Как из видео сделать гиф в фотошопе: Как сделать гифку из видео в Фотошопе, GIF с помощью Photoshop
Содержание
Как сделать гифку в Фотошоп? Создание gif-анимации из видео
Интернет переполнен гифками, эти живые картинки каким-то магическим образом притягивают людей. Такие анимации занимают все больше места на виртуальных стенах, форумах, в памяти компьютеров, гаджетов и в сердцах. Мода на создание гиф анимации не пройдет никогда.
Хотите создать gif-анимацию самостоятельно? Это не так сложно, если у вас есть графический редактор и хотя бы начальное представление о принципах его работы. Прямо сейчас вы и узнаете, как сделать гифку из видео в Фотошоп CS5.
Шаг 1: выбор и подготовка ролика
Если вы хотите получить приличный результат, видео лучше выбирать хорошего качества. Для начала желательно взять ролик непродолжительный по времени, так будет легче работать. Хотя это необязательное условие. Чтобы сделать gif-анимацию, например, из кадра фильма или мультфильма, желательно предварительно вырезать нужный фрагмент с помощью специальных программ. Например, Windows Move Maker. Но и это необязательно, можно использовать только Фотошоп.
Например, Windows Move Maker. Но и это необязательно, можно использовать только Фотошоп.
Шаг 2: загружаем видео и выбираем кадры
1. Откройте Photoshop.
2. В меню «Файл» выберите «Импортировать» и «Кадры видео в слои».
3. Загрузите видео.
4. Откроется окно, где нужно настроить параметры для импорта. Если вы предварительно вырезали фрагмент для гифки, то поставьте галочку напротив «От начала до конца», а если собираетесь выбрать кадры в Фотошоп, то напротив «Только выделенный диапазон». Чтобы его выделить, сначала отметьте на шкале под превью ролика начальную точку, потом, удерживая SHIFT, отметьте конец фрагмента.
После того как на шкале появится выделенный темно-серый участок, можете нажать Play и проверить, какие кадры войдут в анимацию. Не выбирайте слишком большой диапазон, иначе слоев получится очень много и гифка будет «тяжелой». Лучше всего сделать комплект из 5-20 слоев.
Лучше всего сделать комплект из 5-20 слоев.
Следующая важная настройка — количество кадров, которые нужно оставить. Цифра зависит от скорости движения объектов на видео: чем она меньше, тем большее количество кадров можно пропустить. Мы будем использовать видео с лемуром, он двигается медленно, поэтому мы поставим «Оставить каждый 3-й кадр», иначе может быть много одинаковых кадров.
Убедитесь, что напротив «Создать покадровую анимацию» стоит галочка. Теперь можно нажимать «Ок».
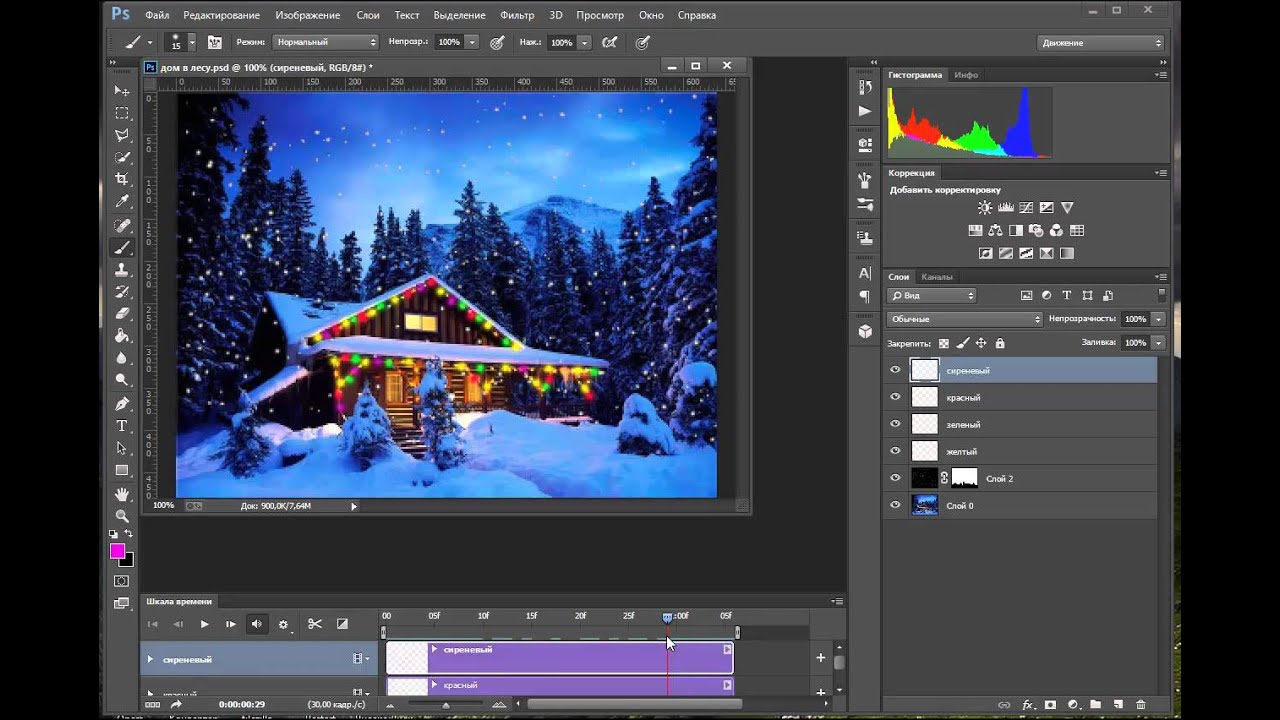
5. Смотрим в окно «Слои».
6. Если все-таки кадров получилось много, то часть из них можно удалить. Чтобы уничтожить сразу несколько слоев, нажмите SHIFT и щелкните по ненужным слоям мышкой, далее переместите их в корзину в нижнем правом углу окна. Если слоев получилось несколько десятков, то проще закрыть файл и начать все заново, выбрав отрезок на видео поменьше. Так будет быстрее.
Шаг 3: делаем анимацию
1. Убедитесь, чтобы все слои, кроме первого (нижнего), были невидимыми — неактивен глазик рядом с превью слоя.
Убедитесь, чтобы все слои, кроме первого (нижнего), были невидимыми — неактивен глазик рядом с превью слоя.
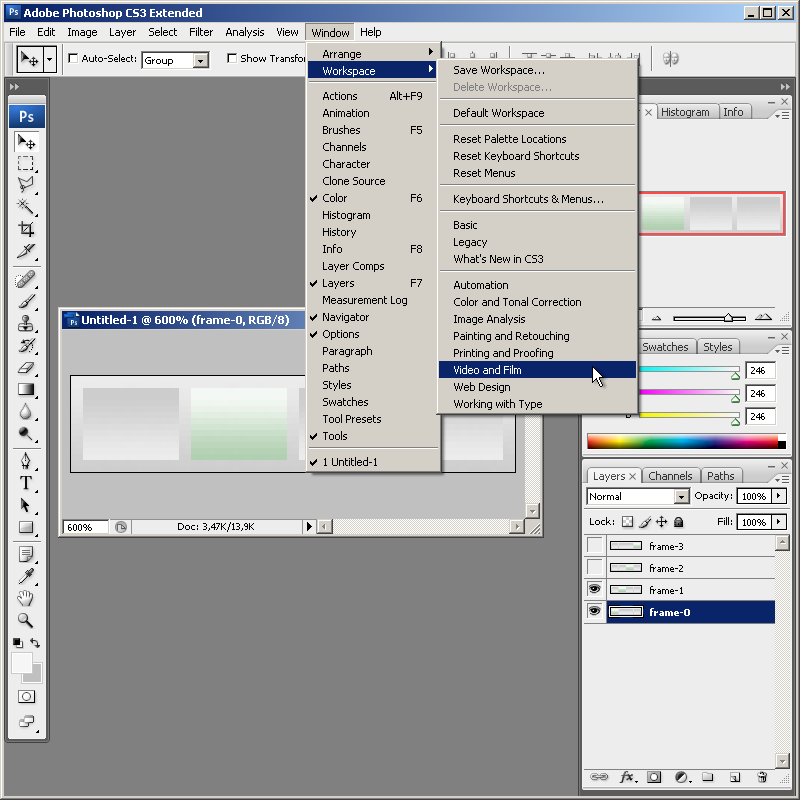
2. Откройте меню «Окно» и выберите «Анимация».
3. После чего на рабочей области появится шкала с кадрами.
4. Нажмите на Play и посмотрите, что получилось. Можно уже в готовой анимации удалить кадры (выделить мышкой и перенести на значок корзины) или поменять их местами так же мышкой.
5. Если необходимо изменить время воспроизведения кадра, кликните на стрелочку рядом с цифрой под превью и укажите нужный временной интервал в секундах. Чтобы сделать одинаковый интервал для всех кадров, нажмите значок настроек в правом верхнем углу окна с анимацией и выберите «Выделить все кадры», после чего измените время на одном из них – этот установка будет применена ко всем кадрам.
6. Если вас не устраивает результат, зайдите в настройки и нажмите «Удалить анимацию». Для создания новой там же нужно нажать «Создать кадры из слоев». Теперь вы знаете, как делать гифки из видео, но это еще не все. Важно ее правильно сохранить, чтобы она открывалась в браузерах.
Для создания новой там же нужно нажать «Создать кадры из слоев». Теперь вы знаете, как делать гифки из видео, но это еще не все. Важно ее правильно сохранить, чтобы она открывалась в браузерах.
Шаг 4: сохранение gif-анимации
Делать это нужно не через вкладку «Сохранить как», а выбрав в меню «Файл» «Сохранить для WEB и устройств» — откроется окно с настройками. Лучше оставить стандартные настройки, изменив только размер изображения, сделав его поменьше, как это принято для гифок. Мы поставили ширину 350, высота рассчитывается автоматически.
Анимация сохранилась в формате gif. Чтобы ее открыть и посмотреть, как она будет выглядеть в браузере, через правую кнопку мыши нажмите «Открыть с помощью» и выберите браузер.
Как сделать гифку из видео, фото, в фотошопе или на телефоне
Если вы в социальных сетях, то, вероятно, должны знать, как сделать GIF. Гифки не только забавны, но и помогают лучше донести сильное послание или настроение лучше, чем письменный ответ.
Гифки не только забавны, но и помогают лучше донести сильное послание или настроение лучше, чем письменный ответ.
Хотя большинство мобильных операционных систем и служб обмена сообщениями оснащены библиотеками гиф, вам может быть интересно, как сделать собственную гифку. Будь то клип на YouTube или личные фотографии и видео, которые вы хотите превратить в интернет-искусство, в вашем распоряжении есть несколько инструментов.
Содержание статьи
Giphy — это популярная и уважаемая программа и база данных GIF с базовым инструментом для создания своих гифок онлайн. В этом сервисе можно найти и готовые гифки и использовать их. Большинство ищущих, как сделать гиф, найдут бесплатный сервис Giphy. Если вы озабочены частотой кадров, Photoshop — ваш друг.
Как сделать гифку из видео на YouTube
Giphy — это самый простой и безопасный способ превратить онлайн любой клип на YouTube в гиф файл, если оно меньше 15 минут и соответствует Закону о защите авторских прав.
Вот как сделать гифку из видео на YouTube:
- Перейдите на https://giphy.com/create/gifmaker.
- Введите веб-адрес видео YouTube, которое вы хотите превратить в анимацию.
- Используйте рабочее пространство и инструменты Giphy, чтобы найти часть видео, которую вы хотите использовать при создании файла gif, и выберите, как долго должен проигрываться ваш гифик. Вы также можете украсить свой гиф текстом, если хотите.
- Нажмите «Загрузить» в Giphy. Теперь вы можете загрузить свой гиф на компьютер и поделиться им в социальных сетях.
Как создать гиф на своем телефоне или планшете
У Giphy есть удобное мобильное приложение для создания GIF-файлов на вашем телефоне или планшете. Скачиваете бесплатное приложение из iOS App Store или Google Play Store, приложение Giphy позволяет вам захватывать видео или загружать клипы с вашей камеры, чтобы превратить в гиф-анимацию.
Вот как можно сделать гиф на вашем мобильном устройстве:
- Загрузите GIPHY (iOS, Android) на телефон или планшет и откройте приложение.

- Нажмите «Создать +» в правом верхнем углу экрана.
- Используйте кнопку камеры для записи видео или выберите значок библиотеки рядом с ним, чтобы открыть отснятый материал с камеры вашего устройства.
- Выберите «Поделиться GIF», чтобы загрузить гифку на свое устройство или поделиться им в социальных сетях.
Как сделать гифку на Android
Хотя владельцы Android могут использовать Giphy, в Play Store есть и другие программы, которые можно использовать для создания гиф файлов.
Рекомендуют GIF Maker, GIF Editor, Video Maker, Video to GIF для всех ваших потребностей по созданию GIF. Универсальное приложение гиф простое в использовании, имеет отличные отзывы и не применяет водяные знаки, как некоторые другие программы.
С GIF Maker вы можете конвертировать видеоклип в гифку, объединять несколько изображений в один файл гиф, записывать видео и конвертировать в анимацию или прямо запись с экрана преобразовать в гифку. Приложение также предоставляет набор инструментов для добавления текста, наклеек и цветного фона.
Приложение также предоставляет набор инструментов для добавления текста, наклеек и цветного фона.
GIF Maker бесплатен, хотя вы можете заплатить 2,99$ за Pro-версию, если не хотите, чтобы реклама прерывала процесс создания гифки.
Создание GIF на iPhone
Пользователи iPhone могут использовать Giphy для создания гиф-файлов на ходу. Однако в App Store есть альтернативы. Сначала вы можете использовать бесплатное сопутствующее приложение Giphy Cam, которое упрощает интерфейс Giphy для простого создания гиф.
С этого момента хорошие приложения для создания GIF-файлов на вашем iPhone будут стоить вам несколько долларов. GIF Maker — Video to GIF Maker — популярная программа, хотя она будет стоить вам 1,99$, если вы хотите удалить водяные знаки и разблокировать все его функции.
GIF Maker от Momento также поможет вам сделать забавные гифки с остановкой движения. Это будет стоить вам 9,99$ за премиум-версию программы, но некоторые пользователи говорят, что ее набор функций стоит того.
Как сделать гифку в фотошопе из видео
Adobe Photoshop Elements, дорогой, но это метод создания высококачественных гиф файлов с анимацией. Это поможет, если вы ознакомитесь с программным обеспечением Photoshop, прежде чем начать. Вот как сделать GIF в Photoshop из видео.
Шаг 1: найдите в интернете видео, которое хотите превратить, и сохраните его на своем компьютере. Мы рекомендуем урезать файл настолько, насколько это возможно, для удобства редактирования.
Шаг 2. Импортируйте видеофайл в Photoshop, выбрав «Файл ⇒ Импорт ⇒ Кадры видео в слои». Фотошоп откроет его как серию кадров. Вы можете импортировать все видео или меньшую часть клипа. Можете импортировать интервал кадров, если вы хотите получить меньший файл с эффектом остановки движения.
Шаг 3: Сохраните свой GIF и поделитесь им. Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».
Шаг 4: Настройте параметры цвета, дизеринга, потерь и размера по своему усмотрению при открытии окна вывода на предыдущем шаге.
Делаем GIF в Photoshop из фотографий
Вы также можете использовать Photoshop для создания GIF из неподвижных изображений. Вам нужно использовать инструмент временной шкалы фотошоп для анимации ряда слоев. Убедитесь, что вы собрали свои фото заранее и объединили их в одну папку на вашем компьютере. Вот как сделать гиф в фотошопе из фотографий.
Шаг 1: Нажмите «Файл ⇒ Сценарии ⇒ Загрузить файлы в стек» в Photoshop. Нажмите «Обзор», чтобы выбрать картинки, которые вы хотите превратить в гифку, и нажмите «ок».
Шаг 2: Расположите ваши изображения в нужном вам порядке. Первый кадр с картинкой должен быть нижним слоем.
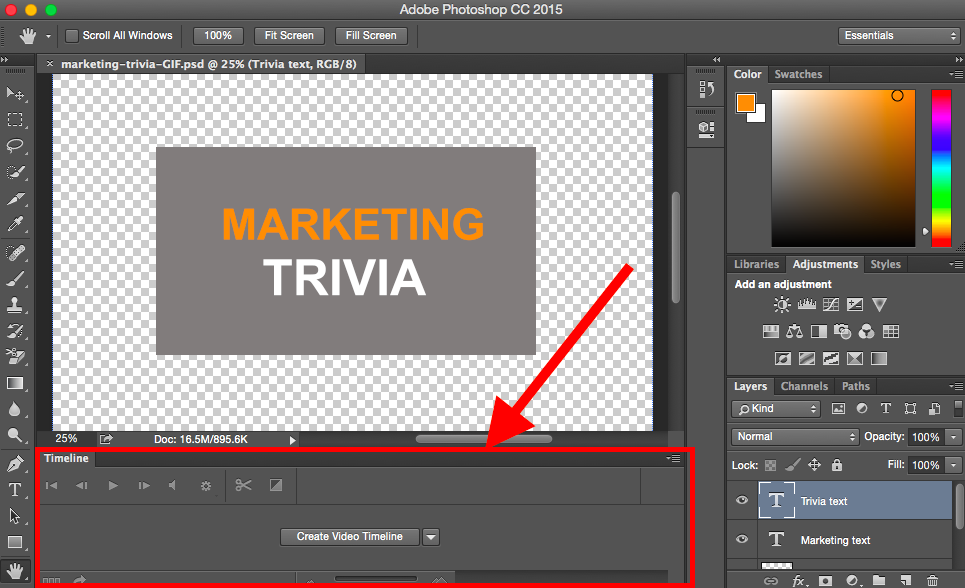
Шаг 3: Нажмите «Создать анимацию кадра» в раскрывающемся меню окна «Таймлайн». Затем щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев».
Шаг 4: Переключите продолжительность каждого кадра и решите, как долго вы хотите, чтобы ваш GIF проигрывался.
Шаг 5: Сохраните свой гиф и поделитесь. Нажмите «Файл ⇒ Сохранить».
Нажмите «Файл ⇒ Сохранить».
Как быстро создать GIF анимацию в Photoshop
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Одна из самых распространенных причин создания GIF анимации – желание поделиться имеющейся видеозаписью с кем-либо в интернете. В Photoshop очень легко выполнить конвертирование видео в GIF.
В Photoshop очень легко выполнить конвертирование видео в GIF.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
Как сохранить созданную gif анимацию читайте в разделе «Сохранение анимации» в конце этой статьи.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Когда вы начнете, всё станет понятнее.
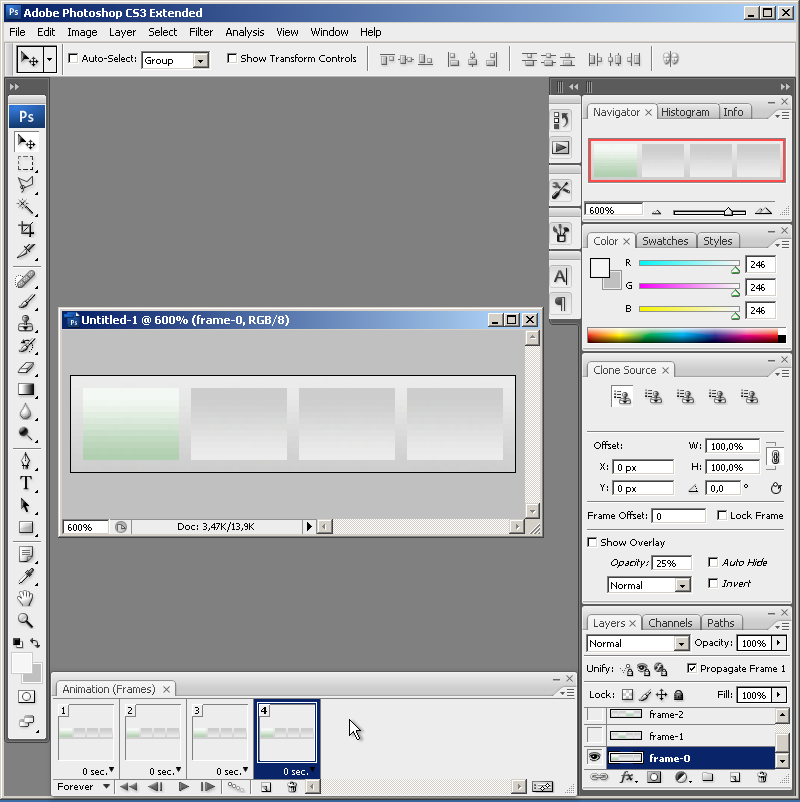
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
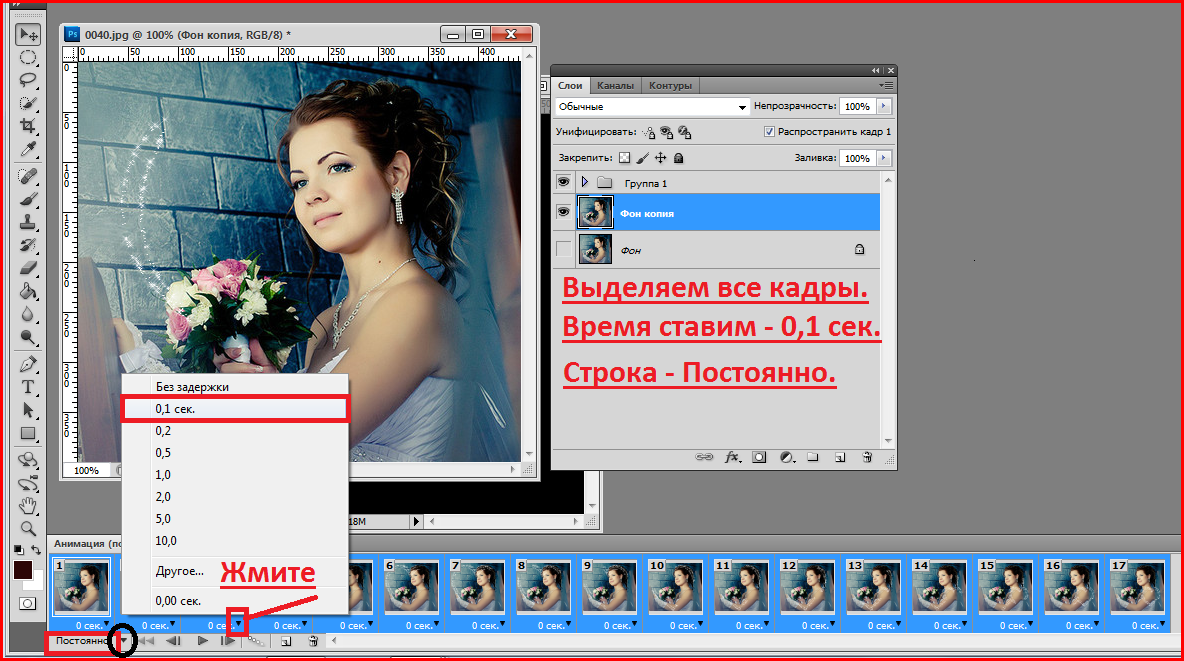
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
После этого можно переходить непосредственно к сохранению.
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
Наконец, нажмите «Сохранить», чтобы создать свою GIF анимацию.
Фотошоп для видео
Фотошоп — чудесная программа, среди всех его достоинств он умеет работать с видео. Не всегда это рационально и не всегда это нужно практиковать, но можно.
Почему нужно знать как работать с видео в фотошопе? У нас такой ответ: «Иногда выпустить контент самостоятельно, пусть он будет на тройку, но выпустить его вовремя, гораздо важнее, чем напрячь специалистов и опоздать с контентом на неделю-две».
Видео в Фотошопе? Да вы шутите!
Фотошоп умеет открывать файлы mp4*, avi*, mov и другие видеоформаты. В нем есть инструменты, которые помогут склеить или обрезать видеофайлы, есть шкала времени и многое другое. Никто не может вам запретить сделать в нем целый фильм! Хотя, если честно, это будет нелегко.
Панель инструментов для работы с видео
Фотошоп можно использовать, чтобы создать:
— гифки из видео,
— бумеранги,
— слайдшоу,
— анимацию элементов,
— мультфильм,
— синемаграфию и плотографию.
Пример: сайт Creative Market — магазин, который продает анимированные PSD шаблоны. Все они были сделаны в Фотошопе. Найти можно по ключевым словам «animated stories» или «animated post».
Инструменты в Фотошопе
Для создания или редактирования видео нам понадобится дополнительная панель — Шкала времени. Откройте эту панель через меню «Окно» → «Шкала времени».
Как и в видеоредакторах, на этой панели в хронологическом порядке располагаются файлы, которые будут показываться в ленте. Есть ползунок времени, есть масштаб ленты, который регулирует ее расширение.
Есть ползунок времени, есть масштаб ленты, который регулирует ее расширение.
Есть кнопки для управления видео, основная кнопка обрезки файлов и кнопка дополнительной анимации (она выглядит как квадрат, разделенный по диагонали, одна половина которого закрашена).
Обычно анимацию в Фотошопе создают с помощью отдельных слоев-кадров. Делают слой, на котором меняют графику, эти слои располагают в хронологическом порядке и получается видео.
Но есть и продвинутая анимация: больше не нужно создавать слои с микродвижениями, достаточно их запрограммировать. Вся расширенная анимация скрывается за стрелочкой рядом с названием слоя. Этот список различается у графических, текстовых слоев и слоев с маской.
Пользоваться продвинутой анимацией довольно легко:
- Ставите ползунок на шкале в то место, когда анимация должна начаться.
- Выбираете пункт продвинутой анимации, например «позиция» и видите как на шкале времени появилась точка. Мы зафиксировали позицию слоя.

- Передвигаете ползунок на другое время и перемещаете слой. Фотошоп запоминает начальную позицию и конечную и между ними программирует равномерное перемещение по прямой. Если нужно перемещать файл неравномерно, или не по прямой, используйте дополнительные точки и играйтесь с расстоянием между этими точками. И, конечно, не забывайте перемещать слой.
Гифки и бумеранги
Для бумеранга нужен кусочек видео и много-много рутинной работы с монтажом видеофайла. Обычно берется видео длиной до 1 секунды и размножается до 3-7 секунд. Гифку из готового видео сделать проще и быстрее, потому что не надо дублировать одинаковые файлы. Однако принцип создания одинаков:
- Загрузите видеофайл в Фотошоп (таким же образом, как вы открываете в нем фотку).
- Откройте шкалу времени. Для этого перейдите в меню «Окно» → «Шкала времени».
- При необходимости откадрируйте видеофайл до нужных вам размеров.
- Обрежьте видеофайл, оставив нужный вам фрагмент.
- Для создания бумеранга:
- Вырежьте небольшой фрагмент, максимум до трех секунд.

- Создайте дубль первого фрагмента.
- Нарежьте второй фрагмент по кадрам, это 24 кадра на каждую секунду.
- Перетащите кадры из начала в конец.
- Продублируйте 1 фрагмент и второй нарезанный фрагмент несколько раз, чтобы получить видеофайл длиной несколько секунд, помните, чтобы загрузить видео в Инстаграм, оно должно быть длиннее 3 секунд.
- Сохраните полученный файл в нужном вам формате. Для того чтобы сохранить гифку, достаточно сохранить файл для Веба — Файл → Экспортировать → Сохранить для Web или нажать комбинацию клавиш Ctrl+Shift+Alt+S. Выберите файл — GIF, а параметр повтора — постоянно.
Делаем мульт-анимацию
К примеру, мы хотим сделать мульт-анимацию, чтобы на фотке сверху двигались небольшие анимированные объекты — по принципу гиф-стикеров в Историях Инстаграма.
View this post on Instagram
Буйство красок, цветов и вкусов — это точно про летнее меню напитков в кафе «Вкус & Цвет»! ⠀ Соки, фреши, лимонады, коктейли, иммунные шоты — глаза разбегаются! И, главное — все напитки полезные, вкусные и без добавления сахара👌🏻 ⠀ Вы уже успели попробовать? Если нет — ждём вас в «Вкус & Цвет», чтобы срочно это исправить 😉 ⠀ Мы, по секрету, в восторге от лимонного сока, лимонада Тархун и смородинового коктейля 😉 А какие напитки из летнего меню нравятся вам? Делитесь в комментариях! Нам очень интересно узнать ваши вкусы получше! ⠀ #ВкусЦвет #VkusCvet #ВкусЦвет_Кафе #VkusCvet_Cafe #ВкусЦвет_Еда #VkusCvet_Food #ВкусЦвет_Здоровье #VkusCvet_Health #ВкусЦвет_Веган #VkusCvet_Vegan #ВкусЦвет_Рекомендует #летнееменю #смузи #прохладительныенапитки #фрукторианство #вегетарианство #веганство #веган #веганскаяеда #сыроедение #вегетарианскаяеда #сыроед #живаяеда
A post shared by Проект «Вкус & Цвет» (@vkus_and_cvet) on
Конечно, сначала нужно придумать идею для анимации. Я буду делать анимацию для поста кофейни: «У нас можно взять альтернативный кофе и выпить его на ходу».
Я буду делать анимацию для поста кофейни: «У нас можно взять альтернативный кофе и выпить его на ходу».
Открываю исходную фотографию и готовлю её для публикации: шаманю с цветокоррекцией, яркостью, резкостью.
Я воспользуюсь иконками стаканчиков, которые нашел на бесплатном иконочном сайте, из подборки сайтов с иконками и паттернами для SMM-щиков. Добавляю несколько слоёв и включаю шкалу времени. После перехожу к продвинутой анимации.
Настраиваю анимацию. Нужно поочередно двигать ползунок времени и слой со стаканчиком, чтобы создать хаотичное движение. Так я повторяю несколько раз со всеми слоями; хорошо при этом контролировать, чтобы стаканчики не пересекались друг с другом.
Обратите внимание: во время проигрывания анимации может показаться, что анимация слишком медленная или «рваная». Посмотрите на скорость проигрывания кадров, возможно компьютеру не хватает мощности, чтобы обработать всю анимацию и он тормозит, а на видео все будет нормально.
Нормальная скорость — 30 кадров в секунду
После того как я закончил с анимацией, сохраняю файл для публикации. Кнопка сохранения, а точнее, экспорта видео, находится в нижней левой части шкалы времени.
Кнопка сохранения, а точнее, экспорта видео, находится в нижней левой части шкалы времени.
Тут аккуратно! Нужно проверить, чтобы размер файла был правильным. Известно немало случаев, когда делали файл для ленты 1×1 или для Истории, 9×16, но настройки для сохранения были стандартными, под видеоэкран, и всё получалось сильно сжатым.
Бонусный уровень: музыка
Фотошоп может добавить музыку к вашим файлам. Используйте собственные записи или ищите музыку без авторских прав, например, в фонотеке бесплатной музыки Ютуба.
Музыкальный слой — самый нижний на шкале времени, со звуковыми слоями можно работать точно так же, как и с фото и видео-слоями.
Анимация художник
Давайте разберемся, как работать со слоями-масками. Например, довольно простой, интересный и понятный способ — анимировать движение кисти. Кстати, в Инстаграме SMMplanner можно найти различные варианты подобной анимации.
instagram.com/p/Bg5zEaADZ8u/?utm_source=ig_embed&utm_medium=loading» data-instgrm-version=»12″/>
Для создания такой анимации нужны:
- Фотография, на которой мы собираемся рисовать
- Шаблон мазка кисти (я загуглил мазок с ключом «free» и взял первый попавшийся)
- Умение работать со смарт-слоями и слоем-маской
Поехали!
Как и раньше,открываем фотографию и готовим ее для Инстаграма. На этот раз я делаю фотку под Истории: кадрирую на 9×16, потом цветокоррекция, яркость и всё такое. Сразу добавлю слой с мазком.
Теперь переводим этот черный мазок в смарт-слой. Правой кнопкой мыши нажимаем на слой и ищем пункт «Преобразовать в смарт-объект».
После этого слой станет умным и с ним можно будет работать отдельно. Дважды щелкнув на смарт-слое откроется новая вкладка, здесь мы раскрасим мазок яркими цветами.
Вкладку сохраняем — нажимаем Ctrl+S, а потом закрываем ее. После работаем со слоем-маской — чтобы его добавить, находим в нижней части панели слоев кнопку «Добавить слой-маску», после снимаем зависимость слоя-маски от основного слоя.
В маске два простых правила:
— Закрашено белым на маске — видно
— Закрашено черным — скрыто
Выделив на панели слоёв маску, берем кисточку со рваными краями и начинаем прорисовывать рваный край.
После того как граница будет создана, закрашиваем всю нижнюю часть черным цветом и передвигаем слой-маску наверх, скрывая весь мазок.
Теперь, если передвигать слой-маску, создастся впечатление, будто мы действительно взяли кисть и делаем мазки прямо на фотографии. Нужно запрограммировать это движение через продвинутую анимацию и слой-маску.
Попробуйте сначала повторить подобный эффект с кисточкой, а потом бегите на Creative Market за вдохновением и пробуйте создавать свои классные эффекты.
Удачи вам и хорошего контента!
Зарегистрируйтесь в SMMplanner и запланируйте посты в социальные сети.
Как сделать Gif-анимацию в Фотошопе
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный
Они циркулируют из комментария в комментарий, дополняя интересный
пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать
в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией.
Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи.
Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».

- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан,
можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под
загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться
на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте
слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и
объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть
и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
- Создать промежуточные кадры – при помощи этой функции можно добавить несколько кадров, например для замедления или затемнения какого-либо фрагмента анимации.
- Обратный порядок кадров – эта функция инвертирует анимацию, запуская фрагмент как бы «задом наперед».
- Оптимизировать анимацию – удаляет лишние пиксели из кадров, уменьшая вес итогового файла.
- Новые слои видимы во всех кадрах – как раз та функция, благодаря которой мы можем добавлять всей гифке стили или новые объекты.
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным,
то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои»
(та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий.
Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра.
Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь
к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже
не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо
нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
GIF из видео
В этом уроке я покажу вам, как сделать GIF-видео в Photoshop из вашего видеофайла, а затем мы будем использовать бесплатный GIF-конвертер, доступный на Placeit.
Вы научитесь:
- как сделать GIF-видео в Photoshop
- как сделать GIF из видео без Photoshop
В этом уроке я использовал удивительный логотип от Placeit. Используйте его, если хотите точно следовать за мной, или просто используйте собственное видео.
Скачать архив с материалами к уроку
Если вы хотите, то можете посмотреть видеоурок на Envato Tuts+ YouTube channel:
1. Создаем GIF из видео в Photoshop
Шаг 1
Прежде всего, вам нужно открыть видео файл, который будем конвертировать. Нажимаем Ctrl+O или идем в меню File — Open (Файл — Открыть) и выбираем файл, который хотим преобразовать.
Шаг 2
Когда вы конвертируете видео в GIF, Photoshop увеличит размер файла, потому что GIF-файлы обычно занимают гораздо больше места. Так что, мы можем уменьшить размер холста видео перед экспортом в GIF-формат. Нажимаем Alt+Ctrl+I и меняем размер холста на меньший.
Шаг 3
После этого мы можем конвертировать видео в файл GIF Photoshop. Идем в меню File — Export — Save for Web (Файл — Экспортировать — Сохранить для веб) или нажимаем Alt+Shift+Control+S и выбираем GIF. Открытие панели может занять некоторое время.
Шаг 4
Этот встроенный GIF-конвертер от Adobe позволяет нам изменять настройки Colors (Цвета), Web Snap (Web-цвета) и Lossy (Потери), чтобы уменьшить размер файла, но не забывайте, что это повлияет на внешний вид изображения.
Шаг 5
После установки нужных настроек, мы можем сохранить их в качестве пресетов. Нажимаем на значок в правом верхнем углу и выбираем Save Settings (Сохранить настройки).
Шаг 6
И еще один маленький трюк, чтобы сохранить последний пресет — удерживаем Alt и нажимаем Remember (Запомнить). Это может быть полезно, если вы хотите сохранить несколько файлов GIF.
Шаг 7
И, наконец, все, что нам нужно сделать, это нажать Save (Сохранить) и выбрать место, где мы хотим сохранить видео.
2. Конвертируем видео в GIF онлайн
Шаг 1
Если вы хотите узнать, как сделать GIF из видео без Photoshop, попробуйте бесплатный онлайн конвертер видео в GIF на Placeit. Все, что нам нужно сделать, это создать бесплатную учетную запись, а затем нажать Upload Your Video Here (Загрузить видео). После этого выбираем видео, которое хотим конвертировать.
Шаг 2
Что делает этот инструмент лучшим онлайн-конвертером видео в GIF, так это пресеты. Можно легко выбрать тот, который нам нужен: от обложек Facebook до постов Pinterest. Также вы можете изменить не только размер холста, но и частоту кадров.
Шаг 3
Еще одной отличной опцией этого онлайн-конвертера MP4 в GIF является возможность изменения размера видео, чтобы мы могли перемещать его или приближать.
Шаг 4
Давайте сделаем наш логотип больше, нажав кнопку плюс. Мы также изменим частоту кадров на 5, затем просто нажмем Download (Скачать).
Шаг 5
Как только наш файл будет конвертирован, мы получим уведомление, и теперь сможем найти его в разделе загрузок. Таким простым способом мы можем изменить MP4 на GIF онлайн с помощью этого простого в использовании конвертера.
Мы закончили!
Автор: Ivan Gromov
Источник:
design.tutsplus.com
Зациклить гиф в фотошопе. Как сделать гифку в Фотошоп? Создание gif-анимации из видео
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание:
Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание:
Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки
. Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки
мы создали.
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек
(позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию
, используя стандартные инструменты. В этом уроке мы расскажем, как это сделать.
Для начала создадим документ размером десять на десять пикселей. Для этого перейдите на вкладку «Файл» и выберите команду «Создать».
В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота».
После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы.
После чего необходимо создать еще три копии этого слоя. Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации»
— это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям.
Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения.
Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация»
нажмите на кнопку «Преобразовать в покадровую анимацию»
.
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра.
Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев. Как вы можете заметить, первому кадру присвоились атрибуты первого слоя.
Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров. Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации»
, расположенную в нижней части панели «Анимация».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию»
.
(0)
| 1. | Как убрать прыщи в Фотошопе? | 4:50 | 0 | 94122 | |
| 2. | Как изменить цвет глаз в Фотошопе? | 2:27 | 4 | 29276 | |
| 3. | Как изменить цвет волос в Фотошопе? | 3:39 | 1 | 141820 | |
| 4. | Как изменить фон в Фотошопе? | 4:21 | 6 | 296754 | |
| 5. | Как сделать фотографию черно-белой в Фотошопе? | 4:09 | 1 | 20115 | |
| 6. | Как обрезать фотографию в Фотошопе? | 3:09 | 1 | 103802 | |
| 7. | Как установить плагин для Фотошопа? | 3:09 | 0 | 41695 | |
| 8. | Как добавить кисти в Фотошоп? | 2:29 | 0 | 19424 | |
| 9. | Как вырезать объект или человека в Фотошопе? | 4:22 | 2 | 190145 | |
| 10. | Как сделать кожу идеальной в Фотошопе? | 4:35 | 0 | 88552 | |
| 11. | Как установить шрифты в Фотошоп? | 3:03 | 0 | 55877 | |
| 12. | Как создать новый слой в Фотошоп? | 1:54 | 0 | 27951 | |
| 13. | Как сделать Gif-анимацию в Фотошопе? | 4:05 | 0 | 153197 | |
| 14. | Рисуем зомби в Photoshop | 3:34 | 5 | 19592 | |
| 15. | Как сделать скриншот? | 1:39 | 0 | 17270 | |
| 17. | Как уменьшить вес фотографии | 2:06 | 0 | 5054 | |
| 18. | Как уменьшить размер фотографии | 1:07 | 0 | 5754 | |
| 19. | Как две фотографии соединить в одну | 1:13 | 0 | 44059 | |
| 20. | Как сделать панорамное фото? | 1:48 | 0 | 9391 | |
| 21. | Как сделать фото из видео? | 1:48 | 0 | 21698 | |
| 22. | Как скачать Photoshop? | 2:19 | 0 | 29604 | |
Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе
.
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “ ”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1.
Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация”
. Может еще быть написано “Шкала времени”
.
Шаг 2.
Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо”
. Делаем копию основного (Ctrl+J
) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3.
А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4.
Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5.
Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0”
.
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия”
и “Слой 1”
, то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6.
Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7.
Сохраняем нашу . Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
Чтобы сделать анимацию не обязательно обладать какими-то феноменальными знаниями, нужно просто обладать необходимым инструментом. Таких инструментов для компьютера достаточно много, и самым известным из них является Adobe Photoshop. В этой статье будет показано, как можно быстро создать анимацию в фотошопе.
Подготовка холста и слоев
Для начала необходимо создать документ.
В появившемся диалоговом окне можно указать название, размеры и прочее. Все параметры устанавливаются на ваше усмотрение. После изменения этих параметров нажимаем «ОК».
После этого делаем несколько копий нашего слоя либо создаем новые слои. Для этого необходимо нажать на кнопку «Создать новый слой», которая расположена на панели слоев.
Эти слои в будущем будут кадрами вашей анимации.
Теперь вы можете нарисовать на них то, что будет изображено на вашей анимации. В данном случае это движущийся кубик. На каждом слое он смещается на несколько пикселей вправо.
Создание анимации
После того, как все ваши кадры готовы, можно приступить к созданию анимации, и для этого необходимо отобразить инструменты для анимации. Для этого надо во вкладке «Окно» включить рабочую среду «Движение» или временную шкалу.
Шкала времен обычно появляется в нужном формате кадров, но если этого не произошло, то просто нажмите на кнопку «Отобразить кадры», которая будет посередине.
Теперь добавляем столько кадров, сколько вам необходимо, нажатием на кнопку «Добавить кадр».
После этого на каждом кадре поочередно меняем видимость ваших слоев, оставляя видимым только нужный.
Все! Анимация готова. Вы можете просмотреть результат, нажав на кнопку «Запуск воспроизведения анимации». А после этого можете сохранить ее в формате *.gif.
Таким вот простым и хитрым, но проверенным способом мы сумели в фотошопе сделать gif анимацию. Конечно, ее можно значительно улучшить, сократив время кадров, добавляя больше кадров и делая целые шедевры, но это все зависит от ваших предпочтений и желаний.
Как создать GIF в PhotoShop из видео
Если вы пришли сюда с вопросом, как создать GIF в Photoshop, возможно, это потому, что видео, которое вы загрузили на свой веб-сайт, замедляло время загрузки. Что ж, вы пришли в нужное место. В этом руководстве мы покажем вам, как создать GIF в Photoshop из видеозаписи. Он будет отлично смотреться на вашем сайте и будет намного более оптимизирован по скорости, чем видеофайл!
С помощью GIF вы можете представить любой тип видео на веб-сайте в цикле.Это может быть отрывок из рекламного материала, запись экрана для учебного пособия или почти все, что вы действительно хотите.
Для этого урока вам потребуются видеоматериалы и Adobe Photoshop. Если у вас нет подписки на Photoshop, вы можете сделать бесплатную пробную версию, в результате вы можете обнаружить, что Photoshop очень помогает в веб-дизайне! Если ваше видео очень длинное, вы можете сначала сократить его в видеоредакторе, таком как iMovie или Adobe Premiere. В Photoshop также есть опция обрезки при импорте, но видеоредактор лучше, если исходный материал очень длинный.
Приступим.
Предварительный просмотр окончательного результата
Это окончательный результат GIF, который мы создали для этого урока, он идеально подходит для фона раздела или модуля.
Для начала импортируйте видео в Photoshop
Чтобы импортировать видеоклип в Photoshop, вам нужно сначала войти в редактор Photoshop. Оттуда нажмите File> Import> Video Frames to Layers. Выберите видео, которое хотите использовать, и нажмите «Открыть».
Во всплывающем диалоговом окне у вас есть два варианта выбора; 1.От начала до конца — использовать видео целиком или 2. Только выбранный диапазон — использовать опцию обрезки и использовать только часть видео.
Ниже можно выбрать ограничение импорта выбранным количеством кадров. Выберите небольшое число, если видео короче, и большее число, если видео длиннее. Это может потребовать некоторых проб и ошибок, пока вы не получите правильный поток. Например, в видеоряде с небольшими или медленными изменениями будет много кадров, которые выглядят почти одинаково.С другой стороны, если отснятый материал быстрый с большим количеством визуальных изменений, если вы удалите слишком много кадров, он может выглядеть скачкообразно.
Для этого урока мы выбираем «От начала до конца» и «Ограничить каждые 3 кадра». Убедитесь, что нажата кнопка «Сделать анимацию кадра».
Внесите коррективы в видеоряд
Это идеальное время для любой корректировки видеозаписи, от обрезки размера до настройки уровней цвета. Например, в углу видео может быть неприглядный объект или видео во всю высоту слишком велико для того места, где вы хотите разместить его в дизайне своего веб-сайта.В качестве альтернативы, если видеоматериал чрезмерно насыщен, вы можете использовать панель настроек, чтобы настроить насыщенность сразу для всех слоев.
Для творческих людей внесение корректировок в разные слои создаст всевозможные эффекты для вашего GIF. Что вы не можете сделать, так это удалить фон или использовать инструменты, которые работают только с одним слоем за раз.
Pro Совет: убедитесь, что какую бы корректировку вы ни выполняли, вы выбрали все слои.
Как обрезать сразу все слои
Выберите все слои, щелкнув слой 1, затем, удерживая нажатой клавишу Shift, щелкните самый верхний слой.Выберите инструмент «Прямоугольная область» и выберите область видео, которую вы хотите сохранить (а не то, что вы хотите удалить). Щелкните Изображение> Обрезать, и области за пределами выделения исчезнут. В нашем видео мы выделяем всю область видео, оставляя немного в верхней части невыделенной. Мы хотим сделать все видео менее высоким и убрать белый край горизонта.
Как настроить цвета в GIF
Выделив все слои, щелкните вкладку настроек в меню «Панели».Вы можете использовать любой из инструментов настройки и применить их к слоям в вашем GIF. Например, вы можете сделать цвета черно-белыми или придать им двухцветный эффект. Мы используем настройку черного и белого с оттенком, чтобы сделать цвета нашего видео немного более художественными. Это идеально подходит для фона, который не будет мешать остальному контенту. Вы можете использовать любой цветовой оттенок, который вам нравится, и настраивать различные уровни цвета по своему усмотрению. Небольшой совет: если вы все же добавите корректировки цвета, ваш окончательный файл будет больше, чем если бы вы этого не делали.
Этот GIF загружен размером 211 МБ без цветных фильтров и 312 МБ с настройками цвета. Если вам действительно нужна корректировка цвета, вам нужно обрезать кадры, чтобы окончательный файл стал меньше. Подробнее об этом в следующем разделе.
Используйте шкалу времени для редактирования кадров
В окне временной шкалы вы можете редактировать кадры, чтобы уменьшить окончательный размер файла GIF. Например, дополнительные кадры в конце клипа, которые кажутся запаздывающими, или создают статический раздел.Чем больше рамок вы вытащите, тем лучше! Но будьте осторожны, вы вынимаете слишком много кадров, и конечный эффект становится нестабильным, не торопитесь, чтобы проверить, как выглядит цикл после удаления некоторых кадров.
Чтобы получить доступ к окну шкалы времени и посмотреть, как GIF работает в цикле, щелкните «Окно»> «Временная шкала». В нижней части экрана откроется длинная горизонтальная панель. В левом нижнем углу есть несколько элементов управления. Выберите вариант цикла «Навсегда» и нажмите кнопку воспроизведения, чтобы посмотреть, как выглядит GIF.В нашем случае наш GIF выглядит неплохо, но все равно слишком длинный. С более чем 200 кадрами и с настройкой цвета конечный файл имеет колоссальные 312 МБ. Вы можете проверить размер окончательного файла, выполнив действия, описанные в разделе «Сохранить как GIF» ниже. После того, как вы посмотрите, просто нажмите «Отмена» вместо сохранения. Вы также сможете уменьшить размер файла с помощью параметров «Экспорт в Интернет».
Как удалить рамки, чтобы уменьшить размер файла GIF
Чтобы сделать наш GIF намного меньше, мы убираем последние 200 кадров.Во всем видео есть фрагмент, в котором камера дрона поворачивается и панорамирует налево, в сторону парка за пляжем. Нам это было не нужно. Теперь наш GIF весит 160 МБ. Все еще довольно большой. Мы больше не удаляем фреймы, потому что они будут нестабильными, поэтому оставляем их как есть, чтобы оптимизировать их позже с помощью параметра «Сохранить для Интернета».
Чтобы удалить кадры, вы можете выбрать один и нажать значок корзины, который находится под функциями воспроизведения в окне временной шкалы. Точно так же вы можете выбрать последовательную группу кадров, щелкнув один, а затем кадры до или после, нажав Shift + щелчок.Если вы не хотите обрезать отснятый материал с начала или конца GIF, но хотите сделать его короче, удалите альтернативные кадры, нажав на один, а затем Ctrl + щелкнув каждый второй кадр.
Нам нравится, как когда вы создаете GIF в Photoshop с видео, вы можете вырезать части отснятого материала как при импорте, так и после него! Так практично.
Как изменить скорость GIF
Окно временной шкалы также дает вам возможность замедлить или ускорить GIF. Под каждым кадром на временной шкале находится регулятор скорости.Значение по умолчанию — «без задержки» или «0», но может случиться так, что для видео, которое вы использовали, уже была настроена скорость. Так обстоит дело с нашим видео. Если вы посмотрите на снимок экрана выше, где мы удаляем кадры, вы увидите, что наши кадры имеют задержку 0,04 секунды. При предварительном просмотре GIF кажется, что он ускорен. Мы этого не хотим.
Мы выбираем все кадры на временной шкале, щелкая по трем линиям в верхнем левом углу окна временной шкалы и нажимая «Выбрать все кадры».На любом из кадров мы нажимаем маленькую стрелку вниз и выбираем «без задержки». Это сделает наш GIF-файл естественным. Чтобы создать GIF-изображение, которое выглядит как замедленное, выберите любое значение больше 1 секунды.
Сохранить как GIF и оптимизировать
Когда все будет готово, пора сохранить проект в формате GIF. Нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» (устаревшая версия) и выберите вариант «GIF» во всплывающем диалоговом окне. Проверьте размер файла и подумайте о его выводе.Есть несколько способов уменьшить размер файла.
- Уменьшите количество цветов.
- Уменьшите или удалите дизеринг.
- Уменьшите высоту и ширину.
Чтобы проверить, как настройки изменяют ваш GIF, нажмите кнопку «Предварительный просмотр». Используйте вкладки «2 варианта» и «4 варианта», чтобы увидеть различные варианты. Возможно, вам придется вернуться и удалить другие кадры, если они все еще слишком большие. Стремитесь к размеру файла менее 20 МБ. Если вы создавали GIF для полноразмерного раздела, вам нужно будет действительно урезать кадры, чтобы иметь возможность получить его подходящего размера для Интернета.
Хорошее практическое правило — размер файлов GIF должен составлять не более 20 МБ. Более того, это слишком велико. Если вам удастся уменьшить размер менее 10 МБ без потери качества, значит, вы выиграли.
В итоге мы удалили больше кадров из нашего GIF, чтобы уменьшить его до 18 МБ. Потом прогнали через GIFCompressor, уменьшили на 55%. GIFCompressor — это бесплатный онлайн-инструмент, который уменьшает размер GIF без потери качества. Вы можете загрузить GIF размером до 50 МБ.
Заключение
Как видите, сделать GIF в Photoshop из видеозаписи довольно просто. Единственное предостережение — это длина видео, с которого вы начинаете, и количество удаляемых кадров. Если вы не удалите достаточно, конечный файл будет действительно огромным, и это не поможет. Может потребоваться несколько пробных запусков, чтобы наконец получить GIF, который выглядит именно так, как вы хотите. Если вы создаете GIF-изображения скриншотов для учебных пособий, как в этом руководстве, вы научитесь работать с ним, и с каждым разом все будет проще.
Рекомендованное изображение через emojoez / shutterstock.com
Как создать GIF из видео с помощью Photoshop CC
Вы когда-нибудь задумывались, как создаются длинные GIF-файлы, которые вы видите на сайтах вроде Imgur? Часто создатели берут видео, конвертируют все в анимированный GIF, а затем накладывают текст, чтобы сделать его интересным.
Этот пост не научит вас создавать эти причудливые GIF-файлы от начала до конца, но он научит вас, как снимать видео и, по крайней мере, преобразовывать его в анимированный GIF.Я напишу еще один пост о том, как можно добавлять текст и графику в свой GIF.
Я буду использовать Photoshop CC для этого урока, потому что он позволяет вам лучше контролировать конечный продукт с точки зрения размера, качества, рамок и т. Д.
Конвертировать видео перед импортом
Перед началом вам может потребоваться преобразовать видео в формат файла, который будет поддерживать Adobe Photoshop. Например, я снял видео со своего iPhone и загрузил его на свой компьютер. Затем я попытался импортировать видео в Photoshop, но получил следующую ошибку:
Не удалось выполнить команду «Из видеокадров в слои», поскольку в файле нет видеокадров.
Видео было файлом MOV, но кодек, который использует Apple, не поддерживается в Photoshop. Чтобы решить эту проблему, вам необходимо загрузить такую программу, как HandBrake, для преобразования видео.
HandBrake очень прост в использовании. Просто нажмите File — Choose Source и выберите свой видеофайл. На этом этапе все, что вам действительно нужно сделать, это нажать кнопку Start Encode . По умолчанию он будет использовать предустановку Fast 1080p30 , которую вы видите в списке справа.У них много предустановок, поэтому выберите тот, который вам подходит. Обратите внимание, что позже вы можете уменьшить разрешение GIF-изображения в Photoshop, поэтому вам не придется делать это в HandBrake.
После преобразования в файл MP4 с помощью видеокодека H.264 мы можем импортировать его в Photoshop.
Импорт видео и создание GIF в Photoshop
Откройте Photoshop CC и щелкните File , затем Import и затем Video Frames to Layers .
Выберите видеофайл и нажмите Открыть .Это вызовет диалоговое окно с небольшим предварительным просмотром видео и парой опций.
Теперь, если вы хотите, чтобы все видео было в виде анимированного GIF, оставьте переключатель на От начала до конца . Если вам нужна только часть, выберите Selected Range Only , а затем используйте элементы управления обрезкой под видео, чтобы выбрать диапазон.
Кроме того, чтобы максимально уменьшить размер окончательного GIF-изображения, вы также можете ограничить количество кадров.Например, если вы установите флажок и оставите его на 2 кадра, это означает, что Photoshop удалит все остальные кадры из видео.
Наконец, необходимо убедиться, что установлен флажок Make Frame Animation . Нажмите OK, и ваше видео должно быть импортировано в Photoshop как набор кадров. В случае сбоя программы вам может потребоваться еще больше снизить качество видео, прежде чем пытаться импортировать.
Теперь все, что нам нужно сделать, это сохранить кадры как анимированный GIF.Чтобы сделать это в Photoshop CC, вам нужно нажать File — Export — Save for Web (legacy) . Обратите внимание, что перед сохранением в формате GIF вы можете редактировать и удалять кадры по своему усмотрению.
В этом диалоговом окне есть несколько опций, с которыми вам придется поиграть. Большинство из них повлияют на качество GIF, которое вы сможете увидеть в области предварительного просмотра слева. Правая панель — это то место, где вы будете вносить большую часть настроек.
Наверху вы увидите раскрывающийся список с названием Preset . Вы можете щелкнуть по нему и выбрать одну из предустановок или настроить значения самостоятельно. Выбор одного из предустановок снизит качество GIF, но также уменьшит его размер. Убедитесь, что GIF выбрано в раскрывающемся списке под Предустановка .
Внизу под Размер изображения вы можете настроить окончательное выходное разрешение для вашего GIF. Так что, если ваше видео было 1920 × 1080 или 4K, вы, вероятно, захотите значительно уменьшить его здесь.В разделе «Анимация» можно выбрать Forever , Once или Custom для Параметры зацикливания . По умолчанию GIF будет непрерывно зацикливаться. Вы можете использовать элементы управления внизу, чтобы воспроизвести GIF и посмотреть, как он выглядит.
Нажмите «Сохранить» и выберите место для сохранения GIF. Вот и все. Photoshop упрощает создание анимированных GIF-файлов из видео и позволяет настраивать параметры, чтобы добиться нужного результата. Также читайте мои сообщения о том, как создавать анимированные GIF-файлы из изображений с помощью Photoshop.Наслаждаться!
The Ultimate Photoshop Tutorial for Making Beautiful GIF
Gif: Andrew Liszewski (Gizmodo)
Несмотря на то, что формат изображения 30-летней давности отчаянно нуждается в замене, анимированный GIF по-прежнему правит Интернетом. Это полезно для многих вещей; от визуальной иллюстрации точки до потрясающего возвращения. Если вы когда-нибудь хотели создать свой собственный файл с полным контролем качества и размера файла, вот наше руководство по использованию Photoshop для преобразования видеоклипов в красивые GIF-файлы.
Если вы торопитесь или просто не имеете доступа к Photoshop, существует множество веб-сайтов и автономных приложений, которые можно использовать для быстрого и грязного создания GIF. Но если вы хотите создать анимированный шедевр — чем-то, чем однажды могут поделиться ваши внуки, — Photoshop — лучший инструмент. Его возможности редактирования GIF надежны, а его инструменты обработки изображений добавят дополнительный уровень блеска вашим клипам.
Поиск видео
Поиск видеоклипа в формате GIF и его загрузка в Photoshop часто является наиболее трудоемкой частью процесса.В идеале вы хотите начать с самого высокого качества исходного материала, который вы можете найти, потому что всегда будет потеря качества при преобразовании сжатых оцифрованных материалов в GIF, который затем сжимается — например, при создании фотокопии ксерокопии. Но чаще всего вы будете получать отснятый материал с таких сайтов, как YouTube и Vimeo, или из социальных сетей, поэтому найдите время, чтобы найти лучшую версию, не содержащую водяных знаков или чрезмерно агрессивных артефактов сжатия.
Photoshop не поддерживает столько форматов видеофайлов, сколько медиаплеер, как VLC, но он может импортировать некоторые из наиболее популярных форматов, таких как MP4, MOV, VOB и даже AVI, если вы работаете в Windows.Перенести видео с популярных сайтов обмена на рабочий стол не так уж и сложно; существует множество веб-сайтов, которые могут загружать для вас видеофайлы с YouTube, Vimeo, Twitter, Facebook и Instagram, но вам нужно будет спросить у Google, где их найти.
При поиске видео важно помнить о том, чтобы не слишком увлекаться разрешением. GIF, созданный из видео 4K, безусловно, будет выглядеть великолепно, но для импорта видео в Photoshop требуется много системных ресурсов, потому что вы, по сути, открываете сотни фотографий одновременно.Чтобы максимально увеличить объем оперативной памяти вашего компьютера и поцарапать диски, ваша система может начать работать медленной и вялой. Как правило, старайтесь брать видео, размер которых немного превышает размер готового GIF-файла. Для Gizmodo файлы GIF, используемые в историях, обычно имеют ширину 800 пикселей, поэтому идеально начинать с исходного материала размером не более 1280 на 720 пикселей (72oP). Это также дает вам немного больше места для обрезки материала, если вы хотите, чтобы GIF фокусировался на чем-то конкретном.
G / O Media может получить комиссию
Импорт отснятого материала в Photoshop
Есть несколько способов превратить видео в GIF, но Импорт> Видеокадры в слои … самый простой. Скриншот: Эндрю Лишевски ( Gizmodo)
Вы захотите пропустить стандартный диалог Photoshop «Файл> Открыть» и вместо этого перейти к опции Файл> Импорт> Видеокадры в слои . После того, как вы выбрали поддерживаемый видеофайл, который находится где-то на вашем компьютере, Photoshop откроет диалоговое окно Импорт видео в слои , в котором вы можете ограничить объем клипа, который вы хотите импортировать и с которым работать.Элементы управления кадрированием
Photoshop являются базовыми и иногда медленными, поэтому не беспокойтесь об импорте только того клипа, который вам нужен. Скриншот: Эндрю Лисжевски (Gizmodo)
В правой части этого диалогового окна вы получаете предварительный просмотр выбранного видеоклипа с помощью простые элементы управления воспроизведением под ним, а также ползунок текущего кадра с регулируемыми точками входа и выхода, которые позволяют вам ограничить, какой раздел всего видео Photoshop будет фактически импортировать. Не слишком увлекайтесь точным указанием точек входа и выхода; На самом деле неплохая идея выделить несколько дополнительных секунд в начале и в конце выбранного клипа, а затем обрезать результаты позже.Вы также должны иметь в виду, что Photoshop ограничивает вас импортом 500 кадров каждый раз, поэтому для сборки более длинных GIF-файлов потребуется несколько операций импорта.
Ограничение количества импортируемых кадров может помочь уменьшить размер файла GIF. Снимок экрана: Andrew Liszewski (Gizmodo)
В левой части диалогового окна Import Video To Layers вы захотите оставить Make Frame Animation всегда включен, и вы захотите использовать параметр Selected Range Only в разделе Range To Import вместо From Beginning To End .(Это также изменится автоматически, как только вы отрегулируете точки входа и выхода под предварительным просмотром клипа.) Также рекомендуется изменить параметр Limit To Every # Frames . Уменьшение количества кадров в GIF-анимации может помочь сохранить небольшой размер файла, но также для сохранения плавности анимации вы должны установить значение Limit To Every 2 Frames в большинстве случаев, что просто указывает Photoshop, что нужно импортировать только каждый второй кадр. из видео.
Увеличение этого числа до трех или более приводит к тому, что видео выглядят прерывистыми при воспроизведении GIF, но бывают случаи, когда вы можете захотеть увеличить это число до двух, например, при импорте видео с замедленной съемкой в… Каждые 10 кадров , чтобы ускорить съемку. Более высокое число также можно использовать для ускорения замедленной замедленной съемки, что приводит к более короткому и меньшему GIF. Иногда вам захочется поэкспериментировать с этим числом, чтобы получить желаемые результаты, или сохранить небольшой размер GIF, который будет легко загружать, что может потребовать повторного импорта.
Регулировка времени анимации
Если у вас есть 60-секундный клип и вы удалили половину кадров, результаты будут воспроизведены всего за 30 секунд, и любое движение будет отображаться в два раза быстрее.Поэтому при использовании параметра Limit To Every 2 Frames для импорта отснятого материала вам придется настроить время каждого кадра анимации GIF, чтобы это компенсировать.
Формат GIF позволяет указать время для каждого кадра в анимации, но при преобразовании видео в GIF вам нужно обеспечить воспроизведение каждого кадра с одинаковой скоростью. Скриншот: Эндрю Лисжевски (Gizmodo)
После импорта вашего видеоряда, Photoshop автоматически сгенерирует стек слоев изображений и временную шкалу, где каждый кадр будет размещен по горизонтали в виде серии миниатюр.Под каждым кадром находится число, которое показывает, как долго он будет удерживаться в секундах, прежде чем GIF воспроизведет следующий кадр. В этом примере каждый кадр отображается в течение 0,04 секунды, но поскольку была импортирована только половина кадров исходного клипа, это время необходимо удвоить, чтобы отснятый материал снова воспроизводился с нормальной скоростью. Щелчок по индикатору синхронизации каждого кадра вызывает небольшое меню, позволяющее выбрать из ряда предустановок или ввести пользовательское значение с помощью Other… вариант. В этом случае изменение времени каждого кадра на 0,08 секунды заставит все воспроизводиться правильно. Если бы мы вместо этого импортировали … Каждые 3 кадра , нам нужно было бы изменить это значение на 0,12 секунды для компенсации и так далее.
Чтобы облегчить себе жизнь, вы также можете использовать клавиши Shift или Command / CTRL для выбора нескольких кадров на шкале времени и одновременного изменения их времени. Эти настройки также можно использовать для изменения скорости воспроизведения (для имитации замедленного или замедленного видео), или вы даже можете удерживать определенный кадр в течение нескольких секунд для дополнительного акцента.Каждый кадр GIF не обязательно воспроизводится с одинаковой скоростью.
Редактирование клипов
Окно временной шкалы Photoshop обеспечивает простой способ редактирования и обрезки отснятого материала после его импорта. Скриншот: Эндрю Лисжевски (Gizmodo)
Стандартный вид временной шкалы в Photoshop отнюдь не так надежен, как в приложение для редактирования видео, но оно обеспечивает достаточную функциональность для преобразования видео в GIF, включая возможность вырезать, вставлять, переупорядочивать, реверсировать и даже собирать кадры из нескольких проектов в единую временную шкалу, что иногда полезно с учетом 500-кадрового режима Photoshop. лимит импорта.
Кадры можно переставлять по одному, или вы можете выбрать несколько серий, используя клавиши Shift или Command / CTRL, и перемещать их все сразу. Удаление кадров выполняется таким же образом, что позволяет обрезать импортированные до самых важных частей.
Вы можете копировать и вставлять кадры с помощью сочетаний клавиш, но эти функции также доступны в меню временной шкалы, которое также включает в себя возможность легко перевернуть блок выбранных кадров. Скриншот: Эндрю Лисжевски (Gizmodo)
В верхнем углу окна В правой части окна Timeline находится кнопка, которая вызывает меню с очень полезными опциями редактирования.Вы можете копировать и вставлять фреймы между документами, а опция «Обратные фреймы» часто оказывается удобной уловкой для создания идеального зацикленного изображения GIF. Существует также опция Tween … , которую можно использовать для создания перехода между двумя кадрами, но по сути она просто создает базовое перекрестное растворение вместо того, чтобы выполнять какое-либо интеллектуальное преобразование между ними.
Конечная цель при редактировании видеоряда — сделать его максимально плотным, чтобы уменьшить количество кадров, попадающих в окончательный GIF.Но, как правило, старайтесь, чтобы отдельные клипы были в более длинной последовательности, не короче 30 кадров. Чем меньше это значение, тем быстрее они будут мигать в финальной анимации.
Сделайте вашу анимацию сияющей
Одной из многих причин, по которым Photoshop является отличным инструментом для создания файлов GIF, являются его бесчисленные фильтры и функции коррекции изображения. Однако, поскольку программное обеспечение в первую очередь предназначено для редактирования одной фотографии за раз, многие из его инструментов непрактичны для использования в анимации из 100+ кадров.Настройка цветов или регулировка яркости по одному кадру за раз не только отнимает много времени, но и приводит к незначительным изменениям от каждого кадра к следующему, которые становятся более очевидными при воспроизведении всей анимации.
Корректирующие слои Photoshop позволяют вам настраивать яркость или цветовую коллекцию на импортированном вами видеоматериале. Снимок экрана: Эндрю Лисжевски (Gizmodo)
Вам лучше использовать корректирующие слои Photoshop , которые доступны с помощью наполовину заполненных Кнопка с кружком расположена в нижней части стека приложения Layers .После добавления каждый корректирующий слой появляется как дополнительный слой, и они автоматически применяют свои коррекции к каждому слою, находящемуся под ними в стеке. Представьте, что вы поместите прозрачный кусок красного пластика (корректирующий слой) поверх стопки фотографий на вашем столе (все остальные слои), в результате все станет красным. Поэтому, чтобы легко гарантировать, что каждый кадр анимации обрабатывается добавленным вами корректирующим слоем, лучше всего переместить его на самый верх стека слоев.
Переключение глаза для каждого слоя, включая корректирующие слои, изменяет их видимость.Каждый из них может быть включен или выключен для каждого кадра. Снимок экрана: Andrew Liszewski (Gizmodo)
Вы можете ограничить эффективную площадь корректирующего слоя, добавив маску, или вы можете выборочно включить или выключить ее для кадра. покадрово, переходя по временной шкале (или выбирая несколько кадров группы кадров) и переключая «глаз» корректирующего слоя, который устанавливает его видимость. Photoshop автоматически запомнит каждый слой и корректирующий слой, который был включен или выключен для каждого кадра на временной шкале.
Экспорт вашего GIF с оптимизацией размера файла и качества изображения
Adobe немного похоронила Save for Web (Legacy) … в последних версиях. Скриншот: Эндрю Лисжевски (Gizmodo)
Как только вы будете довольны тем, как воспроизводится ваша анимация , и после того, как вы добавили какие-либо улучшения изображения, такие как регулировка яркости или цветокоррекция, вы готовы создать свой GIF. Лучший способ сделать это в Photoshop — использовать параметр File> Export> Save for Web (Legacy) … , который открывает диалоговое окно, которое сначала может показаться немного пугающим, но в конечном итоге вы все оцените. варианты.
Включите 2-Up в диалоговом окне «Сохранить для Интернета», чтобы получить предварительный просмотр того, как ваш сжатый GIF будет выглядеть по сравнению с исходной версией. Снимок экрана: Эндрю Лисжевски (Gizmodo)
Если вас не заботит размер конечного файла На самом деле нет предустановки, которая будет работать для каждого отдельного GIF. Итак, первое, что вам нужно сделать в окне Save for Web , это убедиться, что выбран параметр 2-Up . Здесь представлены две версии анимации, расположенные бок о бок (или уложенные друг на друга), показывающие, как оригинал будет выглядеть в сжатом формате GIF.Вам придется немного поэкспериментировать, чтобы сбалансировать размер файла и качество изображения для каждого создаваемого GIF-файла, но предварительный просмотр результатов может сэкономить вам много времени.
Важные настройки, о которых следует помнить в диалоговом окне Photoshop «Сохранить для Интернета». Снимок экрана: Эндрю Лисжевски (Gizmodo)
1. Шаблон настроек Photoshop GIF 128 Dithered всегда является хорошей отправной точкой при тестировании уровней сжатия для вашего GIF, но вы вы можете легко настроить и сохранить здесь свои собственные пресеты для быстрого доступа в будущем.(Максимальное качество GIF с максимальными настройками для оптимального качества изображения также является полезным пресетом, но вам придется сделать его самостоятельно.)
2. Убедитесь, что для него установлено значение GIF , но диалоговое окно Save for Web также имеет обширные настройки для настройки сжатия файлов JPG, PNG и WBMP (устаревший формат черно-белого изображения, используемый на древних монохромных мобильных телефонах).
3. Здесь вы указываете, какой алгоритм уменьшения цвета Photoshop будет использовать для преобразования вашего видео в очень ограниченную цветовую палитру GIF.Adobe рекомендует установить для этого параметра значение Selective (значение по умолчанию), которое пытается сохранить как можно более широкий диапазон цветов из исходного материала. Но после долгих проб и ошибок мы обнаружили, что получаем намного лучшие результаты от настройки Adaptive , которая отдает приоритет наиболее преобладающим цветам в кадре. Придерживайтесь одного из этих двух параметров.
4. Чтобы ваш GIF выглядел как можно ближе к исходному видео, оставьте для этого параметра значение Diffusion .Чтобы уменьшить размер файла, вы можете попробовать один из двух других вариантов: Pattern или Noise , но вы часто будете видеть снижение качества изображения и явные признаки того, что вы смотрите на анимированный GIF.
5. В отличие от файлов JPG, которые могут хранить более 16 миллионов оттенков, файлы GIF ограничены максимум 256 цветами. Чем больше цветов вы выберете, тем лучше будут выглядеть ваши результаты, но вы также получите больший размер GIF. Это одна из двух настроек, с которыми вам захочется больше всего поэкспериментировать, но, как правило, старайтесь, чтобы она превышала 128 цветов.Ваши глаза будут вам благодарны.
Слева направо: плавный градиент, исходный градиент уменьшен до восьми цветов без сглаживания, исходный градиент уменьшен до восьми цветов со 100-процентным сглаживанием. Изображение: Эндрю Лисжевски (Gizmodo)
6. Сглаживание — это техника, которая пытается замаскировать градиенты, которые не выглядят плавно переходящими при ограничении до 256 цветов. Приведенный выше пример является экстремальным, но слева направо — это плавный градиент, тот исходный градиент, который был уменьшен до восьми цветов без сглаживания, и, наконец, этот восьмицветный градиент со 100-процентным сглаживанием.Полосы все еще видны, но общее качество изображения значительно улучшилось, несмотря на очень ограниченную цветовую палитру. Лучше всего оставить этот параметр на уровне от 80 до 90 процентов, но имейте в виду, что увеличение этого значения до 100 процентов резко увеличит размер файла вашего GIF.
7. GIF-файлы могут иметь прозрачность, и хотя это не требуется при преобразовании видео в GIF, оставление этого параметра редко влияет на размер файла.
8. Этот параметр относится к управлению цветом и цветовым профилям, но оставив его включенным, ваш GIF-файл будет выглядеть максимально хорошо на старых компьютерных дисплеях и мониторах, практически не влияя на размер файла.
Диалоговое окно «Сохранить для Интернета» включает в себя ярлыки для изменения размера изображения GIF или ограничения продолжительности его цикла. Скриншот: Эндрю Лизевски (Gizmodo)
В диалоговом окне Сохранить для Интернета есть несколько других полезных настроек, которые вы найдете в нижний правый угол. Существует ярлык для уменьшения размера изображения вашего GIF-изображения, который может быть полезен, если вы пытаетесь сжать его до определенного размера файла или хотите создать гораздо меньшую вторую копию, которой будет легче поделиться в социальных сетях.Вы также можете изменить, сколько раз GIF будет воспроизводиться в цикле, но Forever является значением по умолчанию, и почему бы вам не захотеть, чтобы ваш шедевр воспроизводился бесконечно?
Нет двух одинаковых GIF-файлов, поэтому вам придется поэкспериментировать с различными настройками Save For Web каждый раз, когда вы создаете один. Но как только вы найдете хороший баланс между цветами, размытием, качеством изображения и размером файла, вы можете сохранить свой GIF и начать делиться им со всем миром.
Мы хотели бы поблагодарить Адама Кларка Эстеса за его вклад в это руководство.Gif: Эндрю Лишевски (Gizmodo)
Является ли это окончательным и окончательным способом превратить видео в GIF с помощью Photoshop? Нисколько. В Photoshop есть несколько способов сделать что-либо, но методом проб и ошибок этот рабочий процесс оказался относительно быстрым и безболезненным, и при этом он все равно приводил к отличному преобразованию видео в GIF.
Как создать GIF в Photoshop — Ultimate Guide (+ другие альтернативы Photoshop) — Fallon Travels
Как использовать GIF в контент-маркетинге
Загрузите свою GIF-анимацию в любое место в Интернете, и она должна легко воспроизводиться в большинстве случаев.Некоторыми примерами распространенных маркетинговых стратегий GIF являются социальные сети, информационные бюллетени и кампании по электронной почте, сообщения в блогах и контент веб-сайтов.
используйте анимированные GIF-файлы в социальных сетях:
Анимированные GIF-файлы — отличный способ повысить вашу вовлеченность в различных социальных сетях. Однако важно отметить, что некоторые платформы не поддерживают формат файлов GIF. Например, (в настоящее время) Instagram не позволяет загружать GIF-анимацию — только файлы MP4 с точки зрения видеоконтента. Однако GIF-файлы будут работать на большинстве онлайн-платформ.
Следующие платформы социальных сетей принимают загрузки в формате GIF :
Следующие платформы социальных сетей НЕ принимают загрузки в формате GIF :
Примечание. Хотя Instagram в настоящее время не принимает формат GIF, имеет формат . несколько функций GIF уже встроены в приложение. К ним относятся готовые GIF-анимации для Instagram Stories, а также Boomerang, который позволяет создавать и делиться своими собственными GIF-файлами.
Хотите узнать больше об Instagram Stories, GIF-стикерах и получить несколько бесплатных вкусностей, пока вы это делаете ?! Возможно, вас заинтересует это сообщение в блоге:
используйте анимированные гифки В своем сообщении в блоге:
Мир блогов, кажется, становится все более и более насыщенным с каждым днем.Так почему бы не выиграть у конкурентов, добавив анимированный контент в формате GIF во все сообщения в блоге? Вот некоторые примеры:
Изображение обложки вашего сообщения в блоге
Анимированная инфографика вашего сообщения в блоге
Анимированный шаблон с призывом к действию (CTA)
Используйте анимированные GIF-файлы в ваш информационный бюллетень по электронной почте:
Вы можете прикреплять анимированные GIF-изображения к своим кампаниям по электронной почте, и они будут отображаться так же, как и обычное неподвижное изображение.Так почему бы не повеселиться со своей электронной почтой? Добавление GIF-анимации к вашим информационным бюллетеням не только поможет вам выделиться в многолюдном пространстве с уникальным видеоконтентом, но также повысит шансы вашего бренда на то, чтобы его запомнили читатели. Некоторые способы, которыми бренды в настоящее время используют GIF-анимацию в своих информационных бюллетенях по электронной почте, включают:
Дисплей продукта
Объявление о предстоящем мероприятии
Предложение о продаже или скидке
Описание продукта, которое может быть слишком сложно объяснить в словах.Например, сложный технический продукт, который можно было бы лучше описать с помощью визуального контента
Как быстро создать GIF в Photoshop из видео или фотографий
Создание GIF в Photoshop из видео или фотографий
В этом уроке я покажу вам, как создать GIF в Photoshop из серии изображений. Также вы увидите, насколько легко и быстро можно сделать GIF в Photoshop из видеоклипа. Посмотрите, как вы можете экспортировать свой GIF-файл, чтобы поделиться им в социальных сетях.Создать анимированный GIF в фотошопе легко и быстро.
Как сделать GIF из видеоклипа
В этом уроке я покажу вам, как легко создавать анимированные GIF-файлы в Photoshop из видео или последовательности неподвижных изображений. Первое, что я хочу сделать, это просмотреть видео, которое я хочу превратить в анимированный GIF. Несколько секунд друзья прыгают в воду. Хорошо, мы это остановим.
Итак, теперь я могу либо перетащить видео в Photoshop, либо открыть файл и перейти туда, где находится видео.Я собираюсь перетащить клип в Photoshop, и как только я перетащу видеоклип в Photoshop, вы увидите, что на панели слоев он создал группу видео.
А также внизу, внизу, вы видите, что Photoshop создал временную шкалу для видеоклипа. Теперь, если вы не видите, что эта шкала времени появляется, вы можете перейти сюда к временной шкале окна, и вот она.
Сейчас самое время проверить, насколько велик файл. Мы можем сделать это, перейдя сюда к размеру изображения.У вас может быть GIF любого размера, но чем больше размер, тем больше размер файла. Итак, вот где вы можете изменить его размер. GIF-файлы в Twitter или Facebook обычно намного меньше.
Что я собираюсь сделать, так это изменить это на процент и поставить 50%. И вы можете увидеть здесь размеры: 960 пикселей на 6:40 пикселей, то есть намного меньше, а размер файла увеличился до 1,48 мегабайта. Было 5,93 мегабайта. Мы выберем этот размер и скажем «ОК». В нем говорится, что для преобразования видеослоя необходимо преобразовать его в слой смарт-объекта.Мы собираемся сделать это, скажем, конвертировать, и я собираюсь дважды щелкнуть по ручному инструменту, чтобы вывести видео на размер экрана.
А теперь нам нужно обрезать видео и сохранить его как анимированный GIF. Итак, теперь на временной шкале я собираюсь спуститься сюда, навести курсор на ползунок и пролистать то место, где я хочу, чтобы это видео начиналось. И я думаю, что это должно быть хорошо прямо сейчас. И я хочу обрезать это видео. Я собираюсь щелкнуть здесь в передней части клипа и перетащить его, пока он не зафиксируется на ползунке, и отпущу.
А теперь я хочу переместить точку воспроизведения немного дальше, где-то здесь. Затем щелкните противоположный конец клипа и перетащите курсор воспроизведения. А теперь я собираюсь нажать кнопку воспроизведения, чтобы увидеть свои результаты. И я заставил их прыгнуть прямо перед. Вода останавливается. Если после нажатия кнопки воспроизведения вы не видите непрерывного цикла, вы можете перейти сюда к параметрам воспроизведения и убедиться, что воспроизведение цикла установлено. Итак, вот мой предварительный просмотр того, как это выглядит.
Итак, теперь нам нужно экспортировать наш файл GIF.Вы приходите сюда, чтобы экспортировать файл и сохраняете его для использования в Интернете, и здесь появляется это диалоговое окно. Убедитесь, что здесь вверху выбран GIF. Большинство этих значений по умолчанию будут в порядке. Цвета 256. Вам не нужна прозрачность. Снимите этот флажок. Убедитесь, что установлен флажок «Преобразовать в sRGB». Вот размер, который мы уже установили ранее. Качество мы можем оставить на бикубическом. И просто убедитесь, что параметры зацикливания анимации говорят навсегда. Можете сыграть в нее снова, прямо здесь.
Вот как выглядит GIF-анимация, и вы можете просто нажать «Сохранить» и сохранить ее на свой компьютер.Я уже сделал это, но давайте сохраним это здесь. И я могу принести вам веб-браузер и просто принести его туда, и вы сможете увидеть, как он играет. Так что это подарок из видеоклипа. Довольно просто, да?
Как создать GIF из последовательности неподвижных изображений
Теперь я хочу показать вам, как создать анимированный GIF из нескольких неподвижных изображений. Я использую семь изображений модели, позирующей во время фотосессии. И иногда хорошо знать, где вы тоже собираетесь делиться своими подарками.Я решил, что хочу опубликовать эти т0 в Instagram. Поэтому я обрезал все свои изображения до соотношения сторон один к одному и установил ширину и высоту 1080 на 1080.
Итак, теперь мне нужно перенести эти семь изображений в Photoshop. Так что, если я приду сюда, чтобы записать файлы и перейти к сценариям, загрузите файлы в стек. И я собираюсь перейти туда, где находятся мои изображения, выделить их все и сказать «Открыть». И если вам нужно, вы можете установить здесь этот флажок, который говорит о попытке автоматически выровнять исходные изображения. Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF.И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
И нам нужно показать временную шкалу. Итак, мы собираемся подойти к окну и щелкнуть по временной шкале. И теперь вы видите шкалу времени внизу экрана. Далее нам нужно убедиться, что выбрано создание покадровой анимации. Щелкните по нему, и теперь Photoshop создал 1-й кадр на нашей шкале времени.
А теперь переместим остальные кадры на временную шкалу. Перейдите в это всплывающее меню.И нажмите на создание рамок из слоев. И вот здесь, внизу, убедитесь, что установлен флажок навсегда, потому что мы хотим, чтобы наша последовательность изображений продолжала отображаться одно за другим. А теперь я собираюсь выбрать 1-й кадр, удерживая нажатой клавишу Shift и щелкнув последний кадр, чтобы выделить все кадры. И я хочу установить задержку всех этих кадров.
Так что просто чтобы показать вам, что если я говорю «нет задержки» и нажимаю кнопку воспроизведения, это происходит довольно быстро. Собираюсь выбрать их все снова и, скажем, выбрать другое время.5, нажмите мою кнопку воспроизведения. Допустим, одна секунда, поиграем еще раз. Хорошо, давай займемся одной секундой. Я собираюсь сохранить свой файл Photoshop, и он сохранит его как файл PSF. И именно так я его сохранил.
А теперь я хочу экспортировать свою последовательность неподвижных изображений в формате GIF. Итак, я хочу подойти сюда, чтобы экспортировать файл, сохранить для веб-наследия и, как и в предыдущем примере с использованием видео, я хочу убедиться, что GIF отмечен, цвета — 256. Мне не нужна прозрачность, конвертируйте в sRGB. следует проверить.
Вот размер для Instagram будет 1080 на 1080 квадратов с соотношением сторон один к одному. И снова я убеждаюсь, что параметры цикла анимации установлены на вечность. Я могу немного уменьшить это, нажмите кнопку воспроизведения, чтобы увидеть, что все в порядке. И теперь я могу нажать «Сохранить» и сохранить его на свой компьютер. И я просто перенесу его в веб-браузер, такой как Safari, чтобы показать вам. Я
Смотрите мой сайт фотографии здесь ▶ ️ https://www.charlescabreraphotography.com
См. Предыдущую статью в блоге здесь ▶ ️ https: // charlescabrera.com / best-overhead-camera-setup-for-youtube-el /
Как сделать GIF из Photoshop
Создание GIF-анимации в Photoshop
Кендра Д. Митчелл | 16 сен, 2020 21:13
Хотя существует несколько онлайн- и офлайн-инструментов для преобразования видео в GIF и наоборот, и многие из них даже бесплатны, одним из наиболее естественных методов является создание GIF в Photoshop .
Если вы когда-либо задумывались о создании своего анимированного GIF-файла с нуля, вам повезло, поскольку процесс этого довольно прост и понятен. Если у вас есть доступ ко всем основным компонентам, таким как приличный компьютер Windows или Mac с установленным Adobe Photoshop, правильные исходные изображения, четкое представление о том, какой тип GIF вы хотите создать, и надлежащие знания о том, как сделать GIF из фотошопа .
Тем не менее, в этом руководстве объясняется, как сделать анимированный GIF в Photoshop самым простым способом.
Часть 1. Создайте анимированный GIF в Photoshop за 6 шагов
Adobe Photoshop — несравненный король в области обработки изображений и ретуширования, поэтому он также может создавать анимированные GIF-файлы из нескольких изображений. Каждое изображение можно использовать в качестве кадра с определенной продолжительностью задержки, а всю анимацию можно настроить на цикл определенное количество раз или навсегда.
Чтобы создать анимированный GIF-файл в Photoshop , выполните следующие действия:
Шаг 1.Перейдите в меню «Файл» и загрузите изображения в стек.
Запустите Adobe Photoshop (здесь используется Adobe Photoshop CC 2019), перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек».
Убедитесь, что в раскрывающемся списке «Использовать» выбрано «Файлы», нажмите «Обзор», найдите и выберите все файлы, с которыми вы хотите создать GIF, и нажмите «ОК» в правом нижнем углу поля «Открыть». Вернувшись в поле «Загрузить слои», нажмите «ОК» в правом верхнем углу.
Шаг 2.Перейдите в меню «Окно» и включите и настройте временную шкалу.
В главном окне Photoshop перейдите в меню «Окно» сверху и нажмите «Временная шкала». Щелкните небольшую стрелку вниз рядом с параметром «Создать временную шкалу видео» на временной шкале, которая появляется внизу, и выберите «Создать анимацию кадра» в раскрывающемся списке.
Шаг 3. Нажмите «Создать анимацию кадра» и «Добавить изображения».
Щелкните «Создать анимацию кадра» на временной шкале, щелкните значок «Дополнительные параметры» в правом верхнем углу временной шкалы, чтобы открыть меню, и щелкните «Создать кадры из слоев».
Шаг 4. Щелкните и выберите продолжительность задержки для каждого кадра.
Щелкните 0 сек. Панель внизу первого кадра на временной шкале и выберите желаемую продолжительность задержки из списка (здесь 0,5). Используйте этот метод, чтобы установить время задержки для каждого из участвующих изображений.
Примечание. Для каждой фотографии можно установить разную продолжительность.
Шаг 5. Щелкните Файл и перейдите в окно настроек экспорта.
Перейдите в меню «Файл» еще раз, выберите «Экспорт» и нажмите «Сохранить для Интернета (устаревшая версия)» в подменю.
Шаг 6. Настройте параметры экспорта и экспортируйте GIF.
Используйте параметры в правой части окна, чтобы настроить различные параметры экспорта, такие как разрешение файла GIF, цвета, качество, размер в процентах и т. Д. Кроме того, убедитесь, что для параметра «Параметры зацикливания» установлено значение «Навсегда». Нажмите кнопку «Предварительный просмотр» в нижнем левом углу, чтобы просмотреть анимированный GIF-файл, который вы можете ожидать после экспорта.
Когда все станет приемлемым, нажмите «Сохранить», используйте поле «Сохранить оптимизированное как», чтобы перейти к папке, в которую вы хотите экспортировать файл GIF, введите имя файла GIF в поле «Имя файла» и нажмите «Сохранить», чтобы создать GIF в Photoshop.
Часть 2. Где можно использовать GIF в своем социальном маркетинге?
Существует множество причин и платформ для использования и публикации после того, как вы создадите анимированный GIF в Photoshop, соответственно. В зависимости от типа вашей профессии и характера / жанра созданного вами GIF целевая аудитория может отличаться, как и платформа.
Тем не менее, есть три основных области, в которых вы можете использовать свои GIF-файлы:
1.Текст с друзьями
Когда вы используете несколько забавных изображений общей темы для создания GIF в фотошопе, создается анимированный мем. Этим мемом можно поделиться с друзьями в чате в Интернете с помощью смартфона и мессенджера, поддерживающего файлы * .gif. Смешные гифки помогут вам преувеличить ваши выражения и придать больше смысла информации, которую вы хотите передать.
2. Платформы социальных сетей
Это наиболее распространенное использование файлов GIF.Как упоминалось выше, набор изображений выровнен вместе, чтобы сформировать анимированный GIF. В зависимости от типов изображений, которые вы использовали для создания анимированного GIF в Photoshop, мемы могут быть забавными, серьезными или даже созданы для того, чтобы троллить публичный значок за их неуместное поведение или заявления. Поскольку платформы социальных сетей позволяют легко публиковать ваши творения, ваши мемы достигают максимального количества людей, тем самым помогая вам делиться своими взглядами с другими.
3. Электронная почта
Эта платформа в основном используется для обмена интеллектуальными или рекламными GIF-файлами, когда отправитель является руководителем или специалистом по цифровому маркетингу и хочет передать некоторую достойную информацию или рекламировать продукт принимающей стороне.Кроме того, в случае официальных электронных писем анимированный логотип организации прикрепляется в качестве подписи отправителя, чтобы помочь получателю распознать подлинность источника письма.
Резюме
Хотя доступно множество онлайн-инструментов, которые помогут вам создавать GIF-файлы с самого начала, и многие из них даже бесплатны, у них есть определенные ограничения и ограничения. Если вы хотите получить доступ ко всем расширенным функциям, которые предлагают такие порталы, вы должны заплатить разработчику за подписку на премиум-аккаунт, которая может быть пожизненной или должна обновляться ежемесячно, ежеквартально или ежегодно.
Хотя продукты Adobe CC тоже не бесплатны, программа дает вам более детальный контроль над участвующими файлами, когда вы создаете GIF в Photoshop . Например, их продолжительность задержки, которая может быть настроена для каждого кадра индивидуально, разрешение конечного вывода, количество циклов и т. Д.
Если вы хотите создать GIF по-другому, вы можете рассмотреть Wondershare UniConverter, потому что он поддерживает создание GIF из видео или изображений.Кроме того, создать GIF-файл проще всего, чем в Photoshop.
Конвертер Wondershare UniConverter
- · Wondershare UniConverter имеет GIF Maker, который может конвертировать видео или изображения в GIF.
- · Используя Toolbox, он содержит видеокомпрессор, конвертер изображений, конвертер VR и исправляет метаданные мультимедиа.
- · Это позволяет передавать видео с компьютера на iPhone или мобильные телефоны Android без использования iTunes.
- · Он имеет быстрое преобразование, высокое качество вывода и дополнительные функции.
- · Пользователи могут бесплатно загрузить UniConverter в Windows и Mac.
Как создавать GIF-файлы для Instagram (Бесплатное видеоурок)
Если вы хотите удивить своих подписчиков в Instagram, дольше следить за вашим контентом и повысить уровень вовлеченности, пора узнать, как создавать GIF-файлы для Instagram!
Если фотографии — это сердце вашей стратегии в Instagram, GIF-файлы могут придать вашему контенту некоторую душу.
Создание милых и запоминающихся GIF-файлов, которые бесконечно зацикливаются, побуждает ваших подписчиков в Instagram дольше оставаться на вашем контенте, что помогает им переваривать ваше сообщение, прежде чем они продолжат смахивать пальцем.
Посмотрите наш бесплатный видеоурок с дизайнером социальных сетей Сесилией Беннетт, чтобы узнать, как планировать, снимать и редактировать GIF-файлы для Instagram с помощью Photoshop:
Как создавать GIF-файлы для Instagram с помощью Photoshop:
Использование GIF-файлов посты в Instagram — отличный способ вдохнуть новую жизнь в свою ленту, особенно если вы хотите добавить немного волнения к своим обычным снимкам продуктов.
Добавление простых элементов дизайна, которые заставят ваш продукт «двигаться», не только визуально привлекательно, но также может помочь вам получить больше просмотров и заинтересованности в ваших публикациях в Instagram.
Если вы хотите выделиться в Instagram, произвести впечатление и создать контент, который понравится вашей аудитории, создание GIF-файлов для Instagram — отличная стратегия!
Прежде чем мы углубимся в процесс создания GIF-файлов для Instagram, важно отметить две вещи:
- GIF-файлы Instagram необходимо загружать как видео (с использованием таких форматов, как.mov или .mp4)
- Ваше видео должно быть не менее 3 секунд, иначе оно не будет загружено в Instagram
Когда вы планируете создавать GIF-файлы для Instagram, наиболее важной частью является предварительное планирование, чтобы обеспечить плавную фотосессию и процесс редактирования.
Создайте простую раскадровку заранее, как вы представляете каждый кадр, и создайте список необходимых реквизитов. Когда вы справитесь с обоими, пора поговорить об оборудовании.
Оборудование, необходимое для создания GIF-файлов для Instagram:
Для создания GIF-файлов для Instagram не обязательно иметь причудливую камеру, но она помогает.Независимо от того, снимаете ли вы на телефон или камеру, у вас должен быть хотя бы штатив для стабилизации снимков.
Необходимое оборудование:
- Штатив: для плоских GIF-файлов вам понадобится штатив с шарнирным рычагом ИЛИ С-образная подставка с адаптером и головкой монопода, чтобы вы могли снимать над головой.
- Камера / объектив или мобильный телефон
- Компьютер и Adobe Photoshop
- Реквизит для фотосессии
Оборудование, которое приятно иметь:
- Кабель для удаленной съемки на вашем компьютере
- Adobe Lightroom
- Два куска белого пенопласта ядро, чтобы отражать свет, чтобы сделать сцену ярче
Как снимать GIF-файлы для Instagram:
Теперь, когда у вас есть оборудование, пора снимать GIF!
Когда вы специально снимаете покадровую анимацию или бесконечный цикл GIF, вы хотите, чтобы ваша первая и последняя сцены были точно такими же, чтобы они плавно переходили .
Важно не перемещать ничего, что не имеет движения в GIF, это отвлекает и может выглядеть немного неаккуратно — убедитесь, что вы просто не прикасаетесь к неподвижным реквизитам и не добавляете кусочек забавной тактики или музейной замазки на нижнюю часть стойки, чтобы стабилизировать ее.
Разместите дополнительный реквизит сбоку от сцены и настройте параметры камеры — если вы используете телефон, убедитесь, что блокировка автофокуса установлена на , чтобы освещение и фокус были одинаковыми на протяжении каждого кадра.
Теперь, когда все готово, пора приступить к съемке GIF.Ссылайтесь на свою раскадровку и будьте осторожны, чтобы ничего не коснуться и не ударить.
Убедитесь, что настройки правильны для каждого кадра, прежде чем делать снимок, и повторяйте процесс, пока не получите все кадры. Убедитесь, что вы снимаете GIF в том порядке, в котором хотите, чтобы он двигался, это значительно упрощает процесс редактирования.
Старайтесь не делать слишком много снимков одного кадра, чтобы не запутать себя при выборе фотографий для редактирования. После того, как вы закончите съемку, самое время заняться техническими проблемами в Photoshop.
Как редактировать GIF-файлы с помощью Adobe Photoshop:
Лучший способ научиться редактировать GIF-файлы с помощью Photoshop — это посмотреть наше видео выше, где вы найдете бесплатное пошаговое руководство. Для справки, вот что мы показываем вам в видео:
После того, как вы загрузили фотографии на свой компьютер, создайте новый файл в Photoshop и перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в новую стопку»:
Нажмите «просмотрите» и выберите фотографии, которые хотите использовать. Теперь, когда у вас есть слои, нажмите «Окно»> «Временная шкала».
Щелкните кнопку в центре временной шкалы и выберите «Создать анимацию кадра» в раскрывающемся меню:
Ваш первый слой появится в нижнем левом углу:
Создайте новый кадр для каждую из ваших фотографий (всего у меня было 4), нажав кнопку «новый кадр», которая выглядит как лист бумаги, в правом нижнем углу.
Теперь у вас есть слой для каждой фотографии. Перейдите на панель «Слои» справа и сделайте видимой только следующую фотографию, которую вы хотите, сняв выделение изображений поверх нее.Делайте это до тех пор, пока все кадры на шкале времени не будут правильно упорядочены так, как вы хотите:
Выберите все кадры> щелкните внизу кадра, чтобы просмотреть параметры скорости. Я обычно использую «другое» и набираю .30. Убедитесь, что ваш GIF зациклен на «навсегда» в нижнем левом углу.
Если вы хотите перевернуть GIF, как это делаю я, выберите среднюю часть GIF (это означает, что не выбирайте первый и последний кадры). Нажмите кнопку нового кадра, чтобы вставить.
Выберите все только что вставленные кадры. Вернитесь на панель инструментов еще раз и выберите «Обратить кадры».
Теперь вы можете проверить только что созданный GIF, нажав кнопку воспроизведения, чтобы увидеть, как он выглядит!
Подсчитайте, чтобы узнать, сколько вообще длится ваш GIF — если он длится менее 3 секунд, вам нужно будет выбрать все кадры для копирования и вставить еще один их набор, чтобы GIF был длиннее. Помните, что публикация в Instagram должна длиться не менее 3 секунд!
Когда у вас будет хотя бы 3 секунды, самое время отрендерить ваш GIF и опубликовать его в Instagram! Выберите «Изображение»> «Размер изображения» и убедитесь, что ваш GIF не слишком велик — 2000 x 2000 — хорошее количество пикселей.
Выберите «Файл»> «Экспорт»> «Визуализировать видео». Выберите папку, в которую вы хотите поместить видео, и убедитесь, что ваше видео имеет «размер документа». Если он слишком большой, Photoshop обрежет его.
Поздравляем, вы создали свой первый GIF для Instagram!
Теперь вы можете загрузить видео на свой телефон или загрузить свой GIF-файл в Later прямо со своего рабочего стола, где затем вы можете запланировать публикацию в Instagram!
При размещении видео в Instagram не забудьте выбрать привлекательную обложку, это будет изображение, которое будет отображаться в вашем профиле Instagram.Если вы не выберете обложку, Instagram выберет случайный слайд, который может не подходить для вашей ленты.