Html жирный: Тег | htmlbook.ru
Содержание
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <strong> предназначен для акцентирования
текста. Браузеры отображают такой текст жирным начертанием.
Синтаксис
<strong>Текст</strong>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Аналог CSS
font-weight
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег STRONG</title>
</head>
<body>
<p><strong>Lorem ipsum dolor sit amet</strong></p>
<p><strong>Lorem ipsum</strong> dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. <strong>Ut wisis</strong> enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
<strong>Ut wisis</strong> enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид акцентированного текста в тексте
Примечание
Следует отметить, что теги <b> и <strong>,
также как <i> и <em>, несмотря
на сходный результат, не совсем эквивалентны и заменяемы. Первый
тег <b> — относится к тегам физической разметки и
устанавливает жирный текст, а тег <strong> — является тегом
логической разметки и определяет важность помеченного текста. Такое разделение
тегов на логическое и физическое форматирование изначально предназначалось,
чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода
информации. Теоретически, если воспользоваться, например, речевым браузером,
то текст, оформленный с помощью тегов <b> и <strong>,
будет отмечен по-разному. Однако получилось так, что в популярных браузерах
Однако получилось так, что в популярных браузерах
результат использования этих тегов равнозначен.
Тег HTML жирный текст
Тег <b> в HTML используется для выделения фрагмента текста жирным.
HTML тег <b> относится к тегам физического форматирования и делает текст жирным без логического выделения. Изменения начертания шрифта с помощью тега <b> носят стилистический характер.
Для логического выделение важного участка текста жирным шрифтом используйте тег <strong>. Если необходимо акцентировать внимание, «подчеркнуть» фрагмент текста — используйте тег <em>.
Все виды выделения текста описаны в статье: Теги форматирования текста в HTML.
Синтаксис
<b>текст выделенный жирным</b>Тег <b> в HTML5
По спецификации HTML5 приоритет использования следует отдавать тегам логического форматирования: теги <h2> — <h6> для выделения заголовков, тег <strong> — для важных фрагментов, тег <em> — для акцентирования внимания, тег <mark> — для подсветки текста.
Тег <b> следует использовать, когда характер выделения текста не подходит ни под один HTML тег логического форматирования.
Отображение в браузере
Это обычный абзац обычного продающего или не продающего, а, например, художественного текста на одной из страниц совершенно обычного сайта. А вот эта часть, как вы видите, выделена полужирным шрифтом или жирным, как его еще называют. Выделена не по смыслу, как в случае с тегом strong, обычное стилистическое полужирное форматирование.
Пример использования <b> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Жирный текст с помощью тега b</title>
</head>
<body>
<p>Это обычный абзац обычного продающего или не продающего, а, например, художественного текста
на одной из страниц совершенно обычного сайта. <b>А вот эта часть, как вы видите, выделена полужирным шрифтом
или жирным, как его еще называют. Выделена не по смыслу, как в случае с тегом strong,
Выделена не по смыслу, как в случае с тегом strong,
обычное стилистическое полужирное форматирование</b>.</p>
</body>
</html>Поддержка браузерами
— HTML | MDN
Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом.
Элемент <strong> предназначен для контента, который имеет «большое значение», включая вещи большой серьёзности или срочности (например, предупреждения). Это может быть предложение, которое имеет большое значение для всей страницы, или вы можете просто попытаться указать, что некоторые слова имеют большее значение по сравнению с соседним контентом.
Обычно этот элемент отображается по умолчанию с использованием жирного шрифта. Однако, он не должен быть использован просто для применения жирного стиля; используйте свойство CSS font-weight для этой цели. Используйте элемент
Используйте элемент <b>, чтобы привлечь внимание к определённому тексту без указания более высокого уровня важности. Используйте элемент <em> element для выделения текста, который имеет выраженный акцент.
Другим приемлемым использованием для <strong> является обозначение ярлыков абзацев, которые представляют заметки или предупреждения в тексте страницы.
<b> против <strong>
Это часто путает новых разработчиков, почему существует так много способов выразить одно и то же на представленном веб-сайте. <b> и <strong> возможно, является одним из наиболее распространённых источников путаницы, заставляя разработчиков задавать себе вопрос: «Должен ли я использовать <b> или <strong>? Разве они не делают одно и тоже?»
Не совсем. Элемент <strong> для контента, который имеет большее значение, в то время как элемент <b> используется для привлечения внимания к тексту, не указывая на то, что это более важно.
Это может помочь понять, что оба являются правильным и семантическими элементами в HTML5, и это совпадение, что оба они имеют одинаковый стиль (полужирный) в большинстве браузеров (хотя некоторые старые браузеры фактически подчёркивают <strong>). Каждый элемент предназначен для использования в определённых типах сценариев, и если вы хотите жирный шрифт просто для украшения, вместо этого вы должные использовать свойства CSS font-weight.
Предполагаемое значение или цель прилагаемого текста должно быть тем, что определяет, какой элемент вы используете. Значение общения — вот что такое семантика.
<em> против <strong>
Добавление к путанице заключается в том, что, хотя HTML 4 определяет <strong> как просто указывающий на более сильный акцент, HTML 5 определяет <strong> как представляющий «большое значение для его содержимого». Это важное различие.
В то время, как <em> используется для изменения значения предложения, поскольку делается устный акцент («Я люблю морковь» против «Я люблюморковь«), <strong> используется, для придания предложению порции особого значения (например, «Предупреждение! Это очень опасно. «) Оба элемента
«) Оба элемента <strong> и <em> могут быть вложены для увеличения относительной степени важности или усиленного акцента, соответственно.
Основной пример
<p>Прежде чем продолжить, <strong>убедитесь, что вы надели защитные очки</strong>.</p>Результат:
Маркировочные предупреждения
<p><strong>Важно:</strong> прежде чем продолжить, убедитесь, что вы добавили много масла.</p>Это приведёт к:
BCD tables only load in the browser
Категории контента — Руководства Web-разработчика
Каждый элемент HTML принадлежит некоторому количеству категорий контента, которые объединяют элементы с общим набором характеристик. Такая группировка является свободной, то есть не задаёт на самом деле отношение между элементами таких типов, но помогает определить и описать их поведение и правила, которым они должны следовать, особенно когда дело доходит до сложных деталей. Также возможна ситуация, когда элемент не входит ни в одну из этих категорий.
Также возможна ситуация, когда элемент не входит ни в одну из этих категорий.
Существует три типа категорий контента:
- Основные категории контента, описывающие общие для многих элементов правила;
- Категории контента для элементов форм, описывающие общие правила для элементов форм;
- Особые категории контента, описывающие редкие категории, актуальные только для нескольких элементов, возможно, лишь в особом контексте.
Обратите внимание: Более подробное обсуждение данных категорий контента и их сравнительных особенностей выходит за рамки данной статьи; можно обратиться к соответствующим разделам спецификации HTML (на английском).
Метаданные
Элементы, принадлежащие к категории метаданных, изменяют отображение или поведение HTML-документа, связывают его с другими документами и предоставляют другую дополнительную информацию о документе.
Элементами метаданных являются: <base>, Этот API вышел из употребления и его работа больше не гарантируется.
<command>, <link>, <meta>, <noscript>, <script>, <style> и <title>.
Основной поток
Элементы основного потока обычно содержат текст и встроенный контент.
<a>, <abbr>, <address>, <article>, <aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, Этот API вышел из употребления и его работа больше не гарантируется.<command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US), <header>, <hgroup>, <hr>, <i> (en-US), <iframe> (en-US), <img>, <input>, <ins>, <kbd>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать. <keygen> (en-US),
<keygen> (en-US), <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object> (en-US), <ol>, <output>, <p>, <pre>, <progress>, <q> (en-US), <ruby>, <s> (en-US), <samp> (en-US), <script>, <section>, <select>, <small> (en-US), <span>, <strong>, <sub> (en-US), <sup> (en-US), <svg>, <table> (en-US), <template>, <textarea> (en-US), <time>, <ul>, <var> (en-US), <video>, <wbr> и Текст.
Несколько других элементов, которые тоже принадлежат к этому типу, но требуют определённых условий:
Секционный контент
Заголовочный контент
Заголовочный контент задаёт заголовок секции, явно отмеченной структурным элементом или неявно – самим заголовочным.
Данной категории принадлежат такие элементы, как <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US) и <hgroup>.
Элемент <header> сам по себе не является заголовочным, хотя с большой вероятностью содержит контент такого типа.
Стоит заметить, что элемент <hgroup> был удалён из спецификации W3C HTML до приведения HTML 5 к окончательному варианту, но до сих пор является частью спецификации WHATWG и по крайней мере частично поддерживается большинством браузеров.
Фразовый контент
Фразовый контент определяет текст и его формат. Серии фразового контента образуют параграфы.
К данной категории принадлежат следующие элементы: <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, Этот API вышел из употребления и его работа больше не гарантируется.
<command>, <data>, <datalist>, <dfn>, <em>, <embed>, <i> (en-US), <iframe> (en-US), <img>, <input>, <kbd>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US), <label>, <mark>, <math>, <meter>, <noscript>, <object> (en-US), <output>, <progress>, <q> (en-US), <ruby>, <samp> (en-US), <script>, <select>, <small> (en-US), <span>, <strong>, <sub> (en-US), <sup> (en-US), <svg>, <textarea> (en-US), <time>, <var> (en-US), <video>, <wbr> и обычный текст (не только состоящий из символов пробелов).
Ещё несколько элементов входят в данную категорию при соблюдении особых условий:
<a>, если содержит в себе только фразовый контент<area>, только внутри элемента<map><del>, если содержит в себе только фразовый контент<ins>, если содержит в себе только фразовый контент<link>, при наличии атрибутаitemprop (en-US)<map>, если содержит в себе только фразовый контент<meta>, при наличии атрибутаitemprop (en-US)
Встроенный контент
Встроенный контент импортирует в документ другой ресурс или вставляет содержимое на другом языке разметки или принадлежащее другому пространству имён. Элементами данной категории являются: <audio>, <canvas>, <embed>, <iframe> (en-US), <img>, <math>, <object> (en-US), <svg>, <video>.
Интерактивный контент
К интерактивному контенту относятся элементы, который специально разработаны для взаимодействия с пользователем. В данную категорию входят <a>, <button>, <details>, <embed>, <iframe> (en-US), Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US), <label>, <select> и <textarea> (en-US).
Некоторые элементы считаются интерактивным контентом только при соблюдении определённых условий:
Явный контент
Контент считается явным, когда он не скрыт и не является пустым, это контент, который отображён и предметен. У элементов потокового или фразового контента должен быть хотя бы один явный узел.
Контент форм
Контент форм включает в себя элементы, у которых есть владелец формы, обозначенный атрибутом form. Владельцем формы является либо элемент <form>, либо элемент, id которого указан в атрибуте form.
Данная категория включает несколько подкатегорий:
- listed
- Элементы, перечисленные в IDL коллекциях form.elements (en-US) и fieldset.elements. Включают
<button>,<fieldset>,<input>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US), <object> (en-US),<output>,<select>, и <textarea> (en-US). - labelable
- Элементы, которые могут ассоциироваться с элементами
<label>. Включают<button>,<input>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US),<meter>,<output>,<progress>,<select>и <textarea> (en-US). - submittable
- Элементы, которые могут использоваться для построения набора данных формы при отправке на сервер. Включают
<button>,<input>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US), <object> (en-US),<select>и <textarea> (en-US). - resettable
- Элементы, которые могут быть затронуты при сбросе данных формы. Включают
<input>, Это устаревшее API больше не должно использоваться, но оно по-прежнему может работать.<keygen> (en-US),<output>,<select>и <textarea> (en-US).
Существуют некоторые вторичные классификации элементов, о которых тоже полезно знать.
Элементы поддержки скриптов
Элементы поддержки скриптов – это элементы, которые напрямую не влияют на отрисовку документа. Вместо этого они служат для внедрения скриптов, путём либо содержания кода скрипта напрямую, либо указания данных, которые будут использованы скриптами.
Элементами поддержки скриптов являются:
Если элемент обладает прозрачной моделью контента, его содержимое должно быть структурировано таким образом, чтобы оно оставалось валидным HTML5, даже при удалении прозрачного элемента или заменой его на дочерние элементы.
Например, элементы <del> и <ins> являются прозрачными:
<p>Мы почитаем следующие истины <del><em>священными & неоспоримыми</em></del> <ins>само собой разумеющимися</ins>.</p>
Если удалить эти элементы, данный фрагмент всё равно будет представлять собой валидный HTML.
<p>Мы почитаем следующие истины <em>священными & неоспоримыми</em> само собой разумеющимися.</p>
Корень задания разделов.
Параметры текста в HTML: шрифты, курсив, жирный и другие
Как запустить видеоурок:
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Приветствую вас в еще одном видеоуроке из курса по HTML от сайта info-line.net. В этом видеоуроке мы разберем еще несколько дополнительных параметров и стилей для текста. Не будем долго рассуждать и перейдем сразу к коду — там вы сами все увидите.
Как изменить шрифт?
Приступим к редактированию какого-нибудь нашего текста. Возьмем текст «Текст заголовка h3». Для начала, давайте изменим ему шрифт. Поставим «Verdana». Если через запятую указать шрифты, то это означает, что если у человека на компьютере нет шрифта Verdana, то будет использоваться шрифт Arial. Впрочем, именно поэтому не стоит использовать редкие шрифты. Зачастую их нет на компьютере у пользователя.
<font face="Verdana, Arial" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Как сделать текст курсивом?
Теперь давайте уберем тег <h3> и выделим текст курсивом. Используем теги <i></i>.
<font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Как сделать текст жирным?
Давайте текст, который прописан у нас курсивом, сделаем жирным, используя теги <b></b>.
<font size="6" color="#0000FF"><b>Синий цвет</b></font>
Как сделать текст подчеркнутым?
А текст заголовка h4сделаем подчеркнутым, используя теги <u></u>.
<h4><u>Текст заголовка h4</u> </h4>
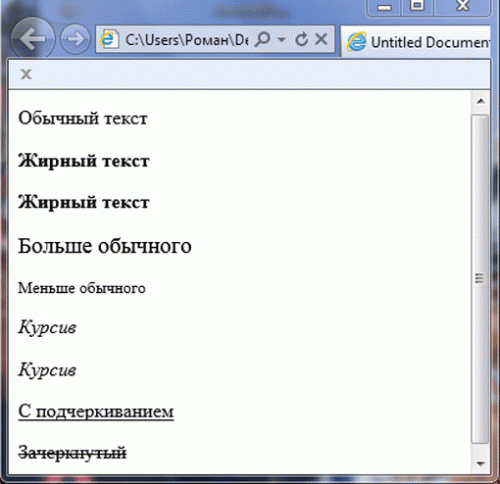
Давайте сохраним наш документ и перейдем в браузер. Как видите, «текст заголовка h4» у нас подчеркнутый, «текст курсивом» изображен курсивом, и «синий цвет» изображен жирным.
Как сделать текст перечеркнутым?
Переходим обратно в код. Давайте сделаем наш центрированный текст перечеркнутым, применяя теги <s></s>.
<center><s>Центрированный текст без использования тега p</s> </center>
Как сделать текст моноширным?
А текст, помещенный в тег <div> сделаем моноширным (буквы одинаковой ширины), используя теги <tt></tt>.
<div title="текст"><tt>Какой-нибудь текст, помещенный в тег div</tt> </div>
Сохраняем страницу и переходим в браузер. Как видим, «Какой-нибудь текст, помещенный в тег div» стал моноширным, а «Центрированный текст без использования тега p» — перечеркнутым.
Как написать текст в верхнем или нижнем индексе?
Давайте перейдем в код и еще поэкспериментируем с текстом. Допустим, мы хотим написать математическую задачку типа «два плюс два равно два в квадрате». Как нам написать «в квадрате»? Очень просто – используя теги <sup></sup>, что означает «верхний индекс». Если нам понадобится написать нижний индекс, то в этом случае мы воспользуемся тегами <sub></sub>. Они отличаются от предыдущих последней буквой.
<div title="текст"><tt>2+2=2<sup>2</sup></tt></div> <h4><u>Текст заголовка H<sub>3</sub></u> </h4><font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Переходим в браузеры (скачать браузеры можно из первого урока) и проверяем. Как видите, выражение записано правильно и у текста «Текст заголовка h4» цифра «3» изображена в нижнем индексе.
Как сделать текст большим и маленьким?
Есть еще два тега, изменяющие текст. Они довольно редко используются, однако я вам их покажу. Например, мы хотим сделать «Синий цвет» чуть меньше. Используем теги <small></small>.
<font size="6" color="#0000FF"><b><small>Синий цвет</small></b></font>
А «Центрированный текст без использования тега p» — чуть больше. Используем теги <big></big>.
<center><s><big>Центрированный текст без использования тега p</big></s> </center>
В переводе «big» означает «большой», а «small» — «маленький».
Сохраняем, переходим в браузер, обновляем страницу. Как видите, «Центрированный текст без использования тега p» стал больше, а «Синий цвет» — меньше.
На этом мы заканчиваем этот видеоурок и переходим к домашнему заданию. Оно будет следующее: вам необходимо написать статью (любую статью, например о том, как вы узнали о нашем сайте info-line.net) с использованием цветов текста и фона, параграфов и заголовков, тегов выравнивания текста, а также тех, тегов, которые мы только что разобрали. Следующий видеоурок будет посвящен разбору домашнего задания. До встречи в следующем видеоуроке! 😉
Как сделать текст жирным, курсивом, подчеркнутым и так далее. Самоучитель HTML
Возможно с этой главы нужно было начинать, после определения основного, т.к. эта глава html самоучителя самая простая…
Да и рассказывать здесь особо нечего , а нужно сразу показывать!!! Но хотел бы обобщить эти теги только тем что они все являются контейнерами.
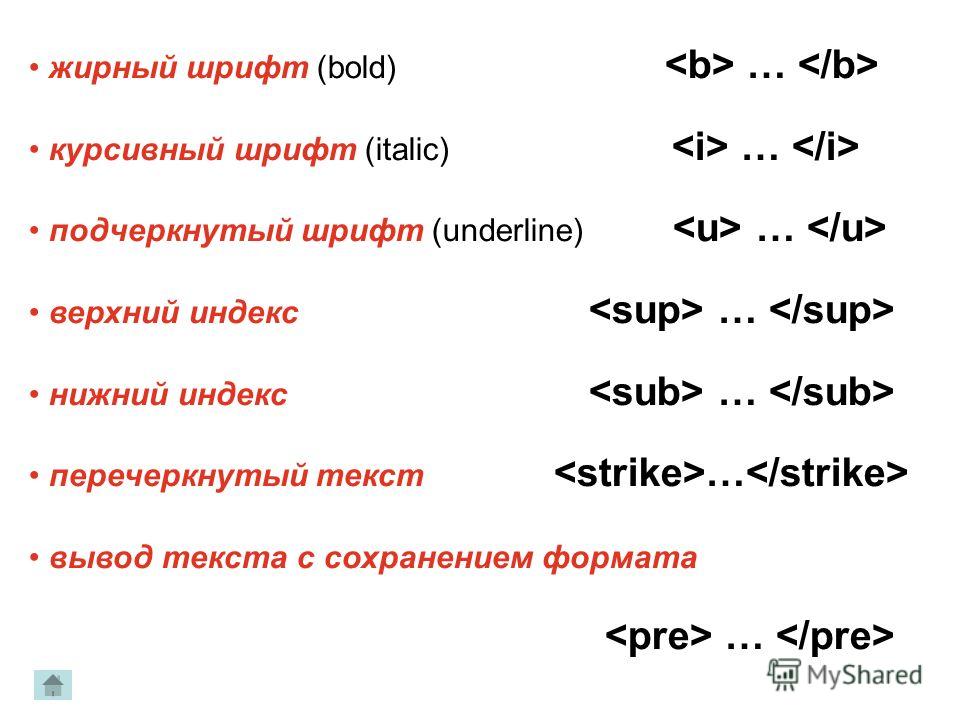
Как сделать текст жирным?, е просто нужно поместить в тег<b>текст</b> он же <bold>текст</bold>
Альтернативой тега B(BOLD) есть <strong>текст</strong>
Я вам немного рассказывал об оптимизации страниц, так вот, чтобы ваши страницы находили посетители нужно не только ключевой запрос вставлять в тег TITLE и h2(h3), но и хотя-бы 2-3 раза повториться на странице и плюс к этому попытаться сделать словосочетания из ключевого запроса, а потом выделить эти запросы жирным или строгим(strong), это повышает шансы вашего сайта на поисковую выдачу.
Как сделать текст подчеркнутый?, его помещаем в тег <U>текст</U>
Как сделать текст курсивом?, его нужно поместить тег контейнер <i>текст</i>
Чтобы текст был перечеркнутый его нужно поместить в тег <S>текст</S>
Как сделать текст больше базового без тега FONT?, при помощи тега <big>текст</big>
Так-же текст можно сделать немного меньше базового при помощи тега <small>текст</small>
Так же есть возможность сделать моноширинный текст <tt>текст</tt>
Чтобы текст был немного выше его нужно поместить в тег-контейнер <sup>текст</sup>, зачем это нужно? например чтобы написать формулу воды H2O
Так-же есть тег для нижнего индекса(под индекс) текста <sub>текст</sub>, например: 3/4
Подобных тегов намного больше, но с остальными также проблема что и с тегом <BASEFONT>, т.е. содержимое этих тегов каждый пользовательский агент отображает по разному…
Я вам демонстрировал эти теги по одиночке, но этого делать не обязательно, можно к одному участку текста использовать несколько тегов:
Этот текст <B> будет жирным, <tt> шрифт как у пишущей машинки, <u> здесь подчеркнут</u>, <s> а здесь перечеркнут</s> </tt> </B>
Результат:
Этот текст будет жирным, шрифт как у пишущей машинки, здесь подчеркнут, а здесь перечеркнут
Обратите внимание как правильно закрывать теги, главное чтобы они не пересекались!!!
Изучаем курсивный, жирный, подчеркнутый и зачеркнутый текст
Здравствуй, уважаемый читатель.
Это восьмой урок изучения html, в котором мы поговорим о изменении вида текста. Из данного урока вы узнаете как сделать шрифт жирным, курсивным и подчеркнутым. Этот урок небольшой и очень легкий, но и нужный.
Перед прочтением данного урока рекомендую пройти предыдущие уроки:
Урок 1. Что такое html?
Урок 2. Параграфы, заголовки
Урок 3. Списки
Урок 4. Изображения
Урок 5. Ссылки. Часть 1
Урок 5. Ссылки. Часть 2
Урок 6. Атрибуты
Урок 7. Таблицы
Теория и практика
При написании текста зачастую появляется необходимость выделить текст. Сделать его жирным или курсивом, чтобы на его обратили внимание. Сразу перейдем к примерам:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html>
<head>
<title>Главная</title>
</head>
<body>
<p>Меню</p>
<ul>
<li><a href="example.html" title="Главная">Главная</a></li>
<li><a href="banan.html" title="Польза банана">Банан</a></li>
<li><a href="apple.html" title="Польза яблока">Яблоко</a></li>
<li><a href="persik.html" title="Польза персика">Персик</a></li>
</ul>
<p>Nullam <strong>eget aliquet</strong> sapien, <b>vitae vulputate</b> diam. <ins>Vivamus at arcu</ins> urna. Sed eget <em>neque et</em> sapien <i>auctor</i> adipiscing. <del>Aenean tincidunt</del> metus at facilisis imperdiet. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</p>
</body>
</html> |
Как это выглядит в браузере:
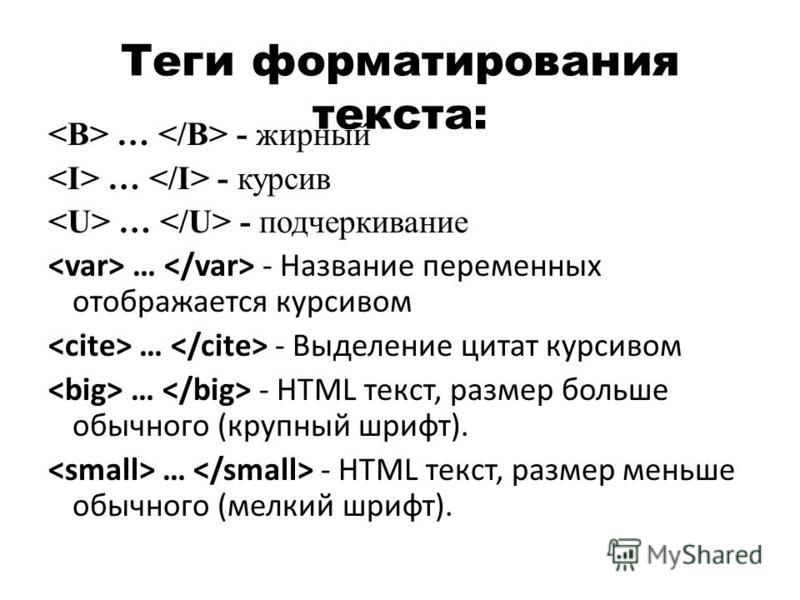
Сейчас о каждом теге по порядку:
1. За выделение жирным шрифтом отвечают теги <b></b> и <strong></strong>. Дело в том что тег <b></b> является устаревшим, а вместо него рекомендуется использовать тег <strong></strong>.
2. Чтобы выделить текст курсивом отвечают теги <i></i> и <em></em>. Но тег <i></i> также устарел как и тег <b>, поэтому вместо него используйте тег <em></em>.
3. Чтобы подчеркнуть текст, его необходимо взять в тег <ins></ins>.
4. Чтобы зачеркнуть текст, его необходимо взять в тег <del></del>.
Итак. Еще раз посмотрим, но только в виде таблицы:
Также данные теги можно комбинировать Но важно чтобы тег открывался и закрывался правильно. Далее в примере написано правильно! Нельзя допускать такого: <em><strong>eget aliquet</em></strong>. То есть тег сначала должен открываться, потом закрываться. А если хотите еще в один тег взять — необходимо брать все теги внутри в эту конструкцию. Например:
<em><strong>eget aliquet</strong></em> |
Как это будет выглядеть в браузере:
Сегодня мы рассмотрели как можно выделить текст на странице. Всё очень просто. Пробуйте всё прописать руками. Тогда вы лучше запомните их и будете помнить где и как их применить.
Больше практикуйтесь!
Форматирование текста HTML
HTML содержит несколько элементов для определения текста со специальным значением.
Пример
Этот текст выделен жирным шрифтом
Этот текст выделен курсивом
Это нижний индекс и верхний индекс
Попробуй сам »
Элементы форматирования HTML
Элементы форматирования были разработаны для отображения специальных типов текста:
-
-
-
-
-
-
-
-
-
-
HTML
и Элементы Элемент HTML Элемент HTML и Элемент HTML Совет: Тег Элемент HTML Совет: Программа чтения с экрана произнесет слова на Элемент HTML Элемент Элемент HTML Элемент HTML Элемент Элемент HTML Элемент Элемент HTML Элемент HTML Выделите текст жирным шрифтом (не отмечая его как важный): Это обычный текст — жирный текст . Попробуй сам » Дополнительные примеры «Попробуйте сами» ниже. Тег Примечание: Согласно спецификации HTML5, , следует обозначить важный текст Совет: Для выделения текста жирным шрифтом можно также использовать следующий CSS: «font-weight: Тег Тег Используйте CSS, чтобы выделить полужирный текст: Это обычный текст — жирным шрифтом Попробуй сам » Учебное пособие по HTML: Форматирование текста HTML Ссылка на HTML DOM: жирный объект Большинство браузеров будут отображать элемент HTML-элемент «Привлечь внимание» ( . Кроме того, таблицы стилей могут изменять стиль по умолчанию для этих элементов, в результате чего не обязательно отображается жирным шрифтом.
В этой статье описывается несколько элементов текстового уровня .
В нем объясняется их использование в документе HTML .
Таблицы BCD загружаются только в браузере В этой статье мы узнаем, как использовать тег в HTML? Тег Это пример полужирного текста. Согласно HTML Living Standard, тег ключевых слов в аннотации документа, названия продуктов в обзоре, ключевые слова в интерактивном текстовом программном обеспечении или в статье. для названия продукта в обзоре. Наушники Sennheiser IE 300 хорошо ложатся в уши и обладают невероятным звуком. Тег Это было бы неправильным использованием тега ВНИМАНИЕ !! Эта зона опасна. Подходящим тегом для этой ситуации будет тег и в HTML Когда я впервые начал изучать HTML, я подумал, что тег Одно из ключевых отличий заключается в том, что теги Этот пример тега Список дел на понедельник: Оплачивать аренду. Начало курсовой работы. Сходите за продуктами. Еще одно ключевое отличие состоит в том, что теги Вот пример использования тега Обычно в тег Если у вас есть серия предложений, вы можете добавить такой класс , и это пометит его как ведущее предложение. Шестилетний мальчик неожиданно встречает свою биологическую мать в местном продуктовом магазине. Мальчик и его дедушка делали покупки в продуктовом магазине, когда к ним сзади подошла молодая женщина. определяет полужирный текст,
без особой важности. определяет текст
с большим значением. Содержимое внутри обычно выделено жирным шрифтом. Элементы HTML
определяет часть
текст другим голосом или другим настроением. Содержимое внутри обычно отображается в
курсив. часто используется для обозначения технического термина,
фраза с другого языка, мысль, название корабля и т. д. определяет
выделенный текст. Содержимое внутри обычно отображается курсивом.
с ударением, используя словесное ударение. HTML элемент
определяет
мелкий текст: HTML
определяет текст
которые следует отметить или выделить: HTML-элемент
определяет текст
который был удален из документа.Браузеры обычно задевают
через удаленный текст: HTML
определяет текст
который был вставлен в документ. Браузеры обычно подчеркивают вставленные
текст: HTML
определяет
подстрочный текст. Подстрочный текст отображается на полсимвола ниже нормальной строки,
и иногда отображается более мелким шрифтом.Подстрочный текст можно использовать для
химические формулы, такие как H 2 O: HTML-элемент
определяет
надстрочный текст. Надстрочный текст отображается на полсимвола выше обычного
line, а иногда отображается более мелким шрифтом. Можно использовать надстрочный текст
для сносок, например WWW [1] : Упражнения HTML
Элементы форматирования текста HTML
Тег Описание Определяет полужирный текст Определяет выделенный текст Определяет часть текста другим голосом или настроением <маленький> Определяет меньший текст Определяет важный текст Определяет текст с нижним индексом Определяет надстрочный текст Определяет вставленный текст Определяет удаленный текст <отметка> Определяет выделенный / выделенный текст HTML b Тег
Пример
Определение и использование
определяет полужирный текст без особой важности. Советы и примечания
тег следует использовать как ПОСЛЕДНЕЕ средство, когда нет более подходящего тега. В
В спецификации указано, что заголовки должны быть обозначены в теги
, выделенный текст должен
обозначать
с тегом , а выделенный / выделенный текст должен
обозначать
Тег .
жирный; «. Поддержка браузера
Элемент Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
текст . Связанные страницы
Настройки CSS по умолчанию
со следующими значениями по умолчанию:: элемент «Привлечь внимание» — HTML: язык разметки гипертекста
) используется для привлечения внимания читателя к содержимому элемента, которому в противном случае не придается особого значения.Ранее это называлось элементом Boldface, и большинство браузеров по-прежнему выделяют текст жирным шрифтом. Однако не следует использовать для стилизации текста; вместо этого вы должны использовать свойство CSS font-weight для создания полужирного текста или элемент , чтобы указать, что текст имеет особое значение. для таких случаев, как ключевые слова в резюме, названия продуктов в обзоре или другие отрывки текста, типичное представление которых будет выделено жирным шрифтом (но не включая какое-либо особое значение). с элементами , или . Элемент представляет текст определенной важности , делает некоторый акцент на тексте, а элемент представляет текст определенной важности . Элемент не передает такую специальную семантическую информацию; используйте его только тогда, когда другие не подходят.. Для этого используйте теги от class в элементе для передачи дополнительной семантической информации по мере необходимости (например, для первого предложения в абзаце).Это упрощает управление несколькими вариантами использования , если ваши стилистические потребности меняются, без необходимости изменять все его варианты использования в HTML. предназначался для выделения текста жирным шрифтом. Информация о стилях устарела с HTML4, поэтому значение элемента было изменено. , следует использовать свойство CSS font-weight со значением «полужирный» вместо этого, чтобы сделать текст полужирным.
Результат
, , , , < cite> , ,
, , , , , , , , , , , , , , , , ,
. HTML Bold Text Tutorial - How to Use the Tag
и чем он отличается от тега . Что такое тег
используется для выделения части текста жирным шрифтом без особого значения. Вот пример использования тега .
можно использовать со следующими примерами: Вот пример использования
предназначен для привлечения внимания пользователя к фрагменту текста. Он не должен иметь какого-либо значения или передавать тон срочности или серьезности..
, потому что он передает ощущение серьезности. Различия между тегами
и тег - это одно и то же. Отчасти путаница заключается в том, что в большинстве браузеров они имеют одинаковый стиль жирного шрифта по умолчанию. следует использовать, когда текст имеет большое значение, имеет ощущение срочности или серьезности. С другой стороны, теги следует использовать для привлечения внимания к диапазону текста без повышенной важности. сообщает пользователю, какой элемент списка следует прочитать первым и что он имеет большее значение, чем два других элемента списка.
не должны использоваться в заголовках и заголовках, тогда как теги могут. для придания важности названию главы.
Глава 5:
Битва
добавляют атрибут класса, чтобы добавить больше семантического значения. к первому тегу
<статья>
Мальчик воссоединился с биологической матерью

 <strong>Ut wisis</strong> enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
<strong>Ut wisis</strong> enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html> Выделена не по смыслу, как в случае с тегом strong,
Выделена не по смыслу, как в случае с тегом strong,