Как называется большой шрифт: «Как называется данный шрифт????» – Яндекс.Кью
Содержание
Как называется мелкий шрифт. Самый мелкий шрифт. Изменение размера шрифта на нестандартные значения
Те, кто хотя бы пару раз в своей жизни пользовался текстовым процессором MS Word, наверняка знают о том, где в этой программе можно изменить размер шрифта. Это небольшое окошко во вкладке «Главная», расположенное в группе инструментов «Шрифт». В выпадающем списке этого окошка представлен перечень стандартных значений от меньшего к большему — выбирайте любой.
Проблема в том, что далеко не все пользователи знают, как увеличить шрифт в Ворде больше 72 единиц, указанных по умолчанию, или как сделать его меньше стандартных 8, или же как можно задать любое произвольное значение. На самом деле сделать это довольно просто, о чем мы и расскажем ниже.
Изменение размера шрифта на нестандартные значения
1. Выделите текст, размер которого вы хотите сделать больше стандартных 72 единиц, с помощью мышки.
Примечание:
Если вы только планируете ввести текст, просто кликните в том месте, где он должен находиться.
2. На панели быстрого доступа во вкладке «Главная»
в группе инструментов «Шрифт»
, в окошке, расположенном рядом с названием шрифта, где указано его числовое значение, кликните мышкой.
3. Выделите заданное значение и удалите его, нажав «BackSpace»
или «Delete»
.
4. Введите необходимое значение размера шрифта и нажмите «ENTER»
, не забывая о том, что текст все же должен как-то уместиться на странице.
Урок: Как изменить формат страницы в Word
5. Размер шрифта будет изменен согласно заданным вами значениям.
Точно таким же образом вы можете изменить размер шрифта и в меньшую сторону, то есть, меньше стандартных 8. Кроме того, аналогично можно задавать и произвольные значения, отличные от стандартных шагов.
Пошаговое изменение размера шрифта
Далеко не всегда можно понять сразу, какой именно размер шрифта нужен. Если и вы этого не знаете, можете попробовать изменять размер шрифта по шагам.
1. Выделите фрагмент текста, размер которого требуется изменить.
2. В группе инструментов «Шрифт»
(вкладка «Главная»
) нажмите кнопку с большой буквой А
(справа от окна с размером) для увеличения размера или кнопку с меньшей буквой А
для его уменьшения.
3. Размер шрифта будет изменяться с каждым нажатием на кнопку.
Примечание:
Использование кнопок для пошагового изменения размера шрифта позволяет увеличивать или уменьшать шрифт только по стандартным значениям (шагам), но не по порядку. И все же, таким образом можно сделать размер больше стандартных 72 или меньше 8 единиц.
Узнать больше о том, что еще можно делать со шрифтами в Ворде и как их изменять, вы можете узнать из нашей статьи.
Урок: Как в Word изменить шрифт
Как видите, увеличить или уменьшить шрифт в Ворде свыше или ниже стандартных значений довольно просто. Желаем вам успехов в дальнейшем освоении всех тонкостей этой программы.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Несмотря на стремительное развитие информационных технологий и появление связанных с ними разнообразных гаджетов, главными помощниками студентов во время сдачи экзаменов по-прежнему остаются старые добрые шпаргалки, или как их еще в шутку называют сами студенты «шпоры». Эти маленькие, исписанные мелким шрифтом полоски бумаги прошли проверку временем и именно их до сих пор используются многими учащимися в экзаменационный период.
В чем могут прийти на помощь современные технологии — так это в процессе подготовки шпаргалок. Машинописный текст, набранный в редакторе Ворд позволит получить максимальную плотность информации на единицу площади листа, в то время как раньше приходилось писать шпоры вручную мелким почерком.
Рассмотрим пошагово один из возможных вариантов составления шпор в текстовом редакторе Ворд, используемые для этого инструменты, функции и настройки.
- Как было сказано выше в процессе создания шпаргалок необходимо использовать площадь бумаги максимально возможным способом. Это означает, что один лист формата А4 должен включать несколько колонок текстовой информации, которые потом будут разрезаны на соответствующие полоски. Поэтому, первое с чего необходимо начать — это установить общее форматирование страницы и разбить лист на несколько колонок.
- Установите левое и правое поля на листе бумаги равными 0,5-1,0 см. Их необходимо сделать равной величины, чтобы при двусторонней печати не происходило смещения колонок, а лист бумаги после составления шпоры можно было разрезать не затрагивая сам текст.
Для этого перейдите на вкладку Разметка страницы
и нажмите на стрелку в правом нижнем углу в группе настроек Параметры страницы
.установка параметров страницыВ открывшемся окне установите значения для верхнего, нижнего, левого и правого полей и нажмите кнопку Ок
для применения настроек.настройка параметров страницыОставить документ совсем без полей нельзя, так как границы текста могут выйти за область печати принтера и в результате либо получится обрезанный текст, либо вам придется изменять форматирование уже созданной шпаргалки.

Возможно, что при установке полей одинакового размера сам принтер во время печати будет смещать текст в одну из сторон на несколько миллиметров. В этом случае вам необходимо будет откорректировать левое и правое поля. Например, если во время печати из-за особенностей принтера происходит смещение текста влево, то в текстовом редакторе в параметрах страницы необходимо увеличить левое поле и уменьшить право.
Целесообразно провести тестовую печать с выбранными полями на вашем принтере, чтобы подобрать их оптимальное значение и не тратить время в последующем на правку готовых шпор.
- Разбейте страницу на колонки. Здесь нужно исходить из значения той ширины, которую вы хотите получить в готовых шпаргалках. Например, если вам нужна ширина шпаргалок 5 см, то лист формата А4 с уставленными выше настройками вам необходимо разбить на четыре равных колонки.
Разбивка на колонки выполняется следующим образом. Находясь в той же группе настроек Разметка страницы
нажмите на кнопку Колонки
и в раскрывшемся меню выберите последний пункт Другие колонки
.
настройка числа колонок на листеВ открывшемся окне установите в строке Число колонок
значение 4, отметьте галочкой пункт Разделитель
, в результате чего у вас на листе появятся горизонтальные линии, по которым вам позже будет удобно разрезать лист. Далее проверьте, чтобы стояла отметка на пункте колонки одинаковой величины
и уменьшите промежуток между колонками до 0,2 см. Нажмите кнопку Ок
для применения настроек.настройка колонок в документе
- Проверьте, чтобы не были установлены какие-либо дополнительные отступы внутри колонок. Для этого в группе меню Главная
нажмите на треугольник в правом нижнем углу в группе настроек Абзац
и проверьте значение отступов слева и справа. Они должны быть установлены в значение равное 0 см. Межстрочный интервал установите равным величине используемого шрифта. Рекомендуем ориентироваться на значения в 6-7 пт.проверка отступов в документе
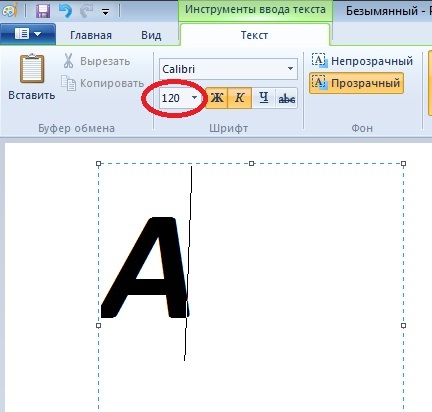
- Минимально доступный для выбора размер шрифта в Ворде соответствует 8 пунктам.
 Чтобы использовать шрифт меньшего размера, то выделите значение размера шрифта, удалите его нажатием клавиши Delete
Чтобы использовать шрифт меньшего размера, то выделите значение размера шрифта, удалите его нажатием клавиши Delete
или Backspace
на клавиатуре и введите нужное вам значение. Оптимальным размером шрифта будет величина в 5-7 пт. Обратите внимание, что возможен ввод дробных значений через запятую. Например: 5,5, 6,5 и так далее. - Наберите нужный текст или вставьте его частичным или полным копирование, если он хранится в электронном виде. Для рекомендуется использовать компактные хорошо читаемые шрифты. Например, Times New Roman. Пример крайне неудачного шрифта, сильно растянутого по горизонтали — Courier New.
- В целях экономии места также целесообразно использовать различные сокращения, вроде тех, что используют при конспектировании лекций. Например, слово «государство» можно сократить вдвое до «гос-во», «руководство» уменьшить до «рук-во», «формула» до «ф-ла», «функция» до «ф-я» и так далее. Используйте поиск и замену в тексте, чтобы заменить все вхождения сокращаемых слов.

- Можно применить выделение цветными маркерами или фломастерами различных ключевых моментов в тексте. Если вы являетесь счастливым обладателем цветного лазерного принтера, то эту операцию очень просто сделать в самом Ворде с помощью выделения участков текста цветом.
выделение цветом
- Распечатайте набранный лист в режиме двусторонней печати и аккуратно разрежьте листы по вертикальным разделительным линиям.
- Теперь остается только сложить шпоры «гармошкой» или разрезать их на отдельные карточки в зависимости от того, что вам удобнее и выбрать место, где вы будете хранить их на экзамене.
Таким образом, современные технологии можно успешно применять и для создания маленьких шпор. Вопросы этичности использования рассмотренных в статье ухищрений оставим на личное рассмотрение каждого. Отметим только, что всегда считалось, что даже простое составление шпаргалок уже полезно, если они составлены собственноручно. Возможно, что вам никогда и не придется ими воспользоваться. Ведь в процессе их создания вы как минимум повторяете информацию и запоминаете ее.
Ведь в процессе их создания вы как минимум повторяете информацию и запоминаете ее.
Также немаловажным фактором является то, что наличие шпор позволяет многим экзаменующимся снизить психологическое напряжение перед экзаменом, что уже само по себе повышается шансы его успешной сдачи.
При использовании программы Word оформляя свои документы, пользователи даже и не догадываются, что можно сделать гораздо больше с помощью этой программы, чем предлагается различных настроек в меню. Так обстоит дело и со шрифтами. Выбирая размер шрифта, у многих пользователей возникает вопрос, как сделать шрифт в Ворде больше 72 или как сделать шрифт в Ворде меньше 8, ведь именно эти значения как максимальное и минимальное значение размера шрифта прописаны в настройках.
На самом деле сделать большой шрифт в Ворде или сделать маленький шрифт в Ворде также просто, как набрать сам текст. Размер шрифта в Ворде не ограничивается указанными размерами от 8 до 72, и чтобы сделать шрифт в Ворде меньше 8 или больше 72, необходимо просто самостоятельно вписать необходимое значение.
При желании можно даже сделать шрифт в Ворде по умолчанию именно таким, как нужно вам. Для этого заходим в настройки «Шрифт» на вкладке «Главная», настраиваем все параметры и нажимаем кнопку «По умолчанию». Теперь, при создании новых документов в Ворде по умолчанию будет устанавливаться выбранный вами шрифт.
Также статьи на сайте chajnikam.ru связанные с программой Word:
Как в Ворде открыть линейку?
Как в ворде сделать красную строку?
Расстановка переносов в ВордеКак создать таблицу в Word?
При каком самом минимальном размере шрифта
буквы русского алфавита всё ещё распознаются?
- 13px:
- 9px:
Муха села на варенье, вот и всё стихотворенье. - 6px:
Муха села на варенье, вот и всё стихотворенье. - 5px:
Муха села на варенье, вот и всё стихотворенье.
Слова, набранные мелким шрифтом, угадываются по буквам простой формы: У, О, Т…
Посмотрим поближе на пятипиксельный шрифт:
Итак, первая прикидка показала, что 4 пикселей по высоте достаточно, чтобы с трудом, но всё-таки прочитать русский текст.
Откуда 4 пикселя? → 3 пикселя + выносной элемент (1 пиксель) у таких букв, как Р, У, Ь…
Хорошо читаемые буквы
Чтобы буквы читались без вопросов, нужно разнести соседние штрихи друг от друга, как минимум, на один пиксель. По буквам Е (3 горизонтальных штриха) и Щ (4 вертикальных штриха) определяем минимальную высоту и ширину:
В микрошрифтах для экономии размера используется полупрозрачность, или меняются классические формы букв:
Полупрозрачный штрих у буквы Е позволил уменьшить её высоту на 1 пиксель (можно и на 2 уменьшить). Но сейчас обойдёмся без этих фишек (для чистоты эксперимента), однако, штрихом буквы Щ придётся принебречь (это самая широкая буква).
Получаем минимальный размер букв: 5×5 пикселей
. Нарисуем проверочный алфавит:
Буквы можно нарисовать по-разному, но очевидно, что в размер 5×5 можно уложиться, и при этом даже остаётся свобода для стилизации шрифта.
На Спектруме (комп из моего детства) буквы вписывались в квадрат 8×8 (их фактический размер был 6×6, чтобы не склеивались). Десятки уникальных шрифтов были созданы в этом небольшом формате. Эх, ностальгия 😃
Десятки уникальных шрифтов были созданы в этом небольшом формате. Эх, ностальгия 😃
Кстати, ещё одна хитрость: прописные буквы вместо строчных (и наоборот). Например, строчная д
меньше, чем прописная. В только что нарисованном шрифте пришлось использовать строчную й
: иначе не влезала верхняя «птичка».
Немного теории информации
Всего в русском алфавите 33 буквы, но для письма требуются ещё, как минимум, цифры и знаки препинания. Например, в прямоугольник 2×3 можно вписать 2 6 =64 различных символа, и этого количества хватит для передачи нашего набора букв, цифр и знаков. Эти выдуманные символы будут совсем не похожими на русские буквы:
Кстати, полотно 5×5 пикселей позволяет создать 33 554 432 различных символа.
Избыточность языка
В погоней за микроразмером можно вообще отказаться от сложных букв (или изобразить их утрированно). Русский язык велик и могуч, а также довольно избыточен: слова с потерей символов определяются, исходя из контекста.
Невыразительные примечания, убийственные для глаза сноски, разбираемые только с лупой инструкции и даже книги из серии «А что бы вы хотели за такие деньги» — всё это он, наш герой. Кто-то печально мириться с неизбежностью, но для профессионала мелкий шрифт — вполне решаемая типографическая задача, хотя и не из приятных. Умение справиться с ним — признак грамотности и профессионализма дизайнера.
Само выражение «мелкий шрифт» условно, потому и взято в кавычки. Технически кегль
(размер) характеристикой шрифта не является, но с точки зрения дизайна каждый шрифт всё же имеет оптимальный диапазон кеглей, в котором лучше читается. Любимый размер шрифта Октава
восьмой, это ясно из его названия (различимость ухудшается в кеглях менее 6-7, а в кеглях более 12 гарнитура кажется грубоватой). Большинство текстовых
гарнитур (Балтика, Литературная, Петербург, Баскервиль и Кэзлон
) во всех воплощениях, Штемпель Гарамон
и другие близкие к первоисточнику версии Гарамона
, конечно же, Таймс
разработаны для стандартных книжных кеглей 10-12. Своеобразный текстовый шрифт Академическая
Своеобразный текстовый шрифт Академическая
имеет вычурный рисунок и очень мелкое очко, вследствие чего в 12 кегле смотрится, как Таймс
в 10, а в 10 и меньших превращается в неудобочитаемый бисер. Не менее оригинальный Сентор
(в кириллической версии Венециан 301
) также предпочитает несколько увеличенный кегль, ведь это истинная венецианская антиква, довольно точно воспроизводящая черты шрифта Николая Йенсона, созданного в 1470 г., а тогда книги набирались более крупным шрифтом.
Полюбившаяся всем в последние годы ITC Официна
идеальна в 10 кегле и резко (особенно ITC Официна Сериф
) теряет читаемость при уменьшении до 7-8. Но уменьшать и смысла нет, Официна
и так экономит до трети текстового пространства.
ITC Чартер
— редкий
пример универсального
шрифта. Он выдерживает сильное уменьшение и неплохо смотрится в крупных кеглях, даже в заголовках.
Разработанная по мотивам шрифтов пишущих машинок
группа во главе с Курьером
наилучшим образом выглядит в 12 кегле, а некоторые прекрасно читаются в 10 и даже мельче. Но ведь таких машинок в нашей стране практически не было, стандартом считался шрифт 12 кегля, а издательства принимали только так отпечатанные рукописи. И вот результат: глаз привык к определённому размеру машинописного шрифта. Вроде бы, сейчас ничто не мешает распечатать Ятрань
Но ведь таких машинок в нашей стране практически не было, стандартом считался шрифт 12 кегля, а издательства принимали только так отпечатанные рукописи. И вот результат: глаз привык к определённому размеру машинописного шрифта. Вроде бы, сейчас ничто не мешает распечатать Ятрань
любым кеглем (хоть 13,5), но читатель, особенно старшего поколения, обязательно почувствует дискомфорт
Все рукописные
шрифты (каллиграфические и свободные) лучше распечатывать в соответствии с размером букв, написанных от руки (14-18 пунктов). В мелких кеглях будет казаться, что текст писал какой-то гномик, да и прочесть окажется непросто.
Как выбирать
Далеко не все шрифты, даже текстовые, терпят уменьшение до 6-7, тем паче меньших кеглей. Но если одни (Академическая, Бодони
) протестуют категорически, то другие (Банниковская, ITC Гарамон
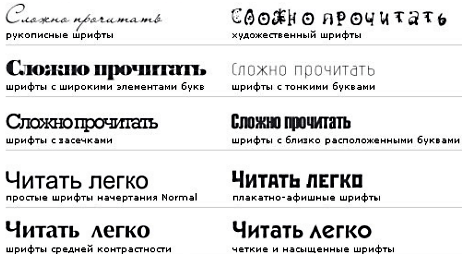
) переносят относительно неплохо. Задача решается простым перелистыванием каталога и подбором. Опытные верстальщики знают и некоторые полезные закономерности. Интуитивно понятно, что кандидат на роль мелкого шрифта должен обладать определёнными характеристиками
Интуитивно понятно, что кандидат на роль мелкого шрифта должен обладать определёнными характеристиками
.
В докладе британского типографа Марка Барретта на конференции ATypI в Хельсинки в сентябре 2005 г. приводятся следующие правила построения или подбора шрифта для использования в мелком кегле:
- Рисунок шрифта должен быть простым, ясным и привычным. Революционные формы и дизайнерские изыски неуместны.
- Шрифт должен обладать увеличенным очком строчных знаков и широкими пропорциями.
- Контрастность относительно слабая, приблизительно 3/4.
- Открытые формы предпочтительнее закрытых.
- Засечек либо вовсе нет, либо следует их «усилить», придав простую и даже грубоватую форму. Шрифт вообще не должен иметь деталей, исчезающих при уменьшении.
ITC Гарамон
, например, отличается от канонических версий Гарамона
сильно изменёнными пропорциями: у него очень крупное очко и уменьшенные, кургузые выносные элементы. Не лучший шрифт для вёрстки книг, но успешно применяется в технических целях в 6-7 кегле. Крупное очко и достаточно широкие пропорции имеет Битстрим Купер
Крупное очко и достаточно широкие пропорции имеет Битстрим Купер
, а ITC Официна Санс
, хоть и представляет собой гротеск с крупным очком, не допускает сильного уменьшения, поскольку очень узок. Ещё хуже переносит уменьшение ITC Официна Сериф
, этому препятствуют и массивные брусковые засечки. Сентор (Венециан 301
) мешает работать в мелком кегле другое шрифт слишком светлый, торжественный (кстати, его полужирное и жирное начертания лучше подходят для обычного книжного набора, чем нормальное). Недопустимо использовать в мелком кегле антикву нового стиля. Тонкие горизонтальные элементы Дидона
и любых версий Бодони
буквально начнут пропадать, шрифт станет не просто неудобочитаем, а прямо-таки неразличим. На этом фоне неожиданно выигрышно выглядит в мелком кегле гарнитура Банниковская
. Созданный в 1946-51 гг. дизайнером Галиной Банниковой изящный книжный шрифт справляется со сложной задачей за счёт точно выверенного, пронзительного рисунка.
Известный французский дизайнер, президент ATypI Жан-Франсуа Поршез, имеющий богатый опыт проектирования развитых шрифтовых гарнитур для газет и журналов, фактически выделяет следующее правило построения такой гарнитуры. Наряду с привычными рядами начертаний, различающихся насыщенностью и наклоном, создаётся своего рода ось акцидентности, вдоль которой начертания меняются по назначению и предпочитаемому кеглю. На такой оси можно расположить шрифты для заголовков, подзаголовков, стандартного текста и варианты для набора совсем мелкого: выходных данных, подписей к фотографиям, редакторских извинений и поправок и т. п. Акцидентность складывается из нескольких характеристик начертания, как элементарных (контрастность, пропорции), так и более сложных (характерные особенности рисунка).
На рис. 4 видно, что во времена металлического набора рисунок шрифта различных кеглей действительно варьировался согласно вышеприведённым правилам. Этим лишний раз подтверждается, что новое всего лишь хорошо забытое старое.
В западноевропейской типографике, основанной на латинском алфавите, вопрос глубоко разработан. Развитые гарнитуры
(а лишь они могут принести автору коммерческий успех) не только содержат текстовые и заголовочные начертания, но часто включают варианты специально для набора текста мелким кеглем. Какие шрифты латиницы лучше подходят для этой цели По Барретту: Amplitude
(разработчик Font Bureau), Bell Centennial
(Bitstream), Formata
(Berthold), Frutiger
(Linotype), Georgia
(Microsoft), Griffith Gothic
(Font Bureau), Gulliver
(Gerard Unger), Gulliver CPA
(Gerard Unger), Neue Helvetica
(Linotype), Lucida Fax
(Bigelow & Holmes), Lucida Sans
(Bigelow and Holmes), Nimrod
(Monotype), Poynter Agate
(Font Bureau), Swift
(Gerard Unger), Verdana
(Microsoft), Vesta
(Gerard Unger), Weidemann
(ITC).
Жаль, что большая часть списка шрифты, не имеющие адекватных кириллических версий. Одно из приятных исключений Вердана
Одно из приятных исключений Вердана
. Созданный по заказу Microsoft одним из лучших шрифтовых дизайнеров современности Мэтью Картером шрифт формата OpenType проектировался для поддержки множества языков, включая и русский. Кириллические шрифты, даже разработанные лучшими зарубежными авторами, часто оказываются не слишком удачны и чужды российской графической традиции, но рисунок Верданы
не вызывает нареканий даже у наших самых пристрастных ценителей шрифтового искусства. Широкие пропорции Верданы
характерны для американских текстовых шрифтов. Да и разрабатывались шрифты Microsoft как экранные: одно это фактически, решение той же задачи гарантирует хорошую различимость в мелком кегле. Всё сказанное в равной степени относится и ко второму шрифту Мэтью Картера, выполненному для Microsoft, Георгии
; хотя Вердана
как гротеск всё-таки предпочтительнее. Поскольку Вердана и Георгиа
есть практически в любом компьютере, работающем под Windows, можно считать, что простейшее решение для мелкого текста всегда у вас под рукой.
Теперь попробуем составить полный список нужных нам кириллических
шрифтов. Как все дизайнерские рекомендации, это мнение небесспорно но, будем надеяться, и небесполезно. Перелистав шрифтовые каталоги и держа в памяти сформулированные критерии, для набора мелким кеглем можно рекомендовать следующие кириллические гарнитуры и начертания.
Кегль 8, 7:
Банниковская, Вердана, Георгиа, ITC Чартер, Битстрим Купер, ITC Гарамон, Октава, Свифт, Таймс
(разные версии), Мелиор
(в кириллической версии Цапф Эллиптикал 711), Белл Готик, ITC Франклин Готик
(кроме узких начертаний), ФриСет, Акциденц-Гротеск
(Готик 725), Синтакс
(Гуманист 531), Мета, Прагматика
(кроме сверхсветлых и сверхжирных начертаний), Янус
.
Кегль 6, 5:
Банниковская, Вердана, Георгиа, ITC Чартер, ITC Гарамон, Октава, Свифт, Мелиор, ФриСет, Синтакс, Мета, Прагматика
(кроме сверхсветлых и сверхжирных начертаний).
Кегль 4, 3:
Вердана, ФриСет нормальное, ФриСет полужирное, Прагматика среднее, Прагматика жирное начертания
.
Правила хорошей типографики
Отметим закономерность: из развитой шрифтовой гарнитуры для мелкого текста, как правило, целесообразно выбирать полужирные и жирные начертания. А выделение фрагментов текста более жирным шрифтом в мелком кегле лучше не использовать. Желательно либо обойтись вообще без акциденции, либо применять курсив, наклонное начертание или капитель.
Кроме подбора шрифта, текст, набираемый мелким кеглем, улучшают простые правила хорошей типографики. Мелкий шрифт не прощает ошибок: неправильно выбранного интерлиньяжа, неподобающе узких или широких колонок, не говоря уж о таких неоригинальных приёмах дизайна, как красный текст на чёрном фоне или подложенные текстурки. Если в обычном тексте это просто ухудшает читаемость, то мелкий так вообще не разберёшь. Но главное, по совету мастера Барретта, с чего всегда следует начинать работу над вёрсткой мелкого текста, попытаться убедить заказчика всё-таки дать вам хоть ненамного больше пространства. Право, не лучше ли изложить информацию покороче в обмен на гарантию того, что весь текст действительно прочтут.
Впрочем, иногда заказчик сознательно прибегает к мелкому шрифту, поскольку не заинтересован в том, чтобы текст был прочитан. Легко догадаться, к каким пунктам договоров, контрактов, всевозможных обязательств и гарантий это относится. Такое требование выполнить нетрудно, достаточно знать правила вёрстки мелкого текста и поступить наоборот. Вероятно, табачным компаниям очень понравилась бы пресловутая надпись «Минздрав предупреждает», выполненная светлым узким Бодони
в кегле не более 7. К счастью, здесь закон стоит на страже не только здоровья, но и правил хорошей типографики.
Литература:
- Jean Franзois Porchez: Fonts Don»t Come From Nothing. — Доклад на конференции ATypI-2005.
- Mark Barratt: No Room! No Room! — Доклад на конференции ATypI-2005.
Как отключить крупный шрифт на клавиатуре. Как сделать маленькие буквы на клавиатуре, если вводятся большие
Когда пользователь забывает отключить клавишу «Caps lock» то текст в итоге, оказывается, набран в виде заглавных букв. Если конечно, фрагмент текста не большой, то можно легко заглавные буквы сделать строчными с помощью специального знака. Вот когда, перед автором находится статья из 10 страниц с прописными буквами, то потребуется немного другой подход в решении данной проблемы.
Строчные и прописные
Некоторые пользователи до сих пор путаются, какие буквы называются прописными, а какие строчными. Чтобы немного прояснить этот момент, рассмотрим наглядно пример.
«ПРЕДЛОЖЕНИЕ НАПЕЧАТАНО ТОЛЬКО ПРОПИСНЫМИ БУКВАМИ» – иначе говоря «Заглавными», с помощью кнопки «капс лок».
«вот вариант предложения, написанного только строчными буквами» — или как говорят, используя маленькие буквы. В данном случае, необходимо отключать «капс лок».
На таких простых примерах рассмотрены виды написания слов, как с заглавными буквами, так и прописными. Теперь разберем способы замены прописных букв на строчные.
Преобразование «»ЗАГЛАВНЫХ» в «строчные» буквы
Если в статье часть текста набрана заглавными буквами, то сделать их прописными помогут два способа.
1 способ: Знак регистра
Выделите определённый абзац, в котором нужно убрать прописные буквы. Перейдите во вкладку «Главная» в область «Шрифт». Нажмите по кнопке «Регистр» и выберите вариант «все строчные». Снимите выделение текста, кликнув один раз в пустой области листа.
2 способ: Сочетание клавиш
Для начала нужно выделить часть текста, к которому будет применяться изменение размера шрифта. Удерживая кнопку «Shift» нажимайте несколько раз по клавише «F3».
Остановитесь на нужном варианте, отпустите кнопку «Shift» и снимите выделение текста, кликнув по пустому месту.
Microsoft Office
– это самый известный пакет офисных программ для редактирования и создания таблиц, презентаций, текстовых и прочих видом документов. Сегодня речь пойдёт о приложении Word, с которым знаком практически каждый человек: дети обучаются работе с ним в школах, колледжах, университетах. С помощью этой программы подготавливаются рефераты и документы. Однако, мало кто знаком с её обширным функционалом. Именно поэтому сегодня мы хотим рассказать Вам, как большие буквы в Ворде сделать маленькими. В целом, ничего сложного здесь нет – всё решается буквально в несколько кликов, но если Вы столкнулись с данной проблемой впервые, поиск волшебной кнопки, которая сделает все заглавные буквы строчными, может занять длительное время.
Как сделать в Word заглавные буквы строчными
Далеко не все люди могут печать вслепую, смотря не на клавиатуру, а в экран своего ноутбука или компьютера – отсюда и берутся подобного рода проблемы. Достаточно единожды нажать на клавишу «Caps Lock», а потом печатать, всматриваясь в каждую кнопку на клавиатуре… а когда Вы заметите, что весь текст напечатан заглавными буквами, будет уже слишком поздно что-то менять. В связи с этим мы сделали для Вас данную инструкцию. Итак, чтобы сделать все буквы в Word маленькими, Вы должны выполнить следующие действия:
Как видите, благодаря действительно обширному функционалу программы Microsoft Office Word, проблема с преобразованием больших букв в маленькие решается буквально за считанные секунды. Именно поэтому мы советуем всем нашим пользователям более тщательно изучать функционал этого текстового редактора. Уж поверьте, он скрывает ещё немало интересных, а главное полезных сюрпризов.
Запомните, что значок вида «Аа» отвечает за регистр букв. Кликнув по нему, Вы можете отформатировать текст так, как Вам угодно: маленькие; большие; буквы, как в предложениях; каждое слово с прописной буквы, а также изменение регистра на обратный, где маленькие становятся большими, а большие — маленькими.
Необходимость сделать большие буквы маленькими в документе Microsoft Word чаще всего возникает в случаях, когда пользователь забыл о включенной функции CapsLock и написал так какую-то часть текста. Также, вполне возможно, что вам просто нужно убрать прописные буквы, чтобы весь текст (или его фрагмент) был написан только строчными. В обоих случаях большие буквы являются проблемой (задачей), которую необходимо решать, и далее мы расскажем о том, как это сделать.
Очевидно, что если у вас уже есть немалый фрагмент текста, набранный большими буквами или в нем просто много заглавных букв, которые вам не нужны, удалять весь текст и набирать его заново или заменять прописные буквы на строчные вручную, по одной, нецелесообразно. Существует всего два варианта решения этой несложной задачи в Microsoft Word и еще один альтернативный, и каждый из них мы рассмотрим далее.
Способ 1: «Регистр»
Так как большие и маленькие буквы – это по сути одни и те же символы, просто записанные в разном регистре, для замены первых на вторые обратимся к одноименному инструменту текстового редактора, расположенному в группе «Шрифт»
, непосредственно в «Главной»
вкладке.
Способ 2: Горячие клавиши
За большинством основных и часто используемых инструментов текстового редактора от Майкрософт, помимо их кнопок на панели управления, закреплены горячие клавиши. С их помощью мы сможем еще быстрее сделать большие буквы маленькими
Дополнительно: Замена прописных на малые прописные
Помимо непосредственного изменения регистра со строчного на прописной и наоборот, Microsoft Word позволяет в буквальном смысле сделать то, что указано в заголовке данной статьи – превратить большие буквы в маленькие, а точнее, обычные прописные в малые прописные, получив таким образом тип начертания, который называется капите́ль. Полученные в результате символы по своему размеру будут немного больше строчных (но меньше прописных), а их вид останется именно таким, который имеют буквы данного регистра.
Текст можно набирать в разных программах: WordPad, OpenOffice, Microsoft Office или Блокнот, однако возможности клавиатуры во всех этих программах остаются одинаковыми. С русского на английский она переключается одновременным нажатием двух клавиш: как правило, это Alt/Shift или Crtl/Shift. Для переключения регистра на клавиатуре также существуют комбинации клавиш, о которых мы поговорим ниже.
Как сделать заглавные буквы на клавиатуре
Если внимательно изучить все надписи на кнопках клавиатуры, мы обнаружим несколько клавиш со странными обозначениями — служебные клавиши. Некоторые из них и помогут нам делать строчные и заглавные буквы.
По умолчанию все буквы печатаются маленькими — строчными. Чтобы сделать первую букву заглавной, надо одновременно нажать две клавиши: букву и Shift. Shift переключает регистры. При этом размеры цифр не меняются. Если нажать одновременно Shift и цифру, на экране появится какой-либо знак препинания. Какой именно — зависит от раскладки клавиатуры и от языка, на котором в данный момент набирается текст.
Раскладку клавиатуры можно изменить через «Панель управления» на вкладке «Клавиатура», но не спешите делать это. Как правило, по умолчанию, при нажатии Shift/цифра печатается тот знак, который изображён на клавише. При английской раскладке печатается знак, изображённый над цифрой, а при русской — знак на клавише рядом с цифрой.
Если нужно сделать не только первую, а все буквы в тексте заглавными, то придётся печатать одной рукой, т.к. другая будет постоянно держать нажатой Shift. Но это неудобно, поэтому на клавиатуре есть клавиша Caps Lock. Если её нажать, все буквы будут печататься заглавными. Только на цифровые клавиши Caps Lock никакого влияния не окажет. Если при нажатой Caps Lock нажать ещё и Shift, напечатается маленькая буква или знак препинания на цифровых клавишах.
Если Caps Lock нажата, на клавиатуре загорается индикатор, по которому всегда можно узнать, какими буквами вы сейчас начнёте набирать текст.
Как сделать заглавные буквы средствами Office
Microsoft Office — очень удобная программа: иногда она сама исправляет некоторые ошибки или позволяет делать это быстрее. Например, если вы забудете сделать заглавную букву в начале имени или названии города, то Офис сам исправит ошибку: изменит маленькую букву на заглавную.
Но тут нужно быть внимательным, т.к. Офис может и переусердствовать. Например, в словах сплит-система он обязательно постарается написать Сплит с большой буквы, посчитав его названием города. То же самое получится, если речь идёт о вирусе трояне: ведь Троян — это имя! Если вы чаще пишете о вирусах, чем об античных героях, то следует внести «троян» с маленькой буквы в словарь Word. Для этого надо щёлкнуть по слову правой кнопкой мыши, в открывшемся меню выбрать «Добавить в словарь».
В случае, если вы обнаружили, что забыли сделать первые буквы заглавными там, где это надо, можно воспользоваться меню Ворда. Выделите текст, набранный с неправильным регистром. Во вкладке «Формат» выберите пункт «Регистр». Выскочит окошко, которое предложит на выбор несколько вариантов изменения регистра. Останется только поставить флажок в нужном варианте, например, «СДЕЛАТЬ ВСЕ БУКВЫ ЗАГЛАВНЫМИ» (прописными). Там же можно полностью поменять регистр.
Хотя программа Excel относится к Микрософт Офис, в ней все эти программные средства Ворда не работают. Там нужно в ячейках набирать текст, как в Блокноте. Поэтому если вы забыли сделать заглавные буквы в Excel, исправлять это придётся вручную.
Как сделать на клавиатуре большие буквы?
- можно, перед тем как набирать текст нажать клавишу Caps Lock,
- а можно, если набираете текст в Ворде (Microsoft Word), просто выделить нужный фрагмент текста и, удерживая нажатой клавишу Shift, нажать клавишу F3. При каждом нажатии на клавишу F3 регистр будет меняться, и вы легко сможете изменить любой текст и с маленького на большой, и с большого на маленький.
Чтобы сделать на клавиатуре большие буквы — найдите слева клавишу Caps Lock
, один раз нажмте и будете печатать большими буквами. Потом чтоб перейти на маленькие опять нажмте Caps Lock. Если вам надо только несколько больших букв — удерживайте клавишу Shift и печатайте.Для того, чтобы перевести клавиатуру на большие буквы нужно нажать на ней кнопку Caps Lock. Чтобы вернуть обратно маленькие буквы нужно нажать е второй раз. Если вам надо, к примеру, напечатать заглавную букву вначале предложения, то можно нажав и удерживая кнопку Shift напечатать эту букву и отпустить клавишу.
Как сделать буквы большими
В общем-то для этой цели имеется специально предназначенная клавиша quot;Caps Lockquot; (от англ. capitals lock — фиксация прописных букв). Но, может быть, проще взять любой готовый текст, и перевести его в верхний регистр. Многие программы позволяют очень легко это сделать, например, в текстовом редакторе AkelPad для этого необходимо выделить текст, и нажать сочетание клавиш quot;Ctrl+6quot;.
Если нужно набрать несколько букв так, чтобы они были БОЛЬШИМИ, то для этого можно просто нажать и удерживать клавишу Shift. А если нужно набирать большой объм текста БОЛЬШИМИ буквами, то здесь возможны варианты:
Нужно нажать на клавишу Caps Lock и писать большими буквами. Как только Вы захотите писать маленькими буквами снова, то нажмите на эту же клавишу второй раз. А можно просто удерживать клавишу Shift и в это время набирать текст на клавиатуре.
Чтобы писать большими буквами, можно увеличить размер шрифта, как в документе Word, так и в настройках Интернет-браузера.
Если же речь идет о прописных и строчных буквах, то писать большими буквами можно, нажав на клавишу Shift и набирая текст. Либо можно нажать клавишу Caps Lock (ищите е слева, над Shift) тогда все буквы, которые будете печатать, будут большими. Отменить эту функция можно, повторно нажав на клавишу Caps Lock.
Чтобы напечать буквы, ряд букв или предложение, надо нажать Caps Lock и отпустить ее, потом печатать — буквы станут большими.
Если надо напечатать одну или несколько букв, то можно нажать клавишу shift, слева или справа. Печатать, удерживая клавишу — пока нужны большие буквы.
Третий способ — набрать в редакторе текст, потом выделить мышкой текст, который хотите сделать большими буквами, и нажать клавишу F3 — и буквы станут большими. А если повторить, то будут маленькими снова — действие обратимо.
Если нужно написать одну большую букву, то удобнее использовать клавишу Shift. Удерживая ее, необходимо одновременно нажать нужную буквенную клавишу и буква напечатается в верхнем регистре.
Если больших букв хотите написать несколько подряд, то удобнее воспользоваться клавишей Caps Lock. Ее удерживать не надо, чтобы вернуться к маленьким буквам нажмите ее повторно.
Ну это же проще простого. Чтобы буквы при печатании были большими, необходимо нажать всего одну кнопочку — Caps Lock, чтобы снова их сделать маленькими, нужно снова нажать е же.
Данная кнопочка на клавиатуре слева.
Вставка и изменение текста в Word с помощью средства чтения с экрана
Добавляйте Word изменять текст в документе с помощью клавиатуры и чтения с экрана. Мы протестировали его с помощью экранного диктора и JAWS, но она может работать и с другими чтения с экрана, если они придерживаются стандартов и методов, которые стандарты и методы, которые являются общими для людей с специальными возможности. Вы узнаете, как изменить шрифт, применить стили форматирования и использовать встроенные стили заголовков, чтобы сделать документ более устроим.
В этом разделе
Добавление текста в документ Word
-
Чтобы открыть документ, в режиме разметки нажмите клавиши ALT+F, O.
-
Нажимайте клавишу TAB для перехода к списку расположений, таких как OneDrive или компьютер.
-
Нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите нужное расположение, а затем выберите файл с помощью клавиши TAB. Если документ находится в папке, нажмите клавишу ВВОД, чтобы открыть ее.
-
Чтобы открыть документ, нажмите клавишу ВВОД. Вы услышите имя документа. Фокус перемещается в область редактирования в тексте документа.
-
С помощью клавиш со стрелками выберите место, куда вы хотите добавить текст, а затем введите его.
-
Когда вы закончите ввод, нажмите клавиши CTRL+S, чтобы сохранить изменения.
Поиск и замена текста
-
Нажмите CTRL+H. Про услышите «Найти и заменить». Фокус будет находиться в текстовом поле «Найти».
-
Введите слово или фразу, которую нужно заменить.
-
Вновь нажмите клавишу TAB. Про услышите «Заменить на».
-
Введите слово или фразу, которыми нужно заменить исходное.
-
Выполните одно из указанных ниже действий.
-
Чтобы найти и заменить совпадающие слова или фразы по одному, нажмите ALT+F. Первый экземпляр будет выбран в тексте документа. Чтобы заменить его, нажмите ALT+R. Повторите эти процедуры для всех экземпляров, которые нужно заменить. Если вы хотите пропустить замену экземпляра, просто нажмите ALT+F, чтобы перейти к следующему.
-
Чтобы заменить все совпадающие слова или фразы в тексте, нажмите ALT+A. Вы услышите оповещение о количестве замен. Чтобы закрыть окно оповещения, нажмите ввод.
-
Выделение текста
Вы можете быстро выделить весь текст в документе или только его часть.
-
Чтобы выделить весь текст, нажмите клавиши CTRL+A.
-
Чтобы выбрать фрагмент текста, выберите его, а затем нажмите и удерживайте нажатой shift. Для перемещения курсора до тех пор, пока не будет выбран текст, используйте клавиши со стрелками.
Работа с заголовками
Заголовки очень важны для доступности, навигации и использования документа. Чтобы заголовки правильно работали, используйте встроенные стили заголовков. В этом случае ваш читатель Word и обмениваться нужными сведениями для плавной навигации.
Заголовки также можно использовать как целевые объекты для создания гиперссылки в текущем документе. Инструкции можно найти в ссылке на место в документе.
-
Выделите в документе текст, который вы хотите сделать заголовком.
-
Выполните одно из указанных ниже действий.
-
Чтобы применить стиль Заголовок 1, нажмите клавиши CTRL+ALT+1.
-
Чтобы применить стиль Заголовок 2, нажмите клавиши CTRL+ALT+2.
-
Чтобы применить стиль Заголовок 3, нажмите клавиши CTRL+ALT+3.
Совет: Чтобы найти другие стили заголовков, нажмите клавиши ALT+H, L. Нажимая клавиши со стрелками, пока не услышите нужный стиль, а затем нажмите клавишу ВВОД, чтобы применить его к документу.
-
Применение полужирного шрифта, курсива и подчеркивания
Форматирование символов позволяет улучшить читаемость документа.
-
Выделите текст, который вы хотите отформатировать.
-
Выполните одно из указанных ниже действий.
-
Для применения полужирного начертания нажмите клавиши CTRL+B.
-
Для применения курсива нажмите клавиши CTRL+I.
-
Для применения подчеркивания нажмите клавиши CTRL+U.
-
Изменение типа и размера шрифта
Чтобы сделать документ доступным для всех пользователей, выберите более удобный для чтения шрифт или настройте его размер.
Изменение шрифта
-
Выделите в документе текст, который вы хотите отформатировать.
-
Нажмите клавиши ALT+H, F, F. Вы услышите слово «Шрифт» и название текущего шрифта».
-
Нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите нужный вариант, а затем нажмите клавишу ВВОД.
Совет: Чтобы сразу перейти к определенному шрифту, начните вводить его название. Например, чтобы перейти к шрифту Times New Roman, введите ti.
Изменение размера шрифта
-
Выделите текст, размер которого нужно изменить.
-
Выполните одно из указанных ниже действий.
-
Чтобы сделать текст на 1 пункт больше, нажмите клавиши CTRL+[ (левая скобка).
-
Чтобы сделать текст на 1 пункт меньше, нажмите клавиши CTRL+] (правая скобка).
-
Чтобы увеличить размер текста пошагово в соответствии с размерами для кнопки Увеличить размер шрифта, нажмите клавиши CTRL+SHIFT+> (больше).
-
Чтобы уменьшить размер текста пошагово в соответствии с размерами кнопки «Уменьшить размер шрифта», нажмите клавиши CTRL+SHIFT+< (знак «меньше»).
-
Чтобы выбрать определенный размер, нажмите клавиши ALT+H, F, S. Вы услышите текущий размер шрифта. Введите нужный размер и нажмите клавишу ВВОД.
-
Одновременное изменение нескольких свойств шрифта
В диалоговом окне Шрифт можно сразу изменить несколько свойств шрифта.
-
Выделите текст, который вы хотите отформатировать.
-
Чтобы открыть окно Шрифт, нажмите клавиши ALT+H, F, N.
-
Выполните одно или несколько из указанных ниже действий.
-
Чтобы применить изменения, нажимая клавишу TAB, пока не услышите слово «ОК», а затем нажмите ввод.
Чтобы закрыть диалоговое окно Шрифт, не применяя изменения, нажмите клавишу ESC.
Использование шрифтов темы
Тема включает в себя два хорошо сочетающихся шрифта, и изменение шрифта темы приводит к изменению шрифтов во всем документе. Первый шрифт используется для заголовков, а второй — для основного текста.
Совет: Чтобы шрифты темы применялись к заголовкам, следует применить к тексту заголовков стили заголовков Word. Сведения о том, как это сделать, см. в разделе Работа с заголовками.
-
В документе нажмите клавиши ALT+G, T, F.
-
Нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите нужный вариант, а затем нажмите клавишу ВВОД.
-
Чтобы прослушать описание шрифтов, примененных темой, нажмите кнопку «Диктор»+0. Если вы используете JAWS, нажмите клавиши INSERT+F.
Дополнительные сведения
Вставка рисунков и изображений в Word с помощью средства чтения с экрана
Создание маркированных и нумерованных списков в Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С Word для Mac добавлять или изменять текст в документе можно с помощью клавиатуры и VoiceOver (встроенного в macOS чтения с экрана). Улучшайте шрифты, применяйте стили форматирования и используйте встроенные стили заголовков, чтобы сделать документ более устроим.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в macOS. Дополнительные сведения об использовании VoiceOver см. в кратком руководстве по началу работы с VoiceOver.
-
Рекомендуем просматривать и редактировать документы в режиме разметки. Средство VoiceOver может плохо работать в других представлениях.
В этом разделе
Добавление текста в документ Word
-
Чтобы открыть существующий документ, нажмите клавиши COMMAND+OPTION+M. Вы услышите фразу «Строка меню, Apple». Нажимайте клавишу СТРЕЛКА ВПРАВО, пока не услышите слово «Файл».
-
Нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы открыть меню Файл, а затем — клавиши COMMAND+O, чтобы выбрать пункт Открыть. Откроется список расположений файлов, включая OneDrive и ваш компьютер. Первый пункт меню — это расположение, в котором вы сохранили последний файл.
-
Нажимайте клавишу СТРЕЛКА ВНИЗ для перехода по списку расположений или дважды нажмите клавишу TAB для перехода к списку файлов в текущем расположении.
-
Когда вы перейдете к списку файлов, VoiceOver озвучит имя первого файла в расположении. Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВНИЗ для перехода по списку. Чтобы открыть выбранный файл, нажмите клавишу ВВОД.
VoiceOver озвучит имя открытого файла. Фокус будет размещен в области текста документа.
-
Поместите курсор в то место, куда вы хотите добавить новый текст, и начните вводить текст.
-
Когда закончите, нажмите клавиши COMMAND+S, чтобы сохранить изменения.
Поиск и замена текста
-
Нажмите клавиши SHIFT+COMMAND+H. Вы услышите фразу «Поиск, установлен, поле со списком».
-
Введите слово или фразу, которую нужно заменить. Список результатов поиска обновляется по мере ввода.
-
Нажимаем клавишу TAB, пока не услышите фразу «Поле со combo, заменить», а затем введите слово или фразу, которыми нужно заменить исходное поле.
-
Выполните одно из указанных ниже действий.
-
Чтобы заменить совпадающие слова или фразы по одному, нажимая клавишу TAB, пока не услышите фразу «Заменить, кнопка», а затем несколько раз нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, пока не пройдут все в экземпляры, которые нужно заменить.
-
Чтобы заменить все совпадающие слова или фразы, нажимая клавишу TAB, пока не услышите фразу «Заменить все, кнопка», а затем нажмите клавишу ПРОБЕЛ. Вы услышите оповещение о количестве сделанных замен. Чтобы закрыть окно оповещения, нажмите control+OPTION+ПРОБЕЛ.
-
Работа с заголовками
Заголовки очень важны для доступности, навигации и использования документа. Чтобы заголовки правильно работали, используйте встроенные стили заголовков. В этом случае ваш читатель Word и обмениваться нужными сведениями для плавной навигации.
Заголовки также можно использовать как целевые объекты для создания гиперссылки в текущем документе. Инструкции можно найти в ссылке на место в документе.
-
Выделите текст, который нужно превратить в заголовок.
-
Выполните одно из указанных ниже действий.
-
Чтобы применить стиль Заголовок 1, нажмите клавиши COMMAND+OPTION+1.
-
Чтобы применить стиль Заголовок 2, нажмите клавиши COMMAND+OPTION+2.
-
Чтобы применить стиль Заголовок 3, нажмите клавиши COMMAND+OPTION+3.
-
VoiceOver озвучит размер шрифта и цвет текста для выбранного стиля, когда вы выделите текст и нажмете клавиши COMMAND+OPTION+T.
Применение полужирного шрифта, курсива и подчеркивания
За счет форматирования знаков можно повысить удобочитаемость документа.
-
Выделите текст, который вы хотите отформатировать.
-
Выполните одно из указанных ниже действий.
-
Чтобы применить полужирное начертание, нажмите клавиши CONTROL+B. Вы услышите слово «Полужирный».
-
Чтобы применить курсивное начертание, нажмите клавиши CONTROL+I. Вы услышите слово «Курсив».
-
Чтобы применить подчеркивание, нажмите клавиши CONTROL+U. Вы услышите слово «Подчеркнутый».
-
Изменение типа и размера шрифта
Чтобы сделать документ доступным для всех пользователей, выберите более удобный для чтения шрифт или настройте его размер.
Изменение шрифта
-
Выделите текст, который вы хотите изменить.
-
Нажимайте клавишу F6, пока не услышите фразу «Главная, выбрано, вкладка».
-
Чтобы открыть поле со списком Шрифт, нажимайте клавишу TAB, пока не услышите название текущего шрифта, а за ним фразу «Шрифт, двоеточие, поле со списком». Чтобы открыть список, нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Нажимайте клавишу СТРЕЛКА ВНИЗ для перемещения в списке шрифтов. Чтобы применить выбранный шрифт, нажмите клавишу ВВОД.
Совет: Чтобы сразу перейти к определенному шрифту, начните вводить его название. Например, чтобы перейти к шрифту Times, введите ti.
Изменение размера шрифта
-
Выделите текст, размер которого нужно изменить.
-
Нажимайте клавишу F6, пока не услышите фразу «Главная, выбрано, вкладка».
-
Чтобы открыть поле со списком Шрифт, нажимайте клавишу TAB, пока не услышите размер текущего шрифта, а за ним фразу «Размер шрифта, двоеточие, поле со списком». Чтобы открыть список, нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Нажимайте клавишу СТРЕЛКА ВНИЗ для перемещения в списке доступных размеров. Чтобы применить выбранный размер шрифта, нажмите клавишу ВВОД.
Использование шрифтов темы
Тема включает в себя два хорошо сочетающихся шрифта, и изменение шрифта темы приводит к изменению шрифтов во всем документе. Первый шрифт используется для заголовков, а второй — для основного текста.
Совет: Чтобы шрифты темы применялись к заголовкам, следует применить к тексту заголовков стили заголовков Word. Сведения о том, как это сделать, см. в разделе Работа с заголовками.
-
Нажимайте клавишу F6, пока не услышите фразу «Главная, выбрано, вкладка».
-
Чтобы открыть поле со списком Шрифт, нажимайте клавишу TAB, пока не услышите название текущего шрифта, а за ним фразу «Шрифт, двоеточие, поле со списком». Чтобы открыть список, нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Нажмите клавишу T. Вы услышите фразу «Шрифты темы».
-
Используйте клавишу СТРЕЛКА ВНИЗ для перемещения по списку шрифтов темы. Чтобы применить выбранный шрифт темы, нажмите клавишу ВВОД.
Дополнительные сведения
Выравнивание абзацев и текста в Word с помощью средства чтения с экрана
Вставка рисунков и изображений в Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
В Word для iOS добавлять или изменять текст в документе можно с помощью VoiceOver (средства чтения с экрана, встроенного в iOS). Улучшайте оформление текста, изменяя шрифты, применяя стили форматирования и используя заголовки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в iOS. Дополнительные сведения об использовании VoiceOver см. на странице Универсальный доступ в продуктах Apple.
-
Рекомендуем просматривать и редактировать документы в режиме разметки. Средство VoiceOver может плохо работать в других представлениях.
В этом разделе
Добавление текста в документ Word
-
Чтобы открыть документ, в режиме разметки проводите пальцем по экрану влево, пока не услышите «Сохранить и закрыть», а затем дважды коснитесь экрана.
-
Чтобы перейти на вкладку «Открыть», проводите пальцем вправо, пока не услышите «Открыть, кнопка», а затем дважды коснитесь экрана. Откроется меню «Места».
-
Проводите пальцем вправо или влево, пока не найдете место, в котором хранится документ, например телефон или папку OneDrive. По мере перемещения средство VoiceOver будет озвучивать расположения. Чтобы перейти к расположению, проводите пальцем вправо, пока не найдете его, а затем дважды коснитесь экрана.
-
Выбрав расположение, проводите пальцем вправо или влево, пока не услышите название документа, а затем дважды коснитесь экрана, чтобы открыть его. Средство VoiceOver будет произносить названия документов при перемещении между ними. Откроется документ.
-
Чтобы добавить текст в документ, проводите пальцем вправо, пока не услышите сообщение «Содержание страницы 1». Дважды коснитесь экрана. Откроется экранная клавиатура.
Совет: Вы также можете найти клавиатуру среди элементов на экране. Для этого поместите палец на экран и перемещайте его. При этом средство VoiceOver будет называть выделяемые элементы. Чтобы выбрать элемент, поднимите палец, а затем дважды коснитесь экрана.
-
Чтобы закрыть клавиатуру, проводите пальцем влево, пока не услышите фразу «Скрыть клавиатуру», и дважды коснитесь экрана.
Поиск и замена текста
-
Проводите пальцем влево или вправо, пока не услышите «Поиск, кнопка», а затем дважды коснитесь экрана. Про услышите сообщение «Поиск, текстовое поле, правка». В нижней части экрана появится клавиатура.
-
Напишите с помощью экранной клавиатуры слово или фразу, которые вы хотите найти и заменить. VoiceOver озвучит количество совпадений.
-
Проведите одним пальцем в левом верхнем углу экрана, пока не услышите «Параметры поиска, кнопка», а затем дважды коснитесь экрана. Откроется меню Параметры.
-
Проводите пальцем вправо, пока не услышите «Найти и заменить» или «Найти и заменить все», а затем дважды коснитесь экрана, чтобы выбрать параметр.
-
Проводите пальцем влево, пока не услышите фразу «Готово, кнопка», затем дважды коснитесь экрана. Фокус вернется в области поиска.
-
Проводите пальцем вправо, пока не услышите сообщение «Заменить, текстовое поле», а затем дважды коснитесь экрана.
-
Введите с экранной клавиатуры слово или фразу, которыми нужно заменить исходное.
-
Проведите одним пальцем в правом верхнем углу экрана, пока не услышите «Заменить, кнопка» или «Заменить все, кнопка», а затем дважды коснитесь экрана.
-
Чтобы закрыть поле поиска и переместить фокус на найденный результат, проведите двумя пальцами по экрану зигзаговом z.
Выделение текста
Вы можете выделить текст в документе, чтобы изменить или отформатировать его.
-
Чтобы выделить фрагмент текста, установите фокус в области редактирования документа и перейдите к нужному тексту.
-
Дважды коснитесь экрана и удерживайте палец. Вы услышите выделенный текст.
-
Чтобы расширить область выделения, разведите пальцы. По мере перемещения пальцев средство VoiceOver будет зачитывать выделенный текст.
Работа с заголовками
Заголовки упрощают работу с документом при использовании специальных возможностей. Чтобы средства специальных возможностей правильно обрабатывали их, важно создавать их с помощью встроенных стилей заголовков Word. Это позволяет средству чтения с экрана и Word обмениваться нужными сведениями.
-
Выделите в документе текст, который вы хотите сделать заголовком.
-
Чтобы перейти на ленту, проводите пальцем вправо или влево, пока не услышите «Показать ленту», а затем дважды коснитесь экрана. Вы услышите текущую вкладку ленты.
-
Чтобы выбрать вкладку Главная, дважды коснитесь экрана и проводите пальцем вправо или влево, пока не услышите сообщение «Главная, вкладка». Затем снова дважды коснитесь экрана.
-
На вкладке Главная проводите пальцем вправо, пока не услышите сообщение «Стили, кнопка». Дважды коснитесь экрана. Откроется меню Стили.
-
В меню Стили проводите пальцем вправо, пока не услышите нужный заголовок, а затем дважды коснитесь экрана. Фокус вернется на вкладку Главная.
-
Чтобы закрыть ленту, проводите пальцем влево, пока не услышите сообщение «Скрыть ленту». Дважды коснитесь экрана.
Применение полужирного шрифта, курсива и подчеркивания
За счет форматирования знаков можно повысить удобочитаемость документа.
-
Выделите в документе текст, который вы хотите отформатировать.
-
Выполните одно или несколько из следующих действий:
-
Чтобы применить полужирное начертание, проводите пальцем вправо или влево, пока не услышите слова «Полужирный, кнопка», а затем дважды коснитесь экрана.
-
Чтобы применить курсивное начертание, проводите пальцем вправо или влево, пока не услышите слова «Курсив, кнопка», а затем дважды коснитесь экрана.
-
Чтобы применить подчеркивание, проводите пальцем вправо или влево, пока не услышите слова «Подчеркнутый, кнопка». Затем дважды коснитесь экрана.
-
Изменение типа и размера шрифта
Чтобы сделать документ доступным для всех пользователей, выберите более удобный для чтения шрифт или настройте его размер.
Изменение шрифта
-
Выделите в документе текст, который вы хотите отформатировать.
-
Чтобы перейти на ленту, проводите пальцем вправо или влево, пока не услышите «Показать ленту», а затем дважды коснитесь экрана. Вы услышите текущую вкладку ленты.
-
Чтобы выбрать вкладку Главная, дважды коснитесь экрана и проводите пальцем вправо или влево, пока не услышите сообщение «Главная, вкладка». Затем снова дважды коснитесь экрана.
-
На вкладке Главная проводите пальцем вправо, пока не услышите фразу «Шрифты, <текущий шрифт>, <размер текущего шрифта>», а затем дважды коснитесь экрана. Откроется меню Шрифты.
-
Проводите пальцем вправо или влево, пока не услышите нужный шрифт. По мере перемещения средство VoiceOver будет называть шрифты. Чтобы выбрать шрифт, дважды коснитесь экрана.
-
После выбора шрифта меню Шрифты закроется, а фокус переместится на вкладку Главная.
Выбор размера шрифта
С помощью следующих действий можно изменить размер шрифта текста, который вы введите в документ.
-
Выделите в документе текст, который вы хотите отформатировать.
-
Чтобы перейти на ленту, проводите пальцем вправо или влево, пока не услышите «Показать ленту», а затем дважды коснитесь экрана. Вы услышите текущую вкладку ленты.
-
Чтобы выбрать вкладку Главная, дважды коснитесь экрана и проводите пальцем вправо или влево, пока не услышите сообщение «Главная, вкладка». Затем снова дважды коснитесь экрана.
-
На вкладке Главная проводите пальцем вправо, пока не услышите фразу «Шрифты, <текущий шрифт>, <размер текущего шрифта>», а затем дважды коснитесь экрана. Откроется меню Шрифты.
-
Проводите пальцем вправо, пока не услышите фразу «Размер <текущий размер шрифта>».
-
Чтобы изменить шрифт, выполните одно из следующих действий:
-
Чтобы увеличить размер, проводите пальцем вправо, пока не услышите «Плюс, кнопка». Дважды коснитесь экрана, чтобы увеличить размер шрифта на один пункт.
-
Чтобы уменьшить размер, проводите пальцем вправо, пока не услышите «Минус, кнопка». Дважды коснитесь экрана, чтобы уменьшить размер шрифта на один пункт.
-
-
Чтобы закрыть ленту, проводите пальцем влево, пока не услышите сообщение «Скрыть ленту». Дважды коснитесь экрана.
Использование шрифтов темы
Тема включает в себя два хорошо сочетающихся шрифта, и изменение шрифта темы приводит к изменению шрифтов во всем документе. Первый шрифт используется для заголовков, а второй — для основного текста.
Совет: Чтобы шрифты темы применялись к заголовкам, следует применить к тексту заголовков стили заголовков Word. Сведения о том, как это сделать, см. в разделе Работа с заголовками.
-
Чтобы перейти на ленту, проводите пальцем вправо или влево, пока не услышите «Показать ленту», а затем дважды коснитесь экрана. Вы услышите текущую вкладку ленты.
-
Чтобы выбрать вкладку Главная, дважды коснитесь экрана и проводите пальцем вправо или влево, пока не услышите сообщение «Главная, вкладка». Затем снова дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите фразу «Шрифты, <текущий шрифт>, <размер текущего шрифта>», а затем дважды коснитесь экрана. Откроется меню Шрифты.
-
Проводите пальцем вправо, пока не услышите сообщение «Шрифты темы, заголовок». Чтобы прослушать доступные шрифты темы, проводите пальцем вправо. По мере перемещения средство VoiceOver будет называть шрифты. Чтобы выбрать шрифт темы, дважды коснитесь экрана.
Когда список шрифтов темы закончится, вы услышите сообщение «Недавно использовавшиеся шрифты, заголовок». Если вы еще не выбрали шрифт, в конце списка будет произнесено сообщение «Совместимые шрифты Office».
Дополнительные сведения
Проверка орфографии в документе Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
В Word для Android добавлять или изменять текст в документе можно с помощью TalkBack (средства чтения с экрана, встроенного в Android). Улучшайте оформление текста, изменяя шрифты, применяя стили форматирования и используя заголовки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете TalkBack — средство чтения с экрана, встроенное в Android. Дополнительные сведения об использовании TalkBack см. на странице Специальные возможности в Android.
В этом разделе
Добавление текста в документ Word
-
Чтобы открыть документ, в режиме разметки проводите пальцем по экрану влево, пока не услышите «Файл, кнопка», а затем дважды коснитесь экрана. Прозвучит сообщение «Файл, меню, Открыть».
-
Чтобы вызвать диалоговое окно Открыть, дважды коснитесь экрана и проводите пальцем вправо, пока не услышите список расположений, таких как OneDrive или ваше устройство.
-
Чтобы открыть расположение, дважды коснитесь экрана. Перейдите к документу и дважды коснитесь экрана. Откроется документ с фокусом в тексте.
-
Чтобы использовать экранную клавиатуру, дважды коснитесь экрана и начните ввод.
-
Когда вы закончите ввод, закройте клавиатуру и при необходимости сохраните документ, как описано в разделе Создание документа.
Поиск и замена текста
-
Проводите пальцем влево или вправо, пока не услышите «Редактирование, найти, 3 точка, поле редактирования», а затем дважды коснитесь экрана. Вы услышите «Найти, три периода, поле редактирования». В нижней части экрана отобразится клавиатура.
-
Введите слово или фразу, которые нужно заменить, с помощью экранной клавиатуры.
-
Проводите пальцем вправо, пока не услышите «Отправить, кнопка», а затем дважды коснитесь экрана. TalkBack озвучит количество совпадающих экземпляров и то, какое из них выбрано в тексте.
-
Проводите пальцем влево, пока не услышите фразу «Дополнительные параметры, кнопка», а затем дважды коснитесь экрана. В нижней части экрана откроется меню параметров поиска.
-
Проводите пальцем вправо, пока не услышите «Не проверено, Заменить, поле», а затем дважды коснитесь экрана. Вы услышите «Редактирование, Заменить, три периода, поле редактирования». В нижней части экрана отобразится клавиатура.
-
Введите с экранной клавиатуры слово или фразу, на которую вы хотите заменить исходное слово.
-
Выполните одно из указанных ниже действий.
-
Чтобы заменить совпадающие экземпляры по одному, проводите пальцем вправо, пока не услышите «Заменить, кнопка», а затем дважды коснитесь экрана, пока не прослушав все совпадающие результаты поиска.
-
Чтобы заменить сразу все совпадающие результаты поиска, проводите пальцем вправо, пока не услышите «Заменить все, кнопка», а затем дважды коснитесь экрана.
-
-
Чтобы закрыть поиск, проводите пальцем влево, пока не услышите «Закрыть поиск, кнопка», а затем дважды коснитесь экрана.
Выделение текста
Вы можете выделить весь текст в документе или только его часть.
Выделение фрагмента текста
-
Чтобы выделить фрагмент текста, установите фокус в области редактирования документа и перейдите к нужному тексту.
-
Дважды коснитесь экрана и удерживайте палец. Вы услышите выделенный текст.
-
Чтобы расширить область выделения, разведите пальцы. По мере перемещения пальцев средство TalkBack будет зачитывать выделенный текст.
Выделение всего текста
-
Чтобы выделить весь текст в документе, проведите вверх, а затем вправо. Прозвучит сообщение «Меню локального контекста, TalkBack, показаны элементы один — три из трех».
-
Проводите пальцем вправо, пока не услышите слово «Курсор», а затем дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите фразу «Выбрать все», а затем дважды коснитесь экрана.
Работа с заголовками
Заголовки упрощают работу с документом при использовании специальных возможностей. Чтобы средства специальных возможностей правильно обрабатывали их, важно создавать их с помощью встроенных стилей заголовков Word. Это позволяет средству чтения с экрана и Word обмениваться нужными сведениями.
-
Выделите в документе текст, который вы хотите сделать заголовком.
-
Проводите пальцем вправо, пока не услышите фразу «Не установлен, развернуть, переключатель», а затем дважды коснитесь экрана. Вы услышите название текущей вкладки.
-
Дважды коснитесь экрана и проводите пальцем вправо или влево, пока не услышите сообщение «Главная, вкладка». Затем снова дважды коснитесь экрана.
-
На вкладке Главная проводите пальцем вправо, пока не услышите сообщение «Меню «Стили»». Дважды коснитесь экрана. Откроется меню Стили.
-
В меню Стили проводите пальцем вправо, пока не услышите нужный заголовок, а затем дважды коснитесь экрана. Фокус вернется на вкладку «Главная», вы услышите «Меню вкладок, выбрана вкладка «Главная»».
Применение полужирного шрифта, курсива и подчеркивания
За счет форматирования знаков можно повысить удобочитаемость документа.
-
Выделите в документе текст, который вы хотите отформатировать.
-
Выполните одно или несколько из следующих действий:
-
Чтобы применить полужирное начертание, проводите пальцем вправо или влево, пока не услышите слова «Не установлен, Полужирный, переключатель», а затем дважды коснитесь экрана.
-
Чтобы применить курсивное начертание, проводите пальцем вправо или влево, пока не услышите слова «Не установлен, Курсив, переключатель», а затем дважды коснитесь экрана.
-
Чтобы применить подчеркивание, проводите пальцем вправо или влево, пока не услышите слова «Не установлен, Подчеркивание, переключатель», а затем дважды коснитесь экрана.
-
Изменение типа и размера шрифта
Чтобы сделать документ доступным для всех пользователей, выберите более удобный для чтения шрифт или настройте его размер.
Изменение шрифта
-
Выделите в документе текст, который вы хотите отформатировать.
-
Проводите пальцем вправо, пока не услышите фразу «Не установлен, развернуть, переключатель», а затем дважды коснитесь экрана. Вы услышите название текущей вкладки.
-
Дважды коснитесь экрана и проводите пальцем вправо или влево, пока не услышите сообщение «Главная, вкладка». Затем снова дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите фразу «Шрифт, поле со списком, <текущий шрифт>, выбрано», а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите нужный вариант, а затем дважды коснитесь экрана.
Изменение размера шрифта
-
Выделите в документе текст, который вы хотите отформатировать.
-
Проводите пальцем вправо, пока не услышите фразу «Не установлен, развернуть, переключатель», а затем дважды коснитесь экрана. Вы услышите название текущей вкладки.
-
Дважды коснитесь экрана и проводите пальцем вправо или влево, пока не услышите сообщение «Главная, вкладка». Затем снова дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите фразу «Размер шрифта, поле со списком, <текущий размер>, выбрано», а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите нужный размер, а затем дважды коснитесь экрана.
Использование шрифтов темы
Тема включает в себя два хорошо сочетающихся шрифта, и изменение шрифта темы приводит к изменению шрифтов во всем документе. Первый шрифт используется для заголовков, а второй — для основного текста.
Совет: Чтобы шрифты темы применялись к заголовкам, следует применить к тексту заголовков стили заголовков Word. Сведения о том, как это сделать, см. в разделе Работа с заголовками.
-
Проводите пальцем вправо, пока не услышите фразу «Не установлен, развернуть, переключатель», а затем дважды коснитесь экрана. Вы услышите название текущей вкладки.
-
Дважды коснитесь экрана и проводите пальцем вправо или влево, пока не услышите сообщение «Главная, вкладка». Затем снова дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите фразу «Шрифт, поле со списком, <текущий шрифт>, выбрано», а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите сообщение «Шрифты темы». Чтобы прослушать доступные шрифты темы, проводите пальцем вправо. Дважды коснитесь экрана, чтобы сделать выбор.
Когда список шрифтов темы закончится, вы услышите сообщение «Все шрифты».
Дополнительные сведения
Проверка орфографии в документе Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
В Word Mobile добавлять или изменять текст в документе можно с помощью экранного диктора (средства чтения с экрана, встроенного в Windows). Улучшайте оформление текста, изменяя шрифты, применяя стили форматирования и используя заголовки.
В этом разделе
Добавление текста в документ Word
-
Чтобы открыть существующий документ, в режиме разметки проводите пальцем влево или вправо, пока не услышите «Команды быстрого доступа, Файл», а затем дважды коснитесь экрана. Вы услышите фразу «Страница Backstage».
-
Проводите пальцем вправо, пока не услышите «Открыть», а затем дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите «Обзор», а затем дважды коснитесь экрана. Прозвучит сообщение «Выберите приложение». Откроется список расположений для сохранения, а фокус переместится на первый элемент этого списка.
-
Проводите пальцем вправо, пока не услышите нужное расположение. Затем дважды коснитесь экрана.
-
Перейдите к документу и дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите «Открыть документ», а затем дважды коснитесь экрана. Документ откроется в режиме разметки.
-
Чтобы использовать экранную клавиатуру, дважды коснитесь экрана и начните ввод.
-
Когда вы закончите ввод, закройте клавиатуру и при необходимости сохраните документ, как описано в разделе Создание документа.
Поиск и замена текста
-
В режиме разметки проводите пальцем влево или вправо, пока не услышите «Команды быстрого доступа, Найти», а затем дважды коснитесь экрана.
-
Проводите пальцем влево, пока не услышите «Дополнительные параметры», а затем дважды коснитесь экрана. Вы услышите: «Всплывающее всплывающее окно».
-
Проведите пальцем вправо. Про услышите «Заменить, поле».
-
Чтобы заменить найденный текст, дважды коснитесь экрана. Фокус вернется в поле поиска. Появится экранная клавиатура.
-
Введите слово или фразу, которые нужно заменить, с помощью экранной клавиатуры.
-
Проводите пальцем вправо, пока не услышите сообщение «Заменить текстовое поле», а затем дважды коснитесь экрана.
-
Введите с экранной клавиатуры слово или фразу, которыми нужно заменить исходное.
-
Выполните одно из указанных ниже действий.
-
Чтобы заменить совпадающие слова или фразы по одному, проведите пальцем вправо. Про услышите «Заменить». Дважды коснитесь экрана, пока не замените все нужные экземпляры.
-
Чтобы заменить сразу все совпадающие слова или фразы, проводите пальцем вправо, пока не услышите фразу «Заменить все», а затем дважды коснитесь экрана.
-
-
Чтобы закрыть поиск, проводите пальцем вправо, пока не услышите «Закрыть поиск, кнопка», а затем дважды коснитесь экрана.
Выделение текста
Вы можете выделить весь текст в документе или только его часть.
Выделение фрагмента текста
-
Проведите пальцем вверх или вниз, чтобы выбрать нужный параметр навигации. Например, если вы выберете «абзацы», то сможете перемещаться по тексту и выбирать более крупные области текста.
-
В документе перейдите к фрагменту, который вы хотите выбрать, а затем трижды коснитесь экрана.
Выделение всего текста
-
Дважды коснитесь документа двумя пальцами. Откроется контекстное меню.
-
Проводите пальцем влево или вправо, пока не услышите «Выбрать все», а затем дважды коснитесь экрана.
Работа с заголовками
Заголовки упрощают работу с документом при использовании специальных возможностей. Чтобы средства специальных возможностей правильно обрабатывали их, важно создавать их с помощью встроенных стилей заголовков Word. Это позволяет средству чтения с экрана и Word обмениваться нужными сведениями.
-
Выделите в документе текст, который вы хотите сделать заголовком.
-
Проводите пальцем вправо, пока не услышите «Дополнительные параметры», а затем дважды коснитесь экрана.
-
Проводите пальцем влево, пока не услышите название текущей вкладки, а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите слово «Главная», а затем дважды коснитесь экрана.
-
На вкладке «Главная» проводите пальцем вправо, пока не услышите «Стили». Дважды коснитесь экрана. Откроется меню Стили.
-
В меню Стили проводите пальцем вправо, пока не услышите нужный заголовок, а затем дважды коснитесь экрана. Стиль заголовка применяется к документу, а фокус возвращается в меню.
Применение полужирного шрифта, курсива и подчеркивания
Форматирование символов позволяет улучшить читаемость документа.
-
Выделите в документе текст, который вы хотите отформатировать.
-
Выполните одно или несколько из следующих действий:
-
Чтобы применить полужирное нажатие, проводите пальцем влево или вправо, пока не услышите «Полужирный», а затем дважды коснитесь экрана.
-
Чтобы применить нажатие на него, проводите пальцем влево или вправо, пока не услышите «Применить к формату», а затем дважды коснитесь экрана.
-
Чтобы применить подчеркнутую линию форматирования, проводите пальцем влево или вправо, пока не услышите «Подчеркнуть», а затем дважды коснитесь экрана.
-
Изменение типа и размера шрифта
Чтобы сделать документ доступным для всех пользователей, выберите более удобный для чтения шрифт или настройте его размер.
Изменение шрифта
-
Выделите в документе текст, который вы хотите отформатировать.
-
Проводите пальцем вправо, пока не услышите «Дополнительные параметры», а затем дважды коснитесь экрана.
-
Проводите пальцем влево, пока не услышите название текущей вкладки, а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите слово «Главная», а затем дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите «Шрифт», а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите нужный вариант, а затем дважды коснитесь экрана.
Изменение размера шрифта
-
Выделите в документе текст, который вы хотите отформатировать.
-
Проводите пальцем вправо, пока не услышите «Дополнительные параметры», а затем дважды коснитесь экрана.
-
Проводите пальцем влево, пока не услышите название текущей вкладки, а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите слово «Главная», а затем дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите «Размер шрифта», а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите нужный размер, а затем дважды коснитесь экрана.
Использование шрифтов темы
Тема включает в себя два хорошо сочетающихся шрифта, и изменение шрифта темы приводит к изменению шрифтов во всем документе. Первый шрифт используется для заголовков, а второй — для основного текста.
Совет: Чтобы шрифты темы применялись к заголовкам, следует применить к тексту заголовков стили заголовков Word. Сведения о том, как это сделать, см. в разделе Работа с заголовками.
-
Проводите пальцем вправо, пока не услышите «Дополнительные параметры», а затем дважды коснитесь экрана.
-
Проводите пальцем влево, пока не услышите название текущей вкладки, а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите слово «Главная», а затем дважды коснитесь экрана.
-
Проводите пальцем вправо, пока не услышите «Шрифт», а затем дважды коснитесь экрана.
-
Проводите пальцем влево или вправо, пока не услышите сообщение «Шрифты темы». Чтобы прослушать доступные шрифты темы, проводите пальцем вправо. Дважды коснитесь экрана, чтобы сделать выбор.
Когда список шрифтов темы закончится, вы услышите сообщение «Все шрифты».
Дополнительные сведения
Создание маркированных и нумерованных списков в Word с помощью средства чтения с экрана
Добавление, чтение и удаление примечаний в Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
Добавляйте Word в Интернете изменять текст в документе с помощью Word в Интернете чтения с экрана и клавиатуры. Мы проверили эту функцию с использованием экранного диктора и приложения JAWS, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей. Вы узнаете, как изменить шрифт, применить стили форматирования и использовать заголовки для улучшения потока текста.
Примечания:
-
Если вы используете Экранный диктор в Windows 10 Fall Creators Update, для изменения документов, электронных таблиц или презентаций в Office в Интернете вам понадобится отключить режим сканирования. Дополнительные сведения см. в статье Отключение виртуального режима или режима просмотра в средствах чтения с экрана в Windows 10 Fall Creators Update.
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
-
Word в Интернете работает в веб-браузере, поэтому сочетания клавиш немного отличаются от тех, которые используются в классической программе. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные сочетания клавиш, как F1 (справка) и CTRL+O (открыть), относятся к командам веб-браузера, а не Word в Интернете.
В этом разделе
Добавление текста в документ Word
-
Чтобы открыть документ, в режиме разметки нажмите клавишу ALT и клавишу с логотипом Windows, а затем F и O. Появится меню Открыть со списком последних документов.
-
Для перехода между недавно использовавшимися документами нажимайте клавишу TAB. Экранный диктор будет произносить имена файлов и их расположение при перемещении между ними. Чтобы открыть документ, нажмите клавишу ВВОД.
-
Если вы хотите открыть документ, которого нет в списке последних, в меню Открыть нажимайте клавишу TAB, пока не услышите сообщение «Еще в OneDrive», и нажмите клавишу ВВОД. В новом окне откроется OneDrive, где можно будет найти нужный документ. Для перехода между документами и папками используйте клавиши со стрелками. Чтобы открыть документ или папку, нажмите клавишу ВВОД.
-
При открытии документа фокус перемещается в область редактирования в его тексте.
-
С помощью клавиш со стрелками выберите место, куда вы хотите добавить текст, а затем введите его. Изменения сохранятся автоматически.
Поиск и замена текста
-
В режиме чтения или правки нажмите CTRL+F. Вы услышите: «Искать в документе». Фокус будет на текстовом поле поиска.
Чтобы найти и заменить текст в режиме правки в JAWS в более старых версиях JAWS, нажмите CTRL+H.
-
Нажимая shift+TAB, пока не услышите «Заменить», а затем нажмите ввод. Фокус вернется в текстовое поле поиска.
-
Введите слово или фразу, которую нужно заменить. Список результатов поиска обновляется по мере его ввести.
-
Нажимая клавишу TAB, пока не услышите «Заменить на», введите слово или фразу, которыми вы хотите заменить исходное слово.
-
Для просмотра списка результатов поиска нажимая клавишу TAB, пока не услышите «Предыдущий результат» или «Следующий результат», а затем нажмите клавишу ВВОД. По мере перемещения по списку вы будете зачитывать экземпляры.
-
Выполните одно из указанных ниже действий.
-
Чтобы заменить результаты поиска по одному, нажимая клавишу TAB, пока не услышите слово «Заменить», а затем нажмите клавишу ВВОД. Перейдите к следующему экземпляру и при необходимости повторите это шаг.
-
Чтобы заменить все вкладки, нажимая клавишу TAB, пока не услышите «Заменить все», а затем нажмите клавишу ВВОД.
-
Выделение текста
Вы можете быстро выделить весь текст в документе или только его часть.
-
Чтобы выделить весь текст, нажмите клавиши CTRL+A.
-
Чтобы выбрать фрагмент текста, выберите его, а затем нажмите и удерживайте нажатой shift. Для перемещения курсора до тех пор, пока не будет выбран текст, используйте клавиши со стрелками.
Работа с заголовками
Заголовки упрощают работу с документом при использовании специальных возможностей. Чтобы средства специальных возможностей правильно обрабатывали их, важно создавать их с помощью встроенных стилей заголовков Word. Это позволяет средству чтения с экрана и Word обмениваться нужными сведениями.
-
Выделите в документе текст, который вы хотите сделать заголовком.
-
Выполните одно из указанных ниже действий.
-
Чтобы применить стиль Заголовок 1, нажмите клавиши CTRL+ALT+1.
-
Чтобы применить стиль Заголовок 2, нажмите клавиши CTRL+ALT+2.
-
Чтобы применить стиль Заголовок 3, нажмите клавиши CTRL+ALT+3.
-
Чтобы применить стиль Обычный, нажмите клавиши CTRL+SHIFT+N.
Совет: Чтобы использовать другие стили заголовков, нажмите ALT и клавишу с логотипом Windows, а затем H, L. Нажимайте клавишу TAB, пока не услышите нужный вариант, а затем нажмите клавишу ВВОД.
-
Применение полужирного шрифта, курсива и подчеркивания
За счет форматирования знаков можно повысить удобочитаемость документа.
-
Выделите текст, который вы хотите отформатировать.
-
Выполните одно из указанных ниже действий.
-
Для применения полужирного начертания нажмите клавиши CTRL+B.
-
Для применения курсива нажмите клавиши CTRL+I.
-
Для применения подчеркивания нажмите клавиши CTRL+U.
-
Изменение типа и размера шрифта
Чтобы сделать документ доступным для всех пользователей, выберите более удобный для чтения шрифт или настройте его размер.
Изменение шрифта
-
Выделите в документе текст, который вы хотите отформатировать.
-
Нажмите ALT и клавишу с логотипом Windows, а затем H, F и F. Про услышите «Имя шрифта».
-
Нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите нужный вариант, а затем нажмите клавишу ВВОД.
Совет: Чтобы сразу перейти к определенному шрифту, начните вводить его название. Например, чтобы перейти к шрифту Times New Roman, введите ti.
Изменение размера шрифта
-
Выделите текст, размер которого нужно изменить.
-
Выполните одно из указанных ниже действий.
-
Чтобы сделать текст на 1 пункт больше, нажмите клавиши CTRL+] (правая скобка).
-
Чтобы сделать текст на 1 пункт меньше, нажмите клавиши CTRL+[ (левая скобка).
-
Чтобы увеличить размер текста пошагово в соответствии с размерами для кнопки Увеличить размер шрифта, нажмите клавиши CTRL+SHIFT+> (больше).
-
Чтобы уменьшить размер текста пошагово в соответствии с размерами кнопки «Уменьшить размер шрифта», нажмите клавиши CTRL+SHIFT+< (знак «меньше»).
-
Чтобы выбрать определенный размер, нажмите ALT и клавишу с логотипом Windows, а затем H, F и S. Вы услышите «Размер шрифта». Введите необходимый размер и нажмите клавишу ВВОД.
-
Изменение нескольких свойств шрифта
В группе Шрифт на вкладке Главная можно изменять различные свойства шрифта.
-
Выделите текст, который вы хотите отформатировать.
-
Чтобы открыть вкладку Главная, нажмите ALT и клавишу с логотипом Windows, а затем H.
-
Выполните одно или несколько из указанных ниже действий.
Использование шрифтов темы
Тема включает в себя два хорошо сочетающихся шрифта, и изменение шрифта темы приводит к изменению шрифтов во всем документе. Первый шрифт используется для заголовков, а второй — для основного текста.
Совет: Чтобы шрифты темы применялись к заголовкам, следует применить к тексту заголовков стили заголовков Word. Сведения о том, как это сделать, см. в разделе Работа с заголовками.
-
В документе нажмите ALT и клавишу с логотипом Windows, а затем H, F и F. Про услышите «Имя шрифта».
-
Нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите нужный вариант, а затем нажмите клавишу ВВОД. Вы узнаете, как <названия шрифтов>, заголовки» и «<шрифта>, текст».
Дополнительные сведения
Вставка рисунков и изображений в Word с помощью средства чтения с экрана
Проверка орфографии в документе Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Знакомство с Word и навигация с помощью средства чтения с экрана
Настройка шрифта в Excel — Информационные технологии
Excel располагает большим набором инструментов по настройке шрифта. Вы можете свободно увеличивать и уменьшать размер шрифта, изменять цвет, гарнитуру и начертание. В данном уроке мы научимся настраивать параметры шрифта в Excel на свое усмотрение.
По умолчанию все ячейки на листе содержат одинаковые параметры форматирования, что может привести к затруднениям в восприятии книги Excel, содержащей большое количество информации. Настройка шрифта способна улучшить вид и восприятие книги таким образом, чтобы привлечь внимание к определенным разделам и облегчить чтение и понимание содержимого книги.
Изменение гарнитуры шрифта в Excel
По умолчанию шрифтом каждой новой книги является Calibri. Однако, Excel располагает множеством других шрифтов, которые также можно использовать для оформления текста. В примере ниже мы применим форматирование к заголовку таблицы, чтобы выделить его на фоне остального содержимого.
- Выделите ячейку, к которой необходимо применить форматирование.
- Нажмите на стрелку рядом с полем Шрифт на вкладке Главная.
- В появившемся раскрывающемся списке выберите желаемый шрифт. Наводя курсор на различные варианты шрифтов, можно увидеть, как меняется текст в выделенной ячейке. Такая опция Excel называется интерактивным просмотром. В нашем примере мы остановимся на Georgia.
- Шрифт текста изменится на выбранный.
При создании документов подчас необходимо, чтобы информация воспринималась как можно легче. В Excel существует ряд шрифтов, специально предназначенных для чтения. Помимо Calibri, стандартными шрифтами для чтения считаются Cambria, Times New Roman и Arial.
Изменение размера шрифта в Excel
- Выберите ячейки, в которых требуется изменить размер шрифта.
- Нажмите на стрелку рядом с полем Размер шрифта на вкладке Главная.
- В появившемся раскрывающемся списке выберите необходимый размер шрифта. При наведении курсора на различные размеры, можно увидеть, как меняется текст в выделенной ячейке. В нашем примере мы остановимся на размере 16, чтобы сделать текст крупнее.
- Размер шрифта изменится в соответствии с выбранным.
Вы можете воспользоваться командами Увеличить размер шрифта и Уменьшить размер шрифта, или же просто ввести нужный размер с помощью клавиатуры.
Изменение цвета шрифта в Excel
- Выделите ячейки, цвет шрифта в которых необходимо изменить.
- Нажмите стрелку рядом с командой Цвет текста на вкладке Главная. Появится палитра цветов.
- Выберите необходимый цвет. При наведении курсора на различные варианты цвета можно увидеть, как меняется выделенный текст. В нашем примере, мы выберем зеленый цвет.
- Цвет шрифта изменится на выбранный.
Для доступа к расширенному списку цветов, используйте пункт Другие цвета в нижней части выпадающего меню команды Цвет текста.
Команды Полужирный, Курсив и Подчеркнутый
- Выделите ячейки, содержимое которых необходимо отформатировать.
- Нажмите одну из команд: Полужирный (Ж), Курсив (К) или Подчеркнутый (Ч) на вкладке Главная. В качестве примера сделаем шрифт в выделенной ячейке полужирным.
- Выбранное начертание будет применено к тексту.
Вы также можете воспользоваться сочетаниями клавиш для придания стиля тексту. Например, нажав комбинацию Ctrl+B на клавиатуре, вы сделаете выделенный текст жирным, комбинация Ctrl+I применит курсив, а Ctrl+U подчеркивание.
Оцените качество статьи. Нам важно ваше мнение:
Психология текста: шрифт, цвет, форматирование
Источник изображения
Письменность есть основное средство хранения и распространения информации — от древних религиозных текстов до описания новогодних приключений нашего френда по Facebook. Письменное слово — чудесный посредник, посланник, хранитель, позволявший человечеству столетиями выражать эмоции, делиться мыслями, рассказывать истории и, конечно, продавать.
К сожалению, текст имеет изначально присущую ему слабость: это статичная среда. Мы часто забываем, что все, что мы когда-либо прочли — это просто различные комбинации конкретных букв алфавита (неважно, 26 их или 33), подчиняющиеся некоторым определенным правилам пунктуации и синтаксиса.
По сравнению с относительно новыми средствами отображения данных (медиа), такими как фотография или видео, возможности текста крайне ограничены. Старая пословица гласит, что «Картина говорит сразу 1000 слов» (это, конечно, зависит от картины и художника!), но, как правило, это утверждение недалеко от истины. Фотография и видеозапись способны захватить, а затем показать зрителю какую-либо ситуацию гораздо лаконичней, чем слова, фигурально выражаясь, «могли когда-либо надеяться».
Устойчивая популярность таких социальных сетей, как Instagram и Pinterest, наглядно свидетельствует о том, что люди находят визуальные медиа более подходящими для распространения своих повседневных впечатлений и ощущений. Даже Twitter начал выдвигать на первый план фотографии и видео, изменяя тем самым своей начальной текстовой сущности.
Однако изображения и видео никогда не смогут по-настоящему заменить текст — просто спросите любого ныне живущего писателя о том, что он думает об экранизациях своих книг. Письменное слово всегда будет нужно для передачи информации — вот как это происходит прямо сейчас, во время написания этого самого поста.
Текст всегда был, есть и будет важнейшим компонентом формирования положительного пользовательского опыта. Но пользователи не хотят сталкиваться со «стеной контента», равно как и мы — маркетологи, копирайтеры, блоггеры — не хотим видеть в комментариях глумливую оценку наших трудов «нипрачел слишкаммногабукав» (в англоязычной сфере существует аналог этому выражению — аббревиатура TL;DR (too long; didn’t read), то есть «слишком длинно; не читается»).
Надпись: «Стена текста. Слишком длинно; не читается»
Мы хотим, чтобы читатели «хватали на лету» смысл нашего оффера, чтобы их пользовательский опыт был только положительным, чтобы они понимали суть предложения с полуслова. Мы также хотим — и можем! — передать через текст некие эмоции, пусть даже «изобразительные возможности» письменного слова скромнее, нежели у фотографии и видео.
Кажущуюся «убогость» текстовой подачи информации в веб-маркетинге вполне можно компенсировать, используя определенные методы, о которых речь пойдет ниже. У вашего читателя вполне может сформироваться положительный пользовательский опыт от прочтения вашего текста, чем бы он ни был: рекламным объявлением, заголовком лендинг пейдж, описанием оффера на продающей целевой странице, постом в социальной сети.
Будьте уверены — читатели заметят вашу информацию, ознакомятся с ней и запомнят ее.
Персонализация шрифта
Псевдонаучная дисциплина графология просуществовала около 200 лет. Ее адепты уверяли, что способны по почерку человека установить основные черты его личности и даже обнаружить неврологические проблемы пишущего.
Тотальное распространение электронного делопроизводства, повсеместное применение принтеров и тому подобные спутники прогресса сделали само понятие «почерка» неактуальным. Однако даже электронные шрифты могут дать ключ к пониманию внутренней сущности человека — нашу личность косвенным образом характеризуют шрифты, используемые нами в электронных письмах, неважно, личных или деловых.
В 2001 году американская корпорация Lexmark, специализирующаяся на разработке и изготовлении устройств для печати и обработки изображений, наняла выдающегося психолога, доктора Арика Сигмана (Aric Sigman) для изучения того, как применяемый шрифт влияет на мнение, составляемое читателем электронного текста о его авторе.
Результатом исследования стала статья «Психология шрифтов» (The Psychology of Fonts), содержавшая предположение Сигмана о том, что некоторые шрифты могут вполне ассоциироваться с конкретными знаменитыми персонами. 🙂
Шрифт Shelley: Кайли Миноуг — «сексуальный котеночек»;
Шрифт Courier: Иэн Бил (персонаж британской «мыльной оперы») — «скряга»;
Шрифт Verdana: Ричард Брэнсон — «профессионал»;
Шрифт Times: Анна Форд (жена Генри Форда 2-го) — «благонадежность».
По словам самого Сигмана, «использование неподходящего шрифта может дать людям ложное представление о вас и может отрицательно повлиять на мнения тех, кто может определить ваше будущее».
Используйте конкретные шрифты в определенных ситуациях — например, устраиваясь на работу в компанию, занимающуюся каким-либо консервативным, «традиционным» бизнесом (банковское дело, страхование), наберите резюме таким же «консервативным» шрифтом с засечками типа Times. Для более современной по роду деятельности бизнес-структуры отлично подойдет шрифт Verdana.
«Консервативные» шрифты с засечками и ассоциации с ними: «надежный», «впечатляющий», «респектабельный», «авторитетный», «традиционный»
Размер шрифта
Размер шрифта также является важным параметром. Очевидное, устоявшееся восприятие текста в зависимости от размеров шрифтов таково: крупный шрифт — важный элемент, например, заголовок; меньшим размером для сохранения пространства страницы набирается основной контент. Это традиция, дошедшая до нас от истоков эры книгопечатания.
Через дифференциацию размеров шрифтов привлекается внимание читателей к наиболее важной для автора (маркетолога, копирайтера) части текста (заголовок, призыв к действию). Взгляните на текстовую карту ниже, чтобы наглядно убедиться в правоте нашего утверждения.
Цвет шрифта
Цвет, очевидно, и есть самый влиятельный психологический инструмент, имеющийся в распоряжении веб-дизайнера и интернет-маркетолога. Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад.
Приблизительный список ассоциаций между цветом и эмоциями для человека, принадлежащего к западной цивилизации, можно посмотреть в этом посте:
Цветовой акцент
В отношении текста цвет применяется для выделения различных элементов, требующих привлечения внимания пользователя. Исторически сложилось так, что в распоряжении авторов имелось 2 инструмента акцентуации: курсив и жирный шрифт. До наступления цифровой эпохи цвет в типографском деле находился в большом дефиците — он был предназначен только для обложек и, в крайне редких случаях, для цветных иллюстраций, никак не соприкасаясь с текстом как таковым. Для обозначения смены контекста автор мог использовать курсив, для выделения ключевых слов — жирный шрифт.
Понятно, что теперь, когда в распоряжении любого веб-дизайнера имеются 16 777 216 цветов, отображаемых на средней руки мониторе, мы можем раскрасить наш текст в любую, самую фантастическую гамму. Однако делать этого мы не будем — первое правило электронной верстки текста гласит: «читать, не страдая». С выполнением этого правила и связано повсеместное употребление доминирующей классической черно-белой схемы, «как в типографии на бумаге».
К стандартному черно-белому корпусу текста мы можем добавить всевозможные цвета, чтобы управлять вниманием читателя. Особый акцент на использовании этого принципа сделан в так называемом плоском дизайне, где цвет используется для дифференциации элементов web-страницы/пользовательского интерфейса.
Захват внимания
На целевой странице цветом выделяются важнейшие элементы, на которые посетитель должен обратить внимание: заголовки, призывы к действию, теги, ключевые слова и фразы. На товарной целевой странице выделение цветом отлично сработает для переключения внимания посетителя из режима сканера в режим читателя.
Эмоциональное воздействие цвета
Цвета также несут мощные культурные ассоциации. В культурной парадигме западной цивилизации мы в самом общем приближении связываем зеленый цвет с удачей, красный — с неудачей. С отдельными цветами связаны устойчивые подсознательные реакции, что в целом может придать дополнительный смысл текстовому сообщению. Например, красный текст сообщения о неверно заполненном поле лид-формы непременно привлечет внимание пользователя к совершенной ошибке, а зеленая галочка успокоит его: «все правильно сделал».
Читабельность текста
Помимо привлечения внимания, цвет может послужить еще одним отличным способом облегчить взаимодействие между писателем и читателем. Ниже приведен пример оригинального решения, по утверждению его авторов, увеличивающего скорость чтения электронного текста на 30%. За счет чего? — спросите вы.
Ключами к хорошей типографике являются 2 понятия:
- разборчивость — насколько хорошо различаются при чтении буквы, фразы и слова, и
- читаемость — насколько мозгу легко преобразовать их в единое сообщение.
Когда наши глаза сканируют страницу, они легко могут сбиться с нужной траектории. Случалось ли вам когда-либо читать одну и ту же строку дважды? А ведь мы регулярно тренируем наши глаза для плавания в морях текста, но его монотонность по-прежнему заставляет нас уставать и ошибаться.
Так вот, добавление цветового градиента — как на скриншоте ниже, — сделало переход от одной строки к другой легче для глаз: они безошибочно следуют по заданной траектории, что в результате ведет к возрастанию скорости чтения.
Форматирование текста
Ну и наконец — форматирование текста имеет огромное влияние на его читаемость (читабельность). Вспомним традиционные бумажные газеты с их многочисленными узкими колонками. Подобная верстка есть результат многолетних исследований, испытаний и уточнений. По словам эксперта по промышленному дизайну Боба Бейли (Bob Bailey, Ph. D., Civil Engineering) в статье в журнале UI Design Newsletter:
Одно из лучших исследований по читабельности было проведено Тинкером (Tinker) и Патерсоном (Paterson) в 1929 году. Используя черный шрифт в 10 английских типографских пунктов (3,515 мм), отпечатанный на белой бумаге, исследователи обнаружили, что строка длиной от 3 до 3,5 дюймов (от 75 до 90 мм) дает самую высокую производительность чтения. Абзацы с длиной строки от 7,3 дюйма (185 мм) читались заметно медленней. Авторы предположили, что увеличение длины строки, по-видимому, требует большего количества боковых движений глаз. Большая амплитуда движения взгляда по горизонтали во время чтения способствует тому, что читатель чаще теряет свое место чтения текста.
Все это звучит очень логично. Снимите стресс с глаза читателя — и ваш контент мгновенно станет более читабельным.
При публикации текста на целевой странице и в online в целом — в связи с увеличением расстояния от читателя до монитора, — длина строки может быть не столь компактной как в классической типографике: оптимальной считается длина в 4–5 дюймов (102–127 мм).
Однако важно убедиться в том, что от читателя не потребуется слишком большой горизонтальный «пробег глазами». От себя напомним — для мобильных целевых страниц многоколоночная верстка категорически противопоказана.
Пробелы
Использование пробелов на лендинг пейдж имеет огромное значение для улучшения чтения и понимания общего смысла оффера. В нашем блоге уже были статьи на эту тему:
Вместо заключения
Подведем краткое резюме нашего поста. Для того, чтобы ваш текст конвертировал пользователей в лиды, необходимо придерживаться следующих правил:
- Размер имеет значение. Делайте логический акцент там, где необходимо.
- Используйте шрифты, релевантные тону беседы, каковой вы хотите установить с целевой аудиторией.
- Цвет в тексте может передавать подсознательное сообщение.
- Цвет может быть применен для привлечения внимания к конкретному фрагменту текста.
- Текст бесполезен, если он нечитабелен — помогите читателю логическим форматированием контента.
Разумеется, все эти советы нуждаются в проверке сплит-тестированием.
Высоких вам конверсий!
По материалам usabilla.com
10-01-2014
font | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font |
Версии CSS
Описание
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height]
font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите
информацию о каждом свойстве отдельно.
- inherit
- Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
- caption
- Шрифт для текста элементов форм вроде кнопок.
- icon
- Шрифт для текста под иконками.
- menu
- Шрифт применяемый в меню.
- message-box
- Шрифт для диалоговых окон.
- small-caption
- Шрифт для подписей к небольшим элементам управления.
- status-bar
- Шрифт для строки состояния окон.
Примеры использования
p { font: 12pt/10pt sans-serif; }
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт (sans-serif).
p { font: bold italic 110% serif; }
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p { font: normal small-caps 12px/14px fantasy; }
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font</title>
<style>
.layer1 {
font: 12pt sans-serif;
}
h2 {
font: 200% serif;
}
</style>
</head>
<body>
<div>
<h2>Duis te feugifacilisi</h2>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(«elementID»).style.font
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Как поменять и увеличить шрифт на Xiaomi и MIUI
Аппараты на ОС Андроид отличаются возможностью изменить практически все в интерфейсе пользователя. Китайская модификация прошивки – miui, установленная на телефонах Xiaomi, не является исключением. В этой статье разберем работу со шрифтами. Рассмотрим на примере Xiaomi Redmi 3 как увеличить шрифт и как поменять его на полностью другой.
Изменение размера
На смартфонах Xiaomi обычно существует 3 размера шрифта: S, M, L (в более поздних версиях стало 5 размеров и даже больше). По умолчанию установлен средний размер – M. Чтобы его сменить, открываем Настройки – Экран – Размер текста. В зависимости от версии, расположение данной настройки может меняться, например, в miui 5 и 6 версии нужно перейти в Настройки – Дополнительно – Шрифт.
Если у вас не получается сменить размер, например, появляется ошибка, то у вас установлена китайская самодельная прошивка. В таком случае помогает следующая хитрость: сменить язык смартфона на английский, поменять размер и вернуть русский язык.
Стандартный способ смены шрифта
Изменить шрифт можно двумя способами: купить/скачать из магазина Xiaomi или загрузить собственный. Все шрифты должны иметь формат mtz. В зависимости от версии операционной системы способы сильно меняются, приведем наиболее популярные варианты:
- Настройки – Дополнительно – Шрифт – Выбор шрифта. Затем можно выбрать популярный из предложенных или загрузить свой, нажав «офлайн». Обычно собственные шрифты нужно расположить по следующему пути: память смартфона/Miui/theme
- Открываем на телефоне программу «Темы», попадаем в китайский маркет, там нажимаем на кружок красного цвета с иероглифом (4ый с левого края), попадаем в «Ресурcы» и там уже находим опцию «Шрифт».
- Открываем Темы — Локально – Импортировать и выбираете нужный, затем необходимо выбрать «Компоненты» и далее переходим в «Шрифт».
Не все версии прошивок и темы поддерживают изменение системных параметров. Поэтому если у вас отсутствуют необходимые пункты меню, значит стоит использовать другие способы, описанные ниже.
Если нет опции выбрать шрифт
С приходом обновления прошивки miui 8 версии, многие столкнулись с невозможностью поставить свой вариант шрифтов, особенно такая проблема актуальна для global версий прошивок (обычно их ставят на новые смартфоны, например, Xiaomi Mi 5). На самом деле эта опция есть, просто разработчики пока не дают доступа к этой возможности всем, хотя на китайской версии эта опция разблокирована. Тем не менее пользователи нашли два варианта решения этой проблемы.
[su_note note_color=»#fdfae5″]Последнее время для создания, внесение изменений и установку сторонних тем оформления, Xiaomi требует наличие аккаунта дизайнера, ниже описано как получить этот статус.[/su_note]
Простой вариант
Открываем Настройки – Дополнительные настройки — Регион и устанавливаем «Индия».
Переходим в Темы, обновляем и у вас должно появится меню настройки шрифтов, которое больше не исчезнет. Затем можно вернуть ваш собственный регион.
Вполне возможно, что после выхода очередного обновления этот вариант уже не будет работать. Тогда придется использовать более официальный метод, описанный ниже.
Официальный метод
- Устанавливаем программу для создания ярлыков. Например, приложение QuickShortcutMaker.
- Открываем приложение, находим «Настройки» переходим в них.
- В списке находим настройки шрифтов.
- Нажимаем на название, чтобы сменить имя.
- Нажимаем «Создать» для появления настройки на рабочем столе. Если ярлыка нигде нет, то переходим в настройки, установленные приложения, находим программу QuickShortcutMaker и в опциях разрешаем отображение ярлыков.
- Теперь у нас есть ярлык, который открывает нам настройку шрифтов, выбираем понравившийся и скачиваем.
- Нажимаем на кнопку «Theme»(темы) в правом верхнем углу, соглашаемся с предупреждениями.
- Открываем приложение «Темы», выбираем «офлайн» и нажимаем «Импорт».
- Находим расположение вашего шрифта и отмечаем его, подтверждаем кнопкой «Ок».
- Открываем созданный нами раннее ярлык, нажимаем «по умолчанию» и выбираем из списка нужный вам шрифт, после чего подтверждаем перезагрузку смартфона.
- Если у вас возникает следующая ошибка: «Themes from third-party sources are not supported, error: download auth rejected 402», значит, вашему аккаунту нужен статус дизайнера.
Получаем статус дизайнера
Для получения статуса дизайнера у вас должен быть создан Mi аккаунт.
- Переходим по ссылке designer.xiaomi.com и нажимаем Login now.
- Авторизируемся через свой аккаунт.
- Регистрируемся как Individual Designers.
- Заполняем все информацию о себе. Желательно загружать ваше реальное фото, это очень важно, в противном случае вашу заявку могут отклонить. Все поля под звездочкой обязательны для заполнения.
Когда у вас попросят заполнить информацию банковской карты, пропускаем это и принимаем соглашение кнопкой Accept Agreement.
Теперь ждем, подтверждение обычно приходит через сутки — трое. Если вам долгое время не приходит письмо с подтверждением или отказом, то пробуем зайти на сайт под своей учетной записью, там должен быть виден статус вашей заявки.
Смена через сторонние программы
Для смены шрифта можно воспользоваться сторонними программами. У этого способа два минуса:
- Шрифт меняется только в сторонних программах, в штатных приложениях и операционной системе он остается прежним.
- Для использования этих программ требуется root-доступ.
Самой популярной программой является iFont. Она содержит множество шрифтов с учетом языка системы, в разделе «Online» находим нужный, скачиваем и устанавливаем.
Конвертирование и скачивание
Многие задаются вопросом где можно скачать шрифт для Xiaomi, но изначально нужно разобраться в ситуации. Большинство созданных шрифтов имеют формат ttf, но для устройств Xiaomi требуется формат mtz. У пользователей два варианта:
- Искать шрифты в формате mtz. По запросу «скачать шрифты mtz» или «скачать шрифты для Xiaomi» достаточно большой выбор от разных разработчиков.
- Выбрать любой понравившийся в интернете и скачать в формате ttf, очень богатый выбор есть у компании Google по ссылке fonts.google.com, затем пользуемся конвертером для преобразования в формат для Xiaomi.
Для конвертации используется программа для андроид под названием FONT2MTZ, к сожалению, она отсутствует в маркете гугл, ее нужно скачивать отдельно. Вы можете найти это приложение самостоятельно или воспользоваться ссылкой на страницу приложения с форума miui. Для скачивания вам необходимо зарегистрироваться там или зайти под своей учетной записью.
Информация помогла10Информация не помогла20
Генератор шрифтов с большими текстовыми буквами (𝗛𝗜𝗧 𝗳𝗼𝗻𝘁)
Напишите свой текст БОЛЬШИМИ БУКВАМИ ! Вам понравится ▀█▀ █▬█ █ ▄█▀ генератор больших шрифтов ♡.
Я также сделал еще один крутой генератор, который вы найдете здесь, известный как █▀█ █▄█ ▀█▀ nut и █▬█ █ ▀█▀ hit , шрифт .
Напишите текстовое сообщение, затем скопируйте и вставьте его крупным шрифтом. Сделайте большими буквами текста и веселитесь, удивляя людей!
Вам необходимо включить JavaScript для запуска генератора шрифтов большого текста.≦
Когда вы найдете копию моих больших текстовых генераторов в Интернете — их много, пожалуйста, знайте, что это настоящий оригинал, и мы действительно разработали все эти большие буквы с моими друзьями, включая ASCII Text Art Generator и шрифт 𝗧𝗲𝘅𝘁 копировать вставить. Гордый и злой!
Генератор крутых текстов
Сделайте свой текст волнистым с помощью генератора ᙡᗩᐯ Ꭹ, который превращает ваши буквы в специальные символы.
Сделайте свои письма крутыми, расшифровав текстовые сообщения специальными текстовыми знаками и символами.Обогатите свой текст классными символами. Фантастические забавные буквы и символы с акцентом. Ḉσмє їη❣
Генератор символов, который меняет буквы в вашем тексте на похожие на восточнославянские языки. Заменяет символы e на ё и є, превращает символы r в символы я, N на И и так далее.
Генератор текста Zalgo создает искаженный текст с ошибками и проклятиями, например ғ̶͈͓͉̥̘͙̃̈̓̌̒͝s̶̨̛̭͖͕͇̘͐͗̐̚͘ʏ̶̭͍̠͖̙̟͒̑͂̓̾̆ᴍ̶̨̹̤̫̰̲̎́̍̃͗̄ʙ̶̻͕͔̳͍̼͑͑̋̓̄̕ᴏ̶̬̹͈̙͓͙̆͒̓͗͌͝ʟ̶̡͎̦̫̩͎̅̽̅̏̍̽s̶̗̪͚̫̫̱̊̎̃̂̎͠
Стиль текста
Украсьте свой текст несколькими строчками снизу, сверху и снизу.Подчеркивайте, зачеркивайте и подчеркивайте текст с помощью этого генератора шрифтов.
Генератор маленьких заглавных букв превращает ваши строчные буквы в sᴍᴀʟʟ ᴄᴀᴘɪᴛᴀʟ ʟᴇᴛᴛᴇʀs. Строчные заглавные буквы выглядят как заглавные заглавные буквы, но при этом должны состоять из строчных букв. Другие ᵗⁱⁿʸ ₗₑₜₜₑᵣₛ также доступны.
Генератор Aboqe — это инструмент, который может перевернуть ваш текст вверх ногами, используя специальные буквы, символы и символы. Поверните сообщения на 180 ° с помощью «boq». Для Facebook, Instagram и т. Д.
Надуйте свои буквы и цифры и сделайте свой текст гладким ⓑⓤⓑⓑⓛⓔ с помощью этого текстового генератора пузырьков!
Символы, текст, смайлики
▅▀▅─█▘─▀█▀ Моя коллекция изображений текстового искусства из символов (также называемая ASCII art).Пользователям Facebook и Instagram это нравится. Сделано, в основном, неизвестными мастерами.
Введите символы по их кодам клавиатуры. Содержит информацию об альтернативных кодах Windows, кодах символов Linux и стандартных инструментах Mac для специальных символов. Поместите их в документы, в Facebook, Instagram, свой блог и т. Д.
Коллекция классных компьютерных текстовых символов и знаков, которые вы можете использовать в Facebook и других местах. Все символы в одном месте. ❤ ♥ ❥ Мой большой рукотворный список из более чем сотни крутых персонажей. Поистине удивительно!ヅ ツ ッ
Напишите о своих чувствах, используя смайлики и смайлики типа Ленни-Фейс со специальными текстовыми символами.
крупных шрифтов | FontSpace
Загрузить
- Темный режим
- Помощь Войти
Присоединиться бесплатно
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Материал
145 бесплатных шрифтов
Связанные стили
Cool
Script
Cute
Рукописный ввод
Sans Serif
Serif
Bold
Fun
Fun
Fun
Ретро
Модерн
Логотип
Кисть
Декоративный
Дети
Плакат
Закругленный
Толстый
Базовый
Дисплей
Жир
Тяжелый
Заголовок
Черный
Маркер
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
7161 загрузок
Для личного пользования Бесплатно
2694 загрузки
Личное использование Бесплатно
2387 загрузок
Для личного пользования Бесплатно
353 загрузки
Личное использование Бесплатно
376 загрузок
Для личного пользования Бесплатно
442.1k загрузок
Персональное использование Бесплатно
Курсив
6155 загрузок
Для личного пользования Бесплатно
Regular
197,8k загрузок
Personal Use Free
696 загрузок
Для личного пользования Бесплатно
447 загрузок
Для личного пользования Бесплатно
1119 загрузок
Для личного пользования Бесплатно
Обычный
3226 загрузок
Для личного пользования Бесплатно
737 загрузок
Для личного пользования Бесплатно
704 загрузки
Личное использование Бесплатно
121.1k загрузок
От 1 до 15 из 145 Результаты
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные Шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 FontSpace
Что такое размер шрифта?
Обновлено: 01.02.2021, Computer Hope
Размер шрифта или размер текста — это размер символов, отображаемых на экране или напечатанных на странице.
Как измеряется размер шрифта?
Размер шрифта часто составляет пункта ( пункта ). Очки определяют высоту надписи. В одном дюйме или 2,54 см примерно 72 (72,272) точки. Например, размер шрифта 72 будет около одного дюйма в высоту, а размер шрифта 36 — около половины дюйма. На изображении показаны примеры размеров шрифта от 6 до 84 пунктов. В вычислениях размеры шрифта также измеряются как пикселей, ( пикселей, ) и пикселей, ( пикселей, ).
Как изменить размер шрифта
Действия по изменению размера шрифта зависят от используемой программы. Перейдите по ссылке ниже на программу, которую вы используете, чтобы узнать, как изменить размер шрифта.
Кончик
Чтобы изменить размер шрифта печатаемой страницы, увеличьте размер шрифта в программе, которую вы используете. Если программа не поддерживает изменение размера шрифта, рассмотрите возможность копирования и вставки текста в текстовый редактор или другую программу, которая поддерживает изменение размера шрифта.
Почему большинство шрифтов везде маленькие?
Если у вас высокое разрешение компьютера, оно повышает качество отображения всего за счет увеличения количества пикселей, отображаемых на экране. Однако увеличение разрешения также уменьшает размер всего, включая шрифты, буквы, цифры, шрифт и другие надписи. Большинство операционных систем и программ теперь имеют правильную поддержку масштабирования шрифтов, которая обеспечивает высокое разрешение с более крупными шрифтами, но может потребовать дополнительной настройки.
Размер шрифта в веб-дизайне
В веб-дизайне и CSS размер шрифта изменяется в зависимости от набора заранее определенных размеров шрифта. Некоторые из этих размеров включают xx-small, x-small, small, medium, large, x-large и xx-large. Размер шрифта также можно указать с помощью пунктов «Точка», «Пика», «Дюйм», «Сантиметр», «Миллиметр», «em» и в процентах.
Указание размера шрифта в теге HTML
Пример HTML ниже — это один из способов использования атрибута style в теге абзаца для настройки размера шрифта.
Вот пример шрифта 2pt.
Указание размера шрифта в CSS
В приведенном ниже примере кода CSS любой тег h3 на странице будет иметь большой размер шрифта.
h3 {font-size: large;} Приведенные выше примеры представляют собой два из множества различных способов регулировки размера шрифта при создании веб-страницы. См. Ссылку ниже для получения дополнительной помощи и примеров.
Шрифт, масштабирование шрифта, точка, размер, тип, термины типографики, термины веб-дизайна
Как выбрать правильный вариант для отличного UX
В прошлом месяце я рискнул посетить один из моих любимых ресторанов быстрого питания, в котором не был почти 10 лет; Бостонский рынок.
В тот момент, когда я вошел, чудесный запах жареной курицы, подливки и сладкой кукурузы прошел прямо через мою маску, наполнив меня воспоминаниями о посещении ресторана, когда я был ребенком.
Когда я взглянул на меню, я был приятно удивлен увиденным.
Я не только все еще мог получить свое любимое блюдо (¼ курица, кукуруза, картофельное пюре и кукурузный хлеб для тех, кому интересно), но я обнаружил, что размер шрифта в меню и интервалы позволяют легко увидеть, что было предложено, и найти то, что я хотел , несмотря на множество вариантов.
Меню состояло из нескольких панелей, каждая с большой красной вкладкой наверху и белым текстом, в котором упоминался тип еды или фраза (например, «стороны» или «избранные»), подчеркивающая, чего ожидать от панели меню ниже.
Текст на самих панелях имел достаточный интервал. Категории в меню («детские блюда», «фавориты рынка») были самыми крупными и использовались в стиле прописных букв, а сами продукты (мясной рулет, ½ ребра) занимали второе место по значимости. Оба также использовали жирный шрифт и были окрашены в черный цвет.
Когда вы сложите все это вместе, мои впечатления от меню были такими. Я посмотрел на верхние красные карточки, чтобы найти интересующую меня еду, затем просканировал панель, чтобы выбрать любые отдельные категории, которые я искал, и, обнаружив это, я просмотрел названия каждого пункта меню в нем .
Я выделяю этот случай, потому что часто оказываюсь в ситуациях, когда текст меню очень маленький, а вместо этого дополняется большим изображением элемента.
Но в таких ситуациях мне приходится подходить ближе к меню, пытаясь прочитать каждое из них, чтобы узнать, что такое курица, говяжий фарш и т. Д.
Но если у вас нет зрения, близкого к 20/20, вы можете прищуриться и попросить кого-нибудь прочитать вам имена. Другие могут просто уйти, не сказав ни слова.
Когда дело доходит до вашего веб-сайта, это последний опыт, который вы бы хотели, чтобы ваши пользователи получали.
Почему размер шрифта имеет значение
Неправильный выбор размера шрифта не только усложняет работу с сайтом, но и приводит к снижению количества конверсий и продолжительности сеанса.
Было проведено несколько исследований, показывающих влияние размера шрифта на способность людей к чтению, а также влияние возраста.
В одном исследовании было обнаружено, что «продолжительность фиксации уменьшается с увеличением размера шрифта». Эффект был еще больше у молодых читателей.
Это означает, что люди тратили меньше времени на определенные части контента, когда размер шрифта был увеличен, но замедлялся, когда размер шрифта был маленьким.
Варианты размера шрифта также влияют на иерархию вашего контента.Помните, как я говорил о том, как размер шрифта в меню помог мне упростить навигацию по параметрам и поиск того, что заказать? Размер шрифта вашего веб-сайта может быть таким же.
Возьмем этот пример Apple ниже. Используя различный вес и размер шрифта, они проводят четкое различие между заголовком страницы, ведущим абзацем и отдельными разделами контента.
Выполнение такой великолепной визуальной иерархии шрифтов также помогает пользователям быстрее находить то, что им нужно.Это, в свою очередь, улучшает взаимодействие с пользователем.
Основываясь на этих моментах, вы можете увидеть, как оптимизация вашего веб-сайта для правильного размера шрифта является основополагающей частью вашего веб-сайта.
Иногда важен не только размер.
У некоторых из нас вполне могут быть шрифты основного текста в диапазоне 20–24 пикселей и заголовки 30–70 пикселей , но это не всегда означает, что типографика вашего веб-сайта безупречна.
Высота строки, стили шрифта, кернинг и вес также играют важную роль в сочетании с размерами шрифтов, чтобы гарантировать, что они работают слаженно, обеспечивая лучший пользовательский опыт для пользователей.
Если вам нужна дополнительная информация, ознакомьтесь с этой статьей о теории веб-типографики, основах и правилах, которые нужно знать при рассмотрении того, какие стили шрифтов вы хотите выбрать.
Так почему мы обычно уменьшаем размер шрифта?
Хотя многие из нас полностью осознают тот факт, что мы сами предпочитаем более крупный размер шрифта, потому что он улучшает читаемость, мы все равно попадаем в ситуации, когда мы решаем уменьшить его на наших веб-сайтах.
Как выглядят эти сценарии? Как мы часто попадаем в ловушку неразборчивых размеров шрифтов на веб-сайтах? И как это исправить?
Давайте посмотрим.
Слишком много содержания
По мере того, как вы выкладываете контент, который хотите разместить на каждой из своих веб-страниц, можно легко столкнуться с ситуацией, когда у вас будет много информации, которую вы хотите, чтобы ваши пользователи прочитали. Вдобавок к этому вы можете втиснуть его в определенные макеты, которые еще больше увеличивают длину контента.
Хотя было показано, что более крупный шрифт улучшает читаемость, некоторые размеры не всегда подходят для ширины столбца с контентом.
Поэтому вполне естественно захотеть уменьшить размер шрифта, чтобы все выглядело менее подавляющим.
Однако, если вы знаете, что виновны в использовании этого метода, особенно на своих целевых страницах, вы можете рассчитывать на конверсии сами.
В одном тематическом исследовании Click Laboratory одной из основных задач клиента было увеличение размера шрифта в различных областях своего веб-сайта.
Они протестировали увеличение размера шрифта до 13 пунктов и добавили небольшой дополнительный интервал между каждой строкой (известный как высота строки).«Это простое изменение улучшило показатель отказов на 10%, показатель выхода с сайта на 19%, количество страниц за посещение на 24% и впечатляющее увеличение коэффициента конверсии формы на 133%».
Как видите, некоторые пользователи не собираются останавливаться, пытаясь прочитать слишком длинный или слишком маленький контент. Вот почему так важно серьезно относиться к размерам шрифтов, когда речь идет об улучшении общего удобства использования вашего веб-сайта.
Сначала мы переходим на мобильные устройства
Имея смартфон почти у каждого в кармане, не секрет, что мы живем в мире мобильного Интернета.
Теперь, когда Google планирует в этом месяце повысить рейтинг всех веб-сайтов с мобильных устройств по сравнению с их настольными компьютерами, потребность в мобильной оптимизации как никогда высока.
В гонке за адаптацию к этому многие начали вносить общие изменения в размеры своих мобильных шрифтов; уменьшая их в надежде, что они достаточно малы для единственной цели — текст одновременно подходить и не казаться слишком подавляющим при просмотре на мобильных устройствах.
Но в некоторых случаях такие размеры не слишком приятны для глаз.
Выше приведен пример страниц продуктов Monotypes. На мобильных устройствах у них есть абзацы и небольшие заголовки размером от 10 до 12 пикселей, что на самом деле считается слишком маленьким по стандартам Google.
При этом мы также не позаботились о создании уникальных типографских интерфейсов для устройств меньшего размера, когда они необходимы.
Например, если кто-то читает статью в блоге на вашем веб-сайте, если вы сделаете абзац 14px по всем направлениям, это может помешать разборчивости таких длинных блоков контента, как этот.
Хотя некоторые другие области сайта могут выиграть от этого меньшего шрифта абзаца, в этом случае вы можете оставить шрифт абзаца размером 17 пикселей.
Давайте посмотрим на другой пример.
В статьях блога
Slack используется оглавление. Когда вы раскрываете его меню на мобильном телефоне, вы видите другие разделы шрифта размером 14 пикселей. Это хорошо работает, поскольку их заголовки могут состоять из двух-трех строк.
Если шрифт больше, меню может показаться слишком громоздким и его будет труднее сканировать.
Однако, думая о размерах мобильных шрифтов, не выбирайте универсальный подход.
Понимание макета каждой страницы, объема содержимого и назначения должно помочь вам определить, как должны изменяться размеры шрифтов на мобильных устройствах.
Так зачем идти дальше?
Более крупные размеры шрифта не только привлекают больше внимания, но и повышают удобство использования, что может быть разницей между вашими пользователями, которые конвертируются, разочаровываются и уходят.
Удобство использования и доступность
Одна из важнейших составляющих пользовательского опыта веб-сайта, которую обычно упускают из виду, — это удобство использования и доступность, и размер шрифта играет в этом огромную роль.
Удобство использования веб-сайта говорит нам, насколько «эффективно, рационально и удовлетворительно его посетители или пользователи могут видеть или изучать» веб-сайт, тогда как доступность относится к тому, как пользователи воспринимают, понимают, перемещаются и взаимодействуют с веб-сайтом.
Например, изобразите две кнопки: размер шрифта одной составляет 12 пикселей, а другой — 16 пикселей.
В зависимости от того, как эти кнопки построены, размеры шрифта могут влиять на общий размер кнопки (или области, которую пользователи должны нажимать), и пользователям, вероятно, будет легче нажимать одну, чем другую на мобильных устройствах.
Apple также рекомендует использовать обычные и тяжелые шрифты и избегать легких и сверхлегких шрифтов. Использование более толстых шрифтов, а также шрифтов подходящего размера для каждого типа заголовка помогает пользователям лучше различать иерархию.
Это важно, потому что типографская иерархия подсознательно направляет читателя, помогая ему определить, какие пункты следует прочитать в первую очередь, а какие — просто вспомогательные утверждения.
Но более важная концепция, с которой помогают большие размеры шрифта, — это соответствие ADA онлайн.
Основным принципом соответствия ADA является «обеспечение равного доступа к Интернету для всех, включая людей с ограниченными возможностями». Это означает обеспечение постоянного и равного опыта для людей независимо от их слуха и зрения. Может ли кто-то с нарушением зрения (частичным или полным) найти способ заполнить форму консультации, загрузить ресурс и т. Д.?
Если ваш веб-сайт полностью доступен, они должны это сделать.
Поскольку программы чтения с экрана — это один из немногих вариантов чтения веб-сайта людям с нарушениями зрения, совершенно необходимо, чтобы шрифт вашего веб-сайта был правильно организован и имел правильный размер. В некоторых случаях, когда компании этого не делали, они сталкивались с судебными исками.
Хотя официального шрифта минимального размера, установленного ADA для использования на веб-сайтах, не существует, обычно рекомендуется использовать шрифт не менее 16 пикселей для основного текста.
Сквозность
Неудивительно, что пользователи теперь сканируют текст, а не читают слово в слово, чтобы понять основные моменты страницы.Уменьшение размера шрифта только мешает вашему пользователю быстрее просматривать контент.
Хотя в редких случаях более крупные шрифты могут казаться неуклюжими, на самом деле было обнаружено, что они помогают сократить время чтения. Согласно исследованиям Университета Пайам Нур и IBM / Google, по мере увеличения размера шрифта читатели также демонстрируют немного более высокую скорость чтения.
Было также обнаружено, что более крупные шрифты увеличивают амплитуду саккад пользователя. Это относится к тому, насколько далеко прыгают глаза при чтении текста, в отличие от того, как ваши глаза плавно перемещаются по каждому слову при чтении.
Чем выше амплитуда, тем ближе вы к «беглому просмотру», а не к чтению строка за строкой.
Хотя вы можете подумать, что поощрение скимминга пагубно, поскольку это означает, что люди не читают весь ваш контент, я бы не согласился.
Неправильно ожидать, что ваши пользователи будут читать каждый бит содержания на странице, да и на каждой странице, которую они посещают, в этом отношении. Скиммируемость помогает вашим пользователям лучше находить то, что они могут искать.
На самом деле, некоторые пользователи склонны сначала сканировать страницу, чтобы понять, чего ожидать, и действительно ли это то, что они ищут, прежде чем вернуться к определенным разделам для более подробного прочтения.
Создание опыта, в котором это будет легко, поможет уменьшить разочарование пользователей, поскольку это позволит им лучше ориентироваться в контенте вашего веб-сайта.
Типографский визуальный вес более очевиден
Если вы думали, что только скорость чтения может улучшить ситуацию, другое исследование показывает, что более крупный шрифт может более эффективно стимулировать определенные эмоции.
Многие также хорошо знакомы с исследованием 2006 г., проведенным Nielsen Norman Group , в котором объясняется, как пользователи читают по образцу «F», прежде чем решить, хотят ли они замедлить темп и продолжить чтение содержимого.
Более крупные шрифты с более определенными стилями заголовков и абзацев позволяют пользователям лучше определять, как подсознательно классифицировать обширный массив разделов, которые они могут читать. Если они сталкиваются с заголовками, которые могут быстро идентифицировать как таковые, они быстрее перейдут к следующему пункту.
Это чрезвычайно важно для целевых страниц, где в первые 3 секунды чтения полужирные и четкие заголовки могут дать вашим пользователям представление о том, чего они могут ожидать от предложения контента.Если полученная ими информация достаточно ценна, чтобы ее можно было прочитать дальше, они будут чувствовать себя более склонными и более комфортными для продолжения.
Какие именно размеры шрифта подходят?
Ответ … зависит от .
У каждого будет свой собственный набор правил, уравнений и методов, которые они используют, чтобы составить схему стилей шрифтов для своих заголовков и абзацев. Размер 12 может выглядеть огромным для одних шрифтов и крошечным — для других.
Важно отметить одну вещь: когда вы выбираете размер шрифта, вы не можете сосредоточиться только на размерах рабочего стола.Адаптивный веб-дизайн требует, чтобы вы скомпилировали размеры шрифтов для различных размеров экрана и устройств, чтобы обеспечить для них наиболее оптимальную читаемость.
Ниже приведено изображение из статьи в блоге (которая больше не существует) от Typecast, в которой показаны размеры шрифтов для h2-h5, абзацев и цитат.
Вы заметите, что H5 и H6 были опущены ниже, но это потому, что это, как правило, теги заголовков, которые используются не так часто и имеют меньший размер шрифта, чем основной текст, и используются реже, чем обычно (сноски, авторское право Информация.так далее).
Вы также можете посетить такие веб-сайты, как Type-scale, где вы можете подключить семейство шрифтов, которое хотите использовать, вместе с масштабом шрифта, который вы хотите использовать. Это поможет вам настроить базу размера шрифта, которую вы можете использовать для создания своих размеров шрифта для небольших устройств.
Есть некоторые тенденции в отношении размеров шрифтов. Например, самый популярный шрифт абзаца — 16 пикселей, потому что он примерно соответствует стандартным 12 пунктам, используемым в печатных материалах.
Вы также можете использовать размер абзаца в качестве основы для остальных размеров шрифта.Существует так называемая шкала золотого сечения, которую можно использовать для расчета любых размеров заголовков. Но использование инструмента, подобного указанному выше, также является приемлемым способом определения и тестирования размеров.
9 веб-сайтов с отличными размерами веб-типографики
Если вам интересно, как другие веб-сайты решают проблему изменения размера шрифта на своем веб-сайте, я собрал девять примеров веб-сайтов, показывающих, какие идеальные типографские шрифты, стиль и размер следует использовать для улучшения UX.
1. Smashing Magazine
Используя как большой шрифт с засечками для заголовков, так и шрифт с засечками для абзацев, Smashing Magazine упростил различение между различными разделами и бегло бегло по статье.
Шрифт их статьи в блоге также имеет размер 21 пиксель, что делает его одним из самых крупных и разборчивых блогов, с которыми я когда-либо сталкивался. На мобильных устройствах они уменьшают его до приемлемого размера 18 пикселей, что устраняет любые проблемы с удобочитаемостью для своей мобильной аудитории.
2. The Economist
На своей домашней странице The Economist использует комбинацию толщины, размера и цвета шрифта, чтобы отделить каждую категорию статей блога друг от друга.
Вес и иерархия таких слов, как «Анализ новостей» и «Ежедневный график», помогают сначала обратить внимание на эти теги, прежде чем читать статьи, темы или заголовки, относящиеся к каждому из них.
3. 1stWebDesigner
1stWebDesigner отлично справляется с использованием размера шрифта и иерархии, чтобы сделать так, чтобы заголовок блога был первым, что вы читаете.Кроме того, использование буквицы (в данном случае большая буква в начале текста статьи в блоге) действует как привычный элемент, обозначающий начало статьи в блоге.
Поскольку эта статья является учебным пособием и использует фрагменты кода, блокирование фрагментов кода с помощью типичного стиля кода также позволяет читателям легко выделять фрагменты статьи блога, в которых обсуждается синтаксис.
4. TechCrunch
TechCrunch использует очень жирный и крупный шрифт для заголовков своих блогов в любом разделе сайта, где они публикуют статьи.Это не только затрудняет пропуск статей, но и отлично подходит для людей с нарушениями зрения.
5. Проводной
Использование веса и размера шрифта в заголовке Wired, как и в других примерах до сих пор, позволяет пользователю получить представление о том, что он собирается прочитать.
Что еще интересно, Wired выделяет автора черным текстом. Если авторы играют большую роль в ваших статьях, подобные методы выделяют их очень специфическим образом.
6. Кварц
Когда дело доходит до целевых страниц, многие из нас слишком усложняют дизайн (и, в свою очередь, шрифт), но в этом примере Quartz показал, что это не всегда так.
На целевой странице информационного бюллетеня они сделали так, чтобы их заголовки и текст, выделенный жирным шрифтом, были сосредоточены на том, что будет стимулировать конверсии — на ценности. Это означает, что в первый раз, когда пользователи просматривают статью, в первую очередь они обращают внимание на те моменты.
7. Среднее
Medium использует несколько вариантов макетов своих статей, но по большей части стили шрифтов одинаковы для всех. Заголовки и подзаголовки в статье выделены жирным шрифтом, и их легко выделить при просмотре.
Цитаты
имеют стиль и размер, аналогичные h2, с дополнительным пространством вокруг них. Это сигнализирует читателю, что эти части статьи представляют собой либо важные моменты, либо просто цитаты.
8.
The Skimm
На всей странице подписки The Skimm заголовки обозначают некоторые из основных частей информационного бюллетеня, что является важным элементом для тех, кто скептически относится к добавлению еще одного информационного бюллетеня в свой почтовый ящик.
Хотя технически он классифицируется как изображение, текст, используемый в визуальном элементе информационного бюллетеня, является очень разборчивым способом не только показать, как будет выглядеть информационный бюллетень, но и сделать так, чтобы пользователь мог его прочитать, если захочет. .
9. FastCompany
Fast Company сохраняет свою целевую страницу для подписки на журнал короткой и по существу. Более темные тона h2 и маркеров помогают пользователям сначала понять, на что идут эти 19,99 доллара в месяц.
Серый, но более крупный тест немного сливается с фоном, но действует как более подробное ценностное предложение по тем темам, которых они могут ожидать.
Ключевые выносы
Оптимизация размеров шрифтов вашего веб-сайта — небольшая возможность для тех, кто хочет улучшить UX своего веб-сайта и увеличить конверсию.
Имея некоторую информацию выше, а также наличие инструментов для работы со шрифтами, легко найти и протестировать новые размеры шрифтов, а также понять, как их корректировать, когда дело касается мобильных устройств.
Самое главное — начать с малого. Нет необходимости вносить радикальные изменения на вашем сайте, только это может иметь негативное влияние.
Попробуйте найти время, чтобы просмотреть некоторые из ваших страниц с наибольшим количеством просмотров, как настольных, так и мобильных, и внедрить набор новых размеров шрифтов.Если эти обновления дадут положительные результаты, вы можете начать расширяться в других областях своего веб-сайта.
В конце концов, вы сможете стандартизировать эти шрифты на всех страницах, что поможет обеспечить единообразие для ваших пользователей при навигации по вашему контенту.
Продолжать итерацию в зависимости от изменений времени сеанса, глубины прокрутки и коэффициента конверсии. Они могут быть ведущими индикаторами того, улучшают ли ваши изменения опыт работы с сайтом.
Какой шрифт, размер и формат для резюме лучше всего?
Забудьте о содержании, здесь все о стиле.Твоего резюме.
Всегда хорошо выделяться и производить положительное впечатление. Приступая к работе, вы должны стремиться быть творческими, уникальными и позволять своим индивидуальным навыкам сиять.
Хотя большинство людей знают, что нельзя использовать ароматизированную бумагу, графику, цвета или шрифты Comic Sans, вот несколько дополнительных советов о том, как написать эффективное резюме от наших друзей из ResumeTemplates101.
Шрифты и размеры резюме:
- Самый распространенный шрифт — Times New Roman, черный, размер 12 пунктов.
- Другие шрифты с засечками (с хвостами), которые легко читаются, включают: Georgie, Bell MT, Goudy Old Style, Garamond.
- Популярные шрифты без засечек (без хвостовиков) включают Arial, Tahoma, Century Gothic и Lucida Sans.
- Любой из вышеперечисленных шрифтов подойдет для резюме, если вы постоянно используете только один шрифт.
- Сделайте заголовки и имя выделяющимися, думайте о своем резюме как о сообщении в блоге или газетной статье.
- Сделайте заголовки полужирным, , Курсивом, , ЗАГЛАВНЫМИ или подчеркнутыми.И смело увеличивайте размер шрифта до 14-16 пунктов.
- Постарайтесь, чтобы ваше резюме было на одной странице, чтобы читатель захотел узнать больше.
Форматы резюме:
Форматы резюме немного более спорны, чем шрифт или размер резюме. Но, очевидно, сначала вам нужна самая важная информация.
- Контактная информация. Укажите свое полное имя, адрес и контактную информацию вверху страницы. Вы должны центрировать информацию и обязательно набрать жирным шрифтом и ЗАГЛАВИТЬ свое имя.
- Заявление о стоимости. Укажите должность, на которую вы претендуете, и какие ценности вы привносите в работу. Цели излагают то, что вы пытаетесь достичь, заявления о ценностях объясняют, почему вас следует нанять.
- Прочность сердечника. Перечислите отраслевые ключевые слова и конкретные наборы навыков, которые имеют отношение к вашей работе и отрасли. Это общий обзор вашей квалификации и отраслевых знаний.
- Опыт. Однако, если образование не является самым сильным компонентом вашего резюме, продолжайте и сначала перечислите свой опыт, начиная с вашей последней работы и всех ваших обязанностей.
- Образование. Четко укажите свое образование в последнем учебном заведении, которое вы посещали, со всеми датами, местом и полученными сертификатами.
- Знаки отличия и награды. После образования и опыта вы можете перечислить свои профессиональные навыки и любые соответствующие награды или сертификаты.
СВЯЗАННЫЙ: 7 ошибок резюме, которые вы, вероятно, не осознавали
СВЯЗАННЫЙ: Рекрутеры все еще читают резюме?
32 толстых и жирных шрифта, призванных оказать огромное влияние
Последнее обновление 21 апреля 2021 г.
Заголовки, логотипы, принты на футболках и плакаты: что у них общего? Все они должны с первого взгляда произвести сильное впечатление на публику.Вы хотите, чтобы их сразу заметили, чтобы головы повернулись и собрались в толпе. Для этого вам нужны правильные элементы.
Неограниченное количество загрузок: 1 500 000+ шрифтов, бесплатных материалов и элементов дизайна –
Вот где появляются шрифты. Жирные, толстые шрифты передают мощь, силу и, прежде всего, эффектность. Это, наряду с правильным использованием цвета, размера и изображений, может заинтересовать людей с первого взгляда.
Найдите то, что вам нужно, чтобы приступить к созданию ярких, ярких заголовков и плакатов, из этой коллекции толстых и жирных шрифтов.
Толстые и жирные шрифты
1. Примечание — шрифт в римском стиле
Remark — красивый и сложный шрифт с засечками, вдохновленный Древней Римской империей. Смелые и острые края шрифта требуют внимания читателя, что делает его идеальным для ярких дизайнов. Remark лучше всего подходит для заголовков, цитат, плакатов, футболок, брендов, веб-сайтов, этикеток, приглашений, упаковки, канцелярских товаров, романов и многого другого.Если ваша цель — общение, этот шрифт идеально подходит для вас.
Загрузить Remark
Протестируйте этот шрифт, набрав здесь
2. Pulse — жирный гоночный шрифт
Pulse — это гоночный шрифт, который демонстрирует смелость, зрелищность и скорость. Шрифт Pulse универсален и идеально подходит для любого дизайна, включая логотипы, флаеры, плакаты, заголовки, спорт, редактирование видео и многое другое. Возможности безграничны.
Проверьте этот шрифт, набрав здесь
Загрузить Pulse
3.Heisman
Heisman — это шрифт, состоящий только из заглавных букв, с уникальными маленькими и большими заглавными буквами. Шрифт готов к использованию в ваших спортивных проектах. Идеально подходит для заголовков, футболок, логотипов, брендов, плакатов, упаковки, рекламы и многого другого.
Шрифт идеален с геометрической точки зрения, а это значит, что он эстетичен для глаз. Heisman полностью настроен и прост в использовании. Вы всегда можете поиграть с интервалом, однако шрифт выглядит отлично, когда буквы расположены близко друг к другу.
Протестируйте этот шрифт, набрав здесь
Скачать Heisman
4. Nelson
Веселый, игривый и непринужденный жирный шрифт. Нельсон будет вызывать улыбку на вашем лице каждый раз, когда вы его используете. Nelson идеально подходит для детских книг, поздравительных открыток, вывесок, пользовательских интерфейсов, дизайна упаковки, брендинга и многого другого. Его пухлые чистые буквы выглядят просто, современно и выразительно. Незаменим для вашего набора инструментов для цифровых активов.
Проверьте этот шрифт, набрав здесь
Загрузить Nelson
5.Scout
Scout — четкий, чистый и жирный спортивный шрифт. Это очень универсальный дисплейный шрифт, идеально подходящий для спортивного брендинга, эмблем, футболок, плакатов, дизайна одежды, заголовков журналов, этикеток и многого другого. Scout полностью настроен и готов к использованию прямо из коробки.
Скачать Scout
Протестируйте этот шрифт, набрав здесь
6. Cred
Cred — это шрифт, в дизайне которого в отличие от многих традиционных шрифтов без засечек почти нет пробелов.Это характеристика, которая ставит его на первое место в категории толстых и тяжелых шрифтов.
Загрузить Cred
7. Санки
Санки — это замечательная смесь классики, такой как Helvetica, Open Sans, Robot и т.п., и действительно толстого шрифта, такого как Impact. В результате получились Sledge, функциональные и жирные, то есть довольно много.
Загрузить Санки
8.Colombo
Colombo — красивый геометрический шрифт, обладающий удивительной симметрией, сочетающийся с жирным и толстым шрифтом.
Скачать Colombo
9. Rono
Rono, как и Cred до него, великолепный толстый шрифт, а также тот, который содержит очень мало белого пространства внутри самого шрифта. Между буквами вы найдете немного больше места, и все это можно будет использовать кернингом, чтобы добиться максимального эффекта подавления шрифта.
Скачать Rono
10. TORCH
Быть заметным с первого взгляда в этом независимом семействе без засечек Zone 6 . С 6 чистыми, но адаптируемыми стилями на выбор вы гарантированно будете мгновенно узнаваемы без особых усилий.
Скачать TORCH
11. Phyco
Phyco — это довольно тяжелый малоконтрастный тяжелый шрифт, который оказывает такое же влияние, как и название ради, несет в себе некоторую шокирующую ценность.Яркий и смелый шрифт, на который стоит обратить внимание.
Скачать Phyco
12. Шрифт Bob Blocky Display
Не предназначенный для слабонервных, этот блочный шрифт из Great Scott требует отдельного места. Идеально подходит для заголовков, плакатов и домашних страниц, это именно то, что вам нужно, чтобы привлечь внимание.
Скачать шрифт Bob Blocky Display
13. Семейство Hugo Handlettered
Сохраните дружелюбие, но функциональность в этом семействе шрифтов ручной работы из Vitek Graphic .Имея два веса — Outline и Filled — вы можете создавать теплые и уютные проекты одним нажатием кнопки.
Скачать семейство Hugo Handlettered
14. Rita
Разработано Daniel Hernández в сотрудничестве с Rodrigo Fuenzalida , Latinotype представляет это впечатляющее семейство шрифтов из 10 красивых и практичных стилей. от ультратонких до толстых плакатов — для уверенности в успехе.
Скачать Рита
15.Miasto Font
Этот шрифт от Studio Ładne Halo , вдохновленный вывесками и рекламой времен Польской Народной Республики в Польше, будет отлично смотреться в заголовках, плакатах, иллюстрациях, обложках книг, логотипах, этикетках и в проектах брендинга.
Скачать шрифт Miasto
16. Hit and Run
CorgiAstronaut представляет этот игривый шрифт, который станет огромным хитом при использовании на плакатах, обложках детских книг, постерах, приглашениях и многом другом! Совместите с милыми, удобными для детей иллюстрациями, и у вас получится что-то веселое, которым можно поделиться с малышами.
Скачать Hit and Run
17. Шрифт Guster Chunky Western
Добавьте фанковую атмосферу Дикого Запада в свои проекты, используя этот шрифт из Type Du Nord . Толстые жирные буквы сделают ваш дизайн ярким!
Загрузите шрифт Guster Chunky Western
18. Vanguard CF
Сохраните стильный вид с помощью этого экранного шрифта Connary Fagen . В общей сложности 16 стилей, это разные шрифты, от элегантного тонкого до жирного жирного.Используйте каждый по отдельности или смешивайте и сочетайте друг с другом для получения поистине захватывающего эффекта.
Скачать Vanguard CF
19. Kabrio
Разработанный Козимо Лоренцо Панчини и Андреа Тартарелл , этот без засечек включает в себя 4 основных стиля, каждый с 7 начертаниями и соответствующим курсивом. Это означает, что всего 56 шрифтов — все для вашего удобства.
Скачать Kabrio
20. Гарнитура Gore
Ищете что-то дикое, чтобы сделать ваш дизайн ярким? Не ищите ничего, кроме этого яркого экранного шрифта от Tugcu Design Co.. С двумя версиями — Rough и Regular — он будет отлично смотреться на научно-фантастические темы, темы ужасов, современные и связанные с играми.
Загрузить шрифт Gore
21. NWB UltraViolent
Вдохновленный плакатом фильма, Заводной апельсин , это предложение от Nowhereburg выполнено в авангардном стиле, но с чистым ощущением . Он идеально подходит для плакатов, заголовков, этикеток, упаковки, визитных карточек и любого другого проекта, требующего изысканной энергии.
Загрузить NWB UltraViolent
22. Fuse
Умный и универсальный, этот шрифт из W Type Foundry включает 18 стилей, от ультратонких до полужирных курсивов, чтобы придать вашему дизайну необходимую простую элегантность. Он идеально подходит для всех видов проектов, таких как брендинг и веб-дизайн.
Загрузить Fuse
23. Mohr
Вы можете быть игривой, но при этом оставаться современным и профессиональным. Благодаря латинскому типу вы можете добиться этого образа в этом пакете, который включает в себя прописные и строчные буквы, терминальные росчерки, а также альт-символы и курсив для совершенно уникального дизайна, который источает индивидуальность.
Загрузить Mohr
24. Squadron
Сделайте его простым, но стильным в этом предложении от Shape Mart . Поставляется в двух стилях — Regular и Bevel — на выбор. Выбирайте аккуратный образ или классную ретро-атмосферу в любое время.
Скачать Squadron
25. Thiket Typeface
Tugcu Design Co . с гордостью представляет этот шрифт, который так же увлекателен и настраиваем, как и адаптируем.Просто убедитесь, что используете Illustrator для доступа ко всем глифам и довольно индивидуальным парам букв.
Загрузите Thiket Typeface
26. Семейство шрифтов ZUFO
Раскройте свой творческий потенциал уже сегодня! Купите это семейство шрифтов от Andrei Robu Type и восхищайтесь всеми замечательными проектами, которые вы можете создать. Благодаря беззаботному дизайну с вырезом и 4 весам он идеально подходит для приглашений, плакатов, наклеек, открыток, обложек книг и многого другого!
Загрузить семейство шрифтов ZUFO
27.ROCKET
Большой, жирный и яркий шрифт от William Suckling — все, что вам нужно для создания дизайна без излишеств в два раза быстрее.
Загрузите ROCKET
28. Porker Font
Ищете лучший шрифт для вашего меню, закусочной или продуктового питания? Тогда завершите свой поиск этим драгоценным камнем по Jordan Wilson . Округлые, сжатые и с бонусным векторным пакетом в придачу, все, что для этого нужно, — это ваша печать одобрения.
Скачать шрифт Porker
29. Horizon
Этот широкий шрифт без засечек от Type Task Force — это тонкая командность и тихая красота. Используйте в редакционных статьях, заголовках, плакатах, принтах на футболках или изображениях в социальных сетях, чтобы сразу привлечь внимание людей. Доступен в двух современных стилях.
Загрузить Horizon
30. NF ULTRA
Этот геометрический шрифт без засечек с заглавными буквами от Narrators Studio идеально подходит для современного, научно-фантастического или любого проекта, который требует смелого чутья.Кроме того, с дополнительными символами, глифами и лигатурами, он просто необходим в наборе инструментов любого дизайнера.
Загрузите NF ULTRA
31. Семейство шрифтов Solida
Разработанный Пабло Балселлсом для Graviton Font Foundry , этот дисплейный шрифт имеет геометрический угловой вид, который доступен в 10 стилях, чтобы мгновенно добавить разнообразия вашему заголовки, плакаты, логотипы, визитки и многое другое.
Загрузить семейство шрифтов Solida
32.KVC Brute
Хотите улучшить свои работы? Тогда этот сверхмощный дисплейный шрифт от Kyle Van Cleave — именно то, что вам нужно. С двумя стилями — обычным и быстрым — это простой подход к совершенствованию любого дизайна.
Скачать KVC Brute
33. Шлифовать шрифт
Tugcu Design Co . с гордостью представляет этот трудолюбивый шрифт. Он представлен в 4 стилях — Простой, Снесенный, Полутоновый и Деревянный — каждый со своей уникальной текстурой, которая, несомненно, оставит неизгладимое впечатление.
Скачать Grind Typeface
34. HAUS Sans Extra Bold
Вдохновленный шрифтами Баухауса и 1930-х годов, Pier Francesco Martini из MARTINI Type Designer создал идеальное дополнение для всех ваших современных проектов. это современная жемчужина.
Скачать HAUS Sans Extra Bold
35. Tide Sans
Это семейство шрифтов из Very Cool Studio включает в себя все, что вам нужно для создания практически чего угодно — от четких профессиональных дизайнов до более привлекательных произведений искусства.Просто купите один раз и получите все преимущества 18 шрифтов в одном наборе!
Загрузить Tide Sans
36. Integral CF
Сделайте заявление в этом предложении от Connary Fagen , которое предлагает 12 уверенных стилей. Этот шрифт с очень жирным заголовком означает бизнес. Как говорится, «иди по-крупному, или иди домой».
Загрузите Integral CF
37. Urby Basic Black
Сделайте активным вид ваших проектов, используя этот спортивный шрифт от TypeMates .Этот жирный шрифт имеет очень широкую апертуру для нескольких символов, что делает его довольно необычным, но при этом не переусердствовать.
Скачать Urby Basic Black
38. Stuffed Crust
Удовлетворите свой аппетит к ретро-шрифтам с помощью этого очаровательного драгоценного камня от Drew Melton . Пухлый и геометрический, но с закругленными краями, чтобы смягчить общий вид, он станет отличным дополнением к набору инструментов любого дизайнера!
Загрузить Фаршированная корочка
39.Bjola Sans Serif
Андрей Шаронов с гордостью представляет этот веселый, игривый шрифт без засечек, в котором все о дружелюбных изгибах. Используйте его на обложках детских книг, забавных поздравительных открытках, забавных логотипах или для создания интересных плакатов, этикеток и принтов на футболках.
Скачать Bjola Sans Serif
40. Розовый рукописный шрифт
Этот рукописный шрифт полностью заглавными буквами от KA Designs демонстрирует вашу забавную и причудливую сторону.Соедините эту смелую надпись с тонкими, элегантными шрифтами, и вы получите классную атмосферу, которая непременно привлечет внимание.
Скачать розовый рукописный шрифт
Теги: 2 толстых и тонких классический шрифт ДНК 36 дней назад толстый шрифт brk 3d толстый блочный шрифт Толстый шрифт 70-х годов хороший толстый шрифт толстый курсивный шрифт акриловый ручной толстый шрифт акриловый ручной толстый обычный шрифт акрил рука толстый svg шрифт настроить толщину шрифта настроить толщину шрифта в word adobe illustrator bod толстый шрифт adobe illustrator как сделать линию толще на шрифте Adobe Illustrator как сделать шрифт более толстым Adobe indesign изменить толщину шрифта amrit lipi толстый шрифт anmol lipi толстый шрифт скачать anmollipi толстый шрифт скачать argyle socks толстый шрифт arial толстый шрифт арт-деко шрифт толстые и тонкие линии арт-деко тонкий толстый шрифт artyard толстый шрифт asees толстый шрифт скачать autocad скопированный шрифт толще удивительный жирный шрифт толщина шрифта оси matlab баллада скриптовый шрифт, но более толстый основной толстый шрифт bb flippity flip толстый шрифт красивый толстый курсивный шрифт красивый толстый шрифт красивый толстый шрифт красивый толстый шрифт красивый толстый шрифт script r bebas neue шрифт тонкий толстый beon толстый шрифт лучшие жирные шрифты лучший шрифт Google для заголовков толстый толстый лучший шрифт Google для заголовков толстый толстый чистый лучший минимальный толстый шрифт лучшие толстые и тонкие шрифты лучшие толстые жирные шрифты лучшие толстые курсивные шрифты cricut лучшие толстые курсивные шрифты лучшие толстые шрифты лучшие толстые шрифты 1001 шрифт лучшие толстые шрифты 2017 лучшие толстые шрифты 2018 лучшие толстые шрифты для логотипов лучшие толстые шрифты для логотипов лучшие толстые шрифты для веб-сайтов лучшие толстые шрифты для веб-сайтов квадратное пространство лучшие толстые шрифты в Adobe After Effects лучшие толстые шрифты Google лучшие толстый буквенный шрифт лучшие толстые числовые шрифты лучшие толстые шрифты для фотошопа лучшие толстые округлые шрифты лучшие толстые шрифты без засечек лучшие толстые шрифты лучшие толстые шрифты с засечками лучшие толстые квадратные шрифты лучшие толстые тонкие шрифты лучшие толстые шрифты удивительно толстый шрифт большие жирные толстые шрифты большой толстый жирный шрифт большой толстый курсивный шрифт большой толстый шрифт большой толстый шрифт с засечками большой толстый шрифт с засечками y bison толстый контур шрифт blender изменить толщину шрифта blender изменить толщину шрифта интерфейса blender изменить толщину шрифта ui благословенный толстый шрифт векторный блок рукописный шрифт толстый шрифт буквенный шрифт толстый блондинка шлюха erica fontes берет толстое белое мясо кровавый шрифт толстый жирный шрифт блочный шрифт жирный жирный шрифт жирный сжатый полужирный шрифт полужирный шрифт полужирный шрифт для логотипов полужирные буквенные шрифты полужирные шрифты для фотошопа полужирные шрифты sansa serif полужирный шрифт текста полужирный толстый алфавитные шрифты полужирный жирный курсив полужирный жирный шрифт в слове полужирный жирный шрифт слово полужирный жирный шрифт загружать полужирный толстый округлый шрифт полужирный толстый шрифт шрифт жирный толстый шрифт с засечками жирный толстый шрифт тонкий штрих Брэдли рука itc толстый жирный шрифт рассол мобильный шрифт толщина веб-сайт браузера странный шрифт толстый некоторые места шрифт кисти толстый шрифт пузырьковой буквы на полпути толстый шрифт пузырьковой буквы на полпути более толстый пузырь толстый шрифт c шрифт wpf подчеркивать толщину каллиграфические шрифты толстые скачать могу ли я изменить толщину шрифта в html5? я обращаю внимание на 4 шрифта толще, могу ли я сделать мою заметку толще на 4 шрифта вы можете изменить шрифт потрясающая толщина шрифта вы можете изменить толщину шрифта на cricut можете ли вы изменить толщину шрифта на рисунке можете ли вы сделать шрифт в студии силуэтов толще вы можете сделать шрифт на cricut более толстым можно ли сделать шрифт более толстым в документах google можно ли сделать шрифт более толстым обработка можно ли сделать шрифты более толстыми на холсте cricut толщина шрифта шампанское и лимузины толстый жирный шрифт шампанское и лимузины толстый шрифт шампанское и лимузины толстый жирный шрифт шампанское и лимузины толстый шрифт изменить толщину линии шрифта изменить толщину шрифта в фотошопе изменить толщину шрифта изменить толщину шрифта Adobe Illustrator изменить толщину шрифта css изменить толщину шрифта иллюстратор изменить толщину шрифта в значках изменить толщину шрифта фотошоп изменить толщину шрифта окна 10 изменить размер шрифта графика и толщину matlab изменить толщину шрифт в фотошопе изменить толщину шрифта css изменить толщину шрифта в слове изменение толщины шрифта шрифты google изменение толщины шрифта изменение толщины шрифта слово холодный шрифт толстый хром браузерные шрифты слишком толстый хром толщина шрифта хромированные заголовки вкладок шрифт толстый толстый толстый шрифт пещерного человека классический причудливый толстый шрифт классический толстый шрифт чистый толстый курсивный шрифт комбинировать семейство шрифтов с разной толщиной согласованная толщина шрифты шрифты постоянной толщины крутые жирные шрифты крутые толстые шрифты крутые толстые шрифты крутые толстые шрифты крутые толстые шрифты копировать в onenote делать шрифт супер толстым копировать вставлять в onenote делать шрифт супер толстым coreldraw 2017 увеличить толщину шрифта знак страны шрифт с засечками толстый cricut жирный жирный заполненный шрифт cricut жирный толстый заполненный шрифт письменный cricut изменить на толстый шрифт cricut шрифт с толстым стилем письма cricut как сделать шрифт более толстым cricut как написать толстый шрифт cricut как написать толстый шрифт инструмент перо cricut как заполнить цвет толстым шрифтом инструмент пером cricut толстый курсивный шрифт cricut сгущает шрифт cricut сгущает шрифты вышивка крестиком толстые шрифты vs sk inny css изменить толщину шрифта css изменить толщину шрифта css толщину линии шрифта css как изменить толщину шрифта css как сделать шрифт жирным жирным css как сделать шрифт толще css увеличить толщину шрифта css сделать шрифт толще css сделать шрифт толще 700 css span толщина шрифта css толстый шрифт css более толстый шрифт фигурные толстые шрифты милые толстые шрифты deng толстый шрифт цифровая индикация толстый вертикальный шрифт дополнительные жирные шрифты очень толстые шрифты необычные толстые шрифты стиль шрифта жирный шрифт толщина css жирный шрифт жирный шрифт с толстыми и тонкими линиями хорошие полужирные шрифты хорошие толстые шрифты Grind Typeface gurbani web толстый шрифт тяжелые жирные шрифты тяжелые шрифты тяжелые шрифты как сделать шрифт толще в иллюстраторе как сделать шрифт толще в cricut как сделать шрифт более толстым в иллюстраторе как утолщить шрифт в пространстве дизайна cricut толщина шрифта html KVC Brute lego толстый шрифт сделать шрифт толще в иллюстраторе современные жирные шрифты современные толстые шрифты новые жирные шрифты красивые жирные шрифты действительно жирные шрифты круглый толстый шрифт круглый выделенный жирный шрифт бесплатные шрифты простые жирные шрифты Solida Font Family высокий жирный шрифт высокий жирный шрифт высокий жирный шрифт жирный шрифт толстый и жирный вышивальные шрифты толстый и тонкий курсивный шрифт толстый и тонкий шрифт толстый и тонкий шрифт без засечек толстый и тонкий шрифт с засечками толстый толстый шрифт arial толстый блочный шрифт толстый блочный буквенный шрифт толстый жирный шрифт толстый жирный шрифт копировать и вставлять толстый жирный шрифт скрипт толстый шрифт кисти толстый шрифт кисти толстый шрифт пузыря толстый шрифт каллиграфии толстый шрифт заглавной буквы толстый китайский шрифт толстый сжатый шрифт толстый шрифт cricut толстый вьющийся толстый курсивный шрифт cricut толстый курсивный шрифт толстый курсивный шрифт cricut толстый курсивный шрифт dafont толстый курсивный шрифт для cricut толстый курсивный шрифт генератор толстый курсивный шрифт татуировки толстый соблазнительный шрифт толстый деко шрифт толстый шрифт вышивки толстый шрифт копировать и вставлять толстый шрифт скачать толстый генератор шрифтов толстый стили шрифтов толстые шрифты толстые шрифты dafont толстые шрифты для cricut толстые шрифты для логотипов толстые шрифты, такие как i толстый шрифт google толстый готический шрифт толстый шрифт граффити толстый рукописный шрифт толстый рукописный шрифт толстый шрифт helvetica толстый курсивный шрифт толстый шрифт букв толстый маркерный шрифт толстый монограмма шрифт толстый номер шрифты толстый старый английский шрифт толстый контурный шрифт толстый шрифт папируса толстый круглый шрифт толстый без санс шрифт с засечками толстый шрифт с засечками толстый шрифт с засечками толстый шрифт с засечками cricut толстый шрифт для cricut толстый шрифт с засечками толстый шрифт с засечками толстый квадратный шрифт толстый трафаретный шрифт толстый Swirly шрифт толстый шрифт татуировки толстый тонкий шрифт толстый тонкий шрифт с засечками толстый шрифт пишущей машинки толстый шрифт виноградной лозы монограмма толстые веб-шрифты толстые широкие шрифты тонкий и толстый шрифт уникальные жирные шрифты очень толстый шрифт какой жирный шрифт является лучшей причиной для использования жирного шрифта
CSS свойство font-size
Пример
Установите размер шрифта для разных элементов:
div.размер шрифта {
: 15 пикселей;
}
див.b {
размер шрифта: большой;
}
div.c {
font-size: 150%;
}
Попробуй сам »
Определение и использование
Свойство font-size устанавливает размер шрифта.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| размер шрифта | 1.0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
размер шрифта: средний | xx-маленький | x-маленький | маленький | большой | x-большой | xx-большой | меньший | больший | длина | начальная | наследование;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| средний | Устанавливает средний размер шрифта.Это по умолчанию | Играй » |
| xx малый | Устанавливает размер шрифта на xx-small size | Играй » |
| x-маленький | Устанавливает очень маленький размер шрифта | Играй » |
| малый | Устанавливает малый размер шрифта | Играй » |
| большой | Устанавливает большой размер шрифта | Играй » |
| x большой | Устанавливает очень большой размер шрифта | Играй » |
| xx большой | Устанавливает размер шрифта на xx-large | Играй » |
| меньше | Устанавливает размер шрифта меньшего размера, чем родительский элемент | Играй » |
| больше | Устанавливает размер шрифта больше, чем у родительского элемента. |




 Чтобы использовать шрифт меньшего размера, то выделите значение размера шрифта, удалите его нажатием клавиши Delete
Чтобы использовать шрифт меньшего размера, то выделите значение размера шрифта, удалите его нажатием клавиши Delete