Инфографика канва: Attention Required! | Cloudflare
Содержание
Создание инфографики в Canva за 15 минут
В 2010-2012 инфографика стала очень популярной и не удивительно, что в 2015 она востребована. Онлайн приложения, такие как Piktochart, Easel.ly и Canva зарабатывают на этом тренде и упрощают обмен информацией.
Несколько недель назад все говорили о печально известном “платье”. Для тех, кто был далеко от Земли и пропустил величайший спор 2015 года, не паникуйте! Мы собираемся ввести вас в курс дела, создав разъяснительную инфографику в Canva.
Платье и данные
Прежде чем приступить к созданию инфографики любого типа, мы должны собрать данные. Следующие статистические данные предоставлены Facebook Data Science.
Согласно Facebook:
-
58% пользователей Facebook увидели платье белым и золотым -
42% пользователей Facebook увидели платье черным и синим -
Мужчины имели на 6% больше шансов увидеть платье черным и синим -
Другие мобильные пользователи видели платье белым и золотым -
Пользователи Facebook в возрасте от 13-17 видели платье черным и синим -
Пользователи Facebook между 55-64 видели платье белым с золотым -
Днем больше пользователей видели платье черным и синим, в отличие от предыдущего дня.
Начало
Для тех, кто не знаком с Canva, это бесплатное онлайн веб-приложение, которое может быть использовано для разработки всех видов материалов графического дизайна. От презентаций до заголовков социальных медиа, Canva упрощает проектирование, особенно для не-дизайнеров.
Подписка на Canva занимает всего минуту. У вас есть выбор: либо с помощью входа на вашу страницу Facebook или быстрое создание аккаунта.
После того, как вы зарегистрировались и активировали свою учетную запись через электронную почту, которую вам отправили, вы попадете в главную панель управления. Здесь вы увидите некоторые из форматов, которые можете создать.
Так как Canva сейчас не имеет шаблон, предназначенный для создания инфографики, вам придется довольствоваться шаблоном Blog Graphic. Не волнуйтесь, этот шаблон поможет создать такую инфографику, как вам нужно.
Проектирование в панели управления
В отличие от многих веб-приложений, Canva не предоставляет всплывающие подсказки, но все довольно понятно. В панели управления очень легко ориентироваться. Слева вы найдете 5 вкладок, которые предлагают различные элементы дизайна и настройки для вашей работы.
В панели управления очень легко ориентироваться. Слева вы найдете 5 вкладок, которые предлагают различные элементы дизайна и настройки для вашей работы.
Поиск
Вкладка Search будет помощником для большинства ваших элементов дизайна. Вы найдете различные подгруппы, как линии, иллюстрации и фотографии, которые, как правило, составляют основу для вашего дизайна.
Макеты
В зависимости от шаблона, который вы выбираете после авторизации, вы найдете различные готовые макеты, если вы решите использовать их.
Текст
Здесь под вкладкой Text вы найдете предварительно установленные параметры текста и макеты, но также как появится определенный текстовый формат, вы можете настроить его.
Фон
Во вкладке Background вы можете очень легко изменить цвет холста или добавить предоставленные текстурированные или узорчатые фоны.
Загрузки
Вкладка Uploads позволяет загружать свои собственные ресурсы с компьютера, Facebook или Google Drive, если вы посчитаете, что у Canva нет того, что вы ищете.
Настройка инфографики
Теперь, когда вы поняли схему Canva, пора создать нашу инфографику. Для начала нам нужно создать фон, нажав на вкладку Background. Для этого конкретного проекта я хочу придерживаться прозрачного вида, чтобы вся информация легко читалась. Четвертый дизайн фона будет выглядеть как хороший фон и предлагать контраст между всеми элементами.
Чтобы добавить больше контраста и интереса к фону я собираюсь добавить фигуры. При нажатии на вкладку Search и подгруппу Shapes вы можете сделать свой выбор. Для этого проекта я собираюсь использовать треугольники.
Я буду продолжать размещать формы и изменять цвета и прозрачности, пока не получу то. что хочу. Вот то, что получилось:
Добавление элементов
Фон готов и пора дополнить инфографику. Мы начнем с добавления визуальных элементов, таких как название, дополнительный текст и ключевых визуальных график. Я создал различные версии платья – черное с синим и белое с золотым, и конечно коллаж из двух вариантов.
Размещение этих элементов вначале позволяет мне получить лучшее представление о том, как моя инфографика будет выглядеть в конечном итоге, прежде чем начать добавлять важную информацию, чтобы сделать инфографику настоящей.
Я использовал вкладки Text, Search (Icons) и Upload для того, чтобы получить эти конкретные элементы.
Теперь с помощью элементов во вкладках Text и Search, я могу начать добавлять информацию из статистики, которую мы ранее собрали.
Я буду продолжать добавлять больше элементов для конкретизации инфографики, чтобы распланировать размещение статистики.
Завершение
Чтобы закончить свою инфографику я вставил несколько вещей, добавил важный текст и некоторые цифры, чтобы наглядность имела смысл. Вот конечный результат:
Итог
Лично мне очень нравится Canva. Интерфейс удобный, проектировать довольно легко, и вам не нужно быть дизайнером или художником для того, чтобы создать что-то, что выглядит довольно профессионально.
Я хотел бы дать ему твердую 9 из 10, потому что мне показалось немного сложным захватить нужный элемент, если он был слишком близко к чему-то еще.
В целом Canva впечатляет, особенно учитывая тот факт, что это бесплатная программа. Если у вас есть все данные под рукой, то можно легко спроектировать инфографику или быстро создать коллажи. Я определенно рекомендовал бы программу для дизайнеров и не-дизайнеров.
Хотя она не подойдет для любого проекта, Canva вполне может дать вам результат быстрее, чем другие варианты – и это будет совсем бесплатно.
14-03-2016
навыки проектирования не требуются » ✅
Инфографика – это простой и привлекательный способ превратить ваши идеи в удивительные источники визуального контента. Эти иллюстрации не только делают ваши страницы мультимедийными, но и способствуют снижению показателя отказов, что в конечном итоге может повысить ваш рейтинг в Google. Этот пост покажет вам, как создать инфографику, не требуя каких-либо специальных навыков дизайна или программного обеспечения.
Зачем использовать инфографику?
Инфографика делает ваш контент доступным для общего пользования и привлекает внимание к информации, которую посетители могли бы пропустить. Инфографика может поддержать ваши усилия по SEO, повысить заинтересованность пользователей, снизить показатель отказов и увеличить социальные доли в постах.
Есть много отличных инструментов онлайн инфографики
В прошлом вам требовался такой инструмент, как Photoshop, для создания собственной инфографики. Благодаря взрыву инструментов перетаскивания, основанных на браузере, это уже не так.
Есть множество отличных мастеров по созданию инфографики, среди которых есть несколько лучших вариантов:
С учетом сказанного, мы собираемся сосредоточиться на одном конкретном инструменте для этого урока – Canva. Canva – это, вероятно, самый известный инструмент для онлайн-дизайна, который также упрощает создание инфографики (а также другого визуального контента).
Вот как это сделать …
Как создать инфографику с помощью Canva
Canva это бесплатный инструмент с огромной базой бесплатных изображений и иллюстраций. Платформа позволяет создавать и загружать инфографику в любом размере и формате файла (PDF, PNG, JPG). Canva даже предлагает библиотеку предварительно созданной инфографики с различными стилями представления и типами данных.
Платформа позволяет создавать и загружать инфографику в любом размере и формате файла (PDF, PNG, JPG). Canva даже предлагает библиотеку предварительно созданной инфографики с различными стилями представления и типами данных.
Чтобы создать инфографику, вам необходимо сначала зарегистрироваться в Canva, создав бесплатную учетную запись. Вы можете зарегистрироваться, используя свой адрес электронной почты или с помощью Google или Facebook учетная запись. Как только вы войдете в систему, самое время научиться создавать инфографику …
1. Выберите шаблон инфографики
Как только вы войдете в редактор, выберите размеры вашего окончательного изображения. Вы можете выбрать нестандартный размер или выбрать один из готовых шаблонов. Ищите «Инфографика» на главной странице. Размер по умолчанию для инфографики составляет 800 х 2000 пикселей.
2. Выберите свой стиль дизайна
После того, как вы выбрали правильный размер холста для своего проекта, Canva выдает список вариантов макета, который будет служить основой вашей инфографики. Есть буквально сотни проектов на выбор, но первые 50, как правило, наиболее настраиваемые.
Есть буквально сотни проектов на выбор, но первые 50, как правило, наиболее настраиваемые.
Canva предлагает как бесплатные, так и премиальные шаблоны дизайна, но подавляющее большинство в этой категории могут свободно использовать. Каждый шаблон имеет множество опций, основанных на типе отображаемых данных, используемых визуальных элементах и конкретной нише, предназначенной для дизайна.
При некотором просмотре вы, вероятно, найдете идеальный шаблон. Не нужно начинать с нуля.
3. Настройте фон и выберите шрифты
Теперь, когда вы выбрали потрясающий шаблон, пришло время выбрать привлекательный фон. Canva предоставляет уникальные инфографики скинов бесплатно, и вы можете выбрать из библиотеки различные узоры, цвета и элементы дизайна.
Чтобы изменить фон, нажмите на значок фона в левой боковой панели. Параметры фона сортируются по цвету и включают в себя все: от сплошных цветов и макрофотографии до причудливых набросков и минималистических узоров. Выберите тот, который соответствует вашему бренду.
Выберите тот, который соответствует вашему бренду.
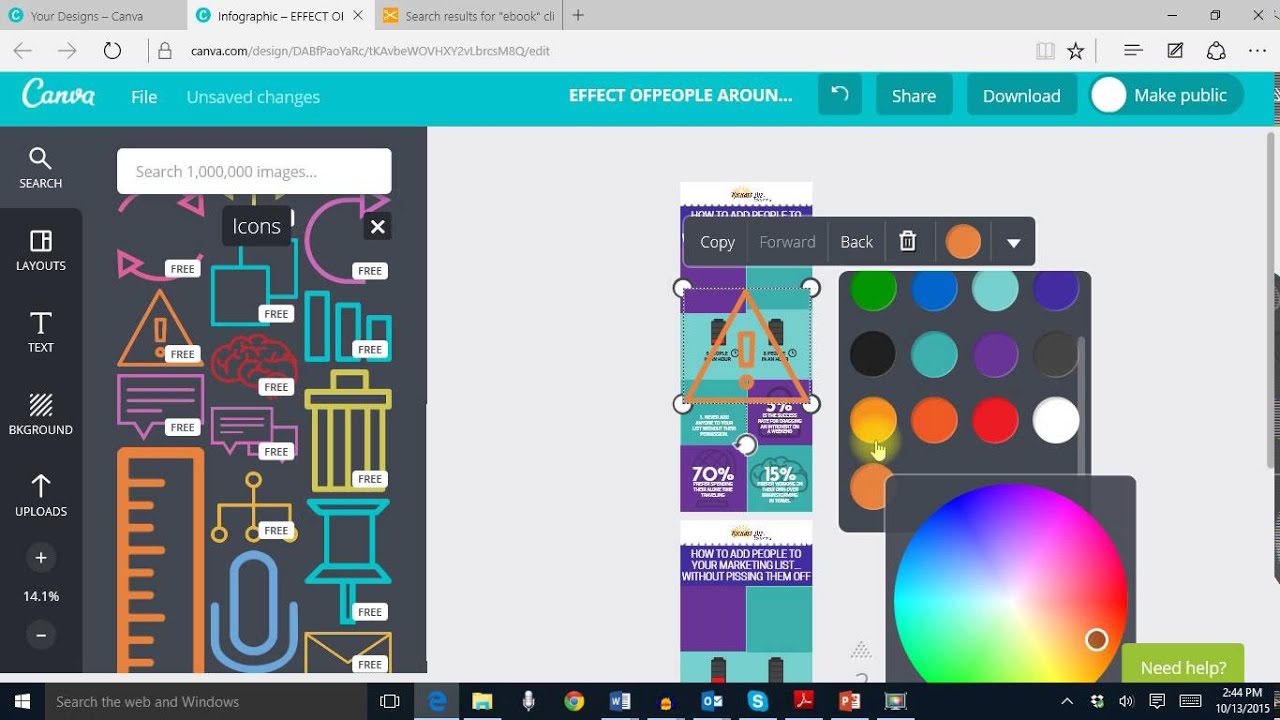
Для инфографики, которую вы видите здесь, я выбрал дизайн из категории «Образование».
Смена цветовой палитры проста. Просто нажмите на холст, затем нажмите на разноцветное поле в верхней части области дизайна. Используйте всплывающее окно поиска, чтобы найти множество соответствующих цветовых схем.
Canva предлагает более 20 различных фильтров, которые вы можете применить к фотографиям, которые вы найдете в Canva, или к изображениям, которые вы загружаете из личного хранилища. Вы можете настроить яркость, контрастность, X-Process и насыщенность, чтобы получить сложное изображение, соответствующее стилю вашего сайта.
Добавьте или измените шрифты в вашей графике, выбрав значок текста на левой стороне. Перетащите нужный текст на холст, удалите демонстрационный контент и начните вводить текст.
В Canva есть тысячи шрифтов на выбор. Выберите шрифт, который соответствует вашему брендингу и содержанию вашей инфографики. Используйте стандартные функции текстового редактора, чтобы заполнить детали вашей инфографики.
Используйте стандартные функции текстового редактора, чтобы заполнить детали вашей инфографики.
Поскольку типографика может быть значительно изменена, использование определенных шрифтов может повлиять на шаблон вашей инфографики. Убедитесь, что вы обращаете внимание на удобочитаемость контента.
4. Добавьте графические элементы
Простота, с которой Canva позволяет добавлять графические элементы, является основной причиной, по которой мы решили выбрать Canva для нашего руководства «Как создать инфографику». Инфографика настолько эффективна, потому что она использует мощные изображения для передачи ключевых точек данных. Убедитесь, что вы выбираете соответствующие изображения для представления вашей информации.
Canva классифицировала свои графические элементы на «изображения», «сетки», «диаграммы», «рамки», «фигуры», «иллюстрации» и «значки». На вкладке «элементы» вы найдете значок практически для каждой ниши. Чтобы дать вам ощущение разнообразия, мы создали нашу инфографику, используя некоторые элементы, доступные в Canva.
Чтобы выбрать элемент, дважды щелкните по нужному типу. Вы найдете несколько вариантов стилей, доступных для каждого типа («сетки», «значки» и т. Д.). Просто перетащите нужные элементы и измените их размер в соответствии с вашим дизайном, перетаскивая углы.
Если вы ищете что-то конкретное, используйте поле поиска, предоставленное для фильтрации результатов.
5. Загрузите ваш файл
Когда вы выбрали идеальный дизайн для своей инфографики, нажмите кнопку загрузки, чтобы открыть список типов файлов.
Рядом с этой кнопкой находится опция обмена. Canva позволяет вам делиться вашей инфографикой напрямую с социальными сетями, такими как Facebook а также Twitter,
Вы даже можете использовать инструмент для встраивания, чтобы добавить свою инфографику в гостевой пост и повысить заинтересованность пользователей. Поделиться вашим контентом является важным шагом в создании узнаваемости бренда.
Заключение
У вас есть вопросы о том, как использовать Canva для создания инфографики? Спросите в разделе комментариев!
Как работать с конструктором Canva? — Дидактор
Возвращаясь к тому или иному онлайн сервису, открываю для себя всё новые и новые возможности. Тем более и их разработчики, в поисках удержать пользователей и привлечь новых, создают новые инструменты и шаблоны. Не исключением явилась и Canva — кросс-платформенный сервис для графического дизайна.
Тем более и их разработчики, в поисках удержать пользователей и привлечь новых, создают новые инструменты и шаблоны. Не исключением явилась и Canva — кросс-платформенный сервис для графического дизайна.
Он всё больше привлекает внимание тем, что создание проектов в сервисе строится на принципе перетаскивания готовых элементов и варьировании изменяемых шаблонов. Графический редактор даёт доступ к встроенной библиотеке шаблонов, стоковых фотографий, иллюстраций и шрифтов. Не зря сервис интересует как рядовых пользователей, так и профессиональных дизайнеров.
В 2018 году сервис стал доступен на русском языке, в нём появилось также много шаблонов, полезных для образования:
- интерактивные презентации
- образовательные инфографики
- баннеры
- плакаты
Как создать учебную инфографику в Canva?
Безусловно, используя шаблоны, вам захочется не просто ввести свои данные, но что-то отредактировать, вставить свои пиктограммы и изображения, вставить новые мультимедийные объекты.
Давайте разберёмся на конкретном примере. К примеру, я хочу использовать шаблон для подготовки инфографики по теме «Экономика Красноярского края».
Нахожу соответствующий шаблон.
Конечно же, ввести свой текст будет легко, удаляя надписи и вводя свои. Но главная проблема: вместо карты Латинской Америки мне необходимо вставить карту Красноярского края. Причём обычное изображение не подойдёт. Поэтому в поиске изображений вставляем надпись «карта Красноярского края пиктограмма».
Как видим, у нас появился выбор. Вставляем карту, вводим данные. Меняем по необходимости другие пиктограммы. К примеру, мне нужно было удалить пиктограмму «соевые культуры» и найти пиктограмму «энергетика». Кроме того, мы добавим с вами видеоролик об экономике Красноярского края. В итоге получаем следующую интерактивную инфографику.
Экономика Красноярского края by georgii_ast
Canva позволяет также использовать шаблоны добротных презентаций, которые можно вставить в блог (сайт) или отправить ссылкой. Думаю, данная презентация будет полезной для вас, чтобы узнать больше об образовательной инфографике.
Думаю, данная презентация будет полезной для вас, чтобы узнать больше об образовательной инфографике.
Секреты образовательной инфографики, автор: georgii_ast
Читайте ещё в Дидакторе о сервисе Canva.
Как использовать Canva в образовательных целях?
Как подготовить ленту времени в Canva?
Как создать инфографику онлайн. Обзор сервисов для создания инфографики.
Каждый сталкивался с инфографикой и знает, что это такое. Сообщения содержащие инфографику (не важно, на сайте или в социальных сетях) обычно набирают наибольшее число просмотров и лайков. Для создания профессиональной инфографики требуются хорошие дизайнерские навыки, либо деньги на оплату таких дизайнеров. Однако, создать инфографику под силу каждому.
Далее я рассмотрю популярные онлайн-сервисы для создания инфографики. В обзор включу только те сервисы, где действительно можно легко и быстро разобраться. Тем не менее, если вы собираетесь в будущем постоянно создавать и использовать инфографику, рекомендую прочитать какую-нибудь книгу по теме.
Тем не менее, если вы собираетесь в будущем постоянно создавать и использовать инфографику, рекомендую прочитать какую-нибудь книгу по теме.
Стоит добавить, что многие сервисы имеют более менее схожий функционал. Почему я пользуюсь разными? Потому-что я не хочу платить за те несколько раз в месяц, когда мне нужно сделать картинку. Каждый сервис имеет какие-то ограничения в бесплатном тарифе. Что платно в одном, может быть бесплатно в другом. Если вы готовы платить, то все равно выберете один и будете пользоваться им.
Easel.ly
https://www.easel.ly/
Сотни шаблонов инфографики на Easel
Миссия сервиса — сделать так, чтобы любой мог визуализировать информацию. Easelly идеально подходит для преподавателей, студентов, владельцев бизнеса и руководителей, которые должны передать мысли, план урока, или концепции в простой для понимания визуальной форме.
Отличный сервис, сделанный специально для создания инфографики. Ничего лишнего, после регистрации можно сразу приступать к визуализации ваших идей. Есть готовые шаблоны, а можно начать и с нуля. Всё выполняется очень просто, мне кажется, что разберется даже ребенок. Вроде бы сервис даже бесплатный, не нашел ни слова об оплате.
Есть готовые шаблоны, а можно начать и с нуля. Всё выполняется очень просто, мне кажется, что разберется даже ребенок. Вроде бы сервис даже бесплатный, не нашел ни слова об оплате.
Бесплатно доступна огромная база изображений и значков.
Infogram
https://infogram.com/
Сервис для создания инфографики — Infogram
В бесплатной версии сервис имеет не так уж много шаблонов и ограничение на скачивание. Бесплатно можно использовать, если вы готовы набросать картинку в сервисе и сохранить скриншотом.
Позволяет вставлять значки, картинки, строить графики, вставлять карты. В общем, всё что вы когда либо видели в чье-то инфографике, с этим сервисом можно сделать.
Также, Infogram позволяет создавать интерактивную инфографику и сразу публиковать ее в интернете.
Идеально подходит если вы регулярно делаете инфографику, для разовых работ — дороговато.
Picktochart
https://piktochart.com/
Сервис для создания инфографики — Picktochart
Отличный сервис по созданию инфографики. Много качественных бесплатных шаблонов, широкие возможности по редактированию, можно даже рисовать с нуля. В бесплатном аккаунте при экспорте добавляется логотип сервиса, но его при желании можно и обрезать.
Много качественных бесплатных шаблонов, широкие возможности по редактированию, можно даже рисовать с нуля. В бесплатном аккаунте при экспорте добавляется логотип сервиса, но его при желании можно и обрезать.
Думаю, что большинству будет достаточно бесплатного функционала, ну а тем кто занимается инфографикой профессионально, не грех перейти и на платный. Имеет много бесплатных шаблонов.
Venngage
https://ru.venngage.com/
Создание инфографики на сервисе Venngage
Вы не дизайнер? Не беда! Редактируемые шаблоны инфографики, презентаций, докладов, публикаций в соцсетях помогут вам стать гуру дизайна всего за пару кликов.
Выберите один из более чем 100 шаблонов инфографики Venngage и следуйте нижеприведенным шагам, чтобы создать собственную инфографику.
Используйте для вдохновения и быстрого создания инфографики один из шаблонов профессионально выполненной инфографики. Визуализируйте данные в диаграммах и графиках. Быстро меняйте дизайн своей инфографики, экспериментируя со шрифтами и цветами в конструкторе инфографики Venngage.
В бесплатном тарифе не получится скачать инфографику, но скриншоты решают проблему.
Crello
https://crello.com/ru/
Сервис для создания инфографики и дизайна — Crello
Скучные таблицы и списки никому не интересны. Упаковывайте свою информацию в красивую и вовлекающую инфографику с помощью Crello. Переходите в любой из профессиональных шаблонов или создавайте дизайны с нуля. У вас под рукой все необходимые инструменты и объекты – даже если вы новичок, у вас точно все получится.
Crello основной конкурент сервиса Canva и на мой взгляд у них хорошо получается. Например, в бесплатно тарифе у них доступны функции, которые в других сервисах только за деньги.
По сути никаких ограничений на функционал нет, есть только ограничение на 50 скачиваний в месяц. То есть сервис зарабатывает на тех, кто им действительно много пользуется, позволяя простым пользователям использовать сервис бесплатно.
Visme
www.visme.co
Visme для создания графики онлайн
Visme — это облачная платформа для создания и совместной работы над визуальным контентом. Visme позволяет любому создавать профессиональные изображения и инфографику не зависимо от уровня навыков.
Visme позволяет любому создавать профессиональные изображения и инфографику не зависимо от уровня навыков.
От презентаций и инфографики до печатных изданий и отчетов, доступ к тысячам простых в редактировании шаблонов и блоков контента для быстрого создания красивых документов.
Бесплатный тариф имеет ограничение на скачивание, например в pdf скачать вы не сможете, но можете сохранить картинками. Библиотека шаблонов тоже ограничена.
Adobe Spark
https://spark.adobe.com/
Если у вас есть видение того, как должна выглядеть инфографика, вы можете начать свой дизайн с нуля. Но если ваша приоритетная задача — создать инфографику как можно быстрее и проще, Adobe Spark Post дает возможность выбрать готовый шаблон с большинством элементов дизайна, необходимых для создания инфографики.
Дальше вам решать, придерживаться того, что у вас есть, или менять изображения, цвета, фон, текст и шрифты в соответствии с вашими потребностями.
На бесплатном тарифе есть некоторые ограничения, но в целом все доступно. Сервис зарабатывает на организациях, которым нужно много контента. В платном тарифе доступна совместная работа, создание брендированных шаблонов, больше изображений.
Сервис зарабатывает на организациях, которым нужно много контента. В платном тарифе доступна совместная работа, создание брендированных шаблонов, больше изображений.
А еще у них удобное мобильное приложение, можно создавать контент для соц.сетей на ходу.
Snappa
Snappa — создавайте графику онлайн
Создавайте графику с помощью Snappa для социальных сетей, рекламы, блогов и многого другого, даже если вы не графический дизайнер.
Изображение идеального размера всегда на расстоянии одного клика. Размеры изображений для социальных сетей, медийной рекламы, блогов, электронной почты и инфографики доступны в виде предустановок, доступных для кликов.
Не начинайте с нуля и больше никогда не смотрите на пустой экран. Выбирайте из тысяч готовых шаблонов, которые выглядят профессионально и привлекают больше внимания, кликов и клиентов.
Сервис Snappа заявляет, что вы сможете делать крутую инфографику как профессионал, не просматривая длинные видео-уроки, не читая постов с практическими рекомендациями и не будучи графическим дизайнером.
На бесплатном тарифе можно скачать всего 3 работы в месяц, но вряд ли вы делаете инфографику чаще? Многим вообще нужно это на один раз, поэтому сервис отлично подходит.
Mind the Graph
https://mindthegraph.com/
Mind the Graph — сервис для создания детализированной качественной инфографики
Сервис на бесплатном тарифе практически бесполезен, но на него стоит обратить внимание, если вам периодически нужно создавать инфографику на около-научные темы.
В сервисе Mind the Graph очень много шаблонов и графики на самые разные темы. Здесь и различная техника, и детализированные изображения органов и частей тела, машины, животные, медицина, космос. Более 40 000 точных научных иллюстраций для усиления воздействия вашего сообщения.
Mind the Graph пользуется доверием исследователей и ученых из более чем 100 ведущих академических, образовательных и промышленных учреждений.
Drawtify
drawtify.com
Drawtify — создание инфографики
Drawtify — это удобный онлайн-сервис для графического дизайна, инструмент для редактирования анимации и приложение для издателей. Встроенный векторный редактор, редактор анимации, редактор фотографий, функции макета и инструменты типографики, а также большое количество фильтров эффектов, подключаемых модулей для дизайна и ресурсов для дизайна.
Встроенный векторный редактор, редактор анимации, редактор фотографий, функции макета и инструменты типографики, а также большое количество фильтров эффектов, подключаемых модулей для дизайна и ресурсов для дизайна.
Для базовых нужд бесплатный, есть ограничение на качество скачиваемых документов. Редактор мне кажется не удобным.
DesignCap
https://www.designcap.com/
Сервис Design Cap
Сервис предлагает тысячи профессионально разработанных шаблонов, которые помогут вам легко создавать инфографику, презентации, плакаты, флаеры, графику для социальных сетей и многое другое.
Превратите свои массивные данные в визуализированную классную диаграмму! Настройте диаграмму по своему желанию и четко представляйте данные своим клиентам и партнерам.
В бесплатной версии ограничения на шаблоны и на количество скачиваний.
Canva
https://www.canva.com/
Сервис для создания баннеров и инфографики Canva
Безусловный лидер у которого практически нет конкурентов по возможностям. Хотя он проигрывает сервисам, которые специализируются только на инфографике.
Хотя он проигрывает сервисам, которые специализируются только на инфографике.
В бесплатном тарифе можно сделать очень многое. Практически заменил мне Фотошоп.
Миллионы изображений. Создавайте дизайны с помощью миллионов готовых фотографий, векторных изображений и иллюстраций. Можно даже добавлять свои файлы.
Фильтры для фото. Редактируйте фотографии с помощью уже настроенных фильтров или подойдите к делу профессионально и воспользуйтесь средствами фото редактирования — выбор всегда за вами.
Бесплатные значки и фигуры. С легкостью используйте значки, фигуры и другие элементы. Выберите среди тысяч элементов нужный или добавьте свой.
Сотни шрифтов. К вашим услугам подборка великолепных шрифтов для каждого дизайна. В службе Canva все предусмотрено — приходите и берите.
Мой выбор
Мне очень нравятся возможности, которые дают онлайн-сервисы для создания графики. Практически перестал пользоваться фотошопом, просто у меня на каждую задачу есть сервисы, которые хорошо решают определенные задачи.
Для себя я выделяю 3 сервиса
- Canva — в бесплатном тарифе главное ограничение — это количество готовых шаблонов и библиотека изображений. Но канву я использую как графический редактор, многое создаю с нуля. Если очень надо, то изображения я могу взять на бесплатных стоках.
- Crello — главный конкурент Canva, в бесплатном тарифе можно пользоваться всем без ограничений, но скачивать только 50 работ в месяц.
- Adobe Spark — пользуюсь им на телефоне, когда нужно быстро создать баннеры или картинки для социальных сетей.
4 онлайн-сервиса с доступным функционалом
Проблема большинства сервисов для создания инфографики — они практически все платные, нет бесплатных режимов или нельзя сохранить результат в нужном формате.
Конечно, если вы занимаетесь графикой, и вам постоянно нужен такой сервис — логично заплатить за него и пользоваться всеми возможностями. Но бывает так, что инфографика нужна вам от случая к случаю: поставить в презентацию, добавить яркое пятно в статью, вывесить картинку со статистикой в соцсетях. Каждый раз регистрироваться под новым именем и пользоваться триалом — не очень удобно. А платить 30 долларов в месяц ради одной-двух картинок мало кто готов.
Каждый раз регистрироваться под новым именем и пользоваться триалом — не очень удобно. А платить 30 долларов в месяц ради одной-двух картинок мало кто готов.
Мы отобрали 4 сервиса, в которых есть бесплатный режим с достаточным количеством инструментов, приличный набор кириллических шрифтов и возможность без проблем сохранять готовые инфографики.
1. Visme
www.visme.co
Англоязычный сервис, в котором можно создавать различную графику:
- презентации;
- документы;
- графику для печатных материалов;
- веб-графику и графику для соцсетей;
- инфографику.
Стоимость
У сервиса есть 3 группы тарифов: для личного пользования, для бизнеса и для образования.
В группе тарифов для личного пользования есть бесплатный тариф. В нем доступно:
- 100 Мб хранилища;
- часть шаблонов;
- часть графиков и виджетов;
- возможность создания до 5 проектов;
- возможность скачивания инфографики в JPG.
Доступ ко всем премиум-шаблонам и элементам можно получить за 39$/месяц.
Шаблоны
У Visme несколько сотен различных профессиональных шаблонов для инфографики. Шаблоны распределены по 23 категориям. В каждой из категорий есть от 1 до 20 шаблонов, которые доступны в бесплатном тарифе.
Создание инфографики
Для создания инфографики можно использовать готовый шаблон или начать с нуля.
По умолчанию размер чистого холста — 800 х 500 пикселей. В настройках «Canvas Size» можно задать другие параметры и изменить размеры.
Основные элементы, которые нужны для создания инфографики, сгруппированы в трех категориях: базовые, графика и данные.
Базовые элементы:
- Заголовки и текст. Есть различные варианты заголовков и текстовых блоков.
- Элементы визуализации статистики и фигуры.
Например, такие иконки людей для визуализации демографических данных. Количество иконок женщин и мужчин можно настроить при двойном клике на элемент.
- Графика и текст.
- Текстовые диаграммы.

Элементы можно группировать в блоки, чтобы зафиксировать расположение связанных между собой элементов. А предустановленные готовые блоки, наоборот, можно разгруппировать, чтобы убрать лишние элементы или изменить размеры.
Графика:
- 500+ тысяч фото (подтягиваются с Unsplash). Фото можно использовать как иллюстрацию в самой инфографике или установить в качестве фона.
Фотографии можно обрабатывать: накладывать фильтры, обрезать под рамки разных форм.
Также можно загрузить собственные фотографии или изображения.
- Иконки и геометрические формы. Всего в сервисе несколько тысяч иконок (29 категорий). В основном иконки доступны на платных тарифах, но часть иконок можно использовать бесплатно.
Данные:
Можно добавлять диаграммы и графики, блок-схемы, таблицы, карты мира или отдельных стран.
- Диаграммы и графики.
В сервисе есть 13 видов диаграмм для визуализации данных. Бесплатно можно пользоваться шестью видами.
Бесплатно можно пользоваться шестью видами.
Данные можно указать в табличке непосредственно в Visme при создании диаграммы, или импортировать. Есть два варианта импорта:
- из Гугл Таблиц. Для этого нужно открыть доступ к таблице и добавить ссылку в Visme.
- из Excel-файла.
- Карта мира или отдельных стран.
Шрифты
Основная часть шрифтов работает только в латинице. Для русского текста доступны:
- Arial,
- Open Sans,
- Roboto,
- Times New Roman,
- Trebuchet MS.
Остальные шрифты кириллицу не поддерживают и заменяются на Times New Roman.
Open Sans и Roboto — достаточно современные шрифты с большим количеством начертаний, так что их должно хватить для создания деловых иллюстраций.
На платном тарифе можно загружать собственные шрифты.
Экспорт готовой инфографики
Бесплатно
Платно
- PNG
- HTML5-документ
- PPTX (презентация PowerPoint)
Вот такая инфографика получилась у нас:
Просто подключи PromoPult.
Комплексное рекламное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ».
2. Piktochart
piktochart.com
В этом сервисе также можно создавать различную графику:
- презентации;
- отчеты;
- постеры;
- инфографику;
- флаеры для печати.
Сколько стоит
Сервис платный. Минимальный тариф — 15$/месяц. Для некоммерческого использования можно купить лицензию на год за 39,99$.
Есть бесплатный тариф, а также 30-дневный пробный режим платного тарифного плана PRO.
Шаблоны
В бесплатном аккаунте доступно всего 12 шаблонов инфографики. На платных тарифах можно пользоваться базой из 800+ шаблонов, которая пополняется еженедельно.
Создание инфографики
Как и в Visme, для создания инфографики можно воспользоваться готовым шаблоном или же создать инфографику с нуля.
Нужный размер холста можно задать в пикселях. Или использовать холст стандартной ширины (800 px), а высоту изменить, потянув нижнюю часть холста.
Или использовать холст стандартной ширины (800 px), а высоту изменить, потянув нижнюю часть холста.
Удобно, что можно создавать сразу несколько инфографик — добавлять страницы. Если вы делаете серию иллюстраций, вам будет несложно переносить повторяющиеся элементы и сохранить общий стиль.
Графика
35 категорий иконок и различных фигур. Есть черно-белые и цветные иконки. В бесплатном аккаунте доступны все иконки.
- Разделительные линии.
Можно настроить толщину линии, а также выбрать тип — сплошную или пунктирную.
- Фото и изображения.
Можно искать фото нужной тематики в базе Piktochart или Unsplash.
- Рамки для фотографий и изображений.
Также можно загружать собственные изображения. В бесплатном тарифе пользователю доступно 40 МБ для загрузки.
Фон инфографики можно залить сплошным цветом или использовать фоновую текстуру.
Текст и шрифты
В Piktochart можно добавлять заголовки четырех уровней и обычный текст. А также есть различные шаблоны текстовых блоков.
А также есть различные шаблоны текстовых блоков.
Кроме стандартных Arial и Times New Roman в сервисе нормально работают с кириллицей еще несколько шрифтов, например эти:
- Pacifico,
- Tahoma,
- Caveat,
- Impact,
- Open Sans,
- Bad Script,
- Verdana.
Данные
Можно добавлять графики и диаграммы — есть 14 видов. Данные можно указать в табличке при создании графика. Также поддерживается импорт из Excel или Гугл Таблиц.
Также в инфографику можно добавить карту мира, континента или конкретной страны.
Экспорт готовой инфографики
Бесплатно
- PNG,
- в нормальном или среднем качестве,
- логотип Piktochart внизу инфографики.
Платно
- PDF,
- в высоком качестве,
- без логотипа Piktochart.
Такая инфографика получилась у нас:
Контекст на профессиональном уровне и без агентства — в системе PromoPult.
Автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени.
3. Cacoo
cacoo.com
Cacoo — это сервис для создания различных диаграмм, блок-схем и совместной работы над ними. Для примера, вот один из шаблонов Cacoo:
Хоть сервис и заточен именно под создание всяческих схем, он хорошо подходит и для других видов инфографики.
Преимущество Cacoo — командная работа и интеграция с облачными сервисами. Если вы готовите важную презентацию и требуется участие нескольких сотрудников — это очень удобно. Сервис хранит историю, позволяет писать комментарии и получать оповещения об изменениях. Конечно, командный тариф — не бесплатный, но это окупится. Есть также возможность онлайн-презентаций, причем зрители могут комментировать и задавать вопросы.
Сколько стоит
Есть платный и бесплатный тарифные планы. Чтобы пользоваться сервисом без ограничений по функционалу, нужно платить 4,95$/месяц. Командная работа стоит дороже.
Командная работа стоит дороже.
Весь функционал сервиса можно «потрогать» в пробном режиме.
Шаблоны
В сервисе есть 126 шаблонов, большая часть которых — шаблоны диаграмм и блок-схем.
Создание инфографики
Размер холста по умолчанию — 8000 на 8000 пикселей. Его можно изменить, выбрав из стандартных форматов или установив пользовательские размеры.
Графика
- Есть коллекция различных фигур и пиктограмм.
Найти нужную пиктограмму можно с помощью поиска. К фигурам и пиктограммам можно добавлять тени.
- Есть инструмент для рисования линий, а также карандаш для произвольных рисунков.
- Можно импортировать изображения напрямую с компьютера, из Dropbox или других облачных сервисов, а также указать ссылку скриншота.
Шрифты
В Cacoo в кириллице доступны следующие шрифты:
- Georgia,
- Arial,
- Comic Sans,
- Trebuchet MS,
- Impact,
- Tahoma,
- Verdana,
- Courier,
- Segoe Print.

Данные
В сервисе доступно шесть вариантов графиков. Данные для графиков и диаграмм можно вводить вручную, или же импортировать из Excel/CSV-файлов, или Гугл Таблиц.
Экспорт готовой инфографики
Бесплатно
Платно
- PNG
- SVG
- PPT (презентация PowerPoint)
- PostScript
В пробном режиме платного тарифа доступны все варианты экспорта.
Такая инфографика получилась у нас:
Используйте технологию «Естественные ссылки» системы Promopult — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
4. Canva
canva.com
Canva — один из самых популярных онлайн-редакторов фото и графики. В сервисе более 8000 шаблонов различных форматов: графика для соцсетей, блогов и другие виды иллюстраций.
Здесь есть более 110 шаблонов готовой инфографики на разные тематики, размерами 800 на 2000 px.
Сколько стоит
В бесплатном тарифном плане доступно 8000+ шаблонов графики, 1 ГБ места в хранилище для загрузок и элементов дизайна. Можно загружать собственные изображения, есть также доступ к базе бесплатных и платных фотографий и шаблонов (от 1$).
Платный тариф — от 12,95$/месяц на одного пользователя. Здесь уже нет ограничений по объему хранилища, доступна функция изменения размеров (этой функции нет в бесплатном тарифе, что не очень удобно, если в процессе создания инфографики вы понимаете, что высоты или ширины холста не хватает).
Можно настраивать размеры дизайна, мгновенно менять размеры уже готовых картинок.
Также в платном тарифе открывается доступ к 400 000 бесплатных фотографий, иллюстраций и шаблонов.
У платного тарифа есть 30-дневный пробный режим.
Выгодно то, что можно работать на бесплатном тарифе, но иногда оплачивать отдельные элементы — фотографии, шаблоны, декоративные блоки. При нечастом использовании сервиса это может оказаться самым экономным решением.
Создание инфографики
В Канве все шаблоны — с фиксированными размерами. Например, шаблон поста для Инстаграм — 1080 х 1080 пикселей. В бесплатном тарифном плане настраивать кастомные размер невозможно, поэтому при создании инфографики нужно рассчитывать сразу, какой размер холста потребуется.
Максимальный размер у шаблонов инфографики: 800 х 2000 пикселей.
Чтобы начать, не обязательно выбирать шаблон именно для инфографики. Можно взять любой, который подходит по размерам холста. Мы для примера взяли шаблон графики для Pinterest.
Графика
- Готовые шаблоны.
В Канве очень много красивых шаблонов. Их можно использовать не полностью, а позаимствовать некоторые элементы оформления.
В Канве есть своя база фотографий. На бесплатном тарифе доступно только несколько десятков фотографий, остальные платные (от 1$). Фото сгруппированы по тематическим категориям, есть поиск.
Можно загружать собственные фотографии, это ограничено лишь объемом хранилища.
- Графические элементы.
Фигуры, линии, диаграммы, значки и еще 40+ категорий с различными иконками и пиктограммами. Большинство из них платные, но есть и несколько бесплатных элементов.
Текст и шрифты
В Канве можно добавлять обычное текстовое поле или готовые текстовые блоки.
Канва — идеальный инструмент по части шрифтов. Здесь есть отдельно русские шрифты (их очень много в сравнении с предыдущими сервисами) и остальные (предназначенные только для латиницы).
Чтобы получить доступ к русским шрифтам, нужно выбрать русский язык в настройках, иначе кириллица скроется в общем списке.
Данные
В бесплатном режиме доступно несколько вариантов графиков и диаграмм. Данные для них можно ввести прямо в табличке или скопировать нужные строки из Гугл Таблиц или Excel и вставить в поле вставки данных.
Экспорт готовой инфографики
Бесплатно
- PNG,
- JPG,
- PDF,
- публикация в группе или на странице Facebook,
- публикация в Twitter, LinkedIn, Pinterest, Tumblr,
- отправить в Slack, WeChat.

Платно
- Все форматы из бесплатного режима,
- анимированный дизайн,
- PNG с прозрачным фоном.
В Канве у нас получилась такая лаконичная инфографика:
Бесплатного функционала сервисов достаточно для создания несложной графики. Если вы создаете инфографики часто — стоит оформить платную подписку и пользоваться неограниченным функционалом.
Обзор сервиса Canva
Как и любой другой дизайн, презентация в Canva создаётся на основе готового профессионального макета. Поэтому для начала нужно выбрать шаблон-основу, который станет «канвой» вашей презентации.
Создание презентаций
Макеты презентаций сгруппированы по разным признакам:
Выбор шаблона презентации
После выбора шаблона можно начинать редактирование. При этом достаточно лишь внести свои данные – и у вас за несколько минут будет готова презентация с профессиональным дизайном. А можно полностью переработать макет и получить свой уникальный продукт.
Шаблон презентации
Редактирование макета осуществляется в режиме Drag&Drop: перетаскивание, изменение размера и поворачивание. На слайды можно добавлять такие объекты, как значки, изображения, элементы оформления (рамки, стикеры, фигуры и т.д.), текст, аудио- и видеофайлы, эффекты анимации (5 бесплатных и 5 для версии Pro).
Поиск изображения
Для иллюстрации слайдов можно загрузить свои изображения или выбрать из встроенной галереи, где они сгруппированы по темам: Еда, Тенденции, Деньги, Море и т.д.. Также можно осуществлять поиск по ключевым словам. К изображениям можно применять различные фильтры, эффекты, а также настройки яркости, контраста, насыщенности и другие.
Привязка объекта
Выбранное изображение, графический элемент или текст нужно только перетащить на слайд. «Умный» дизайн сам предлагает варианты его размещения, привязывая к другим объектам на слайде, например, выравнивая по краю элементов оформления. Линии привязки отображаются пунктиром.
Кроме того можно загрузить логотип компании, добавить фирменные цвета и отправить презентацию коллегам, чтобы использовать её как шаблон для создания материалов в корпоративном стиле.
Canva предлагает множество способов поделиться готовой презентацией:
по назначению (Презентация события, Маркетинг, Презентация компании, Презентация стартапа, Портфолио, Бизнес-план и т.д.),
по теме (Технологии, Архитектура, Медицина, Финансы и т.д.),
по типу презентации (Список, Инструкция, Креативная презентация, Анимированная презентация и т.д.)
Для показа презентации предусмотрен режим докладчика с функцией Примечания докладчика.
отправить ссылку для просмотра или редактирования,
скачать в форматах PPT, PDF, GIF, JPG, MP4,
распечатать слайды как плакаты, флаеры, открытки, фирменные бланки и т.д.,
встроить в WordPress, Medium, на сайт (дизайн будет там обновляться автоматически),
опубликовать на странице Facebook, Twitter, LinkedIn,
разместить на Dropbox, Google Диск или OneDrive.
Презентации – это лишь одна из возможностей использования платформы. Поэтому особенности Canva, на которых мы хотим остановиться подробнее, актуальны не только для презентаций. Они применяются в создании любого графического дизайна или даже могут использоваться сами по себе, как, например, Конструктор графиков.
5 программ для создания инфографики за 30 минут
Мы подобрали пять бесплатных и удобных сервисов для создания эффектной инфографики. С их помощью вы сможете визуализировать необходимую информацию меньше чем за 30 минут. Во всех программах есть готовые шаблоны графиков, диаграмм, карт и сравнительных таблиц.
Canva
Фото: фрагмент сайта www.canva.com
Canva предлагает различные шаблоны и для инфографики. Вы можете самостоятельно добавлять или убирать элементы (в программе есть библиотека графических элементов), можно загрузить изображение с компьютера для фона. Вы сможете создать и многостраничную инфографику, просто добавив новую страницу. Интерфейс интуитивный. Готовые проекты можно скачать в расширении PNG или PDF.
Интерфейс интуитивный. Готовые проекты можно скачать в расширении PNG или PDF.
В этом веб-сервисе также можно создать разнообразные постеры к социальным сетям: Pinterest, Twitter, Facebook, Tumblr, Instagram. Есть также шаблоны и для документов: писем, резюме и презентаций, сертификатов; для блогов и маркетинговых постеров (афиши, меню, логотипы).
Еще по теме: Как создать постер или афишу в Canva
Минус в том, что некоторые шаблоны платные. Основные функции сервиса бесплатны. Стоимость бизнес-план $9,95 в месяц.
Сайт Canva.
Venngage
Фото: фрагмент сайта venngage.com
Онлайн-программа похожая на Canva. В ней можно создать отчеты, плакаты, афиши и инфографику. Есть конкретные шаблоны: под карты, графики, таблицы сравнений. Инфографику можно собрать самому, вставив понравившиеся картинки, иконки или логотипы. Проект можно скачать в PNG или PDF.
Доступны бесплатные шаблоны, но можно приобрести премиум-версию за 15 долларов в месяц.
Еще по теме: Инфографика: как это работает
Сайт Venngage.
Visme
Фото: фрагмент сайта www.visme.co
Онлайн-приложение работает в бета-версии, но при этом позволяет создавать анимации, макеты, баннеры и инфографику. В программе много бесплатных шаблонов для инфографики. Основные функции доступны в бесплатном режиме есть и расширенный премиум-аккаунт за 7 долларов в месяц.
Сайт Visme.
Cacoo
Фото: фрагмент сайта cacoo.com
Простой и удобный бесплатный онлайн-сервис для рисования. С его помощью можно создать разные виды инфографики. Например, презентации, диаграммы, карты сайта, схемы страниц и сетевые графики.
Создавать инфографику могут несколько пользователей одновременно, редактируя ее в одном окне. Инфографику, созданную в Cacoo, можно публиковать на ваших сайтах в формате PNG. Если вы внесете изменения в диаграмму через программу, то и ваше изображение также будут изменено автоматически.
Сайт Cacoo.
Еще по теме: Визуализация данных: почему инфографика сложно дается НКО
Сreately
Фото: фрагмент сайта creately.com
В онлайн-программе вы найдете множество различных блоков, графических фрагментов и функций, которые можно использовать для создания детализированных схем и графиков любой сложности. Возможно добавить и собственные изображения с компьютера или сайта, изменить шрифт, объекты, их размеры и цвета. Для создания инфографики вы будете работать в окне редактора. Изображение сохранится на компьютер в формате PDF.
Сервис бесплатный, но существуют и платные аккаунты от 5 долларов в месяц. Поддерживает семь языков, в том числе и русский.
Сайт Сreately.
Как создать инфографику с помощью Canva: навыки дизайна не требуются
Инфографика — это простой и привлекательный способ превратить ваши идеи в потрясающие источники визуального контента. Эти иллюстрации не только делают ваши страницы мультимедийными, но и имеют большое значение для снижения показателя отказов, что в конечном итоге может повысить ваш рейтинг в Google. В этом посте вы узнаете, как создать инфографику, не требуя никаких специальных дизайнерских навыков или программного обеспечения.
В этом посте вы узнаете, как создать инфографику, не требуя никаких специальных дизайнерских навыков или программного обеспечения.
Зачем нужна инфографика?
Инфографика
делает ваш контент популярным и привлекает внимание к информации, которую посетители могли бы не заметить.Инфографика может поддержать ваши усилия по поисковой оптимизации, улучшить взаимодействие с пользователем, снизить показатель отказов и увеличить количество репостов в социальных сетях.
Есть много отличных онлайн-инструментов для создания инфографики
Раньше для создания собственной инфографики вам понадобился бы такой инструмент, как Photoshop. Благодаря быстрому увеличению числа браузерных инструментов дизайна с перетаскиванием, это больше не актуально.
Существует множество отличных конструкторов инфографики своими руками, среди которых можно выделить следующие:
С учетом сказанного, в этом руководстве мы сосредоточимся на одном конкретном инструменте — Canva. Canva, вероятно, самый известный инструмент онлайн-дизайна, который также упрощает создание инфографики (а также другого визуального контента).
Canva, вероятно, самый известный инструмент онлайн-дизайна, который также упрощает создание инфографики (а также другого визуального контента).
Вот как это сделать…
Как создать инфографику с помощью Canva
Canva — бесплатный инструмент с огромной базой бесплатных изображений и иллюстраций. Платформа позволяет создавать и загружать инфографику любого размера и формата файла (PDF, PNG, JPG). Canva даже предлагает библиотеку готовой инфографики, варьирующейся по стилям презентации и типам данных.
Чтобы создать свою инфографику, вам нужно сначала зарегистрироваться в Canva, создав бесплатную учетную запись. Вы можете зарегистрироваться, используя свою электронную почту или свою учетную запись Google или Facebook. После входа в систему пришло время научиться создавать инфографику…
1. Выберите шаблон инфографики
После входа в редактор выберите размеры окончательного изображения. Вы можете выбрать нестандартный размер или выбрать один из готовых шаблонов. Выполните поиск по запросу «Инфографика» на главной странице.Размер инфографики по умолчанию — 800 x 2000 пикселей.
Выполните поиск по запросу «Инфографика» на главной странице.Размер инфографики по умолчанию — 800 x 2000 пикселей.
2. Выберите свой стиль дизайна
После того, как вы выбрали холст нужного размера для своего проекта, Canva развернет список вариантов макета, который послужит основой для вашей инфографики. Есть буквально сотни дизайнов на выбор, но первые 50, как правило, наиболее гибкие.
Canva предлагает как бесплатные, так и премиальные шаблоны дизайна, но подавляющее большинство из этой категории можно использовать бесплатно.Каждый шаблон имеет множество опций в зависимости от типа отображаемых данных, используемых визуальных элементов и конкретной ниши, предназначенной для дизайна.
При некотором просмотре вы, вероятно, найдете идеальный шаблон. Не нужно начинать с нуля.
3. Настройте фон и выберите шрифты
Теперь, когда вы выбрали великолепный шаблон, пора выбрать привлекательный фон. Canva бесплатно предоставляет уникальные скины для инфографики, и вы можете выбирать из библиотеки различных узоров, цветов и элементов дизайна.
Чтобы изменить фон, щелкните значок фона на левой боковой панели. Параметры фона отсортированы по цвету и включают в себя все: от сплошных цветов и макросъемки до причудливых эскизов и минималистичных узоров. Выберите тот, который соответствует вашему бренду.
Для инфографики, которую вы видите здесь, я выбрал дизайн из категории «Образование».
Изменить цветовую палитру очень просто. Просто щелкните холст, затем щелкните разноцветную рамку в верхней части области дизайна.Используйте всплывающее окно поиска, чтобы найти множество подходящих цветовых схем.
Canva предлагает более 20 различных фильтров, которые вы можете применить к фотографиям, которые вы найдете в Canva, или изображениям, загружаемым из вашего личного хранилища. Вы можете настроить яркость, контраст, X-процесс и насыщенность, чтобы получить изысканное изображение, соответствующее стилю вашего веб-сайта.
Добавьте или измените шрифты в графике, выбрав значок текста слева. Перетащите нужный тип текста на холст, удалите демонстрационный контент и начните вводить текст.
Перетащите нужный тип текста на холст, удалите демонстрационный контент и начните вводить текст.
В Canva есть тысячи шрифтов. Выберите шрифт, который соответствует вашему бренду и содержанию вашей инфографики. Используйте стандартные функции текстового редактора, чтобы заполнить детали вашей инфографики.
Поскольку типографику можно значительно изменить, использование определенных шрифтов может повлиять на шаблон вашей инфографики. Убедитесь, что вы обращаете внимание на удобочитаемость содержания.
4. Добавьте графические элементы
Легкость, с которой Canva позволяет добавлять графические элементы, является важной причиной, по которой мы решили выбрать Canva для нашего руководства «как создать инфографику».Инфографика настолько эффективна, потому что в ней используются мощные изображения для передачи ключевых данных. Убедитесь, что вы выбираете релевантные изображения, чтобы представить свою информацию.
Canva разбила свои графические элементы на «изображения», «сетки», «диаграммы», «рамки», «формы», «иллюстрации» и «значки». На вкладке «Элементы» вы найдете значок практически для каждой ниши. Чтобы вы почувствовали разнообразие, мы создали нашу инфографику с использованием некоторых элементов, доступных в Canva.
На вкладке «Элементы» вы найдете значок практически для каждой ниши. Чтобы вы почувствовали разнообразие, мы создали нашу инфографику с использованием некоторых элементов, доступных в Canva.
Чтобы выбрать элемент, дважды щелкните нужный тип.Вы найдете несколько вариантов стилей, доступных для каждого типа («сетки», «значки» и т. Д.). Просто перетащите понравившиеся элементы и измените их размер в соответствии с вашим дизайном, перетаскивая углы.
Если вы ищете что-то конкретное, воспользуйтесь окном поиска, чтобы отфильтровать результаты.
5. Загрузите ваш файл
Когда вы определились с идеальным дизайном для своей инфографики, нажмите кнопку загрузки, чтобы открыть список типов файлов.
Рядом с этой кнопкой находится опция совместного использования.Canva позволяет вам делиться своей инфографикой напрямую в социальных сетях, таких как Facebook и Twitter.
Вы даже можете использовать инструмент встраивания, чтобы добавить свою инфографику в гостевой пост и повысить вовлеченность пользователей. Совместное использование вашего контента — важный шаг в повышении узнаваемости бренда.
Совместное использование вашего контента — важный шаг в повышении узнаваемости бренда.
Заключение
Это краткое руководство, которое поможет вам научиться создавать инфографику с помощью Canva. Этот инструмент представляет собой суперэффективный способ создания удобных и привлекательных дизайнов, повышающих ценность вашего цифрового контента.С такими инструментами создавать мощные сообщения в блогах просто и доступно.
У вас есть вопросы о том, как использовать Canva для создания инфографики? Спросите в разделе комментариев!
Бесплатный гид
5 основных советов по ускорению вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Как создать инфографику за 9 простых шагов [Руководство на 2021 год]
Вот 9 шагов, которые необходимо выполнить, чтобы сделать инфографику яркой:
- Выберите аудиторию своей инфографики.

- Определите цели, которых вы пытаетесь достичь.
- Выберите тему для своей инфографики.
- Соберите данные и информацию для своей инфографики.
- Проверяйте все факты и цитируйте свои источники.
- Решите, как визуализировать ваши данные.
- Задайте тон своей инфографике.
- Напишите копию и создайте текстовую схему.
- Создайте каркас своей инфографики.
Хотите узнать больше о каждом из шагов, описанных выше?
Продолжайте читать.
9 шагов к созданию информативной инфографики
Как сделать инфографику: планирование
Прежде чем приступить к созданию инфографики, необходимо сделать несколько вещей.
Эти первые шаги при планировании дизайна инфографики могут означать разницу между потрясающей инфографикой, которая действительно работает, и тысячами других посредственных графических изображений.
Если вы не заботитесь о своем бренде, своем послании или своих целях, просто добавить свой контент в шаблон.
Сделайте все возможное, чтобы создать наилучший возможный дизайн инфографики; это так же важно, как и исследование UX для вашего нового веб-сайта или приложения.
Чтобы помочь вам, вот инфографика о том, как спланировать дизайн инфографики. Более подробно о каждом шаге вы можете прочитать ниже.
1. Определите аудиторию своей инфографики
Определить аудиторию для инфографики легко, если вы создаете аудиторию для своего бренда или продукта. Вы, вероятно, уже проделали работу, чтобы узнать, кто ваша аудитория и для кого вы создаете контент.
С другой стороны, если эта инфографика предназначена для другой аудитории, вам необходимо четко определить, для кого она предназначена.
Зная, кто ваша аудитория, легче выбрать тон для текста, размеры инфографики и цвета, используемые для дизайна.
Например, ваша аудитория в основном в Instagram? Тогда ваша инфографика, вероятно, должна быть квадратной. Ваша аудитория много скроллирует на Pinterest? Тогда ваша инфографика должна быть готова к работе с Pinterest.
Ваша аудитория высоко академична или более склонна к визуальному восприятию? Они интересуются визуализацией данных или простой и точной информацией?
Если вы не знаете ответа на эти вопросы, пора заняться исследованием сообщений о бренде. Поищите в Интернете инфографику, которая визуализирует информацию для целевой аудитории.
Узнайте, какая инфографика привлекает больше всего, а какая — нет. Не забывайте ориентироваться на успешных.
2. Определите цель своей инфографики
Чего вы хотите достичь с помощью своей инфографики? Есть ли цель обучить, развлечь или показать результаты опроса? Или что-то еще?
Знание цели вашей инфографики поможет вам сформулировать текст, выбрать правильные элементы дизайна и задать тон всему визуальному оформлению.
Например, приведенная выше инфографика по этапам планирования имеет образовательную цель. Его цель — научить вас планировать дизайн инфографики за девять простых шагов.Надеюсь, мы хорошо поработали!
3.
 Выберите тему для инфографики
Выберите тему для инфографики
Следующим шагом будет выбор соответствующей темы для вашей инфографики. Какую информацию вы планируете передать с помощью своей инфографики?
Будете ли вы демонстрировать услуги своей компании? Вы хотите визуализировать информацию из сообщения в блоге? Вы собираетесь распечатать инфографику, чтобы повесить ее в зале ожидания для сотрудников?
Определение темы инфографики аналогично определению темы для рассказа.Это дает всему этому основу и то, за что можно держаться.
Инфографика ниже сосредоточена на одной теме: как повысить вовлеченность в блог.
Убедитесь, что ваша инфографика сосредоточена на одной главной мысли. Не выбирайте слишком общую или расплывчатую тему. Чем конкретнее ваша инфографическая тема, тем большую ценность и глубину она предложит.
4. Соберите данные и информацию для своей инфографики
Теперь, когда вы знаете, о чем будет ваша инфографика, пора собрать все данные и информацию, необходимые для написания копии.
Если инфографика сопровождает сообщение в блоге, вам не нужно проводить много сторонних исследований, кроме того, что включено в сообщение.
Но если инфографика будет автономной, начните копать соответствующую статистику из надежных источников и собрать всю текстовую информацию и набор данных.
5. Проверяйте все факты и цитируйте свои источники
Не забывайте проверять каждую информацию и данные, которые вы планируете включить. Нет ничего хуже инфографики с ошибочными данными или утверждениями.Это заставит вас и вашу компанию выглядеть ненадежными.
Кроме того, отслеживайте все URL-адреса, которые вы посещали, чтобы получить свою информацию. Вы собираетесь добавить их в нижний колонтитул инфографики, о чем мы поговорим позже в этой статье.
6. Решите, как визуализировать ваши инфографические данные
Когда у вас есть все данные и информация, подумайте, как их визуализировать.
Первым шагом визуализации данных является отделение текстовой информации от данных. В зависимости от ваших данных вы можете выбирать из различных типов диаграмм, графиков, виджетов или даже временной шкалы или блок-схемы.
В зависимости от ваших данных вы можете выбирать из различных типов диаграмм, графиков, виджетов или даже временной шкалы или блок-схемы.
Возможно, вам нужны сравнительные визуализации, такие как таблицы или диаграммы Венна. Возможно, у вас есть географические данные и вам нужна диаграмма карты.
Загляните внутрь редактора Visme, который имеет более 44 типов диаграмм и графиков, чтобы узнать о дополнительных возможностях визуализации данных.
7. Задайте тон для инфографики
Когда у вас есть все данные и информация, пора задать тон для остальной части вашей инфографической копии.
Какой тон голоса вам нужен, чтобы достичь своей цели и охватить нужную аудиторию? Это дружеский тон или академический тон? Вам нужно создать деловой или корпоративный стиль или веселый и юмористический тон?
После того, как вы определились с тоном, вы можете приступить к написанию копии.
8. Напишите копию и создайте текстовую схему
Написание текста для инфографики немного отличается от написания статьи или отчета. Уловка состоит в том, чтобы заранее подумать и учесть, что текст будет разделен на разделы.
Уловка состоит в том, чтобы заранее подумать и учесть, что текст будет разделен на разделы.
Копия инфографики больше похожа на контур, чем на текст с абзацами. Разделяйте каждый раздел и произносите слова так, чтобы их было легко читать, быстро и в соответствии с вашим тоном.
9. Нарисуйте каркас инфографики
Возьмите лист бумаги и сделайте быстрый набросок того, как должна выглядеть ваша инфографика. Посмотрите, сколько у вас разделов и как их можно организовать.
Вы можете использовать флэш-карту для каждого раздела, чтобы знать, куда идет текстовая информация и куда идут данные.Для этого не нужно быть художником или творческим гением!
Создание каркаса связано не с тем, как все будет выглядеть, а с тем, как различные элементы будут размещены в пространстве инфографики.
Как сделать инфографику: дизайн
После того, как вы прошли первые шаги по планированию инфографики, самое время приступить к ее разработке. Использование интегрированных инструментов Visme для создания инфографики даст вам отличную фору.
Использование интегрированных инструментов Visme для создания инфографики даст вам отличную фору.
В этом разделе мы покажем вам два способа создания инфографики:
- Как создать инфографику с шаблоном
- Как создать инфографику с пустым холстом и блоками содержимого
Прочтите оба варианта подробно, чтобы получить максимальную отдачу от этого урока по дизайну инфографики.
Как создать инфографику с помощью шаблонов
Начать с шаблона — определенно самый простой способ создать инфографику, которая будет выглядеть профессионально и не займет много времени.
Когда вы выбираете правильный шаблон инфографики, все, что вам нужно сделать, это добавить свою копию и визуальные элементы к уже отформатированной композиции.
Даже если дизайн шаблона не совсем соответствует вашему содержанию, его довольно легко настроить и отрегулировать соответствующим образом.
Чтобы помочь вам, Visme предлагает тысячи шаблонов и блоков контента, которые профессионально разработаны и полностью настраиваются.
Но прежде всего вам нужно выяснить, какой тип инфографического шаблона лучше всего подойдет для вашего каркаса.Имея это в виду, давайте рассмотрим различные типы шаблонов инфографики, доступные в Visme.
Готовы создать свою инфографику?
Приступим!
1. Выберите шаблон для своей инфографики
Выбор правильного шаблона — это первый шаг в понимании того, как за считанные минуты создать инфографику, которая будет работать с вашим типом данных.
Чтобы выбрать идеальный шаблон, выберите категорию и просматривайте коллекцию, пока не найдете тот, который будет работать с вашим каркасом.
Если вы не знаете, какая категория инфографики вам нужна, прокрутите галерею шаблонов, чтобы получить представление о возможностях.
Учитывайте свои данные, схему копии и каркас, который вы собрали вместе. Идеальный шаблон уже существует, вам просто нужно его найти.
Когда вы найдете лучший шаблон, откройте программу просмотра и перепроверьте все. Если все в порядке, откройте в редакторе. Если это не так, продолжайте прокручивать, пока не найдете лучший вариант.
Если все в порядке, откройте в редакторе. Если это не так, продолжайте прокручивать, пока не найдете лучший вариант.
В этом руководстве о том, как создать инфографику, мы будем использовать шаблон «Пять этапов коммерциализации».
Если вы хотите следовать инструкциям, просто войдите в свою панель управления Visme и нажмите на шаблон ниже. Если у вас нет учетной записи Visme, вы можете бесплатно зарегистрироваться здесь.
2. Вставьте свой контент в заполнители шаблона
Теперь, когда у вас есть шаблон, пора вставить собственное содержание. Прежде чем начать, внимательно посмотрите на шаблон и его разделы и сравните его с вашим текстовым планом.
Если в вашей схеме больше разделов, вы можете легко добавить их в шаблон. А если ваш план короче, просто уберите оттуда несколько частей.
Pro Tip: Чтобы добавить еще один блок, наведите указатель мыши на верхний левый угол раздела и нажмите на знак плюса (+). Затем выберите «Добавить из шаблона», и вы войдете в библиотеку содержимого, где сможете выбрать любой стиль блока, который хотите.
Начните вставлять текст и переходите по разделам, пока не используете весь свой контент.В некоторых случаях вам может потребоваться сократить текст, чтобы он лучше подходил. Вы даже можете попробовать изменить шрифт, чтобы посмотреть, поможет ли это.
Вот некоторые рекомендуемые размеры шрифта для инфографики:
- Большие заголовки: 24-36 пт.
- Средние заголовки: 20-24 пт.
- Содержание текста: 14-18 пт.
Не забывайте держать заголовок вверху инфографики. Сделайте его важным, используя сильный стиль шрифта, который привлекает внимание и центрирует его.
В этом шаблоне есть большая область заголовка вверху, куда вы можете вставить заголовок и подзаголовок всего несколькими щелчками мыши:
3.Выберите пару шрифтов для вашего текстового содержимого
Есть две причины, по которым сочетание шрифтов важно для вашей инфографики:
- Это влияет на внешний вид инфографики
- Помогает регулировать размер текстовых блоков
Мы рекомендуем использовать в инфографике максимум два стиля шрифта — один для заголовка, а другой для текстовых блоков.
Visme предлагает сотни премиальных шрифтов в различных стилях, которые помогут вам создать идеальный вид для вашей инфографики.
Вы можете использовать два стиля одного и того же шрифта или два совершенно разных шрифта. Просто убедитесь, что выбранный вами шрифт или шрифты соответствуют тону и содержанию вашего инфографического контента.
Например, вы можете использовать большой жирный шрифт или стиль, состоящий только из заглавных букв, для заголовка и нормальную толщину для основного текста. Этот тип сочетания шрифтов лучше всего работает, когда вы имеете дело с универсальным шрифтом, таким как Arvo, Lato или Open Sans.
Посмотрите это полезное видео от Visme, которое проведет вас через весь процесс выбора правильных шрифтов для ваших дизайнов:
Выбор шрифтов и стиля также может помочь с общим размером текстовых блоков.Некоторые шрифты выглядят крупнее других даже при одинаковом размере шрифта.
Если вы изменяете размер шрифта по мере его использования, соблюдайте баланс. Например, все первичные заголовки должны иметь одинаковый размер. Это относится и к другим подобным текстовым блокам, например к основному содержимому.
Например, все первичные заголовки должны иметь одинаковый размер. Это относится и к другим подобным текстовым блокам, например к основному содержимому.
4. Выберите и разместите значки в инфографике
Никому не нравится инфографика, состоящая только из текста.
Вот как сделать инфографику не похожей на стены текста.Используйте значки, которые помогают визуализировать часть текста и привлекают внимание к каждому разделу.
В редакторе Visme есть огромный выбор векторных иконок, разбитых по разным категориям. Вы можете просматривать, пока не найдете те, которые вам нужны, или использовать строку поиска, чтобы ввести свое ключевое слово.
Не забывайте проявлять единообразие при выборе значков для инфографики — все они должны быть одного стиля.
Если они вам нравятся цветные, то все должны быть цветными.Точно так же, если вы предпочитаете использовать значки линий, все они должны иметь одинаковый стиль.
Иконки также должны соответствовать выбранной вами типографии. Если ваш шрифт толстый и округлый, выбирайте значки схожего стиля. Если шрифт тонкий и изящный, то все ваши значки тоже должны выглядеть так.
Если ваш шрифт толстый и округлый, выбирайте значки схожего стиля. Если шрифт тонкий и изящный, то все ваши значки тоже должны выглядеть так.
Вы также можете воспользоваться анимированными значками и иллюстрациями для создания анимированной инфографики, которая выделяется на странице.
5. Используйте виджеты данных для визуализации статистики в инфографике
Если ваш контент включает числовые или информационные данные, вы можете визуализировать его с помощью одного из множества виджетов данных, доступных в редакторе Visme.
Выберите график из графического движка, радиального счетчика, индикатора выполнения, таблицы или массива. Если вы не знаете, какую визуализацию данных использовать, эта статья о типах графиков поможет вам выбрать подходящий.
6. Проанализируйте поток и определите разделы в своей инфографике
Когда у вас есть контент внутри инфографики, весь укомплектованный виджетами данных и значками, начните анализировать поток и баланс всего визуального элемента.
Важно, чтобы поток информации плавно перемещался от начала до конца.Хорошо сбалансированный визуальный ряд с четко определенными разделами заставит зрителей познакомиться с вашей инфографикой и содержимым внутри нее.
Информация в вашей инфографике должна соответствовать основным правилам иерархии. Хорошее практическое правило — следить за траекторией обзора Z или F.
Начните с верхнего левого угла и продолжайте движение вниз и влево, используя узор Z или F. Вы можете сделать это с помощью различных элементов, таких как цвета, размеры, значки, числа или даже стрелки.
6.Настройте цветовую тему вашей инфографики
Это последний шаг к завершению вашей инфографики. Вы можете сохранить исходный цвет шаблона или выбрать одну из предустановленных цветовых тем Visme.
Если ни одна из доступных цветовых тем не работает, вы также можете настроить цвет каждого элемента инфографики отдельно с помощью палитры цветов.
Как создать инфографику с пустым холстом и блоками содержимого
Шаблоны
— не единственный способ создать красивую инфографику. Вы также можете начать с чистого листа и создать совершенно уникальный визуальный элемент.
Вы также можете начать с чистого листа и создать совершенно уникальный визуальный элемент.
Для этого руководства особенно важны шаги планирования из первого раздела этой статьи, особенно последние два шага по созданию каркаса и эскиза того, как вы хотите, чтобы ваша инфографика выглядела.
Отсутствие шаблона сделает вашу инфографику особенной и единственной в своем роде. Создать его с нуля тоже не должно быть сложно!
Visme предлагает множество предварительно разработанных блоков контента, которые помогут вам собрать потрясающую инфографику за считанные минуты без использования шаблона.
Давайте углубимся в детали того, как вы можете использовать и настроить их для создания инфографики полностью с нуля без помощи шаблона.
1. Выберите пустой холст с инфографикой на главной панели инструментов.
Откройте панель управления Visme и выберите вкладку инфографики. Оказавшись внутри, нажмите на вариант пустого холста, который находится прямо перед всеми шаблонами.
Пустой холст инфографики открывается с размером по умолчанию, который можно настроить с помощью перетаскиваемой полосы длины или путем добавления блоков содержимого.
Сначала вы увидите только один пустой блок. Наведите на него курсор, нажмите на знак плюса (+) и выберите «Добавить из шаблона».
2. Добавьте блоки содержимого в свою инфографику
Библиотека блоков содержимого
Visme организована по категориям, как и в шаблонах инфографики. Вот краткий список, чтобы вы могли составить представление:
- Заголовок
- Значки и текст
- Изображения и текст
- Статистика / цифры
- Диаграммы и графики
- Сравнение
- Схемы
- Хронология
- Процесс
- Карты
- Нижний колонтитул
Имея в руках каркас и текстовую схему, начните выбирать блоки содержимого и добавлять их на холст по своему усмотрению.
Вы всегда можете удалить блок содержимого позже, если не хотите его использовать. Просто избавьтесь от него, щелкнув значок корзины во всплывающем меню.
Просто избавьтесь от него, щелкнув значок корзины во всплывающем меню.
Создание пользовательских блоков содержимого
Если вы не можете найти нужный блок содержимого в библиотеке блоков содержимого, вы также можете создать свой собственный, смешивая и сопоставляя элементы.
Вернитесь на пустой холст и нажмите «Основные» слева. Перейдите к «Рекомендуемому контенту», чтобы увидеть фрагменты полных блоков контента.
Вы можете соединить их вместе, как вам нравится — смешивать и сопоставлять элементы, чтобы создавать свои собственные персонализированные разделы.
3. Вставьте текстовое содержимое в свою инфографику
Теперь, когда у вас есть визуальный черновик инфографики, пора вставить всю информацию. Работайте над своим текстовым планом и каркасом и всегда перепроверяйте по ходу, чтобы ничего не забыть.
Отрегулируйте содержимое, чтобы оно соответствовало блокам, или заставьте блоки адаптироваться к вашему содержимому. Каждый блок имеет перетаскиваемую полосу, позволяющую легко регулировать длину.
Каждый блок имеет перетаскиваемую полосу, позволяющую легко регулировать длину.
Каждый элемент внутри блоков содержимого также можно настраивать — просто перетащите угловые маркеры и отрегулируйте по мере необходимости.
4. Настройте виджеты данных в инфографике
Пришло время настроить виджеты данных в разделах, в которых они есть. Работайте с виджетами сверху вниз, следуя своему плану.
Если существующие виджеты в блоках содержимого не подходят, графический движок Visme предлагает множество других вариантов на выбор.
Вы также можете найти множество других типов виджетов данных на вкладке «Данные» в меню панели управления. Кроме того, вы также можете попробовать построитель блок-схем и движок карт для других типов данных. Варианты бесконечны!
5. Вставьте значки и графику в инфографику
После того, как вы вставили контент и настроили виджеты данных, добавьте значки в разделы, которые все еще нуждаются в визуализации.
Некоторое текстовое содержимое можно даже полностью заменить значками, например числами в списке или в качестве визуальной поддержки. Иконки также могут помочь с потоком информации и балансировкой блоков контента.
Иконки также могут помочь с потоком информации и балансировкой блоков контента.
6. Сбалансируйте типографику в инфографике
Не используйте в инфографике более двух шрифтов; более крупный для заголовков и более крупный — для информационного и основного содержания.
Выберите шрифт, который визуально соответствует тону и назначению вашей инфографики. Например, бизнес-инфографика будет хорошо смотреться с чистыми шрифтами в корпоративном стиле, такими как Verdana или Helvetica.
Чтобы добиться хорошего баланса, объедините шрифты в пару, используя либо два стиля одного и того же шрифта, либо два совершенно разных шрифта. Чтобы узнать больше о выборе шрифтов, которые хорошо работают вместе, ознакомьтесь с нашим руководством по сочетанию шрифтов здесь.
7. Настройте цветовую схему инфографики
Последнее, что нужно сделать с инфографикой, — это настроить цветовую тему. Щелкните вкладку цветовой темы в левой части панели инструментов Visme.
Доступно около десяти цветовых тем по умолчанию.Нажмите на один из них, чтобы увидеть, как они меняют каждый блок контента в инфографике.
Кроме того, вы также можете изменить цвет любого элемента индивидуально с помощью палитры цветов или загрузить свою собственную палитру бренда.
8. Проверьте ход всей инфографики
Последний шаг к завершению вашей инфографики — проверить, имеет ли смысл поток.
Легко ли читать и понимать информацию? Привлекает ли контент внимание ваших зрителей в правильном порядке?
Отрегулируйте любой текст или значки, которые могут не выполнять свою работу должным образом, и доработайте остальную часть инфографики.
9. Добавьте источники и информацию о компании в нижний колонтитул
Помните, как мы советовали вам сохранять все URL-адреса, которые вы использовали для поиска информации для своей инфографики на этапе планирования?
Вы должны добавить все использованные вами источники в нижний колонтитул. Эта хорошая моральная практика отдавать должное не только должным образом, но и убережет вас от юридических проблем.
Эта хорошая моральная практика отдавать должное не только должным образом, но и убережет вас от юридических проблем.
Если вы использовали свой собственный блог для информации, включите эту ссылку отдельно.В библиотеке блоков содержимого есть специальные блоки содержимого нижнего колонтитула, которые могут вам помочь.
Профессиональный совет: Не забудьте добавить свой веб-сайт и логотип в конце инфографики. Это помогает повысить узнаваемость бренда, особенно если вы планируете делиться своей графикой в социальных сетях.
10. Корректура и проверка правописания
Ваша инфографика почти готова!
Перед загрузкой еще раз взгляните на всю копию, чтобы увидеть, не пропустили ли вы какие-либо опечатки или грамматические ошибки.
Если это проще, попросите коллегу взглянуть на него свежим взглядом. Если вы используете изображения, убедитесь, что они актуальны и хорошо выглядят. Кроме того, дважды проверьте значки, чтобы убедиться, что они подходят лучше всего.
После завершения корректуры вы можете использовать такие инструменты, как Respona, для связи с соответствующими блоггерами и журналистами в вашем пространстве для продвижения своей инфографики.
Как создать премиальную инфографику с помощью бизнес-счета Visme
Создание инфографики с помощью Visme совершенно бесплатно, но если вам нужен доступ к некоторым дополнительным функциям, подумайте о подписке.
Вот несколько преимуществ получения бизнес-аккаунта Visme, которые упростят создание инфографики для вашего бренда:
Премиум шаблоны
С подпиской Visme Complete или групповой учетной записью вы получаете доступ ко множеству премиальных шаблонов. Они профессионально разработаны и во многих случаях основаны на той же инфографике, которую мы создаем для наших собственных сообщений в блогах.
Фирменный комплект
Visme Brand Kit дает вам мощное руководство по стилю, в котором вы можете хранить шрифты, логотипы и графику вашего бренда для дальнейшего использования. Кроме того, вы можете превратить любую собственную инфографику в шаблон. Вы также можете сохранить свои собственные блоки содержимого в библиотеке содержимого, чтобы использовать их позже.
Кроме того, вы можете превратить любую собственную инфографику в шаблон. Вы также можете сохранить свои собственные блоки содержимого в библиотеке содержимого, чтобы использовать их позже.
Интерактивность
С помощью Visme Business Account вы можете добавлять интерактивные элементы в свою инфографику и загружать их для использования в автономном режиме в формате HTML5. Это гарантирует, что вы сможете продемонстрировать свою интерактивную инфографику, даже если вы не подключены к Интернету.
Как сделать инфографику сияющей
Раньше создание инфографики было сложной задачей, но теперь ее уже нет.
Наем дизайнера для создания инфографики может мгновенно направить бюджет вашего малого бизнеса в неверное русло.
Вы можете быть удивлены, но и дизайнеры, и не дизайнеры теперь используют Visme для создания инфографики для различных целей. Ознакомьтесь с некоторыми нашими примерами клиентов, чтобы узнать, как люди используют нашу платформу.
Зарегистрируйтесь в Visme бесплатно, чтобы начать создавать свою собственную инфографику уже сегодня!
Вы научились выделять инфографику? Мы хотели бы знать! А если у вас есть какие-либо вопросы или предложения, дайте нам знать в комментариях ниже.
12 лучших создателей инфографики для создания инфографики с нуля
Сводка
Откройте для себя самые ценные инструменты для создания инфографики для нуля и получите демонстрацию создания инфографики за 30 минут или меньше
Вы узнаете
- Лучшие инструменты инфографики, используемые и любимые специалистами по визуальному маркетингу
- Как быстро и профессионально создавать инфографику
Инфографика — такой увлекательный и эффективный визуальный способ отображения информации.Мы в Buffer, безусловно, использовали их довольно много раз для обмена информацией.
Мне всегда нравится смотреть на них, но я всегда чувствую, что нет никакого способа, чтобы я мог когда-либо создать их сам.
Или есть?
Каждый день выпускается так много инструментов, которые позволяют нам легко создавать все более качественные изображения, в том числе инфографику, для совместного использования и использования в наших маркетинговых усилиях.
Даже люди (вроде меня!), Которые никогда не считали возможным создать его сами!
12 лучших создателей инфографики для создания инфографики с нуля
Мне было очень интересно исследовать и тестировать несколько различных производителей инфографики, и я хотел бы поделиться 12 инструментами, которые мне больше всего понравились.Надеюсь, это единственный список ресурсов, которые вам когда-либо понадобятся при создании красивой инфографики!
- Canva
- Venngage
- Piktochart
- cabinl.ly
- Visme
- Infogram
- Vizualize.me
- Snappa
- Animaker
Graph1 9011
Graph1
- Цена: Бесплатно
- Платных опций:
- Покупки Freemium: В бесплатном плане у вас есть возможность покупать премиум-шаблоны, значки, изображения и многое другое для более индивидуального внешнего вида.

- Canva for Work для малого и среднего бизнеса. От 12,95 долларов США на члена команды в месяц.
- Canva for Education предлагает учителям и студентам специальные цены на весь их набор инструментов.
- Canva for Nonprofits предоставляет соответствующим некоммерческим организациям бесплатный доступ ко всем функциям Canva for Work.
- Canva Enterprise предлагает компаниям с большими командами разработчиков весь набор инструментов с дополнительной интеграцией с другими платформами. Ценообразование по запросу.
- Покупки Freemium: В бесплатном плане у вас есть возможность покупать премиум-шаблоны, значки, изображения и многое другое для более индивидуального внешнего вида.
- Примечательная особенность: Бесплатный тариф уведет вас довольно далеко!
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Canva — это мощный инструмент онлайн-дизайна (и создатель инфографики), который позволяет создавать самые разные дизайны, даже если у вас нет никаких дизайнерских знаний.
Canva предоставляет огромный выбор шаблонов, которые вы можете выбрать в зависимости от ваших конкретных требований к дизайну — от поздравительных открыток для друга до плана урока для класса, баннеров в социальных сетях, рекламной графики и многого другого. И конечно же инфографика.
И конечно же инфографика.
Поскольку мы хотим создать инфографику, давайте посмотрим на функции, которые Canva предлагает для вас. Вы можете выбирать из множества шаблонов (сами шаблоны бесплатны, а некоторые содержат такие элементы, как значки и изображения, которые вы можете приобрести или заменить своими собственными элементами).
Вот несколько примеров шаблонов, которые предлагает Canva (все полностью настраиваемые):
(Щелкните любой из вышеперечисленных, чтобы увеличить)
После выбора шаблона (вы также можете выбрать пустой холст для начала) Canva предлагает множество опций, включая обширную библиотеку элементов (некоторые бесплатные, а некоторые можно приобрести). Вы также можете загрузить свой собственный и добавить к своему изображению.
Et voila! У вас есть своя собственная инфографика!
Краткое видео-руководство:
2.
 Venngage
Venngage
- Цена: Бесплатно для студентов, платно для всех остальных
- Платных опций:
- Премиум (для физических лиц) от 19 долларов в месяц.
- Бизнес (для предприятий и организаций) от 49 долларов в месяц.
- Некоммерческие организации получают скидку 50% на все планы.
- Education с 35 аккаунтами для всего класса начинаются с 29 долларов в месяц.
Планы
- Примечательная особенность: Отличная галерея идей для вдохновения в дизайне, обновляемая почти ежедневно
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Подобно Canva, Venngage предлагает вам несколько различных вариантов на выбор с точки зрения того, что вы хотите создать.Вы найдете шаблоны для таких вещей, как отчеты, плакаты, рекламные акции и, конечно же, инфографику.
В разделе инфографики вы также найдете дополнительные опции для выбора, которые, как правило, имеют дело с конкретными темами и категориями инфографики, например:
- Статистические
- Информационные
- Процесс
- Сравнение
- Временная шкала
- Географические
- Диаграммы
- Учебное пособие
Ниже вы найдете множество шаблонов на выбор (некоторые бесплатные, а некоторые платные):
(Щелкните любой из вышеперечисленных, чтобы увеличить)
Как только вы найдете понравившийся шаблон, пора настроить! Venngage позволяет вам вставлять то, что они называют «виджетами», которые могут включать такие вещи, как карты и диаграммы, на основе конкретной информации и данных, которые у вас есть для вашей инфографики.
Краткое видео-руководство:
3. Piktochart
- Цена: Бесплатно
- Платных опций:
- Lite: 12,50 долларов в месяц
- Pro: 24,17 доллара в месяц
- Pro Team начинается с $ 43,33 за 2 пользователей в месяц.
- Некоммерческие организации: 39,99 долларов США в год для физических лиц и 79,98 долларов США и выше для групповых планов
- Образование: 39,99 долларов США в год для физических лиц и 79,98 долларов США и выше для групповых планов
- Примечательная особенность: Отличные пошаговые инструкции
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Piktochart — еще один хороший вариант для создания различных типов инфографики. Вы можете выбрать один из нескольких различных форматов, включая традиционный размер инфографики (высокий и тонкий), размер презентации (для слайдов), плакат и отчет.
Вы можете выбрать один из нескольких различных форматов, включая традиционный размер инфографики (высокий и тонкий), размер презентации (для слайдов), плакат и отчет.
Затем вы можете создать свою собственную инфографику с нуля или выбрать один из их шаблонов (некоторые из них бесплатны, а для других требуется план Lite или Pro). Вот образец некоторых шаблонов Piktochart:
(Щелкните любой из вышеперечисленных, чтобы увеличить)
После того, как вы выбрали свой шаблон, вы можете просто перетащить, чтобы добавить любые графические элементы и текст на свой холст.Вы также можете загружать свои собственные изображения.
Краткое видео-руководство:
4. menul.ly
- Цена: Бесплатная или профессиональная учетная запись от 4 долларов в месяц
- Платные варианты: Под названием «Pro Accounts»
- Предприятия и некоммерческие организации: 5 долларов в месяц
- Учителя: 4 доллара в месяц
- Студенты: 2 доллара в месяц
- Enterprise: цены по запросу
- Примечательная особенность: Бесплатная дизайнерская песочница, в которую можно играть, даже не регистрируясь в сервисе
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
мольберт.ly упрощает создание инфографики. Когда вы попадете на их главную страницу, все, что вам нужно сделать, это выбрать один из множества шаблонов, которые они предлагают. Они также предлагают вам способ поиска в их библиотеке шаблонов по категориям. Вот несколько примеров шаблонов menu.ly:
(Щелкните любой из вышеперечисленных, чтобы увеличить)
Как только вы найдете понравившийся шаблон (или даже если вы начнете с нуля), вы будете перенаправлены на новый окно, в котором вы сможете настроить свою инфографику по своему усмотрению.managel.ly предоставляет множество инструментов, таких как фон, фигуры, текст, диаграммы и многое другое.
Краткое видео-руководство:
5. Visme
- Цена: Бесплатные и платные планы
- Платных опций:
- Стандартный: 19 долларов в месяц
- Завершено: 39 долларов в месяц
- Команда: 117 долларов США в месяц до 3 пользователей
- Enterprise: Цена по запросу
- Студент: 30 долларов за семестр
- Учитель: 60 долларов за семестр
- Примечательная особенность: Создание интерактивной инфографики со ссылками, анимацией и всплывающими окнами
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Visme — это многогранный инструмент дизайна, разработанный специально для маркетологов.Он позволяет создавать презентации, анимацию, макеты, баннеры и, конечно же, инфографику.
После того, как вы войдете в свою учетную запись, вас встретит визуализация всех ваших проектов (пространство будет пустым, если вы еще не создали ни одного проекта). Вы можете нажать кнопку «Создать», чтобы начать работу.
Затем пришло время выбрать тип проекта, который вы хотите создать — в нашем случае это инфографика. Вы заметите, что некоторые шаблоны можно использовать бесплатно, а для других требуется премиум-аккаунт.Вот образец некоторых шаблонов Visme (некоторые из них бесплатны, а некоторые требуют премиум-аккаунта):
(Щелкните любой из вышеперечисленных, чтобы увеличить)
Затем вы сможете настроить свою инфографику, как вам нравится, с помощью различных инструменты. Visme даже позволяет добавлять эффекты или анимировать объекты внутри инфографики.
Краткое видеоурок:
6. Инфограмма
- Цена: Бесплатные и платные планы
- Платных опций:
- Pro: 25 долларов в месяц
- Business: 79 долларов в месяц
- Команда: 170 долларов в месяц, начиная с 3 пользователей
- Enterprise: несколько команд, начиная с 10 пользователей.Цена доступна по запросу.
- Примечательная особенность: Платные версии инструмента предлагают соединители SQL, аналитику данных, отслеживание ссылок и аналитику взаимодействия — почти ни один другой конкурент не предлагает такие подробные показатели.
- Простота использования: Промежуточный
- Время, необходимое для создания инфографики: 45 минут
Infogram — это инструмент дизайна для тех, кто любит числа и данные. Его мощные возможности визуализации данных помогут вам создать простую инфографику из сложных наборов данных.Но с художественной точки зрения его шаблоны кажутся несколько ограниченными. Если вы бесплатный пользователь, у вас будет еще меньше вариантов.
Вот некоторые из их примеров:
(Щелкните любой из вышеперечисленных, чтобы увеличить)
Выбрав шаблон, вы можете редактировать элементы на странице. Инфограмма — хороший вариант при работе со статистикой. Если вам нужно присвоить номера графикам и картам, это ваш незаменимый инструмент.
Краткое видео-руководство:
7.Vizualize.me
- Цена: Бесплатно
- Платные опции: Нет. Это действительно очень бесплатно!
- Примечательная особенность: Специализируется на создании визуальных резюме
- Простота использования: Easy
- Время, необходимое для создания инфографики: 10 минут
Vizualize.me — это другой тип создателя инфографики. Это поможет вам создать «резюме с инфографикой». Просто войдите в систему и начните создавать свое резюме, как если бы вы делали это в шаблоне Word.Вы даже можете подключиться к LinkedIn для автоматического заполнения некоторой информации.
Слева вы сможете ввести свою информацию, а также выбрать тему для своего инфографического резюме.
Вот пример шаблона и некоторая основная информация, которую я заполнил:
Краткое видео-руководство:
- Цена: Бесплатно
- Платных опций:
- Pro: 15 долларов США за пользователя в месяц
- Команда: 30 долларов США за 5 пользователей в месяц
- Примечательная особенность: Удивительно многофункциональная, даже для бесплатных учетных записей
- Простота использования: Easy
- Время, необходимое для создания инфографики: 15 минут
Snappa — это небольшой универсальный инструмент для проектирования, который стал для меня приятным открытием.Большинство инструментов дизайна предлагают скудную функциональность для своих бесплатных учетных записей. Только не Снаппа. Вы получаете почти все функции платных учетных записей с бесплатным планом, за исключением ограниченных загрузок в месяц для бесплатных пользователей.
Этот инструмент позволяет начинающим дизайнерам создавать все, от контента социальных сетей до инфографики и нестандартных дизайнов, с множеством встроенных шаблонов на выбор. Вот несколько из них, которые мне понравились:
(Щелкните любой из вышеперечисленных, чтобы увеличить)
В сочетании с обширной бесплатной библиотекой изображений, шрифтов и значков (черно-белых, а также цветных) этот инструмент обладает огромным преимуществом. в небольшой упаковке.
Краткое видеоурок:
9. Animaker
- Цена: Бесплатные и платные планы
- Платных опций:
- Личный: 19 долларов в месяц
- Стартап: 35 долларов в месяц
- Business: 59 долларов в месяц
- Примечательная особенность: Создавайте богато анимированную инфографику без профессионального цифрового видео
- Простота использования: Промежуточный
- Время, необходимое для создания инфографики: 45 минут
Animaker, в первую очередь инструмент для разработки анимированных видео, также предлагает возможность создания анимированной инфографики.Благодаря встроенной библиотеке анимированных персонажей, сцен, значков и изображений пользователи могут выбирать элементы своей истории, чтобы шаг за шагом создавать анимированную инфографику.
Как и другие инструменты, Animaker предлагает множество анимированных шаблонов для использования в качестве основы для вашей инфографики. Вот пример того, как они выглядят.
Каждый шаблон, по сути, представляет собой видео, которое затем помещается в графический редактор для настройки в соответствии с вашими потребностями.
Создание самой инфографики несложно, но занимает немного времени.Однако этого, вероятно, и следовало ожидать от полностью анимированной видеоинфографики.
Для тех, кто никогда раньше не создавал видео, есть небольшая кривая обучения, которой обычно нет в неанимированных инфографических инструментах. Также обратите внимание, что вам необходимо включить Flash Player, чтобы использовать этот инструмент.
Краткое видео-руководство:
10. BeFunky
- Цена: Бесплатные и платные планы
- Платные варианты: BeFunky Plus доступен по цене 6 долларов США.99 в месяц.
- Примечательная особенность: Превосходные возможности редактирования фотографий с бесплатной библиотекой изображений и векторной графикой экспертного уровня
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
BeFunky — это инструмент, который поможет людям, не являющимся дизайнерами, создавать профессионально выглядящие дизайны и редактировать фотографии, как обученные профессионалы. Создатель инфографики является частью их пакета дизайна и использует тот же интерфейс перетаскивания, что и остальная часть инструмента.
Имея всего один бесплатный шаблон инфографики, инструмент может немного ограничивать бесплатных пользователей, но он предлагает гораздо более широкий выбор шаблонов с планом BeFunky Plus.
Инструмент имеет встроенное соединение с бесплатными библиотеками изображений Pixabay и Unsplash, что избавляет вас от необходимости выходить из инструмента в поисках идеальных изображений для вашей инфографики. Доступные здесь параметры редактирования фотографий намного более продвинуты, чем в типичном средстве создания инфографики. К счастью, в BeFunky также есть обширный учебный раздел, в котором шаг за шагом объясняется, как придать профессиональные эффекты каждому изображению.
Краткое видеоурок:
11. Biteable
- Цена: Бесплатные и платные планы
- Платные варианты: Biteable Premium доступен по цене 29 долларов в месяц (включая видеопроизводитель)
- Обращает на себя внимание функция: Создатель видеоинфографики, простой в использовании
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Biteable — это мощный редактор видео, который позволяет создавать видео с качеством HD бесплатно.И поскольку сегодня мы все говорим об инфографике, позвольте мне заверить вас, что с помощью этого инструмента вы определенно сможете создать убедительно выглядящую видеоинфографику.
В нем есть несколько шаблонов инфографических видео, которые вы можете выбирать и редактировать по своему усмотрению.
С тоннами видеоматериалов, значков, шрифтов и многого другого, создание моей собственной видеоинфографики на Biteable быстро и просто даже для новичка.
Бесплатные пользователи могут публиковать свои собственные видео с инфографикой непосредственно на YouTube и Facebook, в то время как платный план позволяет вам загружать их, хранить в своей учетной записи Biteable или публиковать в выбранном вами социальном канале.
Краткое видеоурок:
12. Следите за графиком
- Цена: Бесплатные и платные планы
- Платных опций:
- Студент: 5 долларов в месяц
- Исследователь: 9 долларов в месяц
- Примечательная особенность: Единственный в своем роде инструмент для создания научной инфографики
- Простота использования: Easy
- Время, необходимое для создания инфографики: 30 минут
Mind the Gap был создан для исследовательского сообщества, но открыт для всех.Он содержит более 3000 потрясающих научных иллюстраций и настраиваемых макетов инфографики.
(Какой другой производитель инфографики дает вам такие подробные изображения бактерий, амеб и молекул?)
Вот несколько шаблонов из этого инструмента:
Начиная с базового бесплатного плана (без бесплатных шаблонов!), Этот довольно доступный инструмент предлагает постепенно увеличивающиеся уровни настройки и вариантов дизайна с платными планами.
Краткое видеоруководство:
Посмотрите, как я создаю инфографику днем (за 3 минуты)
Ключ к быстрой работе над инфографикой? В поисках надежного шаблона! Я действительно благодарен замечательным создателям инфографики, которые сделали это настолько простым, насколько это возможно.Посмотрите видео выше, чтобы увидеть, как я пробовал свои силы в создании собственной инфографики!
Пара основных моментов:
- 0:09 — Нашел отличный шаблон!
- 0:40 — Детали дизайна с перетаскиванием
А вот и моя готовая инфографика. Общее время на создание: 15 минут!
Одним из удивительных преимуществ инфографики является то, что они являются прекрасным визуальным активом для публикации в социальных сетях. Единственная загвоздка: это не совсем идеальный размер изображения для публикации.
Twitter и Facebook, как правило, предпочитают горизонтальные или квадратные изображения, а инфографика чрезвычайно вертикальна! (Отлично для Pinterest, кстати.)
Одна вещь, которую мы сделали, чтобы обойти эту проблему:
Сделайте скриншоты различных частей изображения.
Например, с помощью моей инфографики, которую я построил выше, я мог бы поделиться этим изображением меньшего размера в качестве тизера для инфографики.
Обращаюсь к вам
Я нахожу невероятным, насколько легко сегодня создавать красивую инфографику.Я надеюсь, что эти инструменты помогут вам создать свой собственный. Удачи!
Прорыв через шум в социальных сетях
Начать бесплатную 14-дневную пробную версию
Free Infographic Maker: создайте свою собственную инфографику в Интернете
Создавайте индивидуальную инфографику с помощью Adobe Spark Post.
Картинка рассказывает 1000 слов. Выразите свою точку зрения с помощью профессионально разработанной инфографики, которая позволяет другим визуализировать ваши концепции. Настройте свой редактируемый шаблон инфографики с помощью Adobe Spark Post, добавив свой брендинг, логотип, текст, цвета и многое другое.Затем измените размер инфографики, чтобы поделиться ею по электронной почте, в социальных сетях и в печатных СМИ. Создать уникальную инфографику так же просто, как выбрать шаблон, настроить и поделиться им.
Создайте свою собственную инфографику прямо сейчас
Как сделать инфографику за считанные минуты.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой.Когда вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать шаблоны баннеров. Измените копию и шрифт. Добавляйте изображения к своим фотографиям или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиум-плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать вашим проектам изюминку и индивидуальность. Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием. Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических занятий по воплощению вашего дизайна в жизнь.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического магического изменения размера в Adobe Spark. Просто продублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Поделитесь или загрузите свою инфографику.
Закончив работу с инфографикой, вы можете загрузить ее на свое устройство или поделиться ею в Интернете. Adobe Spark упрощает загрузку в формате, который подходит вам или нужной аудитории.
Это ваша инфографика, сделайте ее уникальной, сделайте ее собой. Adobe Spark позволяет вносить изменения во все аспекты вашего дизайна — от стиля текста до цвета фона. Создать уникальную инфографику легко. Поиграйте с различными инструментами, пока не будете довольны тем, что видите на панели предварительного просмотра.
Зачем использовать Adobe Spark в качестве создателя инфографики?
Хотя в Интернете есть несколько автоматизированных производителей инфографики, они предлагают ограниченную функциональность, поэтому все результаты очень похожи. И если бы вы попросили профессиональную дизайнерскую компанию создать вашу инфографику, затраты были бы значительными. В использовании Adobe Spark в качестве бесплатного инструмента для создания инфографики самое замечательное — это простота использования. Без каких-либо навыков программирования или дизайна вы можете создавать уникальные визуальные эффекты, которые доставляют информацию наиболее увлекательным способом.Вам не нужно расходовать свой маркетинговый бюджет, и вы остаетесь ответственным за процесс дизайна, сидя за своим столом.
Adobe Spark предоставляет вам все инструменты, необходимые для создания уникальной и эффектной инфографики. Лучше всего то, что она бесплатна и проста в использовании. Вам не требуется специального обучения дизайну, чтобы создавать уникальные визуальные эффекты, доставляющие информацию наиболее увлекательным способом.
Как создать инфографику за 5 минут
Эта статья может помочь вам, если вы беспокоитесь о создании инфографики или визуальных проектов с нуля.В этом посте вы узнаете, как создать инфографику и другие визуальные проекты за пять минут с помощью Piktochart. Если вы хотите создать что-то конкретное, например флаер мероприятия, ознакомьтесь с нашим сообщением в блоге о том, как сделать его за 5 минут здесь.
Шаг 1. Авторизуйтесь и выберите тему
Сначала войдите на сайт create.piktochart.com. Сначала вы увидите панель управления Piktochart. Здесь вы можете выбрать один из трех различных визуальных форматов: инфографику, презентации и печатные формы.
Выберите Инфографика .
Найдите понравившийся вам макет шаблона инфографики. Вы можете сузить категории, используя инструмент поиска.
Наведите указатель мыши на нужный шаблон и выберите Использовать шаблон .
Шаг 2. Настройте холст
Сначала назовите свою инфографику в верхней части редактора. Вы заметите, что холст состоит из нескольких блоков.Вы можете оформить каждый блок в зависимости от ваших потребностей.
- Чтобы добавить новый блок, выберите Добавить блок (+).
- Чтобы удалить блок, выберите Удалить блок (x).
- Чтобы дублировать блок, выберите Клонировать блок (=).
- Чтобы изменить порядок блоков, нажмите Move Up или Move Down (стрелки) соответственно.
- Чтобы установить размер блока, выберите Настройки и измените размеры соответствующим образом.
Шаг 3. Отредактируйте содержимое
Отредактируйте текст вашего содержания, дважды щелкнув текстовое поле.
Чтобы изменить тип, размер, выравнивание и цвета шрифта, используйте панель инструментов редактирования.
Чтобы добавить дополнительные текстовые поля, щелкните Текст на левой панели и выберите нужный тип.
Шаг 4. Добавьте графику с помощью перетаскивания
К содержимому можно добавлять фигуры, линии, значки или фотографии.Выберите Графика на левой панели.
Затем выберите категорию и найдите значок или фотографию, которую хотите добавить.
Или выполните поиск значков с помощью панели инструментов поиска.
Найдя значок, перетащите его на выбранный блок холста. Используйте инструменты на панели инструментов, чтобы настроить размер и цвет значка.
Шаг 5. Вставьте визуализацию данных — диаграммы, карты или видео
Чтобы вставить инструменты визуализации данных, выберите Инструменты на левой панели.Не знакомы с визуализацией данных? Получите ускоренный курс в нашем блоге здесь.
Чтобы вставить диаграмму
- Выбрать Диаграммы . Затем выберите тип диаграммы на левой панели, как показано ниже.
- Чтобы добавить данные, вы можете:
- ввод данных в электронную таблицу вручную,
- импортировать данные из локально сохраненной электронной таблицы или
- вставлять сложные данные через ссылку Google Spreadsheet.
- Затем перейдите на вкладку Настройки , чтобы настроить формат, легенду и цвета.
- Наконец, нажмите Вставить диаграмму , чтобы добавить диаграмму на холст.
Вставить карту
- Выберите Карты . Затем выберите тип карты — страны или регионы — на левой панели, как показано ниже.
- Щелкните Редактировать карту , чтобы начать настройку карты.
- Добавьте свои данные в электронную таблицу.
- Чтобы изменить цвет карты, нажмите кнопки Карта и Цвет границы .
- Наконец, нажмите Вставить карту , чтобы добавить карту на холст.
Для вставки видео
- Выбрать Видео . Вставьте URL-адрес YouTube или Vimeo в текстовое поле. Затем нажмите Вставить .
Шаг 6: Сохраните и экспортируйте
- Чтобы сохранить инфографику, нажмите Сохранить в верхней части редактора.
- Чтобы загрузить инфографику на локальный диск в виде PDF-файла или изображения, щелкните Загрузить .
- Чтобы опубликовать инфографику в Интернете, щелкните Поделиться .
- После публикации инфографики вы можете сделать ее общедоступной, защищенной паролем или частной.
- Чтобы напрямую поделиться своей инфографикой с друзьями или в социальных кругах, либо скопируйте указанный URL, либо щелкните значок общего доступа в социальных сетях .Вы также можете поделиться по электронной почте, экспортировать в другие приложения или встроить через HTML.
- Вы даже можете представить свою инфографику в виде слайдов в режиме презентации!
И все! Это все, что нужно для создания инфографики с помощью Piktochart.
Разработка инфографики
Piktochart — самый недорогой и эффективный способ создания инфографики. У нас есть инфографический шаблон практически для любой идеи и цели под солнцем.Если вы ищете инфографику для маркетинговых, кадровых или бизнес-аналитических целей, она найдется для вас.
1. Шаблон SWOT-анализа
2. Шаблон набора персонала и брендинга компании
3. Шаблон воронки привлечения клиентов
4. Шаблон контрольного списка кадрового агентства
5. Шаблон «Путь клиента»
6. Шаблон ценностей HR-компании
С удачным рисунком!
Руководство по сравнению инструментов Infographic Canvas
— SLI
Последнее обновление: 31 августа 2017 г.
После того, как вы решили, что вы и ваш класс собираетесь создавать инфографику, какой инструмент для создания инфографического холста вам лучше всего подходит? Существует множество инструментов, специально разработанных для поддержки создания, редактирования и компоновки инфографики; мы называем их «инструментами для создания инфографики».Кроме того, вы также можете использовать любой инструмент презентации, такой как Powerpoint и Google Slides, или инструменты редактирования изображений / векторов, такие как Inkscape и Adobe Illustrator, или даже инструменты редактирования текста, такие как Microsoft Word. Некоторые студенты даже создали инфографику с покадровой анимацией! Возможности безграничны, но полезно иметь простой в использовании инструмент для создания инфографики, чтобы начать с
.
В этом руководстве рассказывается о пяти онлайн-инструментах для создания инфографики: Venngage (https://venngage.com/), Piktochart (https: // piktochart.com /), Easel.ly (https://www.easel.ly/), Canva (https://www.canva.com/) и Infogram (https://infogram.com/). У всех есть как бесплатные версии, так и платные премиум-версии; у некоторых есть образовательные скидки на свои премиум-версии. Премиум-версии обычно включают улучшенные функции совместного использования, которые упрощают для учителя доступ к контенту, создаваемому учащимися, например PDF-файлы с высоким разрешением, а также более широкий выбор графиков и карт. В этом руководстве мы сначала дадим вам наши быстрые рекомендации, какой инструмент использовать, если у вас нет времени прочитать все руководство.Затем мы подробно сравним онлайн-инструменты для создания холста инфографики. Обратите внимание, что эти данные актуальны по состоянию на июль 2017 года и могут измениться в будущем, поэтому обязательно проверьте детали, которые особенно важны для вас, прежде чем принимать окончательное решение.
Быстрые рекомендации
Venngage и Piktochart — наши фавориты, если вы хотите сосредоточиться на графиках и диаграммах, нуждаетесь в картах и имеете ресурсы для оплаты премиум-версии. Для обучения в классе за семестр (цены 2017 г.) они составляют от 100 до 200 долларов для 30-35 студентов.(См. Подробную информацию о дополнительных ценах ниже.) Если вы предпочитаете бесплатную базовую версию, мы рекомендуем использовать Piktochart. В отличие от бесплатной версии Venngage, бесплатная версия Piktochart позволяет экспортировать инфографику как изображение и делиться ею с другими пользователями.
Если вам не нужны карты и важно, чтобы их можно было легко загрузить и просмотреть или получить общий доступ к инфографике учащихся, Easel.ly — отличный вариант для классной комнаты. Премиум-версия стоит всего 3 доллара в месяц и дает вам доступ к большой библиотеке визуальных ресурсов, которая полезна, когда студенты работают над широким кругом тем.Учитель может иметь только одну учетную запись и создать группу со списком имен учащихся в своей учетной записи, не требуя от учащихся использовать адрес электронной почты. Easel.ly не имеет большого разнообразия графиков, таких как Piktochart и Venngage, но у него есть самые важные.
Если ваши ученики моложе и у них меньше опыта в графическом дизайне, но они хотят сосредоточиться на создании красивой инфографики, у Canva есть некоторые преимущества. Он заставляет пользователей строить свою инфографику в вертикальном формате, что упрощает создание великолепно выглядящего контента, особенно для социальных сетей.В нем есть только несколько основных типов диаграмм, что делает его хорошим введением в работу с диаграммами.
Если вы хотите сосредоточиться на передаче сообщения, а не тратить много времени на дизайн, Infogram — это вариант. Как и Canva, он также ограничивает пользователей вертикальным форматом графического дизайна. В нем есть большое количество графиков и диаграмм, но с точки зрения дизайна пользователи ограничены очень строгими цветовыми темами. Его целевая аудитория — бизнес-профессионалы, делающие новости своим коллегам, поэтому мы не рекомендуем это делать.Студенты могут обнаружить, что это ограничивает их творческую свободу, сводя на нет удовольствие от создания инфографики. Он включен в список только потому, что часто упоминается в Интернете как инструмент для создания инфографики.
Обзор критериев
Наши основные темы критериев включают:
- Стоимость
- Обмен и публикация инфографики
- Изображения, объекты и графика
- Диаграммы и карты
- Параметры импорта данных
- Редактирование фона и размера документа
- Дополнительные функции для удобства использования
Мы расскажем, почему каждая функция важна и какие функции доступны в каждом инфографическом инструменте.Некоторые функции могут быть добавлены или изменены с течением времени по мере обновления инструментов. Последняя проверка этих функций состоялась 31 июля 2017 г.
Стоимость
У всех этих инфографических инструментов есть бесплатные версии. Ознакомьтесь с приведенными ниже таблицами, чтобы узнать, нужны ли вам дополнительные функции, которые, по большей части, упрощают совместное использование и включают больше типов графиков и карт.
Обмен и публикация инфографики
Когда учащиеся завершат работу над версией своей инфографики, первой или последней, вы можете попросить их поделиться ею с классом или отправить ее вам по электронной почте для оценки.Вы также можете опубликовать его на школьном веб-сайте или даже поделиться им со всем миром.
| Venngage | Piktochart | Easel.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Поделиться с определенной группой | № | № | да | да (максимум 10 членов команды) | не указано |
| Поделиться в социальных сетях | да | да | да | да | да |
| Поделиться с конкретным пользователем (чтобы отобразить его в разделе «Доступные мне») | Премиум | Премиум | № | да | Премиум |
| Совместное использование с несколькими учителями, совместное использование с классом | да | № | да | не указано | не указано |
| Скачать предоставленную мне инфографику? | не уверен | не уверен | да | не указано | не указано |
| Отправить по электронной почте | да | да | да | да | да |
| Экспорт в PDF | Премиум | Премиум | да | да | Премиум |
| Экспорт в формате png или jpg | Премиум | да | да | да | Премиум |
| Вставить код для публикации в блоге | № | да | да | да | да |
Изображения, объекты и графика
Загрузка изображений
| Venngage | Piktochart | Мольберт.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Типы изображений для загрузки | jpg, png | jpg, png, векторный формат: svg | jpg, png, векторный формат: svg | jpg, png, векторные форматы: svg, eps | png, jpg |
| Ограничения размера загрузки для каждого файла | 2 МБ | 2 МБ | Не указано, но можно загрузить файл размером 8 МБ | 50 МБ | не указано |
| Ограничения на размер загрузки для каждой учетной записи | не указано | 40 МБ | не указано | 1 ГБ | 10 файлов |
Возможность загрузки векторных изображений означает, что вы можете изменить цвет изображения, когда оно появится на вашем холсте.Это дает больше творческой свободы и гибкости дизайна. Чтобы эта функция работала, исходный цвет векторного изображения должен быть черным.
Несмотря на то, что Venngage и Piktochart имеют ограничение на размер файла в 2 МБ, это не должно быть проблемой. Размер изображения 500 КБ, что составляет четверть 2 МБ, будет эквивалентом прилично детализированной фотографии, которую вы можете найти в Интернете. Если у вас есть изображение размером более 2 МБ, попробуйте уменьшить его.
Доступная библиотека изображений
| Venngage | Piktochart | Мольберт.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Большая библиотека графических ресурсов | да | да | Pro версия | да | да (в основном для версии Premium) |
| Простой поиск изображений в их библиотеке | да | да | да | да | да |
Управление изображениями
| Venngage | Piktochart | Мольберт.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Копирование, вставка изображений в инфографику | да | да | да | да | да |
| Обрезать изображения | да | № | № | да | № |
| Повернуть изображения | да | да | да | да | № |
| Перекрасить черные значки из их библиотеки | да | да | некоторые, не все | да | № |
| Группировать объекты (включая текст) | да | да | не указано | да | № |
| Перетаскивание изображений | да | да | да | да | да |
| Сохранить цвет для повторного использования | да | не указано | не указано | да | № |
| Показывать направляющие выравнивания при перетаскивании объектов | да | да | да | да | № |
| Показать сетку для выравнивания объектов | да | № | № | № | № |
| Редактировать готовый шаблон | да | да | да | да | да |
Диаграммы и карты
Мы разделили типы диаграмм, доступные в инструментах холста инфографики, на «стандартные» и «нестандартные» категории.Стандартные обычно используются и относительно просты для понимания (хотя для их правильного использования требуется базовая графическая грамотность). Нестандартные из них встречаются реже и, таким образом, могут быть более трудными для учащихся для правильного использования или для понимания читателями. Несмотря на доступность большого выбора типов диаграмм, учащиеся не сразу знают, как использовать каждый тип диаграммы или какой график лучше всего подходит для их данных. Мы рекомендуем учащимся использовать нестандартные типы диаграмм с осторожностью, чтобы не вводить в заблуждение или сбивать с толку читателей.
Вы не ограничены использованием только доступных графиков. Вы можете создать диаграмму, графику или облако слов с помощью любого инструмента (например, электронных таблиц, изображений или программы векторного рисования, инструмента онлайн-дизайна, дизайна карты, инструмента онлайн-диаграммы), сохранить его как изображение и импортировать в инструмент холста инфографики. . Если сохранение диаграммы как изображения невозможно, вы также можете сделать снимок экрана. Способы создания снимка экрана различаются в зависимости от операционной системы компьютера (например, Windows, Mac, Chromebook, телефона).
Большинство диаграмм имеют предустановленные стили, которые ограничивают дизайн и макет для заголовка диаграммы, заголовков осей и легенды. (Диаграммы Easel.ly и Canva не имеют заголовков.) Вы можете сделать их отдельными текстовыми полями, чтобы иметь больший контроль над дизайном и макетом.
Стандартные типы диаграмм
| Venngage | Piktochart | Easel.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Пиктограмма (матрица значков) | да | да | № | № | да |
| Линейный график | да | да | да | да | да |
| График с областями | да | да | да | № | да |
| Круговая диаграмма | да | да | да | да | да |
| Гистограмма | да | да | да | № | да |
| Столбчатый график | да | да | да | да | да |
| Столбец с накоплением | да | № | да | № | да |
| Объединенная строка и столбец | да | № | № | № | Премиум |
| Диаграмма рассеяния | да | да | да | № | да |
| Точечная диаграмма | да | № | № | № | да |
Нестандартные типы диаграмм
| Venngage | Piktochart | Мольберт.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Половина пирога (калибр) | да | да | № | № | да |
| Пончиковая диаграмма | № | да | да | да | да |
| Образец | № | да | № | № | № |
| Треугольная колонна | № | да | № | № | № |
| Пузырь | да | да | да | № | да |
| Пузырь с накоплением | да | да | № | № | № |
| Облачный пузырь | да | № | № | № | № |
| Облако слов | да | № | № | № | да |
| Древовидная карта | да | № | № | № | да |
| Пирамида (градиентная иерархия) | Премиум | да | № | да | да |
| Прогресс | № | да | № | № | да |
| Диаграмма Венна | № | № | № | да | № |
| Хронология | № | № | № | да | № |
Карты с данными
На этих картах используются различия в затенении или цвете для стран, штатов, провинций или округов, чтобы указать соответствующие числовые значения в этих областях.Изображения статических карт, сделанные вне программы, можно импортировать (см. Таблицу «Загрузка изображений»).
| Venngage | Piktochart | Easel.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Карта мира | Премиум | да | № | № | да |
| Континенты | Премиум | да | № | № | да |
| Страны | Премиум | да | № | № | Премиум |
| Страна США | Премиум | № | № | да | |
| Отдельные штаты США | Премиум | № | № | № | Премиум |
| Канадские провинции | Премиум | № | № | № | Премиум |
Параметры импорта данных
По большей части вы можете копировать данные из электронной таблицы и вставлять их в таблицу данных для графика или диаграммы.Этот параметр может быть сложным в использовании, потому что ваши данные могут быть в неправильном формате, чтобы инструмент инфографики мог их прочитать и обработать для создания нужного вам графика, и вам может потребоваться реструктурировать его после импорта.
Импорт из разных источников: таблицы и данные опросов
Если вы заинтересованы в сборе и анализе данных опросов, мы рекомендуем использовать Google Forms, поскольку данные сохраняются в Google Sheet и могут быть импортированы с помощью большинства инструментов, перечисленных ниже. Если вы предпочитаете Surveymonkey, лучшим выбором будет Piktochart.
| Venngage | Piktochart | Easel.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Импорт * .csv | № | да | № | № | да |
| Импорт файла Microsoft Excel | да | да | да | да, вклейте | да |
| Импортировать Google Таблицы | да | да | № | да, вклейте | да |
| Импорт данных из Surveymonkey | № | да | № | № | № |
Редактирование фона и размера документа
Некоторые инструменты инфографики могут быть сложными при попытке сделать незначительные вещи, например изменить размер инфографики, чтобы вы могли добавить к ней больше.Вот краткое изложение того, что возможно с каждым инструментом.
| Venngage | Piktochart | Easel.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Простое изменение высоты инфографики | № | да | да | № | № |
| Простое изменение ширины инфографики | № | № | да | № | № |
| Изменить цвет фона или изображение (шаблон для фона) | да | да | да | да | № |
Дополнительные возможности использования
В этом разделе описаны функции, которые, возможно, вы ожидаете увидеть, но которые доступны не во всех инструментах.Например, вы не можете отменить действия в Infogram.
| Venngage | Piktochart | Easel.ly | Canva | Инфограмма | |
|---|---|---|---|---|---|
| Отменить / повторить действия | да | да | да | да | № |
| Возможность перемещать элементы диаграммы, такие как заголовки диаграмм и другой текст | № | № | без заголовков диаграмм | без заголовков диаграмм | № |
| Обрезает части изображений, когда они находятся за пределами инфографики, потому что они не отображаются в опубликованной версии | № | да | № | да | Не применимо |
Как использовать бесплатный инструмент Canva для создания инфографики
Инфографика — это удобный маленький маркетинговый инструмент, который может нанести большой удар.
Если вы не знакомы с этим термином, инфографика — это привлекательное визуальное представление информации, данных или знаний, предназначенное для быстрого, четкого и убедительного представления информации. В них сочетаются текст, изображения и дизайн, чтобы представить сложную информацию, которая рассказывает историю, которая привлекает зрителей и побуждает их поделиться.
В предыдущем посте я хвалил инфографику как бесценный инструмент, который может принести большие результаты для вашего бизнеса, и обсуждал некоторые из лучших бесплатных инструментов для дизайна инфографики.Сегодня я хотел бы сосредоточиться на одном из моих любимых — Canva.
Использование бесплатного инструмента Canva для создания инфографики
Программа создания инфографики
Canva позволяет участникам бесплатно создавать привлекательную инфографику, снабжая их простым в использовании интерфейсом и сотнями бесплатных элементов дизайна. Это отличный инструмент как для новичков, так и для менеджеров по маркетингу с ограниченным бюджетом, поскольку он не требует каких-либо знаний в области графического дизайна и позволяет создавать профессиональные дизайны.
Если вы думаете о создании собственной инфографики для использования в своей стратегии контент-маркетинга (а вы должны это делать), я предлагаю попробовать Canva.Чтобы помочь вам в пути, я шаг за шагом проведу вас через процесс создания инфографики на Canva.
Шаг первый: начало работы
После настройки учетной записи вы попадете на страницу «Создать новый дизайн». Вам будет представлен ряд вариантов различных вещей, которые вы можете создать, включая плакаты, презентации и сообщения в Facebook. Прокрутите эти параметры, пока не дойдете до «изображения блога».
Шаг второй: добавление информации
Далее вам будет представлена пустая страница и ряд шаблонов дизайна слева от вас.Прокрутите список, чтобы найти дизайн, который, по вашему мнению, подойдет для вашей первой страницы. Помните, что позже вы можете добавить столько страниц, сколько захотите.
Многие из них бесплатны, а премиум-шаблоны обычно стоят около 1 доллара (все еще отличная цена для тех, у кого ограниченный бюджет!). Когда вы найдете понравившийся шаблон, щелкните его и перетащите на пустое пространство страницы.
Затем вы можете вставить свои собственные заголовки и информацию в шаблон, щелкнув различные компоненты, удалив существующий текст и написав свой собственный.Вы сможете изменить стиль, размер и цвет шрифта, а также расположение и размер ваших текстовых областей.
Шаг третий: добавление специального текста
Если вы выберете «текст» на левой панели инструментов, вам будет представлен ряд различных заголовков и текстовых дизайнов, которые вы можете добавить в свою инфографику. Эти типы дизайнов привлекательны и выглядят профессионально. Я бы порекомендовал попробовать пару и посмотреть, что они могут привнести в вашу инфографику.
Шаг четвертый: добавление изображений
Если вы выберете «загрузки» на левой панели инструментов, вам будет предложено добавить изображения, загрузив свои собственные, импортировав из Facebook или выполнив поиск в их библиотеке.Перетащите изображения в желаемое место инфографики. Вы можете изменять размер, перемещать и обрезать изображения с помощью мыши и панели инструментов.
После создания вашей первой страницы вы можете создать дополнительные страницы, щелкнув «добавить новую страницу» и повторив этот процесс.
Вы можете получить лучшее представление о том, как будет выглядеть ваша завершенная инфографика, используя кнопки на левой панели инструментов для увеличения и уменьшения масштаба.
Шаг пятый: поделитесь своей новой инфографикой
Когда вы будете удовлетворены всеми своими страницами, у вас есть возможность загрузить готовую инфографику в виде изображения или PDF-файла или мгновенно поделиться ею через Facebook, Twitter, Pintrest или по электронной почте.Если вы использовали какие-либо премиум-шаблоны или изображения, вам будет предложено сначала предоставить платежную информацию.
Инфографика Canva: конечный результат
Как только вы воспользуетесь инструментом один или два раза, вы поймете, почему я такой большой поклонник. Во-первых, невозможно превзойти цену. Даже если вы в конечном итоге используете несколько шаблонов премиум-класса или изображений, это дешевле, чем нанять даже самого экономичного дизайнера.
И это потому, что процесс настолько прост, что вам не нужен дизайнер.Вы (или кто-то другой в вашей команде) просто должны иметь хороший глаз. Благодаря тому, что инструмент работает по принципу «щелкни и перетащи», вам не потребуется какой-либо формальный опыт работы с высокотехнологичными инструментами дизайна, только немного комфорта с технологиями.
И, что самое главное, конечный результат может выглядеть феноменально. Типичная проблема с инструментами создания инфографики заключается в том, что конечные изображения имеют тенденцию выглядеть слишком похожими друг на друга. Но высокий уровень настройки, доступный в Canva, означает, что ваша инфографика может выглядеть уникально и соответствовать потребностям вашей конкретной темы.
.



 Комплексное рекламное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ».
Комплексное рекламное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ». Автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени.
Автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени.