Как нарисовать произвольную фигуру в фотошопе: Создание фигур
Содержание
Создание произвольных фигур в Photoshop / Creativo.one
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
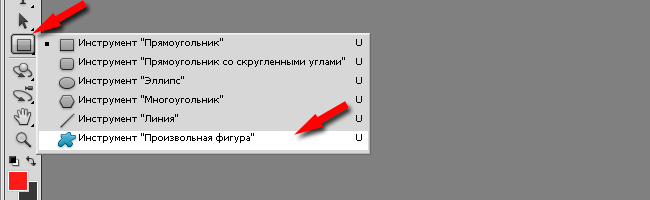
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
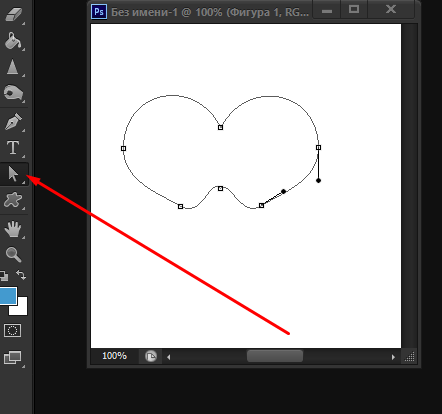
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
Для того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
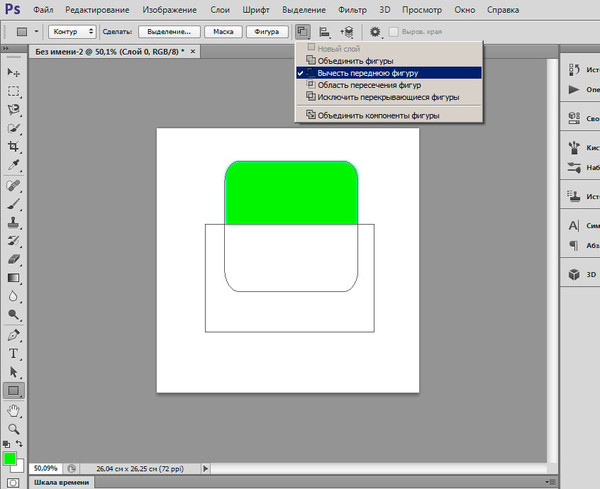
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
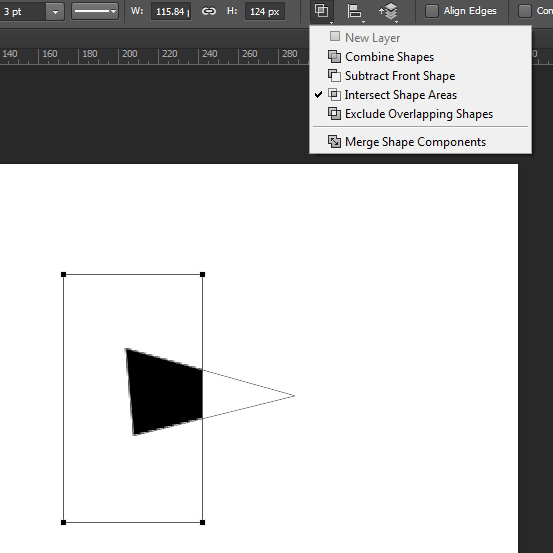
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
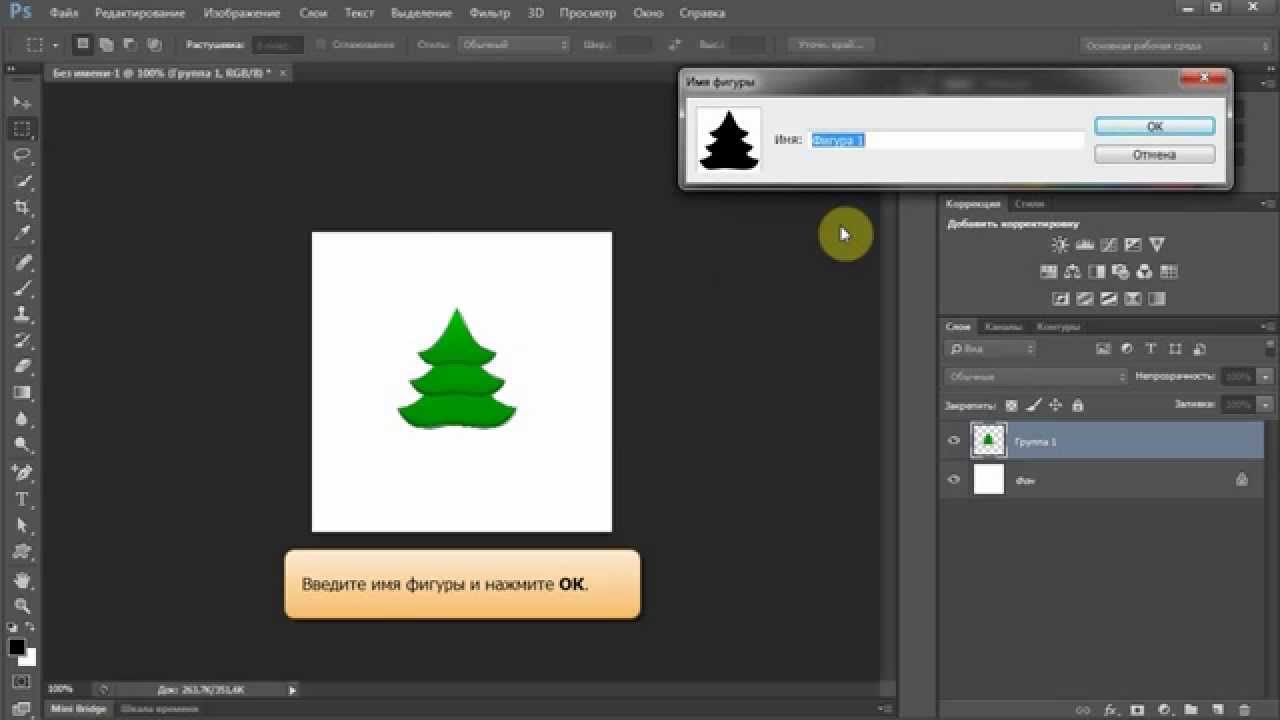
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
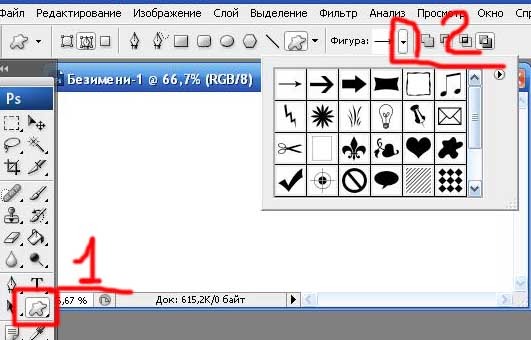
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
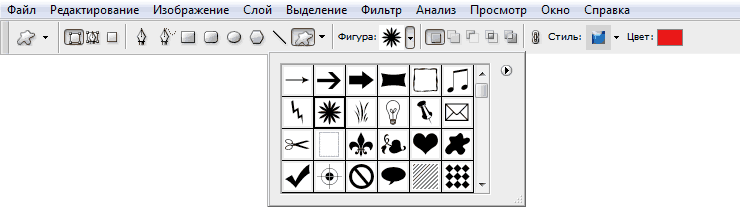
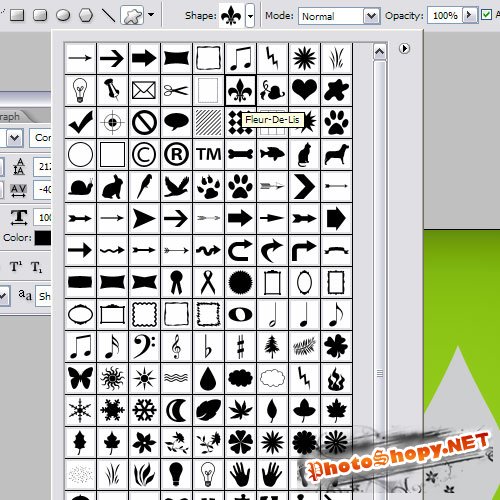
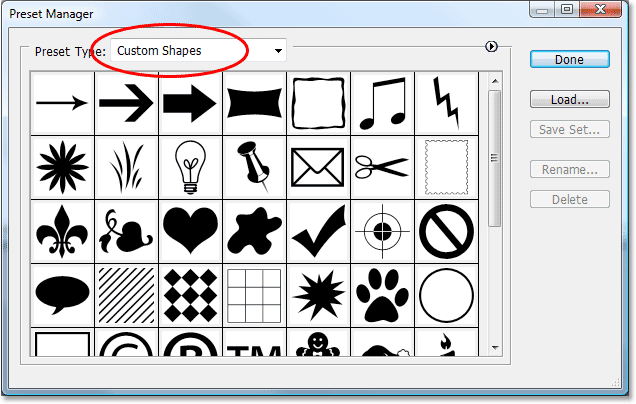
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
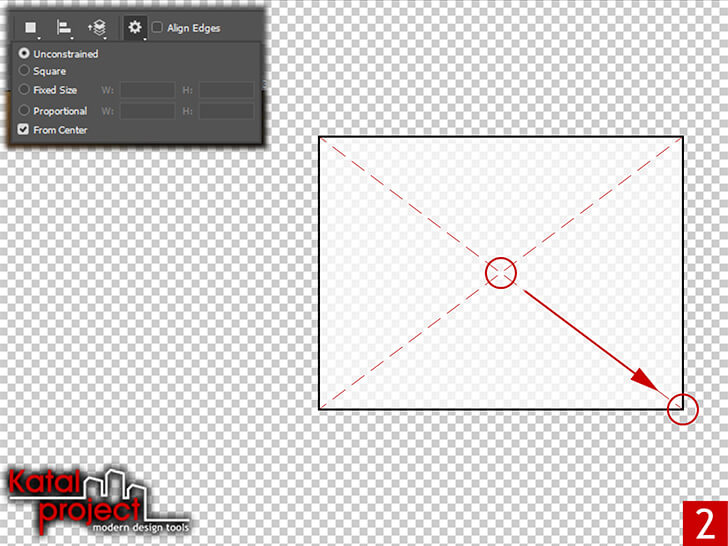
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
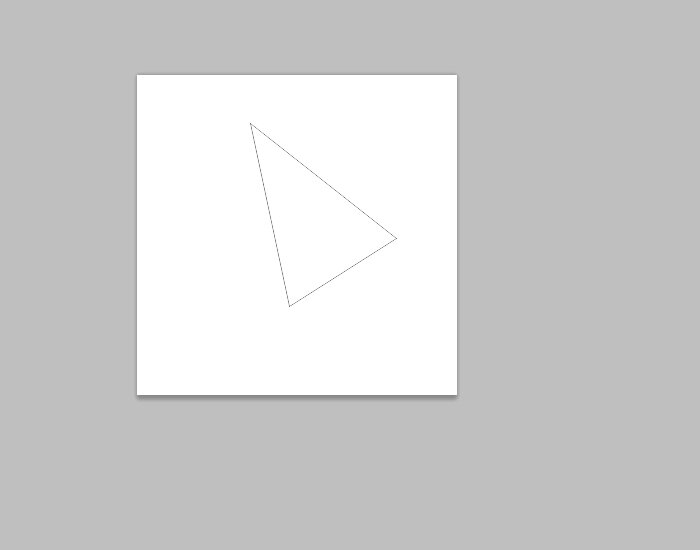
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
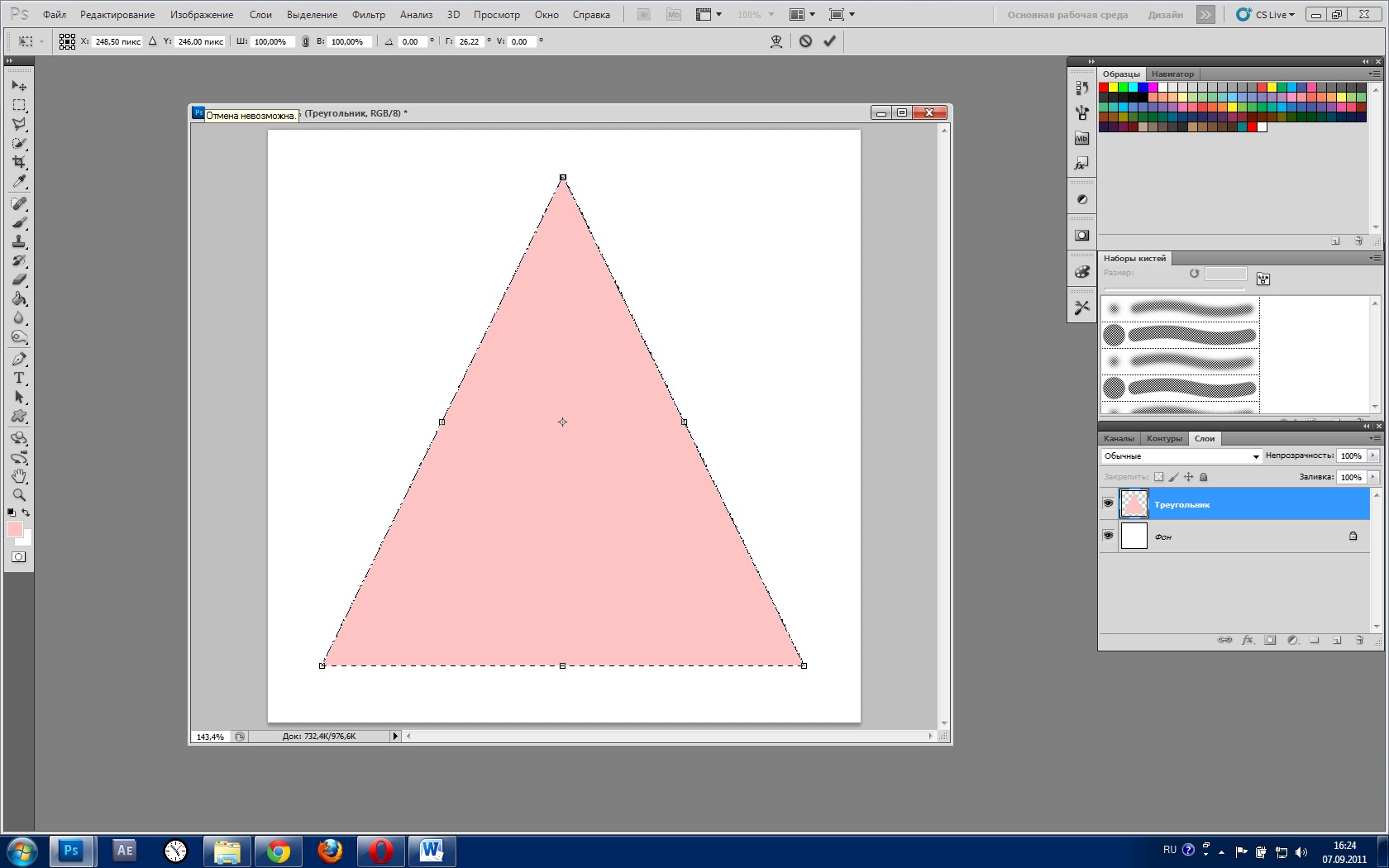
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную транформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
Источник:
photoshopessentials.com
Создание произвольных фигур в Photoshop / Creativo.one
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
Для того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную транформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
Источник:
photoshopessentials.com
Создание произвольных фигур в Photoshop / Creativo.one
В этом уроке мы рассмотрим всё, что касается создания произвольных фигур в программе Photoshop и последующей работы с ними. Поскольку материала достаточно много, мы разобьем его на две части. В первой части мы научимся создавать фигуру, определять ее как произвольную фигуру и в дальнейшем выводить ее на экран и использовать по мере необходимости. Во второй части мы рассмотрим, как объединять разнообразные фигуры в отдельные наборы фигур и сохранять их в программе.
Идея создать данный урок пришла ко мне, когда я просматривал журнал по скрапбукингу с многочисленными страницами, содержащими готовые шаблоны простых фигур. Эти фигуры были объединены по различным темам и стоили до абсурда дорого. Я тогда подумал: «Эй, вы можете создать все эти фигуры в программе Photoshop сами и вдобавок бесплатно!» Кроме того, не обязательно увлекаться скрапбукингом — чтобы извлечь пользу из создания собственных произвольных фигур.
Во–первых, при создании фигур можно просто повеселиться! А если вы создадите много различных фигур и объедините их в отдельный набор, будет еще интереснее. Во-вторых, вы можете использовать произвольные фигуры в качестве элемента декора при оформлении рисунков или даже в дизайнерском деле. В-третьих, вы можете совместить произвольную фигуру с векторной маской и получить забавную фоторамку. Но прежде чем мы начнем применять произвольные фигуры, давайте научимся их создавать!
Перед началом освоения материала я позволю себе еще одно отступление. Создание произвольных фигур требует применения инструмента «Перо» (Pen Tool). Вы можете создавать фигуры с помощью основных инструментов группы «Фигуры», таких как «Прямоугольник» или «Эллипс», но если вы не хотите ограничить себя созданием фигур определенной формы, напоминающих ящики или велосипедные шины, вам понадобится использовать инструмент «Перо». Более подробно мы изучали инструмент «Перо» в нашем уроке «Как делать выделения с помощью инструмента «Перо», поэтому в данном уроке этой темы мы коснемся лишь слегка. Если вы не знакомы с основными свойствами инструмента «Перо», прочитайте сначала наш урок о применении этого инструмента.
В этом уроке мы будем создавать произвольные фигуры, предварительно обведя объект на изображении. Если вы умеете рисовать, отлично – тогда вы без труда нарисуете фигуру от руки без обводки предмета, поскольку при создании произвольной фигуры не важно, как вы будете рисовать ее — с помощью обводки или от руки. Что касается меня, я предпочитаю обводить объект (поскольку художественными способностями не обладаю), поэтому в данном уроке мы будем делать именно так.
Я собираюсь сделать произвольную фигуру из этого милого Пряничного Человечка:
Пряничный Человечек
Давайте начнем!
Шаг 1: Выбираем инструмент «Перо»
Как я уже упоминал, вы можете создавать произвольные фигуры, используя основные инструменты группы «Фигуры», такие как «Прямоугольник» или «Эллипс», но если вы попробуете обвести нашего Пряничного Человечка с помощью этих инструментов, то, скорее всего, он останется в лучшем случае без головы (извините за небольшую иронию). Что нам действительно потребуется – так это инструмент «Перо» (Pen Tool), поэтому выберем его на панели инструментов:
Выбираем инструмент «Перо»
Вы можете также выбрать инструмент «Перо», нажав клавишу Р.
Шаг 2: Выбираем параметр «Слой-фигура» на панели настроек
Выбрав инструмент «Перо», давайте взглянем на панель настроек в верхней части экрана. В левой части панели вы увидите группу из трех значков:
Три значка на панели настроек, которые позволяет нам выбрать способ применения инструмента «Перо»
Эти значки показывают нам, что мы можем сделать с помощью инструмента «Перо». Значок справа в данный момент выглядит затененным. Он доступен нам только тогда, когда мы работаем с основными инструментами группы «Фигуры» (инструмент «Перо» и инструменты группы «Фигуры» имеют практически одинаковые параметры на панели настроек). Как мы с вами проходили в уроке «Как делать выделения с помощью инструмента «Перо», значок в середине используется тогда, когда мы хотим нарисовать контуры, но в данный момент нам это не требуется. Мы хотим воспользоваться инструментом «Перо», чтобы нарисовать фигуру, и для этого нам необходимо выбрать значок слева, который отвечает за параметр «Слой-фигура» (Shape Layers):
Для рисования фигур с помощью инструмента «Перо» выбираем параметр «Слой-фигура»
Параметр «Слой-фигура» выбирается по умолчанию всякий раз, как вы обращаетесь к инструменту «Перо», поэтому, возможно, вам не придется устанавливать его самим. Но все равно будет неплохо, если вы проверите и убедитесь, что данный параметр выбран, прежде чем начнете рисовать фигуру.
Я должен отметить, что разницы между рисованием контуров и рисованием фигур с помощью инструмента «Перо» нет. В обоих случаях вы щелкаете в окне документа, чтобы установить опорные точки, затем перемещаете направляющие линии по мере необходимости для создания прямых или изогнутых участков (и снова, если вы не знакомы с этими понятиями, изучите наш урок «Как делать выделения с помощью инструмента «Перо»). На самом деле, независимо от того, что вы «официально» рисуете – фигуры или контуры, в любом случае вы рисуете контуры. Разница заключается в том, что при рисовании фигур программа Photoshop заливает контур цветом уже в процессе рисования, что позволяет нам видеть фигуру.
Как ни странно, но это свойство немного затруднит нашу работу. Почему – мы рассмотрим далее.
Шаг 3: Начинаем рисовать фигуру
После того как мы выбрали инструмент «Перо» и параметр «Слой-фигура» на панели настроек, мы можем начинать обводить изображение. Я хочу начать обводку с головы Пряничного Человечка. Для этого я кликну кнопкой мышки для установки опорных точек и начну перемещать направляющие линии для создания изогнутого участка обводки вокруг головы Человечка. На рисунке ниже можно увидеть опорные точки и направляющие линии, но при этом возникает проблема. Программа Photoshop заливает контур фигуры фоновым цветом (в моем случае – это черный цвет) в процессе обводки, не позволяя нам видеть голову Человечка:
Программа заполняет контур фоновым цветом в процессе рисования, не позволяя нам видеть изображение
Далее мы решим эту проблему.
Для того чтобы программа не скрывала в процессе обводки само изображение, нам надо просто перейти на панель слоев и снизить непрозрачность слоя фигуры. В данный момент на панели слоев видно, что у нас есть два слоя – нижний слой заднего фона (Background), на котором помещено изображение Пряничного Человечка, и верхний слой фигуры под названием «Фигура 1» (Shape 1). Я могу с уверенностью сказать, что в настоящее время выбран слой фигуры, потому что он подсвечен синим цветом, поэтому для уменьшения его непрозрачности, нам нужно просто выбрать параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и уменьшить его значение. В моем случае, я уменьшу непрозрачность до 50%:
Уменьшаем непрозрачность слоя фигуры, используя параметр «Непрозрачность» в верхнем правом углу панели слоев
После уменьшения непрозрачности слоя фигуры голова Человечка видна сквозь фоновый цвет заливки, в результате чего делать дальнейшую обводку станет для нас значительно легче:
После уменьшения непрозрачности слоя фигуры изображение видно сквозь фоновый цвет заливки
Шаг 5: Продолжаем обводить изображение
Теперь, когда Пряничный Человечек виден сквозь цвет заливки рисующейся фигуры, я могу продолжать обводить изображение с помощью инструмента «Перо» до тех пор, пока не вернусь в начало обводки:
Обводка фигуры полностью закончена
Если мы посмотрим на слой фигуры на панели слоев, то увидим, что на нем появилась отчетливая фигура Пряничного Человечка:
На панели слоев теперь отчетливо видна фигура нашего Человечка
До сих пор у нас всё было хорошо. Мы сделали обводку фигуры Пряничного Человечка, и в некоторых случаях этого было бы достаточно. В моем случае, однако же, обведенная фигура требует доработки. По крайней мере, мне кажется, нам нужно включить в обведенный силуэт глаза и рот, а также, возможно, галстук-бабочку и две больших пуговицы под ним. Как мы добавим эти детали в обведенную фигуру? Очень просто! Мы не будем их добавлять – мы эти детали из фигуры уберем (или вычтем)!
Далее мы рассмотрим, как это сделать!
Шаг 6: Выбираем инструмент «Эллипс»
Давайте начнем с глаз. По желанию, мы могли бы выделить глаза с помощью инструмента «Перо», но поскольку они у Человечка круглые, мы выделим их более легким способом, используя инструмент «Эллипс» (Ellipse Tool). Выбираем инструмент «Эллипс» на панели инструментов. По умолчанию, данный инструмент скрыт за инструментом «Прямоугольник» (Rectangle Tool), поэтому нажмите на инструмент «Прямоугольник» и удержите кнопку мыши нажатой несколько секунд, в результате чего на экране появится всплывающее меню, где вы сможете выбрать инструмент «Эллипс»:
Нажимаем на инструмент «Прямоугольник» на панели инструментов, затем удерживаем кнопку мыши нажатой до тех пор, пока на экране не появится всплывающее меню, где мы выбираем инструмент «Эллипс»
Шаг 7: Выбираем параметр «Вычесть из области фигуры»
Выбрав инструмент «Эллипс», посмотрите на панель настроек, где вы увидите несколько значков, сгруппированных вместе и похожих на маленькие квадратики, которые соединены друг с другом различным образом. Эти значки позволяют нам совершать с фигурами разнообразные действия, такие как: добавление к области фигуры, вычитание из нее отдельной области и пересечение областей нескольких фигур. Нажмите на третий слева значок, который отвечает за параметр «Вычесть из области фигуры» (Subtract from shape area):
На панели настроек нажимаем на значок параметра «Вычесть из области фигуры»:
Шаг 8: Рисуем отдельные фигуры для их извлечения из обведенного силуэта
Теперь, после выбора параметра «Вычесть из области фигуры» мы можем начать добавлять к нашей фигуре детали при помощи удаления отдельных областей. Я начну преображать фигуру, рисуя овал вокруг левого глаза:
Рисуем овал вокруг левого глаза, удерживая кнопку мыши нажатой
Когда я отпущу кнопку мыши, овальная область вокруг глаза тотчас исчезнет или «вырежется» из обводки основной фигуры, оставив после себя дырку, через которую будет виден левый глаз Человечка на исходном изображении, размещенном на нижнем слое «Задний фон»:
Левый глаз теперь «вырезан» из первоначальной обводки фигуры, в результате чего виден глаз на исходном изображении под обведенным силуэтом.
То же самое я проделаю и с правым глазом. Для начала, я нарисую овал вокруг глаза:
Рисуем овал вокруг правого глаза
Как только я отпущу кнопку мыши, появится вторая круглая дырка, через которую тоже будет виден глаз Человечка на исходном изображении:
На фигуре появилась вторая дырка, через которую виден глаз Человечка
Поскольку две пуговицы под галстуком-бабочкой тоже имеют круглую форму, я еще раз воспользуюсь инструментом «Эллипс» для их удаления из обведенной фигуры. Для начала, я нарисую овал вокруг верхней пуговицы:
Рисуем овал вокруг верхней пуговицы
Когда я отпущу кнопку мыши, овальная область вокруг пуговицы тотчас исчезнет из обведенной фигуры, оставив после себя дырку, через которую будет видна пуговица на нижележащем изображении:
На фигуре появилась дырка, через которую видна верхняя пуговица
А теперь я сделаю то же самое для нижней пуговицы, начав с рисования овала вокруг нее:
Рисуем овал вокруг нижней пуговицы
Когда я отпущу кнопку мыши, на обведенном силуэте появится четвертая дырка:
Обе пуговицы теперь вырезаны из обведенной фигуры
Если в данный момент я посмотрю на миниатюру слоя фигуры, расположенную на панели слоев, то увижу две дырки для глаз и две дырки для пуговиц, которые я вырезал из обведенной фигуры:
Миниатюра слоя фигуры отображает нам дырки для глаз и для пуговиц, вырезанные из обведенной фигуры
Далее мы опять выберем инструмент «Перо» и добавим недостающие детали к силуэту нашей фигуры.
Шаг 9: Извлекаем оставшиеся детали из обведенного силуэта с помощью инструмента «Перо»
Я собираюсь опять переключиться на инструмент «Перо», потому что мне нужно добавить к обведенной фигуре несколько деталей, которые я не смогу выделить с помощью инструмента «Эллипс».
Я хочу добавить к обведенному силуэту рот, а также галстук-бабочку. Поскольку после повторного выбора инструмента «Перо» на панели настроек параметр «Вычесть из области фигуры» уже отмечен, я просто начну обводить рот и галстук-бабочку, чтобы «вырезать» их из обведенного силуэта Пряничного Человечка.
На рисунке ниже видны линии обводки наряду с исходным изображением Пряничного Человечка, которое проглядывает сквозь дырки, которые я создал:
И рот, и галстук-бабочка теперь вырезаны из обведенной фигуры Пряничного Человечка с помощью инструмента «Перо»
Давайте закончим рисовать фигуру Пряничного Человечка, вырезав волнистые дорожки сахарной пудры на его ногах и руках. И снова, я буду использовать для создания дорожек инструмент «Перо». Сначала я обведу дорожку сахарной пудры на левой руке Человечка, в результате чего она вырежется из первоначальной обводки фигуры:
С помощью инструмента «Перо» вырезаем дорожку сахарной пудры на левой руке Человечка
После очерчивания первой дорожки, я перейду к оставшимся трем и начну их обводить до тех пор, пока все четыре дорожки сахарной пудры не будут вырезаны из фигуры Человечка:
Дорожки сахарной пудры на ногах и руках теперь вырезаны из обведенного силуэта
Если мы снова посмотрим на миниатюру слоя фигуры на панели слоев, то отчетливо увидим вырезанные из фигуры дорожки сахарной пудры, глаза, рот, галстук-бабочку и пуговицы:
Миниатюра слоя фигуры на панели слоев отражает все детали, которые вырезаны из первоначальной обводки фигуры Пряничного Человечка
Итак, фигура Пряничного Человечка готова! Мы воспользовались инструментом «Перо», чтобы сделать первоначальную обводку фигуры, а затем мы применили инструменты «Перо» и «Эллипс» наряду с параметром «Вычесть из области фигуры», чтобы добавить на фигуру мелкие детали.
Шаг 10: Повышаем непрозрачность слоя фигуры до 100%
После того как мы сделали обводку отдельных областей нашей фигуры, нам больше не нужно видеть под обведенным силуэтом исходное изображение, поэтому мы опять выберем параметр «Непрозрачность» (Opacity) в правом верхнем углу панели слоев и увеличим значение до 100%:
Повышаем непрозрачность слоя фигуры до 100%
Я также собираюсь временно скрыть из вида слой заднего фона (Background), нажав на иконку видимости слоя (иконка в виде глазного яблока), чтобы мы могли видеть только обведенную фигуру на прозрачном фоне. Если вы не хотите, вы можете не скрывать слой заднего фона. Я это делаю только для удобства просмотра фигуры:
Нажимаем на иконку видимости слоя, чтобы временно скрыть слой заднего фона из вида
И вот как выглядит фигура Пряничного Человечка, которую я создал, после скрытия из вида слоя заднего фона и увеличения непрозрачности слоя фигуры до 100%:
Законченная фигура Пряничного Человечка, размещенная на прозрачном фоне
После многочисленных действий мы, наконец, создали нашу фигуру! Но это еще не конец. Теперь нам надо сделать из нее произвольную фигуру, и этим мы и займемся далее.
Шаг 11: Определяем фигуру как произвольную фигуру
Чтобы сделать из фигуры произвольную фигуру, для начала убедитесь, что на панели слоев выбран слой фигуры. Также вам надо удостовериться, что выделена миниатюра предварительного просмотра слоя фигуры. Если она выделена, то ее будет обрамлять белая подсвеченная рамка и вы сможете увидеть очерченный контур вокруг фигуры в документе. Если миниатюра слоя не имеет подсвеченной рамки и вы не видите контур вокруг фигуры, просто нажмите на миниатюру слоя, чтобы ее выделить:
В случае необходимости нажимаем на миниатюру слоя фигуры для ее выделения
Примечание: если вам когда-нибудь потребуется скрыть контур вашей фигуры, просто нажмите на миниатюру слоя еще раз, чтобы отменить ее выделение
После выбора слоя фигуры и выделения миниатюры слоя, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить произвольную фигуру» (Define Custom Shape):
Выбираем «Редактирование» >«Определить произвольную фигуру»
В результате этого действия откроется диалоговое окно «Имя фигуры» (Shape Name), где вам потребуется ввести имя для вашей фигуры. Я назову мою фигуру «Пряничный Человечек» (Gingerbread Man):
Введите имя для вашей фигуры в соответствующий раздел диалогового окна «Имя фигуры»
Нажмите ОК для выхода из диалогового окна, когда имя будет введено, и всё – вашу произвольную фигуру можно использовать! На данном этапе вы можете закрыть документ в программе Photoshop, поскольку мы создали и сохранили нашу фигуру. Теперь рассмотрим, где ее можно найти и как ее можно применить!
Шаг 12: Создаем новый документ в программе Photoshop
Создаем новый пустой документ в программе Photoshop, перейдя в раздел меню «Файл» (File) в верхней части экрана и выбрав пункт «Новый» (New). Это действие приведет к открытию диалогового окна «Новый документ» (New Document), где вы сможете указать для вашего документа любой размер изображения. В строке «Установки» (Preset) я выберу размер 640×480 пикселей:
Создайте новый пустой документ в программе Photoshop
Шаг 13: Выбираем инструмент «Произвольная фигура»
Создав новый пустой документ, на панели инструментов выбираем инструмент «Произвольная фигура». По умолчанию на экране отображается инструмент «Прямоугольник» (Rectangle Tool), поэтому нажмите на него и удержите кнопку мыши нажатой несколько секунд до тех пор, пока не появится всплывающее меню с перечнем других инструментов, где вы сможете выбрать инструмент «Произвольная фигура» (Custom Shape Tool):
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Шаг 14: Выбираем нашу произвольную фигуру
Выбрав инструмент «Произвольная фигура», кликните правой кнопкой мышки в окне документа, в результате чего появится окошко выбора фигуры, где вы сможете выбрать любую из доступных на данный момент произвольных фигур. Фигура, которую вы только что создали, будет последней в перечне фигур. Для ее выбора просто нажмите на соответствующую миниатюру фигуры:
Кликните правой кнопкой мыши в окне документа для открытия окошка выбора фигуры, затем нажмите на миниатюру произвольной фигуры, чтобы ее выбрать
Шаг 15: Рисуем нашу фигуру
После выбора произвольной фигуры просто кликните мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуйте фигуру. Чтобы сохранить пропорции фигуры по мере перемещения курсора и случайно не исказить их, нажмите и удержите клавишу Shift. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) для рисования фигуры от центра. Если вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу «пробел», далее переместите фигуру на новое место, затем отпустите клавишу «пробел» и продолжите рисовать фигуру.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры:
По мере того, как вы будете рисовать фигуру, появится ее тонкий контур
Когда месторасположение и размер фигуры вас удовлетворят, просто отпустите кнопку мыши, и программа тотчас заполнит фигуру цветом, который является в данный момент фоновым (в моем случае, это черный):
Отпустите кнопку мыши, и программа Photoshop заполнит фигуру цветом
Далее мы рассмотрим, как изменить цвет и размер нашей фигуры, а также как ее развернуть в нужном направлении!
Шаг 16: Дважды кликаем кнопкой мыши по миниатюре слоя фигуры для изменения цвета фигуры
Не стоит беспокоиться о цвете вашей фигуры в процессе ее рисования и добавления в документ. Программа автоматически заполнит фигуру тем цветом, который в данный момент выбран в качестве фонового цвета. Если же вы захотите после этого изменить цвет фигуры, просто кликните дважды кнопкой мыши по миниатюре слоя фигуры. Именно по миниатюре слоя, а не по миниатюре предварительного просмотра фигуры, расположенной с правой стороны (которая формально называется миниатюра векторной маски). Вам нужна миниатюра с левой стороны, которая похожа на значок образца цвета с маленьким бегунком внизу. Дважды кликните по ней кнопкой мыши, чтобы изменить цвет фигуры:
Дважды кликните кнопкой мыши по миниатюре слоя фигуры (значок образца цвета), расположенной слева, чтобы изменить цвет фигуры
Это действие приведет к открытию палитры цветов, где вы сможете выбрать новый цвет для вашей фигуры. Для моего Пряничного Человечка я хочу выбрать коричневый цвет:
Для выбора нового цвета воспользуйтесь палитрой цветов
Нажмите ОК для выхода из палитры цветов, когда вы выберете цвет, и ваша фигура тотчас зальется новым цветом:
Цвет фигуры теперь изменился
Вы можете изменять цвет вашей фигуры столько раз, сколько захотите, в любой момент, когда вам потребуется!
Шаг 17: В случае необходимости изменяем размер фигуры с помощью команды «Свободное трансформирование»
При работе с фигурами вы можете изменять не только цвет. Большое преимущество заключается в том, что при рисовании фигур используются векторы вместо пикселей, таким образом, вы можете спокойно изменить размер фигур, когда захотите, без потери качества изображения! Если вы решили, что вам требуется увеличить или уменьшить вашу фигуру, просто выберите слой фигуры на панели слоев, а затем нажмите сочетание клавиш Ctrl+T (Win) / Command+T (Mac), чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Shift при перемещении маркера, чтобы сохранить пропорции фигуры. Вы также можете нажать и удержать клавишу Alt (Win) / Option (Mac) при перемещении маркера, чтобы изменить размер фигуры от ее центра:
Измените размер фигуры с помощью рамки свободной трансформации
Для того чтобы повернуть фигуру, просто кликните мышкой за пределами рамки свободной трансформации и передвиньте курсор в нужном направлении:
Кликните мышкой за пределами рамки трансформации и переместите курсор для поворота фигуры
Нажмите клавишу Enter (Win) / Return (Mac), когда вы закончите изменение размера фигуры, чтобы подтвердить окончательную транформацию.
На свой документ вы можете добавлять столько копий вашей произвольной фигуры, сколько пожелаете, каждый раз по желанию изменяя цвет, размер и местоположение фигуры. Каждая копия произвольной фигуры будет размещена на отдельном слое фигуры на панели слоев. В моем случае, я добавил в документ несколько фигур Пряничного Человечка, каждая из которых имеет свой цвет, размер и угол поворота. Обратите внимание, что независимо от своего размера, все фигуры сохраняют острые четкие углы:
Добавляйте в документ столько копий вашей произвольной фигуры, сколько пожелаете, изменяя цвет, размер и угол поворота каждой из них
И вот мы закончили! Сначала мы создали фигуру, обведя исходный рисунок с помощью инструмента «Перо». Маленькие детали на нашей фигуре мы «вырезали», применяя инструменты «Перо» и «Эллипс» с установленным параметром «Вычесть из области фигуры». Далее мы сохранили нашу фигуру как произвольную фигуру с помощью параметра «Определить произвольную фигуру» в разделе меню «Редактирование». После этого мы создали новый документ, выбрали инструмент «Произвольная фигура» и нарисовали произвольную фигуру в нашем документе. И, наконец, мы рассмотрели, как можно в любой момент изменить цвет, размер и угол наклона произвольной фигуры!
Итак, мы с вами изучили основы создания и применения произвольных фигур в программе Photoshop, т.е. изучили первую часть нашего урока. Во второй части мы рассмотрим, как объединить созданные нами произвольные фигуры в отдельные наборы и сохранить их в программе.
Автор: Стив Паттерсон (Steve Patterson)
Перевод: Ксения Руденко
Источник:
photoshopessentials.com
Векторный инструмент Photosop: Произвольная Фигура
Но, в большинстве случаев, используется первый тип, «Фигура» (Shape Layers).
Выбор цвета и типа заливки произвольной фигуры
После того, как Вы выбрали желаемую форму, Вы можете выбрать цвет её заливки, а в Photoshop CS6 еще и тип заливки — сплошной цвет, градиент или узор. Для того, чтобы приступить к настройкам заливки, следует кликнуть по цветному квадратику в панели параметров (кстати, по умолчанию, он чёрный):
Выбор цвета и типа обводки произвольной фигуры
Эта опция появилась только в версии Photoshop CS6. С помощью данной опции можно выбрать обводку фигуры, подробнее про создание обводки рассказывается в статье «Пунктирная рамка и линия в Photoship CS6»
Рисование векторных форм
Чтобы приступить к отрисовке векторной фигуры, нажмите левой клавишей мыши в документе, этим Вы установите отправную точку, затем, удерживая клавишу зажатой, протащите курсор до конечной точки. При перетаскивании курсора Photoshop схематично отображает форму. Когда Вы дотащите курсор до конечной точки, отпустите клавишу, и Phoptoshop заполнит фигуру выбранным цветом:
В Photoshop по умолчанию встроено большое количество различных форм, сейчас мы видим только стартовый набор, отображающийся по умолчанию. Для примера, я выберу форму сердечка:
Выбор режима фигуры
Photoshop позволяет создавать нам три совершенно разных вида фигур. Мы можем создать «Векторную фигуру» (Vector Shapes), не зависящую от разрешения и масштабируемую без потери качества изображения (как программе Illustrator). Мы можем создать тип «Контур» (Path), который является только контуром фигур. И мы можем создать пиксельную форму, в которой Photoshop заполнит форму цветными пикселями.
Рисование форм с правильными пропорциями
Заметьте, однако, что форма моего сердечка выглядит несколько плоской. Неправильная форма была сделана потому, что, по умолчанию, Photoshop не задаёт правильные пропорции и соотношения сторон формы при создании. Я нажму комбинацию Ctrl+Z для отмены шага по созданию формы и попробую создать сердечко еще раз.
Чтобы нарисовать произвольную фигуру с правильными пропорциями, повторите описанные выше действия по созданию формы, но, на этот раз, нажмите и удерживайте клавишу Shift сразу после начала перетаскивания курсора. Как только вы зажмёте Shift, вы увидите, как форма изменила свои очертания на геометрически правильные.
Тут есть один важный нюанс — как только Вы закончите протаскивать курсор, отпустите сначала левую клавишу мыши, а уже после клавиши мыши отпустите клавишу Shift, после чего Phoptoshop также заполнит фигуру выбранным цветом.
Теперь сердечко получилось более симпатичным:
Изменение цвета готовой фигуры
Но что делать, если вам вдруг понадобилось изменить цвет уже готовой векторной фигуры? Нет ничего проще. Для этого Вам достаточно лишь дважды кликнуть по соответствующему значку в Панели слоёв. В CS6 отображение слой-фигуры в Панели слоёв отличается от более ранних версий, на скриншоте ниже я привёл два варианта панелей: слева — в CS6, справа в CS5 и более ранних версиях, кликнуть следует по обведённому жёлтой рамкой значку:
После колика отобразится цветовая палитра, гды Вы сможете подобрать нужный цвет, после чего нажать ОК.
Если Вы пользуетесь CS6 и заполнили площадь фигуры градиентом или узором, то в последствии Вы можете изменить и их. Для этого Вам также потребуется кликнуть по значку слой-фигура в Панели слоёв. На рисунке я показал изменение градиентной заливки:
Загрузка дополнительных форм
Как я уже упоминал, Photoshop поставляется с большим набором пользовательских форм. Чтобы их выбрать, нажмите на иконку палитры выбора в панели параметров, а затем на значок в правом верхнем формы выбора:
Вы можете выбрать любую строчку из группы, обведённой красной рамкой. А кликнув по строке «Загрузить фигуры» (Load Shapes), Вы сможете загрузить собственные готовые наборы фигур, например, скачанные с интернета. Файлы с наборами фигур имеют расширение csh.
В следующем материале мы рассмотрим, как создавать свои собственные формы, а также, как их сохранять и использовать Вашу собственную коллекцию пользовательских форм.
Как нарисовать фигуры в Фотошопе
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).Урок: Рисуем прямоугольники в Фотошопе
- Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.Радиус скругления предварительно настраивается на панели параметров.
- Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.Урок: Как нарисовать круг в Фотошопе
- Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
- Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.Толщина линии настраивается все там же – на панели параметров.
Урок: Рисуем прямую линию в Фотошопе
- Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
- Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
- Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
и его толщину.
- Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое. - Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
- Вычитание фигур.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
- Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
- Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
- Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Итак, практика.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
Отверстие готово.
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Произвольные фигуры в Photoshop
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры разной формы.
R
ectangle (Прямоугольник)
() — соответственно, позволяет рисовать прямоугольник (а с нажатой клавишей — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямо
угольник)
— создает фигуры, подобные описанным выше, но позволяет задавать радиус скругления углов прямоугольника.
Ellipse (Эллипс)
— создает овалы (в сочетании с нажатой клавишей — круги).
Poligon(Многоугольник)
— позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создает выпуклый пятиугольник.
Line(Линия)
— рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Custom Shape(Произвольная фигура)
— позволяет создать геометрическую фигуру произвольной формы и сохранить ее для использования вдальнейшем.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент — фигуры-
на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура
.
Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои». - Контуры
.
Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои». - Заливка пикселов
. При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- Слой-фигура
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Рисуем прямоугольники
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура
. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно
— как нарисуете, так и будет. - Квадрат
— при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы. - Заданный размер
— можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами. - Задать пропорции
— можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться. - От центра
— рисует прямоугольник от центра. - Привязать к пикселам
— края прямоугольника привязываются к границам пикселов.
Теперь выберите -произвольно- и растяните мышкой ваш прямоугольник на холсте. Вот, например, что получилось у меня при использовании стилей Button, Glass Buttons и Web Styles
.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус
— радиус многоугольника. - Сгладить внешние углы
- Звезда
— со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый. - Глубина лучей
— если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи. - Сгладить внешние углы
— со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Например:
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало
— стрелка в начале линии. - Конец
— стрелка в конце линии. - Ширина
— пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%). - Длина
— пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%). - Кривизна
— определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура
—
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Photoshop
Из этого урока вы узнаете обо всех тонкостях, что касается создания произвольных фигур в Фотошоп. Так как материала много, то мы разделим его на 2 части. В первой части вы узнаете, как создается фигура, как превратить её в произвольную фигуру, как вывести её на экран и использовать в нужных целях. Во второй части мы рассмотрим объединение разнообразных фигур в отдельные наборы и их сохранение.
Идея создания урока пришла ко мне в процессе просмотра журнала по скрапбукингу, на страницах которого были готовые шаблоны простых форм. Все эти фигуры были разделены по разным темам и стоили они довольно дорого. Тогда я предположил: «А ведь их можно создать самим в программе Фотошоп и совершенно бесплатно»! Ко всему прочему, вам не обязательно увлекаться скрапбукингом для того, чтобы извлечь пользу из создания собственных произвольных фигур.
Во-первых, создавая фигуры, можно немного повеселиться. А если, создав множество различных фигур, вам удастся их ещё и объединить в отдельный набор, это будет вообще здорово.
Во-вторых, произвольные фигуры можно использовать как элемент декора, оформляя рисунки или для дизайнерского дела.
В-третьих, можно совмещать их с маской, чтобы в итоге получить какую-нибудь забавную фоторамку. Но прежде чем применять, необходимо научиться их создавать. Давайте приступим!
Прежде чем мы начнем, я хочу сделать еще одно отступление. Произвольная фигура создается при помощи инструмента Перо (P), так же их можно создавать, используя инструменты из группы Фигура, например «Эллипс» или «Прямоугольник». Но если вам требуется создать фигуру определенной формы, к примеру, ящики или шины от велосипеда, в этом случае следует использовать Перо (P).
Из этого урока вы узнаете, как создать произвольную фигуру, предварительно обведя предмет на фотографии. Если у вас имеется талант красиво рисовать, это очень хорошо, тогда вы сможете без особого труда нарисовать любую фигуру от руки, не прибегая к обводке предмета. Что же касается меня, то я предпочитаю обводить поскольку таким даром не обладаю.
Произвольная фигура у нас будет в виде милого Пряничного человечка.
1. Выбираем инструмент Перо (P)
Как я уже говорил ранее, произвольные фигуры создаются при помощи инструментов Эллипс или Прямоугольник, но если этими инструментами обвести пряничного человечка, то в лучшем случае он останется без головы. Лучше всего использовать Перо, поэтому выберите его в панели инструментов.
Выбрать его также можно нажатием клавиши P на клавиатуре.
2. Параметр «Слой-фигура» в панели настроек
После выбора инструмента, взгляните на верхнюю панель настроек. В левой части расположена группа из трех значков.
Они показывают, что можно сделать при помощи пера. Значок, расположенный справа, на данный момент окрашен серым цветом. Это говорит о том, что он доступен только тогда, когда мы работаем с инструментами группы «Фигуры» (у пера и инструментов, относящихся к группе «Фигуры», схожи параметры на панели настроек). Иконка, расположенная в середине, необходима для рисования контуров, но в данном случае нам это не нужно. Для рисования фигуры выберите значок слева, отвечающий за параметр Shape Layers (Слой-фигура).
При выборе инструмента Перо опция Слой-фигура в Фотошоп всегда выбрана по умолчанию, поэтому вам не нужно будет её выбирать, но на всякий случай проверьте.
Следует отметить, что нет никакой разницы между рисованием фигур и контуров с помощью пера. И в работе имеются сходства: создание опорных точек, перемещение направляющих линий для создания прямых или изогнутых линий. Независимо от того, что вы создаете контур или фигуру – вначале вы всё равно рисуете контуры. Разница лишь в том, что создавая фигуру, Фотошоп автоматически заполняет контур выбранным цветом в процессе рисования, это позволяет видеть создаваемую фигуру.
На самом деле данная функция немного затрудняет работу. Мы рассмотрим это ниже.
3. Рисуем фигуру
Теперь, когда у нас выбран необходимый инструмент и установлены параметры, мы можем начать обводить Пряничного человечка. Начнем с головы, для этого кликните три раза мышкой, чтобы установить опорные точки вокруг головы. Затем начинайте перетаскивать направляющие линии, чтобы их изогнуть по форме головы.
На скриншоте ниже видно, где я установил опорные точки и как изогнул линии. Как вы видите, у нас возникла проблема, Фотошоп автоматически залил контуры фигуры цветом фона (в данном случае это черный), не позволяя видеть голову Пряничного человечка.
В следующем шаге мы решим эту проблему.
4. Уменьшение непрозрачности
Чтобы Фотошоп не закрашивал изображение в процессе обводки, просто перейдите на панель слоев и уменьшите значение непрозрачности для слоя с создаваемой фигурой. Обратите внимание на панели расположено два слоя: нижний фоновый, на нем расположено исходное изображение человечка, и верхний с создаваемой нами фигурой.
В данный момент выбран слой с фигурой, так как он выделен синим цветом. Просто уменьшите для него непрозрачность примерно до 50%.
Снизив непрозрачность, голова человечка стала видна, в результате можно продолжить работу.
5. Продолжаем выделять объект
Теперь, когда человечек виден через заливку продолжайте работу, пока не вернетесь к начальной опорной точке.
Обратите внимание на маску слоя с фигурой, на ней появилась четкая фигурка.
В обведенный силуэт мы добавим рот, глазки, две пуговицы, галстук в виде бабочки. Здесь возникает вопрос — как добавить дополнительные детали в обведенный силуэт?
6. Выбор инструмента «Эллипс»
Работать начнем с глаз. По идее их можно было бы выделить пером, но так как они круглые, то мы выберем более легкий способ – использование эллипса. Выберите его на панели инструментов, по умолчанию он скрыт за прямоугольником, просто удержите кнопку мыши на прямоугольнике несколько секунд, в итоге появится всплывающее меню, где вы сможете выбрать этот инструмент.
7. Параметр «Вычесть из области фигуры»
После выбора эллипса, посмотрите на панель настроек. Слева расположена группа значков в виде маленьких квадратиков. Они позволяют совершать с фигурами различные действия: добавить к области фигуры, пересечение областей нескольких фигур и вычесть из области. Нас интересует третий значок Subtract from shape area (Вычесть из области фигуры).
8. Извлечение фигур из обведенного силуэта
После выбора опции Вычесть из области фигуры вы можете начать добавлять к человечку мелкие детали с помощью удаления некоторых областей. Начнем мы с создания овала вокруг левого глаза.
Когда вы отпустите кнопку мыши, овальная область вокруг левого глаза вычтется из фигуры, получится отверстие, из которого будет виден глаз
Пряничного человечка, расположенный на нижнем слое.
Повторите те же действия для правого глаза. Для начала нарисуйте овал вокруг правого глаза.
После того, как вы отпустите кнопочку мыши, появится второе отверстие, в котором будет виден глаз исходного изображения.
Пуговицы у Пряничного человечка круглой формы, поэтому для их вырезания я так же буду использовать Эллипс. Для начала нарисуйте овал вокруг первой (верхней) пуговицы.
В результате область возле пуговицы вычтется, появится отверстие, из которого будет видна пуговичка исходного изображения.
То же самое проделайте со второй пуговицей. Эллипсом обведите область вокруг неё.
Отпустите кнопку мыши, и в отверстии появится вторая пуговица.
Обратите внимание на панель слоев. На маске слоя Shape 1 появились по два отверстия для глаз и пуговиц, которые были вырезаны из обведенной формы.
9. Вырезаем оставшиеся детали при помощи пера
Снова переключитесь на Перо, потому что нам осталось добавить к силуэту некоторые детали, которые невозможно выделить при помощи Прямоугольника или Эллипса, в частности это рот и галстук в виде бабочки.
Так как мы выбираем инструмент Перо повторно, то опция Вычесть из области фигуры уже выбрана. Приступаем к обводке, чтобы вырезать их из обведенной фигуры человечка. На скриншоте ниже видны контуры обводки и вырезанные элементы.
Мы подходим к завершению рисования фигурки Пряничного человечка. Нам осталось вырезать волнистые формы сахарной пудры на его руках и ногах. Здесь я так же буду использовать инструмент Перо. Для начала вырежьте волнистую форму на левой руке.
После этого перейдите к трем оставшимся волнистым формам и вырежьте их из силуэта.
Обратите внимание на маску слоя Shape 1, здесь показаны вырезанные формы: галстук в виде бабочки, рот, 4 волнистых формы сахарной пудры.
Фигурка Пряничного человечка готова! При помощи пера мы обвели фигуру человечка, затем, используя опцию Вычесть из области фигуры и инструменты Эллипс и Перо, мы добавили на фигурку дополнительные детали.
10. Увеличение непрозрачности фигуры до 100%
Теперь, когда мы закончили делать обводку отдельных фигур, нет необходимости видеть исходное изображение под обведенным силуэтом. Верните значение непрозрачности до 100%.
Временно скройте исходное изображение (слой Background), кликнув по значку глазка слева от миниатюры слоя. В результате мы будем видеть только обведенную нами фигурку на прозрачном фоне.
Вот, как должна выглядеть фигура Пряничного человечка:
Фигурка готова, но это не конец! Теперь её нам необходимо превратить в произвольную фигуру, чем мы и займемся далее.
11. Определяем форму человечка в произвольную фигуру
Для начала убедитесь, что на панели слоев выбран слой с нашей фигурой, а именно миниатюрка маски. Если она выбрана, то вокруг неё появится белая рамка, в документе вокруг фигуры появится контур. Если ничего этого вы не замечаете, просто выберите эту миниатюрку.
Примечание: если вам нужно скрыть конур самой фигуры, то кликните по миниатюрке ещё раз, чтобы убрать контур.
После того, как выбран нужный слой, зайдите в меню Edit > Define Custom Shape (Редактирование – Определить произвольную фигуру).
В результате откроется окно, в котором будет запрашиваться «имя» для фигуры. Назовем её Gingerbread Man (Пряничный человечек).
После нажатия OK, вы можете использовать произвольную фигуру человечка. Теперь документ, в котором мы создавали нашу фигурку, нам не нужен, можно его закрыть. Далее рассмотрим, где её найти и как применить.
12. Создание нового документа
Создайте новый документ в Фотошоп с параметрами, указанными ниже на скриншоте.
13. Выбор инструмента «Произвольная фигура»
Выберите инструмент Произвольная фигура. По умолчанию всегда отображается инструмент Прямоугольник. Поэтому нажмите и удерживайте на нем кнопку мышки, пока не откроется всплывающее меню. Из списка инструментов выберите Custom Shape Tool (U) (Произвольная фигура).
14. Выбираем нашу фигуру
После выбора инструмента Произвольная фигура, в верней панели настроек кликните по маленькому треугольнику, чтобы раскрыть палитру произвольных фигур. В итоге появится окно, где вы сможете выбрать любую понравившуюся вам произвольную фигуру. Наша фигурка располагается последней. Для её выбора, просто кликните по её миниатюрке.
15. Рисуем фигуру
После того, как вы её выбрали, кликните мышкой в созданном документе, и удерживая кнопку зажатой, переместите мышку в противоположную сторону, чтобы создать фигуру.
Для сохранения пропорций, при создании зажимайте Shift. Если при создании вы зажмете Alt, то фигура будет создаваться от центра. Для изменения её местоположения в процессе создания, зажмите пробел, затем переместите фигуру в нужное место, отпустите клавишу пробела и продолжайте творить.
В процессе создания будет виден лишь тонкий контур будущей фигурки человечка.
Когда вы отпустите кнопку мыши, Фотошоп сразу же закрасит фигуру фоновым цветом, в данном случае черным.
В двух оставшихся шагах вы узнаете, как изменить размер и цвет фигур, а так же, как развернуть её в нужном направлении.
16. Изменяем цвет
Не беспокойтесь о цвете фигурки в процессе её создания. Фотошоп автоматически закрасит её фоновым цветом. В случае, если вас не устраивает этот цвет, дважды кликните мышью по миниатюре слоя. Именно по миниатюре слоя, а не по миниатюре маски.
В результате это приведет к открытию палитры цветов, где вы можете выбрать любой цвет. Моя фигура окрашена в коричневый.
После нажатия OK, фигура сразу же окрасится в выбранный вами цвет.
Изменять цвет вы можете, сколько захотите и когда захотите.
17. Изменение размера и местоположения фигуры
Работая с фигурами, вы можете не только изменить цвет. При создании фигур используются не пиксели, а векторы, их преимущество в том,что вы спокойно можете изменять её размер, не теряя качество самого изображения.
Если вы решили изменить размер фигуры, просто выберите на панели слоёв слой с фигурой и нажмите Ctrl + T. Этими действиями откроется рамка трансформации где вы, потянув за любой угловой маркер, сможете изменить размер. Для сохранения пропорций при изменении размера зажимайте Shift. При зажатой клавише Alt размер фигуры будет изменяться от центра.
Если вам нужно повернуть фигуру, сделайте клик за границами рамки свободной трансформации и переместите курсор в любом направлении.
Если вы довольны результатом нажмите Enter, чтобы применить все проделанные изменения.
Вы можете добавить столько копий созданной вами произвольной фигуры, сколько захотите, каждый раз корректируя размер, цвет и местоположение фигур. Каждая созданная копия будет размещаться на отдельном слое. Я добавил несколько фигур человечка разного цвета, размера и наклона. Но независимо от размера у всех фигур сохранились четкие границы и углы.
Программа Adobe Photoshop широко используется для работы с изображениями , предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото , но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию . Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора.
Здесь можно выбрать одно из трёх.
- Фигура.
Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте. - Контур.
Рисуется контур фигуры без заливки. - Пикселы.
Создаётся не векторная, а растровая фигура.
- Заливка.
Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры. - Обводка.
Настройки контура фигуры: толщина, тип, цвет. - Ширина и высота.
Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift .
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус.
В этом поле задаётся радиус будущего многоугольника. - Сгладить внешние углы.
Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике. - Звезда.
Установите флажок, если на выходе хотите получить звезду. - Глубина лучей.
Это поле ввода задаёт, насколько длинными будут лучи. - Сгладить внутренние углы.
Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало.
Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши. - Конец.
Установите флажок, чтобы стрелка добавлялась в конец линии. - Ширина.
Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле). - Длина.
Считается так же, как и ширина — по отношению к толщине, в процентах. - Кривизна.
Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Приветствую покорителей фотошопа!
Сегодня речь пойдет о таком интересном инструменте фотошоп как произвольные фигуры. Произвольные фигуры в фотошопе используют редко, чаще применяют различные кисти. Но инструмент «Произвольная фигура» заложен в программу.
Где «лежат» произвольные фигуры
Выбрать его можно на панели главных инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия.
Для выбора нужного инструмента используйте сочетания клавиш Shift+U несколько раз.
На вспомогательной панели инструмента достаточно много настроек, однако начало работы с инструментом лучше всего начинать с выпадающего окна «Фигуры» Shape, в котором можно выбрать любую из предложенных произвольных фигур и начать ее рисование.
После выбора фигуры, клацните левой клавишей мышки в любом месте на изображении и двигайте курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной фигуры, который меняется по размерам и толщине, в зависимости от движения мышки.
Полученная фигура не теряет своего качества в зависимости от размеров картинки. Изначально произвольная фигура не имеет контура и цвета, но их можно выбрать на дополнительной панели настроек инструмента. При этом контур может быть как сплошной линией, так и прерывчатым пунктиром, интенсивность которого указывается рядом.
Если выбрать произвольную фигуру и просто клацнуть левой кнопкой мышки в месте прорисовки, выскочит окно, где нужно ввести параметры высоты и ширины штампа. Для удобства редактирования каждая новая произвольная фигура создается на новом слое.
Как загрузить произвольные фигуры в фотошоп
Подобные фигуры для использования можно создать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в интернете полно уже сделанных тематических подборок, их достаточно скачать и установить. Все файлы для установки имеют расширение. В выпадающем окне, где выбирается контур фигуры, находиться небольшая кнопка, открывающая настройки.
Там надо выбрать строку «Загрузить фигуры…» и найти нужный файл. Новые фигуры появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выбирайте команду «Заменить фигуры…» Replace Shapes. Выбранный файл заменит текущие фигуры. Всегда можно откатить исходные настройки с помощью команды «Восстановить фигуры…»
Если вы хотите навсегда оставить выбранные фигуры, скопируйте файл в системную папку фотошопа по этому адресу: «C:\Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes»
На этом всё. Благодарю за внимание!
С Уважением, Ул Сартаков.
Читайте также…
Как нарисовать прямоугольник и другие фигуры в фотошопе?
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.
Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.
- Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник. Если вы установите его в положение Квадрат, то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift.
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
Прямоугольник со скруглёнными углами
Следующий пункт в списке геометрических фигур. Понятно, что от обычного он отличается скруглением на углах. Соответственно, и настройки у этой фигуры и прямоугольника почти идентичны. Радиус скругления можно указать в соответствующем поле панели параметров.
Эллипс
Параметры совпадают с прямоугольником, только вместо квадрата можно рисовать круг. Для этого в окне настроек геометрии установите флажок в положение Окружность либо во время рисования удерживайте нажатой клавишу Shift.
Многоугольник
С помощью этого инструмента можно нарисовать треугольник, додекаэдр, икосаэдр, звезду или вообще любую фигуру, которая содержит от трёх до ста сторон. Их количество можно задать в поле ввода Стороны, расположенном на панели параметров.
Окно геометрических настроек от предыдущих фигур заметно отличается.
- Радиус. В этом поле задаётся радиус будущего многоугольника.
- Сгладить внешние углы. Если флажок установлен, то углы скруглены, если нет — углы острые, как в классическом многоугольнике.
- Звезда. Установите флажок, если на выходе хотите получить звезду.
- Глубина лучей. Это поле ввода задаёт, насколько длинными будут лучи.
- Сгладить внутренние углы. Установите этот флажок если хотите, чтобы внутренние углы были скруглены, как показано на рисунке ниже.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Произвольная фигура
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура, щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка.
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Полезные ссылки:
Создание собственных фигур в Photoshop
Шаг 1. Выберите инструмент «Перо»
Как я уже упоминал, вы можете создавать собственные формы в Photoshop, используя базовые инструменты формы, такие как инструмент «Прямоугольник» или «Эллипс», но попробуйте отследить нашего пряничного человечка с помощью этих инструментов, и вы, вероятно, захотите откусить ему голову (извините, просто пряничный человечек с юмором). Что нам действительно нужно, так это Pen Tool, поэтому выберите его на палитре инструментов:
Выберите инструмент «Перо».
Вы также можете выбрать инструмент «Перо», нажав букву P на клавиатуре.
Шаг 2. Выберите параметр «Слои фигуры» на панели параметров
Выбрав инструмент «Перо», найдите панель параметров в верхней части экрана. Слева вы увидите группу из трех значков:
Три значка на панели параметров, которые позволяют нам выбирать, что мы хотим делать с помощью инструмента «Перо».
Эти значки показывают, что вы можете делать с помощью Pen Tool. Значок справа неактивен, и это потому, что он доступен только тогда, когда у нас выбран один из основных инструментов формы (инструмент «Перо» и инструменты «Форма» имеют большинство одинаковых параметров на панели параметров).Как мы видели в нашем руководстве «Создание выделения с помощью инструмента« Перо »», значок в центре используется, когда мы хотим рисовать контуры, но это не то, что мы хотим здесь делать. Мы хотим использовать Pen Tool для рисования фигур, и для этого нам нужно выбрать значок слева, который является значком слоев формы:
Выберите значок «Слои фигур», чтобы рисовать фигуры с помощью инструмента «Перо».
Параметр «Слои формы» выбирается по умолчанию всякий раз, когда вы берете инструмент «Перо», поэтому вам, вероятно, не придется выбирать его самостоятельно.Тем не менее, рекомендуется проверить и убедиться, что он выбран, прежде чем вы начнете рисовать свою форму.
Здесь я должен отметить, что нет никакой разницы между рисованием контуров с помощью Pen Tool и рисованием фигур с его помощью. Оба они создаются точно так же: щелчком для добавления точек привязки и последующим перетаскиванием маркеров направления, если необходимо, для создания прямых или изогнутых сегментов контура (опять же, см. Наше руководство «Создание выделения с помощью инструмента« Перо », если вы не знакомы с этими терминами). . Фактически, независимо от того, рисуете ли вы фигуры или контуры «официально», вы рисуете контуры.Разница в том, что с фигурами Photoshop заполняет контур цветом, даже когда вы его рисуете, что позволяет нам видеть форму.
Это на самом деле создаст для нас небольшую проблему, как мы увидим через мгновение.
Шаг 3. Начните рисовать свою форму
Теперь, когда у нас выбран инструмент «Перо» вместе с опцией «Слои формы» на панели параметров, мы можем начать обводку вокруг объекта. Я собираюсь начать с обводки верхней части пряничного человечка, щелкнув инструментом «Перо», чтобы разместить опорные точки, и перетащив маркеры направления, чтобы создать изогнутые сегменты пути по бокам и верхней части его головы.Мы можем видеть точки привязки и указатели направления на скриншоте ниже, но обратите внимание, что у нас также есть небольшая проблема. Photoshop заполняет фигуру цветом переднего плана (у меня в настоящее время установлен черный цвет), когда я рисую, закрывая пряничного человечка из поля зрения:
Photoshop заполняет фигуру цветом переднего плана по мере ее рисования, закрывая объект из поля зрения.
Мы исправим эту проблему в следующий раз.
Шаг 4: Уменьшите непрозрачность слоя формы
Чтобы исправить проблему, из-за которой Photoshop блокирует наш объект из вида, когда мы пытаемся обвести его вокруг, просто перейдите в палитру слоев и уменьшите непрозрачность слоя с фигурой.Мы видим здесь, в моей палитре слоев, что в настоящее время у меня есть два слоя — слой Background внизу, который содержит мою фотографию пряничного человечка, и слой формы над ним, названный «Shape 1». Я могу сказать, что слой-фигура выбран, потому что он выделен синим цветом, поэтому для уменьшения его непрозрачности все, что мне нужно сделать, это перейти к параметру «Непрозрачность» в правом верхнем углу палитры слоев и уменьшить значение. Я собираюсь установить непрозрачность примерно на 50%:
Уменьшите непрозрачность слоя-фигуры с помощью параметра «Непрозрачность» в правом верхнем углу палитры «Слои».
Теперь, когда я уменьшил непрозрачность слоя с фигурой, я легко могу видеть своего пряничного человечка через цвет фигуры, что значительно упростит отслеживание вокруг него:
Теперь объект виден через цвет фигуры после уменьшения непрозрачности слоя-фигуры.
Шаг 5: Продолжить отслеживание объекта
Теперь, когда пряничный человечек виден через цвет фигуры, я могу продолжить обводку вокруг него с помощью Pen Tool, пока не завершу свою первоначальную форму:
Начальная форма вокруг объекта теперь завершена.
Если я посмотрю на слой-фигуру в палитре слоев, то теперь вижу четко очерченную форму пряничного человечка:
Форма объекта теперь четко видна в палитре слоев.
Пока все хорошо. Мы обрисовали основную форму объекта, и в зависимости от формы, которую вы используете, этого может быть достаточно. В моем случае, фигура моего пряничного человечка нуждается в более детализации. По крайней мере, я думаю, мы должны включить его глаза и рот в форму, и, возможно, даже его галстук-бабочку и две большие пуговицы под ним.Так как же добавить эти детали к фигуре? Простой. Мы этого не делаем! Вычитаем их из формы!
Посмотрим, как это сделать дальше!
Шаг 6: Выберите инструмент Ellipse Tool
Начнем с глаз. При желании мы могли бы выделить его глаза с помощью инструмента «Перо», но, поскольку они круглые, мы сможем легче выделить их с помощью инструмента «Эллипс». Выберите инструмент «Эллипс» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Эллипс» из списка:
Щелкните инструмент «Прямоугольник» в палитре «Инструменты», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, и выберите инструмент «Эллипс» из списка.
Шаг 7. Выберите опцию «Вычесть из области формы»
Выбрав инструмент «Эллипс», посмотрите на панель параметров, и вы увидите серию сгруппированных вместе значков, которые выглядят как маленькие квадраты, объединенные по-разному. Эти значки позволяют нам делать такие вещи, как добавление новой формы к текущей форме, вычитание формы из текущей формы или пересечение одной формы с другой. Нажмите на третий значок слева, это значок «Вычесть из области формы»:
Щелкните значок «Вычесть из области фигуры» на панели параметров.
Шаг 8: растяните фигуры, чтобы вычесть их из исходной формы
Теперь, когда у нас выбрана опция «Вычесть из области фигуры», мы можем начать добавлять небольшие детали к нашей фигуре, вырезая из нее отверстия. Я собираюсь начать с того, что наведу эллиптическую фигуру вокруг его левого глаза:
Перетаскивание эллиптической формы вокруг левого глаза.
Когда я отпускаю кнопку мыши, эллиптическая форма вокруг глаза мгновенно вычитается или «вырезается» из исходной формы, создавая отверстие для глаза.Левый глаз исходного изображения на слое Background под ним теперь виден через отверстие:
Левый глаз теперь «вырезан» из исходной формы, что позволяет видеть сквозь него глаз из исходного изображения под ним.
Сделаю то же самое с правым глазом. Сначала я обведу его эллиптической формой:
.
Перетаскивание эллиптической формы вокруг правого глаза.
И как только я отпускаю кнопку мыши, из исходной формы вырезается второе круглое отверстие, образуя второй глаз, снова позволяя просвечивать исходное изображение под ним:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
Поскольку две пуговицы под его галстуком-бабочкой также круглые, я могу использовать инструмент «Эллипс», чтобы вырезать их из своей формы. Сначала я перетащу фигуру вокруг верхней кнопки:
Перетаскивание эллиптической формы вокруг верхней кнопки.
Когда я отпускаю кнопку мыши, форма вычитается из исходной формы, создавая отверстие для кнопки и позволяя изображению под ней просвечивать:
Из исходной формы вырезается второе отверстие, образуя второй глаз.
А теперь я сделаю то же самое для нижней кнопки, сначала перетащив мою фигуру вокруг нее:
Перетаскивание эллиптической формы вокруг нижней кнопки.
И когда я отпускаю кнопку мыши, создается четвертое отверстие исходной формы:
Обе кнопки были вырезаны из исходной формы.
Если я посмотрю на эскиз предварительного просмотра моего слоя-фигуры в палитре слоев в этот момент, я могу увидеть два отверстия для глаз и два отверстия для кнопок, которые я вырезал из формы:
Миниатюра слоя-фигуры теперь показывает вырезанные из фигуры отверстия для глаз и кнопок.
Теперь мы вернемся к инструменту «Перо», чтобы добавить оставшиеся детали к фигуре!
Шаг 9: вычтите все оставшиеся детали из формы с помощью инструмента «Перо»
Я собираюсь вернуться к своему Pen Tool на этом этапе, потому что у меня есть еще несколько деталей, которые я хочу добавить к своей форме, которые я не смогу выбрать с помощью Ellipse Tool.
Я хочу добавить его рот к форме, а также его галстук-бабочку, поэтому, выбрав инструмент «Перо» и выбрав параметр «Вычесть из области формы» на панели параметров, я просто обведу его контур вокруг рта. и галстук-бабочку, чтобы вычесть их из моей первоначальной формы пряничного человечка.
Здесь мы видим дорожки, которые я нарисовал вокруг них, а также исходное изображение пряничного человечка, проходящее через отверстия, которые я создал:
Рот и галстук-бабочка теперь вырезаны из первоначальной формы пряничного человечка с помощью инструмента «Перо».
Давайте закончим форму нашего пряничного человечка, убрав волнистые ряды сахарной пудры с его рук и ног. Опять же, я воспользуюсь для этого Pen Tool. Здесь я провожу путь вокруг сахарной пудры вдоль его левой руки, и мы можем видеть, как сахарная пудра вырезается из исходной формы, когда я иду:
Вычтите ряд сахарной пудры вдоль его левой руки с помощью Pen Tool.
Я закончу обводку вокруг этой, а затем обведу еще три, пока все четыре ряда сахарной пудры не будут вычтены из моей первоначальной формы:
Ряды сахарной пудры вдоль его рук и ног теперь вычтены из исходной формы.
Если мы еще раз посмотрим на миниатюру слоя с фигурой в палитре слоев, мы сможем более четко увидеть, что все четыре ряда сахарной пудры вместе с глазами, ртом, галстуком-бабочкой и пуговицами теперь вырезаны из формы:
Миниатюра слоя-фигуры в палитре «Слои», показывающая все детали, вырезанные из первоначальной формы пряничного человечка.
На этом я бы сказал, что форма пряничного человечка готова! Мы использовали инструмент «Перо», чтобы обвести его внешнюю часть, создав нашу первоначальную форму, а затем мы использовали комбинацию инструмента «Перо» и инструмента «Эллипс» вместе с опцией «Вычесть из области фигуры», чтобы вырезать все более мелкие детали в форме.
Шаг 10: Увеличьте непрозрачность слоя формы до 100%
Теперь, когда мы закончили обводить различные части нашего объекта, нам больше не нужно видеть исходное изображение сквозь фигуру, поэтому вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры слоев и установите значение непрозрачности. назад к 100%:
Увеличьте непрозрачность слоя-фигуры до 100%.
Я также собираюсь временно скрыть свой слой Background , щелкнув его значок Layer Visibility (значок «глазное яблоко»), чтобы мы могли видеть только форму на прозрачном фоне. Вам не нужно скрывать слой Background , если вы этого не хотите. Я делаю это только для того, чтобы нам было легче увидеть саму форму:
Щелкните значок «Видимость слоя» для слоя Background , чтобы временно скрыть его из поля зрения.
Когда мое исходное изображение на слое Background теперь скрыто, а значение непрозрачности моего слоя формы установлено на 100%, вот фигура пряничного человечка, которую я создал:
Готовая фигура пряничного человечка на прозрачном фоне.
После всей этой работы у нас есть форма! Но мы еще не закончили. Нам все еще нужно определить его как Custom Shape, и мы посмотрим, как это сделать дальше!
Шаг 11. Определите форму как произвольную
Чтобы определить нашу фигуру как произвольную фигуру, сначала убедитесь, что ваш слой-фигура выбран в палитре слоев. Кроме того, вам необходимо убедиться, что выбран эскиз предварительного просмотра слоя-фигуры. Вы можете сказать, что он выбран, потому что вокруг него будет белая рамка выделения, и вы также сможете увидеть контуры вашего контура вокруг вашей формы в документе.Если эскиз предварительного просмотра не имеет границы выделения вокруг него и вы не видите контуры своего пути, просто щелкните эскиз, чтобы выбрать его:
Щелкните непосредственно на эскизе предварительного просмотра слоя-фигуры, чтобы выбрать его, если необходимо.
Примечание. Если вам когда-нибудь понадобится скрыть контуры контуров вокруг вашей фигуры, просто щелкните миниатюру предварительного просмотра слоя-фигуры еще раз, чтобы отменить выбор.
Выбрав слой-фигуру и его миниатюру для предварительного просмотра, перейдите в меню «Правка» в верхней части экрана и выберите «Определить произвольную форму»:
Перейдите в меню «Правка»> «Определить произвольную форму».
Photoshop откроет диалоговое окно «Имя формы», в котором вас попросят ввести имя для вашей формы. Я назову свою фигуру «Колобок»:
.
Введите имя фигуры в диалоговом окне «Имя фигуры».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна, и ваша Custom Shape теперь готова к действию! На этом этапе вы можете закрыть свой документ Photoshop, поскольку мы закончили создание и сохранение нашей формы. Теперь посмотрим, где его найти и как использовать!
Шаг 12. Откройте новый документ Photoshop
Откройте новый пустой документ Photoshop, перейдя в меню «Файл» вверху экрана и выбрав «Создать»…. Это вызывает диалоговое окно New Document. В рамках этого урока вы можете выбрать любой размер для вашего документа. Я собираюсь выбрать 640×480 пикселей из меню Preset:
Создайте новый пустой документ Photoshop.
Шаг 13: Выберите инструмент Custom Shape Tool
Откройте новый пустой документ Photoshop и выберите инструмент «Пользовательская форма» на палитре «Инструменты». По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма» из списка:
Щелкните инструмент «Прямоугольник», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, а затем выберите инструмент «Пользовательская форма».
Шаг 14: Выберите свою индивидуальную форму
Выбрав инструмент Custom Shape Tool, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), в любом месте документа Photoshop. Вы увидите, что появится окно выбора формы, позволяющее выбрать любую из доступных в настоящее время пользовательских фигур. Форма, которую вы только что создали, появится как самая последняя фигура в поле выбора. Просто нажмите на маленькую миниатюру, чтобы выбрать ее:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) в любом месте документа, чтобы получить доступ к окну выбора формы, затем щелкните миниатюру своей пользовательской формы, чтобы выбрать форму.
Шаг 15: растяните форму
Выбрав свою произвольную форму, просто щелкните внутри документа и вытяните форму! Чтобы ограничить пропорции фигуры при перетаскивании, чтобы случайно не исказить ее внешний вид, при перетаскивании удерживайте нажатой клавишу Shift. Вы также можете удерживать нажатой клавишу Alt (Win) / Option (Mac), если хотите перетащить фигуру из ее центра. Если вам нужно изменить положение фигуры во время перетаскивания, просто удерживайте нажатой клавишу пробела, перетащите фигуру на новое место, затем отпустите клавишу пробела и продолжайте перетаскивать фигуру.
Когда вы вытягиваете фигуру, вы увидите только основной контур появляющейся фигуры:
Базовый контур контура фигуры появляется, когда вы вытягиваете фигуру.
Когда вы будете довольны размером и расположением фигуры, просто отпустите кнопку мыши, и Photoshop заполнит фигуру вашим текущим цветом переднего плана (у меня черный цвет):
Отпустите кнопку мыши, и Photoshop заполнит фигуру цветом.
Мы собираемся закончить работу, посмотрев, как изменить цвет нашей формы, а также как изменить ее размер и повернуть, а затем!
Шаг 16. Дважды щелкните значок слоя-фигуры, чтобы изменить цвет фигуры.
Нет необходимости беспокоиться о цвете вашей фигуры, когда вы перетаскиваете ее и добавляете в документ.Photoshop автоматически заполнит фигуру любым цветом, который вы в данный момент выбрали в качестве цвета переднего плана, но если вы хотите изменить цвет фигуры в любое время, просто дважды щелкните миниатюру слоя-фигуры. Не эскиз предварительного просмотра формы справа (который технически называется эскизом векторной маски). Вам нужен эскиз слева, тот, который выглядит как образец цвета с небольшой полосой ползунка под ним. Дважды щелкните по нему, чтобы изменить цвет фигуры:
Дважды щелкните миниатюру слоя-фигуры (миниатюру образца цвета) слева, чтобы изменить цвет фигуры.
Откроется палитра цветов Photoshop. Выберите новый цвет для своей формы с помощью палитры цветов. Я собираюсь выбрать коричневый цвет для своего пряничного человечка:
Используйте палитру цветов, чтобы выбрать новый цвет для вашей формы.
Нажмите OK, когда закончите, чтобы выйти из палитры цветов, и к вашей фигуре будет применен новый цвет:
Цвет фигуры изменен.
Вы можете менять цвет своей фигуры в любое время и столько раз, сколько захотите!
Шаг 17: При необходимости измените размер формы с помощью свободного преобразования
Цвет — не единственное, о чем вам не нужно беспокоиться с формами.Одна из замечательных особенностей работы с фигурами в Photoshop заключается в том, что они используют векторы вместо пикселей, что означает, что вы можете изменять их размер, когда захотите, так часто, как хотите, без потери качества изображения! Если вы решите, что вам нужно в любой момент увеличить или уменьшить фигуру, просто выберите слой фигуры в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать функцию Free Transform в Photoshop. коробка и ручки по форме. Измените размер формы, перетащив любой из угловых маркеров.Удерживая нажатой клавишу Shift, перетаскивайте ручки, чтобы ограничить пропорции фигуры, чтобы случайно не исказить ее внешний вид. Вы также можете удерживать Alt (Win) / Option (Mac), перетаскивая ручки, чтобы изменить размер формы от ее центра:
Измените размер формы, перетащив любой из маркеров свободного преобразования.
Чтобы повернуть фигуру, просто переместите указатель мыши в любое место за пределами поля «Свободное преобразование», затем щелкните и перетащите мышь, чтобы повернуть ее:
Щелкните и перетащите указатель мыши за пределы поля «Свободное преобразование», чтобы повернуть фигуру.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из Free Transform.
Вы можете добавить в документ любое количество копий произвольной формы, при необходимости изменяя цвет, размер и поворот каждой из них. Каждая копия формы будет отображаться как отдельный слой формы в палитре слоев. Здесь я добавил еще несколько копий моей фигуры Пряничного человечка в свой документ, каждая из которых имеет свой цвет, размер и угол.Обратите внимание: независимо от размера они всегда сохраняют свои острые и четкие края:
Добавьте столько копий вашей нестандартной формы, сколько захотите, в свой дизайн, изменив цвет, размер и угол наклона каждой из них.
И вот оно! Мы создали начальную форму, обведя объект инструментом «Перо». Мы «вырезаем» мелкие детали в нашей форме, используя комбинацию инструментов «Перо» и «Эллипс», для обоих установлен параметр «Вычесть из области фигуры» на панели параметров.Мы сохранили нашу форму как Custom Shape, используя опцию «Define Custom Shape» в меню Edit. Затем мы создали новый документ Photoshop, выбрали «Custom Shape Tool», выбрали нашу форму в поле выбора формы и перетащили нашу форму внутрь документа. Наконец, мы увидели, как изменить цвет, размер и угол формы в любое время!
Куда идти дальше …
Это охватывает основы создания и использования пользовательских фигур в Photoshop и подводит нас к концу части 1 нашего руководства «Пользовательские фигуры для цифрового скрапбукинга».В части 2 мы рассмотрим, как собрать несколько созданных нами фигур и сохранить их как наборы Custom Shape! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Инструмент произвольной формы в Photoshop • Учебники по Adobe Photoshop
На последнем уроке мы узнали, как работать с фигурами и слоями фигур в Photoshop. Мы рассмотрели, как с помощью пяти инструментов из группы Фигуры (Прямоугольник, Прямоугольник с закругленными краями, Эллипс, Многоугольник и Линия) добавлять в документ простые прямоугольники и эллипсы, а также рисовать звезды, линии и стрелки направления.
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что, если нам нужно нарисовать фигуру более сложной формы? Что, если мы предположим, что нам нужно добавить сердечко к свадебной фотографии или приглашению, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображений на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка авторского права?
Фактически, Photoshop работает со всеми этими и другими формами и позволяет нам добавлять их к изображению с той же легкостью, с которой мы добавляли круги и квадраты.В программе все эти формы более сложной формы называются произвольными формами, и мы можем рисовать их с помощью инструмента Custom Shape Tool, который мы изучим в этом уроке.
Инструмент произвольной формы
Инструмент Произвольная форма расположен на панели инструментов в том же разделе, что и другие инструменты группы Фигуры. По умолчанию инструмент «Прямоугольник» отображается на экране, но если вы щелкните по нему и удерживайте кнопку мыши в течение нескольких секунд, появится всплывающее меню со списком других инструментов, которые также доступны в этом разделе.Инструмент «От руки» находится внизу списка:
Щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши нажатой, затем выберите инструмент «От руки» в появившемся меню.
Если вы уже выбрали один из инструментов группы Фигуры, вы можете быстро переключиться на инструмент Произвольная форма на панели настроек, где представлены шесть значков, представляющих группу инструментов Фигуры. Значок инструмента «Произвольная форма» находится последним справа (выглядит как капля):
Если у вас уже есть активный другой инструмент из группы «Фигуры», вы можете выбрать инструмент «Произвольная форма» на панели настроек .
Выбор формы произвольной формы
После выбора инструмента «Произвольная форма» нам нужно определиться с формой фигуры, которую мы хотим нарисовать.На панели настроек справа от значка инструмента «Свободная форма» появится окно предварительного просмотра, в котором будет отображаться эскиз выбранной в данный момент формы:
В окне предварительного просмотра отображается выбранная произвольная форма.
Чтобы выбрать другую форму, щелкните в окне предварительного просмотра. Это действие приведет к открытию палитры Произвольных фигур, где будут отображены все формы, доступные для выбора в данный момент. Фактически, Photoshop работает с гораздо большим количеством произвольных форм, чем то ограниченное количество, которое изначально представлено в палитре.Как загрузить в палитру другие произвольные формы, мы посмотрим дальше:
Чтобы открыть панель «Произвольные фигуры», щелкните по окну предварительного просмотра.
Чтобы выбрать фигуру, просто щелкните ее миниатюру, затем нажмите клавишу Введите (Win) / Верните (Mac), чтобы закрыть палитру. Или дважды щелкните миниатюру фигуры, в результате чего форма будет выделена и палитра закрывается. Я выберу форму сердца:
Выбор формы сердца из палитры «Произвольные формы»
Выбор цвета для фигуры
После выбора формы вам необходимо выбрать ее цвет.Это можно сделать, щелкнув значок образца цвета справа от слова «Цвет» на панели настроек:
Щелкните значок образца цвета, чтобы выбрать желаемый цвет для произвольной формы.
Программа сразу откроет цветовую палитру, где мы сможем выбрать желаемый цвет. Поскольку я решил нарисовать фигуру в форме сердца, я выберу красный цвет. Чтобы закрыть цветовую палитру, нажмите OK при выборе желаемого цвета:
Из цветовой палитры выберите цвет для формы в форме сердца
Выбор параметра «Слой-слой»
Как я упоминал в прошлом уроке, Photoshop позволяет рисовать фигуры трех типов с помощью группы инструментов «Фигуры».Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут масштабироваться без потери качества (мы рисовали бы этот тип фигур в Illustrator). Мы также можем рисовать контуры, которые являются просто контурами фигур, или мы можем рисовать фигуры пикселей, которые программа заполняет цветными пикселями. В большинстве случаев мы рисуем векторные фигуры, и для этого нам нужно выбрать параметр «Слои фигур» на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю панели настроек:
Для рисования векторных фигур выберите параметр «Форма слоя» на панели настроек
Чтобы нарисовать щелкните в окне документа, чтобы определить начальную точку, а затем, удерживая кнопку мыши, перетащите мышь от начальной точки.По мере перемещения курсора программа будет отображать тонкий контур будущей формы:
Щелкните, чтобы определить начальную точку, а затем перетащите курсор, чтобы нарисовать форму.
Отпустите кнопку мыши, чтобы закончить рисование формы, и программа немедленно заполнит форму цветом, который вы выбрали на панели настроек:
Photoshop заполнит форму цветом, когда вы отпустите кнопку мыши.
Рисование фигур с правильными пропорциями
Обратите внимание, что моя форма сердца выглядит немного искаженной.Он шире и короче, чем я ожидал увидеть. Это произошло из-за того, что по умолчанию Photoshop не пытается поддерживать правильные пропорции (или иначе соотношение сторон) фигуры в процессе ее изображения. Я нажимаю комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие, и снова попытаюсь нарисовать фигуру.
Чтобы нарисовать фигуру с правильными пропорциями, поместите курсор в окно документа и, удерживая кнопку мыши нажатой, начните рисовать курсор и рисовать фигуру как обычно.В то же время нажмите клавишу Shift и продолжайте удерживать ее при перемещении курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры имеет правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удерживайте клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вам подходит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней).Программа снова закрасит фигуру выбранным цветом:
Отпустите клавишу Shift только после того, как отпустите кнопку мыши.
Я снова нажму комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие, а затем выберу фигуру другой фигуры, щелкнув окно предварительного просмотра фигуры на панели настроек, чтобы открыть фигуру палитра. На этот раз я сосредоточусь на изображении музыкальных нот:
Щелкните миниатюру музыкальных нот, чтобы выбрать цифру
Чтобы нарисовать музыкальные ноты, я установил курсор в окне документа, чтобы определить начало. точку, а затем, удерживая кнопку мыши нажатой, перетащите мышь от начальной точки.Как только я начну растягивать курсор, я нажимаю и удерживаю клавишу Shift, чтобы зафиксировать правильные пропорции формы, и продолжаю рисовать изображение:
По мере перемещения курсора я буду удерживать Shift ключ. , чтобы сохранить пропорции фигуры
Затем я отпущу кнопку мыши, чтобы завершить процесс рисования, и Photoshop заполнит фигуру тем же цветом, который я выбрал для предыдущей фигуры:
Новая форма будет залита тем же цветом, что и предыдущая.
Далее мы узнаем, как изменить цвет нарисованной формы и как загрузить все дополнительные формы произвольной формы, доступные в Photoshop!
Изменить цвет заливки нарисованной фигуры
Что, если я хочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог просто выбрать другой цвет на панели настроек, прежде чем рисовать новую форму. Однако мы также можем легко изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура расположена на отдельном слое фигур на панели слоев, и каждый слой-фигура имеет свой собственный значок образца цвета, который отображает текущий цвет заливки фигуры.Чтобы изменить цвет, вам просто нужно дважды щелкнуть значок образца цвета:
Чтобы изменить текущий цвет формы, дважды щелкните значок образца цвета слоя формы.
Photoshop снова откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый:
Из цветовой палитры выберите новый цвет для формы.
Нажмите OK, когда будете готовы закрыть цветовую палитру, и Photoshop изменит цвет формы для нас:
Мы можем изменить цвет векторной формы в любое время.
Загрузите дополнительные наборы форм
Как я уже упоминал, Photoshop работает с гораздо большим количеством произвольных форм, чем то ограниченное количество, которое нам изначально было предоставлено. Нам просто нужно загрузить в палитру дополнительные формы. Мы можем сделать это, открыв палитру фигур на панели настроек и щелкнув маленькую стрелку в верхнем правом углу палитры:
Щелкните маленькую стрелку в правом верхнем углу палитры фигур.
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет список дополнительных наборов фигур, установленных в Photoshop. Каждый из этих наборов представляет собой набор фигур, объединенных общей темой, например, «Животные» (Животные), «Музыка» (Музыка), «Природа» (Природа) и т. Д. Некоторые наборы появились только в версии. Photoshop CS5 (я использую именно эту версию), но большинство наборов доступно в любых последних версиях программы:
Все эти дополнительные наборы фигурок установлены в программе, но их нужно загрузить в палитру вручную.
Если вы знаете, какой набор фигур вам нужен, вы можете выбрать его, щелкнув имя соответствующего набора в списке. Однако проще загрузить сразу все наборы фигур. Мы можем сделать это, выбрав имя «Все» (All) вверху списка наборов:
Выберите имя «All» (Все), чтобы загрузить все дополнительные наборы форм.
После этого, появится диалоговое окно, и вам нужно будет решить, заменить ли текущие случайные формы новыми или добавить новые формы к существующим.Выберите «Добавить» в окне, которое позволяет сохранять исходные формы и добавлять к ним новые:
Чтобы загрузить новые формы при сохранении исходных фигур в палитре, выберите «Добавить»
А теперь Если мы откроем палитру фигур, щелкнув окно предварительного просмотра на панели настроек, мы увидим множество новых фигур, из которых мы сможем выбрать те, которые нам нужны. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Чтобы просмотреть все миниатюры фигур, используйте полосу прокрутки в правой части палитры:
Все дополнительные формы, доступные в Photoshop, теперь загружены в палитру фигур.
Ниже приведены несколько примеров фигур, которые мы теперь можем рисовать в программе:
Палитра фигур теперь отражает все дополнительные формы, доступные в Photoshop.
Несмотря на все разнообразие готовых произвольных фигур, предусмотренных в программе, может случиться так, что даже после загрузки всех наборов мы не сможем найти нужное нам изображение для особого дизайна, над которым мы работаем. И в этом случае Photoshop станет для нас незаменимым помощником, ведь он позволяет создавать любые формы самостоятельно.Чтобы узнать, как создать свою собственную коллекцию произвольных форм, сохранить и продолжить ее использование, изучите наш урок «Создание собственных произвольных форм»!
Вот и готово! Мы рассмотрели, как добавить в документ сложную форму с помощью инструмента «Произвольная форма». В следующем уроке мы узнаем разницу между векторными фигурами, контурами и фигурами пикселей!
как с ними работать
В фотошопе есть интересный инструмент — «Произвольная форма» .На практике к этому инструменту обращаются редко, но он все же имеет ряд интересных функций. В этом уроке вы познакомитесь с произвольными фигурами, а также научитесь добавлять свои наборы таких фигур в Photoshop.
На панели инструментов находится группа аналогичных инструментов (клавиша U). Сюда входят: прямоугольник, прямоугольник с закругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окно, в котором можно выбрать форму из стандартных.Для этого щелкните маленькую стрелку справа от миниатюры. Посмотрите на скриншоты:
Что такое произвольная цифра?
Это векторное изображение, поэтому не имеет ограничений по размеру. Поэтому его можно растягивать сколько угодно без потери качества.
У фигуры нет собственного цвета (кроме того, который мы выбираем перед созданием), объема, теней, границ обводки или чего-либо еще. В этом он напоминает кисть, где вы сами задаете цвет, все остальное придется рисовать самостоятельно.
Как пользоваться?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем щелкните левой кнопкой мыши в открытом документе и отведите указатель мыши. Вы увидите, что появился контур будущей фигуры. Перемещая мышь под разными углами и направлениями, вы регулируете ее размер и форму, то есть она может быть широкой или узкой. Не забываем сначала выбрать нужный цвет, а потом рисовать.
Удерживайте нажатой клавишу Shift, чтобы нарисовать фигуру идеально плоской, без искажений в любом направлении.
Как установить формы в Photoshop?
Вы можете самостоятельно установить набор фигур в свою программу. Здесь работают те же принципы, что и, например, с или. Для их установки в первую очередь загрузите набор фигурок на свой компьютер. Такие комплекты имеют расширение csh .
После этого откройте меню фигур. Вы увидите эти 4 команды:
Выбрав «Загрузить …» , откроется диалоговое окно, в котором нужно указать путь к файлу с расширением csh, например:
Этот набор автоматически добавляется в конец списка всех фигур.Допустим, у вас в списке есть набор с животными, и вы скачали стрелки. В результате появится список, состоящий из зверей и стрел.
При выборе «Заменить …» все будет так же, за исключением того, что новые цифры не появятся в конце списка, а полностью заменят уже существующие. Например, изначально у вас в списке были загружены наборы животных и стрел, и вы решили открыть с заменой набора украшений. В результате будут перечислены только украшения.
А если вы загрузили несколько наборов, удалили какие-то отдельные фигуры, используя команду «Удалить …» , в общем, сделали набор для себя, то можете сохранить его командой «Сохранить произвольно …» . В будущем его можно будет скачать в том же виде или передать кому-нибудь через Интернет.
Последняя команда «Восстановить произвольно …» позволяет вернуть все по умолчанию.
Обратите внимание, что в этом меню огромный список: Животные, Стрелки, Природа, Объекты и т. Д.Это стандартные комплекты, которые нам любезно предоставили разработчики фотошопа.
Второй способ установки с дополнительным преимуществом
Фигуры от руки по-прежнему можно установить прямо в системные файлы Photoshop.
Сделать это немного сложнее, но главное преимущество этого метода в том, что ваш набор появится в списке, который я описал выше (Животные, Стрелки, Природа, Объекты и т. Д.). Если вы собираетесь часто использовать этот инструмент, то такой способ установки сократит время и вы сможете выбрать желаемый набор в два клика.
Для этого скопируйте файл с расширением csh в системную папку фотошопа «Custom Shapes» , обычно у нее такой адрес: C: \ Program Files \ Adobe \ Adobe Photoshop CS5 \ Presets \\ Пользовательские формы.
Заметил ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Благодарить!
На последнем уроке мы узнали, как работать с фигурами и слоями фигур в Photoshop. Мы рассмотрели, как добавить в документ простые прямоугольники и эллипсы с помощью пяти инструментов из группы «Фигуры» («Прямоугольник», «Прямоугольник с закругленными краями», «Эллипс», «Многоугольник» и «Линия»).и направляющие стрелки.
Хорошо иметь в программе инструменты, позволяющие рисовать круги и квадраты, но что, если нам нужно нарисовать фигуру более сложной формы? Что, если мы предположим, что нам нужно добавить сердечко к свадебному снимку или приглашению, нарисовать собаку или кошку для логотипа зоомагазина? Как насчет изображений на ваших рисунках цветов, листьев, снежинок, музыкальных нот или значка авторского права?
Фактически, Photoshop работает со всеми этими и другими формами и позволяет нам добавлять их к изображению с той же легкостью, с которой мы добавляли круги и квадраты.В программе все эти формы более сложной формы называются произвольными формами, и мы можем рисовать их с помощью инструмента Custom Shape Tool, который мы изучим в этом уроке.
Инструмент «Произвольная форма»
Инструмент «Произвольная форма» расположен на панели инструментов в том же разделе, что и другие инструменты группы «Фигуры». По умолчанию инструмент «Прямоугольник» отображается на экране, но если вы щелкните по нему и удерживайте кнопку мыши в течение нескольких секунд, появится всплывающее меню со списком других инструментов, которые также доступны в этом разделе.Инструмент «От руки» находится внизу списка:
Щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши нажатой, затем выберите инструмент «От руки» в появившемся меню.
Если вы уже выбрали один из инструментов группы «Фигуры», вы можете быстро переключиться на инструмент «Произвольная форма» на панели настроек, где представлены шесть значков, представляющих группу инструментов «Фигуры». Значок инструмента «Произвольная форма» — последний справа (выглядит как капля):
Если у вас уже есть активный другой инструмент из группы «Фигуры», вы можете выбрать инструмент «Произвольная форма» на панели настроек
Выбор формы произвольной формы
После выбора инструмента «Произвольная форма» нам нужно определиться с формой фигуры, которую мы хотим нарисовать.На панели настроек справа от значка инструмента «Свободная форма» появится окно предварительного просмотра, где будет отображаться эскиз формы. в данный момент выбрано:
В окне предварительного просмотра отображается выбранная произвольная форма.
Чтобы выбрать другую форму, щелкните в окне предварительного просмотра. Это действие приведет к открытию палитры Произвольных фигур, где будут отображены все формы, доступные для выбора в данный момент. Фактически, Photoshop работает с гораздо большим количеством произвольных форм, чем то ограниченное количество, которое изначально представлено в палитре.Как загрузить в палитру другие произвольные формы, мы посмотрим дальше:
Чтобы открыть панель Free Shapes, щелкните по окну предварительного просмотра.
Чтобы выбрать фигуру, просто щелкните ее миниатюру, затем нажмите клавишу Введите (Win) / Верните (Mac), чтобы закрыть палитру. Или дважды щелкните миниатюру фигуры, в результате чего форма будет выделена и палитра закрывается. Я выберу форму сердца:
Выбор формы сердца из палитры «Произвольные фигуры»
Выбор цвета для фигуры
После выбора формы фигуры необходимо выбрать для нее цвет.Это можно сделать, щелкнув значок образца цвета справа от слова «Цвет» на панели настроек:
Щелкните значок образца цвета, чтобы выбрать желаемый цвет для произвольной формы.
Программа сразу откроет цветовую палитру, где мы сможем выбрать желаемый цвет. Поскольку я решил нарисовать фигуру в форме сердца, я выберу красный цвет. Чтобы закрыть цветовую палитру, нажмите OK при выборе желаемого цвета:
Из цветовой палитры выберите цвет для фигуры в форме сердца
Выбор параметра «Слой-слой»
Как я уже упоминал в прошлом уроке, Photoshop позволяет рисовать три типа фигур с помощью группы инструментов «Фигуры».Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут масштабироваться без потери качества (мы рисовали бы этот тип фигур в Illustrator). Мы также можем рисовать контуры, которые являются просто контурами фигур, или мы можем рисовать фигуры пикселей, которые программа заполняет цветными пикселями. В большинстве случаев мы рисуем векторные фигуры, и для этого нам нужно выбрать параметр «Слои фигур» на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю панели настроек:
Для рисования векторных фигур выберите параметр «Форма слоя» на панели настроек.
Чтобы нарисовать щелкните в окне документа, чтобы определить начальную точку, а затем, удерживая кнопку мыши, перетащите мышь от начальной точки.По мере перемещения курсора программа будет отображать тонкий контур будущей формы:
Щелкните, чтобы определить начальную точку, а затем перетащите курсор, чтобы нарисовать форму.
Отпустите кнопку мыши, чтобы закончить рисование формы, и программа немедленно заполнит форму цветом, выбранным на панели настроек:
Photoshop заполнит форму цветом, когда вы отпустите кнопку мыши.
Рисование фигур с правильными пропорциями
Обратите внимание, что моя форма сердца выглядит немного искаженной.Он шире и короче, чем я ожидал увидеть. Это произошло из-за того, что по умолчанию Photoshop не пытается сохранить правильные пропорции (или другое соотношение форматов) фигуры в процессе ее изображения. Я нажму комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие, и попытаюсь снова нарисовать фигуру.
Чтобы нарисовать фигуру с правильными пропорциями, поместите курсор в окно документа и, удерживая кнопку мыши нажатой, начните рисовать курсор и рисовать фигуру как обычно.В то же время нажмите клавишу Shift и продолжайте удерживать ее при перемещении курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры имеет правильные пропорции:
Чтобы нарисовать форму с правильными пропорциями, удерживайте клавишу Shift при перемещении курсор
Когда размер нарисованной формы вам подходит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней).Программа снова закрасит фигуру выбранным цветом:
Отпустите клавишу Shift только после того, как отпустите кнопку мыши.
Я снова нажму комбинацию клавиш Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие, а затем выберу фигуру другой фигуры, щелкнув окно предварительного просмотра фигуры на панели настроек, чтобы открыть фигуру палитра. На этот раз я сосредоточусь на изображении музыкальных нот:
Щелкните по миниатюре музыкальных нот, чтобы выбрать цифру
Чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа, чтобы определить начальная точка, а затем, удерживая нажатой кнопку мыши, оттянет курсор мыши от начальной точки.Как только я начну растягивать курсор, я нажимаю и удерживаю клавишу Shift, чтобы зафиксировать правильные пропорции формы, и продолжаю рисовать изображение:
По мере перемещения курсора я буду удерживать Shift ключ. , чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы завершить процесс рисования, и Photoshop заполнит фигуру тем же цветом, который я выбрал для предыдущей фигуры:
Новая форма будет залита тем же цветом, что и предыдущая.
Изменить цвет заливки нарисованной фигуры
Что, если я хочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог просто выбрать другой цвет на панели настроек, прежде чем рисовать новую форму. Однако мы также можем легко изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура расположена на отдельном слое фигур на панели слоев, и каждый слой-фигура имеет свой собственный значок образца цвета, который отображает текущий цвет заливки фигуры.Чтобы изменить цвет, просто дважды щелкните значок образца цвета:
Чтобы изменить текущий цвет формы, дважды щелкните значок образца цвета слоя формы.
Photoshop снова откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый:
Из цветовой палитры выберите новый цвет для формы.
Нажмите OK, когда будете готовы закрыть цветовую палитру, и Photoshop изменит цвет формы для нас:
Мы можем изменить цвет векторной формы в любое время.
Загрузка дополнительных наборов форм
Как я уже упоминал, Photoshop работает с гораздо большим количеством произвольных форм, чем то ограниченное количество, которое нам изначально было предоставлено. Нам просто нужно загрузить дополнительные фигурки в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и щелкнув маленькую стрелку в верхнем правом углу палитры:
Щелкните маленькую стрелку в правом верхнем углу палитры фигур.
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет список дополнительных наборов фигур, установленных в Photoshop. Каждый из этих наборов представляет собой набор фигур, объединенных общей темой, например, «Животные» (Животные), «Музыка» (Музыка), «Природа» (Природа) и т. Д. Некоторые из наборов появились только в версии. Photoshop CS5 (я использую именно эту версию), но большинство наборов доступно в любых последних версиях программы:
Все эти дополнительные наборы фигурок установлены в программе, но их нужно загрузить в палитру вручную.
Если вы знаете, какой набор фигур вам нужен, вы можете выбрать его, щелкнув имя соответствующего набора в списке. Однако проще загрузить сразу все наборы фигур. Мы можем сделать это, выбрав имя «Все» (All) вверху списка наборов:
Выберите имя «All» (Все), чтобы загрузить все дополнительные наборы форм
После этого, появится диалоговое окно, и вам нужно будет решить, заменять ли текущие случайные формы новыми или добавлять новые формы к существующим.В окне выберите «Добавить», что позволяет сохранять исходные формы и добавлять к ним новые:
Чтобы загрузить новые фигуры при сохранении в палитре исходных фигур, выберите «Добавить»
И теперь, если мы откроем палитру фигур, щелкнув окно предварительного просмотра на панели настроек, мы увидим множество новых фигур, из которых мы сможем выбрать те, которые нам нужны. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Чтобы просмотреть все миниатюры фигур, используйте полосу прокрутки в правой части палитры:
Все дополнительные формы, доступные в Photoshop, теперь загружены в палитру фигур.
Ниже приведены несколько примеров фигур, которые мы теперь можем рисовать в программе:
Палитра фигур теперь отражает все дополнительные формы, доступные в Photoshop.
Несмотря на разнообразие готовых произвольных форм, предусмотренных в программе, может случиться так, что даже после загрузки всех наборов мы не сможем найти нужное нам изображение для особого дизайна, над которым мы работаем. И в этом случае программа Photoshop станет для нас незаменимым помощником, поскольку позволяет создавать любые формы самостоятельно.Чтобы узнать, как создать свою собственную коллекцию произвольных форм, сохранить и продолжить ее использование, изучите наш урок «Создание собственных произвольных форм»!
Вот и готово! Мы рассмотрели, как добавить в документ сложную форму с помощью инструмента «Произвольная форма». В следующем уроке мы узнаем разницу между векторными фигурами, контурами и фигурами пикселей!
Перевод: Ксения Руденко
Инструменты рисования позволяют создавать и редактировать векторные фигуры. С их помощью легко создавать различные элементы для веб-страниц.
Следующее семейство инструментов позволяет создавать геометрические фигуры различной формы.
R ectangle (Прямоугольник) () — соответственно, позволяет нарисовать прямоугольник (а при нажатой клавише — квадрат), залитый цветом переднего плана.
Rounded Rectsngle (Скругленный прямой угольник) — создает формы, аналогичные описанным выше, но позволяет вам установить радиус скругления углов прямоугольника.
Ellipse (Эллипс) — создает овалы (в сочетании с нажатой клавишей — кружки).
Poligon (Многоугольник) — позволяет создавать геометрические фигуры с произвольным количеством углов, а также — многолучевые звезды. По умолчанию создается выпуклый пятиугольник.
Линия — рисует прямые линии произвольной или заданной длины, толщины, цвета и направления.
Произвольная форма — позволяет создать произвольную геометрическую форму и сохранить ее для дальнейшего использования.
Создать новый файл для обучения.
Щелкните левой кнопкой мыши на инструменте — цифры — На панели инструментов откроется окно выбора инструмента:
Вот основные цифры, которые мы можем использовать.Выберите любой и посмотрите на панель параметров:
Для любой формы вы можете выбрать:
- режим рисования:
- Layer Layer .
Форма создается в отдельном слое. Слой-фигура состоит из слоя заливки, определяющего цвет фигуры, и связанной с ним векторной маски, определяющей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои». - Контуры .
Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои». - Пиксельная заливка
. При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение.
- Layer Layer .
- фасон и цвет фигуры
- установить параметры, специфичные для этой формы
Нарисовать прямоугольники
Выберите первую фигуру — прямоугольник.На панели выберите режим — слой-форма . Выберите стиль, щелкнув треугольник справа.
Выбирайте любую понравившуюся. Кстати, если нажать на треугольник в кружке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если вы не хотите использовать стиль, выберите белое поле, перечеркнутое красной линией.
Теперь можно задать геометрические параметры:
- Произвольно
— как рисовать, пусть будет так. - Квадрат
— когда вы растягиваете форму мыши, ширина и высота всегда будут одинаковыми. - Размер предустановки
— Вы можете установить ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с указанными размерами. - Установить пропорции
— можно установить, во сколько раз ширина будет меньше (или больше) высоты. При растяжении фигуры пропорции сохранятся. - Из центра
— рисует прямоугольник из центра. - Привязка к пикселям
— Края прямоугольника прикреплены к границам пикселей.
Теперь выберите — произвольно и перетащите прямоугольник на холст с помощью мыши. Например, что я получил при использовании стилей? Кнопка, стеклянные кнопки и веб-стили .
Полезный инструмент для создания кнопок и меню для ваших веб-страниц, не так ли?
Нарисуйте прямоугольники с закругленными углами
Выберите вторую форму — прямоугольник со скругленными углами.На панели выберите режим — форма слоя, радиус угла — например, 15 и цвет (можете стилизовать как хотите). Геометрические параметры такие же, как у прямоугольника.
Вот что у меня получилось с разными комбинациями радиуса и стиля.
Чем не являются блоки новостей и кнопки меню?
Нарисовать круги
Выберите третью форму — эллипс. На панели выберите режим — форма слоя, цвет и стиль.Геометрические параметры такие же, как и у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать круг. Выберите произвольно и перетащите эллипс. Если вы хотите получить круг, то удерживайте клавишу Shift или выберите -circle- в геометрических параметрах.
Вот что случилось со мной:
Рисование полигонов
Выберите фигуру — многоугольник. На панели выберите режим — слой-фигуру, количество сторон в диапазоне от 3 до 100 (например, 3 для треугольника, 6 для шестиугольника), цвет и стиль.Рассмотрим геометрические параметры:
- Радиус
— радиус многоугольника. - Гладкие внешние углы
- Звезда
— со снятой галочкой — выпуклый многоугольник, с галочкой — вогнутый многоугольник. - Глубина луча
— если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр указывает, какая часть радиуса многоугольника будет занята лучами.Чем больше%, тем длиннее и резче лучи. - Гладкие внешние углы
— со снятой галочкой углы острые, при галочке закругленные.
Например:
Первый девагон имеет радиус 3 см, остальные галочки сняты.
Второй девагон имеет радиус 3 см, галочка для звезды, глубина лучей 25%, остальные галочки убраны.
Третий девагон имеет радиус 3 см, глубина лучей 50%, все галочки стоят.
Стиль применяется ко всем.
Нарисовать линии
Выберите фигуру — линию. На панели выберите режим — форма слоя, толщина линии (в пикселях), цвет и стиль. Рассмотрим геометрические параметры:
Если все флажки убраны, останется просто строка, то параметры задаются стрелками на концах этой строки.
- Начало — стрелка в начале строки.
- конец — стрелка в конце строки.
- Ширина — пропорции стрелки в процентах от толщины линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентах от толщины линии (от 10% до 5000%).
- Кривизна — определяет степень кривизны самой широкой части стрелки в том месте, где она встречается с линией (от -50% до + 50%).
Рисуем несколько фигур в одном слое.
Принцип тот же, что и с инструментами прямоугольного выделения (в первом уроке мы сделали нестандартное выделение с помощью инструментов на панели параметров: добавить к выделению, вычесть из выделения и т. Д.). Те же инструменты находятся на панели параметров формы.
Например, создайте прямоугольную форму, теперь на панели параметров щелкните значок «Добавить в область фигуры» и выберите форму эллипса. Переместите курсор мыши к верхней границе нашего прямоугольника, нажмите левую кнопку мыши и, не отпуская, перетащите эллипс. Должно получиться так:
Если эллипс не растягивается должным образом, вы можете это исправить. Для этого берем на панели инструментов инструмент — выделение контура —
.
Переместите курсор к границе эллипса и, удерживая левую кнопку мыши, перетащите эллипс в нужное место.Используя все эти инструменты, вы можете рисовать фигуры разной сложности.
Сохранить цифры
Предположим, нам понравилась последняя созданная нами форма, и мы хотим использовать ее в будущем. Для этого нужно его сохранить. Для этого меню Правка -> Определить произвольную форму. Задайте имя для новой формы.
Photoshop
В большинстве случаев вы будете рисовать векторные фигуры. В отличие от пиксельных форм, векторные формы являются гибкими, масштабируемыми и не зависят от разрешения изображения, что означает, что мы можем придавать им любой желаемый размер, редактировать и масштабировать их столько, сколько нам нужно, без потери качества и даже печатать их в любом размере. без потери качества!
Независимо от того, отображаются ли они на экране или в печати, края векторных фигур всегда остаются резкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите параметр «Форма» в режимах инструментов на панели параметров:
Выбор параметра «Форма» на панели параметров
Цвет заливки
Следующее действие, которое мы обычно выполняем после выбора опции «Форма», — это выбор цвета, которым заполняется форма в Photoshop версии CS6 и выше, это делается щелчком по полю «Заливка» на панели опций:
Нажмите кнопку на панели параметров, чтобы открыть диалоговое окно свойств заливки формы.
Это действие открывает окно, в котором можно выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков, расположенных в верхней части окна. Назначение значков, начиная слева:
- Без цвета (Без цвета) — белый прямоугольник с красной диагональной линией, без заливки
- Чистый цвет (Сплошной цвет) — заливка сплошным цветом
- Gradient (Градиент) — градиентная заливка
- Узор (Узор) — Photoshop-залив узор (узор)
Различные методы литья под давлением
Нет цвета (Нет цвета)
Как следует из названия, при выборе этого параметра форма останется без заливки с пустыми пикселями внутри.Для чего это? Что ж, в некоторых случаях вам может понадобиться только сам контур. Кроме того, часто требуется только обводка с прозрачными пикселями внутри.
Ниже приведен простой пример того, как форма выглядит без цвета заливки. Все, что мы видим, это основной контур формы, который называется «Контур» (Path). Контур отображается только в документе Photoshop, поэтому при сохранении работы в формате JPEG или PNG или при печати контур не будет виден. Чтобы сделать его видимым, нам нужно добавить к нему обводку, способы добавления которой мы рассмотрим далее:
Прямоугольник без заливки и обводки.
однотонный
Чтобы заполнить форму монохромным цветом, выберите вариант «Сплошной цвет» (второй цвет слева):
Параметр «Чистый цвет» (Solid Color) для заливки формы сплошным однотонным цветом
Когда этот параметр активен, выберите цвет формы, щелкнув один из образцов цвета. Цвета, которые вы недавно использовали в Photoshop, будут отображаться над основными образцами:
Выбор цвета нажатием на узор.
Если нужный цвет отсутствует среди образцов, щелкните значок «Палитра цветов», расположенный в правом верхнем углу окна:
Щелкните значок «Палитра цветов», чтобы выбрать свой собственный цвет.
Откроется диалоговое окно «Палитра цветов», выберите цвет и нажмите «ОК», чтобы закрыть палитру цветов после выбора нужного цвета.
Как видно на рисунке ниже, после этих действий мы имеем ту же форму, только теперь форма имеет цвет:
Фигура залита цветом.
Градиентная заливка
Чтобы заполнить форму градиентом, выберите параметр «Градиент». Затем щелкните одну из миниатюр, чтобы выбрать предопределенный градиент, или используйте миниатюру панели градиента ниже, чтобы создать свой собственный вариант градиента.
Выберите готовый или создайте свой собственный градиент, чтобы заполнить форму.
Вот такая же фигура, только теперь она залита градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Заливка узором
Наконец, опция заливки узором позволяет нам заполнить форму одним из предустановленных узоров Photoshop.
Щелкните один из эскизов, чтобы выбрать узор. В фотошопе заранее установлено не так много узоров, подробно описаны выбор, загрузка и установка узора для заливки.
Та же форма показана ниже, на этот раз заполненная узором:
Та же форма, только на этот раз заполненная стандартным узором Photoshop.
Если вы еще не уверены, какой цвет, градиент или узор нужен вашей фигуре, не беспокойтесь. Как мы увидим позже, вы всегда можете вернуться к редактированию формы позже и изменить внешний вид заливки.
Добавление обводки к векторной фигуре
Эта опция появилась в Photoshop, начиная с версии CS6. По умолчанию Photoshop не добавляет обводку по краям фигуры, но добавить ее так же просто, как заполнить цветом.
Чтобы добавить обводку, щелкните соответствующий параметр на панели параметров:
Возможность добавления обводки.
Это открывает окно с параметрами, в котором мы можем выбрать цвет обводки, а также установить многие другие параметры.
В верхней части окна у нас есть те же четыре значка для выбора типа обводки линии заливки, это «Без цвета», «Сплошной цвет» (сплошной цвет), Градиент (градиент) и «Узор». По умолчанию установлено значение «Без цвета». Я выберу сплошной цвет. Выберите и назначьте цвет обводки так же, как цвет заливки, как описано выше.
Изменить толщину штриха
Чтобы изменить толщину штриха, используйте соответствующее поле ввода, расположенное непосредственно справа от прямоугольника образца цвета на панели параметров.По умолчанию толщина установлена на 3 pt (point). Но вы можете указать другие единицы измерения, если вы нажмете на это поле ввода правой кнопкой мыши, откроется выпадающий список единиц измерения. Я почти всегда выбираю пикселей:
Измените ширину и единицы обводки.
Опция «Выровнять края»
Справа от всех остальных в панели параметров находится опция «Выровнять края». Когда вы включаете эту функцию (она включена по умолчанию), Photoshop выровняет положение краев обводки с пиксельной сеткой, что сделает изображение более четким.
Параметр будет активен только в пикселях штриха.
Расширенные параметры хода
По умолчанию Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку «Параметры обводки» на панели параметров:
Кнопка выбора дополнительных свойств — выбор обводки — сплошной, точечный, точечный и т. Д.
Откроется окно параметров обводки. В этом окне мы можем изменить тип линии с сплошной на точечную или состоящую из точек.Кроме того, есть три дополнительных варианта хода:
Диалоговое окно расширенных параметров обводки
Опция «Выровнять» (Выровнять) позволяет нам выбирать, находится ли штрих внутри контура, снаружи или посередине.
Следующая опция «Концы» (Заглавные буквы) работает только в том случае, если мы выбрали пунктирную обводку. Мы можем изменить внешний вид концов отрезков.
- штрих заканчивается на границе заданной длины и конец прямоугольный
- конец имеет полукруглую форму и выступает на половину ширины за границу заданной длины хода с каждой стороны
- конец имеет прямоугольную форму и выступает на половину ширины за границу заданной длины хода с каждой стороны
«Углы» (Углы) позволяют изменять угол на стыке линий обводки.Уголь может быть острым (по умолчанию), скругленным или скошенным. Этот вариант работает, если обводка расположена снаружи или посередине контура. Если обводка находится внутри контура, углы всегда остаются острыми.
При нажатии на кнопку в нижней части окна «Дополнительные параметры …» (Дополнительные параметры …) открывается другое окно, в котором мы можем установить длину штрихов и промежутки между штрихами. Вот пример прямоугольной формы с заливкой и пунктирной обводкой с разной длиной обводки:
Обводка внутри фигуры, в которой используются обводки двух типов — линия и точка.
Приветствую покорителей фотошопа!
Сегодня мы поговорим о таком интересном инструменте Photoshop, как произвольные фигуры. Произвольные формы в фотошопе используются редко, часто с использованием разных кистей. Но инструмент «Произвольная фигура» встроен в программу.
Где «лежат» произвольные фигуры
Вы можете выбрать его на главной панели инструментов в разделе, где есть прямоугольник, эллипс, многоугольник и линия.
Чтобы выбрать нужный инструмент, используйте комбинацию клавиш Shift + U несколько раз.
На вспомогательной панели инструментов есть множество настроек, однако лучше всего начинать работу с инструментом из раскрывающегося списка «Форма» в поле «Форма», где вы можете выбрать любую из предложенных произвольных форм и начать ее рисовать.
После выбора формы щелкните левой кнопкой мыши в любом месте изображения и переместите курсор, не отпуская кнопку, в любом направлении. Вы увидите, как появляется контур выбранной формы, который изменяется по размеру и толщине в зависимости от движения мыши.
Полученный рисунок не теряет своего качества в зависимости от размера картинки. Изначально произвольная форма не имеет контура и цветов, но их можно выбрать на дополнительной панели настроек инструмента. В этом случае контур может быть либо сплошной линией, либо прерывистой пунктирной линией, интенсивность которой указывается рядом.
Если выбрать произвольную форму и просто щелкнуть левой кнопкой мыши в точке рисования, появится окно, в котором необходимо ввести параметры высоты и ширины штампа.Для удобства редактирования каждая новая произвольная форма создается на новом слое.
Как загрузить произвольные формы в Photoshop
Такие формы для использования можно создавать самостоятельно, для этого используются векторные изображения, желательно хорошего качества. Также в Интернете полно уже составленных тематических сборников, их достаточно скачать и установить. Все файлы для установки имеют расширение. В раскрывающемся окне, где выбирается контур фигуры, есть небольшая кнопка, которая открывает настройки.
Здесь нужно выбрать строку «Загрузить фигуры …» и найти нужный файл. Новые формы появятся в конце списка.
Если вы хотите заменить существующие фигуры новыми, выберите команду «Заменить фигуры …» Заменить фигуры. Выбранный файл заменит текущие формы. Вы всегда можете вернуться к исходным настройкам с помощью команды «Восстановить рисунки …».
Если вы хотите оставить выбранные фигуры навсегда, скопируйте файл в системную папку Photoshop по этому адресу: «C: \\ Program Files \\ Adobe \\ Adobe Photoshop CS6 \\ Presets \\ Custom Shapes»
Вот и все.Спасибо за внимание!
С уважением, Ул Сартак.
Как сделать треугольник в Photoshop Урок Photoshop
Как сделать треугольник в Photoshop
Треугольники — это элементарные геометрические фигуры. Если вы новичок в Photoshop и никогда не работали с фигурами, в этом уроке я покажу вам , как создать треугольник в Photoshop .
Что такое треугольник?
Треугольник — это плоская фигура с тремя прямыми сторонами и тремя углами.
Треугольник — это многоугольник с минимально возможным количеством сторон (3 стороны). Это одна из основных геометрических фигур. Сумма трех углов треугольника всегда составляет 180 градусов.
Типы треугольников
Существует 6 основных типов треугольников, классифицируемых по сторонам и углам:
- Равносторонний треугольник имеет 3 равные стороны
- Равнобедренный треугольник имеет 2 равные стороны
- Чешуйчатый треугольник не имеет равных сторон
- Острый треугольник имеет 3 угла
- Прямой треугольник имеет угол = 90 градусов
- Тупой треугольник имеет угол> 90 градусов
Создание треугольника в Photoshop
Чтобы создать треугольник в Photoshop, я буду использовать инструмент Polygon Tool .Поскольку треугольник представляет собой многоугольник с тремя сторонами, задайте для сторон 3.
С помощью инструмента Polygon Tool с 3 сторонами вы нарисуете равносторонний треугольник . Нажмите Control-T и удерживайте нажатой клавишу Shift , чтобы повернуть треугольник.
Если вы хотите изменить тип трангла и превратить его в равнобедренный, нажмите Control-T и измените ширину на 80% (вы можете выбрать другой процент).
Редактировать фигуру в Photoshop
Треугольник, который мы создали, представляет собой векторную фигуру Photoshop, которую вы можете быстро и легко редактировать.
Для редактирования формы в Photoshop вы можете использовать инструмент Convert Point Tool .
Как создать прямоугольный треугольник в Photoshop
Использование инструмента преобразования щелкните один раз в точке или углу треугольника, который вы хотите редактировать, чтобы выбрать его. Переместите точку с помощью клавиш со стрелками или удерживайте клавишу Ctrl ( Command на Mac), перетаскивая точку.
Совет Photoshop: Иногда проще выбрать точку с помощью Convert Tool , выполнив выделение поля (удерживая нажатой кнопку мыши и перетащив ее вокруг точки).
Я сделал прямоугольный треугольник, сдвинув верхнюю точку влево, чтобы получить вертикальную сторону и угол 90 градусов. Нажмите Control + ‘, чтобы отобразить сетку. Сетка Photoshop помогает выравнивать элементы, а также создавать идеальные формы.
Как создать контур треугольника в Photoshop
Чтобы создать контур треугольника, просто добавьте стиль слоя Stroke к слою с треугольником. Выберите положение внутри контура. А затем установите размер и цвет по вашему выбору.
Если вам нужен только контур фигуры, вы должны установить Заливку на 0%.
Закругленный треугольник Photoshop
В Photoshop CC у вас есть новый инструмент Rounded Rectangle Tool , который вы можете использовать для создания прямоугольника с закругленными углами.
Однако создать в Photoshop форму закругленного треугольника не так просто. Я использую инструмент Pen Tool , чтобы сделать треугольник с закругленными углами.
Этот экшен Photoshop можно использовать для создания фигур с закругленными углами.
Вот краткое руководство о том, как рисовать закругленные углы в Photoshop с помощью инструмента «Перо» .
Используя Polygon Tool и Pen Tool , вы можете создавать сложные треугольные формы, а также другие геометрические формы.
Треугольники для Photoshop
Загрузите эти классные треугольные формы для Photoshop и используйте их в своих проектах графического дизайна. Вы можете создавать геометрические фотоэффекты, шаблоны фотоколлажей и многое другое с помощью векторных треугольников.
Треугольники были частью ретро-стиля synthwave 80-х вместе с хромированным шрифтом 80-х и типографикой. Вы можете скачать этот неоновый треугольник, если хотите сделать фон 80-х годов.
Как кадрировать изображение любой формы (например, треугольной формы изображения)
Обычно обрезка изображения означает вырезание квадратной или прямоугольной части изображения. Это легко сделать с помощью инструмента Crop Tool .
Но что, если вы хотите обрезать изображение в форме, отличной от прямоугольника?
Если вы хотите обрезать изображение до такой формы, как треугольник (круг или любая другая форма), сначала создайте форму.Вы уже знаете, как создать треугольную форму, так что сделайте это. Залейте треугольник любым цветом и сделайте треугольником с закругленными углами .
Затем поместите изображение, которое вы хотите обрезать, в слой Photoshop прямо над слоем с треугольной формой. Щелкните правой кнопкой мыши слой изображения и выберите Create Clipping Mask .
Готово!
Теперь ваше изображение обрезано в форме треугольника. Теперь треугольник будет действовать как маска. Если вы выберете слой с треугольной формой, вы можете использовать Ctrl + T (Command + T на Mac) , чтобы преобразовать или повернуть треугольную форму.
То же верно и для слоя изображения.
После того, как вы разместили кадрирование, как вы хотите, просто перейдите к Image > Trim , чтобы обрезать прозрачные пиксели.
Вот пример того, как я обрезал изображение в форме закругленного треугольника с помощью Photoshop:
Воспользуйтесь этим бесплатным экшеном Photoshop, чтобы упростить обрезку изображений до форм. Например, вот коллаж из треугольных изображений .
Обрезка изображений в формы в Интернете
Если у вас нет Photoshop, вы все равно можете обрезать изображения в форме онлайн с помощью фоторедактора MockoFun, который является бесплатным онлайн-инструментом.
Используя эту простую технику, вы можете создавать действительно мощные эффекты. Ознакомьтесь с этим шаблоном Photoshop, который объединяет различные изображения, обрезанные до геометрических фигур.
Логотипы в форме треугольника
Треугольники используются для создания фонов, узоров, фоторамок и шаблонов. Но вы также можете использовать треугольники для создания логотипов. Посмотрите на этот треугольный логотип и настройте его в Интернете с помощью конструктора логотипов MockoFun.
Как создавать геометрические узоры с помощью треугольников в Photoshop
Один очень интересный эффект, который вы можете создать с помощью треугольников в Photoshop, — это создание повторяющегося треугольника .Когда я говорю «повторяющийся узор», я имею в виду, что это будет бесшовная текстура / узор.
Это не руководство по созданию бесшовных текстур или бесшовных узоров в Photoshop, поэтому я быстро перейду к этапам создания треугольного узора. Для создания бесшовных узоров см. Этот урок Photoshop «Как создать повторяющийся узор в Photoshop».
Приступим к выкройке треугольника!
Шаг 1. Создайте простой контур треугольной формы
Откройте новый документ Photoshop и увеличьте его размер 250×250 пикселей.Это будет базовый размер бесшовного треугольника, который мы создадим. Теперь вы знаете, как создать форму равностороннего треугольника. Итак, прямо посередине документа нарисуйте равносторонний треугольник. Удалите фоновый слой, потому что он нам не нужен.
Нарисуйте контур треугольника, как в шагах выше. Только на этот раз сделайте цвет контура черным. Я выбрал размер обводки 10 пикселей, но вы можете выбрать другой размер, если хотите.
У вас должен получиться пустой треугольник вроде этого:
Шаг 2 — Создайте узор треугольника для Photoshop
Переверните треугольную форму вверх ногами, используя Правка > Трансформация > Отразить по вертикали .Затем щелкните правой кнопкой мыши слой с треугольником и выберите Преобразовать в смарт-объект .
Перейдите к Filter > Other Offset и выберите 125 пикселей для Horizontal и Vertical . Обратите внимание, что если вы выбрали другой размер для своего бесшовного треугольника, вы должны использовать здесь половину этого размера.
Создайте новый равносторонний треугольник и залейте его черным цветом. Поместите его в центр, не перекрывая другие части треугольников.Затем сохраните треугольник как узор Photoshop, перейдя в Edit > Define Pattern . Вот промежуточные шаги:
Если вы хотите, вы даже можете сохранить эту заливку узором как файл .PAT, если хотите поделиться им со своими друзьями.
Шаг 3. Создание геометрического узора в Photoshop из цветных треугольников
Этот бесшовный узор можно использовать как есть через корректирующий слой Pattern Fill или в стилях слоя как Pattern Overlay .
Я сделаю еще один шаг и после использования этого шаблона на большом изображении, я просто использовал инструмент Bucket Tool и произвольно закрасил некоторые из черных треугольников.
Заключение
Я думаю, что это, вероятно, одно из самых полных руководств по , как создавать треугольники в Photoshop .
Как вы думаете, чего-то не хватает? Пожалуйста, оставьте комментарий и дайте мне знать, что это такое. Воспользуйтесь рейтингом звезд ниже и дайте мне знать, насколько вы считаете это руководство хорошим.
PS: Если бы вы поделились этим со своими друзьями на Facebook или Twitter, это действительно сделало бы меня лучше.
Выбор нестандартных областей — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Как вы могли догадаться, области, которые имеют неоднородную форму цвета или , могут быть настоящим медведем для выбора. К счастью, в арсенале Photoshop есть несколько инструментов, которые помогут вам в работе. В этом разделе вы узнаете о трех арканах и инструменте «Перо», а также о нескольких способах совместного использования этих инструментов для выбора труднодоступных мест.
Набор инструментов лассо содержит три инструмента произвольной формы, которые позволяют нарисовать контур вокруг области, которую вы хотите выделить. Если у вас удивительно устойчивая рука мыши или если вы используете цифровой планшет для рисования (см. Рамку «Радость художника»), вы можете влюбиться в старый простой инструмент «Лассо». Если вы пытаетесь выделить объект с большим количеством прямых краев, инструмент «Полигональное лассо» будет вам гордиться. Магнитное лассо пытается создать выделение для вас, исследуя цвет пикселей, над которыми находится курсор.В этом разделе объясняются все три инструмента, которые имеют общий слот в верхней части панели инструментов (см. Рис. 4-14).
Рисунок 4-14. Так много арканов, так мало времени! Обычный инструмент Лассо отлично подходит для рисования выделения от руки, Полигональное лассо подходит для рисования выделений вокруг фигур, которые имеют много прямых линий, а Магнитное лассо похоже на автоматическую версию обычного лассо — оно пытается создать выделение для тебя.
Обычный инструмент «Лассо» позволяет рисовать выделение полностью произвольной формы, как если бы вы рисовали карандашом.Чтобы активировать этот инструмент, просто щелкните его на панели «Инструменты» (его значок выглядит как крошечный лассо — в этом нет ничего удивительного) или нажмите клавишу L. Затем щелкните свой документ и перетащите, чтобы создать выделение. Когда вы отпускаете кнопку мыши, Photoshop завершает выделение прямой линией (то есть, если вы не завершили его самостоятельно, наведя указатель мыши на исходную точку), и вы увидите марширующих муравьев.
Панель параметров имеет одинаковые настройки для инструментов «Лассо» и «Полигональное лассо»:
Mode .Эти четыре значка (помечены на рис. 4-14) позволяют выбрать один из тех же режимов, которые доступны для большинства инструментов выделения: «Новый», «Добавить к выделению», «Вычесть из выделения» и «Пересечь с выделением». Они подробно обсуждаются в разделе «Инструменты прямоугольной и эллиптической области».
Перо . Если вы хотите, чтобы Photoshop смягчил края вашего выделения, введите в это поле значение в пикселях. В противном случае выделение будет иметь резкий край. (См. Рамку «Более мягкая сторона выделения» для получения дополнительной информации о растушевке.)
Сглаживание . Если вы оставите этот параметр включенным, Photoshop слегка размывает края вашего выделения, делая их менее зазубренными — Инструменты прямоугольной и эллиптической области содержат детали.
Уточнить край . Эта кнопка вызывает мощное диалоговое окно Refine Edge, которое вы можете использовать для точной настройки вашего выделения ( особенно полезен при выборе волос и меха ). Вы узнаете об этом все, начиная с раздела «Создание выборок с помощью каналов».
Если на вашем изображении много прямых линий (например, звезды на рис. 4-15), инструмент «Полигональное лассо» — ваш лучший выбор. Вместо того, чтобы позволить вам нарисовать выделение любой формы, Polygonal Lasso рисует только прямых линий. Его очень просто использовать: щелкните один раз, чтобы установить начальную точку, переместите курсор вдоль формы элемента, который вы хотите выбрать, а затем щелкните еще раз в месте изменения угла; повторяйте этот процесс, пока не обрисуете всю форму.Чтобы завершить выбор, наведите курсор на первую созданную точку. Когда под курсором появится крошечный кружок (он выглядит как символ градуса), щелкните один раз, чтобы закрыть выделение и вызвать марширующих муравьев.
Рисунок 4-15. Инструмент «Многоугольное лассо» идеально подходит для выбора геометрических фигур и областей с большим количеством углов. Если вам нужно временно переключиться на обычный инструмент «Лассо», чтобы улучшить выделение, нажмите и удерживайте Option (Alt на ПК), чтобы рисовать от руки. И наоборот, если вы используете обычный инструмент лассо, почти невозможно провести прямую линию, если у вас нет твердой руки хирурга.Но если вы нажмете и удержите клавишу Option (Alt на ПК), а затем отпустите кнопку мыши, вы временно переключитесь на инструмент «Многоугольное лассо», чтобы нарисовать прямую линию. Когда вы отпускаете клавишу Option (Alt), Photoshop завершает выделение прямой линией.
Подсказка
Чтобы выйти из выделенной области, вы, , начали рисовать с помощью любого инструмента лассо, просто нажмите клавишу Esc.
Этот инструмент обладает всей мощью других инструментов лассо, за исключением того, что он умен — или, по крайней мере, пытается им быть! Щелкните один раз, чтобы задать начальную точку, и Магнитное лассо попытается угадать , что вы хотите выбрать, исследуя цвета пикселей, над которыми находится курсор (вам даже не нужно удерживать кнопку мыши).Когда вы наводите курсор на края, которые хотите выбрать, он устанавливает дополнительные точек привязки (точки крепления, которые фиксируются на трассе, которую вы отслеживаете; они выглядят как крошечные прозрачные квадраты). Чтобы закрыть выделение, наведите курсор на начальную точку. Когда под курсором появится крошечный кружок, щелкните один раз, чтобы закрыть выделение и вызвать марширующих муравьев (или трижды щелкните, чтобы закрыть выделение прямой линией).
Как вы могли догадаться, инструмент «Магнитное лассо» работает лучше всего, когда есть сильный контраст между объектом, который вы хотите выделить, и областью вокруг него (см. Рис. 4-16).Если вы дойдете до малоконтрастной области или острого угла, вы можете немного подтолкнуть инструмент, щелкнув по нему, чтобы установить несколько собственных опорных точек. Если он сбивается с пути и устанавливает ошибочную точку привязки, коснитесь клавиши Удалить (Backspace на ПК), чтобы избавиться от этой точки, а затем щелкните, чтобы установить больше точек привязки, пока не достигнете области с большей контрастностью, где можно доверять инструменту. установить свои собственные точки.
Рисунок 4-16. Магнитное лассо отлично подходит для выбора объектов на простом высококонтрастном фоне, поскольку оно может легко найти край объекта.Для достижения наилучших результатов медленно перемещайте курсор по краю объекта (не нужно удерживать кнопку мыши нажатой). Чтобы нарисовать прямую линию, временно переключитесь на инструмент «Многоугольное лассо», щелкнув при нажатой клавише «Option» (удерживая клавишу «Alt» на ПК) в том месте, где должна начинаться линия, а затем щелкнув в том месте, где она должна заканчиваться. Затем Photoshop снова переключается на Магнитное лассо, и вы можете продолжать скользить по остальной части объекта.
Совет
Если вам не нравится курсор Магнитного лассо (который выглядит как треугольник и подковообразный магнит), нажмите клавишу Caps Lock, чтобы изменить его на курсор кисти с перекрестием в центре.Снова нажмите Caps Lock, чтобы вернуться к стандартному курсору. Кроме того, вы можете использовать настройки Photoshop, чтобы изменить его на точный курсор; Управление внешним видом курсора кисти объясняет, как это сделать.
С помощью этого инструмента можно добиться лучших результатов, изменив настройки его панели параметров (см. Рис. 4-16). Помимо обычных подозреваемых, таких как режим выделения, растушевка и сглаживание (все они обсуждаются в инструментах Rectangular и Elliptical Marquee Tools и The Rectangular и Elliptical Marquee Tools), вы также получаете:
Ширина определяет, насколько близко требуется ваш курсор. быть к краю, чтобы Магнитное лассо выбрало его.На заводе это поле установлено на 10 пикселей, но вы можете ввести значение от 1 до 256. Используйте меньшее число, когда вы пытаетесь выбрать область, край которой имеет много изгибов и поворотов, и большее число. для области с достаточно ровными краями. Например, чтобы выбрать желтую розу на рис. 4-16, вы должны использовать более высокое значение для лепестков и более низкое значение для листьев, потому что они очень неровные.
Совет
Вы можете изменить настройку ширины с шагом в 1 пиксель. , а вы используете магнитное лассо, нажимая клавиши [и].Вы также можете нажать Shift- [, чтобы установить ширину на 1, и Shift-], чтобы установить ее на 256.
Контрастность управляет тем, какая разница в цвете должна быть между соседними пикселями, чтобы Магнитное лассо распознало ее как край. Вы можете попробовать увеличить этот процент, если хотите выбрать плохо определенную кромку, но, возможно, вам повезет с другим инструментом выделения. Если вам нравятся сочетания клавиш, нажимайте запятую (,) или точку (.), Чтобы уменьшать или увеличивать этот параметр с шагом в 1 процент, соответственно , в то время как вы делаете выбор; добавьте к этим сочетаниям клавиш клавишу Shift, чтобы установить значение 1% или 100% соответственно.
Частота определяет, сколько точек привязки устанавливает инструмент. Вам нужно больше опорных точек, чтобы выбрать область с большим количеством деталей, чем для гладкой области. Установка для этого поля значения 0 заставляет Photoshop добавлять очень мало точек, а значение 100 заставляет его набирать очки. Заводская настройка — 57 — обычно работает нормально. Вы можете нажать клавишу точки с запятой (;) или апострофа (‘) , в то время как вы используете инструмент, чтобы уменьшить или увеличить этот параметр на 3 соответственно; добавьте к этим сочетаниям клавиш клавишу Shift, чтобы переключаться между 1 и 100.
Используйте давление планшета, чтобы изменить ширину пера . Если у вас есть чувствительный к давлению цифровой планшет для рисования, включение этого параметра — значок которого выглядит как кончик пера с кругами вокруг него — позволяет отменить настройку ширины, нажимая на планшет стилусом сильнее или мягче. (На коробке «Радость художника» есть дополнительная информация о планшетах для цифрового рисования.)
Refine Edge . Если вам нужно точно настроить выделение, нажмите эту кнопку, чтобы открыть диалоговое окно «Уточнить край», о котором вы узнаете, начиная с раздела «Создание выделения с помощью каналов».
Выбор с областью фокусировки
Нечасто появляются новые инструменты выделения, но когда они появляются, они чрезвычайно полезны (например, инструмент быстрого выбора). Новым в этой версии Photoshop CC является команда «Область фокусировки», которую можно использовать для автоматического выбора области фотографии с в фокусе (другими словами, с четкостью без размытия). Лучше всего он работает с изображениями с сильно сфокусированным объектом и мягким размытым фоном, как на рисунке 4-17.
Note
Чтобы попробовать эту новую команду самостоятельно, перейдите на страницу этой книги по адресу www.missingmanuals.com/cds и загрузите файл Cowgirl.jpg .
Рисунок 4-17. С приличным контрастом выбор, который вы получаете с помощью этой команды, чертовски хорош! Редко бывает фотография, на которой область фокусировки создает идеальное выделение, но вы можете достаточно легко настроить результат, используя настройки, показанные здесь. Кроме того, эта команда — отличный первый шаг в создании выделения, которое вы собираетесь настроить в диалоговом окне «Уточнить край».Меню «Просмотр» позволяет изменить способ предварительного просмотра выделенного фрагмента в документе в Photoshop; см. стр. 183 для обсуждения этих опций.
Чтобы использовать этот новый удобный помощник по выбору, откройте изображение и выберите «Выделение» → «Область фокусировки». Photoshop анализирует ваше изображение и автоматически создает первоначальное выделение. Если результат не идеален (а он не будет идеальным), в диалоговом окне «Область фокусировки» перетащите ползунок «Диапазон фокусировки» влево, чтобы выбрать меньшее количество пикселей в области фокусировки, или вправо, чтобы выбрать больше. Вы также можете навести указатель мыши на свое изображение и закрасить любые области, которые пропустил Photoshop, которые вы хотите, чтобы включил в выделение (Photoshop автоматически активирует кисть «Добавить», помеченную на рис. 4-17).Когда вы отпускаете кнопку мыши, Photoshop анализирует то, что вы нарисовали. Если между краем объекта и фоном в этой области есть приличный контраст, Photoshop включает эту часть объекта в выделение.
Подсказка
Когда вы настраиваете выделение, созданное командой «Область фокусировки», полезно увеличить изображение, нажимая-+ (Ctrl- + на ПК) несколько раз. Нажатие клавиши пробела вызывает инструмент «Рука», который можно использовать для перемещения по изображению после увеличения.(В качестве альтернативы вы можете использовать инструменты Zoom и Hand в диалоговом окне Focus Area.)
Чтобы удалить область из выделения, щелкните кистью Subtract, чтобы активировать ее, а затем проведите кистью по этому месту или просто Option- перетащите (удерживая Alt на ПК) кистью «Добавить», чтобы перевести ее в режим вычитания. В любом случае, когда вы отпускаете кнопку мыши, Photoshop анализирует область, которую вы нарисовали, и (надеюсь) удаляет ее из выделения (опять же, насколько хорошо Photoshop это делает, зависит от количества контраста между вашим объектом и фоном).
При щелчке по треугольнику рядом с полем «Дополнительно» открывается ползунок «Уровень шума изображения», который можно использовать, чтобы Photoshop не включал слишком много фона шумного изображения в ваш выбор. При перетаскивании влево выделяются больше шумных областей изображения; перетаскивание вправо исключает их.
Подсказка
Если выделение все еще требует доработки , нажмите «Уточнить край», чтобы открыть выделение в мощном диалоговом окне «Уточнить край», которое рассматривается, начиная с «Создание выделений с каналами».
Когда выделение выглядит хорошо, включите параметр «Сглаживать края», чтобы применить небольшое размытие по краям выделения, чтобы они не выглядели неровными, а затем используйте меню «Вывод», чтобы указать Photoshop, что делать с выделением. (Ваши варианты говорят сами за себя; они идентичны тем, которые вы получаете в диалоговом окне «Уточнить края», которое описано в разделе «Уточнение краев».) По завершении нажмите «ОК».
Выделение с помощью инструмента «Перо»
Еще один отличный способ выделить неправильный объект или область — обвести его контур с помощью инструмента «Перо».Технически вы не рисуете выделение с помощью этого метода; вы рисуете путь (рисование контуров с помощью инструмента «Перо»), который затем можете загрузить как выделение или использовать для создания векторной маски (с использованием векторных масок). Этот метод требует довольно большой практики, потому что инструмент «Перо» не является обычным, повседневным, ну… pen , но он дает самые гладкие выделения по эту сторону Рио-Гранде. Перейдите к главе 13, чтобы прочитать все об этом.
Совместное использование инструментов выделения
Какими бы замечательными ни были инструменты выделения Photoshop по отдельности , они намного мощнее, если вы используете их вместе .
Помните, как у каждого инструмента, который обсуждался до сих пор, есть режимы «Добавить к выделению» и «Вычесть из выделения»? Это означает, что независимо от того, с какого инструмента вы начинаете, вы можете добавлять или вычитать из активного выделения с помощью совершенно другого инструмента. Посмотрите на рис. 4-18, который дает вам несколько идей по совместному использованию инструментов выделения. А благодаря функции подпружиненных инструментов — нажмите и удерживайте сочетание клавиш инструмента, чтобы временно переключиться на него, а затем отпустите клавишу, чтобы вернуться к текущему инструменту (см. Совет), — переключение между инструментами осуществляется очень просто. .
Как видите, существует множество способов создания выборок, хотя любой выбор, который вы сделаете, вероятно, потребует настройки, независимо от того, какой метод вы используете. Следующий раздел — это все о , улучшающих выборов.
Использование инструментов «Лассо» в Photoshop Elements 10
Сводка: В этой статье мы рассмотрим, когда и как использовать различные инструменты лассо в Photoshop Elements 10.
Photoshop Elements 10 включает ряд инструментов выбора, и иногда бывает сложно выбрать лучший для работы, особенно если вы только начинаете работать с PSE 10.
Инструменты лассо используются в основном для выделения фигур неправильной формы. Есть 3 инструмента лассо, каждый из которых особенно хорош в определенных ситуациях.
• Магнитное лассо лучше всего использовать там, где вам нужно выбрать по неровному краю, где есть определенные цветовые или тональные вариации.
• Многоугольное лассо хорошо работает там, где выбираемая область включает прямые линии.
• Обычный инструмент Lasso Tool затем используется в более общих случаях.
Инструменты лассо находятся вместе на панели инструментов в редакторе PSE 10, как показано здесь.
Обратите внимание, что все три инструмента лассо доступны с одной и той же кнопки. Чтобы получить доступ к всплывающему меню, щелкните левой кнопкой мыши и удерживайте кнопку или щелкните кнопку правой кнопкой мыши.
Начнем с обычного инструмента «Лассо».
С помощью этого инструмента вы можете выбрать любую неправильную форму. Это может быть довольно сложно использовать, но вы обнаружите, что с практикой это станет легче. Давайте выберем крайнюю левую лошадь в статуе на фотографии выше.
Сначала выберите инструмент «Лассо».Теперь, когда вы наведете курсор на изображение, чтобы начать выделение, вы увидите, что форма курсора изменилась на лассо. Это напоминает вам, какой инструмент вы используете.
Вам нужно аккуратно обвести фигуру, что может потребовать времени и терпения, особенно с большой фигурой. Лучше сначала попрактиковаться с изображениями меньшего размера Чтобы рисовать, поместите курсор в то место, где вы хотите начать, щелкните левой кнопкой мыши и нарисуйте.
Совет. Чтобы сохранить выделение на случай, если вам нужно отпустить кнопку мыши до завершения рисования, нажмите и удерживайте нажатой клавишу Alt.
Я обвел первую лошадь, и вот как она сейчас выглядит.
Успех выбора будет зависеть от того, насколько точно вы сможете обвести область, которую хотите выделить. Не бойтесь начинать заново, если что-то пойдет не так, а если вы ошиблись, один из подходов — включить слишком много в свой выбор, а затем убрать лишние части как отдельное упражнение.
Теперь давайте воспользуемся многоугольным лассо. Это лучше всего использовать там, где выбор может состоять из прямых линий.Это фото предупреждающего знака на известном австралийском пляже. Выберем знак, чтобы потом вырезать его.
Выберите инструмент «Многоугольное лассо». Начните с одного угла изображения одним щелчком мыши. Затем щелкните другие точки вокруг изображения, особенно в углах, чтобы создать прямые отрезки. Вы щелкаете обратно в исходной начальной точке, чтобы соединить открытые концы, или дважды щелкните, чтобы закрыть выделение одной последней прямой линией.
Здесь вы можете увидеть результаты моего выбора.
Наконец, давайте попробуем инструмент «Магнитное лассо». Этот инструмент обнаруживает различия в значениях цвета и тона рядом с точками, в которых вы рисуете с помощью инструмента, и привязывается к этим точкам различия. Его можно использовать для очень неравномерного выделения, хотя лучше всего использовать его там, где выделение отражает определенные различия в тоне или цвете.
Давайте попробуем выбрать этого морского льва.
Выберите инструмент «Магнитное лассо» и проведите пальцем по краю морского льва.Поскольку тональные и цветовые различия резкие — особенно на фоне моря — инструмент хорошо справляется с обнаружением тела морского льва, и выбор хороший.
Итак, при использовании инструментов лассо главное — выбрать подходящий для работы и получить много практики.
Фигурки для кнопок фотошопа. Произвольные фигуры в фотошопе. Как установить дополнительные наборы фигур
Photoshop — это растровый редактор изображений, но в его функционал также входит возможность создания векторных фигур.Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. По сути, это векторный контур, залитый любым цветом.
Сохранение таких изображений возможно только в растровых форматах, но при необходимости рабочий документ можно экспортировать, например, в векторный редактор.
Набор инструментов для создания векторных фигур находится там же, где и все остальные приспособления на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов — U..
Сюда входят прямоугольник , «Прямоугольник с закругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия» . Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видите, инструментов довольно много. Поговорим обо всем вкратце.
- Прямоугольник.
С помощью этого инструмента мы можем нарисовать прямоугольник или квадрат (с помощью зажимной клавиши Shift. ). - Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить ту же фигуру, но с закругленными углами.Радиус округления предварительно загружен на панели параметров.
- Эллипс.
Используя инструмент «Эллипс» Создайте круги и овалы. - Полигон.
Инструмент «Многоугольник» Позволяет рисовать многоугольники с заданным количеством углов.Количество углов также настраивается на панели параметров.Обратите внимание, что в настройке указан параметр «Стороны» . Пусть этот факт вводит вас в заблуждение.
- Линия.
С помощью этого инструмента мы можем провести прямую линию в любом направлении. Ключ Shift. В этом случае разрешены линии под 90 или 45 градусами относительно холста.Толщина линии настраивается все там — на панели параметров.
- Произвольная фигура.
Инструмент «Произвольная фигура» Дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.Стандартный набор фотошопа, содержащий произвольные формы, также можно найти в верхней части панели настроек инструмента.
В этот набор можно добавлять фигурки, скачанные из Интернета.
Общие настройки инструмента
Как мы уже знаем, большая часть настроек фигур находится на верхней панели параметров. Приведенные ниже настройки одинаково применяются ко всем групповым инструментам.
Следующие настройки позволяют производить с разными фигурами достаточно сложные манипуляции, поэтому поговорим о них подробнее.
Манипуляции с цифрами
Эти манипуляции возможны только в том случае, если хотя бы одна фигура уже присутствует на холсте (слое). Ниже будет понятно, почему это происходит.
Этот элемент позволяет после выполнения одной или нескольких предыдущих операций объединить все контуры в одну сплошную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор беспорядочных действий, направленных только на то, чтобы увидеть работу настроек инструмента. Этого уже будет достаточно, чтобы понять принципы работы с фигурами.
Итак, практика.
1. Для начала создадим нормальный квадрат. Для этого выбираем инструмент «Прямоугольник» Закрыть, ключ Shift. И вырваться из центра холста. Для удобства можно использовать направляющие.
2. Затем выберите инструмент «Эллипс» и пункт настроек «Вычесть переднюю цифру» . Теперь вырежем круг в нашем квадрате.
3. Щелкните один раз в любом месте холста и, в открывшемся диалоге, плачут размеры будущей «дыры», а также поставьте емкость напротив пункта «От центра» .Круг будет создан точно в центре холста.
4. Нажимаем OK И видим следующее:
Ямка готова.
5. Далее нам нужно объединить все компоненты, создав сплошную фигуру. Для этого в настройках выберите соответствующий пункт. В данном случае этого делать не нужно, но если круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6.Измените цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть еще один, более быстрый и практичный способ изменения цвета. Необходимо нажать на миниатюру слоя с фигуркой и в окне настройки цвета выбрать желаемый оттенок. Таким способом можно окрасить фигуру в любой однотонный цвет.
Соответственно, если требуется градиентная заливка или узор, мы используем панель параметров.
7. Зададим ход. Для этого взгляните на блок «Люк» На панели параметров.Здесь выберите тип обводки «Пунктирная линия» И ползунок изменит свой размер.
8. Цвет точки устанавливается щелчком по соседнему цветному окну.
9. Теперь, если полностью отключить заливку фигуры,
Вы можете увидеть следующую картинку:
Итак, мы запустили почти все настройки инструмента из группы «Рисунок» . Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, как подчиняются растровые объекты в Photoshop.
Фигуры примечательны тем, что в отличие от своих растровых собратьев не теряют качества и не приобретают рваные края при масштабировании. При этом они обладают одинаковыми свойствами и лечатся. Фигуры можно использовать стили, заливать любыми способами, комбинировать и вычитать для создания новых форм.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и печати. Используя данные инструментов, вы можете переводить растровые элементы в векторные с последующим экспортом в соответствующий редактор.
Фигурки можно скачать из Интернета, а также создать самостоятельно. С помощью фигурок можно нарисовать огромные плакаты и вывески. В целом полезность этих инструментов очень сложно переоценить, поэтому уделите особое внимание изучению этого функционала фотошопа, и вы вам поможете.
В фотошопе есть интересный инструмент — «Произвольная фигура» . На практике этот инструмент лечится редко, но все же имеет ряд интересных особенностей.В этом уроке вы познакомитесь с произвольными фигурами, а также научитесь добавлять свои наборы таких фигур в Photoshop.
На панели инструментов есть группа однородных инструментов (быстрая клавиша U). Есть: прямоугольник, прямоугольник со скругленными краями, эллипс, многоугольник, линия и произвольная фигура .
На панели атрибутов есть окно, в котором можно выбрать фигуру формы из стандартной. Для этого щелкните маленькую стрелку справа от миниатюры.Посмотрите на скриншоты:
Что такое произвольная цифра?
Представляет собой векторное изображение, а значит, не имеет ограничений по размеру. Поэтому его можно максимально растянуть без потери качества.
У фигуры нет своего цвета (вдобавок того, который мы выбираем перед созданием), объема, теней, обводок или чего-то еще. В этом она напоминает кисть, где цвет вы указываете сами, все остальное придется рисовать самостоятельно.
Как пользоваться?
Чтобы нарисовать произвольную фигуру, выберите ее из раскрывающегося списка, затем щелкните левой кнопкой мыши в открытом документе и отведите указатель мыши в сторону. Вы увидите, что появился контур будущей фигуры. Перемещая мышь под разными углами и направлениями, вы регулируете ее размер и форму, т.е. она может быть широкой или узкой. Не забываем сначала выбрать желаемый цвет, а потом рисовать.
Удерживайте нажатой клавишу Shift, чтобы нарисовать фигуру идеально гладкой, без искажений ни на одной стороне.
Как установить свои фигурки в фотошоп?
Вы можете самостоятельно установить набор фигур в свою программу. Здесь они работают по тем же принципам, что, например, с или. Чтобы их установить, сначала скачайте себе набор фигурок себе на компьютер. Такие наборы имеют расширение csh. .
После этого откройте меню фигур. Вы увидите такие 4 команды:
Выбор «Загрузить …» Откроется диалоговое окно, в котором вы хотите указать путь к файлу расширения. csh например, так:
Этот набор будет автоматически добавлен в конец списка всех форм. Предположим, у вас есть набор с животными в списке, и вы загрузили стрелки. В результате получится список, состоящий из зверей и стрел.
Выбор «Заменить …» Будет все то же самое, за исключением того, что новые цифры не появятся в конце списка, а полностью заменят уже существующие. Например, у вас изначально в списке были загружены наборы с животными и арродерами, а вы решили открыть заменой Набор украшений.В результате в списке останутся только украшения.
А если вы скачали несколько наборов, удалили какие-то отдельные фигурки с помощью команды «Удалить …» В общем сделали набор для себя, можно сохранить командой «Сохранить произвольно …» . В будущем его можно будет скачать в таком же виде или передать кому-нибудь через Интернет.
Последняя команда «Восстановить произвольно …» Позволяет вернуть значение по умолчанию.
Обратите внимание, что в этом же меню огромный список: животные, стрелы, природа, предметы и т. Д.Это стандартные наборы, любезно предоставленные нам разработчиками фотошопа.
Второй способ установки с дополнительным преимуществом
Произвольные фигурки по-прежнему можно устанавливать прямо в системные файлы Photoshop.
Сделайте это немного сложнее, но главный плюс такого способа в том, что ваш комплект появится в списке, который я описал выше (животные, стрелы, природа, предметы и т. Д.). В случае, если вы собираетесь часто использовать этот инструмент, такой способ установки сократит время, и вы сможете выбрать желаемый набор в два клика.
Для этого скопируйте файл с расширением. csh. в системной папке фотошопа Custom Shapes , обычно у нее такой адрес: C: \ Program Files \ Adobe \ Adobe Photoshop CS5 \ PRESETS \ Custom Shapes.
Заметил ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Здравствуйте, уважаемые читатели моего блога. Чем проще задача, тем сложнее ее решить в фотошопе. О создании эффекта черных глаз или создании эффекта черных глаз написана тысяча статей, но как нарисовать круг, квадрат или ромб — вперед.Потомок! Сегодня я устраню эту несправедливость.
Вас будет ждать исчерпывающая статья о геометрических фигурах для фотошопа — как их нарисовать самостоятельно, какие дополнительные инструменты можно скачать для более эффектного результата, а также много другой не менее интересной и полезной информации.
Нарисуй себя
В
Adobe Photoshop есть несколько инструментов, позволяющих рисовать фигуры. Вот лишь некоторые из них, раскрывающие некоторые секреты. Сейчас я вам о них расскажу.Итак, если вы хотите научиться делать, как на картинке, я рекомендую эту статью, нет ничего проще, чем сделать то же самое.
Итак, на панели инструментов слева вы можете найти прямоугольник, эллипс, многоугольник, линию или произвольную фигуру. Возможно, вы не видите дополнительных инструментов, но они нашли один из них, просто подержать левую кнопку мыши на долю секунды или щелкнуть правой кнопкой мыши один раз. Сразу появится меню с дополнительными цифрами.
Для начала выберем прямоугольник.Как только я закончу рисовать, слева вылезет дополнительное меню. Здесь вы можете выбрать размер по ширине и высоте, если вам нужно соблюдать точные размеры. Снизу внизу находится меню с заливкой самой фигуры — можно выбрать без заливки, однотонный цвет, градиент или узор.
Немного правее меню обводки — нужно определить его ширину и будет ли оно вообще присутствовать, хотите и сделать однотонным, налить градиент или, опять же, узор.
Чтобы превратить прямоугольник в квадрат, нужно удерживать кнопку Shift при рисовании фигуры.
Эллиптическая нажатая кнопка Shift превращается в круг.
Также в списке есть такая фигура, как многоугольник. Вы сами определяете количество партий. Вы можете ввести любое значение — 3, чтобы получился треугольник, 7, 10 и так далее.
Линии
Особого внимания не обращаю, разобраться с этой штукой несложно.Единственное, нужно предупредить, что сжатый сдвиг делает линию строго вертикальной или горизонтальной.
Произвольная фигура
У нас случайная цифра. Что это?
В правой части верхнего меню вы можете увидеть готовые фигурки. Разнообразные стрелы, квадраты, молнии и так далее.
Для использования комбинации клавиш Ctrl + T.
Как добавить новые
Добавить новые цифры не составит труда. Очень много бесплатных рисунков можно скачать с сайта. photoshop-master.ru.
. Всего около 400 наборов с фигурами — люди, узоры, пауки, абстракции, машины, стулья, огонь, цветы и многое другое.
Я покажу вам, как их установить на примере «медиа», они мне пригодятся в будущем. Итак, скачиваем файл.
Достаточно подождать 15 секунд. Предварительная регистрация не требуется.
Теперь открываем архив и закидываем файл в формате CSH, где его легко найти.
Теперь откройте фигурки в программе фотошоп и нажмите на гайку с правой стороны. В открывшемся списке выберите «Загрузить рисунки».
Теперь найдите файл, который не так давно не подвергался деактивации. Кстати, после того, как вы закончите, файл можно будет удалить с компьютера. Вы ему больше не понадобитесь. Все скопировали в нужную папку.
Можно использовать цифры. Не забываем про заливку, благодаря которой можно менять цвет фигур, а также обводку.
Кроме цифр может еще пригодиться. Их также можно скачать на сайте Photoshop-Master.
.
Вы можете скачать необходимый набор так же, как и при работе с фигурами. Раскройте кисти.
Нажмите гайку и выберите «Загрузить».
Работайте с ними сами. Здесь нет ничего сложного. Они немного отличаются от цифр.
Google в помощь
Еще один способ нарисовать фигуру, воспользоваться другими.Вам понадобится Google и его раздел «Картинки». Почему он это узнает очень скоро. Для того, чтобы у фигуры был прозрачный фон, а она гармонично вписалась в вашу композицию, требуется. Итак, вам нужно искать: PNG треугольник, круг, овал и так далее.
Если работаешь на себя, в принципе можно было бы использовать Яндекс, но если проект создается в коммерческих целях, гугл очень пригодится. Откройте «Инструменты», затем «Права на использование» и выберите нужный тип — использовать или использовать и изменить.
Далее открываем картинку после того, как нашли что-то подходящее. Это важное условие. Рисунок должен располагаться на таком квадратно-теневом фоне. Если он просто белый, то это не PNG. Разницу вы поймете, когда скачаете. В принципе, на своих ошибках нет ничего страшного.
Это будет выглядеть как PNG. Шашоу наполнился моим прошлым.
Если вы хотите больше узнать о программе, могу посоветовать курс «
Photoshop с нуля в видео формате
»
.Подходит для очень новичков. Есть много полезной информации об инструментах и о том, в каких случаях каждый из них подходит.
В Интернете есть масса уроков, на которых можно усвоить, но одно слепо повторяет автор, а совсем другое значимо для достижения цели, зная, чем для этого придется воспользоваться. Это совершенно другой уровень.
Сегодня я расскажу, как сделать в фотошопе произвольную фигуру.Будьте готовы к тому, что на уроке будет много полезного материала. Выделите пару свободных часов для изучения информации из этого урока.
Вы многому научились, чтобы уметь составлять произвольную фигуру и что в будущем можно будет с ней делать. Вы почувствуете себя в буквальном смысле гением, когда поймете принцип работы фотошопа и научитесь строить разные произвольные фигуры сами.
Сначала может показаться сложным сделать произвольные фигуры, но на самом деле вы можете создать такие фигурки самостоятельно и бесплатно с помощью всемогущего фотошопа.
Создание фигурок — процесс довольно увлекательный. Еще интереснее при условии, что, создавая разные фигурки, их тоже можно объединить в отдельный набор. Сначала все может показаться сложным, но потом вы получите удовольствие и погрузитесь в этот процесс.
Когда вы научитесь создавать разные произвольные фигуры, вы сможете использовать их в качестве декора при создании картин и рисунков. После этого урока вам будет легко создать свой большой коллаж с произвольными фигурами, которые сами раскрашиваются с помощью приобретенных навыков.
Итак, чтобы начать работать в Photoshop, вам необходимо познакомиться с инструментами, которые вам понадобятся для создания фигуры. Не приступайте к созданию фигур, если не знаете узловую программу.
Самый главный инструмент, с помощью которого мы создадим фигуру — Feather (P) , для тех, кто уже хорошо разбирается в программе и ее сути, можно попробовать использовать такие инструменты, как «Эллипс» , «Прямоугольник» .
Но эти инструменты не подходят, если вам нужно создать определенную форму, выберите в такой ситуации Feather (P) .
Если вы наделены искусно и плавно прорисовывать любую форму руки, то вам повезло и вам не нужно обводить фигурки по фотографиям. А тем, кто не умеет рисовать, придется по фото научиться обводить фигуру.
Давайте сначала попробуем создать фигурку пряничного человечка.
1.
Сначала выберите инструмент для работы — Растушевка (P).
Выше уже было сказано, что с его помощью можно создать произвольную фигуру. Эллипс или Прямоугольник .
Логично заметить, что для рисования пряничного человечка такие инструменты не подойдут. Выберите на панели инструментов Feather (P) . Также, чтобы ускорить процесс, вы можете только нажать клавишу P на клавиатуре.
2.
Параметр «Слой рисунка» .
Когда вы уже выбрали инструмент для работы, обратите внимание на верхнюю панель программы.
Чтобы нарисовать фигуру, нужно выбрать пункт выпадающего меню, который называется фигурой.При использовании пера этот параметр должен использоваться программой по умолчанию, поэтому мы обычно меняем на начальном этапе.
3.
Рисунок Рисунок
После выбора подходящего инструмента и настройки параметров можно начинать обводить будущий шедевр. Начать нужно с самого сложного элемента — изображения головы.
Нажмите левую кнопку мыши несколько раз, чтобы установить точки опоры вокруг головы. После перетаскивания линий будущей головы зажимом Ctrl загнуть их в соответствующую сторону.
Сама программа фотошоп не знает, что вам нужно, чтобы получить все ваши действия в итоге, поэтому по умолчанию контуры фигуры выбранного вами фона закрашивают фон. Он побуждает производить последующие действия — уменьшать непрозрачность контуров.
4.
Уменьшение непрозрачности контура.
Пользователи, знакомые с Ase Photoshop, знают, где расположена панель слоев, начинают поиск.
Поместите в панели слоев уменьшение непрозрачности контуров для слоя, который был создан.На панели слоев есть два варианта выбора — нижний слой, где находится исходная фотография, и на верхнем слое видна созданная вами фигура.
Уменьшить непрозрачность элемента до 50%
Чтобы увидеть фигуру, которую вы построили.
После этих манипуляций голова становится видна и работу можно продолжать в более удобном ключе.
Работать удобнее, когда исходное фото видно сквозь заливку.Теперь наш будущий имбирный пряник — это голова, но чего-то не хватает?
Нужно добавить глаза и рот. Теперь перед вами непростая задача. Как добавить эти элементы на рисунок? Это мы рассмотрим на следующем шаге.
5.
Нужен инструмент «Эллипс»
Вот лучший вариант — начать с самого простого, в данном случае с глаз. Если вы можете нарисовать четкий и гладкий круг с помощью мыши, вы можете попробовать поработать пером. Но есть способ попроще — использовать для работы инструмент Эллипс, который рисует круг (зажимной клавишей Shift.).
6.
Параметр «Вычесть переднюю цифру»
Вычесть из области формы Вы можете найти на панели настроек инструмента. Этот параметр поможет вам создать эффект с помощью фигур. Как понятно из самого названия, из фигуры можно вычесть площадь, пересечь площади сразу многих фигур.
7.
Удаление рисунков с готового силуэта.
Помните, что в будущий шедевр нужно добавить мелкие детали, которые украсят его и сделают картину законченной и красивой в декоративном плане.Для того, чтобы начать добавлять детали, вы должны сначала выбрать параметр «Subscribe Front Figure». Приступаем к работе от простого к сложному.
Ручка — самый универсальный инструмент, ведь им можно рисовать любую форму, но здесь нужна аккуратность и аккуратность, иначе рисование может только испортить все усилия. В отличие от прямоугольника или эллипса, перо может рисовать части любой формы и величины.
Если отключилась функция «вычитание лицевой цифры», поставьте еще раз, потому что мы еще работаем с ней.У нашего прекрасного человечка до сих пор нет рта, поэтому вы рисуете ему улыбку, чтобы она была радостной.
В уроке показан пример мужского выделения только ручкой, вы выделяете всю фигуру и вырезаете пуговицы, бабочку и другие элементы.
Вот так:
Домашнее задание: Выделите себе украшение на руках и ногах человечка.
Здесь можно сказать, что фигура почти готова. Осталось всего несколько финальных действий и вы можете любоваться своим достижением.
8.
Увеличена непрозрачность фигуры до 100%
После всех проведенных действий можно увидеть всю цифру, это означает, что источник больше не нужен.
Поэтому верните непрозрачность фигуры на 100%. Исходное изображение не мешает больше, чем вам, и не нужно, поэтому вы можете его скрыть, щелкнув по значку глаза слева от слоя. Таким образом, будет видна только фигура, которую вы сами нарисовали.
Если вы думаете, что это конец, вы ошибаетесь.В этом уроке мы учились рисовать не просто фигурку на источнике, а произвольную фигуру, поэтому нужно совершить еще несколько действий, чтобы получившийся человечек превратился в произвольную фигуру.
Будьте осторожны и продолжайте следовать инструкциям.
9.
Определим фигуру человечка в произвольную фигуру
Перед тем, как начать рисунок на картинке, выберите слой с фигурой, а не с исходной картинкой — шаблон.
При выборе созданного вами слоя появится белая рамка, вокруг фигуры появится контур фигуры.
После выбора слоя, который вам нужен на этом этапе, перейдите в меню и выберите «Редактирование для определения произвольной формы» .
Затем откроется вкладка, где вам будет предложено позвонить вашему человечку. Назовите это любым именем для вас.
Подтвердите свои действия, нажав ОК.
Теперь у вас есть произвольная фигура, которую вы создали. Фотошоп можно закрыть, действия по созданию произвольной фигуры закончены. Но после этого у вас должен возникнуть вопрос «А где найти саму фигуру и как применить на практике?»
Это будет описано в дальнейших действиях.
10.
«Фигурка произвольная»
11.
Изменение настроек.
Инструмент
Произвольный рисунок Откроется панель настроек, внимательно изучите все параметры и найдите там треугольник, в котором есть список произвольных фигур. После этого засыпает окно, в котором доступны произвольные цифры.
Созданная вами фигура будет помещена в этот список. Выберите его для использования в будущем и посмотрите, что не будет практиковаться.
12.
Создайте фигуру.
Нажмите правую кнопку мыши, а затем переместите мышь, чтобы создать фигуру. Для сохранения пропорций при этом зажать клавишу Shift. . Также полезно знать, что если зажать Alt. Фигура переместится в центр, это удобно.
Вы можете изменить положение фигуры, используя пробел. Переместите фигурку туда, где вам удобно, и зажмите пространство. Когда вы отпускаете, фигура фиксируется на том месте, где вы ее поставили.Не бойтесь, что в процессе работы не будет видна произвольная фигура полностью. Должен быть виден только тонкий контур.
Фотошоп по умолчанию закрашивает произвольную фигуру цветом фона, все зависит от того, какой цвет вы поставили. Есть пара шагов, где вы поймете, как изменить размер и цвет произвольной фигуры.
13.
Пряники изменение цвета
Чтобы изменить основной цвет фигуры дважды, щелкните по миниатюре слоя.Откроется палитра цветов, где уже можно выбрать любой цвет, в который будет раскрашена фигура. Так как у нас есть пряничный человечек, желательно его покрасить в бежевый цвет, а здесь можно проявить фантазию. Подтвердите свои действия и фигурка сразу изменит цвет. Вы можете менять его, когда хотите, творчески и проявлять фантазию!
14.
Изменение местоположения.
Еще один вопрос, который беспокоит многих пользователей фотошопа. Как назвать размер и место, где находится произвольная фигура.
Если вы хотите использовать произвольные фигуры для составления больших коллажей, важно, чтобы фигуры не подходили друг к другу, иначе не будут видны мелкие детали, которые вы пробовали раньше. Качество изображения при изменении размера не страдает, по этому поводу можно не беспокоиться.
Чтобы изменить размер произвольной фигуры Перейдите на панель слоев и нажмите Ctrl + T. . Откроется рамка трансформации, после чего, нажав на любой угол, вы сможете изменить размер фигуры по своему усмотрению.Чтобы сохранить выбранные пропорции, нажмите Shift. . С клавишей клавиатуры Alt. Размер фигуры будет изменяться от центра.
Для поворота фигур вытяните фигуру за рамку трансформации и поместите курсор в нужном направлении. Чтобы сохранить проделанную работу, вам просто нужно нажать ENTER И цифра останется того размера, который вы выбрали. Если вы хотите переместить его позже или уменьшить размер, повторите эти действия еще раз.
В Photoshop вы можете создать несколько копий произвольной фигуры, которую вы создавали столько раз, сколько захотите.Править положение, размер и цвет и фигуры можно постоянно, только не забывайте сохранять свои действия.
