Html кодировка windows 1251: Метатеги | htmlbook.ru
Содержание
Метатеги | htmlbook.ru
Метатеги используются для хранения информации предназначенной для браузеров
и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам
для получения описания сайта, ключевых слов и других данных.
Метатеги для поисковых механизмов
Среди разработчиков сайтов существует мнение, что правильно написанные
метатеги позволяют подняться к верхним строчкам поисковых серверов.
На самом деле это не так, на одних метатегах высоко не поднимешься,
но и неудачно выполненное содержимое метатегов может ухудшить рейтинг
сайта.
Два метатега предназначены специально для поисковых серверов: description
(описание) и keywords (ключевые слова). Некоторые
вебмастера добавляли в раздел keywords ключевые
слова, которые не имеют никакого отношения к теме сайта, но зато пользовались
определенным успехом среди посетителей поисковиков. Однако, через некоторое
время, поисковые системы научились бороться с таким явлением и проверяют содержимое
веб-страницы на соответствие заявленным ключевым словам.
Некоторые принципы, относящиеся к метатегам:
- не включайте ключевые слова, которые не содержатся на ваших страницах;
- не повторяйте ключевые слова;
- используйте метатеги по их прямому назначению;
- делайте описание и список ключевых слов различными для каждой страницы
сайта с учетом содержимого.
description
Большинство поисковых серверов отображают содержимое поля description
(пример 1) при выводе результатов поиска.
Если этого тега нет на странице, то поисковый движок просто перечислит первые
встречающиеся слова на странице, которые, как правило, оказываются не очень-то
и в тему.
Пример 1. Использование Description
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>description</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="Сайт об HTML и создании сайтов">
</head>
<body>
<p>. ..</p>
</body>
</html>
..</p>
</body>
</html>keywords
Этот метатег был предназначен для описания ключевых слов, встречающихся на
странице (пример 2). Но в результате действия людей, желающих попасть в
верхние строчки поисковых систем любыми средствами, теперь дискредитирован.
Поэтому многие поисковики пропускают этот параметр.
Пример 2. Использование Keywords
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>keywords</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="Keywords" content="HTML, META, метатег, тег, поисковая система">
</head>
<body>
<p>...</p>
</body>
</html>Ключевые слова можно перечислять через пробел или запятую. Поисковые системы
сами приведут запись к виду, который они используют.
Автозагрузка страниц
Чтобы автоматически загружать новый документ через определенный промежуток
времени используется инструкция http-equiv=»refresh»
(пример 3).
Пример 3. Автозагрузка страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Автозагрузка</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="5; URL=http://www.htmlbook.ru">
</head>
<body>
<p>...</p>
</body>
</html>Браузер поймет эту запись, как ожидать 5 секунд, а затем загрузить новую страницу,
указанную в параметре URL, в данном случае это переход на сайт htmlbook.ru.
Этот метатег позволяет создавать перенаправление (редирект) на другой сайт.
Если URL не указан, произойдет автоматическое обновление текущей страницы через
количество секунд, заданных в атрибуте content.
Кодировка
Чтобы сообщить браузеру, в какой кодировке находятся символы веб-страницы,
необходимо установить параметр <meta http-equiv=»Content-Type»
content=»text/html; charset=имя кодировки»>. Для операционной системы
Для операционной системы
Windows и кириллицы charset обычно принимает
значение utf-8 или windows-1251 (пример 4).
Пример 4. Выбор текущей кодировки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Кодировка</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<p>Кириллица</p>
</body>
</html>Если указание кодировки отсутствует, браузер пытается сам определить, какой
тип символов используется в документе и выбирает необходимую кодировку автоматически.
Браузер не всегда может точно распознать язык веб-страницы и в некоторых случаях
предлагает вьетнамскую кодировку вместо кириллицы. По этой причине лучше всегда
указывать приведенную строчку. Тем не менее, возникают обстоятельства, когда
указание кодировки может принести определенный вред. Например, веб-сервер автоматически
использует перекодирование данных в KOI-8, а браузер, встретив параметр charset=windows-1251,
переводит текст в кодировку Windows. Получается двойное изменение символов,
Получается двойное изменение символов,
прочитать такой текст не просто. К счастью, подобная проблема уже отходит в
прошлое, во всяком случае, ее легко можно выявить и нейтрализовать на уровне
сервера.
Meta теги. Учебник html
Глава 10
В первой главе этого учебника, об общем построении html документа, я говорил о том, что все html документы должны иметь вот такой шаблон кода:
<html> — начало документа
<head> — начало головы
</head> — закрытие головы
<body> — начало тела
</body> — закрытие тела
</html> — конец документа
Где между тегами <body> </body> указывается информация предназначенная для вывода на экран в нужном нам виде, а между тегами <head> </head> исключительно служебная информация предназначенная для поисковых систем и браузеров тех или иных пользователей. Так что же это за информация такая и для чего она нужна? Отвечу, планомерно и порционально в этой главе.
Так что же это за информация такая и для чего она нужна? Отвечу, планомерно и порционально в этой главе.
С тегом <title> мы уже знакомы, с помощью него мы указываем имя документа в заголовке страницы. Теперь новый тег <meta> (закрывающего тега не требует) с помощью него мы и будем указывать эту самую служебную информацию на нашей страничке.
<meta> тег имеет следующие атрибуты:
- http-equiv — указывает браузеру как следует обработать основное содержание документа, точнее на основе каких данных.
- name — информационное имя. (применяется в паре с атрибутом content)
- content — информационное содержание, связанное с мета именем (name)
Теперь на примерах будем вникать в суть дела.
Пример (очень нужный и важный):
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
Сначала расскажу зачем необходима эта строка в заголовке html документа. Данная запись указывает браузеру кодировку в которой была написана данная страница — формат документа и раскладку клавиатуры, в данном случае это кириллица для Windows. Если эту строку не писать в заголовке страницы, то есть большая вероятность что весь текст на Вашей странице отобразится в виде непонятных человеку «иероглифов» у разных пользователей тех или иных браузеров. Конечно, пользователь может применить к такому документу команду в браузере Вид->Кодировка->Кириллица, но он может не знать о данной функции, да и зачем утруждать человека данным действием.
Данная запись указывает браузеру кодировку в которой была написана данная страница — формат документа и раскладку клавиатуры, в данном случае это кириллица для Windows. Если эту строку не писать в заголовке страницы, то есть большая вероятность что весь текст на Вашей странице отобразится в виде непонятных человеку «иероглифов» у разных пользователей тех или иных браузеров. Конечно, пользователь может применить к такому документу команду в браузере Вид->Кодировка->Кириллица, но он может не знать о данной функции, да и зачем утруждать человека данным действием.
Теперь разберём по «слогам» нашу запись:
<meta http-equiv=»Content-Type» — указываем что в этом мета теге мы будем заниматься Content-Type — типом содержания
Content=»text/html; — а именно его текстом
Charset=Windows-1251″> — документ для Windows — Кириллица где 1251 кодировка раскладки клавиатуры, так например Английская клавиатура будет задаваться Charset=Windows-1252
В настоящее время продвинутые веб-мастера рекомендуют использовать кодировку UTF 8
То есть писать в голове документа вот так:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
Пример:
<meta http-equiv=»Content-Language» Content=»ru»>
В этой строчке говорится о том что язык Language документа является русским Content=»ru»
Неправильная установка языка и раскладки клавиатуры может привести к печальным последствиям.
Пример:
<meta name=»author» Content=»Остап Бендер»>
<meta name=»copyright» Content=»»Рога и копыта» Остап Бендер»>
Данные метаописатели предназначены для заявления об авторских правах непосредственно в заголовке html кода, так name=»author» указывает имя автора страницы, а name=»copyright» авторское право (копирайт) в котором может указываться фамилия, имя, отчество автора сайта, название фирмы, бренда.. и т. д. Кроме того включив в заголовок документа такое описание Вы значительно упростите задачу поисковой машине при поиске Вашего сайта по имени автора, названию фирмы, бренду…
Пример:
<meta name =»Generator» Content=»Microsoft Notepad»>
Если хотите можете указать с помощью какого html редактора была написана данная страница.
Пример:
<meta name=»description» Content=»Производим закупку по выгодным ценам рогов и копыт!»>
Description — краткое описание страницы. Данное описание частенько используется поисковыми системами для вывода в результатах поиска, по какому либо запросу, информации о сайте и его назначении.
Данное описание частенько используется поисковыми системами для вывода в результатах поиска, по какому либо запросу, информации о сайте и его назначении.
Пример:
<meta name=»keywords» Content =»рога, копыта, рожки, рог, копыто, копытце, закупка, покупка, приобретение, выгодно, продать, купить, сбыть, реализовать, корова, бык, коровьи, бычьи, оплата, деньги, наличные, цена, цене»>
Keywords — ключевые слова веб-страницы, опять таки предназначены для поисковых машин.
Представьте что Вы ищете в какой либо поисковой системе сайт с информацией о том где можно продать те же рога и копыта 🙂 Какие слова и фразы Вы будите вводить в строке «Поиск»? ну наверно что то типа: «Где продать коровьи рога?» или «Реализовать копыта по выгодной цене» Так вот если определить ключевые слова и так сказать предугадать мысли потенциального посетителя можно надеяться на то, что та или иная поисковая система выдаст ссылку на Ваш сайт в первых строчках результата поиска. Конечно ввод данного метоописателя не есть гарант того что именно Ваш сайт займет первые места в поиске по данным словам, но всё же не стоит им пренебрегать. Впрочем, оптимизация и раскрутка сайта это отдельная тема для разговора.
Конечно ввод данного метоописателя не есть гарант того что именно Ваш сайт займет первые места в поиске по данным словам, но всё же не стоит им пренебрегать. Впрочем, оптимизация и раскрутка сайта это отдельная тема для разговора.
Помните что описание description не должно превышать по длине более 200 символов, а ключевые слова keywords 1000 символов, иначе это может пагубно отразится при продвижении Вашего сайта в ТОП поисковых систем.
Пример:
<meta name=»Publisher-Email» Content=»Ваш_e-mail@сервер.домен»>
<meta name=»Publisher-URL» Content=»http://www.Ваш_сайт/»>
Думаю понятно.. здесь указывается адрес Вашего почтового ящика Publisher-Email и адрес сайта Publisher-URL
Пример:
<meta name =»revisit-after» Content=»15 days»>
Если некая страница на Вашем сайте подразумевает постоянное обновление и/или дополнение информационным содержанием, то хорошо было бы включить данное описание в заголовок данной страницы. Такое введение позволит программе роботу своевременно посещать Ваш сайт и индексировать его содержание. В нашем примере мы заявили о том, что собираемся обновлять содержание на странице не менее одного раза в 15 дней, можете не сомневаться программа робот возьмет Ваши планы себе на заметку и будет приходить «к Вам в гости» раз в пятнадцать дней, для того чтобы проверить ничего ли у Вас не изменилось..
Такое введение позволит программе роботу своевременно посещать Ваш сайт и индексировать его содержание. В нашем примере мы заявили о том, что собираемся обновлять содержание на странице не менее одного раза в 15 дней, можете не сомневаться программа робот возьмет Ваши планы себе на заметку и будет приходить «к Вам в гости» раз в пятнадцать дней, для того чтобы проверить ничего ли у Вас не изменилось..
Пример:
<meta http-equiv=»expires» content=»Sun, 24 jan 2010 12:28:36 GMT+03:00″>
Для того чтобы ускорить загрузку страницы, а так же сэкономить трафик современные браузеры сохраняют посещаемые пользователем страницы в кэш (на жёсткий диск), и при повторном посещении загружают их не с сервера, а непосредственно с кэша. На самом деле такая функция хороша собой.. но есть одно «но», дело в том что в браузере может отображаться уже устаревшая информация, какой либо страницы. Представьте, к примеру, Ваш сайт представляет собой некое периодическое новостное интернет издание, а пользователь получит, вместо самых свежих новостей, уже устаревшую информацию, ту которая хранится у него в кэше!! и не разобравшись в чем «беда» примет Ваш сайт за «мертвый» заброшенный и никем не обновляемый.
Для того чтобы принудительно заставить браузер загружать ту или иную страницу не с жёсткого диска, а с сервера необходим мета тег с данным синтаксисом, где указывается день недели, число месяц год время (чч:мм:сс) и часовой пояс(GMT+03:00 — время Московское + три часа). День недели и время дня можно не указывать. Теперь при чтении страницы браузером страница будет грузится с сервера, если указанная дата и время настало или просрочено, и напротив из кэша если указанное время еще не наступило.
Ниже на всякий случай приведены таблицы сокращений от Английских слов на месяцы и дни недели
|
|
Атрибуту content можно присвоить значение «0» <meta http-equiv=»Expires» content=»0″> в этом случае страница всегда будет загружаться с сервера.
И еще.. некоторые поисковые роботы могут отказаться индексировать документ с заведомо устаревшей датой. — не искушайте судьбу..
Пример:
<meta http-equiv=»pragma» content=»no-cache»>
А такая запись вовсе запретит браузеру кэшировать данную страницу.
Пример:
<meta name=»robots» content=»Index,follow»>
Данный мета тег предназначен для подачи поисковому роботу той или иной команды.
Список возможных команд роботу:
- Index — индексировать страницу
- Noindex — не индексировать страницу
- Follow — прослеживать гиперссылки на странице
- Nofollow — не прослеживать гиперссылки на странице
- All — индексировать страницу и прослеживать гиперссылки на странице (по умолчанию)
- None — не индексировать страницу и не прослеживать гиперссылки на странице
Пример:
<meta http-equiv=»Refresh» content=»10; URL=http://www. mysite/index.html»>
mysite/index.html»>
Если вдруг по каким либо причинам Вы задумаете поменять URL адрес Вашего сайта то хорошо было бы на старом месте оставить страницу вроде этой:
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
<title>Переадресация</title>
</head>
<body>
<font size=»+1″>
Адрес сайта был изменен, через 10 секунд Ваш браузер будет автоматически перенаправлен по новому адресу:<br>
<a href=»http://www.mysite.ru/index.html»><b>http://www.mysite.ru/</b></a><br>
Нажмите <a href=»http://www.mysite.ru/index.html»>здесь</a> для того чтобы выполнить переход немедленно.<br>
Приносим извинения за доставленные неудобства.
</font>
</body>
</html>
Разберём и осмыслим строчку из примера:
<meta http-equiv=»Refresh» content=»10; URL=http://www.mysite/index.html»>
meta http-equiv=»Refresh» — Refresh (восстановление) указывает браузеру что данную страницу необходимо обновить
content=»10; — обновить через заданное количество секунд (в нашем случае десять)
URL=http://www.mysite/index.html»— адрес новой/другой страницы на которую следует перейти.
Пример:
<meta http-equiv=»Refresh» content=»30″>
А вот если в заголовке Refresh URL адрес упустить, как показано в примере, то тогда браузер будет постоянно через каждые 30 секунд (ну или не 30.. сколько пропишите через столько и будет..) обновлять содержимое данной страницы.
Такой метод широко используется в новостных лентах, где информация идет так сказать потоком и требует постоянного обновления.
Пример:
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=1.0, Transition=0)»>
<meta http-equiv =»Page- Exit » Content=»RevealTrans(Duration=3.0, Transition=23)»>
Данные заголовки создают визуальные эффекты при переходе с одной страницы на другую.
- Page-Enter — Эффект появления страницы
- Page- Exit — Эффект исчезновения страницы
В которых:
- Duration — время действия эффекта в секундах
- Transition — Один из номеров предлагаемых эффектов (от 0 до 23) перечисленных в таблице:
| Номер | Описание эффекта | Номер | Описание эффекта |
|---|---|---|---|
| 0 | Прямоугольники внутрь | 12 | Растворение |
| 1 | Прямоугольники наружу | 13 | Вертикальная панорама внутрь |
| 2 | Круг внутрь | 14 | Вертикальная панорама наружу |
| 3 | Круг наружу | 15 | Горизонтальная панорама внутрь |
| 4 | Наплыв наверх | 16 | Горизонтальная панорама наружу |
| 5 | Наплыв вниз | 17 | Уголки влево — вниз |
| 6 | Наплыв вправо | 18 | Уголки влево — вверх |
| 7 | Наплыв влево | 19 | Уголки вправо – вниз |
| 8 | Вертикальные жалюзи | 20 | Уголки вправо – вверх |
| 9 | Горизонтальные жалюзи | 21 | Случайные горизонтальные полосы |
| 10 | Шажки горизонтальные | 22 | Случайные вертикальные полосы |
| 11 | Шажки вертикальные | 23 | Случайный выбор эффекта |
Пример:
Файл page1. html
html
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=1.0, Transition=12)»>
<title>Эффекты перехода страниц</title>
</head>
<body bgcolor=»#c5ffa0″>
<center>
<h3>На заметку:</h3>
<font size=»+1″>Эффекты перехода с одной страницы на другую работают не во всех браузерах.</font><hr><br>
<font size=»+1″>Нажмите на «Перейти» чтобы перейти к следующей странице<br>
и оценить эффект перехода от одной странице к другой.</font><br><br>
<a href=»page2.html»><font size=»+2″>»Перейти»</font></a>
</center>
</body>
</html>
Файл page2. html
html
<html>
<head>
<meta http-equiv=»Content-Type» Content=»text/html; Charset=Windows-1251″>
<meta http-equiv =»Page-Enter» Content=»RevealTrans(Duration=2.0, Transition=23)»>
<title>Эффекты перехода страниц</title>
</head>
<body bgcolor=»#c0e4ff»>
<center>
<h3>На заметку:</h3>
<font size=»+1″>Эффекты открытия и закрытия веб-страниц будут видны только при переходе <br>
от одной страницы к другой или же при помощи кнопок «назад» «вперёд». <br>
При первом открыти страницы, а также во время перезагрузки<br>
эффекты перехода видны не будут.</font><hr><br>
<font size=»+1″>Нажмите на «Перейти» чтобы перейти к следующей странице<br>
и оценить эффект перехода от одной странице к другой. </font><br><br>
</font><br><br>
<a href=»page1.html»><font size=»+2″>»Перейти»</font></a>
</center>
</body>
</html>
Ещё раз напомню о том что мета теги стоит применять умело и грамотно особенно это касается команд для робота и кодировки символов, иначе весь Ваш труд может пойти насмарку..
Заголовок Refresh (автоматический переход на другую страницу) можно использовать не совсем стандартно.. Некоторые авторы используют его для создания своего рода «презентации» слайд шоу, где сменяющиеся страницы и есть кадры презентации. Представьте заходит человек на такой сайт а тут ему «Откинетесь на спинку кресла и расслабьтесь..»:) а далее сами по себе пошли картинки, графики, тексты.. а последняя страница тупиковая где пользователь берёт сайт «в свои руки» или же может замыкаться на первую. Только всегда помните о золотом правиле веб-мастера: Главное не переборщить!
против
Еще одна причина использовать короткий вариант заключается в том, что он соответствует другим экземплярам, где вы можете указать набор символов в markup. Например:
Например:
<script type="javascript" charset="UTF-8" src="/script.js"></script>
<p><a charset="UTF-8" href="http://example.com/">Example Site</a></p>
Согласованность помогает уменьшить количество ошибок и сделать код более читабельным.
Обратите внимание, что атрибут charset не чувствителен к регистру. Вы можете использовать UTF-8 или utf-8, однако UTF-8 более четкий, более читаемый, более точный.
Кроме того, нет абсолютно никаких причин использовать любое значение, отличное от UTF-8, в атрибуте meta charset или заголовке страницы. UTF-8-это кодировка по умолчанию для веб-документов со времен HTML4 в 1999 году и единственный практичный способ создания современных веб-страниц.
Также вы не должны использовать HTML сущности в UTF-8. Символы, такие как символ авторского права, должны быть набраны непосредственно. Единственные сущности, которые вы должны использовать, — это 5 зарезервированных символов markup: меньше, больше, амперсанд, простое число, двойное простое число. Сущности нуждаются в парсере HTML, который вы, возможно, не всегда захотите использовать в будущем, они вводят ошибки, делают ваш код менее читаемым, увеличивают размеры файлов и иногда неправильно декодируются в различных браузерах в зависимости от того, какие сущности вы использовали. Узнаете, как ввести/вставить авторское право, товарный знак, открыть кавычки, закрыть кавычки, Апостроф, длинное тире, короткое тире, пули, евро, и другие символы, которые вы встретите в ваш контент, и использовать эти символы в вашем коде. На компьютере Mac есть средство просмотра символов, которое можно включить в настройках системы клавиатуры, а также найти и затем перетащить нужные символы или использовать соответствующее средство просмотра клавиатуры, чтобы узнать, какие клавиши вводить. Например, товарный знак-это Вариант+2. UTF-8 содержит все символы и символы из каждого письменного человеческого языка. Так что нет никакого оправдания для использования — вместо ЭМ-тире. Неплохо также изучить правила пунктуации и типографики .
Сущности нуждаются в парсере HTML, который вы, возможно, не всегда захотите использовать в будущем, они вводят ошибки, делают ваш код менее читаемым, увеличивают размеры файлов и иногда неправильно декодируются в различных браузерах в зависимости от того, какие сущности вы использовали. Узнаете, как ввести/вставить авторское право, товарный знак, открыть кавычки, закрыть кавычки, Апостроф, длинное тире, короткое тире, пули, евро, и другие символы, которые вы встретите в ваш контент, и использовать эти символы в вашем коде. На компьютере Mac есть средство просмотра символов, которое можно включить в настройках системы клавиатуры, а также найти и затем перетащить нужные символы или использовать соответствующее средство просмотра клавиатуры, чтобы узнать, какие клавиши вводить. Например, товарный знак-это Вариант+2. UTF-8 содержит все символы и символы из каждого письменного человеческого языка. Так что нет никакого оправдания для использования — вместо ЭМ-тире. Неплохо также изучить правила пунктуации и типографики . .., например, зная, что точка идет внутри близкой цитаты, а не снаружи.
.., например, зная, что точка идет внутри близкой цитаты, а не снаружи.
Использование тега для чего-то вроде типа контента и кодирования очень
иронично, поскольку, не зная этих вещей, вы не могли бы разобрать файл
, чтобы получить значение мета-тега.
Нет, это неправда. Браузер начинает разбор файла в качестве кодировки браузера по умолчанию, либо UTF-8, либо ISO-8859-1. Поскольку US-ASCII является подмножеством как ISO-8859-1, так и UTF-8, браузер может читать просто отлично в любом случае … это одно и то же. Когда браузер сталкивается с тегом meta charset, если кодировка отличается от той, которую браузер уже использует, браузер перезагружает страницу в указанной кодировке. Вот почему мы помещаем тег meta charset вверху, сразу после тега head, перед чем-либо еще, даже перед заголовком. Таким образом, вы можете использовать UTF-8 символов в своем заголовке.
Вы должны сохранить свои файлы в кодировке UTF-8 без BOM
Это не совсем так. Если в вашем документе есть только символы US-ASCII, вы можете сохранить его как US-ASCII и использовать как UTF-8, потому что это подмножество. Но если есть символы Юникода, вы правы, вы должны сохранить как UTF-8 без BOM.
Если в вашем документе есть только символы US-ASCII, вы можете сохранить его как US-ASCII и использовать как UTF-8, потому что это подмножество. Но если есть символы Юникода, вы правы, вы должны сохранить как UTF-8 без BOM.
Если вам нужен хороший текстовый редактор, который сохранит ваши файлы
в UTF-8 я рекомендую Notepad++.
На Mac используйте Bare Bones TextWrangler (бесплатно) из Mac App Store или Bare Bones BBEdit, который находится в Mac App Store за $39.99 … очень дешево для такого замечательного инструмента. В любом приложении в нижней части окна документа есть меню, в котором вы указываете кодировку документа и легко выбираете «UTF-8 no BOM». И, конечно же, вы можете установить это значение по умолчанию для новых документов в настройках.
Но если ваш Webserver служит кодировке в заголовке HTTP,
что рекомендуется, то оба [мета-тега] излишни.
Это неверно. Конечно, вы должны установить кодировку в заголовке HTTP, но вы также должны установить ее в атрибуте meta charset, чтобы страница могла быть сохранена пользователем из браузера в локальное хранилище, а затем снова открыта позже, и в этом случае единственным указанием кодировки, которая будет присутствовать, является атрибут meta charset. Вы также должны установить базовый тег по той же причине … на сервере, базовый тег не нужен, Но при открытии из локального хранилища базовый тег позволяет странице работать так, как если бы она была на сервере, со всеми активами на месте и так далее, без битых ссылок.
Вы также должны установить базовый тег по той же причине … на сервере, базовый тег не нужен, Но при открытии из локального хранилища базовый тег позволяет странице работать так, как если бы она была на сервере, со всеми активами на месте и так далее, без битых ссылок.
AddDefaultCharset UTF-8
Или вы можете просто изменить кодировку определенных типов файлов, например:
AddType text/html;charset=utf-8 html
Совет для обслуживания как файлов UTF-8, так и файлов Latin-1 (ISO-8859-1) состоит в том, чтобы дать файлам UTF-8 расширение «text» и файлам Latin-1 «txt.»
AddType text/plain;charset=iso-8859-1 txt
AddType text/plain;charset=utf-8 text
Наконец, подумайте о сохранении ваших документов с окончаниями строк Unix, а не с устаревшими окончаниями строк DOS или (классическими) Mac, которые не помогают и могут повредить, особенно по мере того, как мы все дальше и дальше удаляемся от этих устаревших систем. Документ HTML с действительными кодировками HTML5, UTF-8 и окончаниями строк Unix-это хорошо выполненная работа. Вы можете делиться, редактировать, хранить, читать, восстанавливать и полагаться на этот документ во многих контекстах. Это лингва-франка. Это цифровая бумага.
Документ HTML с действительными кодировками HTML5, UTF-8 и окончаниями строк Unix-это хорошо выполненная работа. Вы можете делиться, редактировать, хранить, читать, восстанавливать и полагаться на этот документ во многих контекстах. Это лингва-франка. Это цифровая бумага.
Модуль ngx_http_charset_module
Модуль ngx_http_charset_module
Модуль ngx_http_charset_module добавляет указанную
кодировку в поле “Content-Type” заголовка ответа.
Кроме того, модуль может перекодировать данные из одной кодировки в другую
с некоторыми ограничениями:
- перекодирование осуществляется только в одну сторону — от сервера к клиенту,
- перекодироваться могут только однобайтные кодировки
- или однобайтные кодировки в UTF-8 и обратно.
Пример конфигурации
include conf/koi-win; charset windows-1251; source_charset koi8-r;
Директивы
| Синтаксис: | charset |
|---|---|
| Умолчание: | charset off; |
| Контекст: | http, server, location, if в location |
Добавляет указанную кодировку в поле “Content-Type”
заголовка ответа.
Если эта кодировка отличается от указанной в директиве
source_charset, то выполняется перекодирование.
Параметр off отменяет добавление кодировки
в поле “Content-Type” заголовка ответа.
Кодировка может быть задана с помощью переменной:
charset $charset;
В этом случае необходимо, чтобы все возможные значения переменной
присутствовали хотя бы один раз в любом месте конфигурации в виде
директив charset_map, charset или
source_charset.
Для кодировок utf-8, windows-1251
и koi8-r для этого достаточно включить в конфигурацию
файлы conf/koi-win, conf/koi-utf и
conf/win-utf.
Для других кодировок можно просто сделать фиктивную таблицу перекодировки,
например:
charset_map iso-8859-5 _ { }
Кроме того, кодировка может быть задана в поле “X-Accel-Charset”
заголовка ответа.
Эту возможность можно запретить с помощью директив
proxy_ignore_headers,
fastcgi_ignore_headers,
uwsgi_ignore_headers,
scgi_ignore_headers
и
grpc_ignore_headers.
| Синтаксис: | charset_map |
|---|---|
| Умолчание: | — |
| Контекст: | http |
Описывает таблицу перекодирования из одной кодировки в другую.
Таблица для обратного перекодирования строится на основании тех же данных.
Коды символов задаются в шестнадцатеричном виде.
Неописанные символы в пределах 80-FF заменяются на “?”.
При перекодировании из UTF-8 символы, отсутствующие в однобайтной кодировке,
заменяются на “&#XXXX;”.
Пример:
charset_map koi8-r windows-1251 {
C0 FE ; # small yu
C1 E0 ; # small a
C2 E1 ; # small b
C3 F6 ; # small ts
...
}
При описании таблицы перекодирования в UTF-8, коды кодировки UTF-8 должны
быть указаны во второй колонке, например:
charset_map koi8-r utf-8 {
C0 D18E ; # small yu
C1 D0B0 ; # small a
C2 D0B1 ; # small b
C3 D186 ; # small ts
...
}
Полные таблицы преобразования из koi8-r в
windows-1251 и из koi8-r и
windows-1251 в utf-8
входят в дистрибутив и находятся в файлах conf/koi-win,
conf/koi-utf и conf/win-utf.
| Синтаксис: | charset_types |
|---|---|
| Умолчание: | charset_types text/html text/xml text/plain text/vnd.wap.wml application/javascript application/rss+xml; |
| Контекст: | http, server, location |
Эта директива появилась в версии 0.7.9.
Разрешает работу модуля в ответах с указанными MIME-типами
в дополнение к “text/html”.
Специальное значение “*” соответствует любому MIME-типу
(0.8.29).
До версии 1.5.4 по умолчанию вместо MIME-типа
“application/javascript” использовался
“application/x-javascript”.
| Синтаксис: | override_charset |
|---|---|
| Умолчание: | override_charset off; |
| Контекст: | http, server, location, if в location |
Определяет, выполнять ли перекодирование для ответов,
полученных от проксированного сервера или от FastCGI/uwsgi/SCGI/gRPC-сервера,
если в ответах уже указана кодировка в поле “Content-Type”
заголовка ответа.
Если перекодирование разрешено, то в качестве исходной кодировки
используется кодировка, указанная в полученном ответе.
Необходимо отметить, что если ответ был получен в подзапросе,
то, независимо от значения директивыoverride_charset,
всегда выполняется перекодирование из кодировки ответа в кодировку
основного запроса.
| Синтаксис: | source_charset |
|---|---|
| Умолчание: | — |
| Контекст: | http, server, location, if в location |
Задаёт исходную кодировку ответа.
Если эта кодировка отличается от указанной в директиве
charset, то выполняется перекодирование.
HTML Кодировки
Чтобы правильно отобразить html-документ, браузер должен знать какая кодировка символов использовалась при создании документа.
ASCII — одна из самых старых компьютерных кодировок, в которой каждому символу соответствует строго определенное число. Например, символу «a» соответствует число 97, а символу «A» — число 65.
Эта аббревиатура расшифровывается как American Standard Code for Information Interchange (американская стандартная кодировочная таблица для печатных символов и некоторых специальных кодов).
ASCII — это однобайтовая кодировка, в которую изначально заложено всего 128 символов: буквы латинского алфавита, арабские цифры и т.д.
Вы можете посмотреть на полный комплект Печатаемых символов ASCII.
Позже ASCII была расширена (изначально она не использовала все 8 бит), поэтому появилась возможность использовать уже не 128, а 256 (2 в 8 степени) различных символов, которые можно закодировать в одном байте информации.
Такое усовершенствование позволило добавлять в кодировку ASCII символы национальных языков разных стран, помимо уже существующей латиницы.
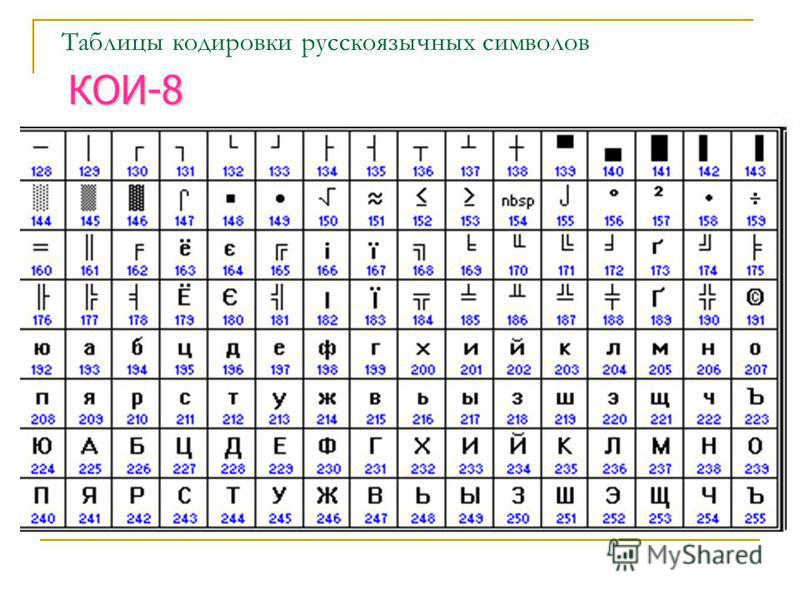
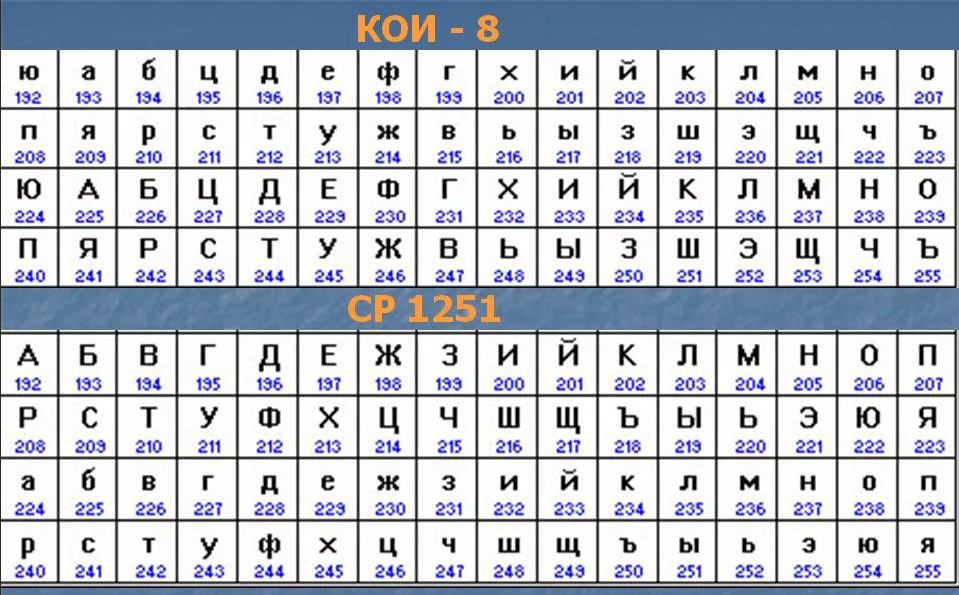
Вариантов расширенной кодировки ASCII существует очень много по причине того, что языков в мире тоже немало. Думаю, что многие из вас слышали о такой кодировке, как KOI8 (Код Обмена Информацией, 8 бит) — это тоже расширенная кодировка ASCII. KOI8 включала в себя цифры, буквы латинского и русского алфавита, а также знаки пунктуации, спецсимволы и псевдографику.
Кодировка ISO
Организация Международных стандартов (International Standards Organization) создала диапазон кодировок для различных алфавитов/языков.
| Кодировка | Описание |
|---|---|
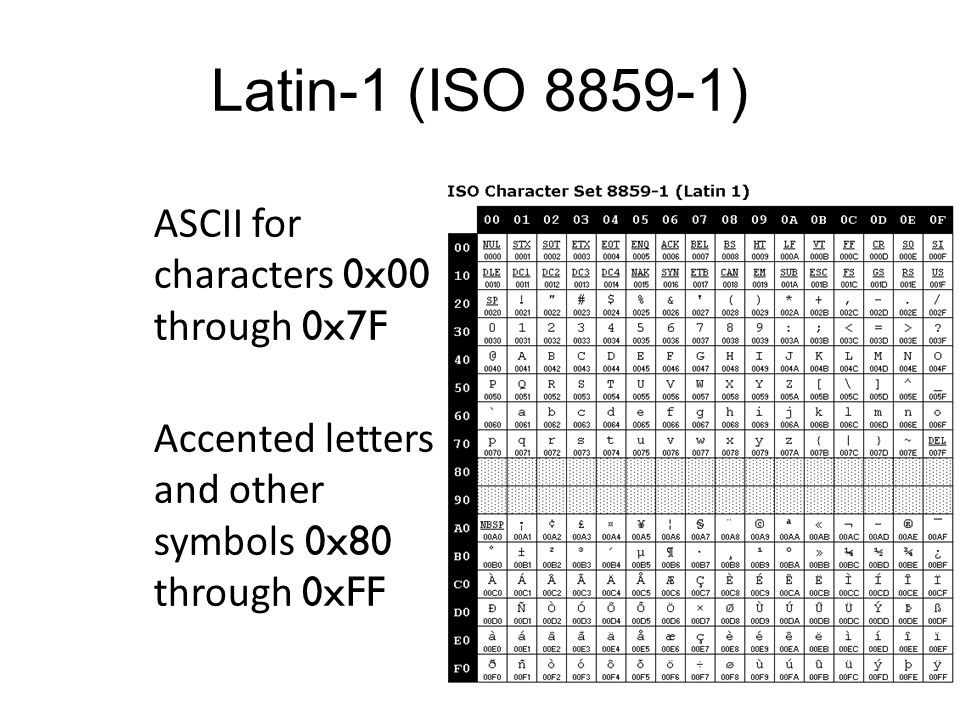
| ISO 8859-1 (Latin-1) | Расширенная латиница, включающая символы большинства западноевропейских языков (английский, датский, ирландский, исландский, испанский, итальянский, немецкий, норвежский, португальский, ретороманский, фарерский, шведский, шотландский (гэльский) и частично голландский, финский, французский), а также некоторых восточноевропейских (албанский) и африканских языков (африкаанс, суахили). В Latin-1 отсутствуют знак евро и заглавная буква Ÿ. Эта кодовая страница считается кодировкой по умолчанию для HTML-документов и сообщений электронной почты. Также этой кодовой странице соответствуют первые 256 символов Юникода. |
| ISO 8859-2 (Latin-2) | Расширенная латиница, включающая символы центральноевропейских и восточноевропейских языков (боснийский, венгерский, польский, словацкий, словенский, хорватский, чешский). В Latin-2, как и в Latin-1, отсутствуют знак евро. |
| ISO 8859-3 (Latin-3) | Расширенная латиница, включающая символы южноевропейских языков (мальтийский, турецкий и эсперанто). |
| ISO 8859-4 (Latin-4) | Расширенная латиница, включающая символы североевропейских языков (гренландский, эстонский, латышский, литовский и саамские языки). |
| ISO 8859-5 (Latin/Cyrillic) | Кириллица, включающая символы славянских языков (белорусский, болгарский, македонский, русский, сербский и частично украинский). |
| ISO 8859-6 (Latin/Arabic) | Символы, используемые в арабском языке. Символы других языков с письмом на основе арабского не поддерживаются. Для корректного отображения текста в кодировке ISO 8859-6 требуется поддержка двунаправленного письма и контекстно-зависимых форм символов. |
| ISO 8859-7 (Latin/Greek) | Символы современного греческого языка. Может использоваться также для записи древнегреческих текстов в монотонической орфографии. |
| ISO 8859-8 (Latin/Hebrew) | Символы современного иврита. Используется в двух вариантах: с логическим порядком следования символов (требует поддержки двунаправленного письма) и с визуальным порядком следования символов. |
| ISO 8859-9 (Latin-5) | Вариант Latin-1, в котором редко используемые символы исландского языка заменены на турецкие. Используется для турецкого и курдского языков. |
| ISO 8859-10 (Latin-6) | Вариант Latin-4, более удобный для скандинавских языков. |
| ISO 8859-11 (Latin/Thai) | Символы тайского языка. |
| ISO 8859-13 (Latin-7) | Вариант Latin-4, более удобный для балтийских языков. |
| ISO 8859-14 (Latin-8) | Расширенная латиница, включающая символы кельтских языков, таких как шотландский (гэльский) и бретонский. |
| ISO 8859-15 (Latin-9) | Вариант Latin-1, в котором редко используемые символы заменены на необходимые для полной поддержки финского, французского и эстонского языков. Кроме того, в Latin-9 был добавлен знак евро. |
| ISO 8859-16 (Latin-10) | Расширенная латиница, включающая символы южноевропейских и восточноевропейских (албанский, венгерский, итальянский, польский, румынский, словенский, хорватский), а также некоторых западноевропейских языков (ирландский в новой орфографии, немецкий, финский, французский). Как и в Latin-9, в Latin-10 был добавлен знак евро. |
Для документов на английском и большинстве других западноевропейских языков, широко поддерживается кодирование ISO-8859-1.
Таблица кодов символов ISO-8859-1
В HTML ISO-8859-1 является кодировкой по умолчанию (в XHTML и в HTML5 кодировкой по умолчанию является UTF-8).
При использовании кодировки страницы, отличной от ISO-8859-1, вам необходимо указать это в теге <meta>.
Для HTML4:
<meta http-equiv="Content-Type" content="text/html;charset=ISO-8859-1">Для HTML5:
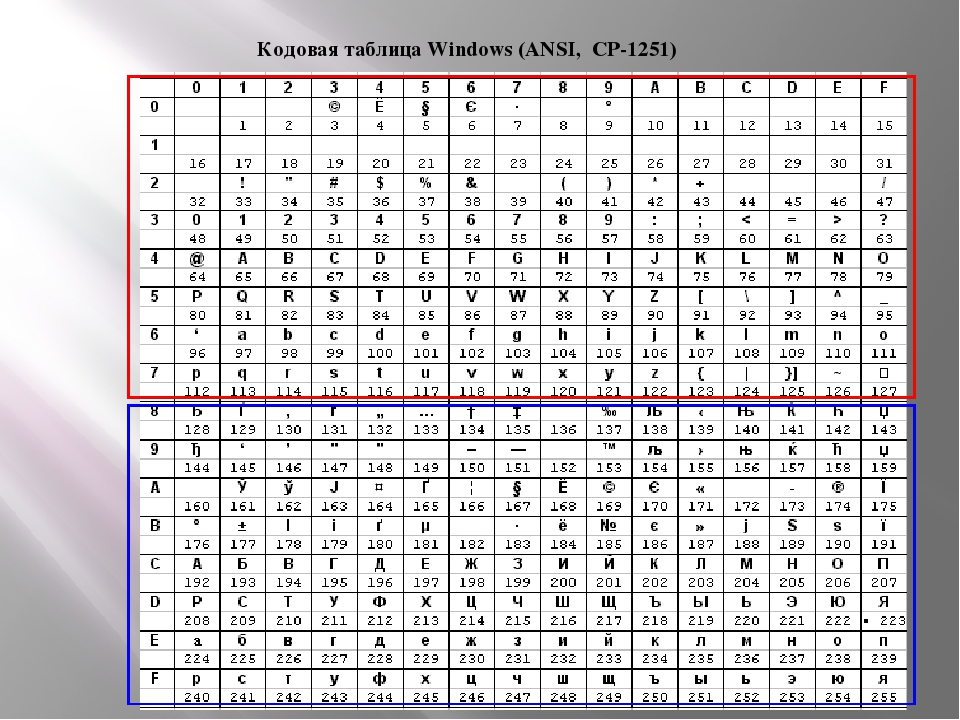
<meta charset="UTF-8">Примером ANSI-кодировки является всем известная Windows-1251.
Windows-1251 выгодно отличается от других 8 битных кириллических кодировок (таких как CP866 и ISO 8859-5) наличием практически всех символов, использующихся в русской типографике для обычного текста (отсутствует только знак ударения). Она также содержит все символы для других славянских языков: украинского, белорусского, сербского, македонского и болгарского.
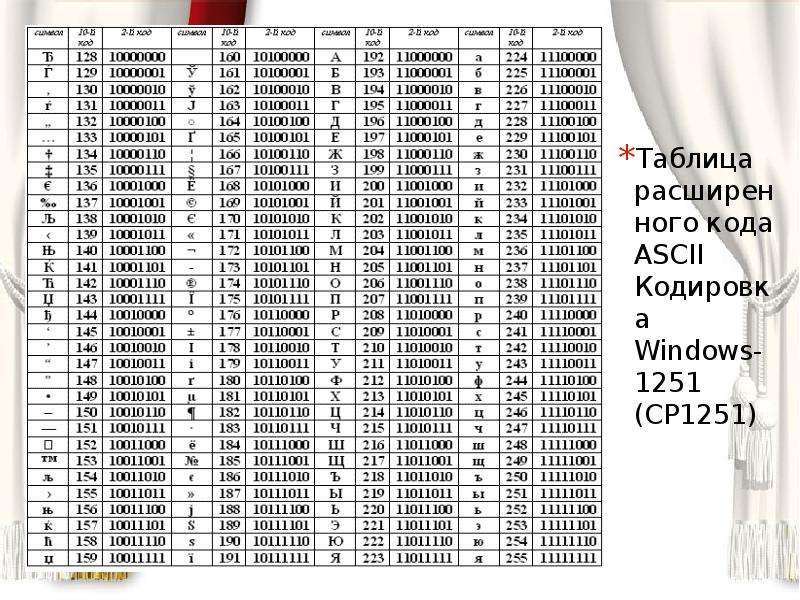
Ниже приведены десятичные значения символов кодировки Windows-1251.
Для отображения символов таблицы в HTML-документе воспользуйтесь следующим синтаксисом:
&# + код + ;| .0 | .1 | .2 | .3 | .4 | .5 | .6 | .7 | .8 | .9 | .A | .B | .C | .D | .E | .F | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 8. | Ђ 402 | Ѓ 403 | ‚ 201A | ѓ 453 | „ 201E | … 2026 | † 2020 | ‡ 2021 | € 20AC | ‰ 2030 | Љ 409 | ‹ 2039 | Њ 40A | Ќ 40C | Ћ 40B | Џ 40F |
| 9. | ђ 452 | ‘ 2018 | ’ 2019 | “ 201C | ” 201D | • 2022 | – 2013 | — 2014 | ™ 2122 | љ 459 | › 203A | њ 45A | ќ 45C | ћ 45B | џ 45F | |
| A. | A0 | Ў 40E | ў 45E | Ј 408 | ¤ A4 | Ґ 490 | ¦ A6 | § A7 | Ё 401 | © A9 | Є 404 | « AB | ¬ AC | AD | ® AE | Ї 407 |
| B. | ° B0 | ± B1 | І 406 | і 456 | ґ 491 | µ B5 | ¶ B6 | · B7 | ё 451 | № 2116 | є 454 | » BB | ј 458 | Ѕ 405 | ѕ 455 | ї 457 |
| C. | А 410 | Б 411 | В 412 | Г 413 | Д 414 | Е 415 | Ж 416 | З 417 | И 418 | Й 419 | К 41A | Л 41B | М 41C | Н 41D | О 41E | П 41F |
| D. | Р 420 | С 421 | Т 422 | У 423 | Ф 424 | Х 425 | Ц 426 | Ч 427 | Ш 428 | Щ 429 | Ъ 42A | Ы 42B | Ь 42C | Э 42D | Ю 42E | Я 42F |
| E. | а 430 | б 431 | в 432 | г 433 | д 434 | е 435 | ж 436 | з 437 | и 438 | й 439 | к 43A | л 43B | м 43C | н 43D | о 43E | п 43F |
| F. | р 440 | с 441 | т 442 | у 443 | ф 444 | х 445 | ц 446 | ч 447 | ш 448 | щ 449 | ъ 44A | ы 44B | ь 44C | э 44D | ю 44E | я 44F |
Таблица кодов символов Windows-1251
Кодировки стандарта UNICODE
Юникод (англ. Unicode) — стандарт кодирования символов, позволяющий представить знаки почти всех письменностей мира, и специальных символов. Представляемые в юникоде символы кодируются целыми числами без знака. Юникод имеет несколько форм представления символов в компьютере: UTF-8, UTF-16 (UTF-16BE, UTF-16LE) и UTF-32 (UTF-32BE, UTF-32LE). (Англ. Unicode transformation format — UTF).
UTF-8 — это в настоящее время распространённая кодировка, которая нашла широкое применение в операционных системах и веб-пространстве. Текст, состоящий из символов Unicode с номерами меньше 128 (область с кодами от U+0000 до U+007F), содержит символы набора ASCII с соответствующими кодами. Далее расположены области знаков различных письменностей, знаки пунктуации и технические символы. Под символы кириллицы выделены области знаков с кодами от U+0400 до U+052F, от U+2DE0 до U+2DFF, от U+A640 до U+A69F.
Кодировка UTF-8 является универсальной и имеет внушительный резерв на будущее. Это делает ее наиболее удобной кодировкой для использования в интернете.
Таблица кодов символов UTF-8 кирилица
Проблема кодировки на сайте ▷ Как изменить кодировку сайта на utf 8 и Что значит слетела кодировка?
Ситуация, когда в результате открытия сайта вместо необходимого нам содержания выводятся различные не читаемые символы, возникает, когда кодировка документа не совпадает с кодировкой, которую устанавливает сайту сервер. Главным принципом отсутствия проблем с кодировкой является уникальность кодировки во всем вашем проекте.
Как же это проследить и устранить проблему с кодировкой на сайте?
Содержание
Кодировка в meta-теге
Пункт первый
Очень просто. Начните с самого документа. При создании любого html-документа его кодировка указывается в блоке head в meta-теге. Этот самый meta-тег выглядит следующим образом:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Данный тег говорит о том, что документ использует кодировку UTF-8, или так называемый Юникод. Наиболее распространенными кодировками являются UTF-8 и Windows-1251. Кодировка UTF-8 работает со всеми символами и является наиболее удобной для сайтов, которые содержат материалы на разных языках. Для кириллицы и английских букв также часто используют кодировку Windows-1251. Выбор кодировки документа всегда остается на ваше усмотрение, главное, чтобы кодировки документа и сервера совпадали. Если вы создаете документ в кодировке Windows-1251, то в meta-теге utf-8 следует заменить на windows-1251.
Кодировка документа
Пункт второй
Далее. Когда ваш документ готов, и вы определились с его кодировкой, указав её в meta-теге, важно чтобы и сам документ был сохранен в этой кодировке.
Кодировка в .htaccess
Пункт третий
Если при открытии данного документа в браузере перед вами все равно появляются некорректные символы, здесь уже причина в настройках сервера. Тем не менее, решить эту проблему также не сложно. Для этого вам понадобится лишь одна строчка в файле .htaccess. Данный файл находится в корневой директории Вашего сайта, вместе с индексным файлом. Если файл .htaccess отсутствует в корневой директории, то его следует создать. В этом файле нужно прописать следующую строку:
AddDefaultCharset UTF-8
Разумеется, если вы используете Windows-1251, то вместо UTF-8 следует прописать WINDOWS-1251. Затем файл .htaccess нужно сохранить. Перезапускать сервер после этого не обязательно.
Кодировка в базе данных MySQL
Пункт четвертый
После этого некорректные символы с сайта должны исчезнуть. Однако не отовсюду. Кроме файлов сайт держится еще на базах данных, таблицы и поля которых тоже имеют свою кодировку. Кодировка таблиц и полей базы данных должна также совпадать с кодировкой всех файлов сайта и самого сервера. Если же после выставления правильной кодировки в базе данных перед вами все равно возникают непонятные символы, то проблема в кодировке подключения к базе данных. Для решения данной проблемы подключитесь к серверу баз данных с правами mysql root пользователя.
mysql -u root -p
выберите необходимую вам БД
USE имя_базы;
и выполните следующий запрос:
SET NAMES 'utf8’;
Если вы используете кодировку Windows-1251, то вместо utf-8 следует прописать cp1251. Так данную кодировку называет сервер MySQL.
Наиболее рекомендуемой кодировкой является UTF-8, так как она поддерживает наибольшее количество символов и является практически универсальной для всех языков, однако, выбор всегда остается за вами.
На этом всё. Ваш сайт должен отображаться как надо.
Примечание
Часто возникают ситуации, связанные с тем, что файл .htaccess не работает. Это связано с настройками Apache для вашего сервера или же для отдельного виртуального хоста, на котором содержится Ваш сайт. За опции данного файла отвечает директива AllowOverride, которая используется в конфигурационном файле Apache – httpd.conf. Если данная директива выглядит так: AllowOverride None, то сервер будет игнорировать файлы .htaccess. Для решения этой проблемы следует заменить None на All. Это даст вам возможность переопределять все допустимые настройки с помощью файла .htaccess. После внесения изменений в файл httpd.conf необходимо либо перезапустить веб-сервер (лучше), либо выполнить команду service httpd reload (перечитать директивы без перезапуска веб-сервера), чтобы изменения вступили в силу.
Подробнее о виртуальных хостах вы можете прочитать в статье Настройка виртуальных хостов в Apache.
HTML кодировка страницы. В какой кодировке сохранять web-страницу? Урок №14
» HTML кодировка страницы. В какой кодировке сохранять web-страницу? Урок №14
Бывали ли у вас ситуации, когда на web-странице вместо читабельного текста открывались кракозябры? Я уверен, что бывали или, по крайне мере, вы видели их на других сайтах. Если не видели, посмотрите на пример снизу:
Что такое HTML кодировка?
HTML кодировка – это таблицы соответствия кодов и символов алфавита. То есть, наш компьютер по кодировке поменяет код на понятные читабельные буквы.
Популярные кодировки.
На сегодняшний день существуют две самые популярные кодировки в русскоязычном интернете. Это кодировка windows-1251 и utf-8. Частенько веб-мастерам приходится выбирать, в какой кодировке делать им веб-страничку.
В какой кодировке следует сохранять HTML файл?
Большинство веб-мастеров выбирают кодировку utf-8. И это верный выбор, так как в кодировке utf-8 имеются различные знаки (→ ←↓↑ и т. д.), а также есть масса разнообразных специфических символов. Кстати, основная часть движков, как Joomla, WordPress, Drupal работает на кодировке utf-8.
Поэтому я рекомендую вам сохранять HTML файлы в кодировке utf-8.
Как задать кодировку UTF-8 для файла?
Чтобы задать кодировку для HTML файла, используют различные редакторы. Я пользуюсь текстовым редактором Notepad++.
Откройте текстовый редактор Notepad++.
Если нужно, создайте новый документ.
Перейдите в меню сверху по вкладке «Кодировки» => «Кодировать в UTF-8 (без BOM)»:
Чтобы сообщить браузеру, в какой кодировке HTML файл, существует специальный META-тег
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
В HTML документе это будет выглядеть вот так:
<html> <head> <title>кодировка HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> </body> </html>
Как задать кодировку windows-1251 для файла?
Откройте текстовый редактор Notepad++.
Если нужно, создайте новый документ.
Перейдите в меню сверху по вкладке «Кодировки» => «Кодировать в ANSI»:
Чтобы сообщить браузеру, в какой кодировке HTML файл, существует специальный META-тег
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
В HTML документе это будет выглядеть вот так:
<html> <head> <title>кодировка HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> </body> </html>
Пример перекодировки файла из windows-1251 в utf-8
Если в HTML документе был прописан код в кодировке windows-1251 (ANSI), а вам нужно перекодировать на utf-8 (или на оборот), тогда сделайте так:
Откройте текстовый редактор Notepad++. В текстовом редакторе перейдите в меню сверху по вкладке «Кодировки» => «Преобразовать в UTF-8 (без BOM)»:
Внимание, если бы вы нажали «Кодировать в UTF-8 (без BOM)», то в результате вы бы увидели вместо любимого русского текста, красивые караказябли .
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
Изменение HTML-страницы на Unicode
Изменение HTML-страницы на Unicode
Целевая аудитория:
новички в интернационализации, которые хотят изменить кодировку символов своих HTML-страниц.
Как изменить кодировку символов моей HTML-страницы на Unicode / UTF-8?
Итак, вы слышали, что использовать Unicode полезно
(UTF-8) для ваших страниц, а не устаревшая кодировка символов, такая как Latin1 (Windows 1252 или ISO 8859-1) или Shift_JIS, и вы слышали, что это делают другие, но вы не знаете, как это сделать. .Эта страница поможет.
Ниже мы обобщаем информацию, необходимую для преобразования простой страницы в кодировку символов Unicode. Перейдите по ссылкам на другие статьи на сайте, если вам нужно
подробная информация о любом шаге.
Более подробные советы по преобразованию сложных сайтов, программного обеспечения и данных в Unicode см. В статье «Переход на Unicode».
Шаг 1. Сохраните данные как UTF-8
Недостаточно просто изменить объявления внутри ваших страниц, чтобы сказать, что страница закодирована в UTF-8.Вы должны убедиться, что
ваши данные фактически закодированы, т.е. сохранено в UTF-8.
Если вы работаете с файлами, отредактированными вручную, вам следует использовать параметры вашего редактора, чтобы сохранить файл в UTF-8, а не в кодировке, которую вы
использовали. Если вы создаете файлы из сценариев и баз данных, вы должны убедиться, что данные преобразованы по мере необходимости и что правильный
параметры устанавливаются в вашей среде сценариев.
Обратите внимание, что вам может потребоваться убедиться, что данные не включают подпись UTF-8,
также известна как метка порядка байтов (BOM).
Шаг 2. Объявите кодировку на своей странице
Вы должны изменить объявление кодировки символов в
свою страницу (или добавьте ее, если вы ее еще не объявили).
В простейшей форме это выглядит следующим образом и должно стоять в начале элемента head в вашем HTML-коде.
Шаг 3. Убедитесь, что ваш сервер работает правильно
Хотя ваши данные находятся в UTF-8 и вы объявили их на странице, ваш сервер может по-прежнему обслуживать страницу с сопутствующим HTTP-заголовком, который говорит, что это что-то другое.
Проверьте это, поместив URL-адрес своей страницы в эту форму. Вы попадете в Средство проверки интернационализации. Найдите в таблице строку с заголовком HTTP Content-Type в разделе Кодировка символов и убедитесь, что там указано UTF-8 или Информация о кодировке не найдена .
Если HTTP Content-Type показывает кодировку, отличную от UTF-8, вам необходимо предпринять шаги, чтобы исправить это, потому что объявление в заголовке HTTP переопределит информацию на странице
Права администратора сервера необходимы для изменения кодировки, отправляемой в заголовке HTTP, хотя вы можете сделать это самостоятельно, даже если
вы обслуживаете файлы через интернет-провайдера.Проконсультируйтесь с администратором вашего сервера. См. Объяснение одного
способ сделать это для сервера Apache.
c # — преобразование Unicode в Windows-1251 с помощью XML (HTML) — экранирование
Обратите внимание, что XML является одновременно моделью данных и форматом сериализации. Данные могут использовать другой набор символов, чем сериализация этих данных.
Похоже, что основная причина вашей проблемы заключается в том, что ваш процесс сериализации пытается ограничить набор символов модели данных, в то время как вы хотели бы установить набор символов формата сериализации.Рассмотрим пример: и — это равные XML-документы. У них одинаковая структура и абсолютно одинаковые данные. Из-за умляута хэви-метала набор символов данных является Unicode (или чем-то большим, чем ASCII), но из-за использования ссылки на символ & # 246; , набор символов последней формы сериализации документа — ASCII.Чтобы обрабатывать эти данные, ваши инструменты XML по-прежнему должны поддерживать Unicode в обоих случаях, но при использовании последней сериализации инструменты ввода-вывода и передачи файлов не должны поддерживать Unicode.
Я предполагаю, что, сообщая XMLTextWriter использовать кодировку Windows-1251, он, вероятно, на практике пытается ограничить набор символов данных символами, содержащимися в Windows-1251, отбрасывая все символы вне этого набора символов. а пишут ? вместо символа.
Однако, поскольку вы создаете свой XML-документ с помощью XSL-преобразования, вы можете управлять набором символов сериализации прямо в XSLT-документе. Это делается путем добавления атрибута кодировки к элементу xsl: output. Измените его так, чтобы он выглядел так
Теперь процессор XSLT заботится о сериализации в сокращенный набор символов и выводит ссылку на символ для всех символов в данных, которые включены в windows-1251.
Если изменение набора символов данных действительно то, что вам нужно, то вам необходимо обработать данные с помощью подходящей библиотеки преобразования символов, которая может угадать наиболее подходящий заменяющий символ (например, ö -> o ).
Некоторые основные
- charset = big5
- Традиционный китайский (Big5)
- charset = euc-kr
- корейский (EUC)
- кодировка = iso-8859-1
- Западный алфавит
- кодировка = iso-8859-2
- Центральноевропейский алфавит (ISO)
- кодировка = iso-8859-3
- Latin 3 Alphabet (ISO)
- кодировка = iso-8859-4
- Балтийский алфавит (ISO)
- charset = iso-8859-5
- Кириллица (ISO)
- charset = iso-8859-6
- Арабский алфавит (ISO)
- charset = iso-8859-7
- Греческий алфавит (ISO)
- charset = iso-8859-8
- Еврейский алфавит (ISO)
- charset = koi8-r
- Кириллица (KOI8-R)
- charset = shift-jis
- японский (Shift-JIS)
- charset = x-euc
- японский (EUC)
- charset = utf-8
- Универсальный алфавит (UTF-8)
- кодировка = windows-1250
- Центральноевропейский алфавит (Windows)
- charset = windows-1251
- Кириллица (Windows)
- кодировка = windows-1252
- западный алфавит (Windows)
- charset = windows-1253
- Греческий алфавит (Windows)
- кодировка = windows-1254
- турецкий алфавит
- charset = windows-1255
- Еврейский алфавит (Windows)
- charset = windows-1256
- Арабский алфавит (Windows)
- charset = windows-1257
- Балтийский алфавит (Windows)
- charset = windows-1258
- Вьетнамский алфавит (Windows)
- charset = windows-874
- тайский (Windows)
Более длинный список
- арабский (ASMO 708)
- ## charset = ASMO-708
- арабский (DOS)
- ## charset = DOS-720
- арабский (ISO)
- ## charset = iso-8859-6
- Арабский (Mac)
- ## charset = x-mac-арабский
- Арабский (Windows)
- ## charset = windows-1256
- Балтика (DOS)
- ## charset = ibm775
- Балтика (ISO)
- ## charset = iso-8859-4
- Baltic (Windows)
- ## charset = windows-1257
- Центральноевропейская (DOS)
- ## charset = ibm852
- Центральноевропейская (ISO)
- ## charset = iso-8859-2
- Центральноевропейская (Mac)
- ## charset = x-mac-ce
- Центральноевропейская (Windows)
- ## charset = windows-1250
- Китайский упрощенный (EUC)
- ## charset = EUC-CN
- Китайский упрощенный (GB2312)
- ## charset = gb2312
- Китайский упрощенный (HZ)
- ## charset = hz-gb-2312
- Китайский упрощенный (Mac)
- ## charset = x-mac-chinesesimp
- Китайский традиционный (Big5)
- ## charset = big5
- китайский традиционный (CNS)
- ## charset = x-Chinese-CNS
- Китайский традиционный (Eten)
- ## charset = x-Chinese-Eten
- китайский традиционный (Mac)
- ## charset = x-mac-chinesetrad
- ## charset = 950
- Кириллица (DOS)
- ## charset = cp866
- Кириллица (ISO)
- ## charset = iso-8859-5
- Кириллица (KOI8-R)
- ## charset = koi8-r
- Кириллица (КОИ8-У)
- ## charset = koi8-u
- Кириллица (Mac)
- ## charset = x-mac-cyrillic
- Кириллица (Windows)
- ## charset = windows-1251
- Европа
- ## charset = x-Europa
- немецкий (IA5)
- ## charset = x-IA5-German
- Греческий (DOS)
- ## charset = ibm737
- Греческий (ISO)
- ## charset = iso-8859-7
- Греческий (Mac)
- ## charset = x-mac-греческий
- Греческий (Windows)
- ## charset = windows-1253
- ## charset =
- Греческий, современный (DOS)
- ## charset = ibm869
- Еврейский (DOS)
- ## charset = DOS-862
- Еврейский (ISO-Logical)
- ## charset = iso-8859-8-i
- Еврейский (ISO-Visual)
- ## charset = iso-8859-8
- Еврейский (Mac)
- ## charset = x-mac-hebrew
- Еврейский (Windows)
- ## charset = windows-1255
- IBM EBCDIC (арабский)
- ## charset = x-EBCDIC-Arabic
- IBM EBCDIC (русская кириллица)
- ## charset = x-EBCDIC-CyrillicRussian
- IBM EBCDIC (кириллица сербско-болгарский)
- ## charset = x-EBCDIC-CyrillicSerbianBulgarian
- IBM EBCDIC (Дания-Норвегия)
- ## charset = x-EBCDIC-DenmarkNorway
- IBM EBCDIC (Дания-Норвегия-евро)
- ## charset = x-ebcdic-denmarknorway-euro
- IBM EBCDIC (Финляндия-Швеция)
- ## charset = x-EBCDIC-FinlandSweden
- IBM EBCDIC (Финляндия-Швеция-евро)
- ## charset = x-ebcdic-finlandsweden-euro
- IBM EBCDIC (Финляндия-Швеция-евро)
- ## charset = x-ebcdic-finlandsweden-euro
- IBM EBCDIC (Франция-евро)
- ## charset = x-ebcdic-france-euro
- IBM EBCDIC (Германия)
- ## charset = x-EBCDIC-Germany
- IBM EBCDIC (Германия-евро)
- ## charset = x-ebcdic-germany-euro
- IBM EBCDIC (современный греческий)
- ## charset = x-EBCDIC-GreekModern
- IBM EBCDIC (греческий)
- ## charset = x-EBCDIC-Greek
- IBM EBCDIC (иврит)
- ## charset = x-EBCDIC-Hebrew
- IBM EBCDIC (исландский)
- ## charset = x-EBCDIC-Icelandic
- IBM EBCDIC (исландские евро)
- ## charset = x-ebcdic-icelandic-euro
- IBM EBCDIC (международный — евро)
- ## charset = x-ebcdic-international-euro
- IBM EBCDIC (Италия)
- ## charset = x-EBCDIC-Italy
- IBM EBCDIC (Италия, евро)
- ## charset = x-ebcdic-italy-euro
- IBM EBCDIC (японский и японский катакана)
- ## charset = x-EBCDIC-JapaneseAndKana
- IBM EBCDIC (японский и японско-латинский)
- ## charset = x-EBCDIC-JapaneseAndJapaneseLatin
- IBM EBCDIC (Япония и США-Канада)
- ## charset = x-EBCDIC-JapaneseAndUSCanada
- IBM EBCDIC (японская катакана)
- ## charset = x-EBCDIC-JapaneseKatakana
- IBM EBCDIC (корейский и корейский расширенный)
- ## charset = x-EBCDIC-KoreanAndKoreanExtended
- IBM EBCDIC (расширенный корейский)
- ## charset = x-EBCDIC-KoreanExtended
- IBM EBCDIC (многоязычная латиница-2)
- ## charset = CP870
- IBM EBCDIC (упрощенный китайский)
- ## charset = x-EBCDIC-SimplifiedChinese
- IBM EBCDIC (Испания)
- ## charset = X-EBCDIC-Spain
- IBM EBCDIC (Испания-евро)
- ## charset = x-ebcdic-spain-euro
- IBM EBCDIC (тайский)
- ## charset = x-EBCDIC-Thai
- IBM EBCDIC (традиционный китайский)
- ## charset = x-EBCDIC-TraditionalChinese
- IBM EBCDIC (турецкая Latin-5)
- ## charset = CP1026
- IBM EBCDIC (турецкий)
- ## charset = x-EBCDIC-Turkish
- IBM EBCDIC (Великобритания)
- ## charset = x-EBCDIC-UK
- IBM EBCDIC (Великобритания-евро)
- ## charset = x-ebcdic-uk-euro
- IBM EBCDIC (США-Канада)
- ## charset = ebcdic-cp-us
- IBM EBCDIC (США-Канада-евро)
- ## charset = x-ebcdic-cp-us-euro
- исландский (DOS)
- ## charset = ibm861
- исландский (Mac)
- ## charset = x-mac-icelandic
- ISCII Ассамский
- ## charset = x-iscii-as
- ISCII бенгальский
- ## charset = x-iscii-be
- ISCII Деванагари
- ## charset = x-iscii-de
- ISCII Гуджаратхи
- ## charset = x-iscii-gu
- ISCII каннада
- ## charset = x-iscii-ka
- ISCII Малаялам
- ## charset = x-iscii-ma
- ISCII Ория
- ## charset = x-iscii-or
- ISCII Panjabi
- ## charset = x-iscii-pa
- ISCII тамильский
- ## charset = x-iscii-ta
- ISCII телугу
- ## charset = x-iscii-te
- японский (EUC)
- ## charset = euc-jp
- ## charset = x-euc-jp
- японский (JIS)
- ## charset = iso-2022-jp
- японский (JIS-Allow 1 байт Кана — SO / SI)
- ## charset = iso-2022-jp
- японский (JIS-Allow 1 байт Кана)
- ## charset = csISO2022JP
- Японский (Mac)
- ## charset = x-mac-japanese
- японский (Shift-JIS)
- ## charset = shift_jis
- Корейский
- ## charset = ks_c_5601-1987
- Корейский (EUC)
- ## charset = euc-kr
- корейский (ISO)
- ## charset = iso-2022-kr
- Корейский (Джохаб)
- ## charset = Johab
- Корейский (Mac)
- ## charset = x-mac-korean
- Latin 3 (ISO)
- ## charset = iso-8859-3
- Latin 9 (ISO)
- ## charset = iso-8859-15
- норвежский (IA5)
- ## charset = x-IA5-норвежский
- OEM США
- ## charset = IBM437
- шведский (IA5)
- ## charset = x-IA5-Swedish
- Тайский (Windows)
- ## charset = windows-874
- Турецкий (DOS)
- ## charset = ibm857
- Турецкий (ISO)
- ## charset = iso-8859-9
- Турецкий (Mac)
- ## charset = x-mac-turkish
- Турецкий (Windows)
- ## charset = windows-1254
- Юникод
- ## charset = юникод
- Unicode (с прямым порядком байтов)
- ## кодировка = unicodeFFFE
- Юникод (UTF-7)
- ## charset = utf-7
- Юникод (UTF-8)
- ## charset = utf-8
- US-ASCII
- ## charset = us-ascii
- Вьетнамский (Windows)
- ## charset = windows-1258
- Западноевропейская (DOS)
- ## charset = ibm850
- Западноевропейская (IA5)
- ## charset = x-IA5
- Западноевропейский (ISO)
- ## charset = iso-8859-1
- Западноевропейская (Mac)
- ## charset = macintosh
- Западноевропейская (Windows)
- ## charset = Windows-1252
Локализации и кодировки символов — Руководство разработчика
Браузеры внутренне обрабатывают текст как Unicode.Однако способ представления символов в байтах (кодировка символов) используется для передачи текста по сети в браузер. Спецификация HTML рекомендует использовать кодировку UTF-8 (которая может представлять весь Юникод) и независимо от используемой кодировки требует, чтобы веб-контент объявлял, какая кодировка была использована.
Атрибут charset элемента используется для указания кодировки символов страницы. Его необходимо использовать в блоке .
Чтобы указать, что страница использует, например, кодировку символов UTF-8 (согласно рекомендации), поместите следующую строку в блок :
Когда кодировка объявлена веб-контентом, как того требует спецификация HTML, Firefox будет использовать эту кодировку для преобразования байтов во внутреннее представление. К сожалению, использование UTF-8 и объявление об использовании UTF-8 не всегда было распространенным способом предложения веб-контента.В 1990-х годах было обычным делом оставлять кодировку необъявленной и использовать кодировку, специфичную для региона, которая не могла представить весь Юникод.
Firefox нуждается в резервной кодировке, которую он использует для несовместимого устаревшего контента, который не объявляет свою кодировку. Для большинства локалей резервной кодировкой является windows-1252 (часто называемая ISO-8859-1), которая была кодировкой, испускаемой большинством приложений Windows в 1990-х годах, и надмножеством кодировки, испускаемой большинством приложений UNIX в 1990-х годах в качестве развернутой в Америке есть и в Западной Европе.Однако есть регионы, где веб-публикация была распространена уже в 1990-х годах, но кодировка windows-1252 не подходила для местного языка. В этих языковых стандартах унаследованный контент, не объявляющий свою кодировку, обычно кодируется с использованием унаследованной кодировки, отличной от windows-1252. Для работы с устаревшим контентом в некоторых локализациях Firefox требуется резервная кодировка, отличная от Windows-1252.
К сожалению, это означает, что функциональные возможности Firefox, доступные в Интернете, различаются в зависимости от локали, и трудно читать устаревший контент в разных регионах с разными резервными кодировками.Чтобы избежать появления этой проблемы в регионах, где веб-публикация стала популярной после принятия UTF-8, в регионах, в которых нет устаревшей кодировки, отличной от Windows-1252, возникшей в результате практики 1990-х годов, следует оставить резервную кодировку в Windows- 1252, чтобы облегчить чтение содержимого между языками из старых языковых стандартов, резервная кодировка которых — windows-1252. Ожидается, что контент UTF-8, созданный для новой локали, объявляет свою кодировку, и в этом случае резервная кодировка не участвует в обработке контента.
Кроме того, существует небольшое количество локалей, в которых в 1990-х годах не было очевидной единой кодировки, специфичной для региона, и в веб-браузерах было введено эвристическое обнаружение среди множества устаревших кодировок. Это привело к тому, что веб-авторы зависели от присутствия эвристического обнаружения, поэтому Firefox по-прежнему имеет эвристическое обнаружение в этих регионах.
Текст ниже относится к каноническим названиям кодировок. Канонические имена — это значения справа от знака равенства в unixcharset.характеристики.
Начиная с Firefox 28, этот раздел устарел, поскольку предпочтение intl.charset.default больше не существует. Преобразование локалей в резервные кодировки теперь встроено в сам Gecko.
Резервная кодировка определяется параметром intl.charset.default в intl.properties . Он должен быть установлен на каноническое имя устаревшей кодировки, с которой пользователи локализаций, скорее всего, столкнутся при просмотре несоответствующего устаревшего веб-контента, который не объявляет свою кодировку.Обратите внимание, что резервная кодировка, определенная в предыдущем предложении, не обязательно должна иметь возможность представлять символы, необходимые для языка локализации!
Резервную кодировку следует оставить для windows-1252 для регионов Западной Европы, Северной, Центральной и Южной Америки, Африки, Центральной Азии и Океании. Как правило, для регионов Центральной и Восточной Европы, Ближнего Востока и стран Восточной Азии необходимо установить что-то другое, кроме windows-1252.
Во избежание проблемы веб-авторов, создающих новый контент UTF-8, не объявляя, что контент использует UTF-8, и чтобы максимизировать способность пользователей читать контент в разных языках, не устанавливает резервную кодировку на UTF-8 для любой новой локализации. Обратите внимание, что Firefox больше не отправляет HTTP-заголовок Accept-Charset , поэтому нет необходимости учитывать, что объявляется в Accept-Charset при установке резервной кодировки.
Для языков, в которых в настоящее время используется резервная кодировка ISO-8859-1, ее следует изменить на windows-1252. ISO-8859-1 декодируется точно так же, как windows-1252, но Firefox переходит к обработке windows-1252 как предпочтительной метки для этой кодировки в соответствии со стандартом кодирования.
Для регионов, где Internet Explorer имеет большую долю рынка, чем Firefox, резервная кодировка обычно должна быть установлена на то же значение, что и в Internet Explorer. Вы можете увидеть резервную кодировку конкретного браузера, загрузив тестовую страницу.(Обязательно используйте установку браузера, в которой настройки оставлены по умолчанию, когда исследуете!)
Для регионов, где Firefox имеет большую долю рынка, чем Internet Explorer, вероятно, лучше не изменять резервную кодировку, даже если она не соответствует приведенным выше инструкциям. (Например, резервная кодировка для польского, венгерского и чешского языков, вероятно, должна оставаться ISO-8859-2, даже если IE имеет другую резервную кодировку.)
В случае сомнений используйте windows-1252 в качестве резервной кодировки.
Режим эвристического обнаружения определяется параметром intl.charset.detector в intl.properties . Параметр необходимо оставить пустым для всех языков, кроме русского, украинского и японского. Ни в коем случае не указывайте «универсальный» детектор. Это не совсем универсальный , несмотря на название!
Если локализация предназначена для языка меньшинства, и пользователи, как правило, владеют языком большинства в регионе и очень часто читают веб-контент, написанный на языке большинства, целесообразно указать резервную кодировку и режим эвристического обнаружения. То же, что и для локализации для большинства языков региона.Например, для локализации на язык меньшинств в России уместно скопировать настройки из русской локализации.
Параметр intl.charsetmenu.browser.static в intl.properties упрощает доступ к некоторым кодировкам символов в меню «Кодировка символов» в браузере. Значение должно быть списком канонических кодировок, разделенных запятыми. Список должен включать как минимум резервную кодировку, windows-1252 и UTF-8. Для локалей, где существует несколько распространенных устаревших кодировок, все эти кодировки должны быть включены.Например, резервная кодировка для японского языка — Shift_JIS, но есть и другие устаревшие кодировки: ISO-2022-JP и EUC-JP. Следовательно, имеет смысл использовать в списке Shift_JIS, EUC-JP, ISO-2022-JP, windows-1252, UTF-8.
Подписка Подпишитесь на бесплатную рассылку новостей по электронной почте, чтобы получать новые советы, руководства и многое другое. Введите ниже свой адрес электронной почты и нажмите кнопку. Политика конфиденциальности |
Теги: Добавить в: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ISO-8859-1 | ISO8859-1 | Западноевропейская, Latin-1. |
| ISO-8859-5 | ISO8859-5 | Малоиспользуемая кириллица (латиница / кириллица). |
| ISO-8859-15 | ISO8859-15 | Западноевропейская, Latin-9.Добавляет знак евро, французский и финский буквы отсутствуют в Latin-1 (ISO-8859-1). |
| UTF-8 | Многобайтный 8-битный Unicode, совместимый с ASCII. | |
| cp866 | ibm866, 866 | Кириллица, специфичная для DOS. |
| cp1251 | Windows-1251, Win-1251, 1251 | Кириллица, специфичная для Windows. |
| cp1252 | Окна-1252, 1252 | Специальная кодировка Windows для западноевропейских языков. |
| КОИ8-Р | koi8-ru, koi8r | Русский. |
| BIG5 | 950 | Традиционный китайский, в основном используемый на Тайване. |
| ГБ 2312 | 936 | Упрощенный китайский, национальный стандартный набор символов. |
| BIG5-HKSCS | Big5 с расширениями Гонконга, традиционный китайский. | |
| Shift_JIS | SJIS, SJIS-win, cp932, 932 | Японский |
| EUC-JP | EUCJP, eucJP-выигрыш | Японский |
| MacRoman | Кодировка, которая использовалась в Mac OS. | |
' | Пустая строка активирует обнаружение по кодировке скрипта (многобайтный Zend), default_charset и текущий локаль (см. nl_langinfo () и setlocale ()) в этом порядке. Не рекомендуется. |
Руководство пользователя Глава 6: Поддержка Unicode и не-ASCII
Глава 6. Поддержка Unicode и не-ASCII
6.1 Формат для печати в кавычках
6.2 Символы не-ASCII в заголовках
6.3 Поддержка Unicode и UTF-8
6.4 Поддержка UTF-8 в AspEmail
6.5 Допустимые значения CharSet
6.1 Формат цитируемой печати
AspEmail может отправлять сообщения в алфавитах, отличных от US-ASCII.
за счет поддержки формата «Цитата для печати». Этот формат описан в
RFC-2045. Идея формата заключается в том, что символы с кодами меньше 33 и больше
чем 126 представлены знаком «=», за которым следует двузначное шестнадцатеричное представление.
ценности персонажа.Например, десятичное значение 12 (подача формы US-ASCII)
представлен как = 0C , а десятичное значение 61 (US-ASCII «=») может быть представлено
как = 3D .AspEmail кодирует тело сообщения в формате Quoted-Printable
автоматически, если для свойства ContentTransferEncoding установлено значение
строка «Quoted-Printable» (регистр букв не имеет значения).
Вы также можете установить свойство Charset
к соответствующему набору символов.Следующий фрагмент кода отправляет
сообщение на русском языке:<% @ codepage = 1251%>
<%
…
Mail.Charset = «Windows-1251»
Mail.Body = «-«.
Mail.ContentTransferEncoding = «Quoted-Printable»
%>Директива <% @ codepage = 1251%> предписывает
интерпретатор ASP для обработки жестко запрограммированных символов в сценарии
в виде русских символов (1251 — русская кодовая страница).Как результат,
свойство Body получит русскую строку Unicode.
6.2 Символы не-ASCII в заголовках
Если вы хотите отправить сообщение с определенными заголовками, например, Тема: ,
To: или From: , содержащие символы, отличные от US-ASCII, следует использовать
метод Mail.EncodeHeader для кодирования строки символов в соответствии с
RFC 1522.Метод принимает один обязательный параметр, строку заголовка,
и один необязательный параметр, набор символов, который по умолчанию равен « ISO-8859-1 ».
Например:<% @ codepage = 1251%>
<%
Mail.Subject = Mail.EncodeHeader («-«, «Windows-1251»)
Mail.FromName = Mail.EncodeHeader («», «Windows-1251»)
Mail.AddAddress «[email protected]», Mail.EncodeHeader («»)
%>
6.3 Юникод и UTF-8
Из MSDN: «Unicode — это 16-разрядный стандарт кодировки символов фиксированной ширины, который
охватывает практически все символы, обычно используемые на компьютерах сегодня.
Это включает в себя большинство письменных языков мира, а также издательские персонажи,
математические и технические символы и знаки препинания «.Из Unicode.org: «Компьютеры … хранят буквы и другие символы
присвоение номера каждому.До изобретения Unicode существовало
сотни различных систем кодирования для присвоения этих чисел.
Ни одна кодировка не может содержать достаточно символов …
Unicode предоставляет уникальный номер для каждого символа,
независимо от того, какая платформа, какая программа, на каком языке ».Например, основная латинская буква «А» имеет шестнадцатеричный код 0041 (65), русский
буква имеет код Hex 0416 (1046), а китайский иероглиф
имеет код Hex 32A5 (12965).UTF-8 (формат преобразования Unicode, 8-битная форма кодирования) рекомендуется
формат, который будет использоваться для отправки данных на основе Unicode по сетям, в частности, через Интернет.
UTF-8 представляет значение Unicode как последовательность из 1, 2 или 3 байтов.Символы Юникода в диапазоне от 0000 до 007F кодируются просто как байты.
00 до 7F. Это означает, что файлы и строки, содержащие только 7-битный ASCII
символы имеют одинаковую кодировку как в ASCII, так и в UTF-8.Следовательно, Unicode 0041 («A») в UTF-8 — это Hex 41.Символы Юникода в диапазоне от 0080 до 07FF кодируются как последовательность из двух байтов.
Например, Unicode 0416 ()
кодируется как Hex D0 96. Кодируются символы Unicode в диапазоне от Hex 0800 до FFFF.
как последовательность из трех байтов. Например, Unicode 32A5 ()
кодируется как Hex E3 8A A5.
6.4 Поддержка UTF-8 в AspEmail
AspEmail 5.0 предлагает полную поддержку UTF-8 как в теле сообщения, так и в заголовках.
Чтобы отправить сообщение в кодировке UTF-8, вы должны установить CharSet
свойство к строке « UTF-8 » (регистр не имеет значения),
и ContentTransferEncoding на « Quoted-Printable ».
Вы также должны передать « UTF-8 » в качестве второго аргумента для EncodeHeader .В следующем примере кода демонстрируется использование UTF-8:
<%
‘изменить на адрес вашего собственного SMTP-сервера
strHost = «smtp.myisp.net «‘Включить UTF-8 -> Перевод Unicode для элементов формы
Session.CodePage = 65001 ‘Код UTF-8Если Запрос («Отправить») «» То
Установите Mail = Server.CreateObject («Persits.MailSender»)
‘введите действительный SMTP-хост
Mail.Host = strHostMail.From = «[email protected]» ‘с адреса
Mail.FromName = Mail.EncodeHeader (Запрос («FromName»), «utf-8»)
Почта.Запрос AddAddress («Кому»)‘тема сообщения
Mail.Subject = Mail.EncodeHeader (Запрос («Тема»), «utf-8»)‘тело сообщения
Mail.Body = Request («Body»)‘Параметры UTF-8
Mail.CharSet = «UTF-8»
Mail.ContentTransferEncoding = «Quoted-Printable»
Mail.Send ‘отправить сообщение
Response.Write «Сообщение отправлено» & Request («To»)
Конец, если
%>
AspEmail: Unicode.asp <ТЕЛО>
В этом примере кода есть несколько важных элементов, которые нельзя упускать из виду:
Этот тег META определяет набор символов для этой страницы как UTF-8.Это, помимо прочего, указывает браузеру кодировать все элементы формы в кодировке UTF8.
когда форма отправлена.Session.CodePage = 65001
Эта строка указывает нашему сценарию ASP преобразовывать элементы формы в кодировке UTF8.
(возвращается коллекцией Request.Form) обратно к обычным строкам Unicode. Номер
65001 — это кодовая страница UTF-8.Mail.Subject = Mail.EncodeHeader (Запрос («Тема»), «utf-8»)
Второй необязательный аргумент установлен в «UTF-8» для правильного кодирования заголовка.
Mail.CharSet = «UTF-8»
Mail.ContentTransferEncoding = «Quoted-Printable»
Эти две строки обеспечивают правильную кодировку UTF-8 тела сообщения.
Щелкните ссылки ниже, чтобы запустить этот пример кода:
http: //localhost/aspemail/NonAscii/Unicode.asp
http: //localhost/aspemail/NonAscii/Unicode.aspx
6.5 допустимых значений CharSet
Вы можете указать следующие строковые значения для свойства CharSet ,
а также второй необязательный аргумент метода EncodeHeader :
Значение Значение «UTF-8» UTF-8 «УТФ-7» UTF-7 «Windows-1250»
«cp1250»ANSI — Центральная Европа «Windows-1251»
«cp1251»ANSI — кириллица «Windows-1252»
«cp1252»
«ascii»
«us-ascii»Латиница I «Windows-1253»
«cp1253»ANSI — греческий «Окна-1254»
«cp1254»ANSI — турецкий «Windows-1255»
«cp1255»ANSI — иврит «Windows-1256»
«cp1256»ANSI — арабский «Windows-1257»
«cp1257»ANSI — Балтика «Окна-1258»
«cp1258»ANSI — вьетнамский «ISO-8859-1» Latin I (значение по умолчанию) «ISO-8859-2» Центральная Европа «ISO-8859-3» Латиница 3 «ISO-8859-4» Балтика «ISO-8859-5» Кириллица «ISO-8859-6» Арабский «ISO-8859-7» Греческий «ISO-8859-8» Еврейский «ISO-8859-9» Латиница 5 «ISO-8859-15» Латиница 9 «cp866» Русский DOS «КОИ8-Р» Русский «кои8-у» Украинский shift_jis Японская Windows «ks_c_5601-1987»
«корейский»Корейский «EUC-KR»
«корейский»EUC — корейский «BIG5» Традиционный китайский Windows «GB2312»
«китайский»Китайский упрощенный «HZ-GB-2312» Упрощенный китайский HZ «EUC-JP» EUC — японский «X-EUC-TW» EUC — традиционный китайский
.

 ..</p>
</body>
</html>
..</p>
</body>
</html>