Как фотографию изменить в фотошопе: Изменение размера изображений в Photoshop
Содержание
Как правильно изменить размер изображения в фотошопе
Знание того, как изменить размер изображения в Photoshop, является необходимым навыком.
это полезно, являетесь ли вы фотографом или нет. В этой статье мы объясним, как это делается менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы следовать. Эти шаги будут работать в старых версиях Photoshop, хотя некоторые меню могут отличаться в зависимости от используемой версии.
1. Изменение размера фотографий с помощью инструмента Размер изображения
Самый простой способ изменить размер изображений в Photoshop — это Размер изображения панель. Вы можете получить доступ к этому через Образ > Размер изображения Кнопки находятся в верхней строке меню.
Однажды в Размер изображения панель, вы увидите, что есть несколько доступных вариантов.
Под Подходит для опция, вы можете выбрать из серии предопределенных размеров изображения. Выберите подходящий размер, а затем нажмите Хорошо и Photoshop настроит ваше изображение в соответствии с этим заданным размером.
Выберите подходящий размер, а затем нажмите Хорошо и Photoshop настроит ваше изображение в соответствии с этим заданным размером.
Используя ширина, Рост, а также разрешение Параметры, которые вы можете изменить размер изображения для определенного набора размеров. Выпадающее меню справа регулирует единицы измерения. Здесь вы можете указать, хотите ли вы, например, измерить изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Фотошоп делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы не хотите, чтобы это происходило, нажмите Не ограничивайте соотношение сторон кнопка, которая находится слева от ширина/Рост опции.
Наконец, Resample Опция определяет, как Photoshop будет изменять размер вашего изображения. По умолчанию автоматическая подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений. В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
Когда вы будете готовы изменить размер, выберите Хорошо, и Photoshop изменит размер вашего изображения.
2. Изменение размера изображений с помощью инструмента Размер холста
Размер холста панель доступна через Образ > Размер холста Кнопки находятся в верхней строке меню. в отличие от Размер изображения инструмент, это не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели для увеличения или уменьшения общего холст размер. Любые фотографии или изображения, которые уже есть, обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример. Вот изображение в Photoshop:
При уменьшении ширины холста изображение обрезается:
Увеличивая ширину холста, две белые границы добавляются слева и справа от изображения:
Изображение остается того же размера, но теперь есть больше пикселей для работы. Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри Canvas Size Tool есть две основные области.
Текущий размер Область в верхней части предоставляет основную информацию о размере вашего холста до того, как будут сделаны какие-либо изменения. Новый размер Площадь, где вы можете изменить размер холста.
Изменить числа внутри ширина а также Рост варианты изменить размер вашего холста. Как и раньше, вы можете изменить свою единицу измерения, используя раскрывающееся меню справа от вашего измерения.
анкер Опция позволяет указать, куда добавить или удалить данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит, где холст увеличен или уменьшен.
Например, если выбрать самый верхний, центральный прямоугольник, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения. Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится Цвет расширения холста вариант. Это актуально только если вы увеличите холст. Выберите цвет, и Photoshop заполнит любые увеличенные области выбранным цветом.
3. Изменение размера изображений с помощью инструмента обрезки
Как следует из названия, урожай Инструмент — это разрушительный способ изменить размер изображения. Это изменит их размер, но за счет вашего имиджа. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент обрезки лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора Инструмент для обрезки, найдено в вашем Панель инструментов.
После того, как выбран, серия «ручки» появится в углах и центральных краях вашего холста. Нажмите и перетащите их от края или угла, чтобы начать обрезку изображения.
Нажмите и перетащите их от края или угла, чтобы начать обрезку изображения.
Начав обрезку, вы увидите, что новое изображение имеет свою первоначальную яркость, но все части, которые будут потеряны после обрезки, станут темными. Когда вы будете готовы, нажмите Войти завершить урожай.
Если вы хотите больше узнать об инструменте кадрирования, посмотрите наше руководство по кадрированию в Photoshop.
,
4. Изменение размера изображений с помощью инструмента Transform
Последний метод изменения размера изображения через преобразование инструмент. Это позволяет вам изменить размер Объекты вместо всего Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменить размер отдельных частей изображения, а не всего объекта.
Инструмент Transform лучше всего работает с объектами в их собственном слои, так что взгляните на наши советы Photoshop Layers
если вам нужна некоторая практика.
Выберите слой, содержащий изображение или графику, размер которой вы хотите изменить. Выберите инструмент Transform, найденный в редактировать > преобразование > Масштаб меню.
Как и инструмент кадрирования, инструмент «Преобразование» предоставляет несколько «ручек» по краю изображения. Нажмите и перетащите маркер, чтобы начать изменение размера изображения. Заметьте, как ваше изображение начинает выглядеть растянутым? Держи сдвиг ключ, чтобы ограничить соотношение сторон. Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите Войти ключ для завершения изменения размера.
4 основных способа изменения размера изображений в фотошопе
Каждый из этих четырех приемов показывает, насколько простым может быть изменение размеров изображений в Photoshop. В итоге:
- Размер изображения: Используйте точные цифры и измерения, чтобы изменить размер изображения.

- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.
- Инструмент для обрезки: Уменьшите размер изображения, удалив часть вашего изображения.
- Инструмент преобразования: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображения, почему бы не автоматизировать редактирование с помощью Photoshop Scripts
и ускорить ваш рабочий процесс?
Как увеличить качество картинки в фотошопе?
Перед тем, как увеличить картинку, нужно правильно установить ее разрешение в Фотошопе. Его нужно изменять в частности для печатных целей, поскольку качество печати зависит от разрешения изображения.
- Откройте Photoshop, перейдите в меню File>Open (Файл>Открыть) и выберите изображение:
- Перейдите в меню Image>Image Size(Изображение>Размер изображения):
- Диалоговое окно Image Size (Размер изображения) будет выглядеть, как показано на снимке ниже:
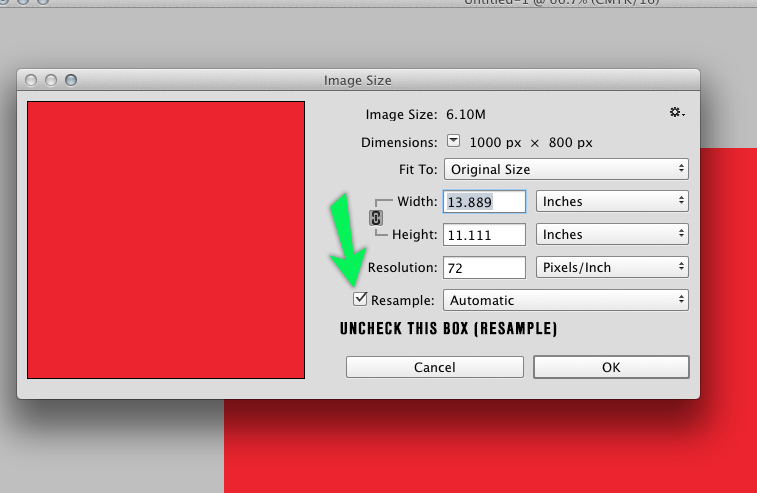
- Чтобы изменить только разрешение, снимите галочку с Resample Image (ресамплинг):
Перед тем, как увеличить разрешение в Фотошопе, мы говорим программе, что не хотим менять количество пикселей в изображении. Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
- В поле Resolution(Разрешение) введите нужный размер:
Обратите внимание, что когда вы вводите значение в поле Resolution (Разрешение), значения ширины и высоты документа также изменяются:
- Нажмите кнопку «ОК», чтобы сохранить изменения:
Теперь вы знаете, как увеличить разрешение в Фотошопе.
В этом примере у нас было изображение с разрешением 300 пикселей на дюйм. Я хотела его опубликовать, поэтому изображение должно было быть как минимум 600 пикселей на дюйм. Помним, что мы не добавили и не уменьшили количество пикселей изображения.
Обратите внимание, что ширина и высота документа уменьшились наполовину, а разрешение удвоилось. Это означает, что для того, чтобы использовать разрешение 600 пикселей на дюйм и сохранить высокое качество, я могу распечатать это изображение только размером 5 x 3. 33 дюймов:
33 дюймов:
Как вы уже догадались, ширина и высота нашего документа удвоились, когда мы уполовинили наше разрешение. Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе.
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение в Фотошопе:
Изображение в примере составляет 3000 на 2000 пикселей
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма.
300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов.
2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма.
150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов.
2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма.
72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма.
2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:
72 пикселя на дюйм: Размер документа настолько большой, что не помещается на листе размером 8,5 на 11 дюймов и обрезается. Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.
150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
300 пикселей на дюйм: Изображение почти заполняет весь лист бумаги и качество печати очень хорошее с четкими, резкими деталями.
600 пикселей на дюйм: Изображение значительно меньше, чем другие файлы, но качество очень высокое.
Какое же разрешение выбрать? При 72 и 150 пикселях на дюйм изображения слишком низкого качества для получения высококачественной печати, так что они выбывают. Изображения с 300 и 600 пикселями на дюйм выглядели очень четко, но изображение с 600ppi было слишком мало. Для этого примера разрешение 300 пикселей на дюйм подходит лучше всего из-за большого печатного размера и высокого качества.
Поиск наилучшего разрешения – это лучший способ, как увеличить качество картинки в Фотошопе.
Данная публикация является переводом статьи «How to Change Image Resolution Using Adobe Photoshop» , подготовленная редакцией проекта.
Как изменить пропорции фото в фотошопе
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
При изменении высоты и ширины меняется разрешение изображения.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Инструменты трансформации в Photoshop
#Руководства
Инструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
Решено: как изменить размер изображения и соотношение сторон … — Сообщество поддержки Adobe
[email protected] написал
У меня есть изображение 2560 x 1920. Оно имеет DPI 72 и соотношение сторон 1,333.
Изображение должно быть 1440 x 1080 с соотношением сторон 1.000.
Это подсказка. Обычно изображение с соотношением сторон 1.000 должно иметь одинаковое количество пикселей по горизонтали и вертикали, например 1440 x 1440.Здесь может быть некоторая путаница между соотношением сторон изображения и соотношением сторон пикселя. Похоже, что изображение, возможно, необходимо настроить для временной шкалы Premiere Pro с соотношением сторон 1,333 пикселя, которое используется некоторыми видеоформатами. Но по умолчанию Photoshop будет использовать соотношение сторон 1,0 пиксель.
Я немного не уверен в точном решении этого вопроса, но он, вероятно, включает в себя правильную настройку подменю View> Pixel Aspect Ratio и команды View> Pixel Aspect Ratio Correction.
Попробуйте это …
- Откройте изображение 2560 x 1920 пикселей. Я предполагаю, что если вы посмотрите в меню View, View> Pixel Aspect Ratio будет установлено на 1,33, а View> Pixel Aspect Ratio Correction будет включено.
- Выберите «Просмотр»> «Формат пикселя»> «Квадрат». Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким.
- Выберите «Изображение»> «Размер изображения». Он по-прежнему говорит 2560 x 1920 пикселей, потому что пиксели не были удалены или добавлены, было изменено только их соотношение сторон.
- Измените ширину с 2560 на 1440. Это также должно изменить высоту на 1080, так что теперь все готово.
Если это действительно проблема с соотношением сторон пикселя, обрезку не следует использовать для решения этой проблемы, если только вы не хотите вырезать часть изображения. Но если вы использовали инструмент «Обрезка», вы можете обрезать только одну сторону, перетаскивая средний маркер (не угловой), но это работает только тогда, когда для инструмента «Обрезка» установлено значение , а не с определенным соотношением сторон. Потому что, когда вы говорите Photoshop, что хотите обрезать до определенного соотношения сторон, поддержание этого соотношения сторон требует, чтобы оба размера были обрезаны на одинаковую величину.Это было бы невозможно, если бы вы кадрировали только одно измерение.
Lightroom работает так же, как Photoshop, но использует другие элементы управления. Если значок замка в инструменте кадрирования Lightroom открыт, он не привязан к определенному соотношению сторон, поэтому вы можете обрезать высоту и ширину независимо. Но если значок замка закрыт, это блокирует соотношение сторон, и поэтому Lightroom будет обрезать высоту и ширину вместе.
.
Полное руководство [с примерами]
Почему так важно соотношение сторон?
1. По техническим причинам
Вам нужно будет понимать соотношение сторон, когда вы публикуете свои фотографии в Интернете.
Например, соотношение сторон изображения вашего профиля Facebook будет другим, когда вы просматриваете его на таком носителе, как телефон, а не на портативном компьютере. Из-за этого различные платформы социальных сетей или конструкторы веб-сайтов заставят вас подогнать ваши фотографии со стандартным соотношением сторон.Если вы не хотите, чтобы изображение вашего профиля искажалось, растягивалось или обрезалось, вам нужно сопоставить соотношение изображения профиля со стандартным соотношением сторон (см. Наш раздел в социальных сетях ниже для списка соотношений сторон предпочитают несколько сайтов социальных сетей).
То же самое применимо, если вы собираетесь печатать фотографии. Если ваше соотношение сторон не соответствует размеру вашего отпечатка, вы можете получить обрезанную или растянутую фотографию.
Наконечник Pro
Если вы планируете печатать фотографии, вам необходимо знать, какие соотношения требуются для печати стандартных размеров:
- 6 x 4 дюйма = 1.Соотношение 5: 1
- 7 x 5 дюймов = соотношение 1,4: 1
- 10 x 8 дюймов = соотношение 1,25: 1
- 11 x 8,5 дюйма = соотношение 1,29: 1
2. По эстетическим соображениям
- Изменение соотношения сторон повлияет на расположение объекта по отношению к сторонам кадра. Если у вас есть важный элемент, расположенный рядом с краем, вы можете полностью потерять его из-за неправильного соотношения.
- Ваше соотношение сторон можно использовать для передачи эмоций. Например, соотношение 2:35 позволяет оставить на фотографии негативное пространство.Вы можете использовать это пространство для создания обширного пейзажа или вызвать чувство одиночества и изоляции на своем портрете.
- Изменение соотношения сторон также может помочь, если вы чувствуете, что на фотографии есть лишнее «пространство» (это часто больше относится к вертикальным изображениям). Вертикальное изображение может быть слишком большим при соотношении 2: 3, а соотношение 4: 5 может дать фотографии более компактную рамку, что приведет к более привлекательной композиции.
Соотношение проблем, которых следует избегать
- Если вы снимали в соответствии с правилом третей с соотношением сторон 4: 3, а затем вам нужно было создать отпечатки с соотношением сторон 3: 2, композиция кадра может больше не соответствовать правилу третей.
- Вы можете увидеть большое падение качества при попытке снимать с соотношением сторон, превышающим разрешение матрицы вашей камеры:
- Если соотношение сторон вашего сенсора составляет 4: 3 (камера с разрешением микро 4/3), лучше всего снимать с соотношением сторон 4: 3 или 1: 1. Если вы попытаетесь снимать с помощью этого сенсора в формате 3: 2 или 16: 9, вам может потребоваться существенная обрезка фотографии (что будет означать падение качества изображения).
- Чтобы избежать этой проблемы, вы можете подумать о покупке камеры с большим размером сенсора.Покупка камеры с более крупным сенсором не только даст вам больше возможностей для соотношений сторон, но и принесет другие преимущества (включая лучшие фотографии при слабом освещении, увеличенный динамический диапазон и большее размытие фона).
В следующих нескольких разделах мы подробнее рассмотрим соотношение сторон и обсудим:
- Следует ли вам регулировать соотношение сторон перед съемкой — или сначала снимать, а потом регулировать соотношение
- Как пропорции, доступные на вашей камере, повлияют на ваши снимки
- Общие и не очень распространенные коэффициенты и где их можно использовать
- Какие коэффициенты использовать для приложений и веб-сайтов социальных сетей
- Золотое сечение (еще один метод композиции, который стоит добавить в свой набор инструментов)
- Предпочтения фильмов (поскольку кинематографисты также внимательно следят за соотношением сторон)
- Улучшение пропорций при постобработке (советы и рекомендации для сохранения высокого качества изображения)
Выбор соотношения сторон перед съемкой vs.Обрезка в Photoshop
Было время, когда зеркалки даже не могли позволить пользователям изменять соотношение сторон во время съемки. Тогда размеры сенсора вашей камеры (или тип пленки, а также дизайн камеры) определяли соотношение. Например, датчик, ширина которого в 1,5 раза превышает его высоту, дает соотношение 3: 2. Это соотношение обеспечивает датчик кадрирования 35 мм, полнокадровые зеркальные фотокамеры и большинство пленочных 35-мм камер.
Теперь, к счастью, вы можете выбрать, изменять ли соотношение сторон в полевых условиях или обрезать фотографии при постобработке.
Если вы выберете соотношение сторон перед съемкой, у вас будет возможность буквально визуализировать, как будет выглядеть ваше изображение после кадрирования. Вы сможете увидеть кадрированное изображение в электронном видоискателе или на ЖК-экране камеры в режиме Live View.
У выбора соотношения сторон при съемке есть один недостаток: если вы решите снимать фотографии в формате JPEG, ваша камера обрежет ваше изображение. Невозможно восстановить части фотографии, которые были обрезаны.(Psst… вы можете решить эту проблему, снимая в режиме RAW.)
Если вы не можете изменить соотношение сторон камеры, постобработка может быть единственным способом кадрировать фотографии. И даже если у вашей камеры есть такая возможность, многие считают кадрирование проще. Это также обеспечивает большую гибкость, поскольку вы можете создавать несколько версий изображения из более обширной отправной точки без «потери» информации навсегда.
Наконечник Pro
Изменить соотношение сторон на смартфоне тоже несложно.IPhone может снимать фотографии в формате 1: 1 (квадрат), 16: 9 (панорамный, что лучше всего для видео) и в режиме по умолчанию 4: 3.
В приложении Photos вы также можете обрезать изображение от 1: 1 до 9:16 (помните, что соотношение всегда равно ширине: высоте, поэтому некоторые из них лучше всего работают в портретном режиме, а другие — в альбомном).
Чтобы найти параметры соотношения сторон изображения iPhone, вам просто нужно:
- Выберите вашу фотографию.
- Щелкните Изменить в правом верхнем углу.
- Нажмите кнопку Обрезать (справа от Отменить ).
- Затем нажмите кнопку Ratio (выше Done ).
- Выберите соотношение в меню, и будет применено новое соотношение.
Примеры соотношений сторон
Есть несколько стандартных соотношений, которые будут более широко приняты. Когда вы делитесь своей работой на множестве платформ, иногда полезно точно знать, что будет делать ваше изображение, когда его увидит ваша аудитория, так что это аргумент в пользу «проверенных и достоверных» соотношений.
Однако слишком легко застрять в колее и использовать одно и то же соотношение сторон для всего. Каждый раз выбирая самую безопасную ставку, вы серьезно ограничиваете свой потенциал для разнообразия, и это не очень хорошо для творчества. Фотографы, как художники, должны тратить много времени на нестандартное мышление … независимо от того, какой формы оно имеет.
Вот несколько примеров того, что можно делать с разными соотношениями:
4: 3
Соотношение сторон 4: 3 совместимо с напечатанными фотографиями 5 x 7 дюймов или 8 x 10 дюймов.Пейзажная фотография часто хорошо работает в этом формате, поскольку он шире, чем высота. Как вы можете видеть ниже, вашему глазу достаточно места, чтобы путешествовать по пейзажу.
.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?
Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Как передискретизация и интерполяция влияют на разрешение.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в то же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.
Как создать замедленное видео в Photoshop с соотношением сторон 16: 9
В этом руководстве вы узнаете, как создать замедленное видео в Photoshop и изменить соотношение сторон, чтобы оно соответствовало стандартному формату фильма 16: 9.
Мы все видели потрясающие кадры из таймлапса, например, цветок, распускающийся у нас на глазах, или облака, быстро пролетающие над заснеженной горой. Мы наблюдаем, как часы или даже дни проходят всего за несколько секунд.
Видео с замедленной съемкой интересно создавать и забавно смотреть.Он также может иметь большую коммерческую ценность, но только если он правильно отформатирован. У вас может быть самый потрясающий таймлапс Вестминстерского дворца, но клиенты не могут его использовать, потому что у него неправильное соотношение сторон.
Многие программы потребительского уровня, такие как iMovie и Quicktime Pro, можно использовать для создания замедленного видео, однако ни одна из них не позволяет изменять соотношение сторон. Раньше вам приходилось использовать программное обеспечение профессионального уровня, такое как Final Cut Pro, чтобы изменить соотношение сторон вашего видео.Однако теперь вы можете создать последовательность интервальной съемки, а также изменить соотношение сторон со стандарта изображения 4: 3 на стандарт кино 16: 9 с помощью Photoshop CS5 или выше.
Шаг 1
Во-первых, вам следует снимать интервальные кадры в формате RAW. Если нет, начни сейчас. Существует множество причин, по которым вам следует это делать (которые я сейчас не буду вдаваться в подробности), но наиболее важные из них — это глубина цвета, захваченная в RAW, значительно превосходит JPEG, и возможность экспортировать конечный продукт в видеоформат более высокого качества, например, 4K, который нравится клиентам и за который они будут платить больше.
После редактирования изображений преобразуйте весь пакет, который вы хотите использовать в замедленном видео, в формат JPEG наивысшего качества (с использованием цветового профиля sRGB). Поместите эти файлы в отдельную папку. Не меняйте имена файлов, так как вы хотите сохранить изображения в исходном порядке.
Шаг 2
В Photoshop CS5 или более поздней версии выберите «Файл»> «Открыть» и перейдите в папку с изображениями JPEG. Щелкните одно изображение в папке и установите флажок «Последовательность изображений».Выберите Открыть.
Шаг 3
Появится диалоговое окно с вопросом, какая частота кадров (сколько кадров в секунду) вам нужна. Shutterstock поддерживает 23,98, 24, 25, 29,97, 30, 50, 59,94, 60 кадров в секунду. Все технические рекомендации Shutterstock по видеоматериалам можно найти в этой публикации. Для этого таймлапса я выбрал 23,976 кадра в секунду.
Шаг 4
Photoshop должен был импортировать последовательность изображений в один слой, вложенный в группу видео 1, которую вы можете увидеть на палитре слоев.Если вы не видите свою палитру слоев, используйте горячую клавишу F7, чтобы просмотреть ее.
Вы также увидите последовательность замедленной съемки на временной шкале видео под основным изображением. Если вы не видите шкалу времени, выберите «Окно»> «Шкала времени».
Примечание. Если вы нажмете «Воспроизвести» на временной шкале для предварительного просмотра замедленной съемки, не беспокойтесь, если она будет медленной и прерывистой. Так экспорт не будет. Вы также можете прокручивать свою временную шкалу (слой 1), чтобы получить приблизительный предварительный просмотр вашего замедленного видео.
Шаг 5
Теперь нам нужно изменить соотношение сторон со стандарта фильма 4: 3 на стандарт фильма 16: 9.Перейдите в Изображение> Размер холста. Введите новый размер холста в пикселях. Shutterstock принимает следующие разрешения:
4K — 4096 × 2160 4096 × 2160 4096 × 2304 4000 × 2160 3840 × 2160 3996 × 2160 4800 × 2700
2K и 2.5K — 2048 × 1080 2400 × 1350 2432 × 1366 2702 × 1520 2704 × 1520
HD — 1920 × 1080 1280 × 720 1440 × 1080 (только при соотношении сторон 1,778) 1888 × 1062 1920 × 1088
SD — 640 × 480 703 × 576 720 × 480 720 × 486 720 × 576
Поскольку я изначально снимал этот эпизод в формате RAW, файлы достаточно велики, чтобы их можно было экспортировать в формате 4K, поэтому я устанавливаю новый размер холста 4096 x 2160 пикселей.Если вы не снимали в формате RAW или у вас файлы меньшего размера, вам потребуется установить меньшее разрешение. Когда все будет готово, нажмите ОК.
Появится диалоговое окно, в котором будет указано, что новый размер холста меньше текущего. Выберите Продолжить. Если размер вашего холста больше исходного, вам нужно будет создать холст меньшего размера на основе упомянутых выше соотношений. Увеличение размера ваших изображений приведет к низкому качеству замедленного видео.
Шаг 6
Новый размер холста теперь будет меньше и отличаться по форме от исходного размера холста 4: 3.Вам нужно поиграть с изображением и изменить его положение, чтобы оно выглядело как можно лучше в этом новом соотношении сторон. Имейте в виду, что часть изображения будет обрезана.
Выберите инструмент выделения на панели инструментов и, если он не выбран, щелкните слой 1 в палитре слоев.
Когда вы щелкаете по одной из точек привязки, чтобы изменить размер видео, появляется диалоговое окно, предупреждающее вас о том, что вы должны преобразовать видеослой в смарт-объект. Выберите Конвертировать.
Измените размер изображения с помощью точек привязки (при этом не забудьте удерживать клавишу Shift, чтобы не растягивать или иным образом не искажать изображение), чтобы сжать и настроить видео, чтобы оно соответствовало новому размеру холста.
Когда вы разместите его там, где хотите, нажмите Return, чтобы применить изменения размера.
Шаг 7
Теперь вы готовы экспортировать свой таймлапс-клип. Перейдите в File> Export> Render Video
.
В диалоговом окне «Визуализация видео» назовите файл и выберите папку, в которую он будет помещен. Я использовал здесь настройки для 4K. Если ваши файлы были недостаточно большими для преобразования в 4K, ваши числа будут выглядеть немного иначе.
Примечание. Если появляется диалоговое окно и размер документа отличается от того, который вы установили для размера холста на шаге 5 (в данном случае 4096 x 2160), что-то пошло не так, и вам придется повторить попытку не работает.
Это настройки, которые я использовал для своего видео 4K:
Формат : H.264
Присутствует : Высокое качество
Размер : Размер документа: 4096 x 2160
Частота кадров : Частота кадров документа: 23,976 кадра в секунду
Порядок полей : Предустановка (прогрессивная)
Аспект : квадрат (1.0)
Отметьте поле управления цветом
Диапазон : все кадры
Параметры визуализации
Качество 3D : Интерактивный
В зависимости от размера файла и скорости обработки вашего компьютера обработка видео может занять несколько минут.
Вуаля! Это оно! А теперь иди и сними что-нибудь потрясающее.
Чтобы просмотреть портфолио видеоматериалов Хизер, нажмите ЗДЕСЬ
Чтобы просмотреть портфолио Хизер, нажмите ЗДЕСЬ
Присоединяйтесь к нашему сообществу талантливых художников,
режиссеров и музыкантов.
Разместите свою работу
.
Руководство по стандартным соотношениям сторон, размерам изображения и размерам фотографий
Не знаете, какой размер использовать для вашего изображения или дизайна? Мы перечислили общие соотношения сторон, а также популярные размеры изображений и фотографий, чтобы помочь вам создать свой следующий проект.
Изображение обложки с Photographee.eu
Что такое соотношение сторон?
Соотношение сторон изображения — это пропорциональное отношение ширины к высоте. Вы узнаете это как два числа, разделенных двоеточием в формате x: y.Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет прикрепленных единиц — вместо этого оно показывает, насколько велика ширина по сравнению с высотой. Это означает, что изображение, измеренное в сантиметрах, будет иметь такое же соотношение сторон, даже если оно было измерено в дюймах. Отношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Однако соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено.Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, потому что изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров и мобильных устройств или для блогов и социальных сетей. Когда вы используете правильное соотношение сторон, это гарантирует, что ваши изображения будут отображаться так, как задумано, без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие соотношения сторон, которые обычно используются в разных пространствах.
Стандартные соотношения сторон
Соотношение 1: 1
Соотношение 1: 1 означает, что ширина и высота изображения равны, образуя квадрат. Некоторые распространенные соотношения 1: 1 — это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон изображения профиля на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печати фотографий, мобильных экранов и платформ социальных сетей, но не идеально для большинства телевизионных или цифровых форматов.
Соотношение 3: 2
Соотношение 3: 2 восходит к 35-миллиметровой пленке и фотографии и до сих пор широко используется для форматов печати.Изображения, оформленные с разрешением 1080 x 720 пикселей или 6 x 4 дюйма, устанавливаются в пределах этого соотношения сторон.
Соотношение 4: 3
Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, что создает прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует стандартному соотношению сторон 4: 3.
Соотношение 16: 9
Соотношение 16: 9 чаще всего встречается на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах.Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую и вытянутую прямоугольную форму по сравнению с форматом 4: 3. Стандартные разрешения в соотношении 16: 9 — 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения
В отличие от соотношения сторон, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения — это размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб-изображений или цифровых изображений, и дюймы, используемые для изображений для печати.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разные размеры или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Попробуйте Shutterstock и получите 10 изображений бесплатно. Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Общие размеры изображений для Интернета
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над конструктором веб-сайтов или системой управления контентом (CMS), например WordPress или Squarespace, требования к размеру изображения будут зависеть от используемой вами темы или шаблона. Часто конструктор веб-сайтов изменяет размер изображений для вас, чтобы они отображались правильно в нескольких различных форматах. Таким образом, чтобы соответствовать нескольким различным стандартным размерам изображений, загрузите изображение, достаточно большое, чтобы его можно было уменьшить без потери разрешения, и достаточно маленькое, чтобы оно соответствовало ширине обычного экрана.Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой используемой вами CMS, чтобы определить правильный размер изображения для загрузки. Точно так же веб-сайты социальных сетей часто меняют размер изображений за вас, но есть приятный момент, который гарантирует, что ваши изображения будут правильно отображаться в нескольких разных размерах.
Примечание. Не путайте размер изображения с размером файла изображения . Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске или диске (например, в килобайтах или мегабайтах).
Это одни из наиболее распространенных размеров изображений в Интернете.
1920 x 1080 пикселей
Этот стандартный размер изображения широко используется на телевизорах высокой четкости, презентациях и обложках фотографий в социальных сетях. Он соответствует соотношению сторон 16: 9.
1280 x 720 пикселей
Этот размер соответствует стандартному формату HD, используемому в фотографии и кино. Он соответствует соотношению сторон 16: 9.
1080 x 1080 пикселей
Вы увидите, что изображение с соотношением сторон 1: 1 широко используется в социальных сетях, а именно в постах Instagram и Facebook.
Стандартные размеры фотографий
Вы когда-нибудь хотели напечатать изображение или дизайн, но не знали, какой размер использовать? Хотя вы можете распечатать изображение любого размера, есть несколько стандартных размеров фотографий, которые помогут вам сузить варианты. Разные размеры работают в разных средах; показывайте большие принты или плакаты, чтобы привлечь внимание к событию или услуге, и оставляйте меньшие отпечатки для показа в домах или на прилавке.
Напечатанные изображения и фотографии обычно измеряются в дюймах, хотя в некоторых странах могут встречаться сантиметры.
Примечание. Если вы кадрируете изображение, вам могут потребоваться два измерения: размер изображения и размер матовой поверхности. Подложка — это рамка вокруг изображения, которая простирается до кадра. Когда вы печатаете фотографии в рамке, убедитесь, что вы знаете размер матового отверстия.
Это одни из наиболее распространенных размеров фотографий.
4 x 6 или 5 x 7 дюймов
Эти размеры являются стандартными и популярными размерами фотографий, обычно для показа фотографий или небольших произведений искусства.
8 x 10 дюймов
Этот размер на ступеньку выше меньших популярных размеров фотографий и часто используется для портретов и больших изображений.
8,5 x 11 дюймов
Используйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя это не так заметно, как плакаты большего размера, размер флаера все же направлен на то, чтобы привлечь внимание других в небольших настройках.
12 x 18 или 18 x 24 дюйма
Более крупные, чем типичные флаеры, эти стандартные размеры плакатов идеальны при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 x 36 дюймов
Рекламодатели используют плакат этого размера для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Создание нестандартных размеров в редакторе Shutterstock
Вы можете легко создавать собственные размеры и изменять размеры изображений в редакторе Shutterstock; просто перейдите на панель Canvas Size , расположенную в правой части программы, чтобы ввести определенные значения для ширины и высоты вашего изображения. Вы также можете выбрать из списка популярных размеров изображений для Интернета.
Изображение предоставлено Africa Studio
Щелкните значок замка , чтобы разблокировать соотношение, затем введите свои значения в белые поля. Вы можете выбрать размер, отображаемый в пикселях, дюймах или сантиметрах в раскрывающейся стрелке на панели.
Когда вы выбираете или вводите размеры, холст в редакторе Shutterstock настраивается для отображения введенных вами значений. Вы можете легко изменить эти значения в будущем, чтобы они соответствовали вашим спецификациям, если это необходимо.Вы также можете попробовать простое средство изменения размера изображения Shutterstock, если вам нужен ярлык.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
.
Как изменить размер изображения (картинки) в Фотошопе
Каждый пользователь, наверняка, хотя бы раз сталкивался с необходимостью изменения размера какого-либо изображения. Подогнать фото под нужный размер, обрезать какую-то его часть, сделать обои для рабочего стола и т.д. – для выполнения всех этих задач требуется увеличивать или, наоборот, уменьшать размер исходной картинки.
Прежде всего, необходимо выбрать инструмент для работы с изображениями. Конечно же, можно обойтись стандартным редактором Paint (в Windows), но Adobe Photoshop более функциональный и профессиональный инструмент, который позволяет добиться наилучшего результата. Поэтому давайте посмотрим, как можно изменить размер изображения в данном графическом редакторе.
Меняем размер изображения
Выполнить поставленную задачу можно как путем изменения разрешения картинки, так и с помощью ее кадрирования (обрезки). Давайте рассмотрим оба метода на примере изображения ниже.
Метод 1: Простое изменение размера (разрешения) изображения
- Открыв картинку в программе переходим в меню “Изображение” и кликаем по пункту “Размер изображения” (не путайте с “Размером холста”). Или же можно вызвать данную функцию при помощи комбинации клавиш Alt+Ctrl+I.
- Появится окошко, в котором устанавливаем нужные значения ширины и высоты. Чтобы соблюсти пропорции исходного изображения необходимо активировать соответствующую опцию нажатием небольшого значка рядом с квадратной скобкой, объединяющей размеры. После этого достаточно ввести всего один параметр, а второй рассчитается автоматически.Примечание: обращаем внимание на параметр “Разрешение”. Чем выше его значение, тем качественнее получится картинка при распечатке.
- После того как нужные параметры выставлены, просто жмем OK.
Метод 2: Обрезка картинки
Еще один способ изменения размера исходного изображения. Он пригодится, если нужно уменьшить картинку путем отсечения ненужной ее части (например, чтобы вырезать фото для аватарки, убрав лишний фон). Вот, что мы делаем:
- На боковой панели инструментов выбираем “Рамку”.
- В верхней части программы отобразится строка с настройками инструмента. Есть возможность воспользоваться стандартными параметрами, либо выставить свои собственные значения. Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки.
- С помощью зажатой левой кнопки мыши перетаскиваем границы активного участка изображения (выделены на скриншоте), который останется после кадрирования. По готовности жмем Enter.
- Все готово, нам удалось успешно изменить размер изображения, обрезав его.
Заключение
Как вы могли только что убедиться, вся проделанная работа занимает буквально пару минут. Таким образом, изменение размера изображения не требует глубокого знания Фотошопа и выполняется в несколько простых шагов.
Как изменить размер изображения в Photoshop CC для печати фото
Справа от окна предварительного просмотра находятся различные варианты работы с размером изображения, а также некоторые общие сведения о самом фото. На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
Отключаем функцию ресамплинга
Под параметрами Ширина, Высота и Разрешение (которые мы рассмотрим чуть позже)расположен чекбокс, включающий/отключающий очень важную опцию Ресапплинга (Resample). Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Ширина, высота и разрешение
Теперь, При выключенном ресамплинге мы можем изменить параметры «Ширина», «высота» и «Разрешение».
Давайте рассмотрим, как эти три параметра (ширина, высота и разрешение) работают и взаимодействуют, для того, чтобы управлять размером печатного оттиска. Ширина и Высота — параметры довольно просты и понятны. «Ширина» определяет ширину печатного оттиска, «Высота» определяет его высоту. При этом важно отметить, что соотношение сторон фотографии остаётся жёстко фиксированным. Это означает, что если мы вводим новое значение «Ширины», Photoshop автоматически изменит значение «Высоты» в соответствии с оригинальным соотношением сторон. И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
Например, прямо сейчас диалоговое окно «Размер изображения» показывает мне, что моё фото настроено на печать 45,23 см в ширину и 56,55 см в высоту (см. рис. выше).
А я, скажем, хочу печать только 20 см в ширину. Для изменения текущего значения нужно просто ввести новое значение. Я ввожу в параметр «Ширина» значение 20 и Photoshop сразу автоматически изменяет значение высоты на 25,01 см, с тем чтобы сохранить те же пропорции:
Если бы я хотел напечатать маленькую фото, скажем, 4 на 5, я могу ввести в поле «Высота» значение 5 см и для сохранения пропорций Photoshop автоматически изменяет значение ширины до 4 см:
Теперь, вот что интересно. Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Значение разрешения
Как это возможно? Если у Вас остаётся первоначальное количество пикселей в изображении, как можно сделать печатный оттиск меньше?
Но Вы, возможно, заметили, что каждый раз, когда я изменял ширину и высоту фото, автоматически изменялось ещё и значение разрешения. Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
При начальном размере 1282 на 1603 пикселей разрешение было 72 пикселя на дюйм. Когда я уменьшил ширину печати до 20 см, разрешение неожиданно увеличилось до 162,814 пикс/дюйм . И когда я уменьшил размер печати сильнее, вплоть до 4 на 5 см, значение разрешения увеличилось до 814,07 пикс/дюйм . Так почему это происходит?
Обратите внимание, что значение разрешения даётся в пикселей на дюйм. Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Разрешение и качество изображения
Как мы только что рассмотрели, при изменении любого размера изображения изменяются и другие, все они взаимосвязаны. Изменение одного из значений автоматически изменяет другие, в том числе и значение разрешения.
В общем, если вы печатаете изображения фотографию с помощью обычного домашнего струйного принтера, самое низкое значение разрешения, которое можно использовать, это 240 пикс/дюйм . Если разрешение получается ниже, фотография выйдет расплывчатой.
Исходя из этого, зная, что разрешение 240 пикс/дюйм является самым нижним значением, которое только можно использовать, я могу просто ввести значение 240 в окно «Разрешения». После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
В следующем материале мы рассмотрим изменение размера изображения методом добавления/удаления пикселей (ресамплингом).
Как изменить формат изображения — Примеры в Фотошоп
Как конвертировать фотографию в jpg или в другой тип изображения? – такой вопрос часто возникает у современного пользователя.
Проблема не всегда в том, чтобы переконвертировать фотографию на компьютере. Многие ищут способ конвертировать фотографии со смартфона или просто онлайн.
На данный момент пользователям доступно огромное разнообразие форматов, включая JPG, GIF, PNG, TIF, и BMP.
И профессиональному фотографу, и обычному пользователю может потребоваться конвертировать изображения.
Это можно сделать следующими способами: можно использовать онлайн конвертер, установить специальное приложение или фоторедактор, использовать NetFramework или воспользоваться встроенными инструментами Adobe Photoshop.
Примечание: при сохранении фото с разных расширений, вы можете потерять качество из-за ограничений нового типа фотографии.
Прежде чем отметить конечный тип, необходимо разобраться, в каком качестве будет финальный объект.
Содержание:
Онлайн конвертер
Конвертируем онлайн
Один из наиболее простых и быстрых способов изменить расширение — использовать онлайн-конвертер.
- Выберите любой веб-сайт, который предоставляет услуги онлайн конвертации. В качестве примера тут будет использоваться ресурс Online-Convert.
- Из меню слева, выберите Формат, в который вы хотели бы преобразовать фотографию.
- Нажмите на кнопку «Выбрать файлы», введите URL-адрес, где находится нужное фото, или нажмите «Выбрать из Dropboxbutton».
- Выберите Опциональные настройки и нажмите клавишу Конвертировать.
- При необходимости отметьте Дополнительные настройки.
к содержанию ↑
Фоторедактор
Конвертируем в Photoshop
Хотя программы для редактирования фотографий, такие как Adobe Photoshop и соответствующие аналоги, могут быть сложными для обычного пользователя и дорогими, есть альтернатива.
Можно использовать простой, бесплатный фоторедактор. Он прекрасно справится с конвертацией в различные расширения.
В пакете Microsoft Windows поставляется бесплатная программа Paint, а пользователи Mac могут использовать программу Preview.
Совет: пользователям Mac, которые знакомы с Microsoft Paint может понравиться использование Paintbrushprogram, так как эти две программы очень похожи между собой.
Шаги преобразования такие же, как при Конвертировании в разделе Windows.
к содержанию ↑
Конвертация в Windows
- Откройте необходимое изображение в Microsoft Paint.
- Нажмите Меню Файл. Это кнопка в верхнем левом углу экрана.
- Выберите «Сохранить как» из выпадающего меню.
- Выберите опцию «Сохранить в следующем формате»:, щелкните стрелочку рядом с форматом.
- Выберите новый формат и выберите «Сохранить».
к содержанию ↑
Конвертация в macOS
- Откройте изображение в Preview.
- Нажмите Меню Файл. Это кнопка в верхнем левом углу экрана.
- Выберите Экспорт…из выпадающего меню.
- В окошке рядом с Форматом: выберите стрелочку и выберите новое расширение.
- Под опцией Экспорт: выберите новое название вашего объекта и нажмите Сохранить.
Совет: Для многих типов объектов, пользователи Mac могут изменить расширение названия, и объект автоматически будет преобразован.
Если фото широко используются в Интернете, для них будут доступны кнопки, заголовки и логотипы.
Вы можете легко преобразовать большинство объектов в GIF или JPG в любой программе для редактирования. Имейте в виду, что фотографии лучше преобразовывать в JPEG.
Сложность: Средняя
Конвертируем на ПК
Необходимое время для операции: до 5 минут. Чем больше объем изначального фото или скриншота, тем дольше времени займет конвертация.
к содержанию ↑
Порядок действий
- Откройте изображение в программе для редактирования.
- Зайдите в меню «Файл» и выберите «Сохранить для веб», «Сохранить как» или «Экспортировать». Если ваше программное обеспечение предлагает возможность сохранить в web варианте, это наиболее предпочтительный вариант. В противном случае ищите «Сохранить как» или «Экспортировать» в зависимости от вашего программного обеспечения.
- Введите название для нового объекта.
- Выберите «Сохранить в JPG» в выпадающем меню.
- Используйте кнопку «Параметры», чтобы настроить параметры, специфичные для JPG. Эти параметры могут варьироваться в зависимости от вашего программного обеспечения, но более чем вероятно, будут включать некоторые или все из следующих вариантов: возможность изменить прозрачность и анимацию.
- Развертка — Чересстрочная картинка, которая будет постепенно появляться на экране. Это может дать иллюзию более быстрого времени загрузки, но это может увеличить размер объекта.
- Глубина цвета — JPG может содержать до 256 уникальных цветов. Чем меньше цветов, тем меньше будет размер конечного объекта.
- Прозрачность — вы можете отметить один цвет, который будет представлен в качестве невидимого. Таким образом, создается соответствующий фон, который будет виден, когда изображение просматривается на веб-странице.
- Сглаживание — дает более ровный вид при постепенной градации цвета, но также может увеличить размер объекта и время загрузки.
- После выбора параметров, нажмите кнопку ОК, чтобы сохранить JPG.
к содержанию ↑
Примечания
Конвертация изображений
Совсем недавно лидерами в сегменте конвертирования были Photoshop СС 2015 и Illustrator CC 2015. На данный момент разнообразие приложений и программ просто сложно посчитать.
В Photoshop СС 2015 есть два способа конвертировать необходимый объект. Первый — Отметить Файл > экспорт. После этого можно отметить одно из доступных расширений.
Далее в дополнительных настройках можно уменьшить количество цветов.
Если вы хотите получить минимальный конечный объект, стоит отметить «Файл > Сохранить как» и отметить Compuserve GIF в качестве конечного расширения.
Когда Вы нажмете кнопку «Сохранить как», в диалоговом окне, появится опция «Индексированные цвета». Там пользователь может отметить Количество цветов в палитре и Дизеринг.
Что такое «Compuserve»? Это атавизм. Когда интернет был в зачаточном состоянии, Compuserve был крупнейшим игроком в сегменте онлайн-сервисов.
На своем пике в начале 1990-х годов она также была разработчиком основных форматов для изображений. Самым большим достижением стоит считать разработку GIF.
Форматы по-прежнему охраняются авторским правом в Compuserve.
Таким образом часть подобных названий содержат слово Compuserve, кроме названия компании. На самом деле формат PNG был разработан, как безвозмездная альтернатива GIF.
к содержанию ↑
Illustrator CC 2015
Illustrator CC 2015 — это приложение, которое медленно отходит от вывода фотографий в формате GIF.
Используя эту программу для конвертации, пользователь по-прежнему может отметить «Файл > экспорт> сохранить как веб-вариант», но формат уже будет WBL, а уж никак не GIF.
Чтобы сохранить фотографию в старом формате, необходимо отметить «Сохранить для web (старая версия)».
Отдельно в таком случае выводится предупреждение, что этот формат на данный момент не поддерживается.
Это очень логичное решение, тем более в сегодняшней, быстро развивающейся мобильной среде.
Самые распространенные форматы — SVG для векторов и PNG для растровых изображений.
Большинство современных онлайн конвертеров и программ для работы с изображениями уже не поддерживают GIF.
В Photoshop Elements 14 также осталась опция «Сохранить для web > файл >», где можно указать все возможные опции.
И точно также можно выбрать вариант «Сохранить для web (старая версия)» в соответствующей панели Photoshop или Illustrator.
Если у вас есть учетная запись в Adobe Cloud, вы можете воспользоваться вариантами, которые в течение многих лет считалась одними из лучших веб-приложений для работы с изображениями среди предлагаемых компанией Adobe.
Приложение Fireworks CS6 можно скачать из меню в разделе Дополнительные приложения Creative Cloud.
Вы можете выбрать GIF на панели «Оптимизировать» > «Окно» > «Оптимизировать как» — и создать довольно точный и эффективный GIF объект.
На данный момент это одно из лучших приложений, если для вас принципиально это расширение.
к содержанию ↑
Подсказки
- Изображения в формате GIF или JPG ограничены 256 цветами или меньше. Преобразование высококачественных фотографий в формат GIF может привести к тому, что конечный объект будет страдать от «зернистости». Качество преобразованного вариант будет очень низким.
- Чем меньше цветов в конечном JPG-файл, тем меньше будет размер конечного объекта, и тем быстрее его можно будет скачать.
- Вы можете использовать программу оптимизации GIF или JPG, чтобы лучше контролировать различные параметры.
Часто пользователям необходимо переконвертировать изображения, хранящиеся на вашем iPhone, iPod или iPad.
Например, скриншоты сохраняются как .png, в то время как фотографии, сделанные с камеры? сохраняются как .jpg.
Фото .jpg, как правило, меньше по размеру из-за менее качественных деталей.
Пользователь получает возможность сэкономить пространство путем преобразования скриншотов в .jpg, а не хранить их в больших, тяжелых .png.
Для безопасной конвертации в iOS, можно приобрести приложение в App Store, The Image Converter, стоимость которого всего за $2.99.
Если вы когда-либо хотели изменить тип фотографии прямо на вашем iPhone или iPad без необходимости подключать устройство к вашему Mac или PC, можно воспользоваться либо дорогим фирменным приложением, либо бесплатным конвертером изображений.
Его можно использовать на ходу, у него масса вариантов преобразования, которые удовлетворят любого пользователя.
Среди типов, которые можно преобразовать при помощи The Image Converter:
- JPG
- GIF
- PNG
- BMP
- EPS
- EXR
- HDR
- ICO
- SVG
- TGA
- TIFF
- WBMP
- WEBP
После установки приложения из магазина приложений, вы можете запустить его c домашнего экрана мобильного приложения.
Далее нужно выбрать исходный тип изображения, и конечное расширение. Также пользователю будет предложено выбрать место сохранения преобразованного объекта.
В качестве исходного объекта можно указать:
- Изображение в местной библиотеке фотографий на вашем устройстве
- Вставить URL-адрес
- Изображение из другого приложения, такого как Dropbox
- Выбрав объект в iTunes
- Использовав ранее преобразованный объект
Процесс конвертации предельно прост. Выбирается исходное приложение, затем выбирается расширение конечного объекта из выпадающего списка, а затем нажмите, нажимается «Конвертировать».
Конечные объекты можно сохранять на сервере или на исходном устройстве, где фотография преобразуется в другой тип.
Приложение утверждает, что ваш объект будет зашифрован, если вы решите сохранить его на сервере.
Также разработчики заявляют, что файл будет удален с сервера после того, как преобразованный объект будет загружен на ваше устройство.
Процесс преобразования, как правило, не займет много времени, но все зависит от размера исходного файла.
После того, как фото было преобразовано, вам будет предоставлено большое количество вариантов, что сделать с новым объектом:
Среди опций можно выбрать:
- Открыть в другом приложении или на вашем устройстве iOS;
- Прикрепить и отправить по электронной почте выбранному адресату;
- Добавить в вашу фото-библиотеку;
- Передать на компьютер с помощью iTunes;
- Открыть общий доступ;
- Передать файл через любое приложение социального обмена или мессенджер;
- Поделиться в социальных сетях.
к содержанию ↑
Выводы
Вот и все! Пользователь не просто конвертирует файл изображения, но и получает огромное разнообразие опций.
Он может добавить файл в фото-библиотеку, или экспортировать в другое приложение. Также возможно выгрузить файл на компьютер.
Во многих случаях, используя это приложение, пользователи выбираю загрузить преобразованный файл в Dropbox.
Также многие признают, что возможность поделиться файлом в социальных сетях – одна из самых популярных опций.
Конечно, существует множество других вариантов обмена и конвертации, но эти – самые распространённые.
Как в Фотошопе уменьшить размер фото
Современные цифровые фотоаппараты позволяют делать качественные фотографии с большим разрешением. Печатать их можно практически на любом формате, а при помощи Adobe Photoshop с цифровыми фотографиями можно выполнять вообще все что угодно: изменять размер, обесцвечивать или раскрашивать, убирать эффект красных глаз и т.д.
Но статья все-таки не о преимуществе цифрового снимка, а о том, как уменьшить его размер. Ведь, как известно, одна фотография, снятая средненьким фотоаппаратом, завешивает около 20 МБ. Загружать такие изображения в Интернет не очень удобно, особенно если их целый альбом. Поэтому размер (объем) таких фотографий необходимо уменьшить. Также данный урок пригодится тем, кому нужно изменить размер фотографии не только в мегабайтах, но и в пикселях. Например, чтобы поставить на аватарку в социальной сети. Все операции будут проводится в программе Adobe Photoshop, поскольку программа позволяет уменьшить размер и объем фотографии с наименьшей потерей качества.
Изменения размера в пикселях
Мы разберем три варианта, как можно поменять значения для ширины и высоты снимка. Учтите, что при этом поменяется и вес изображения. Поэтому, если вас беспокоит как размер, так и вес, то выбранным способом можно решить сразу две проблемы.
Итак запускаем фотошоп. Далее открываем там нужное нам изображение. Есть два варианта, как это сделать: просто перетащить мышкой файл в окошко фотошопа, или переходите на вкладку «Файл» — «Открыть» (комбинация клавиш Ctrl+O) и выбирайте снимок через Проводник.
Через вкладку Изображение
Теперь начнем изменять размер самого фото в Фотошоп. Для этого или перейдите на вкладку «Image» («Изображение») – «Image Size» («Размер изображения»), или воспользуйтесь комбинацией клавиш Alt+Ctrl+I.
Откроется окно для изменения размера (1). В нем нужно указать подходящее значение для ширины и высоты в пикселях: «Width» (2) и «Height» (3) соответственно. Замочек напротив этих полей (4) означает, что пропорции будут сохранены (меняете значение высоты и автоматически оно изменяется для ширины). Если вам это не подходит, тогда уберите галочку в поле «Сохранение пропорций» («Constrain Proportions») (5). Также обращайте внимание на самое верхнее поле (6), в нем указывается размер фотографии. Когда все будет готово, сохраняйте изменения кнопкой «ОК» (7).
Что получилось в итоге: размер изменился с 2448х3264 до 1000х1333, а вес стал 3,81 МБ вместо 22,9 МБ.
Через Свободное трансформирование
Теперь давайте применим к снимку «Свободное трансформирование>» или «Free Transform». Находится нужный нам пункт на вкладке «Edit» («Редактирование»). Ему соответствует сочетание клавиш Ctrl+T.
В режиме трансформирования вокруг снимка появляется рамка. Берите за верхний или нижний угол и изменяйте размер. Чтобы сохранить при этом пропорции, нажмите и удерживайте клавишу Shift. Рядом с курсором будет небольшое окно, где можно смотреть, как изменяются значения высоты и ширины.
Поскольку в таком режиме лист остается в неизменном виде, то картинку нужно обрезать. Поэтому переходите к следующему пункту.
Как у меня изменились значения (после обрезки): с 2448х3264 до 1000х1333, а размер стал 3,81 МБ. То есть, все также, как и в предыдущем способе.
Обрезка картинки
Если вам не нужна фотография целиком, а только какой-то ее фрагмент, то лучше воспользоваться обрезкой. Находится он на «Панели инструментов» и называется «Рамка» («Crop Tool»). Кликайте по инструменту и выделяйте нужную область на фото. При этом в углу в окне можно смотреть, как изменяются значения.
Если вам нужны определенные значения для высоты и ширины, то выделите область и укажите точные числа в верхних полях. После этого можете перемещать изображение мышкой, чтобы в рамке осталась нужная его часть. Когда закончите, нажмите «Enter».
Изменяем вес снимка в мегабайтах
Если вам подходит один из описанных выше способов, то просто сохраните теперь снимок в формате JPEG, не меняя при этом качество, и все. Если обрезать ничего не нужно, изменять значения высоты и ширины тоже, а просто хотите, чтобы картинка меньше весила, то переходите к следующим пунктам.
Выбираем качество для JPEG
Чтобы уменьшить вес фото в Фотошоп, его нужно сохранить в формате JPEG, указав при этом другое значение для качества. Открывайте нужный снимок в программе и жмите «Файл» («File») — «Сохранить как» («Save as»). Или воспользуйтесь комбинацией Ctrl+Shift+S.
Выбираем папку на компьютере (1), можете изменить имя (2), посмотрите, чтобы был выбран формат «JPEG» (3) и жмите «Сохранить» (4).
В следующем окне нас интересует поле «Качество» («Quality») (1). Изменяйте значение и смотрите, как меняется вес снимка (2). Для сохранения жмите «ОК» (3).
Помните, чем меньше выберите число, тем хуже будет качество. Попробуйте потом сравнить старое и новое фото, если не устроит, то подберите другое значение.
Как уменьшить фото без потери качества
Сохраняем для веб
Этот вариант хорошо использовать, если нужно разместить изображения на сайте. Жмите «Файл» («File») — «Сохранить для веб» («Save for Web»). Или подойдет комбинация клавиш Alt+Shift+Ctrl+S.
Далее откроется окошко, в котором необходимо настроить параметры. В самом верху выбираем формат «JPEG» (1) и можно изменить значение в поле «Качество» («Quality») (2). В поле «Размер изображения» («Image Size») подберите значения для ширины и высоты (3). Слева внизу обратите внимание на размер снимка (4). Когда все подойдет, жмите «Сохранить» («Save») (5).
Обратите внимание, что мой снимок с размерами 1000х1333 стал весить 208,9 КБ.
Потом выберите папку на компьютере (1), переименуйте фотографию (2) и сохраните ее (3).
Думаю, описанных способов достаточно и вам подойдет один из них, чтобы уменьшить фотографии с помощью Фотошоп. Пробуйте менять значения, сохраняйте и смотрите, как изменяется качество вашего снимка.
Смотрим видео по теме:
Оценить статью:
Загрузка…
Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как изменить фон фотографии в Photoshop
Хотите изменить фон фотографии в фотошопе? Возможно, вы хотите превратить пасмурное небо в прекрасный солнечный день? Или добавить плоский фон к своему корпоративному портрету? Если да, то вам будет приятно узнать, что на самом деле это довольно просто.
Возможность изменять фон изображения — одна из лучших функций Adobe Photoshop.Приложение даже включает инструменты для выбора сложных участков, таких как волосы, и сопоставления цветов с разных изображений.
Как изменить фон фотографии в Photoshop
Лучший подход к изменению фона в Photoshop — создать выделение, разделяющее передний план и фон.
Как и все, что есть в Photoshop, есть несколько разных способов добиться тех же результатов.В этом уроке мы будем использовать инструмент Quick Selection , но он будет работать так же эффективно с инструментом Pen .
Если вы хотите следить за одними и теми же изображениями, вы можете взять их оба из Pexels.com, один из лучших сайтов с бесплатными изображениями. Загрузите их здесь и здесь.
1. Выберите объект переднего плана
Возьмите Quick Selection Tool на панели инструментов или нажмите W на клавиатуре (одно из многих полезных сочетаний клавиш в Photoshop).Жесткой кистью щелкните и перетащите внутрь области, которую хотите выделить. Photoshop попытается угадать, какие части вы хотите включить, на основе уровней контрастности изображения.
В результате вы обнаружите, что области с высокой контрастностью и резкими краями выбраны чисто, но низкая контрастность и мягкие края потребуют дополнительной работы.
На некоторых изображениях вам может быть проще выбрать фон.Затем вы можете инвертировать выделение, нажав Shift + Ctrl + i в Windows или Shift + Cmd + i на Mac.
2.Настройте свой выбор
Чтобы точно настроить выделение, увеличьте изображение и уменьшите размер кисти, нажав левую квадратную скобку.Теперь продолжайте щелкать и перетаскивать, чтобы добавить части объекта переднего плана к вашему выбору.
Если вам нужно удалить что-либо из выделения, удерживая клавишу Alt , щелкните и перетащите в эти области.
В идеале ваш выбор должен содержать все твердые объекты, но вам не нужно зацикливаться на выборе, например, отдельных прядей волос.Мы разберемся с этим через минуту.
3. Выберите и замаскируйте
На панели параметров в верхней части экрана щелкните Select and Mask .На открывшемся экране можно уточнить выбор и преобразовать его в маску.
На панели Properties щелкните опцию View Mode , чтобы изменить способ отображения вашего выбора. Overlay — хороший выбор, так как вы можете выбрать цвет, который контрастирует с вашим изображением. Но во время работы вы можете нажать клавишу F , чтобы циклически переключаться между видами — разные фоны подчеркнут любые проблемы с вашим выбором.
4.Уточнить выделение
Теперь вы можете приступить к уточнению выделения.На панели инструментов в левой части экрана есть различные инструменты, которые помогут вам в этом:
- Инструмент быстрого выбора. То же, что мы использовали на шаге 1, его можно использовать для быстрого добавления (или удаления) любых больших областей к вашему выделению.
- Инструмент Refine Edge Brush Tool. Лучше всего наносить на волосы и другие мягкие края.
- Brush Tool. Используйте это для более твердых краев.
- Инструмент «Лассо» / «Многоугольное лассо». Вручную нарисуйте области, которые нужно добавить или удалить из вашего выбора.
Увеличьте изображение, чтобы проверить края выделения. Вам не нужно прикасаться к нему большую часть — вы в основном ищете области, которые либо не были выделены, либо были выбраны неправильно, либо имеют очень грубые края.
В нашем изображении мы начнем с инструмента Brush , чтобы сгладить края стены и тела.Просто закрасьте, чтобы добавить к выделению, или удерживайте Alt и закрасьте, чтобы удалить области.
Затем переключитесь на инструмент Refine Edge , чтобы подправить волосы или любые мягкие края.Под Edge Detection на правой панели установите флажок Smart Radius . Это помогает Photoshop различать мягкие и жесткие края.
Также вы можете немного увеличить Radius .Вам нужно будет сделать это на глаз, чтобы увидеть его эффекты — нажмите P , чтобы переключаться между до и после.
Поместите мягкую кисть Refine Edge на внешний край волос и начните расчесывать.Вы должны увидеть, как к выделению добавляются пряди волос. Удерживая нажатой клавишу Alt , раскрасьте, чтобы отменить изменения, если они вас не устраивают.
5.Отрегулируйте настройки
Опции Select и Mask включают несколько, перечисленных в Global Refinements .Нам не нужно использовать их для нашего изображения, но для справки они:
- Гладкий. Сглаживает край выделения, удаляя неровные линии. Подходит для выделения с четкими краями.
- Перо. Смягчает край выделения, добавляя растушевку.
- Контраст. Укрепляет край выделения за счет увеличения контраста краевых пикселей.
- Shift Edge. Перемещает весь ваш выбор внутрь или наружу на указанное количество пикселей.
6. Удалить цветную окантовку
Как только вы будете довольны своим выбором, перейдите к настройкам вывода на правой панели.Отметьте Decontaminate Colors , чтобы удалить любую цветную кайму, оставшуюся в вашем выборе.
В Output выберите New Layer with Layer Mask и нажмите OK .Теперь вы вернетесь к своему основному изображению с вашим выделением, добавленным в качестве нового слоя. Теперь, когда вы удалили фон изображения, вы готовы добавить новый фон.
7.Вставьте новый фон
Затем вставьте изображение, содержащее ваш новый фон.Поместите его на слой чуть ниже слоя, содержащего выделение переднего плана.
Используйте инструмент Hand , чтобы расположить слой в любом месте, при необходимости изменив его размер с помощью инструмента Free Transform ( Ctrl + T или Cmd + T ).Возьмитесь за ручки по углам или сторонам изображений и потяните внутрь, чтобы уменьшить их. Удерживайте клавишу Shift , чтобы соотношение сторон оставалось прежним.
8.Подбери цвета
К настоящему времени он должен выглядеть довольно хорошо.Последний шаг — исправить цвета переднего плана, чтобы убедиться, что они правильно сочетаются с фоном.
Выберите слой переднего плана, убедитесь, что выбрали изображение, а не маску.Перейдите в Image> Adjustments> Match Color .
В открывшемся окне перейдите к Source и выберите изображение, над которым вы работаете.В разделе Layer выберите, какой слой вы хотите исправить — вы можете либо сопоставить передний план с вашим новым фоном, либо наоборот.
Теперь установите флажок Neutralize , чтобы удалить любые оттенки цвета с выбранного вами слоя, и настройте параметры Luminance и Intensity , пока ваш передний план и фон не совпадут.При необходимости вы можете уменьшить эффект с помощью ползунка Fade . Используйте опцию Preview для переключения между состояниями до и после.
9.Готово!
Нажмите ОК , и все готово.Сохраните файл в формате PSD, чтобы сохранить всю информацию о слоях. Поскольку передний план, фон и исходное изображение находятся на отдельных слоях, ваш файл остается полностью редактируемым. Чтобы узнать о других способах улучшения редактирования изображений, воспользуйтесь этими советами по рабочему процессу Adobe Photoshop.
Вы можете отредактировать маску, чтобы добавить или удалить то, что видно на переднем плане, и вы можете изменить положение фона или даже полностью поэкспериментировать с другими.
Чтобы поделиться своим изображением, вам нужно сохранить его в другом формате.Перейдите в File> Save As и выберите Jpeg , чтобы сделать это. Однако не удаляйте свой PSD — это ваша резервная копия!
Готовы к другому уроку Photoshop? Как насчет того, чтобы научиться создавать обложку для подкаста или онлайн-фоторамку с помощью Photoshop?
Что делать, если у вас нет фотошопа?
Когда вы работаете в Photoshop, настраивать фон очень просто.Вы даже можете легко добавить кого-нибудь к своим изображениям или легко удалить пятна с фотографий. Но вы можете добиться аналогичных результатов и в большинстве других серьезных графических пакетов. Если вы предпочитаете использовать что-то менее дорогое, чем инструменты Adobe, мы рекомендуем GIMP. Это бесплатно и доступно для Windows, Mac и Linux.
После установки ознакомьтесь с нашим руководством по изменению фона в GIMP, которое поможет вам начать работу.
Лидер Microsoft намекает на скорое появление «новой Windows»
Это может быть Windows 10X, Project Sun Valley, версия 21h2… или что-то совсем другое.
Читать далее
Об авторе
Энди Беттс
(Опубликовано 223 статей)
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более
От Энди Беттса
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как изменить цвет частей изображения в Adobe Photoshop
Коррекция Replace Color в Photoshop — это простой способ внести глобальные изменения в определенный цветовой диапазон в изображении без предварительного создания выделения.
- На этом изображении старой витрины необходимо изменить цвет фасада с красного на зеленый.
- Перед изменением цвета продублируйте слой, перейдя на панель слоев , щелкнув правой кнопкой мыши (ПК) / Ctrl — щелкнув (Mac) на слое и выбрав Дублировать слой .
- Назовите слой в следующем диалоговом окне и нажмите OK.
- Перейдите в меню Image , затем в Adjustments и выберите Replace Color .
- Когда открывается диалоговое окно, первым шагом является выбор цвета изображения, которое вы хотите заменить, щелкнув по нему.
- Теперь перейдите к элементам управления Hue , Saturation и Lightness , чтобы установить цвет, который вы хотите использовать в качестве замены. Вы также можете щелкнуть образец цвета, чтобы открыть палитру цветов , если хотите.
- Нечеткость управляет допуском или диапазоном цвета, близким к тому, который вы выбрали, который будет заменен. Установив флажок Preview , поэкспериментируйте с перемещением ползунка, чтобы увидеть, как цвет изменяется в изображении.Когда все будет готово, нажмите ОК.
- Поскольку слой был продублирован перед изменением цвета, замену цвета можно было дополнительно уточнить, маскируя или стирая выбранные части дублированного слоя.
Автор: Кейт Кэхилл
Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета. В качестве креативного директора она выполняла отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике.Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Кейт проводит обучение для клиентов Webucator с 2010 года. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
5 методов, которые необходимо знать
Узнайте, как редактировать фотографии в Photoshop с помощью этих пяти техник для начинающих. Измените внешний вид любого изображения всего несколькими щелчками мыши и настройками.
Фон обложки через Africa Studio, рабочее изображение через Дмитрия и Кристину
Допустим, вы делаете снимок, на котором момент запечатлен именно так, как вы хотели, но с выключенными цветами. Другой распространенный сценарий: вы нашли стоковую фотографию с идеальным сюжетом, но она просто не соответствует стилю вашего бренда. Знание того, как редактировать фотографию, полезно не только дизайнерам или фоторедакторам — это может быть полезно для маркетологов, менеджеров социальных сетей, владельцев малого бизнеса или всех, кто хочет немного украсить.
В этой статье я покажу вам пять быстрых приемов в Adobe Photoshop для настройки, улучшения или изменения всей динамики изображения почти мгновенно.
- Яркость и контраст
- Кривые
- Виньетка
- Слои режима наложения
- Удаление дымки в фильтре Camera Raw Photoshop
Посмотрите фото ниже. Я использовал эти методы, чтобы уменьшить контраст и глубину, придав ему совершенно другой вид.
1.Изменение яркости и контрастности
Один из простейших, но наиболее эффективных способов увеличить динамику или улучшить общую четкость изображения — использовать слой регулировки яркости / контрастности . Используйте его, чтобы сделать изображение светлее или темнее (яркость), а также уменьшить или увеличить разницу между светлым и темным (контраст).
Чтобы использовать слой регулировки яркости / контрастности, просто щелкните значок в нижней части палитры слоев с надписью Создать новый слой заливки или регулировки , затем выберите «Яркость / контрастность» во всплывающем списке.
Вы можете изменить настройки корректирующего слоя в автоматически открывшемся окне «Свойства». Просто отрегулируйте ползунки. Преимущество использования корректирующих слоев вместо изменения яркости / контрастности с помощью меню Изображение> Коррекция состоит в том, что вы можете сохранить исходное изображение при сохранении в формате .psd или в файле другого типа, в котором сохраняются слои. Эта функция применяется к каждому режиму корректирующего слоя.
Как вы можете видеть здесь, я уменьшил яркость на -16 и увеличил контраст до 65, создавая гораздо более богатое изображение.
Совет: При создании корректирующих слоев Photoshop автоматически прикрепляет маску к слою — белое поле рядом со значком в слое. Вы можете выбрать область, которую хотите изменить, добавить корректирующий слой, и тогда изменения, внесенные в элементы управления, повлияют только на эту предварительно выбранную область. Вы также можете использовать кисть черного цвета, чтобы замаскировать области, оставив затронутые области для корректировки с помощью корректирующего слоя.
2.Отрегулируйте кривые для ностальгического образа
Регулировка кривых на изображении может изменить общий тон или индивидуально изменить значения каждого цветового канала. Чтобы узнать больше или обновить свои навыки, обратитесь к этому вводному руководству по Curves.
Я буду использовать Кривые на этом изображении, чтобы сместить отдельные каналы RGB, что позволит добиться размытого вида старой фотографии, одновременно увеличивая контраст. Это придаст изображению более прохладный оттенок.
Совет: В процессе настройки изображение начнет выглядеть странно. Не оценивайте результаты, пока не выполните эти шаги. Вы можете вернуться к каждому каналу, чтобы отрегулировать его при необходимости.
Выберите Curves из меню корректирующих слоев, как указано выше, и обратитесь к окну свойств. Найдите раскрывающееся меню с надписью RGB в верхней части окна «Свойства». Щелкните по нему и выберите канал Red . Сдвиньте темный ползунок в нижнем левом углу графика немного вправо.Это уменьшает количество красных оттенков в темных областях изображения.
Другой совет: Если вы работаете с изображением CMYK, примените те же шаги, просто замените каналы RGB (красный, зеленый, синий) на каналы CMYK (голубой, пурпурный, желтый, k = черный. )
Теперь создайте плавную S-образную кривую в каналах Green и Blue . Выберите Green из раскрывающегося списка каналов. На графике щелкните зеленую диагональную линию слева от середины и слегка потяните вниз.Щелкните еще раз справа от середины и слегка потяните вверх.
Снова нажмите раскрывающееся меню каналов, затем повторите это для канала Blue . У вас получится более контрастный, состаренный образ, который передает более романтичный или ностальгический тон.
3. Используйте виньетку для создания фокуса
Создавая виньетку, вы отделяете границы изображения от окружающей его среды, увеличивая фокусировку на предмете. Вы также можете использовать виньетку в тандеме с настройками Кривых выше, чтобы усилить ностальгический вид.
Для быстрой и легкой виньетки нажмите Command + Shift + N (дополнительные сочетания клавиш Adobe см. В нашей бесплатной загрузке) и нажмите ввод / возврат , чтобы добавить новый слой.
Перейдите к Редактировать в главном меню и выберите Заливка . Выберите Черный в раскрывающемся списке Содержание . Теперь добавьте маску слоя, нажав кнопку Добавить маску слоя в нижней части окна «Слои». Он должен быть заполнен белым. Если это не так, выберите маску слоя, щелкнув по ней, и примените шаги Заливки, указанные выше, выбрав Белый.
Нажмите B на клавиатуре или выберите инструмент Brush в меню «Инструменты». Щелкните правой кнопкой мыши, чтобы открыть окно параметров кисти.
Отрегулируйте ползунок Size так, чтобы кисть стала огромной, примерно такой же, как изображение, или немного больше или меньше. Сдвиньте Hardness до упора. Это даст нам мягкие плавные края, необходимые для создания виньетки на маске.
Выделив маску слоя, сделайте черный цвет передним планом кисти.Затем просто щелкните в центре изображения, чтобы открыть оригинал под ним. Возможно, вам придется щелкнуть несколько раз, чтобы настроить покрытие. Если что-то напортачило, просто снова залейте черным.
Теперь уменьшите Непрозрачность слоя в окне «Слои». Вот настройки для маски слоя, которую я использовал, и результаты. Использование Multiply работает для одних изображений лучше, чем для других — это не обязательно.
4. Добавьте слои режима наложения
Наложение слоев сплошных цветов с помощью режимов наложения может полностью изменить изображение, которое плохо экспонируется, становится блеклым или лишенным динамики.Здесь мы добавим слой насыщенности, а затем увеличим теплоту и блики всего за несколько шагов. Узнайте больше о режимах наложения здесь.
Сначала добавим насыщенность:
- Нажмите Command + Shift + N , чтобы создать новый слой, затем залейте слой черным
- Установите режим наложения на Затемнение цвета
- Снизьте процент заполнения до 15%
Это отличный трюк для придания некоторой динамики изображению, но мы можем пойти дальше, добавив слои с разными цветами и используя другой тип режима наложения.
Чтобы добавить тепла изображению:
- Добавьте новый слой и залейте его оранжевым цветом
- Снова установите режим наложения на Затемнение цвета
- Установите Fill на 15%
Добавьте немного цвета в основные моменты:
- Добавьте новый слой, залейте его синим цветом .
- Установите режим наложения на Color Dodge .
- Установите Fill на 10% .
5. Удаление дымки с помощью фильтра Camera Raw
Этот последний трюк не совсем очевиден. Мы собираемся использовать функцию в Camera Raw Filter , которая обычно используется при импорте изображений RAW с камеры в Photoshop для обработки. Здесь мы не будем беспокоиться об этом процессе.
Добавляет выборочную насыщенность изображению. Происходит своего рода алхимия, когда программа находит низкоконтрастные облака, сливающиеся с тусклым зимним небом, и заставляет их выскочить наружу.Небо становится голубее, облака становятся глубже и. . . это просто волшебство. Я также довольно часто использую его для не облачных изображений.
Чтобы получить к нему доступ, нажмите Command + Shift + A на клавиатуре или перейдите к Filter> Camera Raw Filter в главном меню. Это откроет новое окно. В правом нижнем углу вы увидите ползунок под названием Dehaze . Для этого изображения сдвинем его до +42 . Это добавляет контрастности и насыщенности, не переусердствуя.
Используйте этот элемент управления осторожно, чтобы реалистично улучшить расплывчатые призрачные фотографии.И наоборот, вы можете получить довольно крутые эффекты неестественного . Все зависит от того, как вы используете изображения.
Совет: Помните, что вы должны использовать этот фильтр для JPEG. Вы можете использовать его с другими форматами файлов, но если изображение многослойное, фильтр будет показывать только текущий выбранный слой, который вы настраиваете.
Используйте эти тщательно отобранные творческие ресурсы, чтобы ваши проекты продолжали работать.
Загрузите виртуальные фоны, видеоклипы, изображения и музыку бесплатно.
Ресурсы для бизнеса и агентств
Дополнительные советы и рекомендации по работе с фотографиями или с помощью Photoshop можно найти в следующих статьях:
Используйте этот новый, более простой метод для замены фона в Photoshop
Используя последнюю версию Photoshop CC, вы можете использовать новый метод, чтобы вырезать портрет и поместить его на новый фон. И что самое замечательное, это занимает всего несколько секунд.
Я помню время, когда Photoshop был в зачаточном состоянии, и мои навыки редактирования изображений тоже были.Я бы потратил бесчисленное количество часов, пытаясь вырезать портрет с помощью инструмента «Перо» или даже кисти и поместить позади новый фон, но теперь я могу сделать все это всего несколькими щелчками мыши и небольшой настройкой.
Используя новый инструмент и немного удачи, вам едва ли нужно пошевелить пальцем. Photoshop CC теперь настолько мощный и интеллектуальный, что может сделать за вас большую часть тяжелой работы. Итак, давайте взглянем на этот новый метод и посмотрим, сможете ли вы вырезать фон из портрета всего за несколько секунд.
1. Откройте образ
Лучше всего вырезать изображения с чистым ясным фоном. Это потому, что так легче отличить портретный объект от фона. Однако в настоящее время вырезать даже фотографии с загруженным фоном сравнительно легко. Я выбрал один с чистым фоном, но с резким спадом светлой тени, просто чтобы держать Photoshop в тонусе.
2. Выберите инструмент выделения
Это может быть инструмент Magic Wand, Quick Select или Object Selection.На данный момент это не имеет особого значения, потому что это дополнительная, новая функция внутри них, которую мы хотим использовать. Вдали от тех времен, когда мы выбирали изображения и настраивали допуск и чувствительность инструментов выделения, мы будем использовать технологию Adobe Sensei, чтобы вырезать для нас этот портрет.
3. Используйте Select Subject
Вот умная деталь. Новая опция Photoshop «Выбрать тему» доступна под каждым инструментом выделения прямо в верхней части окна. Он находится рядом с Select and Mask, которые используются для уточнения выделения.Adobe и многие другие продемонстрировали, что Select Subject хорошо работает даже со сложным фоном и в различных условиях освещения.
Однако, как всегда, лучше всего работает с чистым фоном. В отличие от стандартного инструмента выделения, он интеллектуально обнаруживает промежутки между руками и ногами в процессе выбора, экономя ваше время.
4. Добавьте маску
В нижней части палитры «Слои» вам теперь нужно нажать кнопку «Добавить маску слоя», чтобы разместить выделение на слое.Не забывайте, что если ваш слой заблокирован, вам нужно дважды щелкнуть по нему и нажать Enter, чтобы разблокировать его. Затем маска опустится на место и должна относительно легко вырезать объект портрета, как это было сделано здесь.
5. На заднем плане
Создайте новый слой (сочетание клавиш Ctrl + Shift + N или Command + Shift + N на Mac) и поместите его под портретным слоем. Теперь вы можете создать свой собственный фон, например градиент, который я сделал здесь, или выбрать размещение готового фона.Ключ здесь — сделать так, чтобы они хорошо сочетались друг с другом, чтобы они выглядели бесшовно.
Лучший способ сделать это — подобрать тон портретного объекта. Мой портрет темный, с одной камерой с единственным источником света, поэтому я добавил небольшой радиальный градиент позади самой яркой части объекта.
6. Добавьте стиль слоя
Последняя настройка, которую я сделаю для этой замены фона, — это добавление стиля слоя из нижней части палитры слоев. Добавляя простую тень, я растушевываю темную сторону объекта с фоном.Я также регулирую угол света для падающей тени так, чтобы тень отбрасывалась в том направлении, в котором тень могла бы возникнуть естественным образом, справа от камеры, из-за того, что источник света размещен слева от камеры.
7. Уточните свой выбор
Если вы заметили, что функция «Выбрать тему» не дала вам наилучшего результата, или если вы хотите сделать его абсолютно идеальным, то вам необходимо уточнить выбор. Выделив миниатюру маски, перейдите к любому инструменту выделения (Quick Select, Magic Wand или Object Selection) и перейдите к кнопке Select and Mask в верхней части окна.
Отсюда откроется новое окно, чтобы уточнить ваш выбор. Вы можете закрасить существующее выделение и внести другие глобальные настройки, такие как сглаживание, растушевка, контраст, а также вы можете сместить край внутрь или наружу, если вам нужна небольшая свобода действий.
Сводка
Я полностью осознаю, что инструмент «Выбрать тему» не идеален. Он относительно новый для программного обеспечения Adobe и все еще может быть улучшен. Но для чего-то, что когда-то требовало у меня часов кропотливой работы, чтобы сделать это за несколько секунд самим Photoshop, я сэкономил много времени на редактирование.Фактически, я рассчитал время только сейчас, выполняя весь процесс, описанный выше, и это заняло менее 60 секунд. Конечно, он не на 100% точен, но для тех, кто не нуждается в совершенстве или, возможно, имеет большой объем работы, это наверняка сэкономит время.
Значок стрелки на главном изображении, созданный Майклом, используется по лицензии Creative Commons.
Как редактировать смарт-объекты в Photoshop
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменять его содержимое, чтобы вы могли использовать смарт-объекты в качестве повторно используемых шаблонов!
Автор Стив Паттерсон.
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое и даже заменять их содержимое, чтобы наши изменения мгновенно отображались в документе. Редактирование содержимого отлично подходит, когда вы хотите сохранить то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, что делает смарт-объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает.
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Если вы еще не знакомы со смарт-объектами в Photoshop, вам стоит прочитать первый урок из этой серии, в котором я расскажу, что такое смарт-объекты и как их создавать. Итак, приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Что мы будем изучать
Чтобы помочь нам узнать о редактировании и замене содержимого смарт-объекта, мы собираемся преобразовать изображение в смарт-объект, а затем поместить его в рамку. Как только он окажется в кадре, мы узнаем, как редактировать изображение внутри смарт-объекта, а затем как заменить его другим изображением.
Вот первое изображение, которое я открыл в своем документе. Я загрузил все изображения для этого урока из Adobe Stock. Это кадр, в который я буду помещать другое изображение:
Первое изображение. Фото: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим, что у меня также есть второе изображение, расположенное на слое над ним. Я включу второе изображение, щелкнув значок видимости верхнего слоя :
Включение второго изображения в документе.
И вот мы видим второе изображение. Я конвертирую это изображение в смарт-объект и помещаю его в рамку:
Второй образ. Фото: Adobe Stock.
Размещение изображения в рамке
Выбор рамы
Чтобы поместить изображение в рамку, нам сначала нужно выделить область внутри рамки. Я отключу верхнее изображение, чтобы мы могли видеть кадр, еще раз щелкнув значок видимости слоя:
Отключение верхнего изображения.
Затем я выберу Photoshop Polygonal Lasso Tool на панели инструментов. По умолчанию инструмент Polygonal Lasso Tool вложен за стандартный инструмент Lasso Tool, поэтому я щелкну правой кнопкой мыши (Win) / Control-щелкните (Mac) на инструменте Lasso Tool и выберу инструмент Polygonal Lasso Tool на лету. из меню:
Выбор инструмента «Многоугольное лассо» на панели инструментов.
Чтобы выделить область внутри рамки, все, что нам нужно сделать, это щелкнуть инструментом Polygonal Lasso Tool в каждом из четырех углов, начиная с верхнего левого, затем верхнего правого, вниз до нижнего правого, а затем в нижнем. оставил.Чтобы завершить выбор, нажмите еще раз на начальную точку в верхнем левом углу. Контур выделения теперь появляется вокруг внутренней части кадра:
Щелкая в каждом углу с помощью инструмента «Многоугольное лассо», чтобы выбрать рамку.
Выделив рамку, я снова включу верхнее изображение:
Снова включить верхнее изображение в документе.
И тот же контур выделения теперь появляется перед вторым изображением. Через мгновение мы собираемся поместить верхнее изображение в выделение, используя маску слоя.Но прежде чем мы это сделаем, нам сначала нужно преобразовать слой в смарт-объект:
Верхнее изображение будет помещено в выделенную область кадра.
Преобразование слоя в смарт-объект
Чтобы преобразовать верхний слой в смарт-объект, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) непосредственно на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на верхнем слое.
Затем выберите Преобразовать в смарт-объект в меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в миниатюре предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как создавать смарт-объекты в Photoshop
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя. Щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри кадра:
Результат после добавления маски слоя.
И на панели «Слои» мы видим новую миниатюру маски слоя рядом с миниатюрой предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект перед добавлением маски слоя , заключалась в том, чтобы держать смарт-объект и маску отдельно друг от друга. Если бы мы добавили маску и , а затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта.Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Миниатюра маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой нам нужно хранить их отдельно, заключается в том, чтобы мы могли изменять размер и положение смарт-объекта внутри маски или внутри кадра. Для этого щелкните значок связи между миниатюрой предварительного просмотра смарт-объекта и миниатюрой маски слоя. Это отключает связь смарт-объекта с его маской, поэтому мы можем изменять размер и положение смарт-объекта, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта , чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Чтобы изменить размер изображения в кадре, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любой из угловых маркеров .Клавиша Shift фиксирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте внутри поля Free Transform и перетащите изображение на место:
Изменение размера и положение изображения внутри рамки.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Изображение теперь хорошо вписывается в кадр.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Смарт-объект можно представить как документ Photoshop внутри вашего документа Photoshop. И почти все, что мы можем сделать в основном документе, мы можем сделать в смарт-объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что смарт-объект выбран на панели «Слои».Затем перейдите к меню Layer в строке меню, выберите Smart Objects , а затем выберите Edit Contents :
Переход к слою> Смарт-объекты> Редактировать содержимое.
Или, более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на документ с вкладками вверху, мы увидим, что имя документа моего смарт-объекта — «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , что означает «Photoshop Big». Имя документа (в данном случае «Фотография») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются как файлы PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты представляют собой настоящие документы Photoshop, на самом деле нет никаких ограничений на то, что мы можем с ними делать. Все инструменты, команды, фильтры и другие функции Photoshop, такие как слои и корректирующие слои, доступны нам для редактирования содержимого смарт-объекта. В этом руководстве мы будем упрощать работу и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри кадра так, чтобы женщина смотрела в противоположном направлении.Я могу сделать это, перевернув изображение в моем смарт-объекте. Я перейду в меню Edit , затем выберу Transform , а затем Flip Horizontal :
Идем в Edit> Transform> Flip Horizontal.
Переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
Чтобы наши изменения отображались в основном документе, нам нужно сохранить и закрыть документ смарт-объекта.Чтобы сохранить его, перейдите в меню File и выберите Save :
.
Переход к файлу> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню File и выберите Close :
Переход к файлу> Закрыть.
Вернувшись в основной документ, смарт-объект в кадре обновляется, показывая перевернутую версию изображения внутри него:
Результат после переворота содержимого смарт-объекта.
Неразрушающее редактирование смарт-объекта
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать внесения каких-либо постоянных изменений. Один из самых простых способов сделать это — воспользоваться преимуществами корректирующих слоев . Я снова открою свой смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое снова открывается на той же фотографии.psb «и с изменением, которое я сделал ранее:
Содержимое открывается после моего предыдущего редактирования.
Я переверну изображение обратно в исходное состояние, снова перейдя в меню Edit , выбрав Transform , а затем выбрав Flip Horizontal :
Возвращаемся к Edit> Transform> Flip Horizontal.
Возвращает изображение в исходное положение:
Изображение возвращается в исходную ориентацию.
Использование корректирующего слоя «Черно-белый»
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
А потом выберу Black & White из списка:
Добавление корректирующего слоя «Черно-белый».
Над фотографией появится корректирующий слой «Черно-белый»:
Панель «Слои», показывающая корректирующий слой.
А в документе. мы видим изображение теперь в черно-белом. Вы можете настроить черно-белое преобразование с помощью ползунков на панели свойств , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение в смарт-объекте преобразовано в черно-белое.
Чтобы сохранить изменения, я перейду в меню Файл и выберу Сохранить .А затем, чтобы закрыть смарт-объект, я вернусь в меню File и выберу Close . И вернувшись в основной документ, мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в рамке теперь становится черно-белым.
Использование корректирующего слоя фотофильтра
Что, если вместо преобразования изображения в черно-белое я просто хочу настроить цвета изображения, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter.Я снова открою свой смарт-объект, дважды щелкнув его миниатюру:
Повторное открытие смарт-объекта.
Затем в документе смарт-объекта я удалю свой корректирующий слой «Черно-белый», перетащив его в корзину Trash Bin в нижней части панели «Слои»:
Удаление корректирующего слоя «Черно-белый».
Поскольку корректирующие слои являются неразрушающими, при удалении корректирующего слоя мгновенно восстанавливаются исходные цвета изображения:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я снова щелкну значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз я выберу Фотофильтр из списка:
Добавление корректирующего слоя фотофильтра.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой «Фотофильтр».
На панели свойств я выберу один из охлаждающих фильтров в меню Фильтр :
Выбор охлаждающего фильтра в панели свойств.
Охлаждает изображение за счет добавления синего:
Эффект настройки фотофильтра.
Я сохраню свои изменения, перейдя в меню Файл и выбрав Сохранить . Затем я закрою смарт-объект, перейдя в меню File и выбрав Close .Вернувшись в основной документ, теперь появляется изображение в рамке с примененным фотофильтром. А вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов.У нас уже есть смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Во-первых, убедитесь, что ваш смарт-объект выбран на панели «Слои». Нет необходимости его открывать. Нам просто нужно его выбрать:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню Layer , выберите Smart Objects , а затем выберите Replace Contents :
Переход к слою> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Щелкните по нему, чтобы выбрать его, а затем щелкните Place :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением. Единственная проблема заключается в том, что новое изображение слишком велико для размещения в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым изображением.Фото: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и с моим предыдущим изображением, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Затем я нажимаю и удерживаю клавишу Shift , перетаскивая угловые маркеры, чтобы новое изображение поместилось в рамку. Опять же, клавиша Shift фиксирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре. И вот, после замены содержимого смарт-объекта, мое новое изображение отлично вписывается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И вот оно! Вот как редактировать и заменять содержимое смарт-объекта в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размер изображений без потери качества, как использовать редактируемые смарт-фильтры или как смарт-объекты упрощают преобразование и искажение текста! Вы также найдете много других руководств в нашем разделе «Основы Photoshop».
Как изменить цвет фона в Photoshop CC
В этом уроке мы расскажем, как изменить цвет фона с существующего цвета изображения на другой. Вы можете сделать это с помощью техники выделения или обтравочного контура. Здесь мы расскажем о технике выбора фотошопа для изменения цвета фона.
Зачем вам это нужно? Одна из причин заключается в том, что у вас есть фотографии вашего продукта и вы хотите изменить цвет фона на белый для сайтов электронной коммерции, чтобы потенциальный покупатель не отвлекался на фон.
Примечание. Мы используем последнюю версию Photoshop 2020 (v21.0.1).
Посмотрите этот ВИДЕО-учебник —
Для лучшего понимания прочтите следующее пошаговое руководство:
Как изменить цвет фона в Photoshop
Но сначала нам нужна фотография для работы. Вот фото с простым фоном, которое мы можем использовать.
Это изображение имеет высокую контрастность, что облегчает удаление фона с изображения.
Инструмент быстрого выбора выбирает объект на вашем изображении, интерпретируя и выбирая вдоль определенных краев, видимых на вашем изображении.
Одним из преимуществ инструмента «Быстрое выделение» перед инструментом Magic Wand является то, что он имеет встроенное обнаружение краев. Это помогает, когда вы пытаетесь выделить определенные области фотографии.
Инструмент «Быстрое выделение» — это быстрый и простой способ выделить и замаскировать определенные части изображения, давая вам возможность изменить одну часть фотографии, оставив другие части нетронутыми.
Этот инструмент удобен, когда вы хотите отобразить продукт в различных настройках, показывая его на разном фоне, или когда вы хотите полностью удалить фон, что является целью здесь.
Шаг 1: Создайте новый слой
Сначала создайте новый слой, щелкнув Layer> Duplicate layer .
Обратите внимание на панель «Слой» в правом нижнем углу.
Шаг 2. Отключить исходный фон
Отключите просмотр исходного фона и убедитесь, что выбран новый слой.
Шаг 3: Выберите также быстрый выбор
Выберите инструмент Quick Selection Tool и нажмите кнопку Select and Mask на верхней панели инструментов Photoshop.
Откроется окно «Выбор и маска».
Обратите внимание, как левая панель инструментов меняется на инструменты , относящиеся к маске. Мы определим инструменты по мере продолжения обучения.
Правая панель изменится на панель «Свойства».
Шаг 4. Используйте кисть
.
Убедитесь, что на левой панели инструментов выбран инструмент «Быстрое выделение». .Начните прорисовывать предмет, который вы хотите сохранить, в данном случае часы.
Инструмент «Быстрое выделение» дает неплохой результат. Но некоторые части часов еще не выбраны, например, «1» в «12», части цифры «9» и стержень часов.
Шаг 5: Выберите оставшиеся невыделенные области
Продолжайте использовать инструмент «Быстрое выделение», чтобы выбрать все оставшиеся невыделенные области .
Обратите внимание на раскрывающийся список «Режим просмотра» на правой панели.
Вы можете попробовать другие режимы просмотра, чтобы по-другому взглянуть на то, что было выбрано. Например, вот вариант Marching Ants , который, я уверен, вам покажется знакомым.
Режим наложения Режим маскирует невыделенную область изображения, в данном случае фон. Это всего лишь еще один способ, с помощью которого Photoshop позволяет вам видеть , что выбрано, а что не выбрано .
Опять же, это изображение с высокой контрастностью, поэтому нетрудно выбрать весь объект быстро и легко.Если у вас было менее контрастное изображение, вы можете выбрать инструмент Refine Edge Brush tool и закрасить те области, которые необходимо выделить.
Вы можете дополнительно расширить свой выбор с помощью раздела Global Refinements на панели «Свойства». Здесь вы можете настроить ползунки, чтобы сгладить, растушевать, контрастировать или сместить края.
Еще один способ выбрать тему — это выбрать инструмент быстрого выбора , как и раньше, но на этот раз нажмите кнопку Выбрать тему на верхней панели инструментов.
Это даст вам мгновенный хороший результат, если изображение будет высококонтрастным.
И если этого было недостаточно, в версии Adobe Photoshop от ноября 2019 года есть новый инструмент, названный инструментом выбора объекта.
[dynamic_cta title = ”У вас есть массовое изображение, нужно
служба удаления фона? » button_text = ”ПОЛУЧИТЬ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ” button_link = ”https://www.offshoreclippingpath.com/free-trial/” theme = ”2 ″ background_image =” / wp-content / uploads / 2019/12 / Clipping-path-free- trial.jpg ”text_color =” dark ”text_align =” left ”]
Изменение цвета фона фотографии с помощью инструмента выбора объекта
Этот инструмент позволяет легко выделить отдельный объект или часть объекта на изображении, например людей, автомобили, мебель, домашних животных, одежду и т. Д.
Вы просто рисуете прямоугольную область или аркан вокруг объекта; инструмент «Выбор объекта» автоматически выбирает объект внутри заданной области.
Инструмент лучше работает с четко очерченными объектами, чем с областями без контраста.
Шаг 1. Выберите тему
Нарисуйте прямоугольник вокруг объекта.
Инструмент «Выбор объекта» отлично справляется с выбором объекта.
Итак, теперь у нас есть выбранный объект изображения, и мы довольны результатом.Следующим шагом будет изменение фона на белый.
Шаг 2: инвертировать выделение
Поскольку объект выбран, нам нужно инвертировать выделение, чтобы фон был выбран.
Шаг 3: Щелкните инверсное меню
В меню «Выбрать» выберите пункт меню «Инвертировать».
Теперь фон выбран, что видно по бегающим муравьям, бегущим вокруг границы изображения.
Шаг 4: Нажмите клавишу удаления
Нажмите кнопку удаления , и фон будет удален (обратите внимание на узор шахматной доски, который показывает, что фон исчез).
Шаг 5. Откройте палитру цветов
Щелкните цвет переднего плана на левой панели инструментов.
Шаг 6: Выберите цвет
Выберите белый цвет в качестве цвета переднего плана. Значения RGB, для белого: 255,255,255.
Шаг 7: Выберите кисть
Выберите большую кисть и убедитесь, что цвет переднего плана белый.
Шаг 8: Начать чистку
Начните закрашивать изображение, чтобы изменить цвет фона на белый.
Шаг 9: Нажмите, чтобы снять выделение
В меню «Выбор» нажмите Отменить выбор в меню , когда закончите.
Здесь вы видите изображение с белым фоном.
В Photoshop нет возможности выполнить задачу. Все зависит от того, чего вы хотите достичь и как вы хотите этого достичь. Вы получите больше на — Adobe Photoshop Elements 2020
[dynamic_cta title = «Как сделать изображение прозрачным фоном в Photoshop?» button_text = ”УЗНАТЬ БОЛЬШЕ” button_link = ”https://www.offshoreclippingpath.com/how-make-image-transparent-photoshop/” theme = ”1 ″ background_image =” / wp-content / uploads / 2019/12 / Learn -больше-фон-цвет.jpg ”text_color =” dark ”text_align =” right ”]
Также, вы можете прочитать:
Как изменить цвет фона в Photoshop (шаг за шагом!)
У вас есть фотография с цветом фона, который вам не нравится? Мы здесь, чтобы показать вам пошаговый процесс изменения цвета фона в Photoshop.
Требуется немного терпения, но это так легко сделать. Итак, приступим!
Шаг 1. Выберите свое фото
Качество готового изображения зависит от количества времени, которое вы тратите на процесс.
Если вы впервые меняете цвет фона в Photoshop, выберите изображение с резкими краями и чистым фоном. С этим будет легче работать, чем с более сложной композицией.
Вот некоторые вещи, которых следует избегать, когда вы новичок в изоляции объекта, чтобы изменить цвет фона:
- Волосы распущенные, вьющиеся, с шипами или негладкие;
- Объекты с детализированными краями;
- Все, что края не в фокусе;
- Размытие в движении;
- Фон, гармонирующий с объектом.
Шаг 2. Создайте два слоя
Откройте фотографию в Photoshop и создайте дубликат слоя (Ctrl или Cmd + J) . Затем отключите исходный слой.
Создайте сплошной слой, щелкнув значок «Создать новый слой заливки или корректирующего слоя» на «Панели слоев».
Выберите «Сплошной цвет» сверху.
Выберите цвет, близкий к цвету фона, который вы будете использовать, или выберите белый.
Шаг 3: Выберите тему
Щелкните инструмент «Быстрый выбор» на «Панели инструментов».Затем нажмите на опцию «Выбрать тему». Он находится на верхней панели над изображением.
Если края вашего выделения нечеткие, Photoshop сообщит вам, что не может найти заметный объект. Если вы видите это, попробуйте другие инструменты, такие как «Волшебная палочка» или «Выбор объекта».
Шаг 4. Очистите края
Если объект не очень резкий, то в результате выделение не будет идеальным. Итак, следующий шаг — отполировать его.
Не снимайте выделения с инструмента «Быстрый выбор».И нажмите на поле «Выбрать и замаскировать» над вашей фотографией. Откроется новое окно, в котором вы сможете уточнить свой выбор.
Используйте кисть «Уточнить края» , чтобы добавить края, которые слишком сильно сливаются с фоном.
Чтобы увидеть эффект этой кисти, выберите «Наложение» или «На белом». Эти параметры находятся на панели «Просмотр» в правой части экрана.
Вы можете настроить непрозрачность до такой степени, чтобы вы могли видеть эффект кисти при ее использовании.
Вот пример, показывающий параметр «Наложение» на панели просмотра с непрозрачностью 50%.
Обойдите край по часовой стрелке, чтобы убедиться, что вы покрываете весь контур.
Размер этой кисти можно контролировать с помощью клавиш [и]. Вы также можете лучше контролировать эффект, используя ползунки «Радиус», «Сглаживание», «Растушевка» и «Контрастность». Они находятся на панели справа от вашей фотографии.
Поэкспериментируйте с этими элементами управления.Вы найдете наилучший баланс для разных областей изображения. Они будут иметь различный эффект в зависимости от деталей вашего фото.
Когда вы будете довольны своим выбором, переключите «Просмотр» на «Черно-белый». Не отвлекаясь от цвета, вы сможете лучше увидеть, как выглядят ваши края.
Если больше не нужно вносить никаких изменений в «Output To Box», выберите «Layer Mask» и нажмите OK.
Шаг 5: Закрасьте слой-маску
Теперь у вас есть новая маска на вашем слое.Если вы хотите еще больше уточнить размытые края, используйте инструмент «Кисть».
Установите значение 50% черного и нарисуйте объект, который нужно стереть, и части, которые вы не хотите видеть. Установите его на 50% белого и закрасьте фон, который все еще виден, чтобы стереть его.
Использование кисти с непрозрачностью 50% или ниже дает более точное управление. Это поможет сделать размытые или нечеткие области по краям более естественными.
Шаг 6. Выберите и изолируйте своего объекта
Нажмите Ctrl или Cmd и щелкните маску слоя, чтобы выбрать объект.Теперь продублируйте выделение на новый слой, используя Ctrl или Cmd + J.
Скройте другие слои, чтобы вы могли видеть только изолированный объект, а не фон.
На этом этапе вы также можете изменить размер холста, если хотите. Этот шаг полезен, если вы хотите добавить текст к фотографии. Или, если вы собираетесь создать композицию с другими изображениями на том же фоне.
Я решил обрезать квадрат изображения, потому что он лучше всего смотрится в Instagram. Но вы можете попробовать и другие размеры.
Шаг 7. Создайте сплошную заливку для нового фона
На панели слоев нажмите «Создать новый слой заливки или корректирующего слоя».
Выберите «Сплошной цвет» сверху и выберите цвет, который должен быть для вашего нового фона.
Как мне изменить цвет фона на белый в Photoshop? Просто выберите палитру цветов, выберите белый, и готово!
Конечно, не стоит ограничиваться однотонными цветами. Вы также можете попробовать реалистичный фон.
Заключение
Изменение цвета фона в Photoshop — простой процесс, если вы к нему привыкнете.После того, как вы изолировали объект, выбрать цвет фона так же просто, как щелкнуть палитру цветов.
Практикуйте этот метод как можно больше – вы найдете его полезным, особенно в социальных сетях.
И не забудьте показать нам свои результаты в комментариях!
Хотите узнать больше о методах постобработки? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom».
Почему бы не проверить наши статьи о лучших приложениях для добавления фона к фотографиям или о том, как пакетно изменить размер в Photoshop , а также!
.