bordered
Add borders and rounded corners to the table.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| Mark | Otto | @TwBootstrap | |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table> … </table>
.table-hover
Enable a hover state on table rows within a <tbody>.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table> … </table>
.table-condensed
Makes tables more compact by cutting cell padding in half.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table> … </table>
Optional row classes
Use contextual classes to color table rows.
| Class | Description |
|---|---|
.success | Indicates a successful or positive action. |
.error | Indicates a dangerous or potentially negative action. |
.warning | Indicates a warning that might need attention. |
.info | Used as an alternative to the default styles. |
| # | Product | Payment Taken | Status |
|---|---|---|---|
| 1 | TB — Monthly | 01/04/2012 | Approved |
| 2 | TB — Monthly | 02/04/2012 | Declined |
| 3 | TB — Monthly | 03/04/2012 | Pending |
| 4 | TB — Monthly | 04/04/2012 | Call in to confirm |
...
<tr>
<td>1</td>
<td>TB - Monthly</td>
<td>01/04/2012</td>
<td>Approved</td>
</tr>
...
Supported table markup
List of supported table HTML elements and how they should be used.
| Tag | Description |
|---|---|
<table> | Wrapping element for displaying data in a tabular format |
<thead> | Container element for table header rows (<tr>) to label table columns |
<tbody> | Container element for table rows (<tr>) in the body of the table |
<tr> | Container element for a set of table cells (<td> or <th>) that appears on a single row |
<td> | Default table cell |
<th> | Special table cell for column (or row, depending on scope and placement) labels Must be used within a <thead> |
<caption> | Description or summary of what the table holds, especially useful for screen readers |
<table>
<caption>...</caption>
<thead>
<tr>
<th>...</th>
<th>...</th>
</tr>
</thead>
<tbody>
<tr>
<td>...</td>
<td>...</td>
</tr>
</tbody>
&tt;/table>
Default styles
Individual form controls receive styling, but without any required base class on the <form> or large changes in markup. Results in stacked, left-aligned labels on top of form controls.
<form>
<legend>Legend</legend>
<label>Label name</label>
<input type="text" placeholder="Type something…">
<span>Example block-level help text here.</span>
<label>
<input type="checkbox"> Check me out
</label>
<button type="submit">Submit</button>
</form>
Optional layouts
Included with Bootstrap are three optional form layouts for common use cases.
Search form
Add .form-search to the form and .search-query to the <input> for an extra-rounded text input.
<form> <input type="text"> <button type="submit">Search</button> </form>
Inline form
Add .form-inline for left-aligned labels and inline-block controls for a compact layout.
<form>
<input type="text" placeholder="Email">
<input type="password" placeholder="Password">
<label>
<input type="checkbox"> Remember me
</label>
<button type="submit">Sign in</button>
</form>
Horizontal form
Right align labels and float them to the left to make them appear on the same line as controls. Requires the most markup changes from a default form:
- Add
.form-horizontalto the form - Wrap labels and controls in
.control-group - Add
.control-labelto the label - Wrap any associated controls in
.controlsfor proper alignment
<form>
<div>
<label for="inputEmail">Email</label>
<div>
<input type="text" placeholder="Email">
</div>
</div>
<div>
<label for="inputPassword">Password</label>
<div>
<input type="password" placeholder="Password">
</div>
</div>
<div>
<div>
<label>
<input type="checkbox"> Remember me
</label>
<button type="submit">Sign in</button>
</div>
</div>
</form>
Supported form controls
Examples of standard form controls supported in an example form layout.
Inputs
Most common form control, text-based input fields. Includes support for all HTML5 types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color.
Requires the use of a specified type at all times.
<input type="text" placeholder="Text input">
Textarea
Form control which supports multiple lines of text. Change rows attribute as necessary.
<textarea rows="3"></textarea>
Checkboxes and radios
Checkboxes are for selecting one or several options in a list while radios are for selecting one option from many.
Default (stacked)
<label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> <label> <input type="radio" name="optionsRadios" value="option1" checked> Option one is this and that—be sure to include why it's great </label> <label> <input type="radio" name="optionsRadios" value="option2"> Option two can be something else and selecting it will deselect option one </label>
Inline checkboxes
Add the .inline class to a series of checkboxes or radios for controls appear on the same line.
<label> <input type="checkbox" value="option1"> 1 </label> <label> <input type="checkbox" value="option2"> 2 </label> <label> <input type="checkbox" value="option3"> 3 </label>
Selects
Use the default option or specify a multiple="multiple" to show multiple options at once.
<select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <select multiple="multiple"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
Extending form controls
Adding on top of existing browser controls, Bootstrap includes other useful form components.
Prepended and appended inputs
Add text or buttons before or after any text-based input. Do note that select elements are not supported here.
Default options
Wrap an .add-on and an input with one of two classes to prepend or append text to an input.
<div> <span>@</span><input size="16" type="text" placeholder="Username"> </div> <div> <input size="16" type="text"><span>.00</span> </div>
Combined
Use both classes and two instances of .add-on to prepend and append an input.
<div> <span>$</span><input size="16" type="text"><span>.00</span> </div>
Buttons instead of text
Instead of a <span> with text, use a .btn to attach a button (or two) to an input.
<div> <input size="16" type="text"><button type="button">Go!</button> </div> <div> <input size="16" type="text"><button type="button">Search</button><button type="button">Options</button> </div>
Search form
<form>
<div>
<input type="text">
<button type="submit">Search</button>
</div>
<div>
<button type="submit">Search</button>
<input type="text">
</div>
</form>
Control sizing
Use relative sizing classes like .input-large or match your inputs to the grid column sizes using .span* classes.
Relative sizing
<input type="text" placeholder=".input-mini"> <input type="text" placeholder=".input-small"> <input type="text" placeholder=".input-medium"> <input type="text" placeholder=".input-large"> <input type="text" placeholder=".input-xlarge"> <input type="text" placeholder=".input-xxlarge">
Heads up! In future versions, we’ll be altering the use of these relative input classes to match our button sizes. For example, .input-large will increase the padding and font-size of an input.
Grid sizing
Use .span1 to .span12 for inputs that match the same sizes of the grid columns.
<input type="text" placeholder=".span1"> <input type="text" placeholder=".span2"> <input type="text" placeholder=".span3"> <select> ... </select> <select> ... </select> <select> ... </select>
For multiple grid inputs per line, use the .controls-row modifier class for proper spacing. It floats the inputs to collapse white-space, sets the proper margins, and the clears the float.
<div> <input type="text" placeholder=".span5"> </div> <div> <input type="text" placeholder=".span4"> <input type="text" placeholder=".span1"> </div> ...
Uneditable inputs
Present data in a form that’s not editable without using actual form markup.
<span>Some value here</span>
Form actions
End a form with a group of actions (buttons). When placed within a .form-horizontal, the buttons will automatically indent to line up with the form controls.
<div> <button type="submit">Save changes</button> <button type="button">Cancel</button> </div>
Help text
Inline and block level support for help text that appears around form controls.
Inline help
<input type="text"><span>Inline help text</span>
Block help
<input type="text"><span>A longer block of help text that breaks onto a new line and may extend beyond one line.</span>
Form control states
Provide feedback to users or visitors with basic feedback states on form controls and labels.
Input focus
We remove the default outline styles on some form controls and apply a box-shadow in its place for :focus.
<input type="text" value="This is focused...">
Disabled inputs
Add the disabled attribute on an input to prevent user input and trigger a slightly different look.
<input type="text" placeholder="Disabled input here..." disabled>
Validation states
Bootstrap includes validation styles for error, warning, info, and success messages. To use, add the appropriate class to the surrounding .control-group.
<div>
<label for="inputWarning">Input with warning</label>
<div>
<input type="text">
<span>Something may have gone wrong</span>
</div>
</div>
<div>
<label for="inputError">Input with error</label>
<div>
<input type="text">
<span>Please correct the error</span>
</div>
</div>
<div>
<label for="inputSuccess">Input with success</label>
<div>
<input type="text">
<span>Woohoo!</span>
</div>
</div>
Add classes to an <img> element to easily style images in any project.
<img src="/..."> <img src="/..."> <img src="/...">
Heads up!
.img-rounded and .img-circle do not work in IE7-8 due to lack of border-radius support.
Default thumbnails
By default, Bootstrap’s thumbnails are designed to showcase linked images with minimal required markup.
Highly customizable
With a bit of extra markup, it’s possible to add any kind of HTML content like headings, paragraphs, or buttons into thumbnails.
-
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Action
Action
-
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Action
Action
-
Thumbnail label
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Action
Action
Why use thumbnails
Thumbnails (previously .media-grid up until v1.4) are great for grids of photos or videos, image search results, retail products, portfolios, and much more. They can be links or static content.
Simple, flexible markup
Thumbnail markup is simple—a ul with any number of li elements is all that is required. It’s also super flexible, allowing for any type of content with just a bit more markup to wrap your contents.
Uses grid column sizes
Lastly, the thumbnails component uses existing grid system classes—like .span2 or .span3—for control of thumbnail dimensions.
Markup
As mentioned previously, the required markup for thumbnails is light and straightforward. Here’s a look at the default setup for linked images:
<ul>
<li>
<a href="#">
<img src="/images/stories/300x200.jpg" alt="">
</a>
</li>
...
</ul>
For custom HTML content in thumbnails, the markup changes slightly. To allow block level content anywhere, we swap the <a> for a <div> like so:
<ul>
<li>
<div>
<img src="/images/stories/300x200.jpg" alt="">
<h4>Thumbnail label</h4>
<p>Thumbnail caption...</p>
</div>
</li>
...
</ul>
More examples
Explore all your options with the various grid classes available to you. You can also mix and match different sizes.
Default alert
Wrap any text and an optional dismiss button in .alert for a basic warning alert message.
×
Warning! Best check yo self, you’re not looking too good.
<div> <button type="button" data-dismiss="alert">×</button> <strong>Warning!</strong> Best check yo self, you're not looking too good. </div>
Dismiss buttons
Mobile Safari and Mobile Opera browsers, in addition to the data-dismiss="alert" attribute, require an href="#" for the dismissal of alerts when using an <a> tag.
<a href="#" data-dismiss="alert">×</a>
Alternatively, you may use a <button> element with the data attribute, which we have opted to do for our docs. When using <button>, you must include type="button" or your forms may not submit.
<button type="button" data-dismiss="alert">×</button>
Dismiss alerts via javascript
Use the
alerts jQuery plugin
for quick and easy dismissal of alerts.
Options
For longer messages, increase the padding on the top and bottom of the alert wrapper by adding .alert-block.
×
Warning!
Best check yo self, you’re not looking too good. Nulla vitae elit libero, a pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
<div> <button type="button" data-dismiss="alert">×</button> <h5>Warning!</h5> Best check yo self, you're not... </div>
Contextual alternatives
Add optional classes to change an alert’s connotation.
Error or danger
×
Oh snap! Change a few things up and try submitting again.
<div> ... </div>
Success
×
Well done! You successfully read this important alert message.
<div> ... </div>
Information
×
Heads up! This alert needs your attention, but it’s not super important.
<div> ... </div>
Examples and markup
Basic
Default progress bar with a vertical gradient.
<div> <div></div> </div>
Striped
Uses a gradient to create a striped effect. Not available in IE7-8.
<div> <div></div> </div>
Animated
Add .active to .progress-striped to animate the stripes right to left. Not available in all versions of IE.
<div> <div></div> </div>
Stacked
Place multiple bars into the same .progress to stack them.
<div> <div></div> <div></div> <div></div> </div>
Options
Additional colors
Progress bars use some of the same button and alert classes for consistent styles.
<div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div>
Striped bars
Similar to the solid colors, we have varied striped progress bars.
<div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div>
Browser support
Progress bars use CSS3 gradients, transitions, and animations to achieve all their effects. These features are not supported in IE7-9 or older versions of Firefox.
Versions earlier than Internet Explorer 10 and Opera 12 do not support animations.
Example
Toggleable, contextual menu for displaying lists of links. Made interactive with the
dropdown javascript plugin
.
<ul role="menu" aria-labelledby="dropdownMenu"> <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> <li></li> <li><a tabindex="-1" href="#">Separated link</a></li> </ul>
Markup
Looking at just the dropdown menu, here’s the required HTML. You need to wrap the dropdown’s trigger and the dropdown menu within .dropdown, or another element that declares position: relative;. Then just create the menu.
<div>
<!-- Link or button to toggle dropdown -->
<ul role="menu" aria-labelledby="dLabel">
<li><a tabindex="-1" href="#">Action</a></li>
<li><a tabindex="-1" href="#">Another action</a></li>
<li><a tabindex="-1" href="#">Something else here</a></li>
<li></li>
<li><a tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
Options
Align menus to the right and add include additional levels of dropdowns.
Aligning the menus
Add .pull-right to a .dropdown-menu to right align the dropdown menu.
<ul role="menu" aria-labelledby="dLabel"> ... </ul>
Sub menus on dropdowns
Add an extra level of dropdown menus, appearing on hover like those of OS X, with some simple markup additions. Add .dropdown-submenu to any li in an existing dropdown menu for automatic styling.
<ul role="menu" aria-labelledby="dLabel">
...
<li>
<a tabindex="-1" href="#">More options</a>
<ul>
...
</ul>
</li>
</ul>
Within a navbar
Within tabs
Usage
Via data attributes
Add data-toggle="dropdown" to a link or button to toggle a dropdown.
<div>
<a data-toggle="dropdown" href="#">Dropdown trigger</a>
<ul role="menu" aria-labelledby="dLabel">
...
</ul>
</div>
To keep URLs intact, use the data-target attribute instead of href="#".
<div>
<a role="button" data-toggle="dropdown" data-target="#" href="/page.html">
Dropdown
<b></b>
</a>
<ul role="menu" aria-labelledby="dLabel">
...
</ul>
</div>
Via JavaScript
Call the dropdowns via JavaScript:
$('.dropdown-toggle').dropdown()
Options
None
Methods
$().dropdown()
A programatic api for activating menus for a given navbar or tabbed navigation.
Examples
Two basic options, along with two more specific variations.
Single button group
Wrap a series of buttons with .btn in .btn-group.
<div> <button>1</button> <button>2</button> <button>3</button> </div>
Multiple button groups
Combine sets of <div> into a <div> for more complex components.
<div>
<div>
...
</div>
</div>
Vertical button groups
Make a set of buttons appear vertically stacked rather than horizontally.
<div> ... </div>
Checkbox and radio flavors
Button groups can also function as radios, where only one button may be active, or checkboxes, where any number of buttons may be active. View
the Javascript docs
for that.
Dropdowns in button groups
Heads up! Buttons with dropdowns must be individually wrapped in their own .btn-group within a .btn-toolbar for proper rendering.
Overview and examples
Use any button to trigger a dropdown menu by placing it within a .btn-group and providing the proper menu markup.
<div>
<a data-toggle="dropdown" href="#">
Action
<span></span>
</a>
<ul>
<!-- dropdown menu links -->
</ul>
</div>
Works with all button sizes
Button dropdowns work at any size: .btn-large, .btn-small, or .btn-mini.
Requires javascript
Button dropdowns require the
Bootstrap dropdown plugin
to function.
In some cases—like mobile—dropdown menus will extend outside the viewport. You need to resolve the alignment manually or with custom javascript.
Split button dropdowns
Building on the button group styles and markup, we can easily create a split button. Split buttons feature a standard action on the left and a dropdown toggle on the right with contextual links.
<div>
<button>Action</button>
<button data-toggle="dropdown">
<span></span>
</button>
<ul>
<!-- dropdown menu links -->
</ul>
</div>
Sizes
Utilize the extra button classes .btn-mini, .btn-small, or .btn-large for sizing.
<div>
<button>Action</button>
<button data-toggle="dropdown">
<span></span>
</button>
<ul>
<!-- dropdown menu links -->
</ul>
</div>
Dropup menus
Dropdown menus can also be toggled from the bottom up by adding a single class to the immediate parent of .dropdown-menu. It will flip the direction of the .caret and reposition the menu itself to move from the bottom up instead of top down.
<div>
<button>Dropup</button>
<button data-toggle="dropdown">
<span></span>
</button>
<ul>
<!-- dropdown menu links -->
</ul>
</div>
Lightweight defaults
Same markup, different classes
All nav components here—tabs, pills, and lists—share the same base markup and styles through the .nav class.
Basic tabs
Take a regular <ul> of links and add .nav-tabs:
<ul>
<li>
<a href="#">Home</a>
</li>
<li><a href="#">...</a></li>
<li><a href="#">...</a></li>
</ul>
Basic pills
Take that same HTML, but use .nav-pills instead:
<ul>
<li>
<a href="#">Home</a>
</li>
<li><a href="#">...</a></li>
<li><a href="#">...</a></li>
</ul>
Disabled state
For any nav component (tabs, pills, or list), add .disabled for gray links and no hover effects. Links will remain clickable, however, unless custom javascript is implemented to prevent those clicks.
<ul> ... <li><a href="#">Home</a></li> ... </ul>
Component alignment
To align nav links, use the .pull-left or .pull-right utility classes. Both classes will add a CSS float in the specified direction.
Stackable
As tabs and pills are horizontal by default, just add a second class, .nav-stacked, to make them appear vertically stacked.
Stacked tabs
<ul> ... </ul>
Stacked pills
<ul> ... </ul>
Dropdowns
Add dropdown menus with a little extra HTML and the
dropdowns javascript plugin
.
Tabs with dropdowns
<ul>
<li>
<a
data-toggle="dropdown"
href="#">
Dropdown
<b></b>
</a>
<ul>
<!-- links -->
</ul>
</li>
</ul>
Pills with dropdowns
<ul>
<li>
<a
data-toggle="dropdown"
href="#">
Dropdown
<b></b>
</a>
<ul>
<!-- links -->
</ul>
</li>
</ul>
Nav lists
A simple and easy way to build groups of nav links with optional headers. They’re best used in sidebars like the Finder in OS X.
Example nav list
Take a list of links and add class="nav nav-list":
<ul> <li>List header</li> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> ... </ul>
Note For nesting within a nav list, include class="nav nav-list" on any nested <ul>.
Horizontal dividers
Add a horizontal divider by creating an empty list item with the class .divider, like so:
<ul> ... <li></li> ... </ul>
Tabbable nav
Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left.
Tabbable example
To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content.
What up girl, this is Section 3.
<div> <!-- Only required for left/right tabs -->
<ul>
<li><a href="#tab1" data-toggle="tab">Section 1</a></li>
<li><a href="#tab2" data-toggle="tab">Section 2</a></li>
</ul>
<div>
<div>
<p>I'm in Section 1.</p>
</div>
<div>
<p>Howdy, I'm in Section 2.</p>
</div>
</div>
</div>
Fade in tabs
To make tabs fade in, add .fade to each .tab-pane.
Tabbable in any direction
Tabs on the bottom
Flip the order of the HTML and add a class to put tabs on the bottom.
What up girl, this is Section C.
<div>
<div>
...
</div>
<ul>
...
</ul>
</div>
Tabs on the left
Swap the class to put tabs on the left.
What up girl, this is Section C.
<div>
<ul>
...
</ul>
<div>
...
</div>
</div>
Tabs on the right
Swap the class to put tabs on the right.
What up girl, this is Section C.
<div>
<ul>
...
</ul>
<div>
...
</div>
</div>
Examples
A single example shown as it might be displayed across multiple pages.
<ul> <li><a href="#">Home</a> <span>/</span></li> <li><a href="#">Library</a> <span>/</span></li> <li>Data</li> </ul>
Labels
| Labels | Markup |
|---|---|
| Default | <span>Default</span> |
| Success | <span>Success</span> |
| Warning | <span>Warning</span> |
| Important | <span>Important</span> |
| Info | <span>Info</span> |
| Inverse | <span>Inverse</span> |
Badges
| Name | Example | Markup |
|---|---|---|
| Default | 1 | <span>1</span> |
| Success | 2 | <span>2</span> |
| Warning | 4 | <span>4</span> |
| Important | 6 | <span>6</span> |
| Info | 8 | <span>8</span> |
| Inverse | 10 | <span>10</span> |
Wells
Use the well as a simple effect on an element to give it an inset effect.
<div> ... </div>
Optional classes
Control padding and rounded corners with two optional modifier classes.
<div> ... </div>
<div> ... </div>
Close icon
Use the generic close icon for dismissing content like modals and alerts.
<button>×</button>
iOS devices require an href=»#» for click events if you rather use an anchor.
<a href="#">×</a>
Helper classes
Simple, focused classes for small display or behavior tweaks.
.pull-left
Float an element left
class="pull-left"
.pull-left {
float: left;
}
.pull-right
Float an element right
class="pull-right"
.pull-right {
float: right;
}
.muted
Change an element’s color to #999
class="muted"
.muted {
color: #999;
}
.clearfix
Clear the float on any element
class="clearfix"
.clearfix {
*zoom: 1;
&:before,
&:after {
display: table;
content: "";
}
&:after {
clear: both;
}
}
Page not found (404)
Toggle navigation
-
Packs- Значок пакеты недавно Загрузил
- Самых популярных значок пакеты
- Эксклюзивные наборы значков
-
категории- Сельское хозяйство Иконки
- Животные Иконки
- Аватар и смайлики Иконки
- Красота и мода Иконки
- Бизнес и финансы Иконки
- Мультфильм Иконки
- Кино, телевидение и фильмы Иконки
- Одежда и аксессуары Иконки
- Преступление и безопасность Иконки
- Культура, религия и фестивали Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Электронная торговля и покупки Иконки
- Электронные устройства и оборудование Иконки
- Файлы и папки Иконки
- Флаги и карты Иконки
- Дизайн и разработка Иконки
- Экология, окружающая среда и природа Иконки
- Gym и Fitness Иконки
- Здравоохранение и медицина Иконки
- Промышленность и инфраструктура Иконки
- Инфографика Иконки
- Дети Иконки
- люблю Иконки
- Разное Иконки
- Музыка и мультимедиа Иконки
- Сеть и связь Иконки
- Недвижимость и строительство Иконки
- Школа и образование Иконки
- Наука и технологии Иконки
- SEO и Web Иконки
- Sign и Symbol Иконки
- Социальные медиа и логотипы Иконки
- Спорт и игры Иконки
- Инструменты, строительство и оборудование Иконки
- Транспорт и транспортные средства Иконки
- Путешествия, отели и каникулы Иконки
- Пользовательский интерфейс и жесты Иконки
- Погода и сезоны Иконки
-
стили значков- 3D Иконки
- Badge Иконки
- Filled outline Иконки
- Flat Иконки
- Glyph Иконки
- Handdrawn Иконки
- Long shadow Иконки
- Outline Иконки
- Photorealistic Иконки
- Log in
- Register
404 Icon by Laura Reen
графики, диаграммы и функциональные виджеты.
Административные панели очень необходимы для современного сайта. В то время пока они видны отнюдь не для всех, дизайнеры часто вкладывают слишком много идей в них. И это понятно, ведь завтра спрос на данный продукт может вырасти.
Вы должны обеспечить нечто красивое и легкое в обращении для заказчиков, которые планируют работать с помощью данных панелей в течении многих лет. Имейте в виду, что заполучить уже существующих клиентов гораздо проще, чем приобрести новых. Итак, давайте делать что-то больше для взаимоотношений с клиентом. Сегодняшняя тема – «базовая программа». Для вашего обзора мы собрали 20 лучших бесплатных ресурсов.
Наша коллекция — это набор бесплатных, правильно выполненных, аккуратно организованных, идеальных информационных панелей, умело презентующих различных функциональные области и виджеты. Реализуя встроенные функции, такие как диаграммы, линейные диаграммы, кольцевые диаграммы, таблицы и многое другое, данные панели могут быть легко превращены в рабочие проекты с помощью HTML, CSS, jQuery, и, конечно же, полезных механизмов Bootstrap. Так же вы можете просто создать макет вашей собственной конструкции.
Дизайнер: Jekin Gala
Особенности: музыкальный плеер, стиль макета сеткой
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Aaron Sananes
Особенности: диаграммы, графики
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Jekin Gala
Особенности: навигация, стиль макета сеткой
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Muharrem Senyl
Особенности: графики, диаграммы.
Лицензия: представлен как бесплатный практически для любых целей, без надлежащей лицензии
Дизайнер: Asif Aleem
Особенности: графики, диаграммы
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Aykut Yilmaz
Особенности: круговая диаграмма, графики
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Alexander Kutuzov
Особенности: настройки, кнопки
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Qamar Loop
Особенности: настройки, навигация
Лицензия: бесплатный веб-хостинг, для коммерческого использования
Дизайнер: Martin Broder
Особенности: диаграммы
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: victorsosea
Особенности: диаграммы, графики
Лицензия: бесплатно для частного и коммерческого использования
Дизайнер: prowebdesign
Особенности: диаграммы, линейные диаграммы
Лицензия: бесплатный веб-хостинг коммерческого использования.
Дизайнер: themedesigner
Особенности: графики, календарь
Лицензия: бесплатно для личного и коммерческого использования.
Дизайнер: JoanHøjberg
Особенности: кольцевая диаграмма
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Vlad Dusa
Особенности: таблицы, панели
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Andreansyah Setiawan
Особенности: навигация, виджеты
Лицензия: некоммерческое авторство
Дизайнер: Eldar Burnashe
Особенности: виджеты, графики
Лицензия: некоммерческое авторство
Дизайнер: Ahmed Abbas
Особенности: круговые диаграммы
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: blugraphic
Особенности: 5 шаблонов
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Janade Klerk
Особенности: темный интерфейс
Лицензия: бесплатно, без надлежащей лицензии
Дизайнер: Davide Pacilio
Особенности: круговые диаграммы, параметры панели
Лицензия: бесплатно, без надлежащей лицензии
Автор: Selene
Источник: www.noupe.com/design/20-free-dashboard-ui-mockups-graphs-diagrams-charts-and-functional-widgets-83036.html
Поделитесь
в социальных сетях
Автор
Администрация
Веб-сайты любой сложности под ключ
google visualization — Bootstrap Responsive Charts and Graphs
google visualization — Bootstrap Responsive Charts and Graphs — qaru
Спросил
Просмотрено
81k раз
Трудно сказать, о чем здесь спрашивают.Этот вопрос двусмысленный, расплывчатый, неполный, чрезмерно широкий или риторический, и на него нельзя разумно ответить в его нынешней форме. Если вам нужна помощь в прояснении этого вопроса и его повторном открытии, посетите Справочный центр.
Закрыт 8 лет назад.
Я использую программу загрузки Twitter для одного из своих приложений и хочу отображать графики и диаграммы. Я пробовал использовать диаграммы Google и поместил их в контейнер div.Однако эти диаграммы не реагируют. Я хочу знать, есть ли другие фреймворки для отображения диаграмм, которые являются адаптивными и работают с начальной загрузкой.
Можно ли сейчас отображать адаптивные диаграммы?
Создан 10 апр.
astra03astra03
50511 золотой знак77 серебряных знаков1818 бронзовых знаков
2
Вариантов, которые я пробовал:
- jqPlot, они кликабельны, но, возможно, вам потребуется применить собственный CSS (пример здесь)
- Highcharts создает круговые диаграммы и линейные диаграммы без использования Flash.но вы не можете «щелкнуть» их на мобильном устройстве
Создан 10 апр.
Петр СтаппПиотр Стапп
18.5k1111 золотых знаков6565 серебряных знаков111111 бронзовых знаков
4
язык-js
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
HTML5-диаграмм с открытым исходным кодом для вашего веб-сайта
Простые, но гибкие диаграммы JavaScript для дизайнеров и разработчиков
Новое в версии 3.5
Укладка весов
Макетные коробки можно складывать и взвешивать группами.
Новое в версии 3.4
Плагин субтитров
Дополнительный плагин заголовка со всеми теми же параметрами, что и основной заголовок
Новое в версии 3.1
Стиль сегмента линии
Отрезки линии могут быть стилизованы по любым критериям, заданным пользователем.
Новое в версии 3.0
Продвинутая анимация
Переходы каждого свойства в каждом элементе можно настроить индивидуально и независимо.
Новое в версии 3.0
Представление!
Введены многочисленные улучшения производительности. В этом примере 1M (2x500k) точек с включенным новым плагином децимации.
Новое в версии 2.0
Смешанные типы диаграмм
Сочетайте и сочетайте гистограммы и линейные диаграммы, чтобы обеспечить четкое визуальное различие между наборами данных.
Новое в версии 2.0
Новые типы осей диаграммы
С легкостью создавайте сложные, разреженные наборы данных с указанием даты и времени, в логарифмическом или даже полностью настраиваемом масштабе.
Новое в версии 2.0
Оживи все!
Из коробки потрясающие переходы при изменении данных, обновлении цветов и добавлении наборов данных.
Открытый исходный код
Диаграмма.js — это проект, поддерживаемый сообществом, вклады приветствуются!
8 типов диаграмм
Визуализируйте свои данные 8 различными способами; каждый из них анимирован и настраивается.
Холст HTML5
Отличная производительность рендеринга во всех современных браузерах (IE11 +).
Адаптивный
Перерисовывает диаграммы при изменении размера окна для точного масштабирования.
Диаграмма.js был создан благодаря кропотливой работе всех участников.
Примеры · Bootstrap
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и демонстрируют передовые методы добавления в структуру.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и т. Д.
Стоимость
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Товар
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
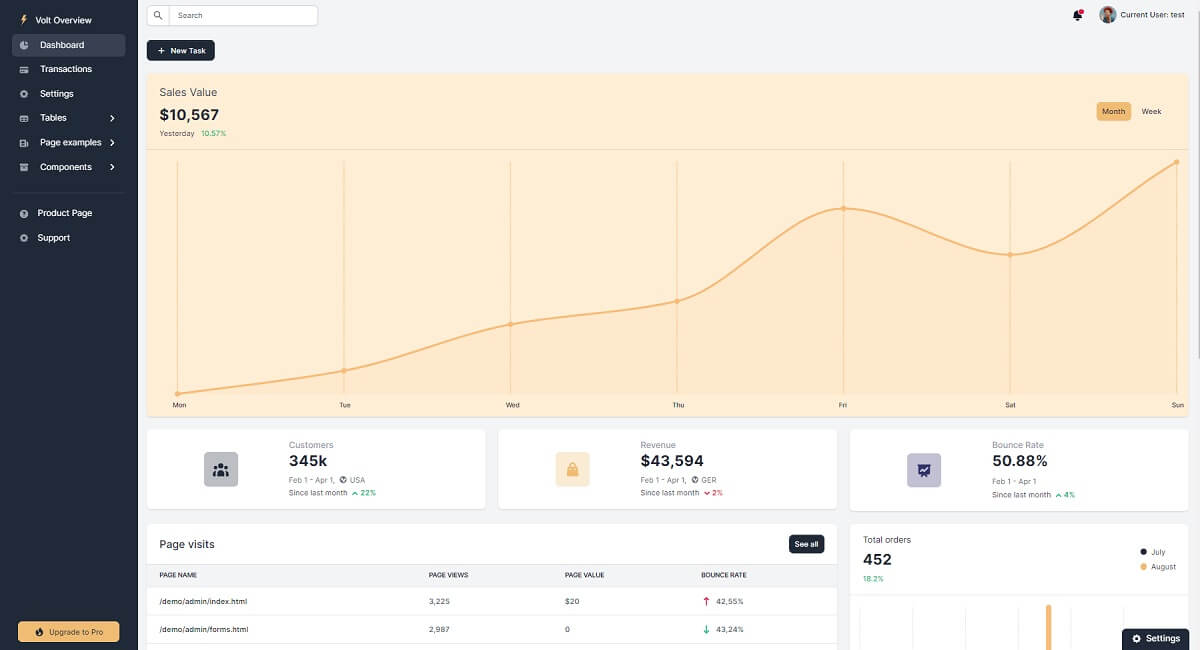
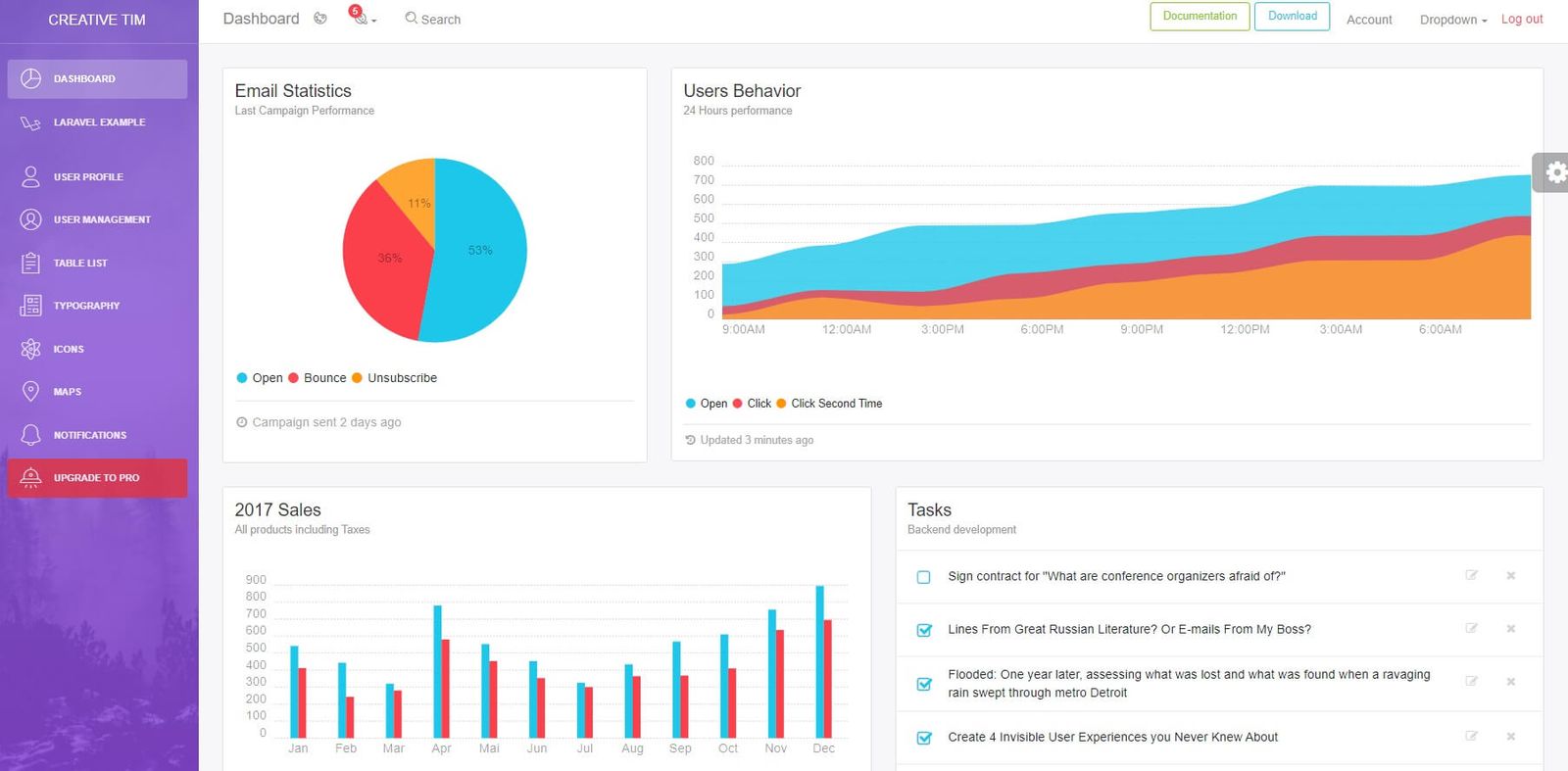
Панель приборов
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Клейкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Рамки
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. Д.
Джамботрон
Создайте вокруг джумботрона с навигационной панелью и некоторыми основными столбцами сетки.
Навбары
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример статической верхней панели навигации с одним дополнительным контентом.
Исправлена навигационная панель
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Плавающие этикетки
Красиво простые формы с плавающими надписями над полями.
Offcanvas
Превратите расширяемую панель навигации в выдвижное меню вне холста.
Ход выполнения · Bootstrap
Документация и примеры использования настраиваемых индикаторов выполнения Bootstrap с поддержкой составных полос, анимированных фонов и текстовых меток.
Как это работает
Компоненты
Progress состоят из двух элементов HTML, некоторого количества CSS для установки ширины и нескольких атрибутов.Мы не используем элемент HTML5 , чтобы вы могли складывать индикаторы выполнения, анимировать их и размещать поверх них текстовые метки.
- Мы используем
.progressв качестве оболочки, чтобы указать максимальное значение индикатора выполнения. - Мы используем внутренний
.progress-bar, чтобы указать прогресс на данный момент. -
.progress-barтребует встроенного стиля, служебного класса или настраиваемого CSS для установки их ширины. - Модель
.прогресс-бартакже требует некоторых атрибутовroleиaria, чтобы сделать его доступным.
Сложите все это вместе, и вы получите следующие примеры.
Bootstrap предоставляет несколько утилит для настройки ширины.В зависимости от ваших потребностей, это может помочь в быстрой настройке хода выполнения.
Этикетки
Добавьте метки к индикаторам выполнения, поместив текст в .progress-bar .
25%
Высота
Мы устанавливаем только для высоты на .progress , поэтому, если вы измените это значение, внутренний .progress-bar автоматически изменит размер соответственно.
Фоны
Используйте фоновые служебные классы, чтобы изменить внешний вид отдельных индикаторов выполнения.
Несколько стержней
Включите несколько индикаторов выполнения в компонент выполнения, если вам нужно.
В полоску
Добавьте .progress-bar-striped к любому .progress-bar , чтобы применить полосу с помощью градиента CSS к цвету фона индикатора выполнения.
Анимированные полосы
Полосатый градиент также можно анимировать.Добавьте .progress-bar-animated в .progress-bar , чтобы анимировать полосы справа налево с помощью анимации CSS3.
Компоненты · Bootstrap
Доступные глифы
Включает более 250 глифов в формате шрифта из набора Glyphicon Halflings. Глификоны Халфлинги обычно не доступны бесплатно, но их создатель сделал их доступными для Bootstrap бесплатно.В качестве благодарности мы просим вас только по возможности включать обратную ссылку на Glyphicons.
Как использовать
По соображениям производительности для всех значков требуется базовый класс и индивидуальный класс значков. Чтобы использовать, поместите следующий код где угодно. Обязательно оставьте пространство между значком и текстом для правильного заполнения.
Не смешивать с другими компонентами
Классы значков нельзя напрямую комбинировать с другими компонентами. Их нельзя использовать вместе с другими классами в одном элементе.Вместо этого добавьте вложенный и примените классы значков к .
Только для использования с пустыми элементами
Классы значков должны использоваться только на элементах, которые не содержат текстового содержимого и не имеют дочерних элементов.
Изменение расположения шрифта значка
Bootstrap предполагает, что файлы шрифтов значка будут расположены в каталоге ../fonts/ относительно скомпилированных файлов CSS. Перемещение или переименование этих файлов шрифтов означает обновление CSS одним из трех способов:
- Измените переменные
@ icon-font-pathи / или@ icon-font-nameв исходных файлах Less. - Используйте параметр относительных URL-адресов, предоставляемый компилятором Less.
- Измените
url ()пути в скомпилированном CSS.
Используйте тот вариант, который лучше всего подходит для ваших конкретных условий разработки.
Доступные значки
Современные версии вспомогательных технологий объявляют контент, созданный с помощью CSS, а также определенные символы Unicode. Чтобы избежать непреднамеренного и сбивающего с толку вывода в программах чтения с экрана (особенно когда значки используются исключительно для украшения), мы скрываем их с помощью атрибута aria-hidden = "true" .
Если вы используете значок для передачи смысла (а не только как декоративный элемент), убедитесь, что это значение также передается вспомогательным технологиям — например, добавьте дополнительный контент, визуально скрытый с помощью .sr-only класс.
Если вы создаете элементы управления без другого текста (например, , который содержит только значок), вы всегда должны предоставлять альтернативный контент для определения цели элемента управления, чтобы он был понятен пользователям. вспомогательных технологий.В этом случае вы можете добавить атрибут aria-label к самому элементу управления.
Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, навигации или вводимых в начале форм.
Значок, используемый в предупреждении, чтобы указать, что это сообщение об ошибке, с дополнительным .sr-only текст, чтобы передать эту подсказку пользователям вспомогательных технологий.
Ошибка: введите действительный адрес электронной почты
Ошибка:
Введите действительный адрес электронной почты
Переключаемое контекстное меню для отображения списков ссылок. Сделано интерактивным с помощью выпадающего плагина JavaScript.
Пример
Оберните триггер раскрывающегося списка и раскрывающееся меню в .раскрывающийся список или другой элемент, объявляющий position: relative; . Затем добавьте HTML-код меню.
Раскрывающиеся меню можно изменить, чтобы развернуть вверх (а не вниз), добавив .dropup к родителю.
Выравнивание
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя.Добавьте .dropdown-menu-right к .dropdown-menu , чтобы выровнять раскрывающееся меню по правому краю.
Может потребоваться дополнительное позиционирование.
Раскрывающиеся списки автоматически размещаются с помощью CSS в пределах обычного потока документа. Это означает, что выпадающие списки могут быть обрезаны родителями с определенными свойствами переполнения или отображаться за пределами области просмотра. Решайте эти проблемы самостоятельно по мере их возникновения.
Устарело
. Потяните вправо выравнивание
Начиная с версии v3.1.0 мы исключили .pull-right в раскрывающихся меню. Чтобы выровнять меню по правому краю, используйте .dropdown-menu-right . Компоненты навигации с выравниванием по правому краю на панели навигации используют версию этого класса для автоматического выравнивания меню. Чтобы переопределить его, используйте .dropdown-menu-left .
...
Добавьте заголовок, чтобы пометить разделы действий в любом раскрывающемся меню.
...
- Раскрывающийся заголовок
...
Разделитель
Добавьте разделитель для разделения последовательностей ссылок в раскрывающемся меню.
...
-
...
Отключенные пункты меню
Добавьте .disabled к
Сгруппируйте серию кнопок вместе на одной строке с группой кнопок.Добавьте необязательное поведение переключателя JavaScript и стиля флажка с помощью нашего плагина кнопок.
Обеспечьте правильную роль
и предоставьте метку
Чтобы вспомогательные технологии, такие как программы чтения с экрана, передавали, что последовательность кнопок сгруппирована, необходимо предоставить соответствующий атрибут роли . Для групп кнопок это будет role = "group" , а панели инструментов должны иметь role = "toolbar" .
Единственным исключением являются группы, которые содержат только один элемент управления (например, группы кнопок с выравниванием по ширине с элементами ) или раскрывающийся список.
Кроме того, группам и панелям инструментов следует давать явные метки, поскольку в противном случае большинство вспомогательных технологий не будут их объявлять, несмотря на наличие правильного атрибута роль . В приведенных здесь примерах мы используем aria-label , но также можно использовать альтернативы, такие как aria-labelledby .
Базовый пример
Оберните серию кнопок с .btn в .btn-group .
Объедините наборы
для более сложных компонентов.
...
...
...
Размер
Вместо применения классов размеров кнопок к каждой кнопке в группе просто добавьте .btn-group- * к каждой .btn-group , в том числе при вложении нескольких групп.
Левый Средний Правый
Левый Средний Правый
Левый Средний Правый
Левый Средний Правый
...
...
...
...
Вложение
Поместите .btn-group в другую .btn-group , когда хотите раскрывающийся список меню смешано с рядом кнопок.
Вертикальный вариант
Сделать так, чтобы набор кнопок отображался вертикально, а не горизонтально. Выпадающие меню с разделенными кнопками здесь не поддерживаются.
Кнопка Кнопка Кнопка Кнопка
...
Группы кнопок по ширине
Сделайте так, чтобы группа кнопок растянулась с одинаковыми размерами, чтобы охватить всю ширину ее родительского элемента. Также работает с раскрывающимися списками кнопок в группе кнопок.
Обработка границ
Из-за специфического HTML и CSS, используемых для выравнивания кнопок (а именно: display: table-cell ), границы между ними удваиваются.В обычных группах кнопок margin-left: -1px используется для наложения границ вместо их удаления. Однако поле не работает с display: table-cell . В результате, в зависимости от ваших настроек Bootstrap, вы можете удалить или перекрасить границы.
IE8 и границы
Internet Explorer 8 не отображает границы на кнопках в группе кнопок с выравниванием по ширине, будь то элементы или .Чтобы обойти это, оберните каждую кнопку в другой .btn-group .
См. # 12476 для получения дополнительной информации.
С
Просто оберните серию из .btn s в .btn-group.btn-group-justified .
...
Ссылки, действующие как кнопки
Если элементы используются в качестве кнопок — запускающих функциональные возможности на странице, а не для перехода к другому документу или разделу на текущей странице — они также должны получить соответствующий role = "button" .
С элементами
Чтобы использовать группы кнопок с выравниванием по ширине с элементами , вы должны заключить каждую кнопку в группу кнопок . Большинство браузеров неправильно применяют наш CSS для выравнивания к элементам , но, поскольку мы поддерживаем раскрывающиеся списки кнопок, мы можем обойти это.
Используйте любую кнопку, чтобы вызвать раскрывающееся меню, поместив его в .btn-group и обеспечение правильной разметки меню.
Зависимость подключаемого модуля
Выпадающий список кнопок требует, чтобы подключаемый модуль раскрывающегося меню был включен в вашу версию Bootstrap.
Раскрывающееся меню с одной кнопкой
Превратите кнопку в раскрывающийся список с некоторыми базовыми изменениями разметки.
Раскрывающиеся списки с разделенными кнопками
Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками с теми же изменениями разметки, только с отдельной кнопкой.
Размер
Выпадающие кнопки работают с кнопками любого размера.
...
...
...
Выпадающий вариант
Запуск раскрывающихся меню над элементами путем добавления .dropup к родительскому элементу.
Расширьте элементы управления формой, добавив текст или кнопки до, после или с обеих сторон любого текстового .Используйте .input-group с .input-group-addon или .input-group-btn для добавления или добавления элементов к одному .form-control .
Текстовый
только s
Избегайте использования здесь элементов , поскольку они не могут быть полностью стилизованы в браузерах WebKit.
Избегайте использования здесь элементов

 Dash(__name__, external_stylesheets=[standard_BS])
Dash(__name__, external_stylesheets=[standard_BS])