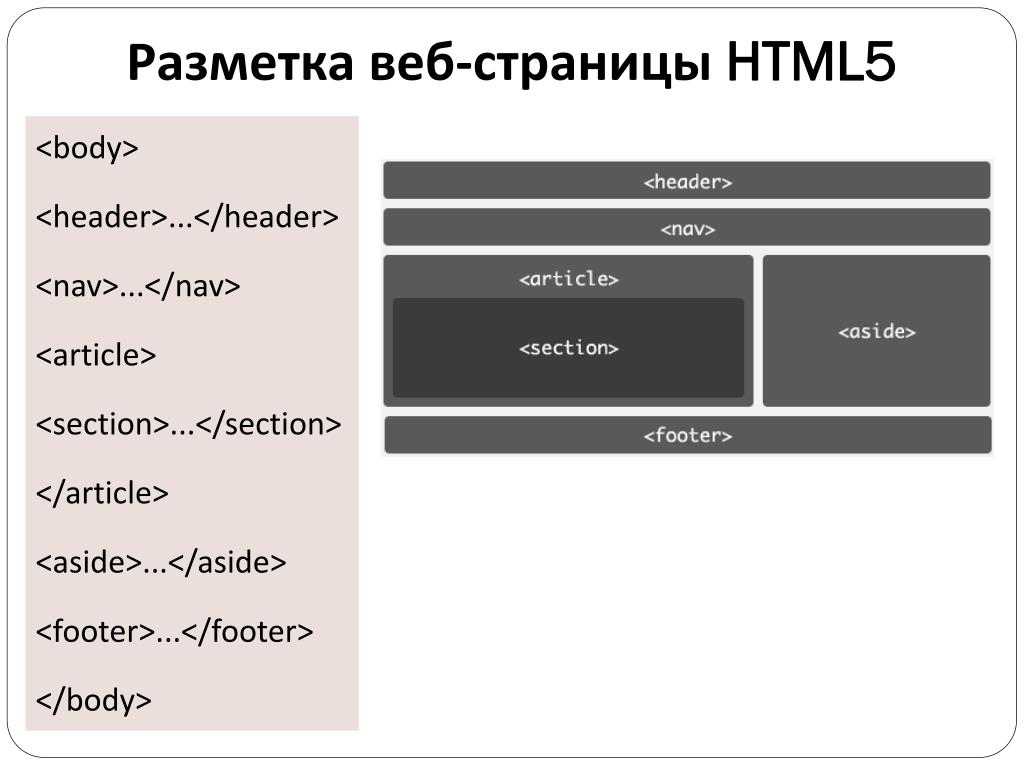
Как пользоваться css: 🤷🏽♀️ Page not found | MDN Web Docs
Содержание
Пишем CSS лучше и красивее. Не будем ходить вокруг да около, скажем… | by Nikita | WebbDEV
Не будем ходить вокруг да около, скажем прямо: процесс написания хорошего CSS-кода может быть очень и очень тяжёлым. Многие разработчики не хотят связываться со стилями. Они готовы заниматься всем, чем угодно, но только не CSS. От этого никуда не деться. В наши дни огромное внимание уделяется дизайну, и тому, что называют «UX», а без CSS тут никак не обойтись. Цель этого материала — помочь всем желающим улучшить свои навыки в разработке и применении стилей веб-страниц.
В самом начале нового проекта стили обычно выглядят просто и понятно. Скажем, имеется совсем мало CSS-селекторов, вроде .title, input, #app, работа с которыми никому не покажется трудной.
Но, по мере роста приложения, стили превращаются в кошмар. Разработчик начинает путаться в CSS-селекторах. Он обнаруживает, что пишет нечто вроде div#app .list li.item a. Однако работу останавливать нельзя, поэтому программист продолжает использовать подобные конструкции, CSS-код запихивают куда-нибудь в конец файла. И правда — кого интересуют стили? Да и сам по себе CSS — это такая ерунда… В результате получается 500 строк совершенно неподдерживаемого, ужасного CSS.
И правда — кого интересуют стили? Да и сам по себе CSS — это такая ерунда… В результате получается 500 строк совершенно неподдерживаемого, ужасного CSS.
Мне хочется, чтобы дочитав эту статью, вы взглянули бы на свои предыдущие проекты и подумали: «Ну ничего ж себе, как же я мог такое написать?».
Возможно, вы думаете сейчас, что «писать CSS» — это значит пользоваться CSS-фреймворками. Ведь предназначены они именно для того, чтобы облегчить работу со стилями, и именно с их использованием пишут хороший CSS-код. Всё это так, но у CSS-фреймворков есть определённые недостатки:
- Часто их использование ведёт к появлению скучного, однообразного, банального дизайна.
- Стили фреймворков трудно настраивать, сложности может вызывать и необходимость сделать что-то такое, что выходит за рамки фреймворка.
- Фреймворки, перед их использованием, необходимо изучать.
И, в конце концов, вы ведь читаете это не для того, чтобы ознакомиться с неким фреймворком? Поэтому займёмся CSS. Сразу хотелось бы отметить, что материал это не о том, как создавать красивые дизайны для приложений. Он — о том, как писать качественный CSS-код, который легко поддерживать, и о том, как правильно его организовывать.
Сразу хотелось бы отметить, что материал это не о том, как создавать красивые дизайны для приложений. Он — о том, как писать качественный CSS-код, который легко поддерживать, и о том, как правильно его организовывать.
В своих примерах я буду использовать SCSS. Это — CSS-препроцессор. Фактически, SCSS является надмножеством CSS. В нём имеются некоторые весьма интересные возможности, такие, как переменные, вложенные конструкции, импорт файлов, миксины. Обсудим возможности SCSS, которыми мы будем пользоваться.
Переменные
В SCSS можно пользоваться переменными. Основной плюс применения переменных — возможность их повторного использования. Представим, что у нас имеется набор цветов для приложения. Основной цвет — голубой. В результате этот цвет применяется буквально повсюду. Он используется в свойстве background-color кнопок, в свойстве color заголовка страницы, и во многих других местах.
И вот вы, вдруг, решаете поменять голубой на зелёный. Если выполнять такую замену без использования переменных — придётся отредактировать весь код, все строки, где используется старый цвет. Если же воспользоваться переменной, то поменять придётся лишь её значение. Вот как выглядит использование переменных:
Если выполнять такую замену без использования переменных — придётся отредактировать весь код, все строки, где используется старый цвет. Если же воспользоваться переменной, то поменять придётся лишь её значение. Вот как выглядит использование переменных:
Вложенные конструкции
SCSS поддерживает вложенные конструкции. Вот обычный CSS:
Его, благодаря поддержке вложенных конструкций, можно преобразовать так:
Такой вариант читать гораздо легче, правда? Кроме того, благодаря использованию вложенных конструкций, сокращается время создания сложных селекторов.
Фрагментирование и импорт
Когда заходит речь о поддержке стилей и их читабельности, становится понятно, что держать весь код в одном файле невозможно. Один файл стилей может использоваться в экспериментальных целях, или при разработке маленького приложения, но если выйти на профессиональный уровень… лучше даже не пытаться. К счастью для нас, в SCSS существуют механизмы, позволяющие удобно организовывать код стилей.
Файлы, содержащие фрагменты описаний стилей, можно создавать, добавляя в начале их имён знак подчёркивания: _animations.scss, _base.scss, _variables.scss, и так далее.
Для импорта этих файлов используется директива @import. Вот как пользоваться этим механизмом:
Возможно, вам покажется, что в этом коде имеется ошибка. Действительно, ведь файл, который мы хотим импортировать, называется _animations.scss, а мы, в файле header.scss, используем команду @import "animations". Однако ошибки здесь нет. SCSS — система достаточно интеллектуальная для того, чтобы понять, что в подобной ситуации разработчик имеет в виду соответствующий файл.
Это — всё, что нам надо знать о переменных, о вложенных конструкциях, о фрагментировании стилей, и об импорте. В SCSS есть и другие возможности, вроде миксинов, наследования, и других директив (среди них — @for, @if и ещё некоторые), но мы тут о них говорить не будем.
Если вы хотите познакомиться с SCSS поближе — взгляните на соответствующую документацию.
Я уже и не помню, сколько раз я использовал универсальные термины для именования CSS-классов. В результате у меня получались такие имена, думаю, знакомые всем: .button, .page-1, .page-2, .custom-input.
Часто мы попросту не знаем, как именовать некие сущности. Но это очень важно. Что если вы занимались разработкой приложения, а потом, по какой-то причине, отложили работу на несколько месяцев? Или, а это уже куда хуже, что, если кто-то другой взялся за этот проект? Если в CSS-коде используются неподходящие имена, его сложно будет понять без анализа других частей приложения.
Методология БЭМ (Блок, Элемент, Модификатор) — это компонентный подход к веб-разработке. В частности, речь идёт о соглашении по именованию сущностей. Эта методология позволяет структурировать код, способствует разбиению его на модули и помогает в его повторном использовании. Поговорим о блоках, элементах и модификаторах.
Поговорим о блоках, элементах и модификаторах.
Блоки
Блоки можно рассматривать как компоненты. Наверняка, вы играли в детстве в Lego. Поэтому включим машину времени.
Как вы строили, скажем, обычный домик? Тут понадобится окно, крыша, дверь, стены, и, в общем-то, этого достаточно. Всё это — наши блоки. Они значимы сами по себе.
Именование: имя блока — .block
Примеры: .card, .form, .post, .user-navigation
Элементы
Как сделать из Lego окно? Вероятно, некоторые кубики выглядят как рамки, поэтому, если соединить четыре таких кубика, получится красивое окно. Это — элементы. Они являются частями блоков, они нам нужны для того, чтобы создавать блоки. Однако, элементы, вне блоков, бесполезны.
Именование: имя блока + __ + имя элемента — .block__element
Примеры: .post__author, .post__date, .post__text
Модификаторы
После того, как у вас получилось окно, вам может захотеться его изменить. Например — покрасить в другой цвет. Такие вот изменения базовых блоков или элементов выполняются с помощью модификаторов. Это — флаги блоков или элементов, и они используются для изменения их поведения, внешнего вида, и так далее.
Например — покрасить в другой цвет. Такие вот изменения базовых блоков или элементов выполняются с помощью модификаторов. Это — флаги блоков или элементов, и они используются для изменения их поведения, внешнего вида, и так далее.
Именование: имя блока ИЛИ имя элемента + -- + имя модификатора — .block__element--modifier, .block--modifier
Примеры: .post--important, .post__btn--disabled
Примечания
- При использовании БЭМ имена дают исключительно классам. Никаких ID или тегов — только классы.
- Блоки или элементы могут быть вложены в другие блоки или элементы, но они должны быть полностью независимыми. Это очень важно. Поэтому, например, не надо назначать кнопке поля из-за того, что вы хотите поместить её под заголовком, в противном случае кнопка окажется связанной с заголовком. Используйте вместо этого вспомогательные классы.
- При применении методологии БЭМ HTML-файлы будут перегружены именами, но это — небольшая плата за те возможности, которые даёт нам БЭМ.

Упражнение
Вот вам упражнение. Посмотрите внимательно на сайты, которые вам нравятся, или на те, которыми вы чаще всего пользуетесь, и подумайте о том, что на них может быть блоком, что — элементом, а что — модификатором.
Например, вот что у меня получилось в результате анализа Google Store.
Анализ сайта
Теперь — ваша очередь. Посмотрите на сайт, подумайте о том, как его можно улучшить. Для того, чтобы развиться в какой-то области, человеку надо самостоятельно искать информацию, экспериментировать и создавать что-то новое.
Примеры
Вот пример, подготовленный средствами Codepen, демонстрирующий возможности БЭМ. Тут мы по-разному оформляем нечто вроде публикаций в некоем блоге. Вот HTML-код этого примера.
Вот SCSS-стили:
А вот то, что в итоге получилось.
Оформление «публикаций» с использованием БЭМ
Рассмотрим ещё один пример. Тут, пользуясь БЭМ, мы оформляем кнопки. Вот HTML-код этого примера.
Вот SCSS-стили.
А вот — результат.
Оформление кнопок с использованием методологии БЭМ
Давайте поговорим об организации CSS-файлов. То, что вы узнаете из этой части нашего разговора, позволит вам работать продуктивнее, и поможет, в соответствующих ситуациях, мгновенно находить CSS-код, который надо изменить. Для того чтобы всего этого добиться, нам понадобится изучить шаблон «7–1».
Возможно, сейчас вам покажется, что как-то уж слишком странно называется этот шаблон. Однако ничего странного тут нет, и пользоваться им очень просто. Для этого достаточно соблюсти два простых правила:
- Все файлы с SCSS-фрагментами надо разместить в 7 разных папках.
- Все эти файлы нужно импортировать в один файл,
main.scss, расположенный в корневой директории, в которой лежат все эти папки.
Название шаблона, в результате, можно расшифровать, как «7 папок — 1 файл». Как видите, всё не так уж и сложно. Поговорим об этом шаблоне подробнее.
7 папок
Вот папки, о которых идёт речь:
base: в этой папке надо разместить весь, так сказать, «шаблонный» код. Под «шаблонным» кодом здесь понимается весь тот CSS-код, который приходится писать при создании нового проекта. Например: типографские правила, анимации, утилиты (то есть — классы вроде
Под «шаблонным» кодом здесь понимается весь тот CSS-код, который приходится писать при создании нового проекта. Например: типографские правила, анимации, утилиты (то есть — классы вроде margin-right-large,text-center), и так далее.components: название этой папки явно указывает на то, что в ней будет храниться. Речь идёт о стилях компонентов, используемых для сборки страниц. Это — кнопки, формы, всяческие слайдеры, всплывающие окна, и так далее.layout: эта папка применяется для хранения стилей элементов макетов страниц. Это — шапка и подвал страницы, навигационная область, различные разделы страницы, сетка, и так далее.pages: иногда в проекте нужны страницы, обладающие собственным специфическим стилем, который отличается от стиля остальных страниц. Описания стилей для таких вот особенных страниц и попадают в эту папку.themes: если веб-проект предусматривает использование различных тем оформления (скажем, нечто вроде «dark mode», или «admin»), стили для них надо положить сюда.
abstracts: в эту папку попадают всяческие вспомогательные вещи — функции, переменные, миксины.vendors: редкий сайт обходится без внешних зависимостей. В этой папке хранятся стили, которые созданы не тем, кто разрабатывает конкретный сайт. Сюда, например, можно сохранить файлы проекта Font Awesome, стили Bootstrap и прочее подобное.
Файл main.scss
Именно в этот файл импортируются все те фрагменты стилей, которые разложены по вышеописанным семи папкам. Выглядеть некоторая часть этого файла может так:
Не могу не согласиться с тем, что выглядит вся эта конструкция из семи папок довольно масштабной. Однако тут надо отметить, что эта архитектура рассчитана на большие проекты. Для маленьких проектов можно использовать адаптированную версию шаблона «7–1». Особенности этой версии заключаются в том, что в ней можно обойтись без некоторых папок. Так, тут можно отказаться от папки vendors, поместив ссылки на внешние по отношению к проекту файлы стилей в тег link. Далее, можно обойтись без папки
Далее, можно обойтись без папки themes, так как, вероятно, в небольшом веб-приложении темы оформления использоваться не будут. И, наконец, можно избавиться от папки pages, так как в этом проекте, скорее всего, не будет страниц, стиль которых сильно отличается от общего стиля. В результате из семи папок остаётся всего четыре.
Далее, занимаясь маленьким проектом, можно пойти одним из двух путей:
- Если вы предпочитаете воспользоваться тем, что осталось от шаблона «7–1», то у вас сохраняются папки
abstracts,components,layoutиbase. - Если вы решаете обойтись одной большой папкой, то все файлы с фрагментами стилей, вместе с файлом
main.scss, попадают в эту папку. Выглядеть это может примерно так:
Что именно выбрать — зависит от ваших предпочтений.
Тут, если вы прониклись идеей применения SCSS, у вас может возникнуть вопрос о том, как пользоваться такими стилями, так как браузеры их не поддерживают. На самом деле — это хороший вопрос, который ведёт нас к финальному этапу нашего разговора, к компиляции SCSS в CSS.
На самом деле — это хороший вопрос, который ведёт нас к финальному этапу нашего разговора, к компиляции SCSS в CSS.
Для того чтобы преобразовать SCSS-код в CSS, вам понадобится платформа Node.js и менеджер пакетов NPM (или Yarn).
Мы будем использовать пакет node-sass, который позволяет компилировать .scss-файлы в .css-файлы. Это — инструмент командной строки, пользоваться им несложно. А именно вызов node-sassвыглядит так:
Здесь доступно множество опций. Мы остановимся на двух:
- Опция
-wпозволяет организовать наблюдение за папкой или файлом. То есть,node-sassбудет следить за изменениями в коде, и, когда они происходят, автоматически компилировать файлы в CSS. Эта возможность весьма полезна в процессе разработки. - Опция
--output-styleопределяет стиль выходного CSS-файла. Тут доступно несколько вариантов:nested,expanded,compact,compressed. Эту опцию мы будем использовать для сборки готового CSS-файла.
Эту опцию мы будем использовать для сборки готового CSS-файла.
Если вы — человек любопытный (надеюсь — так оно и есть, ведь разработчику любопытство только на пользу), то вам, скорее всего, интересно будет взглянуть на документацию к пакету node-sass.
Итак, с инструментами мы определились, теперь осталось самое простое. Для того чтобы преобразовать SCSS в CSS, надо выполнить следующие шаги:
Создайте папку проекта и перейдите в неё: mkdir my-app && cd my-app
Инициализируйте проект: npm init
Добавьте в проект пакет node-sass: npm install node-sass — save-dev
Создайте файл index.html, папки со стилями, файл main.scss:
Добавьте в файл package.json следующее:
Добавьте ссылку, ведущую к скомпилированному CSS-файлу, в тег head файла index.html:
Вот и всё. Теперь, когда вы занимаетесь работой над проектом, выполните команду npm run watch и откройте в браузере файл index.. Для того, чтобы минифицировать CSS, выполните команду  html
htmlnpm run build.
Интерактивная перезагрузка страницы
Возможно вам, для повышения производительности труда, захочется организовать интерактивную перезагрузку страницы. Это удобнее ручной перезагрузки index.html. Вот как это сделать:
Установите пакет live-server (обратите внимание на то, что его устанавливают глобально):
npm install -g live-server
Добавьте в зависимости проекта пакет npm-run-all, который позволит одновременно запускать несколько скриптов:
npm install npm-run-all — save-dev
Добавьте следующее в package.json:
Теперь, выполнив команду npm run start, вы, в процессе работы над проектом, мгновенно будете видеть изменения, вносимые в него, не перезагружая страницу вручную.
Пакет autoprefixer
На данном этапе у вас имеется настроенная среда разработки, что очень хорошо. Теперь поговорим об инструментах для сборки проекта, и, в частности, о пакете autoprefixer. Это — инструмент (речь идёт о postcss-плагине), который парсит CSS-код и добавляет префиксы производителей браузеров к CSS-правилам, используя данные с Can I Use.
Теперь поговорим об инструментах для сборки проекта, и, в частности, о пакете autoprefixer. Это — инструмент (речь идёт о postcss-плагине), который парсит CSS-код и добавляет префиксы производителей браузеров к CSS-правилам, используя данные с Can I Use.
В ходе создания сайта программист может использовать некие новые возможности, которые не поддерживаются полностью всеми браузерами. Префиксы браузеров направлены на решение целого ряда задач, среди которых — разработка кросс-браузерных веб-приложений.
Код с префиксами браузеров выглядит примерно так:
Несложно заметить, что писать такой код весьма утомительно. Для того чтобы облегчить задачу обеспечения совместимости нашего CSS-кода с различными браузерами, не переусложняя проект, мы и воспользуемся пакетом autoprefixer. Тут понадобится выполнить следующие действия:
- Скомпилируем все SCSS-файлы в один основной CSS-файл.
- Добавим в этот файл префиксы браузеров с помощью
autoprefixer.
- Сожмём этот CSS-файл.
Это, в общем-то, завершающий этап работы над проектом. Итак, вот что надо сделать для использования autoprefixer:
Добавьте в проект две зависимости — postcss-cli и autoprefixer:
npm install autoprefixer postcss-cli — save-dev
Добавьте в package.json следующий код и модифицируйте скрипт build:
Теперь осталось лишь выполнить команду npm run build, и вы получите сжатый CSS-файл, в который будут добавлены префиксы браузеров. Вот репозиторий, в котором вы найдёте шаблонный проект, построенный с использованием рассмотренных здесь технологий. А вот — ещё один репозиторий с моими учебными проектами, при разработке которых я пользовался описанными здесь приёмами, и страница с рабочими примерами.
Вполне возможно, что анализ этих материалов поможет вам лучше разобраться в том, о чём мы сегодня говорили.
Перевод статьи How to get better at writing CSS.
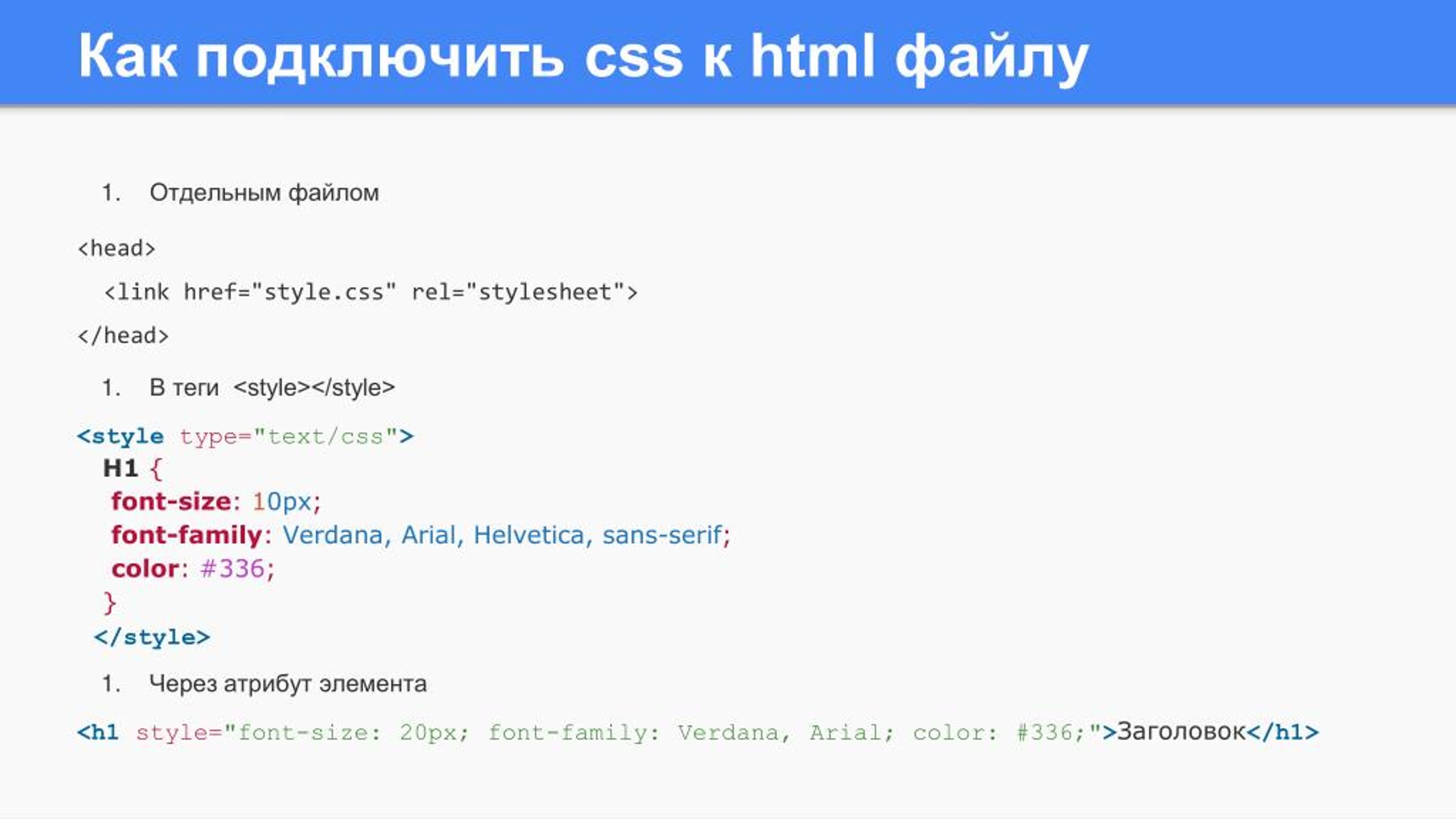
Способы интеграции CSS в HTML
Введение
Привычный нам HTML позволяет задавать структуру веб-документа, изменять внешнее отображение контента с помощью специальных тегов форматирования. Но представьте ситуацию, когда возникает потребность изменить параметры однотипных элементов на сайте, для решения которой придется редактировать все страницы, на которых встречаются вышеупомянутые элементы, с целью изменения описывающих их тегов.
Для решения проблемы целесообразней использовать CSS от Cascading Style Sheets. При этом стилем называют набор правил форматирования, которые будут применены к определенному элементу документа для изменения правил его отображения. При этом если у вас возникает необходимость быстро изменить внешний вид элементов на разных страницах сайта, созданного с помощью одного из стилей, вам достаточно изменить стиль единожды и все элементы поменяют свой внешний вид.
Кроме этого, использование CSS дает вам намного больше возможностей тонкой настройки форматирования, чем в простом HTML. Также поскольку стили можно хранить во внешних, подключаемых файлах, которые в большинстве случаев кэшируются браузерами , их использование позволит ускорить загрузку вашего сайта на пользовательской машине.
Также поскольку стили можно хранить во внешних, подключаемых файлах, которые в большинстве случаев кэшируются браузерами , их использование позволит ускорить загрузку вашего сайта на пользовательской машине.
Что касается интеграции CSS на html-страницу, существует три разных способа, которые отличаются между собой не только возможностями, но и приоритетом выполнения инструкций.
Способ 1. Внутренние стили
Частный способ использования атрибута style, при котором правила оформления элемента распространяются лишь на тег, в котором данный атрибут указан. Стоит отметить, что значения атрибута style задаются с учетом особенностей языка таблицы стилей.
<p>Hello My World! p>
<br/>
<p>Первый простой пример p>
Когда используете внутренние стили, будьте готовы к тому, что для изменения ряда элементов придется внести поправки в каждый из открывающихся тегов. Это должно натолкнуть вас на мысль, что внутренние стили предпочтительно использовать лишь в одиночных тегах, тех, которые встречаются лишь раз, или не использовать данный способ, так как он не придерживается концепции структурного документа, когда . html-документ задает структуру текущей веб-страницы, а .css-документ описывает ее оформление.
html-документ задает структуру текущей веб-страницы, а .css-документ описывает ее оформление.
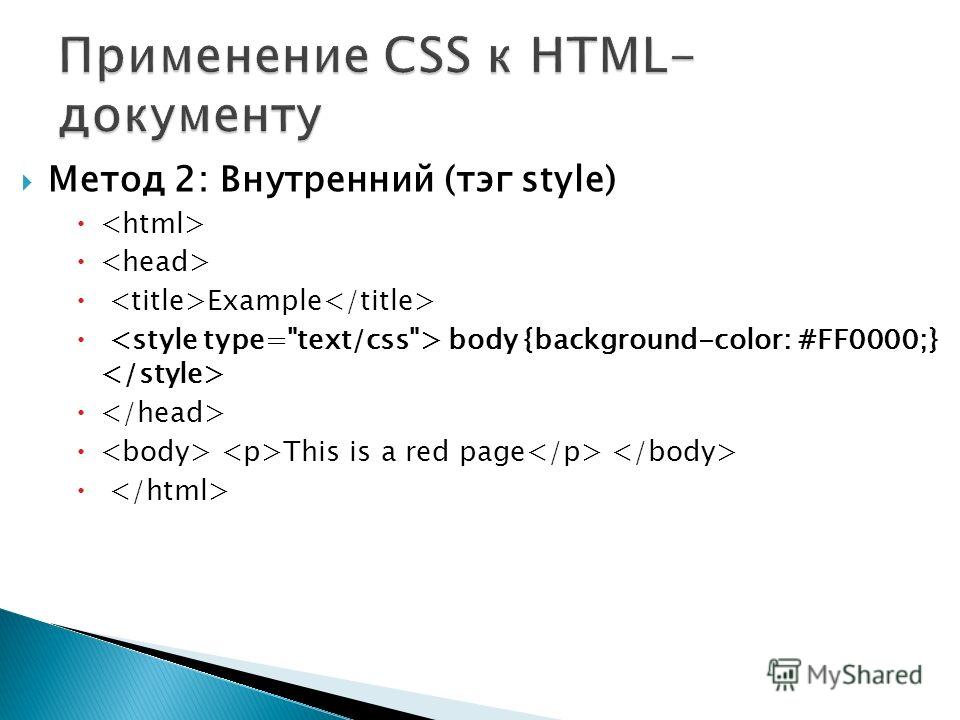
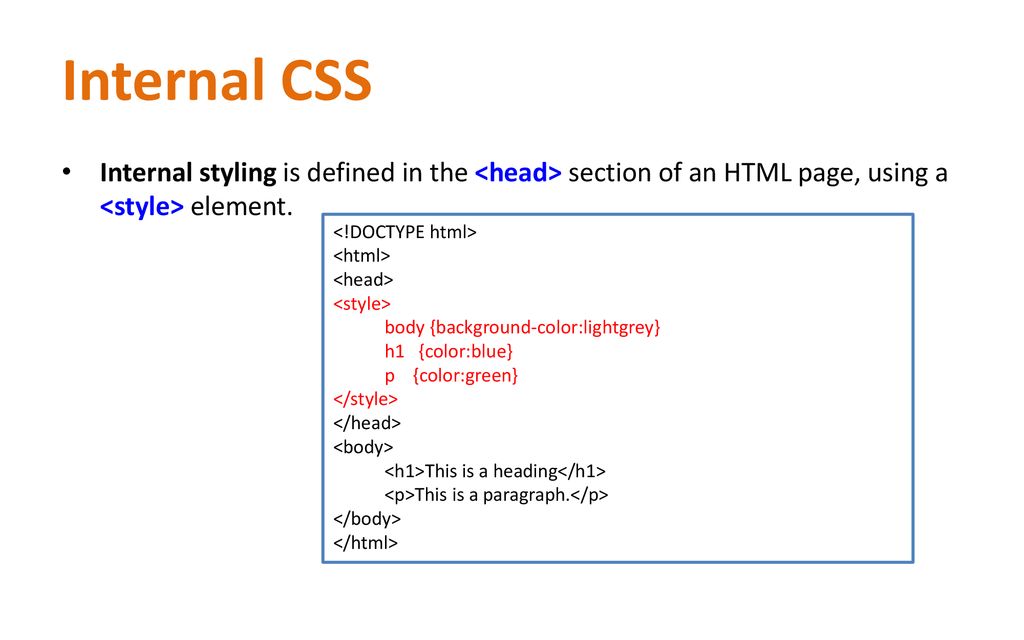
Способ 2. Таблицы глобальных стилей – в заглавии самого документа.
При таком варианте использования стили определяются непосредственно в веб-документе и определяются между тегами <head>…</head> веб-страницы внутри тега <style>, можно смело сказать, что этот способ намного превосходит предыдущий в гибкости и по своим возможностям, кроме того он упрощает работу с большим числом стилей на странице.
<head>
<style>
p {
font-family: ‘Segoe UI’;
font-size: 35px;
color: #43e936;
}
style>
head>
<body>
<p>Второй простой пример p>
<div>
<p>Второй простой пример, повтор р>
div>
body>
Теперь достаточно указать на странице только тег p, и его содержимому будут присвоены все те свойства, которые представлены правилами в теге style.
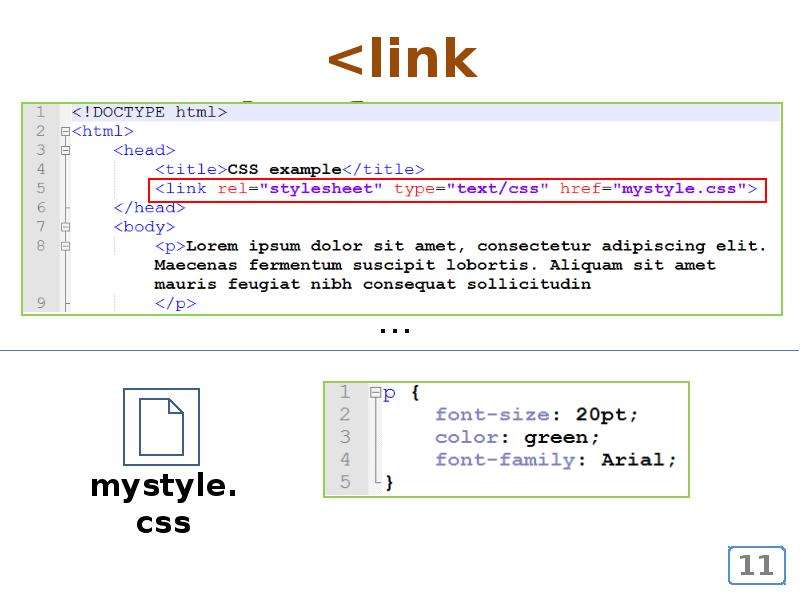
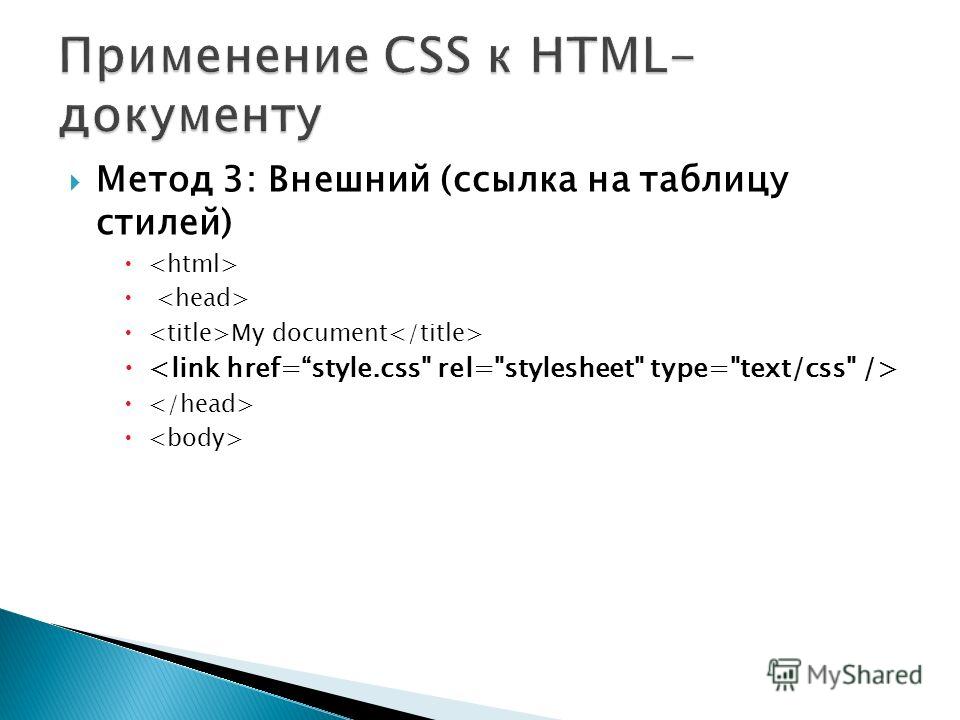
Способ 3. Таблицы связанных стилей – задаем в отдельном файле.
Пожалуй, один из самых мощных и удобных способов использования стилей и правил отображения элементов для многостраничного сайта. При нем стили, предопределённые разработчиком, размещаются в отдельном файле с произвольным названием example.css, который можно использовать для любой веб-страницы на сайте. Для того чтобы подключить этот файл на странице, необходимо в заголовке страницы (в пределах тега <head>…</head>) использовать тег <link>.
<head>
<title>CSS </title>
<link href=»example.css» rel=»stylesheet» type=»text/css» />
head>
<body>
<pre>Hello World pre>
<br/>
<p>Третий простой пример p>
body>
Содержимое файла example.css:
p {
font-size: 37px;
color: #ff0000;
}
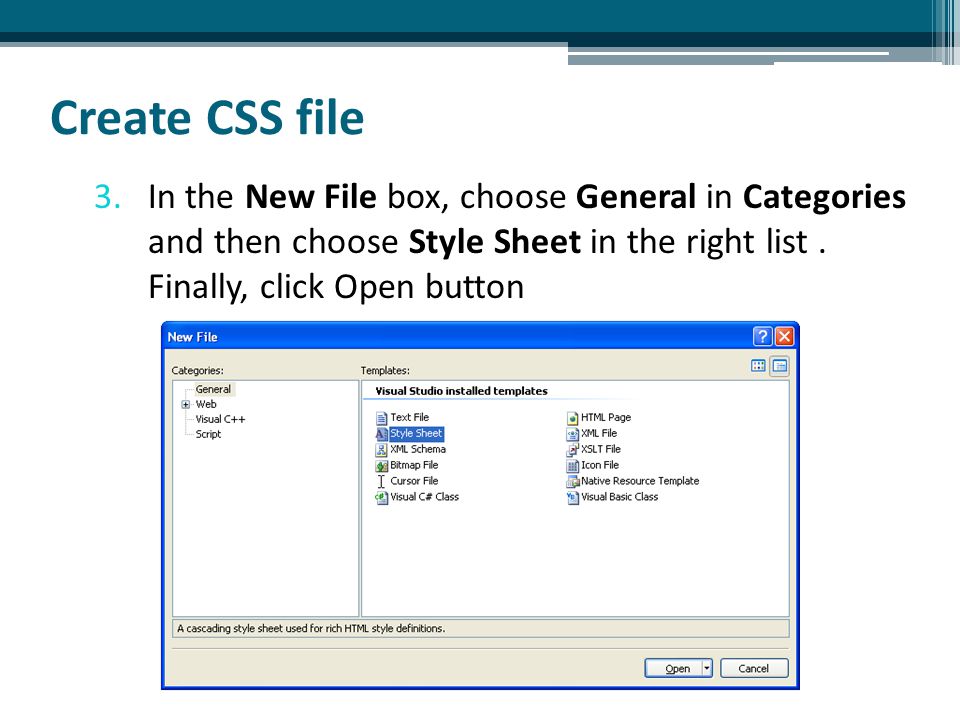
Учебник CSS3. Статья «создание первой таблицы стилей»
В этом учебнике для создания HTML и CSS файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:
Рис. 2 Текстовый редактор Notepad++.
Шаг 2: Создайте структуру документа
Скопируйте или впишите в редактор следующий HTML код:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <!-- указываем кодировку документа --> <title>Внутренняя таблица стилей</title> <style> </style> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом.
В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */. Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
Шаг 3: Добавьте встроенные стили
Следующим шагом добавьте к вашей странице встроенные стили: для заголовка первого уровня цвет текста красный (color: red), а для абзацев голубой (color: blue). Кроме того, для заголовка первого уровня мы сделаем выравнивание текста по центру (text-align: center). Проверьте, чтобы каждое CSS свойство и его значение было разделено двоеточием, а в конце каждого объявления стояла точка с запятой.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Внутренняя таблица стилей</title>
<style>
h2 {
text-align: center; /* горизонтальное выравнивание текста по центру */
color: red; /* изменяем цвет текста */
}
p {
color: blue; /* изменяем цвет текста */
}
</style>
</head>
<body>
<h2>Как хорошо, что я занимаюсь саморазвитием.</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
Шаг 4: Просмотр HTML страницы в браузере
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:
Рис. 2.1 Пример создания внутренней таблицы стилей в документе.
Подключение внешней таблицы стилей
Сейчас мы с Вами создадим отдельный файл, который будет содержать таблицу стилей и подключим его к нашему HTML документу.
- В программе Notepad++ создайте новый пустой файл и сохраните его под именем page.
 css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ. - Перенесите из предыдущего примера код CSS (содержимое тега <style>) в файл, который мы создали. Обратите внимание, что сам тег <style> необходимо удалить из документа (зачем нам пустые неиспользуемые теги в документе). Файл css у Вас должен содержать следующий код:
- Добавьте к вашей таблице стилей следующий CSS код для элемента <body>, который определяет видимое содержимое страницы:
- Нам осталось только элементом <link> определить связь между документом и внешним ресурсом (таблицами стилей). Обратите внимание, что тег <link> необходимо разместить перед закрывающим элементом </head>:
- Сохраните ваши файлы и проверьте результат в браузере.
h2 {
text-align: center;
color: red;
}
p {
color: blue;
}
body {
margin-top: 50px;
border: 5px solid green;
font-family: courier;
}
Для элемента <body> мы указали следующие новые для Вас CSS свойства:
margin-top: 50px – это CSS свойство отвечает за внешний отступ от верхнего края элемента, его мы указали равным 50 пикселям.
border: 5px solid green — это универсальное CSS свойство, которое позволяет установить все свойства границ элемента в одном объявлении (в нашем случае задаем сплошной тип границы (solid) равной 5 пикселям зеленого цвета.
font-family: courier — задаем шрифт «Courier» для элемента.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Внутренняя таблица стилей</title> <link href = "page.css" rel = "stylesheet"> <!-- подключаем нашу таблицу стилей --> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее.</p> </body> </html>
Рис.3 Пример использования внешней таблицы стилей в документе.Не беспокойтесь, если Вам на этом этапе непонятно как работают какие-либо новые для вас CSS свойства, позднее мы ещё не раз будем прибегать к использованию данных свойств в примерах, и подробно остановимся на каждом из них в отдельных статьях, например:
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Составьте следующую HTML страницу, в которой CSS стили, отвечающие за заголовки страницы будут подключаться отдельным файлом, а все остальные используемые стили, будут содержаться во внутренней таблице стилей:
Практическое задание № 1.
Подсказка: на странице использованы цвета: dimgray, gray, aliceblue, orange.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента.
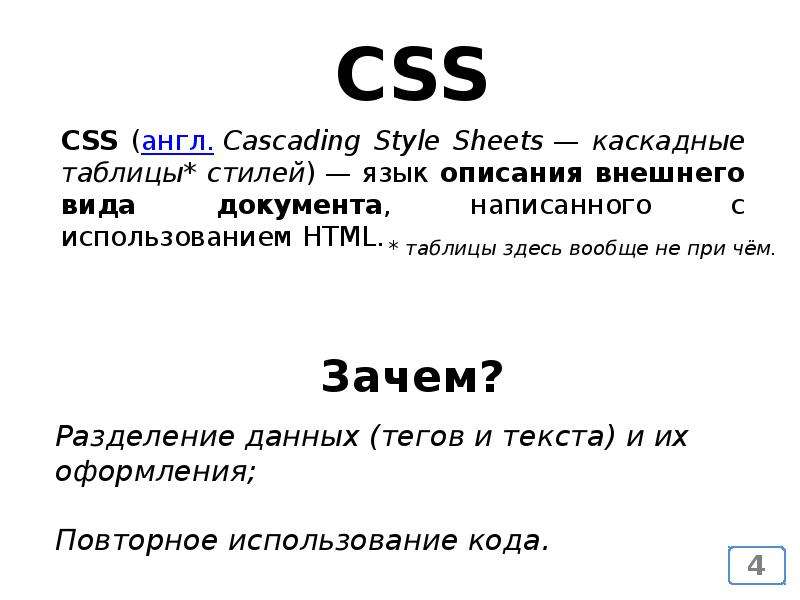
Что такое CSS, для чего нужны стили CSS
CSS – это формальный язык, служащий для описания оформления внешнего вида документа, созданного с использованием языка разметки (HTML, XHTML, XML). Название происходит от английского Cascading Style Sheets, что означает «каскадные таблицы стилей».
Зачем используется CSS
Назначение CSS – отделять то, что задает внешний вид страницы, от ее содержания. Если документ создан только с использованием HTML, то в нем определяется не только каждый элемент, но и способ его отображения (цвет, шрифт, положение блока и т. д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов. А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
д.). Если же подключены каскадные таблицы стилей, то HTML описывает только очередность объектов. А за все их свойства отвечает CSS. В HTML достаточно прописывать класс, не перечисляя все стили каждый раз.
Такая технология:
- обеспечивает относительно простую и быструю разработку, потому что однажды созданное оформление можно применять ко многим страницам;
- повышает гибкость и удобство редактирования – достаточно внести правку в CSS, чтобы оформление изменилось везде;
- делает код более простым, снижая повторяемость элементов. Его проще читать программистам и поисковым ботам;
- ускоряет время загрузки, потому что CSS может кэшироваться при первом открытии, а в последующих считываются только структура и данные;
- увеличивает количество визуальных решений для представления содержимого;
- обеспечивает возможность легко применять к одному документу разные стили (например, создавать адаптированную версию для мобильных устройств или специальные стили для слабовидящих).

То есть каскадные таблицы служат не только для воплощения дизайна, но и кардинально меняют подход к сайтостроению, упрощая труд разработчиков и обеспечивая гибкость реализации. Вот для чего нужен CSS.
Развитие CSS
Необходимость разработки CSS была признана консорциумом W3C в 1990-х годах. В 1996 году был принят стандарт CSS1, позволяющий изменять параметры шрифта, цвет, атрибуты текста, выравнивания и отступы. В 1998 году состоялся выход CSS2, добавивший возможности использования блочной верстки, звуковых таблиц, генерируемого содержания, указателей, страничных носителей. Версия CSS3 заметно увеличила возможности стилей: стало доступным создание анимированных элементов без использования JavaScript, появилась поддержка сглаживания, теней, градиентов и т. д. Спецификация была разделена на модули, каждый из которых стал развиваться обособленно. С 2011 года ведется разработка модулей CSS4. Возможности пока описаны в черновых вариантах.
Структура языка
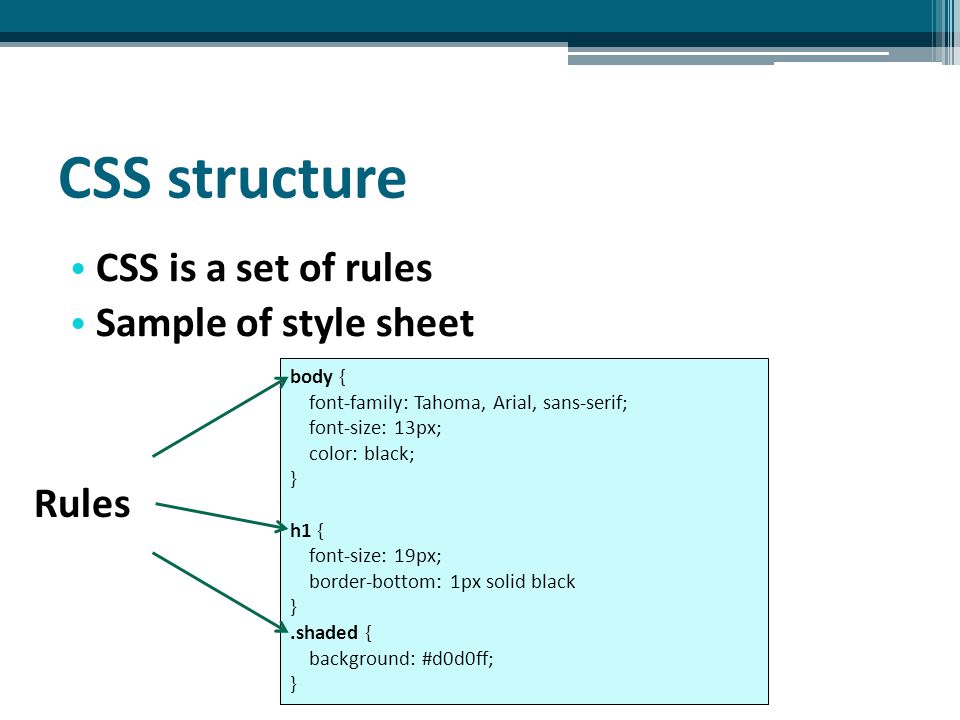
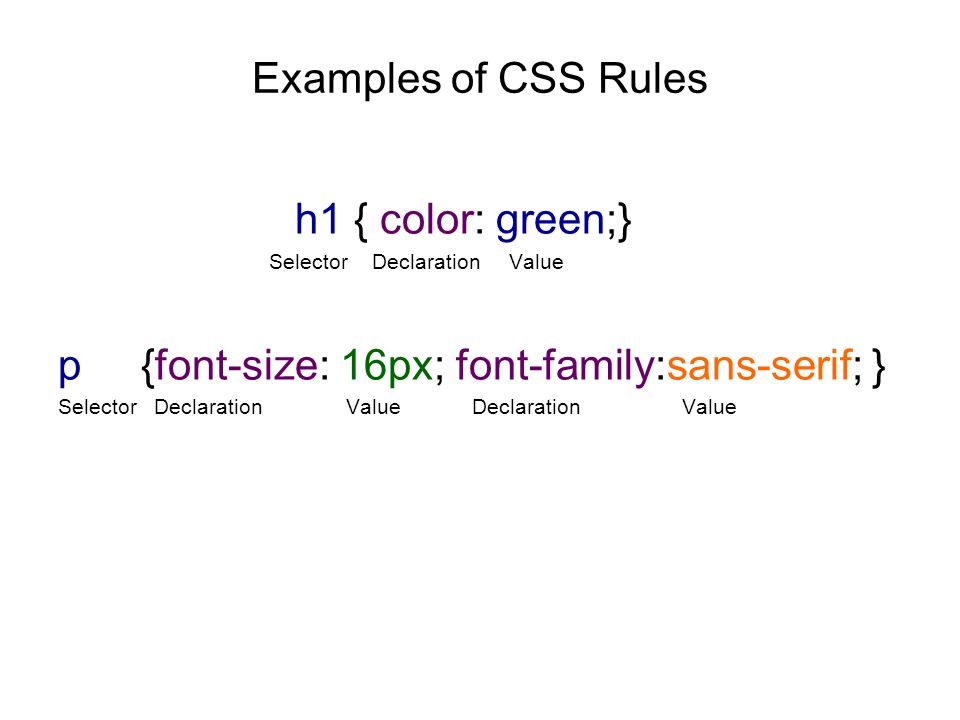
CSS можно охарактеризовать простыми словами как набор правил, описывающих, как должен выглядеть элемент.
Правило состоит из селектора и блока объявлений.
css1.png
css1.png
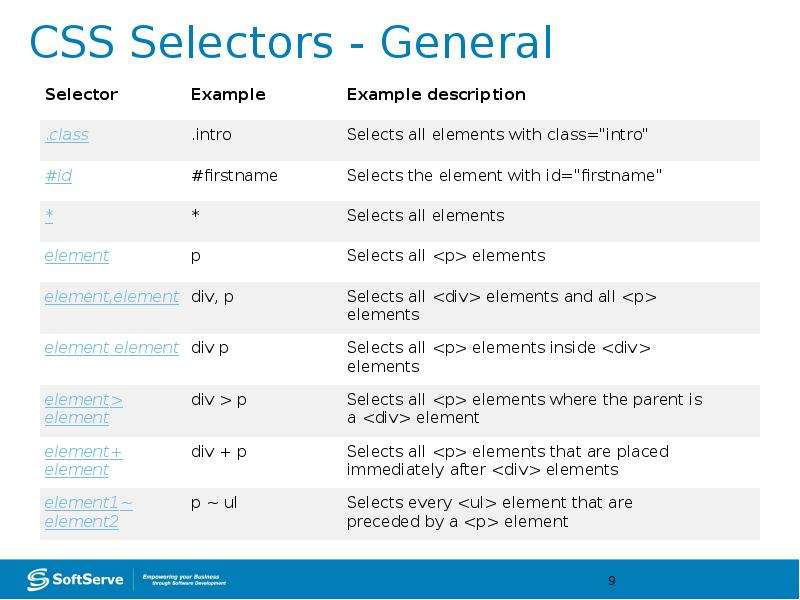
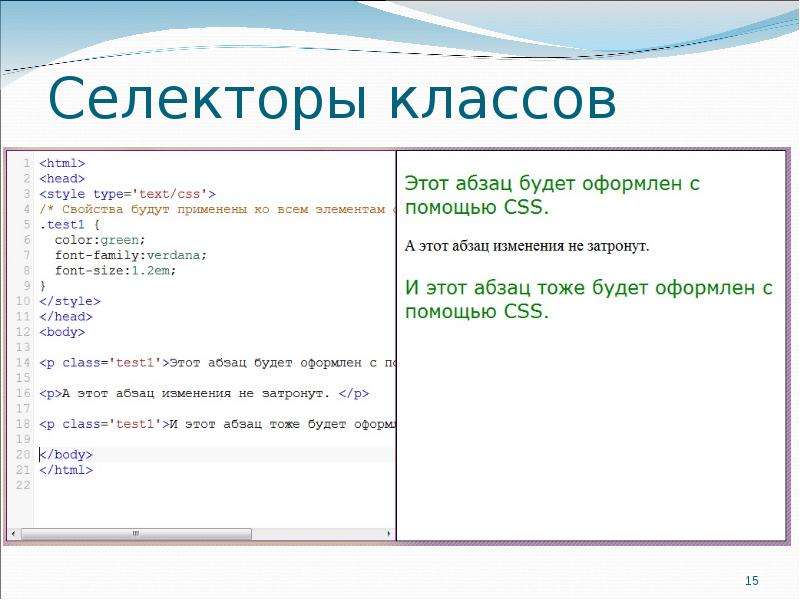
Селекторы
Селектор сообщает, к какому элементу будут применены описываемые в CSS свойства стиля. В качестве селектора может выступать любой тег, которому задается форматирование (размер, цвет и т. д.). Если для тега нужно задать разные стили или применить один для отличных элементов, используются классы и запись вида «Тег.Класс {свойство: значение;}». Имя класса задается латиницей, может содержать подчеркивание или дефис. Если не указывать тег, а начинать запись с «.Класс», то можно использовать правило для любого тега. Если перечислять несколько классов для одного тега, к нему применятся все описанные стили. Идентификатор задает уникальное имя элемента для изменения стиля или обращения с помощью скрипта. Запись «#Идентификатор {свойство: значение;}». Название идентификатора состоит из букв латинского алфавита, допустимо использовать дефис и подчеркивание. Чтобы применить идентификатор к конкретному тегу, указывается его имя, потом без пробела и через знак решетки название идентификатора.
Блок объявлений
Блок объявлений состоит из пар «свойство: значение» (запись всегда черед двоеточие), размещенных в фигурных скобках. Записи заканчиваются точкой с запятой. CSS нечувствителен к табуляции, пробелам, регистру. Выбор способа записи (столбиком с отступами или просто в строчку) остается на усмотрение разработчика. Если для одного селектора прописаны разные значения для одного свойства, то приоритет отдается нижней записи.
Подключение CSS
CSS можно связать с HTML несколькими способами:
- внутри тега с помощью атрибута style. При этом нет нужды указывать селектор;
- добавить тег <style> с атрибутом type=»text/css»;
- подключить внешнюю таблицу стилей: <link rel=»stylesheet» href=»путь до style.css» type=»text/css»/>.
Третий способ является наиболее популярным и рекомендуемым, потому что позволяет в полной мере пользоваться преимуществами разделения формы и содержания, обеспечиваемого с помощью CSS.
Так когда же всё таки можно использовать !important? / Хабр
Любая фича в «кривых» руках становится плохой. Импортант — не исключение. Плохо не то, что он умеет, а то, как его используют.
Как работает !important
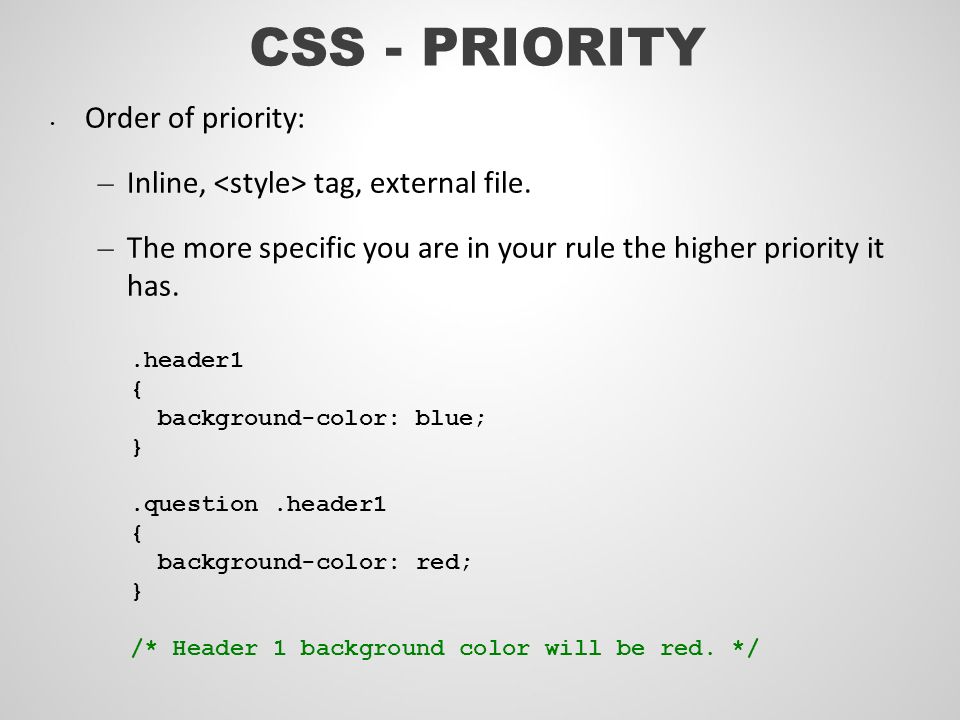
В CSS для определения приоритета стилей мы пользуемся механизмом специфичности. Мы пишем каскады или сложные селекторы, повышаем вес селектора, таким образом указываем браузеру приоритетность одних стилей над другими.
Например:
.content .title {
color: red;
}
.title {
color: blue;
}
В этом случае, несмотря на то, что синий цвет применяется к заголовку после красного, в результате мы получим все же красный заголовок. Потому, что первый селектор является более специфичным (если вдруг вы с этим не знакомы, не читайте дальше — будет только хуже, лучше вот сюда и учите специфичность).
Так вот, используя этот же пример, но с !important, мы вдруг узнаём, что ему «плевать» на вашу специфичность.
.content .title {
color: red;
}
.title {
color: blue !important;
}
Заголовок будет синим! Это свойство нарушает естественный поток написанных нами правил и менее приоритетным стилям даёт наибольший приоритет.
Ну хотя, как «плевать»… Не совсем уж и плевать. Допишем ещё один импортант.
.content .title {
color: red !important;
}
.title {
color: blue !important;
}
И заголовок снова красный. Потому что у нас конфликтуют два !important и решается этот конфликт сравнением весов селекторов.
Импортант — это плохо, когда так:
.title {
color: red;
}
«Хм, я же написал “красный”, почему мой заголовок не красный? А если так?»
.title {
color: red !important;
}
«Отлично! Красный!» А точно ли отлично?
Такой подход плох как минимум потому, что вы переопределяете стили не разобравшись, почему они не применялись без импортанта. Скорее всего, вес селектора, которым вы воспользовались, оказался просто недостаточным и, написав чуть более точный и «тяжелый» селектор, вы бы решили свою проблему, а так вы жестко переопределили стили, и хорошо, если вы знаете и проверили все места, где использовался этот класс, но если это не так, то вы подчинили элемент в одном месте и, вероятно, сломали в другом.
Инструмент для hotfix
Очень часто, когда я задаю кому-то вопрос про импортанты, я слышу ответ в стиле: «Я использую important тогда, когда мне нужно быстро пофиксить проблему и некогда разбираться в коде, который писал не я и который написан очень плохо».
Да, но только задачи всегда «срочные», такие задачи, как правило, никто и никогда не доделает, так это и оставив. Вы и сами не заметили, как сделали «плохой чужой код» ещё хуже.
Что значит «быстро»? Разве узнать необходимый вес селектора для переопределения так сложно и долго? Мы очень активно используем DevTools при разработке, и для решения этой задачи ответ у нас есть там же.
Инспектируем элемент, который хотим изменить. Его текущий цвет — черный. Смотрим, по какому же селектору был назначен этот цвет?
Используем этот же селектор для назначения нового цвета или для повышения веса, и дело в шляпе, какой бы сложности не был этот селектор.
Разве это долго? Мне кажется, по времени это мало отличается от того, чтобы дописать !important, однако намного правильнее и безопаснее.
Сторонние решения и чужой код
Второй по популярности ответ на вопрос про необходимость использования импортантов: «Я использую !important, когда переопределяю стили сторонних библиотек и плагинов или CMS-ок».
Этот ответ чуть ближе к правде, но только если его чуть более точно сформулировать. Именно в такой форме он неправильный, потому как стили сторонних файлов можно перезаписывать точно так же, как и свои, просто дописывая их после подключения чужих стилей и повышая вес селектора.
Однако в некоторых случаях этот ответ «попадает» в вопрос. Например, если вы подключили слайдер к своей странице, который реализован так, что при переключении слайда JavaScript-ом перезаписываются значения некоторых свойств в CSS.
А вам почему-то надо переопределить эти свойства, проигнорировав изменения самого плагина.
JS может переназначать значения свойств только с помощью inline-стилей. То есть фактически любые свойства, изменённые у элемента с помощью JavaScript, будут просто записаны в атрибут style. С точки зрения механизма специфичности, эти стили более приоритетные, и как бы вы ни повышали вес селектора, вы не сможете перезаписать их.
С точки зрения механизма специфичности, эти стили более приоритетные, и как бы вы ни повышали вес селектора, вы не сможете перезаписать их.
Это именно тот первый случай, в котором нам просто не обойтись без important.
Если нам нужно переопределить инлайновые стили, то нам поможет только important.
Приоритетность стилей с импортантом выше, чем приоритетность инлайн-стилей, и если у вас почему-то появилась необходимость перезаписывать инлайновые стили, то у вас нет вариантов, кроме как использовать !important.
Important во благо
Рассмотрим ещё один случай, который иногда применяют в коде различных библиотек и плагинов.
Если вы откроете исходный CSS-код библиотеки Bootstrap, то увидите, что там разработчики библиотеки очень часто прибегают к использованию импортантов. Возможно, им тоже просто нужно было быстро пофиксить, и они так поступили (сарказм), но вообще этому есть более подходящее объяснение. В этом случае important-ы используются «во благо». Таким образом разработчики Bootstrap «защищают» свой код.
Таким образом разработчики Bootstrap «защищают» свой код.
Дело в том, что вы, подключая к своему сайту эту библиотеку, можете переопределять её исходные стили. Таким образом, разработчики перестраховались, и сломать поведение их кода будет сложнее, если вы не знаете, как работает специфичность. Но если вы понимаете, как работает механизм специфичности в CSS, то можете переопределить их импортант, записав свои стили тоже с импортантом, но с более «тяжелым» селектором.
Тем самым мы приходим к второму случаю, когда без импортанта нельзя.
Если вам нужно переопределить important (ваш или из сторонней библиотеки), то вам поможет только !important.
Именно поэтому некорректно говорить: «Я использую импортанты, когда мне нужно переопределить стили сторонних библиотек», правильнее будет сказать: «Я использую импортанты, когда мне нужно переопределить inline-стили или другие !important». И совсем не важно откуда эти стили: из ваших файлов или из сторонних.
Хелперы
В предыдущем абзаце, по сути, описаны все случаи, когда использование импортантов будет нормальным и правильным. Это те случаи, в которых применение импортантов будет неизбежным. Но существуют ещё случаи, в которых использование импортантов будет допустимым, хоть, возможно, уже и не совсем уместным.
Это те случаи, в которых применение импортантов будет неизбежным. Но существуют ещё случаи, в которых использование импортантов будет допустимым, хоть, возможно, уже и не совсем уместным.
Иногда нам необходимы вспомогательные универсальные классы, которые мы используем в своём коде с целью повторного использования кода и некоторого упрощения.
Например, мы создаём какой-то класс .warning, который будем применять к различным элементам на странице, тем самым обозначая их важность.
.warning {
color: red;
}
И мы хотим, чтобы, применяя этот класс к любому элементу, мы точно делали текст в этом элементе красным. Но ведь у элемента могут быть более приоритетные стили, записанные по более точному селектору, и тогда наш цвет из класса .warning перетрется. В таком случае, добавив important в наш классхелпер, мы делаем его более универсальным, потому что цвет, применяемый в этом классе, будет более приоритетным. Однако сказать, что это хорошо, я не могу. Ведь это делает стили класса более приоритетными, но все равно не гарантирует вам стопроцентной работы, поскольку этот хелпер может столкнуться с другим important, и все равно всё пойдёт не по плану. А потом, когда окажется, что все же в определенном случае этот класс должен делать текст «не таким уж и красным», то вы сразу же «родите» новый селектор с повторением импортанта.
Ведь это делает стили класса более приоритетными, но все равно не гарантирует вам стопроцентной работы, поскольку этот хелпер может столкнуться с другим important, и все равно всё пойдёт не по плану. А потом, когда окажется, что все же в определенном случае этот класс должен делать текст «не таким уж и красным», то вы сразу же «родите» новый селектор с повторением импортанта.
Когда всё таки можно
Правильно и нормально использовать !important, когда вам нужно переопределить inline-стили или другие !important.
Если следовать этому правилу, то выходит, что в обычной верстке, особенно если вы верстаете страницу с нуля, у вас не возникает необходимости использовать импортант вплоть до того момента, пока вы не начинаете подключать сторонние решения к своей странице, но даже это, как мы разобрались выше, не обязательно приводит к их использованию.
Современные методологии вроде БЭМ тоже диктуют свои правила, в которых использование инлайновых стилей или импортантов будет неуместным.
Импортант вам не нужен не потому, что он какой-то загадочный и ужасный, а просто потому, что в большинстве случаев можно обойтись без него.
Все исключения, которые я определил для себя, как правило, сводятся к не очень типичным случаям. Например, у вас может появиться необходимость использовать это, когда вы разрабатываете собственную библиотеку, плагин или браузерное расширение и вам нужно какое-то более приоритетное поведение конкретных стилей. Однако это далеко не про типичное регулярное использование.
Декларация !important в CSS | CSS-Tricks по-русски
Декларация !important в CSS
Декларация !important валидна с первой версии CSS, но похоже она приобрела плохую репутацию в последние годы. Однако если её использовать с осторожностью, то это будет полезным и мощным инструментом. Статья представляет собой руководство к тому как работает декларация и как её надо использовать.
Как использовать?
Декларация !important — это ключевое слово, которое может быть добавлено в конце любой пары ключ/значение. Например:
Например:
p {margin-left: 5px !important}
p {margin: 10px 5px 0 10px !important}Каково её влияние?
CSS присваивает вес каждому правилу, в зависимости от его выборки и позиции в исходном элементе. Это определяет стиль HTML-элемента.
Если появляются два конфликтующих правила, то применяется следующий подход для его разрешения:
- Источник правила — если одно правило находится в таблице стилей сайта, а второе непосредственно на клиентском компьютере, то применено будет правило клиента.
- Специфика — если два или более правил имеют отношение к одному и тому же свойству, одного и того же элемента, а также один уровень важности и один источник, то будет применено правило более конкретного селектора.
- Порядок — если у двух правил один вес, то будет применено последнее.
Иногда необходимо поменять приоритет правил. Разорвать цепочку каскада можно с помощью декларации !important. В случае её использования, отмеченное правило будет иметь самый высокий «вес» и именно оно будет использоваться.
В случае её использования, отмеченное правило будет иметь самый высокий «вес» и именно оно будет использоваться.
В следующем примере, второй селектор является более конкретным и объявлено в конце, но использоваться будет именно первое правило, поскольку в нём используется декларация !important, которое заменяет все остальные правила.
p {margin-left: 5px !important}
#id p {margin-left: 10px}Когда необходимо использовать !important?
Несколько примеров и тонкостей использования:
IE 5/6
Internat Explorer 5 и 6 игнорируют !important, если одно и тоже свойство объявлено в правиле дважды.
p {
margin-left: 5px !important;
margin-left: 10px
}Internat Explorer 5 и 6 применят значение 10px, тогда как остальные браузеры — 5px.
Замена inline-стилей
!important может использоваться для переопределения inline-стилей, которые обычно генерируются WYSIWYG-редакторами в различных CMS.
Форматирование текста в таких редакторах осуществляется с помощью вставленных напрямую в html-разметку стилей. Эти стили можно переопределить в таблице стилей, используя декларацию !important.
Например, пользователь хочет вывести текст красным цветом
<div><p>Some text</p></div>Однако автор сайта может переопределить этот стиль, чтобы текст всех параграфов выводился, например, чёрным цветом:
#content p {color:black !important}Стилевые файлы для печати
Декларация !important также часто используется в таблицах стилей, предназначенных для печати. В этом случае автор сайта уверен, что страница печатается так, как он и предполагал.
Обратная сторона
Есть только один способ переопределить стиль отмеченный !important — это использовать более конкретный селектор и также отметить используемый стиль декларацией. Всё это может сделать файл стилей сильно запутанным и сложным для понимания.
В CSS1 декларация !important автора сайта имела больший приоритет над пользовательским файлом стилей. Это правило изменилось в CSS2, то есть пользователь всегда может переопределить внешний вид сайта.
Заключение
Использование декларации !important может сделать файл стилей сложным для понимания и отладки, однако если быть аккуратным, то она поможет вам сохранить время и нервы.
Используя Bootstrap и мой собственный CSS вместе
Я знаю базовый CSS, но у меня нет опыта.
Я хочу использовать файл bootstrap CSS, но я также хочу добавить свои собственные коды стилей. Что я должен сделать для этого?
Должен ли я сначала добавить стили Bootstrap, а затем свой? Это лучший способ?
css
twitter-bootstrap
Поделиться
Источник
ahgk
29 октября 2014 в 20:40
5 ответов
19
У вас будет такой порядок таблиц стилей, сначала вы включите bootstrap css, а затем ваш файл таблицы стилей. Почему это? Потому что таким образом вы можете перезаписать классы из фреймворка, не используя !important. Вы можете написать свои собственные классы и включить их в свой макет, вы можете использовать классы bootstrap и вносить в них коррективы по мере необходимости. Когда вы смешиваете свои классы и классы начальной загрузки, проверьте, какие атрибуты добавляются из их классов, нужны ли они вам или нет и т. д…
Почему это? Потому что таким образом вы можете перезаписать классы из фреймворка, не используя !important. Вы можете написать свои собственные классы и включить их в свой макет, вы можете использовать классы bootstrap и вносить в них коррективы по мере необходимости. Когда вы смешиваете свои классы и классы начальной загрузки, проверьте, какие атрибуты добавляются из их классов, нужны ли они вам или нет и т. д…
Пример
<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"/>
<style>
/* Your external css file will go here. This is just for testing :) */
.mycustombtn{
background: #000;
}
</style>
<button type="button">Danger</button>Поделиться
Bojan Petkovski
29 октября 2014 в 20:56
10
Вы можете использовать Bootstrap с вашим css, просто сделайте это (в вашем теге head):
<!-- Latest compiled and minified Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" />
<!-- Your file css -->
<link rel="stylesheet" href="your-file-css.css" />
bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" />
<!-- Your file css -->
<link rel="stylesheet" href="your-file-css.css" />
Вы даже можете перезаписать некоторые директивы, просто поместив их в свой файл (но это не лучшая практика).
Помните, что всегда ставьте ссылку на bootstrap перед ссылкой на ваш файл css.
Извините за мой английский
Поделиться
Omar Enrico Polo
29 октября 2014 в 20:48
3
Это будет выглядеть примерно так:
<head>
<link href="bootstrap.min.css" rel="stylesheet" />
<link href="yourstyle.css" rel="stylesheet" />
</head>
Вы можете поместить столько ссылок CSS, сколько вам нужно. Я считаю, что обычно лучше всего ставить файлы framework CSS выше ваших собственных.
Поделиться
phantom
29 октября 2014 в 20:47
- Bootstrap 3 и Less вместе
Я хотел использовать Bootstrap 3 и Less вместе.
 Вот что я сделал: установлено Node.js установлен Less с помощью npm загруженный исходный код bootstrap (в другом каталоге, чем каталог моего проекта) скопировал всю подпапку ‘/less ‘ в рабочий каталог моего проекта. создал свой собственный файл .less…
Вот что я сделал: установлено Node.js установлен Less с помощью npm загруженный исходный код bootstrap (в другом каталоге, чем каталог моего проекта) скопировал всю подпапку ‘/less ‘ в рабочий каталог моего проекта. создал свой собственный файл .less… - Как использовать css-modules и bootstrap одновременно?
Я использую electron-react-boilerplate для своего проекта, и этот шаблон использует css-модули для целей стилизации. У меня возникли проблемы с использованием bootstrap и пользовательского стиля в одном и том же месте. Предположим, у меня есть такой фрагмент кода, как, <div…
3
Все дело в специфичности CSS.
Если два свойства имеют одинаковый вес, то используется последнее свойство.
Вы можете переопределить отдельные свойства CSS, объявив свойство !important .
Пример;
body {
background-color: #000 !important;
}
Это простой способ преодолеть вес селектора CSS (или специфичность), если вы заметили, что стили Bootstrap переопределяют ваши (полезно для новичка, просто пробующего что-то).
Но вместо этого вы должны прочитать больше о специфике- http://www.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know/ .
Поделиться
dojs
29 октября 2014 в 20:50
0
Сначала вы должны добавить bootstrap css, а затем использовать свой собственный, но это будет сложно из-за bootstrap css. Убедитесь, что вы всегда проверяете, что делает bootstrap classes.
Поделиться
Florin Pop
29 октября 2014 в 20:41
Похожие вопросы:
Создайте свой собственный шаблон сайта Google, используя мой собственный CSS
Есть ли способ создать свой собственный сайт Google, используя мой собственный код CSS? Я пробовал поставить <style> , но google мне этого не позволяет. Я могу использовать несколько…
richfaces с bootstrap CSS
Возможно ли (и разумно ли) использовать JSF с richfaces и bootstrap CSS styling вместе в одном проекте? таким образом, используя richfaces для рендеринга страниц, UI моделей и ajax; оставляя стиль. ..
..
Как иметь свой собственный style.css и bootstrap одновременно?
Итак, я только что вошел в Bootstrap и хочу использовать Bootstrap и использовать свой собственный CSS для вещей, которые я хочу заново прикоснуться к себе. Прямо сейчас все так: <link…
могу ли я Добавить свой собственный класс css в отдельный файл css в bootstrap, и все равно мой сайт будет отзывчивым
я работаю над системой helpdesk и создаю эту систему в mvc . я разрабатываю эту систему в bootstrap framework .i и создал свою главную страницу с шаблоном bootstrap. я использую файл…
CSS Bootstrap переопределяет мой собственный CSS
Я пытаюсь создать разделительную кнопку на своем сайте (ASPNET WebForms). До сих пор единственная реализация сплит-кнопок, которая мне нравится, — это реализация Bootstrap. Я не использую никаких…
Bootstrap 3 и Less вместе
Я хотел использовать Bootstrap 3 и Less вместе. Вот что я сделал: установлено Node.js установлен Less с помощью npm загруженный исходный код bootstrap (в другом каталоге, чем каталог моего проекта)…
Вот что я сделал: установлено Node.js установлен Less с помощью npm загруженный исходный код bootstrap (в другом каталоге, чем каталог моего проекта)…
Как использовать css-modules и bootstrap одновременно?
Я использую electron-react-boilerplate для своего проекта, и этот шаблон использует css-модули для целей стилизации. У меня возникли проблемы с использованием bootstrap и пользовательского стиля в…
Почему Bootstrap CSS перезаписывает мой CSS?
В моем документе HTML я сначала перечисляю Bootstrap CSS,а затем мои файлы CSS. Тем не менее, некоторые из моих правил игнорируются, и в инструментах разработчика я вижу, что Bootstrap CSS прорезает…
Boostrap не перекрывает мой собственный css
Я начинаю работать с bootstrap и хотел сделать простой выбор с помощью boostrap, но каким-то образом это разрушает мою страницу. Я думал, что boostrap переопределит мой собственный css, но этого не…
Мой собственный css не переопределяет bootstrap css
Я не знаю, почему мой пользовательский файл css не перезаписывает bootstrap css. Я знаю о каскаде и о том, что мой новый атрибут класса css должен иметь более высокий приоритет, чем bootstraps, но…
Я знаю о каскаде и о том, что мой новый атрибут класса css должен иметь более высокий приоритет, чем bootstraps, но…
CSS для начинающих: что такое CSS и как его использовать в веб-разработке? | Джем Эйги | Запуск
Существует много разных способов определения селектора CSS, ниже вы можете увидеть несколько примеров типов селектора:
- Селектор класса: находит элементы HTML по их атрибуту класса
- Селектор идентификаторов: находит элементы по их конкретному идентификатору
- Element Selector: находит элементы по их имени тега
Вы можете проверить здесь , чтобы узнать больше о селекторах CSS.
Теперь вы узнали, зачем и как определять селектор и писать код CSS. Но этого недостаточно. Нам также нужно добавить CSS внутри HTML, иначе он не распознает изменения.
Мы можем добавить CSS в файл HTML тремя разными способами:
1.
 Внешний файл CSS:
Внешний файл CSS:
Лучше всего хранить код CSS в отдельном файле. В реальном мире программирования нам нужно хранить код HTML, CSS и JavaScript в отдельных файлах, а затем при необходимости импортировать их.
Мы можем создать отдельный файл CSS с расширением .css и включить его в HTML. Например, мы можем создать такой CSS-файл: index.css
Внутри index.css мы можем написать наш CSS-код:
p {
color: red;
} Затем мы можем импортировать index.css в HTML с тегом , как показано ниже:
Я текст
Итак, теперь HTML-файл имеет код CSS, и изменения будут применены к элементам.
2. Внутренний CSS с тегом
Я текст
3. Встроенный стиль:
Третий способ - написать правила CSS непосредственно внутри элемента HTML, с атрибутом стиля .В этом методе мы определяем правила CSS непосредственно внутри тега, и нам не нужно создавать для него класс.
style = "color: blue; font-size: 22px;" > Я текст
Этот подход не является примером чистого кода и его не рекомендуется использовать.
CSS - важная часть веб-разработки. В этой статье я попытался объяснить основы использования и синтаксиса CSS. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их ниже в разделе комментариев.
В мире CSS есть много других правил и возможностей. Я расскажу о них в следующих статьях.
Если вы хотите узнать больше о веб-разработке, , не стесняйтесь, , подписывайтесь на меня на Youtube !
Большое спасибо и до следующего раза!
Эта история опубликована в The Startup, крупнейшем предпринимательском издании Medium, за которым следят +446 678 человек.
Как работает CSS - Изучите веб-разработку
Мы узнали основы CSS, для чего он нужен и как писать простые таблицы стилей.В этом уроке мы рассмотрим, как браузер использует CSS и HTML и превращает их в веб-страницу.
Когда браузер отображает документ, он должен объединить содержимое документа с информацией о его стиле. Он обрабатывает документ в несколько этапов, которые мы перечислили ниже. Имейте в виду, что это очень упрощенная версия того, что происходит, когда браузер загружает веб-страницу, и что разные браузеры будут обрабатывать этот процесс по-разному. Но примерно так и происходит.
- Браузер загружает HTML (например,грамм. получает его из сети).
- Он преобразует HTML в DOM ( Document Object Model ). Модель DOM представляет собой документ в памяти компьютера. Подробнее о модели DOM в следующем разделе.
- Затем браузер выбирает большинство ресурсов, на которые ссылается документ HTML, таких как встроенные изображения и видео ... и связанный CSS! JavaScript обрабатывается немного позже в этом процессе, и мы не будем говорить об этом здесь, чтобы упростить задачу.
- Браузер анализирует полученный CSS и сортирует различные правила по типам их селекторов в разные «сегменты», например элемент, класс, идентификатор и т. д. На основе найденных селекторов он определяет, какие правила следует применять к каким узлам DOM, и при необходимости прикрепляет к ним стиль (этот промежуточный шаг называется деревом визуализации).
- Дерево рендеринга размещается в той структуре, в которой оно должно появиться после применения к нему правил.

- Визуальное отображение страницы отображается на экране (этот этап называется рисованием).
Следующая диаграмма также предлагает простой вид процесса.
Модель DOM имеет древовидную структуру. Каждый элемент, атрибут и фрагмент текста на языке разметки становится узлом DOM в древовидной структуре. Узлы определяются их отношениями к другим узлам DOM. Некоторые элементы являются родителями дочерних узлов, а дочерние узлы имеют братьев и сестер.
Понимание DOM помогает вам разрабатывать, отлаживать и поддерживать ваш CSS, потому что DOM - это место, где встречаются ваш CSS и содержимое документа.Когда вы начнете работать с DevTools браузера, вы будете перемещаться по DOM при выборе элементов, чтобы увидеть, какие правила применяются.
Вместо длинного скучного объяснения давайте рассмотрим пример, чтобы увидеть, как реальный фрагмент HTML преобразуется в DOM.
Возьмите следующий HTML-код:
Воспользуемся:
Каскадный
Стиль
Таблицы
В модели DOM узел, соответствующий нашему элементу
, является родительским. Его дочерние элементы - это текстовый узел и три узла, соответствующие нашим элементам
Его дочерние элементы - это текстовый узел и три узла, соответствующие нашим элементам . Узлы SPAN также являются родительскими, а их дочерними узлами являются текстовые узлы:
P ├─ «Давайте использовать:» ├─ SPAN | └─ «Каскадный» ├─ SPAN | └─ «Стиль» └─ SPAN └─ «Листы»
Вот как браузер интерпретирует предыдущий фрагмент HTML - он отображает указанное выше дерево DOM, а затем выводит его в браузере следующим образом:
Допустим, мы добавили CSS в наш документ, чтобы стилизовать его.Опять же, HTML выглядит следующим образом:
Воспользуемся:
Каскадный
Стиль
Таблицы
Предположим, мы применили к нему следующий CSS:
пролет {
граница: сплошной черный 1px;
цвет фона: салатовый;
} Браузер проанализирует HTML и создаст из него DOM, а затем проанализирует CSS. Поскольку единственное правило, доступное в CSS, имеет селектор span , браузер сможет очень быстро сортировать CSS! Он применит это правило к каждому из трех s, а затем нарисует окончательное визуальное представление на экране.
Обновленный вывод выглядит следующим образом:
В нашей статье «Отладка CSS» в следующем модуле мы будем использовать DevTools браузера для отладки проблем с CSS и узнаем больше о том, как браузер интерпретирует CSS.
В предыдущем уроке я упоминал, что не все браузеры реализуют новый CSS одновременно. Кроме того, многие люди не используют последнюю версию браузера. Учитывая, что CSS постоянно разрабатывается и, следовательно, опережает то, что браузеры могут распознать, вы можете задаться вопросом, что произойдет, если браузер обнаружит селектор CSS или объявление, которое он не распознает.
Ответ заключается в том, что он ничего не делает, а просто переходит к следующему биту CSS!
Если браузер анализирует ваши правила и обнаруживает свойство или значение, которое он не понимает, он игнорирует их и переходит к следующему объявлению. Он сделает это, если вы допустили ошибку и неправильно написали свойство или значение, или если свойство или значение слишком новое и браузер еще не поддерживает его.
Точно так же, если браузер встречает селектор, которого он не понимает, он просто проигнорирует все правило и перейдет к следующему.
В приведенном ниже примере я использовал написание цвета в британском английском, что делает это свойство недействительным, поскольку оно не распознается. Так что мой абзац не был окрашен в синий цвет. Однако все остальные CSS были применены; игнорируется только недопустимая строка.
Я хочу, чтобы этот текст был большим, жирным и синим.
p {
font-weight: жирный;
цвет: синий;
размер шрифта: 200%;
} Это очень полезное поведение.Это означает, что вы можете использовать новый CSS в качестве расширения, зная, что не произойдет никаких ошибок, если он не будет понят - браузер либо получит новую функцию, либо нет. В сочетании с тем, как работает каскад, и тем фактом, что браузеры будут использовать последний CSS, с которым они столкнулись в таблице стилей, когда у вас есть два правила с одинаковой специфичностью, вы также можете предложить альтернативы для браузеров, которые не поддерживают новый CSS.
Это особенно хорошо работает, когда вы хотите использовать новое значение, которое поддерживается не везде.Например, некоторые старые браузеры не поддерживают calc () в качестве значения. Я мог бы указать резервную ширину для поля в пикселях, а затем перейти к ширине со значением calc () , равным 100% - 50px . Старые браузеры будут использовать пиксельную версию, игнорируя строку о calc () , поскольку они ее не понимают. Новые браузеры интерпретируют строку с использованием пикселей, но затем заменяют ее строкой с помощью calc () , поскольку эта строка появляется позже в каскаде.
.коробка {
ширина: 500 пикселей;
ширина: calc (100% - 50 пикселей);
} В последующих уроках мы рассмотрим еще много способов поддержки различных браузеров.
Вы почти закончили этот модуль; у нас есть только одно дело. В следующей статье вы будете использовать свои новые знания, чтобы изменить стиль примера, тестируя в процессе некоторый CSS.
Что такое CSS, как он работает и для чего используется?
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам понадобятся для достижения ваших целей
Помните HTML (язык гипертекстовой разметки)? Язык кодирования, который служит основой для всей веб-разработки? Что ж, если HTML - это первый язык, который вам захочется выучить, когда вы заинтересованы в создании веб-сайтов, его двоюродный брат CSS - на втором месте.
Что такое CSS? И как это связано с HMTL?
CSS означает каскадные таблицы стилей с упором на «стиль». В то время как HTML используется для структурирования веб-документа (определения таких вещей, как заголовки и абзацы, а также для встраивания изображений, видео и других медиафайлов), CSS проходит через него и определяет стиль вашего документа - макеты страниц, цвета и шрифты определяются. с CSS. Думайте о HTML как о фундаменте (он есть в каждом доме), а о CSS как о эстетическом выборе (есть большая разница между викторианским особняком и современным домом середины века).
Как работает CSS?
CSS привносит стиль на ваши веб-страницы, взаимодействуя с элементами HTML. Элементы - это отдельные компоненты HTML веб-страницы, например абзац, которые в HTML могут выглядеть следующим образом:
Это мой абзац!
Если вы хотите, чтобы этот абзац отображался розовым и жирным шрифтом для людей, просматривающих вашу веб-страницу через веб-браузер, вы должны использовать код CSS, который выглядит следующим образом:
p {цвет: розовый; font-weight: жирный; } В этом случае «p» (абзац) называется «селектором» - это часть кода CSS, определяющая, на какой элемент HTML будет влиять стиль CSS.В CSS селектор написан слева от первой фигурной скобки. Информация в фигурных скобках называется объявлением и содержит свойства и значения, которые применяются к селектору. Свойства - это такие вещи, как размер шрифта, цвет и поля, а значения - это настройки этих свойств. В приведенном выше примере «color» и «font-weight» являются свойствами, а «pink» и «bold» - значениями. Полный комплект
в скобках
{цвет: розовый; font-weight: жирный; } - это объявление, и снова «p» (означает абзац HTML) - это селектор.Эти же базовые принципы можно применять для изменения размеров шрифта, цвета фона, отступов полей и т. Д. Например. . .
Корпус
{background-color: lightblue; } . . . сделает фон вашей страницы голубым или. . .
p {font-size: 20px; красный цвет; } . . .создаст абзац шрифтом 20 пунктов с красными буквами.
Внешний, внутренний или встроенный CSS?
Однако вам может быть интересно, как этот код CSS на самом деле применяется к содержимому HTML.Как и HTML, CSS пишется в виде простого обычного текста с помощью текстового редактора или текстового процессора на вашем компьютере, и есть три основных способа добавить этот код CSS на ваши HTML-страницы. Код CSS (или таблицы стилей) может быть внешним, внутренним или встроенным. Внешние таблицы стилей сохраняются как файлы .css и могут использоваться для определения внешнего вида всего веб-сайта с помощью одного файла (вместо добавления отдельных экземпляров кода CSS к каждому элементу HTML, который вы хотите настроить). Чтобы использовать внешнюю таблицу стилей, ваш.html файлы должны включать раздел заголовка, который ссылается на внешнюю таблицу стилей и выглядит примерно так:
<заголовок>
Это свяжет файл .html с вашей внешней таблицей стилей (в данном случае mysitestyle.css), и все инструкции CSS в этом файле будут применяться к вашим связанным страницам .html.
Внутренние таблицы стилей - это инструкции CSS, записанные непосредственно в заголовок конкретного файла.html-страница. (Это особенно полезно, если у вас есть одна страница на сайте, которая имеет уникальный внешний вид.) Внутренняя таблица стилей выглядит примерно так. . .
<заголовок>
<стиль>
Тело {цвет фона: чертополох; }
P {размер шрифта: 20 пикселей; цвет: средне-голубой; }
. . . цвет фона чертополоха и абзацы из 20 пунктов, средний синий шрифт теперь будут применены к этой единственной странице .html.
Наконец, встроенные стили - это фрагменты CSS, записанные непосредственно в код HTML и применимые только к одному экземпляру кода.Например:
Обратите внимание на этот заголовок!
приведет к тому, что один конкретный заголовок на одной странице .html будет отображаться фиолетовым шрифтом размером 40 пунктов.
Вообще говоря, внешние таблицы стилей являются наиболее эффективным методом реализации CSS на веб-сайте (легче отслеживать и реализовывать стиль сайта из специального файла CSS), в то время как внутренние таблицы стилей и встроенный стиль могут использоваться в случае в индивидуальном порядке, когда необходимо внести индивидуальные изменения в стиль.
Итак, если HTML является основой, каркасами, стенами и балками, поддерживающими ваш веб-сайт, подумайте о CSS как цвете краски, стилях окон и ландшафтном дизайне, которые появятся позже. Вы ничего не добьетесь, не заложив сначала эту основу, но, как только вы это сделаете, вам захочется продолжить работу с каким-то стилем, а CSS - это билет, чтобы раскрыть ваш внутренний декоратор.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь:
Если вам подходит карьера в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам понадобятся для достижения ваших целей
Зачем нужен CSS? · Документы WebPlatform
Сводка
В этом руководстве рассматривается, почему мы должны использовать CSS и почему использование CSS для стилизации наших документов лучше, чем использование презентационного HTML.
Информация: зачем использовать CSS?
CSS помогает хранить информационное содержание документа отдельно от деталей того, как его отображать. Детали того, как отображать документ, известны как его стиль . Вы сохраняете стиль отдельно от содержимого, чтобы вы могли:
- Избегать дублирования
- Упростите обслуживание
- Используйте один и тот же контент в разных стилях для разных целей
На вашем веб-сайте могут быть тысячи похожих страниц.Используя CSS, вы сохраняете информацию о стилях в общих файлах, которые используются всеми страницами. Когда пользователь отображает веб-страницу, браузер пользователя загружает информацию о стиле вместе с содержимым страницы. Когда пользователь распечатывает веб-страницу, вы можете предоставить другую информацию о стиле, которая облегчит чтение распечатанной страницы.
Как правило, вы используете HTML для описания содержимого документа, а не его стиля; вы используете CSS, чтобы указать его стиль, а не его содержимое. Конечно, есть исключения из этого правила, и в HTML также есть несколько способов указать стиль.Например, в HTML вы можете использовать тег , чтобы выделить текст полужирным шрифтом, и вы можете указать цвет фона страницы в его теге . Когда вы используете CSS, вы обычно избегаете использования этих функций стиля HTML, чтобы вся информация о стилях вашего документа была собрана в одном месте.
Действие: Создание таблицы стилей для документа HTML
Создание таблицы стилей
Создайте текстовый файл; этот файл будет вашей таблицей стилей. Назовите его
style1.cssСкопируйте и вставьте эту строку в свой файл CSS, затем сохраните файл:
прочный {цвет: красный; }
Связывание документа с таблицей стилей
Создайте еще один текстовый файл; этот файл будет вашим HTML-документом. Назовите это как хотите.
В свой HTML-файл скопируйте и вставьте следующие строки; строка
Образец документа <ссылка rel = "stylesheet" href = "style1.css ">C по возрастанию S стиль S heets
Сохраните файл и загрузите его в браузере. В таблице стилей буквы внутри тегов
C по возрастанию S tyle S heets
Что дальше?
Теперь у вас есть образец документа, связанный с отдельной таблицей стилей, и вы готовы узнать больше о том, как ваш браузер объединяет их при отображении документа.См. Другие руководства в этом разделе для получения дополнительной информации.
Атрибуции
Эта статья содержит контент из внешних источников, в том числе под лицензией CC-BY-SA.
Авторские права на часть этого содержимого принадлежат авторам Mozilla 2012. Эта статья содержит работу, лицензированную на условиях Creative Commons Attribution-Sharealike License v2.5 или более поздней версии. Оригинальная работа доступна в сети разработчиков Mozilla: статья
.
Красота дизайна CSS
Так о чем это?
Существует постоянная потребность в демонстрации мощи CSS .Сад Дзен призван возбуждать, вдохновлять и поощрять участие. Для начала просмотрите некоторые из существующих дизайнов в списке. Щелчок по любому из них загрузит таблицу стилей на эту самую страницу. HTML остался прежним, единственное, что изменилось, - это внешний файл CSS . Да, действительно.
CSS позволяет полностью контролировать стиль гипертекстового документа. Единственный способ проиллюстрировать это так, чтобы люди были в восторге, - это продемонстрировать, чем это может быть на самом деле, когда бразды правления перейдут в руки тех, кто способен создавать красоту из структуры.И дизайнеры, и программисты внесли свой вклад в красоту Интернета; мы всегда можем продвинуться дальше.
Участие
Сильный визуальный дизайн всегда был в центре нашего внимания. Вы изменяете эту страницу, поэтому необходимы также сильные навыки CSS , но файлы примеров достаточно хорошо прокомментированы, чтобы даже новички CSS могли использовать их в качестве отправных точек. См. Руководство по ресурсам CSS для расширенных руководств и советов по работе с CSS .
Вы можете изменять таблицу стилей как хотите, но не HTML . Поначалу это может показаться сложным, если вы никогда раньше не работали таким образом, но следуйте указанным ссылкам, чтобы узнать больше, и используйте файлы примеров в качестве руководства.
Загрузите образцы HTML и CSS, чтобы работать с копией локально. После того, как вы завершите свой шедевр (и, пожалуйста, не отправляйте незавершенную работу), загрузите файл CSS на веб-сервер, находящийся под вашим контролем. Отправьте нам ссылку на архив этого файла и всех связанных с ним ресурсов, и, если мы решим его использовать, мы загрузим его и разместим на нашем сервере.
Преимущества
Зачем участвовать? Для признания, вдохновения и ресурса, мы все можем обратиться к тому, чтобы показать людям, насколько удивительным может быть CSS . Этот сайт в равной степени служит источником вдохновения для тех, кто работает в Интернете сегодня, инструментом обучения для тех, кто будет завтра, и галереей будущих методов, которых мы все можем с нетерпением ждать.
Требования
По возможности, мы хотели бы видеть в основном использование CSS 1 и 2 . CSS 3 и 4 следует ограничивать только широко поддерживаемыми элементами, в противном случае должны быть предусмотрены надежные резервные варианты. CSS Zen Garden - это функциональный, практичный CSS , а не последние передовые трюки, которые просматривают 2% посетителей. Единственное реальное требование, которое у нас есть, - это то, что ваш CSS проверяет.
К счастью, такой подход показывает, насколько хорошо к настоящему времени различные браузеры реализовали CSS . Придерживаясь рекомендаций, вы должны увидеть довольно стабильные результаты в большинстве современных браузеров.Из-за огромного количества пользовательских агентов в сети в наши дни - особенно с учетом мобильных устройств - макеты с точностью до пикселя могут быть невозможны на всех платформах. Ничего страшного, но проводите тестирование как можно чаще. Ваш дизайн должен работать как минимум в IE9 + и последних версиях браузеров Chrome, Firefox, iOS и Android (которыми пользуются более 90% населения).
Просим прислать оригинальные работы. Пожалуйста, соблюдайте законы об авторских правах. Сведите к минимуму нежелательный материал и постарайтесь использовать уникальные и интересные визуальные темы в своей работе.Нам уже не нужен еще один дизайн, связанный с садом.
Это обучающее упражнение, а также демонстрация. Вы сохраняете все авторские права на свою графику (с ограниченными исключениями, см. Руководство по отправке), но мы просим вас выпустить свой CSS под лицензией Creative Commons, идентичной той, что есть на этом сайте, чтобы другие могли учиться на вашей работе.
Дэйв Ши. Пропускная способность любезно предоставлена mediatemple. Теперь в наличии: книга "Сад дзен".
HTML
CSS
CC
A11y
GH
Как использовать CSS в WordPress (редактировать, добавлять и настраивать внешний вид вашего сайта)
Хотите попробовать редактировать WordPress CSS, но не знаете, с чего начать? С помощью стилей CSS вы можете редактировать внешний вид своего сайта глобально или на определенных страницах. Добавьте цвета, разнесите определенные элементы, создайте макет и в основном измените внешний вид вашей темы WordPress.
Если вы хотите ближе познакомиться со средой разработки WordPress или просто лучше контролировать внешний вид своего веб-сайта, вам нужно знать, как добавить CSS в WordPress (а также как изменить то, что уже есть).
Отредактировав свою тему и добавив собственный дополнительный CSS, вы сможете оптимизировать каждый визуальный элемент на своем сайте. Сегодня мы рассмотрим это подробнее.
Готовы начать? Давай сделаем это!
Что такое редактирование CSS?
CSS означает каскадные таблицы стилей, и это самый популярный веб-язык помимо HTML. Два из них идут рука об руку, поскольку CSS используется для стилизации элементов HTML. HTML закладывает основу внешнего вида веб-сайта, а CSS используется для его дальнейшего стилизации.
Пример кода CSS (Источник: w3schools.com)
CSS дает вам возможность сделать веб-сайт адаптивным, добавить цвета, изменить шрифты, изменить макет и в целом настроить визуальное представление веб-сайта. Подобно HTML и JavaScript, CSS - это интерфейсный клиентский язык, что означает, что он выполняется на стороне пользователя, а не на внутреннем сервере.
Когда вы углубляетесь в разработку WordPress, вам необходимо знать HTML, CSS, JavaScript и PHP. Это то, во что встроено ядро CMS, а также множество тем и плагинов.
Но даже если вы не веб-дизайнер или разработчик, неплохо было бы подобрать немного CSS, так как вы можете использовать его для перемещения или стилизации элементов на своем веб-сайте или внесения небольших эстетических изменений в вашу тему, чтобы они лучше вам подходили.
Готовы придать своему сайту #WordPress индивидуальный вид? 👀 Узнайте, как использовать стили CSS для редактирования цветов 🎨, изменить макет ✨ и многое другое.
WordPress и CSS
В WordPress CSS немного отличается. Он управляется темами, которые состоят из файлов шаблонов, тегов шаблонов и, конечно же, таблицы стилей CSS.Хотя они созданы вашей темой, все они доступны для редактирования вами.
Файлы шаблонов разделяют части вашего веб-сайта на разделы (например, header.php или archive.php), а теги шаблонов используются для вызова их и другого контента из вашей базы данных. Эти файлы на самом деле состоят в основном из PHP и HTML, хотя при необходимости вы можете добавить CSS.
Что вам действительно нужно, так это таблица стилей или style.css. Чтобы изменить внешний вид вашего веб-сайта, вам нужно научиться добавлять и редактировать код в этом файле.
Как настроить тему WordPress с помощью CSS
Если вы хотите настроить свою тему и изменить внешний вид вашего сайта с помощью CSS, вам нужно будет либо добавить свой собственный код, либо отредактировать то, что уже есть. Есть способы добавить CSS, даже не касаясь файлов темы, но чтобы изменить существующий код темы, вам потребуется доступ к таблице стилей вашего сайта.
Внося эти изменения, вы должны знать одну вещь: когда ваша тема обновляется, любые изменения, которые вы внесли в стиль .css , functions.php или другие файлы шаблонов темы будут удалены. В общем, вам не следует вносить прямые изменения в свой веб-сайт в редакторе без использования дочерней темы.
Таблица стилей похожа на «список инструкций» для вашего веб-сайта, в котором точно указывается его стиль и обработка кода CSS. Здесь вы будете выполнять основную часть редактирования, но мы также покажем вам, как получить доступ к другим файлам шаблонов тем, таким как header.php и footer.php.
Есть два способа получить доступ к таблице стилей вашего сайта WordPress: через панель управления WordPress или через FTP-клиент.Мы рассмотрим их обоих.
Не удобно делать это самому? Подумайте о том, чтобы нанять разработчика WordPress, который сделает этот шаг за вас.
Редактирование CSS CSS на панели инструментов
Самый простой и удобный способ получить доступ к вашей таблице стилей CSS - прямо в панели управления WordPress. Нет необходимости устанавливать программы FTP или редакторы кода. Вы можете напрямую редактировать любой файл со встроенной подсветкой синтаксиса и функциональной документацией.
Перед тем, как вносить какие-либо серьезные изменения в файлы ядра, вы всегда должны делать резервную копию своего сайта WordPress.Если вы новичок в CSS, очень легко случайно допустить ошибку, которая может нарушить внешний вид вашего сайта, и может быть сложно придумать, как отменить внесенные изменения.
После того, как вы создали резервную копию и дочернюю тему, войдите в свой бэкэнд. Вы можете найти редактор, перейдя в меню и нажав Внешний вид> Редактор тем .
Вы должны увидеть всплывающее окно, предупреждающее вас о недопустимости прямого редактирования этих файлов. Не волнуйтесь, просто нажмите «Я понимаю». Это всего лишь предупреждение об использовании дочерней темы и резервном копировании вашего веб-сайта перед внесением каких-либо серьезных изменений.Следуйте этим инструкциям, и вы сможете редактировать.
Прямое редактирование файлов WordPress
И вот вы в деле! Вы должны быть в таблице стилей по умолчанию, но посмотрите меню справа, чтобы просмотреть файлы темы, если нет.
Помимо style.css, у вас также будет доступ к файлам шаблонов, таким как functions.php, header.php и single.php. Все это влияет на работу определенных страниц вашего сайта.
Но вам следует ознакомиться с PHP, прежде чем углубляться в эти конкретные файлы.
Редактирование таблицы стилей style.css в теме WordPress
Просто помните: большинство изменений CSS, которые вы здесь делаете, будут глобальными. Например, если вы измените заголовки h2 на определенный шрифт, это вступит в силу для каждой отдельной страницы вашего сайта. Вам нужно будет использовать специальный синтаксис для настройки стиля определенных страниц.
Редактировать файлы темы напрямую
Что делать, если у вас нет доступа к редактору тем или вы предпочитаете работать через FTP? Бэкэнд-редактор использовать проще, но некоторые темы или плагины могут его отключить.В этом случае вам нужно будет подключиться к своему сайту через FTP.
FTP, или протокол передачи файлов, позволяет удаленно получать доступ к файлам веб-сайта и изменять их. Первое, что вам нужно сделать, это загрузить FileZilla или любой другой FTP-клиент.
Затем вы должны связаться с вашим хостом и запросить свои учетные данные FTP (хост, порт и имя пользователя / пароль, если применимо). Если у вашего хоста есть панель управления, вы можете найти их, войдя в систему.
Учетные данные FTP в MyKinsta
Учетные данные пользователей
Kinsta находятся на панели управления MyKinsta в разделе Сайты> SFTP / SSH .
Когда они у вас есть, запустите FTP-клиент и введите эту информацию. Если это не сработает, попробуйте поставить sftp: // перед URL-адресом в разделе Host .
Использование FileZilla
Войдя внутрь, вы можете найти свой файл style.css, щелкнув папку wp-content , чтобы открыть его, затем папку своей темы (например, тему T goy Twenty ), а затем прокрутите страницу до тех пор, пока не увидите стиль. css.
Дважды щелкните, чтобы открыть его (или щелкните правой кнопкой мыши и выберите View / Edit ) и внесите изменения.Не забудьте сохранить и загрузить обратно на сервер.
Если вам нужно отредактировать другие файлы шаблонов, такие как home.php, single.php, archive.php, вы можете найти их в той же папке, что и style.css.
Редактирование файлов темы через FTP или панель управления не всегда необходимо. На самом деле, лучше этого не делать, если вы просто добавляете дополнительный код.
Для небольших дополнений, вот лучший способ добавить CSS на ваш сайт WordPress.
Как добавить собственный CSS в WordPress
Если вы не хотите редактировать существующий код CSS, а просто хотите вместо этого добавить свой собственный стиль, настоятельно рекомендуется использовать один из следующих методов: настройщик WordPress или специальный плагин.
Например, код CSS, добавленный одним из этих методов, намного проще получить и использовать. Вам не нужно беспокоиться о том, чтобы поместить новый CSS в неправильное место или забыть, где вы его добавили, если вы захотите внести изменения позже.
Кроме того, CSS, добавленный с помощью одного из этих методов, не будет потерян при обновлении вашей темы (хотя он все равно может исчезнуть, если вы измените тему).
Это означает, что вам не нужно использовать дочернюю тему, и если что-то сломается, все, что вам нужно сделать, это удалить только что добавленный CSS.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас
Обратите внимание, что вам все равно следует сохранять резервную копию своего веб-сайта, поскольку некоторые люди сообщают, что иногда теряют свой CSS во время крупных обновлений. Тем не менее, этот метод намного надежнее, чем прямое редактирование файлов темы.
Хотя вы можете просто добавить код в style.css и закончить это дело, если вы не хотите создавать дочернюю тему, вносить серьезные изменения в существующий CSS в своей теме и, возможно, в конечном итоге все ваши работы будут стерты, это Лучше всего либо использовать опцию Additional CSS в настройщике WordPress, либо установить плагин.
1. Редактирование CSS с помощью настройщика WordPress
Попробуйте это вместо редактора тем. Войдите в свой бэкэнд WordPress и нажмите Внешний вид> Настроить , чтобы открыть экран настройки темы.Вы увидите предварительный просмотр своего веб-сайта в реальном времени с параметрами слева для настройки таких элементов, как цвета, меню или другие виджеты.
В самом низу этого меню вы должны найти поле Additional CSS .
Щелкните, чтобы открыть. Вы попадете на новый экран с полем для ввода кода и несколькими инструкциями. Экран Дополнительный CSS включает подсветку синтаксиса, как и Редактор тем, а также проверку, которая позволяет узнать, ошибочен ли ваш код.
Дополнительный CSS в WordPress
Любой код, который вы пишете, автоматически появляется в области предварительного просмотра справа, если он не содержит ошибки (хотя вы все равно можете опубликовать его).
Когда вы закончите работу, вы можете опубликовать свой код, запланировать, когда он вступит в силу, или сохранить его как черновик для дальнейшей работы. Вы даже можете получить ссылку для предварительного просмотра, чтобы поделиться ею с другими.
Как видите, дополнительная страница CSS во многих отношениях более мощная, чем редактор тем, и гораздо больше подходит для добавления кода, чем для работы с файлами ядра.
Код CSS, который вы здесь пишете, заменяет стиль вашей темы по умолчанию и не исчезает при обновлении темы.Если вы не видите его в режиме реального времени при предварительном просмотре, еще раз проверьте, используете ли вы правильные селекторы в своем коде CSS.
Как и в редакторе тем, CSS по умолчанию является глобальным, но вы можете написать код, ориентированный на определенные страницы.
Единственным недостатком является то, что при переключении темы все написанное будет удалено. Обязательно сделайте резервную копию своего CSS, прежде чем переходить к новой теме, иначе вы можете потерять много работы.
Если вам сложно использовать эту опцию или вам нужно решение, которое работает с разными темами и может более легко настраивать таргетинг на определенные страницы, вам следует попробовать плагин.
2. Добавление собственного CSS в WordPress с помощью плагинов
Есть несколько причин, по которым вы можете захотеть использовать плагин для добавления CSS в WordPress. Хотя эта функция аналогична дополнительному меню CSS, стили обычно сохраняются, даже если вы переключаете / обновляете темы.
Вам также может понравиться их пользовательский интерфейс или дополнительные функции, такие как автозаполнение. Некоторые плагины даже позволяют создавать CSS через раскрывающиеся меню, вместо того, чтобы писать его самостоятельно.
Простой пользовательский CSS
Simple Custom CSS - самый популярный плагин для редактирования CSS, благодаря простоте использования, минимальному интерфейсу и легкому внутреннему интерфейсу.Короче говоря, это очень маленький плагин WordPress, который обладает большой мощностью.
Простой настраиваемый плагин CSS для WordPress
Настроить очень просто, и вы не увидите отрицательного влияния на производительность. Он работает с любой темой и включает подсветку синтаксиса и проверку ошибок.
Простой пользовательский CSS и JS
Простой настраиваемый плагин CSS и JS для WordPress
Simple Custom CSS и JS - хорошая альтернатива. Он также позволяет настроить таргетинг на верхний колонтитул, нижний колонтитул, интерфейс или даже серверную часть администратора.
SiteOrigin CSS
SiteOrigin CSS плагин для WordPress
SiteOrigin CSS - еще один вариант, который также включает традиционный редактор CSS. Вы можете переключаться между ним и визуальным редактором в любое время.
WP Добавить собственный CSS
WP Добавить собственный плагин CSS для WordPress
Если вы изо всех сил пытаетесь добавить CSS на определенные страницы, WP Add Custom CSS добавляет настраиваемое поле CSS на экран редактирования, а также имеет глобальный стиль.
CSS Герой
Вы также можете попробовать визуальный редактор CSS.Они берут на себя все сложное кодирование и превращают его в серию простых в использовании полей ввода и раскрывающихся меню, которые обрабатывают все программирование за вас.
CSS Hero
CSS Hero - это плагин для визуального редактирования премиум-класса с некоторыми очень мощными функциями (анимация, редактирование для конкретных устройств и неразрушающее редактирование, и многие другие).
Где изучать CSS
Готовы погрузиться в CSS для себя? Эти учебные пособия для начинающих познакомят вас с основами и научат вас синтаксису, который вам понадобится для написания собственного функционального кода CSS.
Изучение CSS
Это может быть сложно, но если вы не пытаетесь сделать что-то действительно продвинутое, CSS не так уж и сложен! Простые вещи, такие как изменение цвета фона или настройка стиля шрифта, довольно просты, и в Интернете есть множество примеров.
(Рекомендуемая литература: 50+ современных шрифтов для использования на вашем веб-сайте WordPress)
Большинство руководств по программированию, которые вы найдете в Интернете, также совершенно бесплатны. Есть много информации за небольшую плату.
Вот несколько примеров из лучших руководств по CSS для начинающих.
- W3Schools CSS Tutorial: Здесь можно найти огромное количество информации: подробные руководства, примеры и справочные материалы, с которыми вы можете поработать. Учебники W3Schools максимально просты и понятны, поэтому даже если вы новичок, это отличное место для начала.
- Codeacademy Изучение CSS: с помощью шести бесплатных практических уроков вы изучите основы CSS. Это не простой видеоурок, а интерактивный урок, который заставит вас работать с реальным кодом.С профессиональной версией вы также получаете викторины и проекты произвольной формы для работы.
- Изучите CSS за один час. Многие люди хотят выучить новый язык программирования, но у них просто нет времени на это. Но если вы можете выделить всего один час, вы можете изучить CSS с помощью этого бесплатного курса из 20 частей. Даже если вы к концу не станете мастером, вы должны хорошо разбираться в основах.
- Введение в базовый HTML и CSS для пользователей WordPress: Ищете что-то особенное для WordPress? Если вы всегда боролись с написанием HTML и CSS, этот курс идеально подходит для вас.Он платный, но включает 52 лекции и пять часов видео, на которых можно учиться.
Узнайте, как использовать CSS для настройки и оптимизации вашего веб-сайта, от используемых цветов до промежутков между элементами ✨Нажмите, чтобы твитнуть
Сводка
Для пользователя WordPress переход на CSS поначалу может сбивать с толку. Но как только вы узнаете, как редактировать файлы темы и где добавлять стили, у вас больше не должно быть проблем.
Файлы тем
можно редактировать как на сервере, так и через FTP, чтобы изменить внешний вид вашего сайта, но обычно этого следует избегать, если вам не нужно редактировать существующий код.
Если вы просто хотите добавить свой собственный CSS, используйте страницу «Дополнительные CSS» в разделе «Внешний вид > Настроить » или попробуйте плагин, если вам нужно что-то более мощное.
Изменения в вашей таблице стилей будут потеряны при обновлении темы, если вы не используете дочернюю тему. То же самое не относится к дополнительному CSS. Ваш код защищен от обновлений, но не забывайте: только плагин сохранит CSS при изменении темы.
Какой бы метод вы ни выбрали, вы всегда должны регулярно делать резервные копии своего веб-сайта, включая добавленную вами таблицу стилей и пользовательский код.Пришло время освежить в памяти основы CSS, используя предоставленные нами ресурсы.
Удачного стайлинга!
Рекомендуемая литература: Лучшие онлайн-курсы по веб-дизайну
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как применить стили CSS к HTML с каскадом и специфичностью
Автор выбрал Diversity in Tech Fund, чтобы получить пожертвование в рамках программы Write for DOnations.
Введение
Каскадные таблицы стилей , более известный как CSS, - это язык для визуального стиля и дизайна в Интернете. CSS имеет долгую историю в сети, начиная с 1994 года, когда была заложена первоначальная идея. С тех пор CSS стал многофункциональным языком, способным создавать веб-страницы, создавать сложные анимации и многое другое.
Поскольку CSS - это язык веб-стилей, понимание того, как он работает и как его использовать, имеет фундаментальное значение для веб-разработки.Это особенно важно для эффективной работы с языком гипертекстовой разметки (HTML) и JavaScript. В этом руководстве основное внимание уделяется применению CSS к HTML, каскаду и специфичности , которые являются основополагающими аспектами CSS и подготовят вас к эффективному использованию CSS в ваших веб-проектах.
CSS не является обычным языком программирования. Хотя в нем есть некоторые функции, которые есть в других языках программирования, такие как переменные и математика, работа CSS полностью зависит от HTML.Целью CSS является предоставление визуальных модификаций HTML. Язык CSS больше похож на список дел для браузера: вы говорите браузеру, вот список вещей, которые я хочу, чтобы вы нашли. Как только браузер находит эти вещи, CSS дает ему команду просмотреть список подмножеств и внести в них изменения.
Браузер безоговорочно следует этому списку инструкций сверху вниз, и CSS нужно писать с учетом этого. Каскад каскадных таблиц стилей говорит о том, как браузеры читают список.Поскольку браузер беспристрастен, он меняет стиль по мере их появления. Если CSS говорит сделать некоторые элементы HTML красными, а затем в CSS он говорит сделать эти элементы синими, результат будет синим.
Применение стилей к элементу становится немного сложнее, так как есть много способов указать браузеру найти элемент в HTML. Каждый элемент в HTML имеет набор из атрибутов , которые можно использовать для поиска определенного элемента. Из-за каскада, когда браузер беспристрастно читает инструкции сверху вниз, предоставленные инструкции должны быть конкретными.Это известно как специфика , , где разработчик должен написать точные критерии для браузера, чтобы найти точный элемент, к которому он хочет применить стили.
В этом руководстве вы проработаете несколько практических примеров, чтобы понять различные способы применения стилей к элементам HTML и то, как каскад и специфичность влияют на то, как стили написаны.
Предварительные требования
Использование атрибута стиля HTML
На этом первом шаге вы примените стили к элементу HTML напрямую с помощью атрибута style .Этот метод, также известный как встроенный стиль , использует атрибут элемента HTML для принятия свойства CSS в качестве значения, а затем применяет его непосредственно к элементу.
Чтобы познакомиться с некоторыми концепциями CSS, начните с открытия файла index.html в текстовом редакторе. В этом файле настройте базовую HTML-структуру тегов , и . Внутри тегов добавьте
Индекс
.html
Сэмми Шарк
Сэмми - величайшая акула в океане.
Затем откройте в браузере index.html . Вы увидите свой текст в
Чтобы начать стилизацию, добавьте атрибут с пустым значением к открывающему тегу
Индекс
.html
...
Сэмми - величайшая акула в океане.
...
Атрибут стиля - это специальный атрибут для HTML, который содержит свойства и значения CSS. Браузер применит эти стили к этому элементу.
В этом случае измените цвет вашего предложения на темно-синий , используя свойство цвет . Формат свойства и значений CSS начинается с имени свойства, за которым следует символ двоеточия : , затем значение свойства и, наконец, символ точки с запятой ; после значения, чтобы сообщить браузеру, что все для значения:
.
Индекс
.html
...
Сэмми - величайшая акула в океане.
...
Сохраните index.html , вернитесь в браузер и обновите. Цвет текста изменился с черного цвета по умолчанию браузера на темно-синий, как показано на следующем изображении:
Существует множество свойств CSS, которые вы можете попробовать в атрибуте стиля , например background-color или font-family . Как правило, в браузере по умолчанию используется шрифт с засечками, например Times New Roman.Чтобы изменить шрифт на шрифт без засечек , например Arial или Helvetica, добавьте пробел после точки с запятой для свойства color , затем введите свойство font-family , а затем двоеточие с sans-serif. как значение:
index.html
...
Сэмми - величайшая акула в океане.
...
Сохраните файл и обновите страницу в браузере, чтобы увидеть, как изменился шрифт вашего предложения. Теперь в качестве шрифта используется шрифт без засечек браузера , например Helvetica или Arial, вместо шрифта по умолчанию.На следующем изображении показано, как свойство font-family основано на изменении цвета на темно-синий.
Теперь, когда вы написали несколько свойств CSS, оберните слово в своем предложении элементом и вернитесь в свой браузер:
index.html
...
Сэмми - величайшая акула в океане.
...
В вашем браузере слово в теге будет отображаться жирнее, чем другие слова в предложении, как показано на следующем изображении.
Слово с элементом сохраняет свойства color и font-family HTML-элемента, внутри которого оно находится, также известного как его родительский элемент . Это пример наследования, где дочерний элемент , элемент HTML внутри другого элемента, наследует стили, размещенные в родительском элементе. Элемент также добавляет стиль браузера по умолчанию font-weight: bold; , сделав текст жирным.Кроме того, элемент может иметь атрибут стиля , чтобы придать этому элементу индивидуальный вид:
index.html
...
Сэмми - величайшая акула в океане.
...
Сохраните файл и обновите страницу в браузере, чтобы увидеть разницу, поскольку слово в элементе теперь синее, в отличие от синего цвета остальной части предложения. Это изменение показано на следующем изображении:
В этом разделе вы использовали атрибуты стиля HTML для применения стилей к элементам
.В следующем разделе вы возьмете стили, написанные для этих конкретных элементов, и примените их ко всем элементам и на странице. Использование тега
Сэмми - самая величайшая акула в океане. Им нравится плавать с друзьями. Внутри элемента
Сэмми - величайшая акула в океане. Им нравится плавать с друзьями. Затем возьмите свойства из атрибута стиля и поместите их в фигурные скобки блока селектора.Чтобы облегчить чтение, полезно поместить каждое свойство в отдельную строку:
index.html
Сэмми Шарк
<стиль>
div {
цвет: темно-синий;
семейство шрифтов: без засечек;
}
Сэмми - величайшая акула в океане.
Им нравится плавать с друзьями.
После сохранения файла вернитесь в браузер и обновите его. Теперь к обоим предложениям применены одинаковые стили, все из одного селектора в элементе
Сэмми - величайшая акула в океане. Им нравится плавать со своими друзьями .

 Под «шаблонным» кодом здесь понимается весь тот CSS-код, который приходится писать при создании нового проекта. Например: типографские правила, анимации, утилиты (то есть — классы вроде
Под «шаблонным» кодом здесь понимается весь тот CSS-код, который приходится писать при создании нового проекта. Например: типографские правила, анимации, утилиты (то есть — классы вроде 
 Эту опцию мы будем использовать для сборки готового CSS-файла.
Эту опцию мы будем использовать для сборки готового CSS-файла.
 </h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
 css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
 bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" />
<!-- Your file css -->
<link rel="stylesheet" href="your-file-css.css" />
bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css" />
<!-- Your file css -->
<link rel="stylesheet" href="your-file-css.css" />
 Вот что я сделал: установлено Node.js установлен Less с помощью npm загруженный исходный код bootstrap (в другом каталоге, чем каталог моего проекта) скопировал всю подпапку ‘/less ‘ в рабочий каталог моего проекта. создал свой собственный файл .less…
Вот что я сделал: установлено Node.js установлен Less с помощью npm загруженный исходный код bootstrap (в другом каталоге, чем каталог моего проекта) скопировал всю подпапку ‘/less ‘ в рабочий каталог моего проекта. создал свой собственный файл .less…