Как растушевать фон в фотошопе: Как размыть фон в Фотошопе
Содержание
Как размыть фон в фотошопе
Автор Ирина Сподаренко
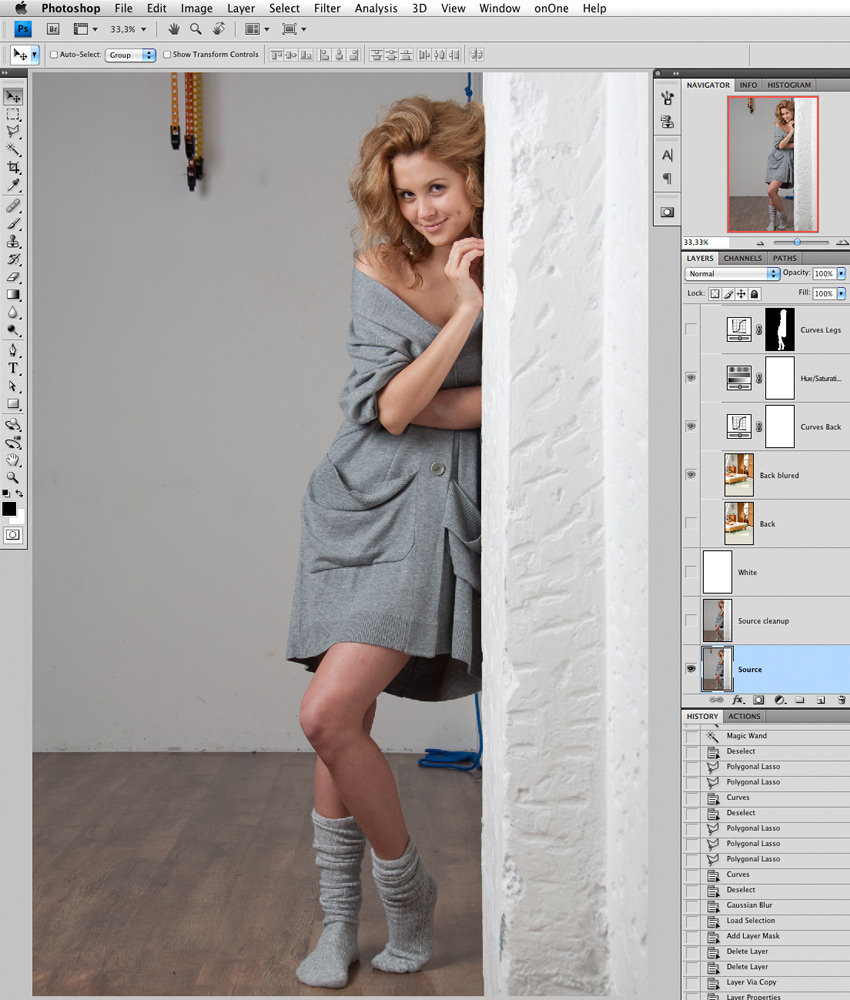
И профессиональным фотографам и любителям не раз приходилось решать проблему исправления фона. Удачный кадр, интересное выражения лица, красивая улыбка и чьи-то ноги рядом – знакомо, не правда ли? Как на этой фотографии.
Исправить все это в фотошопе можно разными способами, например, полностью заменить фон на более подходящий. Но для этого нужно найти этот самый фон. Подобрать так, чтобы он и по цветовому тону не отличался, и по насыщенности, и тени падали так, как нужно. Иначе сразу будет заметно, что это фотоманипуляция.
Фон на этой фотографии не имеет особого значения. Гораздо интереснее выражение лица ребенка, то ли в облаках витающего, то ли заметившего среди суеты что-то интересное для него. Проще всего исправить такой фон размытием. Чем и займемся в этом не сложном уроке фотошопа по изменению фона на фотографии.
Прежде всего, сделайте копию оригинального слоя. Оригинальный слой оставить, как есть, и больше его не трогать. Работать дальше с копией.
Оригинальный слой оставить, как есть, и больше его не трогать. Работать дальше с копией.
Шаг1.
Для начала нужно отделить мальчика от фона. Для этого воспользуйтесь любым привычным для вас способом выделения: Lasso Tool (Лассо), Pen Tool (Перо) или Quick Mask Mode (Быстрая маска). Я использовала инструмент Photoshop Pen (Перо) чтобы создать контур вокруг фигуры ребенка. Затем щелкните правой кнопкой мыши на контуре и выполните команду из контекстного меню Make Selection (Выделенная область). В открывшемся окне задайте параметр Feather Radius (Радиус размытия) 2 px.
Фигура ребенка выделена, скопируйте ее на новый слой.
Шаг2. Слой с вставленной фигурой мальчика сделайте невидимым и перейдите в исходный слой (Background copy). Инструментом Clone Stamp Tool (Штамп) зарисуйте по краям фигуру ребенка соседними фоновыми пикселями. Для этого выберите инструмент Clone Stamp Tool (Штамп), нажмите и не отпускайте клавишу Alt и щелкните инструментом рядом с фигурой мальчика для взятия образца пикселей.
Зарисуйте ребенка примерно так, как на рисунке, аккуратность не обязательна.
Это нужно для того, чтобы после выполнения размытия не было светлого ореола вокруг лица (оно более светлое по сравнению с фоном). Для другой фотографии это может и не следует делать.
Шаг 3. Для размытия фона используем размытие в движении. Угол этого размытия можно задать произвольно, а можно — по линии взгляда ребенка. Определить этот угол можно с помощью инструмента Ruler Tool (Линейка).
Для этого сделайте видимым слой с вырезанной фигурой мальчика. Включите инструмент Ruler Tool (Линейка) (он находится под пипеткой) и проведите линию от дужки очков за ухом до стекла очков. На панели свойств инструмента отразится угол наклона проведенной линии. Примерно 17 градусов.
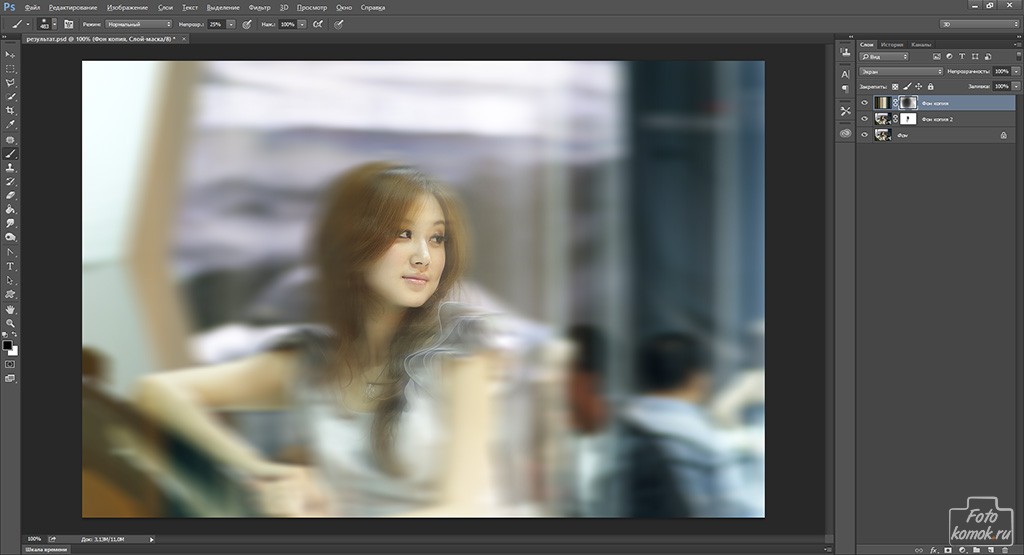
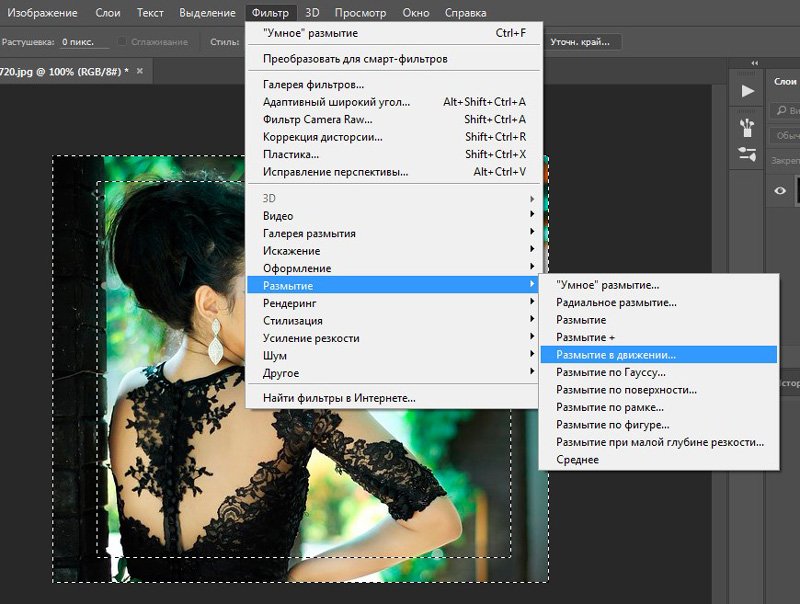
Шаг 4. Перейдите на копию исходного слоя (Background copy). Выполните команду Filter (Фильтр) >Blur (Размытие) >Motion Blur (Размытие в движении) с параметрами Angle (Угол) 17 градусов, Distance (Расстояние) 170 рх (и угол, и расстояние для каждой фотографии выбирается индивидуально).:max_bytes(150000):strip_icc()/howtoaddtextimage202-3f2b83e55e104094b19e3f36c8cf2e21.jpg)
Шаг5. Чтобы не казалось, что мальчик висит в воздухе, «верните» на картинку часть пола, на котором он сидит. Проще всего это сделать с помощью маски слоя.
Щелкните на кнопке Add Layer Mask (Добавить маску слоя) на панели Layers (Слои). Выберите мягкую круглую кисть диаметром примерно 160-180 рх. На панели свойств кисти установите параметр Opacity (Непрозрачность) примерно 30.
Щелкните мышкой на изображении маски на панели слоев, чтобы убедиться, что именно она активна и порисуйте черным цветом по полу рядом с мальчиком. Часть размытого слоя скроется и из-под него будет виден нетронутый, оригинальный слой изображения с текстурой полового покрытия. Кисть должна быть «мягкая», с размытыми краями, чтобы переход между неразмытой поверхностью рядом с ребенком и общим фоном был плавным. Особенно аккуратно прорисуйте рядом с мальчиком.
Шаг6 (необязательный в этом уроке). Чтобы «скрыть» в фотошопе некоторые недостатки фона и «поддержать» яркий розовый цвет слева на картинку можно добавить несколько мазков специальными кистями из набора Bokeh3или набора Bokeh2. Для этого нужно скачать и добавить в Photoshop кисти Bokeh, выбрать одну из них и настроить.
Для этого нужно скачать и добавить в Photoshop кисти Bokeh, выбрать одну из них и настроить.
В примере цвета выбраны белый (основной) и розовый (#f65a9d, фоновый) и использованы такие настройки для кисти:
Мазки сделать произвольно и обязательно каждый мазок в отдельном слое.
Для каждого слоя с боке выполните следующие действия: Filter (Фильтр) > Blur (Размытие) > Gaussian Blur (Размытие по Гауссу), радиус размытия примерно от 4 до 7 px (для каждого слоя разный).
Для каждого слоя с боке установите параметр Opacity (Непрозрачности) слоя примерно 20-26 %, не обязательно одинаковый для всех.
Результат урока «Как размыть фон в фотошопе» перед вами:
Как правильно сделать размытый фон в фотошопе. Видео урок.
Размытый фон в фотошопе используют для выделения главного объекта на снимке и сглаживания не нужных деталей на заднем плане. Это естественный эффект, который можно наблюдать, даже собственными глазами. При фокусировке зрения на ближнем предмете, дальние будут нечеткими.
При фокусировке зрения на ближнем предмете, дальние будут нечеткими.
Лучше всего, такой эффект делать при съемке. Если выставить на зеркальном фотоаппарате приоритет диафрагмы и задать самое маленькое число из возможных, то задний фон получится размытым и никаких дополнительных действий не потребуется. К сожалению, камеры в мобильных телефонах имеют меленький размер и не могут значительно размывать фон, как профессиональные фотоаппараты.
А если у вас нет зеркальной фотокамеры или снимок сделан уже с другими настройками, то это можно поправить в программе Adobe Photoshop CC. Фильтры размытия применяются и в других случаях, например, когда нужно имитировать движение предмета, выделить центр фотографии или написать текст по фото.
Во многих уроках в интернете на подобную тему описаны способы, в которых необходимо вручную вытирать края размытого предмета. Это требует дополнительного расхода времени, а качество снимка может ухудшается. В этом уроке, я расскажу о том, как правильно сделать размытый фон, ничего не вытирая и не дорисовывая на фотографии.
Выделение предмета
Чтобы размыть фон за предметом его обязательно необходимо выделить. Некоторые, предпочитают сначала размывать дубликат слоя, а потом маской слоя прорисовывать основной объект. Но лучше всего, сначала выделить основной объект, а затем применять фильтры размытия.
Способ выделения подбирается в зависимости от формы предмета, его контрастности по отношению к фону, четкости краев. В качестве примера, для выделения жирафа, я использовал «Быстрое выделение» (Quick Selection Tool). Этот инструмент работает в автоматическом режиме. Проведите им по телу жирафа, меняя размер кисти по ходу и «заглатывая» нужные области.
Автоматические инструменты не всегда работают корректно, особенно если границы предмета четко не видны. На данной фотографии шея жирафа сливается с листьями деревьев на заднем плане.
Инструмент «Быстрое выделение» захватил лишнего, поэтому пришлось убирать косяки другими инструментами лассо. Возьмите инструмент «Прямоугольное выделение» и удерживая клавишу ALT удалите лишние области.
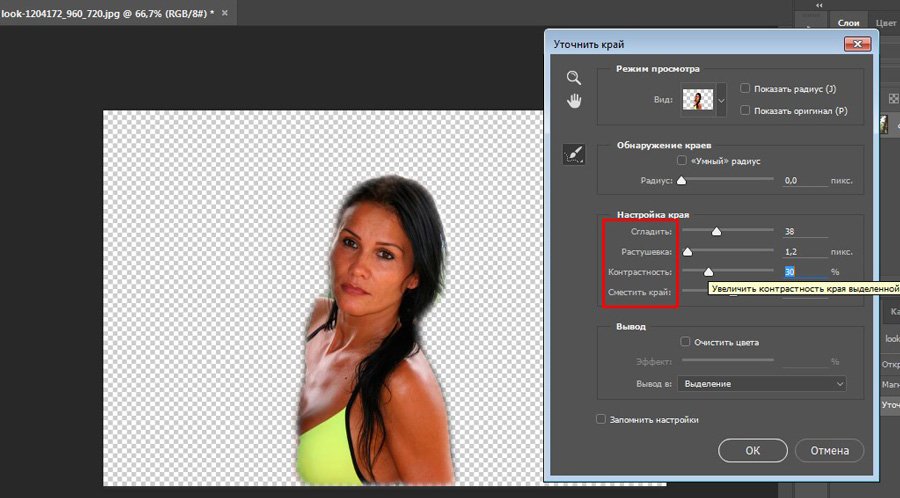
Очень редко ваш предмет может иметь нечеткие границы, но если есть края с нечеткими областями, нажмите по выделению правой кнопкой мыши и выберите «Растушевка…» задайте количество пикселей на которое будет размываться край выделения.
Как правило, значение растушевки не должно превышать нескольких пикселей. В таком случае, нечеткий край будет распространятся по всему предмету.
Если только часть предмета имеет размытый край, то лучше перейти в режим «быстрой маски» и зарисовать этот участок кистью с большой мягкостью.
Далее, когда выделение готово, его необходимо инвертировать — Выделение/Инверсия… (SHIFT+CTRL+I), чтобы выделенным стал фон, а не предмет.
Нажмите CTRL+J или — Слой/Новый/Скопировать на новый слой…
Фон перенесется на новый слой. Удерживая клавишу CTRL нажмите по изображению слоя, чтобы снова загрузить выделение.
Именно такой способ выделения позволяет размытию не распространятся за пределы. Итак, фон готов к размытию, переходим к следующему этапу.
Итак, фон готов к размытию, переходим к следующему этапу.
Размытый фон правильным фильтром
Теперь, пришло время размыть фон, подобрав правильный фильтр. Часто в уроках советуют применять «Размытие по Гауссу», но он размывает не так, как это делает фотоаппарат. Если для вас это не критично, то можете использовать его.
Ели вы хотите, чтобы эффект был похож на реальный снимок с отсутствием резкости на заднем плане, то выберите — Фильтр/Размытие/Размытие при малой глубине резкости…
Значение радиуса — это основная настройка фильтра. Поставьте его на максимум. Остальные ползунки выставьте на свое усмотрение.
Самым большим недостатком фильтра «малой глубины резкости» является маленькая мощность. Поэтому, если фон очень далеко от предмета, то можно использовать «размытие по Гауссу» для усиления эффекта и разглаживания тона, вплоть до равномерного.
Если выделение было точным, то свечения вокруг предмета не должно проявиться. Используя такой способ, вы сэкономите время и силы и не будете искажать фотографию вручную затирая обводку инструментами ретуши.
На каких фото можно размыть фон?
Практически на всех. Вопрос лишь во времени обработки. Фотография с жирафом имеет две плоскости, передний и задний план. Размыли задний план, жирафа оставили и все. Большинство фотографий имеют две сцены, если их больше или между ними нет четких разграничений, то обработка займет больше времени.
Когда на фото есть несколько предметов на разном расстоянии, то их нужно выделять в отдельности и применять разную силу размытия.
Как видно на снимке выше, задача еще усложнилась. Животное стоит на плоскости, резкость под ним, должна быть такой же как и на нем. А дальше постепенно пропадать и в самой дальней точке иметь максимальное размытие. Как это сделать на практике?
Размытый фон для сложной сцены
Для примера возьмем снимок зубра. Его ноги соприкасаются с землей, а на дальнем плане просматривается забор. Здесь нужно использовать плавное перетекание размытия от нулевого значения до максимального.
В начале выделяем зубра любым удобным инструментом. В этой ситуации можно использовать «Магнитное лассо» или использовать выделение маской слоя.
В этой ситуации можно использовать «Магнитное лассо» или использовать выделение маской слоя.
После выделения проверьте, чтобы не захватилось ничего лишнего. Например, к ногам или к морде может прилипнуть кусок травы.
Также, как в описании выше инвертируем выделение, переносим на отдельный слой (CTRL + J) и заново загружаем выделение нажав по миниатюре слоя с клавишей CTRL.
Примените «Размытие по Гауссу» или «Размытие при малой глубине резкости». Я выбрал второй вариант и задал максимальное значение радиуса.
Сейчас, все это смотрится неестественно и кажется, что животное отрезано от фона. Поставим его на землю, уменьшив прозрачность размытия до нуля и постепенно увеличим к горизонту.
Для этого, включите маску слоя для размытого фона и возьмите инструмент градиентного перетекания от черного к белому.
Проведите направление перетекания, как показано на скриншоте ниже.
Теперь, фотография смотрится естественно.
Если бы зубр стоял немного дальше, то пришлось бы размыть еще и передний план потому, что четкой фокусировки на нем тоже не будет.
Итак, подведем краткий итог. Во-первых, используйте правильный способ выделения для размытия фона, чтобы не делать лишней работы. Во-вторых, используйте фильтр «глубины резкости», чтобы было более реалистично. И применяйте дополнительные приемы для сложных сцен.
ВИДЕО УРОК: Как сделать размытый фон на фото
Оставляйте отзывы о уроке, в комментариях к статье.
(Visited 3 516 times, 1 visits today)
App Store: размытие фона размытие фото
Когда вы используете размытие фона, вы можете быстро размывать свои фотографии! Размытие объектов на фотографиях, которые вы не хотите, чтобы другие видели при публикации в социальных сетях!
Возможности приложения
— Предоставляя различные мозаичные узоры, вы можете свободно определять размер и силу кисти.
— Обеспечивать различные эффекты размытия и глубины резкости, чтобы выделить фокус фотографии.
— Обеспечивать разнообразные функции, включая наклейки, фильтры, обрезки и т. Д., для удобной обработки фотографий.
— Возможность отменить и повторить недовольные фотографии.
— Быстро делитесь фотографиями в Facebook, Twitter, Instagram и т. Д.
Создавайте профессиональные фото за считанные секунды. Есть вопросы или предложения? Свяжитесь с нами по электронной почте: [email protected].
ПРЕМИУМ ПОДПИСКА
√Подписка на размытие фона премиум версия позволяет пользоваться всеми возможностями и платными материалами для редактирования.
√Стоимость продления на 1 месяц членства составляет 4,99 долларов США.
√Оплата будет оплачена со счета iTunes при подтверждении покупки.
√Пользователи могут управлять или отменять подписку в управлении учетными записями iTunes и App Store в настройках телефонной системы.
√Подписка автоматически возобновляется, если автоматическое продление не выключается по крайней мере за 24 часа до конца периода. В течение активного периода подписки не отменяется текущая подписка.
√Бесплатная пробная версия: бесплатная пробная версия (если таковая имеется) автоматически продлит премиум-версию на $4,99/Месяц по истечении срока. Вы можете перейти к настройкам учетной записи, чтобы отменить обновление до окончания пробной версии. Текущая бесплатная пробная версия будет конфискована, когда вы приобретете подписку на премиум-версию до окончания пробного периода.
Пользовательское Соглашение:
http://blur.matthewlih.com/user-agreement/index.html
Политика конфиденциальности:
http://blur.matthewlih.com/privacy-policy/index.html
Как сделать затуманенный фон в фотошопе. Как размыть фон в «Фотошопе» красиво
З
ачем размывать фон? Причины могут быть самые разные. Иногда надо подчеркнуть объект в центре фото. Иногда фон нелицеприятный и тогда размытие является спасением. В каждом отдельном случае может быть свой резон размывать фон.
Рассмотрим на примере фотографии памятника два способа размытия фона в программе Фотошоп русскоязычной версии СS-4.
Размытие фона в фотошопе
Способ №1
1. После открытия картинки применить инструмент Лассо. Обвести фон по контуру, замкнув его.
2. К выделенной области применить такую последовательность: Фильтр — Размытие – Размытие по Гауссу. Выставить параметр радиуса на 2,1 пикселя или любой другой по вашему усмотрению. Нажать ОК.
3. Снять выделение сочетанием клавиш Сtrl + D.
4. Можно было бы так и оставить, но очень уж бросаются в глаза границы между размытыми и неразмытыми областями.
Поэтому воспользуемся инструментом «Размытие».
Установим кисточку нужного размера и пройдемся по всей границе. Теперь сохраним полученный результат.
Способ №2
1. После открытия картинки применить инструмент Быстрая маска. Щелкнуть по кнопке быстрой маски. Затем кликнуть по кисти, заодно подобрав нужный размер кисти. Начать обводить потихоньку кистью вокруг памятника для того чтобы выделить фон. Места, где мы проводим, приобретут красный налет. Так мы знаем, где уже прошлись кистью.
Так мы знаем, где уже прошлись кистью.
2. После того, как мелкие детали обведены, можно увеличить кисть и за 1-2 секунды также обработать оставшуюся область фона.
Снять быструю маску нажатием буквы Q или на ту же кнопку. Инвертировать: Сtrl + Shift + I. Теперь можно повторить операцию с фильтром из первого способа, начиная со 2 пункта: то есть снова включить Фильтр — Размытие – Размытие по Гауссу – радиус 2,1 пикселя. Получится приблизительно такой же результат.
Вообще, главное, что нужно понять в системе размытия, это то, что для начала следует выделить ту область, которую хотим размыть, а затем применить к ней фильтр. А для выделения в фотошопе существует несколько различных методик. Две из них мы только что рассмотрели.
Размыть задний фон на фотографиях можно в специализированных графических редакторах без каких-либо ограничений. Но если вам нужно сделать размытие «на скорую руку», то не обязательно устанавливать какой-либо дополнительный софт, так как можно воспользоваться онлайн-сервисами.
Так как это не профессиональное программное обеспечение для работы с графикой, то здесь можно встретить различные ограничения к фото. Например, оно не должно быть больше какого-либо размера. Онлайн-сервис также не гарантирует качественное размытие заднего фона. Однако если на картинке нет ничего сложного, то у вас не должно возникнуть никаких проблем.
Стоит понимать, что используя онлайн-сервисы, вы не сможете получить идеальное размытие заднего фона, скорее всего, пострадают и те детали, которые должны быть чёткими. Для профессиональной обработки изображений рекомендуется использовать профессиональный софт типа .
Способ 1: Canva
Этот онлайн сервис полностью на русском языке, имеет простой и понятный интерфейс. Помимо наложения размытия, вы можете добавить на фото резкости, произвести примитивную цветокорекцию, а также воспользоваться дополнительными различными инструментами. У сайта предусмотрен как платный, так и бесплатный функционал, но большинство возможностей бесплатные. Для использования Canva необходима регистрация или вход через социальные сети.
Для использования Canva необходима регистрация или вход через социальные сети.
Чтобы внести корректировки в изображение, используйте данную инструкцию:
- Зайдите на . Вы окажетесь на странице регистрации, без которой не сможете обрабатывать фото. К счастью, вся процедура делается в пару кликов. В форме вы можете выбрать вариант регистрации – вход через аккаунты в Google + или Facebook. Также можно зарегистрироваться стандартным способом – через email.
- После того, как вы выберете один из вариантов авторизации и заполните все поля (если таковые появятся), вас спросят, зачем вы используете этот сервис. Рекомендуется выбрать «Для себя»
или «Для обучения»
. - Вас перебросит в редактор. Изначально сервис спросит, не желаете ли вы пройти обучение и ознакомиться со всеми основными функциями. Можете согласиться или отказаться.
- Для перехода в область настройки нового шаблона нажмите на логотип Canva в верхнем левом углу.
- Теперь напротив «Создать дизайн»
нажмите на кнопку «Использовать специальные размеры»
.
- Появятся поля, где нужно будет задать размер изображения в пикселях по ширине и высоте.
- Чтобы узнать размеры изображения, нажмите на него правой кнопкой мыши и перейдите в «Свойства»
, а там в раздел «Подробно»
. - После того, как вы зададите размер и нажмёте Enter
, откроется новая вкладка с белым фоном. В левом меню найдите пункт «Моё»
. Там нажмите на кнопку «Добавить собственные изображения»
. - В «Проводнике»
выберите нужное фото. - После загрузки найдите его во вкладке «Моё»
и перетащите на рабочую область. Если оно заняло её не полностью, то растяните изображение с помощью кружков на углах. - Теперь нажмите на «Фильтр»
в верхнем меню. Откроется небольшое окошко, и чтобы получить доступ к параметрам размытия, щёлкните по «Расширенные параметры»
. - Подвигайте бегунок напротив «Размытие»
. Единственный и главный недостаток этого сервиса – он скорее всего размоет всё изображение.
- Чтобы сохранить результат к себе на компьютер, нажмите на кнопку «Скачать»
. - Выберите тип файла и кликните по «Скачать»
. - В «Проводнике»
укажите куда именно нужно сохранить файл.
Данный сервис больше подойдёт для быстрого размытия фото и его последующего редактирования. Например, на фоне размытой фотографии поставить какой-нибудь текст или элемент. В этом случае Canva порадует многих пользователей свои функционалом и обширной бесплатной библиотекой различных эффектов, шрифтов, рамок и других объектов, которые можно наложить.
Способ 2: Croper
Здесь интерфейс значительно проще, но и функционал тоже меньше, чем у предыдущего сервиса. Все возможности данного сайта полностью бесплатные, а для того чтобы начать ими пользоваться не нужно регистрироваться. У Croper довольно быстрая обработка и загрузка изображений даже при медленном интернет. Изменения можно увидеть только после нажатия на кнопку «Применить»
, и это существенный минус сервиса.
Пошаговая инструкция по размытию фотографий на этом ресурсе выглядит следующим образом:
Способ 3: Фотошоп онлайн
В данном случае у вас может получиться сделать достаточное качественное размытие заднего фона у фотографии в онлайн режиме. Однако работать в таком редакторе будет немного сложнее, чем в Фотошопе, из-за отсутствия некоторых инструментов выделения, а также лагов редактора при слабом интернете. Поэтому такой ресурс не подойдет для профессиональной фотообработки и пользователям без нормального соединения.
Сервис полностью переведён на русский язык и по сравнению с ПК-версией Photoshop интерфейс достаточно прост, благодаря чему неопытным пользователям легче в нём работать. Все функции бесплатны и для работы не требуется регистрация.
Инструкция по использованию выглядит так:
- Перейдите на . Выберите пункт либо «Загрузить фото с компьютера»
, либо «Открыть URL изображения»
. - В первом случае вам придётся выбрать в «Проводнике»
нужную картинку, а во втором просто вставить прямую ссылку на изображение. Например, так можно быстро загружать фото из социальных сетей, не сохраняя их при этом на компьютер. - Загруженный рисунок будет представлен одним слоем. Все слои рабочей области можно посмотреть в правой части экрана в разделе «Слои»
. Сделайте копию слоя с рисунком — для этого вам просто нужно нажать комбинацию клавиш Ctrl+j
. К счастью, в онлайн-версии Фотошопа работает часть горячих клавиш из оригинальной программы. - В «Слоях»
смотрите, чтобы был подсвечен скопированный слой. - Теперь можно приступать к дальнейшей работе. Используя инструменты выделения, вам придётся выделить фон, оставив те объекты, которые вы не собираетесь размывать, невыделенными. Инструментов выделения там действительно мало, поэтому нормально выделить сложные элементы будет трудно. Если фон примерно одной цветовой гаммы, то для его выделения идеально подойдёт инструмент «Волшебная палочка»
. - Выделите фон. В зависимости от выбранного инструмента, этот процесс будет происходить по-разному. «Волшебная палочка»
выделит весь объект или большую его часть, если он одного цвета. Инструмент, который так и называется «Выделение»
, позволяет его сделать в форме квадрата/прямоугольника или круга/овала. С помощью «Лассо»
нужно обрисовать объект, чтобы появилось выделение. Иногда проще выделить объект, но в этой инструкции рассмотрим, как работать с выделенным фоном. - Не снимая выделения, нажмите на пункт «Фильтры»
, что в верхнем меню. Из выпадающего меню выберите «Размытие по Гауссу»
. - Двигайте бегунок, чтобы сделать размытие более или менее интенсивным.
- Фон размыт, но если переходы между главными элементами картинки и фоном слишком резкие, то их можно немного сгладить при помощи инструмента «Размытие»
. Выберите данный инструмент и просто проведите им по краям элементов, где наблюдается слишком резкий переход. - Готовую работу можно сохранить, нажав на «Файл»
, а затем на «Сохранить»
. - Откроется окно настройки параметров сохранения, где вы можете задать имя, формат и качество.
- Нажмите на «Да»
, после чего откроется «Проводник»
, где вам нужно будет указать папку, куда вы хотите сохранить свою работу.
Способ 4: AvatanPlus
Многие интернет-пользователи знакомы с функциональным онлайн-редактором Avatan, который позволяет качественно обрабатывать фотоснимки за счет большого количества встроенных инструментов и настроек. Однако, в стандартной версии Avatan отсутствует возможность применения эффекта размытия, но она имеется в расширенной версии редактора.
Подобный способ наложения эффекта размытия примечателен тем, что вы полностью можете контролировать его наложение, но, если не приложить должного усердия, переходы между объектом фотографии и фоном будут проработаны плохо, и красивого результата может не получиться.
- Пройдите на , а затем кликните по кнопке «Применить эффект»
и выберите на компьютере изображение, с которым будет осуществляться дальнейшая работа. - В следующее мгновение на экране начнется загрузка онлайн-редактора, в котором сразу будет применен выбранный нами фильтр. Но поскольку фильтр делает размытие всего изображения, когда нам требуется лишь фон, излишки нам потребуется убрать с помощью кисти. Для этого выберите соответствующий инструмент в левой области окна программы.
- С помощью кисти вам потребуется стереть те участки, которые не должны быть размыты. Используя параметры кисти, вы можете регулировать ее размер, а также жесткость и интенсивность.
- Чтобы переход между сфокусированным объектом и фоном выглядел естественно, старайтесь использовать среднюю интенсивность кисти. Начните закрашивать объект.
- Для более тщательной и аккуратной проработки отдельных участков используйте функцию масштабирования картинки.
- Допустив ошибку (что при работе с кистью очень вероятно), отменить последнее действие можно с помощью знакомого сочетания клавиш Ctrl+Z
, а корректировать уровень размытости можно с помощью ползунка «Переход»
. - Добившись результата, который полностью вас устраивает, вам лишь остается сохранить получившееся изображение – для этого в верхней части программы предусмотрена кнопка «Сохранить»
. - Следом кликните по кнопке «Применить»
. - Вам остается, при необходимости, отрегулировать качество изображения, а затем в заключительный раз нажать кнопку «Сохранить»
. Готово, фотография сохранена на компьютер.
Способ 5: SoftFocus
Заключительный онлайн-сервис из нашего обзора примечателен тем, что позволяет размывать фон на фотографиях полностью в автоматическом режиме, а весь процесс преобразования займет буквально несколько секунд.
Минус в том, что от вас никак не зависит результат размытия фона, поскольку в онлайн-сервисе отсутствуют вообще какие-либо настройки.
Сервисы, приведённые в данной статье, не являются единственными онлайн-редакторами, позволяющими делать эффект размытия, но именно они наиболее популярны, удобны и безопасны.
К сожалению, обычные компакты и смартфоны чаще всего не умеют создавать красивое боке. Это объясняется тем, что в таких устройствах встроена матрица меньшего размера. Что же делать владельцам бюджетных фотоаппаратов? Можно порекомендовать им — воспользоваться программой Фотошоп, где сделать размытый фон не составляет труда. Нужна лишь соответствующая практика, которую вы сейчас получите.
Как размыть задний фон в Фотошопе?
Сперва нужно уточнить, что для размытия заднего фона подходит не каждая фотография. Лучше всего подобрать снимок, на котором ноги человека не видны, как и близко расположенные предметы. В нашем случае человек стоит на фоне леса, этот кадр для обработки подходит идеально. Если бы на переднем плане фотографии также присутствовал куст или дерево, то возникли бы большие сложности.
Сразу же вы должны запомнить, что нужный эффект достигается при помощи функции «Размытие по Гауссу». Если его применить к любому снимку, то сложится ощущение, что фотограф забыл сфокусировать свою камеру. Но нам нужно понять, как размыть фон в Фотошопе, а не всё изображение. Поэтому первоначально следует выделить объект, остающийся в зоне резкости. Для этого предназначены несколько способов. Самый простой заключается в использовании инструмента «Магнитное лассо». Если вы уже умеете им пользоваться (в одном из прошлых уроков мы подробно рассказывали о его работе) — это очень хорошо. Если же навыков вам не хватает, то придется попотеть. Но в данном уроке мы лишь кратко коснемся данного способа. В первую очередь стоит рассказать о том, как можно получить размытый задний фон при помощи маски. Для новичка это сложно, но зато результат получается впечатляющий. На обработку одной фотографии у вас может уйти 15-20 минут.
Размытый фон в Фотошопе CS5
Для начала необходимо создать копию существующего слоя. Это делается в панели «Слои». Просто откройте данную палитру и нажмите сочетание клавиш Ctrl+J. Ещё можно перетащить слой «Фон» на кнопку «Создать новый слой». Это также приведет к появлению его копии.
Новоявленный слой нужно размыть. Как сказано выше, для этого используется фильтр «Размытие по Гауссу». Он находится по пути «Фильтр-Размытие-Размытие по Гауссу». Регулировка фильтра осуществляется при помощи перетаскивания ползунка, влияющего на радиус размытия. Ориентируйтесь в этот момент на задний фон. Он должен быть размыт так, будто вы делали снимок зеркальной камерой при широко раскрытой диафрагме. Не переборщите, иначе картинка будет выглядеть не реалистично. Если изменения на фотографии не отображаются, то поставьте галочку напротив пункта «Просмотр». Так создается размытый фон в Фотошопе CS5 более поздних версиях.
Когда степень размытия вас устроит — жмите кнопку «OK». Теперь к данному слою нужно применить слой-маску. Для этого перейдите по пути «Слои-Слой-маска-Показать все». Никаких внешних изменений после нажатия на этот пункт вы не заметите. Зато в панели «Слои» вы увидите белый прямоугольник.
А сейчас начинается самое сложное. Маски в Фотошопе позволяют убрать действие примененного фильтра с указанных областей. Поэтому нужно указать программе, что человек на фото должен остаться резким. Для этого придется его полностью закрасить черным цветом. Это сложно, поэтому увеличьте масштаб картинки до 100%.
Выберите черный цвет, после чего перейдите к инструменту «Кисть». Жесткость выставьте на уровне 20%. Диаметр же зависит от разрешения вашей фотографии и размеров человека. Когда диаметр вас устроит — начинайте рисовать черным цветом по объекту съемки.
Сделать размытый фон в Фотошопе
Постепенно нужно сделать всю фигуру человека резкой. Не страшно, что вы будете слегка заходить за его края. В любой момент вы можете нажать латинскую клавишу X. Это сменит черный цвет на белый. Теперь останется лишь пройти кистью по тем местам, которые нечаянно стали резкими. Действие фильтра тут же к ним применится.
Пройдитесь белым цветом по контуру человека. Вы должны добиться того, чтобы не была резкой даже частичка заднего фона. Можете для точности уменьшить размер кисти и увеличить масштаб картинки до 200-300%.
Большая часть работы готова: сделать размытый фон в Фотошопе у нас уже получилось. Но вокруг человека сейчас имеется своеобразный ореол с его размытым контуром. От него нужно избавиться. Для этого используется инструмент «Штамп».
Сведите оба слоя в один. Для этого перейдите по пути «Слои-Выполнить сведение». Фоновый слой необходимо разблокировать. Для этого дважды щелкните по нему в панели «Слои» и присвойте ему какое-нибудь название. Далее задействуйте инструмент «Штамп». Поставьте нажим на уровне 10%. Остается лишь убрать все имеющиеся артефакты. Как работать этим инструментом — вы уже должны знать. Если это не так, то Photoshop всё вам объяснит. Если вкратце, то данный инструмент копирует одну область картинки в другое место. Область, которую необходимо скопировать, выбирается путем нажатия клавиши Alt и левой кнопки мыши. Затем щелкните рядом с контуром человека, чтобы на нём появился штамп в виде скопированной окружности. Не забудьте отрегулировать диаметр кисти, иначе вы рискуете сильно залезть на фигуру человека или провозиться слишком долго.
На выходе у нас получается весьма неплохое изображение. У некоторых может сложиться впечатление, что оно получено при помощи хорошего объектива и зеркальной камеры. Но на самом деле достаточно лишь приглядеться, как станут заметны некоторые артефакты. Избавиться от них поможет только очень кропотливая обработка фотографии, которая иногда занимает целый час. Именно поэтому опытные фотографы используют качественную светосильную оптику. Лучше потратить приличную сумму, но затем сэкономить большое количество времени.
Как размыть фон в Фотошопе CS6?
Что касается второго способа размытия заднего фона в Фотошоп, то он очень похож на первый. Тоже создается копия фонового слоя, а разблокированный фоновый слой размывается вышеуказанным методом. Затем вы должны перейти к верхнему слою и выделить человека любым удобным способом. Чаще всего для этого используется инструмент «Магнитное лассо». Затем остается лишь инвертировать выделение и наслаждаться результатом. Так тоже можно размыть фон в Фотошопе CS6 и более поздних версиях графического редактора.
На этом наш урок подходит к концу. Сегодня вы освоили ещё одно полезное умение, которое затем можно применять практически к любому портретному снимку. Теперь вы знаете как размыть задний фон в Фотошопе, что должно сделать ваши фотографии только лучше.
Дорогие друзья, если вас мучает вопрос как сделать размытый задний фон у фотографии в фотошопе
, то данный урок 100% для вас. В уроке я показываю как в программе Adobe Photoshop с помощью простых техник шаг за шагом можно легко и быстро размыть фон у любого изображения.
И так давайте делать все по-порядку.
В уроке я буду использовать вот эту фотографию невесты .
Подробный урок — Как размыть задний фон в фотошопе
1. Скачиваем фотографию себе на компьютер и открываем в фотошопе Файл→Открыть
(File→Open или CTRL+N – в скобочках вместе с переводом буду указывать сокращения – проще говоря “горячие” клавиши, которые позволяют экономить время в программе фотошоп).
Универсальный редактор для фотографий
«Домашняя Фотостудия
» – это современная и эффективная программа для обработки фотографий. Используя основные функции данного софта, любой пользователь сможет быстро и качественно отредактировать необходимые фотоснимки. Помимо стандартного набора действий (ретушь и устранение дефектов, улучшение качества изображения и т.д.) данный графический редактор включает свыше 100 уникальных эффектов и фильтров, десятки вариантов оформления фото: маски, рамки, коллажи, а также возможность создания открыток и календарей на основе ваших снимков. Приложение можно скачать на официальном сайте программы:
2. Фотография имеет большой размер, давайте немного его уменьшим (что бы помещалась на экране, этот шаг можно пропустить), идем в меню Изображение→Размер изображения
(Image→Image Size… или Alt+Ctrl+I) и уменьшаем размер нашей фотографии, я сделал по ширине 500 пикселей, по высоте программа автоматически сделала 750 пикселей, далее нажимаем ОК
.
3. Давайте поставим 100%
масштаб для фотографии, для этого два раз кликаем левой кнопкой мыши по инструменту Масштаб
(Zoom или Z).
4. После этого идем в меню Окно
(Windows) и выбираем палитру Слои
(Layers или F7). Открывается палитра для работы со слоями в фотошопе.
Выбираем наш слой, сейчас он единственный в документе, кликаем по нему правой кнопкой мыши и выбираем пункт Создать дубликать слоя
(Dublicate Layer…).
Создается копия слоя (слои полностью идентичный начальному). Назовем его Копия
и нажимаем ОК
.
4. Теперь перейдем к созданию размытия на фотографии. Идем в меню Фильтр
(Filter) и выбираем команду Размытие
(Blur, как видите способов размытие несколько, мы выберем пункт Размытие по Гауссу
, Gaussian Blur).
Я выбрал значение 3 пикселя.
В итоге у меня получилось так.
И так фон мы с вами размыли (надесь тут все понятно и у вас больше не будет вопросов как сделать размытый фон в фотошопе
), осталось сделать четкой нашу невесту на переднем плане. Для этого идем в палитру Слои
(Layers, F7), выбираем наш размытый слой и кликаем по кнопочке Добавить слой-маску
(Add Layer Mask).
На слой добавляется маска.
Вкратце расскажу, как работают маски в фотошопе, рисуя по маске черным цветом мы удаляем (как бы протираем) содержимое слоя, рисуя по маске белым цветом мы восстанавливаем содержимое слоя.
Вернемся к нашему примеру. Берем инструмент Кисть
(Brush, B), ставим для нее цвет переднего фона: #000000
— черный (в палитре с инструментами внизу 2 квадратика – первый цвет переднего фона, второй – заднего фона) и нажимаем ОК
.
После этого выбираем наш размытый слой, выбираем пиктограмму маски в палитре слоев.
Теперь рисуя кистью по нашему слою (я начал с лица), изображение на слое будет удаляться. Так же можно изменять размер кисти, жесткость кисти. При выбранном инструменте Кисть
, сверху есть настройки инструмента, выбираем маленький перевернутый треугольник (рядом с размером кисти).
Выпадает окошко, в котором можно выбрать размер кисти и жесткость.
Если с размером кисти все понятно, чем больше число, тем больше размер кисти. По поводу жесткости поясню, чем больше процент жесткости у кисти, тем четче получаются края при рисовании. Если же поставить жесткость меньше 100% края кисти при рисовании получаются размытыми, тем самым получается плавный переход в нашем уроке. Нам нужно экспериментировать с жесткостью во время обработки изображения.
Я взял кисть с жесткостью в 20%
и порисовал ей в области лица девушки и вот что у меня получилось:
И если внимательно посмотреть на пиктограмму маски, можно увидеть черные пятна в тех местах, где мы рисовали кистью.
Еще раз напомню рисуя черным цветом мы удаляем содержимое слоя, если же сейчас переключиться на белый цвет и начать рисовать – мы будем закрашивать содержимое слоя – этим и хороши маски, они универсальны и ими всегда можно удалить или же вернуть назад содержимое слоя не трогая само изображение.
Теперь остается просто выделить черной кистью (изменяя жесткость, размер кисти и цвет кисти в нужных местах) нашу невесту, в итоге у меня получилось вот так:
Как видите размыть фон на фотографии в фотошопе
совсем не трудно (немного потренировавшись в этом, вы будите выполнять такие операции на автомате).
У вас возникли вопросы по ходу урока, пожалуйста задавайте их в комментрариях уроку.
Размытие фона – один из самых популярных приёмов. Он делает объект съёмки более выразительным, не позволяя зрителю отвлекаться на посторонние предметы с заднего плана. Фотография в целом смотрится более профессионально и привлекательно. Добиться подобного эффекта можно в процессе съёмки с помощью настроек фотоаппарата, но не только! Даже если на готовых снимках фон не размыт, ничего страшного. Лёгкий в освоении языке «Домашняя Фотостудия» вам поможет. Читайте статью и узнаете, как размыть задний фон на фотографии с использованием программы.
Размытый фон на портретный снимках помогает создать акцент на лице модели
5 шагов на пути к размытию фона
Точно следуя нашей инструкции, вы научитесь создавать необходимый эффект на фотографии. Ничего сложного, просто выполняйте последовательно указанные ниже действия:
Шаг №1. Установите фоторедактор
Для начала работы необходимо с нашего сайта. Подождите несколько минут, пока дистрибутив загрузится на ваш компьютер. Кликните по файлу дважды мышкой и установите софт на компьютер. Запустить ПО можно через ярлык, появившийся на рабочем столе или на панели задач в нижней части экрана.
Шаг №2. Добавьте фотографии
Перед тем как размыть задний фон на фото, нужно загрузить снимок в программу. В стартовом окне выберите пункт «Открыть фото»
и поищите в папках компьютера нужное изображение. Кликните по нему дважды – фотография появится в рабочей области редактора. Идём дальше.
Добавляем фото для обработки
Шаг №3. Очистите снимок от дефектов
Если фото содержит очевидные недостатки, их лучше устранить до процедуры размытия. В каталоге функций вы найдёте инструменты для цветокоррекции, удаления эффекта «красных глаз», засветок и затемнений, выравнивания горизонта и решения проблем дисторсии. Меняйте яркость, насыщенность, контраст, чтобы довести фото до совершенства. Редактор также знает, или тонировать в выбранный оттенок.
С опциями из меню «Изображение» вы сможете легко преобразить снимок
Шаг №4. Как сделать фон размытым
Редактор фотографий предлагает три инструмента на выбор: , и . Какой из них использовать, зависит от целей, особенностей фотографии и личных предпочтений.
★
позволяет достаточно быстро и точно растушевать задний план. Инструмент располагается во вкладке «Эффекты»
. Принцип действия заключается в том, чтобы обвести по контуру основной объект на снимке. Всё, что находится за пределами выделения, программа размоет с указанной интенсивностью и силой растушёвки границ.
Размываем отдалённые объекты инструментом «Размытие фона»
Важно аккуратно выполнить обводку, чтобы заметные части фона на границе не остались чёткими. Подобная небрежность будет хорошо заметна на готовом изображении. Контур обязательно должен быть замкнутым, в конце процесса обводки следует вернуться к стартовой точке. Не мучайтесь в попытке попасть пиксель в пиксель, достаточно дважды кликнуть около начала, чтобы контур замкнулся автоматически.
Выделяем объект, который должен остаться без размытия
★
– это более гибкий инструмент. Растушёвка происходит только на тех участках, которые вы закрашиваете вручную. С его помощью можно размыть фон лишь частично (только края или контур вокруг фигуры), а также подчистить фрагменты изображения, которые не удалось размыть предыдущим инструментом. Такое случается, если, к примеру, модель поставила руку на пояс, и между рукой и телом получился закрытый участок фона.
Растушёвываем кистью дальние тюльпаны, оставляя чёткими цветы на переднем плане
Инструмент кисти размытия располагается на панели слева – найдите картинку в виде капельки. Вы можете отрегулировать размер кисти, жёсткость и интенсивность размытия.
★ Фильтры размытия
и сильного размытия растушёвывают изображение сразу на всей картинке. На верхней панели нажмите «Изображение» > «Фильтры» > «Размытие»/«Сильное размытие»
. Далее выберите «Кисть отмены»
, которая находится в меню слева, и с её помощью уберите размытие с главного объекта в кадре.
Удаляем размытые участки с фигуры мужчины с помощью кисти отмены
Шаг №5. Сохраните фотографию
Если результат вам нравится, пришло время зафиксировать его. Редактор фото позволяет сохранить изображение в любом удобном формате: JPEG, PNG, GIF, PSD, PDF и других. На верхней панели меню кликните «Файл» > «Сохранить»
.
Хотите узнать, как сделать фотографию с размытым задним фоном с помощью фотоаппарата, а не в редакторе? Тогда вам придётся разобраться с таким понятием, как глубина резкости. Именно она отвечает за то, какая часть пространства будет оставаться чёткой. Чтобы размыть всё позади объекта фокусировки, нам требуется небольшое значение глубины резкости. Как его уменьшить?
– Значение диафрагмы (F).
Чем шире раскрыта диафрагма (меньше показатель F), тем меньше глубина резкости, а значит, больше фоновой обстановки будет размыто.
– Фокусное расстояние.
Если коротко, оно определяет дистанцию, на которую объектив приближает фотографируемый объект. Для получения размытого фона стоит применять длиннофокусные объективы или выставлять максимальный зум на фотоаппарате.
– Физическое расстояние.
То, насколько близко находится объект к камере и каково расстояние до фона влияет на глубину резкости. Чтобы задний план получился размытым, расстояние от объекта до объектива должно быть во много раз меньше, чем расстояние от объектива до фона.
Теперь вы знаете, как поступить, если нужно сделать портрет с размытым фоном или получить красивые фотографии с предметной съёмки. Акцентируйте внимание зрителя лишь на самом важном! С «Домашней Фотостудией» вы легко отредактируете снимки всего за несколько минут. Пополняйте свой фотоальбом только идеальными кадрами!
12 ситуаций когда можно обойтись Lightroom вместо Photoshop
Во многих случаях, когда я беседую о Lightroom с пользователями и они сообщают мне, почему хотят использовать Photoshop, речь идет о вещах, о которых они не понимают, как их может сделать Lightroom, или которые он делает лучше. Итак, я решил включить эту бонусную информацию по 12 самым ходовым случаям, в которых вы могли бы думать, что должны переключиться в Photoshop, но можете сделать работу с успехом в Lightroom. Надеюсь, вы найдете их полезными. Между прочим, они приводятся в произвольном порядке.
Интернет-магазин подарков и сувениров в Астрахани — «Подарочек» предлагает вам огромный выбор уникальных решений для поздравления родных и близких вам людей. Купить подарки в Астрахани вы можете прямо сейчас, не выходя из дома, просто выбрав понравившийся вам товар и сделав заказ прямо на сайте.
#1: СОЗДАНИЕ ЭФФЕКТА РАЗМЫТИЕ ДИАФРАГМЫ
Популярный фильтр Photoshop Iris Blur (Размытие диафрагмы) позволяет выбрать одну часть изображения (в виде круглой или овальной области) так, чтобы она была в фокусе, а остальную постепенно (или быстро) размыть, имитируя потерю фокуса.
#2: ДОБАВЛЕНИЕ ЦВЕТОВЫХ ЭФФЕКТОВ В ВЫБРАННОЙ ОБЛАСТИ
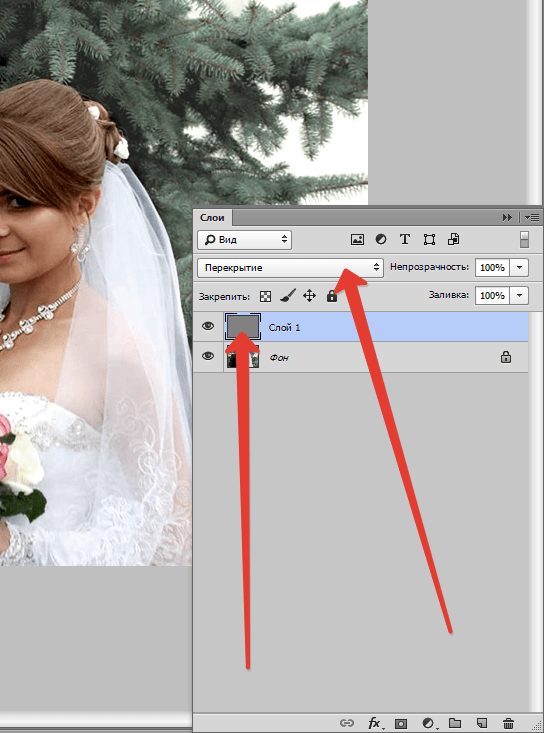
Суть эффекта: всё изображение отображается в черно-белых тонах, за исключением одной области (например, на снимке невесты, где всё черно-белое, кроме ее букета).
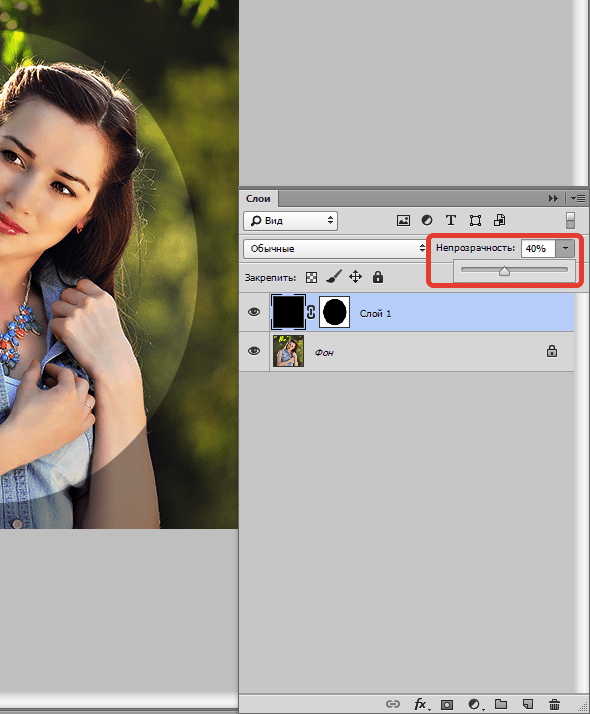
#3: СОЗДАНИЕ ЭФФЕКТА «ЗАДНИЙ ПЛАН»
Это эффект, который можно часто увидеть в свадебных альбомах, где бледное изображение появляется на заднем плане, так что вы можете поместить на нем удобочитаемый текст.
#4: ИСПРАВЛЕНИЕ ЯРКО ОСВЕЩЕННОГО СНИМКА
Если у вас есть портрет при равномерном освещении, а вы хотите, чтобы изображение появилось, как будто лицо объекта съемки ярко освещено и затем освещение постепенно переходит в более темное, следуйте нашим советам.
#5: ПОВЫШЕНИЕ РЕЗКОСТИ ЖЕНСКОЙ КОЖИ
В Photoshop следовало бы сдублировать слой Background (Фон), применить фильтр Unsharp Mask (Контурная резкость), и много чего другого. В Lightroom можно сделать то же самое быстрее и легче.
#6: УПРАВЛЕНИЕ ПЛАГИНАМИ PHOTOSHOP
Photoshop имеет архитектуру с плагинами, которая позволяет добавлять сторонние плагины для разных эффектов, но сегодня большинство этих плагинов имеет версию для работы в Lightroom.
#7: СОЗДАНИЕ ЭФФЕКТА МАЛОЙ ГЛУБИНЫ РЕЗКОСТИ ФОНА
В Lightroom вы можете размыть фон, активируя Adjustment Brush (Кисть коррекции) (К), понижая Sharpness (Резкость) в -100 и закрашивая по областям фона, со снятой галочкой в окошке Auto Mask (Автомаскирование).
#8: УМЕНЬШЕНИЕ ШУМА
Вам не нужно переключаться в Photoshop и использовать плагина или фильтр для уменьшения шума по изображению, потому что лучшее шумоподавление встроено прямо в Lightroom.
#9: ИСПОЛЬЗОВАНИЕ ФИЛЬТРА ДЛЯ СОЗДАНИЯ ЭФФЕКТА ОСВЕЩЕНИЯ
У Photoshop есть прекрасный фильтр, который позволяет создавать эффект центра внимания в любом месте изображения, оставляя его ярким и затемняя всё вокруг него. Вы можете создать тот же самый эффект в Lightroom.
#10: ДОБАВЛЕНИЕ ФОТОФИЛЬТРА КОРРЕКТИРУЮЩИЙ СЛОЙ
У Photoshop имеется корректирующий слой, который имитирует обычные резьбовые теплые и холодные фильтры объектива, такие как теплый фильтр 81, добавляющий теплый оранжевый оттенок, или холодный фильтр 80, придающий синеватый, более холодный вид. Есть два способа получить в Lightroom такой эффект.
#11: ИСПОЛЬЗОВАНИЕ КРИВЫХ
Поскольку для исправления цвета в Lightroom мы используем (при необходимости) баланс белого, нам для цветокоррекции действительно не надо переключаться в Photoshop и использовать Curves (Кривые).
#12: УСТАНОВКА БЕЛОЙ И ЧЕРНОЙ ТОЧЕК С ИСПОЛЬЗОВАНИЕМ УРОВНЕЙ
Одной из причин, почему народу нравятся Levels (Уровни) Photoshop, является то, что они могут использоваться для установки в изображении черной точки (в которой появляются самые темные тени, без переключения их к чисто черному) и белой точки (самые яркие необрезанные света). К счастью, вы можете установить свои белую и черную точки прямо в Lightroom.
Как размыть края вставленного изображения в фотошопе. Растушевка в фотошопе
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка
либо Feather
является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо
. Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация»
, и далее – «Растушевка»
.
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка»
. Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6
.
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой»
, тогда жмите ОК
.
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область»
. Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
Берем «Выделение — Модификация — Растушевка»
. Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I
, которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE
.
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D
позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью
, затем AdobePhotoshop
.
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение»
, перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование»
, используя CTRL+T
. Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT
, чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL
и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I
— поможет произвести инвертирование подчеркивание.
SHIFT+F6
— вводит размер растушевки, для чего возьмем 3 пикселя.
Delete
— поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D
— поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Инструкция
Для придания краям картинки эффекта размытости нужно создать на границе изображения большую область полупрозрачных пикселей. Это можно осуществить, стерев часть картинки инструментом Erazer Tool, скрыв края изображения под маской, создав растушеванное выделение и удалив выделенную часть картинки. Для обработки изображения одним из этих способов загрузите его в Photoshop.
Сделайте картинку доступной для редактирования. Для этого щелкните по слою с изображением и выберите опцию Layer from Background из контекстного меню.
Наиболее очевидный способ получить размытые края заключается в их стирании. Выберите инструмент Erazer Tool и настройте диаметр кисти таким образом, чтобы он составлял не меньше трети высоты изображения. Параметру Hardness присвойте значение ноль.
Проведите инструментом вдоль краев картинки, зажав левую кнопку мышки. Если слишком большая часть изображения, отмените несколько последних действий в палитре History и уменьшите диаметр кисти.
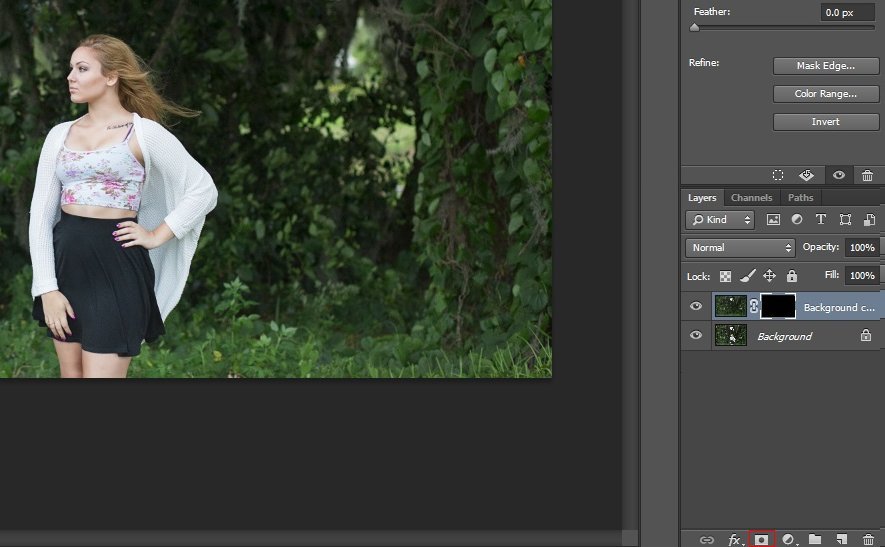
Того же эффекта можно достичь, создав маску слоя. Щелкните для этого по кнопке Add layer mask, которая видна в нижней части палитры слоев. Активизируйте инструмент Brush Tool и настройте его таким же образом, как инструмент Erazer Tool.
Сделайте черный цвет основным, кликнув по верхнему цветному квадрату в палитре инструментов. Активизируйте маску слоя, щелкнув по белому прямоугольнику справа от него, и закрасьте края маски черным цветом. При размытии краев этим способом вы не меняете само изображение и, если потребуется, можете скопировать слой, удалить с него маску и получить исходную картинку без размытых краев.
Неплохой способ создания области полупрозрачных пикселей заключается в растушевке выделения. Для этого выделите часть изображения, которая не будет подвергаться изменению. Это можно сделать инструментом Rectangular Marquee Tool или Elliptical Marquee Tool . Если вам нужно создать выделение более сложной формы, примените инструмент Polygonal Lasso.
Для растушевки краев выделения примените опцию Feather из меню Select. Значение, которое вам потребуется ввести в поле Feather Radius, зависит от линейных размеров картинки. Чем больше радиус растушевки, тем более плавным окажется размытие краев. Правда, присвоив этому параметру слишком большое значение, вы можете получить не размытые, а полупрозрачные края вплоть до границы картинки.
Опцией Inverse из меню Select инвертируйте выделение и уберите выделенную часть изображения, нажав клавишу Delete.
Сохраните картинку с размытыми краями опцией Save As из меню File.
Источники:
- Работа с прозрачностью
- размытие краев это
Способов размыть края
изображения в программе Adobe Photoshop множество. Кто-то предпочитает пользоваться масками, кто-то — Gaussian Blur (размытие по Гауссу). Начните с простого!
Вам понадобится
- компьютер, программа Adobe Photoshop
Инструкция
В меню Select (Выделение) кликните по команде Inverse (инверсия выделения). Такой шаг необходим в том случае, когда вы не переносите ваше изображение на новый слой, а работаете на одном.
Полезный совет
Контур рамки для размытия можно сделать любой, круглый, овальный, абстрактный. Для этого на панели инструментов есть несколько инструментов выделения — Lasso, Pen Tool и Rectangular Marquee Tool.
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для нужного нам результата, ОК. И возвращаем картинке техническое единство, командой Flatten Image.
Источники:
- как в фотошопе размыть края
Краев на фрагменте снимка или на всей фотографии можно сделать с помощью фотошопа несколькими разными способами, каждый из которых может быть использован для решения различных задач.
Вам понадобится
- Графический редактор Photoshop.
Инструкция
Пожалуй, самый легкий способ, не требующий владения особыми навыками работы с – использование инструмента Eraser Tool (вызывается нажатием клавиши Е). Выберите инструмент, установите в меню Brush нужный размер кисти с мягкими краями
и обработайте края . Преимущество данного способа заключается в том, что края размытыми таким образом сможет даже тот, кто открыл в первый раз. К недостаткам лишь то, что обработку придется
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка
(Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо
и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка
. Появится диалоговое окно «Растушевка выделенной области»
, в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш
для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6
(кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка
и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I
Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete
.
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз
, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D
.
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые
и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Если вы не знаете, как размыть края в фотошопе, то нижеследующая статья даст исчерпывающий ответ на данный вопрос. Для осуществления этой операции используйте программу «Фотошоп на русском», которая зарекомендовала себя на рынке как лучший . Подробно о других его функциях читайте в наших статьях, а также смотрите обучающие видео.
Представленная утилита создавалась специально для отечественных пользователей, ее меню и функции полностью русифицированы, поэтому не должно возникнуть никаких проблем с обучением. Она одинаково хорошо подходит как профессионалам, так и новичкам в сложном деле (это только на первый взгляд) фотомонтажа.
Что надо делать, чтобы размыть края в фотошопе
Чтобы размыть края в фотошопе, придерживайтесь следующей последовательности действий:
Шаг 1.
Шаг 2.
Добавить фотографию в программу. Это можно сделать несколькими способами, самым простым из которых является просто щелкнуть после запуска утилиты по верхней иконке «Открыть фотографию». Фотошоп поддерживает работу со всеми форматами изображений, которые используются для сохранения фото.
Шаг 3.
Шаг 4.
Размыть края в фотошопе можно двумя способами: воспользовавшись функцией «Маски (обработка краев)» или сделать «вручную» при помощи кисти. Для использования первого способа выберите вкладку «Оформление» и далее соответствующую функцию. В правом поле меню появятся доступные для использования маски. Предлагаем вам поэкспериментировать с такими параметрами, как: тип фона (полупрозрачный, тонирование, однотонный) и форма маски (сложная, прямоугольная, закругленная, стилизация). Выберите понравившийся вариант и нажмите «Ок».
Чтобы обработать края при помощи кисти, нажмите изображение капельки воды в левой части меню. В правой настройте такие параметры, как: размер, жесткость, прозрачность, размытие, и далее «вручную», кликами мышки по краям обработайте их нужным для себя образом. Этот процесс занимает гораздо больше времени, чем наложение маски, но зато позволяет добиться оригинальности. Ведь так в точности больше никто не повторит.
Шаг 5.
Теперь вы знаете, как размыть края в фотошопе, но предлагаем вам не останавливаться на достигнутом, а изучить другие функции программы. Чтобы обучение было максимально быстрым и комфортным, мы подготовили для вас по каждом аспекту подробные пошаговые инструкции. Например, такую: . Читайте, изучайте, творите, «Русский фотошоп» создан специально для вас.
Фотографы прикладывают не мало усилий, чтобы добиться высокой четкости снимка. Однако, размытость снимка, тоже играет важную роль в фотографии. Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Размытие фотографии непосредственно при съемке требует большого мастерства и велика вероятность вообще испортить фото.
Поэтому, намного правильнее будет сделать эти эффекты после съемки в Фотошопе. В последней версии Adobe Photoshop CC есть новые интересные инструменты размытия, но в этой статье, я не буду подробно описывать каждый из них. Расскажу о основных приемах, которые применяются при обработки фотографий.
Чаще всего, эффект размытия применяют именно для фона фотографии. Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
В отличие от других видов размытия, правильнее всего будет делать это при съемке, выставив в настройках максимально открытую диафрагму и фокусируясь на основном объекте.
Чтобы размыть фон отдельно от основного объекта в Photoshop, необходимо его выделить. Это можно сделать до или после размытия.
В зависимости от сложности предмета, его формы, контрастности по отношению к фону, нужно подобрать самый подходящий инструмент лассо и выделить основной объект фотографии. Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Когда основной предмет выделен скопируйте его на отдельный слой — Слой/Новый/Скопировать на новый слой…
(CTRL+J).
Многие применяют в такой ситуации «Размытие по Гауссу» (Gaussian Blur), но оно дает не тот результат. Если вы хотите получить эффект близкий к реальной фотографии с открытой диафрагмой, то нужно применять — Фильтр/Размытие/Размытие при малой глубине резкости…
К сожалению, практически всегда вокруг предмета появляется не красивое свечение, убрать которое, можно только вручную инструментами «Штамп» или «Восстанавливающая кисть». Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Инструмент «Размытие» (Blur Tool)
Для частей фотографии или отдельных деталей снимка, лучше использовать инструмент Blur Tool. Работает он как обычная кисть, которая имеет свою силу нажатия. Достаточно наложить мазок этой кисточкой и предмет будет терять четкость.
Blur Tool подойдет для , например, для быстрого размытия неровностей кожи.
Данный прием, позволяет размыть края изображения или залить их общим тоном изображения.
Если рамочка имеет жесткие края и большой радиус размытия, она может служить вместо обычной рамки фотографии. Плавное перетекание, как на снимке ниже, позволяет обратить больше внимания в центр и сгладить не нужные детали.
Создайте дубликат слоя, чтобы иметь возможность вернуться в случае ошибки. Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия…
(CTRL+SHIFT+I).
Нажмите правой кнопкой мыши на области выделения и выберите «Растушевка…» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
Все зависит от стиля фотографии. Иногда, не нужно задавать значения «Растушевки». Ваша рамочка станет более заметна и будет иметь четкие края.
Теперь, перейдите в — Фильтр/Размытие/Размытие по Гауссу…
Задайте нужное значение. Большое значение радиуса создает легкое тонирование общим цветом фона.
Бывают фотографии, на которых размытие нужно сделать не прямоугольной формы, а другой. Для этого, область и примените описанный выше фильтр.
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.
Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении…
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.
Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Чтобы текст не терялся на фотографии, используют много различных приемов создания контраста по отношению к фону. Пожалуй, один из лучших — это размытие части фотографии, чтобы мелкие контрастные детали не перебивали текст.
Часто такое размытие делают плавным перетеканием из четкого изображения в однородный тон. Надпись на таком размытом фоне воспринимается целостной с фотографией.
Выделите область любым инструментом «лассо» и задайте «Растушевку».
Как показано на снимке ниже текст на таком фоне хорошо читается и воспринимается единым целым с фотографией.
Если нужно скрыть черты лица на фотографии, закрыть номер машины или убрать узнаваемость чего-либо применяют — Фильтр/Оформление/Мозаика…
Такой прием закрывает участки мозаикой с большим зерном, чтобы детали были не узнаваемы.
Если требуется , применяют инструменты ретуши такие, как «Штамп» или «Восстанавливающая кисть».
ВИДЕО УРОК: Размытие в фотошопе
Благодарность за урок, вы можете выразить в комментариях к этой статье.
(Visited 1 303 times, 1 visits today)
Как размыть фон на фото в Андроид-телефоне? Как размыть фон онлайн любой фотографии.
Кроме резкости и детализации для получения уникального запоминающегося снимка можно использовать другие приемы, к примеру, противоположный эффект – размытие и нерезкость отдельных деталей. Такой подход позволит сделать акцент на центральной фигуре всей композиции, добавит эмоциональной окраски, движения, объема в снимок, внесет немного загадочности в историю. С помощью правильных настроек камеры, несложных приемов и возможностей графического редактора можно сделать размытый фон, передний план, виньетку по контурам фотографии, контраст резкости отдельных элементов и смазанности отдельных деталей.
Размытие фона на снимке можно сделать тремя способами:
- Использовать возможности объектива, максимально открытую диафрагму, минимальную ГРИП и другие настройки оборудования;
- Инструмент «Размытие» графического редактора Adobe Photoshop и его варианты;
- Мобильные приложения и возможности камеры смартфонов;
Для профессионального фотографа недостаточно будет «мощности» мобильных приложений. Лучше использовать первые 2 способа по отдельности или в комбинации. Любой из перечисленных вариантов потребует от вас знаний и понимания процесса. Рассмотрим каждый из них подробнее.
Объектив камеры для размытия фона
Технические характеристики камеры и матрицы не повлияют на возможность размыть отдельные детали, за этот момент будет отвечать объектив. Лучше взять светосильный объектив, с ним будет проще выполнить остальные обязательные условия для получения красивого боке.
Боке – оптический эффект на фотографии, размытие отдельных элементов, источников света, а также художественные блики и отсветы на снимке, составляющие гармоничную картину с остальными деталями. Боке – интересный инструмент, придающий фото сказочное настроение, добавляющий привлекательность объектам и фону изображения.
При настройках камеры для получения размытого фона нужно обратить внимание на следующие важные параметры:
- Cтепень открытия диафрагмы;
- Расстояние до объекта;
- Фокусное расстояние;
- ГРИП;
- Режим макро-съемки.
Параметры диафрагмы.
Для получения размытого фона необходимо максимально сузить расстояние, где будут находиться объекты в фокусе, чтобы передний план и фон не попадали в него. Так достигается размытие или нерезкость на снимке. Для этого выбираем режим ручной настройки и выставляем максимально возможное в данной ситуации открытие створок диафрагмы. В цифрах значение будет наоборот маленьким – f /1.8, к примеру. В этом случае, расположив точку фокусировки на объекте съемок, вы автоматически переведете детали далеко позади него в зону нерезкости. Чем сильнее открыта диафрагма и значение f меньше, тем больше предметов вокруг объекта будут размытыми.
Глубина Резко Изображаемого Пространства, или ГРИП.
По сути, это и есть тот параметр, ради которого подбираются другие настройки. ГРИП – участок, котором все объекты резкие, остальные получаются размытыми. Если говорить проще, на определенном расстоянии от фотографа находится воображаемая линия начала зоны резкости, чуть дальше – линия окончания.
Дальность и протяженность ГРИП зависит от фокусного расстояния объектива, удаленности фотографа и степени открытия диафрагмы. При уменьшении значения f, то есть раскрытии диафрагмы ГРИП сужается, как и при увеличении фокусного расстояния. Чтобы получить максимально размытый фон – уменьшайте зону резкости.
Фокусное расстояние.
Если говорит грубо, то параметр отвечает за резкость объекта при приближении. Чем выше значения фокусного расстояния у объектива, тем дальше может быть расположен объект. Стандартные штатные объективы находятся в диапазоне 18-50мм.Для создания размытого фона понадобится максимально длиннофокусная оптика, способная приблизить сильно удаленный объект, сузив при этом ГРИП до минимальных значений. Это даст отличное равномерное размытие и переднего плана и отдаленных участков.
Расстояние от фотографа до объекта.
Размытый фон дает максимальное приближение объекта съемок к камере и удаление его от фона. Находясь на близком расстоянии, объектив выдает минимальные значения ГРИП, при раскрытой диафрагме и максимальном фокусе. Причем передний план не будет уже так смазываться, а сзади все объекты будут максимально размыты. К примеру, для получения четкого портрета на нерезком фоне, расстояние до модели от стандартного «полтинника» должно быть 2-3 метра, а фон удален не менее чем на 7-10 метров. Тогда не понадобятся дополнительные манипуляции со снимком для достижения искомого эффекта.
Режим макро-съемки среди стандартных настроек камеры дает возможность сфокусироваться на объекте, расположенном в непосредственной близости от объектива. Он позволяет автоматически фокусироваться на предмете, не беря во внимание задний фон и окружающие объекты. Для начинающего фотографа в условиях предметной съемки его можно использовать, но портретная и пейзажная все равно потребуют от вас знания вышеперечисленных параметров.
Как сделать размытый фон в Фотошопе?
Вторым способом получить размытый фон является использование программы – Adobe Photoshop даже в стандартной оболочке без плагинов. В базовые инструменты вложены и эффекты размытия, и слои, и разнообразные кисти.
За основу берется любая фотография объекта с фоном, открывается в программе. Можно сделать размытие двумя способами:
- Инструмент «Магнитное лассо».
- Слои и инструмент «Размытие».
Магнитное лассо подходит для небольших объектов с плавными краями, его нужно выделить, используя точки. Затем размыть фон через соответствующий инструмент, исключая выделенную область.
Второй способ сложнее, но эффективнее, особенно, если выделяемый объект имеет неровные края, множество деталей и выделить его точками ровно достаточно сложно. Первым делом мы копируем слой сочетанием клавиш «Ctrl+J» или созданием нового слоя. Если все сделано правильно, то справа в колонке слои появится копия исходной картинки. Работу проводить нужно с копией, на нее и накладывается эффект.
Во вкладке «Фильтры», расположенной на верхней панели, в ниспадающем списке находим «Размытие». Там есть несколько вариантов, отличаются он направленностью «мазков», расположению размытого участка и так далее.
Для равномерного заполнения изображения подходит эффект «Размытие по Гаусу», в его настройках можно изменить интенсивность и радиус с помощью соответствующих кнопок на панели. Если полученный результат устраивает, то принимаем его и продолжаем работу со слоем.
Во вкладке «Слои» — «Слой-маска» выбирает пункт «Показать все». Если все сделано правильно, размытый снимок будет выделен белым прямоугольником в списке слоев. Далее берем подходящую кисть и начинаем аккуратно стирать слой с размытием в тех местах где изображение должно получится резким. То есть убираем до исходного снимка. Используя разные кисти по размеру, форме, жесткости, получаются разные художественные эффекты, ограниченные только вашей фантазией. Где кистью не прошлись, там останется размытие.
После завершения оформления, необходимо слои соединить, для этого в меню выбираем пункт «Слои», в ниспадающем списке выбираем «Выполнить сведение», две картинки становятся одной, теперь можно сохранять и использовать дальше по назначению.
Таких действий будет достаточно, чтобы размыть любую часть снимка, можно делать несколько уровней, повторять процесс не один раз, чтобы добиться эффекта многослойного размытия. Со временем опыт позволит создавать все более смелые картинки и сочетания, используя прием «Слои» или любые другие.
Размытый фон с помощью смартфона
Создатели смартфонов, планшетов, а также разработчики приложений не стоят на месте и в плане обработки снимков, полученных с мобильных устройств. Для обеих ОС разработаны варианты штатных настроек, бесплатных и платный программ, устанавливаемых на все известные модели телефонов. Обработка снимков с использованием размытого фона также присутствует во многих из них. Эффект нерезкости или смазанного фона можно создать в момент съемки или на уже готовые фотографии.
- В первом случае в процессе фокусировки на объекте можно выбрать направление, интенсивность и местоположение размытия, чаще всего настраивается его зависимость от размера и местоположения снимаемого предмета. Для этого предусмотрены кнопки, выводимые в меню камеры. Минусом такого варианта является снижение качества снимка и невозможность потом привести его в исходный вид.
- Во втором случае сохраняется кадр в обычном режиме, а потом приложение предлагает варианты его оформлении и редактирования. Таки редакторы автоматически предустановленны в сети Instagram при добавлении снимка в аккаунт, вы получаете доступ к инструментам для работы с фотографией. Либо настройки сохраняются в памяти телефона вместе с исходным снимком и могут быть использованы в любых других целях.
Конечно же такие изображения не подходят для широкоформатной печати и используются в основном для домашнего просмотра и для размещения в социальных сетях. Но рост их популярности не мог не сказаться и на фотографии в целом. Множество приложений созданы специально для активных блогеров, для любителей выложить красивые снимки в сеть, для сбора отметок «like». К фотографии, как искусство, такой подход уже не относится.
Приложения для смартфона:
- Camera MX
предлагает отличный набор функций для получения снимков полупрофессионального уровня. Пользователи могут воспользоваться фильтрами, ручными настройками, всевозможными инструментами для обработки; - Z Camera
предлагает вам использовать различные фильтры в момент съемки, а также редактировать их из галереи. - Google Camera
устанавливается на смартфонах некоторых моделей и доступна для скачивания. Приложение позволяет использовать камеры телефонов на уровне хороших фотоаппаратов, обрабатывать снимки сразу и создавать коллажи. - BestMe Selfie Camera
дает возможность посмотреть эффекты для съемки и подобрать интересный вариант в режиме реального времени. Отлично приложение для любителей качественных селфи.
- Cymer
предлагает фильтры и наклейки, подписи и различные инструменты для изменения цвет волос, глаз, одежды, а также интуитивно понятный интерфейс при создании коллажей. - Footej Camera
– приложение для желающих всегда иметь под рукой крутую камеру. Оно позволяет снимать в RAW-формате и настраивать параметры для съемок, как в настоящем фотоаппарате. - Candy Camera
, созданное специально для прекрасной половины человечества, помешанной на селфи-снимках. Тут можно наложить различные эффекты, картинки, стикеры, собрать коллаж или даже сделать себе макияж.
Данные приложения доступны для ОС Android, но и для владельцев яблочных смартфонов производители создали немалое количество различных помощников. Конечно, установив их на смартфон, вы его не сделаете хорошей камерой с оптикой, но получить сносные снимки для размещения в соц. сетях их будет вполне достаточно.
Подводим итоги темы
Размытый фон в фотографии – отличный художественный прием, подходящий и для профессиональных снимков, и для любительских. Создать его можно двумя способами: в процессе съемки и с помощью работы над готовым снимком. В первом случае потребуется:
- Длиннофокусный объектив;
Максимально открытая диафрагма;
Минимальное расстояние до объекта съемок;
Максимальное расстояние до фона за объектом.
Для получения более качественного снимка без помех, нужно использовать штатив. Конечно если режим съемок позволяет фотографу оставаться на одном месте какое-то время. Выбирайте такую ситуацию, чтобы можно было снимать на максимальном приближении без потери качества. Такая хитрость позволит отдалить фон и сфокусироваться на объекте, остальное станет нерезким, как и задумано.
Степенью открытия диафрагмы и расстоянием до объекта можно регулировать еще и интенсивность размытия. Закрытие створок увеличит резкость фона, тоже самое будет, если подойти поближе к предмету съемок или модели.
Размытие фона – отличный инструмент для акцентирования внимания зрителя на важных деталях, снижения влияния на общую картину фоновых элементов, не всегда гармонично вписывающихся в идею фотографа. Особенно это касается репортажной и уличной съемки, когда люди, машины и многочисленные детали создаю много шума на снимке.
Сегодня Вы узнаете, как в Фотошопе сделать размытый фон. Благодаря такому приёму, Вы сможете управлять вниманием того, кто смотрит на изображение. Adobe Photoshop – это популярная программа, которая, в какой-то мере, требует от пользователя определённых знаний и навыков. Однако, пошагово следуя этой инструкции, Вы сможете быстро сделать размытый фон какого-либо изображения, оставив четким лишь часть фото – какой-либо объект. Какой бы версией Фотошопа Вы не пользовались (7.0 или более новой версией – 10.0), алгоритм действий примерно один и тот же. Пользоваться мы будем особым фильтром, который называется «Размытие по Гауссу» (по англ. «Gaussian Blur»).
Итак, для того, чтобы размыть фон изображения, тем самым выделив какой-то объект, проделайте следующие действия.
Способ первый
- В меню программы выбираем «Файл» – «Открыть» («File» – «Open») и выбираем нужную фотографию;
- Выбираем инструмент «Лассо» «Lasso Toll» в меню слева. Аккуратно и максимально точно обводим им объект, который хотим оставить четким, не размытым;
- Правой кнопкой мыши клацаем по выделенной области. Выбираем «Слой через копирование» («Layer via Copy») ;
- В правом нижнем углу программы, Вы можете увидеть два слоя фотографии. Выберите второй слой (НЕ тот, который Вы создали только что) ;
- Заходим через меню в «Фильтры» — «Размытие» — «Гаусово размытие» («Filter» — «Blur» — «Gaussian Blur») ;
- Выбираем нужный уровень размытия, передвигая ползунок вправо-влево (например, значение 2-3). Нажимаем «Ок», тем самым размывая фотографию.
Обратите внимание, что слой с вырезанным объектом должен быть первым в списке. К тому же, возле него должна быть иконка с «глазом». Это означает, что он отображается. Если Вы всё сделали правильно, то фон на фотографии получился размытым, а сам объект четким.
Способ второй
Этот способ подойдёт лишь для программы Adobe Photoshop 10.0. Если у Вас другая версия, и некоторых пунктов из описанных ниже нет в наличии, то воспользуйтесь первым способом.
- Открываем фотографию точно так же, как в способе описанном выше;
- В главном меню программы выбираем: «Слой» – далее «Новый» – и «Слой через копирование» («Layer» — «New» — «Layer via Copy»), либо просто нажимаем комбинацию горячих клавиш Ctrl+J;
- Делаем размытие слоя. Для этого повторяем пункт 5-й и 6-й предыдущего способа;
- Далее следует добавить маску к нашему размытому слою. В главном меню выбираем «Слой» — далее «Маска слоя» — и «Показать все» («Layer» — «Layer Mask» — «Reveal All»). Правее от слоя должен появиться светлый прямоугольник;
- Слева находим инструмент «Кисть» («Brush Tool»), клацаем левой кнопкой мыши и в панели инструментов меняем параметр на «Жесткость» («Hardness»). Значение ставим, примерно, от 20 – 45%. Чем это значение будет больше, тем переход от размытой границы к четкой будет жестче;
- Аккуратно закрашиваем объект, который нужно оставить четким, кистью.
Работка довольно кропотливая, тем не менее, результат стоит всех усилий. Теперь Вы знаете целых два способа, как в фотошопе сделать размытый фон.
Размытие фона – один из самых популярных приёмов. Он делает объект съёмки более выразительным, не позволяя зрителю отвлекаться на посторонние предметы с заднего плана. Фотография в целом смотрится более профессионально и привлекательно. Добиться подобного эффекта можно в процессе съёмки с помощью настроек фотоаппарата, но не только! Даже если на готовых снимках фон не размыт, ничего страшного. Лёгкий в освоении языке «Домашняя Фотостудия» вам поможет. Читайте статью и узнаете, как размыть задний фон на фотографии с использованием программы.
Размытый фон на портретный снимках помогает создать акцент на лице модели
5 шагов на пути к размытию фона
Точно следуя нашей инструкции, вы научитесь создавать необходимый эффект на фотографии. Ничего сложного, просто выполняйте последовательно указанные ниже действия:
Шаг №1. Установите фоторедактор
Для начала работы необходимо с нашего сайта. Подождите несколько минут, пока дистрибутив загрузится на ваш компьютер. Кликните по файлу дважды мышкой и установите софт на компьютер. Запустить ПО можно через ярлык, появившийся на рабочем столе или на панели задач в нижней части экрана.
Шаг №2. Добавьте фотографии
Перед тем как размыть задний фон на фото, нужно загрузить снимок в программу. В стартовом окне выберите пункт «Открыть фото»
и поищите в папках компьютера нужное изображение. Кликните по нему дважды – фотография появится в рабочей области редактора. Идём дальше.
Добавляем фото для обработки
Шаг №3. Очистите снимок от дефектов
Если фото содержит очевидные недостатки, их лучше устранить до процедуры размытия. В каталоге функций вы найдёте инструменты для цветокоррекции, удаления эффекта «красных глаз», засветок и затемнений, выравнивания горизонта и решения проблем дисторсии. Меняйте яркость, насыщенность, контраст, чтобы довести фото до совершенства. Редактор также знает, или тонировать в выбранный оттенок.
С опциями из меню «Изображение» вы сможете легко преобразить снимок
Шаг №4. Как сделать фон размытым
Редактор фотографий предлагает три инструмента на выбор: , и . Какой из них использовать, зависит от целей, особенностей фотографии и личных предпочтений.
★
позволяет достаточно быстро и точно растушевать задний план. Инструмент располагается во вкладке «Эффекты»
. Принцип действия заключается в том, чтобы обвести по контуру основной объект на снимке. Всё, что находится за пределами выделения, программа размоет с указанной интенсивностью и силой растушёвки границ.
Размываем отдалённые объекты инструментом «Размытие фона»
Важно аккуратно выполнить обводку, чтобы заметные части фона на границе не остались чёткими. Подобная небрежность будет хорошо заметна на готовом изображении. Контур обязательно должен быть замкнутым, в конце процесса обводки следует вернуться к стартовой точке. Не мучайтесь в попытке попасть пиксель в пиксель, достаточно дважды кликнуть около начала, чтобы контур замкнулся автоматически.
Выделяем объект, который должен остаться без размытия
★
– это более гибкий инструмент. Растушёвка происходит только на тех участках, которые вы закрашиваете вручную. С его помощью можно размыть фон лишь частично (только края или контур вокруг фигуры), а также подчистить фрагменты изображения, которые не удалось размыть предыдущим инструментом. Такое случается, если, к примеру, модель поставила руку на пояс, и между рукой и телом получился закрытый участок фона.
Растушёвываем кистью дальние тюльпаны, оставляя чёткими цветы на переднем плане
Инструмент кисти размытия располагается на панели слева – найдите картинку в виде капельки. Вы можете отрегулировать размер кисти, жёсткость и интенсивность размытия.
★ Фильтры размытия
и сильного размытия растушёвывают изображение сразу на всей картинке. На верхней панели нажмите «Изображение» > «Фильтры» > «Размытие»/«Сильное размытие»
. Далее выберите «Кисть отмены»
, которая находится в меню слева, и с её помощью уберите размытие с главного объекта в кадре.
Удаляем размытые участки с фигуры мужчины с помощью кисти отмены
Шаг №5. Сохраните фотографию
Если результат вам нравится, пришло время зафиксировать его. Редактор фото позволяет сохранить изображение в любом удобном формате: JPEG, PNG, GIF, PSD, PDF и других. На верхней панели меню кликните «Файл» > «Сохранить»
.
Хотите узнать, как сделать фотографию с размытым задним фоном с помощью фотоаппарата, а не в редакторе? Тогда вам придётся разобраться с таким понятием, как глубина резкости. Именно она отвечает за то, какая часть пространства будет оставаться чёткой. Чтобы размыть всё позади объекта фокусировки, нам требуется небольшое значение глубины резкости. Как его уменьшить?
– Значение диафрагмы (F).
Чем шире раскрыта диафрагма (меньше показатель F), тем меньше глубина резкости, а значит, больше фоновой обстановки будет размыто.
– Фокусное расстояние.
Если коротко, оно определяет дистанцию, на которую объектив приближает фотографируемый объект. Для получения размытого фона стоит применять длиннофокусные объективы или выставлять максимальный зум на фотоаппарате.
– Физическое расстояние.
То, насколько близко находится объект к камере и каково расстояние до фона влияет на глубину резкости. Чтобы задний план получился размытым, расстояние от объекта до объектива должно быть во много раз меньше, чем расстояние от объектива до фона.
Теперь вы знаете, как поступить, если нужно сделать портрет с размытым фоном или получить красивые фотографии с предметной съёмки. Акцентируйте внимание зрителя лишь на самом важном! С «Домашней Фотостудией» вы легко отредактируете снимки всего за несколько минут. Пополняйте свой фотоальбом только идеальными кадрами!
К сожалению, обычные компакты и смартфоны чаще всего не умеют создавать красивое боке. Это объясняется тем, что в таких устройствах встроена матрица меньшего размера. Что же делать владельцам бюджетных фотоаппаратов? Можно порекомендовать им — воспользоваться программой Фотошоп, где сделать размытый фон не составляет труда. Нужна лишь соответствующая практика, которую вы сейчас получите.
Как размыть задний фон в Фотошопе?
Сперва нужно уточнить, что для размытия заднего фона подходит не каждая фотография. Лучше всего подобрать снимок, на котором ноги человека не видны, как и близко расположенные предметы. В нашем случае человек стоит на фоне леса, этот кадр для обработки подходит идеально. Если бы на переднем плане фотографии также присутствовал куст или дерево, то возникли бы большие сложности.
Сразу же вы должны запомнить, что нужный эффект достигается при помощи функции «Размытие по Гауссу». Если его применить к любому снимку, то сложится ощущение, что фотограф забыл сфокусировать свою камеру. Но нам нужно понять, как размыть фон в Фотошопе, а не всё изображение. Поэтому первоначально следует выделить объект, остающийся в зоне резкости. Для этого предназначены несколько способов. Самый простой заключается в использовании инструмента «Магнитное лассо». Если вы уже умеете им пользоваться (в одном из прошлых уроков мы подробно рассказывали о его работе) — это очень хорошо. Если же навыков вам не хватает, то придется попотеть. Но в данном уроке мы лишь кратко коснемся данного способа. В первую очередь стоит рассказать о том, как можно получить размытый задний фон при помощи маски. Для новичка это сложно, но зато результат получается впечатляющий. На обработку одной фотографии у вас может уйти 15-20 минут.
Размытый фон в Фотошопе CS5
Для начала необходимо создать копию существующего слоя. Это делается в панели «Слои». Просто откройте данную палитру и нажмите сочетание клавиш Ctrl+J. Ещё можно перетащить слой «Фон» на кнопку «Создать новый слой». Это также приведет к появлению его копии.
Новоявленный слой нужно размыть. Как сказано выше, для этого используется фильтр «Размытие по Гауссу». Он находится по пути «Фильтр-Размытие-Размытие по Гауссу». Регулировка фильтра осуществляется при помощи перетаскивания ползунка, влияющего на радиус размытия. Ориентируйтесь в этот момент на задний фон. Он должен быть размыт так, будто вы делали снимок зеркальной камерой при широко раскрытой диафрагме. Не переборщите, иначе картинка будет выглядеть не реалистично. Если изменения на фотографии не отображаются, то поставьте галочку напротив пункта «Просмотр». Так создается размытый фон в Фотошопе CS5 более поздних версиях.
Когда степень размытия вас устроит — жмите кнопку «OK». Теперь к данному слою нужно применить слой-маску. Для этого перейдите по пути «Слои-Слой-маска-Показать все». Никаких внешних изменений после нажатия на этот пункт вы не заметите. Зато в панели «Слои» вы увидите белый прямоугольник.
А сейчас начинается самое сложное. Маски в Фотошопе позволяют убрать действие примененного фильтра с указанных областей. Поэтому нужно указать программе, что человек на фото должен остаться резким. Для этого придется его полностью закрасить черным цветом. Это сложно, поэтому увеличьте масштаб картинки до 100%.
Выберите черный цвет, после чего перейдите к инструменту «Кисть». Жесткость выставьте на уровне 20%. Диаметр же зависит от разрешения вашей фотографии и размеров человека. Когда диаметр вас устроит — начинайте рисовать черным цветом по объекту съемки.
Сделать размытый фон в Фотошопе
Постепенно нужно сделать всю фигуру человека резкой. Не страшно, что вы будете слегка заходить за его края. В любой момент вы можете нажать латинскую клавишу X. Это сменит черный цвет на белый. Теперь останется лишь пройти кистью по тем местам, которые нечаянно стали резкими. Действие фильтра тут же к ним применится.
Пройдитесь белым цветом по контуру человека. Вы должны добиться того, чтобы не была резкой даже частичка заднего фона. Можете для точности уменьшить размер кисти и увеличить масштаб картинки до 200-300%.
Большая часть работы готова: сделать размытый фон в Фотошопе у нас уже получилось. Но вокруг человека сейчас имеется своеобразный ореол с его размытым контуром. От него нужно избавиться. Для этого используется инструмент «Штамп».
Сведите оба слоя в один. Для этого перейдите по пути «Слои-Выполнить сведение». Фоновый слой необходимо разблокировать. Для этого дважды щелкните по нему в панели «Слои» и присвойте ему какое-нибудь название. Далее задействуйте инструмент «Штамп». Поставьте нажим на уровне 10%. Остается лишь убрать все имеющиеся артефакты. Как работать этим инструментом — вы уже должны знать. Если это не так, то Photoshop всё вам объяснит. Если вкратце, то данный инструмент копирует одну область картинки в другое место. Область, которую необходимо скопировать, выбирается путем нажатия клавиши Alt и левой кнопки мыши. Затем щелкните рядом с контуром человека, чтобы на нём появился штамп в виде скопированной окружности. Не забудьте отрегулировать диаметр кисти, иначе вы рискуете сильно залезть на фигуру человека или провозиться слишком долго.
На выходе у нас получается весьма неплохое изображение. У некоторых может сложиться впечатление, что оно получено при помощи хорошего объектива и зеркальной камеры. Но на самом деле достаточно лишь приглядеться, как станут заметны некоторые артефакты. Избавиться от них поможет только очень кропотливая обработка фотографии, которая иногда занимает целый час. Именно поэтому опытные фотографы используют качественную светосильную оптику. Лучше потратить приличную сумму, но затем сэкономить большое количество времени.
Как размыть фон в Фотошопе CS6?
Что касается второго способа размытия заднего фона в Фотошоп, то он очень похож на первый. Тоже создается копия фонового слоя, а разблокированный фоновый слой размывается вышеуказанным методом. Затем вы должны перейти к верхнему слою и выделить человека любым удобным способом. Чаще всего для этого используется инструмент «Магнитное лассо». Затем остается лишь инвертировать выделение и наслаждаться результатом. Так тоже можно размыть фон в Фотошопе CS6 и более поздних версиях графического редактора.
На этом наш урок подходит к концу. Сегодня вы освоили ещё одно полезное умение, которое затем можно применять практически к любому портретному снимку. Теперь вы знаете как размыть задний фон в Фотошопе, что должно сделать ваши фотографии только лучше.
Который попросил сделать урок на тему «Как размывать изображение». Сначала я хотел сделать примитивный , но потому передумал, и решил выпускать более практичные уроки, которые помогут не только начинающим «фотошоперам», а и фотографам. В этой статье будут использоваться некоторые термины, из языка фотографов, именно по этому, в конце статьи я сделаю мини-словарик, для тех, кто не понимает их значения. Новые слова в словарном запасе никому еще не помешали.
Для чего же нужно научится размывать задний фон в фотографии? Вопрос о том, как размыть задний фон
очень актуальный, и его задают многие новички, которые только-только взяли в руки зеркалку. Размытый задний фон придает фотографии большей загадочности, что ли. А главное, выделяет главный объект! Но, откровенно говоря, я не фанат такого способа, я за «натуральное» боке . Но, если у вас объектив не блещет «боке»(например как мой ), то тут уже ничего не поделаешь, приходится «выкручиваться такими способами».
Итак, приступим к самому уроку. Хочу заранее сказать, что нужны основные понятия о том, и с масками (даю ссылку на урок с другого сайта, так как там отлично все расписано, и я уже не вижу смысла писать о масках что-то).
Открываем фотографию в программе Adobe Photoshop.
Делаем копию основного слоя (можно сделать Ctrl + J). В дальнейшем будем работать с копией слоя.
Теперь заходим в «Фильтр» — «Размытие» — «Размытие по Гауссу…»
и выставляем около 5.5 пикс. (можно и больше, можно и меньше, это смотрите по ситуации и по тому, какой степени размытости вы хотите достигнуть):
Теперь включаем маску копии основного слоя. Это можно сделать нажав на данную кнопку и при этом зажав Alt:
И когда маска успешно создана, выбираем толщину кисти и «зарисовываем» задний фон:
И в итоге у нас должно получится подобное:
Фото у меня выбрано не совсем удачное, ибо здесь тяжело вот так с первого взгляда рассчитать где можно сделать боке, что бы это выглядело натуральным.
И да, этот способ не идеален, но или учимся делать боке во время съемки (если у вас зеркалка). Но, за то вы научились размывать задний фон фотографии в фотошопе
.
Вот, хочу что бы вы даже сравнили то что у ВАС получилось, и настоящее боке (взял рандомное фото из своей коллекции):
Как раскрасить чернильные линии в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть его в полном размере.
Шаг 1. Сканирование ваших чернил
В этом уроке я буду использовать свою собственную иллюстрацию. Не стесняйтесь использовать свою собственную иллюстрацию или использовать исходный файл, предоставленный в конце учебника, чтобы следить за ним.
Убедитесь, что вы сканируете в черно-белом режиме. Это гарантирует, что у вас будут сплошные черные линии без плавных краев.Это важно, поскольку мы будем изолировать штриховой рисунок на отдельном слое — это намного проще сделать, когда штриховой рисунок будет чистым и твердым.
Шаг 2: выделение штрихового рисунка
Теперь, когда изображение отсканировано, откройте его в Adobe Photoshop. Мы хотим разделить чернила на отдельные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Нажмите Ctrl / Cmd + Alt / Option + 2 (для Photoshop CS4 и выше) или Ctrl / Cmd + Alt / Option + ~ (для Photoshop CS3 и ниже).Эта команда помещает выделение вокруг всех светлых областей слоя.
Совет: Я рекомендую вам знать и использовать сочетания клавиш Photoshop; это экономит много времени.
Затем нажмите Delete, чтобы удалить выделенные белые области, оставив нам только штриховой рисунок на этом слое.
Создайте новый слой (Shift + Ctrl / Cmd + N). Используйте Edit> Fill (Shift + F5), чтобы залить весь слой белым цветом. Переместите этот слой ниже слоя с штриховым рисунком.Заблокируйте этот слой. Нам больше не нужно с этим ничего делать.
Шаг 3. Очистка чернил
Всегда полезно стереть как можно больше карандашных линий перед сканированием чернилами. Это уменьшает работу на более позднем этапе цифровой стадии. Но, тем не менее, нам часто необходимо очистить наши чернила в цифровом виде. Давай приберемся!
Нанесите чернила на отдельный слой и проведите по ним с помощью Eraser Tool (E), чтобы избавиться от нежелательных следов.
Шаг 4: Квартиры
Flatting (или flats ) — это блокировка по цвету, которая служит заполнителями.Квартиры — не ваш последний цвет; вместо этого они помогают вам получить контроль над эффективностью раскраски и рендеринга. Этот термин пришел от специалиста по окраске, Флаттер, в индустрии комиксов.
Давайте начнем с создания нового слоя под слоем штрихового рисунка.
Затем возьмите инструмент «Лассо» (L) и убедитесь, что для параметра « Anti-alias » на панели параметров установлено значение «», а не «».
Начните обводку линий с помощью инструмента «Лассо» и залейте (Shift + F5) выделение лассо любым цветом.
Готовая квартира для лица должна выглядеть примерно так:
Продолжайте этот процесс, пока не охватите все области. Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, если одни и те же цвета не соприкасаются. Ваши последние квартиры должны выглядеть примерно так:
Это может быть долгий и утомительный процесс, но полтора часа, которые вы потратите на выравнивание, можно легко превратить в экономию трех часов на заключительных этапах окраски.
Шаг 5: Раскраска
Теперь, когда квартиры закончены, нам нужно зафиксировать слой. Здесь вы начинаете делать выбор и экспериментировать, потому что пора раскрашивать!
Вы должны заблокировать квартиру. Теперь возьмите инструмент Magic Wand Tool (W), убедитесь, что для параметра Tolerance установлено значение 0, для параметра Anti-alias снят флажок и для параметра Contiguous не отмечен флажок (все это можно сделать на панели параметров).
Используйте инструмент Magic Wand Tool, чтобы выбрать разные цвета на слое с плоским экраном и заполнить (Shift + F5) вашими цветами на новом слое над ним.
Я выбираю общий пурпурный оттенок с желто-зеленым фоном, но, возможно, я решу изменить его на красный, зеленый или даже желтый тон в будущем. Поскольку я могу вернуться к своему слою с квартирами и взять все, что захочу, все можно изменить или исправить. Это одно из основных преимуществ плоской обработки.
На данный момент я буду придерживаться цветов, показанных ниже.
Шаг 6: Визуализация
Вот еще один этап, на котором выбор остается за вами.Вы можете просто оставить эти цвета плоскими или сделать собственную кисть и начать рисовать.
В этой части я выберу базовый стиль cel-shading — синие тени на всем. Я делаю это, потому что знаю, что позже собираюсь поиграть с множеством акварельных текстур, и я не хочу, чтобы они выглядели излишне визуализированными.
Итак, с помощью инструмента «Волшебная палочка» (W) давайте возьмем все области Охотника и его Лошади. Выберите приятный оттенок синего и начните раскрашивать там, где хотите получить тени.
Я сделал это на одном слое, чтобы свести к минимуму количество слоев, которые у меня остались, а также использовал небольшую мощность машины для предотвращения сбоев или задержек.
Вот результат:
Теперь мы собираемся создать новый слой поверх слоя с тенями, чтобы добавить градиенты к фону и щиту.
Используйте Magic Wand Tool (W), чтобы выбрать фон. После выбора используйте инструмент Gradient Tool (G), установив его на Linear Gradient и выбрав предустановку Foreground to Transparent на панели параметров.
Шаг 7: Текстуры
Я сканировал в различных акварельных текстурах, которые я сделал. (Если вы следуете вместе с предоставленным исходным файлом внизу этого руководства, они включены в слои.)
Если вы сканируете свои собственные текстуры в Photoshop, переключитесь на инструмент «Перемещение» (V), щелкните отсканированную текстуру, удерживая нажатой клавишу «Shift», а затем перетащите ее в наш основной документ. (Возможный вариант — вместо этого использовать Акварельные текстуры: набор кистей Photoshop.)
Это будет выглядеть примерно так:
Теперь мы просто хотим, чтобы эта текстура воздействовала на Охотника. Другими словами, мы хотим удалить текстуру с лошади и фона. Здесь также становится весьма полезным выравнивание.
Давайте вернемся к слою с плоским экраном, с помощью инструмента Magic Wand Tool (W) выделите фон и лошадь, а затем нажмите Delete. Теперь наша текстура влияет только на нашего Охотника и часть его седла.
Чтобы добавить глубины, давайте настроим режим наложения и непрозрачность слоя.В разных режимах слоев есть много интересных эффектов, но для этого урока мы будем использовать режим Overlay . Это один из моих любимых при работе с текстурами. Выберите слой текстуры, установите его на Overlay . Затем уменьшите Непрозрачность слоя текстуры, чтобы уменьшить интенсивность — верните циферблат примерно до 63%. Не стесняйтесь экспериментировать.
Это самый простой способ работы с текстурами. Используя этот метод, я перетащил еще несколько текстур в часть и изолировал их в определенных областях, используя наши плоские поверхности.Я получил это:
Используя метод, описанный выше, завершите текстуры.
Шаг 8: Корректирующие слои — Последний штрих
Иллюстрация почти завершена, но требует небольшой доработки. Именно тогда я обычно начинаю экспериментировать с корректирующими слоями. Это здорово, потому что вы можете получить множество различных эффектов, не изменяя пиксели вашего изображения. Я хочу добавить немного цвета в штриховой рисунок. Совершенно черный штриховой рисунок выделяется из приглушенной палитры.Давайте смягчим его.
Щелкните слой с чернилами, чтобы сделать его активным, а затем щелкните значок Создать новый слой заливки или корректирующего слоя (он выглядит как черно-белый круг) в нижней части панели «Слои», затем выберите Сплошной цвет. .
Поскольку в нем много пурпурного, я хочу, чтобы чернила вписывались в него, а не выделялись. Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть заполнен выбранным вами цветом. В данном случае фиолетовый.
По сути, корректирующий слой влияет на все, что находится под ним, но мы хотим воздействовать только на слой непосредственно под ним (слой чернил).
Итак, щелкните правой кнопкой мыши на корректирующем слое Solid Color и выберите в меню Create Clipping Mask .
Результат должен выглядеть следующим образом:
Однако результат все еще кажется слишком радужным. Уменьшите непрозрачность корректирующего слоя примерно до 33%.
Шаг 9: Сгладьте изображение
На данный момент все это выглядит хорошо, и я собираюсь сказать, что это сделано! В завершение давайте сгладим изображение. Щелкните правой кнопкой мыши любой слой и выберите Flatten Image из появившегося меню. Вы также можете сделать это из меню Photoshop, перейдя в Layer> Flatten Image.
Преобразуйте изображение из RGB в CMYK для печати, выбрав «Изображение»> «Режим»> «Цвет CMYK».
Краткое содержание учебника
Вот и все! Надеюсь, вы почерпнули что-то интересное в этом уроке раскраски.Я рассказал о нескольких техниках, таких как очистка чернил, создание плоских поверхностей, добавление текстур и использование корректирующих слоев.
Для вдохновения посетите сайты портфолио этих цифровых колористов:
Скачать исходные файлы
Как сделать потрясающий набросок в Photoshop
«Набросок» и «бумага» сочетаются друг с другом, как арахисовое масло и желе, кофе и сливки, Сонни и Шер. (Хорошо, плохой пример.) Но в следующем поколении эскизов используются стилус и планшет Wacom и Photoshop вместо традиционных карандашей и блокнотов.Преимущества? Цифровые эскизы позволяют создавать желаемое изображение и экспериментировать с бесконечным разнообразием кистей, цветов и стилей — легко, естественно и без использования ценных материалов. Довольно круто, да?
Просто следуйте этим простым шагам, и вы окажетесь на пути к Photoshop, создавая потрясающие наброски, просто используя кисть и палитру слоев.
Шаг 1. Начните с чистого холста.
Откройте новый файл в Photoshop, выбрав те параметры, которые подходят именно вам.Я установил размер изображения 8 x 8 дюймов и разрешение 300 пикселей / дюйм или «dpi». Разрешение не менее 300 гарантирует, что мы сможем распечатать красивую четкую копию нашего эскиза, когда мы закончим. После того, как вы сделали свой выбор, нажмите OK, и появится пустой холст.
Шаг 2: Нанесите слой.
В правой части окна Photoshop под цветовой палитрой находится палитра слоев. Поскольку файл только что был создан, есть только один слой: сплошной белый «Фон.”Щелкните значок в нижней части палитры слоев, который выглядит как квадрат со загнутым углом, чтобы создать слой 1. Думайте об этом новом слое как о куске прозрачного стекла, на котором мы будем рисовать.
Шаг 3: Расчешите кисти.
Щелкните значок, похожий на маленькую кисть, чтобы выбрать инструмент «Кисть».
Выберите размер, аналогичный вашему любимому инструменту для рисования, на панели параметров. Я большой поклонник шариковых ручек, поэтому буду использовать кисть размером 10.
Затем выберите жесткость кисти, которая определяет, будет ли край кисти твердым или мягким, нажав на маленькую стрелку вниз рядом с размером кисти. Для набросков мне нравится использовать кисть с жесткими краями, поэтому я оставлю значение 100%.
Теперь установите непрозрачность, насколько непрозрачными или полупрозрачными будут ваши линии. Если вы хотите повторить сильное нажатие на карандаш, увеличьте непрозрачность. Если вы хотите слегка имитировать рисунок карандашом, установите его в диапазоне 20%. Так же, как карандаш, вы сможете нарисовать линию поверх самого себя и затемнить участки по мере продвижения.
Шаг 4: Оставьте свой след.
Начать рисовать! Как и при работе с традиционными носителями, держите стилус Wacom легким во время рисования. (Нажав на планшет с разным уровнем давления, вы отрегулируете размер кисти, но не ее непрозрачность.) Сохраняйте исходные линии свободными, исследуя форму. Может показаться соблазнительным смотреть на планшет во время рисования, но со временем вы сможете сосредоточить свое внимание на экране.
Шаг 5: Возьмите на себя ответственность за экран.
А теперь вот одна из лучших составляющих создания набросков в Photoshop на планшете Wacom: вы можете увеличивать масштаб и вращать экран! Нажмите «R», чтобы включить инструмент «Повернуть», затем щелкните и перетащите изображение руки, чтобы повернуть его на нужный угол. Щелкните значок увеличительного стекла в нижней части панели инструментов, чтобы увеличить масштаб и отточить эти более мелкие детали.
Шаг 6: Примите стирание.
Вот что я создал, когда повернул рисунок и немного увеличил масштаб:
Ого, этот парень меня выводит из себя! Хорошо, что я могу стереть.
Щелкните инструмент «Ластик» (11-й значок сверху на панели инструментов — он выглядит как прямоугольник), выберите нужный размер и «нарисуйте» им все, от чего хотите избавиться. Или сделайте это простым способом — переверните стилус Wacom вверх ногами. Он автоматически станет ластиком!
Шаг 7: Полюбуйтесь своей работой.
Поздравляем! Вы только что закончили свой первый набросок в Photoshop.
Следующий шаг — добавить больше деталей и цвета, чтобы действительно закончить рисунок.Мы дадим больше указаний о том, как нарисовать эскиз, добавить цвет и подготовить его к печати в будущих публикациях. А пока наслаждайтесь изучением безграничных возможностей Photoshop.
Удачи и продолжайте рисовать!
Добавление слоев в Photoshop для создания света и тени —
Несколько лет назад художникам-карикатуристам приходилось добавлять тонкую липкую пленку из крошечных черных точек к своим черно-белым работам, чтобы получить равномерное затенение. Это была утомительная работа, но она была необходима для воспроизведения мультфильма в газетах.Добавление слоев в фотошоп для создания эффекта затенения — гораздо более простой вариант, но все же интересно посмотреть, как это делалось раньше.
Вот отличный пример мультфильма британского карикатуриста MAC. Это оригинальный мультфильм, которым мне посчастливилось владеть, так что вы сможете увидеть, как MAC создавал затенение серого. Если присмотреться, можно увидеть пленку с печатью, которую нужно было разрезать, наложить и наклеить на исходную мультяшную поверхность.
Этот процесс можно увидеть более отчетливо, если посмотреть на поверхность мультфильма под углом.Блеск на пластике показывает степень наложения и количество аккуратных разрезов, обычно выполняемых скальпелем / ремесленным ножом.
Он очень эффективен и очень хорошо воспроизводится при использовании в качестве печати или для газеты. Однако я думаю, вы согласитесь, что это много работы и бояться опасностей. Одно неверное движение и часы оригинальной работы могут пойти на убыль!
Электронно создать оттенок серого в фотошопе
К счастью, в наши дни все обстоит иначе, и затенение можно быстро и легко создать с помощью графического программного обеспечения, такого как Photoshop и Sketchbook Pro.
В следующем примере я использую Photoshop CS5. Это полная версия Photoshop, хотя и не последняя версия на рынке. Однако этот принцип действует для всех версий, включая Photoshop Elements.
Отсканируйте / откройте изображение в Photoshop
Сначала отсканируйте и откройте черно-белый рисунок в Photoshop. Вы заметите, что в этом примере активны слои и инструментальные палитры. Когда вы открываете изображение в Photoshop, оно создает фоновый слой в палитре слоев.
Как отображать слои в Photoshop, если их нет на экране?
Если палитра слоев не видна на экране или вы случайно закрыли ее, вы можете найти ее на вкладке «окно» в верхней строке меню).
Как скопировать слой в Photoshop
Я всегда сохраняю фоновый слой «стерильным» (я не работаю с ним). Это позволяет подстраховаться, если что-то пойдет не так, что будет трудно отменить. Первая задача — дублировать фоновое изображение — щелкните правой кнопкой мыши фоновый слой в палитре слоев и выберите Дублировать слой .
Это создает идентичный образ, который будет использоваться для работы.
Как добавить новый слой в Photoshop для создания тени и белого слоя
Используйте Создайте новый значок слоя (обозначен синей стрелкой) и создайте два новых слоя.
Обозначьте их Shade и White , щелкнув ярлык каждого слоя в палитре слоев, что позволит вам добавить текст.
Вы можете изменить порядок слоев, щелкая их по отдельности и перетаскивая их вверх или вниз.
Деактивировать исходное фоновое изображение
Щелкните значок глаза слева от фонового слоя .
Это отключит слой, поэтому он не будет виден на экране, пока вы работаете над мультфильмом.
Вы можете видеть, что значок глаза исчез, указывая на то, что он был деактивирован.
Удалите все пустые места на «фоновом слое копии»
Единственное изображение, видимое на экране, — это Фоновый слой копии .Чтобы иметь возможность создавать теневые эффекты, вам нужно удалить все белые области на этом слое.
Для этого щелкните инструмент «волшебная палочка » на панели инструментов.
Снимите флажок Непрерывный вверху экрана и установите для поля допуска значение около 50.
Щелкните любую белую область на изображении с помощью инструмента «волшебная палочка» и нажмите заднее пространство на клавиатуре.
Это удалит все белые (выбранные инструментом палочка ) области, оставив только черный рисунок.Теперь будут видны слои под «фоновым изображением». Прозрачные области будут выглядеть очень бледными серыми полосками, как вы можете видеть на рисунке выше.
Заливка белого и серого слоев
Слой White необходимо заполнить заливкой 100% белого, а слой Shade заливать 25% (непрозрачность) черным, чтобы получить средний оттенок серого.
Перед тем, как сделать это, слой Shade должен быть выше слоя White .Нажмите на «слой тени» и перетащите его над слоем White , но оставьте его ниже слоя копии фона .
Выберите слой White в палитре слоев.
Выберите белый цвет в палитре ools или в образце цвета . Образец цвета доступен на главной вкладке Windows в верхней части экрана, если он еще не отображается на экране.
Убедитесь, что уровень непрозрачности установлен на 100%
Выберите инструмент ведро с краской на панели инструментов и щелкните изображение мультфильма.Это заливка заливкой Белый слой белым с непрозрачностью 100%.
Теперь повторите последний раздел со слоем Shade , но на этот раз выберите черный с непрозрачностью 25%.
Теперь у вас должно быть четыре слоя в поддоне слоев — сверху вниз:
- Фон Копия со всем удаленным белым
- Затенение — при непрозрачности черного 25%
- Белый при непрозрачности 100%
- Фон (исходное изображение) отключен и не отображается
Если вы все сделали правильно, вы увидите слои в правильном порядке в палитре слоев с деактивированным исходным фоновым слоем .Это отличная функция, поскольку Photoshop показывает все слои в палитре слоев , хотя не все из них активны.
При просмотре мультфильма в Photoshop вы можете увидеть только два верхних слоя. Оригинальный черный мультфильм без каких-либо белых областей (которые вы можете видеть) и слой Shade ниже. Белый слой находится ниже серого и в этот момент не виден.
Хорошо?… Это была самая сложная часть — настройка различных слоев для перехода к этому этапу.А теперь самое интересное…
Возвращение света
Вы собираетесь стереть часть слоя Shade , чтобы открыть слой White ниже .
Щелкните слой Shade в палитре слоев , чтобы сделать его активным.
Выберите ластик на палитре инструментов и установите кисть как кисть с мягкими краями, 100 пикселей и непрозрачность 100%
Примечание: Вы можете изменять размер кисти ластика вверх и вниз с помощью клавиш квадратных скобок на клавиатуре. Левая квадратная скобка уменьшает размер кисти / инструмента, а правая квадратная скобка увеличивает размер. Мне сложно запомнить все ярлыки Photoshop, но есть несколько, которые настолько полезны, что я использую их постоянно. Это бесценный ярлык для многих различных инструментов Photoshop, и если вы не знали об этом, я настоятельно рекомендую вам попробовать его.
Теперь вы можете начать удалять области тени, чтобы выставить «свет» ( Белый слой ниже).
В мультфильме я хотел показать, что камера заключенных освещена, поэтому все, что находится позади заключенного, было удалено из слоя Shadow.
Аккуратно манипулируя кистью ластика (не забудьте использовать квадратные скобки на клавиатуре компьютера, чтобы быстро изменить диаметр ластика), вы можете удалить части слоя тени даже в некоторых очень узких углах.
Не забывайте, что если вы делаете какие-либо ошибки, вы можете Редактировать / Отменить , что является одной из моих любимых функций — Photoshop так снисходителен, когда вы делаете что-то не так.
Остальные удаленные области — это то место, где я думал, что свет, выходящий из ячейки, даст иллюзию лучший эффект. Края тюремного надзирателя и начальника тюрьмы, а также небольшие участки перил и затылка заключенного создают иллюзию света и тени.
Мультфильм был использован в журнале Brass Band World Magazine в выпуске за май 2016 года. Я добавил немного цвета персонажам, чтобы они немного выделялись. Если вы посмотрите на страницу в журнале, то увидите, что часть мультфильма обрезана.
Это может показаться мне пощечиной, так как рисование мультфильма потребовало времени и усилий. Однако это факт жизни, что публикации с использованием мультфильмов часто имеют ограниченное пространство, и любые «ненужные области» необходимо обрезать до оптимального уровня.
Я полностью понимаю это и уважаю редакционные решения, поскольку место — это деньги, а деньги необходимы для поддержания работы любого журнала. Я думал, что поделюсь этим с вами, поэтому, если это случится с вами, вы не будете шокировать, когда вы скрежете зубами!
Вот и все.Несколько советов, которые вы можете применить во многих других проектах, просто добавляя слои в Photoshop. Простой способ создать свет и тень, не тратя много времени на ручную работу!
Похожие сообщения
Использование слоев Photoshop для сканирования больших изображений.
Как улучшить качество ваших черно-белых отсканированных изображений в Photoshop
Использование инструмента Photoshop Color Range для изменения фона
Питер Барг из ePHOTOzine показывает, как использовать инструмент Photoshop Color Range для изменения фона.
|
Adobe Photoshop
Этот портрет певицы Бев был сделан с использованием двух основных студийных вспышек. |
Поскольку у меня простой фон, легко выделить весь участок, используя Перейдите в Select> Color Range, чтобы вызвать диалоговое окно, отображаемое на экране. |
Область, где черный встречается с белым, является местом, где появится выбор. Сохраните это выделение — выберите> Сохранить выделение и назовите его «волосы». |
Перейдите в Layer> New Adjustment Layer> Hue / Saturation и отметьте Colorize. Я выбрал зеленый с помощью ползунка «Оттенок», а затем уменьшил насыщенность. |
Корректирующие слои хороши тем, что они не влияют на базовый слой. Белые области в маленьких прямоугольниках — это затронутые области. Чтобы создать новый корректирующий слой, я сначала выбрал Select> Load selection. |
Если вы довольны результатом, вы можете либо сгладить (Слой> Свернуть ] Вот что я здесь сделал, изменил фон на красный и девушку Вы можете начать использовать корректирующие слои для передачи черно-белого цвета. Попробуйте свои фотографии прямо сейчас. |
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц:
Amazon UK,
Amazon США,
Amazon CA,
ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.
Простое добавление текстуры к фону в Photoshop
Давным-давно мне пришлось навестить друга на юге Англии. Мы выпили (довольно много пива), съели (много шоколадных пирожных) и настроились снимать мрачный портрет.
Я собираюсь показать вам, как легко добавить текстуру к любому фону ваших изображений в Photoshop! Этой технике я научился, когда впервые начал экспериментировать в Photoshop, и с тех пор использовал ее на многих изображениях.Это быстро, легко и может дать отличные результаты, не тратя время на слишком сложный выбор (хотя вам нужно будет сделать быстрый и грубый выбор).
Это метод, которому я научился и который до сих пор используется двумя великими мастерами Photoshop, Глином Дьюисом и Кэлвином Голливудом, и я рекомендую вам посетить их веб-сайты, которые содержат множество знаний, советов и руководств по Photoshop. Я так многому у них научился в первые дни, и я думаю, что вы тоже могли бы. В любом случае, приступим к уроку!
Прежде чем мы начнем, чтобы эта техника работала, вам необходимо сделать снимок с серым фоном.Чтобы изображение было интересным, сделайте интересным освещение. Если вы осветите его так, чтобы он выглядел плоским, это, скорее всего, сделает скучное изображение. Будьте драматичны. Играйте со светом и тенью.
Сначала откройте ваше изображение в Photoshop.
Как видите, я снимал на сером фоне. Я использовал одну вспышку с переносным софтбоксом, правая камера. Я растушевал его подальше от модели, ближе к фону. Это дает нам красивый эффект света и тени на модели.Это также делает вид, будто свет теперь может исходить от источника света на нашей стене (после добавления текстуры).
Ваш следующий шаг — сделать быстрый и грубый выбор модели. Для этой цели я, скорее всего, использую инструмент Magic Wand. Обычно я устанавливаю свой допуск около 10-13, поскольку он определяет, насколько разными по тону и цвету могут быть пиксели. Итак, с нашим допуском, установленным на 13, Photoshop выберет любые пиксели одного цвета и любые пиксели, которые на 13 оттенков темнее или на 13 оттенков светлее.Вы можете увеличить допуск, если хотите, но я считаю, что легче контролировать меньшее значение. После того, как вы выбрали свою модель, она должна выглядеть примерно так:
Теперь, когда вы сделали свой выбор, нам нужно сохранить его на потом. Итак, перейдите на верхнюю панель в Photoshop, выберите «Выбрать» и выберите «Сохранить выделение» в раскрывающемся меню. Перейдите в диалоговое окно имени и введите то, что вы хотите назвать выделенным (в данном случае «маска Шелли»). Щелкните «ОК».
Когда диалоговое окно исчезнет, ваш выбор будет сохранен, поэтому нажмите CTRL + D, чтобы отменить выбор.Затем откройте вашу текстуру в Photoshop. Я выбрал эту текстуру бетонной стены.
Поместите его на панель «Слои» и убедитесь, что он находится над слоем модели.
Теперь нам нужно загрузить сохраненное ранее выделение. Итак, вернитесь на верхнюю панель и нажмите «Выбрать». Затем нажмите «загрузить выделение». Появится окно выбора нагрузки. Перейдите в поле канала и выберите сохраненный выбор из раскрывающегося меню. Мы сохранили это как «Маску Шелли». Нажмите «ОК».»Сохраненное выделение теперь появится поверх слоя текстуры.
Затем перейдите к своим корректирующим слоям и нажмите «Добавить новую маску слоя». Ваша модель должна выглядеть замаскированной.
Как видите, это выглядит не очень хорошо: маска выглядит грубо, а текстура и модель не сочетаются плавно. Что ж, следующий шаг — когда произойдет волшебство. Измените режим наложения текстуры фона с нормального на мягкий свет.
Посмотрите на это: текстура теперь сливается с освещением на сером фоне.Маскировка вокруг модели также выглядит намного лучше (но все же может потребоваться быстрая очистка). Режим наложения «Мягкий свет» делает цвета темнее или светлее в зависимости от цвета наложения. Если смешанный цвет (источник света) светлее 50% серого, изображение становится светлее, как если бы оно было затемнено. Если смешанный цвет темнее 50% серого, изображение затемняется, как если бы оно было выжжено. С точки зрения непрофессионала, он смешивает светлые и темные участки изображения текстуры с серым фоном, даже смешиваясь со светом на слое модели.Вы также можете использовать эту технику с режимом наложения наложения, но результаты будут более контрастными. Используя эту технику, вы также смешиваете волосы ваших моделей, хотя наша маска здесь была немного грубой. Увеличьте масштаб объекта, чтобы убедиться, что маска хорошо выглядит, и обратите внимание на пятна, которые нужно немного очистить, например, волосы на затылке модели.
Все, что вам нужно сделать, это выбрать инструмент «Кисть», убедиться, что он установлен на белый цвет с очень мягкой настройкой и потоком около 15-25%, и медленно провести кистью по волосам.Он снова закрашивает текстуру и идеально сочетается с волосами.
И все: быстрые и легкие текстурированные фоны! Все эффекты, которые вы видите на окончательном изображении, текстуры, кровь и надписи были добавлены с использованием той же техники и с использованием того же сохраненного выделения и маски слоя, чтобы замаскировать его за пределами модели.
Как только вы освоите эту простую технику, поиграйте с ней и посмотрите, что вы можете создать. Это открывает еще много возможностей. Я также использую его при съемках модельного портфолио, если чувствую, что фон изображения требует добавления небольшого персонажа.
Выше приведены другие изображения, на которых я использовал ту же технику. Использование этой техники дает вам гораздо больше возможностей для окончательного изображения. Вы можете использовать практически любую текстуру, хотя некоторые работают лучше, чем другие. Камень, бетон и дерево хорошо сочетаются друг с другом. Вы даже можете наложить текстуры распада поверх них, чтобы разрушить уже имеющуюся текстуру.
Как использовать слои заливки и изменять фон в Adobe Elements 15
Главная> Adobe Photoshop> Как использовать слои заливки и изменить фон в Adobe Photoshop Elements 15
В этом обучающем видео Photoshop Elements 15 мы рассмотрим слои заливки и палитру цветов.Мы покажем вам, как вставить сплошной цвет, градиент и узор фона. Мы также поговорим о цвете переднего и заднего плана.
Нравится то, что вы видите? Получите полный обучающий видео-курс по Adobe Photoshop Elements 15. Кликните сюда, чтобы узнать больше. >>
Добро пожаловать на наш курс по PSE 15.
В этом разделе мы рассмотрим Fill Layers и, в частности, использование палитры Color Picker .Мы уже использовали палитру цветов один или два раза на курсе, и я думаю, что один или два раза сказал, что объясню это более подробно позже.
Что ж, это тот момент, когда я собираюсь объяснить палитру цветов . Как я уже сказал, мы также собираемся сделать это в рамках рассмотрения Fill Layers . Чтобы продемонстрировать это, я собираюсь создать совершенно новый образ.
Итак, я перехожу в меню Файл , Новый, Пустой файл . На данный момент я собираюсь оставить имя по умолчанию.Тип документа, который мне нужен, — это мой размер по умолчанию Photoshop Elements .
Там внизу, Справочная информация . Для фона у меня есть выбор: белый фон, цвет фона.
Не забудьте блоки цвета переднего плана и фона слева под панелью инструментов. В любом случае этот цвет фона в настоящее время уже установлен на белый.
А еще у меня есть вариант с прозрачным фоном. На данный момент я собираюсь выбрать белый цвет и нажать OKAY.А вот и мой новый образ. Обратите внимание на единственный слой справа на панели Layers .
Даже в этой ситуации я собираюсь сделать копию своего фона, даже если это простой белый фон. Я сделаю оригинал невидимым.
Теперь я создам пустой слой. Это прямо вверху, и я собираюсь наклеить на этот слой овцу, которую уже использовал несколько раз.
Теперь, когда овца немного больше, чем нам нужно, позвольте мне немного уменьшить ее размер.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Что я собираюсь сделать сейчас, так это дать этой овце предысторию. Я собираюсь сделать это, выбрав слой позади овцы, если вам нравится слой, который находится под ним на панели «Слои » . Это фоновая копия. И я собираюсь вставить заливку или корректирующий слой .
В этом случае я сначала вставлю сплошной цвет. Итак, нажмите Solid Color .И я вижу палитру цветов . Отправной точкой для палитры цветов является мой текущий цвет переднего плана по умолчанию, который является черным, как вы можете видеть из блоков слева под панелью инструментов. Но если я хочу другой цвет, у меня есть шанс выбрать другой цвет.
Одна вещь, к которой я должен вас порекомендовать, — это ссылка на справку Help по выбору цветов. Потому что, если вы не знакомы с некоторыми цветовыми концепциями, я собираюсь поговорить о том, что там есть очень полезная справочная информация, которую стоит прочитать.
Итак, прежде чем мы начнем выбирать цвет, давайте взглянем на панель Layers . Обратите внимание, что слой заливки , слой заливки и корректирующий слой , где мы используем сплошной цвет, называется слоем заливки .
Он уже на месте и в настоящее время имеет черный цвет. Если вы посмотрите на этот блок на палитре цветов , он фактически состоит из двух частей. И текущий цвет, который уже был вставлен позади овцы, — черный.
Если я захочу изменить это, новый цвет появится в верхней половине. Так, например, предположим, что я хочу выбрать цвет, щелкнув на большой панели. Скажем, я решил щелкнуть там.
Мой новый цвет теперь контрастирует со старым цветом. И, конечно же, это уже просматривается за овцами.
Если я хочу выбрать другой цвет, я могу использовать эту маленькую разноцветную полосу, чтобы перейти к различным частям цветового спектра.
И когда я добираюсь до той части спектра, которая мне нравится, я могу перейти к более конкретному и точному выбору здесь.Таким образом, палитра цветов дает вам очень хороший способ визуально выбрать нужный цвет.
Однако иногда вам предоставляется набор числовых кодов для цвета. И есть три системы, поддерживаемые PSE 15.
Цветовые коды, заданные в системе HSB, цветовые коды в системе RGB или хеш-коды, разновидности кодов, которые вы получаете на веб-страницах или, я бы сказал, в коде веб-страниц.
Коды, состоящие из шести шестнадцатеричных символов. Вот этот набор кодов HSB.Кодовая система RGB представляет собой набор из трех. А если у вас шестизначный шестнадцатеричный код, вы должны ввести его в этом разделе здесь. Итак, у вас есть выбор из этих трех систем.
Так, например, если бы мне дали код RGB 128, 128, 128, я мог бы щелкнуть здесь по R и ввести число, сделать то же самое для G и B.
Обратите внимание, как я это делаю, коды в других системах также обновляются соответствующим образом. Так что PSE держит их в курсе. Фактически, любой код, в котором числа R, G и B совпадают, является оттенком серого.
Если вы хотите ограничить используемые вами цвета так называемыми веб-цветами, веб-безопасными цветами, которые будут видны и будут выглядеть так, как вы предполагаете, на максимальном количестве веб-сайтов и в максимальном количестве браузеры вам нужно установить этот флажок здесь Только веб-цвета .
И это ограничивает ваш выбор веб-цветами. Итак, какой бы способ вы ни собирались сделать этот выбор, делаете ли вы это визуально, делаете ли вы это, отвечая на коды, которые вам предоставили, и независимо от того, ограничиваете ли вы его веб-цветами, вы делаете выбор, который вы собираетесь сделать.
В данном случае я уж точно не собираюсь ограничивать себя и уж точно не собираюсь иметь серый. Так что я думаю, что я могу сделать, хорошо, это выглядит неплохо, не так ли? Я собираюсь выбрать его в качестве цвета заливки.
Давайте теперь обратим наше внимание на цвета переднего плана и фона, потому что они играют очень важную роль в PSE. В настоящее время у меня выбран слой заливки, и вы можете видеть, что его цвет переднего плана серый. Цвет фона — черный.
Если я выберу другой слой, скажем, верхний слой, на который наклеена овца, цвет переднего плана будет черным, а цвет фона — белым, и я хочу изменить цвет переднего плана.
Это цвет, который будет использоваться по умолчанию такими инструментами, как кисти. А если я, например, добавляю фигуру к слою.
Если я нажму «Установить цвет переднего плана», откроется палитра цветов, и я смогу использовать палитру цветов, как я только что описал, чтобы выбрать новый цвет переднего плана.
Я собираюсь выбрать там довольно насыщенный синий цвет, нажмите OK, и вы увидите, что цвет переднего плана изменился на этот синий.
Теперь я буду рисовать на этом слое.В группе ящиков есть кисть. Пока мы этим не пользовались. Я займусь рисованием позже на курсе. Но, выбрав мою кисть и размер, давайте сделаем это немного побольше. А как насчет такой кисти размером 44 пикселя? Теперь я буду рисовать на этом слое. И, конечно же, цвет, который я получаю, является моим цветом по умолчанию.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Нажмите здесь
Помимо установки цвета переднего плана таким образом, вы можете установить цвет фона таким же образом.И, как и цвет переднего плана, цвет фона используется в определенных ситуациях как цвет по умолчанию.
У вас также есть небольшой элемент управления, эта двунаправленная стрелка, и если в любой момент вы захотите переключить цвета переднего плана и фона, если вы нажмете на этот элемент управления, это позволит вам очень быстро поменять их местами.
Показав вам основы выбора цветов и использования слоев заливки, позвольте мне показать вам еще пару вариантов, связанных со слоями заливки.
Позвольте мне избавиться от этого мазка.И что я собираюсь сделать, так это сделать слой заливки, который у нас был раньше, на данный момент невидимым. Я оставлю этот слой выделенным и добавлю что-нибудь за овечкой.
Итак, я собираюсь вернуться к новому заливке или корректирующему слою. Попробуем Градиент. Теперь с градиентом я могу поместить слой градиента позади, а слой градиента позволяет мне выбирать всевозможные действительно стильные градиенты.
Итак, у вас есть галерея на выбор. Позвольте мне удалить именно этот.Попробуйте что-нибудь еще. На этот раз я выберу выкройку. И есть с чем поэкспериментировать.
Вот и все по этому разделу. Увидимся в следующем.
Хотите больше? Начните с бесплатного курса Photoshop Elements 15! Щелкните здесь
Закрашивание рисунков, как в аниме-фильме от Konart
1. ВВЕДЕНИЕ
Всем привет, это Конарт.
Сегодня я покажу вам, как закрасить ваши рисунки, чтобы придать им вид «аниме-фильма» или «аниме-шоу». Когда мы говорим о затенении рисунков в стиле аниме, конечно, есть много способов и много стилей для этого, однако они часто больше нацелены на иллюстрации, которые просто имеют стиль аниме.
Здесь, однако, мы увидим, как сделать ваши рисунки более похожими на скриншоты из аниме-шоу или аниме-фильма, и постараемся сделать их аутентичными.
Давайте начнем
2- ЩЕТКИ
В этом уроке я буду использовать несколько кистей, но те, которые я использую почти для всего, обычно всего 3 или 4 из них, и здесь, в частности, я буду переключаться между ними в зависимости от элемента рисунка.Например, чтобы закрасить персонажей в аниме, вы обычно используете только жесткие кисти без текстуры, а для фона вы можете использовать более широкий диапазон.
3- Эскиз
Если вы хотите, чтобы он выглядел аутентично, я рекомендую начать с рисования персонажа с фоном.В аниме-шоу или фильмах персонажи почти никогда не стоят на заднем фоне, они обычно находятся в комнате, на улице или в школе, и, как мы скоро увидим, то, как вы затемняете фон, является один из основных элементов, которые следует учитывать при выборе этого образа.
Если у вас возникли проблемы с рисованием фона, вы можете использовать 3D-модели или фотографии в качестве справочных, чтобы упростить задачу. Если вы работаете с фотографиями, это также может немного помочь вам понять освещение сцены, которую вы рисуете.
Вы можете начать свой набросок с фона или с персонажа, вам просто нужно помнить о перспективе.Иногда я начинаю с персонажа, а иногда с фона, возможно, даже пытаюсь нарисовать и то, и другое одновременно, чтобы посмотреть, как будет работать композиция, на самом деле вы можете начать с любого места, пока части подходят друг к другу.
Для этого рисунка я начну с наброска фона.
Затем я нарисую персонажа на отдельном слое.Чтобы персонаж хорошо вписался в фон, я уменьшаю непрозрачность фонового слоя, чтобы его можно было видеть, пока я рисую персонажа.
Затем на слое ниже эскиза персонажа я использую плоский цвет, чтобы отделить персонажа от фона.
Для этого вам нужно установить слой персонажа в качестве эталона, затем на слое ниже использовать инструмент автоматического выбора и щелкнуть за пределами персонажа.
Затем инвертируйте выделение и уменьшите выделенную область на 2 или 3 пикселя, это зависит от размера вашего рисунка, если ваши линии очень толстые, вам нужно будет уменьшить выделение больше.После этого вы можете залить выделение любым цветом
На этом мы закончили набросок.
4- LINEART
Теперь, если вы хотите, чтобы ваш рисунок выглядел как что-то из аниме-шоу или фильма, вам нужно выполнить те же шаги, которые используются для создания аниме, а это означает, для начала, чтобы иметь чистый штриховой рисунок.Когда вы работаете в более живописном стиле, вам может не понадобиться чистый штриховой рисунок или даже набросок, но здесь это не так. Анимация персонажей занимает много времени, поэтому аниме-студии используют только чистые линии и ровные цвета. Конечно, вы, вероятно, не будете анимировать свой рисунок, но если вы хотите, чтобы он выглядел как настоящий, вам нужно будет рисовать так, как если бы он был анимированным.
Примечание. Когда я говорю «Рисунок персонажа», я говорю не только о самом персонаже, но и о вещах, которые он захватывает или перемещает.Вы можете убедиться в этом сами, посмотрев любое аниме-шоу или фильм, и вы заметите, что объекты сцены, которые могут перемещаться персонажами, имеют тот же штриховой рисунок и ровный цвет, что и персонажи. Например, когда персонаж едет на велосипеде, мотоцикл имеет тот же стиль, что и персонаж, то же самое, если персонаж сидит на кровати.
Чтобы сделать чистый штриховой рисунок, я начинаю с уменьшения непрозрачности эскиза, так же, как я делал с фоном, а затем начинаю рисовать слоем выше.
Чтобы он выглядел чистым, у меня есть 2 основных совета:
A — Используйте только одну кисть для всех линий персонажа
B — Избегайте использования толщины линий как можно больше, это означает, что старайтесь, чтобы все линии были примерно одинаковыми. такого же размера.Вы можете настроить его, перейдя в настройки кисти, а затем изменив динамику формы.
Теперь я нарисую чистый штриховой рисунок и добавлю под ним плоский цвет, как и раньше.
А пока перейдем на задний план и ненадолго оставим персонажа.Как я уже говорил, вы можете идти в любом порядке, сначала раскрасив персонажа, или оставив его до конца. После того, как набросок для фона готов и у персонажа есть чистая линия, я обычно перехожу к раскрашиванию фона, потому что это даст мне лучшее представление об освещении и цветах, которые будет иметь персонаж.
Но перед этим я уменьшу непрозрачность персонажа и оставлю его там. Я мог бы просто отключить слои с персонажем, но, просто уменьшив непрозрачность, я могу увидеть, какие части фона будут заблокированы персонажем, поэтому мне не нужно их раскрашивать.
Однако, если вы планируете использовать свой рисунок для небольшого анимационного GIF-файла или чего-то подобного, я бы порекомендовал отключить персонажа и полностью прорисовать фон, потому что по мере движения персонажа будут видны все больше частей фона.
5- РАСКРАСКА ФОНА
На этапе раскраски фона я не убираю набросок.
В некоторых аниме это может быть иначе, но обычно фоны не имеют штрихового рисунка, они, как правило, немного более реалистичны, поэтому им это не нужно. Поэтому вместо того, чтобы очищать эскиз, я уменьшаю его непрозрачность и начинаю добавлять плоские цвета в слой позади него.
Постарайтесь сделать так, чтобы у каждого объекта фона был свой слой.Например, в комнате я бы использовал один слой для пола, другой для кровати, третий для стула и так далее, это упростит задачу, когда мы начнем рендеринг и добавление деталей к каждому объекту.
Обязательно сделайте форму для каждого объекта резкой, поэтому используйте жесткую кисть без текстуры, чтобы нарисовать форму, или используйте инструмент выделения.
Когда у вас есть каждый объект на своем собственном слое, вы можете начать добавлять тени к каждому объекту.
Затем добавляем огни
После этого вы можете стереть эскиз.
Теперь можно приступить к добавлению деталей. Обычно в аниме фоны имеют намного больше деталей, чем персонажи, некоторые из них выглядят почти как фотографии. Из-за этого при раскрашивании фона и добавлении деталей мы можем использовать больше кистей и различных текстур, чтобы он выглядел лучше. Стиль фона может сильно различаться в разных аниме, иногда он очень схематичный, иногда он похож на картины маслом, но на этот раз я хочу получить более чистый вид с небольшим количеством текстур.
Я рекомендую начать с деталей в объектах, которые находятся ближе к камере или фокусной точке, поскольку они более важны, а затем вы можете начать с элементов, которые находятся дальше назад. Разделите фон на разные слои, а затем решите, какие объекты вы будете рендерить больше
Затем я начинаю добавлять все больше и больше деталей и немного текстуры.
Обычно объекты, которые находятся ближе к камере, имеют намного больше деталей, чем объекты дальше назад, и это потому, что им не нужно столько деталей, когда все на чертеже имеет одинаковый уровень детализации, ничего не стоит. , поэтому вам нужно добавить больше деталей только к наиболее важным частям.Кроме того, поскольку некоторые шоу любят добавлять эффект размытия к фону, добавление дополнительных деталей было бы пустой тратой времени.
6- РАСКРАСКА ПЕРСОНАЖА
Теперь раскрасим персонажа.
Сначала на другом слое я нарисую линии, указывающие, где идут тени. Цвет этих линий не имеет значения, однако рекомендуется использовать очень яркие и насыщенные цвета, чтобы они выглядели иначе, чем линейные рисунки. Также, чтобы не запутаться, вы можете использовать разные цвета в зависимости от частей персонажей, например, красный для теней на коже, синий для теней на рубашке и так далее, сам цвет не имеет значения, просто должно быть иначе.
Обычно для ускорения производства у персонажей есть только 2 значения на цвет, то есть один цвет для светлой стороны и один цвет для теневой стороны.Вы можете добавить больше двух, но имейте в виду, что чем больше вы добавите, тем больше времени потребуется, чтобы раскрасить персонажа, и если вы добавите слишком много слоев тени, вы рискуете, что персонаж не будет выглядеть как что-то из аниме-шоу или фильм. Глаза персонажей, однако, имеют больше деталей и цветов в зависимости от того, насколько близко камера.
Конечно, вам не нужно использовать этот метод для раскраски вашего персонажа, так как вы можете получить тот же результат с помощью разных методов, мне лично нравится делать это по двум основным причинам:
A — Мне кажется, что это быстрее , поскольку с этого момента я в основном буду использовать инструмент заливки только для добавления цвета.
B- Если вы видите видео о том, как создается аниме, вы, вероятно, увидите сцены с рисунками, которые выглядят так, потому что они еще не закончены. Так что даже на этом этапе вы уже можете сделать так, чтобы это выглядело как часть незаконченной анимации.
Теперь, когда у меня есть чистый штрих и указания о том, где разместить тени, я начну раскрашивать его с помощью инструмента заливки.Для этого сначала нам нужно установить слой штриховки и слой с теневыми линиями в качестве опорных слоев. Используйте клавиши SHIFT или CTRL, чтобы выбрать оба слоя, а затем щелкните значок, чтобы установить их в качестве опорных слоев.
Теперь нам нужно правильно настроить инструмент заливки.
A- Во-первых, мне нравится устанавливать максимальное значение для параметра «close ссылается на опорные слои
Правильно настроив инструмент заливки, я начинаю раскрашивать слой ниже линейного рисунка.Я начинаю с рисования основных цветов каждого объекта. Как я уже говорил, каждый объект имеет 2 цвета: один для светлой стороны и один для теневой стороны, в зависимости от того, какая сторона является основной, это тот, который я раскрашу в первую очередь. В дневной сцене у вас обычно есть светлая сторона, которая намного больше, чем теневая сторона, в то время как в ночных сценах все наоборот.
Для этого я отключаю слой с силуэтом персонажа, который я сделал ранее.Затем на новом слое выше этого и ниже линейного рисунка я заполняю основным цветом каждый объект персонажа, прежде чем перейти к следующему шагу.
На этом этапе мы можем отключить слой с линиями, которые мы использовали в качестве направляющих для теней, поскольку технически мы больше не будем его использовать.
А дальше нужно просто заполнить оставшиеся пятна соответствующими цветами.
Чтобы избежать появления белых пятен, я обычно снова включаю слой с силуэтом и заливаю его тем же цветом, что и линейный рисунок, блокируя прозрачные пиксели.Вы могли бы просто решить эти проблемы, раскрасив его лучше и тщательнее, но мне кажется, что на это уходит слишком много времени, поэтому я просто использую слой с силуэтом, чтобы исправить свои ошибки. Просто имейте в виду, что я использую это для экономии времени, а не то, что вы бы сделали, если бы анимировали его.
Вполне возможно, что даже с черным слоем силуэта вам все равно придется внести некоторые исправления вручную, так что будьте осторожны с этим.Совет, которого следует избегать, — установить кисть, которую вы используете для рисования линий, с минимальным сглаживанием, это сделает линии немного чище, и вам будет проще раскрасить рисунок.
7- ПОСТПРОИЗВОДСТВО
Мы почти закончили, теперь нам просто нужно добавить настройки постпродакшена.Это корректировки, которые обычно в анимации выполняются с помощью программного обеспечения для редактирования видео, однако в Clip Studio Paint есть инструменты, которые могут помочь вам добиться аналогичного результата при работе с отдельными изображениями.
Во-первых, на всякий случай сохраните каждый слой рисунка в одной папке, а затем скопируйте эту папку. Мы будем работать над копией, чтобы в случае ошибки можно было начать заново, не потеряв оригинал.
Теперь в анимации персонаж будет отделен от фона, поэтому я начинаю с объединения всех слоев персонажа в один.Просто выберите слои штриховки и цвета (если цвета используют несколько слоев, выберите каждый из этих слоев) и объедините их в один.
Затем проделайте то же самое с фоном.Если фон разделен на несколько объектов, некоторые из которых расположены ближе, чем другие, объедините те, которые находятся на одинаковом расстоянии от камеры, в один слой.
Когда слои настроены правильно, пора скорректировать цвета с помощью корректирующих слоев.Мне нравится начинать с использования корректирующего слоя «Тоновая кривая» для настройки каждого слоя. Я начинаю с использования одного в фоновом режиме. Если у вашего фона несколько слоев, вам просто нужно скопировать корректирующий слой и обрезать его для каждого слоя.
И еще один для персонажа.Не забудьте сначала закрепить корректирующий слой на слое персонажа, чтобы он влиял только на этот слой, в противном случае он также повлияет на фоновые слои, поэтому вам нужно обрезать корректирующий слой на слое персонажа и, после того, как вы закончите его настройку, объединить корректирующий слой со слоем персонажа. То же самое с фоновыми слоями, поэтому каждый корректирующий слой, привязанный к другому слою, необходимо будет объединить с указанным слоем.
Теперь я добавляю немного тени на новый слой.Создайте новый слой, установите режим умножения, а затем с помощью инструмента градиента или очень мягкой кисти создайте небольшой градиент для более темной стороны рисунка. Если тень слишком сильная, отрегулируйте ее, уменьшив непрозрачность.
Затем я делаю то же самое, чтобы добавить блики, но вместо черного цвета я использую белый, и вместо того, чтобы устанавливать режим умножения, он установлен на «экран», «осветление» или «осветление», попробуйте несколько режимов наложения, чтобы посмотрите, какой из них лучше всего подходит для вас.
Пришло время добавить размытия.Чтобы размыть объекты, мне нравится использовать размытие по Гауссу. Некоторым аниме нравится добавлять размытие к сценам, чтобы лучше передать глубину. Таким образом, вещи, которые находятся дальше от фокуса, имеют тенденцию быть более размытыми. Вы можете просто вырезать весь фон с одинаковой интенсивностью, но я бы посоветовал размыть элементы в соответствии с их глубиной в сцене.
Персонажу также потребуется немного размытия, но на этот раз метод будет немного другим.
A- Объедините все слои в один
B- Сделайте копию
C- Примените легкий эффект размытия (с размытием по Гауссу) к копии
D- Мягкой кистью сотрите части с копии, которую вы не делаете. не хочу размываться.
Таким образом, острые части оригинала будут иметь впадину, в то время как размытые части копии будут закрывать остальную часть.
Когда это будет сделано, снова объедините все слои в один (пожалуйста, не забудьте сохранить исходную папку на случай, если вам не понравятся некоторые результаты и вы захотите начать заново)
После этого, чтобы сделать рисунок просто немного мягче, я использую эффект «размытие (сильное)».
Затем мне нравится использовать другой корректирующий слой, называемый цветовым балансом, чтобы немного отрегулировать цвета перед тем, как перейти к последним шагам.
На этом этапе я иногда добавляю еще один слой в экранном режиме, чтобы добавить немного больше бликов там, где они нужны.
А теперь пришло время небольшого трюка, называемого хроматической аберрацией.Возможно, вы слышали о нем, поскольку у него плохая репутация, однако, если вы используете его правильно и осторожно, он может добавить немного больше того ощущения «кино» или «ретро». Этот эффект иногда можно увидеть в больших аниме-фильмах, поскольку он нечасто используется в аниме-шоу.
Для этого вам необходимо выполнить несколько шагов для начала:
A — Сделайте 3 копии вашего чертежа
B — Та, что внизу, будет «оригиналом», та, что выше, будет «копией », Верхний будет« красным », а верхний -« синим ».Вы можете переименовать слои или просто изменить цвет их палитры, чтобы не запутаться.
C- Установите «синий» слой в режим «разница», а затем в окне «Редактировать» перейдите к тональной коррекции, а затем к коррекции уровня, вы примените коррекцию уровня к «синему» слою.
D- в окне коррекции уровня выберите Красный канал и сотрите его, сдвинув ползунок внизу.
E- Теперь вы сделаете то же самое для «красного» слоя, однако вам нужно оставить режим слоя в «нормальном», и вместо стирания красного канала вы удалите зеленый и синий каналы.Если вы все сделали правильно, ваш рисунок должен выглядеть так же, как и в начале.
Теперь на «синем» слое используйте инструмент трансформации, чтобы увеличить слой, взяв угол рисунка и удерживая нажатой клавишу «shift».Затем сделайте то же самое для «красного» слоя, но используя противоположный угол. Будьте осторожны, вам просто нужно сделать их немного больше, чем больше вы сделаете слои, тем сильнее будет хроматическая аберрация, и этот эффект выглядит лучше, если он тонкий.
Если вы все сделали правильно, ваш рисунок должен выглядеть так
Теперь вы можете объединить 3 слоя в 1, так что у вас останется только 2 слоя: исходный и с хроматической аберрацией.Итак, все, что вам нужно сделать сейчас, это стереть те места, где вы не хотите этого эффекта, из слоя хроматической аберрации, например, лицо, которое в данном случае является фокусом. Это то же самое, что и с эффектом размытия, вы стираете части измененного слоя, чтобы исходный слой под ним был виден сквозь
И, наконец, для последнего фильтра я люблю иногда использовать «шум».
Сначала, как и раньше, объедините слои в один, так что все, что у вас есть, это ваш рисунок с хроматической аберрацией, а затем сделайте копию.
Теперь в копии перейдите в Filter — Render — Perlin noise.
Держите шкалу очень низко.
Затем измените режим наложения на наложение или умножение и отрегулируйте интенсивность, уменьшив непрозрачность.
Вот и все, вот окончательный рисунок.
Как видите, если сравнить его с тем, что было до постпродакшена, настройки и фильтры могут иметь большое значение, и именно эти детали делают рисунок более аутентичным.
8- ЗАКЛЮЧЕНИЕ
Если бы мне пришлось объяснять это как можно меньшим количеством слов, это было бы так: «Если вы хотите, чтобы ваш рисунок выглядел как что-то из аниме-шоу или фильма, рисуйте, как они, и следуйте тому же процессу»
Очевидно , есть различия, поскольку это один рисунок, а это анимация, но я хочу сказать, что вам нужно имитировать процесс, если вы хотите, чтобы он выглядел одинаково.Отделение персонажей от фона, очистка линейного рисунка, использование линий для разделения теней — все это методы, обычно используемые в анимации. Стадия постпродакшена будет чем-то похожа на композитинг в анимации. По сути, вы сами выполняете работу разных команд по созданию анимации, но для одного рисунка, от раскадровки (эскиза) до компоновки (постпродакшн).
В целом, я думаю, что это дает вам представление о всей тяжелой работе, которая входит в создание анимации, и может помочь вам понять некоторые методы, используемые для придания ей отличительного вида, а когда вы поймете методы, вы можете начать изменяя их или расширяя, чтобы они лучше соответствовали вашим потребностям.
9- СПАСИБО
Я все еще новичок в преподавании уроков, поэтому надеюсь, что смог объяснить это достаточно хорошо.Кроме того, английский не является моим родным языком, поэтому, если есть грамматические ошибки, не стесняйтесь сообщить мне об этом в комментариях.
Спасибо, что дочитали до самого конца, я очень надеюсь, что это руководство было для вас некоторой помощью, если да, не стесняйтесь выразить ему свое сердце и оставить комментарий. Также вы можете посмотреть мои материалы в моем инстаграмме @ricardokonart и в моем твиттере @RicardoKonart
Увидимся позже
https: // www.instagram.com/ricardokonart/
.