Html уроки: HTML обучение — уроки HTML5 для начинающих с нуля на itProger
Содержание
HTML обучение — уроки HTML5 для начинающих с нуля на itProger
Веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Информация про HTML
HTML расшифровывается как – HyperText Markup Language. Представляет собой язык гипертекстовой разметки, который повсеместно используется во время построения веб-страниц и документов. Путь HTML начался ещё в первой половине 90-х годов. В то время он был крайне примитивным, но уже помогал делать простые страницы для веба. С тех пор язык постоянно развивается, к сегодняшнему дню он уже научился многому. Без HTML, в таком виде как мы привыкли, веб-сайты просто не существовали бы. Все сайты мира используют HTML.
Каждый год разработчики языка разметки html5 трудятся над его улучшением. На сегодня актуальный стандарт – HTML5, который официально был выпущен в 2014 году. Это революционный стандарт, который позволил языку выйти на новый уровень.
Это революционный стандарт, который позволил языку выйти на новый уровень.
Нововведения в HTML5:
- Изменился алгоритм парсинга во время разработки DOM-структуры;
- Появились новые теги, вроде audio, video и прочих. Кстати, теперь только силами HTML можно создать веб-проигрыватель. Раньше приходилось использовать Adobe Flash Player;
- Переопределение части правил и семантики использования HTML-элементов.
Если посмотреть глобально, HTML5 стал больше, чем просто новая версией языка. В HTML5 изменился подход ко многим вещам и язык стал полноценной платформой для разработки приложений. Раньше его возможности ограничивались построением структуры, сегодня он намного умнее. С выходом стандарта сильно расширилась сфера использования языка.
Всё пришло к тому, что HTML5 стал применяться в двух ключевых направлениях:
- В качестве обновлённой версии языка HTML;
- В роли функциональной платформы, на которой можно строить веб-приложения различной сложности.
 Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Важный момент
«HTML – язык программирования». Многие начинающие разработчики неверно воспринимают категорию языка HTML. Он не является языком программирования, а лишь является языком разметки.
По этой причине вам не стоит использовать говорить «язык программирования», так как это ошибочное название.
Кто занимается модернизацией HTML5?
Над языком работает W3C или полное название — World Wide Web Consortium – это организация международного уровня, которая сохраняет независимость от конкретных разработчиков. Она же выпускает спецификации, определения и стандарты к HTML5. Оригинальная и полноценная спецификация доступна на официальном сайте по ссылке (доступна на английском). Организация не завершила работу над языком, напротив — всё ещё продолжает его развивать.
Поддержка браузерами
Важно понимать, что спецификация HTML5 и реализация данной технологии в конкретных браузерах – это разные понятия. Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Многие активно разрабатываемые веб-обозреватели начали понемногу внедрять функции HTML5 ещё до релиза этой версии. К сегодняшнему дню большинство свежих браузеров поддерживают все функции HTML5. Полную поддержку обеспечивают: Chrome, IE 11, Firefox, Edge, Safari, Opera. Относительно старые версии не имеют поддержки новых стандартов, например, IE 8 и младше. В версии IE 9 и 10 уже реализованы стандарты, но только частично.
Часто браузеры могут в целом работать с новым стандартом, но по-разному обрабатывать функции или просто выдавать ошибку. Поэтому при кроссбаузерной разработке нужно учитывать все особенности браузеров. К данному моменту поддержка стандарта со стороны веб-обозревателей уже на неплохом уровне.
Чтобы удостовериться, что текущая версия браузера поддерживает HTML5, можно пройти небольшой тест.
Что нужно для работы?
Что пригодится во время разработки под HTML5? Ключевой инструмент – текстовый редактор, в котором и будет набираться код для будущей веб-страницы. Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Одним из популярнейших и многофункциональных редакторов является Notepad++. Он доступен на официальном сайте абсолютно бесплатно. Помимо бесплатного распространения, ещё обладает всеми необходимыми функциями, имеет массу полезных плагинов, подсвечивает открытие и закрытие тегов.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
Вторым важным инструментом является веб-обозреватель, он пригодится для тестирования кода. Подойдёт любой современный веб браузер. Если нужно создать кросплатформенное приложение, то придётся установить в систему все популярные веб-обозреватели.
План курса
В видеокурсе мы изучим множество HTML тегов и научимся применять их на практике. HTML обучение сводится к просмотру и изучению специализированных тегов. Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
Данные HTML уроки предусмотрены для начинающих в сфере веб разработки и весь процесс будет проходить как HTML с нуля.
К концу курса у вас будут необходимые знания для построения разметки веб сайтов. Курс «HTML для начинающих» состоит из нескольких уроков, при этом все HTML обучение будет с нуля бесплатно.
Программа обучения
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Невыученные уроки истории — РИА Новости, 25.04.2021
https://ria.ru/20210423/diplomatiya-1729522868.html
Невыученные уроки истории
Невыученные уроки истории — РИА Новости, 25.04.2021
Невыученные уроки истории
За последние годы отношения России и США фактически перешли от соперничества к конфронтации, по сути — вернулись в эпоху холодной войны. Санкционное давление,. .. РИА Новости, 25.04.2021
.. РИА Новости, 25.04.2021
2021-04-23T08:00
2021-04-23T08:00
2021-04-25T10:48
реакция на санкции
северный поток — 2
санкции в отношении россии
карибский кризис
нато
россия
дмитрий медведев
сша
авторы
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
https://cdn24.img.ria.ru/images/07e5/04/17/1729574789_0:0:2948:1659_1920x0_80_0_0_a04ee77bb6fb306cdf51322e214936f9.jpg
За последние годы отношения России и США фактически перешли от соперничества к конфронтации, по сути — вернулись в эпоху холодной войны. Санкционное давление, угрозы, конфликтное противоборство, защита своих эгоистических интересов — все это ввергает мир в состояние перманентной нестабильности. Когда отношения двух стран долгое время находятся в подобной ситуации, это и называется кризис. Такие кризисы являются очень благоприятной почвой для появления еще более острых периодов в отношениях — «кризиса кризисов». В подобной ситуации любой неверный шаг, отсутствие терпения, стратегического понимания веса каждого слова могут ввергнуть не только две отдельно взятые страны, но и весь мир в пучину тяжелейших проблем, поставив его перед угрозой прямого военного столкновения. Подобное уже происходило в нашей общей истории. Правда, время было несколько иным, чем сейчас, а местом действия был Карибский бассейн, но суть происходящего была очень схожей. Внешняя политика США того времени вынуждала нашу страну соответствующим образом реагировать. В конце 1950-х и начале 1960-х это проявлялось в размещении американских ракет в Турции, в Южном Вьетнаме, в Ливане. И в неуклюжей политике на Кубе, породившей революцию, а потом в попытке вернуть контроль над Островом свободы. И во многом другом. Сегодня же это — антироссийские санкции, организованная кампания травли России, американская политика в отношении наших соседей, окончательный приход НАТО к нашим границам, противодействие «Северному потоку — 2», встревоженность реализацией нашей страной Северного морского пути, наконец, украинский вопрос и многое другое.
В подобной ситуации любой неверный шаг, отсутствие терпения, стратегического понимания веса каждого слова могут ввергнуть не только две отдельно взятые страны, но и весь мир в пучину тяжелейших проблем, поставив его перед угрозой прямого военного столкновения. Подобное уже происходило в нашей общей истории. Правда, время было несколько иным, чем сейчас, а местом действия был Карибский бассейн, но суть происходящего была очень схожей. Внешняя политика США того времени вынуждала нашу страну соответствующим образом реагировать. В конце 1950-х и начале 1960-х это проявлялось в размещении американских ракет в Турции, в Южном Вьетнаме, в Ливане. И в неуклюжей политике на Кубе, породившей революцию, а потом в попытке вернуть контроль над Островом свободы. И во многом другом. Сегодня же это — антироссийские санкции, организованная кампания травли России, американская политика в отношении наших соседей, окончательный приход НАТО к нашим границам, противодействие «Северному потоку — 2», встревоженность реализацией нашей страной Северного морского пути, наконец, украинский вопрос и многое другое. Примеры такой политики проявляются ежедневно.Россия сегодня, как и СССР в прошлом, всегда была в состоянии догоняющей Соединенные Штаты по уровню угроз оппоненту. В начале 60-х ответом американцам стало развертывание СССР стратегического наступательного вооружения на Кубе. США, как известно, пошли на дальнейшую конфронтацию: стянули военные корабли, взяли остров в морскую блокаду и даже готовили полноценное вторжение. Этот кризис получил название Карибский. В его рамках есть два основных момента.Первый. Долгосрочный ответ — это не только появление ракет у берегов Соединенных Штатов. Прежде всего это был показ и, что еще важнее, осознание западными странами инфраструктурных возможностей нашего государства по развертыванию в короткие сроки военных баз в любой точке мира. Второй. Ситуация, находящаяся «в пяти минутах от войны», была спасена лидерами двух сверхдержав, сохранившими трезвость оценки ситуации, признавшими и принявшими мудрость компромисса, а следовательно — готовыми идти на уступки.
Примеры такой политики проявляются ежедневно.Россия сегодня, как и СССР в прошлом, всегда была в состоянии догоняющей Соединенные Штаты по уровню угроз оппоненту. В начале 60-х ответом американцам стало развертывание СССР стратегического наступательного вооружения на Кубе. США, как известно, пошли на дальнейшую конфронтацию: стянули военные корабли, взяли остров в морскую блокаду и даже готовили полноценное вторжение. Этот кризис получил название Карибский. В его рамках есть два основных момента.Первый. Долгосрочный ответ — это не только появление ракет у берегов Соединенных Штатов. Прежде всего это был показ и, что еще важнее, осознание западными странами инфраструктурных возможностей нашего государства по развертыванию в короткие сроки военных баз в любой точке мира. Второй. Ситуация, находящаяся «в пяти минутах от войны», была спасена лидерами двух сверхдержав, сохранившими трезвость оценки ситуации, признавшими и принявшими мудрость компромисса, а следовательно — готовыми идти на уступки. В какой-то момент лидеры общались напрямую, в какой-то — нет, но в любом случае между СССР и США был равноправный диалог, осуществляемый не через язык угроз и ультиматумов. Но сегодня ситуация несколько иная: США скатились в нестабильную внешнюю политику. Это проявилось и в отказе от ядерной сделки с Ираном. В выходе из Договора по открытому небу и ряда других. А в настоящий момент — и в риторике нового президента. Новая стратегическая реальность — нестабильность внешнеполитического курса Вашингтона — во многом вызвана как внутренними причинами, так и определенным падением авторитета США в качестве лидера западного мира. Призыв к диалогу мы услышали во время телефонного разговора двух президентов. И тут же началась жесткая риторика, введены новые антироссийские санкции, высылаются дипломаты, подписан указ о российской угрозе. Сюда же необходимо отнести искусственно усугубляющийся конфликт на востоке Украины, милитаристские заявления руководства США, переброску военной техники в наш регион.
В какой-то момент лидеры общались напрямую, в какой-то — нет, но в любом случае между СССР и США был равноправный диалог, осуществляемый не через язык угроз и ультиматумов. Но сегодня ситуация несколько иная: США скатились в нестабильную внешнюю политику. Это проявилось и в отказе от ядерной сделки с Ираном. В выходе из Договора по открытому небу и ряда других. А в настоящий момент — и в риторике нового президента. Новая стратегическая реальность — нестабильность внешнеполитического курса Вашингтона — во многом вызвана как внутренними причинами, так и определенным падением авторитета США в качестве лидера западного мира. Призыв к диалогу мы услышали во время телефонного разговора двух президентов. И тут же началась жесткая риторика, введены новые антироссийские санкции, высылаются дипломаты, подписан указ о российской угрозе. Сюда же необходимо отнести искусственно усугубляющийся конфликт на востоке Украины, милитаристские заявления руководства США, переброску военной техники в наш регион. Проще говоря — обострение ситуации. Очевидно, что СССР воспринимался США как равноправный соперник, с которым, без сомнения, необходимо считаться. Это было обусловлено военно-политическим паритетом сторон, для сохранения которого и была создана система международных организаций. И наличием двух военных блоков — стран НАТО и стран Варшавского договора.Но после распада СССР паритет на какое-то время исчез. Соединенные Штаты, прожив полтора десятилетия в системе координат, когда ни одна другая страна мира не только не имела сопоставимой с ними мощи, но и не имела даже гипотетического права располагать подобной силой, просто-напросто отвыкли от равноправного диалога. Новая администрация США, восстанавливая свое положение мирового правителя и защитника коллективного Запада (причем параллельно убеждая в этом самих себя), не имеет силы духа признать, что кто-то в мире может располагать инфраструктурными возможностями и военно-политическим потенциалом, сопоставимыми с ними. Например, Китай или Россия.
Проще говоря — обострение ситуации. Очевидно, что СССР воспринимался США как равноправный соперник, с которым, без сомнения, необходимо считаться. Это было обусловлено военно-политическим паритетом сторон, для сохранения которого и была создана система международных организаций. И наличием двух военных блоков — стран НАТО и стран Варшавского договора.Но после распада СССР паритет на какое-то время исчез. Соединенные Штаты, прожив полтора десятилетия в системе координат, когда ни одна другая страна мира не только не имела сопоставимой с ними мощи, но и не имела даже гипотетического права располагать подобной силой, просто-напросто отвыкли от равноправного диалога. Новая администрация США, восстанавливая свое положение мирового правителя и защитника коллективного Запада (причем параллельно убеждая в этом самих себя), не имеет силы духа признать, что кто-то в мире может располагать инфраструктурными возможностями и военно-политическим потенциалом, сопоставимыми с ними. Например, Китай или Россия. На повестке дня стоит вопрос: обретет ли сегодняшняя американская администрация мудрость компромисса, к которой пришли лидеры стран — участниц Карибского кризиса 60-х годов прошлого века? И что поможет гасить проблемы, когда ситуация накалена до предела? Таких моментов три.Во-первых, осознание цены «рокового решения». Если ущерб от победы будет настолько большим, что поставит вопрос о дальнейшем существовании победителя, то это не победа. Во-вторых, прямая связь. Это не просто телефон, по которому можно дозвониться, а возможность говорить откровенно и, что еще важнее, слышать своего собеседника. И понять его логику и аргументы. И, в-третьих, самое важное. Не только понимание необходимости и возможности компромиссов, но и готовность идти на эти компромиссы. Готовность отказаться от языка ультиматумов и хамства, которые загоняют диалог под плинтус. Именно поэтому риторика, заключающаяся в нехитрых словах «Россия заплатит цену», хоть и звучит очень по-американски, ведет прямо в тупик. Из этого тоннеля нет выхода.
На повестке дня стоит вопрос: обретет ли сегодняшняя американская администрация мудрость компромисса, к которой пришли лидеры стран — участниц Карибского кризиса 60-х годов прошлого века? И что поможет гасить проблемы, когда ситуация накалена до предела? Таких моментов три.Во-первых, осознание цены «рокового решения». Если ущерб от победы будет настолько большим, что поставит вопрос о дальнейшем существовании победителя, то это не победа. Во-вторых, прямая связь. Это не просто телефон, по которому можно дозвониться, а возможность говорить откровенно и, что еще важнее, слышать своего собеседника. И понять его логику и аргументы. И, в-третьих, самое важное. Не только понимание необходимости и возможности компромиссов, но и готовность идти на эти компромиссы. Готовность отказаться от языка ультиматумов и хамства, которые загоняют диалог под плинтус. Именно поэтому риторика, заключающаяся в нехитрых словах «Россия заплатит цену», хоть и звучит очень по-американски, ведет прямо в тупик. Из этого тоннеля нет выхода. Эта мантра не даст просветления никому.
Эта мантра не даст просветления никому.
https://ria.ru/20210419/ssha-1728970861.html
https://ria.ru/20210115/vragi-1593197207.html
https://ria.ru/20210305/protivostoyanie-1599714770.html
https://ria.ru/20210421/vooruzheniya-1729354534.html
https://ria.ru/20210416/nato-1728252503.html
https://ria.ru/20210422/aziya-1729354004.html
https://radiosputnik.ria.ru/20210421/pentagon-1729220114.html
https://ria.ru/20210422/poslanie-1729419180.html
россия
сша
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
2021
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
Новости
ru-RU
https://ria.ru/docs/about/copyright.html
https://xn--c1acbl2abdlkab1og.xn--p1ai/
РИА Новости
internet-group@rian. ru
ru
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
https://cdn23.img.ria.ru/images/07e5/04/17/1729580571_0:0:2497:1873_1920x0_80_0_0_af1746876774dd29f360865a98a16ce8.jpg
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
РИА Новости
7 495 645-6601
ФГУП МИА «Россия сегодня»
https://xn--c1acbl2abdlkab1og.xn--p1ai/awards/
реакция на санкции, северный поток — 2, санкции в отношении россии, карибский кризис, нато, россия, дмитрий медведев, сша, авторы
«Избегание столкновения с большими силами свидетельствует не о трусости, а о мудрости, ибо принесение себя в жертву никогда и нигде не является преимуществом» (Сунь Цзы. Искусство войны (из предисловия переводчика академика Н. И. Конрада)).
За последние годы отношения России и США фактически перешли от соперничества к конфронтации, по сути — вернулись в эпоху холодной войны. Санкционное давление, угрозы, конфликтное противоборство, защита своих эгоистических интересов — все это ввергает мир в состояние перманентной нестабильности.
Санкционное давление, угрозы, конфликтное противоборство, защита своих эгоистических интересов — все это ввергает мир в состояние перманентной нестабильности.
Когда отношения двух стран долгое время находятся в подобной ситуации, это и называется кризис. Такие кризисы являются очень благоприятной почвой для появления еще более острых периодов в отношениях — «кризиса кризисов». В подобной ситуации любой неверный шаг, отсутствие терпения, стратегического понимания веса каждого слова могут ввергнуть не только две отдельно взятые страны, но и весь мир в пучину тяжелейших проблем, поставив его перед угрозой прямого военного столкновения.
19 апреля, 17:11
За что надо сказать «Спасибо!» новой администрации США
Подобное уже происходило в нашей общей истории. Правда, время было несколько иным, чем сейчас, а местом действия был Карибский бассейн, но суть происходящего была очень схожей.
Внешняя политика США того времени вынуждала нашу страну соответствующим образом реагировать. В конце 1950-х и начале 1960-х это проявлялось в размещении американских ракет в Турции, в Южном Вьетнаме, в Ливане. И в неуклюжей политике на Кубе, породившей революцию, а потом в попытке вернуть контроль над Островом свободы. И во многом другом.
В конце 1950-х и начале 1960-х это проявлялось в размещении американских ракет в Турции, в Южном Вьетнаме, в Ливане. И в неуклюжей политике на Кубе, породившей революцию, а потом в попытке вернуть контроль над Островом свободы. И во многом другом.
15 января, 14:27
В Госдуме оценили расширение списка «врагов» СШАСегодня же это — антироссийские санкции, организованная кампания травли России, американская политика в отношении наших соседей, окончательный приход НАТО к нашим границам, противодействие «Северному потоку — 2», встревоженность реализацией нашей страной Северного морского пути, наконец, украинский вопрос и многое другое. Примеры такой политики проявляются ежедневно.
Россия сегодня, как и СССР в прошлом, всегда была в состоянии догоняющей Соединенные Штаты по уровню угроз оппоненту.
В начале 60-х ответом американцам стало развертывание СССР стратегического наступательного вооружения на Кубе. США, как известно, пошли на дальнейшую конфронтацию: стянули военные корабли, взяли остров в морскую блокаду и даже готовили полноценное вторжение. Этот кризис получил название Карибский. В его рамках есть два основных момента.
Этот кризис получил название Карибский. В его рамках есть два основных момента.
5 марта, 02:33
Холодная война
Первый. Долгосрочный ответ — это не только появление ракет у берегов Соединенных Штатов. Прежде всего это был показ и, что еще важнее, осознание западными странами инфраструктурных возможностей нашего государства по развертыванию в короткие сроки военных баз в любой точке мира.
Второй. Ситуация, находящаяся «в пяти минутах от войны», была спасена лидерами двух сверхдержав, сохранившими трезвость оценки ситуации, признавшими и принявшими мудрость компромисса, а следовательно — готовыми идти на уступки.
В какой-то момент лидеры общались напрямую, в какой-то — нет, но в любом случае между СССР и США был равноправный диалог, осуществляемый не через язык угроз и ультиматумов.
После разрешения Карибского кризиса за весь XX век не возникало ситуаций, когда две страны находились так близко от войны. Потому что обе усвоили урок: сотрудничество в разрешении международных проблем лучше конфронтации.
Но сегодня ситуация несколько иная: США скатились в нестабильную внешнюю политику. Это проявилось и в отказе от ядерной сделки с Ираном. В выходе из Договора по открытому небу и ряда других. А в настоящий момент — и в риторике нового президента.
21 апреля, 18:50
МИД: США замалчивают планы по развертыванию новых ядерных вооружений
Новая стратегическая реальность — нестабильность внешнеполитического курса Вашингтона — во многом вызвана как внутренними причинами, так и определенным падением авторитета США в качестве лидера западного мира.
Новая же тактика американской администрации: одной рукой сигнализировать о необходимости диалога, а другой — увеличивать давление. Она может говорить и о выполнении предвыборных обещаний демократов, и об отсутствии единства в выработке курса и принятия решений в новой команде, и об американском «миссионерстве». «Мы всегда правы, вы должны нас слушаться». А партнеры и оппоненты должны воспринимать такой курс как должное, причем с чувством благодарности за полученный «урок».
Призыв к диалогу мы услышали во время телефонного разговора двух президентов. И тут же началась жесткая риторика, введены новые антироссийские санкции, высылаются дипломаты, подписан указ о российской угрозе. Сюда же необходимо отнести искусственно усугубляющийся конфликт на востоке Украины, милитаристские заявления руководства США, переброску военной техники в наш регион. Проще говоря — обострение ситуации.
16 апреля, 08:00
«Дело рук НАТО»: что началось у российских границ
Очевидно, что СССР воспринимался США как равноправный соперник, с которым, без сомнения, необходимо считаться. Это было обусловлено военно-политическим паритетом сторон, для сохранения которого и была создана система международных организаций. И наличием двух военных блоков — стран НАТО и стран Варшавского договора.
Но после распада СССР паритет на какое-то время исчез. Соединенные Штаты, прожив полтора десятилетия в системе координат, когда ни одна другая страна мира не только не имела сопоставимой с ними мощи, но и не имела даже гипотетического права располагать подобной силой, просто-напросто отвыкли от равноправного диалога.
Новая администрация США, восстанавливая свое положение мирового правителя и защитника коллективного Запада (причем параллельно убеждая в этом самих себя), не имеет силы духа признать, что кто-то в мире может располагать инфраструктурными возможностями и военно-политическим потенциалом, сопоставимыми с ними. Например, Китай или Россия.
22 апреля, 08:00
Мир завис в неопределенности, но Азия ему поможет
На повестке дня стоит вопрос: обретет ли сегодняшняя американская администрация мудрость компромисса, к которой пришли лидеры стран — участниц Карибского кризиса 60-х годов прошлого века?
И что поможет гасить проблемы, когда ситуация накалена до предела?
Таких моментов три.
Во-первых, осознание цены «рокового решения». Если ущерб от победы будет настолько большим, что поставит вопрос о дальнейшем существовании победителя, то это не победа.
21 апреля, 11:11ОружиеАмериканцы перепугались из-за сообщения Пентагона о ядерной войне
Во-вторых, прямая связь. Это не просто телефон, по которому можно дозвониться, а возможность говорить откровенно и, что еще важнее, слышать своего собеседника. И понять его логику и аргументы.
И понять его логику и аргументы.
И, в-третьих, самое важное. Не только понимание необходимости и возможности компромиссов, но и готовность идти на эти компромиссы. Готовность отказаться от языка ультиматумов и хамства, которые загоняют диалог под плинтус.
Именно поэтому риторика, заключающаяся в нехитрых словах «Россия заплатит цену», хоть и звучит очень по-американски, ведет прямо в тупик. Из этого тоннеля нет выхода. Эта мантра не даст просветления никому.
22 апреля, 11:21
«Враги России пожалеют»: западные СМИ отреагировали на послание Путина
ТОП-37 бесплатных курсов по HTML и CSS [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 31 мин Просмотров 8.2к.
Обновлено
Для начинающих с нуля в 2021 году. До уровня PRO.
До уровня PRO.
💰 Материал спонсора. «Веб-вёрстка для начинающих» от Skillbox 💰
Skillbox предоставляет бесплатный доступ к части уроков своей платной обучающей программы «Frontend-разработчик». Успейте попробовать!
Длительность: 60 уроков.
Формат обучения: видеоуроки + текстовые материалы.
Программа обучения:
- Введение.
- Базовый HTML.
- Базовый CSS. Часть 1.
- Базовый CSS. Часть 2.
- Подготовка к вёрстке.
Чему научитесь:
- Делать блочную, резиновую и адаптивную вёрстку
- Делать вёрстку интернет-магазинов
- Работать с системой контроля версий Git
- Проверять сайта на доступность
- Основам HTML, CSS и JavaScript
- Тестированию и исправлению браузерных несовместимостей
- Работе с современными инструментами
Особенности:
- Доступ к материалам курса даётся на 7 дней
Кто проводит курс
Даниил Пилипенко
VK
- Основатель центра подбора IT-специалистов SymbioWay
- Профессиональный программист с опытом работы = более 15 лет
1.
 «Основы HTML и CSS» от «Нетологии»
«Основы HTML и CSS» от «Нетологии»
Длительность курса: 5 уроков + 16 практических заданий.
Уровень: для начинающих.
Формат обучения: вебинары + домашние задания + текстовые материалы + тесты + общение в закрытом Telegram-чате.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
Чему научитесь:
- Вносить правки в HTML-код страницы
- Верстать текстовые блоки
- Добавлять стили к отдельным элементам сайта
- Готовить контент для публикации на сайте
Особенности курса:
- Платная проверка домашних заданий
Кто проводит курс
- Владимир Чебукин — Frontend-разработчик в «TEKO»
- Антон Степанов — ведущий Frontend-разработчик в Step Integrator
- Алёна Батицкая — Frontend-разработчик, фрилансер
- Владимир Языков — основатель Useful Web
2. «Веб-разработка. Быстрый старт» от GeekBrains
Длительность курса: 13 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + практические задания без проверки.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Для чего нужен PHP.
- Установка и развёртывание сервера на своём компьютере.
- Как создавать веб-страницы.
- Создаём макет нашего магазина.
- Завершаем оформление шаблона.
- Основы PHP.
- Как хранить множество связанных данных.
- Хранение и обработка связанных по смыслу данных.
- Работаем с циклами.
- Как сделать сайт живым.
- Как делать навигацию между страницами.
- Создаём каталог товаров.
- Размещаем сайт в Интернете.
Что узнаете и чему научитесь:
- Основам веб-разработки на PHP
- Устанавливать сервер Apache и настраивать доступ к локальному сайту
- Создавать простые сайты интернет-магазинов с помощью шаблонов и без них
- Оформлять сайты с помощью HTML и CSS
- Работать с массивами и циклами
- Размещать сайты в Интернете
Кто проводит курс
Павел Тарасов
- Веб-разработчик с 2011 года
🏆 На правах рекламы. «Профессия Frontend-разработчик» от SkillFactory 🏆
Длительность: 7 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
3. «HTML5 для начинающих» от itProger
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
VK, Instagram, Twitter
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
4. «Изучение CSS для новичков» от itProger
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
5. «Основы HTML и CSS с нуля» от Дениса Мещерякова
Длительность курса: 38 уроков = 7,5 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.
Что узнаете и чему научитесь:
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Кто проводит курс
Денис Мещеряков
Facebook, Twitter, Linkedin
- Frontend-разработчик с 2013 года
- Специализируется на создании сложных веб-приложений на JavaScript и фреймворках Angular и VueJS
- Занимается преподавательской деятельностью с 2015 года
6. «Изучение CSS для новичков» от itProger
Длительность курса: 4 урока.
Уровень: для начинающих и продвинутых.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
7. «Основы веб-разработки. HTML и CSS» от Юрия Аллахвердова
Длительность курса: 32 урока = 3,5 часа на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- HTML.
- CSS.
- Что дальше?
Чему научитесь:
- Создавать сайты при помощи HTML и CSS
Кто проводит курс
Юрий Аллахвердов
VK
- Программист с 2006 года
- Автор YouTube-канала Masters Of Code
8. «Вёрстка сайта» от itProger
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
9. «Основы HTML и CSS» от МФТИ совместно с «Яндексом»
Длительность курса: 17 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + практические задания.
Обратная связь: нет.
Сертификат: выдаётся (платно).
Программа обучения:
- Введение в HTML.
- Введение в HTML, часть 2.
- Введение в CSS.
- Шрифты и текст.
- Анимации в CSS.
Кто проводит курс
- Олег Мохов — разработчик интерфейсов в «Яндексе», участвовал в разработке «Яндекс.Почты», «Яндекс.Расписаний», «Яндекс.Такси», «Яндекс.Авиабилетов», «Яндекс.Блогов» и других сервисов, преподавал курсы по фронтенду в УрФУ
- Артём Кувалдин — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 4-х лет, читал лекции по вёрстке в УрФУ
- Олег Семичев — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 3-х лет, участвовал в разработке многих спецпроектов «Яндекса» («Автопоэт», «Время», «Интернетометр» и других)
💰 Материал спонсора. «HTML/CSS» от beONmax 💰
Длительность курса: 31 урок + 18 заданий + 16 тестов.
Уровень: для начинающих.
Формат обучения: видеоуроки + тесты + интерактивные задания.
Обратная связь: есть (от создателей курса и других пользователей в разделе «Вопросы-Ответы»).
С сертификатом
Программа обучения:
- Введение.
- Подготовка к работе. Установка редактора кода.
- Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили.
- Создание сайта на практике. Главная страница — верхняя часть (header) и меню.
- Создание сайта. Главная страница — правый блок (sidebar).
- Создание сайта. Главная страница — нижняя часть (footer).
- Создание сайта. Главная страница — фильмы, сериалы, блог.
- Создание сайта. Страница просмотра фильмов.
- Создание сайта. Страницы фильмов и рейтинг фильмов.
- Создание сайта. Адаптивная вёрстка.
Особенности курса:
- Курс частично бесплатный — бесплатно можно пройти первые 6 уроков
- Чтобы получить доступ ко всему курсу (и ещё более чем к 50+ курсам и 1 400+ урокам beONmax), нужно оформить подписку, которая стоит от 92 ₽ до 546 ₽ в месяц
Кто проводит курс
Сергей Никонов
VK, Facebook
- Веб-разработчик с более чем 12-летним опытом работы
- Основатель онлайн-школы программирования FructCode
- Экс-технический директор Luxxy
- Экс-технический директор Boomerango Inc.
10. «Знакомство с HTML и CSS» от HTML Academy
Длительность курса: 3 часа теории + 3 часа практики.
Уровень: для начинающих.
Формат обучения: текстовые уроки + работа в интерактивных тренажёрах + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
Особенности курса:
- Часть заданий доступна по подписке (платно)
11. Тренажёр «Знакомство с веб-разработкой» от HTML Academy
Длительность курса: 1,5 часа теории + 1,5 часа практики.
Уровень: для начинающих.
Формат обучения: текстовые уроки + работа в интерактивных тренажёрах + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
Особенности курса:
- Часть заданий доступна по подписке (платно)
12. «Основы CSS» от LoftBlog
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Подключение CSS.
- Селекторы CSS.
- Делаем в CSS центрирование блочных элементов.
- Структура сайта — свойства CSS float и clear.
- Подробно о каскадности в CSS.
- Использование шрифтов CSS.
- Цветовые модели и единицы измерения CSS.
13. «HTML для начинающих» от Артёма Ивашкевича
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания + итоговый тест.
Обратная связь: в комментариях к урокам + в Telegram-чате проекта + в личных сообщениях автора в «ВК».
С сертификатом
Программа обучения:
- Создаём свою первую HTML-страницу.
- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.
- Таблицы в HTML.
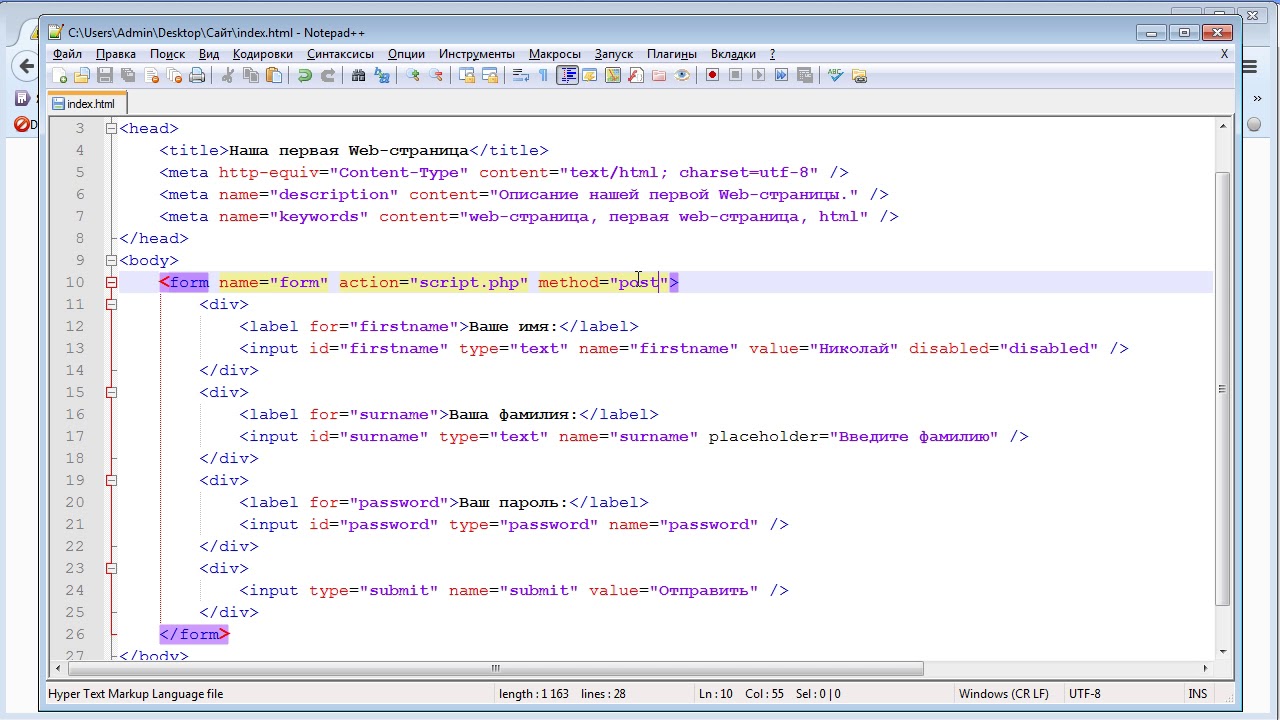
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.
Кто проводит курс
Артём Ивашкевич
VK, Instagram
- Программист с более чем 5-летним опытом работы
- Создатель сообщества PHP-программистов PHP.Zone
14. «HTML и CSS — вёрстка сайтов для начинающих» от School-PHP
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + домашние задания без проверки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Вступительный урок: веб-разработчик изнутри.
- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.
- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
15. «Уроки HTML» от ITDoctor
Длительность курса: 55 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
16. «Бесплатный курс по вёрстке сайтов (Frontend). Уроки HTML/CSS/JS» от Евгения Андриканича
Длительность курса: 46 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- HTML.
- CSS
- JavaScript.
Кто проводит курс
Евгений Андриканич
- Веб-разработчик, фрилансер
- Опыт работы — 11 лет
- Автор YouTube-канала «Фрилансер по жизни» (175 000+ подписчиков)
17. «Курс HTML & CSS» от Андрея Андриевского
Длительность курса: 23 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.
- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.
- Линейный и радиальный градиент на чистом CSS3.
- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
Кто проводит курс
Андрей Андриевский
- Веб-разработчик
- Маркетолог
18. «HTML5 уроки. Полный курс» от Виктора Сторка
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Виктор Сторк
- Веб-программист
19. «CSS уроки. Полный курс» от Виктора Сторка
Длительность курса: 105 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Виктор Сторк
- Веб-программист
20. «Уроки HTML/CSS для начинающих» от Олега Шпагина
Длительность курса: 66 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Олег Шпагин
VK
- Основатель онлайн-школы программирования для подростков WISEPLAT
- Веб-разработчик и системный администратор с опытом работы более 15 лет
21. «Введение в HTML» от Brainoteka Light
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
22. «Введение в CSS» от Brainoteka Light
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
23. «Основы CSS/CSS3» от Sorax
Длительность курса: 23 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
24. «Курс Веб-разработчик 10.0» от Glo Academy
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
25. «HTML курс» от Евгения Попова
Длительность курса: 33 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Особенности курса:
- Курс выпущен в 2012 году — часть информации могла устареть
Кто проводит курс
26. «CSS курс» от Евгения Попова
Длительность курса: 45 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Особенности курса:
- Курс выпущен в 2012 году — часть информации могла устареть
Кто проводит курс
Евгений Попов
- Начал заниматься веб-разработкой ещё в далёком 2005 году
- Сооснователь образовательных проектов Photo-Monster, Creativo, «Хостинг-Ниндзя» и «Жизнь в стиле КАЙДЗЕН»
- Один из первых инфобизнесменов России
- Мастер спорта России по спортивному ориентированию
27. «HTML/CSS для начинающих с нуля» от FructCode
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.
- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.css.
- Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
Кто проводит курс
Сергей Никонов
- Веб-разработчик с более чем 12-летним опытом работы
- Основатель онлайн-школы программирования FructCode
- Экс-технический директор Luxxy
- Экс-технический директор Boomerango Inc.
28. «Уроки HTML/CSS» от ShleiF School
Длительность курса: 21 урок.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
29. «HTML & CSS — вёрстка сайтов для начинающих» от Александра Паукова
Длительность курса: 67 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
30. «Создание сайтов с нуля для новичков. Курс с нуля HTML5» от IT-PLANET
Длительность курса: 38 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
31. «Курс HTML и CSS – как создать ваш первый сайт» от WebUPBlog
Длительность курса: 22 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Вячеслав Шевченко
VK
- Веб-программист, занимается разработкой сайтов более 7 лет
32. «Практические уроки по CSS и CSS3» от Дениса Горелова
Длительность курса: 30 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: есть (можно задать возникшие вопросы автору курса в VK).
Без сертификата
Кто проводит курс
Денис Горелов
VK
33. «Курс CSS обучение. Создание сайтов для новичков» от IT-PLANET
Длительность курса: 51 урок.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
34. «HTML CSS уроки. Live coding» от EDUCAT.courses
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + вебинары.
Обратная связь: нет.
Без сертификата
35. «HTML5 уроки для начинающих» от #SimpleCode
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
36. «HTML + CSS» от Selfedu
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Войти
| > HTML > Уроки
|
Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст. Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным — необходимо установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Yandex и т.д. — необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html». Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика. На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
Курс HTML и CSS: с нуля для начинающих
Учебник по основам HTML, для начинающих
Видеокурс по HTML для начинающих от компании WebForMySelf.
HTML — это сокращение от «HyperText Mark-up Language» — язык разметки гипертекста. То есть простыми словами – это язык, с помощью которого мы можем оформить и представить информацию для отображения в интернете. Оформление страниц в языке html происходит, используя специальные конструкции — теги.
В данном учебнике по основам html для начинающих мы с вами будем изучать язык html и его теги. Тегов в html достаточно много. Но особенностью данного курса является то, что мы не будем в нем рассматривать детально все html теги. Поверьте, мне за почти 10-летний опыт разработки некоторые теги приходилось использовать всего несколько раз. Поэтому я не вижу смысла подробно рассматривать все теги, некоторые из которых вы, возможно, никогда не примените.
В учебнике по основам html для начинающих мы подробно рассмотрим необходимые для создания сайтов теги. Изученных тегов вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество тегов будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше изучить html на практике.
Вот разделы html, которые мы рассмотрим в курсе: форматирование текста, работа с изображениями, ссылки, списки, таблицы, формы.
Все уроки курса:
Количество уроков: 8
Продолжительность курса: 01:57:09
Автор: Андрей Бернацкий
Один из создателей проекта «Основы Самостоятельного Сайтостроения». Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Описание курса: В данном Премиум курсе подробно рассказано о языке HTML, о тегах форматирования текста, о тегах разметки, о вставке изображений на сайт, ссылках, html таблицах, формах и многом, многом другом.
Категории премиум
Уроки HTML бесплатно – проще не куда
Вы хотите научиться программировать Web сайты и думаете, что это сложно? На самом деле нет. Программирование упрощается с каждым годом, оно становится доступным большему количеству человек, но не падает пока в популярности.
Я решил написать свой курс по HTML, сделать его бесплатным и описать все максимально просто. До сих пор мне удавалось описывать сложные вещи простым языком, пишите в комментариях, удалось ли это сделать на этот раз.
Этот курс будет полезен тем, кто никогда не работал с HTML или так и не понял, что это и зачем это. Я попробую рассказать по-своему, и может мой подход окажется вам понятнее. Обязательно повторяйте все, что я буду показывать. Увидеть на картинках – это хорошо, а вот увидеть лично, это совершенно другое.
HTML используется на Web сайтах, при создании E-Mail (хотя мы этого часто не видим в почтовых клиентах), при программировании мобильных приложений и т.д. Он используется для создания структуры документов. Это не язык программирования и не совсем визуальный интерфейс, это именно структура документов.
У документов обычно бывает называние, он может состоять из нескольких глав, в каждой главе может быть текст, который может выделяться или оформляться различным образом. И вот HTML как раз предназначен для того, чтобы указать, где в документе находятся заголовки, текст, что нужно подсветить.
Для работы с HTML я рекомендую использовать Visual Studio Code – lостаточно простой, легкий, быстрый и бесплатный редактор.
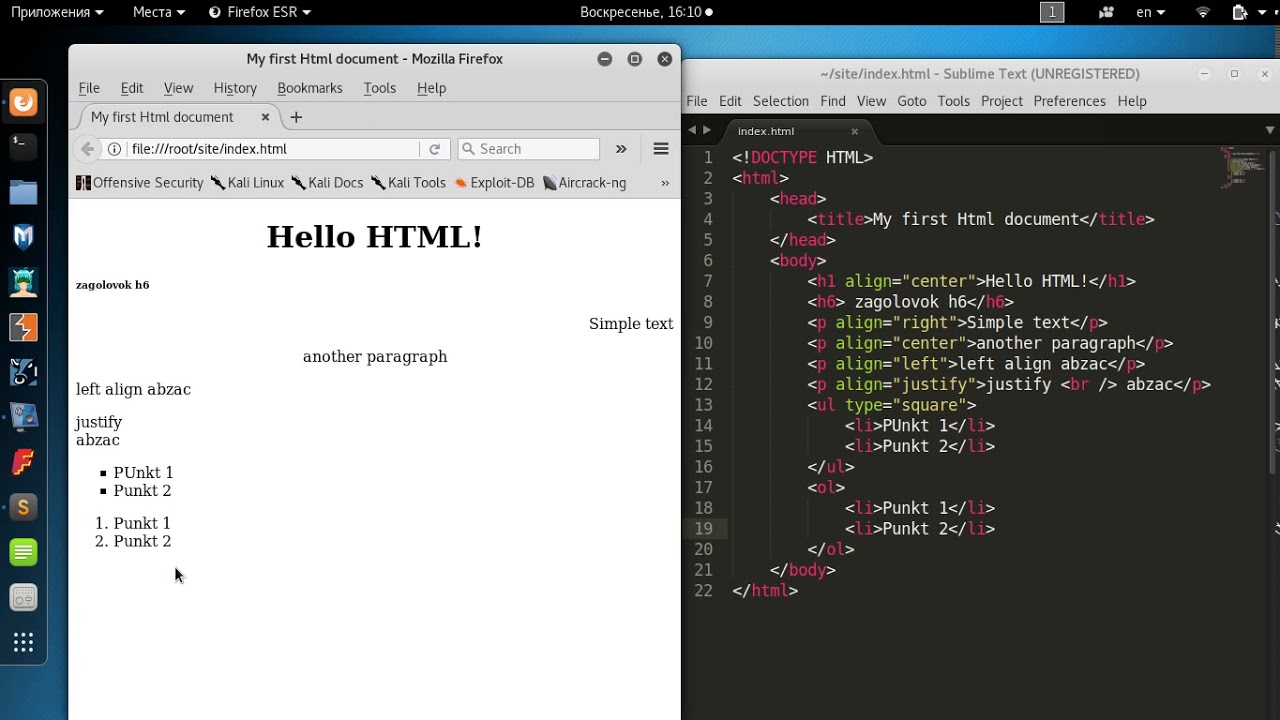
Запускаем редактор и создаем новый файл File->New File или Файл -> Новый Файл:
Сразу же сохраняем файл вызывав Ctrl+S в Windows или Command+S в macOS. Вводим в поле имени файла 1.html, выбираем папку для сохранения и сохраняем. Файлы, которые содержат статичный Html код обычно имеют расширение html. Статичный – это какой-то код, который прописан в файле. Динамический HTML генерируется какой-то программой или скриптами и тут уже расширение может отличаться. Мы будем работать здесь со статичным, так что желательно расширение .html
HTML документы – это просто текстовые файлы, которые можно создать в любом текстовом редакторе, главное сохранять файлы как чистый текст. Если в MS Word создать новый файл и писать в нем HTML, то это тоже может быть HTML документ, если сохранить потом файл как чистый текст (plain text), а не doc. Просто если сохранять как doc, то это будет достаточно сложный формат, а не просто текст.
Несмотря на то, что HTML можно писать в любом текстовом редакторе, даже в блокноте, лучше все же использовать более специализированную программу, как Visual Studio Code, которая умеет хорошо подсвечивать код и отделять его от простого текста.
Уже сейчас мы можем открыть файл в браузере, просто дважды щелкнув по нему мышкой, но в браузере ничего не появится.
Напишите любой текст в файле, сохраните его (Ctrl + S) и перезагрузите страницу в браузере (Ctrl+R в браузере). Для примера я в файле напечатал «Это текст страницы»
HTML документ
Этот текст на самом деле не является HTML разметкой, это просто текст и только что мы нарушили правила. Чтобы простой текст превратился в HTML, недостаточно поместить текст в файл, нужно добавить еще специальные теги.
Тег состоит из имени, которое заключается в угловые скобки. Весь HTML документ должен начинаться с тэга <html> и заканчиваться таким же, но со слешем </html>. Так работают все тэги HTML – у них есть начало и конец.
Бывает еще сокращенная версия, когда тег не содержит внутри информации, но мы пока этот случай упустим и рассмотрим чуть позже. Пока запоминаем только базовую конструкцию:
<имятега>текст</имятега>
В данном случае <имятега> означает начало действия тега, а тег с таким же именем, но слешем перед именем будет закрывающим. После закрытие действия тега прекращается.
Итак, это у нас будет пустой HTML документ:
<html> </html>
В первой строке мы начинаем действия тега html или можно в данном случае сказать проще – начинаем документ, а во второй строке заканчиваем документ. Теоретически все после закрытия документа уже HTML не будет являться, но если говорить о браузерах, то они отобразят этот текст, но лучше все же все, что касается документа помещать внутрь HTML документа, то есть между <html> и </html>.
Раньше этого было недостаточно, а по современным меркам это уже полноценный HTML документ.
Внутри HTML обычно создается две подраздела head и body. Первый предназначен для служебной информации о документе, а в разделе body будет сам текст. Так что правильным был бы следующий документ:
<html>
<head>
</head>
<body>
Это текст страницы
</body>
</html>
Между тегами заголовка <head> и </head> ничего нет. А вот в теле body находится текст, который мы хотим отобразить в браузере.
Название страницы
Зачем же нужен head? У файла Word есть текст, который мы отображаем в самом документе, а есть такая информация, которая важна для документа, но ее не нужно показывать, такая как автор документа или может название. Заголовок – это как раз самое популярное свойство, которое нужно указывать в заголовке:
<html>
<head>
<title>Это заголовок страницы</title>
</head>
<body>
Это текст страницы
</body>
</html>
Заголовок title в разделе head очень важен, потому что он отображается в названии закладки в браузере:
Таким образом пользователь может увидеть, какой сайт загружен на этой закладке. Это же имя отображается и при добавлении сайта в избранное и в результатах поиска в поисковой системе Google. Заголовок не только влияет на то, как Google видит страницу, но и как отображает ее.
В разделе head можно указывать и другие параметры, но они в основном служебные и не видны на странице. Я не думаю, что сейчас стоит заострять на этом внимание. Если я вам покажу разнообразные теги, которые можно указывать в заголовке, но вы не будете знать, как их применять, то эта информация просто не отложится в голове.
Если вы повторяете за мной используя Visual Studio Code, то скорей всего заметил, что написанный текст подсвечивается по-разному. Все теги подсвечены синим цветом, а просто текст белым. Таким образом очень удобно видеть разницу между одни и другим. Поэтому лучше использовать специализированные редакторы, а не просто блокнот.
Обратите внимание на то, как я оформляю текст. Это не случайно, таким образом я сразу же вижу, где начинается какой-то тэг, а где заканчивается. Чем сложнее структура документа, тем важнее хорошо оформлять код, чтобы видеть начинающий и завершающий тэг. Видно, как они вкладываются друг в друга.
Текст
Вернемся к тексту. Я просто вывел его прямо в разделе body (тело), ни указав, какой это текст, зачем этот текст. В принципе это работает и ничего мы не нарушили, но в документах или книгах текст обычно разбит на параграфы или абзацы, а для обозначения параграфа используется тэг <p>.
Возьмем для примера три первых абзаца знаменитого произведения Пушкина “Пиковая дама” и добавим в нашу HTML страницу:
<html>
<head>
<title>Пиковая дама</title>
</head>
<body>
<p>Однажды играли в карты у конногвардейца Нарумова. Долгая зимняя ночь прошла незаметно; сели ужинать в пятом часу утра. Те, которые остались в выигрыше, ели с большим аппетитом, прочие, в рассеянности, сидели перед пустыми своими приборами. Но шампанское явилось, разговор оживился, и все приняли в нем участие. </p>
<p>-Что ты сделал, Сурин? — спросил хозяин. </p>
<p>-Проиграл, по обыкновению. Надобно признаться, что я несчастлив: играю мирандолем, никогда не горячусь, ничем меня с толку не собьешь, а все проигрываюсь! </p>
</body>
</html>
Перед началом каждого абзаца стоит открывающийся тэг <p>, а в конце закрываем его. Таким образом я создал в этом примере три абзаца. Если посмотреть на результат, то он будет выглядеть так:
Обратите внимание, что браузер автоматически отобразил отступы между абзацами. Мы только указали, где начинаются и заканчиваются абзацы, а браузер добавил отступы. Но это личное желание браузера и теоретически каждый браузер может добавлять отступы или нет. HTML определяет структуру, какое-то оформление по умолчанию накладывает браузер. Но для реального оформления нужно использовать другой простой язык стилей CSS.
Я так же в этом примере изменил заголовок документа на Пиковая Дама.
Код у нас получился достаточно структурирован. Каждый новый тэг находиться внутри другого, что часто называют вложенностью. Один тэг вложен в другой. Если убрать весь текст и оставить только тэги, то получиться:
<html>
<head>
<title>. . .</title>
</head>
<body>
<p>. . .</p>
<p>. . .</p>
<p>. . .</p>
</body>
</html>
Желательно, чтобы текст находился в каком-то теге, а не просто так в воздухе. Браузеры достаточно умные и отобразят тест, то просто с эстетической точки зрения отображаемый текст должен быть внутри какого-то тэга. Для примера, следующий код будет не очень удачным:
<html>
<head>
<title>. . .</title>
</head>
<body>
<p>. . .</p>
Это просто текст
<p>. . .</p>
</body>
</html>
Здесь у нас есть “Это просто текст”, который не окружен никаким тегом. Да, этот текст все еще находиться внутри тэга body и поэтому он будет отображен, но просто с логической точки зрения это не красиво.
Если у вас есть какой-то текст, который должен быть на странице, но он не является параграфом, то его можно поместить в один из тагов div или span. По умолчанию текст внутри div занимает пространство всей строки и выглядит как параграф, но браузер не добавляет отступов, как для <p>:
<html>
<head>
<title>. . .</title>
</head>
<body>
<p>. . .</p>
<div>Это просто текст 1</div>
<div>Это просто текст 2</div>
<div>Это просто текст 3</div>
<p>. . .</p>
</body>
</html>
В результате между строками “Это просто текст” нет пустого пространства:
Второй вариант оформления текста – span и он работает немного по-другому – не занимает целую строку целиком, а вместо этого только занимает необходимое пространство для текста. Давайте попробуем заменить все div на span и увидеть разницу:
<html>
<head>
<title>. . .</title>
</head>
<body>
<p>. . .</p>
<span>Это просто текст 1</span>
<span>Это просто текст 2</span>
<span>Это просто текст 3</span>
<p>. . .</p>
</body>
</html>
Как видите, каждый блок span отображается друг за другом и уже не занимает всю строку. Итак, теперь мы знаем уже три метода описания текста в HTML документе – p, div и span.
Заголовки
Допустим, что вам нужно превратить в Web страницу книгу. У книги может быть несколько глав, каждая глава может состоять из разделов, а уже в разделах будет текст.
Для обозначения заголовков используются тэги h с номерами от 1 до 6 (h2, h3, h4, h5, h5 и наконец h6). Чем ниже цифра, тем выше ценность заголовка. Например, у вас может быть структура из следующих глав:
- Глава 1 -- 1.1. Рождение звезды -- 1.2. Нападение эльфов - Глава 2 -- 2.1. Восстание машин -- 2.2. В бой
Не пытайтесь найти эту книгу, ее не существует, потому что это я взял какие-то заголовки из головы, лишь бы было что-то похожее на книгу, и чтобы я не нарушил чьи-то права на интеллектуальную собственность. В наше время страшно использовать какой-то контент в интернете, всегда есть опасность нарушить чьи-то права.
Я даже пойду дальше и добавлю еще немного текста в главах, как показано на рисунке:
Как видите по заголовок “Глава 1” имеет самый большой размер шрифта, это самый главный заголовок, как бы первого уровня. Текст первого уровня помещаем в тег h2:
<h2>Глава 1</h2>
Разделы 1.1 и 1.2 имеют размер чуть меньше. Это как бы заголовки второго уровня или тег h3:
<h3>1.1. Рождение звезды</h3>
Весь код будет выглядеть следующим образом:
<html>
<head>
<title>Это заголовок страницы</title>
</head>
<body>
<h2>Глава 1</h2>
<p>Это начало главы 1, которая расскажет вам странную историю, в которой почти нет смысла и не пытайтесь его искать, потому что этот рассказ для иллюстрации разметки, а не для расказа реальной истории.</p>
<h3>1.1. Рождение звезды</h3>
<p>Дело было вечером, делать было нечего и родилась звезда. И я говорю не про поп звезду, а ту, что на небе, которую мы можем увидеть ночью. </p>
<p>Может показаться, что эта книга про звезды и космос - а нет, в следующей главе мы перевернем историю</p>
<h3>1.2. Нападение эльфов</h3>
<p>Вдруг откуда не возьмись, на нас напали эльфы. Не имеет значения откуда и что они делают в книге, где первая глава был про рождение звезды, но вот так получилось.</p>
<h2>Глава 2</h2>
<p>...</p>
<h3>2.1. Восстание машин</h3>
<p>...</p>
<p>...</p>
<h3>2.2. В бой</h3>
<p>...</p>
<p>...</p>
</body>
</html>
Стили
Я уже несколько раз отмечал, что HTML – это разметка, а для оформления используется язык стилей CSS. Но в HTML все же есть тэги, которые позволяют сказать, что какой-то текст должен быть выделен. Очень часто нужно еще что-то подчеркнуть, выделить жирным или наклонным шрифтом. Это все можно сделать с помощью стилей,
В этом тексте есть три слова, которые по-разному выделены одним из трех тэгов:
<u> — используется для подчеркивания и означает underline
<b> — выделение жирным или bold
<i> — наклон или italic
Полностью строка в HTML будет выглядеть так:
<p>HTML — это язык разметки, но он позволяет указать, что нужно <u>подчеркнуть</u>, <b>выделить</b> или <i>наклонить</i>.</p>
Пробелы и форматирование
Прежде чем двигаться дальше я хотел бы остановиться на одном очень важном факте – пробелах. В HTML не имеет значения, сколько пробелов вы поставите между двумя буквами, при отображении они сократятся только до одного. Например, что если предыдущую строку разбить на несколько и добавить большое количество пробелов в различных местах как в следующем примере:
<p>
HTML - это язык разметки,
но он позволяет указать,
что нужно <u>подчеркнуть</u>,
<b>выделить</b>
или
<i>наклонить</i>.
</p>
Если теперь перегрузить страницу, то совершенно ничего не измениться, потому что все пробелы, которые я добавил между словами будут превращены в один.
Или вот такой промер:
<p>a b c d</p>
Как видите в результате такого большого количества пробелов между буквами a, b, c и d нет. Все пробелы между каждой буквой сократились до одного. Вторая строка также не поменялась. Все форматирование, которое мы делали в HTML файле пропало, потому что в HTML документе за форматирование отвечают тэги, а не то, как мы пишем текст.
Что если нам действительно нужно добавить пробел? Для этого используется специальная конструкция — Non-breaking space. Давайте добавим по три дополнительных пробела между буквами, с помощью этой конструкции:
<p>a b c d</p>
Теперь между буквами явно больше одного пробела.
Теперь как можно сделать так, чтобы вторая строка отображалась не в одну строку, а с учетом всех форматирований, которые мы указали в текстовом файле. Для этого можно использовать тэг <pre>:
<pre>
HTML - это язык разметки,
но он позволяет указать,
что нужно <u>подчеркнуть</u>,
<b>выделить</b>
или
<i>наклонить</i>.
</pre>
Вот теперь страница будет выглядеть именно так, как мы видим это в файле:
Обратите внимание, что по умолчанию браузер поменял еще и шрифт, теперь используется другой. Это очень хорошо, чтобы вы не пренебрегали тэгом <pre> и использовали его только там, где это реально необходимо. Я на своих сайтах использую его только тогда, когда нужно приводить на страницах сайта код.
Как же тогда добиться нужного результата – получить разрывы строк там, где мы хотим? Для этого используется тэг <br/>. Помните я говорил, что большинство тэгов начинают действие и заканчивают, поэтому состоят из пары тэгов – один просто с именем, другой с тем же именем, но со слешем. Первый начинает действие тэга, второй заканчивает.
Закрывать <br/> не обязательно, большинство браузеров прекрасно прочитают и <br> поэтому в HTML 5 разрешается использовать и закрытую версию <br/> и открытую <br>. Я все же рекомендую всегда закрывать. Это вопрос чистоты кода на мой взгляд, не так сложно явно указать, что контента нет для этого блока даже не смотря на то, что его и не может быть. Так что я всегда буду исопльзовать закрытую версию <br/>
В случае с <br/> не нужно начинать и заканчивать какое-либо действие, нужно просто создать новую строку, поэтому тут все решается одним тегом, у которого слеш находиться в конце. Он как бы говорит – начать действие и тут же закончить его. Мы просто указали на необходимость создать новую строку и все.
Посмотрим на следующий код:
<p>
HTML - это язык разметки, <br/>
но он позволяет указать, <br/>
что нужно <u>подчеркнуть</u>, <br/>
<b>выделить</b> <br/>
или <br/>
<i>наклонить</i>.
</p>
Мы снова имеем текст, который помещен в параграф, а не <pre>, а в конце каждой строки я явно указываю, что нужно действительно закончить строку, с помощью тэга <br/>. Результат здесь :
Остается только с помощью &npsp; вставить необходимые пробелы там, где они нужны, и мы получим нужный результат без использования <pre>.
Используйте <pre> только в крайних случаях, потому что это менее гибкий вариант. Если текст написан в параграфе и не помещается на страницу, то браузер автоматически переведет текст на новую строку в том месте, где это необходимо. Так было во всех предыдущих примерах, например здесь:
Текст не поместился в одну строку и браузер автоматически разбил на две строки.
При использовании <pre> вы отключаете все автоматические возможности форматирования и говорите, что нужно отображать все, как есть. Если текст не помещается на страницу, то будут появляться полосы прокрутки. Иногда это действительно необходимо и вот тогда можно будет использовать <pre>.
Если записать длинный текст в <pre> так:
<pre>
HTML - это язык разметки но он позволяет указать, что нужно <u>подчеркнуть</u>, <b>выделить</b> или <i>наклонить</i>.
</pre>
То такой текст может не поместиться на экран и мы увидим полосу прокрутки, как на этой картинке:
Когда я показываю код, то я не хочу автоматического форматирования и уже лучше полосы прокрутки, чем неверно отформатированный код.
Картинки
Еще один очень важный и популярный тег, который мы сегодня изучим – <img>. Этот тэг не имеет контента, а значит его нужно использовать в сокращенной форме <img />. Он так же как и BR ничего не открывает и ничего не закрывает, а просто указывает в документе позицию, в которую нужно вставить изображение. А какое изображение?
У тегов могут быть атрибуты, и мы до сих пор пока не трогали эту тему, потому что не было хорошего примера, когда можно было бы показать вам реальную выгоду от их использования. Картинка стала первым таким тэгом.
Атрибуты указываются внутри открывающего тега между угловыми скобками в виде имя=значение. Значение чаще всего указывается в двойных кавычкам, но может быть и с одинарной кавычкой или совсем без них. Браузеры достаточно толерантны к тому, как вы записываете значение, но все же лучше использовать всегда двойные кавычки, просто чтобы все было всегда одинаково.
Итак, для изображения картинку можно указать в атрибуте src. Атрибуты должны быть у открывающих тэгов, а так как картинке не нужен закрывающий, то в единственном тэге:
<img src=»https://www.flenov.info/data/headerimage.png» />
Итак, здесь я добавил атрибут src, которому присвоено в двойных кавычках значение пути к картинке https://www.flenov.info/data/headerimage.png. Результат – на странице отображается картинка:
Списки
И закончим основы HTML списками. Очень часто нужно отобразить на странице списки:
— во-первых, это круто
— во-вторых это бывает полезно
— в-третьих мы просто может захотеть показать список.
Отличный список и его можно отобразить именно так:
<p>- во-первых, это круто</p>
<p>- во-вторых это бывает полезно</p>
<p>- в-третьих мы просто может захотеть показать список. </p>
В принципе, это сработает и на экране мы увидим список. Но идея HTML не просто отобразить текст так, как мы хотим, но и сообщить документу, какого типа каждая часть этого документа – где параграфы, где выделения и где списки. Если говорить только о WEB сайте, то абсолютно всю разметку можно было сделать с помощью <span> или <div>, а потом стилями оформить каждый из них так, как хочется и я об этом расскажу в отдельном мануале про язык стилей CSS.
В данном случае нам не просто нужно отобразить список, а еще и сказать браузеру, что это именно список. Это просто уважение к браузеру. Списки создаются с помощью тэга <ul>.
<ul> </ul>
Этим мы создали пустой список без элементов. Чтобы наполнить его элементами нужно добавить внутрь элементы в виде тегов <li>:
<p>Почему мы делаем список:</p>
<ul>
<li>- во-первых, это круто</li>
<li>- во-вторых это бывает полезно</li>
<li>- в-третьих мы просто может захотеть показать список. </li>
</ul>
Элементы <li> вложены в ul, потому что элементы принадлежат списку.
В результате мы должны увидеть вот такой список:
Обратите внимание, что теперь нам не нужно вручную указывать символ тире перед каждым элементом. Браузер сам добавил круги перед каждый элементом списка. Так что можно убрать тире:
<p>Почему мы делаем список:</p>
<ul>
<li>во-первых, это круто</li>
<li>во-вторых это бывает полезно</li>
<li>в-третьих мы просто может захотеть показать список. </li>
</ul>
В принципе, если вы не укажите <ul> и сразу же напишите <li>, то в результате тоже будет список. Например:
<p>Почему мы делаем список:</p> <li>во-первых, это круто</li> <li>во-вторых это бывает полезно</li> <li>в-третьих мы просто может захотеть показать список. </li>
Мы не указали, где начинается список (нет <ul>) и не указали, где он заканчивается (нет </ul>). Мы просто создали три элемента, которые просто как бы висят в воздухе. Несмотря на это, браузер без проблем отобразит список. Разница будет только в том, что слева от элементов не будет отступа, потому что именно ul по умолчанию создает отступ:
Это плохо и так лучше не делать. Вся идея была в том, чтобы сказать о наличии списка и о том, где находятся его элементы.
<p>Почему мы делаем список:</p>
<ol>
<li>во-первых, это круто</li>
<li>во-вторых это бывает полезно</li>
<li>в-третьих мы просто может захотеть показать список. </li>
</ol>
Нам не нужно выставлять номера, браузер автоматически подставит порядковый номер перед каждым элементом списка. За счет того, что мы используем ol вместо ul, теперь элементы помечены не кружочком, а цифрой.
Списки можно вкладывать друг в друга. Внутри элемента li можно создать еще один список, который будет сдвинут на один шаг вправо, как показано на следующем рисунке:
Этого эффекта можно добиться следующим кодом:
<p>Почему мы делаем список:</p>
<ol>
<li>во-первых, это круто
<ul>
<li>круто - это самое важное</li>
<li>очень важно делать круто</li>
</ul>
</li>
<li>во-вторых это бывает полезно</li>
<li>в-третьих мы просто может захотеть показать список. </li>
</ol>
Внутри первого li блока находиться другой ul блок. Он начинается внутри li и заканчивается внутри того же элемента.
Таким образом можно создавать несколько уровней вложенности, я не знаю, есть ли какие-то физические лимиты, которые смогут отработать браузеры, но логических по идее нет. С точки зрения дизайна наверно лучше не делать более 3, потому что больше будет выглядеть уже не так наглядно, по крайней мере на мой вкус.
Важные символы
Мы уже познакомились с самыми основными возможностями HTML, но это только основы. Есть еще много нюансов, которые можно выделить в отдельный продвинутый курс и возможно я его сделаю.
Я хочу еще рассказать про специальные символы, которые мы может использовать в HTML. Например, символы < и > являются очень важными для HTML документов, потому что они начинают и заканчивают имя тэга. Если вы напишите <hello>, то это будет тоже тэгом. А что, если вы просто хотите отобразить на странице угловые скобки?
Для этого есть специальные последовательности, как и для пробелов:
< это символ <
> это символ >
© это символ copyright
& это символ &
" это двойные кавычки
' — одинарные кавычки
€ — символ денежной валюты Евро
® — символ R в кружке, который используется для обозначения торговой марки
Таблицы
Единственное, чего нам не хватает для завершения – таблиц. Это именно средство для создания в документе таблиц, а не форматирования текста. Для создания таблицы используется тэг <table>:
<table> </table>
У таблицы могут быть строки и для их создания используется тэг <tr> (table row или строка таблицы). Следующий пример создает таблицу из двух пустых строк:
<table>
<tr></tr>
<tr></tr>
</table>
Пока еще на экране ничего не отобразиться, потому что мы просто создали пустые строки без информации. Информация находиться в ячейках, а у каждой ячейки может быть два параметра – строка и колонка. Строки есть, остается добавить колонку и для этого можно использовать тэг td
<table>
<tr>
<td>Строка 1 Колонка 1</td>
<td>Строка 1 Колонка 2</td>
</tr>
<tr>
<td>Строка 2 Колонка 1</td>
<td>Строка 2 Колонка 2</td>
</tr>
</table>
Мы не видим границ ячеек, потому что не хватает оформления, но структура есть, и это как раз то, для чего был создан HTML.
У таблиц могут быть заголовки. Их можно создавать с помощью таких же ячеек td, как мы уже делали выше, а можно явно сказать структуре документа, что это заголовок таблицы и делается это с помощью тэга th (table header):
<table>
<tr>
<th>Колонка 1</th>
<th>Колонка 2</th>
<th>Колонка 3</th>
</tr>
<tr>
<td>Строка 1 Колонка 1</td>
<td>Строка 1 Колонка 2</td>
<td>Строка 1 Колонка 3</td>
</tr>
</table>
В первой строке здесь объявлены заголовки для трех колонок. Во второй строке значения за каждой из колонок. Результат можно увидеть на рисунке:
Не думайте о том, откуда взялись на этом скриншоте полоски, я их добавил стилями, чтобы видно было границы ячеек. Обратите внимание, что браузер нарисовал заголовки другим шрифтом, чтобы можно было отличить их от простого содержимого таблицы.
Что еще можно рассказать про таблицы. . .
В большинстве случаев вполне достаточно классической таблицы, но в некоторых случаях бывает необходимость объединить две колонки или две строки в одну. Например, на следующем скриншоте во второй строке первая ячейки занимает сразу две колонки. В третей строке первая ячейка занимает две строки. Это можно сделать с помощью атрибутов colspan (количество занимаемых колонок) и rowspan (количество занимаемых строк). По умолчанию эти атрибуты равны единице, то есть ячейка занимает одну колонку и одну строку, но можно указать любое значение.
<table>
<tr>
<th>Колонка 1</th>
<th>Колонка 2</th>
<th>Колонка 3</th>
</tr>
<tr>
<td>Строка 1 Колонка 1</td>
<td>Строка 1 Колонка 2</td>
<td>Строка 1 Колонка 3</td>
</tr>
<tr>
<td colspan="2">Строка 2 Колонка 1</td>
<td>Строка 2 Колонка 3</td>
</tr>
<tr>
<td rowspan="2">Строка 3 Колонка 1</td>
<td>Строка 2 Колонка 2</td>
<td>Строка 3 Колонка 3</td>
</tr>
<tr>
<td>Строка 2 Колонка 2</td>
<td>Строка 3 Колонка 3</td>
</tr>
</table>
Заключение
Наверно стоит закончить знакомство с HTML и его основами, и сделать чуть более продвинутый курс. А пока практикуйтесь, пробуйте и смотрите на результат. Никакая теория не заменит хорошую практику. Теория может помогать с практикой, с пониманием того, как что-то работает. Этих основ достаточно для того, чтобы начать что-то делать самому, хотя бы простые вещи.
Поделитесь с друзьями
Внимание!!! Если ты копируешь эту статью себе на сайт, то оставляй ссылку непосредственно на эту страницу. Спасибо за понимание
Какой веб-хостинг лучше всего подходит для вас? HTML.com
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
При рассмотрении вариантов веб-хостинга вы увидите, что многие из них предлагают одни и те же льготы: «Бесплатные доменные имена и сертификаты SSL!» «Неограниченное дисковое пространство и пропускная способность!»
Это лучшие критерии, по которым вы выбираете хоста? Что ж, эти вещи могут быть важны, но есть и другие факторы, которые следует учитывать, в том числе:
- Ваши требования к ресурсам и производительности
- Простота использования хоста и возможность настройки плана
- Качество обслуживания клиентов
- Надежность инфраструктуры и время безотказной работы, включая деньги -back гарантирует
- Масштабируемость и гибкость вашего хостинг-плана
- Безопасность данных, включая услуги резервного копирования и восстановления
В следующих разделах мы рассмотрим, почему эти факторы имеют значение и какие из них вы можете расставить по приоритетам.
7 лучших веб-хостов 2019 года
На основании нашего мониторинга времени безотказной работы и производительности, а также отзывов пользователей, мы определили следующие веб-хосты в качестве лучших веб-хостов 2019 года.
A2 Hosting
A2 Hosting is удобная для разработчиков веб-хостинговая компания, поддерживающая множество технологий и языков.
Мы обнаружили, что хостинг A2 предлагает одно из лучших времени безотказной работы, хотя время отклика было невысоким. В отзывах пользователей клиенты высоко отзываются о службе поддержки компании.
С другой стороны, A2 Hosting — не самый дешевый вариант, он не предлагает бесплатных доменных имен и может быть не самым простым в использовании для новичков.
Плюсы
- Поддерживает множество технологий и фреймворков
- Отличное время безотказной работы
- Бесплатное автоматическое ежедневное резервное копирование
- Бесплатный SSL-сертификат
- Бесплатная миграция веб-сайтов
Минусы
- Может быть сложно для кого-то новичка в Интернете технологии хостинга
- Дорогие цены на продление
[Готовы попробовать хостинг A2? Получите нашу скидку.]
Bluehost
Bluehost официально рекомендован WordPress.org, а удобные для новичков варианты хостинга компании понравятся многим.
Название игры в Bluehost — простота. Планы компании полнофункциональны и включают настраиваемую панель управления, которая упрощает управление веб-сайтом.
Bluehost быстрее, чем хостинг A2. Это ограничит использование ваших ресурсов, если вы будете использовать слишком много «безлимитных» предложений, а их поддержка обычно не считается лучшей в своем классе.
Плюсы
- Множество планов на выбор
- Отличное соотношение цены и качества
- Включает CDN и сертификат SSL
Минусы
- Резервное копирование не гарантируется
- Кривая обучения с панель управления кастомная
[Решили попробовать Bluehost? Получите нашу скидку. ]
SiteGround
Если вам нужны недорогие полнофункциональные планы хостинга с лучшей в отрасли поддержкой, не ищите ничего, кроме SiteGround.
Компания предлагает множество вариантов веб-хостинга, которые можно использовать сверхурочно. Они известны своим опытом работы с WordPress и собственной технологией безопасности, основанной на искусственном интеллекте.
К недостаткам, однако, можно отнести несколько более высокую ежемесячную плату.
В нашем тестировании среднее время ответа сервера SiteGround выше, чем у хостинга A2, и ниже, чем у Bluehost или GreenGeeks.
Плюсы
- Множество масштабируемых вариантов хостинга
- Быстрые и стабильные серверы
- Надежная межплатформенная поддержка 24/7
Минусы
- Цена для новичков с низкими требованиями
- Нет переноса сайта базовый план
- Нет бесплатного доменного имени
[Хотите попробовать SiteGround? Воспользуйтесь нашей скидкой.]
HostGator
HostGator описывает свои варианты веб-хостинга как «простые и доступные». Их планы включают неограниченное выделение ресурсов, гарантию безотказной работы 99,9% и щедрую 45-дневную гарантию возврата денег.
Хотя предложения компании не столь надежны, как у некоторых из ее конкурентов, HostGator предлагает множество вариантов, которые понравятся многим типам клиентов — как новичкам, так и владельцам бизнеса.
С другой стороны, дополнительные услуги, такие как безопасность SiteLock, переход на более ранние версии, восстановление учетной записи и выделенный IPS (и это лишь некоторые из них), требуют дополнительных затрат, а время отклика составляет почти половину от SiteGround.
Плюсы
- 45-дневная гарантия возврата денег
- Бесплатный конструктор веб-сайтов Weebly
- Кредиты для поисковых систем включены в тарифные планы
Минусы
- Нет оптимизированного хостинга WordPress
- Не соответствует требованиям HIPAA
- Плата за восстановление резервных копий
[Думаете, HostGator подходит вам? Обязательно получите нашу скидку. ]
Хостинг InMotion
InMotion — это универсальный магазин для большинства услуг, связанных с веб-сайтами, включая хостинг, доменные имена и веб-дизайн.Они даже предлагают услуги дизайна, что является необычным предложением, поскольку многие хосты предлагают только инструменты DIY, такие как конструкторы веб-сайтов.
InMotion также стремится к продуктам с открытым исходным кодом и предлагает надежное обслуживание клиентов.
К недостаткам InMotion, однако, относятся более высокая цена и меньшее выделение ресурсов. Мы также заметили, что InMotion значительно медленнее, чем его конкуренты, время отклика превышает 1379,5 миллисекунд.
Профи
- 90-дневная гарантия возврата денег
- Экологичные серверы и быстрые технологии
- Отличная поддержка и документация
Минусы
- Центры обработки данных, расположенные только в Северной Америке
- Приоритетная поддержка предоставляется только при наличии планы высшего уровня
[Готовы попробовать хостинг InMotion? Получите нашу скидку.]
Squarespace
Если вам нужен доступ к некоторым из самых красивых тем, простому в использовании интерфейсу редактирования в универсальном пакете, Squarespace — это вариант для вас.
Вы также получите надежные справочные материалы и хорошее обслуживание клиентов.
Обратной стороной, однако, является то, что Squarespace не предлагает полную настройку вашего сайта и требует больших затрат.
Те, у кого есть крупные интернет-магазины, скорее всего, сочтут эту функциональность ограниченной.
Плюсы
- Красивый, простой в использовании конструктор веб-сайтов
- Полностью управляемый серверный
- Отличная поддержка и обучающие материалы
- Бесплатная 14-дневная пробная версия
Минусы
- Дороже многих другие хосты, но поставляется с конструктором сайтов.
- Поддержка по телефону не предоставляется
[Выбрали Squarespace? Воспользуйтесь нашей скидкой. ]
GreenGeeks
GreenGeeks «Уникальное ценностное предложение GreenGeeks состоит в том, что это« зеленый »веб-хостинг, который не экономит на производительности или технологиях.Их повседневная деятельность полностью углеродно-нейтральна.
Компания заявляет, что скрытых комиссий нет. Клиенты высоко отзываются об обслуживании клиентов GreenGeeks. Среднее время отклика сервера — самое быстрое из всех конкурентов, и время безотказной работы тоже впечатляет.
Однако крупным предприятиям стоит поискать в другом месте, поскольку компания не предлагает расширенных возможностей.
Даже если вы довольны виртуальным хостингом, вы можете обнаружить, что планы GreenGeeks ограничены, даже при довольно дорогом варианте высшего уровня.
Плюсы
- Экологичность — заменяет 300% потребляемой энергии
- Бесплатная миграция сайта и ночные резервные копии
- Бесплатный конструктор веб-сайтов
Минусы
- Гарантия на 3 года по самым низким ценам
- Только серверы Linux, без серверов Windows
[Хотите попробовать GreenGeeks? Воспользуйтесь нашим купоном. ]
Типы хостинга
Прежде чем вы сможете выбрать лучшую веб-хостинговую компанию, вам необходимо определить тип хостинга, который соответствует вашим потребностям.
Обычно вы выбираете между общим хостингом, хостингом VPS, выделенными серверами, облачным хостингом и хостингом WordPress.
Общий хостинг с A2 Hosting .
Общий хостинг
Общий хостинг — самый дешевый вариант, поскольку многие веб-сайты совместно используют ресурсы, доступные на одном сервере .
Компромисс для низких цен — меньшее выделение ресурсов. А если у вас «безлимитный» тарифный план, ваш хост может ограничить ваш трафик, если вы используете слишком много.Вы также можете столкнуться с более медленными скоростями и, возможно, с более высоким риском простоя.
Не заблуждайтесь: многие веб-сайты более чем адекватно обслуживаются с помощью плана общего хостинга.
Пользователям WordPress, которым нужен общий хостинг, подойдет Bluehost или SiteGround, а тем, кто более технически ориентирован, понравится хостинг A2.
VPS хостинг с HostGator.
VPS-хостинг
VPS-хостинг — это более продвинутый вариант, при котором веб-хост разделяет сервер с помощью инструментов виртуализации.
VPS-хостинг похож на общий хостинг в том, что несколько сайтов используют общий физический сервер, но программное обеспечение виртуализации поддерживает жесткие границы между ресурсами, выделенными для одного сайта, и ресурсами, выделенными для других.
VPS-хостинг быстрее, чем виртуальный хостинг, и потенциально обеспечивает лучшее время безотказной работы.
Однако VPS-хостинг также стоит дороже, чем виртуальный хостинг. Если ваш веб-сайт не получает с высоким трафиком или у вас нет ресурсоемкого веб-сайта, план VPS, вероятно, не понадобится.
Тарифы выделенного хостинга с InMotion Hosting.
Выделенный сервер
Выделенный сервер — это физический сервер , выделенный только для вашего веб-сайта . Все установленное может использоваться только вашим сайтом, и вы полностью контролируете программное обеспечение, установленное на вашем сервере.
Цены на выделенный сервер различаются: некоторые варианты стоят не намного больше, чем тарифный план VPS, а другие стоят сотни (или даже тысячи) долларов в месяц.
Поскольку выделенные серверы дороги, а также поскольку для их установки, настройки и обслуживания требуются большие технические знания, мы не рекомендуем такие серверы, кроме самых крупных и загруженных веб-сайтов.
Если системное администрирование вам не по душе, вы можете выбрать управляемые службы, в которых веб-хостинг выполняет большинство этих задач от вашего имени, но за более высокую плату.
Масштабируемый облачный хостинг с SiteGround .
Облачный хостинг
Облачный хостинг — это когда ваш веб-сайт размещается не на одном сервере, а на кластере серверов , работающих вместе, как если бы они были одним сервером.
Эта конфигурация предлагает вам более надежную среду хостинга, поскольку один сервер, отключенный по какой-либо причине, скорее всего, , а не , повлияет на ваш веб-сайт.
В зависимости от того, как настроен ваш веб-хостинг, ваши облачные данные могут быть распределены в нескольких местах по всему миру.
Облачный хостинг — жизнеспособная альтернатива выделенному хостингу, поскольку первый предлагает легко масштабируемые варианты, которые могут при необходимости выдерживать повышенные нагрузки.
Управляемый хостинг WordPress от Bluehost
Хостинг WordPress
WordPress — это удобная система управления контентом (CMS), которая позволяет людям начать работу с блогом или веб-сайтом , даже если они впервые в мире веб-дизайна и разработки.
Поскольку WordPress широко используется, многие хосты предлагают специализированные планы WordPress, которые включают функции, ориентированные на эту демографию, включая автоматические обновления ядра WordPress, бесплатные темы и плагины и т. Д.
Automattic, материнская компания WordPress, рекомендует Bluehost как хороший вариант для пользователей WordPress.
Как выбрать лучший веб-хостинг для ваших нужд
Теперь, когда мы вкратце рассмотрели лучшие веб-хосты на сегодняшний день и типы доступных веб-хостингов, давайте взглянем на конкретные особенности и функциональные возможности, которые вы захотите найти. при совершении покупки.
GreenGeeks предлагает неограниченные ресурсы в хранилище, полосе пропускания, учетных записях электронной почты и доменах.
Требования к ресурсам и производительности
Скорость имеет значение, и она измеряется тем, сколько времени требуется серверу для ответа на запрос. Верхние хосты имеют скорости отклика в диапазоне 250-450 миллисекунд или около того.
Многие хосты будут предлагать неограниченную пропускную способность — измерение трафика, идущего на сервер и с сервера от вашего имени — и неограниченное хранилище с их планами общего хостинга.
Однако перед покупкой прочтите мелкий шрифт. Многие хосты будут ограничивать ваш сайт, если вы используете слишком много ресурсов, чтобы вы не отрицательно влияли на производительность других веб-сайтов, которые используют ваш сервер.
Простой в использовании конструктор веб-сайтов Squarespace предназначен для начинающих.
Это удобно? Настраиваемый?
Многие планы веб-хостинга поставляются с конструктором веб-сайтов , который поможет вам начать работу с веб-сайтом, даже если вы никогда раньше не писали ни строчки кода.
Squarespace — лидер в области предложения простых в использовании инструментов для создания веб-сайтов, но если вы заинтересованы в написании кода для своего собственного сайта, HTML.com может помочь вам начать работу.
Если вам нужно больше функций, включая поддержку сайта электронной коммерции, рассмотрите премиальное предложение Squarespace.
Вы также можете рассмотреть вариант более премиального хостинга с таких сайтов, как SiteGround или A2 Hosting. Самым большим недостатком является то, что вам придется выбрать и создать собственную платформу электронной коммерции для реализации необходимых функций.Портал поддержки клиентов
InMotion Hosting.
Качество поддержки клиентов
Многие хосты предлагают круглосуточную поддержку , с которой можно связаться по электронной почте, телефону, в чате и / или через центр продажи билетов.
Онлайн-чат и продажа билетов преобладают в мире технологий, потому что они являются высокоэффективными средствами решения проблем. Вы можете поделиться ссылками (а часто и скриншотами) через чат, чтобы представитель мог увидеть проблему, с которой вы столкнулись.
Интерфейс живого чата SiteGround — один из лучших, что мы когда-либо видели.Справа вы увидите фотографию и имя представителя службы технической поддержки, а также оценку его клиентами. Нажмите синюю кнопку, чтобы прочитать краткий профиль представителя.
Техническая поддержка, когда она вам понадобится
Хотя вы можете не думать, что вам понадобится поддержка в 3 часа ночи, если хостинг для вашего интернет-магазина выйдет из строя в ночь перед Киберпонедельником, вы будете благодарны кому-то в вашей хостинговой компании. там, чтобы помочь.
Объем поддержки варьируется, но обычно вы можете ожидать, что они помогут вам с такими вещами, как настройка, настройка доменного имени, управление учетной записью и другие основы, связанные с настройкой магазина.
Команда поддержки: внутренняя или внешняя?
Еще один фактор, который следует учитывать, — это наличие собственной группы поддержки. Некоторые компании (и частные лица) предпочитают внутреннюю команду.
В эпоху, когда компании иногда сокращают расходы на поддержку клиентов (и качество), важно выяснить, какую именно поддержку вы получите.
При этом мы были впечатлены качеством некоторых сторонних услуг поддержки в чате.
Надежность: инфраструктура, время безотказной работы и гарантия возврата денег
Смысл веб-хостинга — убедиться, что ваш веб-сайт доступен пользователям, когда они захотят его увидеть.Время безотказной работы имеет решающее значение.
Что такое время безотказной работы?
В веб-хостинге время безотказной работы означает, что веб-сайт находится в сети, а не в автономном режиме. Причины, по которым сайт может отключиться, включают плановое обслуживание, выполняемое хостом, стихийные бедствия или суровые погодные условия, а также кибератаки.
Инфраструктура веб-хостинга и центр обработки данных — ключ к тому, чтобы это число было как можно большим.
Время безотказной работы — это среднее значение, измеряемое в процентах, за установленный интервал времени, например месяц.
Например, если ваш веб-сайт имел показатель безотказной работы 99,9% на апрель 2019 года, это означает, что он не работал около 24 минут в течение этого месяца.
Гарантии безотказной работы
Многие хосты предлагают гарантию безотказной работы.
Это часто указывается в «SLA» (Соглашение об уровне обслуживания). Гарантия часто включает в себя некоторую форму компенсации, если хозяин не выполнит свою гарантию.
Вот сравнение наших лучших хостингов по времени безотказной работы и времени отклика.
Наше тестирование: время безотказной работы и отклик сервера для лучших веб-хостов
| Время безотказной работы Среднее | Время отклика Среднее (мс) | |||
| % | ||||
| Хостинг | 815,33 | |||
| Bluehost | 99,98% | 398 | ||
| SiteGround | 100,00% | 459,83 | ||
| 904 HostGator 904.975% | 788,5 | |||
| InMotion | 91,83% | 1,379,5 | ||
| GreenGeeks | 99,995% | 310,67 |
| Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает. |
Начните изучать HTML прямо сейчас!
Примеры HTML
В конце учебника HTML вы можете найти более 200 примеров.
С помощью нашего онлайн-редактора вы можете отредактировать и протестировать каждый пример самостоятельно.
Перейти к примерам HTML!
HTML-викторина
Проверьте свои навыки HTML в W3Schools!
Начать HTML-викторину!
Ссылки HTML
В W3Schools вы найдете полные ссылки на теги,
атрибуты, события, названия цветов, сущности, наборы символов, кодировка URL,
языковые коды, сообщения HTTP и многое другое.
Ссылка на тег HTML
Экзамен HTML — получите свой диплом!
Интернет-сертификация W3Schools
Идеальное решение для профессионалов, которым необходимо совмещать работу, семью и карьеру.
Уже выдано более 10 000 сертификатов!
Получите сертификат »
Сертификат HTML документирует ваши знания HTML.
Сертификат HTML5 документирует ваши знания в области расширенного HTML5.
Сертификат CSS подтверждает ваши знания в области CSS.
Сертификат JavaScript документирует ваши знания JavaScript и HTML DOM.
Сертификат jQuery документирует ваши знания о jQuery.
Сертификат PHP документирует ваши знания PHP и SQL (MySQL).
Сертификат XML документирует ваши знания XML, XML DOM и XSLT.
Сертификат Bootstrap подтверждает ваши знания о среде Bootstrap.
Intro to React — React
Это руководство не предполагает наличия каких-либо знаний React.
Перед тем, как мы начнем обучение
Во время этого урока мы создадим небольшую игру. У вас может возникнуть соблазн пропустить его, потому что вы не создаете игры, но дайте ему шанс. Приемы, которые вы изучите в этом руководстве, являются фундаментальными для создания любого приложения React, и их освоение даст вам глубокое понимание React.
Подсказка
Это руководство предназначено для людей, которые предпочитают учиться, выполняя . Если вы предпочитаете изучать концепции с нуля, ознакомьтесь с нашим пошаговым руководством.Вы можете найти это руководство и руководство, дополняющие друг друга.
Учебник разделен на несколько разделов:
Необязательно заполнять все разделы сразу, чтобы получить пользу от этого руководства. Постарайтесь пройти как можно дальше — даже если это один или два раздела.
Что мы строим?
В этом уроке мы покажем, как создать интерактивную игру в крестики-нолики с React.
Вы можете увидеть, что мы будем строить здесь: Final Result .Если код вам не понятен или вы не знакомы с его синтаксисом, не волнуйтесь! Цель этого руководства — помочь вам понять React и его синтаксис.
Мы рекомендуем вам проверить игру в крестики-нолики, прежде чем продолжить обучение. Одна из особенностей, которую вы заметите, — это пронумерованный список справа от игрового поля. Этот список дает вам историю всех ходов, которые произошли в игре, и он обновляется по ходу игры.
Вы можете закрыть игру в крестики-нолики, когда ознакомитесь с ней. В этом руководстве мы начнем с более простого шаблона. Наш следующий шаг — настроить вас так, чтобы вы могли начать сборку игры.
Предварительные требования
Мы предполагаем, что вы знакомы с HTML и JavaScript, но у вас должна быть возможность продолжить, даже если вы переходите с другого языка программирования. Мы также предполагаем, что вы знакомы с такими понятиями программирования, как функции, объекты, массивы и, в меньшей степени, классы.
Если вам нужно изучить JavaScript, мы рекомендуем прочитать это руководство. Обратите внимание, что мы также используем некоторые функции из ES6 — последней версии JavaScript. В этом руководстве мы используем стрелочные функции, классы, операторы let и const . Вы можете использовать Babel REPL, чтобы проверить, в какой код ES6 компилируется.
Установка для учебника
Есть два способа выполнить это руководство: вы можете написать код в браузере или настроить локальную среду разработки на своем компьютере.
Вариант установки 1. Запись кода в браузере
Это самый быстрый способ начать работу!
Сначала откройте этот Стартовый код в новой вкладке. На новой вкладке должно отображаться пустое поле для игры в крестики-нолики и код React. В этом руководстве мы будем редактировать код React.
Теперь вы можете пропустить второй вариант настройки и перейти в раздел «Обзор», чтобы получить обзор React.
Вариант установки 2: Локальная среда разработки
Это совершенно необязательно и не требуется для этого урока!
Необязательно: инструкции по локальному выполнению с использованием предпочитаемого текстового редактора
Эта настройка требует больше работы, но позволяет завершить обучение с помощью редактора по вашему выбору.Вот шаги, которые необходимо выполнить:
- Убедитесь, что у вас установлена последняя версия Node.js.
- Следуйте инструкциям по установке Create React App, чтобы создать новый проект.
npx приложение create-react-app мое приложение - Удалить все файлы в папке
src /нового проекта
Примечание:
Не удаляйте всю папку
src, только оригинальные исходные файлы внутри нее. На следующем этапе мы заменим исходные файлы по умолчанию примерами для этого проекта.
cd my-app
cd src
rm -f *
del *
cd .. - Добавьте файл с именем
index.cssв папкуsrc /с этим кодом CSS. - Добавьте файл с именем
index.jsв папкуsrc /с этим кодом JS. - Добавьте эти три строки в начало
index.jsв папкеsrc /:
импорт React из react;
импортировать ReactDOM из react-dom;
Импортировать './index.css '; Теперь, если вы запустите npm start в папке проекта и откроете http: // localhost: 3000 в браузере, вы должны увидеть пустое поле крестики-нолики.
Мы рекомендуем следовать этим инструкциям, чтобы настроить подсветку синтаксиса для вашего редактора.
Помогите, я застрял!
Если вы застряли, обратитесь к ресурсам поддержки сообщества. В частности, Reactiflux Chat — отличный способ быстро получить помощь. Если вы не получили ответа или по-прежнему не можете решить проблему, сообщите о проблеме, и мы поможем вам.
Обзор
Теперь, когда вы настроили, давайте рассмотрим React!
Что такое React?
React — это декларативная, эффективная и гибкая библиотека JavaScript для создания пользовательских интерфейсов. Он позволяет составлять сложные пользовательские интерфейсы из небольших и изолированных фрагментов кода, называемых «компонентами».
React имеет несколько различных типов компонентов, но мы начнем с подклассов React.Component :
класс ShoppingList расширяет React.Составная часть {
оказывать() {
возвращаться (
Список покупок для {this.props.name}
- Instagram
- WhatsApp
- Oculus
);
}
}
Скоро мы перейдем к забавным тегам в стиле XML. Мы используем компоненты, чтобы сообщить React, что мы хотим видеть на экране. Когда наши данные изменяются, React будет эффективно обновлять и повторно отображать наши компоненты.
Здесь ShoppingList — это компонент класса React или типа компонента React . Компонент принимает параметры, называемые props (сокращение от «свойства»), и возвращает иерархию представлений для отображения с помощью метода render .
Метод render возвращает описание того, что вы хотите видеть на экране. React берет описание и отображает результат. В частности, render возвращает элемент React , который является упрощенным описанием того, что визуализировать.Большинство разработчиков React используют специальный синтаксис под названием «JSX», который упрощает написание этих структур. Синтаксис
React.createElement ('div') . Пример выше эквивалентен: return React.createElement ('div', {className: 'shopping-list'},
React.createElement ('h2',),
React.createElement ('ul',)
); См. Полную развернутую версию.
Если вам интересно, createElement () более подробно описан в справочнике по API, но мы не будем использовать его в этом руководстве.Вместо этого мы продолжим использовать JSX.
JSX включает в себя все возможности JavaScript. Вы можете поместить любых выражений JavaScript в фигурные скобки внутри JSX. Каждый элемент React — это объект JavaScript, который вы можете сохранить в переменной или передать в своей программе.
Компонент ShoppingList выше отображает только встроенные компоненты DOM, такие как
. Но вы также можете создавать и отображать собственные компоненты React.Например, теперь мы можем обратиться ко всему списку покупок, написав . Каждый компонент React инкапсулирован и может работать независимо; это позволяет создавать сложные пользовательские интерфейсы из простых компонентов.Проверка стартового кода
Если вы собираетесь работать с учебником в своем браузере, откройте этот код в новой вкладке: Стартовый код . Если вы собираетесь работать над учебником локально, вместо этого откройте src / index.js в папке вашего проекта (вы уже касались этого файла во время установки).
Этот стартовый код является основой того, что мы создаем. Мы предусмотрели стили CSS, поэтому вам нужно сосредоточиться только на изучении React и программировании игры в крестики-нолики.
Изучив код, вы заметите, что у нас есть три компонента React:
Компонент Square отображает одну , а Board отображает 9 квадратов. Компонент Game отображает доску со значениями-заполнителями, которые мы изменим позже.В настоящее время нет интерактивных компонентов.
Передача данных через реквизиты
Чтобы намочить ноги, давайте попробуем передать некоторые данные из нашего компонента Board в компонент Square.
Мы настоятельно рекомендуем набирать код вручную, пока вы работаете с руководством, а не копировать / вставлять. Это поможет вам развить мышечную память и лучше понять.
В методе Board renderSquare измените код, чтобы передать свойство value в Square:
Класс Board расширяет React.Составная часть {
renderSquare (i) {
return <Квадратное значение = {i} />; }
} Измените метод рендеринга Square , чтобы отобразить это значение, заменив {/ * TODO * /} на {this.props.value} :
class Square extends React.Component {
оказывать() {
возвращаться (
);
}
} Раньше:
После: вы должны увидеть число в каждом квадрате визуализированного вывода.
Посмотреть полный код здесь
Поздравляем! Вы только что «передали опору» от родительского компонента Board дочернему компоненту Square. Передача реквизита - это то, как информация передается в приложениях React от родителей к детям.
Создание интерактивного компонента
Давайте заполним компонент "Квадрат" знаком "X", когда мы щелкнем по нему.
Сначала измените тег кнопки, возвращаемый функцией render () компонента Square, на этот:
класс Square расширяет React.Составная часть {
оказывать() {
возвращаться (
);
}
} Если вы сейчас нажмете на квадрат, вы должны увидеть предупреждение в своем браузере.
Примечание
Чтобы сохранить ввод и избежать сбивающего с толку поведения
и, мы будем использовать синтаксис стрелочной функции для обработчиков событий здесь и далее:класс Square расширяет React.Составная часть { оказывать() { возвращаться ( ); } }Обратите внимание, как с
onClick = {() => alert ('click')}мы передаем функцию как опоруonClick. React вызовет эту функцию только после щелчка. Забыть() =>и написатьonClick = {alert ('click')}является распространенной ошибкой и будет вызывать предупреждение каждый раз при повторной визуализации компонента.
В качестве следующего шага мы хотим, чтобы компонент Square «запомнил», что по нему щелкнули, и заполнил его знаком «X». Чтобы «запомнить» вещи, компоненты используют состояние .
Компоненты React могут иметь состояние, задав this.state в их конструкторах. this.state следует рассматривать как частный для компонента React, в котором он определен. Давайте сохраним текущее значение Square в this.state и изменим его при нажатии на Square.
Сначала мы добавим в класс конструктор для инициализации состояния:
class Square extends React.Component {
конструктор (реквизит) {супер (реквизит); this.state = {значение: null,}; }
оказывать() {
возвращаться (
);
}
} Примечание
В классах JavaScript вам всегда нужно вызывать
superпри определении конструктора подкласса.Все классы компонентов React, которые имеют конструктор, должны начинаться с вызоваsuper (props).
Теперь мы изменим метод render Square для отображения значения текущего состояния при нажатии:
- Замените
this.props.valueнаthis.state.valueвнутри тега - Замените обработчик событий
onClick = {...}наonClick = {() => this.setState ({value: 'X'})}. - Поместите
classNameиonClickв отдельные строки для лучшей читаемости.
После этих изменений тег , который возвращается методом render Square, выглядит следующим образом:
class Square extends React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
значение: null,
};
}
оказывать() {
возвращаться (
кнопка <
className = "квадрат" onClick = {() => это.setState ({значение: 'X'})}>
{this.state.value}
);
}
} Вызывая this.setState из обработчика onClick в методе рендеринга Square , мы говорим React повторно отображать этот Square всякий раз, когда нажимается его . После обновления для Square this.state.value будет 'X' , поэтому на игровом поле мы увидим X . Если вы нажмете на любой квадрат, должен появиться X .
Когда вы вызываете setState в компоненте, React автоматически обновляет дочерние компоненты внутри него.
Посмотреть полный код здесь
Инструменты разработчика
Расширение React Devtools для Chrome и Firefox позволяет вам проверять дерево компонентов React с помощью инструментов разработчика вашего браузера.
React DevTools позволяет вам проверять свойства и состояние ваших компонентов React.
После установки React DevTools вы можете щелкнуть правой кнопкой мыши любой элемент на странице, нажать «Inspect», чтобы открыть инструменты разработчика, и вкладки React («⚛️ Components» и «⚛️ Profiler») появятся в качестве последних вкладок для право. Используйте «⚛️ Компоненты» для проверки дерева компонентов.
Однако обратите внимание, что есть несколько дополнительных шагов, чтобы заставить его работать с CodePen:
- Войдите или зарегистрируйтесь и подтвердите свой адрес электронной почты (необходимо для предотвращения спама).
- Щелкните кнопку «Вилка».
- Щелкните «Изменить вид», а затем выберите «Режим отладки».
- В новой открывшейся вкладке у инструментов разработчика теперь должна быть вкладка React.
Завершение игры
Теперь у нас есть основные строительные блоки для нашей игры в крестики-нолики. Чтобы получить законченную игру, теперь нам нужно поочередно размещать на доске «X» и «O», и нам нужен способ определения победителя.
Состояние подъема вверх
В настоящее время каждый компонент Square поддерживает состояние игры.Чтобы определить победителя, мы сохраним значение каждого из 9 квадратов в одном месте.
Мы можем подумать, что Правление должно просто запрашивать у каждого Квадрата состояние Квадрата. Хотя такой подход возможен в React, мы не одобряем его, потому что код становится трудным для понимания, подвержен ошибкам и трудно поддается рефакторингу. Вместо этого лучше всего хранить состояние игры в родительском компоненте Board, а не в каждом Square. Компонент Board может указывать каждому Square, что отображать, передавая свойство, точно так же, как мы это делали, когда передавали число в каждый Square.
Чтобы собрать данные от нескольких дочерних компонентов или чтобы два дочерних компонента взаимодействовали друг с другом, вам необходимо вместо этого объявить общее состояние в их родительском компоненте. Родительский компонент может передать состояние потомкам с помощью свойств; это поддерживает синхронизацию дочерних компонентов друг с другом и с родительским компонентом.
Перенос состояния в родительский компонент - обычное дело при рефакторинге компонентов React - давайте воспользуемся этой возможностью, чтобы попробовать.
Добавьте конструктор в Board и задайте начальное состояние Board, чтобы оно содержало массив из 9 нулей, соответствующих 9 квадратам:
class Board extends React.Component {
конструктор (реквизит) {супер (реквизит); this.state = {квадраты: массив (9) .fill (null),}; }
renderSquare (i) {
return <Квадратное значение = {i} />;
} Когда мы заполним доску позже, массив this.state.squares будет выглядеть примерно так:
[
'O', ноль, 'X',
"X", "X", "O",
'O', ноль, ноль,
] Метод платы renderSquare в настоящее время выглядит так:
renderSquare (i) {
return <Квадратное значение = {i} />;
} В начале мы передали значение prop вниз с Board, чтобы отображать числа от 0 до 8 в каждом квадрате.На другом предыдущем шаге мы заменили числа знаком «X», определяемым собственным состоянием Square. Вот почему Square в настоящее время игнорирует значение prop, переданное ему Советом.
Теперь мы снова будем использовать механизм передачи пропеллеров. Мы изменим Board, чтобы указать каждому квадрату его текущее значение ( 'X' , 'O' или null ). Мы уже определили массив квадратов в конструкторе Board, и мы изменим метод Board renderSquare , чтобы читать из него:
renderSquare (i) {
return <Квадратное значение = {this.state.squares [i]} />; } Посмотреть полный код здесь
Каждый квадрат теперь получит значение prop, которое будет либо 'X' , 'O' , либо null для пустых квадратов.
Далее нам нужно изменить то, что происходит при щелчке по квадрату. Компонент Board теперь определяет, какие квадраты заполнены. Нам нужно создать способ для Square обновлять состояние Board. Поскольку состояние считается частным для компонента, который его определяет, мы не можем обновлять состояние Board непосредственно из Square.
Вместо этого мы передадим функцию от Board функции Square, и Square будет вызывать эту функцию при нажатии на квадрат. Мы изменим метод renderSquare в Board на:
.
renderSquare (i) {
возвращаться (
<Квадрат
значение = {this.state.squares [i]}
onClick = {() => this.handleClick (i)} />
);
} Примечание
Мы разделили возвращаемый элемент на несколько строк для удобства чтения и добавили круглые скобки, чтобы JavaScript не вставлял точку с запятой после
, возвращали нарушал наш код.
Теперь мы передаем два реквизита от Board к Square: значение и onClick . onClick prop - это функция, которую Square может вызывать при нажатии. Мы внесем следующие изменения в Square:
- Замените
this.state.valueнаthis.props.valueв методе рендерингаSquare - Замените
this.setState ()наthis.props.onClick ()в методе рендерингаSquare - Удалите конструктор
После этих изменений компонент Square будет выглядеть так:
класс Square расширяет React.Компонент {render () {return (
кнопка <
className = "квадрат"
onClick = {() => this.props.onClick ()}>
{this.props.value}
);
}
} При щелчке по квадрату вызывается функция onClick , предоставляемая доской. Вот обзор того, как это достигается:
- Опора
onClickво встроенном компоненте DOM - При нажатии кнопки React вызовет обработчик события
onClick, который определен в методе render () Square. - Этот обработчик событий вызывает
this.props.onClick (). Реквизит SquareonClickбыл определен Советом директоров. - Поскольку Совет передал
onClick = {() => this.handleClick (i)}Square, Square при нажатии вызываетthis.handleClick (i). - Мы еще не определили метод
handleClick (), поэтому наш код дает сбой.Если сейчас щелкнуть квадрат, вы должны увидеть красный экран с ошибкой вроде «this.handleClick не является функцией».
Примечание
Атрибут
onClickэлемента DOMимеет особое значение для React, поскольку это встроенный компонент. Для нестандартных компонентов, таких как Square, наименование зависит от вас. Мы могли бы дать любое имя опору SquareonClickили методу handleClick Board, и код работал бы так же.В React принято использоватьдля имен [Event],для реквизитов, которые представляют события, идескриптор [Event]для методов, обрабатывающих события.
Когда мы пытаемся щелкнуть квадрат, мы должны получить сообщение об ошибке, потому что мы еще не определили handleClick . Теперь мы добавим handleClick к классу Board:
.
class Board extends React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
квадраты: Массив (9).заполнить (ноль),
};
}
handleClick (я) {константные квадраты = this.state.squares.slice (); квадраты [я] = 'X'; this.setState ({квадраты: квадраты}); }
renderSquare (i) {
возвращаться (
<Квадрат
значение = {this.state.squares [i]}
onClick = {() => this.handleClick (i)}
/>
);
}
оказывать() {
const status = 'Следующий игрок: X';
возвращаться (
{status}
{это.renderSquare (0)}
{this.renderSquare (1)}
{this.renderSquare (2)}
{this.renderSquare (3)}
{this.renderSquare (4)}
{this.renderSquare (5)}
{this.renderSquare (6)}
{this.renderSquare (7)}
{this.renderSquare (8)}
);
}
} Посмотреть полный код здесь
После этих изменений мы снова можем нажимать на квадраты, чтобы заполнить их, как и раньше.Однако теперь состояние сохраняется в компоненте Board, а не в отдельных компонентах Square. Когда состояние Board изменяется, компоненты Square автоматически обновляются. Сохранение состояния всех квадратов в компоненте Board позволит в будущем определить победителя.
Поскольку компоненты Square больше не поддерживают состояние, компоненты Square получают значения от компонента Board и сообщают компоненту Board, когда по ним щелкают. В терминах React компоненты Square теперь контролируемых компонента .Правление полностью контролирует их.
Обратите внимание, как в handleClick мы вызываем .slice () , чтобы создать копию массива квадратов для изменения вместо изменения существующего массива. В следующем разделе мы объясним, почему мы создаем копию массива квадратов .
Почему важна неизменность
В предыдущем примере кода мы предложили использовать метод .slice () для создания копии массива квадратов для копирования вместо изменения существующего массива.Теперь мы обсудим неизменность и то, почему ее важно изучать.
Обычно есть два подхода к изменению данных. Первый подход состоит в том, чтобы изменить данные, напрямую изменив значения данных. Второй подход — заменить данные новой копией, в которой есть желаемые изменения.
Изменение данных с мутацией
var player = {score: 1, name: 'Jeff'};
player.score = 2;
Изменение данных без мутации
var player = {score: 1, name: 'Jeff'};
var newPlayer = Объект.назначить ({}, игрок, {оценка: 2});
Конечный результат тот же, но без непосредственного изменения (или изменения базовых данных) мы получаем несколько преимуществ, описанных ниже.
Сложные функции становятся простыми
Неизменяемость значительно упрощает реализацию сложных функций. Позже в этом руководстве мы реализуем функцию «путешествия во времени», которая позволит нам просматривать историю игры в крестики-нолики и «возвращаться» к предыдущим ходам. Эта функция не является специфической для игр — возможность отменять и повторять определенные действия является обычным требованием для приложений.Избежание прямой мутации данных позволяет нам сохранить предыдущие версии истории игры нетронутыми и повторно использовать их позже.
Обнаружение изменений
Обнаружить изменения в изменяемых объектах сложно, потому что они изменяются напрямую. Это обнаружение требует, чтобы изменяемый объект сравнивался с предыдущими копиями самого себя и все дерево объектов, которое необходимо пройти.
Обнаруживать изменения в неизменяемых объектах значительно проще. Если неизменяемый объект, на который делается ссылка, отличается от предыдущего, значит, объект был изменен.
Определение времени повторного рендеринга в React
Основное преимущество неизменяемости состоит в том, что она помогает вам создавать чистых компонентов в React. Неизменяемые данные могут легко определить, были ли внесены изменения, что помогает определить, когда компонент требует повторного рендеринга.
Вы можете узнать больше о shouldComponentUpdate () и о том, как построить чистых компонентов , прочитав Оптимизация производительности.
Функциональные компоненты
Теперь мы изменим Square на функциональный компонент .
В React функциональные компоненты — это более простой способ написать компоненты, которые содержат только метод render и не имеют собственного состояния. Вместо определения класса, который расширяет React.Component , мы можем написать функцию, которая принимает props в качестве входных данных и возвращает то, что должно быть отображено. Функциональные компоненты писать менее утомительно, чем классы, и многие компоненты могут быть выражены таким образом.
Замените класс Square этой функцией:
квадрат функции (реквизит) {
возвращаться (
);
} Мы изменили this.props на props оба раза, когда он появляется.
Посмотреть полный код здесь
Примечание
Когда мы изменили Square как функциональный компонент, мы также изменили
onClick = {() => this.props.onClick ()}на более короткийonClick = {props.onClick}(обратите внимание на отсутствие круглых скобок на с обеих сторон ).
По очереди
Теперь нам нужно исправить очевидный дефект в нашей игре в крестики-нолики: буквы «О» не могут быть отмечены на доске.
По умолчанию мы установим первый ход как «X». Мы можем установить это значение по умолчанию, изменив начальное состояние в нашем конструкторе Board:
class Board extends React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
квадраты: Array (9) .fill (null),
xIsNext: true,};
} Каждый раз, когда игрок перемещается, xIsNext (логическое значение) будет переворачиваться, чтобы определить, какой игрок пойдет следующим, и состояние игры будет сохранено.Мы обновим функцию handleClick на плате, чтобы изменить значение xIsNext :
.
handleClick (i) {
const squares = this.state.squares.slice ();
квадраты [i] = this.state.xIsNext? 'X': 'O'; this.setState ({
квадраты: квадраты,
xIsNext:! this.state.xIsNext,});
} С этим изменением «X» и «O» могут меняться по очереди. Попытайся!
Давайте также изменим текст «статус» в отрисовке доски, чтобы он отображал, у какого игрока следующий ход:
render () {
const status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O');
возвращаться (
После применения этих изменений у вас должен быть этот компонент платы:
class Board extends React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
квадраты: Array (9) .fill (null),
xIsNext: true,};
}
handleClick (i) {
const squares = this.state.squares.slice (); квадраты [i] = this.state.xIsNext? 'X': 'O'; this.setState ({квадраты: квадраты, xIsNext:! this.state.xIsNext,}); }
renderSquare (i) {
возвращаться (
<Квадрат
значение = {this.state.squares [i]}
onClick = {() => this.handleClick (i)}
/>
);
}
оказывать() {
const status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O');
возвращаться (
{status}
{this.renderSquare (0)}
{this.renderSquare (1)}
{this.renderSquare (2)}
{это.renderSquare (3)}
{this.renderSquare (4)}
{this.renderSquare (5)}
{this.renderSquare (6)}
{this.renderSquare (7)}
{this.renderSquare (8)}
);
}
} Посмотреть полный код здесь
Объявление победителя
Теперь, когда мы показываем, какой игрок следующий ход, мы также должны показать, когда игра выиграна и больше нет ходов.Скопируйте эту вспомогательную функцию и вставьте ее в конец файла:
функция calculateWinner (квадраты) {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
];
for (let i = 0; i Учитывая массив из 9 квадратов, эта функция проверяет победителя и возвращает 'X' , 'O' или null в зависимости от ситуации.
Мы будем называть calculateWinner (квадраты) в функции Board render , чтобы проверить, выиграл ли игрок. Если игрок выиграл, мы можем отобразить такой текст, как «Победитель: X» или «Победитель: O». Мы заменим объявление status в функции Board render следующим кодом:
render () {
констант победитель = calculateWinner (this.state.squares); пусть статус; if (победитель) {status = 'Победитель:' + победитель; } else {status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O'); }
возвращаться (
Теперь мы можем изменить функцию Board handleClick , чтобы она возвращалась раньше, игнорируя щелчок, если кто-то выиграл игру или если квадрат уже заполнен:
handleClick (i) {
const squares = this.state.squares.slice ();
если (вычислитьПобедитель (квадраты) || квадраты [я]) {возврат; } квадраты [i] = this.state.xIsNext? 'X': 'O';
this.setState ({
квадраты: квадраты,
xIsNext:! this.state.xIsNext,
});
} Посмотреть полный код здесь
Поздравляем! Теперь у вас есть рабочая игра в крестики-нолики. И вы тоже только что узнали основы React. Итак, , вы , вероятно, здесь настоящий победитель.
Добавление путешествия во времени
В качестве заключительного упражнения давайте «вернемся во времени» к предыдущим ходам в игре.
Сохранение истории перемещений
Если бы мы мутировали массив квадратов , реализовать путешествие во времени было бы очень сложно.
Однако мы использовали slice () для создания новой копии массива квадратов после каждого хода и считали ее неизменной. Это позволит нам хранить каждую прошлую версию массива квадратов и перемещаться между уже произошедшими поворотами.
Мы будем хранить прошлые массивы квадратов в другом массиве, который называется история . Массив истории представляет все состояния доски, от первого до последнего хода, и имеет такую форму:
история = [
{
квадраты: [
нуль, ноль, ноль,
нуль, ноль, ноль,
нуль, ноль, ноль,
]
},
{
квадраты: [
нуль, ноль, ноль,
ноль, 'X', ноль,
нуль, ноль, ноль,
]
},
{
квадраты: [
нуль, ноль, ноль,
ноль, 'X', ноль,
ноль, ноль, 'O',
]
},
] Теперь нам нужно решить, какой компонент должен владеть состоянием истории .
Состояние подъема, снова
Нам нужно, чтобы компонент Game верхнего уровня отображал список прошлых ходов. Для этого потребуется доступ к истории , поэтому мы поместим состояние истории в компонент Game верхнего уровня.
Размещение состояния истории в компоненте Game позволяет нам удалить состояние квадратов из его дочернего компонента Board. Точно так же, как мы «подняли состояние» из компонента Square в компонент Board, мы теперь поднимаем его из Board в компонент Game верхнего уровня.Это дает игровому компоненту полный контроль над данными Board и позволяет ему проинструктировать Board о рендеринге предыдущих ходов из истории .
Сначала мы установим начальное состояние для компонента Game в его конструкторе:
class Game расширяет React.Component {
конструктор (реквизит) {супер (реквизит); this.state = {история: [{квадраты: массив (9) .fill (null),}], xIsNext: true,}; }
оказывать() {
возвращаться (
<Доска />
{}
{}
);
}
} Затем компонент Board получит квадратов и реквизитов onClick из компонента Game.Поскольку теперь у нас есть обработчик одного клика в Board для многих квадратов, нам нужно передать местоположение каждого квадрата в обработчик onClick , чтобы указать, какой квадрат был нажат. Вот необходимые шаги для преобразования компонента Board:
- Удалите конструктор
- Замените
this.state.squares [i]наthis.props.squares [i]вrenderSquareот Board. - Замените
this.handleClick (i)наthis.props.onClick (i)в панелиrenderSquare.
Компонент Board теперь выглядит так:
class Board extends React.Component {
handleClick (i) {
const squares = this.state.squares.slice ();
if (calculateWinner (squares) || squares [i]) {
возвращаться;
}
квадраты [i] = this.state.xIsNext? 'X': 'O';
this.setState ({
квадраты: квадраты,
xIsNext:! this.state.xIsNext,
});
}
renderSquare (i) {
возвращаться (
<Квадрат
value = {this.props.squares [i]} onClick = {() => this.props.onClick (i)} />
);
}
оказывать() {
констант победитель = calculateWinner (this.state.squares);
пусть статус;
если (победитель) {
status = 'Победитель:' + победитель;
} еще {
status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O');
}
возвращаться (
{status}
{this.renderSquare (0)}
{this.renderSquare (1)}
{это.renderSquare (2)}
{this.renderSquare (3)}
{this.renderSquare (4)}
{this.renderSquare (5)}
{this.renderSquare (6)}
{this.renderSquare (7)}
{this.renderSquare (8)}
);
}
} Мы обновим функцию render компонента Game, чтобы использовать самую последнюю запись в истории для определения и отображения статуса игры:
render () {
const history = this.state.history; const current = history [history.length - 1]; const победитель = calculateWinner (current.squares); пусть статус; if (победитель) {status = 'Победитель:' + победитель; } else {status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O'); }
возвращаться (
this.handleClick (i)} />
{status} {}
);
} Поскольку компонент Game теперь отображает состояние игры, мы можем удалить соответствующий код из метода render Board.После рефакторинга функция платы render выглядит так:
render () {return ( {this.renderSquare (0)}
{this.renderSquare (1)}
{this.renderSquare (2)}
{this.renderSquare (3)}
{this.renderSquare (4)}
{this.renderSquare (5)}
{это.renderSquare (6)}
{this.renderSquare (7)}
{this.renderSquare (8)}
);
} Наконец, нам нужно переместить метод handleClick из компонента Board в компонент Game. Нам также необходимо изменить handleClick , потому что состояние компонента Game имеет другую структуру. В рамках метода handleClick игры мы объединяем новые записи истории с историей .
handleClick (i) {
const history = this.state.history; const current = history [history.length - 1]; const squares = current.squares.slice (); if (calculateWinner (squares) || squares [i]) {
возвращаться;
}
квадраты [i] = this.state.xIsNext? 'X': 'O';
this.setState ({
history: history.concat ([{квадраты: квадраты,}]), xIsNext:! this.state.xIsNext,
});
} Примечание
В отличие от метода array
push (), с которым вы, возможно, более знакомы, методconcat ()не изменяет исходный массив, поэтому мы предпочитаем его.
На этом этапе компоненту Board требуются только методы renderSquare и render . Состояние игры и метод handleClick должны быть в компоненте Game.
Посмотреть полный код здесь
Отображение прошлых ходов
Поскольку мы записываем историю игры в крестики-нолики, теперь мы можем отображать ее игроку в виде списка прошлых ходов.
Ранее мы узнали, что элементы React - это первоклассные объекты JavaScript; мы можем передавать их в наших приложениях.Чтобы отобразить несколько элементов в React, мы можем использовать массив элементов React.
В JavaScript массивы имеют метод map () , который обычно используется для сопоставления данных с другими данными, например:
постоянные числа = [1, 2, 3];
const doubled = numbers.map (x => x * 2); Используя метод map , мы можем сопоставить нашу историю ходов с элементами React, представляющими кнопки на экране, и отобразить список кнопок для «перехода» к прошлым ходам.
Давайте сопоставим с историей в методе рендеринга в игре :
render () {
const history = this.state.history;
const current = history [history.length - 1];
const победитель = calculateWinner (current.squares);
const move = history.map ((step, move) => {const desc = move? 'Перейти к перемещению #' + move: 'Перейти к началу игры'; return ( );});
пусть статус;
если (победитель) {
status = 'Победитель:' + победитель;
} еще {
status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O');
}
возвращаться (
<Доска
квадраты = {current.squares}
onClick = {(i) => this.handleClick (i)}
/>
{статус}
{движется}
);
} Посмотреть полный код здесь
Для каждого хода в истории игры в крестики-нолики мы создаем элемент списка
.У кнопки есть обработчик onClick , который вызывает метод с именем this.jumpTo () . Мы еще не реализовали метод jumpTo () . На данный момент мы должны увидеть список ходов, которые произошли в игре, и предупреждение в консоли инструментов разработчика, которое гласит:Предупреждение:
Каждый дочерний элемент в массиве или итераторе должен иметь уникальную «ключевую» опору. Проверьте метод рендеринга «Game».
Давайте обсудим, что означает вышеприведенное предупреждение.
Выбор ключа
Когда мы визуализируем список, React сохраняет некоторую информацию о каждом отображаемом элементе списка.Когда мы обновляем список, React должен определить, что изменилось. Мы могли добавлять, удалять, переупорядочивать или обновлять элементы списка.
Представьте себе переход от
Alexa: осталось 7 задач
Бен: осталось 5 задач С
по
Бен: осталось 9 задач
Клаудия: осталось 8 задач
Alexa: осталось 5 задач В дополнение к обновленным счетчикам, человек, читающий это, вероятно, скажет, что мы поменяли местами Алекса и порядок Бена и вставили Клаудию между Алекса и Беном.Однако React - это компьютерная программа, которая не знает, что мы задумали. Поскольку React не может знать наши намерения, нам нужно указать свойство key для каждого элемента списка, чтобы отличать каждый элемент списка от его братьев и сестер. Один из вариантов - использовать строки alexa , ben , claudia . Если бы мы отображали данные из базы данных, идентификаторы баз данных Алексы, Бена и Клаудии можно было бы использовать в качестве ключей.
{user.name}: {user.taskCount} осталось задач При повторной визуализации списка React берет ключ каждого элемента списка и ищет в элементах предыдущего списка соответствующий ключ. Если в текущем списке есть ключ, которого раньше не было, React создает компонент. Если в текущем списке отсутствует ключ, который существовал в предыдущем списке, React уничтожает предыдущий компонент. Если два ключа совпадают, соответствующий компонент перемещается. Ключи сообщают React об идентичности каждого компонента, что позволяет React поддерживать состояние между повторными рендерингами.Если ключ компонента изменится, компонент будет уничтожен и воссоздан с новым состоянием.
ключ - это специальное и зарезервированное свойство в React (вместе с ref , более продвинутой функцией). Когда элемент создается, React извлекает свойство ключа и сохраняет ключ непосредственно в возвращаемом элементе. Несмотря на то, что ключ может выглядеть так, как будто он принадлежит к props , на ключ нельзя ссылаться с помощью this.props.key .React автоматически использует ключ , чтобы решить, какие компоненты обновлять. Компонент не может запросить свой ключ .
Настоятельно рекомендуется назначать правильные ключи при построении динамических списков. Если у вас нет подходящего ключа, вы можете подумать о реструктуризации своих данных, чтобы вы это сделали.
Если ключ не указан, React выдаст предупреждение и по умолчанию будет использовать индекс массива в качестве ключа. Использование индекса массива в качестве ключа проблематично при попытке изменить порядок элементов списка или при вставке / удалении элементов списка.Явная передача key = {i} заглушает предупреждение, но имеет те же проблемы, что и индексы массива, и в большинстве случаев не рекомендуется.
Ключи не обязательно должны быть уникальными в глобальном масштабе; они должны быть уникальными только для компонентов и их братьев и сестер.
Реализация путешествия во времени
В истории игры в крестики-нолики каждый прошлый ход имеет уникальный идентификатор, связанный с ним: это порядковый номер хода. Ходы никогда не переупорядочиваются, не удаляются или не вставляются посередине, поэтому можно безопасно использовать индекс перемещения в качестве ключа.
В методе render компонента Game мы можем добавить ключ как
const move = history.map ((step, move) => {
const desc = переместить?
'Go to move #' + движение:
'Перейти к началу игры';
возвращаться (
);
}); Посмотреть полный код здесь
При нажатии любой из кнопок элемента списка возникает ошибка, поскольку метод jumpTo не определен.Прежде чем реализовать jumpTo , мы добавим stepNumber в состояние компонента Game, чтобы указать, какой шаг мы просматриваем в данный момент.
Сначала добавьте stepNumber: 0 к начальному состоянию в конструкторе Game :
.
class Game расширяет React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
история: [{
квадраты: Array (9) .fill (null),
}],
stepNumber: 0, xIsNext: истина,
};
} Затем мы определим метод jumpTo в Game, чтобы обновить этот stepNumber .Мы также устанавливаем xIsNext в значение true, если число, которое мы меняем stepNumber , четное:
handleClick (i) {
}
jumpTo (шаг) {this.setState ({stepNumber: шаг, xIsNext: (шаг% 2) === 0,}); }
оказывать() {
} Теперь мы внесем несколько изменений в метод handleClick игры, который срабатывает при нажатии на квадрат.
Добавленное состояние stepNumber отражает ход, отображаемый для пользователя сейчас.После того, как мы сделаем новый ход, нам нужно обновить stepNumber , добавив stepNumber: history.length как часть аргумента this.setState . Это гарантирует, что мы не застрянем, показывая один и тот же ход после того, как был сделан новый.
Мы также заменим чтение this.state.history на this.state.history.slice (0, this.state.stepNumber + 1) . Это гарантирует, что если мы «вернемся в прошлое», а затем сделаем новый шаг с этой точки, мы выбросим всю «будущую» историю, которая теперь стала бы неверной.
handleClick (i) {
const history = this.state.history.slice (0, this.state.stepNumber + 1); const current = history [history.length - 1];
const squares = current.squares.slice ();
if (calculateWinner (squares) || squares [i]) {
возвращаться;
}
квадраты [i] = this.state.xIsNext? 'X': 'O';
this.setState ({
history: history.concat ([{
квадраты: квадраты
}]),
stepNumber: history.length, xIsNext:! this.state.xIsNext,
});
} Наконец, мы изменим метод рендеринга компонента Game, заменив всегда рендеринг последнего хода на рендеринг текущего выбранного хода в соответствии с stepNumber :
render () {
const history = this.state.history;
const current = история [this.state.stepNumber]; const победитель = calculateWinner (current.squares);
Если мы щелкнем по любому шагу в истории игры, доска для игры в крестики-нолики должна немедленно обновиться, чтобы показать, как доска выглядела после того, как этот шаг произошел.
Посмотреть полный код здесь
Заключение
Поздравляем! Вы создали игру в крестики-нолики, в которой:
- Позволяет поиграть в крестики-нолики,
- Указывает, когда игрок выиграл игру,
- Сохраняет историю игры по мере ее прохождения,
- Позволяет игрокам просматривать историю игры и предыдущие версии игрового поля.
Отличная работа! Мы надеемся, что теперь вы чувствуете, что имеете хорошее представление о том, как работает React.
Посмотрите окончательный результат здесь: Final Result .
Если у вас есть дополнительное время или вы хотите попрактиковать свои новые навыки React, вот несколько идей по улучшению, которые вы могли бы внести в игру в крестики-нолики, которые перечислены в порядке возрастания сложности:
- Отображение местоположения каждого хода в формате (столбец, строка) в списке истории ходов.
- Выделенный в данный момент элемент в списке перемещений выделен жирным шрифтом.
- Rewrite Board, чтобы использовать две петли для создания квадратов вместо их жесткого кодирования.
- Добавьте переключатель, который позволяет сортировать ходы в возрастающем или убывающем порядке.
- Когда кто-то выигрывает, выделите три квадрата, которые привели к победе.
- Если никто не выиграл, отобразить сообщение о ничьей.
В этом руководстве мы затронули концепции React, включая элементы, компоненты, свойства и состояние. Для более подробного объяснения каждой из этих тем ознакомьтесь с остальной документацией.Чтобы узнать больше об определении компонентов, ознакомьтесь со справочником React.Component API.
Учебники - Leaflet - библиотека JavaScript для интерактивных карт
Учебные листовки
Каждый учебник здесь содержит пошаговое объяснение кода и достаточно прост даже для начинающих разработчиков JavaScript.
Брошюра Краткое руководство
Простое пошаговое руководство, которое быстро поможет вам начать работу с основами Leaflet, включая настройку карты Leaflet (с плитками Mapbox) на вашей странице, работу с маркерами, полилиниями и всплывающими окнами, а также работу с событиями.
Брошюра по мобильному телефону
В этом руководстве вы узнаете, как создать полноэкранную карту, настроенную для мобильных устройств, таких как iPhone, iPad или телефоны Android, и как легко определять и использовать текущее местоположение пользователя.
Маркеры с пользовательскими значками
В этом красивом руководстве вы узнаете, как легко определять свои собственные значки для использования маркерами, которые вы ставите на карту.
Использование GeoJSON с листовкой
В этом руководстве вы узнаете, как создавать векторы карты, созданные из объектов GeoJSON, и взаимодействовать с ними.
Интерактивная хороплетная карта
Пример создания красочной интерактивной хороплетной карты плотности населения в штатах США с помощью GeoJSON и некоторых настраиваемых элементов управления. Новостным сайтам это понравится.
Группы слоев и управление слоями
Учебное пособие по управлению группами слоев и использованию элемента управления переключением слоев.
Уровни масштабирования
Подробнее о том, что такое уровни масштабирования.
Негеографические карты
Начальный курс по L.CRS.Simple , как создавать карты без понятия «широта» или «долгота».
WMS и TMS
Как интегрироваться с сервисами WMS и TMS из профессионального программного обеспечения ГИС.
Работа с панелями карты
Как панели карты по умолчанию работают для отображения наложений поверх плиток и как это переопределить.
Отображение видео файлов
Leaflet может помочь вам отобразить видео где-нибудь на карте.
В следующих руководствах рассказывается, как создавать плагины для Leaflet, и они предназначены только для разработчиков, имеющих опыт работы с JavaScript:
Дополнительная брошюра: теория классов
Обзор классов, наследования классов и соглашений Leaflet.

 Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.
Правда, создать полноценное приложение на чистом HTML5 не получится. Для этого ещё используется JavaScript и CSS3.