Как создать html файл в блокноте: Как создать файл html в блокноте (сделать)
Содержание
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Все мои уроки по HTML и верстке сайтов здесь.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
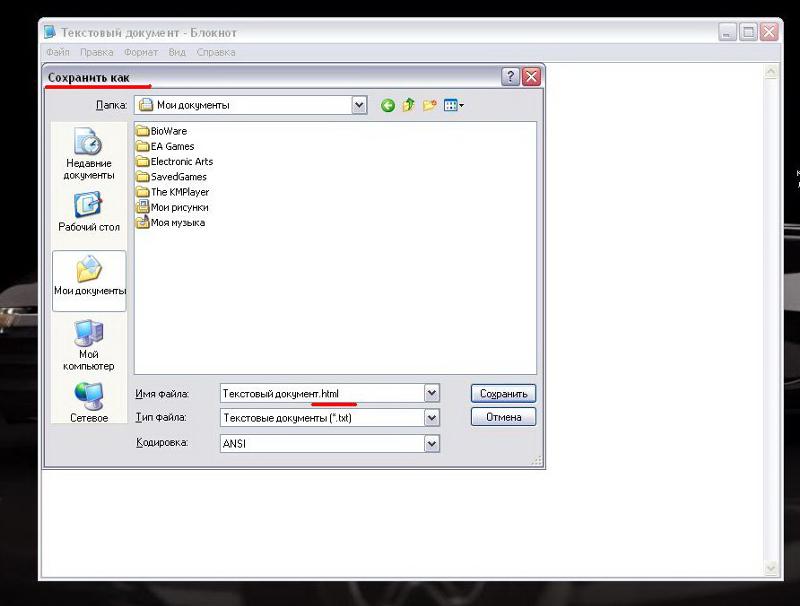
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Все мои уроки по HTML и верстке сайтов здесь.
Как создать HTML файл
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.
К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.
Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.
Другими словами, если текстовый документ назывался «Новый текстовый документ.txt«, то переименуете его в «Новый текстовый документ.html«.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла «Новый текстовый документ.txt» вы можете увидеть только «Новый текстовый документ». Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
HTML файл является обычным текстовым файлом. Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
О том что именно должен содержать стандартный HTML файл читайте в статье «Структура HTML файла».
Как создать HTML документ — Программирование с нуля
Файл HTML — это простой текстовый файл, сохраненный с расширением .html или .htm (второй вариант уже практически не используется).
Из этой статьи вы узнаете, как легко создать HTML-документ (то есть веб-страницу). Чтобы начать создавать HTML-страницы, вам понадобятся только две вещи: простой текстовый редактор и веб-браузер.
Чтобы начать создавать HTML-страницы, вам понадобятся только две вещи: простой текстовый редактор и веб-браузер.
Создание вашего первого HTML-документа
В конце урока вы создадите HTML-файл, который отображает сообщение «Hello world» в вашем веб-браузере.
Шаг 1. Создание файла HTML
Откройте простой текстовый редактор или редактор кода и создайте новый файл.
Шаг 2. Введите код HTML
В окне редактора введите следующий код:
<!DOCTYPE html> <html lang="en"> <head> <title>HTML document</title> </head> <body> <p>Hello World!<p> </body> </html>
Шаг 3. Сохраните HTML документ
блок 1
Сохраните данный файл как index.html на жестком диске. Важно указать расширение .html — некоторые текстовые редакторы, такие как Блокнот, автоматически сохранят его как .txt. Если это произошло — переименуйте файл, удалите расширение . txt.
txt.
Чтобы открыть файл в браузере, перейдите к своему файлу, затем дважды кликните по нему левой кнопкой мыши. Он откроется в веб-браузере установленным по умолчанию в вашей операционной системе. Если этого не произошло, откройте браузер и перетащите файл в его окно.
Разбор HTML кода
Теперь давайте разберем код, который вы написали, по блокам.
Объявление DOCTYPE — строка определяет тип документа HTML5.
Раздел декларативного заголовка (заключенный в элемент HEAD) — предоставляет информацию о документе, включая его заголовок, информацию о стиле и сценарии.
Тело документа (заключено в элемент BODY). Содержит фактическое содержимое документа, которое отображается в веб-браузере и отображается для пользователя.
Вы узнаете о различных элементах HTML-документа в наших следующих статьях.
HTML-теги и элементы
HTML код написан с использованием HTML-элементов, состоящих из тегов разметки. Эти теги разметки являются фундаментальной особенностью HTML. Каждый тег состоит из ключевого слова, заключенного в угловые скобки, например <html>, <head>, <body>, <title> и т.д.
Каждый тег состоит из ключевого слова, заключенного в угловые скобки, например <html>, <head>, <body>, <title> и т.д.
HTML-теги обычно идут парами, такими как <html> и </html>. Первый тег в паре часто называют открывающим тегом (или начальным тегом), а второй тег называют закрывающим тегом (или конечным тегом).
Открывающий тег и закрывающий тег идентичны, за исключением косой черты (/) после открывающей угловой скобки закрывающего тега, чтобы сообщить браузеру, что команда выполнена. Между этими тегами вы можете добавить заголовки, абзацы текста, таблицы, формы, изображения, видео и т.д. Например, абзац, который представлен элементом p, будет записан как:
<p>Это параграф текста.</p>
блок 3
Создаем текстовый веб документ в Блокноте
Неграмотный текстовый документ
В программе Windows Блокнот или аналогичной создайте любой текст, например, «Мой сайт» (рис. 1).
1).
Рис. 1. Создание в Блокноте текстового документа
Сохраните документ командой Файл-Сохранить Как дайте этому документу название index.html (рис. 2). Тип файла – все файлы (это важно).
Рис. 2. Даем документу название
Рис. 3. Открываем файл в блокноте для редактирования
Откройте сохраненный файл с помощью браузера, например, Internet Explorer и просмотрите результат. Так создается простейший веб документ для Интернет. Еще примеры:
Создаем правильный (грамотный) одностраничный html-документ
Разметка элементов языка HTML сопровождаются специальными скобками: открывающая скобка отмечает начало части страницы, а закрывающая отмечает конец этой части страницы. При этом, как правило, документ состоит из двух частей – заголовка и тела.
— заголовок документа.
— тело документа.
В заголовке , используя теги <title> title>, можно прописать название документа.
Для примера создадим простейшую текстовую HTML-страницу в программе Блокнот. Для этого надо создать текстовый файл (*.txt) и сохранить его с расширением *.htm (или *.html). Переименовать *.txt в *.htm удобно в любом файловом менеджере (коммандере), например, в NC или ТС, а просмотреть готовую страницу можно будет в любом браузере. Итак, листинг 1:
Листинг 1. Простейший html — документ
<HTML>
<HEAD>
<title>НАЗВАНИЕ ДОКУМЕНТАtitle>
HEAD>
<BODY>СОДЕРЖАНИЕ ДОКУМЕНТАBODY>
HTML>
Совет
Писать любой тег можно в любом регистре (не важно большими или маленькими буквами). Теги в HTML файле выполняются по порядку, столбиком: сверху — вниз.
Теги в HTML файле выполняются по порядку, столбиком: сверху — вниз.
Теперь сохраняем и меняем расширение TXT на HTM (рис. 4 и 5).
Рис. 4. Меняем расширение TXT на HTM
Рис. 5. Вид в браузере простейшего HTML-документа, созданного в программе Блокнот
Итак, создать одностраничный текстовый документ очень просто. У текстового файла, созданного в программе Блокнот и имеющего по умолчанию расширение для файлов *.txt необходимо изменить расширение для сохраненных на диск файлов на на *.htm или *.html. Имя такого файла для главной страницы сайта принято писать, как index. Таким образом, здесь и далее сохраняем все наши однастаничные веб документы как index.html.
Hyper Text Markup Language (HTML) — стандартный язык гипертекстовой разметки документов, образующих веб-ресурсы. Файлы, написанные на html, обычно имеют расширение имени *. HTM или *.HTML. Разница между html и htm в единственной лишней букве расширения имени файла. Больше распространено именно html, но ничто не мешает сокращать по своему усмотрению. Такое расширение происходит от полного названия языка гипертекстовой разметки – Hyper Text Markup Language. Последнее слово опускается, и получается htm. Ранее это было продиктовано необходимостью ограничения на количество букв в расширении имени файла: старые операционные системы понимали только три знака в расширении файла. Сегодня таких условий нет и от наличия или отсутствия одной последней буквы в веб документе ничего принципиально не меняется. Однако при работе в старых операционных системах и программах под них пользоваться придется расширение *.htm. Итак, буква «l», образуется от последнего слова аббревиатуры HyperText Markup Language. Файлы с расширением имени html более современны и распространены сегодня. Расширение htm устарело.
HTM или *.HTML. Разница между html и htm в единственной лишней букве расширения имени файла. Больше распространено именно html, но ничто не мешает сокращать по своему усмотрению. Такое расширение происходит от полного названия языка гипертекстовой разметки – Hyper Text Markup Language. Последнее слово опускается, и получается htm. Ранее это было продиктовано необходимостью ограничения на количество букв в расширении имени файла: старые операционные системы понимали только три знака в расширении файла. Сегодня таких условий нет и от наличия или отсутствия одной последней буквы в веб документе ничего принципиально не меняется. Однако при работе в старых операционных системах и программах под них пользоваться придется расширение *.htm. Итак, буква «l», образуется от последнего слова аббревиатуры HyperText Markup Language. Файлы с расширением имени html более современны и распространены сегодня. Расширение htm устарело.
История HTML
Язык HTML был создан Тимом Бернерсом-Ли в 90-х годах прошлого века. Изначально главной функцией первой версии HTML было корректное, без каких-либо структурных искажений, воспроизведение текста на различных устройствах вывода информации. За прошедшее время HTML претерпел существенные изменения и значительно расширил возможности верстки документов. Язык имеет несколько версий:
Изначально главной функцией первой версии HTML было корректное, без каких-либо структурных искажений, воспроизведение текста на различных устройствах вывода информации. За прошедшее время HTML претерпел существенные изменения и значительно расширил возможности верстки документов. Язык имеет несколько версий:
HTML 1.0 — начало 90-х годов. Спецификаций не существует, так как единого официального стандарта языка на тот момент не было. Язык был ориентирован только на обработку текста и применение к нему атрибутов — жирный текст, курсив etc.
HTML 2.0 — появилась поддержка форм.
HTML 3.2 — появилась возможность создания таблиц, отображение математических формул, эффект обтекания изображений.
HTML 4.0 — были отменены некоторые элементы HTML, взамен которых было предложено использовать таблицы стилей CSS. Была добавлена поддержка скриптов и фреймов.
HTML 4.01 — доработанная версия 4.0.
HTML 5 — 2010-й год — нынешнее время.
Правильный DOCTYPE в HTML5 это /SPAN>>
DOCTYPE указывает тип документа (веб документ). Это необходимо, чтобы браузер понимал, согласно какому стандарту отображать текущую страницу. Валидация сайта (проверка сайта на ошибки кода) позволяет следить за правильным отображением сайта в разных браузерах. Валидаторы (сервисы для проверки сайтов на наличие ошибок в структуре документа) проверяют HTML-код на соответствие определенному стандарту, который указан в самом начале любой HTML-страницы первой строчкой.
Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать . Кроме того, перед тегом обычно пишется конструкция doctype, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка HTML имеет номер пять и доктайп для нее должен выглядеть так — .
Кроме того, перед тегом обычно пишется конструкция doctype, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка HTML имеет номер пять и доктайп для нее должен выглядеть так — .
Пример грамотного написания элементарной веб страницы с наиболее популярной сегодня кодировкой:
Это заголовок тайтл
Это основное содержимое страницы.
Здесь тег <meta charset=»utf-8″> задает правильное отображение русского языка на веб странице. Как выглядит этот пример в браузере смотрите по данной ссылке.
Еще пример:
Ниже рассматриваются основные теги, применимые к тексту документа.
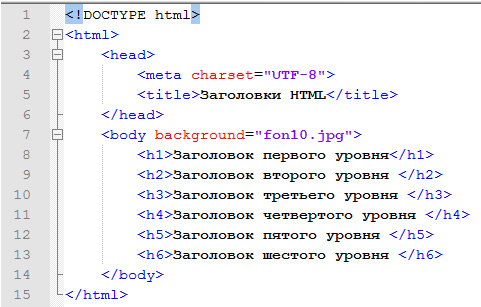
Заголовки
В языке HTML определены 6 уровней заголовка, нумеруемых по убыванию их размера:
Весь текст внутри таких скобок считается заголовком. Размер h2 соответствует самому крупному шрифту, а размер H6 — самому мелкому. Вот пример документа с использованием заголовков первого (h2) и второго (h3) уровней (Листинг 2):
Размер h2 соответствует самому крупному шрифту, а размер H6 — самому мелкому. Вот пример документа с использованием заголовков первого (h2) и второго (h3) уровней (Листинг 2):
Листинг 2. Меняем кегль (размер) шрифта
<HTML>
<HEAD>
HEAD>
<BODY>
<h2> Заголовок первого уровняh2>
<h3> Заголовок второго уровняh3>
BODY>
HTML>
Этот код в браузере выглядит так:
Абзацы
Одним из основных элементов страницы являются абзацы. Их можно сравнить с абзацами в книге — каждый абзац начинается с новой «красной» строки. Абзац создается с помощью тега
таким образом:
Это заголовок
Это абзац.
Это еще один абзац.
И еще один абзац.
Так код будет выглядеть в браузере:
Разрыв строк, наподобие абзаца, можно задать записью вида
(этот тег задает переход на новую строку). При этом задавать закрывающие скобки нет необходимости. Но, если закрывающий тег задан, то это не считается ошибкой. Код:
Этот код в браузере:
Параграфы (выравнивание текста)
Параграфы вводятся тегом
. С помощью параграфов можно выравнивать текст по центру, по левому (правому) краю, или по ширине. Примеры:
текст
текст выровнен по центру.
текст
текст выровнен по левому краю.
текст
текст выровнен по правому краю.
<p align=»justify»> текстp> текст выровнен по ширине (по обоим краям).
Примечание
Если не задавать параграфы, то текст в документе выравнивается по левому краю.
Теперь давайте изучим листинг 3.
Листинг 3. Выравнивание текста документа
<html>
<head>
<title>Выравнивание текстаtitle>
head>
<BR>
<P ALIGN=RIGHT> Текст по правому краюP>
body>
html>
Как видим, здесь имеется два выравнивания: по центру и по правому краю. Остальные теги вам также уже знакомы.
Еще пример:
Цвет фона и текста. Размер и гарнитура шрифта
Цвет фона и текста определяется шестнадцатиричным числом вида #hhhhhh, где первая пара символов является значением насыщенности для красного (Red) цвета, вторая — для зеленого (Green), и третья пара — для синего (Blue) цвета. #00 — минимальная насыщенность, #FF — максимальная насыщенность цвета. Пример изменения насыщенности красного цвета:
Пример изменения насыщенности красного цвета:
Подобрать нужную насыщенность цвета вы можете с помощью таблиц кода цвета HTML, которая есть в Интернет:
На веб страницах можно также использовать текстовое определение цвета: BLUE, RED и т.п., например, чтобы сделать цвет фона страницы серым, можно написать
<BODY BGCOLOR=»#808080″>
или
<BODY BGCOLOR=»GRAY»>.
Эти записи равноценны.
Вот несколько примеров цветов в их текстовом и шестнадцатеричном коде:
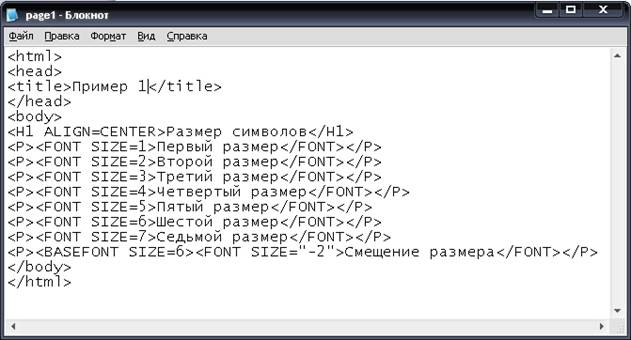
Для изменения цвета и размера шрифта используется метка . Ее атрибуты:
COLOR=»#hhhhhh» – цвет шрифта;
SIZE=»n» — размер шрифта;
FACE=»имя_шрифта» – гарнитура шрифта (arial, verdana, helvetica, sans-serif и другие).
Пример использования метки <FONT> приведен в листинге 4:
Листинг 4. Цвет фона и текста. Размер и гарнитура шрифта
Цвет фона и текста. Размер и гарнитура шрифта
<html>
Текст, размер, гарнитура шрифта
12345
body>
html>
Как видим по тегам, здесь на сером фоне крупным шрифтом красного цвета и без засечек написаны цифры 12345.
Что еще нужно знать для создания сайтов?
Не обольщайтесь тем, что знание HTML для разметки текста – это все, что нужно знать для создания сайтов. Для того, чтобы научиться самостоятельно создавать с нуля сайты, качественные современные сайты вам понадобятся знания следующих технологий:
HTML и CSS
JavaScript, jQuery
PHP и MySQL
любого популярного сайтового движка (WordPress, Joomla, Drupal)
понимание того, что такое хостинг и домен
Чем лучше вы разбираетесь в этих технологиях, тем более востребованным специалистом являетесь.
HTML и CSS
База. То, без чего немыслимо создание сайтов полноценным образом. Именно с языка html начинается создание сайта. Html — это язык разметки гипертекста, с его помощью создается каркас сайта, его структура, разметка. С помощью же языка CSS все эти блоки получают тот внешний вид, который необходимо. Если сравнить это с работой художника, то html — это набросок рисунка, а css — уже раскрашенный в цвета и полностью готовый рисунок. Но нужны обе технологии, потому что пустоту не оформишь, а без оформления сайты выглядели бы совсем невзрачно. Иными словами, html без css может существовать, а наоборот быть не может. HTML — основа всего и база, именно с его помощью формируется структура страниц.
JavaScript
JavaScript — с этим языком любой сайт оживает, начинает реагировать на действия посетителя. Что можно сделать на JavaScript? Массу всего. Например, проверку введенных значений в форму, переключатели, слайдеры, всплывающие окна и много-много другого. Для языка JavaScript написана библиотека jQuery, которая во многом значительно упрощает работу по написанию скриптов и управлению элементами.
PHP и MySQL
Это так называемая back-end разработка, а html, css и js — front-end. Бэк-эндом ее назвали потому, что на внешний вид сайтов php код почти никак не влияет, зато для работоспособности ресурса он имеет просто огромное значение. Почти все движки сайтов написаны на нем. Комментирование, регистрация и авторизация, отзывы, корзина товаров, поиск, галерея, загрузка файлов, обработка форм — все это лишь малая часть того, что реализовывается с помощью php. Ну, а MySQl? Это язык, с помощью которого происходят запросы к базе данных. База данных — одна из самых важных вещей в сайтостроении. Как вы думаете, где хранятся все ваши отзывы и комментарии на многочисленных форумах, профили в социальных сетях и статьи на блогах? Все это хранится в базах данных.
CMS
CMS — это сайтовые движки. Это разработанные специалистами веб-программы, которые позволяют управлять сайтом в удобной форме через панель управления. Почти все они написаны на PHP. Соответственно, приступать к изучению работы с движком лучше уже после того, как вы постигли хотя бы основы php. Нет смысла изучать много движков, в большинстве случаев вы просто не сможете одновременно усваивать столько информации. Лучше стать специалистом по какому-то одному движку, чем кое-как разбираться во всех. И я рекомендую выбрать движок WordPress. Позднее вы сможете попробовать и другие, когда у вас будет больше опыта.
Время изучения: От пары дней до многих месяцев, потому что движки имеют разную сложность и порог вхождения. Например, cms Drupal не рекомендуется для новичков ввиду своей сложности.
Хостинг и домен
Вы, как будущий специалист в области сайтостроения, должны прекрасно понимать, как работать с хостингами и доменами и разбираться в терминах, близких к этим понятиям.
Фреймворки и другие инструменты для упрощения разработки
Если вы всегда будете создавать сайты с нуля, используя только сами языки и написание кода, то времени и сил у вас на это уйдет гораздо больше. Реализовать адаптивный дизайн для сайта — это далеко не самая простая задача, особенно если сайт сложный по макету. Но, с css-фреймворком, вроде Bootstrap вы сможете очень легко и быстро делать адаптивные шаблоны, все потому, что в фреймворк вложена система сетки. Это позволяет вам реализовать полную адаптивность, порой не написав ни одной строки css-кода. Параллельный пример можно привести и с javascript. На «голом» javascript порой будет достаточно трудно и попросту неудобно писать какой-то скрипт. Другое дело — использовать библиотеку Jquery, которая упрощает написание скриптов в несколько раз.
Задание 1.
Создайте в Блокноте правильный (грамотный) одностраничный html-документ с любым веб текст про своего домашнего питомца (кошку, собаку, рыбок в аквариуме или хомячка…). Можно написать про своего друга-приятеля (или про подругу). Документ должен иметь следующие параметры своего форматирования:
Фон (BGCOLOR) — серый,
Шрифт (COLOR) — синий,
Текст выровнять (ALIGN) по центру,
Размер шрифта (size) – 16,
Гарнитура (face) – ARIAL,
Название документа (title) – МОЙ КОТ (собака, хомяк и др…). Или, «Мой приятель Вася, одноклассница Маша» и т.д и т.п.
Задание 2.
В созданном вами одностраничном текстовом сайте поменяйте атрибуты одного (любого) слова:
Шрифт – зеленый
Размер шрифта – 24
Гарнитура – Times
Кодировка UTF-8
Моя собака
Моя собака очень пугливая, если побежит за котом, то потом наверняка будет от него убегать. Он очень боится громких звукой (Хлопушек, выстрелов и тд). Его порода Йоркширский терьер, маленькая собака которая гоняет больших собак. Он очень предан нашей семье, ждёт нас всегда никуда не уходя, поэтому мы гуляем без поводка. Мы любим его, а он любит нас.
Что такое:
HTML, CSS, JavaScript, PHP, MySQL, CMS, Хостинг, домен, Фреймворки?
В чем разница между веб документами с расширениями html и htm?
Опишите HTML элементы форматирования веб текста — Заголовки h2-H6, Абзацы
, Параграфы.
Какими командами можно произвести выравнивание HTML текста?
Как задать Цвет фона и текста, какой это цвет BLACK #000000?
Для чего нужен ?
Какое правильное название имени и расширения для сохраненного веб документа?
Как задать размер и гарнитуру (семейство) шрифта?
Поясните следующий код:
12345
Что мы увидим в браузере?
Для новичков: как создать свою первую HTML-страничку
Всем привет! В данном коротком видео мы рассмотрим процесс создания первой HТML-страницы. Поговорим о редакторах кода для разных операционных систем, установим Notepad++ на Windows, создадим первый HТML-файл и сможем открыть его в браузере.
Зачем же нужен непонятный редактор кода, если на компе есть замечательные программы типа Microsoft Word или блокнота? Увы, но Word и прочие не подходят: эти программы коверкают код, а блокнот не обладает подсветкой синтаксиса, которая нам сейчас и нужно. Поэтому нужно установить один из редакторов кода (для Windows можно взять Notepad++ либо SublimeText, для Мас и Linux SublimeText тоже подходит, но на Windows лучше начать с Notepad++).
Установка Notepad++
Сейчас рассмотрим установку Notepad++. Заходим в Яндекс, пишем «Notepad++», открываем страничку, нажимаем «download», скачиваем -> появляется NotepadInstaller. [Чтобы создать первую HTML-страничку, нужно владеть компом настолько, чтобы установить себе Notepad++ (нажать 2 раза на installer 🙂 ).] Предупреждений не пугайтесь, программа проверенная, надежная. Язык выбирайте, какой вам удобно, просто нажимайте все время далее, и в итоге установите себе Notepad, который радостно появится у вас в меню «Пуск».
Теперь переходим к нашему первому HTML-документу. Создайте где-нибудь папку, которая будет являться воображаемым корнем нашего сайта, именно там сохраним документы. У кого на компьютере включено расширение для незарегистрированных типов, можно просто создать файл правой кнопкой. Мы же пойдем более топорным способом: просто-напросто откроем Notepad, нажмем «файл» -> «сохранить как» -> выбираем папку (к примеру, папка «сайт» на рабочем столе), а дальше нужно вставить расширение Hyper Text Markup Language. Предупреждение: если вы работаете в SublimeText, то там нет выбора типа файла, но решение просто – введите название этого файла, после него поставьте точку и напишите расширение html.
Таким образом, когда вы пишете «имя файла_точка_html», вы его сохраните хоть из Notepad, хоть из SublimeText, хоть из блокнота. Сохраняем, заходим в папку с файлом. Если у вас не было каких-либо перенастроек ассоциаций файлов в системе, то этот файлик должен отображаться значком браузера. Как проверить, что все прошло хорошо? Просто два раза кликнуть на этот файлик – если он у вас откроется в браузере, то значит на 99% все так, как нужно.
Первый HTML-код. Ура!
Возвращаемся в Notepad++, и пишем какой-нибудь кусочек HTML-кода. Например, тег Н1 – заголовок 1-го уровня – и какую-нибудь радостную фразу, типа «Ура, я сделал первый файл!». Заметьте, в Notepad++ есть дискета, которая никогда не должна быть красной. То есть, когда вы меняете код, сразу же нажимайте «сохранить» (кто не знает горячих клавиш («Ctrl+S»), то просто «файл» –> «сохранить»). После этого зайдите в браузер и обновите страницу. В итоге увидите там что-нибудь радостное и великолепное. Например, на экране может выйти какая-то абсолютная белиберда 🙂 Согласитесь, немного не похоже на то, что было написано.
Это так называемая проблема с кодировками. Чтобы ее не было, вы должны либо подобрать кодировку в Notepad (она, кстати, подобрана правильно, современная), либо сразу прописать тег для HTML. Если у вас возникла проблема с кодировками, то нужно прописать metacharset, название кодировки – и после этого все работает хорошо. Какую писать кодировку – зависит от кодировки, установленной в Notepad. Лучше писать UTF-8, и в Notepad ставить UTF-8. SublimeText тоже по умолчанию должен UTF-8 проставлять.
Для тех, кто более продвинутый и зачем-то смотрит это видео, возмущаясь, что в HTML-документе нет никакой структуры – она здесь и не нужна. Это видео для самых новичков – для тех, кто хочет сделать первый HTML-файл и увидеть какой-то начальный результат.
Итак, подведем итоги. Сделать нужно всего 3 действия: открыть Notepad, написать код, сохранить файл – все, после этого можно его просматривать. Теперь вы умеете делать HTML-файлы, поэтому приятного дальнейшего изучения HTML CSS!
Создание Сайта HTML в Блокноте: (100)% Руководство
Как сделать сайт с помощью текстового редактора или создание сайта html в блокноте за пару минут!
Здравствуйте,уважаемые друзья и гости блога Pribylwm.ru! Вы хотите узнать как легко и быстро делается создание сайта html в блокноте на своем компьютере или любом мобильном устройстве? В этом уроке Вы узнаете, как создать простой веб-сайт с нуля, используя Блокнот. Если Вы на Mac, Вам нужно использовать TextEdit.
Есть другие профессиональные редакторы кода, которые Вы можете использовать для редактирования кода, такие как HTML
Если у Вас Mac и Вы хотите что-то лучше, чем TextEdit, Вы можете загрузить Adobe Brackets, который работает как на Mac, так и на Windows. Я буду работать на Windows и, следовательно, используя базовую версию Блокнота. Код в этом руководстве работает в любом редакторе, поэтому просто выберите понравившийся вам редактор и начнем.
Создание сайта HTML в блокноте – Ваша первая страница в блокноте!
Windows
Чтобы открыть Блокнот в Windows 7 или более ранней версии, нажмите Пуск -> Все программы -> Стандартные -> Блокнот. Вы также можете нажать «Пуск» и выполнить поиск «Блокнот». Я буду делать это в Windows 10, которую не так давно приобрел и установил. Кстати, и Вам советую!
Mac
Откройте TextEdit и убедитесь, что для текстового редактора задан обычный текст, для этого выберите «Настройки»> «Новый документ»> «Выбрать обычный текст». Затем убедитесь, что отметили «Отображать HTML-файл как HTML-код» и «Отображать RTF-файл как RTF-код» в разделе «Открыть и сохранить».
Затем скопируйте и вставьте следующий код в редактор:
<!DOCTYPE html>
<html>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац.</p>
</body>
</html>
Сохранение файла HTML
Сохраните файл как «index.html» с расширением HTML. Это очень важно, если Вы не добавите .html в конец имени, это не сработает.
Примечание. Несмотря на то, что .html предпочтительнее, Вы также можете использовать .htm без буквы “L”.
Установите кодировку UTF-8, которая является предпочтительной для файлов HTML. Кодировка ANSI предназначена только для символов США и Западной Европы.
Открытие HTML-файла в браузере
Затем перейдите в папку, в которой Вы сохранили файл, и откройте его в браузере. В этом примере мы используем Chrome, но любой современный браузер должен работать.
ПРИМЕЧАНИЕ. Если у Вас возникли проблемы с открытием файла, убедитесь, что Вы сохранили его в формате .html.
Просмотр HTML-файла в браузере
После открытия файла в вашем браузере он будет выглядеть так:
Обратите внимание на путь к файлу в
файле панели URL : /// C: /Users/WebsitesDIY/Desktop/HTML/index.html
Это полный путь к файлу на вашем компьютере
Центрирование текста
Теперь, когда Вы понимаете основы создания HTML-файла, давайте узнаем, как центрировать текст
Перейдите в созданный html-файл и добавьте теги <center> </center> к «Моему первому заголовку», например, так: <center> <h2> Мой первый заголовок </h2> </center>
Удалите <p> Мой первый абзац. </p> на данный момент.
Сохраните файл и снова откройте его в браузере. Если окно вашего браузера все еще открыто, Вы можете просто нажать кнопку «Обновить», чтобы перезагрузить страницу.
Текст заголовка должен теперь быть сосредоточен в середине веб – страницы.
Добавление видео с YouTube на Ваш сайт
Чтобы добавить видео YouTube на свой сайт: Перейдите на Youtube и найдите видео, которое хотите добавить на свой сайт.
«Щелкните правой кнопкой мыши» на видео и «Скопируйте код для вставки».
Вставка кода для вставки видео в блокнот
Вставьте код для вставки в Блокнот
Код для встраивания будет выглядеть примерно так:
<iframe width = “854” height = “480” src = “https://www.youtube.com/embed/0tWSpXrkOp4” frameborder = “0” allowfullscreen> </iframe>
Вы можете изменить ширину и высоту по своему усмотрению. Просто измените эти цифры в коде и оставьте все остальное без изменений. В этом примере мы будем использовать width = “427” и height = “240”. Вы можете установить для себя все, что Вы хотите.
Сосредоточьте видео, поместив тег <center> </center> вокруг кода вставки, скопированного с YouTube.
Кроме того, давайте изменим заголовок между тегами <h2> Мой первый заголовок </h2> на «Мой первый сайт в блокноте».
Добавление ссылки на другую страницу
Теперь мы добавим ссылку, которая идет в Google, когда люди нажимают на нее.
Добавьте следующий код на свой веб-сайт прямо под видео:
<a href=”http://www.google.com”>Перейдите в Google</a>.
Обратите внимание, как ссылка центрируется с помощью тегов center. Также обратите внимание на тег <br> непосредственно перед центральным тегом – это добавляет разрыв строки между видео и ссылкой.
Теперь Вы должны увидеть ссылку под видео, которая идет в Google, если Вы нажмете на нее.
Вы можете создавать ссылки, которые идут на любую страницу, которую Вы хотите. Просто измените то, что в атрибуте href.
Если Вы хотите открыть ссылку в новом окне, когда кто-то нажимает на нее, добавьте следующий атрибут в тег ссылки: <a href=”https://www.google.com” target=”_blank”>Перейти к Google</a>
Создание 2-й страницы для вашего сайта
Теперь мы создадим вторую страницу для вашего сайта и назовем ее page2.html. Таким образом, Вы можете создавать ссылки на другие части вашего сайта вместо ссылок на Google, как мы делали ранее.
Создайте новый HTML-файл и добавьте к нему приведенный ниже код. Сохраните это и назовите это page2.html
<!DOCTYPE html>
<html>
<body>
<center>
<h2>Страница сайта №2</h2>
</center>
<center>
<p>Это моя вторая страница.</p>
</center>
</body>
</html>
В итоге должно получиться вот так:
Ваш веб-сайт теперь будет иметь вторую страницу, на которую мы можем ссылаться с первой страницы.
Ссылки на Page2 с вашей главной страницы
Теперь, когда мы создали Page2, давайте изменим ссылку на первой странице, чтобы она ссылалась на page2.html.
Откройте «index.html» и измените URL, который ссылается на Google, чтобы вместо него перейти на страницу 2:
<a href=”page2.html”>Страница 2</a>
Вы находитесь на странице 2 вашего сайта
Если Вы успешно создали свою ссылку, Вы должны перейти на страницу page.html, нажав на ссылку под видео. Если по какой-то причине ваша ссылка не работает, вернитесь на несколько шагов назад и снова следуйте инструкциям. Знание того, как добавить ссылки / URL-адреса на Ваш сайт, очень полезно. Ведь в интернете это просто большая коллекция ссылок, проиндексированных Google.
Добавление классных стилей с помощью CSS
Теперь мы собираемся стилизовать ссылку на страницу 2 с помощью CSS, чтобы она выглядела как кнопка. CSS используется для управления макетом вашего сайта.
Скопируйте и вставьте следующий код в верхней части страницы index.html чуть ниже тега <body>. При вставке не перезаписывайте другой код.
<head>
<style media=”screen” type=”text/css”>
a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
padding: 10px;
background-color: #00AEEF;
color: #ffffff;
border-radius: 10px;
}
</style>
</head>
В основном этот фрагмент кода говорит браузеру добавить цвет фона и высоту к ссылке, которую мы сделали ранее. Мы также сделали углы немного округленными, добавив радиус границы 10px. Есть много бесплатных онлайн-учебников, где Вы можете узнать больше о CSS, чтобы Ваш сайт выглядел действительно красиво.
Добавление эффекта наведения на кнопку
Последнее, что мы собираемся сделать, это добавить эффект наведения на кнопку. Эффект при наведении заставит кнопку меняться в цвете, когда Вы наводите курсор мыши.
Добавьте следующий код чуть выше закрывающего тега </style>:
a:hover {
background-color: #005170;
}
И при наведении на кнопку ссылки ее цвет будет изменяться:
Ваш сайт должен выглядеть следующим образом
Ваш веб-сайт должен теперь выглядеть как пример на картинке. Должен быть заголовок с именем вверху, видео посередине и кнопка внизу. Когда Вы наводите курсор мыши на кнопку, цвет должен измениться на темно-синий. Если Ваш веб-сайт выглядит неправильно, возможно, в коде есть ошибки. Пожалуйста, вернитесь на несколько шагов и попробуйте снова. Важно понять основы, прежде чем перейти к следующему шагу, где мы покажем, как разместить свой веб-сайт в Интернете, чтобы каждый мог получить к нему доступ.
Создание сайта HTML в блокноте – Сделай свой сайт Живым!
Чтобы мир мог видеть Ваш сайт, его необходимо загрузить на веб-сервер, который постоянно подключен к Интернету 24/7. Теперь мы не рекомендуем настраивать собственный сервер. Гораздо проще платить 3 или 5 долларов в месяц профессиональному провайдеру веб-хостинга, который сделает это за Вас. Я рекомендую использовать McHost и подписаться на тарифный план на год или более для запуска вашего сайта и получения БЕСПЛАТНОГО доменного имени и множество дополнительных бонусов. Этот сайт размещен на McHost, и нам это нравится. Они быстрые, безопасные и имеют отличное обслуживание клиентов.
Теперь Вы знаете как быстро и легко, даже для новичка, делается создание сайта html в блокноте на простом компьютере или мобильном устройстве! Всем удачи и благополучия! До новых встреч!
Как создать сайт в блокноте
В блокноте легко создать сайт с самым простым оформлением. Сайты с красивым и сложным дизайном лучше делать в других сервисах.
Сейчас создадим вот такой сайт.
Страница с текстом без форматирования
Шаг 1. Откройте блокнот. Можно использовать любой текстовый редактор. Мы возьмем стандартный блокнот в Windows. Нажмите Пуск — Стандартные — Блокнот. Либо наберите в поиске слово «Блокнот» и откройте приложение.
Блокнот в главном меню Windows 10
Блокнот в поиске Windows 10
Открытый блокнот
Шаг 2. Вставьте в блокнот код сайта. Скопируйте приведенный ниже текст и вставьте в блокнот. Это базовая структура HTML-документа.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Заголовок страницы</title>
</head>
<p>Текст абзаца</p>
</body>
</html>
Блокнот с кодом HTML-страницы
Шаг 3. Сохраните в формате HTML. В блокноте нажмите Файл — Сохранить как. В открывшемся окне в поле название введите index.html.
Шаг 4. Откройте сохранённый файл. Просто дважды щелкните на иконку сохранённого документа. Сайт откроется в браузере, который установлен по умолчанию. Готово!
Новый сайт в браузере Microsoft Edge
Шаг 5. Отредактируйте шаблон. Снова откройте файл в блокноте и внесите нужные изменения. Используйте для этого базовые HTML-теги, они приведены ниже. Когда закончите, сохраните изменения: нажмите Ctrl+S или Файл — Сохранить. После этого обновите страницу в браузере.
Слева код сайта в блокноте, справа — вид в браузере
Шаг 6. Простой сайт в блокноте создан! Чтобы он стал доступен всем людям в интернете, загрузите его на хостинг.
Базовые HTML-теги
HTML — это язык разметки в интернете. Нужен, чтобы разные браузеры понимали, как отображать текст, изображения и другой контент.
У этого языка есть свои слова — теги. Они задают оформление. Выглядят, как одна или несколько латинских букв, заключенных в треугольные скобки. Например, <i> — тег для оформления текста курсивом.
Теги бывают открывающие и закрывающие:
<i> — открывающий тег,
</i> — закрывающий тег.
Чтобы применить оформление к тексту, текст нужно «обернуть» в тег. Вот так: <i>этот текст будет курсивом </i>.
Список базовых тегов:
<p></p> | Абзац |
<i></i> | Курсив |
<b></b> | Полужирный |
<u></u> | Подчеркнутый |
<h3></h3> | Заголовок |
<a href=””></a> | Ссылка |
Это только самые базовые теги. Чтобы узнать больше, пройдите курсы. Например, в HTML Academy.
Альтернативы блокноту
Блокнот — самый неудобный редактор кода. Есть лучше и тоже бесплатные. Например: Codepen, Notepad, Brackets, Sublime Text.
Редакторы лучше блокнота, потому что подсвечивают код, подсказывают теги, указывают на ошибки. И поддерживают еще много других возможностей, которые упрощают и ускоряют работу.
Не делайте сайт в блокноте, сделайте на WordPress!
WordPress — это 4000 бесплатных шаблонов сайтов! Подходит как для блогов, портфолио, сайтов-визиток, так и для интернет-магазина.
Создать сайт на WordPress проще, чем в блокноте, так как не надо писать код. Начать работу с этой CMS помогает Vepp — специальный сервис для управления сайтами. Посмотрите вот:
Попробовать Vepp
Как найти блокнот Windows для записи HTML
Что нужно знать
- Используйте Блокнот Windows 10 для редактирования HTML. Введите Блокнот в строку поиска Windows, чтобы найти и открыть Блокнот.
- Добавить HTML в Блокнот: введите HTML в Блокноте> Файл > Сохранить как > имя файла .htm> Кодировка: UTF-8 > Сохранить .
- Используйте .html или .htm для расширения файла. Не сохраняйте файл с расширением.txt расширение.
Для написания или редактирования HTML-кода веб-страницы не требуется никаких сложных программ. Блокнот Windows 10 — это базовый текстовый редактор, который можно использовать для редактирования HTML; когда вы научитесь писать HTML-код в этом простом редакторе, вы можете обратиться к более продвинутым редакторам.
Способы открытия Блокнота на вашем компьютере с Windows 10
Изображения героев / Getty Images
В Windows 10 некоторым пользователям стало трудно найти Блокнот. Есть несколько способов открыть Блокнот в Windows 10, но пять наиболее часто используемых:
- Включите Блокнот в меню Пуск .Нажмите кнопку Start на панели задач, а затем выберите Notepad .
- Найдите его с помощью поиска. Введите note в поле поиска и выберите Notepad в результатах поиска.
- Откройте Блокнот, щелкнув правой кнопкой мыши пустую область. Выберите Новый в меню и выберите Текстовый документ . Дважды щелкните документ.
- Нажмите Windows (логотип) + R , введите блокнот и затем выберите OK .
- Выберите Старт . Выберите Все приложения , а затем выберите Аксессуары для Windows . Выделите Блокнот и выберите его.
Как использовать блокнот с HTML
Откройте новый документ Блокнота.
Напишите немного HTML в документе.
Чтобы сохранить файл, выберите Файл в меню Блокнота, а затем Сохранить как .
Введите имя index.htm и выберите UTF-8 в раскрывающемся меню Кодировка.
Используйте для расширения .html или .htm. Не сохраняйте файл с расширением .txt.
Откройте файл в браузере, дважды щелкнув файл. Вы также можете щелкнуть правой кнопкой мыши и выбрать Открыть с помощью , чтобы просмотреть свою работу.
Чтобы внести дополнения или изменения на веб-страницу, вернитесь к сохраненному файлу Блокнота и внесите изменения. Повторно сохраните, а затем просмотрите изменения в браузере.
CSS и Javascript также можно написать с помощью Блокнота. В этом случае вы сохраняете файл с расширением .css или .js.
HTML-урок 2: Как вручную создать и сохранить свой первый HTML-файл
Пришло время запачкать руки и написать свой первый файл HTML. Начнем с открытия программы для редактирования текста. Если вы работаете на ПК с Microsoft Windows, откройте программу с именем «Блокнот» (найдите ее в меню «Пуск» или просто удерживайте клавишу Windows на клавиатуре и нажмите R, затем введите «блокнот» в командной строке запуска и нажмите ввод) .Если вы используете компьютер Macintosh, запустите приложение под названием «TextEdit» (которое находится в папке «Приложения»).
Как кодировщик, наша работа — превратить этот пустой холст документа в шедевр HTML. Начнем с того, что введем следующий код в пустой текстовый документ (или воспользуемся функцией копирования и вставки вашего компьютера и поднимем его прямо снизу):
Этот код сообщает веб-браузеру, какой компьютерный язык мы используем (HTML).Вы будете начинать каждую создаваемую вами веб-страницу с этого кода.
Написание HTML похоже на приготовление бутербродов
Теперь мы готовы приступить к фактической структуре нашей страницы. Начните с добавления следующего кода в ваш документ непосредственно под нашим последним фрагментом кода:
Начальный тег сообщает веб-браузеру, что мы хотим начать наш документ; аналогично закрывающий тег сообщает браузеру, что мы хотим завершить наш документ.Если наша страница представляет собой бутерброд, начальный и конечный теги — это кусочки хлеба.
Прежде чем мы сможем добавить интересный контент на нашу страницу, мы должны добавить еще один элемент. Вставьте следующий код непосредственно под начальным тегом:
Элемент
обозначает часть нашего документа, которая будет содержать наше фактическое содержимое (абзацы, изображения и т. Д.…). Вы можете подумать: «Но я думал, что именно это сделали теги?» Фактически, элемент содержит все, как наш фактический контент (который находится внутри элемента), так и более сложные элементы, о которых мы узнаем в будущих уроках.А пока просто знайте, что элемент находится внутри элемента.Вот как должен выглядеть ваш документ:
, наконец, забавная часть
А теперь давайте добавим наш первый фрагмент контента на нашу страницу! Как насчет большого жирного заголовка? Добавьте следующий код под начальным тегом
:Это большой жирный заголовок
Этот код поднимает хороший вопрос для начинающего кодировщика: « Как мне узнать, какой элемент использовать? Как вы решили использовать тег
?
”
Мы решили использовать элемент
для описания нашего заголовка, потому что это самый важный (и единственный) заголовок на нашей странице.В будущих уроках мы будем создавать страницы с несколькими заголовками и использовать теги
,
и
для создания иерархии важности для нашего контента.
Русские куклы для укладки
На этом этапе полезно представить HTML как набор русских укладываемых кукол . Меньшие элементы помещаются внутри более крупных элементов, которые помещаются внутрь даже более крупных элементов и т. Д. Наш заголовок находится внутри нашего элемента
, который находится внутри нашего элемента.Чтобы полностью проиллюстрировать этот момент, давайте добавим маркированный список на нашу страницу. Добавьте следующий код непосредственно под закрывающим тегом:
- Молоко
- Хлеб
- Яйца
Элемент
- — это код для «Неупорядоченного списка», а элемент
- — это код для «элемента списка». Как и ваш список покупок на клочке бумаги, список состоит из нескольких элементов.Это отражено в нашем коде; многие элементы нашего списка вложены в наш единственный неупорядоченный список.
Сохранение документа
Сейчас хорошее время, чтобы сохранить наш документ, а затем посмотреть, как он будет выглядеть в нашем веб-браузере. В программе редактирования текста нажмите «Файл», а затем «Сохранить». Так что мы находимся на одной странице, давайте условимся назвать файл test.html. очень важно, , чтобы наш файл заканчивался расширением «.html». Это сообщает нашему компьютеру, какой тип файла представляет собой наш документ (конечно же, веб-страница!).Если вы используете Windows PC , не забудьте щелкнуть раскрывающийся список под полем ввода имени файла, помеченный «Сохранить как тип:», и выбрать вариант «Все файлы». Это обеспечит сохранение вашего документа в правильном формате. Продолжайте и сохраните свой документ.
Просмотр файла в веб-браузере
Теперь перейдите туда, куда вы выбрали для сохранения файла (я рекомендую создать новую папку на рабочем столе для хранения всех ваших учебных файлов) и дважды щелкните «test.html». Это должно открыть нашу страницу в веб-браузере, и вы должны увидеть довольно простой заголовок, который гласит: «Это большой жирный заголовок», за которым следует маркированный список продуктов.
Создание заголовка для вашей страницы
Вы могли заметить, что у нашей страницы нет заголовка (обычно отображается в строке заголовка нашего веб-браузера). Заголовки веб-страниц являются абсолютной необходимостью, поскольку они играют огромную роль в поисковиках, которые могут найти ваши страницы. Теперь, когда вы немного больше знакомы с синтаксисом HTML, давайте продолжим и дадим нашей странице заголовок.
Элемент
</strong> должен быть сохранен в новом разделе страницы с именем <strong><head> </strong>.В будущих уроках вы узнаете больше об элементе <strong><head> </strong>, а пока просто знайте, что он используется для хранения заголовка нашей страницы. Добавьте следующий код непосредственно под начальным тегом<html>:</p><pre title=""> <head> <title> Моя первая страница В программе редактирования текста сохраните документ, а затем переключитесь в окно веб-браузера и обновите страницу (нажатие Control + R обновляет на ПК с Windows, а Cmd + R обновляет на компьютере Macintosh).Обратите внимание, что наша страница теперь имеет заголовок в строке заголовка веб-браузера.
Последний шаг!
Прежде чем мы закончим этот урок, давайте добавим еще немного кода, который поможет всем веб-браузерам лучше понять наш код. Вставьте следующую строку кода непосредственно под начальным тегом :
Это первый раз, когда вы видели знак равенства или кавычки внутри элемента HTML. Вы узнаете об этом новом синтаксисе на следующем уроке (Атрибуты и значения HTML), но пока просто довольствуйтесь копированием и вставкой этого кода и зная, что он делает вашу страницу законченной! Вы только что написали 100% действующую веб-страницу с нуля! Рукой! Это больше, чем могут сказать некоторые профессиональные веб-разработчики.
Помните, никто никогда не обещал, что ваша первая веб-страница будет красивой! Важно то, что теперь вы знаете, как писать собственный HTML-код и создавать простые веб-страницы. Вы можете подумать: «Да, но я не знаю всех кодов элементов. Если мне никто не скажет, какой элемент использовать для описания части контента, я потеряюсь! » Позвольте мне предложить вам несколько слов утешения: вы уже знаете больше, чем представляете . Я полагаю, что 95% веб-сайтов используют один и тот же базовый набор элементов HTML, который новичок может быстро и легко освоить.Следуйте остальным моим урокам, и вы быстро овладеете навыками написания HTML!
Для справки, вот код, который мы только что собрали, полностью:
Моя первая страница Это большой жирный заголовок
- Молоко
- Хлеб
- Яйца
Если вы предпочитаете смотреть видеоуроки, а не читать письменные уроки, ознакомьтесь с моим 8-часовым видеокурсом и изучите профессиональный HTML, CSS и адаптивный дизайн.
Как преобразовать документ HTML в текстовый документ
Обновлено: 07.10.2019, Computer Hope
Веб-страница состоит из простого текста и программного кода HTML, который используется для загрузки изображений и основного форматирования текста (например, полужирный шрифт, курсив и цвет). Чтобы сохранить интервалы и форматирование на веб-странице, ее чаще всего сохраняют с расширением файла .HTM или .HTML. Однако может возникнуть необходимость сохранить текст на веб-странице как текстовый документ или файл. Ниже приведены несколько методов преобразования или сохранения веб-страницы HTML в виде текстового документа.
Скопировать и вставить текст веб-страницы в текстовый документ
Если вы хотите сохранить текст на веб-странице как текстовый документ, выполните следующие действия.
- Откройте веб-страницу, содержащую текст, который вы хотите сохранить как текстовый документ.
- Выделите текст на веб-странице, который вы хотите сохранить в текстовом документе.
- Скопируйте выделенный текст.
- Откройте текстовое приложение, например Блокнот.
- В текстовом приложении вставьте скопированный текст.
- Сохраните файл, создав текстовый документ.
Сохранить HTML-страницу как текстовый документ (без HTML-кода)
Если вы хотите сохранить текст и любое его форматирование как текстовый документ, выполните следующие действия.
Примечание
Microsoft Word должен быть установлен на вашем компьютере, чтобы использовать следующие шаги.
- Откройте веб-страницу, которую вы хотите сохранить как текстовый документ.
- Сохранить веб-страницу как файл веб-страницы (.HTM или расширение файла .HTML). См. Подробности ниже о том, как сохранить файл в Internet Explorer, Google Chrome и Mozilla Firefox.
Internet Explorer
- Нажмите Alt , чтобы сделать видимым меню File / Edit / View. Щелкните меню Файл и выберите Сохранить как .
- Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр Веб-страница, полная .
- Нажмите кнопку Сохранить .
Google Chrome
- Щелкните правой кнопкой мыши веб-страницу и выберите параметр Сохранить как .
- Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр Веб-страница, полная .
- Нажмите кнопку Сохранить .
Mozilla Firefox
- Щелкните правой кнопкой мыши веб-страницу и выберите Сохранить страницу как .
- Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр Веб-страница, полная .
- Нажмите кнопку Сохранить .
Примечание
В Firefox вместо выбора веб-страницы завершите опцию Сохранить как тип, вы можете выбрать опцию Текстовые файлы , чтобы сохранить веб-страницу непосредственно в текстовый документ.
- Откройте приложение Microsoft Word.
- Щелкните вкладку Файл , затем выберите параметр Открыть .
- Рядом с полем Имя файла в раскрывающемся списке типа файла выберите параметр Все веб-страницы .
- Найдите файл веб-страницы, который вы сохранили сверху. Выберите файл и нажмите кнопку Открыть .
- Снова щелкните вкладку Файл , затем щелкните параметр Сохранить как .
- В раскрывающемся списке Сохранить как тип выберите Обычный текст (*.txt) вариант. Кроме того, вам может потребоваться изменить расширение файла в поле Имя файла на txt , если оно не изменится автоматически.
- Нажмите кнопку Сохранить , чтобы сохранить как текстовый документ.
Преобразование HTML-файла в текстовый файл (с сохранением HTML-кода и текста)
Если вы хотите сохранить веб-страницу как текстовый документ и сохранить HTML-код, обеспечивающий форматирование текста, выполните следующие действия.
Примечание
Хотя итоговый файл представляет собой текстовый файл, он содержит программный код HTML с текстом.
- Откройте веб-страницу, которую вы хотите сохранить как текстовый документ.
- Сохранить веб-страницу как файл веб-страницы (с расширением .HTM или .HTML). См. Подробности ниже о том, как сохранить файл в Internet Explorer, Google Chrome и Mozilla Firefox.
Internet Explorer
- Нажмите Alt , чтобы сделать видимым меню File / Edit / View.Щелкните меню Файл и выберите Сохранить как .
- Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр Веб-страница, полная .
- Нажмите кнопку Сохранить .
Google Chrome
- Щелкните правой кнопкой мыши веб-страницу и выберите параметр Сохранить как .
- Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр Веб-страница, полная .
- Нажмите кнопку Сохранить .
Mozilla Firefox
- Щелкните правой кнопкой мыши веб-страницу и выберите Сохранить страницу как .
- Выберите место, где вы хотите сохранить файл веб-страницы, и убедитесь, что в раскрывающемся списке Тип файла выбран параметр Веб-страница, полная .
- Нажмите кнопку Сохранить .
Примечание
В Firefox не выбирайте параметр Текстовые файлы Сохранить как тип, поскольку он сохраняет только текст на веб-странице и не сохраняет код HTML.
- Щелкните правой кнопкой мыши файл сохраненной веб-страницы и выберите параметр Открыть с помощью .
- В появившемся меню «Открыть с помощью» выберите параметр « Выбрать другое приложение» .
- Найдите и выберите программу Notepad в списке приложений, затем нажмите кнопку OK .
- После открытия Блокнота с кодом HTML нажмите Файл, , затем Сохранить как , выберите место, где вы хотите сохранить файл, затем нажмите кнопку Сохранить , чтобы сохранить как текстовый документ.
Создание файлов HTML с помощью NotePad, Redux
У меня проблема с сохранением HTML в Блокноте. Он не сохранит его в формате HTML, поэтому я не могу двигаться дальше. Я вижу, вы уже ответили на этот точный вопрос. Проблема в том, что ответ был неправильным. В Блокноте, чтобы сохранить то, что вы сказали, убедитесь, что вы сохранили это как HTML, а не как текст. Но других вариантов это не дает. Когда вы нажимаете «Сохранить как в Блокноте», вы получаете только два варианта: «Текстовый файл» или «Все файлы» (*. *).Невозможно стереть это или создать свое собственное, поэтому я все еще застрял на том же месте, что и последний писавший. Пожалуйста, исследуйте это, так как я нигде не могу найти ответ, и я только что купил хост и домен, которые, похоже, не могу использовать. Боюсь, что другой парень, который написал, вероятно, теперь лысый из-за того, что выдернул волосы.
Что ж, когда я прочитал предыдущую статью «Как редактировать HTML-файлы с помощью Windows NotePad», все выглядело в соответствии с моей установкой Windows XP, но позвольте мне пройти через это снова, просто на удачу!
Прежде всего, откройте Блокнот, перейдя в Пуск -> Программы -> Аксессуары -> Блокнот .
Теперь просто введите свой HTML напрямую (и если вы не знаете свой HTML из пресловутой дыры в земле, я предлагаю вам проверить мою книгу «Создание крутых веб-сайтов»).
Когда вы будете готовы сохранить вновь созданную веб-страницу, выберите Сохранить как… в меню Файл , и вы увидите следующее диалоговое окно:Обратите внимание на важную вещь: в поле имени файла я указываю как имя файла , так и суффикс имени файла , в данном случае «.htm» (хотя «.html »тоже подойдет).
Вот и все. Нажмите «Сохранить», и вы только что создали HTML-файл. Фактически, даже значок на рабочем столе будет отличаться от обычного текстового файла, чтобы показать, что это веб-страница:В качестве браузера по умолчанию у меня установлен Firefox, отсюда и забавный маленький значок Firefox, но важно отметить, что это не , а просто текстовый значок.
Теперь, когда я дважды щелкаю значок нового файла, он показывает страницу в моем веб-браузере, а не источник в Блокноте:Это должно устранить любую путаницу!
Создание вашей первой домашней страницы в Интернете в Pitt
Создание вашей первой домашней страницы в Интернете в Pitt
На основе документа
Word , созданного Пауло Р.Flor.
Есть несколько способов создать домашнюю страницу. Поскольку файл домашней страницы HTML, который вы будете создавать, представляет собой простой текстовый файл, никакого сложного или сложного программного обеспечения не требуется. Этот набор инструкций объясняет, как создать вашу страницу в Интернете с помощью Notepad и перенести ее в вашу учетную запись Pitt UNIX с помощью программы FTP, доступной на ПК с Windows95 в лабораторных условиях. См. Руководство по созданию домашней страницы, если вы бы предпочли подойти к проблеме, больше работая над своей учетной записью UNIX.
Шаг первый: создание текстового файла с помощью блокнота
- Откройте редактор Notepad . В Windows95 он находится в группе принадлежностей. Вы также можете запустить его, щелкнув меню Пуск , выбрав Выполнить и введя «Блокнот».
- Введите текст, который вы видите ниже, в Блокнот. Не стесняйтесь заменять «стандартный» текст на текст о себе, например, ваше имя, биографические данные и пройденные курсы.
- Сохраните файл на дискете на диске A: под именем index.htm , которое является обязательным именем для вашей домашней страницы.
Перенос файла в учетную запись Pitt
Ваш HTML-документ готов. Вы даже можете увидеть, как это выглядит, открыв файл в Netscape (попробуйте дважды щелкнуть по нему). Однако ваш документ по-прежнему необходимо разместить во всемирной паутине, чтобы к нему можно было получить доступ в сети подключенных к сети компьютеров.
веб-документов в Pitt хранятся в среде UNIX. Поскольку вы создали свой документ в среде DOS / Windows, теперь вы должны перенести его в свою учетную запись UNIX.Это легко сделать с помощью WS_FTP95 (доступен на ПК с Windows95). Вы можете загрузить это программное обеспечение по адресу: http://tucows.epix.net/ftp95.html.
Выполните следующие действия, чтобы передать файлы с помощью WS_FTP95:
Откройте программу WS_FTP95
- Откроется диалоговое окно «Свойства сеанса». Нажмите кнопку команды New .
- Заполните эти поля следующей информацией ( все должно быть в нижнем регистре ) и нажмите кнопку OK :
- Имя профиля: оставьте поле пустым
- Имя / адрес хоста: unixs1.cis.pitt.edu
- Тип хоста: UNIX (стандарт)
- ID пользователя: ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ
- Пароль: ВАШ ПАРОЛЬ
- Учетная запись: оставьте поле пустым.
- Если соединение установлено, откроется главный экран WS_FTP. В левом окне вы увидите содержимое файла каталога в среде Windows 95, с которой вы работаете. Вам необходимо получить доступ к диску A: \, на котором находится ваш файл. Сделайте это, нажав кнопку ChgDir .Когда появится диалоговое окно ввода, введите A: \ и нажмите Enter или нажмите кнопку OK. Содержимое дисковода для гибких дисков, включая файл index.htm , теперь будет отображаться в левом окне.
- Теперь вам нужно найти правильный каталог в среде UNIX, в который будет перенесен ваш HTML-файл. Все документы WWW должны быть помещены в подкаталог «html» каталога «public». Это место, которое Netscape будет искать при попытке доступа к вашему документу.Если у вас в настоящее время нет этого подкаталога, нам нужно будет создать его сейчас. После того, как вы пройдете этот шаг, вам не нужно повторять его снова. Подкаталог «html» будет постоянно доступен вам в «общедоступном» каталоге.
Чтобы создать подкаталог «html», выполните следующие действия:
- Перейдите в «общий» каталог, дважды щелкнув общую папку, расположенную в правом окне. Строка текущего местоположения каталога в верхней части правого окна должна теперь включать в себя публичный каталог;
- Нажмите кнопку MkDir в правом окне.Когда появится диалоговое окно, введите html (он должен быть в нижнем регистре) и нажмите . Введите или нажмите кнопку OK . Теперь вы создали подкаталог html, и в правом окне должна появиться папка с ее именем.
- Теперь, когда вы создали подкаталог «html», вам нужно перейти в него, прежде чем вы сможете перенести файл из A: \ в подкаталог html . Теперь вы должны быть в «общедоступном» каталоге. Проверьте, включен ли «общедоступный» каталог в расположение строки удаленного хоста (первая строка правого окна).Если нет, дважды щелкните «общедоступную» папку. Оказавшись в общедоступном каталоге, только что созданная папка html должна отображаться в правом окне. Дважды щелкните папку «html». Подкаталог html теперь должен отображаться в строке местоположения в правом окне. Теперь вы готовы к переносу в свой файл.
- Чтобы перенести файл в подкаталог html, щелкните файл index.htm и нажмите кнопку со стрелкой, указывающую в правое окно.Копия вашего файла должна теперь отображаться в правом окне. Теперь у вас есть все файлы, необходимые для отображения вашей первой веб-страницы. Теперь вы можете закрыть утилиту WS_FTP, нажав кнопку «Выход».
Поздравляем! Теперь вы новый участник WWW. Теперь вы можете проверить свою первую страницу в Интернете, перейдя в Netscape и открыв следующее местоположение:
http://www.pitt.edu/~YOUR_USERNAME/
Если вы хотите внести изменения на свою страницу, вы можете повторить описанный выше процесс или следовать подходу, описанному в Руководстве по созданию домашней страницы.
Как предварительно просмотреть HTML в Notepad ++
Notepad ++ — это редактор языков программирования высокого класса, который помогает пользователям писать и редактировать любой язык, включая HTML, PHP, Java, JavaScript, CSS, C, C ++, Python, JSP, ASP и другие другие. Если вы пытаетесь написать какие-то коды, нет другого лучшего и бесплатного редактора языков программирования, чем Notepad ++. Очевидно, вы можете использовать Sublime Text, что на самом деле неплохо, но это платное программное обеспечение. И что интересно, Notepad ++ делает все то же, что и Sublime Text.
Пользовательский интерфейс, удобство использования и т.д. Notepad ++ намного лучше, чем у большинства редакторов языков программирования. Для новичков Notepad ++ помогает писать HTML, C, C ++, CSS и т. Д., А профессионалы получают помощь в написании других языков высокого уровня, таких как ASP, JS. Но проблема здесь. Предположим, вы написали небольшой фрагмент HTML-кода и хотите проверить предварительный просмотр в Internet Explorer. Поскольку Windows поддерживает только одну версию Internet Explorer, вы не можете проверить предварительный просмотр в разных версиях, таких как IE 10, IE 11 и т. Д.
Вместо того, чтобы менять пользовательский агент вашего браузера, вот небольшой трюк, который поможет вам проверить предварительный просмотр HTML в самом Notepad ++. Вам не нужно открывать браузер для предварительного просмотра HTML-кода. Независимо от того, написали ли вы код из 20 строк или 20 тыс. Строк, вы можете легко предварительно просмотреть HTML в Notepad ++.
Notepad ++ поддерживает множество плагинов. Вот где Notepad ++ выделяется. По умолчанию он поставляется с несколькими необходимыми плагинами для выполнения различных вещей, таких как преобразование ASCII в HEX (и наоборот) и т. Д.Но если вы установите другие плагины, вы сможете получить от этого больше. Сегодня я собираюсь использовать сторонний плагин для предварительного просмотра HTML в Notepad ++.
Очевидно, вы получите его бесплатно, и для его установки не нужно выполнять какие-либо суетные действия. Встречайте Preview HTML , который поможет вам в работе. Есть два способа установить его в Notepad ++. Вы можете использовать любой из них.
Загрузите и установите предварительный HTML-код со стороннего сайта
Вы можете загрузить плагин Preview HTML из соответствующего репозитория плагинов.Просто зайдите на этот сайт и нажмите plugin в разделе Downloads . После этого распакуйте папку и скопируйте файл PreviewHTML.dll .
Затем вставьте его сюда:
C: \ Program Files (x86) \ Notepad ++ \ plugins (для x64)
C: \ Program Files \ Notepad ++ \ plugins (для x86)
Затем вы можете использовать плагин Preview HTML прямо из меню Plugins Notepad ++.
Также можно изменить версию браузера.Просто нажмите на издание, и оно изменится автоматически.
Установить предварительный просмотр HTML с помощью диспетчера подключаемых модулей
Notepad ++ имеет диспетчер подключаемых модулей, который помогает пользователям проверять подключаемые модули. Вы можете установить любой плагин прямо отсюда. Поэтому щелкните Plugins >> Plugin Manager >> Show Plugin Manager . Появится всплывающее окно, в котором вы можете найти все доступные плагины.
Просто прокрутите вниз, найдите «Предварительный просмотр HTML», отметьте галочкой соответствующее поле и нажмите кнопку « Установить ».Через несколько секунд Notepad ++ установит этот плагин и автоматически перезапустится. После этого вы можете начать его использовать.
Примечание: в большинстве случаев люди совершают глупую ошибку. Они пишут HTML-код и сохраняют его в формате .txt , нажав Win + S. Но, если вы сохраните файл в формате TXT, этот плагин Preview HTML не будет работать. Вы должны сохранить файл в формате .html , чтобы получить предварительный просмотр.
Ознакомьтесь с лучшими онлайн-редакторами кода здесь.
Лучшие редакторы кода для программистов
Если вам нужен редактор кода для вашей операционной системы Windows, вы можете проверить этот список —
1] Atom
Atom — один из лучших редакторов кода для Windows, который вы можете скачать бесплатно.Неважно, хотите ли вы писать простой HTML / CSS или PHP, Java и т. Д. — в Atom возможно все. Первое, что бросается в глаза в Atom, — это пользовательский интерфейс. У него аккуратный и чистый пользовательский интерфейс, который упрощает и упрощает работу новичка. Как и стандартный редактор кода, он позволяет открывать всю базу кода, чтобы при необходимости можно было редактировать любой файл. Скачать
2] Brackets
Если вам нравится концепция Atom, но не пользовательский интерфейс, Brackets вам пригодятся.Он предлагает почти все основные функции и опции, которые могут потребоваться кодеру. С другой стороны, он позволяет писать любой код с подсветкой синтаксиса. Лучше всего то, что вы можете проверять предварительный просмотр в режиме реального времени, чтобы вы могли вносить любые изменения, когда это необходимо. Поскольку Brackets — это проект с открытым исходным кодом, вы можете загрузить исходный код и изменить его в соответствии с вашими требованиями. Скачать
3] Sublime Text
Если вы готовы потратить немного денег на получение наилучшего пользовательского опыта, Sublime Text, вероятно, станет для вас лучшим вариантом.Независимо от того, работаете ли вы в компании или фрилансером, вы можете без проблем использовать этот инструмент для редактирования кода на своем компьютере с Windows 10. Как и другие инструменты, он позволяет вам открыть всю кодовую базу или папку, чтобы вы могли соответствующим образом внести все изменения. Одна из лучших особенностей этого инструмента — поиск или находка. Скачать
Как превратить Chrome в блокнот
Мы держим пари, что среди многих вещей, которые вы делаете в сети за один день, одна или две записи находятся где-то в верхней части вашего списка.Это было для исследования? Запись ссылочного номера? Мозговой штурм? Какой бы ни была причина, необходимо иметь блокнот на расстоянии вытянутой руки.
Один трюк, который может решить эту проблему — превратить ваш браузер в блокнот. Это может показаться странным, но вполне возможно. Для этого совета мы попробовали это в Chrome, и мы должны признать, что это аккуратный маленький трюк, который должен быть у всех под рукой.
Все, что вам нужно сделать, это скопировать и вставить эту единственную строку кода в адресную строку браузера:
data: text / html,
Затем нажмите Enter.Щелкните появившееся окно с пустой вкладкой и начните вводить текст. Протестировав его на последней сборке Chrome, все отлично сработало. Вы даже можете добавить URL-адрес в закладки и вызвать его в любое время для мгновенного доступа.
Этот совет исходил от Хосе Хесуса Переса Агинаги, веб-инженера и разработчика Javascript, который несколько лет назад поделился этим советом в своем блоге Coderwall.com. И до сих пор работает.
Вы сразу поймете, как это может упростить вам работу в Интернете.Как писатель, студент или исследователь, вы можете использовать это как инструмент письма, не отвлекая внимания, или как быстрый текстовый редактор.
Вам не нужно устанавливать плагин или открывать другое приложение. И, не беспокоясь о каких-либо излишествах форматирования, вы можете хорошо подготовиться к написанию, не выходя из браузера.
Однако есть один недостаток: если вы закроете вкладку, вы потеряете все свои заметки. Если вы записываете напоминания или списки дел, которые вам впоследствии не понадобятся, это не должно быть проблемой.Фактически, это может быть даже удобно, поскольку вы можете пропустить обычный диалог, напоминающий вам о сохранении файла.
Но если вам действительно нужны эти заметки, вы можете легко сохранить их перед закрытием вкладки.
