Как поделить изображение в фотошопе на равные части: How to divide the image into Photoshop for a few parts
Содержание
Как в фотошопе фото разделить на части
Делим фотографию на равные части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Скачать последнюю версию Photoshop
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
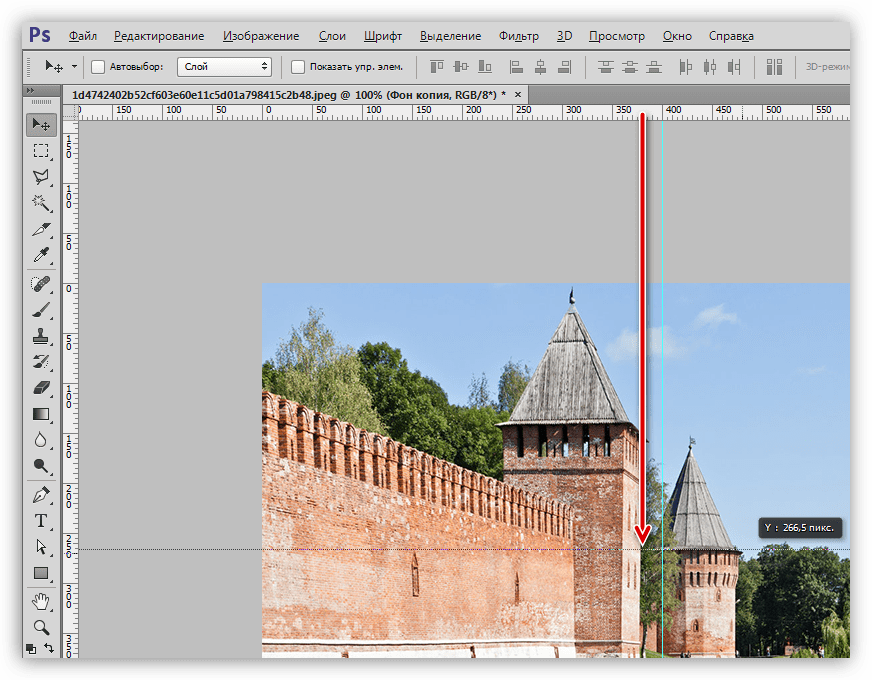
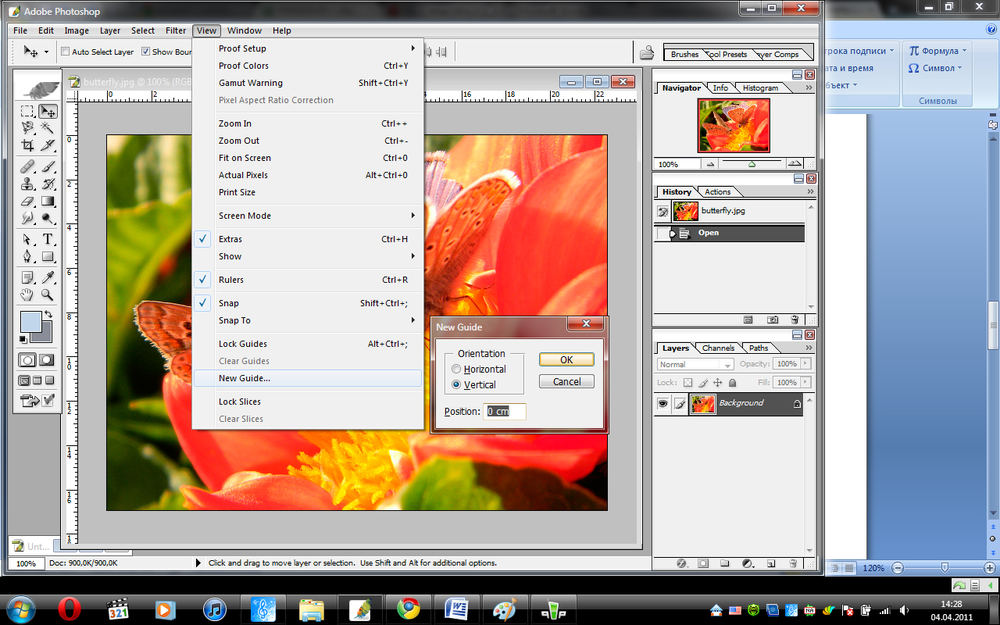
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы: • Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R; • Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
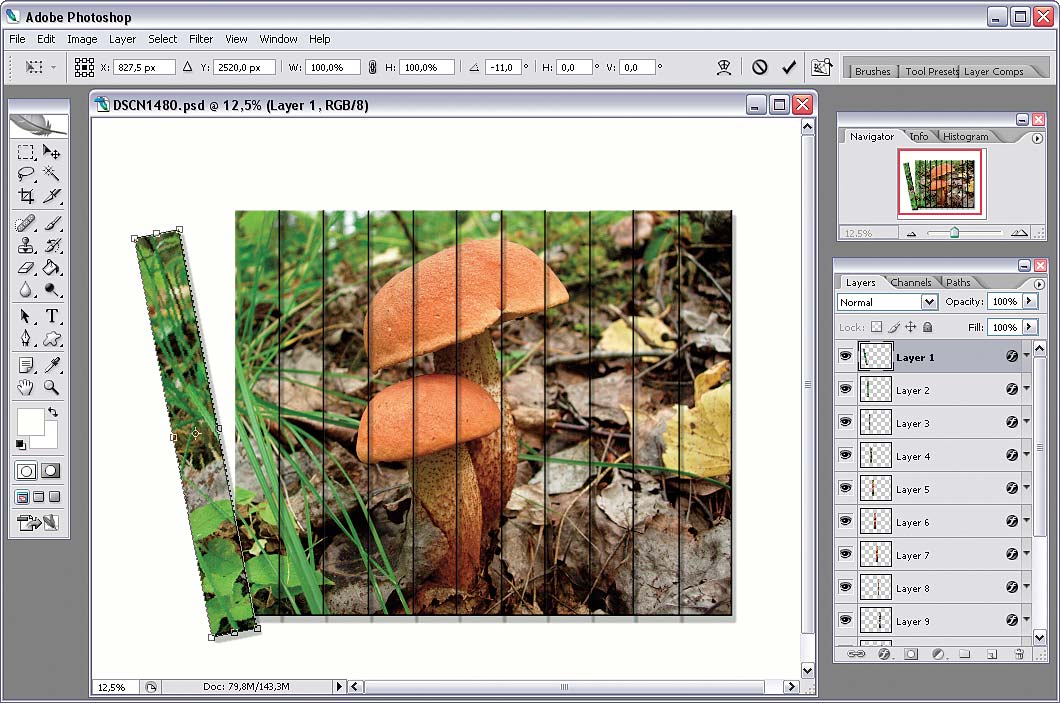
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
Находится он в том же меню, что и «Рамка».
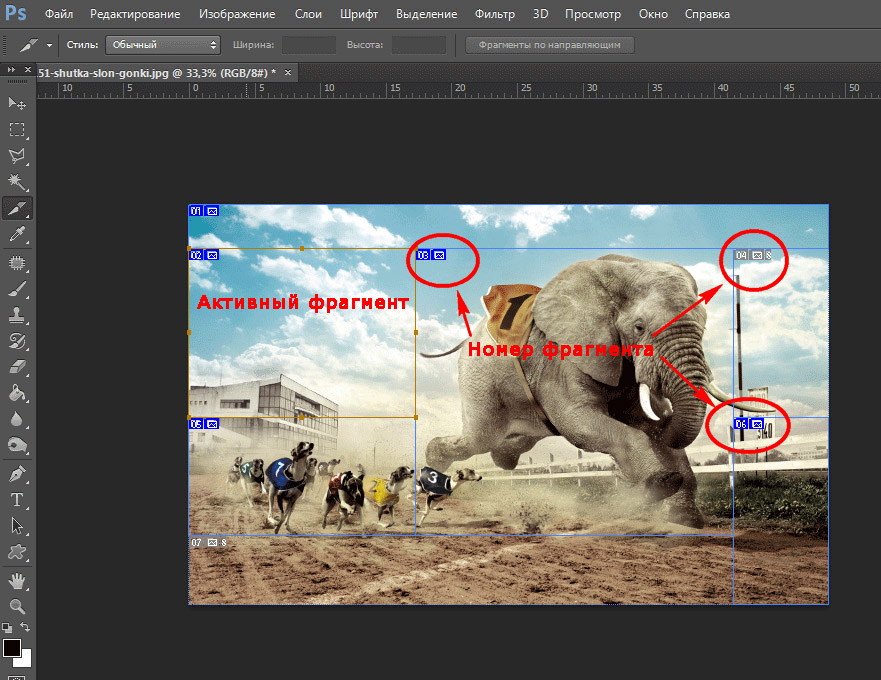
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
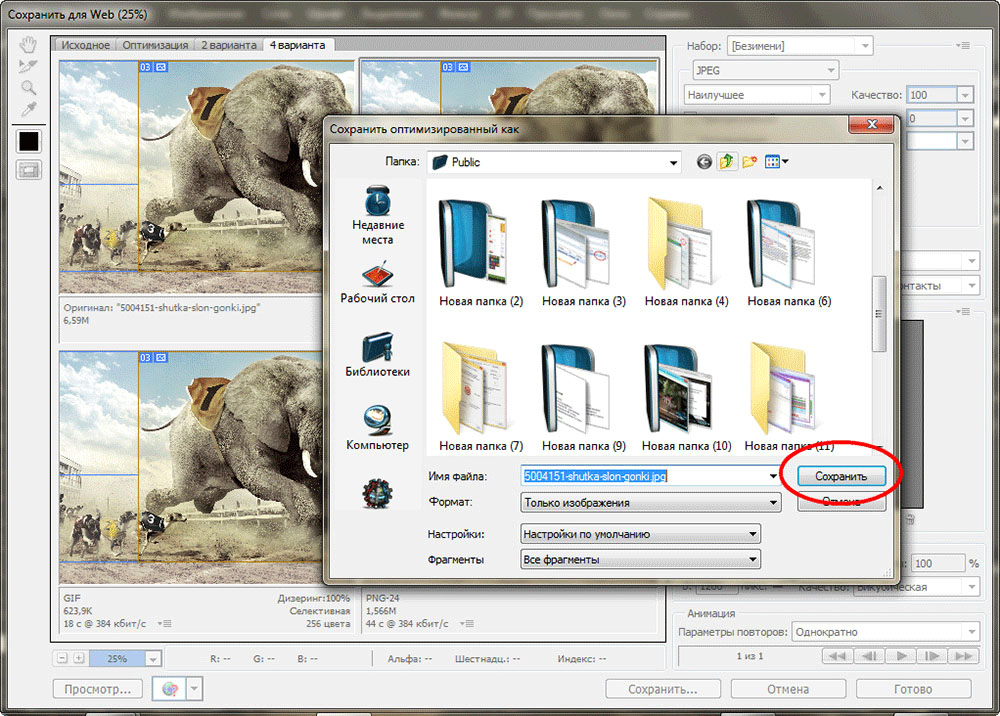
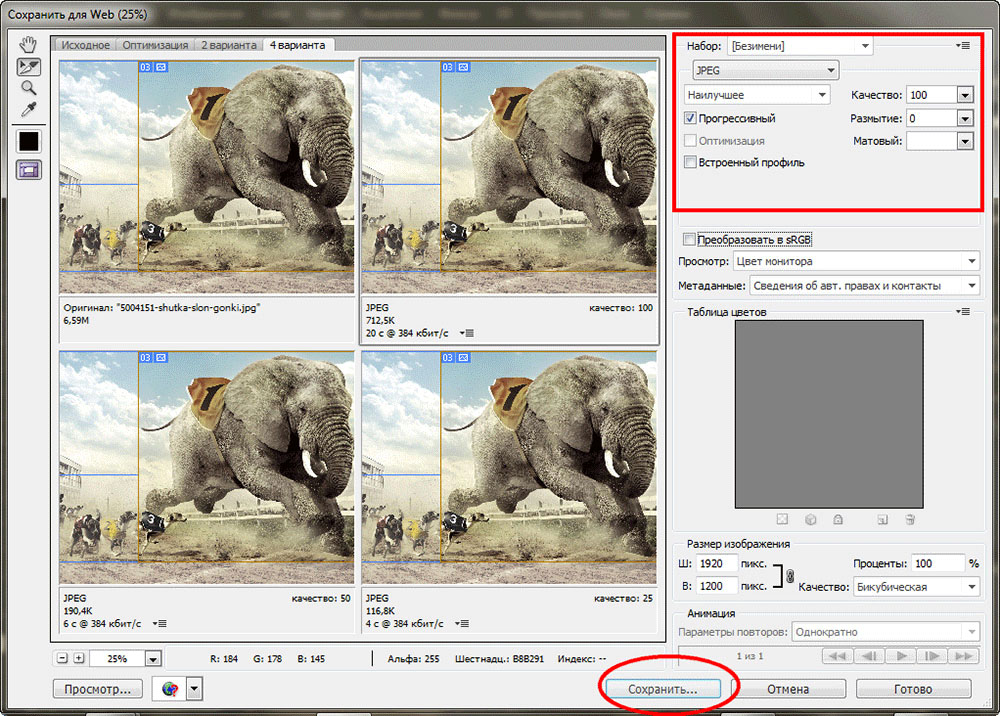
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
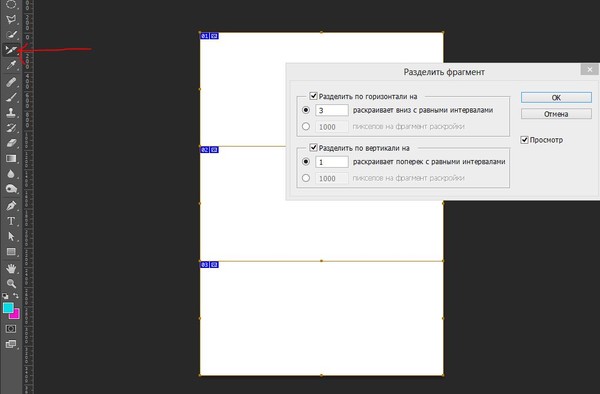
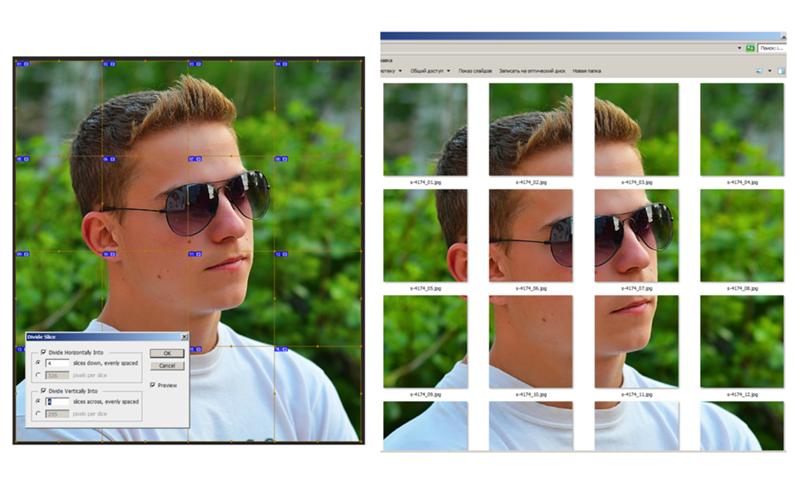
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline.com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать архив и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Как разделить фото на несколько частей
Вам понадобится
Инструкция
Для начала, если у вас еще не включены линейки, включите их (Ctrl+R). В меню «Просмотр» возле пункта «Линейки» должна стоять галочка. Теперь вы получили возможность разделить иллюстрацию с помощью направляющих. Подведите мышь к линейке, нажмите левую кнопку мыши и тяните. При этом вы «вытянете» из линейки направляющую – цветную тонкую линию. Таким образом, можно вытаскивать сколько угодно направляющих.Чтобы вытянуть вертикальную направляющую, тяните ее из вертикальной линейки слева. Горизонтальная направляющая вытягивается аналогично из горизонтальной верхней линейки. По направляющим в дальнейшем будет происходить разметка картинки на отдельные элементы для их последующей разрезки. Поэтому, это наиболее ответственный шаг. Положение направляющей при необходимости можно изменить. Для этого подведите к ней курсор так, чтобы его иконка изменилась и перетяните с помощью левой кнопки мыши. После того как вы закончите размещать направляющие, на панели инструментов возьмите инструмент «Раскройка». Его еще часто называют «нож» – за внешнее сходство. С помощью этого инструмента и будет происходить разрезка картинки.
В меню «Просмотр» возле пункта «Линейки» должна стоять галочка. Теперь вы получили возможность разделить иллюстрацию с помощью направляющих. Подведите мышь к линейке, нажмите левую кнопку мыши и тяните. При этом вы «вытянете» из линейки направляющую – цветную тонкую линию. Таким образом, можно вытаскивать сколько угодно направляющих.Чтобы вытянуть вертикальную направляющую, тяните ее из вертикальной линейки слева. Горизонтальная направляющая вытягивается аналогично из горизонтальной верхней линейки. По направляющим в дальнейшем будет происходить разметка картинки на отдельные элементы для их последующей разрезки. Поэтому, это наиболее ответственный шаг. Положение направляющей при необходимости можно изменить. Для этого подведите к ней курсор так, чтобы его иконка изменилась и перетяните с помощью левой кнопки мыши. После того как вы закончите размещать направляющие, на панели инструментов возьмите инструмент «Раскройка». Его еще часто называют «нож» – за внешнее сходство. С помощью этого инструмента и будет происходить разрезка картинки. Подведите его к верхнему левому углу первого фрагмента и выделите нужную область. Это сделать достаточно легко, так как инструмент будет сам «прилипать» к направляющим. Имейте ввиду, что для отличного результата не следует выделять половину фрагмента, но вы можете выбрать несколько фрагментов сразу. На скриншоте картинка разделена направляющими на шесть фрагментов, но с помощью инструмента «разметка» выделено только 5 блоков (первый и второй объединены в один). Так что на выходе получится всего пять фрагментов. После того как все фрагменты выделены, остается только сохранить вашу, уже разрезанную картинку. Чтобы это сделать, выберите команду «Сохранить для Web и устройств» в меню «Файл». Затем в появившемся диалоговом окне выберите папку для сохранения изображений, уровень качества, формат и нажмите «Сохранить». Каждый фрагмент разрезанной картинки сохранится в отдельном файле.
Подведите его к верхнему левому углу первого фрагмента и выделите нужную область. Это сделать достаточно легко, так как инструмент будет сам «прилипать» к направляющим. Имейте ввиду, что для отличного результата не следует выделять половину фрагмента, но вы можете выбрать несколько фрагментов сразу. На скриншоте картинка разделена направляющими на шесть фрагментов, но с помощью инструмента «разметка» выделено только 5 блоков (первый и второй объединены в один). Так что на выходе получится всего пять фрагментов. После того как все фрагменты выделены, остается только сохранить вашу, уже разрезанную картинку. Чтобы это сделать, выберите команду «Сохранить для Web и устройств» в меню «Файл». Затем в появившемся диалоговом окне выберите папку для сохранения изображений, уровень качества, формат и нажмите «Сохранить». Каждый фрагмент разрезанной картинки сохранится в отдельном файле.
Как создать мозаику в Instagram
Что за мозаика?
Только взгляните, что вытворяют со своими аккаунтами, например, @micahnotfound или @c. syresmith. Вы сможете сделать так же.
syresmith. Вы сможете сделать так же.
Как сделать?
Десктопные редакторы
Разрезать фотографию на равные части можно в любом графическом редакторе, таком как Photoshop или GIMP. Просто откройте фотографию в редакторе, разделите её на равные квадратные части и сохраните каждую часть в отдельный файл.
Photoshop
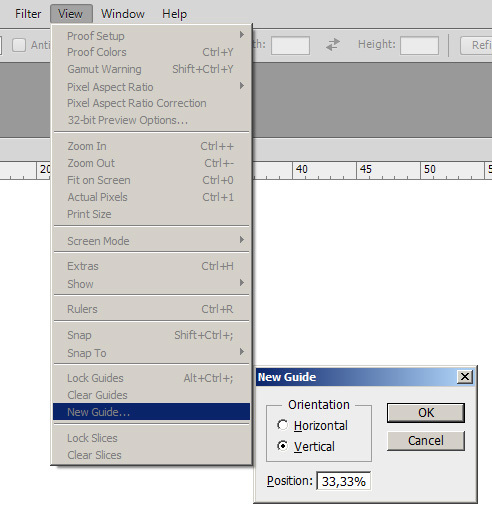
В меню «Просмотр» выберите «Показать» → «Сетку». Зайдите в меню «Редактирование» и откройте «Установки» → «Направляющие, сетка и фрагменты».
Вы можете разделить изображение на части в зависимости от того, какую панораму хотите создать. Просто введите нужное значение в поле «Внутреннее деление на».
Теперь, когда ваше изображение разделено на части, выделите и скопируйте нужные фрагменты в отдельные файл.
GIMP
Зайдите в меню «Вид» и включите опции «Показывать сетку» и «Прилипать к сетке». Затем щёлкните на «Изображение», выберите «Настроить сетку» и разделите изображение на части.
Выделяйте части изображения одну за другой, копируйте и сохраняйте в отдельные файлы с помощью «Файл» → «Создать» → «Из буфера обмена». Используйте горячие клавиши Ctrl + C и Shift + Ctrl + V, чтобы ускорить процесс.
Используйте горячие клавиши Ctrl + C и Shift + Ctrl + V, чтобы ускорить процесс.
Веб-сервисы
Разделить фотографию на равные части можно с помощью веб-сервисов, таких как Griddrawingtool.com и Imgonline.com. Это быстрее и проще.
Когда изображение разрезано, можно приступать к загрузке. Просто помните, что правый нижний фрагмент фотографии нужно загружать первым, а левый верхний — последним.
Мобильные приложения
Существует большое количество мобильных приложений, которые создают и загружают мозаики в Instagram. С ними вам не придётся утруждаться работой в графических редакторах.
iOS
Grid-it
Это приложение умеет разрезать на части сделанные вами фотографии или изображения в вашей галерее. Правда, загружать фрагменты в Instagram придётся по одному.
Grids
Ещё одно приложение для разделения фотографий на части. Вам не нужно будет сохранять каждый фрагмент отдельно, поскольку в приложение встроена возможность отправлять фрагменты сразу в Instagram. Вы можете выбирать для фрагментов цвета и градиенты, чтобы разнообразить свою мозаику.
Вы можете выбирать для фрагментов цвета и градиенты, чтобы разнообразить свою мозаику.
Android
9square
Очень простое приложение, обрезающее фотографии и загружающее в Instagram. Вы можете выбрать сетку размерами 3 × 1, 3 × 2, 3 × 3, 3 × 4 или 3 × 5.
9Cut
Аналог 9square, абсолютно идентичный по функциональности.
appbox fallback https://play.google.com/store/apps/details?id=cut.grid&hl=ru&gl=ru
| Метки: |
Как разрезать фото на 9 частей для Инстаграм онлайн
Активные пользователи часто встречают в своей ленте баннеры, но не все участники медиаплощадки знают, как их разместить у себя на странице. Изучив эту статью, вы быстро разберетесь, как разделить фото на 9 частей для Инстаграмма, и какие инструменты требуются для этого действия. Публикация новых фотографий и видеозаписей осуществляется при помощи мобильного приложения, поэтому выполнять процедуру рекомендуется на смартфоне или планшете. Также мы рассмотрим способ для компьютера.
Справка! Баннером в Instagram называется изображение, разделенное на несколько частей и опубликованное в профиле. Масштабная картинка оригинально выглядит и привлекает внимание к аккаунту.
Нам необходимо «разрезать» изображение на равные части: 3, 6, 9 или более. Основное требование – количество кусков должно быть кратно трем. В ленте в один ряд помещается 3 снимка, отсюда и правило. Высоту вы можете регулировать самостоятельно. Задача владельца профиля заключается в равномерном разделении, чтобы каждая сторона была одинакового размера. Мучиться и проводить расчеты в Photoshop или Paint не нужно, воспользуемся простыми сервисами.
Основное требование – количество кусков должно быть кратно трем. В ленте в один ряд помещается 3 снимка, отсюда и правило. Высоту вы можете регулировать самостоятельно. Задача владельца профиля заключается в равномерном разделении, чтобы каждая сторона была одинакового размера. Мучиться и проводить расчеты в Photoshop или Paint не нужно, воспользуемся простыми сервисами.
Как разделить фотографию на 9 частей для Инстограмма
Если вы хорошо знакомы с инструментами в Фотошопе, наши инструкции вам не пригодятся. Если же с фоторедактором вы не работали, установите на свой смартфон или планшет утилиту InstaGrid. Из названия понятно, что оно предназначено для этой социальной сети.
Помимо разделения в мобильном редакторе присутствует другие инструменты. Распространяется приложение бесплатно, вы найдете его в Play Market или в аналогичном магазине, предназначенном для вашей площадки.
После загрузки и установки программы можно переходить к основному процессу:
- Открыв приложение, вам необходимо добавить новое изображение.
 Загрузите снимок из галереи смартфона или планшета или сделайте новую фотографию.
Загрузите снимок из галереи смартфона или планшета или сделайте новую фотографию. - При помощи свайпа выберете область на фотографии, которую необходимо разделить. На скриншоте ниже показано несколько вариантов: квадрат из девяти кусков, три части в строку и т.д.
- На примере показано разделение 3х3, получится девять одинаковых по размеру частей одного изображения. Определившись с размером, тапните по кнопке «Готово», которая находится в нижней части экрана.
- Приложение предложит сохранить новые картинки в память телефона или перейти к публикации в Instagram.
InstaGrid подскажет, какое фото должно быть опубликовано первым, вторым и т.д. Поэтапно добавьте каждый пост, чтобы получить цельное большое изображение в своей ленте. Единственный недостаток программы – наличие рекламных записей. Но такая особенность присутствует у всех бесплатных приложений, предназначенных для Android, iOS или Windows Phone. Если вы ошиблись в нумерации, удалите фотографию из профиля Инсты.
Как разбить фото на 9 частей для Инстаграма
Некоторым пользователям будет удобнее пользоваться инструментами на компьютере. Рекомендуем воспользоваться онлайн-сервисом, чтобы не тратить время на скачивание и установку громоздких программ (Фотошоп, Corel Draw и т.д.). Для примера взят сервис ImageSplitter, он работает бесплатно и не требует регистрации. Вы легко найдете его в любой поисковой системе. Чтобы понять, как разделить картинку на 9 частей в Фотошопе для Инстограмма, нужно сначала научить работать с простыми редакторами.
- На главной странице есть кнопка для загрузки изображения, она отмечена на скриншоте. Вставьте ссылку на картинку, нажав на «Upload by URL».
- Выбираем нужную фотографию на компьютере и кликаем по кнопке «Открыть».
- Теперь на сайте нажимаем на активную клавишу «Upload», скорость загрузки зависит от размера изображения.
- Когда на экране появится нужный файл, перейдите в раздел «Split Image».
- Здесь необходимо указать количество квадратов, изначально стоит 2х2, что видно и на скриншоте выше.
 Наша задача – получить девять ровных квадратов. В поле Rows выставляем 3 и тоже же самое проделываем в поле Columns.
Наша задача – получить девять ровных квадратов. В поле Rows выставляем 3 и тоже же самое проделываем в поле Columns.
Готово, осталось нажать на кнопку «Split» и сохранить результат на жесткий диск. Эти части можно перенести на телефон или планшет, а затем опубликовать в своем аккаунте Instagram.
Как разделить фигуру на равные части | Как просто
В этой статье рассмотрим: Как разделить фигуру на равные части с помощью фотошопа. Приступим. Запускаем фотошоп, далее в нем открываем изображение — которые потребуется разделить.
Как разделить фигуру на равные части
Как разделить фигуру на равные части
Мне нужно разделить изображение которое расположено выше. Теперь нам нужно выбрать инструмент раскройка.
Инструмент раскройка фотошоп
Инструмент раскройка фотошоп
Далее жмем правой клавишей по изображению, откроется подменю, выбираем разделить фрагмент.
Разделить фрагмент
Разделить фрагмент
Задаем свои настройки, так как мне нужно поделить на равные части, а их 9 штук, у меня будет так:
Как разделить фигуру на равные части
Как разделить фигуру на равные части
Жмем ок. И как видим, мы поделили на равные части. Если Вы создаете для инстаграмма сплошную стену, соответственно нам надо все это дело выгрузить из фотошопа.
Делается это так, жмем СОХРАНИТЬ ДЛЯ ВЕБ УСТРОЙСТВ, у меня фотошоп новый и выглядит подменю немного другим, но тут суть дела не меняет, либо жмем: ALT + SHIFT + CTRL + S
Сохраняем для Веб устройств
Сохраняем для Веб устройств
Так как у меня изображение формата .PNG, то показывает формат пнг соответственно. Жмем сохранить.
Фотошоп для веб устройств
Фотошоп для веб устройств
Фотошоп для веб устройств
Фотошоп для веб устройств
И как видим, все прекрасно поделилось, если в инсту будете грузить, то начинаете с обратного, то есть с последнего изображения.
Результат работы
Результат работы
Конечно — это не единственный способ поделить фрагмент, есть много других программ или онлайн сервисов, я все равно отдаю предпочтение фотошопу.
На этом все, спасибо за внимание, пишем комментарии.
На этом все, ставьте палец вверх, подписывайтесь на мой канал КАК ПРОСТО и группы в социальных сетях, дальше будет еще интереснее.
Ссылка на мою статью: https://adadvert.ru/kak-razdelit-figuru-na-ravnye-chasti
Моя группа в ВК: https://vk.com/kanalkakprosto
Группа в телеграмме: https://t.me/kanalkakprosto
Так же читай еще мои статьи >>>ЖМИ>>>
Разбиваем изображение на равные части при помощи программы фотошоп
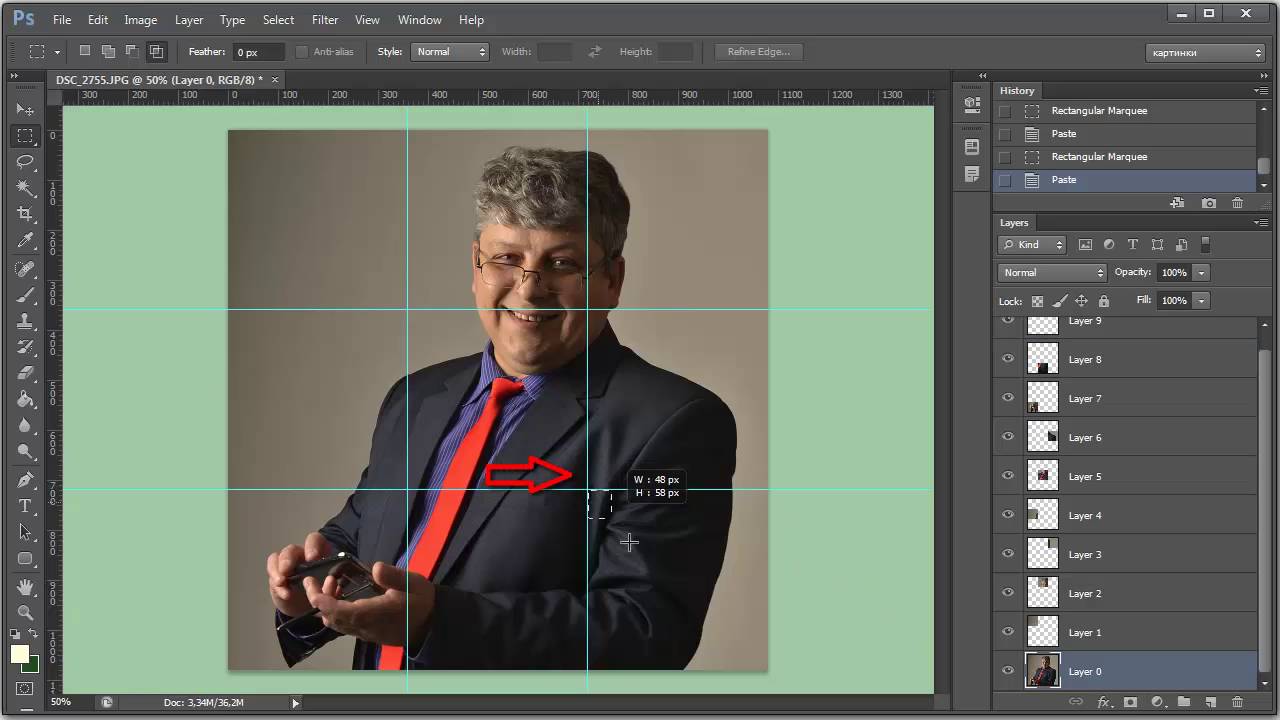
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его перерисовать. Подобное каждый из нас делал в школе на уроках рисования. Урок проиллюстрирован красивыми яркими изображениями, в качестве примера используется сделанная мной фотография игрушечной Маши из мультфильма.
Должно быть, со школьных уроков по рисованию вы помните этот чудодейственный метод перерисовывания изображений. Суть в том, что картинка, будь то портрет или «Утро в сосновом бору», расчерчивается на определенное количество равных квадратов, и так же точно размечается чистый лист бумаги (можно пропорционально уменьшить или увеличить размер каждой клеточки), а затем рисунок срисовывается клеточка за клеточкой. Так удобнее, так мы даем глазомеру больше шансов. В то замечательное время чертить квадраты приходилось вручную, сейчас у нас есть компьютеры. Конечно, чистый лист все равно придется размечать карандашом вручную, но как разбить фотографию на квадраты силами программы Photoshop я вам сегодня расскажу.
Для примера я взял портрет всем нам знакомой Маши, она была этим довольна, поэтому, как видите, широко улыбалась.
Открываем портрет в Photoshop. Но сначала мы его трогать не будем, сначала мы создадим еще один новый документ («File» – «New») с размерами 100 на 100 пикселей. В этом документе создаем новый слой. Есть на панели слоев кнопка «Create a New Layer», нажмите ее. Там же есть кнопка «Delete Layer», с ее помощью удалите фоновый слой, он нам не нужен.
В этом документе создаем новый слой. Есть на панели слоев кнопка «Create a New Layer», нажмите ее. Там же есть кнопка «Delete Layer», с ее помощью удалите фоновый слой, он нам не нужен.
Залейте имеющийся слой белым цветом, щелкните на слое правой кнопкой и выберите в меню пункт «Blending Options». В левой части окна есть набор свойств, там нужно выбрать свойство «Stroke» (контур). Справа появятся настройки контура. В выпадающем списке выбираем вариант «Inside» (внутрь), в счетчике «Size» ставим «1», цвет выбираем черный и нажимаем«Ok».
Снова делаем правый щелчок на иконке слоя и находим пункт «Rasterize Layer Stile». Затем инструментом «Magic Wand» выделяем белый цвет и удаляем, чтобы остался только черный контур. Важно при этом выставить значение «Tolerance» как можно меньше, я поставил «1» вместо «100».
В пункте меню «Edit» выбираем строку «Define Pattern». Даем узору имя и подтверждаем создание нового орнамента.
Возвращаемся к портрету Маши, создаем новый слой, выбираем инструмент заливки «Paint Bucket». Вверху, в свойствах инструмента, меняем вариант в выпадающем списке с «Foreground» на «Pattern» и в выпадающем наборе узоров правее выбираем наш квадрат.
Вверху, в свойствах инструмента, меняем вариант в выпадающем списке с «Foreground» на «Pattern» и в выпадающем наборе узоров правее выбираем наш квадрат.
Теперь остается просто щелкнуть по изображению, удостоверившись, что выбран именно пустой слой. Слой, слово плиткой, выложится нашими квадратными контурами, а это как раз то, что нам было нужно. Теперь можно Машу распечатать или срисовывать прямо с монитора.
Как обрезать фотографию на части в фотошопе и других прогах
Просмотров 3.1k. Опубликовано
Обновлено
Приветствую вас, друзья! Легко обрезать фотографии, задав их размер или удалив лишние детали. Но бывают ситуации, когда снимок нужно разделить на несколько частей. В дальнейшем из получившихся фрагментов можно сделать коллаж, подготовить плакат. В этой ситуации стандартные способы могут оказаться недейственными. Рассмотрим, какие существуют программы для разрезания фото на части, и как ими пользоваться.
В дальнейшем из получившихся фрагментов можно сделать коллаж, подготовить плакат. В этой ситуации стандартные способы могут оказаться недейственными. Рассмотрим, какие существуют программы для разрезания фото на части, и как ими пользоваться.
Как обрезать фотографию на части в фотошопе и других программах
Самый удобный инструмент для разрезания рисунков — adobe photoshop.
Для этого:
- откройте картинку, которую хотите изменить;
- на панели инструментов найдите «раскройку». Она находится в том же самом месте, что и опция «обрезки»;
- кликните правой клавишей мышки по полю. В открывшемся меню найдите инструмент «разделить фрагмент»;
- на экране появится окно, предлагающее опцию раскройки по горизонтали и вертикали. Выбрав горизонтальную разрезку, вы можете указать, на сколько частей по горизонтали разделится рисунок. От этого параметра будет зависеть ширина. Наоборот, если вы знаете искомую ширину, укажите ее в графе «пиксели».
 Тогда программа автоматически подберет нужное число фрагментов. Подобным образом работает и опция деления фотографии по вертикали. Можно одновременно задать горизонтальную и вертикальную раскройку или частичную фрагментацию — изменение только одной части изображения;
Тогда программа автоматически подберет нужное число фрагментов. Подобным образом работает и опция деления фотографии по вертикали. Можно одновременно задать горизонтальную и вертикальную раскройку или частичную фрагментацию — изменение только одной части изображения; - выделите фрагмент и задайте ему имя в отдельно открывшемся окне;
- после сохраните результат, выбрав опцию «save for web. Теперь у вас появится папка, содержащая отдельные файлы — фрагменты рисунка.
Среди других редакторов, обладающих функцией разрезки:
- PlaCard Advance. Разрезается изображение так, чтобы все получившиеся фрагменты поместились на формате А4;
- Instagrid Grid. Работает на андроиде, скачивается бесплатно. Результат можно сразу импортировать в инстаграм.
Для фрагментации видео используются такие программы, как Free Video Cutter, Avidemux.
Как обрезать изображение на равные или четыре части онлайн
Инструмент раскройки рисунка существует и в онлайн приложениях.
Доступна функция на следующих сайтах:
- imgonline.com.ua. Здесь можно разрезать изображение по вертикали или горизонтали на несколько равных по размеру частей. Например, на 2 элемента формата 1х2 или 9 фрагментов формата 3х3;
- rasterbator.net. Сервис доступен на английском языке. Для начала загружается фото, потом определяется количество частей, которые нужно получить;
- html-kit.com. Этот онлайн разделитель также недоступен на русском. Позволяет осуществить разрезку по вертикали и горизонтали.
Выводы
Существует большое количество возможностей для раскройки фотографий на несколько частей. Работают они на компьютере, телефоне, есть онлайн сервисы.
Видеообзор
Руководство дизайнера по нарезке изображений в Photoshop
При работе с изображениями в Интернете могут возникнуть ситуации, когда вы захотите загрузить большое изображение в качестве основного изображения на странице или в качестве фона. Обратной стороной будет сразу несколько проблем. Прежде всего, это фактический размер файла. Во-вторых, разрешение. В-третьих, это сжатие.
Обратной стороной будет сразу несколько проблем. Прежде всего, это фактический размер файла. Во-вторых, разрешение. В-третьих, это сжатие.
Если файл большой, загрузка займет много времени, особенно для пользователей с более медленным подключением. Вы можете уменьшить размер файла с помощью сжатия, но вы можете зайти так далеко, прежде чем качество изображения начнет ухудшаться.
Решение вашей проблемы — использовать нарезку изображения, которая позволит вам загружать изображение по частям, пока все изображение не появится на вашем экране.
Лучшие предложения Adobe Creative Cloud на сегодня
Как это работает
Вот краткий обзор того, как это работает: когда у вас есть изображение, которое слишком долго загружается само по себе, вы можете воспользоваться инструментом нарезки в Photoshop, чтобы разрезать изображение на более мелкие части. Эти изображения будут сохранены в виде отдельного файла и оптимизированы с помощью команды «Сохранить для Интернета».
Кроме того, Photoshop создает HTML или CSS, необходимый для отображения нарезанного изображения. При использовании на веб-странице каждое изображение будет повторно собрано в браузере с использованием HTML или CSS, упомянутых ранее, для создания плавного результата. Вот пример нарезанного изображения.
Основы нарезки
Для простоты мы будем работать с инструментом «Нарезка» только на одном слое. В этом примере я работаю с изображением размером 960×722 пикселей. Перед тем, как мы начнем, вам нужно знать кое-что:
- Создавая срезы, вы можете делать их с помощью инструмента «Срез» или создавать их с помощью слоев.
- Срезы можно выбрать с помощью инструмента «Выбор фрагмента».
- Вы можете перемещать, изменять размер или выравнивать фрагмент с другими фрагментами. Кроме того, вы можете указать имя для фрагмента, тип и URL-адрес.
- Каждый фрагмент можно оптимизировать с помощью настроек в диалоговом окне «Сохранить для Интернета».

Чтобы начать, нажмите C на клавиатуре и щелкните инструмент Slice.
При создании срезов вы можете выбрать один из трех параметров: «Нормальный», «Фиксированное соотношение сторон» и «Фиксированный размер».
- Нормальный : это станет срезом в зависимости от того, где вы начинаете и где заканчиваете прямоугольник, который вы рисуете на изображении.
- Фиксированное соотношение сторон : здесь вы устанавливаете высоту и ширину, используя целые числа. Чтобы уточнить, если вы хотите создать срез с соотношением три к одному, вы должны ввести 3 для высоты и 1 для ширины.
- Фиксированный размер : здесь вы устанавливаете высоту и ширину среза в пикселях.
У вас есть несколько вариантов нарезки изображения.Если точность не важна, вы можете разрезать изображение вручную и, при необходимости, перемещать готовые фрагменты с помощью инструмента «Выбор фрагмента».
Если точность важна, используйте рекомендации, чтобы нанести на карту важные участки изображения.
В верхней части строки меню «Нарезка» щелкните инструмент C или «Срез», чтобы активировать его, а в строке меню «Срез» над изображением нажмите кнопку «Срезы из направляющих».
Срезы отображаются автоматически.Затем вы можете изменить положение фрагментов с помощью инструмента «Выбор фрагмента».
Редактирование информации о срезе
После создания каждого среза вы можете редактировать информацию о срезе одним из двух способов.
Первое, что нужно сделать, это щелкнуть инструмент «Выбор фрагмента», щелкнуть фрагмент, который нужно отредактировать, затем щелкнуть значок рядом с кнопкой «Показать автоматические фрагменты» в строке меню.
Другой вариант — щелкнуть срез правой кнопкой мыши и во всплывающем меню выбрать «Изменить параметры среза».
При выборе обоих вариантов откроется диалоговое окно «Параметры среза».
Как видите, настроек много. Вы можете изменить имя фрагмента, вы можете назначить ему URL-адрес, чтобы при нажатии на него в браузере он переместил вас в другое место, вы можете установить Target (_blank, _self, _parent, _top), Message Текст, альтернативный тег, размеры среза и многое другое.
Сохранить для Интернета
Когда вы будете удовлетворены своим макетом, перейдите в меню «Файл»> «Сохранить для Интернета».
Здесь вы можете установить тип файла и степень сжатия для каждого фрагмента или выбрать значение по умолчанию, указанное в диалоговом окне «Сохранить для Интернета». Когда вы будете удовлетворены своими настройками, нажмите кнопку «Сохранить».
Откроется диалоговое окно «Сохранено оптимизировано как». Внизу окна несколько важных настроек.
- Формат : у вас есть три варианта: HTML и изображения, Только изображения и Только HTML.
- Настройки : Доступны следующие варианты: «Пользовательский», «Фоновое изображение», «Настройки по умолчанию», «XHTML» и «Другое».

- Срезы : Доступны следующие варианты: «Все фрагменты», «Все пользовательские фрагменты» и «Выбранные фрагменты».
Для этого урока я использую HTML и изображения, настройки по умолчанию и все фрагменты. Когда вы будете удовлетворены своими настройками, выберите папку, в которой вы хотите сохранить файлы, и нажмите кнопку «Сохранить». Это создает файл HTML и сохраняет все шесть изображений в папку.
Вот разделенный экран HTML-файла в Adobe Dreamweaver. Как видите, код прост и удобен.
Заключение
Как видите, нарезка изображения полезна, если у вас есть большое изображение. Если разбить его на разделы, сначала будут загружаться части изображения, позволяя пользователю узнать, что еще впереди. Это полезно для пользователей с медленным подключением.
Для получения дополнительной информации ознакомьтесь со следующими статьями:
Words : Nathan Segal
Как вырезать фотографии для коллажа в Instagram
Вы ведь видели фотоколлажи в Instagram?
То же, что и в. . большая фотография, разрезанная на кучу маленьких квадратов, а затем размещенная один за другим, пока они не сформируют целую фотографию в квадратах вашего Instagram. Когда люди заходят в ваш профиль, они говорят: «Вау! Итак, удар. Отлично. Удивительный».
. большая фотография, разрезанная на кучу маленьких квадратов, а затем размещенная один за другим, пока они не сформируют целую фотографию в квадратах вашего Instagram. Когда люди заходят в ваш профиль, они говорят: «Вау! Итак, удар. Отлично. Удивительный».
В любом случае. Размещение этих гигантских фотоколлажей в Instagram — действительно отличный способ добавить творчества в свою ленту.
Это выглядит так…
@wondernoteblog
Но самое приятное, когда вы спамите в ленте всех остальных увеличенные фотографии правого уха, затем левой ноздри и, наконец, что не менее важно, лба без линий (спасибо, Facetune!).. все части, составляющие гигантское фото вашего драгоценного лица. Когда ваша правая бровь получает больше двойных нажатий, чем ваша левая, вы будете знать, что они знают, что ваша левая бровь борется (как вы и подозревали) по сравнению с правой дугой.
Итак, без лишних слов, давайте научимся нарезать фотографии для коллажа Instagram, чтобы вы могли выяснить, какая черта вашего лица нравится вашим друзьям больше всего.
Необходимых инструментов:
В этом уроке я буду использовать Adobe Photoshop CC, в частности инструмент среза.Вы можете легко воссоздать это в более старых версиях Photoshop, но шаги могут выглядеть немного иначе.
А если вы предпочитаете смотреть, а не читать, ознакомьтесь с полным руководством в моем видео на Youtube.
Как обрезать фотографии для коллажа в Instagram Шаг № 1: Определите соотношение сторон
Примечание перед тем, как мы начнем вырезать / нарезать фотографию: вам нужно выбрать размер для вашего коллажа в Instagram. Фотография должна быть разрезана на равные квадраты поперек и вниз.
Как вы уже догадались, нам нужно заняться математикой. Так что, если вы один из тех, кто жаловался на уроках геометрии / алгебры, задаваясь вопросом, когда мы когда-нибудь будем использовать его в реальной жизни, , это подходящий момент, мой друг.
Instagram отображает только 3 квадрата в поперечнике, поэтому вы знаете, что ширина фотографии должна делиться на 3. Это само собой разумеющееся. Но теперь вам нужно решить, сколько строк (длины) вы хотите, чтобы он занимал. Технически вы можете сделать фотографию сколько угодно квадратов в длину, но лучше всего, чтобы ее длина составляла 3–4 квадрата.Таким образом, люди смогут сразу увидеть всю картинку, когда они зайдут в ваш профиль или прокрутят вашу ленту. У некоторых телефонов экраны больше, поэтому, например, я могу видеть сразу 5 строк, когда начинаю прокрутку. Но не все могут.
Руководство по соотношению:
Соотношение 3: 3 или 1: 1 = 9 квадратов
Это означает, что фотография представляет собой идеальный квадрат. Если ширина составляет 900 пикселей, то это также 900 пикселей в высоту.
900 пикселей / 3 (ширина) = 300 пикселей и 900 пикселей / 3 (высота) = 300 пикселей
При таком соотношении фотография разместится на 9 квадратах в вашем профиле.
Соотношение 3: 4 = 12 квадратов
Для этого размера вы должны иметь возможность разделить ширину фотографии на 3 и высоту на 4 и получить одинаковое значение для каждого из них. Если ширина фотографии 900 пикселей, высота должна быть 1200 пикселей.
Это потому, что 900 пикселей / 3 (ширина) = 300 пикселей и 1200 пикселей / 4 (высота) = 300 пикселей
При таком соотношении фотография разместится на 12 квадратах в вашем профиле.
Соотношение 3: 5 = 15 квадратов *
Для этого размера вы должны иметь возможность разделить ширину фотографии на 3 и высоту на 5 и получить одинаковое значение для каждого из них.Нам нужно найти число, которое делится как на 3, так и на 5. (Вас сейчас преследуют видения наименее распространенных кратных? Не волнуйтесь, , я буду думать за вас.) Если 900 пикселей — это ширина фото, высота 1500px.
Это потому, что 900 пикселей / 3 (ширина) = 300 пикселей и 1500 пикселей / 5 (высота) = 300 пикселей
При таком соотношении фотография разместит в вашем профиле более 15 квадратов.
______
После того, как вы решите, какой формат изображения вы хотите использовать, обрежьте или измените размер изображения до нужного размера.
* Как я уже упоминал выше, я бы не стал выбирать длину больше 5 рядов, иначе ваш коллаж не будет виден сразу.
Как вырезать фотографии для коллажа в Instagram. Шаг № 2: выберите инструмент «Срез»
Теперь, когда вы определились с соотношением сторон и либо обрезали фотографию, либо изменили ее размер до нужного размера, давайте перейдем к инструменту нарезки.
Выберите инструмент «Срез» на панели инструментов. Он должен быть вложен с помощью инструмента кадрирования (щелкните и удерживайте правый нижний угол инструмента среза на панели инструментов, чтобы открыть дополнительные параметры).Если вы по-прежнему не видите инструмент среза, проверьте 3 точки в самом низу панели инструментов. Инструмент для нарезки может скрываться там. Мой был.
Выбрав инструмент «Срез», щелкните изображение правой кнопкой мыши и выберите «Разделить фрагмент».
Как вырезать фотографии для коллажа в Instagram Шаг № 3: Установите значения по горизонтали и вертикали
Слава богу, мы посчитали и уже обрезали или изменили размер нашей фотографии, потому что это та часть, где мы вставляем наши числа с соотношением сторон.
Divide Horizontally Into даст нам нашу ВЫСОТУ. Разделить по вертикали на даст нам ШИРИНУ. Технически они не в порядке в соответствии с нашим расчетом, поэтому убедитесь, что вы не вставили числа в обратном порядке ! В зависимости от того, какое соотношение сторон вы выбрали для своего коллажа Instagram, используйте следующие значения:
Соотношение 3: 3 или 1: 1 = 9 квадратов
Разделить по горизонтали на: 3 части вниз, равномерно расположенные
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Соотношение 3: 4 = 12 квадратов
Разделить по горизонтали на: 4 сегмента вниз, равномерно распределенных
Разделить по вертикали на: 3 слоя поперек, равномерно распределенных
Соотношение 3: 5 = 15 квадратов
Разделить по горизонтали на: 5 кусочков вниз, равномерно распределенных
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Примечание: этот шаг не сработает для вас, если вы не выбрали правильный размер изображения, поэтому при необходимости вернитесь к шагу 1.
Как вырезать фотографии для коллажа в Instagram Шаг № 4. Сохранение изображений по отдельности
Отлично! Мы почти закончили. Последний шаг в Photoshop — сохранить наш коллаж Instagram как отдельные фотографии.
Перейдите в Файл> Экспорт> Сохранить для Интернета
Уменьшите масштаб, чтобы видеть все изображение. По умолчанию выбран только первый квадрат, поэтому, удерживая нажатой клавишу Shift, щелкните все квадраты, чтобы выделить все изображение.
Я выбираю Preset: JPEG (High), затем нажимаю Save.
Как вырезать фотографии для коллажа в Instagram. Шаг № 5: опубликуйте в Instagram!
Перейдите туда, где вы сохранили изображения. Все они пронумерованы и готовы к публикации в Instagram! Поздравляю.
Если вам понравился этот пост в блоге, обязательно ознакомьтесь с другими уроками по графическому дизайну на моем канале Youtube!
Подробнее!
5 советов по улучшению фотографий в блогах
9 признаков того, что вам нужен перерыв в социальных сетях
6 способов быстрого развития творческих способностей!
Как разделить изображения для нескольких постов в Instagram (бесшовные панорамы)
Бесшовные панорамы для Instagram
Если вы когда-нибудь задумывались, как сделать плавные многопостные публикации в Instagram (те сообщения, где вы можете провести пальцем по одному панорамному изображению), мы здесь, чтобы показать вам, как это делается!
Самое приятное то, что это можно сделать всего за пару минут с помощью очень простых в использовании автоматизированных инструментов.
Лучшие размеры изображения для Instagram
Перед загрузкой в Instagram вы захотите узнать, какие размеры и пропорции лучше всего использовать, чтобы ваши изображения отображались правильно. Вот краткий список для справки:
- Квадрат: Рекомендуется 1080 × 1080 пикселей (от 600 × 600 до 2048 × 2048 максимум)
- Пейзаж: Рекомендуется 1080 × 566 пикселей (от 600 × 400 мин. До 2048 × 1365 макс.)
- Портрет: Рекомендуется 1080 × 1350 пикселей (600 × 750 мин.до 1638 × 2048 макс.)
Имея в виду эти размеры, мы можем придумать, как разделить изображение на несколько частей равной ширины. Давайте посмотрим на наш пример и посмотрим, как это делается!
Изменение размера изображения для Instagram
В нашем примере мы используем очень и очень широкое панорамное изображение. Мы не сможем опубликовать это в Instagram как есть, не обрезая часть изображения.
Но, используя перечисленные выше размеры, мы можем разделить изображение на несколько разделов, каждый из которых имеет идеальную ширину для публикации в Instagram.
Это относительно легко вычислить. Мы решили, что хотим разместить это изображение на 5 постах в Instagram. Рекомендуемая ширина для одного поста — 1080 пикселей. Поскольку мы стремимся к 5 сообщениям, нам нужно, чтобы наше изображение было в 5 раз больше ширины одного сообщения.
Итак: 5 x 1080 пикселей = 5400 пикселей . Теперь мы можем взять это число в 5400 пикселей и изменить размер изображения в соответствии с ним.
Перейдите в меню изображения и выберите размер изображения.Установите ширину 5400 и нажмите ОК. Теперь у нас есть изображение, которое ровно в 5 раз превышает ширину одного сообщения в Instagram.
Имейте в виду, что высота может не соответствовать рекомендуемым размерам, поэтому при загрузке окончательных фотографий может произойти дополнительное кадрирование.
Разделение изображения с помощью направляющих
Теперь, когда у нас есть фотография шириной 5400 пикселей, нам нужно разделить ее на 5 равных частей (поскольку нам понадобится 5 отдельных постов шириной 1080 пикселей каждая).
Photoshop делает такое деление довольно безболезненным.Откройте меню «Просмотр» и выберите «Новый макет направляющей» в нижней части списка.
Затем установите количество столбцов равным количеству разделов, которое вы хотите — в нашем случае 5.
Photoshop автоматически создаст направляющие, которые показывают, где изображение можно разделить для создания 5 равных частей.
Затем, чтобы фактически разделить изображение, выберите инструмент Splice Tool.
Выбрав инструмент «Склейка», нажмите кнопку на панели инструментов выше с надписью «Срезы из направляющих».Photoshop автоматически отделит изображение именно там, где падает каждая направляющая.
Теперь изображения готовы к экспорту. Откройте меню «Файл», выберите «Экспорт» и выберите «Сохранить для Интернета (устаревшая версия)». Удерживая SHIFT , щелкните каждый из отдельных разделов изображения, дважды проверьте остальные параметры экспорта, а затем нажмите «Сохранить».![]()
Photoshop экспортирует 5 отдельных изображений шириной 1080 пикселей каждое. Просто загрузите их в Instagram в виде нескольких сообщений, и ваша панорама будет готова!
Как разделить изображения с помощью PLANOLY
Как некоторые пользователи Instagram используют несколько сообщений, чтобы показать больше в своей сетке? Что ж, нам было сложно сделать это правильно, поэтому мы создали инструмент разделения на PLANOLY.
Если вы хотите сделать громкое объявление или хотите создать креативную эстетику, инструмент разделителя поможет вам легко разделить одно изображение на несколько сообщений. Пользователи могут разделить изображение на две, три, четыре, шесть или девять отдельных плиток. Вы можете сделать это прямо на телефоне в мобильном приложении PLANOLY! Вот как использовать инструмент разделителя с примерами брендов, которые используют эту разделенную сетку, чтобы поделиться своей уникальной историей.
Как использовать инструмент PLANOLY Splitter Tool
Примечание: В настоящее время этот инструмент доступен в МОБИЛЬНОМ режиме только для изображений.
Шаг 1: Выберите изображения для загрузки в приложение PLANOLY на вашем телефоне. Нажмите ДОБАВИТЬ. Прежде чем вы нажмете ЗАГРУЗИТЬ, вы увидите серую квадратную сетку (РАЗДЕЛЕННЫЙ ЗНАЧОК) в нижнем правом углу изображения (значок слева от значка нескольких сообщений). Нажмите на ЗНАЧОК РАЗДЕЛЕНИЯ, чтобы увидеть 6 различных вариантов разделения.
Шаг 2 : Поиграйте с 6 вариантами разделения, чтобы определить, какой стиль вы предпочитаете, нажимая на каждый из них!
Шаг 3: Слегка переместите изображение перед разделением, чтобы сделать каждую плитку идеальной.
Шаг 4: После того, как вы нашли идеальное разделение, нажмите РАЗДЕЛ в нижней части экрана.
Шаг 5: Нажмите OK , и вы увидите предварительный просмотр изображений с разделенной сеткой!
Шаг 6: Нажмите ЗАГРУЗИТЬ , и ваши разделенные изображения будут перемещены в сетку ПЛАНОЛИЯ , где вы можете спланировать и запланировать их! Если разрешение ваших изображений ниже, чем рекомендованное нами, вы просмотрите экран ПРЕДУПРЕЖДЕНИЕ на случай, если вы захотите скорректировать свои изображения! Загрузите дополнительные изображения или нажмите ОК, Больше не напоминать или Отмена. )
)
СОВЕТ PLANOLY PRO: Перед тем, как выбрать определенный стиль разделения, мы рекомендуем поэкспериментировать с несколькими различными вариантами, чтобы проверить поток ваших изображений. Убедитесь, что ваши изображения также имеют высокое разрешение, чтобы они не стали пикселизированными после разделения.
Убедитесь, что каждое отдельное изображение в разбиении выглядит потрясающе по-своему. Это может повысить интерес к вашим изображениям! Повеселитесь и добавьте пару цитат о плитках, если они голые или нуждаются в небольшом ремонте.Если вы используете цитаты, держите их на бренде, чтобы они находили отклик у вашей аудитории и говорили с ними на личном уровне.
Разделить как профессионал
Lululemon смешивает свою сетку, ориентированную на активный образ жизни, добавляя разделенные изображения природных пейзажей. Они также добавляют цитаты, которые соответствуют истории их бренда, поверх некоторых изображений.
Андерсон Паак сохраняет свежесть и веселье, добавляя креативные раздельные изображения в свой контент в Instagram.Он также включил видео, несколько фотографий и многое другое, чтобы контент оставался интересным для его аудитории! В этом примере инструмент разделителя сетки можно использовать для всех сообщений, кроме первого (поскольку это видео). После того, как изображение с высоким разрешением разделено, вы можете отдельно использовать одно из изображений в качестве «обложки» для публикации, которая является видео, чтобы завершить общую визуализацию сетки.
Herschel Supply всегда идет в ногу со своим брендом. Они используют разделитель при представлении новых продуктов или коллекций, чтобы заинтересовать своих подписчиков и с нетерпением ждать того, что будет дальше.
Дион Ли очень умен и внимателен к использованию разветвителя. Они всегда используют два разделенных изображения, что помогает им поддерживать последовательность, но также интересным образом смешивает контент. Они никогда не перестают экспериментировать и получать удовольствие от своего Instagram! Поднимите свой контент Instagram и стратегию повествования на новый уровень с помощью нашего инструмента Splitter Tool . Это обязательно будет держать ваших подписчиков заинтересованными и взволнованными, чтобы увидеть, что будет дальше!
Они никогда не перестают экспериментировать и получать удовольствие от своего Instagram! Поднимите свой контент Instagram и стратегию повествования на новый уровень с помощью нашего инструмента Splitter Tool . Это обязательно будет держать ваших подписчиков заинтересованными и взволнованными, чтобы увидеть, что будет дальше!
СОВЕТ PLANOLY PRO: При разделении важно убедиться, что каждое изображение хорошо выглядит по отдельности, потому что люди будут видеть каждое изображение во время прокрутки своей ленты.
Создайте пост в Instagram из 3 частей для повышения вовлеченности
Instagram быстро становится моей любимой платформой социальных сетей для взаимодействия с нашей аудиторией. Одна из моих любимых вещей для вовлечения людей, начала разговоров и заинтересовать людей смесью цвета слоновой кости — это создание поста в Instagram из трех частей, который охватывает всю ширину моей ленты Instagram.С тех пор, как я загрузил свой самый первый набор из трех фотографий, я получаю сообщения и комментарии, спрашивающие, как именно я это делаю. Итак, я решил создать краткое руководство о том, как создать пост в Instagram из трех частей, который заинтересует людей вашим творчеством и будет взаимодействовать с вами.
Одна из моих любимых вещей для вовлечения людей, начала разговоров и заинтересовать людей смесью цвета слоновой кости — это создание поста в Instagram из трех частей, который охватывает всю ширину моей ленты Instagram.С тех пор, как я загрузил свой самый первый набор из трех фотографий, я получаю сообщения и комментарии, спрашивающие, как именно я это делаю. Итак, я решил создать краткое руководство о том, как создать пост в Instagram из трех частей, который заинтересует людей вашим творчеством и будет взаимодействовать с вами.
Связанное сообщение: Создайте 30 дней контента Instagram за 8 простых шагов
приложения, которые можно использовать для создания поста в Instagram из трех частей:
Giant Square — ПЕРВОЕ приложение, позволяющее создавать большие картинки, панорамы и баннеры в Instagram!
Giant Square — это также первое приложение, которое позволяет легко создавать БОЛЬШИЕ коллажи в Twitter!
Это также позволяет избежать обрезки изображений в Instagram с помощью нашего редактора Square, который позволяет избежать обрезки панорамных изображений при их загрузке в Instagram.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
1) Позвольте вам работать с НЕСКОЛЬКИМИ фотографиями одновременно
2) Полностью БЕСПЛАТНО использовать ВСЕ наши функции
3) Имеет уникальный производитель этикеток, который поможет пронумеровать ваши фотографии в вашей галерее
4) Обеспечивает вам с расширенным редактором коллажей для Instagram, Twitter и Facebook
5) Имеет квадратный редактор!
Связанное сообщение: Как создать ленту пазлов в Instagram
СЕТКИ ДЛЯ INSTAGRAM
С помощью этого приложения вы можете кадрировать свои изображения в сетки 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5 и загружать прямо в Instagram.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
★ Обрезка любого изображения в сетку 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5
★ Изображения с высоким разрешением
★ Публикация изображений непосредственно в Instagram
★ Сохранение на SDCard
★ Очень простой и легкий в использовании
Приложение
PhotoGrids позволяет вам разделить (обрезать) ваши большие прямоугольные фотографии на несколько квадратных изображений и загрузить их в Instagram, чтобы произвести впечатление на ваших друзей и посетителей страницы вашего профиля!
Характеристики:
1. Вы можете сделать 5 типов сеток: 3X5, 3X4, 3X3, 3X2 и 3X1
Вы можете сделать 5 типов сеток: 3X5, 3X4, 3X3, 3X2 и 3X1
2.Приложение позволяет добавлять забавные наложения и различные стили сетки.
3. Вы также можете применять разные цвета к наложениям и стилям сетки.
4. Увеличьте или переместите фотографию
5. Приложение предложит вам сделать заказ, чтобы вы могли легко загружать одно за другим изображение.
6. Создавайте большие картинки и баннеры в Instagram.
7. Photo grid — это быстрое и легкое средство для создания гигантских квадратов
Загрузите сейчас и получайте удовольствие!
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ:
★ Обрезка любого изображения в сетку 3 × 1, 3 × 2, 3 × 3, 3 × 4, 3 × 5
★ Изображения с высоким разрешением
★ Публикация изображений непосредственно в Instagram
★ Сохранение на SDCard
★ Очень простой и удобный в использовании
СОВЕТ: используйте приложение 9Square + Canva для создания сетки пазлов
Еще один интересный вариант — использование двух приложений вместе для создания тех сеток Puzzle Instagram, которые вы, возможно, видели. Я, , подробно расскажу, как это сделать, здесь с полным руководством.
Я, , подробно расскажу, как это сделать, здесь с полным руководством.
Хотите сделать сетку из 3 частей без приложения?
Попробуйте это бесплатное программное обеспечение для настольных ПК:
Основная функция, которая вам понадобится, называется «Splitter» — она помогает вам разрезать фотографию на несколько частей
Инструменты рабочего стола, необходимые для создания поста в Instagram из 3 частей:
- Камера или графическое ПО, например Canva.com
- Ноутбук / настольный компьютер
- Программное обеспечение для редактирования изображений (я использую бесплатный инструмент под названием PhotoScape или Photoscape X)
- Доступ к электронной почте на ноутбуке и смартфоне
- Смартфон
- Приложение Instagram
Вот видео, показывающее, как работает сплиттер в Photoscape:
youtube.com/embed/bpXdzyQ-0b8?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Шаг 1. Выберите изображение, которое хорошо выглядит при кадрировании с соотношением сторон 3 x 1:
С помощью камеры или Canva.com, возьмите или создайте изображение, которое хотите опубликовать в Instagram. Выбранное изображение должно хорошо выглядеть в соотношении 3 x 1. Это означает, что он будет в 3 раза шире, чем его высота.
Шаг 2. Обрежьте изображение 3 x 1 и сохраните копию:
Используя программное обеспечение для редактирования фотографий на портативном или настольном компьютере, вы захотите обрезать изображение до размера 3 x 1. Я использую PhotoScape как минимум 5 лет для редактирования всех своих фотографий. Я никоим образом не связан с ними.Я только что обнаружил, что в их программном обеспечении есть множество инструментов, которые мне нужны для добавления фильтров, кадрирования, ретуши и т. Д.
Д.
Соотношение 3 x 1, которое я использовал каждый раз, составляет 1000 пикселей на 333 пикселя. На скриншоте ниже, что я имею в виду.
Шаг 3. Используйте разделитель изображений, чтобы разделить только что обрезанное изображение на 3 равные части:
Я не уверен в каком-либо другом программном обеспечении и есть ли у них возможность разделения, но в PhotoScape есть инструмент разделения, специально предназначенный для этой функции.
Когда разделитель открыт, вы захотите добавить только что обрезанную фотографию с соотношением сторон 3 x 1. Затем дайте инструменту разделения знать, что вы хотите, чтобы это изображение было разделено на 3 разных изображения по ширине и всего 1 изображение в высоту. См. Снимок экрана ниже, чтобы понять, что я имею в виду.
Шаг 4. Сохраните изображения в порядке их загрузки
Уловка с 3 частями поста в Instagram заключается в том, чтобы загружать 3 изображения в обратном порядке.После того, как вы сохранили отдельные разделенные изображения на свой компьютер, вы захотите переименовать их в том порядке, в котором вы будете загружать их, чтобы избежать путаницы, когда вы это сделаете. Если вы относитесь к тому типу людей, которые планируют свои публикации в Instagram на несколько дней вперед, то переименование файлов изображений в том порядке, в котором вы хотите их загружать, пригодится, чтобы вы не забыли!
Шаг 5. Отправьте изображения себе по электронной почте с заголовком и хэштегами, которые вы хотите использовать.
Я пытался использовать приложения для планирования Instagram, но пока не нашел того, которым я был бы очень доволен.Тем не менее, вы всегда можете отправить свои изображения и подписи к публикациям со своими хэштегами по электронной почте, а также ссылаться на электронную почту, когда захотите (используя свое почтовое приложение на телефоне), в день, когда вы хотите загрузить в Instagram. Если я планирую свои публикации на неделю, я могу отправить себе 7 писем.
Шаг 6 — Загрузите изображения и скопируйте / вставьте текст.
Когда придет время загрузить пост из трех частей в Instagram, вы просто загрузите изображения из своего электронного письма, скопируете и вставите текст для немедленного использования.
Начните загружать изображения в правильном порядке. Вы захотите публиковать их последовательно (один за другим). Не забудьте использовать текст, который вы скопировали из электронного письма, для публикации с каждым изображением. Мне нравится поощрять людей видеть мой профиль целиком. Это помогает привлечь людей ко всей вашей ленте Instagram, и оттуда они с большей вероятностью нажмут кнопку подписки и поставят лайки или прокомментируют больше изображений из вашей ленты.
Шаг 7. Следите за тем, как ваши подписчики, лайки и комментарии приходят сразу после публикации
Одна из лучших причин делать пост в Instagram из трех частей каждые несколько дней — это то, что он вызывает интерес у новых подписчиков, когда они проверяют вашу ленту.Люди, кажется, что-то чувствуют, когда видят их, и будут продолжать комментировать и лайкать ваши старые посты из трех частей задолго до того, как вы их разместили.
Удачи! Не могу дождаться, чтобы увидеть, что вы придумаете.
НУЖНА ПОМОЩЬ В ДИЗАЙНЕ?
T Загрузите этот бесплатный шаблон и тему, созданные для вас в Canva.
ИЩЕТЕ ДОПОЛНИТЕЛЬНЫХ СОВЕТОВ И Уловок для INSTAGRAM? ЗДЕСЬ НАШИ ИЗБРАННЫЕ:
Во-первых, убедитесь, что вы прочитали это сообщение в блоге о создании 30-дневного контента Instagram здесь и изучите , как создать красочный месяц контента всего за 5 минут.
ВЫБЕРИТЕ ЭТИ ДРУГИЕ ИЗДЕЛИЯ:
Как напечатать плакат на нескольких страницах с помощью Photoshop
Последнее обновление: 28 апреля 2020 г.
Как напечатать плакат на нескольких страницах с помощью Photoshop. Вы можете распечатать огромные плакаты на обычном домашнем принтере.
Чтобы распечатать плакат на нескольких страницах, сначала нужно разделить фотографию на части. Чтобы каждая деталь умещалась на фотобумаге формата А4, которую можно распечатать на обычном домашнем принтере.
Как напечатать плакат на нескольких страницах в Photoshop
Помните, чтобы увеличить изображение и распечатать его как плакат, ваше изображение должно быть очень высокого качества. Хотя это зависит от размера плаката, который вы хотите напечатать.
Сначала откройте изображение в Photoshop. (здесь я, например, использую обои для Windows)
Из списка инструментов слева выберите инструмент «SLICE » в Photoshop.
После выбора инструмента среза щелкните правой кнопкой мыши изображение, открытое в Photoshop.
В контекстном меню выберите Divide Slice . Photoshop покажет вам следующие варианты.
Здесь вы можете разрезать фотографию на несколько страниц для печати плаката. Поставьте галочку под «Разделить по горизонтали на ».
Здесь вы можете ввести количество страниц, на которые фотография будет разделена по горизонтали. Например, если вы укажете 4, Photoshop разделит изображение на 4 равные части.
Аналогично поставьте галочку на «Разделить по вертикали на ».Здесь вы также можете вставить число, которым вы хотите разрезать изображение по вертикали. Естественно, номер среза должен совпадать по горизонтали и вертикали.
После этого нажмите ОК.
Для этого изображения я хотел напечатать его на бумаге формата 4 A4, поэтому я поставил 2 в оба поля. Как вы можете видеть на изображении ниже, Photoshop разрезает изображение на четыре разных изображения.
См. Также учебник Photoshop по созданию эффекта красочного завихрения
Помните, чем больше количество фрагментов, тем больше будет ваш плакат.Поскольку каждое изображение будет распечатано на одной фотобумаге формата А4.
Это изображение разделено на четыре равные части, которые можно напечатать на фотобумаге формата 4 ..A4.
Для сохранения этих нарезанных изображений. Нажмите «Файл» и выберите « Сохранить для Интернета и устройств, »
См. Также «Как изменить цвет волос в Photoshop»
В разделе « Сохранить для Интернета и устройств» параметры обязательно выберите JPEG на правой панели.
Поставьте галочку «Оптимизировано ».Вы можете выбрать вариант JPEG средний или высокий, качество до 100. Оставьте все настройки по умолчанию.
Теперь нажмите кнопку «Сохранить» и сохраните изображения там, где хотите их сохранить.
Photoshop сохранит нарезанные изображения в папке «Изображения» со всеми нарезанными изображениями.
Каждое изображение можно распечатать на фотобумаге формата A4 и склеить, и у вас будет свой плакат.
Очень легко распечатать плакат на нескольких страницах в Photoshop.
Здравствуйте! Я Бен Джамир, основатель и автор этого блога Tipsnfreeware.Я веду блог о компьютерных советах и хитростях, делюсь проверенными бесплатными программами, сетями, советами по WordPress, советами по поисковой оптимизации. Если вам понравился мой пост / Советы, поставьте лайк и поделитесь им с друзьями.
Как разделить фотографию на рамки для стены галереи триптихов
Что такое стена галереи триптихов?
Этот творческий метод создания настенного искусства достигается путем разделения фотографии на плитки или отдельные панели, так что два или более изображения составляют единое целое.Например, подумайте об этом как об очень простой головоломке, но вместо необычных форм каждый «кусок» представляет собой просто прямоугольник или квадрат. Таким образом, вы можете поместить каждое изображение в рамку или распечатать его на холсте для отображения.
Поскольку они часто делаются на трех панелях, вы можете услышать и выбрать создание «триптиха» — и это именно то, что мы рассмотрим. Советы и шаги, которые вы изучите для стены галереи триптихов, можно легко применить к фотографии, разделенной на две, четыре или более, если вы знаете основы!
В поисках фотографии
При съемке специально для использования в триптихе следует помнить несколько ключевых советов по фотографии:
Разрешение
При создании триптиха важно помнить о разрешении, всегда стремясь к высокому уровню.Для справки: для большинства фотографий с вашего смартфона, Facebook или Instagram автоматически устанавливается разрешение для просмотра в Интернете 72 DPI. Но вы всегда можете изменить DPI ваших фотографий, чтобы увидеть, насколько вы можете увеличить качество печати.
300 точек на дюйм обычно считается разрешением для высококачественной печати (известное как giclée), поэтому для широкоформатных кадров мобильным фотографиям будет сложно добиться эффекта разделения в масштабе.
Однако вы можете создать триптих любого размера! Фотографии со смартфона можно использовать, если вы хотите создать иллюзию непрерывного изображения с меньшими рамками, например, 5 x 7 дюймов или 8 x 10 дюймов, которые отлично подходят для стен с меньшим пространством или меньших укромных уголков дома.Для всего, что больше, потребуется более крупное и качественное изображение. (Пора стереть пыль с зеркалки, если она у вас есть!)
Правило третей
Обдумывая, как оформлена фотография и где находятся ключевые точки интереса, важно помнить о правиле третей. Например, если разместить линию горизонта в верхней или нижней трети видоискателя или немного сместить объект по центру, это побудит взгляд зрителя двигаться в кадре.Разделение объекта на три части гарантирует, что каждый кадр может стоять отдельно, работая как единое целое.
Сшивание фотографий
Иногда бывает сложно полностью разделить одну фотографию на три части, и поиск фотографии с достаточно высоким разрешением, чтобы охватить все три кадра, может быть частью этой проблемы. Вместо этого другое решение — объединить три отдельные фотографии в одну большую, при условии, что освещение и объект не меняются.
Для этого вам, вероятно, потребуется снимать отдельные фотографии с нуля, например, прерывистую панораму, что дает себе большее разрешение для работы. Мы считаем, что инструмент Photoshop «Photomerge» действительно полезен для объединения нескольких изображений в одно бесшовное изображение.
Какие изображения работают лучше всего?
Просматривая свои фотоархивы или думая о предмете, который вы хотите снять для стены галереи триптихов, ищите горизонтально ориентированные фотографии.Пейзажи, будь то океанские скалы или холмы, отлично подходят для создания визуального интереса и тематически вписываются в интерьер дома или офиса. Кроме того, рассматривайте городские пейзажи как предмет своего триптиха; их геометрические элементы и архитектурные детали находят успех в этом формате, отвлекая взгляд от одной панели и соединяя ее с другой.
Пейзаж или иначе, горизонтальный визуальный интерес — это цель. Графические элементы, которые могут охватывать рамки или холсты, будь то две, три или более панелей в ширину, — вот что придает очарование разделенному фото-декору.
Редактирование фотографии
С триптихами все дело в непрерывности и четком создании соединительных элементов, охватывающих все кадры. Хотя цвета и фильтры могут быть делом личного вкуса, небольшой контраст определенно может иметь большое значение. Четкость, кадрирование и контраст ваших фотографий не дадут им потерять графические визуальные эффекты, связывающие их вместе.
Обеспечение четкости
В идеале экспорт файлов с 100-процентной высотой и шириной с разрешением 300 точек на дюйм — лучший способ обеспечить четкость.Хотя могут быть сделаны исключения, мы не рекомендуем опускаться ниже 200 точек на дюйм, так как вы начнете видеть снижение разрешения, если внимательно посмотрите на изображения. Если вам нужна помощь в увеличении размера ваших фотографий, у нас есть только руководство, которое поможет вам в этом: Как увеличить фотографии. Приведенная ниже диаграмма также может дать вам общее представление о том, насколько большой вы можете напечатать данный файл изображения.
Обрезка
Ключом к разрушению вашего имиджа является максимальное увеличение визуального интереса и непрерывность.Мы считаем, что инструмент Photoshop Artboard полезен для разделения вашей фотографии на три части перед тем, как начать работу над проектом в редакторе нашего веб-сайта. (Вы также обрезаете свою фотографию на три части, используя встроенную программу редактирования фотографий вашего компьютера, поэтому не расстраивайтесь, если у вас нет Photoshop!)
Попробуйте создать каждую монтажную область по размеру кадра, поэкспериментируйте с интервалом, затем экспортируйте с полным разрешением. Забавно изолировать элементы в каждом кадре, чтобы отдельные части триптиха казались более целенаправленными.Если возможно, убедитесь, что в каждом кадре есть что-то интересное, это только усилит результирующий эффект.
Совет от профессионала: Имейте в виду, что отрицательное пространство между каждой фотографией в рамке также должно служить «отрицательным пространством», вырезанным из вашей фотографии. Принимая во внимание пространство между рамками, а также дополнительное расстояние, создаваемое ковриком, вы создадите иллюзию непрерывности, благодаря чему конечный продукт будет выглядеть безупречно.
Выбор отпечатков
Рекомендации по раме
Наконец, когда дело доходит до показа вашей фотографии триптиха, самый популярный метод — просто обрамить каждую из них, чтобы создать стену галереи.Самый простой и эффектный образ — это три одинаковых кадра (по размеру и цвету), расположенные на равном расстоянии друг от друга. При выборе каркаса чем тоньше его молдинг и мат, тем лучше. Сведение к минимуму деталей и пространства от одной фотографии до другой поможет сосредоточиться на непрерывности изображения внутри нее. На самом деле, иногда для создания эффекта триптиха лучше всего напечатать их с полным выпуском за обрез.
Нужна рука с подбором рамы? Наш любимый стиль для этого типа декора — это современный металлический каркас с его гладкой лепниной и наша галерея, предлагающая варианты дерева с декоративным профилем.
Подвешивание и расстояние
Расстояние между кадрами — это то, что создает или нарушает их визуальный поток. При создании файлов важно учитывать, на каком расстоянии друг от друга должны находиться ваши кадры: не просто разделяйте фотографию на три части, потому что, как только она окажется на стене с пространством между кадрами, ваши линии могут больше не совпадать. Вот где игра с макетом всех трех в программе, подобной Photoshop, включая пробелы между ними, поможет визуализировать, как изображение соединяется через белое пространство.



 Дата публикации: 11 февраля 2017 . Категория: Обработка фотографий в фотошопе.
Дата публикации: 11 февраля 2017 . Категория: Обработка фотографий в фотошопе. е. для представления каким образом будет размещаться фотография на страницах книги.
е. для представления каким образом будет размещаться фотография на страницах книги.

 Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».
Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».


 В версиях программы семейства Сreative Сloude меню аналогично, в более старых версиях имеется прямой доступ к данной команде.
В версиях программы семейства Сreative Сloude меню аналогично, в более старых версиях имеется прямой доступ к данной команде.
 Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
 Загрузите снимок из галереи смартфона или планшета или сделайте новую фотографию.
Загрузите снимок из галереи смартфона или планшета или сделайте новую фотографию. Наша задача – получить девять ровных квадратов. В поле Rows выставляем 3 и тоже же самое проделываем в поле Columns.
Наша задача – получить девять ровных квадратов. В поле Rows выставляем 3 и тоже же самое проделываем в поле Columns. Тогда программа автоматически подберет нужное число фрагментов. Подобным образом работает и опция деления фотографии по вертикали. Можно одновременно задать горизонтальную и вертикальную раскройку или частичную фрагментацию — изменение только одной части изображения;
Тогда программа автоматически подберет нужное число фрагментов. Подобным образом работает и опция деления фотографии по вертикали. Можно одновременно задать горизонтальную и вертикальную раскройку или частичную фрагментацию — изменение только одной части изображения;