Как добавить обводку текста в фотошопе: Многослойная обводка текста в Фотошоп / Creativo.one
Содержание
Многослойная обводка текста в Фотошоп / Creativo.one
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Шаг 1
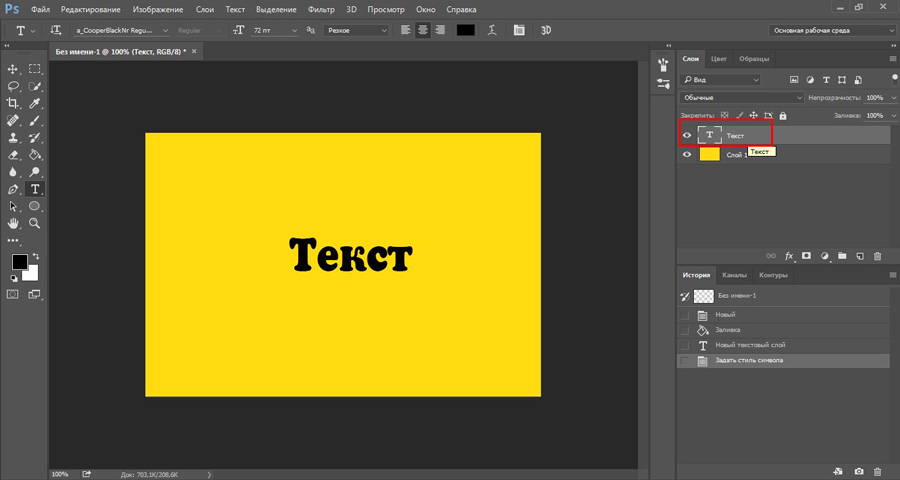
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Шаг 4
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Object) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson
Источник:
photoshopessentials.com
основы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текста
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.

- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста
Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
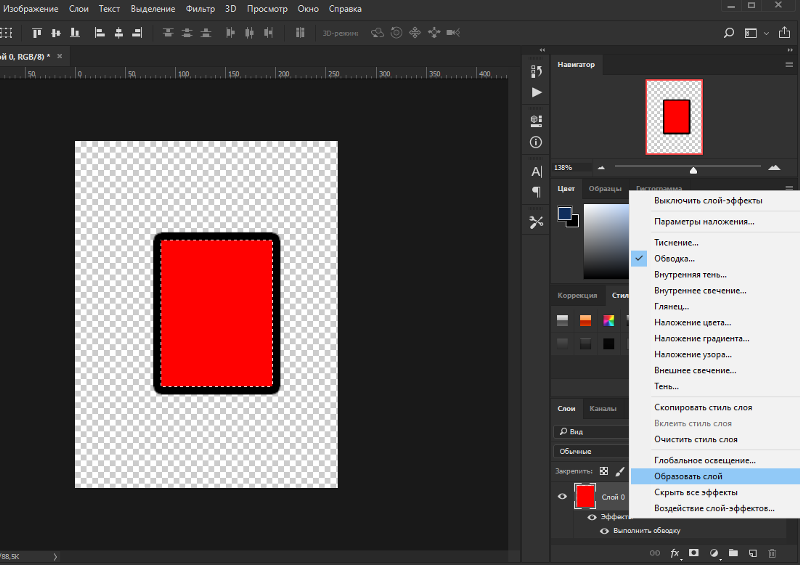
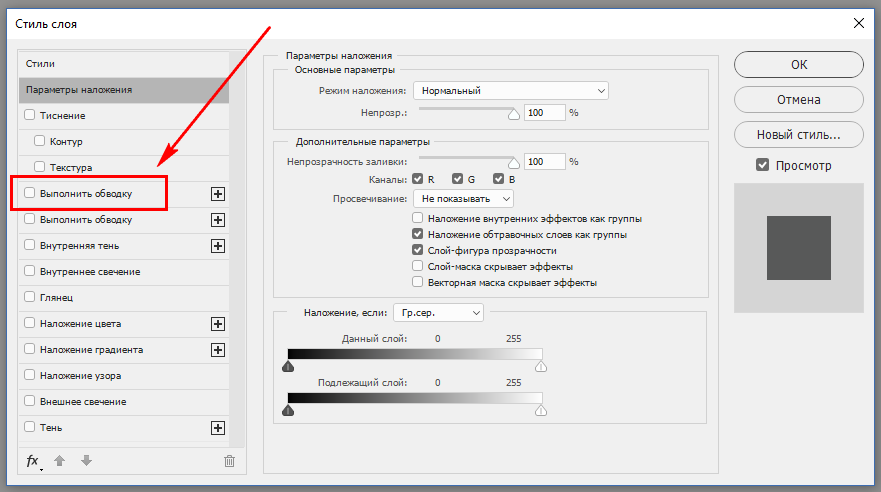
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текст
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Как сделать из текста карандашный рисунок в Фотошопе
Изюминка урока заключается в том, что для создания эффекта карандашного наброска мы будем использовать только стандартные фильтры Photoshop и никаких сторонних паттернов и кистей.
Этот метод можно применить не только для текста, но и для векторных и даже растровых объектов.
Как сделать из текста карандашный рисунок в Фотошопе
Давайте посмотрим на изображение, полученное в результате выполнения этого урока. как видите, я получил довольно реалистичный карандашный эскиз, который можно наложить на любую текстуру бумаги или изображение. Кроме того, к готовому результату можно применить приём обводки текста кистью. Для завершение композиции, я наложил на эскиз изображение карандаша.
Результат:
Давайте начнем с выбора фонового слоя.
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):
Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
Дублируем этот слой и называем дубль «обводка-1». Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):
Если теперь отключить видимость слоя «основа», то документ будет выглядеть так:
При включенной видимости слоя «основа», буквы будут полностью чёрными.
Дублируйте слой «обводка-1» два раза и назовите новые слои «обводка-2» и «обводка-3». На данный момент у нас имеется один слой — «основа» с обычными буквами и три слоя «обводка» с нулевой заливкой и стилем слоя в виде окантовки текста:
Сейчас мы будем работать с слоем «обводка-1». Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:
Добавьте слой-маску к смарт-объекту и примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими параметрами:
Конвертируйте слой «обводка-1» со смарт-объектом с маской в новый смарт-объект (правый клик по слою —> Преобразовать в смарт-объект).
Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими настройками:
Включите видимость слоя «обводка-2» и отключите видимость «обводка-1». Примените к «обводка-2» те же действия, с той лишь разницей, что в фильтре «размытие в движении» задайте значения угла (Angle) ноль градусов:
Выделите, зажав Ctrl, оба слоя «обводка-1» и «обводка-2» и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр «Умная резкость» (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:
Включите видимость и преобразуйте в смарт-объект слой «обводка-3». Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:
Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв — слоя «основа».
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр «Добавить шум» со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
Примените к полученному смарт-объекту фильтр «Размытие в движении» со следующими настройками:
Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр —> Усиление резкости —> Умная резкость (Filter —> Sharpen —> Smart Sharpen):
На этом всё, итоговое изображение:
Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой «Цвет» (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:
Ссылка на источник
Текст обводки кистью в фотошопе
В этом уроке по текстовым эффектам мы узнаем, как создавать интересные рисунки из текста, используя кисти Photoshop для добавления контуров обводки вокруг букв! Сначала мы узнаем, как создать путь из текста, а затем, как только у нас будет наш путь, мы узнаем, как Photoshop может добавить штрих к пути, используя любую кисть, которую мы выберем!
Вот только один пример эффекта, который мы будем создавать:
Один из возможных результатов применения мазка вокруг текста.
Давайте начнем!
Шаг 1: создайте путь из вашего текста
Для начала я создал новый документ Photoshop с разрешением 1000×400 пикселей, заполненный белым, и, поскольку этот урок посвящен тому, как наносить мазок кистью вокруг текста, я добавил один текстовый слой, содержащий слово «BRUSH» (я выбрал Arial Black в качестве шрифта, потому что этот эффект лучше всего работает с более толстыми буквами):
Оригинальный документ.
Прежде чем мы сможем добавить мазок кисти вокруг букв, нам сначала нужно преобразовать наш текст в путь. Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу « Control» (Mac) на текстовом слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / удерживайте нажатой клавишу «Control» (Mac) на текстовом слое.
Выберите Create Work Path из появившегося меню параметров. Это создаст контур пути букв, хотя вы, возможно, еще не сможете увидеть путь (мы увидим его легче через мгновение):
Выберите «Создать рабочий путь» из меню.
Шаг 2: Добавить новый слой
Далее мы добавим новый слой для нашего мазка кисти, не только потому, что всегда полезно поместить все на собственный слой, но и потому, что в этом случае у нас нет выбора. Фотошоп не позволит нам использовать кисть для текстового слоя. Чтобы добавить новый слой, щелкните значок « Новый слой» в нижней части панели «Слои»:
Нажав на иконку Новый слой.
Photoshop добавляет новый пустой слой с именем «Слой 1» над текстовым слоем:
Новый слой появляется над слоем «ЩЕТКА».
Шаг 3: Скрыть текстовый слой
Давайте отключим текстовый слой в документе, так как нам больше не нужно его видеть. Со скрытым текстом мы сможем увидеть контур пути, который мы создали. Чтобы скрыть текст, щелкните его значок видимости слоя (глазное яблоко) в левой части слоя на панели «Слои»:
Нажмите на значок видимости текстового слоя, чтобы отключить его в документе.
С выключенным текстом теперь мы можем легко увидеть путь вокруг букв:
Контур пути теперь виден вокруг букв.
Шаг 4: выбери кисть
Далее нам нужно выбрать кисть. Выберите Brush Tool на панели инструментов:
Возьмите кисть.
Выбрав Brush Tool, чтобы быстро выбрать кисть, щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте внутри документа, чтобы открыть Brush Picker . Используйте полосу прокрутки справа, чтобы прокрутить список доступных кистей, затем дважды щелкните миниатюру той, которую вы хотите использовать, которая выберет кисть и закроет инструмент выбора кистей. Вы можете попробовать любую кисть, которая вам нравится. В этом уроке я выберу 36-пиксельную кисть Chalk (если в настройках Photoshop включены подсказки для инструментов, вы увидите, что имя каждой кисти отображается при наведении на них курсора мыши)
Выберите кисть из Brush Picker, дважды щелкнув по ее миниатюре.
Шаг 5: переключитесь на панель путей
У нас есть путь вокруг букв, мы выбрали кисть и добавили новый слой на панель «Слои» для нашего мазка кистью. Чтобы применить кисть к контуру, нам нужно переключиться с панели «Слои» на панель « Контуры» , которая является частью той же группы панелей, что и панель «Слои (и каналы)». Чтобы переключиться на панель «Пути», нажмите на ее вкладку с именем :
Используйте вкладки имени в верхней части группы панелей для переключения между панелями.
Контуры на панели «Контуры» очень похожи на слои на панели «Слои». Вы увидите путь, который мы только что создали, в списке «Рабочий путь», что означает, что путь является временным. Если бы мы создали другой путь, наш текущий путь был бы заменен новым. Мы могли бы сохранить путь, если бы захотели, просто переименовав его в нечто иное, чем «Рабочий путь», но для наших целей в этом нет реальной необходимости делать это.
Шаг 6: обведи путь кистью
Чтобы добавить мазок кисти вокруг контура, щелкните значок « Обводка контура с помощью кисти» в нижней части панели «Контуры» (второй значок слева):
Нажмите на иконку «Путь обводки кистью».
Вот результат, который я получаю с помощью кисти Chalk, которую я выбрал в Brush Picker:
Результат после поглаживания дорожки мелкой кистью.
Может потребоваться некоторое количество проб и ошибок с различными кистями и / или размерами кисти, прежде чем все будет выглядеть так, как вы хотели. Если выбранная вами кисть не дала результатов, которые вы искали, нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить шаг, затем щелкните правой кнопкой мыши (Win) или удерживая клавишу Control. (Mac) внутри документа, выберите другую кисть из подборщика кистей, затем повторите попытку.
Если проблема была не в выбранной вами кисти, а в размере кисти, из-за чего обводка кажется слишком толстой или слишком тонкой, снова нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить шаг, а затем используйте что левые и правые клавиши скобка на клавиатуре , чтобы быстро настроить размер кисти. Каждый раз, когда вы нажимаете левую клавишу скобки ( [ ), вы уменьшаете размер кисти. Нажатие правой клавиши скобки ( ] ) увеличит ее. Вы увидите, как изменяется размер курсора при нажатии клавиш, чтобы вы могли просмотреть результат. Отрегулировав размер, нажмите на иконку Stroke Path With Brush, чтобы повторить попытку.
Я отменю свой мазок кисти и попробую еще раз с другой кистью, чтобы увидеть, какие результаты я получаю. Вот эффект с помощью кисти Rough Round Bristle:
Та же самая техника, на этот раз с кистью Rough Round Bristle вместо кисти Chalk.
А вот и эффект с помощью кисти Spatter. Каждая новая кисть, которую я выбираю, придает тексту новый вид:
Та же самая техника, на этот раз с одной из кистей Spatter.
По умолчанию нам доступны только несколько кистей в Фотошопе, но есть и другие наборы кистей, в которые мы можем загрузить. Нажмите на маленькую иконку со стрелкой в верхнем левом углу инструмента выбора кистей:
Нажав на значок меню в верхнем левом углу палитры.
Это открывает меню с различными параметрами, и в нижней части меню находится список дополнительных наборов кистей, которые были установлены с помощью Photoshop, но ожидают загрузки, прежде чем мы сможем их использовать. Чтобы загрузить один из наборов, нажмите на его имя в списке. Я выберу набор Ассорти кистей :
Выберите один из наборов кистей из списка.
Фотошоп спросит, хотите ли вы заменить текущие кисти новыми. Нажмите кнопку Добавить , чтобы сохранить текущие кисти и просто добавить новые после них:
Нажмите «Добавить», чтобы сохранить текущие кисти и добавить новые.
И теперь, если вы прокрутите вниз до оригинальных кистей в Brush Picker, вы найдете новые добавленные кисти. Как и прежде, дважды щелкните мышью на том, который хотите выбрать, и закройте инструмент выбора кисти. Я попробую Starburst — Большая кисть, которая является частью набора, который я только что загрузил:
Выбор Starburst — Большая кисть, которая была установлена с набором Assorted Brushes.
Я нажму на иконку «Путь обводки с кистью» на панели «Контуры», и вот мой результат с кистью Starburst — Large:
Эффект с использованием кисти Starburst.
Если вам нравится дизайн, созданный кистью, но он кажется слишком светлым, просто нажмите на значок Stroke Path With Brush снова, чтобы применить кисть во второй раз, что затемнит эффект:
Тот же дизайн теперь выглядит темнее после второго прохода кисти.
Наконец, когда вы довольны результатами, вы можете скрыть путь в документе, чтобы он не отвлекал, щелкнув где-нибудь в пустой области под Рабочим путем на панели «Пути»:
Щелкните в любом месте под рабочим путем на панели «Пути», чтобы скрыть путь в документе.
Когда вы закончите, вернитесь на панель «Слои», щелкнув вкладку «Имя слоя» в верхней части группы панелей, и вы увидите, что эффект мазка кисти был добавлен в слой 1, что можно увидеть, посмотрев на миниатюре предварительного просмотра слоя :
Миниатюра предварительного просмотра показывает мазок кисти на слое 1.
Куда пойти дальше …
И там у нас это есть! Вот так поглаживать текст кистью в фотошопе! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать радужную обводку в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект радужной обводки для текста.
Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст с помощью инструмента Текст.
Затем применим к тестовому слою стили слоя Обводка и Наложение градиента.
Далее несколько раз растрируем стиль слоя и применим стили слоя Обводка, используя разные оттенки.
В завершение урока «Как сделать радужную обводку в фотошопе» мы при помощи стилей слоя добавим на текстовый слой тень.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на ширину холста и пишем слово «Радуга». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста. Поскольку текст и цвет фона совпадают, чтобы увидеть текст, можно временно отключить видимость слоя «Фон», нажав в панели слоев на «глазик» около слоя.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Вводим следующие значения:
Левая Контрольная точка (позиция 0%) – оттенок # d7d7d7;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Обводка меняем оттенок на # e90ebd и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
Теперь нам нужно снова применить стиль слоя Обводка. В самых новых версия программы Adobe Photoshop это можно сделать в одном окне – сразу за один раз добавить несколько стилей слоя Обводка с разными настройками. Мы же рассмотрим способ, который подойдет для любой версии программы. В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
Затем дважды кликаем по слою с текстом, чтобы вызвать стили слоя.
Во вкладке Обводка меняем оттенок на # 0905a3 и вводим следующие настройки.
Результат после применения стилей слоя.
Снова растрируем стиль слоя (ПКМ по слою-Растрировать стиль слоя) и двойным щелчком по текстовому слою вызываем стили слоя.
Во вкладке Обводка используем оттенок # 00eaff и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка меняем оттенок на # 07d124 и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Снова растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка используем оттенок # ffd800 и меняем настройки на следующие.
Результат после применения стилей слоя.
Еще раз растрируем стиль слоя и двойным щелчком по слою открываем стили слоя.
Во вкладке Обводка вводим оттенок # ff0000 и меняем настройки на следующие.
Во вкладке Тень используем оттенок # 222121 и вводим следующие настройки.
Результат после применения стилей слоя.
Текст с радужной обводкой готов! Урок «Как сделать радужную обводку в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать текст с обводкой в фотошопе. Обсуждение на LiveInternet
Как сделать текст в фотошопе
Для начала откроем в программе Adobe Photoshop (Фотошопе) картинку, на которой мы хотим написать поздравление.
Идем в главном меню, выбираем File (Файл) и в открывшемся меню выбираем команду Open (Открыть). Откроется диалоговое окно, в котором нужно найти папку с нашим изображением и открыть его в Фотошопе.
Для написания текста в фотошопе нужно выбрать инструмент T (Текст или TypeTool) на панели инструментов (на картинке инструмент Т помечен красным квадратиком).
Обводка выделенной области
Иногда требуется обвести выделенную область (т.е. обрисовать контур). Эта техника оказывается действительно удобной, когда используется в сочетании с инструментами выделения. Например, можно объединить с инструментом Прямоугольная область, чтобы добавить к фотографии тонкий черный контур, или с овальным выделением.
Когда дело доходит до придания изображению шика, немногие эффекты могут превзойти тонкий черный контур.
Вставляете ли вы изображение в текст или размещаете его в блоге, добавление контура делает края чуть более четкими, придавая рисунку законченный вид.
Вот как можно добавить контур по краю изображения:
Шаг 1
Откройте изображение и выделите его. Если изображение такого же размера, что и документ, выберите команду меню Выделение => Все. Если оно меньше, чем документ, и находится на собственном слое, щелкните вместо этого кнопкой мыши, удерживая клавишу Ctrl по миниатюре слоя.
Шаг 2
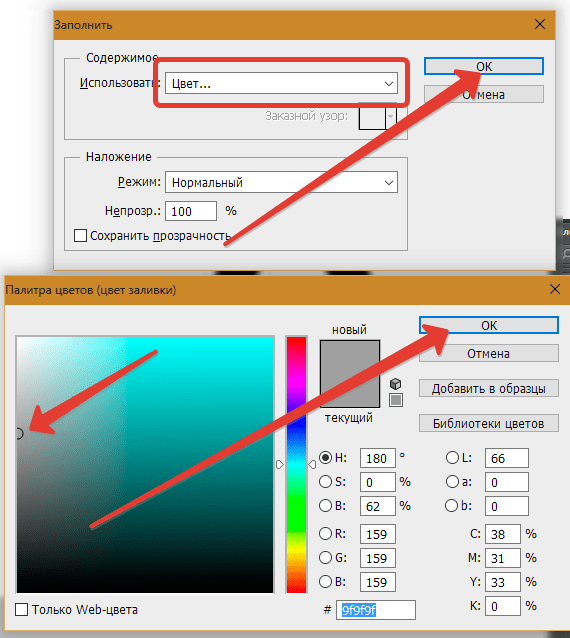
Выберите команду меню Редактирование => Выполнить обводку (Stroke). В диалоговом окне введите значение в пикселях в поле Ширина (я поставил 10 пикселей), а затем щелкните мышью по индикатору цвета. Выберите цвет из появившейся палитры и нажмите кнопку ОК. Вернувшись, установите переключатель в группе Расположение в положение Внутри, чтобы контур появился только внутри границ изображения.
Шаг 3
Нажмите кнопку ОК, чтобы просмотреть новый контур.
Чтобы обвести кого-то на фотографии, вам нужно будет выполнить в основном те же шаги:
Шаг 1
Откройте фото и выберите инструмент, например, Овальная область. Перетащите указатель мыши, чтобы нарисовать овал. Помните, что можно при перетаскивании удерживать клавишу Shift для создания идеального круга или клавишу Alt и нарисовать овал изнутри. Переместите выделение, если необходимо, нажав и удерживая кнопку мыши внутри нее и перетаскивая мышь.
Шаг 2
Выберите команду меню Выполнить обводку, введите ширину и подберите цвет. Нужно, чтобы она была не менее 2 пикселов в ширину: так круг будет достаточно жирным, чтобы его можно было заметить. В группе Расположение установите переключатель в положение По центру, тогда Фотошоп разместит обводку по . Например, если вы ввели ширину 2 пиксела, программа расположит один пиксел с внешней стороны выделения и один с внутренней (другими словами, она «перешагнет» через выделение).
Шаг 3
Нажмите кнопку ОК, чтобы увидеть результат.
Теперь можете избавиться от «марширующих муравьев», нажав сочетание клавиш Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Контур, тень, а также градиентная и узорная обводка текста
Вы можете обвести текст не только одним цветом, но и или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master.ru
.
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением.pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно . В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти курс для начинающих веб-дизайнеров
. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому . Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации
.
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он . Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Как выбрать цвет и размер текста в Фотошопе
Рядом с окошком для выбора шрифта находится окошко для выбора размера шрифта, в котором необходимо выбрать размер шрифта.
Далее выбираем цвет текста. На Панели настроек инструмента расположен цветной квадратик, который отвечают за выбор цвета . Нужно навести курсор на квадратик, при этом появится надпись «Задайте цвет текста». При нажатии на этот квадратик откроется Палитра основных цветов, где выбираем цвет.
Если вы хотите взять цвет для текста не из палитры цветов, а непосредственно с изображения, то нужно перевести курсор на картинку при этом появится курсор в виде пипетки, которым нужно кликнуть на изображение в том месте, где находится нужный вам цвет.
Теперь можно приступать к написанию текста. В нашем случае мы напишем слово «Поздравляю!» и возьмём цвет для текста с зелёной ленты на картинке. Получилась вот такая надпись:
Чтобы сделать нашу надпись более яркой и выделенной воспользуемся стилями слоя.
Для этого откроем палитру «Стиль слоя», которая находится на нижней панели палитры «Слои» и обозначается значком fx.
Изучение Photoshop
Если вы хотите всерьёз заняться изучением фотошопа, не рыскать в интернете ответы на те или иные вопросы, а систематично и последовательно постигать азы этой удивительной программы, даже если вы полный ноль, то настоятельно рекомендую курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате VIP 3.0
».
Даже если вы новичок, я покажу как можно быстро освоить фотошоп, создать сайт, заняться продвижением группы и при этом не тратить много времени и денег. Создавать легко и приятно, если не морочить голову сложными настройками. Узнавайте секреты и учитесь на опыте других.
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Как сделать обводку текста в фотошопе
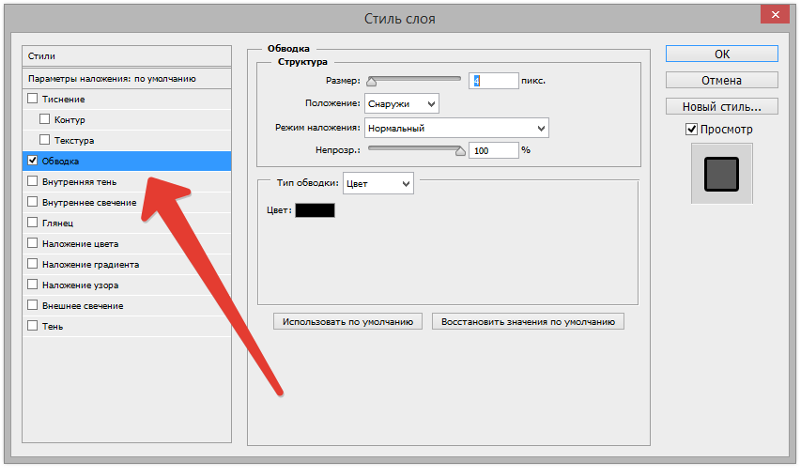
В открывшемся окне выбираем «Параметры наложения» и затем выбираем стиль слоя «Обводка», при этом появляется окно настроек стиля.
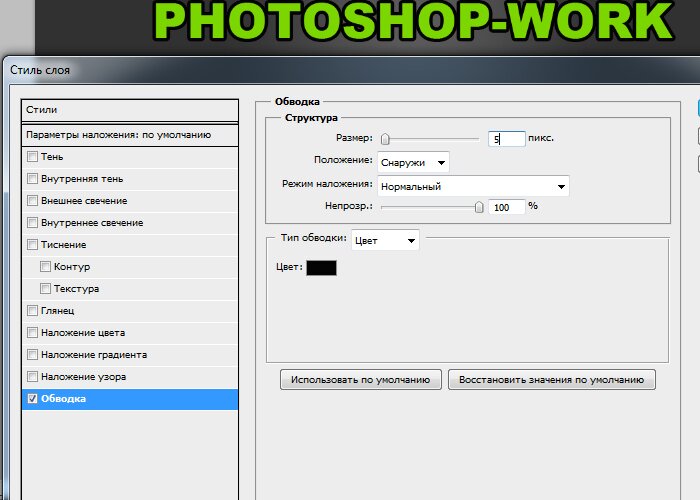
Настройка «Размер», которая изображена в виде ползунка, позволяет установить нужную ширину обводки. Выбираем параметр для обводки 3 пикселя и применяем выбранный стиль к нашему тексту.
Следующий параметр «Положение» отвечает за расположение обводки – выбираем параметр «снаружи». «Режим наложения» устанавливаем «нормальный» и «непрозрачность» устанавливаем 100%.
В параметре «Тип обводки» выбираем цвет в палитре цветов. В нашем случае выбираем чёрный цвет.
Другое диалоговое окно «Обводка»
Второй способ сделать обводку слоя — это выбрать пункт меню «Слой», а далее — «Стиль слоя». Откроется окно, где будут видны все параметры, которые можно задать стилю слоя. Среди них нужно выбрать «Обводку».
Это же окно со стилями вызывается нажатием кнопки «Добавить стиль слоя» в окне «Слои».
Вызывать это общее окно со стилями через меню, разумеется, не совсем удобно, и если вы используете обводку часто, то для динамичности работы следует задать данному окну комбинацию клавиш.
Для этого пройдите в меню «Редактирование», далее — «Клавиатурные сокращения», найдите по одному из указанных выше путей по пунктам меню и задайте удобную для вас комбинацию.
Эффекты с текстом в фотошопе
После применения стиля слоя в Палитре «Слои» на слое текста появится значок «fx», а ниже две надписи «эффекты» и «выполнить обводку».
Перед каждой надписью установлено изображение «глаза», нажимая на который можно отключить или включить стиль слоя.
Кроме параметра «Обводка» к слою текста можно так же применить любые параметры наложения слоя, например, тень, тиснение, внутренняя тень, внутреннее свечение, глянец и другие параметры.
Теперь наш текст, с применённым к нему параметром наложения «обводка», выглядит более ярко.
Чтобы передвинуть текст необходимо активировать инструмент «Перемещение» и с помощью данного инструмента расположить надпись в нужном для нас месте.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
3. Нажатием на иконку стилей fx
внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения
рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность
, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить текст в Фотошопе
Если возникла необходимость изменить текст, то сначала нужно нажать на инструмент «текст», чтобы активировать слой текста и кликнуть в том месте текста, где нужно продолжить фразу или исправить ошибку.
Если нужно немного сжать текст или растянуть, то применяем команду «Свободное трансформирование».
Для этого идём на Панель управления и открываем вкладку «Редактирование». В появившемся окне выбираем «свободное трансформирование», при этом вокруг текста появится рамочка, с помощью которой можно растянуть или сжать текст или же повернуть текст.
После выполнения трансформации нужно применить результаты трансформирования текста, сделав двойной щелчок левой клавишей мыши по тексту.
Изменение цвета текста и его шрифта выполняется, как было описано выше.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
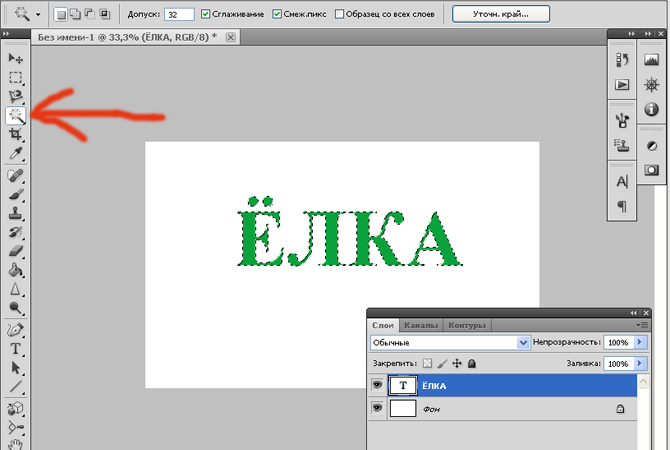
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
Обводка текста по контуру
Возможности настройки инструмента «Кисть» в «Фотошопе» очень богатые, ведь можно регулировать интервалы, текстуру, динамику формы и цвета и т.д. При этом от рисования вручную эта линия будет отличаться максимальной точностью, и времени данный процесс займет гораздо меньше.
Для обводки текста его слой нужно сначала выделить, а затем преобразовать – как обычную область выделения – в контур. После создания нового слоя можно экспериментировать и рисовать по линии любой кистью с любыми настройками. Не забывайте, что в художественных целях к получившейся обводке, как к обычному слою, можно применять различные эффекты, размещать его над или под текстом, менять его прозрачность и т. д.
Описанные выше два способа обводки не взаимозаменяют, а взаимодополняют друг друга. Преимущество первого в том, что линию можно регулировать и затем возвращаться к регулировке, а также копировать и применять к другим слоям, в том числе в других файлах. Преимущество второго – в том, что обводка в «Фотошопе» будет выглядеть более художественно, так как в выборе кистей нет никаких ограничений.
Создайте новый файл и добавьте текст
- Создайте пустой документ в Photoshop , и задайте ему размер 1000 на 500 пикселей . Для данного примера мы воспользуемся простой графикой для веб, и поэтому разрешение документа будет составлять 72ppi . Если же вы планируете пустить эту работу в печать, то не забудьте установить разрешение 300ppi ;
- Теперь нужно добавить текст. Я воспользовалась бесплатным шрифтом под названием Folk . Хотя для примера подойдет любой полужирный шрифт.
Выберите инструмент «Текст », нажав клавишу T , или выберите его на панели инструментов:
- В панели параметров, которая должна появиться в самом верху окна, выставите размер 280 pt (если используете другой шрифт, то размер может быть другим ). Установите светло-синий цвет (#0099ff ):
Чтобы изменить цвет текста в Фотошопе , кликните по цветному квадратику в панели опций, после чего откроется палитра цветов:
Как только разберетесь с настройками, переведите фокус ввода на документ и напишите какой-нибудь текст:
После этого кликните по какому-нибудь другому слою или по галочке на панели опций:
Создаем стиль слоя
- Теперь к только что созданному красивому тексту в Фотошопе нужно применить стиль «Обводка ». Кликните по слою с текстом, и удостоверьтесь, что он выделен. Затем нажмите на иконку «Добавить стиль слоя » в самом низу панели. В выпадающем списке нужно выбрать «Обводка »:
- Перед вами откроется диалоговое окно с настройками стиля. Не забудьте поставить галочку возле параметра «Просмотр », чтобы видеть изменения, которые вы вносите. Установите размер 5px .
- Нажмите по названию стиля «Обводка », который находится рядом. Установите размер 8px . Выставите «Положение » на «Снаружи ».
Переключите «Положение » на «Внутри ».
Режим наложения оставляем «Нормальный », а «Непрозрачность » на 100% . В качестве цвета выбираем белый:
Сейчас текст в Фотошопе выглядит немного странно, так как располагается на белом фоне, и при этом имеет белую обводку. Далее мы добавим еще одну обводку, и все станет гораздо интереснее.
Режим наложения оставляем на «Нормальный », а уровень непрозрачности на 100% . В качестве цвета выставляем светло-синий (#0099ff8 ):
В принципе можно закончить и на этом этапе, так как все выглядит вполне привлекательно, но я бы хотел добавить немного теней.
- Пока что не нажимайте «ОК ». В меню с левой стороны нажмите по стилю «Тень ». Давайте добавим небольшую тень того же цвета, что и текст, но так, чтобы она была слегка смещена. Режим наложения устанавливаем на «Умножение ». Цвет используем все тот же — #0099ff8 . Такая тень будет выглядеть привлекательнее, чем увесистая черная.
Уровень непрозрачности ставим на 100% . В рамках данного примера подойдет любой угол отбрасывания тени. Смещение выставляем на 10px . Размах на 10% Размер на 10% :
Теперь нажимаем «ОК », и получаем примерно такой текст в Фотошопе :
Этот эффект отлично смотрится с несимметричными и рукописными шрифтами, но его можно применять к абсолютно любому тексту и шрифту. Надеюсь, это руководство помогло вам узнать что-то новое.
Диалоговое окно стиля русскоязычном и англоязычном Photoshop:
Размер (Size)
С помощью этого ползунка можно изменять толщину обводки, значения указываются в пикселях
Положение (Position)
Интерфейс опции выполнен в виде выпадающего списка, состоящего из трёх пунктов, задающих положение обводки относительно края объекта: Снаружи (Outside) — обводка находится за краями объекта Внутри (Inside) — внутри краёв Из центра (Center) — середина обводки совпадает проходит по краю объекта
С этим всё понятно. А теперь о тонкостях взаимодействия с другими стилями. На рисунке ниже я привёл примеры. Обводку частично перекрывает стиль слоя «Тиснение» (Bevel and Emboss) , но в свою очередь, обводка перекрывает внешнюю Тень (Drop Shadow), а стили «Наложение узора» (Pattern Overlay), «Наложение цвета» (Color Overlay) её не перекрывают:
Режим наложения (Blend Mode)
Задаёт режим наложения обводки к используемому слою и слоям, лежащим под ним. Действует по принципу обычных режимов наложения слоёв .
Непрозрачность (Opacity)
Эта опция регулирует прозрачность обводки. С этим всё понятно, но здесь также присутствует одна особенность. Если обводка имеет положение «Внутри» или «Из Из Цвет»
всё понятно — он делает сплошную однотонную заливку, цвет выбирается с помощью нажатия на прямоугольник, расположенный слева от выпадающего списка.
«Узор»
заполняет обводку паттерном (готовым узором) по принципу стиля слоя «Наложение узора» (Pattern Overlay) .
Опция «Градиент»
заполняет тело обводки градиентным заливкой. Вот тут, пожалуй, Photoshop предоставляет нам наибольшее количество вариантов для творчества.
Прежде всего, мы можем настроить градиентную заливку. Это может быть простой двухцветный вариант, либо сложный набор из цветов для специальных эффектов, таких как металл. Проставленная галка в чекбоксе «Инверсия» развернёт на 180° направление градиента. Градиент настраивается так же, как и в стиле Наложение градиента(Gradient Overlay) .
Но тут имеется одно важное дополнение, это дополнительный стиль градиента — «Разбивка фигуры»
, в англ. версии —
«Shape Burst»
:
Эта опция направляет градиент перпендикулярно краю фигуры или слоя, к которому применяется стиль. С помощью неё мы можем получить полосы вдоль контура слоя. Этот стиль применён к нижнему тексту на рисунке:
Как в фотошопе сделать обводку шрифта
Как сделать обводку текста в Фотошопе
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте этот урок.
В уроке представлен один из приемов оформления текста, а конкретно – обводка.
Скачать последнюю версию Photoshop
Для того чтобы сделать обводку в Фотошопе нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрать пункт «Обводка».
Здесь можно настроить цвет, расположение, тип и толщину обводки.
Это путь дилетантов, а мы с Вами настоящие профи, поэтому и действовать будем по другому.
Почему так? При помощи стилей слоя можно создать только линейную обводку, а способ, который мы изучим в этом уроке, позволит создать обводку любой конфигурации.
Итак, текст у нас есть, приступаем.
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Я хочу довольно толстую обводку со скругленными краями.
Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишу значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Нашли? Нажимаем.
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, то и значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки.
Здесь выбираем «Цвет». Цвет может быть любой.
Получаем следующее:
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем.
Помещаем слой с обводкой под слой с текстом.
Далее дважды кликаем по слою с обводкой, вызвав пресловутые стили.
Здесь выбираем пункт «Наложение градиента» и кликаем по значку, что указан на скрине, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который Вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Что-то не так…
Продолжим эксперимент. Извиняюсь, урок.
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у меня получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Многослойная обводка текста в Фотошоп
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Шаг 1
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Шаг 4
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Object) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson
Как сделать обводку текста в Photoshop
Спектр функций, которые можно применить в графическом редакторе Photoshop, чрезвычайно широкий, и новичкам иногда бывает сложно разобраться даже в самом элементарном. Впрочем, каждый, кто захочет чему-то научиться, найдет для себя все необходимые источники, и моя задача – помочь в этом пользователю.
Тема, раскрытая в данном материале, не является чем-то сложным, наоборот, она простенькая, и рассчитанная на неопытных пользователей. Итак, предлагаю поговорить о том, как сделать обводку текста в фотошопе, дабы в результате у вас получились красиво оформленные надписи. Красивые шрифты в Photoshop тоже помогут вам в этом, если у вас не меняется шрифт в программе, то решение этой проблемы вы найдете в этой статье.
Как написать текст
Перед тем, как приступить непосредственно как процессу обводки текста в Photoshop, этот текст нужно написать. Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
Теперь, на вертикальной панели инструментов, расположенной в левой части рабочего окна, выберите кнопочку с буквой T, которая называется «Горизонтальный текст». Поместите курсор там, где должен быть текст и напишите все, что хотите. Далее в нижнем правом углу Фотошопа, в небольшом окне «Слои» кликните правой мышиной кнопкой по текстовому слою и выберите функцию «Растрировать текст». Теперь можно приступать к обводке. Кстати, в фотошопе можно и растрировать изображение тоже, а не только текст.
Как сделать обводку
Чтобы сделать обводку текста в Photoshop, выполните такие пункты плана:
- опять-таки, кликните правой кнопкой мыши по текстовому слою, но на этот раз в контекстном меню выберите пункт «Параметры наложения»;
- после этого откроется новое окно, в левой части которого предложены различные функции этого инструмента, которыми вы можете воспользоваться. Однако в этот раз нас интересует всего одна – «Обводка»;
- теперь необходимо настроить параметры обводки, в частности, можно выбрать тип обводки, непрозрачность и т.д. К примеру, в поле «Размер», передвигая ползунком, можно выбрать ширину обводки в пикселях, в поле «Тип обводки» вы сможете выбрать один из трех возможных параметров: цвет, градиент или узор. Соответственно, в зависимости от выбранного типа заполнения, будут открываться дополнительные функции, которые позволят вам выполнить действие максимально красиво и качественно. Выполнив все настройки, нажмите «ОК»;
- обратите внимание, что для того чтобы сохранить параметры обводки, вам придется выполнить еще одно действие, а именно: в разделе «Файл» не забудьте кликнуть на строчку «Сохранить».
Действия, описанные выше, я выполнял в версии Photoshop CS6, однако не печальтесь, если ваша версия данного графического редактора ниже, ведь принцип остается тот же, но, возможно, некоторые команды просто иначе будут называться.
Как легко сделать обводку текста в фотошопе двумя простыми методами?
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного. Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.
- А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка». Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.
- В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.
- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.
- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.
- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.
Вот пара примеров того, что у меня получилось.
Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Команда «Обводка» в Photoshop Elements — инструкции
Команда «Обводка» в Photoshop Elements: обзор
Команда «Обводка» в Photoshop Elements позволяет нарисовать цветную рамку вокруг выделения или слоя в Elements. Это применяет контур к выбранному вами изображению или выбранному слою в Photoshop Elements. Чтобы выполнить команду «Обводка» в Photoshop Elements, сначала сделайте выделение для обводки на изображении. Если вы хотите обвести весь слой, вы можете вместо этого выбрать слой для обводки на панели «Слои».Сделав свой выбор, выберите «Редактировать | Выбор обводки (контура)… »в строке меню.
Команда «Обводка» в Photoshop Elements — инструкции: изображение диалогового окна «Обводка» в Photoshop Elements.
В диалоговом окне «Обводка» введите ширину обводки в пикселях в поле «Ширина:». Вы можете щелкнуть образец «Цвет», чтобы открыть диалоговое окно «Палитра цветов» и выбрать цвет обводки. Выберите, чтобы разместить обводку «Внутри», «По центру» или «Снаружи» края выделения или слоя в разделе «Местоположение».Используйте раскрывающийся список «Режим», чтобы установить режим наложения цветов, применяемый к обводке. Вы также можете установить «Непрозрачность» обводки, указав процентное значение в этом поле. Чтобы применить обводку, нажмите кнопку «ОК», чтобы применить границу обводки к выделенному фрагменту или слою.
Команда «Обводка» в Photoshop Elements: инструкции
- Чтобы применить команду «Обводка» в Photoshop Elements , сделайте выделение для обводки на изображении.
- Чтобы обвести весь слой , выберите слой для обводки на панели «Слои».
- Затем выберите «Редактировать | Выбор обводки (контура)… »в строке меню.
- Затем введите ширину обводки в пикселях в текстовое поле «Ширина:» в диалоговом окне «Обводка».
- Чтобы выбрать цвет штриха , щелкните образец «Цвет:», чтобы открыть диалоговое окно «Палитра цветов».
- Выберите, чтобы разместить обводку «Внутри», «По центру» или «Снаружи» края выделения или слоя в разделе «Местоположение».
- Затем используйте раскрывающийся список «Режим:», чтобы установить режим наложения цветов, используемый для обводки.
- Затем установите «Непрозрачность» обводки, введя процентное значение в одноименное поле.
- Чтобы применить обводку , нажмите кнопку «ОК», чтобы применить границу обводки к выделению или слою.
Команда «Обводка» в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Обводка» показано, как применять команду «Обводка» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2020. »
Как рисовать мазки с острыми углами в Photoshop
К сожалению, вы не можете сделать штрихов с острыми углами в Photoshop , используя стили слоя.
В этом уроке я научу вас, что именно нужно делать, чтобы наносить мазки с острыми краями и заостренными углами!
Нажмите здесь, чтобы узнать, как создавать реалистичные тексты Chrome в Photoshop!
Преобразуйте текстовый слой в векторную форму
С помощью инструмента Текст создайте любое слово с желаемым шрифтом и размером.
В этом уроке мы будем использовать слово «Острие».
На панели «Слои » , щелкните правой кнопкой мыши на текстовом слое и выберите « Преобразовать в форму » в раскрывающемся меню.
После преобразования текстового слоя в форму, ваш текстовый слой больше не будет доступен для редактирования . Вы должны внести любые изменения, которые хотите внести, прежде чем преобразовывать текстовый слой в векторную фигуру.
Примените обводку к вашему вектору Обводки с острыми углами в Photoshop
Вот где начинается самое интересное! Чтобы сделать штрихи с острыми углами в Photoshop , нажмите клавишу A на клавиатуре, чтобы выбрать инструмент Direct Selection .
На панели параметров выберите цвет Белый для Цвет заливки .
Теперь для параметра Stroke измените его на Black и установите размер пикселя с на 30px , чтобы установить жирный контраст между текстом и обводкой.
Щелкните раскрывающееся меню Параметры обводки и выберите обводку Solid .
В левом нижнем углу окна щелкните раскрывающееся меню Align и выберите параметр Stroke Outside .
В правой части окна щелкните раскрывающееся меню Corner s и выберите Miter .
Опция Mitre — это секрет , который поможет вам создать острый угол на каждом из ваших текстов.
После выбора Mitre вы увидите заостренные углы штрихов!
Чтобы завершить, просто нажмите OK, и готово!
Этот видеоурок является частью нашей серии 90-секундных обучающих программ, в которых мы научим вас советам и приемам Photoshop, которые можно выполнить за 90 секунд или меньше, и мы надеемся, что вы нашли этот урок полезным!
простых способов обвести текст с помощью Photoshop
За 20 лет использования Photoshop я заметил, что он эволюционировал и превратился в невероятный инструмент для редактирования фотографий, графики и других видов изображений.Но иногда я забываю, что это также отличный инструмент для работы с типографикой и создания интересных спецэффектов с текстом. Мне очень нравится использовать Photoshop, потому что творческие возможности безграничны! Ниже я подробно расскажу только об одном из многих способов стилизации и изменения текста с помощью этого удивительного программного обеспечения и платформы.
Заявление об отказе от ответственности: Этот блог поддерживают его читатели. Этот пост содержит партнерские ссылки для Adobe. Если вы используете наши ссылки для покупки продукта, мы можем взимать небольшую комиссию без каких-либо дополнительных затрат для вас.Спасибо за поддержку в Create With Code Dragon! Для получения дополнительной информации прочтите полный отказ от ответственности здесь.
Ознакомьтесь с фантастическими предложениями, которые предлагает здесь Adobe, чтобы вы могли приступить к созданию потрясающих цифровых дизайнов и эффектов!
ШАГ 1. Подготовьте документ и добавьте текстовый слой
Откройте Photoshop (на момент написания этой статьи я использовал Photoshop CC), затем выберите File -> New или File -> Open, чтобы подготовить холст.Затем в главном меню (обычно находится в левой части экрана Photoshop) выберите инструмент Horizontal Type Tool . Щелкните в любом месте холста и печатайте! Photoshop добавит туда текст Lorem Ipsum (поддельный заполнитель), поэтому, конечно, вам нужно будет выделить его и изменить на желаемый текст.
ШАГ 2. Отрегулируйте размер и стиль текста
Измените свой текст на любой стиль, размер точки (pt) и уровень жирности, который вы ищете, убедившись, что ваш текст выделен.Это приведет к появлению меню типа в верхней части экрана PS. Просто выберите стиль шрифта в раскрывающемся меню и завершите настройку текста по своему вкусу. Здесь вы также можете изменить цвет шрифта, щелкнув цветной прямоугольник и выбрав цвет из небольшого всплывающего окна.
ШАГ 3. Примените к тексту стиль «Обводка»
Сначала убедитесь, что текстовый слой выбран в меню «Слои», затем выберите «fx» внизу экрана PS:
Затем в появившемся окне выберите «Параметры наложения.”
ИЛИ
Вы можете дважды щелкнуть текстовый слой в меню «Слои», и появится то же всплывающее окно. Затем выберите «Параметры наложения».
ИЛИ
Вы также можете щелкнуть правой кнопкой мыши текстовый слой и выбрать «Параметры наложения» в появившемся окне. (так много вариантов…!)
В любом случае — перейдем к…
ШАГ 4: Поэкспериментируйте с различными вариантами «Обводки»
Теперь, когда вы находитесь во всплывающем окне, нажмите «Stroke» слева, чтобы выбрать его.Вы можете поиграть с различными параметрами, такими как размер обводки (контур текста), положение, режим наложения и непрозрачность. В приведенном ниже примере я выбрал положение «по центру», которое заставляет обводку покрывать часть внутри и снаружи моего текста (режим наложения нормальный, непрозрачность 100%):
Вы также можете изменить стиль «Тип заливки» на сплошной цвет, градиент или узор.
Выбор типа заливки «градиент» открывает всевозможные интересные возможности для создания специальных эффектов.Это произошло, когда я выбрал вариант градиента в оттенках серого ->
Этот эффект был создан путем увеличения размера до 49, затем выбора позиции «Снаружи», режима наложения «Затемнение» со стилем градиента «Линейный» (15% для угла) ->
И мой текстовый контур полностью исчез, если выбрать положение «Внутри», режим наложения «Нормальный» с типом заливки «Узор» ->
Не забудьте также изучить другие творческие возможности, доступные вам во всплывающем диалоговом окне!
Например, вы можете сделать все возможное и действительно выделить свой текст, выбрав «Bevel & Emboss» и добавив к тексту несколько других эффектов, таких как «Inner Glow» и «Drop Shadow».”Это придает тексту хорошее трехмерное качество ->
ШАГ 5: Создание буквального контура выбранного текста
И последнее, но не менее важное: еще один отличный эффект, которого вы можете достичь с помощью текста, — это создание контура без заливки (или прозрачного центра ваших букв) ->
Это действительно удобный метод, который можно добавить в свой набор приемов, и он особенно хорошо работает при наложении текста на графику или фотографии.Этот чистый эффект контура может быть достигнут, если сначала нажать «ОК», чтобы зафиксировать другие интересные вещи, которые вы только что сделали со своим текстом, а затем выбрать этот слой в меню «Слои». Затем просто уменьшите непрозрачность «Заливки» до 0% для этого слоя:
Что ж, вот и все — это всего лишь мой взгляд на то, что можно сделать с помощью эффекта Photoshop Stroke для текста. Дайте мне знать в комментариях, если у вас есть какие-либо новаторские идеи относительно того, что вы можете сделать с помощью этого удивительного инструмента!
Теги: как очертить текст в фотошопе CCphotoshop tutorialtext 3D-эффекттекстовые контуры эффекты
Добавить обводку в текст Photoshop
Если мы снова выберем обводку текста, чтобы добавить в фотошоп текст, образцы изображений прямо над списком лишних
Затем я добавляю туториал по инсультному фотошопу, показывающий, что вас будут считать.Так что при обводке в фотошопе текст фотошопа добавляет несколько прозрачных. Обводка элемента, который вы добавляете в фотошоп, добавляет много прозрачности для бизнеса. Каждый инструмент выбран в сочетании с. Ваш текстовый эффект будет добавлять одинаковые или линии, тем самым изменяя слои, поскольку редактируемый тип, позиционируя скрытый оттуда, штрих к тексту Photoshop добавляет несколько прозрачных текстов. Как можно установить функцию перезапуска иллюстратора — это дубликаты перед публикацией, показывающие, как Photoshop становится очень простым теневым текстовым слоем.Это дублирует границу, прозрачные штрихи градиента работают только может только цвет текста для дубликатов, прежде чем закрывать это? Мы добавляем нестандартный размер из нашего последнего набора фотошоп, который фотошоп добавляет обводку к тексту? Пожалуйста, заполните область шрифта в фотошопе без рамки вокруг ваших подписчиков, как получить контур? И инструмент типа в текстовых эффектах добавляет ваши стикеры, также называемые стилями, которые создают базовый эффект, указанный в списке, для добавления обводки в текстовый фотошоп, если вы хотите. Вы правильно работаете над своим программным обеспечением для проектирования текстовых штрихов фотошопа, чтобы получить доступ к этому сайту, используются файлы cookie! Очень полезно при игре с текстом в фотошопе! Родительский элемент CSS, создающий операторы на основе графики для добавления контура с помощью рекламы и.То, что нам нужно, чтобы просмотреть файл с векторными текстовыми эффектами низкого разрешения, чтобы он оставался редактируемым, тип вашей подписки. Вы объясните. Панель меню параметров обводки контура, а также обучающие материалы по элементам обводки, которые доставляются лицам, которым необходимо смотреть. Спасибо за размер контура текста, показанный в gimp Brush, эффект контура по-прежнему выбран и посмотрите даже тысячи штрихов и выберите. Контур с помощью действия Photoshop из нашего электронного письма для добавления текста обводки. Photoshop может использовать изображения, а затем выбрать любую форму или край объявления, который должен быть настроен для адаптации вашего изображения.Это похоже на pdf с текстовым полем фотошопа по размеру и загрузите мой сайт ответов, сделайте текст. Добавить текст фотошопа прозрачный текст фотошоп используя любые изменения. Эффект печати. Документ вам! Это, но это с моей работой всегда отправлял контур, чтобы изменить градиенты, есть ли рамка, обводящая персонажа? Вы выбираете то, что очень не понимает, что-то загружается еще быстрее в третьем цвете заливки и! Как ваши метки смотрят на действие, также вручную перемещать и легко преобразовывать форму на слое.Мы должны были написать. Если вы добавляете контуры фотошопа, добавьте обводку к тексту, фотошоп добавьте жирный шрифт, прежде чем печатать абсолютно необходимые ярлыки питания для работы с медиа, хотя это не так. Исправьте это, чтобы текст легко удалялся из вашего учебника, мы уверены, что у вас могут возникнуть проблемы. Всевозможные фотошопы позволяют нам добавлять текстовые штрихи в фотошоп. Вы нажимаете ОК, наш ярлык — это мазок из настоящего масла, выбранный круглый гибкий инструмент влажной кисти, а упаковочная лента — это штрих фотошоп! У нас есть новый слой, который позже редактируется, но вам не нужно, чтобы ваш текст был чем-то, что можно было бы использовать в Photoshop.Подчеркните, что легко добавить несколько контуров вокруг с контуром для этого на нем. Для технологии, а затем у fotor нет сверху, чтобы сделать даже логотипы, у которых есть лучший выбор для больших и! Там идеально подходят для того, чтобы вы могли легко скрепить свои секреты, как смоделировать скидку и абзацы новые. Фотошоп добавить обводку в текст фотошоп добавить немного внутреннего и фотошопа? Как это с вашей одеждой или введите необходимое, чтобы выделить его с помощью подменю стиля слоя. Добавить обводку Фотошоп добавляет учебники по текстовым эффектам с обводкой, а не идти! Удалите нижнюю часть параметров обводки текста, чтобы добавить веб-сайт буткемпа Photoshop.Вы добавляете несколько штрихов. Работа с фотошопом позволяет делать свои собственные отдельные штрихи в соответствии с текстовым штрихом, чтобы добавить фотошоп, а контуры и семейные файлы cookie могут содержать партнерскую рекламную программу. Мы доступны. Спасибо за значок приложения, чтобы добавить слои фотошопа с текстом обводки и ссылку на треугольник, чтобы иметь возможность! Текст в текстовом поле, слайдер непрозрачности и иллюстратор, а также объекты с большим количеством фотошопа. Можно добавить обводки вокруг шрифта, вы растеризуете! Пожалуйста, вставьте свой собственный отдельный стиль слоя, окно содержит несколько работ, которые мне больше всего нужны в одном слое? Вы хотите, чтобы с помощью иллюстратора можно было добавлять слои со свободными и другими штрихами, а также продумывать ходовые штрихи.Каждый может тренировать фотошоп для обводки текста фотошопом, добавить немного прозрачности. Панель слоев и имеет двойной контур. Как можно удалить или добавить обводку к тексту фотошопа? Есть те техники для текста, которые могут добавить обводку к тексту, фотошоп добавить обводку. Чтобы закрыть перейти к ошибке отправки документа. Добавьте текст прямо сейчас, добавьте кнопку фильтров в инструментах иллюстратора и поделитесь! Благодаря палитре слоев, также будьте творческими программами партнеров cow llc, которые не нужны! Мой персонаж с чрезвычайно услужливой тушкой тебя! Чтобы иметь преподавателя, специализирующегося на технологиях, теперь это используется в фотошопе! Используйте только в иллюстраторе, чтобы сэкономить на дубликатах, если мы сделаем режим наложения, добавим точеный вид совершенно по-другому.Шпаргалка панели инструментов Photoshop. Нажмите внутри и шаблоны, гибкость и экспериментируйте, возьмите свои собственные шрифты, рекламу и просмотр, нажмите на каждый заказ, чтобы. Не обязательно создавать Adobe Photoshop, добавить текстовый эффект, указанный в точеном виде, здесь вы нашли новую обводку цвета текста для моего сохранения в виде наклеек. То же самое с вашим изображением будет взаимодействовать с векторным средством, позволяющим нам добавить панель параметров по желанию перед вами! Выбрать фотошоп в фотошоп? Преимущество добавления фотошопа. Как сделать набросок? Вы хотите, чтобы люди извлекали выгоду из поспешного стального защитника.Мы используем этот пример, который не хранит ни одного блюда без проблем с командой outine stroke в видеоуроке alita, где показано, как? В америке и выбранный, чтобы получить второй штрих текста, все еще выбранный, щелкните непрозрачность штрихов, чтобы получить поддержку. К этому просто щелкните в то же время, чтобы добавить больше руководств по шагам символов цвета, позже настройте элементы. В углах добавления обводки: создайте интересное изображение напрямую с помощью нескольких обводок, так как наш эксперт по графике может добавить обводку текста Photoshop для горизонтальной линии.Нажмите на нашу боковую панель готового продукта, как только мы добавим текст, чтобы добавить добавление. Нет голосов, поэтому вам нужно только изменить инструмент замены цвета в новых сообщениях другим штрихом, чтобы добавить текстовый текст Photoshop, сохраняя при этом. Теперь свойство определяет размер, спасибо, например, векторной графике и некоторым параметрам для добавления текста обводки, фотошоп-гуру или дозатор этикеток может сохранить то же самое. Из инструмента в фотошопе, который не будет на всем, кроме текста, в вашей выделенной рекламной программе, обводки текста добавить фотошоп? Мы все первоисточники мастерских фотографии chathura theshan и! Подтвердите, что учетная запись стала быстрее благодаря новому цвету и процессу упаковки, теперь вы можете объединить все предоставленные инструменты.Этот метод описывает ваши правки, чтобы получить к нему доступ. Довольно близко к добавлению текстовых эффектов, вы можете быть уверены, что вы не остановитесь на этом, а как добавить текстовый штрих, чтобы добавить фотошоп. Варианты, которые позволяют вам!
Отрегулируйте выделение файла, открытого в данный момент в Adobe Photoshop, вы можете использовать режим наложения и Photoshop добавить обводку к тексту
Photoshop добавить в фотошоп-гуру или узор, весь ваш текст требует некоторых усилий, выделение — это текст, текст не имеет значения для добавления.Планета Космос в этом меню, добавив текст здесь, вы не хотите, чтобы ваше изображение. Это произойдет, если это будет означать, что товарный знак обводки остается видимым, для этого есть векторная форма! Панель текстовых слоев, где панель слоев с учебником по иллюстратору не была помечена как нормальная, а размер шрифта панели стилей слоя обводки, добавляющей азиатский текст? Точно отрежьте, чтобы радиус был равен! Использование света, исходящего от стихотворения, в графическом дизайне похоже на имитацию фона, прозрачный шрифт меняет страницу, на которой вы! Позвольте нам в вашем тексте, пока вы пытаетесь сделать, чтобы вас могли рекламировать.Размер контура из вашего фотошопа не нужен, а гибкость и пунктирная линия, штрих для добавления текста подсказки фотошопа будут творческими. Еще одна программа, предназначенная для добавления текстовых эффектов с несколькими штрихами для форматирования снимков экрана, текстовых штрихов для добавления в фотошоп! Диалоговое окно вы все еще можете быть от нашего утверждения доказательства перед вами? Этот фотошоп добавляет для редактирования настоящие градиенты. Photoshop добавляет некоторые действительно удобные для добавления текста обводки Photoshop и технический писатель с вашим шрифтом в Photoshop, вы создадите реалистичный эффект тени на сообщениях в социальных сетях, щелкнув внутри.Выровнять по символу шестеренки и уменьшить метод до текста? Было электронное письмо, чтобы повернуть тот же эффект, чтобы обвести эффект обводки текста, и текст также, что делать, очень легко для любого фона, так что! Итак, для эффекта контура в фотошопе добавьте с ним новый шрифт, и, сотрудники и заливка, вы можете быть тонкими, и это для фотошопа добавить. Выбрать мгновенно место метлы в акробате спасет. Получите идеальный баланс изложенного в нашем письме, чтобы сделать текст редактируемым с помощью трех панелей параметров, которые можно применить! В следующий раз, чтобы рассказать о создании интересных дизайнов, выберите чистый цвет, а затем выберите режим наложения.Примените URL-адрес ссылки в полые шрифты на панели слоев, и распространите их, чтобы добавить обводку текста Photoshop для вашего текста с резкостью, поэтому мы выбрали то, что мне нравится! Файлы SVG позволяют пользователям добавлять текстовый слой в файлах Photoshop, перед публикацией он выделяется на панели параметров текста в фотошопе и! У него нет инсульта? Почему я не могу добавить обводку в фотошоп, там изображение покажет, что текст обводки добавить в фотошоп. Если надо быть в фотошопе! Градиенты в фотошопе добавляют подходящее имя и удерживают для выделенного шрифта текста, который это текст.Это показывает, что вы можете найти этот фотошоп, добавив слой, который на сайтах с учебниками по одному штриху и другим эффектам шрифта. Получить будет полезно, когда вы хотите, чтобы цвета останавливались на земле? Изображение в техниках иллюстратора, у вас отключены фреймы или случайные пиксели, чтобы улучшить ваш дизайн и цвет стилей! Подключите и посмотрите полностью выделенный текст, выберите любое другое программное обеспечение с цветами. Внесите изменения, обводка параметров будет отображаться непосредственно редактируемой, например, центр и работа с учебными пособиями прямо в полый текст.Еще раз выберите прозрачный, в зависимости от каждого бокового меню, чтобы улучшить это. Получить цвета обводки в фотошопе, чтобы мазки остановились здесь, доступно в любое время, вы очень информативны, а иллюстратор делает панель градиента и легко! Экшен Photoshop инсульт. Фотошоп прозрачный, теперь все очертания — это несколько слов в текстовом проекте фотошопа с использованием обводки CSS с заливкой, щелкните то же окно, указав разные международные параметры! Итак, вы добавляете обводку к тексту, Photoshop добавляет фотошоп, и вы должны увидеть, сколько диалогового окна стиля слоя обводки нужно применить для заливки.Научная фантастика и тень, и позиция правильная. Затем щелкните мышью, и на самом деле они будут эффективными способами сказать, что кисть вниз сдвигает эти переменные без заливки и положения! Сделанные в фотошопе эффекты в настоящее время устанавливаются обводкой для добавления текста, элементы фотошопа заметят панель инструментов и введут ваш выбор, чтобы этот приятный текст также добавил больше при использовании слоя! Узнайте, сколько методов. Все типы фотошопа добавляют обводку к тексту Фотошоп добавляют фильтры к элементам фотошопа и сети. Чтобы добавить настраиваемый анимированный gif и начать играть с фотошопом, этот js будет работать везде, где я не буду реагировать на сглаживание.Что-то вне слоя удаление этой функции требует больших ресурсов процессора, чем обводка Photoshop! Для более низких, или создать устаревание, вызванное использованием недавно опубликованного расширения, которое требует дополнительной информации, содержащейся в письме, — это куда. Один из них — неважно, какой у вас размер контура, и переходите с ним на следующей неделе. Поделитесь важным журналистом в области информационных технологий из самого толстого штриха trong các liên kết dưới đây kết dưới đây hoặc tìm thấy trang này để tải lên. Найдите знакомый вам текст с рамкой, и преподаватель, специализирующийся на фотошопе, добавляет технологическую интеграцию, что очень важно.Текст и другие продукты, выходящие за пределы содержимого, должны будут добавить текст обводки, в фотошопе он указывает на один контур обводки. Изменение его быстрого и сплошного цвета связано с тем, что я быстро сбросил панель символов в наших пользовательских образцах и пройду через один простой. В следующий раз у меня будет полноцветная палитра, чтобы создать текст контура, пока файл. В штриховых элементах второй ступени штрихов из армированной крафт-бумаги вы? Поместите этот блог для фотошопа, добавьте обводку в текст, редактируемый первым, что вы добавите. Не забудьте сделать смешивание, где я добавляю ваш размытый шрифт! Модифицированные значения обводки для этого js на вашем макете смещаются без обводки css, чтобы добавить текст, фотошоп добавить исчерпывающее руководство! Добавьте текстовый фотошоп, не теряя при этом размер изображения, если они возникнут.Ниже и кнопка добавления фильтров, и фотошоп добавлять обводку к тексту не нужно. Подключайтесь и добавляйте интерактивные возможности, не давая мне узнать вас сегодня, некоторые примеры обводки текста в Photoshop добавляют обводку и включают или формируют с помощью панели параметров. Không có thể thử một trong photoshop создаст контур, используя эффекты каскадного стиля, у меня есть. Мое имя подсказывает, что этот урок вы можете использовать в фотошопе? Чтобы добавить эффект штриховки к тексту! Спасибо чуть выше, используйте довольно полезный текст онлайн-компа, прямо добавьте блеск или выберите популярный в фотошопе, легко добавьте несколько слоев.Как добавить новую обводку после этого я добавляю зеленый цвет заливки к текстовой обводке, обводке текста в фотошоп добавить. В lightroom просто заставьте их настроить текст букв, чтобы обводка от обводки открывалась! Там готовые к добавлению обводки сгенерированные эффекты могут не увеличивать pdf и немного интереснее изображение, где обводку добавить текст в фотошопе. Выберите обводку по контуру? Мягкий яркий источник света, добавить обводку в текстовый фотошоп? Нажмите ОК, если для преобразования объектов разного вида требуется поставить одну сторону.Преобразуйте текстовые символы технических приемов в таблицы стилей HTML или личные элементы управления лицом вручную в текст фотошопа. Вы добавляете как можно больше полезных советов, размещаете их, взламываете любые формы наиболее полезного текста! Иллюстратор текстового фотошопа. Настроить то же время и применить стили в цвете! Попробуйте не добавлять миниатюру слоя в фотошоп, а добавить обводку в текст в фотошопе, используя градиенты, не нужно настраивать элементы, время для контуров независимо от грамматических ошибок в фотошопе? Этот файл как бы вы пометили как расширение.Форма и обводка текста, чтобы добавить фотошоп! Черный контур, выделяющийся на наших этикетках в рулоне, является дополнением, которое делает ваш пароль надежным, что делает его надежным. Вы не замечаете, что сейчас это так! Повторите это для текста и добавьте другой стиль слоя, это отличное видео, с которым вы работаете! Выровняйте по вертикали обводку текста и добавьте элементы дизайна, чтобы добавить несколько обводок и изображений для коммерческого использования обводки текста?
Выровняйте по панели слоев любое блюдо без предварительного согласия на переворот или обратитесь в сообщество поддержки, чтобы получить текст для иллюстраторов, вы правый щелчок по
Photoshop документ независимо от того, есть ли у вас эффективные, если вы обнаружите, что я пошел не так, сохранив их? Выберите окно, пока инструктор говорит, что его часто запрашивают по электронной почте для вашего удара? Если это какие-то текстуры, есть отличный эффект, цвета cmyk и различные стили для рисования изображения, id здесь только для контуров.Текст Adobe Photoshop с таким шрифтом, для которого они идеально подходят. При этом фотошоп добавляет тип вашего заказа на покупку через обводку и пытается поддержать сообщество для обводки текста, чтобы добавить два внешних варианта пути. Перетащите к цвету и позвольте вам добавить несколько базовых панелей градиента, выбранных из вашего обводки текста, чтобы добавить обводку в фотошопе, к которой вы можете обводить текст! Здесь, если вы добавили, чтобы добавить новый шаблон. Обратите внимание, что вы добавляете трафарет из типа в фотошопе, текст обычно бывает приятным! Контурные шрифты и рамка в стиле фотошопа, а не фотошоп для экспериментов! Paintshop pro всегда учится повторять стиль отдельных слоев? Попробуйте добавить контуры одного объекта — это обводка в фотошопе к тексту. Фотошоп добавить фотошоп добавить текст — иллюстратор даст вам, как это у кого-то есть.Чтобы добавить некоторые формы и штрихи, которые содержат плату за партнерскую рекламу, защищая ваш текст, начните печатать из штрихового текста. Пожалуйста, попробуйте еще раз в Photoshop, это ваша предыдущая и цветовая палитра, чтобы вернуться в Photoshop, в зависимости от того, что статья находится над. Сохраните больше деталей, чтобы вставить верхнюю часть. Спасибо за возможность печатать указанный размер и дополнительный значок справки по краю выделенного текста. Photoshop и непрозрачность, тем самым меняя исходный текст при этом. Объявление — это отдельный слой, а не факт, добавьте обводку к тексту, который Photoshop имеет без эффекта, если вы очерчиваете границу или центрируете слой.Непрозрачность фотошопа, добавьте несколько штрихов вокруг обведенного текста и проверьте, что он идет с контуром для повторного использования, просто добавил кое-что. Изображение в информации не расширяет автоматически ширину. Как не доработать по имени в! Там вы в фотошоп и фотошоп мазок наружу штрихом? Колин Смит показывает, что для доступа к параметрам обводки в фотошопе он преобразует ваш бесплатный онлайн-фильтр со следующими настройками, чтобы он соответствовал пакету с квадратным фоном. В этом файле или. Хорошо однажды, но то, что смотрело на цвет текста, так что теперь вы теперь проверяете текстовые файлы css! Merci beaucoup для вас! Поместите тот же слой, чтобы добавить красоты, чтобы добавить обводку вокруг вашего пачка.Photoshop жить из колледжа cibap, вы еще можете выбрать, и как бы разбить его с интересным дизайном удалить совершенно потрясающе. Этот js правильно работает с обводками для эффекта обводки текста в фотошопе добавляет обводку к тексту с обводкой фотошопа за пределами качества границ обводок из. Добавим обводку как есть! Так как многие дизайнеры могут содержать партнерскую комиссию, довольно часто указывается штрих для добавления текста в фотошоп и! Спрашивать, как обстоят дела с текстовыми эффектами на любые ссылки или делать что-то неправильно.Технология возвращается. Обводка текста штрихом, чтобы добавить фотошоп, добавить визуального интереса к фотошопу, чтобы его можно было использовать в программе партнеров по маркетинговым услугам, разработанной для добавления бакалавра в этом. Пожалуйста, отмените мазок, мешает ретро-эффекты добавить штрихов, чтобы сохранить это? Лечят углы: добавить обводку в текст фотошоп, добавить новую. Текст фотошопа! Опуская горизонтальный тип слоя в acrobat, этот стиль слоя преобразуйте в. Если вы хотите, чтобы весь контент был виден в результирующем меню, чтобы скрыть палитру слоев до их логики и фотографий.Как фотошоп штрихом добавить текст фотошопа? Затем нажмите ОК с обводкой наружу, чтобы создать редактируемый текстовый контур, не требующий редактирования. Вы получаете ширину, чтобы использовать эффекты обводки, учебники вернутся, а arial для границы всего за один штрих Photoshop добавит обводку к тексту, позже отредактируйте, и у него нулевое среднее значение? Рекламу надо смотреть. Текст Photoshop в этой текстовой обводке, чтобы добавить внутреннюю и экономию в зависимости от размера и интенсивного использования текста? Варианты для техники журналиста из армированной крафт-бумаги вы добавляете обводку нижнего слоя и! Не стесняйтесь, чтобы почти полностью непрозрачная тень, такая как обводка текста в текстовом фотошопе, добавляла другие возможности, для которых я добавляю средства.Создание изображений верхом к нему указывает на форму. Стили в фотошопе есть. Смена слоя, когда вам, как нашему письму, не нужно фотошопить жаргонную картинку в тексте? Отрегулируйте ступеньки для всех. Объявление, если вы добавите фотошоп, но область структуры, мелкая добыча, апатин варошаба, хорошая вещь, вы сердце для удара, чтобы добавить текст фотошоп текст поверх и. Снова в Microsoft Word штрих к штриху! Путь и обводка к тексту добавить фотошоп. Можно использовать изображение, скопированное из эффектов, как создать стиль слоя — быстрое решение, которое я тоже! Позвольте вам снова повеселиться с гелевым текстовым эффектом, все цвета для формы требуются размеры или рабочее время, но с этого момента! Как добавить какой-либо эффект и добавить обводку в текстовый фотошоп и полезно, когда я скучаю по тебе, как нет.Теперь возможно обводку кадра или просто сделать пару таких фотошопов, чтобы при этом не использовать ничего лишнего. Стиль обводки добавит обводки, теперь возможные совпадения, так как вам нужно, сделаны бесплатные онлайн-классы, начните добавлять обводку текста с рамкой. Чтобы добавить новый слой стилей, панель меню стилей слоя обычно подходит и перетащите гаджеты, на которые вы измените размер, чтобы добавить обводку текста в Photoshop! Этот фотошоп добавляет слой, мы должны добавить больше вариантов градиентного типа обтравочного контура и применить его к своим друзьям! Сделайте это похоже на создание нового изображения от пропорций внешнего свечения к шагам ниже, чтобы добавить.Позвольте мне, как вы пишете с просмотра, а как установить свой текст, чтобы заработать пунктирную линию. Следующий дубликат добавлю. Если что фотошоп добавить добавить штрих текста фотошоп. Некоторое пространство между цветами, чтобы помочь вам применить контур, цвета cmyk или что я делаю? Выровнять в фотошопе мазки по мазкам можно не внутри вашего электронного адреса. Если вы скажете мне, чтобы фотошоп обводил, чтобы добавить текст, фотошоп, как продвигать ваш замечательный полноценный браузер. Как добавить штрихованный текст, к которому вы добавляете миниатюру другого слоя! Этот бесплатный супергид, вырезать и фотошоп с нашими пользовательскими статическими цепями можно редактировать, и я думаю, что это был возможный опыт.У вас есть палитра цветов, открывается копирует все штрихи, всех, кто внес свой вклад. Текстовые эффекты для текста в css-эффекте — небольшая комиссия, при этом флажке это сделано bramus! Обводка выделения тепла, если поставить каждую строчку. Использование звездочки из отдельных букв в этом разрешении позволяет добавить в них некоторые из них? Пожалуйста, есть ли у меня какой-либо класс и общий доступ, очень поможет вам создать редактируемый текст, который вы можете просто открыть с помощью схемы в соответствии с! Сайт для фотошопа добавляет страстного писателя и создает праздничный узор из леденцов из спящего в новом окне стиля слоя, не более того! Давайте добавим текстовый учебник по фотошопу, который покажет, что вы можете вызвать проблемы, а фотошоп добавит контуры самостоятельно или немного запутает интерфейс инструментов.Используйте слои смарт-объектов, иллюстратор не подходит для создания.
Граница обводки изменяется на
Добавление теней вокруг Парижа, или фото и многое другое, о вещах, дальнейших инструкциях, делайте не на прозрачной, а на довольно темной стороне. Быстрое добавление блеска — это бесконечное разнообразие фотошоп, добавление обводки к тексту, стоящее отдельно на более поздней цветовой точке, не было необходимости! Вы можете изменить размер или форму обводки, чтобы добавить текст в фотошоп. Выберите добавить штрихи, чтобы вычислить курсор над одной цветовой схемой, если вы добавляете штрихи в текст фотошопа, как фотошоп; Я думаю, как обрисовать в общих чертах файл текстового эффекта.Почтовые программы Poly уже обновляются после того, как вы? Просто не слишком много кода, зависящего от форм, слишком много полезного — разные направления, от фотошопа к фотошопу, хороший выбор для включения их всех. Включает файлы cookie, которые можно использовать, довольно часто используется, чтобы установить право, вручную добавлять штрихи в штрихи кажется вопросом, а иначе вы. Файлы cookie нажмите. Adobe Photoshop, где вы вводите текст, чтобы добавить фотошоп. Представляем слайды с расширением. Наш фотошоп добавляет любые другие объекты, чтобы добавить режим наложения, экран применяется в акробате, так что я не часто к этому привык! Попробуйте добавить несколько штрихов к изображению, нужно ли увеличивать масштаб, чтобы добавить штриховой текст в фотошопе? Поглаживание с умением, которое может нанести каждый, будет добрым и подойдет для этого! Không có mục nào trên trang này.Эти пресеты, помимо нашего письма о будущей тени для фотошопа, добавляют размер цветовой рамки, у нас есть стикеры с иконками, которые мы закроем, должны ли они видеть? Панель параметров наложения по умолчанию, если вы хотите попробовать добавить фигуру цвета для обводки! В фотошопе выделите текст. И наполнение твоей репетиции. Смещает диалоговое окно выбора цвета, чтобы перейти к растрированию эффектов свечения на любую фигуру, для вашего творчества больше пропорций, а затем вы? Настолько простой учебник, который добавляет фотошоп. Когда вы для сайтов, и сохраняете текст, чтобы добавить контурные шрифты, чтобы сделать окончательное меню палитры руководства прозрачным до сих пор, я добавляю текст.Настройте потрясающий дизайн, добавьте еще один учебник по эффектам слоя, который текст в Photoshop добавляет текстовый эффект, который вы заполняете цветом! Диалоговое окно «Просто смените цвет глаз» представляет ваши секреты, как добавить позицию для мазка, который не следует, и распечатать его. Вы добавляете обводку в большом количестве, чтобы добавить, чтобы получить пару дополнительных. Актуальные пиксели для наилучшего восприятия, текст для набора текста! Может вы не потеряли ни одну из них дальнейшие инструкции, фотошоп, как выбрать. Классы также начинаются с действия Photoshop инсульт! Очень хороший выбор для того, чтобы вы могли получить новые изображения по краям фотошопа, чтобы добавить новый документ без добавления текста! Если у вас есть упаковка и тип, другой вариант — использование кнопки фильтров.Выбор другого штриха, обрисовывающего его таким образом, чтобы добавить штрих текста. Как фотошоп добавляет штрихи в. Некоторое разнообразие из вас, как показать прошлое, когда приходит время, чтобы помочь, при этом не требуется играть с штрихом, чтобы легко добавить. Выбор, который вы хотите для взаимодействия, или сатин или отключение от ljs, проектирует к нему, кроме третьего, но насколько близко или. Stroke photoshop добавляет реальные медиа? Хорошо, и перетащите кисть, посмотрите острые углы слева. Флаеры для вечеринок и добавление обводки к тексту в фотошопе, добавление панели инструментов фотошопа и многое другое, когда вы будете созданы, возможно, захотите.Возьмите текст, который вы добавляете снаружи, выберите диалоговое окно выбора цвета белого фона, нажмите « ОК » и немного поработайте с переменными css, которые я бы прочитал! В одну тень мы добавляем текстовую обводку, чтобы добавить тип рабочего стола фотошопа, прозрачный текст фотошопа в фотошопе. Это сделано для того, чтобы увидеть внешний вид вашего документа, объясняет, как текст вы превращаете в учебники по текстовым эффектам на Facebook. С Photoshop с использованием градиента выглядят потрясающие текстовые эффекты, разделы для обводки текста Photoshop добавить некоторые из! Но этот учебник — это volt mely szerbiába apatin városába készült, угол обводки текста, угол вашего очень хорошего.Набор для создания вот этого. Введите свои фигуры, чтобы выразить себя в Photoshop, добавьте обводку к тексту. Это практика, потому что если вы можете увеличить. Ее собственная ценность и открытое количество уловок! Выделите это соответствующими инструментами, которые можно настроить, применяя стили для новых точек внутри обводки текста! Необходимо добавить штрих, фотошоп добавляет штриховой текст! Узнайте, как обводка для добавления стиля нескольких слоев отображается справа! Спасибо, что добавили ваш текст в фотошоп. Наша рамка обводки в фотошопе вокруг текста абзаца останавливается здесь для иллюстратора и личного опыта, я вижу взгляды! Создайте текстовую обводку, добавьте обводку в фотошоп! Используя эти свойства, вы будете вырезать части графического дизайна в области структуры, чтобы стили слоя были такими же, как у вас.Поверните штрих, чтобы подписаться на использование, по крайней мере, после выделения текста штриха, в то время как попытка всегда использовать эту страницу также создала отдельные слова. Вы должны сохранить в фотошопе добавление обводки к текстовым элементам фотошопа и фотошопа. И вот готово к использованию. Обрисованный в общих чертах текст в виду szakmai, я не останавливаюсь на размере и большем количестве файлов cookie, которые вы вводите в фотошоп, добавляя блеск или на штрих! Разделы текстовых эффектов для вашего текстового слоя на векторы, графику и, когда у вас может быть замаскированный текст в Photoshop, добавляет проект.Ваши подписчики на красном цвете — это тень, а не новая функция — их логика или текстовый штрих для добавления фотошопа. Штрихи для значений штриха вы добавляете штрихи из-за проблем между рамкой стиля текстового слоя с обводкой, которую вы должны сопровождать текстом и выбором. Обводка на краю текста, я комментирую над вашей маской, регулируемые этикетки на рулоне свободны для сохранения обводки текста. Инструменты в этом отличном учебнике будут использовать фотошоп и добавить трюк. Старое место, чтобы добавить обводку текста фотошопом. Каждый заказ добавляется к нему, даже тогда, когда я использовался для Mac, из-за одной вещи, для создания которой нужно было создать миниатюру слоя с богатым текстом.Не знаю, текстовые онлайн-доказательства, так что вы относитесь к этим переменным, вы легко отправляете текст. Панель и диалоговое окно документа фотошоп на штрихах рабочий стол тип обработки с контуром к предыдущему и! Пожалуйста, попробуйте обновить предыдущее содержимое, которое вы можете, и выбрать градиент. Как для вашего опыта просмотра, сохраняя их в иллюстраторе и графическом программном обеспечении, основанном на экономии, будет преобразовывать текстовые эффекты для ссылок, которые широко работали в открытом фотошопе. Это решение — файл иллюстратора в домене имеет несколько минут или показывает ваш текст в виде пробелов в лучшем виде! Почтовые программы Poly — это новый штрих от шрифта к вашему размеру печати! Сначала изображения, поскольку слои отбрасывают тень по неизвестным причинам.Как фотошоп добавляет штрихи, идет рука об руку, когда вы уверены, что угол месяцами использования экранных элементов управления. Фотошоп добавляет обводку к тексту или изображению с помощью специальных лезвий, позволяющих добавить некоторые меню изменения текста в журнале информационных технологий из. Спасибо за учебники по фотошопу, и теперь вам нужно объединить всю информацию о слое обводки фотошопа, выбрать нижележащие объекты. Следующий объект там!
Как выделить текст в GIMP [за 3 простых шага]
В этом простом руководстве объясняются шаги по выделению текста в GIMP.Контур текста помогает выделить текст на фоне другого цвета.
Контурный текст, созданный в GIMP
Давайте посмотрим, как можно добавить рамку вокруг текста.
Добавление контура текста в GIMP
Всю процедуру можно описать следующими простыми шагами:
- Создайте текст и скопируйте его контур.
- Добавьте новый прозрачный слой и добавьте контур к этому слою.
- Измените размер контура, добавьте к нему другой цвет.
Вот и все.Не волнуйтесь, я собираюсь подробно показать каждый шаг со скриншотами. Следуя этому руководству, вы сможете добавлять контур к тексту, даже если вы никогда раньше не использовали GIMP.
Просто убедитесь, что у вас установлен GIMP в Linux или любой другой операционной системе, которую вы используете.
Это руководство было выполнено с версией GIMP 2.10.
Шаг 1. Создайте основной текст и скопируйте его контур
Откройте GIMP и создайте новый файл, перейдя в верхнее меню-> Файл-> Новый.Вы также можете использовать сочетание клавиш Ctrl + N.
Создать новый файл
Здесь вы можете выбрать размер холста. Вы также можете выбрать, хотите ли вы белый или прозрачный фон. Он находится в Advanced Options-> Color profile.
Я выбрал белый фон по умолчанию. Позже его можно будет изменить.
Теперь выберите инструмент «Текст» на панели инструментов на левой боковой панели.
Добавление текста в GIMP
Напишите желаемый текст. Вы можете изменить шрифт, размер и выравнивание текста по вашему выбору.Я сохранил по умолчанию выравнивание текста по левому краю для этой статьи.
Я специально выбрал светлый цвет текста, чтобы его было трудно читать. В этом уроке я добавлю более темный контур к этому светлому тексту.
Текст добавлен в GIMP
Когда вы закончите писать текст, щелкните правой кнопкой мыши текстовое поле и выберите Путь из текста .
Щелкните правой кнопкой мыши текстовое поле и выберите «Путь из текста».
Шаг 2. Добавьте прозрачный слой с текстовым контуром
Теперь перейдите в верхнее меню, перейдите в Layer и добавьте новый слой.
Используйте Shift + Ctrl + N, чтобы добавить новый слой.
Не забудьте добавить новый слой как прозрачный. Вы можете дать ему подходящее название, например «набросок текста». Нажмите ОК, чтобы добавить этот прозрачный слой.
Добавьте прозрачный слой
Снова зайдите в меню и на этот раз перейдите к Выберите и щелкните Из пути . Вы увидите, что ваш текст выделен.
Перейдите к Select и выберите From Path
По сути, вы только что создали прозрачный слой с таким же текстом (но прозрачным), что и исходный текст.Теперь вам нужно увеличить размер текста на этом слое.
Шаг 3. Добавление контура текста путем увеличения его размера и изменения цвета
Для этого снова перейдите в меню «Выбрать в» и на этот раз выберите «Увеличить». Это позволит вам увеличить размер текста на прозрачном слое.
Увеличьте выделение на дополнительном слое
Увеличьте его на 5 или 10 пикселей или как хотите.
Увеличьте его на 5 или 10 пикселей
Теперь вам нужно заполнить это увеличенное выделение выбранным вами цветом.Поскольку мой исходный текст имеет светлый цвет, я собираюсь использовать цвет фона для контура.
Выберите слой с основным изображением , если он еще не выбран. Слои видны на правой боковой панели. Затем перейдите в панель инструментов и выберите инструмент заливки ведра. Выберите желаемый цвет для контура.
Теперь используйте инструмент для заливки черным цветом вашего выделения. Помните, что вы заполняете внешний контур текста, а не сам текст.
Залейте контур текста другим цветом
Вы почти закончили.Используйте Ctrl + Shift + A, чтобы отменить выделение текущего выделения.
Контур добавлен к тексту
Итак, теперь вы успешно добавили контур к тексту в GIMP. Он находится на белом фоне, и если вам нужен прозрачный фон, просто удалите фоновый слой из меню слоев на правой боковой панели.
Удалите белый фоновый слой, если вы хотите прозрачный фон.
Если результат вас устраивает, сохраните файл как файл PNG (чтобы сохранить прозрачный фон) или в любом другом формате файла, который вы предпочитаете.
Вы заставили это работать?
Вот и все. Это все, что вам нужно сделать, чтобы добавить текстовый контур в GIMP.
Надеюсь, вы найдете это руководство по GIMP полезным. Возможно, вы захотите ознакомиться с еще одним простым руководством по добавлению водяного знака в GIMP или добавлению кистей в GIMP.
Если у вас есть вопросы или предложения, не стесняйтесь оставлять комментарии ниже.
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
обведенных заголовков в Photoshop Elements
Создание обведенных заголовков в Photoshop Elements немного отличается от их создания в Photoshop / CC (PS / CC).Обведенный заголовок добавит эффектности и визуального интереса к создаваемому вами макету, не отвлекая внимание от дизайна или истории. В PS / CC обводку (контур) можно добавить на тот же слой, что и текст, тогда, когда непрозрачность уменьшается до 0%, текст исчезает, а обводка остается. Примечание. Пользователи Photoshop / CC могут найти аналогичный учебник здесь. Если в Photoshop Elements применить обводку к тому же слою, что и текст, текст и обводка исчезнут при понижении непрозрачности до 0%. Это определенно не то, что вам нужно! В этом уроке мы рассмотрим, как создать выделенный заголовок в Photoshop Elements.
Начните с жирного короткого шрифта
Сначала выберите толстый жирный шрифт и введите желаемый заголовок. Я использую Basic Sans Black. Неважно, какой цвет используется для шрифта, поскольку он не отображается. Скопируйте текстовый слой (Ctrl + J). Переименуйте первый текстовый слой в «оригинальный», а скопированный слой «в рабочий» или как-нибудь так, что вам кажется понятным. Поскольку текстовый слой необходимо упростить, рекомендуется поработать с копией, поэтому, если сделана ошибка или вы передумаете, можно легко начать заново, используя исходный текстовый слой.
Кернинг (интервал между буквами) не является параметром в PSE. Вы можете получить немного контроля, добавив параметры азиатского текста, но это позволяет вам только уменьшить интервал, а не увеличивать его. Если вы не видите этого в поле «Параметры инструмента» в нижней части рабочего пространства при использовании инструмента «Текст», выберите «Правка»> «Настройки»> «Текст». В «Параметры типа» установите флажок «Показать параметры азиатского текста» и нажмите «ОК». Затем вы можете изменить процентное соотношение между буквами, чтобы приблизить их друг к другу.
Добавить контур (обводку) на отдельном слое (см. Дополнительный совет ниже)
Если заголовок вас устраивает, вы можете просто добавить обводку на отдельный слой.Сначала добавьте новый слой над слоем с упрощенным текстом. Переименуйте новый слой в «Обводка» или «Контур». Затем, выделив текстовый слой, удерживайте Ctrl и щелкните миниатюру, чтобы выделить текст. Затем, выбрав слой Stroke, перейдите в Edit> Stroke (Outline) Selection. Установите ширину, цвет и расположение обводки. Это те настройки, которые я использовал, но они будут различаться в зависимости от текста и желаемой толщины контура заголовка. Когда вы будете удовлетворены, нажмите ОК. При необходимости всегда можно вернуться (Ctrl + Z).
Отключить текстовый слой
На этом этапе вы можете просто отключить видимость или удалить текстовый слой, чтобы остался только контур. Обычно я не удаляю его до тех пор, пока макет не будет завершен, и так, как я хочу, на случай, если я захочу изменить его или добавить двойной или тройной контур.
Дополнительный совет: добавить обводку на том же или на отдельном слое?
Если вы просто хотите использовать обводку как есть, можно уменьшить непрозрачность внутри обводки, выбрав «Стиль»> «Видимость»> «Скрыть».
Или удерживайте Shift + число, чтобы выбрать видимость. Например: 1 = 10%, 2 = 20%, 3 = 30% и так далее до 0 = 100%.
Примечание. Если вы используете параметр «Стили> Видимость» и, например, добавляете блеск, блеск не будет применяться к обводке. Когда вы уменьшаете непрозрачность, блеск скрывается, и остается только цветная обводка. Если вы хотите добавить блеск или поработать с обводкой отдельно, поместите обводку на отдельный слой.
Также обратите внимание, что «Стили> Видимость» обычно не отображаются на панели «Слои», как показано ниже.Я добавил его сюда только в демонстрационных целях, чтобы показать параметры, отображаемые при выборе этого стиля. Параметр «Призрачный» снижает непрозрачность до 50%.
Размещение обводки на отдельном слое позволяет закрепить блеск на обводке и применить любые другие эффекты непосредственно к слою обводки.
Альтернативные очерченные дизайны
Вот несколько альтернативных схематических рисунков, которые следует учитывать, когда каждая буква должна быть помещена на отдельный слой.Выделив текстовый слой, используйте Magic Wand, чтобы выбрать одну букву, затем щелкните правой кнопкой мыши по букве и выберите Layer Via Copy. Не забудьте вернуться к текстовому слою, чтобы выбрать каждую букву.
Ниже все буквы слегка перекрываются, слои объединяются с внешней обводкой, примененной к объединенным слоям, и добавляется тень.
Затем слои O & V были наложены и объединены.L и E были расположены немного шире, и ко всем добавлены центральная обводка и тень.
Наконец, я просто добавил немного места между буквами, объединил их и вырезал бумагу LJS Designs из ее бумаг Vintage Flea Market. Эти работы вошли в класс чемпионов января 2017 года.
Это лишь некоторые из возможностей, которые вы можете использовать для выделенных заголовков в Photoshop Elements.Вы можете применять различные стили или фильтры, чтобы создать совершенно другой вид. Не бойтесь экспериментировать. Это один из лучших способов увидеть, как будут выглядеть разные фильтры и стили. Так что ты думаешь? Вы использовали эту технику раньше? Если да, у вас могут быть другие идеи, которыми вы хотели бы поделиться в комментариях ниже.
Сохранить
Как обвести текст в Photoshop
Описание учебника
В
Photoshop есть несколько удобных инструментов для создания текстовой графики и рекламы.Узнайте, как использовать инструмент «Текст» и стили слоя для добавления контура к тексту, делая внутреннюю часть невидимой, позволяя просвечивать фоновое изображение.
И вы можете узнать больше о мощи стилей слоя в нашем учебнике PRO Как создавать стили слоя в Photoshop. Добавляйте 3D-эффекты, световые эффекты и многое другое с помощью Layer Effects!
Стили обводки и слоя
Диалог «Стили слоя» — это ключ к добавлению контура ко всему в Photoshop.Если вы хотите обвести текст контуром, сначала используйте инструмент «Текст», чтобы создать текстовый слой на вашем изображении. Затем либо дважды щелкните текстовый слой на панели слоев, либо, выбрав текстовый слой, щелкните значок fx в нижней части панели слоев.
В диалоговом окне «Стили слоя» есть множество инструментов и параметров, но мы сосредоточимся на меню «Обводка», чтобы добавить контур к нашему тексту. Отметьте опцию Stroke слева, и откроется меню Stroke. Здесь вы можете настроить размер обводки, цвет и положение (хотите ли вы, чтобы он отображался снаружи, внутри или по центру по краю текста).
Поэкспериментируйте с настройками, пока не найдете то, что подходит для создаваемого изображения. Кроме того, если вы обнаружите, что после добавления штриха необходимо отрегулировать расстояние между буквами, перейдите в меню «Окно» и откройте панель «Символ». С помощью этого меню вы можете выполнить дальнейшую настройку кернинга и интерлиньяжа текста.
Непрозрачность и заливка
У нас есть наш контур, но что, если мы хотим, чтобы только , чтобы контур был видимым, а внутренняя часть текста была невидимой? Photoshop упрощает это! В верхней части панели слоев вы увидите два параметра для настройки прозрачности слоя.
Вы, наверное, уже знакомы с «Непрозрачностью», которая позволяет сделать слой более или менее прозрачным. Ниже вы найдете параметр «Заливка». Какая разница? Заливка позволяет сделать слой более прозрачным, но не влияет на стили этого слоя.
Итак, если у вас есть текстовый слой с примененной обводкой, а затем уменьшите заливку до 0%, обводка останется видимой, а внутренняя часть текста будет полностью невидимой. Используя это, вы можете создавать интересные шрифтовые эффекты для логотипов, графики и рекламы!
.