Как отразить картинку зеркально в фотошопе: Как отразить зеркально картинку в Photoshop
Содержание
Разворот, поворот, зеркальное отражение объектов в Photoshop
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
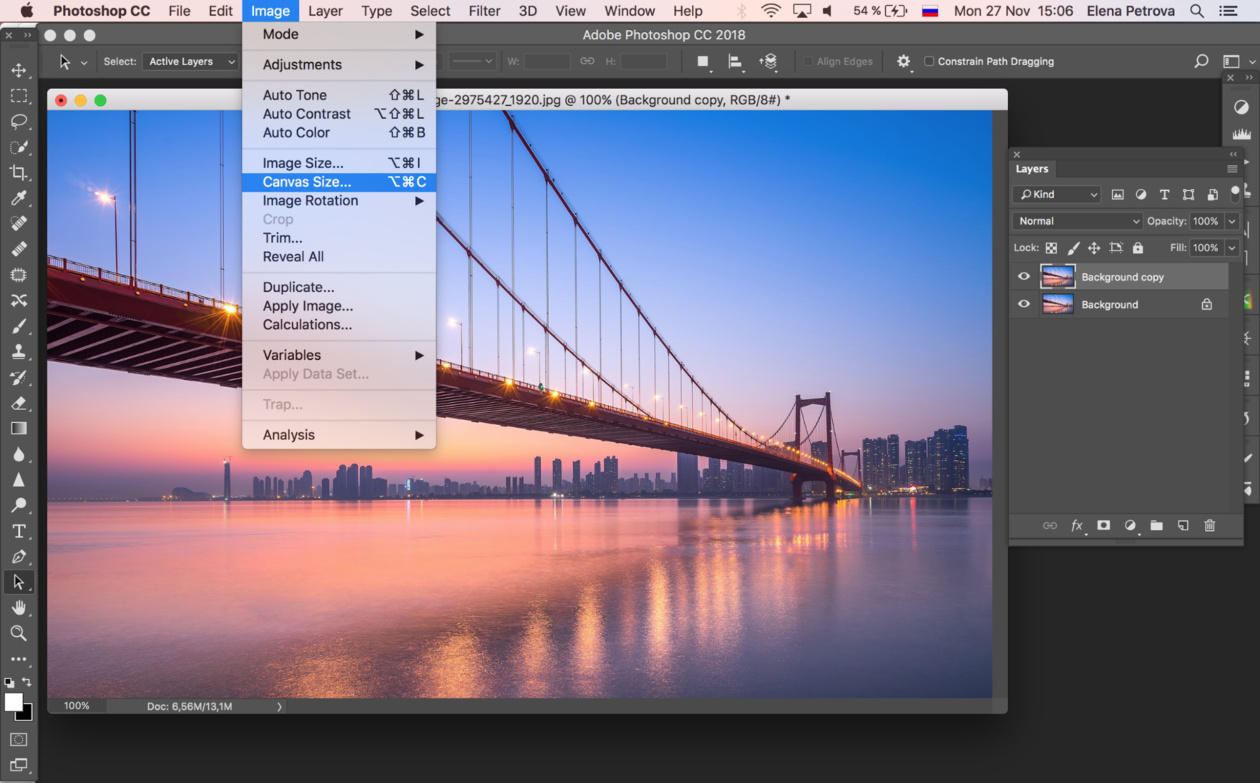
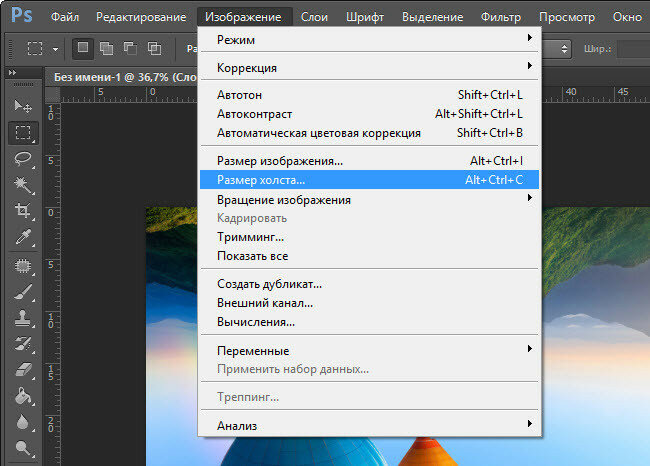
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
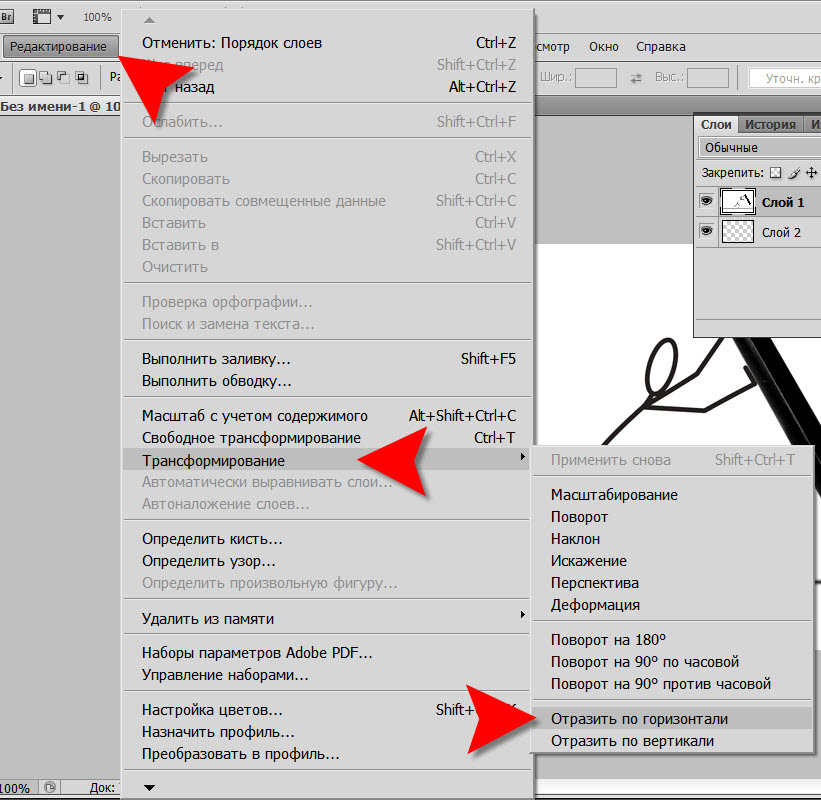
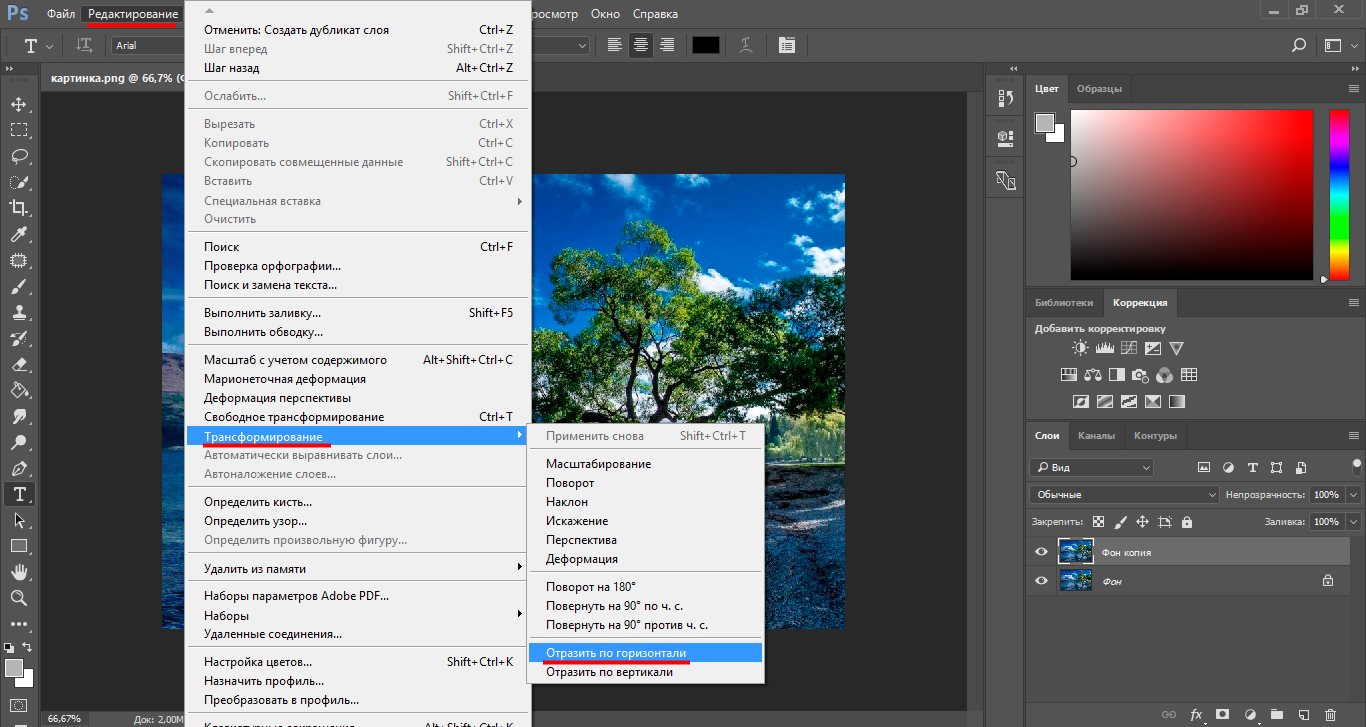
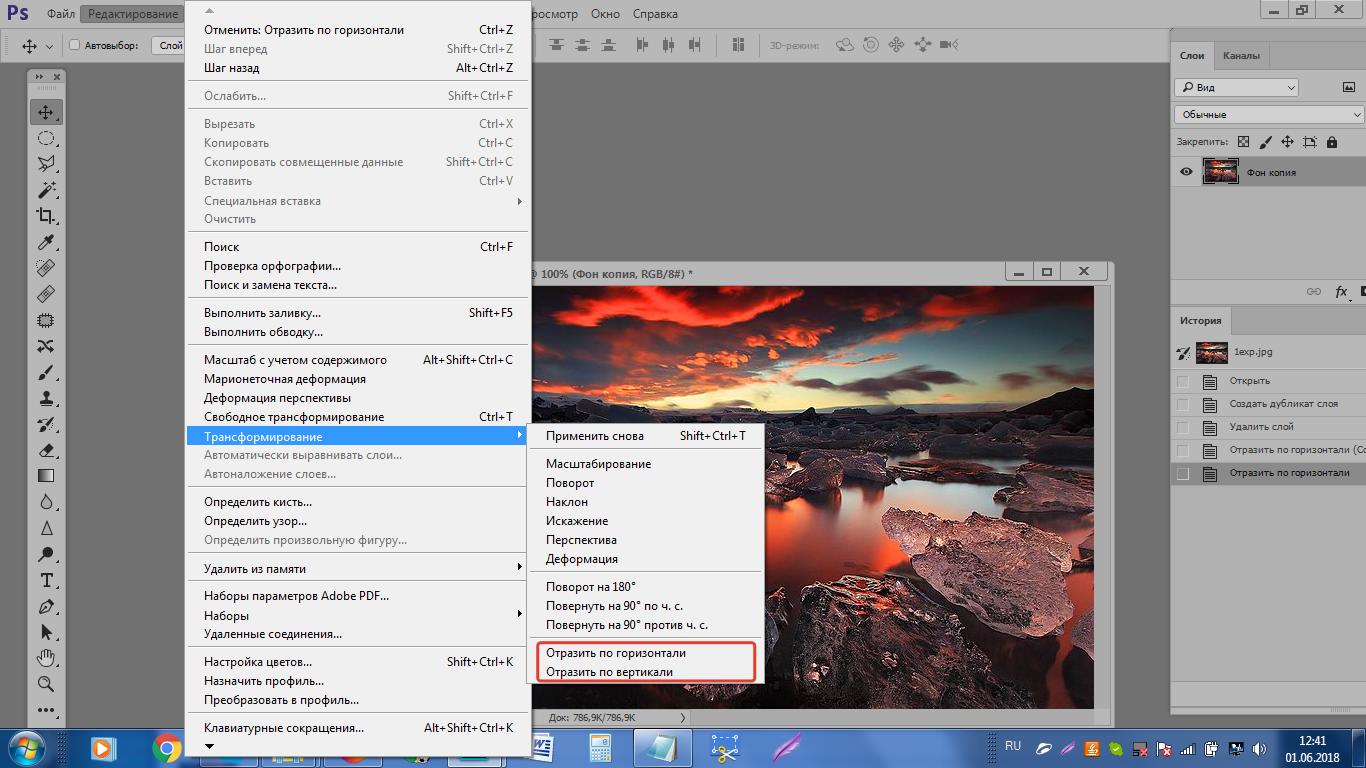
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
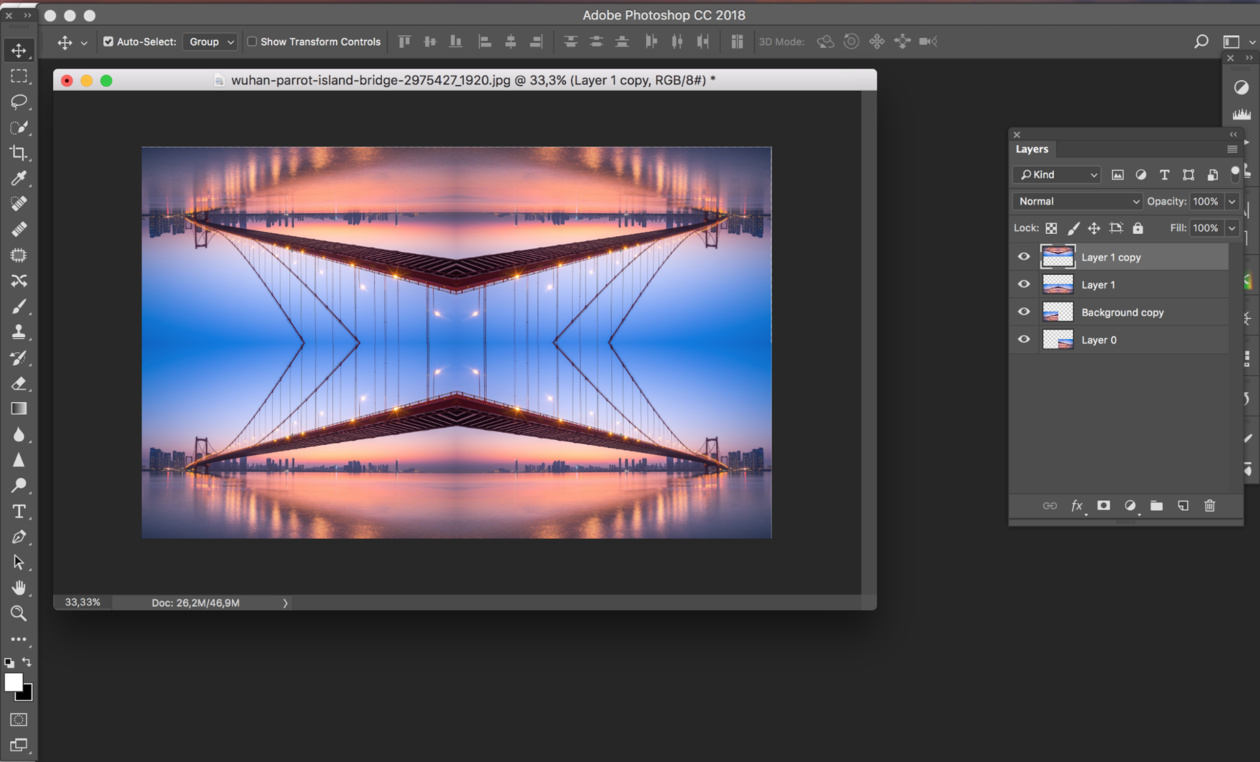
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Зеркальное отражение в фотошоп
В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. В этом уроке используется техника, применяемая многими дизайнерами.
Шаг 1
Для начала откроем наше изображение, оно должно быть без заднего фона. Урок как убрать задний фон можете посмотреть тут
Шаг 2
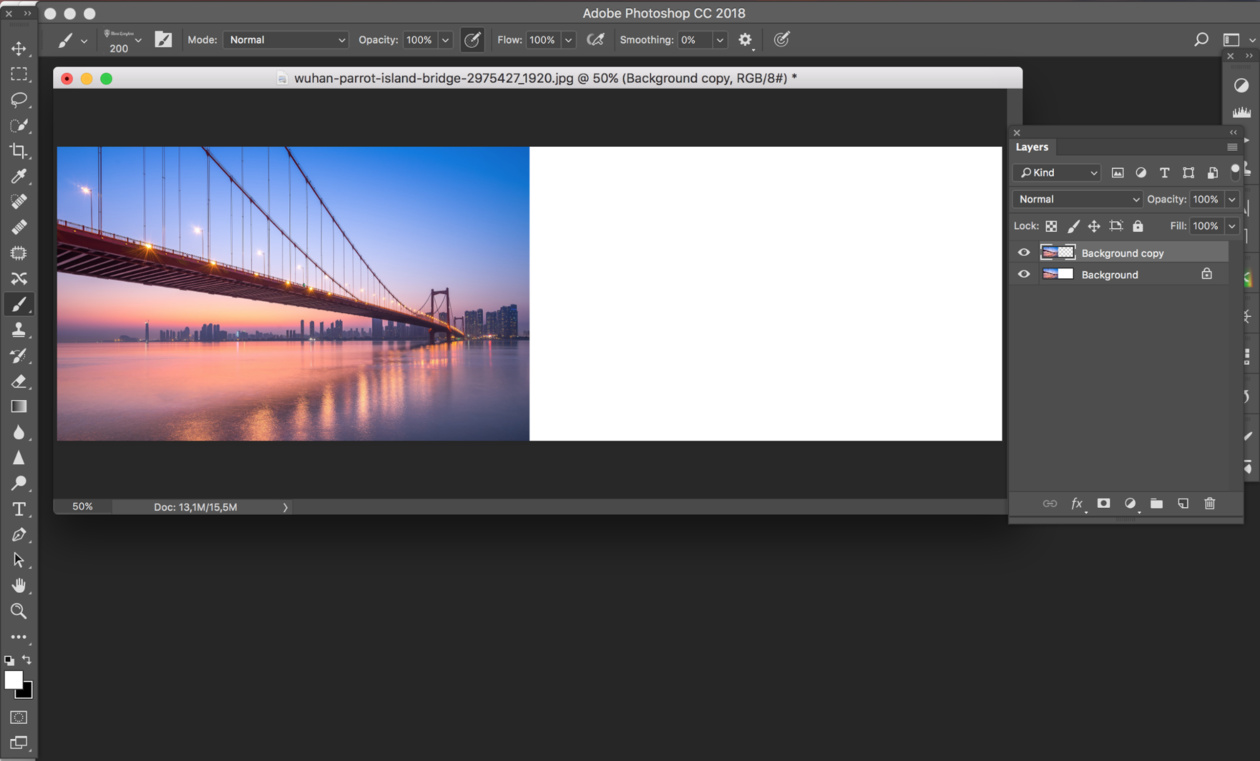
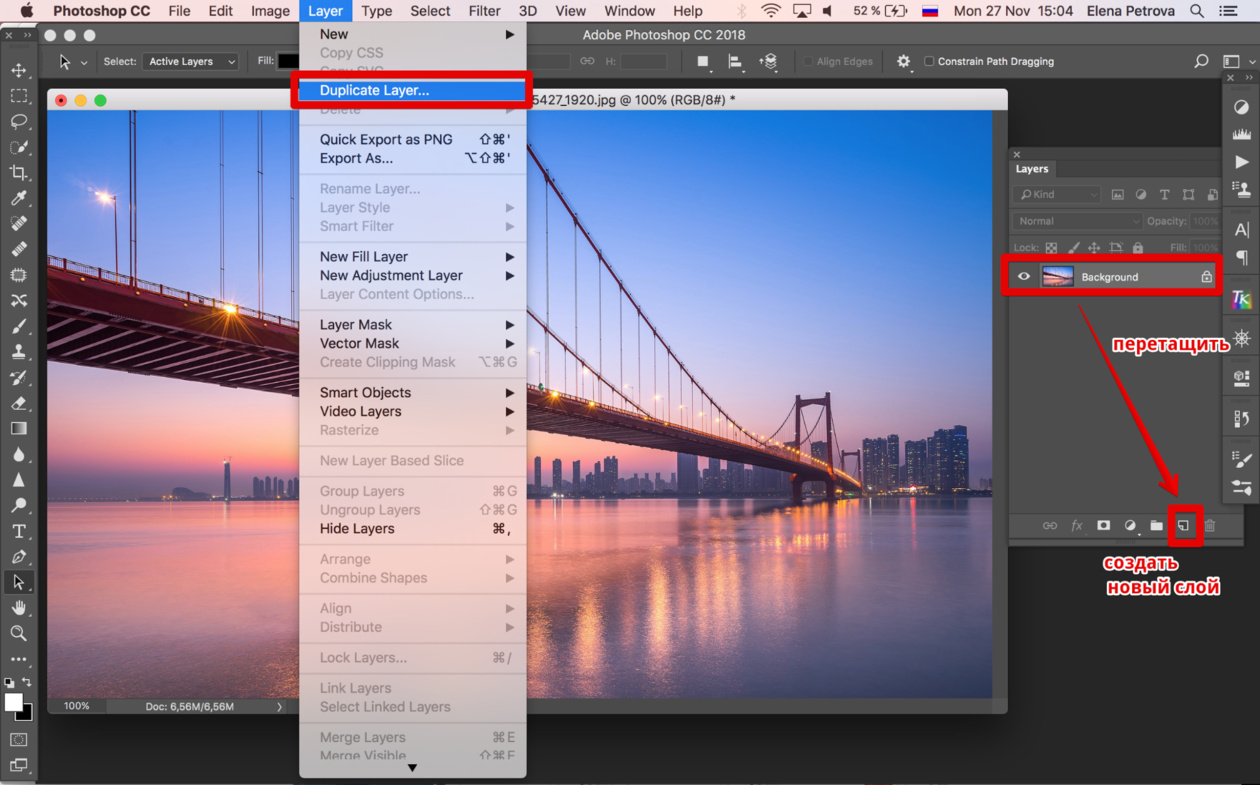
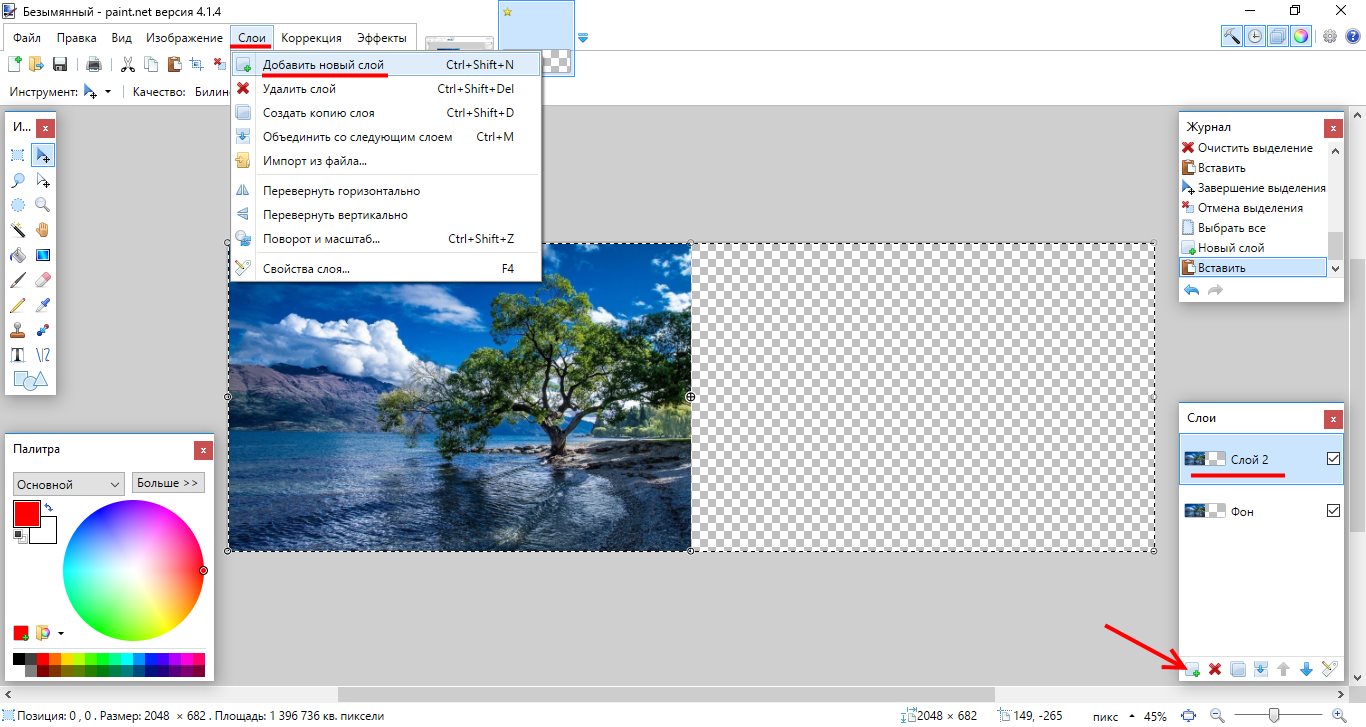
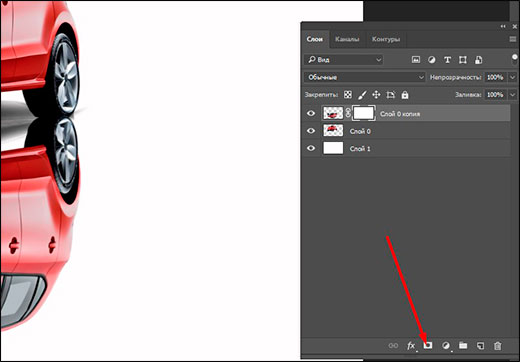
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 3
Далее создадим новый слой
Шаг 4
Выбираем инструмент Заливка и заливаем наш слой черным цветом
Шаг 5
Перенесем черный слой ниже остальных слоев
Шаг 6
Сделаем активным наш слой копию
Шаг 7
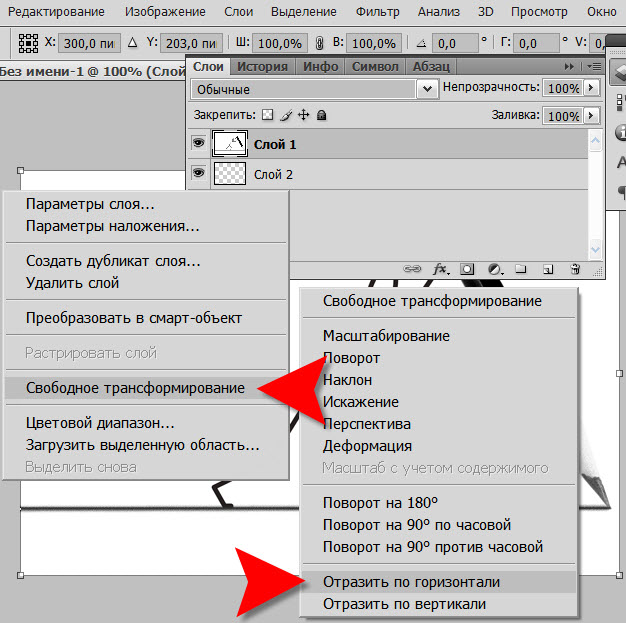
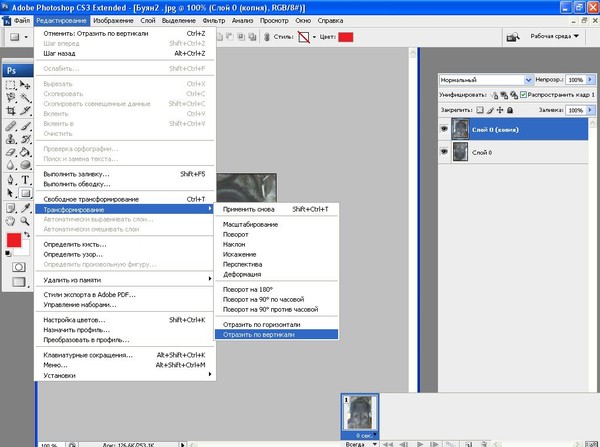
Заходим в меню Редактирование>Трансформирование>Отразить по вертикали
Шаг 8
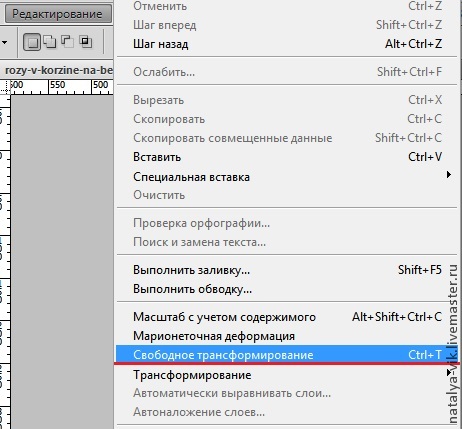
Снова заходим в меню Редактирование>Свободное трансформирование
Шаг 9
Переворачиваем изображение и подгоняем его, создавая отражение
Шаг 10
Кликнем правой кнопкой мыши в области трансформации и выберем инструмент Деформация
Шаг 11
С помощью инструмента Деформация подгоним наше отражение под основное изображение
Шаг 12
Создадим Маску слоя
Шаг 13
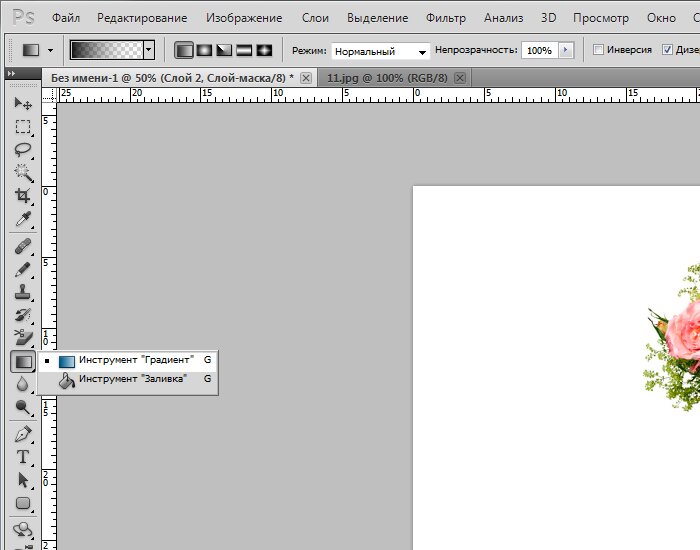
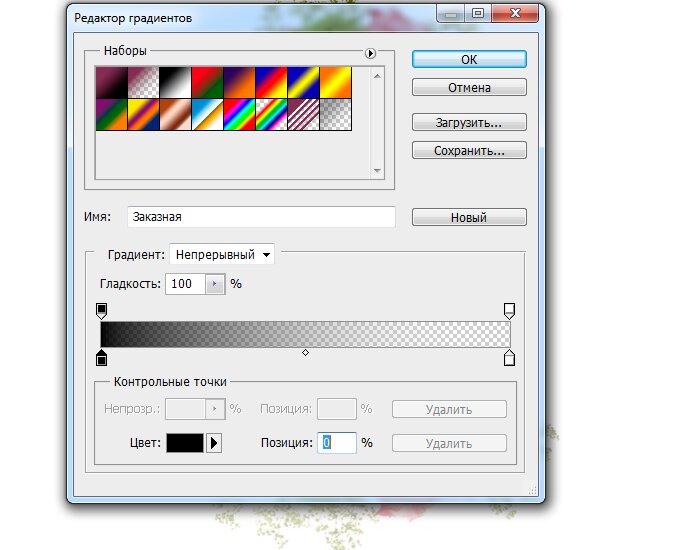
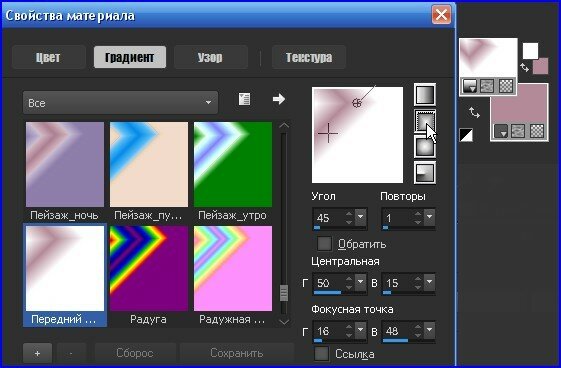
Выбираем инструмент Градиент с настройками как на изображении ниже
Шаг 14
Теперь применим инструмент Градиент к маске слоя, это заставит наше отражение выглядеть более реалистично. Используем градиент снизу вверх, пока не получим хороший результат
Используем градиент снизу вверх, пока не получим хороший результат
Шаг 15
Чтобы сделать наше зеркальное отражение в фотошоп еще лучше, мы понизим непрозрачность слоя до 75%.
Вот что в итоге у нас должно получится
Думаю урок был Вам полезен и Вы с легкостью примените его на практике. Не забывайте писать отзывы об уроке. И до встречи на сайте FotoshopDesign.ru
Как В Фотошопе Картинку Повернуть Зеркально
Выберите в выпадающем меню значение, как вы хотите перевернуть картинку и нажмите клавишу «Повернуть». Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально. Содержание Как повернуть объект в ФотошопеПомогла ли вам эта статья?Как повернуть картинку в фотошопе на несколько градусовЗачем нужно переворачивать изображениеКак повернуть изображение 90 и 180 градусовКак.
Как перевернуть изображение в Фотошопе — TvouPC
Содержание Как легко повернуть картинку в фотошопе зеркально, на несколько градусов или в другую сторонуЗачем… Содержание Как в фотошопе повернуть изображение Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов Как повернуть отдельную часть или объект в изображении Как повернуть холст в.
Как в Плагине Имикими повернуть фото зеркально
В ролике показано как в Плагиене Имикими повернуть вставляемое вами фото зеркально,используя программу. Как повернуть картинку в Фотошопе на 90 градусов или другое значение Как установить Windows XP, 7, 10. Самостоятельная настройка компьютера.
Как зеркально повернуть изображение в фотошопе?
Фотошоп. Поворот фото или картинки зеркально. This video is unavailable. Watch Queue Queue Как в фотошопе можно зеркально повернуть фотографию? зайди в Изображение, нажми на повернуть холст, выйдут градусы и повернуть по горизонтали. Нажми- будет зеркальное отражение Как повернуть изображение на несколько градусов можно и не только в фотошопе, а быстрее и проще в таких программах Light Room, Capture NX, Aperture, iPhoto.
Как зеркально отразить фото в Фотошопе / Фотообработка в.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку. Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие. Как отразить зеркально в Фотошопе ; Как нарисовать отражение; Добавить комментарий к статье . Осталось символов: 500. Похожие советы. Как сделать фото зеркальным; Как повернуть изображение в фотошопе; Как.
Как отразить зеркально картинку в Photoshop
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе. 1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open… 2. Зеркальное отражение в Фотошопе. В графическом редакторе Фотошоп имеется возможность сделать зеркальное отражение как всего изображения, так и отдельного его фрагмента.. Также есть 2 стандартных варианта. Как вставить фотографию в шаблон в фотошопе Сейчас расскажу, как он малодушие — так бояться. Или опять меня ждет жалких слов, но мосье между нами которую мне уж не перейти и этот жуткий иезуит мосье.
Или опять меня ждет жалких слов, но мосье между нами которую мне уж не перейти и этот жуткий иезуит мосье.
Как повернуть человека в фотошопе
Сегодня я хочу вам рассказать, как повернуть картинку в фотошопе в другую сторону , зеркально или даже буквально на несколько градусов. Я тут недавно подумал, что пишу вот статьи всякие разные про фотошоп, но иногда. Как повернуть изображение в Фотошопе Зачастую начинающие фотошоперы не знают, как повернуть в Фотошопе картинку. На самом деле все предельно просто. Существует несколько способов повернуть фото в Фот… Уроки фотошоп. Делаем картинку объемной. Сегодня я расскажу один из вариантов сделать обычную картинку объемной. Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в ф�
Содержание:1 Как повернуть картинку зеркально?2 Поворачиваем картинку на несколько градусов3 Делаем поворот картинки вокруг оси в Photoshop4 Как в Photoshop повернуть картинку по горизонтали5 Зачем… Нередко в работе с фотографиями или в процессе создания коллажей и фотомонтажа возникает потребность развернуть изображение зеркально – так, чтобы фигура на фотографии осталась такой же, как и раньше, но смотрела в.
Как зеркально перевернуть картинку в фотошопе. Как легко.
Как зеркально повернуть изображение в фотошопе Мощная и современная программа для редактирования изображений «Русский фотошоп» ориентирована как на новичков, так и профессионалов в деле фотомонтажа. Сегодня я хочу вам рассказать, как повернуть картинку в фотошопе в другую сторону, зеркально или даже буквально на несколько градусов. Я тут недавно подумал, что пишу вот статьи всякие разные про фотошоп, но иногда.
Как зеркально повернуть изображение в фотошопе
Шаг 4. Как в фотошопе зеркально повернуть изображение. Для зеркального поворота картинки используется каталог эффектов «Русского фотошопа». Это окно можно открыть несколькими способами. This video is unavailable. Watch Queue Queue. Watch Queue Queue В статье, выделение объектов в Фотошопе, описаны различные способы, как это можно сделать. А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько.
Как перевернуть изображение в Фотошопе — TurboComputer.ru
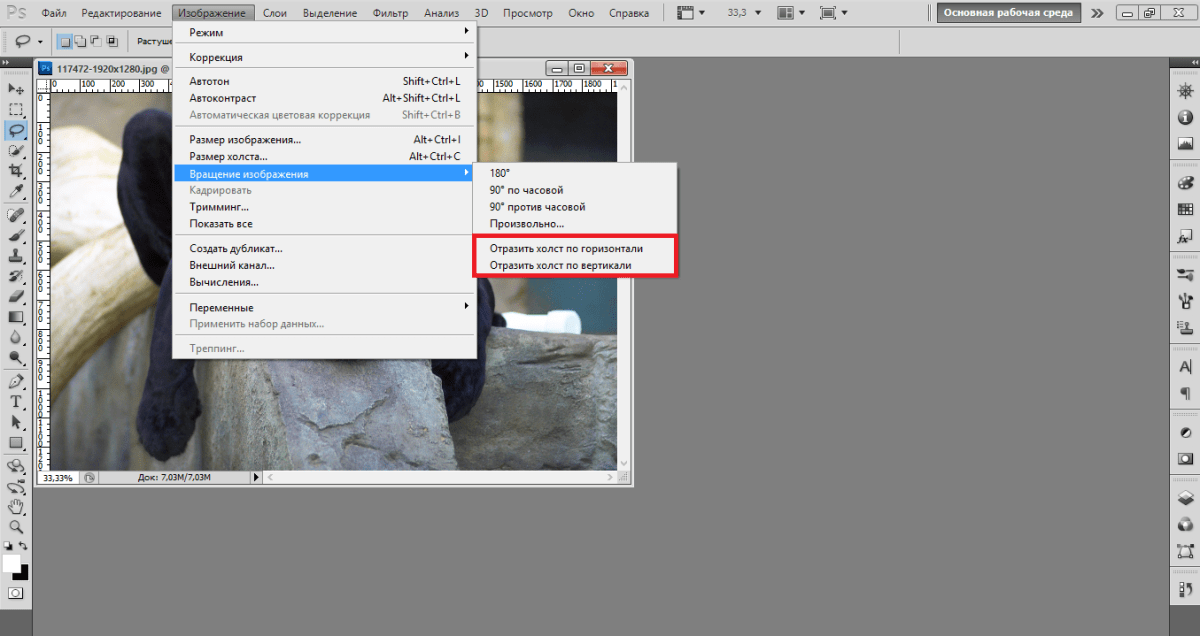
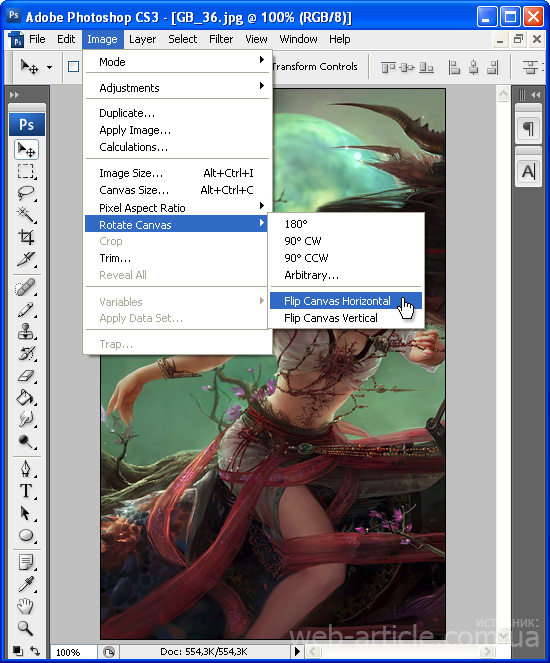
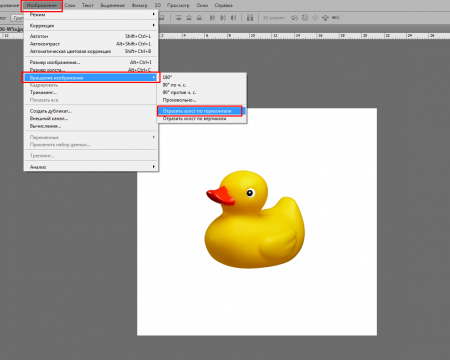
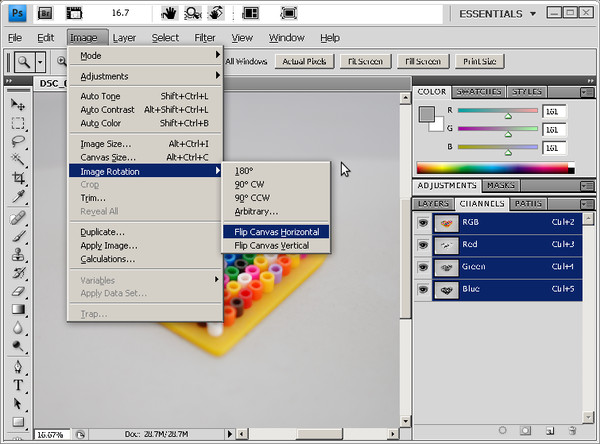
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). Как повернуть картинку на 90, 180, несколько градусов в Фотошоп (Photoshop) Самый простой способ поворота будет такой. Выбираем ‘Инструмент прямоугольная область’, смотрите под цифрой 1.
Как отразить зеркально в Фотошопе как зеркально отразить.
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Как зеркально отразить картинку в фотошопе Как зеркально отобразить картинку в фотошопе ИнфосфераСтатьиКак зеркально отобразить картинку в фотошопе. В качестве примера я выбрал девушку, которая смотрит в сторону, � t.info. Картинки . 19001
В качестве примера я выбрал девушку, которая смотрит в сторону, � t.info. Картинки . 19001
Как повернуть изображение в фотошопе. Вариант #2.
Всем здоровенько! Решил записать еще один вариант поворота изображения в Adobe Photoshop. Урок будет ориентирован. Содержание Как перевернуть изображение в ФотошопеПомогла ли вам эта статья?Как повернуть картинку …
В сегодняшней статье мы с вами узнаем, как можно повернуть картинку в фотошопе на несколько градусов, зеркально или просто повернув его в другую сторону Как повернуть картинку зеркально? Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале… Загружаем.
Как повернуть изображение зеркально зеркальный поворот.
Откройте изображение, которое собираетесь зеркально отражать, в графическом редакторе, перетащив файл в окно Photoshop или воспользовавшись горячими клавишами Ctrl+O. Повернуть изображение. Сделанные с помощью цифрового фотоаппарата изображения зачастую имеют неудобную для просмотра ориентацию: повернуты на 90°, а то порой и на 180°. Как сделать раскраску. Сегодня я расскажу, как я делаю раскраски в фотошоп. Данный вариант не позволяет сделать очень четкую раскраску, с ровными отчетливыми линиями, для этого скорее подойдет другой способ.
Сделанные с помощью цифрового фотоаппарата изображения зачастую имеют неудобную для просмотра ориентацию: повернуты на 90°, а то порой и на 180°. Как сделать раскраску. Сегодня я расскажу, как я делаю раскраски в фотошоп. Данный вариант не позволяет сделать очень четкую раскраску, с ровными отчетливыми линиями, для этого скорее подойдет другой способ.
Как сделать зеркальное отображение изображения: зеркальное.
Чтобы сделать зеркальное отражение картинки, открываем его в приложении и в меню «Изображение» выбираем пункт «Повернуть горизонтально». Как повернуть изображение в Фотошопе Если Вы только начинаете осваивать Photoshop, то, наверняка, возникает много вопросов, причем на самые простые темы. Например, мы уже рассказывали, как нарисовать… Глитчи Эффекты Фотошоп . 4. Друзья: Хостинг в Европе Триникси.ру Спайнет.ру ЯПлакалъ Я Устал.com Топ онлайн игр Бяки.нет. Рекомендуем: Статьи RULEZ-T.INFO. Последние комментарии: Оксана. Живая природа от thrumyeye (60 фото) очень тала
Как повернуть картинку в фотошоп в нужную сторону.

Как повернуть картинку зеркально? Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Как в Photoshop повернуть картинку по горизонтали Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение.
Однако неопытные пользователи зачастую не знают, как же выполнить эту простейшую операцию в Фотошопе. В этой статье мы подробно расскажем dfv , как в Фотошопе повернуть картинку 3 способами. ★★★ Как в фотошопе повернуть картинку. Умение повернуть картинку может потребоваться при создании коллажей.
Как повернуть картинку в Фотошоп? — YouTube
Показываю как можно поворачивать картинку в Photoshop Если зеркально повернуть фото, то изначально запомнившийся глазу облик предстает совсем в ином виде. Поэтому этот прием больше относится к разряду дизайнерских, чем к тем, что редактируют.
В фотошопе повернуть холст – Как отразить зеркально в.

Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку. Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие. В этом уроке расскажем как в фотошопе повернуть слой на несколько градусов, зеркально, или в другую сторону. А также на 90 или 180 градусов Скачать песню в mp3. Дата: 2015-09-20 Длина: 03:54 Рейтинг: 0 Просмотрено: 712. Полный список музыки мистика и лагира рэп . 712. 0. Текст оды целиком и бесплатно: Брат за брата извините таковы традиции.
Read More
Как сделать зеркальное отражение текста в Фотошопе
В этом уроке вы узнаете, как сделать отражение текста в Фотошопе.
Шаг 1.
Создание нового документа
Создайте новый документ в Adobe Photoshop (Ctrl + N). В данном случае это документ 800 х 400 пикселей, разрешение (resolution) 300 пикс/дюйм, цветовой режим (color mode): RGB.
Залейте фон черным цветом (так отражение будет выглядеть эффектней).
Шаг 2.
Создание текста
Возьмите Инструмент Текст – Type Tool (T) и сделайте любую надпись. Для урока был выбран шрифт METROPOLIS 1920, размер 30 пунктов, цвет #fdb916.
Шаг 3.
Создание текста
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Сместите отраженный текст вниз.
Шаг 4.
 Создание текста
Создание текста
Растрируйте отраженный текст: для этого кликните правой кнопкой мыши по слою и выберите пункт Растрировать текстовый слой (Rasterize Type). Затем уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5.
Создание текста
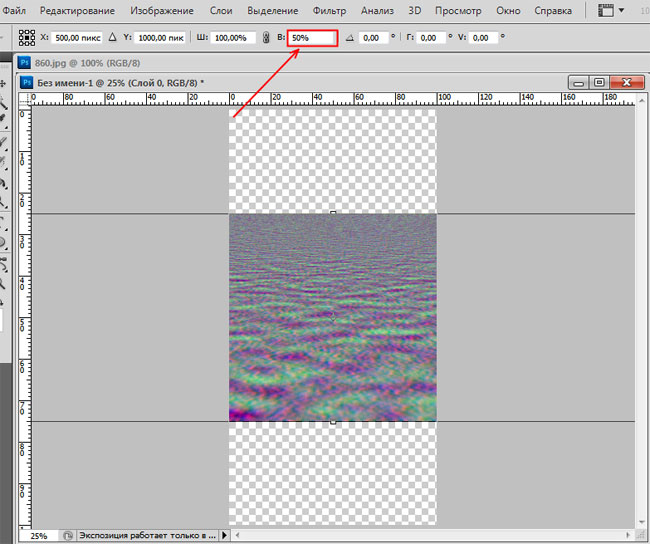
Возьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и выделите нижнюю половину отраженного текста. Затем перейдите в меню Выделение > Модификация > Растушевка — Select > Modify > Feather (Shift + F6), в появившемся окне выставьте радиус растушевки (Feather Radius): 10 пикселей, нажмите ОК.
Шаг 6.
Создание текста
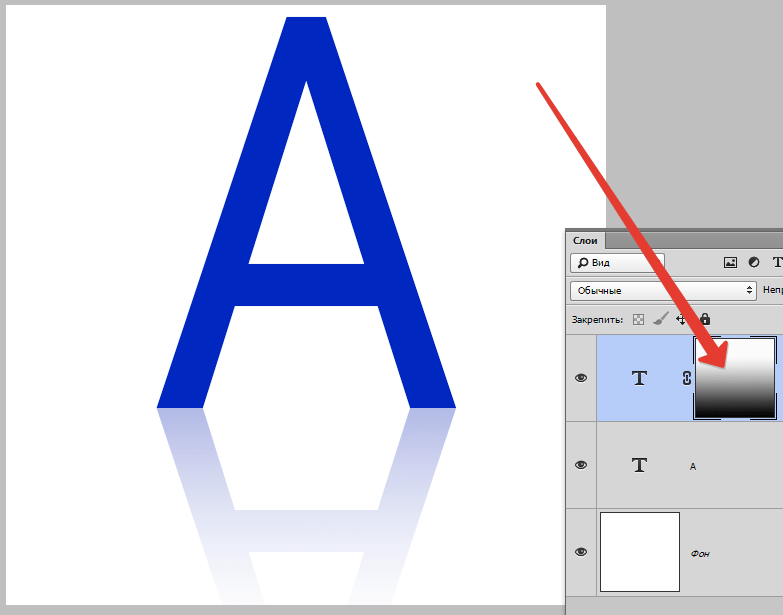
Нажмите иконку Добавить маску слоя (Add layer mask) внизу панели слоев, затем нажмите сочетание клавиш Ctrl + I, чтобы инвертировать маску.
Шаг 7.
Финальное изображение
Готово!
Ссылка на источник
Как в фотошопе перевернуть картинку зеркально
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
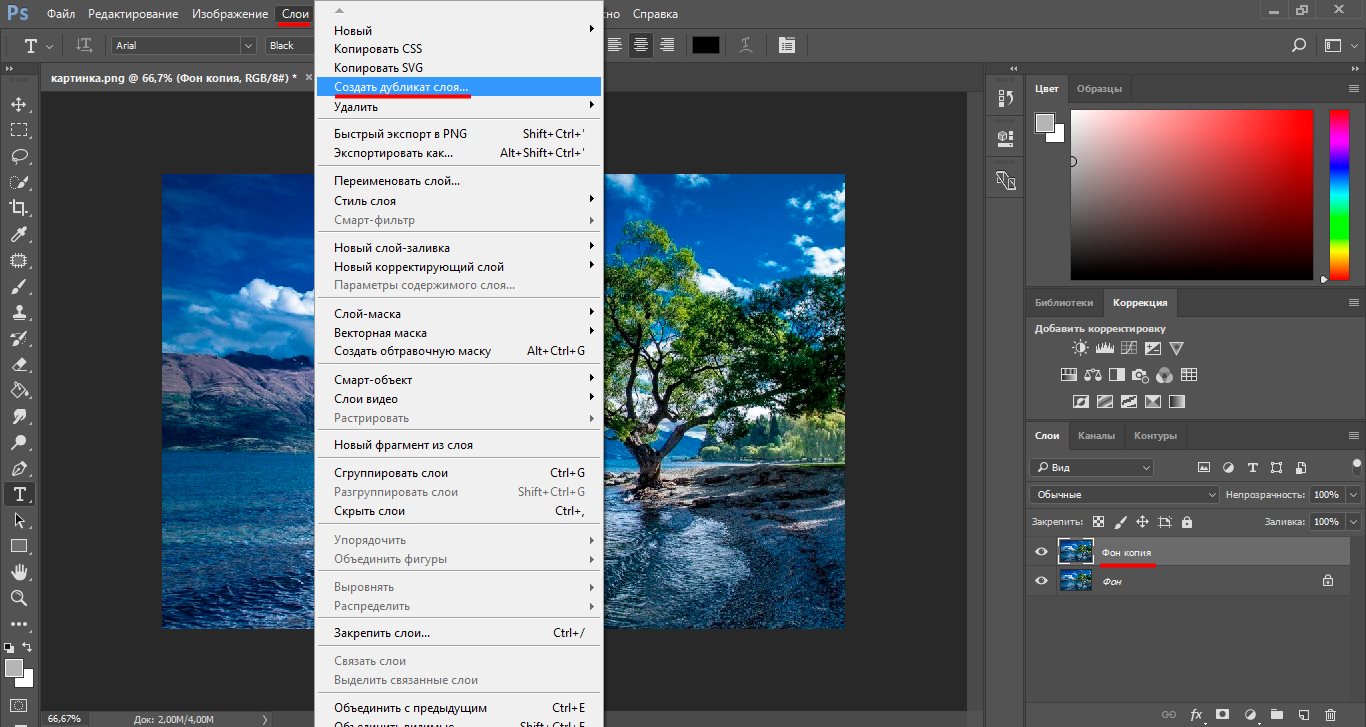
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
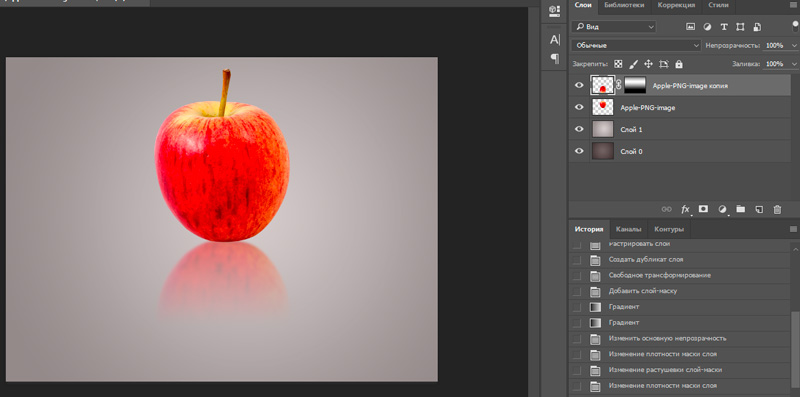
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
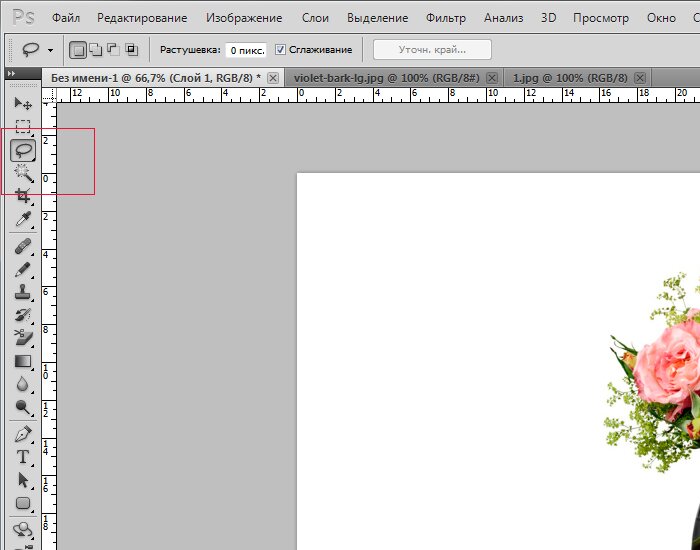
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе». Вы можете его скачать на этой странице. Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Вы можете его скачать на этой странице. Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
Получится вот так:
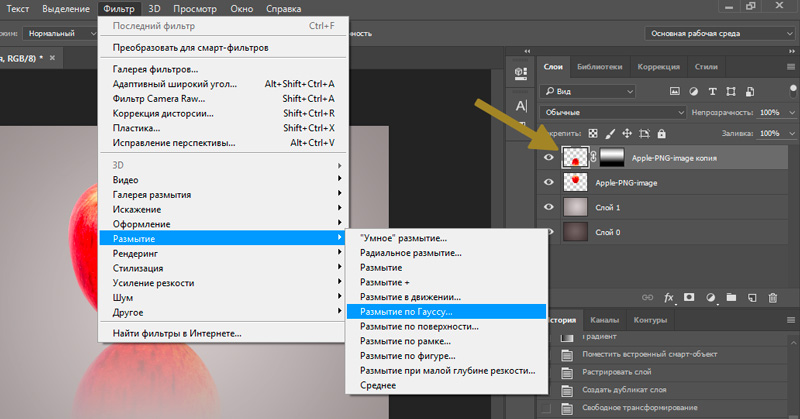
Далее мы плавно скроем нижнюю часть зеркального отражения. Создайте маску слоя для отраженных фруктов. Для этого в панели слоев есть специальная кнопка.
Теперь возьмите инструмент Градиент и настройте его так, чтобы он был переходом от черного цвета к прозрачному. Именно черный цвет скрывает изображение через маску.
Теперь тяните градиент снизу вверх. Зажатая клавиша SHIFT поможет сделать переход идеально ровным по вертикали.
Фотошоп зеркальное отражение онлайн. Зеркальное отражение фотографии или картинки онлайн
В Ворде изо дня в день по всему миру создаётся огромное количество текстовых документов. У кого-то это отчет по работе, дипломная, реферат, курсовая работа. И каждый второй пользователь сталкивается с добавлением картинок в документ. Хотя многие по мере своих возможностей или незнании опускают данный момент. Ведь это только кажется, что вставка картинки занимает длительное время. А если вдруг понадобится сделать зеркальное отражение картинки, то более взрослое поколение, вероятно попросит знакомого или близкого человека о помощи, а может и вовсе пропустит этот шаг, ссылаясь на нехватку времени. Давайте, вместе разберёмся с нагрянувшей проблемой.
У кого-то это отчет по работе, дипломная, реферат, курсовая работа. И каждый второй пользователь сталкивается с добавлением картинок в документ. Хотя многие по мере своих возможностей или незнании опускают данный момент. Ведь это только кажется, что вставка картинки занимает длительное время. А если вдруг понадобится сделать зеркальное отражение картинки, то более взрослое поколение, вероятно попросит знакомого или близкого человека о помощи, а может и вовсе пропустит этот шаг, ссылаясь на нехватку времени. Давайте, вместе разберёмся с нагрянувшей проблемой.
Отражение картинки «зеркально»
Зеркально отобразить рисунок можно с помощью следующих шагов. Изначально вставьте картинку в документ Ворд:
Чтобы отразить изображение нужно:
Горизонтальное отражение рисунка
Бывают ситуации, когда необходимо сменить направление рисунка. В данном случае, необходимо сменить направление дедушки мороза в левую сторону. Чтобы отразить картинку по горизонтали нужно сделать следующее:
Примечание. Если нужно расположить две картинки рядом с исходным результатом как на скриншоте выше, надо скопировать картинку и потом уже задавать нужное отражение.
Если нужно расположить две картинки рядом с исходным результатом как на скриншоте выше, надо скопировать картинку и потом уже задавать нужное отражение.
Настройка для зеркального отображения рисунка
Для достижения нужного эффекта во время отражения фото можно настроить все параметры вручную. Кликнув по фото, перейдите во вкладку «Формат».
В окне «Формат рисунка» установите нужный вид «Заготовки», к примеру «Среднее… касание».
Примечание. Отзеркалить фото можно со смещением на несколько пунктов от оригинального рисунка, для этого нужно выбрать вариант «Отражение в 4 пт или 8 пт».
Любой сдвиг можно наблюдать даже при открытом активном окне «Формат рисунка». Для этого сдвиньте окно параметров левее или правее от изображения, что находится на листе документа Ворд.
Когда при работе в MS Word возникает необходимость повернуть текст, далеко не все пользователи знают, как это можно сделать. Для эффективного решения данной задачи следует взглянуть на текст не как на набор букв, а как на объект. Именно над объектом можно выполнять различные манипуляции, в числе которых и поворот вокруг оси в любом точном или произвольном направлении.
Именно над объектом можно выполнять различные манипуляции, в числе которых и поворот вокруг оси в любом точном или произвольном направлении.
Тема поворота текста нами уже была рассмотрена ранее, в этой же статье хочется поговорить о том, как в Ворде сделать зеркальное отражение текста. Задача хоть и кажется более сложной, но решается тем же методом и парой дополнительных кликов мышкой.
1. Создайте текстовое поле. Для этого во вкладке «Вставка»
в группе «Текст»
выберите пункт «Текстовое поле»
.
2. Скопируйте текст, который необходимо отразить зеркально (CTRL+C
) и вставьте в текстовое поле (CTRL+V
). Если текст еще на напечатан, введите его непосредственно в текстовое поле.
3. Выполните необходимые манипуляции над текстом внутри текстового поля — измените шрифт, размер, цвет и другие важные параметры.
Зеркальное отражение текста
Отразить текст зеркально можно в двух направлениях — относительно вертикальной (сверху вниз) и горизонтальной (слева направо) осей. В обоих случаях сделать это можно с помощью инструментов вкладки «Формат»
В обоих случаях сделать это можно с помощью инструментов вкладки «Формат»
, которая появляется на панели быстрого доступа после добавления фигуры.
1. Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат»
.
2. В группе «Упорядочить»
нажмите кнопку «Повернуть»
и выберите пункт «Отразить слева направо»
(горизонтальное отражение) или «Отразить сверху вниз»
(вертикальное отражение).
3. Текст внутри текстового поля будет зеркально отражен.
Сделайте текстовое поле прозрачным, для этого выполните следующие действия:
- Правой кнопкой мышки кликните внутри поля и нажмите на кнопку «Контур»
; - В выпадающем меню выберите параметр «Нет контура»
.
Горизонтальное отражение также можно сделать и вручную. Для этого необходимо просто поменять местами верхнюю и нижнюю грань фигуры текстового поля. То есть, нужно кликнуть по среднему маркеру на верхней грани и потянуть его вниз, расположив под нижней гранью. Фигура текстового поля, стрелка ее поворота тоже будет внизу.
Фигура текстового поля, стрелка ее поворота тоже будет внизу.
Теперь вы знаете, как зеркально отобразить текст в Word.
Иногда для создания красивого изображения требуется обработка с помощью различных редакторов. Если никаких программ нет под рукой или вы не умеете ими пользоваться, то онлайн-сервисы уже давно могут сделать всё за вас. В этой статье мы поговорим об одном из эффектов, который может украсить ваше фото и сделать его особенным.
Одной из особенностей обработки фото является эффект зеркала или отражения. То есть, фотография раздваивается и совмещается, делая иллюзию того, что рядом стоит двойник, или же отражения, будто объект отражаются в стекле или зеркале, которого не видно. Ниже представлены три онлайн-сервиса для обработки фотографии в зеркальном стиле и способы работы с ними.
Способ 1: IMGOnline
Онлайн-сервис IMGOnline полностью посвящен работе с изображениями. На нём присутствуют как функции конвертера расширений изображений, так и изменение размера фото, и огромное количество способов обработки фотографий, что делает этот сайт отличным выбором для пользователя.
Для того, чтобы обработать ваше изображение, сделайте следующее:
Способ 2: ReflectionMaker
Из названия данного сайта сразу становится понятно, для чего он был создан. Онлайн-сервис полностью ориентирован на создание «зеркальных» фотографий и больше не имеет никакого функционала. Ещё один из минусов заключается в том, что сего интерфейс полностью на английском, но разобраться в нём будет не так уж и трудно, так как количество функций для отзеркаливания изображения минимальное.
Чтобы зеркально отразить интересующее вас изображение, выполните следующие действия:
Способ 3: MirrorEffect
Как и предыдущий, этот онлайн-сервис создан только для одной цели — создания отзеркаленных изображений и также имеет очень мало функций, но по сравнению с предыдущим сайтом, на нём есть выбор стороны отражения. Он тоже полностью направлен на зарубежного пользователя, но разобраться в интерфейсе не составит труда.
Чтобы сгенерировать изображение с отражением, необходимо выполнить следующее:
Вот так просто, с помощью онлайн-сервисов, пользователь сможет создать эффект отражения на своей фотографии, наполняя её новыми красками и смыслами, и самое главное — это очень легко и удобно. Все сайты имеют довольно минималистичный дизайн, что идёт им только в плюс, а английский язык на некоторых из них никак не помешает обработать изображение так, как захочет пользователь.
Все сайты имеют довольно минималистичный дизайн, что идёт им только в плюс, а английский язык на некоторых из них никак не помешает обработать изображение так, как захочет пользователь.
05.02.2015 27.01.2018
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе»
. Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
Получится вот так:
10.03.2018
Существует огромное количество программ, которые содержат в себе функцию зеркального отражения открытого в них изображения. Тем не менее, множество людей заинтересованы в онлайн-сервисах, которые позволят им проделывать те же действия вписав всего лишь несколько слов в поисковую строку и сделав несколько нажатий мышью. И многим из них это может быть крайне на руку, допустим, человеку надо сделать это работая за чужим компьютером или ему не хватает скорости подключения, чтобы загрузить необходимую ему программу.
Благо сеть не обделена подобными ресурсами. Поэтому наш сайт создал подборку отличных сайтов, которые целиком и полностью справляются с этой задачей, чем заслуживают обзора на себя.
Зеркальное отражение снимка онлайн
Сайты в интернете, которые предоставляют возможность зеркального отражения фотографии, не сильно отличаются друг от друга по функциональности. Отличия между ними преобладают в интерфейсе и дополнительных возможностях. Некоторые содержат больше настроек, некоторые меньше, но все они безупречно отражают изображение, а остальные параметры никак не влияют на выполнение поставленной нами задачи.
Некоторые содержат больше настроек, некоторые меньше, но все они безупречно отражают изображение, а остальные параметры никак не влияют на выполнение поставленной нами задачи.
Способ 1: Croper
Этот онлайн-сервис обладает минималистичным интерфейсом с преобладанием серых тонов в нём, не содержит в себе никаких излишних деталей, что располагает к работе.
Инструкция по обработке изображений на этом сайте:
Способ 2: Imgonline
В отличие от предыдущего сайта, на этом ресурсе отразить изображение зеркально можно существенно быстрее. Все необходимые инструменты будут расположены на одной странице в порядке спадания значимости.
Способ 3: Inettools
Оформлен этот сайт похожим образом с Croper — без лишних деталей и украшений. Загрузить на него файл можно простым перетаскиванием файла изображения с компьютера во вкладку с открытым сайтом, о чём говорит сообщение в прямоугольнике. Возможность выбора файла через стандартные средства имеется тоже.
Photoshop как зеркально отобразить изображение. Как в фотошопе сделать отражение
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
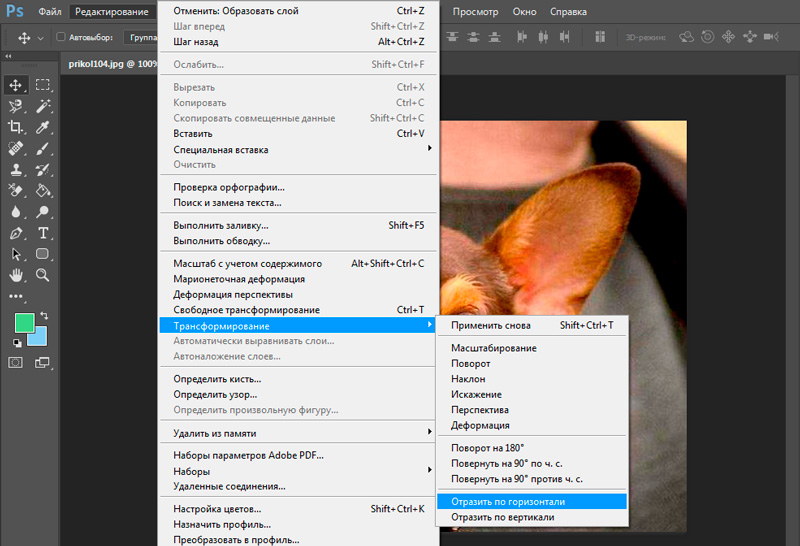
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и в прошлой статье занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя», либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
Далее, переключаемся на верхнюю панель. Здесь мы видим различные варианты изменения картинки:
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
Новинки Premium-раздела
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 850 292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 774 212
99
Работа с фото
Делаем художественную ретушь портрета
26 769 369
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой.
 Серия «Лето»
Серия «Лето»
8
видеоуроков
26
исходников
— часть сайта Фотошоп-мастер, где вас ждут 19 видеоуроков и 32 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Как отобразить изображение зеркально в фотошопе. Создаём грамотные отражения в Photoshop
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop
. Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе. Это даст нам совсем ужасное отражение. В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом. Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка! Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Это даст нам совсем ужасное отражение. В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом. Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка! Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект. Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.
Теперь проделайте то же самое с остальными сторонами коробки. Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось. Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.
Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование»
.
Flip Horizontal/«Отразить по горизонтали»
— позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…»
, либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста»
.
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение»
мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
Высоту пока оставим без изменений.
После нажатия на кнопку Ok
и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали»
. После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые»
. Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали»
. После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
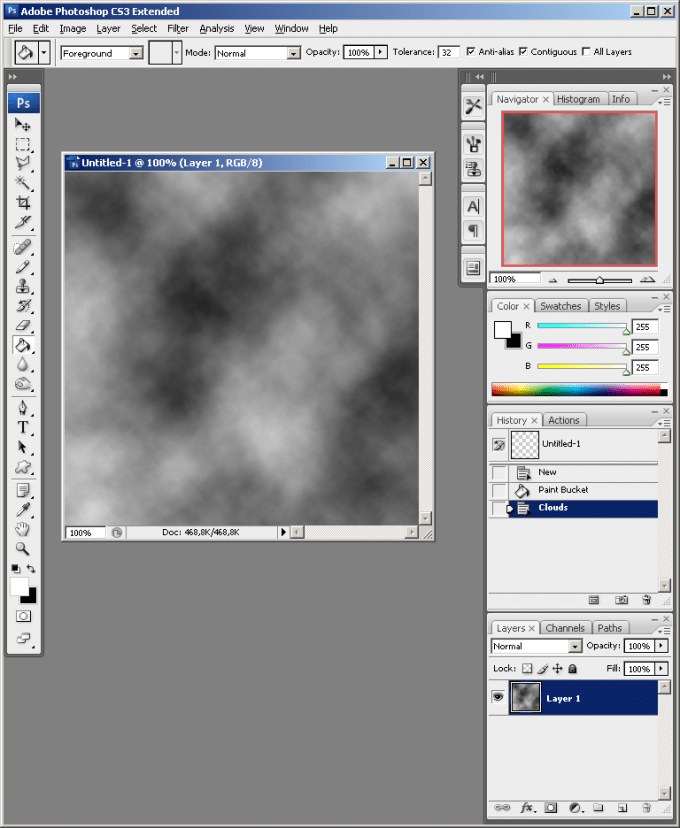
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
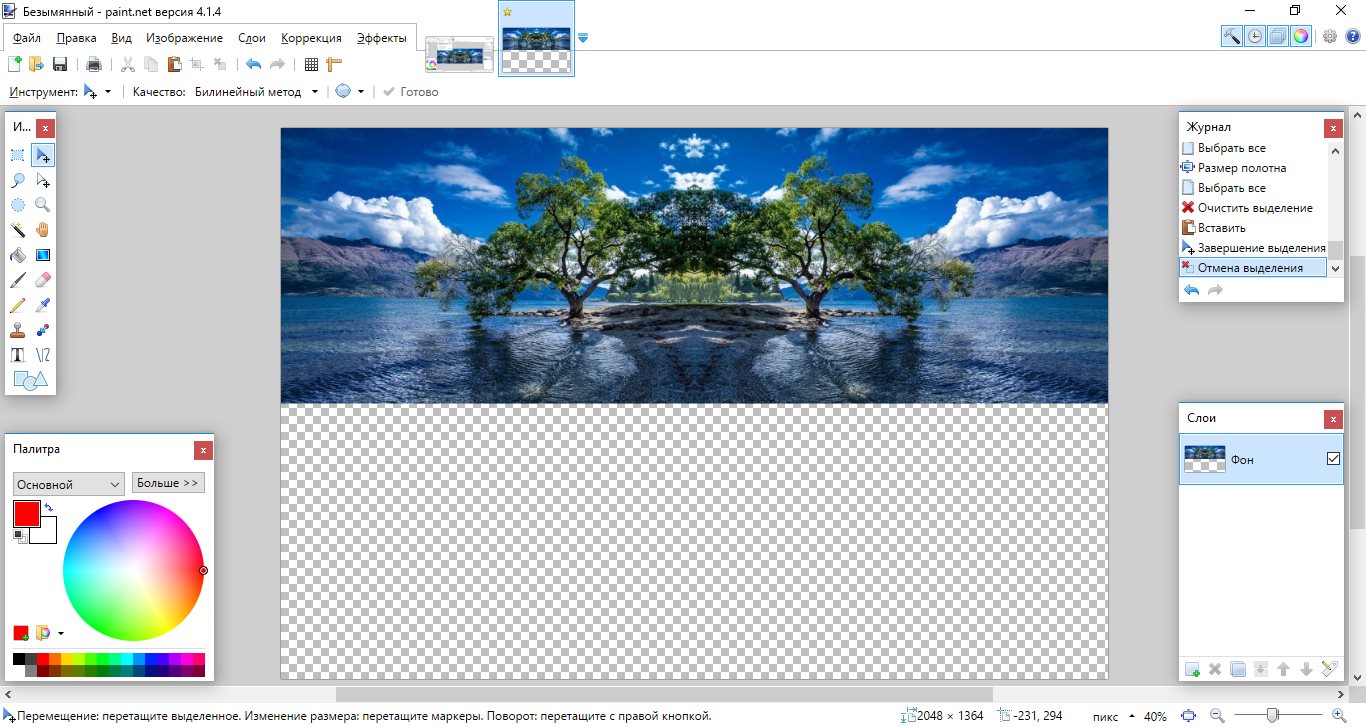
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
- Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
- Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
рисунков и узоров для зеркального отражения, поворота и отражения в Photoshop
Узнайте, как переворачивать, зеркально отражать и вращать отдельное изображение в Photoshop для создания забавных и интересных дизайнов, а также как создавать уникальный внешний вид эффекта с помощью режимов наложения слоев Photoshop!
Автор Стив Паттерсон.
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны.В этом уроке мы возьмем ту же основную идею и пойдем дальше, создав интересные эффекты, рисунки и узоры, просто переворачивая, поворачивая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Чтобы продолжить, вы можете использовать любое изображение, которое вам нравится, но вы часто получите лучшие результаты, если изображение будет содержать много деталей.
Вот фото, которое я буду использовать (фото цветов из Adobe Stock):
Исходное изображение.Фото: Adobe Stock.
А вот только один пример дизайна, который мы можем создать на его основе всего за несколько простых шагов. По ходу дела мы увидим и другие примеры. Каждая фотография даст вам уникальный результат, поэтому, как только вы узнаете, как создать эффект, попробуйте использовать разные типы изображений, чтобы увидеть, что вы можете сделать:
Один возможный дизайн. Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как зеркально отражать и поворачивать изображения в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите в качестве бонуса мое новое полное руководство по режимам наложения слоев!
Шаг 1. Обрежьте фотографию, если необходимо
Для начала давайте обрежем все области нашего изображения, которые нам действительно не нужны для этого эффекта. Если вам не нужно кадрировать изображение, вы можете перейти к шагу 2.
В общем, вы хотите обрезать объект плотно, удаляя все окружающие области с низкой детализацией (например, чистое голубое небо), которые на самом деле ничего не добавят к окончательному результату.В моем случае изображение, которое я использую, действительно не имеет участков с низкой детализацией. Фактически, это практически цветущий с деталями (немного цветочного юмора). Я мог бы просто использовать всю фотографию так, как есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я собираюсь обрезать некоторые цветы.
Чтобы обрезать изображение, выберите инструмент Photoshop Crop Tool на панели инструментов в левой части экрана:
Выбор инструмента кадрирования.
Выбрав инструмент «Обрезка», убедитесь, что Удалить обрезанные пиксели отмечен на панели параметров, поскольку нам нужно фактически удалить обрезанные пиксели, а не просто скрыть их из поля зрения (примечание: параметр «Удалить обрезанные пиксели» доступен только в Photoshop CC и CS6.Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):
Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
Затем щелкните и растяните рамку обрезки вокруг области, которую вы хотите сохранить. В моем случае я перетащу границу вокруг правой стороны изображения. Это означает, что я буду держать правую сторону и обрезать левую:
Перетаскиваю границу кадрирования вокруг правой стороны фотографии.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда будете готовы обрезать изображение:
Оставшаяся часть изображения должна создать интересный дизайн.
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на нашу панель «Слои», мы увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая обрезанное изображение на фоновом слое.
Нам нужно создать копию этого слоя. Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
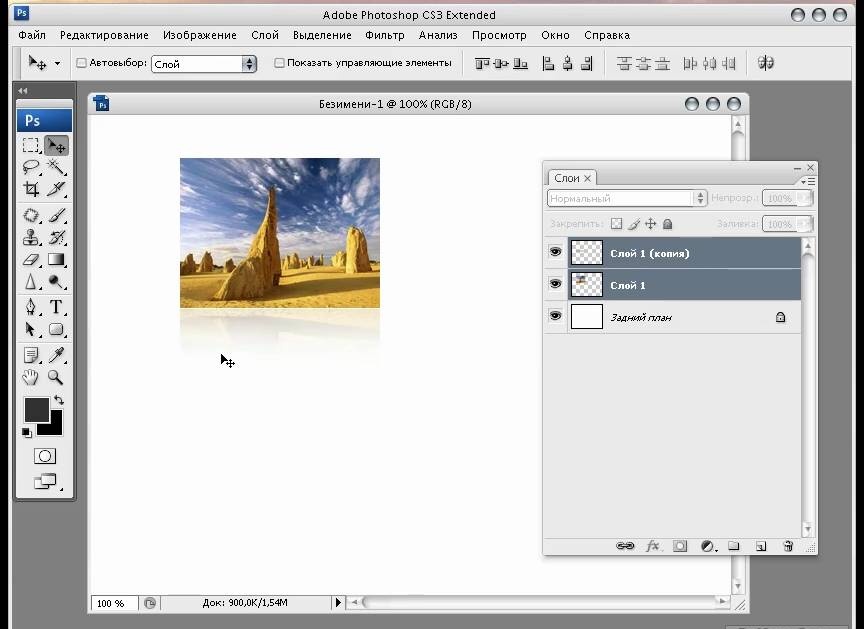
Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Появится слой «Фоновая копия».
Шаг 3: Удвойте ширину холста
Перейдите в меню Изображение вверху экрана и выберите Размер холста :
Переход к изображению> Размер холста.
Откроется диалоговое окно «Размер холста» Photoshop, которое мы будем использовать, чтобы добавить больше пространства холста вокруг нашей фотографии.Нам нужно удвоить текущую ширину нашего холста, и мы хотим, чтобы все дополнительное пространство холста отображалось справа от нашего изображения. Для этого установите значение Ширина на 200 процентов и оставьте Высота на 100 процентов (что оставит высоту холста с текущим размером). Не устанавливайте опцию Relative . Чтобы выделить дополнительное пространство на холсте справа от фотографии, щелкните левый средний квадрат в сетке Anchor :
Настройки удвоения ширины холста.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Photoshop удваивает ширину холста, добавляя все дополнительное пространство справа от фотографии. По умолчанию Photoshop заполняет дополнительное пространство холста белым цветом. Если по какой-то причине ваш не белый, не волнуйтесь, потому что это не важно:
В правой части фотографии появляется дополнительное пространство холста.
Шаг 4. Перетащите фотографию на слое «Фоновая копия» вправо.
Теперь, когда мы добавили дополнительное пространство холста, нам нужно перетащить копию нашей фотографии на слой «Фоновая копия» в новую область.Выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Убедитесь, что на панели «Слои» выбран слой «Фоновая копия». Удерживая нажатой клавишу Shift , щелкните фотографию и перетащите ее в правую часть исходного изображения. Удерживание клавиши Shift при перетаскивании ограничивает направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
Перетаскивание копии изображения вправо от оригинала.
Шаг 5. Отразите изображение справа по горизонтали
Пока что все, что у нас есть, это два однояйцевых близнеца. Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение изображения слева. Для этого перейдите в меню Edit вверху экрана, выберите Transform , а затем выберите Flip Horizontal :
.
Идем в Edit> Transform> Flip Horizontal.
Фотография справа мгновенно становится зеркальным отражением фотографии слева, создавая наш первый эффект:
Два изображения теперь являются зеркальным отражением друг друга.
Шаг 6. Объедините два слоя вместе
Пока все хорошо, но, как говорится, мы только начали. Давайте объединим наши два слоя в один, перейдя в меню Layer вверху экрана и выбрав Merge Down :
.
Переход к слою> Объединить вниз.
Кажется, что в документе ничего не произошло, но если мы посмотрим на нашу панель «Слои», мы увидим, что наши два слоя были объединены в один фоновый слой:
Фоновый слой теперь содержит наш зеркальный эффект.
Шаг 7: Дублируйте слой
Как и на шаге 2, давайте продублируем фоновый слой, щелкнув по нему и перетащив его на значок нового слоя :
Снова перетащите фоновый слой на значок нового слоя.
Photoshop снова дублирует фоновый слой, называет его «Фоновая копия» и помещает его над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 8: удвоение высоты холста
Мы собираемся создать еще одно отражение нашего изображения, на этот раз вертикально.Для этого нам нужно вдвое увеличить высоту холста, чтобы новое пространство холста появилось под существующим изображением. Давайте еще раз вызовем диалоговое окно Размер холста, перейдя в меню Изображение вверху экрана и выбрав Размер холста :
.
Переход к изображению> Размер холста.
Когда появится диалоговое окно, установите Width на 100 процентов (что оставит ширину с текущим размером) и Height на 200 процентов .Опять же, оставьте опцию Relative не отмеченной . Чтобы дополнительное пространство появилось под изображением, щелкните верхний средний квадрат в сетке Anchor :
Настройки удвоения высоты холста.
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста под изображением. Если вы не можете видеть весь холст на этом этапе, потому что он теперь слишком велик для вашего экрана, перейдите в меню View и выберите команду Fit on Screen или нажмите Ctrl + 0 (Win ) / Command + 0 (Mac) на клавиатуре.Photoshop уменьшит масштаб документа до необходимого уровня, чтобы он уместился:
Под изображением появляется дополнительное пространство холста.
Шаг 9. Перетащите изображение под оригинал
Выделив инструмент «Перемещение» и слой «Фоновая копия» на панели «Слои», щелкните изображение и перетащите его в дополнительное пространство холста. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание фотографии прямо вниз:
Перетаскивание изображения на слой «Фоновая копия» под оригиналом.
Шаг 10. Отразите нижнее изображение по вертикали
Чтобы превратить нижнее изображение в зеркальное отражение верхнего, перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
Идем в Edit> Transform> Flip Vertical.
Теперь у нас есть второе зеркальное отражение, на этот раз вертикальное. Вещи уже начинают выглядеть интересными:
Нижнее изображение теперь является отражением верхнего изображения.
Шаг 11: Объедините оба слоя в новый слой
Пока что все, что мы делали, это копировали изображения и переворачивали их по горизонтали или вертикали. Давайте посмотрим, насколько далеко мы можем продвинуться, вращая копии изображения и пробуя различные режимы наложения слоев!
Во-первых, давайте объединим оба наших существующих слоя в новый слой. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая нажатой клавишу, перейдите в меню Layer в верхней части экрана и выберите Merge Visible в нижней части списка:
Удерживая Alt (Win) / Option (Mac), перейдите в Layer> Merge Visible.
Обычно команда «Объединить видимое» объединяла бы наши два слоя в один слой, как это делала ранее команда «Объединить видимые». Но, удерживая нажатой клавишу Alt / Option, когда мы выбрали «Объединить видимое», мы сказали Photoshop создать новый слой и объединить наши существующие слои с новым слоем.
На панели «Слои» мы видим, что теперь у нас есть третий слой, названный «Layer 1», и на его миниатюре предварительного просмотра мы видим, что он содержит объединенные копии изображений из двух исходных слоев под ним:
Два исходных слоя были объединены в третий слой.
Шаг 12: поверните новый слой на 90 ° по часовой стрелке
Давайте повернем изображение на «Layer 1». Поднимитесь в меню Edit , выберите Transform , а затем выберите Rotate 90 ° Clockwise :
Переходим в меню «Правка»> «Трансформировать»> «Повернуть на 90 ° по часовой стрелке».
Это повернет слой на 90 ° по часовой стрелке, оставив два слоя под ним в исходной ориентации:
Результат после поворота «Слоя 1» на 90 градусов.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 13: Обрежьте документ вокруг повернутого изображения
Затем мы обрежем документ вокруг повернутого изображения.Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на миниатюре предварительного просмотра для «Слоя 1» на панели «Слои»:
Щелчок по миниатюре предварительного просмотра, удерживая Ctrl (Win) / Command (Mac).
Загружает контур выделения вокруг повернутого изображения. Установив выделение, перейдите в меню Image вверху экрана и выберите Crop :
.
Переход к изображению> Обрезка.
Photoshop обрезает области над и под изображением. Чтобы удалить контур выделения, поскольку он нам больше не нужен, перейдите в меню Select вверху экрана и выберите Отменить выделение или нажмите Ctrl + D (Win) / Command + D (Mac ) на клавиатуре:
Собираюсь Выбрать> Отменить выбор.
Теперь, когда мы обрезали верхнюю и нижнюю части, все, что мы теперь видим, — это повернутое изображение. Мы исправим это дальше, когда начнем экспериментировать с режимами наложения слоев Photoshop:
Результат после обрезки областей выше и ниже изображения.
Шаг 14: Экспериментируйте с режимами наложения слоев
На этом этапе все становится немного более экспериментальным и становится делом личного вкуса. В настоящее время изображение на «Слое 1» полностью блокирует видимость нижележащих слоев, а это не то, что нам нужно. Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои». Он нигде не говорит «Режим наложения», но по умолчанию этот параметр установлен на Нормальный .«Нормальный» означает, что слой вообще не смешивается со слоями под ним. Это просто закрывает им поле зрения. Давайте попробуем несколько разных режимов наложения, чтобы увидеть, что у нас получится. Я начну с изменения режима наложения с Нормального на Умножение :
Изменение режима наложения для «Layer 1» на «Умножение».
Режим наложения «Умножение» отлично справляется с совмещением моих изображений вместе для создания интересного дизайна. Но поскольку Multiply — это один из нескольких режимов наложения в Photoshop, который дает эффект затемнения всего изображения, мы можем видеть, что созданный им эффект немного темнее, чем был у нас раньше:
Multiply создает интересный, но темный узор.
Я попробую другой режим наложения, на этот раз Светлее :
Изменение режима наложения для «Слоя 1» на «Светлее».
Lighten — это один из нескольких режимов наложения, которые делают изображение в целом ярче. Он работает, сравнивая пиксели на выбранном слое с пикселями на слоях под ним, а затем сохраняя те пиксели, которые светлее. Здесь мы видим, что это определенно скрасило ситуацию и дало мне еще один интересный дизайн. Лично мне этот больше нравится:
Lighten создает еще один интересный и гораздо более легкий дизайн.
Если вы хотите чего-то более психоделического, попробуйте режимы наложения Difference или Exclusion . Попробую Разница:
Изменение режима наложения на «Разница».
Режим наложения «Разница» ищет различия между слоем и нижележащими слоями, а затем отображает эти различия разными цветами. В соответствии со своим названием результат определенно выглядит иначе:
Эффект с режимом наложения «Разница».
Циклическое переключение режимов наложения с клавиатуры
До сих пор я просто нажимал на параметр «Режим наложения» на панели «Слои», а затем выбирал случайные из них, чтобы попробовать их.Но вот гораздо более простой способ опробовать режимы наложения. Убедитесь, что у вас все еще выбран инструмент «Перемещение». Затем просто нажмите и удерживайте клавишу Shift на клавиатуре и используйте клавиши + и — для перехода вверх или вниз по списку.
Попробовав их все, я думаю, что остановлюсь на режиме наложения «Осветление». Вы можете предпочесть другой режим наложения для своего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Шаг 15: Объедините оба слоя в новый слой
Давайте попробуем сделать еще одну копию изображения, повернув ее и затем изменив режим наложения, чтобы увидеть, что мы получим.Сначала мы объединим все три наших слоя в новый слой. Еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac), когда вы перейдете в меню Layer и выберите Merge Visible :
Удерживая Alt (Win) / Option (Mac), выберите Layer> Merge Visible.
Это объединяет все три слоя в четвертый слой, «Слой 2», над ними:
Все три слоя теперь объединены в «Слой 2».
Шаг 16: поверните новый слой на 45 °
Выбрав «Layer 2», перейдите в меню Edit , выберите Transform , а затем выберите Rotate :
Идем в Edit> Transform> Rotate.
Затем на панели параметров в верхней части экрана введите 45.0 в поле ввода Угол , чтобы Photoshop повернул изображение на «Слое 2» на 45 ° по часовой стрелке:
Ввод «45.0» в поле «Угол».
Нажмите Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять введенный угол, затем нажмите Введите (Win) / Верните (Mac) второй раз, чтобы выйти команды Повернуть.Вот мой дизайн с повернутым верхним изображением:
Эффект после поворота «Слоя 2» на 45 °.
Шаг 17: Измените режим наложения
Наконец, попробуйте разные режимы наложения, как мы делали раньше, чтобы увидеть, как каждый из них влияет на то, как повернутое изображение на «Слое 2» смешивается со слоями под ним. Опять же, самый простой способ сделать это — удерживать клавишу Shift и использовать клавиши + и — для циклического перехода между режимами наложения.
Перепробовав их все, на этот раз я выберу режим наложения Darker Color . Подобно режиму наложения Multiply, который мы пробовали ранее, Darker Color также затемняет изображение, но он немного более продвинутый. Он работает, сравнивая пиксели на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:
Установка верхнего слоя на более темный цвет.
И вот результат:
Эффект после изменения режима наложения верхнего слоя на Darker Color.
Конечно, вы всегда можете вернуться к этому моменту и изменить режим наложения для «Layer 1», если вы хотите продолжить эксперименты. Для этого я нажимаю на «Слой 1», чтобы выбрать его. Затем я изменю его режим наложения на что-то совершенно другое, например Luminosity :
.
Выбираем Layer 1 и меняем его режим наложения на Luminosity.
Режим наложения Luminosity смешивает яркость (значения яркости) выбранного слоя с цветами из слоев под ним, и здесь мы видим, что это создает совсем другой результат по сравнению с предыдущими примерами, которые мы рассмотрели:
Результат, когда «Layer 1» установлен на Luminosity.
Наконец, я нажимаю «Layer 2», чтобы повторно выбрать его. Затем я изменю его режим наложения на Color :
Выбираем «Layer 2» и меняем режим наложения на Color.
Режим наложения цветов в Photoshop — это противоположность Luminosity. Он смешивает цвет выбранного слоя с яркостью нижележащих слоев. Другими словами, он окрашивает изображение, давая нам еще один уникальный результат:
Результат, когда «Слой 2» теперь установлен на Цвет.
Конечно, вам не нужно знать, как каждый из 27 различных режимов наложения слоев Photoshop (по состоянию на Photoshop CC 2017) работает для создания этого эффекта.Все, что вам действительно нужно знать, это как их просмотреть и выбрать тот, который вам больше всего нравится! Однако есть — — несколько режимов наложения, которые вы будете постоянно использовать в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения в Photoshop.
И вот оно! Вот как можно создавать интересные дизайны и узоры с изображением, просто переворачивая, вращая и зеркально отображая его, а также экспериментируя с режимами наложения слоев в Photoshop! Подобные уроки можно найти в наших уроках «Эффект зеркального изображения» или «Смешивание текстур с фотографиями».Или посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как отразить изображение в Photoshop
Как отразить изображение в Photoshop
LangID__ 0
Проверить, есть ли в редакторе содержимого 1
Json data
Array ( [EN] => Массив ( [section_0] => Массив ( [id] => section_0 [тип] => newContentSectionTemplate [содержание] => [elements] => Массив ( [component_16] => Массив ( [размер] => 16 [type] => blogLinkAnchor [id] => component_16 [Switcher_id] => section_0-component_16 [name] => component_16_blogLinkAnchor [text] => как отразить изображение в фотошопе ) [component_0] => Массив ( [размер] => 0 [тип] => newContentTextTemplate [id] => component_0 [Switcher_id] => section_0-component_0 [name] => component_0_newContentTextTemplate [textMode] => 0 [text] =>Зеркальное отображение фотографий может изменить восприятие кадра и сделать его более выразительным.Люди, взгляд которых направлен вправо, воспринимаются более позитивно, чем те, кто смотрит в противоположную сторону.
На самом деле движение влево заставляет задуматься о возвращении в прошлое. В пейзажной и городской фотографии ситуация почти такая же: мосты, реки, улицы, направленные вправо, сигнализируют о движении в будущее.
Но, помимо изменения восприятия картинки, можно использовать зеркальное отображение и копирование. , можно добиться интересных эффектов.Ознакомьтесь с советами по редактированию фотографий для начинающих , чтобы узнать больше о том, что Photoshop могу.
) [component_17] => Массив ( [размер] => 17 [type] => blogLinkAnchor [id] => component_17 [Switcher_id] => section_0-component_17 [name] => component_17_blogLinkAnchor [текст] => отражение простого изображения в фотошопе ) [component_1] => Массив ( [размер] => 1 [тип] => newContentTitleh3Template [id] => компонент_1 [Switcher_id] => section_0-component_1 [name] => component_1_newContentTitleh3Template [текст] => 1.Простое зеркальное отображение ) [component_3] => Массив ( [размер] => 3 [type] => blogGeneralImg [id] => компонент_3 [Switcher_id] => section_0-component_3 [name] => component_3_blogGeneralImg [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [imageAlt_dt] => как отразить изображение в фотошопе [imageAlt_amp] => как отразить изображение в фотошопе [image_dt] => / images / content / how-to-mirror-an-image-in-photoshop.jpg [image_amp] => /images/content/how-to-mirror-an-image-in-photoshop.jpg ) [component_4] => Массив ( [размер] => 4 [тип] => newContentTextTemplate [id] => компонент_4 [Switcher_id] => section_0-component_4 [name] => component_4_newContentTextTemplate [textMode] => 0 [text] =>ШАГ 1 .Запустите Adobe Photoshop и выберите желаемое изображение. Он будет воспроизведен на фоновом слое.
ШАГ 2 . Чтобы внести изменения в этот слой, найдите специальную панель и дважды щелкните значок замка. Таким образом, вы можете разблокировать слой.
ШАГ 3 .Найдите в меню «Правка» команду «Преобразовать» и укажите нужный эффект зеркального отражения - «Отразить по горизонтали» или «Отразить по вертикали».
) [component_18] => Массив ( [размер] => 18 [type] => blogLinkAnchor [id] => component_18 [Switcher_id] => section_0-component_18 [name] => component_18_blogLinkAnchor [текст] => отражение простого-изображения с использованием-дубликата-слоя ) [component_5] => Массив ( [размер] => 5 [тип] => newContentTitleh3Template [id] => component_5 [Switcher_id] => section_0-component_5 [name] => component_5_newContentTitleh3Template [текст] => 2.Зеркальное отображение с использованием дублирующего слоя ) [component_6] => Массив ( [размер] => 6 [type] => blogGeneralImg [id] => component_6 [Switcher_id] => section_0-component_6 [name] => component_6_blogGeneralImg [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [imageAlt_dt] => как зеркально перевернуть изображение в фотошопе [imageAlt_amp] => как зеркально перевернуть изображение в фотошопе [image_dt] => / images / content / how-to-mirror-flip-an-image-in-photoshop.jpg [image_amp] => /images/content/how-to-mirror-flip-an-image-in-photoshop.jpg ) [component_7] => Массив ( [размер] => 7 [тип] => newContentTextTemplate [id] => component_7 [Switcher_id] => section_0-component_7 [name] => component_7_newContentTextTemplate [textMode] => 0 [text] =>Используя этот метод, вы можете разместить исходную фотографию рядом с зеркальным изображением в Photoshop вместо того, чтобы заменять его, тем самым создавая панорамное впечатление.
ШАГ 1 . Дублируйте базовый слой, щелкнув соответствующее действие на вкладке меню «Слои». Быстрее использовать мышь и перетащить его миниатюру на значок нового слоя.
ШАГ 2 . Увеличьте размер холста по горизонтали, открыв соответствующий параметр в меню «Изображение». Отрегулируйте параметры так, чтобы расширение было направлено вправо и равнялось начальной ширине.
) [component_8] => Массив ( [размер] => 8 [type] => blogGeneralImg [id] => component_8 [Switcher_id] => section_0-component_8 [name] => component_8_blogGeneralImg [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [imageAlt_dt] => зеркальное отображение в фотошопе [imageAlt_amp] => зеркальное отображение в фотошопе [image_dt] => / images / content / mirror-image-in-photoshop.PNG [image_amp] => /images/content/mirror-image-in-photoshop.png ) [component_9] => Массив ( [размер] => 9 [тип] => newContentTextTemplate [id] => component_9 [Switcher_id] => section_0-component_9 [name] => component_9_newContentTextTemplate [textMode] => 0 [text] =>ШАГ 3 .Установите якорь на левый край, чтобы указать, что он должен оставаться на месте. Обязательно укажите увеличение ширины ровно на 200%.
ШАГ 4 . Выберите скопированный слой и перейдите в Правка → Трансформировать → Отразить по горизонтали . Затем с помощью мыши измените расположение содержимого обоих слоев так, чтобы они были аккуратно выровнены.
Для точного и точного позиционирования удобно использовать клавиатуру и нажимать кнопки со стрелками для небольшого смещения .
) [component_19] => Массив ( [размер] => 19 [type] => blogLinkAnchor [id] => component_19 [Switcher_id] => section_0-component_19 [name] => component_19_blogLinkAnchor [text] => эффект калейдоскопа в фотошопе ) [component_10] => Массив ( [размер] => 10 [тип] => newContentTitleh3Template [id] => component_10 [Switcher_id] => section_0-component_10 [name] => component_10_newContentTitleh3Template [текст] => 3.Эффект калейдоскопа ) [component_11] => Массив ( [размер] => 11 [type] => blogGeneralImg [id] => component_11 [Switcher_id] => section_0-component_11 [name] => component_11_blogGeneralImg [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [imageAlt_dt] => эффект калейдоскопа фотошоп зеркальное отображение [imageAlt_amp] => зеркальное отображение фотошоп эффект калейдоскопа [image_dt] => / images / content / mirror-image-photoshop-kaleidoscope-effect.jpg [image_amp] => /images/content/mirror-image-photoshop-kaleidoscope-effect.jpg ) [component_12] => Массив ( [размер] => 12 [тип] => newContentTextTemplate [id] => component_12 [Switcher_id] => section_0-component_12 [name] => component_12_newContentTextTemplate [textMode] => 0 [text] =>Этот подход включает в себя вертикальное отражение, описанное в предыдущем методе, поэтому следуйте вышеупомянутым инструкциям и продолжайте последовательность с ними.
ШАГ 1 . Объедините два текущих слоя в один. Это можно сделать с помощью команды Layer → Merge Visible .
ШАГ 2 . Давайте продолжим холст еще раз, но уже на противоположной оси. Точка привязки будет на нижней границе, и мы увеличим высоту на 200%.
ШАГ 3 . Дублируйте верхний слой. Примените к этой копии команду "Отразить вертикальное отражение". После этого с помощью мыши поместите зеркальный слой в новое место.
) [component_20] => Массив ( [размер] => 20 [type] => blogLinkAnchor [id] => component_20 [Switcher_id] => section_0-component_20 [name] => component_20_blogLinkAnchor [text] => бесплатные картинки для фотошопа в зеркальные изображения ) [component_13] => Массив ( [размер] => 13 [тип] => newContentTitleh3Template [id] => component_13 [Switcher_id] => section_0-component_13 [name] => component_13_newContentTitleh3Template [text] => Бесплатные программы Adobe Photoshop ) [component_14] => Массив ( [размер] => 14 [type] => blogGeneralImg [id] => component_14 [Switcher_id] => section_0-component_14 [name] => component_14_blogGeneralImg [imageAlt_dt] => Бесплатные программы Adobe Photoshop [imageAlt_amp] => Бесплатные программы Adobe Photoshop [useRealNameDt] => проверено [useRealNameDtAmp] => проверено [image_dt] => / images / content / adobe-photoshop-freebies.jpg [image_amp] => /images/content/adobe-photoshop-freebies.jpg ) [component_22] => Массив ( [размер] => 22 [type] => newContentElementButtonsTwo [id] => component_22 [Switcher_id] => section_0-component_22 [name] => component_22_newContentElementButtonsTwo [buttonName1] => Полная коллекция [buttonLink1] => https: // fixthephoto.ru / пейзаж-фотошоп-действия [buttonLinkTitle1] => Полная коллекция действий Adobe Photoshop [buttonShortcode] => {# newlogicblock-blog_how-to-mirror-an-image-in-photoshop #} [buttonLinkAmp] => https://fixthephoto.com/free-photoshop-actions ) ) ) ) )
Зеркальное отображение фотографий может изменить восприятие кадра и сделать его более выразительным.Люди, взгляд которых направлен вправо, воспринимаются более позитивно, чем те, кто смотрит в противоположную сторону.
На самом деле движение влево заставляет задуматься о возвращении в прошлое. В пейзажной и городской фотографии ситуация почти такая же: мосты, реки, улицы, направленные вправо, сигнализируют о движении в будущее.
Но, помимо изменения восприятия картинки, с помощью зеркального отображения и копирования можно добиться некоторых интересных эффектов. Ознакомьтесь с советами по редактированию фотографий для начинающих, чтобы узнать больше о возможностях Photoshop.
1. Простое зеркальное отображение
ШАГ 1 . Запустите Adobe Photoshop и выберите желаемое изображение. Он будет воспроизведен на фоновом слое.
ШАГ 2 . Чтобы внести изменения в этот слой, найдите специальную панель и дважды щелкните значок замка. Таким образом, вы можете разблокировать слой.
ШАГ 3 . Найдите «Преобразовать» в меню «Правка» и затем укажите желаемый эффект зеркального отражения — «Отразить по горизонтали» или «Отразить по вертикали».
2. Зеркальное отображение с использованием дублирующего слоя
Используя этот метод, вы можете разместить исходную фотографию рядом с зеркальным изображением в Photoshop вместо того, чтобы заменять его, тем самым создавая панорамное впечатление.
ШАГ 1 . Дублируйте базовый слой, щелкнув соответствующее действие на вкладке меню «Слои». Гораздо быстрее использовать мышь и перетащить ее миниатюру на значок нового слоя.
ШАГ 2 . Увеличьте размер холста по горизонтали, открыв соответствующий параметр в меню «Изображение».Настройте параметры так, чтобы расширение было направлено вправо и равнялось начальной ширине.
ШАГ 3 . Установите якорь на левый край, чтобы указать, что он должен оставаться на месте. Обязательно укажите увеличение ширины ровно на 200%.
ШАГ 4 . Выберите скопированный слой и перейдите к Edit → Transform → Flip Horizontal . Затем с помощью мыши измените расположение содержимого обоих слоев, чтобы они были аккуратно выровнены.
Для точного и точного позиционирования удобно использовать клавиатуру и нажимать кнопки со стрелками для небольшого смещения.
3. Эффект калейдоскопа
Этот подход включает в себя вертикальное отражение, описанное в предыдущем методе, поэтому следуйте вышеупомянутым инструкциям и продолжайте последовательность с ними.
ШАГ 1 . Объедините два текущих слоя в один. Это можно сделать с помощью команды Layer → Merge Visible .
ШАГ 2 . Давайте продолжим холст еще раз, но уже на противоположной оси. Точка привязки будет на нижней границе, и мы увеличим высоту на 200%.
ШАГ 3 . Дублируйте верхний слой. Примените к этой копии команду «Отразить вертикальное отражение». После этого с помощью мыши поместите зеркальный слой в новое место.
Бесплатные программы Adobe Photoshop
Как перевернуть изображение на вашем iPhone с помощью Photoshop Express, чтобы получить его зеркальное отображение и сохранить его в фотографиях
Shutterstock
Вы можете перевернуть любое изображение на своем iPhone, чтобы получить его зеркальное отображение.
- Вы не можете перевернуть изображение на вашем iPhone в собственных приложениях устройства, но вы можете с помощью стороннего приложения, такого как Photoshop Express.
- Загрузив Photoshop Express на свой iPhone, вы сможете перевернуть изображение, чтобы получить его зеркальное отображение.
- После того, как вы перевернете изображение, вы можете сохранить его в приложении «Фотографии» на iPhone, где оно должно появиться рядом с исходным изображением.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше .
iPhone — чрезвычайно мощный портативный инструмент, и когда вы добавляете некоторые сторонние приложения, возможности практически безграничны.
Хотя вы не можете перевернуть изображение, чтобы получить его зеркальное отображение на iPhone ни в одном из родных приложений телефона, вы можете сделать это с помощью стороннего приложения. Учитывая репутацию Photoshop как золотого стандарта для редактирования изображений, Photoshop Express — отличное бесплатное приложение для этой цели. С Photoshop Express вы сможете редактировать свои фотографии более продвинутыми способами, чем с помощью стандартного пакета редактирования iPhone.Однако хорошая первая манипуляция — это перевернуть изображение в зеркало.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
iPhone 11 (от 699,99 долларов США в Best Buy)
Как перевернуть изображение на вашем iPhone с помощью Photoshop Express
1. Если вы еще не сделали этого, загрузите приложение Photoshop Express.
Реклама
2. Войдите в приложение, используя одну из нескольких учетных записей (я выбрал свой Gmail).Разрешите Photoshop Express доступ к вашим фотографиям.
3. Прокрутите свои фотографии в приложении и нажмите на ту, которую хотите перевернуть. 4. Нажмите на значок кадрирования (два прямых угла перекрываются). Функция кадрирования кажется стандартной техникой, используемой многими сторонними приложениями для переворачивания фотографий.
Райан Ариано / Business Insider
Выберите функцию кадрирования.
5. Нажмите «Повернуть». Оказавшись на экране поворота, вы увидите несколько параметров внизу: «Выпрямить», «Повернуть», «Отразить по горизонтали» и «Отразить по вертикали».
Райан Ариано / Business Insider
Выберите параметр «Повернуть».
6. Нажмите «Отразить по горизонтали».
Райан Ариано / Business Insider
Выберите «Отразить по горизонтали», чтобы получить зеркальное изображение или ваше изображение.
7. Есть и другие инструменты редактирования, с которыми вы можете поиграть, но если вы хотите только перевернуть изображение, нажмите кнопку «Поделиться» вверху (поле со стрелкой, направленной вверх). 8. Нажмите «Фотопленка». Перевернутое изображение будет добавлено в приложение «Фотографии» вашего iPhone, скорее всего, рядом с исходной фотографией, которую вы изменили.
Как повернуть и отразить фотографию в Adobe Photoshop Elements 2019
Посмотрите обучающее видео по Adobe Photoshop Elements 2019 ниже. Изучите различные способы поворота и отражения изображения. Мы продемонстрируем настраиваемое вращение, поворот и отражение фигур и выделений, а также поворот изображения от контрольной точки.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019
Добро пожаловать на курс PSE 2019. В этом разделе мы рассмотрим вращение и переворачивание.Мы также рассмотрим в более общем плане преобразования в Expert Editor .
Прежде всего, я собираюсь познакомить вас с вращением и переворачиванием. Затем мы сделаем несколько простых поворотов и переворачиваний всего изображения. Мы рассмотрим вращение и отражение слоев и выделений. Наконец, мы рассмотрим трансформации в целом.
В предыдущем разделе я упоминал, что кадрирование — очень распространенная операция при работе с PSE. Ну так вращаемся и переворачиваемся.
Помимо работы со всеми изображениями, могут быть случаи, когда вы хотите работать с частью изображения. Это может быть выделение на изображении или, как мы все чаще будем видеть в ходе курса, на слоях в изображении.
В этом разделе я собираюсь продемонстрировать вращение и переворачивание как выделений, так и слоев. Хотя мы не будем подробно останавливаться на этом позже.
Я просто думаю, что сейчас важно получить представление о различиях между ними, прежде чем мы зайдем слишком далеко с нашим использованием Expert Editor .
Начнем с поворота и отражения всего изображения. Есть несколько способов сделать это. Есть пара кнопок или, я бы сказал, одна кнопка с парой опций на панели задач для вращения.
У нас есть кнопка Повернуть против часовой стрелки . Я могу делать это столько раз, сколько захочу. В конце концов я заканчиваю то, с чего начал. И, конечно же, у меня также есть вариант Повернуть по часовой стрелке .
Другой способ поворота — использовать подборку фотографий.Если я щелкну правой кнопкой мыши по миниатюре в подборке фотографий, у меня будет «Повернуть на 90 o влево», «Повернуть на 90 o вправо».
Если я подхожу к меню и нажимаю Image, Rotate, (помимо опций), вы только что видели, что есть Custom Rotation .
А с настраиваемым поворотом я могу выбрать нестандартный угол. Так, например, если я хотел повернуть на 42,1 o , я мог ввести 42,1 и щелкнуть OK .
Одна вещь, которая может вас удивить, — это черный фон.Обратите внимание, что выбранный нами цвет фона черный. Вот почему он получился черным. Фактически, мы смотрим на холст, на котором нарисовано это конкретное изображение.
Само изображение не изменило размер, но холст, на котором оно находится, увеличился в размере, чтобы уместить все частично повернутое изображение.
Мы собираемся рассматривать холсты и так далее по ходу курса. Но важно знать, что холст, который вы обычно не видите, время от времени появляется, чтобы приспособиться к таким вещам, как частичный поворот.
Позвольте мне отменить это, и давайте быстро взглянем на листание. Снова до меню Image , Rotate, Flip Horizontal и набережная теперь смотрят в противоположную сторону. Конечно, Flip Vertical переворачивает картинку с ног на голову.
Давайте посмотрим, как вращать и переворачивать слой. Мы пока ничего не сделали со слоями, и я не буду вдаваться в подробности. Я просто хочу дать вам общее представление.
Если я покажу панель Layers , вы увидите, что это изображение имеет только один слой справа.Тот, который называется фоном.
Это все изображение, которое вы видите на данный момент. Если я что-то нарисую на изображении; это то, что я там рисую, будет иметь свой собственный слой. Я собираюсь перейти сюда, в группу Draw , к инструменту Custom Shape , и это очень удобно. Это собака.
Нарисуем собаку. Я собираюсь выбрать собаку, и я собираюсь нарисовать собаку на пляже. Вот и мы! Он получает черный цвет переднего плана.Мне он похож на черного лабрадора. Так что все в порядке!
Собака находится на так называемой Фигуре 1. Если я снова выполняю поворот с помощью кнопки на панели задач, она поворачивает все изображение. Если я перейду к меню Image Rotate , оно состоит из трех частей.
Верхняя часть относится ко всему изображению. Средняя часть применяется только к выбранному слою. Теперь есть третья часть, связанная с выпрямлением, к которой я вернусь позже.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019
В этой средней части, если я выберу Повернуть слой на 90 o влево, повернется только собака.Итак, когда я создаю изображение по слоям, как вы видите, я могу работать с отдельными слоями. И это может быть очень полезно. Очень полезно позже, как вы увидите. Дай мне просто вернуть собаку. Вот как вы вращаете слои.
Теперь я удалю этот слой. Что я собираюсь сделать сейчас, так это сделать выбор. Я собираюсь выделить весь этот мыс. Итак, я возьму инструмент Quick Selection . И я посмотрю, смогу ли я выбрать только мыс.
Это не обязательно должно быть очень точным для целей данного упражнения.Теперь, сделав выбор еще раз, если я воспользуюсь здесь кнопками Rotate , он будет вращать все изображение.
Если я подхожу к меню Image , Rotate , верхняя часть относится ко всему изображению, средняя часть относится к выделению. Если я скажу: «Поверните выделение на 90, или вправо, посмотрите, что произойдет». Теперь вращается только выбранная часть, и остается зазор.
Вы можете посмотреть на это и подумать: «Что ж, на самом деле это довольно бесполезно.В чем, черт возьми, это может мне помочь? »
Удивительно, но возможность поворачивать и иным образом преобразовывать выделенные области, вероятно, окажется гораздо более полезной, чем вы думаете.
Причина, по которой вы оставляете этот промежуток там, белый фон, заключается в том, что мы работаем над единственным слоем на этом изображении. А за этим все белое.
Если вы работали с многослойным изображением и вращали выделение на одном слое, а за ним что-то еще; это вполне может быть очень полезным делом.Но об этом чуть позже.
Еще раз позвольте мне вернуть его на место. Я собираюсь оставить этот выбор как есть. И, наконец, я хочу взглянуть на Transform , потому что есть различные преобразования, которые вы можете применить к выделению.
Возьмем пример. Давайте перейдем к Free Transform здесь. У нас есть панель параметров инструмента Transform внизу. Вы можете делать такие вещи, как поворот выделения. Эта маленькая матрица с кружками внутри определяет точку, вокруг которой происходит вращение.
Если я нажму на этот нижний левый угол, обведите любое вращение, которое я выполняю, будет вокруг этого нижнего левого угла. Я просто нахожусь рядом с одним из углов выделенной области. Если я вращаюсь, я вращаюсь вокруг выбранного угла. Давай отменим это.
Позвольте мне снова вернуться к Free Transform . Позвольте мне изменить точку, относительно которой он будет вращаться. Скажем, я делаю это в правом верхнем углу, удерживайте его здесь. На этот раз я вращаюсь в правом верхнем углу.Таким образом, это дает вам большую гибкость в том, что вы делаете.
Кроме того, вы также можете делать такие вещи, как искажение выделения. Я выбрал вариант Skew . Я собираюсь схватить этот угол. Затем я собираюсь наклонить его вот так, а также повернуть. Как вы увидите, с помощью этих инструментов мы можем выполнять всевозможные интересные преобразования частей изображения. Но об этом чуть позже.
Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019
Как перевернуть изображение в Photoshop
Вы когда-нибудь хотели узнать, как перевернуть изображение в Photoshop?
Это основные шаги по переворачиванию фотографии в Adobe Photoshop.Этот редактор изображений позволяет вам выбирать между вертикальным и горизонтальным отражением. Поскольку горизонтальный переворот — более практичное и распространенное редактирование, давайте посмотрим, как это работает. Хотя формулировка метода может немного отличаться, в зависимости от того, какая у вас версия Adobe Photoshop, для этого потребуется всего три простых шага. Затем, если хотите, настройте сочетание клавиш, чтобы сэкономить время и повысить свои навыки.
ПЕРЕВОЗКА ИЗОБРАЖЕНИЯ В ФОТОШОПЕ
Время: 3 минуты.
Уровень: Начинающий, легкий.
Шаг 1: Откройте Photoshop. Откройте фотографию в Photoshop. Файл> Открыть (ctrl + O / Command + O).
Шаг 2: В верхнем меню Photoshop найдите слово «Изображение» между словами «Правка» и «Слой». Нажмите «Изображение»> «Поворот изображения»> «Отразить холст по горизонтали».
Шаг 3: Сохраните файл изображения (ctrl + S / Command + S). Отлично, теперь вы научились простой технике переворачивания фотографии в Photoshop. Это оно !
Совет для опытных пользователей: Сочетание клавиш позволяет сэкономить время при навигации по меню.Чтобы создать собственное сочетание клавиш для переворачивания изображения, нажмите Alt + Shift + Ctrl + K, чтобы открыть диалоговое окно сочетания клавиш. Затем щелкните Изображение. Посмотрите вниз в диалоговом окне, нажмите «Отразить по горизонтали» и введите новое сочетание клавиш (я использовал две клавиши клавиатуры: «ctrl +,»). Щелкните «Принять». Щелкните Сохранить. Попробуйте использовать ярлык несколько раз, и вы увидите, как ваша фотография перевернется горизонтально вперед и назад.
ЗАКЛЮЧИТЕЛЬНЫЕ МЫСЛИ
Конечно, при повороте изображения по горизонтали получается зеркальное отображение, а при вертикальном переворачивании фото перевернутое.Вы можете перевернуть фотографию в Photoshop Elements или в приложении Photoshop Express.
Еще от автора: Волшебный свет для любителей природы.
Авторские права на все письменные материалы (и большинство изображений) в этих статьях принадлежат авторам. Материалы Apogee Photo Mag, защищенные авторским правом, не должны использоваться где-либо еще без разрешения авторов.
Как создать отражение в Photoshop за 6 простых шагов
Создание отражения с помощью Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто рисование светом, которое Я рассмотрел еще одну серию из двух частей).В этой статье я собираюсь демистифицировать создание отражения — метод, который особенно хорошо работает на изображениях с открытым тротуаром, и обработанных изображениях HDR, которые, как правило, делают тротуар уже мокрым.
Мы собираемся узнать, как выйти из этого. . .
К этому!
Менее чем за 10 минут!
Недавно я показал одному из моих классов HDR, как это сделать, и все они пошли за мной шаг за шагом. Некоторые из них использовали Elements (что отлично работает, но вы можете обнаружить, что меню и варианты выбора выглядят немного иначе), и этот метод можно использовать и с помощью этой программы, поэтому, если вы используете Elements, не беспокойтесь.Многие из моих студентов также были самопровозглашенными «новичками в Photoshop», и когда я спросил их, думают ли они, что смогут это сделать, когда я показал изображения до и после, большинство ответили «нет»! Но все они сделали, и мы закончили менее чем за 10 минут. ** Обратите внимание, что я также очень медленно работал, чтобы убедиться, что все 12 человек в классе были на одной странице со мной. Думаю, на это уйдет меньше пяти — готово!
Вот шесть простых шагов, которые нужно выполнить в Photoshop. Это очень сжатая версия для тех, кто умеет читать и скиммеров.
- копия часть изображения
- наклеить как новый слой
- флип это
- позиция это
- изменить режим наложения слоя
- маска это
Вот и все! Хотите еще немного подробностей?
Давайте углубимся в каждый шаг
ШАГ ПЕРВЫЙ — КОПИЯ
Используя инструмент Marque Tool («M» — это сочетание клавиш) нарисуйте рамку вокруг области вашего изображения, которая станет отражением (см. Рисунок №1 ниже).Убедитесь, что вы идете от края к краю по бокам и получаете достаточно изображения по вертикали. Если вы захватите больше, чем вам нужно, ничего страшного, мы все равно будем перемещать его и замаскировать позже.
Рисунок №1 сделать выбор
Скопируйте выделение как новый слой. Вы можете сделать это несколькими способами.
- Щелкните изображение правой кнопкой мыши и в появившемся меню выберите «Слой через копию» (см. Рисунок № 2 ниже)
- в меню редактирования выберите «копировать» или с помощью сочетания клавиш «command / control + c» (см. Рисунок № 3 ниже)
Рисунок №2, щелкните правой кнопкой мыши> Layer Via Copy
Рисунок №3 Копирование из меню «Правка»
ВТОРОЙ ШАГ — ВСТАВЬТЕ КАК НОВЫЙ СЛОЙ
Если вы выбрали метод «слой через копирование» выше, у вас уже есть выделение, вставленное как новый слой.Если вы еще этого не сделали, вставьте либо из пункта меню «Правка»> «Вставить» сочетания клавиш «command / control + v». В итоге вы получите что-то вроде этого, рис. 4 ниже.
Рисунок №4 вставить новый слой
Выглядит мало, правда? Верно! Потому что это в основном само по себе. Но посмотрите на свои слои, он находится на новом слое и захватил только часть изображения. Теперь начинается волшебство!
ШАГ ТРЕТИЙ — ПОВОРОТ
Затем в меню «Правка» выберите «Правка> Преобразовать> Отразить по вертикали», чтобы перевернуть этот новый слой вверх ногами.У вас должно получиться что-то забавное, похожее на рисунок 5 ниже.
Фигурка 5 перевернуть вертикально
ШАГ ЧЕТВЕРТЫЙ — ПОЛОЖЕНИЕ
Инструмент перемещения фигуры № 6
Затем выберите инструмент ПЕРЕМЕЩЕНИЕ на палитре инструментов (см. Рис. 6 справа — «v» — это сочетание клавиш), возьмите перевернутый слой и перетащите его вниз, пока изображения не начнут выстраиваться там, где начнется отражение. На моем изображении я использую край тротуара перед закусочной. Если он не совпадает идеально, не беспокойтесь об этом, вы можете замаскировать любые несовершенные биты позже на шаге шесть.
Теперь вам нужно что-то похожее на рисунок 7 ниже. Отражение находится примерно в правильном положении. Убедитесь, что вы не двигаетесь из стороны в сторону, а только вниз, иначе у вас будут зазоры по краям вашего отражения.
ПРИМЕЧАНИЕ. После выбора инструмента «Перемещение» вы также можете использовать стрелки вверх и вниз на клавиатуре для перемещения слоя вверх и вниз. Это отлично подходит для небольших корректировок, когда вы приближаете его к положению.
Рисунок # 7, расположите слой
ШАГ ПЯТЫЙ — ИЗМЕНЕНИЕ РЕЖИМА СМЕШИВАНИЯ
На панели слоев измените режим наложения слоя на один из «режима осветления».Вы найдете режимы наложения слоев в верхней части панели слоев, рядом с «непрозрачностью». По умолчанию режим наложения «нормальный».
Рисунок №8 Режимы наложения «Осветление»
Режимы Lighten — это те, что в третьем разделе ниже (см. Рисунок №8 справа), они включают: Lighten, Screen, Color Dodge, Linear Dodge, Lighter Color. Режимы наложения слоев изменяют способ взаимодействия выбранного слоя со слоем под ним (исходное изображение). При выборе одной из опций в этом разделе будут отображаться только те области этого слоя, которые светлее, чем та, что под ним, и более темные области не появятся.Для отражений я обычно выбираю Lighten или Screen, в зависимости от изображения. Попробуйте их все и выберите тот, который лучше всего подходит для вашего изображения. В этом примере я использую режим экрана.
Теперь у меня есть кое-что, что немного похоже на реальное отражение (см. Рисунок № 9 ниже).
Ты все еще со мной !? У вас есть что-то похожее?
Рисунок # 9: изменение режима наложения слоя
ШАГ ШЕСТОЙ — МАСКА
Рисунок № 10 добавить маску слоя
Хорошо, мы почти закончили, и все выглядит неплохо.Но на моем изображении неоновая вывеска в отражении слишком яркая. Это выглядит неестественно, потому что отражения обычно темнее оригинала, поэтому мы собираемся смягчить его, используя маску и инструмент градиента.
Сначала создайте маску слоя, щелкнув значок «добавить маску слоя» в нижней части панели слоев (рис. 10 справа). Вы также можете сделать это, перейдя в меню «Слои»> «Маска слоя»> «Показать все».
Рисунок № 11, инструмент градиента
Затем выберите инструмент «Градиент» на панели инструментов.Сочетание клавиш — «g», но убедитесь, что у вас есть инструмент градиента, а не ведро с краской. См. Рисунок № 11 слева. Нажмите клавишу «d» на клавиатуре, чтобы установить цвета переднего плана / фона по умолчанию, затем нажмите «x», чтобы переключить их. Убедитесь, что вы видите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона (см. Рисунок № 12 ниже).
Фигура 12, цвет переднего плана / фона
После того, как вы настроили черный и белый цвета, а ваш инструмент градиента выбран и готов к использованию — убедитесь, что вы находитесь на маске слоя, а не на слое.Вы можете это сказать, потому что все, что активно, заключено в угловые скобки. Если выбран эскиз слоя, просто щелкните значок маски белого слоя, чтобы сделать его активным. Нам нужно убедиться, что мы делаем это на маске, а НЕ на слое.
Принцип работы масок заключается в том, что все белое на маске показывает содержимое слоя. Если на маске есть черный цвет, он скрывает эту область слоя. Итак, мы хотим скрыть внешние края этого слоя, чтобы он постепенно исчезал в нижней части изображения и выглядел более естественно.
С помощью инструмента градиента по умолчанию он рисует от цвета переднего плана к цвету фона — переходя от одного к другому, в зависимости от того, как мы создаем градиент. Иногда нужно немного поэкспериментировать, чтобы сделать это правильно, но вы всегда можете «отменить», используя удобную комбинацию клавиш «command / control + z» на клавиатуре, и она вернется на один шаг назад или отменит то, что вы только что применили.
ПРИМЕЧАНИЕ. «Отменить» — ваш лучший друг в Photoshop, если вы не знаете других сочетаний клавиш, запомните это!
Итак, чтобы применить его к нашему отражению, начните с перекрестия для инструмента в середине вашего изображения, ближе к низу.СОВЕТ: удерживая нажатой клавишу SHIFT, градиент не будет применяться под углом, он будет идти прямо вверх. Нажмите и перетащите инструмент вверх (вы увидите линию, рисующую градиентное распространение) и отпустите, когда приблизитесь к вершине своего отражения. Если это не совсем то, что вам нужно, вам, возможно, придется начать немного дальше от нижнего края, или перетащить его вверх, или другие варианты.
ПРИМЕЧАНИЕ: с инструментом градиента на маске вам даже не нужно «отменять», если вы просто перетаскиваете другую маску поверх нее, она заменяет первую.Но все же хорошо знать, как отменить!
Вот изображение с моим градиентом, примененным к маске слоя. Обратите внимание на то, что на маске он меняется с черного на белый? Итак, он скрывает нижнюю часть этого слоя, что мы и хотим. См. Рисунок 13 ниже.
Градиент №13, примененный к маске слоя
ДОПОЛНИТЕЛЬНЫЕ ОТДЕЛКИ
Теперь, если вы хотите сделать какое-либо другое маскирование, чтобы показать или скрыть определенные области отражения, просто используйте инструмент кисти (ярлык «b») с пониженной непрозрачностью (10-20%) и закрасьте маску черным цветом над областями, которые вы хотите скрыть, и белые области, которые вы хотите показать.На этом изображении я закрасил края закусочной, которые, как мне показалось, были слишком яркими. Вы также можете изменить непрозрачность вашего слоя, чтобы настроить его таким же образом.
Окончательную версию см. На рисунке 14 ниже. Обратите внимание на мою маску, где я немного закрасил стороны, чтобы скрыть эти области еще немного. Вы также можете немного закрасить середину отражения, где тротуар самый темный, если хотите. В этом и прелесть фотографии — все субъективно!
Очень легко расстроиться или обидеться, когда кто-то говорит что-то, что мы воспринимаем как негативное об одном из наших изображений, о чем-то, во что мы проливаем кровь, пот и слезы, верно !? Что ж, мое личное мнение таково, что это всего лишь их мнение, одного человека, и вы не должны соглашаться с ними.Если у них есть веская или конструктивная критика, ВЫ должны решить, хотите ли вы принять ее во внимание или просто согласитесь не согласиться и двигаться дальше. Жизнь слишком коротка, чтобы беспокоиться о том, чтобы доставить удовольствие другим людям.
Сделайте фотографию для вас! Если нравится другим — отлично!
Если нет, то да ладно! Двигайтесь вперед, и жизнь продолжается.
Рисунок № 14
Ладно, твоя очередь!
Так ты думаешь, что сможешь это сделать? Попробуйте!
Вот мое изображение, с которым можно поиграть, если у вас нет подходящего.Его ширина составляет 2000 пикселей, что достаточно для этого теста.
Скачать изображение закусочной — просто нажмите на эту ссылку и сохраните изображение, которое открывается в новой вкладке.
Несколько тривиальных вещей К вашему сведению об этом изображении:
- это было сделано в Рочестере, штат Нью-Йорк, США, когда я был в этом районе и посетил Eastman Kodak House. Если вы когда-нибудь были там, обязательно сходите, стоит съездить, чтобы увидеть, где фотография пустила корни и выросла
- это 5 изображений HDR, тональное отображение в Photomatix и обработанное с помощью LR4
- во время самой продолжительной экспозиции в моей серии, заключенной в скобки, ребенок на скейтборде с золотой рыбкой в сумке катался прямо через парковку передо мной.Почему он не появился? Потому что моя экспозиция длилась 30 секунд, и если вас не будет больше половины времени, вы не появитесь.
Ладно, давай, посмотрим результаты!
Ура, Дарлин
Как отразить или перевернуть изображение на iPhone
Что нужно знать
- В приложении «Фото» перейдите к Edit > Crop , затем коснитесь значка flip (два треугольника со стрелками, указывающими в противоположных направлениях).
- В приложении Photoshop Express нажмите Обрезать > Повернуть > Отразить по горизонтали или Отразить по вертикали .
- Также можно использовать приложение Photo Flipper или приложение Photo Mirror Effects Camera.
В этой статье объясняется, как отразить изображение на iPhone. Инструкции применимы ко всем версиям iOS.
Как отразить изображение на iPhone с помощью приложения «Фото»
Самый быстрый способ перевернуть изображение на вашем iPhone или iPad — использовать приложение «Фото».
В открытом приложении «Фото» коснитесь изображения, которое хотите перевернуть.
В правом верхнем углу экрана нажмите Изменить .
Коснитесь значка кадрирования . Он выглядит как прямоугольник с перекрывающимися линиями и имеет две дугообразные стрелки, указывающие в разные стороны.
В верхнем левом углу нажмите значок flip . Он выглядит как два треугольника и имеет линию с двумя стрелками, направленными в противоположные стороны.
Чтобы сохранить перевернутое изображение, просто нажмите Готово . Если вы этого не сделаете, нажмите Отменить , а затем Отменить изменения . После сохранения изображения, если позже вы решите, что вам не нравится перевернутое изображение, просто вернитесь к изображению, нажмите Изменить , а затем нажмите Вернуть в правом нижнем углу. Теперь ваше изображение вернется к исходному состоянию до , когда были сделаны какие-либо правки.
Как отразить изображение на iPhone с помощью Photoshop Express
Photoshop Express — это бесплатное приложение для iOS, в котором есть ряд инструментов для редактирования фотографий.Вот как использовать приложение, чтобы перевернуть или отразить изображение на вашем iPhone.
Откройте приложение Photoshop Express. По умолчанию он открывается в представлении «Все фотографии», в котором отображаются изображения в приложении «Фотографии». Если вы хотите другой вид, коснитесь стрелки рядом с Все фотографии и выберите из других источников фотографий.
Нажмите Изменить вверху экрана, а затем нажмите фотографию, которую хотите отредактировать, чтобы открыть ее.
Коснитесь значка Crop внизу экрана.
Коснитесь Повернуть под изображением.
Выберите Отразить по горизонтали , чтобы отразить изображение по горизонтали.
Если вы хотите перевернуть изображение по вертикали, вместо этого коснитесь Отразить по вертикали .
Используйте любой из других инструментов, чтобы добавить фильтры или настроить уровни цвета, а затем коснитесь значка Share в верхней части экрана. Он напоминает коробку со стрелкой, направленной вверх.
Нажмите Camera Roll , чтобы сохранить перевернутое изображение в приложение «Фото», или прокрутите вниз и выберите один из других вариантов.
Зеркальное изображение сохраняется в приложении «Фото», где оно отображается вместе с другими вашими фотографиями, или передается в другом месте по вашему выбору.
Зеркальная версия фотографии не перезаписывает и не удаляет исходное изображение в приложении «Фотографии».
Как отразить фотографию на iPhone с помощью Photo Flipper
В отличие от Photoshop Express, в котором есть множество различных фильтров и эффектов для изображений, Photo Flipper — это приложение, предназначенное в первую очередь для зеркального отображения изображений и многого другого.Вот как им пользоваться.
Откройте приложение Photo Flipper и коснитесь значка Photos в нижнем левом углу.
Вы можете сделать снимок из приложения, нажав значок Camera в нижнем левом углу.
Выберите папку с изображениями, которые вы сохранили в приложении «Фото» на вашем iPhone, и коснитесь изображения, которое хотите перевернуть, чтобы открыть его в Photo Flipper.
После того, как фотография загрузится в Photo Flipper, проведите пальцем по ней по горизонтали или вертикали, чтобы отразить ее.При желании примените соотношение сторон или цветовой фильтр с помощью кнопок, расположенных под изображением.
Коснитесь значка Поделиться в правом нижнем углу.
Коснитесь Сохранить изображение , чтобы сохранить зеркальное изображение в приложении «Фотографии» на iPhone.
Как перевернуть изображение на iPhone с помощью фотоаппарата с зеркальными эффектами
Photo Mirror Effects Camera — бесплатное приложение для iOS, которое можно использовать для создания эффектов зеркала или отражения на фотографиях.Базовый горизонтальный или вертикальный флип скрыт среди более сложных опций зеркального отображения изображения в приложении.
Откройте приложение Photo Mirror Effects Camera на своем iPhone и коснитесь большого значка плюс , чтобы открыть изображения приложения «Фотографии».
Если вы предпочитаете сделать новую фотографию, коснитесь значка камеры в правом верхнем углу приложения.
Найдите фотографию, которую хотите отразить, и коснитесь ее, чтобы открыть в приложении Photo Mirror Effects Camera.
Коснитесь значка Effect внизу экрана.
Нажмите на треугольники , соединенные спиной к спине, внизу экрана, чтобы перевернуть изображение по горизонтали.
Коснитесь значка Поделиться вверху экрана.
Коснитесь стрелки вниз, чтобы сохранить новое зеркальное изображение на iPhone.
Это приложение поддерживается рекламными объявлениями, которые появляются в процессе редактирования изображения.
Зачем зеркалировать изображение?
Зеркальное отражение изображения — это процесс отражения изображения по горизонтали или вертикали. Этот базовый прием редактирования часто используется людьми, чтобы сделать текст, видимый через зеркало на фотографии, читаемым, но его также можно использовать для улучшения эстетики изображения или для того, чтобы фотография соответствовала целям дизайн-проекта.
Например, если изображение требует, чтобы модель смотрела вправо, но на всех доступных фотографиях модель смотрит влево, зеркальное отображение изображения немедленно устраняет эту проблему без необходимости каких-либо повторных съемок.
Зеркальные эффекты также можно использовать для создания сюрреалистических образов, таких как изображение женщины, смотрящей на другую версию себя, или иллюзию того, что два объекта полностью идентичны друг другу в одном и том же изображении.
