Как сделать баннеры: Attention Required! | Cloudflare
Содержание
15 дизайнерских приемов — как сделать баннер, за который не будет стыдно
В интернете много шумихи по поводу баннеров. Они уже отжили свое? Кликает ли кто нибудь на них? Может, они уже мертвы? А вдруг появилась лучшая альтернатива баннерам?
И хотя правда то, что по баннерам стали меньше кликать, это еще не конец популярного рекламного формата. Даже если вы не можете измерить эффективность рекламы, вы не будете возражать, что она все равно влияет на выбор пользователя в пользу того или иного продукта или сервиса.
Сегодня мы рассмотрим 15 дизайнерских приемов для создания баннеров, за которые не будет стыдно. Для примеров мы взяли победителей 2015 года по версии Webby Awards.
1. Придерживайтесь стандартных размеров
Баннерная реклама не относится к типу продукта один «размер для всего». Вы должны исходить из тех спецификаций, которые нужны для ресурса, на котором вы планируете размещать рекламу, а большинство сайтов используют набор стандартных размеров. (Это также касается и email-рассылок)
(Это также касается и email-рассылок)
На Google Adwords, одном из крупнейших серверов баннерной рекламы в интернете, можно узнать про наиболее популярные размеры.
Ниже размеры, которые вы должны выбрать в первую очередь:
- 728×90 px — полноразмерный баннер (часто показывается вверху или внизу страницы)
- 300×250 px — встроенный прямоугольник (преимущественно показывается в правой части сайта или вставляется в текст)
- 300×600 px — блок на половину страницы
- 320×100 px — мобильный баннер
2. Придерживайтесь последовательности
Каждый баннер должен содержать в себе три элемента: брендинг (логотип), сообщение и поощрение для клика. Загвоздка в том, что у вас не сильно много места для всего этого.
Создайте простую последовательность элементов. Сообщение должно быть кратким — от двух до 10 слов в идеале. Что вы предлагаете и почему люди должны этого хотеть. После этого добавьте логотип или какой-то другой идентификатор. Он должен быть читабельным и не слишком большим. В заключение добавьте причину для клика. Может, у вас сейчас распродажа? Код купона? Подписка на почту?
В заключение добавьте причину для клика. Может, у вас сейчас распродажа? Код купона? Подписка на почту?
Каждая из этих составляющих должна быть композиционно размещена согласно базовым принципам дизайна по размеру, пространству, весу и цвету, чтобы вести внимание пользователя от элемента к элементу.
3. Один баннер равняется одному сообщению
Рекламные баннеры не должны быть нескончаемой каруселью сообщений. И, хотя вы можете использовать приемы типа анимированных гифок, чтобы показывать по несколько сообщений в одном баннере, это не всегда лучшее решение.
Сначала начните из концепции, которая работает, как статичная картинка. И только потом вы можете попробовать добавить фишки или дополнительную функциональность. Движущиеся элементы не должны быть единственной вещью, которую видят люди. Ваше сообщение, посыл должны быть самыми главными на экране.
4. Помните о том, где будет размещен баннер
Где вы планируете размещать баннеры после того, как сделаете сам креатив? Если вы используете сервисы подобные Google, у вас будет не сильно много возможностей контролировать размещение. Но если вы хотите разместить их на определенных вебсайтах, в приложениях или email рассылках, вам нужно будет изучить их и принять во внимание их дизайн, прежде чем делать свои баннеры.
Но если вы хотите разместить их на определенных вебсайтах, в приложениях или email рассылках, вам нужно будет изучить их и принять во внимание их дизайн, прежде чем делать свои баннеры.
Используйте цвета, которые сильно контрастируют с дизайном и фоном площадки. Это поможет вам выделиться на общем фоне. Берите четкие цвета и шрифты, которые хорошо читаются. Даже если тематика вашего баннера пересекается с продуктовой линейкой сайта, на котором размещена реклама, выбирайте сильные, кардинально отличающиеся визуальные решения — для того, чтобы вызвать максимальную реакцию.
5. Используйте призыв к действию
Какая самая главная задача баннера? Правильно — на него должны кликнуть. Используйте призыв к действию (Call to Action) в каждом баннере, который вы делаете. Подскажите пользователю, что ему нужно делать дальше.
Пользователь может подписаться на список рассылки, перейти на сайт, получить скидку и т.д. Но вы должны убедить его сделать это. В таких случаях отлично срабатывает прямая инструкция, в лоб — ведь люди не хотят много думать.
6. Забудьте про Flash
Сейчас об этом можно уже даже и не говорить, но все равно, на всякий случай — не позволяйте никому уговорить вас на создание флешовых баннеров. Вы тратите время, усилия и деньги.
Используйте вместо этого HTML5. Если вам нужно сконвертировать какие то свои старые креативы и вдохнуть в них новую жизнь, у Google есть небольшой урок, который поможет это сделать.
7. Используйте кнопки
Иногда бывает сложно воспринимать информацию — все мы когда-то с этим сталкивались. В таких случаях спасают простые инструкции. И хотя большинство пользователей знают, что они могут кликнуть на баннер, иногда наличие кнопки подталкивает их к этому действию. (Да, понятно, что кликабельна вся площадь баннера, но кнопка — это отличный визуальный сигнал).
Так что — вставляйте кнопки. Не нужно особо изощряться с их оформлением. Простые сообщения типа «купить сейчас» или «узнать больше» могут сделать очень многое для того, чтобы превратить просмотр баннера в клик и последующую конверсию.
8. Сфокусируйтесь на шрифтах
Чем меньше площадь, с которой вы работаете, тем важнее значение выбора шрифтов. Баннерная реклама в большинстве случаев очень ограничена в размерах и жестко конкурирует с другими элементами сайта. Так что используйте четкие шрифты, которые легко читать.
Согласно правилу большого пальца, обычно двух начертаний шрифтов бывает достаточно.
- Делайте большие заголовки. Используйте жирные, немного необычные или цветные шрифты, чтобы привлечь внимание пользователей.
- Отдавайте предпочтение шрифтам без засечек (sans serif). Вы можете использовать два размера или два начертания жирного — один для основного текста, а другой для кнопок или призыва к действию. Просто убедитесь, что они легко читаются.
9. Используйте простую анимацию
Одним из наибольших трендов в баннерной рекламе является простая анимация. Например, забавный персонаж, который пробегает через баннер, или милая девушка, которая кивнет или подморгнет вам с экрана.
Чего точно не надо делать, так это ярко-желтые или оранжевые мигающие экраны из баннеров прошлого. Вам не нужны светящиеся неоновые тексты, чтобы привлекать внимание пользователей.
Мы говорим о маленьких фишечках, которые привлекут внимание и заставят взглянуть на баннер еще раз. Простая анимация может быть просто маленькой зацепкой, который привлечет к себе внимание.
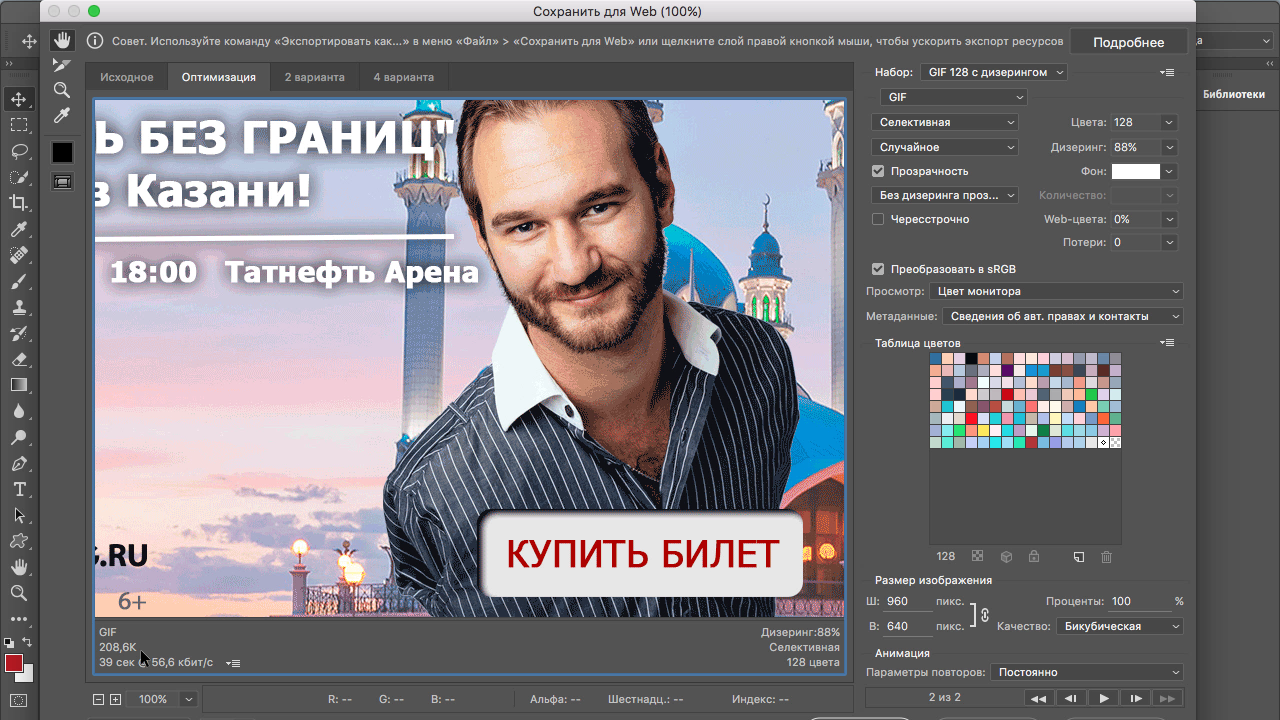
10. Сохраняйте правильно
Это важный момент. Никто не разместит вашу рекламу, если файлы слишком много весят или у баннера будет неправильный формат. Оптимизируйте размер по максимуму. Итоговый размер файлов не должен превышать 150 кб, в зависимости от площади рекламного баннера.
После этого убедитесь, что баннер сделан в правильном формате, стандартном для интернет-рекламы. Распространенные форматы баннеров — PNG и JPG для статических баннеров, GIF — для анимированных. SVG формат тоже набирает оборотов и все чаще принимается разными рекламными сетями. Забудьте об SWF (Adobe Flash) — от него сейчас уже практически все отказались, и даже браузеры перестают его поддерживать. Вместо него широкое распространение получили HTML5 баннеры, которые создаются с помощью таких программ, как Google Web Designer, Adobe Animation или рускоязычный онлайн конструктор баннеров Bannerboo.
Вместо него широкое распространение получили HTML5 баннеры, которые создаются с помощью таких программ, как Google Web Designer, Adobe Animation или рускоязычный онлайн конструктор баннеров Bannerboo.
11. Сфокусируйтесь на текстах
Вы, конечно, можете сказать, что это не ваша работа, но копирайтинг — ключевой момент при создании баннера. Хотя там не так много места для текстов, вам нужно будет хорошенько попотеть, чтобы написать хорошее продающее сообщение.
Вы же не собираетесь впихнуть в баннер 100 слов, правда? Неплохой вариант — поработать с копирайтером, который поможет подобрать правильное послание. Подбирайте такие выражения, которые отвечают на возможные вопросы пользователей, или придумайте интригующий посыл, чтобы привлечь их внимание.
12. Используйте элементы бренда
Рекламные баннеры — продолжение любой маркетинговой кампании, которую вы запускаете. Они должны выглядеть соответственно. Если формы и размеры могут немного отличаться, общий визуальный стиль должен сохраниться.
Поэтому, создавая баннеры, думайте о них, как о составляющей вашей маркетинговой стратегии.
Чтобы сохранить общий стиль, используйте одни и те же цвета, шрифты и картинки во всех материалах. Если формат баннера очень маленький, вы можете спрятать логотип или как-то интересно обрезать фотографию, которая на других носителях должна быть полноразмерной. Это нормально. Короче говоря, вам нужно хорошенько покреативить, чтобы все заиграло, как надо.
13. Используйте яркие визуальные элементы
Картинки в баннерах обычно небольшого размера, а часто — очень даже маленького. Вам нужно будет использовать максимально смысловые и детализированные изображения, чтобы получить нужный эффект и достучаться до пользователя.
Если используете фотографии людей — давайте акцент на лица. Если вы продаете одежду — покажите один товар вместо всего гардероба. Склоняйтесь к простым композициям — картинка, и возле нее текст. Не картинка в тексте, и не текст в картинке. У пользователя есть всего пара секунд, чтобы увидеть ваше сообщение. Сильное смысловое изображение и сильный продающий текст возле него — ваш беспроигрышный вариант.
Сильное смысловое изображение и сильный продающий текст возле него — ваш беспроигрышный вариант.
14. Релевантный контент
Нет ничего лучше хорошо продуманной рекламной кампании. Если вы кликнули на баннер, потому что хотите купить изображенную на нем футболку — ссылка должна вести именно на нее. Пользователи скажут вам за это спасибо.
Да, возможно, вам нужно будет приложить немножко больше усилий, чтобы все сработало, как надо. Целевые страницы, созданные специально для рекламной кампании — как раз тот вариант. Придерживайтесь общего стиля на баннерах и на лендинге, чтобы посетитель не растерялся, перейдя по клику на вашу страницу. Изучайте аналитику и смотрите конверсию, чтобы понимать, все ли хорошо работает.
15. Будьте попроще
Это прописная истина. Если вы переутомите пользователя обилием текстов, анимаций, цветов, фактов, вы рискуете утратить первоначальный смысл. Будьте попроще.
В случае с баннерами, всего по одному будет достаточно.
- Одна картинка
- Одно текстовое сообщение
- Один призыв к действию
- Один элемент бренда
Выводы
Так что, баннеры еще пока не умерли. (И не факт, что это когда-нибудь случится). Баннерная реклама может стать эффективным способом достучаться к вашей целевой аудитории а также повысить узнаваемость вашего бренда.
Автор — Сarrie Сousins. (Перевод — Bannerboo.com)
анализ дизайна 20 примеров |Webpromoexperts
Смотрим 20 победителей из конкурсов «99 Designs» и анализируем, что хорошо, а что плохо.
От редакции: сегодня у нас в гостях человек, который расскажет вам как сделать рекламный баннер, чтобы дух захватило и заказы посыпались. Автор статьи — отличный спикер (ищите ивенты с его участием) и хороший фотограф плюс ко всему. Похвалы пишем с одной целью: очень хотим еще одну статью!! Дизайн рекламного баннера — путь к сердцу покупателя и его кошельку. В конце статьи бонус.
В конце статьи бонус.
99 Designs — известная западная биржа для фрилансеров с полумиллионом клиентов. Фрилансеров у них больше — 1,5 млн., и каждые полторы секунды на сайт загружается новый дизайн. Требования к дизайнам довольно строгие и на конкурсах, которые составляют основу 99Designs, выигрывают только лучшие из лучших. (Хотя, как мы увидим дальше, клиенты выбирают не самые лучшие варианты из предложенных).
Конкурсы по дизайну рекламы проводятся там тоже довольно часто, и я, будучи основателем конструктора по изготовлению рекламных баннеров, решил сделать «разбор полетов» и показать вам победителей конкурсов и прокомментировать их работы. Я взял 20 свежих работ и проанализировал их.
Поехали!
1. Shapiro MD
Это работа-победитель дизайнера Sampu123, выбранная из 52 дизайнов и 14 дизайнеров. Клиент— Shapiro MD, шампунь для роста волос. Стоимость проекта — $300. С выбором победителя мы согласны — открытое улыбающееся лицо, приятные цвета и хорошая композиция. Возможно, было бы лучше, если бы мужчина смотрел прямо в кадр, тогда бы он цеплял внимание еще больше, но это уже я так, придираюсь )
Возможно, было бы лучше, если бы мужчина смотрел прямо в кадр, тогда бы он цеплял внимание еще больше, но это уже я так, придираюсь )
2. QuadrigaCX
А это конкурсная работа дизайнера prodesign81. Он победил 9 соперников и заработал 69 канадских долларов. Баннер на хайповую криптовалютную тематику— про продаже биткойнов и эфира. В принципе, особо придраться не к чему. Цветовая гамма подходящая, изображение сверкающих золотых биткойнов привлекает внимание, с типографикой тоже все хорошо. Твердая четверочка, потому что не цепляет. Просто хороший, качественный рекламный баннер. И лично я не очень люблю курсивный шрифт применимо к данному случаю.
3. Reseever
Стартап Reseever попросил сделать для них стильную рекламу для фейсбука, с чем успешно справился дизайнер arc44. Среди 8 дизайнеров и 27 работ его баннер оказался лучшим — впрочем, конкуренты креативом не блистали, и arc44 заслуженно заработал свои 129 долларов. Работа, на самом деле, классическая, и построена по всем правилам жанра фейсбучной рекламы — чистый фон, мало текста (одно из требований фейсбука), изображение айфона, которое четко указывает, на чем работает программа, и скриншоты приложения. Есть хорошо проработанный призыв к действию (Call to Action) и краткое описание приложения. Все сделано грамотно и аккуратно.
Работа, на самом деле, классическая, и построена по всем правилам жанра фейсбучной рекламы — чистый фон, мало текста (одно из требований фейсбука), изображение айфона, которое четко указывает, на чем работает программа, и скриншоты приложения. Есть хорошо проработанный призыв к действию (Call to Action) и краткое описание приложения. Все сделано грамотно и аккуратно.
4. Vitality
Следующий стартап, Vitality, который помогает бизнесам уменьшить затраты на электроэнергию, захотел набор баннеров для ретаргетинговой кампании. Дизайнер Agent K помог им в этом всего за $129 и создал неплохие, но довольно таки стандартные баннеры. Банально и скучно смотрится девочка с микрофоном возле уха — подобные картинки давно стали моветоном в дизайнерской среде. И, хотя в баннере указано, что работают виртуальные менеджеры, я бы не стал делать акцент на этой девушке. Все остальное сделано качественно, стандартно и шаблонно. В любом случае, главное, что клиент остался доволен.
5. Acai Berry Detox
Manya, который у себя в профиле на фотографии выглядит довольно таки молодо, сделал отличный рекламный баннер для добавок для похудения. Во первых, сделал все лаконично, в отличной брендовой цветовой гамме, с четкими посылами и понятным призывом к действию. Во вторых — молодец, Manya! И стоило все это 109 австралийских долларов, которые Manya получил, опередив 20 дизайнеров, которые тоже участвовали в конкурсе.
6. Momentum Business Center
Бизнес-центр Momentum заказал разработку новых баннеров и теперь будет радовать глаз пользователя своим позитивным оранжевым дизайном, который для них сделал Rio.Shine за $79. Все бы ничего, но огорчают слишком маленькие тексты, которые трудно читать, белый текст на светло-оранжевом фоне, который тоже трудно разглядеть, и объемные кнопки, которые были популярны десяток лет назад. Да и оранжевый цвет, как по мне, не в тему. Я бы за основу взял серый, который в логотипе, а оранжевым показал бы акценты. В любом случае, работа сдана, заказчик доволен, а мы идем дальше.
В любом случае, работа сдана, заказчик доволен, а мы идем дальше.
7. Prestige Color Printing
Рекламный баннер от Esmili изначально привлек внимание благодаря симпатичной расцветке и наличию свободного пространства. Но на этом все и закончилось. Точку в заглавии не нужно было ставить, описание преимуществ катастрофически малы, визитки летают в воздухе из-за некачественно проработанных теней. Но, хозяин — барин, как говорится, поэтому Esmili заработала свои кровные $49 и не дала заработать Kramster, баннер которого был проработан значительно лучше.
Здесь и металлический отблеск на краях визиток (как описано в преимуществах), и теньки хорошие, и текст читабельный. Но фактор заказчика всегда играет определяющую роль, поэтому двигаемся дальше и смотрим замечательный набор баннеров от Graphic House.
8. Law Crossing
Здесь все радует глаз — и приятная цветовая гамма с ярко выраженными акцентами, и четкий копирайтинг, и композиционное решение. И даже разрез бумаги, который был жутко популярен лет так 10 назад, здесь смотрится очень органично. Только на формате 320х50 кнопочку «Get hired now» можно было и не показывать, не факт, что она прочитается. В любом случае, твердая пятерка дизайнеру Graphic House и заслуженные немаленькие $250.
И даже разрез бумаги, который был жутко популярен лет так 10 назад, здесь смотрится очень органично. Только на формате 320х50 кнопочку «Get hired now» можно было и не показывать, не факт, что она прочитается. В любом случае, твердая пятерка дизайнеру Graphic House и заслуженные немаленькие $250.
9. Acme
А это дизайн от нашего индийского друга Studio33in. В честном дизайнерском бою он победил 24 соперников, которые выставили 119 работ, и сделал это хорошо. Отличная цветовая гамма для софтверной компании, хорошо подобранное релевантное фото, понятные тексты и классический красный CTA. $129 — отличная цена за этот дизайн. Просто приятно смотреть.
10. Service Market
Мы смотрим, тем временем, на лаконичную работу за $129 от Neef. Все четко, понятно и профессионально. Это, кстати, главная задача рекламного баннера — показать вам релевантную информацию, которую вы быстро воспримете и которая убедит вас принять решение. В данном случае все отлично — четкий посыл, цветные акценты, иконка авто. Если вы ищете скидку на страховку автомобиля, не вижу причин искать что-то еще — нажимайте и получайте дисконт.
В данном случае все отлично — четкий посыл, цветные акценты, иконка авто. Если вы ищете скидку на страховку автомобиля, не вижу причин искать что-то еще — нажимайте и получайте дисконт.
11. Pocket Informant
Эта баннерная реклама — рабочая лошадка от Visual Maven. С неба звезд этот дизайн не срывает, так же, как и восторженных восклицаний, но продукт однозначно качественный и сделан из соблюдениями всех правил баннеростроения. Краткий заголовок, подзаголовок, перечислены основные функции приложения, показана адаптивность и скриншоты программы с иконками, где ее можно скачать. И это все заказчик получил за какие-то 49 долларов.
12. SNO Sites
Редко бывает, когда заказчик выбирает сразу 2 победителей, но тут как раз тот случай. Причем, с заказчиком я согласен на все 100%. Непонятно только, делил он 49 долларов на двоих, или дал каждому по $49 ) Надеюсь, что второе.
Итак, первый веб-баннер от Create4Design просто вдалбливает вам в голову 4 преимущества — методично и напористо. Ничего лишнего, только хардкор.
Ничего лишнего, только хардкор.
Второй баннер, кардинально противоположный первому, как инь и янь — медленно играет с вами в скраббл и вы завороженно смотрите, как эти самые преимущества складываются в хостинговый сканворд. Недаром у дизайнера ник Pramadhita.aspar — он знает толк в йоге )
13. Batiplus SA
Дизайнер Mecolvin создал для швейцарского ритейлера по французски изысканный баннер практически в стиле нуар — их продукты будут отлично смотреться на стильном черно-белом фоне. Хорошая типографика и грамотные цветные акценты делают баннер заметным и кликабельным — еще бы, за 189 Евро!
14. Kellum Law Firm
В этом случае заказчику нужен был баннер, который привлекал бы внимание. Дизайнер с этим заданием справился — в Silicium Studio сделали акцент на кровавой пелене, которая покрывает большую часть изображения и служит фоном для не менее выразительного заглавия. Более, чем достойная работа за 75 долларов. А главное — создает нужное настроение.
А главное — создает нужное настроение.
15. Carzaty Oman
И снова два победителя — в первом случае Kuz.Design, а во втором уже знакомые нам Graphics House, которые за $129 сделали классические качественные автомобильные баннеры. Причем, здесь даже нечего комментировать — просто хороший продукт, который не вызывает лишних вопросов, а молча делает свою работу — собирает клики.
16. Cheepies
Заметьте, это первый баннер с рисованной иллюстрацией, а ведь это отличный способ выделиться! Pawan Droch это знал, поэтому и выиграл конкурс и 169 австралийских долларов. Жаль только, что иллюстрация с Shutterstock, а ведь мог и сам нарисовать! В любом случае, баннер сделан качественно и соберет достаточно внимания у фейсбук-аудитории.
17. Get Wild Studios
Собачьи фотографы, оказывается, популярны! И за 109 австралийских долларов получился вполне себе ничего симпатичный баннер от дизайнера FlashPrime. Единственное, что меня смущает — сине-голубая цветовая гамма, которая подойдет больше для медицинских или технологических решений, а не для собачьего рая. Но здесь не дизайнер решал, а заказчик, у которого сайт выполнен в идентичной цветовой гамме.
Единственное, что меня смущает — сине-голубая цветовая гамма, которая подойдет больше для медицинских или технологических решений, а не для собачьего рая. Но здесь не дизайнер решал, а заказчик, у которого сайт выполнен в идентичной цветовой гамме.
18. Australian Excellence
Заказчику так понравились работы дизайнеров, что он выбрал аж троих победителей. Причем, что интересно — дизайны всех баннеров кардинально отличаются друг от друга. Это потому, что в настройках конкурса была поставлена галочка «blind contest», то есть, дизайнеры не видят работ друг друга. Поэтому так и получается, что у каждого свое видение задачи и свой подход к дизайнерскому решению.
Первый набор баннеров (вверху) сделан наиболее профессионально. Изображение продукции, приятный, располагающий зеленый фон, понятный посыл и даже цитата для компетентности — все хорошо и грамотно. Немного зажата красная кнопка, но это не критично. В общем — отличный образец от дизайнера arthur albuquerque.
Дизайнер ʚïɞ Mary Kaiser ʚïɞ (да, именно вот так, с бабочками) тоже очень постаралась и даже немного перестаралась — я имею в виду небольшой хаос с продукцией и фотографией девушки. Синий фон здесь тоже спорно смотрится — его нет на продукции, кроме синих букв на упаковке, и в даном контексте он смотрится не к месту. Решение с вопросом и анимированными ответами на него — хорошо, но слишком замудрено. Не будет пользователь читать так много на рекламном баннере. Предыдущий пример проще и лучше.
De Ody запарился меньше всех, но он помнил прописную истину, что для достижения успеха нужно использовать готовые наработки клиента, которые тот когда-то тщательно выбирал, утверждал и потом месяц ими любовался. Поэтому De Ody сходил на сайт клиента, взял оттуда фон, изображение девочки и продукцию, и совместил все в одном баннере, за что и получил награду в размере $199. И, хотя композиционно в его баннерах есть проблемы, по восприятию мне они нравятся больше всех — легкие, с рисованным персонажем, вызывающим позитивные эмоции. А эмоции в продажах самое главное — мне ли вам это рассказывать )
А эмоции в продажах самое главное — мне ли вам это рассказывать )
19. Jelly’s Quest
Здесь тоже два победителя — eeeh_aarrh (первый баннер) и Neef. Первый мне нравится больше за счет простоты, динамики, крупных элементов на нем. «Play for free» смотрится заманчиво, короче, есть все составляющие для того, чтобы кликнуть по этому баннеру.
Второй баннер тоже неплох, раз его выбрали в качестве победителя, но здесь невнятный и грязноватый то ли фон, то ли голова, много элементов, кнопка «Install now!» явно проигрывает «Play for free», и это все вместе смотрится забито и хаотично. В любом случае, оба получили по $129.
20. DateabilityIQ
Финальный баннер в нашей подборке хоть и страдает несовершенной шрифтовой композицией, но выгодно отличается от других конкурентов на конкурсе оригинальной подачей черно-белых фотографий. Они хорошо передают неуверенность молодых людей, которые хотят с кем-то встречаться, но сомневаются в своих возможностях, в чем им и должен помочь сервис DateabilityIQ. Дизайнер Taduuza уловил этот момент, за что и был вознагражден суммой в 90 английских фунтов.
Дизайнер Taduuza уловил этот момент, за что и был вознагражден суммой в 90 английских фунтов.
Подведем итоги
Надеюсь, этот «разбор полетов» помог вам понять, какие сейчас тренды в дизайне рекламных баннеров и сколько в среднем стоит сделать набор из разных размеров для рекламной кампании.
Важно помнить, что:
1. Баннер не должен быть перегруженным и должен четко передавать тот посыл, который вы в него вкладываете. При создании баннера придерживайтесь этих золотых правил:
— Одна картинка
— Одно текстовое сообщение
— Один призыв к действию
— Один элемент бренда
Баннер должен вести на релевантную страницу. Если рекламируете товар, покажите пользователю страницу товара с возможностью его заказать.
Не злоупотребяйте стоковыми картинками и выделяйтесь за счет цветовых решений или уникальных иллюстраций
Баннер обязательно должен содержать призыв к действию
Анимация, если она есть на баннере, не должна быть раздражающей и чересчур вызывающей.
Что касается стоимости изготовления, то она напрямую зависит от профессионализма дизайнера. Даже использование конкурсов не гарантирует, что вы получите профессиональный продукт — взгляните, например, на номеры 6 или 7 из нашего списка баннеров.
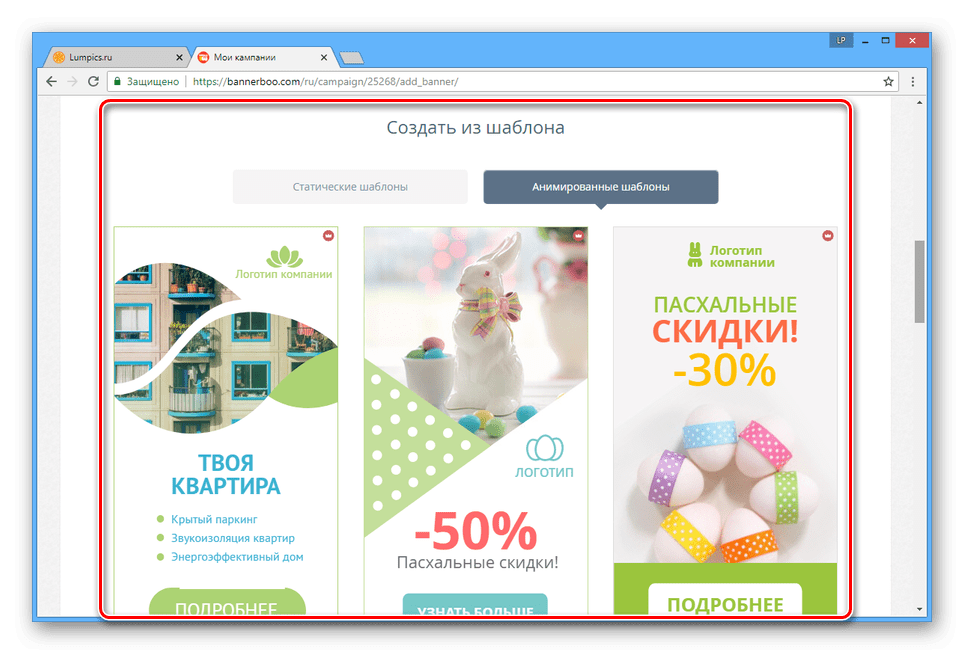
Можно, однако, получить целый набор профессиональных баннеров и за смешные $15 или даже вообще за бесплатно, если воспользоваться готовым конструктором. Все шаблоны баннеров, которые есть в нашем сервисе, я модерирую лично и выкладываю их в общий доступ только тогда, когда они соответствуют всем правилам, о которых я писал выше.
У нас уже более 100 уникальных шаблонов в 16 размерах и каждую неделю мы выкладываем новые — на разные тематики и для разных индустрий.
Если у вас остались вопросы или вы хотите, чтобы я дал оценку креативам, сделанными кем-то для вашей компани — обращайтесь, охотно помогу.
Знания, которые вы получите на курсе «Интернет-маркетинг СТАРТ», позволят вам легко и самостоятельно разработать комплексную стратегию развития веб-ресурса. Научитесь создавать удобную структуру сайта, находить в социальных сетях потенциальных клиентов. Сможете запустить рекламную кампанию и оценить ее продуктивность.
Научитесь создавать удобную структуру сайта, находить в социальных сетях потенциальных клиентов. Сможете запустить рекламную кампанию и оценить ее продуктивность.
ЗАПИСАТЬСЯ
Если Вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter
Как сделать баннер для email рассылки
В этой статье поговорим о том, зачем в письмах нужны графические изображения — баннеры. Объясним, почему они важны не только для украшения рассылки. Дадим пошаговую инструкцию, как сделать баннер в Photoshop для своей рассылки, даже если вы совсем не дизайнер.
Зачем создавать баннер для email рассылки
Это рассылка разработчиков CRM-системы «Мегаплан». На какую деталь вы посмотрите в первую очередь?
Письмо от «Мегаплана»
Мозг устроен так, что первым делом мы замечаем самую яркую часть страницы. Обычно первым видим изображение, затем читаем заголовок и только потом приступаем к тексту.
На баннере лежат функции:
- Привлечь внимание. Люди не любят выискивать главные мысли в тексте. Если вы не заинтересуете их сразу, они могут закрыть письмо не читая. Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд.
- Задать тон послания. Серьезное или шутливое письмо, рекламное или информационное — баннер рассказывает, какое настроение и цель у этой рассылки.
- Ассоциировать материал с брендом. Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте.
- Быть самостоятельной единицей. Например, вы делаете рассылку с подборкой статей и хотите пригласить подписчиков на вебинар по той же теме. Добавьте в конец письма баннер с текстом-приглашением и CTA кнопкой на регистрацию.
Как сделать баннер, который работает
Баннер в письме должен быть ярким, привлекательным, простым для понимания, отражать суть предложения. Вот несколько базовых советов, как сделать работающий баннер для email рассылки.
Вот несколько базовых советов, как сделать работающий баннер для email рассылки.
Использовать яркий визуал
Создавайте баннеры, которые подходят под стиль бренда. Используйте яркие запоминающиеся изображения и не забывайте про логотип.
Письмо от портала вакансий Rabota.ru. Фон картинки красный, как логотип портала. Интересная деталь — письмо предлагает вакансии от Тинькофф-банка, а в руках у девушки фирменная кружка Тинькофф:
Письмо с вакансиями Тинькофф-банка от портала Rabota.ru
Добавить суть предложения
Если размещаете текст на баннере, учтите, что большинство людей просматривает почту с мобильного. Изображения в мобильной почте, как правило, по умолчанию не загружаются, поэтому:
- продублируйте информацию с баннера в тексте письма;
- пропишите alt текст к баннеру, чтобы на его месте был текст с описанием, если картинка не загрузилась.
Письмо от интернет-магазина La Redoute. Сразу понятно, что тема письма — распродажа, и видно, на какие скидки можно рассчитывать:
Письмо с баннером от интернет-магазина La Redoute
Добавить CTA
Добавьте CTA кнопку на сам баннер или около него. Как и в случае с текстом, помните — есть вероятность, что ваша картинка не загрузится в письме. Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
Как и в случае с текстом, помните — есть вероятность, что ваша картинка не загрузится в письме. Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
Письмо от команды сервиса Trello. Баннер в начале, CTA кнопка после текстового анонса:
Письмо от сервиса Trello
Разместить баннер в начале письма
Баннер в письме должен привлекать внимание, значит, лучше поставить его вначале. Вот письмо от зоомагазина «4 лапы», баннер в самом начале рассказывает о главном предложении рассылки:
Письмо от зоомагазина «4 лапы»
Использовать несколько баннеров в письме
Использовать несколько баннеров можно в письмах-дайджестах, где собрано несколько тем. Баннеры помогут разбить письмо на смысловые блоки и выделить самые важные части.
В этом письме от SendPulse мы собрали последние статьи на блоге и анонсы мероприятий. К каждому материалу — свой баннер:
Письмо с несколькими баннерами от SendPulse
В случае с несколькими баннерами необязательно умещать первый баннер полностью на стартовом экране, особенно если в письме есть шапка с логотипом. Начало письма может занимать подводка.
Начало письма может занимать подводка.
Попробовать анимацию
Анимированные баннеры интересно смотрятся в письмах. Например, вот письмо от онлайн-университета «Нетология» с гифкой в качестве баннера:
Письмо с гифкой от «Нетологии»
Впрочем, создание анимированного баннера для письма не гарантирует успех. Тестируйте разные варианты баннеров и смотрите, какой дает больше всего конверсий.
Как сделать баннер в Photoshop
Наш дизайнер Виталий Светюха сделал пошаговую инструкцию, как создать баннер в Photoshop. Вам понадобится установленный на компьютере Photoshop и картинка, на основе которой вы будете делать баннер. Если хотите попрактиковаться — найдите понравившееся изображение и создавайте свой баннер вместе с нами.
Виталий покажет, как сделать вот такой баннер:
Пример баннера от дизайнера SendPulse
1. Создаем файл нужного размера
Запускаем Photoshop, нажимаем ctrl+N (здесь и дальше в сочетаниях указана клавиша ctrl, если вы работаете на MacOS, вместо нее жмите cmd). Открывается меню создания нового документа, где нужно проставить размеры. Ширина письма будет 600 px, такой же ширины сделаем баннер: в поле «ширина» указываем значение 600, в поле «высота» 300 и жмем «ОК»:
Открывается меню создания нового документа, где нужно проставить размеры. Ширина письма будет 600 px, такой же ширины сделаем баннер: в поле «ширина» указываем значение 600, в поле «высота» 300 и жмем «ОК»:
Настройка размеров баннера
2. Меняем цвет фона
На панели инструментов слева выбираем цвет — нажимаем на верхний из цветных квадратов и назначаем нужный цвет. Я выбрал #485CE5. Нажимаем alt+backspace, фон окрашивается в нужный цвет.
Изменение цвета баннера
3. Добавляем текст
Создать текстовое поле можно с помощью инструмента «Текст» или нажав клавишу «Т» на клавиатуре. Щелкаем в нужном месте заготовки, набираем текст. Цвет текста можно либо выбрать заранее в том же меню, где указывали цвет фона, либо выделить уже набранный текст и изменить цвет в окне редактирования текста:
Редактирование текста на баннере
4. Создаем кнопку
На панели инструментов выбираем инструмент «Прямоугольник», щелкаем в нужном месте, выбираем в появившемся окне размеры, а затем цвет кнопки. Наша кнопка будет 42 на 151 px, желтого цвета #FFF200. Теперь переименуем слой с кнопкой, чтобы не потерять его среди других: в панели слоев (справа внизу) дважды щелкаем на слой «Прямоугольник 1» и меняем имя. Я назвал слой button_bg, то есть бэкграунд кнопки.
Наша кнопка будет 42 на 151 px, желтого цвета #FFF200. Теперь переименуем слой с кнопкой, чтобы не потерять его среди других: в панели слоев (справа внизу) дважды щелкаем на слой «Прямоугольник 1» и меняем имя. Я назвал слой button_bg, то есть бэкграунд кнопки.
Добавление кнопки
5. Добавляем тень для кнопки
Дважды щелкаем на слой кнопки правее от названия. В открывшемся окне выбираем «Тень» и ставим такие параметры: режим наложения «Умножение», непрозрачность 20%, угол 90, смещение 0, размер 20. Можете поэкспериментировать с этими параметрами и посмотреть, что получится. Остальные параметры я оставил как есть:
Добавление тени для кнопки
6. Скруглим углы кнопки
Вспомните баннеры, которые вы видели раньше — во многих углы у кнопок не прямые, а немного закругленные. Если вы хотите сделать также, то добавьте скругления для кнопки в панели справа. Я выбрал скругление 21 px для каждого угла:
Скругление краев кнопки
7. Добавляем текст на кнопку
Добавляем текст на кнопку
Используем уже знакомый инструмент «Текст», как в пункте 3. Я выбрал для него цвет фона, #485CE5. Теперь объединим кнопку и надпись на ней, чтобы работать с кнопкой как единым объектом. Эта функция называется «Сгруппировать».
Для этого в панели «Слои» выделяем бэкграунд кнопки и текст на ней — для этого зажимаем ctrl и поочередно щелкаем на оба слоя. Выделив нужные слои, нажимаем комбинацию клавиш ctrl+G — создается группа, которую мы переименуем как «Кнопка», чтобы она не потерялась в новых слоях. Вот так будет выглядеть группа:
Группирование текста и кнопки
8. Вставляем картинку в документ
Просто перетяните изображение из папки в рабочую область программы. Картинка вставится отдельным слоем:
Добавление картинки на баннер
9. Создаем слой с тенью
Выбираем для слоя с картинкой режим наложения «Умножение» в выпадающем списке над слоями, перетягиваем картинку в слоях ниже кнопки. Этот слой мы используем, чтобы оставить прозрачную тень под фигурой.
Этот слой мы используем, чтобы оставить прозрачную тень под фигурой.
Создание дополнительного слоя для тени
10. Создаем слой с человеком
Создаем дубликат слоя с фотографией, выбираем для дубликата режим наложения «Обычное». Теперь с помощью маски выделим фигуру с фона. Для этого нажимаем alt+ctrl+R или в верхнем меню выбираем «Выделение > Выделение с маской». Курсором выделяем только то, что нам нужно оставить, и нажимаем «ОК»:
Отделение фигуры от фона
Если после нажатия на «ОК» у вас остался фон, а вокруг выделенной фигуры появилась рамка, то нажмите кнопку «Создать маску» на панели справа внизу:
Создание маски в Photoshop
Готово — мы убрали фон у картинки, оставив тень:
Картинка с тенью на баннере
11. Создаем декоративные элементы
Сделаем абстрактную фигуру, чтобы разнообразить фон и сбалансировать баннер. Создаем новый слой, на нем — прямоугольник, как в шаге 4. Берем на панели инструментов слева инструмент «Перо» и с зажатой клавишей alt растягиваем углы, получается вот так:
Добавление фигуры на баннер
Слой с созданной фигурой перетягиваем в слоях на слой ниже, чем человек:
Перемещение слоя с фигурой
12. Добавим градиент на фигуру
Добавим градиент на фигуру
Дважды щелкаем на слой с абстрактной фигурой правее названия слоя. В открывшемся меню выбираем вкладку «Наложение градиента», нажимаем на цветной прямоугольник в поле «Градиент». Откроется дополнительное окно, где можно выбрать цвета градиента, для этого нажмите на ползунки под цветной линией, затем на цветной квадрат в поле «Цвет». Я выбрал #3B3879, переходящий в #00C4D5:
Добавление градиента на фигуру
13. Добавим эффект освещенности на фигуру
Переходим во вкладку «Внутреннее сияние» и задаем параметры: непрозрачность 30, стягивание 0, размер 90, диапазон 50, колебание 0. Вы можете выбрать любые параметры и смотреть, что получится:
Настройка параметров во вкладке «Внутреннее сияние»
Вот такой эффект получился у меня:
Эффект сияния на фигуре
14. Добавим вторую фигуру на фон
Для этого дублируем слой с первой абстракцией, сдвигаем ее в нижний левый угол макета и чуть меняем ее форму с помощью пера. Наш баннер готов!
Наш баннер готов!
Готовый баннер
Если не хотите устанавливать Photoshop, попробуйте создать баннер онлайн. Для этого подойдут сервисы Canva, Infogram и другие подобные.
Что стоит запомнить
Первое, на что люди обратят внимание внутри письма — картинка. При этом баннер не только привлекает внимание, но также:
- задает тон письма;
- ассоциирует письмо с брендом;
- работает как самостоятельный блок в письме.
Чтобы сделать работающий баннер, нужно:
- подобрать яркую картинку-основу, которая подходит бренду по стилю;
- разместить на баннере суть предложения в нескольких словах;
- добавить CTA кнопку на баннер или рядом с ним;
- прописать alt текст для баннера при верстке письма;
- поставить баннер в начале письма, при необходимости использовать несколько баннеров для разных блоков.
Можно использовать не только статичные изображения, но и создать анимированный баннер. При этом гифка не будет гарантированно давать более высокую конверсию — тестируйте разные варианты и найдите самый лучший для своего бизнеса.
Попробуйте с помощью нашей инструкции сделать свой баннер в Photoshop или создайте его в простом онлайн-сервисе. Визуальный конструктор SendPulse поможет легко сверстать письмо с любыми баннерами и делать самые стильные и результативные рассылки.
[Всего: 4 Средний: 5/5]
Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:
Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.
- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:
Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.
Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:
В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.
Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:
Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:
Вот теперь можно сказать, что баннер готов:
Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Как сделать баннер для сайта самостоятельно за 2 минуты без фотошопа — STAFF-ONLINE
Мир интернет рекламы стремительно растет, все предприниматели стараются дать как можно больше информации о себе во внешний мир. И, конечно, Вы уже видели множество баннеров на разных сайтах (по крайней мере представляете, как они выглядят).
Именно поэтому практически на любой бирже фриланса можно встретить задание «Сделать баннер», и многие исполнители сразу боятся брать это задание, потому что не знают фотошоп. Но если знать продвинутые фишки, то задание автоматически станет для Вас очень простым.
Сегодня я расскажу (и покажу), как создать баннер буквально за 2 минуты, не вдаваясь в подробности веб-дизайна. Но сначала давайте сделаем небольшую предысторию.
Слово «баннер» пришло к нам из английского языка. Переводится оно как заглавие, транспарант, флаг – это первое значение. Слоган или призыв – второе. После того, как появился интернет-баннер (баннер для сайтов), это понятие стало широко использоваться в повседневной жизни.
Слоган или призыв – второе. После того, как появился интернет-баннер (баннер для сайтов), это понятие стало широко использоваться в повседневной жизни.
Мы воспринимаем баннер как рекламу, размещенную на сайтах в виде картинки или текста или содержащую и то, и другое. Нажав на баннер, мы попадаем на страничку указанной компании, продающей услугу или продукт.
Зачастую владельцы компаний договариваются о размещении своих баннеров на веб-ресурсах друг у друга. Это сейчас распространенный способ продвижения своей страницы и, как следствие, услуг компании.
Статичный баннер для сайта – это просто изображение, которое не двигается. Такой баннер может содержать разнообразные элементы.
Gif-баннер для сайта содержит несколько кадров, сменяющих друг друга. Время их смены запрограммировано.
Flash-баннер для сайта делается в программе Adobe Flash. Помимо анимационных эффектов, такие баннеры могут содержать звуковую дорожку. Это дает преимущество данному виду баннеров для сайта перед баннерами, сделанными традиционным способом. Эффекты производят большее впечатление.
Это дает преимущество данному виду баннеров для сайта перед баннерами, сделанными традиционным способом. Эффекты производят большее впечатление.
Показатель эффективности баннера для сайта (CTR) считается отношением переходов (кликов) к общему числу показов.
Когда возникает необходимость сделать баннер, встает вопрос о его размерах. Какого размера бывает баннер для сайта? Размеры самые разнообразные: от растяжки в верхней части сайта до микро полосы, кнопочки. Всё зависит от Вашего воображения.
Но стандарты всё-таки существуют.
- Вертикальный прямоугольник: 240 x 400.
- Полноразмерный мобильный баннер: 320 x 50.
- Баннер: 468 x 60
- Полноразмерный баннер: 728 x 90
- Квадрат: 250 x 250
- Малый квадрат: 200 x 200
- Большой прямоугольник: 336 x 280
- Встроенный прямоугольник: 300 x 250
- Небоскреб: 120 x 600
- Широкий небоскреб: 160 x 600
- Блок на половину страницы: 300 x 600
- Большой полноразмерный баннер: 970 x 90
- Большой мобильный баннер: 320 х 100
- Билборд: 970 x 250
- Портрет: 300 x 1050
Когда мы решили сделать баннер для сайта, помним о его составляющих элементах:
- привлекающий своей загадочностью слоган: красочный, несущий достаточно информации для того, чтобы захотелось узнать продолжение;
- наглядный образ (картинка), подкрепляющий слоган визуально
- используемые цвета
- элементы стиля предприятия – наименование, эмблема и т.
 д.
д. - кнопка для перехода.
Чтобы рассказать Вам, как организовать баннер для сайта, мы сняли видео, в котором в легкой форме даны понятные объяснения работы на одном из сервисов.
Разобрались?
Сделайте свой вариант баннер на сайте http://bannerfans.com/ Если возникли вопросы по составлению баннеров, то прикрепляйте Ваши варианты внизу в комментариях, и мы вместе сделаем Ваши баннеры крутыми!
Сейчас Вы понимаете, что сделать баннер может абсолютно любой человек? Было бы, как говорится, желание. В последнее время в интернете все больше разнообразных сервисов для быстрого создания баннеров, визиток, логотипов и других элементов. Исследуйте интернет, там можно найти много интересного. Ну, и, конечно, почаще заглядывайте к нам!
А если у Вас есть ещё пять минут, тогда обязательно прочтите статью
Профессия веб дизайнер: кто это такой? Что он делает? Как им стать?
Как можно зарабатывать в интернете? Топ 13 путей для заработка в интернете
Заработок в интернете без вложений: какие есть варианты
Оцените статью, пожалуйста:
ТОП 4 способа сделать крутой баннер
В этой статье я подробно расскажу о том, как сделать баннер на сайт. Баннерная реклама – один из наиболее распространенных методов продвижения товаров, услуг и даже самих сайтов. Баннеры привлекают внимание. Если они правильно сделаны, яркие, с интересным текстом – еще и мотивируют кликнуть по ним. В статье приведено несколько проверенных методов. Какой именно выбрать? Решать только вам – в зависимости от собственных умений и финансовых возможностей.
Баннерная реклама – один из наиболее распространенных методов продвижения товаров, услуг и даже самих сайтов. Баннеры привлекают внимание. Если они правильно сделаны, яркие, с интересным текстом – еще и мотивируют кликнуть по ним. В статье приведено несколько проверенных методов. Какой именно выбрать? Решать только вам – в зависимости от собственных умений и финансовых возможностей.
Содержание статьи:
Как сделать баннер на сайт: что это такое, и каким он бывает
В переводе с английского баннер значит транспарант. Но в разрезе интернета – это отдельный рекламный блок. Он представляет собой изображение с текстом. Может быть даже анимированным.
Обратите внимание! В самом баннере присутствует ссылка. Поэтому, когда пользователь кликает на картинку, он переходит на сайт рекламодателя.
Баннеры имеют различные классификации. В зависимости от размера, типа и положения на сайте.
Смотрите видео всего 16 минут и вы узнаете как правильно оптимизировать изображения
1. Форма и размер
1. Квадратный — 250 на 250 пикселей или 125 на 125 пикселей.
2. Прямоугольный – 728 на 90/300 на 600 пикселей;
3. Близкие к квадрату – 336 на 280/300 на 250 пикселей.
2. Тип
1. Анимированный – используется анимированный рисунок.
2. Статичный – обычная картинка.
3. Текстовый – помимо картинки присутствует текст.
3. Положение на сайте
1. Pop-up – открывается, как отдельное всплывающее окно, но перекрывает страницу сайта.
2. Top Line – демонстрируется в верхней части сайта.
3. Pop-under – открывается в новом окне.
Как сделать баннер на сайт: 4 проверенные способа
Теперь перехожу к рассказу, как сделать баннер на сайт. Я отобрал для вас четыре проверенных метода.
1. Заказать у профессионального дизайнера
Читайте также: Как создать логотип компании: 4 простых действия
Наиболее простой метод. Для его реализации необходимо:
- иметь свободные финансы;
- найти подрядчика;
- составить ТЗ;
- получить готовый баннер.
Обратите внимание! У этого способа есть один существенный недостаток — он наиболее затратный из всех представленных в этой статье.
Сложность метода – найти квалифицированного специалиста, способного сделать качественный продукт в оговоренные сроки. Например, можно обратиться за помощью к фрилансерами. Их искать нужно на профильных биржах. В таком случае вложения в баннер будут не слишком большие. Но есть риск, что исполнитель либо сорвет сроки, либо сделает продукт, который вас не устроит. А, получив предоплату, переделывать его не захочет.
А, получив предоплату, переделывать его не захочет.
Второй вариант – обратиться в студию веб-дизайна. Они сделают для вас продукт, который будет точно соответствовать пожеланиям и трендам. Однако его стоимость будет довольно высокой. Особенно, если нужно сделать несколько разных баннеров.
2. Сделать баннер онлайн в графическом редакторе
Теперь расскажу о том, как сделать баннер в Фотошопе. Пугаться не стоит. Если вы умеете работать на компьютере, то разобраться с этой задачей не будет для вас проблемой.
Лайфхак! На YouTube есть масса уроков. Смотрите их и повторяйте, используя свои картинки.
Я же просто вкратце расскажу последовательность действий. Для того, чтобы сделать баннер на сайт, необходимо выполнить лишь несколько простых шагов.
1. Откройте программу Photoshop.
2. Кликните по кнопке «Файл» и выберите «Создать».
3. Откроется новое окно. В нем укажите размеры вашего баннера. Проследите, что были установлены пиксели, а не сантиметры или другая система измерений.
Проследите, что были установлены пиксели, а не сантиметры или другая система измерений.
4. Выберите цвет заливки или перетащите подготовленную для баннера картинку.
5. Уменьшите картинку до нужных вам размеров. Для этого нажмите сочетание клавиш Ctrl + Т. Когда уменьшите картинку, нажмите Enter.
6. Напишите нужный вам текст.
7. Сохраните картинку.
Обратите внимание! Картинки ищите на бесплатных фотостоках. Или сделайте фотографию самостоятельно.
Теперь вы знаете, как сделать баннер в фотошопе. Как видите, ничего особо сложного нет. Нужно лишь немного потренироваться. Чтобы выработать вкус, посмотрите примеры баннеров в Pinterest.
3. Как сделать баннер на сайт: специализированные программы
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Следующий метод, как сделать баннер на сайт предполагает использование специализированного ПО. Такие программы даже превосходят графические редакторы, потому что они «заточены» непосредственно под разработку баннеров.
Такие программы даже превосходят графические редакторы, потому что они «заточены» непосредственно под разработку баннеров.
Среди основных преимуществ:
- простота – в программах легко разобраться и работать;
- русскоязычный интерфейс;
- широкие функциональные возможности.
Чтобы работать с подобными программами, не нужны какие-то особые глубокие знания, навыки, опыт. Расскажу о нескольких «инструментах» данного типа.
1. Sothink SWF Easy
Достоинство программы состоит в том, что в ней удастся создать не только статичный, но и анимированный красочный и привлекательный баннер. Разобраться с программой сможет каждый. В ней есть специальные подсказки. Интерфейс в целом простой и понятный. Предусмотрено несколько шаблонов.
2. EasyBanner
Еще один классный инструмент. Хороший функционал. Можно сделать статический или анимированный баннер с текстом. Много шаблонов, что существенно упрощает процесс.
3. Как сделать баннер на сайт: Atani
Хорошая программа с широкими функциональными возможностями. Также дает возможность делать, как статичные, так и анимированные баннеры.
Также дает возможность делать, как статичные, так и анимированные баннеры.
Принцип работы упомянутого программного обеспечения в целом схож. Интерфейс простой и понятный у всех инструментов.
Опишу особенности создания рекламного баннера на примере программы Sothink SWF Easy:
- выберите создаваемый объект – «Баннер»;
- покопайтесь в представленных шаблонах и выберите тот, что подходит лучше других;
- укажите размер и подберите фон;
- напишите текст;
- поставьте ссылку на страницу, на которую будет вести баннер.
На создание рекламного визуального объявления у вас уйдет немного времени. Даже с учетом скачивания и установки программы.
4. Онлайн-сервисы
И последний вариант – сделать баннер онлайн. Пожалуй, это наиболее простой, быстрый, эффективный метод.
Кстати! Если вам необходим качественный, запоминающийся и отображающий суть вашего сайта логотип, воспользуйтесь моим сервисом.
На разработку логотипа уйдет всего несколько минут!
В отличие от специализированных программ, такие сервисы не нужно скачивать и устанавливать на свой компьютер. Функциональные возможности онлайн-инструментов не меньшие, чем у программного обеспечения или графических редакторов. Да и разобраться в них просто. Я отобрал и протестировал три ресурса, о которых расскажу подробнее.
1. Как сделать баннер на сайт: Canva
Популярный онлайн-инструмент. Пожалуй, один из моих любимейших. Он бесплатный. Хотя не полностью. Чтобы воспользоваться всеми возможностями, нужно вносить плату.
Среди преимуществ сервиса:
- широкий функционал;
- множество макетов;
- выбор шаблонов;
- изменяемый фон;
- возможность написать текст;
- добавление разных дополнительных элементов.
Кстати! Своими готовыми работами можно делиться с друзьями в социальных сетях. Хотя вряд ли стоит считать эту функцию такой уж важной.

Для начала работы необходимо зарегистрироваться в сервисе. После этого будет доступен большой выбор инструментов.
2. Banner Fans
Еще один сервис, позволяющий сделать баннер онлайн. Он простой в понимании, поддерживает несколько языков.
Обратите внимание! По умолчанию на сайте выставлен английский язык. Сменить его можно в правом верхнем углу.
Сервис сразу же предлагает макет готового баннера. Но в него легко внести все требуемые изменения:
- отдельные элементы;
- фон;
- шаблон;
- и другое.
После окончания работы сразу же выдается код, который и нужно встраивать на страницы сайта для отображения рекламы.
Среди недостатков отмечу, что сервис не совсем корректно переводит текст на русский язык. Поэтому объявление может оказаться корявым.
Еще один недостаток – некоторые символы из русской раскладки клавиатуры вообще не воспринимает. Поэтому данный онлайн инструмент следует использоваться только для англоязычных баннеров.
Поэтому данный онлайн инструмент следует использоваться только для англоязычных баннеров.
3. Как сделать баннер на сайт: Bannerovich
И последний сервис, позволяющий сделать баннер онлайн. У него предусмотрено два инструмента.
Первый – если вам нужен простой рекламный блок, выберите раздел «Создать баннер», и сделайте его, применив фоны, изображения, анимационные вставки.
Второй – для создания профессионального, крутого рекламного блока перейдите в редактор сервиса. В нем много инструментов, позволяющих полноценно работать с изображениями, текстом.
Среди недостатков отмечу то, что сервис не имеет готовых шаблонов. Зато разработчики предоставляют широкий выбор фонов, картинок. Да и сам сайт русскоязычный. И платить за его использование не нужно.
Как в фотошопе легко и быстро сделать баннер.
В сегодняшней статье я напишу о том, как сделать баннер для сайта в фотошопе. Это будет пошаговое руководство со скриншотами, и для того, чтобы сделать красивый баннер, вам просто нужно будет повторять все за мной. Скажу сразу, делается он очень просто и быстро.
Скажу сразу, делается он очень просто и быстро.
Заказать или сделать самому?
Если у вас есть свой сайт или вообще бизнес в интернете, то, скорее всего вам не раз был нужен хороший рекламный баннер. Ну, например, для того, чтобы купить рекламу на другом сайте или направить посетителя с одного своего ресурса на другой.
Любой баннер можно заказать у фрилансера, но зачем тратить деньги, если он делается очень просто. Я считаю, что с фрилансерами нужно работать обязательно, но лучше поручать им такую работу, с которой вы точно не справитесь самостоятельно или которая отнимет у вас много времени. Баннер можно сделать за полчаса, а опытному дизайнеру — за несколько минут :smile:.
Но стоит также сказать и то, что баннер конечно можно сделать быстро, а вот создать красивый gif баннер с хорошим CTR, на который посетители будут кликать, не так-то уж и просто. Поэтому если вы решили покупать дорогие баннерные места на ресурсах с большой посещаемостью, то лучше все же денег не жалеть на фрилансеров, так как потерять можно намного больше.
Итак, прежде чем перейти к созданию баннера, немного напишу, что такое вообще баннер, и какие есть виды баннеров, потому что многие новички, наверное, и не знают об этом.
Что такое баннер?
Баннер – это изображение, которое используется для того, чтобы привлечь посетителей на сайт. По созданию баннеры можно поделить на три типа:
- Статичные – это обычное изображение, которое можно сделать в фотошопе. Такой баннер очень легко создать, да и посетителям он нравится, поскольку не мигает перед глазами :smile:. Если вы еще не научились делать баннеры такого типа, то ничего страшного, сегодня мы затронем эту тему :smile:.
- Gif-баннеры содержат несколько растровых изображений, которые по очереди меняются через определенный промежуток времени. Такие баннеры сегодня мы как раз таки и будем делать.
- Flash – баннер создается в программе Adobe Flash. Его создать сложнее всего, но зато и пользы можно получить от него намного больше.
Итак, давайте вернемся к вопросу, как сделать рекламный баннер. Делать мы будем вот такой gif-баннер.
Делать мы будем вот такой gif-баннер.
Как видите он состоит с двух изображений, которые через 2 секунды меняются, чтобы привлечь на себя внимание. Мы можем сделать так, что и 3 и 4 и 10 изображений будут меняться, это не имеет значения. Кроме этого, время, через которое меняются фото, также можно легко настроить.
Создание баннера
Для начала нам нужно создать эти самые изображения. Сколько их будет, это уже вам решать, главное, чтобы они были одинакового размера. Можете просто сделать одну картинку, это будет статичный баннер :smile:. Но я создал вот такие 2 изображения:
Для работы я использую программу Adobe Photoshop CS5 Extended на русском языке. Для того чтобы создать обычную картинку, нажимаем «Файл» -> «создать», указываем ширину и высоту, (в моем случаи это 468 на 60) и нажимаем «ок».
Мы получили белый фон, теперь наша задача, как-то разукрасить его. Можем написать какой-нибудь текст, вставить изображение и т. д. Я всегда стараюсь делать баннер так, чтобы он хорошо вписывался в дизайн сайта. Если мой сайт зеленый, значит, баннер делаю такого же цвета. После того, как вы создали картинку, просто сохраните ее на своем компьютере («Файл» -> «Сохранить для web и устройств…»). О том, как сохранять изображения без потери качества я писал тут.
Если мой сайт зеленый, значит, баннер делаю такого же цвета. После того, как вы создали картинку, просто сохраните ее на своем компьютере («Файл» -> «Сохранить для web и устройств…»). О том, как сохранять изображения без потери качества я писал тут.
Точно также создаем вторую картинку, а если нужно то и третью, четвертую и т. д. После создания открываем все картинки в фотошопе. Для этого нажимаем «Файл» -> «Открыть» находим папку, где вы сохранили все изображения, выделяем их и нажимаем «открыть».
Вот у меня есть 2 изображения в фотошопе:
Теперь я делаю активным второе фото и нажимаю комбинацию клавиш CTRL +A для того, чтобы его выделить. Потом CTRL +С для того, чтобы скопировать слой. Дальше делаю активным первое изображения и нажимаю CTRL +U для того, чтобы вставить слой. Второе фото я могу закрыть, оно мне не нужно. Если вы создали больше изображений, то аналогично копируйте их и вставляйте.
В какой последовательности вы будете вставлять слои, в такой они потом будут показываться. Здесь очень важно все спланировать. Например, на первом слои можно написать: «как сделать красивый баннер» на втором — «бесплатно» на третьем — «в фотошопе» на четвертом «за 5 минут» :smile:. Потом второй слой нужно обязательно скопировать и вставить в первый, дальше третей в первый, и наконец, четвертый в первый. После этого второй третей и четвертый слои закрываем, так как они нам больше не нужны. У меня получилось только 2 слоя наложены друг на друга.
Здесь очень важно все спланировать. Например, на первом слои можно написать: «как сделать красивый баннер» на втором — «бесплатно» на третьем — «в фотошопе» на четвертом «за 5 минут» :smile:. Потом второй слой нужно обязательно скопировать и вставить в первый, дальше третей в первый, и наконец, четвертый в первый. После этого второй третей и четвертый слои закрываем, так как они нам больше не нужны. У меня получилось только 2 слоя наложены друг на друга.
Сейчас нам нужно сделать так, чтобы эти изображения, когда мы их сохраним, поочередно менялись. Для этого нажимаем «Окно» -> «Анимация»:
Потом нажимаем в правом верхнем углу анимации на специальную кнопку и выбираем пункт «создать кадры из слоев»:
У нас открылись два слои, ниже которых мы можем заметить надпись «0 сек».
Это время, через которое слои должны меняться. Нажимаем на него и указываем нужное нам время, пусть будет 2 секунды:
И так нужно указать ниже каждого слоя. Можно сделать везде одинаковое время, а можно, например, между первым и вторим слоем указать 2 секунды, а между вторим и третьем 5 секунд (если у вас есть 3 слоя). Делайте, как считаете нужным.
Делайте, как считаете нужным.
Вот и все, баннер сделан. Теперь просто сохраняйте его в gif – формате. Для этого нажмите («Файл» -> «Сохранить для web и устройств…») и укажите обязательно gif – формат, иначе баннер работать не будет.
После того как вы сохранили его можете открыть на компьютере и проверить. Если вы все сделали правильно, то картинки должны мигать через время, которое вы указали в анимации.
На этом все на сегодня. Теперь вы знаете, как сделать баннер в фотошопе для сайта. Всем пока ;-).
Как сделать баннер
Выберите один из тысяч шаблонов предварительного размера , чтобы начать свой баннерный проект
Создать баннер для вашего веб-сайта, рекламы или страницы в социальных сетях сложно, верно? Нет, детка! Вы можете сделать это быстро и стильно, если начнете с заранее разработанного шаблона, размер которого уже соответствует вашим потребностям. Или вы можете пойти голым и начать с чистого листа, чтобы оставить свой уникальный след в дизайне. Ты делаешь это.
Ты делаешь это.
На основе шаблонов или с нуля мы покажем вам, как создать идеальный баннер для всего, что вам нужно, а также ссылки на графику и шаблоны, а также инструкции по их объединению.
Быстрые шаги для создания баннера:
Выберите шаблон баннера, который соответствует вашим потребностям, и откройте его в PicMonkey.
Добавьте графику или изображения к своему баннеру, чтобы придать ему стильный фон.
Введите текст сообщения на свой баннер.
Поделитесь готовым продуктом в социальных сетях или загрузите на свой компьютер.
Теперь, когда вы поняли основную суть, давайте углубимся в подробные советы и шаги.
Создание баннера из шаблона дизайна
Предварительный просмотр любого количества шаблонов, щелкнув миниатюры, чтобы просмотреть их в полном размере
Чтобы создать баннер из шаблона дизайна, просто откройте шаблоны в PicMonkey и просмотрите или найдите тип баннера, который хотите настроить. Как только вы найдете дизайн, который хотите использовать, щелкните его, чтобы создать свой собственный. Замените наши картинки своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
Как только вы найдете дизайн, который хотите использовать, щелкните его, чтобы создать свой собственный. Замените наши картинки своими (или нашими бесплатными стоковыми фотографиями) и измените слова или графику.
Баннер может содержать все типы изображений. Вот примеры различных категорий баннеров, которые мы предлагаем в нашей библиотеке шаблонов.
Щелкните ссылку под изображением, чтобы просмотреть все шаблоны такого типа.
Посмотреть все шаблоны заголовков Twitter (1500 x 500 пикселей)
Посмотреть все шаблоны больших баннеров магазина Etsy (1200 x 300 пикселей)
Посмотреть все шаблоны мини-баннеров магазина Etsy (1200 x 160 пикселей)
Посмотреть все события в Facebook шаблоны обложек / рекламные шаблоны Facebook (1200 x 628 пикселей)
Посмотреть все шаблоны обложек страниц Facebook (1640 x 624)
Просмотреть все рекламные шаблоны полноразмерных баннеров (728 x 90 пикселей)
Просмотреть все большие полноразмерные объявления — мобильные шаблоны (320 x 100)
Посмотреть все шаблоны обложек YouTube (2560 x 1440 пикселей)
Создать баннер с пустым холстом
Создать баннер веб-сайта нестандартного размера с нуля
Хочу начать с чистого листа вместо заранее разработанный шаблон? Нет проблем. Выбирайте предварительно заданные размеры для обложек Facebook, баннеров YouTube, заголовков Twitter, баннеров Etsy и т. Д. Или создайте свой собственный размер, например, если вы разрабатываете баннер для своего веб-сайта шириной 960 пикселей. В правом верхнем углу окна выбора пустого холста просто введите желаемые размеры и нажмите Сделать!
Выбирайте предварительно заданные размеры для обложек Facebook, баннеров YouTube, заголовков Twitter, баннеров Etsy и т. Д. Или создайте свой собственный размер, например, если вы разрабатываете баннер для своего веб-сайта шириной 960 пикселей. В правом верхнем углу окна выбора пустого холста просто введите желаемые размеры и нажмите Сделать!
После того, как вы открыли холст, выберите цвет холста (из панели Цвет фона ). Палитра цветов позволяет вам выбирать из спектра или вводить определенный шестнадцатеричный код для тех из вас, у кого есть определенные цветовые схемы.Это особенно удобно, если у вашего бренда есть определенные цвета, и вы хотите, чтобы ваш внешний вид был единообразным во всех ваших дизайнах.
Выберите из 1000 графических изображений для дизайна вашего баннера
Найдите нужную графику, а затем настройте ее с помощью Палитра графики
Добавьте графику в дизайн баннера, чтобы создать неоспоримый визуальный интерес. Модифицируйте нашу коллекцию графики дизайна, просто с нашими коллекциями графики фигур, или просмотрите бесчисленное количество других категорий, чтобы найти то, что вам нужно — от самолетов до знаков зодиака.Наша графика (также известная как «наложения») является векторной, а это означает, что она будет выглядеть четкой и красивой, независимо от того, насколько большой или маленький вы измените ее размер.
Модифицируйте нашу коллекцию графики дизайна, просто с нашими коллекциями графики фигур, или просмотрите бесчисленное количество других категорий, чтобы найти то, что вам нужно — от самолетов до знаков зодиака.Наша графика (также известная как «наложения») является векторной, а это означает, что она будет выглядеть четкой и красивой, независимо от того, насколько большой или маленький вы измените ее размер.
Вы можете настроить размер, цвет, соотношение сторон и даже стереть части изображения или добавить тень, чтобы получить полностью индивидуальный вид.
Добавьте дизайнерские шрифты и текст в сообщение баннера
Настройте свой текст с помощью теней, кривых, цветов и т. Д.
В PicMonkey есть сотни подобранных вручную дизайнерских шрифтов, плюс вы можете использовать свои собственные шрифты, загрузив их в PicMonkey.После того, как вы добавите слова в свой баннер, вы можете настроить их, изменив цвет, размер или шрифт, а также можете добавить контур, тень или даже изогнуть текст.
Совет по дизайну: Сочетание разных шрифтов делает ваш баннер динамичным, но использование слишком большого количества шрифтов может отвлекать, вызывать путаницу и приводить к нечеткости. Выберите два (не более трех) шрифтов и придерживайтесь их. Например, выберите полужирный шрифт без засечек для заголовков и облегченный, легко читаемый шрифт с засечками для второстепенных заголовков и основного текста.Использование дополнительных гарнитур из выбранного вами набора шрифтов (таких как тонкий, легкий, полужирный, курсив и т. Д.), А также различных размеров и цветов шрифтов может дать вам много разнообразия.
Поделитесь своим баннером со всем миром
Когда ваш дизайн баннера будет завершен, вы можете поделиться файлом изображения напрямую с внешними источниками, такими как социальные сети или по электронной почте, выбрав Поделиться на верхней панели инструментов и выбрав место назначения. Кроме того, вы можете экспортировать дизайн прямо на свой компьютер, выбрав Download и выбрав тип файла. Дизайн вашего баннера всегда будет автоматически сохраняться в папках вашего облачного хранилища для будущего доступа. Просто загляните в папку «Несортированные», если вы еще не сохранили свою работу в определенной папке.
Дизайн вашего баннера всегда будет автоматически сохраняться в папках вашего облачного хранилища для будущего доступа. Просто загляните в папку «Несортированные», если вы еще не сохранили свою работу в определенной папке.
Вот и все. Краткое изложение баннеров вниз. Так что же нас ждет в будущем? Еще баннеры? Больше социальных сетей? Если вы занимаетесь цифровым маркетингом для своего бизнеса, обязательно ознакомьтесь с нашей бизнес-подпиской. Это оставит вам все инструменты, необходимые для отметки о делах, как если бы они были в списке покупок!
Как создать баннер: 4 умных метода.Советы по дизайну и генераторы пользовательских баннеров
Содержание:
1. Что такое баннер?
2. Как создать баннер?
3. Советы по дизайну баннеров
Баннерная реклама стала неотъемлемой частью интернет-маркетинга. Однако, в то время как некоторые баннеры работают нормально, другие не вызывают ничего, кроме замешательства или даже раздражения. Почему это так? В этом посте мы расскажем о секретах создания успешного баннера для веб-сайта вашей компании. Кроме того, мы рассмотрим умные методы создания баннера как онлайн, так и офлайн.Нет времени терять. Давайте начнем!
Кроме того, мы рассмотрим умные методы создания баннера как онлайн, так и офлайн.Нет времени терять. Давайте начнем!
Что такое баннер?
Фактически, онлайн-баннер выполняет те же функции, что и его внешние аналоги: его миссия — рекламировать продукт или услугу. Однако Интернет значительно упрощает жизнь клиентов. Просто нажав на баннер, вы будете перенаправлены на сайт, где продается рекламируемый продукт. Кроме того, онлайн-баннеры лучше привлекают внимание клиентов с помощью анимации и других визуальных эффектов.Стандартный размер баннера — 468 пикселей х 60 пикселей.
Баннер обычно состоит из трех элементов:
- Фоновое изображение. Например, если вы рекламируете свой кулинарный блог, рекомендуется использовать изображение аппетитного блюда на заднем фоне баннера.
- Логотип. Корпоративный логотип связывает ваш баннер с вашим брендом, заставляя покупателя воспринимать их как единое целое.
- Текст или слоган. Разместив слоган на своем баннере, вы можете рассказать клиенту, какие услуги вы предоставляете, в чем заключается ваша миссия, какими принципами вы руководствуетесь и т.
 Д.Вместо слогана вы можете добавить кнопку с призывом к действию в одном из своих корпоративных цветов.
Д.Вместо слогана вы можете добавить кнопку с призывом к действию в одном из своих корпоративных цветов.
Вместо того, чтобы создавать свой баннер десятков размеров для любой ситуации, придерживайтесь наиболее часто используемых размеров (в пикселях): 336 x 280, 300 x 250, 728 x 90, 160 x 600 и 300 x 600. .
Давайте остановимся на каждом из этих размеров более подробно:
- 300 × 250 пикселей и 336 × 280 пикселей отлично работают внутри или в конце статьи (сообщения).
- Баннер 728 × 90 пикселей — это классическая прямоугольная рамка, которая лучше всего смотрится в верхней части страницы.
- Баннер 300 × 600 пикселей идеально подходит для рекламы, в которой основное внимание уделяется визуальным элементам, а не тексту.
- 320 × 100 пикселей баннер — идеальный выбор для мобильной версии вашего сайта.
Что касается анимированных баннеров, вы можете выбирать между форматами Flash и HTML5. Однако мы рекомендуем использовать последний как более популярное и универсальное решение.
Однако мы рекомендуем использовать последний как более популярное и универсальное решение.
Как создать баннер?
К счастью для бизнесменов, эффективный баннер можно создать несколькими способами. Ниже мы сосредоточились на основных методах создания баннеров:
1 — Нанять дизайнера
Если у вас есть деньги, чтобы нанять квалифицированного дизайнера, вам повезло, чем большинству предпринимателей! Основная задача здесь — найти профессионала, который воплотит ваши идеи в жизнь. Начните изучать основные платформы для фрилансеров, такие как Odesk, Elance, Fiverr и т. Д.На Fiverr есть люди, которые сделают баннер всего за 15 $. Однако следует сказать, что цены сильно различаются от дизайнера к дизайнеру.
Прежде чем сделать окончательный выбор, обязательно взгляните на портфолио выбранного вами дизайнера. Таким образом, вы получите представление о его опыте, стиле и творческих способностях.
2 — Используйте программное обеспечение для графического дизайна
Если время от времени вам захочется открыть графический редактор и сделать несколько набросков, то этот вариант может быть вам как раз. Почему бы не создать баннер самостоятельно? Хотя этот метод, безусловно, требует времени, он может сэкономить вам много денег.
Почему бы не создать баннер самостоятельно? Хотя этот метод, безусловно, требует времени, он может сэкономить вам много денег.
Помимо вдохновения вам понадобится еще и программа графического дизайна. Это может быть любое программное обеспечение, с которым вы привыкли работать (Photoshop, GIMP и т. Д.).
Если вы никогда не открывали графический редактор, никогда не поздно научиться! Необходимость создать баннер может стать отличным предлогом для приобретения нового навыка. Сегодня YouTube предлагает сотни руководств по работе в графических редакторах разного уровня сложности.Например, вот несколько видеоруководств по рисованию баннера в Photoshop:
3 — Power Point
Если вы думаете, что Microsoft PowerPoint подходит только для презентаций, подумайте еще раз. Это универсальное программное обеспечение также имеет инструменты для создания как статических, так и анимированных баннеров!
Создать баннер в PowerPoint до смешного просто. Потерпите нас.
1. Откройте PowerPoint
2. В верхнем меню щелкните: Шаблон -> Новый слайд -> Изменить шаблон.
В верхнем меню щелкните: Шаблон -> Новый слайд -> Изменить шаблон.
3. Выберите: Дизайн -> Размер слайда -> Изменить размер слайда… -> Баннер.
4. Настройте свой баннер, добавив текст, изображения и т. Д. Для лучшего распознавания мы рекомендуем придерживаться корпоративных цветов и шрифтов. Альтернативой является выбор из предложенных программой дизайнов по умолчанию. .
5. Добавьте логотип своей компании, нажав: Вставить -> Изображения. Выберите файл с логотипом и загрузите его со своего компьютера.
6. Нажмите кнопку F5 на клавиатуре, чтобы просмотреть баннер.
8. Сохраните вновь созданный дизайн на свой компьютер.
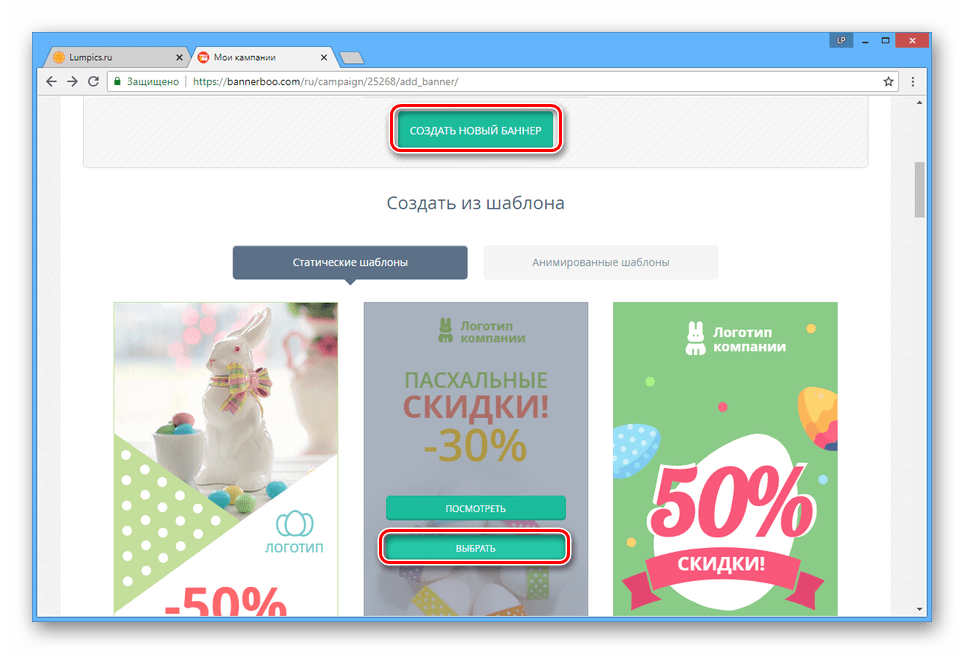
4. Используйте онлайн-генератор баннеров
Что вы будете делать, если у вас нет ни бюджета, ни навыков рисования? Вы ищете в Интернете онлайн-сервисы, которые помогут вам бесплатно создавать баннеры! Во-первых, нужно выбрать формат и форму вашей будущей конструкции.Затем вы можете добавить свой логотип (или любое другое изображение), текст, призыв к действию и т. Д. Все элементы дизайна (шрифт, цвета и т. Д.) Можно настраивать. Взгляните на некоторые из популярных генераторов баннеров:
Д. Все элементы дизайна (шрифт, цвета и т. Д.) Можно настраивать. Взгляните на некоторые из популярных генераторов баннеров:
- Canva — это простой и легкий в использовании инструмент для создания баннеров. Благодаря огромному выбору шаблонов и нестандартных форм Canva превращает сложную задачу создания баннера в увлекательное времяпрепровождение.
- Fotor banner maker — еще одна мощная веб-платформа с интуитивно понятным интерфейсом. Помимо обычных баннеров, у Fotor есть большой выбор смелых решений для любого бизнеса.Кроме того, его инструменты настройки действительно потрясающие!
- Pixlr похож на Photoshop, но с улучшенным интерфейсом. Вы будете удивлены, обнаружив большой выбор фильтров и инструментов редактирования.
- Picmonkey также заслуживает места в нашем списке. Но вот в чем фокус. Чтобы получить доступ к фильтрам, рамкам, шрифтам и другим элементам индивидуального дизайна, вам необходимо приобрести премиальный план.
- Crello любят пользователи за красивые шаблоны и шрифты.
 Вы обязательно найдете креативное решение, отражающее ваш фирменный стиль!
Вы обязательно найдете креативное решение, отражающее ваш фирменный стиль!
Советы по дизайну баннера
Когда дело доходит до создания интернет-баннера, цена ошибки может быть слишком высокой.Вам нужно уделять должное внимание каждой детали вашего дизайна. В противном случае он может не привлечь новых клиентов на ваш сайт. Давайте посмотрим на каждый элемент вашего рекламного баннера.
Формат файла
Убедитесь, что ваш баннер не слишком тяжелый. В противном случае это замедлит работу вашего сайта или блога. (А если посетителям что-то не нравится, вот это!) Рекомендуемый размер файла — 50 Кб. В любом случае он не должен превышать 150 Кб. Для статических баннеров используйте формат JPG или PNG. Анимированные баннеры сохраняются в формате GIF.
Дизайн
Поскольку размер баннера довольно мал, вы не сможете втиснуть в него много текста. Вместо текста сосредоточьтесь на графических элементах (цветах, шрифтах, логотипе и т. Д.).
Д.).
Для создания целостного имиджа бренда обязательно используйте корпоративные оттенки и гарнитуры. Возможно, вы даже захотите добавить свой логотип! Кроме того, убедитесь, что ваш баннер гармонирует с вашей веб-страницей (и вашим сайтом в целом) с точки зрения дизайна.
Призыв к действию
Не будет преувеличением сказать, что призыв к действию — это сердце и душа вашего баннера.Это сообщение, которое побуждает пользователя нажать на баннер и изучить ваш сайт. Привлекайте потенциальных клиентов скидками, ограниченными предложениями, подарками и другими полезными вещами. Будьте щедрыми!
Подумайте о своих клиентах
Найдите время, чтобы проанализировать свою нишу и выяснить, что нужно вашей целевой аудитории. Эта подготовительная работа будет большим подспорьем в создании эффективного баннера, который действительно будет говорить вашей публике. Помните, что обычные баннеры, как правило, генерируют меньше кликов, чем баннеры, нацеленные на определенную группу клиентов.
Двигаться вперед
Рекламный баннер, как и бизнес-план или логотип, должен идти в ногу со временем. Боритесь с искушением придерживаться своего старого дизайна на месяцы или годы. Как только вы увидите, что ваш баннер больше не актуален для вашей аудитории и не соответствует вашей стратегии, не бойтесь вносить в него изменения! Меняйте визуальные элементы, добавляйте новые предложения, экспериментируйте со смелыми эффектами! Мы уверены, что ваши клиенты оценят ваши творческие усилия, поскольку они начнут чаще нажимать на ваше новое объявление!
Создать баннер не так сложно, как вы думали, правда? Секрет в том, чтобы рассматривать его как живой организм, который растет и меняется вместе с вашим брендом.Желаем вдохновения и успехов!
Специалист по контент-маркетингу в Логастере. Знает бизнес от А до Я и с радостью делится своими знаниями с другими. Увлечен историями успеха известных брендов. Интервью с основными клиентами Логастера.
Интервью с основными клиентами Логастера.
11 лучших баннеров на YouTube. Сделать эпический канал Art
YouTube — это оживленный центр необычного и замечательного контента. Но на самом деле это также сфера жесткой конкуренции для брендов повсюду, и, как гласит старая пословица, первое впечатление имеет значение.В этой статье мы познакомимся с лучшими разработчиками баннеров YouTube, которые помогут вам выделиться из толпы с помощью грандиозного оформления канала.
Благодаря миллионам каналов YouTube, на которые зрители могут отвлечься, у вас есть всего несколько секунд, чтобы привлечь внимание тех, кто посещает ваш. К счастью, эпическая обложка YouTube может помочь вам, поскольку она расскажет заинтересованным зрителям, что есть на вашем канале. Конечно, вы не можете позволить себе создать посредственную обложку, которая не передает вашу историю, которая переносит нас в чудесный мир создателей баннеров YouTube.
Но когда дело доходит до создателей художественного оформления канала, есть масса вариантов. Чтобы облегчить вам усталость от принятия решений, мы сделали за вас основу и составили список самых лучших.
Чтобы облегчить вам усталость от принятия решений, мы сделали за вас основу и составили список самых лучших.
Но прежде чем мы углубимся, давайте выясним, что на самом деле означает баннер канала YouTube , и рассмотрим некоторые основы, которые следует учитывать при создании любого типа оформления канала.
Что мы подразумеваем под оформлением канала YouTube?
Баннер YouTube — это изображение заголовка, которое растягивается, чтобы занять верхнее горизонтальное положение на странице, подобно фотографии на обложке Facebook.Эти баннеры занимают много места. Как самое первое, что кто-то видит при посещении вашей страницы, это прекрасная возможность продемонстрировать ваш бренд.
Возьмем для примера обложку канала Converse. Чистый фон и жирный текст сразу привлекают внимание, в то время как изображения простые, но мощные благодаря тому, что натянутые все звезды мгновенно узнаваемы с первого взгляда.
Как люди, нас больше привлекают визуальные эффекты, чем текст. Фактически, люди могут запомнить 65% визуального контента даже после трех дней его просмотра.Следовательно, правильный баннер здесь может творить чудеса, привлекая внимание вашей аудитории и оставляя на них неизгладимое впечатление.
Фактически, люди могут запомнить 65% визуального контента даже после трех дней его просмотра.Следовательно, правильный баннер здесь может творить чудеса, привлекая внимание вашей аудитории и оставляя на них неизгладимое впечатление.
Не говоря уже о том, что обложка YouTube должна быстро дать представление о том, о чем ваш канал. Другими словами, баннер — это быстрое визуальное представление вашего бренда, которое также демонстрирует индивидуальность вашего канала.
Для успешного канала YouTube вы должны стремиться создать баннер, который служит всем этим целям. Если вы только начинаете, наша статья о том, как создать канал YouTube, может помочь вам встать на ноги.
Отличные примеры баннеров YouTube
Есть множество невероятных обложек YouTube для вашего вдохновения. Возьмите баннер Adobe Creative Cloud. Изображение остановит вас как вкопанный:
Цвет, великолепный цвет! Как бренд, аудитория которого состоит в основном из креативщиков, Adobe знает, как привлечь внимание. Яркая цветовая палитра, используемая здесь, мгновенно привлекает внимание, в то время как доминирующий оттенок остается красным — основным цветом бренда Adobe. Кроме того, попугай, сливающийся с женским персонажем, добавляет умный штрих индивидуальности.
Точно так же Refinery29 отлично справляется со своим баннером на YouTube:
Изображение на обложке современное и гладкое, с тонкими женскими элементами (намек на тот факт, что Refinery29 в основном ориентирован на женщин). Интересно, если вы посмотрите поближе, вы также заметите, что изображения женщин в фотосессии составляют цвета внутри текст, который дает нам представление о том, что представляет собой бренд — СМИ, мода и расширение прав и возможностей женщин.
Еще один интересный пример — это парни из Slow Mo Guys:
Это хороший пример обложки, передающей суть канала.Гэвин Фри и Дэниел Грючи снимают множество видеороликов на свою высокоскоростную камеру за 150 000 долларов и показывают их в замедленной съемке. На самом деле, намного медленнее, чем то, что видит невооруженный глаз. Они всегда добавляют в свои видео элемент юмора, что также отражает их баннер.
Наконец, мы также хотели бы увеличить баннер нашего собственного канала YouTube:
Здесь мы выбрали принцип «меньше значит больше». Наш бренд и новый логотип занимают центральное место — неудивительно, учитывая, что мы хотели привлечь больше внимания к нашему большому ребрендингу (подробнее об этом вы можете узнать здесь).
Размер баннера YouTube
Одна вещь, которую никогда не должен упускать создатель искусства канала, — это размер. Баннер неправильного размера может испортить ваш дизайн и, что еще хуже, негативно повлиять на ваш бренд, сделав его непрофессиональным.
Перед началом убедитесь, что изображение, которое вы используете, высокого качества, но размер файла не превышает 6 МБ. Дело здесь в том, чтобы убедиться, что ваше изображение не становится пиксельным при отображении на больших экранах.
YouTube рекомендует размер баннера 2560 x 1440 пикселей.Однако важно помнить, что на компьютере, мобильном телефоне и телевизоре он будет выглядеть по-разному, поэтому выбор совместимого дизайна является ключевым моментом.
На изображении выше показан рекомендуемый размер для каждого устройства. Еще одна вещь, на которую стоит обратить внимание, — это безопасная область для текста и логотипа. Это безопасная зона на вашем баннере, которая не обрезается при смене устройства. Поэтому лучше всего добавить сюда свой логотип или важные детали, как мы это сделали на обложке нашего канала.
Обложка канала YouTube — лучшие советы
Хотя создатель баннеров на Youtube может помочь вам создать обложку канала как профессионал, многое еще зависит от вас, особенно в отделе дизайна.Чтобы помочь вам, вот наши советы профессионалов:
Убедитесь, что дизайн обложки соответствует существующему бренду
Вы когда-нибудь замечали, что Coca-Cola использует синий цвет на обложке? Неа. Это потому, что красный цвет является частью его бренда и, как и следовало ожидать, основным цветом акцента на канале бренда на YouTube. Вам нужно последовать их примеру. Придерживайтесь элементов своего бренда, чтобы сделать канал узнаваемым на всех платформах.
Убедитесь, что ваш баннер соответствует теме вашего канала
Точно так же, как важно сохранять приверженность своему бренду на различных платформах, также важно, чтобы вы сосредоточились на согласованности тем.Люди переходят на ваш канал либо тогда, когда на него указывает ссылка, либо когда они видят ваше видео.
С этого момента ваш баннер должен рассказать своим зрителям, что предлагает ваш канал, с его стилем, изображением и слоганом. Например, если у вас есть канал о путешествиях, ваша обложка должна намекать на эту тему своим дизайном:
Добавьте слоган вашего бренда
Добавление слогана вашего бренда — еще один способ быстро рассказать, что освещает ваш канал. Более того, он может оставить незабываемое впечатление у посетителей вашего канала.Включите слоган вверху или внизу вашего баннера и придерживайтесь короткого и яркого слогана, чтобы не загромождать ваш дизайн.
Ошибка на стороне простоты
Загроможденный дизайн с чрезмерным количеством элементов дизайна может быстро отвлечь зрителей и заставить их отключиться. С другой стороны, минимализм освещает ваш логотип и слоган, делая вашу обложку понятной и незабываемой.
Простота обложки YouTube также важна с точки зрения размера.Скорее всего, ваш слоган или логотип на тщательно продуманной обложке может быть обрезан на определенном устройстве.
Сосредоточиться на середине
Мы говорили о безопасной зоне выше. При разработке обложки вы должны рассматривать эту безопасную зону как золотую середину, в которой находятся ваши важные элементы брендинга. Другими словами, сюда попадают заголовок, иллюстрация, слоган и логотип.
Используйте высококачественное изображение только с высоким разрешением
Изображение низкого качества будет выглядеть пиксельным на больших экранах, а расплывчатое, нечеткое изображение не сможет привлечь внимание посетителя или вызвать доверие.Сайты стоковых фотографий, такие как Unsplash, предоставляют высококачественные изображения. Если вы планируете использовать исходное изображение для своего искусства на YouTube, вам необходимо убедиться, что качество превосходное, а изображение четкое и четкое.
Выберите правильный размер и форму шрифта
Почти половина всех просмотров YouTube поступает с мобильных устройств, а это означает, что таким зрителям будет сложно читать мелкий шрифт. Поэтому выбор жирного или крупного шрифта — разумный шаг. Это гарантирует, что ваши зрители четко увидят название вашего канала.
Кроме того, выберите шрифт, соответствующий стилю вашего канала. Шрифты передают стиль и тон. Исследования соглашаются, поскольку они подчеркивают, что разные шрифты изображают разные личности.
Например, округлые шрифты, как известно, передают комфорт, женственность и мягкость. С другой стороны, угловатые шрифты передают стойкость и мужественность. Обратите внимание на шрифт и его размер, чтобы он отражал индивидуальность вашего бренда. Наконец, он должен быть читабельным — но не бойтесь добавить в него немного веселья.В конце концов, это ваш бренд!
11 лучших создателей баннеров YouTube — отзывы
А теперь то, чего вы так долго ждали — собственно конструкторская часть! Вот 11 лучших разработчиков баннеров для Youtube, которые помогут вам профессионально разрабатывать дизайн, не полагаясь на дизайнера:
Bannersnack
Bannersnack — это удобный инструмент для создания баннеров, которому доверяют такие известные имена, как Airbnb и Google. Наличие готовых шаблонов и встроенных ресурсов, таких как наборы текстов, шрифты, картинки и многое другое, может помочь вам быстро создать свой баннер.
Вы также можете свободно использовать персонализированные ресурсы, например шрифты. Однако есть один недостаток: элементы дизайна не размещаются в нескольких баннерах. Если вы разрабатываете несколько баннеров, вам нужно вручную скопировать элементы, которые могут дублировать их и добавлять в работу.
Вы можете начать работу бесплатно, но в условно-бесплатной версии вы ограничены 10 дизайнами. Если вам нужно больше дизайнов, вам придется переключиться на премиум-вариант, выбирая между тарифными планами для отдельных лиц или групп.
Canva
Canva — еще один простой в использовании инструмент графического дизайна с возможностью перетаскивания, предлагающий богатую библиотеку бесплатных цветов, шрифтов, иллюстраций, изображений и шаблонов. Вы можете загружать изображения по своему выбору или выбирать изображения премиум-класса.
Самое приятное то, что вы можете подготовить свой баннер за четыре простых шага. Единственный недостаток заключается в том, что вам придется платить за доступ к определенным изображениям и объектам дизайна. Выберите бесплатную версию, Canva Pro для совместной работы с небольшой командой или Canva Enterprise для разработки с более чем 20 членами команды.
Venngage
Venngage — невероятный, удобный инструмент. Начните свой дизайн с нуля или настройте встроенные шаблоны, чтобы получить баннер своей мечты. Инструмент дизайна также может похвастаться коллекцией стоковых фотографий, иллюстраций и значков. Кроме того, вы можете добавить свои собственные изображения, логотипы и другие важные элементы дизайна.
Единственная загвоздка в том, что ваши возможности для загрузки готовых дизайнов ограничены. Вы можете экспортировать файл только в формате PDF или PNG без возможности получения обложки в формате JPG.Доступны как бесплатные, так и премиум-версии, причем премиум-версия разделена на отдельные платные планы для частных лиц и предприятий.
Visme
Еще один создатель баннеров, о котором стоит упомянуть, — это Visme. Visme позволяет легко создавать великолепные дизайны с обширной коллекцией из 50+ бесплатных шаблонов и сотен шрифтов. Кроме того, банк бесплатных изображений, фильтров, рамок, векторных значков, редактируемых цветовых схем и других настраиваемых форм может помочь оживить ваш баннер.
Вы также можете загрузить фирменные шрифты, цвета и другие элементы дизайна. Однако вы можете сделать это только в том случае, если у вас установлен фирменный комплект Visme, для чего вам необходимо приобрести стандартный комплект. Это может ограничить ваши возможности, если вы надеетесь создать персонализированную фирменную обложку с помощью бесплатной версии.
Snappa
Snappa — это удобный инструмент для создания художественного оформления каналов, предлагающий широкий выбор более миллиона стоковых изображений в высоком разрешении с легко настраиваемыми шаблонами, графикой, текстом и формами.Его запас из более чем 200 гарнитур и шрифтов может помочь добавить индивидуальности вашему дизайну. Кроме того, вы также можете бесплатно загружать изображения и элементы брендинга.
Хорошая новость в том, что Snappa предлагает множество бесплатных услуг, включая самые мощные функции, такие как автоматическое изменение размера изображения (у-у-у!). Это означает, что вы можете переназначить свой баннер YouTube и использовать его для других социальных платформ, автоматически изменив его размер. Единственная загвоздка в том, что условно-бесплатная версия ограничивает вас 5 загрузками и публикациями.План Starter для Snappa бесплатный, тогда как пакеты Team и Pro имеют разумную цену.
Adobe Spark
Abobe Spark — еще один интуитивно понятный инструмент для проектирования. Его система перетаскивания позволяет легко создавать баннеры за 5 простых шагов. Инструмент предлагает несколько предустановленных шаблонов баннеров, которые помогут вам начать работу. Настройте шаблон, тему, макет, выравнивание и текст, чтобы создать баннер, соответствующий вашему бренду. AdobeSpark также дает вам возможность загружать свои изображения.
Плюс в том, что инструмент доступен как в настольной, так и в мобильной версии приложения (iOS и Android). Если вы уже подписаны на сервисы Adobe Creative Cloud, вы можете бесплатно использовать премиум-конструктор баннеров. Однако все дизайны, созданные в бесплатной версии, имеют водяной знак Adobe Spark. Вам нужно будет перейти на премиум-версию для баннера без водяных знаков.
PicMonkey
PicMonkey имеет приложения для iOS и Android, а также настольную версию.Он предлагает дизайнерские шаблоны для создания обложек каналов, а также холст предварительно заданного размера для создания дизайна с нуля.
Дизайны, созданные в редакторе PicMonkey, автоматически сохраняются во встроенном хранилище инструмента. Вы можете отредактировать сохраненные дизайны в любое время. Это огромный плюс для сохранения единого образа бренда. Начните с бесплатной семидневной пробной версии и выберите один из трех пакетов: Basic, Pro и Team. Однако бесплатная пробная версия открывает ограниченные функции.
BeFunky
BeFunky — это весело, как и звучит, а также проста и легка в использовании.Он позволяет вам создать свой баннер за четыре простых шага. Разнообразие профессионально разработанных шаблонов и бесплатных стоковых фотографий (их более миллиона!) Могут помочь вам, не являясь дизайнером, поэкспериментировать с дизайном обложки, сколько душе угодно.
Единственный ключ в разработке — это ограниченные возможности бесплатной версии BeFunky. С другой стороны, вам не нужна регистрация аккаунта, чтобы начать пользоваться бесплатной версией. Чтобы получить максимальную отдачу от этого инструмента для создания художественного оформления канала, вам нужно получить BeFunky Plus за ежемесячную плату.
Фотор
Еще один замечательный арт-мейкер на YouTube-канале — Fotor. Он очень прост в использовании благодаря интерфейсу перетаскивания. Вы можете начать создавать свой баннер с помощью десятков настраиваемых шаблонов или начать все с нуля. Fotor может похвастаться настольной версией, а также мобильными приложениями для проектирования на ходу.
Вы можете выбрать между бесплатной или платной версией. С другой стороны, инструмент предлагает умные фильтры и эффекты. Однако помните о размере баннера при использовании Fotor, потому что он не предлагает шаблонов с предварительно заданным размером.
Placeit
Использовать Placeit довольно просто. Начните создавать с выбора из более чем 130 шаблонов. Продолжайте настраивать дизайн, изменяя фон, текст, шрифт и другие элементы.
Использование Placeit не требует регистрации учетной записи, поэтому вы можете сразу приступить к проектированию. Единственная загвоздка заключается в том, что окончательная версия вашего баннера поставляется с водяным знаком Placeit в фоновом режиме — вы можете выбрать между оплатой небольшой комиссии или выбором плана подписки, чтобы избавиться от него.Просто чтобы вы знали, план подписки открывает библиотеку из более чем 23 000 умных шаблонов.
Crello
И последнее, но не менее важное: Crello. Этот инструмент предлагает обширный пул шаблонов и бесплатных фотографий. Однако их количество зависит от выбранного вами пакета. Например, бесплатная версия дает вам доступ к 6000 шаблонов дизайна и 4000 изображений. Платные версии Advanced и Pro предлагают более 12 000 шаблонов, которые обновляются еженедельно, и 20 000 фотографий. Возможности бесплатной и платной версии существенно различаются.
Более того, Crello может помочь в создании баннеров для всех каналов социальных сетей, поэтому это хороший выбор, если вы хотите создать единый дизайн бренда. Если мы слишком критичны, мы обнаружили, что инструмент может работать медленнее при загрузке изображений.
Наш любимый конструктор баннеров на YouTube
Учитывая все обстоятельства, мы должны отдать свой голос за лучшего создателя обложек Snappa, основываясь на его удобном интерфейсе и банке настраиваемой графики, шаблонов, форм, гарнитур и шрифтов.Вишенка на торте заключается в том, что Snappa предлагает многое в своей бесплатной версии, поэтому всплывающее окно «эта функция заблокирована» не сдерживает ваше творчество.
Заключительные мысли
Баннер YouTube дает вам возможность привлечь внимание зрителей, демонстрируя индивидуальность вашего бренда и тонко демонстрируя особенности вашего канала. Перечисленные нами инструменты дизайна помогут вам в кратчайшие сроки создать профессионально выглядящую обложку.
Если у вас возникли проблемы с недавно созданным каналом, наша статья о том, как пройти проверку на YouTube, может вам помочь.Дополнительные советы по диверсификации вашего канала см. В нашем обзоре о том, как создавать плейлисты на YouTube.
Business Banners 101: Как сделать баннер для вашего бизнеса
Найдите время, чтобы внимательно обдумать свое сообщение. Какое действие вы хотите, чтобы люди предприняли после просмотра вашего баннера? Итак, как вы можете передать это сообщение как можно меньшим количеством слов?
Сократите сообщение до восьми слов или меньше. Чтобы быть эффективным, сообщение баннера должно доходить до сути.Например:
«Предлагаем бесплатную доставку»
«Торжественное открытие»
«Скидка 25% на весь ассортимент»
Если баннер не будет установлен в месте расположения вашей компании, включите название и / или логотип вашей компании, убедившись, что их легко выделить из текста. Вы также должны указать номер телефона или веб-сайт. Если вам есть что сказать, направьте потенциальных клиентов туда, где они могут найти дополнительную информацию — «см. Веб-сайт для получения более подробной информации» или «спросите внутри».”
Были ли у вас предыдущие маркетинговые кампании для вашего бизнеса? Если да, вернитесь и поищите что-нибудь подходящее (изображения, броские слоганы, цветовые схемы), чтобы извлечь из них. Объединение прошлых маркетинговых тем с вашей текущей кампанией поможет сохранить узнаваемость бренда.
Печатный баннер, ориентированный на пешеходов или водителей, не требует времени для детального изучения. Чтобы баннер был виден издалека, выберите классический и чистый шрифт.
Чтобы получить чистый вид, придерживайтесь одного или двух стилей шрифта.Сочетание разных шрифтов может отвлекать от повествования.
Если вы используете два шрифта, убедитесь, что они принадлежат к одному «семейству шрифтов». Например, Arial Light, Arial Narrow, Arial Classic и Arial Bold хорошо сочетаются друг с другом. Воспользуйтесь нашим онлайн-инструментом для дизайна, чтобы узнать, какие шрифты подходят.
Учитывайте удобочитаемость при выборе размера шрифта. Даже если люди могут подойти к вашему баннеру — будь то дизайн постоянного баннера на выставке или баннер на витрине вашего магазина — размер шрифта все равно должен быть большим.На вашем баннере могут быть самые остроумные строки из когда-либо написанных, но если шрифт слишком мелкий, никто не сможет его прочитать. Вы можете использовать заглавные буквы, чтобы выделить конкретное слово или если ваш текст достаточно короткий.
Кто-то, бегущий трусцой или проезжающий мимо вашего магазина, не заметит ваш баннер, если он действительно не выделяется из окружения. В то время как яркие цвета работают, чтобы быстро привлечь внимание, контраст цветов сделает ваш баннер ярким. Часто лучшие идеи для бизнес-баннеров состоят всего из двух хорошо контрастирующих цветов — одного для текста, а другого для фоновых черных слов на белом фоне или белого текста на красном фоне.
Попробуйте эти комбинации:
- Полужирный шрифт, контрастирующий с привлекательным цветом фона, например красным, желтым или оранжевым
- Черный текст на белом фоне или наоборот — классическое сочетание
- Цветные блоки (в идеале цвета, идентифицируемые с вашим брендом) с белым текстом поверх них, создающие фокус
Получайте удовольствие, играя с цветовыми комбинациями, но убедитесь, что текст все еще читается с расстояния не менее десяти футов.
Теперь последний кусок головоломки: макет. Лучшие идеи дизайна баннеров включают лаконичный макет с небольшим количеством изображений. Потенциальные клиенты могут закрывать баннер беспорядочным дизайном, который они не могут сразу понять.
Во-первых, решите, будет ли ваш баннер вертикальным или горизонтальным. Используйте горизонтальный баннер, если вы планируете повесить его на стену (внутри или снаружи), и он предназначен для водителей и пешеходов.
- Если у вас только одна строка текста, отцентрируйте ее и оставьте границу белого пространства со всех четырех сторон.
- Для двух (или более) строк текста рассмотрите выравнивание по центру баннера, также с границей белого пространства. Уменьшите размер шрифта для второй строки, если эта информация менее важна.
- Более длинный текст подходит, если баннер находится внутри места, где люди могут остановиться и прочитать его.
Для вертикальных баннеров лучше меньше текста. Один пример: когда в магазине проводится распродажа, вы можете увидеть вертикальные баннеры, свисающие с потолка, на которых белым шрифтом на красном фоне написано не что иное, как «ПРОДАЖА».
Готовы начать? На каждом этапе процесса проектирования используйте наш инструмент дизайна для вдохновения. Скоро у вас будет привлекательный профессиональный баннер для вашего бизнеса, который будет готов к печати.
Как сделать баннер в Word
Как сделать баннер в Word
Использование шаблона для создания баннера
Шаг 1. Откройте Microsoft Word
Откройте Word на своем компьютере, откройте вкладку Файл в верхнем левом углу редактора Word.Щелкните вкладку File , найдите вкладку New в левой части интерфейса.
Шаг 2. Поиск шаблонов баннеров
Найдите шаблон для баннеров с помощью строки поиска. Чтобы найти шаблон баннера, введите в строке поиска баннер. На картинке ниже вы можете увидеть шаблоны баннеров из результатов поиска.
Шаг 3. Откройте шаблон
Щелкните любой шаблон баннера, который хотите использовать.Шаблон баннера будет отображаться в разделе предварительного просмотра справа от результатов поиска. Чтобы использовать шаблон, вам нужно нажать на шаблон и нажать на кнопку Create . Шаблон откроется в Word в новом окне, как на изображении ниже.
Шаг 4. Измените шаблон
Если вы хотите создать баннер для своего колледжа, вы можете выбрать один из шаблонов или создать баннер в Word с нуля. Как только ваш шаблон баннера откроется в новом окне, вы сможете редактировать его содержимое.Щелкните текст заполнителя и замените заголовок, подтекст, слоган или что угодно.
Если вы хотите добавить изображения в баннер, перейдите на вкладку Вставить , нажмите кнопку Изображение , а затем выберите изображение, которое вы хотите добавить в свой баннер, в окне Вставить изображение .
Вы также можете добавить контент в свой баннер, отредактировав текст в шаблоне. В меню Font выберите размер, стиль, цвет и форму шрифта по своему усмотрению.
Шаг 5. Сохраните баннер
После редактирования шаблона баннера вы можете сохранить файл в хранилище вашего компьютера. Щелкните значок Сохранить на панели инструментов быстрого доступа в верхнем левом углу Word и выберите место, где вы хотите сохранить баннер.
Создание баннера с нуля
Шаг 1. Откройте новый документ
Откройте Word и откройте новый документ для создания баннера.
Шаг 2. Установка поля страницы
Перейдите в раздел Layout , выберите Margins и выберите Custom Margin , чтобы настроить размер вашего баннера.
Шаг 3. Добавьте текст и изображения
Перейдите на вкладку Insert и добавьте соответствующий текст и изображения, чтобы сделать свой баннер. После этого вы можете настроить размер изображения и размер шрифта с помощью настроек изображения и шрифта.
Как сделать баннер в Edraw Max
Шаг 1. Откройте Edraw Max Online
Введите https://www.edrawmax.com/online/ в свой браузер, чтобы открыть Edraw Max Online и войти в свою учетную запись Edraw Max.
Если вы раньше не использовали Edraw Max, вы можете сначала зарегистрироваться, используя свой действующий адрес электронной почты. Тогда вы сможете использовать его бесплатно!
Шаг 2. Найдите шаблоны баннеров
Чтобы создать баннер, вам нужно открыть раздел Graphic Design и найти Banner на панели подкатегорий.Вы также можете увидеть некоторые стандартные шаблоны баннеров в галерее шаблонов.
Шаг 3. Откройте шаблон
Использование готового шаблона баннера — отличный выбор, который поможет вам сэкономить массу времени. Таким образом, вы можете выбрать шаблон баннера в Edraw Max Online и использовать его как основу для создания своего баннера. С другой стороны, вы можете начать с нуля, открыв пустой шаблон и используя встроенные символы в Edraw Max Online.
Шаг 4. Настройка шаблона
Вы можете использовать инструменты редактирования и форматирования, чтобы настроить шаблон и заменить содержимое тем, что хотите. Кроме того, вы можете перетаскивать символы создания баннеров из библиотеки символов на страницу чертежа и создавать свой баннер по своему вкусу.
Как сохранить баннер Edraw как файл Word
После того, как вы создали свой баннер в Edraw Max, вы можете сохранить файл в разных форматах.Если вы хотите сохранить свой баннер в формате Word, перейдите на вкладку Файл , выберите Экспорт в раскрывающемся меню. В подменю Экспорт выберите Экспорт в Word (.docx) , и ваш баннер будет сохранен на вашем компьютере в виде редактируемого файла Word.
Edraw Max также позволяет использовать облачное хранилище, такое как Google Диск и Dropbox, для импорта и экспорта файлов.
Статьи по теме
350.org — Как сделать баннер
Большая часть из 350 действий — это создание знаковых изображений для отправки нашим политическим лидерам и глобальным СМИ — и баннер часто является лучшим способом передать ваше сообщение в вашу фотографию.
Несколько советов:
- Определите цель или призыв к действию — например, «Никаких новых угольных заводов» или что-то особенное для вашей страны, например «100% возобновляемые источники энергии!»
- Вызовите политического лидера — например, вашего президента, премьер-министра, члена парламента и т. Д.
- Сделай сам — самодельные баннеры сделают ваше мероприятие уникальным и придадут ему индивидуальность. Никогда раньше не делал баннер? Читайте дальше…
Как сделать баннер
Сделать баннер так же просто, как и весело. Так что не нужно беспокоиться об этой части вашего действия.
Это так просто, что семилетний ребенок сможет это сделать. На самом деле, вы можете захотеть найти 7-летних детей, которые помогут вам с вашим баннером. Они любят рисовать и у них всегда есть творческие идеи.Так что оставьте свои заботы и получайте удовольствие.
Следуйте этим простым шагам, и у вас не будет проблем.
Шаг 1. Соберите припасы
Вам понадобится:
- Ткань — подойдет все, что угодно: простыня, ткань, холст. Он может быть даже грязным, потому что вы его закрасите. Вы также можете сшить маленькие кусочки, чтобы получился большой баннер (думайте о большом!). Обычно лучше работать с более толстой тканью.
- Краска — Старая латексная краска для дома отлично работает! (но краски на масляной основе затрудняют очистку, плохо пахнут и медленно сохнут).Вы также можете использовать акриловую краску (та, которую используют художники и которую продают в большинстве художественных магазинов), или вы можете использовать разбавленные чернила (или чернила, смешанные с краской для дома!). Вы можете многое сделать с несколькими цветами и помните: вы всегда можете смешивать цвета!
- Кисти — Подойдут любые кисти. Маленькие для деталей и большие, чтобы покрыть много места. Краска сохнет быстро, поэтому, если на кистях есть краска — держите их в воде или вымойте.
Шаг 2. Пригласите друзей
Проекты рисования намного веселее, когда они выполняются вместе с другими, и это отличный способ создать сообщество.
Запланируйте «сборку произведений искусства» за неделю или две до начала мероприятия, чтобы сделать реквизит для важного дня. Разместите его на странице 350 вашего мероприятия и позовите друзей на помощь. Посмотрим, смогут ли они принести дополнительные материалы, друзей и закуски! Это всегда весело и отличный способ вовлечь детей в действие.
Шаг 3. Составьте карту
Разложите ткань на земле или приколите ее (или приколите скобами, гвоздями, скотчем) к стене. Положите что-нибудь под ткань, так как краска может растекаться через тонкую ткань, или работайте с поверхностью, на которую вы не против, чтобы краска попала.Мел лучше всего подходит для рисования на ткани, потому что вы легко можете стереть его. Карандаш тоже хорош, и маркеры можно использовать для обводки, как только вы набросали именно то, что хотите. И получайте удовольствие, будьте изобретательны…
Шаг 4: Раскрасьте!
А теперь самое лучшее! Пришло время нарисовать свой баннер. Если вы хотите, чтобы он выглядел очень аккуратно, вы можете наклеить ленту вдоль линий, которые вы рисуете. Затем просто удалите его, когда закончите рисовать. Поэкспериментируйте со смешиванием цветов, и вы удивитесь, сколько вариаций можно получить из нескольких цветов.Чем красочнее, тем лучше! Мы хотим привлечь внимание мира — давайте покажем им, насколько динамично наше движение.
Не забудьте прислать нам ОТЛИЧНОЕ фото!
Как сделать баннер: полное руководство
Создание баннера может быть настолько простым процессом, насколько вы хотите. Создаете ли вы потрясающий баннер, чтобы повесить его на мероприятии, или создаете баннер как часть вашего украшения для праздника или особого случая, вы хотите быть уверены, что он будет выделяться из толпы.С помощью правильного программного обеспечения для дизайна вы можете создавать потрясающие баннеры, которые выделяются, обмениваются необходимой информацией и выглядят потрясающе.
Что такое баннер?
Баннер — это длинная полоса, часто из ткани, которая вешается в общественном месте. Обычно баннеры — это большие произведения искусства. Они специально разработаны, чтобы их было видно издалека. Они могут передавать слоган или сообщение, или они могут просто демонстрировать логотип или герб, в зависимости от их цели.
Как сделать баннер
Готовы начать? Выполните следующие действия, чтобы создать свой баннер.
Определите его цель.
У вас есть конкретное сообщение, которым вы хотите поделиться на своем баннере? Вы хотите поделиться конкретным слоганом? Используется ли ваш баннер в качестве украшения: например, герб или большой дисплей с логотипом? Определение цели вашего баннера может помочь вам выбрать другие элементы его дизайна.
Определить размер баннера
Насколько большим должен быть ваш баннер? Ваш баннер должен быть достаточно большим, чтобы передавать его сообщение или демонстрировать свой дизайн на расстоянии, но достаточно маленьким, чтобы поместиться в пространство, в которое он должен вписаться.Вы можете измерить пространство или рассмотреть другие элементы дизайна, прежде чем собирать свой баннер.
Выберите программу для создания баннеров
Выберите программное обеспечение, которое может управлять качеством, подходящим для вашего баннера. Если вы разрабатываете большой баннер, вам нужно, чтобы детали были четко видны. Вы не хотите сильно терять качество, когда люди подходят к баннеру. Ищите программное обеспечение, которое включает в себя базовые шаблоны, которые помогут ускорить процесс проектирования.
Создайте свой баннер
Начните с выбора цвета фона. Вы хотите, чтобы ваш баннер выделялся на фоне вокруг него? Вы можете использовать более яркий цвет или цвет, который контрастирует с комнатой, в которой вы будете находиться. Помните, что вам также нужно, чтобы ваш логотип, текст и другие изображения выделялись, поэтому выберите цвет фона, который соответствует вашим потребностям. .
Затем выберите изображения, которые хотите включить. Расположите эти изображения сбалансированным образом.Вы можете разместить свой логотип на одной стороне или в середине баннера. Ваш баннер может также включать другие изображения, в том числе изображения ваших продуктов или вашей команды.
Наконец, добавьте текст. Убедитесь, что ваш текст имеет цвет, который можно легко прочитать на расстоянии. Вы можете заранее протестировать свой принтер, чтобы убедиться, что выбранный вами цвет будет так же хорошо смотреться на бумаге (или ткани), как и на экране, поскольку ваш принтер может не полностью соответствовать цвету.Часто, например, синие и пурпурные цвета будут хорошо отображаться на экране, если их сопоставить друг с другом, но вы можете не увидеть такой же разницы в печати.
Печать
Возможно, вам придется обратиться в профессиональную полиграфическую компанию, чтобы напечатать баннер. Однако, заранее предоставив им дизайн, вы сэкономите время и получите именно то изображение, которое хотите.
Необходимо загрузить CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Заключение
CorelDRAW может предоставить вам высококачественное программное обеспечение, необходимое для создания вашего баннера.

 д.
д. На разработку логотипа уйдет всего несколько минут!
На разработку логотипа уйдет всего несколько минут!
 Д.Вместо слогана вы можете добавить кнопку с призывом к действию в одном из своих корпоративных цветов.
Д.Вместо слогана вы можете добавить кнопку с призывом к действию в одном из своих корпоративных цветов. Вы обязательно найдете креативное решение, отражающее ваш фирменный стиль!
Вы обязательно найдете креативное решение, отражающее ваш фирменный стиль!