Как одно фото наложить на другое в фотошопе онлайн: Attention Required! | Cloudflare
Содержание
Как наложить одно изображение на другое фотошоп
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:
Автор урока — Александр Акимов
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий.
 Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
youtube.com/embed/QxmMa5loLLE?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Как в фотошопе наложить одну картинку на другую с прозрачностью?
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
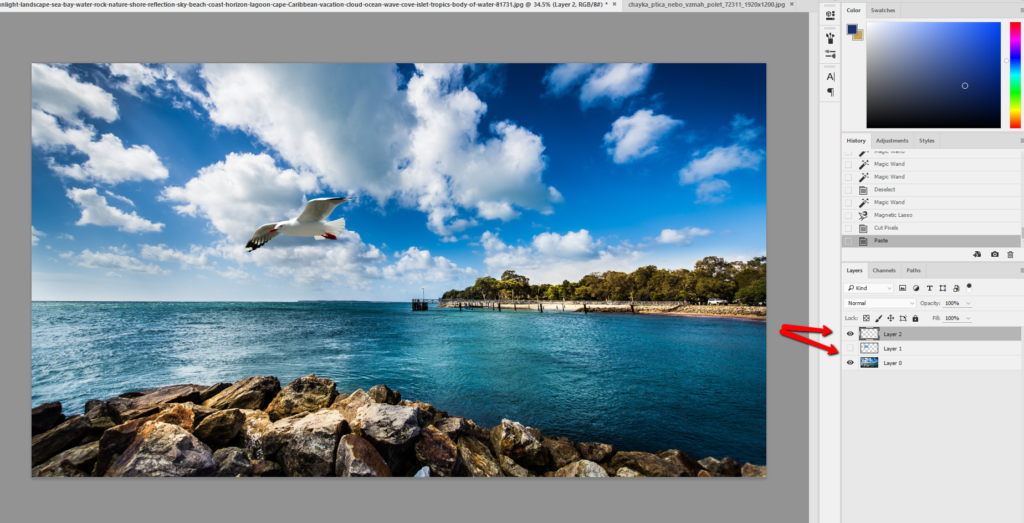
Я решил перенести утку на изображение с прудом.
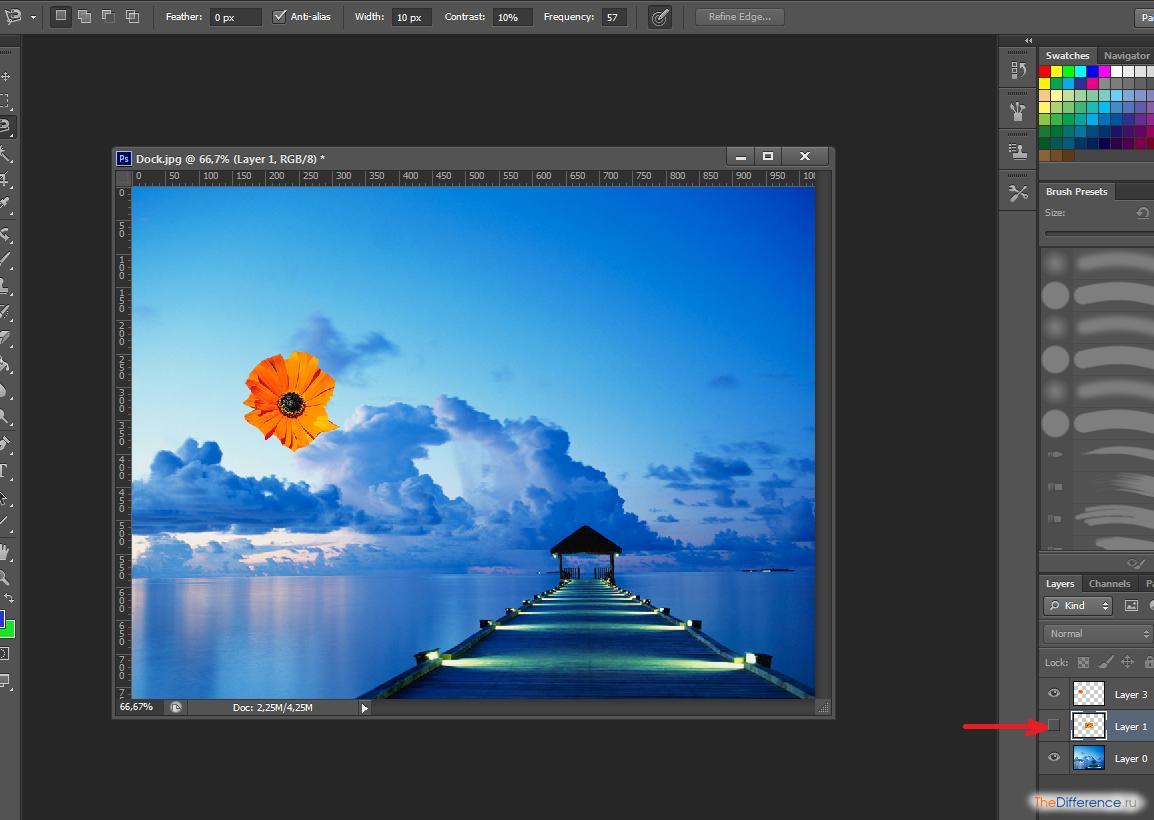
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши.
 У вас, естественно, будут свои фото.
У вас, естественно, будут свои фото. - Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
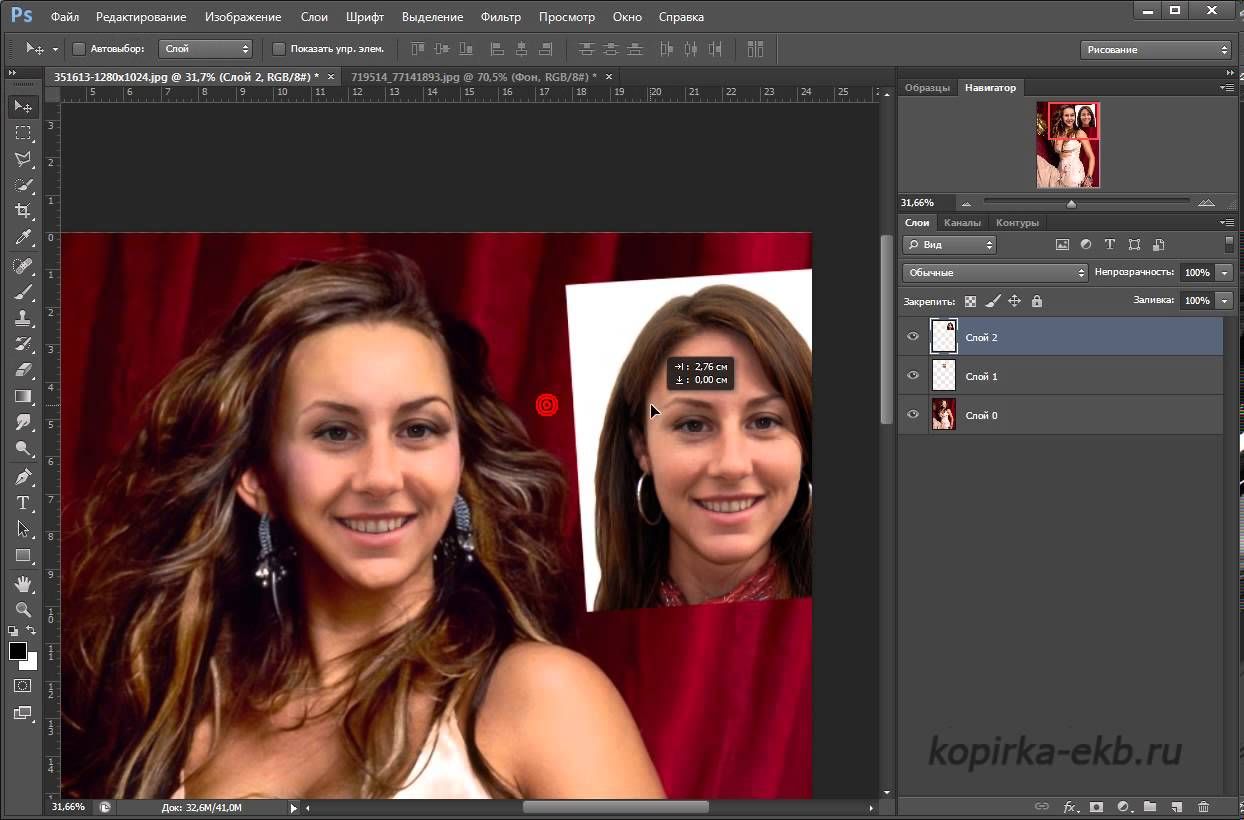
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется.
 После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши. - Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне.
 после этого можно нажать Enter, чтоюы применить трансформирование.
после этого можно нажать Enter, чтоюы применить трансформирование. - Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
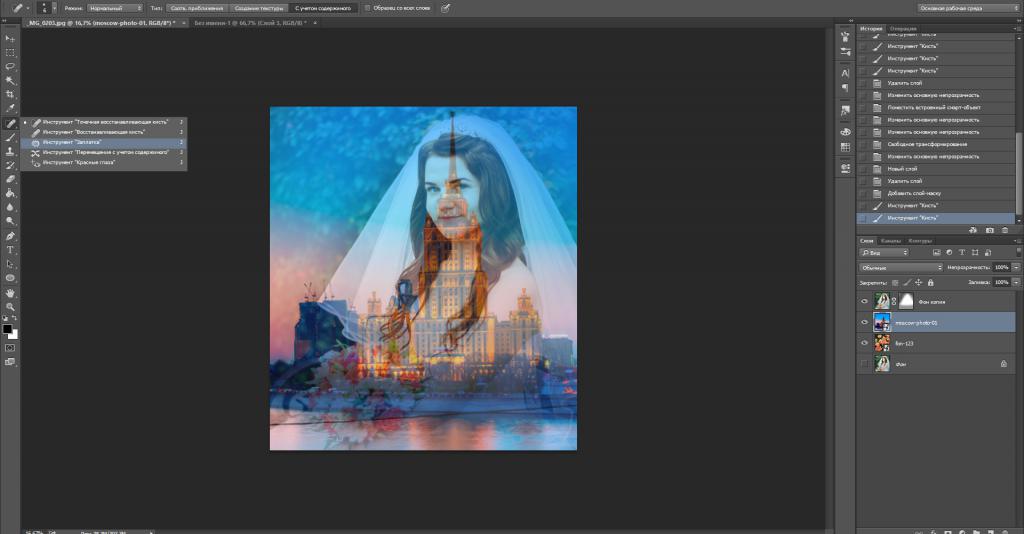
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.

Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
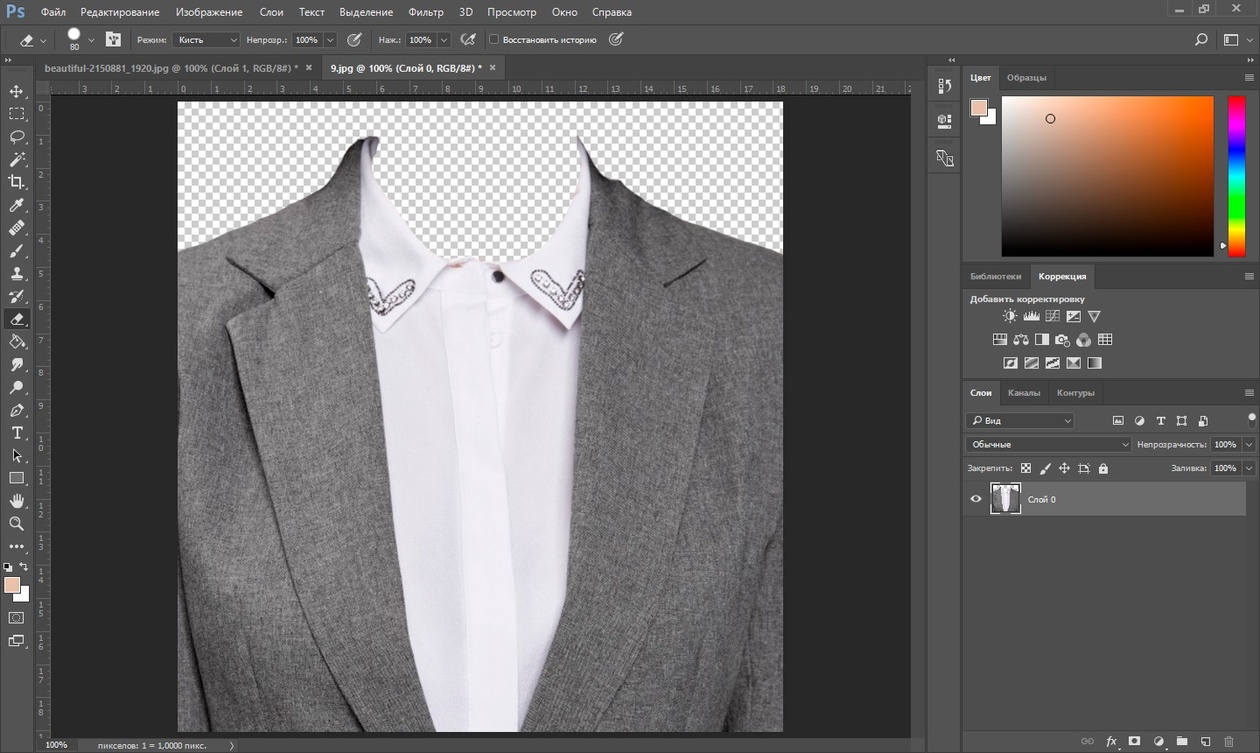
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне.
 После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое. - Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею.
 Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Напоминаю, что изображения не должны помещаться как слои.
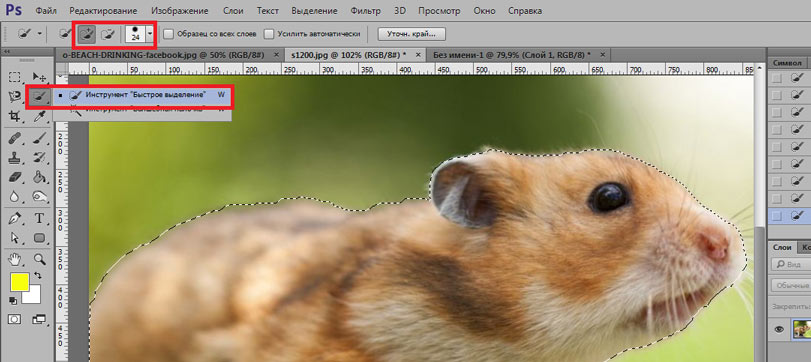
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Наложение изображений
Как объединить две фотографии?
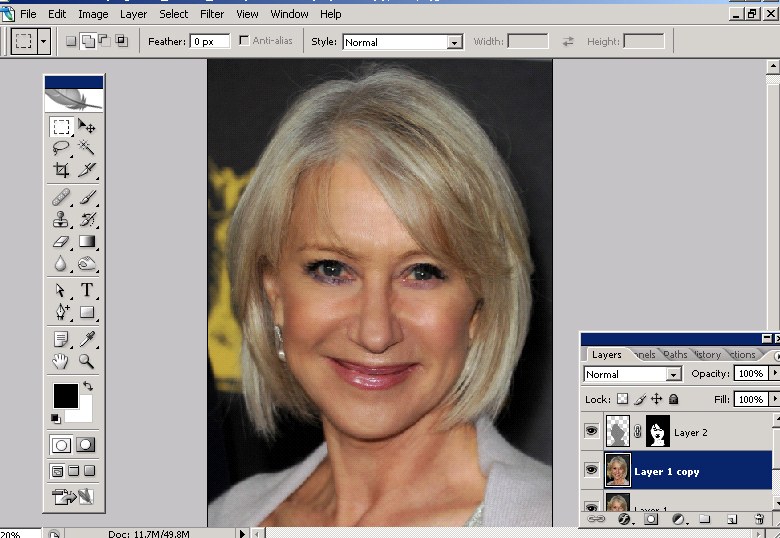
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
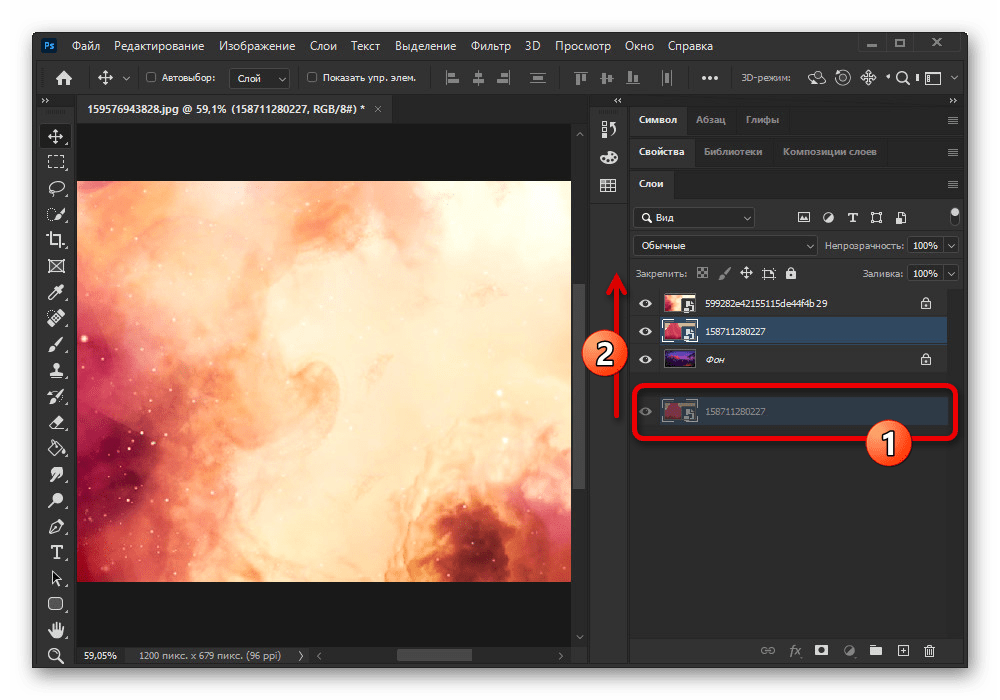
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
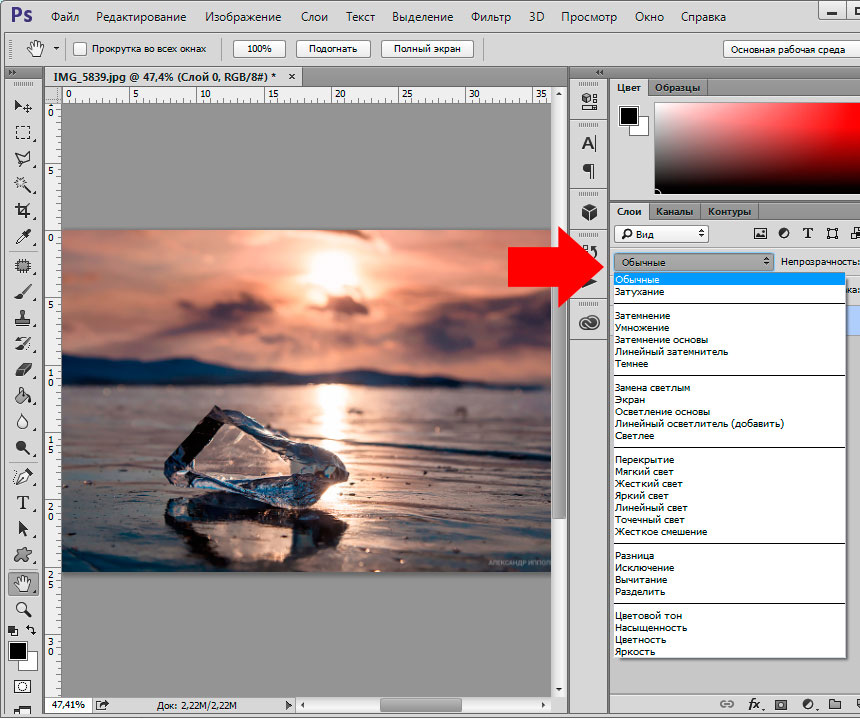
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как в Adobe Photoshop вырезать изображение и наложить его на другое
Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
См. также: Adobe Photoshop для Андроид
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.
- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».
- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.
- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.
- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.

- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
- Для его использования щелкните по инструменту «Лассо» правой кнопкой мыши и во всплывшем меню выберите пункт «Магнитное лассо».
- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр «Ширина», обозначающий промежуток, через который будет ставиться следующая контрольная точка. Чем промежуток меньше, тем выделение точнее, но и время, затраченное на процедуру, будет увеличено.
- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.

- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т.д.
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».
- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.
- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.
Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».
- Начинайте щелкать по тем участкам изображения, которые должны быть выделены. Чтобы добавлять к текущей выделенной области, зажмите на клавиатуре клавишу Shift.
- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.
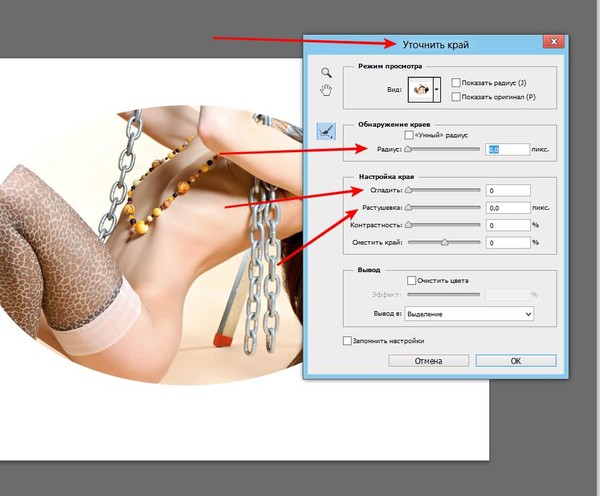
- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».
- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.
Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.

- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.
- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.
- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.
Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.
Как совмещать изображения в Photoshop
Когда вы вставляете объект в другое изображение, убедитесь, что он выглядит так, как будто он принадлежит ему, добавив тень.
| Adobe Photoshop
Изображения, используемые в этом руководстве, принадлежат Дэниелу Беллу.
Иногда, когда вы перетаскиваете одно изображение в другое, действительно совершенно очевидно, что дерево, человек или что-то еще, что вы перетащили, не предназначено для этого.Но эту проблему легко исправить, просто добавив тень в Photoshop.
Сначала вам понадобятся ваши два изображения — мы используем снимок стола и свечи в бутылке, которая в конце будет стоять перед столом.
Если вы перетащите изображение, которое хотите отобразить на новом фоне, прямо поперек, вы возьмете все, а не только объект, поэтому его нужно вырезать из фона. Самый быстрый способ сделать это — воспользоваться инструментом быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта.Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку. Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Используйте инструмент «Перемещение», чтобы перетащить объект на новый фон. Наша бутылка слишком велика, чтобы поместиться на столе, поэтому нам нужно изменить ее размер.Для этого перейдите в Edit> Free Transform и перетащите одну из угловых точек привязки, пока ваш объект не станет нужного размера. Если вы удерживаете Shift, ваш объект не будет искажаться при изменении его размера. Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.
Теперь ваш объект на месте, но очевидно, что он вставлен. Чтобы бороться с этим, нам нужно дать объекту тень.Прежде чем начать, взгляните на тени объектов, уже присутствующих в кадре, чтобы знать, в каком направлении должна быть ваша тень.
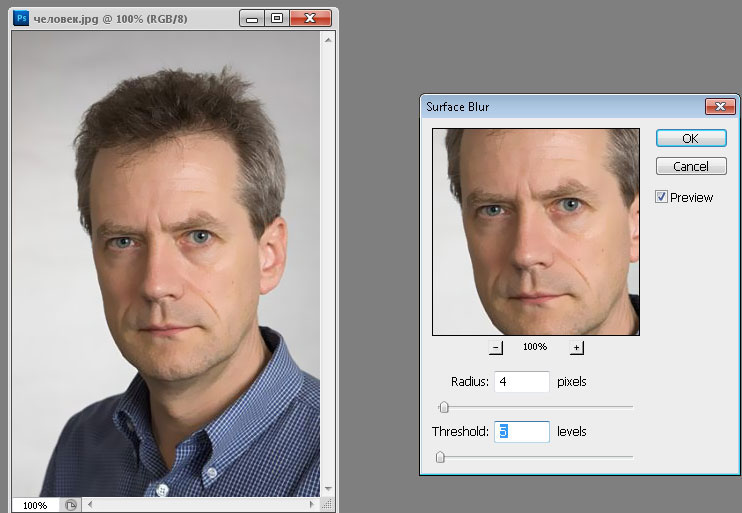
Дублируйте слой объекта, перетащив его на значок слоя на палитре слоев или щелкните его и выберите в меню «Слой»> «Дублировать слой». С активным дублированным слоем перейдите в Image> Adjustments> Threshold. Это откроет гистограмму с одним ползунком. Перетащите его до упора вправо, и вы заметите, что весь выбор станет черным. Нажмите OK, и теперь у вас есть тень объекта, покрывающая слой ниже.
Перейдите в меню «Правка»> «Свободное преобразование» и переместите курсор в сторону от одной из угловых точек привязки, чтобы получить стрелку, изогнутую с двумя наконечниками. Это позволит вам повернуть выделение, а также перетащить его на место. Поиграйте, пока тень не станет естественной.
На данный момент это не очень похоже на тень, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу и отрегулируйте ползунок радиуса, чтобы тень смягчилась. Убедитесь, что выбран параметр «Предварительный просмотр», чтобы вы могли видеть результат по мере его изменения на реальной фотографии. После этого вам может потребоваться инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
После этого вам может потребоваться инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
Независимо от того, являетесь ли вы новичком, ищущим компактную камеру, или профессионалом на рынке высококачественной цифровой зеркальной камеры, посетите Nikon — компанию, у которой есть фотографическое оборудование на любой вкус.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .
.
Размещение изображения внутри другого с помощью Photoshop
Как разместить одно изображение внутри другого
Шаг 1: выберите область, в которую вы хотите вставить второе изображение в
Во-первых, откройте изображение, в которое вы хотите поместить второе изображение, и выделите область, в которой должно появиться второе изображение. Инструмент выделения, который вы используете, конечно, будет зависеть от формы области, которую вам нужно выделить. Я хочу, чтобы мое второе изображение появилось на экране телевизора, это простая четырехсторонняя форма, поэтому я собираюсь использовать инструмент Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso Tool в палитре инструментов.Я собираюсь щелкнуть значок инструмента лассо, затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент многоугольного лассо из списка:
Выбор инструмента «Многоугольное лассо» на палитре «Инструменты» в Photoshop.
Инструмент «Многоугольное лассо» позволяет рисовать выделение простым щелчком в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы щелкаете в новой точке, Photoshop будет добавлять прямую линию между новой точкой и последней точкой, на которой вы щелкнули, аналогично тому, как работает инструмент «Перо» при рисовании сегментов прямого пути.Вы просто продолжаете щелкать по области, которую нужно выбрать, пока не обведете всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь к нижнему левому углу, затем перейду к нижнему правому углу и вверх до правого верхнего угла.Мы видим три линии, которые были созданы на данный момент:
Щелкая в каждом углу экрана телевизора с помощью инструмента «Многоугольное лассо», чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз щелкну в том же месте, что и начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:
Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выделить вокруг всего изображения:
Нажмите «Ctrl + A» (Win) / «Command + A» (Mac), чтобы выделить область вокруг всего изображения.
Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к исходному изображению в Photoshop. Вы по-прежнему должны видеть выделение, которое вы создали мгновение назад. Мы собираемся вставить второе изображение прямо в это выделение. Для этого перейдите в меню «Правка» вверху экрана и выберите «Вставить в:
».
Выбор «Вставить в» в меню «Правка».
При выборе «Вставить в» с исходным изображением произойдут три вещи.Photoshop добавит новый слой над фоновым слоем в палитре слоев, он поместит второе изображение на новый слой и будет использовать выделение, которое мы сделали, для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, — это область, которая соответствует выделению, которое я сделал вокруг экрана телевизора.
Во-первых, давайте посмотрим на палитру слоев исходного изображения, чтобы увидеть, что произошло.Мы видим, что теперь у меня есть два слоя — исходный фоновый слой внизу, содержащий мое телевизионное изображение, и новый слой «Слой 1» над ним, который содержит фотографию футбола. Мы также можем увидеть миниатюру маски слоя (обведенную красным), показывающую нам созданную маску слоя. Белая прямоугольная область в центре миниатюры — это выбранная область (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:
Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выделения, сделанного на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть изображение футбола, появляющееся на экране телевизора:
Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Измените размер второго изображения с помощью свободного преобразования
Единственная проблема на данный момент заключается в том, что телевизор установлен под углом, а фотография, которую я вставил в него, нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы исправить это, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать второе изображение.Первое, что я собираюсь сделать, это попытаться разместить на экране телевизора как можно больше футбольных фотографий, поэтому я удерживаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю один из четыре угловых ручки в направлении центра, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, чтобы случайно не искажать внешний вид изображения, а удерживание «Alt / Option» указывает Photoshop на изменение размера изображения от его центра, что упрощает задачу:
Измените размер изображения по мере необходимости с помощью команды Photoshop «Свободное преобразование».
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему перспективы. Пока Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим преобразования Perspective. Вы также можете перейти в меню «Правка», выбрать «Преобразовать», а затем «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме преобразования перспективы я собираюсь еще раз щелкнуть ручку в верхнем левом углу и немного потянуть ее вниз.Когда я перетаскиваю маркер в верхнем левом углу вниз, ручка в левом нижнем углу одновременно перемещается вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию того, что изображение находится под тем же углом, что и телевизор:
Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы с перспективой между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажму Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5. Добавьте стиль слоя внутренней тени
Чтобы завершить эффект, я собираюсь добавить небольшую тень по краям изображения футбола, чтобы оно выглядело больше так, как будто оно действительно отображается на экране телевизора, а не так, как будто кто-то только что наклеил его туда (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажимаю значок «Стили слоя» в нижней части палитры «Слои» и выбираю «Внутренняя тень» из списка стилей слоя:
Щелкните значок «Стили слоя» в нижней части палитры слоев и выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Inner Shadow. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она не была такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Измените параметры стиля слоя «Внутренняя тень», обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Вот мой окончательный результат, после добавления эффекта тени по краям футбольного изображения, чтобы оно выглядело более естественно на экране телевизора:
Окончательный результат.
.
Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
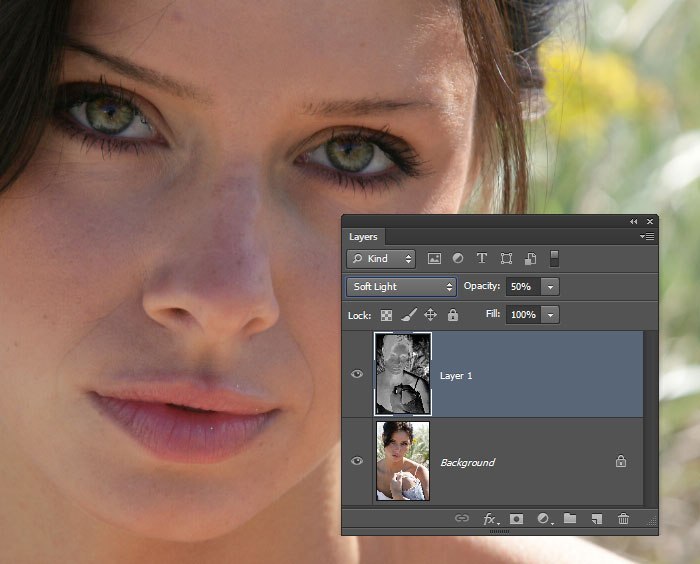
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев — это быстрый способ наложения двух изображений вместе. Одна из многих ситуаций, в которых полезны режимы наложения, — это придание изображению текстурного вида.Для начала откройте эту фотографию из загружаемых файлов практики для этого руководства или свою собственную фотографию. Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить» Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.
Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить» Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод добавления изображения «Поместить встроенное», Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список из множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже. Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете нажимать на каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры.
Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете нажимать на каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться в другую сторону вверх по меню, удерживайте клавишу Shift и нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам не по вкусу, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения.
И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться в другую сторону вверх по меню, удерживайте клавишу Shift и нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам не по вкусу, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения. Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее».
Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, перейдите в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом вы можете получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоя на ваших собственных изображениях. В следующем видео вы узнаете о другом способе объединения изображений — с помощью маски слоя. Итак, следите за обновлениями.
Таким образом вы можете получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоя на ваших собственных изображениях. В следующем видео вы узнаете о другом способе объединения изображений — с помощью маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Перекрытие . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.

Используйте маску слоя, чтобы добавить объект к изображению.
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, — это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» … Выделите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора — карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получили это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница.
Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной этого является то, что если вы сохраните и закроете это изображение сейчас, а затем снова откроете его, все удаляемые вами пиксели будут удалены навсегда. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается.
Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш.
Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки, и закрасьте карандашом. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более четкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, разместив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник — маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет собой скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), закрасьте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из студии художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil.
Заменим его фон на более интересный снимок из студии художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, — это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выбрать тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» в нижней части этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выбрана на этой маске слоя, черным.
Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, — это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выбрать тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» в нижней части этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выбрана на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску.
А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я могу попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи.
Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я могу попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель «Инструменты» и возьмите инструмент «Перемещение», затем щелкните карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель «Инструменты» и возьмите инструмент «Перемещение», затем щелкните карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, — все, кроме фона исходного изображения.

- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Фоторедактор одна фотография на другую. Как в фотошопе наложить одну картинку на другую? Онлайн Фотошоп – сложный и не очень
Приветствую вас! Покажу, как легко и быстро наложить одно фото
на другое с помощью отличного фоторедактора Fhotofiltre. Он очень удобен, функционален — позволяет без фотошопа выполнять многие задачи. И, что важно — фоторедактор (далее сокращенно — ФР) бесплатный.
Урок будет особенно полезен тем, кто готовит мастер-классы (или другие обучающие материалы).
Данный урок рассчитан на то, что вы уже имеете навыки пользования этим фоторедактором. Если же вы впервые попали сюда, или какие-то задачи вам будут непонятны, рекомендую просмотреть занятия, начиная с первого
,
В уроках детально, по шагам показано и расписано, как скачать Fhotofiltre на русском языке, как начать на нем работать и пр.
Краткое описание урока
Вначале вкратце объясню, что предстоит сделать. Для того, чтобы наложить одно фото на другое, откроем в ФР поочередно две фотографии.
Первой придадим красочный фон, на который будет накладываться вырезанное изображение из второго. А на второй создадим вокруг изображения прозрачный фон (ссылка на урок 11, в котором показано, как это сделать, дана ниже
).
Затем, вырежем из прозрачного фона часть картинки и наложим на первую фотографию с нужным фоном.
Освоив этот способ, в дальнейшем вы сможете добавлять к изображениям отдельные фрагменты. Допустим, к туловищу одного зверя голову другого и т.п.
По сути, создаем фотоколлаж — легко и быстро! Показываю на примере вязаной повязки:
- как просто перенести изображение повязки, надетой на манекен, на красивый фон;
- как ее «надеть» на игрушечного медвежонка, изображенного на другой картинке.
Если вас заинтересовала повязка, МК по ней
.
Итак, приступаем.
Первое: накладываем повязку на другом фоне
Допустим, я готовлю обложку для мастер-класса. И мне нужно расположить манекен с повязкой на фоне вязаного полотна.
Шаг 1.
Подготовим фотографию с выбранным фоном
Открываем фоторедактор, кликнув по его файлу дважды ЛКМ (левой кнопкой мыши). Затем, открыли в ФР картинку, на которое хотим поместить повязочку.
Разберем по пунктам скриншот-снимок, приведенный выше.
1. Открыли нужную фотографию, кликнув в верхнем левом углу «Файл» (затем «Открыть»).
2. Фото загрузилось.
Здесь важны два момента:
а) обратите внимание на название фотографии — при сохранении лучше задать другое название. Так как, если этого не сделать, прежняя фотография заменится на новую.
б) смотрите, у этой фотографии формат ipg (непрозрачный). У второго, накладываемого изображения, обязательно должен быть формат png (прозрачный).
3. Сразу надо задать нужный размер картинки, где фон. Тут также два варианта:
а) если фотография вас полностью устраивает (т.е. ничего лишнего на нем нет) просто задайте нужные размеры, нажав в верхней панели фоторедактора на кнопки «Рисунок» — «Размер изображения» — «Ширина-высота» — «Ок».
б) но, бывает, что на фотографиях имеются ненужные детали. Допустим, из моей фотографии мне нужен тот фрагмент, где нет размытости. Или, например, вы нашли в интернете картинку с природным пейзажем и хотите использовать лишь какую-то часть (небо, траву и др.).
Тогда, поступим иначе.
4. Жмем ЛКМ по маленькому окошку «Выделение» (текст появится, когда вы подведете мышку на окошко). Ниже выскочит новое окно с разными геометрическими фигурками.
5. Нажмем по фигуре «Прямоугольник».
Делаем один щелчок левой мыши по «прямоугольнику». Отрываем мышку от него и переводим ее в поле изображения. Ставим в любом месте так, чтобы очертить нужную область (я поставила вверху, справа от середины).
Не отрывая мышки, обводим ту часть рисунка, что хотим оставить. Сразу появится пунктирная линия, показывающая ее границы.
Теперь отрываем мышку — не бойтесь, пограничная линия не исчезнет. Ставим мышь внутри границ «бегущих» линий. Жмем ПКМ (правой кнопкой мыши), затем — в открывшемся окне выбираем команду «Обрезать изображение».
Видим, что картинка обрезалась так, что осталась только нужная область. Но, ее размеры соответственно уменьшились. Задаем нужный размер, используя функцию «Рисунок». У меня заданы размеры: 600×451 px.
Все, фото с фоном готово. Сразу сохраните его на рабочем столе компьютера. На тот случай, если что-то дальше сделаете не так. Во всяком случае, я всегда сохраняю рабочие копии изображений. Как правильно сохранять, посмотрите ниже.
Шаг 2.
Подготовка 2-го изображения
Итак, часть работы выполнена. Теперь, не удаляя из фоторедактора первое
, открываем второе изобр-е (у меня это — повязка на манекене).
Сделаем прозрачный фон для второй картинки.
Как это сделать, подробно показано в
уроке, поэтому, повторяться не буду. Сохранять его следует в формате PNG (чтобы не потерять прозрачность фона).
Пройдемся по пунктам следующего снимка.
В фоторедактор можно одновременно загружать несколько изображений. По мере загрузки они будут накладываться друг на дружку, как в карточной колоде. Ничего страшного — каждое фото легко передвигается кликом ЛКМ.
1 Поставьте мышку в область, указанную стрелками, и перетащите фото в другое место. То изображение, у которого в данный момент более яркое поле голубого цвета, является «активным». Т.е. в нем будут производиться ваши действия. Чтобы активировать другую фотографию, надо кликнуть по ней в голубой области рамки.
2 Задаем второй фотографии подходящие размеры: к примеру, 280×373 Но! Учтите, что в следующем шаге оно еще будет обрезаться, так что, задайте параметры «с запасом».
3 — 5. Обрезаем картинку, повторив действия, как для первой фотографией (показано стрелками).
Шаг 3.
Накладываем одно фото на второе, с нужным фоном
Для этого кликаем ПКМ внутри выделенной пунктиром области. Выбираем команду «Вырезать». Изображение тут же исчезнет из данной фотографии — не пугайтесь.
Жмем мышкой в любом месте картинки с фоном. Она тут же выскочит поверх первой, из которой вырезали. Делаем клик ПКМ, жмем «Вставить».
Готово — мы наложили первое изображение на другое, с красивым фоном! Кликните мышкой в любом месте картинки — пунктирная линия исчезнет.
Если вас не устраивает, в каком месте наложилась картинка, кликайте по ней ЛКМ и передвигайте, куда потребуется.
Шаг 4.
Сохранение готовой фотографии
Перед сохранением я немного подредактировала свое фото — обрезала лишнее по краям тем же способом, что показывала выше.
Покажу один важный момент сохранения. Кликнули «Файл» — «Сохранить как…».
Здесь всегда обращайте внимание на то, какой текст выскакивает в поле «Тип файла». Если автоматически будет предложено сохранить в формате Fhotofiltre (pfi) — на скриншоте оно подсвечено голубым цветом, обязательно замените на другое.
Для чего нажмите на черный треугольник (выделен зеленым окошком). И выберите в предложенном списке вариант «IPG» или «PNG».
Не забудьте вписать новое название для фото в поле «Имя файла». Продолжайте сохранение. Появится окно: «Данный формат не поддерживает слои. Все равно сохранить файл?» Отметьте: «Да».
В следующем окне поставьте курсор справа, у максимального значения 100 (чтобы получить яркое изображение). Затем кликнем «Ок».
Второе. «Надеваем» повязку на игрушку-медвежонка
В заключение, покажу, как можно таким же способом, к примеру, надеть мою повязку на медвежонка, изображенного на другом фото (пригодится рукодельницам).
Видите, все делается точно так же, как в первом случае: открыты обе картинки-изображения. Одно служит фоном, второе с прозрачным слоем (обведены красным).
Вырезаю повязку, вставляю во второе фото, сдвигаю вниз, «надевая» на мишутку.
Правда, тут иногда почему-то слой «залипает». Чтобы заново его активировать, приходится повторно кликать ЛКМ по «Слой 1». Опять появляется пунктирная окантовка вокруг повязки, значит, можно ее сдвигать в нужное место.
На этом все. Теперь вы знаете, как объединить два фото и создать небольшой коллаж путем наложения одного изображения на другое.
С уважением, Сауле Вагапова
Печать
Вариант 1: IMGonline
На сайте можно работать с картинками любого формата. Обе картинки, следует загрузить на сервер, а затем выбрать, каким способом будет осуществлено наложение, и подождать выполнения.
1. Заходим на сайт IMGonline . Осуществляем загрузку необходимых файлов на сайт, нажав на кнопку «Обзор».
2. Затем определяемся с параметрами наложения и производим настройку прозрачности второй картинки. Если нужно, чтобы изображение просто были сверху другого, то прозрачность ставим на «0».
3. Подгоняем по параметрам одну картинку под другую.
4. Определяемся с местом расположения второго изображения относительного первого.
5. Полученный файл настраиваем по параметрам (формат и процент прозрачности).
6. Нажимаем на кнопочку «Ок», чтобы осуществить автоматическую обработку.
7. Преобразованную картинку можно посмотреть прямо в браузере или сохранить ее себе на компьютер.
Вариант 2: Фотоулица
Онлайн-сервис на русском языке. Интерфейс приятный и простой. Накладывать одно фото на другое можно не только скачанные, но и просто из Интернета (указав на них ссылку).
1. Заходим на сайт Фотоулица . Нажимаем на «Открыть фоторедактор» (кнопка размещена на главной странице сайта).
2. Открывается окно редактора.
3. Клацаем на кнопку «Загрузить фото», а затем на «Загрузить с компьютера».
4. На боковой панели, которая появится, можно изменить размеры первого изображения.
5. Затем снова нажимаем на «Загрузить фото», чтобы добавить вторую картинку.
6. Сверху первой картинки будет наложена вторая. Следует подогнать ее под размеры первой на левом боковом меню (описано в пункте 4). Отправляемся на вкладку «Добавить эффекты».
9. Нажимаем на необходимый вариант и клацаем на кнопку «ОК».
10. Определяемся с размером картинки, убираем или же оставляем логотип сервиса. Дальше начнется процесс монтирования и сохранения картинки. При выборе «Высокого качества» придется подождать. Пока загрузка не закончится, не стоит закрывать окно браузера.
Вариант 3: Фотошоп Онлайн
Есть возможность соединять только отдельные элементы картинки. Функционал сервера напоминает приложение Фотошоп.
1. Заходим на сайт Фотошоп Онлайн . В окне, которое появится, нажимаем на кнопку «Загрузить фото с компьютера».
2. Добавляем вторую картинку – заходим в меню «Файл», клацаем на «Отрыть изображение».
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл”
, а затем “Открыть”
. Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O”
.
Для удобства, в поле “Тип файлов”
выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла”
.
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик”
. Для удобства можно воспользоваться инструментом «Лупа»
. При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Программа, созданная специалистами «ФОТОУЛИЦА», позволяет проводить фотомонтаж лица онлайн бесплатно. Достаточно только выбрать один из имеющихся в наборе программы шаблонов, спецэффектов или инструментов и применить его для редактирования фотографии. К любой фотографии можно также применить всевозможные рамочки и прочие эффекты, способные существенно повысить качество снимка.
Следует отметить, фотомонтаж лица онлайн проводится абсолютно бесплатно и без необходимости изучения каких-то популярных графических продуктов. Абсолютно любое действие, совершаемое через такую программу для онлайн редактирования, в сети делают процесс фотомонтажа бесплатным и доступным многим пользователям. Качество полученной фотографии, нужно упомянуть, также находится на самом высочайшем уровне.
Преимущества фоторедактора онлайн
Бесплатный фотомонтаж, проводимый онлайн посредством нашего сайта, является не только качественным, но еще и очень быстрым. Все, что нужно сделать для начала редактирования – это выполнить всего лишь три простых действия:
- Отобрать необходимые спецэффекты с сервиса онлайн монтажа;
- Загрузить с компьютера либо другого источника необходимую для редактирования фотографию;
- Подобрать наиболее оптимальный эффект онлайн и сохранить фотографию;
После того, как отредактированное фото готово, программа для онлайн редактирования позволяет сделать с ним практически что угодно – отправить в собственную галерею, сохранить на компьютере, а также добавить друзьям. Благодаря огромному разнообразию современного функционала, а также простоте в использовании, бесплатный онлайн фоторедактор от «ФОТОУЛИЦА» очень удобен в использовании и позволяет быстро и качественно изменять фотографии.
Разнообразие имеющихся на портале эффектов позволяет сотворить с фотографией практически все, что угодно. Главное – это знать, что именно хочется получить в конечном итоге. После, на полученные посредством применения сервиса фотографии можно будет любоваться без причины и с огромным удовольствием. Это очень быстрый и практичный способ получения фотографий, который не предполагает наличия различного рода программ и специальных навыков.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:
+
=
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
+
=
Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».
И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
+
=
Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
А остальные настройки оставить такими, как они были выставлены по умолчанию.
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
+
=
Для того, чтобы так сделать, нужно выставить такие настройки:
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».
Остальные настройки остались без изменений.
Для наложения фоторамки
, например, в формате PNG с прозрачностью
, можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
1) Укажите 2 изображения в формате BMP, GIF, JPEG, PNG, TIFF:
2) Настройки наложения картинок
Тип наложения второй картинки:
Наложить вторую картинку, сделав её полупрозрачной
Наложить PNG, GIF, TIFF картинку с прозрачным фоном
Прозрачность второй картинки: % (от 0 до 100, 0=»непрозрачная», 100=»полностью прозрачная»)
(При выбранном наложении «PNG-картинки с прозрачным фоном» этот параметр игнорируется)
Автоматическая подгонка размера 2-й (накладываемой) картинки под размер 1-й указанной картинки:
включена (выбрано по умолчанию)
включена, но наоборот, 1-ю картинку подогнать под размер 2-й
использовать ручное изменение размера в % (регулируется ниже)
отключена, оставить все размеры как есть
Размер 2-й (накладываемой) картинки относительно
ширины и высоты
размера в мегапикселях
ширины
высоты
1-й картинки: %
(Можно указывать значения в процентах от 0.1 до 250 с точностью до десятых, чтобы задействовать эту опцию
, нужно для параметра «Автоматическая подгонка размера 2-й картинки…» выбрать «использовать ручное изменение размера в %
»)
Привязка расположения 2-й (накладываемой) картинки над 1-й:
слева вверху
слева
слева внизу
вверху
по центру
внизу
справа вверху
справа
справа внизу
Смещение или отступ 2-й картинки по оси
X: и
Y:
в
% (процентах)
px (пикселях)
от указанного расположения
(Можно указывать целые числа больше и меньше нуля в пикселях или с точностью до десятых в процентах)
Сделать наложение одной фотографии на другую онлайн. Как в фотошопе наложить одну картинку на другую
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Открываем файл
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Выделяем коня
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Хотите узнать, как можно «поменяться лицами» с другом, родственником или любимой знаменитостью? В этом вам поможет магия фотомонтажа! Как это работает? Поисковики по запросу, наверняка, предложат воспользоваться фотошопом, но непрофессионалу эта программа не подойдёт. Оптимальный вариант – простая , вроде «Домашней Фотостудии». В этой статье вы узнаете, как в фотографию вставить другое лицо, не имея опыта в фотомонтаже.
Шаг №1. Начинаем работу
Для начала предлагаем и установить его на вашем ПК. Следуйте за указаниями Мастера установки – программа будет готова к работе буквально за минуту. Запустите утилиту. В стартовом окне выберите опцию «Открыть фотографию»
и найдите файл с фото, которое вы хотите отредактировать.
Вы сможете начать работу сразу после того, как программа будет установлена
Шаг №2. Фотомонтаж
Следующий этап – самый ответственный. В главном меню нажмите на вкладку «Оформление»
и найдите в списке . В появившемся окне создайте новый слой. Для этого нажмите «Добавить слой» > «Фотографию»
и загрузите фото, которое хотите наложить.
С помощью фотомонтажа вы сможете без труда наложить одну фотографию на другую
При выборе снимка, стоит помнить, что обе фотографии должны были примерно одинакового разрешения и качества. Более того, лица должны быть сняты с максимально похожего ракурса.
В списке выберите слой с добавленным изображением и нажмите «Обрезать фото»
. Автоматически появится новое окно. Воспользуйтесь произвольной формой обрезки. Аккуратно обведите лицо по контуру, стараясь избегать лишних объектов, вроде аксессуаров. Если получилось неровно, воспользуйтесь опцией «Сбросить выделение»
и попробуйте ещё раз. Замкните пунктирную линию, дважды кликнув мышкой. Увеличьте показатель на шкале «Размытие границ»
, потянув ползунок вправо, и нажмите «Применить»
.
Увеличьте масштаб снимка, чтобы результат был максимально точным и аккуратным
Теперь выясним, как на фото вставить другое лицо так, чтобы разница была не заметна. Для этого необходимо трансформировать обрезанный слой. Измените размер нового изображения, потянув выделенную область за углы. «Новое» лицо должно совпадать с размером лица на исходном изображении. При необходимости поверните слой, двигая ползунок на шкале «Угол поворота»
. Режим смешивания «Нормальный»
будет выставлен по умолчанию, но при желании вы можете выбрать другой. Готово! Нажмите кнопку «Применить».
Отрегулируйте наложение слоя так, чтобы «новое» лицо смотрелось максильмано натурально
Шаг №3. Уровни и цветокоррекция
Всё ещё слишком заметно, что лицо было взято с другого снимка. Выполним простейшую цветокоррекцию. Для этого во вкладке «Изображение»
откройте «Уровни»
. Разобраться в использовании этой функции очень просто. На шкале «Уровни на входе»
3 ползунка – белый (светлые оттенки), серый (полутона) и чёрный (тёмные оттенки). С их помощью вы сможете комплексно настроить яркость фотографии. Меняйте положение ползунков, чтобы затемнить (вправо) или осветлить (влево) изображение. Затем, сохраните его, нажав «ОК».
Регулируя уровни, вы сможете сделать картинку с «новым» лицом более однотонной
Шаг №4. Работаем с деталями
Теперь вы знаете, как в фото вставить другое лицо максимально естественно, но этим ваши возможности не ограничиваются. Если в обработке нуждаются отдельные области на изображении, воспользуйтесь инструментами на панели слева. Выберите «Кисть размытия»
, чтобы сделать переход от исходного снимка ещё более плавным. Настройте параметры инструмента – чем меньше объект обработки, тем меньше размер и прозрачность кисти.
Также вы можете аналогичным образом затемнить или осветлить отдельные участки фото, добавить им резкости, контраста или насыщенности. Просто выберите соответствующую кисть на панели инструментов и обработайте нужную часть изображения.
Используйте кисти затемнения и осветления, чтобы придать изображению больше объема
Шаг №5. Сохраняем и делимся с друзьями
Оценим окончательный результат.
Фотомонтаж поможет примерить на себя роль любимого киноперсонажа
Вы сможете отрегулировать качество снимка перед сохранением
Готово! Теперь вы знаете, что вставить лицо в другую фотографию в фотошопе – не единственное решение. Эта инструкция универсальна, используйте её на практике так, как вам захочется. Узнайте, и откройте для себя новые возможности программы! «Домашняя Фотостудия» станет для вас верным помощником в любой ситуации, когда нужно качественно обработать снимок.
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них
исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open).
В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов.
Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением.
Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали
не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Разберем все пункты по шагам. Вы можете подобрать свои фотографии или скачать эти .
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-.
Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя-
(Layer Properties).
Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем
называть рабочим окном). Причем активным
окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All)
или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев. - Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что
активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Проделайте все тоже самое, чтобы расположить на слое -Конь- изображение коня. Таким образом, у нас есть обе необходимые составляющие
для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них
(прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные
пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок,
если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее
того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только
со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня.
Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse).
Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если
щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения
для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете
или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет
границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите
выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать»
к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа-
на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним.
Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана
и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите
основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся
изменять размеры изображений и их частей.
Если в Вашем документе MS Word очень много картинок, и из-за этого он получается большим, тогда можно его немного уменьшить за счет изменения размеров самих изображений и наложения их друг на друга. Конечно, если документ оформляется в соответствии с определенными требованиями, то так сделать нельзя, но если это реферат или какая-нибудь информационная надпись, может открытка, тогда ограничений никаких нет.
В данной статье давайте рассмотрим, как разместить одну картинку поверх другой в Ворде, и сделать так, чтобы необходимая была помещена перед всеми остальными. У меня установлен Ворд 2010, но данные советы подойдут, если Вы пользуетесь Word 2007, 2013 или 2016.
Сначала добавьте изображения в документ. У меня вот такие три рисунка. Также это могут быть фотографии.
Дальше изменяем тип обтекания изображения текстом. Для этого нажмите на картинку, затем перейдите на вкладку «Работа с рисунками»
– «Вставка»
. Кликните по кнопке «Обтекание текстом»
и выберите то, что подходит больше всего. В примере я выбрала «Вокруг рамки»
.
Подробнее про обтекание изображения текстом в Ворде , и какой тип для чего лучше использовать, можно прочесть в статье, перейдя по ссылке.
Или можно кликнуть правой кнопкой мышки по объекту, выбрать из контекстного меню «Обтекание текстом»
, а затем подходящий вариант. Настройте обтекание, таким образом, для всех объектов.
Дальше расположите снимки на листе так, как они должны быть, накладывая один на другой. Чтобы повернуть изображение выделите его, чтобы появилась рамка с маркерами вокруг него, и для поворота используете зеленый маркер, который находится вверху.
Теперь рассмотрим, что делать, для размещения одной картинки над другой. В примере сделаем, чтобы изображение с горами было расположено над той, где нарисован луг.
Выделите ту, которая должна быть вверху и кликните по ней правой кнопкой мышки. Дальше выберите из контекстного меню «На передний план»
.
Или перейдите на вкладку «Работа с рисунками»
– «Формат»
и в группе «Упорядочить»
нажмите на стрелочку (маленькая черная справа) возле кнопки «Переместить вперед»
и выберите из открывшегося списка нужный нам пункт.
Картинка переместится в перед.
Следующее, что можно сделать – это их сгруппировать. Благодаря этому, вокруг них появится одна общая рамка, и они будут восприниматься, как один объект: их все сразу можно уменьшить, или переместить. При этом останется возможность редактирования каждой по отдельности.
Выделите мышкой все картинки с зажатой клавишей «Ctrl»
, кликните по любой из них правой кнопкой мышки и выберите из меню «Группировать»
.
Подробнее про объединение рисунков в Ворде , можно прочесть в статье, перейдя по ссылке.
Картинки будут объединены, и с ними можно будет работать, как с одним объектом.
Если хотите что-то написать на ней, тогда в статье: как вставить текст в картинку в Ворде , можете прочесть, как это сделать.
Размещайте картинки и фото в документе Ворд, чтобы они смотрелись красиво и занимали меньше места. Таким образом, можно сделать, например, открытку или просто надпись вроде «ВНИМАНИЕ!», на фоне различных изображений.
Оценить статью:
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл”
, а затем “Открыть”
. Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O”
.
Для удобства, в поле “Тип файлов”
выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла”
.
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик”
. Для удобства можно воспользоваться инструментом «Лупа»
. При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Фотошоп наложение одной фотографии на другую онлайн. Как в фотошопе вырезать изображение и наложить одно на другое
10 голосов
Приветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru.
photofacefun.
com
.
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали .
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme
. Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (). Про работу с программой я уже рассказывал, можете прочитать об этом . Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru.
photofacefun.
com
, и на официальном сайте Pixlr.
com
. Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть . Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс «
». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Часто одна картинка не способна проиллюстрировать всю суть проблемы, в связи с чем ее приходится дополнять еще одним изображением. Выполнить наложение фото можно с помощью популярных редакторов, однако многие из них сложны в понимании и требуют определенных навыков и знаний для работы.
Совместить две фотографии в единое изображение, сделав всего несколько щелчков мышью, помогут онлайн-сервисы. Такие сайты просто предлагают загрузить файлы и выбрать параметры совмещения, сам процесс происходит автоматически и пользователю остается лишь скачать результат.
Сегодня мы расскажем об онлайн-сервисах, которые помогут совместить два изображения. Рассмотренные ресурсы абсолютно бесплатны, а с процедурой наложения не возникнет проблем даже у начинающих пользователей.
Способ 1: IMGonline
Сайт содержит многочисленные инструменты для работы с картинками в разных форматах. Здесь же можно легко объединить две фотографии в одну. Пользователю нужно загрузить оба файла на сервер, выбрать, как именно будет осуществляться наложение, и дождаться результата.
Изображения можно совместить вместе с настройкой прозрачности одной из картинок, просто вклеить фото поверх другого либо наложить фото с прозрачным фоном на другое.
Одну картинку на другую мы накладывали с параметрами, установленными по умолчанию, в итоге получилось довольно необычное фото хорошего качества.
Способ 2: Фотоулица
Русскоязычный онлайн-редактор, с помощью которого легко наложить одно фото на другое. Имеет довольно приветливый и понятный интерфейс и множество дополнительных функций, которые позволят получить желаемый результат.
Работать можно с фотографиями, скачанными на компьютер, либо с картинками из интернета, просто указав на них ссылку.
- Щелкаем на кнопку «Открыть фоторедактор»
на главной странице сайта. - Попадаем в окно редактора.
- Нажимаем на «Загрузить фото»
, затем щелкаем на пункт «Загрузить с компьютера»
и выбираем ту картинку, на которую будет накладываться второе фото. - С помощью боковой панели, если нужно, меняем размеры первой картинки.
- Вновь щелкаем на «Загрузить фото»
и добавляем второе изображение. - Поверх первого фото будет наложено второе. Подгоняем его под размеры первой картинки с помощью левого бокового меню, как описано в п.4.
- Переходим во вкладку «Добавить эффекты»
. - Настраиваем нужную прозрачность верхней фотографии.
- Для сохранения результата щелкаем на кнопку «Сохранить»
. - Выбираем подходящий вариант и щелкаем на кнопку «ОК»
. - Выбираем размер изображения, оставляем либо убираем логотип редактора.
- Начнется процесс монтирования фото и сохранения ее на сервер. Если вы выбрали «Высокое качество»
, процесс может занимать продолжительное время. Не закрывайте окно браузера до завершения загрузки, иначе весь результат будет потерян.
В отличие от предыдущего ресурса, следить за параметрами прозрачности второго фото относительно другого можно в режиме реального времени, это позволяет быстрее добиться желаемого результата. Положительные впечатления от работы сайта портит длительный процесс загрузки картинки в хорошем качестве.
Способ 3: Фотошоп Онлайн
Еще один редактор, с помощью которого легко объединить две фотографии в единый файл. Отличается наличием дополнительных функций и возможностью соединять лишь отдельные элементы изображения. От пользователя требуется загрузить фоновое изображение и добавить к нему одну или несколько картинок для совмещения.
Редактор работает на бесплатной основе, итоговый файл имеет хорошее качество. Функционал сервиса похож на работу десктопного приложения .
Если редактором пользоваться впервые, довольно сложно разобраться, где именно находятся параметры для настройки прозрачности. Кроме того, «Онлайн Фотошоп», хоть и работает через облачное хранилище, довольно требователен к ресурсам компьютера и скорости соединения с сетью.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать .
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется , а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например « », и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение»
, после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши. - Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T
, и после этого тяните за уголки, не забыв нажать клавишу SHIFT
, чтобы примерно подогнать размер. - Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter
, чтоюы применить трансформирование. - Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку»
и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть. - В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png»
или «Мужские прически с прозрачным фоном»
. Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки
. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Давно мечтаете научиться вырезать объекты из фотографий и вставлять их в другие кадры? Хотите создавать прикольные картинки для соцсетей? Проявляйте фантазию и составляйте ваши собственные уникальные изображения с Фоторедактором Movavi. Программа идеально подойдет, даже если вы никогда не редактировали снимки. Вам не придется разбираться часами, чтобы сделать наложение фото на фото. Получайте креативные кадры за несколько кликов и делитесь своими шедеврами с друзьями.
В этой пошаговой фотоинструкции вы узнаете:
Как вставить картинку на картинку
С Фоторедактором Movavi вы легко сможете добавлять целое фото на фото или вырезать и переносить объект с одного изображения на другое. Совмещайте снимки себя с любимыми актерами. Помещайте домашних животных на оригинальный фон. Добавляйте фирменный логотип, чтобы все знали автора снимка. Друзья и родные будут в восторге от ваших необычных фотографий. Все, что вам нужно, – это скачать версию программы для Windows или Mac и следовать инструкции ниже.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Фотошоп онлайн — 6 лучших фоторедакторов онлайн
С развитием интернета, всё больше компьютерных программ и сервисов переходит в онлайн-плоскость. Сегодня существует множество сайтов, которые представляют собой интернет-версии популярных программ: программ для ведения учёта, создания чертежей, музыки, а также редактирования фотографий. Благодаря этому, пользователям, которые хотят воспользоваться инструментами определённой программы, не обязательно устанавливать её себе на устройство, загружая жёсткий диск — достаточно лишь иметь выход в интернет. Справедливо это и в отношении графических редакторов — в интернете существует достаточно сайтов, на которых можно обработать фотографию, скриншот или картинку. Сервисы, в которых можно редактировать фото совершенно бесплатно и с удобством, рассмотрены в этой статье.
1. Fotor
Фотор — это фоторедактор онлайн, с помощью которого можно редактировать загруженные изображения, создавать коллажи, а также готовые фоны для постов в социальных сетях, баннеров, открыток и так далее.
Главное достоинство сервиса — его достаточно простой интерфейс, с которым справится любой более менее опытный интернет-пользователь. Добавлять изображения в сервис можно не только с компьютера, но и напрямую с облачного сервиса Dropbox, социальной сети Facebook, а также непосредственно с самого облака Fotor, в котором можно хранить загруженные картинки.
Fotor позиционирует себя как фоторедактор, в чём его нельзя упрекнуть, ведь здесь имеется огромное количество инструментов, подобно известному фоторедактору, с помощью которых на изображения можно накладывать различные эффекты, изменять размеры, добавлять текст, слои. Также здесь можно создать коллаж онлайн, добавить какой-либо фон, текст. Большинство операций по созданию коллажей выполняется путём перетаскивания изображения в готовый шаблон.
Плюсы:
• Удобный и понятный интерфейс, возможность загружать изображения из облака;
• Наличие подсказок.
Минусы:
• Весь функционал сервиса доступен только по платной подписке;
• Локализация на русский выполнена местами довольно топорно.
2. Canva
Canva — это фоторедактор, в котором имеется огромное количество готовых шаблонов, с помощью которых можно создавать посты в соцсети, открытки, плакаты, презентации и многое другое.
Сервис будет удобен для фотодизайнеров, которые привыкли работать в команде, ведь работать над проектом в нём может сразу несколько человек, для этого достаточно лишь выслать приглашения на электронную почту людям, с которыми вы хотите совместно работать над изображением.
Большая часть инструментов сгруппирована в левой части сервиса, выбрав необходимую вкладку, вы можете добавлять элементы одним щелчком мыши. Разнообразие шаблонов и графических элементов позволяет подбирать наиболее подходящие для своего проекта, однако если вам этого будет недостаточно, то можно загрузить собственные изображения. На добавленные элементы можно накладывать фильтры, обрезать их, переворачивать, настраивать прозрачность.
Если вы ищете онлайн фотошоп, то Canva определённо вам не подойдёт. Здесь скудный набор инструментов, отретушировать изображение здесь не получится. Однако сервис удобен для создания обложек, плакатов, флаеров и тому подобного, ведь здесь присутствует огромное количество готовых шаблонов.
Плюсы:
• Возможность работать нескольким людям над одним проектом;
• Множество готовых шаблонов, шрифтов, элементов.
Минусы:
• Отсутствие инструментов для полноценного редактирования изображений;
• Цена на платные элементы довольно высока.
3. Editor.Pho.to
Данный онлайн фоторедактор на русском языке подойдёт для тех, кто хочет быстро обработать фотографию, убрав дефекты изображения за несколько секунд. Сервис позволяет улучшить цвет изображения, увеличить резкость, убрать цифровой шум в автоматическом режиме. Также здесь можно произвести автоматическую ретушь портретов, которая удаляет с фотографии прыщи, морщины, производит отбеливание зубов, белков глаз и устраняет прочие недостатки. Ретушь сервис проводит самостоятельно, вы лишь указываете, какие операции необходимо провести с портретом, поэтому если вы ищите полноценный photoshop online, в котором инструменты для ретуширования можно настроить самому, в зависимости от стоящих целей обработки фото, то вам стоит воспользоваться другим редактором.
Данный сервис содержит весьма внушительную коллекцию фотоэффектов, рамок и фотофильтров, благодаря чему можно создавать различные фотомонтажи всего за несколько кликов.
Также на сайте имеется возможность создать анимированный портрет формата .gif, загрузив портретную фотографию и указав, какую трансформацию необходимо провести с лицом: добавить пародийные эффекты, либо добавить эмоции. Эта функция достаточно удобна для тех, кто хочет создать оригинальный аватар для социальной сети или форума.
Плюсы:
• Бесплатность;
• Простота в использовании — провести определённые манипуляции с изображением, которые раньше можно было выполнить только в программе photoshop, на Editor.Pho.to выполняются в течение нескольких секунд.
Минусы:
• Отсутствие полноценного набора инструментов, необходимого для серьёзной работы с изображениями;
• Нельзя проводить ретуширование своими руками.
4. Фотошоп онлайн
Данный сервис представляет собой полноценный фотошоп на русском языке. Здесь имеется множество инструментов, необходимых для профессиональной работы с изображениями, с помощью которых можно изменить фотографию до неузнаваемости. Для работы в сервисе необходимо установить последнюю версию Adobe Flash Player, которая позволит редактировать фотографии на сайте аналогично десктопной версии программы фотошоп — даже панель инструментов являет собой точную копию панели известного фоторедактора.
Если же вы хотите провести такие нехитрые операции с изображением, как его обрезка, коррекция, наложение фильтров, то достаточно воспользоваться «облегченной» версией онлайн фотошопа, которая доступна на вкладке «ФШ Экспресс».
Также можно сделать фотографию прямо на сайте и отредактировать её в течение считанных минут, благодаря возможности делать снимки на вебкамеру с помощью сервиса. Кроме того, можно убрать фон с изображения, заменив его на белый, прозрачный или любой другой.
Одно из преимуществ сервиса — наличие видеоуроков прямо на сайте. Решив воспользоваться функциями сайта, вам не придётся рыскать в интернете в поисках пособий по редактирования фото на нём — все уроки разбиты по категориям, охватывают все функции, которые имеет фото редактор, в них всё разъясняется простым и доходчивым языком.
Плюсы:
• Широкий функционал, наличие видеоуроков, подобных инструкциям на сайте «Фотошоп мастер»;
• Все функции сервиса совершенно бесплатны;
• Имеется мобильная версия сайта.
Минусы:
Не обнаружено.
5. Fotostars
Фотостарс — это редактор фото онлайн, в котором имеется небольшой, но весьма необходимый набор инструментов для работы с фотографиями. Разработчики не стали создавать сервис, перенасыщенный огромным количеством функций, большинству пользователей просто не нужных. Благодаря этому интерфейс редактора получился простым, понятным даже начальному пользователю, решившему немного обработать фотографию, добавив тот или иной эффект, либо отретушировав портретное фото.
Загрузив с компьютера изображение, перед пользователем открывается возможность изменить его цветонасыщенность, фокус, резкость, наложить один из пятидесяти одного доступного фильтра.
На Фотостарс довольно удобно проводить ретуширование, для этого имеются все необходимые инструменты, с помощью которых выбранную область можно отбелить, наложить пиксели, размыть. Параметры инструментов можно настраивать, устанавливая размер редактируемой области.
Данный редактор отлично подойдёт для тех, кто хочет провести нехитрые манипуляции с изображением: обрезать, повернуть, наложить фильтр. Также здесь довольно удобно убирать дефекты портретной фотографии: отбеливать участки лица, убирать недостатки кожи.
Плюсы:
• Интуитивный интерфейс;
• Наличие мобильных версий;
• Бесплатность.
Минусы:
• Недостаточный, для профессиональной обработки фотографий, функционал.
6. Avatan
Широкий набор инструментов, простой интерфейс, возможность загружать фотографии напрямую из социальных сетей или с вебкамеры, а также полная бесплатность, делают Аватан одним из лучших онлайн фоторедакторов.
Загрузив изображение, перед вами открывается возможность наложить на картинку различные эффекты, текстуры, применить фильтры, вставить наклейки или текст. Есть возможность загрузить свои текстуры и наклейки, что позволяет создавать весьма любопытные фотографии.
Главное достоинство сервиса — дружественный интерфейс, при большом разнообразии функций по обработке фотографий.
Изображения можно сохранять не только на компьютер, но и прямиком в социальные сети Вконтакте и Facebook,что делает данный фоторедактор отличным сервисом для активных пользователей данных соцсетей, привыкших делиться фотографиями с друзьями и знакомыми.
Помимо стандартных функций, которые имеет абсолютно любой редактор фото, начиная от самого простого, таких как изменение размера изображения и коррекция цвета, имеются инструменты, достойные даже программ, предназначенных для профессиональной обработки фотографий, среди которых:
• Прожигание — затемняет выбранную область;
• Осветление — делает выбранную область светлее;
• Клонирование — размножает любой выбранный объект на изображении;
• Кривые и уровни — позволяют улучшить качество фотографии.
Также довольно обширен набор инструментов для ретуширования, с помощью которых можно не только устранить заметные на фотографии дефекты кожи, но и нанести макияж, изменить цвет глаз, а также провести своеобразную «пластику» лица, изменив его по своему желанию.
Плюсы:
• Широкий функционал, который способен удовлетворить запросы даже профессионального фотодизайнера;
• Простой интерфейс;
• Возможность загружать фотографии из соцсетей.
• Бесплатность.
Минусы:
• Не обнаружено.
Наложение автомобилей на другое изображение в photoshop
Этот интенсивный урок покажет вам, от начала до конца, как создать свой модифицированный автомобиль в Photoshop. Этот туториал рекомендуется для продвинутых пользователей, которые уже знают основы Photoshop. Из этого урока вы узнаете, как модифицировать кузов, делать отражения на окнах, и другие фото-реалистичные эффекты.
Шаг 1
Для начала, откройте фотографию. Автор использовал фото, которое показано на картинке ниже. Вы можете использовать любое изображение, чтобы создать собственный тюнингованный автомобиль, используя методы данного урока.
Шаг 2
С помощью Pen tool создайте контур вокруг кузова автомобиля.
Шаг 3
В палитре контуры (Window > Paths), щелкните правой кнопкой мыши по созданному контуру и выберите Make Selection. Далее Select> Modify> Feather, радиус растушевки 0.3 пикселя.
Шаг 4
Выберите Edit > Copy, чтобы скопировать выделенную область в буфер обмена. Откройте другую фотографию с автомобилем, которая находится под схожим углом.
Эта фотография будет служить для создания фона и колес для нашего автомобиля. Вставьте изображение в наш документ (Ctrl + V or Edit > Paste).
Используйте инструменты трансформации (Edit> Transform> *), для того, чтобы повернуть корпус так, чтобы он покрыл наш автомобиль.
Шаг 5
С помощью Lasso tool, создайте выделение нижней части автомобиля на фоновом слое.
Шаг 6
Создайте новый слой между двумя созданными слоями и заполните выделенную область черным цветом.
Шаг 7
Скройте два верхних слоя. Возьмите Lasso tool и выделите бампер на черной машине.
Шаг 8
Нажмите Ctrl + J, чтобы дублировать выделенную область на новый слой. Поместите этот слой выше всех созданных слоев. Используйте Move tool, если нужно немного переместить бампер.
Шаг 9
Сделайте выделение бампера, как на рисунке. Не забудьте поставить радиус на 0.3 пикселя (Select> Modify> Feather), чтобы выделение было более гладким.
- Шаг 10
- Заполните выделенную область черным цветом.
- Шаг 11
Теперь мы будем добавлять хромированные детали нашему бамперу. Найдите изображение автомобиля с хромированными частями бампера (желательно искать изображение в схожей перспективе). Создайте выделение с помощью Lasso tool. Затем выберите Edit > Copy, чтобы скопировать в буфер обмена.
Шаг 12
Вернемся к основному документу. Выберите Edit > Paste, чтобы вставить хромированную часть в новый документ. С помощью инструмента Transform (Edit> Free Transform) подгоните положение и размеры хромированной части с бампером.
Шаг 13
Возьмем еще одну хромированную часть с изображения (которое мы открыли в шаге 11) и вставим эту деталь в основной документ. С помощью инструмента Transform (Edit> Free Transform) измените размер и положение хромированной детали.
Шаг 14
Создайте выделение, как показано ниже. Создайте новый слой и залейте его темно-серым цветом.
Шаг 15
Источник: https://basmanov.photoshopsecrets.ru/tyuning-avtomobilya/
Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только.
Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение.
Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал.
Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству.
Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел.
Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету.
А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-nalozhit-odnu-kartinku-na-druguyu-s/
Как в фотошопе вырезать изображение и наложить одно на другое
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них
исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open).
В отрывшемся окне выберите необходимое изображение. Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов.
Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением.
Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали
не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Разберем все пункты по шагам. Вы можете подобрать свои фотографии или скачать эти здесь.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем “конь”, другой – “море”, причем слой -Море- должен находится под слоем -Конь-.
Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя-
(Layer Properties).
Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Проделайте все тоже самое, чтобы расположить на слое -Конь- изображение коня. Таким образом, у нас есть обе необходимые составляющие
для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них
(прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные
пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок,
если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее
того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только
со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня.
Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse).
Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если
щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения
для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете
или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет
границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите
выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать»
к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
- Предыдущий урок
Вернуться в раздел
Следующий урок
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа-
на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним.
Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана
и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите
основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся
изменять размеры изображений и их частей. Здесь можно скачате видеокурс “5 шагов к фотошоп”. Прямая ссылка для скачивания с яндекс диска
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Источник: https://www.site-do.ru/photoshop/photoshop4.php
Автомобильный портал. Ответы на вопросы
Визитки бывают одно – или двухсторонние, однако хорошим тоном считается односторонняя визитка напечатанная на бумаге белого цвета или светлых бежевых тонов. В России стандартный размер визитки – 90х50 мм, “евростандарт” – 85х55 мм или – 90х55 мм.
Если вы решили заказать визитные карточки, поручите изготовление макета профессиональному дизайнеру, предоставьте ему логотип вашей компании в необходимом графическом формате и качестве, и не используйте некачественную копию логотипа, взятую из интернета.
Шрифт на визитке должен хорошо читаться. Имя обычно выделяется более жирным шрифтом. Избегайте использования нестандартных декоративных шрифтов, не рекомендуется использовать на визитках курсивный шрифт. Разнообразие шрифтов больше двух мешает правильному восприятию.
На деловой визитке указывают: название фирмы (сфера деятельности), фамилия, имя, отчество, должность, адрес фирмы, номер рабочего телефона, при необходимости мобильный и домашний.Указывайте на визитке столько информации, сколько возможно без ущерба для прочтения.
Старайтесь не размещать на визитках более одного логотипа – это затруднит размещение деловой информации. Если Вы работаете только с российскими партнёрами, не стоит использовать на визитных карточках иностранные языки. В этом нет необходимости и это вызывает, по крайней мере, недоумение.
Варианты на иностранных языках лучше делать отдельными односторонними комплектами.
Вы можете себе позволить яркую, нестандартную визитную карточку в том случае, если этого требует профессия. Подобные карточки используются рекламными агентами, художниками, музыкантами.
Оказаться на переговорах без визитки – это нонсенс.
В России человека, не имеющего визитной карточки, воспримут как несерьезного, не желающего поддерживать отношения или стремящегося сэкономить визитку для более важной персоны.
Например, в Японии бизнесмен, извиняющийся, что у него кончились визитки , полностью себя компрометирует, а его собеседник воспримет это как неуважение к себе.
Визитки и этикет
Визитки стали неотъемлемой частью этикета. Незнание этикета может поставить под удар Ваши деловые контакты.
Например, существует ряд международных правил:
- Размер визиток: 85х55 мм или 90х50 мм.
- Визитку передают партнеру, повернув так, чтобы он мог быстро прочитать текст. По этикету при этом обмениваются легкими поклонами.
- Нельзя мять чужие визитки, делать на них пометки, вертеть в руках на глазах у хозяина – он может расценить это как неуважение к себе и обидеться.
- При нанесении визита, если адресата визитки нет или он не может принять гостя, необходимо оставить визитную карточку, согнув ее правый угол.
- Не принято посылать визитку по почте. Зато ее смело может передавать курьер или шофер. Дать ответ на визитную карточку следует в течение 24 часов с момента получения.
- Визитная карточка может служить Вашим помощником для условных сообщений или поздравлений. Условные сообщения пишутся в левом нижнем углу визитки:
- p.f. – поздравление (pour feliciter),
- p.r. – выражение благодарности (pour remercier),
- p.c. – выражение соболезнования (pour conolaence),
- p.f.n.a. – поздравление с новым годом,
- p.p.c – прощание при отъезде на длительный срок,
- p.p. – представление.
Если Вы хотите быть заочно представлены кому-либо, пошлите свою визитную карточку вместе с карточкой другого лица, уже знакомого с тем, кому Вы хотите представиться. В ответ лицо, которому вы хотите представиться, пришлёт свою визитную карточку без подписей.
Как следует вручать свою визитку?
Не сидя, а стоя, внятно произнося при этом своё имя и фамилию. Первым протягивает карточку визитёр. Получать её следует правой рукой, затем взять в обе руки. В Японии, Китае, Корее, визитки дают двумя руками.
Старшие (по возрасту и положению) первыми дают визитки младшим, женщины первыми рекомендуются мужчинам, хозяева первыми предлагают свои карточки гостям. Если Вы имеете дело с иностранцами, то лучше при передаче своей визитки внятно произнести своё имя и должность.
Не стоит сразу прятать свою карточку в карман. Положите её на стол, за которым проходит встреча. Заглядывайте в неё, если подзабыли имя собеседника или его должность. Можно разложить перед собой несколько карточек партнёров в том порядке, в каком они следуют.
Не забудьте потом унести визитки с собой.
При смене адреса вы можете послать деловому партнёру старую визитку вместе с новой. Изменившийся номер телефона можно, в крайнем случае, вписать от руки, а вот вписывать новую должность считается неприличным. Если у вас закончились визитки, следует позаботиться о том, чтобы как можно быстрее заказать новые визитные карточки.
- В этой части урока мы будем модифицировать корпус машины: добавим обвес, карбоновую сетку и несколько хромированных частей на бампер; научимся делать реалистичное отражение на корпусе и деталях машины;
- нарисуем воздухозаборники и выпуклые детали на бампере.
Урок не простой, он рассчитан на людей, которые уже работали в Фотошопе, знают основные методы, приемы и инструменты. Я вам покажу некоторые профессиональные приемы, которые позволят вам выйти на новый уровень владения программой фотошоп. Вот, что у нас должно получиться в результате 2 частей урока:
Шаг 1.
Для начала, откройте фото. Автор использовал данную фотографию. Вы, в свою очередь, можете использовать любые фотографии авто, чтобы создать свой собственный виртуальный тюнинг с помощью методик, описанных в данном уроке.
Шаг
2.
Активируйте Pen
tool
(Перо) и обведите контуром корпус машины:
Шаг
3.
Перейдите в окно контуров (Window
>
Paths
), сделайте по созданному контуру правый клик и выберете Select
>
Modify
>
Feather
(Выбрать-Модифицировать – Растушевать). Поставьте радиус растушевки на 0.3 пиксела.
Шаг
4.
Затем зайдите в Edit > Copy (Редактировать – Копировать) и копируйте выделенную область в буфер обмена. Откройте вторую фотографию, где машина расположена под другим углом.
С помощью этой фотографии мы сделаем фон и колеса для нашей машины. Теперь вставьте корпус машины Ctrl
+
V
or
Edit
>
Paste
в документ.
Зайдите в Edit
–
Transform
(Редактировать-Трансформировать) и немного разверните корпус так, чтобы он сел на машину:
Шаг 5.
Возьмите Lasso tool
(Лассо) и сделайте выделение в нижней части машины и ободков колеса на фоновом слое:
Шаг
6.
Откройте новый слой между двумя уже созданными слоями и залейте выделенную область черным:
Шаг
7.
Спрячьте два верхних слоя. Сейчас мы будем делать нашей машине бампер. Возьмите Lasso tool
(Лассо) и сделайте выделение:
Шаг
8.
Нажмите Ctrl+J и перенесите выделение на новый слой. Поставьте его над всеми остальными слоями. Если нужно немного поменять расположение машины, то используйте для этого Move
tool
(инструмент перемещения).
Шаг
9.
Сделайте выделение, как на рисунке. Не забудьте поставить радиус на 0.3 пикселя: Select
>
Modify
>
Feather
(Выделить-Модифицировать – Растушевать).
Шаг
10.
Заполните выделенную область черным:
Шаг
11.
Сейчас мы добавим бамперу несколько хромированных частей. Найдите похожую фотографию (у машины должны быть хромированные части) и откройте ее. Сделайте выделение при помощи инструмента Lasso
(лассо). Затем зайдите в Edit
>
Copy
и копируйте выделение в буфер обмена.
Шаг
12.
Перейдите в основной документ и выберете команду Edit
>
Paste
(Редактировать – Вставить). Хромированная часть появится в вашем основном документе. Затем выберете Edit
>
Free
Transform
(Редактировать – Свободная трансформация) и подгоните хромированную деталь к размерам машины:
Шаг
13.
Повторите шаги 12-13 еще раз. У вас должны получиться 2 хромированные части с правой и левой стороны бампера:
Шаг
14.
Сделайте выделение, как показано на рисунке, откройте новый слой и залейте его темно-серым цветом.
Шаг
15.
Источник: https://telzakaz.ru/engine/kak-sdelat-mashinu-v-fotoshope-nalozhenie-avtomobilei-na-drugoe-izobrazhenie.html
Наложение изображений
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой.
Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой.
Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ.
Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя.
Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Источник: http://www.takpro100.net.ua/beginer/290-collage-image.html
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции.
Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить одно фото на другое фото в Фотошопе.
А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Загрузите требуемые фото в программу
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Выделите область для вставки
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Используйте функцию «Вставить в» для наложения изображений
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
Полученный результат
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое фото в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Источник: https://sdelaicomp.ru/programmy/kak-nalozhit-foto-na-foto-v-fotoshope.html
Как наложить картинку на картинку (∼соединить два-три фото в одно)
Всем доброго времени суток!
Довольно часто при работе с фото и картинками приходится их объединять: причем не просто поставить вместе (как в коллаже), а наложить одно изображение на другое (и желательно, чтобы получилось боле-менее красиво 👍).
Разумеется, сделать это можно по-разному…
И в этой заметке я решил привести несколько наиболее простых способов (без всяких «сложных» редакторов вроде «Фотошопа»…). Так, чтобы любой начинающий за 2-3 мин. смог быстро и легко обработать свои фото и получить результат не хуже моего (👇 представленного ниже).
Примечание: если вам нужны красивые картинки и изображения (в качестве дополнения к вашим) — вы их можете найти на этих сайтах фотографов.
*
Пример, что можно сделать за пару мин. (конечно, фото вы можете оформить совсем в ином стиле!)
*
Содержание статьи
Способы наложения 2-х картинок друг на друга
Вариант 1: с помощью спец. редактора
И так… На мой взгляд наиболее простым и удобным в плане комбинирования и наложения картинок друг на друга явл. фоторедактор 👉 «Домашняя Фотостудия» (у меня на ПК эта программка установлена уже давно и время от времени просто выручает!). Именно в ней и покажу свой пример…
После установки фоторедактора — откройте нужное фото и перейдите в раздел «Фотомонтаж».
👉 В помощь!
Программы для обработки фото [фоторедакторы для начинающих] — см. подборку
Домашняя фотостудия — фотомонтаж
Далее нажмите по инструменту «Задать маску».
Задать маску
После выберите один из подходящих вам вариантов (тут их несколько десятков!). Совсем не обязательно брать «сердечко», как в моем примере… 😉
Наложить маску
Затем нам потребуется добавить для наложения второе изображение — для этого нажмите по инструменту «Добавить слой / фотографию».
Добавить второе фото (картинку)
Для нового фото также задайте маску. 👇
(кстати, если вы не хотите, чтобы на втором добавленном фото был белый фон — используйте прозрачные изображения в формате PNG или предварительно удалите на нем фон)
Задать маску для второго фото
В зависимости от тематики фото и цвета добавленной второй картинки — выберите для нее подходящую маску. 👇
Сохраняем маску
В общем-то, на этом задача «наложения» решена! Останется только переместить полученное изображение в нужное место и отрегулировать его размеры.
Кстати, я бы еще порекомендовал добавить на фото какое-нибудь украшение (если у вас осталось свободное место).
Каталог украшений
Для себя выбрал небольшой букет цветов… 👌
Выбираем цветы
Разумеется, аналогично на эту полученную картинку можно снова наложить еще одну картинку (и 2, и 3, и т.д.).
Когда в итоге задача будет решена — нажмите по кнопке «Применить», и сохраните итоговую работу.
Это всё! Легко же?! ✌
Можно сохранять, наложение фото на фото прошло успешно!
*
Вариант 2: с помощью MS Word
Повторить вышеприведенный пример Word, конечно, не сможет*, но базовые функции в его арсенале для редактирования картинок имеются! Рассмотрим самый простой пример…
*
Для вставки первого изображения на лист — нажмите по меню «Вставка / рисунки» 👇 (прим.: я использовал Word 2019).
После выберите картинку на своем диске и нажмите «Вставить».
Вставка — рисунки (Word 2019)
Изображение должно появиться на листе. Теперь нужно его еще раз выбрать (нажав ЛКМ по нему), и щелкнуть по значку параметров разметки — установить обтекание за текстом. 👇
Обтекание — за текстом!
Затем с помощью всё того же меню «Вставка / рисунки» добавить второе изображение и установить для него обтекание перед текстом. 👇
Перед текстом (Word 2019)
Таким образом вторую картинку можно будет при помощи мышки установить в любое место листа (в том числе и наложить на первую).
Однако, моя картинка с белым фоном и было бы неплохо его для начала удалить. Для этого необходимо выбрать эту картинку и перейти в меню «Работа с рисунками / Удалить фон» (инструмент есть в Word 2019).
Удалить фон в Word
После пометить красным ту область, которая не нужна (обычно ее Word выделяет автоматически) и нажать «Сохранить».
Красным выделена удаляемая область
Кстати, если вы хотите подрезать края у основной картинки (например, сделать ее в форме «сердечка», как в предыдущем примере) — в меню «Работа с рисунками / обрезать / обрезать по фигуре» для этого есть спец. заготовки!
Обрезать по контуру сердца
В итоге получилось как-то так 👇…
Примечание:
- добавить текст можно также из меню «Работа с рисунками»;
- для сохранения полученного изображения — нажмите на нем ПКМ и в меню выберите опцию «Сохранить как…».
Что получилось в итоге
*
Вариант 3: с помощью онлайн-сервисов
Вообще, сейчас таких сервисов — просто море (тех же аналогов Фотошоп хватает…)! Я приведу несколько наиболее доступных для начинающих:
- https://www.imgonline.com.ua/ — очень простой сервис. Сначала нужно будет указать две картинки, затем выбрать тип наложения и посмотреть полученный результат;
- https://www.fotor.com/ru/ — здесь полноценный редактор с десятками инструментов для обработки изображений (есть даже готовые шаблоны). По сути, этот редактор может заменить многие программы на ПК;
- https://www.canva.com/ — аналог Fotor со своими необычными эффектами. Рекомендую тоже иметь профиль для быстрого редактирования фото.
Скриншот онлайн-редактора Fotor
*
На сегодня пока всё… Комментарии по теме — приветствуются!
Удачной работы!
👣
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Adobe Photoshop Tutorial: Инструменты выделения и как наложить одно изображение на другое
Когда дело доходит до программного обеспечения для редактирования и дизайна фотографий, безраздельно господствует Adobe Photoshop. В этом уроке Adobe Photoshop Learn iT! В любое время выделяются обязательные инструменты выбора, которые помогут вам накладывать изображения друг на друга и многое другое.
В этом онлайн-руководстве вы узнаете:
• Стандартный инструмент лассо
• Инструмент быстрого выбора
• Обратить и сохранить метод выделения
• Обрезка
Стандартный инструмент лассо
Стандартный инструмент лассо позволяет выделять определенные элементы изображения.Например, дизайнер может захотеть выбрать один элемент одной фотографии (например, воздушный шар) и наложить его на другую фотографию (например, на заднем плане, в небе, на фоне саванны), чтобы создать окончательное изображение. В сегодняшнем случае ниже мы хотим выбрать воздушный шар и наложить его на фотографию жирафа.
Чтобы сделать выделение более совершенным с помощью инструмента лассо, вам нужно будет увеличить масштаб, удерживая клавишу Shift и обвести желаемую область с помощью инструмента лассо. Удерживание клавиши Alt работает так же, но снимает выделение ненужных выделений.
После того, как вы усовершенствовали свой выбор, вы можете наложить его на другое изображение, скопировав и вставив его на второе изображение.
Инструмент быстрого выбора
Инструмент быстрого выбора позволяет выбирать элементы в круговой области инструмента. Чтобы настроить размер инструмента выделения, вам нужно будет использовать клавишу левой квадратной скобки или клавишу правой скобки, чтобы уменьшить или увеличить область выбора инструмента.
После того, как вы выбрали размер инструмента в соответствии с вашими потребностями, все, что вам нужно сделать, это провести кистью вниз или вверх по области, которую вы хотите выделить.Удерживайте нажатой клавишу Shift, чтобы добавить к вашему выбору, или удерживайте клавишу Alt, чтобы удалить ненужные выделения.
Обратить и сохранить выбор
Если мы хотим выделить все воздушные шары на фотографии и наложить их на другое изображение, потребуется много работы. К счастью, с помощью обратной команды мы можем выбрать фон — в данном случае небо, и использовать обратную команду, чтобы выбрать все остальное, кроме неба.
Если вы перейдете в Select Menu> Inverse, вы заметите, что ваш выбор переместится в воздушные шары.Теперь мы можем скопировать наш набор воздушных шаров и наложить их на изображение жирафа.
Простое копирование и вставка выделенного шара создаст новое изображение.
Посевы
Инструмент обрезки позволяет корректировать композицию изображения. Перетаскивая углы изображения, вы можете обрезать его для получения лучшего изображения.
Композицию лучше всего устанавливать в камере во время щелчка затвора, однако иногда это не всегда возможно.Искусство кадрирования обычно следует общему правилу в фотографии, называемому правилом третей, когда изображение разрезается пополам двумя горизонтальными линиями и двумя вертикальными линиями. Согласно правилу третей, когда объект попадает в пересекающиеся линии, изображение становится более приятным для глаз.
Фотография выше может быть немного обрезана, чтобы усилить композицию. Давайте избавимся от ненужного пространства, которое не влияет на общее впечатление от изображения. Если мы следуем правилу третей, изображение будет более подтянутым и лучше выделит объект.Посмотрите на обрезанное изображение ниже.
Сводка
Изучение Photoshop — отличный способ редактировать ваши визуальные работы. Чтобы увидеть больше видеоуроков и советов по Adobe Photoshop, посетите нашу страницу с учебными пособиями по Adobe Photoshop. До следующего поста!
Вы также можете прочитать:
Инфографика о веб-дизайне
iPad Советы для начинающих
Ярлыки Photoshop, которые должен знать каждый графический дизайнер
Видеоуроки по самостоятельному программированию, которые могут вас заинтересовать:
Обучение WordPress
Обучение Indesign
Обучение Dreamweaver
Как добавить логотип к фотографиям (действительно простой способ)
Если вы новичок в ведении блогов или в мире онлайн-бизнеса, у вас может возникнуть один вопрос: как добавить логотип к фотографиям.Сегодня мы поможем вам в этом, показав простое пошаговое руководство!
Это отличное пошаговое руководство идеально подходит для всех, кто начинает вести блог или заниматься любым другим бизнесом в Интернете. Размещение водяного знака на фотографиях поможет защитить вашу тяжелую работу от кражи.
Почему следует добавлять логотип к своим изображениям
Добавление логотипа или водяного знака к вашим фотографиям является абсолютной необходимостью, если вы планируете размещать какие-либо изображения в Интернете.Раньше я думал обратное, потому что не хотел делать лишний шаг, добавляя водяной знак. Я не думал, что кто-то когда-нибудь украдет мою фотографию , но если они это сделали, я не думал, что меня это волнует.
И вот это случилось. И это происходило снова и снова. Люди использовали мои фотографии в собственных блогах и использовали их для продажи товаров в своем магазине Etsy. Они зарабатывали деньги на моих фотографиях и признавали мою тяжелую работу — это было совсем нехорошо!
Добавление логотипа к вашим фотографиям
Итак, я поставил себе цель поставить водяные знаки на каждое изображение в этом блоге.Действительно умные, подкованные в фотошопе люди, вероятно, смогут найти способ обойти мой водяной знак и украсть фотографии в любом случае, но добавление водяного знака к вашим фотографиям определенно сделает вас менее целевой!
Вот как добавить логотип к фотографиям — простой, легкий, быстрый и БЕСПЛАТНЫЙ процесс! *
* Обновление 18.11 — Когда было написано это руководство, веб-сайт, который я использовал, был на 100% бесплатным. Теперь у них есть 7-дневная бесплатная пробная версия, но вы должны заплатить за их базовую услугу по истечении 7 дней.Я абсолютно рекомендую их сервис, так как пользуюсь им почти ежедневно. Попробуйте в течение 7 дней, и если вам он нравится так же, как и мне, вы можете рассмотреть возможность сохранения подписки. Просто мысль…
Более простые советы по фотосъемке
Как добавить водяной знак к фотографиям
ВАМ ПОТРЕБУЕТСЯ:
- Изображение вашего логотипа, желательно прозрачный файл .png. Это просто означает, что позади или вокруг вашего логотипа нет белого пространства.
- Фотографии, на которые вы хотите нанести водяной знак.
- Интернет-браузер открыт для PicMonkey.com.
НАПРАВЛЕНИЯ:
1. Щелкните Редактировать . Выберите фотографию, на которую хотите добавить свой логотип, и щелкните, чтобы открыть ее. Это перенесет вашу фотографию на ваш экран на платформе PicMonkey.
2. Если вы хотите добавить шрифт, чтобы поставить простой водяной знак на вашу фотографию, нажмите Tt слева, затем выберите нужный шрифт и поиграйте с цветами и размерами. Если вы хотите добавить изображение, перейдите к шагу 3.
3. Щелкните значок бабочки слева, чтобы открыть список «наложений». Здесь вы можете добавить к своей фотографии фигуры и другие картинки.
4. Чтобы добавить свой логотип, щелкните Your Own в левом верхнем углу. Затем откройте папку, в которой сохранен ваш логотип, и щелкните по ней, чтобы открыть.
5. Теперь вы увидите свой логотип прямо над изображением в PicMonkey. Нажмите на этот логотип, чтобы изменить размер, и перетащите его в нужное место!
6.Чтобы сохранить изображение, нажмите Сохранить в верхней центральной части экрана. Вы можете сохранить исходное имя этого изображения, но я бы подумал о его переименовании, потому что если вы сохраните имя и сохраните его в той же папке, он заменит исходный файл.
И готово! Теперь у вас есть фотография с водяным знаком с вашим собственным логотипом!
Этот пост был первоначально опубликован в июне 2012 года, но был обновлен в мае 2016 года.
Занятые мамы, это для ВАС!
Наш еженедельный информационный бюллетень предоставляет эксклюзивный доступ к нашим любимым проектам, рецептам, бесплатным материалам для печати и многому другому!
Подписаться
9 лучших приложений для наложения фотографий в 2021 году
Приложения для наложения фотографий позволяют работать со слоями и накладывать фотографии друг на друга на устройствах iOS или Android.Слои важны, поскольку они позволяют пользователям изменять отдельные части ваших изображений, не влияя на другие.
С помощью этих приложений слоев вы можете изменить фон и добиться эффекта двойной экспозиции.
Лучшие 9 полезных приложений для наложения фотографий
- Adobe Photoshop Mix: iOS | Android — Редактирование изображений без искажений
- Pixlr: iOS | Android — поддерживает редактирование изображений на Google Диске
- PhotoLayers: iOS | Android — отлично работает для фотомонтажа
- Многослойный редактор фотографий: Android — позволяет масштабировать фоновый слой
- PicsArt: iOS | Android — приложение для наложения кистей
- Canva: iOS | Android — Готовые шаблоны
- Snapseed: iOS | Android — работает с фотографиями в формате RAW
- Aviary: iOS — поддерживает несколько языков
- PhotoDirector: iOS | Android — Отличное приложение для наложения фотографий для новичков
Помимо работы со слоями, эти приложения для наложения слоев предлагают возможность настройки насыщенности, контрастности, резкости и размытия фотографий.Кроме того, с помощью этих редакторов вы можете добавлять текст к фотографиям, использовать различные эффекты и наложения.
1. Adobe Photoshop Mix — наш выбор
Редактирование изображений без искажений
- Параметр экспорта Photoshop CC
- Удобный интерфейс
- Редактирование изображения без искажения
- Быстрый обмен в социальных сетях
Adobe Photoshop Mix
Вердикт: Adobe Photoshop Mix входит в список бесплатных приложений для редактирования фотографий, которые позволяют выполнять стандартное редактирование изображений на смартфонах.Это приложение для наложения фотографий предлагает до пяти слоев непрозрачности.
Он позволяет обрезать и объединять фотографии, а также улучшать их с помощью различных фильтров и эффектов. Результат можно сохранить в формате JPEG или PNG.
Кроме того, вы можете настраивать цвета и экспозицию, применять эффекты и заменять фон. Это приложение для наложения фотографий поможет вам вырезать часть изображения и смешать ее с другими изображениями или интегрировать различные рамки.
Когда вы закончите работу над изображением, вы можете поделиться им с подписчиками в социальных сетях или экспортировать в Photoshop CC для более сложного редактирования изображения.
1/2
1/2
2/2
2.Pixlr
Поддерживает редактирование изображений на Google Диске
- Поддержка слоев и масок
- Интерфейс можно настроить
- Поддерживает редактирование изображений на Google Диске
- Совместимость с облаком
- С рекламой
- Предлагает только стандартные фильтры
пикселей
Вердикт: Pixlr — это облачный редактор фотографий, который предлагает широкий спектр как базовых, так и расширенных параметров редактирования изображений.С помощью этого приложения для наложения изображений вы можете создать изображение, получить его из Интернета или загрузить из своей коллекции. Все кисти и другие инструменты полностью настраиваются.
Меню «Эффект» предлагает более 100 фильтров и предустановок, которыми можно воспользоваться. Это удобный вариант для тех, кто предпочитает применять к фотографиям разные эффекты. Вы найдете резкие и яркие эффекты, а также классные, которые разнообразят ваши изображения.
1/2
1/2
2/2
3.PhotoLayers
Отлично подходит для фотомонтажа
- Инструменты автоматические и ручные
- Объединяет до 11 изображений
- Имеет сменщик цветового тона
- Инструмент для разглаживания
Фотослои
Вердикт: PhotoLayers — одно из лучших фоновых приложений для фотографий, которое поддерживает слои.
Это приложение, которое накладывает фотографии на слои, предоставляет доступ к автоматическим, волшебным и ручным инструментам для всех пользователей.Инструмент «Автоматически» стирает соседние пиксели того же цвета.
Пригодится, если вы хотите удалить большие однотонные детали. Инструмент Magic определяет края и используется для размытия краев элемента.
Ручной инструмент незаменим с точки зрения более точных настроек и исправлений. Закончив настройку, вы можете смягчить неровные края, вызванные заменой фона, чтобы получить красивое изображение. Кроме того, это приложение для наложения фотографий способно объединить до 11 изображений.
1/2
1/2
2/2
4.Многослойный фоторедактор
Позволяет масштабировать фоновый слой
- Удобство для пользователя
- Бесплатные варианты премиум-класса
- Поддерживает масштабирование фонового слоя
- Различные основные инструменты
- С рекламой
- Применяет водяные знаки к изображениям
Многослойный фоторедактор
Вердикт: Multi-Layer — это приложение, которое накладывает фотографии на слои и предлагает множество функций для редактирования и формирования изображений из нескольких слоев.Он предлагает инструмент выбора (как ручной, так и инструмент волшебной палочки) для выборочного редактирования яркости, контрастности, насыщенности, оттенка и уровней цвета RGB. Кроме того, вы можете применять к своему изображению различные автоэффекты и улучшать их, добавляя текст, фоторамки, наклейки и наложения.
Этот редактор фотографий помогает выполнять любые действия, например редактировать каждый слой отдельно, накладывать слои, режимы наложения, удалять фон с прозрачностью, использовать волшебную палочку для изменения цвета глаз.
Готовые фотографии можно публиковать и сохранять в формате PNG (с поддержкой прозрачности), а также как единое изображение.Приложение включает в себя проводник для загрузки и сохранения фотографий на месте — локально или в локальной сети.
1/2
1/2
2/2
5.PicsArt
Приложение для наложения кистей
- Предлагает различные эффекты
- Поддержка нескольких слоев и кистей
- Удобный интерфейс
- Интегрируется с социальными сетями
- Не хватает фильтров
- Без растушевки
Фото
Вердикт: Как один из лучших фоторедакторов для Android, PicsArt умеет вставлять изображение в другое изображение на iPhone или смартфонах Android, а также создавать уникальные изображения, комбинируя графические и фотографические изображения.
Этот редактор изображений радует пользователей поддержкой кистей и слоев. Его камера позволяет применять эффекты в реальном времени. Эти параметры влияют на производительность камеры.
Итак, если у вас устройство среднего уровня, я бы рекомендовал загружать уже сделанные фотографии из вашей галереи и применять к ним эффекты.
1/2
1/2
2/2
6.Canva
Наличие готовых шаблонов
- Полезные инструменты для веб-дизайна
- Простой пользовательский интерфейс
- Легко опубликовать в социальных сетях
- Наличие готовых шаблонов
- Без обрезного инструмента в стандартной версии
- Сложная навигация для поиска фото
Canva
Вердикт: Если вам нужно устранить недостатки на фотографии и сделать ее идеальной, лучший помощник — Canva.Это прекрасное приложение для наложения изображения поверх другого с полным набором инструментов для быстрого улучшения ваших фотографий. Вы получите бесплатные фильтры, значки и наклейки, которые сделают ваши фотографии более креативными.
Вы можете сохранять свои творения как на смартфон, так и в личную учетную запись, чтобы просматривать их с ПК. Кроме того, готовые изображения можно публиковать в социальных сетях напрямую из этого приложения для создания слоев фотографий или сразу распечатывать.
1/2
1/2
2/2
7.Snapseed
Работает с фотографиями в формате RAW
- Разнообразие полезных инструментов
- Возможность отмены
- Поддержка RAW
- Бесплатно
- Немного лагает при загрузке картинок
- Определенные зазоры интерфейса
Snapseed
Вердикт: Snapseed — еще одно отличное приложение для бесплатного наложения фотографий. Он отлично подходит для редактирования селфи и повседневных фотографий.Кроме того, он подходит для более глубокого редактирования изображений прямо со смартфона. Snapseed отличается поддержкой файлов RAW.
Помимо обработки слоев, приложение предлагает цветокоррекцию, обрезку, повышение резкости и т. Д. Есть множество художественных инструментов, таких как ретро-фильтры (Винтаж), псевдо-HDR (Драма), старение (Гранж) и рамки (Рамки).
Вам нужно выбрать необходимый инструмент и применить его касанием экрана. Важной опцией этого фоторедактора со слоями для Android является выборочная настройка отдельных частей изображения (Выборочная настройка).
1/2
1/2
2/2
8.Вольер
Поддерживает несколько языков
- Интуитивный
- Инструменты разные
- Поддерживает несколько языков
- Инструмент для создания мемов
- Без функций отмены и повтора
- Фильтры платные
Вольер
Вердикт: Aviary — интуитивно понятный редактор фотографий, который хвалят за простоту использования. Хотя вы не можете выполнять в нем глубокие фотомонтажи, как и в других приложениях для наложения слоев, он по-прежнему отлично подходит для применения наклеек и эффектов.
Aviary позволяет загружать фотографии из галереи или снимать их в приложении. Вы можете работать со слоями всего за несколько кликов. Кроме того, Aviary может похвастаться первоклассной цветокоррекцией и огромным набором инструментов.
С его помощью можно уменьшить эффект красных глаз, отредактировать яркость, тени и контраст, а также удалить фон, вырезать и добавить различные графические элементы.
1/2
1/2
2/2
9.PhotoDirector
Отличное приложение для наложения фотографий для новичков
- Множество встроенных эффектов
- Интуитивно понятный интерфейс
- Основные инструменты
- Набор инструментов для рисования
- Ограниченная бесплатная версия
- Немного лагает
PhotoDirector
Вердикт: PhotoDirector — это приложение Photoshop, которое включает в себя все основные инструменты для редактирования фотографий: обрезку, поворот, трансформацию, выравнивание, зеркальное отображение, размытие, добавление рамок, инструменты рисования.
В отличие от других аналогов, приложение работает со слоями. Его специализированные инструменты позволяют мгновенно удалять объекты с фотографий, создавать цветовые переходы, вырезать объекты, удалять фон и вставлять изображение в заранее подготовленные макеты.
Кроме того, это отличное приложение для наложения одной картинки поверх другой с помощью специальных режимов, таких как умножение и наложение. PhotoDirector может создавать коллажи, поэтому его часто называют одним из лучших приложений для фотоколлажей.
1/2
1/2
2/2
Как разместить свое изображение на цифровом экране
Предположим, вы работаете над проектом, добавляете изображения в статью или составляете онлайн-портфолио или портфолио графического дизайна, и вы хотите поместить свои изображения на виртуальный экран; настольный компьютер, ноутбук, смартфон или планшет.Как это сделать, не фотографируя свою работу на ipad с помощью iphone? Вы не хотите потерять решимость своей тяжелой работы, сделав снимок. К счастью, есть несколько простых решений для достижения желаемых эффектов на виртуальном экране
Допустим, вы работаете над проектом, добавляете изображения в статью или собираете онлайн-портфолио веб-дизайна или графического дизайна, и вы хотите вывести свои изображения на виртуальный экран; настольный компьютер, ноутбук, смартфон или планшет.Как это сделать, не фотографируя свою работу на ipad с помощью iphone? Вы не хотите потерять решимость своей тяжелой работы, сделав снимок. К счастью, есть несколько простых решений для достижения желаемых эффектов на виртуальном экране.
Виртуальный экран. Вариант первый: Placeit
. Самый простой способ — использовать онлайн-сервис Placeit. Placeit легко предоставляет широкий выбор устройств с различными настройками. Просматривайте свое изображение на планшете на фоне зеленой травы в парке.Или просмотрите сайт, который вы только что создали, на смартфоне в кафе. Placeit также предлагает стандартные варианты для ноутбуков, настольных компьютеров, планшетов и смартфонов.
Шаг 1
Зайдите на placeit.net и выберите устройство и фон.
Шаг 2
Введите URL-адрес изображения, которое вы хотите использовать, или загрузите изображение или снимок экрана со своего компьютера. Как видите, Placeit отрегулирует угол вашего изображения по математике экрана.
Step 3
Вот и все, загрузите образ на свой компьютер и используйте его, как хотите. К сожалению, сохранить версию изображения с высоким разрешением — платно. Чтобы загрузить любой размер, превышающий 640 на 280 пикселей, Placeit взимает плату. 640 на 280 пикселей может быть вполне подходящим вариантом для некоторых веб-приложений, но не идеальным, если вам нужно, чтобы конечное изображение было большим и оставалось четким.
НОВИНКА
ПРОФЕССИОНАЛЬНЫЙ ВЕБ-ДИЗАЙН
Узнайте больше о нашем фирменном курсе.
Выберите лучшее расписание
для обучения ОНЛАЙН или в школе.
КУРС ПРОСМОТРА
Виртуальный экран Вариант 2: Photoshop
Этот вариант требует немного больше работы и некоторых базовых навыков Photoshop, но он дает вам гораздо больше творческой гибкости. Также нет никаких ограничений по размеру.
Step 1
Выполните поиск изображений в Google для устройства, которое вы ищете. Например, здесь я искал iphone. Найдите файл изображения png, т.е.е. введите «iphone png» в окно поиска. Использование png сэкономит вам время в Photoshop, поскольку png позволит вам сохранить прозрачный фон и пустой экран.
Google предлагает несколько полезных инструментов для фильтрации тысяч изображений, которые появляются при любом заданном поиске. Часто вы хотите начать с самого большого изображения, которое вы можете найти, чтобы вы могли масштабировать его до желаемого размера без потери разрешения. В правой части строки меню Google вы увидите «инструменты поиска». Щелкните здесь, и появятся дополнительные параметры, такие как «размер», «цвет» и «тип».Мы хотим указать размер результатов поиска, поэтому нажмите «размер» и выберите «большой». Это должно упростить поиск того, что мы ищем, в данном случае это изображение, подобное этому:
Нажмите «просмотреть изображение», чтобы просмотреть изображение в его истинном размере, затем щелкните правой кнопкой мыши и выберите « Сохранить изображение как». Изображение можно сохранить на рабочем столе или в любом другом месте на компьютере, просто запомните, где оно находится.
Шаг 2
Откройте Photoshop и создайте новый документ.Выберите предустановку «Интернет» и 1024 на 768 пикселей.
Шаг 3
Откройте изображение iphone и немного уменьшите его, чтобы оно удобно размещалось на холсте. Не забудьте удерживать клавишу Shift при изменении размера, чтобы изображение оставалось пропорциональным. Также рекомендуется давать своим слоям имена. Я назову этот слой «iphone».
Шаг 4
Откройте изображение, которое вы хотите разместить на устройстве. Убедитесь, что вы используете изображение достаточно большого размера, чтобы вам не приходилось увеличивать его, чтобы заполнить экран.Увеличение размера приведет к потере разрешения.
Шаг 5
Назовите новый слой изображения, то есть «храм», щелкните (справа от имени слоя) и перетащите слой так, чтобы он находился под слоем «iphone». Не снимая выделения с слоя «храм», переместите и / или измените размер изображения так, чтобы желаемая часть отображалась на экране iphone.
Шаг 6
Не снимая выделения с слоя «храм» и используя инструмент «Ластик», аккуратно обходите изображение, избавляясь от части, нависающей над iphone.Вы можете настроить размер ластика, используя раскрывающийся список в верхнем левом углу экрана. Кроме того, вы можете использовать ярлык и отрегулировать размер с помощью клавиш [].
Шаг 7
Перед сохранением настройте размер изображения либо с помощью раскрывающегося меню, либо с помощью ярлыка «alt / option> command> i» для Mac; или «control> command> i» для ПК. Для чего-то вроде портфолио вы можете просто обрезать изображение и сохранить его. Не забудьте сохранить как png, если вы хотите сохранить прозрачный фон, на белом фоне подойдет jpg.
Однако, в зависимости от проекта, вы можете разместить iphone на другом фоне. Просто помните о размере при выборе фонового изображения и не забудьте расположить слои так, чтобы все находилось ниже слоя «iphone».
Хотите узнать больше?
Хотите узнать больше, чем просто основы? Adobe Illustrator: полный курс и сборник функций — это ваше руководство по созданию векторной графики, независимо от того, создаете ли вы логотипы, значки, рисунки или типографику.
Ознакомьтесь с нашим курсом по логотипам и графическому дизайну, а также с нашими индивидуальными курсами в Illustrator или Photoshop. Если у вас есть проект и вам нужно посидеть с нашим опытным инструктором, пройдите наш курс «Создайте его вместе с нами» и сделайте свой проект с профессионалом. Кроме того, почаще проверяйте веб-курсы в Бангкоке, чтобы узнавать о последних семинарах и классах.
НОВИНКА
ПРОФЕССИОНАЛЬНЫЙ ВЕБ-ДИЗАЙН
Узнайте больше о нашем фирменном курсе.
Выберите лучшее расписание
для обучения ОНЛАЙН или в школе.
КУРС ПРОСМОТРА
5 инструментов для редактирования фотографий без Photoshop
M O B I L E
Lightroom CC / Free / App Store
Даже если это часть пакета Adobe, для доступа к приложению Lightroom необязательно иметь подписку! Помимо того, что он бесплатный, он наполнен очень полезными функциями для редактирования фотографий на смартфоне. Действительно, это одно из самых полных мобильных приложений для редактирования фотографий. Используйте его, чтобы отрегулировать освещение или цвета ваших фотографий перед публикацией их в социальных сетях, для профессионального результата!
Facetune / 5 долларов США.49 / App Store
Приложение Facetune, широко используемое «инстаграммерами» этого мира, в основном используется для быстрого редактирования портретов прямо на вашем телефоне: удаление красных глаз или нежелательных объектов с фотографии всего за пару касаний. Также очень проста в использовании, для использования Facetune не требуется никаких технических знаний. С другой стороны, вы должны быть осторожны, чтобы не злоупотреблять некоторыми функциями, например, инструментом «Сглаживание», так как им легко увлечься!
W E B
Pixlr / Бесплатно
Pixlr — это полностью бесплатное веб-приложение, которое похоже на Photoshop и содержит почти все те же функции.Если вы хотите добавить текст к своему изображению, быстро обрезать снимок или просто настроить цвета, все здесь есть! Также очень простой в использовании, это хороший способ начать редактирование фотографий. Таким образом, Pixlr — это законченное приложение, которое, безусловно, позволит вам редактировать любые изменения.
Canva / Бесплатная персональная версия и платная версия
Canva, немного отличающаяся от приложений, представленных выше, позволяет создавать графику, которую затем можно распечатать или опубликовать в социальных сетях.И все это без каких-либо знаний в области графического дизайна. Выберите шаблон или одно из миллионов доступных бесплатных изображений и создавайте собственные изображения для своего бизнеса, быстро добавляя текст или графику к вашим изображениям.
Gimp / Бесплатное программное обеспечение
Gimp — бесплатное программное обеспечение, очень похожее на Photoshop, поэтому оно требует установки на ваш компьютер, а также некоторых технических знаний. Тем не менее, это одно из наиболее полных программ в этом списке. Таким образом, у вас есть все те же функции, что и в Photoshop, такие как обрезка, изменение размера изображения, добавление текста или редактирование цветов и света.Это одна из лучших альтернатив Adobe Photoshop.
Наконец, независимо от вашего бюджета или знаний в области редактирования фотографий, определенно найдется приложение, которое удовлетворит ваши потребности в Интернете. Теперь у вас есть все инструменты, чтобы убедиться, что у вас есть профессиональные фотографии, которые обязательно будут соответствовать вашему бренду!
Как разместить одну фотографию внутри другой: создание собственного фотомонтажа с использованием слоев
Иногда нужно поместить одну фотографию внутрь другой и сделать результат максимально реалистичным.И есть очень простой способ сделать это. Вы можете использовать его, например, когда делаете приглашения… или когда просто хотите немного поиграть. Так что посмотрите, как поместить одну фотографию в другую и создать свой собственный фотомонтаж или фотоколлаж.
Создание больших фотоколлажей и даже просто размещение одного изображения внутри другого требует некоторого терпения, но на самом деле это несложно. Проще говоря, вы просто открываете одно изображение, выбираете его часть, которая вам нужна, а затем переносите ее на другое изображение.
Но если вы хотите, чтобы ваш результат выглядел хотя бы немного реалистично, вы не можете просто начать с любых двух картинок. Снимки должны иметь одинаковую экспозицию и одинаковое направление света . И они оба должны быть сняты с одинаковой высоты.
Как только у вас будет две таких фотографии, приступайте к работе. Мы будем использовать следующие два изображения, чтобы проиллюстрировать процесс помещения одного изображения в другое. Мы возьмем камеру со второго изображения и поместим ее в первую, чтобы создать левитирующую камеру.
Исходные материалы для нашей работы «Картинка в картинке».
Подготовка — основа
Важно отредактировать фотографии, используя те же настройки экспозиции и инструменты цвета , чтобы они выглядели как можно более похожими. Здесь может помочь использование тех же предустановок в модуле разработки Zoner Photo Studio.
Также хорошо начинать с фотографий, сделанных при аналогичных или идентичных условиях освещения.
Как разместить одно изображение внутри другого
Фактический процесс помещения одного изображения в другое в Zoner Photo Studio занимает всего несколько щелчков мышью.Вот шаги:
- Откройте «фоновое» изображение в редакторе .
- Щелкните стрелку рядом с кнопкой Добавить слой .
- Нажмите Вставить из файла .
- И выберите файл для изображения «переднего плана».
Вставка изображения из файла.
В нашем примере единственная часть изображения «переднего плана», которая нам нужна, — это камера. Поэтому используйте один из инструментов выделения, чтобы выделить его. В этом случае лучшим выбором является магнитное лассо (A): оно находит и захватывает края ближайшего объекта, помогая вам выбрать его с максимальной точностью.
С легкостью выберите нужный объект с помощью магнитного лассо.
Увеличьте изображение, вращая колесо мыши. (Это позволяет вам выбирать объект более легко и точно.) Затем обведите камеру лассо и соедините два конца вашего выделения, когда закончите.
Выбор объекта.
Уточнение вашего выбора
Пришло время уточнить ваш выбор. Итак, разверните меню Selection Display на правой панели и нажмите Cover Unselected .Вы сразу увидите, насколько вы точны. Затем еще раз в Selection Display отключите Show Selection Outline . Это избавит вас от отвлекающих движущихся линий вокруг вашего выделения, и вы сможете увидеть все еще лучше.
Имейте в виду, что как бы вы ни старались, ваш выбор никогда не будет точным на 100%. К счастью, здесь вам поможет функция Refine Selection . Его настройки всегда ниже настроек для данного инструмента выделения.Попробуйте немного переместить один из трех ползунков, и вы увидите, как выделение станет более точным.
Отобразите маску, а затем уточните выделение.
Для довольно сложных объектов вам иногда нужно немного уточнить выделение, используя кисть Selection Brush , а затем снова используя Refine Selection. Но в основном это происходит, когда вы выбираете мех или волосы.
Когда вы будете удовлетворены своим выбором, нажмите Применить , чтобы подтвердить его.
Создать маску
Пришло время скрыть невыделенные части фотографии «переднего плана».У вас есть два пути:
- Для быстрого и простого создания коллажей достаточно нажать кнопку «Инвертировать выделение» , а затем нажать «Удалить», чтобы удалить фон .
- Но для лучше использовать маску , так как это позволит вам работать более точно. Кроме того, вы сможете изменить маску и скорректировать выделение в любое время. Итак, щелкните значок Mask для слоя переднего плана и затем используйте Reveal Selection .
Нажмите «Показать выделение», чтобы скрыть фон вставляемого изображения.
Все, кроме вашего выделения, исчезнет, и для слоя будет показана черно-белая маска. Он определяет и показывает, какие части слоя видимы (белые), а какие скрыты (черные).
Затем вы можете отменить выбор, нажав Esc.
Маска слоя показывает и определяет, какая часть слоя видна.
Отрегулируйте расположение и размер объекта
Чтобы ваша работа по вставке казалась реалистичной, вам также необходимо настроить размер и местоположение вставляемого объекта.Поэтому всегда тщательно продумывайте его пропорции и расположение. И при этом помните о глубине резкости.
Используйте инструмент Move and Transform (V) для этих правок. С активным инструментом:
- щелкните и перетащите угол слоя, чтобы изменить размер изображения,
- щелкните и перетащите за пределы слоя, чтобы повернуть изображение,
- щелкните и перетащите внутрь слоя, чтобы изменить положение изображения.
Переместите объект в удобное место и отрегулируйте его размер и поворот.
На этом ваша работа по оклейке фотографий завершена. Теперь сохраните полученное изображение — сначала в формате .zps, а уже потом в формате .jpg. При сохранении в формате .zps отдельные слои и маски сохраняются. Таким образом, вы сможете вернуться к своим изменениям в любое время.
Сохраните в формате .zps. Финальный снимок с левитирующим Зенитом (российская зеркалка времен холодной войны).
Создайте свой собственный фотоколлаж
Layers открывают для вас много новых творческих возможностей. Вам определенно не нужно останавливаться только на левитирующих камерах.Как вы используете Вставить из файла , все зависит от вас.
Просто загрузите Zoner Photo Studio X , попробуйте бесплатно в течение 30 дней и начните создавать свои собственные фотоколлажи.
Как наложить два изображения в PhotoScape [Видеогид]
PhotoScape, вероятно, занимает первое место среди бесплатных фоторедакторов. Хотя PhotoScape часто рекомендуется для базового редактирования фотографий, он скрывает множество полезных функций для расширенного улучшения фотографий. Ранее мы рассмотрели его решения для изменения фона фотографии или создания прозрачного фона в PhotoScape, сегодня мы объясним, как разместить одно изображение над другим или, говоря более профессионально, «как наложить два изображения» в PhotoScape.
Прежде чем мы углубимся в пошаговое руководство, давайте выясним, почему может понадобиться техника наложения изображений. Вот 3 быстрых ответа, почему вам может понадобиться наложить две картинки:
- для защиты фотографий прозрачными водяными знаками или личными логотипами;
- , чтобы изменить фон фотографии или скрыть / скрыть исходный фон;
- , чтобы добавить фотоэффекты, такие как искажение цвета (например, старые / серые / розовые обложки для фотографий).
Конечно, список целей можно легко расширить.Поэтому, если вы ищете способ наложения изображений, PhotoScape может стать вашим лучшим помощником и сэкономить деньги (вместо более сложного программного обеспечения Adobe).
Как наложить две фотографии?
Предположим, у вас есть 2 обычных фотографии в формате PNG или JPEG, чтобы наложить одно изображение на другое.
Вот что нужно сделать, чтобы наложить два изображения:
- Загрузите PhotoScape и откройте вкладку « Editor »;
- Откройте папку с вашими двумя изображениями, используя левое меню навигации;
- Выберите изображение, которое вы хотите разместить выше, и щелкните его правой кнопкой мыши.Теперь выберите опцию « Копировать в буфер обмена »;
- Выберите второе изображение, которое служит основой. Изображение будет показано в большой области редактирования фотографий справа. Теперь перейдите в меню нижней панели инструментов и щелкните значок « Insert Photo ».
- Затем выберите опцию « Вставить из буфера обмена ». Вы увидите, что первое изображение наклеено поверх второго.
- Скоро появится окно, в котором вы сможете поиграть с непрозрачностью. Это наиболее важный шаг, потому что он позволяет вам настроить прозрачность наложенного изображения.Поэтому установите желаемый уровень прозрачности и переходите к сохранению изображения.
- Последний шаг — сохранение изображения. PhotoScape позволяет заменить исходную фотографию или создать новую. Предлагаю сделать новую фотографию, так как результат может вас не полностью устроить.
Я должен упомянуть, вам лучше попробовать несколько раз, прежде чем вы станете гуру PhotoScape. Не бойтесь играть с непрозрачностью и пропорциями изображения. Вы можете отменить все изменения в любое время с помощью кнопки « Отменить ».
Устали от слов? Перейдите к нашему видеоуроку « Как наложить два изображения в PhotoScape », который вы можете посмотреть ниже. Переключитесь в полноэкранный режим, чтобы увидеть все подробности, и удачи с PhotoScape!
Есть вопросы по гиду? Мы готовы вам помочь!
Как поставить картинку поверх другой картинки?
Есть ли в PhotoScape слои? Если мы погуглим этот вопрос, то обнаружим, что на одном из форумов говорится: «Photoscape не поддерживает слои, то есть вы не можете выборочно редактировать только одну часть фотографии, например объект или фон.”Хм? Это правда или ложь? Давайте изучим это. PhotoScape не имеет слоев в традиционном понимании PhotoShop. Но в отличие от других простых фоторедакторов, PhotoScape по-прежнему дает вам возможность играть со слоями. К сожалению, из-за сложного интерфейса PhotoScape лишь немногие пользователи знают об этой секретной функции. Один удачливый ютубер поделился своей находкой в видео «Как использовать слои в Photoscape 3.7 (НЕ Photoscape X)». Давайте посмотрим вместе и узнаем, как разместить одну фотографию поверх другой в PhotoScape:
Есть ли в PhotoScape X слои для наложения двух фотографий или создания прозрачного фона?
PhotoScape X (читайте наш обзор здесь) — это совершенно другая программа для редактирования фотографий.

 Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично. У вас, естественно, будут свои фото.
У вас, естественно, будут свои фото.  После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.  после этого можно нажать Enter, чтоюы применить трансформирование.
после этого можно нажать Enter, чтоюы применить трансформирование. 
 После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.  Подробнее о девормации в фотошопе вы можете прочитать здесь.
Подробнее о девормации в фотошопе вы можете прочитать здесь. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.