Html выучить: Инструментарий | htmlbook.ru
Содержание
Инструментарий | htmlbook.ru
Для эффективной работы не обойтись без необходимых и привычных инструментов,
в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц
или даже небольшого сайта — так называется набор страниц, связанных
между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок
в коде. - Графический редактор.
- Справочник по тегам HTML.
Далее рассмотрим эти инструменты подробнее.
Текстовый редактор
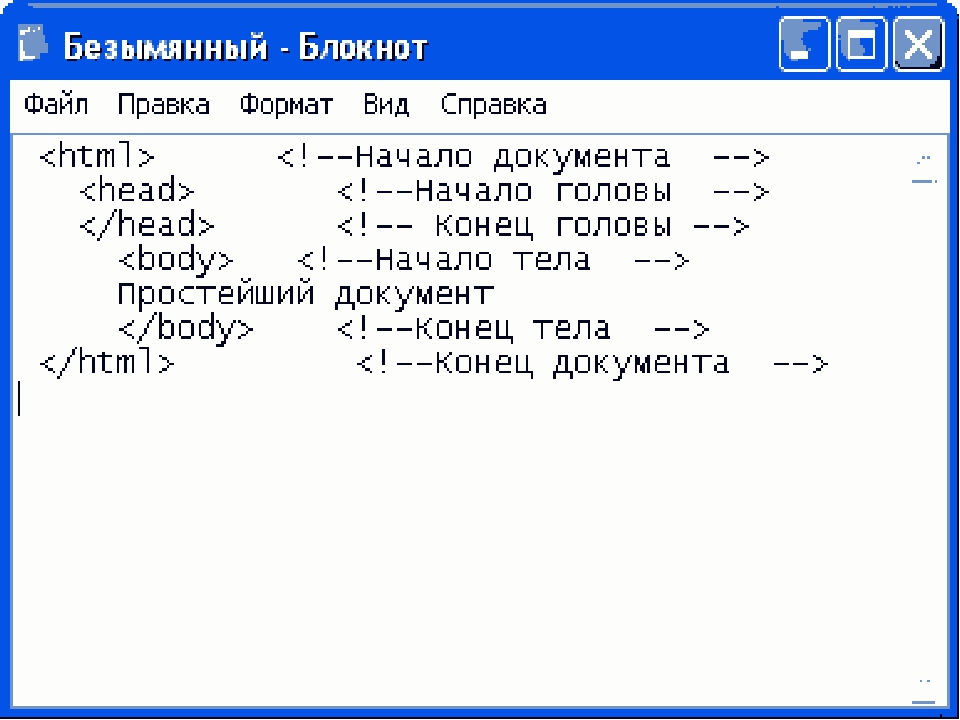
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте,
тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы
поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров
разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика
и снижает возникновение ошибок; - работа с вкладками.
 Сайт представляет собой набор файлов, которые приходится
Сайт представляет собой набор файлов, которые приходится
править по отдельности, для чего нужен редактор, умеющий одновременно работать
сразу с несколькими документами. При этом файлы удобно открывать в отдельных
вкладках, чтобы быстро переходить к нужному документу; - проверка текущего документа на ошибки.
Ссылки на некоторые подобные редакторы приведены ниже.
PSPad
http://www.pspad.com/ru/download.php
HtmlReader
http://manticora.ru/download.htm
Notepad++
http://notepad-plus.sourceforge.net/ru/site.htm
EditPlus
http://www.editplus.com
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц.
На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется
завести целый «зверинец», чтобы проверять правильность отображения
сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные
особенности, поэтому для проверки универсальности кода требуется просматривать
и корректировать код с их учетом. На сегодняшний день наибольшей популярностью
На сегодняшний день наибольшей популярностью
пользуются три браузера: Firefox, Internet Explorer и Opera.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире.
Его особенность — простота и расширяемость, которая получается за счет
специальных расширений, как они называются. Изначально Firefox имеет набор
только самых необходимых функций, но, устанавливая желаемые расширения, в итоге
можно нарастить браузер до системы, выполняющей все необходимые для вашей работы
действия.
Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Где скачать
http://www.mozilla.ru/products/firefox/
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной
системой Windows. Это и определило его популярность. Версия IE 7
по удобству приблизилась к своим давним конкурентам, в частности, появились
вкладки. К сожалению, этот браузер хуже всех поддерживает спецификацию HTML,
К сожалению, этот браузер хуже всех поддерживает спецификацию HTML,
поэтому для корректного отображения в IE приходится порой отдельно отлаживать
код специально под него.
Где скачать
http://www.microsoft.com/rus/windows/ie/default.mspx
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей,
повышающих комфортность работы с сайтами.
Где скачать
http://ru.opera.com/download/
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Где скачать
http://www.apple.com/ru/safari/
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Где скачать
http://www.google.com/chrome?hl=ru
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе
веб-страницы и расхождений со спецификацией HTML. Соответственно, программа
Соответственно, программа
или система для такой проверки называется валидатором.
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и
ввести путь к проверяемому документу или сайту в специальной форме. После проверки
будут показаны возможные ошибки или появится надпись, что документ прошел валидацию
успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету,
предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат
встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Где скачать
http://tidy.sourceforge.net
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Скачать Paint.Net
http://www.getpaint.net/download.html
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому
требуется периодически заглядывать в руководство, чтобы уточнить тот или иной
вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
Как проще и быстрее выучить HTML и CSS
На самом деле при желании выучить и начать применять HTML и CSS можно за день-два. Стоит только грамотно подойти к процессу обучения и выбрать правильный источник информации.
В этой статье я хочу дать несколько советов тем кто решил пополнить свой багаж знаний и перейти грань визуального создания сайтов и заглянуть хоть немного под капат и узнать что и как работает.
Да WordPress нас балует и позволяет создавать простые проекты без знаний языков программирования.
Хотя языки HTML и CSS врядли можно назвать программными, это скорей всего языки гипер-текстовой разметки, но тем не менее они лежат в основе всего что мы видим в Интернете.
Я не буду Вас агитировать купить тот или иной супер-курс или тренинг. Нет я дам лишб несколько советов как лучше учить HTML и CSS и как добиться результатов.
Кроме этого я этой статьей открою новый раздел на Info-m в котором буду публиковать полезности по верстке, дизайну и другим фичам.
Итак поехали, с чего стоит начать?
1. Я думаю сначала стоит установить удобный и комфортный редактор для кода. Одним из лидеров на данный момент является VSC или Visual Studio Code от Microsoft
Я рекомендую качать редактор с оф. сайта и вот ссылка на скачивание.
сайта и вот ссылка на скачивание.
Как установить нужный язык, я думаю найдете инструкции в сети их более чем достаточно. VSC гибко настраиваемы и расширяемый. Уже написаны тысячи расширений. Но я думаю Вам в начале будет и коробочной версии.
Тем кто захочет поизголяться о настроить редактор под себя вот видео, оно не мое, но мне лень снимать а Алексей (автор ролика) ну очень классно все объяснил и показал.
Начиная с этого поста я решил, что стоит публиковать чужие видео на своем сайте, тем более если это качественные ролики профессионалов.
Посмотреть другие редакторы кода можно вот на этой странице.
Поехали дальше!
Как изучать HTML и CSS, где брать информацию?
Просто тупо читая или наблюдая на экране Вы врядли что либо усвоите. Чтоб получить результат нужно выполнять задания и получать практику.
Ниже я приведу ряд источников и к каждому приложу краткое резюме.
1. HTML -академия
Крутой ресурс для кто начинает совсем с нуля.
Бесплатно регистрируетесь и в интерактивной, игровой форме проходите сначала входящий курс, потом сложнее и так далее. Курсы в основном там все бесплатные, есть интерактивная проверка заданий. Вобщем рекомендую для старта новичкам самое то.
Одно время думал завести себе там аккаунт для того чтоб вести своих подписчиков, но как обычно времени не хватает))
2. Видеокурсы.
Сначала я хотел выложить целый список бесплатных кусов, но к сожалению почти все они устарели а авторы не утруждают себя обновлением. Да, с переходом на HTML5 многое изменилось.
Поэтому я буду рекомендовать пока только один , который стоит пройти и получить первые навыки.
Курс Михаила Русакова, довольно содержательный и что хорошо он так же с домашними заданиями.
Бесплатный курс по HTML и CSS Больше 6-ти часов уроков + упражнения Получить курс |
Я даже планировал разместить все уроки этого курса на своем сайте с разбором ДЗ, если интересно пишите в комментариях.
Онлайн-тренинги!
Пожалуй один из самых подуктивных методов обучения. Отлично кода ты сначала смотришь видео, потом тебе дают задание и после еще и проверяют.
Я дам ссылки на два, один бесплатный и второй за символическую плату, но с классными наставниками.
Я не участвую в партнерках этих ресурсов просто рекомендую как хорошие источники знаний.
Тренинг от молодого программиста Артема Ивашкевича.
Довольно содержательный курс, начинаем изучение с самого нуля и до размещения HTML сайта на хостинге. Есть простые ДЗ, ответы , на которые вы размещаете в комментариях под уроками и Артем их проверяет.
Есть конечно задержки с проверкой, но ведь нужно понимать что проект бесплатный и Артем не может сидеть и «пасти» каждый комментарий.
Но тем не менее курс достаточно объемный, целых 55 видео, так что есть с чем поработать.
Второй тренинг , который я хочу порекомендовать это Веб-верстальщик Начало от wayup.in
Он платный, стоит, по моему 9 долларов. Но эти деньги вы платите за помощь наставника который проверяет Ваши ТЗ и ведет Вас.
Но эти деньги вы платите за помощь наставника который проверяет Ваши ТЗ и ведет Вас.
Всего в курсе объемных 7 уроков, но уже к концу тренинга Вы сможете написать свой первы сайт на чистом HTML с CSS и даже поймете как работаю простые команды в JS.
Я даю ссылку, она не партнерская, Wayup до сих пор «жлобствует» и никак не подключит партнерскую программу.
Но курс действительно хороший и рабочий, поэтому я его смело рекомендую новичкам.
Вот пожалуй и все что хотел Вам сегодня рассказать.
В конце еще пара советов как лучше изучать и что делать дальше.
- Не расстраивайтесь если Вам с начала ничего не понятно, это бывает, пробуйте писать код и смотрите результат в браузере
- Не старайтесь все выучить и понять за 1 час. Теги HTML вы может и усвоите, но с CSS придется повозится.
- Больше практикуйтесь. Берите, создавайте чистый HTML документ и начинайте создавать структура первой страницы.
- Сделайте в своем браузере папку с закладками и складывайте туда полезные советы и подсказки, что найдете в сети
- Что не понятно, спрашивайте, буду рад подсказать.

Федор Ашифин.
Создание проектов под ключ любой сложности!
Доводка сырых сайтов до кондиции
Разработка уникального дизайна под заказ
Верстка и натяжка на популярные ситемы: WordPress, MODX, OpenCart
Обращайтесь, сделаем качественно и красиво!
Skype: ashifin
Viber/Mob: V+380503613708
Как заказать сайт?
Как выучить html (3 простых шага)
И так, как я люблю читать книги, то за поиском решения этой проблемы пошел я в Google с запросами вида «книга по HTML», «учебник по HTML», «HTML для чайников» и прочими им подобными. Погуглив немного, убедился, что книг на данную тему огромное количество (к примеру, поиск по запросу «html» на сайте ozon.ru выдает 206 результатов), а разбираться, читать рецензии, чтобы понять какая из книг максимально подойдет под мои потребности, как обычно это бывает в подобных случаях лень.
Пообщался на эту тему с программистом из Netpeak. Он сказал, что изучить HTML очень просто — достаточно лишь прочитать учебник по HTML от «Постройки» (www. postroika.ru) и выполнять все практические задания, которые там описаны.
postroika.ru) и выполнять все практические задания, которые там описаны.
А еще я про эту «постройку» я как-то читал на блоге SEO-дилетанта — автор блога Екатерина Тарасова рекомендует этот учебник. Таким образом, как известно, информация из двух независимых авторитетных источников может быть принята как верное мнение.
Итак, на мой взгляд, для того, чтобы изучить HTML необходимо сделать как минимум следующие шаги:
- Прочитать статью в Википедии (http://ru.wikipedia.org/wiki/Html) о том, что такое HTML для того, чтобы иметь общее понятие откуда появился этот термин, что он означает и зачем нужен этот язык.
- Изучить с практическим выполнением заданий учебник по HTML для чайников от Постройка.ру. Кстати, там же, на сайте, можно скачать учебник на жесткий диск своего компьютера, чтобы можно было изучать его также в оффлайне.
- Ну и конечно же использовать язык на практике. К примеру, если вы ведете блог, вы можете писать тексты постов не в визуальном редакторе, а в редакторе HTML (см.
 рисунок ниже). Также, рекомендую для написания и правки HTML-кода использовать в качестве редактора приложение EditPlus. Он удобен тем, что выделяет разными цветами метки (теги) HTML и собственно, сам текст, что существенно облегчит попытки разобраться в вашей же «html-писанине»
рисунок ниже). Также, рекомендую для написания и правки HTML-кода использовать в качестве редактора приложение EditPlus. Он удобен тем, что выделяет разными цветами метки (теги) HTML и собственно, сам текст, что существенно облегчит попытки разобраться в вашей же «html-писанине»
HTML-редактор в бесплатной блоговой платформе blogpost (blogger). |
Возможно, мой минимальный список необходимых шагов в решении данного вопроса несовершенен, и у вас есть свои рецепты, как выучить html, тогда вы можете поделиться ими в комментариях. 🙂
Руководство: как выучить HTML/CSS с нуля
Информация стала по-настоящему доступной, и кажется, что необходимые материалы находятся на расстоянии вытянутой руки. Но мы тянемся и не находим искомого, особенно, если это популярная тема — так происходит и с версткой, HTML/CSS. Поэтому будущему IT-специалисту сложно найти понятную дорогу к своей цели. Чтобы облегчить эту задачу, мы порассуждали на тему того, как быстро научиться верстать.
Чтобы облегчить эту задачу, мы порассуждали на тему того, как быстро научиться верстать.
Почему онлайн-обучение по HTML/CSS столь полезно
Верстка так популярна потому, что именно она служит фундаментом для программирования. Изучив ее на курсах по HTML/CSS или самостоятельно, можно продолжить движение в разных направлениях: frontend, веб-дизайн и так далее. Также курсы по верстке пригодятся контент-менеджерам, копирайтерам и любому пользователю интернета. Поэтому, можно смело заявить, что знание верстки будет полезным каждому человеку.
Выпускники курса по HTML/CSS часто становятся веб-разработчиками. Можно сказать, что базовый онлайн-курс по frontend — будущее верстальщика.
С чего начать изучение верстки
Прислушайтесь к себе. Ответьте на следующие вопросы:
- Сколько свободного времени у вас есть?
- Готовы ли вы посвятить его курсам по верстке именно сейчас?
- Или вы умеете концентрироваться самостоятельно и уделять несколько часов дополнительной работе?
Часто люди начинают учиться, не ответив себе на эти вопросы. Если у вас есть работа или учеба, отнимающая большую часть вашего времени, наиболее легким и эффективным способом будет онлайн-обучение HTML/CSS с нуля. Четко прописанная программа, опытные преподаватели, дедлайны, сокурсники, такие же увлеченные, как вы — все это поможет сохранять мотивацию.
Если у вас есть работа или учеба, отнимающая большую часть вашего времени, наиболее легким и эффективным способом будет онлайн-обучение HTML/CSS с нуля. Четко прописанная программа, опытные преподаватели, дедлайны, сокурсники, такие же увлеченные, как вы — все это поможет сохранять мотивацию.
На онлайн-курсы по HTML лучше идти подготовленным
Выжать максимум из курсов по CSS помогают заранее сформулированные вопросы. Часто бывает, что человеку необходимо время, чтобы переварить информацию и понять, что именно у него не получается, сформировать целевые вопросы. А когда будущий студент разобрался с азами, что-то попробовал и понял чем будет заниматься ближайшие несколько месяцев, он может прийти и взять от курса по верстке максимум. Также это помогает исключить вероятность того, что фантазии на тему: «что такое HTML/CSS», будут разительно отличаться от реальности.
Поэтому, перед курсами по верстке, первым делом нужно прочитать статьи на Википедии, посвященные HTML и CSS. Мы не шутим, этот шаг действительно необходим — так вы поймете максимально базовые вещи о верстке и не будете больше сомневаться в том, зачем необходима разметка и стили. После этого можно найти на ютубе видео, в которых объясняют как выучить HTML с нуля.
Мы не шутим, этот шаг действительно необходим — так вы поймете максимально базовые вещи о верстке и не будете больше сомневаться в том, зачем необходима разметка и стили. После этого можно найти на ютубе видео, в которых объясняют как выучить HTML с нуля.
Конечно, бывают ситуации, когда нет возможности подготовиться — это не проблема. Курс по HTML/CSS рассчитан на новичков — преподаватель начнет с необходимых будущему верстальщику основ, не ожидая, что вы выучили их самостоятельно.
Как выбрать базовый курс HTML
Необходимо посмотреть программу курса по HTML/CSS, сходить на открытые лекции по верстке, задать вопросы менеджеру — так вы поймете комфортно ли вам будет ближайшие несколько месяцев и подходит ли вам преподаватель.
Для тех, кому не подходят уроки в группе, мы предусмотрели одиночные занятия с преподавателем. Индивидуальные онлайн курсы HTML/CSS по скайпу канули в лету — мы проводим занятия при помощи более современных сервисов. На данный момент это Zoom. Вы можете выбрать индивидуальные занятия по HTML и CSS на сайте или проконсультироваться с нашими менеджерами. Если вы уже знаете верстку, можно выбрать курс по frontend.
Вы можете выбрать индивидуальные занятия по HTML и CSS на сайте или проконсультироваться с нашими менеджерами. Если вы уже знаете верстку, можно выбрать курс по frontend.
Важна ли практика для верстальщика
Практика важна в любом занятии — будь то верстка, frontend или вышивка крестиком. Как во время курсов, так и после них, важно как можно больше работать с CSS и учить что-то новое. Необходимо выполнять все домашние задания и задавать осмысленные вопросы преподавателю — этих действий хватает для того, чтобы за несколько месяцев изучить верстку на курсах.
Заметили ошибку? Выделите ее и нажмите Ctrl+Enter, чтобы сообщить нам.
Программирование с нуля: с чего начать и как выучить
Евгений Кучерявый, автор блога онлайн-университета SkillBox, рассказал, чем занимаются веб-разработчики и какие языки им непременно нужно знать.
Frontend-программист
Такой разработчик по определению стоит на «переднем крае» и отвечает за визуальную составляющую сайта: то, каким его видит посетитель.![]() Frontend-разработчики следят за тем, чтобы все графические элементы исправно работали, контент отображался на всех устройствах, шрифты не «ползли», а картинки не загружались слишком долго.
Frontend-разработчики следят за тем, чтобы все графические элементы исправно работали, контент отображался на всех устройствах, шрифты не «ползли», а картинки не загружались слишком долго.
1. Обучение HTML
В первую очередь начинающий frontend-разработчик должен освоить HTML — язык гипертекстовой разметки. Это базовый инструмент, который позволяет вынести на страницу все основные элементы, будь то фотографии, таблицы или текст.
2. Обучение CSS
Внешне написанная на HTML интернет-страница будет напоминать простейший текстовый документ. Чтобы «оживить» его, используется каскадная таблица стилей или CSS. Она меняет не структуру страницы, а ее внешний вид: шрифты, расположение элементов, тени и цвета. Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
3. Обучение JavaScript
Наконец, чтобы элементы веб-сайта могли перемещаться и реагировать на действия пользователя, разработчик прописывает код на языке JavaScript. Он заметно сложнее первых двух, но результат стоит того: от скриптов зависит появление всплывающих окон или же перетаскивание элементов на странице (например, сортировка фото в соцсети). В отличие от CSS, код JavaScript встраивается в структуру HTML, поскольку влияет не на внешний вид элементов, а на их поведение на странице.
Он заметно сложнее первых двух, но результат стоит того: от скриптов зависит появление всплывающих окон или же перетаскивание элементов на странице (например, сортировка фото в соцсети). В отличие от CSS, код JavaScript встраивается в структуру HTML, поскольку влияет не на внешний вид элементов, а на их поведение на странице.
Вчерашняя техника уже завтра: могут ли устареть языки программирования
Backend-программист
Красивая оболочка сайта не имеет смысла без начинки: видеоролики, гиперссылки и картинки должны быть связаны с сервером, базой данных, с другими интернет-сайтами. Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
1. Обучение PHP
Базовый инструмент backend-разработчика — язык программирования PHP. Он нужен, чтобы связать видимую пользователю страницу с сервером, где хранятся какие-либо данные. Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам.
Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам.
2. Обучение SQL
Аббревиатура SQL расшифровывается как «структурированный язык запросов». В отличие с PHP, который нужен для связи сайта с сервером, языки SQL позволяют управлять уже самими базами данных. Сейчас существует множество подобных языков, самые распространенные из которых — это MySQL, MSSQL, PostgreSQL и прочие.
Разработчики «полного цикла» в совершенстве владеют языками, необходимыми как для frontend-, так и для backend-программирования. Они являются универсальными специалистами, хотя, очевидно, глубина их погруженности в какую-то конкретно область веб-разработки уступает осведомленности узких специалистов.
Попытка выучить XQuery с HTML
Я пытаюсь понять, является ли XQuery хорошим решением для проекта, над которым я работаю. Я действительно не работал с ним раньше и пытаюсь следовать простым учебникам. Я пробую вот это:
Я действительно не работал с ним раньше и пытаюсь следовать простым учебникам. Я пробую вот это:
http://www.w3schools.com/xquery/ xquery_add.АСП
Кажется довольно прямолинейным, но, судя по тому впечатлению, которое я получаю от него, я не могу заставить его работать. Это говорит мне о том, что я должен создать документ an HTML, содержащий это:
<html>
<body>
<h2>Bookstore</h2>
<ul>
{
for $x in doc("books.xml")/bookstore/book
order by $x/title
return <li>{data($x/title)}. Category: {data($x/@category)}</li>
}
</ul>
</body>
</html>
И это запрашивает документ XML:
<?xml version="1.0" encoding="ISO-8859-1"?>
<!-- Edited by XMLSpy® -->
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
Похоже, что это не так просто, поскольку данные интерпретируются браузером как синтаксически неверные HTML. Я попытался добавить код HTML в файл XML, но опять же он показывает неправильное форматирование XML. Вы должны использовать это как файл XSLT вместо HTML? Это может быть глупый вопрос, но я не нахожу прямого ответа на вопрос «What do you need to run XQuery in an HTML page?», почему бы этому учебнику не разъяснить, что вам нужны сторонние библиотеки или API или что-то еще. Разве я неправильно ссылаюсь на файл xml? Или я просто веду себя глупо (это вполне возможно)?
Разве я неправильно ссылаюсь на файл xml? Или я просто веду себя глупо (это вполне возможно)?
html
xquery
Поделиться
Источник
rocklandcitizen
17 июня 2013 в 19:34
1 ответ
- Должен ли я выучить XML до WCF?
а) я планирую начать изучать WCF, но не уверен, важно ли сначала выучить XML. Если XML следует выучить раньше WCF, то почему? Б) если XML следует выучить до WCF, то я бы предпочел выучить только те части, которые необходимы для понимания WCF. Итак, какая из следующих технологий XML должна быть…
- Пример xquery в html
Может ли кто-нибудь привести пример страницы html, которая использует xquery, нужно ли вам что-то еще для запуска xquery. Я попытался запустить некоторый код xquery из w3schools, но он не вычисляется на странице html. <html> <ul> { for $x in doc(books.xml)/bookstore/book/title order by.
 ..
..
1
XQuery (как сказал Эрик Блох) обычно запускается на сервере.
Если вы хотите запустить XQuery в браузере, вам следует посмотреть на http://www.xqib.org/ — он использует движок Micro XQuery, который написан на Java и скомпилирован в Javascript.
Поделиться
C. M. Sperberg-McQueen
19 июня 2013 в 17:53
Похожие вопросы:
XQuery выражение-скребок экрана-Саксонский / JTidy
Я работаю над веб-скребком Java, который использует Jtidy/Saxon. аккуратно разобранный DOM отправляется в Saxon с выражением XQuery для извлечения данных. У меня возникли трудности с выражением…
Вывод простого текста с помощью XQuery, Zorba & Eclipse
Я пытаюсь разобраться в том, как использовать XQuery в проекте, над которым я работаю. Одна вещь, которую мне нужно будет сделать, — это использовать XQuery для анализа модели XML и вывода простого. ..
..
Передайте значение с HTML страницы на xquery
Я пытаюсь удалить базу данных, передавая имя базы данных со страницы HTML. Код выглядит следующим образом: HTML страница: <html> <body background=db.jpg> <form action=/database-delete…
Должен ли я выучить XML до WCF?
а) я планирую начать изучать WCF, но не уверен, важно ли сначала выучить XML. Если XML следует выучить раньше WCF, то почему? Б) если XML следует выучить до WCF, то я бы предпочел выучить только те…
Пример xquery в html
Может ли кто-нибудь привести пример страницы html, которая использует xquery, нужно ли вам что-то еще для запуска xquery. Я попытался запустить некоторый код xquery из w3schools, но он не…
Как мне запустить simple xquery? Могу ли я запустить XQuery в самом браузере?
Я начинающий XQuery. Нужно ли мне какое-либо программное обеспечение для запуска XQuery? Где мне набрать код XQuery-на HTML страницах или XML? Какое расширение я должен использовать для сохранения. ..
..
HTML форма для вызова XQuery файлов
У нас есть довольно много файлов .xqy в нескольких папках. Иногда мне нужно вызвать файл .xqy (через Marklogic CQ), чтобы проверить, работает ли он. Но я нахожу довольно громоздким необходимость…
XQuery и пустые теги HTML
Я изучаю XQuery и попробовал умеренный сложный пример. Сам запрос работает, но я не могу добавить HTML так, как хочу. Следующий пример работает (в движке eXist-db XQuery) for $current_value in…
Marklogic xquery не выполняет оценку в html
У меня есть образец файла xquery в каталоге c:\dev, но он не оценивается на странице html. он возвращает белый пустой экран. Я настроил http сервера и index.xqy —Setup http server in Marklogic…
Могут ли XPath и XQuery работать с HTML документами?
Я слышал, что документ HTML-это не документ XML из https://stackoverflow.com/a/39560454 . XPath и XQuery работают над XML документами. Могут ли они работать с документами HTML и почему? Хотя я не…
Могут ли они работать с документами HTML и почему? Хотя я не…
Как выучить HTML & CSS? Самый аху##### способ!
содержание видео
Рейтинг: 4.0; Голоса: 1Как выучить HTML & CSS? Самый аху##### способ!
DoffySo: По Языку Гипер Текстовой разметке я самоучка. Если кому-то надо помощь, читайте: HTML(Hyper Text Markup Language) — Неплохой на 2020 год язык для создания сайтов, но лучше PHP или тот же Python. Html переводится как Язык Гипер Текстовой Разметке. Есть два вида html(самых популярных) HTML5 лучше использовать при использовании CSS но не использования скриптов PHP и Python А Shtml ( его еще называют HtmlS ) Для подключения всех скриптов и полной работы без самого PHP ( типо когда делаешь полностью на PHP, или просто разметке сайта для дальнейшего прописывания в PHP как образец. Так как же верстать сайты? Выбор версий: HTML 5: XHTML: так же но там ссылка на сам подвид, её можно найти самому Как писать комментарий ( чисто для себя в вёрстке ) // Так заканчивается Названия страницы, подключения CSS HTML — Хороший ли выбор? Это большой текст( плохой ) Это большой текст ( настратваемый ) Так же текст можно писать и без всяких тэгов, но они настраиваться будут одинаково или вообще не будет. Тэг Настройка стилей в html: .h2-editabe font-size: 16px; font-color: red; Тег footer: Всё начальной вёрстке вы научились! Если нужно помочь пишите: vk. com/deniska211 Если вы чего-то не понимаете, не бойтесь оскорблений, ищите в интернете, лучше быть недоучкой, чем тупым.
Тэг Настройка стилей в html: .h2-editabe font-size: 16px; font-color: red; Тег footer: Всё начальной вёрстке вы научились! Если нужно помочь пишите: vk. com/deniska211 Если вы чего-то не понимаете, не бойтесь оскорблений, ищите в интернете, лучше быть недоучкой, чем тупым.
Дата: 2020-05-03
Похожие видео
Комментарии и отзывы: 9
Pe4enKa
Здравствуй, хочу обратиться к тебе с просьбой, не мог бы ты записать отдельный видеоролик о названиях тех профессий, которые подразумевают программирование (будь то создание сайта или написание программы. Сам являюсь учеником 9 класса и собираюсь поступать в колледж (а затем и в какой-нибудь ВУЗ для получения вышки, но у меня возникла проблема с названием специальности, на которую нужно поступать. Нет просто названия Программирование или Программист, есть что-то вроде Информационные системы и программирование, а сама профессия Специалист по информационным системам, а в ВУЗах так вообще чёрти что. Помоги пожалуйста разобраться с этим.
Ximls
1) Не пытайся научиться вебу только по учебникам. Это пустая трата времени. Самое важное здесь — практика. 2) Для старта подойдёт webref, если же непонятно, переходим на htmlacademy. Если и это непонятно, выкидываем компьютер в окно. 3) У HTML и CSS есть разные версии. Существуют учебники по отдельным версиям. 4) Начните верстать из PSD. Их можно взять из сайта в описании. 5) Изучайте финты верстки на csstricks, codeAnus и т. д. Так вы будете повышать скилл верстальщика. 6) Начинайте изучение JS.
Александр
Привет, обьясни пожалуйста зачем нужны controller/action в реальной жизни, адресной строке(php ооп mcv. Переписываю свой сайт с html на php и у меня не предполагает страница запуска двух экшенов с одного контрллера (одна страница один экшен. Вот и думаю может делать сайт по старинке каталог/подкаталог/товар, переживаю, что в будущем понадобится логика котроллер/экшен и придется переделывать пути теряя существующий вес. Порекомендуйте как лучше делать! Спасибо)
ADAMANT
Хауди хо, вот все грехи твоих слов: 1. Советы к прочтению книг, а потом слова про необязательность в этом. 2. Дилемы PHP 3. Слова, про то что математика нужна, а потом сравнения с третьей рукой. 4. Дилема книг и видео уроков. С видео уроками как и с книгами. 5. Нейронные сети и ИИ. Ты упоминал нейросеть как ТОЖЕ САМОЕ, что и с ИИ. Дополняйте меня. Это было со всех просмотреных мною видео. 6. Дилема о HTML, CSS
Советы к прочтению книг, а потом слова про необязательность в этом. 2. Дилемы PHP 3. Слова, про то что математика нужна, а потом сравнения с третьей рукой. 4. Дилема книг и видео уроков. С видео уроками как и с книгами. 5. Нейронные сети и ИИ. Ты упоминал нейросеть как ТОЖЕ САМОЕ, что и с ИИ. Дополняйте меня. Это было со всех просмотреных мною видео. 6. Дилема о HTML, CSS
Александр
Ищу начинающего веб-разработчика для решения мелких задач! Я веб-разработчик со стеком (HTML, CSS, JS, PHP, MySQL, OpenCart, WordPress, Laravel) Помогу вам быстрее развиваться и учиться в боевых проектах, а за это вы будете решать задачи, на которые у меня нету времени. С моей стороны поддержка и помощь в развитии. Пишите в телеграмм: Aooo3 Skype: soyler_online
Леха
У меня есть одна беда которая будет длиться до того пока я не стану жить отдельно от родителей, что случится через полтора года когда в колледж пойду. Я сижу, ломаю мозг, учу язык программирования. Мама заходит и начинается: Опять в игры играешь, лучше бы повторил уроки еще раз! .
Renat
Обучаюсь на сайте HtmlAcademy, там есть как основы так и более сложные темы, сначало в уроке идет теория а потом сразу же практика, обучаюсь примерно неделю. Хотелось бы услышать мнение об этом сайте(если конечно встречали такой)стоит ли обучаться по нему. Буду рад!
flyfoggy
Хауди. Интересны твои мысли по поводу конструктора Tilda. Стоит ли учиться на нем? Там предлагают верстку в нулевом блоке и много вкусностей по администрированию сайта. Годный ли это продукт? Стоит ли с ним связываться при разработке для заказчика?
Юрий
Мне вот интересно, а почему ты как многие винду на мак не меняешь ) не холевара ради вопрос, интересен конструктивный развёрнутый ответ. Благодарю. И почему реально многие выбирают юникс типа мак ос как основную среду разработки?
Мои любимые бесплатные курсы по изучению HTML и CSS в 2021 году | автор: javinpaul | Javarevisited
Хотите улучшить свои навыки интерфейса в 2021 году? Эти бесплатные курсы могут вам помочь.

Фото Панкаджа Пателя на Unsplash
HTML и CSS — два столпа веб-разработки, они используются для создания веб-страниц, которые вы видите каждый день. HTML обеспечивает структуру вашей веб-страницы, а CSS предоставляет им стиль, чтобы он выглядел лучше. Если вы хотите стать интерфейсным веб-разработчиком или веб-дизайнером, вам необходимо хорошее знание HTML и CSS .
Несмотря на то, что современная веб-разработка — это все, что связано с фреймворком и библиотекой, такими как Angular и React, вам все равно необходимо знать HTML и CSS, чтобы понимать, что происходит, и устранять любые проблемы, с которыми вы сталкиваетесь при разработке веб-приложения.
Кстати, JavaScript — еще одна основа веб-разработки, но мы не будем обсуждать эту статью. Я уже поделился некоторыми хорошими книгами по изучению JavaScript до
HTML — это язык гипертекстовой разметки, который существует с самого начала веб-разработки.HTML претерпел несколько изменений, и последняя из них — в HTML 5, который является одновременно мощным и богатым функциями по сравнению с предыдущими версиями. Я включил в этот список курсы HTML и HTML 5, чтобы изучить интерфейсную веб-разработку.
Я включил в этот список курсы HTML и HTML 5, чтобы изучить интерфейсную веб-разработку.
CSS означает каскадную таблицу стилей и, как следует из названия, используется для стилизации ваших веб-страниц, так как все шрифты, цвета и стильные элементы, которые вы видите на веб-странице, контролируются CSS.
Позволяет быстро изменить стиль веб-страницы, не внося никаких изменений в структуру веб-страницы.Например, используя CSS , вы можете иметь разный внешний вид на своем веб-сайте в разных случаях, например Рождественский стиль в период Рождества и обычный стиль в непраздничный период.
Возможно, вы уже видели, как ваш любимый веб-сайт меняет тему, цвет и внешний вид в разное время года. Все это стало возможным благодаря CSS.
Между прочим, если вы можете потратить несколько долларов, например 10 долларов, на изучение ценных навыков внешнего интерфейса, таких как HTML и CSS, то я также предлагаю вам взглянуть на курс Build Responsive Real World Websites with HTML5 и CSS3 , разработанный Йонасом Шмедтманном на Udemy.
Это один из лучших и моих любимых курсов, и он вам понравится, если вы предпочитаете обучение на основе проектов. Самый простой способ изучить современный веб-дизайн, HTML5 и CSS3, шаг за шагом, с нуля. Вы создадите и запрограммируете огромный проект.
В этой статье я собираюсь поделиться некоторыми бесплатными курсами, которые вы можете использовать для изучения HTML и CSS для веб-разработки.
Эти курсы не помогут вам понять основы HTML и CSS, но также познакомят вас с инструментами и библиотеками, необходимыми для современной веб-разработки.
Современная разработка — это адаптивный веб-дизайн, чтобы ваш веб-сайт выглядел красиво на разных устройствах, но для этого вы должны хорошо понимать базовые технологии, такие как HTML и CSS.
Эти курсы также научат вас, как начать кодирование на HTML и CSS с помощью таких инструментов, как DreamWeaver, и онлайн-среды разработки, такой как Mozzila’s Thimble.
Это один из лучших бесплатных курсов для изучения HTML, CSS и JavaScript с точки зрения интерфейсной веб-разработки.
Этот бесплатный учебный курс HTML и Javascript научит вас всем основным понятиям, включая установку HTML и Javascript, настройку, настройку сервера, понимание настроек HTML и Javascript, панель инструментов, создание сообщений и страниц, обзор HTML и Javascript.
В конце концов, вы узнаете, как опубликовать свой первый сайт HTML и Javascript на бесплатном хостинге. Он также использует онлайн-редактор HTML и CSS Mozilla Thimble для написания кода и быстро видит вывод на предыдущей консоли.
Если вы хотите стать опытным веб-разработчиком, этот бесплатный курс — хорошее место для начала. И так, чего же ты ждешь? Зарегистрируйтесь и воспользуйтесь возможностью стать опытным веб-разработчиком без каких-либо предварительных знаний в области HTML и Javascript.
Вот ссылка, чтобы получить этот курс БЕСПЛАТНО — Освойте основы HTML5 и CSS3: Веб-разработка для начинающих
Все, что вам нужно знать о том, как выучить HTML
HTML или язык гипертекстовой разметки — это один наиболее распространенных форм кода в мире. Он используется практически на каждой существующей веб-странице и позволяет веб-дизайнерам представлять текст, изображения, видео и другой контент в ясной и лаконичной форме .
Он используется практически на каждой существующей веб-странице и позволяет веб-дизайнерам представлять текст, изображения, видео и другой контент в ясной и лаконичной форме .
Естественно, новичков выбирают этот язык, чтобы выучить , но при этом испытывают трудности с пониманием того, как лучше всего выучить HTML . Если вы хотите стать интерфейсным веб-разработчиком, изучает HTML .
К счастью для вас, существует сотен веб-сайтов, обучающих вас основам HTML , которые позволят вам создать простую HTML-страницу .Некоторые из лучших — edX , Coursera и Udacity !
Однако эти веб-сайты не всегда учат вас наилучшему или наиболее эффективному способу изучения HTML . Они не всегда преподают самую последнюю версию языка , и они не всегда учат вас всему, что вам нужно знать.
Что такое HTML и зачем мне его изучать?
HTML — это невероятно распространенный . Он в основном используется интерфейсными веб-разработчиками для стилизации и представления веб-контента в удобочитаемой форме.Если вы хотите быть разработчиком интерфейса , этот язык разметки должен быть первым в вашем списке.
Он в основном используется интерфейсными веб-разработчиками для стилизации и представления веб-контента в удобочитаемой форме.Если вы хотите быть разработчиком интерфейса , этот язык разметки должен быть первым в вашем списке.
Найден последний купон Udacity:
Выбор проверенного персонала
ЭКСКЛЮЗИВ: 65% СКИДКА
На курсах Udacity
Начните весну с новыми навыками — поторопитесь и выберите курс Udacity своей мечты с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Срок годности: 20.07.2021
2948 Пользователей
Только 37 Осталось
×
ЭКСКЛЮЗИВНО: СКИДКА 65%
На курсах Udacity
Начните весну с новыми навыками — поторопитесь и выберите свой курс Dream Udacity с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Идите и делайте покупки со скидкой!
REDEEM DEAL
Срок годности: 20. 07.2021
07.2021
2948 Пользователей
Только 37 Осталось
Как работает HTML?
Одной из основных особенностей языка HTML является использование тегов для стилизации текста и других визуальных элементов. относительно легко выучить HTML-теги , когда вы заметите, что у них есть несколько понятных и универсальных функций :
- Большинство HTML-тегов начинаются с открывающего тега <> и заканчиваются закрывающим тегом . Однако есть несколько элементов, для которых закрывающий тег не нужен.
- В большинстве случаев контент, который мы хотим определить с помощью тегов , находится между открывающим и закрывающим тегами . Иногда вещи включаются в открывающий тег.
HTML и CSS идут рука об руку
Хотя его можно использовать отдельно, очень редко кто-то использует HTML сам по себе. В большинстве случаев HTML используется для определения общего макета и внешнего вида веб-страницы, в то время как другой язык, CSS, используется для стилизации содержимого .
Основная причина этого в том, что HTML ограничен в возможностях . Используя HTML, у вас есть ограниченных стилей для свойств текста и изображений. Вы можете определить, какой тип текста вы хотите включить, вы можете создавать таблицы и списки, а также можете вставлять такие вещи, как изображения и видео.
Однако сложно изменить такие вещи, как шрифт, цвет текста и точное расположение элементов на веб-странице . Поэтому рекомендуется изучать HTML и CSS вместе .
Зачем изучать HTML?
HTML — это основной язык для всех, кто стремится к , чтобы стать интерфейсным веб-разработчиком .
Этот язык разметки используется практически на каждой существующей веб-странице , и упрощает создание привлекательного контента таким образом, чтобы его могли понять веб-браузеры, и прост в изучении и прост в использовании . Вот некоторые из других причин, по которым вам следует серьезно подумать об изучении HTML :
Вот некоторые из других причин, по которым вам следует серьезно подумать об изучении HTML :
- Просто . Если у вас нет знаний в области программирования, но вы хотите стать каким-то кодером или программистом, лучше всего в первую очередь изучить HTML. Его легко изучить и использовать, он предоставит хорошее введение в кодирование и поможет вам разобраться в основных концепциях кодирования.
- Поможет найти работу . В целом программирование и кодирование — это востребованные навыки, которые ищут компании по всему миру. Простое знание основ HTML для включения в свое резюме может сделать вас более трудоспособным и может помочь вам найти работу.
- Это может привести к повышению по службе или повышению заработной платы. Как уже говорилось, навыки программирования очень востребованы в современном мире. Даже самые простые программисты берут до 100 долларов в час, а это означает, что наличие навыков программирования может помочь вам получить повышение по службе или повышение заработной платы.

Как видите, HTML является отличным языком для изучения по множеству причин.
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время.Взглянуть!
Кому следует изучать HTML?
HTML может предоставить базовое введение в кодирование , что он может помочь вам найти работу и что он может обеспечить основу для повышения заработной платы. В соответствии с этим, вот три группы людей , которым следует серьезно задуматься об изучении языка гипертекстовой разметки:
Начинающие фронтенд-разработчики
HTML, CSS и JavaScript составляют основу интерфейсной веб-разработки . Это означает, что если вы серьезно относитесь к тому, чтобы стать фронтенд-разработчиком, HTML должен стать вашей второй натурой .Тот факт, что он прост и легок в изучении, означает, что это часто первый язык, которым начинают заниматься начинающие разработчики.
Люди, которые работают в сфере управления контентом или в других областях, связанных с Интернетом
Любой, кто занимается управлением контентом, написанием или чем-либо еще, связанным с цифровым контентом , должен немедленно изучить HTML, потому что это может принести им большую пользу.
Например, предположим, что вам нужно написать статьи для веб-сайта клиента, но вы должны опубликовать их прямо на веб-сайте.
Конечно, вы, вероятно, могли бы обойтись, не зная HTML — системы управления контентом , такие как WordPress и Wix, позаботились об этом — но это будет намного проще, если вы поймете, как отформатировать простую HTML-страницу.
Владельцы веб-сайтов / блогов
Если вы владеете и управляете своим веб-сайтом или блогом , вам может быть очень полезно изучить основы HTML. Это дает вам больше гибкости , когда дело доходит до форматирования как вашего веб-сайта, так и вашего контента, потенциально экономя ваши деньги.
В конце концов, веб-разработчиков — это дорогие , и нанять разработчика хотя бы на несколько часов может стоить вам небольшого состояния. Было бы намного лучше, если бы вы могли самостоятельно вносить небольшие изменения в HTML.
Как лучше всего освоить HTML?
Разным людям больше подходят разные методы обучения , и лучший способ выучить HTML для одного человека не обязательно будет лучшим способом для другого.
Имейте это в виду, читая следующую пару абзацев .
Сейчас для большинства людей лучший способ изучить HTML — пройти интерактивный онлайн-курс . Поскольку язык был разработан для использования в Интернете, имеет смысл использовать Интернет для изучения основ HTML . Некоторые из особенностей онлайн-курсов HTML делают их лучшим способом обучения:
- Они веселые и увлекательные . Это означает, что с ними легче сохранять мотивацию, что снижает риск того, что вы сдадитесь до того, как закончите курс.

- Сначала они охватывают основы , что означает, что вы не тратите свое время на изучение нерелевантной информации с самого начала.
- Многие онлайн-курсы HTML позволяют писать код прямо в браузере во время обучения, а с самого начала обучит вас хорошим привычкам.
Если вы думаете, что хотели бы изучить HTML и что онлайн-учебник по HTML будет хорошим местом для начала, то ознакомьтесь с курсами на платформе BitDegree .Курс «Интерактивное программирование для начинающих» HTML идеально подходит для людей, которые только начинают становиться интерфейсными разработчиками.
Он обучает HTML и CSS одновременно , он покажет вам, как использовать их вместе, а также познакомит вас с основами адаптивного веб-дизайна.
Если у вас мало времени и вы просто хотите получить краткий обзор HTML, вы можете начать с курса «Кодирование HTML для начинающих» . Этот курс научит вас основам кодирования HTML, наряду с некоторыми из наиболее важных синтаксисов, менее чем за час видеоуроков.
Кроме того, вы можете отправиться в Udacity и пройти курс HTML и CSS , который даст вам знания на обоих языках одновременно. Если вы достаточно уверены в себе, чтобы изучать два языка одновременно, и хотите делать это медленно, отправляйтесь на Coursera и пройдите курс Introduction to HTML .
Какие еще ресурсы мне следует использовать?
При поиске в Интернете ответа на вопрос, как выучить HTML, вы обнаружите множество различных ресурсов . Некоторые из них бесплатные, некоторые из них платные (подробнее об этом в следующем разделе), но общая общая тема — , все они претендуют на звание лучшего .
Однако многие из этих ресурсов устарели . Это не значит, что там нет хороших, но вам следует быть осторожными . Примите во внимание следующие моменты, которые помогут вам раскрыть основы HTML вместе с основным курсом:
Видео на YouTube
Просмотр видеороликов, в которых затрагивает сложные или запутанные концепции , может быть отличным способом изучить HTML и разобраться в вещах, с которыми вы боретесь.
Если у вас возникли проблемы с определенной концепцией — или если вам просто нужно более глубокое объяснение, чем предлагает ваш курс — поищите ответы на YouTube.
Справочные руководства по языкам
Справочные руководства по языку
— отличный ресурс, который вы можете использовать, чтобы открыть для себя новый синтаксис, освежить память о старом синтаксисе или узнать что-нибудь еще о языке программирования.
Ознакомьтесь с справочным руководством BitDegree HTML , чтобы узнать все о тегах и элементах, которые вы можете использовать.Здесь вы также можете найти фрагменты кода и опробовать их в бесплатном редакторе кода .
Интернет-форумы
Если вы не можете найти ответы на свои вопросы где-либо еще, вы всегда можете спросить других людей, которые лучше понимают, как изучать HTML, чем вы.
Интернет-форумы и чаты — отличный ресурс для людей, которые пытаются изучить язык программирования, такой как HTML. Используйте их, чтобы задавать вопросы, участвовать в обсуждениях и находить решения даже самых сложных проблем.
Бесплатные ресурсы против платных
Теперь, когда мы рассмотрели типов ресурсов, доступных для изучающих HTML , пора вкратце взглянуть на дебаты, масштабы которых выросли за последние несколько лет — бесплатных ресурсов против платных ресурсов.
Достаточно просто найти бесплатные курсы программирования и другие ресурсы в Интернете, , но стоит ли их использовать ? Или , если вы платите за свои курсы , чтобы убедиться, что вы изучаете все, что можете?
Платные ресурсы
Исторически сложилось так, что людям приходилось платить за изучение HTML и доступ к высококачественным учебным материалам.В Интернете есть множество таких ресурсов, от платных руководств до платных репетиторов и помощников по программированию. Одна из моих любимых платформ платного обучения — edX .
Плюсы платных ресурсов:
- Вы будете учиться у профессионалов отрасли , которые знают то, чему они учат. Это может помочь снизить риск усвоения неверной информации или плохих привычек .
- Когда вы платите за что-то, , вы с большей вероятностью воспользуетесь этим .Это поможет вам сохранить мотивацию и может привести к лучшим результатам в процессе обучения.
- Вы, вероятно, обнаружите, что платных курсов очень хорошо организованы и что они содержат всю необходимую информацию .
Минусы:
- Не каждый может себе их позволить .
- Некоторые люди хотят углубиться в кодирование, не связывая себя обязательствами. Плата за изучение HTML для некоторых может показаться обязательством.
- Платные курсы не всегда дают ответы на простые вопросы быстро и эффективно. Если вы хотите научиться делать что-то конкретное, ищите бесплатные ресурсы.
Бесплатные ресурсы
Рост альтернативных источников дохода, таких как интернет-реклама и курсы « freemium », означает, что за последние годы в Интернете появилось огромное количество бесплатных курсов и других бесплатных ресурсов. Один из самых известных — Udemy .
Плюсы:
- Они не требуют финансовых вложений , что отлично подходит для людей с небольшими деньгами.
- Если вам не нравится бесплатный ресурс , вы можете просто выбрать другой , ничего не теряя с финансовой точки зрения.
- Бесплатные ресурсы доступны всем, у кого есть подключение к Интернету и немного времени . Это означает, что люди могут изучать основы HTML, не записываясь на курс.
Минусы:
- Бесплатные ресурсы могут быть более низкого качества, чем платные ресурсы . Это потому, что они иногда создаются людьми, которые сами не профессиональны. Они могут содержать неверную информацию и могут упускать важные детали.
- Существует так много бесплатных ресурсов, что может быть очень сложно найти те, которые подходят именно вам.
- Иногда стоит заплатить кому-то за простой ответ, вместо того, чтобы пробираться через страницы ответов на форуме или результаты поиска Google .
Как видите, как бесплатных, так и платных ресурсов имеют свои положительные и отрицательные стороны . Если вы серьезно относитесь к тому, чтобы стать профессионалом в области HTML, мы рекомендуем оплатить курс (или подать заявку на стипендию , чтобы оплаченная плата за курс была оплачена за вас).
Однако, если вы хотите изучить язык без фиксации, бесплатные ресурсы могут помочь вам в этом.
Как я могу попрактиковаться в написании HTML-кода?
После того, как вы решили изучить HTML и освоили основы, все сводится к практике .Лучший способ изучить HTML — это практика, и вы можете сделать это, создав свой веб-сайт. Для этого есть несколько вариантов:
Если вы думаете, что еще не готовы к созданию веб-сайта, вы можете продолжить найти способы, как выучить HTML и улучшить свои навыки, выполняя небольшие задания:
- Попробуйте примеры кода в BitDegree Learn и измените их по своему вкусу.
- Примите участие в Code Playground и отправьте свои творения.
- Найдите интересные части веб-сайтов и попробуйте скопировать / воссоздать их самостоятельно.
- Примите участие в заданиях по кодированию.
- Попробуйте решить проблемы с HTML в StackOverflow .
- Изучите CSS и посмотрите, как это улучшит ваши навыки работы с HTML.
- Возьмите один из курсов с лучшими оценками на edX!
Когда вы будете готовы к более сложным задачам, вы можете начать работать внештатным сотрудником или, если вы изучаете CSS и JavaScript по пути, даже начать пытаться найти подходящую работу в качестве интерфейсного разработчика .Какой бы метод вы ни выбрали, помните: если вы не практикуете какой-то навык, вы его потеряете.
Самые популярные результаты
Просмотрите нашу коллекцию наиболее подробных статей, руководств и учебных пособий, связанных с платформой онлайн-обучения. Всегда будьте в курсе и принимайте взвешенные решения!
Итак, как лучше всего изучать HTML?
HTML — это язык Интернета. Если вы ищете, как выучить HTML, вам следует начать с онлайн-курса , который объяснит вам, как этот язык работает в структурированном и организованном виде.Если у вас есть основы или если вы боретесь на этом пути, держите BitDegree HTML-ссылку на своей стороне.
Многие люди предпочитают использовать платные ресурсы при первом изучении языка программирования, но это не существенно. Бесплатные курсы также могут быть полезны, особенно если вы не уверены, хотите ли вы стать веб-разработчиком или программистом.
Помните, если вы хотите выучить HTML правильно, вам нужно практиковаться, практиковаться и практиковаться еще . Удачи, веселья и добро пожаловать в мир HTML!
Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучшую платформу для онлайн-обучения.Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
Учебное пособие по HTML или Учебное пособие по HTML 5 предоставляет базовые и расширенные концепции HTML.Наше руководство по HTML разработано для начинающих и профессионалов. В нашем руководстве каждая тема дана поэтапно, чтобы вы могли изучить ее очень легко. Если вы новичок в изучении HTML, вы можете изучать HTML от базового до профессионального уровня, а после изучения HTML с помощью CSS и JavaScript вы сможете создать свой собственный интерактивный и динамический веб-сайт. Но сейчас мы сосредоточимся на HTML только в этом уроке. Основные положения HTML приведены ниже:
Пример HTML с редактором HTMLВ этом руководстве вы получите множество примеров HTML, по крайней мере, по одному примеру для каждой темы с пояснениями. Вы также можете редактировать и запускать эти примеры с помощью нашего онлайн-редактора HTML.Изучать HTML — это весело, и выучить его очень легко. Напишите свой первый заголовокНапишите свой первый абзац. Проверить это сейчас
Индекс HTMLУчебник HTML5 Названия цветов HTML Вопросы для собеседования Теги HTML 5В этом руководстве мы изучим теги HTML 5, такие как тег аудио, тег видео, тег холста, HTML svg, геолокацию HTML, перетаскивание HTML и т. Д. Все теги HTMLНаконец, мы изучим все теги HTML один за другим, например, тег marquee, тег textarea, тег br, тег hr, тег pre, тег h, тег кода, тег ввода, тег заголовка, метатег, тег скрипта, стиль тег и т. д. Необходимое условиеПрежде чем изучать HTML, вы должны иметь базовые знания Computer Fundamental. АудиторияНаше руководство по HTML разработано, чтобы помочь как новичкам, так и профессионалам. ЗадачаУверяем, вы не найдете никаких проблем в HTML-туториале.Но, если вы обнаружите какую-либо проблему или ошибку в нашем руководстве по HTML, вы можете сообщить нам об этом. |
9 причин, по которым каждый профессионал должен знать немного HTML и…
Вы слышали много раз, что каждый должен научиться программировать. Уже хорошо! Но как писатель, маркетолог, финансовый гуру или некоммерческий работник, зачем вам заниматься программированием?
Что ж, я здесь, чтобы сказать вам, что даже небольшое знание HTML и CSS может иметь большое значение в вашей карьере.И обучение технологиям предназначено не только для помощников по производству и дизайнеров полиграфии со всего мира. Независимо от того, являетесь ли вы владельцем малого бизнеса, менеджером по продажам, координатором мероприятий или даже фокусником, вы можете извлечь пользу из некоторых приемов HTML и CSS.
Звук слишком хорош, чтобы быть правдой? Это не так, и я приведу девять примеров, чтобы доказать это.
Но сначала давайте рассмотрим, что такое HTML и CSS. Краткая и приятная версия: HTML и CSS — основы Интернета. HTML — «язык разметки гипертекста» — это язык, на котором ваш веб-браузер сообщает, что представляет собой каждая часть веб-сайта.Итак, используя HTML, вы можете определять заголовки, абзацы, ссылки, изображения и многое другое, чтобы ваш браузер знал, как структурировать веб-страницу, которую вы просматриваете.
CSS — «Каскадные таблицы стилей» — это язык, который придает этим веб-страницам их внешний вид и форматирование. Другими словами, CSS — это то, что вы используете для того, чтобы сайты выглядели красиво, с причудливыми шрифтами, насыщенными цветами, великолепным фоном и даже красивой анимацией и 3D-эффектами.
Легко, правда? Но вы, вероятно, все еще задаетесь вопросом: как мне использовать эти языки программирования в своей работе? Что ж, вот лишь некоторые из удивительных вещей, которых вы можете достичь, используя всего несколько строчек на этих простых для изучения языках.Поверьте, ваш начальник или потенциальный работодатель будут впечатлены, ваши коллеги будут счастливы, и вы, возможно, будете на пути к более успешной и прибыльной карьере.
Вот девять вещей, которые вы сможете сделать с помощью своих навыков HTML и CSS:
1. Создайте отличное письмо для своих клиентов
Электронная почта становится одним из лучших инструментов онлайн-маркетинга. И вы можете создать электронное письмо, которое ваши клиенты будут с нетерпением ждать, организовав его и стилизовав с помощью редакторов HTML и CSS, доступных в большинстве служб электронного маркетинга.
2. Создайте потрясающий корпоративный информационный бюллетень
Теперь, когда вы впечатлены этими великолепными электронными письмами, перейдите на новый уровень с помощью шаблона информационного бюллетеня. HTML и CSS снова станут вашим секретным оружием, когда вы создадите и настроите шаблон, чтобы он соответствовал вашему корпоративному бренду и стилю.
3. Настройте сайт WordPress вашей компании
Удивительно высокий процент корпоративных веб-сайтов построен на WordPress. И это хорошая новость для вас, когда вы немного знакомы с HTML и CSS, потому что вы можете использовать их для добавления контента и внесения изменений на сайт своей компании.Это означает, что вам больше не нужно ждать, пока ваша перегруженная работой веб-команда обновит офисный календарь!
4. Научите своего коллегу (или начальника!) Некоторому коду
Говоря о перегруженных сотрудниками, как насчет того, чтобы поделиться любовью с HTML и CSS со своими коллегами (или даже со своим руководителем)? Тогда каждый в вашей команде сможет обновлять и улучшать веб-сайт, электронную почту и информационные бюллетени. Ах, радость делегирования!
5. Сделайте так, чтобы ваша техническая команда вас обожала
Разработчики в вашей рабочей жизни будут вам благодарны, если вы поймете хотя бы намек на HTML и CSS.Вы будете знать, как сказать им, что нужно изменить на сайте компании (вместо того, чтобы называть все «whatchamacallit» или «thingamajig»), а также лучше осознавать ограничения и возможности, с которыми они сталкиваются каждый день.
6. Продемонстрируйте свои навыки с помощью идеально настроенного блога на Tumblr
Хотите оставить эту обожающую команду позади и превратить свою страсть в профессию? Достаточно легко создать блог на Tumblr, чтобы продемонстрировать ту побочную суть, над которой вы работали. Если вы хотите отправить в агентство, которое нанимает, великолепную демонстрацию своих работ по внештатному фотографированию или графическому дизайну, вы можете! Просто немного HTML и CSS может превратить шаблон Tumblr из посредственного в потрясающий.
7. Создайте профессиональный сайт резюме — с нуля!
Выйдите за рамки простого блога Tumblr и действительно проявите инициативу, от начала до конца кодируя свое собственное присутствие в Интернете. Это может показаться сложным, но на самом деле на удивление легко создать простой, но красивый сайт с базовыми HTML и CSS. И, мальчик, не скажешь ли ты о потенциальных работодателях, когда скажешь им, что сделал все сам!
8. Выведите свои навыки дизайна на новый уровень
Итак, вы уже являетесь мастером Photoshop и даже можете создавать впечатляющие макеты веб-сайтов.Что ж, возьмите себе под руку немного HTML и CSS, и вы сможете превратить эти макеты в реальные сайты. Вы можете стать «единорогом» (дизайнером, умеющим программировать), которого ищет любая компания прямо сейчас.
9. Начните учиться и зарабатывать больше!
Как я уже сказал в начале, HTML и CSS являются основой Интернета. Таким образом, они также являются основой для вывода ваших технических навыков на новый уровень. Знание основ значительно упростит изучение другого языка программирования (например, JavaScript, Ruby или PHP).И чем больше вы знаете, тем больше возможностей для работы откроется для вас.
Фотография предоставлена Shutterstock.
Стили обучения — навыки обучения от MindTools.com
Заманчиво попытаться найти один «идеальный» способ обучения. Но это также может быть опасно.
Подход каждого к обучению основан на сложном сочетании сильных сторон и предпочтений. И мы по-разному воспринимаем и применяем новые концепции, навыки и информацию в разное время.
Итак, как бы ни было полезно узнать, как каждый из нас делает это «лучше всего», есть много причин, по которым даже задать вопрос далеко не так просто.
В конце концов, , как мы учимся , во многом зависит от , что мы изучаем. И наши предпочтительные методы обучения на самом деле могут оказаться не самыми полезными. Несмотря на это, многие ученые, психологи и эксперты в области образования пытались выделить отдельные, врожденные «стили обучения».
Но возникли серьезные сомнения по поводу некоторых из самых популярных моделей, особенно в отношении способов их применения.Есть даже опасения, что «ярлыки», которые они производят, могут на самом деле ограничить обучение человек.
В этой статье мы рассмотрим, как разрабатывались теории ключевых стилей обучения, и исследуем их намерения и ограничения. Мы также показываем, почему по-прежнему важно понимать свой личный подход к обучению, даже если для любого из нас не существует единого «волшебного решения».
Что такое стили обучения?
Определение предпочитаемого стиля обучения может облегчить получение новых знаний и навыков.
Представление о том, что у каждого свой стиль обучения, стало популярным в 1970-х годах. Это привлекательная мысль: если бы каждый из нас мог определить один «идеальный» подход к обучению, мы смогли бы сосредоточиться на нем — и добиться стабильного успеха.
Более того, понимая потребности других людей, мы будем знать, как лучше всего поддержать их в обучении. Это могло бы произвести революцию в образовании, обучении и L&D и помочь всем нам полностью раскрыть свой потенциал как учащихся.
Прежде чем мы объясним, почему многие эксперты сейчас не верят в стили обучения, давайте рассмотрим, как родились некоторые из оригинальных идей.
Различные стили обучения: 6 влиятельных моделей и теорий
1. Дэвид Колб и экспериментальное обучение
Модель «экспериментального обучения» Дэвида Колба утверждала, что мы учимся постоянно и, в процессе, развиваем определенные сильные стороны. Утверждается, что эти сильные стороны вызывают личные предпочтения, которые Колб описал в терминах четырех стилей обучения: Приспособление , Конвергенция , Расхождение и Ассимиляция .
По мнению Колба, Обитатели были «практическими» типами, стремившимися учиться на реальном опыте.
Конвергеры должны были лучше справляться с абстрактными идеями, но все же предпочитали приводить к конкретным результатам. Они понимали теории, но хотели проверить их на практике.
Дивергеры стремились использовать личный опыт и практические идеи для формулирования теорий, которые они могли бы применять более широко.
и Ассимиляторы , по мнению Колба, были наиболее удобны для работы с абстрактными понятиями.Они расширили свое понимание, разработав собственные новые теории.
Кольб сказал, что было полезно знать, к какому типу учеников вы относитесь, чтобы «использовать свои сильные стороны». Он также считал, что преподаватели и инструкторы могут адаптировать свои методы обучения к стилям обучения разных людей.
2. Стили обучения Хани и Мамфорда
Питер Хани и Алан Мамфорд разработали модель Колба, сосредоточив внимание на том, как обучение используется на практике, особенно на работе.Они определили четыре новых стиля обучения: Activist , Pragmatist , Reflector и Theorist — используя термины, которые мы могли бы естественно выбрать для описания себя и наших коллег.
Примечание:
Чтобы узнать больше о модели Колба и стилях обучения Хани и Мамфорда, см. Нашу статью о 4MAT
подход к обучению.
3. Стили разума Энтони Грегорка
Энтони Грегор и Кэтлин Батлер более подробно рассказали о том, как мы думаем и как это может повлиять на то, как мы учимся.
Эта теория помещает нас всех в спектр между конкретным и абстрактным мышлением и между последовательным и случайным порядком наших мыслей.
- Конкретные восприятий происходят через органы чувств, а абстрактных восприятий связаны с идеями.
- Последовательное мышление упорядочивает информацию логическим, линейным образом, в то время как подход случайного является разнонаправленным и непредсказуемым.
В модели Грегорка наши сильные и слабые стороны в каждой из этих областей определили наш индивидуальный стиль обучения.
4. Зрительные, слуховые и кинестетические обучающиеся (ВАК)
Педагогический психолог Уолтер Берк Барбе и его коллеги предложили три «модальности» обучения: Визуальный , Слуховой и Кинестетический (движение и прикосновение). Их часто называли просто ВАК.
Барбе ясно дал понять, что у каждого есть сильные, слабые стороны и предпочтения в каждой из трех модальностей.По его словам, наиболее эффективное обучение предполагает использование всех трех вместе. Он сказал, что полученное нами сочетание зависит от многих факторов и, вероятно, со временем изменится.
Модель ВАК пользовалась популярностью и широко применялась. Но, как и некоторые из более ранних моделей, он стал ассоциироваться с фиксированным взглядом на обучение. Многие считают, что это означает, что учащихся можно классифицировать по одной модальности — например, как «визуальных учащихся» — с небольшим пространством для маневра. И возникла путаница в отношении того, относится ли определение ВАК к чьим-то врожденным способностям, их личным предпочтениям или к обоим сразу.
Примечание:
Нил Флеминг расширил ВАК до ВАРК, исследуя четыре модальности: визуальную, слуховую, чтение / письмо и кинестетику. Вы можете узнать больше о VAK и VARK в нашей статье Стили обучения VAK.
.
5. Целевая группа по стилям обучения
В 1980-х годах американские специалисты в области образования все еще пытались узнать как можно больше о стилях обучения, чтобы помочь классным учителям достичь наилучших результатов.
Национальная ассоциация директоров средних школ (NASSP) сформировала исследовательскую «рабочую группу» и предложила дополнительные факторы, которые могут повлиять на чью-либо способность учиться.Сюда входили способ организации обучения, уровни мотивации и даже время суток, когда происходило обучение.
Они разделили стили обучения на три категории: Когнитивный , Аффективный и Физиологический .
- Когнитивный: , как мы думаем, как мы организуем и сохраняем информацию, и как мы учимся на собственном опыте.
- Аффективно: наше отношение и мотивация и то, как они влияют на наш подход к обучению.
- Физиологические: различные факторы, зависящие от нашего здоровья, благополучия и окружающей среды, в которой мы учимся.
6. Указатель стилей обучения ™
Различные анкеты и тесты по теме быстро стали использоваться, чтобы помочь людям определить свой личный стиль обучения. Один из самых популярных был основан на Индексе стилей обучения ™, разработанном доктором Ричардом Фелдером и Барбарой Соломан в конце 1980-х годов.
Анкета учитывала четыре аспекта: Сенсорный / Интуитивный , Визуальный / Вербальный , Активный / Рефлексивный и Последовательный / Глобальный .Теория заключалась в том, что мы все где-то в «континууме» для каждого из них. Ни одна из крайностей не была названа «хорошей» или «плохой». Вместо этого мы лучше всего будем использовать оба конца спектра.
Анкеты
, подобные этой, обещали определить стиль обучения любого человека, чтобы он мог устранять любые «дисбалансы» и учиться таким образом, который принесет им наибольшую пользу.
Подпишитесь на нашу рассылку новостей
Получайте новые карьерные навыки каждую неделю, а также наши последние предложения и бесплатное загружаемое учебное пособие по личному развитию.
Прочтите нашу Политику конфиденциальности
Критика стилей обучения
Эти и другие теории о стилях обучения стали чрезвычайно популярными и широко распространенными. Однако растущее количество исследований поставило под сомнение многие их утверждения.
Давайте посмотрим на четыре основных критических замечания, которые были высказаны в их адрес:
1. Наука недостаточно сильна
Мы можем выражать свои предпочтения в отношении того, как мы учимся, но они не обязательно точно отражают то, как работает наш мозг.По словам нейробиолога Сьюзан Гринфилд, идея о том, что нас можно определить как чисто визуальных, слуховых или кинестетических учеников, является «нонсенсом». Это потому, что, по ее словам, «люди эволюционировали, чтобы строить картину мира через наши чувства, работающие в унисон, используя огромную взаимосвязь, существующую в мозгу».
2. Изменение стилей обучения
Попытки раз и навсегда «диагностировать» чей-то стиль обучения, скорее всего, потерпят неудачу. Как объясняют Эйлин Карнелл и Кэролайн Лодж в своей книге «Эффективное обучение», индивидуальный метод обучения будет отличаться в разных ситуациях и, вероятно, изменится со временем.
3. Сильные стороны и предпочтения не одно и то же
Важное исследование, опубликованное в Journal of Educational Psychology, выявило большие различия между оцениваемыми сильными сторонами людей и тем, как они на самом деле решали учебные задачи на практике. Например, человек, получивший более высокие баллы в тестах после того, как услышал информацию, может по-прежнему учиться путем чтения — просто потому, что ему больше нравится этот стиль обучения.
4. Обучение определенным стилям обучения не работает
Для психолога Скотта Лилиенфельда идея о том, что «учащиеся лучше всего учатся, когда стили преподавания соответствуют их стилям обучения», является одним из «50 великих мифов популярной психологии».«Это, — говорит он, -« побуждает учителей учить студентов интеллектуальным силам, а не их слабостям », в результате ограничивая их обучение».
Использование стилей обучения для улучшения обучения
Несмотря на критику, которую мы обрисовали, некоторые идеи, лежащие в основе теорий стилей обучения, все еще имеют ценность — особенно акцент на метапознании: «мышление о мышлении».
Одно влиятельное собрание исследований поставило под сомнение модели конкретных стилей обучения, но все же положительно оценило метапознание.Кроме того, было показано, что метапознание улучшает образовательные результаты, что побудило Education Endowment Foundation рекомендовать его в качестве ключевого инструмента преподавания и обучения.
Анализ нашего мышления может помочь нам спланировать стратегии обучения, которые работают на нас. Это может помочь нам стать более организованными в учебе, использовать предыдущие знания в качестве основы для нового обучения и выбрать эффективные методы для решения различных учебных задач.
Кроме того, исследуя свои сильные и слабые стороны, мы можем извлечь максимальную пользу из любых аспектов обучения, которые «приходят естественным образом» и которые нам нравятся, а также работая над областями, которые могут нас сдерживать.
Если вы хотите улучшить свой личный подход к обучению, вот три основных шага, которые необходимо предпринять:
1. Смотрите общую картину
Сделайте все возможное, чтобы получить полную картину своего обучения. Посмотрите на различные причины, по которым вы склонны заниматься обучением именно так, как вы это делаете.
И, когда вы учитесь, спросите себя, почему вы делаете это определенным образом. Это потому, что это наиболее эффективно для вас, или просто потому, что вы всегда этим занимались?
Остерегайтесь окончательных суждений.Вместо этого рассмотрите различные сценарии и постарайтесь различать, как вы , как , выучить, и как вы изучаете лучше всего — в различных обучающих ситуациях.
2. Определите свои сильные стороны
Выделите типов обучения, которые лучше всего подходят для вас, и условий обучения, которые их поддерживают. Например, вы можете быть более активным учеником, который лучше всего работает в группах.
Продолжайте делать то, что дает наилучшие результаты, чтобы ваше обучение было быстрым и эффективным, и ищите способы еще больше улучшить их.
Но также оставьте место для практики и укрепите любое обучающее поведение, которое вам покажется более трудным.
3. Работа над своими слабостями
Часто вы можете улучшить те области вашего обучения, которые вас подводят, просто используя их больше.
Если вы чувствуете, что не уверены, например, при обучении визуально, выучите привычку читать диаграммы и диаграммы в статье, прежде чем разбираться с идеями в тексте.
Или, если вы по натуре независимый ученик, время от времени привлекайте других к решению проблем.
Кроме того, активно ищите возможности попробовать новые способы обучения. Вы можете быть удивлены тем, что работает, и о новых элементах обучения, которые вам нравятся.
Как помочь другим людям учиться
Осведомленность о своих сильных сторонах и предпочтениях помогает вам ценить и учитывать различные способы обучения других.
Например, когда вы проводите презентацию, председательствуете на собрании или проводите тренировку, не полагайтесь слишком сильно на подход, который вам понравился бы.
Помните, что некоторым учащимся будут полезны наглядные пособия, в то время как другие будут полагаться на то, что слушают то, что вы говорите, или наблюдая за языком вашего тела. Подкрепите абстрактные теории примерами из реальной жизни. Уделите время обсуждению мелких деталей, а также изложению масштабных идей.
Вы не всегда можете удовлетворить всех, но вы можете лучше заинтересовать свою аудиторию, применяя разные подходы к обучению. По крайней мере, ваш разнообразный подход будет держать людей бодрыми и бдительными!
Ключевые моменты
Теории
«Стили обучения» пытались определить людей по тому, как они учатся — на основе индивидуальных сильных сторон, личных предпочтений и других факторов, таких как мотивация и предпочтительная среда обучения.
Было разработано множество различных моделей стилей обучения, но даже самые популярные из них сейчас поставлены под сомнение. Основная критика состоит в том, что они ненаучны, негибки и неэффективны на практике.
Тем не менее, все же стоит использовать метапознание — «размышление о мышлении» — чтобы понять, что помогает и учиться. Таким образом, вы сможете использовать свои сильные стороны, развить слабые стороны и создать наилучшие условия для обучения.
Этот уровень осведомленности также может помочь вам более эффективно общаться и поддерживать других людей в обучении.
критериев аккредитации (CRRT.B.10.010) | Политики
Критерии аккредитации — это стандарты качества, по которым HLC определяет, заслуживает ли учреждение аккредитации или повторного подтверждения аккредитации. Это следующие:
Критерий 1. Миссия
Миссия учреждения ясна и сформулирована публично; он направляет деятельность учреждения.
Основные компоненты
1.A. Миссия учреждения публично формулируется и реализуется во всем учреждении.
- Миссия была разработана в соответствии с условиями организации.
- Миссия и соответствующие заявления являются актуальными и указывают на то, что учреждение уделяет особое внимание различным аспектам своей миссии, таким как обучение, стипендия, исследования, применение исследований, творческие работы, клиническая служба, общественная служба, экономическое развитие и религиозные или культурные цели.
- Миссия и соответствующие заявления определяют характер, объем и предполагаемые составляющие предложений и услуг высшего образования, которые предоставляет учреждение.
- Предложения учебного заведения, услуги поддержки студентов и профиль зачисления соответствуют заявленной миссии.
- Организация четко формулирует свою миссию через публичную информацию, такую как заявления о целях, видении, ценностях, целях, планах или институциональных приоритетах.
1.B. Миссия учреждения демонстрирует приверженность общественному благу.
- Действия и решения учреждения демонстрируют, что его образовательная роль заключается в служении обществу, а не только учреждению или какой-либо подчиненной организации.
- Обязанности учебного заведения имеют приоритет над другими целями, такими как получение финансовой прибыли для инвесторов, содействие родственной или материнской организации или поддержка внешних интересов.
- Организация взаимодействует со своими внешними клиентами и реагирует на их потребности, насколько это позволяют его миссия и возможности.
1.C. Учреждение предоставляет возможности для гражданского участия в разнообразном, многокультурном обществе и глобально связанном мире, в соответствии с его миссией и для клиентов, которым оно служит.
- Учебное заведение поощряет учебные или совместные мероприятия, которые готовят студентов к осознанному гражданству и успеху на рабочем месте.
- Процессы и деятельность учреждения демонстрируют инклюзивное и справедливое отношение к различным группам населения.
- Учебное заведение способствует созданию атмосферы уважения среди всех студентов, преподавателей, сотрудников и администраторов из самых разных слоев общества, идей и точек зрения.
Критерий 2.Честность: этическое и ответственное поведение
Учреждение действует добросовестно; его поведение этично и ответственно.
Основные компоненты
2.A. Учреждение устанавливает и следует политикам и процессам для обеспечения справедливого и этичного поведения со стороны своего правления, администрации, преподавателей и персонала.
- Организация развивается, и правление принимает на себя миссию.
- Учреждение добросовестно выполняет свои финансовые, академические, кадровые и вспомогательные функции.
2.B. Учебное заведение ясно и полно представлено студентам и публике.
- Учреждение гарантирует точность любых заявлений, которые оно делает в отношении академических предложений, требований, преподавательского состава и персонала, затрат для студентов, структуры управления и отношений аккредитации.
- Учреждение обеспечивает наличие доказательств в поддержку любых заявлений, которые оно делает относительно своего вклада в образовательный опыт посредством исследований, участия сообщества, экспериментального обучения, религиозных или духовных целей и экономического развития.
2.C. Правление учреждения автономно и может принимать решения в наилучших интересах учреждения в соответствии с политикой правления и обеспечивать добросовестность учреждения.
- Правление обучено и хорошо осведомлено, чтобы принимать обоснованные решения в отношении финансовой и академической политики и практики учреждения; Правление выполняет свои юридические и фидуциарные обязанности.
- Обсуждения совета управляющих отражают приоритеты по сохранению и развитию института.
- Правление рассматривает разумные и соответствующие интересы внутренних и внешних клиентов учреждения в процессе принятия решений.
- Правление сохраняет свою независимость от ненадлежащего влияния со стороны доноров, выборных должностных лиц, интересов собственности или других внешних сторон.
- Правление делегирует повседневное управление учреждением его администрации и ожидает, что его преподаватели будут курировать академические вопросы.
2.D. Учреждение привержено академической свободе и свободе выражения мнений в поисках истины в преподавании и обучении.
2.E. Политика и процедуры учреждения призывают к ответственному приобретению, открытию и применению знаний его преподавателями, персоналом и студентами.
- Учреждения, поддерживающие фундаментальные и прикладные исследования, поддерживают профессиональные стандарты и обеспечивают надзор, обеспечивая соблюдение нормативных требований, этическое поведение и финансовую отчетность.
- Учреждение предоставляет эффективные вспомогательные услуги для обеспечения целостности исследований и научной практики, проводимых его преподавателями, сотрудниками и студентами.
- Учебное заведение предоставляет студентам рекомендации по этике исследования и использования информационных ресурсов.
- Учреждение обеспечивает соблюдение политики академической честности и добросовестности.
Критерий 3. Преподавание и обучение: качество, ресурсы и поддержка
Учебное заведение предоставляет качественное образование, где бы и как бы оно ни было доставлено.
Основные компоненты
3.A. Строгость академических предложений учебного заведения соответствует высшему образованию.
- Курсы и программы являются действующими и требуют уровня успеваемости студентов, соответствующего полученным свидетельствам.
- Учебное заведение формулирует и дифференцирует цели обучения для своих программ бакалавриата, магистратуры, пост-бакалавриата, аспирантуры и программ сертификации.
- Качество программы учебного заведения и цели обучения одинаковы во всех формах обучения и во всех местах (в основном кампусе, в дополнительных местах, дистанционной доставкой, двойным кредитом, договорными или консорциумными соглашениями или любым другим способом).
3.B. Учебное заведение предлагает программы, которые вовлекают студентов в сбор, анализ и передачу информации; в освоении способов интеллектуального поиска или творческой работы; и в развитии навыков, адаптированных к изменяющимся условиям.
- Программа общего образования соответствует миссии, образовательным предложениям и степеням вуза. Учебное заведение формулирует цели, содержание и предполагаемые результаты обучения в соответствии с требованиями к бакалавриату общего образования.
- Программа общего образования основана на философии или рамках, разработанных учреждением или взятых из установленных рамок. Он передает студентам обширные знания и интеллектуальные концепции, а также развивает навыки и отношения, которыми, по мнению учреждения, должен обладать каждый человек с высшим образованием.
- В образовании, предлагаемом учебным заведением, признается человеческое и культурное разнообразие и предоставляется учащимся возможности для роста и жизненные навыки для жизни и работы в многокультурном мире.
- Преподаватели и студенты вносят свой вклад в стипендии, творческую работу и открытие знаний в той мере, в какой это соответствует их предложениям и миссии учреждения.
3.C. В учреждении есть преподавательский состав и персонал, необходимый для эффективных, высококачественных программ и услуг для студентов.
- Учебное заведение стремится к тому, чтобы общий состав его преподавателей и сотрудников отражал человеческое разнообразие в соответствии с его миссией и для клиентов, которые оно обслуживает.
- Учебное заведение имеет достаточное количество и преемственность преподавателей для выполнения как классных, так и внеклассных ролей преподавателей, включая надзор за учебной программой и ожиданиями в отношении успеваемости студентов, оценку обучения студентов и установление академических полномочий для преподавательского состава .
- Все инструкторы имеют соответствующую квалификацию, в том числе те, кто работает с двойным зачетом, договорными и консорциумными предложениями.
- Инструкторы проходят регулярную аттестацию в соответствии с установленными институциональными политиками и процедурами.
- У учебного заведения есть процессы и ресурсы для обеспечения того, чтобы преподаватели были в курсе своих дисциплин и были искусными в своих преподавательских ролях; это поддерживает их профессиональное развитие.
- Инструкторы доступны для запросов студентов.
- Сотрудники, оказывающие студентам вспомогательные услуги, такие как репетиторство, консультирование по вопросам финансовой помощи, академическое консультирование и совместные занятия, имеют соответствующую квалификацию, подготовку и поддержку в их профессиональном развитии.
3.D. Учебное заведение предоставляет поддержку для обучения студентов и ресурсы для эффективного обучения.
- Учебное заведение предоставляет услуги поддержки студентов, соответствующие потребностям его студенческого контингента.
- Учебное заведение обеспечивает поддержку в обучении и подготовительное обучение для удовлетворения академических потребностей своих студентов. В нем есть процесс направления поступающих студентов на курсы и программы, к которым они подготовлены должным образом.
- Учебное заведение предоставляет академические консультации, соответствующие его предложениям и потребностям студентов.
- Учебное заведение предоставляет студентам и преподавателям инфраструктуру и ресурсы, необходимые для поддержки эффективного преподавания и обучения (технологическая инфраструктура, научные лаборатории, библиотеки, помещения для выступлений, участки клинической практики и музейные коллекции в соответствии с предложениями учебного заведения).
Критерий 4. Преподавание и обучение: оценка и совершенствование
Учебное заведение демонстрирует ответственность за качество своих образовательных программ, учебной среды и вспомогательных услуг, а также оценивает их эффективность для обучения студентов с помощью процессов, направленных на постоянное совершенствование.
Основные компоненты
4.A. Учебное заведение гарантирует качество своих образовательных предложений.
- Учреждение поддерживает практику регулярных обзоров программ и действует в соответствии с выводами.
- Учреждение оценивает все баллы, которые оно транскриптирует, включая то, что оно присуждает за экспериментальное обучение или другие формы предварительного обучения, или полагается на оценку ответственных третьих сторон.
- У организации есть политика, обеспечивающая качество кредита, принимаемого при переводе.
- Учебное заведение поддерживает и осуществляет контроль над предварительными условиями для курсов, строгостью курсов, ожиданиями в отношении обучения студентов, доступом к учебным ресурсам и квалификацией преподавателей для всех своих программ, включая программы двойных кредитов. Он гарантирует, что его курсы или программы с двойным зачетом для старшеклассников эквивалентны по результатам обучения и уровню успеваемости его учебной программе высшего образования.
- Учебное заведение поддерживает специализированную аккредитацию для своих программ в соответствии с его образовательными целями.
- Вуз оценивает успехи своих выпускников. Учебное заведение гарантирует, что квалификация, которую оно представляет как подготовку к углубленному изучению или трудоустройству, позволяет достичь этих целей. Для всех программ учреждение ищет индикаторы, которые оно считает соответствующими своей миссии.
4.B. Учреждение занимается постоянной оценкой обучения студентов в рамках своих обязательств по достижению образовательных результатов своих студентов.
- В учебном заведении есть эффективные процессы для оценки обучения студентов и достижения целей обучения в академических и дополнительных программах.
- Учреждение использует информацию, полученную в результате оценивания, для улучшения обучения студентов.
- Процессы и методики учреждения для оценки обучения студентов отражают передовой опыт, включая существенное участие преподавателей, преподавателей и других соответствующих сотрудников.
4.C. Учебное заведение преследует цели улучшения образования с помощью целей и стратегий, которые улучшают удержание, настойчивость и показатели завершения в его программах степени и сертификата.
- Учебное заведение поставило перед собой амбициозные, достижимые, амбициозные, достижимые и соответствующие его миссии, студенческому контингенту и образовательным предложениям цели по удержанию, упорству и завершению учебы студентов.
- Учебное заведение собирает и анализирует информацию об удержании студентов, продолжительности обучения и завершении своих программ.
- Учебное заведение использует информацию об удержании студентов, продолжительности обучения и завершении программ для внесения улучшений в соответствии с имеющимися данными.
- Процессы и методологии учебного заведения по сбору и анализу информации об удержании студентов, продолжительности обучения и завершении программ отражают передовой опыт. (От учебных заведений не требуется использовать определения IPEDS при определении показателей настойчивости или завершенности. Учреждениям рекомендуется выбирать меры, подходящие для их студенческого контингента, но учебные заведения несут ответственность за обоснованность своих показателей.)
Критерий 5.Институциональная эффективность, ресурсы и планирование
Ресурсы, структуры и процессы учебного заведения достаточны для выполнения своей миссии, повышения качества предлагаемых образовательных услуг и реагирования на будущие вызовы и возможности.
Основные компоненты
5.A. Через свои административные структуры и процессы сотрудничества руководство учреждения демонстрирует свою эффективность и позволяет учреждению выполнять свою миссию.
- Совместное управление в учреждении вовлекает его внутренние группы, в том числе совет управляющих, администрацию, преподавателей, сотрудников и студентов, посредством планирования, политик и процедур.
- Администрация учреждения использует данные для принятия обоснованных решений в интересах учреждения и его участников.
- Администрация учебного заведения обеспечивает участие преподавателей и, при необходимости, сотрудников и студентов в установлении академических требований, политики и процессов посредством эффективных структур сотрудничества.
5.B. Ресурсная база учебного заведения поддерживает его образовательные предложения и его планы по поддержанию и повышению их качества в будущем.
- Учреждение имеет квалифицированный и обученный оперативный персонал и инфраструктуру, достаточную для поддержки его операций, где бы и как бы ни осуществлялись программы.
- Цели, включенные в миссию, и любые связанные заявления реалистичны в свете организации, ресурсов и возможностей учреждения.
- В организации имеется хорошо развитый процесс составления бюджета и контроля за своими финансами.
- Бюджетные ассигнования учебного заведения обеспечивают достижение его образовательных целей.
5.C. Учреждение занимается систематическим и комплексным планированием и улучшением.
- Учреждение распределяет свои ресурсы в соответствии со своей миссией и приоритетами, включая, в соответствующих случаях, комплексное исследовательское предприятие, ассоциированные институты и дочерние центры.
- Учреждение связывает свои процессы оценки обучения студентов, оценки деятельности, планирования и составления бюджета.
- Процесс планирования охватывает учреждение в целом и учитывает перспективы внутренних и внешних составляющих групп.
- Организация планирует на основе четкого понимания своих текущих возможностей, включая колебания в источниках доходов и количества учащихся.
- Институциональное планирование предполагает развитие внешних факторов, таких как технологический прогресс, демографические сдвиги, глобализация, экономика и государственная поддержка.
- Учебное заведение реализует свои планы по систематическому улучшению своей деятельности и успеваемости студентов.
История политики
Последнее изменение: февраль 2019 г., вступает в силу 1 сентября 2020 г.
Первое принятие: август 1992 г.
История изменений: критерий 3 пересмотрен в августе 1998 г., пересмотрен в феврале 2002 г., пересмотрен в феврале 2007 г .; Новые критерии аккредитации приняты в феврале 2003 г., вступают в силу с января 2005 г .; Новые критерии аккредитации приняты в феврале 2012 г., вступают в силу с января 2013 г .; пересмотрено в июне 2014 г .; пересмотрено в феврале 2019 г., вступает в силу с 1 сентября 2020 г.
Примечания: Номер бывшего полиса: 1.1 (a), 2013 — 1.1 Часть A, 1.1 Часть B. В феврале 2021 года ссылки на Высшую учебную комиссию как «Комиссия» были заменены термином «HLC».

 Сайт представляет собой набор файлов, которые приходится
Сайт представляет собой набор файлов, которые приходится

 рисунок ниже). Также, рекомендую для написания и правки HTML-кода использовать в качестве редактора приложение EditPlus. Он удобен тем, что выделяет разными цветами метки (теги) HTML и собственно, сам текст, что существенно облегчит попытки разобраться в вашей же «html-писанине»
рисунок ниже). Также, рекомендую для написания и правки HTML-кода использовать в качестве редактора приложение EditPlus. Он удобен тем, что выделяет разными цветами метки (теги) HTML и собственно, сам текст, что существенно облегчит попытки разобраться в вашей же «html-писанине» Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">XQuery Kick Start</title>
<author>James McGovern</author>
<author>Per Bothner</author>
<author>Kurt Cagle</author>
<author>James Linn</author>
<author>Vaidyanathan Nagarajan</author>
<year>2003</year>
<price>49.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>
 ..
..
