Html изучить самостоятельно с нуля: Уроки HTML для начинающих: бесплатный онлайн курс
Содержание
Сайты для Изучения Программирования: Топ 25
Сегодня вы можете изучить программирование онлайн, бесплатно. Прошли те времена, когда обучение программированию было доступно только некоторым или стоило много денег. Теперь есть сайты для изучения программирования и компьютерных наук. Среди них, как платные, так и бесплатные курсы программирования и не только.
Даже если у вас нет желания заниматься разработкой, изучение языка программирования может быть очень полезным:
- Вы сможете лучше управлять сайтами;
- Не будете зависеть от стороннего разработчика для ваших собственных проектов;
- Сможете создавать приложения, сайты и другие проекты самостоятельно.
Если вы хотите начать карьеру программиста, научиться разрабатывать сайты или просто создавать собственные проекты ради удовольствия, эта статья для вас. Здесь мы собрали сайты для изучения программирования, где вы можете учиться разработке бесплатно или по доступной цене, а также сделали краткий обзор каждого из них.
Итак, лучшие сайты для изучения програмирования — 25 вариантов, где вы можете изучать програмирование онлайн:
BitDegree предлагает массу бесплатных курсов, которые варьируются от программирования до разработки игр.
Они предлагают стандартные онлайн-курсы программирования и курсы в игровой форме. Изученные курсы помогают достичь успеха в обучении и наладить взаимодействие в процессе. Всё, что вам нужно сделать, это выбрать свой язык и начать обучение.
Существует множество языков программирования, но самые популярные из них выделены ниже:
- HTML
- CSS
- PHP
- Javascript
- SQL
- JQuery.
BitDegree уникален тем, что включает в процесс образования блокчейн (распределённая база данных, реализованная в криптовалюте биткойн). Существуют прозрачные вознаграждения и система достижений, которые помогают компаниям подбирать технически талантливых специалистов и оценивать успешность курса.
Coursera предоставляет курсы, учебные пособия и ресурсы по программированию от преподавателей ведущих университетов. На выбор вы найдёте сотни различных курсов, связанных с разработкой.
На выбор вы найдёте сотни различных курсов, связанных с разработкой.
Чтобы создать эти курсы, они сотрудничали с лучшими преподавателями высших учебных заведений. Это означает, что вы сможете изучать програмирование онлайн, используя лучшие ресурсы. Каждый курс на сайте полностью бесплатный, но если вы хотите получить сертификат, вам придётся заплатить за это.
Вы найдёте множество доступных курсов:
- Python
- Java
- HTML and CSS
- IoT программирование
- C
- Введение в программирование.
Code Academy — один из самых популярных сайтов, где люди учатся программировать бесплатно. Более 24 миллионов человек научились программировать на этой платформе.
Они предлагают курсы от вводного программирования до более продвинутых языков. Интерактивный подход к обучению позволяет сразу применить полученные знания. Более 300 миллионов часов бесплатного контента для изучения программирования помогут полному новичку стать уверенным программистом.
Некоторые языки, которые вы сможете изучать в Code Academy:
- HTML
- JavaScript
- CSS
- jQuery
- PHP
- Python
- Ruby.
Есть также и другие направления, но список языков выше, является основным.
edX — это массовая платформа с открытым исходным кодом для получения высшего образовании. В настоящее время сеть насчитывает более 5 миллионов студентов.
Сайт разбит на несколько разных категорий, которые не ограничиваются программированием. Поскольку вы здесь, чтобы научиться программировать, вам нужна категория «Компьютерные науки» («Computer Science»).
Здесь вы найдёте обучающие материалы по языкам и другим необходимым навыкам, таким как:
- HTML и CSS
- Java
- jQuery
- C++
- C#
- Python
- SQL
- Разработка мобильных приложений.
Большинство курсов платные, но есть достаточно бесплатных учебных материалов, чтобы освоить основы программирования.
Khan Academy — обширная онлайн-платформа обучения. Это отличное место, чтобы обогатить свои знания и навыки, связанные с программирование. Вы найдёте курсы и пособия, обучающие, как основам компьютерного программирования, так и разработке сложных приложений.
Это отличное место, чтобы обогатить свои знания и навыки, связанные с программирование. Вы найдёте курсы и пособия, обучающие, как основам компьютерного программирования, так и разработке сложных приложений.
Все курсы преподаются специалистами. Тем не менее, студентов призывают делиться тем, что они узнали на протяжении всего процесса. С Khan Academy вы сможете изучать такие технологии и языки программирования:
- HTML
- CSS
- Javascript
- Базы Данных.
Существуют также базовые курсы, обучающие философии и навыкам, которые лежат в основе программирования в целом.
Codewars учит вас интересующему языку программирования с помощью комплекса задач для решения. Эти связанные с написанием кода задачи организованы по типу боевых искусств, каждая задача называется ката.
Цель каждой задачи — помочь вам усовершенствовать ваши существующие навыки в определённом языке программирования или изучить новый с нуля.
С каждой новой ката задачи усложняются. Как только задание будет завершено, вы увидите, как его решили другие. Таким образом, вы сможете изучить разные варианты и техники решения определённых задач разработки.
Как только задание будет завершено, вы увидите, как его решили другие. Таким образом, вы сможете изучить разные варианты и техники решения определённых задач разработки.
Языки, которые вы можете изучать с помощью Codewars, включают:
- Java
- Javascript
- C#
- Ruby
- Python
- SQL.
Code.org был создан с целью сделать программирование частью обычной учебной программы. Более миллиона человек использовали этот сайт для дальнейшего распространения знаний и навыков программирования.
Вы сами выбираете подход к обучению — погрузиться в одночасовые учебники или использовать более структурированный подход.
На сайте вы также найдёте большой каталог курсов, разбитых на разные возрастные категории: от детского сада до 5 лет, 6-12 лет и университетский уровень.
Udemy — портал онлайн-образования, который предлагает тысячи курсов. На платформе много платных курсов, но вы также найдёте множество бесплатных. Кроме того, на сайте постоянно действуют скидки, предлагаются купоны и даже бесплатные версии платных курсов.
Вы найдёте множество курсов, где вы сможете получить знания в таким направлениях как:
- Веб-разработка
- Игровая разработка
- Разработка мобильных приложений
- Создание сайтов электронной коммерции
- Любые языки программирования на ваш вкус и пожелание.
Dash — это бесплатный курс программирования онлайн, который научит вас основам веб-разработки в вашем браузере.
Вы узнаете основы HTML5, CSS3 и Javascript, и как эти языки работают вместе, чтобы создать красивый современный сайт. Кроме того, вам нужно будет создать серию небольших проектов, которые объединяются вместе в конце, чтобы показать, как создать собственный веб-сайт.
С Dash вы уйдёте с полным пониманием процесса создания сайта. Это отличное место для новичков без опыта разработки.
Главная цель Free Code Camp — это построение реальных взаимоотношений и сообщества, заинтересованного в изучении программирования. Платформа даёт возможность изучать программирование, участвуя в решении различных задач. Вы получите доступ к учебным пособиям и курсам программирования, которые помогут вам выполнить каждое задание.
Вы получите доступ к учебным пособиям и курсам программирования, которые помогут вам выполнить каждое задание.
Свои навыки вы можете испытать на практике, создавая как коммерческие, так и некоммерческие проекты. Некоторые из языков и навыков, которые вы можете освоить с помощью этой платформы:
- HTML5
- CSS3
- Javascript
- Node.js
- React.js
- D3.js
- Databases
- Git и Github.
На сайте также есть форум сообщества, где вы можете общаться с другими студентами. Кроме этого, вы можете познакомиться и встретиться с другими программистами, которые живут в вашем городе.
Code Conquest — отличная платформа, которая поможет вам изучить основы программирования. Если вы не написали ни одной строки кода в своей жизни или даже не знаете, что такое программирование, эта платформа поможет вам освоить азы и начать делать первые шаги в сфере разработки.
Проект был создан, чтобы помочь вам пройти через весь процесс:
- Узнать, что такое программирование.

- Выбрать язык для изучения.
- Улучшать свои знания и навыки.
- Научиться применять эти навыки к реальным задачам.
На сайте вы найдёте множество обучающих программ, которые помогут вам выучить языки программирования, такие как:
- HTML и CSS
- Javascript
- PHP
- Ruby
- jQuery
- Python
- MySQL
Помимо всего вышеизложенного вы получите конкретные рекомендации по расширению вашего образования с помощью различных инструментов и платформ.
Инициатива OpenCourseWare собрала в одном месте все онлайн-курсы Массачусетского технологического института для студентов и аспирантов. Даже не поступая в MIT, вы можете получить образование на уровне не хуже института, если у вас есть мотивация довести дело до конца.
Они предлагают много разных предметов, один из которых — компьютерная наука. Вы можете пройти образовательную программу или индивидуальный курс.
На сайте вы найдёте множество вводных курсов по программированию, таких как Python, C и C ++ и Java.
The Odin Project очистит процесс изучения веб-разработки от догадок. Когда вы пытаетесь научиться самостоятельно, бывает трудно объединить все знания и сформировать полную картину, особенно если вы используете разные сайты для изучения программирования.
У Вас есть все части головоломки, но вы не можете понять, как их сложить. Эта платформа создала логический процесс обучения из лучших образовательных источников, доступных в интернете. Вы научитесь создавать проекты и получите доступ к активному сообществу, готовому вам помочь в этом процессе.
Вы изучите языки программирования и технологии, такие как:
- HTML и CSS
- Git
- Javascript
- Ruby и Ruby on Rails
- Базы данных
- Как получить работу в только что освоенной сфере.
W3Schools предлагают учебные пособия, ресурсы, примеры и упражнения, которые помогут вам научиться программированию. Их слоган звучит как «Крупнейший в мире веб-сайт для разработчиков». Посетив платформу, вы не разочаруетесь.
Начните с выбора языка программирования. Затем либо сразу погрузитесь в программу, либо выберите один из вариантов обучения. Вы можете пройти короткий опрос, который поможет определить, что вы уже знаете и с чего начать. Или же сразу приступите к обучению и проверьте себя с помощью коротких примеров и упражнений.
W3Schools предлагает большой выбор языков для изучения:
- HTML
- CSS
- JavaScript
- SQL и PHP
- Python и Java
- C ++ и C#
- И другие.
Уже на главной странице видно, что у Hackr.io хороший выбор языков программирования, которые можно выучить. После выбора курса, вы будете направлены к списку учебных пособий, где вы сможете адаптировать курс под себя. Дальше у вас будет возможность выбрать форму обучения — бесплатную или платную, уровень — для начинающих или продвинутых пользователей, а также язык обучения.
Некоторые из их лучших курсов и руководств по программированию включают в себя:
- Python
- JavaScript и Java
- Разработка Android
- C и C++
- PHP
- Структуры данных и алгоритмы
- И многое другое.

Кроме того, у Hackr.io есть блог с кучей полезной информации по языкам программирования, а также ответы на вопросы, которые задают их пользователи. Кроме того, в разделе «Roadmaps» вы найдёте рекомендации по организации процесса обучения, которые помогут вам освоить навыки в правильном порядке. Roadmaps помогают людям, которые не знают, с чего начать достичь своей цели.
Bento.io гордится тем, что помогает другим разработчикам. Они считают, что обучение программированию должно быть бесплатным, и хотят предоставить всё необходимое для, того чтобы человек мог легко освоить эту сферу знаний.
Современная панель инструментов Bento.io начинается с ленты, содержащей все темы и задачи, которыми вы интересовались. Благодаря этому вы легко можете найти, где вы остановились в прошлый раз или перейти к другой теме. Также платформа показывает ваш текущий учебный план и что вам предстоит изучить.
Обучающие материалы организованы в курсы, которые называются треками. Вы можете посмотреть содержимое каждого трека, его автора, время каждого урока, а также статус, если вы уже прошли или начали трек. Кроме того, платформа рекомендует, что изучать дальше.
Вы можете посмотреть содержимое каждого трека, его автора, время каждого урока, а также статус, если вы уже прошли или начали трек. Кроме того, платформа рекомендует, что изучать дальше.
Темы, которые предлагает Bento.io:
- HTML
- CSS
- JavaScript
- Git
- Python
- SQL
- Shell
- Flask
- Heroku.
Bento.io предоставляет не только собственные материалы. На сайте есть страница ссылок на другие сайты для изучения программирования, на случай если вам понадобится дополнительная информация. Вы можете просто найти нужную вам тему и посмотреть, как она изложена на других ресурсах.
Code Avengers использует интерактивный и забавный подход к обучению программированию. Вы найдёте различные курсы, которые расскажут вам, как создавать сайты, приложения и даже игры.
Каждый курс на сайте занимает 12 часов и доступен на множестве разных языков. Кроме того, у них есть сообщество специалистов по программированию, всегда готовых вам помочь.
С помощью Code Avengers вы освоите языки и навыки, такие как:
- HTML и CSS
- Python
- Javascript
- jQuery
- Веб-разработка.
Платформа платная, но у неё есть 7-дневная бесплатная пробная версия, которая поможет вам решить стоит ли покупать подписку.
Solo Learn в этом списке представляет бесплатные сайты для изучения программирования. Платформа предлагает несколько языков программирования на выбор. Но её главное преимущество — удобство использования с мобильных. Мобильное приложение Solo Learn настолько же популярно, как и сайт.
В Solo Learn Playground есть область, где можно поделиться кодом, над которым вы работаете, чтобы другие могли к вам присоединиться. Таким образом, вы можете получить ценные советы или просто вдохновить других на написание кода.
Некоторые из курсов, предлагаемых Solo Learn:
- Ruby
- jQuery
- Основы Swift 4
- HMTL
- CSS
- PHP
- SQL
- C / C# / C++
- JavaScript
- Python.

Кроме того, в блоге Solo Learn можно почитать последние новости о приложениях, технологиях и советы по изучению программирования.
Созданная командой Google, эта программа — отличная возможность поучиться у самих экспертов и получить сертификацию разработчиков Google.
В рамках программы вы можете ознакомиться с учебными пособиями по разработке, руководствами и лучшими практиками. К тому же в распоряжение вы получите такие инструменты, как Chrome DevTools, Lighthouse, Workbox и другие, которые упростят процесс обучения.
Поскольку сайт ориентирован на опытных и продвинутых разработчиков, вам придётся освоить основы, прежде чем вы сможете приступить к работе.
Обучающие программы Google включают:
- Разработку Android
- Веб-разработку
- Firebase
- Машинное обучение
- Тензорный поток.
Вы также можете участвовать в других проектах и оставлять отзывы студентам. Подход сообщества заключается в том, чтобы помочь друг другу добиться успеха.
Upskill — бесплатный онлайн-лагерь, который поможет вам пройти путь от новичка до уверенного разработчика. Основное внимание в курсе уделяется обучению веб-разработке. Этот сайт отлично подойдёт тем, кто хочет учиться с нуля.
Вы освоите навыки и языки веб-разработки, такие как:
- Разработка плагинов WordPress
- Лучшие Практики WordPress
- JavaScript
- HTML5 и CSS3
- PHP
- MySql
- Node.js
- Ruby on Rails.
Учебная программа на 100% основана на проектах, что означает, что вы будете создавать реальное портфолио по мере прохождения курса.
Plural Sight, ранее известная как Code School, представляет собой онлайн-платформу обучения, которая предлагает как платные, так и бесплатные курсы. Платформа предлагает различные пути обучения, которые определяются языками и навыками, которые вы хотите освоить. Их подход к образованию изложен следующим образом:
- Вы выбираете путь обучения, созданный профессиональными инструкторами, и работаете с материалом.

- Вы практикуете то, что вы узнали, прямо в окне браузера и получаете немедленную обратную связь.
- Вы набираете очки по мере прохождения каждого уровня курса.
- Вы следите за своим прогрессом и отслеживаете все свои достижения, заработанные значки и материалы для обучения.
Некоторые из предлагаемых учебных курсов включают:
- CSS и HTML
- JavaScript
- Ruby
- Elixir
- PHP
- Python
- iOS
- Базы данных.
Не устраивают классические сайты для изучения программирования? Codeasy.net предлагает уникальный и интересный способ обучиться разработке. Вы погрузитесь в приключения, которые требует реальных навыков программирования для прохождения.
На протяжении всей истории вы будете изучать основы C#, вплоть до более сложных тем и функций. Курс ориентирован на новичков, поэтому вы можете начать обучение, не имея ни малейшего понятия о разработке программного обеспечения.
Наилучшая часть этого образовательного опыта заключается в том, что вы не ощущаете, что вы учитесь. Ваша цель — спасти мир от вторжения машин, а для этого вам понадобятся приобретённые навыки программирования.
Ваша цель — спасти мир от вторжения машин, а для этого вам понадобятся приобретённые навыки программирования.
Hack.pledge () — сообщество, состоящее из опытных разработчиков, которые делятся своими знаниями и консультируют подрастающее поколение программистов. Здесь вы можете совершенствовать свои навыки разработки, обучаясь у лучших разработчиков в этой области.
Чтобы начать работу, вы подписываете обещание, обязуясь овладеть мастерством в разработке программного обеспечения. Внутри вы получите доступ к большому количеству информации, которая поможет вам расширить свои навыки программирования.
Помимо обучения, у вас будет возможность связаться с наставником, который считается ведущим специалистом в области.
Интересуют бесплатные сайты для изучения программирования? GupieWare — бесплатная онлайн-платформа, основанная на курсах MIT, Carnegie Mellon, Berkeley, Stanford и Columbia. Программа включает 15 различных курсов, которые состоят из 3 вступительных уроков, 7 основных и 5 факультативных.
Этот курс — отличная возможность приобрести прочную базу в программировании. Вы освоите такие навыки, как:
- Компьютерная грамота
- Программирование Swift
- Python
- Тестирование безопасности
- Linux
- Хакинг.
Edabit использует немного другой подход к обучению программированию. Вместо учебных пособий или курсов, где вы смотрите видео, а затем пытаетесь повторить увиденное самостоятельно, Edabit предлагает небольшие последовательные задачи, чтобы вы могли сразу практиковать свои навыки.
Вы можете учить такие популярные языки программирования, как:
- C# и C++
- Java и JavaScript
- PHP
- Python
- Ruby
- Swift.
Просто зарегистрируйтесь на бесплатном сайте и сразу получите доступ к онлайн-заданиям. Вы можете выбрать свой уровень — от элементарного до эксперта. Страница Shuffle сразу же сгенерирует для вас случайную нерешённую проблему. Вы не заметите, как час, проведённый на сайте, превратится в 5 часов.
Заключение
Изучение программирования обычно означает многочасовые дорогие курсы. В этой статье мы доказываем противоположное, собрав лучшие сайты для изучения программирования онлайн. Благодаря этим ресурсам, научиться писать код можно бесплатно и в рекордные сроки.
Конечно, существует множество платных программ и курсов. Тем ни менее вы найдёте не меньше бесплатных ресурсов, которых хватит, как для старта, так и для развития базовых знаний.
Вам не нужно проходить каждый отдельный курс или программу в списке. Вместо этого выберите несколько вариантов, которые заинтересовали вас больше всего.
У вас есть какие-либо вопросы, советы или хитрости по изучению программирования? Поделитесь ими с нами в комментариях ниже!
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Сайт платформа для изучения 🇬🇧 английского языка для взрослых и детей
👩💼 Самостоятельно или с репетитором
Учите английский с нуля онлайн самостоятельно: бесплатно воспользуйтесь тарифом «Личный план». Личный план построит для вас схему занятий, в зависимости от заданных вами настроек: бесплатный сервис будет действовать в течение 7 дней. Или попробуйте Метод Тичера — самоучитель английского.
✍️ Упражнения для любых целей и интересов
Английский для начинающих, разговорный английский, грамматика, онлайн-упражнения и игры для изучения языка — даже бесплатное обучение английскому языку онлайн на Puzzle English быстро прокачает ваши знания в домашних условиях. ТВ-шоу, отрывки из фильмов и сериалов, а также другой интересный контент — гарантия быстрого обучения.
📗📙📕 Любой уровень: от нуля до продвинутого
Не знаете даже алфавит — учите английский с нуля в Первом Курсе Метода Тичера, проходя по порядку уроки для начинающих и закрепляя знания тренировками, а потом проверяя экзаменами. Все уроки английского языка онлайн на Puzzle English проранжированы по уровню сложности: выберите свой в настройках.
👨🏫👩🏫 Авторский контент на разные темы
Преподаватели Puzzle English регулярно пополняют контент уроками английского языка онлайн на самые разные темы: от сленговых выражений до политической лексики. На нашем сайте можно не только изучить английский язык с нуля, но и выучить самые редкие правила, идиомы и слова.
❤️ Бесплатный доступ к контенту
На Puzzle English возможно изучение английского языка онлайн бесплатно в ограниченном режиме: в курсах Метода Тичера по одному уроку в день, в заданиях Puzzle English 20 фраз и 1 Тренировка слов в день. Puzzle English — лучший тренажер для изучения английского, который постоянно развивается и не стоит на месте.
Puzzle English — лучший тренажер для изучения английского, который постоянно развивается и не стоит на месте.
📈 Возможность отследить прогресс
Пройдите тест на определение уровня английского и размера словарного запаса, начните заниматься уже сейчас, а спустя месяц дистанционного обучения вы удивитесь прогрессу! Не забудьте после этого поменять в своём резюме «начинающий уровень» на «разговорный уровень».
25 бесплатных онлайн-курсов для программистов на русском языке
Мы здесь не будем говорить о том, кому и зачем могут понадобиться курсы программирования в принципе. Это читатели нашего сайта и так прекрасно знают. Мы поговорим о бесплатных русскоязычных проектах, которые помогут новичку освоить основы и получить полезные знания в этом вопросе.
Конечно, полноценные платные курсы с большим количеством практики, возможностью задавать вопросы преподавателю и с проверкой домашних заданий – это очень хорошо. Но далеко не все имеют возможность на начальном этапе вкладывать средства в обучение. Да и не всем это нужно. Например, бесплатные русскоязычные курсы станут прекрасным стартом для человека, который делает первые шаги в будущей профессии. Помогут они и школьнику, который стремится познакомиться с программированием для общего развития и понять, нужны ли ему глубокие знания в этом вопросе. Да и обучение в онлайн формате бесплатных курсов – довольно удобно. В большинстве случаев лекции предоставляются в записи. Их можно просматривать в удобное время в удобном режиме. Для новичков это – большой плюс, независимо от финансовых возможностей. Особенно, если обучение проходит одновременно с трудовой деятельностью или учебой по другой специальности.
Но далеко не все имеют возможность на начальном этапе вкладывать средства в обучение. Да и не всем это нужно. Например, бесплатные русскоязычные курсы станут прекрасным стартом для человека, который делает первые шаги в будущей профессии. Помогут они и школьнику, который стремится познакомиться с программированием для общего развития и понять, нужны ли ему глубокие знания в этом вопросе. Да и обучение в онлайн формате бесплатных курсов – довольно удобно. В большинстве случаев лекции предоставляются в записи. Их можно просматривать в удобное время в удобном режиме. Для новичков это – большой плюс, независимо от финансовых возможностей. Особенно, если обучение проходит одновременно с трудовой деятельностью или учебой по другой специальности.
Ниже мы постарались собрать для вас подборку постоянно действующих онлайн-курсов по разным направлениям. Большая часть из них направлены на получение базовых знаний и навыков. В некоторых случаях вы даже сможете пройти тест-экзамен и получить электронный сертификат. Надеемся, что эта подборка станет хорошим подспорьем для тех, кто стремится получить базовые знания, а также для тех программистов, к которым очень часто обращаются знакомые за советом или с просьбами «научи».
Надеемся, что эта подборка станет хорошим подспорьем для тех, кто стремится получить базовые знания, а также для тех программистов, к которым очень часто обращаются знакомые за советом или с просьбами «научи».
Основы основ
Независимо от того, в какую сферу разработки вы стремитесь, основы алгоритмизации, понимание архитектуры компьютеров, математическая логика и другие столь же фундаментальные сведения вам обязательно понадобятся.
- Введение в математическую логику. Курс находится на сайте Hexlet в виде видеозаписей. Вы узнаете базовые понятия математики логики, изучите математические инструменты, познакомитесь с парадоксами, поймете основные принципы работы компьютерной техники.
- Введение в архитектуру ЭВМ. Курс постоянно доступен на сайте Stepic, по окончанию можно сдать экзамен и получить электронный сертификат. Здесь вы узнаете об архитектуре и принципах работы компьютерной техники, начиная от простейших логических схем до сложных мультипроцессорных устройств.

- История ЭВМ и программирования. Курс расположен на сайте Лекториума. Доступен периодически, по мере наполнения группы. Необходимо записаться и ждать уведомления о начале. Длительность – 5 недель. Здесь вы узнаете об истории развития разных ЯП, а также появлению технологий, познакомитесь с разными поколениями компьютерной техники. Также в программе рассматриваются основные принципы работы ЭВМ и существующие типы ЯП.
- Основы программирования. Курс находится на страницах Geek Brains, видео в постоянном доступе. На уроках вы узнаете базовые понятия и терминологию, нужные будущему программисту. Лектор расскажет о том, какие бывают ЯП, поясняет различия между ними, в какой сфере каждый из них применяется. Вы познакомитесь с популярными на сегодня направлениями в программировании, научитесь создавать самые простые программы. Курс поможет понять основы и выбрать язык программирования для последующего изучения.
- Объектно-ориентированное программирование — это мини-курс, постоянно доступный в формате видео на страницах Geek Brains.
 Весь материал посвящен основам этой парадигмы программирования, описанию важнейших принципов ООП, которые понадобятся разработчику, независимо от выбранной специализации и ЯП.
Весь материал посвящен основам этой парадигмы программирования, описанию важнейших принципов ООП, которые понадобятся разработчику, независимо от выбранной специализации и ЯП.
Обучение веб-программированию
Вы хотите создавать собственные веб-сайты и сервисы? Создавать уникальные дизайнерские решения или продавать шаблоны дизайнов? Заниматься доработками для популярных CMS, их интеграцией и техническим обслуживанием? Тогда вам понадобится изучить основы – HTML и CSS, а также изучить инструменты разработки под веб (PHP, JavaScript, Python и др.). Нужно понимать, что такое базы данных и как с ними работать. И только после этого можно сконцентрироваться на углубленном изучении одного или нескольких направлений в этой сфере.
- Основы разработки сайтов и веб-приложений. Базовый курс, где вы познакомитесь с основными принципами web-разработки. Доступен в любой момент времени на сайте Microsoft Virtual Academy.
- Web-технологии. Курс посвящен основным принципам веб-разработки, серверным технологиям и особенностям работы web-приложений.
 Изучите особенности HTTP протокола, разберетесь с обеспечением безопасности. Изучите технологии node.js, ajax, WebSocket и т.д. Курс доступен в видеозаписи на сайте ИНТУИТ.
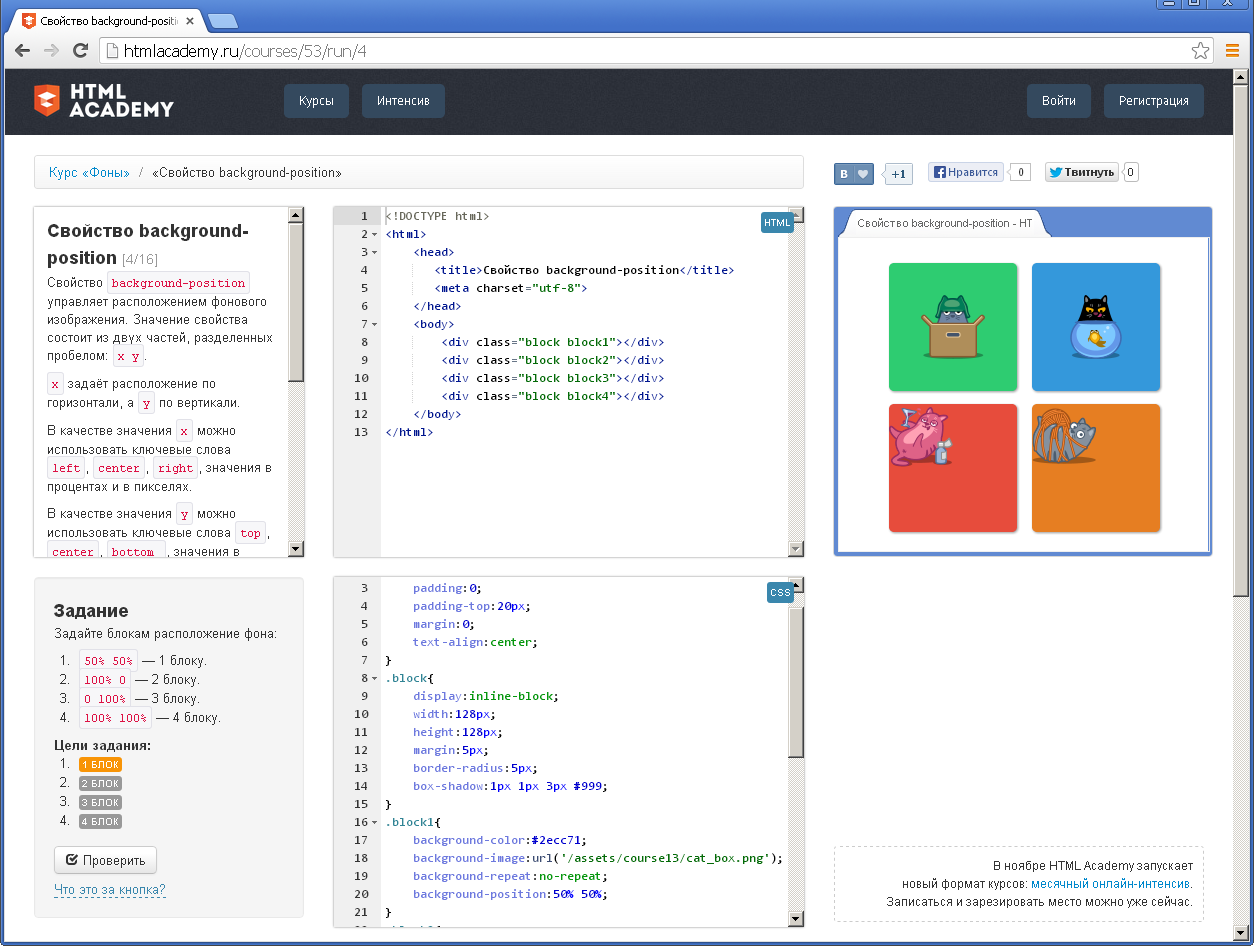
Изучите особенности HTTP протокола, разберетесь с обеспечением безопасности. Изучите технологии node.js, ajax, WebSocket и т.д. Курс доступен в видеозаписи на сайте ИНТУИТ. - HTML. Подробное изучение особенностей HTML. Вы получите достаточно знаний, чтобы создавать собственные шаблоны или странички. Видео доступны в любой момент времени на сайте HTML Academy.
- CSS. Полноценный и подробный набор уроков по CSS-стилям и их применению. Видео постоянно доступны на страницах HTML Academy.
- HTML5. Основы клиентской разработки. Важные особенности верстки с использованием HTML5. Адаптивная верстка и другие современные возможности. Видео курса доступны в любой момент времени на сайте ИНТУИТ.
- Программирование на Python. Изучение языка программирования с первых шагов. Основные принципы, синтаксис, особенности. Интересные примеры, хитрости и нюансы. Преимущества и важные особенности ЯП. Видео доступны на сайте Stepic.
- Введение в программирование на Python. Еще один базовый курс по изучению ЯП Python, но немного с другим подходом от преподавателей ИНТУИТ.
 Доступен в любое время в записи.
Доступен в любое время в записи. - JavaScript. Интересный курс по языку программирования, без которого сложно себе представить любую анимацию или интерактивные страницы сайтов. Создатели курса – практикующие разработчики из компании Яндекс. Доступен в видео постоянно.
- PHP/MySQL Интересный интерактивный бесплатный курс от Fructcode. Доступ к видео и заданиям открыт на постоянной основе. Можно соревноваться с другими пользователями по рейтинге достижений. При желании ресурс может выдать сертификат, но за него придется заплатить.
- Базы данных. Изучение принципов работы с базами данных, оптимизация структуры под web, изучение noSQL, работа с большими массивами. Доступен на ресурсе ИНТУИТ в формате видео.
Мобильные приложения
Вас привлекает создание игр и полезных приложений для мобильных устройств? Значит, вам необходимо изучить особенности программирования для iOS (операционная система устройств Apple) или Android (самая популярная ОС для мобильных). Для работы с ними потребуется изучить не только особые языки, но также понять основные принципы и особенности работы с мобильными. Ведь здесь вас ждет небольшой экран, ограниченные ресурсы, работа с тачпадом и еще много интересного. Вот несколько вводных курсов в эту сферу:
Для работы с ними потребуется изучить не только особые языки, но также понять основные принципы и особенности работы с мобильными. Ведь здесь вас ждет небольшой экран, ограниченные ресурсы, работа с тачпадом и еще много интересного. Вот несколько вводных курсов в эту сферу:
- Разработка приложений для iOS. Курс станет прекрасным решением для поклонников «яблокофонов». Если вы хотите создавать приложения под IPhone или IPad, заходите на сайт ИНТУИТ и смотрите обучающие видео.
- Введение в разработку приложений для ОС Android. Этот вводный курс поможет разобраться с созданием приложений под Андроид – самую популярную ОС, на которой работает огромное количество различных мобильных устройств: смартфоны, планшеты, «умные часы» и другие гаджеты от различных производителей. Видео всегда доступны на сайте ИНТУИТ.
- Введение в разработку приложений для смартфонов на ОС Android. В отличие от предыдущего, в этом курсе делается акцент на работу со смартфонами. Изучают их особенности и рассказывают многие полезные хитрости, которые помогут разобраться с этой сферой деятельности.
 Доступ – постоянный на страницах ИНТУИТ.
Доступ – постоянный на страницах ИНТУИТ. - Разработка приложений для смартфонов на ОС Аndroid. Углубленный курс для Андроид-разработчиков. Рекомендуется к изучению после знакомства с вводными уроками (см. курсы выше). Постоянно доступен на ресурсе ИНТУИТ.
Программирование для десктопов: компьютеры, ноутбуки
Этот раздел заинтересует тех, кто стремится создавать программы для настольных компьютеров. Для программирования под Windows или Linux самыми популярными считаются языки C++ и С#. Их изучение позволит вам освоить синтаксис, который частично используется также и в других известных языках, разобраться в основных принципах разработки, научиться создавать программы и читать чужой код, в том числе, на многих «си-подобных» языках.
- Программирование. Курс позволит изучить основы программирования на языках Си и С++. В его рамках вы освоите основные понятия – алгоритмы, переменные, управляющие элементы, процедуры и функции и т.д. Изучите работу циклов и работе с файлами, научитесь решать сложные математические задачи при помощи ЯП.
 Курс бы разработан в МГУ, предназначен в помощь студентам, но также может быть очень полезен для самообразования. Видео можно посмотреть в удобное время на сайте ИНТУИТ.
Курс бы разработан в МГУ, предназначен в помощь студентам, но также может быть очень полезен для самообразования. Видео можно посмотреть в удобное время на сайте ИНТУИТ. - Алгоритмизация. Введение в язык программирования С++ В рамках этого курса можно изучить не только особенности языка, но и разные методы работы с алгоритмами. Курс находится на сайте ИНТУИТ.
- Язык программирования C++. Основные понятия, возможности, синтаксис и конструкции ЯП. Описание различных библиотек и особенностей применения C++ на практике. Курс можно посмотреть на сайте ИНТУИТ.
- Увлекательное программирование на языке C#. Видео-курс подойдет для изучения программирования с нуля на языке С#. При этом уроки реализованы в очень простой, практически, игровой форме. Подойдут для школьников. Сайт с видео — Microsoft Virtual Academy.
- Язык программирования C# (часть 1). Первая часть объемного обучающего курса по изучению ЯП. Основные понятия, особенности синтаксиса, управляющие элементы и конструкции.
 Видео-уроки предназначены для глубокого изучения ЯП с нуля.
Видео-уроки предназначены для глубокого изучения ЯП с нуля. - Язык программирования C# (часть 2). Продолжаем изучать ЯП C#. Библиотеки и особенности ООП на этом языке, другие нюансы и тонкости работы. Оба курса находятся в видеозаписи на сайте Microsoft Virtual Academy.
Надеемся, что вы нашли в этом списке что-то полезное для себя или ваших знакомых. А если знаете что-то еще интересное, делитесь в комментариях.
С чего начать изучение английского языка: золотые секреты и правила
Новый язык расширяет кругозор, открывает новые перспективы в работе, помогает найти друзей в других странах. Английский, как самый распространенный язык на планете, представляет интерес для большинства. Для тех, кто жаждет знаний, мы расскажем, с чего начать изучение английского языка.
Изучение английского дома, без помощи репетитора – задача не то, чтобы сложная, но и элементарной ее не назовешь. Человеку нужна серьезная мотивация, чтобы справиться с поставленным заданием. Если ее не будет, то овладеть языком не получится.
Человеку нужна серьезная мотивация, чтобы справиться с поставленным заданием. Если ее не будет, то овладеть языком не получится.
Рекомендации для начинающих
Выделяют 7 главных правил успешного самостоятельного изучения английского языка
1. Начало с основ
Если вы никогда не имели дело с английским языком, первые занятия нужно посвятить алфавиту, потом – правилам чтения (транскрипции). Их освоение может занять до месяца при условии, что уроки будут проходить 2-3 раза в неделю по 60-90 минут. Невозможно выучить новый язык, не зная букв.
2. Внимание на грамматику
Изучение теории занимает очень много времени. Потребуется выдержка, но без знаний, в каком порядке идут части речи в предложении или какое время нужно использовать в той или иной ситуации, результата не будет. Важно приобрести хороший учебник и буквально «зазубривать» каждый параграф. Грамматика в нем должна быть изложена последовательно и понятно.
3. Просмотр хорошо известных фильмов на английском языке
Досуг посвятите старым фильмам на английском языке или с русскими субтитрами. Каждая фраза в них знакома, и вы без труда поймете, о чем идет речь. Слова из любимой картины, даже на английском языке, отлично откладываются в памяти.
4. Учите слова
Лексика – еще одна важная часть изучения нового языка. Словарный запас нужно расширять. Легче всего выбрать какую-нибудь тему, например животные или продукты питания, подобрать список слов и выучить их наизусть. Хорошо облегчает процесс метод ассоциаций и использование иллюстраций.
5. Использование интернет-технологий
В Сети множество простых, но полезных материалов, которые помогут выучить язык с нуля. Это:
- таблицы и схемы;
- видеоуроки;
- упражнения по отдельным темам;
- статьи от ведущих учителей.
Беспроигрышный вариант – англоязычные форумы. На них можно легко найти собеседника и практиковать новый язык. Двойная польза: новое знакомство и тренировка речи!
На них можно легко найти собеседника и практиковать новый язык. Двойная польза: новое знакомство и тренировка речи!
6. Читайте англоязычные книги
Большинство людей имеют хорошо развитую зрительную память. Выберите любой жанр, который вам по душе. Найдите хорошую книгу с положительными отзывами и начинайте читать. Новые слова, если они непонятны, сразу записывайте в тетрадь, произносите вслух и переводите.
7. Учите фразеологизмы
В любом языке есть фразы, которые стали крылатыми. Они отлично расширяют словарный запас, легко запоминаются и применяются в повседневной жизни.
Что важно помнить
Любой выученный материал необходимо проговаривать. Старайтесь в повседневной жизни общаться с домочадцами на английском. Элементарные фразы («Что сегодня на обед?» или «Нужно купить молока») пригодятся в реальной жизни, и они легко запоминаются. Непринужденное общение – лучшая тренировка нового языка.
Выучили Present Simple (простое настоящее время) – напишите 3-4 предложения, глаголы в которых будут в этой форме. Пополнили словарный запас на 5 новых слов? Проговорите их по дороге на работу или составьте короткий рассказ на эту тему.
Пополнили словарный запас на 5 новых слов? Проговорите их по дороге на работу или составьте короткий рассказ на эту тему.
Повторение – мать учения. Эта незыблемая поговорка удачно подходит для изучения нового языка. Новый урок обязательно начинается с 10-минутного повторения пройденного материала! Это, кстати, основа преподавания, в любом учебном заведении сначала повторяют старую, а потом уже разбирают новую тему.
Заниматься в идеале нужно ежедневно по 30 минут. Если такой возможности нет, то хотя бы 3 раза в неделю по 60-90 минут.
Обеспечьте себе комфортные условия для занятий. Исключите внешние раздражители, позаботьтесь об освещении. Необязательно проводить урок, сидя за столом. Можно заниматься на диване в любой удобной позе, поставить рядом чашку любимого напитка. Важен результат, а его можно достичь только при благоприятных условиях.
Об ошибках
Начинающие сталкиваются со следующими ошибками:
- Работа с несколькими учебными материалами одного направления.
 Не нужны 3 книги по грамматике, 4 словаря или 10 тетрадей по лексике! Достаточно одного хорошего учебника, в котором расписаны каноны английского языка, одна тетрадь для записей и англо-русский словарь. Исключение составляет лишь наглядный материал. Картинок, схем может быть много, они облегчают процесс запоминания.
Не нужны 3 книги по грамматике, 4 словаря или 10 тетрадей по лексике! Достаточно одного хорошего учебника, в котором расписаны каноны английского языка, одна тетрадь для записей и англо-русский словарь. Исключение составляет лишь наглядный материал. Картинок, схем может быть много, они облегчают процесс запоминания. - Пытаться объять необъятное. Нужно понимать, что изучение английского самостоятельно возможно только частями, и не «распыляться». За один урок реально пройти только одну тему, а если она большая – то половину. В обилии информации легко запутаться.
- Скучная «зубрежка» без практики. Монотонное заучивание надоедает почти сразу. Результата ожидать не приходится, знания просто не откладываются в голове. Гораздо эффективнее использовать новый материал в действии: составлять предложения, рассказы, диалоги, разыгрывать сценические номера.
С чего начать изучение английского языка? С понимания, зачем это нужно. Без английского языка вас не возьмут на практику в США? Не получите диплом? Не наладите личную жизнь? Четко поставленная цель и логическое ее объяснение значительно облегчает процесс запоминания.
Предлоги
Предлоги в английском языке — это служебные слова, которые указывают на отношение существительного, местоимения, числительного или герундия к другим словам в предложении. Употребление предлогов.
Изучите HTML с помощью онлайн-курсов и уроков
Что такое HTML?
HTML означает язык гипертекстовой разметки и представляет собой стандартный набор тегов, используемых для создания веб-страниц. HTML-код, невидимый для пользователя, интерпретируется вашим веб-браузером и используется для правильного отображения содержимого страницы. Когда HTML используется в сочетании с каскадными таблицами стилей (CSS) и JavaScript, программисты могут создавать надежные интерактивные веб-сайты и приложения. Международные стандарты HTML и CSS поддерживаются Всемирным веб-консорциумом (W3C), организацией, насчитывающей более 400 членов, в которой на постоянной основе работают сотрудники, занимающиеся разработкой и поддержкой веб-стандартов и образованием. W3C также является членом edX и предлагает онлайн-курсы по HTML5, CSS и JavaScript, а также профессиональную сертификацию по Front End Web Development.
W3C также является членом edX и предлагает онлайн-курсы по HTML5, CSS и JavaScript, а также профессиональную сертификацию по Front End Web Development.
Изучите основы HTML для начинающих с онлайн-классами
Пройдите базовые курсы и учебные пособия на edX, чтобы изучить основы HTML, включая синтаксис, форматирование и многое другое. Основы HTML5 и CSS Консорциума World Wide Web (W3C), а также их курсы HTML5 Coding Essentials и Best Practices научат вас основным строительным блокам веб-дизайна и стиля — HTML5 и CSS.Вы изучите концепции языка разметки, основы HTML5 и CSS, веб-дизайн и стиль и многое другое.
Онлайн-курсы по HTML — сертификация HTML
HTML5 — это текущая версия HTML, широко используемая сегодня, и существует ряд вводных онлайн-курсов по веб-разработке, которые помогут вам ускорить программирование веб-страниц всего за несколько коротких недель . Microsoft предлагает 5-недельное введение в HTML и JavaScript, в котором будут изучены основы разработки интерактивных веб-приложений. Изучите разметку и структуру HTML, как создать базовую HTML-форму, расширенные компоненты HTML, элементы HTML, теги HTML, doctype HTML, jQuery и познакомьтесь с некоторыми внешними библиотеками для приложений HTML. W3C разработал 6-недельный курс для самостоятельного изучения в партнерстве с Intel®, который охватывает основы языков программирования HTML5 и CSS. Узнайте, как создать современную, профессионально выглядящую веб-страницу, используя основные элементы веб-дизайна. Для углубленного изучения HTML вам следует подумать о получении профессионального сертификата в области Front End Development.Программа из 5 курсов от W3C предназначена для того, чтобы дать студентам продвинутые навыки веб-разработки с курсами по изучению HTML, CSS и JavaScript. Зная HTML, вы можете создавать интерактивные мультимедийные веб-приложения, которые выходят далеко за рамки стандартной веб-страницы.
Изучите разметку и структуру HTML, как создать базовую HTML-форму, расширенные компоненты HTML, элементы HTML, теги HTML, doctype HTML, jQuery и познакомьтесь с некоторыми внешними библиотеками для приложений HTML. W3C разработал 6-недельный курс для самостоятельного изучения в партнерстве с Intel®, который охватывает основы языков программирования HTML5 и CSS. Узнайте, как создать современную, профессионально выглядящую веб-страницу, используя основные элементы веб-дизайна. Для углубленного изучения HTML вам следует подумать о получении профессионального сертификата в области Front End Development.Программа из 5 курсов от W3C предназначена для того, чтобы дать студентам продвинутые навыки веб-разработки с курсами по изучению HTML, CSS и JavaScript. Зная HTML, вы можете создавать интерактивные мультимедийные веб-приложения, которые выходят далеко за рамки стандартной веб-страницы.
Вакансии для разработки HTML и интерфейсных приложений
Не только чрезвычайно высок спрос на веб-программистов, поскольку на сайте Indeed. com открыто более 8000 вакансий, но и средняя зарплата интерфейсного веб-разработчика в США составляет более 100 тысяч долларов в год. .Это неудивительно, когда вы думаете о росте современных веб-приложений, которые ставят переднего разработчика ключевую роль в связывании функциональности Интернета с пользователем. Основные должности: разработчик веб-приложений, веб-дизайнер, веб-разработчик, интерфейсный разработчик и программист HTML / CSS / JavaScript. Еще одним замечательным аспектом области фронтенд-разработки является то, что здесь почти нет барьеров для входа. Любой, у кого есть компьютер, доступ в Интернет и желание учиться, может с головой окунуться в эту захватывающую и полезную карьеру.Документация и курсы, необходимые для изучения веб-программирования, бесплатны и доступны в Интернете. Учащиеся со всего мира могут быстро присоединиться к сообществу разработчиков и начать создавать веб-сайты.
com открыто более 8000 вакансий, но и средняя зарплата интерфейсного веб-разработчика в США составляет более 100 тысяч долларов в год. .Это неудивительно, когда вы думаете о росте современных веб-приложений, которые ставят переднего разработчика ключевую роль в связывании функциональности Интернета с пользователем. Основные должности: разработчик веб-приложений, веб-дизайнер, веб-разработчик, интерфейсный разработчик и программист HTML / CSS / JavaScript. Еще одним замечательным аспектом области фронтенд-разработки является то, что здесь почти нет барьеров для входа. Любой, у кого есть компьютер, доступ в Интернет и желание учиться, может с головой окунуться в эту захватывающую и полезную карьеру.Документация и курсы, необходимые для изучения веб-программирования, бесплатны и доступны в Интернете. Учащиеся со всего мира могут быстро присоединиться к сообществу разработчиков и начать создавать веб-сайты.
Сделайте карьеру программиста HTML
Карьера в области интерфейсной веб-разработки ближе, чем вы думаете. Начните с одного из вводных курсов HTML, который охватывает JavaScript и CSS, и получите практический опыт проектирования и создания собственных веб-страниц. После того, как у вас будет несколько курсов, веб-приложений и веб-сайтов в вашем резюме, вы будете хорошо подготовлены к подаче заявки на работу по программированию HTML начального уровня.Запишитесь на один из курсов программирования для самостоятельного изучения и начните изучать html. Получите сертификат HTML сегодня.
Начните с одного из вводных курсов HTML, который охватывает JavaScript и CSS, и получите практический опыт проектирования и создания собственных веб-страниц. После того, как у вас будет несколько курсов, веб-приложений и веб-сайтов в вашем резюме, вы будете хорошо подготовлены к подаче заявки на работу по программированию HTML начального уровня.Запишитесь на один из курсов программирования для самостоятельного изучения и начните изучать html. Получите сертификат HTML сегодня.
WebD2: основные теги
Обзор
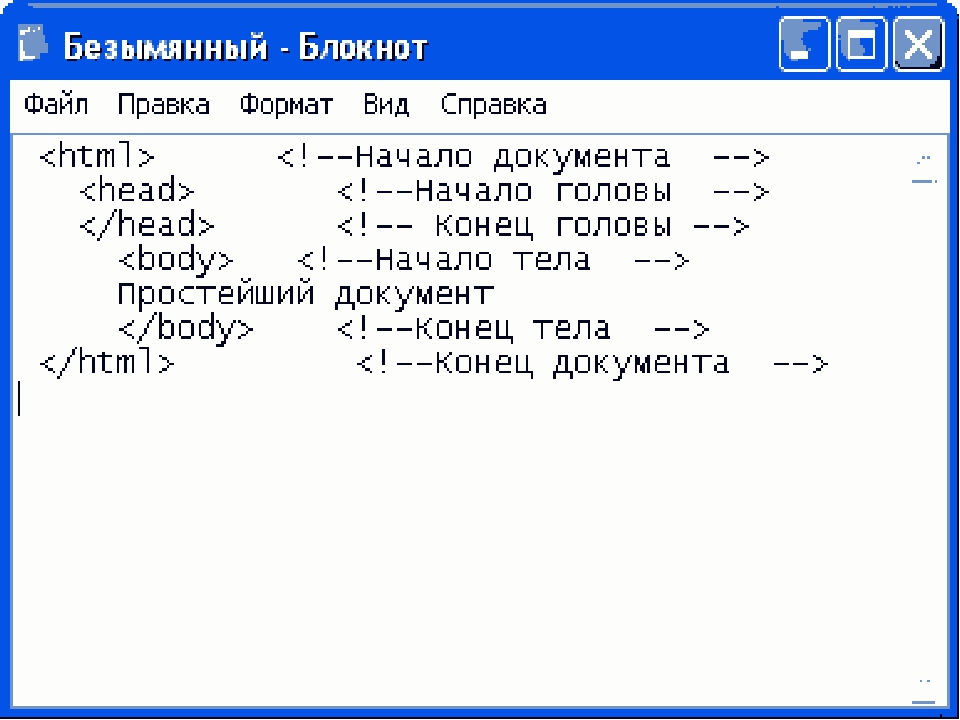
Есть несколько основных тегов, которые вы должны добавлять в каждый создаваемый HTML-документ. В предыдущем разделе вы создали новый файл с именем index.html. В текущем уроке вы добавите в этот файл несколько основных необходимых тегов, тем самым начав создание своего портфолио. Эти базовые теги предоставляют шаблон для любой веб-страницы.
Результаты учащихся
По завершении этого упражнения:
- вы изучите основные теги, необходимые для всех HTML-документов, и сможете создать пустую HTML-страницу со всеми необходимыми тегами.

Деятельность
- Откройте программу текстового редактора и перейдите к папке «портфолио», которую вы создали на уроке «Предварительное кодирование». Откройте файл index.html.
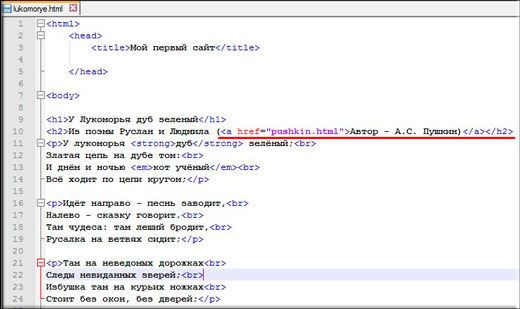
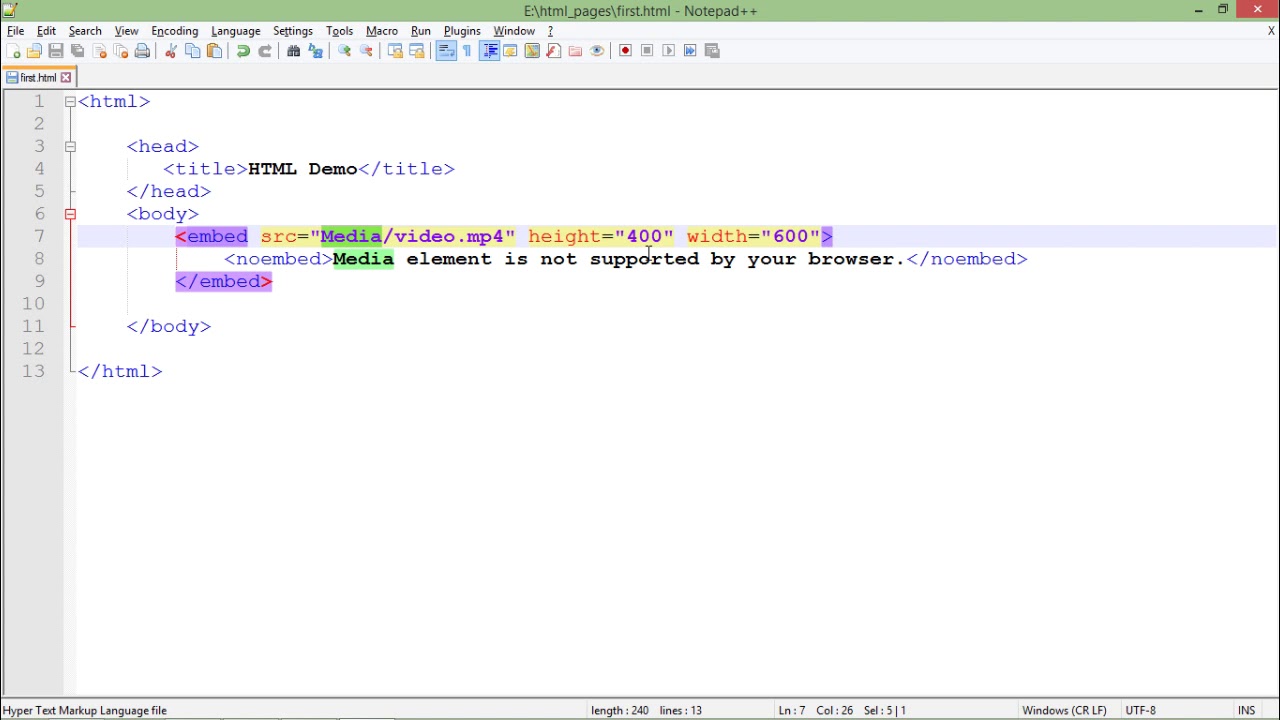
- Введите в файл следующую разметку. Это основная HTML-структура веб-страницы.Обратите внимание, что вы персонализируете выделенный текст, содержащийся в тегах заголовков.
Интернет-портфолио: ваше имя Возможно, вам будет легче читать, если вы добавите дополнительные пустые строки, как показано в примере выше. Кроме того, отступы для содержимого, находящегося внутри другого содержимого, помогают увидеть взаимосвязь между всеми частями страницы.Это стандартная практика для всех языков разметки, сценариев и программирования.
Помните: Лишние пробелы и пустые строки будут игнорироваться при отображении HTML в браузере.

Давайте теперь рассмотрим каждый из этих тегов:
- Первая строка — это DOCTYPE . Он определяет используемую вами версию HTML. HTML5 имеет очень простой DOCTYPE. Все предыдущие версии HTML и XHTML имели гораздо более длинные и сложные операторы DOCTYPE, но их можно легко найти с помощью поиска в Интернете, а также скопировать и вставить на вашу веб-страницу.Оператор DOCTYPE необходим, потому что он сообщает браузеру, какую версию HTML вы используете, чтобы браузер знал, как обрабатывать ваш код. . Распространенная ошибка веб-разработчиков — это игнорирование инструкции DOCTYPE. Без оператора DOCTYPE браузеры должны угадывать, какую версию HTML вы используете, и иногда они ошибаются.
- печатается перед всем текстом в документе. Это отмечает начало HTML-документа. У него есть соответствующий тег , который отмечает конец документа.Вся веб-страница, кроме оператора DOCTYPE, заключена между этими двумя тегами.

- Веб-страницы разделены на два основных раздела: заголовок и корпус . Заголовок предоставляет информацию о документе, включая автора, описание, ключевые слова, заголовок и другую информацию. Раздел head закрывается тегом . В нашем «голом» документе есть только два элемента внутри head .Их:
-
</strong> Вы должны дать своему документу заголовок. Этот заголовок фактически не отображается на веб-странице, но отображается в строке заголовка окна браузера. Это также заголовок страницы, который по умолчанию будет отображаться в результатах поиска или в избранном пользователем. Заголовок закрывается цифрой <strong> - — это тег, который имеет множество целей в зависимости от того, какой атрибут у него есть. В нашем «голом» документе атрибутом является кодировка , для которой установлено значение «utf-8».
 Это обязательный тег, который сообщает браузеру, в каком наборе символов закодирована веб-страница. Существует много возможных наборов символов, но «utf-8» — это международный набор символов, который является одним из наиболее распространенных. Тег не является тегом контейнера. Следовательно, у него нет соответствующего закрывающего тега.
Это обязательный тег, который сообщает браузеру, в каком наборе символов закодирована веб-страница. Существует много возможных наборов символов, но «utf-8» — это международный набор символов, который является одним из наиболее распространенных. Тег не является тегом контейнера. Следовательно, у него нет соответствующего закрывающего тега. - Раздел body содержит содержимое вашего документа
- Комментарии предназначены исключительно для людей, читающих исходный код, и не видны, когда кто-то просматривает веб-страницу в браузере.См. Ниже раздел «Комментарии в вашем коде » для получения дополнительной информации об этой функции.
- Сохраните файл index.html. Теперь откройте этот файл в своем браузере.
Вы заметите, что экран пуст. Это потому, что у вас еще нет содержимого в разделе тела. Однако ваш заголовок должен отображаться в строке заголовка браузера, обычно в верхней части окна браузера.
- Вернитесь в текстовый редактор и к файлу index.html.Пока вы создаете файлы, используя шаблон «голых костей», вы должны пойти дальше и создать другие файлы, которые будут составлять ваш веб-сайт. Позже в этом курсе вы будете добавлять контент на каждую из этих страниц, но пока они будут пустыми, как и домашняя страница. Просто скопируйте код из index.html и вставьте его на новые страницы. Каждый раз, когда вы это делаете, изменяйте элемент
, чтобы он отражал содержимое новой страницы. Например, измените заголовок в graphics.html на что-то вроде «Веб-портфолио: графическая страница вашего имени».Сохраняйте каждый новый файл в корневой папке со следующими именами файлов:<ul><li> accessibility.html</li><li> graphics.html</li><li> javascript.html</li><li> usability.html</li><li> tools.html</li><li> video.html</li></ul></li></ol><h3><span class="ez-toc-section" id="%D0%9A%D0%BE%D0%BC%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%D1%80%D0%B8%D0%B8_%D0%B2_%D0%B2%D0%B0%D1%88%D0%B5%D0%BC_%D0%BA%D0%BE%D0%B4%D0%B5"></span> Комментарии в вашем коде <span class="ez-toc-section-end"></span></h3><p> Образец HTML-кода, представленный и описанный на этой странице, включает разметку HTML для добавления комментариев:</p><p> <! - Здесь ваш комментарий -></p><p> Все компьютерные языки разметки или программирования предоставляют некоторый метод для добавления комментариев к вашему коду.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/warezok.net/uploads/posts/2016-03/1457600313_706187-0-orig.jpg' /><noscript><img src='/800/600/https/warezok.net/uploads/posts/2016-03/1457600313_706187-0-orig.jpg' /></noscript> Сюда входят все три языка, изучаемые в этом курсе: HTML, каскадные таблицы стилей (CSS) и JavaScript. Фактический метод различается в зависимости от языка, но идея всегда одна и та же. Комментарии — это примечания для вас самих или для других, просматривающих ваш исходный код, которые помогают облегчить понимание кода. Веб-браузер просто игнорирует их, поэтому они фактически не отображаются для пользователей. Обильно комментируйте! Лучше слишком много комментариев, чем слишком мало. Вот две основные цели добавления комментариев к вашему коду:</p><ul><li> <strong> Используйте комментарии, чтобы объяснить свой код <em> другим </em>.</strong> Часто вы будете создавать веб-страницы как член команды, и другим членам команды может потребоваться прочитать и понять ваш код. Даже если вы единственный человек, работающий над определенной веб-страницей, позже могут быть другие люди, которым потребуется прочитать и понять ваш код.</li><li> <strong> Используйте комментарии, чтобы объяснить свой код самому <em> </em>.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/sitehere.ru/wp-content/uploads/2013/08/example-htmls.png' /><noscript><img src='/800/600/https/sitehere.ru/wp-content/uploads/2013/08/example-htmls.png' /></noscript> </strong> По мере того, как вы изучаете новые методы веб-дизайна, может быть очень полезно добавлять себе напоминания о том, почему вы использовали тот или иной тег или группу тегов.</li></ul><h3><span class="ez-toc-section" id="%D0%A0%D0%B5%D1%81%D1%83%D1%80%D1%81%D1%8B_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B"></span> Ресурсы / онлайн-документы <span class="ez-toc-section-end"></span></h3><h3><span class="ez-toc-section" id="%D0%93%D0%BE%D1%82%D0%BE%D0%B2%D0%BE"></span> Готово? <span class="ez-toc-section-end"></span></h3><p> Отображается ли соответствующий заголовок в строке заголовка браузера для каждой страницы вашего сайта? После того, как вы сохранили все изменения в index.html и на других страницах, не закрывайте браузер и текстовый редактор для файла index.html. Покажите своему инструктору свои результаты перед тем, как начать Урок 3.</p><h2><span class="ez-toc-section" id="Learn_HTML_%D0%A0%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE_%D0%BF%D0%BE_%D0%B8%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D1%8E_%D1%8F%D0%B7%D1%8B%D0%BA%D0%B0_%D0%B3%D0%B8%D0%BF%D0%B5%D1%80%D1%82%D0%B5%D0%BA%D1%81%D1%82%D0%BE%D0%B2%D0%BE%D0%B9_%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%82%D0%BA%D0%B8"></span> Learn HTML: Руководство по изучению языка гипертекстовой разметки <span class="ez-toc-section-end"></span></h2><p> Если вы заинтересованы в создании собственных веб-сайтов или продолжаете карьеру веб-разработчика, знание HTML является важным навыком.</p><p> Hypertext Markup Language (язык гипертекстовой разметки), или HTML, является одной из трех основных технологий, которые используются практически на каждом веб-сайте в Интернете. HTML позволяет веб-дизайнерам и разработчикам определять структуру своего веб-сайта.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.pinimg.com/originals/6c/df/3a/6cdf3a3c35cc64ad8661dcc90a6aeb2f.png' /><noscript><img src='/800/600/https/i.pinimg.com/originals/6c/df/3a/6cdf3a3c35cc64ad8661dcc90a6aeb2f.png' /></noscript> Используя HTML, разработчики решают, где определенные элементы, такие как текст или изображения, должны отображаться на веб-странице.</p><p> HTML предназначен не только для технических специалистов, которые хотят изучить веб-разработку. Язык можно использовать в самых разных контекстах. Например, многие платформы веб-дизайна с перетаскиванием дают своим пользователям возможность использовать HTML, если вы хотите больше свободы для настройки своей страницы.</p><p> В этом руководстве будет обсуждаться лучший способ изучения HTML в Интернете. Мы дадим вам четкий набор следующих шагов, которые помогут вам начать изучение HTML.</p><h3><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_HTML-2"></span> Что такое HTML? <span class="ez-toc-section-end"></span></h3><p> Найдите свой учебный лагерь Match</p><ul><li> <i aria-hidden="true"/> Карьера Карма подойдет вам с лучшими техническими учебными курсами</li><li> <i aria-hidden="true"/> Получите эксклюзивные стипендии и подготовительные курсы</li></ul><p> HTML — это язык программирования, используемый для определения структуры веб-сайта.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/thepresentation.ru/img/thumbs/d122cc881b4d68315c84f8a9a7eae157-800x.jpg' /><noscript><img src='/800/600/https/thepresentation.ru/img/thumbs/d122cc881b4d68315c84f8a9a7eae157-800x.jpg' /></noscript> Вот как все, например текст, изображения и ссылки, должно отображаться на веб-странице.</p><p> Такие технологии, как CSS, позволяют стилизовать веб-страницу. HTML, с другой стороны, ориентирован на создание схемы того, как страница должна выглядеть на веб-сайте.</p><p> HTML использует теги для создания структуры веб-сайта. Эти теги позволяют создавать заголовки, видео, изображения и другие элементы, которые будут отображаться на веб-странице. Вот несколько примеров HTML-тегов, с которыми вы можете столкнуться:</p><ul><li><p> позволяет создать абзац текста.</li><li><h2><span class="ez-toc-section" id="%D0%BF%D0%BE%D0%B7%D0%B2%D0%BE%D0%BB%D1%8F%D0%B5%D1%82_%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D1%82%D1%8C_%D0%B1%D0%BE%D0%BB%D1%8C%D1%88%D0%BE%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span> позволяет создать большой заголовок. <span class="ez-toc-section-end"></span></h2></li><li> <iframe> позволяет встроить содержимое другого веб-сайта, например видео YouTube, на веб-страницу.</li></ul><p> Большинство тегов имеют начальный тег (например, «</p><p>») и конечный тег (например, «</p><p>»). После того, как вы освоите эти теги, нет предела тому, насколько сложной может быть структура ваших веб-сайтов.</p><h3><span class="ez-toc-section" id="%D0%9F%D0%BE%D1%87%D0%B5%D0%BC%D1%83_%D0%B2%D1%8B_%D0%B4%D0%BE%D0%BB%D0%B6%D0%BD%D1%8B_%D0%B8%D0%B7%D1%83%D1%87%D0%B0%D1%82%D1%8C_HTML"></span> Почему вы должны изучать HTML? <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="HTML_%D0%B8_CSS_-_%D1%81%D1%82%D1%80%D0%BE%D0%B8%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D1%8B%D0%B5_%D0%B1%D0%BB%D0%BE%D0%BA%D0%B8_%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B0"></span> HTML и CSS — строительные блоки Интернета <span class="ez-toc-section-end"></span></h4><p> HTML и CSS — два самых фундаментальных языка программирования, используемых в веб-разработке.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/yt3.ggpht.com/a/AATXAJyK2twauQ3-UYIsp4_vjV4HHlH_zuRRSiaLeA=s900-c-k-c0xffffffff-no-rj-mo' /><noscript><img src='/800/600/https/yt3.ggpht.com/a/AATXAJyK2twauQ3-UYIsp4_vjV4HHlH_zuRRSiaLeA=s900-c-k-c0xffffffff-no-rj-mo' /></noscript> Без них у нас не было бы веб-сайтов.</p><p> Знание того, как кодировать в HTML и CSS, даст вам четкое представление о том, как работает Интернет. Вы сможете лучше понять, как создаются веб-сайты, которые вы используете каждый день.</p><p> Вы когда-нибудь задумывались, как веб-сайты могут отображать цветной текст или как веб-сайт может включать видео YouTube? Я знаю, что вы умеете кодировать в HTML и CSS, и вам не придется удивляться. Вы будете знать все основные части построения веб-сайта.</p><h4><span class="ez-toc-section" id="HTML_%D0%B8_CSS_%D0%BC%D0%BE%D0%B3%D1%83%D1%82_%D0%BF%D0%BE%D0%BC%D0%BE%D1%87%D1%8C_%D0%B2%D0%B0%D0%BC_%D1%83%D0%BB%D1%83%D1%87%D1%88%D0%B8%D1%82%D1%8C_%D1%81%D0%B2%D0%BE%D1%8E_%D1%82%D0%B5%D0%BA%D1%83%D1%89%D1%83%D1%8E_%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%83"></span> HTML и CSS могут помочь вам улучшить свою текущую работу <span class="ez-toc-section-end"></span></h4><p> Небольшое знание HTML и CSS может помочь, даже если вы не хотите становиться веб-разработчиком.</p><p> Например, если вы маркетолог, знание того, как устроена веб-страница, позволяет вам разрабатывать более эффективные маркетинговые кампании. Или, если вы специалист по SEO, знание структуры веб-сайта может помочь вам улучшить свою стратегию. HTML и CSS — это хороший навык для любой работы, связанной с работой в Интернете.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/documents.iu.ru/9ad615a9-0af6-465e-a273-f0324f544f76/0/slide_05.jpg' /><noscript><img src='/800/600/https/documents.iu.ru/9ad615a9-0af6-465e-a273-f0324f544f76/0/slide_05.jpg' /></noscript></p><p> Отвечаете ли вы за успех клиентов? Вы можете использовать свои знания HTML, чтобы разработать более эффективное электронное письмо для отправки клиентам. Или вы отвечаете за продажи? Вы можете использовать HTML для создания собственной формы, которую можно разместить на веб-сайте вашей компании.</p><h4><span class="ez-toc-section" id="%D0%92%D0%B5%D0%B1-%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA%D0%B8_%D0%B2%D0%BE%D1%81%D1%82%D1%80%D0%B5%D0%B1%D0%BE%D0%B2%D0%B0%D0%BD%D1%8B"></span> Веб-разработчики востребованы <span class="ez-toc-section-end"></span></h4><p> При принятии решения о том, какой навык развивать, вопрос «поможет ли это мне в моей карьере?» скорее всего, всплывет у вас в голове. Изучение HTML и CSS может помочь вам сделать карьеру в сфере технологий в качестве веб-разработчика или веб-дизайнера.</p><p> HTML и CSS — это два основных навыка, необходимых для любой работы в веб-дизайне и разработке. В результате эти навыки пользуются большим спросом.</p><p> По данным Glassdoor, в США существует более 53 000 объявлений о вакансиях для веб-разработчиков (по состоянию на 24 апреля 2020 г.).</p><p> Кроме того, Бюро статистики труда США сообщает, что к 2028 году количество рабочих мест в веб-разработке увеличится на 13%.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds05.infourok.ru/uploads/ex/0cc8/0000f727-24f712ba/img47.jpg' /><noscript><img src='/800/600/https/ds05.infourok.ru/uploads/ex/0cc8/0000f727-24f712ba/img47.jpg' /></noscript> Бюро описывает этот рост как «намного быстрее, чем в среднем». В сочетании с данными Glassdoor эти данные рисуют ясную картину — веб-разработчики пользуются большим спросом.</p><h3><span class="ez-toc-section" id="%D0%94%D0%BB%D1%8F_%D1%87%D0%B5%D0%B3%D0%BE_%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D1%83%D0%B5%D1%82%D1%81%D1%8F_HTML"></span> Для чего используется HTML? <span class="ez-toc-section-end"></span></h3><p> Короче говоря, HTML-код форматирует текст, изображения и другие носители, составляющие веб-страницу. Язык взаимодействует с компьютером с помощью ряда атрибутов и элементов внутри открывающих тегов (<>) и закрывающих тегов, в которых используются угловые скобки и косая черта (</>).</p><p> HTML эволюционировал и теперь позволяет веб-страницам размещать видео, звук и многое другое. Тем не менее, важно отметить, что HTML не может сам по себе создать очень функциональную веб-страницу. Этот язык программирования обычно используется с CSS (каскадными таблицами стилей) и JavaScript. Эти языки определяют стили и интерактивные функции на сайте соответственно.</p><h3><span class="ez-toc-section" id="%D0%A1%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE_%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%B8_%D0%BD%D1%83%D0%B6%D0%BD%D0%BE_%D1%87%D1%82%D0%BE%D0%B1%D1%8B_%D0%B8%D0%B7%D1%83%D1%87%D0%B8%D1%82%D1%8C_HTML"></span> Сколько времени нужно, чтобы изучить HTML? <span class="ez-toc-section-end"></span></h3><p> Большинство начинающих программистов могут изучить основы HTML в течение двух-трех недель.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/webmastersam.ru/img-sozdat/html-izobrazheniya-giperssylki-screen1.png' /><noscript><img src='/800/600/https/webmastersam.ru/img-sozdat/html-izobrazheniya-giperssylki-screen1.png' /></noscript> Однако ежедневная практика необходима, чтобы овладеть языком и полностью понять его потенциал. Большинство программистов рекомендуют заниматься по 2-4 часа в день.</p><p> HTML имеет множество функций, и вы не сможете охватить их все за три недели. Существуют даже фреймворки HTML, которые расширяют язык, предоставляя компоненты шаблонов для ваших веб-сайтов.</p><p> Вы должны ожидать, что потребуется не менее года, чтобы подготовиться к «профессиональной» работе веб-разработчика.Но ваше обучение никогда не закончится. HTML все еще обновляется сегодня. Вы можете узнать о сотнях тегов и стандартов.</p><p> Большинство людей учатся на практике, поэтому важно как можно скорее применить свои новые навыки на практике. Следуйте кредо Nike и «просто делайте это». Отформатируйте веб-страницу, поэкспериментируйте с функциями или работайте над проектами, чтобы усилить свои способности.</p><h3><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA_%D0%B1%D1%8B%D1%81%D1%82%D1%80%D0%BE_%D0%B2%D1%8B%D1%83%D1%87%D0%B8%D1%82%D1%8C_HTML"></span> Как быстро выучить HTML <span class="ez-toc-section-end"></span></h3><p> Как научиться программировать на HTML? Это вопрос, с которым рано или поздно сталкиваются все новички.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/JWIq2okJ24I/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/JWIq2okJ24I/maxresdefault.jpg' /></noscript> Даже если вы уже умеете программировать, бывает сложно понять, с чего начать.</p><p> Давайте рассмотрим несколько шагов, которые вы должны выполнить, чтобы помочь вам начать свой путь к эффективному и результативному изучению HTML.</p><h4><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B3_1_%D0%9D%D0%B0%D1%87%D0%BD%D0%B8%D1%82%D0%B5_%D1%81_%D0%BE%D1%81%D0%BD%D0%BE%D0%B2"></span> Шаг 1. Начните с основ <span class="ez-toc-section-end"></span></h4><p> Лучшее, что вы можете сделать, начиная изучать HTML, — это освоить основные теги HTML. Затем, когда вы почувствуете себя готовым, вы можете с уверенностью приступить к более сложным техническим концепциям. Чтобы помочь вам начать с правильного пути, вот список основных тем, на которых вам следует сосредоточиться:</p><h5><span class="ez-toc-section" id="%D0%A1%D1%82%D1%80%D1%83%D0%BA%D1%82%D1%83%D1%80%D0%B0_HTML_%D0%B8_%D1%82%D0%B5%D0%B3%D0%B8"></span> Структура HTML и теги <span class="ez-toc-section-end"></span></h5><p> Первое, что вам следует узнать о документах HTML, — это структура веб-страниц и способ их создания.Это даст вам четкое представление о том, как создается веб-страница. Это понимание, которое вам понадобится для каждого создаваемого вами веб-сайта.</p><p> Изучив структуру веб-страницы, вы можете переходить к изучению основных тегов. Теги используются для добавления функций на веб-страницу.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/murnik.ru/wp-content/uploads/2018/12/tegi-dlya-teksta-v-html.png' /><noscript><img src='/800/600/https/murnik.ru/wp-content/uploads/2018/12/tegi-dlya-teksta-v-html.png' /></noscript> Вот основные темы, которые вам следует изучить, когда речь идет о структуре HTML:</p><ul><li> Как устроена веб-страница?</li><li> HTML-заголовки (<br /><h2><span class="ez-toc-section" id="i"></span>, <span class="ez-toc-section-end"></span></h2><h3><span class="ez-toc-section" id="%E2%80%A6"></span>… <span class="ez-toc-section-end"></span></h3><h6><span class="ez-toc-section" id="i-2"></span>) <span class="ez-toc-section-end"></span></h6></li><li> Тег<div></li><li> Представление текста с помощью<p> и <span></li><li> Стилизация текста</li><li> Упорядоченные и неупорядоченные списки (<ol> и</p><ul>)</li><li> Изображения (<img>)</li><li> Видео (<iframe>,<video>)</li></ul><h5><span class="ez-toc-section" id="%D0%A2%D0%B0%D0%B1%D0%BB%D0%B8%D1%86%D1%8B_HTML"></span> Таблицы HTML <span class="ez-toc-section-end"></span></h5><p> Часто, когда вы разрабатываете веб-сайт, вам может понадобиться отобразить таблицу данных.Если вы создаете веб-сайт для школы, вы можете отобразить на нем расписание школы. Чтобы представить эти данные, вам понадобится таблица.</p><p> HTML предлагает ряд тегов, которые можно использовать для создания настраиваемых таблиц, которые являются неотъемлемой частью многих современных веб-сайтов. Вот основные темы, о которых вам следует узнать:</p><ul><li> Создание таблицы</li><li> Строки и заголовки таблиц</li><li> Табличные данные</li><li> Границы таблицы</li><li> Составные столбцы и строки</li><li> Заголовок, тело и нижний колонтитул таблицы</li></ul><h5><span class="ez-toc-section" id="HTML-%D1%84%D0%BE%D1%80%D0%BC%D1%8B"></span> HTML-формы <span class="ez-toc-section-end"></span></h5><p> Формы</p><p> — еще одна распространенная функция на многих веб-сайтах, позволяющая сайтам собирать информацию от своих пользователей.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.pinimg.com/originals/3c/e8/88/3ce888c8b491b6dbdaf4fc132015abbe.jpg' /><noscript><img src='/800/600/https/i.pinimg.com/originals/3c/e8/88/3ce888c8b491b6dbdaf4fc132015abbe.jpg' /></noscript> Например, на веб-сайте может быть форма «свяжитесь с нами», которая позволяет пользователям оставлять комментарии на сайте.</p><p> Формы</p><p> HTML могут включать раскрывающиеся меню, однострочные текстовые поля, большие текстовые поля, флажки и другие типы полей форм. Вот основные темы, о которых вы должны узнать, когда начинаете изучать HTML-формы:</p><h5><span class="ez-toc-section" id="%D0%94%D0%BE%D0%B1%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD%D0%B8%D0%B5_%D1%81%D1%82%D0%B8%D0%BB%D0%B5%D0%B9_%D0%BD%D0%B0_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%83_HTML"></span> Добавление стилей на страницу HTML <span class="ez-toc-section-end"></span></h5><p> До сих пор мы говорили о том, как использовать HTML для разработки структуры веб-страницы. Но если вы хотите добавить пользовательские стили на веб-страницу, вам необходимо использовать другую технологию: каскадные таблицы стилей или CSS.</p><p> CSS позволяет применять стили к элементам HTML на веб-странице. Эти стили определяют, как эти элементы отображаются в веб-браузере пользователя. Например, вы можете изменить цвет строки текста с помощью CSS или применить границу к таблице.</p><p> Вот несколько основных тем, которые вам следует изучить:</p><ul><li> Что такое CSS?</li><li> Встроенный CSS</li><li> Внутренний и внешний CSS</li><li> Как написать правило стиля CSS</li></ul><p> Затем, изучив эти темы, вы можете изучить стили CSS для конкретных элементов, например, как стилизовать таблицу или как стилизовать заголовок.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/f080b96fbedd409f282bc418ebf0565d/img12.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_3/f080b96fbedd409f282bc418ebf0565d/img12.jpg' /></noscript></p><h3><span class="ez-toc-section" id="%D0%9B%D1%83%D1%87%D1%88%D0%B8%D0%B9_%D1%81%D0%BF%D0%BE%D1%81%D0%BE%D0%B1_%D0%B2%D1%8B%D1%83%D1%87%D0%B8%D1%82%D1%8C_HTML_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE"></span> Лучший способ выучить HTML бесплатно <span class="ez-toc-section-end"></span></h3><p> В этом руководстве мы обсудили основные темы, которые вам необходимо знать, чтобы кодировать в HTML. Но теперь вы задаетесь вопросом: «Где я могу узнать об этих темах?»</p><p> У каждого свой стиль обучения. Нет ни одного места, куда вам следует обратиться за поддержкой, когда вы начнете изучать код.</p><p> Однако для большинства людей интерактивные курсы или учебные пособия являются хорошим вариантом для изучения HTML. Это потому, что эти курсы и учебные пособия дают вам захватывающий взгляд на программирование в HTML.Вы можете изучить не только теорию, но и применить свои навыки на практике. Например, в конце обучения у вас должен быть реальный проект, которым вы можете похвастаться перед другими.</p><h4><span class="ez-toc-section" id="%D0%9E%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D1%83%D1%80%D1%81%D1%8B_HTML"></span> Онлайн-курсы HTML <span class="ez-toc-section-end"></span></h4><h5><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_HTML_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_Codecademy"></span> Изучение HTML с помощью Codecademy <span class="ez-toc-section-end"></span></h5><ul><li> Стоимость: бесплатно</li><li> Аудитория: новички</li></ul><p> Более 3,8 миллиона человек записались на курс Learn HTML от Codecademy с момента его начала.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/bbsmax.ikafan.com/static/L3Byb3h5L2h0dHAvd3c0LnNpbmFpbWcuY24vbGFyZ2UvN2NjODI5ZDNndzFlbHp1Zmw0bDI3ajIwbTgwNm90OXYuanBn.jpg' /><noscript><img src='/800/600/https/bbsmax.ikafan.com/static/L3Byb3h5L2h0dHAvd3c0LnNpbmFpbWcuY24vbGFyZ2UvN2NjODI5ZDNndzFlbHp1Zmw0bDI3ajIwbTgwNm90OXYuanBn.jpg' /></noscript> В этом курсе вы узнаете о наиболее часто используемых тегах в HTML и о том, как использовать их для создания веб-сайта.</p><h5><span class="ez-toc-section" id="%D0%92%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B2_HTML5_%D0%9C%D0%B8%D1%87%D0%B8%D0%B3%D0%B0%D0%BD%D1%81%D0%BA%D0%BE%D0%B3%D0%BE_%D1%83%D0%BD%D0%B8%D0%B2%D0%B5%D1%80%D1%81%D0%B8%D1%82%D0%B5%D1%82%D0%B0"></span> Введение в HTML5 Мичиганского университета <span class="ez-toc-section-end"></span></h5><ul><li> Стоимость: бесплатно</li><li> Аудитория: новички</li></ul><p> Этот курс направлен на обучение основам, необходимым для создания веб-страницы. Вы изучите теорию, лежащую в основе работы веб-сайтов, и получите практические знания о языке программирования HTML, работая с примерами.</p><h5><span class="ez-toc-section" id="%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D1%8B_%D0%BA%D0%BE%D0%B4%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F_HTML5_%D0%B8_%D0%BB%D1%83%D1%87%D1%88%D0%B8%D0%B5_%D0%BF%D1%80%D0%B0%D0%BA%D1%82%D0%B8%D0%BA%D0%B8_%D0%BE%D1%82_W3C"></span> Основы кодирования HTML5 и лучшие практики от W3C <span class="ez-toc-section-end"></span></h5><ul><li> Стоимость: бесплатно</li><li> Аудитория: средний</li></ul><p> Этот курс, предлагаемый W3C, учит всем основам HTML5.Вы познакомитесь со всеми новыми тегами HTML5 и увидите, как HTML превратился из своей первой версии в то, что есть сегодня. Вы также узнаете об анимации, формах и графике.</p><h4><span class="ez-toc-section" id="%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D0%BA%D0%BD%D0%B8%D0%B3%D0%B8_%D0%B2_%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%82%D0%B5_HTML"></span> Интернет-книги в формате HTML <span class="ez-toc-section-end"></span></h4><h5><span class="ez-toc-section" id="HTML_%D0%B8_CSS_%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD_%D0%B8_%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B2%D0%B5%D0%B1-%D1%81%D0%B0%D0%B9%D1%82%D0%BE%D0%B2_%D0%94%D0%B6%D0%BE%D0%BD_%D0%94%D0%B0%D0%BA%D0%B5%D1%82%D1%82"></span> HTML и CSS: Дизайн и создание веб-сайтов, Джон Дакетт <span class="ez-toc-section-end"></span></h5><p> Эта книга представляет собой полное введение в языки HTML и CSS.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/9SI2dOk8414/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/9SI2dOk8414/maxresdefault.jpg' /></noscript> Вы узнаете все, что нужно знать, чтобы создать веб-страницу. Эта книга содержит подробные примеры, сопровождающие текст, а также графику, чтобы помочь вам понять, как теги HTML появляются на странице.</p><h5><span class="ez-toc-section" id="%D0%91%D0%BE%D0%BB%D0%B5%D0%B5_%D1%83%D0%BC%D0%BD%D1%8B%D0%B9_%D1%81%D0%BF%D0%BE%D1%81%D0%BE%D0%B1_%D0%B8%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D1%8F_HTML_%D0%B8_CSS_%D0%9C%D0%B0%D1%80%D0%BA_%D0%9C%D0%B0%D0%B9%D0%B5%D1%80%D1%81"></span> Более умный способ изучения HTML и CSS, Марк Майерс <span class="ez-toc-section-end"></span></h5><p> Эта книга поможет вам изучить основы HTML. Затем читателям предлагается следовать ряду примеров кодирования и задач, чтобы закрепить свои знания. К концу чтения этой книги вы получите твердое представление о том, как создать веб-страницу.</p><h5><span class="ez-toc-section" id="HTML5_%D0%B8_CSS3_All-in-One_%D0%B4%D0%BB%D1%8F_%D1%87%D0%B0%D0%B9%D0%BD%D0%B8%D0%BA%D0%BE%D0%B2_%D0%AD%D0%BD%D0%B4%D0%B8_%D0%A5%D0%B0%D1%80%D1%80%D0%B8%D1%81"></span> HTML5 и CSS3 All-in-One для чайников, Энди Харрис <span class="ez-toc-section-end"></span></h5><p> Эта книга из серии «Для чайников» посвящена написанию веб-сайтов на HTML и CSS.В отличие от других книг, эта также затрагивает JavaScript, PHP и MySQL, чтобы вы могли изучить навыки, необходимые для создания полнофункционального веб-приложения.</p><h4><span class="ez-toc-section" id="%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82-%D1%80%D0%B5%D1%81%D1%83%D1%80%D1%81%D1%8B_HTML"></span> Интернет-ресурсы HTML <span class="ez-toc-section-end"></span></h4><h5><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_HTML"></span> Изучение HTML <span class="ez-toc-section-end"></span></h5><p> Learn HTML — это веб-сайт, который утверждает, что это «самый простой способ изучить HTML и CSS».<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.ytimg.com/vi/pgUufWZ9qmA/maxresdefault.jpg' /><noscript><img src='/800/600/https/i.ytimg.com/vi/pgUufWZ9qmA/maxresdefault.jpg' /></noscript> На этом сайте есть ряд руководств как для начинающих, так и для продвинутых, которые вы можете использовать для изучения HTML. Вы также найдете полезные руководства по CSS.</p><h5><span class="ez-toc-section" id="%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%BE%D0%B5_%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B8%D0%B5_%D0%BF%D0%BE_HTML_%D0%B4%D0%BB%D1%8F_W3Schools"></span> Учебное пособие по HTML для W3Schools <span class="ez-toc-section-end"></span></h5><p> W3Schools широко известен своими руководствами по веб-разработке.Вы найдете подробные и лаконичные руководства, которые охватывают все, от форматирования HTML до сематики.</p><h5><span class="ez-toc-section" id="%D0%A8%D0%BF%D0%B0%D1%80%D0%B3%D0%B0%D0%BB%D0%BA%D0%B0_%D0%BF%D0%BE_Codecademy_HTML"></span> Шпаргалка по Codecademy HTML <span class="ez-toc-section-end"></span></h5><p> Эта шпаргалка дает краткое руководство по всем основным тегам HTML, которые вы, вероятно, будете использовать. Вы можете использовать эту шпаргалку как справочник или как способ расширить свои знания о тегах HTML.</p><p> Эти ресурсы варьируются от коротких руководств до полных курсов. Они охватывают все основные темы, которые вам нужно освоить, чтобы научиться кодировать в HTML.Изучив основы, вы будете готовы приступить к работе над собственными проектами.</p><h4><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B3_2_%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%B9%D1%82%D0%B5_%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82"></span> Шаг 2. Создайте проект <span class="ez-toc-section-end"></span></h4><p> Создание проекта — отличный способ закрепить полученные навыки и применить их на практике.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/B0EdXVuCUAA0k0-.jpg' /><noscript><img src='/800/600/https/pbs.twimg.com/media/B0EdXVuCUAA0k0-.jpg' /></noscript> После того, как вы прочитали все необходимое о том, как строится веб-сайт, вы захотите приступить к работе над проектом, который вас интересует.</p><p> Первый шаг к созданию проекта — спросить себя: что я должен построить? На этот вопрос действительно нет неправильного ответа.Спросите о проблемах, с которыми вы сталкиваетесь в повседневной жизни. Затем попробуйте подумать, как можно решить проблему с помощью кода. Вы всегда что-то забываете, когда идете в магазины? Вы можете создать приложение со списком покупок.</p><p> Какой бы проект вы ни выбрали, убедитесь, что это то, над чем вы хотите работать. Ведь это ваш проект!</p><p> Вот несколько идей, которые помогут вам начать думать о том, что вы могли бы построить:</p><ul><li> Портфолио с вашими проектами веб-разработки</li><li> Сайт для совместного использования U.S. Списки пожертвований на политическую кампанию</li><li> Портфолио для фотографа</li><li> Веб-сайт местной кофейни или музея</li><li> Справочный сайт для вашей любимой карточной игры</li></ul><p> Это лишь некоторые из множества идей проектов, которые вы могли бы реализовать.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/www.logolynx.com/images/logolynx/53/53c36024a26d837484487db9babf811a.jpeg' /><noscript><img src='/800/600/https/www.logolynx.com/images/logolynx/53/53c36024a26d837484487db9babf811a.jpeg' /></noscript> строить. Единственное ограничение того, что вы можете создать, — это ваше собственное воображение. В этом прекрасная особенность обучения программированию: овладев основами, вы сможете построить все, что угодно! Те же правила, которые используются для создания простых веб-сайтов, также используются для создания более сложных веб-сайтов.</p><h4><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B3_3_%D0%9F%D1%80%D0%B8%D1%81%D0%BE%D0%B5%D0%B4%D0%B8%D0%BD%D1%8F%D0%B9%D1%82%D0%B5%D1%81%D1%8C_%D0%BA_%D1%81%D0%BE%D0%BE%D0%B1%D1%89%D0%B5%D1%81%D1%82%D0%B2%D1%83_%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA%D0%BE%D0%B2"></span> Шаг 3. Присоединяйтесь к сообществу разработчиков <span class="ez-toc-section-end"></span></h4><p> Подумайте, сколько существует веб-сайтов. Это даст вам представление о том, сколько талантливых веб-разработчиков присутствует в сообществе веб-разработчиков.</p><p> Если вы только начинаете свой путь к изучению кода на HTML, вступление в сообщество веб-разработчиков — отличная идея. Сообщества разработчиков объединяют разработчиков с любым опытом — от новичков до экспертов, — с которыми вы можете вместе общаться, обмениваться идеями и сотрудничать над проектами.</p><p> Вы не знаете, с чего начать? Вот несколько сообществ, которые отлично подходят для начинающих веб-разработчиков:</p><ul><li> Stack Overflow: Сообщество технических вопросов и ответов.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds04.infourok.ru/uploads/ex/056f/000caf9e-2025c34c/img15.jpg' /><noscript><img src='/800/600/https/ds04.infourok.ru/uploads/ex/056f/000caf9e-2025c34c/img15.jpg' /></noscript> На этом сайте нет недостатка в обсуждениях HTML, которые могут быть вам полезны.</li><li> GitHub: сайт для хранения и обмена вашим кодом. Если у вас возникнут проблемы с поиском вдохновения, вы можете просмотреть множество «списков проектов для начинающих», чтобы найти новые идеи.</li><li> Dev.to: сообщество разработчиков всех мастей.Dev.to имеет специальные области сообщества для HTML и CSS, которые отлично подходят для всех разработчиков, от новичков до экспертов.</li></ul><p> После того, как вы присоединитесь к одному или двум сообществам, начните вносить свой вклад как можно скорее. Вы знаете решение чьей-либо проблемы? Запишите это и поделитесь им. Вам нужна помощь? Задайте вопрос на такой платформе, как Stack Overflow.</p><h4><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B3_4_%D0%97%D0%B0%D0%BF%D1%80%D0%BE%D1%81%D0%B8%D1%82%D0%B5_%D0%BE%D1%82%D0%B7%D1%8B%D0%B2%D1%8B_%D0%B8_%D0%BF%D0%B5%D1%80%D0%B5%D0%B4%D0%BE%D0%B2%D0%BE%D0%B9_%D0%BE%D0%BF%D1%8B%D1%82_%D0%B8%D1%81%D1%81%D0%BB%D0%B5%D0%B4%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F"></span> Шаг 4. Запросите отзывы и передовой опыт исследования <span class="ez-toc-section-end"></span></h4><p> Вашей первой целью при изучении HTML должно быть овладение основами.Когда вы будете готовы к вызову, вы сможете приступить к более сложным проектам.</p><p> Отличный способ развить свои навыки работы с HTML — это изучить передовой опыт.<img class="lazy lazy-hidden" src="//jumper.su/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ds02.infourok.ru/uploads/ex/0adb/0008a9e2-c3587735/img37.jpg' /><noscript><img src='/800/600/https/ds02.infourok.ru/uploads/ex/0adb/0008a9e2-c3587735/img37.jpg' /></noscript> Это соглашения, которые используют другие разработчики при написании своего кода. Лучшие практики кодирования ценятся как другими разработчиками, которые могут захотеть взглянуть на ваш код, так и потенциальными работодателями.</p><p> Лучший способ изучить передовой опыт — это попросить обратную связь. Закончив проект, попросите друзей оценить его и дать вам несколько комментариев.Если у вас нет друзей-технических специалистов, которые могут помочь, поделитесь своим проектом в таком сообществе, как Dev.to, и попросите оставить отзыв.</p><h4><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B3_5_%D0%9F%D1%80%D0%B0%D0%BA%D1%82%D0%B8%D0%BA%D0%B0_%D0%B2%D0%B5%D0%B4%D0%B5%D1%82_%D0%BA_%D1%81%D0%BE%D0%B2%D0%B5%D1%80%D1%88%D0%B5%D0%BD%D1%81%D1%82%D0%B2%D1%83"></span> Шаг 5: Практика ведет к совершенству <span class="ez-toc-section-end"></span></h4><p> Вы, вероятно, слышали это раньше, но стоит повторить: практика ведет к совершенству.</p><p> Когда вы учитесь программировать, может быть легко найти оправдания, чтобы сдаться. Иногда проект идет не так, как нужно, и вы думаете, что проще просто остановиться, чем продолжать.</p><p> Но это естественная часть обучения программированию — иногда что-то может расстраивать.Если вы будете очень стараться и продолжать идти вперед, вы сможете отточить свои навыки и добиться успеха.</p><p> Вы можете практиковать свои навыки, следуя онлайн-урокам, проходя курсы, работая над проектами. Или вы можете работать над проблемами кода с таких сайтов, как Codecademy и freeCodeCamp.</p><p> Если вы готовы принять вызов, прокрутите Stack Overflow и попробуйте помочь другим начинающим разработчикам решить проблемы, с которыми они сталкиваются.</p><h3><span class="ez-toc-section" id="%D0%97%D0%B0%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%BD%D0%B8%D0%B5-2"></span> Заключение <span class="ez-toc-section-end"></span></h3><p> Изучение программирования в HTML — полезное использование вашего времени в мире, где доминирует Интернет.HTML — отличный язык, который стоит инвестировать в обучение для начинающих веб-разработчиков или всех, кто интересуется Интернетом /</p><p> HTML, наряду с CSS и JavaScript, является одним из основных строительных блоков большинства современных веб-сайтов. В результате существует огромное сообщество разработчиков, знающих, как кодировать в HTML. В Интернете доступно множество письменных руководств, которые помогут вам освоить основы.</p><p> Ваше первое внимание при изучении HTML должно быть сосредоточено на структуре, синтаксисе и использовании основных тегов, таких как</p><p> и <img>.Затем вы можете перейти к изучению таблиц, форм, соединению HTML и CSS и другим техническим темам.</p><h2><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_JavaScript_%D1%81_%D0%BD%D1%83%D0%BB%D1%8F"></span> Изучите JavaScript с нуля <span class="ez-toc-section-end"></span></h2><p> Вы уже какое-то время пробовали изучать JavaScript, но чувствуете, что не добиваетесь прогресса?</p><h3><span class="ez-toc-section" id="%D0%92%D1%8B_%D0%BF%D1%80%D0%BE%D1%81%D0%BC%D0%BE%D1%82%D1%80%D0%B5%D0%BB%D0%B8_%D0%BC%D0%BD%D0%BE%D0%B3%D0%BE_%D1%80%D0%B5%D1%81%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%BD%D0%BE_%D0%B2%D1%81%D0%B5_%D0%B5%D1%89%D0%B5_%D0%BD%D0%B5_%D0%BF%D0%BE%D0%BD%D0%B8%D0%BC%D0%B0%D0%B5%D1%82%D0%B5_JavaScript"></span> Вы просмотрели много ресурсов, но все еще не понимаете JavaScript. <span class="ez-toc-section-end"></span></h3><p> Вы прочитали все бесплатные ресурсы, которые можете найти. Вы пробовали:</p><ul><li> Поиск в Google статей о веб-разработке</li><li> Использование веб-сайтов для начинающих, таких как CodeAcademy</li><li> Прохождение FreeCodeCamp</li><li> Чтение книг, рекомендуемых другими разработчиками</li></ul><p> Возможно, вы тоже потратили немного денег на изучение JavaScript.</p><ul><li> Вы купили книги и курсы.</li><li> Возможно, вы даже потратили 12 000 долларов на учебный курс.</li></ul><p> Каждый ресурс помог вам понять <em> или </em> JavaScript, но вы все равно не можете собрать все воедино — <strong> вы не знаете, как создавать что-то с нуля </strong></p><h3><span class="ez-toc-section" id="%D0%9A%D0%BE%D0%B3%D0%B4%D0%B0_%D0%B2%D1%8B_%D0%BF%D1%8B%D1%82%D0%B0%D0%B5%D1%82%D0%B5%D1%81%D1%8C_%D0%BD%D0%B0%D0%BF%D0%B8%D1%81%D0%B0%D1%82%D1%8C_%D1%87%D1%82%D0%BE-%D1%82%D0%BE_%D1%81_%D0%BD%D1%83%D0%BB%D1%8F_%D0%B2%D1%8B_%D0%B7%D0%B0%D0%B2%D0%B8%D1%81%D0%B0%D0%B5%D1%82%D0%B5_%D0%BD%D0%B0_%D0%BF%D1%83%D1%81%D1%82%D0%BE%D0%BC_%D1%84%D0%B0%D0%B9%D0%BB%D0%B5_JavaScript"></span> Когда вы пытаетесь написать что-то с нуля, вы зависаете на пустом файле JavaScript <span class="ez-toc-section-end"></span></h3><p> Вы вертите большими пальцами, глядя в файл JavaScript, но ничего не приходит в голову.<strong> Вы не знаете, с чего начать. </strong></p><p> Вы понимаете одно — <strong> вы не знаете JavaScript </strong>.</p><p> Это разочаровывает, но вы признаете, что в ваших знаниях есть пробел.</p><h3><span class="ez-toc-section" id="%D0%92%D1%8B_%D0%BD%D0%B5_%D1%83%D0%B2%D0%B5%D1%80%D0%B5%D0%BD%D1%8B_%D0%B2_JavaScript"></span> Вы не уверены в JavaScript <span class="ez-toc-section-end"></span></h3><p> Так что избегайте JavaScript, когда можете. Вы полагаетесь на HTML и CSS — даже прибегаете к хитростям, чтобы избежать JavaScript.</p><p> <strong> Это неуверенность в JavaScript заставляет нервничать </strong>. Вы так нервничаете по поводу JavaScript, что лажаете с собеседованиями.</p><p> Недостаток конфиденциальности влияет и на работу:</p><ul><li> Вы не осмеливаетесь сказать «да», когда вас просят использовать JavaScript.</li><li> Но ты тоже не хочешь сказать «нет».</li></ul><h3><span class="ez-toc-section" id="%D0%92%D1%8B_%D0%BF%D0%BE%D0%BB%D0%B0%D0%B3%D0%B0%D0%B5%D1%82%D0%B5%D1%81%D1%8C_%D0%BD%D0%B0_Google_%D0%BA%D0%BE%D0%B3%D0%B4%D0%B0_%D0%B2%D0%B0%D0%BC_%D0%BD%D1%83%D0%B6%D0%B5%D0%BD_JavaScript"></span> Вы полагаетесь на Google, когда вам нужен JavaScript <span class="ez-toc-section-end"></span></h3><p> Вы ищете библиотеки и плагины, созданные другими пользователями. Вы надеетесь, что они работают, но если они не работают, вам будет плохо.</p><p> Вы копируете и вставляете ответы из Stack Overflow и различных блогов, которые читаете. И вы не можете понять, что скопировали.</p><p> Вы боитесь, что вас назовут мошенником.</p><h3><span class="ez-toc-section" id="%D0%93%D0%BB%D1%83%D0%B1%D0%BE%D0%BA%D0%BE_%D0%B2%D0%BD%D1%83%D1%82%D1%80%D0%B8_%D0%B2%D1%8B_%D1%85%D0%BE%D1%82%D0%B8%D1%82%D0%B5_%D0%B4%D1%83%D0%BC%D0%B0%D1%82%D1%8C_%D0%BA%D0%B0%D0%BA_%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA"></span> Глубоко внутри вы хотите думать как разработчик <span class="ez-toc-section-end"></span></h3><p> Если вы умеете думать как разработчик, вы можете построить все, что захотите! Ничто не может помешать вам строить вещи:</p><ul><li> Не замерзнешь</li><li> Вы точно знаете, с чего начать и как совершенствоваться по мере продвижения</li><li> Даже если вы застряли, вы можете легко оторваться, не гуглил все время.</li></ul><p> Вы можете решить любую возникшую проблему с помощью JavaScript.</p><p> Это сверхдержава.</p><p> <strong> Думать разработчиком просто </strong>. Но это непросто. Есть четыре шага:</p><ol><li> Определите проблему, которую необходимо решить</li><li> Разбейте проблему на более мелкие проблемы</li><li> Решите каждую небольшую проблему</li><li> Соберите ваши решения в окончательное решение.</li></ol><p> Самое сложное — это умение разбивать большие проблемы на более мелкие</p><h2><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B9_%D0%BF%D1%83%D1%82%D1%8C_%D0%BA_%D1%82%D0%BE%D0%BC%D1%83_%D1%87%D1%82%D0%BE%D0%B1%D1%8B_%D1%81%D1%82%D0%B0%D1%82%D1%8C_%D0%B2%D0%B5%D0%B1-%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA%D0%BE%D0%BC_%D1%81_%D0%BD%D1%83%D0%BB%D1%8F_%D0%B1%D0%B5%D0%B7_%D1%81%D1%82%D0%B5%D0%BF%D0%B5%D0%BD%D0%B8_CS_%D0%B8_%D1%87%D0%B5%D0%BC%D1%83_%D1%8F_%D0%BD%D0%B0%D1%83%D1%87%D0%B8%D0%BB%D1%81%D1%8F_%D0%B8%D0%B7%E2%80%A6"></span> Мой путь к тому, чтобы стать веб-разработчиком с нуля без степени CS (и чему я научился из… <span class="ez-toc-section-end"></span></h2><p> Сергей Гарсиа</p><p> Сначала позвольте мне представиться.Меня зовут Сергей Гарсия, я штатный фронтенд-разработчик с 2-летним опытом. В то время я работал фронтенд-разработчиком как в консалтинговой фирме Forbes 500, так и в небольшой компании.</p><p> Может показаться, что это не большой опыт, но завершение второго года работы в качестве разработчика было для меня огромной вехой. Это связано с тем, что у меня не было реального опыта веб-разработки — и в целом не так много опыта программирования, кроме базового обучения C # и Java, которое я получил на нескольких онлайн-курсах.У меня также не было диплома по информатике, так как я получил диплом по управлению ИТ-проектами.</p><p> Я никогда не писал о своем опыте, несмотря на всю помощь, которую я получил от замечательных ресурсов, таких как Medium, Stack Overflow и программные субреддиты Reddit. Итак, сегодня я решил это изменить. Сегодня я собираюсь рассказать вам, что пошло правильно, а что нет, так что если вы отправитесь в это путешествие, вам повезет больше, чем мне.</p><p> Я знаю, что есть много подобных статей, но не очень многие из них обсуждают процесс с учетом дополнительных двух лет ретроспективного анализа.</p><p> Я начну с моего пути, включая то, что пошло не так по пути. Если вас интересует мой самый короткий путь к тому, чтобы стать веб-разработчиком с нуля, не стесняйтесь переходить к последнему разделу: <strong> Самый короткий путь </strong>.</p><p> Итак, без лишних слов, приступим!</p><h4><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_%D0%BE%D1%81%D0%BD%D0%BE%D0%B2"></span> Изучение основ <span class="ez-toc-section-end"></span></h4><p> После того, как я решил, что хочу заняться веб-разработкой, первым вопросом, который я подумал, был «Чему я научусь?» Проведя небольшое исследование, я выбрал путь обучения, основанный на том, что просили большинство должностей веб-разработчиков начального уровня, а именно:</p><ul><li> JavaScript</li><li> HTML и CSS</li><li> Препроцессоры CSS (Less & Sass)</li><li> Адаптивный дизайн</li><li> AngularJS</li><li> Шаблоны проектирования</li><li> Git</li><li> NodeJS</li><li> Task Runners</li></ul><p> Вот как это произошло.</p><h5><span class="ez-toc-section" id="Javascript"></span> Javascript <span class="ez-toc-section-end"></span></h5><p> Я начал свое путешествие с изучения JavaScript с помощью CodeSchool <strong> </strong> (платно) и Codecademy <strong> </strong> (бесплатно). Если вы не знаете об этом, это отличные веб-сайты, которые позволяют вам научиться программировать, кодируя код в браузере.</p><p> Я считаю, что подобные учебные ресурсы лучше всего подходят для начинающих. Имейте в виду, что этот метод обучения быстро утомляет, как только вы перейдете к более сложным вещам, поскольку их алгоритмы для проверки того, правильно ли вы решили пример кода, имеют некоторые проблемы с точностью.Оба вводных курса в JavaScript были выдающимися, и я их очень рекомендую.</p><p> Когда я усвоил основы, я приступил к созданию более прочной основы JavaScript, прочитав книгу Хавербеке «Красноречивый JavaScript: современное введение в программирование» (бесплатно).</p><p> Эта книга была рекомендована мне многими людьми на форумах JavaScript как обязательная к прочтению, и не зря. Эта книга была трудной, особенно если вы только изучаете программирование, как я тогда.Но я рад, что не сдался и продолжил. Это было феноменально из-за огромного количества концепций программирования, которые оно охватывает, даже если временами было немного безжалостным. Что бы вы ни делали, не пропускайте проблемы с кодом. Когда вы прочтете эту книгу, вы, наконец, сможете с уверенностью сказать, что хорошо разбираетесь в JavaScript.</p><p> Вы также можете при желании изучить jQuery (хотя я действительно не рекомендую изучать его — подробнее об этом позже). Вы можете изучить его, пройдя курс «Попробуйте jQuery» от CodeSchool.</p><h5></h5><p><strong> HTML и CSS </strong></h5><p> Изучив JavaScript, я приступил к изучению основ HTML и CSS и веб-дизайна по программе CodeSchool по HTML и CSS.Эти курсы по-прежнему являются моими любимыми сегодня, так как темп отличный, а общий объем того, что они охватывают, позволил мне получить более прочную основу для этого.</p><p> Вы также можете легко переключить это на что-то вроде курса HTML и CSS от Codecademy и по-прежнему получать аналогичные результаты. Или, если вы готовы принять вызов, курс Udacity «Введение в HTML и CSS» будет гораздо более полным и немного более сложным.</p><p> <strong> Бонус </strong>: Если вы можете достать книгу Джона Дакетта <em> HTML и CSS: Дизайн и создание веб-сайтов </em> <em> </em>, это также отличная отправная точка для изучения HTML и CSS (с небольшим количеством веб-дизайна).У него высокий рейтинг (4,7 балла из 5 на Amazon), он предлагает хорошее введение в мир веб-разработки. Это красивая книга благодаря чистому дизайну с большими буквами и красочными страницами. Я часто возвращаюсь к нему, чтобы просто полюбоваться.</p><h5><span class="ez-toc-section" id="Less_Sass"></span> Less / Sass <span class="ez-toc-section-end"></span></h5><p> Для тех, кто не знаком, Less и Sass — это транспиляторы CSS, которые позволяют писать CSS в более элегантной манере. Это позволяет делать вещи, которые обычно не поддерживаются, например, вложение правил CSS. После завершения эти транспиляторы CSS «компилируют» ваш код и преобразуют его в обычный CSS.</p><p> В настоящее время существует 2 основных транспилятора CSS: <strong> Less </strong> и <strong> Sass </strong>. Sass является более популярным, но я обнаружил, что сначала изучить Less проще, в основном потому, что для использования Sass на вашем компьютере также требуется установка Ruby, что мне не нравилось.</p><p> Вы можете получить быстрый, но полный обзор Less с помощью онлайн-компилятора Less от WinLess и примеров кода, чтобы увидеть, как ваш код Less превратится в CSS. Вы также можете попробовать Sass в Интернете с помощью SassMeister (хотя он не включает примеры кода).</p><p> Неважно, выучите ли вы сначала Less или Sass. Они очень похожи, поэтому, узнав одно, вы почти сразу узнаете и другое. Вы можете найти отличное быстрое сравнение между Less и Sass в статье Шелби Моулден «Сравнение LESS и SASS».</p><h5><span class="ez-toc-section" id="%D0%90%D0%B4%D0%B0%D0%BF%D1%82%D0%B8%D0%B2%D0%BD%D1%8B%D0%B9_%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD"></span> Адаптивный дизайн <span class="ez-toc-section-end"></span></h5><p> Изначально я узнал об адаптивном дизайне и Bootstrap, используя путь HTML и CSS в Codeschool, но недавно я обнаружил, что курс Udacity от Google по основам адаптивного веб-дизайна фантастически охватывает основы и не только в гораздо более полной форме Codeschool сделала.</p><p> Вы можете создавать адаптивный дизайн без каких-либо дополнительных фреймворков, но это намного проще с помощью адаптивного фреймворка, такого как Bootstrap. Официальная документация Bootstrap очень хорошо сделана, поэтому у вас не должно возникнуть проблем с ее использованием.</p><p> Если вам не удается понять его основные принципы, прочтите сообщение в блоге Froont о 9 основных принципах адаптивного веб-дизайна. Он имеет красивую, чистую и простую анимацию, которая помогает наглядно проиллюстрировать принципы адаптивного веб-дизайна.</p><h5><span class="ez-toc-section" id="AngularJS"></span> AngularJS <span class="ez-toc-section-end"></span></h5><p> Тогда я действительно не знал, что такое AngularJS, но я знал, что все говорят об этом, и что если я хочу стать веб-разработчиком, мне нужно его изучить. Я нашел проектные решения разработчика Google в AngularJS, чтобы предоставить лучший общий обзор того, что такое AngularJS и как он улучшил создание веб-приложений.</p><p> Сначала я подумал об изучении AngularJS через их официальную документацию, но это оказалось ужасной идеей. Документация была непростой для новичков, а беспорядочное форматирование затрудняло чтение и понимание.</p><p> Затем я приступил к изучению AngularJS через Codeschool. Учитывая мой положительный опыт в курсах JavaScript и CSS, я ожидал не меньше, чем отличный курс. Я ошибался. Курс был провальным с самого начала, поскольку алгоритм, используемый для проверки правильности кода примера, иногда не работал правильно и отмечал ваше явно правильное решение как неправильное. Были даже случаи, когда все, что требовалось для исправления неисправной системы проверки, — это обновление страницы. Что касается содержания курса, то оно тоже было не лучшим.Он хорошо объяснил основные компоненты приложения AngularJS, но ужасно справился с их интеграцией в реальное приложение, оставив у меня гораздо больше вопросов, чем я начал.</p><p> После некоторых поисков на форумах я наткнулся на Egghead.io <strong> </strong> (бесплатный / платный), где мне повезло больше. Материал их курса был намного чище, лаконичнее и полнее, что способствовало гораздо лучшему восприятию. Не говоря уже о том, что, помимо курсов, у них есть небольшие 2–5-минутные уроки, охватывающие важные темы.(Например: что такое контроллер? Что такое фильтр? Что такое $ scope?) Это действительно упрощает понимание основ. У них также есть некоторые видео, которые требуют оплаты, но обычно это те, которые охватывают более сложные угловые темы, которые вам не понадобятся позже. Я прошел их курс «Основы AngularJS» и был полностью удовлетворен результатами (а также стал большим поклонником курсов Egghead.io в процессе).</p><h5><span class="ez-toc-section" id="%D0%A8%D0%B0%D0%B1%D0%BB%D0%BE%D0%BD%D1%8B_%D0%BF%D1%80%D0%BE%D0%B5%D0%BA%D1%82%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F"></span> Шаблоны проектирования <span class="ez-toc-section-end"></span></h5><p> Шаблоны проектирования — это в основном многократно используемые кодовые решения, которые можно многократно использовать для решения общих проблем программного обеспечения.Основываясь на этом, вы станете гораздо более конкурентоспособным разработчиком программного обеспечения на любом языке программирования. Это также упростит вам понимание кода других людей, поскольку вы быстро определите, какой шаблон проектирования они использовали в своем коде, чтобы лучше понять его.</p><p> Я нашел 2 лучших источника, чтобы узнать об этом, — это шаблоны дизайна JavaScript от doFactory и Шаблоны дизайна на основе JavaScript Эдди Османи. Мне показалось, что doFactory намного проще для понимания, в то время как книга Адди Османи была намного более полной.</p><h5><span class="ez-toc-section" id="Chrome_DevTools"></span> Chrome DevTools <span class="ez-toc-section-end"></span></h5><p> Chrome — один из самых мощных инструментов для веб-разработчика. Чем раньше вы овладеете им, тем больше времени сможете сэкономить позже. Бесплатный курс Codeschool «Изучите и освоите Chrome DevTools» отлично их знакомит.</p><h5><span class="ez-toc-section" id="Git_%D0%9A%D0%BE%D0%BD%D1%82%D1%80%D0%BE%D0%BB%D1%8C_%D0%B2%D0%B5%D1%80%D1%81%D0%B8%D0%B9"></span> Git (Контроль версий) <span class="ez-toc-section-end"></span></h5><p> Ах, Git — инструмент, который я никогда не знал, что мне нужен, пока не обнаружил, на что он способен. Git в основном позволяет вам отслеживать изменения, которые вы вносите в свой код, чтобы, если что-то пойдет не так, вы могли вернуться к предыдущему моменту времени.Это также позволяет вам увидеть историю вашего кода.</p><p> Мне показалось, что бесплатный курс «Попробовать Github» от CodeSchool — это удобный способ начать работу. Обучение Atlassian Git превосходно помогло охватить более сложные доступные команды. Программа Git Learning Path от Codeschool также отлично подходит для изучения основ Git.</p><h5><span class="ez-toc-section" id="NodeJS"></span> NodeJS <span class="ez-toc-section-end"></span></h5><p> Не прошло много времени, как я узнал, что базовое понимание NodeJS очень поможет мне в моем стремлении стать веб-разработчиком (подробнее об этом скоро).</p><p> Я попробовал курсы Codeschool на Node, но обнаружил, что им действительно не хватает содержания.Я обнаружил, что NodeSchool.io гораздо лучший учитель в понимании основ, и это было весело! Мне понравился практический подход, который он предлагал, который был похож на Codeschool и Codecademy — с дополнительным улучшением, заключающимся в том, что я действительно использовал NodeJS.</p><h5><span class="ez-toc-section" id="Task_Runners_Grunt_Gulp"></span> Task Runners (Grunt & Gulp) <span class="ez-toc-section-end"></span></h5><p> Grunt и Gulp стали для меня большим сюрпризом, поскольку я понятия не имел, что такие инструменты вообще существуют, — но я очень рад, что они есть! По сути, эти средства запуска задач позволяют автоматизировать общие задачи.Например, помните Less / Sass? Обычно вам придется вручную запускать компилятор CSS каждый раз, когда вы вносите в него изменения для компиляции CSS, а затем обновляете браузер. Используя средство запуска задач, вы можете настроить его так, чтобы он следил за вашими файлами Less / Sass на предмет изменений, и, когда он обнаруживает изменение, компилирует ваш CSS и автоматически обновляет браузер. Это очень полезно для сокращения времени разработки.</p><p> Сейчас есть 2 основных исполнителя задач: Grunt и Gulp. Хотя они делают одно и то же, они работают по-разному: Grunt намного более подробен и ориентирован на конфигурацию, а Gulp короче для написания и предпочитает код конфигурации.</p><p> Знание NodeJS поможет вам лучше писать файлы Grunt и Gulp, поскольку оба <strong> работают на NodeJS </strong>. Вы можете выбрать то, что хотите, но я обнаружил, что Gulp намного проще выучить и написать. Я до сих пор предпочитаю его из-за его минималистичного, но мощного подхода, основанного на конвейере.</p><p> Я считаю, что курсы Scotch.io по Grunt и Gulp являются одними из лучших.</p><h4><span class="ez-toc-section" id="%D0%9F%D1%80%D0%BE%D0%B1%D0%BB%D0%B5%D0%BC%D1%8B_%D1%81_%D0%BA%D0%BE%D1%82%D0%BE%D1%80%D1%8B%D0%BC%D0%B8_%D1%8F_%D1%81%D1%82%D0%BE%D0%BB%D0%BA%D0%BD%D1%83%D0%BB%D1%81%D1%8F_%D0%BD%D0%B0_%D1%81%D0%B2%D0%BE%D0%B5%D0%B9_%D0%BF%D0%B5%D1%80%D0%B2%D0%BE%D0%B9_%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%B5"></span> Проблемы, с которыми я столкнулся на своей первой работе <span class="ez-toc-section-end"></span></h4><p> Когда я изучил основы веб-разработки, я был готов к своему первому собеседованию по веб-разработке на должность начального уровня.Я не буду вдаваться в подробности интервью, поскольку это не основная тема данной статьи. Но я скажу, что мне сказали, что мои относительно сильные знания JavaScript помогают мне закрепить позицию. (Спасибо, Eloquent JavaScript!)</p><p> Должен сказать, над своим первым проектом я очень нервничал. Это включало создание повторно используемых веб-компонентов с помощью HTML, CSS и JavaScript, а также Bootstrap, Sass, Grunt в качестве инструментов. T</p><p> Поначалу я обнаружил две самые большие ошибки:</p><ol><li> <strong> Страх неудачи.</strong> Поскольку я был новичком, я постоянно боялся, что мой код будет неправильным или плохо написанным, поэтому я потратил много времени, перепроверив все и придерживаясь лучших практик кодирования. Из-за этого я редко пробовал новые творческие решения из-за опасений, что в конце концов это может сработать некорректно. Это фактически лишило меня стремления узнавать что-то новое.</li><li> <strong> Делает что-то, потому что так сказал «Х» человек, который знает лучше меня. </strong> Сначала я так много делал. Хотя это не совсем неправильно, но делать что-то определенным образом только потому, что так сказал эксперт «X» — не зная почему, — привело к тому, что я действительно не знал, когда и почему все было сделано именно так.Вскоре я узнал, что из всего есть исключения и что с <strong> вы всегда должны знать причину лучших практик. </strong></li></ol><p> К счастью, во время моего первого проекта у меня был понимающий руководитель группы, который помог мне преодолеть эти проблемы. Он постоянно мотивировал меня пробовать что-то новое, даже если иногда что-то пошло не так. Он также сказал мне подвергать сомнению все — даже его учение.</p><p> Со временем я усвоил урок. С тех пор я всегда был человеком, который с нетерпением ждал возможности попробовать что-то новое.Я всегда пытаюсь понять, почему существуют лучшие практики, когда они верны, а когда неприменимы к ситуации.</p><p> Использование AngularJS в реальном проекте также было для меня довольно сложной задачей. Это было главным образом потому, что многое из того, что я делал с ним, я делал, не полностью понимая, почему они произошли. Я думал об этом как о «магии углов».</p><p> Мне много раз хотелось знать, как на самом деле работает Angular, но смотреть документацию было страшно.</p><p> В конце концов я наткнулся на замечательную книгу под названием Build Your Own AngularJS.Я не читал все это, но чтение раздела об осциллографах и наблюдателях и о том, как они работают, действительно раскрыло, что магия, лежащая в основе angular, на самом деле не была волшебством. Это был просто умный способ поддерживать привязку данных с использованием грязных проверок и вложенных областей видимости. Я настоятельно рекомендую эту книгу всем, кто хочет полностью понять AngularJS.</p><p> Другой проблемой, с которой я столкнулся год спустя, было то, насколько быстро продвигается веб-разработка. Я только что освоил AngularJS и Grunt и чувствовал себя гордым и могущественным — и вскоре обнаружил, что Gulp и ReactJS уже не за горами.А через год после их изучения Webpack начал набирать популярность, и мне пришлось изучить это тоже. Как вы понимаете, большая часть меня была разочарована тем, как быстро некоторые из моих знаний устарели. Но вскоре мой коллега просветил меня, рассказав мне кое-что, что навсегда изменило мое восприятие библиотек и фреймворков:</p><blockquote><p> <strong> «Библиотеки и фреймворки могут устареть, но предлагаемые ими концепции и решения часто выдерживают испытание временем». </strong></p></blockquote><p> Он был прав.AngularJS, возможно, и устарел, но полное понимание магии, стоящей за ним, помогло мне лучше понять архитектуру веб-компонентов React, которая улучшила концепцию директив Angular. Это также помогло мне понять, как ReactJS приобрел такую популярность и какое будущее его ждет.</p><p> Я не помню, чтобы в моих последующих проектах возникали какие-либо другие серьезные проблемы. Но что я скажу, так это то, что на протяжении двух лет, которые я занимаюсь веб-разработкой, первое, что помогло добиться успеха (по мнению моих коллег), — это мое волнение и мое сильное стремление всегда быть начеку. для изучения нового.Вскоре я обнаружил, что это выигрышная комбинация с веб-разработкой, поскольку все здесь меняется очень, очень быстро, с постоянно появляющимися новыми фреймворками и библиотеками.</p><p> С другой стороны, еще одна вещь, которая мне очень помогла — и кое-что, что я обнаружил совсем недавно — это понимание того, что нужно изучать <strong>, а не </strong>. Это стало критически важным для моего процесса становления лучшим веб-разработчиком.</p><p> Нередко можно увидеть людей, критикующих ненормально быстрые темпы развития веб-технологий или появление новой библиотеки или фреймворка JavaScript почти каждый день.Но со временем я увидел свет и наконец понял:</p><blockquote><p> <em> Вам не нужно изучать каждую новую библиотеку или фреймворк, которые появляются. </em></p></blockquote><p> Часто бывает хорошей идеей создать простой пример приложения Hello World, чтобы вы могли увидеть, что предлагает фреймворк. Тогда можно двигаться дальше. Но обычно вам следует сосредоточиться на том, что лучше всего соответствует потребностям вашего проекта. Поначалу это может быть сложно, но, к счастью, существуют отличные места, такие как Stack Overflow, Medium и Reddit, где вы можете найти полезные обсуждения между фреймворками и выяснить, какие из них лучше всего подходят для ваших конкретных случаев использования.</p><h4><span class="ez-toc-section" id="%D0%98%D0%B4%D0%B5%D0%BC_%D0%B4%D0%B0%D0%BB%D1%8C%D1%88%D0%B5"></span> Идем дальше <span class="ez-toc-section-end"></span></h4><p> В последующие годы я продолжал постоянно улучшать следующие способы</p><h5><span class="ez-toc-section" id="JavaScript"></span> JavaScript <span class="ez-toc-section-end"></span></h5><p> После того, как вы закончите Eloquent JavaScript, довольно легко сказать и почувствовать, что вы освоили JavaScript, но затем приходит You Don Не знаю JS, и он вас полностью разрушает (или, по крайней мере, для меня). Эта серия книг (кстати, бесплатная) была упомянута мне несколько раз несколькими старшими веб-разработчиками в офисе как <em> книга </em> для чтения, и только пока я ее не прочитал, я могу сказать, что полностью знаю JavaScript.Они были правы, поскольку страница за страницей мне постоянно приходило в голову, насколько действительно сложным был JavaScript на самом деле, а также многие, многие распространенные ошибки, которые могут возникнуть у неопытных и опытных людей без надлежащего понимания JavaScript.</p><p> Чтение этой серии книг действительно открыло мне глаза, и я также настоятельно рекомендую ее всем, кто хочет называть себя опытным разработчиком JavaScript. Как только вы это сделаете, есть 2 дополнительных ресурса, которые я настоятельно рекомендую получить еще больше, более продвинутые знания JavaScript;</p><ul><li> JavaScript, Лучшие части: потрясающий доклад Д.Крокфорд, который говорит о самых больших недостатках JavaScript, это «Foot Guns», и о том, как использовать их в качестве сильных сторон.</li><li> Два столпа JavaScript: солидная статья известного писателя среднего уровня JavaScript Эрика Эллиотта, в которой рассказывается о двух основных столпах JavaScript: прототипическое наследование и функциональное программирование.</li></ul><p> После того, как вы углубитесь в понимание JavaScript, переходите к ECMASCript 2015 ( также известный как ES6), последний и текущий стандарт JavaScript.Статья журнала Smashing Magazine «ECMAScript 6 (ES6): Что нового в следующей версии JavaScript» — отличный краткий обзор того, что нового в ES6. Вы можете попробовать ES6 в браузере с помощью онлайн-транспилятора Babel.</p><h5><span class="ez-toc-section" id="CSS"></span> CSS <span class="ez-toc-section-end"></span></h5><p> CSS может очень и очень быстро стать беспорядочным и дезорганизованным. Было предложено довольно много различных методологий для написания более чистого CSS, но выделяются 2, которые я настоятельно рекомендую вам прочитать о как можно скорее, чтобы оставаться конкурентоспособными:</p><ul><li> SMACSS: масштабируемая и модульная архитектура для CSS.Гибкое руководство по разработке малых и больших сайтов.</li><li> БЭМ: методология, которая помогает создавать компоненты многократного использования и совместное использование кода во внешнем интерфейсе.</li></ul><p> Лично я предпочитаю SMACSS из-за его более понятного вида, но некоторые компании и CSS-фреймворки по-прежнему используют БЭМ, поэтому стоит знать и то, и другое.</p><p> Вам также следует сосредоточиться на производительности вашего CSS. Статья журнала Smashing Magazine «Управление оптимизацией производительности мобильных устройств» и статья HTML5 Rocks «Высокопроизводительная анимация» отлично справились с этой задачей.Быстрое прочтение обеих статей должно дать вам прочную основу.</p><h5><span class="ez-toc-section" id="JavaScript_Bundlers"></span> JavaScript Bundlers <span class="ez-toc-section-end"></span></h5><p> К настоящему времени вы должны хорошо разбираться в Grunt или Gulp. Следующим шагом является добавление сборщика JavaScript к вашему исполнителю задач, который позволит организовать более модульную организацию вашего приложения JavaScript.</p><p> Двумя крупнейшими игроками на данный момент являются:</p><ul><li> Browserify: позволяет вам запрашивать модули в браузере, объединяя все ваши зависимости.</li><li> Webpack: в основном Browserify на стероидах.Сложнее настроить и настроить.</li></ul><p> Мини-курс Scotch.io «Начало работы с Browserify» может дать вам начало работы с browserify, а статья Дэвида Фокса Пауэлла «Почему никто не может написать простой учебник по Webpack?» — отличное и интересное введение в webpack.</p><p> Лично я не тратил много времени на использование webpack, но за время, проведенное с ним, я должен сказать, что это было потрясающе, даже если его немного сложнее настроить. Если вы только начинаете, я бы выбрал Browserify, так как его намного проще настроить.Просто знайте, что за webpack будущее, и какие более крупные проекты начинают использовать.</p><h5><span class="ez-toc-section" id="ReactJS"></span> ReactJS <span class="ez-toc-section-end"></span></h5><p> ReactJS быстро набирает популярность и, похоже, не замедляется — до такой степени, что люди спрашивают: «Убивает ли React Angular?»</p><p> Scotch.io Learning React.js: Getting Started and Concepts дает исчерпывающий обзор React. Как только вы разберетесь с этим, продолжите курс Egghead.io по основам React, где вы создадите полностью работающее приложение ReactJS, а затем перенесете его на синтаксис ES6.Вы можете продолжить работу с официальной документацией ReactJS, которая очень хорошо сделана и позволит вам полностью освоить ее.</p><p> Поскольку React — это только представление, настоятельно рекомендуется изучить Redux. На мой взгляд, большинство курсов по Redux немного сложны, но CSS Tricks Повышение уровня с помощью React: Redux действительно обеспечивает отличный баланс между простотой и информативностью при начале работы с Redux.</p><p> Возможно, вы уже слышали о Flux на этом этапе, но если вам интересно, почему вы должны использовать Redux вместо Flux, ознакомьтесь с вопросом о переполнении стека. Зачем использовать Redux вместо Facebook Flux? на что ответил создатель Redux!</p><h4><span class="ez-toc-section" id="%D0%9E%D0%B3%D0%BB%D1%8F%D0%B4%D1%8B%D0%B2%D0%B0%D1%8F%D1%81%D1%8C_%D0%BD%D0%B0%D0%B7%D0%B0%D0%B4_%D0%BD%D0%B0_%D1%81%D0%B2%D0%BE%D0%B8_%D0%BE%D1%88%D0%B8%D0%B1%D0%BA%D0%B8_%D0%B8_%D1%82%D0%BE_%D1%87%D1%82%D0%BE_%D1%8F_%D1%83%D0%B7%D0%BD%D0%B0%D0%BB"></span> Оглядываясь назад на свои ошибки и то, что я узнал <span class="ez-toc-section-end"></span></h4><p> Я сделал много ошибок за 2 года изучения веб-разработки.В целом, я думаю, что моей самой большой ошибкой было то, что я не освоил основы, прежде чем перейти к библиотекам и фреймворкам. Думаю, это применимо почти ко всем языкам программирования, но, на мой взгляд, еще больше применимо к JavaScript. Это связано с тем, что во многих отношениях JavaScript является сломанным языком и содержит множество «Foot Guns» (вы должны были слышать об этом, если смотрели доклад Д. Крокфорда о «JavaScript, лучшие части», о котором я упоминал ранее). Они могут сделать жизнь невыносимо трудной, если вы не понимаете их полностью.</p><p> Я вспоминаю, как однажды застрял в проблеме AngularJS с $ scope, на отладку которой у меня ушло 3 дня, и я обнаружил, что это даже не проблема AngularJS, а проблема JavaScript, которую я вызвал сам из-за того, что не понял, как <em> этот </em> работает.</p><h5><span class="ez-toc-section" id="Clean_Code"></span> Clean Code <span class="ez-toc-section-end"></span></h5><p> Странно, что я не вижу, чтобы об этом так часто говорили. Я не всегда заботился о написании чистого кода, но, честно говоря, это одна из тех вещей, которым я больше всего горжусь, чему научился. Это потому, что все любят жаловаться на то, что на их последнем месте была одна из худших и уродливых кодовых баз в мире.Так почему же никто не может говорить о том, насколько прекрасным был их последний альбом? Как их код оказался таким чистым и хорошо написанным, что они этим гордились?</p><p> Это тенденция, которую я хотел бы изменить, и я считаю, что разница может быть достигнута, если на нее будет настаивать достаточное количество людей. Стремитесь сделать имена переменных и функций понятными на английском языке, даже если вам придется написать немного больше. Если вы этого не сделаете, вам придется вручную задокументировать это когда-нибудь в будущем, чтобы сделать его более понятным. Это также приведет к тому, что ваша общая кодовая база станет труднее для понимания новыми разработчиками и вами.Да, ты сам. Почему ты сам? Потому что, если вы не применяете чистый код, почему вы думаете, что ваши коллеги должны применять его и писать чистый код, чтобы вы могли легко его понять? Давайте подавать пример.</p><p> И если этого недостаточно, люди очень часто признают и ценят чистых авторов кода. Вы обнаружите, что, написав чистый код, вашим коллегам и друзьям понравится работать с вами еще больше, а вы, в свою очередь, проживете более счастливую жизнь.</p><h5><span class="ez-toc-section" id="jQuery"></span> jQuery <span class="ez-toc-section-end"></span></h5><p> Некоторые из вас могли заметить, что я также не уделял особого внимания jQuery.Это потому, что по моему опыту я обнаружил, что сначала jQuery принес мне больше вреда, чем пользы. Некоторые из вас могут не согласиться, но позвольте мне объяснить: когда я впервые узнал об этом, общая идея, которую я понял, заключалась в том, что jQuery есть повсюду и вы можете использовать его практически для всего. Из-за этого я привык использовать jQuery практически для всего, и для любой проблемы, с которой я столкнулся, я искал решение для нее, использующее jQuery.</p><p> Не поймите меня неправильно, jQuery был великолепен в то время, когда я его использовал, настолько потрясающе, что я слепо игнорировал то, что 90% того, что я делал с jQuery, можно было сделать изначально в современных браузерах с таким же простым синтаксисом.</p><p> Теперь вы можете подумать: «Так что в этом плохого? В любом случае jQuery не так сильно весит, и, используя его, вы все равно пишете меньше кода, чем если бы вы делали что-то изначально ». Но использование jQuery вместо собственных API не было проблемой. Проблема заключалась в том, что весь мой образ мышления и все решения общих проблем, которые я знал до этого момента, требовали работы jQuery. И это стало огромной проблемой, когда я получил свой первый проект и мне сказали, что jQuery не является зависимостью.</p><p> Использование jQuery сделало меня бесполезным без него и заставило меня полностью игнорировать собственные методы и решения, которые всегда существовали.Это также сделало все мои решения менее переносимыми, поскольку для их использования требовался jQuery.</p><p> С тех пор я старался не использовать jQuery, если он не является абсолютно необходимым и действительно обеспечивает значительное улучшение эффективности и читаемости нашей кодовой базы (например, тяжелые манипуляции с DOM).</p><p> Еще раз, не поймите меня неправильно, jQuery великолепен, но если бы я мог вернуться в прошлое и встретиться со своим прошлым «я», которое только изучало веб-разработку, я бы настоятельно советовал себе не изучать jQuery, пока я не научился обходиться без него.Если у вас возникли проблемы с переключением, как у меня, ознакомьтесь с JQuery, возможно, вам не понадобится.</p><h5><span class="ez-toc-section" id="%D0%9A%D1%83%D1%80%D1%81%D1%8B"></span> Курсы <span class="ez-toc-section-end"></span></h5><p> Что касается учебных материалов; в то время как многие курсы CodeSchool были выдающимися (ветвь HTML и CSS была особенно фантастической), даже если некоторые из их курсов по фреймворкам не увенчались успехом (AngularJS, BackboneJS и т. д.).</p><p> Я также прошел довольно много курсов Pluralsight, о которых я не упомянул, потому что по прошествии всего этого времени я пришел к выводу, что выбор их пути обучения в целом <strong> плохая идея и ненадежный </strong>.Поскольку их курсы создаются учителями, которые (на мой взгляд) не всегда очень хороши в преподавании, я обнаружил, что качество их курсов сильно колеблется, поскольку их стандарты качества не существуют. У меня были курсы, на которых даже человек, читавший курс, звучал так, как будто он засыпает. И, честно говоря, мне не хватает концентрации внимания, чтобы продолжать уделять внимание 6–10-часовым курсам, и многие из них длятся так долго, если не дольше.</p><p> Я потратил 80–100 часов на обучение Pluralsight и, честно говоря, хочу вернуть себе значительную часть этого.Не поймите меня неправильно, у меня было несколько замечательных курсов по Pluralsight, но их внимание к количеству, а не к качеству действительно заставило меня зря тратить время. Я мог бы узнать гораздо больше, если бы проходил курсы из лучших источников, таких как Egghead.io и CodeSchool, где они ценят большее качество количества.</p><p> Единственная причина, по которой я мог когда-либо думать о том, чтобы кто-то использовал Pluralsight, — это пройти курс, которого нет на других веб-сайтах, по какой-то более неясной технологии (например, Installshield или Xamarin), или пройти несколько очень конкретных курсов, которые, как они знают, были очень хорошими. получены и рассмотрены (например, Основы Angular Джона Папы).</p><p> В целом, если вы хотите использовать Pluralsight, убедитесь, что вы посещаете курсы, выбранные кем-то, кто прошел их первым, и которые признаны высококачественными и полезными.</p><p> Я также недавно попробовал пройти обучение в Team Treehouse, и должен сказать, я поражен качеством их курсов, даже не уступающим по качеству CodeSchool, а их учебный материал очень обширен.</p><p> После беглого ознакомления с путями обучения HTML, CSS и JavaScript я вижу, что вы можете легко получить основу практически для всего.Не верите мне? Просто посмотрите на их учебные треки и скажите мне, что это не так уж здорово. Конечно, это немного дороговато — 30 долларов в месяц, но, на мой взгляд, оно того стоит. (Я плачу за это прямо сейчас, чтобы изучить WordPress, так как он мне нужен для внештатного проекта, а материал отличный).</p><h5><span class="ez-toc-section" id="%D0%9D%D0%B5%D1%81%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE_%D1%81%D0%BB%D0%BE%D0%B2_%D0%BE_%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D1%8B%D1%85_%D0%BA%D1%83%D1%80%D1%81%D0%B0%D1%85"></span> Несколько слов о платных курсах <span class="ez-toc-section-end"></span></h5><p> Я почувствовал необходимость поговорить об этом, так как заметил общее мнение, что вы можете изучать программирование, не платя ни копейки, и быть таким же конкурентоспособным, как тот, кто заплатил за курс.Хотя это правда, я не могу не подчеркнуть ценность, которую имеет оплата за правильный курс. Конечно, многие из наиболее ценных материалов курса, о которых я написал, бесплатны, но многие из них также являются платными. В основном потому, что иногда вы просто не можете победить, когда кто-то тщательно объясняет вам вещи в визуальной форме.</p><p> Да, есть ужасные платные учебные курсы, от которых я бы не советовал, поскольку их ценностное предложение сомнительно (см. Pluralsight), но другие, такие как Egghead.io, CodeSchool и Team Treehouse, предлагают отличную отдачу, несмотря на их относительно дорогая ежемесячная подписка (25-30 долларов в месяц).Кроме того, все они имеют бесплатные 7–15-дневные пробные версии, поэтому вы можете увидеть, какой из них лучше всего подходит для вас.</p><p> Если вы правильно разыграете свои карты, оплата 1-2 месяцев любого из них может легко дать вам знания, которые вы могли бы получить только в противном случае, наткнувшись на бесчисленное количество статей и сообщений в блогах за год. Честно говоря, они такие хорошие.</p><p> Так что да, в них нет необходимости, но если вы можете позволить себе хотя бы один месяц, вы можете быть уверены, что это даст вам сильное преимущество.</p><h5><span class="ez-toc-section" id="%D0%A1%D0%B5%D0%BA%D1%80%D0%B5%D1%82_%D1%83%D1%81%D0%BF%D0%B5%D1%85%D0%B0"></span> Секрет успеха <span class="ez-toc-section-end"></span></h5><p> Я встречал много разработчиков за последние 2 года. Я был веб-разработчиком.На своем пути я встретил несколько действительно выдающихся разработчиков — разработчиков, которые явно принадлежали к особой лиге и на которых я и все остальные уважали. Я обнаружил, что у этих людей есть довольно много общих черт, которыми я хотел бы поделиться с вами прямо сейчас. На мой взгляд, это секрет того, как стать успешным веб-разработчиком:</p><ul><li> <strong> Любите то, что вы делаете. </strong> Это просто самая важная характеристика из всех. Если вам не нравится то, что вы делаете (будь то стили CSS или JavaScript), это действительно проявится в том, что вы делаете.Те, кто увлечены своим делом, часто явно выделяются из толпы.</li><li> <strong> Будьте щедры и поделитесь своими знаниями </strong>. Очень легко сохранить в секрете найденный вами новый прием CSS / JavaScript, решающий проблемы проекта, но, пожалуйста, не делайте этого. Люди, которые больше всего делятся своими знаниями, часто оказываются наиболее ценными, поскольку их можно поместить в любую команду и значительно улучшить ее качество.</li><li> <strong> Всегда в поисках обновок </strong>.Большинство успешных разработчиков, которых я встречал, разделяют эту общую черту. Будь то чтение блогов, проведение много времени в обсуждениях, связанных с программированием, или даже обсуждение того, что нового в веб-разработке во время обеденных перерывов. Постоянный поиск чего-то нового позволяет лучшим разработчикам всегда быть впереди всех.</li></ul><h4><span class="ez-toc-section" id="%D0%9A%D1%80%D0%B0%D1%82%D1%87%D0%B0%D0%B9%D1%88%D0%B8%D0%B9_%D0%BC%D0%B0%D1%80%D1%88%D1%80%D1%83%D1%82"></span> Кратчайший маршрут <span class="ez-toc-section-end"></span></h4><p> Уф, на написание этой статьи потребовалось время (6 часов и все еще продолжается). Мы почти закончили! Вы можете спросить: «Хорошо, классная история, но каков самый быстрый путь?» Итак, вот оно.</p><p> Я организовал это так, как если бы я мог вернуться и сделать все правильно. Я также добавил несколько бонусов, которые мне тогда очень хотелось бы получить. Наслаждаться!</p><h5><span class="ez-toc-section" id="Javascript-2"></span> Javascript <span class="ez-toc-section-end"></span></h5><ol><li> Программа обучения Javascript CodeSchool или Treehouse (платная) ИЛИ Курс Codecademy Javascript</li><li> Eloquent JavaScript</li><li> Вы не знаете JS</li><li> JS: The Right Way</li><li> Изучите ES6 от Egghead.io</li></ol><h5><span class="ez-toc-section" id="HTML_CSS"></span> HTML & CSS <span class="ez-toc-section-end"></span></h5><ol><li> Курс обучения HTML и CSS в CodeSchool или Treehouse (платный) ИЛИ HTML и CSS: Дизайн и создание веб-сайтов от Джона Дакета ИЛИ Курс Codecademy по HTML и CSS.</li><li> Особенности специфичности CSS с помощью приемов CSS</li><li> Изучите макет CSS</li><li> SMACSS</li><li> 9 основных принципов адаптивного веб-дизайна от Front</li><li> Основы адаптивного веб-дизайна от Google на Udacity (возьмите, если вы не использовали обучение в CodeSchool или Treehouse path)</li><li> Управление оптимизацией производительности мобильных устройств с помощью Smashing Magazine ИЛИ Оптимизация рендеринга в браузере и оптимизация производительности веб-сайтов с помощью Google на Udacity</li><li> Основы Интернета с помощью Google</li></ol><h5><span class="ez-toc-section" id="%D0%98%D0%BD%D1%81%D1%82%D1%80%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B_%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA%D0%B0"></span> Инструменты разработчика <span class="ez-toc-section-end"></span></h5><ol><li> Изучите и освоите инструменты разработки с помощью CodeSchool</li><li> Изучите Git с помощью Codecademy и Попробуйте Github от Codeschool</li><li> Введение в команды Linux от Smashing Magazine</li><li> Легко автоматизируйте свои задачи с помощью Gulp.js от Scotch.io</li></ol><h5><span class="ez-toc-section" id="AngularJS-2"></span> AngularJS <span class="ez-toc-section-end"></span></h5><ol><li> Проектные решения в AngularJS от разработчиков Google (Введение в AngularJS)</li><li> Основы AngularJS от Egghead.io</li><li> Руководство по стилю Angular Джона Папы</li><li> Создание одностраничного приложения Todo с Node и Angular (MEAN) от Scotch.io</li><li> Структура приложения AngularJS от Egghead.io (платный) ИЛИ Курсы Angular от Scotch.io</li></ol><h5><span class="ez-toc-section" id="ReactJS-2"></span> ReactJS <span class="ez-toc-section-end"></span></h5><ol><li> Изучение React.js: начало работы и концепции от Scotch.io</li><li> Введение в webpack от Egghead.io</li><li> Основы React от Egghead.io</li><li> Повышение уровня с помощью React: Redux с помощью CSS-приемов</li></ol><h5><span class="ez-toc-section" id="Back_End"></span> Back End <span class="ez-toc-section-end"></span></h5><ol><li> Учебники по NodeJS от NodeSchool.io</li><li> Как я объяснил REST to моя жена</li><li> Создание одностраничного приложения Todo с Node и Angular от Scotch.io (Node, ExpressJS, MongoDB, Angular, REST) </li></ol><h5><span class="ez-toc-section" id="%D0%91%D0%BE%D0%BD%D1%83%D1%81_%D1%80%D0%B5%D1%81%D1%83%D1%80%D1%81%D1%8B"></span> Бонус: ресурсы <span class="ez-toc-section-end"></span></h5><p> Совершенно необязательно, но некоторые из моих любимых статей и ресурсов, которые я Я нашел за эти годы, что вы, вероятно, полюбите, если вы заинтересованы в их соответствующей теме.</p><ul><li> Веб-дизайн за 4 минуты. Очень креативный и оригинальный интерактивный учебник, который научит вас основам веб-дизайна.</li><li> Награды. Ищете вдохновение для веб-дизайна? Не смотрите дальше.</li><li> Эрик Эллиотт «Почему найм — это так сложно с технической точки зрения». Здесь Эрик отлично справляется с описанием того, как на удивление сложно найти хороших разработчиков и как им стать.</li><li> Мега-сравнение систем баз данных NoSQL, Кристоф Ковач. Это превосходное сравнение самых популярных систем баз данных NoSQL.MongoDB, Redis, CouchDB, Cassandra, ElasticSearch, они и многие другие — все здесь.</li><li> XSS Игра. Ошибки межсайтового скриптинга (XSS) — один из наиболее распространенных и опасных типов уязвимостей в веб-приложениях. Используя этот замечательный ресурс, вы можете узнать, как находить и использовать ошибки XSS, а также как предотвратить их появление в вашем веб-приложении.</li><li> Как написать неподдерживаемый код. Веселая статья о том, как <em>, а не </em> <strong> </strong> — <strong> </strong> писать поддерживаемый чистый код.</li></ul><h5><span class="ez-toc-section" id="%D0%91%D0%BE%D0%BD%D1%83%D1%81_%D0%9C%D0%BE%D0%B8_%D0%B8%D0%BD%D1%81%D1%82%D1%80%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D1%8B"></span> Бонус: Мои инструменты <span class="ez-toc-section-end"></span></h5><p> Я подумал, что было бы неплохо поделиться некоторыми из обнаруженных мною инструментов (некоторые хорошо известны, некоторые не очень), которые облегчили мне жизнь как веб-разработчика, поэтому вот они.</p><ul><li> Jetbrains Webstorm: полнофункциональная IDE для веб-разработки. (Мой выбор редактора) Платный, но предлагает бесплатную лицензию на 1 год для студентов.</li><li> Atom.io: сильно расширяемый текстовый редактор с функциями IDE, конкурирующими с Webstorm. Бесплатно.</li><li> Sublime Text: Молниеносный текстовый редактор с поддержкой плагинов и эстетичным внешним видом.(Обычно я устанавливаю Webstorm / Atom как среду IDE для серьезной работы и устанавливаю Sublime Text для быстрого редактирования файлов.)</li><li> caniuse.com: поддержка браузера критически важна для веб-сайтов, и это ресурс №1 для выяснения того, какие функции поддерживаются какой версией браузера и какие есть.</li><li> Cloud 9: облачная среда разработки и IDE с поддержкой Git, работающая в Linux. Отлично подходит для удаленного программирования и тестирования NodeJS или других серверных вещей без необходимости устанавливать что-либо на свой компьютер.</li><li> CodePen, Plunker и JSFiddle: отличные облачные интерфейсные площадки, которые позволяют создавать быстрые демонстрации HTML / CSS / JS, которыми вы можете поделиться, или поработайте позже, если создадите бесплатную учетную запись.CodePen часто лучше всего подходит для вещей, связанных с CSS, из-за его минималистичного интерфейса и множества функций, связанных с CSS, Plunker для демонстраций JavaScript из-за его мощных функций JS и JSFiddle для демонстраций, которые вы хотите сотрудничать с другими в реальном времени благодаря живому редактору. совместное использование функции совместной работы.</li><li> Vanilla List: репозиторий подключаемых модулей и библиотек JavaScript, использующих только обычный JavaScript (то есть им для работы не требуются библиотеки, такие как jQuery).</li><li> YouMightNotNeedjQuery: Вероятно, вы этого не сделаете.Посмотреть на себя.</li><li> PublicAPI: Вы когда-нибудь задумывались, какие существуют общедоступные API? Не смотрите дальше!</li><li> Gravit.io: облачное приложение для дизайна, конкурирующее с Adobe Illustrator. (Бесплатно!) Полезно для быстрых макетов и веб-дизайна.</li><li> Adobe Kuler: Веб-приложение, которое поможет вам создать гармоничные цветовые комбинации для любого веб-сайта. Также есть витрина «Изучить» цветовых палитр, созданных другими дизайнерами, а также система ранжирования, которая поможет вам вдохновить.</li><li> Назовите этот цвет: перестаньте тратить много времени на выяснение того, как назвать свои цветовые переменные в less / sass, и просто используйте их законное имя в этом веб-приложении</li></ul><h4><span class="ez-toc-section" id="%D0%97%D0%B0%D0%BA%D0%BB%D1%8E%D1%87%D0%B5%D0%BD%D0%B8%D0%B5-3"></span> Заключение <span class="ez-toc-section-end"></span></h4><p> Я просто хотел бы сказать, что мне очень понравилось писать это , и это делает меня действительно счастливым, что я наконец смог вернуть что-то невероятно благосклонному сообществу программистов во всем мире.</p><p> Как некоторые из вас уже заметили, это мой первый пост в блоге, но вы можете быть уверены, что я планирую написать больше. Только не ждите одного каждую неделю. Помните: качество важнее количества!</p><p> Если у кого-то из вас остались вопросы, не стесняйтесь оставлять комментарии, и я постараюсь ответить вам как можно скорее.</p><p> Надеюсь, это было полезно для вас, ребята, до следующего раза, Best!</p><p> <strong> Обновление за март 2018 г. </strong>: Для тех, кому интересно, чем я занимался, вот быстрое обновление статуса!</p><p> https: // medium.com/@sgarcia.dev/status-update-im-still-here-with-cool-stuff-incoming-f031bab49eca</p><h2><span class="ez-toc-section" id="%D0%9D%D0%B0%D1%83%D1%87%D0%B8%D1%82%D0%B5%D1%81%D1%8C_%D0%BA%D0%BE%D0%B4%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD_100_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D1%8B%D1%85_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D1%80%D0%B5%D1%81%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%BF%D0%BE_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8E"></span> Научитесь кодировать онлайн | 100+ бесплатных онлайн-ресурсов по программированию <span class="ez-toc-section-end"></span></h2><p> Вы хотите научиться программировать, но вас отталкивает стоимость занятий по программированию? Если вы думаете, что информатика и обучение программированию могут стать вашей проблемой, но не готовы тратить деньги на приобретение навыков, эта сводка для вас.</p><p> Если вы хотите по-настоящему овладеть навыками программирования, со временем вы захотите погрузиться в более углубленный вариант класса кодирования.Но вы можете изучить некоторые основы, такие как HTML, CSS и JavaScript, бесплатно, пока вы решаете, готовы ли вы вывести свои навыки разработки на новый уровень.</p><p> 📌 По теме: действительно ли нужно платить за обучение программированию в Интернете?</p><p> Научиться кодировать БЕСПЛАТНО?</p><p> Ага. Еще лучше: вы можете научиться кодировать бесплатно <em> онлайн </em>, то есть, не вставая с дивана.</p><p> После 2020 года весь процесс обучения программированию изменился. Многие традиционные очные учебные курсы были недоступны, но многие люди все равно сделали решительный шаг — изучили новые навыки и языки, чтобы сменить карьеру в разгар глобального кризиса.И ты тоже можешь.</p><p> Мы переработали и обновили этот пост, чтобы предоставить вам совершенно новый список лучших способов научиться программировать бесплатно в 2021 году. Ниже вы найдете более 100 онлайн-классов кодирования для каждого стиля обучения, уровня приверженности и карьерной цели. . Выбирайте, и вы научитесь программировать в кратчайшие сроки.</p><h3><span class="ez-toc-section" id="%D0%A5%D0%BE%D1%82%D0%B8%D1%82%D0%B5_%D0%BD%D0%B0%D1%83%D1%87%D0%B8%D1%82%D1%8C%D1%81%D1%8F_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C_%D0%91%D0%95%D0%A1%D0%9F%D0%9B%D0%90%D0%A2%D0%9D%D0%9E_%D0%9F%D1%80%D0%B8%D1%81%D0%BE%D0%B5%D0%B4%D0%B8%D0%BD%D1%8F%D0%B9%D1%82%D0%B5%D1%81%D1%8C_%D0%BA_%D0%BD%D0%B0%D1%88%D0%B5%D0%BC%D1%83_Coding_Camp"></span> Хотите научиться программировать БЕСПЛАТНО? Присоединяйтесь к нашему Coding Camp! <span class="ez-toc-section-end"></span></h3><p> Ты выучишь:<br /> <i/> Основы HTML и CSS<br /> <i/> Введение в WordPress<br /> <i/> Каково работать в сфере технологий</p></p><p> <strong> Содержание </strong></p><ol><li> Общие классы кодирования и программы</li><li> Колледж и университетские курсы</li><li> HTML и CSS</li><li> Командная строка и контроль версий</li><li> JavaScript</li><li> Библиотеки и фреймворки JavaScript</li><li> Python</li><li> Данные</li><li> Рубин и рубин на рельсах</li><li> PHP</li><li> WordPress</li><li> Разработка мобильных приложений</li><li> UX</li><li> Машинное обучение и новые технологии</li></ol><h3><span class="ez-toc-section" id="%D0%9B%D1%83%D1%87%D1%88%D0%B8%D0%B5_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D0%BB%D0%B0%D1%81%D1%81%D1%8B_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F_%D0%B8_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D1%8B_%D0%B4%D0%BB%D1%8F_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE%D0%B3%D0%BE_%D0%BE%D0%B1%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D1%8F_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8E"></span> Лучшие онлайн-классы программирования и программы для бесплатного обучения программированию <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="1Codecademy"></span> 1.Codecademy <span class="ez-toc-section-end"></span></h4><p> Codecademy — это платформа для онлайн-обучения, которая предлагает бесплатные классы кодирования на языках программирования, включая Python, Java, JavaScript, Ruby, SQL, C ++, HTML и CSS.</p><p> <strong> Начните с этих бесплатных классов программирования: </strong></p><ul><li> Введение в HTML</li><li> Создание веб-сайта (этот класс кодирования научит вас использовать HTML <em> и </em> CSS, а в конце у вас будет реальный рабочий пример)</li></ul><p> <strong> 📌 По теме: нужно ли учиться кодировать с помощью Codecademy? </strong></p><h4><span class="ez-toc-section" id="2%D0%A3%D0%B4%D0%B5%D0%BC%D0%B8"></span> 2.Удеми <span class="ez-toc-section-end"></span></h4><p> Udemy позиционирует себя как рынок онлайн-обучения, на котором размещается более 130 000 курсов, созданных пользователями по всем типам тем (включая более 2000 классов, связанных с программированием). Хотя некоторые из предложений Udemy являются платными (по цене от 20 до 200 долларов за курс), существует также множество бесплатных курсов программирования, в том числе несколько более коротких курсов типа Tech 101, которые обучают программированию для начинающих.</p><p> <strong> Начните с этих бесплатных классов кодирования: </strong></p><ul><li> Основы HTML и CSS</li><li> Научитесь программировать на JavaScript (от новичка до профессионала)</li><li> Создайте свою первую игру на JavaScript (мы думали, что это выглядело очень весело.)</li></ul><h4><span class="ez-toc-section" id="3_%D0%91%D0%95%D0%A1%D0%9F%D0%9B%D0%90%D0%A2%D0%9D%D0%AB%D0%99_%D0%BB%D0%B0%D0%B3%D0%B5%D1%80%D1%8C_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F_Skillcrush"></span> 3. БЕСПЛАТНЫЙ лагерь программирования Skillcrush <span class="ez-toc-section-end"></span></h4><p> Skillcrush’s Free Coding Camp — это наше полностью ориентированное на новичков введение в технические, технические специалисты и увлекательные карьеры, которые вы можете завершить менее чем за пять минут в день. Вы узнаете, как писать код максимально простым языком — и даже сможете попробовать написать свой собственный код! — чтобы вы могли понять, подходит ли вам обучение программированию. В Free Coding Camp вы научитесь кодировать с помощью HTML и CSS и изучите основы UX-дизайна. Посмотрите здесь.</p></p><h4><span class="ez-toc-section" id="4_freeCodeCamp"></span> 4. freeCodeCamp <span class="ez-toc-section-end"></span></h4><p> freeCodeCamp — это некоммерческая организация, которая предлагает бесплатные онлайн-классы программирования и сертификаты по таким специальностям, как адаптивный веб-дизайн, визуализация данных, машинное обучение и многое другое. Он рекламирует себя как «посвященный бесплатному обучению мира программированию». Обязательно заходите на их форумы и просматривайте их учебные программы — там более 30 000 часов бесплатного контента.</p><p> Если вы влюбились в код или хотите заняться наукой о данных, на freeCodeCamp есть более продвинутые курсы, такие как анализ данных с сертификацией Python, сертификация визуализации данных, алгоритмы и структуры данных JavaScript, машинное обучение с сертификацией Python и научные вычисления. с сертификацией Python — эти курсы идут с сертификатами и занимают около 300 часов, но они совершенно бесплатны.</p><h4><span class="ez-toc-section" id="5_%D0%A5%D0%B0%D0%BD%D1%81%D0%BA%D0%B0%D1%8F_%D0%B0%D0%BA%D0%B0%D0%B4%D0%B5%D0%BC%D0%B8%D1%8F"></span> 5. Ханская академия <span class="ez-toc-section-end"></span></h4><p> Khan Academy — это некоммерческая образовательная платформа, предоставляющая БЕСПЛАТНЫЕ инструменты онлайн-обучения. Это включает в себя надежный выбор классов кодирования.</p><p> <strong> Бесплатные классы программирования в Khan Academy включают: </strong></p><ul><li> Курс HTML и CSS для начинающих, который поможет вам начать обучение программированию как можно скорее.</li><li> Отличное введение в курс JavaScript.</li></ul><h4><span class="ez-toc-section" id="6_%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D1%8B_%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B0"></span> 6. Основы Интернета <span class="ez-toc-section-end"></span></h4><p> Web Fundamentals — это проект Google, который предоставляет бесплатные онлайн-уроки и руководства по программированию с открытым исходным кодом для широких масс.</p><p> <strong> Попробуйте эти уроки по технологиям и кодированию: </strong></p><ul><li> Основы UX</li><li> Доступность (необходима для веб-разработки и веб-дизайна)</li><li> Основы адаптивного веб-дизайна</li></ul><h4><span class="ez-toc-section" id="7_w3schools"></span> 7. w3schools <span class="ez-toc-section-end"></span></h4><p> w3schools — это бесплатная онлайн-платформа для обучения программированию и веб-разработке. Из этого списка этот ресурс по кодированию был, возможно, самым длинным, так что да, они точно знают, как научить вас программировать.</p><p> <strong> Начать с: </strong></p><ul><li> HTML + CSS</li><li> JavaScript</li><li> Затем перейдите на сторону сервера с бесплатным классом SQL / учебником</li></ul><h4><span class="ez-toc-section" id="8Codeorg"></span> 8.Code.org <span class="ez-toc-section-end"></span></h4><p> Code.org — это некоммерческий веб-сайт, призванный побуждать всех людей (но с акцентом на учащихся школьного возраста) учиться программировать в Интернете. Но пусть это вас не смущает: в конце концов, мы все начинаем писать код.</p><p> FYI: есть раздел для уроков программирования, выходящих за рамки K-12, с ресурсами, где можно найти бесплатные курсы по JavaScript и Python, в том числе по запросам и управлению данными.</p><h4><span class="ez-toc-section" id="9_Codewars"></span> 9. Codewars <span class="ez-toc-section-end"></span></h4><p> Codewars добавляет необычности процессуальные действия, предлагая бесплатные уроки программирования на тему боевых искусств.Решение конкретных кодовых «катас» (термин, обозначающих тренировочные упражнения в карате) принесет вам звания и почести по мере того, как вы продвинетесь к тому, чтобы стать добросовестным кодером. Кто сказал, что обучение программированию в Интернете может быть неинтересным? Codewars также предлагает один из самых разнообразных списков языков программирования.</p><p> <strong> Выберите бесплатные классы кодирования для: </strong></p><ul><li> Python</li><li> SQL</li><li> PHP</li><li> Рубин</li><li> JavaScript</li></ul><p> Plus <em> много еще </em> — это означает, что вы можете решить, какие приоритеты расставлять по приоритетам при обучении программированию.</p><h4><span class="ez-toc-section" id="10_codeconquest"></span> 10. codeconquest <span class="ez-toc-section-end"></span></h4><p> codeconquest — это бесплатная платформа для обучения программированию с полным спектром услуг, предлагающая на месте учебные пособия и обзоры сайтов по кодированию премиум-класса. Более насыщенный текстом, чем некоторые другие ресурсы в нашем списке, но некоторые люди лучше всего учатся, читая!</p><p> <strong> Попробуйте бесплатные руководства по кодированию для: </strong></p><h4><span class="ez-toc-section" id="11_GA_Dash"></span> 11. GA Dash <span class="ez-toc-section-end"></span></h4><p> GA Dash — бесплатное приложение General Assembly платной школы кодирования. Этот бесплатный курс обучает основам HTML, CSS и JavaScript в удобной интерактивной форме с таким же уровнем качества, как и другие платные классы GA.Думайте об этом как о учебном курсе по программированию за 0 долларов. Это абсолютно поможет вам начать обучение программированию бесплатно.</p><h4><span class="ez-toc-section" id="12_Udacity"></span> 12. Udacity <span class="ez-toc-section-end"></span></h4><p> Udacity — это онлайн-школа кодирования, в которой есть как бесплатные, так и платные классы (около 200 их классов программирования — то, что они называют «наностепенями» — бесплатные).</p><p> <strong> Попробуйте эти бесплатные классы программирования, прежде чем углубиться в полный курс: </strong></p><ul><li> Введение в программирование (этот класс кодирования включает уроки по HTML, CSS, JavaScript <em> и </em> Python)</li><li> Контроль версий с Git (Этот бесплатный класс Git занимает около четырех недель, и Udacity заявляет, что он легко переводится в их программу React — или, если вам нравится реальная атмосфера, добавьте наш курс React, когда вы подпишетесь на наш Front Конец курса разработчика!)</li><li> Введение в HTML и CSS (Этот бесплатный класс кодирования — это именно то, на что он похож — идеальная отправная точка для начинающих программистов.)</li></ul><h4><span class="ez-toc-section" id="13_%D0%A2%D1%83%D1%82%D1%81"></span> 13. Тутс + <span class="ez-toc-section-end"></span></h4><p> Tuts + — это онлайн-библиотека с более чем 20 000 бесплатных руководств (тысячи из них посвящены кодированию и техническим темам). Бесплатные учебные темы варьируются от основ современного JavaScript до того, как создать CMS с помощью Laravel, среди многих других.</p><p> <strong> Попробуйте эти руководства, чтобы узнать, как кодировать: </strong></p><ul><li> WordPress учебные пособия</li><li> Учебники по JavaScript</li><li> Учебники по мобильной разработке</li><li> Руководства по дизайну пользовательского интерфейса</li><li> Учебники по CSS</li></ul><h4><span class="ez-toc-section" id="14%D0%9F%D1%80%D0%BE%D0%B5%D0%BA%D1%82_Odin"></span> 14.Проект Odin <span class="ez-toc-section-end"></span></h4><p> Odin Project — это ресурс по программированию для абсолютных новичков, предлагающий бесплатную учебную программу с открытым исходным кодом. Идеальный вариант для всех, кто хочет научиться программированию в Интернете. В Odin Project есть полный курс Ruby и курс JavaScript с полным стеком, а также введение в фреймворки.</p><h4><span class="ez-toc-section" id="15_%D0%91%D0%B5%D0%BD%D1%82%D0%BE"></span> 15. Бенто <span class="ez-toc-section-end"></span></h4><p> Bento — это сайт, на котором собраны бесплатные уроки программирования из Интернета и объединены в комплексную учебную программу. В Bento есть бесплатные курсы по JavaScript, Python, Git и базам данных для тех, кто интересуется наукой о данных.</p><h4><span class="ez-toc-section" id="16_BitDegree"></span> 16. BitDegree <span class="ez-toc-section-end"></span></h4><p> BitDegree — это платформа онлайн-обучения с бесплатными и платными классами, посвященными навыкам кодирования, а также классами по общему бизнесу, блокчейну и дизайну.</p><h4><span class="ez-toc-section" id="17_%D0%9A%D0%BE%D0%B4_%D0%9C%D1%81%D1%82%D0%B8%D1%82%D0%B5%D0%BB%D0%B8"></span> 17. Код Мстители <span class="ez-toc-section-end"></span></h4><p> Code Avengers… СОБИРАЙТЕСЬ! Хорошо, я остановлюсь. Но на самом деле Code Avengers — это онлайн-платформа, в которой есть как бесплатные классы программирования, так и курсы премиум-класса.</p><h4><span class="ez-toc-section" id="18_Sololearn"></span> 18. Sololearn <span class="ez-toc-section-end"></span></h4><p> SoloLearn — это онлайн-платформа для мобильного обучения с бесплатными классами программирования по 13 различным дисциплинам программирования.</p><h4><span class="ez-toc-section" id="19_%D0%A1%D0%BA%D0%BE%D1%82%D1%87"></span> 19. Скотч <span class="ez-toc-section-end"></span></h4><p> Scotch предлагает бесплатные руководства по React, JavaScript и Vue для новичков, которые ищут введение в JavaScript и его фреймворки.</p><h4><span class="ez-toc-section" id="20_%D0%90%D0%BF%D1%81%D0%BA%D0%B8%D0%BB%D0%BB"></span> 20. Апскилл <span class="ez-toc-section-end"></span></h4><p> Upskill — это сайт, который предлагает библиотеку классов кодирования, а их основной курс веб-разработки является бесплатным навсегда, с подпиской по электронной почте и включает уроки по полнофункциональной веб-разработке с использованием HTML, CSS, JavaScript и Ruby on Rails.</p><h4><span class="ez-toc-section" id="21_Hackrio"></span> 21. Hackr.io <span class="ez-toc-section-end"></span></h4><p> Hackr.io — это сайт, на котором собраны списки любимых курсов и руководств по программированию со всего Интернета.Используйте их поисковую систему и систему голосования, чтобы найти курсы по всему, от jQuery до Angular, от Java до C #.</p></p><h4><span class="ez-toc-section" id="22_Coderbyte"></span> 22. Coderbyte <span class="ez-toc-section-end"></span></h4><p> Coderbyte — это сайт для разработчиков, который предлагает короткие начальные курсы по различным технологиям, а также библиотеку задач по программированию, которые помогут вам подготовиться к техническим собеседованиям.</p><h4><span class="ez-toc-section" id="23_%D0%92%D0%B8%D1%80%D1%82%D1%83%D0%B0%D0%BB%D1%8C%D0%BD%D0%B0%D1%8F_%D0%B0%D0%BA%D0%B0%D0%B4%D0%B5%D0%BC%D0%B8%D1%8F_%D0%9C%D0%B0%D0%B9%D0%BA%D1%80%D0%BE%D1%81%D0%BE%D1%84%D1%82"></span> 23. Виртуальная академия Майкрософт <span class="ez-toc-section-end"></span></h4><p> Microsoft Virtual Academy — это бесплатный ресурс для обучения использованию таких инструментов, как Azure и .NET. Они предлагают сертификаты и индивидуальные схемы обучения, основанные на тех должностях, которые вам интересны.</p><h4><span class="ez-toc-section" id="24_%D0%AD%D0%B4%D0%B0%D0%B1%D0%B8%D1%82"></span> 24. Эдабит <span class="ez-toc-section-end"></span></h4><p> Edabit имеет уникальный подход по сравнению с другими школами кодирования. Они похожи на DuoLingo технических навыков. Вместо того, чтобы просто читать и смотреть учебники, вы учитесь кодировать… кодируя! Их учебник по JavaScript совершенно бесплатный.</p><h4><span class="ez-toc-section" id="25_%D0%9E%D1%82%D0%BA%D1%80%D1%8B%D1%82%D0%B0%D1%8F_%D0%BA%D0%BD%D0%B8%D0%B6%D0%BD%D0%B0%D1%8F_%D0%BF%D0%BE%D0%BB%D0%BA%D0%B0_LaunchSchool"></span> 25. Открытая книжная полка LaunchSchool <span class="ez-toc-section-end"></span></h4><p> LaunchSchool — это образовательная онлайн-платформа для разработки программного обеспечения. Их открытая книжная полка включает бесплатный доступ к книгам, написанным для поддержки их курсов. Хотя некоторые из них могут быть трудными в использовании без записи в классы или наличия некоторых предварительных знаний, другие являются полезными учебными пособиями для новичков.</p><h4><span class="ez-toc-section" id="26_MDN_Web_Docs"></span> 26. MDN Web Docs <span class="ez-toc-section-end"></span></h4><p> MDN Web Docs, ранее известная как Mozilla Developer Network (MDN), представляет собой мощную обучающую платформу для разработчиков, которая существует с 2005 года. Найдите на сайте ответы на свои вопросы по веб-разработке или посетите их страницу с руководствами, чтобы найти ссылки для ходьбы -проходы.</p><h4><span class="ez-toc-section" id="27_%D0%9F%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B2_%D0%BD%D0%B5%D1%80%D0%B0%D0%B1%D0%BE%D1%87%D0%B5%D0%B5_%D0%B2%D1%80%D0%B5%D0%BC%D1%8F"></span> 27. Программирование в нерабочее время <span class="ez-toc-section-end"></span></h4><p> After Hours Programming — это бесплатный ресурс с модулями по всем вопросам, от HTML и CSS до mySQL, графического дизайна, удобства использования, SEO и многого другого.Эта платформа предназначена для того, чтобы дать вам более широкое представление о том, как работа по веб-разработке вписывается в более крупный бизнес программирования для таких сайтов, как Amazon, Google и Walmart.</p><h4><span class="ez-toc-section" id="28_%D0%A8%D0%BA%D0%BE%D0%BB%D0%B0_%D0%A0%D0%B8%D1%82%D0%BC"></span> 28. Школа Ритм <span class="ez-toc-section-end"></span></h4><p> Rithm School — это платформа для постоянного обучения программированию, но у них есть библиотека бесплатных онлайн-курсов с возможностью поиска.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%9D%D0%B0%D1%83%D1%87%D0%B8%D1%82%D0%B5%D1%81%D1%8C_%D0%BA%D0%BE%D0%B4%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D1%87%D0%B5%D1%80%D0%B5%D0%B7_%D0%BA%D0%BE%D0%BB%D0%BB%D0%B5%D0%B4%D0%B6%D0%B8_%D0%B8_%D1%83%D0%BD%D0%B8%D0%B2%D0%B5%D1%80%D1%81%D0%B8%D1%82%D0%B5%D1%82%D1%8B"></span> Научитесь кодировать бесплатно через колледжи и университеты <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="29_Coursera"></span> 29. Coursera <span class="ez-toc-section-end"></span></h4><p> Coursera — это платформа для онлайн-обучения, на которой размещается контент ведущих университетов, в том числе более 100 классов программирования.Если вы готовы научиться программировать, у вас может получиться хуже, чем начать здесь. Курсы Coursera бесплатны для аудита.</p><p> Начните с этого бесплатного курса программирования: Основы программирования с помощью JavaScript, HTML и CSS (от Duke University!)</p><h4><span class="ez-toc-section" id="30_EdX"></span> 30. EdX <span class="ez-toc-section-end"></span></h4><p> EdX — еще одна поддерживаемая университетами платформа онлайн-обучения с контентом из таких школ, как Гарвард и Массачусетский технологический институт. Как и на Coursera, многие классы EdX бесплатны для аудита, включая классы на разных языках программирования, а также некоторые базовые параметры HTML, CSS и JavaScript.</p><p> Начните с этих онлайн-классов кодирования:</p><ul><li> Creative Coding от NYU «познакомит вас с фундаментальными концепциями объектно-ориентированного программирования, используя код как метод самовыражения в различных средах, таких как 2D-графика, анимация, обработка изображений и видео».)</li><li> Основы кодирования HTML (от мастеров классов кодирования в W3C)</li></ul><h4><span class="ez-toc-section" id="31_MIT_OpenCourseWare"></span> 31. MIT OpenCourseWare <span class="ez-toc-section-end"></span></h4><p> MIT OpenCourseWare является частью инициативы MIT по бесплатной публикации ВСЕХ учебных материалов из своих курсов в Интернете.Звучит слишком хорошо, чтобы быть правдой? Это не! Aaaaand, который включает множество вводных в программирование и другие технологии и кодирование для начинающих классов.</p><p> Начните с этих классов кодирования, если хотите уточнить:</p><ul><li> Введение в программирование на Python</li><li> Введение в C и C ++</li><li> Программирование для озадаченных. Этот курс «наводит мост между развлекательным миром алгоритмических головоломок (головоломок, которые можно решить с помощью алгоритмов) и прагматическим миром компьютерного программирования, обучая студентов программировать при решении головоломок.”</li></ul><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_HTML_%D0%B8_CSS_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите HTML и CSS бесплатно с помощью этих онлайн-курсов и руководств <span class="ez-toc-section-end"></span></h3><p> HTML и CSS — два самых фундаментальных навыка, которые вам понадобятся, если вы хотите работать в сфере технологий. Они могут быть одними из самых простых вещей, которые нужно усвоить, когда вы начнете учиться программировать, но они по-прежнему ценны. Всего за несколько недель или дней вы можете начать создавать проекты и даже зарабатывать деньги, используя только HTML и CSS.</p><h4><span class="ez-toc-section" id="32_%D0%9C%D0%B0%D1%80%D0%BA%D0%B8%D1%80%D0%BE%D0%B2%D0%BA%D0%B0"></span> 32. Маркировка <span class="ez-toc-section-end"></span></h4><p> MarkSheet — это бесплатное руководство по HTML и CSS с десятками уроков по HTML5, CSS3 и дополнительным материалам по Sass, которые помогут вывести ваши сайты на новый уровень.</p><h4><span class="ez-toc-section" id="33_HTMLcom"></span> 33. HTML.com <span class="ez-toc-section-end"></span></h4><p> HTML.com содержит бесплатное руководство по HTML для абсолютных новичков. Если вы готовы научиться программировать бесплатно, вы можете сделать похуже, чем начать с чего-то более простого.</p><h4><span class="ez-toc-section" id="34_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%BE%D0%B5_%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B8%D0%B5_%D0%BF%D0%BE_HTML_%D0%B4%D0%BB%D1%8F_w3schools"></span> 34. Учебное пособие по HTML для w3schools <span class="ez-toc-section-end"></span></h4><p> w3schools предлагает бесплатное руководство по HTML, которое идеально подходит для всех, кто задается вопросом, как научиться программировать, и захвачен идеей начать. Считайте это своим первым шагом.</p><h4><span class="ez-toc-section" id="35_Learn-HTMLorg"></span> 35. Learn-HTML.org <span class="ez-toc-section-end"></span></h4><p> Получите бесплатное интерактивное руководство по HTML на сайте Learn-HTML.орг.</p><h4><span class="ez-toc-section" id="36_HTML_Dog"></span> 36. HTML Dog <span class="ez-toc-section-end"></span></h4><p> HTML Dog содержит бесплатные учебные материалы по HTML, а также примеры работы с HTML, CSS и JS, а также методы, обычно используемые для создания веб-сайтов.</p></p><h4><span class="ez-toc-section" id="37_Codecademy_%D0%B2%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B2_HTML"></span> 37. Codecademy: введение в HTML <span class="ez-toc-section-end"></span></h4><p> В</p><p> Codecademy есть бесплатные курсы по всем вопросам, ну, ну, кодированию — так что, конечно, у них есть введение в HTML. Идеальная отправная точка, когда вы только начинаете учиться программировать.</p><h4><span class="ez-toc-section" id="38_codeconquest_%D0%91%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE%D0%B5_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE_%D0%BF%D0%BE_HTML"></span> 38. codeconquest Бесплатное руководство по HTML <span class="ez-toc-section-end"></span></h4><p> Изучите самые фундаментальные навыки программирования (HTML) с помощью учебника codeconquest.</p><h3><span class="ez-toc-section" id="%D0%A5%D0%BE%D1%82%D0%B8%D1%82%D0%B5_%D0%BD%D0%B0%D1%83%D1%87%D0%B8%D1%82%D1%8C%D1%81%D1%8F_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C_%D0%91%D0%95%D0%A1%D0%9F%D0%9B%D0%90%D0%A2%D0%9D%D0%9E_%D0%9F%D1%80%D0%B8%D1%81%D0%BE%D0%B5%D0%B4%D0%B8%D0%BD%D1%8F%D0%B9%D1%82%D0%B5%D1%81%D1%8C_%D0%BA_%D0%BD%D0%B0%D1%88%D0%B5%D0%BC%D1%83_Coding_Camp-2"></span> Хотите научиться программировать БЕСПЛАТНО? Присоединяйтесь к нашему Coding Camp! <span class="ez-toc-section-end"></span></h3><p> Ты выучишь:<br /> <i/> Основы HTML и CSS<br /> <i/> Введение в WordPress<br /> <i/> Каково работать в сфере технологий</p></p><p> <strong> (вверх) </strong></p><p> Если вы хотите научиться программировать в Интернете по-настоящему, <em> на самом деле </em>, со временем вам нужно будет изучить CSS.Так почему бы не сорвать пластырь?</p><h4><span class="ez-toc-section" id="39_Codeconquest_Free_CSS_Tutorial"></span> 39. Codeconquest Free CSS Tutorial <span class="ez-toc-section-end"></span></h4><p> Codeconquest возвращается с учебником, который поможет вам изучить родственный язык HTML, CSS. Если вы хотите научиться программировать, это включает в себя изучение того, как стилизовать указанный код. Это неплохое место для начала.</p><h4><span class="ez-toc-section" id="40_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA_CSS_%D0%B4%D0%BB%D1%8F_w3schools"></span> 40. Учебник CSS для w3schools <span class="ez-toc-section-end"></span></h4><p> Линия руководств w3schools продолжается этой статьей по CSS.</p><h4><span class="ez-toc-section" id="41_CSStutorialnet"></span> 41. CSStutorial.net <span class="ez-toc-section-end"></span></h4><p> CSStutorial.net — это сайт, посвященный пошаговым инструкциям по основам CSS.</p><h4><span class="ez-toc-section" id="42_Codecademy_Learn_CSS"></span> 42. Codecademy Learn CSS <span class="ez-toc-section-end"></span></h4><p> Вы же знаете, что Codecademy не собирается оставлять вас в подвешенном состоянии с одним из самых фундаментальных технических навыков программирования, верно? У них также есть бесплатное руководство по CSS.</p><h4><span class="ez-toc-section" id="43_HTML_Dog_CSS_Tutorials"></span> 43. HTML Dog CSS Tutorials <span class="ez-toc-section-end"></span></h4><p> Помните HTML Dog? Они тоже занимаются CSS. 😉</p><h4><span class="ez-toc-section" id="44_HTML_%D0%B8_CSS_%D0%B4%D0%BB%D1%8F_%D0%BD%D0%B0%D1%87%D0%B8%D0%BD%D0%B0%D1%8E%D1%89%D0%B8%D1%85_-_%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D0%B5_%D0%B2%D0%B5%D0%B1-%D1%81%D0%B0%D0%B9%D1%82%D0%B0_%D0%B8_%D0%B7%D0%B0%D0%BF%D1%83%D1%81%D0%BA_%D0%B2_%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B5_Udemy"></span> 44. HTML и CSS для начинающих — создание веб-сайта и запуск в Интернете (Udemy) <span class="ez-toc-section-end"></span></h4><p> Этот двойной курс HTML / CSS бесплатен в Udemy и является отличным ускоренным курсом по основам веб-разработки.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_%D0%BA%D0%BE%D0%BC%D0%B0%D0%BD%D0%B4%D0%BD%D1%83%D1%8E_%D1%81%D1%82%D1%80%D0%BE%D0%BA%D1%83_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE"></span> Изучите командную строку бесплатно <span class="ez-toc-section-end"></span></h3><p> Если вы хотите работать разработчиком, вам нужно выучить больше, чем языки программирования, на которых вы специализируетесь.Есть десятки важных отраслевых инструментов, которые вам нужно понять, как использовать.</p><p> Для начала: командная строка. Командная строка — это способ «разговаривать» напрямую с компьютером посредством навигации по управлению файлами с использованием строк текста в редакторе кода без графического интерфейса пользователя (GUI). Прочтите определение PCMag, чтобы узнать больше. Эти инструменты могут помочь вам научиться использовать командную строку:</p><h4><span class="ez-toc-section" id="45_Django_Girls_%D0%B7%D0%BD%D0%B0%D0%BA%D0%BE%D0%BC%D1%81%D1%82%D0%B2%D0%BE_%D1%81_%D0%B8%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81%D0%BE%D0%BC_%D0%BA%D0%BE%D0%BC%D0%B0%D0%BD%D0%B4%D0%BD%D0%BE%D0%B9_%D1%81%D1%82%D1%80%D0%BE%D0%BA%D0%B8"></span> 45. Django Girls: знакомство с интерфейсом командной строки <span class="ez-toc-section-end"></span></h4><p> Django Girls — это организация, которая проводит бесплатные однодневные семинары по программированию на Python и Django.Их бесплатное руководство по командной строке поможет вам начать работу с командной строкой в Windows, OS X и Linux, а также к уроку прилагается видео на YouTube.</p><h4><span class="ez-toc-section" id="46_%D0%9E%D0%BF%D1%8B%D1%82%D0%BD%D1%8B%D0%B9_%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D0%B5%D0%BB%D1%8C_%D0%BA%D0%BE%D0%BC%D0%B0%D0%BD%D0%B4%D0%BD%D0%BE%D0%B9_%D1%81%D1%82%D1%80%D0%BE%D0%BA%D0%B8"></span> 46. Опытный пользователь командной строки <span class="ez-toc-section-end"></span></h4><p> Изучив основы командной строки, вы сможете повысить эффективность работы с помощью этого бесплатного руководства для разработчиков.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_%D0%9A%D0%BE%D0%BD%D1%82%D1%80%D0%BE%D0%BB%D1%8C_%D0%B2%D0%B5%D1%80%D1%81%D0%B8%D0%B9_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE"></span> Изучите Контроль версий бесплатно <span class="ez-toc-section-end"></span></h3><p> Что, черт возьми, такое контроль версий? Проще говоря, контроль версий — это система для совместной работы над кодом.При использовании контроля версий несколько разработчиков могут извлекать, редактировать и добавлять код в общий репозиторий. Это позволяет легко определить, кто над чем работает, выявить неисправный код и отменить изменения. Эти инструменты могут помочь вам изучить одну из самых распространенных систем контроля версий: Git и GitHub.</p><h4><span class="ez-toc-section" id="47_%D0%9F%D0%BE%D0%B3%D1%80%D1%83%D0%B6%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B2_Git"></span> 47. Погружение в Git <span class="ez-toc-section-end"></span></h4><p> Git Immersion — это бесплатное пошаговое руководство, охватывающее все основы использования Git, от его установки до выбора графических клиентов для упрощения использования.</p></p><h4><span class="ez-toc-section" id="48_%D0%9F%D0%BE%D0%BF%D1%80%D0%BE%D0%B1%D1%83%D0%B9%D1%82%D0%B5_Git"></span> 48. Попробуйте Git <span class="ez-toc-section-end"></span></h4><p> Попробуйте Git — это ресурсы, которые помогут вам освоиться с Git и GitHub. Попробуйте их справочник и шпаргалки или воспользуйтесь их учебными пособиями.</p><h4><span class="ez-toc-section" id="49_%D0%9B%D0%B0%D0%B1%D0%BE%D1%80%D0%B0%D1%82%D0%BE%D1%80%D0%B8%D1%8F_%D0%BE%D0%B1%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D1%8F_GitHub"></span> 49. Лаборатория обучения GitHub <span class="ez-toc-section-end"></span></h4><p> GitHub Learning Lab содержит уроки, созданные сообществом GitHub, охватывающие все: от начала работы с GitHub, изучения Markdown, создания страниц GitHub, загрузки проекта на GitHub и многого другого.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_JavaScript_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите JavaScript бесплатно с помощью этих онлайн-курсов и руководств <span class="ez-toc-section-end"></span></h3><p> Почему вы должны изучать JavaScript? Что ж, это один из самых популярных языков программирования, и это критически важный навык, которым нужно обладать, если вы хотите работать фронтенд-разработчиком (подсказка: мы рекомендуем, чтобы многие сменившие профессию стремятся к роли фронт-энда!).</p><h4><span class="ez-toc-section" id="50_LearnJS"></span> 50 LearnJS <span class="ez-toc-section-end"></span></h4><p> Learn-JS.org содержит серию руководств по JavaScript как для начинающих, так и для опытных программистов.</p><h4><span class="ez-toc-section" id="51_MDN_JavaScript"></span> 51. MDN JavaScript <span class="ez-toc-section-end"></span></h4><p> MDN (разработчики веб-браузера Firefox) размещают этот бесплатный учебный раздел по JavaScript как часть своей серии веб-документов.</p><h4><span class="ez-toc-section" id="52_Nodeschoolio"></span> 52. Nodeschool.io <span class="ez-toc-section-end"></span></h4><p> Nodeschool.io — это платформа с семинарами с открытым исходным кодом на Node.js, которые вы можете проводить онлайн самостоятельно или в очных семинарах (в настоящее время приостановлено с ноября 2020 года из-за COVID-19).Начните с основ и попробуйте их основные семинары.</p><h4><span class="ez-toc-section" id="53_JavaScriptcom"></span> 53. JavaScript.com <span class="ez-toc-section-end"></span></h4><p> На JavaScript.com вы можете сразу перейти к бесплатному персонализированному (!) Руководству и освоить основы JS еще до того, как узнаете об этом.</p><h4><span class="ez-toc-section" id="54_%D0%9A%D1%80%D0%B0%D1%81%D0%BD%D0%BE%D1%80%D0%B5%D1%87%D0%B8%D0%B2%D1%8B%D0%B9_JavaScript"></span> 54. Красноречивый JavaScript <span class="ez-toc-section-end"></span></h4><p> Eloquent JavaScript — это учебник по JavaScript, который выходит за рамки формулы «вырезать и вставить» некоторых онлайн-руководств и добавляет стиль и содержание своим инструкциям и примерам. Вы можете бесплатно читать книгу в цифровом виде.</p><h4><span class="ez-toc-section" id="55_JavaScript_%D0%B4%D0%BB%D1%8F_%D0%BA%D0%BE%D1%88%D0%B5%D0%BA"></span> 55. JavaScript для кошек <span class="ez-toc-section-end"></span></h4><p> Вы любитель кошек и хотите научиться программировать с помощью JavaScript? БУМ, вы нашли свой бесплатный ресурс. JavaScript for Cats — это причудливый (но эффективный) учебник по JavaScript, написанный с точки зрения кошки.</p></p><h4><span class="ez-toc-section" id="56_Microsoft_Channel_9_%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D1%8B_JavaScript_%D0%B8_%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D0%B0_%D0%B4%D0%BB%D1%8F_%D0%B0%D0%B1%D1%81%D0%BE%D0%BB%D1%8E%D1%82%D0%BD%D1%8B%D1%85_%D0%BD%D0%BE%D0%B2%D0%B8%D1%87%D0%BA%D0%BE%D0%B2"></span> 56. Microsoft Channel 9: Основы JavaScript и разработка для абсолютных новичков <span class="ez-toc-section-end"></span></h4><p> Microsoft Channel 9 — это сайт сообщества, на котором размещаются видеодискуссии, подкасты и бесплатный курс для начинающих JavaScript.</p><h4><span class="ez-toc-section" id="57_Codecademy_%D0%B2%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B2_JavaScript"></span> 57. Codecademy: введение в JavaScript <span class="ez-toc-section-end"></span></h4><p> О, вы не знали? У Codecademy есть бесплатный вводный курс по JavaScript, потому что… ну, Codecademy!</p><h4><span class="ez-toc-section" id="58_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA_%D0%BF%D0%BE_JavaScript_%D0%B2_w3schools"></span> 58. Учебник по JavaScript в w3schools <span class="ez-toc-section-end"></span></h4><p> w3schools по-прежнему включены в бесплатный учебник по кодированию с этим учебником по JavaScript.</p><h4><span class="ez-toc-section" id="59_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%BE%D0%B5_%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B8%D0%B5_%D0%BF%D0%BE_Sololearn_JavaScript"></span> 59. Учебное пособие по Sololearn JavaScript <span class="ez-toc-section-end"></span></h4><p> Если вы еще не нашли класс или учебник по JavaScript, который вам подходит, попробуйте хорошо структурированное предложение от Sololearn.</p><h4><span class="ez-toc-section" id="60_%D0%9E%D1%81%D0%BD%D0%BE%D0%B2%D1%8B_JavaScript_Udemy"></span> 60. Основы JavaScript (Udemy) <span class="ez-toc-section-end"></span></h4><p> Наконец, Udemy успешно справляется с этим бесплатным курсом JavaScript Essentials.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_%D1%84%D1%80%D0%B5%D0%B9%D0%BC%D0%B2%D0%BE%D1%80%D0%BA%D0%B8_%D0%B8_%D0%B1%D0%B8%D0%B1%D0%BB%D0%B8%D0%BE%D1%82%D0%B5%D0%BA%D0%B8_JavaScript_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите фреймворки и библиотеки JavaScript бесплатно с помощью этих онлайн-курсов и руководств <span class="ez-toc-section-end"></span></h3><p> Если вы считаете, что JavaScript — это большое вложение времени, не бойтесь! Работать с JavaScript станет легче, только если вы изучите фреймворки и библиотеки JavaScript. Когда вы вкладываете время в изучение фреймворков и библиотек JavaScript, вы можете писать код и создавать более сложные проекты гораздо быстрее.</p><p> <strong> 📌 По теме: JavaScript Framework и библиотеки — в чем разница? </strong></p><h4><span class="ez-toc-section" id="61_jQuerycom"></span> 61. jQuery.com <span class="ez-toc-section-end"></span></h4><p> jQuery по-прежнему является стойким приверженцем в мире JavaScript, и вы можете узнать о нем все из руководств на официальном сайте jQuery.</p><h4><span class="ez-toc-section" id="62_VueJSorg"></span> 62. VueJS.org <span class="ez-toc-section-end"></span></h4><p> Узнайте больше о популярном фреймворке Vue прямо из этих руководств на веб-сайте VueJS.org.</p><h4><span class="ez-toc-section" id="63_Scrimba_Learn_React_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE"></span> 63. Scrimba Learn React бесплатно <span class="ez-toc-section-end"></span></h4><p> Курс Learn React for Free</p><p> Scrimba.com представляет собой сборник из 48 интерактивных скринкастов, посвященных React JS.</p><h4><span class="ez-toc-section" id="64_Thinksterio_%D0%BB%D1%83%D1%87%D1%88%D0%B8%D0%B9_%D1%81%D0%BF%D0%BE%D1%81%D0%BE%D0%B1_%D0%B8%D0%B7%D1%83%D1%87%D0%B8%D1%82%D1%8C_Angular"></span> 64. Thinkster.io: лучший способ изучить Angular <span class="ez-toc-section-end"></span></h4><p> Готовы окунуться в широко используемый JavaScript-фреймворк — Angular? Бегите (не ходите) к этому руководству от Thinkster.io.</p><h4><span class="ez-toc-section" id="65_Codecademy_Learn_React_JS"></span> 65. Codecademy Learn React JS <span class="ez-toc-section-end"></span></h4><p> О, привет, Кодекадемия! Это что? У вас есть бесплатное руководство по React JS? Ой, конечно же, да!</p><p> <strong> 📌 По теме: Какую среду JavaScript следует изучить в первую очередь? </strong></p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_Python_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите Python бесплатно с помощью этих онлайн-курсов и руководств <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="66Learnpythonorg"></span> 66.Learnpython.org <span class="ez-toc-section-end"></span></h4><p> Вы хотите бесплатно изучить основы Python? Вы переходите на Learnpython.org. Это так просто (или, я думаю, БЕЙСИК).</p><h4><span class="ez-toc-section" id="67_%D0%91%D0%B0%D0%B9%D1%82_Python"></span> 67. Байт Python <span class="ez-toc-section-end"></span></h4><p> A Byte of Python — это бесплатная книга (полностью онлайн) по Python для начинающих. Согласно их сайту: «Если все, что вы знаете о компьютерах, — это как сохранять текстовые файлы, то эта книга для вас».</p><h4><span class="ez-toc-section" id="68_%D0%A4%D0%BE%D0%BD%D0%B4_Python_%D0%A0%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE_%D0%B4%D0%BB%D1%8F_%D0%BD%D0%B0%D1%87%D0%B8%D0%BD%D0%B0%D1%8E%D1%89%D0%B8%D1%85"></span> 68. Фонд Python: Руководство для начинающих <span class="ez-toc-section-end"></span></h4><p> ИЛИ вы можете перейти прямо к источнику! На официальном веб-сайте Python Foundation есть бесплатные учебные пособия, предназначенные как для новичков в программировании, так и для новичков в Python с опытом программирования.</p><h4><span class="ez-toc-section" id="69_Python-GuideOrg_%D0%90%D0%B2%D1%82%D0%BE%D1%81%D1%82%D0%BE%D0%BF%D0%BE%D0%BC_%D0%BF%D0%BE_Python"></span> 69. Python-Guide.Org: Автостопом по Python <span class="ez-toc-section-end"></span></h4><p> Psst! Знаете ли вы, что Python на самом деле назван в честь MONTY Python? Что ж, если вы не знаете, теперь вы знаете, и что может быть лучше, чем почтить память тезки Python, чем учиться у гида, названного в честь «Автостопом по галактике» Монти Пайтона ». На Python-guide.org есть ваше Автостоянное руководство по Python прямо здесь!</p><h4><span class="ez-toc-section" id="70_%D0%9D%D0%B0%D1%81%D1%82%D0%BE%D1%8F%D1%89%D0%B8%D0%B9_Python_%D0%B8%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8F_%D0%BD%D0%B0_Python_%D0%BD%D0%B0_%D0%BF%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D0%B5"></span> 70. Настоящий Python: изучение программирования на Python на примере <span class="ez-toc-section-end"></span></h4><p> Вы действительно хотите изучить Python? Серьезно? Затем ознакомьтесь с учебником Real Python на основе примеров.</p><h4><span class="ez-toc-section" id="71_%D0%9A%D0%BB%D0%B0%D1%81%D1%81_Python_%D0%BE%D1%82_Google"></span> 71. Класс Python от Google <span class="ez-toc-section-end"></span></h4><p> Я имею в виду, когда вы думаете о технологиях и веб-сайтах, вы почти автоматически думаете о Google, верно? И вот они предлагают бесплатный класс Python. Наверное, симпатичное хорошее место, чтобы подобрать несколько указателей.</p><h4><span class="ez-toc-section" id="72_Codecademy_Learn_Python"></span> 72. Codecademy Learn Python <span class="ez-toc-section-end"></span></h4><p> Ух ты, хочешь сказать мне, что у Codecademy есть класс Python ?? Но, конечно, есть!</p><h4><span class="ez-toc-section" id="73_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA_%D0%BF%D0%BE_Python_%D0%B2_w3schools"></span> 73. Учебник по Python в w3schools <span class="ez-toc-section-end"></span></h4><p> И не бойтесь, если вы больше любите w3schools, у них тоже есть такая!</p><h4></h4><p><strong> Дополнительное руководство по Python </strong></h4><p> Skillcrush предлагает курс Python! Хотя это не бесплатно, у нас есть несколько отличных источников, которые помогут вам начать работу, включая это подробное руководство по изучению Python.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%9F%D0%BE%D0%BB%D1%83%D1%87%D0%B8%D1%82%D0%B5_%D0%B4%D0%B0%D0%BD%D0%BD%D1%8B%D0%B5_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D1%8B%D1%85_%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B8%D0%B9"></span> Получите данные бесплатно с помощью этих онлайн-курсов и учебных пособий <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="74_%D0%A2%D1%80%D0%B0%D0%BC%D0%BF%D0%BB%D0%B8%D0%BD"></span> 74. Трамплин <span class="ez-toc-section-end"></span></h4><p> Springboard предлагает множество онлайн-курсов по анализу данных, науке о данных и инженерии. Их курс по анализу данных с помощью Python, SQL и R совершенно бесплатный.</p><h4><span class="ez-toc-section" id="75_%D0%AD%D0%BB%D0%B8%D1%82%D0%BD%D0%B0%D1%8F_%D0%BD%D0%B0%D1%83%D0%BA%D0%B0_%D0%BE_%D0%B4%D0%B0%D0%BD%D0%BD%D1%8B%D1%85"></span> 75. Элитная наука о данных <span class="ez-toc-section-end"></span></h4><p> Elite Data Science специализируется на оказании помощи студентам в открытии новых рабочих мест в области данных. Их ускоренный курс абсолютно бесплатный.</p><p> <strong> (вверх) </strong></p><h3><span class="ez-toc-section" id="%D0%A5%D0%BE%D1%82%D0%B8%D1%82%D0%B5_%D0%BD%D0%B0%D1%83%D1%87%D0%B8%D1%82%D1%8C%D1%81%D1%8F_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C_%D0%91%D0%95%D0%A1%D0%9F%D0%9B%D0%90%D0%A2%D0%9D%D0%9E_%D0%9F%D1%80%D0%B8%D1%81%D0%BE%D0%B5%D0%B4%D0%B8%D0%BD%D1%8F%D0%B9%D1%82%D0%B5%D1%81%D1%8C_%D0%BA_%D0%BD%D0%B0%D1%88%D0%B5%D0%BC%D1%83_Coding_Camp-3"></span> Хотите научиться программировать БЕСПЛАТНО? Присоединяйтесь к нашему Coding Camp! <span class="ez-toc-section-end"></span></h3><p> Ты выучишь:<br /> <i/> Основы HTML и CSS<br /> <i/> Введение в WordPress<br /> <i/> Каково работать в сфере технологий</p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_Ruby_%D0%B8_Ruby_on_Rails_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите Ruby и Ruby on Rails бесплатно с помощью этих онлайн-курсов и руководств <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="76%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%BE%D0%B5_%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B8%D0%B5_%D0%BF%D0%BE_Ruby_on_Rails_%D0%B8%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B2%D0%B5%D0%B1-%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D0%B8_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_Rails"></span> 76.Учебное пособие по Ruby on Rails: изучение веб-разработки с помощью Rails <span class="ez-toc-section-end"></span></h4><p> Если вы изучаете книги, вы оцените бесплатную цифровую версию <em> Ruby on Rail Tutorial — Learn Web Development With Rails </em> от Майкла Хартла.</p><h4><span class="ez-toc-section" id="77_%D0%A2%D0%B2%D0%B5%D1%80%D0%B4%D1%8B%D0%B9_%D0%BF%D1%83%D1%82%D1%8C_%D0%B8%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D1%8F_%D1%80%D1%83%D0%B1%D0%B8%D0%BD%D0%B0"></span> 77. Твердый путь изучения рубина <span class="ez-toc-section-end"></span></h4><p> Learn Ruby the Hard Way — это бесплатная книга (полностью онлайн), в которой рассматриваются три наиболее важных навыка для начинающих в программировании: «чтение и письмо, внимание к деталям и улавливание различий».</p></p><h4><span class="ez-toc-section" id="78%D0%A0%D1%83%D0%B1%D0%B8_%D0%9A%D0%BE%D0%B0%D0%BD%D1%81"></span> 78.Руби Коанс <span class="ez-toc-section-end"></span></h4><p> Вас привлекает загадочная природа дзэн-коанов? Можете ли вы представить, как вы учитесь программировать на Ruby, используя тот же формат. Что ж, посмотри на Ruby Koans!</p><h4><span class="ez-toc-section" id="79_%D0%94%D0%B5%D0%B2%D0%BE%D1%87%D0%BA%D0%B8_%D1%81_%D1%80%D0%B5%D0%BB%D1%8C%D1%81%D0%B0%D0%BC%D0%B8"></span> 79. Девочки с рельсами <span class="ez-toc-section-end"></span></h4><p> Rails Girls — замечательная организация женщин-пользователей Rails, посвятившая себя распространению любви к Rails. И они делают это здесь с помощью своих бесплатных руководств по Rails. Бонус: гиды доступны на 10 языках.</p><h4><span class="ez-toc-section" id="80_learnrubyonlineorg"></span> 80. learnrubyonline.org <span class="ez-toc-section-end"></span></h4><p> Вы хотите изучить Ruby онлайн? Вы идете учиться rubyonline.орг. Дело закрыто.</p><h4><span class="ez-toc-section" id="81_Codecademy_Learn_Ruby_on_Rails"></span> 81. Codecademy Learn Ruby on Rails <span class="ez-toc-section-end"></span></h4><p> Вы могли бы сделать НАМНОГО хуже, чем пойти в Codecademy для своего первого знакомства с Rails. Фактически, это лучший выбор.</p><h4><span class="ez-toc-section" id="82_w3resource_Ruby_Tutorial"></span> 82. w3resource Ruby Tutorial <span class="ez-toc-section-end"></span></h4><p> Нет, не w3schools, это w3resource, появившийся из ниоткуда, чтобы научить вас пользоваться Ruby. Бесплатно.</p><h4><span class="ez-toc-section" id="83_tutorialspointcom_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA_%D0%BF%D0%BE_Ruby_on_Rails"></span> 83. tutorialspoint.com Учебник по Ruby on Rails <span class="ez-toc-section-end"></span></h4><p> Чего мы хотим? РУБИН НА РЕЛЬСАХ РУКОВОДСТВО! Где мы их находим? Ну, учебник.com есть прямо здесь.</p><h4><span class="ez-toc-section" id="84_%D0%A3%D1%87%D0%B8%D0%BC%D1%81%D1%8F_Ruby_on_Rails_%D1%81_%D0%BD%D1%83%D0%BB%D1%8F_%D0%A3%D0%B4%D0%B5%D0%BC%D0%B8"></span> 84. Учимся Ruby on Rails с нуля (Удеми) <span class="ez-toc-section-end"></span></h4><p> Начинать с Rails с нуля? Мол, буквально с нуля? Попробуйте этот бесплатный класс от Udemy: Learn Ruby on Rails From Scratch.</p><h4><span class="ez-toc-section" id="%D0%A0%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE_%D0%BF%D0%BE_%D0%B1%D0%BE%D0%BD%D1%83%D1%81%D0%B0%D0%BC_Ruby_on_Rails"></span> Руководство по бонусам Ruby on Rails <span class="ez-toc-section-end"></span></h4><p> Не знаете, что такое Ruby on Rails, не говоря уже о том, подходит ли он вам? Мы написали это удобное руководство по Ruby on Rails для новичков, которое идеально вам подойдет.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_PHP_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите PHP бесплатно онлайн с помощью этих курсов и руководств <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="85learn-phporg"></span> 85.learn-php.org <span class="ez-toc-section-end"></span></h4><p> Если вы дошли до этого места в списке, то заметили, что для каждого языка программирования есть по крайней мере один или два учебных сайта, полностью посвященных его изучению. PHP ничем не отличается, и learn-php.org — не шутка!</p><h4><span class="ez-toc-section" id="86_PHPBuddycom"></span> 86. PHPBuddy.com <span class="ez-toc-section-end"></span></h4><p> Когда вы изучаете новый навык, ключевым моментом является система поддержки. А что может поддержать больше, чем приятель? В этом случае PHPBuddy!</p><h4><span class="ez-toc-section" id="87_developPHPcom"></span> 87. developPHP.com <span class="ez-toc-section-end"></span></h4><p> PHP — друг разработчика, особенно если вы работаете с плагинами WordPress и WordPress, поэтому добавьте его в свой собственный инструментарий разработчика, ознакомившись с руководствами по developPHP.com.</p><h4><span class="ez-toc-section" id="88_PHP_%D0%BF%D1%80%D0%B0%D0%B2%D0%B8%D0%BB%D1%8C%D0%BD%D1%8B%D0%B9_%D0%BF%D1%83%D1%82%D1%8C"></span> 88. PHP правильный путь <span class="ez-toc-section-end"></span></h4><p> Итак, вы можете изучить PHP двумя способами: правильным или неправильным. Хм, я полагаю, ты хочешь выучить это правильно? Верно? Затем перейдите на страницу PHP The Right Way, где вы найдете бесплатные уроки.</p><h4><span class="ez-toc-section" id="89_%D0%A3%D0%B1%D0%B8%D0%B9%D1%86%D0%B0_PHP"></span> 89. Убийца PHP <span class="ez-toc-section-end"></span></h4><p> Хотите изучить PHP, но беспокоитесь, что для этого нужно быть технарем или ботаником? Тогда позвольте мне познакомить вас с Killer PHP! Они уже десять лет предлагают бесплатные уроки PHP «не ботаникам», делая их по PHP тем же, чем Гай Фиери для ресторанов.</p><h4><span class="ez-toc-section" id="90_Codecademy_%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_PHP"></span> 90. Codecademy Изучите PHP <span class="ez-toc-section-end"></span></h4><p> Что ж, я думаю, мы можем двигаться дальше. Что касается ресурсов PHP, здесь больше не на что смотреть. Ха-ха, шучу. В Codecademy есть бесплатный курс PHP.</p><h4><span class="ez-toc-section" id="91_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%BE%D0%B5_%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B8%D0%B5_%D0%BF%D0%BE_PHP_%D0%B4%D0%BB%D1%8F_w3schools"></span> 91. Учебное пособие по PHP для w3schools <span class="ez-toc-section-end"></span></h4><p> Aaand, завершение всего для PHP — это w3schools (или, как мы их ласково называем, «Старый добрый Trusty») с бесплатным учебником по PHP.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_WordPress_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите WordPress бесплатно с помощью этих онлайн-курсов и руководств <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="92WordPresscom_%D0%A3%D1%87%D0%B8%D1%82%D1%8C"></span> 92.WordPress.com Учить <span class="ez-toc-section-end"></span></h4><p> Хотите повысить свои базовые навыки работы с WordPress? Вы переходите прямо к источнику и получаете указатели от команды WordPress с помощью этих руководств.</p><h4><span class="ez-toc-section" id="93_WordPresstv"></span> 93. WordPress.tv <span class="ez-toc-section-end"></span></h4><p> WordPress.tv — это центр, где вы можете найти видео с выступлений WordCamp и многое другое.</p><h4><span class="ez-toc-section" id="94_Smashing_Magazine_%D0%A0%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE_%D0%B4%D0%BB%D1%8F_%D0%BD%D0%B0%D1%87%D0%B8%D0%BD%D0%B0%D1%8E%D1%89%D0%B8%D1%85_%D0%BF%D0%BE_%D1%81%D0%BE%D0%B7%D0%B4%D0%B0%D0%BD%D0%B8%D1%8E_%D0%B2%D0%B5%D0%B1-%D1%81%D0%B0%D0%B9%D1%82%D0%B0_%D0%BD%D0%B0_WordPress"></span> 94. Smashing Magazine: Руководство для начинающих по созданию веб-сайта на WordPress <span class="ez-toc-section-end"></span></h4><p> Журнал</p><p> Smashing Magazine является домом для множества отличных указателей и руководств, одним из которых является их Руководство для начинающих по WordPress.</p><h4><span class="ez-toc-section" id="95_wpbeginnercom"></span> 95. wpbeginner.com <span class="ez-toc-section-end"></span></h4><p> На веб-сайте wpbeginner есть… подождите… Руководство для начинающих по WordPress на своем сайте! Это руководство разработано, чтобы научить вас основам WordPress бесплатно за неделю или меньше.</p><h4><span class="ez-toc-section" id="96_WPMU_DEV_%D0%A0%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE_%D0%BF%D0%BE_%D0%BD%D0%B0%D1%87%D0%B0%D0%BB%D1%83_%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%8B_%D1%81_SEO_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA_%D0%BF%D0%BE_SEO_%D0%B4%D0%BB%D1%8F_WordPress"></span> 96. WPMU DEV Руководство по началу работы с SEO: Учебник по SEO для WordPress <span class="ez-toc-section-end"></span></h4><p> Сайт знаний WordPress WPMU DEV предлагает это уникальное руководство по WordPress — в частности, в нем рассказывается, как настроить сайт WordPress для SEO.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D1%83_%D0%BC%D0%BE%D0%B1%D0%B8%D0%BB%D1%8C%D0%BD%D1%8B%D1%85_%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D0%B9_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D0%B2_%D0%98%D0%BD%D1%82%D0%B5%D1%80%D0%BD%D0%B5%D1%82%D0%B5_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите разработку мобильных приложений бесплатно в Интернете с помощью этих курсов и руководств <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="97%D0%94%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%D1%86%D0%B8%D1%8F_Android_%D0%B4%D0%BB%D1%8F_%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA%D0%BE%D0%B2_%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D0%B9"></span> 97.Документация Android для разработчиков приложений <span class="ez-toc-section-end"></span></h4><p> Если вы планируете разрабатывать мобильные приложения для Android, важно ознакомиться с лучшими практиками непосредственно от Google. И вы можете сделать это с помощью документации команды Android для разработчиков приложений.</p><h4><span class="ez-toc-section" id="98_%D0%9E%D0%B1%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%B5_%D1%81_Google_Android"></span> 98. Обучение работе с Google Android <span class="ez-toc-section-end"></span></h4><p> Ищете дополнительные тренинги прямо от Google? Изучите разработку Android у разработчиков: обучение для Android и веб-разработчиков.</p><h4><span class="ez-toc-section" id="99_%D0%9E%D0%B1%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA%D0%BE%D0%B2_Android_%D0%B4%D0%BB%D1%8F_%D0%BD%D0%B0%D1%87%D0%B8%D0%BD%D0%B0%D1%8E%D1%89%D0%B8%D1%85_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%81%D1%82%D0%BE%D0%B2"></span> 99. Обучение разработчиков Android для начинающих программистов <span class="ez-toc-section-end"></span></h4><p> Aaand, если вы совсем новичок в программировании и хотите узнать о разработке приложений для Android, начните здесь!</p><h4><span class="ez-toc-section" id="100Apple_%D0%BD%D0%B0%D1%87%D0%B0%D1%82%D1%8C_%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D1%83_%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D0%B9_%D0%B4%D0%BB%D1%8F_iOS_Swift"></span> 100.Apple: начать разработку приложений для iOS (Swift) <span class="ez-toc-section-end"></span></h4><p> Если вам больше не интересны приложения для iPad и iPhone (или вы просто хотите узнать о них тоже), ознакомьтесь с руководствами и документацией Apple здесь.</p><h4><span class="ez-toc-section" id="101_%D0%98%D0%B3%D1%80%D0%BE%D0%B2%D1%8B%D0%B5_%D0%BF%D0%BB%D0%BE%D1%89%D0%B0%D0%B4%D0%BA%D0%B8_Apple_Swift"></span> 101. Игровые площадки Apple Swift <span class="ez-toc-section-end"></span></h4><p> Документация веб-сайта кажется слишком сухой? Затем загрузите приложение Apple Swift Playgrounds — игровой способ на основе приложений, чтобы узнать о создании приложений для iOS.</p><h4><span class="ez-toc-section" id="102_Line25_%D0%A1%D0%BE%D0%B7%D0%B4%D0%B0%D0%B9%D1%82%D0%B5_%D0%B8_%D0%B7%D0%B0%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D1%83%D0%B9%D1%82%D0%B5_%D0%BA%D0%BB%D0%B0%D1%81%D1%81%D0%BD%D0%BE%D0%B5_%D0%BF%D1%80%D0%B8%D0%BB%D0%BE%D0%B6%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B4%D0%BB%D1%8F_iPhone_%D0%BD%D0%B0_HTML5"></span> 102. Line25: Создайте и запрограммируйте классное приложение для iPhone на HTML5 <span class="ez-toc-section-end"></span></h4><p> Хотите получить стороннее представление о том, что такое создание приложения для iOS? Попробуйте бесплатное руководство Line25 по созданию приложения для iPhone с помощью HTML5.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B8%D1%82%D0%B5_UX_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD_%D1%81_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C%D1%8E_%D1%8D%D1%82%D0%B8%D1%85_%D0%BA%D1%83%D1%80%D1%81%D0%BE%D0%B2_%D0%B8_%D1%80%D1%83%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2"></span> Изучите UX бесплатно онлайн с помощью этих курсов и руководств <span class="ez-toc-section-end"></span></h3><p> Хотите погрузиться прямо в UX или пользовательский опыт? Начало здесь:</p><h4><span class="ez-toc-section" id="103_%D0%AD%D0%BD%D1%86%D0%B8%D0%BA%D0%BB%D0%BE%D0%BF%D0%B5%D0%B4%D0%B8%D1%8F_%D0%B2%D0%B7%D0%B0%D0%B8%D0%BC%D0%BE%D0%B4%D0%B5%D0%B9%D1%81%D1%82%D0%B2%D0%B8%D1%8F_%D1%87%D0%B5%D0%BB%D0%BE%D0%B2%D0%B5%D0%BA%D0%B0_%D0%B8_%D0%BA%D0%BE%D0%BC%D0%BF%D1%8C%D1%8E%D1%82%D0%B5%D1%80%D0%B0"></span> 103. Энциклопедия взаимодействия человека и компьютера <span class="ez-toc-section-end"></span></h4><p> Энциклопедия взаимодействия человека и компьютера — это то, на что похоже! Сорта. Это сборник учебников на тысячи страниц, охватывающих все, от веб-сайтов и смартфонов до предметов домашнего обихода.</p><h4><span class="ez-toc-section" id="104UXPin_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D1%8B%D0%B5_%D1%8D%D0%BB%D0%B5%D0%BA%D1%82%D1%80%D0%BE%D0%BD%D0%BD%D1%8B%D0%B5_%D0%BA%D0%BD%D0%B8%D0%B3%D0%B8_UX"></span> 104.UXPin: бесплатные электронные книги UX <span class="ez-toc-section-end"></span></h4><p> Подобно энциклопедии выше, UXPin предлагает сборник связанных с UX книг по таким темам, как прототипирование, каркасное моделирование, макеты и многое другое.</p><p> <strong> (вверх) </strong></p></p><h3><span class="ez-toc-section" id="%D0%91%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D1%8B%D0%B5_%D1%80%D0%B5%D1%81%D1%83%D1%80%D1%81%D1%8B_%D0%BF%D0%BE_%D0%BC%D0%B0%D1%88%D0%B8%D0%BD%D0%BD%D0%BE%D0%BC%D1%83_%D0%BE%D0%B1%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D1%8E"></span> Бесплатные ресурсы по машинному обучению <span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section" id="105_Google_AI"></span> 105. Google AI <span class="ez-toc-section-end"></span></h4><p> Пройдите бесплатное обучение Google по машинному обучению. Даже если вы технический новичок, вы можете начать набирать обороты. Попробуйте учебные пособия, бесплатные руководства и многое другое.</p><h4><span class="ez-toc-section" id="106%D0%9C%D0%B0%D1%81%D1%82%D0%B5%D1%80%D1%81%D1%82%D0%B2%D0%BE_%D0%BC%D0%B0%D1%88%D0%B8%D0%BD%D0%BD%D0%BE%D0%B3%D0%BE_%D0%BE%D0%B1%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D1%8F"></span> 106.Мастерство машинного обучения <span class="ez-toc-section-end"></span></h4><p> Если вы уже являетесь разработчиком, Machine Learning Mastery — это ресурс, который поможет вам начать изучение того, что вам нужно знать о машинном обучении. Воспользуйтесь краткими руководствами или погрузитесь в учебные пособия.</p><p> <strong> (вверх) </strong></p><p> <em> Psst, когда вы будете готовы перейти на платные курсы программирования под руководством инструктора, посетите нашу страницу курсов Skillcrush. Большинство наших курсов рассчитаны на три месяца, если тратить всего час в день на материалы </em></p><h3><span class="ez-toc-section" id="%D0%A5%D0%BE%D1%82%D0%B8%D1%82%D0%B5_%D0%BD%D0%B0%D1%83%D1%87%D0%B8%D1%82%D1%8C%D1%81%D1%8F_%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D1%82%D1%8C_%D0%91%D0%95%D0%A1%D0%9F%D0%9B%D0%90%D0%A2%D0%9D%D0%9E_%D0%9F%D1%80%D0%B8%D1%81%D0%BE%D0%B5%D0%B4%D0%B8%D0%BD%D1%8F%D0%B9%D1%82%D0%B5%D1%81%D1%8C_%D0%BA_%D0%BD%D0%B0%D1%88%D0%B5%D0%BC%D1%83_Coding_Camp-4"></span> Хотите научиться программировать БЕСПЛАТНО? Присоединяйтесь к нашему Coding Camp! <span class="ez-toc-section-end"></span></h3><p> Ты выучишь:<br /> <i/> Основы HTML и CSS<br /> <i/> Введение в WordPress<br /> <i/> Каково работать в сфере технологий</p></p><h2><span class="ez-toc-section" id="%D0%9D%D0%B0%D1%81%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE_%D1%81%D0%BB%D0%BE%D0%B6%D0%BD%D0%BE_%D0%B2%D1%8B%D1%83%D1%87%D0%B8%D1%82%D1%8C_HTML-%D0%BA%D0%BE%D0%B4_%D0%9F%D0%BE%D0%BB%D1%83%D1%87%D0%B8%D1%82%D0%B5_%D1%8F%D1%81%D0%BD%D1%8B%D0%B5_%D1%84%D0%B0%D0%BA%D1%82%D1%8B"></span> Насколько сложно выучить HTML-код? Получите ясные факты! <span class="ez-toc-section-end"></span></h2><p> Последнее обновление: 15 октября 2019 г.Опубликовано в HTML и CSS.</p><p> Насколько сложно выучить HTML-код? <em> Совсем не сложно! </em> Но реальный вопрос: <em> Стоит ли вам изучать HTML? </em> В сегодняшнем посте вы не только узнаете об этом, но и получите другие ответы. <em> Давайте прыгнем! </em></p><p> Это может показаться беспорядочным, если вы спросите себя. <em> Трудно ли выучить HTML? </em>, то вас ждет приятный сюрприз!</p><p> <strong> Нет, выучить HTML несложно.Фактически, как только вы сделаете решительный шаг и сделаете это, вы быстро обнаружите, что, помимо нескольких простых концепций, в HTML нет ничего <em> сложного </em>. </strong> В течение нескольких коротких часов вы освоите основы и будете на правильном пути!</p><p> На самом деле, если вы готовы начать изучать HTML прямо сейчас, у меня есть бесплатное практическое руководство, в котором мы создаем полный веб-макет с нуля. Взгляните на <em> HTML Tutorial — Изучите HTML и CSS Tutorial ЛЕГКО! </em></p><p> Или, если вы действительно хотите погрузиться, давайте вместе займемся моим полным онлайн-курсом <em> HTML5 & CSS3 Site Design </em>.Это отличный способ быстро изучить HTML и CSS, но только если вы <em> действительно </em> готовы погрузиться в HTML и веб-дизайн.</p><p> Между тем, вы можете задаться вопросом, важно ли вообще изучать HTML. Фактически, вы можете спросить себя …</p><h3><span class="ez-toc-section" id="%D0%9D%D1%83%D0%B6%D0%BD%D0%BE_%D0%BB%D0%B8_%D0%BC%D0%BD%D0%B5_%D0%B8%D0%B7%D1%83%D1%87%D0%B0%D1%82%D1%8C_HTML"></span> Нужно ли мне изучать HTML? <span class="ez-toc-section-end"></span></h3><p> Короче <em> да </em>. Я считаю, что изучать HTML — отличная идея. И хорошая новость в том, что это намного проще, чем вы думаете. И это не займет много времени, чтобы научиться.Поверьте, <em> вы усвоили более сложные вещи, на изучение которых у вас ушло гораздо больше времени, чем с HTML! </em></p><p> HTML может показаться устрашающим, сложным и техническим, но на самом деле это не так. На самом деле, это довольно просто. Но давайте углубимся в это …</p><p> Для меня это не столько вопрос <em> Нужно ли мне изучать HTML? </em>, а скорее <em> Что мне нужно знать о HTML? </em> Другими словами, <em>, как далеко вы хотите зайти в кроличью нору? </em></p><p> Я сформулировал это так, потому что считаю, что каждый должен иметь хотя бы поверхностное понимание HTML и веб-дизайна — точно так же, как я считаю, что каждый должен иметь базовые навыки работы с компьютером и Интернетом.<em> Ведь это 21 век! </em></p><p> Итак, как далеко вы хотите зайти с этим материалом? Что ты хочешь сделать? Каковы ваши цели?</p><p> Хотите стать полноценным веб-разработчиком? Веб-дизайнер-фрилансер? Или, может быть, вы хотите быть похожим на меня — самодостаточным владельцем онлайн-бизнеса?</p><p> Если вы хотите быть интерфейсным веб-разработчиком или внештатным веб-дизайнером, то другого пути нет — вам нужно глубоко изучить HTML, CSS и другие интерфейсные технологии.Но как насчет остальных из нас? Что ж, даже люди, не занимающие технических должностей, получат большую пользу даже от базового понимания HTML и CSS. Как минимум, у вас будет дополнительное преимущество — <em>, дополнительный набор навыков </em> — который сделает вас более ценным.</p><h3><span class="ez-toc-section" id="%D0%9D%D0%B0%D1%81%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE_%D1%81%D0%B0%D0%BC%D0%BE%D1%81%D1%82%D0%BE%D1%8F%D1%82%D0%B5%D0%BB%D1%8C%D0%BD%D1%8B%D0%BC%D0%B8_%D0%B2%D1%8B_%D1%85%D0%BE%D1%82%D0%B8%D1%82%D0%B5_%D0%B1%D1%8B%D1%82%D1%8C"></span> Насколько самостоятельными вы хотите быть? <span class="ez-toc-section-end"></span></h3><p> Другой способ взглянуть на это: <em>, насколько автономным и самостоятельным вы хотите быть? </em></p><p> Вы хотите зависеть от других — коллег, ваших сотрудников или (часто ненадежных) внештатных веб-дизайнеров? Или вы хотите полагаться на собственные силы и снизить свои расходы (и головную боль)?</p><p> Понимаете, это похоже на владение домом: чем меньше вы знаете о таких вещах, как водопровод, электричество, починка бытовой техники и т. Д., Тем менее автономны вы.И тем дороже будет, если кто-то придет и исправит проблемы, когда они возникнут — <em>, и они возникнут! </em> Я знаю людей, у которых нет никаких инструментов, и они звонят разнорабочему, если что-то пойдет не так. Это становится дорогим <em> очень быстро </em>. Я знаю других людей, которые сами решают практически все под своей крышей.</p><p> Или подумайте об этом как о владении автомобилем. Если у вас есть машина, вы должны кое-что знать об автомобилях. Вы должны как минимум знать о газе и нефти.Насколько <em> еще </em> вы хотели бы знать об обслуживании автомобилей? Я знал парня, который научился основам ремонта автомобилей и носил с собой в багажнике достаточно инструментов и запчастей для обычных вещей, которые могли выйти из строя. Вы хотите зайти так далеко? Это вам решать. И, конечно же, чем больше вы знаете, тем более самодостаточны.</p><p> То же самое и в мире веб-дизайна. <em> Насколько самостоятельным вы хотите быть? </em> С веб-дизайном вам нужно будет определить для себя, где вы находитесь в диапазоне между полной зависимостью от других и полной самостоятельностью.Лично я похож на знакомого мне авторемонта-самоучки — я не полностью уверен в себе, но я могу справиться с <em>, многими и </em> вещами самостоятельно. И я всегда помню, что есть точка уменьшения отдачи … когда возникает проблема, с которой невозможно справиться. Или, может быть, я слишком занят, чтобы об этом позаботиться.</p><p> Я всегда знаю об этой линии на песке, где гораздо эффективнее нанять кого-то, кто сделает работу за меня. Я расскажу об этом и некоторых связанных с ним проблемах в другой публикации: <em> Is HTML Easy To Learn? Вот что вам нужно знать </em>, которую вы, возможно, захотите проверить.</p><p> Но что касается меня, я решил, что хочу далеко продвинуться в веб-дизайне и узнать как можно больше. Так что моя леска на песке проходит довольно далеко от кроличьей норы. Может быть, ваш не так уж далек … может быть, гораздо дальше. Вы должны сами это определить.</p><p> Между тем, независимо от того, в какой роли вы находитесь, каковы бы ни были ваши цели, общее понимание HTML и CSS (в сочетании с некоторыми другими инструментами, такими как WordPress, Photoshop и другие инструменты) может иметь большое значение.Понимание этих инструментов на среднем и высоком уровне очень ценно и очень востребовано.</p><p> Вскоре мы подробнее поговорим о том, как начать изучение этих инструментов веб-дизайна. Но сначала важно знать, что …</p><h3><span class="ez-toc-section" id="%D0%9D%D0%B5_%D0%BD%D1%83%D0%B6%D0%BD%D0%BE_%D0%B1%D1%8B%D1%82%D1%8C_%D0%BC%D0%B0%D1%81%D1%82%D0%B5%D1%80%D0%BE%D0%BC_-_%D0%B4%D0%BE%D1%81%D1%82%D0%B0%D1%82%D0%BE%D1%87%D0%BD%D0%BE_%D0%BE%D1%81%D0%BD%D0%BE%D0%B2"></span> Не нужно быть мастером — достаточно основ <span class="ez-toc-section-end"></span></h3><p> Если вы не хотите становиться веб-разработчиком или внештатным дизайнером, вам не нужно быть мастером HTML-джедая. Вам просто нужно знать основы — <em>, их достаточно, чтобы обойтись.</em> После того, как вы освоите основы, вы можете решить для себя, где находится ваша леска на песке … вы можете продолжать учиться и идти дальше по кроличьей норе, или вы можете переключить передачи и сосредоточиться на построении своей сети бизнес или веб-проекты.</p><p> И, как я уже ускользнул, изучить основы HTML легко. Это вообще не ракетостроение. Все, что вам нужно, — это общее понимание того, как работает HTML, потому что в реальном мире вы не будете создавать веб-страницы с нуля с помощью кода.Вместо этого вы будете использовать такие инструменты, как WordPress и Elementor, для быстрого создания макетов.</p><p> Знание HTML и CSS пригодится, когда вы хотите внести определенные настройки, настройки и устранить любые возникающие проблемы.</p><p> И, кроме того, вы никогда не сможете запомнить все, что нужно знать об HTML. Черт возьми, я держу под рукой свою шпаргалку по HTML. Фактически, вот темный секрет большинства веб-разработчиков и ИТ-профессионалов: <em> Google. </em> Да, секретное оружие большинства технических специалистов — это Google.Когда они сталкиваются с чем-то, о чем не знают, они ищут это в Google.</p><p> И вы тоже можете. В конце концов, <em> это то, для чего он нужен! </em></p><p> Так что, если вы хотите быть автономным и самодостаточным, сэкономить кучу денег и разочарований и не зависеть от других, то я не могу побудить вас в достаточной степени изучить HTML.</p><p> Общее понимание HTML имеет большое значение. Готов поспорить, вы найдете HTML намного проще, чем вы ожидали.</p><h3><span class="ez-toc-section" id="%D0%9F%D0%BE%D1%87%D0%B5%D0%BC%D1%83_%D0%B2%D1%8B_%D0%B4%D0%BE%D0%BB%D0%B6%D0%BD%D1%8B_%D0%B8%D0%B7%D1%83%D1%87%D0%B0%D1%82%D1%8C_HTML-2"></span> Почему вы должны изучать HTML <span class="ez-toc-section-end"></span></h3><p> Возможно, вы все еще сидите на заборе, не зная, стоит вам изучать HTML или нет.Взгляните на этот краткий список причин, по которым вам следует изучать HTML.</p><ul><li> <strong> Знание HTML делает вас более ценными: </strong> Добавьте набор очень ценных и востребованных навыков в свой набор инструментов без особых усилий с вашей стороны. (HTML — это просто, чтобы изучить основы всего за несколько часов).</li><li> <strong> HTML — это то, что должен знать каждый: </strong> Разве вы не согласны с тем, что в современной экономике каждый должен иметь хотя бы базовые навыки работы с компьютером? Что ж, в эпоху Интернета, не должны ли мы все иметь хотя бы общее представление о том, как устроены веб-сайты? В конце концов, мы живем в экономике, основанной на технологиях…и каждый из нас носит в кармане суперкомпьютер!</li><li> <strong> Знание HTML означает, что вы можете легко справляться с простыми задачами: </strong> Будь то отправка электронного письма на основе HTML списку клиентов или добавление кода в определенные области вашего веб-сайта (например, встраивание карты или добавление Google Analytics на ваш сайт), имея базовое понимание HTML упрощает выполнение этих задач.</li><li> <strong> Самостоятельно обрабатывать изменения, исправления и настройки: </strong> Вы можете нанять веб-дизайнера, который будет обрабатывать каждое крошечное изменение или исправление, которое появляется, но это все равно, что нанимать кого-то, чтобы каждое утро готовить вам завтрак.Это так просто, дешево и быстро сделать самому, зачем вам сдавать его в аренду? Представьте себе: сейчас 3 часа ночи. Всего через несколько часов у вас крупная выставка или важное совещание, и вы замечаете ошибку в ценах или изображениях на своем веб-сайте. Если вы не знаете, как внести эти простые исправления, вы, скорее всего, воздержитесь от … <em>, если не знаете круглосуточную службу экстренного веб-дизайна! </em> На самом деле, нет необходимости платить кому-то еще за исправление проблем, которые можно решить всего за несколько минут.</li><li> <strong> Знание основ HTML и CSS освобождает: </strong> Еще до того, как я начал использовать WordPress, я использовал Dreamweaver.И меня это расстраивало, потому что это не позволяло мне делать все, что было возможно с HTML и CSS. <em> Это было похоже на запертость в ящике. </em> То же самое и с другими редакторами WYSIWYG, конструкторами веб-сайтов и даже WordPress (в зависимости от того, как была структурирована тема). Но если вы немного знакомы с HTML и CSS, вы можете в любой момент <em> «перевернуть капюшон», </em> залезть внутрь вашего сайта и делать практически все, что вы хотите. Без этих навыков вы застрянете в коробке.</li></ul><p> Но вы все равно можете не знать, стоит ли тратить время на изучение HTML. Далее давайте обсудим, стоят ли оно того времени и усилий …</p><h3><span class="ez-toc-section" id="%D0%A1%D1%82%D0%BE%D0%B8%D1%82_%D0%BB%D0%B8_%D0%B8%D0%B7%D1%83%D1%87%D0%B0%D1%82%D1%8C_HTML"></span> Стоит ли изучать HTML? <span class="ez-toc-section-end"></span></h3><p> <em> Абсолютно </em>. Я не жалею о времени, которое потратил на изучение HTML, CSS или других веб-технологий. Самостоятельная работа с вещами сэкономила мне огромное количество времени (я выполняю задачи по своему графику, а не какому-то ненадежному дизайнеру). Я сэкономил огромные деньги (сайты, которые я построил, обошлись бы мне в тысячи и тысячи).И я сэкономил огромное количество разочарований, выполняя задачи быстро и эффективно.</p><p> Я смог работать на своих условиях, в свой график так быстро, как я хотел. Если я хочу, чтобы задача или проект были завершены в сжатые сроки, я могу потянуть до поздней ночи и сделать это. И когда возникают изменения, проблемы и настройки, я могу извиниться перед званым ужином и на ходу внести несколько быстрых исправлений.</p><p> В противном случае я был бы во власти кого-то другого — сотрудника, коллеги по работе или фрилансера.Я был бы в их графике, их временных рамках и их почасовой ставке. Обороты были бы намного дольше, <em>, и мои счета были бы намного выше! </em></p><p> И я люблю душевное спокойствие. Это очень освобождает от осознания того, что я могу решать проблемы, настраивать вещи или даже придумывать совершенно новый проект и знаю, что я могу справиться со всем сам.</p><p> И важно подчеркнуть то, что я уже упоминал: в реальном мире мы можем выполнять более 90 процентов нашей работы с помощью таких инструментов, как WordPress и Elementor, не касаясь кода.Сочетание WordPress и Elementor позволяет нам создавать красивые, адаптивные макеты визуально в интуитивно понятном рабочем пространстве с возможностью перетаскивания. <em> Кодирование не требуется! </em> Но когда есть что-то, что нужно настроить, исправить или настроить, знание некоторого кода выводит нас из этой замкнутой рамки, чтобы мы могли устранить неполадки в решении или настроить корректировку, пока она не станет правильной.</p><h3><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_HTML-3"></span> Что такое HTML? <span class="ez-toc-section-end"></span></h3><p> Так что, если вы заинтересовались HTML, возможно, вы захотите узнать больше о том, что это такое.Если вы не знаете, что такое HTML, очень просто, это основа всего веб-дизайна. Независимо от того, какие инструменты или методы вы используете для создания своего веб-сайта (визуальный конструктор веб-сайтов, WordPress, редактор WYSIWYG или любой другой метод), по сути, ваш веб-сайт будет структурирован с помощью HTML.</p><p> Даже если используется какая-то передовая технология, такая как .NET, PHP или Python (все они называются <em> «серверными языками» </em>), HTML всегда создается. HTML всегда является окончательным выводом, просматриваемым в веб-браузере вашего посетителя.</p><p> Фактически, вы прямо сейчас просматриваете HTML-документ — ваш веб-браузер принимает фоновый код, из которого состоит эта страница, и отображает его в формате, доступном для просмотра человеком.</p><p> Каждая страница в сети (<em>, включая ту, которую вы читаете прямо сейчас! </em>) построена из HTML.</p><p> Люди плохо читают код, в отличие от компьютеров. Итак, веб-браузер вашего компьютера (или смартфона) переводит код во что-то, что вам легко читать и наслаждаться — <em> — вот как работает весь sha-bang! </em></p><p> Если вам интересно, HTML означает <em> Hypertext Markup Language </em>.HTML был впервые создан как способ обмена документами (в частности, исследовательскими работами) в простых компьютерных сетях.</p><p> Потом эти компьютерные сети стали больше … а потом Интернет взлетел … <em> и вот мы! </em></p><p> Но изначально HTML создавался только для двух вещей: структурирования страниц (таких как заголовки, абзацы, списки, боковые панели, нижние колонтитулы и т. Д.) И соединения страниц посредством гиперссылок. Вот и все — <em>, это все, что делает HTML. </em></p><p> Итак, внутри HTML-документа (который доступен для просмотра в любом веб-браузере) HTML структурирует страницу, говоря такие вещи, как <em>, это заголовок, это боковая панель, это изображение, это абзац, это маркированный список, </em> и так далее.С помощью HTML вы сообщаете странице (и веб-браузеру посетителя) то, что вы хотите, чтобы посетитель увидел.</p><h4><span class="ez-toc-section" id="%D0%9D%D0%BE_%D1%81%D0%B0%D0%BC_%D0%BF%D0%BE_%D1%81%D0%B5%D0%B1%D0%B5_HTML_%D0%B4%D0%BE%D0%B2%D0%BE%D0%BB%D1%8C%D0%BD%D0%BE_%D1%81%D0%BA%D1%83%D1%87%D0%BD%D1%8B%D0%B9_%E2%80%A6_%D0%95%D0%BC%D1%83_%D0%BD%D1%83%D0%B6%D0%BD%D0%B0_%D0%BF%D0%BE%D0%BC%D0%BE%D1%89%D1%8C"></span> Но сам по себе HTML довольно скучный … Ему нужна помощь <span class="ez-toc-section-end"></span></h4><p> Думайте о HTML как о простой скелетной структуре ваших веб-страниц. Создание структуры страницы — это именно то, что делает HTML. На самом деле, я бы даже сказал, что сам по себе HTML унылый, простой … <em> и совершенно скучный! </em> В этом нет ничего сложного.</p><p> Чтобы сделать что-нибудь интересное, HTML нужна помощь.Именно здесь на помощь приходят другие технологии — чаще всего CSS и JavaScript. Сам по себе, без какой-либо помощи, HTML — это довольно <em> meh </em>.</p><p> CSS обеспечивает форматирование поверх простого структурного HTML. А что касается JavaScript, подумайте об этом как о добавлении специальных эффектов — возможно, анимации, поведенческих событий и так далее.</p><p> Здесь давайте сосредоточимся в первую очередь на том, как HTML и CSS работают вместе, потому что они абсолютно необходимы, в то время как JavaScript — это скорее вишенка на торте, если это имеет смысл.</p><p> Теперь, когда я объясняю, как HTML и CSS работают вместе, я часто использую метафору дома. Подумайте, где вы живете. Есть фундамент, несущие и несущие стены и (надеюсь!) Крыша. Это структура. Но как насчет того, какие комнаты в вашем доме — как они выглядят? Как вы их украсили? Это, конечно, дизайн интерьера. Или как вы <em> «нарядили» по </em> каждую комнату.</p><p> В мире веб-дизайна HTML обрабатывает структуру, а CSS — дизайн.Итак, можно сказать, что CSS находится поверх структуры HTML, что делает ее красивой.</p><p> В частности, CSS выполняет две функции: он контролирует форматирование текста (шрифты, цвета и т. Д.) И контролирует макеты страниц (столбцы, заголовки, позиционирование объектов — <em> и т. Д. </em>).</p><p> Кроме того, думайте о HTML и CSS как о побочных эффектах — Бэтмен и Робин, Старски и Хатч, Тернер и Хуч … <em> все, что вам подходит! </em> HTML и CSS — это партнеры, которые работают вместе для создания веб-страниц.И хотя они могут быть товарищами по команде, HTML и CSS визуально выглядят по-разному, и работают они по-разному.</p><p> Итак, хотя вам придется изучать оба, легко изучать HTML и CSS одновременно. Они не сложные.</p><p> Если вы хотите узнать больше о CSS и стоит ли его изучать, взгляните на <em> Is CSS Easy To Learn? Вот все, что вам нужно знать </em></p><p> Итак, это основы. Теперь, если вы хотите, вы можете продвинуться дальше (опять же, спустившись дальше по кроличьей норе).Вы можете познакомиться с вышеупомянутыми JavaScript, jQuery, PHP и другими веб-технологиями. Но они не нужны.</p><h3><span class="ez-toc-section" id="%D0%9F%D0%BE%D1%87%D0%B5%D0%BC%D1%83_HTML_%D1%82%D0%B0%D0%BA_%D1%80%D0%B0%D0%B7%D0%BE%D1%87%D0%B0%D1%80%D0%BE%D0%B2%D1%8B%D0%B2%D0%B0%D0%B5%D1%82"></span> Почему HTML так разочаровывает? <span class="ez-toc-section-end"></span></h3><p> Если вы начали изучать HTML и находите это разочаровывающим, или если вы собираетесь начать работу и думаете, что это может расстраивать, позвольте мне кое-что рассказать.</p><p> Во-первых, HTML может расстраивать, если это ваш первый набег на что-то излишне техническое — связанное с кодом или иным образом. На самом деле, с HTML вы просто предоставляете инструкции веб-браузеру вашего посетителя: <em> «Сделайте это заголовком, сделайте это абзацем, поместите там нижний колонтитул» </em>… в этом роде штука.</p><p> Это означает, что требуется запоминание — вы должны запомнить все различные элементы страницы, которые вы можете использовать. <em> А их очень много </em>. Я бы сказал, что это может быть одним из самых сложных аспектов изучения HTML. Но, честно говоря, не переживайте и не беспокойтесь о том, чтобы запомнить все. Со временем придет и будет использовать. Вы, естественно, будете видеть элементы HTML, появляющиеся снова и снова.</p><p> Вы знаете, что мне напоминает этот материал по запоминанию? Как большинство из нас учили математике.Большинство из нас учили кучу разрозненных понятий, формул и уравнений, которые нам приходилось запоминать. Но для меня математику нужно преподавать в реальной среде — возможно, в мастерской, наполненной инструментами и материалами. Худший способ выучить ее — это запомнить в душной комнате (разве удивительно, что большинство из нас презирает математику ?!).</p><p> То же самое и с HTML. Хотя вы можете напрячься, пытаясь все запомнить, это неинтересно. Вместо этого я думаю, что лучший способ изучить это — использовать реальное, реальное приложение.Учитесь на ходу, создавая какой-нибудь проект или, возможно, работая над своим бизнес-сайтом. Для меня лучший способ чему-то научиться — это засучить рукава и сразу начать пользоваться этим.</p><p> Так что не переживайте. И поверьте мне, у вас есть гораздо лучшие дела, на которые можно потратить силы мозга, чем заучивание HTML. Как я уже сказал ранее, я все еще время от времени тянусь за шпаргалкой по HTML.</p><p> И помимо этого, помните, что в HTML нет <em> «жесткой» </em> части. Сначала вам может показаться немного сложным узнать, когда вкладывать различные элементы страницы, запомнить такие детали, как разница между встроенными и блочными элементами, и некоторые другие лакомые кусочки, но все это легко, когда вы начнете с ними работать.</p><p> Если есть <em> «жесткая часть» </em> для HTML, это будет то, как это связано с другими веб-технологиями, такими как CSS. И если вы следуете моей рекомендации и вместе изучаете HTML и CSS, тогда все это придет вовремя.</p><p> Помните также, что вы не можете выучить все сразу (черт возьми, было бы неплохо!). Даже «профи», которые делают все это таким простым, не усвоили все сразу. Вместо этого просто делайте шаг за шагом. В следующем разделе я дам вам свои рекомендации по этим первым шагам.</p><p> Но сначала, если вы находите HTML разочаровывающим, знайте, что настоящее обучение начинается, когда вы начинаете применять этот материал в реальном мире. Вот где происходит настоящее обучение. Помните нашу математическую метафору? Математика сама по себе довольно скучна и скучна. Но примените его к постройке книжной полки, домика для отпуска или к расчету окупаемости инвестиций, и это мгновенно станет менее болезненным — <em> и, возможно, даже интересным! </em> И это обучение в реальном мире продолжается годами, делая вас все лучше и лучше по ходу дела.</p><h3><span class="ez-toc-section" id="%D0%A1%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE_%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%B8_%D0%BF%D0%BE%D1%82%D1%80%D0%B5%D0%B1%D1%83%D0%B5%D1%82%D1%81%D1%8F_%D1%87%D1%82%D0%BE%D0%B1%D1%8B_%D0%B8%D0%B7%D1%83%D1%87%D0%B8%D1%82%D1%8C_HTML"></span> Сколько времени потребуется, чтобы изучить HTML? <span class="ez-toc-section-end"></span></h3><p> Меня спрашивают, с чего начать веб-дизайн и сколько времени потребуется, чтобы изучить <em> много! </em> Когда я преподавал в классе, мне задавали эти вопросы по крайней мере несколько раз в неделю. И мой ответ всегда был один и тот же …</p><p> Неважно, чем вы хотите заниматься — стать веб-разработчиком, вести онлайн-бизнес или просто заняться веб-дизайном в качестве хобби — начните с изучения HTML и CSS вместе или с WordPress и Elementor.<em> Неважно, какую пару инструментов вы изучите в первую очередь. </em> Затем изучите другую пару. Затем добавьте некоторые основы Photoshop для обработки своей графики, и у вас будет очень прочный фундамент — <em> лучше, чем у многих профессионалов. </em></p><p> Если вы последуете этому рецепту, вы будете в прекрасной форме, чтобы продолжить обучение или начать применять полученные навыки в своих онлайн-проектах и бизнесе.</p><p> И сколько времени у вас уйдет на изучение HTML, CSS и других аспектов веб-дизайна?</p><p> Вы можете изучить основы HTML и CSS за один присест, то есть всего за несколько часов.Что касается WordPress и Elementor, вы можете изучить основы за выходные. И сколько времени потребуется, чтобы вы овладели ими и почувствовали себя уверенно? Это действительно зависит от того, сколько часов вы посвятите им и как далеко в кроличью нору вы хотите зайти. Я бы сказал, что через несколько недель ты обязательно найдешь свои ноги.</p><p> Чем больше вы над этим работаете, чем больше веб-проектов вы берете на себя и чем больше проблем вы решаете, тем быстрее вы узнаете. Но не забывайте, вам не нужно быть мастером-джедаем, и вам придется решать, где находится ваша линия на песке.</p><p> Итак, изучите HTML и CSS, а также WordPress и Elementor. Добавьте немного Photoshop, и у вас будет довольно солидный набор инструментов. И помните, порядок, в котором вы изучаете эти <em>, на самом деле не имеет значения. </em></p><p> После этого решите, что вы хотите делать дальше — возможно, какой-нибудь JavaScript, PHP или даже фреймворк, такой как Bootstrap. Или вы могли бы быть похожи на меня и сказать <em>: «Хорошо, на данный момент достаточно. Теперь я хочу сосредоточиться на своем бизнесе, маркетинге и SEO». </em></p><p> Итак, вы готовы начать работу с HTML и CSS? У меня есть бесплатное пошаговое руководство по HTML и CSS, в котором вы узнаете, как создать макет с нуля.Взгляните на <em> HTML Tutorial — Изучите HTML и CSS Tutorial ЛЕГКО! </em></p><p> Или, если вы действительно хотите вникнуть в HTML и CSS и изучить их раз и навсегда, присоединяйтесь ко мне в моем полнометражном курсе <em> HTML5 & CSS3 Site Design </em>. Я хотел бы показать вам, насколько это просто!</p><p> И если вы готовы начать работу с WordPress и Elementor, ознакомьтесь с моим онлайн-курсом <em> Ready For Lift-Off: как самостоятельно построить и вести свой онлайн-бизнес! </em></p><p> <em> Увидимся там! </em></p><p> .</p><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/html-izuchit-samostoyatelno-s-nulya-uroki-html-dlya-nachinayushhih-besplatnyj-onlajn-kurs.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://jumper.su/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='5829' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://jumper.su/raznoe/kak-v-vk-dobavit-v-chernyj-spisok-druga-kak-dobavit-v-chs-v-vk-yandeks-kyu-2.html" rel="prev"><span class="screen-reader-text">Previous Post</span><span class="nav-title">Как в вк добавить в черный список друга: «Как добавить в ЧС в ВК?» – Яндекс.Кью</span></a></div><div class="nav-next"><a href="https://jumper.su/raznoe/windows-10-virtualbox-x64-zapusk-x64-sistem-v-virtualbox-6-1-12-na-windows-10-2004-habr.html" rel="next"><span class="screen-reader-text">Next Post</span><span class="nav-title">Windows 10 virtualbox x64: Запуск x64 систем в VirtualBox 6.1.12 на Windows 10 2004 / Хабр</span></a></div></div></nav></article></div></div><div class="col-md-4 col-lg-4"><aside id="secondary" class="widget-area"><section id="categories-2" class="widget widget_categories"><h2 class="widget-title">Рубрики</h2><ul><li class="cat-item cat-item-6"><a href="https://jumper.su/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-1"><a href="https://jumper.su/category/bez-rubriki">Без рубрики</a></li><li class="cat-item cat-item-7"><a href="https://jumper.su/category/verstka">Верстка</a></li><li class="cat-item cat-item-5"><a href="https://jumper.su/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-4"><a href="https://jumper.su/category/dlya-nachinayushhih">Для начинающих</a></li><li class="cat-item cat-item-10"><a href="https://jumper.su/category/obuchenie">Обучение</a></li><li class="cat-item cat-item-9"><a href="https://jumper.su/category/primery">Примеры</a></li><li class="cat-item cat-item-3"><a href="https://jumper.su/category/raznoe">Разное</a></li><li class="cat-item cat-item-8"><a href="https://jumper.su/category/shablon">Шаблон</a></li></ul></section></aside></div></div></main></div><section itemtype='https://schema.org/WPFooter' itemscope='itemscope' role='contentinfo' class="fansee-business-footer-wrapper"><div class="container-fluid px-md-5"><footer class="fansee-business-footer-wrapper-inner footer-widget"><div class="footer-widget-wrapper"></div><div class="footer-widget-wrapper"></div><div class="footer-widget-wrapper"></div><div class="footer-widget-wrapper"></div></footer></div><div class="fansee-business-copyright"><div class="container-fluid"><div class="fansee-business-copyright-inner"><div class="fansee-business-copy-right"><div class="pr-0"> 2025 © Все права защищены.</div></div><div class="fansee-business-social-menu"><ul class="fansee-business-demo-social-menu"><li><a href="#" target="_blank"></a></li><li><a href="#" target="_blank"></a></li><li><a href="#" target="_blank"></a></li><li><a href="#" target="_blank"></a></li></ul></div></div></div></div></section><div class="fansee-business-stt scroll-to-top"> <i class="fa fa-arrow-up"></i></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://jumper.su/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>






 Весь материал посвящен основам этой парадигмы программирования, описанию важнейших принципов ООП, которые понадобятся разработчику, независимо от выбранной специализации и ЯП.
Весь материал посвящен основам этой парадигмы программирования, описанию важнейших принципов ООП, которые понадобятся разработчику, независимо от выбранной специализации и ЯП. Изучите особенности HTTP протокола, разберетесь с обеспечением безопасности. Изучите технологии node.js, ajax, WebSocket и т.д. Курс доступен в видеозаписи на сайте ИНТУИТ.
Изучите особенности HTTP протокола, разберетесь с обеспечением безопасности. Изучите технологии node.js, ajax, WebSocket и т.д. Курс доступен в видеозаписи на сайте ИНТУИТ. Доступен в любое время в записи.
Доступен в любое время в записи. Доступ – постоянный на страницах ИНТУИТ.
Доступ – постоянный на страницах ИНТУИТ. Курс бы разработан в МГУ, предназначен в помощь студентам, но также может быть очень полезен для самообразования. Видео можно посмотреть в удобное время на сайте ИНТУИТ.
Курс бы разработан в МГУ, предназначен в помощь студентам, но также может быть очень полезен для самообразования. Видео можно посмотреть в удобное время на сайте ИНТУИТ. Видео-уроки предназначены для глубокого изучения ЯП с нуля.
Видео-уроки предназначены для глубокого изучения ЯП с нуля. Не нужны 3 книги по грамматике, 4 словаря или 10 тетрадей по лексике! Достаточно одного хорошего учебника, в котором расписаны каноны английского языка, одна тетрадь для записей и англо-русский словарь. Исключение составляет лишь наглядный материал. Картинок, схем может быть много, они облегчают процесс запоминания.
Не нужны 3 книги по грамматике, 4 словаря или 10 тетрадей по лексике! Достаточно одного хорошего учебника, в котором расписаны каноны английского языка, одна тетрадь для записей и англо-русский словарь. Исключение составляет лишь наглядный материал. Картинок, схем может быть много, они облегчают процесс запоминания.


 Это обязательный тег, который сообщает браузеру, в каком наборе символов закодирована веб-страница. Существует много возможных наборов символов, но «utf-8» — это международный набор символов, который является одним из наиболее распространенных. Тег не является тегом контейнера. Следовательно, у него нет соответствующего закрывающего тега.
Это обязательный тег, который сообщает браузеру, в каком наборе символов закодирована веб-страница. Существует много возможных наборов символов, но «utf-8» — это международный набор символов, который является одним из наиболее распространенных. Тег не является тегом контейнера. Следовательно, у него нет соответствующего закрывающего тега.