Как создать свой шрифт для word из своих букв: Как создать свой шрифт для word
Содержание
Как создать свой шрифт для word
Как создать свой шрифт для Word — Офис Ассист
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт — это то, как буквы написаны. То есть шрифт — это вид букв.
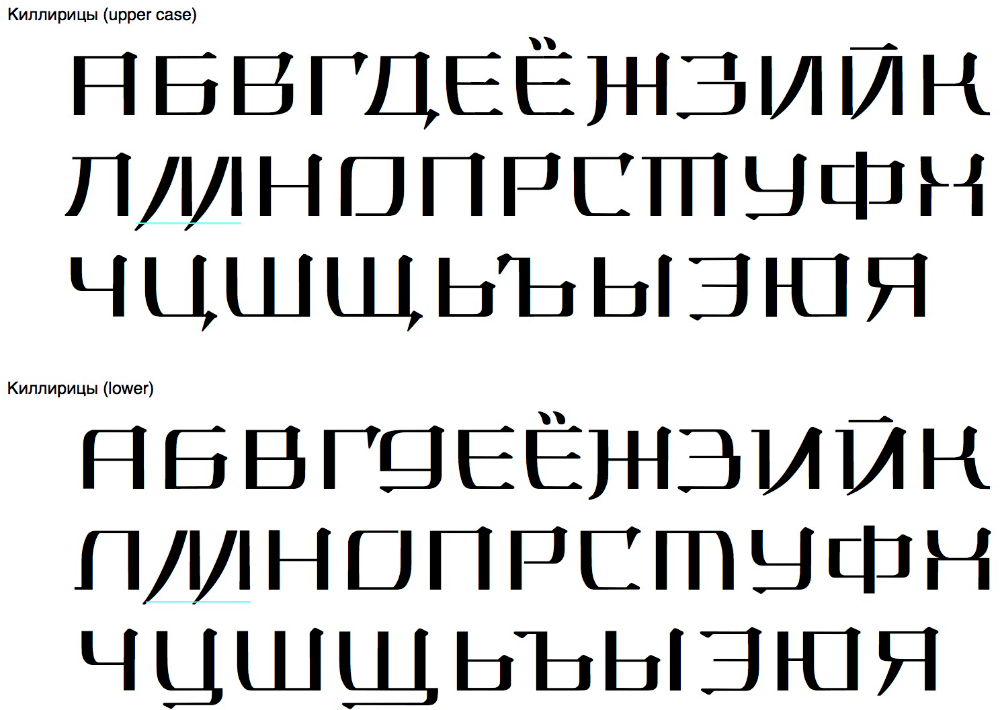
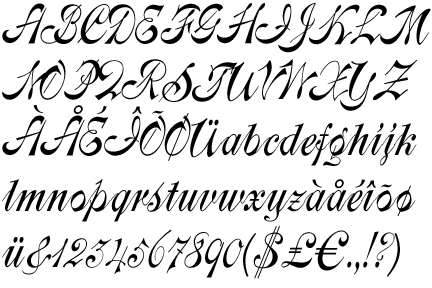
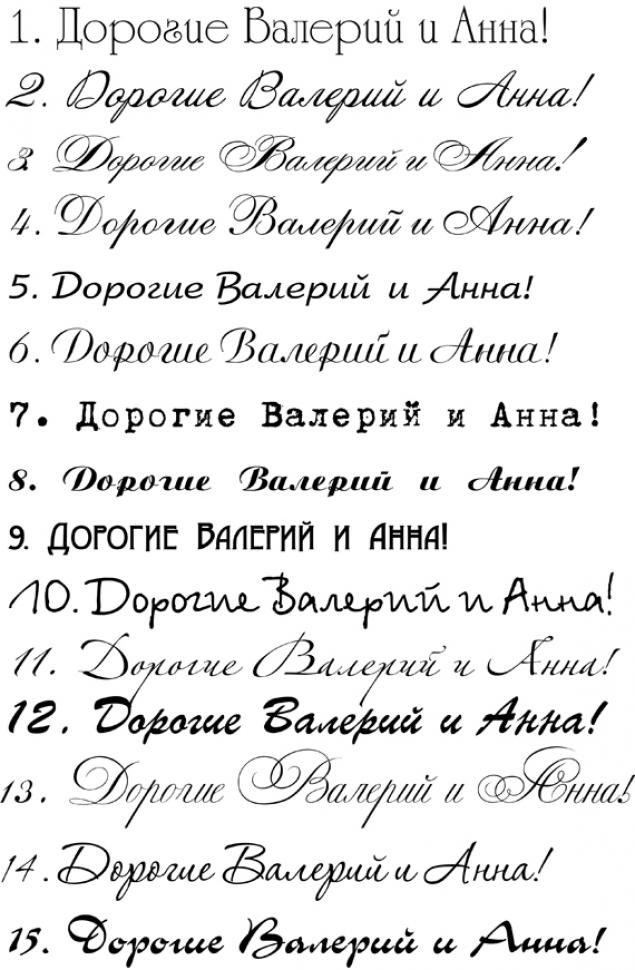
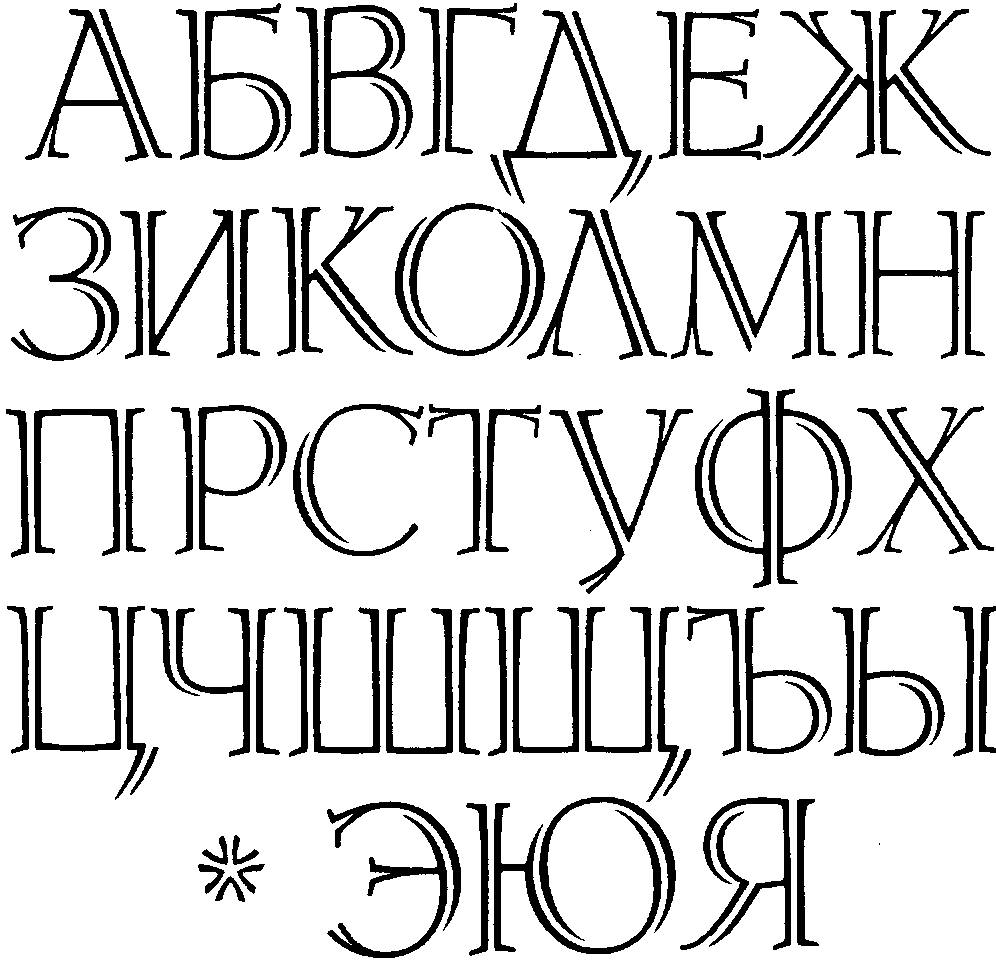
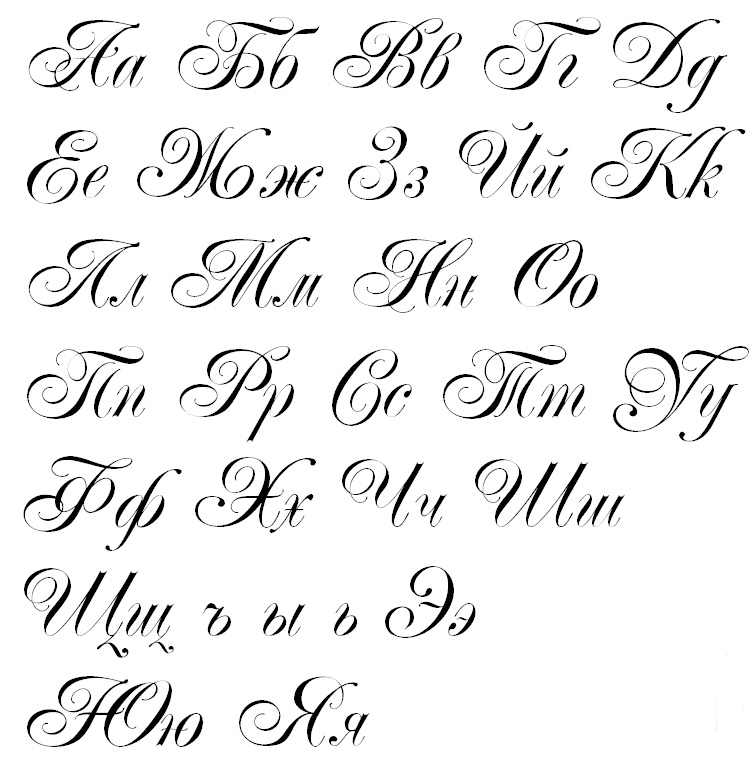
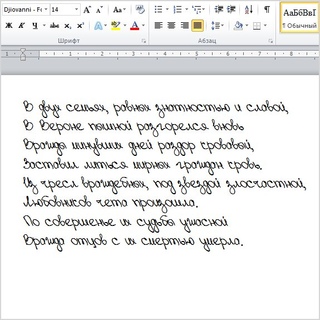
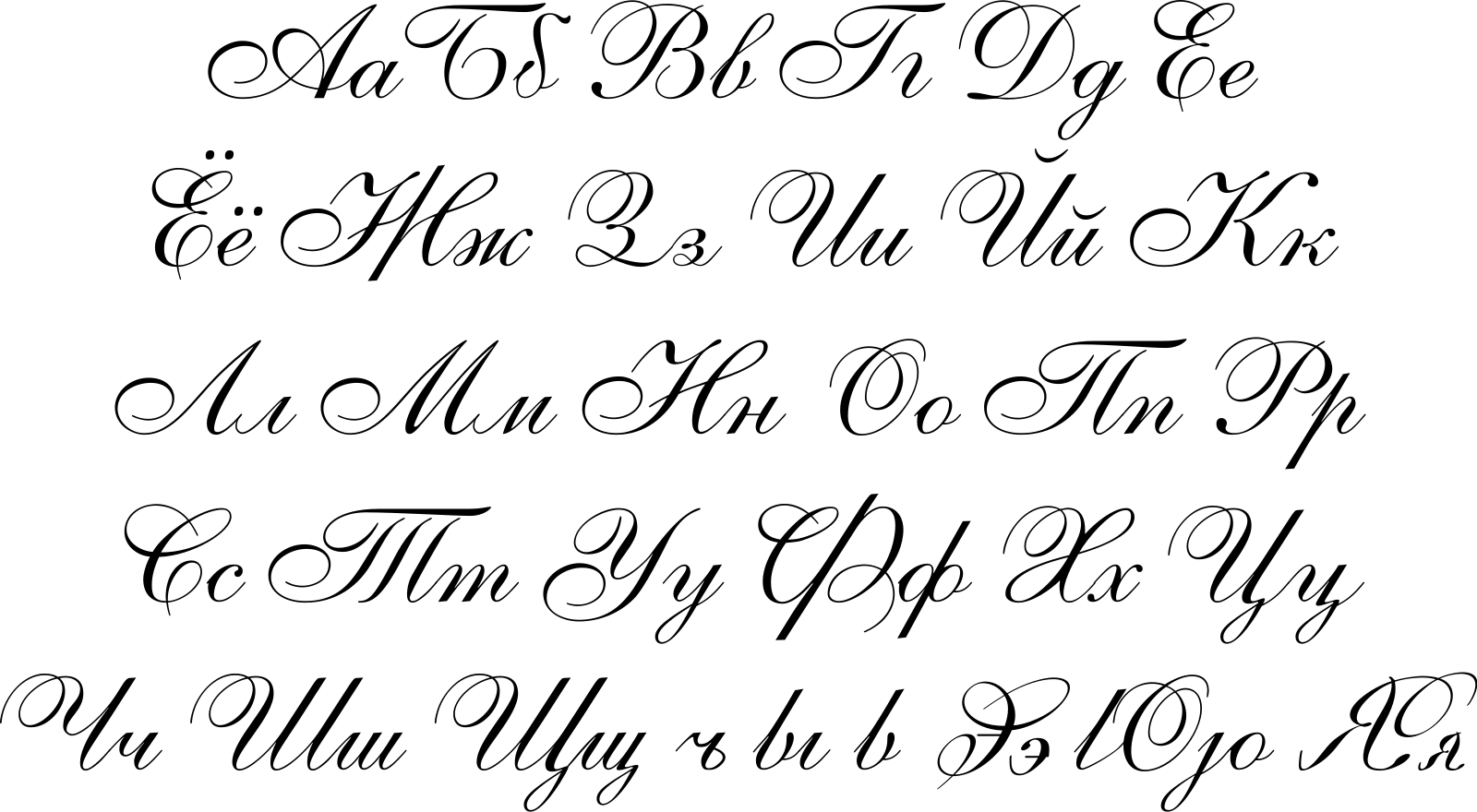
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Как выбрать шрифт
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Зачастую он маловат — сложно читать, приходится всматриваться, пододвигаться ближе к экрану. В таких случаях имеет смысл увеличить его.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
youtube.com/embed/cJlKX1A48B8″/>
Поделиться:
Нет комментариев
Как создать собственный шрифт. Советы и программы
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.

- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
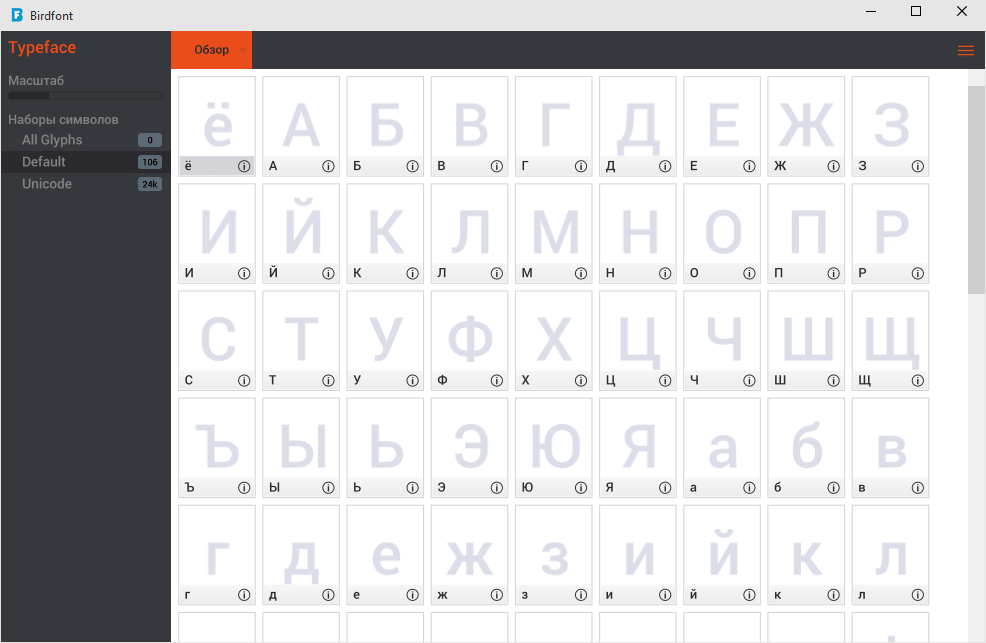
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читайте также: Леттеринг от Markа van Leeuwenа
Читайте также: Развитие типографики
Читайте также: 7 простых правил типографики для мобильных устройств
Как создать собственный рукописный шрифт
В интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой FontCreator. Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
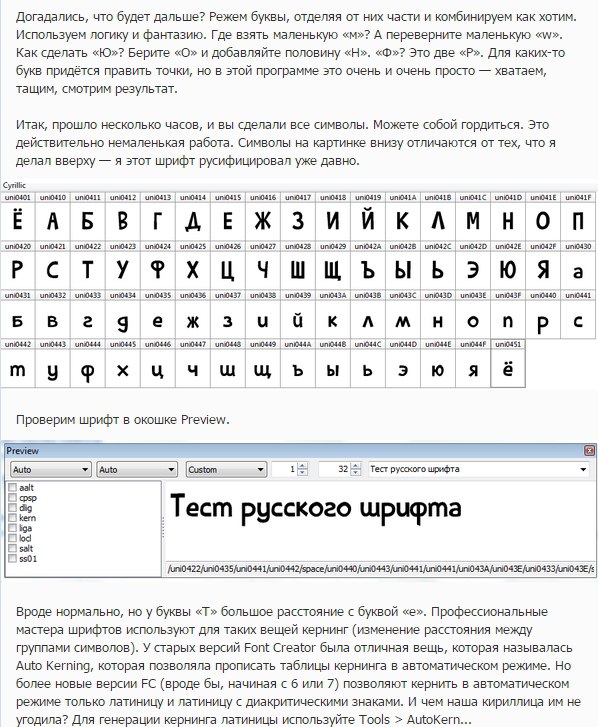
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт, заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
• BaseLine — опорная линия привязки, на которой «стоит» шрифт. • CapHeight — определяет высоту заглавных букв. • X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик». Высота таких символов определяется линией CapHeight. • Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р». • Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Высота таких символов определяется линией CapHeight. • Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р». • Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG. Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Далее открываем какой-нибудь кириллический шрифт в FontCreator, а полученное изображение — в любом графическом редакторе с поддержкой выделения. Для этого вполне сгодится Paint.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete, а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste).
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height, если это строчная буква и с CapHeight, если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р», «у», «в», «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Официальный сайт FontCreator: www.high-logic.com/font-editor/fontcreator.html
Как создать собственный шрифт
What You’ll Be Creating
В этой статье мы поговорим о шрифтах! Вы хоть один сделали? Даже если вы никогда об этом не задумывались, то вдохновитесь после прочтения моей истории.
Я расскажу вам, как решила испытать свои силы в дизайне шрифтов, как готовилась к созданию своего самого первого шрифта, и почему вы тоже должны это попробовать! Процесс сложный и успокаивающий одновременно. Разрабатывая почву нового творческого поля, вы многое узнаете.
Если вы не собираетесь рисовать шрифт, но он вам нужен для проектов, переходите прямо на страницу шрифта Bananito Font Duo на GraphicRiver и получите его!
Шрифты окружают нас в повседневной жизни. Любой товар в магазине, любой веб-сайт, который вы просматриваете в Интернете и любой рекламный баннер на улице содержат хотя бы одно слово или фразу, набранную тяжёлым шрифтом sans-serif или игривой ручной прописью.
Шрифты бывают любыми, в зависимости от цели дизайна. Могут быть геометрически точными или кривыми с прыгающими буквами. Шрифт случается отдельно от букв, вроде шрифта символов иконок или каракуль вместо букв.
Пример шрифта символов с каракулями вместо букв
Глядя на всю эту роскошь, я заметила, что рукописные экранные шрифты и причудливые прописи становятся всё более модными, освежая любой дизайн. Посмотрите в such fonts on GraphicRiver, например, или в статье о потрясающих рукописных шрифтах:
Посмотрите в such fonts on GraphicRiver, например, или в статье о потрясающих рукописных шрифтах:
В этой невероятной подборке 30 потрясающих рукописных шрифтов, которые вам сразу захочется скачать!
Melody Nieves 09 Mar 2017
Меня вдохновила идея попробовать что-то новое после многих лет работы иллюстратором. Так почему бы не передать мою страсть через … рисование букв?
Как я создавала свой первый шрифт
Прочитав несколько книг по типографике и изучив теорию дизайна шрифтов, я перешла к практике по каллиграфии. И начались бесконечные упражнения. Я распечатала тонны линованной бумаги и чертила восходящие и нисходящие линии каждую свободную минуту. Скажу, что это очень успокаивающий процесс. Кроме укрепления руки, избавляет от посторонних мыслей и помогает собраться, как будто вы медитируете.
Цифровая версия бумаги для каллиграфии. Упражнения на iPad.
Когда я ближе познакомилась с типографикой и каллиграфией, то решила сделать настоящий шрифт, который можно использовать в программах Adobe CC, Affinity Designer и Corel Draw для дизайна или Microsoft Office и Pages для набора и форматирования текста.
В отличие от набора векторных букв или алфавитов — шрифт можно загрузить, как любой обычный шрифт из Интернета и работать с ним в любом софте вместо того, чтобы собирать слово из отдельных букв в графической программе
Для начала я решила создать дуэт, состоящий из простейшего шрифта верхнего регистра и символов для украшения. Такой комплект отлично подходит для быстрого создания модных дизайнов, поскольку у вас уже есть всё необходимое. Кроме того, такой игривый ручной шрифт отлично сочетается с другими шрифтами с засечками или без, если вам нужен заголовок и подзаголовок.
Так родился набор Bananito Font Duo!
После появления шрифта в Интернете он был выбран для рекламного бюллетеня email и был включен в большую подборку шрифтов.
Пример использования Bananito Font Duo
Вдохновлённая первыми успехами, я решила продолжить развитие в этой области и попробовать что-то более сложное: рукописный шрифт.
Рукопись в дизайне смотрится очень элегантно. Вот вдохновляющая статья о стильных курсивах:
Вот вдохновляющая статья о стильных курсивах:
Один из лучших способов выделить ваш дизайн — это стильный шрифт курсивом. Изучите коллекцию из 30 невероятных шрифтов, которые вы захотите …
Melody Nieves 03 Feb 2017
Вот быстрый совет по созданию шрифтов, если вы не знаете, с чего начать. Да, объём предстоящей работы может напугать, но только в случае полной неразберихи.
Начните с простого шрифта и не пытайтесь добавить туда все побрякушки, если вы не уверены в том, что сможете закончить. В любом случае, лучше попытаться и сделать хотя бы один простой шрифт, чем сдаться в середине создания более сложного.
Проектирование рукописного шрифта с текстурой. Первые шаги.
Позвольте, я расскажу вам о создании Bananito Font Duo от начала до конца.
Как создаётся шрифт из символов
Как вычертить буквы
Для начала нам нужно нарисовать все буквы. Я собиралась сделать только прописную версию шрифта, поэтому мне нужно было изобразить 26 букв английского алфавита. Стиль шрифта полностью индивидуален и зависит от многих факторов. Придумывая новый шрифт, старайтесь иметь в виду, что это должно быть:
Стиль шрифта полностью индивидуален и зависит от многих факторов. Придумывая новый шрифт, старайтесь иметь в виду, что это должно быть:
- востребовано (просмотрите top fonts on GraphicRiver, например, чтобы понять, что сейчас востребовано и какие шрифты имеют более высокий рейтинг или были отобраны персоналом Envato)
- легко читалось в любом масштабе
- пригодным для любого дизайна, то есть, многоцелевым
Он не должен выглядеть как ваш почерк, но может, если вы этого хотите (кроме того, рукописные шрифты очень популярны).
Если вы предпочитаете перо и бумагу, берите! Можете взять карандаш, его легко поправить ластиком. Когда нарисуете все буквы на бумаге, отсканируйте их или сделайте фото на телефон.
Лучше будет нарисовать всё за раз, не откладывая работу на завтра, поскольку буквы могут получиться иначе. Я заметила, что моя рука ведет себя по-разному каждый раз, когда я рисую — иногда она более усталая и твёрдая, а в другой день легче делает светлые, витые линии. Намного проще нарисовать все буквы в одном стиле, если рисовать их по порядку. Не забываем о цифрах и знаках препинания! Иногда они нужны для дизайна, так почему бы не добавить их к шрифту?
Намного проще нарисовать все буквы в одном стиле, если рисовать их по порядку. Не забываем о цифрах и знаках препинания! Иногда они нужны для дизайна, так почему бы не добавить их к шрифту?
Загляните на Calligraphr (ранее известный как MyScriptFont.com), где вы найдёте очень полезный шаблон, содержащий все глифы для будущего шрифта. Распечатайте его и держите за образец или импортируйте в свои программы, если исполняете в цифровом виде.
Кстати, несколько слов о цифре. Я начинала практиковать каллиграфию на бумаге. Позже перешла на рисование в iPad, используя Apple Pencil и приложение Procreate. Можно найти отличные кисти для каллиграфии или сделать свои собственные, как я. Несколько часов я покрутила настройки и текстуры, пока не создал идеальную кисть, которая вела себя как настоящая, плавно и быстро.
Есть несколько преимуществ рисования букв в цифровом виде, такие как отмена и редактирование, изменение масштаба и цвета элементов, перенос изображения на компьютер одним щелчком мыши.
Тем не менее, есть много людей, которым нравится рисовать на бумаге, потому что это даёт приятное осязание бумажной текстуры и больший контроль линии. Стекло монитора кажется слишком скользким для рисования и строки стилуса не столь точны, как у настоящего пера. Однако рисование в цифровом виде намного проще из-за автоматического сглаживания линий, так что у вас нет этих трясущихся штрихов.
Рисование букв на iPad по сетке
Как перенести рисунок на компьютер
Если вы довольны отрисованными буквами, пора открыть их в Adobe Illustrator и с помощью функции Image Trace превратить в красивые, чистые векторы!
Ваши настройки Image Trace могут отличаться от моих по толщине и размеру букв, их яркости и контрастности, если вы рисуете на бумаге. Обычно Threshold я ставлю между 120 и 170, если мне нужна большая или меньшая детализация. Paths и Corners ставлю на 75%, остальное по умолчанию.
Закончив, нажмите кнопку Expand на панели управления сверху, чтобы превратить буквы в кривые. Не забудьте удалить белый фон щелчком по Magic Wand Tool (Y).
Не забудьте удалить белый фон щелчком по Magic Wand Tool (Y).
Может потребоваться время на правку букв после перевода, на сглаживание линий, избавление от ненужных элементов и случайных точек.
Когда будем довольны результатом, можно поместить каждый символ в свою ячейку и подготовить к экспорту.
Дальнейший процесс зависит от программ, которое вы будете использовать для создания шрифтов. Это может быть либо FontLab, либо, например, Glyphs.
Если у вас Windows, предлагаю попробовать FontLab, очень мощную программу для создания шрифтов! Этот набор уроков будет очень полезен для создания вашего первого шрифта с нуля:
Вы точно узнаете разницу между «надписью» и «дизайном шрифта», что очень серьёзно. Есть люди, которые строго…
Jesse Hora Dot Com 05 Apr 2010
В этом выпуске Designing the Typeface мы продолжим работу из части 1. Итак, у вас есть основа для работы с прекрасными буквами …
Jesse Hora Dot Com 12 Apr 2010
В частях 1 и 2 этого урока мы разработали отключение, теперь пришло время собрать всё это вместе.
 FontLab — мощная программа в правильных руках и может …
FontLab — мощная программа в правильных руках и может …Jesse Hora Dot Com 19 Apr 2010
Я предпочитаю Glyphs. Пригодный только для macOS, но это единственный его недостаток. Сама программа очень проста и интересна в работе, с удобным интерфейсом, с описанием в guides and tutorials. Поэтому, если у вас Mac, возьмите на пробу бесплатную 30-дневную версию.
Интерфейс Glyphs
Если вы не уверены, что вам захочется в будущем заниматься шрифтами, можете попробовать что-то попроще для начинающих. Например, Calligraphr, о котором я уже упоминала, отличный способ проверить работу шрифта. Следуя инструкциям на веб-сайте, шрифт у вас получится быстро и легко!
Я люблю момент, когда шрифт окончательно протестирован и экспортирован, и он идёт вживую! Теперь им можно пользоваться, создавая баннеры, листовки и причудливые открытки намного быстрее и легче, чем если бы вы писали слова отдельными буквами.
А вот пара подробных пошаговых пособий по созданию шрифта с нуля до самого конца. Проверь их!
Проверь их!
Если вы дизайнер или иллюстратор, которому более удобен Adobe Illustrator, возьмите в дорогу это пособие! Мы планируем нашу …
Mary Winkler 02 Mar 2016
Это вторая часть урока нашего проекта простого создания шрифтов в Adobe Illustrator! В этом уроке мы рассмотрим два фантастических метода создания …
Mary Winkler 03 Mar 2016
Почему стоит попробовать создать собственный шрифт
Все ещё сомневаетесь? Вот список причин, которые пришли на ум сразу после того, как я решила погрузиться в захватывающий процесс создания шрифтов.
- Это отличная возможность попробовать что-то новое. Если вы застряли в середине своего пути и чувствуете, что теряете мотивацию заниматься своим делом, создание шрифтов станет глотком свежего воздуха. Процесс сложный и интересный. Но может показаться медитативным и успокаивающим.
- Дизайн шрифта — хороший способ попробовать как традиционные, так и цифровые носители.
 Многим нравится рисовать буквы на бумаге, пользуясь перьями, кистями и каллиграфическими ручками. Другие выбирают цифровую каллиграфию на ПК или iPad, пробуют различные кисти и создают свои, чтобы найти идеальное сочетание размера, наклона и текстуры.
Многим нравится рисовать буквы на бумаге, пользуясь перьями, кистями и каллиграфическими ручками. Другие выбирают цифровую каллиграфию на ПК или iPad, пробуют различные кисти и создают свои, чтобы найти идеальное сочетание размера, наклона и текстуры. - Развивается техника рисования. Выполняя упражнения изо дня в день, вы обнаружите, что ваша рука делается более устойчивой и вытягивает длинные прямые линии уверенно и твёрдо. Никаких дрожащих строк! Этот навык пригодится для других областей иллюстрации, так как в рисовании важно иметь твёрдую руку.
- Любопытно, что освоение новых навыков заставляет ваш мозг создавать новые связи между нейронами, заменяя с течением времени некоторые из утраченных. Разве это не восхитительно? Кроме того, новый опыт повышает уровень дофамина, наделяя вас ощущением радости.
- Это повод добавить к вашему резюме новые навыки. Которые прибавят очков в глазах вашего будущего босса или клиента.
- Научившись совмещать шрифты, вы наберётесь опыта в дизайне.
 Красивые комбинации шрифтов украсят любой дизайн, а неуместные испортят самый хороший.
Красивые комбинации шрифтов украсят любой дизайн, а неуместные испортят самый хороший. - В своих проектах лучше использовать собственные шрифты, не заботясь о нужной лицензии в зависимости от цели вашего конечного продукта.
Пример дизайна упаковки со шрифтом Bananito Font Duo
Продавать или не продавать?
Ещё одна причина, о которой стоит упомянуть — возможность заработать немного денег. Хотя есть много бесплатных, качественный шрифт всё равно купят.
Если в итоге долгого обучения вы, наконец, создали выдающийся продукт, загрузите его в раздел Fonts GraphicRiver и продвиньте через презентацию в своем портфолио. Рукописные шрифты — это самые передовые тенденции в современном дизайне — вы можете найти их в любом дизайне товара, упаковки, одежды, в рекламе, а также в дизайне интерьера магазинов и кафе. Такие шрифты делают продукт уникальным, тогда как бесплатные напропалую применяются дизайнерами.
С другой стороны, конкуренция среди дизайнеров растёт и появляются отличные бесплатные шрифты, поэтому людям не нужно тратиться на создание стильного плаката или флаера. Кроме того, в создании бесплатного шрифта есть свои преимущества:
- хороший способ продвинуть себя, распространяя бесплатные предложения и одновременно выставляя другие проекты.
- отличная практика ради качества будущих проектов
- это поможет вам стать лучшим дизайнером шрифтов, попробовать новые стили и поделиться ими с миром.
Подводя итог, вы можете увидеть разницу между шрифтом, который вы отдаёте даром и тем, что продаёте. Бесплатный шрифт может не иметь функций лигатуры, альтернативы букв, расширенной пунктуации или языковой поддержки. Но они могут быть добавлены в полную версию шрифта.
Последнее, но не менее важное — лицензирование. Если вы хотите, чтобы шрифты продавались, вам обязательно нужно изучить все типы лицензий и различия между ними, чтобы знать, как меняется цена и для каких целей людям может понадобиться ваш шрифт.
Хотя большинство онлайн-рынков содержат FAQs обо всех видах лицензий или даже имеют соответствующий тип лицензии, выбранный для вас, знание этой информация очень важно. У некоторых из ваших клиентов могут возникнуть вопросы или сомнения в том, могут ли они использовать ваш шрифт, и в этом случае вы решите любой вопрос без колебаний.
Попробуйте!
Вот и всё! Надеюсь, вы узнали что-то новое о создании шрифтов и набрались вдохновения, чтобы попробовать самим! Это не так сложно или страшно, как может показаться. Начните с чего-то простого, шаг за шагом переходя к более сложному. Когда обнаружите, что процесс приносит вам радость и расслабление, то уже не сможете остановиться, это точно.
Если вам понравился Bananito Font Duo и он вам может пригодиться для проектов, возьмите его на GraphicRiver всего за несколько кликов.
Как сделать свой шрифт в word рукописный?
Привет всем читателям блога moikomputer.ru!
Хочу рассказать вам и показать на конкретном примере как сделать рукописный текст на компьютере при помощи текстового редактора Microsoft Word.
Также вы узнаете, как данный текст на принтере в формате тетрадного листа в клеточку.
Как всегда, показываю на MS 2016 так, что особенно владельцы 2003—2007 версий редактора в моем описании найдут не большие несоответствия поэтому рекомендую приобрести современный пакет продуктов Microsoft Office потому, что он реально лучше!
Прежде чем приступить к практическим действиям нужно скачать рукописные шрифты для Word, которые работают как с кириллицей, так и с латиницей, чего не скажешь о стандартных.
В сети Интернет можно найти массу предложений на скачивание разнообразных шрифтов. Но я вас избавлю от поисков по всемирной паутине сохранив ваше время и обезопасить вас, от вирусов, которые можно легко закачать вместо нужного файла особенно по незнанию.
Советую прочитать одну из моих популярных статей как избавиться от mail.ru. По этой прямой ссылке на мой Яндекс диск вы можете рукописные шрифты для Word скачать бесплатно и в последствии применить их для создания открыток, иллюстраций, презентаций и т.п.
Установка шрифтов
1. Способ для современных ОС.
После того как вы скачали Zip архив «fonts.zip» распакуйте его в специально заранее созданную для этого папку.
Обратите свое внимание, что в архиве помимо шрифтов, имеющих расширение «ttf» есть файлы с расширением «png» это картинки на которых показан как выглядит каждый шрифт. Для просмотра просто произведите двойной клик ЛКМ по файлу.
Теперь выберем понравившейся шрифт, я рекомендую выбрать все. Зажимаем клавишу Ctrl проставляем галочки ЛКМ на файлах с расширением «ttf».
Вызываем ПКМ контекстное меню, нажимаем пункт Установить (если вы работаете с учетной записью обычного пользователя, то потребованною введите пароль администратора).
Установка.
Вот и все после перезагрузки компьютера можно приступать к написанию, но сначала рассмотрим алгоритм второго способа, предназначенного специально для «ретроградов», не использующих современные ОС.
2. Способ
• Выделяем шрифты вышеописанным способом, копируем их;
• идем по пути: C:WindowsFonts;
• при помощи горячих Ctrl+V вставляем в папку Fonts.
Не забываем перезагрузить ПК.
Создадим тетрадный лист в клетку
1. Откроем Word, во вкладке Вид выберем ориентацию страницы Разметка страницы.
2. Открываем вкладку Макет, выбираем инструмент Размер.
3. В открывшемся окне выберите пункт Другие размеры бумаги…
4. В меню Параметры бумаги пункт Размер бумаги создадим тетрадный лист с реальными размерами. Размеры тетрадного листа 16,5×20,5 см, но при распечатывании на принтере получается меньше чем нужно во всяком случае у меня так, поэтому немного увеличить до 19,5×22,5см.
5. Пункт Поля поможет выставить параметры полей, где Верхнее и Нижнее должно быть по 0,5 см. Левое 2,5, а Правое 0,8 см. Подтверждаем намеренность своих действий кнопкой ОК.
6. Теперь осталось включить Сетку настроив ее размеры, для этого во вкладке Макет заходим в инструмент Выровнять — ставим галочку Отображать сетку. после сразу откроем Параметры сетки.
7. В параметрах нужно просто выставить размер клеток, который равняется как известно 0,5см.
Вот на этом казалось все действия окончены, но как оказалась существует проблема при распечатывании документа пропадают клеточки остается только текст на чистом листе бумаги.
Смотрите как мне удалось справиться с этой задачей.
Вставка – Фигуры – Линии.
Берем прямую линию и методично обводим наш тетрадный листок каждую линию сначала по горизонтали потом по вертикали или наоборот. Мне потребовалось 5 минут один раз сделали шаблон в ворде, а пользуемся потом постоянно.
Вот такой будет окончательный результат (шрифты выбираете на свое усмотрение из скачанного архива).
Если кому в «лом» чертить линии, то я учел этот случай положив вместе с шрифтами шаблон готового тетрадного листа просто вставляйте текст и распечатывайте.
Данный метод можете применить для создания реферата, чтобы не писать его вручную если этого от вас требуют преподаватели конечно врятле удастся их провести.
Кстати эти шрифты будут работать и в других редакторах, например, Paint, Photoshop или другие.
Важно: при вставке скопированного текста в шаблон чтобы текст не съезжал за поля используйте горячие клавиши Ctrl+V.
Возможно существует более простой способ решения этой проблемы, но я его не нашел если кто знает другие варианты пишите о них в комментариях буду премного благодарен.
Всем пока до встреч на блоге!
Валерий Семенов, moikomputer.ru
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы — дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно «контрольные символы», как их называют, в латинице — это n и o, а заглавные — H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
11. Печать
Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты
Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читайте также: Леттеринг от Markа van Leeuwenа
Читайте также: Развитие типографики
Читайте также: 7 простых правил типографики для мобильных устройств
В интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой FontCreator. Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт, заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
• BaseLine — опорная линия привязки, на которой «стоит» шрифт.
• CapHeight — определяет высоту заглавных букв.
• X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик». Высота таких символов определяется линией CapHeight.
• Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
• Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG. Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Далее открываем какой-нибудь кириллический шрифт в FontCreator, а полученное изображение — в любом графическом редакторе с поддержкой выделения. Для этого вполне сгодится Paint.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete, а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste).
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height, если это строчная буква и с CapHeight, если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р», «у», «в», «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Официальный сайт FontCreator: www.high-logic.com/font-editor/fontcreator.html
Самый простой способ создать шрифт, повторяющий почерк — Гайды на DTF
Кто вообще пишет от руки в 2020? Студенты, им приходится. В моем универе были экзамены, на которые можно брать конспекты, но только рукописные. В универах моих друзей нужно показать написанные от руки конспекты всех лекций, чтобы попасть на экзамен.
15 952
просмотров
Однажды я захотела помочь другу, который был завален учебой. В итоге мне пришлось переписать 17 конспектов по «Радиотехническим цепям и сигналам». После прекрасной недели выведения неизвестных символов я наконец задумалась о том, чтобы создать свой шрифт и рассказать знакомым, как это делается.
Способ очень простой, хоть и относительно долгий, но, уверяю, оно того стоит. Лучше потратить 4 часа на создание своего шрифта, чем десятки часов в будущем. Для реализации мне понадобилась программа High-Logic FontCreator. Ее можно скачать на официальном сайте:
Бесплатный пробный период длится 30 дней.
Для начала нужно взять бумажный лист и написать на нем все буквы алфавита (большие и маленькие), все цифры и необходимые знаки препинания. Желательно уместить все на одном листе. После этого нужно отсканить/сфотографировать лист.
Открываем программу High-Logic FontCreator, нажимаем File -> New…
Открывается окно, в котором мы вводим название шрифта и жмем «Ок».
Далее откроется еще одно окно. В нем нужно открыть картинку с выписанными буквами, вырезать первую букву и вставить ее в основное поле программы.
Красные пунктирные линии определяют расположение буквы в тексте, их можно двигать. Буква не должна вылезать за линию Baseline снизу и за линию WinAscent сверху. Вертикальные линии должны проходить там, где начинается и заканчивается буква. В данном случае линия заканчивается немного раньше, чем буква, чтобы создать эффект соединения со следующей буквой.
Если вы создаете еще и английский алфавит, то в эту же ячейку нужно добавить букву F, так как она находится на одной клавише с А.
В целом, это весь алгоритм. Осталось повторить процедуру со всеми буквами, и рукописный шрифт готов. В итоге мы получаем такие ячейки:
Чтобы потестить шрифт, нажимаем F5.
Можно подумать, что выглядит не очень естественно. Поэтому попробуем написать внятный текст в ворде, добавить клетку, выровнять текст так, как это обычно делается на бумаге (поля намного меньше, чем обычно в вордовских документах), подобрать правдоподобный цвет ручки и распечатать. Получаем такой вот результат:
Изначально я думала, что будет сильно заметно, что все буквы одинаковые. На деле же такой шрифт не отличить от настоящего без тщательного рассматривания. Также я добавила схемы в ворде и обвела их рамочкой, чтобы на распечатанном листе казалось, что они наклеены.
Надеюсь, этот способ сделает вашу жизнь проще.
Как придумать свой шрифт. Как создать свой шрифт для Word
Адама Сэвиджа. В начале дня у него есть только материалы, а в конце он становится обладателем чего-то, что он хотел.
Поэтому я бросил себе вызов: создать с нуля абсолютно новый шрифт и отправить его в Google Fonts за 24 часа.
В старом блокноте у меня были эскизы нескольких букв. Я хотел создать узкий шрифт без засечек, который можно будет использовать на постерах или на других больших изображениях. Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Очень грубые наброски
13:00, среда
Я отправился в Adobe Illistrator с двумя-тремя буквами, которые были у меня в эскизах. Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я много читал о пропорциях букв и измерил некоторые существующие шрифты, чтобы определить, какое отношение должно существовать между прописными и строчными буквами. Я составил несколько правил:
- Линия строчных = 2 × высота линии верхних выносных / высота линии нижних выносных
- Ширина основного штриха = ¼ ширины прописной буквы
- Ширина строчной буквы = ¾ ширины прописной буквы
Вот как это выглядит на иллюстрации
Сначала я создал буквы O и B. Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Внешний угол имеет радиус 12 мм, а внутренний — 6 мм. С этими правилами я начал создавать прописные буквы.
Мой шрифт был очень простым, но с одним «украшением». Любая апертура, то есть, срез концов полуовала, должна была быть отрезана под углом. Самыми сложными буквами стали G и K.
Затем я приступил к строчным буквам. Это было сложнее, но с установленными правилами работать было проще. Я использовал больше «украшений», особенно в верхних выносных и нижних выносных элементах. Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
21:00, среда
Я перешёл к другим символам, таким как восклицательный и вопросительный знаки. Я стал работать быстрее и успел создать около 35 знаков.
Утро четверга
Утром я довольно быстро закончил цифры от 0 до 9 и начал создавать файл с шрифтом. Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
10:00, четверг
Я начал заниматься интервалами и кернингом. Это было ужасно долго. Прежде чем заняться этим, нужно освоить множество сочетаний клавиш в программе. И перед кернингом вам нужно сделать интервал как можно ближе к тому, что вы хотите видеть в итоге. Для этого нужно измерить ширину отверстия в букве О и разделить ее на три. Такой интервал стоит поместить слева и справа от буквы.
11:00, четверг
С расставленными интервалами я приступил к кернингу. Это стало очень болезненным процессом. Сначала я зашёл на этот сайт и вставил в их текст для кернинга свой шрифт.
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта
— это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com
– бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org
– бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel
– бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка:
Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка:
Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка:
Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
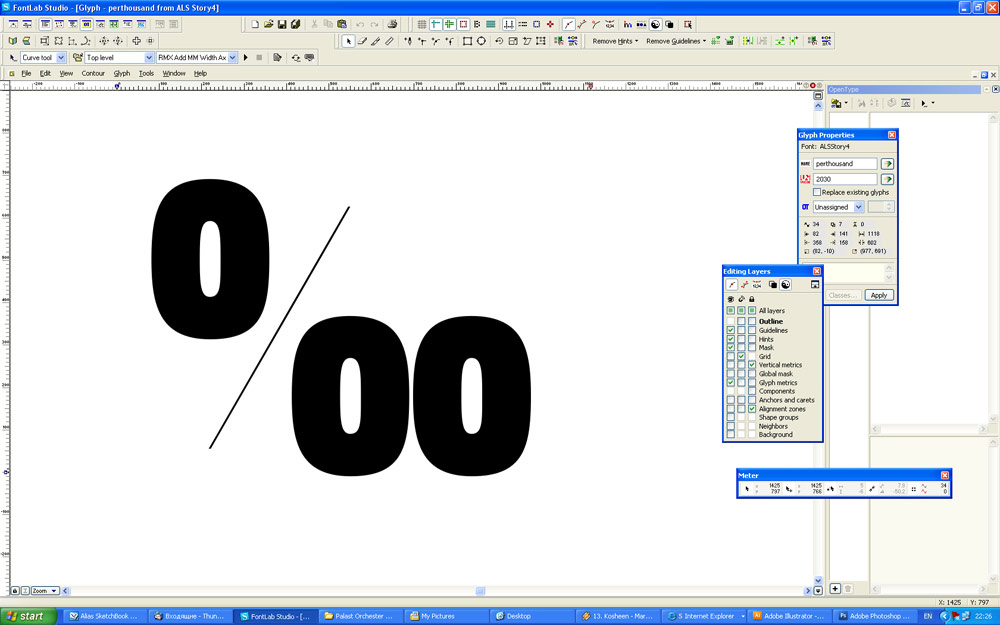
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Как сделать трафарет в Word (из букв, цифр, изображений)
Доброго времени суток!
Трафарет — это спец. пленка (картон, лист бумаги), на которой присутствуют сквозные отверстия, по форме соответствующие буквам, фигуркам, каким-то простым изображениям. Их обычно используют для нанесения одинаковых букв и цифр (одного шрифта и размера) на большое количество поверхностей.
Создать свой уникальный трафарет сегодня не так сложно (разумеется, когда речь не идет о каких-то профессиональных художественных работах). В этой заметке я приведу пару способов по созданию простеньких трафаретов в домашних условиях (как из букв, так и из картинок).
Примечание: для нашей работы нам понадобиться программа Microsoft Word (или ее аналог), принтер (желательно), маникюрные ножницы и немного свободного времени.
И так…
*
Содержание статьи
Пошаговое создание трафарета
Из букв / цифр
ШАГ 1: выбор и установка шрифта
И так, это, пожалуй, первое, с чего нужно начать. По умолчанию в Windows с одной стороны достаточно много шрифтов, с другой — трафаретных из них пару штук…
Найти достаточно хорошие и красивые шрифты можно на специализированных сайтах:
Эти сайты хороши прежде всего тем, что на них много бесплатных шрифтов, плюс к этому при загрузке вы получаете файл формата OTF/TTF, на который достаточно кликнуть правой кнопкой мышки — и его сразу же можно установить в систему. См. скрины ниже. Удобно!
Загрузка
Установить
В помощь!
Как добавить новый шрифт в Windows — https://ocomp.info/dobavit-novyiy-shrift-v-windows.html
ШАГ 2: распечатка шаблона
Далее набираем в Word (или другом текстовом редакторе) необходимый текст (буквы) и распечатываем на принтере. Обратите внимание, что очень желательно выбрать спец. шрифт (иначе при дальнейшем вырезании вы можете столкнуться с некоторыми проблемами… 👌).
шаблон (обратите внимание на шрифт — у буквы «O» есть спец. засечки)
ШАГ 3: вырезка — создание трафарета
После этого есть десятки путей, как сделать трафарет:
- вариант 1: вырезать обычными маникюрными ножницами распечатанный текст (см. пример на фото ниже). Подобный трафарет слишком «мягкий» и годится только в определенных случаях, например, для нанесения текста с помощью баллончика с краской;
- вариант 2: можно наклеить наш шаблон на картон, а потом вырезать буквы с помощью канцелярского ножа. Получится более плотный вариант трафарета;
- вариант 3: вместо приклейки шаблона к картону (или пластику) можно использовать копирку;
- вариант 4: воспользоваться плоттером (за относительно небольшие деньги ваш трафарет могут «вырезать» из пленки или жесткого картона на плоттере).
Вырезка…
Из картинки/изображения
ШАГ 1: поиск изображения
Сразу хочу предупредить, что изображение под трафарет необходимо спец. образом подобрать. Лучше всего, если это будет очень простая почти однотонная фигурка (обычно такие делают с помощью векторной графики). Ниже я привел простой пример, чтобы было понятно, о чем идет речь…
Слева — подойдет, справа — не подойдет
В любом случае, попробовать можно с любой, а если не устроит результат — поискать новую…👀
Для поиска картинок можно воспользоваться либо Google (Yandex), либо (что мне больше импонирует) спец. сервисами, типа pixabay (на этом сайте собраны тысячи бесплатных картинок на самые разные темы). Лучше сразу загрузите 2-3 картинки (чтобы было из чего выбрать).
Скриншот с сайта pixabay
ШАГ 2: форматирование изображения
Далее запускаем Word, переходим в меню «Вставка/рисунки» и добавляем загруженные изображения.
Вставка — рисунок
После выбираем картинку, нажав по ней левой кнопкой мышки — в верхнем меню появится возможность открыть вкладку «Формат», а в ней изменить цветность на черно-белую (50%).
Изменение картинки
В итоге должна получиться однотонная картинка (наподобие той, что на скриншоте ниже).
Что получилось…
ШАГ 3: распечатка и вырезка
Собственно, далее нужно подкорректировать размер картинки (изменить ширину/высоту).
Изменение размера картинки
Рекомендую также изменить стиль картинки (делается в том же меню «Формат»). Например, сейчас достаточно популярны знаки и логотипы, обведенные в круг (пример ниже). Почему бы не сделать такой трафарет?!
Меняем стиль рисунка
После того, как картинка окончательно готова, ее можно:
- распечатать на обычном принтере и вырезать всё «черное» на ней с помощью маникюрных ножниц. Такой трафарет быстро износится, но если вам будет достаточно использовать его 2-3 раза, то почему нет?
- распечатать лист и приклеить его к картону, после с помощью ножниц или канцелярского ножа вырезать «черные контуры». Трафарет получится более жесткий;
- изготовить на плоттере (схема примерно такая: вы подготавливаете шаблон, скидываете его в спец. контору, и они вам за небольшие деньги вырезают с помощью плоттера ваш трафарет на картоне или пленке).
В общем-то, работа строится аналогично трафарету из букв и цифр…
*
Если вы использовали другие способы — дополните в комментариях…
Заранее благодарен.
Удачи!
👋
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Как сделать свой шрифт в word. Как создать свой шрифт для Word
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер., %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Мне кажется у многих из тех, кто увлечен рисованием буковок и создания леттеринга, в какой-то момент возникает мысль: а не превратить ли всю эту красоту в шрифт? Чтобы можно было не только любоваться на конкретную композицию, но печатать эти прекрасные буковки на настоящей клавиатуре и создавать еще больше красоты… Ну по крайней мере так было у меня:) Когда я осознала, что шрифт можно создать самостоятельно, у меня случился буквально переворот сознания (наверное, это именно то, что в английском называется «aha-moment»).
И я начала пытаться понять, как же это сделать. Информации было мало, а та, что была, была непонятная и сложная. Я заблудилась в этом дремучем лесу терминов и чуть было не забросила затею научиться создавать шрифты. Но каким-то чудом не сдалась, продолжила пытаться и сделала свой первый шрифт Bronks — далекий от идеала, но очень ценный в плане опыта. Про то, как создавался Бронкс я, кстати, уже писала . А сегодня хочу рассказать более подробно про процесс создания шрифта в целом, чтобы вам было проще понять, «ваше» ли это занятие и интересно ли вам будет пробовать.
ШРИФТ НАЧИНАЕТСЯ С БРИФА
ОТРИСОВКА ГЛИФОВ — ДЕЛО ДНЯ:)
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале — целый день) и сажусь за отрисовку глифов. Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт — то есть сколько создаю глифов — зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов — тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть — на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs:)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие — дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки:)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Почему я выделяю для отрисовки шрифта полдня-день? Потому что когда «ловишь волну», то есть нащупываешь некий стиль, атмосферу шрифта, то лучше отрисовать все в один заход, пока рука разработана. Это, наверное, касается больше рукописных шрифтов (другие делать пока не пробовала). Если отложить и попробовать нарисовать оставшуюся часть букв потом, они гарантированно будут отличаться, и уйдет время на то, чтобы снова «настроить руку» и начать попадать в общий стиль.
Отрисовка шрифта — это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов — это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще — меньше) времени, которое уходит на создание шрифта. Остальное — техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее. Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
ЦИФРОВАЯ ЧАСТЬ ПРОЦЕССА
Когда шрифт нарисован, настает пора его оцифровывать. Моя цепочка обработки выглядит так: сканер — фотошоп — иллюстратор. В сканере выставляю максимальные настройки, в фотошопе делаю выше контраст и чуток чищу контуры, в иллюстраторе делаю трейс, нахожу алфавит (то есть расставляю буковки в последовательности, пробую «собрать» несколько слов, чтобы проверить, как все выглядит) и чищу-чищу-чищу буковки.
Про этап чистки — раньше мне казалось, что «а зачем чистить, это же рукописный шрифт». Но позже вскрылась вот какая деталь: чем больше точек в векторе, тем больше вероятность того, что шрифт будет всячески глючить — от отказа Glyphs (или иной программы, в которой шрифт будет собираться) экспортировать файл, до невозможности конечных пользователей юзать его без ошибок. Поэтому минимум точек — залог комфорта, и да, чистить-таки надо, даже шрифты с текстурой.
Чищу буковки в иллюстраторе я несколькими способами: во-первых, волшебным ластиком от Astute Graphics (часть платного плагина
, про который я ), к сожалению бесплатной альтернативы хотя бы приближенного качества я не знаю, во-вторых, стандартным иллюстраторским карандашом — выделяю контур и делаю его аккуратнее.
После этого я готовлю шрифт к экспорту — это отдельная большая история, про которую в будет, скорее всего, аж несколько видео, — и переношу буковки в Glyphs.
ХОРОШАЯ ШРИФТОВАЯ ПРОГРАММА — ЭТО ВАЖНО
Собирать шрифт, то есть превращать буковки векторные в функционирующие, такие, которые можно набить на клавиатуре, в теории можно в разных программах. Если погуглить — вы найдете внушительные списки вариантов на любой вкус и кошелек. Не привожу названий здесь, потому что не готова рекомендовать то, чего не знаю/никогда не пробовала. Я работаю в прграмме Glyphs
и знаю только, что все серьезные шрифтовые дизайнеры (те, которые продают шрифты) делают их или в Glyphs, или в Fontlab. Скорее всего это связано с тем, что более дешевые/бесплатные программы не дают всех тех опций, которые нужны для создания интересных шрифтовых историй.
Я в свое время выбрала Glyphs потому что хотелось, с одной стороны, сразу привыкать к «правильной» шрифтовой программе (то есть той, которую можно использовать для создания действительно продуманных, сложных, насыщенных элементами шрифтов, а не тыкаться месяц в какой-нибудь бесплатной только чтобы потом выяснить, что там нельзя создавать условные лигатуры), с другой стороны, я не была готова платить в несколько раз дороже за Fontlab. Судя по всему выбор был правильный — знаю людей, которые перешли с Фонтлаба на Глифс и говорят, что у последнего интерфейс понятнее:)
Хорошая шрифтовая программа — это важно, потому что именно там происходит волшебное превращение просто буковок в функционирующий шрифт. Если программа не дает возможности создать языковую поддержку — вы не сможете ее создать. Если нельзя добавить альтернативный набор прописных букв, то вы не сможете их добавить, даже если уже нарисовали.
После экспорта в Глифс я настраиваю много разных штук: буквенные группы, спейсинг (негативное пространство слева и справа от букв, если грубо), кернинг (расстояния между конкретными парами букв), добавляю языковую поддержку, лигатуры (особые варианты буквенных сочетаний), начальные и конечные варианты (с длинными хвостиками-свошами-флоришами и вот этим всем) и альтернативные наборы, если предполагаются. Попутно настраивается код, чтобы у конечного пользователя все работало так, как я задумала, и без проблем. Вот этот этап, который я описала в пару предложений, это на самом деле то, что занимает около 70% времени при создании шрифта:) А коротко описываю я его не потому что жадина, а потому что про один только кернинг можно написать заметку в три раза длиннее этой, и все равно будет мало. В курсе про шрифты буду останавливаться на всех этих моментах очень подробно (вот как раз сейчас пытаюсь нащупать грань между «недостаточно подробно» и «слишком много информации для переваривания»).
Адама Сэвиджа. В начале дня у него есть только материалы, а в конце он становится обладателем чего-то, что он хотел.
Поэтому я бросил себе вызов: создать с нуля абсолютно новый шрифт и отправить его в Google Fonts за 24 часа.
В старом блокноте у меня были эскизы нескольких букв. Я хотел создать узкий шрифт без засечек, который можно будет использовать на постерах или на других больших изображениях. Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Очень грубые наброски
13:00, среда
Я отправился в Adobe Illistrator с двумя-тремя буквами, которые были у меня в эскизах. Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я много читал о пропорциях букв и измерил некоторые существующие шрифты, чтобы определить, какое отношение должно существовать между прописными и строчными буквами. Я составил несколько правил:
- Линия строчных = 2 × высота линии верхних выносных / высота линии нижних выносных
- Ширина основного штриха = ¼ ширины прописной буквы
- Ширина строчной буквы = ¾ ширины прописной буквы
Вот как это выглядит на иллюстрации
Сначала я создал буквы O и B. Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Внешний угол имеет радиус 12 мм, а внутренний — 6 мм. С этими правилами я начал создавать прописные буквы.
Мой шрифт был очень простым, но с одним «украшением». Любая апертура, то есть, срез концов полуовала, должна была быть отрезана под углом. Самыми сложными буквами стали G и K.
Затем я приступил к строчным буквам. Это было сложнее, но с установленными правилами работать было проще. Я использовал больше «украшений», особенно в верхних выносных и нижних выносных элементах. Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
21:00, среда
Я перешёл к другим символам, таким как восклицательный и вопросительный знаки. Я стал работать быстрее и успел создать около 35 знаков.
Утро четверга
Утром я довольно быстро закончил цифры от 0 до 9 и начал создавать файл с шрифтом. Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
10:00, четверг
Я начал заниматься интервалами и кернингом. Это было ужасно долго. Прежде чем заняться этим, нужно освоить множество сочетаний клавиш в программе. И перед кернингом вам нужно сделать интервал как можно ближе к тому, что вы хотите видеть в итоге. Для этого нужно измерить ширину отверстия в букве О и разделить ее на три. Такой интервал стоит поместить слева и справа от буквы.
11:00, четверг
С расставленными интервалами я приступил к кернингу. Это стало очень болезненным процессом. Сначала я зашёл на этот сайт и вставил в их текст для кернинга свой шрифт.
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com
– бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org
– бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel
– бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Как создать свои собственные шрифты и символы в Windows
Это небольшая программа для Windows, спрятанная в нише собственной папки System32 Windows.
Редактор персонажей (PCE) это почти монохромная копия MS Paint, но с другим творческим подходом. Если вы хотите создать свои собственные шрифты или символы, это инструмент для запуска.
Если у вас нет ничего общего со шрифтами или типографикой, тогда Private Character Editor — одна из тех малоизвестных функций Windows.
Вы могли не заметить. Но, как мы увидим, маленькие инструменты окупают нас, когда нам нужно использовать их для некоторых продуктивных задач.
Но я уверен, что вы задеты шрифтами и их творческим размахом. Таким образом, вы можете потратить следующие пять минут на Редакторе личных персонажей и узнать его лучше.
Познакомьтесь с редактором персонажей
PCE — это программа «под капотом». Он существует практически во всех версиях Windows. Вы можете сделать две вещи с редактором.
- Сделайте специальный текстовый символ, символ или упрощенный логотип, который недоступен в установленных шрифтах.
- Отредактируйте символы существующего типа и вставьте их в документы, используя инструмент «Карта символов» вашего компьютера
Существует много сторонних инструментов, таких как FontForge и FontStruct для разработки ваших шрифтов и символов. Тогда есть множество сайтов для загрузки бесплатных шрифтов
, Но PCE прямо в вашей системе Windows, чтобы помочь вам создать простой символ или символ. Это также творческое упражнение для расширения возможностей программного обеспечения, которое находится прямо перед вами.
Итак, насколько это мощно?
PCE предоставляет базовые инструменты рисования для создания и редактирования этих символов с некоторыми дополнительными опциями.
Вы можете создать до 6400 уникальных символов и включить их для использования в своей библиотеке шрифтов. После создания используйте карту символов, чтобы вставить их в любой документ.
Давайте раскопаем это и поймем его функции.
Существует несколько способов запуска редактора личных персонажей
Способ 1: использовать окно поиска.
Начните вводить «Редактор личных персонажей» в поле поиска и выберите его из результатов.
Способ 2: доступ к нему из панели управления
Войти частный в поле поиска, и нажмите Private Character Editor под шрифтами.
Способ 3: откройте его из диалогового окна «Выполнить».
Нажмите Windows + R открыть Run> Type eudcedit > Нажмите ОК.
Способ 4: открыть его из командной строки
Откройте командную строку
окно. Тип eudcedit > Нажмите Enter.
Способ 5: Дайте ему свой собственный ярлык.
Щелкните правой кнопкой мыши в любом месте на рабочем столе. Выбрать New> Ярлык из меню. Тип % WINDIR% \ system32 \ eudcedit.exe в поле. Нажмите Далее, чтобы перейти к экрану, где вы даете имя ярлыку. Нажмите Конец настроить ярлык на рабочем столе.
Вы всегда можете прикрепить окно к меню «Пуск» или панели задач для более быстрого доступа.
Исследуйте окно редактора приватных персонажей
PCE начинается с Выберите код окно. Это окно связывает символ, который вы собираетесь создать, с определенным местом в библиотеке символов Windows. Смешные числа в сетке выбора кодов — это шестнадцатеричные коды, которые будут назначены вашему новому персонажу.
Например, если вы выберете первое поле, код будет E000. Если вы выберете поле из второго столбца и первого ряда, код будет E001. Выберите любой из маленьких серых квадратов и нажмите Хорошо.
Замечания: По умолчанию PCE использует набор символов Unicode.
Интерфейс редактора — скелет с областью рисования сетки и панелью инструментов рисования с 10 инструментами слева. Вы также можете получить доступ к инструментам рисования из инструменты меню. Сетка представляет общую площадь символа размером 64 x 64. Каждый нарисованный символ становится черно-белым растровым изображением (* .bmp).
Область рисования достаточно проста для понимания третьим классом, но фактический рисунок берет руку каллиграфа. Мои усилия ниже покажут, что я, конечно, не один.
Чтобы использовать мышь в качестве кисти, нужно много времени. Используйте левую кнопку мыши, чтобы нарисовать черным, а правую — белым. Этого базового интерфейса достаточно, если вы хотите создать свою собственную гарнитуру. Но представьте себе выносливость и усилия!
Поэтому придерживайтесь простых символов, которые вы можете использовать в качестве «штампа» или специального шрифта для подписи электронной почты.
Вот две вещи, которые вы можете сделать, если не хотите начинать с нуля.
1. Вы можете использовать существующего персонажа в качестве шаблона для создания нового персонажа.
Скопируйте существующий символ в сетку. Идти к Правка> Копировать символ. А затем измените его с помощью инструментов в вашем распоряжении. Существующий символ также можно использовать в качестве наглядного пособия в справочном окне рядом с сеткой редактирования (выберите Окно> Ссылка).
Мы рассмотрим этот метод подробно ниже.
2. Вы можете копировать и вставлять выбранные растровые изображения между PCE и другими программами рисования растровых изображений, такими как Paint. Например, вы можете создать растровое изображение в Paint, а затем скопировать и вставить его в PCE.
Создать с помощью редактора персонажей
На панели инструментов есть все основные инструменты для создания вашего первого персонажа с нуля.
- Инструмент по умолчанию Карандаш для рисования по одному квадрату за раз. Щетка помогает рисовать 2 × 2 квадратов за раз.
- Прямая линия инструмент, Полый прямоугольник инструмент, Заполненный прямоугольник инструмент, Полый эллипс инструмент, а Заполненный эллипс инструмент только то, что они говорят.
- Выбор произвольной формы инструмент и Прямоугольный выбор Инструмент выберите различные формы, которые вы рисуете на сетке.
- ластик Инструмент удаляет 2 × 2 области рисования.
Теперь все зависит от вашего творчества и шрифта, который вы хотите создать. Например, я создал силуэт горизонта. Как это выглядит? Ответь мне в комментариях.
Самый простой способ создать персонажа
Использование уже существующего шрифта в качестве отправной точки может быть проще. Вы можете выбрать любой из установленных шрифтов для загрузки шрифтов из доступных в Интернете источников.
Из меню перейдите в Окно> Ссылка.
Выберите шрифт, который вы хотите использовать, нажав Шрифт Кнопка на экране справки.
Выберите символ, который вы хотели бы использовать в качестве шаблона для вашего собственного. Нажмите OK, чтобы загрузить его в редактор.
PCE теперь отображает два окна. Справочное окно справа — это ваш гид. Пустое окно редактирования слева — это ваш холст.
Скопируйте ссылочный символ одним из инструментов выделения на панели инструментов. Выберите и нажмите Ctrl + C. Вставьте его в окно редактирования с Ctrl + V. Вы можете закрыть окно справки, чтобы вывести окно редактирования вперед и в центр.
Сойти с ума — создайте своего персонажа со всем творческим потенциалом в вашем распоряжении.
Сохраните и используйте свой собственный шрифт или символ
Процесс сохранения дизайна одинаков для обоих вышеуказанных процессов.
У вас есть два варианта — связать нового персонажа с семейством шрифтов или со всеми шрифтами, установленными на вашем компьютере. Для определенного семейства шрифтов ваш пользовательский персонаж будет доступен исключительно оттуда.
Нажмите на файл меню и выберите Ссылки на шрифт а затем нажмите да при следующем запросе на сохранение. Держать Ссылка со всеми шрифтами выбран вариант и нажмите Хорошо.
Теперь персонаж связан со шрифтами в вашей системе. Чтобы сохранить символ с определенным шестнадцатеричным кодом — нажмите редактировать и выберите Сохранить персонажа из меню, чтобы сохранить его. Вы также можете связать и сохранить символ в другом шестнадцатеричном коде. Выбрать Сохранить персонажа как вместо.
Используйте персонажа с помощью Карта персонажей в вашей системе.
Новый персонаж может быть найден в раскрывающемся списке Все шрифты (частные персонажи) или под конкретным шрифтом (частные символы) в зависимости от выбора ассоциации на предыдущем этапе. Выберите персонажа и нажмите копию. Теперь его можно вставить в любое приложение.
Не пугайтесь, если увидите крошечный черный шарик. Просто увеличьте размер шрифта, как если бы вы делали это с любым другим символом.
Карта персонажей
После Windows XP не претерпел много изменений. PCE дает вам другой путь для его использования.
Помните:
Все правила, применимые к шрифтам, также применяются к вновь созданному персонажу. Это касается всех функций шрифта, таких как размер, полужирный шрифт, курсив и т. Д. Кроме того, пользовательские символы не будут доступны на других компьютерах, если они также не установлены там.
Таким образом, ваши собственные символы и символы будут работать с печатными документами, но не с электронными письмами или общими документами, поскольку получатели не будут иметь их в своих системах.
Креативные идеи для использования редактора личных персонажей
Творчество не требует ограничений, но оно может помочь вам направить его. Это может быть упражнение в веселье — как мы видели ранее, делая логотипы с Microsoft Word
или создание инфографики с помощью Microsoft PowerPoint
,
Что вы думаете о редакторе персонажей? Считаете ли вы, что этот инструмент будет более ценным, если его не рассматривать как скрытое приложение?
Изображение предоставлено: ARTIST через Shutterstock.com
6 лучших сайтов для создания собственного шрифта
Шрифты — одна из важнейших составляющих дизайна! Я лично считаю, что типографика — САМАЯ важная вещь, когда дело касается дизайна, но это может быть только я! Если не считать шуток, шрифты — большая часть нашего подсознания, вызывая эмоции, которые мы можем не осознавать, пока не сядем и не обдумаем композицию плаката или вывески.
Существуют шрифты, которые являются стандартными для программного обеспечения, но задумывались ли вы когда-нибудь о создании собственного шрифта на основе вашего почерка? Создание шрифта добавляет человечности к чему-то, что могло быть бесплодным, особенно когда вы разрабатываете плакат для шоу или добавляете несколько изображений в Facebook.
Сегодня многие сайты позволяют вам экспериментировать и расширять свое творчество, предлагая бесплатные способы создания собственного шрифта. Мы протестировали некоторые сайты и придумали те, которые мы сочли лучшими — на некоторых просто есть инструменты для создания шрифтов, а на других можно создавать свои собственные. Вы выбираете шрифт, а затем сайт проводит вас по всему алфавиту (прописные, строчные, символы), вы рисуете каждую букву, используя шрифт в качестве ориентира для размера и формы. Это не значит, что вам нужно следовать их шрифту до T, поэтому мыслите нестандартно и пробуйте что-то новое.
Наш новый офис ArcStone в прекрасный весенний день.
- IfontMaker — по-прежнему лучший инструмент для создания шрифта. Фотография выше была сделана с использованием шрифта, разработанного в IfontMaker, и ее очень легко использовать. Создание собственного шрифта может занять менее 5 минут и может быть сделано пальцами. Затем ваш новый шрифт можно установить на ваших компьютерах, а также на iPad и iPhone для любых приложений.
Рассмотрите возможность чтения нашего сообщения в блоге о выборе конструктора веб-сайтов, который поможет вам. - FontStruct — — это бесплатный инструмент на основе браузера для создания вашей собственной типографики. Он позволяет быстро и легко создавать собственные шрифты. Этот инструмент позволяет вам загружать шрифт как TrueType, делиться своими шрифтами с сообществом FontStruct и даже просматривать или загружать шрифты, загруженные другими.
- Fontographer — Fontographer — еще один отличный редактор шрифтов, который позволяет настраивать существующие шрифты, чтобы сделать их своими, и даже предоставляет инструменты, помогающие создавать новые шрифты.Он доступен для систем Windows и Mac.
- Calligraphr — Calligraphr — это новая улучшенная версия MyScriptFont. Его проще использовать, и вам больше не нужен сканер. Все, что вам нужно сделать, это распечатать загружаемый шаблон и заполнить его черной ручкой, чтобы создать свой собственный шрифт. Затем сфотографируйте его на свой телефон и загрузите на этот сайт. Оттуда он сгенерирует ваш собственный шрифт из вашего собственного почерка! Затем вы можете использовать свой новый шрифт на своем компьютере!
- YourFonts — YourFonts похож на Calligrapher, но в нем не так много вариантов символов.Попробуйте оба варианта и посмотрите, какой из них лучше соответствует вашим потребностям.
- Raster Font Editor — Raster Font Editor — это отдельное приложение, то есть вы можете использовать его напрямую через портативное запоминающее устройство, такое как USB-накопитель, или приложение облачного хранилища, такое как Dropbox, без необходимости его установки. Он не такой богатый по функциям, как некоторые из других упомянутых сайтов, но может быть предпочтительным для тех, кому нужны только базовые функции редактирования шрифтов и переносимость программного обеспечения.
Есть лишь несколько из множества замечательных сайтов, которые предоставляют вам возможность создавать свои собственные шрифты.Быть уникальным и выделять свои шрифты — это того стоит!
Свяжитесь с нашей командой веб-дизайнеров, если вы заинтересованы в сотрудничестве сегодня!
Как создать свой собственный шрифт (за 6 простых шагов)
С такими пакетами, как Google Fonts и Typekit, в совокупности предлагающими тысячи различных шрифтов, существует почти бесчисленное количество вариантов выбора правильного шрифта для вашего конкретного проекта. Однако вы по-прежнему можете выбирать только шрифт, созданный кем-то другим. Есть разные мотивы для желания создать свой собственный шрифт, и столько же вариантов для этого.
Эта статья проведет вас по пошаговому пути создания пользовательского шрифта с помощью программного обеспечения среднего уровня. Мы также предложим варианты менее технических, а также более продвинутые альтернативы. Однако перед этим давайте разберемся, , почему вам вообще нужно создать шрифт.
Зачем создавать собственный шрифт?
Создание шрифта может оказаться очень сложным, трудоемким и дорогостоящим, поэтому перед тем, как начать, стоит выяснить, насколько глубоко вы хотите погрузиться.Использование шрифта по назначению поможет решить, сколько времени и финансовых вложений вы хотите вложить в его разработку.
Если просто для удовольствия, вам может быть достаточно простого инструмента для создания шрифтов, такого как конвертер рукописного ввода. Если это для конкретного проекта, вы можете потратить время на изучение некоторых жизненно важных методов, а также использовать более сложное программное обеспечение. Это путь, по которому мы пошли в этом фрагменте.
Наконец, если вы создаете шрифт, предназначенный для использования другими, вам, вероятно, придется потратить намного больше времени на процесс разработки и потратить деньги на какое-то профессиональное программное обеспечение.
Некоторые основные инструменты для начала работы
Прежде чем мы углубимся в руководство, давайте рассмотрим некоторые основные инструменты для тех, кто просто хочет весело провести время, создавая собственный шрифт. Эти решения также могут стать хорошей отправной точкой для знакомства с некоторыми техническими особенностями создания шрифтов:
- PaintFont (бесплатно) : Эта услуга позволяет превратить свой почерк в шрифт, заполнив и отсканировав шаблон.
- FontStruct (бесплатно) : Используя FontStruct, вы можете создать свой собственный шрифт, используя геометрические формы.
- Fontself (49 долларов США) : Это позволяет превращать нарисованные от руки символы в шрифты в Adobe Illustrator и скоро будет совместимо с Adobe Photoshop.
- Metaflop (бесплатно) : Этот инструмент позволяет настраивать базовые шрифты путем настройки простого набора параметров.
Дизайн-интерфейс Metaflop красочный и минималистичный.
Теперь мы рассмотрели более простые варианты создания шрифтов, давайте перейдем к более техническим методам.
Как создать свой собственный шрифт (за 6 простых шагов)
Если вы немного более серьезно относитесь к созданию уникального шрифта и хотите больше возможностей настройки, есть несколько бесплатных инструментов на выбор. Однако, прежде чем мы перейдем к самому программному обеспечению, нам необходимо сделать несколько вводных шагов.Давайте разберемся с каждым по очереди.
Шаг № 1: Краткое описание дизайна
Это самый важный шаг в процессе создания шрифта. Как и в случае с любым дизайн-проектом, вы обязательно с самого начала обозначите свои цели. Вот несколько потенциально важных вопросов, которые следует задать при создании собственного брифинга по дизайну:
- Будет ли ваш шрифт использоваться для конкретного проекта или будет иметь широкое применение?
- Будет ли это приложение требовать большого или маленького размера шрифта?
- Вы хотите, чтобы основным типом шрифта был Serif или Sans Serif?
- Приходили ли вы какие-нибудь шрифты, которые можно было бы использовать для вдохновения?
Получив ответы на эти вопросы, вы можете переходить к планированию дизайна шрифта.
Шаг № 2: Начните с бумаги
Хотя может возникнуть соблазн сразу перейти к программному обеспечению, многие учебники по профессиональным шрифтам советуют выполнять первые работы по дизайну на бумаге. Попытка создать формы, которые представляют ваше видение, потенциально может быть неудобной и отнимать много времени на компьютере, а положить ручку на бумагу часто проще и быстрее для начала.
Вот несколько полезных советов по созданию букв на бумаге:
- Нет необходимости рисовать полный набор символов — рекомендуемые «управляющие символы» часто — это «H», «n», «o» и «y».
- Отметьте базовую линию и другие важные линии высоты, чтобы использовать их в качестве ориентира.
- Посмотрите на другие шрифты, чтобы увидеть, где формы повторяются в наборе символов.
- Перемещение страницы вместо руки позволит вам создать более плавные кривые.
В Интернете есть множество удобных графических изображений, которые помогут понять необходимую терминологию.
Для получения дополнительной информации о создании букв на бумаге вы можете ознакомиться с этим руководством на Tuts +.
Шаг № 3: Выберите и установите программное обеспечение
Для промежуточного дизайна типографики доступно несколько бесплатных приложений, и важно выбрать то, которое удобно в использовании и обладает необходимыми функциональными возможностями для выполнения работы.Вот некоторые из наших любимых.
1. FontForge
FontForge — это редактор шрифтов с открытым исходным кодом с огромным количеством онлайн-документации, которая поможет вам в процессе проектирования. Хотя интерфейс дизайна поначалу может показаться немного пугающим, как только вы к нему привыкнете, FontForge станет мощным инструментом для создания красивых пользовательских шрифтов. Вы можете начать с нуля, используя доступные инструменты, или загрузить изображения шрифтов для использования в качестве отправной точки.
2. Birdfont
Birdfont немного более интуитивно понятен, чем FontForge, поэтому он может быть лучшим вариантом для тех, кто хочет быстро начать работу.Как и в случае с FontForge, вы можете начать свой шрифт с нуля с помощью редактора или загрузить изображения в качестве отправной точки. Однако, хотя доступно и учебных пособий, Birdfont не предлагает такой глубины вспомогательной информации, как FontForge. Birdfont бесплатен для создания шрифтов в соответствии с лицензией SIL Open Fonts License, но требует пожертвования в размере 5 долларов США или более для коммерческого использования.
3. Glyphr Studio
Хотя два вышеупомянутых инструмента предназначены для настольных компьютеров, Glyphr Studio работает исключительно в Интернете.Что касается простоты использования, Glyphr Studio занимает промежуточное положение между другими решениями в этом списке. Он немного более интуитивно понятен, чем FontForge, и предлагает более эстетичный интерфейс дизайна, чем обе альтернативы. Glyphr Studio также поставляется с приличным количеством вспомогательной документации, хотя она не такая подробная, как у FontForge. Кроме того, хотя этот инструмент не дает вам возможности загружать изображения, вы, , можете загружать файлов шрифтов для дальнейшего редактирования.
Хотя все эти инструменты имеют схожие предложения, в конце концов, все сводится к вопросу предпочтений.Вы можете попробовать два (или даже все три), чтобы понять, какой из них вам наиболее удобен. В любом случае стоит прочитать вспомогательную документацию FontForge, чтобы получить хорошее представление об общем объеме программного обеспечения.
Шаг № 4: Начните создавать
После установки программного обеспечения вы готовы приступить к созданию шрифта. В зависимости от вашего выбора программного обеспечения вы можете начать с нуля, загрузить изображения своих бумажных чертежей или загрузить файл шрифта для редактирования. После того, как вы переведете управляющие символы, вы можете расширить их, включив буквы, цифры и другие символы.
Эта часть процесса может быть довольно длительной для начала, так как у каждой части программного обеспечения будет своя собственная кривая обучения. Однако, как только вы начнете разбираться в вещах, процесс должен довольно быстро ускориться. Чтобы помочь вам освоиться, вот некоторые термины, с которыми вам нужно будет познакомиться с самого начала:
- Глиф: Каждый отдельный символ шрифта считается глифом.
- Базовая линия: Невидимая линия, на которой находятся все символы шрифта.
- Линия восходящего элемента: Невидимая линия, с которой начинаются восходящие элементы.
- Высота восходящего элемента: Высота вертикального штриха вверх на таких буквах, как «h» и «k».
- Глубина спускового устройства: Глубина вертикального нисходящего штриха таких букв, как «p» и «y».
- Стебель: Основной вертикальный штрих таких букв, как «F» и «T».
- Чаша: Закрытая закругленная часть букв, таких как «b», «d» и «o».
- Кривая Безье : Параметрическая формула, используемая для моделирования гладких масштабируемых кривых.
Мы почти не коснулись здесь поверхности, но если вы визуальный человек (вероятно, если вы создаете свой собственный шрифт!), Эта диаграмма из Thinking with Type показывает некоторые из анатомии шрифта, которые мы только что обсудили, и более:
Схема анатомии шрифта
Thinking with Type — жизненно важный ресурс для начинающих дизайнеров.
Шаг № 5: Уточните свой набор символов
В процессе создания шрифта легко сосредоточиться исключительно на отдельных символах.Однако при их уточнении также важно учитывать, как будет выглядеть шрифт в целом. Вот несколько советов, которые помогут вам не сбиться с пути при совершенствовании набора символов:
- Обратите внимание на интервалы и кернинг букв, комбинируя их в процессе.
- Проверьте различные размеры для каждого символа, особенно если область применения вашего шрифта может быть широкой.
- Регулярно печатайте свою работу на протяжении всего процесса проектирования, так как вид на распечатку часто помогает выявить мелкие ошибки.
Теперь вы почти у цели! Вы разработали свой шрифт, выбрали и освоили свое программное обеспечение, перевели его в цифровой формат и довели до совершенства. Теперь осталось только загрузить его.
Шаг № 6: Загрузите свой шрифт в WordPress
Когда вы закончите свой собственный шрифт, вы, вероятно, захотите начать его использовать. Если вы планируете использовать шрифт на вашем собственном веб-сайте WordPress, существует несколько доступных методов загрузки. Самый простой — использовать плагин шрифтов, один из самых популярных — Use Any Font:
Этот плагин автоматически преобразует файлы шрифтов, извлекает код CSS и встраивает его в файлы вашей темы.Он поддерживает файлы TTF , OTF и WOFF , и после загрузки шрифт будет доступен для использования в WordPress. Этот плагин бесплатен для преобразования одного шрифта, но пожертвование в размере 10 долларов США или более позволит вам преобразовать неограниченное количество шрифтов.
Если вы не хотите использовать плагин, другой вариант — добавить собственный код CSS. Во-первых, вам нужно использовать генератор шрифтов, такой как Font Squirrel или Transfonter, чтобы получить необходимый код. Затем вы можете добавить этот код в стиль вашей темы.css файл. Подробное описание этого вопроса выходит за рамки данной статьи, но в сети есть множество доступных руководств, которые помогут вам.
Расширенные инструменты для профессионалов
Если вы хотите еще больше углубиться в создание пользовательских шрифтов и хотите создавать шрифты для более широкого использования, существует ряд дополнительных инструментов. FontLab Studio, FontCreator, Glyphs и Robofont — вот некоторые популярные варианты для профессиональных типографов.
Наконец, если вы заинтересованы в расширении своих типографских знаний, в Интернете можно найти множество замечательных ресурсов, каждый из которых посвящен созданию шрифтов.Для начала ознакомьтесь с контентом на таких сайтах, как I Love Typography, Thinking with Type и Creative Bloq.
Заключение
Даже при большом количестве доступных шрифтов вы все равно можете обнаружить, что ни один из них не подходит для вашего сайта WordPress. Решение в этом случае — расколоть канцелярские принадлежности и создать свои собственные. Следуя приведенным выше инструкциям, вы можете создать свой собственный красивый нестандартный шрифт для использования на своем веб-сайте или в других проектах.
Давайте кратко их подведем:
- Краткое описание дизайна.
- Начните рисовать управляющие символы на бумаге.
- Выберите и установите программное обеспечение.
- Начните создавать свой шрифт.
- Уточните свой набор символов.
- Загрузите свой шрифт в WordPress!
Пытались ли вы создать свой собственный шрифт, и как у вас дела? Дайте нам знать в разделе комментариев ниже и не забудьте подписаться, чтобы следить за беседой!
Миниатюра статьи image by Undrey / shutterstock.com.
Как превратить свой почерк в шрифт
Вы когда-нибудь хотели превратить свой почерк в шрифт? Хотите персонализировать свои цифровые канцелярские товары или добавить яркости своему веб-сайту? Есть несколько инструментов, которые могут взять ваши собственные наброски и превратить их в удобные шрифты для вашего компьютера или других устройств. Это не займет много времени, и если вы умеете писать разборчиво, он может создать шрифт достойного качества практически для любого использования.
Существует ряд веб-сайтов, предлагающих преобразовать ваш почерк в шрифт, но наиболее распространенным является Calligraphr.Раньше он назывался MyScriptFont и претерпел некоторые изменения. Это не единственная в своем роде услуга, но она быстро справляется с этим процессом. Вам нужно будет зарегистрироваться на сайте, но вы можете создать единый набор шрифтов бесплатно. Если вы хотите зарабатывать больше, вы рассчитываете на 8 долларов в месяц.
Для этого вам понадобятся принтер и сканер. Все остальное делает сайт.
Превратите свой почерк в шрифт
Процесс преобразования вашего почерка в шрифт довольно прост.Вы регистрируетесь на Calligraphr, загружаете шаблон, заполняете шаблон своим почерком, загружаете его и позволяете веб-сайту делать свое дело. Он оцифрует ваш почерк и превратит его в файл шрифта, готовый для загрузки.
Приступим:
- Перейдите в Calligraphr и зарегистрируйте аккаунт.
- Загрузите шаблон и распечатайте его как портрет.
- Заполните шаблон черной ручкой.
- Отсканируйте заполненный шаблон и сохраните его как PNG .(Убедитесь, что стекло сканера чистое, иначе на отсканированном изображении появятся какие-либо дефекты и они будут помещены в ваш шрифт).
- Загрузите файл в Calligraphr, выбрав Загрузить шаблон .
- Выберите Добавить символы к шрифту внизу.
- Выберите Build Font и подтвердите, нажав Build , чтобы начать процесс создания файла шрифта.
- Загрузите готовый файл .ttf с веб-сайта.
Вот и все, что касается фактического процесса создания!
При печати шаблона обязательно используйте книжный формат. Заполните его черной ручкой хорошего качества и убедитесь, что все буквы четкие и разборчивые. При сканировании убедитесь, что разрешение 300 пикселей на дюйм и не более 4000 x 4000 пикселей.
Назовите файл как-нибудь осмысленно, хотя это не имеет особого значения. Вы можете сохранить его как JPG, но PNG работает хорошо. Формат TTF — это формат True Type, который работает на большинстве компьютеров.Вы можете сохранить как TTF, OTF или SVG.
Для правильного заполнения шаблона может потребоваться несколько попыток. Вам нужно сохранить все буквы в рамке и сделать их максимально четкими и разборчивыми. Я использовал перо с черными чернилами, но любое качественное перо, которое пишет достаточно темным, чтобы его можно было увидеть при сканировании, подойдет. У вас есть возможность предварительно просмотреть свой файл шрифта до того, как сайт создаст его, поэтому не торопитесь и убедитесь, что все буквы и символы вам нравятся, прежде чем сохранять.
Если вас не устраивают значения по умолчанию, выберите «Изменить» сведения о шрифте.Здесь вы можете изменить интервал, размер шрифта и интервал между словами, чтобы он работал лучше. Это может потребовать некоторых настроек, чтобы сделать это правильно, но настойчивость здесь окупается. Промойте и повторяйте, пока не будете довольны, а затем создайте шрифт.
Установка шрифта
Теперь у вас есть файл шрифта, и вы можете установить его на свой компьютер. Если вы используете Windows, вы можете скопировать и вставить файл в папку Fonts. Вы также можете щелкнуть правой кнопкой мыши или дважды щелкнуть и выбрать «Установить». Если вы используете Mac, вы можете скопировать и вставить файл в книгу шрифтов или просмотреть файл и выбрать «Установить шрифт».
После установки вы сможете использовать новый шрифт в некоторых программах. Скорее всего, вы не сможете изменить системные шрифты по умолчанию, но сможете использовать их в Word, Excel и других программах.
Сайты и приложения с другими шрифтами
Хотя Calligraphr — один из наиболее популярных сайтов для преобразования рукописного текста в шрифт, мы хотели бы упомянуть еще несколько вариантов. В App Store и Google Play Store доступно множество приложений, которые позволяют создавать новые шрифты и изучать каллиграфию.
Fontifier
Fontifier невероятно похож на Calligrapher, за исключением того, что вы платите 9 долларов за каждый шрифт, который хотите загрузить на свой компьютер. Хотя сюда входит использование принтера и сканера, разнообразие всегда хорошо.
Если вы хотите, чтобы несколько образцов почерка превратились в шрифты, это может быть подходящим вариантом. Без ежемесячной платы вы просто платите за то, что вам нужно. Веб-сайт действительно дает вам возможность просмотреть загруженный почерк перед совершением покупки, что является важной функцией рукописного ввода при покупке шрифтов.
Приложение Calligraphr
В популярной установке Calligraphr есть приложение, доступное как для пользователей Android, так и для iOS. Приложение можно загрузить бесплатно, а также есть возможности каллиграфии.
Fonty App
Приложение Fonty — еще один способ создания фасадов. Приложение можно загрузить для iOS и Android, и его можно использовать бесплатно. Используя мобильное устройство, вы можете создать практически любой шрифт, который вам нравится, и загрузить его прямо на свой телефон.
Помимо рисования собственной буквы для использования в качестве шрифта, это приложение также включает в себя возможность редактировать ее и создавать ClipArt.Как и на веб-сайте Fontifier, у вас есть возможность просмотреть свои шрифты перед его заполнением. Функция автосохранения означает, что вы никогда не потеряете свою работу, если что-то случится.
Использование шрифта в Интернете
Вы также можете загрузить файл TTF на свой веб-сайт, если хотите. В зависимости от используемой платформы вам может потребоваться плагин или расширение для добавления файла шрифта. Однако будьте осторожны, существует множество правил удобочитаемости шрифтов, используемых в Интернете. Теперь он может хорошо выглядеть на вашем экране, но перед тем, как его зафиксировать, убедитесь, что он хорошо выглядит на телефоне и планшете.
Как превратить свой почерк в шрифт за 8 простых шагов
(обновлено 27 августа 2020 г.)
Вы когда-нибудь хотели создать свой собственный рукописный шрифт?
Угадайте что — вы вполне можете! И это тоже на удивление просто благодаря Интернету.
Все, что вам понадобится:
- Черная ручка (чем сильнее вес, тем лучше)
- Принтер
- Сканер
- Компьютер
- Планшет для рисования (дополнительно)
Превращение рукописного текста в шрифт делает ваш дизайн поистине уникальным и предоставит вам максимальную свободу творчества при попытке представить бренд.Если хотите, можете даже продать свой шрифт.
Известные бренды, как известно, имеют нестандартные шрифты, которые добавляют изюминку их дизайну. Google и BBC — лишь некоторые из брендов из длинного списка примеров. Кто знает? Вы можете даже создать следующий большой шрифт в свободное время.
Используя собственный шрифт, вы можете отправлять «рукописные» сообщения клиентам и близким, даже когда они находятся в разлуке.
Так что продолжайте рисовать — ваш шрифт ждет.
Вот простые шаги, которые можно выполнить за считанные минуты.
Шаг 1. Практика ведет к совершенству
Тренируйте свой почерк. Подумайте, в каком стиле вы хотите, чтобы это было. Будет ли это шрифт с засечками, без засечек или скриптовый шрифт? Вы даже можете изучить другие шрифты и посмотреть, что вам больше нравится.
Потратьте время на этот шаг, чтобы убедиться, что вы получите именно то, что вам нужно. Но не беспокойтесь об этом.
Наконечник для профессионалов: Выпрямите
Для создания стабильных штрихов можно использовать линейку. Это приведет к появлению близкого и четкого глифа.
Шаг 2 — Здравствуйте, шаблон шрифта!
Вы можете загрузить шаблон с сайта Calligraphr.com. Шаблон шрифта, сделанный своими руками, поможет вам сориентироваться и упростит сканирование. Использование шаблона также поможет вам не забыть написать все необходимые знаки препинания.
Просто запустите приложение и перейдите на вкладку «Шаблоны», чтобы загрузить шаблон и распечатать его. Что касается языка, у вас есть варианты шаблонов, предназначенные для английского, немецкого, японского и других языков.
Шаг 3 — Запишите
Запишите алфавит и цифры, а также любые символы, которые хотите, используя черную ручку.
Обратите внимание, что вы сканируете это, поэтому убедитесь, что ручка не является обычной шариковой ручкой — используйте фломастер. Они имеют вес от 0,1 до 5. Помните, что чем тоньше острие, тем меньше шансов получить чистое сканирование.
В качестве альтернативы вы можете использовать планшет для рисования, если он у вас есть. Это позволит вам в цифровом виде.
Также не забудьте написать буквы во вспомогательных линиях (слабые пунктирные линии), иначе они будут обрезаны при создании вашего шрифта.
Шаг 4 — Сканирование
При сканировании убедитесь, что файл имеет разрешение от 150 до 300 точек на дюйм. Максимальный размер файла составляет 6 МБ с максимальным размером 6500 x 6500 пикселей. Вы можете сохранить файл в формате jpg, png, pdf или tiff.
Иногда при сканировании изображение становится зернистым и серым. К счастью, этот инструмент автоматически очищает ваш файл за вас. Эта функция приведет к более чистым и резким символам.
Если вы выполняете этот процесс в цифровом виде, просто сохраните файл в формате PNG или JPEG.
Мы готовы перейти к следующему этапу.
Шаг 5. Загрузите свой шрифт
Перейдите на вкладку Мои шрифты Calligraphr, загрузите файл и приготовьтесь создать свой шрифт!
Вы можете найти ссылки для загрузки прямо под заголовком «Файлы шрифтов» для облегчения навигации. Затем выберите выходной формат .ttf или .otf.
Для справки, вот краткое руководство по их различию:
- TTF (шрифт TrueType) — может использоваться как для Apple, так и для Windows.Отличный выбор, если у вас ограниченный опыт работы со шрифтами и их установки.
- OTF (OpenType Font) — более новая версия TTF. Его можно использовать как для Apple, так и для Windows. Предоставляет дизайнерам шрифтов больше свободы при добавлении прописных букв, альтернативных символов и т. Д.
Шаг 6. Установите шрифт
Яблоко
Откройте книгу шрифтов, затем Файл> Добавить шрифты (cmd + O)
Окна
Щелкните Пуск> Панель управления> Оформление и персонализация> Шрифты.Щелкните Файл> Установить новый шрифт
.
Шаг 7 — Завершение
Ура! Вы создали шрифт. Поздравляю! Теперь разместите его в дизайне, чтобы по-настоящему сделать его своим.
Хотите больше?
Написано Дивья Абэ во вторник, 15 марта 2016 г.
Дивья Абэ — опытный графический дизайнер, готовый поделиться своими знаниями с толпой. Помимо того, что она проводит время в Интернете, ей нравится все, что связано с кошками.Свяжитесь с нами через Google+.
Как создать свой собственный шрифт
Шрифты
можно найти в Интернете, в документах, которые вы используете для работы и учебы, и они встроены во все программы и приложения. Тип используемого шрифта может быть определяющим фактором в том, прочитают ли люди ваш контент или сразу же отклонят его, потому что следить за ним слишком сложно.
Вы можете создать свой собственный шрифт бесплатно, если вас не устраивают все остальные шрифты. Может быть, вы даже не хотите искать новый шрифт, потому что вам нужен индивидуальный, или, может быть, вы изо всех сил старались, но все еще не можете найти подходящий шрифт для своего проекта.
Ниже представлены лучшие из доступных бесплатных производителей шрифтов. Когда вы создаете свой собственный шрифт, у вас есть полный контроль над тем, как выглядят буквы и цифры, так что вы можете персонализировать каждый его аспект.
Совет : Не знаете, как использовать собственный шрифт? Узнайте, как установить шрифты в Windows для получения справки.
FontStruction — это инструмент на FontStruct (веб-сайте, где вы можете загружать бесплатные шрифты), который позволяет вам создавать свой собственный шрифт. Если вам нужен чистый дизайн с максимальной точностью до каждого пикселя, воспользуйтесь этим создателем шрифтов.
Он работает, когда вы выбираете поля для создания шрифта. Есть круги, квадраты, кривые и множество уникальных дизайнов, которые помогут вам создавать действительно индивидуальные шрифты.
Вы должны создать учетную запись FontStruct, чтобы использовать создатель шрифтов, но это совершенно бесплатно и займет всего минуту.
Вы также можете просматривать другие бесплатные шрифты из галереи для вдохновения и даже загружать их для использования в своих собственных проектах.
Другой веб-производитель шрифтов доступен на metaflop.Этот конструктор шрифтов очень прост в использовании и обладает широкими возможностями настройки. Есть список параметров, которые вы можете настроить, чтобы сделать шрифт именно таким, какой вы хотите. Некоторые из параметров, которые вы можете изменить, регулируют ширину, пропорции, наклон, контрастность и угол пера.
При изменении каждой опции в процессе создания шрифта вы можете видеть, как выглядят все прописные и строчные буквы, и как изменения шрифта выглядят для чисел. Также доступно полное предложение, чтобы по-настоящему увидеть, как будет выглядеть шрифт, когда вы его используете.
При использовании конструктора шрифтов Metaflop учетная запись не требуется. Просто перейдите прямо и внесите любые изменения, которые хотите, а затем загрузите шрифт, выбрав шрифт открытого типа или webfont .
Создатель шрифтов в Calligraphr действительно интересен, потому что он создает шрифт на основе вашего почерка.
Вместо того, чтобы изменять настройки на их веб-сайте, вы выбираете, какие символы вы хотите настроить, а затем распечатываете шаблон, который вам нужно заполнить своим почерком.Загрузите документ обратно на их веб-сайт и дождитесь, пока ваш шрифт будет построен.
После создания шрифта вы можете внести в него изменения в режиме онлайн, чтобы изменить размер кисти или добавить другие линии. Вы можете экспортировать свой шрифт в файл TTF или OTF.
Calligraphr полностью бесплатен, но устанавливает ограничение на количество шрифтов, с которыми вы можете работать одновременно, и на количество символов, которые шрифт может содержать. Чтобы снять эти и другие ограничения, вы можете заплатить за профессиональную версию.
Fonty font maker — это приложение для Android, в котором вы отслеживаете буквы для создания набора шрифтов на основе вашего почерка.Писать на экране немного сложнее, чем на бумаге, такой как Calligraphr, но если вы хотите использовать свой собственный шрифт на своем телефоне или планшете, это способ сделать это.
Вы можете установить клавиатуру Fonty из этого приложения, если хотите, чтобы созданный вами шрифт был доступен и в других приложениях.
Некоторые другие примечательные особенности этого создателя шрифтов заключаются в том, что он автоматически сохраняет вашу работу, поддерживает всевозможные символы (буквы, числа, символы), позволяет добавлять формы к вашему шрифту и позволяет вам по-настоящему настраивать каждый символ с помощью ластик.
FontLab не является бесплатным производителем шрифтов, но он полностью функционален в течение 30 дней, после чего вы должны будете заплатить, чтобы продолжить его использование. Он работает на Windows и Mac и имеет множество замечательных функций, которых нет в перечисленных выше бесплатных конструкторах шрифтов.
Вы можете думать об этом создателе шрифтов как о своего рода инструменте Photoshop, созданном специально для создания шрифтов. Есть мощная кисть и карандаш для рисования, множество инструментов точной настройки и другие сверхточные функции редактирования.Существует даже инструмент под названием FontAudit, который обнаруживает непоследовательные и нечетные кривые, в основном проверяя ваш шрифт на протяжении всего процесса сборки.
Когда вы закончите создавать свой собственный шрифт с помощью FontLab, вы можете быть уверены, что он действительно единственный в своем роде. Просто помните, что эта программа, хотя и отлично подходит для точного редактирования, требует очень крутого обучения и должна быть вашим последним выбором при поиске простого в использовании конструктора шрифтов.
7 способов создания собственных шрифтов
22 октября 2019 г.,
Создание и продажа шрифтов — мой основной источник дохода, но даже если вы не планируете зарабатывать этим на жизнь.Я считаю, что создание шрифтов — отличный навык.
В процессе создания собственных шрифтов вы изучаете основы типографики, интервалов, а также понимаете и цените построение букв. Кроме того, вы создаете нечто, что может сделать вашу цифровую (и печатную) среду очень индивидуальной.
Варианты, которые я здесь представляю, варьируются от бесплатных до дешевых и до довольно дорогих. У более дорогих есть гораздо больше вариантов инструментов, более полный интерфейс и больше возможностей для точной настройки ваших шрифтов.
Независимо от того, какое программное обеспечение вы выберете, существует ряд способов создания собственного шрифта, и я рекомендую вам попробовать его!
1. Fontstruct
Формат и цена : веб-сервис; бесплатно
Тип файла e: TTF
Как это работает : Интерфейс представляет собой сетку, в которой вы используете различные стили «кирпича» для построения букв. Есть много разных стилей использования «кирпича», и это интересный способ поэкспериментировать с разными формами букв.
Когда вы создали свой алфавит, вы можете опубликовать его на веб-сайте Fontstruct и загрузить (ttf) для использования на своем компьютере.
Сайт : https://fontstruct.com
2. FontForge
Формат и цена : Бесплатно (Пожертвования приветствуются)
Типы файлов : TTF и OTF
FontForge — это бесплатное программное обеспечение, доступное для Mac, Windows и Linux. Это очень продвинутый редактор с множеством опций, которые вы можете увидеть в более дорогих программах.Мне не показалось, что это самая простая программа для навигации, но если вы потратите некоторое время на изучение инструментов и сочетаний клавиш, то это отличное приложение для создания вашего первого шрифта от начала до конца.
Веб-сайт: https://fontforge.github.io
3. Каллиграф
Формат и цена : веб-сервис; бесплатно, 8 долларов в месяц за расширенные опции
Типы файлов : TTF и OTF
Как это работает : вы распечатываете страницы шаблонов для создания шрифтов, используете перо для заполнения символов, сканируете в компьютер (или делаете снимок), загружаете его на веб-страницу Calligraphr, и они автоматически конвертируют его в шрифт файлы (ttf и otf).
Если вам нужны какие-либо расширенные возможности, такие как возможность регулировки интервала, интерлиньяжа или добавления дополнительных символов, вы должны платить ежемесячную абонентскую плату. Другие платные функции включают в себя больше вариантов букв, варианты лигатуры и хранение шрифтов на сервере Calligraphr.
Веб-сайт : https://www.calligraphr.com
4. iFontMaker
Формат и цена : Планшетное приложение; 8 долларов за iPad и 5 долларов за планшеты с Windows *
Тип файла : TTF
Как это работает : Нарисуйте каждую букву в приложении, используя большой набор символов, который включает латинские, греческие и кириллические буквы.Есть несколько вариантов пера и обводки, чтобы вы могли точно настроить свои рисунки глифов. Вы также можете настроить кернинг и межбуквенный интервал.
Одним из серьезных преимуществ этого инструмента является то, что он имеет как инструмент от руки, так и инструмент Безье, так что вы можете получить действительно определенные кривые и прямые (что-то вроде построения букв в Illustrator).
Когда вы закончите создание шрифта, вы можете экспортировать его (ttf), чтобы установить его на планшет или компьютер. Вы также можете поделиться своим шрифтом на сайте разработчика.
* Обратите внимание, что версия этого приложения для Windows не так надежна, как версия для iPad.
Веб-сайт : https://2ttf.com
Альтернатива для планшетов Android:
Fonty — Рисование и создание шрифтов
5. FontSelf
Формат и цена : настольная надстройка; 49 долларов только для Illustrator, 98 долларов для Photoshop и Illustrator (доступны скидки для студентов и преподавателей)
Типы файлов : OTF, OpenType-SVG, WOFF (webfont)
Как это работает s: Это расширение для Illustrator и Photoshop.Вы создаете буквы (или глифы) в Illustrator или Photoshop, а затем перетаскиваете буквы в расширение, где он компилирует полный набор шрифтов.
В
Fontself есть множество инструментов, которые могут понадобиться для создания всеобъемлющего шрифта, например возможность создавать альтернативные символы, лигатуры, а также настраивать интервалы и кернинг. Но особенность, которая отличает его от других, о которых я упоминал до сих пор, — это возможность создавать цветные шрифты, новый тип файла шрифта, который дает пользователю возможность управлять вариациями цвета и оттенков для отдельных глифов.
Веб-сайт : https://www.fontself.com «Получите скидку 10% по этой ссылке!
6. Глифы
Формат и цена : Приложение для Mac; 50 долларов США за Glyphs Mini, 300 долларов США за полную версию Glyphs (доступна пробная версия; доступны скидки для студентов и преподавателей)
Типы файлов : OTF и WOFF (webfont) для mini, экспорт полной версии OTF, TTF, UFO, Webfonts (EOT, WOFF, WOFF2), Colorfonts, Metrics
Я использую программу для создания шрифтов.
Как это работает : Glyphs проста в использовании и имеет широкий набор опций, даже в «мини-версии». В нем есть стандартные функции, которые вам понадобятся, такие как инструменты рисования и безье, настройки кернинга и интервала, а также поддержка различных скриптов, таких как латынь, кириллица, греческий язык и эмодзи. Вы можете создавать сложные файлы шрифтов, редактировать символы в контексте более крупного слова (отлично подходит для точной настройки кернинга и высоты букв), а ресурсы поддержки огромны.
«Полная» версия этого приложения намного более надежна, чем мини-версия, с поддержкой огромного набора нелатинских наборов символов, большим разнообразием параметров экспорта и другими инструментами, которые позволяют более тонкую настройку и автоматизацию. .Лично я начал с мини-версии, заработал немного денег на своих шрифтах, а затем купил более крупную версию, потому что функции полной версии экономят мне много времени.
Независимо от того, какую версию вы используете, это отличное приложение для создания шрифтов. Пользовательский интерфейс прост и интуитивно понятен. На самом деле мне легче рисовать буквы здесь, чем в Illustrator, потому что инструмент Безье действительно хорош.
* Обратите внимание, что приложение Glyphs предназначено только для Mac. Если вы работаете на ПК, вы не сможете им пользоваться.
Веб-сайт : https://glyphsapp.com
7. FontLab
Формат и цена : Приложения для Windows и Mac; 460 долларов за FontLab и 48 долларов за TypeTool (доступна пробная версия; доступны скидки для студентов и преподавателей)
Типы файлов : OTF, TTF, TTF + gvar, TTF + SVG, + COLR, + CBDT, + sbix, (цветные шрифты), PFB / PFA, WOFF2, WOFF, EOT, (веб-шрифты), VFB, VFC, VFJ , НЛО, designSpace]
Как это работает : это очень надежный конструктор шрифтов, который хорошо работает на ПК.У меня нет опыта использования FontLab (или «мини-версии»: TypeTool), но это то, что используют все мои друзья-пользователи ПК, занимающиеся созданием шрифтов. Существует бесплатная 30-дневная пробная версия, поэтому, если вы работаете в Windows (или на Mac и предпочитаете использовать это, а не Glyphs), вы можете попробовать ее, прежде чем делать коммит.
FontLab на самом деле производит ряд инструментов для создания шрифтов, поэтому, если создание шрифтов — это то, чем вы хотите заниматься массово или чтобы заработать значительные деньги, стоит изучить их набор вариантов.
Веб-сайт : https: // www.fontlab.com
Видео
Удачи!
Я надеюсь, что это было полезно для вас, и призываю вас приступить к созданию собственного шрифта! Создайте шрифт и поделитесь им с друзьями, семьей и в Интернете.
И не забудьте отметить меня в социальных сетях @ianbarnard своим созданием шрифта!
Доля:
Оставить комментарий
Комментарии будут одобрены перед появлением.
Как сделать свой почерк шрифтом
Обновлено: 31.08.2020, Computer Hope
Создание шрифта с использованием вашего почерка — это творческий способ создания уникальных букв и документов на вашем компьютере. Вы можете набирать и печатать буквы, используя свой почерк в качестве шрифта, чтобы добавить индивидуальности.
Чтобы преобразовать рукописный текст в шрифт, выполните следующие действия. Вам нужен доступ к принтеру и сканирующему устройству.
- Посетите веб-сайт Calligraphr.
- Нажмите Создать шаблон .
- Выберите буквы, цифры и специальные символы, которые вы хотите использовать для своего шрифта. Сайт позволяет бесплатно использовать 75 символов, но вы можете перейти на платную услугу, если хотите использовать больше. В идеале вам нужно будет использовать все 26 букв, как в верхнем, так и в нижнем регистре, и все числа. Затем выберите еще 13 специальных символов, чтобы получить 75 разрешенных.
- После того, как вы выбрали символы, которые хотите использовать, нажмите Загрузить шаблон .Во всплывающем окне выберите параметры, которые лучше всего соответствуют вашим потребностям, и нажмите «Загрузить». Если вы не уверены в параметрах, нажмите «Загрузить», ничего не меняя. В появившемся всплывающем окне щелкните ссылку «Загрузите свой шаблон: Calligraphr-Template.pdf».
- Появится всплывающий экран с полями, как на снимке экрана ниже. Вам необходимо распечатать эту (ые) страницу (ы) как есть.
- Заполните каждое поле своим почерком. Убедитесь, что каждая буква такая, как вы хотите, чтобы она отображалась на компьютере.Вы можете использовать жидкую бумагу или белую бумагу, чтобы исправить все, что вам не нравится, и переписать их.
- После того, как вы заполнили все буквы и другие символы на странице (ах), вам нужно использовать сканер, чтобы сохранить этот файл на свой компьютер.
- После сканирования страницы на компьютер вернитесь на веб-сайт Calligraphr, щелкните My FONTS , затем щелкните Загрузить шаблон . Появится всплывающий экран с просьбой выбрать файл. Нажмите . Выберите файл и найдите место на вашем компьютере, где вы сохранили отсканированный документ.Выберите отсканированный документ, нажмите Открыть , затем нажмите ЗАГРУЗИТЬ ШАБЛОН . Этот процесс занимает несколько секунд, чтобы загрузить образец.
- Вы хотите убедиться, что все ваши буквы и другие символы совпадают правильно. Нажмите кнопку с тремя вертикальными точками в верхней части экрана, как показано здесь, затем нажмите Настроить базовую линию .
- Используйте кнопки со стрелками, чтобы убедиться, что все буквы выстраиваются в одну и ту же позицию на отображаемых линиях.На этом этапе вы также можете настроить размер любых символов, которые выглядят иначе, чем другие, чтобы они выглядели одинаково.
- После завершения всех необходимых корректировок символов нажмите СОХРАНИТЬ НАСТРОЙКИ .
- Если есть какие-либо символы, у которых есть недостатки, которые вам не нравятся, вы можете щелкнуть отдельную букву и исправить любые недостатки. По окончании вернитесь к MY FONTS .
- Нажмите Изменить сведения о шрифте и настройте «Межбуквенный интервал», «Размер шрифта» и «Межсловный интервал».»Этот процесс является методом проб и ошибок и может занять несколько попыток. Вам нужно много раз переключаться между экраном Edit Font Details и экраном Build Font , чтобы все выглядело так, как вы хотите. Единственный предварительный просмотр вашего шрифта находится на экране Build Font . Чтобы увидеть его в реальных предложениях в качестве предварительного просмотра, вы должны щелкнуть созданный файл шрифта.
- В разделе Build Font вы можете предварительно просмотреть свой шрифт. Назовите шрифт как хотите.Это может быть ваше имя или любой другой титул, который вы выберете.
- После присвоения имени шрифту щелкните Build . Предварительный просмотр вашего шрифта отображается в виде выбранных вами букв, цифр и других символов. Чтобы увидеть, как выглядит ваш шрифт, щелкните один из файлов шрифтов: «Name-Regular.ttf» или «Name-Regular.otf». При нажатии на одну из этих ссылок открывается экран предварительного просмотра, на котором отображаются шрифты размером от 12 до 72 и их внешний вид для каждого размера.


 FontLab — мощная программа в правильных руках и может …
FontLab — мощная программа в правильных руках и может … Многим нравится рисовать буквы на бумаге, пользуясь перьями, кистями и каллиграфическими ручками. Другие выбирают цифровую каллиграфию на ПК или iPad, пробуют различные кисти и создают свои, чтобы найти идеальное сочетание размера, наклона и текстуры.
Многим нравится рисовать буквы на бумаге, пользуясь перьями, кистями и каллиграфическими ручками. Другие выбирают цифровую каллиграфию на ПК или iPad, пробуют различные кисти и создают свои, чтобы найти идеальное сочетание размера, наклона и текстуры. Красивые комбинации шрифтов украсят любой дизайн, а неуместные испортят самый хороший.
Красивые комбинации шрифтов украсят любой дизайн, а неуместные испортят самый хороший.