Js цикл for: Циклы while и for
Содержание
for — JavaScript | MDN
Выражение for создаёт цикл, состоящий из 3 необязательных выражений в круглых скобках, разделённых точками с запятой.
for ([инициализация]; [условие]; [финальное выражение])выражение
- инициализация
- Выражение (в том числе выражения присвоения) или определение переменных. Обычно используется, чтобы инициализировать счётчик. Это выражение может опционально объявлять новые переменные с помощью ключевого слова
var. Эти переменные видимы не только в цикле, т.е. в той же области области видимости, что и циклfor. Результат этого выражения отбрасывается. - условие
- Выражение, выполняющееся на каждой итерации цикла. Если выражение истинно, цикл выполняется. Условие не является обязательным. Если его нет, условие всегда считается истиной. Если выражение ложно, выполнение переходит к первому выражению, следующему за
for. - финальное выражение
- Выражение, выполняющееся в конце итерации цикла.
 Происходит до следующего выполнения условия. Обычно используется для обновления или увеличения переменной счётчика.
Происходит до следующего выполнения условия. Обычно используется для обновления или увеличения переменной счётчика. - выражение
- Выражение, которое выполняется, когда условие цикла истинно. Чтоб выполнить множество выражений в цикле, используйте блок (en-US) (
{ ... }) для группировки этих выражений. Чтобы не выполнять никакого выражения в цикле, используйте пустое выражение (;).
Использование
for
Следующий цикл for начинается объявлением переменной i и задания ей значения 0. Затем проверяет, что i меньше девяти, выполняет выражения внутри цикла и увеличивает i на 1 каждый раз.
for (var i = 0; i < 9; i++) {
console.log(i);
}
Необязательные выражения в
for
Все 3 выражения в цикле for не обязательны.
Например, в блоке инициализации не требуется определять переменные:
var i = 0;
for (; i < 9; i++) {
console. log(i);
}
log(i);
}
Как и блок инициализации, блок условия не обязателен. Если пропустите это выражение, вы должны быть уверены, что прервёте цикл где-то в теле, а не создадите бесконечный цикл.
for (var i = 0;; i++) {
console.log(i);
if (i > 3) break;
}Вы можете пропустить все 3 блока. Снова убедитесь, что используете break, чтоб закончить цикл, а также изменить счётчик, так что условие для break было истинно в нужный момент.
var i = 0;
for (;;) {
if (i > 3) break;
console.log(i);
i++;
}
Использование
for без блока выражений
Следующий цикл for вычисляет смещение позиции узла в секции [финальное выражение], и, следовательно, не требует использования выражения внутри цикла или блока (en-US), пустое выражение используется вместо этого.
function showOffsetPos (sId) {
var nLeft = 0, nTop = 0;
for (var oItNode = document. getElementById(sId);
oItNode;
nLeft += oItNode.offsetLeft, nTop += oItNode.offsetTop, oItNode = oItNode.offsetParent)
;
console.log("Смещение позиции элемента \"" + sId + "\":\n left: " + nLeft + "px;\n top: " + nTop + "px;");
}
showOffsetPos("content");
getElementById(sId);
oItNode;
nLeft += oItNode.offsetLeft, nTop += oItNode.offsetTop, oItNode = oItNode.offsetParent)
;
console.log("Смещение позиции элемента \"" + sId + "\":\n left: " + nLeft + "px;\n top: " + nTop + "px;");
}
showOffsetPos("content");
Замечание: В этом случае, когда вы не используете условие внутри цикла, точка с запятой ставится сразу после выражения цикла.
BCD tables only load in the browser
Цикл for | Учебник JavaScript
Циклы могут выполнять блок кода несколько раз.
Циклы JavaScript
Циклы удобны, если вы хотите запускать один и тот же код снова и снова, каждый раз с другим значением.
Часто это бывает при работе с массивами:
Вместо написания:
text += cars[0] + «<br>»;
text += cars[1] + «<br>»;
text += cars[2] + «<br>»;
text += cars[3] + «<br>»;
text += cars[4] + «<br>»;
text += cars[5] + «<br>»;
Ты можешь написать::
var i;
for (i = 0; i < cars. length; i++) {
length; i++) {
text += cars[i] + «<br>»;
}
Попробуйте сами »
Различные виды циклов
JavaScript поддерживает разные виды циклов:
for— проходит через блок кода несколько разfor/in— перебирает свойства объектаfor/of— перебирает значения итеративного объектаwhile— перебирает блок кода, пока выполняется указанное условиеdo/while— также перебирает блок кода, пока выполняется указанное условие
Цикл for
Цикл for имеет следующий синтаксис:
for (statement 1; statement 2; statement 3) {
// блок кода, который нужно выполнить
}
Заявление 1 выполняется (один раз) перед выполнением блока кода
Заявление 2 определяет условие выполнения блока кода.
Заявление 3 выполняется (каждый раз) после выполнения блока кода.
Из приведенного выше примера вы можете прочитать:
Заявление 1 устанавливает переменную перед началом цикла (var i = 0).
Заявление 2 определяет условие запуска цикла (i должно быть меньше 5).
Заявление 3 увеличивает значение (i++) каждый раз, когда выполняется блок кода в цикле.
Заявление 1
Обычно вы используете заявление 1 для инициализации переменной, используемой в цикле (i = 0).
Это не всегда так, JavaScript не волнует. Заявление 1 не является обязательным.
Вы можете инициировать множество значений в заявлении 1 (разделенных запятыми):
И вы можете опустить заявление 1 (например, когда ваши значения установлены до начала цикла):
Заявление 2
Часто заявление 2 используется для оценки состояния исходной переменной.
Это не всегда так, JavaScript не волнует. Заявление 2 также необязательно.
Если заявление 2 вернет true, цикл начнется заново, если он вернет false, цикл завершится.
Если вы опустите заявление 2, вы должны сделать разрыв внутри цикла.
В противном случае цикл никогда не закончится. Это приведет к сбою вашего браузера.
Прочтите о перерывах в следующих главах этого руководства.
Заявление 3
Часто оператор 3 увеличивает значение начальной переменной.
Это не всегда так, JavaScript все равно, и оператор 3 необязателен.
Заявление 3 может делать что угодно, например отрицательное приращение (i—),
положительное приращение (i = i + 15) или что-то еще.
Заявление 3 также можно опустить (например, когда вы увеличиваете свои значения внутри цикла):
Цикл for/in
JavaScript for/in заявление перебирает свойства объекта:
Цикл for/of
JavaScript for/of заявление перебирает значения итерируемых объектов.
Цикл for/of позволяет перебирать итерируемые структуры данных,
такие как массивы, строки, карты, списки узлов и т. д.
д.
Цикл for/of имеет следующий синтаксис:
for (variable of iterable) {
// блок кода будет выполняться
}
variable — для каждой итерации переменной присваивается значение следующего свойства.
Переменная может быть объявлена с const,
let, или var.
iterable — объект, имеющий итерируемые свойства.
Цикл массива
Цикл строк
Цикл while
Цикл while и do/while будет объяснено в следующей главе.
Циклы в Javascript
В этом уроке мы с вами разберем циклы. Циклы нам нужны, если мы хотим выполнить однотипное действие много раз. Например нам нужно перебрать числа от 1 до 10 или вывести продукты из списка один за другим.
Первым циклом мы разберем while. Базовый пример while выглядит вот так
while (condition) {
document.write('A statement has run')
}
И как вы можете видеть он очень похож на if, который мы писали до этого. Но его логика немножно сложнее.
Но его логика немножно сложнее.
Когда while выполняется, он
- Проверяет условие в круглых скобках.
- Если оно возвращает true, то он выполняет код, написанный в фигурных скобках и начинает проверять условие опять
- И он проверяет условие и выполняет фигурные скобки до тех пор, пока условие в круглых скобках не станет false
И вы можете спросить, что будет если условие никогда не вернет false. Тогда мы столкнемся с проблемой, которая называется бесконечный цикл. И это плохо, так как код накогда не выйдет из этого цикла и остальная часть вашего кода никогда не запустится.
Давайте добавим переменную i, которая равняется 1 и условие в наш цикл while
var i = 1
while (i < 5) {
document.write('A statement has run')
}
То есть пока i меньше 5 мы продолжаем выполнять цикл.
Если мы запустим этот код прямо сейчас, то мы как-раз и попадем в бесконечный цикл, потому что i всегда будет меньше чем 5. Чтобы этого не произошло, мы будем увеличивать значение i на один при каждом проходе цикла.
var i = 1;
while (i < 5) {
document.write('A statement has run')
i++
}
Итак давайте еще раз пройдемся как работает этот код.
- Мы создали переменную i с значением 1
- Мы заходим в цикл while и 1 меньше 5, поэтому блок while выполняется
- В конце блока мы увеличиваем i на 1
- Дальше while опять проверяет условие и 2 меньше 5 и поэтому блок опять выполняется
- Так продолжается каждый раз, пока i не станет 5. Тогда цикл while останавливается.
Давайте посмотрим в браузер. Как мы видим, наш document.write отработал 4 раза и вывел нам сообщения.
Теперь давайте посмотрим на цикл for. Базовая запись выглядит вот так.
for () {
document.write('A statement has run')
}
Как вы видели в while мы делали 3 важные вещи:
- Создавали переменную с дефолтным значением
- Задавали условие в цикле
- Увеличивали счетчик в конце блока кода
В цикле for эти три вещи указываются в круглых скобках в том же порядке и разделяются точкой с запятой
for (var i = 1; i < 5; i++) {
document. write('A statement has run')
}
write('A statement has run')
}
Если мы посмотрим в браузер, то увидим, что наш код отработал точно также, как и while.
И вы можете спросить, а зачем мне использовать цикл for?
И вот ответ: читать все три условия в одном месте при обьявлении цикла, намного проще, чем когда они разбросаны по всему коду. Именно поэтому цикл for используется намного чаще.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Переосмысление JavaScript: Смерть for / Хабр
Цикл for хорошо послужил нам, но он устарел и должен уступить место более новым, функциональным техникам программирования.
К счастью, этот факт не требует от вас быть мастером функционального программирования, более того, это то, что вы можете использовать в своих текущих проектах прямо сегодня!
Так в чем проблема цикла for в JavaScript?
Дизайн цикла for подталкивает к мутациям состояния (англ. mutation of state — изменение состояния — прим. переводчика) и применению сайд эффектов (англ. side effects — побочные эффекты — прим. переводчика), которые являются потенциальными источниками багов и непредсказуемого поведения кода.
переводчика) и применению сайд эффектов (англ. side effects — побочные эффекты — прим. переводчика), которые являются потенциальными источниками багов и непредсказуемого поведения кода.
Все мы слышали, что глобальное состояние — это плохо, и что мы должны избегать его. Однако, локальное состояние разделяет те же проблемы что и глобальное, мы просто не сталкиваемся с ними так часто, ведь они проявляются в меньших масштабах. Фактически, мы никогда не решали проблему, а просто сводили ее к минимуму.
Однажды, используя мутабельное состояние (англ. mutable state — изменяемое состояние — прим. переводчика), значение случайной переменной изменится по неизвестной причине, и вы потратите часы на отладку и поиск причины изменения. У меня волосы на голове встают дыбом, только от одной мысли об этом.
Я бы хотел немного поговорить о сайд эффектах. Эти слова даже звучат ужасно, сайд эффекты. Дрянь. Вы хотите чтобы в ваших программах были сайд эффекты? Нет, я не хочу сайд эффектов в моих программах!
Но что такое сайд эффекты?
Считается, что у функции есть сайд эффекты если она модифицирует что-то за пределами своей области видимости. Это может быть изменение переменной, пользовательский ввод, запрос к api, запись данных на диск, лог в консоль и т.д.
Это может быть изменение переменной, пользовательский ввод, запрос к api, запись данных на диск, лог в консоль и т.д.
Сайд эффекты — действительно мощный инструмент, но с большой силой приходит большая ответственность.
Сайд эффекты, по возможности, должны быть устранены или хотя бы инкапсулированы так, чтобы мы могли их контролировать. Функции с сайд эффектами тяжелее читать и тестировать, избегайте их всегда, когда это возможно. К счастью, в рамках данной статьи, мы не будем беспокоиться о побочных эффектах.
Меньше слов, больше кода. Давайте посмотрим на типичный цикл for, который вы вероятно видели сотни раз.
const cats = [
{ name: 'Mojo', months: 84 },
{ name: 'Mao-Mao', months: 34 },
{ name: 'Waffles', months: 4 },
{ name: 'Pickles', months: 6 }
]
var kittens = []
// Типичный, плохо написанный цикл for
for (var i = 0; i < cats.length; i++) {
if (cats[i].months < 7) {
kittens.push(cats[i].name)
}
}
console.log(kittens)
Я собираюсь отрефакторить этот код шаг за шагом, чтобы вы смогли пронаблюдать как легко превратить ваш собственный код в нечто более прекрасное.
Во-первых, я извлеку условное выражение в отдельную функцию:
const isKitten = cat => cat.months < 7
var kittens = []
for (var i = 0; i < cats.length; i++) {
if (isKitten(cats[i])) {
kittens.push(cats[i].name)
}
}
Выносить условия — это в целом хорошая практика. Изменение фильтрации с “меньше чем 7 месяцев” на “является ли котенком” — большой шаг вперед. Теперь код передает наши намерения гораздо лучше. Почему мы берем котов до 7 месяцев? Не совсем понятно. Мы хотим найти котят, так пусть код говорит об этом!
Другая польза в том, что isKitten теперь можно переиспользовать, а все мы знаем, переиспользование кода всегда должно быть нашей целью.
Следующее изменение — извлечь преобразование (или отображение) кота его в имя. Это изменение будет понятнее позднее, а сейчас просто доверьтесь мне.
const isKitten = cat => cat.months < 7
const getName = cat => cat.name
var kittens = []
for (var i = 0; i < cats. length; i++) {
if (isKitten(cats[i])) {
kittens.push(getName(cats[i]))
}
}
length; i++) {
if (isKitten(cats[i])) {
kittens.push(getName(cats[i]))
}
}
Я собирался написать несколько абзацев для описания механики работы filter и map, но вместо этого, я покажу вам как легко читать и понимать этот код, даже увидев их (filter и map — прим. переводчика) впервые. Это лучшая демонстрация того, насколько читабельным может стать ваш код.
const isKitten = cat => cat.months < 7
const getName = cat => cat.name
const kittens =
cats.filter(isKitten)
.map(getName)
Обратите внимание, мы избавились от kittens.push(...). Никаких больше мутаций состояния и никаких var.
Код отдающий предпочтение
const перед var и let выглядит чертовски привлекательно
Конечно, мы могли использовать const с самого начала, так как он не делает сам объект иммутабельным (об этом больше в другой раз), но это придуманный пример, не наседайте!
И последнее изменение, я бы предложил также извлечь фильтрацию и отображение в функцию (для полного переиспользования кода).
И все вместе:
const isKitten = cat => cat.months < 7
const getName = cat => cat.name
const getKittenNames = cats =>
cats.filter(isKitten)
.map(getName)
const cats = [
{ name: 'Mojo', months: 84 },
{ name: 'Mao-Mao', months: 34 },
{ name: 'Waffles', months: 4 },
{ name: 'Pickles', months: 6 }
]
const kittens = getKittenNames(cats)
console.log(kittens)
Домашнее задание
Изучить извлечение методов filter и map из их объектов. Задание со звездочкой: исследовать композицию функций.
Что насчет break
Многие из вас спрашивали, “Что насчет break”, посмотрите часть вторую серии “Переосмысление JavaScript: break это GOTO циклов”.
Заключение
Пишите что вы думаете по этому поводу в комментариях. Умер ли для вас цикл for?
Для вас это мелочь, но меня очень радует когда кто-то подписывается на меня на медиуме или в твиттере (@joelnet), а если вы считаете мой рассказ бесполезным, то расскажите об этом в комментариях.
Спасибо!
Node js цикл for — Вэб-шпаргалка для интернет предпринимателей!
При написании скриптов зачастую встаёт задача сделать однотипное действие много раз.
Например, вывести товары из списка один за другим. Или просто перебрать все числа от 1 до 10 и для каждого выполнить одинаковый код.
Для многократного повторения одного участка кода предусмотрены циклы.
Цикл «while»
Цикл while имеет следующий синтаксис:
Код из тела цикла выполняется, пока условие condition истинно.
Например, цикл ниже выводит i , пока i :
Одно выполнение тела цикла по-научному называется итерация. Цикл в примере выше совершает три итерации.
Если бы строка i++ отсутствовала в примере выше, то цикл бы повторялся (в теории) вечно. На практике, конечно, браузер не позволит такому случиться, он предоставит пользователю возможность остановить «подвисший» скрипт, а JavaScript на стороне сервера придётся «убить» процесс.
Любое выражение или переменная может быть условием цикла, а не только сравнение: условие while вычисляется и преобразуется в логическое значение.
Например, while (i) – более краткий вариант while (i != 0) :
Если тело цикла состоит лишь из одной инструкции, мы можем опустить фигурные скобки <…>:
Цикл «do…while»
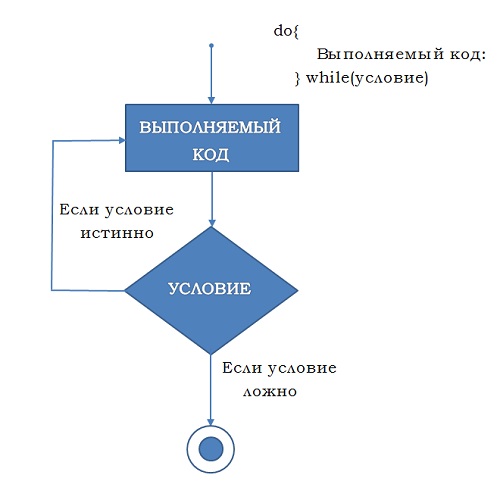
Проверку условия можно разместить под телом цикла, используя специальный синтаксис do..while :
Цикл сначала выполнит тело, а затем проверит условие condition , и пока его значение равно true , он будет выполняться снова и снова.
Такая форма синтаксиса оправдана, если вы хотите, чтобы тело цикла выполнилось хотя бы один раз, даже если условие окажется ложным. На практике чаще используется форма с предусловием: while(…) <…>.
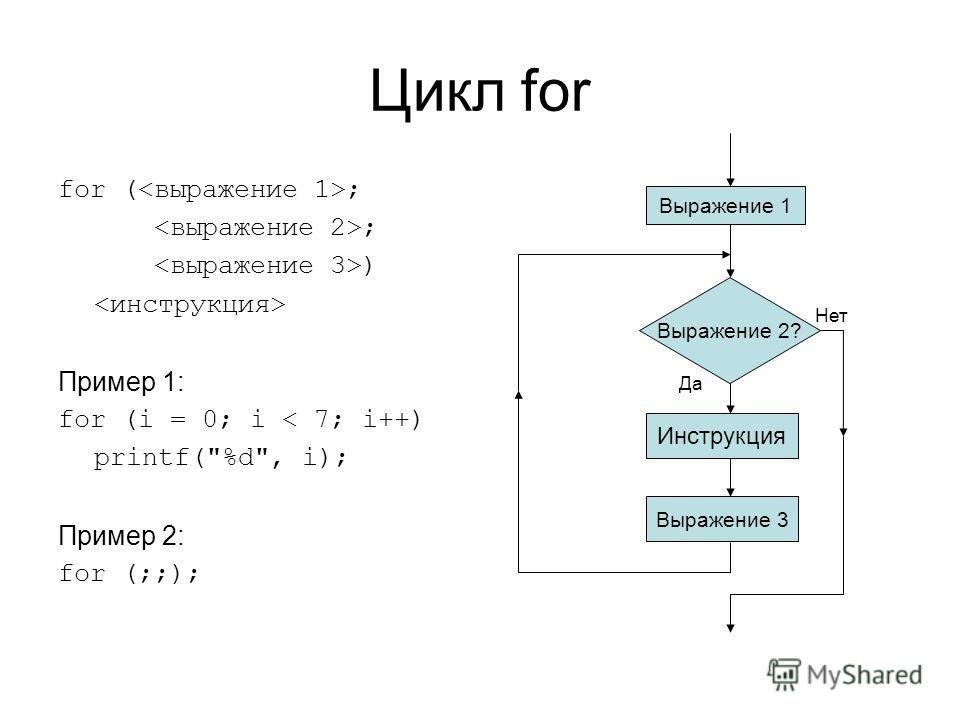
Цикл «for»
Более сложный, но при этом самый распространённый цикл — цикл for .
Выглядит он так:
Давайте разберёмся, что означает каждая часть, на примере. Цикл ниже выполняет alert(i) для i от 0 до (но не включая) 3 :
Цикл ниже выполняет alert(i) для i от 0 до (но не включая) 3 :
Рассмотрим конструкцию for подробней:
| часть | ||
|---|---|---|
| начало | i = 0 | Выполняется один раз при входе в цикл |
| условие | i | Проверяется перед каждой итерацией цикла. Если оно вычислится в false , цикл остановится. |
| шаг | i++ | Выполняется после тела цикла на каждой итерации перед проверкой условия. |
| тело | alert(i) | Выполняется снова и снова, пока условие вычисляется в true . |
В целом, алгоритм работы цикла выглядит следующим образом:
То есть, начало выполняется один раз, а затем каждая итерация заключается в проверке условия, после которой выполняется тело и шаг.
Если тема циклов для вас нова, может быть полезным вернуться к примеру выше и воспроизвести его работу на листе бумаги, шаг за шагом.
Вот в точности то, что происходит в нашем случае:
В примере переменная счётчика i была объявлена прямо в цикле. Это так называемое «встроенное» объявление переменной. Такие переменные существуют только внутри цикла.
Вместо объявления новой переменной мы можем использовать уже существующую:
Пропуск частей «for»
Любая часть for может быть пропущена.
Для примера, мы можем пропустить начало если нам ничего не нужно делать перед стартом цикла.
Можно убрать и шаг :
Это сделает цикл аналогичным while (i .
А можно и вообще убрать всё, получив бесконечный цикл:
При этом сами точки с запятой ; обязательно должны присутствовать, иначе будет ошибка синтаксиса.
Прерывание цикла: «break»
Обычно цикл завершается при вычислении условия в false .
Но мы можем выйти из цикла в любой момент с помощью специальной директивы break .
Например, следующий код подсчитывает сумму вводимых чисел до тех пор, пока посетитель их вводит, а затем – выдаёт:
Директива break в строке (*) полностью прекращает выполнение цикла и передаёт управление на строку за его телом, то есть на alert .
Вообще, сочетание «бесконечный цикл + break » – отличная штука для тех ситуаций, когда условие, по которому нужно прерваться, находится не в начале или конце цикла, а посередине.
Переход к следующей итерации: continue
Директива continue – «облегчённая версия» break . При её выполнении цикл не прерывается, а переходит к следующей итерации (если условие все ещё равно true ).
Её используют, если понятно, что на текущем повторе цикла делать больше нечего.
Например, цикл ниже использует continue , чтобы выводить только нечётные значения:
Для чётных значений i , директива continue прекращает выполнение тела цикла и передаёт управление на следующую итерацию for (со следующим числом). Таким образом alert вызывается только для нечётных значений.
Цикл, который обрабатывает только нечётные значения, мог бы выглядеть так:
С технической точки зрения он полностью идентичен. Действительно, вместо continue можно просто завернуть действия в блок if .
Однако мы получили дополнительный уровень вложенности фигурных скобок. Если код внутри if более длинный, то это ухудшает читаемость, в отличие от варианта с continue .
Обратите внимание, что эти синтаксические конструкции не являются выражениями и не могут быть использованы с тернарным оператором ? . В частности, использование таких директив, как break/continue , вызовет ошибку.
Например, если мы возьмём этот код:
…и перепишем его, используя вопросительный знак:
…то будет синтаксическая ошибка.
Это ещё один повод не использовать оператор вопросительного знака ? вместо if .
Метки для break/continue
Бывает, нужно выйти одновременно из нескольких уровней цикла сразу.
Например, в коде ниже мы проходимся циклами по i и j , запрашивая с помощью prompt координаты (i, j) с (0,0) до (2,2) :
Нам нужен способ остановить выполнение если пользователь отменит ввод.
Обычный break после input лишь прервёт внутренний цикл, но этого недостаточно. Достичь желаемого поведения можно с помощью меток.
Достичь желаемого поведения можно с помощью меток.
Метка имеет вид идентификатора с двоеточием перед циклом:
Вызов break в цикле ниже ищет ближайший внешний цикл с такой меткой и переходит в его конец.
В примере выше это означает, что вызовом break outer будет разорван внешний цикл до метки с именем outer , и управление перейдёт со строки, помеченной (*) , к alert(‘Готово!’) .
Можно размещать метку на отдельной строке:
Директива continue также может быть использована с меткой. В этом случае управление перейдёт на следующую итерацию цикла с меткой.
Метки не дают возможности передавать управление в произвольное место кода.
Например, нет возможности сделать следующее:
Вызов break/continue возможен только внутри цикла, и метка должна находиться где-то выше этой директивы.
Итого
Мы рассмотрели 3 вида циклов:
- while – Проверяет условие перед каждой итерацией.
- do..while – Проверяет условие после каждой итерации.

- for (;;) – Проверяет условие перед каждой итерацией, есть возможность задать дополнительные настройки.
Чтобы организовать бесконечный цикл, используют конструкцию while (true) . При этом он, как и любой другой цикл, может быть прерван директивой break .
Если на данной итерации цикла делать больше ничего не надо, но полностью прекращать цикл не следует – используют директиву continue .
Обе этих директивы поддерживают метки, которые ставятся перед циклом. Метки – единственный способ для break/continue выйти за пределы текущего цикла, повлиять на выполнение внешнего.
Заметим, что метки не позволяют прыгнуть в произвольное место кода, в JavaScript нет такой возможности.
Циклы JavaScript обеспечивают многократное выполнение повторяющихся вычислений. Они оптимизируют процесс написания кода, выполняя одну и ту же инструкцию или блок инструкций, образующих тело цикла, заданное число раз (используя переменную-счётчик) или пока заданное условие истинно. Циклы выполняют обход последовательности значений. Однократное выполнение цикла называется итерацией.
Циклы выполняют обход последовательности значений. Однократное выполнение цикла называется итерацией.
На производительность цикла влияют количество итераций и количество операций, выполняемых в теле цикла каждой итерации.
В JavaScript существуют следующие операторы цикла:
1) for используется когда вы заранее знаете, сколько раз вам нужно что-то сделать;
2) for. in используется для обхода свойств объектов;
3) while используется когда вы не знаете, сколько раз нужно что-то сделать;
4) do. while работает аналогично с оператором while . Отличается тем, что do. while всегда выполняет выражение в фигурных скобках, по крайней мере один раз, даже если проверка условия возвращает false .
Типы циклов в JavaScript, управление циклом
- Содержание:
- 1. Цикл for
- 2. Цикл for…in
- 3. Цикл while
- 4. Цикл do…while
- 5. Бесконечный цикл
- 6. Вложенный цикл
- 7. Управление циклом
1.
 Цикл for
Цикл for
Цикл for используется для выполнения итераций по элементам массивов или объектов, напоминающих массивы, таких как arguments и HTMLCollection . Условие проверяется перед каждой итерацией цикла. В случае успешной проверки выполняется код внутри цикла, в противном случае код внутри цикла не выполняется и программа продолжает работу с первой строки, следующей непосредственно после цикла.
Следующий цикл выведет на консоль строчку Hello, JavaScript! пять раз.
Рис. 1. Результат выполнения цикла for на консоли
1.1. Как работает цикл for
Цикл for состоит из трёх разных операций:
Шаг 1. инициализация var i = 0; — объявление переменной-счётчика, которая будет проверяться во время выполнения цикла. Эта переменная инициализируется со значением 0 . Чаще всего в качестве счётчиков цикла выступают переменные с именами i , j и k .
Шаг 2. проверка условия i — условное выражение, если оно возвращает true , тело цикла (инструкция в фигурных скобках) будет выполнено. В данном примере проверка условия идёт до тех пор, пока значение счётчика меньше 5 .
В данном примере проверка условия идёт до тех пор, пока значение счётчика меньше 5 .
Шаг 3. завершающая операция i++ — операция приращения счётчика, увеличивает значение переменной var i на единицу. Вместо операции инкремента также может использоваться операция декремента.
По завершении цикла в переменной var i сохраняется значение 1 . Следующий виток цикла выполняется для for (var i = 1; i . Условное выражение вычисляется снова, чтобы проверить, является ли значение счётчика i всё ещё меньше 5 . Если это так, операторы в теле цикла выполняются ещё раз. Завершающая операция снова увеличивает значение переменной на единицу. Шаги 2 и 3 повторяются до тех пор, пока условие i возвращает true .
1.2. Вывод значений массива
Чтобы вывести значения массива с помощью цикла for , нужно задействовать свойство массива length . Это поможет определить количество элементов в массиве и выполнить цикл такое же количество раз.
Приведённый ниже скрипт выведет на экран пять сообщений с названиями цветов:
Если значение свойства length не изменяется в ходе выполнения цикла, можно сохранить его в локальной переменной, а затем использовать эту переменную в условном выражении. Таким образом можно повысить скорость выполнения цикла, так как значение свойства length будет извлекаться всего один раз за всё время работы цикла.
Таким образом можно повысить скорость выполнения цикла, так как значение свойства length будет извлекаться всего один раз за всё время работы цикла.
2. Цикл for. in
Циклы for. in используются для обхода свойств объектов, не являющихся массивами. Такой обход также называется перечислением. При обходе рекомендуется использовать метод hasOwnProperty() , чтобы отфильтровать свойства, которые были унаследованы от прототипа.
Для примера создадим объект с помощью литерала объекта.
Рис. 2. Результат выполнения цикла for. in на консоли
Предположим, что в сценарии до или после создания объекта user прототип объекта Object был расширен дополнительным методом clone() .
Так как цепочка наследования прототипа постоянно проверяется интерпретатором, то все объекты автоматически получают доступ к новому методу.
Рис. 3. Результат повторного выполнения цикла for. in на консоли
Чтобы избежать обнаружения этого метода в процессе перечисления свойств объекта user , используется метод hasOwnProperty() , который отфильтрует свойства прототипа.
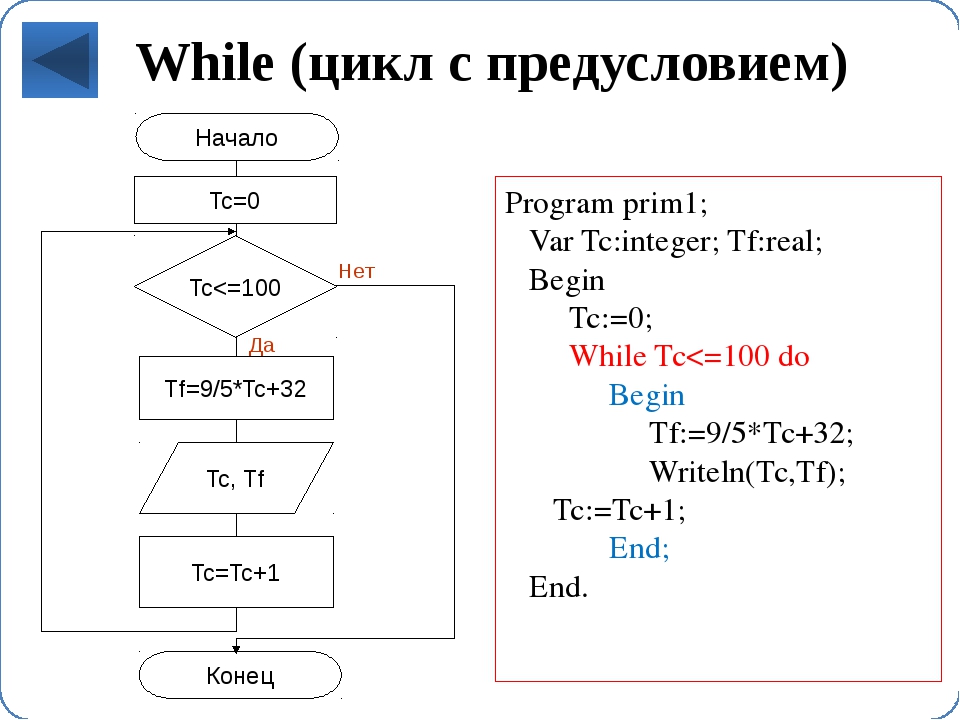
3. Цикл while
Цикл while — цикл с предварительной проверкой условного выражения. Инструкция внутри цикла (блок кода в фигурных скобках) будет выполняться в случае, если условное выражение вычисляется в true . Если первая проверка даст результат false , блок инструкций не выполнится ни разу.
После завершения итерации цикла условное выражение опять проверяется на истинность и процесс будет повторяться до тех пор, пока выражение не будет вычислено как false . В этом случае программа продолжит работу с первой строки, следующей непосредственно после цикла (если таковая имеется).
Данный цикл выведет на экран таблицу умножения для числа 3:
Рис. 5. Результат выполнения цикла while
4. Цикл do. while
Цикл do. while; проверяет условие продолжения после выполнения цикла. В отличие от цикла while , в do. while; тело цикла выполняется как минимум один раз, так как условие проверяется в конце цикла, а не в начале. Данный цикл используется реже, чем while , так как на практике ситуация, когда требуется хотя бы однократное исполнение цикла, встречается редко.
Рис. 6. Результат выполнения цикла do. while
В следующем примере операторы внутри цикла выполняются один раз, даже если условие не выполняется.
5. Бесконечные циклы
При создании любого цикла можно создать бесконечный цикл, который никогда не завершится. Такой цикл может потенциально продолжать работать до тех пор, пока работает компьютер пользователя. Большинство современных браузеров могут обнаружить это и предложат пользователю остановить выполнение скрипта. Чтобы избежать создания бесконечного цикла, вы должны быть уверены, что заданное условие в какой-то момент вернёт false . Например, следующий цикл задаёт условие, которое никогда не возвращает ложь, так как переменная i никогда не будет меньше 10 :
6. Вложенные циклы
Цикл внутри другого цикла называется вложенным. При каждой итерации цикла вложенный цикл выполняется полностью. Вложенные циклы можно создавать с помощью цикла for и цикла while .
Рис. 7. Результат выполнения вложенного цикла for
7.
 Управление циклом
Управление циклом
Циклом можно управлять с помощью операторов break; и continue; .
7.1. Оператор break;
Оператор break; завершает выполнение текущего цикла. Он используется в исключительных случаях, когда цикл не может выполняться по какой-то причине, например, если приложение обнаруживает ошибку. Чаще всего оператор break; является частью конструкции if .
Когда оператор break; используется без метки, он позволяет выйти из цикла или из инструкции switch . В следующем примере создаётся счётчик, значения которого должны изменяться от 1 до 99 , однако оператор break прерывает цикл после 14 итераций.
Рис. 8. Результат работы оператора break в цикле for
Для вложенных циклов оператор break; используется с меткой, с помощью которой завершается работа именованной инструкции. Метка позволяет выйти из любого блока кода. Именованной инструкцией может быть любая инструкция, внешняя по отношению к оператору break; . В качестве метки может быть имя инструкции if или имя блока инструкций, заключенных в фигурные скобки только для присвоения метки этому блоку. Между ключевым словом break; и именем метки не допускается перевод строки.
Между ключевым словом break; и именем метки не допускается перевод строки.
7.2. Оператор continue;
Оператор continue; останавливает текущую итерацию цикла и запускает новую итерацию. При этом, цикл while возвращается непосредственно к своему условию, а цикл for сначала вычисляет выражение инкремента, а затем возвращается к условию.
В этом примере на экран будут выведены все чётные числа:
Рис. 9. Результат работы оператора continue в цикле for
Оператор continue; также может применяться во вложенных циклах с меткой.
Рис. 10. Результат работы оператора continue с меткой
Цикл, может выполнить блок кода несколько раз.
JavaScript циклы
Циклы удобны, если вы хотите запускать один и тот же код снова и снова, каждый раз с другим значением.
Часто это происходит при работе с массивами:
Вместо этого кода:
Вы можете написать цикл:
Различные виды циклов
JavaScript поддерживает различные виды циклов:
- for — цикл проходит через блок кода несколько раз
- for/in — циклы проходят через свойства объекта
- while — циклы проходят через блок кода, когда заданное условие истинно
- do/while — также цикл проходит через блок кода, пока заданное условие истинно
Цикл for
Цикл for имеет следующий синтаксис:
Заявление 1 выполняется (один раз) перед выполнением блока кода.
Заявление 2 определяет условие выполнения блока кода.
Заявление 3 выполняется (каждый раз) после выполнения блока кода.
Пример
Заявление 2 определяет условие для выполнения цикла i (я должен быть меньше 5).
Заявление 3 увеличивает значение при каждом выполнении блока кода в цикле i++ .
Заявление 1
Сначало вы будете использовать заявление 1 для инициализации переменной, используемой в цикле i = 0 .
Это не всегда так, JavaScript не волнует. Заявление 1 является необязательным.
Вы можете инициировать много значений в заявление 1 (разделенных запятой):
Пример
Если вы опустите заявление 2, вы должны предоставить break внутри цикла. Иначе петля никогда не закончится. Это приведет к сбою Вашего браузера. Читайте о перерывах в следующей главе этого руководства.
Заявление 3
Часто заявление 3 увеличивает значение начальной переменной.
Это не всегда так, JavaScript не волнует, и заявление 3 является необязательным.
Заявление 3 может делать что угодно, например отрицательное приращение i— , положительное приращение i = i + 15 или что-либо еще.
Заявление 3 также может быть опущен (например, при увеличении значений внутри цикла):
Пример
Цикл for/in
JavaScript заявление for/in перебирает свойства объекта:
Пример
var text = «»;
var x;
for (x in person) <
text += person[x];
>
Цикл while
Цикл while и do/while , цикл будет объяснен в следующей главе.
Рекомендуем к прочтению
JavaScript для цикла | Учебный курс по программированию в Беркли
В этой статье мы рассмотрим цикл JavaScript for и структуры, которые могут помочь вам быстро выполнять повторяющиеся задачи, от наборов вычислений до других ситуаций, в которых вы должны работать с аналогичными элементами.
Что такое JavaScript для цикла?
Цикл
JS for имеет решающее значение для программирования, поскольку он включает в себя повторяющееся выполнение одного и того же действия, также известное как итерация. Использование цикла for обычно включает в себя несколько функций, которые могут включать в себя несколько вещей:
Использование цикла for обычно включает в себя несколько функций, которые могут включать в себя несколько вещей:
- Счетчик: Значение, которое сообщает циклу, где и когда начинать.
- Условие выхода: Критерии, которые сообщают циклу JavaScript for, когда он должен остановиться. Обычно это происходит, когда счетчик достигает заданного значения.
- Итератор: Определяет, как часто счетчик перемещается с приращениями.
На каждой итерации цикла for в JavaScript вы можете проверять, достигнута ли нужная сумма. Если да, то из цикла можно выйти. Если нет, цикл будет повторяться снова.
Почему важен JavaScript для цикла
Цикл подходит для выполнения повторяющейся задачи или, поскольку код может отличаться в каждой итерации цикла, аналогичных задач, например вычислений.Цикл for в JavaScript может значительно сократить время, необходимое для выполнения задачи.
JavaScript для построения цикла
Большинство учебных курсов по JavaScript научат вас важности построения цикла. Чаще всего вы будете использовать цикл для , который выглядит примерно так:
В этом цикле у нас есть ключевое слово «for». У нас также есть инициализатор, условие выхода и финальное условие.Фигурные скобки будут содержать код, который будет запускаться каждый раз при запуске цикла JavaScript for.
В любом цикле for вы хотите убедиться, что вы увеличили или уменьшили инициализатор, чтобы он мог достичь условия выхода. Если вы не позволите циклу достичь условия выхода, цикл может продолжаться вечно — или до тех пор, пока ваш браузер не выйдет из строя.
Выход из JavaScript для цикла
В какой-то момент во время работы вам может потребоваться выйти из цикла for JS до завершения итерации.Если это так, используйте оператор break, который вызывает немедленную остановку цикла for JavaScript, позволяя браузеру перейти к следующему коду.
Например, если вы хотите выполнить поиск в массиве, содержащем телефонные номера, ваш код будет выглядеть примерно так:
Чтобы создать цикл for в JavaScript, определите переменную с каждой частью контактной информации. Затем поместите прослушиватель событий, который позволяет запускать код при нажатии кнопки.
Чтобы запустить этот тип цикла, используйте ноль для запуска счетчика и запускайте его до тех пор, пока он не станет равным или больше, чем контакты .длина . Затем вы можете увеличивать на единицу после каждой итерации цикла. Разделение контакта позволяет сохранить эти значения как splitContact . Вы можете вставить условное выражение, чтобы определить, соответствует ли имя контакта поисковому запросу. Если это так, вы можете поместить строку в свой абзац, чтобы сказать, какой номер контакта, и завершить цикл словом «break».
Если этот процесс не возвращает имя контакта, вы можете установить текст для отчета «Контакт не найден» и установить цикл для продолжения до тех пор, пока не будет выполнено условие выхода из цикла JavaScript for.
Типы циклов JavaScript
Начальный курс JavaScript может также научить вас, что, хотя для является наиболее распространенным типом цикла JavaScript, делают… в то время как циклы и , а также также могут быть полезны, поскольку их можно использовать взаимозаменяемо для решения схожих проблем. Тот, который вы выберете, будет зависеть от того, который вам больше всего нравится, или от того, который вам проще всего использовать.
Давайте рассмотрим каждый из этих типов циклов JavaScript.Первый — вместо . Чтобы использовать его, используйте этот код:
Следующий цикл JavaScript — , а . Это очень похоже на петлю для . Однако в этом типе цикла JavaScript вы устанавливаете инициализатор перед установкой цикла. Последнее выражение будет внутри вашего цикла после запуска вашего кода. Это отличается от цикла для , который требует, чтобы два элемента были внутри круглых скобок. Условие выхода из цикла находится внутри скобок. Это код для запуска этого типа цикла:
Это код для запуска этого типа цикла:
Последнее приложение цикла JavaScript — do… а . Хотя он очень похож на коды и , между ними есть одно различие: условие выхода находится в самом конце, которому предшествует ключевое слово «while». Код для этого выглядит следующим образом:
Когда вы только начинаете, вы можете придерживаться цикла JavaScript для , так как это, скорее всего, будет самым простым для запоминания циклом.Поскольку для проще, вы с большей вероятностью запомните условие выхода, конечное выражение и инициализатор. Кроме того, поскольку каждый из них должен быть заключен в круглые скобки, вы сможете лучше изучить каждый и убедиться, что они на месте, прежде чем тестировать свой JS для кодирования цикла.
Есть и другие типы функций и циклов, которые лучше подходят для более сложных или специализированных ситуаций. Чтение руководства по циклам и итерации может помочь вам узнать больше о циклах JavaScript.
Заключительные мысли
Теперь вы должны узнать больше о том, почему использование цикла for в JavaScript — отличный способ работы с длинным кодом. Независимо от того, посещаете ли вы учебный курс по JavaScript в Сан-Франциско или где-либо еще, этот учебник поможет вам подготовиться.
Независимо от того, посещаете ли вы учебный курс по JavaScript в Сан-Франциско или где-либо еще, этот учебник поможет вам подготовиться.
* Обратите внимание, что эти статьи предназначены для образовательных целей, и затронутые темы могут не соответствовать учебной программе нашего учебного лагеря. Изучите нашу учебную программу , чтобы узнать, что вы узнаете по нашей программе.
Понимание JavaScript For … of Loop — Scotch.io
Оператор for ... of создает цикл, который выполняет итерацию по итерируемым объектам. Цикл For ... of был введен в ES6 как альтернатива как for..in , так и forEach () и поддерживает новый протокол итераций. For..of позволяет вам перебирать итерируемые структуры данных, такие как массивы, строки, карты, наборы и т. Д.
Синтаксис
для (повторяемая переменная) {
утверждение
} - переменная — для каждой итерации значение свойства присваивается переменной.

- iterable — объект, который имеет перечислимые свойства и может подвергаться итерации.
Давайте рассмотрим некоторые варианты использования.
Массивы
Массивы — это просто объекты в виде списков. У прототипа массива есть различные методы, которые позволяют выполнять над ним операции, такие как операции мутации и обхода. Вот для ... из операции с массивом:
const iterable = ['мини', 'мани', 'мо'];
for (const value of iterable) {
приставка.журнал (значение);
}
Результатом является распечатка каждого значения в итерируемом массиве .
Демо
: https://jsbin.com/dimahag/edit?js,console
Карта
Объект Map содержит пары ключ-значение. Объекты и примитивные значения могут использоваться как ключ или значение. Объект Map перебирает элементы в зависимости от того, как он был вставлен. Другими словами, цикл for ... of возвращает массив пар ключ-значение для каждой итерации.
const iterable = new Map ([['один', 1], ['два', 2]]);
for (const [ключ, значение] итерации) {
приставка.журнал (`Ключ: $ {ключ} и значение: $ {значение}`);
}
Демо
: https://jsbin.com/lofewiw/edit?js,console
Набор
Объект Set позволяет хранить уникальные значения любого типа, которые могут быть примитивными значениями или объектами. Объекты-наборы — это просто наборы значений. Итерация элементов набора основана на порядке вставки. Значение в наборе может встречаться только один раз. Другими словами, если вы создаете набор, который содержит один и тот же элемент более одного раза, он все равно будет рассматриваться как один элемент.
const iterable = new Set ([1, 1, 2, 2, 1]);
for (const value of iterable) {
console.log (значение);
}
Несмотря на то, что у нас есть набор, в котором несколько единиц и 2, на выходе мы получаем только 1 и 2.
Начать с JavaScript
бесплатно!
Демо
: https://jsbin.com/fajozob/edit?js,console
Строка
Строки используются для хранения данных в текстовой форме.
const iterable = 'JavaScript';
for (const value of iterable) {
приставка.журнал (значение);
}
Здесь выполняется итерация строки, и печатается символ каждого индекса.
Демо
: https://jsbin.com/rixakeg/edit?js,console
Аргументы Объект
Думайте об объекте аргумента просто как об объекте типа Массив, соответствующем аргументам, переданным в функцию. Вот пример использования:
function args () {
for (const arg of arguments) {
console.log (аргумент);
}
}
args ('a', 'b', 'c');
Вам может быть интересно, что происходит ?! Как я сказал ранее, arguments получает любой аргумент, переданный в функцию args () при вызове функции. Итак, если мы передадим 20 аргументов функции args (), у нас будет распечатано 20 аргументов.
Итак, если мы передадим 20 аргументов функции args (), у нас будет распечатано 20 аргументов.
Демо
: https://jsbin.com/ciqabov/edit?js,console
Генераторы
Генераторы — это функции, из которых можно выйти, а затем повторно войти.
генератор функций(){
yield 1;
выход 2;
выход 3;
};
for (const g генератора ()) {
console.log (г);
}
Функция * определяет функцию генератора, которая возвращает объект генератора.Дополнительную информацию о генераторах можно найти здесь.
Демо
: https://jsbin.com/faviyi/edit?js,console
JavaScript предлагает четыре известных метода завершения выполнения цикла, а именно: break , continue , return и throw . Давайте посмотрим на пример:
const iterable = ['мини', 'мани', 'мо'];
for (const value of iterable) {
console. log (значение);
перерыв;
}
log (значение);
перерыв;
}
В этом примере мы используем ключевое слово break для завершения цикла после одного выполнения, и распечатывается только mini .
Демо
: https://jsbin.com/tisuken/edit?js,console
Цикл For ... of работает только с итерациями. Простые объекты не повторяются. Посмотрим:
const obj = {fname: 'foo', lname: 'bar'};
for (постоянное значение obj) {
console.log (значение);
} Здесь мы определяем простой объект obj , и когда мы пробуем на нем операцию for ... of , мы получаем ошибку TypeError: obj [Symbol.iterator] не является функцией .
Демо
: https://jsbin.com/sotidu/edit?js,console
Мы можем обойти это, преобразовав объект, подобный массиву, в массив. У объекта должно быть свойство длины , и его элемент должен быть проиндексирован. Давайте посмотрим на пример:
const obj = {длина: 3, 0: 'foo', 1: 'bar', 2: 'baz'};
const array = Array. from (obj);
for (постоянное значение массива) {
console.log (значение);
}
from (obj);
for (постоянное значение массива) {
console.log (значение);
}
Метод Array.from () создает новый экземпляр Array из объекта, подобного массиву или повторяемого объекта.
Демо
: https://jsbin.com/miwofin/edit?js,console
Цикл for ... in будет перебирать все перечислимые свойства объекта.
Array.prototype.newArr = () => {};
Array.prototype.anotherNewArr = () => {};
const array = ['foo', 'bar', 'baz'];
for (константное значение в массиве) {
console.log (значение);
}
For ... in не только перечисляет указанное выше объявление массива, но также ищет унаследованные неперечислимые свойства из прототипа конструктора, в данном случае newArr и anotherNewArr , и также распечатывает их.
Демо
: https://jsbin.com/quxojof/edit?js,console
For ... of более специфичен для коллекций, таких как массивы и объект, но не включает все объекты.
Примечание. Любой элемент, имеющий свойство Symbol.iterator , является итеративным.
Array.prototype.newArr = () => {};
const array = ['foo', 'bar', 'baz'];
for (постоянное значение массива) {
console.log (значение);
}
For ... of не учитывает неперечислимые свойства прототипа конструктора.Он просто ищет перечислимые свойства и распечатывает их.
Демо
: https://jsbin.com/sakado/edit?js,console
Использование цикла For ... of может сэкономить много времени во время разработки. Надеюсь, эта статья помогла вам понять и написать более совершенные конструкции циклов при разработке на JavaScript. Удачного кодирования!
Понравилась эта статья?
Подпишитесь на @orinamio_ в Twitter
Что быстрее: циклы for, for… of или forEach в JavaScript | автор: Jayanth babu
Фотография Djim Loic на Unsplash
В JavaScript есть разные способы перебора массивов, но выбрать правильный может быть непросто. Существует классический цикл JavaScript for, метод JavaScript forEach и for… of цикла , представленные в шестой редакции EcmaScript ( ES6 ), позволяющие программисту выполнять цикл по реальным итерационным объектам.
Существует классический цикл JavaScript for, метод JavaScript forEach и for… of цикла , представленные в шестой редакции EcmaScript ( ES6 ), позволяющие программисту выполнять цикл по реальным итерационным объектам.
Циклы предлагают быстрый и простой способ делать что-то многократно. В этой главе я собираюсь обсудить различные операторы итерации, доступные в JavaScript, а также те, которые будут выполняться быстро и обеспечивать лучшую производительность.
Циклы для перебора массивов
- для
- для…
- для каждого
Для итерации по массиву давайте создадим массив с 50000 элементами для расчета времени выполнения.мы можем создать массив, содержащий 50000 элементов, двумя способами.
цикл for
Самым основным типом итерационного метода в JavaScript является цикл for. Требуется три выражения; объявление переменной, выражение, которое должно оцениваться перед каждой итерацией, и выражение, которое должно оцениваться в конце каждой итерации.
Требуется три выражения; объявление переменной, выражение, которое должно оцениваться перед каждой итерацией, и выражение, которое должно оцениваться в конце каждой итерации.
Код JavaScript для цикла выполняет итерацию элементов фиксированное количество раз . Его следует использовать, если известно количество итераций.Синтаксис цикла приведен ниже.
давайте рассчитаем время выполнения с помощью операторов console.time () и console.timeEnd () в JavaScript. давайте посмотрим, как мы можем использовать эти утверждения.
for… of loop
Оператор for ... of создает цикл, перебирающий повторяющиеся объекты, включая встроенную строку String , Array , объекты, подобные массиву (например, аргументов или NodeList ), TypedArray , Карта и Установите в JavaScript
для. циклов — самые быстрые, когда дело касается небольших наборов данных, но они плохо масштабируются для больших наборов данных. Это самый медленный, но синтаксический сахар для циклов. ..из
..из
давайте проверим время выполнения цикла for ... таким же образом
forEach loop
Метод forEach в Javascript выполняет итерацию по элементам массива и вызывает предусмотрены функции для каждого элемента по порядку.
Время выполнения forEach сильно зависит от того, что происходит внутри каждой итерации.Он быстрый и разработан для функционального кода.
позволяет перебирать массив с помощью forEach и проверять время выполнения.
Теперь пришло время проверить время выполнения для всех трех методов цикла. Выполнение javascript действительно зависит от различных факторов, таких как тип операционной системы, такой как Windows, и тип браузера, например Chrome, IE, Firefox.
Результаты оказались довольно интересными и не такими, как я ожидал.
Традиционный цикл для является самым быстрым, так что вы всегда должны его использовать, верно? Не так быстро — дело не только в производительности.Редко когда вам когда-либо понадобится перебирать более 1 миллиона элементов во фронтенд-приложении JS. Читаемость кода обычно более важна, поэтому по умолчанию используется стиль, соответствующий вашему приложению.
Если вы предпочитаете писать функциональный код, то forEach идеально, а for-of — в противном случае. Меньшее количество строк кода означает более короткое время разработки и меньшие затраты на обслуживание — сначала оптимизируйте для удобства разработчиков, а затем — для повышения производительности.
Спасибо за чтение.найти исходный код здесь.
3 способа обхода массива в Node.js
Введение
Часто в программном обеспечении нам нужно повторить действие несколько раз. Циклы — один из способов добиться этого.
Циклы — один из способов добиться этого.
В этой статье мы рассмотрим все способы обхода массива в Node.js.
Приступим!
Содержание
в то время как
Цикл while имеет следующий синтаксис:
Node.js
Копия
const array = [0, 1, 2, 3, 4, 5]
пусть я = 0
в то время как (i
Пока условие истинно, код в теле цикла будет продолжать выполняться.
Каждое выполнение тела цикла называется итерацией . Например, приведенный выше цикл выполнил 6 итераций, пока не перебрал все значения в массиве.
Кроме того, если i ++ не было в теле цикла, цикл продолжался бы вечно.
Делай / Пока
Это еще один способ создания цикла while, когда условная проверка перемещается ниже тела цикла.
Вот как выглядит синтаксис:
Node. js
js
Копия
const array = [0, 1, 2, 3, 4, 5]
пусть я = 0
делать {
console.log (массив [i])
я ++
} пока (я
Цикл сначала выполнит тело, а затем проверит условие. Затем он снова выполнит то же тело, пока условие истинно.
Этот синтаксис следует использовать только в том случае, если вы хотите, чтобы тело цикла выполнялось хотя бы один раз, независимо от того, является ли условие истинным на первой итерации.
Обычно предпочтительна другая форма петли , тогда как петля предпочтительна.
Рекламное объявление
Создайте клон новостей для хакеров
Узнайте, как создать и развернуть полнофункциональное, готовое к работе приложение с React.js, Node.js и MongoDB.
для
Петля для - наиболее широко используемая петля.
А это выглядит так:
имя файла.js
Копия
const array = [0, 1, 2, 3, 4, 5]
for (let i = 0; i
Давайте рассмотрим каждую часть алгоритма цикла:
Алгоритм цикла
Цикл начинается
→ (если условие → выполнить код в теле и увеличить количество шагов)
→ (если условие → выполнить код в теле и увеличить количество шагов)
→ (если условие → выполнить код в теле и увеличить количество шагов)
→ (если условие → выполнить код в теле и увеличить количество шагов)
→...
Если вы новичок в циклах, может быть полезно вернуться к примеру и воспроизвести, как он выполняется, шаг за шагом на листе бумаги.
Заключение
Теперь вы должны лучше понимать цикл по массивам с помощью Node.js.
Спасибо за чтение и удачного кодирования!
For Loops в JavaScript: Native, forEach и For-of
В этой статье мы рассмотрим множество различных способов циклического перебора массивов в JavaScript, от нативного подхода, с которым многие будут знакомы, до более свежие (и читаемые) методы, представленные в ES6 и более поздних версиях.
Собственный цикл For-Loop
Если вы новичок в программировании, это может быть совершенно новая концепция. (Если да, добро пожаловать! Мы очень рады видеть вас. Для тех из вас, кто видел это более нескольких раз, не стесняйтесь переходить к следующему разделу.) В приведенном выше блоке кода мы сначала создаем массив, содержащий "Hello, World!" сообщение.
Далее мы начинаем цикл for. Циклы For определяются двумя разделами: заголовком, где мы указываем, как будет выполняться цикл, и телом, где мы определяем, что будет происходить на каждой итерации нашего цикла.Заголовок цикла for содержит три раздела. Первый определяет значение, часто состоящее из одной буквы, например i , с которого мы хотим начать индексирование нашего массива. Второй определяет условие, которое завершит наш цикл for. Третий выполняет операцию с i , чтобы переместить его к следующему элементу в массиве.
В этом случае i равно 0, наше условие завершения - i <7 (длина нашего массива), и мы добавляем 1 к i , чтобы переместить его на следующий индекс в нашем массиве. Это сообщает нашей программе, что мы хотим просмотреть каждый элемент в нашем массиве, начиная с 0 (наш первый индекс) и заканчивая 6 (наш последний индекс).
Это сообщает нашей программе, что мы хотим просмотреть каждый элемент в нашем массиве, начиная с 0 (наш первый индекс) и заканчивая 6 (наш последний индекс).
Вам также может понравиться:
Итерация над коллекциями Java с высокой производительностью.
В теле цикла for мы берем элемент по адресу i , назначаем его переменной currElem , а затем выводим на консоль индекс и значение currElem . Наш вывод для этого будет:
для каждого цикла
Среди множества полезных методов массива, представленных в ES6, есть forEach . forEach принимает функцию обратного вызова в качестве параметра. Затем обратный вызов принимает в качестве параметра переменную, представляющую отдельный элемент в массиве. Внутри тела обратного вызова мы можем создать настраиваемую логику для выполнения операции с каждым отдельным элементом массива или над каждым отдельным элементом массива.
Примечание : forEach не возвращает новый массив элементов. Если вы измените элемент в функции обратного вызова, каждый элемент в массиве будет изменен. (Взгляните на карту
Если вы измените элемент в функции обратного вызова, каждый элемент в массиве будет изменен. (Взгляните на карту , если вы хотите сохранить состояние).
Давайте посмотрим на простую реализацию метода с анонимной функцией обратного вызова в качестве аргумента:
Вы также можете использовать предопределенную функцию в качестве обратного вызова, например:
Обе эти реализации приведут к выводу, аналогичному тому, который был у нас с нашим собственным циклом for:
Если вам нужен индекс текущего элемента в массиве, вы можете просто добавить второй параметр в функцию обратного вызова, например:
Здесь i - текущий индекс массива, а elem - текущее значение этого индекса.
Формула цикла
Для тех, кто имеет опыт работы с Java, цикл for-of в JavaScript будет синтаксически очень похож на расширенный цикл for (хотя он не так «улучшен», если посмотреть на его фактическую производительность). Для меня for-of - наиболее читаемый вариант, который предлагает язык:
Для меня for-of - наиболее читаемый вариант, который предлагает язык:
Синтаксис здесь довольно простой. В первой половине заголовка мы объявляем переменную, представляющую отдельный элемент в нашем массиве. Затем мы используем ключевое слово из , за которым следует массив, который мы хотим перебрать: «Для каждого элемента этого массива сделайте что-нибудь."(Единственная реализация, которая была бы более читаемой, была бы, если бы в могло заменить из (* кашля * Python), но это ключевое слово для циклов в JavaScript принадлежит объектам, и если предлог - единственное, на что я могу пожаловаться здесь моя жизнь не так уж и сложна.)
Дополнительная литература
.

 Происходит до следующего выполнения условия. Обычно используется для обновления или увеличения переменной счётчика.
Происходит до следующего выполнения условия. Обычно используется для обновления или увеличения переменной счётчика. log(i);
}
log(i);
}
 getElementById(sId);
oItNode;
nLeft += oItNode.offsetLeft, nTop += oItNode.offsetTop, oItNode = oItNode.offsetParent)
;
console.log("Смещение позиции элемента \"" + sId + "\":\n left: " + nLeft + "px;\n top: " + nTop + "px;");
}
showOffsetPos("content");
getElementById(sId);
oItNode;
nLeft += oItNode.offsetLeft, nTop += oItNode.offsetTop, oItNode = oItNode.offsetParent)
;
console.log("Смещение позиции элемента \"" + sId + "\":\n left: " + nLeft + "px;\n top: " + nTop + "px;");
}
showOffsetPos("content");
 write('A statement has run')
}
write('A statement has run')
}
 length; i++) {
if (isKitten(cats[i])) {
kittens.push(getName(cats[i]))
}
}
length; i++) {
if (isKitten(cats[i])) {
kittens.push(getName(cats[i]))
}
}


 log (значение);
перерыв;
}
log (значение);
перерыв;
}
 from (obj);
for (постоянное значение массива) {
console.log (значение);
}
from (obj);
for (постоянное значение массива) {
console.log (значение);
}