Html синтаксис: Синтаксис HTML. HTML тэги: парные HTML тэги, одиночные HTML тэги. Что такое HTML тэг?
Содержание
Синтаксис HTML. HTML тэги: парные HTML тэги, одиночные HTML тэги. Что такое HTML тэг?
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Темой сегодняшней публикации будет синтаксис HTML тэгов и атрибутов. Тема довольно важная, поскольку HTML документ состоит из: тэгов, атрибутов и комментариев. Прочитав данную статью, вы познакомитесь с правилами стандарта языка HTML, которые нужно соблюдать при создании HTML документов.
Синтаксис HTML. HTML тэги: парные HTML тэги, одиночные HTML тэги. Что такое HTML тэг?
Сперва мы рассмотрим синтаксис языка HTML и познакомимся с правилами написания HTML тэгов. Затем поговорим о видах HTML тэгов, которых всего два: одиночные HTML тэги и парные HTML тэги. После чего поговорим про каждый из видов в отдельности. Далее будет раздел о комментария в HTML и в заключение мы создадим пример, который познакомит нас с особенностями HTML тэгов.
Синтаксис HTML. Что такое HTML тэг и для чего нужны тэги?
Содержание статьи:
Прежде чем начать рассматривать синтаксис HTML и разбираться с видами HTML тэгов, давайте ответим на вопрос: «что такое HTML тэг»? Вопрос, на самом деле, довольно простой и ответить на него можно следующим образом: HTML тэг – это то, что стоит в угловых скобках. Если вы считаете, что я еще не ответил на вопрос «что такое HTML тэг», то давайте приведем несколько примеров.
Когда мы говорили про структуру HTML документа, то уже видели несколько примеров HTML тэгов: <html>, </html>, <body>, <!DOCTYPE> и другие. Заметим, что тэги <html> и </html> — это разные тэги, но об этом несколько ниже. На вопрос: что такое HTML тэг, мы ответили, давайте теперь разберемся с вопросом: «для чего нужны HTML тэги?».
Вопрос справедливый и требует ответа. Когда мы разбирались с вопросом: что такое HTML, то говорили о том, что для просмотра HTML файл можно открыть в браузере и всё, что мы видим в области просмотра браузера – это HTML элементы. Когда браузер получает HTML документ, он анализирует HTML тэги и при помощи этих тэгов формирует элементы, которые мы видим и с которыми можем взаимодействовать.
Когда браузер получает HTML документ, он анализирует HTML тэги и при помощи этих тэгов формирует элементы, которые мы видим и с которыми можем взаимодействовать.
Ответив на вопросы: что такое HTML тэг и зачем нужны HTML тэги. Мы практически разобрались с синтаксисом HTML. Синтаксис HTML– это правила написания HTML тэгов и HTML атрибутов. Чтобы браузер мог правильно сформировать HTML элемент, мы должны правильно указать название HTML тэга и правильно задать HTML атрибут.
Синтаксис HTML тэгов очень прост: название тэга пишется в треугольных скобках, скорее всего, браузер вас поймет, если между названием HTML тэга и угловыми скобками вы поставите пробел, но делать этого не нужно. Есть одна рекомендация, касающаяся правил написания HTML тэгов и синтаксиса HTML: весь HTML код, за исключение тэга DOCTYPE пишется в нижем регистре.
Если вы будете соблюдать это правило, то облегчите жизнь не только себе, но и другим разработчиком, так как JavaScript разработчики тоже взаимодействуют с HTML элементами при помощи имен HTML тэгов, такой подход упростит в дальнейшем ваше знакомство с XHTML. Еще раз повторим, что это всего лишь рекомендация, никто не запрещает вам писать <HTML> или <BODY>, или даже <HtMl>.
Еще раз повторим, что это всего лишь рекомендация, никто не запрещает вам писать <HTML> или <BODY>, или даже <HtMl>.
Виды HTML тэгов
Мы разобрались с тем, что такое HTML и с синтаксисом HTML тэгов, то есть с правилами написания HTML тэгов, про синтаксис HTML атрибутов мы поговорим несколько ниже. Сейчас нам стоит отметить, что HTML тэги делятся на два вида: парные HTML тэги и одиночные HTML тэги. Деление HTML тэгов на виды является особенностью языка HTML и в то же время, является правилами, которые не нужно нарушать, то есть синтаксисом языка HTML.
Тэги еще делятся на: обязательные HTMLтэги (такие тэги, которые писать обязательно) и опциональные HTML тэги – это те тэги, писать которые не обязательно, есть еще запрещенные HTML тэги, которые уже устарели и скоро будут удалены из стандарта и, соответственно, браузеры перестанут «понимать» такие тэги. Типичным примером одиночного HTML тэга является тэг DOCTYPE, он, кстати, является обязательным. А типичными примерами парных HTML тэгов являются тэги: <html>…</html>, <head>…</head>, <body>…</body>. Все примеры парных HTML тэгов являются опциональными.
А типичными примерами парных HTML тэгов являются тэги: <html>…</html>, <head>…</head>, <body>…</body>. Все примеры парных HTML тэгов являются опциональными.
Помните, мы создали HTML документ с простым текстом: «Hello, World!», а браузер, проанализировав документ, создал его структуру? Он сделал это потому, что стандарт HTML считает эти тэги опциональными, но это не означает, что их не нужно писать, когда вы создаете HTML страницу.
Сейчас нам важно вынести для себя следующее: HTML тэги делятся на два вида: парные HTML тэги и одиночные HTML тэги, это деление обусловлено стандартом и является синтаксисом HTML языка. А так же это деление говорит о назначении HTML тэгов.
Парные HTML тэги: открывающие и закрывающие HTML тэги
Продолжим разбираться с синтаксисом HTML тэгов и рассмотрим сначала парные HTML тэги. Парные HTML тэги получили такое название, потому что на самом деле они состоят из двух тэгов: открывающего и закрывающего. Такие тэги можно сравнить с контейнером, в который можно что-то положить.
Такие тэги можно сравнить с контейнером, в который можно что-то положить.
И действительно, парные HTML тэги обычно содержат в себе другие HTML тэги или какую-то информацию, например, текст. Парные HTML тэги являются контейнерами для других элементов страницы. Открывающий HTML тэг обозначает начало контейнера, а закрывающий HTML тэгов обозначает окончание контейнера.
Заметим, что парные HTML тэги не обязательно должны иметь какое-либо содержимое и это не будет ошибкой или чем-то неправильным. Если мы посмотрим на тэг <html>…</html>, то поймем, что первая его часть <html> является открывающим HTML тэгом и означает она то, что начался HTML документ.
Но у рассматриваемого тэга есть вторая часть </html>. Тэг </html> является закрывающим HTML тэгом и пишется он точно так же, как и открывающий, но перед именем тэга обязательно указывается обратный слэш. В данном случае тэг </html>говорит о том, что HTML документ закончился.
Но в языке HTML есть такие тэги, которые являются парными и для которых закрывающий тэг необязателен, такие тэги называются опциональными HTML тэгами. Мы уже сказали, что <html>, <head>и <body> — это опциональные HTML тэги, их мы можем вообще не писать. Тэг, формирующий элемент HTML списка <li>так же является парным и опциональным HTML тэгом, HTML тэг <p>или параграф тоже парный опциональный тэг, для этих тэгов мы можем не указывать закрывающий тэг, браузер обычно понимает конечную границу этих тэгов, анализируя другие тэги на странице.
Давайте сделаем выводы о парных тэгах в контексте синтаксиса языка HTML:
- Парные HTML тэги используются, как контейнеры для текста или других HTML тэгов, хотя наличие содержимого парных HTML тэгов необязательно.
- Парные HTML тэги состоят из двух тэгов: открывающего и закрывающего.
- Закрывающий HTML тэг отличается от открывающего тем, что перед именем закрывающего тэга нужно написать бэкслэш.

- Синтаксис языка HTML предусматривает опциональные парные тэги, например<html>, <head>, <body>. Эти тэги мы можем не писать и браузер сгенерирует их за нас.
- Некоторые парные тэги предусматривают опциональный закрывающий тэг: практические все тэги для создания HTMLтаблиц, тэг списка <li>, тэг параграфа <p>и другие.
Одиночные HTML тэги
С синтаксисом парных HTML тэгов мы разобрались, перейдем к одиночным тэгам. Первое, что стоит сказать про одиночные HTML тэги – у них нет никакого содержимого. Предназначены одиночные HTML тэги для формирования какого-либо графичекого HTML элемента или символа на странице.
Одиночные HTML тэги состоят только из открывающих тэгов, стандарт HTML запрещает писать закрывающие тэги при использование одиночных тэгов. В качестве примера одиночного HTML тэга можно привести тэг <hr>, увидев данный тэг, браузер нарисует нам горизонтальную линию на всю ширину области просмотра браузера или на всю ширину HTML элемента, в который вложен тэг <hr>, хотя ширину этой линии можно задать при помощи CSS свойств, но это другая тема.
Нам сейчас важно сделать вывод о том, что синтаксис языка HTML предусматривает одиночные HTML тэги, эти тэги не имеют никакого содержимого и используются для того, чтобы сформировать графический элемент на странице. Для одиночных HTML тэгов закрывающий тэг запрещен стандартом. Среди одиночных HTML тэгов нет опциональных тэгов.
Синтаксис HTML атрибутов
Про HTML атрибуты мы поговорим более подробно в отдельной записи. Сейчас давайте разберемся с назначением HTML атрибутов и с синтаксисом HTML атрибутов. Первое, что стоит сказать: атрибуты делятся на две большие группы: универсальные HTML атрибуты и атрибуты событий.
Атрибуты предназначены для того, чтобы сделать HTML элементы более уникальными и как-то изменить их поведение на странице. У любого HTML тэга могут быть атрибуты, причем, если вы даже не написали явно HTML атрибут, то браузер все равно определит какие-то значения по умолчанию для каждого тэга в документе.
Синтаксис HTML атрибутов так же прост, как и для HTML тэгов: HTML атрибут состоит из двух частей: свойства и значения.
Значение присваивается свойству знаком равно. Если значение строковое, то его нужно обязательно указывать в кавычках, если значение числовое – без кавычек. У некоторых HTML атрибутов вообще нет значения, вернее, оно есть, но мы на него повлиять никак не можем. Еще одной важной особенностью синтаксиса HTML атрибутов является то, что атрибут для тэга указывается обязательно внутри треугольных скобок открывающего тэга:
<p id=”hello”>Hello, World</p>
|
| <p id=”hello”>Hello, World</p> |
Мы разобрались с синтаксисом HTML атрибутов и главное, что нужно запомнить: HTML атрибуты нужны, чтобы сделать HTML тэг уникальным.
HTML тэг комментариев. Синтаксис HTML комментариев
Как ни странно, но особенность языка HTML заключается в том, что комментарии в HTML так же являются тэгами. HTML комментарии нужны для того, чтобы дать какое-то пояснение к коду или отключить HTML код, который по каким-то причинам временно не используется. Синтаксис HTML комментариев:
HTML комментарии нужны для того, чтобы дать какое-то пояснение к коду или отключить HTML код, который по каким-то причинам временно не используется. Синтаксис HTML комментариев:
<!—Здесь может быть любой текст,
его можно писать даже в несколько
строк —>
|
| <!—Здесь может быть любой текст,
его можно писать даже в несколько
строк —> |
Да, HTML комментарий – это тэг, который можно растянуть на несколько строк. Всё, что находится между угловыми скобками – комментарий. Начало комментария обозначается конструкцией <!— , окончание комментария обозначает последовательностью символов —>. В HTML нет строчных комментариев, есть только блочные.
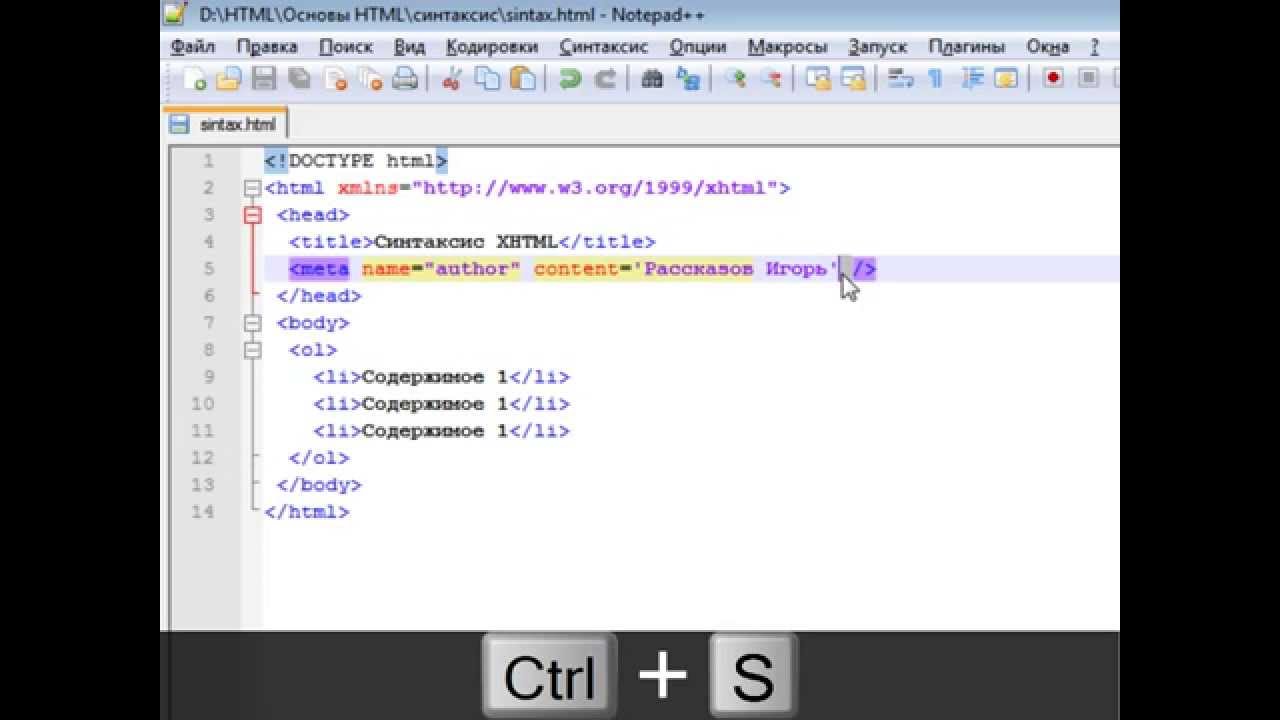
Примеры одиночных и парных HTML тэгов в документе и на странице
Мы подробно поговорили про синтаксис HTML тэгов и атрибутов, разобрались с синтаксисом HTML комментариев. Увидели в чем разница между одиночными и парными тэгами, но наш разговор про HTML тэги и их синтаксис был бы не полным без примера.
Увидели в чем разница между одиночными и парными тэгами, но наш разговор про HTML тэги и их синтаксис был бы не полным без примера.
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Синтаксис HTML. HTML тэги.</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример к статье синтаксис HTML и HTML тэги</h2>
<p>HTML тэг параграфа является парным HTML тэгом,
давайте в этом убедимся</p>
<p>Напишем открывающий HTML тэг p, но закрывющий
писатьнебудем
<p>Нам нужен еще один параграф, чтобы браузер понял, где закрыть
предыдущий</p>
<!— А теперь сделаем несколько переносов строк
для этого есть тэг <br> —>
<br>
<br>
<!— и нарисуем горизонатальную линию —>
<hr>
<ul>
<li>Закрывающий</li>
<li>тэг</li>
<li>li</li>
<li>является
<li>опциональным
</ul>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59
| <!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Синтаксис HTML.
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример к статье синтаксис HTML и HTML тэги</h2>
<p>HTML тэг параграфа является парным HTML тэгом,
давайте в этом убедимся</p>
<p>Напишем открывающий HTML тэг p, но закрывющий
писатьнебудем
<p>Нам нужен еще один параграф, чтобы браузер понял, где закрыть
предыдущий</p>
<!— А теперь сделаем несколько переносов строк
для этого есть тэг <br> —>
<br>
<br>
<!— и нарисуем горизонатальную линию —>
<hr>
<ul>
<li>Закрывающий</li>
<li>тэг</li>
<li>li</li>
<li>является
<li>опциональным
</ul>
</body>
</html> |
Скопируйте код выше в любой текстовый редактор кода и сохраните его в любом месте на диске с расширением . html или .htm. А затем откройте его в браузере, вы увидите примерно следующее:
html или .htm. А затем откройте его в браузере, вы увидите примерно следующее:
Браузер проанализировал HTML тэги и сгенерировал HTML страницу
Давайте проанализируем самостоятельно наш HTML документ. Мы создали структуру HTML документа, границей которой является парный тэг <html>…</html>, кстати для тэга <html> мы задали HTML атрибут lang, который говорит браузеру на каком языке написан текст документа. Тэгом DOCTYPE мы создали декларацию и сказали браузеру, что для анализа он должен использовать стандарт HTML 5.
Внутри заголовка HTML документа нами была указана кодировка при помощи одиночного тэга <meta>и атрибута charset со значение “UTF-8”. Название HTML документа мы указали внутри тэга <title>, оно отображается на вкладке в браузере.
В теле HTML документа мы расположили те тэги, которые видны в области просмотра, заметьте: в теле документа есть комментарии, но они не показываются в области просмотра и вообще никак не влияют на то, что видит пользователь в браузере. Это можно проверить, посмотрев код HTML элементов в браузере:
Это можно проверить, посмотрев код HTML элементов в браузере:
Особенность HTML комментариев заключается в том, что браузер их не показывает в области просмотра
Комментарии в консоли есть, но браузер их не отображает. Далее мы видим HTML заголовок <h2> — это парный тэг, для которого закрывающий тэг обязательный. Под заголовком размещено три параграфа, для тэга <p>закрывающий тэг </p> необязательный. Если вы внимательней посмотрите на рисунок выше, то увидите, что второму параграфу браузер добавил закрывающий тэг </p>самостоятельно. В консоли второй параграф выделен мышкой и при этом браузер его подсвечивает в области просмотра.
Далее у нас идет два одиночных тэга <br>, которые добавляют символ переноса строки на страницу, за <br> расположен тэг <hr>, который рисует горизонтальную линию. Для одиночных тэгов закрывающий тэг запрещен.
Под горизонтальной линией расположен HTML список, первый элемент которого выделен красным благодаря атрибуту style и его значению. Тэг <li>является парным, но с опциональным закрывающим тэгом, давайте посмотрим код элемента в браузере.
Тэг <li>является парным, но с опциональным закрывающим тэгом, давайте посмотрим код элемента в браузере.
Мы видим, что браузер автоматически добавил закрывающие тэги </li>к двум последним элементам списка.
Так же наш простой пример показывает, что парные HTML тэги являются контейнерами для текста или других тэгов (как в случае HTML списка, где тэг <ul>является контейнером для HTML тэга <li>), а одиночные HTML тэги не имеют содержимого. Таковы особенности синтаксиса языка HTML.
Синтаксис HTML — Как создать сайт
Синтаксис языка HTML
Синтаксис HTML
В этой статье мы рассмотрим синтаксис HTML и как правильно записывать код языка HTML.
Структура HTML-документа
При написании HTML-кода в блокноте, желательно придерживаться одного стиля. Схема стандартного HTML-документа, выглядит следующим образом:
<!DOCTYPE html> <html> <head> <title>Название страницы<title> </head> <body> <h2>Заголовок статьи</h2> <p>Абзац статьи</p> </body> </html>
Каждый HTML-документ должен начинаться со строки <!DOCTYPE html>, она означает что код в документе будет написан на языке HTML. Затем идёт сам HTML-код, который начинается и заканчивается тегами
Затем идёт сам HTML-код, который начинается и заканчивается тегами <html> </html>.
Между тегами <html> </html> располагаются два основных блока, первый блок — это голова HTML-документа, который начинается и заканчивается тегами <head> </head>, второй блок — это тело HTML-документа, который начинается и заканчивается тегами <body> </body>.
В голове HTML-документа содержится различная служебная информация, которую пользователь не видит (кроме тега title), там находятся следующие теги:<title> </title> — название HTML-страницы,<meta> — мета-теги, в них содержится служебная информация о странице,<link> — тег ссылающийся на внешние файлы, например .css, .ico и т.д.,<script> </script> — теги могут содержать JavaScript-код или ссылаться на внешний файл . js
js
В теле HTML-документа обычно содержится основная информация, которую мы видим на странице, там могут находиться следующие теги:<h2> </h2> — заголовок статьи, первого уровня,<img> — изображение,<p> </p> — абзац,<a> </a> — ссылка,<table> </table> — таблица,<form> </form> — форма ввода данных,
и т.д.
Правила написания HTML-кода
Рассмотрим некоторые правила написания HTML-кода. Данные правила нужны для того, чтобы потом удобно было разбираться в собственном коде.
- Блочные теги которые находятся внутри других тегов, лучше размещать на одну строку ниже и на один пробел (табуляцию, как вам удобней) правее от тега в котором он размещен. Например таким образом расположены заголовок
h2и абзацp, по отношению к тегуbody, в схеме HTML-документа расположенной в начале этой статьи.
- Закрывающий и открывающий теги одного элемента, могут находится либо на одном уровне, как например теги
<body></body>, либо закрывающий тег может находится в конце текста, как например закрывающие теги элементовtitle,h2иp. - Равнозначные между собой элементы тоже можно размещать на одном уровне, в схеме HTML-документа что расположена выше, равнозначными по отношению друг к другу, являются
headиbody,h2иp. - На самом деле, весь HTML-код можно записать в одну строку и браузер всё равно правильно покажет HTML-страницу. Правила синтаксиса языка HTML, где теги нужно записывать друг под другом и левее, существуют лишь для того, чтобы вебмастеру было удобнее создавать и изменять в дальнейшем код HTML-страницы.
Вот еще некоторые моменты, которые нужно учитывать при создании кода:
- Сколько бы вы не поставили пробелов в текстовом редакторе, браузер покажет их как один пробел.

- Переносы строк и табуляции в текстовом редакторе, не распознаются браузером.
- Если вам нужно перенести строку, которая должна быть видна на HTML-странице, то используйте тег
<br>. - Если вам нужна табуляция (например для создания «красной» строки), которая должна быть видна на HTML-странице, то используйте либо несколько спецсимволов неразрывного пробела
либо CSS-свойствоtext-indent.
Читать далее: Адреса в HTML
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
Навигация по записям
Начало работы с HTML — Изучение веб-разработки
В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке. Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
HTML (HyperText Markup Language — язык гипертекстовой разметки) не является языком программирования; это язык разметки, используемый для определения структуры веб-страниц, посещаемых пользователями. Они могут иметь сложную или простую структуру, всё зависит от замысла и желания веб-разработчика. HTML состоит из ряда элементов, которые вы используете для того, чтобы охватить, обернуть или разметить различные части содержимого, чтобы оно имело определённый вид или срабатывало определённым способом. Встроенные тэги могут преобразовать часть содержимого в гиперссылку, по которой можно перейти на другую веб-страницу, выделить курсивом слова и так далее. Например, рассмотрим следующую строку:
Мой кот очень сердитый
Если мы хотим, чтобы строка отобразилась в таком же виде, мы можем определить её, как «параграф», заключив её в теги элемента «параграф» (<p>), например:
<p>Мой кот очень сердитый</p>Примечание: Метки в HTML нечувствительны к регистру, то есть они могут быть записаны в верхнем или нижнем регистре. Например, тег
Например, тег <title> может быть записан как <title>, <TITLE>, <Title>, <TiTlE>, и т.д., и он будет работать нормально. Лучшей практикой, однако, является запись всех тегов в нижнем регистре для обеспечения согласованности, удобочитаемости и других причин.
Давайте рассмотрим элемент «параграф» чуть подробнее:
Основными частями элемента являются:
- Открывающий тег: Он состоит из названия (обозначения) элемента (в нашем случае, p), помещённого внутри угловых скобок. Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое.
- Закрывающий тег: выглядит как и открывающий, но содержит слеш перед названием тега. Он служит признаком конца элемента. Пропуски закрывающих тегов — типичная ошибка новичков, которая может приводить к неопределённым результатам — в лучшем случае всё сработает правильно, в других страница может вовсе не прорисоваться или прорисоваться не как ожидалось.

- Содержимое: Как видно, в нашем случае содержимым является простой текст.
- Элемент: открывающий тег + закрывающий тег + содержимое = элемент.
Активное изучение: создание вашего первого HTML элемента
Отредактируйте строку текста ниже в поле Ввод, обернув её тегами <em> и </em> (вставьте <em> перед строкой, чтобы указать начало элемента, и </em> после неё, чтобы указать конец элемента) — эти действия должны выделить строку текста курсивом! Вы можете видеть изменения в реальном времени в поле Вывод.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Вложенные элементы
Nesting_elements
Вы также можете вкладывать элементы внутрь других элементов — это называется вложенностью. Если мы хотим подчеркнуть, что наш кот очень сердитый, мы можем заключить слово «очень» в элемент
Если мы хотим подчеркнуть, что наш кот очень сердитый, мы можем заключить слово «очень» в элемент <strong> , который означает, что это слово крайне важно в данном контексте:
<p>Мой кот <strong>очень</strong> сердитый.</p>Вы должны удостовериться, что элементы вложены должным образом: в следующем примере мы открываем p элемент первым, затем элемент strong, затем мы закрываем элемент strong первым, затем p. Следующее писать неправильно:
<p>Мой кот <strong>очень сердитый.</p></strong>Элементы должны открываться и закрываться правильно таким образом, чтобы явно находиться внутри или снаружи друг друга. Если они перекрываются так, как в примере выше, то ваш браузер попытается «додумать» за вас, что вы имели в виду, и вы получите непредсказуемый результат. Так что не делайте так!
Блочные и строчные элементы
Block versus inline elements
Существует две важных категории элементов в HTML, которые вам стоит знать — элементы блочного уровня и строчные элементы.
- Элементы блочного уровня формируют видимый блок на странице — они окажутся на новой строке после любого контента, который шёл до них, и любой контент после них также окажется на новой строке. Чаще всего элементами блочного уровня бывают структурные элементы страницы, представляющие собой, например, параграфы (абзацы), списки, меню навигации, футеры, или подвалы, и т. п. Элементы блочного уровня не вкладываются в строчные элементы, но иногда могут вкладываться в другие элементы блочного уровня.
- Строчные элементы — это те, которые содержатся в элементах блочного уровня и окружают только малые части содержимого документа, не целые абзацы и группировки контента. Строчные элементы не приводят к появлению новой строки в документе: они обычно встречаются внутри абзаца текста, например, элемент
<a>(ссылка) или акцентирующие элементы вроде<em>или<strong>.
Посмотрите на следующий пример:
<em>Первый</em><em>второй</em><em>третий</em>
<p>четвёртый</p><p>пятый</p><p>шестой</p>
<em> — это строчный элемент, так что, как вы здесь видите, первые три элемента находятся на одной строке друг с другом без пробелов между ними. С другой стороны,
С другой стороны, <p> — это элемент блочного уровня, так что каждый элемент находится на новой строке, с пространством выше и ниже каждого (этот интервал определяется CSS-оформлением по умолчанию, которое браузеры применяют к абзацам).
Примечание: HTML5 переопределил категории элементов в HTML: смотрите Категории типов содержимого элементов. Хотя эти определения точнее и однозначнее, чем те, которые были раньше, их гораздо сложнее понять, чем «блочный» и «строчный», поэтому мы будем придерживаться их в этом разделе.
Примечание: Не путайте термины «блочный» и «строчный», используемые в этом разделе, с одноимёнными типами отображения в CSS. Хотя по умолчанию они коррелируют, смена типа отображения в CSS не меняет категорию элемента и не влияет на то, во что его можно вкладывать и что можно вкладывать в него. Эта довольно частая путаница — одна из причин, почему HTML5 отказался от этих терминов.
Пустые элементы
Empty elements
Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент
Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент <img> вставляет картинку на страницу в том самом месте, где он расположен:
<img src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">Это выведет на вашу страницу следующее:
Примечание: Пустые элементы иногда называют void-элементами.
У элементов также могут быть атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которая, по вашему мнению, не должна отображаться в содержимом элемента. В данном случае атрибут class позволяет вам дать элементу идентификационное имя, которое в дальнейшем может быть использовано для обращения к элементу с информацией о стиле и прочими вещами.
Атрибут должен иметь:
- Пробел между атрибутом и именем элемента (или предыдущим атрибутом, если у элемента уже есть один или несколько атрибутов).

- Имя атрибута и следующий за ним знак равенства.
- Значение атрибута, заключённое в кавычки.
Активное изучение: Добавление атрибутов в элемент
Active learning: Adding attributes to an element
Возьмём для примера элемент <a> — означает anchor (якорь) и делает текст внутри него гиперссылкой. Может иметь несколько атрибутов, вот несколько из них:
href: В значении этого атрибута прописывается веб-адрес, на который, по вашей задумке, должна указывать ссылка, куда браузер переходит, когда вы по ней кликаете. Например,href="https://www.mozilla.org/".title: Атрибутtitleописывает дополнительную информацию о ссылке, такую как: на какую страницу она ведёт. Например,title="The Mozilla homepage". Она появится в виде всплывающей подсказки, когда вы наведёте курсор на ссылку.target: Атрибутtargetопределяет контекст просмотра, который будет использоваться для отображения ссылки. Например,
Например, target="_blank"отобразит ссылку на новой вкладке. Если вы хотите отобразить ссылку на текущей вкладке, просто опустите этот атрибут.
Измените строку текста ниже в поле Ввод так, чтобы она вела на ваш любимый веб-сайт. Сначала добавьте элемент <a>затем атрибут href и атрибут title. Наконец, укажите атрибут target чтобы открыть ссылку на новой вкладке. Вы можете наблюдать сделанные изменения в реальном времени в поле Вывод. Вы должны увидеть гиперссылку, при наведении курсора на которую появляется содержимое атрибута title, а при щелчке переходит по адресу в атрибуте href. Помните, что между именем элемента и каждым из атрибутов должен быть пробел.
Если вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Булевые атрибуты
Boolean attributes
Иногда вы будете видеть атрибуты, написанные без значения — это совершенно допустимо. Такие атрибуты называются булевые, и они могут иметь только одно значение, которое в основном совпадает с его именем. В качестве примера возьмём атрибут disabled, который можно назначить для формирования элементов ввода, если вы хотите, чтобы они были отключены (неактивны), так что пользователь не может вводить какие-либо данные в них.
<input type="text" disabled="disabled">
Для краткости совершенно допустимо записывать их следующим образом (мы также для справки разместили не деактивированный элемент input, чтобы дать вам большее понимание происходящего):
<input type="text" disabled>
<input type="text">
На выходе оба варианта будут выглядеть следующим образом:
Опускание кавычек вокруг значений атрибутов
Omitting quotes around attribute values
Осматриваясь во всемирной сети, вы будете встречать различные незнакомые способы написания разметки, включая написание значений атрибутов без кавычек. Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом
Это допустимо при определённых условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом href так:
<a href=https://www.mozilla.org/>любимый веб-сайт</a>Однако, как только мы добавим атрибут title в таком же стиле, мы поступим неверно:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>В этом месте браузер неверно истолкует вашу разметку, думая, что атрибут title — это на самом деле три разных атрибута — атрибут title со значением «The» и два булевых атрибута: Mozilla и homepage. Это, очевидно, не то, что имелось в виду, и приведёт к ошибке или неожиданному поведению кода, как это показано в живом примере ниже. Попробуйте навести курсор на ссылку, чтобы увидеть, на что похож текст title!
Наш совет: всегда используйте кавычки в атрибутах — это позволит избежать подобных проблем, и, следовательно, код будет более читабельным.
Одинарные или двойные кавычки?
Single or double quotes?
В этой статье вы заметите, что все атрибуты заключены в двойные кавычки. Однако, вы можете видеть одинарные кавычки в HTML документах других людей. Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них предпочитаете. Обе следующие строки эквивалентны:
<a href="http://www.example.com">Ссылка к моему примеру.</a>
<a href='http://www.example.com'>Ссылка к моему примеру.</a>Однако вы должны убедиться, что не смешиваете их вместе. Следующее будет неверным!
<a href="http://www.example.com'>Ссылка к моему примеру.</a>Если вы используете один тип кавычек в своём HTML, то вы можете поместить внутрь их кавычки другого типа, не вызывая никаких проблем:
<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>Если вы хотите вставить кавычки того же типа, то вы должны использовать объекты HTML. Например, это работать не будет:
Например, это работать не будет:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Поэтому вам нужно сделать так:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Ниже дан пример оборачивания основных, самостоятельных HTML элементов, которые сами по себе не очень полезны. Давайте посмотрим, как самостоятельные элементы объединяются для формирования всей HTML страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
</html>Вот что мы имеем:
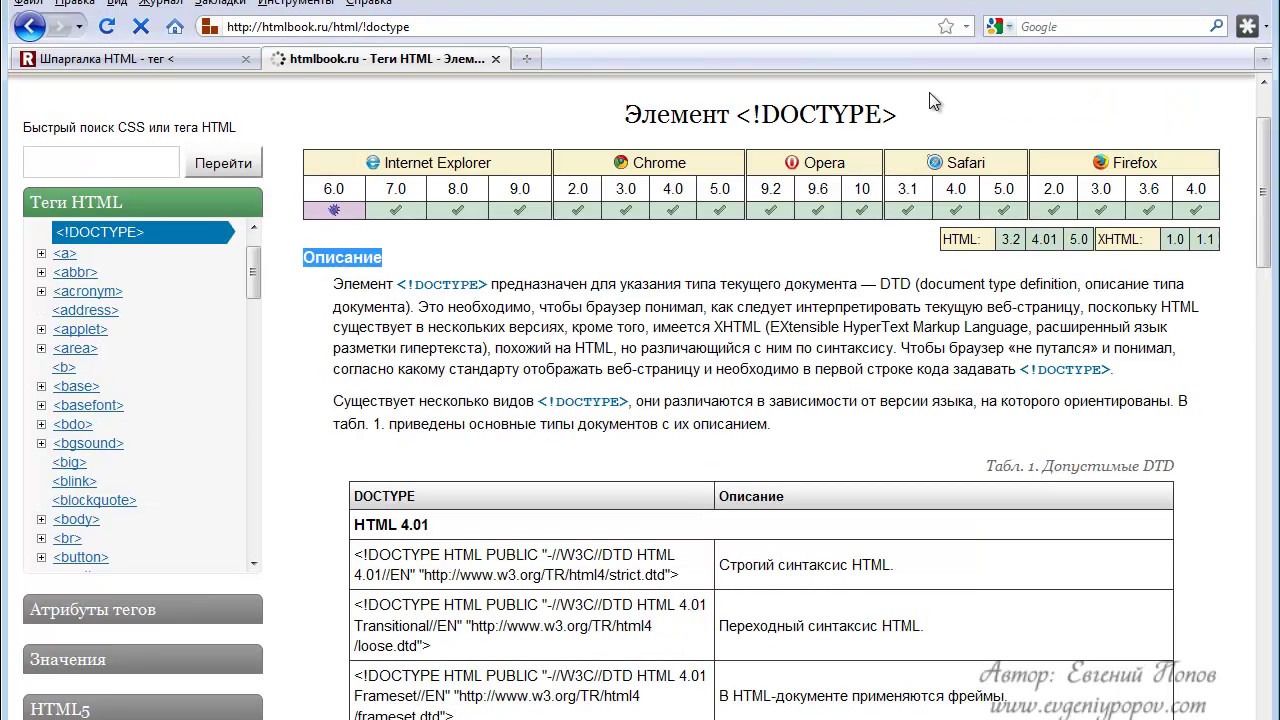
<!DOCTYPE html>: Объявление типа документа. Очень давно, ещё когда HTML был молод (1991/2), типы документов использовались в качестве ссылок на набор правил, которым HTML-страница должна была следовать, чтобы она считалась хорошей, что может означать автоматическую проверку ошибок и другие полезные вещи. Объявление типа документа выглядело примерно вот так:
Объявление типа документа выглядело примерно вот так:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Однако в наши дни никто особо не думает о них, и типы документа стали историческим артефактом, которые должны быть включены везде, чтобы всё работало правильно.
<!DOCTYPE html>— это самый короткий вид типа документа, который считается действующим. На самом деле это всё, что нужно вам знать о типах документов .<html></html>: Элемент<html>содержит в себе всё содержимое на всей странице, и иногда его называют «корневой элемент».<head></head>: Элемент<head>. Данный элемент выступает в качестве контейнера для всего содержимого, которое вы хотите включить в HTML документ, но не хотите показывать посетителям вашей страницы. Он включает такие вещи, как ключевые слова и описание страницы, которые вы хотели бы показывать в поисковых запросах, CSS для стилизирования вашего контента, объявление поддерживаемого набора символов и многое другое. Вы узнаете больше об этом из следующей статьи данного руководства.
Вы узнаете больше об этом из следующей статьи данного руководства.<meta charset="utf-8">: Этот элемент устанавливает в качестве символьной кодировки для вашего документа utf-8 , который включает большинство символов из всех известных человечеству языков. По существу, теперь страница сможет отобразить любой текстовый контент, который вы сможете в неё вложить. Нет причин не устанавливать эту кодировку, это также позволит избежать некоторых проблем позднее.<title></title>: Элемент<title>. Этот элемент устанавливает заголовок вашей страницы, который появляется во вкладке браузера, загружающей эту страницу, также это заглавие используется при описании страницы, когда вы сохраняете её в закладках или избранном.<body></body>: Элемент<body>. Он содержит весь контент, который вы хотите показывать посетителям вашей страницы, — текст, изображения, видео, игры, проигрываемые аудио дорожки или что-то ещё.
Активное изучение: Добавление элементов в ваш HTML-документ
Active learning: Adding some features to an HTML document
Если вы хотите поэкспериментировать с написанием HTML на своём компьютере, то можете:
- Скопировать пример HTML-страницы, расположенный выше.
- Создать новый файл в текстовом редакторе.
- Вставить код в ваш новый текстовый файл.
- Сохранить файл как
index.html.
Теперь можете открыть браузер и посмотреть, во что отрисовался код, а потом изменить его, обновить страницу и посмотреть, что получилось. Сначала страница выглядит так:
Для этого упражнения вы можете редактировать код локально на своём компьютере, как предлагается выше, а можете работать в редакторе, расположенном ниже. В редакторе показано только содержимое элемента <body>. Попробуйте сделать следующее:
- Добавьте заголовок страницы сразу за открывающим тегом
<body>. Текст должен находиться между открывающим тегом
Текст должен находиться между открывающим тегом <h2>и закрывающим</h2>. - Напишите в параграфе о чём-нибудь, что кажется вам интересным.
- Выделите важные слова, обернув их в открывающий тег
<strong>и закрывающий</strong> - Добавьте ссылку на свой абзац так, как объяснено ранее в статье.
- Добавьте изображение в свой документ под абзацем, как объяснено ранее в статье. Если сможете использовать другую картинку (со своего компьютера или из интернета). Вы большой молодец!
Если вы запутались, всегда можно запустить пример сначала кнопкой Сбросить. Сдаётесь — посмотрите ответ, нажав на Показать решение.
Пробелы в HTML
Whitespace in HTML
Вы могли заметить, что в примерах кода из этой статьи много пробелов. Это вовсе не обязательно — следующие два примера эквивалентны:
<p>Собаки глупы.</p>
<p>Собаки
глупы. </p>
</p>Не важно, сколько пустого места вы используете в разметке (что может включать пробелы и сдвиги строк): браузер при анализе кода сократит всё пустое место до одного пробела. Зачем использовать много пробелов? Ответ: это доступность для понимания — гораздо легче разобраться, что происходит в вашем коде, если он удобно отформатирован, а не просто собран вместе в одном большом беспорядке. В нашем коде каждый вложенный элемент сдвинут на два пробела относительно элемента, в котором он находится. Вы можете использовать любое форматирование (в частности, количество пробелов для отступа), но лучше придерживаться одного стиля.
В HTML символы <, >, ", ' и & являются специальными. Они являются частью самого синтаксиса HTML. Так как же включить в текст один из этих специальных символов? Например, если вы хотите использовать амперсанд или знак «меньше» и не интерпретировать его как код.
Мы должны использовать ссылки-мнемоники — специальные коды, которые отображают спецсимволы, и могут быть использованы в необходимых позициях. Каждая ссылка-мнемоник начинается с амперсанда (&) и завершается точкой с запятой (;).
Каждая ссылка-мнемоник начинается с амперсанда (&) и завершается точкой с запятой (;).
| Буквенный символ | Символьный эквивалент |
|---|---|
| < | < |
| > | > |
| « | " |
| ‘ | ' |
| & | & |
В следующем примере вы видите два абзаца, которые рассказывают о веб-технологиях:
<p>В HTML вы определяете параграф элементом <p>.</p>
<p>В HTML вы определяете параграф элементом <p>.</p>В живом выводе ниже вы можете заметить, что первый абзац выводится неправильно, так как браузер считает, что второй элемент <p> является началом нового абзаца! Второй абзац нашего кода выводится правильно, потому что мы заменили угловые скобки на ссылки-мнемоники.
В HTML, как и в большинстве языков программирования, есть возможность писать комментарии в коде. Комментарии игнорируются обозревателем и не видны пользователю, их добавляют для того, чтобы пояснить, как работает написанный код, что делают отдельные его части и т. д. Такая практика полезна, если вы возвращаетесь к коду, который давно не видели или когда хотите передать его кому-то другому.
Чтобы превратить часть содержимого HTML-файла в комментарий, нужно поместить её в специальные маркеры <!-- и -->, например:
<p> Меня нет в комментариях( </p>
Как вы увидите ниже, первый параграф будет отображён на экране, а второй нет.
Вы дошли до конца статьи — надеемся, вам понравилось путешествие по основам HTML. На этом этапе вы уже должны немного разобраться, как выглядит язык, как он работает на базовом уровне и уметь описать несколько элементов и атрибутов. Сейчас идеальное время и место, чтобы продолжить изучать HTML. В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
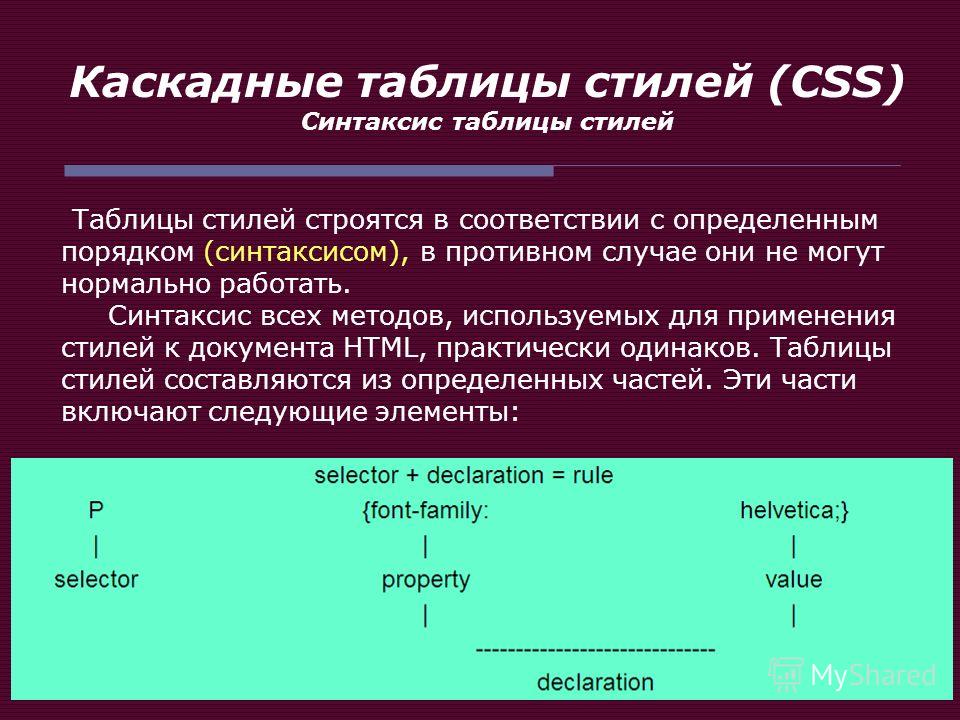
Примечание: Сейчас, когда вы начинаете больше узнавать о HTML, вы также можете начать изучать основы каскадных таблиц стилей Cascading Style Sheets, или CSS. CSS — это язык, который используется для стилизации веб-страниц (например, изменение шрифта или цветов или изменение макета страницы). Как вы скоро поймёте, HTML и CSS созданы друг для друга.
Синтаксис html и структура html-документа
Любой язык имеет синтаксис, т.е. набор правил построения фраз, позволяющий определить осмысленные предложения в этом языке. С изучения этих правил мы и начнем изучение языка HTML. Для начала откроем наш Dremweaver и создадим какой-нибудь несложный HTML-документ в привычном нам визуальном режиме. Посмотрим, какой HTML-код соответствует нашему документу.
Как Вы помните, переключение в режим просмотра HTML-кода производится с помощью кнопки Code View. В Dremweaver’е есть ещё один режим, очень удобный, особенно когда у Вас большой монитор. Это «промежуточный» режим который показывает одновременно и код, и соответствующий ему документ. Так гораздо проще разобраться, где у нас что: мы отмечаем некий фрагмент в визуальном режиме и тут же видим этот фрагмент в режиме HTML-кода. Итак, вы можете заметить, что HTML содержит наш исходный текст в чистом виде и, кроме того, массу каких-то непонятных слов, заключенных в угловые скобки. Эти непонятные конструкции и есть основные строительные блоки нашего языка. Называются они тэгами. Тег состоит из названия тега, заключенного в угловые скобки. Названия тегов могут быть написаны как строчными, так и прописными буквами — это не важно.
В Dremweaver’е есть ещё один режим, очень удобный, особенно когда у Вас большой монитор. Это «промежуточный» режим который показывает одновременно и код, и соответствующий ему документ. Так гораздо проще разобраться, где у нас что: мы отмечаем некий фрагмент в визуальном режиме и тут же видим этот фрагмент в режиме HTML-кода. Итак, вы можете заметить, что HTML содержит наш исходный текст в чистом виде и, кроме того, массу каких-то непонятных слов, заключенных в угловые скобки. Эти непонятные конструкции и есть основные строительные блоки нашего языка. Называются они тэгами. Тег состоит из названия тега, заключенного в угловые скобки. Названия тегов могут быть написаны как строчными, так и прописными буквами — это не важно.
Если вы присмотритесь повнимательнее, то заметите, что многие теги имеют свою «вторую половину», дополненную косой чертой. И такие «пары» окружают фрагменты нашего «содержательного» текста. Например, заголовок окружен тегами <h2> и </h2>, абзац окружен тегами <p> </p>. Такая конструкция называется Элементом. Элемент — это и есть единица разметки. Элемент состоит из Открывающего тэга, данных (т.е. содержательной информации) и закрывающего тега. Таким образом, назначение тегов состоит в обозначении границ элементов.
Такая конструкция называется Элементом. Элемент — это и есть единица разметки. Элемент состоит из Открывающего тэга, данных (т.е. содержательной информации) и закрывающего тега. Таким образом, назначение тегов состоит в обозначении границ элементов.
Давайте попробуем изменить разметку текста: например, заголовок вместо элемента <h 1></h 1> заключим в элемент <p></p>. Когда мы что-то меняем в коде, то изменения не сразу отображаются в визуальном режиме, а в панели свойств появляется сообщение, что мы изменили код и, дабы увидеть изменения, необходимо нажать кнопку «refresh» или клавишу «F5».
Вместо заголовка мы получили обычный абзац текста. Поздравляю! Вы сделали первый шаг к ручному редактированию HTML-кода. При разметке текста на элементы очень важно, чтобы открывающему тегу соответствовал такой же закрывающий. Если бы мы изменили открывающий тег на <p>, а закрывающий оставили </h2> — это было бы грубейшей ошибкой. Dreamweaver способен «отлавливать» такие ошибки и сообщать нам об этом. Бывают элементы, для которых указывать закрывающий тег не обязательно. Таким элементом, например, является элемент P. Конец первого абзаца может быть обозначен началом второго.
Бывают элементы, для которых указывать закрывающий тег не обязательно. Таким элементом, например, является элемент P. Конец первого абзаца может быть обозначен началом второго.
Бывают элементы, которые вообще не могут иметь закрывающего тега, состоит только из открывающего. Это случается, когда элемент предназначен не для разметки текста, а несет самостоятельную смысловую нагрузку. Например изображение, элемент <img>. Элементы могут быть вложены друг в друга. Например, элемент <img> вложен в элемент <p>. Это значит, что картинка находится внутри абзаца. Мы можем вложить в этот абзац и другие элементы.
Например, давайте какой-нибудь фрагмент текста заключим в элемент <em></em>. Этот фрагмент выделился курсивом. Элементы не должны не должны при этом «пересекаться»: если элемент <em> открылся внутри элемента <p>, то закрыться он должен также внутри <p>. Если же мы закроем элемент «снаружи» его родительского элемента, это будет грубейшей ошибкой, о чём Dreamweaver нам так же сообщит. Вот, он сообщает, что у нас имеются пересекающиеся теги. Некоторые теги помимо имени могут включать в себя атрибуты, содержащие дополнительную информацию о данном конкретном элементе. Атрибут состоит из имени атрибута и значения, разделенных знаком равенства. Например, тег <img> содержит атрибут width, отвечающий за ширину изображения.
Вот, он сообщает, что у нас имеются пересекающиеся теги. Некоторые теги помимо имени могут включать в себя атрибуты, содержащие дополнительную информацию о данном конкретном элементе. Атрибут состоит из имени атрибута и значения, разделенных знаком равенства. Например, тег <img> содержит атрибут width, отвечающий за ширину изображения.
Мы можем изменить значение этого атрибута, и ширина картинки изменится. Особыми атрибутами являются id и class. Эти атрибуты применимы почти к любому элементу. Id позволяет дать элементу некоторое уникальное имя и таким образом выделить его из ряда аналогичных элементов. Это имя затем может использоваться: Во-первых, для нестандартного оформления конкретного элемента(например, у нас есть 2 абзаца — одинаковые элементы, выглядят,соответственно, одинаково; присвоив им имена с помощью атрибута id, мы можем контролировать оформление каждого из них по отдельности). Во-вторых, id может использоваться в качестве цели в гиперссылке, т. е. мы можем ссылаться не просто на страницу, а на конкретное её место. В-третьих, для программистских нужд (для определенных манипуляций с конкретным элементом). Class, в отличие от id, не должен быть уникальным. Он задает принадлежность одного или нескольких элементов к определенному классу. Классы используются в основном для оформительских нужд.
В-третьих, для программистских нужд (для определенных манипуляций с конкретным элементом). Class, в отличие от id, не должен быть уникальным. Он задает принадлежность одного или нескольких элементов к определенному классу. Классы используются в основном для оформительских нужд.
Например, мы можем пометить несколько абзацев как принадлежащих к одному классу. Сейчас у нас этот и этот абзацы принадлежат к одному классу и мы можем теперь одним махом изменить их оформление. Помимо тегов в HTML используются так называемые » подстановки» (entities). Они нужны в двух случаях: для вставки в документ символов, отсутствующих на клавиатуре (например, «правильных» кавычек) и для вставки символов, имеющих в HTML служебное значение. Например, если нам нужна угловая скобка и мы напишем её в коде как есть, то, естественно, это будет воспринято браузером как тег. В данном случае вместо угловых скобок нужно указать специальные подстановки, которые будут восприняты браузером, как угловые скобки.
Подстановки имеют следующий вид: &код; Код может быть либо мнемоническим, специальные слова, либо числовым, когда мы просто
указываем номер символа. Числовой код предваряется «решеткой». Существует огромное количество мнемонических кодов, для самых разных символов, но с помощью числового кода мы можем указать абсолютно любой символ, имеющийся в данном шрифте, даже такой, для которого не существует мнемонического кода.
Числовой код предваряется «решеткой». Существует огромное количество мнемонических кодов, для самых разных символов, но с помощью числового кода мы можем указать абсолютно любой символ, имеющийся в данном шрифте, даже такой, для которого не существует мнемонического кода.
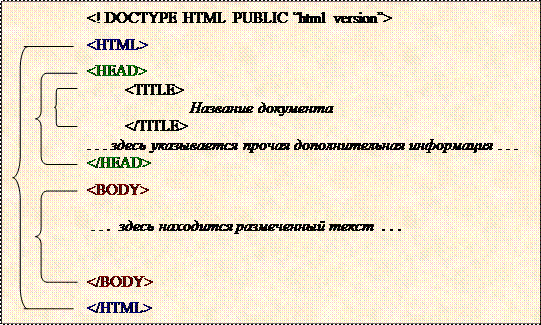
Итак, элементы, теги, атрибуты и подстановки — это основные «кирпичики», из которых строится HTML-документ. Но в любом строительстве мы должны придерживаться некоторых базовых правил: сначала заложить фундамент, возвести стены, накрыть строение крышей и т.д. В строительстве HTML-документа также есть свои законы, которые находят отражение в структуре документа. С разметкой текста мы более-менее разобрались. Вы убедились, что в основе документа лежит ваш текст, разбитый на элементы с помощью тегов. Однако вы можете видеть ещё ряд элементов, непонятно к чему относящихся. Располагаются они строго определенным образом.
Начинается документ с такой строки: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN’>. Это так называемая декларация версии HTML. Дело в том, что, как Вы помните, за недолгую, но насыщенную историю своего развития, HTML вышел в нескольких версиях. Чтобы браузер мог правильно показать данный документ, он должен знать, на каком из HTML-ей он написан. В данном случае в этой строке указано, что мы имеем дело с HTML версии 4.01. После декларации начинается сам документ. Он заключен в элемент <HTML>. Мы видим открывающий тег, и в конце документа находится закрывающий.
Это так называемая декларация версии HTML. Дело в том, что, как Вы помните, за недолгую, но насыщенную историю своего развития, HTML вышел в нескольких версиях. Чтобы браузер мог правильно показать данный документ, он должен знать, на каком из HTML-ей он написан. В данном случае в этой строке указано, что мы имеем дело с HTML версии 4.01. После декларации начинается сам документ. Он заключен в элемент <HTML>. Мы видим открывающий тег, и в конце документа находится закрывающий.
Внутри элемента <HTML> располагаются друг за другом два обязательных элемента: <head></head> и, следом за ним, <body></body>. <head>, т.е. заголовок, содержит служебную информацию, не отображаемую в окне браузера, например, элемент <title> содержит название документа, которое выводится в заголовке окна. <body> — это тело документа — оно в себя включает содержимое нашего документа, т.е. то, что мы видим в окошке браузера.
Если всё это изобразить графически, то получится следующая схема. Интересно заметить, что с точки зрения спецификации минимальный HTML-документ должен содержать только два элемента: декларацию версии HTML и элемент TITLE — название документа. Все остальные элементы, строго говоря, являются опциональными. Правда, понятно, что информационная ценность такого документа будет весьма сомнительна.
Интересно заметить, что с точки зрения спецификации минимальный HTML-документ должен содержать только два элемента: декларацию версии HTML и элемент TITLE — название документа. Все остальные элементы, строго говоря, являются опциональными. Правда, понятно, что информационная ценность такого документа будет весьма сомнительна.
Дальше мы будем двигаться последовательно, рассматривая группы элементов тег за тегом, изучая их назначение, особенности использования и атрибуты.
⇐То собой представляют html-файлы | TeachPro WEB-дизайн | Тело документа. элементы body, div, span⇒
PHP Синтаксис
На сервере выполняется PHP-скрипт, а обычный HTML-результат отправляется обратно в браузер.
Базовый синтаксис PHP
PHP-скрипт может быть помещен в любом месте документа.
PHP скрипт начинается с <? PHP и заканчивается ? >:
<?php
// PHP code goes here
?>
По умолчанию для файлов PHP используется расширение «. php».
php».
PHP-файл обычно содержит HTML-теги и некоторый код PHP-скриптов.
Ниже, у нас есть пример простого файла PHP, с PHP скрипт, который использует встроенную функцию PHP «Эхо» для вывода текста
«Hello World!» на веб-странице:
Пример
<h2>My first PHP page</h2>
<?php
echo «Hello World!»;
?>
</body>
</html>
Примечание: Операторы PHP заканчиваются точкой с запятой (;).
Комментарии в PHP
Комментарий в PHP-коде-это строка, которая не читается и не выполняется как часть программы. Его единственной целью является чтение кем-то, кто смотрит на код.
Комментарии могут быть использованы для:
- Пусть другие понимают, что вы делаете
- Напомните себе, что вы сделали-большинство программистов пережили возвращаться к своей собственной работе через год или два позже и того, чтобы заново выяснить, что они сделали. Комментарии могут напомнить вам о том, что вы думали, когда вы написали код
PHP поддерживает несколько способов комментирования:
Пример
<?php
// This is a single-line comment
# This is also a single-line comment
/*
This is a multiple-lines comment block
that spans over multiple
lines
*/
// You can also use comments to leave out parts of a code line
$x = 5 /* + 15 */ + 5;
echo $x;
?>
</body>
</html>
Чувствительность к регистру PHP
В PHP, все ключевые слова (например, если, еще, в то время как, эхо и т. д.), классы, функции и определяемые пользователем функции не чувствительны к регистру.
д.), классы, функции и определяемые пользователем функции не чувствительны к регистру.
В приведенном ниже примере все три приведенных ниже эхо-выражения являются законными (и равны):
Пример
<?php
ECHO «Hello World!<br>»;
echo «Hello World!<br>»;
EcHo «Hello World!<br>»;
?>
</body>
</html>
Однако все имена переменных чувствительны к регистру.
В приведенном ниже примере только первая инструкция будет отображать значение переменной $Color (это происходит потому, что $Color, $Color и $coLOR рассматриваются как три различные переменные):
Пример
<?php
$color = «red»;
echo «My car is » . $color . «<br>»;
echo «My house is » . $COLOR . «<br>»;
echo «My boat is » . $coLOR . «<br>»;
?>
</body>
</html>
Уроки по HTML+CSS: Синтаксис HTML
HTML расшифровывается как HyperText Markup Language (язык разметки гипертекста):
- язык означает, что он может быть прочитан как человеком, так и компьютером;
- разметка означает, что написанный вами код помечается с помощью ключевых слов;
- гипертекст означает, что он использует HTTP как часть Интернета.

Как и любой язык, HTML поставляется с набором правил. Эти правила относительно простые и сводятся к определению границ, чтобы знать, где что-то начинается и где заканчивается.
Ниже приведён пример абзаца в HTML:
<p>Сегодня я изучаю синтаксис HTML на сайте prog-time.ru</p>То, что вы видите в угловых скобках < и > называется тегами HTML. Они определяют, где что-то начинается и где оно заканчивается.
Я уже создавал запись со справочником по HTML, где находился полный список всех тегов и их значения. Ссылка на данную запись — http://prog-time.ru/spravochnik-vseh-tegov-i-atributov-html/
Каждый из тегов несёт определённый смысл. В нашем случае <р> обозначает абзац текста.
Как правило, они идут парами:
- открывающий тег
<р>определяет начало абзаца; - закрывающий тег
</p>определяет его конец.
Единственным различием между открывающим и закрывающим тегами является слэш /, который предшествует имени тега.
При объединении открывающего, закрывающего тегов и всего между ними, вы получите элемент HTML.
Если вы просмотрите этот пример в вашем браузере, то заметите, что теги HTML в браузере не отображаются. Они читаются только браузером, чтобы знать, какой тип контента вы написали.
Группы тегов
Все теги делятся на 2 типа, строчные и блочные.
Блочные элементы, вроде:
- абзацы
<р>; - списки: неупорядоченные (с маркером)
<ul>или упорядоченные списки (с числами)<ol>; - заголовки: от первого уровня
<h2>до шестого уровня<h6>; - статьи
<article>; - разделы
<section>; - длинные цитаты
<blockquote>.
Строчные элементы, вроде:
- ссылки
<a>; - выделенные слова
<em>; - важные слова
<strong>; - короткие цитаты
<q>; - аббревиатуры
<abbr>.
Блочные элементы предназначены для структурирования основных частей вашей страницы, путём разделения содержимого на логически связанные блоки.
Строчные элементы предназначены, чтобы разграничить часть текста и придать ему определённую функцию или смысл. Строчные элементы, как правило, содержат одно или несколько слов.
Атрибуты
В тегах также могут размещаться атрибуты — специальные команды, которые расширяют действие тега. Для некоторых тегов они являются обязательными для правильной работы. Например для того чтобы ссылка вела на указанный адрес, нужно добавить дополнительный атрибут. Ссылка будет выглядеть так:
<a href="Ссылка">Моя новая ссылка</a>
Атрибуты размещаются внутри открывающего тега в таком формате: <тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными, допустимо их вообще их не ставить, если значение атрибута состоит из одного слова (но это не желательно).
Где писать HTML
Вы, вероятно, сталкивались c простыми текстовыми файлами, теми, которые имеют расширение .txt. Чтобы такой текстовый файл стал HTML-документом (вместо текстового), вам нужно использовать расширение .html.
В принципе, для работы с HTML вы можете использовать даже обычный текстовый документ, который является стандартным на каждом компьютере. Для этого вам нужно создать новый документ, прописать в него код и сохранить его в формате .html.
Для того чтобы работать с HTML файлами было удобно, вы можете использовать специальные редактор, которые предназначены для работы с данным типом файлов. Одним, из таких редакторов, является Sublime Text 3, я уже писал о нем с своих предыдущих записях. Вот ссылка на запись — http://prog-time.ru/5-populyarnyh-redaktorov-koda-dlya-web-programmirovaniya/
Что писать в файле
Для того чтобы наглядно просмотреть свой сайт в браузере, в файле сайта необходимо прописать следующий код.
<!DOCTYPE html> <head> </head> <body> </body> </html>
Это базовый шаблон, который используется для написания web-страниц с использованием HTML. Давайте его подробно разберем.
<!DOCTYPE html>— это код который говорит браузеру о том что мы используем последнюю версию HTML — HTML5<head>— внутри данного тега располагаются все теги которые отвечают за функциональность сайта. Здесь мы подключаем сторонние файлы, подключаем скрипты, указываем кодировки и многое другоеbody— внутри этого тега располагаются теги, которые будут выводиться и работы которых мы с вами сможем расмотреть наглядно.
Давайте попробуем наглядно просмотреть работу кода, выведем текст:
<!DOCTYPE html> <head> <title>Мой первый сайт</title> </head> <body> <p>Это мой первый сайт!</p> </body> </html>
Здесь я добавил 2 тега. Первый это
Первый это <title></title>, он отвечает за вывод названия сайта во вкладке браузера, второй — <p></p>, тег который выводит строку текста, написанного в нем.
Как вы могли заменить каждый из этих тегов имеет закрывающийся тег, то о чем мы говорили ранее. Вся структура HTML кода напоминает «матрешку». Один тег вкладывается во внутрь другого.
В данной системе есть специальная иерархия. В этой системе теги делятся на братские, родительские и теги предки. Здесь все относительно, у каждого тега будут свои предки, родители и братья.
Родителем называют тег, внутри которого находится рассматриваемый тег.
Предками называются, теги которые расположены внутри рассматриваемого тега.
Братскими называют теги, которые находятся на одном уровне с рассматриваемым тегом.
Данную связь легко понять по данному примеру:
<article>
<h2>Известные футбольные цитаты</h2>
<p>
Сэр <strong>Алекс Фергюсон</strong> однажды сказал о Филиппо Индзаги:
<q>Этот парень должен был родиться в положении вне игры</q>. </p>
<p>
При критике со стороны Джона Карью, <strong>Златан Ибрагимович</strong> ответил:
<q>То, что делает Карью с мячом, я могу сделать с апельсином.</q>
</p>
<p>
<strong>Джордж Бест</strong> сказал:
<q>Я потратил много денег на выпивку, девчонок и быстрые автомобили.
Остальное я просто промотал</q>, —
когда его спросили о его образе жизни.
</p>
</article>
</p>
<p>
При критике со стороны Джона Карью, <strong>Златан Ибрагимович</strong> ответил:
<q>То, что делает Карью с мячом, я могу сделать с апельсином.</q>
</p>
<p>
<strong>Джордж Бест</strong> сказал:
<q>Я потратил много денег на выпивку, девчонок и быстрые автомобили.
Остальное я просто промотал</q>, —
когда его спросили о его образе жизни.
</p>
</article>В этой структуре:
<article>является предком для любого другого элемента;<article>является родителем для<h2>и трёх<р>;<h2>и три<р>являются братскими друг для друга;- каждый
<р>является родителем для<strong>и<q>, которые в них содержатся; - каждый
<h2>,<p>,<strong>и<q>— это всё потомки<article>.
Аналогия с семейным древом также применяется при прохождении нескольких слоёв вложений в HTML:
- потомок элемента X — это любой элемент внутри X;
- ребёнок — это просто прямой потомок;
- предком элемента Y является любой элемент;
- родитель — это лишь первый прямой предок.
Вот что мы узнали из этого урока
- Мы узнали что в HTML есть теги, которые хранят в себе информацию и выводят ее на страницах сайтов. Каждый из тегов несёт определённый смысл.
- Что для работы с HTML используются файлы с разрешением .html. Для того чтобы работать с HTML, нужно создать новый документ, прописать в него код и сохранить его в формате .html.
- То что в HTML имеется специальная иерархия. Теги делятся на братские, родительские и теги предки. Здесь все относительно, у каждого тега будут свои предки, родители и братья.

PHP: Альтернативный синтаксис управляющих структур
Альтернативный синтаксис управляющих структур
(PHP 4, PHP 5, PHP 7, PHP 8)
PHP предлагает альтернативный синтаксис для некоторых его
управляющих структур, а именно: if,
while, for,
foreach и switch.
В каждом случае основной формой альтернативного синтаксиса является изменение
открывающей фигурной скобки на двоеточие (:), а закрывающей скобки
на endif;, endwhile;,
endfor;, endforeach; или
endswitch; соответственно.
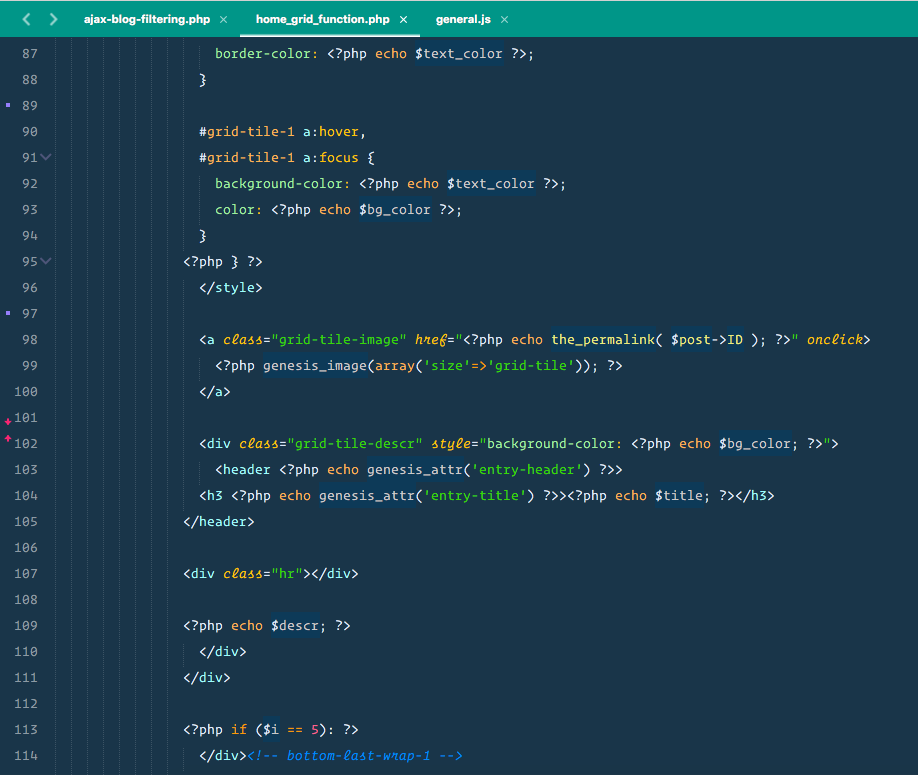
<?php if ($a == 5): ?>
A равно 5
<?php endif; ?>
В приведённом выше примере, блок HTML «A равно 5» вложен внутрь
структуры if, написанной с альтернативным синтаксисом.
Блок HTML будет показан только если переменная $a равна 5.
Альтернативный синтаксис также применяется и к else и
elseif. Ниже приведена структура
Ниже приведена структура
if с elseif и else
в альтернативном формате:
<?php
if ($a == 5):
echo "a равно 5";
echo "...";
elseif ($a == 6):
echo "a равно 6";
echo "!!!";
else:
echo "a не равно ни 5 ни 6";
endif;
?>
Замечание:
Смешивание синтаксиса в одном и том же блоке управления не поддерживается.
Внимание
Любой вывод (включая пробельные символы) между выражением switch
и первым case приведут к синтаксической ошибке.
Например, данный код не будет работать:
<?php switch ($foo): ?>
<?php case 1: ?>
...
<?php endswitch ?>
В то же время следующий пример будет работать,
так как завершающий перевод строки после выражения
switch считается частью закрывающего ?>
и следовательно ничего не выводится между
switch и case:
<?php switch ($foo): ?>
<?php case 1: ?>
. ..
..
<?php endswitch ?>
Смотрите также while,
for и if для дальнейших примеров.
HTML-код тега
Пример
Определите текст как компьютерный код в документе:
Тег кнопки HTML определяет кнопку, на которую можно нажать.
Свойство CSS background-color определяет цвет фона.
элемента.
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег используется для определения фрагмента компьютерного кода.Содержимое внутри отображается моноширинным шрифтом браузера по умолчанию.
Совет: Этот тег не является устаревшим. Тем не мение,
можно добиться более богатого эффекта с помощью CSS (см. пример ниже).
Смотрите также:
| Тег | Описание |
|---|---|
| Определяет пример вывода компьютерной программы | |
| <КБД> | Определяет ввод с клавиатуры |
| Определяет переменную | |
| Определяет предварительно отформатированный текст |
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <код> | Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации элемента :
код {
семейство шрифтов: Consolas, "новый курьер";
цвет: малиновый;
цвет фона: # f1f1f1;
отступ: 2 пикселя;
размер шрифта: 105%;
}
HTML
Тег button определяет кнопку, на которую можно нажимать.
CSS
background-color определяет цвет фона
элемент.


 HTML тэги.</title>
HTML тэги.</title>



 Например,
Например,  Объявление типа документа выглядело примерно вот так:
Объявление типа документа выглядело примерно вот так: Вы узнаете больше об этом из следующей статьи данного руководства.
Вы узнаете больше об этом из следующей статьи данного руководства.
 Текст должен находиться между открывающим тегом
Текст должен находиться между открывающим тегом  </p>
</p>


 </p>
<p>
При критике со стороны Джона Карью, <strong>Златан Ибрагимович</strong> ответил:
<q>То, что делает Карью с мячом, я могу сделать с апельсином.</q>
</p>
<p>
<strong>Джордж Бест</strong> сказал:
<q>Я потратил много денег на выпивку, девчонок и быстрые автомобили.
Остальное я просто промотал</q>, —
когда его спросили о его образе жизни.
</p>
</article>
</p>
<p>
При критике со стороны Джона Карью, <strong>Златан Ибрагимович</strong> ответил:
<q>То, что делает Карью с мячом, я могу сделать с апельсином.</q>
</p>
<p>
<strong>Джордж Бест</strong> сказал:
<q>Я потратил много денег на выпивку, девчонок и быстрые автомобили.
Остальное я просто промотал</q>, —
когда его спросили о его образе жизни.
</p>
</article>