Как на изображении поставить кликабельную кнопку вконтакте: Как сделать ссылку ВКонтакте в виде кнопки
Содержание
Как сделать ссылку ВКонтакте в виде кнопки
На чтение 4 мин. Опубликовано Обновлено
Здравствуйте, друзья! Сегодня я вам расскажу, как сделать ссылку ВКонтакте в виде кликабельной кнопки. Для постов ВКонтакте я уже предлагал несколько решений здесь на блоге и на своём видеоканале в YouTube, и эта статья станет хорошим продолжением данной темы. А если Вы примените данный способ на практике, то по достоинству оцените его силу.
Все Вы знаете, что современного интернет-пользователя не так-то просто побудить что-то прочитать и тем более сделать переход по ссылке.
Если на принятие решения «читать или не читать» основную роль играют заголовок, первый абзац текста и сопровождающая картинка, то в деле перехода по предлагаемым ссылкам к этим основным элементам подключаются активные элементы в виде баннеров и кабельных кнопок.
В итоге прочтения данной статьи, Вы сможете без труда сделать вот такое оформление своего поста ВКонтакте:
Техническая составляющая данного приема основана на том, что, как только в тексте поста появляется ссылка, Контакт автоматически повторяет её под текстом содержания. Одним из результатов такого алгоритма его работы является превью одной из картинок, размещенной на том веб-ресурсов, на который ведет ссылка.
Именно данное превью мы будем использовать. Если нажать на значок фотоаппарата, который появляется при наведении курсора мыши на превью, то Контакт предлагает заменить изображение на любое другое с размерами не меньше 537х240рх.
Создадим в Фотошопе файл белого цвета именно такого размера и сохраним его в виде картинки. Теперь в режиме добавления новостей на стену своего аккаунта или группы поставим любую ссылку, например, на статью своего блога, нажмем значок фотоаппарата на превью и предложим контакту загрузить наше белое изображение. Как только ВКонтакте сделает загрузку, Вы увидите вот такую картинку:
Далее, используя свой любимый скриншотер, Вам необходимо очень аккуратно сделать скриншот области, которую занимает серый фон по его внешней границе. Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Для этого можно использовать даже возможности Яндекс-диска делать скриншоты. Если Вы делаете скриншот не всего экрана сразу, а это самый лучший вариант в данном случае, то контролируйте размеры будущего скриншота. Они должны быть 537х240рх.
Теперь в Фотошопе открываете данный скриншот, берете инструмент «Прямоугольник» и создаёте на месте белой части изображения прямоугольник-заготовку для будущей кнопки.
При этом цвет данного прямоугольника Вы можете выбрать сразу перед началом этой операции, а можете изменить его позже. Удалять серое изображение или обрезать его не нужно. И в этом есть особая хитрость.
Вам останется только дать создаваемой кнопке название, подобрать цвет надписи и уточнить её расположение. При этом вполне возможно, что потребуется перед набором текста, временно отключить слой созданного прямоугольника.
У Вас получится примерно вот такая красивая кнопочка или даже ещё лучше.
Кстати, можно сразу наделать несколько таких кнопок, чтобы иметь возможность оперативно выбирать кнопку, подходящую по цвету под картинку Вашего поста. После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
После создание такого набора сохраняем каждый вариант в специально созданную для кнопок папку.
Когда кнопки готовы, Вы в процессе работы загружаете нужную кнопку вместо созданного Контактом превью. При этом не нужно регулировать никаких размеров — смело после загрузки нажимаете кнопку «Сохранить изменения», а сам Контакт сделает всё остальное.
У Вас не останется даже намека на серую область, а будет именно кнопка.
Далее дополняете будущий пост необходимым содержанием и обязательно вставляете картинку, при необходимости уточняете надпись на ссылке и отправляете свой пост на суд читателей. Выглядеть он будет не хуже, чем показано выше на скриншоте поста по старту очередного набора в бесплатную он-лайн школу «Я блогер».
В принципе работа несложная, но потребует от Вас определенный аккуратности в действиях. Добавлю, что кнопки можно делать со скругленными углами, можно делать их меньшего размера, а можно просто вставлять уже готовые.
Как это всё делается, Вы можете посмотреть в видео ниже. Первая его часть посвящена описанному выше способу, а вторая — всем остальным.
Если Вам понравилось создание таких кликабельных кнопок для постов ВКонтакте, дайте мне об этом знать в комментариях ниже. Естественно, если остались вопросы, то не стесняйтесь их задать там же. Желаю Вам разобраться во всём без проблем.
С уважением, Сергей Почечуев.
Как в пост ВК поставить кнопку или сниппет и готовые шаблоны
Как сделать кнопку подписаться в промо посте ВК, или какую-либо другую кнопку
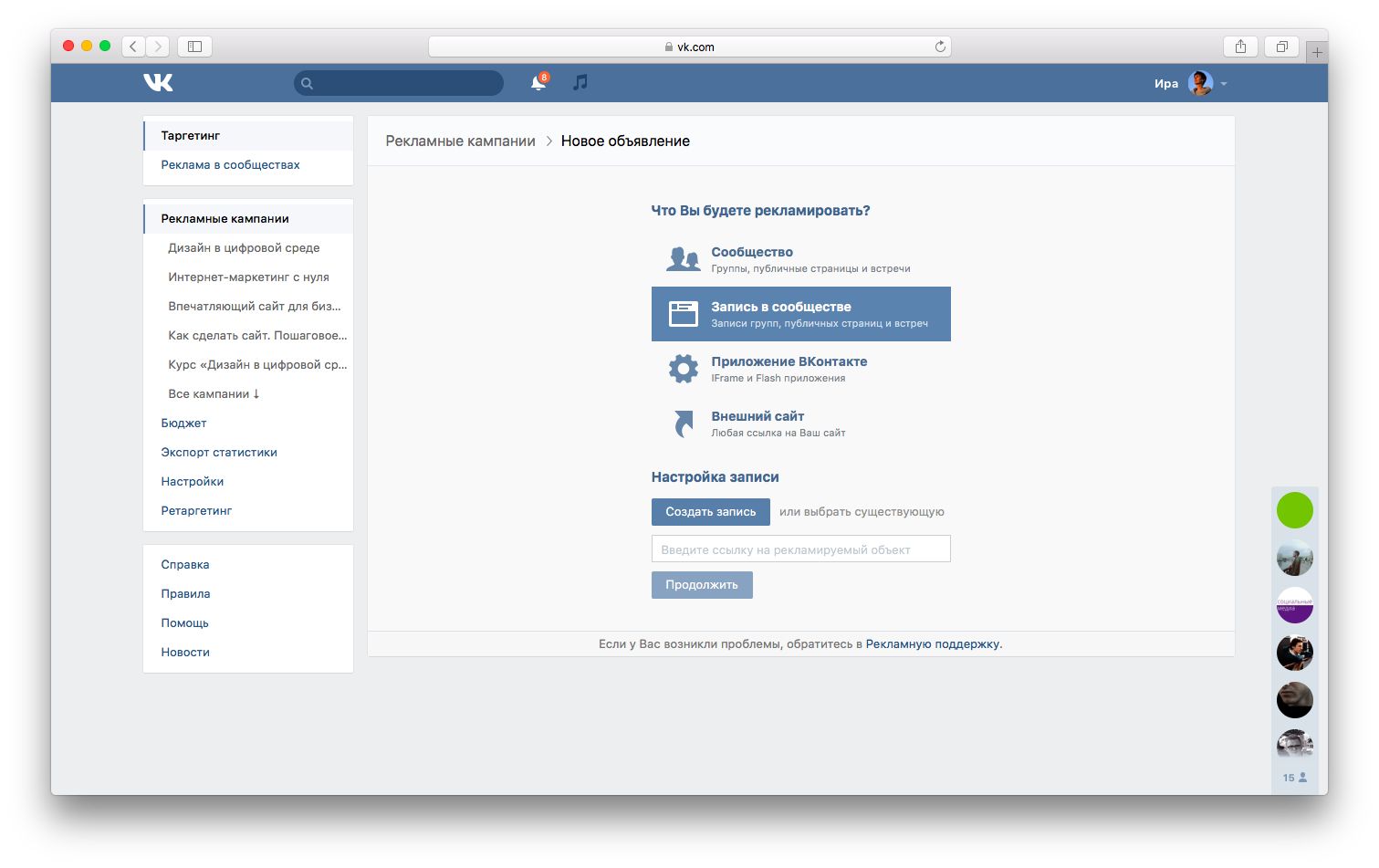
Начнем с добавления кнопок. Если Вы ведете трафик в свою группу ВК или на какой-либо сайт, то для того чтобы создать запись с кнопкой Вам нужно перейти в раздел «реклама» вконтакте, нажать на кнопку «создать объявление» и выбрать в открывшемся окне «запись с кнопкой» далее уже выбираете, что конкретно собираетесь рекламировать, можно запустить в рекламу действующий пост, для этого нужно вставить ссылку на пост, а можно добавить новый промо пост. Давайте я расскажу каким образом создается новый промо пост с кнопкой.
Давайте я расскажу каким образом создается новый промо пост с кнопкой.
Жмите на «создать запись» в открывшемся окне, вводите адрес ссылки, куда планируете вести трафик, я для примера покажу как вести трафик на страницу ВКонтакте, но так же можно вписывать адрес какого-либо сайта.
Перед Вами откроется вот такое окно.
В котором нужно ввести текст записи, но обратите внимание на то, что текст не должен превышать 220 символов, так что длинную портянку написать не получится.
Далее Вам нужно вставить изображение Вашей будущей записи, которое должно быть в ширину 537 пикселей а в высоту 240. В идеале лучше подготовить уникальное изображение (если Вы владеете хотя бы основами фотошопа) в случае если Вы не сможете самостоятельно сделать баннер, то можно взять какое-нибудь изображение и больших размеров, а потом уже обрезать его. Изображение должно быть интересным пользователю чтобы привлечь его внимание, а так же для того чтобы по мимо рекламного охвата Вы так же смогли получить виральный охват. Кстати резать можно прямо в vk при создании записи.
Кстати резать можно прямо в vk при создании записи.
Текст который расположен около кнопки, тоже можно отредактировать, для этого просто нажмите на него, и впишите тот текст, который будет дополнять Ваше объявление.
Далее Вам нужно выбрать вариант кнопки в промо посте vk. Можно выбрать кнопку «подписаться» в таком случае пользователь который будет листать свою ленту новостей, заметит Ваш пост и при нажатии на кнопку, подпишется на Вашу страницу.
Кнопка «подписаться» с одной стороны хороша, а с другой не так хороша как хотелось бы. Допустим, что человек не прочитал, что там за кнопка у нас стоит, нажал на нее, для того чтобы просто перейти в группу и посмотреть Ваши записи и даже не планировал подписываться. Вот с этой стороны кнопка не так хороша как хотелось бы, Вы в таком случае получите не заинтересованного подписчика, который через некоторое время может выйти из вашей группы.
При аналитике постов Вы увидите, что такой пост пост будет хорошо конвертировать подписки (лучше чем посты со сниппетами например) но Вы не сможете увидеть вышедших людей из группы. Т.е. допускается такой момент, что человек сначала нажимает на эту кнопку чтобы посмотреть страницу, а затем сразу отписывается изсообщества. И аналитика корявая будет. Я не говорю, что в 100% случаев это происходит, но такая ситуация имеет место быть.
Т.е. допускается такой момент, что человек сначала нажимает на эту кнопку чтобы посмотреть страницу, а затем сразу отписывается изсообщества. И аналитика корявая будет. Я не говорю, что в 100% случаев это происходит, но такая ситуация имеет место быть.
Так же можно выбирать и другие варианты кнопок при создании промо-постов, например такие как: Связаться, написать, подробнее, перейти. Это в том случае если Вы ведете трафик на сообщество ВКонтакте, если же трафик льете например на сайт, то тут выбора больше, у Вас появятся варианты таких кнопок как:
- Перейти
- Открыть
- Подробнее
- Купить
- Купить билет
- В магазин
- Заказать
- Записаться
- Установить
- Свзяться
- Заполнить
А если трафик идет в группу ВК, то вот такие кнопки Вы сможете поставить
Собственно все просто как видите. Далее жмете «создать» и далее заполняете формы для создания рекламной кампании.
Далее жмете «создать» и далее заполняете формы для создания рекламной кампании.
Гайд по кнопкам с призывами к действию во «ВКонтакте»
Кнопки с призывами к действию в объявлениях «ВКонтакте»: ваше новое оружие для высоких конверсий
Размещаете рекламу в новостной ленте «ВКонтакте» и хотите узнать, как получить больше заявок, звонков и подписок за те же деньги? Или быть может этот инструмент ещё не задействован и хочется уже на старте использовать его максимально результативно?
В нашем первом посте мы расскажем о недавнем нововведении «ВКонтакте». Оно позволяет рекламодателям получать гораздо больше отдачи от размещения платных объявлений в новостной ленте. Этот новый инструмент — активные кнопки в объявлениях или CTA-кнопки (кнопки призыва к действию).
Учитывая, что сегодня единственная модель оплаты промотированных постов на VK — это uCPM (деньги списываются по мере открутки за 1000 показов), новая фича поможет получить при том же бюджете гораздо больше заявок или звонков. По утверждению представителей соцсети, даже в 3 раза. Что ж, поверим на слово директору по развитию «ВКонтакте» Александру Круглову, который опирается в своем заявлении на внутренние тесты соцсети.
По утверждению представителей соцсети, даже в 3 раза. Что ж, поверим на слово директору по развитию «ВКонтакте» Александру Круглову, который опирается в своем заявлении на внутренние тесты соцсети.
Итак, что дают «Кнопки», какие они бывают и какие задачи вашего бизнеса они помогут решить гораздо быстрее?
С 16 ноября в промотированные посты (в новостной ленте они помечаются как «Рекламная запись») можно добавлять активные кнопки: «Купить», «Перейти», «Установить», «Вступить». Помимо этого есть еще более десятка вариантов. Выбор зависит от вашей заветной цели — получить переходы в интернет-магазин, направить потенциального клиента к диалогу с администратором сообщества или даже заставить набрать ваш номер прямо из мобильного приложения VK. Кнопки отображаются не только на десктопе, но и в мобильной версии и в официальных приложениях «ВКонтакте».
Самое большое преимущество нововведения — это ваша возможность заставить потенциального клиента или подписчика совершить нужное вам действие быстро и минуя лишние шаги: хотите продажи — направляйте сразу к товару или услуге, хотите регистраций на ваш семинар — пропишите ссылку на форму записи, хотите больше подписчиков — приглашайте пользователей вступить в ваше сообщество в один клик. Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
Для вашего удобства мы сделали вот такое руководство по CTA-кнопкам «ВКонтакте». Узнайте, какие кнопки лучше выбрать исходя из задач вашей рекламной кампании и конверсионных целей, которых вам хочется достичь.
Вы можете скачать это руководство в формате PDF по ссылке: checkboxes_cta_to_vk_pdf
На что обратить внимание при настройке СTA-кнопок?
Теперь, после того, как мы определились с целями, типами и текстами кнопок, самое время перейти к настройке CPA-кампании. Стоит заметить, что здесь есть ряд нюансов, поэтому мы решили вам о них рассказать.
Не будем останавливаться на настройках таргетинга и выборе ставок, переходим сразу же к работе с рекламной записью.
Итак:
- Заходим в рекламный кабинет (раздел «Таргетинг») и выбираем тип рекламы «Запись в сообществе». «ВКонтакте» предложит нам создать новый пост или выбрать уже готовый. При этом рекламировать можно только запись того сообщества, администратором которого вы являетесь.
Кстати, не многие знают, что во «ВКонтакте» можно продвигать записи, не публикуя их в сообществе (скрытые рекламные записи). Их будет видеть только целевая аудитория рекламного объявления, а на стене сообщества и в новостных лентах подписчиков отображаться они не будут.
2. Допустим, у нас уже есть пост, который хорошо зарекомендовал себя вирально (то есть получил хороший отклик у подписчиков и без рекламы). Копируем его ссылку в окно и открываем для редактирования.
3. Нажимаем на «Добавить ссылку» (третья иконка под рекламной записью) и прописываем ссылку, которая должна быть релевантна ожидаемому нами целевому действию. В нашем случае это будет переход к диалогу с сообществом. Сохраняем и переходим на следующий этап.
Сохраняем и переходим на следующий этап.
4. Здесь «ВКонтакте» нам предложит выбрать текст кнопки: «Написать», «Связаться», «Вступить», «Подробнее» или «Перейти». Для нас важно пригласить пользователя в чат, поэтому в нашем случае выбираем «Написать».
5. Нажимаем «Сохранить». Но не тут-то было, «ВКонтакте» попросит нас убрать все ссылки из текста объявления. Ссылка может быть только одна — та, что будет прописана в кнопке.
6. Сохраняем. И снова нас ждет неудача: текст слишком длинный. «ВКонтакте» отводит нам всего 220 символов.
7. Безжалостно режем пост, оставляя только самое главное. Снова безуспешно пытаемся сохранить — два переноса строки недопустимы.
8. После исправления сталкиваемся с очередной неприятностью: от вложенной картинки придется отказаться. Вместо этого есть возможность вставить изображение для ссылки. Его размеры должны быть 537×240 px — это меньше, чем привычные форматы изображений для постов.
9. Ура! Наконец-то объявление соответствует всем правилам, и мы можем его запускать, предвкушая поток сообщений нашим операторам.
Что ж, «ВКонтакте» оказался довольно строгим к формату CTA-рекламы.
Резюмируем общие требования к рекламным материалам по этому типу объявлений:
- В самом тексте объявления не должно быть ссылок.
- Максимальный объем по количеству знаков — 220 символов.
- В объявлении не допускается более двух переносов строки.
- Вложения запрещены. Допустимо добавить изображение для ссылки размером 537×240 px.
А это на наш взгляд существенные техтребования ко всем промотированным постам «ВКонтакте». На заметку:
- Можно продвигать только записи, опубликованные от имени сообщества, администратором которого вы являетесь.
- Нельзя рекламировать записи закрытых или частных групп и закрытых мероприятий
- На одну запись в системе может быть создано только одно объявление. Хитрости с разнесением идентичных объявлений по разным рекламным кабинетам тоже не пройдут.
Эффективных вам рекламных кампаний и побольше качественных лидов!
И обязательно протестируйте «Кнопки».
Ваши Checkboxes
Как сделать кнопку в вк – Как в пост ВК поставить кнопку или сниппет и готовые шаблоны
Гайд по кнопкам с призывами к действию во «ВКонтакте»
Кнопки с призывами к действию в объявлениях «ВКонтакте»: ваше новое оружие для высоких конверсий
Размещаете рекламу в новостной ленте «ВКонтакте» и хотите узнать, как получить больше заявок, звонков и подписок за те же деньги? Или быть может этот инструмент ещё не задействован и хочется уже на старте использовать его максимально результативно?
В нашем первом посте мы расскажем о недавнем нововведении «ВКонтакте». Оно позволяет рекламодателям получать гораздо больше отдачи от размещения платных объявлений в новостной ленте. Этот новый инструмент — активные кнопки в объявлениях или CTA-кнопки (кнопки призыва к действию).
Учитывая, что сегодня единственная модель оплаты промотированных постов на VK — это uCPM (деньги списываются по мере открутки за 1000 показов), новая фича поможет получить при том же бюджете гораздо больше заявок или звонков. По утверждению представителей соцсети, даже в 3 раза. Что ж, поверим на слово директору по развитию «ВКонтакте» Александру Круглову, который опирается в своем заявлении на внутренние тесты соцсети.
По утверждению представителей соцсети, даже в 3 раза. Что ж, поверим на слово директору по развитию «ВКонтакте» Александру Круглову, который опирается в своем заявлении на внутренние тесты соцсети.
Итак, что дают «Кнопки», какие они бывают и какие задачи вашего бизнеса они помогут решить гораздо быстрее?
С 16 ноября в промотированные посты (в новостной ленте они помечаются как «Рекламная запись») можно добавлять активные кнопки: «Купить», «Перейти», «Установить», «Вступить». Помимо этого есть еще более десятка вариантов. Выбор зависит от вашей заветной цели — получить переходы в интернет-магазин, направить потенциального клиента к диалогу с администратором сообщества или даже заставить набрать ваш номер прямо из мобильного приложения VK. Кнопки отображаются не только на десктопе, но и в мобильной версии и в официальных приложениях «ВКонтакте».
Самое большое преимущество нововведения — это ваша возможность заставить потенциального клиента или подписчика совершить нужное вам действие быстро и минуя лишние шаги: хотите продажи — направляйте сразу к товару или услуге, хотите регистраций на ваш семинар — пропишите ссылку на форму записи, хотите больше подписчиков — приглашайте пользователей вступить в ваше сообщество в один клик. Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
Для вашего удобства мы сделали вот такое руководство по CTA-кнопкам «ВКонтакте». Узнайте, какие кнопки лучше выбрать исходя из задач вашей рекламной кампании и конверсионных целей, которых вам хочется достичь.
Вы можете скачать это руководство в формате PDF по ссылке: checkboxes_cta_to_vk_pdf
На что обратить внимание при настройке СTA-кнопок?
Теперь, после того, как мы определились с целями, типами и текстами кнопок, самое время перейти к настройке CPA-кампании. Стоит заметить, что здесь есть ряд нюансов, поэтому мы решили вам о них рассказать.
Не будем останавливаться на настройках таргетинга и выборе ставок, переходим сразу же к работе с рекламной записью.
Итак:
- Заходим в рекламный кабинет (раздел «Таргетинг») и выбираем тип рекламы «Запись в сообществе». «ВКонтакте» предложит нам создать новый пост или выбрать уже готовый. При этом рекламировать можно только запись того сообщества, администратором которого вы являетесь.
Кстати, не многие знают, что во «ВКонтакте» можно продвигать записи, не публикуя их в сообществе (скрытые рекламные записи). Их будет видеть только целевая аудитория рекламного объявления, а на стене сообщества и в новостных лентах подписчиков отображаться они не будут.
2. Допустим, у нас уже есть пост, который хорошо зарекомендовал себя вирально (то есть получил хороший отклик у подписчиков и без рекламы). Копируем его ссылку в окно и открываем для редактирования.
3. Нажимаем на «Добавить ссылку» (третья иконка под рекламной записью) и прописываем ссылку, которая должна быть релевантна ожидаемому нами целевому действию. В нашем случае это будет переход к диалогу с сообществом. Сохраняем и переходим на следующий этап.
Сохраняем и переходим на следующий этап.
4. Здесь «ВКонтакте» нам предложит выбрать текст кнопки: «Написать», «Связаться», «Вступить», «Подробнее» или «Перейти». Для нас важно пригласить пользователя в чат, поэтому в нашем случае выбираем «Написать».5. Нажимаем «Сохранить». Но не тут-то было, «ВКонтакте» попросит нас убрать все ссылки из текста объявления. Ссылка может быть только одна — та, что будет прописана в кнопке.
6. Сохраняем. И снова нас ждет неудача: текст слишком длинный. «ВКонтакте» отводит нам всего 220 символов.
7. Безжалостно режем пост, оставляя только самое главное. Снова безуспешно пытаемся сохранить — два переноса строки недопустимы.
8. После исправления сталкиваемся с очередной неприятностью: от вложенной картинки придется отказаться. Вместо этого есть возможность вставить изображение для ссылки. Его размеры должны быть 537×240 px — это меньше, чем привычные форматы изображений для постов.
9. Ура! Наконец-то объявление соответствует всем правилам, и мы можем его запускать, предвкушая поток сообщений нашим операторам.
Что ж, «ВКонтакте» оказался довольно строгим к формату CTA-рекламы.
Резюмируем общие требования к рекламным материалам по этому типу объявлений:
- В самом тексте объявления не должно быть ссылок.
- Максимальный объем по количеству знаков — 220 символов.
- В объявлении не допускается более двух переносов строки.
- Вложения запрещены. Допустимо добавить изображение для ссылки размером 537×240 px.
А это на наш взгляд существенные техтребования ко всем промотированным постам «ВКонтакте». На заметку:
- Можно продвигать только записи, опубликованные от имени сообщества, администратором которого вы являетесь.
- Нельзя рекламировать записи закрытых или частных групп и закрытых мероприятий
- На одну запись в системе может быть создано только одно объявление. Хитрости с разнесением идентичных объявлений по разным рекламным кабинетам тоже не пройдут.
Эффективных вам рекламных кампаний и побольше качественных лидов!
И обязательно протестируйте «Кнопки».
Ваши Checkboxes
spark.ru
Как сделать ВКонтакте кликабельную кнопку на видео с YouTube
Здравствуйте, друзья! Из этой статьи вы узнаете, как сделать ВКонтакте ссылку на видео из YouTube в виде кликабельной кнопки. Эта кнопка будет отправлять читателей вашей новости непосредственно на ваш видеоканал. Просто так это не сделать, но, применив описанный способ, вы будете делать ВКонтакте невозможное.
При этом, можно сказать, что человек одновременно условно будет оставаться в вашей группе. Вы можете сказать: «Зачем какая-то кнопка, если можно просто разместить видео у себя на стене или в группе?» Действительно, так можно сделать, но вот все лавры от просмотренных видео в основном будет забирать себе контакт. А вот кнопка уже на 100% гарантирует вам зачет количества и времени просмотра инструментами YouTube. Это немаловажный факт с учетом того, что с начала этого года для того, чтобы стать партнером YouTube нужно набрать минимум тысячу подписчиков и 4000 часов просмотра.
Если говорить о пользе такой кнопки непосредственно для продвижения ВКонтакте, то она заключается в том, что вы можете давать ссылку на свое видео в самых различных вариациях.
Как видите, это не банальное повторение в ленте ваших новостей одной и той же титульной картинки вашего видео. В этом случае есть где разгуляться, пофантазировать и в итоге добиться своей цели.
С любым другим сайтом, кроме Ютуба, можно было бы сделать эту кнопку так, как написано вот в этой моей статье. По большому счёту алгоритм действий нисколько не изменился, но только сам Контакт по отношению ютубовским роликам встает на дыбы и в итоге, казалось бы логичных действий, всё равно будет отображать видео в том виде, как он делает это обычно.
Однако Вы можете заставить контакт изменить свое отношение к ютубовской ссылке с помощью обыкновенного редиректа. В данном случае редирект выступит в роли посредника.
Для создания кликабельной кнопки можно использовать минимум четыре вида редиректа. Я остановлюсь на первом, как на самом простом и доступном для любого интернет-пользователя. Почему я выбрал для этого способа именно сервис сокращения ссылок bitly.com, Вам станет понятно, если вы прочитаете вот эту статью со сравнительными характеристиками сервисов сокращения ссылок.
Я остановлюсь на первом, как на самом простом и доступном для любого интернет-пользователя. Почему я выбрал для этого способа именно сервис сокращения ссылок bitly.com, Вам станет понятно, если вы прочитаете вот эту статью со сравнительными характеристиками сервисов сокращения ссылок.
Весь процесс создания поста ВКонтакте с кликабельной кнопкой можно изобразить вот такой диаграммой
Если вкратце, то вы берете ссылку со своего видео, сокращаете её в сервисе сокращения ссылок и вставляете в окно добавления новостей ВКонтакте. ВК покажет вам превью видео, на котором нажатием на значок фотоаппарата можно заменить отображаемое превью на изображение кнопки.
Как это все делается на практике вы можете посмотреть вот в этом видео.
Подписывайся на мой видеоканал и смотри другие видео
Видите, процесс несложный. Ссылки на все необходимые сервисы и дополнительные видео есть в описании к видео непосредственно на моем канале. Единственное, что может вызвать трудность — так это процесс создания самой кнопки. Ее на самом деле можно сделать в любом графическом редакторе, не только в фотошопе. Вот вам шаблон. Его размеры 537х240 пикселей.
Ссылки на все необходимые сервисы и дополнительные видео есть в описании к видео непосредственно на моем канале. Единственное, что может вызвать трудность — так это процесс создания самой кнопки. Ее на самом деле можно сделать в любом графическом редакторе, не только в фотошопе. Вот вам шаблон. Его размеры 537х240 пикселей.
Можете скачать картинку через правый клик мышки
Ваша задача уместить кнопку на белом фоне. Обрезать изображение никак не нужно. Просто делаете кнопку и потом, когда вы будете вставлять её, также ничего не корректируйте. После публикации никакого серого фона не будет. Вот по этой ссылке Вы можете скачать шаблон кнопки в формате PSD. В шаблоне есть три готовых варианта кнопок. Вы их можете спокойно подкорректировать или отключив их отображение сделать что-то своё.
Если что, задавайте вопросы в комментариях. Методика авторская, так что вы будете пионерами в деле размещения таких хитрых кнопок. Теперь у вас появилась отличная возможность пиарить свои ютубовские видеоролики в ВКонтакте не приедаясь вашим друзьям и гостям одними и теми же превьюшками своего видео.
С уважением, Сергей Почечуев
ПОНРАВИЛАСЬ СТАТЬЯ? РАССКАЖИ ДРУЗЬЯМ!
prostodelaytak.ru
Как сделать кнопку «подписаться» ВКонтакте?
Многих пользователей ВКонтакте раздражают постоянные заявки на добавления в друзья от незнакомцев. Оповещения о них будут высвечиваться до тех пор, пока человек не примет или отклонит заявку. Немногие знают, что разработчики сайта предлагают решение такой проблемы с помощью одной-единственной опции — кнопки «Подписаться».
Зачем она нужна
С помощью простых манипуляций владелец аккаунта ВК может заменить кнопку «Добавить в друзья» на «Подписаться». Ее будут видеть незнакомые посетители вашей страницы. Кликнув по ней, придет уведомление, что пользователь добавлен в подписчики. В свободное время можно решить, кого из них добавлять в друзья.
Человеку, подписавшемуся на вашу страницу, будет доступна та информация, которую вы разрешите видеть всем пользователям ВКонтакте в настройках приватности.
Как подключить
Чтобы кнопка начала функционировать, авторизуйтесь в своей учетной записи в ВК и выполняйте шаги инструкции:
- На странице аккаунта нажмите направленную вниз стрелочку возле миниатюры фотографии профиля;
- В выпадающем списке кликните по разделу «Настройки»;
- В открывшемся меню перейдите во вкладку «Приватность»;
- Откройте блок «Связь со мной», и разрешите оповещения о входящих заявках только от друзей ваших друзей.
Проверить, вступили ли в силу указанные действия, можно следующим образом:
- В настройках откройте раздел «приватность», нажмите ссылку «Посмотреть, как видят страницу другие пользователи»;
- В выпадающем перечне сверху выберете пункт «Незнакомый пользователь»;
- Если все сделано верно, кнопка появится вместо пиктограммы «Добавить в друзья» под фотографией профиля.
А также здесь можно посмотреть, видят ли незнакомцы основную информацию вашей страницы, изображения и геометки, список сообществ, аудиозаписи, перечень подарков.
Если данные сведения открыты для всех пользователей, то изменения будут доступны людям из числа подписчиков. К примеру, запись о добавлении фотографий, они увидят в своих лентах новостей.
В группе
Если вы являетесь администратором сообщества, то установить кнопку «подписаться» в нем нельзя. Пользователи смогут только подать заявку на вступление. А вот на официальных страницах — можно. Поэтому, если вы захотите расширить таким способом круг аудитории, то просто измените настройки группы, сделав ее официальной страницей.
tvoyvk.ru
Установка кнопки подписки в виджет приветствия ВК
Привет! В предыдущей статье речь шла о том, как установить виджет приветствия для группы ВК. Вы уже знаете, что в виджет приветствия можно добавить кнопку со ссылкой. И у некоторых владельцев групп возникает вопрос, как через виджет приветствия сделать ссылку на подписку. Проще говоря, как связать виджет приветствия с кнопкой Подписаться ВК.
К сожалению, не возможно поставить кнопку подписки в виджет, которая бы позволяла вступать в группу в 1 клик. Это реализуется только через wiki-страницу. Перед тем, как приступить к изучению материала, рекомендую почитать статью на похожую тему Как оформить пост через wiki-страницу ВКонтакте.
Чтобы не было вопросов, я покажу весь процесс по шагам, как связать виджет приветствия с кнопкой Подписаться ВКонтакте.
Оформление картинки подписки в Photoshop
После того, как потенциальный подписчик вашего сообщества кликнет по кнопке Подписаться в виджете приветствия, – должно появиться новое окно с дополнительной информацией. Это реализуется через wiki-страницу. А чтобы было красиво, сделаем форму в виде картинки.
Хотите научиться работать в программе Photoshop профессионально, рекомендую пройти обучение для новичков у Зинаиды Лукьяновой. Подробности по этой ссылке >>>
В программе Photoshop через Файл – Создать задайте размеры для заготовки. Для меня оптимальным вариантом стала картинка размером 550х220 рх. Вы выставляете размеры только по собственному желанию. Остальные настройки по умолчанию. Смотрите скриншот:
Теперь прозрачный фон зальем белым цветом. В левом меню выставляем основной цвет белый и кликаем по инструменту «Заливка». Клик по фону делает его белым.
В моем примере слева я поставлю логотип группы, а справа добавлю небольшой текст и кнопку Подписаться.
Предполагаю, что логотип вашей группы у вас сохранен на компьютере: просто перетащите мышкой его в открытую программу Photoshop, а дальше на заготовку. Если необходимо увеличить или уменьшить картинку, сделайте это через функцию Редактирование – Трансформирование – Масштабирование. Важно, чтобы картинка не меняла свои пропорции: для этого сначала зажмите на клавиатуре клавишу Shift.
Когда добавите логотип, создайте новый слой и включите инструмент «Горизонтальный текст».
В верхней панели вам будут доступны настройки для текста: шрифт, величина шрифта. Вы можете поэкспериментировать, или ориентируйтесь на мой пример.
Теперь на заготовку осталось добавить кнопку Подписаться. Найти ее можно через Яндекс картинки в Интернете. Скопируйте правой кнопкой мыши и вставьте в программу с помощью сочетания клавиш Ctrl+V. Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Чтобы заинтриговать потенциального подписчика, завладеть его вниманием, вы можете придумать свой вариант картинки. С помощью Photoshop можно создавать подобные заготовки и круглые, и квадратные, с разным фоном и текстом, – все, что позволяет вам ваша фантазия.
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Оформление подписки через wiki-страницу ВКонтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
Наполнить содержанием.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
А вот теперь необходимо перейти в режим wiki-разметки: кликните по иконке <>.
Отобразится код, в который нужно вставить вот эту ссылку https://vk.com/widget_community.php?act=a_subscribe_box&oid=-idгруппы&state=1
Будьте внимательны: ссылка вставляется перед закрывающимися квадратными скобками после прямого слеша. Здесь образуется лишний пробел – его нужно удалить. Только не удаляйте символы: так у вас не будет работать форма.
Обратите внимание, что в ссылке ее часть представлена в виде idгруппы. Ее нужно заменить на цифровое id вашего сообщества. Он отображается в браузерной строке.
Скопируйте этот код и замените в ссылке. У каждой группы id собственный.
В результате у вас получится следующее:
Ниже нажмите Предпросмотр и кликните по готовой картинке. Если вы все сделали правильно, вас перекинет на форму подписки с активной кнопкой Подписаться. Не забудьте сохранить страницу.
Добавление кнопки Подписаться в виджет приветствия
Прежде чем закрыть wiki-страницу, скопируйте полностью ссылку из браузерной строки.
Теперь эту ссылку нужно добавить в виде нового поста в вашу группу. Может быть выглядит не очень красиво, но затем пост за счет нового контента уйдет вниз, и его не будет видно. Это необходимо для того, чтобы после клика по кнопке Подписаться виджета приветствия, появлялось всплывающее окно с формой, а не открывалась новая вкладка.
Откройте данный пост и снова скопируйте ссылку полностью из браузерной строки.
Вам осталось добавить кнопку подписки в виджет приветствия.
Чтобы изменить кнопку, кликните по ней и внесите изменения в поля. В частности поменяйте ссылку на ту, которую скопировали из браузерной строки, и измените название кнопки, например на Подписаться.
Установите виджет. Если он у вас уже установлен – подтвердите обновление.
Теперь в виджете приветствия отображается кнопка Подписаться.
При клике по ней посетителя группы будет перенаправлять на форму с предложением подписаться в виде картинки, а затем на окно с подпиской.
Вот таким образом можно связать виджет приветствия с кнопкой подписки ВКонтакте. Я бы не сказала, что это очень удобно. Реализация функции в 1 клик для подписчиков была бы более комфортна. Тем не менее, это еще один способ привлекать новых участников в свою группу ВКонтакте.
Если возникли вопросы в ходе изучения статьи, думаю, что видеоурок “расставит все точки над i”.
Денежные ручейки
denezhnye-ruchejki.ru
Кнопки в рекламных записях группы Вконтакте
Использование кнопок, которые предлагают выполнить некоторое действие, способствует улучшению эффекта от рекламных постов.
Существуют различные призывы к действию пользователя, выбор которых будет зависеть от того, какая реклама используется. Кнопка может ссылаться на какой-либо интернет-ресурс, группу, приложение группы или самого сайта VK, что позволит быстро связаться с администрацией.
В чем заключается польза от кнопок в рекламных постах
Такая кнопка сразу акцентирует на себе внимание потенциального клиента, является ссылкой на конкретную страницу сайта, группы, приложение группы или сайта Вконтакте и в сообщения группы, которая рекламируется. Для удобства связи с представителями компании, чья реклама размещена, пользователи мобильной версии сайта могут воспользоваться удобными кнопками «Написать» или «Позвонить».
Данный функционал может значительно повлиять на продвижение сообщества Вконтакте.
Ссылка на сайт или приложение
Кнопки, ссылающиеся на сайт, способствуют привлечению аудитории на интернет-ресурс компании, которая разместила рекламный пост. Посетители группы могут быть перенаправлены на приложение сообщества или сайта. Также кнопка может ссылаться на сообщения группы, что позволит вести диалог с администрацией.
Действия, которые могут выполнять кнопки:
- осуществить переход по закрепленной за кнопкой ссылке;
- открыть новую страницу;
- осуществить покупку билетов, каких-либо товаров;
- отправить на страницу с анкетой;
- предоставить возможность выполнить подписку;
- открыть диалог с администрацией.
Ссылка на группу соц. сети
Кнопки-ссылки на группу сайта vk.com позволяют посетить страницу сообщества, ознакомиться с основной информацией, расположенной на ней, перейти к диалогу с администраторами группы.
Благодаря кнопке «вступить», размещенной прямо в рекламе, можно легко привлечь новых участников сообщества, на которое она ссылается.
Действия кнопок-ссылок на группу VK:
- стать участником группы;
- осуществить связь с администрацией;
- сделать переход по ссылке;
- найти подробную информацию;
Кнопка с номером телефона компании
Нажатие на кнопку с номером запускает приложение «Телефон» на смартфоне и осуществляет звонок по указанному номеру. Таким образом, потенциальный клиент может быстро связаться с компанией и сделать заказ.
Кнопка с номером телефона позволяет:
- выполнить звонок;
- забронировать товар или услугу;
- записаться или зарегистрироваться.
Внешний вид и функционал кнопок:
- картинка с разрешением 537х240;
- небольшой заголовок сниппета, длиной от 70 до 140 символов;
- текст с двумя переносами строк, общим объемом до 220 символов;
- название кнопки, соответствующее ее целевому назначению.
Порядок добавления кнопки в рекламный пост
1. Войти в рекламный кабинет соц. сети и создать новую рекламу:
2. В качестве формата выбрать «Запись в сообществе»:
3. В разделе настроек записи выбрать «Создать запись»:
4. Определиться с группой, от лица которой будет рекламироваться запись:
5. В новом окне нажать «Еще» и из списка выбрать «Кнопка».
6. Определиться с целевым действием и ввести его (добавить ссылку на сайт или группу, либо ввести телефонный номер).
7. выбрать необходимую кнопку.
8. убедиться в правильности оформления и нажать «Создать».
online-vkontakte.ru
Как поставить кнопку Вконтакте
Сегодня мы с вами рассмотрим вопрос — как добавить кнопку Вконтакте на свой сайт. Чтобы сделать это, не нужны сверхъестественные знания javascript и PHP. Достаточно сделать заранее понятные действия шаг за шагом. Зачем нужно добавлять кнопку на сайт — задумаетесь вы. Мы вам ответим — дело в том, что социальная сеть VK.com располагает многомиллионной аудиторией посетителей, которые также могут оказаться и на Вашем сайте. Если вы заранее задумаетесь о том, чтобы сайт был хоть немного известен посетителям VK. Все мы слышали про сарафанное радио, так вот попав на ваш сайт, посетитель жмет кнопку «мне нравится» для контакта и тем самым запускает тот самый эффект сарафанного радио.
Теперь когда мы разобрались с тем, зачем нужна кнопка «like» на сайте, давайте приступим к ее установке.
Шаг первый. Переходим на сайт vk.com по следующей ссылке https://vk.com/dev/Like. Вы увидите там окно подключения нужного нам виджета «мне нравится». В этом появившемся окошке требуется заполнить все поля.
Шаг второй. В поле с названием «сайт/приложение» требуется выбрать сайт, тот который будет добавлен. В случае если нужного вам сайта в списке не оказалось — нужно сайт добавить в этот список (см. ниже рисунок). Внимательно заполните поля при добавлении сайта, его название, основной домен, адрес.
Шаг третий. Выберите вариант кнопки который вы хотите видеть на вашем сайте, выбирают обычно тот, что более схож с дизайном того сайта на котором будет виджет. Вы можете сменить кнопку в любое время. После того, как вы определились с выбором дизайна, укажите нужную вам высоту кнопки. Можно увидеть внизу экрана как будет выглядеть виджет — под полем с названием «код для вставки» (ниже показано на рисунке).
Шаг четвертый. Скопируйте код из окошка с надписью «код для вставки» на ваш сайт. Код вставляется на сайт в двух местах. Часть первая кода вставляется в «head». Другая часть кода (вторая) вставляется в то место, где непосредственно должна отображаться кнопка для контакта. Чтобы вставить этот код на ваш вебсайт требуется внести изменения в шаблон. Шаблон будет находиться в совершенно разных директориях, это полностью зависит от того, какую из CMS вы применяете. Для joomla ищите в директории templates, если же у вас wordpress тогда ищите в директории wp-contentthemes, ну а если у вас движок сайта DLE обнаружите в папка templates. Если вдруг вы не можете найти файл, в который необходимо внести изменения. Тогда откройте страницу на сайте, на которую хотите установить кнопку VK, и исследуйте ее исходный код (воспользуйтесь комбинацией клавиш CTRL+U). Часть шаблона выделите (HTML-тэги) и воспользуйтесь контекстным поиском по различным файлам сайта (естественно через FTP). В ином случае, обратитесь к программисту, чтобы он вам помог.
Шаг пятый. Проверьте результат всех вышеупомянутых действий. Как смотрится «мне нравится» у вас на сайте.
Еще, под конец, требуется упомянуть о том, что Вконтакте этот виджет не единственный. Среди самых новых – виджет с названием «подписаться на автора». Этот виджет в каких то моментах, даже более полезен чем кнопка лайк (like).
vk-proga.ru
Как добавить кнопку «Подписаться» ВКонтакте?
Когда пользователь заходит к нам на страницу, то под аватаркой он видит кнопку «Добавить в друзья» (см. скрытые друзья в вк 220). Таким образом, любой человек может отправить вам заявку в друзья.
А как быть, если вы не хотите, чтобы любой мог это сделать? Можно поставить кнопку «Подписаться». Пользователи смогут только подписываться на вашу страницу (см. как удалить из подписчиков в контакте).
Сейчас я покажу вам, как добавить кнопку «Подписаться» Вконтакте.
Оглавление:
- Кнопка «Подписаться»
- Видео урок: как сделать кнопку «подписаться» вконтакте
- Заключение
Кнопка «Подписаться»
Изначально ваша страница выглядит вот так.
Есть кнопка «Добавить в друзья». Давайте поменяем ее.
Идем в настройки.
Здесь открываем вкладку «Приватность». В разделе «Связь со мной», найдите пункт «О каких заявках в друзья приходят оповещения» (см. как отключить оповещения вконтакте).
Выставите здесь значение «От друзей друзей».
Все готово.
Давайте проверим. Идите в самый низ страницы, и нажмите там на ссылку «Посмотреть, как видят Вашу страницу другие пользователи».
Вы увидите свою страницу в таком виде, в котором ее видят ваши гости (см. ловушка для гостей вконтакте).
Как видите, теперь отображается кнопка «Подписаться». Значит у нас все получилось.
Видео урок: как сделать кнопку «подписаться» вконтакте
Заключение
Читайте также:
Теперь вас не будут дергать, отправляя заявки в друзья.
Вопросы?
Мой мир
Вконтакте
Одноклассники
Google+
Загрузка…
vksetup.ru
подробное руководство по дизайну сообществ ВК
Социальная сеть Вконтакте давно перестала быть всего лишь местом общения и поиска друзей. Сейчас это полноценная платформа для продажи товаров, услуг, продвижения компаний. Оформление групп, сообществ, пабликов Вконтакте – важнейший маркетинговый инструмент. Качественный дизайн страницы формирует доверие потребителей к компании. Перед запуском таргетированной рекламы, рекомендуем убедиться в том, что группа оформлена красиво, навигация продумана, а заказ товаров и услуг удобен.
Размеры изображений для Вконтакте с учетом нового дизайна
Не так давно команда социальной сети Вконтакте запустила новую версию сайта с измененным дизайном. Из-за обновления изменились параметры и принцип отображения аватарок, фотографий, товаров и меню групп. Чтобы группа выглядела стильно на любом устройстве, рекомендуем воспользоваться памяткой и скорректировать размеры изображений.
Актуальные размеры изображений ВК
Рассмотрим каждый элемент подробнее.
Аватар сообщества
200х200 px — минимальный допустимый размер аватарки для групп Вконтакте. При загрузке изображений меньшего размера, сеть выдает ошибку с рекомендациями по исправлению.
Ошибка: изображение меньше 200х200 px
200х500 px — максимальный рекомендуемый размер изображений для аватара. Но при загрузке картинок до 7000 px ошибку не выдает. Лучший вариант — 200х300 px.
Пример
Загружаем изображение размером 200х800 px, с соотношением сторон 2:8. Файл успешно загружается, сайт не выдает никакой ошибки. Но требует выделить активную область изображения, которую и будет видеть пользователь. Здесь возникает проблема: выделить всю картинку нельзя, использовать получиться только область размером 200х500 px. Важно учитывать этот параметр при составлении технического задания для дизайнера.
Соотношение сторон аватара ВК
Прикрепленные изображения
После обновления дизайна социальной сети, многие пользователи столкнулись с тем, что прикрепленное изображение занимает не всю ширину ленты: остается кусок пустого пространства справа. Раньше картинки к постам растягивались автоматически, заполняя всю ширину. Теперь ширина ленты фиксирована, поэтому минимальная ширина изображения — 510 px. Лучше всего смотрятся квадраты и прямоугольники альбомной ориентации.
Пример
Возьмем изображение в форме квадрата с размером сторон 510 px. Добавив его к посту, мы увидим, что изображение отлично выглядит как в ленте полной версии сайта, так и в приложении. Фотография полностью заполняет пространство по ширине, не оставляя белых промежутков.
Изображение 510х510 px в ленте новостей
Не хуже, но немного по-другому выглядит прямоугольная фотография с шириной 510 px.
Изображение альбомной ориентации с шириной 510 px
Недостаток прямоугольного изображения виден в ленте на мобильных устройствах: фотография занимает меньше месте, а следовательно, привлекает меньше внимания пользователей.
Разница между квадратным и прямоугольным изображением в мобильной ленте ВК
Нельзя назвать это различие критичным, но пользователям мобильного приложения намного привычней видеть фотографии квадратной формы (как в Instagram).
Изображения к публикациям со ссылкой
При добавлении ссылки к посту ВК автоматически прикрепляет изображение из описания публикуемой странички.
При вставке ссылки в текст поста автоматически подтягивается заголовок и изображение
Информацию о заголовке, фотографию сеть берет из кода разметки Open Graph:
В строке «image» хранится изображение с котиком
При отсутствии информации в коде Open Graph, ВК берет данные из мета-тегов: Title, Description, а в качестве иллюстрации подтягивает первое изображение из статьи. Вы можете легко заменить фотографию, нажав на стрелочки под надписью «Ссылка».
Подбираем иллюстрацию к посту с ссылкой
Чтобы добавить свою иллюстрацию из сохраненных файлов или с компьютера, кликаем на значок фотокамеры.
Добавляем собственную иллюстрацию к посту с ссылкой
Как и ко всем другим изображения есть требования к минимальному размеру: 573х240 px. Можно загрузить картинку большего размера, но важно соблюдать рекомендуемые пропорции 2,2:1.
Рекомендуемое соотношение сторон для иллюстрации к посту со ссылкой
Блок с товарами
Минимальный размер изображений для обложки товара 400 px, максимальный — 7000 px по ширине или высоте. Лучше всего выглядят фотографии квадратного размера 1000х1000 px. У каждого товара есть обложка и 3 фотографии, которые показываются при открытии товара.
Блок товаров фитнес-клуба
Вики-страницы
Чтобы обложка вики-страницы выглядела в ленте органично, нужно подобрать изображение с шириной не менее 610 px. Картинки большего размера автоматически сжимаются до рекомендуемого.
Пример
Если добавить на вики-страницу картинку размером 1366х768 px, не скорректировав размер, то изображение некрасиво растянется.
Изображение сильно растянулось из-за того, что ширина автоматически скорректировалась до 610 px, а высота осталось неизменной.
Если изменить размеры вручную, то изображение будет выглядеть намного привлекательней.
Вручную откорректированное изображение с правильными размерами
Оформление вики-страниц рассмотрим подробнее чуть ниже.
Как сохранить исходное качество изображений Вконтакте
Чтобы ускорить загрузку страниц и контента, ВК сжимает изображения при загрузке. Независимо от того, добавляете вы фотографии на свою личную страницу или загружаете новую аватарку в бизнес-группу, качество будет снижаться. Особенно заметно сжимание картинок темного цвета.
Пример
Сжатие изображение при загрузке в ВК
Как избежать снижения качества?
За рекомендацией пришлось обратиться в поддержку соцсети, т.к. в открытом доступе такой информации нет. Представитель команды посоветовал следовать такому алгоритмы: открыть изображение в программе Photoshop, в меню выбрать команду «Сохранить для Web» — настройки качества 100% — галочка напротив строки «Преобразовать в sRGB».
Сохраняем изображение в Photoshop
Выполнив все рекомендации поддержки, мы заметили, что изображение все равно сжимается. Не так сильно, но все же заметно. Чтобы сохранить исходное качества, оптимально будет делать изображение в два-три раза больше требуемого размера. Тогда сжатие будет минимально заметно.
Пример
Если требуется подготовить аватар группы размером 200х500 px, то размер исходной картинки должен быть около 400х1000 px. Для меню 510х400 px, лучшим вариантом будет исходник 1200х800 px.
Картинка на фоне темно-синего цвета, которую мы использовали чуть раньше, имеет исходный размер 510х350 px. Чтобы добиться лучшего качества, мы увеличили ее размер в два раза, а затем сохранили в Photoshop по совету поддержки. Вот результат:
Выглядит лучше, но не идеально
Что же делать? Будем использовать то, что есть и учитывать особенности соцсети. Чтобы изображение выглядело лучше, заменим темно-синий фон белым, а текст сделаем синим. На светлом фоне сжатие изображений не так заметно.
Выглядит намного лучше
Дизайн шапки группы Вконтакте
Шапка группы — это первый элемент, который замечает пользователь, заходя на вашу страничку. Важно, чтобы это пространство было использовано с максимальной пользой. Можно считать, что шапка — это первая точка контакта потребителя с вашим брендом. Есть несколько вариантов оформления шапки, рассмотрим подробнее каждый из них на примерах крупных компаний.
1. Обложка сообщества + закрепленный пост
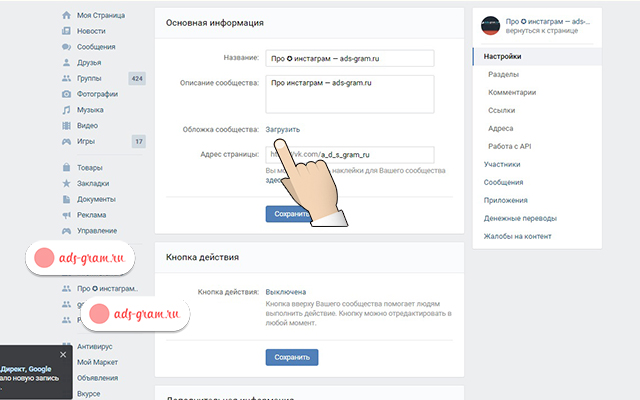
После обновления дизайна владельцам сообществ стал доступен новый элемент оформления — обложка. Размер изображения — 1590х400 px. Чтобы добавить обложку нужно зайти в настройки группы и нажать «Загрузить».
Загрузка обложки сообщества
Никаких ограничений по содержанию нет. Можно написать название компании, УТП, добавить слоган, вывести текущую акцию.
Обложка группы Вегетарианские рецепты: привлекательное фото, название и слоган.
Обложка Сбербанк: информация о ближайшем мероприятии
Закрепленный пост обычно продолжает тему, начатую в обложке. Например, в случае со Сбербанком — рассказывает более подробно о Зеленом Марафоне.
2. Обычное текстовое описание
Ряд брендов не используют обложку и закрепленные посты, чтобы посетители могли сразу увидеть информацию о группе и ссылку на сайт.
Текстовое описание популярного издания о стартапах – vc.ru
Описание группы клуба Фильм про
3. Текст + хэштеги
Работают хэштеги или нет — вопрос очень спорный. С одной стороны, мы видим, что даже такой гигант как Instagram уделяем им внимания, вводя новую функцию — подписка на хэштеги. С другой стороны, ни одного кейса от специалистов на эту тему нам не встречалось. Сообщества добавляют хэштеги в описание, чтобы страница получала больший вес при поиске внутри сети по соответствующим запросам.
Описание с хэштегами, журнал WebDesignMagazine
Описание с хэштегами, смартфон Nokia Lumia
4. Описание через вики-страничку
Блок с текстовым описанием ограничивает владельцев групп определенным количеством знаков. Чтобы рассказать о своем бренде, услуге или товаре подробно, с картинками, ссылками и качественным оформлением, некоторые используют вики-странички. В пост добавляется ссылка на вики-страничку с подробным описанием и картинка с призывом.
Группа предпринимателя, идущего к своей цели
Нажав на кнопку «Просмотреть», пользователь попадает на вики-страничку с подробной информацией о проекте.
Вики-страница с описанием проекта
5. Без шапки
Этот вариант отлично подходит тем группам, которые ничего не продают и делают ставку исключительно на контент. Пользователь, попадая в группу, сразу видит последние записи на стене.
Группа без шапки – PSD’ец
Группа с пустым описанием Atmospheric Bass Music
6. Открытое меню
Открытое меню отличается тем, что пользователь сразу видит его содержание. Чтобы добиться такого эффекта, нужно создать изображение дублирующее пункты вики-странички. При нажатии будет раскрываться вики-меню идентичное изображению.
Картинка, дублирующая пункты меню
При нажатии пользователь открывает вики-страницу с меню группы:
Кликабельное меню с идентичными разделами
Еще один пример
Кнопки на картинке не кликабельны, а вот при нажатии на «Просмотреть» откроется полноценное меню:
Пример открытого меню
7. Закрытое меню
Закрытое меню отличается тем, что пользователь не видит на картинке его пункты. Обычно на анонсе пишут что-то вроде «Меню», «Навигация», «Все материалы в одном месте» или «Жми сюда».
Закрытое меню Lady’s Club
Меню Motion Hub
По большому счету, вы можете написать на картинке что угодно. Но стоит позаботиться о том, чтобы пользователь понимал, зачем ему кликать именно сюда. Вот несколько интересных вариантов.
Пост-меню паблика Мой компьютер
Закрытое меню группы английского языка
Меню интернет-магазина для девушек CosmoMarket
8. Меню слитое с аватаркой
Этот вариант предполагает оформление меню и аватарки группы в едином стиле. Не просто в одном цвете и с одинаковым шрифтом, а так, чтобы один элемент был продолжением другого. Выглядит стильно и органично.
Слитное меню сообщества вики-разметки
Меню группы о помаде для увеличения губ
9. Спрятанное меню
Этот вариант можно сделать только в группе. Для публичных страниц такой метод не доступен. Вместо картинки-анонса размещается ссылка на навигационную страничку. Главное достоинство — экономия места. Посетители видят и информацию о бренде, и ссылку на меню. Минус — не всем пользователям очевидно, что по ссылке можно перейти.
Бренд одежды Oodji. Чтобы открыть меню, надо нажать на ссылку «Меню группы #oodji»
Само меню
Пример уже открытого меню Спортмастера
10. Изображение
Подходит для информирования аудитории о текущей акции, новых товарах, условиях доставки, скидках или уникальном предложении вашей организации.
Сообщество Лайфхакерша разместило картинку с призывом, но кнопка не клибабельна
Comedy Radio анонсирует запуск приложения
11. Изображение и аватар в едином стиле
Напоминает слитное меню, но изображение не кликабельно. Аватар и картинка выглядят как единый рисунок, лишь разделенный белой полосой. Визуально очень привлекательно.
Империя пиццы и суши информирует о режиме работы, дает контакты для заказа
Coca-Cola использует красивую картинку со слоганом
12. Гифка как продолжение аватара
Потрясающий вариант, который еще не успел надоесть пользователям! Гифка с автоматическим воспроизведением является продолжение аватара, собирая шапку группы в единую композицию. При этом часть композиции — статична, а часть — подвижна. Выглядит оригинально, завораживающе и привлекательно.
Оригинальная шапка группы Тоталь
13. Автоматически воспроизводимое видео
Еще один способ добавить интерактивности сообществу — разместить видео в шапке. С 2015 года видео в шапке начинают воспроизводится автоматически. Движущие элементы в кадре всегда привлекают больше внимания, чем статичное изображение. Видео проигрывается без звука, поэтому не вызовет раздражения у посетителей.
Как сделать, чтобы видео включалось само?
Нужно соблюсти всего лишь 3 условия:
- Загрузить нужный ролик через ВК — видео, загруженные через Ютуб или Вимео не включаются автоматически.
- Дополнить видео можно только текстом. Прикрепить ссылку или картинку не получится.
- После загрузки видео нужно опубликовать на стене, а затем закрепить пост.
Видео с упражнениями в сообществе Лайфхакер
Coca-Cola делится любимыми рекламными видео
13. Популярная запись
Выберите самый популярный пост вашего сообщества с максимальным количеством лайков и репостов. Закрепите его. Так новые посетители сразу получат доступ к вашему лучшему материалу. И, вполне вероятно, поделятся им на своей страничке, увеличив охват записи.
Страница Рецепты, пост с огромным количеством репостов
Группа Идеи дизайна интерьера закрепили кладезь материалов о ремонте. Посмотрите, сколько репостов и лайков!
14. Действующие акции
Чтобы максимально оперативно донести до покупателей информацию о скидках, акциях, новых товарах или подарках, разместите ее в шапке группы. Это первый элемент, который видит пользователь, когда заходит в группу. Но чтобы получить хороший охват, разместите запись сначала в ленте на несколько часов, а затем закрепите в шапке. Не все пользователи заходят в группу, большая часть из них получает информацию из ленты новостей.
Сеть баров Killfish рассказывает об акции
Интернет-магазин напоминает о скидках
Сбербанк использует вовлекающий инструмент — тест на финансовую грамотность. Скидку получают только те, кто наберет определенное количество баллов. Благодаря тому, что пользователь немного потрудился и поиграл одновременно, скидка кажется более ценной.
Интерактивный тест от Сбербанка
15. Анонсы мероприятий
Думаем, вы уже догадались, что шапка — это отличное место для размещения актуальной информации. Поэтому просто посмотрим интересные примеры.
Группа сериала Теория большого взрыва анонсирует новый сезон
Группа Пилот разместила в шапке график концертов
16. Розыгрыши
Сеть Детский мир разыгрывает запас подгузников
Лотерея Столото дарит Айфон
17. Опросы
Мини-исследование Gillette
Опрос на странице ресторана
18. Объявления
Объявление выделено словом «Важно» на красном фоне
Суши Терра информирует о временных неполадках
19. Вакансии
Ресторан ищет официантов
20. Ссылки на другие соцсети
Инфографика в примерах делится ссылкой на свой профиль в Перископе
Студии Дениса Каплунова ссылается на аккаунт в Пинтересе
21. Продажа товаров/услуг
Группа по оформлению групп «Вконтакте» предлагает свои услуги
Сервис Церебро.Таргет предлагает подключиться
22. Самый популярный продукт
Популярный товар магазина 24shop
23. Отзывы клиентов/покупателей
Отзыв — самый сильный инструмент повышения доверия
Как сделать привлекательный аватар
Аватар сообщества — это еще один важный элемент оформления группы Вконтакте. Он оказывает влияние на привлечение пользователей из поиска по группам, из блока «Интересные страницы» других пользователей, рекомендаций. Рассмотрим основные критерии эффективного аватара.
1. Миниатюра
Если вы принимаете решение разместить текст на миниатюре, то он должен быть достаточно крупным.
Пример неудачных надписей — слишком мелко
Примеры удачных надписей — текст крупный
Лучше, чтобы надпись помещалась внутри миниатюры
Примеры неудачных аватаров — текст не помещается внутри миниатюры
Надпись внутри выглядит опрятней
Важно, чтобы пользователь с первого взгляда мог разобрать, что изображено на картинке.
Очень странные аватарки. Некоторые сообщества развлекательного характера делают это специально, чтобы человек зашел посмотреть, что же там такое.
Примеры удачных решений — все четко и понятно
Если есть возможность, то лучше не используйте стоковые, заезженные картинки. Такие аватарки снижают доверие пользователей.
Крупные компании никогда не используют бесплатные или стоковые картинки
Подбирайте яркие цвета, чтобы миниатюра выделялась на фоне конкурентов.
Не совсем корректный пример) На фоне ярких аватарок бледная выделяется, но в ленте пользователя такая миниатюра останется незамеченной.
Хороший способ выделится — использовать стиль минимализм. Отсутствие текста, 1-2 цвета, простые формы выделят вас на фоне кричащих конкурентов.
Анти-минимализм — куча картинок, надписей, шум
Стильно и аккуратно
Если вам нужно привлечь внимание к своей группе, подключите эмпатию. Подумайте, что вас самих заставляет переходить в группу? Как вы выбираете, на что кликать, а на что нет? Вот, например, один из довольно старых приемов — красный огонек, имитирующий новое сообщение. До сих пор вызывает желание перейти по ссылке. Некоторые рефлексы сильнее разума.
Красный огонек как часть аватара
Нельзя сказать, что этот прием 100% сработает. Но если хорошо подумать, можно подобрать оптимальный вариант именно для вашей ниши и аудитории. Вот, например, стильный и оригинальный вариант:
Черный круг вместо миниатюры на первом месте и черный круг внутри белого на втором. Однозначно вызывает интерес.
2. Текст на миниатюре
Хоть миниатюра и не отличается крупными размерами, ее можно использовать для информирования о самых главных преимуществах компании. Рассмотрим популярные варианты.
Анонс нового продукта/услуги/события
Анонс нового сезона, коллекции, премьеры всегда привлекает внимание любителей новинок
Ваше УТП
Выберите одно преимущество: круглосуточно, дешево, быстро и т.д.
Контакты
Поможет тем, кто уже готов купить, быстро найти ваш номер
Супер цены
Если у вас крутая цена — пишите ее прямо на миниатюре
Бесплатная доставка
Особенно актуально для ресторанов доставки еды
Часто компании с бесплатной доставкой добавляют эту информацию в название группы через | от названия самой организации.
Не стесняйтесь рассказывать о бесплатных услугах
Акции и скидки
-50% выглядит органично и привлекательно
Розыгрыши
Ну как пройти мимо потенциальной халявы?
Вакансии
Соцсети — хороший вариант поиска лояльных сотрудников
Держите в голове вашу цель и портрет ЦА, а вдохновение придет во время работы над оформление группы.
3. Продающий дизайн аватара
Сам аватар играет еще большую роль, чем миниатюра. От его качества зависит впечатление клиента о вас, как о компании, которой стоит или не стоит доверять свои деньги. Собрали шесть основных правил по дизайну аватара.
- Качество изображения должно быть высоким. Плохая картинка сразу оттолкнет посетителя. Кратко: делайте размер в два-три раза больше рекомендуемого, чтобы не было искажения качества после сжатия.
- Следуйте единому стилю. Идеально — аватар и меню в фирменном стиле компании. Хорошо — в единой цветовой гамме с пересекающимися элементами. Такое сочетание меню и аватара выглядит эффектно.
- Аватар и миниатюра могут быть разными. Выделите на аватаре область, которую будете использовать в качестве миниатюры, а остальное изображение сделайте в другом стиле.
- Делите аватар на части. Верхняя — под миниатюру, нижняя — под остальную информацию.
- Добавьте призыв к действию. Нарисуйте стрелочку, указывающую на кнопку «Подписаться» или «Написать сообщение». Не все пользователи знают, что можно писать сообщения группе.
- Оставьте немного пространства. Слишком большое количество информации воспринимается как шум: мозг не может выделить что-то одно и предпочитает вообще ничего не воспринимать.
Аватар и меню группы Аудиокниги
Аватар и меню в едином стиле, группа Лучшее
Знаменитый аватар группы Палата №6 оригинально сочетается с меню
Примеры гармоничного сочетания
Разделенные на части аватары
Аватары со стрелочками
Слишком много информации
Благодаря свободному пространству, информация считывается легче
Важные элементы аватара
Окончательное решение о размещении тех или иных элементах на аватаре следует принимать исходя из специфики бизнеса, ниши и аудитории. Собрали список элементов, встречающихся чаще всего.
Адрес сайта
Актуально для интернет-магазинов
Контакты и режим работы
Подойдет доставкам, ресторанам, магазинам
Розыгрыши призов/скидки
Имеет смысл, если акция длится дольше 1-2 недель
Топ-товар или новинка
Или товар, который вы хотите вывести в топ 😉
Условия доставки
Кратко: по всей России, бесплатно, круглосуточно
Дополнительные сервисы
Например, реклама мобильного приложения
УТП
Пишите о своем уникальном торговом преимуществе
Новинки/анонсы
Актуально для кинотеатров, магазинов одежды, музыкальных исполнителей
Официальное сообщество
Если у вас есть значок «официальное сообщество» от ВК — расскажите об этом
Расписание/график
Подойдет для певцов, гастролирующих театров, цирков
Ссылки на другие аккаунты
Лучше, конечно, разместить активную ссылку, но так тоже можно
Подробное описание
То, что не влезло в заголовок: слоган, девиз
Награды
Признанный лидер отрасли? Победитель конкурса? Укажите это!
Пишите все, что считаете важным для покупателей. Но не забывайте оставлять свободное пространство.
Как объединить аватар и меню
Чтобы сделать аватар и меню из одного изображения, рекомендуем использовать Photoshop или аналогичную программу для обработки фото. Всего 9 шагов.
- Используйте шаблон. Ширина 510 px для меню и 200 px для аватара. Или 1200 px для меню и 400 px для аватара.
- Подберите качественное изображение, скачайте его на ваш компьютер. Откройте картинку в программе.
- Скопируйте и вставьте в шаблон. Откорректируйте положение картинки так, как собираетесь ее нарезать.
- Нанесите эффекты, добавьте надписи и все, что посчитаете нужным.
- Чтобы часть изображения, расположенная в месте пробела не исчезала, сдвиньте ее как на гифке:
- Откройте инструмент «Раскройка», затем «Фрагменты по направляющим».
- Уберите лишнее и подкорректируйте изображение.
- Сохраните изображение. Файл — Сохранить для Web — 100% качество.
- Найдите изображения на своем компьютере. Обычно все рисунки из Фотошопа сохраняются в отдельной папке. Добавьте аватар и анонс для меню.
Объединенные меню и аватар, сделанные по шаблону из статьи
В шаблоне вы можете изменить высоту аватара. По умолчанию стоит 500 px.
Здесь высота картинки 340 px
Как правильно оформлять картинки для постов в ВК
Придумать фирменную фишку для оформления постов в ВК не так просто, как кажется на первый взгляд. Нужно учесть и эстетическую составляющую, и функциональную, и продающую. Чтобы найти свой стиль, рекомендуем посмотреть, что делают другие. Собрали немного примеров для вдохновения.
Нетология оформляет посты в едином стиле
Оригинальные посты компании Knorr
Пример сочетание эстетики и функциональность в группе Факт дня
Три разных, но перекликающихся типа постов в группе Интернет-маркетинг от А до Я
Оформлять картинки каждый раз по-новому было бы слишком трудозатратно. Поэтому обычно используют 2-3 шаблона, в которых легко заменить текст, изображение, поменять цвета. Создать такие шаблону не сложно, потому как все известные стили базируются всего на семи приемах.
1. Затемнение/осветление изображения
Делает текст более читаемым за счет контрастности надписи к фону.
Пример из паблика Почему я этого не знал?
Тот же прием в группе Цитаты и статусы
Осветление фона в Adme
Осветление от Павла Деева
2. Контрастная фигура
Надпись размещается на отдельной однотонной фигуре (круг, полоска, треугольник) контрастной по отношению к цвету текста.
Гармоничное изображение
Контраст от Cossa
Brain Academy, хамелеон и синяя полоса
3. Выделение текста построчно
Каждая строка текста выделяет контрастной полоской. Выглядит стильно.
Мудрость от Adme
Бизнес цитаты
4. Нарезка изображений
Одна часть картинки заменяется нейтральным фоном, на котором размещается текст
Правильное образование
Реклама астрологического теста
5. Замутнение
Изображение немного размывается с помощью инструмента «Расфокусировка», а текст остается в фокусе и выглядит более четко.
fishki.net
Автор неизвестен
6. Изображение с нейтральным фоном
На некоторых картинках есть будто специально отведенное место для текста. Подбирайте такие иллюстрации для мотивационных постов.
Пинтерест Милы Корниенко
Хорошо сказано
7. Тень, обводка
Выделите текст с помощью темной тени или белой обводки.
Простые мудрости
1001 мем
fishki.net
Рекомендуем также добавлять к каждой картинке логотип вашей компании, водяной знак или адрес страницы/сайта. Так вы не только повысите узнаваемость торговой марки, но и обезопасите контент от использования конкурентами. Постарайтесь гармонично вписать логотип в изображение.
Где искать изображения хорошего качества?
Используйте сервис бесплатных фотографий — https://www.pexels.com. Вбивайте ключевое слово на английском и смело используйте любое изображение. Авторы не против. Если не нашли подходящее, попробуйте поискать в Гугл или Яндекс. Выставите фильтр по размеру, цвету. Но обязательно проверяйте тип лицензии, чтобы не нарушить авторские права.
Как делать крутые картинки без дизайнера и Фотошопа?
Не всегда нужны навыки профессионального дизайнера. Сейчас есть множество сервисов с готовыми шаблонами, крутыми шрифтами и иконками. С их помощью вы сможете самостоятельно создавать оригинальные изображения к постам Вконтакте.
1. Fotor.com
Выбирайте раздел Design — крайний справа.
Нужный нам раздел
Выбираем соцсеть для которой будем делать картинку: Инстаграм – квадраты, Фейсбук – прямоугольники.
Есть и другие форматы, но эти два подходят лучше всего
Кликаем, открывается окно с шаблонами. В левой части экрана выбираем самый подходящий вариант. Не все шаблоны бесплатны, но выбрать есть из чего.
Шаблоны с бриллиантом — платные
Вместо фоновой картинки сервиса подставляем свою.
Добавьте свои изображения, нажав на большой значок плюса в правой верхней части экрана.
Вставляем, корректируем размер, пишем свой текст. Если нужно — добавляем логотип.
Редактура текста
Готовое изображение сохраняем на компьютер: нажимаем на значок дискеты — выбирает формат — готово.
Готово! Вы восхитительны.
2. Canva.com
Один из наших любимых сервисов. Нужно зарегистрироваться через Фейсбук или Гугл+, но оно того стоит.
Окошко регистрации, Canva
Можно выбрать изображение под соцсети или задать собственный размер, что позволяет создавать здесь не только картинки к постам, но и обложки, аватарки, шапки.
Шаблоны для Инстаграм и ВК
Выбираем шаблон поинтересней и удаляем стандартный фон.
Здесь сотни красивейших шаблонов
Чтобы добавить свою картинку, переходим во вкладку Uploads, загружаем с компьютера. Меняем текст, шрифты, размеры, добавляем лого, иконки, фигуры, полоски.
Жмем на Download, выбираем формат и скачиваем
Сохраняем красивую картинку в свои файлы. Всё!
Как видите, создавать крутые картинки для постов можно и без дизайнера.
Что лучше: прикрепленные изображения или встроенные?
Когда вы создаете запись со ссылкой (например, публикуете анонс своей новой статьи из блога), у вас есть два возможных варианта действия: первый – использовать встроенное изображение из сниппета, и второй – прикрепить отдельную картинку. Чтобы было понятней, покажу на примере.
Слева – встроенная картинка, справа – загруженная
Главное отличие в том, что картинка из сниппета меньше по размеру, но зато кликабельна. Загруженная картинка будет больше, но при клике будет открываться изображение, а не ссылка. Если загрузить свою картинку с компьютера, то придется прописывать ссылку в тексте поста. А в случае со встроенным изображением ссылку вставлять не нужно. Кроме того, встроенная картинка не очень хорошо выглядит на экране смартфонов. Сравним на примерах.
Загруженные изображения на экране Айфон 5
А вот так выглядят встроенные картинки:
Абсолютно нечитаемо
|
Если ваша аудитория предпочитает мобильные устройства, выбирайте загружаемые картинки. Если десктопные – используйте встроенные.
|
В случае с вики-страницами вариант только один: загружаемое отдельно изображение. Оно становится кликабельным автоматически.
Пример со страницы Интернет-маркетинг от А до Я
Как использовать вики-разметку в Вконтакте
Вики-разметка, с одной стороны, самый сложный инструмент оформления групп Вконтакте, а с другой, самый увлекательный и интересный. Рассмотрим определение, которое дает сама соцсеть вики-разметке.
|
Вики-разметка — это язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации.
|
Вики-разметка позволяет публиковать объемные статьи с качественной версткой: заголовками, выделением текста жирным шрифтом, курсивом, подчеркиванием, фотографиями. Также разметка позволяет создавать удобные, красочные навигационные меню.
У социальной сети Вконтакте есть собственный HTML-редактор, позволяющий пользоваться возможностями вики-разметки.
HTML-редактор Вконтакте
Чтобы научиться работать с разметкой, изучите материалы по приведенным ниже ссылкам.
- Вики-разметка Вконтакте. Это официальное сообщество, полностью посвященное вики-страницам. Здесь публикуют подробные инструкции, шаблоны, рассматривают крутые примеры. Есть раздел обсуждений, где каждый пользователь может получить ответ на свой вопрос.
- Вики Док. Новый проект, помогающий изучить тему с нуля. Большая часть материалов в формате видео. Есть статьи с необычными фишками и нестандартными решениями.
Как создать вики-страницу Вконтакте самостоятельно
Чтобы самостоятельно создать вики-страницу Вконтакте, нужно сделать всего три действия:
- Скопировать эту ссылку в блокнот или любой текстовый редактор: http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
- Найти ID своей группы, для которой создается страничка, и вставить его вместо XXX в скопированной ссылке. Вместо «Название_страницы» вписать понятное название. Для нашего примера мы впишем «Навигационно меню». В итоге должна получиться ссылка как на картинке. Копируем ее и вставляем в адресную строку браузера.
Ссылка на вики-страницу
3. Нажимаем ввод и переходим к наполнению страницы
Как узнать ID своей группы в Вконтакте
Если вы когда-то меняли ссылку группы на более читаемую, то нужно зайти в группу, нажать «Записи сообщества» и посмотреть на ссылку в адресной строке браузера.
Раздел Записи сообщества
ID — это цифры после слова «wall-» и до знака вопроса.
Стрелочка указывает на ID
Более простой способ – установить приложение «Узнать ID». Найдите его в каталоге приложений и добавьте в левое меню для быстрого доступа.
Приложение для поиска ID
Как ограничить права на редактирование
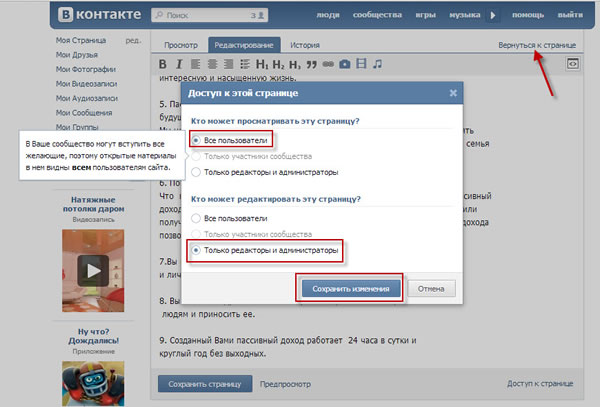
Чтобы не попасть в неприятную ситуацию, нужно ограничить права доступа к редактированию страницы. В левом нижнем углу каждой вики-страницы есть кнопка «Доступ к странице».
Доступ к странице
Стандартно просмотр доступен всем пользователям, а редактирование только администраторам сообщества.
Стандартные настройки доступа
Несмотря на такие настройки по умолчанию, иногда случаются неприятные казусы и все пользователи получают доступ к редактированию. В том числе и конкуренты и шутники. Однажды такую оплошность допустили сотрудники МТС, а пользователи не смогли не воспользоваться таким шансом.
Одна из самых безобидных шуток
Как открыть режим кода
Режим кода при создании и редактировании вики-страниц используется чаще всего. Чтобы перейти в него нажмите на значок < > в верхнем правом углу.
Переключение режимов в вики-редакторе ВК
Как форматировать текст
Форматировать текст проще в визуальном режиме. Выглядит как любой другой текстовый редактор. Но есть ограничение — нельзя менять размер шрифта. Что выделить заголовки или важную информацию, используйте теги h2, h3, h4 и курсивное выделение.
Форматируем текст в визуальном режиме
Если нужно больше вариантов форматирования текста, то перейдите в режим кода и используйте специальные теги. Подробный список тегов можно посмотреть в официальном руководстве.
Теги форматирования в режиме кода
Как вставить ссылку в текст на вики-странице ВК
Ссылку можно вставить в режиме кода, используя шаблон [ссылка на статью|текст ссылки].
Пример вставки ссылки
Ссылки, ведущие на внешние сайты, открываются в новом окне, а вот ссылки на страницы Вконтакте — в этом же. Что не всегда удобно для пользователей. Чтобы ссылка на вики-странице открывалась в новом окне, нужно использовать ее короткий вариант.
Перейдите в «Сокращатель ссылок Вконтакте». Вставьте нужную ссылку в окошко, скопируйте короткий вариант и добавьте его на вики-страницу.
Сокращатель ссылок от ВК
Готово! Теперь ссылка будет открываться в новом окне
Как добавить картинку в вики-страницу
Проще добавлять изображения в режиме кода. Потому что визуальным режим не всегда корректно работает, растягивает, центрирует картинки по своему желанию. Перейдите в режим кода, нажмите на иконку фотоаппарата, выберите нужное изображение на компьютере. После загрузки вы сможете отредактировать размеры фотографии.
Добавляем картинку на вики-страницу
Как добавить видео на вики-страницу
Загрузить видео с компьютера сразу на вики-страницу не получится. Сначало его нужно добавить в свои видеозаписи, а лишь затем на страницу.
Загружаем видео на вики-страницу
Сделать видео больше нельзя, такой функции почему-то не предусмотрено. Но можно немного схитрить. Сделать скриншот первого кадра видео такого размера, какой вам нужен. Затем добавить по центру изображения иконку «Play», добавить изображение на вики-страницу и прописать ссылку на видео.
Обычно пользователи догадываются, что нужно нажать на картинку
Как добавить ссылку на картинку в вике-странице
Чтобы добавить ссылку, которая будет открывать по клику на картинку, нужно перейти в режим кода, загрузить фотографию и немного отредактировать код:
- После второго знака | вставить нужную ссылку, предварительно сократив.
- Выровнять изображение по центру, левому или правому краю.
- Проверить размеры изображения: ширина не более 610 px.
Вот что получается в результате
Как создать навигационное меню Вконтакте
Создать красивое меню под силу каждому, кто умеет читать. Хоть на первый взгляд это кажется очень сложным, немного разобравшись, вы убедитесь, что никаких специальных навыков не потребуется. Чтобы сделать крутое меню понадобится желание разобраться, несколько свободных часов и немного информации.
Как посмотреть код вики-страницы любой группы
Начнем с информации. Перед тем, как приступить к созданию своего меню, найдите примеры, которые нравятся вам, кажутся стильными и удобными. Затем установить приложение «Исходный код страницы». С его помощью можно будет просмотреть код любой вики-страницы, проанализировать его и даже скопировать.
Чтобы посмотреть код, нужно:
- запустить приложение;
- выбрать тип сообщества;
- добавить ссылку на него и нажать «Просмотр»;
- выбрать интересующую страничку и нажать «Просмотр кода».
Все вики-страницы группы Киномания
По какому принципу создаются меню Вконтакте
Простое меню легко создать, используя картинки и ссылки, как мы уже научились делать выше. Меню из нескольких пунктов со ссылками можно создавать прямо в визуальном режиме. По большому счету, вы просто добавляете несколько картинок и вставляете ссылки на них.
Меню, созданное за 5 минут
Код этого меню
Вариант немного посложнее:
Меню Motion Hub
Простые меню создаются по следующему принципу: подбираем или создаем картинку с основными пунктами/разделами. Добавляем эту картинку в Фотошоп, делим на части с помощью инструмента «Раскройка». Каждая часть картинки будет выполнять функцию кнопки, ведущей на определенный раздел группы. После раскройки загружаем изображения в редактор вики-страниц и добавляем к каждой части ссылку на какой-либо раздел.
Получается вот так
А вот код этого меню
Первое время будет казаться, что код выглядит как послание инопланетян. Но присмотревшись, вы увидите, что в тексте просто нет четких пробелов. А строчки повторяются: код картинки, ссылка, размеры. Это самый простой вариант. Рассмотрим еще несколько.
Меню в один столбик
Меню в один столбик подойдет большинству групп: выглядит аккуратно на всех устройствах, дает нужную информацию.
Danone и Lady’s club
Danone и Lady’s club — мобильная версия
Код этих страниц
Код включает в себя минимум параметров: код картинки, ее размер, специальный тег nopadding, убирающий отступы между картинками, и ссылки на разделы. Тег center выравнивает каждую картинку по центру, а вот команда option здесь лишняя — никакой функции не выполняет.
|
Для создания меню в один столбик, достаточно научится добавлять картинки на вики-страницу, вставлять ссылки и использовать простые теги.
|
Меню в два столбика
Отличается от предыдущего варианта тем, что столбиков два и есть пробелы между картинками. Отлично выглядит на десктопное версии Вконтакте.
Интересное меню сообщества Книги
А вот как выглядит на мобильном
Рассмотрим код этого типа меню. Обратите внимание на часть под серой полоской.
Код этого меню
С первого взгляда кажется очень сложным. Но такое ощущение создается из-за использования латинице и кириллице в каждой строчке, На самом деле, код не сложнее, чем у меню с одним столбиком: картинки, ссылки и размеры. Не используется тег nopadding, поэтому между картинками есть отступы.
|
Меню в два столбика так же просто создать, как меню в один столбик. Главное — подобрать такой размер картинок, который будет отображаться одинаково хорошо в мобильной и десктопной версиях.
|
Отображение меню в мобильной версии
Чтобы меню хорошо выглядело в любой версии социальной сети, необходимо сделать так, чтобы картинки уменьшались в соответствии с шириной экрана, а не переносились на новую строку. На примерах ниже не самый удачный вариант отображения на мобильниках.
Десктопная версия меню группы Империя кино
Мобильная версия этого же меню
Десктопная версия меню группы Пальчики оближешь
Неправильный перенос этого же меню на мобильниках
А вот пример правильной верстки:
Отображение на компьютерах
На смартфонах
Как адаптировать меню под смартфоны?
Чтобы адаптировать меню под экраны смартфонов, нужно соблюсти два условия.
- Использовать табличную верстку с фиксированной шириной ячеек.
- Добавлять картинки квадратной или прямоугольной формы с шириной не превышающей 190 px для меню в три столбика, не более 150 px для меню в четыре столбика, не более 110 px для меню в пяти столбиков. Не рекомендуем использовать более пяти столбиков, потому что будет слишком мелко на экранах мобильников.
Как сделать табличную верстку?
Табличная верстка — это способ создания вики-страницы, при котором все элементы верстаются как таблица. Подробную инструкцию можно изучить в официальном руководстве. Рассмотрим лишь суть метода и некоторые примеры.
Для табличной верстки используют специальные теги:
Теги для табличной верстки
Код табличной верстки
Чтобы сверстать адаптивное меню, нужно заметить слово «ячейка» на картинку со ссылкой и тегом.
Десктоп – слева. Мобильная версия – справа
Вот код этого меню в текстовом варианте:
|
{|fixed nopadding noborder
|~190px 190px 190px
|-
|[[photo258316413_430862279|190px;nopadding| ]]
|[[photo258316413_430862290|190px;nopadding| ]]
|[[photo258316413_430862307|190px;nopadding| ]]
|-
|[[photo258316413_430862332|190px;nopadding| ]]
|[[photo258316413_430862349|190px;nopadding| ]]
|[[photo258316413_430862372|190px;nopadding| ]]
|}
|
Важно, прописать для каждого столбца таблицы параметр ширины. В примере с тремя столбиками ширина 190 px. Для меню с четырьмя столбиками параметры ширины будут выглядеть так: |~150px 150px 150px 150px.
Теги nopadding и noborder позволяют убрать рамку вокруг изображения и отступы между ними. Если вы планируете создать меню в три столбика, просто скопируйте код из примера, вставьте свои картинки и ссылки.
Адаптивное меню в четыре столбика
Создается практически также как и меню в три столбика. Рассмотрим пошаговый алгоритм.
- Выбираем изображение и нарезаем его на квадраты со сторонами по 150 px.
- Наносим текст, добавляем эффекты и сохраняем как для Web.
- Добавляем картинки в вики-страницу, прописываем теги и размеры.
- Проверяем, как меню выглядит на компьютере и смартфоне.
С помощью инструмента «Раскройка»
Создаем нужное количество квадратиков
Не красоты ради, примера для
Код меню в четыре столбика
Меню на смартфоне
Примечания к адаптивной верстке
- Проверьте, чтобы всю текстовую информацию было хорошо видно на небольшом экране мобильника. Понажимайте на все активные элементы, чтобы убедиться в правильности ссылок. Если выглядит слишком мелко, измените количество столбцов в таблице и увеличьте размер картинок.
- Вместо квадратов можно использовать прямоугольники, главное соблюдать рекомендуемую ширину. Учтите, что все картинки должны быть одинаковы по размеру.
- Можно использовать разные фигуры, если помнить о размерах.
Меню группы Стартап Академия
Все картинки одного размера
Меню с разными фигурами
Как проверить адаптивность верстки
Вики-страницы довольно капризный инструмент. При его использование очень легко допустить ошибку и потерять результаты многочасовой работы. Поэтому важно все время проверять, как выглядит меню на разных устройствах. Чтобы сделать это быстро, не тратя время на поиски мобильников с разными размерами экрана, воспользуйтесь одним из двух методов.
Метод №1
Используйте браузер Google Chrome. Вставьте адрес вашей вики-страницы в адресную строку и добавьте в его начало m.
Проверяем верстку в мобильной версии
Кликните правой кнопкой мыши в любой части страницы и выберите «Просмотреть код» — «Планшеты и смартфоны».
Смотрим, как выглядит на планшетах и телефонах
Укажите устройство, которое вас интересует:
Выбираем конкретное устройство
Методы №2
Установите плагин для Google Chrome Resolution Test. Перейдите в мобильную версию Вконтакте. Нажмите на иконку и выберите или пропишите размеры экрана, которые вас интересуют.
Проверяем адаптивность
Заключение
Ух! Поздравляю, вы дочитали до конца. Материал получился очень объемным, но это еще не вся информация об оформлении групп Вконтакте. Тем не менее, рассмотренных пунктов достаточно, чтобы создать стильное, запоминающиеся и удобное сообщество. Если у вас есть свои лайфхаки и фишки, поделитесь в комментариях в нашей группе Вконтакте.
Как в Историю ВК добавить ссылку на запись, пост или фото
ВКонтакте позволяет делиться внутренними материалами в своих Историях. Вы можете прикрепить ссылку на запись к любой Истории ВК. Добавлять ссылки могут любые пользователи, а также сообщества, которым разрешено использовать формат Историй.
Рассказываем, как в Историю ВК добавить ссылку на запись и как сделать свайп. А также даём рекомендации по использованию ссылок.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Читайте также: Как добавить ссылку в сторис Инстаграм
Как прикрепить ссылку на пост к Истории ВК
Нельзя делиться ссылками на сторонние ресурсы, но можно делиться своими постами, плейлистами, а также статьями, созданными в редакторе ВК.
Чтобы поделиться материалом, нажмите на кнопку «Поделиться» и выберите «Добавить в историю».
Добавьте фон истории и другие дополнительные элементы, например текст и призыв к действию.
Опубликуйте историю в ВК, подписчики увидят в ней ссылку с добавленным контентом. Ссылка будет отображаться в виде кнопки с надписью «Открыть запись». Если вы хотите опубликовать ссылку на сообщество, используйте стикер «Упоминание».
Это интересно: Как раскрутить группу в ВК
Как сделать свайп в сторис ВК
Сразу определимся, что свайп — это движение по экрану, которое нужно сделать для перехода по ссылке. В историях, где прикреплена ссылка на пост, свайп не работает.
Свайп в Истории ВКонтакте, доступен только при запуске таргетированной рекламы в Историях.
Чтобы оформить свайп в сторис, используйте любой графический редактор. Нарисуйте соответствующие указатели рядом с тем место, где будет кнопка или добавьте анимацию свайпа.
Заключение
Используйте Истории для привлечения внимания к своим постам. Для этого, после публикации выкладывайте Историю с прикреплённой к ней ссылкой на запись. Также, вы можете прикрепить товар к Истории ВКонтакте.
способы вставить в email рассылку Практичный email маркетинг
| В прошлый раз мы занимались сегментацией подписчиков по географии. Сегодня поговорим о содержании/контенте писем. | |
| Безусловно, контент стоит подавать красиво: в фирменном шаблоне и стиле. | |
| Одним из элементов, который помогает здорово оживить и украсить рассылку (а также повысить количество кликов), является кнопка в письме. | |
Согласитесь, есть разница:
Однако здесь не обойтись и без сложностей. Как видео и опросы, кнопка в письме относится к интерактивному контенту. В идеале хочется видеть её объёмной, кликабельной и реагирующей на щелчок пользователя — так же, как на сайте:
Однако как раз последнего эффекта в рассылке достичь крайне сложно.
Из-за технических особенностей почтовых клиентов вставить кнопку тем же кодом, что и на сайте, в письмо не получится.
Впрочем, в запасе у нас как всегда есть парочка обходных путей:)
—
Как вставить кнопку в письмо
#1. Разместить кнопку картинкой
Очевидный способ: находим подходящее изображение кнопки (просим нарисовать дизайнера), пишем мотивирующую к действию надпись — узнать больше, читать полностью (подробнее о работе с текстом ссылок см. Пишем письма) — и аккуратно вырезаем то, что получилось.
Вставляем картинкой в нужное место письма:
Для почтовых клиентов, которые по умолчанию могут не загружать картинки (например, gmail), страхуемся: прописываем в html-коде изображения стили фона и шрифта, а также alt-текст:
| <img alt=“Перейти к консультации” height=“38” src=“http://image.png” style=“font: Bold 16px Verdana, Tahoma, Arial, Helvetica, sans-serif; color: #43708d; background-color: #ffffff;” width=“201”> |
Тогда в отсутствие картинки кнопка в письме тоже будет смотреться приемлемо:
“Подкладываем” под картинку нужную ссылку и добавляем последний штрих — атрибут title.
Пусть при наведении на кнопку подписчику демонстрируется небольшая подсказка, что именно произойдёт, если он кликнет на изображение:
Достоинства этого способа: вы можете вставить в письмо любую, сколь угодно “навороченную” графически кнопку.
Недостатки: кнопка в этом случае — всё же обычная картинка, которая может и не загрузиться в части почтовых клиентов.
#2. Разместить кнопку таблицей
Кнопка в письме может быть свёрстана “классическим” html-кодом.
Для этого просто создаём её, как ячейку во вложенной таблице. Для ячейки прописываем цвет фона, обрамление границей, стиль/размер/цвет шрифта:
| <table border=“0” cellpadding=“0” cellspacing=“0” style=“background-color: #ff9112; width: 220px; border-collapse: collapse;”> |
| <tbody> |
| <tr> |
| <td style=“border-collapse: collapse; border-spacing: 0; font-family: ‘Trebuchet MS’, sans-serif; font-size: 18px; text-align: center; color: #FFFFFF; text-shadow: 1px 1px 0 #ff9444; border: 1px solid #e25500; padding: 13px;”> |
| <a href=“http://link.ru” style=“text-decoration: none; color: #FFFFFF;” target=“_self”>Зарегистрироваться</a></td> |
| </tr> |
| </tbody> |
| </table> |
В итоге получается совсем неплохо:
Такую кнопку удобно редактировать: поменять цвет, вписать другой текст (не забываем про ссылку с атрибутом title, чтобы расшифровать подписчику действие кнопки).
Таблица гарантированно отобразится во всех почтовых клиентах. Её достаточно просто можно адаптировать под мобильные устройства (можно задать ширину таблицы в % от ширины экрана).
Но графические возможности здесь беднее.
Скругление углов, градиент фона, затейливые шрифты — все эти и прочие “надстройки” усложнят вёрстку и сделают её отображение в разных почтовых клиентах нестабильным.
Какой способ предпочтительнее? Здесь нет 100% верного ответа, многое зависит от шаблона, который вы собираетесь использовать.
Если дизайн шаблона подразумевает простые и “строгие” кнопки, удобны таблицы. Если же кнопка состоит сплошь из графических изысков, то проще будет использовать вставку картинкой.
—
Кнопки в Мэйл Чимп
Графический редактор MailChimp (Drag&Drop) предусматривает возможность автоматической вставки кнопок:
Кнопки, которые предлагает MailChimp, простые и несколько однообразные, но работать с ними удобно.
Настраивается текст, ссылка, граница, радиус скругления углов, цвет фона и расположение. Кнопка автоматически адаптируется под мобильные устройства.
Мэйл Чимп использует в этом случае метод таблицы, однако выполняет всю рутинные операции по вёрстке за пользователя — стоит “перетащить” блок с кнопкой на поле письма, как готовый html-код будет встроен туда автоматически.
Дополнительная возможность — кнопки расшаривания социальных сетей:
Они также снабжены достаточно гибкими настройками (набор социальных сетей, оформление, расположение и тип кнопок).
Правда, пока в наличии только кнопки западных соцсетей (Facebook, Twitter, Google+ и проч.). Вставить, к примеру, кнопочку Вконтакте или Одноклассники с помощью этого функционала нельзя.
—
Заключение
Кнопки могут украсить ваше письмо. Правильно оформленная и размещённая кнопка поможет приподнять и клики.
Однако надеяться, что это “волшебный” рецепт увеличения кликабельности в 2-3 раза, не стоит. Решающую роль в email маркетинге всё-таки играет контент ваших писем. Если предложение подписчика не заинтересует, никакая сила не заставит его сделать клик мыши, даже если всё ваше письмо будет одной сплошной кнопкой 🙂
P.S. В следующей статье побольше поговорим о Мэйл Чимп. Посмотрим, как работать с тегами в этом рассылочном сервисе, создавая персонализацию и динамический контент.
P.P.S. Если вы ещё не подписались на мою рассылку — самое время это сделать. Я не только анонсирую свежие статьи блога, но и делюсь с подписчиками бонусной информацией, а также показываю отдельные приёмы email маркетинга на практике. До встречи в вашем почтовом ящике! 🙂
VK.com (ВКонтакте) Социальный вход в WordPress
VK (ВКонтакте) — крупнейшая европейская социальная онлайн-сеть. Особенно популярен среди русскоязычных пользователей.
Недавно мы добавили VK.com в наш список поддерживаемых социальных сетей WordPress. В этом руководстве мы узнаем, как настроить социальный вход в WordPress через ВКонтакте.
Прежде всего, создайте приложение, чтобы получить свой Application ID и Secure key .
Получив учетные данные приложения, перейдите на ProfilePress >> Social Login , вставьте и сохраните их в VK Settings .
Добавление входа в социальную сеть ВКонтакте в профиль Нажмите на форму авторизации
Интегрировать данный логин в социальные сети в формы ProfilePress можно двумя способами — с помощью кнопок социальных сетей и гиперссылки.
ProfilePress включает кнопку входа в социальную сеть для каждой поддерживаемой социальной сети.
Мы будем интегрировать кнопку входа в ВКонтакте (VK) и гиперссылку на форму входа в систему Memories, чтобы узнать, как это можно сделать.
Перейдите к Профиль Нажмите >> Форма входа и щелкните заголовок формы входа, чтобы открыть экран редактирования.
Чтобы добавить кнопку входа в социальную сеть VK.com, поместите шорткод ниже на желаемое место в форме.
Войти через ВК
Ниже приведен полный код дизайна входа в систему нашей модифицированной формы входа в систему Memories
Войти
Авторизоваться через ВК
А вот скриншот, как это будет выглядеть.
Другая стратегия реализации — это добавление гиперссылки в вашу форму входа, при нажатии на которую запускается вход в социальную сеть ВКонтакте.
Шорткод & lsqb; vk-login-url & rsqb; вывести URL-адрес для входа в ВК. Это может быть удобно, если, например, у вас есть собственное изображение кнопки входа в систему, которое вы хотите связать, или вы предпочитаете гиперссылку вместо кнопки входа.
Заключение
Если у вас есть какие-либо вопросы перед покупкой, запросы или предложения, дайте нам знать в комментариях или отправьте нам письмо через службу поддержки [at] profilepress.нетто
Теги: социальный вход, vk, VKontakte
NikolayRys / Вероятно: неплохие кнопки социальных сетей
Неплохие кнопки социальных сетей.
Вышла версия 2.6 🎉
Взгляните
См. «Вероятно в действии» на своей домашней странице.
Скорее всего поддерживает следующие социальные сети и мессенджеры:
-
facebook— Facebook -
linkedin— LinkedIn -
одноклассники— ОК (Одноклассники) -
pinterest— Pinterest -
reddit— Реддит -
телеграмма— телеграмма -
Твиттер— Твиттер -
viber— Viber -
вконтакте— ВК -
WhatsApp— WhatsApp
Получить
Загрузите последнюю версию и, скорее всего, переместите .js и
вероятно.css в желаемую директорию.
Или используйте npm или Bower:
$ npm установить ilyabirman-вероятно --save $ bower install ilyabirman-вероятно --save
Также вы можете использовать Вероятно из CDN:
https://unpkg.com/ilyabirman-likely@2/release/likely.min.css
https://unpkg.com/ilyabirman-likely@2/release/likely.min.js
или
https://unpkg.com/ilyabirman-likely@2/release/likely.css
https://unpkg.com/ilyabirman-likely@2/release/likely.js
Настройка
Свяжите файлы вероятно.css и вероятно.js из скомпилированных исходников. Минимизировано .min. Для этого также можно использовать версии .
При прямой загрузке:
Если установлено с npm:
<ссылка href = "node_modules / ilyabirman-вероятно / релиз / вероятно.css "
rel = "таблица стилей">
При установке с Bower:
Затем создайте div с классом , вероятно, и перечислите необходимые социальные сети:
ПоделитьсяТвитнутьПоделитьсяПинНравитсяОтправитьПоделитьсяОтправитьОтправитьПоделиться
Если вам нужно несколько виджетов с вероятностью на странице, просто создайте еще один div с классом , вероятно, и перечислите в нем социальные сети.
Использование в качестве модуля CommonJS
Вероятно, может использоваться как модуль CommonJS, поэтому вы можете использовать его в веб-паках или в системах сборки для просмотра.
Сначала установите Вероятно, используя npm:
$ npm установить ilyabirman-вероятно --save
Затем используйте его как модуль CommonJS где-нибудь в своей программе:
var вероятно = требуется ('ilyabirman-вероятно');
// Находит все виджеты в DOM и инициализирует их
вероятно.initiate (); Возможности обслуживания
Вы можете настроить Вероятно, указав атрибуты data- * для группы кнопок с вероятным классом или на кнопке определенной службы.
Опции верхнего уровня передаются всем службам. Их также можно переопределить для отдельной метки обслуживания.
-
data-url— URL-адрес для совместного использования и загрузки счетчиков, по умолчанию используется URL-адрес текущей страницы. ⚠ Укажите полный URL с протоколом — как вhttps://ilyabirman.com— потому что некоторые социальные сети не распознают частичный. -
data-title— Текст, который будет добавлен к общему URL-адресу. По умолчанию используется заголовок страницы.
В 2020 году большинство социальных сетей полагаются на так называемый протокол Open Graph для извлечения информации об общих ссылках.
Ниже приведена дополнительная информация о том, как отдельные службы поддерживают его.
но настоятельно рекомендуется настроить правильные теги для вашей страницы, чтобы они работали вместе с Likely.
Услуги
Поделиться
- url — URL для публикации.
- quote — добавляет нередактируемый (но удаляемый) текст к общей ссылке.
- hashtag — отдельное слово с символом решетки (#), которое включается в пост.
- счетчик — если предоставляется, блокирует вызов API и вместо этого показывает заданное значение.
Документация по протоколу Facebook Open Graph
Сообщение
Документация по протоколу Linkedin Open Graph.
ОК (Одноклассники)
Нравится
- url — URL для публикации.
- заголовок — текст, который используется в качестве заголовка создаваемого поста.
- imageurl — ссылка на картинку, которая используется в качестве миниатюры для публикации.
- счетчик — если он предусмотрен, блокирует вызов API и вместо этого просто показывает заданное значение.
Документация протокола OK Open Graph.
Штифт
- url — URL для публикации.
- заголовок — текст, который используется как комментарий к созданному пину.
- media — URL-адрес изображения, которое переопределяет изображение в форме создания булавки.
Если не указано иное, Pinterest попытается найти изображение на данной веб-странице.
Используйте этот атрибут, чтобы предоставить более качественную версию изображения, если она у вас есть. - счетчик — если он предусмотрен, блокирует вызов API и вместо этого просто показывает заданное значение.
Документация по протоколу Pinterest Open Graph.
Отправить
Счетчик
Reddit рассчитывается как сумма баллов из 5 постов, получивших наибольшее количество голосов для данной ссылки, по всем под-реддитам.
- url — URL для публикации.
- заголовок — заголовок сообщения, по умолчанию заголовок страницы.
- счетчик — если он предусмотрен, блокирует вызов API и вместо этого просто показывает заданное значение.
Документация по протоколу Reddit Open Graph.
Телеграмма
Отправить
- url — URL для публикации.
- заголовок — текст, который появляется после ссылки в общедоступном сообщении, по умолчанию используется заголовок страницы.
Документация по протоколу Telegram Open Graph.
Твиттер
Твитнуть
- url — URL для публикации.
- заголовок — комментарий, который появляется перед общим URL.
- через — указывает конкретного пользователя на источник информации.
Добавляет в твит интерактивное имя пользователя, например:Моя страница: https://google.com/ via @ilyabirman - hashtags — разделенный запятыми список хэштегов, добавленных к твиту. Опускайте предшествующий «#» в каждом хэштеге.
Документация по протоколу Twitter Open Graph.
Viber
Отправить
- url — URL для публикации.
- заголовок — текст, который появляется на отдельной строке после общего URL.
⚠ Сообщения общего доступа Viber не редактируются в клиентском приложении,
поэтому, если вы не хотите, чтобы заголовок отображался, установите пустой атрибутdata-title = ""на кнопку Viber.
Документация по протоколу Viber Open Graph
VK
Поделиться
- url — URL для публикации.
- заголовок — текст, используемый в качестве заголовка предварительного просмотра
- изображение — URL-адрес изображения, используемого в качестве миниатюры предварительного просмотра
- комментарий — текст сообщения по умолчанию, который пользователь может редактировать.
- счетчик — если он предусмотрен, блокирует вызов API и вместо этого просто показывает заданное значение.
Документация протокола VK Open Graph (переключение на русский язык, английская документация не завершена).
Отправить
- url — URL для совместного использования
- заголовок — текст, предшествующий ссылке в сообщении, по умолчанию используется заголовок страницы.
Документация по протоколу Whatsapp Open Graph.
Дополнительная информация
Повторно инициализировать конфигурацию при изменении атрибутов данных
Если вам нужно динамически изменить конфигурацию виджета, вы можете повторно инициализировать его:
// Используем глобальный объект, созданный библиотекой
вероятно.initiate ();
// Если вам нужно обновить счетчики, передайте соответствующий параметр,
// но имейте в виду, что он будет вызывать xhr-вызовы всех соответствующих служб.
вероятно.initiate ({forceUpdate: true}); Как отключить автоматические счетчики
Счетчики включены по умолчанию, но есть два способа отключить их:
- Чтобы добавить
data-countersатрибут в верхний, вероятно,div со значением«no», чтобы отключить все счетчики. - Другой вариант — указать настраиваемое значение для атрибута
data-counterконкретных служб.
Скорее всего, не будет выполнять запрос API для этих служб, а вместо этого просто отобразит заданное значение.
Его можно использовать, когда вы хотите сэкономить трафик пользователя и получить выгоду другими способами,
например, через серверную часть централизованно.
Настройки специальных возможностей
Чтобы кнопки были доступны для навигации с клавиатуры и программ чтения с экрана, добавьте атрибуты tabindex , role и aria-label :
ПоделитьсяТвитнуть
Пользовательская кнопка
В ряд кнопок Likely можно добавить настраиваемую кнопку.Предположим, у вас есть изображение размером 16×16 пикселей и ссылка на службу, которой вы хотите поделиться.
Поддерживаемые браузеры
Мы поддерживаем IE 10+, Safari 9+ и последние версии Chrome, Firefox и Edge. Скорее всего, может работать и в более старых версиях, но мы специально не поддерживаем совместимость.
Амортизация
В версии 3.0 будет изменено:
- Классы
, вероятно, видимыеи, вероятно, готовыебудут объединены только в, вероятно, готовые, поэтому, пожалуйста, не полагайтесь навероятно видимыхдля проверки присутствия. - Неопознанные параметры, переданные службам, будут проигнорированы.
- Старый метод инициализации будет удален.
- Вероятные кнопки будут изменены с
на метку.
На данный момент реализованы предупреждения об устаревании для всего вышеперечисленного.
Используйте стиль коммита Github.
Перед тем, как нажимать, убедитесь, что тесты зеленые и линтер не жалуется.
npm тест npm run-script check-codestyle
Также, пожалуйста, добавьте свои собственные тесты, если вы отправляете функцию.
Версия
Выпустить упаковку перед публикацией:
$ npm run release
умных плавающих / липких кнопок — виджеты вызовов, обмена, чата и многое другое — Buttonizer
Плавающая кнопка действия — это кнопка, которая «плавает» в правом углу вашего веб-сайта.
Возможно, вы уже заметили, что у многих приложений (мобильных и веб-сайтов) есть основная плавающая кнопка действия (FAB) в правом углу веб-сайта или приложения. Вы часто видите это в чате. Плавающая кнопка действия становится стандартом в приложениях и веб-дизайне. Посетители все больше и больше привыкают к тому, что есть плавающая кнопка действия, которая является основным действием, которое вы можете выполнить на этой странице в правом углу веб-сайта.
Buttonizer — это новый способ увеличить количество взаимодействий, действий и конверсий со стороны посетителя вашего веб-сайта, добавив настраиваемую интеллектуальную многофункциональную плавающую кнопку в углу вашего веб-сайта.
С Buttonizer вы не просто добавляете одну и ту же кнопку на каждую страницу своего веб-сайта. Нет, главное — каждое действие должно быть релевантным. С помощью Buttonizer можно добавлять кнопки к выбранному количеству страниц с помощью «правил страницы», решать для каждой кнопки, будет ли она отображаться на мобильном устройстве и / или на компьютере, стилизовать кнопку со своими собственными значками и цветами, добавить кнопки совместного использования в социальных сетях, Показать кнопку на часах работы и воспользуйтесь множеством других правил.
И вся прелесть: все действия спрятаны в одной кнопке. В тот момент, когда посетитель нажимает на вашу плавающую кнопку действия, он откроет все определенные кнопки, которые вы установили для этой страницы. Отслеживайте каждую кнопку в Google Analytics, чтобы видеть, какие действия предпочитают ваши посетители.
На самом деле, Buttonizer — это зависимость. Посетители вашего сайта будут взаимодействовать, как никогда раньше.
WhatsApp chat, Facebook Messenger, Instagram, Email, SMS, Snapchat, Twitter, LinkedIn, Skype, Vkontakte, Phone (нажмите, чтобы позвонить), Telegram, Line, WeChat, Viber, Waze, Google maps, Poptin, Custom URL, Page Select .
Убедитесь, что вы выбрали хотя бы одну кнопку и нажали зеленую кнопку «Опубликовать». Если вы по-прежнему не видите никаких изменений на действующем сайте, вы можете очистить кеш своего сайта, если у вас есть плагин кеширования.
Да, вы можете, но вы можете выбрать только одно местоположение (одна группа кнопок с неограниченным количеством кнопок). Если вам нужно несколько кнопок в разных местах, вам понадобится премиум-версия плагина.
Да, вы можете выбрать для каждой кнопки, хотите ли вы отображать кнопку на мобильном устройстве, на рабочем столе или на обоих устройствах.
2.3.2
Дата выпуска: 16.03.2021
Список изменений:
— Исправлена проблема с цветом кнопок при наведении
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer! = 2.3.1 =
Дата выпуска: 12 марта 2021 г.
Список изменений:
— Исправлена ошибка в панели управления администратора, которая закрывала группу при нажатии кнопки редактирования
— Исправлена ошибка в селекторе значков
— Несколько мелких исправлений ошибок
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.3,0
Дата выпуска: 4 фев.2021 г.
Журнал изменений:
— Добавлено закрытие по нажатию кнопки
— Добавлена линия социального обмена
— Добавлено действие WP Popups
— Добавлено действие присоединения к группе сигналов
— Добавлены функции экспорта и импорта
— Прекращено действие всплывающих окон — всплывающих окон WordPress, пожалуйста использовать альтернативу «всплывающие окна WP»
— Обновлен палитра цветов
— Исправлена проблема, из-за которой невозможно было нажать кнопку в режиме одной кнопки
— Исправлена проблема с фоновым изображением
— Исправлена проблема с «открытием при наведении» в режиме одной кнопки
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,5
Дата выпуска: 7 дек 2020
Список изменений:
— Добавлены кнопки базы знаний Popup Maker и Elementor Popups
— Исправлена проблема с однокнопочным режимом и включением закрытия при щелчке вне сайта
— Исправлена проблема с неопределенной ошибкой в магазине
— Исправлена проблема с функцией getCookie
— Исправлена проблема с ссылки, которые можно нажимать, даже если пуговица не открыта
— Исправлена проблема с ограничением при обзоре страниц действий
— Исправлена проблема с Google Analytics, когда она не была включена
— Исправлена проблема с кнопкой новой вкладки
— Исправлен неверный цвет
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,4
Дата выпуска: 26.11.2020
Новая функция:
— Выбор страниц, сообщений и пользовательских типов сообщений в качестве действий кнопок.
— Теперь вы можете добавить неограниченное количество кнопок в свое меню! Ограничение на 7 дисплеев было удалено, и его можно отключить в настройках.
Журнал изменений:
— Добавлена страница действий кнопки
— Удалено ограничение на 7 кнопок для каждого меню
— Добавлено решение проблемы с мобильным приложением Messenger Widget
— Изменено раскрывающееся меню действий кнопок на автозаполнение
— Добавлена кнопка закрытия в меню панели инструментов ящик
— Исправлены проблемы с функцией открытия при наведении
— Исправлены предупреждения PHP в Buttonizer.php при первой загрузке
— Исправлена ошибка, при которой открывающаяся анимация пропускала позицию, когда кнопка скрыта
— Исправлена анимация пульсирующего внимания
— Исправлена проблема с неопределенным значком в Safari и Firefox
— Обновлено сообщение о сбое и инструменты
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,3
Дата выпуска: 11.11.2020
Журнал изменений:
— Добавить параметр для cc и bcc в действие кнопки почты
— Исправить ошибку при использовании всплывающих окон — Всплывающие окна WordPress
— Исправить проблему, при которой кнопка редактирования предварительного просмотра не работала правильно для отдельных кнопок
— Устранена проблема, при которой пуговица вылетала, когда установка двух кнопок в действии виджета Facebook Messenger
— Устранена проблема, при которой значки по-прежнему отображались неправильно в некоторых темах
— Исправление exitintent, не работающего в Safari, Firefox и IE
— Исправление exitintent, некорректно работающего на отдельных кнопках
— Исправлен сбой панели управления
— Исправлено действие.open () ошибка
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2.2
Дата выпуска: 4.11.2020
Журнал изменений:
— Панель администратора теперь запоминает, как далеко вы прокрутили и какие группы были открыты на странице обзора
— Перемещены некоторые элементы в интерфейсе администратора
— Исправлена проблема с дублированием групп
— Исправлена проблема, при которой роли разрешений не работал в бесплатном режиме
— Исправлена проблема, при которой изображение при наведении курсора не работало
— Исправлена проблема для анимированных одиночных кнопок
— Исправлена проблема с отслеживанием Google Analytics
— Исправлена проблема с Facebook Messenger
— Обновлены имена классов из-за конфликта имен классов с несколькими темами
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2,1
Дата выпуска: 29.10.2020
Список изменений:
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.2.0
Дата выпуска: 29.10.2020
Релиз нашей версии 2.2!
После долгих бета-версий и обновлений мы наконец выпустили нашу версию 2.2. В этой версии мы полностью переработали наш интерфейс для более быстрого развития и стабильности в будущем.Вместе с ним появились потрясающие новые функции, такие как различные настройки наведения, API-интерфейс javascript и многое другое. См. Полный список изменений ниже.
Примечание: если у вас есть собственный CSS для пуговицы, это обновление может сломать их. Чтобы исправить это, вам может потребоваться добавить ! Important в свойства css.
Журнал изменений:
— Обновления UX
— Обновлен FontAwesome 5 до последней версии
— Переписан код внешнего интерфейса для повышения производительности
— Исправлено несколько сбоев
Новые функции:
— Добавлена возможность отключить кнопку головы
— Добавлена опция «Нажмите снаружи, чтобы закрыть»
— Создан API-интерфейс Buttonizer JavaScript с хуками
— Реализованы улучшенные интегрированные настройки «по умолчанию» и возврат к настройкам группы
— Добавлено свойство rel , теперь можно установить одно или несколько свойств rel для URL-адреса
— Обновленная система разрешений: теперь вы можете выбирать роли, которые могут управлять Buttonizer
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,9
Дата выпуска: 17.07.2020
Список изменений:
— Исправлена проблема с расширенной настройкой положения.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.8
Дата выпуска: 6.07.2020
Список изменений:
— Исправлена проблема с настройками позиции.
— Фиксированные неровные этикетки.
— Исправлена неработающая настройка анимации.
— Исправлена ошибка 403 () в панели инструментов Buttonizer.
— Исправлена проблема с ролями пользователей.
— Показать полное сообщение об ошибке, если сохранение не удалось.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.7
Дата выпуска: 24.06.2020
Список изменений:
— Исправить неработающий только мобильный телефон
— Исправить положение, из-за которого пуговицы не отображались
— Изменено действие WhatsApp для использования wa.me
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,6
Дата выпуска: 20.06.2020
Журнал изменений:
— Исправление нескольких ошибок
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.5
Дата выпуска: 17.06.2020
Новые функции
— Теперь вы можете открывать настройки кнопок, выбирая их в предварительном просмотре
— Добавлена функция «закрыть по щелчку за пределами»
— Добавить больше кнопок «добавить кнопки»
— Улучшена производительность интерфейса Buttonizer:
— CSS теперь использует графику powers
— Удалена зависимость jQuery
Полный список изменений см. Здесь
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
Исправление ошибки
2.1,4
Дата выпуска: 14.05.2020
Исправление ошибки:
— Исправлен сбой панели управления при входе в панель Buttonizer в определенных ситуациях.
— Исправлено несколько ошибок в «намерении выхода»
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1.3
Дата выпуска: 11.05.2020
Чао! Баттонайзер по-итальянски! Buttonizer теперь доступен на итальянском языке благодаря Ivano (пользователь Buttonizer)! Хотите переводить с нами? Станьте участником!
Исправлены ошибки и обновления:
— Добавлен итальянский язык
— Добавлено новое действие кнопки: «Перейти вниз»
— Обновлен метод сохранения
— Исправлен сбой при поиске значков на карте
— Исправлен сбой средства выбора цвета при наличии «прозрачного» как цвет
— Исправить проблему с тем, что тема и тело не работают
— Исправить проблему с виджетом программы обмена сообщениями
— Исправить намерение выхода для отдельных кнопок
— Исправлено несколько сбоев
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,2
Дата выпуска: 30.04.2020
Исправления ошибок и обновления:
— Исправить цикл сохранения с помощью одной кнопки
— Исправить сбой при намерении выхода
— Исправить ошибку в расписании
— Возможное исправление некоторых сбоев при новых установках
— Возможное исправление ошибки ajaxurl, с которой столкнулись некоторые пользователи
— Возможное исправление current_screen () сбой
— Улучшенное управление переводом в пользовательском интерфейсе
— Улучшенная функция без ajax
— Повышена производительность
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,1
Дата выпуска: 28.04.2020
Первые исправления ошибок! Спасибо всем за отзывы 🙂
Исправлены ошибки:
— Исправлены множественные сбои пользовательского интерфейса
— Исправлена ошибка в правиле страницы, которое было введено в v2.1
— Исправлена ошибка, из-за которой кнопка Buttonizer не отображалась на панели администратора WordPress.
— Исправлена ошибка в библиотека значков
— Исправляет ошибку во всплывающих подсказках
— Работал с отзывами
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем сообществе Buttonizer!
2.1,0
Дата выпуска: 25.04.2020
Релиз версии 2.1! После напряженной работы в течение последних нескольких месяцев и выпуска нескольких бета-версий мы наконец-то рады выпустить ее!
Buttonizer 2.0 стал началом чего-то нового для Buttonizer. Мы перешли от внутреннего интерфейса к внешнему. После выпуска версии 2.0 в прошлом году мы получили много отзывов от нашего сообщества. В Buttonizer 2.1 основное внимание уделялось UX и интеграции правил Material Design в интерфейс.
Мы очень рады наконец-то выпустить эту версию и надеемся, что вы получите улыбку при взаимодействии с Buttonizer 2.1.
Что нового?
— Большое изменение в пользовательском интерфейсе и пользовательском интерфейсе
— Повышена производительность
— Полностью переписана приборная панель
Обновлено:
— Оптимизированное сохранение
— Дополнительные функции
— Реструктурированный Frond-End
— Теперь используется WordPress API
— Прекращена поддержка PHP 5.9 или ниже
— Прекращена поддержка WordPress 4.6 или ниже
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0.9
Дата выпуска: 3 февраля 2020 г.
В этом выпуске мы обновили серверную часть Freemius. Теперь мы лучше поддерживаем.
** Версия 2.1 в процессе разработки! ***
В данный момент команда Buttonizer работает над большим обновлением, которое скоро выйдет! В версии 2.1 мы дадим Buttonizer новую современную панель управления, переписанный бэкэнд и новые функции.Оставайтесь с нами, если вам интересно!
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0.8
Дата выпуска: 23.11.2019
Что нового?
— Теперь вы можете заставить Buttonizer не использовать Google Analytics
Обновлено:
— Обновлен URL-адрес для публикации в социальных сетях Pinterest, поскольку старый стал устаревшим
— Обновлена ссылка на чат Viber
— Исправлена ошибка в мессенджере Facebook
— Исправлена анимация одной кнопки
— Бэкэнд Freemius
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0,7
Дата выпуска: 8.09.2019
Сегодня мы выпустили Buttonizer 2.0.7! Вам нравится переводить Buttonizer?
Что нового?
В этом выпуске мы добавили два новых действия кнопки !
— Копировать URL страницы
— Распечатать страницу
— Поддержка другого всплывающего плагина WordPress
Обновлено:
— Исправить размер шрифта метки кнопки и радиус границы
— Исправить тень поля кнопки
— Небольшая настройка CSS стиля меню «наращивание»
— Исправлена ошибка локализации
— Многочисленные другие исправления ошибок и улучшения
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0,6
Дата выпуска: 9.08.2019
Сегодня мы выпустили Buttonizer 2.0.6!
Что нового?
— Добавлен стиль прямоугольного меню
— Добавлена импульсная анимация (Премиум)
— Добавлена анимация желе (Премиум)
— Добавлено намерение выхода (Премиум)
Обновлено:
— В группе мы сделали «стиль кнопки» всегда видимым (только серым)
— Обновлен способ вызова всплывающих окон через Buttonizer
— Исправлена ошибка виджета Facebook Messenger
— Исправлено для людей, которые используют плагин ‘ All in one WordPress Security ‘
— Исправлены некоторые ошибки на отдельных кнопках
— Обновлен бэкэнд Freemius
— Несколько других исправлений ошибок и улучшений
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0,5
Дата выпуска: 23.07.2019
Полный интерфейс теперь доступен для перевода! Мы добавили голландский язык! Вы хотите перевести Buttonizer на свой язык? Нажмите здесь, чтобы узнать больше о том, как перевести Buttonizer!
Мы также исправили важную ошибку Google Analytics ! Из-за этой ошибки Buttonizer не отслеживал данные о нажатиях кнопок… Приносим извинения за неудобства! Теперь он должен работать, мы будем следить за нашим исправлением.
Но у нас есть и другие хорошие новости! В этой версии мы также добавили в Buttonizer множество новых действий при нажатии ! Можно даже открыть виджет чата в Facebook Messenger нажатием кнопки!
Список новых действий кнопок:
- Нажмите, чтобы поговорить
- Виджет Facebook Messenger
- Прямое сообщение в Twitter
- Snapchat
- Skype
- ЛИНИЯ
- Телеграмма
- Viber
- Кнопки социальных сетей
- Твиттер
- Электронная почта
- ВКонтакте
- Поптин
- Waze
- Открыть всплывающее окно (опция: с контактной формой)
- Поптин
- Всплывающее окно Elementor
- Конструктор всплывающих окон
Другие изменения:
* Небольшие исправления ошибок
* После некоторых отзывов мы изменили наше сообщение о подписке
* Теперь мы используем нашу новую базу знаний!
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, дайте нам знать в нашем сообществе Buttonizer!
2.0,4
Дата выпуска: 19.06.2019
Исправлены две ошибки в этой версии. Если вы обнаружите какие-либо ошибки или ошибки в Buttonizer, сообщите о них здесь
2.0.3
Дата выпуска: 19.06.2019
С 2.0.3 мы официально выпустили бесплатную версию!
В эту версию добавлены / изменены следующие функции:
— Некоторые изменения UX
— Добавлено «(экспериментальное)» в трекер событий
Исправления ошибок:
— Исправлены отсутствующие параметры, когда в группе только 1 кнопка
— Исправлено больше проблем миграции (видимость положения и метки)
— Убедитесь, что все премиум-функции исключены из бесплатной версии
2.0,2
Дата выпуска: 14.06.2019
В эту версию добавлены следующие функции:
— Добавлена поддержка поддоменов
— Теперь вы можете скрыть верхнюю панель администратора «Buttonizer 2.0» в настройках
— Теперь вы можете скрыть всплывающие подсказки в настройках
— Добавлен триггер javascript после того, как группы Buttonizer инициализирован. Подробнее
— Добавлена симпатичная иконка сохранения
Исправления ошибок:
— Исправлена небольшая ошибка миграции
— Исправлена ошибка поиска FontAwesome 4.7
— Исправлена ошибка, из-за которой не запускалось всплывающее окно Elementor
— Исправлена проблема перетаскивания
— Исправлена проблема перехода стиля меню CSS
— Подготовка материала для Выпуск бесплатной версии
— Изменен тур Buttonizer
— Удалены некоторые предупреждения для действия кнопки «URL»
— «Полукруг» переименован в «Угловой круг»
2.0,1
Дата выпуска: 5.06.2019
Исправлено:
— Значки не центрированы
— Исправлены множественные проблемы миграции
— Использование новых методов безопасности в панели управления администратора для Buttonizer
2,0
Дата выпуска: 31.05.2019
Пуговица с медленным высвобождением 2.0
Большие, важные новые функции:
— Измененный интерфейс и пользовательский интерфейс
— Добавлен предварительный просмотр кнопок в реальном времени
— Публикация кнопок или сохранение изменений в концепции
Чтобы прочитать полный список изменений, посетите наше сообщество: https: // community.buttonizer.pro/d/30-buttonizer-2-0-changelog
1.5.7
Дата выпуска: 29.05.2019
Патч Freemius bug
Кстати, скоро выйдет 2.0! Следите за обновлениями! 🙂
1.5.6
Дата выпуска: 25.02.2019
Исправление безопасности
1.5.5
Дата выпуска: 9 января 2019 г.
Небольшое обновление, но мы работаем над большим 2.0! Бета скоро начнется 🙂
Хотите узнать больше о Buttonizer 2.0? Проверьте https://buttonizer.pro/become-a-beta-tester/
1.5.4
Дата выпуска: 26.09.2018
Исправление нескольких уведомлений / предупреждений PHP.
1.5.3
Дата выпуска: 17.09.2018
Исправление ошибки в панели управления администратора, из-за которой скрипты загружались вне страниц администрирования Buttonizer.
Кстати, вам может быть интересно узнать, что мы очень много работаем над Buttonizer 2.0, скоро будут большие улучшения, следите за обновлениями! 🙂
Исправление ошибки для пользователей Buttonizer PRO:
Мы исправили часовой пояс для некоторых пользователей, которые используют часы работы, иногда Buttonizer использовал неправильный часовой пояс, чтобы отображать кнопки, даже если вы настроили его правильно.Теперь это должно быть правильно. Сообщите нам, если у вас возникнут другие проблемы!
1.5.1
Дата выпуска: 22.04.2018
Исправление ошибки создания кнопок. Сообщите нам, если вы обнаружите другие ошибки
1,5
Дата выпуска: 19.04.2018
Мы добавили повторяющиеся кнопки! Да, и мы изменили название «Категории страниц» на «Правила страниц».
Новые функции:
— Дублирующие кнопки
Исправления ошибок:
— Порядок кнопок
— Уведомления PHP Serval
1.4,5
Дата выпуска: 10.04.2018
Создайте пользовательские кнопки общего доступа, и теперь у нас есть партнерская программа!
Новые функции:
— Теперь можно назначить социальный обмен для основной кнопки действия.
— В Buttonizer добавлено присоединение, проверьте это в меню Buttonizer!
Ошибки:
— Мелкие исправления ошибок
Новые функции для пользователей Buttonizer PRO:
— Уже можно было изменить значок кнопки на собственное изображение, теперь также можно установить фон кнопки!
— Можно изменить дизайн этикетки, цвет шрифта и фона
Продолжайте застегивать пуговицы и дайте нам знать, когда у вас появится запрос на функцию!
1.4,4
Дата выпуска: 15.03.2018
Новое в Buttonizer:
— Для мобильных пользователей добавлен обмен WhatsApp! Обратите внимание на «Кнопки обмена в соцсетях»!
— Зарабатывайте бесплатно! Обновите Buttonizer и посетите страницу «Бесплатная премиум» для получения дополнительной информации 🙂
Исправление ошибки:
— Исправлено наведение метки в уведомлении PHP.
— Небольшие исправления ошибок
1.4.3
Дата выпуска: 12.03.2018
Исправление ошибки:
— Исправлена проблема с меткой кнопки
1.4,2
Дата выпуска: 8 марта 2018 г.
Новое обновление, добавлена одна новая функция! Теперь можно изменить размер кнопки на мобильных устройствах, поскольку они меньше, чем на компьютере. Если вам нравится большая кнопка на рабочем столе, вы все равно можете использовать маленькую для мобильных устройств.
Исправления ошибок:
— Некоторые пользователи столкнулись с тем, что при сохранении появлялось сообщение «хотите ли вы покинуть эту страницу» везде в WordPress, где сейчас исправлено!
— Исправление CSS для кнопки, когда кнопки скрыты (иногда они все еще были активными)
Новые функции:
— Теперь можно изменить размер кнопки для мобильных устройств
Новые функции для пользователей Buttonizer PRO:
— Добавлены новые параметры правил страницы:
— URL содержит
— URL начинается с
— URL заканчивается на
Идея, ошибка или особенность? Пожалуйста, дайте нам знать! Мы всегда рады полученным отзывам!
1.4
Дата выпуска: 1 марта 2018 г.
Мы рады и благодарны за все отзывы, и мы действительно стараемся реализовать все запрошенные функции (их много! Спасибо всем за это!) Мы с радостью можем сообщить, что мы уже реализовали наиболее востребованные функции в этом обновлении. . Мы очень стараемся сделать все как можно скорее. Следите за обновлениями и продолжайте застегивать!
Новые функции:
— Теперь вы можете назначить кнопке функцию возврата к началу страницы.
— Реализована функция обмена почтой.При этом есть проверка с максимум 3 вариантами обмена в социальных сетях.
-Видео-уроки теперь добавлены на панель управления.
Новые функции для пользователей Buttonizer PRO:
— Правила и категории страниц улучшены и реализованы в Buttonizer (вы можете создавать разные кнопки для разных страниц)
Стиль:
-Теперь можно изменить размер пуговицы!
-При наведении метки можно установить только мобильное устройство, только настольное устройство, оба параметра или значение по умолчанию!
-На приборной панели применен домашний стиль Buttonizer.
-Мы снова изменили структуру кода, теперь он красивый и чистый!
— Экскурсия реконструирована.
-Новые картинки на странице wordpress
Исправлены ошибки:
— Исправлена ошибка на странице контактов
— В поле ввода метки добавлено предупреждение
— Небольшие исправления ошибок
Идея, ошибка или особенность? Пожалуйста, дайте нам знать! Мы всегда рады полученным отзывам!
1,3
(Ошибка) Исправления:
— Больше невозможно вставить какой-либо другой символ, кроме цифр, в ячейку размещения
— Исправлена проблема с меткой заказа, больше не накладывались метки при наведении курсора.
— Когда включен параметр «Показывать при прокрутке», кнопки будут теперь анимируйте то, что нужно, а не просто скрывать и показывать.
— Метка рядом с кнопкой при зеркальном отображении теперь находится справа (как и должно быть)
1,2
Новое в Buttonizer: переместить кнопку проще! Вы можете переместить кнопку из левого нижнего угла или из правого нижнего угла. Мы также добавили зеркальное отображение кнопки: отразите стиль кнопки и измените положение метки с правой стороны кнопки на левую.
Новые функции в этом выпуске:
— Размещение кнопок: выравнивание кнопки по левому краю или выравнивание по правому краю
— Зеркальное отображение кнопок: стиль анимации кнопки можно отразить
Исправлены ошибки:
— Исправлен конфликт с Postman SMTP.
— Текст метки использовался для маркировки событий Google Analytics.Теперь мы изменили его, чтобы использовать заголовок кнопки, как и должно быть. Приносим извинения за неудобства
— Прочие мелкие исправления
1,1
Исправление ошибки:
— исправление изменения цвета в WordPress 4.9. Окно закрылось, когда вы попытались изменить цвета. Теперь он должен работать.
— В воскресенье плагин использовал начальные данные понедельника. Фиксированный.
Удалено:
— Скрыть метку: можно скрыть без текста
Добавлено:
— Показывать метку при наведении
— Пользовательские классы
1.0,10
Важное исправление ошибки:
— Несколько человек не смогли добавить новую кнопку. Исправлено!
— Исправлена еще одна ошибка
— Удалена неиспользуемая функция, вызывающая предупреждение
1.0.9
Новое крутое обновление! Мы добавили для наших новых пользователей тур (конечно, если вы уже используете Buttonizer, смело отправляйтесь в тур!). Если у кого-то есть отзывы о туре, свяжитесь с нами через плагин! 🙂
Мы добавили кое-что волшебное! Для каждой кнопки теперь можно использовать одно из следующих действий:
— URL-адрес веб-сайта: для открытия веб-страницы
— Номер телефона: прямое действие
— Электронная почта: открывает настольный клиент от пользователя с уже заполненным вашим почтовым адресом
Новое в этой версии:
— Информационный тур для наших новых пользователей
— Упрощение действий кнопок
Изменено:
— Немного переупорядочена страница настроек
Исправлено:
— При включении «показывать при наведении» только одной кнопкой метка больше не будет видна
— Некоторые плагины кэширования предпочитают кэшировать наш javascript, мы добавили исправление к этому
— Другие ошибки
1.0,8
Внутри Buttonizer несколько изменений. Как будто страница настроек теперь лучше организована и стилизована.
Добавлено в Buttonizer:
— Мы представляем «Анимацию внимания»: есть 2 анимации, позволяющие кнопке выпрыгивать из фона
— Теперь можно присвоить основной кнопке метку
— Вы можете включить опцию «Показать метку» на hover ‘
Исправлено:
— Исправление публикации в социальных сетях для меню кнопки круга
— Некоторые PHP-уведомления предупреждают, что люди «заметили»
— Исправление стиля
— Некоторые ошибки
1.0,7
Исправление Javascript при возникновении ошибки из-за неправильного цвета
1.0.6
Добавлена новая функция: изменение цвета каждой кнопки.
С этого момента вы можете изменить цвет каждой создаваемой плавающей кнопки действия. Если вы хотите создать плавающее меню с кнопками разных цветов, теперь это возможно!
Добавлена новая функция: новая анимация плавающего меню.
Теперь у нас есть новая анимация для открытия плавающего меню (несколько плавающих действий). Вместо того, чтобы показывать кнопки друг над другом, вы можете сделать плавающие кнопки кругом под углом 45 градусов.
1.0.5
Добавлена новая функция: добавление собственных изображений и значков.
Теперь вы можете добавлять собственные изображения и значки для каждой кнопки, а не только для основной кнопки :).
1.0.4
Добавлена новая функция: перетаскивание для плавающего меню
— Перетаскивание. Вы можете перетаскивать свои кнопки, чтобы вы могли выбрать, в каком порядке они будут отображаться, если вы хотите отобразить более одной кнопки на одной странице. Это идеально, если вы хотите добавить плавающее меню. Вы можете легко изменить положение кнопок.
— Мы исправили ошибку
1.0.3
Добавлена новая функция:
— Намерение выхода: позволяют плавающим кнопкам действий с чистым всплывающим окном, когда посетитель пытается покинуть ваш сайт. Добавив намерение выхода, вы можете увеличить количество конверсий и сохранить
уходящих посетителей.
1.0.2
Запуск плагина Buttonizer Floating Action Button!
В контакте закрыт 7 марта. Как закрыть страницу в ВК
Этот способ подходит только для абонентов МегаФон, так как программа Multipone привязана к аккаунту телефона.Multifone позволяет звонить по России всего за 1,5 руб. / Мин в любое время суток. Впервые о мультифоне мы рассказали еще в 2011 году. За последние годы интерфейс программы изменился, так что пора посмотреть, что такое Multifone в 2014 году.
Для того, чтобы мы могли звонить с компьютера на любой мобильный (сотовый) или стационарный телефон в любой точке мира, нам необходимо установить на компьютер многофункциональную программу.
На первом этапе нам нужно скачать программу Multifone для Windows с официального сайта.
После загрузки вы запускаете файл с программой и следуете инструкциям по установке.
Даем разрешение на установку программы
При установке мультифона доступно два языка: русский и английский. По умолчанию — русский.
Вместо русского можно использовать английский, выбрав его из выпадающего меню
Запустите мастер установки, нажав кнопку Далее.
Запустите мастер установки, нажав кнопку «Далее»
Выберите папку для установки программы.По умолчанию мультифон будет установлен в папку C: \ Program Files (x86) \ MegafonMultiFon. При необходимости вы можете выбрать другую папку для установки, нажав кнопку «Обзор». В конкретном случае ничего не изменится и просто нажмите дальше.
Папку установки менять не нужно. Просто нажмите «Далее»
На следующем шаге мастер установки предложит создать многоцветный ярлык программы в меню «Пуск». Если вы не хотите, чтобы метка создавалась, установите флажок «Не создавать папку в меню« Пуск ».Учтите, что метка нам не помешает, поэтому просто нажмите дальше.
Если вы планируете часто использовать мультифон, вы можете создать ярлык и на рабочем столе. Для этого установите флажок «Создать значок на рабочем столе» и нажмите «Далее».
Нажмите кнопку «Установить»
После того, как процесс установки программы пройден, остается нажать кнопку Завершить.
Для завершения установки нажмите «Завершить»
Настройка мультифонной программы
Перед тем, как начать пользоваться программой Multifone, необходимо создать учетную запись.Аккаунт содержит информацию о номере телефона и никнейме пользователя. У пользователя может быть несколько учетных записей.
Чтобы создать учетную запись для нескольких телефонов, после запуска программы щелкните ссылку «Регистрация нового пользователя».
Ставим галочку «Согласен с условиями предоставления услуги« Мультифон »и нажимаем кнопку вперед.
Ставим галочку и нажимаем «вперед»
Вводим всю необходимую информацию:
- Телефон;
- Пароль и подтверждение пароля;
- Код с картинкой (капча).
После ввода информации нажмите кнопку вперед.
Введите всю необходимую информацию и нажмите кнопку «Вперед»
На телефон придет СМС с кодом подтверждения, который нужно ввести в соответствующее поле и нажать кнопку Готово.
Для завершения регистрации введите код из SMS и нажмите «Завершить»
После завершения регистрации появится одно из двух окон ниже.
Как звонить по мультифону
Активация программы
Получив пароль, вы можете приступить к работе с мультифоном. Активируйте программу, введя номер телефона и пароль.
Введите номер телефона и пароль доступа к программе Multipone
По умолчанию входящие звонки идут на мультифон, но вы можете выбрать еще два варианта:
- Только на мобильном телефоне;
- На мобильный и мультифон.
Настройка входящих звонков
Создание списка контактов
Чтобы добавить абонента в список контактов, выберите «Добавить контакты» в меню «Контакты».
Добавление нового контакта
Добавьте необходимую информацию и нажмите кнопку «Добавить контакт».
Звоните по мобильному телефону
После добавления контакта с указанием номера сотового можно сразу на этот сотовый и звонить. Выберите нужный контакт из списка и нажмите кнопку.Звоните на мобильный или стационарный телефон.
После ответа абонента начнется отчет о времени разговора.
Абонент ответил — время шло. При необходимости вы можете написать разговор, сделав кнопку записи.
Стоимость услуги
В конкретном случае звонок осуществлялся на Абонента сотового телефона, географически находящегося в 2000 км от автора этих линий. Беседа длилась чуть более 30 минут.
Для получения точной статистики запросите детали звонков через сервис-гид.
За звонок оплачено 46 рублей, т.е. стоимость минуты разговора составила 1,5 рубля. (кликабельно)
Качество связи хуже, чем при звонке с мобильного на мобильный, но учитывая, что стоимость минуты разговора была всего 1,5 рубля, с качеством связи можно согласиться.
В последнее время услуга от мегафона «Мультифон» претерпела ряд изменений, стала более эргономичной и выгодной. С его помощью вы можете легко общаться со всеми людьми в любой точке мира.В этой обзорной статье мы рассмотрим это более подробно.
Услуги Услуги
«Мультифон» помогает сэкономить на счете при общении в роуминге, так как общение происходит по фиксированным и заданным тарифам и только доступ и доступ в Интернет.
Использование данной услуги подразумевает наличие предварительно загруженного приложения, доступного для всех популярных операционных систем. Emotion — новый мессенджер, разработанный компанией, который только набирает популярность.Это позволяет:
- Звоните по любым направлениям без смены номера;
- Переписываться и делиться музыкой;
- Синхронизирован с телефонной книгой.
Стоимость и расценки следующие: исходящий звонок на номер зеленого оператора по всей территории РФ 80 копеек за минуту и 1,5 рубля за звонки на другие номера. Роуминг и цены в нем зависят от страны, в которой вы находитесь, мобильного / стационарного телефона и оператора, на номер которого вы собираетесь звонить.Более подробно с ценами можно ознакомиться на официальном сайте МегаФона, так как для каждой страны мегафон выставляет свои цены на услуги, которые невозможно уместить в этой статье.
Подключение
Активация «Мультифон» происходит сразу после ввода специальной технической группы. Либо она придет автоматически после загрузки приложения с PlayMarket или Applestore. Через личный кабинет Вы также можете подключить услугу.Отключение происходит точно так же: вводите USSD-команды, либо в личном кабинете вручную. Чтобы включить эту услугу на вашей SIM-карте, вам необходимо ввести * 137 # и нажать кнопку вызова. Подключение происходит мгновенно, и вы получите уведомление о том, что все сделали правильно. Отключение осуществляется точно такой же командой: * 137 #.
Облегченная версия этой услуги тоже была в прошлом, но теперь, после определенных изменений, ее подключение невозможно.
Использование
В стационарной версии приложения для входа в систему необходимо ввести свой номер мобильного телефона, который выполняет роль логина.Клиент для персональных компьютеров требует дополнительных настроек, с которыми каждый пользователь справится с базовыми знаниями.
Мобильное приложение
, которое вы скачали с официального ресурса своей платформы, автоматически зарегистрирует вас. После подключения к Интернету запустите программу и звоните в любую точку мира. Звонки из роуминга при использовании Emotion позволяют сэкономить неустойчивые суммы. Все, что вам нужно сделать, это найти бесплатную точку доступа в общественном месте, например, в кафе. Учитывая распространенность открытых сетей Wi-Fi за рубежом, сделать не составит никакого труда.
Для части территорий РФ есть возможность покупать специальные пакеты минут для звонков не только по России, но и в мире. Например:
- 1000 минут стоит 150 руб / мес;
- 3000 минут можно приобрести за 450 рублей в месяц;
- 5000 за 750 руб / мес.
Почему цены на звонки такие низкие? Потому что звонок осуществляется через всемирную паутину, которая не создает нагрузки на вышку и не перенаправляет вас через базовые станции иностранных операторов.
Подключите все интересующие вас пакеты через личный кабинет, чтобы не запутаться в обилии доступных USSD-команд. Вы их все не помните, но однажды вам понадобится та или иная услуга, поэтому скачайте себе официальное приложение для мегафона и в несколько кликов выберите интересующие вас услуги.
«Мультифон» для бизнеса
Данная услуга актуальна для корпоративных клиентов, которые могут использовать ее в работе IP-телефонии.Это позволяет значительно упростить бизнес-процессы. Все, что вам нужно, это провести Интернет в офисном здании и подключить SIP-оборудование (компьютеры, номера телефонов, IP-ATC). Оператор предоставляет многоканальный телефонный номер, который позволяет одновременно совершать около шестидесяти звонков.
Благодаря этой функции есть несколько преимуществ:
- высокоскоростная, гарантированно защищенная система связи;
- высокая скорость доступа обеспечивает качественное соединение, а значит, оперативность в работе;
- , имеющая определенное количество филиалов или несколько офисных единиц, может обеспечить внутреннюю беспроводную связь, что очень эффективно.
Фирма
Опция совместима с приложением Emotion. В соответствующем разделе официального сайта есть возможность получить автоматические настройки.
«Multifone» дай шанс:
- настроить прямые звонки прямо с портала, что ускорит процесс взаимодействия с покупателями и стимулирует продажи;
- организовать виртуальную версию АТС с меню VIR, линиями и маршрутизацией;
- для клиентов, активируйте номер телефона 8-800, звонки на который компания оплачивает напрямую;
- используют местные, междугородние и даже международные соединения по фиксированным ценам.
Способ подключения корпоративных служб
Автоматически подключение происходит при активации Emotion. Если имеется в виду использование других устройств и приложений, вы можете зарегистрироваться следующим образом:
- набор с мобильного телефона * 137 #;
- воспользоваться личным кабинетом;
- используйте sm.megafon.ru (веб-сервис).
При условии, что вы не входите в список корпоративных клиентов оператора, необходимо подавать заявку через см.megafon.ru. Конфиденциальность гарантирована. После этого активируется «Мультифон Бизнес» и абонент получает SIP ID (@ Multifon.ru).
Чтобы получить SMS с паролем, необходимо набрать * 137 #, а затем нажать «Пароль».
Отключение осуществляется разными способами:
- в личном кабинете;
- в офисе через оператора;
с помощью простой символьной команды * 137 #.
Многие абоненты мегафона, чтобы экономно общаться с другими регионами, подключили услугу мультифононной связи.Это удобно и дает пользователю целый список преимуществ. Все тарифы снижаются из-за того, что вы пользуетесь общением через Интернет. Чтобы контролировать свои расходы, не лишним будет узнать, как подключиться, и как отключить мультифон на мегафоне, если услуга больше не нужна. Начнем с деактивации. Часто процедура отключения той или иной функции не дает значений, что приводит к лишним расходам.
Как унести мультифон
Если по каким-то причинам в мультифоне отпала необходимость, можно легко отказаться от услуги использования связи через Интернет несколькими способами:
- Мультифон от мегафона просто отключите через личный кабинет на сайте компании;
- Отправка запроса в мегафон.
Для того, чтобы воспользоваться первым вариантом, вам необходимо иметь личный кабинет. В противном случае осуществляется подключение к Интернету. Для этого войдите на ресурс Megafon.ru и в правом верхнем углу главной страницы найдите надпись с нарисованным ключом, стопку «Личный кабинет». Заходите и оказывайтесь на странице авторизации или регистрации. Вам понадобится набор из двух типов информации:
- ваш номер телефона из мегафона;
- пароль для входа в подъезд.
Первый у вас есть, второй вы можете получить, отправив запрос * 105 * 00 # с клавиатуры телефона. Через секунду вы предоставите пароль. Запрос можно использовать для его замены, если вы забыли. Используя Интернет, вы всегда можете изменить функционал мегафона, подключившись к нужным сервисам, и отключиться от них, когда возникнет необходимость.
Зайдя в личный кабинет, изучите его возможности. Вопрос, как отключить мультифон на мегафоне, решается очень просто.Достаточно перейти в нужный раздел и сделать его деактивацию. Таким образом вы можете отключить любую функцию провайдера.
Еще проще, минуя личный кабинет в Интернете, отправить запрос на номер оператора. Для этого нужно набрать на клавиатуре мобильного телефона * 137 # и совершить звонок. На дисплее сразу же появляется меню, в котором нужно выбрать опцию «Отключить». Деактивация будет произведена автоматически.
Что такое мультифононная служба
Многие сравнивают мультифононность с популярным в мире Skype.И это справедливое сравнение. Кто пользуется Skype, сразу может поступить в бизнес и на мультифон. Отличие сервиса в том, что он привязан к определенному номеру телефона и имеет с ним единый счет, откуда он будет списываться при переговорах.
У пользователей есть два варианта подключения:
Light подключается сразу после регистрации. Его преимущество при совершении звонков в роуминге через Интернет-трафик. Пользователи могут скачать приложение или использовать его веб-версию.
Несколько слов о подключении услуги
Регистрация очень похожа на регистрацию в Skype, если рассматривать вариант с загрузкой приложения. При регистрации важно тщательно изучить условия для пользователей. Для того, чтобы общаться с другими подписчиками, Ник нужен. Его нужно сохранить в приложении. При регистрации вы сообщаете свой номер телефона, а в ответ получаете код активации. Также следует придумать хорошо защищенный пароль для входа.
Как только будет произведена активация, включится световой режим. Подходит для:
- чат;
- видеозвонков;
- голосовых звонков.
Чтобы получить больше возможностей, нужно подключиться к полной версии программ. Как подключение, так и отключение для пользователей сети МегаФон бесплатны.
Вконтакте Владислав Тиклухин заявил, что слухи о закрытии этого ресурса необоснованны. «Это все ерунда», — добавил он. На своей странице «ВКонтакте» Цпухин также отметил, что родился «какой-то идиотский» слух, который пришлось опровергнуть.Источник этих данных остается неизвестным, но на днях закрытие «ВКонтакте» снова разлетелось по СМИ и блогам. Сообщается, что социальная сеть будет закрыта, причем указана конкретная дата — 15 марта. Власти закроют «ВКонтакте» из-за отказа его администрации закрывать оппозиционные группы: мы уже писали, в качестве ориентира. , ВКонтакте ответило ФСБ на такое предложение .
Кроме того, основатель социальной сети «ВКонтакте» Павел Дуров выложил в своем микроблоге в Twitter повестку дня прокуратуры Санкт-Петербурга.-Петербург, куда его прописали приехать для дачи показаний об оппозиционной группе «ВКонтакте», но он не смог явиться, так как не успел прочитать. Вскоре после этого он отправил редактору письмо, в котором разъяснил свое отношение к ситуации.
Там Дуров, в частности, указал, что если сервис хочет сохранить отечественную интернет-индустрию, то запросы на блокировку оппозиции неприменимы, в том числе это означает дать фору конкурентам, но становится «иконой» Либерализм «не идет и считает» разговоры о голосовании, выборах, митингах и гражданской позиции Форма массового развлечения наряду с обсуждением футбольных матчей и игры в счастливом фермере.«
Возможно, паника началась после появления слухов о том, что в России подготовлен новый закон, обязывающий блокировать сайты (сайты« Рекламное использование, производство, продажа наркотических средств »и« Экстремистские материалы »). единая база данных интернет-угроз) контролирующие органы.
Лига безопасного интернета вместе с бизнесом и чиновниками подготовила закон, обязывающий операторов блокировать сайты с нелегальным контентом. У проекта хорошая цель — борьба с детской порнографией, но может привести к появлению полноценной интернет-цензуры.
Однако в законопроекте речь идет не только о сайтах с детским порно — сайты «продвижение, производство, продажа наркотических средств» и «Экстремистские материалы» также будут добавлены в единую базу интернет-угроз. Блокировать такие сайты операторы будут обязаны «на основании решения федерального органа, выполняющего функцию надзора в сфере связи, о включении сайта в единую базу данных интернет-угроз, то есть Роскомнадзора.
Боевая лига детского порно начинается с Яндекс. Поисковик отказывается удалять соответствующие изображения и ссылки из выдачи, поясняет Давыдов: «Мы обратились к Яндексу с просьбой отфильтровать такой контент, но компания отказалась, сославшись на то, что в России нет соответствующего закона».
Поисковику удалось договориться, но социальная сеть «На контакте» Сама пообещала регулярно чистить контент, а страницы Mail.Ru модерировать особые люди.
В минувшие выходные пользователи Вконтакте бурно обсуждали закрытие социальной сети.
Причиной паники стало письмо, которое опубликовал на своей стене один из пользователей социальной сети. Он написал, что в понедельник «Вконтакте» будет полностью удален, а все пользовательские данные станут общедоступными. «Поэтому всем пользователям данной социальной сети рекомендуется разместить такое« уведомление о конфиденциальности »на своих страницах … Это коммюнике уведомляет Вконтакте о разглашении, копировании, распространении моей личной информации или любых других незаконных действиях в отношении моего профиля в социальной сети категорически запрещено », — написал один из пользователей.
Конец ВКонтакте.
После этого вставляется Массовская раздача сообщений в социальной сети с Hestegas # Vernitarov # VK_Zhivi #.
Многие утверждают, что все это ложь и чья глупая шутка. Особенно похожие сообщения о закрытии сети не первый год. К тому же, по мнению пользователей, Вконтакте — прибыльный проект, поэтому закрывать его не будет.
Популярность ВКонтакте
ВКонтакте — самая популярная социальная сеть в России.Ее ежемесячная аудитория в марте 2015 года составила 53 миллиона 600 тысяч человек. На втором месте «одноклассники» (38 миллионов 700 тысяч пользователей), на третьем — Facebook с 23 миллионами 700 тысяч пользователей, а на четвертом — «Мой мир» (23 миллиона 700 тысяч человек).
Появился в Краснодаре и быстро распространился по определенным кругам. История такая: выборы в Госдуму и одной из горячо любимых партией не понравилось, как «честные» выборы освещались в соцсетях.На Первом канале рассказывают одно, а в контакте честно пишут о случаях произвола.
Правда ли, что ВКонтакте закроется?
Что ж, началась работа по предотвращению лишней активности. Под предлогом борьбы с пиратством аудиозаписи сначала закроют аудиозаписи, затем снимут видео, а затем начнут блокировать группы и паблики под предлогом борьбы с экстремизмом и детскими самоубийствами. К осени 2017 года ВКонтакте будет мало. Наконец, закрытие ВКонтакте должно произойти к президентским выборам, то есть к 2018 году.
Эксперты отреагировали на новость скептически. Дело в том, что Павел Дуров, с которым спецслужбам не удалось договориться о закрытии оппозиционных группировок, давно ушел из компании и теперь «ВКонтакте» контролирует проправительственный олигарх, поэтому его заблокируют быстро и незаметно. Во-вторых, пользователи ВКонтакте — это намного больше, чем просто идущие на выборы граждане, и закрытие социальной сети может обернуться поистине массовым недовольством.
ВК закроют оба украинца
Власти Украины считают, что российская социальная сеть ВКонтакте угрожает безопасности страны.Аргументы просты и логичны: украинцы заложили файл, но они хранятся на территории другого государства, которое украинские власти считают враждебным. Вам нужно решить проблему? Я нуждаюсь! ВКонтакте в Украине будет закрыт. Рано или поздно, но это произойдет.
Правда ли, что ВКонтакте закроется в понедельник?
Нет, это неправда. Удар будет нанесен в самый неожиданный и неподходящий момент, когда вконтакте уснут мирно. Проснулся, глядя: И тау.Куда загрузить свои босоножки? Куда писать все, что Ахинея, контакты заполнялись за долгие годы? Представляете драму? Сердце Вконтакте может не выдержать.
В Украине уже закрыли ВКонтакте
28 апреля 2017 года было принято решение СНБО о блокировке ВКонтакте на территории Украины. Порошенко указ подписал. В документе прописана блокировка доступа к ВКонтакте, Одноклассникам, Mail.Ru и Яндекс.Таким образом, украинские ВКонтакте уходят в лес.
Секреты ВКонтакте
Подборка любопытных фактов о любимой социальной сети:
- А вы знали, что есть примерно но ни один из них не дает 100% гарантии? ВКонтакте invinciate!
- С каждым годом становится все сложнее, как вы думаете, почему? Ответ вас удивит.
- И вы знали, что только благодаря этой социальной сети радует стабильной работой и высокой производительностью. Если бы серверы ВКонтакте были на Windows, они бы давно уже давно на салазках на вирусы и упали бы за день.
- Эксперты перепробовали
- Самое популярное видео для взрослых в контакте от Марии Евдокимовой.
- Она описывает тетю, через которую должна была пройти мука, прежде чем тупые админы ВК восстановили к ней доступ. Шок!
- Что будет, если вы найдете пароль от чужой страницы ВКонтакте и авторизуетесь? Две статьи УК спаяны сразу и дадут дубль.
07:00, 02.03.2017
47
Герман Клименко посмеялся над нелепой спам-атакой на пользователей популярной российской социальной сети
6 марта 2017 года для пользователей популярной российской социальной сети «ВКонтакте» (с конца февраля на ресурсе будет появляться сообщение о скорой помощи) может быть печальный день, но ближайшее закрытие сайту не суждено было произойти.«Реальное время» решило разобраться в ситуации и собрало пять фактов о проблемах популярной социальной сети.
Почему 6 марта не будет «печали»?
С конца февраля сообщение о скором закрытии ресурса «ходит» с конца социальной сети «ВКонтакте», а накануне публикации с таким же контентом он скрепил спамерами сразу минута. В тесте поста называется конкретная дата закрытия — 6 марта 2017 года — и ответственное лицо, выступившее с официальным заявлением, — Герман Клименко, который после авторов сообщения является пресс-секретарем «ВК» (в факт Клименко занимает должность советника президента РФ по вопросам Интернета).
Герман Клименко уже прокомментировал ситуацию с прессой, сказав, что все откровенно смеются над этим сообщением, и он не представитель социальной сети, которую, кстати, закрывать не будут.
Следует отметить, что даже такое топорное сообщение смогло вызвать небольшой всплеск паники и повышенное внимание к новости о закрытии ресурса. При этом пользователи соцсети испугались, что после блокировки «ВК» их личная информация окажется в публичном доступе, и чтобы этого избежать, им нужно скопировать это сообщение на стену.
Герман Клименко уже прокомментировал ситуацию с прессой, сказав, что все откровенно смеются над этим сообщением, и он не представитель социальной сети, которую, кстати, закрывать не будут. Фото РосБалт.ру.
Аварии в дата-центрах «ВК» и регулярные сбои
Слухи о грядущем закрытии «ВК» примечательны масштабными сбоями в социальной сети, произошедшими в начале текущей недели и затянувшимися на несколько часов.Но стоит отметить, что «ВКонтакте», как и любой другой ресурс, рискует оказаться недоступным по ряду технических причин.
Вообще в истории «ВК» есть несколько крупных сбоев в работе. Один из самых заметных произошел 25 июля 2010 года: более четырех часов площадка оставалась недоступной из-за отключения электричества в дата-центре. Еще один сбой произошел 27 июля 2014 года: тогда в результате аварии в одном из дата-центров сайт также оказался недоступным для пользователей.
4 августа 2015 года сайт «ВКонтакте» оставался недоступным более двух часов. Как сообщили в пресс-службе компании, причиной проблемы стал физический разрыв кабеля, соединяющего дата-центры. Позже сообщалось, что причиной аварии стало «роковое стечение ряда обстоятельств». Непоследовательные случаи недоступности «ВКонтакте» привели к популяризации в Твиттере Hashtega # stock.
Во всем виноват Павел Дуров?
Помимо Hesteg, среди пользователей было распространено мнение, что в работе Павла Дурова из компании начались регулярные сбои.1 апреля 2014 года на своей странице «ВКонтакте» Дуров сообщил, что покидает пост гендиректора компании.
В своем обращении создатель социальной сети утверждал, что в 2013 году свобода его действий как генерального директора ВКонтакте была сильно ограничена. Он жаловался, что принципы, заложенные в основу социальной сети, стало труднее защищать, а формальные позиции в установленных условиях его не интересовали. Эксперты уверены, что таким образом Дуров намекнул на серьезное давление со стороны силовиков, требующих закрытия оппозиционных групп «ВК», цензуры и доступа к персональным данным пользователей.
Дуров продал свои акции известному медиаагенту, бывшему генеральному директору «МегаФона» Ивану Таврину, и все соцсети перешли во владение Mail.Ru Group.
Среди пользователей бытовало мнение, что с уходом Павла Дурова из компании начались регулярные сбои в работе. Фото AIF.BY.
Не первое «закрытие» за 10 лет существования социальной сети
Грядущее «закрытие» «ВКонтакте» не будет первым и явно не последним в истории социальной сети.В 2009 году ресурс должен был быть закрыт по решению суда, в марте 2012 года сам Павел Дуров якобы заявил, что «его детище перестанет работать, потому что управлять сайтом стало слишком сложно».
На просторах «ВК» есть даже тематическая группа под названием «Может правда, может и не будет …« ВКонтакте »закроется», в которой панические сообщения появляются раз в год — полгода, что в соцсети сеть будет закрыта.
Фейки Фейки
«ВКонтакте» — это довольно масштабная женская фейковая новость не только о ее закрытии.Как и в любой социальной сети, через «ВК» распространяются вымышленные истории о сосудистых степенях, которые, иногда без предварительной проверки, попадают в средства массовой информации и воспринимаются населением как доказанные факты.
Подобные случаи периодически встречаются в татарстанской прессе: Буквально в прошлом году местное издание распространило новость о том, что во время пожара на одном из промышленных объектов Республики Таджикистан огромный кусок бетонного перекрытия вылетел в сторону исправительной колонии. и был прослежен огромный кусок бетонного перекрытия и часовой наконечник с автоматическим пульвером. Он пробил забор и запретную зону, а заключенные якобы слились там, где смотрят глаза.
Генератор ссылок на социальные сети: FB, TWTR, LinkedIn,
Зачем нужно создавать ссылки для обмена в социальных сетях
Ссылки для совместного использования в социальных сетях — это небольшие интерактивные значки социальных сетей, которые скрываются на страницах электронных книг, сообщений в блогах и других веб-страницах. Когда зритель нажимает на один из них, он отправляется прямо на сайт социальной сети с обновлением, предварительно заполненным вашим контентом.
Добавление кнопок социальных сетей к вашим сообщениям электронной почты может повысить рейтинг кликов более чем на 150%. Основная причина заключается в том, что сети связанных получателей с общими интересами создают способы, которые приносят отдачу от любой маркетинговой и электронной кампании, которая удовлетворяет их потребности.
Получение рефералов из соцсетей — это обмен контентом независимо от его формата. Видео, изображения, презентации, статьи, PDF-файлы, электронные книги и блоги — все это формы контента, подходящие для совместного использования. Важно помнить, что пользователи часто хотят выразить свой интерес или любовь к конкретным фрагментам контента, а не к общим веб-страницам или веб-сайту.
Поддержка общих ссылок
Вам необходимо знать: «Где я могу использовать создаваемые мной ссылки для обмена?», Будь то ссылки для общего доступа в Facebook, ссылки «Твитнуть это» в Twitter, ссылки для общего доступа в Google Plus, ссылки для общего доступа в LinkedIn, ссылки для «закрепления» в Pinterest, электронная почта «mailto» «ссылки или другие основные платформы, такие как:
- Baidu, Blogger, Buffer, Delicious, Diaspora, Digg, Douban, Echo JS, Instagram,
- GMail, FlipBoard, FriendFeed, GetPocket, Google+, InstaPaper, Line.я, LinkedIn
- LiveJournal, Hacker News, MySpace, NewsVine, OKru, Pinterest, QZone, Reddit
- RenRen, электронная почта, SMS, Skype, EverNote, StumbleUpon, Telegram.me, Threema, Tumblr
- Twitter, Viber, Vkontakte / VK, Weibo, WhatsApp, WordPress, Xing, Yahoo, Yummly
Как создавать ссылки общего доступа в социальных сетях
Воспользуйтесь нашим инструментом, чтобы быстро и легко создавать ссылки для совместного использования в социальных сетях, чтобы включать их в электронные письма и на веб-страницы без виджетов.
Кнопка «Поделиться» позволяет людям добавлять настроенное сообщение к ссылкам в сообщении Facebook, прежде чем размещать его в своем профиле, в группах или с друзьями.
Как Facebook, так и Twitter предоставляют простые способы создания общих ссылок для выбора читателями, а Twitter также позволяет легко выбирать текстовый фрагмент и хэштеги, чтобы ваш читатель мог публиковать сообщения в социальной сети со своими друзьями.
Поделиться ссылками на генератор кода: генерирует строки URL-адресов, чтобы вы могли использовать любой пользовательский интерфейс, который хотите, без загрузки сторонних скриптов.
На каждом сайте социальной сети есть разные варианты кнопок совместного доступа. Нажмите кнопку социального сайта, настройте сообщение и возьмите необходимый HTML-код. HTML-код вставляется на ваш сайт и размещается в любом месте сайта, который вы предпочитаете.
Дизайн пользовательского интерфейса вызывает модальное всплывающее окно с соответствующим логотипом сети. HTML-символы для общих ссылок будут заполнены автоматически. Код можно скопировать из буфера обмена, а ссылки доступны на любом родном мобильном устройстве, будь то iOS, iPhone или Android.Вам может быть предложено ввести свое имя пользователя, адрес электронной почты и пароль для входа в свою учетную запись и публикации на своей доске или странице в социальных сетях.
Не документируйте проблему, устраните ее.
Атли Бьоргвин Оддссон
=== Умные плавающие / липкие кнопки — виджеты вызовов, обмена, чата и многое другое — Buttonizer ===
Авторы: Buttonizer, freemius
Купить плагин: https://buttonizer.pro
Теги: конверсия, кнопка действия, звонок, маркетинг, публикация в соцсетях
Требуется минимум: 4.7
Проверено до: 5.7
Стабильный тег: 2.3.2
Требуется PHP: 7.0
Лицензия: GPLv2 или новее
URI лицензии: http://www.gnu.org/licenses/gpl-2.0.html
Конструктор кнопок №1. Чат WhatsApp, Facebook Messenger, Telegram, звонок, SMS, электронная почта, обмен в социальных сетях и многое другое. Добавляйте неограниченное количество плавающих кнопок и липких меню. Добавьте правила динамической страницы и решите, когда показывать плавающее меню на рабочем столе.
== Описание ==
Buttonizer — самый универсальный плагин Smart Floating Action (Sticky) Button для WordPress. Выберите ** из более чем 30 действий щелчка и кнопок чата **, чтобы настроить свой веб-сайт, например добавить кнопку для чата WhatsApp, телефонных звонков, обмена сообщениями, обмена в социальных сетях и многого, многого другого.Благодаря интерфейсному интерфейсу вы можете напрямую видеть влияние вносимых вами изменений (редактор WYSIWYG). Таким образом, вы можете добавить одну плавающую кнопку действия, такую как ** кнопка чата WhatsApp, менее чем за 10 секунд. ** Buttonizer — это быстрый и простой способ увеличить количество взаимодействий и конверсий посетителей вашего веб-сайта, добавив один или несколько Настраиваемые умные плавающие кнопки в углу вашего сайта.
* Добавить неограниченное количество плавающих кнопок действий
* Выбирайте из более чем 30 кликов и кнопок чата
* Настройте стиль ваших кнопок в соответствии с вашим брендом
* Настройте положение ваших кнопок
* ** Без кодирования **, плагин обо всем позаботится
* Полная поддержка Google Analytics
* Выберите, какие кнопки вы хотите показывать, когда захотите, добавив фильтры
* Помогите направить посетителей и увеличить количество взаимодействий и конверсий на вашем сайте.
= Нажмите «Действия» / «Нажмите для чата» =
* ** Чат в WhatsApp **.Добавьте свой номер телефона и установите собственное текстовое сообщение, которое посетители могут отправлять вам.
* Нажмите, чтобы ** Позвонить **
* Нажмите, чтобы ** Отправить по электронной почте **
* Нажмите, чтобы ** SMS **
* Интернет ** URL **
* ** Нажмите, чтобы поговорить **
* Виджет Facebook Messenger
* Виджет чата WhatsApp
* Прямое сообщение в Twitter
* Snapchat
* Skype
* ЛИНИЯ
* Telegram
* Wechat
* Viber
* Присоединяйтесь к группе Signal
* ** Кнопки социальных сетей **
* Facebook
* Twitter
* Instagram
* WhatsApp
* LinkedIn
* Pinterest
* Электронное письмо
* ВКонтакте
* Поптин
* Waze
* Линия
* ** Открыть всплывающее окно (необязательно: с контактной формой) **
* Поптин
* Всплывающее окно Elementor
* Конструктор всплывающих окон
* Всплывающие окна WP
* Предыдущая страница
* Вернуться к началу
* Добавить кнопку Google Maps
* Добавить кнопку загрузки PDF
* Добавить собственный код JavaScript (PRO)
* Распечатать страницу
* Копировать страницу ** URL **
= Множество вариантов стилей =
* Кнопка и взаимодействие ** цвет **
* Радиус границы
* ** Font Awesome 4.7 ** и ** 5 ** полная поддержка, более ** 1,534 доступных значков **
* Поддерживается Font Awesome 5 Pro
* Значок, размер и цвет взаимодействия
* ** Добавить метку ** к плавающей кнопке действия (необязательно)
* Измените ** цвет текста метки ** и цвет фона
* Измените ** размер шрифта и границу метки ** радиус
* Показывать ярлык только на ** мобильных телефонах, настольных компьютерах или на обоих **
* Добавить ** фоновое изображение ** (PRO)
* Добавьте ** пользовательский класс и идентификатор ** для каждой кнопки (PRO)
= Создать плавающее меню =
С помощью Buttonizer можно добавить несколько кнопок с плавающим действием в одну позицию.В этом случае все плавающие кнопки скрываются в одной кнопке. В тот момент, когда посетитель нажимает на вашу плавающую кнопку действия, он _попнет_ все определенные кнопки, которые вы установили для этой страницы. Посмотрите скриншоты ниже, чтобы увидеть примеры различных вариантов отображения плавающего меню.
* ** Действие по умолчанию ** — открывает плавающее меню и помещает кнопки друг на друга.
* ** Pop ** — то же самое, что и действие по умолчанию, но с более активным движением.
* ** Угловой круг ** — Открытые кнопки в четверти круга.
* ** Квадрат ** — отображать все кнопки одновременно (липкие кнопки сбоку от вашего сайта).
= Отфильтруйте свои кнопки (показать или скрыть на устройствах, разных страницах, в определенные часы и т. Д.знак равно
Выберите, когда будут видны ваши кнопки. На настольных или мобильных устройствах. На разных страницах или в условиях правил страницы. Каждый раз, когда пользователь входит в систему или в определенные часы. Настройте его в соответствии со своими целями.
* Показать / скрыть кнопку на ** настольных или мобильных устройствах **
* Показать / скрыть, когда ** правила страницы ** верны (PRO):
* Выберите одну страницу
* Выберите категории / теги
* Когда URL-адрес содержит …
* Показать / скрыть, когда у пользователя есть ** конкретная роль **
* Показать / скрыть по ** индивидуальному расписанию ** (PRO)
* Выберите дату начала и окончания (необязательно)
* Выберите дни недели
* Выберите, в какое время кнопка видна или скрыта для каждого дня недели
* Исключить даты
= Но подождите, это еще не все! знак равно
* Отслеживайте все действия с кликами в ** Google Analytics **
* Импортируйте дополнительные ** библиотеки с потрясающими шрифтами **
* ** Перетащите ** кнопки в пользовательском интерфейсе
* ** Автоматическое сохранение и отмена изменений **
* Очень [** активное сообщество **] (https: // community.buttonizer.pro/)
* Добавьте ** неограниченное количество ** плавающих / липких ** кнопок **
* Показывать кнопки при прокрутке (PRO)
* Показать кнопки через X секунд (PRO)
* Добавить неограниченное количество позиций (PRO)
= Еще одна вещь. Нам нравится Buzz =
Мы команда разработчиков, посвятившая себя созданию лучшей плавающей кнопки действия для WordPress. Мы добавляем более 5 новых функций каждый месяц на основе отзывов, которые мы получаем от наших пользователей.
Загрузите Buttonizer бесплатно и станьте частью нашего растущего сообщества!
Вам нужна поддержка или у вас есть вопрос? [Посетите наше сообщество] (https: // community.buttonizer.pro/) и [наша база знаний!] (https://community.buttonizer.pro/knowledgebase)
== Установка ==
= Для автоматической установки: =
* Войдите на свой сайт и перейдите в раздел «Плагины» на панели администратора.
* Щелкните Добавить новый плагин.
* В разделе «Установить плагины» щелкните ссылку «Загрузить».
* Выберите zip-файл плагина на своем компьютере и нажмите кнопку «Установить сейчас».
* Вы должны увидеть сообщение об успешной установке плагина.
* Щелкните ссылку «Активировать плагин».
= Для ручной установки: =
* У вас должен быть доступ к серверу, на котором установлен WordPress.Если нет, обратитесь к системному администратору.
* Скопируйте zip-файл плагина на свой сервер и распакуйте его где-нибудь в файловой системе.
* Скопируйте папку «Buttonizer» в каталог / wp-content / plugins вашей установки WordPress.
* Войдите на свой сайт и перейдите в раздел «Плагины» на панели администратора.
* Найдите «Buttonizer» и нажмите «Активировать».
== Часто задаваемые вопросы ==
= Что такое плавающая кнопка действия и почему я должен ее использовать? знак равно
Плавающая кнопка действия — это кнопка, которая «плавает» в правом углу вашего веб-сайта.Возможно, вы уже заметили, что у многих приложений (мобильных и веб-сайтов) есть основная плавающая кнопка действия (FAB) в правом углу веб-сайта или приложения. Вы часто видите это в чате. Плавающая кнопка действия становится стандартом в приложениях и веб-дизайне. Посетители все больше и больше привыкают к тому, что есть плавающая кнопка действия, которая является основным действием, которое вы можете выполнить на этой странице в правом углу веб-сайта.
Buttonizer — это новый способ увеличить количество взаимодействий, действий и конверсий со стороны посетителя вашего веб-сайта, добавив настраиваемую интеллектуальную многофункциональную плавающую кнопку в углу вашего веб-сайта.= В чем разница между кнопками с плавающим действием и другими кнопками преобразования? знак равно
С помощью Buttonizer вы не просто добавляете одну и ту же кнопку на каждую страницу своего веб-сайта. Нет, главное — каждое действие должно быть релевантным. С помощью Buttonizer можно добавлять кнопки к выбранному количеству страниц с помощью «правил страницы», определять для каждой кнопки, будет ли она отображаться на мобильном устройстве и / или на компьютере, оформить кнопку с использованием собственных значков и цветов, добавить кнопки совместного использования в социальных сетях, Показать кнопку на часах работы и воспользуйтесь множеством других правил.И вся прелесть: все действия спрятаны в одной кнопке. В тот момент, когда посетитель нажимает на вашу плавающую кнопку действия, он * выталкивает * все определенные кнопки, которые вы установили для этой страницы. Отслеживайте каждую кнопку в Google Analytics, чтобы видеть, какие действия предпочитают ваши посетители.
Фактически, Buttonizer — это зависимость. Посетители вашего сайта будут взаимодействовать, как никогда раньше.
= Какие кнопки доступны с Buttonizer? знак равно
Чат WhatsApp, Facebook Messenger, Instagram, электронная почта, SMS, Snapchat, Twitter, LinkedIn, Skype, Vkontakte, телефон (нажмите, чтобы позвонить), Telegram, Line, WeChat, Viber, Waze, карты Google, Poptin, пользовательский URL, выбор страницы.= Я не вижу кнопки на своем сайте, что мне делать? знак равно
Убедитесь, что вы выбрали хотя бы одну кнопку и нажали зеленую кнопку «Опубликовать». Если вы по-прежнему не видите никаких изменений на действующем сайте, вы можете очистить кеш своего сайта, если у вас есть плагин кеширования.
= Могу ли я добавить несколько кнопок с плавающим действием в бесплатную версию? знак равно
Да, вы можете, но вы можете выбрать только одно место (одна группа кнопок с неограниченным количеством кнопок). Если вам нужно несколько кнопок в разных местах, вам понадобится премиум-версия плагина.= Buttonizer работает на мобильном телефоне? знак равно
Да, вы можете выбрать для каждой кнопки, хотите ли вы отображать кнопку на мобильном устройстве, на рабочем столе или на обоих устройствах.
== Журнал изменений ==
= 2.3.2 =
Дата релиза: 16 марта 2021 г.
** Журнал изменений: **
— Исправлена проблема с цветами при наведении курсора на кнопки.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, дайте нам знать в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
== Журнал изменений ==
= 2.3.1 =
Дата релиза: 12 марта 2021 г.
** Журнал изменений: **
— Исправлена ошибка в панели администратора, которая закрывала группу при нажатии кнопки редактирования.
— Исправлена ошибка в селекторе иконок.
— Множественные исправления мелких ошибок
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.3.0 =
Дата релиза: 4 фев.2021 г.
** Журнал изменений: **
— Добавлено закрытие по нажатию кнопки
— Добавлена линия социального обмена
— Добавлено действие WP Popups.
— Добавлено действие Присоединиться к группе сигналов.
— Добавлены функции экспорта и импорта.
— Прекращено действие «Всплывающие окна — всплывающие окна WordPress», используйте альтернативу «всплывающие окна WP».
— Обновлена наша палитра цветов.
— Исправлена проблема с невозможностью нажать кнопку в режиме одной кнопки.
— Исправлена проблема с фоновым изображением.
— Исправлена проблема с открытием при наведении курсора в режиме одной кнопки.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.2.5 =
Дата релиза: 7 дек.2020 г.
** Журнал изменений: **
— Добавлены кнопки базы знаний Popup Maker и Elementor Popups.
— Исправлена проблема с режимом одной кнопки и включением закрытия при нажатии вне сайта.
— Исправлена проблема с неопределенной ошибкой в магазине.
— Исправлена проблема с функцией getCookie.
— Исправлена проблема со ссылками, по которым можно было щелкнуть, даже если пуговица не открыта.
— Исправлена проблема с ограничением при обзоре страниц действий.
— Исправлена проблема с Google Analytics, когда она не включена.
— Исправлена проблема с кнопкой новой вкладки.
— Исправлен неверный цвет
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.2.4 =
Дата релиза: 26 ноя.2020 г.
**Новая особенность:**
— Выберите страницы, сообщения и пользовательские типы сообщений в качестве действий кнопок.
— Теперь вы можете добавить ** неограниченное количество ** кнопок в свое меню! Ограничение на 7 дисплеев было удалено, и его можно отключить в настройках.
** Журнал изменений: **
— Добавлена кнопка действия «страница»
— Убрано ограничение на 7 кнопок для каждого меню.
— Добавлен способ решения проблемы с мобильным виджетом Messenger.
— Изменено раскрывающееся меню действий кнопки на автозаполнение.
— Добавлена кнопка закрытия в ящик меню панели инструментов.
— Исправлены проблемы с функцией открытия при наведении.
— Исправлены предупреждения PHP в Buttonizer.php при первой загрузке
— Исправлена ошибка, из-за которой открывающаяся анимация пропускала позицию, когда кнопка скрыта
— Исправлена анимация пульсирующего внимания
— Исправлена проблема с неопределенным значком.
— Исправлена проблема с конфликтом Buttonizer с другими плагинами.
— Исправлено намерение выхода, не работающее в Safari и Firefox.
— Обновлено сообщение о сбое и инструменты.
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, дайте нам знать в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.2.3 =
Дата релиза: 11 ноя 2020
** Журнал изменений: **
— Добавить опцию для cc & bcc в действие кнопки почты
— Исправить ошибку при использовании всплывающих окон — WordPress Popups
— Исправлена ошибка, из-за которой кнопка редактирования предварительного просмотра не работала правильно для отдельных кнопок.
— Исправлена ошибка, из-за которой пуговица вылетала при установке двух кнопок в действии виджета Facebook Messenger
— Исправлена проблема, когда значки по-прежнему отображались неправильно в некоторых темах.
— Исправить exitintent, не работающий в Safari, Firefox и IE.
— Исправлена ошибка, из-за которой выходное намерение не работало правильно на отдельных кнопках
— Исправлен сбой приборной панели.
— Исправлено действие.open () ошибка
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, дайте нам знать в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.2.2 =
Дата релиза: 4 ноя.2020 г.
** Журнал изменений: **
— Панель администратора теперь запоминает, как далеко вы прокручивали и какие группы были открыты на странице обзора.
— Перенесли некоторые элементы в админку.
— Исправлена проблема с дублированием групп.
— Исправлена проблема, когда роли разрешений не работали в бесплатном режиме.
— Исправлена ошибка, из-за которой изображение при наведении не работало.
— Исправлена проблема с анимированными одиночными кнопками.
— Исправлена проблема с отслеживанием Google Analytics.
— Исправлена проблема с Facebook Messenger.
— Обновлены имена классов из-за конфликта имен классов с несколькими темами.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.2.1 =
Дата релиза: 29 окт.2020 г.
** Журнал изменений: **
— Различные мелкие исправления
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, дайте нам знать в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.2.0 =
Дата релиза: 29 окт.2020 г.
Выпуск нашей версии 2.2!
После долгих бета-версий и обновлений мы наконец выпустили нашу версию 2.2. В этой версии мы полностью переработали наш интерфейс для более быстрого развития и стабильности в будущем. Вместе с ним появились потрясающие новые функции, такие как различные настройки наведения, API-интерфейс javascript и многое другое.См. Полный список изменений ниже.
Примечание: если у вас есть собственный CSS, установленный для пуговицы, это обновление может сломать их. Чтобы исправить это, вам может потребоваться добавить `! Important` в свойства css.
** Журнал изменений: **
— Обновления UX
— Обновлен FontAwesome 5 до последней версии.
— Переписан код внешнего интерфейса для повышения производительности.
— Исправить несколько сбоев
**Новые возможности:**
— Добавлена возможность отключить кнопку головы
— Добавлена опция «Щелкните снаружи, чтобы закрыть».
— Создан [Buttonizer JavaScript API] (https://community.buttonizer.pro/knowledgebase/435) с хуками.
— Реализованы улучшенные интегрированные настройки по умолчанию и возврат к настройкам группы.
— Добавлено свойство rel, теперь можно установить одно или несколько свойств rel для URL.
— Обновленная система разрешений: теперь вы можете выбирать роли, которые могут управлять Buttonizer.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.1.9 =
Дата выхода: 17 июля 2020 г.
** Журнал изменений: **
— Исправлена проблема с расширенной настройкой положения.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, дайте нам знать в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.1.8 =
Дата выхода: 6 июля 2020 г.
** Журнал изменений: **
— Исправлена проблема с настройками позиции.
— Исправлены неровные надписи.
— Исправлена неработающая настройка анимации.
— Исправлена ошибка 403 () в панели инструментов Buttonizer.
— Исправлена проблема с ролями пользователей.
— Показать полное сообщение об ошибке, если сохранение не удалось.Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, дайте нам знать в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.1.7 =
Дата выхода: 24 июня 2020 г.
** Журнал изменений: **
— Исправить только мобильный не работает
— Исправлено положение, из-за которого пуговица не отображалась
— Изменено действие WhatsApp для использования wa.me
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, дайте нам знать в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.1.6 =
Дата выхода: 20 июня 2020 г.
** Журнал изменений: **
— Исправление нескольких ошибок
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.1.5 =
Дата выхода: 17 июня 2020 г.
**Новые возможности**
— Теперь вы можете открыть настройки кнопок, выбрав их в предварительном просмотре
— Добавлена функция закрытия по щелчку за пределами
— Добавить больше кнопок «добавить кнопки»
— Улучшена производительность интерфейса Buttonizer:
— CSS теперь использует графические возможности
— Убрана зависимость от jQuery.
Прочтите полный журнал изменений [здесь] (https://community.buttonizer.pro/d/364-changelog-215)
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
**Исправлена ошибка**
= 2.1.4 =
Дата релиза: 14 мая 2020 г.
**Исправлена ошибка:**
— Исправлен сбой приборной панели при входе в приборную панель Buttonizer в определенных ситуациях.
— Исправлено несколько ошибок в намерении выхода.
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, дайте нам знать в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.1.3 =
Дата выхода: 11 мая 2020 г.
Чао! Баттонайзер по-итальянски! Buttonizer теперь доступен на итальянском языке благодаря Ivano (пользователь Buttonizer)! Хотите переводить с нами? [Стать участником] (https: // poeditor.com / join / project / VW4vKq73HO)!
** Исправления ошибок и обновления: **
— Добавлен итальянский язык
— Добавлено новое действие кнопки: «Вниз».
— Обновленный метод сохранения
— Исправить сбой поиска значков на карте.
— Исправлен сбой палитры цветов, когда цвет был прозрачным.
— Исправлена проблема с тем, что тема и тело не работали
— Исправить проблему с виджетом мессенджера.
— Исправлено намерение выхода для одиночных кнопок
— Исправлено несколько сбоев
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.1.2 =
Дата выхода: 30 апреля 2020 г.
** Исправления ошибок и обновления: **
— Исправить цикл сохранения одной кнопки
— Исправить сбой при выходе из игры
— Исправить ошибку в расписании
— Возможное исправление некоторых сбоев при новых установках
— Возможное исправление ошибки ajaxurl, с которой столкнулись некоторые пользователи.
— Возможное исправление сбоя current_screen ()
— Улучшено управление переводом в пользовательском интерфейсе.
— Улучшена функция no-ajax.
— Улучшенная производительность
Если у вас возникнут ошибки, проблемы или вы просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.1.1 =
Дата выхода: 28 апреля 2020 г.
Первые исправления ошибок! Спасибо всем за отзывы 🙂
**Исправление ошибок:**
— Исправляет несколько сбоев пользовательского интерфейса
— Исправлена ошибка в правиле страницы, появившаяся в v2.1.
— Исправлена ошибка, из-за которой кнопка Buttonizer не отображалась в панели администратора WordPress.
— Исправляет ошибку в библиотеке иконок.
— Исправлена ошибка во всплывающих подсказках.
— Работал над обратной связью
Если вы столкнулись с ошибками, проблемами или просто хотите оставить отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: //community.buttonizer.pro /)!
= 2.1.0 =
Дата выхода: 25 апреля 2020 г.
Выпуск версии 2.1! После напряженной работы в течение последних нескольких месяцев и выпуска нескольких бета-версий мы наконец-то рады выпустить ее!
Buttonizer 2.0 был началом чего-то нового для Buttonizer. Мы перешли от внутреннего интерфейса к внешнему. После выпуска версии 2.0 в прошлом году мы получили много отзывов от нашего сообщества. В Buttonizer 2.1 основное внимание уделялось UX и интеграции правил Material Design в интерфейс.
Мы очень рады наконец-то выпустить эту версию и надеемся, что вы получите улыбку при взаимодействии с Buttonizer 2.1.
**Какие новости?**
— Большое изменение в UI и UX
— Улучшенная производительность
— Полностью переписан дашборд
** Обновлено: **
— Оптимизированное сохранение
— Более продвинутые функции
— Реструктуризация Frond-End
— Теперь использую WordPress API
— Прекращена поддержка PHP 5.9 или ниже.
— Прекращена поддержка WordPress 4.6 и ниже.
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, сообщите нам об этом в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.0.9 =
Дата выхода: 3 февраля 2020 г.
В этом выпуске мы обновили серверную часть Freemius.Теперь мы лучше поддерживаем.
** Версия 2.1 в процессе разработки! ***
В настоящий момент команда Buttonizer работает над большим обновлением, которое скоро выйдет! В версии 2.1 мы дадим Buttonizer новую современную панель управления, переписанный бэкэнд и новые функции. Оставайтесь с нами, если вам интересно!
Если у вас возникнут ошибки, проблемы или у вас есть отзывы, сообщите нам об этом в нашем [сообществе Buttonizer] (https://community.buttonizer.pro/)!
= 2.0.8 =
Дата релиза: 23 ноября 2019 г.
**Какие новости?**
— Теперь вы можете заставить Buttonizer не использовать Google Analytics.
** Обновлено: **
— Обновлен URL-адрес для публикации в социальных сетях Pinterest, поскольку старый стал устаревшим.
— Обновлена ссылка на чат Viber.
— Исправлена ошибка в мессенджере Facebook.
— Исправлена анимация одной кнопки.
— Бэкэнд Freemius
Если вы столкнетесь с ошибками, проблемами или у вас есть отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.0.7 =
Дата выпуска: 8 сентября 2019 г.
Сегодня мы выпустили Buttonizer 2.0.7! Вам нравится [переводить Buttonizer] (https://community.buttonizer.pro/d/60-buttonizer-is-translatable-how-to-translate-buttonizer/)?
**Какие новости?**
В этом выпуске мы добавили два новых ** действия кнопки **!
— Копировать URL страницы
— Распечатать страницу
— Поддержка другого всплывающего плагина WordPress
** Обновлено: **
— Исправить размер шрифта метки кнопки и радиус границы
— Исправить тень окна кнопки
— Небольшая настройка CSS для стиля меню.
— Исправлена ошибка локализации
— Множество других исправлений ошибок и улучшений
Если вы столкнетесь с ошибками, проблемами или у вас есть отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.0.6 =
Дата релиза: 9 августа 2019 г.
Сегодня мы выпустили Buttonizer 2.0.6!
**Какие новости?**
— Добавлен стиль прямоугольного меню.
— Добавлена анимация пульса (Премиум)
— Добавлена анимация желе (Премиум)
— Добавлено намерение выхода (Премиум)
** Обновлено: **
— В группе мы сделали «стиль кнопки» всегда видимым (только серым)
— Обновлен способ вызова всплывающих окон через Buttonizer.
— Исправлена ошибка виджета Facebook Messenger.
— Исправление для людей, использующих плагин _All in one WordPress Security_.
— Исправлены некоторые ошибки на отдельных кнопках.
— Обновлен бэкэнд Freemius.
— Множество других исправлений ошибок и улучшений
Если вы столкнетесь с ошибками, проблемами или у вас есть отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.0.5 =
Дата релиза: 23 июля 2019 г.
Полный интерфейс теперь доступен для перевода! Мы добавили голландский язык! Вы хотите перевести Buttonizer на свой язык? [Щелкните здесь, чтобы узнать больше] (https://community.buttonizer.pro/d/60) о том, как перевести Buttonizer!
Мы также исправили важную ** ошибку Google Analytics **! Из-за этой ошибки Buttonizer не отслеживал данные о нажатиях кнопок … Приносим извинения за неудобства! Теперь он должен работать, мы будем следить за нашим исправлением.
Но у нас есть еще хорошие новости! В этой версии мы также добавили много ** новых действий при нажатии ** в Buttonizer! Можно даже открыть виджет чата в Facebook Messenger нажатием кнопки!
Список новых действий кнопок:
* ** Нажмите, чтобы поговорить **
* Виджет Facebook Messenger
* Прямое сообщение в Twitter
* Snapchat
* Skype
* ЛИНИЯ
* Telegram
* Wechat
* Viber
* ** Кнопки социальных сетей **
* Facebook
* Twitter
* Instagram
* WhatsApp
* LinkedIn
* Pinterest
* Электронное письмо
* ВКонтакте
* Поптин
* Waze
* ** Открыть всплывающее окно (необязательно: с контактной формой) **
* Поптин
* Всплывающее окно Elementor
* Конструктор всплывающих окон
Прочие изменения:
* Мелкие исправления ошибок
* После некоторой обратной связи мы изменили наше сообщение о подписке.
* Теперь мы используем нашу новую базу знаний!
Если вы столкнетесь с ошибками, проблемами или у вас есть отзыв, сообщите нам об этом в нашем [сообществе Buttonizer] (https: // community.buttonizer.pro/)!
= 2.0.4 =
Дата выпуска: 19 июня 2019 г.
Исправлены две ошибки в этой версии. Если вы обнаружите какие-либо ошибки или ошибки в Buttonizer, [сообщите о них здесь] (https://community.buttonizer.pro/t/bugs-or-errors)
= 2.0.3 =
Дата выпуска: 19 июня 2019 г.
С 2.0.3 мы официально выпустили бесплатную версию!
В эту версию добавлены / изменены следующие функции:
— Некоторые изменения UX
— Добавлено «(экспериментальное)» в трекер событий.
Исправление ошибок:
— Исправлены отсутствующие параметры, когда в группе только 1 кнопка
— Исправлено больше проблем с миграцией (видимость позиции и метки).
— Убедился, что все премиум-функции исключены из бесплатной версии
= 2.0,2 =
Дата выпуска: 14 июня 2019 г.
В эту версию добавлены следующие функции:
— Добавлена поддержка поддоменов
— Теперь вы можете скрыть верхнюю панель администратора Buttonizer 2.0 в настройках.
— Теперь вы можете скрыть всплывающие подсказки в настройках
— Добавлен триггер javascript после инициализации групп Buttonizer. [Подробнее] (https://community.buttonizer.pro/d/37-execute-javascript-after-buttonizer-is-initialized)
— Добавлен симпатичный значок сохранения
Исправление ошибок:
— Исправлена небольшая ошибка миграции.
— Исправлена ошибка поиска FontAwesome 4.7
— Исправлена ошибка, из-за которой не запускалось всплывающее окно Elementor.
— Исправлена проблема перетаскивания
— Исправлена проблема перехода стиля меню CSS.
— Готовимся к выпуску бесплатной версии
— Изменен тур Buttonizer.
— Убраны некоторые предупреждения для действия кнопки «URL».
— «Полукруг» переименован в «Угловой круг».
= 2.0,1 =
Дата выпуска: 5 июня 2019 г.
Фиксированный:
— Иконки не по центру
— Исправлены множественные проблемы с миграцией.
— Использование новых методов безопасности в панели администратора Buttonizer.
= 2,0 =
Дата релиза: 31 мая 2019 г.
Buttonizer 2.0 с медленным высвобождением
* Большие, важные новые функции: *
— Изменен UI и UX
— Добавлен предварительный просмотр кнопок
— Публикуйте кнопки или сохраняйте изменения в концепции
Чтобы прочитать полный список изменений, посетите наше сообщество: https://community.buttonizer.pro/d/30-buttonizer-2-0-changelog
= 1.5.7 =
Дата релиза: 29 мая 2019 г.
Патч Freemius bug
Кстати, 2.0 скоро выйдет! Следите за обновлениями! 🙂
= 1.5.6 =
Дата выпуска: 25 февраля 2019 г.
Исправление безопасности
= 1.5.5 =
Дата выпуска: 9 января 2019 г.
Небольшое обновление, но мы работаем над большим 2.0! Бета скоро начнется 🙂
Хотите узнать больше о Buttonizer 2.0? Проверьте https://buttonizer.pro/become-a-beta-tester/
= 1.5.4 =
Дата релиза: 26 сентября 2018 г.
Исправление нескольких уведомлений / предупреждений PHP.
= 1.5.3 =
Дата релиза: 17 сентября 2018 г.
Исправление ошибки в панели управления администратора, которая загружала скрипты вне страниц администрирования Buttonizer.Кстати, вам может быть интересно узнать, что мы очень усердно работаем над Buttonizer 2.0, скоро будут большие улучшения, следите за обновлениями! 🙂
Исправление ошибки для пользователей Buttonizer PRO:
Мы исправили часовой пояс для некоторых пользователей, которые используют часы работы, иногда Buttonizer использовал неправильный часовой пояс, чтобы отображать кнопки, даже если вы настроили его правильно. Теперь это должно быть правильно. Сообщите нам, если у вас возникнут другие проблемы!
= 1.5.1 =
Дата релиза: 22 апреля 2018 г.
Исправление ошибки создания кнопок. Сообщите нам, если обнаружите еще какие-то ошибки 🙂
= 1.5 =
Дата релиза: 19 апреля 2018 г.
Мы добавили повторяющиеся кнопки! Да, и мы изменили название «Категории страниц» на «Правила страниц».
Новые возможности:
— Дублирующие кнопки
Исправление ошибок:
— Порядок кнопок
— Уведомления Serval PHP
= 1.4.5 =
Дата выпуска: 10 апреля 2018 г.
Создайте пользовательские кнопки обмена, и теперь у нас есть партнерская программа!
Новые возможности:
— Теперь можно назначить публикацию в социальных сетях главной кнопке действия.
— В Buttonizer добавлена аффилированность, проверьте это в меню Buttonizer!
Ошибки:
— Мелкие исправления
Новые функции для пользователей Buttonizer PRO:
— Уже можно было изменить значок кнопки на свое собственное изображение, теперь также можно установить фон кнопки!
— Можно изменить дизайн этикетки, цвет шрифта и фона
Продолжайте застегивать пуговицы и дайте нам знать, когда у вас появится запрос на функцию !!
= 1.4.4 =
Дата релиза: 15 марта 2018 г.
Новое в Buttonizer:
— Для мобильных пользователей добавлен обмен WhatsApp! Обратите внимание на «Кнопки обмена в соцсетях»!
— Зарабатывай бесплатно! Обновите Buttonizer и зайдите на страницу «Бесплатная премия» для получения дополнительной информации 🙂
Исправлена ошибка:
— Исправлено наведение метки PHP Notice.
— Мелкие исправления ошибок
= 1.4.3 =
Дата релиза: 12 марта 2018 г.
Исправлена ошибка:
— Исправлена проблема с меткой кнопки.
= 1.4.2 =
Дата релиза: 8 марта 2018 г.
Новое обновление, добавлена одна новая функция! Теперь можно изменить размер кнопки на мобильных устройствах, поскольку они меньше, чем на компьютере.Если вам нравится большая кнопка на рабочем столе, вы все равно можете использовать маленькую для мобильных устройств.
Исправление ошибок:
— Некоторые пользователи столкнулись с тем, что при сохранении появляется сообщение «вы хотите покинуть эту страницу» везде в WordPress, где, теперь исправлено!
— Исправление CSS для кнопки, когда кнопки скрыты (иногда они все еще были интерактивными)
Новые возможности:
— Теперь можно изменить размер кнопки для мобильных устройств.
Новые функции для пользователей Buttonizer PRO:
— Добавлены новые параметры правил страницы:
— URL содержит
— URL начинается с
— URL заканчивается на
Идея, ошибка или особенность? Пожалуйста, дайте нам знать! Мы всегда рады любым отзывам, которые получаем!
= 1.4 =
Дата выпуска: 1 марта 2018 г.
Мы рады и благодарны за все отзывы, и мы действительно стараемся реализовать все запрошенные функции (их много! Спасибо всем за это!). Мы с радостью можем сообщить, что мы уже реализовали наиболее востребованные функции в этом обновлении. Мы очень стараемся сделать все как можно скорее. Следите за обновлениями и продолжайте застегивать!
Новые возможности:
-Теперь вы можете назначить кнопке функцию возврата к началу страницы.
— Реализована функция обмена почтой. При этом есть проверка с максимум 3 вариантами обмена в социальных сетях.-Видео-уроки теперь добавлены на панель управления.
Новые функции для пользователей Buttonizer PRO:
-Правила и категории страниц улучшены и реализованы в Buttonizer (вы можете делать разные кнопки для разных страниц)
Стиль:
-Теперь вы можете изменить размер пуговицы!
-При наведении ярлыка можно установить только мобильное устройство, только рабочий стол, оба параметра или значение по умолчанию!
-На приборной панели применен домашний стиль Buttonizer.
-Мы снова реструктурировали код, теперь он красивый и чистый!
-Тур реконструирован.
-Новые картинки на странице wordpress
Исправление ошибок:
-Решена ошибка на странице контактов
-Предупреждение добавлено в поле ввода метки
-Небольшие исправления ошибок
Идея, ошибка или особенность? Пожалуйста, дайте нам знать! Мы всегда рады любым отзывам, которые получаем!
= 1.3 =
(Исправление ошибок:
— Больше невозможно вставить какой-либо другой символ, кроме цифр, в поле для размещения.
— Исправлена проблема с заказными этикетками, больше не накладывались надписи при наведении курсора.
— При включении «Показывать при прокрутке» кнопки теперь будут анимироваться, а не просто скрываться и отображаться.
— Метка рядом с кнопкой при зеркальном отображении теперь находится справа (как и должно быть)
= 1,2 =
Новое в Buttonizer: переместить кнопку проще! Вы можете переместить кнопку из левого нижнего угла или из правого нижнего угла.Мы также добавили зеркальное отображение кнопки: отразите стиль кнопки и измените положение метки с правой стороны кнопки на левую.
Новые функции в этом выпуске:
— Размещение кнопки: выровняйте кнопку по левому краю или по правому краю.
— Зеркальное отображение кнопок: стиль анимации кнопок можно отразить.
Исправление ошибок:
— Исправлен конфликт с Postman SMTP.
— Текст ярлыка использовался для обозначения событий Google Analytics. Теперь мы изменили его, чтобы использовать заголовок кнопки, как и должно быть. Извините за причиненные неудобства
— Прочие мелкие исправления
= 1.1 =
Исправлена ошибка:
— WordPress 4.9 исправил изменение цвета. Окно закрылось, когда вы попытались изменить цвета. Теперь он должен работать.
— В воскресенье плагин использовал начальные данные понедельника. Фиксированный.
Удаленный:
— Скрыть метку: вы можете скрыть ее без текста
Добавлен:
— Показывать метку при наведении
— Пользовательские классы
= 1.0.10 =
Важное исправление ошибки:
— Несколько человек не смогли добавить новую кнопку. Исправлено!
— Исправлен еще один баг
— Убрана неиспользуемая функция, вызывающая предупреждение
= 1.0.9 =
Новое крутое обновление! Мы добавили для наших новых пользователей тур (конечно, если вы уже используете Buttonizer, смело отправляйтесь в тур!).Если у кого-то есть отзывы о туре, свяжитесь с нами через плагин! 🙂
Мы добавили кое-что волшебное! Для каждой кнопки теперь можно использовать одно из следующих действий:
— URL-адрес веб-сайта: для открытия веб-страницы.
— Номер телефона: прямое действие
— Электронная почта: открывает настольный клиент от пользователя с уже заполненным вашим почтовым адресом.
Новое в этом выпуске:
— Информационный тур для наших новых пользователей
— Действия кнопок проще
Измененный:
— Немного переупорядочил страницу настроек
Фиксированный:
— При включении «показывать при наведении» только одной кнопкой, метка больше не будет видна
— Некоторым плагинам кеширования нравится кэшировать наш javascript, мы добавили исправление для этого
— Прочие ошибки
= 1.0,8 =
Внутри Buttonizer есть несколько изменений. Как будто страница настроек теперь лучше организована и стилизована.
Добавлено в Buttonizer:
— Мы представляем «Анимацию внимания»: есть 2 анимации, позволяющие кнопке выпрыгивать из фона.
— Теперь можно присвоить главной кнопке ярлык.
— Вы можете включить опцию «Показывать метку при наведении курсора».
Фиксированный:
— Исправление публикации в социальных сетях для меню кнопки круга
— Некоторые php-уведомления предупреждают, что люди «заметили»
— Исправление стиля
— Некоторые ошибки
= 1.0.7 =
Исправление Javascript при возникновении ошибки из-за неправильного цвета
= 1.0,6 =
Добавлена новая функция: изменение цвета каждой кнопки.
С этого момента вы можете изменить цвет каждой создаваемой плавающей кнопки действия. Если вы хотите создать плавающее меню с кнопками разных цветов, теперь это возможно!
Добавлена новая функция: новое плавающее меню анимации.
Теперь у нас есть новая анимация для открытия плавающего меню (несколько плавающих действий). Вместо того, чтобы показывать кнопки друг над другом, вы можете сделать плавающие кнопки кругом под углом 45 градусов.
= 1.0.5 =
Добавлена новая функция: добавление собственных изображений и значков.
Теперь вы можете добавлять свои изображения и значки для каждой кнопки, а не только для основной кнопки :).= 1.0.4 =
Добавлена новая функция: перетаскивание для плавающего меню.
— Перетаскивания. Вы можете перетаскивать свои кнопки, чтобы вы могли выбрать, в каком порядке они будут отображаться, если вы хотите отобразить более одной кнопки на одной странице. Это идеально, если вы хотите добавить плавающее меню. Вы можете легко изменить положение кнопок.
— Мы исправили ошибки
= 1.0.3 =
Добавлена новая функция:
— Намерение выхода: позвольте вам плавающие кнопки действий с чистым всплывающим окном, когда ваш посетитель пытается покинуть ваш сайт.Добавив намерение выхода, вы можете увеличить количество конверсий и сохранить уходящих посетителей.
= 1.0.2 =
Запуск плагина Buttonizer Floating Action Button!
Рекламные форматы ВК. Полное руководство по рекламе «ВКонтакте». Написание кнопкой
.
Последний раз. Сегодня мы продолжим рассматривать форматы рекламных объявлений. И посмотрите в соцсетях. Реклама Б. социальные сети Могут выглядеть тоже очень по-разному, давайте разберемся.
В контакте с
Изображение и текст
Рекламные объявления небольшого формата, показываемые слева под главным меню.Возможен вариант с маленькой картинкой, заголовком и текстом или с большой картинкой и только заголовком. По такой рекламе ссылка может вести на любой из ваших ресурсов.
Продвижение сообщества
Специальный
Рекорды рекламного сообщества
Вы создаете запись в своем сообществе, запускаете в ней рекламу, и эта запись появляется в ленте пользователей среди записей сообщества, к которым они подписаны. Похоже на обычную запись сообщества, сразу не поймешь, что это реклама.Этот вид рекламы также более нативный.
Реклама в сообществе
Если вас интересует аудитория одного конкретного сообщества, то такой формат записи как раз для вас. Большая картинка I. Подробное описание позволит привлечь внимание целевой аудитории.
Одноклассники.
Многоформатное размещение
Тизер 90×75
Карусель
Это «прокручивающаяся» лента из 3-6 слайдов. Каждый слайд представляет собой картинку и подпись.Слайды могут быть любыми, но чаще всего в таком формате размещают любые товарные предложения. Отображается как в мобильной версии сайта, так и в настольной версии.
Вставить видео
Показывается перед запуском основного видео в социальных сетях и на проектах Mail.Ru Group.
Видео заметки (OK)
Небольшой захват видео, который автоматически запускается на ленте пользователя.
Ноты (ОК)
Баннер 240х400.
Статический или анимированный баннер, который отображается в нескольких социальных сетях и в почте.Проекты Ru Group.
Facebook.
Фото
Простой и удобный, можно сказать, «классический» формат рекламы. Ваша рекламная запись — это изображение и небольшое описание. Показывает Б. разные места. Места В зависимости от устройства, с которого пользователь вошел.
Видео
Кольцо галереи
Аналог карусели одноклассников.
Слайд-шоу
Выбор
Необычный формат рекламы. Рекламная запись дополняется подборкой товаров в виде отдельных изображений.Просматривая общую информацию о рекламируемом продукте, пользователь может перейти к товарам из продуктовой линейки или сопутствующим товарам.
Посланник
Instagram.
Квадрат
Декорации
Вертикальный формат
Кольцо галереи
При использовании формата кольцевой галереи ваша реклама в Instagram будет отображаться в квадратном формате. Пользователи могут нажимать стрелки слева и справа от изображения, чтобы увидеть больше изображений.
Instagram Истории
Надеюсь, материал был вам интересен.- уже не новое, а необходимость современного бизнеса. Подумайте, а не подключаете ли вы еще пару дополнительных рекламных форматов?
Алексей Офицеров
Приветствуйте читателей блога TExterra! Сначала я хотел рассказать, как работают менты в рекламе, но потом решил, что для владельцев бизнеса мало хорошего. Разве что смеяться от души. Поэтому сегодня даем больше полезности, от простого к сложному:
Карусель
Карусель дала отличные результаты, когда формат только появился.Сейчас многие эксперты говорят, что такая реклама чаще всего работает плохо, хотя бывают и исключения. Сам по себе формат ориентирован на сообщество с каталогом товаров. По собственному опыту скажу — карусель хорошо себя показала в доставке еды, но не очень в другом ролике.
«А что теперь не использовать этот формат?» — ты спрашиваешь. Конечно, пользуйтесь. Но с осторожностью.
Текст основной записи не более 220 знаков. Карусель вмещает от 3 до 10 карт.Заголовок карты до 25 символов.
Карусель с хорошим результатом Для магазина подарков и приключений:
Пара скриншотов статистики с этих каруселей, настроенных на разные Centgua:
Универсальная запись
Это стандартная запись, которую вы видите в новостях. Зайдите в ленту новостей и посмотрите — такой формат есть везде.Чем он отличается? Можно написать много текста, ссылка на ваш товар указана в тексте, широкий выбор размеров изображений.
Универсальная пластинка позволяет писать больших штурмовиков, что в некоторых нишах очень хорошо подходит. Плюс вы подробно опишите все преимущества. Я считаю, что этот формат недооценен и его нужно тестировать во всех нишах.
Максимальное количество знаков в универсальной записи: 16 384 вместе со знаками препинания и пробелами.
Запись кнопкой
Такой формат лучше всего работает, когда аудитория горячая и ее следует призывать к действию.Причем кнопка — это не только сама кнопка, но и картинка. Несмотря на ограничение по времени в объеме текста в 220 символов, запись с помощью кнопки — отличный вариант. Акции и короткие предложения идут на ура. Используйте
К посту с кнопкой + видео требований по размеру нет, вставьте любой ролик.
Сборник заявок
Относительно новый формат — форма крышки. Дает возможность собирать заявки на мероприятия, консультации, участие в акциях.То есть переливаем трафик с рекламы на форму крышки. Создавайте и заполняйте самостоятельно. При создании вам понадобится ссылка на вашу политику конфиденциальности. Если нет, возьмите вконтакте Просто вставьте ссылку в соответствующий раздел:
Цитата ВКонтакте:
Заинтересованным клиентам удобно заполнить форму. Он адаптирован под мобильные устройства и не требует ручного ввода данных в некоторые поля. Имя, отчество, фамилия, город, возраст, номер телефона и e-mail заполняются автоматически. Если эта информация указана пользователем на странице Вконтакте.
Посмотрите двухминутное видео о том, как создать форму крышки:
Как создать форму крышки
Сборник приложений хорошо работает в продвижении через бесплатное занятие. Например, в языковой школе.
Интересное наблюдение:
Если поставить ссылку на крышку в кнопке, то аналитика рекламного кабинета считает CPL (цена крышки). Если ссылка идет из текста, переход и приложение есть, а CPL не рассматривается.Возможно, этот баг скоро испортится, но пока так, так что не спешите ругать таргетолога.
Рекламная площадка
Несмотря на политику удержания пользователей внутри социальной сети, ВКонтакте по-прежнему могла полностью рекламировать сайты. Этот формат относительно новый. Вот что о нем пишет сама детская площадка:
Добавьте заголовок, логотип, описание и большое изображение, укажите ссылку и привлекайте посетителей на свой сайт прямо из ленты новостей.Объявление не требует привязки к сообществу ВКонтакте, а переход осуществляется нажатием на любую его область.
Особенности формата:
Изображение размером 1080×607 пикселей. Название до 25 знаков. Описание до 90 символов. Текст возле кнопки до 25 символов. Есть возможность скачать свой логотип.
Тизеры (боковая реклама)
Тизеры — это прямоугольная реклама, которая вырисовывается слева в компьютерной версии ВКонтакте.Были времена, когда всего 1000 руб. Таргетолог привлек 500 подписчиков за 2 рубля. Сейчас тарифы подогрелись и хороший результат — абонент на 12 рублей. Если все хорошо настроено. Давайте рассмотрим плюсы и минусы такой рекламы.
Плюсы:
- Teaizer реклама дешевле рекламных постов.
- На личную страницу настроены только тайзеры.
- Тизеры цепляются за пользователей, которые не учат ленту (интересно, есть ли такие?).
Минусы:
- Тайзеры видны только в веб-версии, поэтому 80% аудитории их не увидят, потому что люди сидят с мобильных устройств.
- Ограничение количества текста сокращает обещание, и в результате вы получаете менее сознательные клики. Отсюда проблема: много кликов, а конверсия низкая.
- Если у пользователя есть adblock или другие расширения для блокировки, вы не увидите свои тизеры даже с компьютера.
- Иногда шоу режут, вот так:
Надеюсь, что вы вас не сильно напугали, и вы не передумали использовать тизеры. Давайте рассмотрим их подробнее.
Тизеры бывают трех видов:
- Приложение.
- Сообщество.
- Внешний сайт.
Каждый вид имеет свои варианты отображения, вот основные:
Изображение и текст
Изображение размером 145×85 пикселей.Два текстовых блока: заголовок до 33 знаков и описание до 70 знаков
Используйте текст на изображении, если он занимает менее 50% площади изображения.
Продвижение сообщества
Изображение 145×145 пикселей. Он отличается тем, что заголовок вашего сообщества вставлен в шапку, которую можно только уменьшить. Остальные настройки такие же, как и везде.
Большое изображение
Изображение формата 145×165 пикселей с заголовком, но без блока Описание.
Также можно использовать текст на изображении менее чем на 50% площади изображения.
Мой любимый формат, потому что его удобнее всего создавать. Например, делать «мультики» — отличный вариант для раскрутки человека с настройкой на своих подписчиков. Это контрастные и забавные образы, которые не выходят в свет, даже если публика с вами не знакома.
Кстати, по поводу заголовков …
Как делать заголовки для тизеров
Начнем с фундамента.Как человек воспринимает рекламу? Я не психолог, поэтому без терминов скажу, если что, поправьте.
Мозг условно делится на две части. Первый отвечает за внимание и мыслительный процесс — здесь и сейчас. Второй отвечает за автоматы, которые человек делает бессознательно на основе прошлого опыта. Автоматическая экономия экономит энергию. Наш мозг ленив, поэтому ему нужен такой автопилот, чтобы расслабиться.
Представьте, что вы сосредоточены на работе, но в то же время голодны.Вы должны услышать что-то о еде или почувствовать запах, когда вы отвлекаетесь от работы, не замечая себя. Автопилот сканирует окружающее пространство с помощью органов чувств в поисках удовлетворения текущих потребностей.
Все изображения, которые мы видим, и тексты, которые мы читаем, сначала попадают в поле зрения автопилота. Поэтому самые лучшие тексты и изображения воздействуют на «зону автоматизма».
Существует несколько методов составления заголовков на основе мотивации автопилота.Рассмотрим:
- Мотивация от боли.
- Мотивация от радости, пользы и результата.
- Интрига.
- Прямая продажа.
Мотивация от боли
Мы используем все применительно к боли конкретного человека. Например, если вы боитесь публично выступать — заголовок «Боитесь выступать?» Это будет для вас спусковым крючком.
Подбираем подходящий визуал. Возможно, вы помните, что многие страхи исходят из детства, и если человек боится выступать — читая риски для публики, проблема тоже есть, и он это запоминает.
Мотивация от боли самая сильная, поэтому нишу, где есть боль, продвигать намного проще. К сожалению, не всегда можно работать от боли. Например, «ВКонтакте» запрещает указывать прямо на болезнь человека. Итак, заголовок «у вас геморрой?» Модерация не пройдет. Поэтому начнем с преимущества — «Избавьтесь от геморроя за 3 дня!»
Мотивация от радости, пользы и результата
Если боли нет, покажите пользу. Здесь подойдет выгодное предложение, распродажи и явные преимущества, которые получает человек.
А вот какая статистика из банок с огурцами:
Тонкой настройки не было, поэтому клики вышли дорого — 8 руб + с учетом специфики аудитории — бизнес. Но есть один нюанс: поскольку ссылка вела на канал «ВКонтакте», подписчик тоже ушел около 8 рублей. Дело в том, что после нажатия на объявление происходит автоматическая подписка. Опять же, пока этот баг не будет исправлен.
Интрига
Может быть, кто-то помнит тизеры с Павлом Дуровым и заголовок «Еще одна новость» — то время, когда Паша ушел из ВКонтакте.Итак, это интрига.
Самая масштабная интрига в моей практике:
Замечу, что рыжеволосые люди и натуралы очень привлекают внимание. Пора ввести термин «кликабельная внешность» 🙂
Прямая продажа
Думаю, объяснять нечего. Прямая продажа работает на горячую аудиторию.
Совет: По возможности используйте одни и те же визуальные эффекты в рекламе и на сайте, на который движется трафик.
Человек нажимает на рекламу и на сайте видит форму с таким же визуалом, она меньше напрягает мозг и входит в ход дела. Вспомните автопилот, на который действует реклама. Пусть мозг аудитории экономит энергию — получайте больше приложений.
Структура рабочего продвижения
Кто бы ни говорил об изменении тенденций, а фундамент всегда остается. Постов, созданных по формуле AIDA, работает:
- Заголовок с ускорением боли, преимуществами или внушением.
- Краткая суть.
- Достоинства, выгоды, заключительные возражения.
- Ясный призыв к действию.
Забудьте о супер-дизайне. В Target может работать что угодно и предугадать реакцию аудитории крайне сложно. Но есть несколько принципиальных вещей:
Простое фото на смартфон или скриншот
В коммерческом бизнесе хорошо работают скриншоты обратной связи с обычными фото. Почему? Все просто:
Посты наших друзей в ленте — обычные фотографии, сделанные на телефон.А наш внутренний «Рекламный фильтр» принимает эти посты за «свои», отключает баннерную слепоту.
Прямой
Хотите привлечь внимание к своим креативам? Используйте вид. Лучше всего человек видит прямой взгляд, в том числе и боковое зрение. Когда кто-то смотрит на нас внимательно, мы замечаем это. Причина в древности. Человеку нужно было заметить джунгли, прикрепленные к джунглям зубастого тигра, прежде чем он бросится в атаку. Мир изменился — рефлекс остался.Используйте
Социальная сеть
ВКонтакте — одна из самых узнаваемых платформ в мире. В среднем за месяц его посещают около 97 миллионов человек. Покрытие приложения «ВКонтакте» в месяц охватывает 77% аудитории. В день в нее попадает около 55%.
Исходя из такой статистики, большинство российских компаний обращаются в социальные сети за собственной рекламой и акциями.
- Записи и публикации из профиля.
- Скрытые записи ВКонтакте.
- Размещение и продажа собственных товаров.
- Публикации текстов и изображений.
Эта функция позволяет пользователям размещать любой тип контента и продвигать его в социальной сети, даже без использования настроек личной учетной записи.
Этот метод позволяет использовать любой тип инвестиций в общей сложности до 10 изображений, роликов, сообщений, опросов.
Фотографии:
- Размер должен начинаться с разрешения в 510×510 пикселей.
- Если фото прямоугольное, стороны должны быть 3: 2.
- Ограничение разрешения картинки до 1000×700 пикселей.
- Картинку на обложке публикации лучше брать размером 510х286 пикселей.
- Snippeet Размер картинки с внешней ссылкой 537×240 пикселей.
- Фотография должна быть очень сжатой до 1280х1024 пикселей.
- Для изображений используйте только форматы JPG Syl, PNG и GIF.
- Максимальный допустимый размер ролика до 5 гигабайт.
- Поддерживаются практически все доступные кодеки видео форматов.
- Лучше использовать разрешение в видео 1280х720 точек. Можно и качественнее. Главное, чтобы объем при этом не превышал рекомендованный.
- Минимизируйте количество смайлов в сообщении до 5.
- В посте должно быть не более 16 тысяч знаков.
Скрытые записи и рекламная карусель ВКонтакте
Доступны два типа настроек:
- Карусель.
- Запись с помощью кнопки.
В карусели несколько объектов. Каждая карточка может содержать редактируемые данные. Для каждого товара в карусели есть возможность устанавливать цены парами, для более удобного отображения скидки.
- На карусели сразу получается до 10 карт.
- Все изображения, добавляемые в карусель, должны иметь ширину не менее 400 пикселей и быть квадратными.
- Хронология текста до 220 знаков.
- Название не должно содержать более 25 символов.
- В цене выставлена практически любая. Заполните либо все цены в карточках, либо ни одна не указана.
Запись с помощью кнопки ВКонтакте
Отличие от обычного поста — это призыв совершить действие нажатием на кнопку.
- Не более двух абзацев с общим количеством знаков до 220.
- Название не более 80 знаков.
- Размер картинки не должен быть меньше 537×240 знаков.
Размещение и продажа собственных товаров
- Фотографии товаров лучше использовать размером 1000х1000 пикселей.
- На каждой карточке должно быть 5 фотографий.
- Длина имени не должна превышать 120 символов.
Публикация текстов и изображений
Этот тип содержимого расположен в левой части экрана. Посмотреть его можно только войдя в свой профиль ВКонтакте через браузер на ПК.
Советы по настройке содержимого
- Картинка должна быть размером 148×85 пикселей.
- Максимальная длина заголовка 33 знака.
- Длина описания не превышает 70 символов.
Установка большого формата изображения
- Размер фото от 145х65 пикселей.
- Размер файла не должен быть больше 5 мегабайт.
- Доступны почти все графические форматы.
- В названии до 33 знаков.
При продвижении группы ВКонтакте
- Картинка не менее 145х145 точек.
- Размер файла не более 5 мегабайт.
- Заголовок текста до 33 символов.
Если используется квадратное изображение
- Разрешение в картинке не менее 145х145 пикселей.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Заголовок текста до 33 символов.
Особый рекламный контент ВКонтакте
- Размер картинки от 256х256 точек.
- Размер до 5 мегабайт.
- Любой тип графического расширения.
- Заголовок текста до 33 символов.
При использовании приложений-витрин
- Количество знаков в названии 33, а в описании до 70.
- Размер изображения от 560×315 пикселей.
- До 5 мегабайт общего размера.
- Все доступные графические расширения.
Если вы относитесь к тем людям, которые думают, что реклама ВКонтакте не работает, что вы поделитесь кучей денег и ничего не получите, то эта статья для вас.
Из этой статьи вы узнаете: как создать рекламу в ВКонтакте, какие есть настройки и функции.
Аудитория ВКонтакте — 90 миллионов человек, более 68 миллионов активных пользователей. Отсюда вы можете понять, что это соц. Сеть дает прекрасную возможность найти нужную вам аудиторию.
Виды рекламы Вконтакте
Таргетированная реклама ВКонтакте
Создание рекламы в ВКонтакте
После этого нажмите кнопку «Создать объявление».Здесь начнется самое интересное 🙂
Создание рекламы начинается с выбора подходящего формата.
Давайте задумаемся, что это такое и какие цели выполняются.
- Текстово-графический блок (TGB)
Находится слева под главным меню в виде коротких блоков с изображением и текстом.
Достоинства TGB (цели):
- много переходов
- низкий SRS
- плейсмент — только настольный
TGB включает рекламные сообщества, внешние сайты и приложения или игры ВК.
Технические требования к форматам рекламы:
TT для этих форматов примерно одинаковое: заголовок объявления может содержать от 3 до 33 символов, включая знаки препинания и пробелы. Описание — от 3 до 70 знаков. Вес изображения до 5 МБ, форматы: JPG, PNG, BMP, TIF или GIF (без анимации). Текст на изображении должен занимать не более 50% от общей площади фото.
2. Кросс-девайсные форматы
Кросс-девайсные форматы — это форматы, отображаемые в ленте новостей на всех платформах: в настольной и мобильной версиях сайта, а также во всех официальных мобильных приложениях.
Объявления публикуются в ленте новостей или на стенах сообщества.
Рекламную запись можно назвать нативным форматом, который вписывается в ленту новостей пользователя и не вызывает отклонения.
Пользователи видят их вместе с обычным контентом, на который они подписаны, и публикуют друзей.
Разберем каждую из них отдельно.
К каждой карточке можно добавить название, краткое описание, изображение, кнопку, ссылку, а также две цены, например, для отображения скидки.
Этот формат подходит для продажи товаров или услуг, например интернет-магазинов.
Преимущества формата «Карусель»:
- Многозадачность
— привлечение пользователей на сайт для совершения покупки или другого целевого действия;
— повышение узнаваемости бренда;
— Привлечение новых подписчиков в сообщество. - Кросс-устройство
- Комфортный
Плата формата доступна как для переходов, так и для шоу.
— одно или несколько изображений, GIF-анимация или видео.
Используя универсальную запись, вы можете продвигать запись, которая позволяет охватить 90% пользователей Рунета как в полной версии сайта, так и на мобильных устройствах.
Преимущества формата «Универсальная запись»:
- Native
Контент бренда автоматически подстраивается под рекламный формат. - Хлопок
Доступны все настройки таргетинга, а также ретаргетинг. - Ярмарка
Можно подключить сторонние пиксели для отслеживания статистики. - Кросс-устройство
Реклама отображается на всех доступных пользовательских устройствах. - Точная
Частота рекламы на человека, а не на устройство.
— Отличный инструмент для генерации трафика. Кнопка побуждает к любым действиям, например, переходу на сайт или в сообщество.
Особенности:
- визуально заметны;
- содержит призыв к действию;
- интуитивно понятных пользователей;
- ведет на конкретную страницу, указанную рекламодателем;
- можно подобрать текст кнопки в зависимости от рекламной задачи.
— Это приложение для сбора контактов тех, кто ушел от вас.
Приложение позволяет:
- создавать удобные формы для приложений в интерфейсе ВКонтакте;
- в полях анкеты запускается автозаполнение пользовательских данных, за счет чего повышается уровень конверсии заполненных данных.
Анкеты можно гибко настроить, чтобы пользователи делились именно той информацией, которая вам нужна.
Технические требования к рекламным форматам:
- В карусель можно добавить от 3 до 10 карточек с информацией о товарах и услугах.
- Текст записи может содержать не более 220 символов, включая знаки препинания и пробелы. В тексте не должно быть ссылок, хештегов и отсылок.
- Заголовок карты должен содержать от 3 до 25 символов.
- Размер изображения в карусели должен быть не менее 400×400 пикселей.
- Поддерживаемые форматы изображений JPG, PNG или GIF (без анимации).
- Текст на изображении должен занимать не более 50% от общей площади фото.
- Текст записи может содержать не более 16 384 символа, включая знаки препинания и пробелы.
- В тексте записи разрешено использовать не более 6 смайлов.
для изображения
- Вы можете добавить до 10 изображений в формате JPG, GIF, TIF или PNG.
- Текст на изображении в рекламной записи должен занимать не более 50% от общей площади фото.
для gif-анимации
- Gif-анимацию необходимо прикрепить как документ.
- Вес файла с GIF-анимацией не должен превышать 50 МБ. Автопоказ Gif-анимации для файлов весом не более 10-12 МБ.
- Каждая из сторон изображения GIF не должна быть больше 1000 пикселей.
- Изображение GIF должно содержать более 1 кадра, интервал между кадрами от 0,01 до 1 секунды.
для видео
- Максимально допустимый размер видеофайла — 2 ГБ.
- Поддерживаемые форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, Webm, Vob, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
- Максимальная запись видео 1080р.
- Поддерживаются горизонтальные, квадратные и вертикальные видеозаписи.
- Доступна возможность встраивать видео с других видеохостов (YouTube, Rutube, Vimeo и др.).
- Текст записи может содержать не более 220 знаков, включая знаки препинания и пробелы, не более двух порций строки (использование в тексте ссылок, в том числе хештегов, не допускается).
- В тексте записи разрешено использовать не более 6 смайлов.
- Изображение во фрагменте рядом с кнопкой должно быть не менее 537×240 пикселей.
- Текст на изображении в сниппете должен занимать не более 50% от общей площади фото.
- Поддерживаемые форматы изображений: JPG, PNG или GIF (без анимации).
- Фрагмент текста рядом с кнопкой может содержать не более 80 символов, включая знаки препинания и пробелы.
- Надпись для кнопки можно выбрать из предложенного списка.Список доступных надписей зависит от целевой страницы объявления.
Настройки и таргетинг
После того, как вы выбрали нужную форму, перейдите в настройки таргетинга.
Сразу отметим, что целевая аудитория и рекомендованная цена будет варьироваться в зависимости от ваших настроек.
SO
При необходимости выберите тематику объявления и возрастную метку.
Подробнее о правилах размещения рекламных объявлений Вы можете узнать. 2. География
Вы можете выбрать страну, города, регионы и исключить ненужные вам.
Кроме того, есть удобная функция расстановки точек на карте. С помощью конфигурации «Тип места» вы можете выбрать, кому из пользователей показывать рекламу — тем, кто регулярно живет, учится, работает или находится в указанном месте прямо сейчас.
Отлично подходит для бизнеса, у которого целевая аудитория должна находиться рядом с офисом.
3.Демография
Павел, возраст, семейное положение — понятно.
А вот функция «День рождения» хорошо подходит для акции в стиле «Поздравления с днем рождения! Только для тебя …».
Информация о днях рождения обновляется ежедневно, поэтому достаточно один раз настроить рекламу, и рекламная кампания останется актуальной. Это особенно удобно, когда у вас есть постоянная скидка на именинников.
4. Интересы
Интересы — очень важный раздел ваших настроек.
Здесь вы выбираете группу пользователей, которым интересна та или иная тема. ВКонтакте относит пользователей к сегментам аудитории по активности в соцсети. Сети и на внешних сайтах.
5. Образование и работа
Этот раздел работает некорректно, так как многие пользователи не указывают в профиле место учебы или работы.
Ориентация на пользователей образования лучше, только если вас интересуют выпускники конкретных учебных заведений или недавно окончившие учебные заведения.
Таргетинг на посты лучше всего подходит для рекламы оборудования, например, стоматологов. Конечно, людей будет мало, информация не всегда может быть свежей, но иногда это хоть что-то.
6. Расширенные параметры или перенацеливание
Повторение — простой и эффективный метод Увеличьте количество клиентов и повторных заказов.
Вы можете показывать рекламу пользователям, которые уже проявили интерес к вашему бренду — зашли на сайт, положили что-то в корзину, совершили покупку или просто увидели вашу рекламу.
Вы также можете исключить аудитории, например пользователей, которые открыли форму и отправили приложение, чтобы больше не показывать им рекламу.
Чтобы в настройках выбрать аудиторию ретаргетинга, нам сначала нужно ее создать, а если быть точнее, установить пиксель на свой сайт.
Настройка повторения пикселей
Для начала нужно создать ретаргетинг пикселей. Для этого перейдите в раздел «Повторение» слева в меню. Затем нажмите «Пиксели», а затем «Создать пиксель».
Появится окно, в котором нужно будет написать разрешенное доменом имя и выбрать тематику сайта.
После этого появится окно с кодом, который вы хотите разместить на сайте, и объяснением, как это сделать.
Когда вы установите код на сайт, вам нужно будет проверить работает он или нет.
Точно так же можно сделать в настройках пикселей.
Теперь, когда у вас есть рабочий пиксель, вы можете создать аудиторию.
Для этого щелкните вкладку «Аудитория» и кнопку «Создать аудиторию».
Появится окно, в котором вы можете выбрать удобный вариант создания аудитории: с помощью пикселя или из файла.
Параметр «Скачать из файла» подразумевает, что у вас есть собственная клиентская база Контакты. Создание такой аудитории будет плюсом, так как вы сможете исключить своих клиентов из рекламной аудитории, чтобы не тратить на них рекламный бюджет.
Также в разделе «Повторяющиеся» есть вкладка похожая аудитория, или Look-Alike.
Здесь вы можете найти пользователей Вконтакте, поведение которых нравится вашим клиентам.
Можно использовать любую аудиторию ретаргетинга по источникам с охватом не менее 1000 пользователей.
Чтобы создать LAL-аудиторию, нажмите кнопку «Найти похожую аудиторию».
Далее в появившемся окне выберите из списка нужную аудиторию, которая создаст аналогичную.
Поиск может занять от 30 минут до нескольких часов, поэтому вы приходите время от времени и проверяете статус.
После завершения создания аудитории вернитесь к созданию объявления и выберите свою аудиторию из списка.
7. Настройки сохранения аудитории
Здесь вы можете собрать аудиторию, которая взаимодействовала с вашей рекламой. А также выберите события, для которых он взаимодействовал: просмотрел запись, вошел в сообщество, скрыл запись из новостей и так далее.
Вы можете добавить несколько аудиторий.
8. Настройки Цены и расположение
В этом разделе можно выбрать сайты, на которых будет раскручиваться реклама, способ оплаты за клики (SRS) и за показы (CPM), а также ограничение просмотров на пользователя и рекламную кампанию.
Стоимость таргетированной рекламы
Таргетированная реклама ВКонтакте работает по принципу аукциона, что позволяет оптимизировать расходы. Вы сами определяете, сколько хотите потратить на рекламу.
Но сразу учтите, если оно сильно занижено рекомендованной ценой, анонс будет показан, но охватит незначительную часть аудитории, либо не будет показан вообще.
CPM (COST PER MILLE) — это модель оплаты, при которой вы платите за 1000 просмотров вашего объявления.
CPC (COST PER Click) — это модель оплаты, при которой вы платите только за клики пользователей по вашему объявлению.
Аукцион ВКонтакте
1. Принцип формирования стоимости перехода
При оплате переходов (SRS):
- на ставку влияет креатив (объявление CTR).
При оплате модели SRS стоимость переходов обратно пропорциональна CTR рекламы: чем ниже CTR, тем выше SRS.
Минимальная стоимость перехода 5 руб.(Технически минимальное значение ставки) при оплате по образцу СГД.
2. Принцип формирования стоимости на 1000 шоу
При оплате 1000 просмотров (CPM):
- по ставке влияет на количество рекламодателей по указанной целевой аудитории на аукционе;
- ставка не влияет на креатив (CTR объявления).
При оплате по модели CPM стоимость перехода не зависит от CTR объявления.
Минимальная стоимость перехода 30 руб.
- Рекламные кампании
В этом разделе отображается список рекламных кампаний и объявлений внутри них. Это ваш основной рабочий интерфейс, здесь вы можете осуществлять любые действия, связанные с созданием и управлением рекламой.Вы можете увидеть остаток бюджета, потраченный сегодня и вчера, а также небольшую статистику рекламных кампаний.
Обязательно установите лимиты!
Иначе ВК может «съесть» ваш бюджет на месяц в день.
Если вы нажмете на название кампании, вы попадете в раздел «Рекламные объявления», а затем, нажав на название объявления, вы попадете в раздел объявления.
Здесь вы можете увидеть всю информацию об объявлении: как оно выглядит, сколько переходов, жалоб и т.д. Было.
- Бюджет
Здесь можно посмотреть и пополнить баланс рекламного офиса.
Как пополнить баланс ВКонтакте?
Зайдите в раздел «Бюджет» и нажмите кнопку «Пополнить».
Вам будет предложено выбрать способ оплаты.
Если вы решили платить удобную оплату за физ.Лица Далее Вы выбираете способ оплаты, указываете сумму и производите оплату. Минимальная сумма платежа 500 руб.
Если для ЮР. Лица — просто введите свои банковские реквизиты.
Настройка и создание рекламы ВКонтакте
С его помощью вы можете автоматически договариваться с администрацией подходящего для вас Сообщества о размещении вашей рекламы.
Более сложных процессов сопоставления поста с администрацией сообщества нет, достаточно указать бюджет и сроки проведения кампании — система сама предложит оптимальный список групп с максимальным покрытием бюджета.
- Создайте объявление и отправьте его на модерацию.
- Укажите бюджет и срок размещения.
- Изучите список выбранной платформы сообщества.
- Подтвердите размещение.
Разберем каждый шаг более подробно.
Во всплывающем окне вам будет предложено выбрать тип записи — запись с текстом и вложениями или репост другой записи — написать текст, короткое название и выбрать рекламную кампанию.
«Запись с текстом и вложениями» можно назвать «обычным постом» на стене сообщества, а «репост другой записи» больше подходит для раскрутки своего сообщества или страницы ВКонтакте.
К каждой новой записи можно добавить до 10 вложений: фотографии, видеозаписи, аудиозаписи и т. Д. К «репосту» можно прикрепить только одно вложение.
В поле «Краткое имя» можно написать имя, которое будет использоваться для обозначения записи в личном кабинете и SMS-оповещений. Никто, кроме тебя, его не увидит.
2. Укажите бюджет и срок размещения
Щелкните по кнопке «Разместить запись» и выберите параметры для поиска подходящих сообществ.
3. Изучите список выбранной платформы сообщества
На основании вышеперечисленных данных торговая площадка предложит вам список тех сообществ, которые соответствуют заявленным критериям.
Если какое-либо из сообществ вам не подходит, вы можете исключить их, нажав на соответствующую кнопку.
4. Подтвердите размещение
После того, как вы завершили выбор сообществ, нажмите кнопку «Поместить».
Booking Places будет автоматически в указанном вами временном диапазоне.
Информация о ваших приложениях появится в разделе «Ожидаемые публикации».
Статусы заявок
Статистика рекламной кампании ВКонтакте
После публикации вашей записи вы можете следить за ее эффективностью.
Вы можете просмотреть подробную статистику по всем записям или по отдельной записи в отдельном сообществе.
Вы сможете узнать общий охват пользователей, просмотревших рекламную запись, количество ссылок по ссылке, количество входов в группу, продвигаете ли вы ее и так далее.
Эти данные помогут вам проанализировать, какой доход приносит реклама, размещенная в различных сообществах, и настроить рекламную кампанию для достижения наилучших результатов.
Заключение
Таким образом, можно сделать вывод, что благодаря простому интерфейсу и множеству параметров настройки найти желаемую целевую аудиторию ВК легко и просто.

 Почта
Почта