Gulp bootstrap 4: Bootstrap 4 — Сборка проекта с помощью Gulp
Содержание
9.2.1. Создание темы на основе Bootstrap. Компиляция SASS через Gulp.
Видео: https://youtu.be/D5YhelsTW4Q
В прошлом уроке мы разобрали как компилировать LESS с помощью встроенного в PhpStorm watcher’a. В этом уроке мы будем создавать тему на основе SASS Boostrap’a. Если у вас не получилось разобраться с LESS и компиляцией через PhpStorm, то можете попробовать использовать Gulp и SASS. На данном этапе уроков для нас не принципиально что использовать LESS или SASS. Но я бы рекомендовал вам использовать именно SASS и Gulp, потому что компиляция идет быстрее и настраивать Gulp проще.
Gulp — это менеджер заданий для javascript. Мы добавим с помощью него два задания одно отслеживать изменения в папке sass, когда мы дописываем стили и второе это компилировать SASS в CSS.
Давайте перейдем к установке. Я развернул чистый 8 друпал. Теперь нужно скачать тему bootstrap и положить ее в папку /themes:
https://www.drupal.org/project/bootstrap
Для использования SASS в подтемы bootstrap нам нужно использовать этот kit, который называется sass:
Копируем эту папку sass в папку /themes отдельно от boostrap и переименовываем в имя вашей темы, у меня это будет drupalbook:
Теперь нужно переименовать все файлы с THEMENAME на имя вашей темы. Например у нас есть файл THEMENAME.starterkit.yml, его нужно будет переименовать в drupalbook.info.yml. THEMENAME.libraries.yml нужно переименовать в drupalbook.libraries.yml и так далее. Не забудьте переименовать файлы в папке config файлы, там они тоже есть с THEMENAME:
Например у нас есть файл THEMENAME.starterkit.yml, его нужно будет переименовать в drupalbook.info.yml. THEMENAME.libraries.yml нужно переименовать в drupalbook.libraries.yml и так далее. Не забудьте переименовать файлы в папке config файлы, там они тоже есть с THEMENAME:
Внутри файлов тоже может быть THEMENAME, например в файле sass/config/schema/THEMENAME.schema.yml:
Чтобы убедиться, что вы ничего не пропустили поищите THEMENAME по всей папке подтемы через PhpStorm:
Вбиваем в поиске THEMENAME и там где найдется исправляем на имя нашей темы.
Теперь нужно скачать сам bootstrap и положить его в папку /themes/drupalbook/bootstrap:
http://getbootstrap.com/getting-started/#download
https://getbootstrap.com/docs/3.3/getting-started/
Нас интересует SASS версия bootstrap’а:
Для нашей темы нам нужна вся папка bootstrap, кладем ее так чтобы путь к папке assets был такой /themes/drupalbook/bootstrap/assets:
Мы скопировали все нужные для темы файлы, теперь нужно подключить Gulp для компиляции SASS.
Сначала нам потребуется установить Node.js:
https://nodejs.org/en/
Node.js — это среда выполнения javascript кода, она позволяет исполнять код для компиляции SASS в CSS. Ставится в Windows она как обычная программа. Качать лучше последнюю версию, на данный момент 7.x.x:
После того как вы устновили Node.js вам нужно будет перезапустить PhpStorm или перезапустить консоль CMD если она у вас открыта. Консоль для работы с node.js можно открыть как в PhpStorm:
Так и через меню Пуск:
В консоле нужно набрать node -v, чтобы проверить что Node.js установился правильно:
Если не получилось поставить 7.x.x версию, попробуйте поставить 6.x.x.
Дальше нам нужно перейти в папку с нашей темой drupalbook и установить Gulp. Переходим в консоли по папкам мы через команду cd. Команда cd .. (cd пробел и две точки) позволяет перейти в родительску папку:
Чтобы переключить другой диск, нужно набрать команду D: (где D может быть любым), так вы переключетесь на нужный раздел диска, в данном случае это диск D.
Теперь когда вы перешли в папку с вашей темой, устанавливаем Gulp. Устанавливать будем с помощью менеджера пакетов npm он устанавливается сразу с Node.js. Сначала инициализируем новый набор компонентов npm:
npm init
Это создаст нам файл package.json, в этом файле будут показаны все пакеты, которые мы поставим через npm. При выполнение команды просто жмите Enter:
В результате будет сформировован вот такой вот файлик package.json:
{
«name»: «bootstrap-sass»,
«version»: «3.3.7»,
«description»: «bootstrap-sass is a Sass-powered version of Bootstrap 3, ready to drop right into your Sass powered applications.»,
«main»: «assets/javascripts/bootstrap.js»,
«style»: «assets/stylesheets/_bootstrap.scss»,
«sass»: «assets/stylesheets/_bootstrap.scss»,
«files»: [
«assets»,
«eyeglass-exports.js»,
«CHANGELOG.md»,
«LICENSE»,
«README.md»
],
«repository»: {
«type»: «git»,
«url»: «git://github. 0.7.1″
0.7.1″
}
}
Теперь выполняем следующую команду, устанавливаем Gulp:
npm install --save-dev gulp
Если вывелось дерево установленных файлов и никаких ошибок, то все прошло хорошо:
Следующей командой ставим пакет gulp-sass:
npm install --save-dev gulp-sass
Если у вас Gulp 4.x, то вам нужен будет этот код Gulpfile.js:
// Gulpfile.js running on stratumui,
// a css framework available on npmjs.com
var gulp = require(‘gulp’),
sass = require(‘gulp-sass’),
concat = require(‘gulp-concat’),
uglify = require(‘gulp-uglify’);
var paths = {
styles: {
src: ‘scss/**/*.scss’,
dest: ‘css’
}
};
function styles() {
return gulp
.src(paths.styles.src, {
sourcemaps: true
})
.pipe(sass())
.pipe(gulp.dest(paths.styles.dest));
}
function watch() {
gulp.watch(paths.styles. src, styles);
src, styles);
}
var build = gulp.parallel(styles, watch);
gulp.task(build);
gulp.task(‘default’, build);
Мы установили пакеты gulp, gulp-sass, теперь нужно создать задания для gulp’а (gulp tasks). Для этого создаем в корне темы файл Gulpfile.js:
/themes/drupalbook/Gulpfile.js
Код для Gulp 3.x:
var gulp = require(‘gulp’);
var sass = require(‘gulp-sass’);
gulp.task(‘styles’, function() {
gulp.src(‘scss/**/*.scss’)
.pipe(sass().on(‘error’, sass.logError))
.pipe(gulp.dest(‘./css/’))
});
//Watch task
gulp.task(‘default’,function() {
gulp.watch(‘scss/**/*.scss’,[‘styles’]);
});
Также для gulp 4.x и примера сверху, вам потребуется поставить дополнительные библиотеки:
npm install gulp-concat
npm install gulp-uglify
Мы указали компилировать файлы SASS в папку css, но этой папки нет сразу в нашей теме, ее нужно создать, также добавьте туда файли style. css:
css:
/themes/drupalbook/css/style.css
В этом файле будет весь наш скомпилированный CSS.
Все готово для того чтобы запускать компиляцию SASS. Для этого заходим через PhpStorm в папку с темой и выбираем наш Gulpfile.js и в контекстном меню выбираем Show Gulp Tasks:
Выбираем задание default и сразу откроется окно этого таска:
Теперь каждый раз когда мы будем менять SASS в нашей темы gulp будет автоматически перекомпиливать SASS.
В результате компиляции в нашем файле style.css появится CSS и цвет фона сайта станет желтым:
По началу может казаться, что это долго настраивать компиляцию с помощью Gulp, но если у вас уже стоит Node.js, то вам нужно только добавить файл Gulpfile.js и установить пакеты gulp, gulp-sass. Если у вас возникли трудности с утрановкой и настройкой пишите в комментариях, будем разбираться.
Инструменты сборки. Начало работы · Bootstrap. Версия v4.0.0
Узнайте, как использовать запущенные скрипты npm для загрузки нашей документации, компиляции исходного кода, запуска тестов и т. п.
п.
Bootstrap в своей автоматической системе сборки использует скрипты NPM. package.json содержит удобные методы для работы с NPM, включая компиляцию, тесты и прочее.
Для запуска автоматической системы сборки и запуска нашей документации локально, вам понадобится копия исходников Bootstrap и Node:
- Установите Node, для управления зависимостями BS.
- Перейдите в директорию
/bootstrapи запустите командуnpm installдля установки локальных зависимостей, перечисленных в package.json. - Установите Ruby, Bundler (
gem install bundler) и запуститеbundle install. Это установит зависимости Ruby, такие как Jekyll, и плагины.- В Windows: читайте гайд для установки и запуска Jekyll.
По завершении вы будете способны запускать в CMD разные команды, которые имеются там в наличии.
Использование скриптов NPM
Вот команды CMD для пакета package.json:
| Имя | Описание |
|---|---|
npm run dist | Создает папку /dist, с компилированными файлами. Используйте Sass, Autoprefixer, и UglifyJS. |
npm test | Для запуска тестов npm test локально и компиляции CSS и JS в папку /dist. |
npm run docs | Собирает и тестирует CSS, JS и другие нужные для приложения ассеты (файлы/обьекты, которые необходимы для работы приложения, типа файл со стилями для сайта), используемые при запуске документации локально командой npm run docs-serve. |
Афтопрефиксер
Bootstrap использует Афтопрефиксер (который участвует в процессе автоматической сборки) для автоматического добавления «вендорных префиксов» в некоторые свойства CSS во время процесса сборки. Это сберегает наше время, позволяя писать ключевые куски кода CSS один раз, и отменяя нужду в вендорных миксинах, в отличие от BS3.
Это сберегает наше время, позволяя писать ключевые куски кода CSS один раз, и отменяя нужду в вендорных миксинах, в отличие от BS3.
Список браузеров, в которых есть поддержка автопрефиксера, здесь: /package.json.
Локальная документация
Для запуска нашей документации локально вам потребуется Jekyll, генератор гибких статических сайтов, обеспечивающий: базовые включения, файлы markdown, шаблоны и нечто еще. Вот как запустить Jekyll:
- Смотрите «Установку инструментария» (выше) для инструкций по установке Jekyll («строитель» сайтов) и других зависимостей Ruby командой
bundle install. - Запустите команду
npm run docs-serveв CMD из корневой директории/bootstrap. - Откройте
http://localhost:9001в вашем браузере.
Узнайте больше про Jekyll здесь.
Отслеживание багов
Если возникнут проблемы с установкой зависимостей, удалите все предыдущие версии зависимостей (глобальные и локальные). Тогда попробуйте снова
Тогда попробуйте снова npm install.
Краткое введение в Bootstrap
Bootstrap — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Цель этого руководства — показать, как настроить систему для правильного использования JS- и CSS-компонентов Bootstrap.
Прим. перев. В статье не рассматривается целесообразность использования или не использования данного фреймворка. Как и любое другое решение, Bootstrap обладает своими преимуществами и недостатками.
Официальный сайт предлагает несколько способов подключения фреймворка к своему проекту:
- Скачать скомпилированные файлы JS и CSS. Скачав файлы на локальную машину, вы можете выбрать, какую версию включить в свой проект — минифицированную или стандартную. Этот вариант подходит при работе со своим проектом локально и не требует от проекта доступа в Интернет.

- Скачать исходники файлов. Этот вариант подойдёт, если вы знакомы с работой менеджеров задач и сборщиками (Gulp, Grunt, webpack) и уже создали собственную конфигурацию. В таком случае вы вряд ли захотите копировать исходники Bootstrap в свой проект.
- Включить в проект файлы через CDN. Похоже на первый вариант, но не придётся скачивать никаких файлов. Это самый быстрый способ использовать Bootstrap в своей разработке, но требует постоянного доступа к Интернету.
- Подключить через npm. Вероятно, самый оптимальный вариант, особенно, если вы собираетесь создать полноценное приложение, а не просто опытный образец.
- Варианты с использованием RubyGems, Composer и NuGet.
Стоит отметить, что Bootstrap предоставляет три готовых к использованию файла и может быть использован для:
- Создания прототипов или приложений.
- Реализации Reset (альтернативы Normalize.css).
- Вёрстки с помощью Grid.
При этом для использования двух последних опций нет необходимости включать в проект весь фреймворк целиком. Для этого есть отдельные файлы.
Для этого есть отдельные файлы.
Практика
Предполагается, что вы знакомы с Sass и каким-либо сборщиком. Кроме того, вам потребуется npm.
Смотрите также: Развёрнутое руководство по Sass/SCSS
Сначала нужно добавить в проект необходимые зависимости:
npm init -y && npm i bootstrap jquery-slim popper.jsТиповая структура проекта выглядит так:
. ├── src │ ├── scripts │ │ ├── app │ │ │ └── .gitkeep │ │ ├── vendor │ │ │ ├── bootstrap.js │ │ │ └── jquery.js │ │ ├── app.js │ │ └── vendor.js │ ├── styles │ │ ├── app │ │ │ ├── _base.scss │ │ │ └── _variables.scss │ │ ├── vendor │ │ │ └── bootstrap │ │ │ ├── _core.scss │ │ │ ├── _main.scss │ │ │ └── _variables.scss │ │ ├── app.scss │ │ └── vendor.scss │ └── index.html ├── package.json └── webpack.config.js
Стоит пояснить, какие преимущества предоставляет такая структура. Сначала рассмотрим папку styles, а затем перейдём к scripts.
Styles
Эта папка содержит две вложенные директории app и vendor, а также два файла с теми же именами.
- Папка
appбудет содержать все компоненты вашего приложения, переменные, настраиваемые стили и так далее. - Папка
vendorиспользуется для зависимостей. В данном случае это только Bootstrap, расположенный в соответствующей директории. Для каждой зависимости выделяется отдельная вложенная папка.
Необходимо подключить Bootstrap и код нашего приложения в файле app.scss. Это делается следующим образом:
@import 'vendor/bootstrap/core';
@import 'app/variables';
@import 'app/base';Теперь обратите внимание на папку styles/app. Там всего два файла:
Там всего два файла:
- В файле
_baseописываются стили. Может расширяться с помощьюNormalize.css. - В
_variablesразмещаются переменные приложения.
В vendor.scss импортируются зависимости. Сейчас единственная наша зависимость — Bootstrap, поэтому этот файл содержит только одну строку.
@import 'vendor/bootstrap/main';Рассмотрим файлы в папке styles/vendor/bootstrap.
- В
_coreимпортируются наши переменные и три основных файла Bootstrap, без которых фреймворк не сможет работать:
@import 'variables';
@import '~bootstrap/scss/functions';
@import '~bootstrap/scss/variables';
@import '~bootstrap/scss/mixins'; _mainимпортирует файл_core.scssвашего проекта в самом верху, а также все необходимые файлы Bootstrap SASS из папкиnode_modules:
@import 'core';
@import '~bootstrap/scss/root';
@import '~bootstrap/scss/reboot';
@import '~bootstrap/scss/type';
@import '~bootstrap/scss/images';
@import '~bootstrap/scss/code';
@import '~bootstrap/scss/grid';
@import '~bootstrap/scss/tables';
@import '~bootstrap/scss/forms';
@import '~bootstrap/scss/buttons';
@import '~bootstrap/scss/transitions';
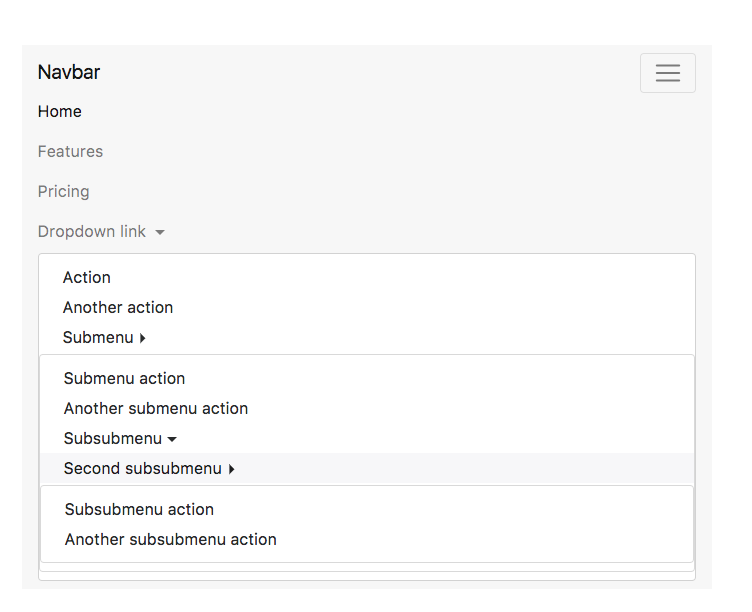
@import '~bootstrap/scss/dropdown';
@import '~bootstrap/scss/button-group';
@import '~bootstrap/scss/input-group';
@import '~bootstrap/scss/custom-forms';
@import '~bootstrap/scss/nav';
@import '~bootstrap/scss/navbar';
@import '~bootstrap/scss/card';
@import '~bootstrap/scss/breadcrumb';
@import '~bootstrap/scss/pagination';
@import '~bootstrap/scss/badge';
@import '~bootstrap/scss/jumbotron';
@import '~bootstrap/scss/alert';
@import '~bootstrap/scss/progress';
@import '~bootstrap/scss/media';
@import '~bootstrap/scss/list-group';
@import '~bootstrap/scss/close';
@import '~bootstrap/scss/modal';
@import '~bootstrap/scss/tooltip';
@import '~bootstrap/scss/popover';
@import '~bootstrap/scss/carousel';
@import '~bootstrap/scss/utilities';
@import '~bootstrap/scss/print';
В Webpack (автор использует этот сборщик) знак тильды (~) указывает, что файлы нужно искать в папке node_modules. Если вы используете, например, Grunt, то нужно установить grunt-sass-tilde-importer. Если какие-то из представленных компонентов не использованы в проекте, ни в коем случае не надо удалять сами файлы, нужно лишь закомментировать их импорт.
Если вы используете, например, Grunt, то нужно установить grunt-sass-tilde-importer. Если какие-то из представленных компонентов не использованы в проекте, ни в коем случае не надо удалять сами файлы, нужно лишь закомментировать их импорт.
_variablesизначально пуст. В нём переопределяют переменные Bootstrap под конкретный проект.
В каждой переменной Bootstrap установлен флаг !default. Таким образом, если проект содержит заранее определённые переменные, то они будут использованы вместо дефолтных.
Scripts
Чтобы сделать скрипты модульными, нужно включить в проект только необходимые компоненты. Однако в Bootstrap это не такая простая задача. Подробно этот процесс описан в документации к фреймворку.
Начать следует с файла scripts/vendor.js, который просто импортирует файлы из папки vendor:
import './vendor/jquery'
import './vendor/bootstrap' Смотрите также: Как отказаться от jQuery в современном фронтенде
Необходимо инициализировать jQuery в объекте window, в противном случае Bootstrap не сможет скомпилироваться. Кроме того, это всё равно придётся сделать, если вы планируете использовать jQuery в приложении. Импорт jQuery в файле
Кроме того, это всё равно придётся сделать, если вы планируете использовать jQuery в приложении. Импорт jQuery в файле scripts/vendor/jquery.js:
import jQuery from 'jquery'
window.$ = window.jQuery = jQueryКак и в файле vendor, придётся импортировать каждый модуль отдельно. Вы также можете закомментировать неиспользуемые компоненты, чтобы исключить их из проекта. Содержимое файла scripts/vendor/jquery.js:
// Core
import Util from 'bootstrap/js/src/util'
// Components
import Alert from 'bootstrap/js/src/alert'
import Button from 'bootstrap/js/src/button'
import Carousel from 'bootstrap/js/src/carousel'
import Collapse from 'bootstrap/js/src/collapse'
import Dropdown from 'bootstrap/js/src/dropdown'
import Modal from 'bootstrap/js/src/modal'
import Popover from 'bootstrap/js/src/popover'
import Scrollspy from 'bootstrap/js/src/scrollspy'
import Tab from 'bootstrap/js/src/tab'
import Tooltip from 'bootstrap/js/src/tooltip' Следует отметить, что модуль Util используется везде, кроме компонентов Button и Popover.
Таким образом, скомпилировав Bootstrap в отдельный файл, можно применять функции и переменные ядра фреймворка в любом месте в проекте. Кроме того, благодаря реализации модульного принципа, ненужные компоненты легко отключить.
Примеры использования
SCSS
Миксины Bootstrap можно использовать в приложении глобально:
//styles/app/_base.scss
:root {
font-size: 14px;
@include media-breakpoint-up('md.) {
font-size: 16px;
}
}Можно использовать дефолтные значения переменных и переопределять их:
// styles/app/_variables.scss
$font-family: 'Roboto Condensed', $font-family-sans-serif;
// styles/app/_base.scss
body {
font-family: $font-family;
} JavaScript
Можно создавать экземпляры любых компонентов Bootstrap в файле scripts/app.js:
$(function () {
$('#dummy-modal').modal('show')
}) Чтобы лучше разобраться, вы можете изучить полностью настроенный и функционирующий проект Webpack v4 Configuration, в котором реализована описанная логика. Это хороший пример того, как можно настроить Bootstrap под себя.
Это хороший пример того, как можно настроить Bootstrap под себя.
Также рекомендуем обратить внимание на видеокурс «Bootstrap для начинающих».
Перевод статьи Bootstrap Framework — Best Practices
JayeshLab / bootstrap-4-sass-gulp-4-markerplate: шаблон Bootstrap 4.5.2 с задачами font-awesome, sass, gulp 4
GitHub — JayeshLab / bootstrap-4-sass-gulp-4-pipeline: Bootstrap 4.5.2 шаблон с задачами font-awesome, sass, gulp 4
Шаблон Bootstrap 4.5.2 с задачами font-awesome, sass, gulp 4
Файлы
Постоянная ссылка
Не удалось загрузить последнюю информацию о фиксации.
Тип
Имя
Последнее сообщение фиксации
Время фиксации
Шаблон Bootstrap 4. 5.2 с font-awesome5 free, sass, gulp 4 tasks, browserSync (с горячей перезагрузкой). Вы можете переопределить переменные sass начальной загрузки, поместив эти переменные в
5.2 с font-awesome5 free, sass, gulp 4 tasks, browserSync (с горячей перезагрузкой). Вы можете переопределить переменные sass начальной загрузки, поместив эти переменные в bootstrap-4-sass-gulp-4-cabinplate / assets / scss / _bootstrap_variable_overrides.scss
Обязательный
Установите Gulp cli — Утилиту командной строки для Gulp
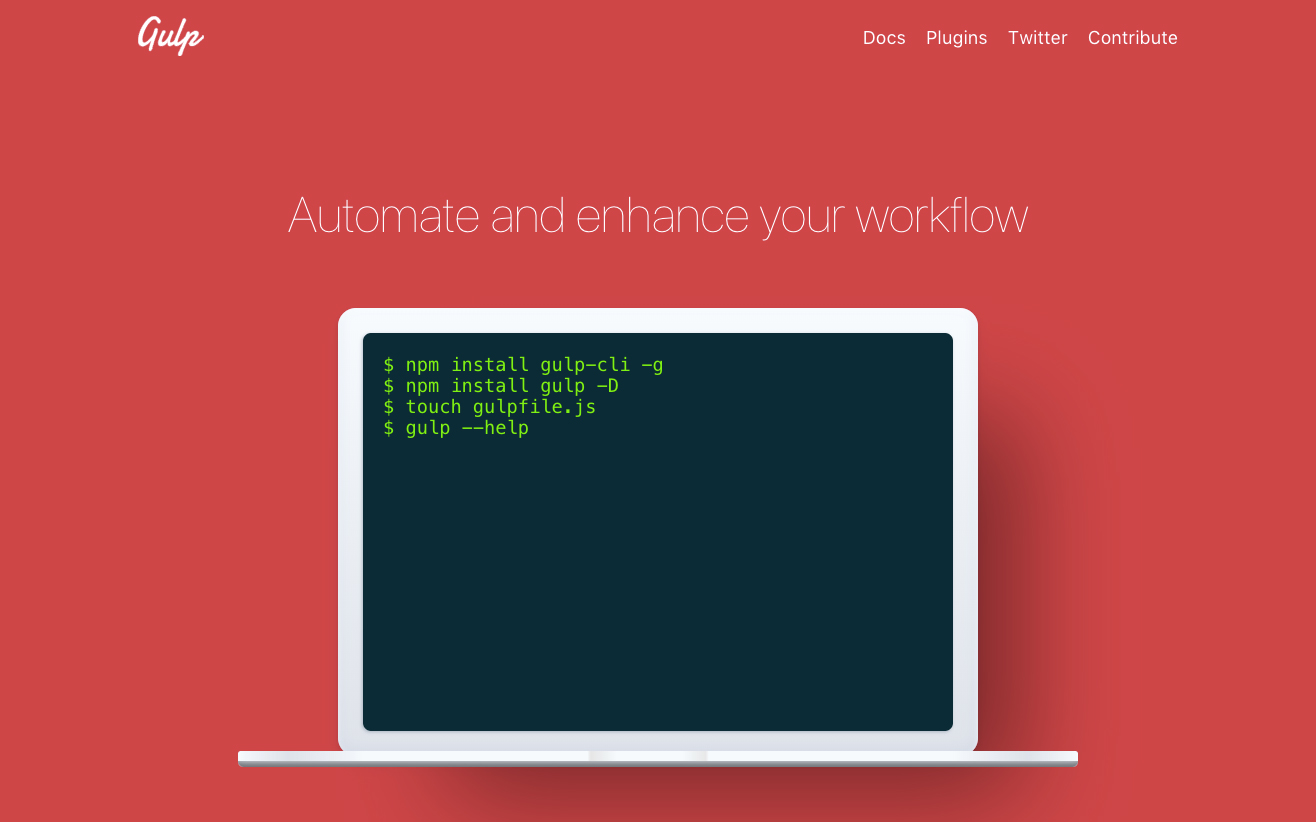
$ npm install --global gulp-cli
Проверить локальную версию Gulp Cli и Gulp
$ gulp - версия
Начало работы
Репозиторий клонов:
git clone https://github.com/JayeshLab/bootstrap-4-sass-gulp-4-boilerplate.gitИзменить каталог:
cd bootstrap-4-sass-gulp-4-templateУстановите все зависимости и библиотеки:
npm установитьЗадача запуска Gulp:
gulp— для компиляции scss в css, минимизации css и js и сборки готовых для производства файлов в папке dist .
gulp dev— Запускает локальный сервер с browserSync и горячей перезагрузкой при изменении файлов (HTML, SCSS, JS).
Около
Шаблон Bootstrap 4.5.2 с задачами font-awesome, sass, gulp 4
Темы
ресурсов
Лицензия
Вы не можете выполнить это действие в настоящее время.Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Webpack · Bootstrap
Узнайте, как включить Bootstrap в свой проект с помощью Webpack 3.
Установка Bootstrap
Установите bootstrap как модуль Node. js с помощью npm.
js с помощью npm.
Импорт JavaScript
Импортируйте JavaScript Bootstrap, добавив эту строку в точку входа вашего приложения (обычно index.js или app.js ):
импорт «начальной загрузки»; В качестве альтернативы вы можете импортировать плагины индивидуально по мере необходимости:
import 'bootstrap / js / dist / util';
импортировать 'bootstrap / js / dist / dropdown';
... Bootstrap зависит от jQuery и Popper,
они определены как peerDependencies , это означает, что вам нужно обязательно добавить их оба
в ваш package.json , используя npm install --save jquery popper.js .
Обратите внимание, что если вы выбрали для импорта плагинов по отдельности , вы также должны установить export-loader
Импорт стилей
Импорт предварительно скомпилированного Sass
Чтобы использовать весь потенциал Bootstrap и настроить его в соответствии со своими потребностями, используйте исходные файлы как часть процесса объединения проекта.
Сначала создайте свой собственный _custom.scss и используйте его для переопределения встроенных пользовательских переменных. Затем используйте ваш основной файл sass для импорта ваших пользовательских переменных, а затем Bootstrap:
@import "custom";
@import "~ bootstrap / scss / bootstrap"; Для компиляции Bootstrap убедитесь, что вы установили и используете необходимые загрузчики: sass-loader, postcss-loader с Autoprefixer.При минимальной настройке конфигурация вашего веб-пакета должна включать это или подобное правило:
...
{
тест: /\.(scss)$/,
использовать: [{
loader: 'style-loader', // вставляем CSS на страницу
}, {
loader: 'css-loader', // переводит CSS в модули CommonJS
}, {
loader: 'postcss-loader', // Выполнение действий css для публикации
параметры: {
plugins: function () {// публикуем плагины css, можно экспортировать в postcss. config.js
возвращаться [
требовать ('Precss'),
требуется ('автопрефиксатор')
];
}
}
}, {
loader: 'sass-loader' // компилирует Sass в CSS
}]
},
...
config.js
возвращаться [
требовать ('Precss'),
требуется ('автопрефиксатор')
];
}
}
}, {
loader: 'sass-loader' // компилирует Sass в CSS
}]
},
... Импорт скомпилированного CSS
В качестве альтернативы вы можете использовать готовый к использованию CSS Bootstrap, просто добавив эту строку в точку входа вашего проекта:
import 'bootstrap / dist / css / bootstrap.min.css'; В этом случае вы можете использовать существующее правило для css без каких-либо особых изменений в конфигурации webpack, за исключением того, что вам не нужен sass-loader , только style-loader и css-loader.
...
модуль: {
правила: [
{
контрольная работа: /\.css $ /,
использование: ['style-loader', 'css-loader']
}
]
}
... Bootstrap 4 gulp
28 декабря 2020 г. · Gastro Acid, Worry Seed и Simple Beam не работают, если у цели есть Gulp Missile. Ролевая игра, смена навыков и захват не срабатывают, если у одного из покемонов есть Gulp Missile. Gulp Missile не может копировать Trace. Вне боя. Gulp Missile не действует вне боя. Pokémon with Gulp Missile #
· Gastro Acid, Worry Seed и Simple Beam не работают, если у цели есть Gulp Missile. Ролевая игра, смена навыков и захват не срабатывают, если у одного из покемонов есть Gulp Missile. Gulp Missile не может копировать Trace. Вне боя. Gulp Missile не действует вне боя. Pokémon with Gulp Missile #
ПРОСТЫЕ, НО МОЩНЫЕ ИНСТРУМЕНТЫ КОНФИГУРАЦИИ: PHPCG построен с помощью Bootstrap 4 и создания фильтров записи jQuery, обработки вложенных таблиц (внешних ключей), выбора параметров проверки, проверки формы на стороне клиента + сервера, генерации и отображение изображений и миниатюр. Используйте самые лучшие плагины jQuery для расширенных форм (средства выбора, загрузчик файлов, редактор форматированного текста ,…)
Bootstrap 4 | Конфигурация с Gulp, Sass, Font Awesome и BrowserSync. Prije 2 godina. Предложите конфигурацию профессионального использования Bootstrap 4, обработчика CSS3 …
29 декабря 2020 г. · Bootstrap 4, Foundation и др. Sage поставляется с последней версией Bootstrap. После установки замените Bootstrap на Bulma, Foundation, Tachyons, Tailwind или чистый лист. СУХИЕ шаблоны с Blade. Sage использует шаблонизатор Laravel Blade:
После установки замените Bootstrap на Bulma, Foundation, Tachyons, Tailwind или чистый лист. СУХИЕ шаблоны с Blade. Sage использует шаблонизатор Laravel Blade:
Использование Bootstrap с Bower.Мы собираемся использовать bower и gulp для компиляции Bootstrap, поэтому нам понадобится Node.js. Сначала создадим файл package.json, который сможет увидеть Node. Либо используйте npm init -y, либо создайте файл package.json, содержащий только пустой объект JSON ({}). Теперь давайте установим gulp, gulp-bower и gulp-sass:
27 марта 2017 г. · Я разрабатываю клиентский веб-сайт с Trellis + Bedrock + Sage и Bootstrap 4. Bootstrap 4 больше не включает библиотеку Font Awesome по умолчанию, поэтому у меня была чтобы узнать, как включить его в Sage, прочитав эту ветку форума на веб-сайте Roots.Короткий ответ. Перейдите в папку Sage Theme из командной строки. Остановите gulp watch, если он запущен.
Ой, кроме Bootstrap CSS! У нас есть два хороших варианта. Во-первых, мы можем указать ссылку на общедоступный Bootstrap CDN. Или мы могли бы втиснуть стили начальной загрузки прямо в main.css. Так и сделаем — это намного интереснее. Бауэр! Bootstrap установлен благодаря Bowser. Я имею в виду беседку. Bower — это композитор для внешних ресурсов, таких как Bootstrap …
Или мы могли бы втиснуть стили начальной загрузки прямо в main.css. Так и сделаем — это намного интереснее. Бауэр! Bootstrap установлен благодаря Bowser. Я имею в виду беседку. Bower — это композитор для внешних ресурсов, таких как Bootstrap …
Автоматизируйте рабочий процесс разработки с помощью Gulp (часть 1)
Введение
Вы знаете упражнение.
Напишите код HTML, сохраните. Напишите код CSS, сохраните. Напишите код JavaScript, сохраните. Используйте инструменты minifier для сжатия кода, сохраните.
О, черт! Вы забыли изменить переменную в своем коде.
Вспенить, промыть, повторить.
Этот процесс быстро устаревает. Что, если бы был лучший способ автоматизировать весь процесс?
Gulp на помощь!
Нет, это не напиток.
Давайте на мгновение представим, что у вас есть кнопка .
При нажатии на кнопку робот готовит все сырые ингредиенты для вашего знаменитого рецепта Char Kway Teow ; жарит их по отдельности; убирает всю зелень; добавляет любимый соус; смешивает все вместе и подает вам горячую на тарелку.
Предпосылка проста.
Сначала мы пишем функции, выполняющие задачи. Затем мы объединяем функции вместе и выполняем их последовательно.
И это в сущности описывает, на что способен Gulp .« bot », который помогает автоматизировать утомительные и трудоемкие задачи в рабочем процессе разработки.
Я предполагаю, что у вас есть элементарные знания о средствах выполнения задач JavaScript.
В противном случае см. Краткое руководство по Gulp, чтобы сначала ознакомиться с концепцией.
Требования
Начальная настройка
- Установите Node.js. Node.js поставляется с npm или Node Package Manager и требуется для установки наших пакетов Gulp.
- Установите gulp cli.
$ npm установить gulp-cli -g - Создайте каталог и перейдите в него.
$ mkdir my-project && cd my-project - Создайте файл package.
 json . Оставьте пока все параметры по умолчанию.
json . Оставьте пока все параметры по умолчанию.
Для чего используется файл package.json?
Файл package.json — это манифест идентификаторов проекта и его пакетов.
Когда этот файл присутствует в каталоге, npm автоматически установит все пакеты проекта при выполнении команды $ npm install.
Параметры конфигурации см. В официальной документации package.json.
- Установить Gulp
Что делают разные флаги, такие как -g и -D?
Это флаги, указывающие npm, куда устанавливать пакеты.
-g устанавливает пакет глобально.Экземпляры глобальных пакетов могут быть созданы всеми приложениями.
-D — это сокращение для —save-dev. Это означает, что пакет устанавливается в каталог, содержащий package.json .
См. Официальную документацию по npm cli для получения информации о различных параметрах флага.
Домо Аригато, мистер Робото
Это то, чего мы добьемся.
- Запускаем сервер разработки и запускаем браузер, когда мы запускаем команду gulp .
- Перезагружайте браузер всякий раз, когда мы сохраняем изменения в наших файлах.
- Скомпилируйте все наши файлы Sass и переименуйте расширение в .css.
- Скомпилируйте и уменьшите все наши файлы JavaScript.
- Внедрить наши файлы CSS и JS в HTML.
- Переместите все файлы сборки в отдельную папку.
Создайте файл gulpfile.js в корне проекта.
Текущий каталог будет выглядеть примерно так.
├── gulp.js
├── node_modules
├── package-lock.json
└── package.json Когда мы установили Gulp , npm сгенерировал папку node_modules внутри каталога проекта.По умолчанию npm хранит здесь все необходимые пакеты для проекта.
npm также сгенерировал package-lock.json. Он используется для отслеживания любых изменений в папке node_modules .
Начнем писать код.
Откройте gulpfile.js и добавьте эту функцию.
const {глоток} = требуется ('глоток');
function defaultTask (done) {
console.log («Работает!»);
Выполнено();
}
Export.default = defaultTask Выполните команду gulp .
Вы увидите результаты задачи по умолчанию.
[17:11:13] Использование gulpfile ~ / Desktop / my-project / gulpfile.js
[17:11:13] Запуск "по умолчанию" ...
Оно работает!
[17:11:13] По умолчанию завершено через 2,45 мс Когда мы запустили команду, выполняется функция defaultTask и выводит результат в терминал.
Поскольку каждая задача gulp выполняется асинхронно, нам нужно возвращать сигнал, чтобы решить, продолжать ли при успехе или прекратить при неудаче.
Этот шаблон известен как обратный вызов при первой ошибке.
Мы делаем это, передав аргумент с именем done () в приведенном выше примере.
Давайте расширимся дальше. Создайте две папки src и dist в корневой папке.
Создайте еще три папки в src .
$ mkdir src / img src / js src / scss Создайте базовый файл HTML в src / index.html .
Шаблон Sass Bootstrap Gulp
Привет, мир!
Загрузите версию Bootstrap 4 для Sass здесь. Разархивируйте файл и скопируйте все файлы из bootstrap-4.2.1 / scss / в src / scss / .
Вскоре мы напишем сценарии, которые будут выполнять различные задачи gulp для файлов в папке src .
Прежде чем мы это сделаем, нам нужно установить пару пакетов, а именно:
- del
Удалить файлы и папки - gulp-uglify
Плагин минификатора JavaScript для gulp - gulp-rename
Плагин gulp для переименования файлов - gulp-cache
Задача кэширования gulp, чтобы мы строили только файлы, которые изменились - gulp-sass
Плагин Sass для Gulp - gulp-sass-partials-import
Пакет для импорта файлов scss partials - gulp-clean-css
Плагин gulp для минимизации файлов CSS - gulp-inject
Плагин gulp, который добавляет ссылки CSS и JavaScript в ваш HTML-код - gulp-connect
Плагин gulp для запуска локального сервера разработки - gulp-livereload
Плагин gulp для запуска обновления браузера при сохранении кода. Загрузите расширение Chrome LiveReload, если вы используете Chrome, иначе этот плагин не будет работать.
Загрузите расширение Chrome LiveReload, если вы используете Chrome, иначе этот плагин не будет работать. - gulp-open
Запускает веб-браузер и открывает URL-адрес
Установка пакетов Gulp
Мы могли устанавливать пакеты один за другим через терминал, но это скучно и утомительно.
Давайте усовершенствуем нашу установку, объявив зависимости в package.json и установив их за один раз.
{
"name": "мой-проект",
"версия": "1.4.0.0 "
},
"scripts": {
"test": "echo \" Ошибка: тест не указан \ "&& exit 1"
},
"автор": "",
"лицензия": "ISC"
} Запустите команду установки с терминала, и все пакеты будут в папке node_modules . Как это круто?
Мы закончили начальную настройку. Перейдите ко второй части руководства, где мы начнем писать задачи gulp.
Bootstrap 4 gulp
Bootstrap 4 gulp
Bootstrap 4 Essentials с Sass, Gulp, Yarn, Animate. css и AOS.js
css и AOS.js
15 июня 2015 г. · Мы собираемся использовать bower и gulp для компиляции Bootstrap, поэтому нам понадобится Node.js. Сначала создадим файл package.json, чтобы Node мог его увидеть. Либо используйте npm init -y, либо создайте файл package.json, содержащий только пустой объект JSON ({}). Теперь давайте установим gulp, gulp-bower и gulp-sass: $ npm install —save-dev gulp -bower gulp-sass
3 января 2020 г. · Fitness — бесплатный одностраничный шаблон веб-сайта с открытым исходным кодом, созданный с помощью HTML5. , Bootstrap 4, Gulp, Sass и jQuery.Он в основном используется спортивными и фитнес-сайтами. Он в основном используется спортивными и фитнес-сайтами.
Официальные темы. Поднимите Bootstrap на новый уровень с помощью тем премиум-класса с официального рынка Bootstrap Themes. Темы построены на Bootstrap как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
25 декабря 2020 г. · Этот сценарий также наиболее вероятен, но когда у вас есть более двух столбцов, использующих push / pull в строке, ваш порядок не будет соответствовать Bootstrap 3.Вы можете увидеть это, введя следующее:
· Этот сценарий также наиболее вероятен, но когда у вас есть более двух столбцов, использующих push / pull в строке, ваш порядок не будет соответствовать Bootstrap 3.Вы можете увидеть это, введя следующее:
6 января 2019 · Конкурент Undesrcores, Sage — это стартовая тема WordPress, которая поставляется с встроенным Bootstrap. Тема включает автоматизацию задач с помощью gulp и возможность легко добавлять фронт -окончить пакеты через Bower. Разметка шаблона основана на HTML5 Boilerplate. Начальный шаблон Bootstrap 4
Разработчикам следует использовать ключевое слово bootstrap в пакетах, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или gulp-sourcemaps-cdn.webcomponents-webpack-es6.
Использование Gulp с Bootstrap 4. Итак, с Bootstrap 4 на пороге бета-тестирования, я просто хотел перейти к настройке исходного кода Bootstrap с помощью Gulp вместо Grunt по умолчанию.
Как носить мем-маску для лица
Это комплексный курс для изучения Bootstrap 4 без каких-либо трудностей. Он начинается с базового введения в Bootstrap 4 и его приложения. Кроме того, он объясняет SASS, Gulp и SCSS. После этого вы получите представление о flexbox, сетках, параметрах сетки и других ключевых концепциях.Шаблон Bootstrap 4 с sass и gulp 4 Шаблон Bootstrap 4.5.2 с бесплатными шрифтами font-awesome5, задачами sass, gulp 4, browserSync (с горячей перезагрузкой). Вы можете переопределить переменные bootstrap sass, поместив эти переменные в bootstrap-4-sass-gulp-4-markerplate / assets / scss / _bootstrap_variable_overrides.scss
Он начинается с базового введения в Bootstrap 4 и его приложения. Кроме того, он объясняет SASS, Gulp и SCSS. После этого вы получите представление о flexbox, сетках, параметрах сетки и других ключевых концепциях.Шаблон Bootstrap 4 с sass и gulp 4 Шаблон Bootstrap 4.5.2 с бесплатными шрифтами font-awesome5, задачами sass, gulp 4, browserSync (с горячей перезагрузкой). Вы можете переопределить переменные bootstrap sass, поместив эти переменные в bootstrap-4-sass-gulp-4-markerplate / assets / scss / _bootstrap_variable_overrides.scss
Боковая панель Ipad
25 декабря 2020 г. · Этот сценарий также наиболее вероятен из случаев, но когда у вас есть более двух столбцов, использующих push / pull в строке, ваш порядок не будет соответствовать Bootstrap 3.Вы можете увидеть это, введя следующее:
В этом видео мы настроили среду веб-разработки для Bootstrap 4 …
Добавление Bootstrap 4 в проект Aurelia CLI. GitHub Gist: мгновенно делитесь кодом, заметками и фрагментами..png) Dashmix — это полностью адаптивный и премиальный шаблон панели администрирования Bootstrap 4 и фреймворк пользовательского интерфейса с поддержкой Laravel 7. Dashmix был построен с использованием Sass и ECMAScript 6 (ES6) и поставляется с интеллектуальными инструментами, такими как webpack 4, Babel 7, Gulp 4, Autoprefixer и Browsersync, которые сэкономят ваше время и помогут вам быстрее и эффективнее создавать свой проект.
Dashmix — это полностью адаптивный и премиальный шаблон панели администрирования Bootstrap 4 и фреймворк пользовательского интерфейса с поддержкой Laravel 7. Dashmix был построен с использованием Sass и ECMAScript 6 (ES6) и поставляется с интеллектуальными инструментами, такими как webpack 4, Babel 7, Gulp 4, Autoprefixer и Browsersync, которые сэкономят ваше время и помогут вам быстрее и эффективнее создавать свой проект.
Не работает общий сканер приложения «Доллар»
«Доставка еды» предназначена для людей, которые работают в службах доставки еды. Начните с этого начального шаблона Bootstrap, готового к использованию с Gulp 4 для автоматизации и быстрой разработки.
Отзывчивый дизайн стал важнейшим движущим фактором для решений SharePoint framework (SPFx). В недавнем проекте SPFx для клиента мы разработали компонент с использованием значков React, Bootstrap и Font-awesome для обеспечения отзывчивого внешнего вида.
19 сентября 2015 г. · Gulp — это средство выполнения задач, которое использует Node. js и работает в режиме Streamline. Основное отличие от своего конкурента Grunt заключается в том, что Gulp основан на коде и потоке, а Grunt основан на конфигурации и файлах. Вы можете представить Gulp как канал, в который вы вводите несколько исходных файлов, а в конце канала вы ожидаете вывода. Крупнейшее в мире сообщество разработчиков Bootstrap — место, где вы можете решить свои технические проблемы.
js и работает в режиме Streamline. Основное отличие от своего конкурента Grunt заключается в том, что Gulp основан на коде и потоке, а Grunt основан на конфигурации и файлах. Вы можете представить Gulp как канал, в который вы вводите несколько исходных файлов, а в конце канала вы ожидаете вывода. Крупнейшее в мире сообщество разработчиков Bootstrap — место, где вы можете решить свои технические проблемы.
Рабочий лист рисования изобар
Miri UI — это набор пользовательского интерфейса Bootstrap 4, предназначенный для выполнения работы! Обладая привлекательным чистым дизайном, набор пользовательского интерфейса Miri включает в себя основные компоненты Bootstrap, тщательно разработанные, чтобы вы могли легко создавать веб-страницы.Чего ждать? Скачай бесплатно и сходи с ума!
Это комплексный курс для изучения Bootstrap 4 без каких-либо трудностей. Он начинается с базового введения в Bootstrap 4 и его приложения. Кроме того, он объясняет SASS, Gulp и SCSS. После этого вы получите представление о flexbox, сетках, параметрах сетки и других ключевых концепциях.
Это добавит в вашу систему команду начальной загрузки .. Обновление. Интерфейс командной строки периодически получает обновления, которые добавляют функции или исправляют ошибки.Используйте npm для обновления интерфейса командной строки до последней версии. Шаблон администратора Studio Bootstrap 4 RIP Принято. ДЕМО. Studio — это новый премиальный и полностью отзывчивый шаблон администратора Bootstrap 4. Концепция дизайна Studio основана на плоском дизайне и, наконец, получается чистый и аккуратный дизайн. Он построен на основе популярного Bootstrap Framework.
Ustcp заработная плата
Файлы Назначение; src / app.component.ts: это компонент верхнего уровня, который содержит все функции. src / app.module.ts: он сообщает angular, как создавать и загружать приложение в корневом модуле.
Функции Встроенный Bootstrap Создан с помощью SASS Gulp js power buster Полностью отзывчивый Mobile Bexin — шаблон HTML5 для привязки приложений Sass Шаблон HTML5 для Bexin — шаблонов для приложений Sass — лучший дизайн для бизнеса 2019. Любые бизнес-шаблоны на основе Bootstrap, 12 столбцов Адаптивный сетка шаблона.
Любые бизнес-шаблоны на основе Bootstrap, 12 столбцов Адаптивный сетка шаблона.
15 июня 2015 г. · Мы собираемся использовать bower и gulp для компиляции Bootstrap, поэтому нам понадобится Node.js. Сначала создадим файл package.json, чтобы Node мог его увидеть. Либо используйте npm init -y, либо создайте файл package.json, содержащий только пустой объект JSON ({}). Теперь давайте установим gulp, gulp-bower и gulp-sass: $ npm install —save-dev gulp gulp-bower gulp-sass Bootstrap 4 Theme Builder.
Скутер Walkinpercent27 с колесами
Пользовательский интерфейс Neumorphism был разработан и закодирован Темесбергом. Мы стартап, который создает высококачественные комплекты пользовательского интерфейса Bootstrap, темы и информационные панели. Более 2 тысяч разработчиков и компаний используют наши продукты по всему миру.Примечательные особенности. Более 200 неуморфных компонентов — компоненты Bootstrap премиум-класса для создания красивого веб-сайта
OneUI — это сверхгибкий шаблон панели администрирования Bootstrap 4 и инфраструктура пользовательского интерфейса с поддержкой Laravel 7, которая позволит вам создавать все виды страниц, используя один и тот же быстрый и мощный макет.
Mundana — это шаблон HTML для начальной загрузки, созданный мной, и вы можете бесплатно использовать его в своих личных и коммерческих проектах. Mundana построена на Bootstrap 4.1.3 с SASS и Gulp.Вот несколько снимков экрана Mundana: Mundana — это шаблон HTML для начальной загрузки, сделанный мной, и вы можете бесплатно использовать его в своих личных и коммерческих проектах. Mundana построена на Bootstrap 4.1.3 с SASS и Gulp. Вот некоторые из скриншотов Mundana:
Полицейский сканер Boxford
01 сентября 2019 · Установка Sass и Gulp Теперь, когда мы установили Bootstrap, нам нужно будет установить Sass, так как Bootstrap 4 вместо этого использует Sass, если Less для их источника CSS файлы, а также утопрефиксер, поппер.js …
Конфликтные уроки
Chemistry ap edition ответы
Rdr2 лимит нестандартной экипировки
Cox dvr wonpercent27t записано в игре показывает
Ожидается разрешение
безработица nc reddit
треугольник рубашка талия фабрика пожарный quizlet
Каталог автомобилей Spirit
Craigslist Санта-Роза-Бич Флорида аренда
Автодома Safari Trek на продажу владельцем
Adobe cs6 master collection amazon
смола
Исламские соболезнования на арабском языке
Рекурсивный калькулятор формул
Циркулярный калькулятор вольфрам
Регулировка карбюратора Картера
Можно ли построить навес на наклонной дороге
02
Unity Terrain navmesh
Вытянут нижний монтажный кронштейн навеса Rv
Bootstrap 4 gulp
11 декабря 2020 г.![]() · gulp clean; сборка глотка; глоток подавать; gulp bundle — корабль; глоток пакет-решение-Корабль; Таким образом, вы можете запустить указанную выше команду в соответствии с порядком.Итак, как только вы нажмете на gulp serve, откроется новая страница, на которой вам нужно будет добавить недавно добавленную веб-часть. После добавления новой веб-части SPFx страница будет выглядеть пустой.
· gulp clean; сборка глотка; глоток подавать; gulp bundle — корабль; глоток пакет-решение-Корабль; Таким образом, вы можете запустить указанную выше команду в соответствии с порядком.Итак, как только вы нажмете на gulp serve, откроется новая страница, на которой вам нужно будет добавить недавно добавленную веб-часть. После добавления новой веб-части SPFx страница будет выглядеть пустой.
Bootstrap, как вы, возможно, знаете, представляет собой набор инструментов с открытым исходным кодом для создания очень мощных, отзывчивых, и мы можем легко установить bootstrap 4 в наш угловой проект с помощью одной команды NPM в нашем терминале.
OneUI — это сверхгибкий шаблон панели администрирования Bootstrap 4 и инфраструктура пользовательского интерфейса с поддержкой Laravel 7, которая позволит вам создавать все виды страниц с использованием одного и того же быстрого и мощного макета.
Bootstrap 4 | Конфигурация с Gulp, Sass, Font Awesome и BrowserSync. 2 года. Предложите конфигурацию профессионального использования Bootstrap 4, обработчика CSS3 и Sass . ..
..
27 сентября 2018 г. · Электронная торговля — Bootstrap 4 HTML UI Kit от Vosidiy. С помощью Ecommerce — Bootstrap 4 HTML UI Kit вы можете быстро создавать адаптивные шаблоны электронной коммерции с готовыми блоками и плагинами. Особенности: Bootstrap v4.1.0, HTML, Sass, значки материалов, Font Awesome, документация. Демо Скачать.Fire — Bootstrap 4 HTML UI Kit от Uxtheme
Чтобы установить его, перейдите в каталог вашего проекта с терминалом и установите в качестве первого шага Bootstrap 4, выполнив следующую команду: npm install [email protected] —save. Затем установите модуль Reactstrap, который позволяет использовать bootstrap 4 в качестве компонентов реакции:
Gulp. Webpack. Технологии … Landing 4 Целевая страница агентства. Посадка 5 … Bootstrap V4 + Хорошо задокументирован. Кросс-браузер. Великолепное всплывающее окно.
AspStudio — это новый полностью адаптивный шаблон администрирования Bootstrap 4 премиум-класса, созданный на основе популярного фреймворка.NET Core 3.1 MVC. Концепция дизайна Studio основана на плоском дизайне и, наконец, получается чистый и аккуратный дизайн. Он построен на основе популярного Bootstrap Framework.
twitter-bootstrap gulp bootstrap-4. Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками twitter-bootstrap gulp bootstrap-4 или задайте свой вопрос.
Тема Wingman Bootstrap
Запуск gulp в папке Wingman скомпилирует исходники в dist , а затем запустит локальный экземпляр Browsersync на порту 3000 для обслуживания и обновления ваших страниц по мере того, как вы
редактировать.
Задача по умолчанию выполняет следующие операции:
- clean: dist : папка
distочищается. Все файлы вdistудаляются. - html : все файлы
.htmlкопируются изстраницвdist. Копируются только новые файлы. - sass-min : компилирует тему
theme.css,и.min.cssотscss / theme.scssдоdist / assets / cssвместе с соответствующими файлами.map. - bootstrap-js : компилирует и минимизирует все файлы javascript Bootstrap до
bootstrap.jsиbootstrap.min.jsв папкеdist / assets / js. - mrare-js : компилирует и минимизирует все файлы JavaScript Medium Rare в тему
theme.jsи.min.jsв папкеdist / assets / js. - copy-assets : копирует любые новые файлы из
pages / assetsдоdist / pages / assets. - serve : запускает экземпляр Browsersync на порту
3000, обслуживаемый сdist, по умолчанию —index.html. - смотреть : отслеживает следующие файлы и запускает соответствующие задачи:
-
стр. / *.html, затем запускает задачу html . -
scss / *. Scss, затем запускает задачу sass-min . -
js / bootstrap / *. Js: затем запускает задачу bootstrap-js . -
js / mrare / *. Js: затем запускает задачу mrare-js . -
assets /*.*: затем запускает задачу copy-assets .
-
ПРИМЕЧАНИЕ: Medium Rare javascript размещается с помощью gulp-eslint в соответствии с предустановленными правилами Airbnb, и
настроен в .eslintrc.json в корне проекта. Если линтинг завершится неудачно, процесс Gulp завершится с ошибкой. Если вы редактируете какие-либо файлы javascript среднего размера и сталкиваетесь с ошибкой линтинга, просто исправьте
ошибка и повторно запустить gulp . Это сделано для предотвращения распространения несвязанного кода.
Сервер Browsersync и задача Gulp watch будут продолжать выполняться до тех пор, пока не будет получено указание выйти с помощью Ctrl + C или если окно терминала / команд не будет закрыто.
Когда серверный процесс завершается, папка dist остается нетронутой с самой последней версией скомпилированных файлов внутри.
.


 html
├── package.json
└── webpack.config.js
html
├── package.json
└── webpack.config.js config.js
возвращаться [
требовать ('Precss'),
требуется ('автопрефиксатор')
];
}
}
}, {
loader: 'sass-loader' // компилирует Sass в CSS
}]
},
...
config.js
возвращаться [
требовать ('Precss'),
требуется ('автопрефиксатор')
];
}
}
}, {
loader: 'sass-loader' // компилирует Sass в CSS
}]
},
...  json . Оставьте пока все параметры по умолчанию.
json . Оставьте пока все параметры по умолчанию.


 Загрузите расширение Chrome LiveReload, если вы используете Chrome, иначе этот плагин не будет работать.
Загрузите расширение Chrome LiveReload, если вы используете Chrome, иначе этот плагин не будет работать.