Image html background no repeat: background-repeat | htmlbook.ru
Содержание
background-repeat — CSS | MDN
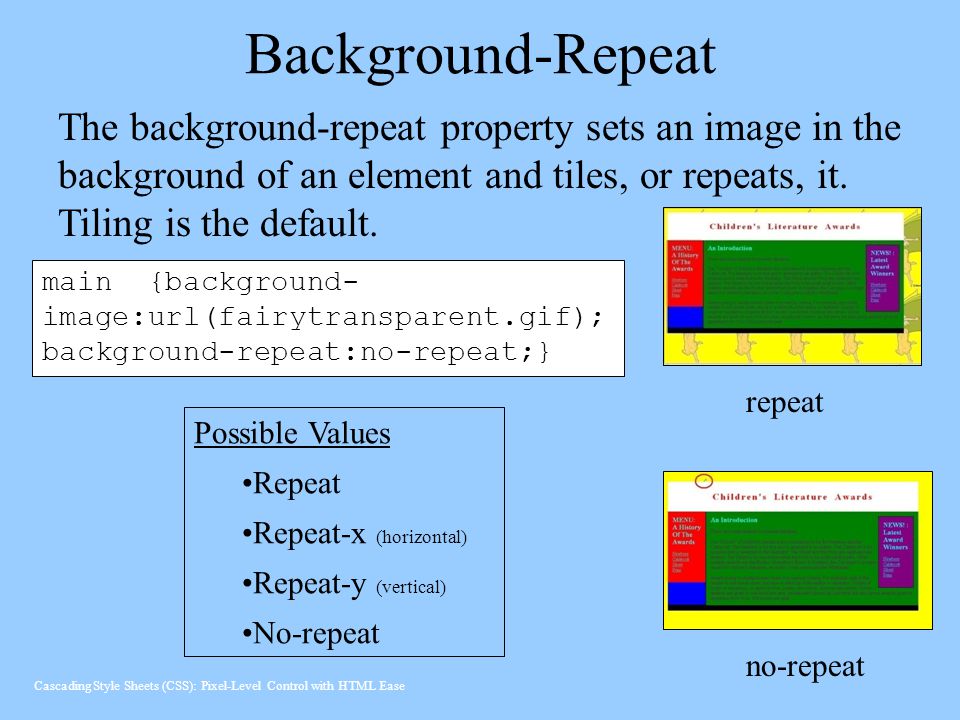
Свойство background-repeat устанавливает, как фоновые изображения будет повторяться. Они могут повторяться по горизонтальной и вертикальной оси или не повторяться вовсе.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на извлечение.
По умолчанию, изображения обрезаются по размеру элемента, но их можно масштабировать (используя round) или равномерно растянуть от конца к концу (используя space).
/*Ключевые значения*/ background-repeat: repeat-x; background-repeat: repeat-y;background-repeat: repeat;background-repeat: space;background-repeat: round;background-repeat: no-repeat;/*Два значения: горизонтальное | вертикальное*/background-repeat: repeat space; background-repeat: repeat repeat; background-repeat: round space; background-repeat: no-repeat round; /* Глобальные значения */ background-repeat: inherit; background-repeat: initial; background-repeat: unset;
Значения
<repeat-style>- Следующие однозначные имеют двухзначные эквиваленты:
repeat-xтоже самое, что и repeat no-repeatrepeat-yтоже самое, что и no-repeat repeatrepeatтоже самое, что и repeat repeatspaceтоже самое, что и space spaceroundтоже самое, что и round roundno-repeatтоже самое, что и no-repeat no-repeatВ двухзначном синтаксисе первое означает горизонтальные повторения, а второе вертикальные.

repeatИзображения повторяются столько, сколько необходимо, чтобы полностью покрыть область элемента, последнее обрезается, если не хватает места. spaceИзображение повторяется в заданном направлении столько раз, сколько необходимо, чтобы покрыть большую часть области рисования фонового изображения, не обрезая изображение. Оставшееся незакрытое пространство равномерно распределено между изображениями. Первое и последнее изображения касаются края элемента. Значение CSS свойства background-positionигнорируется для рассматриваемого направления, за исключением случаев, когда отдельное изображение больше области рисования фонового изображения, что является единственным случаем, когда изображение может быть обрезано, когда используется значениеspace.roundИзображение повторяется в заданном направлении столько раз, сколько необходимо, чтобы покрыть большую часть области рисования фонового изображения, не обрезая изображение.  Если оно не покрывает точно область, плитки изменяются в этом направлении, чтобы соответствовать ей.
Если оно не покрывает точно область, плитки изменяются в этом направлении, чтобы соответствовать ей.no-repeatИзображение не повторяется (и, следовательно, область рисования фонового изображения не обязательно будет полностью покрыта). Расположение неповторяющегося фонового изображения определяется CSS свойством background-position.
HTML
<ol>
<li>no-repeat
<div> </div>
</li>
<li>repeat
<div> </div>
</li>
<li>repeat-x
<div> </div>
</li>
<li>repeat-y
<div> </div>
</li>
<li>repeat-x, repeat-y (multiple images)
<div> </div>
</li>
</ol>CSS
li {margin-bottom: 12px;}
div {
background-image: url(https://mdn. mozillademos.org/files/12005/starsolid.gif);
width: 144px;
height: 84px;
}
.one {
background-repeat: no-repeat;
}
.two {
background-repeat: repeat;
}
.three {
background-repeat: repeat-x;
}
.four {
background-repeat: repeat-y;
}
.five {
background-image: url(https://mdn.mozillademos.org/files/12005/starsolid.gif),
url(https://developer.mozilla.org/static/img/favicon32.png);
background-repeat: repeat-x,
repeat-y;
height: 144px;
}
mozillademos.org/files/12005/starsolid.gif);
width: 144px;
height: 84px;
}
.one {
background-repeat: no-repeat;
}
.two {
background-repeat: repeat;
}
.three {
background-repeat: repeat-x;
}
.four {
background-repeat: repeat-y;
}
.five {
background-image: url(https://mdn.mozillademos.org/files/12005/starsolid.gif),
url(https://developer.mozilla.org/static/img/favicon32.png);
background-repeat: repeat-x,
repeat-y;
height: 144px;
}Результат
В этом примере каждому элементу списка соответствует другое значение background-repeat.
BCD tables only load in the browser
background — CSS | MDN
Сокращённое CSS свойство background устанавливает сразу все свойства стиля фона, такие как цвет, изображение, источник и размер, или метод повтора.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github. com/mdn/interactive-examples and send us a pull request.
com/mdn/interactive-examples and send us a pull request.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на извлечение..
Свойство является сокращением, которое устанавливает следующие свойства в одном объявлении: background-clip, background-color, background-image, background-origin, background-position, background-repeat, background-size, и background-attachment.
Как и во всех сокращённых свойствах, любые пропущенные вложенные значения будут установлены в свои изначальные значения.
background: green;
background: url("test.jpg") repeat-y;
background: border-box red;
background: no-repeat center/80% url("../img/image.png");
Предупреждение: background-color можно определить только на последнем фоне, поскольку для всего элемента существует только один цвет фона.
Значения
Формальный синтаксис
[ (en-US) <bg-layer> , ] (en-US)* (en-US) <final-bg-layer>где
<bg-layer> = <bg-image> || (en-US) <bg-position> [ (en-US) / <bg-size> ] (en-US)? (en-US) || (en-US) <repeat-style> || (en-US) <attachment> || (en-US) <box> || (en-US) <box>
<final-bg-layer> = <'background-color'> || (en-US) <bg-image> || (en-US) <bg-position> [ (en-US) / <bg-size> ] (en-US)? (en-US) || (en-US) <repeat-style> || (en-US) <attachment> || (en-US) <box> || (en-US) <box>где
<bg-image> = none | (en-US) <image> (en-US)
<bg-position> = [ (en-US) [ (en-US) left | (en-US) center | (en-US) right | (en-US) top | (en-US) bottom | (en-US) <length-percentage> ] (en-US) | (en-US) [ (en-US) left | (en-US) center | (en-US) right | (en-US) <length-percentage> ] (en-US) [ (en-US) top | (en-US) center | (en-US) bottom | (en-US) <length-percentage> ] (en-US) | (en-US) [ (en-US) center | (en-US) [ (en-US) left | (en-US) right ] (en-US) <length-percentage>? (en-US) ] (en-US) && (en-US) [ (en-US) center | (en-US) [ (en-US) top | (en-US) bottom ] (en-US) <length-percentage>? (en-US) ] (en-US) ] (en-US)
<bg-size> = [ (en-US) <length-percentage> | (en-US) auto ] (en-US){ (en-US)1,2} (en-US) | (en-US) cover | (en-US) contain
<repeat-style> = repeat-x | (en-US) repeat-y | (en-US) [ (en-US) repeat | (en-US) space | (en-US) round | (en-US) no-repeat ] (en-US){ (en-US)1,2} (en-US)
<attachment> = scroll | (en-US) fixed | (en-US) local
<box> = border-box | (en-US) padding-box | (en-US) content-boxгде
<image> = <url> | (en-US) <image()> | (en-US) <image-set()> | (en-US) <element()> | (en-US) <paint()> | (en-US) <cross-fade()> | (en-US) <gradient>
<length-percentage> = <length> | (en-US) <percentage>где
<image()> = image( <image-tags>? (en-US) [ (en-US) <image-src>? (en-US) , <color>? (en-US) ] (en-US)! (en-US) )
<image-set()> = image-set( <image-set-option># (en-US) )
<element()> = element( <id-selector> )
<paint()> = paint( <ident> (en-US), <declaration-value>? (en-US) )
<cross-fade()> = cross-fade( <cf-mixing-image> , <cf-final-image>? (en-US) )
<gradient> = <linear-gradient()> | (en-US) <repeating-linear-gradient()> | (en-US) <radial-gradient()> | (en-US) <repeating-radial-gradient()> | (en-US) <conic-gradient()>где
<image-tags> = ltr | (en-US) rtl
<image-src> = <url> | (en-US) <string> (en-US)
<color> = <rgb()> | (en-US) <rgba()> | (en-US) <hsl()> | (en-US) <hsla()> | (en-US) <hex-color> | (en-US) <named-color> | (en-US) currentcolor | (en-US) <deprecated-system-color>
<image-set-option> = [ (en-US) <image> (en-US) | (en-US) <string> (en-US) ] (en-US) <resolution> (en-US)
<id-selector> = <hash-token>
<cf-mixing-image> = <percentage>? (en-US) && (en-US) <image> (en-US)
<cf-final-image> = <image> (en-US) | (en-US) <color>
<linear-gradient()> = linear-gradient( [ (en-US) <angle> | (en-US) to <side-or-corner> ] (en-US)? (en-US) , <color-stop-list> )
<repeating-linear-gradient()> = repeating-linear-gradient( [ (en-US) <angle> | (en-US) to <side-or-corner> ] (en-US)? (en-US) , <color-stop-list> )
<radial-gradient()> = radial-gradient( [ (en-US) <ending-shape> || (en-US) <size> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US) , <color-stop-list> )
<repeating-radial-gradient()> = repeating-radial-gradient( [ (en-US) <ending-shape> || (en-US) <size> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US) , <color-stop-list> )
<conic-gradient()> = conic-gradient( [ (en-US) from <angle> ] (en-US)? (en-US) [ (en-US) at <position> (en-US) ] (en-US)? (en-US), <angular-color-stop-list> )где
<rgb()> = rgb( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgb( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgb( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<rgba()> = rgba( <percentage>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <number>{ (en-US)3} (en-US) [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) rgba( <percentage># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) ) | (en-US) rgba( <number># (en-US){ (en-US)3} (en-US) , <alpha-value>? (en-US) )
<hsl()> = hsl( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsl( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<hsla()> = hsla( <hue> <percentage> <percentage> [ (en-US) / <alpha-value> ] (en-US)? (en-US) ) | (en-US) hsla( <hue>, <percentage>, <percentage>, <alpha-value>? (en-US) )
<side-or-corner> = [ (en-US) left | (en-US) right ] (en-US) || (en-US) [ (en-US) top | (en-US) bottom ] (en-US)
<color-stop-list> = [ (en-US) <linear-color-stop> [ (en-US), <linear-color-hint>] (en-US)? (en-US) ] (en-US)# (en-US) , <linear-color-stop>
<ending-shape> = circle | (en-US) ellipse
<size> = closest-side | (en-US) farthest-side | (en-US) closest-corner | (en-US) farthest-corner | (en-US) <length> | (en-US) <length-percentage>{ (en-US)2} (en-US)
<position> = [ (en-US) [ (en-US) left | (en-US) center | (en-US) right ] (en-US) || (en-US) [ (en-US) top | (en-US) center | (en-US) bottom ] (en-US) | (en-US) [ (en-US) left | (en-US) center | (en-US) right | (en-US) <length-percentage> ] (en-US) [ (en-US) top | (en-US) center | (en-US) bottom | (en-US) <length-percentage> ] (en-US)? (en-US) | (en-US) [ (en-US) [ (en-US) left | (en-US) right ] (en-US) <length-percentage> ] (en-US) && (en-US) [ (en-US) [ (en-US) top | (en-US) bottom ] (en-US) <length-percentage> ] (en-US) ] (en-US)
<angular-color-stop-list> = [ (en-US) <angular-color-stop> [ (en-US), <angular-color-hint>] (en-US)? (en-US) ] (en-US)# (en-US) , <angular-color-stop>где
<alpha-value> = <number> | (en-US) <percentage>
<hue> = <number> | (en-US) <angle>
<linear-color-stop> = <color> <color-stop-length>? (en-US)
<linear-color-hint> = <length-percentage>
<angular-color-stop> = <color> && (en-US) <color-stop-angle>? (en-US)
<angular-color-hint> = <angle-percentage>где
<color-stop-length> = <length-percentage>{ (en-US)1,2} (en-US)
<color-stop-angle> = <angle-percentage>{ (en-US)1,2} (en-US)
<angle-percentage> = <angle> | (en-US) <percentage>
HTML
<p>
Starry sky<br/>
Twinkle twinkle<br/>
Starry sky
</p>
<p>Here is a paragraph<p>CSS
. warning {
background: red;
}
.topbanner {
background: url("https://mdn.mozillademos.org/files/11983/starsolid.gif") #00D repeat-y fixed;
}
warning {
background: red;
}
.topbanner {
background: url("https://mdn.mozillademos.org/files/11983/starsolid.gif") #00D repeat-y fixed;
}
Результат
BCD tables only load in the browser
повтор фона — учебник CSS
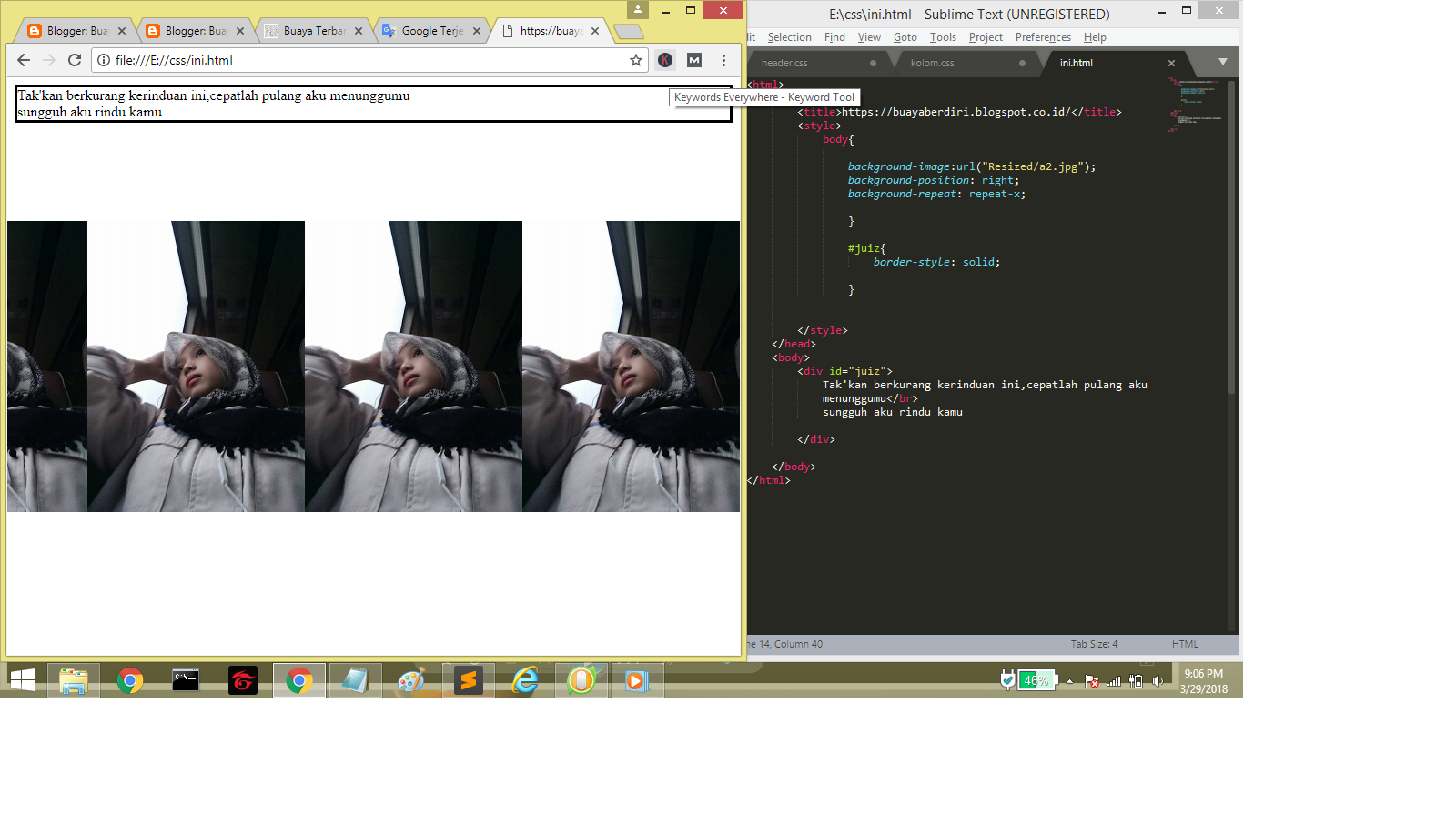
Если элементу задать свойство background-image, то фоновый рисунок будет по умолчанию повторяться в двух осях — по горизонтали (x) и по вертикали (y). Для примера возьмем небольшое изображение с бесшовным фоном:
И установим его в качестве фона для блока div:
Изображение дублируется по вертикали и горизонтали
В результате фон продублировался по горизонтальной и вертикальной оси, на всю ширину и высоту нашего блока (отметим, что размеры блока div мы указали заранее).
Свойство background-repeat
Свойство background-repeat предназначено для управления повтором фона, заданного через background-image. Принимает оно следующие значения:
repeat— то же, что и значение по умолчанию — полностью заполняет элемент фоновым рисунком натурального размера, повторяя его сверху вниз и слева направо. Такой эффект хорошо смотрится только при правильном подборе фона, который в идеале должен быть бесшовным, не слишком ярким, малоконтрастным.
Такой эффект хорошо смотрится только при правильном подборе фона, который в идеале должен быть бесшовным, не слишком ярким, малоконтрастным.no-repeat— заполняет элемент фоновым рисунком один раз. Размер фона остается натуральным (не сужается и не растягивается). Свойство с данным значением очень часто применяется на практике (мы рассмотрим это далее в книге).background-repeat: no-repeat
repeat-x— фон повторяется только по горизонтали (оси x), до полного заполнения элемента по ширине. Удобно использовать для оформления элементов интерфейса (графическая полоска вдоль шапки сайта и т. п.).background-repeat: repeat-x
repeat-y— фон повторяется только по вертикали (оси y), до полного заполнения элемента по высоте. Удобно использовать для оформления элементов интерфейса (графическая полоска по высоте сайдбара и т. п.).background-repeat: repeat-y
Эти значения поддерживаются всеми браузерами, включая IE6. Существует еще два значения, которые работают только в современных версиях браузеров (IE10+, Edge 12+, Firefox 49+, Chrome 32+, Safari 7+, Opera 19+):
Существует еще два значения, которые работают только в современных версиях браузеров (IE10+, Edge 12+, Firefox 49+, Chrome 32+, Safari 7+, Opera 19+):
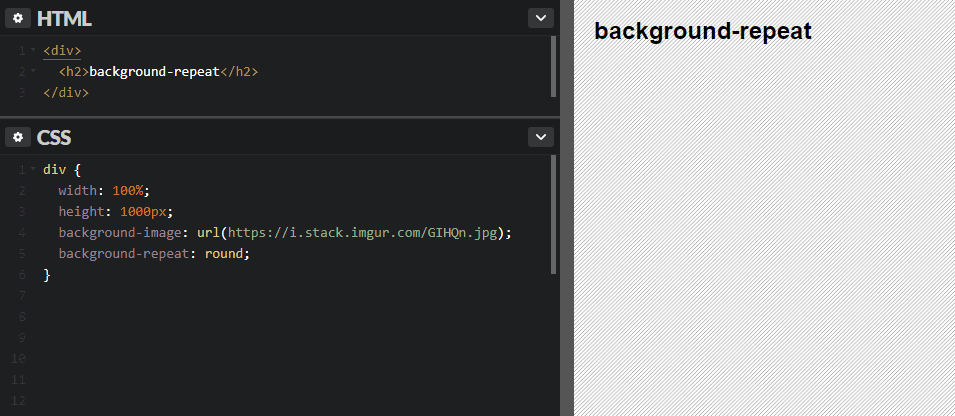
round— фон повторяется так, чтобы в область элемента поместилось целое число изображений. Если это не удается сделать, фон автоматически подгоняется (масштабируется), чтобы соответствовать условию.background-repeat: round
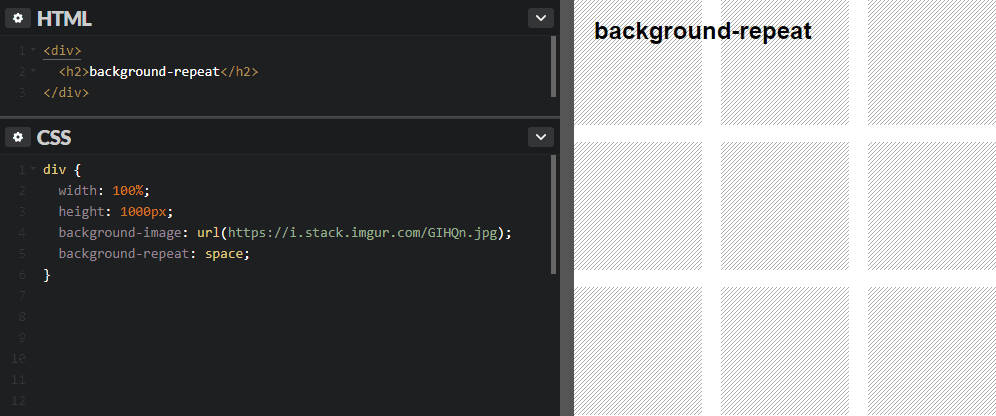
space— работает так же, как и предыдущее свойство, но с одним отличием: если целое число изображений не помещается в область, рисунки не масштабируются, а между ними добавляется пространство.background-repeat: space
Итак, вы уже знаете, как добавлять фон к элементу, а также как управлять его повторением. В следующем уроке вы познакомитесь с еще одним полезным свойством — background-position.
background-repeat — CSS: каскадные таблицы стилей
Свойство CSS background-repeat устанавливает способ повторения фоновых изображений. Фоновое изображение может повторяться по горизонтальной и вертикальной осям или вообще не повторяться.
Фоновое изображение может повторяться по горизонтальной и вертикальной осям или вообще не повторяться.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
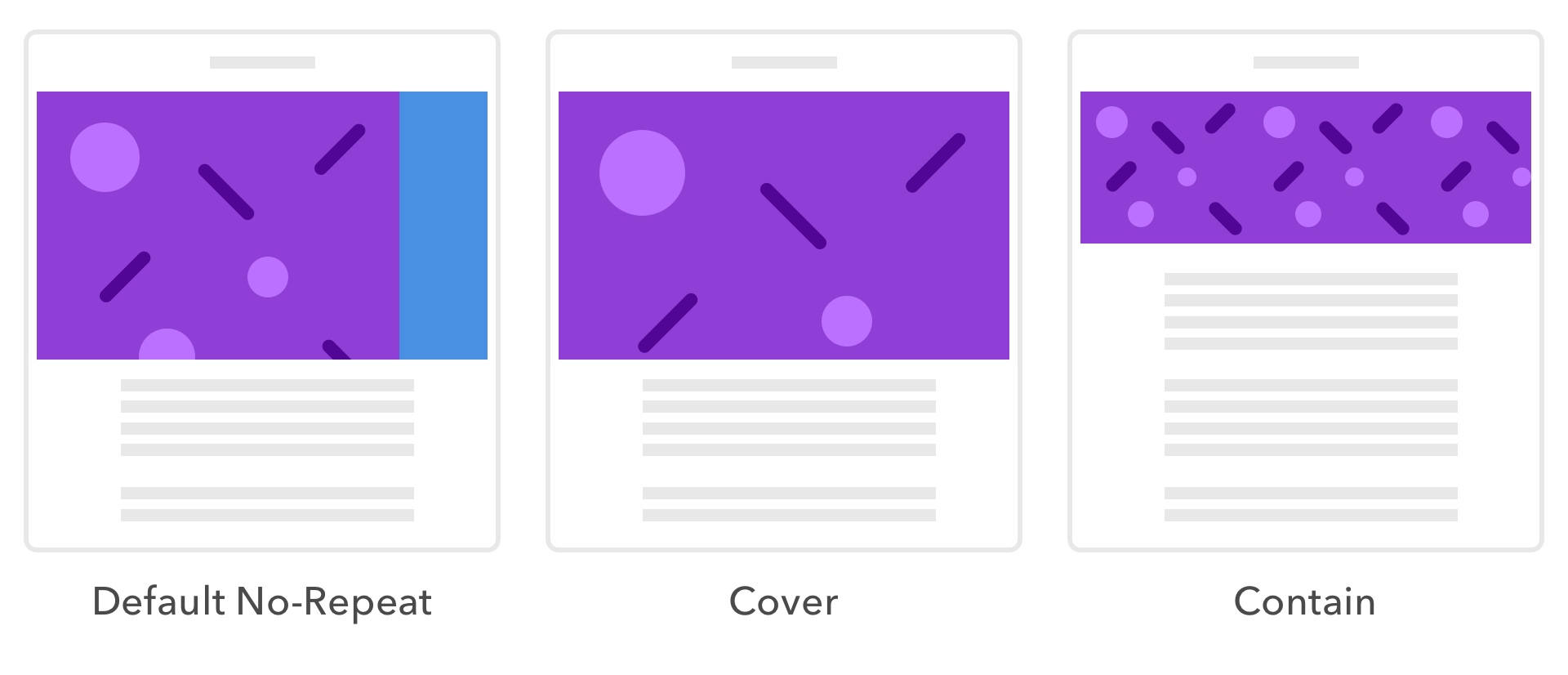
По умолчанию повторяющиеся изображения обрезаются по размеру элемента, но их можно масштабировать по размеру (используя , округляя ) или равномерно распределять от конца до конца (используя пространство ).
фон-повтор: повтор-х;
фон-повтор: повтор-у;
фон-повтор: повторять;
фон-повтор: пробел;
фон-повтор: круглый;
фон-повтор: без повторения;
background-repeat: повторить пробел;
фон-повтор: повторение повторения;
фон-повтор: круглое пространство;
фон-повтор: без повторения раунда;
фон-повтор: наследовать;
фон-повтор: начальный;
фон-повтор: не задано;
Значения
-
<стиль повторения> - Однозначный синтаксис является сокращением полного двухзначного синтаксиса:
Одно значение Двухзначный эквивалент повторять xповторение без повторенияповторныйбез повтораповторповторениеместокосмоскруглыйкруглый круглыйбез повторабез повтора Без повтораВ синтаксисе с двумя значениями первое значение представляет поведение повторения по горизонтали, а второе значение представляет поведение по вертикали.
 Вот объяснение того, как каждый вариант работает в любом направлении:
Вот объяснение того, как каждый вариант работает в любом направлении:повторИзображение повторяется столько, сколько необходимо, чтобы покрыть всю область рисования фонового изображения. Последнее изображение будет обрезано, если оно не подходит. местоИзображение максимально повторяется без обрезки. Первое и последнее изображения прикрепляются к любой стороне элемента, а пробелы распределяются между изображениями равномерно.Свойство background-positionигнорируется, если только одно изображение не может быть отображено без обрезки. Единственный случай, когда отсечение происходит с использованиемпространства, — это когда недостаточно места для отображения одного изображения.круглыйПо мере увеличения допустимого пространства повторяющиеся изображения будут растягиваться (не оставляя промежутков) до тех пор, пока не останется место (оставшееся пространство> = половине ширины изображения) для добавления еще одного изображения.  Когда добавляется следующее изображение, все текущие сжимаются, чтобы освободить место.Пример: изображение с исходной шириной 260 пикселей, повторенное три раза, может растягиваться до тех пор, пока каждое повторение не станет шириной 300 пикселей, а затем будет добавлено другое изображение. Затем они будут сжаты до 225 пикселей.
Когда добавляется следующее изображение, все текущие сжимаются, чтобы освободить место.Пример: изображение с исходной шириной 260 пикселей, повторенное три раза, может растягиваться до тех пор, пока каждое повторение не станет шириной 300 пикселей, а затем будет добавлено другое изображение. Затем они будут сжаты до 225 пикселей.без повтораИзображение не повторяется (и, следовательно, область рисования фонового изображения не обязательно будет полностью закрыта). Положение неповторяющегося фонового изображения определяется свойством CSS background-position.
Настройка повторения фона
HTML
- без повтора
- повторить
- repeat-x
- repeat-y
- пробел
- раунд
- repeat-x, repeat-y (несколько изображений)
CSS
ол,
li {
маржа: 0;
отступ: 0;
}
li {
нижнее поле: 12 пикселей;
}
div {
background-image: url (https: // mdn. mozillademos.org/files/12005/starsolid.gif);
ширина: 160 пикселей;
высота: 70 пикселей;
}
.один {
фон-повтор: без повторения;
}
.два {
фон-повтор: повторять;
}
.три {
фон-повтор: повтор-х;
}
.four {
фон-повтор: повтор-у;
}
.пять {
фон-повтор: пробел;
}
.шесть {
фон-повтор: круглый;
}
.Семь {
background-image: url (https://mdn.mozillademos.org/files/12005/starsolid.gif),
URL (https://developer.mozilla.org/static/img/favicon32.png);
фон-повтор: повтор-х,
повторять-у;
высота: 144 пикселя;
}
mozillademos.org/files/12005/starsolid.gif);
ширина: 160 пикселей;
высота: 70 пикселей;
}
.один {
фон-повтор: без повторения;
}
.два {
фон-повтор: повторять;
}
.три {
фон-повтор: повтор-х;
}
.four {
фон-повтор: повтор-у;
}
.пять {
фон-повтор: пробел;
}
.шесть {
фон-повтор: круглый;
}
.Семь {
background-image: url (https://mdn.mozillademos.org/files/12005/starsolid.gif),
URL (https://developer.mozilla.org/static/img/favicon32.png);
фон-повтор: повтор-х,
повторять-у;
высота: 144 пикселя;
} Результат
В этом примере каждому элементу списка соответствует другое значение background-repeat .
Таблицы BCD загружаются только в браузере
Добавить фоновое изображение — Поддержка WordFly
В этой статье
Поддержка почтового клиента для фоновых изображений
Добавление фоновых изображений в ваш дизайн
Поддержка почтового клиента для фоновых изображений
Давайте посмотрим на текущее состояние фоновых изображений в почтовых клиентах. Исторически такие почтовые клиенты, как Outlook, не поддерживали его.Теперь, используя CSS в коде электронной почты (и конструктор электронной почты в современном редакторе WordFly), мы можем получить фоновое изображение для загрузки в электронное письмо, которое будет хорошо работать в большинстве почтовых клиентов, в то время как в других случаях оно не работает.
Исторически такие почтовые клиенты, как Outlook, не поддерживали его.Теперь, используя CSS в коде электронной почты (и конструктор электронной почты в современном редакторе WordFly), мы можем получить фоновое изображение для загрузки в электронное письмо, которое будет хорошо работать в большинстве почтовых клиентов, в то время как в других случаях оно не работает.
Вы можете настроить два типа фоновых изображений. Один называется , повторяется , что означает, что он проходит по всему электронному письму. Другой называется , неповторяющийся , что означает, что он изолирован от части электронного письма, такой как его верхняя часть.Поддержка почтового клиента зависит от типа, который вы используете.
Поддержка фоновых изображений в почтовом клиенте
По умолчанию фоновое изображение повторяется как по вертикали, так и по горизонтали. Можно добавить объявления CSS, чтобы контролировать, по какой оси повторяется изображение (x — горизонтально, а y — вертикально) и где располагается изображение. Почтовые клиенты веб-браузера и Apple Mail неплохо поддерживают этот CSS; однако ПК Outlook не поддерживает его.
Почтовые клиенты веб-браузера и Apple Mail неплохо поддерживают этот CSS; однако ПК Outlook не поддерживает его.
| ДЕКЛАРАЦИЯ CSS | ЭЛЕКТРОННАЯ ПОЧТА ПОДДЕРЖКА КЛИЕНТОВ |
| ФОН-ПОВТОР: ПОВТОР (В ТЕЛЕ) | Поддерживается в Outlook Mac. Outlook PC будет повторять как x, так и y, независимо от значения свойства (например, repeat-x или repeat-y). Не поддерживается в Android или Yahoo, но не работает корректно. |
| ФОН-ПОВТОР: БЕЗ ПОВТОРА | Совершенно не поддерживается в Outlook 2000, 2002, 2003. Все остальное либо поддерживает его, либо изящно терпит неудачу (либо в теле, либо в других элементах). |
| BACKGROUND-REPEAT: REPEAT (IN # EMAIL-CONTAINER) | Поддерживается везде! За исключением… В настоящее время не поддерживается в Outlook. |
Имейте в виду, что помимо поддержки почтового клиента, у некоторых интернет-провайдеров есть фильтры, которые блокируют электронные письма с фоновыми изображениями, поскольку спамеры использовали встроенный код для автоматической загрузки своих изображений. Протестируйте это у интернет-провайдеров, чтобы убедиться, что доставляемость вашей электронной почты не нарушается.
Протестируйте это у интернет-провайдеров, чтобы убедиться, что доставляемость вашей электронной почты не нарушается.
Вместо фонового изображения вы можете подумать о создании изображения со встроенным текстом.Взвесьте все за и против этого маршрута. Например, если у ваших подписчиков по умолчанию отключены изображения, тогда ваше великолепное изображение с текстом будет отображаться с альтернативным текстом и ссылкой перенаправления.
Добавление фоновых изображений в ваш дизайн в современном редакторе
Есть два типа фоновых изображений, которые вы можете добавить в свой дизайн в Modern Editor: повторяющиеся и неповторяющиеся.
| СОБСТВЕННОСТЬ | ПОДРОБНЕЕ |
| повторить | изображение повторяется как по вертикали, так и по горизонтали по всей конструкции |
| повторить-x | изображение повторяется по оси x (по горизонтали, одна линия) |
| повторять | изображение повторяется по оси Y (по вертикали, одна линия) |
| без повтора | изображение отображается только один раз в фоновом режиме |
Выполните следующие действия, чтобы добавить фоновое изображение к одному блоку в вашем дизайне:
1. Откройте свой дизайн в современном редакторе.
Откройте свой дизайн в современном редакторе.
2. Щелкните блок, в который вы хотите добавить фоновое изображение.
Это может быть любой блок из вашей панели предварительного просмотра.
3. Щелкните Стили.
4. Откройте элемент Контейнер блока.
5. Прокрутите вниз и разверните раздел «Фоновое изображение (Дополнительно)».
6.Выберите тип отображения фонового изображения — повторять или не повторять.
В этом разделе вы можете выбрать, хотите ли вы, чтобы изображение повторялось, или оно отображалось только один раз.
- Repeat: изображение повторяется во всем дизайне.
- repeat-x: изображение повторяется по оси X (одна горизонтальная линия).
- repeat-y: изображение повторяется по оси Y (одна вертикальная линия).

- no-repeat: изображение отображается только один раз в фоновом режиме.
7. Выберите положение фонового изображения.
Следующее поле позволит вам выбрать место размещения первого изображения, которое является отправной точкой для повторяющегося узора или размещение единственного изображения, если это имело место.
Если необходимо добавить фоновое изображение по всему дизайну, перейдите на ТАБЛИЦУ СТИЛЕЙ и выберите ОСНОВНЫЕ> Фон. Вы можете добавить фоновое изображение к своему элементу Body или Container.
фоновых изображений | HTML Dog
Чтобы углубиться в глубину, сокращенное свойство background может иметь дело со всеми основными аспектами обработки фонового изображения.
тело {
фон: белый URL (http://www.htmldog.com/images/bg.gif) без повтора вверху справа;
}
Это объединяет следующие свойства:
-
background-color, с которым мы сталкивались раньше.
-
background-image, где находится само изображение. -
background-repeat, так изображение повторяется. Его значение может быть:-
повтор, эквивалент эффекта «плитки» по всему фону, -
repeat-y, повторение по оси y, вверху и внизу, -
repeat-x(повторение по оси x, рядом) или -
no-repeat(показывает только один экземпляр изображения).
-
-
background-position, который может бытьверхний,центральный,нижний,левый,правый, длина, процентное соотношение или любая разумная комбинация, напримерверхний правый.
Рекламируйте здесь!
На давнем, начитанном и уважаемом ресурсе веб-разработки.
Неповторяющийся фон в правом верхнем углу.
На самом деле его также можно использовать для указания некоторых других функций фона, в частности, прикрепления, клипа, происхождения и размера (подробности см. В справке по свойству background ), но давайте пока не будем увлекаться — цвет, изображение, повтор и положение — безусловно, самые фундаментальные аспекты, которыми вы хотели бы манипулировать чаще всего.
Фоновые изображения можно использовать в большинстве HTML-элементов — не только для всей страницы (тела), но и для простых, но эффективных результатов. Например, фоновые изображения используются на этом веб-сайте как маркеры в списках, как увеличительное стекло в поле поиска и как значки в верхнем левом углу некоторых заметок, например этой.
HTML — Фоновые изображения. Итак, вы думаете, что знаете фоны HTML… | Учитель JavaScript
Путем объединения background-repeat: no-repeat; с background-size: 100% можно растянуть изображение только по горизонтали, по всей ширине элемента:
Что если вы хотите повторить фон по вертикали, но оставить его растянутым по ширине? Нет проблем, просто удалите no-repeat из предыдущего примера.
Вот что у вас получится:
Этот фоновый метод HTML / CSS используется для сайтов, содержимое которых растягивается по вертикали на большой площади. Я думаю, что сайт Blizzard использует эту технику. Иногда хочется отрезать его и сделать статичным. В других случаях вы хотите, чтобы это продолжалось вечно по вертикали. Это будет зависеть от видения вашего дизайна.
Иногда необходимо растянуть изображение, чтобы оно соответствовало ограничительной рамке элемента. Однако это часто происходит за счет некоторого искажения.CSS автоматически растянет изображение в соответствии с некоторым автоматически рассчитанным процентным значением.
Излишне говорить, что этот эффект лучше всего работает с квадратными элементами HTML.
Все, что вам нужно сделать, это установить background-size: 100% 100% для достижения этого результата.
Обратите внимание: 100% 100% повторяется дважды. Первое значение указывает CSS растянуть изображение на по вертикали , а второе 100% делает то же самое по горизонтали .Здесь можно использовать значения от 0 до 100%, хотя я не вижу многих случаев, когда это было бы необходимо.
Указание нескольких значений
В HTML, когда вам нужно указать несколько значений, они часто разделяются пробелом. Вертикальные координаты ( ось Y или высота ) всегда идут первыми. Иногда значения разделяются запятыми. Пример? Когда нам нужно указать несколько фонов, они обычно разделяются запятой, а не пробелом.( Как мы увидим в последнем разделе этого руководства. )
Использование background-position
Это background-position: center center в работе.
Вы можете заставить изображение всегда находиться в центре, но потерять повторяемость узора, указав no-repeat value background-repeat property:
Center the image:
background- положение: центр центр;
Отключить повтор:
background-repeat: no-repeat;
Вы можете повторить изображение только по оси x ( по горизонтали ), используя repeat-x:
Это repeat-x в действии.
Вы можете легко центрировать и повторять изображение только по горизонтали, указав repeat-x в качестве значения для свойства background-repeat .
С тем же эффектом, но по оси Y можно использовать свойство repeat-y :
Как и любое другое свойство CSS, вы должны перемещать значения для достижения желаемых результатов. Я думаю, что мы рассмотрели почти все, что касается фона.За исключением одного последнего момента…
Несколько фонов
К одному и тому же элементу HTML можно добавить более одного фона. Процесс довольно простой.
Рассмотрим эти изображения, хранящиеся в двух отдельных файлах:
Рисунок шахматной доски на изображении справа используется только для обозначения прозрачности здесь. Белые и серые квадраты не являются частью самого изображения. Это «прозрачная» область, которую вы обычно видите в программах для цифровых манипуляций.
Когда изображение справа помещается поверх других элементов HTML или изображений, клетчатая область не будет блокировать это содержимое внизу. И в этом вся идея нескольких фонов в HTML.
Прозрачность изображения
Чтобы полностью использовать преимущества нескольких фонов, одно из фоновых изображений должно иметь прозрачную область. Но как его создать?
В этом примере второе изображение image2.png содержит 5 черных точек на прозрачном фоне , обозначенных клетчатым узором.
Как найти волшебный ластик в Photoshop.
Как и многие другие свойства CSS, которые принимают несколько значений — все, что вам нужно сделать — для настройки нескольких фонов — это предоставить набор значений для свойства background , разделенных запятыми:
Указание нескольких фоновых изображений
Чтобы назначить несколько ( слоев ) фоновых изображений одному и тому же элементу HTML, можно использовать следующий CSS:
body {background: url (‘image2.png ’), url (‘ image1.png ’)
Важен порядок, в котором вы добавляете изображения в свойство url фона. Обратите внимание, что самое верхнее изображение всегда указывается первым. Вот почему мы начинаем с image2.png .
Этот код дает следующий результат:
Наложение прозрачного изображения на другое с использованием нескольких фонов в CSS.
В этом примере мы теоретически продемонстрировали несколько фонов на субъективном элементе
Давайте посмотрим на другой пример.
Обратите внимание, что изображение puppy.png будет первым элементом в списке, разделенном запятыми. Это изображение, которое мы хотим наложить на поверх всех остальных изображений в списке.
Объединяя два:
body {background: url (‘puppy.png’), url (‘pattern.png’)
Мы получаем следующий результат:
Другие свойства фона, которые также принимают запятых. разделенных списков существует .Практически все остальные свойства, связанные с фоном, кроме background-color .
Таким же образом вы можете указать другие параметры для каждого отдельного фона, используя другие свойства фона, показанные ниже:
background
background-attachment
background-clip
background-image
background-origin
background-position
background-repeat
background-size
Следующее свойство нельзя использовать со списком по очевидным причинам:
background-color
Что бы означало предоставить несколько значений цвета для фона? Каждый раз, когда задано свойство цвета фона, обычно вся область заполняется сплошным цветом .Но для нескольких фонов требуется, чтобы хотя бы один из фонов содержал какую-то прозрачность. Следовательно, его нельзя использовать в случае нескольких фонов для каких-либо значимых целей.
Это все, что вы можете сказать о фонах HTML.
Я уверен, что пропустил какой-то нестандартный вариант использования или допустил другие ошибки. Если увидите что-нибудь, дайте мне знать.
Поздравляю. Теперь у вас есть несколько идей об использовании фоновых изображений в CSS .Вы можете подписаться на меня на GitHub — Я подпишусь на меня!
Эта статья была спонсирована издателем литературы по программному обеспечению Learning Curve .
Спасибо за чтение 🙂
Повторение фона — Tailwind CSS
Повторить
Используйте bg-repeat , чтобы повторить фоновое изображение как по вертикали, так и по горизонтали.
Без повтора
Используйте bg-no-repeat , если вы не хотите повторять фоновое изображение.
Повторить по горизонтали
Используйте bg-repeat-x , чтобы повторить фоновое изображение только по горизонтали.
Повторить по вертикали
Используйте bg-repeat-y , чтобы повторить фоновое изображение только по вертикали.
Адаптивный
Чтобы контролировать повторение фонового изображения элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите повторения фона.Например, добавление класса md: bg-repeat-x к элементу приведет к применению утилиты bg-repeat-x при средних размерах экрана и выше.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит фонового повтора создаются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит фонового повтора, изменив свойство backgroundRepeat в разделе вариантов вашего попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ backgroundRepeat: ['hover', 'focus'],
}
}
} Если вы не планируете использовать утилиты фонового повтора в своем проекте, вы можете полностью отключить их, установив для свойства backgroundRepeat значение false в разделе corePlugins вашего файла конфигурации:
модуль.export = {
corePlugins: {
+ backgroundRepeat: false,
}
} Использование фоновых изображений CSS · Документы WebPlatform
Сводка
В этой статье подробно рассматриваются фоны CSS: цвет фона, изображение, повторение, вложение и положение. Ближе к концу он также рассматривает передовые методы, такие как спрайты CSS.
Введение
Признайся! С момента появления первой статьи в учебной программе по веб-стандартам вы были взволнованы, узнав, как сделать свой сайт ярким и потрясающим.Может быть, вы даже перешли к этому разделу?
Фоновые изображения предназначены для того, чтобы ваш сайт выглядел потрясающе, но вы можете быть удивлены, насколько тесно они основаны на фундаментальных концепциях, которые вы уже изучили.
Как вы ранее узнали из предыдущей статьи в этой серии, одним из наиболее важных изменений, которые происходят с CSS, является возможность отделить представление , , или то, как все выглядит, от семантики или того, что означают вещи. Фоновое изображение CSS является одним из наиболее важных инструментов, имеющихся в вашем распоряжении, поскольку оно позволяет применять декоративные изображения к определенным частям вашего HTML, не добавляя лишнего веса вашему HTML.Раньше авторы (как и вы!) Были вынуждены заполнять свой код тегами img для достижения того же эффекта.
CSS и, в частности, свойство background предохраняют ваш HTML от презентационного беспорядка. Редизайн и другие изменения в жизни сайтов, построенных с использованием современных методов, могут быть выполнены гораздо более эффективно. Вы можете обновить свой сайт, изменив только таблицу стилей, вместо того, чтобы перекодировать каждую HTML-страницу. В зависимости от размера вашего сайта это может существенно сэкономить время.
Из этой статьи вы узнаете основы работы фоновых изображений CSS. Вы увидите, как применить фоновое изображение с помощью CSS, настроить его размещение, расположить мозаику по вертикали или горизонтали и объединить фоновые изображения с помощью CSS-спрайтов для повышения производительности сайта.
Как это работает?
CSS для фона разделен на несколько различных свойств. Используя эти свойства, такие как позиция и цвет , вы можете начать управлять внешним видом своей страницы.В этой статье вы подробно рассмотрите фоновые изображения CSS, шаг за шагом создавая предупреждающее сообщение в качестве примера.
Во-первых, просмотрите различные свойства, которые вы можете использовать.
Свойства фона
цвет фона | Устанавливает цвет фона элемента HTML. | Есть несколько способов указать Многие инструменты выбора цвета помогут вам найти шестнадцатеричное представление данного цвета. Чистый красный цвет, например, будет # FF0000. Допустимые значения включают значение |
изображение | Указывает путь или URL фонового изображения. | Установите Допустимые значения: |
повтор | Указывает, в каком направлении следует расположить фоновое изображение. | Изображения можно расположить по вертикали, горизонтали или по обоим направлениям, чтобы заполнить всю ширину или высоту элемента HTML. Используйте Допустимые значения включают |
насадка | Задает поведение фонового изображения при прокрутке пользователем. | Изображения могут либо прокручиваться вместе с содержимым, либо оставаться на месте на экране просмотра. Допустимые значения: |
позиция | Сообщает браузеру, где разместить фоновое изображение. | Изображения могут отображаться в любом месте в пределах HTML-элемента, к которому они применяются. Используйте Есть много полезных способов указать положение фона, ключевые слова и числовые значения. Ключевые слова (например, Когда используются проценты и пиксели, отправной точкой всегда является верхний левый угол элемента HTML, хотя способ позиционирования изображения работает с пикселями и процентами несколько иначе.Пиксели всегда перемещают изображение на заданное количество пикселей вниз и вправо от содержащего поля (или вверх и влево, если они имеют отрицательные значения), независимо от размера изображения и содержащего поля. С другой стороны, проценты перемещают изображение на процент разницы между размером содержащего поля и размером изображения. Если изображение и содержащее его поле имеют одинаковый размер, проценты не будут перемещать изображение вообще. Допустимые значения включают |
фон | Сокращенное свойство, которое можно использовать для описания всех других свойств в одной строке. | Сокращенные свойства действительно очень хороши. Большинство разработчиков используют их, чтобы сделать CSS как можно более компактным и сгруппировать связанные свойства.Вы можете написать общее правило, используя сокращение, а затем при необходимости переопределить его конкретными свойствами. Свойства всегда должны указываться в одном и том же порядке, чтобы браузеры могли легко интерпретировать предполагаемые стили:
Пример этого сокращения со всеми используемыми свойствами (кроме приложения |
Создание предупреждающего сообщения
Теперь, когда вы понимаете основной синтаксис, вы можете пройти через процесс создания полного примера окна предупреждения, который демонстрирует все аспекты работы с фоновыми изображениями.
Конструкция
Представьте, что графический дизайнер предоставил визуальный макет предупреждающего сообщения, которое вы хотите создать для своего веб-сайта. Предупреждение имеет светло-оранжевый цвет фона, чтобы выделяться на фоне окружающих абзацев.Он также имеет значок предупреждения в десяти пикселях от верхнего левого угла.
Обратите внимание, что в макете есть одна строка текста, но в будущем она может содержать больше. Один из самых важных навыков веб-разработчика — предвидеть, как будет развиваться дизайн. Часть уважения к художественному видению сайта — это постоянство от запуска до редизайна. Таким образом, предупреждающее сообщение может содержать более одной строки текста или даже несколько абзацев, списков или других элементов HTML. Стремитесь быть как можно более элементарным агностиком.Это увеличит вероятность повторного использования кода и позволит вам настроить сайт так, чтобы он был максимально быстрым и эффективным. Макет выглядит, как на Рисунке 1.
Рис. 1. Макет окна с предупреждением, созданный графическим дизайнером.
Разработчик также предоставил значок, который мы должны использовать, как показано на рисунке 2.
Рисунок 2: Значок предупреждения.
Код
Основываясь на том, что вы узнали о фонах CSS в первой части этой статьи, вы, возможно, уже представляете, как создать это предупреждающее сообщение.Я рекомендую вам попробовать создать его сейчас, а затем сравнить свою работу с приведенным ниже примером.
После создания окна предупреждений следуйте пошаговым инструкциям, приведенным ниже. Каждый снимок экрана содержит ссылки на примеры кода, поэтому вы можете проверять исходный файл на каждом этапе. Поэкспериментируйте с кодом, увеличивая или уменьшая значения, и попробуйте альтернативы. Вы также можете продолжить, написав каждую новую строку кода в таком инструменте, как Opera Dragonfly или Firefox Firebug, чтобы вы могли сразу увидеть результаты каждого шага.
Создание ловушки или селектора CSS.
Сначала вам нужно создать оповещение класса , которое позволит вам подключить код CSS. Создайте новые файлы скелетов CSS и HTML, свяжите таблицу стилей CSS с файлом HTML и добавьте в каждый из них следующий код:
Скопируйте следующий CSS и вставьте его в таблицу стилей:
.alert {...}
Скопируйте следующий HTML-код и вставьте его в HTML-документ:
Внимание! Здесь находится текст нашего предупреждающего сообщения.
Приведенный выше код задает для оповещения класс , а не id , потому что это позволяет иметь более одного оповещения на странице. Например, вы можете добавить предупреждения к элементу формы с несколькими потенциальными ошибками. Цель состоит в том, чтобы сделать ваш CSS как можно более гибким и ограничить элементы в соответствии с дизайном при создании содержимого HTML.
На данный момент у вас есть прочная основа, но предупреждение по-прежнему выглядит как обычный абзац, потому что вы еще не добавили никаких стилей.Далее вы добавите несколько правил для его стилизации.
Примечание. Я намеренно выбрал , а не , чтобы ограничить предупреждение класса параграфами; окна предупреждений могут легко содержать и другие элементы. Вы должны оставить как можно больше гибкости в своем CSS.
Добавление цвета фона
Вы уже узнали об использовании цвета фона при обработке текста в Стилизация текста с помощью CSS . Те же принципы применимы к любому элементу HTML и могут быть объединены с фоновыми изображениями для создания визуальных эффектов.Если цвет фона не задан и не унаследован, он по умолчанию прозрачный.
Как показано ниже, вы можете добавить светло-оранжевый цвет фона к окну предупреждения, чтобы выделить его среди текста вокруг него. Важно не делать цвет фона слишком темным, потому что вам нужно поддерживать разумный уровень контраста между текстом и цветом фона. Добавьте в правило CSS следующее свойство:
.alert {
цвет фона: #FFFFCC;
}
Окно предупреждения теперь выглядит так, как показано на рисунке 3.
Рисунок 3: Окно предупреждения с добавленным цветом фона.
Применение фонового изображения
Затем вы можете добавить фоновое изображение к предупреждению. Путь к фоновому изображению должен быть заключен в url () , как показано в приведенном ниже коде. Добавьте выделенную строку в правило CSS:
.alert {
цвет фона: #FFFFCC;
фоновое изображение: URL (alert.png);
}
Окно предупреждения теперь выглядит, как на Рисунке 4.
Рисунок 4: Фоновое изображение было добавлено, но мозаика выглядит неправильно.
Помните, что каждое свойство фона имеет значение по умолчанию - если вы не указали значение, будет применено значение по умолчанию. Обратите внимание, что изображение покрывает все предупреждение, как мозаика на полу кухни. Какой вывод? По умолчанию фоновые изображения повторяются как по горизонтали, так и по вертикали. Повторяющийся фон особенно полезен для градиентов и узоров, заполняющих экран или конкретный элемент HTML, но в данном случае этот эффект , а не .
Контроль повторения фона
Рис. 5. Как и фоновое изображение, эти плитки повторяются как по горизонтали, так и по вертикали.
Чтение спецификаций, конечно, может быть пугающим, но спецификация - действительно хорошее место, чтобы выяснить, как должен работать CSS , прежде чем углубляться в бесчисленное множество различий между браузерами. Прочтите часть спецификации W3C, посвященную цветам и фону, и попытайтесь найти ключевое слово, которое будет использоваться, когда вы не хотите, чтобы фоновое изображение повторялось.Эта стратегия используется в примере ниже:
Обратите внимание, что есть раздел для каждого свойства фона, включая повторение фона. В поле Value отображаются все возможные варианты, включая: repeat , repeat-x , repeat-y , без повтора и наследуют . По умолчанию ( начальных ) фоновые изображения настроены на повтор. Направление не указано, что означает, что изображение будет мозаичным как по горизонтали, так и по вертикали.Вы, вероятно, догадались, что no-repeat - это значение, которое нужно установить для предотвращения мозаичного изображения в любом направлении. Добавьте следующую выделенную строку ниже в правило CSS:
.alert {
цвет фона: #FFFFCC;
фоновое изображение: URL (alert.png);
фон-повтор: без повторения;
}
Окно предупреждения теперь выглядит, как на Рисунке 6.
Рисунок 6: Окно предупреждения с единственной копией фонового изображения (без мозаики).
Кроме того, вы можете выбрать повторение в обоих направлениях (например, кухонная плитка) или в любом направлении. Градиенты часто повторяются по горизонтали или вертикали (см. Рисунок 7). Вам не нужно знать размер HTML-элемента; вы просто вырезаете часть своего градиента и настраиваете его повторение в желаемом направлении; либо x для горизонтали, либо y для вертикали. Узоры часто повторяются в обоих направлениях, а значки обычно не повторяются. Вы изучите background-repeat далее в следующем примере.
Рис. 7. Зеленовато-желтые плитки в этом примере повторяются только по горизонтали.
Затем взгляните на практический пример с моего веб-сайта. Рисунок 8.
Рисунок 8: Повторяющийся пример с моего веб-сайта.
CSS, который я использовал для добавления этого декоративного эффекта, относительно прост. Я сделал фоновый повтор по горизонтали, используя repeat-x :
.
кузов {
фон-повтор: повтор-х;
}
Приложение
Атрибут вложения позволяет указать, как будет вести себя фон, когда пользователь прокручивает страницу вниз.Поведение по умолчанию - scroll , при котором фоновое изображение прокручивается вместе с содержимым.
С другой стороны, установка background-attachment на fixed приводит к тому, что элемент застревает в окне браузера, поэтому он остается на том же месте при прокрутке содержимого внутри элемента, к которому он прикреплен. Это создает некоторые странные эффекты, которые будут очевидны только при прокрутке прикрепленного HTML-элемента. W3C использует его для обозначения статуса своих спецификаций.Например, изображение «Рекомендация кандидата W3C» вверху слева. Прокрутите страницу вниз и обратите внимание, что изображение остается вверху слева. Он прикреплен к элементу body , поэтому всегда виден.
Этот шаг не повлияет на наш дисплей, потому что браузеры по умолчанию устанавливают фоновые изображения для прокрутки, но все равно добавляют это в код, чтобы узнать, как используется свойство. Добавьте выделенную строку в правило CSS:
.alert {
цвет фона: #FFFFCC;
background-image: url (alert.png);
фон-повтор: без повторения;
вложение фона: прокрутка;
}
Как показано на рисунке 9, визуальное отображение окна предупреждения не сильно отличается от того, что было раньше.
Рисунок 9: Дисплей не изменился.
Размещение изображения
Позиционирование - это точная настройка, которая позволяет размещать фоновые изображения именно там, где нужно, как по горизонтали, так и по вертикали внутри элемента HTML. Это свойство принимает ключевые слова и числовые значения, такие как top , center , right , 100% , -10% , 50px и -30em .
На рисунке 10 показаны значения, которые вы можете использовать для размещения фоновых изображений в разных положениях.
Рисунок 10: Различные примеры положения фона с использованием ключевых слов, процентов и пикселей.
Приведенный ниже код позиционирует фоновое изображение. Цель состоит в том, чтобы расположить его в верхнем левом углу, но не касаться сторон, поэтому вам нужно сместить его на 10 пикселей как сверху, так и слева. Это достигается путем добавления следующей выделенной строки в правило CSS:
.тревога{
цвет фона: #FFFFCC;
фоновое изображение: URL (alert.png);
фон-повтор: без повторения;
вложение фона: прокрутка;
background-position: 10px 10px;
}
Первое значение - это смещение по горизонтали, второе - по вертикали. В этом случае значения такие же. После внесения этих изменений ваше окно с предупреждением должно выглядеть, как на Рисунке 11.
Рисунок 11: Использование CSS-позиционирования для установки местоположения фонового изображения.
Совет. Выберите ключевые слова или числовые значения, но не объединяйте их.Старые браузеры могут игнорировать ваше объявление, если вы используете оба сразу. Использование справа и снизу даст тот же эффект, что и использование 100% по горизонтали или вертикали, соответственно.
Использование сокращений, чтобы собрать все вместе, как профессионал
Как вы узнали, определенные свойства CSS можно сгруппировать. Фон и все его подсвойства можно сгруппировать в правилах CSS. Код CSS, описанный до сих пор, можно переписать в сокращенной форме следующим образом:
.тревога{
фон: #FFFFCC url (alert.png) прокрутка без повтора 10px 10px;
}
Совет: при группировании подсвойств фона всегда располагайте свойства в следующем порядке. Это важно как для кроссбраузерной совместимости, так и для организации и обслуживания таблиц стилей:
-
цвет -
изображение -
повтор -
приставка -
горизонтальнопозиция -
вертикальноеположение
Попробуйте заменить старый код CSS в своем документе сокращением, показанным выше.После обновления пример должен выглядеть точно так же (см. Рисунок 12).
Рисунок 12: Сокращение работает как шарм!
Экспериментируя с кодом
Лучший способ запомнить все нюансы CSS - это проверить параметры самостоятельно. Попробуйте изменить некоторые свойства в примере и посмотрите, как разные значения влияют на отображение. Установите background-position на 100% 100% и обратите внимание, что это дает тот же результат, что и использование ключевых слов right и bottom .А если вы измените его на -5px 0 ? Как вы думаете, почему часть изображения скрыта?
Контроль качества
Тестирование чрезвычайно важно для обеспечения хорошего взаимодействия с пользователем. Тот факт, что сайт хорошо выглядит на вашем компьютере с вашей конкретной конфигурацией, не означает, что он будет хорошо выглядеть в каждом браузере. При тестировании окна предупреждений выполните следующие основные минимальные шаги:
- Увеличьте или уменьшите количество текста внутри предупреждения.
- Увеличьте размер текста в браузере как минимум на два уровня.Определите, лучше ли использовать em для позиционирования нашего изображения. Проверьте, что происходит, когда вы увеличиваете размер текста.
- Примените предупреждение
классак другим элементам, таким какdiv,p,ul,strongилиem. Как можно изменить код, чтобы сделать класс независимым? - Включите несколько абзацев и список в предупреждение
div. Код все еще работает? - Визуально проверьте предупреждение в браузерах уровня 1 (также известных как браузеры уровня A).Мой совет - написать код для хороших браузеров, а затем адаптировать его для Internet Explorer - когда код заработает.
Строгое тестирование - это часть обучения написанию CSS. Чем внимательнее вы будете учиться, тем быстрее сможете писать код.
Спрайты
Пользователи хотят все. Они хотят, чтобы ваш сайт был гламурным, интерактивным и быстрым. Однако включение большого количества фоновых изображений CSS может значительно замедлить работу вашего сайта. Чем больше HTTP-запросов вы сделаете, тем медленнее будет работать ваш сайт (HTTP-запрос возникает всякий раз, когда ваш компьютер обращается к веб-сайту, и ему необходимо попросить сервер отправить ему другой ресурс в дизайне сайта, такой как файл CSS или изображение ... каждый дополнительный запрос означает более длительное время загрузки сайта).
Чтобы обойти это ограничение, вы можете объединить связанные значки в одно изображение, известное как CSS-спрайты. Свойство background-position позволяет затем разместить изображение в соответствующих положениях, чтобы значки отображались через окно элемента HTML, к которому прикреплены спрайты CSS.
Обратите внимание на рис. 13, что для отображения значка Земли в окне HTML вы можете разместить изображение, используя слева вверху . Чтобы переместить изображение таким образом, чтобы отображался значок предупреждения, положение фона необходимо изменить на -80 пикселей 0 .Отрицательное значение по горизонтали смещает изображение влево.
Рисунок 13: Использование CSS-спрайтов для уменьшения количества HTTP-запросов.
Примечание. Если вы установите отрицательное положение фона, Safari будет повторять ваше изображение, даже если вы указали no-repeat . Это необходимо учитывать, когда вы начинаете работать с фоновыми изображениями для создания более сложных макетов.
Пример сложного спрайта и фонового изображения
Затем посмотрите, как можно использовать спрайты CSS.Предположим, дружелюбный дизайнер прислал нам новый макет. Это иллюстрирует список ссылок на целевой странице блога. Он указывает на профиль блоггеров в LinkedIn, RSS-канал, фотографии Flickr и закладки. При оценке каждой ссылки обратите внимание на градиент, начинающийся в центре с белого цвета и переходящий к серому вверху и внизу ссылки. И чтобы еще больше усложнить ситуацию, дизайнер спросил, можем ли мы сделать каждую ссылку простой белой без кривой, когда посетители наводят курсор на ссылку, как показано на рисунке 14.
Рисунок 14: Макет нового дизайна.
Логотипы могут быть включены с использованием элементов img в разметке. Однако использование CSS-спрайтов - гораздо лучшее решение. Спрайты загружаются быстрее, потому что должно загружаться только одно изображение (а не четыре), и он освобождает ваш HTML от разметки за счет уменьшения объема необходимой разметки.
Создание спрайта
Первый шаг включает вырезание четырех логотипов и создание набора спрайтов, как показано на рисунке 15.
Рисунок 15: Набор спрайтов.
Также необходимо вырезать часть градиента шириной 1 пиксель. Для наглядности я вырезал немного больший фрагмент, но в реальном проекте сайта вам понадобится только изображение в один пиксель (см. Рисунок 16).
Рисунок 16: Срез, используемый для градиентного фона.
HTML-код, который создает список, представляет собой неупорядоченный список, содержащий ссылки. Обратите внимание на пустые , охватывающие элементов внутри ссылок. Очень важно не иметь фиксированных по высоте и по ширине для элементов, содержащих текст.В конце концов, вы не представляете, насколько большим будет текст. Что будет, если сайт переведут на немецкий язык? Вы можете использовать эти дополнительные промежутки для отображения логотипов. В качестве альтернативы вы можете решить, что не хотите, чтобы посторонняя несемантическая разметка загромождала ваш HTML. В этом случае вам нужно будет использовать спрайт большего размера и оставить пробел между значками. Имейте в виду, что эта стратегия медленнее для пользователей с медленным подключением, особенно для тех, кто использует мобильные телефоны для просмотра сайта. Код для списка показан ниже.Скопируйте его, а затем вставьте в документ HTML:
Добавьте следующий CSS-код в новый CSS-файл и свяжите его с HTML-документом:
.навигация, .navigation li {
маржа: 0;
отступ: 0;
}
.navigation li {
border-top: сплошной белый 1px;
тип-стиль-список: нет;
}
.navigation li a {
фон: # E2E2E2 url (sprite_gradient_bkg.jpg) repeat-x левый центр;
отступ: 20 пикселей;
дисплей: блок;
семейство шрифтов: Arial, Helvetica, sans-serif;
цвет: # 333;
размер шрифта: 18 пикселей;
текстовое оформление: нет;
}
.navigation li a: hover, .navigation li a: focus {
фон: прозрачный - нет;
}
CSS использует оба фоновых изображения.Во-первых, взгляните на фоновое изображение градиента. Следует отметить три интересных момента:
- Изображение повторяется по горизонтали (
повтор-x). Эта мозаика позволяет вам сделать такое маленькое изображение растянутым по всему списку. - Изображение центрируется по вертикали. Вы хотите, чтобы круглая часть изображения появлялась в середине элемента списка, поэтому вы должны использовать позицию фона
слева по центру. - В CSS я применил цвет фона того же серого, что и серый на градиентном изображении.Это гарантирует, что если элемент вырастет, он не будет выглядеть сломанным. Для получения дополнительной информации об этой технике я рекомендую прочитать Bulletproof Web Design Дэна Седерхольма.
Последняя строка означает, что элемент не должен отображать цвет фона или изображение, когда посетитель наводит на него курсор или фокусируется на элементе с помощью клавиатуры. Вам может быть интересно, почему я применил свойства фона к ссылке, а не к элементу списка. Ответ заключается в том, что Internet Explorer 6 и более ранние версии не поддерживают псевдоклассы, такие как hover , для элементов, отличных от ссылок.Я внес изменения в код, чтобы учесть это ограничение.
Затем вы можете создать CSS для маленьких логотипов. Как обычно, вы можете начать с определения наиболее общего случая для всех элементов span в вашем навигационном модуле. Именно здесь вы определяете изображение, которое будет использоваться для всех промежутков, настройку повтора и положение фона (каждое из них отличается, поэтому вы можете использовать первое). Вы можете использовать сокращенное обозначение этого правила. Обратите внимание, что комментарии CSS делят разделы нашего кода на управляемые фрагменты.Добавьте следующий код в конец файла CSS:
.navigation span {
фон: url (sprite_logo.gif) без повтора слева вверху;
высота: 15 пикселей;
ширина: 15 пикселей;
поле справа: 20 пикселей;
дисплей: -moz-inline-box;
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
}
После завершения базового форматирования теперь вы можете определить исключения, или , что отличает от каждого конкретного логотипа. В этом случае изменяется только CSS background-position .Для каждого соответствующего элемента списка необходимо, чтобы изображение было перемещено на 15 пикселей влево, потому что каждое из изображений логотипа имеет ширину 15 пикселей. Добавьте в конец файла CSS следующее:
#rss span {
background-position: -15px 0;
}
#photos span {
background-position: -30px 0;
}
#links span {
background-position: -45px 0;
}
Этот пример поначалу может показаться устрашающим. Сосредоточьтесь на фоновых изображениях. В этом случае при использовании отрицательного значения пикселя фоновое изображение смещается влево, так что отображается соответствующая часть изображения.Положительные значения перемещают фоновое изображение вниз и вправо, а отрицательные значения перемещают изображение вверх и влево.
Поэкспериментируйте со значениями положения фона в готовом примере, чтобы лучше понять, как настроить положение спрайта.
Использование
10.02.2014 около 1500 центральное время:
hoffmant99 внес незначительные изменения, чтобы пример спрайта работал, хотя учащийся (читатель этой страницы) должен знать, что имена файлов не совпадают.Это можно исправить локально, изменив имя с «sprite_logo» на «sprite_l» и «sprite_gradient_bkg.jpg» на sprite_g.jpg ».
См. Также
Внешние ресурсы
Изображение предоставлено
Вопросы к упражнению
Размер абзаца составляет 40 на 180 пикселей, а размер фонового изображения - 60 на 200 пикселей. Вы увидите изображение целиком или только его часть? Почему?
Вы хотите, чтобы изображение располагалось в нижнем левом углу элемента
blockquote- введите правильные значения.blockquote {background: yellow url (quote.png) no-repeat scroll ____ ____;}Допустим, вы хотите, чтобы к каждому
h3в вашем документе был применен градиентный узор с классомrepeat-x,repeat-y,no-repeatилиrepeatдля достижения чего-то похожего на пример ниже? Почему?
- Каким будет фоновая позиция примера в вопросе номер 3? Как можно творчески использовать цвет фона, чтобы он мог расширяться до любой высоты? Почему это важно?
- Какое сокращение можно использовать для удаления всех свойств фона?
- Какова цель CSS-спрайтов?
HTML Bulletproof Фоновые изображения в электронном письме
Включены все исправления для фоновых изображений, включая Outlook, Windows 10, Webkit и приложение Gmail, отличное от учетной записи Gmail (GANGA).
В Action Rocket мы следим за всеми последними хитростями и исправлениями, чтобы наши клиенты получали лучшие электронные письма. Фоновые изображения могут создать отличные эффекты в дизайне электронной почты и действительно оживить его.
Они действительно вызывают некоторые головные боли - Outlook 2007, 2010, 2013 все нуждаются в языке векторной разметки (VML) для правильного отображения изображения, поскольку они используют механизм рендеринга Microsoft Word. Windows 10 также имеет аналогичные особенности, но требует даже больше информации, чем предыдущие прогнозы, в основном ширина и высота указываются в точках (pt), а не в пикселях.Электронная почта Webkit и подавляющее большинство современных почтовых клиентов могут использовать обычный фон CSS или html, и совсем недавно Джастин Кху в freshinbox обнаружил, что другой почтовый клиент, который до последнего месяца или около того не поддерживал фоновые изображения, приложение Gmail не - Учетные записи Gmail, исправлением для этого было свойство фона css, но с сокращенными значениями свойств.
Ознакомьтесь со всем приведенным ниже кодом - здесь есть все случаи, когда теперь поддерживаются фоновые изображения:
|
Разрушение
| , с другой стороны, забит исправлениями, чтобы все выглядело так, как должно. Мы объявляем bgcolor в html как запасной вариант и как цвет за любыми изображениями png. Далее свойство html background = со ссылкой на изображение.Затем определяем html width, height и valign. Наконец, встроенный стиль = с сокращенным CSS-свойством фона и его значениями. style = «background: url (‘ https://via.placeholder.com/640 × 400 ’) center / cover no-repeat # 000000;» Во-первых, background: url (‘image.png’) ссылается на изображение, которое является повторением вышеуказанного изображения, указанного в html. Далее следует положение изображения - центр / размер - обложка, должно ли изображение повторяться - без повтора и, наконец, цвет фона # 000000; Все они настроены для централизации фонового изображения, которое достаточно велико, чтобы покрыть контент и не должно повторяться. Нам не нужно было экспериментировать с другими значениями свойств фона CSS, но есть еще несколько. Дайте нам знать, если вы это сделаете и как у вас дела! После | запускаем VML: Открывающие и закрывающие условные комментарии MSO гарантируют, что VML применим только к тем версиям Outlook, которые в нем нуждаются. VML За ним следует v: image, определяющий изображение в VML. Мы определяем пространство имен xml xmlns: v = ”urn: schemas-microsoft-com: vml”, затем мы определяем значения свойства v: image, заливка используется для определения атрибутов, если что-либо кроме сплошного цвета или изображения использовал.fill = ”true” указывает, что изображение vml заполнит всю форму. stroke используется, чтобы определить, используется ли линия или граница, в случае фонового изображения это не так, поэтому для этого параметра установлено значение stroke = "false". Затем за этими атрибутами VML следует тег стиля - наиболее важно содержащий размеры изображения в виде точек - чтобы получить правильное число, умножьте пиксели на 0,75, например. 640 пикселей x 0,75 = 480 пикселей. И последнее, но не менее важное: изображение src. Следуя v: image, мы «рисуем прямоугольник того же размера, чтобы изображение помещалось в него - v: rect со схожими атрибутами.Основное отличие - это положение: абсолютное; чтобы разместить прямоугольник там, где он нам нужен. Далее в VML идет v: fill для установки цвета и непрозрачности v: rect и v: image - этот цвет должен быть таким же, как в bgcolor и background: color; чтобы убедиться, что он одинаков для всех клиентов. Наконец, мы определяем позиционирование v: textbox, чтобы показать, что мы будем помещать что-то поверх v: rect и v: image, начиная с верхнего левого угла на 0,0,0,0. После VML - открываем , содержащий изображение и vml. За ним следует , чтобы после изображения в Outlook не появлялся зазор в 20 пикселей. Поскольку последний тег таблицы html, который мы использовали, был , нам нужно использовать здесь правильный синтаксис и либо заполнить | , либо начать новую |
Затем следуют закрывающие теги для всего вышеперечисленного, включая теги VML, закрытые внутри условного тега MSO. В последнюю минуту! Важная информацияКаждый раз, когда вы создаете дизайн, убедитесь, что он работает без фонового изображения. Несмотря на то, что он поддерживается, низкая скорость соединения на мобильных устройствах, блокировка изображений, странные крайние случаи и почтовые клиенты могут все испортить! Выше мы определяем цвет фона везде, где это возможно, и он должен контрастировать с любым текстом, который помещается сверху. Ознакомьтесь с другими удивительными ресурсами в веб-пространстве #emailgeeks! Litmus: полное руководство по фоновым изображениям - Джейсон Родригес Gmail IMAP (GANGA) наконец-то поддерживает фоновые изображения в новом обновлении - Джастин Кху Мониторы кампании Bulletproof Backgrounds - Stig Morten Myre Джей Орам - @emailjay_ . |


 Если оно не покрывает точно область, плитки изменяются в этом направлении, чтобы соответствовать ей.
Если оно не покрывает точно область, плитки изменяются в этом направлении, чтобы соответствовать ей. mozillademos.org/files/12005/starsolid.gif);
width: 144px;
height: 84px;
}
.one {
background-repeat: no-repeat;
}
.two {
background-repeat: repeat;
}
.three {
background-repeat: repeat-x;
}
.four {
background-repeat: repeat-y;
}
.five {
background-image: url(https://mdn.mozillademos.org/files/12005/starsolid.gif),
url(https://developer.mozilla.org/static/img/favicon32.png);
background-repeat: repeat-x,
repeat-y;
height: 144px;
}
mozillademos.org/files/12005/starsolid.gif);
width: 144px;
height: 84px;
}
.one {
background-repeat: no-repeat;
}
.two {
background-repeat: repeat;
}
.three {
background-repeat: repeat-x;
}
.four {
background-repeat: repeat-y;
}
.five {
background-image: url(https://mdn.mozillademos.org/files/12005/starsolid.gif),
url(https://developer.mozilla.org/static/img/favicon32.png);
background-repeat: repeat-x,
repeat-y;
height: 144px;
} warning {
background: red;
}
.topbanner {
background: url("https://mdn.mozillademos.org/files/11983/starsolid.gif") #00D repeat-y fixed;
}
warning {
background: red;
}
.topbanner {
background: url("https://mdn.mozillademos.org/files/11983/starsolid.gif") #00D repeat-y fixed;
}
 Такой эффект хорошо смотрится только при правильном подборе фона, который в идеале должен быть бесшовным, не слишком ярким, малоконтрастным.
Такой эффект хорошо смотрится только при правильном подборе фона, который в идеале должен быть бесшовным, не слишком ярким, малоконтрастным. Вот объяснение того, как каждый вариант работает в любом направлении:
Вот объяснение того, как каждый вариант работает в любом направлении: Когда добавляется следующее изображение, все текущие сжимаются, чтобы освободить место.Пример: изображение с исходной шириной 260 пикселей, повторенное три раза, может растягиваться до тех пор, пока каждое повторение не станет шириной 300 пикселей, а затем будет добавлено другое изображение. Затем они будут сжаты до 225 пикселей.
Когда добавляется следующее изображение, все текущие сжимаются, чтобы освободить место.Пример: изображение с исходной шириной 260 пикселей, повторенное три раза, может растягиваться до тех пор, пока каждое повторение не станет шириной 300 пикселей, а затем будет добавлено другое изображение. Затем они будут сжаты до 225 пикселей. mozillademos.org/files/12005/starsolid.gif);
ширина: 160 пикселей;
высота: 70 пикселей;
}
.один {
фон-повтор: без повторения;
}
.два {
фон-повтор: повторять;
}
.три {
фон-повтор: повтор-х;
}
.four {
фон-повтор: повтор-у;
}
.пять {
фон-повтор: пробел;
}
.шесть {
фон-повтор: круглый;
}
.Семь {
background-image: url (https://mdn.mozillademos.org/files/12005/starsolid.gif),
URL (https://developer.mozilla.org/static/img/favicon32.png);
фон-повтор: повтор-х,
повторять-у;
высота: 144 пикселя;
}
mozillademos.org/files/12005/starsolid.gif);
ширина: 160 пикселей;
высота: 70 пикселей;
}
.один {
фон-повтор: без повторения;
}
.два {
фон-повтор: повторять;
}
.три {
фон-повтор: повтор-х;
}
.four {
фон-повтор: повтор-у;
}
.пять {
фон-повтор: пробел;
}
.шесть {
фон-повтор: круглый;
}
.Семь {
background-image: url (https://mdn.mozillademos.org/files/12005/starsolid.gif),
URL (https://developer.mozilla.org/static/img/favicon32.png);
фон-повтор: повтор-х,
повторять-у;
высота: 144 пикселя;
} 
