Гугл спид инсайт: Sorry, this page can’t be found.
Содержание
Улучшаем скорость сайта с помощью Google PageSpeed Insights
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее. Вашей проблемой может быть что угодно — от замусоренного и плохо написанного кода, до изображений или каких-то других больших элементов страницы. И вам нужно быстро диагностировать и устранить эти проблемы. Поисковики отдают предпочтение сайтам, которые загружаются быстро. Чем быстрее загружается сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов увеличить трафик в Google, по сравнению с медленными сайтами.
Google PageSpeed Insights (проверка скорости сайта гугл) — отличный инструмент, который анализирует веб-страницу и предлагает решения, позволяющие ускорить ее загрузку. Он очень полезен на начальной стадии, когда разработали сайт и нужно провести аудит быстродействия, подготовить чек-лист для оптимизатора.
Мы рассмотрим, как использовать и работать с рекомендациями по скоросит загрузки сайта Google Page Speed.
Интерфейс Google PageSpeed Insights
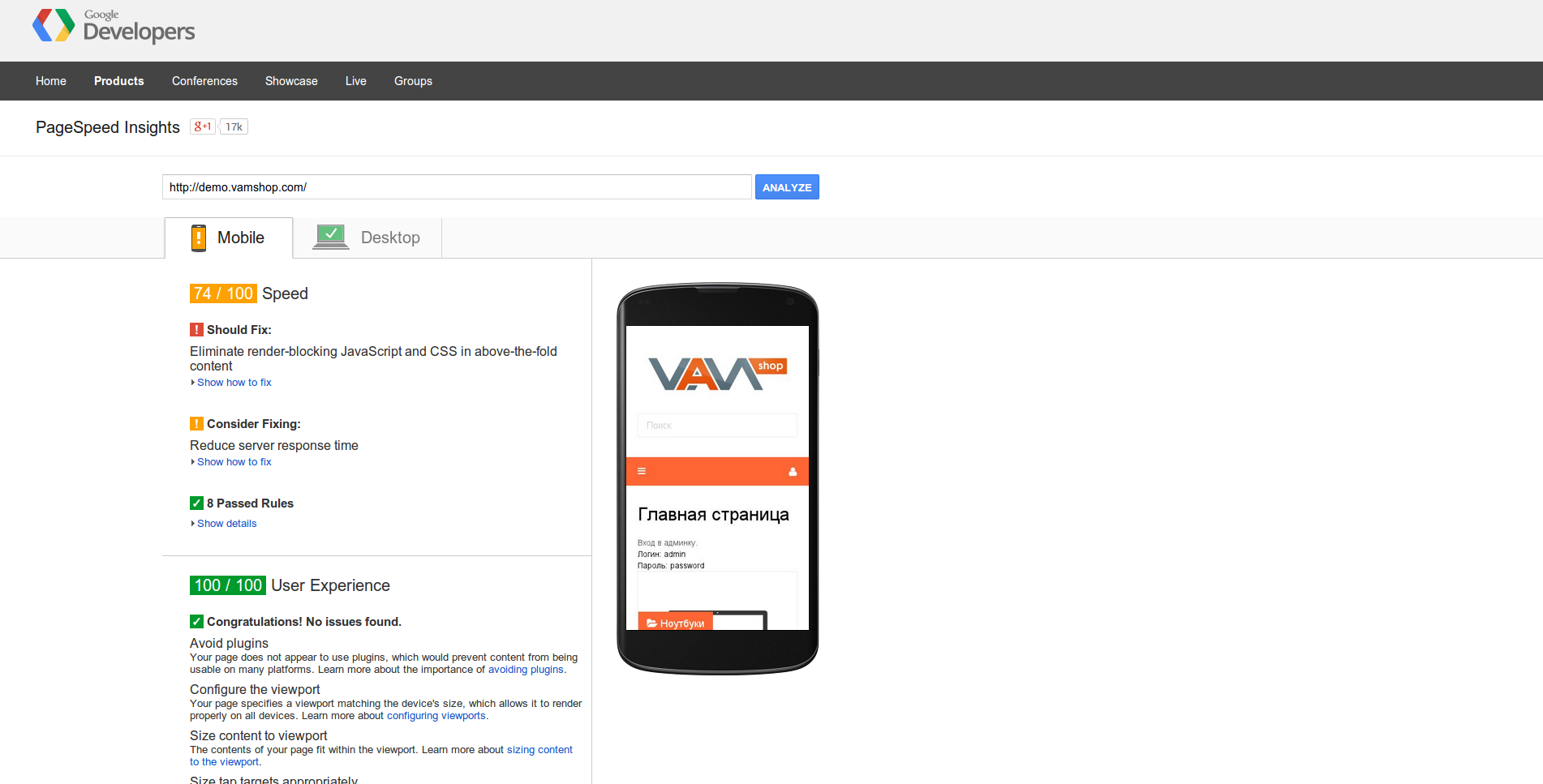
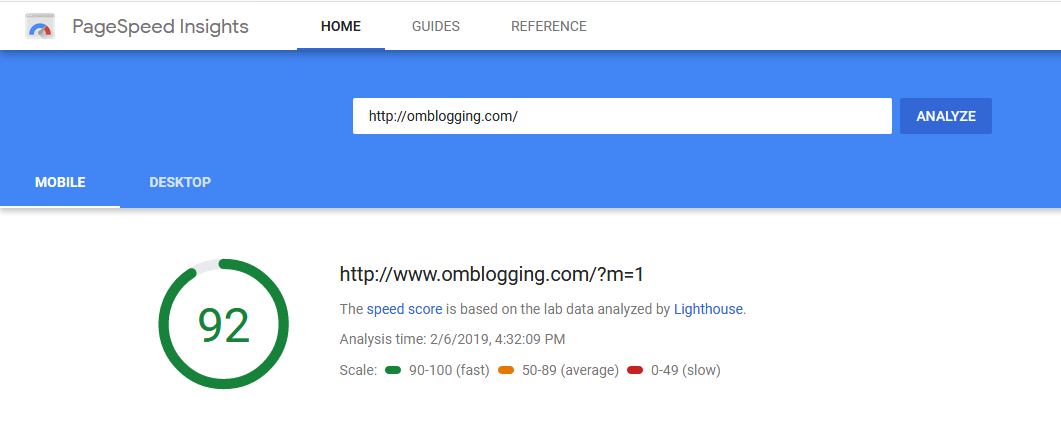
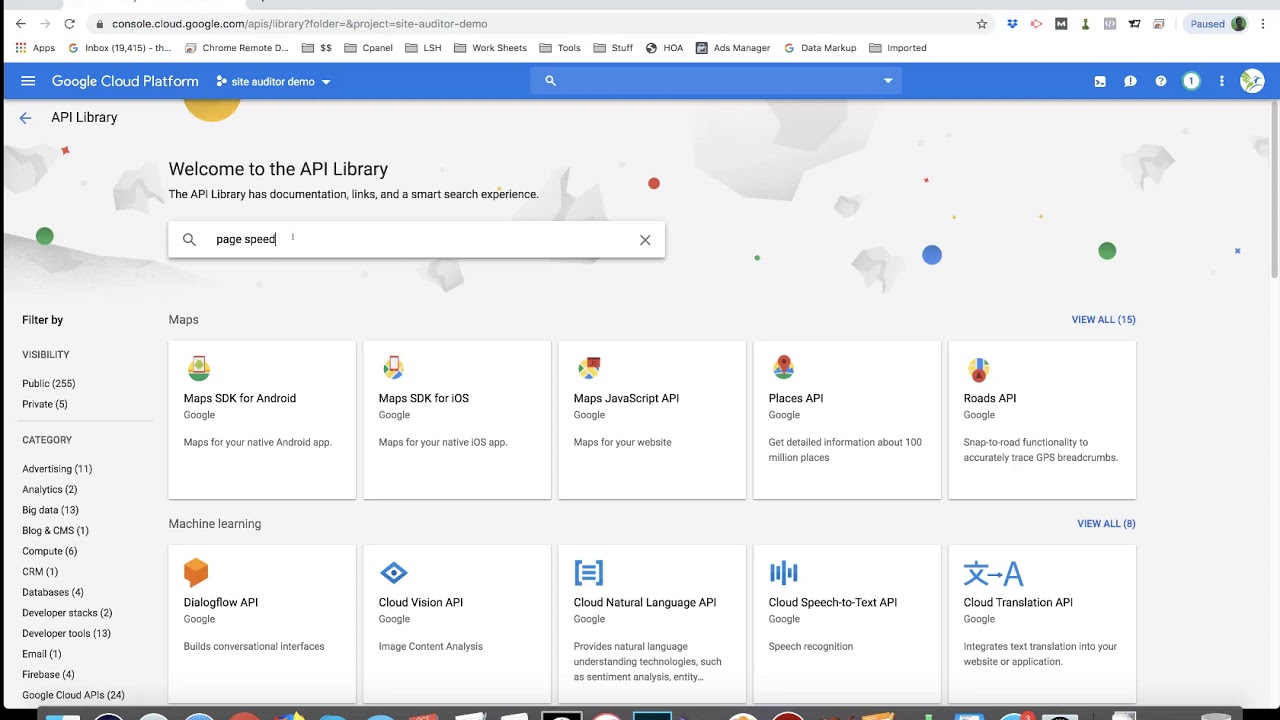
Чтобы начать работу, откройте инструмент PageSpeed Insights и введите URL вашего сайта в соответствующее поле, затем нажмите «Анализировать»:
Появится строка выполнения, Google-бот посетит ваш сайт на мобильном и десктопном устройствах, проведет несколько основных тестов и выдаст отчет. Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
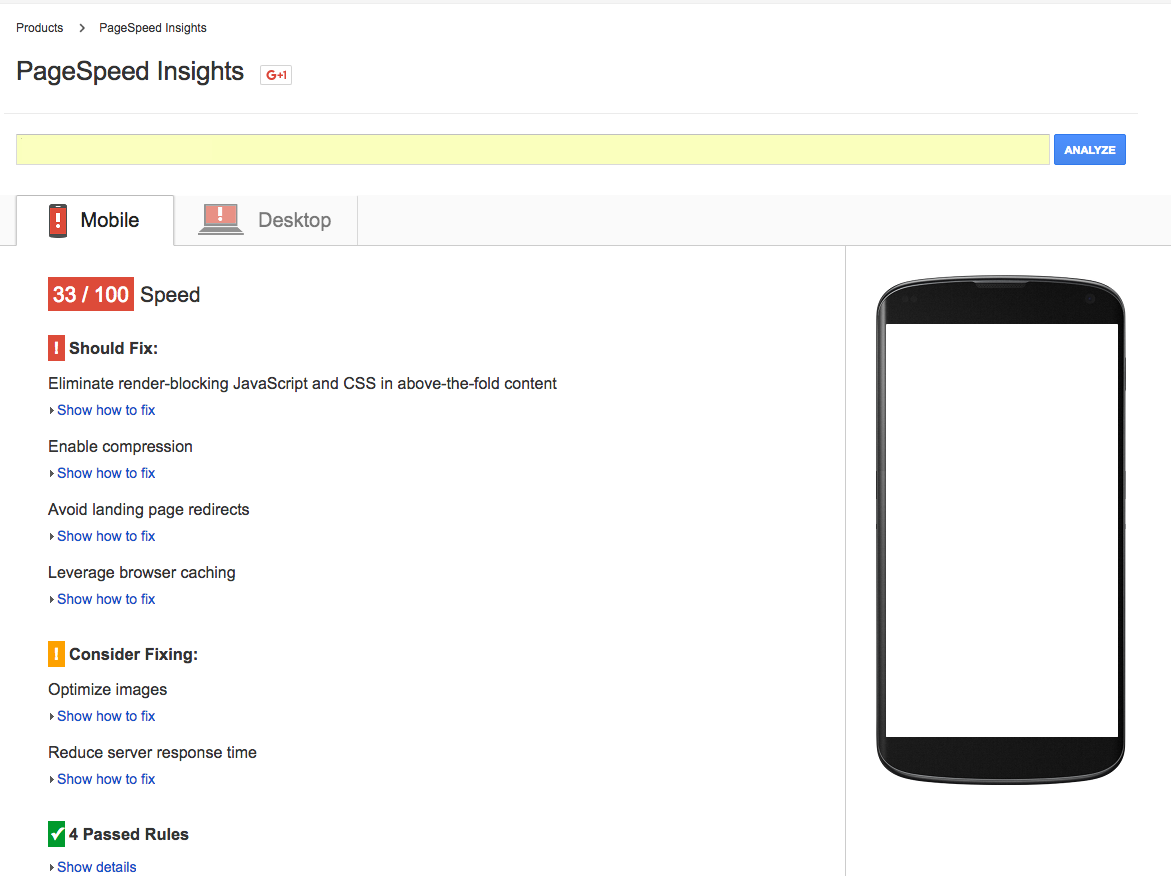
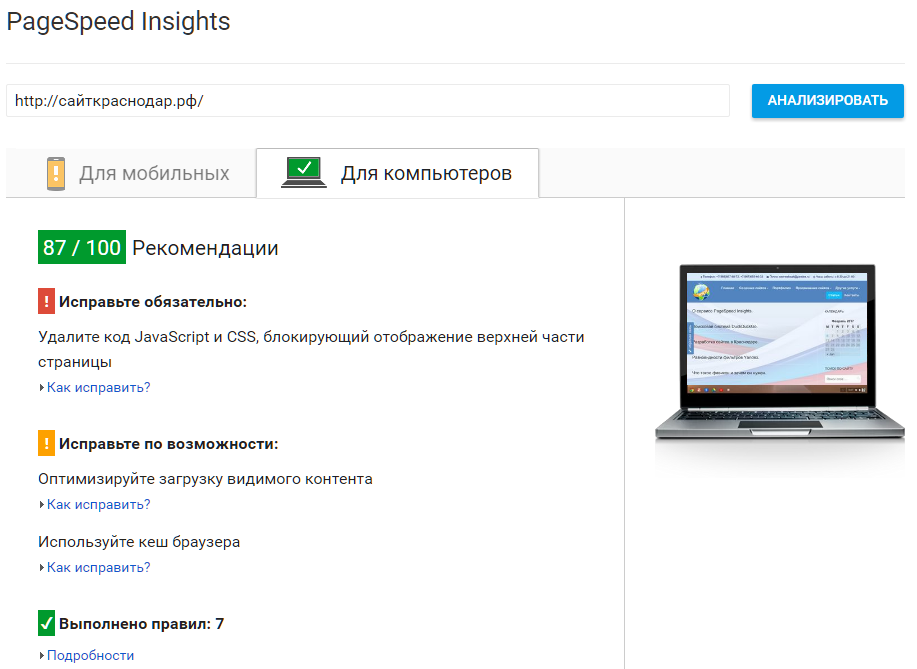
Вот как выглядит мой отчет:
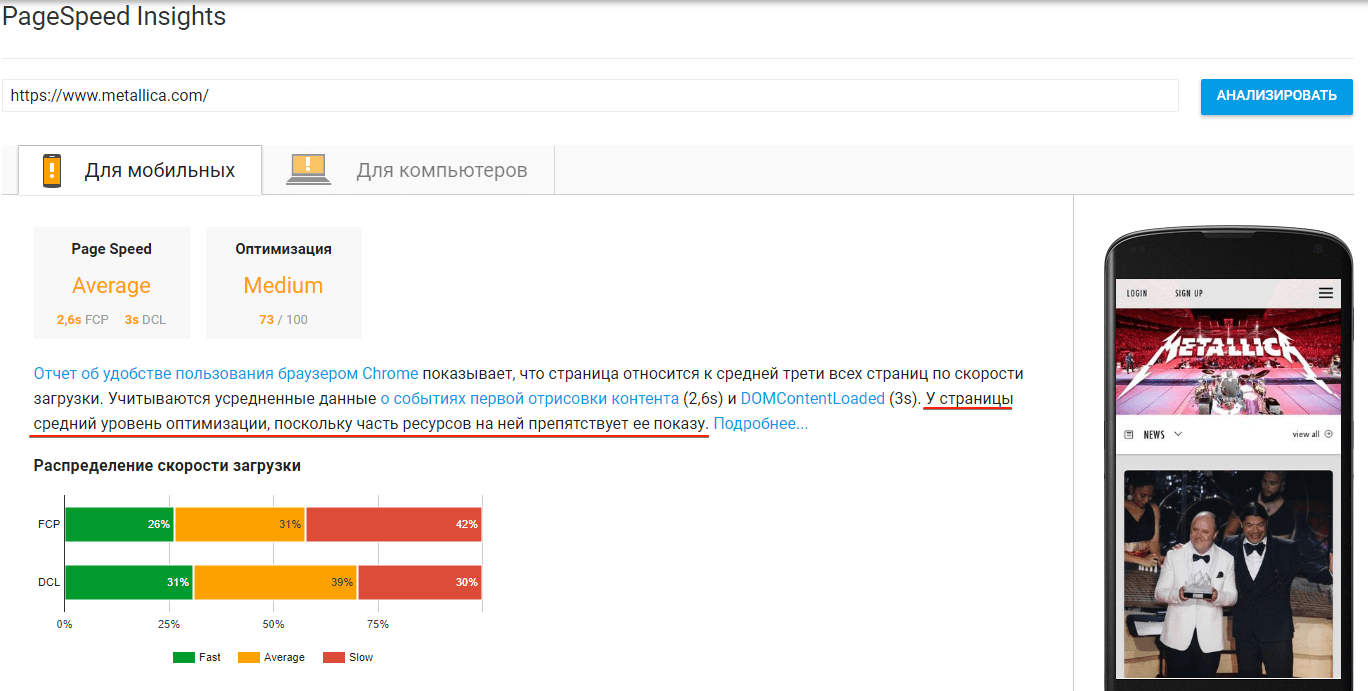
Вам будет показана общая оценка вашего сайта (оценка из 100), как для десктопного, так и для мобильного сайта, отдельно по скорости загрузки страницы (быстрая, средняя, медленная) и качеству оптимизации сайта:
- Low (красный) — свидетельствует о медленной загрузке страницы.
- Medium (оранжевый) — страница испытывает некоторые проблемы с быстрой загрузкой, но не критические.

- High (зеленый) — страница загружается быстро.
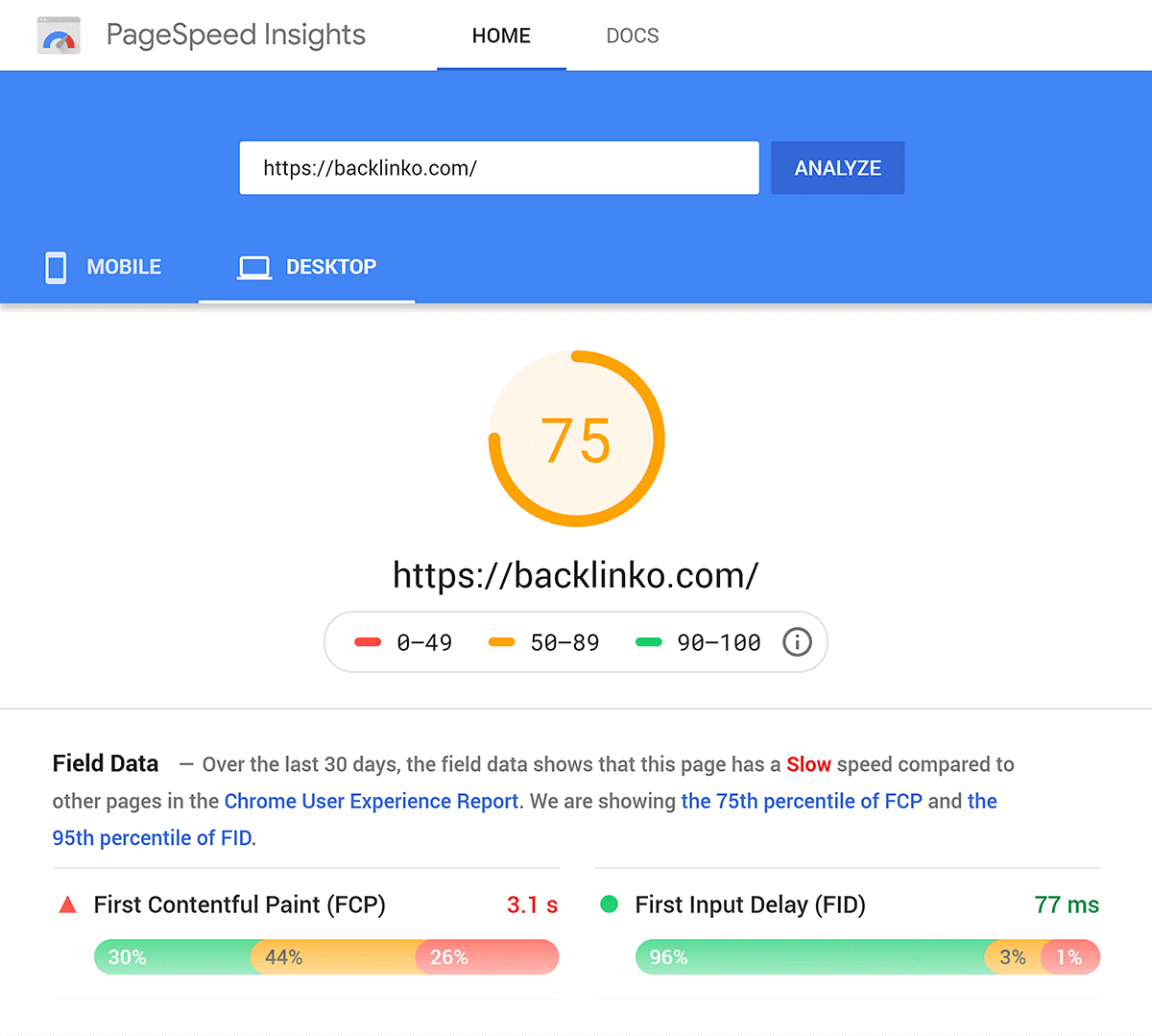
Скорость загрузки страницы замеряется по Cобытию первой отрисовки контента (FCP) и DOM Content Loaded (DCL):
Отчет состоит из 3 разделов:
- Информация о скорости загрузки страницы — показывает количество операций и обращений к серверу при загрузке страницы;
- Предложения по оптимизации — чек-лист того, что нужно внедрить на странице для улучшения скорости;
- Внедренные приемы оптимизации — показывает то, что уже оптимизировано на сайте.
Давайте пройдемся по всем рекомендациям Google PageSpeed, чтобы понять как их использовать.
Читайте также: Оптимизация под голосовой поиск
Рекомендации Google PageSpeed Insights
1.Сократите время ответа сервера
Нормальным показателем будет 200-500 мс (0,2-0,5 с). Все что выше — Google уже отмечает.
Все что выше — Google уже отмечает.
Многое зависит от хостинга, а именно конфигурации и настроек сервера. Если он недостаточно мощный — могут возникать задержки в ответе сервера.
Также большое количество разных плагинов на сайте, которые постоянно обращаются к базе данных, могут увеличивать нагрузку на сервер, и тем самым создавать проблемы: при большом количестве просмотров сервер падает, возникают разные неполадки и задержки.
Как дополнительный вариант, можно отключить все ненужные службы, работающие на сервере, чтобы увеличить скорость.
Но самая большая разница, которую я заметил, чтобы уменьшить время отклика сервера, достаточно перейти на новую версию PHP, например PHP 7. Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Читайте также: Как улучшить позиции сайта в мобильной выдаче
Итак, подытожим, что можно сделать для увеличения время ответа сервера:
- перейти на более современный и быстрый хостинг с поддержкой PHP 7
- изменить или обновить версию CMS сайта
- отключить или удалить все ненужные, устаревшие и “тяжелые” плагины на сайте, уменьшив таким образом количество обращений к базе данных и снизив нагрузку на CPU сервера
- очистить базу данных сайта от лишних записей, что также уменьшит использование CPU
Больше рекомендаций по оптимизации сервера в документации Google:
https://developers. google.com/speed/docs/insights/Server
google.com/speed/docs/insights/Server
2. Оптимизируйте изображения
Основная причина медленной загрузки страниц и низких баллов в PageSpeed Insights — большие изображения.
К примеру, для ПС Google все, что превышает 100 Кб считается большим.
Как только я сжал все свои изображения на сайте — получил огромное прибавление в скорости.
Если вы используете WordPress, один из лучших способов сжать изображения, не потратив много времени, использовать плагин. Мой любимый плагин для использования — WP Smush Image Compression and Optimization:
Если ваш сайт страдает из-за большого количества больших изображений, то их просто нужно сжать. Например, при сохранении в Photoshop качество сжатия jpeg-файла должно быть не выше 85%. В большинстве случаев нет никакой потребности указывать столь высокое значение. Некоторые веб-дизайнеры часто упоминают магическое число «51» для сжатия jpeg, но вы можете сами оценить, насколько можете уменьшить качество.
Читайте также: A/B тест рассылки
Бесплатные сервисы для сжатия изображений:
Более детально об оптимизации изображений:
https://developers.google.com/speed/docs/insights/OptimizeImages
3.Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Некоторые скрипты и стили, расположенные в самом верху страницы в header, блокируют отображение страницы.
Рекомендуется очень громоздкие скрипты переносить из верхней части сайта в нижнюю, например в footer. Или же попытаться разбить скрипты на несколько маленьких подгружаемых файлов, что увеличит скорость загрузки медленной страницы.
Детальнее о блокирующих элементах кода в документации Google:
https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
4. Используйте кеш браузера
Кэширование браузера или Leverage browser caching — еще один инструмент, который может оказать большое влияние на скорость страницы. Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Кэширование позволяет вашему браузеру «помнить» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать, когда пользователь делает запрос и, в конечном счете, быстрее загрузится страница. Google рекомендует минимальную политику кэширования в течение одной недели, а для элементов, которые в основном остаются неизменными, предпочтительнее один год.
Он работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта перемещается на новую страницу вашего сайта, все ваши данные, например, логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости!
Это приведет к значительному увеличению скорости!
Читайте также: Как использовать og image
5. Сократите JavaScript и CSS
Сведение к минимуму пространства, которое занимает ваше кодирование в формате Java Script, является еще одним важным фактором получения идеального результата от Google. Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Желательно начать с валидации всего HTML-кода сайта: https://validator.w3.org
Список сервисов для оптимизации JavaScript:
Список сервисов для оптимизации CSS:
Детальнее об оптимизации JavaScript и CSS файлов в документации Google:
https://developers. google.com/speed/docs/insights/MinifyResources
google.com/speed/docs/insights/MinifyResources
6. Включите сжатие
Существует большой объем данных, которые необходимо передавать между серверами и пользователями при доступе к сайту. К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
Пользователи WordPress могут включить gzip сжатие, установив плагин GZip Ninja Speed Compression.Читайте также: Советы для SEO по WordPress.
На многих хостингах gzip-сжаите уже включено по умолчанию, но вы можете проверить включено оно или нет на вашем сайте с помощью сервиса: https://checkgzipcompression.com/
Детальнее о сжатии в документации Google:
https://developers.google.com/speed/docs/insights/EnableCompression#-
7. Мобильная версия
Все рекомендации выше касались десктопной версии сайта. Для мобильной они мало чем отличаются, но связаны с работой сайта под смартфоны и планшеты. Думаю, не стоит рассказывать вам, насколько важны обе, особенно с введением Mobile first Index в Google. Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
Выводы
В целом, Google PageSpeed Insights — полезный инструмент, но нужно понимать, что он не является “мерилом” скорости сайта, а средством SEO аудита с точки зрения быстродействия сайта. Если нужно проверить реальную скорость — для этого существуют такие сервисы как GTMetrix, Pingdom или WebPageTest. PageSpeed же соберет для вас полезную информацию по проблемным зонам, тормозящие сайт и предоставит чек-лист для оптимизатора.
Так же, на мой взгляд, не стоит гнаться за 100/100 оценками в PageSpeed Insights. В некоторых ситуациях это практически невозможно. Чтобы их достичь, иногда нужно пойти в ущерб функциональности сайта. Да и не все рекомендации могут быть безопасными. Например, если перенести CSS в нижнюю часть страницы, как рекомендует PageSpeed, веб-страница будет сперва подгружаться без стилей, что конечно же увеличит количество отказов.
Самое главное — это выявить и проанализировать основные ошибки сайта и вовремя начать работать в направлении улучшения его быстродействия.
Читайте также: Поисковые подсказки Google
«скорость сайта» — Блог Яндекса для вебмастеров
20 апреля 2020, 12:33
В блоке Достижения и статистика вы можете следить за тем, каких успехов добились в продвижении сайта. Одним из новых достижений является «скорость сайта» — скорость загрузки страниц в Яндекс.Браузере при переходе из мобильного поиска Яндекса. Индекс скорости сайта рассчитывается на основе переходов пользователей на сайт из поисковой выдачи Яндекс.Браузера. Для расчета используются обезличенные (анонимизированные) данные Яндекс Браузера.
Индекс скорости рассчитывается для тех сайтов, у которых достаточно трафика для отображения. Если данных недостаточно для расчёта, то индекс скорости не будет определён и на шкале не будет заполнено ни одно деление скорости.
Достижение отображается в Вебмастере на странице Качество сайта → Достижения и статистика.
Для вашего удобства мы также добавили блок с достижением «скорость сайта» в Сводку Вебмастера.
Индекс скорости обновляется регулярно, не реже, чем раз в месяц.
Для отображения индекса скорости рассчитывается скорость открытия страниц сайта в Яндекс.Браузере при переходе из результатов мобильного поиска Яндекса (по обезличенным данным). Результаты измерений скорости сайтов разными сервисами могут существенно отличаться, это не говорит об ошибках. Нужно учитывать, что могут отличаться как измеряемые величины (например, скорость получения данных от сервера, время отрисовки и другие), так и условия измерения (сегмент пользователей, скорость интернета и другие).
Высокая скорость загрузки сайта напрямую влияет и на показатель отказов, и на конверсию сайта. По данным исследований, 70% людей не готовы ждать загрузки мобильного сайта более 2-х секунд.* Чтобы самостоятельно увеличить скорость загрузки сайта, оптимизируйте его. Подробнее о том, как это сделать, читайте в Справке.
Один из простых и эффективных способов ускорить доступ пользователей к контенту вашего сайта — использовать технологию Турбо-страниц (для контентных сайтов и интернет-магазинов).
P.S. Достижение «скорость сайта» находится в режиме бета-тестирования. Если у вас возникнут вопросы или проблемы с отображением достижения «скорость сайта», напишите нам в поддержку. Мы будем рады помочь!
Команда Яндекс.Вебмастера
P. S. Подписывайтесь на наши каналы:
Блог Яндекса для вебмастеров
Канал Яндекса на YouTube о продвижении сайтов
Канал для владельцев сайтов в Яндекс.Дзене
PageSpeed Ninja — Плагин для WordPress
PageSpeed Ninja — это наилучший плагин производительности для WordPress. Вы сможете сделать свои сайты загружающимися быстрее на десктопах и мобильных устройствах, в один клик исправив проблемы найденные Google PageSpeed Insights.
- Простое влючение gzip сжатия для файлов
- Исправление блокирующих отрисовку css и javascript
- Улучшение критического пути отрисовки и авто-генерация критического above-the-fold CSS
- Минификация html, javascript и css файлов
- Объединение и подстановка javascript и css
- Отложенная загрузка javascript и css
- Оптимизация порядка загрузки стилей и скриптов
- Сжатие всех изображений для оптимизации размера
- Отложенная (ленивая) загрузка изображений с поддержкой предпросмотра в низком разрешении
- Получайте преимущества от кэширования в браузере и на стороне сервера
- Оптимизируйте ваши изображения для почти 10000 различных мобильных браузеров благодаря базе данных AMDD – одной из наиболее полных баз данных о мобильных устройствах.

- И еще больше на основе более 10 летнего опыта оптимизации для мобильных устройств более 200 000 вебсайтов.
Почему PageSpeed Ninja?
В течение десятилетия мы занимались web-оптимизацией для мобильных устройств (возможно вы слышали об одном из наших проектов, Lazy Load XT на Github). PageSpeed Ninja для WordPress — это результат более 10 лет опыта в оптимизации производительности более 200 000 вебсайтов для мобильных устройств. Вряд ли вы сможете найти другой подобный, легкий в использовании, универсальный плагин для улучшения производительности.
Мы разработали множество уникальных оптимизаций для супер быстрой загрузки вашего сайта, например метод генерации above-the-fold (критического) CSS, отсутствующий в других плагинах.
Мы рады вашим комментариям и предложениям – всегда смело отправляйте нам свои вопросы, идеи и предложения.
Перед установкой
Согласно нашей статистике, наш плагин улучшает скорость 4 из 5 сайтов. Однако в некоторых случаях определенные комбинации тем и плагинов (в частности, связанных с кэшированием и оптимизацией) могут приводить к проблемам несовместимости. Таким образом, наш плагин может не подходить для всех. Чтобы вы могли проверить, как PageSpeed Ninja может работать на вашем сайте, мы сделали простой инструмент, где вы можете протестировать свой сайт перед установкой. Мы настоятельно рекомендуем посетить PageSpeed.Ninja и предварительно протестировать свой сайт.
Таким образом, наш плагин может не подходить для всех. Чтобы вы могли проверить, как PageSpeed Ninja может работать на вашем сайте, мы сделали простой инструмент, где вы можете протестировать свой сайт перед установкой. Мы настоятельно рекомендуем посетить PageSpeed.Ninja и предварительно протестировать свой сайт.
Удаление
Когда плагин удаляется, он автоматически отменяет все изменения, внесенные в сайт, на момент установки плагина. Восстанавливаются все оптимизированные изображенияи удаляется директория /s, содержащая оптимизированные JS и CSS файлы. Также отменяются все изменения в файлах .htaccess.
Пожалуйста обратите внимание, что такое восстановление может не быть надежным в случае возможных конфликтов с другими плагинами, например если другие плагины создают/редактируют/удаляют файлы (включая файлы, резервируемые этим плагином).
Обратная связь, сообщения об ошибках, логирование
Мы рады любым вопросам, комментариям, предложениям, сообщениям о проблемах. Свяжитесь с нами, чтобы мы добавили вас в загрытую группу тестирования в Facebook.
Свяжитесь с нами, чтобы мы добавили вас в загрытую группу тестирования в Facebook.
PageSpeed Ninja может логировать все ошибки php в файл wp-content/plugins/pagespeedninja/includes/error_log.php (см. секцию Troubleshooting на странице Расширенных настроек PageSpeed Ninja)
Если вы обнаружили какую-либо проблему, было бы хорошо прислать нам этот файл.
- Предложения по улучшению, собранные в одном месте, и их исправление в один клик
- Тонкая настройка для наилучшей производительности используя Расширенные настройки
- Upload the plugin files to the
/wp-content/plugins/psn-pagespeed-ninjadirectory, or install the plugin through the WordPress plugins screen directly. We recommend taking a backup of your site first, just like with any other new plugin. - Активируйте плагин на странице ‘Плагины’ в WordPress
- Используйте страницу Настройки->PageSpeed Ninja для конфигурирования плагина
- После установки плагина зайдите в Настройки->PageSpeed Ninja и включите уровни оптимизации, предложенные Google PageSpeed Insights.
 По умолчанию все оптимизации отключены. После этого плагин будет оптимизировать изображения, файлы JS и CSS, вносить изменения в файлы .htaccess для исправления проблем, обнаруженных Google PageSpeed Insights.
По умолчанию все оптимизации отключены. После этого плагин будет оптимизировать изображения, файлы JS и CSS, вносить изменения в файлы .htaccess для исправления проблем, обнаруженных Google PageSpeed Insights.
Конфликтует ли этот плагин с Yoast или другими SEO плагинами?
Плагин PageSpeed Ninja должен хорошо работать с большинством других плагинов. Однако, если какие-либо SEO плагины пытаются дублировать функционал этого плагина, возможны конфликты, особенно при включенном gzip сжатии. Однако, это маловероятно.
«PageSpeed Ninja» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
39 благотворительных фондов России: список проверенных НКО
Несмотря на то, что количество детей-сирот, воспитывающихся в российских детских домах, с 2015 года снизилось на 46% (87 тыс. против 47 тыс.), проблема сиротства в России все еще остается острой. Во-первых, потому, что официальная статистика не включает данные о детях, родители которых не лишены родительских прав (подразумевается, что кровная семья заберет ребенка назад). От 40 до 70% детей, живущих в детдоме, не учитываются в статистике сиротства. Кроме того, из госучреждений охотнее забирают малышей до года, без проблем со здоровьем и полных сирот (потерявших всех опекунов). Поэтому остаются сложности с устройством в семью подростков (до 82% находящихся в детских домах — дети старше 11 лет), детей с инвалидностью и сиблингов (имеющих родных братьев и сестер). Еще одна проблема — социальное сиротство (воспитанники детских домов, у которых есть семья, зачастую неблагополучная): по данным фонда «Нужна помощь», такие дети могут быть вовлечены в криминальные структуры и имеют высокие риски семейного неблагополучия. Но есть благотворительные организации, цель которых — помочь живущим в государственных учреждениях и сделать их детство и юность лучше.
Во-первых, потому, что официальная статистика не включает данные о детях, родители которых не лишены родительских прав (подразумевается, что кровная семья заберет ребенка назад). От 40 до 70% детей, живущих в детдоме, не учитываются в статистике сиротства. Кроме того, из госучреждений охотнее забирают малышей до года, без проблем со здоровьем и полных сирот (потерявших всех опекунов). Поэтому остаются сложности с устройством в семью подростков (до 82% находящихся в детских домах — дети старше 11 лет), детей с инвалидностью и сиблингов (имеющих родных братьев и сестер). Еще одна проблема — социальное сиротство (воспитанники детских домов, у которых есть семья, зачастую неблагополучная): по данным фонда «Нужна помощь», такие дети могут быть вовлечены в криминальные структуры и имеют высокие риски семейного неблагополучия. Но есть благотворительные организации, цель которых — помочь живущим в государственных учреждениях и сделать их детство и юность лучше.
«Арифметика добра»
Благотворительный фонд «Арифметика добра» основан в 2014 году предпринимателем Романом Авдеевым — отцом 23 детей, 17 из которых приемные. До этого Авдеев много лет жертвовал деньги детским домам, но после разговора с одной из воспитанниц, которая не знала, что такое сахар (в детском доме его всегда размешивали в чае), понял, что сиротам нужна системная и всесторонняя поддержка и подготовка к самостоятельной жизни. Сегодня «Арифметика добра» помогает 1 132 воспитанникам детских домов и 1 028 приемным семьям из 33 регионов России.
До этого Авдеев много лет жертвовал деньги детским домам, но после разговора с одной из воспитанниц, которая не знала, что такое сахар (в детском доме его всегда размешивали в чае), понял, что сиротам нужна системная и всесторонняя поддержка и подготовка к самостоятельной жизни. Сегодня «Арифметика добра» помогает 1 132 воспитанникам детских домов и 1 028 приемным семьям из 33 регионов России.
Вот лишь часть из того, что делает организация: онлайн-обучение сирот, профориентация детей и развитие у них социальных навыков, ведение клуба и школы приемных родителей, подготовка семей к принятию ребенка из детского дома и их последующее сопровождение, поддержка выпускников учреждений для сирот, обучение наставников для воспитанников и выпускников детдомов.
«Волонтеры в помощь детям-сиротам»
В конце 2004 года небольшое движение добровольцев, видя количество детей, оставленных родителями, начало привозить памперсы отказникам в больницы. Из группы активистов к 2007 году вырос благотворительный фонд «Волонтеры в помощь детям-сиротам», направленный на изменение системы поддержки семьи и решение проблемы социального сиротства. Свою миссию организация видит в обеспечении «равных прав на семью и детство для всех детей, живущих в нашей стране» и развитии идей гражданской ответственности, милосердия, взаимопомощи, равенства и справедливости. Елена Альшанская, директор фонда, входит в Общественный совет при Правительстве России по вопросам попечительства в социальной сфере.
Свою миссию организация видит в обеспечении «равных прав на семью и детство для всех детей, живущих в нашей стране» и развитии идей гражданской ответственности, милосердия, взаимопомощи, равенства и справедливости. Елена Альшанская, директор фонда, входит в Общественный совет при Правительстве России по вопросам попечительства в социальной сфере.
«Волонтеры в помощь детям-сиротам» ищут воспитанникам детских домов приемных родителей, помогают ребятам в больницах, поддерживают семьи, у которых отбирают детей, работают над изменением законодательства, системы госучреждений для сирот и отношения к ним общества.
«Детские деревни — SOS»
Основательница благотворительной организации «Детские деревни — SOS» — журналистка Елена Брускова. В конце 1980-х она увидела, как живут и воспитываются дети-сироты в Австрии, и поняла, что эту модель стоит применить в России. В 1994 НКО начала работу, а через год уже построила первую Детскую деревню в подмосковном Томилино. Деревня — альтернатива госучреждениям, дети и подростки живут в семейных домах вместе с SOS-мамами, братьями и сестрами, и растут в атмосфере уважения, любви и безопасности. Кроме того, дети учатся бытовым навыкам, которые не приобретают в детском доме: рассчитывать семейный бюджет, покупать продукты, вести хозяйство. Сегодня программы «Детских деревень — SOS» реализуются в шести российских регионах.
Кроме того, дети учатся бытовым навыкам, которые не приобретают в детском доме: рассчитывать семейный бюджет, покупать продукты, вести хозяйство. Сегодня программы «Детских деревень — SOS» реализуются в шести российских регионах.
Также благотворительная организация поддерживает семьи в сложных жизненных ситуациях, находящиеся на грани потери ребенка, обучает будущих приемных родителей, финансирует здоровье и образование приемных детей, организует праздники, экскурсии и тренинги.
Другие благотворительные фонды, помогающие детям-сиротам:
🛦 PageSpeed Ninja — плагин, повышающий скорость WordPress 🛦
Плагин PageSpeed Ninja позиционирует себя как специальный инструмент для оптимизации показателей по версии PageSpeed Insight. Но на самом деле он содержит в себе комплекс инструментов, способных значительно увеличить скорость сайта, что полезно не только для «пузомерок», но и для обыкновенных живых пользователей. Но этот плагин довольно требователен к «прямым» рукам, чтобы ничего не полетело, необходимо его правильно настроить. В этой статье я предоставлю подробную инструкцию по настройке плагина PageSpeed Ninja.
В этой статье я предоставлю подробную инструкцию по настройке плагина PageSpeed Ninja.
Кстати, скачивать рекомендую только из официального репозитория по ссылке: https://ru.wordpress.org/plugins/psn-pagespeed-ninja/ Все остальное от лукавого!
Нужна помощь? Не проблема, напишите мне на почту: [email protected]
Настройки PageSpeed Ninja
Установив плагин, получите предложение выбрать один из режимов настройки. Для начала рекомендую поставить «Safe mode», это обеспечит минимальное вмешательство в сайт, соответственно, вероятность, что посыпется структура, минимальная. Теперь перейдем непосредственно к настройкам по отдельности. Постараюсь разжевать все.
Общие
Вкладка «Общие»
Рассмотрим все настройки по отдельности:
Enable for Logged Users: что значит включить оптимизацию для зарегистрированных пользователей. Если у вас есть постоянные авторизованные посетители, которые не имеют отношение к администрации и редакторам сайта, функцию лучше включить.

HTML Parser. Фактически, тип оптимизации итогового кода. Стандартный — обыкновенный парсер, предназначенный для полной обработки документа, рекомендую использовать именно его. Остальные лучше не надо, ведь второй ограничен функционалу и является строгим (не может работать с невалидным кодом и незакрытыми тегами), а третий предназначен для анализа XML, соответственно, подойдет только для сайтов с соответствующей структурой (например, RSS).
Distribute method. Здесь уже идет выбор настройки использования инструментов плагина. Объясню просто. Если выбираем метод «Direct», то для кеширования, распространения сжатых файлов и сжатия будут использоваться стандартные настройки веб-сервера. Apache mod_rewrite+mod_headers является наиболее быстрым методом. Но данные настройки должны поддерживаться веб-сервером и быть включенными. Просто Apache mod_rewrite заметно медленней предшественника, ведь не добавляет параметры в заголовки, в отличии от предыдущего метода.
 А метод PHP постоянно генерирует get-запросы, что не очень хорошо, нагрузка на сервер возрастает довольно серьезно. Рекомендую Direct или Apache mod_rewrite+mod_headers.
А метод PHP постоянно генерирует get-запросы, что не очень хорошо, нагрузка на сервер возрастает довольно серьезно. Рекомендую Direct или Apache mod_rewrite+mod_headers.Static files directory. Папка, в которой будет храниться кэш. Можете сменить путь на свой, но лучше просто оставить в покое.
HTTP/2 Server Push. Специальная технология, позволяющая отправлять ресурсы прежде, чем понадобятся конечному агенту, при условии, что вообще будут нужны в перспективе. Фактически, этакая предзагрузка. Рекомендую включить, полезная технология, но сначала убедитесь, что ваш хостинг поддерживает данную функцию.
Support badge. Местная вотемарка. На сайте выведется сообщение, что вы оптимизируете с помощью обозреваемого плагина.
Remote critical CSS generation. Если постоянно вносите изменения в стили сайта, то стоит включить. Тогда CSS будет генерироваться на стороннем сайте в автоматическом режиме.
 Но я данную функцию не врубаю. Просто вручную чищу кеш, если появилась такая необходимость.
Но я данную функцию не врубаю. Просто вручную чищу кеш, если появилась такая необходимость.Send anonymous statistics. Анонимная статистика об использовании функций будет отправляться автору, чтобы помочь в развитии плагина. На ваше усмотрение.
Решение проблем
Вкладка «Решение проблем»
Первая функция включает лог ошибок. Помогает найти конфликты при использовании функционала плагина. Полезная вещь на этапе настройки. Дальше идут изображения. Если использовали встроенный оптимизатор, то можно вернуть оригинальные.
Дальше идут кэши. Статических файлов, страниц, даже базы данных. Возникли проблемы? Внесли изменения? Чистим все. Довольно просто.
Дальше функция «Avoid landing page redirects». Включать не обязательно, ведь она еще не реализована.
Вкладка «Enable compression»
Активация сжатия. Здесь присутствует всего лишь три настройки. Первая — активация сжатия Gzip, вторая отвечает за активацию этого режима через файл . htaccess. А вот третья настройка переопределяет атрибуты HTML для лучшего сжатия. Лучше включить только первые две функции. Третью не стоит, есть вероятность небольших «крашей».
htaccess. А вот третья настройка переопределяет атрибуты HTML для лучшего сжатия. Лучше включить только первые две функции. Третью не стоит, есть вероятность небольших «крашей».
Leverage browser caching
Вкладка «Leverage browser caching»
Это значит использовать кеширование браузера. Первая настройка активирует кеширование в файле .htaccess, остальные отвечают за загрузку и объединение объектов, если они нигде динамически не генерируются:
файлов стилей;
JavaScript файлов;
файлов и изображений.
Последние три настройки я отключаю, так как на сайте у меня есть некоторые динамически генерируемые «коды». Но может вам подойдут.
Reduce server response time
Вкладка «Reduce server response time»
Примерный перевод: сократить время отклика сервера. Данная настройка предназначена для активации кеширования на уровне сервера. Caching — активируем кеширование на уровне сервера. Фактически, хостинг будет отдавать уже сгенерированные статические объекты. Experimental Caching позволяет использовать кеш более эффективно. Далее устанавливаем время жизни кеша в минутах. Учтите, некоторые плагины имеют встроенные «ключи», которые должны обновляться в определенный период времени. Например, Caldera Forms, в таком случае не ставьте более 12 часов.
Последняя настройка — DNS Prefetch предназначена для ускорения поиска DNS внешних ресурсов, используемых на сайте. Полезная функция, если на сайте используются заимствования из внешних источников. Например, реклама, счетчики, видео с ютуб.
Minify CSS
Вкладка «Minify CSS»
Минификация (сжатие) файлов стилей. Данный раздел предназначен для снижения нагрузки от файлов CSS. Теперь по порядку:
Merge CSS files. Объединение файлов стилей. Данная функция позволяет плагину PageSpeed Ninja «склеить» несколько файлов стилей в один. Exclude files list позволяет исключить определенные структуры из сего процесса.
Merge embedded styles. Позволяет объединять встроенные в документ стили. Например, те, что генерируются автоматически. Disable – дезактивация функции. In <head> only позволяет объединять только те стили, что находятся в разделе <head></head>, а Everywhere — везде. Я использую только для заголовков, так как в теле присутствуют динамические стили, а с ними возможны конфликты.
Minify CSS Method. Методы минификации. Не буду вдаваться в подробности, но RESS довольно мягкий способ, практически бесконфликтный, CSS Tidy чуть посерьезнее, ну а последний берет положительные стороны обоих. В случае проблем со стилями, лучше отключить.
Minify style attributes. Ужимает атрибуты. Использовать можно, если есть много встроенных «style». В противном случае выигрыш сомнительный. С динамическими стилями неплохо дружит.
Inline limit. Позволяет встроить CSS прямо в тело документа, чтобы избежать дополнительных запросов к серверу. Здесь можно указать размер. Замерьте суммарный объем подгружаемых CSS и укажите соответствующий объем.
Cross-files optimization. Оптимизация скомбинированных файлов, фактически, постарается ужать объединенный файл. Включение данной функции может привести к глюкам на сайте.
Keep extra link tag attributes. Не оптимизирует определенные таблицы стилей, если тег «link» содержит дополнительные атрибуты. Это защита на случай, если какие-либо скрипты используют библиотеку. Лучше включить. Следующая функция практически аналогична, но касается тега «style».
Minify HTML
Вкладка «Minify HTML»
Минификация (сжатие) HTML. Здесь тоже есть ряд полезных функция, помогающих слега ускорить загрузку страниц:
Merge whitespaces. Убирает пустые места из HTML. Фактически, пробелы, пустые строки, которых может быть немало. Выигрыш не особо большой, но есть.
Remove comments. Удаляет комментарии из HTML, позволяет сэкономить 10-20 КБ.
Minify URLs. Заменяет абсолютные ссылки на относительные. То бишь вместо https://ваш-сайт.ru/wp-content/themes/them-name/style.css останется /wp-content/themes/them-name/style.css. Не рекомендую включать. Выигрыш сомнительный, а вот с подключением внешних скриптов может создать проблемы. Да, еще проблемка может возникнуть с биржами ссылок. Ведь ссылки на чужой сайт также будет резать.
Remove default attributes. Удаляет атрибуты со значениями по умолчанию. По идее, убирает там, где они не нужны. Использовать с осторожностью.
Remove IE conditionals. Убирает комментарии с тегами для Internet Explorer из других браузеров. Выигрыш тоже так себе.
Minify JavaScript
Вкладка «Minify JavaScript»
Теперь мое любимое — минификация js. О да, в этом столько боли! Ведь неправильное использование функций начисто порушит всю структуру сайта.
Merge script files. Объединение JS. Если есть сложные слайдеры, например Revolution, всякие предзагрузчики, то использовать с осторожностью. Может все к чертям опрокинуть. Чуть ниже можно определенные скрипты исключить из процесса сжатия.
Merge embedded scripts. Объединение встроенных в документ скриптов. Я использую только заголовки, ибо реклама может генерироваться динамически в теле и данная функция вполне способна привести к конфликту.
Auto async. Асинхронная загрузка js. Фактически, скрипты будут загружаться параллельно с документом. Крутая функция, но также может привести к проблемам.
Skip initialization scripts. Позволяет пропустить короткие встроенные сценарии. Плагин PageSpeed Ninja не будет их задействовать в минификации.
Minify Javascript Method. JsMin довольно эффективный метод, но для сайтов со сложной структурой скриптов не подойдет.
Minify event attributes. Позволяет минифицировать атрибуты событий. Если есть сквозная аналитика, подключенные цели через счетчики на формы обратной связи и тому подобное, то лучше оставить выключенным.
Inline limit. Позволяет встроить скрипты в тело документа с максимально допустимым указанным размером, что позволяет сократить количество запросов к серверу.
Cross-files optimization. Оптимизация минифицированных файлов. На ваше усмотрение. Но ужимать и так сжатое — не самая лучшая идея.
Wrap to try/catch. Специальная оболочка, позволяющая избегать конфликтов. Обычно не помогает.
Keep extra script tag attributes. Не оптимизирует определенные скрипты, если тег содержит дополнительные атрибуты. Это защита на случай, если какие-либо таблицы стилей связаны с библиотекой. Лучше включить.
Optimize integrations (Facebook. Google Plus, etc.). Оптимизирует интеграции с другими сервисами. Лучший метод ускорения — выкинуть Facebook на помойку, их виджеты намертво убивают скорость сайта. Но если без этого не обойтись, можете протестировать функцию.
Optimize Emoji loading. Богомерзкие Эмоджи. Лучше вообще отрубить.
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Вкладка «Eliminate render-blocking JavaScript and CSS in above-the-fold content»
Устраняет блокировку рендеринга. То бишь, страница сайта будет загружаться быстрее, чем прогрузятся определенные элементы страницы. По порядку:
Above-the-fold CSS: стили верхней части страницы;
Above-the-fold CSS cookie: позволяет использовать куки для встраивания стилей;
Local above-the-fold generation: позволяет данные сгенерировать локально либо на внешнем сервере;
Above-the-fold CSS styles: предназначен для ручной генерации стилей верхней части;
Auto update Above-the-fold CSS: включает автоматическое обновление.
Google Fonts loading. Здесь рассмотрим поподробнее. «Flash of invisible text» не будет отображать текст, пока нужные шрифты не загружены. «Flash of unstyled text» позволяет отображать текст со шрифтами по умолчанию, пока не будет загружен нужный. WebFont Loader позволяет загружать шрифты асинхронно с помощью библиотеки webfonts.js. Если есть шрифты Google, то лучше выбрать «Flash of unstyled text».
И последняя функция — Non-blocking Javascript. Позволяет загрузить документ вперед скриптов и после, с задержкой в несколько секунд, загрузить все js. Плохо сказывает на отображении, может серьезно конфликтовать, а также может порушить счетчики.
В общем, данный раздел решил вообще отключить. Выигрыш в скорости есть, но первые несколько секунд сайт будет выглядеть очень ущербно. Да и конфликты, незагруженные скрипты и прочее тоже плохо сказывается.
Optimize images
Позволяет оптимизировать изображения. Здесь ничего дельного сказать не могу. Использую другой плагин для данных целей. Впрочем, ужимает картинки довольно сильно. Тег rescale тоже может добавить. Если плагины лень плодить, можно использовать.
Prioritize visible content
Вкладка «Prioritize visible content»
Даем приоритет видимому контенту. Все довольно просто:
Lazy Load Images. Ленивая загрузка изображений. То бишь, медиафайлы не грузятся, пока они не нужны и находятся вне зоны видимости.
Lazy Load Iframes. Ленивая загрузка фреймов. Например, рекламных объявлений. Пока до них не до листают, они не будут подгружены.
Low-quality image placeholders. Используем некачественные заполнители изображений. Например, для миниатюр.
Vertical lazy loading threshold. Фактически, отступ. Если до изображения или фрейма останется 40 пикселей, то он начнет грузиться. Можете указать свое число пикселей.
Skip first images. Пропускает первые изображения (то есть на них ленивая загрузка не распространяется).
Noscript position. В душе не чаю, для чего это нужно. Только если для изображений, обернутых в тех <noscript>.
Generate srcset. Автоматически генерировать атрибут srcset для измененных размеров изображений.
Прочее
Avoid plugins. Позволяет удалить встроенные плагины, такие как Flash, ActiveX, Silverlight. В случае конфликтов стоит отключить.
Configure the viewport. Ширина области просмотра. Для использования параметров экрана по умолчанию, нужно установить значение 0.
Остальные функции пока что не реализованы, ждем дальнейших обновлений. Надеюсь, помог разобраться в данном непростом плагине. Учтите, в подробности по поводу функций вдаваться не стал, каждая заслуживает отдельной статьи, но рекомендации дал, так что разобраться станет заметно легче. Используйте PageSpeed Ninja с умом, если любопытно, то можете поискать информацию по каждой отдельной функции, многие из них довольно сложны, но при должном понимании вы получите отличный инструмент.
Мой конфиг для PageSpeed Ninja
Вот вам конфиг, который даёт мало сбоев при работе плагина, можете пробовать, да, функционал не на максимум, зато сайт не страдает от потенциальных проблем.
Обязательно выключите пункт Minify URLs
Функции, которые не отображены, можете попросту отключить, они не нужны. По поводу поддержки HTTP/2 уточняйте у хостера, если её нет, ни в коем случае функцию не включайте.
Как увидеть эпидемию, если её старательно прячут. Опыт пяти российских регионов | by Alexander Dragan
Я уже писал в прошлом посте, что в отсутствие адекватной официальной статистики остаётся искать косвенные сигналы и признаки. Я вижу несколько сильных и достоверных сигналов. Во-первых — госпитализации и заполнение коек (об этом я подробно писал в прошлый раз). Во-вторых — тренды поисковых систем: что ищут люди. И третье — обсуждения в соцсетях. Сегодня о поиске.
Почему это важный сигнал? Люди ищут то, что интересует и беспокоит. И Яндекс, и Гугл отдают статистику вплоть до конкретных поисковых запросов — так, можно выяснить, что именно в конкретный месяц или неделю искали люди из конкретного города или региона. В маркетинге на динамику запросов в поиске чаще всего смотрят, когда нужно оценить сезонность (например, с какого месяца начинают искать кондиционеры?). Но история поиска — отличный инструмент для поиска отклонений.
Например, так можно увидеть, что в городе N в среднем было 700 поисков в неделю по запросу «кт легких», а в какой-то момент их стало 10 000, а через несколько недель — и вовсе 21 000. Обычно это говорит либо о медийном интересе, либо о реальном тренде. С медийным интересом просто: например, в марте в России резко вырастают типично «коронавирусные» запросы, и я связываю это именно с медийным шумом (который, как будет видно дальше, сильнее влияет на одни запросы, и совсем не отражает на других). С реальным трендом тоже понятно: люди ищут то, что их волнует. И если, например, «не чувствую запахи» до этого искало 130 человек в неделю, а стало искать 2000, и это не разовый пик, характерный для медийных запросов, — это сигнал. Я такие сигналы искал.
К слову, город N из этих примеров — реален. Это Петербург. И эти цифры также реальны. Вы сами можете проверить: кт легких, не чувствую запахи. И такой рост на порядок и больше — это не что-то экстраординарное.
Дальше — техническая информация о подходе: какую статистику и откуда я вытаскивал, и почему отобрал именно такие запросы. Со второй части даю наблюдения и выводы по разным регионам, если описание методики неинтересно — можно сразу переходить туда.
Здесь и далее я вытаскиваю цифры из Вордстата — это инструмент Яндекса, который даёт цифры по показам конкретных поисковых запросов — и их общую долю в поиске. На Гугл мы тоже посмотрим, но Яндекс важнее: во-первых, его доля в поиске по России выше (59,5% против 38,5%), во-вторых — он даёт детальную и внятную статистику по поискам. Гугл показывает только относительную популярность запроса.
Для Яндекса я собрал пул из 126 запросов, которые прямо или косвенно связываю с ковидом (на деле в моём списке 152 запроса, а проанализировал более 200, но от части сознательно отказался как от менее релевантных или слишком общих для ковида).
Полный список запросов + исходные данные из Яндекса и Гугла — в этой таблице. Забирайте, изучайте, смотрите те регионы, которые интересны вам.
Сразу дисклеймер: я не берусь утверждать, что этот метод будет работать для всех регионов. Делать выводы только на том основании, что в регионе N пару запросов выросло от 100 показов до 300, неправильно. Более того: я убеждён, что нельзя судить о ситуации в регионе ТОЛЬКО на основании поисковых запросов, важно сверять с реальностью и искать другие сигналы (о них уже писал). И я не могу утверждать, что этот метод однозначно достоверен; насколько этому стоит верить — судить вам, я только привожу свои наблюдения.
Есть набор запросов, которые одинаково растут на пике эпидемии во всех регионах (прежде всего — это связанные с пропажей обоняния, кт, специфичной пневмонией и рядом лекарств). А есть запросы, которые растут только в части регионов — все они специфичны, но, видимо, отражают местные особенности протекания эпидемии и лечения ковида.
Запросы я объединил в 5 крупных групп.
- Группа 1. Симптомы. Примеры: +не чувствую вкус, пропало обоняние, держится температура, температура 37 и пр. Всего 23 запроса.
- Группа 2. Диагностика. Примеры: тест на коронавирус, вызвать врача, кт легких, томография, поликлиника телефон, пульсоксиметр и пр. 19 запросов.
- Группа 3. Лечение. Примеры: азитромицин, арбидол, клексан, гриппферон, гидроксихлорохин, детримакс, противовирусный препарат и пр. 66 запросов, из них большинство — это конкретные лекарства, которые назначаются при ковиде.
- Группа 4. Пневмония. Примеры: пневмония, матовое стекло, поражение легких. 7 запросов.
- Группа 5. Госпитализация. Примеры: вызвать скорую, [набережные] челны больница, инфекционка, больница телефон, не кладут в больницу и пр. 11 запросов.
Не все запросы напрямую связаны с ковидом. Например, «вызвать врача» или «минздрав горячая линия» не специфичны именно для коронавируса. Но все эти запросы могут быть специфичны для эпидемии и резкого роста нагрузки на здравоохранение.
Почему набор именно такой?
Во-первых, важно было отсечь поиски любопытствующих. Поэтому в моей подборке нет ни одного запроса вида «коронавирус симптомы», «признаки пневмонии», и прочая.
Во-вторых, было важно отсечь паникующих ипохондриков (я сам такой) — поэтому здесь нет и эмоциональных и субъективных запросов вроде «я умираю», «тяжесть в груди» и пр. Я старался отбирать запросы максимально объективные — и, вместе с тем, наиболее практичные. Запросы, которые станут искать люди и их близкие, уже заболев, куда более показательны.
В-третьих, именно эта группировка отражает естественное течение болезни: появляется симптоматика → идёшь к врачу и проходишь обследования → лечишься → при плохом раскладе развивается пневмония → при совсем плохом — скорая и госпитализация.
Так, в группу «симптомы» я взял наиболее специфичные именно для ковида: потеря обоняния и вкусов, температура, кашель. Ряд второстепенных тоже («першит в горле», «боли в спине» и пр.) — среди них тоже есть рекордный рост (не везде и не для всех регионов), но, как будет видно, сильнее всего выросли именно специфические ковидные симптомы.
«Диагностика» отражает как начало болезни (с запросами по врачам и клиникам), так и её развитие — когда люди начинают активно искать, где сделать КТ, закупаются пульсоксиметрами, изучают, что такое сатурация и каким должен быть уровень кислорода в крови. Побочный эффект эпидемии — рост информированности.
«Лечение» — это, по большей части, запросы по конкретным лекарствам, которые люди начинают скупать при ОРВИ сами, либо которые им назначают в поликлиниках (даже не называя это ковидом) и в больницах. Больничные назначения ещё более показательны. Все запросы с лечением объединил в 9 групп, о них отдельно дальше.
В «пневмонию» входит пару общих запросов вроде «пневмонии», но самое интересное здесь — это специфичные для вирусных пневмоний. Так, «матовое стекло» и «поражение легких» — прямые цитаты из заключений КТ, которые выдавали на руки в больницах. И такое простые любопытствующие искать не станут, это более узкие поиски — то, что человек или его близкие будут искать с бумажкой на руках.
Группа «госпитализация» — запросы в основном про скорую и больницы.
Теперь к конкретике.
Страшные предсказания Нострадамуса: что ждет мир в 2021 году
https://tj.sputniknews.ru/20191206/predskazaniya-nostradamus-2020-god-1030161079.html
Страшные предсказания Нострадамуса: что ждет мир в 2021 году
Страшные предсказания Нострадамуса: что ждет мир в 2021 году
Французский астролог, провидец и алхимик Нострадамус предрекал, что 2021 год будет полон самых неожиданных перемен 06.12.2019, Sputnik Таджикистан
2019-12-06T23:00+0500
2019-12-06T23:00+0500
2021-04-07T14:01+0500
новый год
мир
все новости
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdn1.img.sputnik.tj/img/102775/44/1027754453_0:291:1000:856_1920x0_80_0_0_11454f4be30057886b4486cf111e0fef.jpg
Известный французский врач, алхимик, астролог и провидец Мишель де Нотрдам (Нострадамус) предсказал будущее на 2240 лет вперед.Верить этому или нет, дело каждого, но, как показывает практика, интерес людей к его зашифрованным в стихи пророчествам жив по сей день. Не утихают и споры о личности Нострадамуса.Кто такой НострадамусМишель де Нотрдам родился в 1503 году во Франции. В довольно преклонном по тем временам возрасте он опубликовал свои первые предсказания в книге «Пророчества Мишеля Нострадамуса». Все предсказания написаны в виде стихов-четверостиший под названием катрены.Свои пророчества Нострадамус писал на шифре, состоящем из смеси четырех языков — латинского, старофранцузского, итальянского и греческого. В катренах практически не указано никаких дат, поэтому их порядок не соответствует хронологии.Пророк и ясновидец делал настолько точные предсказания при жизни, что сумел поразить своих современников. В те времена никто и не сомневался, что ему под силу предвидеть события на нескольких веков вперед.Со временем удалось проверить точность его прогнозов, и на практике получается, что больше половины его пророчеств действительно сбылись. Считают, что Мишель Нострадамус предсказал многие события: Вторую мировую войну, поражение в ней фашистской Германии, ядерный взрыв в Хиросиме, образование ООН, покушение на Джона Кеннеди, «культурную революцию» в Китае, дату смерти Мао Цзэдуна, эпидемию СПИДа и даже власть диктаторов Садама Хусейна и Муаммара Каддафи.Предвидел астролог и приход к власти Наполеона Бонапарта, и теракты в США в 2001 году. Специалисты неоднократно оценивали точность его предсказаний и считают их верными на 85%.Пророчества Нострадамуса охватывают огромный период — с 1555 по 3797 годы, но не будем заглядывать далеко вперед, а рассмотрим, какие события «наметил» провидец в 2020 году.Предсказания Нострадамуса на 2021 годВ расшифрованных пророчествах Нострадамуса фигурирует некий «младенец со страшным уродством». Его появление намечено год спустя после наступления «двадцатого года Луны». После рождения какого-то удивительного и пугающего ребенка должна произойти целая цепочка важных событий.Есть предположение, что данное предсказание нужно воспринимать не буквально, поскольку речь может идти о создании киборга — получеловека, полуробота, а может и просто искусственного интеллекта.Еще один катрен посвящен жутким природным катаклизмам и стихийным бедствиям.Очень сильное землетрясение в мае.Сатурн, Козерог, Юпитер, Меркурий с быком,Также Венера, Рак, Марс в Ноны /девятый/.Выпадет град размером больше яйца.Следующие строки сулит большие неприятности какой-то стране у моря. Судя по крайне размытому описанию, можно говорить о больших жертвах после цунами или извержения вулкана.Вскоре после небольшой передышкиНа море и на суше будет большая суматоха,Еще больше будет битва на море,Больше всего от огня потерпят животные.Но плохая погода — не единственное, чего стоит опасаться в 2021 году. По словам провидца, ожидается серьезный конфликт или война. «Загорится», скорее всего, Ближний Восток: в зоне риска окажутся Сирия и Иран.Велик шанс, что вооруженное столкновение приведет к развязыванию третьей мировой войны. Инициатором в пророчествах называется одна из стран Азии. Кроме того, упоминается Османское государство, которое хотело захватить весь мир. Возможно, амбиции Турции действительно подтолкнут страну к развязыванию военного конфликта.Отдельное внимание Нострадамус уделил России. В пророчестве после 2020 года страна вступит в свой золотой век. Можно ждать прорыва в науке, технологиях и развития экономики.Соединенные Штаты временно уйдут с политической арены на время решения внутригосударственных проблем. На первый план вместо США выйдут три страны: Россия, Китай и Индия.Что писал Нострадамус про Новый 2020 годГод станет полон самых неожиданных перемен для многих государств. Особенно ждать изменений нужно странам Европы, Восточной Азии и Китаю, который станет создателем новейшего оборудования.Так, Китай представит миру телепорт — квантовый портал, способный перемещать человека на тысячи километров за долю секунды.Предсказания Нострадамуса: что сулили миру в 2019 годуКроме того, ожидается, что крупные государства в 2020 году переживут серьезные перевороты в обществе. Это снова касается Китая, а также Мексики и Бразилии. Но пророк утверждал, что для людей эти изменения не будут позитивными.Зато у человечества в наступающем году наконец-то случится инсайт. Многие пересмотрят свои взгляды на материальные блага и поставят на первое место духовные ценности. В приоритетах у жителей земного шара будет здоровье, положительная энергетика, любовь и дружба.Также в 2020 году, по предсказаниям Нострадамуса, ожидаются открытия в науке — ученым удастся найти новейшие способы добычи энергии со звуковыми явлениями, а американская компания Tesla и вовсе совершит переворот в мировой экономике.Еще одно неожиданное изменение коснется православного мира. Католики и христиане решат объединиться и построят одну общую церковь.Предсказания Ностарадамуса не обошли стороной и Россию. Он писал, что в страну проникнет никому неизвестная дерматологическая инфекция, которую будет практически невозможно излечить. Исходя из его пророчества, на теле россиян станут появляться «бледные гнойные папулы».Какие предсказания Нострадамуса уже сбылись в 2017 годуНострадамус предупреждал, что регионы Крайнего Севера могут попасть под негативное воздействие оружия массового поражения химического типа. К сожалению, спастись смогут немногие, большинство погибнут, а некоторые народы и вовсе прекратят свое существование в 2020 году.Те, кто уцелеет, будут вынуждены покинуть родные края в поисках нового места обитания. При этом на мировые столицы начнут надвигаться природные катаклизмы, войны и геополитические изменения. Жителям многих мегаполисов мира придется несладко. Кроме того, в поиске спасения иностранцы поедут именно в Россию, которая станет для них «новой родиной».В мире начнется глобальное потепление, которое вызовет таяние ледников в России. В связи с этим северные народности будут вынуждены бежать в другие регионы. В России начнется засуха, а лето станет целым испытанием для россиян.Чего действительно стоит опасаться в 2020 году, по мнению Нострадамуса, так это пришествия на Землю Антихриста. Он пребудет с разрушительной миссией и приступит к ее исполнению именно с России.Уже к 2022 году лжепророк сможет втянуть в вооруженные конфликты все развитые государства.При этом наступающий год как для России, так и для большинства стран станет последним благодатным периодом, перед тем как на Землю упадет метеорит, который изменит планетарную орбиту.Тогда во многих государствах воцарит бедность, голод и разруха. Кроме того, с 2020 года начнет обостряться ситуация на международной арене, и впоследствии главы мировых держав развяжут третью мировую войну. Успокоением является лишь факт, что Нострадамус пророчил конфликт без применения ядерного оружия.Война Ирана и Турции, новый глава ФРГ: предсказания Нострадамуса-2017А вот экономическая ситуация в России в 2020 году улучшится. Если верить предсказаниям, РФ начнет выходить из кризиса, и государству удастся стабилизировать свою экономику, но положительной динамике будут сильно мешать митинги и общественные беспорядки.Также для России 2020 год станет началом золотого века. В этот период отечественные ученые заложат фундамент для великих научных открытий, начнется активное развитие торговли и усиление экономики.Религиозных конфликтов в наступающем году избежать не удастся. В северных районах России на этой почве могут возникнуть серьезные противоречия с азиатскими народами. В частности, разногласия ожидаются с Ближним Востоком, но в процесс будут втянуты и другие участники. При этом, как отмечается в предсказаниях, поводом для крупной ссоры станет некое важное событие, которое произойдет на религиозной почве.При этом Ностарадамус писал, что противостояние ислама и христианства приведет к тому, что к 2024 мир станет единым и признает новую религию. Кто бы мог подумать, что когда-то это станет реальностью. В наступающем году ученые настолько продвинутся в освоении морского пространства, что создадут сложное оборудование для погружений под воду.Это поможет глубже проникнуть в подводный мир и сделать новые научные открытия, которые в корне изменят представления людей о зарождении жизни на земле. Обнаружения станут основой для создания отдельного мира в пучине морской.Благодаря этому в будущем под водой начнут строить отели и даже города.Пророк предупреждал о наступлении в 2020 году губительных пожаров, которые охватят все континенты. Последствия будут настолько велики, что человечество из-за смога потеряет из виду Солнце и Луну.Ученые предсказали гибель людей от адской жарыПри этом катаклизмы будут обусловлены крайностями. Пожары сменятся ливнями, которые приведут к потопу во многих странах. Больше всех пострадают Австралия и Океания, но стихийное бедствие коснется и России.Предрек Настрадамус и землетрясения, которые возникнут после того, как проснутся вулканы. Но самым устрашающим из предсказаний Нострадамуса было цунами невиданной величины, которое возникнет после того, как на Землю упадет комета.В результате больше всех пострадает Африка, где впоследствии настанут голодные времена. В наступающем году активно начнут выяснять отношения Турция и Иран. И, как говорится, от любви до ненависти один шаг. Сначала страны будут конфликтовать друг с другом, а потом помирятся и объединятся против христианского мира.В качестве основного противника они выберут Европу, а Россия и страны Африки в этом противостоянии возьмут на себя роль миротворцев.По прогнозу Нострадамуса, терпению людей в 2020 году настанет конец. Граждане разных стран настолько сильно разочаруются в своих правителях, что некоторым из них сильно не повезет. В отдельных государствах возможно даже возникновение анархии. В одной из стран народ просто-напросто свергнет главу государства, чем сильно удивит весь мир. И в этом случае Россия снова выступит в качестве миротворца. Стоит отметить, что это пророчество совпадает с предвидениями и других прорицателей. Нечто очень похожее предсказывала в свое время и Ванга.
https://tj.sputniknews.ru/20201120/predskazaniya-nostradamus-2021-1032253904.html
https://tj.sputniknews.ru/20201101/noviy-god-byk-2021-1032167413.html
Sputnik Таджикистан
+74956456601
MIA „Rosiya Segodnya“
2019
Sputnik Таджикистан
+74956456601
MIA „Rosiya Segodnya“
Новости
ru_TJ
Sputnik Таджикистан
+74956456601
MIA „Rosiya Segodnya“
https://cdn1.img.sputnik.tj/img/102775/44/1027754453_0:259:1000:888_1920x0_80_0_0_bc8d8d6eedc382668eea0f7ff66850d2.jpg
Sputnik Таджикистан
+74956456601
MIA „Rosiya Segodnya“
Sputnik Таджикистан
+74956456601
MIA „Rosiya Segodnya“
новый год, мир, все новости
Известный французский врач, алхимик, астролог и провидец Мишель де Нотрдам (Нострадамус) предсказал будущее на 2240 лет вперед.
Верить этому или нет, дело каждого, но, как показывает практика, интерес людей к его зашифрованным в стихи пророчествам жив по сей день. Не утихают и споры о личности Нострадамуса.
Кто такой Нострадамус
Мишель де Нотрдам родился в 1503 году во Франции. В довольно преклонном по тем временам возрасте он опубликовал свои первые предсказания в книге «Пророчества Мишеля Нострадамуса». Все предсказания написаны в виде стихов-четверостиший под названием катрены.
Свои пророчества Нострадамус писал на шифре, состоящем из смеси четырех языков — латинского, старофранцузского, итальянского и греческого. В катренах практически не указано никаких дат, поэтому их порядок не соответствует хронологии.
Пророк и ясновидец делал настолько точные предсказания при жизни, что сумел поразить своих современников. В те времена никто и не сомневался, что ему под силу предвидеть события на нескольких веков вперед.
Со временем удалось проверить точность его прогнозов, и на практике получается, что больше половины его пророчеств действительно сбылись.
Считают, что Мишель Нострадамус предсказал многие события: Вторую мировую войну, поражение в ней фашистской Германии, ядерный взрыв в Хиросиме, образование ООН, покушение на Джона Кеннеди, «культурную революцию» в Китае, дату смерти Мао Цзэдуна, эпидемию СПИДа и даже власть диктаторов Садама Хусейна и Муаммара Каддафи.
Предвидел астролог и приход к власти Наполеона Бонапарта, и теракты в США в 2001 году. Специалисты неоднократно оценивали точность его предсказаний и считают их верными на 85%.
Пророчества Нострадамуса охватывают огромный период — с 1555 по 3797 годы, но не будем заглядывать далеко вперед, а рассмотрим, какие события «наметил» провидец в 2020 году.
Предсказания Нострадамуса на 2021 год
В расшифрованных пророчествах Нострадамуса фигурирует некий «младенец со страшным уродством». Его появление намечено год спустя после наступления «двадцатого года Луны». После рождения какого-то удивительного и пугающего ребенка должна произойти целая цепочка важных событий.
Есть предположение, что данное предсказание нужно воспринимать не буквально, поскольку речь может идти о создании киборга — получеловека, полуробота, а может и просто искусственного интеллекта.
Еще один катрен посвящен жутким природным катаклизмам и стихийным бедствиям.
Очень сильное землетрясение в мае.
Сатурн, Козерог, Юпитер, Меркурий с быком,
Также Венера, Рак, Марс в Ноны /девятый/.
Выпадет град размером больше яйца.
Следующие строки сулит большие неприятности какой-то стране у моря. Судя по крайне размытому описанию, можно говорить о больших жертвах после цунами или извержения вулкана.
Вскоре после небольшой передышки
На море и на суше будет большая суматоха,
Еще больше будет битва на море,
Больше всего от огня потерпят животные.
Но плохая погода — не единственное, чего стоит опасаться в 2021 году. По словам провидца, ожидается серьезный конфликт или война. «Загорится», скорее всего, Ближний Восток: в зоне риска окажутся Сирия и Иран.
Шокирующие предсказания Нострадамуса: что ждет мир в 2021 году
20 ноября 2020, 23:00
Велик шанс, что вооруженное столкновение приведет к развязыванию третьей мировой войны. Инициатором в пророчествах называется одна из стран Азии. Кроме того, упоминается Османское государство, которое хотело захватить весь мир. Возможно, амбиции Турции действительно подтолкнут страну к развязыванию военного конфликта.
Отдельное внимание Нострадамус уделил России. В пророчестве после 2020 года страна вступит в свой золотой век. Можно ждать прорыва в науке, технологиях и развития экономики.
Соединенные Штаты временно уйдут с политической арены на время решения внутригосударственных проблем. На первый план вместо США выйдут три страны: Россия, Китай и Индия.
Что писал Нострадамус про Новый 2020 год
Год станет полон самых неожиданных перемен для многих государств. Особенно ждать изменений нужно странам Европы, Восточной Азии и Китаю, который станет создателем новейшего оборудования.
Так, Китай представит миру телепорт — квантовый портал, способный перемещать человека на тысячи километров за долю секунды.
Предсказания Нострадамуса: что сулили миру в 2019 году
Кроме того, ожидается, что крупные государства в 2020 году переживут серьезные перевороты в обществе. Это снова касается Китая, а также Мексики и Бразилии. Но пророк утверждал, что для людей эти изменения не будут позитивными.
Зато у человечества в наступающем году наконец-то случится инсайт. Многие пересмотрят свои взгляды на материальные блага и поставят на первое место духовные ценности. В приоритетах у жителей земного шара будет здоровье, положительная энергетика, любовь и дружба.
Также в 2020 году, по предсказаниям Нострадамуса, ожидаются открытия в науке — ученым удастся найти новейшие способы добычи энергии со звуковыми явлениями, а американская компания Tesla и вовсе совершит переворот в мировой экономике.
Еще одно неожиданное изменение коснется православного мира. Католики и христиане решат объединиться и построят одну общую церковь.
Предсказания Ностарадамуса не обошли стороной и Россию. Он писал, что в страну проникнет никому неизвестная дерматологическая инфекция, которую будет практически невозможно излечить. Исходя из его пророчества, на теле россиян станут появляться «бледные гнойные папулы».
Какие предсказания Нострадамуса уже сбылись в 2017 году
Нострадамус предупреждал, что регионы Крайнего Севера могут попасть под негативное воздействие оружия массового поражения химического типа. К сожалению, спастись смогут немногие, большинство погибнут, а некоторые народы и вовсе прекратят свое существование в 2020 году.
Те, кто уцелеет, будут вынуждены покинуть родные края в поисках нового места обитания. При этом на мировые столицы начнут надвигаться природные катаклизмы, войны и геополитические изменения. Жителям многих мегаполисов мира придется несладко. Кроме того, в поиске спасения иностранцы поедут именно в Россию, которая станет для них «новой родиной».
Новый год — 2021: чего ждать от Белого Металлического Быка
1 ноября 2020, 12:00
В мире начнется глобальное потепление, которое вызовет таяние ледников в России. В связи с этим северные народности будут вынуждены бежать в другие регионы. В России начнется засуха, а лето станет целым испытанием для россиян.
Чего действительно стоит опасаться в 2020 году, по мнению Нострадамуса, так это пришествия на Землю Антихриста. Он пребудет с разрушительной миссией и приступит к ее исполнению именно с России.
Уже к 2022 году лжепророк сможет втянуть в вооруженные конфликты все развитые государства.
При этом наступающий год как для России, так и для большинства стран станет последним благодатным периодом, перед тем как на Землю упадет метеорит, который изменит планетарную орбиту.
Тогда во многих государствах воцарит бедность, голод и разруха. Кроме того, с 2020 года начнет обостряться ситуация на международной арене, и впоследствии главы мировых держав развяжут третью мировую войну. Успокоением является лишь факт, что Нострадамус пророчил конфликт без применения ядерного оружия.
Война Ирана и Турции, новый глава ФРГ: предсказания Нострадамуса-2017
А вот экономическая ситуация в России в 2020 году улучшится. Если верить предсказаниям, РФ начнет выходить из кризиса, и государству удастся стабилизировать свою экономику, но положительной динамике будут сильно мешать митинги и общественные беспорядки.
Также для России 2020 год станет началом золотого века. В этот период отечественные ученые заложат фундамент для великих научных открытий, начнется активное развитие торговли и усиление экономики.
Религиозных конфликтов в наступающем году избежать не удастся. В северных районах России на этой почве могут возникнуть серьезные противоречия с азиатскими народами. В частности, разногласия ожидаются с Ближним Востоком, но в процесс будут втянуты и другие участники. При этом, как отмечается в предсказаниях, поводом для крупной ссоры станет некое важное событие, которое произойдет на религиозной почве.
При этом Ностарадамус писал, что противостояние ислама и христианства приведет к тому, что к 2024 мир станет единым и признает новую религию.
Кто бы мог подумать, что когда-то это станет реальностью. В наступающем году ученые настолько продвинутся в освоении морского пространства, что создадут сложное оборудование для погружений под воду.
Это поможет глубже проникнуть в подводный мир и сделать новые научные открытия, которые в корне изменят представления людей о зарождении жизни на земле. Обнаружения станут основой для создания отдельного мира в пучине морской.
Благодаря этому в будущем под водой начнут строить отели и даже города.
Пророк предупреждал о наступлении в 2020 году губительных пожаров, которые охватят все континенты. Последствия будут настолько велики, что человечество из-за смога потеряет из виду Солнце и Луну.
Ученые предсказали гибель людей от адской жары
При этом катаклизмы будут обусловлены крайностями. Пожары сменятся ливнями, которые приведут к потопу во многих странах. Больше всех пострадают Австралия и Океания, но стихийное бедствие коснется и России.
Предрек Настрадамус и землетрясения, которые возникнут после того, как проснутся вулканы. Но самым устрашающим из предсказаний Нострадамуса было цунами невиданной величины, которое возникнет после того, как на Землю упадет комета.
В результате больше всех пострадает Африка, где впоследствии настанут голодные времена.
В наступающем году активно начнут выяснять отношения Турция и Иран. И, как говорится, от любви до ненависти один шаг. Сначала страны будут конфликтовать друг с другом, а потом помирятся и объединятся против христианского мира.
В качестве основного противника они выберут Европу, а Россия и страны Африки в этом противостоянии возьмут на себя роль миротворцев.
По прогнозу Нострадамуса, терпению людей в 2020 году настанет конец. Граждане разных стран настолько сильно разочаруются в своих правителях, что некоторым из них сильно не повезет.
В отдельных государствах возможно даже возникновение анархии. В одной из стран народ просто-напросто свергнет главу государства, чем сильно удивит весь мир. И в этом случае Россия снова выступит в качестве миротворца.
Стоит отметить, что это пророчество совпадает с предвидениями и других прорицателей. Нечто очень похожее предсказывала в свое время и Ванга.
Как использовать Google PageSpeed Insights (правильный путь)
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это бесплатный инструмент, который поможет вам найти и исправить проблемы, замедляющие работу вашего веб-приложения. Инструмент с открытым исходным кодом под названием Lighthouse собирает и анализирует лабораторные данные, которые объединяются с реальными данными из набора данных Chrome User Experience Report. Результатом является оценка, которая суммирует производительность и ряд рекомендаций.
Схема работы Lighthouse — Источник: Google
Оценка производительности — это средневзвешенная оценка показателей, а вес каждой метрики отражает восприятие производительности пользователем.Вы можете поэкспериментировать с влиянием различных показателей на ваш результат с помощью калькулятора Lighthouse Scoring Calculator.
| Аудит | Описание | Масса |
|---|---|---|
| Первая насыщенная краска (FCP) | Первый момент времени, когда пользователь может увидеть любое содержимое страницы на экране. | 15% |
| Индекс скорости (SI) | Визуальный прогресс загрузки страницы и скорость отрисовки содержимого. | 15% |
| Краска с наибольшим содержанием (LCP) | Время, пока самый большой элемент содержимого не станет полностью видимым на экране. | 25% |
| Время до взаимодействия (TTI) | Время, необходимое для того, чтобы страница стала полностью интерактивной. | 15% |
| Общее время блокировки (TBT) | Степень неинтерактивности страницы до тех пор, пока она не станет надежно интерактивной. | 25% |
| Совокупное смещение макета (CLS) | Как часто пользователь сталкивается с неожиданными сдвигами макета. | 5% |
Примечание. Эти веса верны для Lighthouse 6, но могут измениться в будущих версиях на основе исследования команды Lighthouse о том, что оказывает наибольшее влияние на воспринимаемую пользователем производительность. Кроме того, ваша производительность может меняться каждый раз при запуске теста из-за присущей изменчивости веб-технологий и сетевых технологий, даже если код не изменился.
Совокупная оценка производительности делится на категории «Хорошо», «Требует улучшения» и «Неудовлетворительно» на основе значений каждой взвешенной метрики.
- Хорошо : 90–100 баллов
- Требует улучшения : 50-89 баллов
- Плохо : 1–49
Любой результат выше 90 считается хорошим. В большинстве случаев, как только вы наберете хорошую оценку, лучше потратить усилия на разработку в другом месте — на самом деле, довольно сложно постоянно получать оценку 100/100.Этот инструмент лучше всего использовать для рекомендаций, которые более подробно рассматриваются в следующем разделе.
Просто использовать
По сути, это то же самое, что и Маяк. При желании вы можете установить Lighthouse как плагин для Chrome, чтобы не посещать Google PageSpeed Insights и создавать отчеты, которые можно сохранять локально для справки.
Тем не менее, начать работу с Google PageSpeed Insights легко:
- Посетите страницу Google PageSpeed Insights
- Введите URL вашей веб-страницы
- Нажмите «Анализировать»
Через несколько секунд анализа вы увидите отчет, в котором отображается общая оценка эффективности с разбивкой по различным категориям.
Пример результатов производительности для Yahoo.com — Источник: Google
Сгенерированный отчет разделен на несколько разделов:
- Оценка производительности : Общая оценка
- Field Data : реальные данные Google, если таковые имеются
- Origin Summary : Обзор Core Web Vitals
- Лабораторные данные : метрики, рассчитанные с помощью Lighthouse
- Возможности : Предложения по ускорению загрузки страницы
- Диагностика : Подробнее о производительности приложения
.
Вы можете переключаться между версиями отчета для настольных ПК и мобильных , что полезно при оптимизации взаимодействия с пользователем.Если у вас есть настольное веб-приложение, вы можете проигнорировать отчет о мобильной производительности и сосредоточиться исключительно на настольной версии.
Раздел возможностей часто является самой полезной частью отчета, так как он дает конкретные рекомендации по повышению производительности.
Пример возможности для улучшения — Источник: Google
В приведенном выше примере Google PageSpeed Insights указывает, что веб-приложение может выиграть от форматов изображений следующего поколения, которые могут сократить время загрузки почти на 20 секунд.Служба даже распознала веб-сайт как работающий на WordPress и предложила использовать плагин, который может автоматически преобразовывать загруженные изображения в оптимальные форматы.
Может быть несколько элементов, которые вам нужно оптимизировать для повышения производительности вашего веб-приложения. Мы рекомендуем в первую очередь сосредоточиться на самых крупных товарах.
Вы все еще нуждаетесь в нагрузочном тестировании
Google PageSpeed Insights измеряет эффективность одного пользовательского сеанса и может включать некоторые агрегированные данные, но не должен быть единственным инструментом тестирования производительности в вашем репертуаре.Например, PageSpeed Insights не показывает, как веб-приложение работает при ожидаемой или необычно высокой нагрузке (например, флэш-распродажа даже для приложения электронной коммерции).
LoadNinja упрощает добавление нагрузочных тестов к вашему набору тестов производительности. В то время как обычное нагрузочное тестирование представляет собой сложный процесс, функция записи и воспроизведения LoadNinja позволяет легко создавать нагрузочные тесты в кратчайшие сроки без ущерба для гибкости. Затем вы можете включить эти нагрузочные тесты в процессы непрерывной интеграции (CI), чтобы автоматизировать их.
В дополнение к быстрому созданию нагрузочных тестов, LoadNinja запускает нагрузочные тесты на реальных экземплярах браузера, чтобы обеспечить наиболее точные измерения производительности и упростить отладку. Нагрузочные тесты на основе браузера учитывают время выполнения JavaScript, что критично для одностраничных приложений (SPA) и других приложений с большим количеством JS.
Подпишитесь на бесплатную пробную версию LoadNinja
Посмотрите, как легко начать нагрузочное тестирование сегодня!
Итог: тестируйте с умом
Производительность критически важна для успеха любого веб-приложения.Google PageSpeed Insights — отличный инструмент для измерения эффективности и получения соответствующих рекомендаций, но он не должен быть единственным инструментом в вашем репертуаре. LoadNinja и другие инструменты могут заполнить пробелы с помощью нагрузочного тестирования и других типов тестов производительности.
Google Page speed Insight Низкий рейтинг в мобильной версии
@zotezo Есть много факторов, которые определяют вашу оценку производительности в PageSpeed Insights, включая доступность сети, клиентское оборудование, хостинг и многое другое.Также плагины, которые у вас активны, могут делать дополнительные сетевые запросы, что может повлиять на производительность.
В дальнейшем, пожалуйста, поймите, что любые запросы PageSpeed Insights лучше всего обслуживать, отправляя свои вопросы на форумах сообщества веб-мастеров, а не с помощью подключаемого модуля AMP. Как вы можете видеть здесь, при использовании AMP уже наблюдается большая разница в производительности вашего сайта.
Автор темы
зо
(@zotezo)
Привет,
Я обновил плагины AMP до последней версии 1.5.5 для скорости и улучшения.
Но после обнаружения URL-адреса AMP по-прежнему URL-адрес моей страницы AMP показывает рейтинг мобильных устройств 36 и рейтинг настольных компьютеров https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.zotezo.com&tab=desktop
https://tinyurl.com/yavtmjwh
Не могли бы вы посоветовать мне, как улучшить?
Спасибо
- Этот ответ был изменен 1 год назад пользователем zo.
@zotezo Пожалуйста, поймите цель этого форума поддержки.Мы оперативно реагируем и хотим помочь, но наша поддержка касается только проблем с плагинами и того, как плагин работает для создания действительного AMP-контента. Мы не можем предложить поддержку для точной настройки отдельных сайтов, решения проблем с ранжированием или чего-либо еще, что конкретно не связано с созданием действительного контента AMP.
Кроме того, чрезмерное упоминание запрещено политикой форумов. @jamesosborne — один из тех, кто помогает на этом форуме. Вопросы следует адресовать форуму, а не отдельным лицам.
Автор темы
зо
(@zotezo)
Привет,
Извините, но на самом деле мы давно используем AMP, и он работает отлично, за исключением рейтинга Google Pagespeed Insight. Фактически, последнее обновление было улучшением скорости и производительности, поэтому просить jamesosborne не о чем больше.
На самом деле вы, jamesosborne, swissspidy, westonruter, всегда вам полезны. После использования ваших плагинов, страницы сайта и производительность в AMP очень хорошие, ожидайте рейтинга Pagespeed (я знаю, что причина может быть другим фактором) и сокращения проверки страницы AMP в GSC .
В любом случае извините, если я ошибочно разместил.
Спасибо
Спасибо @zotezo за понимание.
Нам нравится, что вы используете подключаемый модуль AMP, и надеемся, что вы воспользуетесь его возможностями, чтобы обеспечить удобство для своих пользователей. Мы постараемся помочь вам, чем сможем, в рамках форума.
С уважением.
5 способов оптимизировать ваш сайт по критериям скорости загрузки страниц Google
В мае 2018 года Google выпустил Lighthouse 3.0, обновленная версия их инструмента с открытым исходным кодом для аудита качества и скорости веб-страниц. Lighthouse 3.0 предлагает новые параметры вывода для отчетов, а также ряд изменений в способе измерения скорости и производительности сайта, например, введение First Contentful Paint в качестве показателя производительности и скорости, а также новых весов для аудита производительности.
А с мая 2018? Google выпустил еще больше изменений. Вот почему мы рассказываем о пяти способах оптимизации вашего сайта сегодня.
Приступим.
Зачем оптимизировать скорость вашего сайта сейчас?
Lighthouse продолжал развиваться за год, прошедший с момента падения 3.0. Google недавно объявил, что работает над «пакетами платформы» для Lighthouse, с помощью которых тестировщики могут получать советы по оптимизации скорости, специфичные для CMS и библиотек кода, используемых на их сайтах.
Итак, если вы, например, используете Angular JavaScript с WordPress, вам повезло, но другие варианты пакетов платформы уже находятся в стадии разработки с помощью сообщества GitHub.
Источник изображения
Google постепенно повышает важность скорости сайта как критерия ранжирования в поисковой сети с момента первого внедрения индекса Mobile-first в 2016 году, поэтому разумно обратить внимание на эти показатели и тенденции. Google выпустил около 62 обновлений настроек алгоритма в течение в среднем недель в 2018 году, поэтому обеспечение хорошего ранжирования становится все более динамичной практикой. А учитывая относительную новизну индекса, ориентированного на мобильные устройства, а также его непропорциональное влияние на посещаемость веб-сайта, имеет смысл, что большая часть усовершенствований алгоритма будет сосредоточена на мобильных устройствах.
Возможно, самым сильным аргументом в пользу того, чтобы пристально следить за Lighthouse, является то, что это первый случай, когда Google создал инструмент самообслуживания для измерения скорости, который пытается воспроизвести время задержки, которое испытывают реальные посетители сайта, а не боты.
«Многие из этих показателей, которые вы просматриваете в Lighthouse, в первую очередь представлены вам с точки зрения пользователя», — объяснил аналитик трендов для веб-мастеров Джон Мюллер в феврале во время сеанса вопросов и ответов на видеовстрече в рабочее время.«С нашей точки зрения, с точки зрения поиска, мы объединяем множество этих показателей, чтобы выяснить, каким мы должны видеть этот сайт с точки зрения скорости».
Имея все это в виду, мы собрали пять советов, которые помогут вам порадовать богов Google скоростью вашего сайта.
1. Реализовать отложенную загрузку
Изображения с высоким разрешением могут значительно замедлить время загрузки вашего веб-сайта, а также увеличить объем памяти и вес страницы. Вы можете полностью удалить их со своего сайта, но, возможно, они вам понадобятся или вы действительно захотите оставить их.Ленивая загрузка — это способ ускорить время загрузки страницы без необходимости избавляться от любого вашего ресурсоемкого контента.
Источник изображения
При отложенной загрузке одновременно загружается только часть веб-страницы — раздел, на который зритель смотрит в эту секунду, поэтому вы откладываете загрузку следующей части, пока посетитель не прокрутит до нее. Это сокращает время, необходимое для достижения таких показателей, как First Meaningful Paint и First Content Paint, которые являются двумя метриками, которые Lighthouse использует для измерения скорости и производительности сайта.
Ленивая загрузка необходима, если вы реализовали «бесконечную прокрутку», которая популярна на сайтах с большим количеством контента, но может помочь на всех типах веб-сайтов. Фактически, платформа веб-дизайна Duda обнаружила, что после реализации ленивой загрузки на сайтах, поддерживаемых Duda, эти объекты в среднем набирали 10 баллов в рейтинге Lighthouse — ничего страшного —
2. Максимально используйте форматы изображений следующего поколения
Одной из главных причин медленного времени First Contentful Paint являются ваши изображения.Проблема в том, что когда дело доходит до маркетинга и продаж, картинка действительно стоит тысячи слов, так что вы будете правы, если не откажетесь от дизайна, в котором предпочтение отдается крупным изображениям-героям. Наряду с отложенной загрузкой решением являются форматы изображений следующего поколения.
Форматы следующего поколения включают JPEG 2000, JPEG XR и WebP. Эти форматы сжимают и конвертируют изображения, чтобы сделать их намного меньше традиционных PNG и JPG, но они не оказывают отрицательного влияния на качество изображения. Используя форматы следующего поколения, вы можете значительно ускорить загрузку страницы даже для визуальных элементов с большими размерами пикселей, не жертвуя качеством изображения.Посмотрите данные Insane Lab, которые показали, насколько файлы WebP меньше, чем файлы PNG:
Google особенно поощряет веб-мастеров использовать собственное новое форматирование WebP, которое поддерживается браузерами Chrome и Opera. WebP создает изображения, которые на 26% меньше, чем PNG, и на 25-35% меньше, чем форматы JPG.
3. Используйте сеть доставки контента
Сеть доставки контента или CDN — отличное решение для ускорения загрузки вашей страницы, что является вторым по важности показателем для хорошего рейтинга производительности в Lighthouse 3.0.
По сути, CDN — это сеть серверов, которые распределены по всему миру и работают вместе для доставки вашего контента. Поскольку серверы в CDN географически рассредоточены, всегда есть один, ближайший почти к каждому пользователю, что сокращает время, необходимое для того, чтобы ваш контент достиг их браузера.
Источник изображения
Сети CDN
также часто используют передовые методы сжатия, такие как минификация и сжатие файлов, которые помогают быстрее передавать ресурсы вашего контента, предлагая лучшую доступность контента и его избыточность, так что интенсивный трафик не прерывает работу вашего веб-сайта.CDN с меньшей вероятностью выйдут из строя из-за аппаратного сбоя. Крупные сайты с большим количеством контента, которые полагаются на сверхбыструю загрузку, такие как Netflix, Facebook и Amazon, используют CDN.
4. Избавьтесь от ненужных плагинов
Если у вас есть сайт, работающий на WordPress или аналогичной платформе, которая полагается на плагины для дополнительной функциональности, эти плагины могут снижать скорость отклика вашего сайта, влиять на его показатели интерактивности и снижать показатели производительности Lighthouse 3.0.
Некоторые плагины могут быть жизненно важными для вашего сайта, например, ваша платежная система, но другие могут больше не служить большой цели. Многие плагины запрашивают информацию у сторонних серверов, что может еще больше замедлить работу. В недавнем опросе DigWP более 900 профессионалов WordPress указали количество плагинов, которое они обычно считают порогом «слишком много», при этом 75% респондентов согласились, что 25 — это предел. Более трети респондентов рекомендовали 10 в качестве лимита.
Дополнительные плагины могут привести к раздуванию базы данных, необоснованному увеличению веса вашего сайта, что значительно замедлит его загрузку, поэтому чем их меньше, тем лучше.
5. Удалите правила CSS, которые вы не используете
CSS-правила вашего сайта определены в файле main.css. Ее также называют внешней таблицей стилей, поскольку она хранится отдельно от HTML-кода сайта. Чтобы ваш сайт загрузил First Contentful Paint, которая имеет большое влияние на производительность в соответствии с новой версией Lighthouse, браузер должен сначала получить, проанализировать и обработать каждую таблицу стилей CSS, чтобы определить, как будет отображаться контент.
В результате неизбежно, что каждый лишний файл CSS замедляет время загрузки страницы и немного больше влияет на производительность.Для каждого файла браузер должен получить к нему доступ, загрузить и только после этого отобразить страницу.
Источник изображения
Сокращение ваших файлов CSS с помощью такого плагина, как Fast Velocity Minify, может очень помочь с вашими оценками Lighthouse, но вы можете сделать больше, чтобы время загрузки CSS не мешало вам. Удаление всех неиспользуемых определений CSS еще больше ускоряет работу и оптимизирует производительность вашего веб-сайта для повышения рейтинга Google.
Следование критериям скорости Google повышает производительность
Внедрение и постоянная разработка Lighthouse 3.0 следует рассматривать как еще одно напоминание о важности оптимизации вашего сайта в соответствии с последними критериями скорости Google. Избавившись от правил CSS и плагинов, которые вам не нужны, используя CDN и форматы изображений следующего поколения, а также максимально используя ленивую загрузку, вы можете оптимизировать свой сайт, сократить время загрузки страницы и повысить производительность, чтобы оставаться в Google. хорошие книги.
Об авторе
Консультант, специалист по социальным сетям и блогер из Тель-Авива, Габриэль Садех помогает брендам делиться своим мнением и расширять свой бизнес с помощью эффективных стратегий цифрового маркетинга.Лучший способ связаться с ней — через ее профиль в LinkedIn.
PageSpeed Insights: Какой результат? 1/2
Чтобы измерить время загрузки или проанализировать веб-производительность, многие из нас обращаются к PageSpeed Insights. Но задумывались ли вы, как рассчитываются баллы? Что на самом деле означает набрать 50, 70 или 90? И возможно ли вообще дойти до 100? Давайте посмотрим, как Google делает свои вычисления.
Маяк, свет в темноте
Мы изучили работу Test My Site, пора более внимательно изучить PageSpeed Insights.
С 2018 года баллы рассчитываются Lighthouse и поэтому в определенной степени являются синтетическими.
Это индикаторы веб-производительности, собранные Lighthouse и учтенные в вашей оценке на PageSpeed Insights (Google объясняет, как каждый индикатор взвешивается при подсчете баллов здесь для v5 и v6, а здесь для v8):
При тестировании URL-адреса страницы , PageSpeed Insights сначала будет выставлять оценки от 0 до 100 для мобильных и настольных компьютеров.Пара вкладок в верхнем левом углу страницы результатов позволяет переключаться между ними, по умолчанию отображая мобильный рейтинг.
Итак, что на самом деле означают оценки? Это просто: оценка от 1 до 49 считается медленной, от 50 до 89 — средней, а от 90 до 100 — быстрой (если оценка равна 0, скорее всего, Lighthouse обнаружил ошибку).
Рейтинговая шкала откалибрована в соответствии с измерениями, собранными на крупнейших сайтах мира с помощью HTTP Archive. Максимально возможный балл — 100, что соответствует 98-му процентилю; оценка 50 соответствует 75-му процентилю.Другими словами, баллов 50 по-прежнему означает, что ваш веб-сайт входит в число 25% лучших с точки зрения производительности . Тем не менее, оранжевый цветовой код может создать впечатление, что это средний или плохой результат.
Наивысшие баллы присваиваются редко из-за используемой методологии подсчета баллов, которая всегда предполагает наихудший сценарий. В частности, оценка для мобильных устройств по умолчанию часто ниже, чем для компьютеров, поскольку производительность мобильной сети труднее оптимизировать.В конце концов, мобильные устройства имеют более серьезные сетевые ограничения, а у смартфона меньше вычислительной мощности, чем у настольного компьютера. Кроме того, Lighthouse фактически имитирует соединение 4G, которое значительно медленнее, чем большая часть сети во Франции.
Тестирование одной и той же страницы несколько раз с помощью PageSpeed Insights дает разные оценки. Почему?
Вы когда-нибудь тестировали одну и ту же страницу несколько раз с разными результатами? Как объясняется в Руководстве по оценке Google, ваша оценка Lighthouse / PageSpeed Insights может отличаться, потому что сами условия могут различаться в зависимости от тестов: качество сети, сторонние скрипты, реклама и т. Д.Lighthouse также ограничен тем, что выполняет только одноразовые измерения, тогда как подлинные статистические данные требуют повторных измерений для учета потенциальных аберраций.
PageSpeed Insights сурово, но справедливо
Получение среднего или плохого результата не означает, что сайт непригоден для использования — это далеко не так! Чтобы проиллюстрировать это, взгляните на 20 лучших сайтов в рейтинге производительности мобильного Интернета за июнь 2019 года (это рейтинг самых посещаемых французских веб-сайтов) — с оценками домашних страниц в PageSpeed Insights в правом столбце.
Среди наиболее посещаемых французских мобильных веб-сайтов они входят в топ-20 с точки зрения веб-производительности, хотя 70% имеют средний балл, только 3 из них выше 90, а некоторые даже ниже 50. Как мы видели, эти оценки равны переменная от одного теста к другому. Хотя те, которые перечислены в таблице ниже, представляют собой моментальный снимок в момент времени T, они по-прежнему дают разумное представление о производительности сети. Если вы хотите получить более надежную оценку, лучше всего пройти несколько тестов и вычислить медианное значение полученных баллов — задача, которую легко автоматизировать:
| Рейтинги | Веб-сайт | Оценка Webperf | Индекс скорости | Оценка PSI |
| 1 | Служебная общедоступная.fr | 1458 | 1788 | 72 |
| 2 | Википедия | 1580 | 1797 | 93 |
| 3 | Ouest France | 2136 | ||
| 4 | Bing | 2189 | 2212 | 94 |
| 5 | Le Monde | 2231 | 2147 | 78 |
| 6 | YouTube | 2352 | 57 | |
| 7 | RTL | 2342 | 2708 | 75 |
| 8 | PayPal | 2342 | 2608 | 2 |
| 9 | franceinfo | 2720 | 71 | |
| 10 | 2351 | 2763 | 96 | |
| 11 | Groupon | 2522 | 2443 | 2 9005 6427 |
| 12 | 2625 | 2527 | 57 | |
| 13 | PagesJaunes | 2739 | 3192 | 70 |
| 14 | Cdiscount | 2756 | 62 | |
| 15 | Météo France | 2780 | 3009 | 56 |
| 16 | Amazon | 2882 | 2101 | 44 |
| France Television s | 3135 | 3061 | 40 | |
| 18 | La Redoute | 3555 | 3905 | 79 |
| 19 | eBay | 3681 | 32624 | |
| 20 | Бронирование.com | 3761 | 2926 | 48 |
PageSpeed Insights использует строгую систему баллов, которая способствует оптимизации веб-производительности — и это хорошо! Хотя вам не следует интерпретировать эти результаты букву (или даже цифру), они действительно заставляют задуматься о том, как улучшить время загрузки. Любая оценка «в минусе» означает, что пора сосредоточиться на оптимизации производительности вашего веб-сайта — и это как раз наша основная деятельность.
Во второй части, PageSpeed Insights: как читать аудит 2/2, мы обсудим более конкретные индикаторы на PageSpeed Insights и что делать с рекомендациями, представленными в каждом разделе страницы результатов.
Хотите узнать больше о показателях веб-производительности
и получить более полное представление об основных показателях?
Инструменты для измерения Core Web Vitals
Теперь ваши любимые инструменты разработчика могут измерять Core Web Vitals.
Недавно анонсированная инициатива Web Vitals предоставляет единое руководство по сигналам качества, которые необходимы всем сайтам для обеспечения удобного взаимодействия с пользователем в Интернете. Мы рады сообщить, что все популярные инструменты Google для веб-разработчиков теперь поддерживают измерение Core Web Vitals , помогая вам более легко диагностировать и устранять проблемы взаимодействия с пользователем. Сюда входят Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, Интернет.инструмент измерения разработчика, расширение Web Vitals для Chrome и новый (!) API отчетов Chrome UX.
Поскольку поисковая система Google теперь включает Core Web Vitals в качестве основы для оценки восприятия страницы, важно, чтобы эти показатели были максимально доступными и действенными.
Key Term : Лабораторные инструменты дают представление о том, как потенциальный пользователь , вероятно, будет воспринимать ваш веб-сайт, и предложит воспроизводимые результаты для отладки. Инструменты поля позволяют понять, как реальных пользователей воспринимают ваш веб-сайт; этот тип измерения часто называют мониторингом реального пользователя (RUM).Каждый лабораторный или полевой инструмент предлагает определенную ценность для оптимизации вашего взаимодействия с пользователем.
Чтобы начать свое путешествие по оптимизации взаимодействия с пользователем с помощью Core Web Vitals, попробуйте следующий рабочий процесс:
- Используйте новый отчет Core Web Vitals в Search Console для определения групп страниц, требующих внимания (на основе полевых данных).
- После того, как вы определили страницы, которые требуют доработки, используйте PageSpeed Insights (на основе Lighthouse и Chrome UX Report) для диагностики лабораторных и полевых проблем на странице.PageSpeed Insights (PSI) доступен через Search Console, или вы можете ввести URL-адрес в PSI напрямую.
- Готовы оптимизировать свой сайт в лаборатории? Используйте Lighthouse и Chrome DevTools, чтобы измерить Core Web Vitals и получить действенные рекомендации о том, что именно нужно исправить. Расширение Web Vitals для Chrome позволяет просматривать показатели на рабочем столе в режиме реального времени.
- Нужна настраиваемая панель управления Core Web Vitals? Используйте обновленную панель инструментов CrUX или новый API отчетов Chrome UX для полевых данных или PageSpeed Insights API для лабораторных данных.
- Ищете руководство? web.dev/measure может измерить вашу страницу и показать вам приоритетный набор руководств и кодовых таблиц для оптимизации, используя данные PSI.
- Наконец, используйте Lighthouse CI для запросов на вытягивание, чтобы убедиться в отсутствии регрессий в Core Web Vitals перед развертыванием изменений в производственной среде.
После этого введения давайте погрузимся в конкретные обновления для каждого инструмента!
Lighthouse #
Lighthouse — это автоматизированный инструмент аудита веб-сайтов, который помогает разработчикам диагностировать проблемы и определять возможности для улучшения взаимодействия с пользователями своих сайтов.Он измеряет несколько параметров качества взаимодействия с пользователем в лабораторной среде, включая производительность и доступность. Последняя версия Lighthouse (6.0, выпущена в середине мая 2020 г.) включает дополнительные аудиты, новые показатели и недавно составленную оценку производительности.
Lighthouse 6.0 добавляет в отчет три новых показателя. Две из этих новых метрик — Наибольший объем отрисовки контента (LCP) и Совокупный сдвиг макета (CLS) — представляют собой лабораторные реализации Core Web Vitals и предоставляют важную диагностическую информацию для оптимизации взаимодействия с пользователем.Учитывая их важность для оценки взаимодействия с пользователем, новые показатели не только измеряются и включаются в отчет, но и учитываются при расчете оценки производительности.
Третья новая метрика, включенная в Lighthouse — Total Blocking Time (TBT) — хорошо коррелирует с полевой метрикой First Input Delay (FID), еще одной метрикой Core Web Vitals. Следование рекомендациям, приведенным в отчете Lighthouse, и оптимизация по вашим оценкам настраивают вас на обеспечение максимального удобства для ваших пользователей.
Все продукты, поддерживаемые Lighthouse, обновлены, чтобы отразить последнюю версию, включая Lighthouse CI, который позволяет вам легко измерять ваши Core Web Vitals по запросам на вытягивание, прежде чем они будут объединены и развернуты.
Чтобы узнать больше о последних обновлениях Lighthouse, ознакомьтесь с нашим сообщением в блоге «Что нового в Lighthouse 6.0».
PageSpeed Insights #
PageSpeed Insights (PSI) сообщает о производительности страницы в лабораторных и полевых условиях как на мобильных, так и на настольных устройствах.Инструмент предоставляет обзор того, как реальные пользователи воспринимают страницу (на основе отчета Chrome UX), и набор действенных рекомендаций о том, как владелец сайта может улучшить восприятие страницы (предоставлено Lighthouse).
PageSpeed Insights и PageSpeed Insights API также были обновлены для использования Lighthouse 6.0 под капотом и теперь поддерживают измерение Core Web Vitals как в лабораторных, так и в полевых разделах отчета! Core Web Vitals помечены синей лентой, как показано ниже.
В то время как Search Console предоставляет владельцам сайтов отличный обзор групп страниц, требующих внимания, PSI помогает определить постраничные возможности для улучшения восприятия страницы. В PSI вы можете четко видеть, соответствует ли ваша страница пороговым значениям для хорошего взаимодействия по всем Core Web Vitals в верхней части отчета, на что указывает , проходит оценку Core Web Vitals или не проходит Core Оценка Web Vitals .
CrUX #
Отчет Chrome UX (CrUX) — это общедоступный набор данных о реальных пользовательских впечатлениях на миллионах веб-сайтов.Он измеряет полевые версии всех Core Web Vitals. В отличие от лабораторных данных, данные CrUX поступают от зарегистрированных пользователей в полевых условиях. Используя эти данные, разработчики могут понять распределение реального пользовательского опыта на своих собственных или даже на сайтах конкурентов. Даже если у вас нет RUM на вашем сайте, CrUX может предоставить быстрый и простой способ оценить ваши Core Web Vitals. Набор данных CrUX на BigQuery включает подробные данные о производительности для всех Core Web Vitals и доступен в ежемесячных снимках состояния на уровне источника.
Единственный способ по-настоящему узнать, как ваш сайт работает для ваших пользователей, — это реально измерить его производительность в полевых условиях, когда эти пользователи загружают его и взаимодействуют с ним. Этот тип измерения обычно называется мониторингом реального пользователя или сокращенно RUM. Даже если у вас нет RUM на вашем сайте, CrUX может предоставить быстрый и простой способ оценить ваши Core Web Vitals.
Представляем CrUX API
Сегодня мы рады объявить о CrUX API, быстром и бесплатном способе простой интеграции ваших рабочих процессов разработки с измерением качества на уровне источника и URL для следующих полевых показателей:
- Крупнейший Contentful Paint
- Совокупный сдвиг макета
- Задержка первого ввода
- Первая Contentful Paint
Разработчики могут запрашивать источник или URL-адрес и сегментировать результаты по различным форм-факторам.API обновляется ежедневно и суммирует данные за предыдущие 28 дней (в отличие от набора данных BigQuery, который агрегируется ежемесячно). API также имеет те же смягченные квоты общедоступного API, которые мы устанавливаем для другого нашего API, PageSpeed Insights API (25 000 запросов в день).
Ниже представлена демонстрация использования CrUX API для визуализации показателей Core Web Vitals с распределениями для хорошо , требует улучшения и плохо :
В будущих выпусках мы планируем расширить API, чтобы обеспечить доступ к дополнительные параметры и показатели набора данных CrUX.
Обновленная панель мониторинга CrUX
Недавно переработанная панель мониторинга CrUX позволяет легко отслеживать производительность источника с течением времени, и теперь вы можете использовать его для мониторинга распределения всех показателей Core Web Vitals. Чтобы начать работу с приборной панелью, ознакомьтесь с нашим руководством по web.dev.
Мы представили новую целевую страницу Core Web Vitals, чтобы с первого взгляда было еще проще увидеть, как работает ваш сайт. Мы будем рады вашим отзывам обо всех инструментах CrUX; чтобы поделиться своими мыслями и вопросами, напишите нам в аккаунте @ChromeUXReport в Твиттере или в Группе Google.
Панель производительности Chrome DevTools #
События Debug Layout Shift в разделе Experience
На панели Chrome DevTools Performance есть новый раздел Experience , который может помочь вам обнаружить неожиданные изменения макета. Это полезно для поиска и устранения проблем визуальной нестабильности на вашей странице, которые способствуют кумулятивному сдвигу макета.
Выберите сдвиг макета, чтобы просмотреть сведения о нем на вкладке Сводка . Чтобы визуализировать, где произошел сдвиг, наведите указатель мыши на поля Перемещено с и Перемещено в поля .
Готовность к взаимодействию отладки с общим временем блокировки в нижнем колонтитуле
Показатель общего времени блокировки (TBT) может быть измерен в лабораторных инструментах и является отличным показателем задержки первого ввода. TBT измеряет общее количество времени между первой отрисовкой содержимого (FCP) и временем до взаимодействия (TTI), когда основной поток был заблокирован на достаточно долгое время, чтобы предотвратить реакцию на ввод. Оптимизация производительности, улучшающая TBT в лаборатории, должна улучшить FID в полевых условиях.
TBT теперь отображается в нижнем колонтитуле панели Chrome DevTools Performance при измерении производительности страницы:
- Нажмите
Control + Shift + J(илиCommand + Option + Jна Mac), чтобы открыть DevTools. - Щелкните вкладку Performance .
- Щелкните Запись .
- Обновите страницу вручную.
- Дождитесь загрузки страницы и остановите запись.
Дополнительные сведения см. В разделе «Что нового в DevTools (Chrome 84)».
Search Console #
Новый отчет Core Web Vitals в Search Console поможет вам определить группы страниц вашего сайта, требующие внимания, на основе реальных (полевых) данных из CrUX. Эффективность URL-адресов сгруппирована по статусу, типу метрики и группе URL-адресов (группы похожих веб-страниц).
Отчет основан на трех показателях Core Web Vitals: LCP, FID и CLS. Если URL-адрес не содержит минимального количества отчетных данных для этих показателей, он не включается в отчет. Попробуйте новый отчет, чтобы получить целостное представление о производительности для вашего происхождения.
После того, как вы определите тип страницы, на которой есть проблемы, связанные с Core Web Vitals, вы можете использовать PageSpeed Insights, чтобы узнать о конкретных предложениях по оптимизации для репрезентативных страниц.
web.dev #
web.dev / measure позволяет вам измерять производительность вашей страницы с течением времени, предоставляя приоритетный список руководств и кодовых таблиц о том, как улучшить. Его измерение основано на PageSpeed Insights. Инструмент измерения теперь также поддерживает показатели Core Web Vitals, как показано ниже:
Расширение Web Vitals #
Расширение Web Vitals измеряет три показателя Core Web Vitals в режиме реального времени для (настольного) Google Chrome. Это полезно для выявления проблем на ранних этапах рабочего процесса разработки и в качестве диагностического инструмента для оценки производительности Core Web Vitals при просмотре веб-страниц.
Расширение теперь доступно для установки из Интернет-магазина Chrome! Надеемся, вы сочтете это полезным. Мы приветствуем любой вклад в его улучшение, а также отзывы о репозитории проекта на GitHub.
Краткое описание #
Готово! Что вы можете сделать дальше:
- Используйте Lighthouse в DevTools, чтобы оптимизировать взаимодействие с пользователем и убедиться, что вы настроили себя на успех с Core Web Vitals в полевых условиях.
- Используйте PageSpeed Insights для сравнения производительности Core Web Vitals в своей лаборатории и на местах.
- Попробуйте новый Chrome User Experience Report API , чтобы легко узнать, насколько хорошо ваш источник и URL работали с Core Web Vitals за последние 28 дней.
- Используйте раздел Experience и нижний колонтитул на панели DevTools Performance для более глубокого погружения и отладки в соответствии с конкретными Core Web Vitals.
- Используйте отчет Core Web Vitals консоли Search Console , чтобы получить сводку о том, как ваши источники работают в полевых условиях.
- Используйте расширение Web Vitals Extension для отслеживания производительности страницы по сравнению с Core Web Vitals в режиме реального времени.
- Мы расскажем больше о наших инструментах Core Web Vitals на web.dev Live в июне. Зарегистрируйтесь, чтобы получать новости о мероприятии!
- Элизабет и Адди, WebPerf Janitors
Последнее обновление: Улучшить статью
Представляем мобильную карту показателей скорости и калькулятор воздействия
Медленный мобильный сайт не только расстраивает ваших клиентов, но и может ограничить ваш бизнес. В розничной торговле мы видим, что на каждую секунду задержки загрузки страницы конверсия может упасть до 20%. 4 Вот почему мы также представили Калькулятор воздействия. 5 С помощью всего лишь нескольких вводных данных инструмент оценивает влияние на доход, которое может возникнуть в результате повышения скорости вашего мобильного сайта. 6 Посмотрите, насколько больше вы можете получить, сократив время загрузки на две секунды по сравнению с одной.
Откройте ящик для инструментов
В конце концов, скорость имеет значение; и мы хотим помочь. Вот некоторые из других продуктов и ресурсов, которые мы недавно представили, чтобы помочь вам ускорить работу с мобильными устройствами:
- Посетите страницу «Целевые страницы» в новом интерфейсе AdWords, чтобы узнать, какие URL-адреса в вашем аккаунте подходят для мобильных устройств, а какие одни приносят больше всего продаж, а какие могут потребовать вашего внимания.
- Accelerated Mobile Pages (AMP) настолько быстрые, что кажется, что они загружаются мгновенно. Уже сегодня ваши кампании в поисковой сети могут привлекать клики на эти молниеносные страницы. А сейчас мы активно работаем над расширением поддержки торговых кампаний, чтобы сделать покупки для клиентов более быстрыми и удобными.
- Позднее в этом году AdWords начнет обрабатывать запросы на отслеживание кликов в фоновом режиме, поэтому вашим клиентам не придется так долго ждать загрузки целевой страницы.Чтобы убедиться, что ваши кампании готовы к параллельному отслеживанию, обязательно обратитесь к своему стороннему поставщику измерений и убедитесь, что они совместимы или готовятся к изменению.
Что тебе теперь делать?
Когда вы будете готовы ускорить свой мобильный сайт, вот несколько советов для начала:
- Познакомьтесь с командой веб-разработчиков вашей организации, чтобы диагностировать проблемы с задержкой на мобильных устройствах.
- Просмотрите этот базовый контрольный список способов оптимизации вашего мобильного сайта.
- Если вам нужны более сложные рекомендации, поработайте со своей командой веб-разработчиков, чтобы внедрить эти правила взаимодействия с пользователем.
Вы также можете узнать больше о оценочной карте скорости и калькуляторе воздействия, а также найти другие полезные инструменты и рекомендации по ускорению на сайте Think with Google.
1. Данные Google, агрегированные анонимные данные Google Analytics из выборки сайтов mWeb, разрешивших обмен контрольными данными, n = 3,7 тыс., Весь мир, март 2016 г.
2, 3, 6. Скорость мобильного сайта можно измерить несколькими способами. и многие факторы влияют на скорость мобильного сайта. Повышение скорости мобильной связи не гарантирует увеличения доходов. Эта модель основана на данных из аккаунтов Google Analytics, которые решили делиться анонимными агрегированными данными с Google для целей сравнительного анализа.Эти данные не используются в оценочной карте скорости. n = 383K, весь мир, январь 2017 г. — декабрь 2017 г.
4. SOASTA, Состояние эффективности розничной торговли в Интернете, США, апрель 2017 г.
5. Калькулятор воздействия был создан для всех предприятий и основан на калькуляторе дохода издателя DoubleClick. чтобы помочь издателям понять, как скорость мобильного сайта влияет на доход от рекламы.
Расширение Google PageSpeed Insights — Plesk
Сделайте свой сайт более быстрым и удобным для мобильных устройств с помощью Plesk Google PageSpeed Insights Extension
Ключом к достижению хорошей видимости в поисковых системах является создание веб-сайтов, которые будут быстрыми, полезными для ваших посетителей и оптимизированными для всего трафика, особенно мобильного трафика. Инструмент Google PageSpeed Insights анализирует содержание вашего веб-сайта и его производительность, чтобы предложить конкретные улучшения.
Как работает расширение Google PageSpeed Insights:
- Анализирует производительность веб-сайтов, размещенных на вашем сервере Plesk.
- Присваивает каждому проанализированному веб-сайту оценку для настольных и мобильных устройств, соответствующую его производительности.
- Формирует отчет по результатам анализа.
- Показывает предложения по оптимизации работы ваших веб-сайтов.
- Предоставляет ссылки в пользовательском интерфейсе расширения на предлагаемые инструменты, направленные на повышение производительности веб-сайтов (например, модуль mod_pagespeed Apache).
- Предоставляет уже сжатые файлы для уменьшения размера статических файлов (требуется бесплатный ключ API).
- Устанавливает модуль mod_pagespeed Apache и позволяет настроить его для своих нужд.
Перейти на версию Pro!
С Google PageSpeed Insights Pro вы получаете дополнительные расширенные функции для профессионального использования PageSpeed Insights в Plesk!
Дополнительные функции расширенного добавочного номера:
- Пользовательская конфигурация по домену для модуля PageSpeed Apache (не только конфигурация на уровне сервера).

 Мы рассмотрим, как использовать и работать с рекомендациями по скоросит загрузки сайта Google Page Speed.
Мы рассмотрим, как использовать и работать с рекомендациями по скоросит загрузки сайта Google Page Speed.

 По умолчанию все оптимизации отключены. После этого плагин будет оптимизировать изображения, файлы JS и CSS, вносить изменения в файлы .htaccess для исправления проблем, обнаруженных Google PageSpeed Insights.
По умолчанию все оптимизации отключены. После этого плагин будет оптимизировать изображения, файлы JS и CSS, вносить изменения в файлы .htaccess для исправления проблем, обнаруженных Google PageSpeed Insights.
 А метод PHP постоянно генерирует get-запросы, что не очень хорошо, нагрузка на сервер возрастает довольно серьезно. Рекомендую Direct или Apache mod_rewrite+mod_headers.
А метод PHP постоянно генерирует get-запросы, что не очень хорошо, нагрузка на сервер возрастает довольно серьезно. Рекомендую Direct или Apache mod_rewrite+mod_headers. Но я данную функцию не врубаю. Просто вручную чищу кеш, если появилась такая необходимость.
Но я данную функцию не врубаю. Просто вручную чищу кеш, если появилась такая необходимость.