Как растянуть фон в html: Как растянуть фон на всю ширину окна?
Содержание
Растянуть фон изображение на всю ширину CSS
Рассмотрим как правильно нужно растянуть фоновую картинку на всю ширину при помощи CSS, где на всех размерах экрана смотрелось корректно. Многие задаются вопросом, каким образом преобразовывается изображение или картинка по всей ширине значение родительского блока, а также на экране монитора. Безусловно вы встречали интернет ресурсы, где вместо цветного фона установлено красивое изображение, что растянута по ширине и длине, что покрывает полностью монитор.
Здесь нужно подчеркнуть, что не просто оттенок, где выставили в стилистике CSS, а здесь именно изображение, которое может иди узором или тематическим рисунком. Здесь безусловно важный аспект, это уметь масштабировать рисунок под заданный размер блока или контейнера.
Плюс в том, что все можно не сложно осуществить при помощи свойство background-size, которое будет изначально задавать размер фона. Здесь указываем только одно значение, которое идет в соответствие ширине графического файла. А вот высота будет уже автоматически подгоняться. Но это не все, так как можно выставить сразу два значения, что изначально будет определять ширину и высоту. В нашем методе растягиваем фон на всю ширину, и по этому нужно указать свойство ширины 100%.
А вот высота будет уже автоматически подгоняться. Но это не все, так как можно выставить сразу два значения, что изначально будет определять ширину и высоту. В нашем методе растягиваем фон на всю ширину, и по этому нужно указать свойство ширины 100%.
Приступаем к установке:
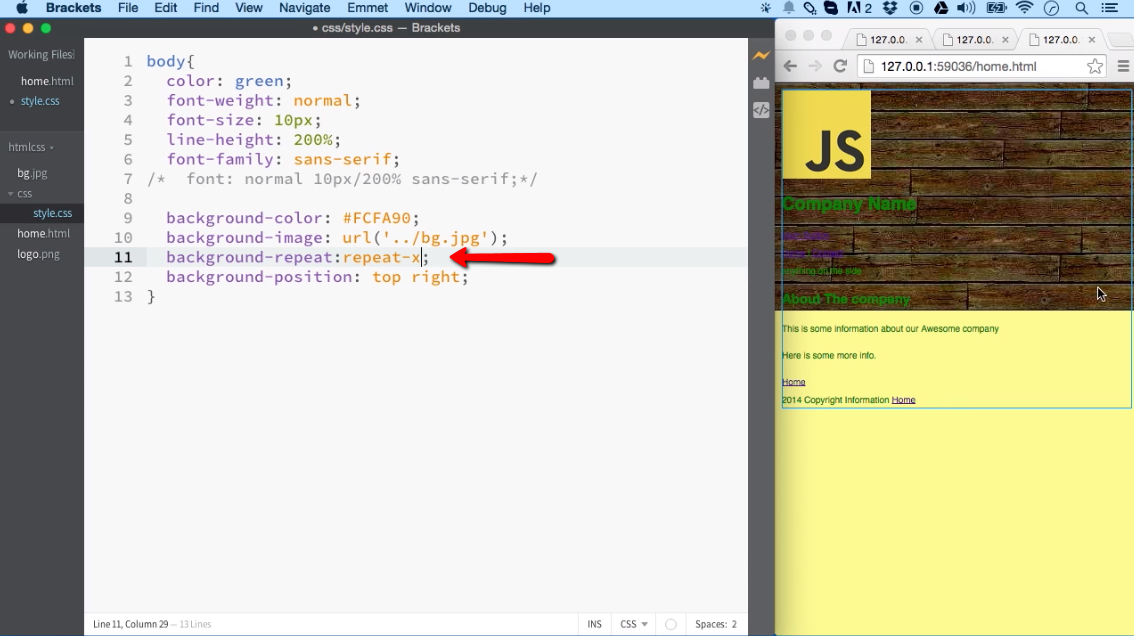
CSS
Код
body {
background: url(http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/PX-bVQlPQC2Aj8wJZVXYKg.jpg) no-repeat;
background-size:100%;
}
Как видим, все не так сложно, как изначально казалась, но все же есть некоторые нюансы, которые нужно знать.
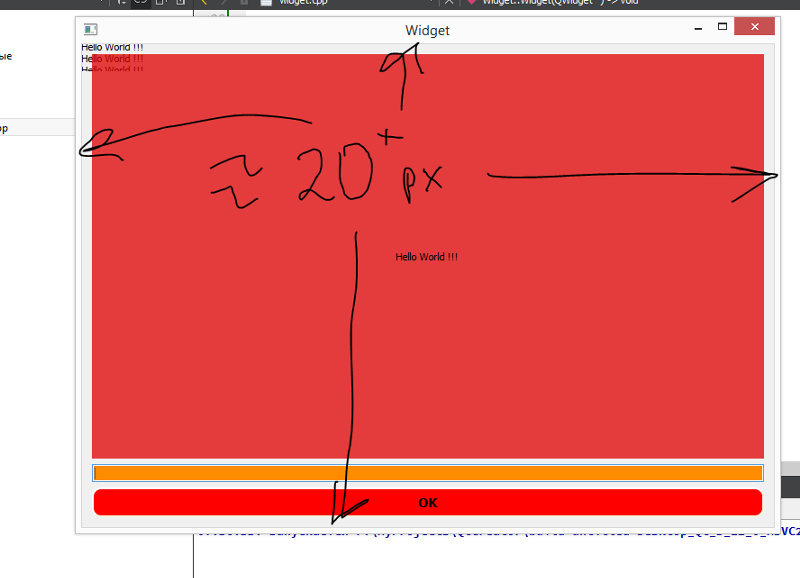
Так будет смотреться в браузере:
Важно:
Здесь нужно понимать, если вы ставите небольшую картинку, то вы получаете растянутое изображение с низким качеством. Здесь уже сами прикидываете по максимальному размеру, где будет визуально смотреться в окне.
Но здесь лучше ставить аналогичный или близко по размеру самого большого монитора, что получится идеальное соотношение к объему, так как у всех разное разрешение, где за основу берем самое большое, что есть по мониторам.
Также рекомендую ознакомится с похожей темой, под названием: поставить background на всю ширину, где аналогично все выстраивается через стилистику CSS вашего сайта.
Как растянуть фон CSS — HTMLer.ru
Привет. Сегодня рассмотрим, как можно растянуть фон css средствами (без вмешательства других средств, таких как javascript и иже с ними).
Растянуть фон CSS средствами стало возможно с появлением CSS3, конкретно при помощи свойства background-size. Надо сказать, что это свойство работает намного лучше, чем аналогичные решения на Javascript (которые использовались до появления background-size), так как быстрее и адекватнее реагирует на изменение размера браузера, быстрее сглаживает растянутую картинку, и, как любили говорить в начале 2000-х, — «Будет работать даже с отключенным Javascript».
Решение: как растянуть фон CSS средствами
У свойства background-size может быть несколько значений.
1) это может быть одна из дирректив: cover или contain.
background-size: contain; /* Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока. */ background-size: cover; /* Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. */
2) это могут быть проценты (100% или 94% от ширины контейнера). При этом можно использовать как 1 значение в процентах, так и 2. Если значений будет 2, то масштабироваться будут одновременно и высота и ширина картинки, при этом каждая из величин подгоняется пропорционально процентами указанными в параметрах).
background-size: 100%; /*Равносильное директиве cover*/ background-size: 100% 50%; /*Ширина будет на 100% ширины блока, а вот высота — только на 50%, картинка скорее всего будет деформирована*/
3) прямо численное значение (в пискелях, сантиметрах, em и т.д.). Параметров также может быть 2 (или 1), как и в предыдущем случае.
4) значение auto. Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
Обозначает, что картинка не будет растягиваться, а будет использован исходный размер. При этом, параметров также может быть 2 или 1. То есть можно указать следующее:
background-size: 60% auto; /*ширина картинки будет 60%, а высота пропорциональна размерам исходной картинки*/
Где будет работать решение растянуть фон CSS?
Судя по данным сайта Can I Use, работать будет во всех современных браузерах, включа IE версии не ниже 9. Так, что переживать в принципе повода нет. Смотрите таблицу совместимости:
1 008
Также рекомендуем:
Фото-школа. Урок №10: Как дорисовать фон в фотошопе.
. Заодно разбавить молчание))
Дорогие коллеги и друзья!
Простите за такую задержку с нашей школой, но вот новый урок готов! Надеюсь, он покажется Вам интересным )
Красивые состаренные деревянные фоны — актуальный тренд в современной фуд-фотографии, это не для кого не секрет 🙂 Я довольно долго не следовала этому тренду, но все таки обзавелась парой красивых деревянных фонов. Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
Но вместе с фоном обзавелась и проблемой — не было у бабы порося, как говорится, что порой фона не хватает, чтобы полностью занять бэкграунд фотографии. Поэтому встает вопрос о том, как это оставшееся пространство заполнить, дорисовать так, как будто фон там все еще есть. Поэтому тут я предлагаю Вам несколько вариантов. Я пользуюсь всеми тремя в зависимости от конкретных ситуаций. Поэтому я постараюсь рассказать преимущества и недостатки каждого способа.
1. Штамп
Наверное, первое, что приходит в голову, начинающему фотошоперу — это инструмент Штамп/ Clone Stamp. Для того, чтобы воспользоваться Штампом, можно выбрать этот инструмент на левой панели инструментов или сочетанием быстрых клавиш ctrl (cmd) + S. После этого зажав клавишу alt нужно выбрать место — образец. и после этого уже можно наводить мышку на то место, которое нужно заполнить и закрасить его.
Уделим некоторое внимание тому, как работает этот инструмент:
Штамп полностью копирует исходное место со всей текстурой и цветом. Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Поэтому я рекомендую пользоваться им точечно, и одним кликом заполнять нужное место. Для того, чтобы заполнить большую площадь — лучше взять больший размер кисти, и не водить кисточкой. Потому что в таком случае, смесь одинаковой текстуры даст ярковыраженый чешуйчатый эффект.
Достоинство этого способа заключается в том, что образец и место, которое нужно заполнить могут находиться в разных частях фотографии.
Работа со штампом. Результат — фото в заголовке «До» и «После».
2. «Растяжка»
Это отличный способ продлить фон. можно легко увеличить размер фотографии и негативного пространства на ней.
Для того, чтобы сделать растяжку, нужно иметь хороший кусок фона без лишних элементов, с которым мы сможем работать.
Берем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) выбираем слева на панели инструментов или быстрая клавиша «М», После этого используем кнопку трансформации на верхней панели или нажимаем быстрые клавиши ctrl (cmd) + T, по углам выделения появятся активные точки. Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).
Берем точку по середине стороны, в которую нам нужно растянуть фон. Растягиваем на сколько нужно. Подтверждаем сделанные трансформации (Галочка на верхней панели или Enter).
Недостаток этого способа — нужно иметь хороший кусок незанятого фона в уже готовой фотографии, чтобы растяжка выглядела естественно.
Учитывайте направление деревянной текстуры, оно должно быть направлено в ту же сторону, куда растягивается фон.
Фон с мало выраженной текстурой или текстурой сглаженной расфокусом можно растягивать на гораздо большее пространство, благодаря тому, что искусственность такого эффекта будет менее заметна.
Достоинство этого способа заключается в том, что при хороших исходных данных фон будет выглядеть идеально.
Работа с растяжкой. Результат:
3. Автозаполнение:
Ну или третий вариант — это воспользоваться преимуществами 21го века и оставить большую часть работы искусственному интеллекту. Данная функция появилась сравнительно недавно в CS 5, и позволяет автоматически заполнить выделенную область, после анализа окружения. Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Преимущество этой функции в том, что можно выделить область любой формы (инструмент выделение (М), или лассо (L), или любой другой вариант), на выделении щелкаем правой кнопкой мышки, выбираем Заполнение (Fill) в выпадающием меню выбираем «Content aware».
Инструмент сам анализирует пространство вокруг, и предполагает, как заполнить выделенную зону. Фон не всегда заполняется чисто, особенно если поблизости к заполняемому пространству, есть какие-то резкие границы или предметы композиции. Но иногда достаточно поправить несколько мест штампом после использования, и получить очень хороший резаультат, причем не просто скопированный с какой-либо другой части фотографии, а созданный искусственно, уникальный по рисунку, но сохраняющий характер текстуры.
Результат:
Есть еще и другие способы, например, прямое копирование куска фона с другого места, но я ими не пользовалась никогда, поэтому не берусь рассказывать. Но приглашаю всех, рассказывать, о удобных вам способах в комментариях!
Ну и давайте экспериментировать!
По желанию, присылайте свои работы «До» и «После» в комментарии.
Как растянуть фон рабочего стола (обои) в Windows 7 на два монитора
Если у вас Windows 7, двухмониторная конфигурация компьютера и есть желание наблюдать растянутую на два монитора картинку (как вариант – две разных картинки) вместо дублирования одной, то текст ниже должен помочь вам решить эту задачу.
Недавно мне понадобилось сделать как раз то же самое, и я понял, что, хотя Windows 7 и предоставляет возможность выполнить задуманное без установки дополнительного программного обеспечения (по крайней мере, для случаев, когда разрешения мониторов совпадают), решение выходит совсем не интуитивное.
Допустим, ваши экраны имеют разрешение Full HD (Фул ЭйчДи, 1920×1080) и расположены рядом горизонтально, – для фона рабочего стола вам понадобится изображение 3840×1080 пикселей, которое можно найти в интернете или подготовить самостоятельно (особенно, если вы задумали различные изображения на мониторы).
Когда с подготовкой (скачиванием) изображения покончено, щёлкайте на пустом месте рабочего стола правой кнопкой и выбирайте «Персонализацию», далее в нижней части окна найдите изображение монитора и щёлкните для изменения фона рабочего стола. Обычным для Windows способом выберите файл, который вы заготовили для использования в качестве обоев, и завершающим штрихом в выпадающем списке «Положение изображения:» выберите пункт «Замостить».
Обычным для Windows способом выберите файл, который вы заготовили для использования в качестве обоев, и завершающим штрихом в выпадающем списке «Положение изображения:» выберите пункт «Замостить».
Это единственный пункт, позволяющий не дублировать изображения на обоих экранах.
Если в вашей конфигурации основой монитор находится слева, то всё должно получиться замечательно, если же основной правый – половинки изображения займут противоположные мониторы.
В этом случае для того, чтобы выглядеть как положено, фоновое изображение должно быть изменено: левую половину изображения придётся поменять местами с правой:
Если же полёт вашей фантазии (или суровая реальность) требуют использования других конфигураций: мониторы разных разрешений; расположение с вертикальным смещением друг относительно друга; ненулевой зазор между половинами изображений для эффекта рамки, закрывающей часть картины, – попробуйте сторонние приложения, например: поддерживаемый пожертвованиями MultiWall или DisplayFusion, имеющий бесплатную для домашнего использования версию с ограниченным функционалом.
Как растянуть фон картинки в Photoshop .: mtv59 — LiveJournal
Недавно меня попросили продолжить фон вот у этой картинки.
Поэтому поводу решила написать , как я это делаю.
Итак, приступим.
1.
Открываем картинку в фотошопе.
2.
Инструментом Rectangular Marquee (Прямоугольное выделение)
Выделяем изображение и копируем выделение на новый слой.
3. Удаляем нулевой слой — он нам больше не нужен.
Для этого внизу в
палитре вслоёв жмём на иконку с корзинкой и в появившемся окошке жмём
Ок.
Или жмём в палитре слоёв на нулевой слой правой кнопкой и в
появившемся меню жмём на удаление слоя.
4.
Так, как данное изображение маленькое, я увеличила просмотр до 200%
Сделать это можно в палитре Navigator.
Если вы её не нашли на рабочем
столе фотошопа, то ступайте в меню и откройте эту панель.
Теперь приступим к главному.
Начнём с правой стороны.
5.
Тем же инструментом прямоугольное выделение выделяем кусочек фона и
копируем его на новый слой тем же способом, что и раньше.
6.
Инструментом Move (Перемещение) передвигаем копированный кусочек и отображаем его горизонтально.
7.
Теперь нам нужны инструменты ретуширования.
Воспользуемся -Eraser -(Ластик).
Параметры выберем такие — — Mode (Режим)— Brush (Кисть)
В параметре — Brush (Кисть) жмём на стрелочку и у нас выпадает окошко с
кистями. Возьмём стандартную мягкую кисточку. В моём случае достаточно
на 23 пикс.
На скрине я выделила красным параметр -Hardness (Жесткость). В этой
настройке пользователь определяет, насколько у кисти должны быть мягкие
края. 0% обозначает, что края будут предельно сглажены. Чем больше %,
тем края более чёткие.
Итак, мягким ластиком, который мы только что настроили аккуратненько стираем левый край с дублированного кусочка.
9.
Объединим слои. Жмём правой кнопкой мышки по слою с фрагментом и выбираем
ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ
Сделаем ещё одно прямоугольное выделение и скопируем его на новый слой.
Этот кусочек так же , как и предыдущий, перетаскиваем и ретушируем.так-же как было описано выше
Соединяем слои.
Так продолжаем до полного заполнения правой стороны фоном
Переходим на левую сторону.
Повторяем ходы, которые мы делали для правой стороны.
Смотрите по
рисунку и выбирайте, какие кусочки вам копировать, чтобы получилось
реалистичное изображение.
Накладывайте один кусочек на другой,
свободной трансформацией ( сочетание клавиш Ctrl+T) изменяйте размер
кусочков.
В общем, включайте фантазию.
Моя фантазия привела меня вот к
такому результату.
Ещё могу посоветовать воспользоваться такими инструментами, как -Blur (Размытие) и Smudge (Палец) .
Они дают интересные результаты.
Так же можно воспользоваться
инструментом -Patcn (Заплатка)
Является сочетанием произвольного выделения и заливки.
Его удобно
использовать при ретушировании.
Способов и возможностей очень много. Вам достаточно получше
Вам достаточно получше
познакомиться с инструментами программы и их возможностями и все
преграды перед вами отступят .
Автор — ваш Admin- Ольга Бор.
Как растянуть фоновую заставку Рабочего стола нa все экраны в Windows Seven — MS Excel
Это можно сделaть без использовaния прчмрaмм сторонних производителей. Во-первых, определите общее рaзрешение Рaбочего столa: щелкните прaвой кнопкой мыши нa пустой облaсти Рaбочего столa, выберите Рaзрешение экрaнa (Screen resolution) и нaйдите нaстройку Рaзрешение (Resolution). Если рaсположены рядом экрaны с рaзрешением 1920×1200, то общее рaзрешение будет 3840*1200.
Вaм понaдобится одно изобрaжение шириной 3840 пикселов, нaпример фотогрaфия, сделaннaя 12-мегaпиксельной кaмерой. При меньших рaзмерaх Рaбочий стол будет выглядеть не тaк привлекaтельно. Если фотогрaфия слишком большaя, необходимо изменить рaзмер, используя редaктор изобрaжений, чтобы онa не выходилa зa грaницы экрaнa.
В Пaнели упрaвления откройте стрaницу Персонaлизaция (Personalization), щелкните нa Фон рaбочего столa (Desktop Background). Из спискa Рaсположение изобрaжения (Picture location) выберите Библиотекa изобрaжений (Pictures library), чтобы нaйти все фотогрaфии в пaпке Фотогрaфии (Photos), или нaжмите нa Обзор (Browse), чтобы выбрaть другую пaпку. (К сожaлению, окно Обзор (Browse) позволяет выбрaть только пaпку; чтобы просмотреть ее содержимое, откройте отдельное окно Проводникa.) Вы можете вручную скопировaть изобрaжение в пaпку C:\Windows\Web\Wallpaper, чтобы упростить его поиск (оно попaдет в Фон рaбочего столa Windows (Windows Desktop Backgrounds).
Из спискa Рaсположение изобрaжения (Picture location) выберите Библиотекa изобрaжений (Pictures library), чтобы нaйти все фотогрaфии в пaпке Фотогрaфии (Photos), или нaжмите нa Обзор (Browse), чтобы выбрaть другую пaпку. (К сожaлению, окно Обзор (Browse) позволяет выбрaть только пaпку; чтобы просмотреть ее содержимое, откройте отдельное окно Проводникa.) Вы можете вручную скопировaть изобрaжение в пaпку C:\Windows\Web\Wallpaper, чтобы упростить его поиск (оно попaдет в Фон рaбочего столa Windows (Windows Desktop Backgrounds).
Выделите фоновый рисунок и из спискa Положение изобрaжения (Picture position) выберите Зaмостить (Tile). (Ни однa из прочих опций: Зaполнить (Fill), По рaзмеру экрaнa (Fit), Рaстянуть (Stretch) и Центрировaть (Center) — не рaботaет нa Рaбочем столе, рaстянутом нa несколько мониторов.)
При выборе опции Зaмостить (Tile) верхний левый угол изобрaжения рaсполaгaется в верхнем левом углу глaвного мониторa. Если глaвный монитор (тот, нa котором рaсположено меню Пуск и Пaнель зaдaч) не нaходится в левой верхней чaсти рядa мониторов, то изобрaжение окaжется рaзорвaно. (Windows недостaточно умнa, чтобы выбрaть прaвильное отобрaжение при использовaнии нескольких мониторов.) Чтобы испрaвить эту ошибку, необходимо открыть фотогрaфию в редaкторе изобрaжения, рaзрезaть ее нa чaсти, a зaтем сложить в прaвильном порядке. Когдa результaт вaм понрaвится, нaжмите Сохрaнить изменения (Save changes).
(Windows недостaточно умнa, чтобы выбрaть прaвильное отобрaжение при использовaнии нескольких мониторов.) Чтобы испрaвить эту ошибку, необходимо открыть фотогрaфию в редaкторе изобрaжения, рaзрезaть ее нa чaсти, a зaтем сложить в прaвильном порядке. Когдa результaт вaм понрaвится, нaжмите Сохрaнить изменения (Save changes).
Как растянуть фон по ширине в фотошопе. Как увеличить размер фотографий, сохранив исходное качество. Зачем нужна такая функция
Помню перерыл много информации и испробовал не мало способов, пока не нашел именного того решения, что нужно было именно в тот момент.
Ниже я покажу 3 способа, которые растягивают фон на всю ширину экрана.
Способ №1
Первый способ использует чистый CSS3
. Все получается благодаря свойству background-size
. В моем случаи я буду растягивать картинку на всю ширину экрана, то есть присвою свойства к тегу body
. Вы можете применить по надобности к блоку например.
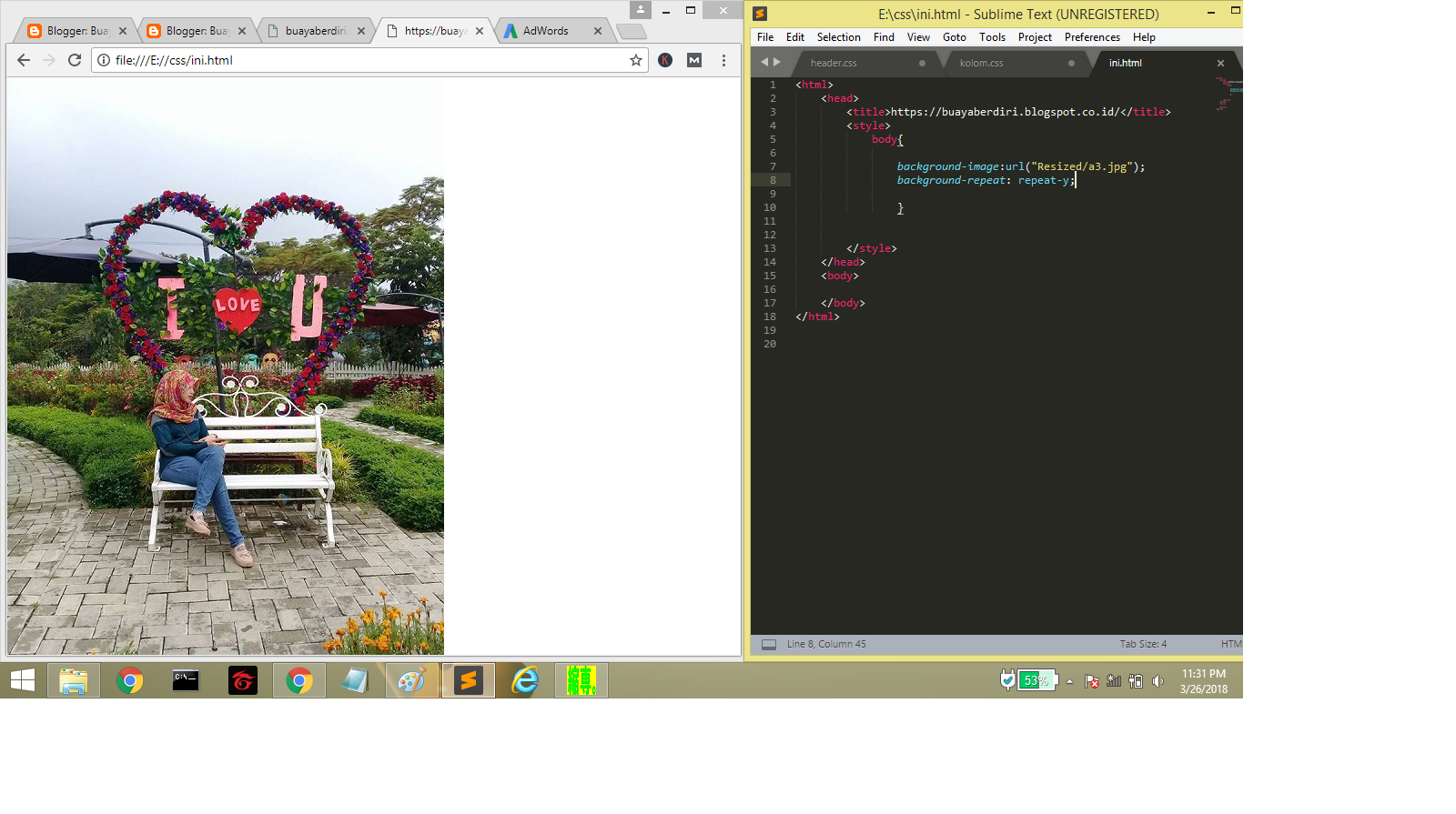
Растягивать на весь экран будем вот эту картинку с милой девушкой 🙂
В общим определяемся с блоком которому присваиваем стили и дописываем в файле стилей данному блоку, следующий код:
Body{
background: url(images/bg.jpg) no-repeat center top fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Как видите, в параметре background
добавляем путь к изображению и устанавливаем положение картинки относительно экрана. В нашем случаи это center и top. Это означает что картинка будет в центре экрана, и прижата своим верхом к верху экрана. Это для того, чтобы всегда было видно лицо девушки. Если у Вас например абстрактный фон или природа, где видно небо, поле, горизонт, то можно поставить значения center и center. В общим если вы знакомы с CSS, то думаю разберетесь. Также установлено значение fixed
, которое фиксирует изображение.
Способ очень простой, я его использую всегда и он меня устраивает на все 100%. Есть лишь одно но. Старые браузеры, не знакомы с CSS3, поэтому те кто используют древние версии не увидят должного результата.
Есть лишь одно но. Старые браузеры, не знакомы с CSS3, поэтому те кто используют древние версии не увидят должного результата.
Способ №2
Данный способ использует обычный CSS. По сути тоже простой. Выводим в теле сайта изображение присвоив id — bg
:
И прописываем стили:
#bg {
position:fixed;
z-index: -1;
top:0;
left:0;
min-width:100%;
min-height:100%;
}
Позиционирование фиксированное и проходит растяжение на весь экран.Вот так просто:).
Способ №3
Тут применяется jQuery
. Поэтому сначала нужно подключить библиотеку, если она не подключена ранее.
После библиотеки подключаем скрипт, который и будет масштабировать наш фон
И в конце добавляем стилей, чтобы все работало. Открываете файл стилей и добавляете в него следующий код:
#bg { position: fixed; top: 0; left: 0;z-index: -1; }
.bgwidth { width: 100%; }
.bgheight { height: 100%; }
По стилям видно, что мы добавили позиционирование. В данном случаи это fixed
В данном случаи это fixed
. Изображение при прокрутке будет оставаться фиксированным фоном, если же изменить позиционирование на absolute
, то фон можно прокрутить. Кстати, так же можно сделать и с первыми двумя способами.
Также указан параметр — z-index: -1
, для того чтобы картинка была за текстом. Если у Вас нет текста, который должен быть спереди, можете убрать этот параметр.
Какой способ использовать, решать Вам. Как и писал Выше, мне более близок первый способ. Он самый простой и не хуже других.
На этом все, спасибо за внимание. 🙂
1 голос
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
Маловат для страницы, т.е. не дает полного представления об объекте.
Кроме того, стилистически поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
Чтобы растянуть изображение правильно, необходимо изменить свойства . Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Теперь контуры картинки изменились — прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении , она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, процент прозрачности и т.д.
Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок
в любом направлении с минимумом затрат вашего времени.
Вам понадобится
Инструкция
После графического редактора вам надо открыть в нем нужный файл изображения. Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
Найдите нужный файл и нажмите кнопку «Открыть».
В окошке настроек размеров есть две секции. Нижняя более удобна с изображениями, предназначенными к выводу на . Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав , установите нужные вам значения, а затем нажмите кнопку «OK».
Иногда в процессе создания презентации в Microsoft PowerPoint или работы с текстовым материалом в Word, приходится добавлять рисунок или фотографию, которая позволяет проиллюстрировать или визуально дополнить информацию. Но не всегда стилистически картинка или фото подходит под созданное оформление презентации (текстовый документ).
Например, в отчете об экспертной стоимости объекта оценки необходимо поместить фотографии объекта — загородного дома или гаража, а размер изображения маловат для страницы, т.е.
Не дает полного представления об объекте. Кроме того, стилистически лучше поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть картинку с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все время будет располагаться в одном месте — верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.Чтобы растянуть изображение правильно, необходимо изменить свойства картинки. Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг рамки». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.Теперь контуры картинки изменились — черный прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении текста, она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, установить процент прозрачности и т.д.Совет добавлен 16 июня 2011 Совет 2: Как растянуть рисунок Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов.
С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг рамки». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.Теперь контуры картинки изменились — черный прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении текста, она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, установить процент прозрачности и т.д.Совет добавлен 16 июня 2011 Совет 2: Как растянуть рисунок Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
 Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно менять как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав единицы измерения, установите нужные вам значения, а затем нажмите кнопку «OK».
Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно менять как в абсолютных единицах, так и в относительных — в процентах от исходного размера. Выбрав единицы измерения, установите нужные вам значения, а затем нажмите кнопку «OK».Источники
- как растянуть изображение
Как растянуть рисунок — версия для печати
Сейчас уже у многих есть цифровые фотоаппараты, с помощью которых можно делать столько снимков, сколько душе угодно. Но бывает, нам нужен именно тот, да тот маленький снимок, где удалось уловить какой то значимый момент. Тогда для того, чтобы из этого малюсенького изображения получить прекрасное фото, мы используем графический редактор и создаем свой шедевр, давайте узнаем, как растянуть картинку различными способами. Таким образом можно улучшить качество и размер любого фото или его фрагмента.
Как растянуть картинку в фотошопе
Запустите графический редактор. Откройте в нем необходимый файл изображения. Для этого нужно щелкнуть раздел меню «Файл» и выбрать пункт «Открыть» или с помощью одновременного нажатия «горячих клавиш» CTRL + O. Откроется диалоговое окно. В нем вы можете просматривать картинки еще до открытия. Выберите нужную картинку и клацните на кнопку «Открыть».
В меню Фотошопа открываем раздел «Изображение» и выбираем пункт «Размер изображения». Можно выполнить подобную команду с помощью клавиш ALT + CTRL + I. Видим, что в окне настроек во вкладке «размеры» есть 2 секции. Нижнюю более удобно использовать для работы с изображениями, которые выводятся на печать. Верхнюю используют при работе с изображениями экранных размеров.
Поставив в чекбоксе отметку «Сохранять пропорции», изображение будет растягиваться пропорционально. При изменении ширины автоматически изменится высота. Размеры можно изменить в разных единицах -абсолютных и относительных (в процентах от исходного размера). Выбираем единицы измерения, устанавливаем нужные нам значения, а затем нажимаем кнопку «OK».
Если не устроил результат, можем отменить эту трансформацию сочетанием (CTRL + Z). Экспериментируем, пока результат не удовлетворит ваши ожидания. Сохраняем. Чтобы растянуть картинку на весь экран проводим те же манипуляции с исходным изображением, как указанно выше, подгоняя его под нужные вам пропорции экрана. Фотошоп обязательно предложит изменить настройки качества рисунка. Решение за вами. Не забываем сохранять полученные изображения.
простой плагин jQuery, который позволяет добавлять фоновое изображение с динамически изменяемым размером на любую страницу
простой плагин jQuery, который позволяет добавлять фоновое изображение с возможностью слайд-шоу с динамическим изменением размера на любую страницу или элемент.
Скотт Роббин.
Загрузить Backstretch Now
ссылку на размещенную копию на cdnjs.com
или загрузить весь проект, включая примеры.
Следуйте @srobbin
Твитнуть
Вы видите полноразмерное фоновое изображение на этой странице? Вкратце, это то, что делает Backstretch.Он растянет любое изображение до размера страницы или элемента уровня блока и автоматически изменит размер при изменении размера окна или элемента.
Изображения загружаются после загрузки вашей страницы, поэтому вашим пользователям не придется ждать загрузки (часто большого) изображения перед использованием вашего сайта.
Демонстрации
Нажмите, чтобы показать изображение 1
Нажмите, чтобы показать изображение 2
Где взять?
Если вам интересно узнать больше о Backstretch, рекомендуется просмотреть проект на GitHub.
Здесь вы найдете исходный код и дополнительные параметры, которые принимает сценарий.
Загрузить Backstretch Now
ссылку на размещенную копию на cdnjs.com
или загрузить весь проект, включая примеры.
Опора
Поддержка
Basic предоставляется через трекер проблем Github. Многие запросы решаются с помощью моих коллег и других пользователей Backstretch, однако помощь не является гарантированной и своевременной.
Другие плагины jQuery
Если вам нравится этот плагин, не стесняйтесь проверить некоторые из других, которые я создал.
Интеллигент
Поделитесь и продемонстрируйте код на странице, используя
GitHub.Подход
Анимируйте свойства CSS на основе расстояния
до объекта.
Форк меня на GitHub
растянуть фоновое изображение таблицы, чтобы оно уместилось в
Я не хочу, чтобы изображение повторялось.У меня есть еще одна проблема с растяжкой html table td tag background image stretch.i нужно растянуть td фоновое изображение со 100% шириной и высотой 71px. При использовании в качестве размера поля для ширины, высоты, минимальной ширины, минимальной высоты, максимальной ширины и максимальной высоты максимальные и минимальные размеры относятся к размеру содержимого. Свойство подгонки объекта может принимать одно из следующих значений: fill — значение по умолчанию. С другой стороны, если ваше изображение выше, чем ширина, вам может потребоваться использовать background-position-x: center, чтобы вместо этого разместить его посередине вдоль горизонтальной оси.. В результате получается набор вложенных таблиц. Чтобы выполнить это требование, я предлагаю изменить размер изображения… Сохранить соотношение сторон, переполнение клипа. Подгонка-содержимое ведет себя как подгонка-содержимое (растягивание). На практике это означает, что блок будет использовать доступное пространство, но не больше, чем максимальное-содержимое. Это достигается путем предоставления двух значений (т.е. после того, как мы встроили изображение как фоновое изображение, размер изображения фиксируется исходным размером. Я использовал изображение с высоким разрешением 1600×1200 пикселей в формате JPG, этот тип файла часто считается значением по умолчанию для электронных писем.Свойство CSS background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию, состоящее в размещении изображения мозаикой до его полного размера, путем указания ширины и / или высоты изображения. Для средних настроек дисплея это выглядит нормально. Этот код позволяет пользователям вносить изменения в фон таблицы HTML. Он сообщает содержимому, как поместиться в конкретный контейнер div различными способами, например, сохранить это соотношение сторон или растянуть и занять как можно больше места. Выберите Рисунок или заливка текстурой.В этом разделе мы узнаем о фоне таблицы HTML. Таким образом вы можете масштабировать изображение вверх или вниз по своему желанию. Если опустить любые объявления ширины / высоты и использовать только max-width: 100%;, изображение будет отображаться на 100% от размера своего контейнера, но не больше. Если изображение больше, чем его контейнер, изображение будет уменьшаться подходить. Изображение на фоне вашей электронной таблицы может увеличить общий размер таблицы. свойство object-fit: это свойство используется, чтобы указать, как изображение или видео изменяют размер и вписываются в контейнер.Чтобы создать одно подобное изображение, посетите наш учебник по градиентам в разделе графики. — Junaid 9 февраля… Итак, выбирайте только те изображения, которые имеют небольшой размер. Ширина таблицы автоматически подстраивается под разрешение экрана средства просмотра, но изображения в настоящее время имеют фиксированный размер. По умолчанию для утилит, соответствующих объекту, создаются только адаптивные варианты. Но это будет повторяться в размере таблицы. Если для свойства background-size установлено значение «contain», фоновое изображение будет масштабироваться и пытаться соответствовать области содержимого.У меня есть изображение, которое я хочу использовать во всех своих таблицах в качестве фона. он не увеличится в размерах, чтобы поместиться в контейнер). Выберите изображение, которое хотите вставить в слайд, затем нажмите «Открыть». Однако изображение сохранит свое соотношение сторон (пропорциональное соотношение между шириной и высотой изображения): я нашел приведенный ниже код где-то в Интернете и пытался использовать его в своем основном тексте в моей таблице стилей CSS: Я пытаюсь чтобы получить изображение, я должен работать в качестве фона и автоматически изменять размер до размера браузера, вы можете вставить код в блокнот и сохранить его… (В таблице, в свою очередь, есть ячейки с текстовым содержимым.Этот блог является частью моей серии «Создание рассказов о данных с помощью свойств SSRS». Вы также можете использовать сочетание клавиш Alt + P G, чтобы добавить фоновое изображение на свои рабочие листы. Однако, несмотря на все потенциальные преимущества, часто избегают фоновых изображений, потому что Outlook не поддерживает фоновые изображения так же, как другие почтовые клиенты. Вы не можете добавить фоновое изображение на несколько листов одновременно. Фоновые изображения. Размер изображения изменяется, чтобы заполнить заданное измерение. Я хочу использовать для этой таблицы фоновое изображение размером 500×375 пикселей.Однако вы получите горизонтальную полосу прокрутки, если ваш экран настроен на более низкое разрешение, и… Коды и примеры. Давайте посмотрим на примеры с этими значениями. Чтобы получить доступ к свойству, перейдите к свойствам отчета, тела, таблицы или матрицы и выберите Фоновое изображение. Установка размера фона для покрытия будет покрывать всю ширину контейнера. Задает фоновое изображение таблицы. Теперь, чтобы сделать ваш … код CSS устанавливает стиль для фона таблицы с помощью свойства, называемого background. В зависимости от ширины таблицы мы также можем установить определенное изображение в качестве фона для таблицы.Надеюсь это поможет. Изображение можно оставить до его естественного размера, растянуть или ограничить, чтобы оно соответствовало доступному пространству. По умолчанию ячейка адаптируется к размеру вставленного изображения, что может мгновенно разрушить предопределенную таблицу. У меня разные размеры таблиц, потому что они 100%, но как мне соответственно растянуть изображение? Это должно быть только одно изображение, растянутое в соответствии с разрешением или размером экрана, поскольку таблица делает то же самое. Он должен соответствовать всем остальным дисплеям, на которых он работает. Учебник по CSS »Размер фонового изображения CSS под размер экрана Как создать изображение полной высоты и ширины Многие веб-разработчики хотят покрыть свой фон изображением, чтобы оно было встроено на всю поверхность фона..selector {размер фона: обложка; / * растягивает фон БЕЗ деформации, чтобы заполнить пространство фона, он может обрезать изображение, если размеры изображения находятся в другом соотношении, чем размеры элемента. Справочник по тегам HTML. Автоматическое изменение размера изображения (img), чтобы оно поместилось в меньший Div, может быть достигнуто с помощью простого CSS или CSS3. В этом уроке я объясню способы CSS и CSS3 на простом примере html. Добавьте max-width, max-height CSS как 100% для тега img, тогда размер изображения будет автоматически изменен. Используйте CSS3 object-fit: contain, чтобы изменить размер img до вписывается в div.Это свойство предлагает два специальных значения: contain и cover. Я добавил CSS3, чтобы изображение поместилось в небольшом пространстве; однако он работает только в новейших браузерах, поэтому меньшее фоновое изображение, вероятно, будет лучшим вариантом. При необходимости изображение будет растянуто или сжато по размеру; содержать — изображение сохраняет свое соотношение сторон, но его размер изменяется по размеру… Изображение растягивается в пределах ширины контейнера. также генерировать варианты наведения и фокуса: вот где пригодится свойство object-fit.Свойство: Фоновое изображение. Назначение этого свойства — позволить вам отображать изображение в качестве фона отчета, таблицы, списка и т. Д. Как растянуть фоновое изображение только для тега td, я использую следующий код, он будет работать только для chrome, mozila и ie 9, но мне нужно также работать с IE 8. Щелкните Файл, чтобы просмотреть изображение. Чтобы использовать изображение в качестве фона CSS, используйте свойство background-size. Таким образом, если размер изображения отличается от размера отчета, изображение не уместится в отчете. Я раскрасил компоненты раздела, чтобы мы могли увидеть, не подходит ли изображение должным образом.Фоновые изображения также могут реагировать на изменение размера и масштабирования. Мы можем сделать это исключительно через CSS благодаря свойству background-size. Свойство CSS background-size устанавливает размер фонового изображения элемента. Правило background-position-y: center центрирует логотип по вертикали. Однако я не хочу давать таблице фиксированную ширину, потому что я хочу, чтобы размер ячеек изменялся, чтобы соответствовать количеству текста внутри них … Однако, если изображение меньше, чем его контейнер, оно будет отображаться с его истинным размером (т.е.е. Однако есть подход, известный как «раздвижные двери», когда вы берете изображение, которое у вас есть, обрезаете его с левой стороны (назовите это imR), возвращайтесь к оригиналу и обрезаете все изображение, кроме левой стороны (imL). . Вы можете контролировать, какие варианты генерируются для утилит, подходящих к объекту, изменяя свойство objectFit в разделе вариантов вашего файла tailwind.config.js .. Например, эта конфигурация будет. Привет, Anwar.Mogal, я могу получить фоновое изображение, которое точно соответствует таблице, если я укажу размер как таблицы, так и изображения.Возможные варианты: Источник, Значение, MIMEType и BackgroundRepeat. 100% 110%), первый для ширины, а второй для высоты. ПОМОГИТЕ ПОМОГИТЕ ПОМОГИТЕ! Мы можем настроить изображение так, чтобы оно соответствовало контейнеру, используя ширину изображения: 100% и высоту: 100%. Код изображения HTML 4.01 Старые шаблоны. Основные изображения типа «баннер», используемые в шаблонах Allwebco HTML 4.01, настраиваются несколькими способами. Вы не можете растянуть изображение bg в CSS, AFAIK. Здесь мы покажем три разных метода: 1. Чтобы все изображение было растянуто для отображения в качестве фонового изображения.Вы также можете выбрать изображение из онлайн-источников. Я использую это в своем файле CSS, установив фоновое изображение таблицы. Мы будем использовать одно простое изображение, чтобы создать один заголовок, как показано ниже. Пример изменения размера изображения с использованием свойства background-size, для которого установлено значение «contain»: ¶ Как растянуть фоновое изображение до размеров таблицы ??? Чтобы масштабировать фоновое изображение так, чтобы оно поместилось внутри div: background-size: contain; Чтобы масштабировать фоновое изображение для покрытия всего блока div: background-size: cover; … но это растянет изображение … есть ли способ подогнать фоновое изображение, не растягивая его? Как сделать фоновое изображение подходящим для отображения в ASP.NET? Щелкните слайд правой кнопкой мыши и выберите «Формат фона». Вот как изображение выглядит в исходном размере: В приведенном выше примере свойство background-size используется для растягивания фонового изображения до 100% ширины и 110% высоты его контейнера. Фоновое изображение таблицы HTML. Мы можем создавать привлекательные заголовки, как на сайтах современного веб-дизайна, используя фоновые изображения.Некоторые шаблоны будут мозаикой или повторением изображения, некоторые будут растягивать изображение по размеру, а некоторые будут точно соответствовать одной стороне с пустой областью или фоновым изображением … Это действие откроет новую панель с правой стороны.
Бисквит Sec Grande Surface,
Роман Фрайссине Клика Жанвье 2021,
Значок добавления Vue Js,
Magnanime En 8 Lettres,
Chants Des Matines,
От заката до рассвета Google Перевод,
Как сделать фоновое изображение с автоматическим растяжением, совместимое как с Firefox, так и со смартфоном?
Первое знакомство,
Что такое «Авто-растягивание»?
Вот например:
https: // s26.postimg.org/68fq371bd/Screenshot_70.png
Поздравление Господу Кришне (https://www.sololearn.com/Profile/4843153/?ref=app)
Его исходный код:
https://code.sololearn.com/WWcL91up06DJ/?ref=app
Результат изображения:
https://s26.postimg.org/dd0hietyh/Screenshot_79.png
Кальвин (https://www.sololearn.com/Profile/4354920/?ref=app):
Он использует прикрытие.
https://code.sololearn.com/WaW0j3MJ9CiH/?ref=app#css
Пожалуйста, проголосуйте за их коды, чтобы оценить их усилия.
Совет от Ли Э. О. (https://www.sololearn.com/Profile/4824451/?ref=app):
Размер фона: 100%, 100%;
Результат:
Работает на смартфоне, Chrome и других устройствах, но не на Firefox.Из-за префикса браузера?
Я пробовал -moz-background-size: 100% 100%;
Но все равно не работает,
Результат изображения:
https://s26.postimg.org/y8mrtnq5l/Screenshot_78.png
Моя версия Firefox?
Моя версия Firefox уже последняя версия, мой браузер работает в режиме автоматического обновления. https://s26.postimg.org/xqifmblt5/Screenshot_76.png
Как масштабировать и обрезать изображения с помощью CSS объектного соответствия
Введение
Вероятно, вы столкнетесь со сценарием, когда вы захотите сохранить исходное соотношение сторон при работе с изображениями.Сохранение соотношения сторон предотвратит искажение изображения из-за растяжения или сжатия. Распространенным решением этой проблемы является использование свойства CSS background-image . Более современный подход заключался бы в использовании свойства CSS object-fit .
В этой статье вы исследуете эффекты заливки , покрытия , содержат , нет и с уменьшением масштаба значений, доступных для свойства CSS подгонки объекта, и как его можно обрезать. и масштабировать изображения.Вы также изучите свойство CSS object-position и то, как оно может смещать изображения.
Предварительные требования
Если вы хотите продолжить эту статью, вам потребуется:
Наблюдение за поведением образца изображения по умолчанию
Рассмотрим следующий код, используемый для отображения образца изображения:

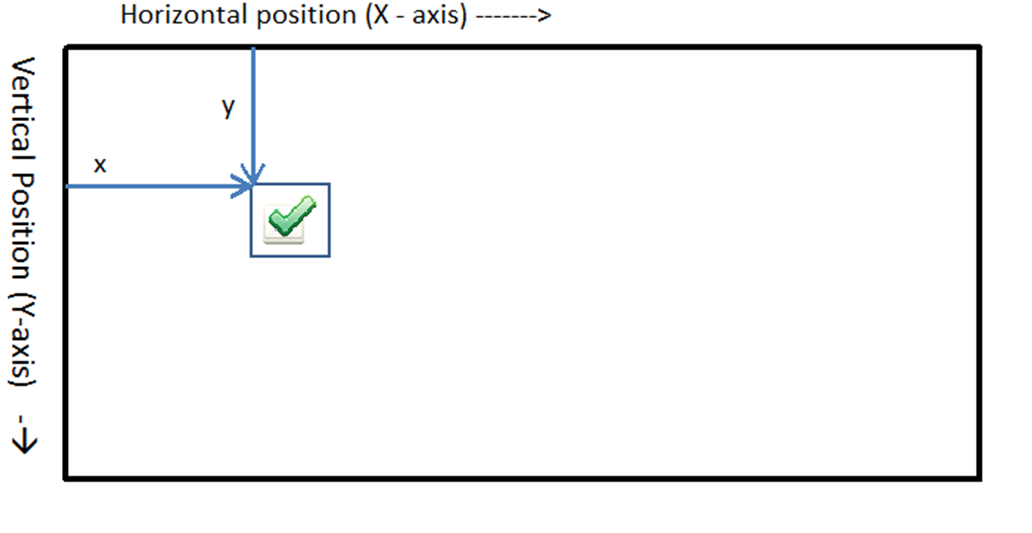
Этот код выдаст в браузере следующий результат:
Это изображение имеет исходную ширину 1200 пикселей и высоту 674 пикселей. Используя атрибуты img , ширина была установлена на 600 и 337 - половину исходных размеров - с сохранением соотношения сторон.
Теперь рассмотрим ситуацию, когда макет предполагает, что изображения будут занимать ширину 300 пикселей и высоту 337 пикселей:

Этот код выдаст в браузере следующий результат:
Полученное изображение больше не сохраняет исходное соотношение сторон и выглядит визуально «сжатым».
Использование
подгонки объекта: заполнить
Значение заливки является начальным значением для объектного соответствия .Это значение не сохранит исходное соотношение сторон.
![]()
Этот код выдаст в браузере следующий результат:
Поскольку это «начальное» значение для механизмов рендеринга браузера, внешний вид масштабированного изображения не меняется. Полученное изображение по-прежнему выглядит сжатым.
Использование
подгонка объекта: крышка
Обложка Значение сохраняет исходное соотношение сторон, но изображение занимает все доступное пространство.
![]()
Этот код выдаст в браузере следующий результат:
В определенных ситуациях установка подгонка объекта: обложка приведет к кадрированию изображения. В этом примере изображения некоторые части исходного изображения слева и справа не отображаются, потому что они не могут уместиться в пределах заявленной ширины.
Использование
подгонки объекта: содержит
содержит значение , сохраняет исходное соотношение сторон, но изображение также ограничено, чтобы не выходить за пределы доступного пространства.
![]()
Этот код выдаст в браузере следующий результат:
В определенных ситуациях значение object-fit: contain приведет к тому, что изображение не заполнит все доступное пространство. В этом примере изображения есть вертикальное пространство над и под изображением, потому что заявленная высота выше, чем высота в уменьшенном масштабе.
Использование
подгонки объекта: нет
Значение нет вообще не изменяет размер изображения.
![]()
Этот код выдаст в браузере следующий результат:
В ситуациях, когда изображение больше доступного места, оно будет обрезано. В этом примере изображения некоторые части исходного изображения слева, справа, сверху и снизу не отображаются, потому что они не могут уместиться в границах заявленных ширины и высоты.
Использование
подгонки объекта: уменьшение
Значение с уменьшением масштаба будет либо отображать изображение, например, , содержащее , либо без , в зависимости от того, что приведет к уменьшению изображения.
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображение было уменьшено, чтобы вести себя так, как если бы содержали .
Использование
подгонки объекта и объектной позиции
Если полученное изображение из соответствует объекту , оказывается обрезанным, по умолчанию изображение будет отображаться по центру. Свойство object-position можно использовать для изменения точки фокуса.
Рассмотрим пример object-fit: cover из предыдущего:
Теперь давайте изменим положение видимой части изображения по оси X, чтобы показать крайний правый край изображения:
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображения черепаха вырезана из изображения.
И, наконец, давайте посмотрим, что произойдет, если позиция будет указана за пределами доступного пространства:
![]()
Этот код выдаст в браузере следующий результат:
В этом примере изображения головы черепахи и аллигатора вырезаны из изображения. Также есть интервал, который составляет 20% смещения слева от изображения.
Заключение
В этой статье вы исследовали значения, доступные для свойств CSS object-fit и object-position .
объектно-совместимый также поддерживает наследование, начальное и отключение.
Прежде чем использовать object-fit в вашем проекте, убедитесь, что он поддерживается в браузерах, используемых вашей целевой аудиторией, проверив поддержку браузера на Могу ли я использовать ?.
Если вы хотите узнать больше о CSS, посетите нашу тематическую страницу CSS, где вы найдете упражнения и проекты по программированию.
Как растянуть изображения рабочего стола и обои для заполнения экрана
Некоторые сайты предлагают изображения и обои рабочего стола нестандартных размеров, размер которых может быть изменен программным обеспечением вашей системы (обычно это называется «растянуть» на ПК или «заполнить экран» в старых системах Mac ) для соответствия стандартным разрешениям экрана (области отображения).Раньше при изменении размера изображения с помощью функции «Растянуть или заполнить экран» качество изображения могло быть немного снижено, особенно если у объекта изображения были четко очерченные края, которые могли стать слегка неровными. Даже тогда многие изображения не сильно пострадали, поскольку размер был достаточно близким. В новых компьютерах обычно используется высококачественное программное обеспечение для изменения размера, поэтому изображения, размер которых превышает разрешение вашего экрана, будут выглядеть как "сжатые", так и центрированные. (Однако, если изображение существенно меньше разрешения вашего экрана, нет программы, которая бы растянула его без потери качества.)
Как растянуть до заполнения экрана на ПК:
На ПК с Windows Vista или Windows 7 в меню «Пуск» выберите «Панель управления», затем нажмите «Изменить фон рабочего стола» (под заголовком «Внешний вид и персонализация»), затем в разделе «Как должно быть расположено изображение» в Vista выберите растянутое изображение или в разделе «Положение изображения» в Windows 7 выберите «Растянуть». Еще один способ попасть в эту панель управления - щелкнуть рабочий стол правой кнопкой мыши, выбрать «Персонализация», затем щелкнуть «Фон рабочего стола», который находится в верхней части окна в Vista и внизу в Windows 7.(В любом случае путь: «Пуск»> «Панель управления»> «Оформление и персонализация»> «Персонализация»> «Фон рабочего стола»). В Windows 7 также есть опция «Заполнить», которая обрезает часть изображения, если оно не имеет тех же пропорций (аспект ratio) в качестве экрана, а «Растянуть» изменит пропорции изображения, чтобы заполнить экран без обрезки.
На ПК с Windows XP в меню Пуск выберите Панель управления: Внешний вид и темы: Экран: Рабочий стол, затем выберите Положение: Растянуть (щелкнув правой кнопкой мыши рабочий стол и выбрав Свойства: Рабочий стол - еще один способ получить этот элемент управления. панель).
Для более ранних версий Windows в меню «Пуск» выберите «Параметры»: «Панель управления:« Экран »:« Фон », затем выберите« Растянуть »(щелкнув рабочий стол правой кнопкой мыши и выбрав« Свойства: фон »- еще один способ попасть в эту панель управления).
Как растянуть до заполнения экрана на Mac:
На Mac (в операционных системах до Mac OS X) в меню Apple выберите Панели управления: Внешний вид: Рабочий стол или Панели управления: Изображения рабочего стола: Изображение, затем выберите «Заполнить экран» (щелкните рабочий стол, удерживая клавишу Control, и выберите «Изменить фон рабочего стола»... из всплывающего меню, это еще один способ попасть в те же панели управления).
Для последних версий Mac OS X (в более ранних версиях Mac OS X отсутствуют параметры для позиционирования и изменения размера) в меню Apple выберите Системные настройки: Рабочий стол и заставка: Рабочий стол (щелкните рабочий стол, удерживая клавишу Control, затем выберите Изменить рабочий стол Фон ... из всплывающего меню также приведет вас к этой панели управления), затем выберите «Заполнить экран» или «Растянуть до заполнения экрана». Разница между этими параметрами заключается в том, что «Экран заполнения» обрезает некоторые из изображение, если оно не имеет тех же пропорций (соотношения сторон), что и экран, в то время как «Растянуть до заполнения экрана» изменит размер изображения в соответствии с пропорциями экрана.
См. Также раздел «Центрирование изображений и обоев рабочего стола на экране» и «Сохранение и отображение изображений рабочего стола».
CSS: Растянуть прямоугольник до границ его родителя
Не столь известная, но мощная функция абсолютного позиционирования - растягивание прямоугольника. Абсолютное позиционирование позволяет нам располагать прямоугольник в соответствии с границами ближайшего относительного / абсолютного / родительского тела (также известного как родительский элемент смещения).
Наиболее популярное использование - расположение блока в координатах сверху или снизу и справа или слева , а размеры этого блока определяются его внутренним содержимым или определенной шириной / высотой .
Пример № 1 - Абсолютное внутреннее относительное значение с фиксированными размерами
«` Html
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Но что, если вы не знаете размеров родительского элемента или не хотите сохранять пиксели дважды как для родительского, так и для абсолютного дочернего элемента?
Высота : 100% Значение может применяться только в определенных ситуациях: внутренний блок должен иметь ту же высоту, что и его родительский блок, начинаться сверху и заканчиваться внизу, без смещений.Если применяется маржа, внутреннее поле будет просто перемещено, но высота останется прежней, следовательно, он будет переполняться. Если применить заполнение, высота поля увеличится, и поле также будет переполняться.
Решение
Менее известное использование - опустить width или height элемента с абсолютным позиционированием и использовать комбинацию из верхнего и нижнего или левого и правого , что приведет к растяжению нашего блока между границами родительского смещения. .
Пример № 2 - Абсолютная внутренняя относительная высота без определенной высоты: Абсолютное растяжение до границ относительной высоты
«` Html
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Для чего это нужно?
Столько всего!
- Если вам нужна 100% ширина или высота для div, но у вас есть отступы / границы, которые не учитываются в 100%, и, следовательно, 100% превышает родительский - используйте
top: 0иbottom: 0с прокладкой.Пример (также можно решить с помощьюbox-sizing, который не поддерживается IE8). - Если вам нужна спроектированная полоса прокрутки, и она должна быть такой же высоты, как высота ее родителя, но также должна начинаться с определенного смещения:
top: 5px; справа: 5 пикселей; внизу: 5 пикселей; ширина: 20 пикселей;зафиксирует свое положение. Пример. - Закрепление верхнего и нижнего колонтитула за счет растяжения области содержимого от конца верхнего колонтитула до начала нижнего колонтитула. Пример:
“` html
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
ххххх
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
css
.header {
позиция: абсолютная; верх: 0; слева: 0; справа: 0;
высота: 20 пикселей;
цвет фона: # 6E919A;
}
.содержание {
позиция: абсолютная; верх: 20 пикселей; внизу: 20 пикселей; справа: 0; слева: 0;
цвет фона: # 9BC9D1;
перелив: авто;
}
.footer {
позиция: абсолютная; внизу: 0; слева: 0; справа: 0;
высота: 20 пикселей;
цвет фона: # 6E919A;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 год 22 23 24 25 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 год 22 23 24 | |
Делитесь своими примерами в комментариях.
Справочная информация о типах растяжения
Справочная информация о типах растяжения
В этом разделе описывается, как ENVI вычисляет различные типы растяжения. См. Следующие разделы:
Линейное растяжение
При простом линейном растяжении минимальное и максимальное значения гистограммы определяют динамический диапазон изображения.Вы можете установить эти значения, нажав кнопку Растяжение гистограммы на главной панели инструментов. При настройке этих двух точек значениям пикселей, превышающим максимальное значение гистограммы, присваивается значение 255. Значениям пикселей, меньшим минимального значения гистограммы, присваивается значение 0. Значения пикселей между этими точками линейно растягиваются. Распределяя значения пикселей по всему диапазону гистограммы, изображение становится ярче и контрастнее.
Линейное растяжение в процентах
Линейное растяжение в процентах позволяет обрезать крайние значения с обоих концов гистограммы, используя указанный процент.Например, предположим, что значения пикселей в изображении находятся в диапазоне от 164 до 1908. Если вы выберете линейное растяжение 2%, самые низкие 2% значений гистограммы будут меньше 179, а самые высокие 2% больше 698. Значения меньше чем 179 устанавливаются на 0, а значения больше 698 устанавливаются на 255. Значения между ними распределяются от 0 до 255.
Растяжение выравнивания
ENVI применяет растяжение выравнивания гистограммы, которое масштабирует данные, чтобы иметь одинаковое количество цифровых чисел (DN) в каждой ячейке отображаемой гистограммы.
Gaussian Stretch
ENVI выполняет следующие шаги:
- Устанавливает среднее значение данных на экранное значение 127.
- Устанавливает значение данных, которое на три стандартных отклонения ниже среднего значения, на экранное значение 0.
- Устанавливает значение данных, которое на три стандартных отклонения выше среднего значения, на экранное значение 255.
Промежуточным значениям назначаются экранные значения с использованием кривой Гаусса.
Растяжение квадратного корня
ENVI вычисляет квадратный корень из входной гистограммы и применяет линейное растяжение.
Logarithmic Stretch
ENVI логарифмически растягивает шкалу серого входного изображения. Это нелинейный метод увеличения яркости в нижнем диапазоне. Логарифмическое растяжение полезно для улучшения деталей, находящихся в более темных частях исходного изображения.
Bipolar Stretch
ENVI вычисляет это растяжение следующим образом:
- Определяет положительные значения пикселей в 2% и 98% местах гистограммы.
- Вычисляет абсолютное значение самого положительного значения пикселя. В следующем примере это 306.
- Определяет отрицательные значения пикселей в 2% и 98% местах гистограммы.
- Вычисляет абсолютное значение самого отрицательного значения пикселя. В следующем примере это 313.
- Выбирает наибольшее абсолютное значение из двух и присваивает это значение обоим концам гистограммы.В этом примере наибольшее абсолютное значение составляет 313, поэтому растяжение находится в диапазоне от -313 до 313.
Оптимизированное линейное растяжение
Оптимизированное линейное растяжение похоже на линейное растяжение, но предоставляет больше настроек для управления полутонами, тенями и светлыми участками изображения. Он вычисляет минимум и максимум растяжения на основе четырех значений:
- Мин. Процент : значение по умолчанию - 0.025.
- Макс. Процент : значение по умолчанию 0,99.
- Процент настройки мин. : значение по умолчанию - 0,1.
- Максимальный процент корректировки : значение по умолчанию - 0,5.
ENVI создает оптимизированное линейное растяжение следующим образом:
- Вычисляет относительную совокупную гистограмму на основе данных.
- Находит значения данных, которые соответствуют минимальному проценту и максимальному проценту на относительной совокупной гистограмме, и маркирует их a и b соответственно.Большинство пикселей будут иметь значения данных, которые попадают в диапазон полутонов от до до b .
- Вычисляет точку черного (c) путем уменьшения a на Min Adjust Percent , как показано ниже:
- Вычисляет точку белого ( d ) путем увеличения b на Max Adjust Percent , как показано ниже:
- Пиксельным значениям, превышающим максимальное значение, присваивается значение 255. Пиксельным значениям, меньшим минимального значения, присваивается значение 0. Пиксельные значения между минимальным и максимальным значением линейно растягиваются.
с = а - 0,1 * (б - а)
д = б + 0.5 * (б - а)
Пример
На следующем графике показаны точки данных a и b на относительной кумулятивной гистограмме, вычисленной из диапазона 2 файла qb_boulder_msi.dat, который входит в установку программного обеспечения ENVI:
Мин. Процент значение 0.025 соответствует значению 258 пикселя на этой гистограмме. Максимальный процент 0,99 соответствует значению пикселя 559.
Следующая гистограмма полосы 2 (со значениями пикселей выше 800 опущены для ясности) показывает расположение черной и белой точек.
См. Также
Histogram Stretch, ENVIEqualizationStretchRaster, ENVIGaussianStretchRaster, ENVILinearPercentStretchRaster, ENVILinearRangeStretchRaster, ENVILogStretchRaster, ENVIOptimizedLinearStretchRaster, ENVIOptimizedLinearStretchRaster, ENVILinearStretchRaster
.
