Grid css: Справочник по CSS Grid
Содержание
Основные понятия Grid Layout — CSS
CSS Grid Layout представляет двумерную сетку для CSS. Grid (здесь и далее подразумевается CSS Grid Layout ) можно использовать для размещения основных областей страницы или небольших элементов пользовательского интерфейса. В этой статье описывается компоновка сетки CSS и новая терминология, которая является частью спецификации CSS Grid Layout Level 1. Функции, показанные в этом обзоре, будут более подробно описаны в остальной части данного руководства.
Grid представляет собой пересекающийся набор горизонтальных и вертикальных линий — один набор определяет столбцы, а другой строки. Элементы могут быть помещены в сетку, соответственно строкам и столбцам. Grid имеет следующие функции:
Фиксированные и гибкие размеры полос
Вы можете создать сетку с фиксированными размерами полос — например, используя пиксели. Вы также можете создать сетку с гибкими размерами, используя проценты или новую единицу измерения — fr, предназначенную для этой цели.
Расположение элемента
Вы можете размещать элементы в заданном месте Grid, используя номера строк, имена или путём привязки к области Grid. Grid также содержит алгоритм управления размещением элементов, не имеющих явной позиции в Grid.
Создание дополнительных полос для хранения контента
Вы можете определить явную сетку с макетом сетки, но спецификация также касается контента, добавленного за пределами объявленной сетки, при необходимости добавляя дополнительные строки и столбцы. Включены такие функции, как добавление «столько столбцов, сколько будет помещено в контейнер».
Управление выравниванием
Grid содержит функции выравнивания, чтобы мы могли контролировать, как элементы выравниваются после размещения в области сетки, и как выравнивается весь Grid.
Управление перекрывающимся контентом
В ячейку сетки может быть помещено более одного элемента, или области могут частично перекрывать друг друга. Затем это расслоение можно контролировать с помощью z-index.
Grid — это мощная спецификация и в сочетании с другими частями CSS, такими как flexbox, может помочь вам создать макеты, которые ранее невозможно было построить в CSS. Все начинается с создания сетки в вашем grid контейнере.
Мы создаём grid контейнер, объявляя display: grid или display: inline-grid на элементе. Как только мы это сделаем, все прямые дети этого элемента станут элементами сетки.
В этом примере есть div, содержащий класс wrapper с пятью потомками
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
Сделаем wrapper grid контейнером
.wrapper {
display: grid;
}
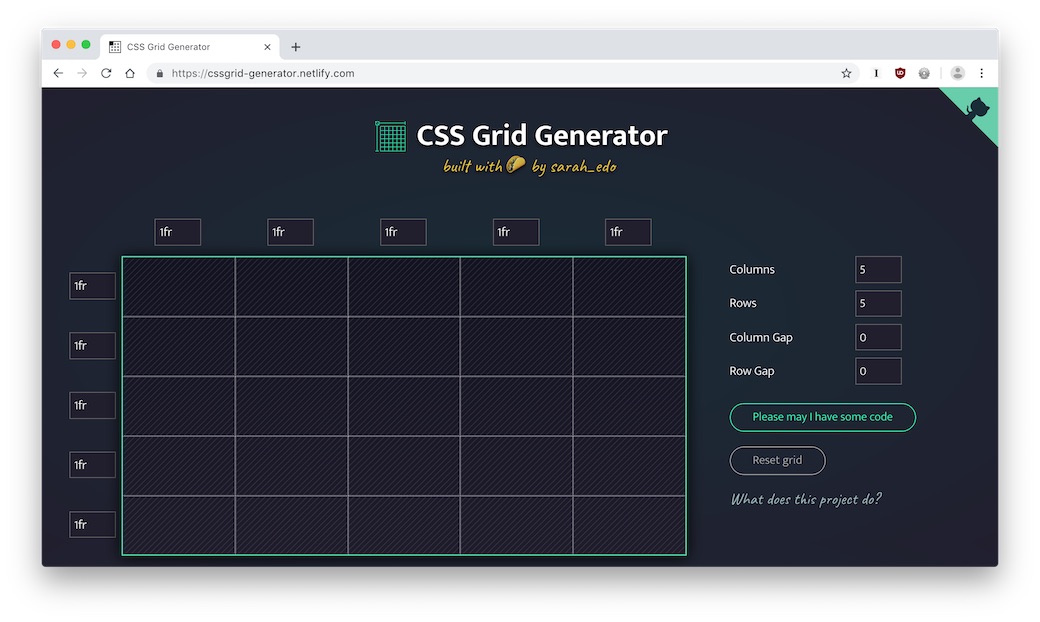
Все прямые потомки теперь являются grid элементами. В веб-браузере вы не увидите никакой разницы в отображении элементов, поскольку Grid создал единую сетку столбцов для элементов. На данный момент вам может оказаться удобным работать в Firefox Developer Edition, в котором есть Grid Inspector, доступный как часть инструментов разработчика. Если вы просмотрите этот пример в Firefox и проверите Grid, вы увидите маленький значок рядом с display: grid. Нажмите этот значок, и сетка на этом элементе будет наложена в окне браузера.
На данный момент вам может оказаться удобным работать в Firefox Developer Edition, в котором есть Grid Inspector, доступный как часть инструментов разработчика. Если вы просмотрите этот пример в Firefox и проверите Grid, вы увидите маленький значок рядом с display: grid. Нажмите этот значок, и сетка на этом элементе будет наложена в окне браузера.
По мере вашего обучения и последующей работы с CSS Grid Layout этот инструмент даст вам лучшее визуальное представление о том, что происходит с вашей сеткой.
Если мы хотим, чтобы это стало более похожим на сетку, нам нужно добавить полосы.
Мы определяем ряды и столбцы в нашей сетке при помощи свойств grid-template-columns и grid-template-rows. Это определяет полосы сетки. Полоса сетки — это место между любыми двумя линиями сетки. На изображении ниже вы можете увидеть подсветку полосы — первого трека ряда в нашей сетке.
Можно дополнить пример выше, добавив свойство grid-template-columns и задав размеры полос колонок.
В примере ниже мы создаём сетку с шириной колонки 200px. Каждый дочерний элемент сетки будет располагаться в отдельной ячейке сетки.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
Единица измерения fr
Размер треков (полос) может быть задан с помощью любой единицы длины. Спецификация также вводит дополнительную единицу длины, позволяющую создавать эластичные (flexible) грид-треки. Новая единица длины fr представляет собой долю (fraction) доступного пространства в грид-контейнере. Определение грида в коде ниже создаст три трека равной длины, которые будут увеличиваться и уменьшаться в размерах в соответствии с доступным пространством.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
. wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
В следующем примере мы создаём грид с треком в 2fr и двумя треками по 1fr. Доступное пространство разбивается на четыре части. Две части занимает первый трек, и две части — два оставшихся.
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}
В последнем примере смешаем треки с абсолютной длиной и треки с длиной во fr. Размер первого трека 500 пикселей, и эта фиксированная ширина убирается из доступного пространства. Оставшееся пространство разбивается на три части и пропорционально разделяется между двумя эластичными треками.
.wrapper {
display: grid;
grid-template-columns: 500px 1fr 2fr;
}
Задание треков с помощью нотации
repeat()
В огромных гридах с большим количеством треков можно использовать нотацию repeat() , чтобы повторить структуру треков или её часть. Например, такое задание грида:
Например, такое задание грида:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
можно записать вот так:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Repeat-нотацию можно использовать как часть списка треков. В следующем примере создаётся грид с начальным треком шириной в 20 пикселей, шестью треками шириной в 1fr и последним треком шириной в 20 пикселей.
.wrapper {
display: grid;
grid-template-columns: 20px repeat(6, 1fr) 20px;
}
Repeat-нотация в качестве аргумента принимает список треков, поэтому с её помощью можно создавать структуру из повторяющихся треков. В следующем примере грид состоит из 10 треков: за треком шириной 1fr следует трек шириной 2fr , и все это дело повторяется пять раз.
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}
Явный и неявный грид
Во всех примерах выше мы создавали наши колоночные (столбцовые) треки с помощью свойства grid-template-columns, в то время как грид самостоятельно создавал строки (ряды, полосы) для любого контента там, где это требовалось. Эти строки создавались в неявном гриде. Явный грид состоит из строк и колонок, которые мы определяем с помощью
Эти строки создавались в неявном гриде. Явный грид состоит из строк и колонок, которые мы определяем с помощью grid-template-columns и grid-template-rows. Если вы размещаете что-нибудь вне рамок определённого данными свойствами грида или в зависимости от контента требуется большее количество грид-треков, грид создаёт строки и колонки в виде неявного грида. Размер подобных треков по умолчанию задаётся автоматически в зависимости от находящегося в них контента.
Вы также можете задать размер треков, создаваемых в виде неявного грида с помощью свойств grid-auto-rows (en-US) и grid-auto-columns (en-US).
В примере ниже мы задаём grid-auto-rows , чтобы треки, создаваемые в неявном гриде были высотой 200 пикселей.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
. wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
Масштабирование треков и
minmax()
При задании размеров явного грида или при определении размеров автоматически создаваемых колонок или строк может возникнуть следующая ситуация: мы хотим определить для треков минимальный размер, но при этом быть уверенными, что при необходимости треки растянутся, чтобы вместить весь добавленный в них контент. Например, нам нужно, чтобы строки никогда не становились меньше 100 пикселей, но если контент занимает, скажем, 300 пикселей в высоту, мы хотим, чтобы строка тоже стала 300 пикселей.
Для подобных ситуаций в Grid предусмотрено решение с помощью функции minmax(). В следующем примере minmax() используется, как значение свойства grid-auto-rows (en-US). Автоматически создаваемые строки будут как минимум 100 пикселей в высоту, а как максимум примут значение auto. Использование
Использование auto означает, что размер строки посмотрит на размер контента и растянется таким образом, чтобы вместить самый высокий элемент ячейки в этой строке.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(100px, auto);
}
<div>
<div>One</div>
<div>Two
<p>I have some more content in.</p>
<p>This makes me taller than 100 pixels.</p>
</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
Нужно заметить, что когда мы определяем грид, мы определяем грид-треки, а не грид-линии. После этого грид обеспечивает нас пронумерованными линиями, номера которых можно использовать для размещения элементов. Например, в гриде с тремя колонками и двумя рядами у нас — четыре колоночные линии.
Линии нумеруются в соответствии с режимом написания (writing mode) документа. В языках с написанием слева-направо, линия 1 — самая левая линия в гриде. В языках с написанием справа-налево, линия 1 — самая правая линия в гриде. Линиям также можно давать имена, и — не переключайтесь, дальше мы узнаем, как это делать.
В языках с написанием слева-направо, линия 1 — самая левая линия в гриде. В языках с написанием справа-налево, линия 1 — самая правая линия в гриде. Линиям также можно давать имена, и — не переключайтесь, дальше мы узнаем, как это делать.
Размещение элементов по линиям
В дальнейшем мы детально рассмотрим размещение элементов с помощью линий, а пока остановимся на простом способе. При размещении элемента мы ссылаемся именно на линию, а не на трек.
В следующем примере мы размещаем первые два элемента в нашем гриде из трёх колоночных треков с помощью свойств grid-column-start (en-US), grid-column-end (en-US), grid-row-start и grid-row-end (en-US). Поскольку режим написания слева направо, первый элемент размещается, начиная с колоночной линии 1, и занимает пространство до колоночной линии 4, которая в нашем случае — самая правая линия грида. Наш элемент начинается со строчной линии 1 и заканчивается на строчной линии 3, таким образом занимая два строчных трека.
Второй элемент начинается с колоночной линии 1 и занимает один трек. Это поведение по умолчанию, поэтому не нужно задавать конечную линию. Элемент также занимает два строчных трека — со строчной линии 3 до строчной линии 5. Остальные элементы самостоятельно размещаются в пустых пространствах грида.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 3;
grid-row-end: 5;
}
Не забывайте, что вы можете использовать Grid Inspector в Firefox Developer Tools, чтобы посмотреть, как элементы размещаются по линиям грида.
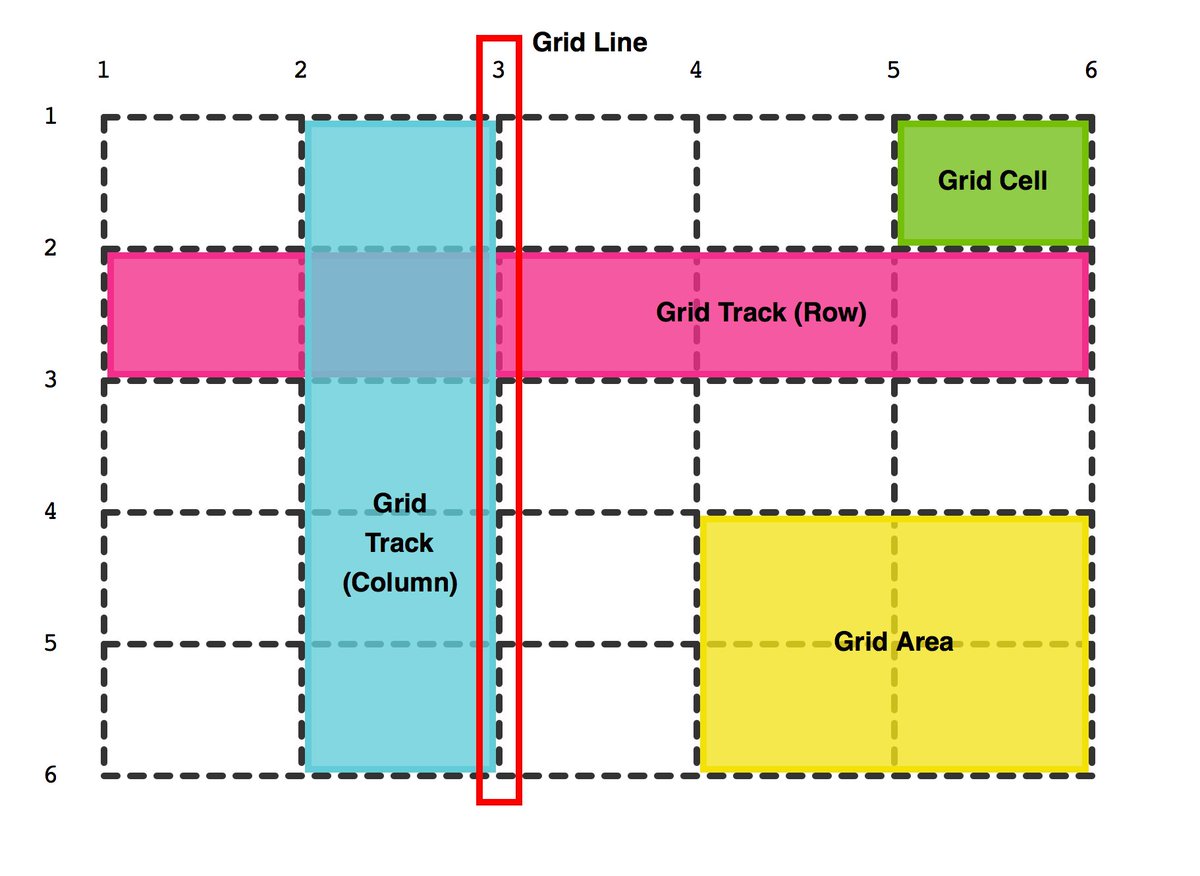
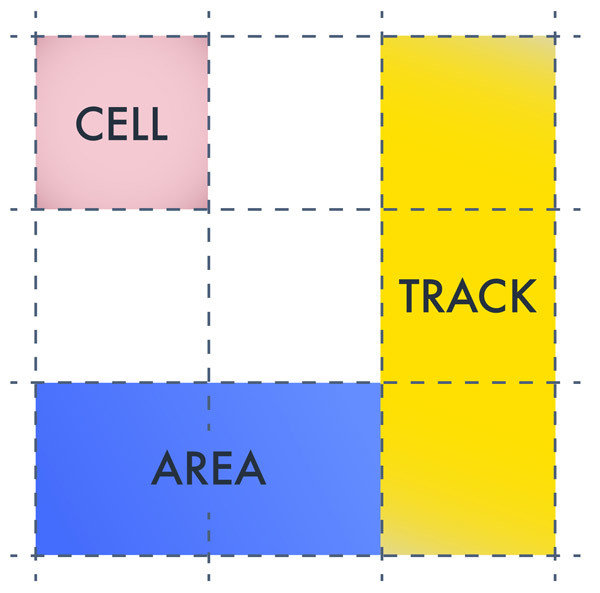
Грид-ячейка (grid cell) — наименьшая единица измерения грида, концептуально похожая на ячейку таблицы. Как мы видели в предыдущих примерах, едва грид определён для родительского элемента, дочерние элементы автоматически размещаются в каждой ячейке нашего заданного грида. На рисунке ниже первая ячейка грида выделена цветом.
Как мы видели в предыдущих примерах, едва грид определён для родительского элемента, дочерние элементы автоматически размещаются в каждой ячейке нашего заданного грида. На рисунке ниже первая ячейка грида выделена цветом.
Элементы могут занимать одну или несколько ячеек внутри строки или колонки, и подобное поведение создаёт грид-область (grid area). Грид-области должны быть перпендикулярными, — невозможно создать область, например, в форме буквы L. Выделенная цветом грид-область на рисунке ниже занимает два строчных трека и два колоночных.
Зазоры (Gutters) или аллеи (alleys) между грид-ячейками можно создать с помощью свойств grid-column-gap (en-US) и grid-row-gap (en-US), или с помощью сокращённого свойства grid-gap. В примере ниже мы создаём зазор в 10 пикселей между колонками и в 1em между строками.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 10px;
grid-row-gap: 1em;
}
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
Любое пространство, которое занимают зазоры, добавляется в начало эластичных треков, задаваемых с помощью fr, поэтому зазоры используются для регулирования размеров и действуют как регулярные грид-треки, хотя что-то разместить в них нельзя. В терминах расположения элементов по грид-линиям (line-based positioning) зазоры ведут себя так, как если бы самой грид-линии была добавлена толщина.
В терминах расположения элементов по грид-линиям (line-based positioning) зазоры ведут себя так, как если бы самой грид-линии была добавлена толщина.
Грид-элемент может быть и грид-контейнером. В следующем примере у нас есть созданный ранее трёхколоночный грид, в котором размещены два элемента. В данном случае у первого элемента есть несколько подэлементов. Поскольку эти подэлементы не являются прямыми потомками грида, они не участвуют в структуре грида и отображаются в соответствии с нормальным потоком документа.
<div>
<div>
<div>a</div>
<div>b</div>
<div>c</div>
</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
Если мы задаём для box1 значение display: grid , то можем написать для него структуру треков, и он тоже станет гридом, а его дочерние элементы будут размещены внутри этого нового грида.
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: repeat(3, 1fr);
}
В данном случае вложенный грид не связан с родительским. Как вы можете видеть, он не наследует значение свойства grid-gap родительского элемента и линии вложенного грида не выравниваются по линиям родительского грида.
Подгрид (Subgrid)
В спецификации гридов уровня 2 есть функциональность, называемая подгридом (subgrid) , которая позволит нам создавать вложенные гриды, использующие структуру треков родительского грида.
Примечание. Эта функция поставляется в браузере Firefox 71, который в настоящее время является единственным браузером для реализации subgrid.
В приведённом выше примере мы можем отредактировать вложенный грид, изменив grid-template-columns: repeat(3, 1fr), на grid-template-columns: subgrid. Вложенный грид будет использовать родительскую структуру треков, чтобы разместить свои дочерние элементы.
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
display: grid;
grid-template-columns: subgrid;
}
Несколько грид-элементов могут занимать одну и ту же ячейку. Если вернуться к нашему примеру с элементами, размещёнными по номерам линий, мы можем сделать так, чтобы два элемента перекрывались:
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.box2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
}
Элемент box2 теперь перекрывает box1, и отображается сверху, поскольку в исходном коде находится ниже.
Управление порядком отображения
Порядком, в котором элементы накладываются друг на друга, можно управлять с помощью свойства z-index — точно так же, как в случае с позиционированными элементами. Если задать box2 значение z-index , меньшее, чем у box1 , в стеке он отобразится под элементом box1.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box1 {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
z-index: 2;
}
.box2 {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
z-index: 1;
}
grid-template-columns — CSS | MDN
CSS свойство grid-template-columns определяет имена линий и функции гибкости линий. grid columns. Другими словами, задаёт количество столбцов «колонок» в сетке и может определять ширину каждой из них.
grid-template-columns: none;
grid-template-columns: 100px 1fr;
grid-template-columns: [linename] 100px;
grid-template-columns: [linename1] 100px [linename2 linename3];
grid-template-columns: minmax(100px, 1fr);
grid-template-columns: fit-content(40%);
grid-template-columns: repeat(3, 200px);
grid-template-columns: 200px repeat(auto-fill, 100px) 300px;
grid-template-columns: minmax(100px, max-content)
repeat(auto-fill, 200px) 20%;
grid-template-columns: [linename1] 100px [linename2]
repeat(auto-fit, [linename3 linename4] 300px)
100px;
grid-template-columns: [linename1 linename2] 100px
repeat(auto-fit, [linename1] 300px) [linename3];
grid-template-columns: inherit;
grid-template-columns: initial;
grid-template-columns: unset;
Значения
none- Это ключевое слово означает, что нет никакой явной сетки.
 Любые столбцы будут создаваться неявно, и их размер будет определяться свойством
Любые столбцы будут создаваться неявно, и их размер будет определяться свойством grid-auto-columns(en-US) . <length>- Не-отрицательная длина.
<percentage>- Не-отрицательное
<percentage>значение относительно встроенного контейнера сетки. Если размер сетки контейнера зависим от размера ряда элементов, то процент будет установлен автоматически.
Ручное изменение размера элемента в процентах, приведёт к корректировочному изменению размера контейнера, и увеличит размер ряда на минимальную величину, необходимую для соблюдения процентного соотношения. <flex>- Не-отрицательное значение с единицей измерения
fr, которая строго определяет flex фактор линий (track’s flex factor, фактор гибкости линий). Каждая<flex>-размерная линия берёт оставшееся пространство пропорционально flex фактору.Когда из вне появляется
minmax(), это предполагает автоматический минимум (т. е.
е. minmax(auto, <flex>)). max-content- Ключевое слово обозначающее самый большой из максимальных контентов элементов расположенных в данном треке.
min-content- Ключевое слово обозначающее самый большой из минимальных контентов элементов расположенных в данном треке.
minmax(min, max)- Функциональное обозначение, которое задаёт диапазон больший или равный min и меньший или равный max. Если max меньше чем min, тогда max игнорируется и эта функция рассматривается как min. Максимумом значение
<flex>устанавливает flex фактор линии (track’s flex factor). Оно не действительно как минимальное. auto- Это ключевое слово идентично
max-content, если оно максимальное. Как минимальное, оно представляет наиболее минимальный размер (который определён в свойствахmin-width/min-height) элементов сетки, занимающих данный трек.
Обратите внимание: Только
autoразмеры трека могут быть растянуты свойствамиalign-contentиjustify-content.fit-content( [ <length> | <percentage> ] )(en-US)- Представляет формулу
min(max-content, max(auto, argument)), которая вычисляется подобноauto(т.е.minmax(auto, max-content)), за исключением того, что размер трека ограничивается argument, если он больше минимума поauto. repeat( [ <positive-integer> | auto-fill | auto-fit ] , <track-list> )(en-US)- Представляет собой повторяющийся фрагмент ряда элементов, позволяющий большому количеству колонок (по сути являющихся повторяющейся комбинацией), быть написанной в более компактном виде.
- subgrid
- Значение
subgridозначает, что сетка наследует часть родительской сетки, в которой располагается. Вместо явного определения, размеры сетки берутся из определения сетки родительского элемента.
Вместо явного определения, размеры сетки берутся из определения сетки родительского элемента.
Значение subgrid определено во втором уровне спецификации Grid, и в текущий момент реализовано только в Firefox 71 и более поздних версиях.
Формальный синтаксис
CSS
#grid {
display: grid;
width: 100%;
grid-template-columns: 50px 1fr;
}
#areaA {
background-color: lime;
}
#areaB {
background-color: yellow;
}HTML
<div>
<div>A</div>
<div>B</div>
</div>Результат
| Начальное значение | none |
|---|---|
| Применяется к | сеточные контейнеры |
| Наследуется | нет |
| Проценты | относятся к соответвующему размеру области содержимого |
| Обработка значения | как указано, но с относительной длиной, конвертируемой в абсолютные длины |
| Animation type | simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list |
BCD tables only load in the browser
CSS Grid понятно для всех / Хабр
Что такое Grid?
Grid представляет собой пересекающийся набор горизонтальных и вертикальных линий — один набор определяет столбцы, а другой строки. Элементы могут быть помещены в сетку, соответственно строкам и столбцам.
Элементы могут быть помещены в сетку, соответственно строкам и столбцам.
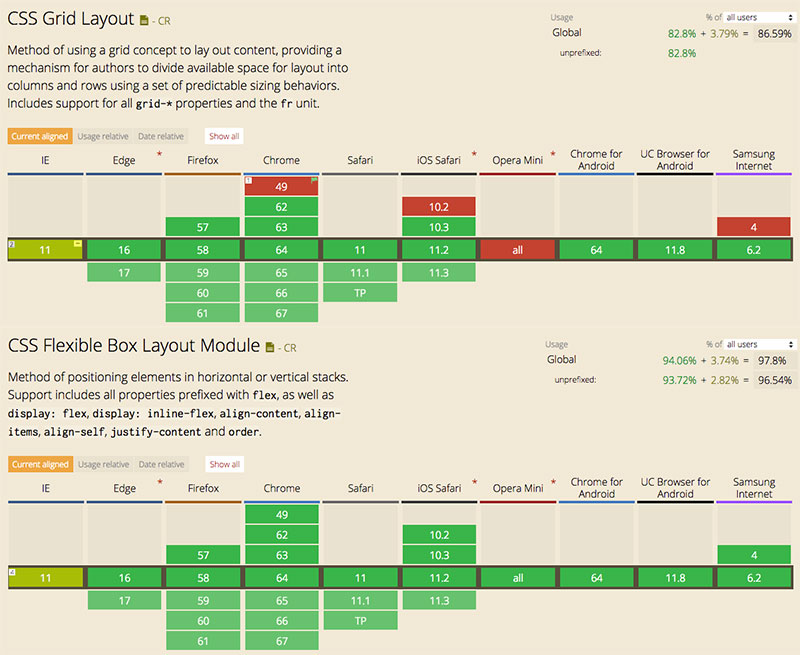
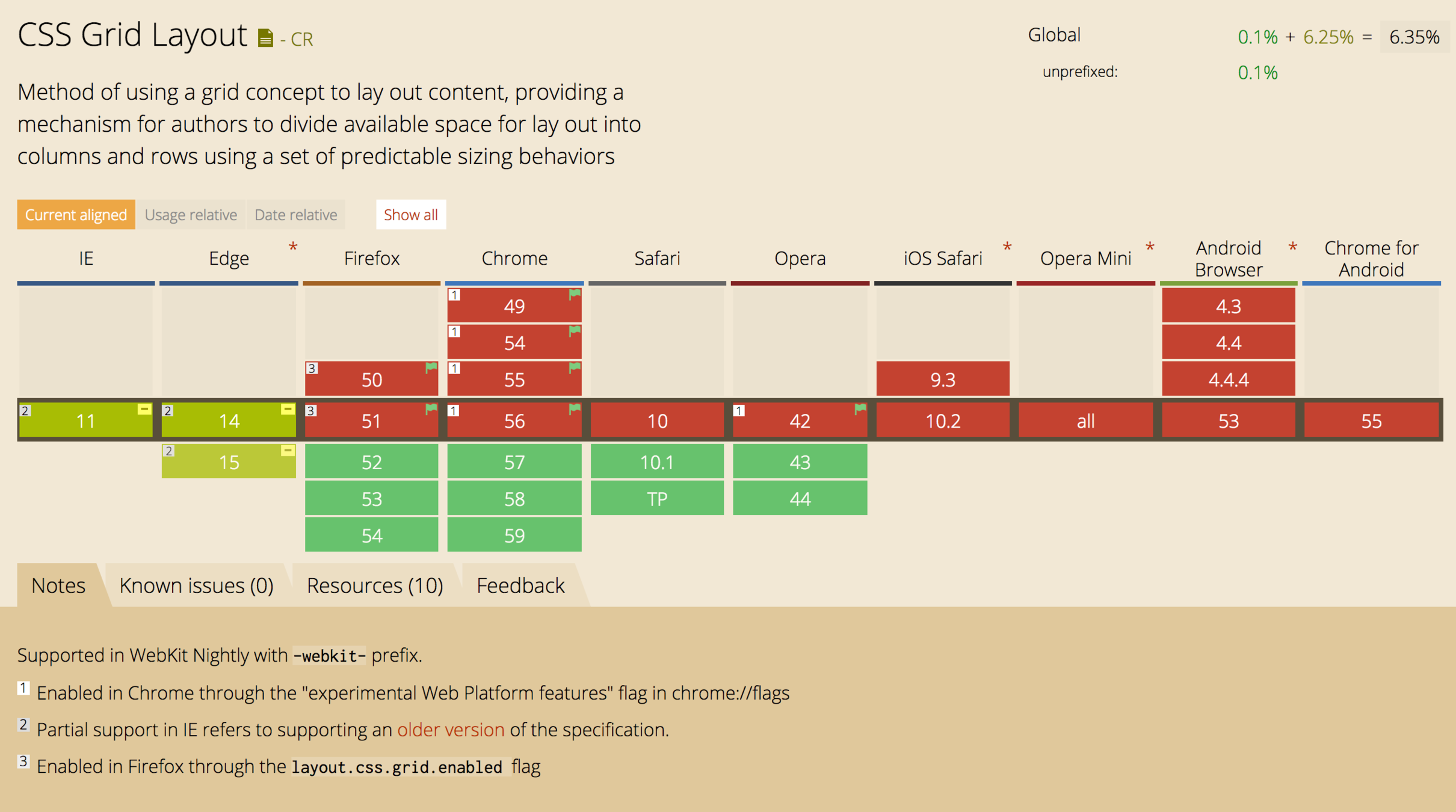
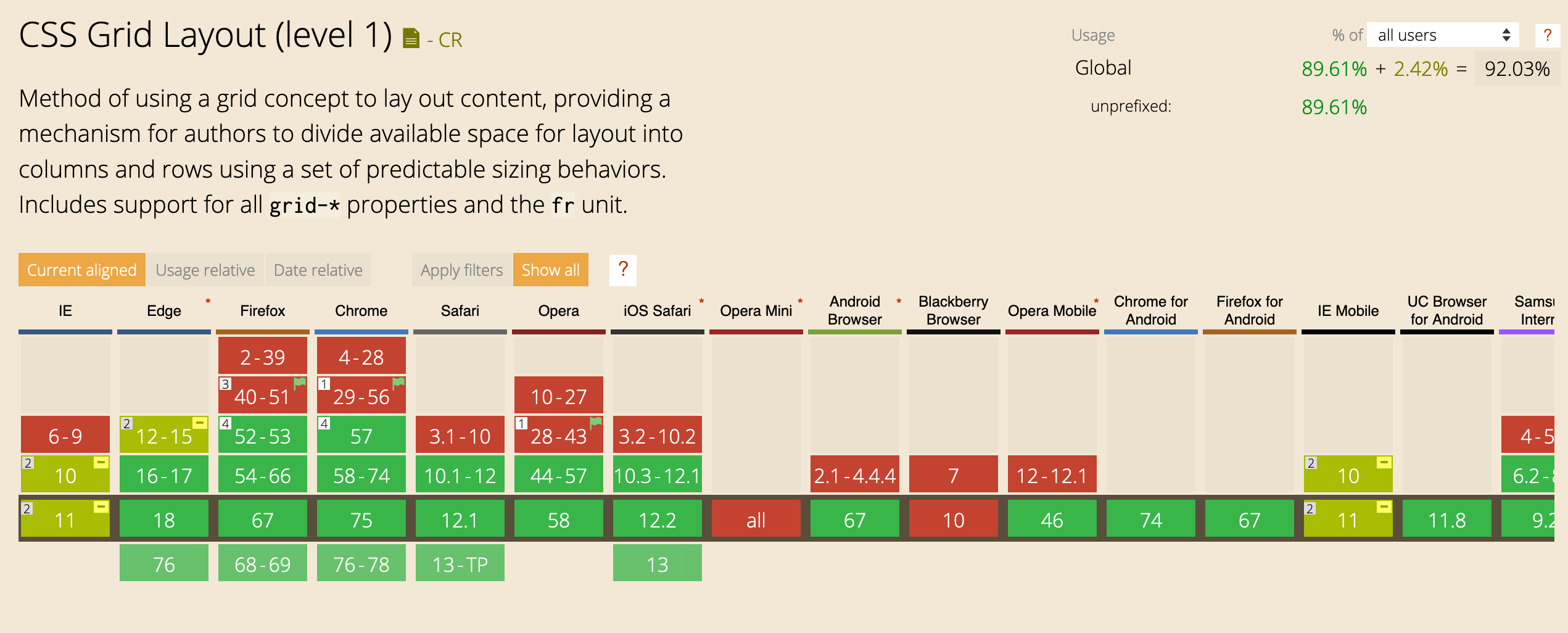
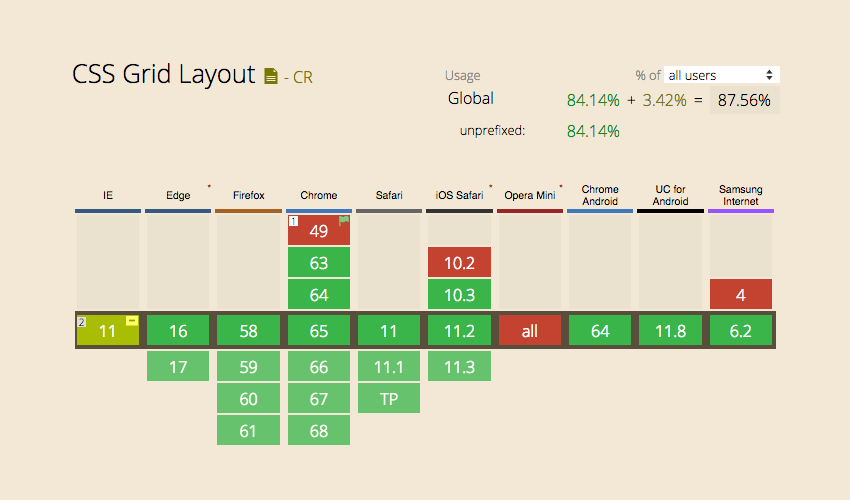
Поддержка браузерами
В 2020 году поддержка браузерами достигает 94 %
Grid контейнер
Мы создаем grid контейнер, объявляя display: grid или display: inline-grid на элементе. Как только мы это сделаем, все прямые дети этого элемента станут элементами сетки.
<body>
<div>
<div>
<h2>Header</h2>
</div>
<div>
<h2>Navbar</h2>
</div>
<div>
<h2>Article</h2>
</div>
<div>
<h2>Ads</h2>
</div>
</div>
</body>.row {
display: grid;
margin: auto;
grid-template-rows: 60px 1fr ;
grid-template-columns: 20% 1fr 15%;
grid-gap: 10px;
width: 1000px;
height: 1000px;
justify-items: center;
justify-content: space-between;
grid-template-areas:
"header header header"
"nav article ads";
} grid-template-rows — это CSS свойство, которое определяет названия линий и путь размера функции grid rows.
CSS свойство grid-row определяет с какой строки в макете сетки будет начинаться элемент, сколько строк будет занимать элемент, или на какой строке завершится элемент в макете сетки. Является сокращенным свойством для свойств grid-row-start и grid-row-end.
Свойство CSS grid-gap является сокращенным свойством для grid-row-gap и grid-column-gap, определяющего желоба между строками и столбцами сетки.
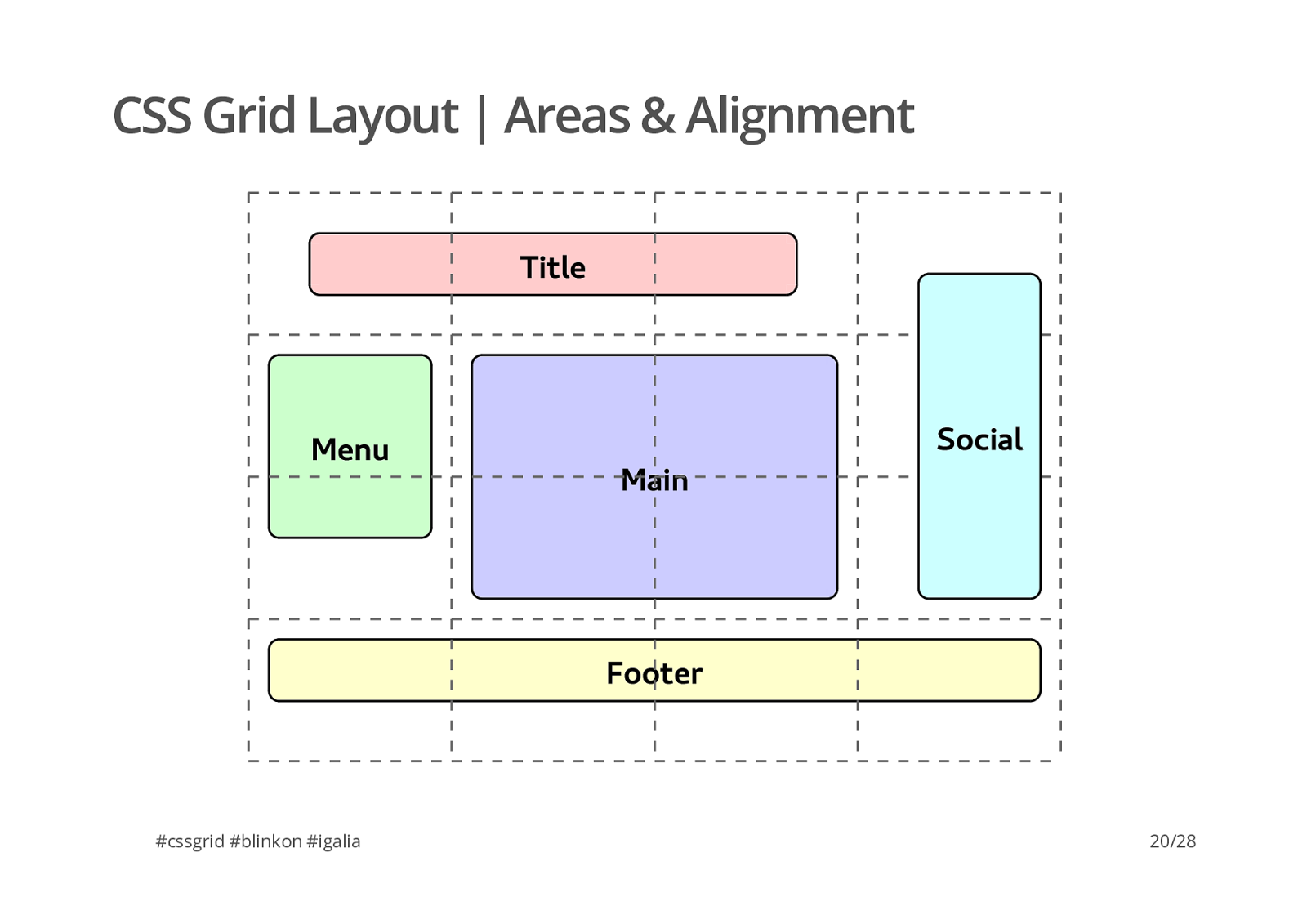
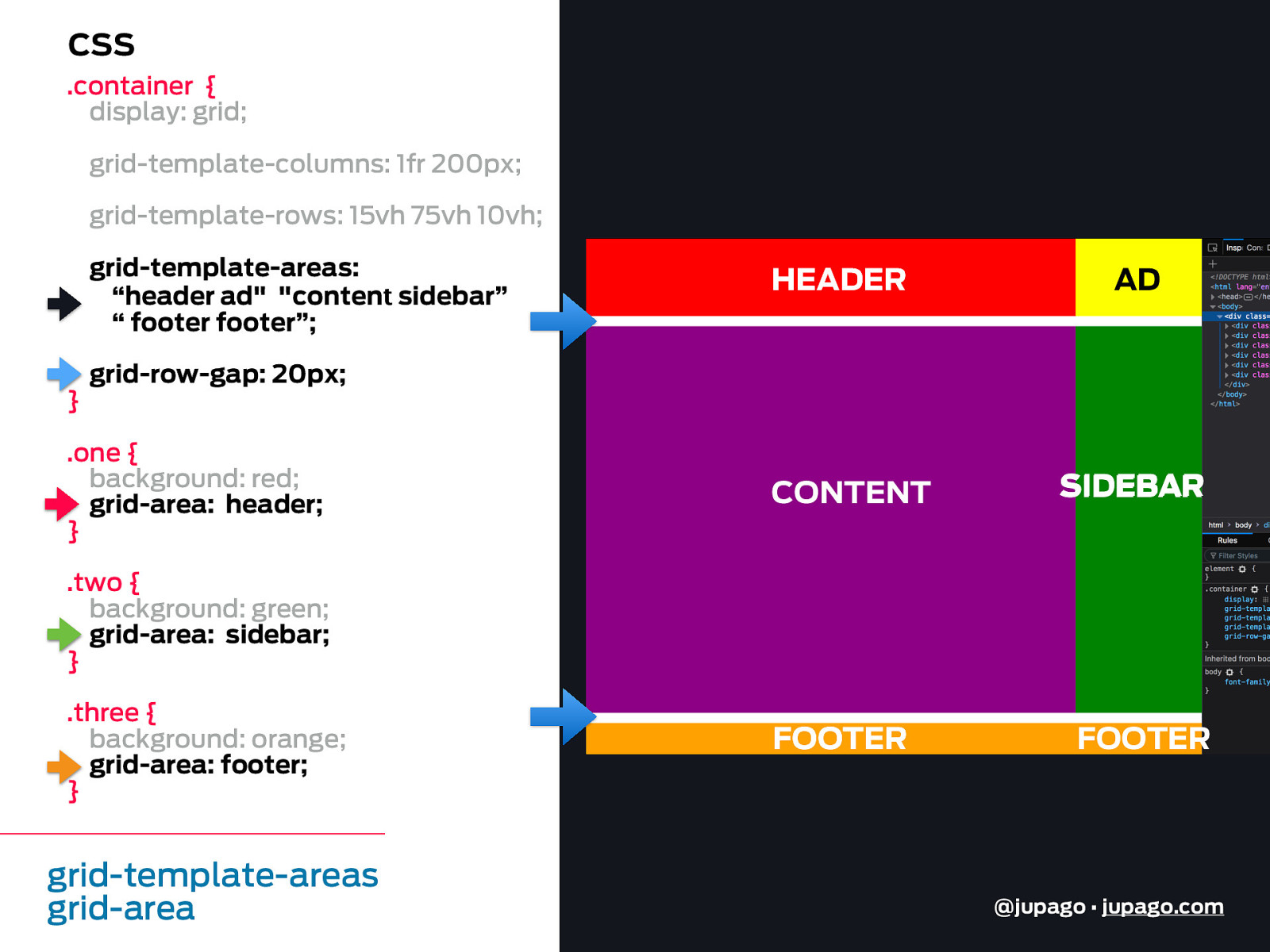
Свойство grid-template-areas определяет шаблон сетки ссылаясь на имена областей, которые заданы с помощью свойства grid-area.
Повторение названия области приводит к тому, что содержимое охватывает эти ячейки. Точка означает пустую ячейку. Сам синтаксис предоставляет визуализацию структуры сетки.
С помощью свойства grid-area мы можем назначить каждой из этих областей свое собственное имя. Именование областей еще не создает никакого макета, однако теперь у нас есть именованные области, которые мы можем в нем использовать.
.header{
grid-area: header;
}
.nav{
grid-area: nav;
}
.article{
grid-area: article;
}
.ads{
grid-area: ads;
}Создаем шаблон сайта с CSS Grid:
Изменяем шаблон
Вы можете изменить шаблон просто перераспределив грид-области в grid-template-areas.
Таким образом, если мы сменим на это:
grid-template-areas:
"nav header header"
"nav article ads";
}
То в результате получим такой шаблон:
Гриды с медиа запросами
Одной из сильных сторон гридов является то, что вы можете создать уже совершенно другой шаблон за секунды.
Это делает CSS Grid идеальным для медиа запросов. Мы можем просто переназначить значения в ASCII-графике и обернуть результат в конечный медиа запрос.
@media all and (max-width: 575px) {
.row {
grid-template-areas:
"header"
"article"
"ads"
"nav";
grid-template-rows: 80px 1fr 70px 1fr ;
grid-template-columns: 1fr;
}
}
В результате получим:
Таким образом, все дело состоит в переназначении значений в свойстве grid-template-areas.
Заключение
В данной статье мы рассмотрели всего лишь верхушку CSS Grid Layout айсберга. Иногда сложно поверить своим глазам какие штуки удается сделать при помощи CSS Grid. Это разрыв всех шаблонов. И мне это нравится.
Я вам советую обратить внимание на данную спецификацию и потратить немного своего времени на ее изучение. Поверьте, в будущем вам это точно пригодится и не важно, пишете вы на React, Angular, Vue (вставьте свое). Grid’ы пришли надолго.
Свойство grid | CSS справочник
CSS свойства
Определение и применение
CSS свойство grid определяет количество, наименование и ширину столбцов и строк в макете сетки, задает шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area, задает размер неявно созданных строк и столбцов в контейнере сетки макета, а так же позволяет указать как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета. Является сокращенным свойством для следующих свойств:
Является сокращенным свойством для следующих свойств:
- grid-template-rows (определяет количество, наименование и размер строк в макете сетки).
- grid-template-columns (определяет количество, наименование и размер столбцов (дорожек) в макете сетки).
- grid-template-areas (определяет шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area).
- grid-auto-rows (задает размер неявно созданных строк в контейнере сетки макета)
- grid-auto-columns (задает размер неявно созданных столбцов в контейнере сетки макета)
- grid-auto-flow (определяет, как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета)
Схематичное отображение работы свойства grid отображено на следующем изображении:
Поддержка браузерами
Синтаксис:
CSS синтаксис:
/* синтаксис grid-template */ grid: "grid-template" grid-template: "none | grid-template-rows / grid-template-columns | grid-template-areas | grid-template-areas grid-template-rows | grid-template-areas grid-template-rows / grid-template-columns | initial | inherit" /* синтаксис установки шаблона строк и настройки неявно созданных столбцов в контейнере сетки макета */ grid: "grid-template-rows / auto-flow | grid-template-rows / auto-flow grid-auto-columns | grid-template-rows / auto-flow dense | grid-template-rows / auto-flow dense grid-auto-columns" Ключевое слово auto-flow (опционально с danse) соответствует значению свойства grid-auto-flow: "column | column dense | initial | inherit"; /* синтаксис настройки неявно созданных строк в контейнере сетки макета и установки шаблона столбцов */ grid: "auto-flow / grid-template-columns | auto-flow grid-auto-rows / grid-template-columns | auto-flow dense / grid-template-columns | auto-flow dense grid-auto-rows / grid-template-columns" Ключевое слово auto-flow (опционально с danse) соответствует значению свойства grid-auto-flow: "row | row dense | initial | inherit"; grid-template-rows: "none | length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | repeat() | initial | inherit"; grid-template-columns: "none | length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | repeat() | initial | inherit"; grid-auto-rows: "length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | initial | inherit"; grid-auto-columns: "length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | initial | inherit"; /* пример указания значений, используя синтаксис grid-template */ /* допустимые значения в процентах */ grid: 50% / 25%; grid: 25% 25% / 25% 25%; /* допустимые значения в гибких единицах измерения */ grid: 0.5fr 1fr / 1fr 1fr; grid: 3fr 1fr / 1fr 3fr; /* допустимые значения используя ключевые слова */ grid: auto / auto; grid: none / none; grid: min-content / min-content; grid: max-content / max-content; /* функциональные нотации minmax(), fit-content() и repeat() */ grid: minmax(100px, 1fr) / minmax(100px, 1fr); grid: fit-content(60px) / fit-content(50%); grid: repeat(4, 200px) / repeat(4, 25%); grid: [row1] 100px [row2] 200px / [col1] auto [col2] 1fr; /* с указанием имен областей элементов */ grid: "a a a" /* только имена областей */ "b b b"; grid: "a a a" 20% /* имена областей и значения для строк */ "b b b" auto; grid: "a a a" 40px /* имена областей, значения для строк и через косую черту значения для столбцов */ "b c c" 40px "b c c" 40px / 1fr 2fr 1fr; grid: [header-start] "a a a" 30px [header-end] /* имена областей, наименование и значения для строк и через косую черту для столбцов */ [main-start] "b b b" 30px [main-end] / [col1] auto [col2] 1fr [col3] auto; /* пример указания значений, используя синтаксис установки шаблона строк и настройки неявно созданных столбцов в контейнере сетки макета */ grid: 100px / auto-flow; grid: 1fr 1fr / auto-flow dense; grid: repeat(3, [row1 row2 row3] 200px) / auto-flow 300px; grid: [row1] minmax(100px, max-content) / auto-flow dense 40%; /* пример указания значений, используя синтаксис настройки неявно созданных строк в контейнере сетки макета и установки шаблона столбцов */ grid: auto-flow / 100px; grid: auto-flow dense / 2fr 2fr 1fr; grid: auto-flow 300px / repeat(3, [col1 col2 col3] 100px); grid: auto-flow dense 50% / [col1] minmax(100px, max-content);
JavaScript синтаксис:
object.style.grid="25% 25% / 20px 20px"
Значения свойства
| Значение | Описание |
|---|---|
| grid-template | Определяет количество, наименование и ширину столбцов и строк в макете сетки, задает шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area. Возможные значения: Описание значений:
|
| grid-template-rows / [ auto-flow && dense? ] grid-auto-columns? | С помощью свойства grid-template-rows определяет количество, наименование и размер строк в макете сетки, и устанавливает значение свойства grid-template-columns, которое определяет количество, наименование и размер строк в макете сетки в none. Кроме того, через косую черту задает значение свойства grid-auto-flow (определяет, как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета) и / или grid-auto-columns (задает размер неявно созданных столбцов в контейнере сетки макета). Значение свойства grid-auto-rows (задает размер неявно созданных строк в контейнере сетки макета) устанавливается при этом в auto. Возможные значения: Описание значений: Все остальные вложенные свойства сетки макета сбрасываются до исходных значений. |
| [ auto-flow && dense? ] grid-auto-rows? / grid-template-columns | Задает значение свойства grid-auto-flow (определяет, как работает алгоритм автоматического размещения для неявно созданных элементов макета, указывая как они будут размещены в сетке макета) и / или grid-auto-rows (задает размер неявно созданных строк в контейнере сетки макета). Значение свойства grid-auto-columns (задает размер неявно созданных столбцов в контейнере сетки макета) устанавливается при этом в auto. Значение свойства grid-auto-columns (задает размер неявно созданных столбцов в контейнере сетки макета) устанавливается при этом в auto.Кроме того, через косую черту с помощью свойства grid-template-columns определяет количество, наименование и размер столбцов в макете сетки, и устанавливает значение свойства grid-template-rows, которое определяет количество, наименование и размер строк в макете сетки в none. Возможные значения: Описание значений: Все остальные вложенные свойства сетки макета сбрасываются до исходных значений. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
Кандидат в рекомендации (Candidate Recommendation)
Наследуется
Нет.
Анимируемое
Да.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства grid</title>
<style>
.grid-container,
.grid-container2 {
display: grid; /* элемент отображается как блочный grid-контейнер */
margin-top: 5px; /* внешний отступ сверху */
padding: 10px; /* внешний отступ элемента со всех сторон */
background: rgb(0,150,208); /* цвет заднего фона */
}
.grid-container > div,
.grid-container2 > div {
background: rgb(241,101,41); /* цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
text-align: center; /* горизонтальное выравнивание текста */
}
.grid-container {
grid: [row1] 1fr [row2] 2fr [row3] 3fr / [col1] 25% [col2] 25% [col3] 25%; /* определяем количество, наименование и ширину строк и столбцов в макете сетки */
}
.grid-container2 {
grid: 60px 40px 20px / 1fr 2fr 1fr; /* определяем количество и ширину строк и столбцов в макете сетки */
}
</style>
</head>
<body>
<div class = "grid-container">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
</div>
<div class = "grid-container2">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
</div>
</body>
</html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по восемь элементов <div>.
Для первого контейнера с помощью свойства grid мы указываем три значения, которые определяют, что мы размещаем в макете сетки три строки, используя допустимое значение длины в «гибких» единицах измерения fr (fractional unit). В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту. Через косую черту мы указываем три значения, которые определяют, что мы размещаем три столбца (дорожки), используя допустимое процентное значение, которое в зависимости от размера контейнера определяет размер столбца в процентном соотношении. Кроме того, для каждого столбца и строки мы указали свое имя, которое поместили в квадратные скобки.
Для второго контейнера с помощью свойства grid мы указываем три значения, которые определяют, что мы размещаем в макете сетки три строки, используя допустимое значение в пикселях. Через косую черту мы указываем три значения в «гибких» единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Результат примера:
Пример использования свойства grid
В следующем примере мы рассмотрим использование свойства grid в котором зададим шаблон макета сетки, ссылаясь при этом на имена областей элементов:
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства grid (с указанием имен областей)</title>
<style>
.grid-container {
display: grid; /* элемент отображается как блочный grid-контейнер */
margin-top: 5px; /* внешний отступ сверху */
padding: 10px; /* внешний отступ элемента со всех сторон */
background: rgb(0,150,208); /* цвет заднего фона */
grid: 'header header header header' 50px /* определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов */
'nav main main .' 75px /* точка обозначает элемент без имени */
'nav main main . ' 75px /* точка обозначает элемент без имени */
'footer footer footer footer' 50px / 1fr 1fr 1fr 1fr;
}
.grid-container > div {
background: rgb(241,101,41); /* цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
text-align: center; /* горизонтальное выравнивание текста */
}
.item-a {
grid-area: header; /* задаем имя элемента */
background: red !important; /* цвет заднего фона */
}
.item-b {
grid-area: main; /* задаем имя элемента */
background: yellow !important; /* цвет заднего фона */
}
.item-c {
grid-area: footer; /* задаем имя элемента */
background: green !important; /* цвет заднего фона */
}
.item-d {
grid-area: nav; /* задаем имя элемента */
background: violet !important; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "grid-container">
<div class = "item-a">Header</div>
<div class = "item-b">Main</div>
<div class = "item-c">Footer</div>
<div class = "item-d">Navigation</div>
</div>
</body>
</html>
' 75px /* точка обозначает элемент без имени */
'footer footer footer footer' 50px / 1fr 1fr 1fr 1fr;
}
.grid-container > div {
background: rgb(241,101,41); /* цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
text-align: center; /* горизонтальное выравнивание текста */
}
.item-a {
grid-area: header; /* задаем имя элемента */
background: red !important; /* цвет заднего фона */
}
.item-b {
grid-area: main; /* задаем имя элемента */
background: yellow !important; /* цвет заднего фона */
}
.item-c {
grid-area: footer; /* задаем имя элемента */
background: green !important; /* цвет заднего фона */
}
.item-d {
grid-area: nav; /* задаем имя элемента */
background: violet !important; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "grid-container">
<div class = "item-a">Header</div>
<div class = "item-b">Main</div>
<div class = "item-c">Footer</div>
<div class = "item-d">Navigation</div>
</div>
</body>
</html>
В этом примере мы разместили один блочный grid-контейнер, внутри которого мы разместили четыре элемента <div>. Для элементов с классом item-a, item-b, item-c и item-d с помощью свойства grid-area задаем собственное имя элемента.
После этого с помощью свойства grid определяем шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые мы создали с помощью свойства grid-area:
- В первой строке все столбцы занимает элемент с именем header. Кроме того, используя допустимое значение в пикселях мы указываем размер данной строки равный 50 пикселям.
- Во второй и третьей строке элемент с именем nav занимает первый столбец, второй и третий столбец занимает элемент с именем main, четвертые столбцы мы оставили пустыми. Обратите внимание, что необходимо в этом случае вместо имени указывать точку, в результате чего получим пустой элемент, а не ошибку в верстке. Кроме того, используя допустимое значение в пикселях мы указываем размер этих строк равный 75 пикселям.
- В четвертой строке все столбцы занимает элемент с именем footer, используя допустимое значение в пикселях мы указываем размер данной строки равный 50 пикселям. Через косую черту мы указываем четыре значения в «гибких» единицах измерения fr (fractional unit). В этом случае каждый столбец из четырех занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Обратите внимание на то, что при описании шаблона с помощью свойства grid мы каждую строку с областями помещаем в кавычки.
Результат примера:
Пример использования свойства grid (с указанием имен областей).
В следующем примере мы рассмотрим использование свойства grid в котором определим количество и ширину строк в макете сетки и настроим неявно созданные столбцы:
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства grid (настройки неявно созданных столбцов)</title>
<style>
.grid-container,
.grid-container2 {
display: grid; /* элемент отображается как блочный grid-контейнер */
margin-top: 10px 0 10px 0; /* внешний отступ (сверху и снизу по 10 пикселей) */
padding: 10px; /* внешний отступ элемента со всех сторон */
background: rgb(0,150,208); /* цвет заднего фона */
}
.grid-container > div,
.grid-container2 > div {
background: rgb(241,101,41); /* цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
text-align: center; /* горизонтальное выравнивание текста */
}
.grid-container {
grid: 1fr 2fr / auto-flow; /* определяем количество и ширину строк в макете сетки и размещаем элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости */
}
.grid-container2 {
grid: 1fr 2fr / auto-flow dense 150px; /* определяем количество и ширину строк в макете сетки и размещаем элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости, используя "плотный алгоритм", и фиксированный размер для всех неявно созданных столбцов */
}
.item-a {
grid-row-start: 3; /* определяем на какой строке начинается элемент в макете сетки */
}
.item-a {
</style>
</head>
<body>
<div class = "grid-container">
<div class = "item-a" >A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
</div>
<div class = "grid-container2">
<div class = "item-a" >A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
</div>
</body>
</html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по восемь элементов <div>. Обратите внимание на важный момент, мы с помощью свойства grid-row-start разместили элемент с классом item-a с третьей строки (целое число 3 соответствует начальной грани элемента (отсчет граней в макете ведется сверху вниз от верхнего края элемента).
Для первого контейнера с помощью свойства grid мы указываем:
- Два значения, которые определяют, что мы размещаем в макете сетки две строки, используя допустимое значение длины в «гибких» единицах измерения fr (fractional unit). В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
- Через косую черту мы указываем ключевое слово auto-flow, которое означает, что мы размещаем элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости (соответствует значению column свойства grid-auto-flow).
Для второго контейнера с помощью свойства grid мы указываем:
- Два значения, которые соответствуют свойству grid-template-rows и определяют, что мы размещаем в макете сетки две строки, используя допустимое значение длины в «гибких» единицах измерения fr (fractional unit). В этом случае каждая строка занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
- Через косую черту мы указываем ключевые слова auto-flow dense (соответствует значению column dense свойства grid-auto-flow), которые означают, что мы размещаем элементы, заполняя каждый столбец по очереди, добавляя новые столбцы по мере необходимости, при этом алгоритм автоматического размещения использует «плотный» алгоритм размещения элементов, который пытается заполнить ранее образованные пустоты в сетке, если далее в макете появятся подходящие по размеру элементы. Это может привести к появлению элементов не в порядке их указания, при этом заполняются отверстия, оставленные большими элементами. Если ключевое слово dense опущено (как в первом примере), то используется «разреженный» алгоритм, который размещает элементы в сетки не отступая для заполнения пустот. Это гарантирует, что все автоматически размещенные элементы отображаются «по порядку», даже если это оставляет пустоты, которые могли бы быть заполнены более поздними элементами.
- Кроме того, мы указали значение 150px, которое соответствует значению свойства grid-auto-columns, которое задает размер для всех неявно созданных столбцов в контейнере сетки макета.
Результат примера:
Пример использования свойства grid (настройки неявно созданных столбцов)
В следующем примере мы рассмотрим использование свойства grid в котором определим количество и ширину столбцов в макете сетки и настроим неявно созданные строки:
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства grid (настройки неявно созданных строк)</title>
<style>
.grid-container,
.grid-container2 {
display: grid; /* элемент отображается как блочный grid-контейнер */
margin-top: 10px 0 10px 0; /* внешний отступ (сверху и снизу по 10 пикселей) */
padding: 10px; /* внешний отступ элемента со всех сторон */
background: rgb(0,150,208); /* цвет заднего фона */
}
.grid-container > div,
.grid-container2 > div {
background: rgb(241,101,41); /* цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
text-align: center; /* горизонтальное выравнивание текста */
}
.grid-container {
grid: auto-flow / 1fr 2fr 1fr; /* размещаем элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости и определяем количество и ширину столбцов в макете сетки */
}
.grid-container2 {
grid: auto-flow dense 20px 50px 25px / 1fr 2fr 1fr; /* размещаем элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости, используя "плотный алгоритм" и определенный фиксированный размер для неявно созданных строк, и определяем количество и ширину столбцов в макете сетки */
}
.item-a {
grid-column-start: 3; /* определяем с какого столбца начинается элемент в макете сетки */
}
.item-a {
</style>
</head>
<body>
<div class = "grid-container">
<div class = "item-a" >A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
</div>
<div class = "grid-container2">
<div class = "item-a" >A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
<div>G</div>
<div>H</div>
</div>
</body>
</html>
В этом примере мы разместили два блочных grid-контейнера, внутри которых мы разместили по восемь элементов <div>. Обратите внимание на важный момент, мы с помощью свойства grid-column-start разместили элемент с классом item-a с третьего столбца (целое число 3 соответствует начальной грани элемента (отсчет граней в макете ведется слева направо от левого края элемента).
Для первого контейнера с помощью свойства grid мы указываем:
- Ключевое слово auto-flow, которое означает, что мы размещаем элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости (соответствует значению row свойства grid-auto-flow).
- Через косую черту мы указываем три значения, которые соответствуют свойству grid-template-columns и определяют, что мы размещаем в макете сетки три столбца, используя допустимое значение длины в «гибких» единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Для второго контейнера с помощью свойства grid мы указываем:
- Ключевые слова auto-flow dense (соответствует значению row dense свойства grid-auto-flow), которые означают, что мы размещаем элементы, заполняя каждую строку по очереди, добавляя новые строки по мере необходимости, при этом алгоритм автоматического размещения использует «плотный» алгоритм размещения элементов, который пытается заполнить ранее образованные пустоты в сетке, если далее в макете появятся подходящие по размеру элементы. Это может привести к появлению элементов не в порядке их указания, при этом заполняются отверстия, оставленные большими элементами. Если ключевое слово dense опущено (как в первом примере), то используется «разреженный» алгоритм, который размещает элементы в сетки не отступая для заполнения пустот. Это гарантирует, что все автоматически размещенные элементы отображаются «по порядку», даже если это оставляет пустоты, которые могли бы быть заполнены более поздними элементами.
- Кроме того, мы указали значение 20px 50px 25px, которое соответствует значению свойства grid-auto-rows, которое задает размер для неявно созданных строк в контейнере сетки макета.
- Через косую черту мы указываем три значения, которые соответствуют свойству grid-template-columns и определяют, что мы размещаем в макете сетки три столбца, используя допустимое значение длины в «гибких» единицах измерения fr (fractional unit). В этом случае каждый столбец занимает часть оставшегося пространства в контейнере сетки макета пропорционально заданному коэффициенту.
Результат примера:
Пример использования свойства grid (настройки неявно созданных строк)CSS свойства
CSS: Grid — Курсы по программированию
Курс посвящён модулю CSS Grid Layout — технологичному инструменту для создания сеток в CSS. После прихода модуля Flex появилась потребность в контролировании элементов по двум осям одновременно. Разработчики хотели взять систему сеток, которая используется в печатной продукции сотню лет. Для этого использовали табличную вёрстку, вёрстку с помощью Float и Flex. Каждый из этих способов имел ограничения и сложности при разработке. CSS Grid Layout появился в 2011 году и за много лет приобрёл множество свойств и подходов, которые упрощают создание макетов с помощью CSS.
Чему вы научитесь:
- Базовым свойствам CSS Grid Layout.
- Создавать сетки и управлять пространством внутри них.
- Управлять расположением HTML-элементов внутри сетки.
- Адаптировать сетки для разных разрешений экрана.
CSS3
Grid
Сетки
Адаптивность
Последнее обновление:
21 апреля 2021
Уроки курса
Введение
Познакомиться с концепцией Grid. Узнать о ключевых моментах и отличиях от Flex
Терминология
Познакомиться с понятиями сеток и их составлящими в CSS Grid Layout
Первая сетка
Узнать о свойствах, позволяющие создавать сетки с помощью CSS Grid Layout. Создать первую 12 колоночную сетку. Познакомиться с единицами измерения fr
Расположение элементов в сетке
Изучить свойства, позволяющие произвольно располагать элементы внутри сетки. Научиться именовать линии/области и использовать их при расположении элементов.
Неявная сетка
Узнать отличия явной и неявной сетки. Изучить свойства grid-auto-rows и grid-auto-columns
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки.
Автор
Никита Михайлов
Ключевые навыки: HTML, CSS, JS Frontend.
Много лет работал в аутсорсинговой компании. Развивал клиентские проекты, делал фичи для разных CMS. В основном верстал, готов передать весь опыт вам. Поработав с сотнями проектов, научился выкручиваться даже из самых безнадёжных ситуаций. Помогу освоить вёрстку, чтобы она перестала казаться чем-то страшным.
CSS grid
Пример
Сделайте сетку из трех столбцов, где первая строка 150px высотой:
.grid-container {
display: grid;
grid: 150px
/ auto auto auto;
}
Определение и использование
Свойство grid является сокращенным свойством для следующих свойств:
| Значение по умолчанию: | none none none auto auto row |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Читайте о animatable |
| Version: | Модуль макета сетки CSS уровень 1 |
| Синтаксис JavaScript: | object.style.grid=»250px / auto auto auto» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| grid | 57 | 16 | 52 | 10 | 44 |
Синтаксис CSS
grid: none|grid-template-rows /
grid-template-columns|grid-template-areas|grid-template-rows
/ [grid-auto-flow] grid-auto-columns|[grid-auto-flow] grid-auto-rows / grid-template-columns|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Нет конкретных размеров столбцов или строк | |
| grid-template rows / grid-template-columns | Specifies the size(s) of the columns and rows | |
| grid-template-areas | Specifies the grid layout using named items | |
| grid-template rows / grid-auto-columns | Задает размер (высоту) строк и автоматический размер столбцов | |
| grid-auto-rows / grid-template-columns | Задает автоматический размер строк и задает свойство столбцов сетки-шаблона | |
| grid-template rows / grid-auto-flow grid-auto-columns | Задает размер (высоту) строк и порядок размещения автоматически размещаемых элементов, а также автоматический размер столбцов | |
| grid-auto flow grid-auto-rows / grid-template-columns | Задает способ размещения автоматически размещаемых элементов и автоматического размера строк, а также задает свойство столбцов сетки-шаблона | |
| initial | Присваивает этому свойству значение по умолчанию. Читайте о initial | |
| inherit | Наследует это свойство из родительского элемента. Read about inherit |
Другие примеры
Пример
Укажите две строки, где «Item1» охватывает первые два столбца в первых двух строках (в макете сетки из пяти столбцов):
.item1 {
grid-area: myArea;
}
.grid-container {
display: grid;
grid:
‘myArea myArea . . .’
‘myArea myArea . . .’;
}
Пример
Назовите все элементы и сделайте готовый к использованию шаблон веб-страницы:
.item1 { grid-area: header; }
.item2 { grid-area:
menu; }
.item3 { grid-area:
main; }
.item4 { grid-area:
right; }
.item5 { grid-area:
footer; }
.grid-container {
display: grid;
grid:
‘header header header header header’
‘menu main main main right right’
‘menu footer footer
footer footer’;
}
Похожие страницы
CSS Справочник: CSS Grid Container
CSS Справка: The grid-template-areas property
CSS Справка: The grid-template-rows property
CSS Справка: The grid-template-columns property
CSS Справка: The grid-auto-rows property
CSS Справка: The grid-auto-columns property
CSS Справка: The grid-auto-flow property
CSS Справка: The grid-row-gap property
CSS Справка: The grid-column-gap property
Прокачиваем навыки CSS: GRID
Есть старый добрый CSS: он задаёт размеры шрифта, положение элементов, плавающие блоки и всё такое. Это CSS, который был во времена нашей нежной юности.
С тех пор многое изменилось. CSS стал взрослым, злым и адаптивным, и теперь на нём можно верстать такое, что нам и не снилось. Разберёмся в одном из инструментов современного CSS, который так делает, — Grid.
Для чего нужен Grid
Допустим, у нас стоит задача расположить элементы на странице в определённых местах. Например:
- шапку сайта поставить на самый верх, чтобы она занимала не больше 100 пикселей;
- в этой шапке предусмотреть отдельное место, куда можно поставить информацию о пользователе, когда он введёт свои логин и пароль;
- основное содержимое тоже должно состоять из трёх частей — левого меню, статьи и правого блока с рекламой;
- правый блок с рекламой должен занимать от 200 до 150 пикселей;
- содержимое статьи пусть занимает всё свободное пространство, но с отступом 20 пикселей от каждого края блока;
- ещё блок со статьёй не может быть в ширину меньше чем 500 пикселей, больше — можно;
- внизу должен быть блок на всю ширину с контактной информацией.
Это можно сделать несколькими способами.
Подключить Bootstrap и заверстать всё на нём. Мы сразу получаем адаптивность и разбивку по блокам, но задать нужные размеры будет сложно. Бутстрап хорош, когда нужно быстро сделать что-то адаптивное без сильных требований к пикселям и размерам. Он считает все размеры сам и не особо даёт в это вмешаться.
Использовать таблицы <table>. Проверенный и рабочий способ создать что-то железобетонно надёжное, но не очень гибкое. Минус таблиц — много вложенных тегов и сложная работа с группировкой ячеек. Так делали сайты в девяностых и нулевых.
Применить grid. Наш выбор на сегодня. Grid, как и бутстрап, можно сделать адаптивным, а работа с ячейками и областями в нём намного удобнее, чем в таблицах. Но и синтаксис не такой интуитивный.
Создаем сетку
Когда мы пишем CSS-команду display: grid, у нас на странице появляется сетка из линий, между которыми находятся ячейки. Но в таком виде команда создаст сетку только из одной ячейки. Чтобы ячеек стало больше, можно задать количество строк и столбцов в сетке:
.mygrid{
// подключаем сетку
display: grid;
// делаем 4 колонки шириной по 100 пикселей каждая
grid-template-columns: 100px 100px 100px 100px;
// и 3 строки высотой по 50 пикселей
grid-template-rows: 50px 50px 50px;
}
…
<div>
// создаём сетку на странице
<div>
Обращаемся к частям сетки
Grid — это не просто таблица с ячейками. Сила grid — в способах выделения нужных ячеек, чтобы ими можно было управлять отдельно.
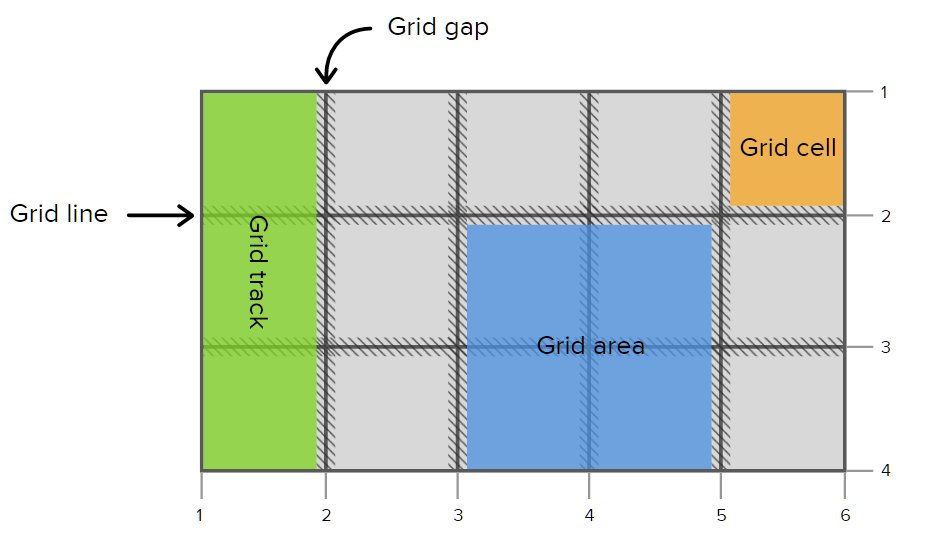
Для того, чтобы определить нужную ячейку, используют линии, дорожки, области и ячейки сетки:
Линия сетки — это линии, которые и формируют нашу сетку. В нашем примере у нас 4 горизонтальные линии и 5 вертикальные — первые и последние линии тоже считаются.
Дорожка — область от первой линии сетки до последней. То, на сколько частей мы разделим дорожки, столько у нас и получится строк и столбцов. По умолчанию расстояние между дорожками (строками и столбцами) равно нулю, но мы можем изменить этот параметр и отделить дорожки друг от друга. В этом случае между ячейками появится зазор.
// расстояние между строками
row-gap: 10px;
// расстояние между колонками
column-gap: 5px;
Область сетки — прямоугольник, который получился из нужных нам линий. В нашем примере область задана линиями 2 и 4 по горизонтали и 3 и 5 — по вертикали:
Чтобы управлять поведением и внешним видом области, её нужно выделить в отдельный класс:
.nasha_oblast {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 5;
}
Ячейка — самая маленькая область сетки, внутри которой можно что-то разместить. По умолчанию каждая новая единица контента в сетке помещается в отдельную ячейку — слева направо и сверху вниз. Если нужно вынести конкретную ячейку в отдельный класс — делаем это так же, как и для области.
Размеры содержимого сетки
При создании сетки можно использовать разные единицы размерности, смешивая их друг с другом. Например, можно указать, что в сетке будет три столбца — первый шириной 100 пикселей, второй будет размером с половину ширины экрана, а третий пусть занимает всё оставшееся место:
grid-template-columns: 100px 50vw 1fr;
Пиксели: указываем нужный нам размер или пользуемся функцией minmax(), которая задаёт минимальный и максимальный размер дорожки.
Относительные величины: Если ширина или высота у нас зависят от размеров окна браузера, то можно использовать относительную величину vh (высота окна) или vw (ширина окна):
100vh — вся высота окна,
33vh — треть высоты,
50vw — половина ширины окна браузера.
Для простоты можно представить, что числа перед vh и vw — это проценты. 100 — это сто процентов, вся видимая часть, 50 — это половина и так далее. Можно указать больше 100, тогда содержимое уедет за границы окна и нужно будет использовать прокрутку вниз или вбок.
FR работает так:
- создаёт дорожки с нужными пропорциями;
- или разрешает занимать одной дорожке всю свободную область окна браузера.
Например:
grid-template-columns: 1fr 1fr 1fr 1fr; — 4 колонки одинаковой ширины;
grid-template-columns: 1fr 1fr 1fr 3fr; — последняя колонка будет шире остальных в три раза.
Если нам нужно что-то растянуть на всё свободное место, мы можем указать размеры остальных элементов, а там, где нужно растянуть, напишем 1fr:
grid-template-columns: 100px 1fr 100px;
Этот код сделает нам три колонки — первая и третья шириной 100 пикселей, а вторая (центральная) займёт всё остальное место. Если размер окна изменится, то боковые колонки останутся по 100 пикселей, а центральная перестроится.
Что дальше
Это первая статья про CSS Grid. В следующей поговорим о том, как быстро создавать нужные шаблоны с сеткой и как работать с областями и ячейками, а потом соберём страницу-портфолио.
Текст, код и иллюстрации:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
CSS-сетка
Заголовок
Меню
Основная
Правый
Нижний колонтитул
Попробуй сам »
Сетка
Модуль макета сетки CSS предлагает систему макета на основе сетки со строками и
столбцы, что упрощает создание веб-страниц без использования поплавков и
позиционирование.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
Попробуй сам »
Показать свойство
HTML-элемент становится контейнером сетки, когда его свойство display
установлен на
Сетка или встроенная сетка .
Все прямые дочерние элементы контейнера сетки автоматически становятся элементами сетки .
Столбцы сетки
Вертикальные линии элементов сетки называются столбцами .
Строки сетки
Горизонтальные линии элементов сетки называются строками .
Зазоры сетки
Промежутки между каждым столбцом / строкой называются пробелами .
Вы можете настроить размер зазора, используя одно из следующих свойств:
-
сетка-колонна-зазор -
сетка-рядка-зазор -
сетка-зазор
Пример
Свойство grid-column-gap устанавливает промежуток между столбцами:
.решетчатый контейнер {
дисплей: сетка;
сетка-столбец-зазор: 50 пикселей;
}
Попробуй сам »
Пример
Свойство grid-row-gap устанавливает промежуток между строками:
.grid-контейнер {
дисплей: сетка;
сетка-строка-промежуток: 50 пикселей;
}
Попробуй сам »
Пример
Свойство grid-gap является сокращенным свойством для
сетка-рядок-зазор и
сетка-столбец-зазор Объекты:
.решетчатый контейнер {
дисплей: сетка;
grid-gap: 50px 100px;
}
Попробуй сам »
Пример
Свойство grid-gap также можно использовать для установки интервала между строками и
разрыв столбца в одно значение:
.grid-контейнер {
дисплей: сетка;
сетка-зазор: 50 пикселей;
}
Попробуй сам »
Линии сетки
Строки между столбцами называются строками столбцов .
Строки между строками называются строками .
См. Номера строк при размещении элемента сетки в контейнере сетки:
Пример
Поместите элемент сетки в строку столбца 1 и дайте ему заканчиваться на строке столбца 3:
.item1 {
начало столбца сетки: 1;
сетка-столбец-конец: 3;
}
Попробуй сам »
Пример
Поместите элемент сетки в строку строки 1 и дайте ему заканчиваться на строке строки 3:
.поз.1 {
начало строки сетки: 1;
сетка-конец ряда: 3;
}
Попробуй сам »
Все свойства сетки CSS
| Имущество | Описание |
|---|---|
| колонна-зазор | Задает зазор между столбцами |
| зазор | Сокращенное свойство row-gap и column-gap свойств |
| сетка | Сокращенное свойство для строк шаблона сетки , столбцы-шаблон-сетки, области-шаблона-сетки, автоматические строки сетки, grid-auto-columns и grid-auto-flow , свойства |
| сетка | Указывает имя для элемента сетки или это свойство является сокращенным свойством для grid-row-start , grid-column-start , grid-row-end и grid-column-end недвижимость |
| сетка-автоколонны | Задает размер столбца по умолчанию |
| сетка-автомат | Указывает, как автоматически размещенные элементы вставляются в сетку |
| сетка автоматических рядов | Задает размер строки по умолчанию |
| сетка-столбик | Сокращенное свойство для свойств grid-column-start и grid-column-end |
| конец столбца сетки | Указывает, где закончить элемент сетки |
| сетка-столбец-зазор | Определяет размер зазора между столбцами |
| начало столбца сетки | Указывает, где начать элемент сетки |
| сетка-зазор | Сокращенное свойство grid-row-gap и grid-column-gap properties |
| сетка рядная | Сокращенное свойство grid-row-start и grid-row-end |
| конец ряда сетки | Указывает, где закончить элемент сетки |
| сетка-рядок-зазор | Определяет размер зазора между строками |
| сетка-ряд-начало | Указывает, где начать элемент сетки |
| сетка-шаблон | Сокращенное свойство для grid-template-rows , grid-template-columns и областей сетки объектов недвижимости |
| области шаблона сетки | Указывает, как отображать столбцы и строки с использованием именованных элементов сетки |
| сетка-шаблон-столбцы | Задает размер столбцов и количество столбцов в макете сетки |
| сетка-шаблон-строки | Задает размер строк в макете сетки |
| междурядье | Определяет зазор между рядами сетки |
CSS свойство шаблона сетки
Пример
Создайте макет сетки из трех столбцов с высотой первой строки 150 пикселей:
.сетка-контейнер {
дисплей: сетка;
сетка-шаблон: 150 пикселей
/ авто авто авто;
}
Попробуй сам »
Определение и использование
Свойство grid-template является сокращенным свойством для
следующие свойства:
| Значение по умолчанию: | нет нет нет |
|---|---|
| Унаследовано: | № |
| Анимация: | да.Прочитать про animatable Попытайся |
| Версия: | Модуль макета сетки CSS, уровень 1 |
| Синтаксис JavaScript: | объект .style.gridTemplate = «250px / авто авто» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| сетка-шаблон | 57 | 16 | 52 | 10 | 44 |
Синтаксис CSS
сетка-шаблон: нет | сетка-шаблон-строки /
сетка-шаблон-столбцы | областей шаблона сетки | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию.Нет определенного размера столбцов или строк | |
| строки шаблона сетки / столбцы шаблона сетки | Задает размер столбцов и строк | Играй » |
| сетка-шаблон-области | Задает макет сетки с использованием именованных элементов | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальную | |
| наследовать | Наследует это свойство от своего родительского элемента. Прочитать о унаследовать |
Другие примеры
Пример
Укажите две строки, где «item1» охватывает первые два столбца в первых двух.
строк (в сетке из пяти столбцов):
.item1 {
grid-area: myArea;
}
.сетка-контейнер {
дисплей: сетка;
сетка-шаблон:
‘myArea myArea. . . ‘
‘myArea myArea. . . ‘;
}
Попробуй сам »
Пример
Назовите все элементы и создайте готовый шаблон веб-страницы:
.item1 {область сетки: заголовок; }
.item2 {grid-area:
меню; }
.item3 {grid-area:
основной; }
.item4 {grid-area:
верно; }
.item5 {grid-area:
нижний колонтитул; }
.grid-container {
дисплей: сетка;
сетка-шаблон:
‘заголовок заголовок заголовок заголовок заголовок заголовок’
‘меню главное главное главное справа справа’
‘нижний колонтитул меню нижний колонтитул
нижний колонтитул нижний колонтитул ‘;
}
Попробуй сам »
связанные страницы
Учебное пособие по CSS: элемент таблицы CSS
Ссылка CSS: свойство grid-area
Ссылка CSS: свойство grid-template-rows
Ссылка CSS: свойство grid-template-columns
Ссылка CSS: свойство grid-template-sizes
CSS свойство grid-auto-flow
Пример
Вставить автоматически размещаемые элементы столбец за столбцом:
.сетка-контейнер {
дисплей: сетка;
сетка-автоматический поток:
столбец;
}
Попробуй сам »
Определение и использование
Свойство grid-auto-flow управляет тем, как автоматически размещенные элементы вставляются в сетку.
| Значение по умолчанию: | ряд |
|---|---|
| Унаследовано: | № |
| Анимация: | да. Прочитать про animatable Попытайся |
| Версия: | Модуль макета сетки CSS, уровень 1 |
| Синтаксис JavaScript: | объект .style.gridAutoFlow = «плотная строка» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| сетка-автомат | 57 | 16 | 52 | 10 | 44 |
Синтаксис CSS
сетка-автоматический поток:
строка | столбец | плотный | строка плотный | столбец плотный;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| ряд | Значение по умолчанию.Размещает элементы, заполняя каждую строку | Играй » |
| колонка | Размещает элементы, заполняя каждый столбец | Играй » |
| плотный | Поместите предметы, чтобы заполнить любые дыры в сетке | Играй » |
| ряд плотный | Помещает элементы, заполняя каждую строку, и заполняет все отверстия. в сетке | Играй » |
| колонка плотная | Размещает элементы, заполняя каждый столбец, и заполняет любые отверстия в сетке | Играй » |
Другие примеры
Пример
Заполните все дыры в сетке, добавив «плотное» значение:
.сетка-контейнер {
дисплей: сетка;
grid-auto-flow: ряд
плотный;
}
Попробуй сам »
связанные страницы
Учебное пособие по CSS: Макет сетки CSS
CSS Grid-контейнер
Попробуй сам »
Сетчатый контейнер
Чтобы заставить HTML-элемент вести себя как контейнер сетки, вы должны установить свойство display на
grid inline-grid .
Контейнеры сетки состоят из элементов сетки, размещенных внутри столбцов и строк.
Сетка-шаблон-столбцы Свойство
Свойство grid-template-columns определяет
количество столбцов в макете сетки, и он может определять ширину каждого столбца.
Значение представляет собой список, разделенный пробелами, где каждое значение определяет ширину
соответствующего столбца.
Если вы хотите, чтобы макет сетки содержал 4 столбца, укажите ширину 4 столбцов или «авто», если все столбцы должны иметь одинаковую ширину.
Пример
Сделайте сетку из 4 столбцов:
.grid-контейнер {
дисплей: сетка;
сетка-шаблон-столбцы: авто авто авто авто;
}
Попробуй сам »
Примечание: Если у вас более 4 элементов в сетке из 4 столбцов, сетка будет автоматически
добавьте новую строку для размещения элементов.
Свойство grid-template-columns также можно использовать для указания размера (ширины) столбцов.
Пример
Установите размер для 4 столбцов:
.grid-контейнер {
дисплей: сетка;
сетка-шаблон-столбцы: 80 пикселей 200 пикселей автоматически 40 пикселей;
}
Попробуй сам »
Свойство grid-template-rows
Свойство grid-template-rows определяет высоту каждой строки.
Значение представляет собой список, разделенный пробелами, где каждое значение определяет высоту соответствующей строки:
Пример
.решетчатый контейнер {
дисплей: сетка;
сетка-шаблон-строки: 80 пикселей 200 пикселей;
}
Попробуй сам »
Свойство justify-content
Свойство justify-content используется для выравнивания всей сетки внутри контейнера.
Примечание: Общая ширина сетки должна быть меньше ширины контейнера, чтобы свойство justify-content имело какое-либо действие.
Пример
.решетчатый контейнер {
дисплей: сетка;
justify-content: равномерно по пространству;
}
Попробуй сам »
Пример
.grid-контейнер {
дисплей: сетка;
justify-content: пространство вокруг;
}
Попробуй сам »
Пример
.grid-контейнер {
дисплей: сетка;
justify-content: пробел между;
}
Попробуй сам »
Пример
.решетчатый контейнер {
дисплей: сетка;
justify-content: center;
}
Попробуй сам »
Свойство align-content
Свойство align-content используется для
вертикально выровняйте всю сетку внутри контейнера.
Примечание: Общая высота сетки должна быть меньше высоты контейнера, чтобы свойство align-content имело какое-либо действие.
Пример
.grid-контейнер {
дисплей: сетка;
высота: 400 пикселей;
выровнять контент: центр;
}
Попробуй сам »
Пример
.grid-контейнер {
дисплей: сетка;
высота: 400 пикселей;
выровнять контент: равномерно по пространству;
}
Попробуй сам »
Пример
.grid-контейнер {
дисплей: сетка;
высота: 400 пикселей;
выровнять контент: пространство вокруг;
}
Попробуй сам »
Пример
.решетчатый контейнер {
дисплей: сетка;
высота: 400 пикселей;
выровнять контент: пробел между;
}
Попробуй сам »
Пример
.grid-контейнер {
дисплей: сетка;
высота: 400 пикселей;
выровнять контент: начало;
}
Попробуй сам »
Пример
.grid-контейнер {
дисплей: сетка;
высота: 400 пикселей;
выровнять контент: конец;
}
Попробуй сам »
Основные концепции макета сетки — CSS: каскадные таблицы стилей
CSS Grid Layout представляет в CSS систему двумерных сеток.Сетки можно использовать для разметки основных областей страницы или небольших элементов пользовательского интерфейса. В этой статье представлены CSS Grid Layout и новая терминология, которая является частью спецификации CSS Grid Layout Level 1. Функции, показанные в этом обзоре, будут затем объяснены более подробно в оставшейся части этого руководства.
Сетка — это набор пересекающихся горизонтальных и вертикальных линий, определяющих столбцы и строки. В пределах этих строк столбцов и строк можно размещать элементы на сетке. Макет сетки CSS имеет следующие особенности:
Фиксированные и гибкие размеры дорожек
Вы можете создать сетку с фиксированными размерами дорожек — например, используя пиксели.Это устанавливает сетку в указанный пиксель, который соответствует желаемому макету. Вы также можете создать сетку, используя гибкие размеры с процентами или с помощью нового блока fr , разработанного для этой цели.
Размещение элементов
Вы можете разместить элементы в точном месте сетки, используя номера строк, имена или выбрав область сетки. Сетка также содержит алгоритм для управления размещением элементов, для которых не указано явное положение в сетке.
Создание дополнительных дорожек для хранения содержимого
Вы можете определить явную сетку с макетом сетки.Спецификация Grid Layout достаточно гибкая, чтобы при необходимости добавлять дополнительные строки и столбцы. Включены такие функции, как добавление «столько столбцов, сколько поместится в контейнер».
Контроль выравнивания
Сетка содержит функции выравнивания, поэтому мы можем контролировать выравнивание элементов после их размещения в области сетки и то, как выравнивается вся сетка.
Управление перекрывающимся содержимым
В ячейку или область сетки можно поместить более одного элемента, и они могут частично перекрывать друг друга.Затем этим слоем можно управлять с помощью свойства z-index .
Grid — это мощная спецификация, которая в сочетании с другими частями CSS, такими как flexbox, может помочь вам создавать макеты, которые ранее было невозможно построить в CSS. Все начинается с создания сетки в вашем контейнере сетки .
Мы создаем контейнер сетки , объявляя для элемента display: grid или display: inline-grid . Как только мы это сделаем, все прямых потомков этого элемента станут элементами сетки .
В этом примере у меня есть содержащий div с классом оболочки, а внутри пять дочерних элементов.
Один
Два
Три
Четыре
Пять
Я делаю .wrapper контейнером сетки.
.wrapper {
дисплей: сетка;
}
Все прямые дочерние элементы теперь являются элементами сетки.В веб-браузере вы не увидите никакой разницы в том, как эти элементы отображаются, прежде чем превратить их в сетку, поскольку сетка создала сетку из одного столбца для элементов. На этом этапе вам может быть полезно поработать с Grid Inspector, доступным как часть Firefox’s Developer Tools. Если вы просмотрите этот пример в Firefox и проверите сетку, вы увидите небольшой значок рядом со значением grid . Щелкните по нему, и сетка на этом элементе будет наложена в окне браузера.
По мере того, как вы будете изучать и затем работать с CSS Grid Layout, этот инструмент даст вам лучшее представление о том, что происходит с вашими сетками визуально.
Если мы хотим начать делать это более похожим на сетку, нам нужно добавить дорожки столбцов.
Мы определяем строки и столбцы в нашей сетке с помощью свойств grid-template-columns и grid-template-rows . Они определяют дорожки сетки. Дорожка сетки — это пространство между любыми двумя линиями сетки. На изображении ниже вы можете увидеть выделенную дорожку — это дорожка первой строки в нашей сетке.
Я могу добавить к нашему предыдущему примеру, добавив свойство grid-template-columns , а затем определив размер дорожек столбцов.
Я создал сетку из трех столбцов шириной 200 пикселей. Дочерние элементы будут размещены на этой сетке по одному в каждой ячейке сетки.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
Блок fr
Дорожки могут быть определены с использованием любых единиц длины.Grid также вводит дополнительную единицу длины, чтобы помочь нам создавать гибкие сеточные треки. Новый блок fr представляет собой часть доступного пространства в сетевом контейнере. Следующее определение сетки создаст три дорожки одинаковой ширины, которые увеличиваются и уменьшаются в соответствии с доступным пространством.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
В следующем примере мы создаем определение с дорожкой 2fr , затем двумя дорожками 1fr . Доступное пространство разделено на четыре части. Две части отводятся первому треку и по одной части — следующим двум трекам.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 2fr 1fr 1fr;
}
В этом последнем примере мы смешиваем дорожки абсолютного размера с единицами дроби.Размер первой дорожки составляет 500 пикселей, поэтому фиксированная ширина убирается из доступного пространства. Оставшееся пространство делится на три части и распределяется пропорционально двум гибким дорожкам.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 500px 1fr 2fr;
}
Списки треков с нотацией repeat ()
Большие сетки с множеством треков могут использовать нотацию repeat () для повтора всего трека или его части. Например, определение сетки:
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
Также можно записать как:
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
}
Повторное обозначение может использоваться для части трек-листа. В следующем примере я создал сетку с начальной 20-пиксельной дорожкой, затем повторяющейся секцией из 6 1fr дорожек, а затем последней 20-пиксельной дорожкой.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторение 20 пикселей (6, 1fr) 20 пикселей;
}
Repeat notation берет список треков и использует его для создания повторяющегося паттерна треков.В этом следующем примере моя сетка будет состоять из 10 дорожек, дорожки 1fr , а затем следом дорожки 2fr . Этот шаблон будет повторяться пять раз.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (5, 1fr 2fr);
}
Неявная и явная сетка
При создании нашей примерной сетки мы специально определили наши дорожки столбцов с помощью свойства grid-template-columns , но сетка также создавала строки самостоятельно.Эти строки являются частью неявной сетки. В то время как явная сетка состоит из любых строк и столбцов, определенных с помощью grid-template-columns или grid-template-rows .
Если вы размещаете что-то за пределами определенной сетки или из-за количества содержимого требуется больше дорожек сетки, то сетка создает строки и столбцы в неявной сетке. Размер этих дорожек будет автоматически изменен по умолчанию, в результате чего их размер будет зависеть от содержимого, которое в них находится.
Вы также можете определить размер набора для дорожек, созданных в неявной сетке, с помощью свойств grid-auto-rows и grid-auto-columns .
В приведенном ниже примере мы используем grid-auto-rows , чтобы гарантировать, что дорожки, созданные в неявной сетке, имеют высоту 200 пикселей.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 200 пикселей;
}
Размер дорожек и minmax
При настройке явной сетки или определении размера для автоматически создаваемых строк или столбцов мы можем указать минимальный размер дорожек, но также обеспечить их расширение для соответствия любому добавляемому контенту.Например, я могу захотеть, чтобы мои строки никогда не сворачивались меньше 100 пикселей, но если мой контент растягивается до 300 пикселей в высоту, я бы хотел, чтобы строка растянулась до этой высоты.
У
Grid есть решение для этого с помощью функции minmax () . В следующем примере я использую minmax () в значении grid-auto-rows . Это означает, что автоматически создаваемые строки будут иметь минимум 100 пикселей в высоту и максимум auto . Использование auto означает, что размер будет соответствовать размеру содержимого и будет растягиваться, чтобы освободить место для самого высокого элемента в ячейке в этой строке.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
grid-auto-rows: minmax (100 пикселей, авто);
}
Один
Два
У меня есть еще кое-что.
Это делает меня выше 100 пикселей.
Три
Четыре
Пять
Следует отметить, что когда мы определяем сетку, мы определяем дорожки сетки, а не линии.Затем сетка дает нам пронумерованные строки для использования при позиционировании элементов. В нашей сетке из трех столбцов и двух строк у нас есть четыре строки столбцов.
Строки нумеруются в соответствии с режимом написания документа. В языке с письмом слева направо строка 1 находится в левой части сетки. На языке с письмом справа налево он находится в правой части сетки. Линии также могут быть названы, и мы рассмотрим, как это сделать, в следующих руководствах этой серии.
Размещение элементов по строкам
Мы подробно рассмотрим размещение на основе строк в следующей статье.Следующий пример демонстрирует это простым способом. При размещении предмета мы ориентируемся на линию, а не на дорожку.
В следующем примере я помещаю первые два элемента в нашу трехколоночную сетку дорожек, используя grid-column-start , grid-column-end , grid-row-start и grid-row- конец свойства. Работая слева направо, первый элемент помещается напротив строки столбца 1 и охватывает строку столбца 4, которая в нашем случае является крайней правой линией сетки.Он начинается в строке 1 и заканчивается в строке 3, таким образом, охватывает две дорожки ряда.
Второй элемент начинается на линии 1 столбца сетки и охватывает одну дорожку. Это значение по умолчанию, поэтому мне не нужно указывать конечную строку. Он также охватывает две дорожки строки от строки строки 3 до строки строки 5. Остальные элементы разместятся в пустых местах сетки.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-ряд: 3;
конец ряда сетки: 5;
}
Не забывайте, что вы можете использовать Grid Inspector в Firefox Developer Tools, чтобы увидеть, как элементы расположены относительно линий сетки.
Ячейка сетки — это наименьшая единица сетки.Концептуально это похоже на ячейку таблицы. Как мы видели в наших предыдущих примерах, как только сетка определена как родительская, дочерние элементы будут располагаться в одной ячейке каждой определенной сетки. На изображении ниже я выделил первую ячейку сетки.
Элементы могут охватывать одну или несколько ячеек как по строкам, так и по столбцам, и это создает область сетки . Области сетки должны быть прямоугольными — например, невозможно создать L-образную область. Выделенная область сетки охватывает две строки и две колонки.
Желоба или , проходы между ячейками сетки могут быть созданы с использованием свойств column-gap и row-gap или сокращенного обозначения gap . В приведенном ниже примере я создаю 10-пиксельный зазор между столбцами и зазор 1em между строками.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
столбец-пробел: 10 пикселей;
промежуток между строками: 1em;
}
Примечание: Когда сетка впервые появилась в браузерах, column-gap , row-gap и gap были снабжены префиксом grid- как grid-column-gap , grid-row- зазор и сетка зазор соответственно.
Браузеры обновляются для удаления этого префикса, однако версии с префиксом будут сохранены как псевдонимы, что сделает их безопасным для использования.
Один
Два
Три
Четыре
Пять
Любое пространство, используемое промежутками, будет учтено до того, как пространство будет назначено дорожкам гибкой длины fr , а промежутки действуют для определения размеров, как обычная дорожка сетки, однако вы не можете разместить что-либо в промежутке.С точки зрения линейного позиционирования разрыв действует как толстая линия.
Элемент сетки может стать контейнером сетки. В следующем примере у меня есть сетка из трех столбцов, которую я создал ранее, с нашими двумя позиционированными элементами. В этом случае в первом элементе есть несколько подпунктов. Поскольку эти элементы не являются прямыми дочерними элементами сетки, они не участвуют в макете сетки и поэтому отображаются в обычном потоке документов.
а
б
c
Два
Три
Четыре
Пять
Если я установлю box1 с на display: grid , я могу дать ему определение трека, и он тоже станет сеткой.Затем элементы выкладываются на эту новую сетку.
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
}
В этом случае вложенная сетка не имеет отношения к родительской. Как вы можете видеть в примере, он не унаследовал зазор родительского элемента, и линии во вложенной сетке не выравниваются по линиям в родительской сетке.
Subgrid
В рабочем проекте спецификации Level 2 Grid есть функция под названием subgrid , которая позволит нам создавать вложенные сетки, использующие определение дорожки родительской сетки.
Примечание : Эта функция включена в Firefox 71, который в настоящее время является единственным браузером, реализующим подсетку.
В текущей спецификации мы отредактируем приведенный выше пример вложенной сетки, чтобы изменить определение дорожки grid-template-columns: repeat (3, 1fr) на grid-template-columns: subgrid . Затем вложенная сетка будет использовать дорожки родительской сетки для компоновки элементов.
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
дисплей: сетка;
сетка-шаблон-столбцы: подсетка;
}
Элементы сетки могут занимать одну и ту же ячейку.Если мы вернемся к нашему примеру с элементами, расположенными по номеру строки, мы можем изменить это, чтобы два элемента перекрывались.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
}
Элемент box2 теперь перекрывает box1 , он отображается сверху, поскольку он появляется позже в исходном порядке.
Управление порядком
Мы можем контролировать порядок, в котором элементы складываются, используя свойство z-index — точно так же, как позиционированные элементы. Если мы дадим box2 более низкий z-index , чем box1 , он будет отображаться ниже box1 в стеке.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
z-индекс: 2;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
z-индекс: 1;
}
Изучите CSS Grid за 5 минут
Макеты
Grid имеют фундаментальное значение для дизайна веб-сайтов, а модуль CSS Grid — самый мощный и простой инструмент для его создания.Я лично считаю, что это намного лучше, чем, например, Bootstrap (почему, читайте здесь).
Модуль также получил встроенную поддержку со стороны основных браузеров (Safari, Chrome, Firefox, Edge), поэтому я считаю, что всем интерфейсным разработчикам придется изучить эту технологию в не столь отдаленном будущем .
В этой статье я максимально быстро ознакомлю вас с основами CSS Grid. Я опущу все, что вас не должно волновать, пока вы не поймете основы.
Я также создал бесплатный курс CSS Grid. Щелкните здесь, чтобы получить полный доступ к
it.
Как вариант, посмотрите эту статью, в которой объясняется, что вы узнаете на протяжении всего курса:
А теперь давайте перейдем к делу!
Ваш первый макет сетки
Два основных компонента CSS Grid — это оболочка (родительский элемент) и элементы (дочерние элементы). Обертка — это фактическая сетка, а элементы — это содержимое внутри сетки.
Вот разметка для упаковки с шестью элементами:
1
2
3
4
5
6
Чтобы превратить нашу оболочку div в сетку , мы просто даем ей отображение сетки
:
Но это еще ничего не делает, поскольку мы не определили, как мы хотим, чтобы наша сетка, чтобы выглядеть.Он просто сложит 6 div друг на друга.
Я добавил немного стиля, но это не имеет ничего общего с сеткой CSS.
Столбцы и строки
Чтобы сделать его двумерным, нам нужно определить столбцы и строки. Давайте создадим три столбца и две строки. Мы будем использовать свойства grid-template-row и grid-template-column .
Поскольку мы написали три значения для grid-template-columns , мы получим три столбца.У нас будет две строки, поскольку мы указали два значения для grid-template-rows .
Значения определяют ширину столбцов (100 пикселей) и высоту строк (50 пикселей). Вот результат:
Чтобы убедиться, что вы правильно понимаете связь между значениями и тем, как выглядит сетка, также взгляните на этот пример.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 50 пикселей 100 пикселей;
сетка-шаблон-строки: 50 пикселей 50 пикселей;
}
Попытайтесь понять связь между кодом и макетом.
Вот как это работает:
Размещение элементов
Следующее, что вам нужно будет узнать, это как размещать элементы в сетке. Здесь вы получаете суперсилы, так как это упрощает создание макетов.
Давайте создадим сетку 3×3, используя ту же разметку, что и раньше.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 100 пикселей 100 пикселей 100 пикселей;
сетка-шаблон-строки: 100 пикселей 100 пикселей 100 пикселей;
}
Это приведет к следующему макету:
Обратите внимание, мы видим только сетку 3×2 на странице, в то время как мы определили ее как сетку 3×3.Это потому, что у нас есть только шесть элементов, которыми нужно заполнить сетку. Если бы у нас было еще три, то была бы заполнена и самая нижняя строка.
Чтобы расположить и изменить размер элементов, мы настроим их таргетинг и используем свойства grid-column и grid-row :
.item1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
}
Мы хотим, чтобы элемент 1 начинался на первой линии сетки и заканчивался на четвертой строке столбца. Другими словами, он займет всю строку.
Вот как это будет выглядеть на экране:
Вы не понимаете, почему у нас 4 строки столбца, когда у нас только 3 столбца? Взгляните на это изображение, где я нарисовал линии столбцов черным цветом:
Обратите внимание, что теперь мы используем все строки в сетке. Когда мы заставили первый элемент занять всю первую строку, он сдвинул остальные элементы вниз.
Наконец, я хотел бы показать более простой способ написания синтаксиса выше:
Чтобы убедиться, что вы правильно поняли эту концепцию, давайте немного переставим элементы.
.item1 {
начало столбца сетки: 1;
конец столбца сетки: 3;
}
.item3 {
сетка-начало-строки: 2;
конец ряда сетки: 4;
}
.item4 {
начало столбца сетки: 2;
конец столбца сетки: 4;
}
Вот как это выглядит на странице. Попытайтесь понять, почему это так выглядит. Это не должно быть слишком сложно.
Вот и все!
Спасибо за чтение! Меня зовут Пер Борген, я соучредитель Scrimba — самого простого способа научиться программировать. Вам следует посетить наш учебный курс по адаптивному веб-дизайну, если вы хотите научиться создавать современный веб-сайт на профессиональном уровне.
Щелкните здесь, чтобы перейти к расширенному учебному лагерю.
CSS Grid — Узнайте все о CSS Grid с Весом Босом в этой бесплатной серии видео!
Часто задаваемые вопросы.
Что это за шрифт / цветовая схема / редактор / терминал?
Я отвечаю на все на wesbos.com/uses. Не стесняйтесь писать мне в Твиттере, если у вас возникнут вопросы!
Как насчет поддержки Grid браузером? А как насчет IE11 ?! {{вставьте сюда хипстерскую шутку или IE-шутку}}
Вам нужно прочитать статью Рэйчел Эндрю о Smashing Mag.Даже если вы решите, что не можете использовать его сегодня, я бы порекомендовал изучить его, поскольку эти старые браузеры исчезнут так же быстро, как и сетка!
А как насчет Flexbox? То, что вы сделали, можно сделать на 1 строку меньше, чем Grid!
Есть целое видео о CSS Grid vs Flexbox. Короче говоря, они оба занимаются своим делом, но функциональность также во многом пересекается. Смотреть видео!
У меня есть вопрос, можно мне написать?
Хотя я бы очень хотел помочь всем, этот курс посещают 127 756 человек, и я не могу обрабатывать такое количество писем.Если вы являетесь участником одного из моих премиум-классов, вы можете перейти в комнату #CSSGrid на нашем канале Slack.
Я потерял, удалил или не получил приветственное письмо! Что мне делать?
Войдите в свою учетную запись или создайте учетную запись с тем же адресом электронной почты, который вы использовали для получения серии.
Могу ли я организовать встречу / учебную группу? Могу ли я транслировать их в моем классе? Могу я устроить спектакль?
Да, да, если вы не распространяете видео, мы приветствуем вас и поощряете это делать.
Могу ли я повторно распространять их, а затем взимать за них деньги?
Не могу поверить, что мне нужно сделать это FAQ. Нет, глупый гусь.
Это тоже будет на YouTube?
Ага — в течение следующих нескольких недель я буду выкладывать их на свой канал YouTube, на который вы должны полностью подписаться.
Я обнаружил опечатку или опечатку
Если на сайте есть опечатка, напишите мне, пожалуйста, сюда.Если это исправление в коде, вы можете отправить его через GitHub! Если вы нашли способ лучше, ознакомьтесь с приведенными выше часто задаваемыми вопросами.
.

 wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
 wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 200px;
}
 Любые столбцы будут создаваться неявно, и их размер будет определяться свойством
Любые столбцы будут создаваться неявно, и их размер будет определяться свойством  е.
е. 
 Вместо явного определения, размеры сетки берутся из определения сетки родительского элемента.
Вместо явного определения, размеры сетки берутся из определения сетки родительского элемента. 5fr 1fr / 1fr 1fr;
grid: 3fr 1fr / 1fr 3fr;
/* допустимые значения используя ключевые слова */
grid: auto / auto;
grid: none / none;
grid: min-content / min-content;
grid: max-content / max-content;
/* функциональные нотации minmax(), fit-content() и repeat() */
grid: minmax(100px, 1fr) / minmax(100px, 1fr);
grid: fit-content(60px) / fit-content(50%);
grid: repeat(4, 200px) / repeat(4, 25%);
grid: [row1] 100px [row2] 200px / [col1] auto [col2] 1fr;
/* с указанием имен областей элементов */
grid: "a a a" /* только имена областей */
"b b b";
grid: "a a a" 20% /* имена областей и значения для строк */
"b b b" auto;
grid: "a a a" 40px /* имена областей, значения для строк и через косую черту значения для столбцов */
"b c c" 40px
"b c c" 40px / 1fr 2fr 1fr;
grid: [header-start] "a a a" 30px [header-end] /* имена областей, наименование и значения для строк и через косую черту для столбцов */
[main-start] "b b b" 30px [main-end] / [col1] auto [col2] 1fr [col3] auto;
/* пример указания значений, используя синтаксис установки шаблона строк и настройки неявно созданных столбцов в контейнере сетки макета */
grid: 100px / auto-flow;
grid: 1fr 1fr / auto-flow dense;
grid: repeat(3, [row1 row2 row3] 200px) / auto-flow 300px;
grid: [row1] minmax(100px, max-content) / auto-flow dense 40%;
/* пример указания значений, используя синтаксис настройки неявно созданных строк в контейнере сетки макета и установки шаблона столбцов */
grid: auto-flow / 100px;
grid: auto-flow dense / 2fr 2fr 1fr;
grid: auto-flow 300px / repeat(3, [col1 col2 col3] 100px);
grid: auto-flow dense 50% / [col1] minmax(100px, max-content);
5fr 1fr / 1fr 1fr;
grid: 3fr 1fr / 1fr 3fr;
/* допустимые значения используя ключевые слова */
grid: auto / auto;
grid: none / none;
grid: min-content / min-content;
grid: max-content / max-content;
/* функциональные нотации minmax(), fit-content() и repeat() */
grid: minmax(100px, 1fr) / minmax(100px, 1fr);
grid: fit-content(60px) / fit-content(50%);
grid: repeat(4, 200px) / repeat(4, 25%);
grid: [row1] 100px [row2] 200px / [col1] auto [col2] 1fr;
/* с указанием имен областей элементов */
grid: "a a a" /* только имена областей */
"b b b";
grid: "a a a" 20% /* имена областей и значения для строк */
"b b b" auto;
grid: "a a a" 40px /* имена областей, значения для строк и через косую черту значения для столбцов */
"b c c" 40px
"b c c" 40px / 1fr 2fr 1fr;
grid: [header-start] "a a a" 30px [header-end] /* имена областей, наименование и значения для строк и через косую черту для столбцов */
[main-start] "b b b" 30px [main-end] / [col1] auto [col2] 1fr [col3] auto;
/* пример указания значений, используя синтаксис установки шаблона строк и настройки неявно созданных столбцов в контейнере сетки макета */
grid: 100px / auto-flow;
grid: 1fr 1fr / auto-flow dense;
grid: repeat(3, [row1 row2 row3] 200px) / auto-flow 300px;
grid: [row1] minmax(100px, max-content) / auto-flow dense 40%;
/* пример указания значений, используя синтаксис настройки неявно созданных строк в контейнере сетки макета и установки шаблона столбцов */
grid: auto-flow / 100px;
grid: auto-flow dense / 2fr 2fr 1fr;
grid: auto-flow 300px / repeat(3, [col1 col2 col3] 100px);
grid: auto-flow dense 50% / [col1] minmax(100px, max-content);
 style.grid="25% 25% / 20px 20px"
style.grid="25% 25% / 20px 20px"
 Значение должно быть положительным.
Значение должно быть положительным.

 Таким образом, он создает неявные столбцы всякий раз, когда новый столбец может поместиться, потому что он пытается заполнить строку как можно большим количеством столбцов. Добавленные столбцы могут быть пустыми, но они все равно будут занимать определенное место в строке.
Таким образом, он создает неявные столбцы всякий раз, когда новый столбец может поместиться, потому что он пытается заполнить строку как можно большим количеством столбцов. Добавленные столбцы могут быть пустыми, но они все равно будут занимать определенное место в строке. Любые столбцы будут генерироваться неявно, и их размер будет определяться с помощью свойства grid-auto-columns. Является значением по умолчанию.
Любые столбцы будут генерироваться неявно, и их размер будет определяться с помощью свойства grid-auto-columns. Является значением по умолчанию. Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер столбцов сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций.
Когда доступное пространство бесконечно (ширина или высота контейнера сетки макета неопределенны), размер столбцов сетки гибкого размера определяется их содержимым с сохранением соответствующих пропорций.
 Если любое количество повторений будет вызывать переполнение контейнера, то количество повторений будет равно 1. В противном случае, если контейнер сетки имеет определенный минимальный размер на соответствующей оси, число повторений является наименьшим возможным положительным целым числом, удовлетворяющим этому минимальному требованию. В противном случае указанный список дорожек повторяется только один раз. Другими словами auto-fill заполняет строку любым количеством столбцов. Таким образом, он создает неявные столбцы всякий раз, когда новый столбец может поместиться, потому что он пытается заполнить строку как можно большим количеством столбцов. Добавленные столбцы могут быть пустыми, но они все равно будут занимать определенное место в строке.
Если любое количество повторений будет вызывать переполнение контейнера, то количество повторений будет равно 1. В противном случае, если контейнер сетки имеет определенный минимальный размер на соответствующей оси, число повторений является наименьшим возможным положительным целым числом, удовлетворяющим этому минимальному требованию. В противном случае указанный список дорожек повторяется только один раз. Другими словами auto-fill заполняет строку любым количеством столбцов. Таким образом, он создает неявные столбцы всякий раз, когда новый столбец может поместиться, потому что он пытается заполнить строку как можно большим количеством столбцов. Добавленные столбцы могут быть пустыми, но они все равно будут занимать определенное место в строке. Браузер делает это после заполнения этого дополнительного пространства дополнительными столбцами (как при автоматическом заполнении), а затем сворачивает пустые.
Браузер делает это после заполнения этого дополнительного пространства дополнительными столбцами (как при автоматическом заполнении), а затем сворачивает пустые. ' 75px /* точка обозначает элемент без имени */
'footer footer footer footer' 50px / 1fr 1fr 1fr 1fr;
}
.grid-container > div {
background: rgb(241,101,41); /* цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
text-align: center; /* горизонтальное выравнивание текста */
}
.item-a {
grid-area: header; /* задаем имя элемента */
background: red !important; /* цвет заднего фона */
}
.item-b {
grid-area: main; /* задаем имя элемента */
background: yellow !important; /* цвет заднего фона */
}
.item-c {
grid-area: footer; /* задаем имя элемента */
background: green !important; /* цвет заднего фона */
}
.item-d {
grid-area: nav; /* задаем имя элемента */
background: violet !important; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "grid-container">
<div class = "item-a">Header</div>
<div class = "item-b">Main</div>
<div class = "item-c">Footer</div>
<div class = "item-d">Navigation</div>
</div>
</body>
</html>
' 75px /* точка обозначает элемент без имени */
'footer footer footer footer' 50px / 1fr 1fr 1fr 1fr;
}
.grid-container > div {
background: rgb(241,101,41); /* цвет заднего фона */
border: 1px solid #000; /* сплошная граница размером 1 пиксель черного цвета */
text-align: center; /* горизонтальное выравнивание текста */
}
.item-a {
grid-area: header; /* задаем имя элемента */
background: red !important; /* цвет заднего фона */
}
.item-b {
grid-area: main; /* задаем имя элемента */
background: yellow !important; /* цвет заднего фона */
}
.item-c {
grid-area: footer; /* задаем имя элемента */
background: green !important; /* цвет заднего фона */
}
.item-d {
grid-area: nav; /* задаем имя элемента */
background: violet !important; /* цвет заднего фона */
}
</style>
</head>
<body>
<div class = "grid-container">
<div class = "item-a">Header</div>
<div class = "item-b">Main</div>
<div class = "item-c">Footer</div>
<div class = "item-d">Navigation</div>
</div>
</body>
</html>