Как сверстать лендинг пейдж: Как создать лендинг в 2021. Пошаговая инструкция из 9 этапов разработки
Содержание
Фриланс-проекты › Сверстать лендинг (Landing Page) по готовому дизайну Сверстать лендинг (Landing Page) по готовому дизайну
Здравствуйте, Дмитрий.
Занимаюсь адаптивной версткой более 3 лет.
Готов работать и верстать. :)
Мои работы можно посмотреть в профиле. Вот ссылка:
Freelancehunt
Это резюме, плюс слева в меню есть вкладка «портфолио», там больше работ.
Если я вас устрою как верстальщик — пишите любым удобным для вас способом, я стараюсь работать за более менее адекватную цену (стандартную по рынку), ибо у меня есть ценный опыт в верстке, я не делаю тяп-ляп, поэтому, вы конечно можете сэкономить, и заказать верстку за 500 руб как некоторые предложат, но это уже ваше право, играть в лотерею или четко знать, что проект будет выполнен на 100%, и вы останетесь довольны. :)
:)
…
_______________________________________________
Блок с преимуществами, контактами и т.д:
Чем я могу быть вам полезен:
— Адаптивная верстка сайтов под компьютеры, планшеты, смартфоны.
— Я знаю HTML / CSS / JavaScript
— Тестирование верстки. Пример в виде скриншотов: http://imgur.com/a/Tl5ci
— Это краткая информация о моих навыках, подробнее есть в моём профиле.
Почему вы должны довериться именно мне:
— Больше 20 положительных отзывов, на всех фриланс сайтах.
— Опыт верстки сайтов более 3 лет. Я знаю большое количество багов и фич верстки.
— Мне нравится верстать сайты, поэтому результатом вы будете довольны.
— Я буду именно верстать ваш проект, а не учиться, ибо обучение я давно уже прошел.
— Отзывы от реальных заказчиков. Только настоящие работы в моём портфолио.
— Под каждой работой ссылка с открытым проектом на фрилансе.
— Обучался по платным курсам у опытных гуру верстки и школ.
— Пишу чистый и понятный код.
— Всегда на связи, никуда не пропадаю, не игнорирую своих заказчиков.
— Берусь только за проекты, которые готов завершить на 100%. Поэтому у меня нету негативных отзывов.
Портфолио и отзывы: Freelancehunt
Резюме: Freelancehunt
Telegram: https://t.me/goodproject01
E-mail: [email protected]
Вк: https://vk.com/goodprojectsite
Skype: Good-Progress.ru
Как сделать Создать веб-сайт лендинг
Узнайте, как создать отзывчивый веб-сайт, который будет работать на всех устройствах,
ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Navigation bar
Side Content
Some text some text. .
.
Main Content
Some text some text..
Some text some text..
Some text some text..
Footer
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
Page Title
body {
font-family: Arial, Helvetica, sans-serif;
}
<h2>My Website</h2>
<p>A website created by me.</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Semantic Elements
HTML5 ввел несколько новых семантических элементов. Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Вот некоторые из наиболее распространенных семантических HTML-элементов:
Элемент <Section> можно использовать для определения части веб-сайта с соответствующим содержимым.
Элемент <статья> можно использовать для определения отдельного фрагмента содержимого.
Элемент <Header> можно использовать для определения заголовка (в документе, разделе или статье).
Элемент <Footer> можно использовать для определения нижнего колонтитула (в документе, разделе или статье).
Элемент <Nav> можно использовать для определения контейнера навигационных ссылок.
В этом уроке мы будем использовать семантические элементы.
Тем не менее, это до вас, если вы хотите использовать <div> элементы вместо.
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {
padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c;
/* green background */
color: white; /* white text color */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Use CSS to style the navigation bar:
/* Style the top navigation bar */
. navbar {
navbar {
overflow: hidden; /* Hide overflow */
background-color: #333;
/* Dark background color */
}
/* Style the navigation bar links */
.navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
color: black;
/* Black text color */
}
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>. ..</div>
..</div>
<div
class=»main»>…</div>
</div>
We use CSS Flexbox to handle the layout:
/* Column container */
.row {
display: flex;
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two
columns stack on top of each other instead of next to each other */
@media
screen and (max-width: 700px) {
. row {
row {
flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
And style it:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
Как сделать Landing Page (лендинг) самому и бесплатно
Для тех, кого интересует как сделать лендинг, мы решили подготовить обширную и полезную статью. Если вы уже знакомы с преимуществами лендинг пейдж и желаете создать лендинг бесплатно, рекомендуем посвятить 20 минут своего свободного время и прочитать наши ценные рекомендации. Готовы? Поехали!
Готовы? Поехали!
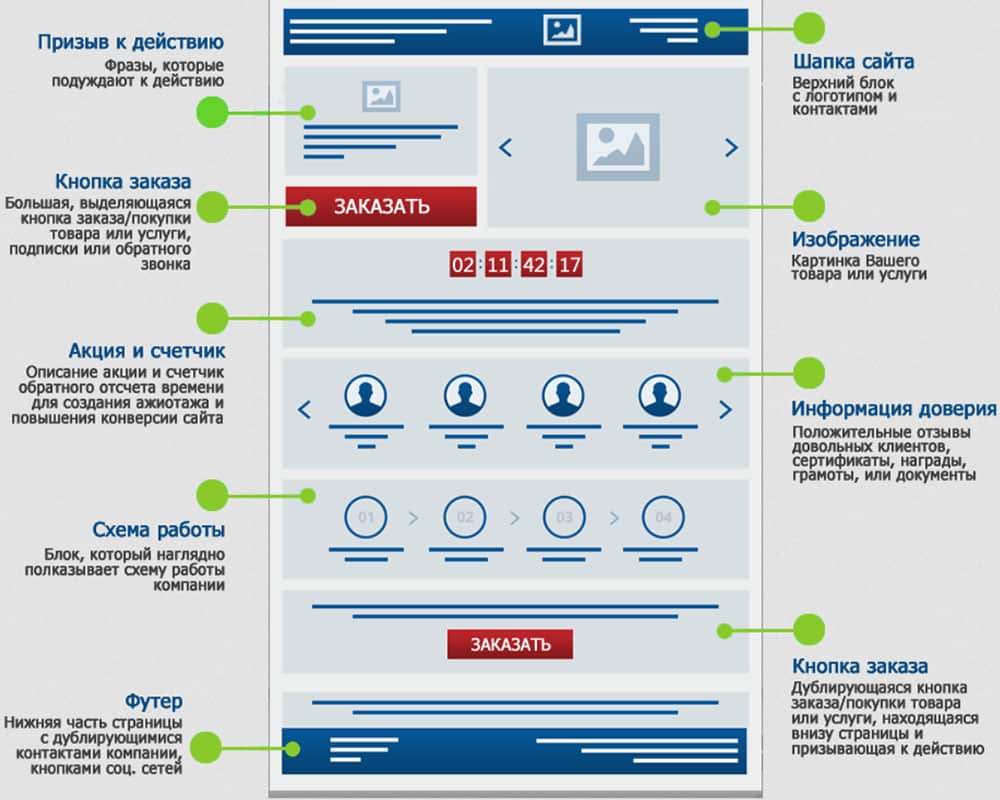
В этой статье вы узнаете что собой представляет лендинг пейдж с программной и маркетинговой стороны, мы расскажем о структуре посадочной страницы и необходимых блоках, которые отличают ее от других видов создания сайтов, а также влияют на поведенческие факторы посетителя, конвертируя их в клиентов. Но об этом по порядку.
Коротко от landing page
Перед тем, как мы расскажем как создать лендинг, коротко раскроем смысл сайта. Лендинг (целевая, посадочная страница) – одностраничник, главной задачей и целью которого является рекламировать только один товар или услугу, сделать посетителю сайта привлекательное коммерческое предложение. Леднинг пейдж представляет собой поочередно расположенный набор инструментов, которые способны заинтересовать потребителя и подтолкнуть его к действию. В качестве действия может быть совершенно любая цель, необходимая вам, как руководителю компании. Потребителю может быть предложено купить или заказать товар, скачать или установить софт, подписаться на инфорассылку и многое-многое другое.
Если рассматривать сайт с технической точки зрения, то он ничем не отличается от других. При его создании используется HTML, CSS и контент. Однако фишка сайта в том, что он всегда представляет собой одностраничник.
Со стороны маркетинга, лендинг пейдж – это возможность получения новых заказов, способ продажи товаров и услуг, привлечения клиентов и расширения клиентской базы. Для посетителя целевая страница представляется одностраничником, на который он перешел с помощью контекстной рекламы или ссылки в поисковой системе.
Создание леднинг пейдж самому – задача не из легких. Ведь главная цель сайта – не красивый дизайн, а привлечение внимания посетителя и его мотивация к целевому действию. Поэтому любой одностраничник должен разрабатываться по определенной структуре. Сказать конкретную последовательность расположения блоков и, уж тем более, предоставить шаблон структуры – невозможно с точки зрения модели поведенческих факторов. Она зависит исключительно от вида деятельности компании и целевой аудитории. Следовательно, структура разрабатывается только после проведения глубокого маркетингового анализа.
Следовательно, структура разрабатывается только после проведения глубокого маркетингового анализа.
Однако ни одна продающая структура лендинга не лишена некоторых блоков и триггеров, которые должны быть включены в нее. Именно они мотивируют посетителя стать клиентом, мягко подводя к целевому действию. О них и поговорим дальше.
Читайте также:
Идеальная структура Landing Page с высокой конверсией
ТОП5 лучших лендингов 2016-2017
Как продвигать лендинг
Что нужно знать, чтобы создать лендинг бесплатно
Важно понимать, что леднинг создается только для одного продукта или услуги для того, чтобы максимально сконцентрировать внимание потребителя на них. Поэтому, решив сделать леднинг, помните: один ленгдинг = одна четкая цель.
Важность заголовка
Первый заголовок, он же уникальное торговое предложение, является главнейшим составляющим лендинга, поэтому ему очень важно уделить ему отдельное внимание. При написании заголовка важно понимать, что от него зависит интерес посетителя к вашему офферу. Поэтому он должен:
Поэтому он должен:
- Давать четкое понимание что предлагается потенциальному клиенту;
- Выделять вашу компанию среди конкурентов;
- Демонстрировать ключевую выгоду.
Например, вы работаете в очень конкурентной сфере – продаете пластиковые окна в Киеве. Чтобы выделить свою компанию заголовком, подумайте, какие страхи или потребности присутствует у потенциального клиента. Это может быть желание получить заказ в течение 1 дня или с доставкой на дом, страх в низком качестве товара или высокой цене (страхи и потребности определяются целевой аудиторией). Поэтому при построении заголовка укажите оффер с приставкой, которая будет давить на страхи или предлагать выгоду: «Продажа пластиковых окон с доставкой на дом» или «Пластиковые окна от 1000 грн» и т.д. Попав на страницу, потребитель видит что ему предложено и какую выгоду он получает.
Заголовок не всегда можно оформлять в качестве оффера. Можно привлечь внимание каким-либо лозунгом или мотивационным призывом. Например: «В вашем доме будет тепло». При этом под первым заголовком важно поместить второй, который будет раскрывать ваше предложение.
Например: «В вашем доме будет тепло». При этом под первым заголовком важно поместить второй, который будет раскрывать ваше предложение.
Таким образом, вы должны заинтересовать посетителя, чтобы он решил пролистать страницу вниз, где его ждет новый информационный блок.
Преимущества+выгоды
Логично, что посетитель должен знать какие преимущества компании или товара он получает. Ведь те же окна продают сотни компаний в столице, следовательно, потребителю важно донести, что ваш товар лучше.
Говорите о преимуществах доступным и понятным языком, делайте акцент на них с помощью списков, чтобы они проще воспринимались на глаз.
Для повышения лояльности к товару и укрепления интереса, немаловажную роль играют выгоды. Демонстрируйте их с максимальной ценностью, чтобы посетитель понял – ему действительно здесь и сейчас нужен продукт, который вы предлагаете.
С клиентом на «вы»
Персонализация очень важна в триггерах. Общайтесь с клиентом на «вы», будто он единственный для вас. Посетитель должен понять, что он для вас очень важен. Всегда персонализируйте обращение, вместо «Заказать» пишите «Закажите», вместо «Заполнить» — «Заполните» и т.д.
Посетитель должен понять, что он для вас очень важен. Всегда персонализируйте обращение, вместо «Заказать» пишите «Закажите», вместо «Заполнить» — «Заполните» и т.д.
Максимальное внимание структуре каждого блока
Что собой представляет правильный лендинг? 60% успеха одностраничника зависит от грамотности подачи информации. Упростите жизнь потребителю, изложите информацию, дополнив ее буллетами, иконками, списками, видеофайлами. Не размещайте длинный и однообразный текст, от которого читателя поведет в сон. Выкладывайте исчерпывающую информацию, но старайтесь при этом максимально сократить ее.
Очень многие, кто решает создать лендинг самому, не уделяют достаточно времени, структуризации, иерархическому расположению блоков и способу демонстрации инфоконтента. В результате посадочная страница не получает высокую конверсию. Старайтесь найти нечто среднее и потимальное между текстом и графическими файлами, не перенасыщая сайт ни тем, ни другим.
Вам должны доверять
Блок отзывов не являются необходимыми на лендинге, но очень хорошо, если они будут. Почему? Да потому что они помогут сформировать потребителю положительное впечатление об оффере. А положительные впечатления всегда подталкивают к действию.
Почему? Да потому что они помогут сформировать потребителю положительное впечатление об оффере. А положительные впечатления всегда подталкивают к действию.
В качестве социальных доказательств могут выступать отзывы от клиентов в текстовом формате или видео (последний вариант – наиболее эффективный, так как вживую передаются эмоции счастливого клиента), видеообращение руководителя компании, реальные фотографии директора, специалистов, менеджеров, а также различные сертификаты, дипломы и т.д. Вы можете выложить видео вашего товара в действии. В общем, все, что может вызывать доверие у человека, который впервые столкнулся с вашей компанией.
Вид социальных доказательств зависит от деятельности компании. Если есть возможность совместить два вида – замечательно.
Важно! Всегда размещайте реальные отзывы покупателей с их реальными фотографиями. Фотки людей, взятые из Интернета, моментально говорят о присутствии какого-либо подвоха, вызывая недоверие у посетителя.
Призывы к действию (СТА, call-to-action)
Леднинг пейдж без призыва к действию — не лендинг, а бесполезный сайт. Ведь именно СТА является «крючком» для потребителя, с помощью которого он может стать клиентом. Призывы к действию – основа, фундамент одностраничника, поэтому, задумываясь, как сделать или создать лединг пейдж самостоятельно, ОБЯЗАТЕЛЬНО создайте СТА.
Ведь именно СТА является «крючком» для потребителя, с помощью которого он может стать клиентом. Призывы к действию – основа, фундамент одностраничника, поэтому, задумываясь, как сделать или создать лединг пейдж самостоятельно, ОБЯЗАТЕЛЬНО создайте СТА.
Что он собой представляет? Это может быть лидогенерирующая форма (зависит от вида деятельности вашей компании и целей создания лендинга), активная лидогенерирующая кнопка, с помощью которой всплывает окно для заполнения контактных данных.
Очень важно оформить призыв мотивирующим текстом. Он может демонстрировать выгоду, например, говорить о том, что если посетитель кликнет на кнопку или заполнит форму заказа, то получит ваш продукт со скидкой или ему будет предложен отдельный бонус. В общем, что угодно, способное подтолкнуть пользователя к действию.
Здесь также стоит учитывать правило персонализации, а также важно учитывать совместимость заголовка лидогенерирующей формы с активной кнопкой. Например, если заголовок гласит: «Закажите что-то и получите это», то кнопка должна иметь слово «Заказать», но никак не «Купить». Также можно усилить желание сделать действие с помощью слов, которые демонстрируют желание потребителя, например «Хочу заказать».
Также можно усилить желание сделать действие с помощью слов, которые демонстрируют желание потребителя, например «Хочу заказать».
Несколько слов о размещении этих элементов. В целом, не существует конкретных требований к размещению призывов к действию. Но, учитывая категории покупателей (те, кто зашел посмотреть; те, кто хочет купить, но сомневается и те, кто хочет купить здесь и сейчас), лучше размещать лидогенерирующие формы под каждым блоком, начиная с первого разворота. Также СТА необходим в самом низу страницы. Практика показывает, что лучше размещать формы с правой стороны страницы, так как мы читаем слева направо, поэтому лид-форма воспринимается лучше, если она будет стоять в конце вашей «истории».
Таймеры обратного отсчета
Таймеры могут стать прекрасным способом мотивации клиента. Поэтому, решая сделать лендинг пейдж самостоятельно, уделите им внимание. Счетчики могут подразумевать ограниченное количество товара, что подсознательно говорит потенциальному клиенту о необходимости сделать покупку здесь и сейчас. Эффект срочности всегда усиливает мотивацию перейти к действию, что для вас крайне выгодно.
Эффект срочности всегда усиливает мотивацию перейти к действию, что для вас крайне выгодно.
Как сделать лендинг пейдж бесплатно
Создание лендингов в Украине сегодня крайне популярно, поэтому существует великое множество сервисов и способов, позволяющих создать леднинг самому и абсолютно бесплатно.
Одним из таких способов является создание лендинга на WordPress. Преимуществами для вас станут:
- Русскоязычные настройки в CMS;
- Понятное управление и простой интерфейс;
- Огромное количество готовых кнопок, с помощью которых можно разместить видео или инфоконтент;
- Возможность проведения сплит-тестирования;
- Широкий круг пользователей, которые всегда подскажут решение проблемы, если таковая образуется.
Если вы владеете Photoshop, то создать лендинговую страницу для вас станет проще пареной репы. Создайте простенький дизайн, сверстайте сайт и разместите его на хостинге. Да, сайт будет достаточно простым, но если вы примените все рекомендации, приведенные нами выше, он будет не менее эффективным. К тому же, вы всегда сможете переделать дизайн, набравшись опыта или новых идей.
К тому же, вы всегда сможете переделать дизайн, набравшись опыта или новых идей.
Если дизайн лендинга – сложность для вас, то можете скачать или дешево приобрести шаблон любого дизайна, который вам по душе. Главное, чтобы дизайн соответствовал вашему офферу, а также целевой аудитории.
Если у вас есть небольшая сумма денег, можно воспользоваться, условно, платно-бесплатными сервисами. Что это такое? Такие сервисы позволяют использовать готовые шаблоны дизайна и структуры. По сути, чтобы сделать одностраничник, достаточно выбрать понравившийся шаблон из предложенных, и разбавить его продающим контентом. Как правило, такие сервисы предполагают ряд удобных настроек, они просты в интерфейсе, поэтому разобраться в нем сможет даже новичок. Чаще, стандартный набор функций предполагает бесплатное пользование, а вот за дополнительный функционал придется заплатить небольшую сумму. В качестве рекомендаций, приведем два сервиса, с помощью которых удастся сделать лендинг самому и недорого.
Создание лендинга с помощью LPgenerator
LPgenerator – это большой сервис, с помощью которого удастся сделать леднинг самостоятельно, а также настроить рекламную кампанию, управлять ею и проводить необходимую аналитику для контроля поведенческого фактора и внесения коррективов, положительно влияющих на конверсию.
Данный сервис очень популярен среди тех, кто планирует создать одностраничник. LPgenerator предполагает простой и удобный интерфейс, позволяющий даже тем, кто впервые сталкивается с такой работой, быстро разобраться в настройках и функциях. К слову, о функциях и о ценовой политике. Функции разбиты на пакеты: стандарт и «неограниченные» наборы. Использование стандартного пакета функций обойдется порядка 800 гривен в месяц. Если хотите использовать неограниченный функционал на своем лендинг пейдж, готовьтесь заплатить около 7000 грн. Также сервис позволяет воспользоваться специальной пакетной программой, подготовленной для создания лендинга. Купили такую программу за 8000 грн, создали одностраничник и все.
Как видите, использование такого сервиса подойдет тем, у кого есть однозначное желание сделать лендинг пейдж самостоятельно, так как стоимость оптимального пакета приблизительно равна созданию посадочной страницы в веб-студии.
Создание лендинга с помощью сервиса Tilda
Пару лет назад российские разработчики запустили проект под названием Tilda. Это универсальный, креативный и удобный конструктор, с помощью которого запросто можно сделать одностраничник самому. Интерфейс и возможности конструктора выглядят впечатляюще. Все предложенные дизайны смотрятся стильно, свежо, интересно. Ни одно готовое решение не предлагается в «бабушкином» стиле. Здесь преобладает минимализм и стиль – то, что нужно для действительно крутого лендинга. Отдельное внимание заслуживает функционал сервиса. Конструктор предлагает шаблоны, в которых выполнен акцент на красивое, привлекательное и запоминающееся оформление контента. С помощью Tilda удастся создать вкусный небольшой сайт, который сможет полноценно конкурировать на рынке и привлекать внимание посетителей.
Теперь о ценовой политике. Тильда – коммерческий ресурс, следовательно, за услуги придется платить. При первой регистрации вам в подарок предлагается двухнедельное тестирование конструктора. По прохождению времени, вступает ряд ограничений: поддомен project12345.tilda.ws, который нельзя бесплатно изменить, 50 страниц, 50 мегабайт свободного места, сервисный копирайт и возможность создания всего одного лендинг пейдж. Ряд функций также заблокированы. Чтобы расширить свои возможности, следует купить один из предложенных тарифов:
- Тариф «Персональный (3300 грн в год) – 1 лендинг, 1 гигабайт свободного места, 500 страниц, домен в подарок, без ограничений на фунционал;
- Тариф «Бизнес» (6700 грн в год) — 5 лендингов, 1 гиг на диске, по 500 страниц на каждый сайт, домен в подарок, неограниченный функционал и возможность экспортировать исходный код из любых проектов.
Логичнее приобретать второй пакет, так как создание одного лендинга обойдется всего в 1300 гривен – бюджетный вариант для тех, кому хочется сделать леднинг самому и при этом сэкономить.
Подведем итоги
В этой статье мы рассказали как правильно сделать лендинг. Как видите, для этого достаточно немного времени, фантазии и общего понимания о принципах создания посадочной страницы. Если, прочитав информацию, вы поняли, что самостоятельное создание продающей страницы – не ваше, вы всегда можете заказать лендинг пейдж с высокой конверсией в нашем агентстве интернет-разработок.
На этом все. Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:Выбор CMS для лендинг пейджПредыдущий проект:Структура лендинг пейдж по БМ
Необходимо сверстать лендинг за 1000 рублей
Цена договорная
Дизайн-проект квартиры
Квартира с отделкой 60 кВ. Нужно переделать все
Виталий
улица Дыбенко, Санкт-Петербург
Цена договорная
Разработать стикеры для телеграмм
Нужно разработать стикеры для телеграмма для студии. Присылайте, пожалуйста, свое портфолио и цену
Присылайте, пожалуйста, свое портфолио и цену
Ксения Ж.
Цена договорная
Поменять слово в курсовой
Поменять слово
Шамиль
Цена договорная
Только Екатеринбург! Ищем менеджера по продажам на. ..
..
На данный момент в нашей компании открыта вакансия менеджера по продажам кухонь. Без холодных звонков. Опыт в кухнях не обязателен- всему научим. Обучение оплачивается. Опыт в продажах обязателен! График…
Анна П.
улица Радищева, 12, Екатеринбург, Свердловская область, Россия
Цена договорная
Создание Дизайна приложения , и самого приложение
Итак, хочется получить супер приложение для андроид и апп сторе, для школы инвестиций
Юлия К.
Цена верстки лендинга в Москве — YouDo
Если вас интересует точная цена верстки лендинга, обращайтесь к исполнителям, зарегистрированным на сайте youdo.com. Специалисты назовут стоимость своей работы сразу после уточнения всех деталей заказа.
Грамотные веб-мастера, зарегистрированные на Юду, предлагают комплексную разработку landing page, в которую входит:
- создание макета сайта
- выбор домена, регистрация на хостинге
- создание уникального торгового предложения (УТП)
- формирование дизайна всех страниц сайта
- создание оригинального запоминающегося фавикона
- подключение Яндекс.Метрики и Google AdWords
Сколько стоит создание лендинг пейдж под ключ в Москве?
Исполнители Юду предлагают широкий спектр услуг по созданию и настройке лендинга любой тематики. Стоимость landing page зависит от нескольких факторов:
- тип верстки (кроссбраузерная или фиксированная)
- количество страниц сайта
- необходимость оказания дополнительных услуг (анализ конкурентов, установка Яндекс.
 Метрики и Google AdWords, регистрация на хостинге)
Метрики и Google AdWords, регистрация на хостинге)
Цена верстки лендинга исполнителями Юду устанавливается на невысоком уровне, более выгодном, чем тарифы на обслуживание у фриланс-специалистов. При этом веб-мастера, зарегистрированные на Юду, оказывают полную поддержку в продвижении сайта, в которую входит наполнение лендинг пейдж сео-контентом, грамотный подбор Title, Keywords и правильное заполнение Description для всех страниц.
Почему стоит воспользоваться услугами исполнителей Юду?
Специалисты Юду оказывают профессиональные услуги по созданию сайтов всех видов в Москве. У них вы можете заказать под ключ разработку не только landing page, но и:
- сайтов-визиток
- многостраничных информационных или новостных проектов
- корпоративных сайтов
- блогов
- интернет-магазинов
Преимущества сотрудничества с веб-мастерами, зарегистрированными на youdo.com:
- цена на любую из услуг формируется индивидуально
- работа со всеми видами HTML-верстки (адаптивной, резиновой, фиксированной)
- разработка интернет-страниц в современных версиях кодов: HTML4 и HTML5
- создание дизайна сайта любой сложности
- предоставление услуг поддержки и продвижения лендингов
- оперативное выполнение работ строго в соответствии с вашими пожеланиями
Если вас интересует цена верстки лендинга, оформите заявку на этой странице сайта и получите всю необходимую информацию от опытных исполнителей Юду.
Скоростная разработка HTML5-лендинга при помощи Bootstrap
Когда вы готовите к запуску новый сайт, продукт или сервис, вам нужно организовать специальное место, куда вы сможете направить потенциальных покупателей и клиентов. Но основной веб-сайт пока еще может быть и не готов встретить новых гостей. И в этой ситуации, пожалуй, лучшим решением станет создание лендинга на основе HTML5-шаблонов.
Установка такого шаблона не требует много времени и каких-то специальных навыков. В отличие от CMS, в которых может быть использован сложный в освоении язык программирования, редактировать шаблон смогут даже далекие от всех этих дел люди.
В этом руководстве мы рассмотрим, где и как выбрать HTML-шаблон Bootstrap, правильно «залить» его на сервер, подключить стили и скрипты и персонализировать его под вашу нишу и контент.
Содержание статьи
Преимущества использования Bootstrap
Как искать шаблоны HTML-лендингов и на что обратить внимание
1. Доменное имя и хостинговая компания
Доменное имя и хостинговая компания
2. FTP-клиент
3. Редактор кода
4. HTML-шаблон и контент для вашего лендинга
Кастомизация HTML-шаблона лендинга
1. Структура шаблона
2. Редактирование HTML-файлов
Как настроить внешний вид HTML-лендинга
Загрузка файлов на сервер
Другие варианты самостоятельного создания лендинга
Преимущества использования Bootstrap
Прежде чем описывать, в чем заключается преимущество работы с Bootstrap, вернемся немного назад и ответим на вопрос: «А что такое вообще css-фреймворк?»
Фреймворк — это файл или несколько файлов с уже готовым кодом, которые подключаются к сайту в секции head, после чего становится возможным использование описанных в них свойств стилей и сценариев. По сути, фреймворки нужны, чтобы ускорить разработку и не создавать каждый раз «с нуля» однотипные элементы.
В чем же преимущество конкретно Bootstrap?
-
этот фреймворк берет на себя кроссбраузерность и адаптивность; -
благодаря простому коду, шаблоны весят немного, отчего ваши лендинги будут загружаться достаточно быстро; -
наконец, он идеально подходит для новичков, так как его документация переведена на многие языки, в том числе и на русский.
Это главные достоинства данного фреймворка. Из недостатков можно выделить шаблонный дизайн элементов и присутствие в библиотеке большего количество кода, чем если бы сайт писался вами «с нуля». Однако обе эти проблемы решаются достаточно просто — во-первых, вы всегда можете персонализировать дизайн, если у вас есть хотя бы базовые знания верстки, а во-вторых, при сборке вы сами решаете, какие компоненты фреймворка загрузить в css-файл.
А так как в этой статье мы говорим о загрузке готовых шаблонов на Bootstrap, то вам и думать об этом не придется — об этом позаботились создатели шаблона: все, что останется — это персонализировать контент и настроить лендинг под себя.
Как искать шаблоны HTML-лендингов и на что обратить внимание
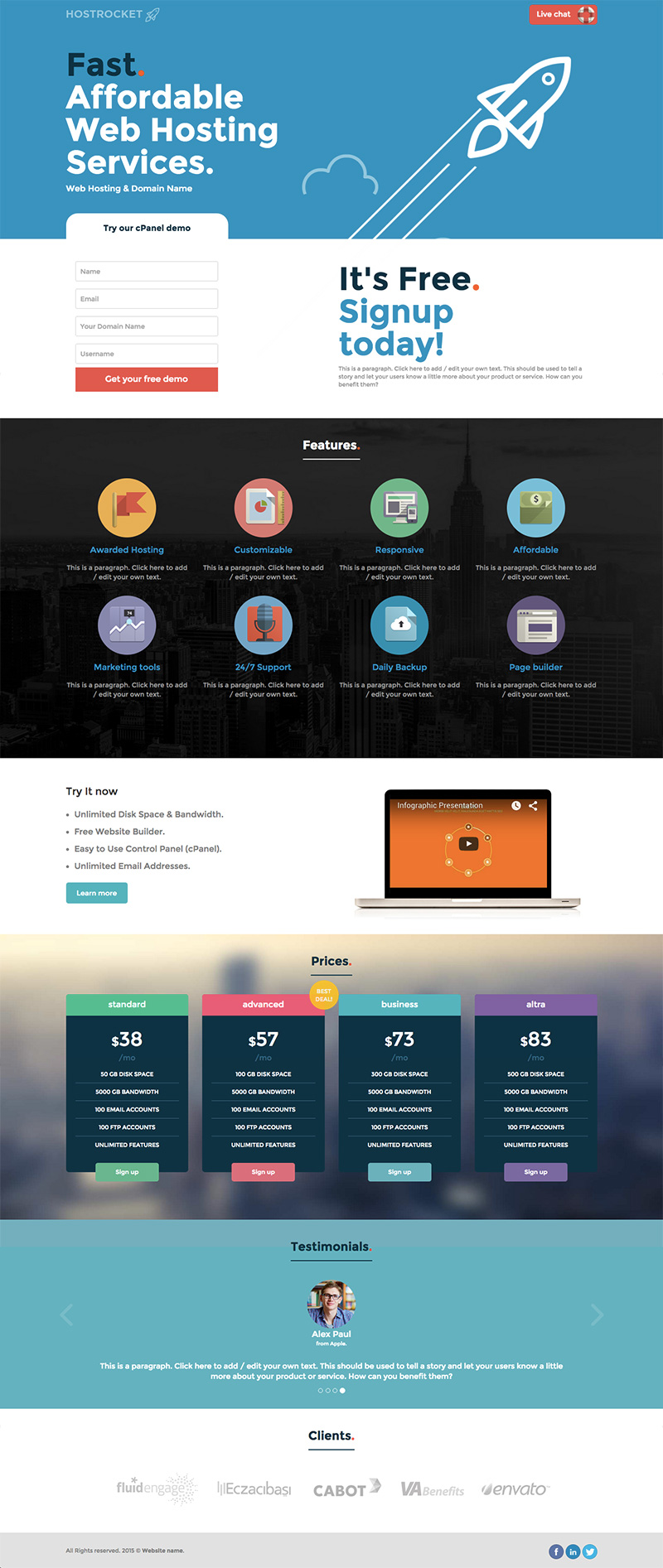
В качестве примера будет использован шаблон под названием Pure. У него весьма опрятный и минималистичный дизайн, который может быть использован для самых разных целей и поставляется с рабочей контактной формой и формой регистрации MailChimp.
Помимо шаблона вам также понадобятся и некоторые другие инструменты, которые позволят вам внести в шаблон необходимые правки и оживить сайт.
1. Доменное имя и хостинговая компания
Перед тем, как определиться с выбором шаблона, вам понадобится приобрести доменное имя и обзавестись хостингом. Стоимость хостинга может быть разной, но вы сможете найти и недорогие предложения и разместить свой сайт за $5 в месяц. Причем нередко в качестве благодарности за вашу регистрацию хостеры могут предоставить вам совершенно бесплатно и доменное имя. Некоторые хостинг-компании предлагают безлимитные тарифы, в которых они не ограничивают клиента ни в пропускной способности канала, ни в объеме предоставляемого пространства, другие — имеют определенные ограничения.
Чтобы выбрать наиболее приемлемый и надежный вариант, проведите предварительное исследование рынка и ознакомьтесь с независимыми отзывами на тех хостеров, которые привлекли ваше внимание. Наличие благодарных отзывов клиентов — очевидный показатель того, что предлагаемые хостинговой компанией услуги и качество обслуживания на высоком уровне.
2. FTP-клиент
Следующим пунктом в вашем списке значится FTP-клиент. Именно он позволит вам подключиться к вашему хост-серверу и загрузить туда файлы шаблона.
Популярным FTP-клиентом, который можно использовать на всех платформах, является FileZilla. Она бесплатна для скачивания и использования.
3. Редактор кода
Для кастомизации шаблона, вам понадобится редактор кода. Использование этого инструмента облегчит поиск того фрагмента кода, который вы хотите отредактировать, так как в нем присутствует специальная подсветка синтаксиса. Вы можете воспользоваться Notepad++, если вы работаете на Windows, или TextWrangler, если вы пользователь Mac. Другой вариант — использовать Sublime Text 3, который может быть использован как на Windows и OS, так и на Linux. Это решение платное, но вы можете воспользоваться бесплатной пробной версией.
4. HTML-шаблон и контент для вашего лендинга
Наконец, вам нужно будет приобрести и загрузить шаблон посадочной страницы и подготовить контент, который и будет на ней размещен. Много разных HTML-шаблонов, которые были разработаны специально для формата landing page, вы можете найти на ресурсе Envato Elements. Как только вы найдете шаблон, который вам понравится, купите его и загрузите на компьютер. Обязательно распакуйте папку и сохраните ее содержимое в легкодоступном месте.
Соберите все изображения и текст, которые вы хотите поместить на лендинг. Все файлы рекомендуется держать в одном месте, чтобы в дальнейшем вам было проще добавлять их в шаблон и передавать на сервер.
Читайте также: Как самостоятельно освоить веб-строительство?
Кастомизация HTML-шаблона лендинга
Когда все инструменты и файлы будут готовы, можете приступать к кастомизации лендинга и добавлению на него контента. Начнем с ознакомления со структурой шаблона.
1. Структура шаблона
Выше было отмечено, что в качестве примера был выбран шаблон под названием Pure.
После распаковки папки вы сможете увидеть, что шаблон включает в себя несколько подпапок и некоторое количество HTML-файлов. Вот как выглядит структура шаблона:
- CSS. Эта папка содержит CSS-файлы, которые определяют, какие шрифты и цвета используются в шаблоне и общем макете страницы. Если вы хотите внести изменения в стиль по умолчанию, вам нужно будет отредактировать этот файл.
- Документация. В этой папке вы найдете документацию шаблона Pure, в которой будет подробно описано, как шаблон работает и как его кастомизировать.
- Шрифты. Здесь хранятся файлы шрифтов;
- Изображения. В этой папке вы найдете все используемые в шаблоне фоновые изображения.
- Js. В этой директории располагается код JavaScript, который обеспечивает корректное функционирование сайта. Помимо прочего он заведует такими операциями, как переключение меню, проверка форм, управление анимацией. Как правило, в редактировании этого кода необходимости не возникает.
- Php. А здесь вы найдете php-код, который необходим для работы контактной формы. Вам нужно отредактировать эти файлы, чтобы ваша контактная форма и форма MailChimp должным образом собирали и обрабатывали информацию;
- Sass. Папка Sass содержит все переменные для таблиц стилей.
Вы также найдете несколько HTML-файлов, которые представляют различные демо-версии шаблона. Вы можете открыть каждый из HTML-файлов в браузере и посмотреть, как они выглядят. Когда вы подберете наиболее понравившуюся демо-версию, можете закрыть все остальные.
2. Редактирование HTML-файлов
Теперь, когда выбранный вами шаблон лендинг пейдж открыт в браузере, пришло время разместить на нем собственную информацию. Сначала вам нужно понять, какую часть кода в шаблоне нужно изменить. Начнем с того, что щелкнем правой кнопкой мыши на первой строке текста под счетчиком и в открывшемся контекстном меню нажмем «Исследовать элемент».
В нижней части окна браузера появится новая панель. Вы заметите, что HTML-код страницы будет отображен слева, а CSS — справа.
Как видно из скриншота, выбранное предложение находится между тегами <p>, которые обозначают абзацы. Большинство тегов в HTML состоят из пар тегов, один из которых является открывающим, а другой — закрывающим. Чтобы отобразиться на странице, информация должна быть помещена между этими тегами:
<p>Before the launch, enjoy a <strong>Very Limited Opportunity</strong> by subscribing to our newsletter.<br>
Click on the next button to get more information about our project.</p>
Чтобы заменить образец текста в шаблоне, вам нужно всего лишь знать, какие теги содержат информацию, которую вы хотите изменить. Затем вы можете найти эти теги в редакторе кода и вставить свой текст.
Теперь, когда вы знаете, как найти код, требующий редактирования, вернитесь к папке шаблона, щелкните правой кнопкой мыши на выбранный HTML-файл, кликните на «Открыть с помощью» и выберите редактор кода, который вы скачали ранее. Вы должны увидеть весь HTML-код шаблона.
Прокрутите код вниз, пока не найдете ту же строку кода, которую до этого выделили в браузере. Она должна находится около линии 75-76. Затем щелкните внутри тега <p>, выделите текст и замените его собственным.
Для редактирования остальной части шаблона вы можете просто повторить описанные выше шаги, пока не вставите весь желаемый текст.
Можно также удалить разделы шаблона, если вы не хотите, чтобы они появились. Аналогичным образом можно также продублировать некоторые разделы, если вы хотите разместить на странице больше материала. Просто выберите часть шаблона, начиная с открывающего тега, и выделите код вплоть до закрывающего раздел тега, и либо удалите, либо скопируйте и вставьте его ниже.
После того, как вы закончите заменять текст, можете приступить к замене изображений. Чтобы облегчить этот процесс, заранее запишите названия изображений, используемых в шаблоне, а затем озаглавьте свои изображения этими же названиями. Затем выберите все образцы изображений, удалите их, а вместо них поместите свои.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
Как настроить внешний вид HTML-лендинга
Теперь пришло время настроить внешний вид вашего шаблона и отредактировать стили в CSS. По умолчанию шаблон Pure поставляется с различными таблицами стилей для темной и светлой версии шаблона:
Чтобы выяснить, какие таблицы стилей нужно отредактировать, посмотрите на HTML-файл в редакторе кода и найдите строку, похожую на эту:
<link rel=»stylesheet» type=»text/css» href=»css/style.css» />
Перейдите в папку шаблона и откройте соответствующую таблицу стилей в редакторе кода.
Чтобы увидеть, какую строку кода и стиль нужно отредактировать, вы можете повторить ту же последовательность действий, которую мы использовали для редактирования HTML.
В браузере щелкните правой кнопкой мыши на любом элементе, который вы хотите стилизовать, и выберите «Исследовать элемент». Посмотрите направо, и вы увидите стили, используемые для этой части шаблона:
На скриншоте видно, как Inspector показывает нам стили, которые были использованы для отображения текста. Переключитесь в редактор кода и файл таблицы стилей. Прокрутите код вниз, пока не найдете строку, начинающуюся с «p».
Здесь вы можете изменять шрифты, размер шрифта, а также цвет текста.
Если вы хотите изменить цвет фона шаблона, найдите строку кода с текстом body, за которой следуют фигурные скобки, а затем введите шестнадцатеричный код нужного вам цвета после части, которая считывает цвет фона.
Не забудьте сохранить все внесенные изменения, нажав «Сохранить» в редакторе кода.
Загрузка файлов на сервер
После редактирования шаблона вам потребуется загрузить его на хост-сервер. Ваш хостинг-провайдер предварительно вышлет вам всю информацию, необходимую для передачи файлов через FTP.
Запустите FTP-клиент, например, FileZilla. В верхней панели вам нужно будет ввести имя сервера, ваше имя пользователя и пароль. Используя информацию, предоставленную вашим хостером, установите контакт с сервером, кликнув на «QuickConnect» (быстрое соединение).
С левой стороны окна FileZilla найдите папку с шаблоном на компьютере и нажмите на нее, чтобы развернуть. Выберите все файлы и папки и перетащите их в правую часть экрана в папку public_html.
После того, как все файлы будут загружены, откройте браузер и введите доменное имя. Поздравляем, ваш сайт заработал!
Читайте также: Что делать, если ваш лендинг шаблон не конвертирует?
Другие варианты самостоятельного создания лендинга
Так как лендинги сегодня — довольно популярный инструмент маркетинга, способов, как самостоятельно создать свою посадочную страницу, можно найти превеликое множество. Один из них — сделать лендинг пейдж на базе bootstrap — описан в этой статье.
Кроме того, можно сделать бесплатный лендинг своими руками в фотошопе, заверстать его, используя минимальное количество кода, например, с помощью программы Dreamweaver, и разместить на собственном домене. Достаточно создать файл index.html, style.css и папку с картинками. На такой веб-странице можно разместить любые картинки с продуктом, видео-материалы, краткое описание, несколько call-to-action кнопок.
И ничего лишнего.
Страница, созданная таким образом, будет максимально простой, но если она соответствует цели, то почему бы и нет? Главное — соответствие перечисленным выше характеристикам, а также точное попадание в целевую аудиторию, чего можно добиться, правильно настроив контекстную рекламу на лендинг.
Однако у перечисленных способов есть существенный недостаток: несмотря на простоту, они все же требуют от вас хотя бы минимальных знаний в области верстки и дизайна, а также копирайтинга.
И здесь на помощь приходит еще один вариант самостоятельной разработки лендингов, без обращения в веб-студию и за минимальную стоимость или вовсе бесплатно — онлайн-конструкторы. Некоторые из них позволяют создать беспллатный одностраничник с базовым набором функций, при этом за дополнительные возможности вам придется доплатить, другие — предлагают платный доступ к редактору (с пробным периодом), но готовыми бесплатными шаблонами, как платформа LPgenerator, например.
В течение 7-ми дней вам дается возможность оценить полный функционал WYSIWYG редактора, выбрав из Галереи любой шаблон как для десктопа, так и адаптированный (responsive) под мобильные устройства, и настроив его под себя. За это время вы можете поработать с конструктором секций и широким набором виджетов, системой аналитики и Центром оптимизации конверсии, воспользоваться многочисленными интерграциями, а также купить или привязать свой домент прямо из Личного кабинета.
Такой вариант подойдет как для профессионалов, так и для новичков, которые ищут способы, как сделать landing page своими руками без взаимодействия с кодом. Платформа достаточна интуитивна и выполнена полностью на русском языке, но в случае необходимости — вы всегда можете обратиться к помощи нашей технической поддержке. Регистрируйтесь в системе и пробуйте сами!
Высоких вам конверсий!
По материалам: business.tutsplus.com
02-07-2018
Как сделать лендинг пейдж самому? Пошаговая инструкция
Поделиться в соцсетях
Каждый предприниматель, который задается вопросами: «Как сделать рекламу еще эффективней?», «Как снизить расходы на рекламу?», «Как сделать сайт эффективней», обычно находит решение в лице готовых подписных страниц, которые еще называют лендингами (Landing Page).
Как сделать лендинг самому? Существует несколько вариантов. Лендинг может быть выполнен в шаблонном варианте или создан с уникальным дизайном под ТЗ заказчика. Если вы ищете бюджетное решение создания эффективной продающей страницы, тогда вам сюда.
Как сделать страницу захвата для любого бизнеса?
По какой формуле вам действовать, чтобы создать лендинг пейдж?
Обычно продающая страница создается по формуле AIDA:
A – Attention (Внимание)
I – Interest (Интерес)
D – Desire (Желание)
A – Action (Действие)
A – Attention (Внимание). То есть, когда пользователь попадает на вашу страницу, сразу после прочтения он должен понять, куда он попал и что здесь есть. Вам необходимо проработать свой дескприпт страницы/утп.
I – Interest (Интерес). Под интересом подразумевается использование на вашей странице интересных, целевых картинок, видео и другого продающего контента. Отталкиваясь от своей практики, могу сказать, что уникальные картинки – повышают конверсию вашей страницы. Не качайте их бесплатно. Купите или сделайте сами.
D – Desire (Желание). Желание вписаться к вам в рассылку или оформить заказ на ваш продукт усиливается через отзывы, в которых есть хотя бы 1 решенная проблема.
A – Action (Действие). Здесь присутствует двойное значение. Первое – важно, что бы на всех ваших кнопках были понятные призывы к действию. Второе – все ваши формы должны ра-бо-та-ть. Как бы это “удивительно” не звучало, но очень часто бывает, что слив бюджетов происходит лишь потому, что формы не было протестированы на работоспособность. Поэтому проверяйте, что бы ваш обратный звонок – работал, что бы подписные формы – работали, подписчики падали к вам в базу и им действительно приходили письма.
Следуйте формуле и вы так же ответите на популярный вопрос: как сделать эффективную страницу подписчиков для вашего бизнеса или проекта.
Знали ли вы о формуле AIDA ранее? Создана ли ваша страница по этой формуле или вы использовали другие методы? Поделитесь в комментариях!
Как сделать лендинг пейдж: пошаговая инструкция
А вы уже разработали свою целевую страницу?
Если – да, то эта статья для вас будет проверочным чеклистом.
Если – нет, то создание целевой страницы вам еще предстоит.
Наберитесь внимания + концентрации, и … поехали! (постараюсь минимизировать прелюдии :))
Landing Page/Целевая страница/Посадочная страница/Страница захвата/Одностраничный сайт/Продающая страница – это все одно и то же, не путайте себя.
Задача landing page – захватить внимание человека на 100%, при этом исключив вероятность слива его внимания с конкретного оффера (предложения).
Перед созданием своей страницы захвата обязательно глубоко проработайте свою целевую аудиторию, чеклист из 23 шагов я публиковал вот здесь.
Цель страницы захвата – действие/продажа.
Преимущества посадочной страницы:
- Выше % конверсии (из посетителя в лида)
- Меньше времени на создание (быстрый запуск)
- Ниже стоимость (в сравнении с созданием сайта)
4 ключевых принципа дизайна страниц:
- Выделения ключевых элементов
- Использование вспомогательных знаков
- Минимализм
- Цвет, контраст
(Для владельцев сайтов)
При внедрении страницы захвата можно:
- Эффективно продавать отдельный товар или услугу
- Быстрый запуск акций и спецпредложений
- Качественный сбор контактов (имя, email, телефон)
Создание целевых страниц
(Для тех, кто только думает над созданием сайта)
3 мощных аргумента в пользу выбора продающей страницы:
- Быстрый запуск (практически моментальное получение заявок)
- Оценка эффективности рекламы при самых минимальных вложениях
- Минимум в 2 раза выше % конверсии в сравнении с обычным сайтом
Сделать лендинг самому не так уж сложно, если знать обязательные «пункты программы». Landing Page под продажу товара/услуги состоит из следующих блоков:
1. Дескрипт или УТП
2. Уникальное изображение
3. Выгодная акция с понятным заголовком
- Ограничение по времени
- Призыв к действию
4. Форма сбора контактов:
- Заголовок с призывом
- Кнопка с призывом
5. Блок «Для кого предложение»
6. Блок «Популярные проблемы целевой аудитории»
7. Блок «Преимущества» / «Почему стоит выбрать нас»
8. Блок «Схема работы с нами»
9. Блок «Отзывы клиентов»
10. Блок «100% гарантии» (возврат денег/качества/сервиса/результат)
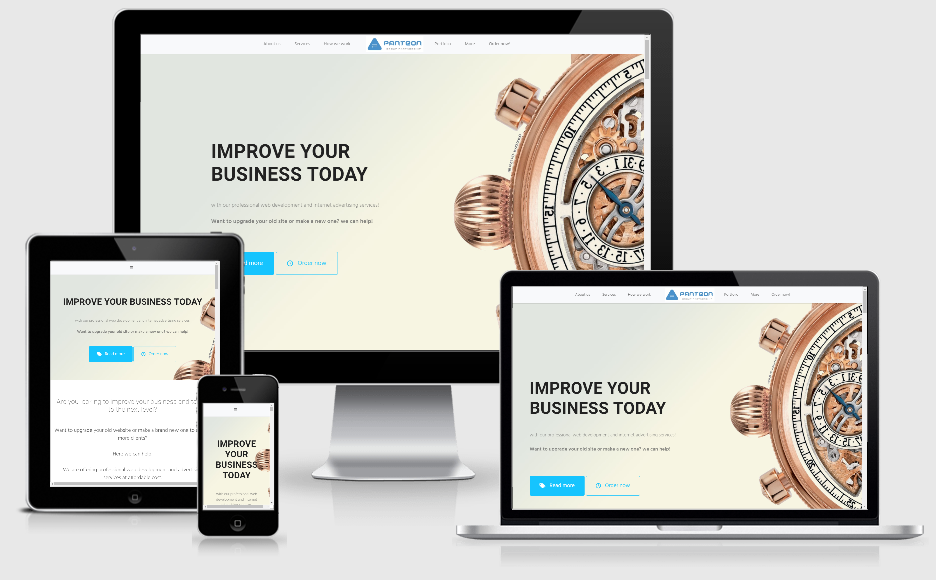
Пример:
Как сделать лендинг под email-рассылку?
Чтобы сделать эффективный лендинг пейдж под рассылку, необходимо включить в него следующие блоки:
1. Понятный заголовок
2. Цепляющий подзаголовок
3. Слева бонусы для усиления подписки на рассылку
- + поставьте ограничение на получение бонусов
4. Справа подписная форма
- + добавьте, что читатели будут защищены от SPAM
5. Блок «Почему стоит подписаться»
6. Блок «Об авторе рассылки»
7. Блок «Как часто будет рассылка»
8. Блок «Что будет в рассылке»
9. Блок «Сможете ли вы отписаться»
10. Блок «Цифры из практики»
11. Кнопка регистрации в конце всех блоков
12. Низ (футер) страницы с лайками
Пример:
Regards,
Кир Уланов
Используете ли вы в своем бизнесе/проекте продающие страницы?
Оставьте ссылку на свою страницу в комментариях и я по мере свободного времени оставлю свою обратную связь по ее возможному улучшению!
Поделиться в соцсетях
Создание целевой страницы
Эта страница теперь доступна на других языках.
английский
Español
Français
Português
Deutsch
Целевые страницы
Mailchimp могут помочь вам расширить аудиторию и продвигать товары и услуги.Опубликованными целевыми страницами легко поделиться в Интернете или в других кампаниях Mailchimp, поэтому вы можете сразу же начать привлекать трафик. А если на вашей странице есть форма регистрации, вы можете пометить всех, кто подписывается.
Из этой статьи вы узнаете, как создать целевую страницу в Mailchimp и управлять ею.
Перед тем, как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
- Найдите минутку, чтобы узнать о целевых страницах в Mailchimp.
- Целевые страницы должны быть связаны с аудиторией в вашем аккаунте. После того, как вы опубликуете свою страницу, вы не сможете изменить аудиторию.
- Конструктор целевой страницы не мешает вам публиковать контент по умолчанию в макете. Мы настоятельно рекомендуем вам предварительно просмотреть свою целевую страницу и проверить свои настройки перед публикацией.
- iframe и пользовательский HTML нельзя использовать на целевых страницах.
- Поскольку теги слияния извлекают индивидуальные контактные данные из вашей аудитории, их нельзя использовать на общедоступных целевых страницах.
- Для добавления тегов на целевые страницы уровень пользователя вашей учетной записи должен быть «Менеджер» или выше.
Окна
Создать лендинг
Сначала вы назовете свою новую целевую страницу и выберете аудиторию. Если ваша целевая страница включает форму регистрации, к этой аудитории будут добавлены новые подписчики.
Чтобы создать свою целевую страницу, выполните следующие действия.
- Нажмите, чтобы начать целевую страницу.
- Введите название целевой страницы. Это имя предназначено для справки и не отображается для посетителей целевой страницы.
- Используйте раскрывающееся меню для выбора аудитории.
- Щелкните Начать .
Отличная работа! Вы перейдете к построителю целевой страницы.
Создайте свой контент
Теперь вы выберете шаблон и добавите свой контент. Некоторые шаблоны специально разработаны для сбора подписчиков или продвижения продуктов, но вы можете добавить блок формы регистрации или блок продукта в любой макет.
Чтобы создать целевую страницу, выполните следующие действия.
- Щелкните шаблон, который хотите использовать.
Чтобы узнать больше о параметрах шаблона целевой страницы, прочтите Типы шаблонов целевой страницы.
- В макете настройте или добавьте блоки содержимого по мере необходимости. Если вам нужно вдохновение, ознакомьтесь с нашими советами по дизайну.
Примечание : Некоторые шаблоны целевых страниц включают заполнитель логотипа, который предназначен для автоматического добавления логотипа вашего бренда по умолчанию. Чтобы узнать больше об этом заполнителе и о том, как его использовать, прочтите «Установить логотип по умолчанию». - Щелкните Preview в правом верхнем углу, чтобы увидеть, как будет выглядеть ваша страница.
- После того, как вы спроектировали и предварительно просмотрели свое содержимое, нажмите Сохранить и закрыть .
После сохранения дизайна вы добавите заголовок страницы и URL-адрес, при необходимости добавите теги и просмотрите свои настройки и отслеживание.
Добавить заголовок страницы
Теперь вы выбираете заголовок страницы. Заголовок страницы отображается в веб-браузерах посетителей, поэтому убедитесь, что они описывают содержание.
Чтобы добавить заголовок страницы, выполните следующие действия.
- В разделе Заголовок страницы конструктора целевой страницы щелкните Добавить заголовок .
- Введите текст, который посетители должны видеть в строке заголовка своего браузера, и нажмите Сохранить .
Добавить URL
Теперь вы добавите URL. Вы можете создать бесплатный URL-адрес для своей целевой страницы, используя домен Mailchimp, или настроить URL-адрес целевой страницы с доменом, который вы подключили или приобрели в Mailchimp.
Чтобы добавить URL-адрес целевой страницы, выполните следующие действия.
- В разделе URL конструктора целевой страницы щелкните Добавить URL .
- Выберите Использовать собственный домен или Использовать домен Mailchimp .
- Щелкните раскрывающийся список, чтобы выбрать пользовательский домен или домен Mailchimp, который вы хотите использовать, затем введите оставшуюся часть URL-адреса в доступное поле.
- По завершении нажмите Сохранить .
Редактировать аудиторию и теги
Здесь вы можете подтвердить или изменить аудиторию, связанную с вашей целевой страницей.Если ваш макет включает форму регистрации, вы также можете добавить до пяти тегов любому контакту, который подписывается через целевую страницу.
Чтобы добавить теги к контактам, которые регистрируются через вашу целевую страницу, выполните следующие действия.
- В разделе Аудитория и теги конструктора целевой страницы щелкните Изменить аудиторию .
Если на вашей целевой странице нет формы регистрации, этот раздел будет обозначен как Аудитория . - Убедитесь, что в раскрывающемся меню указана правильная аудитория.Изменить аудиторию можно только перед публикацией.
- Щелкните значок плюс (+) , чтобы открыть меню тегов, затем выберите или добавьте до 5 тегов по мере необходимости.
- Нажмите Сохранить .
Редактировать настройки и отслеживание
В разделе «Настройки и отслеживание» вы можете добавить на свою целевую страницу Track with Mailchimp, Facebook Pixel или Google Analytics. Мы также сообщим вам, включена ли reCAPTCHA.
Прежде чем вы сможете использовать отслеживание на своей целевой странице, вы должны согласиться с нашими дополнительными условиями использования.
Чтобы изменить параметры отслеживания для целевой страницы, выполните следующие действия.
- Прокрутите до раздела Настройки и отслеживание и нажмите Изменить .
- Щелкните Принять , чтобы подтвердить свое согласие с нашими дополнительными условиями. Вам нужно будет принять условия только один раз.
- Установите флажки рядом с параметрами отслеживания, которые вы хотите включить.
- Наша функция Track with Mailchimp подсчитывает количество уникальных посетителей вашей целевой страницы и добавляет эти данные в отчет вашей кампании.Если на вашей странице есть блок содержимого формы регистрации, вы также увидите, сколько посетителей страницы подписалось на вашу аудиторию, что мы называем конверсиями. Чтобы узнать больше, ознакомьтесь с нашей статьей о том, как использовать Track with Mailchimp на целевой странице.
- С помощью Facebook Pixel вы можете собирать данные для создания рекламы Facebook, которая с большей вероятностью будет перенаправлять и конвертировать людей, просматривающих вашу целевую страницу. Чтобы узнать, как его настроить, ознакомьтесь с нашей статьей о том, как использовать Facebook Pixel на своей целевой странице.
- Чтобы включить Google Analytics, введите свой идентификатор Google Analytics. Чтобы узнать больше, ознакомьтесь с нашей статьей о том, как использовать Google Analytics на своей целевой странице.
- Нажмите Сохранить .
Вот и все! Как только вы опубликуете, мы начнем собирать данные о том, как люди посещают вашу страницу и взаимодействуют с ней в Интернете.
Опубликуйте свою целевую страницу
Когда вы будете готовы, нажмите кнопку Опубликовать , чтобы опубликовать свою целевую страницу.
После публикации ваша страница будет доступна в сети, но не проиндексирована, поэтому никто не увидит ее, пока вы не поделитесь ссылкой. Мы будем собирать данные отчета, когда люди заходят на вашу страницу и подписываются на ваш маркетинг или совершают покупки.
Подробнее об отчетах по целевым страницам.
После публикации
После публикации пришло время привлечь трафик на вашу целевую страницу, чтобы вы могли начать видеть результаты. Вот несколько вещей, которые вы можете сделать.
- Продвигайте свою страницу
Продвигайте свою страницу и делитесь ею со своими контактами с помощью других кампаний, которые вы создаете в Mailchimp.Создайте автоматизацию для подписчиков или клиентов целевой страницы, запустите рекламу для своей целевой страницы или сделайте ссылку на свою страницу из обычной кампании по электронной почте. Вы также можете поделиться настраиваемым URL-адресом для своей целевой страницы на любой платформе социальных сетей.
Продвигайте свою посадочную страницу - Просмотреть отчеты
Мы начнем собирать данные для отчетов, когда люди посетят вашу страницу и подпишутся на вашу рекламу или сделают покупки.
Отчеты по целевым страницам - Показывайте рекламу посетителям вашей целевой страницы
Создавайте ретаргетинговые объявления для всех, кто посещает вашу целевую страницу.Вы можете создавать уникальные рекламные объявления, которые будут отображаться для посетителей вашей целевой страницы в Facebook, Instagram и рекламной контекстно-медийной сети Google.
О ретаргетинге рекламы в Facebook и Instagram
Начало работы с рекламой ремаркетинга Google - Целевые подписчики целевой страницы
Если ваша целевая страница включает форму подписки, вы можете автоматически отмечать людей, когда они подписываются. Затем вы можете использовать теги или данные источника регистрации, чтобы отфильтровать аудиторию по сегментам для целевых кампаний, таких как автоматическая приветственная серия или специальное предложение.
Сегмент по источнику регистрации
Создать автоматическое приветственное письмо
Управление целевыми страницами
После публикации целевой страницы вы можете отредактировать, отменить публикацию или удалить ее.
Редактировать целевую страницу
Вы можете изменить заголовок целевой страницы, URL, дизайн и настройки отслеживания в любое время. После публикации вы не сможете изменить связанную аудиторию, но вы все равно сможете добавлять или редактировать теги, если на вашей странице есть форма регистрации.
Чтобы изменить целевую страницу, выполните следующие действия.
- Щелкните значок Кампании .
- Нажмите Все кампании .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, которая связана с вашей целевой страницей.
- Щелкните раскрывающееся меню страницы, с которой хотите работать, и щелкните Изменить .
- Внесите любые желаемые изменения на вашу страницу.
- Когда вы будете готовы, нажмите Сохранить и опубликовать , чтобы немедленно опубликовать изменения.
Вперед! Ваши изменения теперь доступны в Интернете.
Отменить публикацию целевой страницы
Чтобы отменить публикацию целевой страницы, выполните следующие действия.
- Щелкните значок Кампании .
- Нажмите Все кампании .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, которая связана с вашей целевой страницей.
- Щелкните раскрывающееся меню страницы, с которой хотите работать, и щелкните Отменить публикацию .
- В модальном всплывающем окне введите ОТМЕНА ПУБЛИКАЦИИ и нажмите Отменить публикацию .
Вы можете оставить свою целевую страницу неопубликованной, отредактировать и опубликовать ее повторно или удалить.
Удалить целевую страницу
Когда вы удаляете целевую страницу из своей учетной записи, вы также теряете все ее отчетные данные. Мы настоятельно рекомендуем вам отменить публикацию целевых страниц, которые вы хотите отключить, но сохраните кампанию в своей учетной записи Mailchimp, чтобы вы могли получить доступ к ее данным.
И неопубликованные, и удаленные целевые страницы будут отображать сообщение 404 страница не найдена, когда кто-то пытается перейти по URL-адресу. Если вам по-прежнему нужно удалить целевую страницу, ознакомьтесь с разделом «Удалить кампании из вашей учетной записи».
Что такое целевая страница и как ее создать в 2021 году
Как любитель кино, я нахожу чрезвычайно забавным выражать свои мысли через фильмы, даже когда кейс показывает вам, как создать целевую страницу , которая конвертирует.
Так что, пожалуйста, свяжитесь со мной и вспомните «Крестного отца».(Как будто ты когда-нибудь сможешь это забыть.)
Ты забыл? Отлично. Тогда вы только что вспомнили одну из величайших цитат из фильма в истории кино.
Да, я говорю о знаменитом «Я сделаю ему предложение, от которого он не сможет отказаться».
Вито Корлеоне сказал это своему крестнику. И это сработало.
Вы собираетесь сказать это посетителям вашего сайта. И поверьте мне, это БУДЕТ работать.
Что я имею в виду? То, что ВЫ собираетесь на создать целевую страницу , они не смогут устоять.
Что такое целевая страница?
Цифровой маркетинг и реклама четко определяются целевыми страницами , целевая страница — это специальная страница на вашем веб-сайте, торжественно созданная для их использования в рамках вашего цифрового маркетинга и / или рекламных усилий.
В основном это то место, куда ваша аудитория и / или новые посетители перенаправляются при нажатии на ссылку, соответствующую желаемой целевой странице.
Что делать дальше?
Итак, вы проделали всю тяжелую работу, создали замечательный веб-сайт для своих продуктов или услуг и начали привлекать посетителей на свой веб-сайт.
Собирайте электронные письма и превращайте посетителей в потенциальных клиентов или совершайте продажу, верно?
Но как?
Создание отличной целевой страницы — это ответ, который вы ищете.
И я знаю, что вы слышали о целевых страницах раньше, но знаете ли вы, что это такое?
Я приму это как нет, поэтому давайте начнем с основ.
Небо голубое, трава зеленая, а целевая страница НЕ является домашней страницей.
На нем нет ссылок на другие страницы вашего сайта и, как правило, нет панели навигации.Потому что его цель не отвлекать вашего потенциального покупателя.
На самом деле цель у него одна-единственная: преобразование .
Повторяйте за мной.
Преобразование.
Прямо тут и там.
Технически, целевая страница — это то место, куда вы «приземляетесь» (видите, что я там делал?) После нажатия на онлайн-рекламу или электронное письмо (CTA).
И согласно Hubspot « типичная целевая страница конвертируется от 5 до 15%, но некоторые высокооптимизированные целевые страницы конвертируются на 30% или выше ».
Неплохо, правда?
Есть 2 типа целевых страниц:
- Справочные целевые страницы
- Транзакционные целевые страницы
Справочная целевая страница — это страница, которая предоставляет посетителю интересную и актуальную информацию или краткое изложение вашего продукта или услуги. .
A транзакционная целевая страница , как следует из названия, направлена на то, чтобы побудить зрителя совершить покупку или, по крайней мере, предоставить контактную информацию, которая может стать сильным лидером продаж.
Зачем вам нужна целевая страница
Итак, для чего используется целевая страница и зачем она вам нужна?
Короткий ответ заключается в том, что это важный элемент вашей стратегии маркетинга и продаж, который помогает вам повысить коэффициент конверсии и снизить затраты на привлечение потенциальных клиентов или продажу.
Длинный ответ:
1. Это помогает вам привлекать потенциальных клиентов
Вы можете потратить весь свой бюджет на списки контактов и группы исходящих продаж. Или вы можете расслабиться, пока к вам приходят лиды, просто создав одну мощную целевую страницу.
Поскольку адаптивные целевые страницы — лучший способ привлечь потенциальных клиентов, точка!
И не только лиды, но и качественные лиды . Круто, правда?
Презентабельное и информативное дополнение, которое дает вам возможность объяснить свое уникальное предложение и подтвердить, что пользователь перешел, является гораздо более эффективным способом информировать их и увлекать их своим предложением.
Когда вы создаете целевую страницу, на которой подробно описываются, продаются и демонстрируются преимущества вашего продукта или услуги, приукрашиваясь сильным видео, аудио или изображениями, вы обязательно получите кампанию по привлечению потенциальных клиентов.
2. Это чрезвычайно эффективная и действенная реклама
Независимо от того, сколько времени, денег и усилий вы вкладываете в свою рекламную кампанию, это всегда вложение. И вы заслуживаете максимально возможной прибыли .
Стратегическое объединение целевой аудитории с индивидуализированным сообщением, что создает непревзойденную пару, которая приносит большие деньги, целевые страницы являются наиболее эффективным и действенным видом рекламы, которую вы могли бы пожелать.
3.Это помогает вам занять более высокое место на местном уровне.
Знаете ли вы, что, согласно ThinkWithGoogle, « 18% локальных поисков смартфонов привели к покупке в течение дня по сравнению с 7% не локальных поисков »?
Довольно большой, правда?
Имеет смысл, если вы думаете, что Google теперь тяготеет к намерениям пользователей, а не только к ключевым словам, которые пользователи ищут, поэтому делает почти обязательным, особенно для малых предприятий, сосредоточение внимания на местных целевых страницах.
Итак, если вы хотите, чтобы ваш сайт занимал более высокий рейтинг, когда люди ищут на местном уровне и вам нужно больше местных клиентов, создание локального контента, который напрямую обращается к сердцу вашего посетителя, — это путь.
Как быстро добиться этого?
Начните с оптимизации дизайна целевой страницы и ранжирования для вашего окружения, чтобы вашей целевой аудитории было проще и быстрее найти вас. Вы также можете проверить эти тенденции веб-дизайна, чтобы почерпнуть вдохновение!
4. Он предлагает лучший пользовательский опыт
Запомните мои слова.
Каждые. Пользователь. Является. Уникальный.
И они хотят, чтобы с ними так обращались.
Так что переходите к целевым страницам, потому что они лучше всего подходят для связи с вашей аудиторией на более глубоком уровне.
При правильной настройке целевая страница может встретить вашего потенциального клиента, где бы он ни находился в рамках вашего пути к покупке, и помочь вам улучшить ваши отношения с ними эффективно и масштабно.
Более того, целевая страница с высокой конверсией повышает ваш авторитет .И это то, что нельзя игнорировать. Чтобы создать идеальную целевую страницу, она должна служить уникальным и убедительным средством решения проблем для каждого посетителя.
Если целевая страница адаптирована к их потребностям, они будут доверять вашему веб-сайту, и это станет началом новых отношений, основанных на идейном лидерстве и доверии.
Как создать высокоэффективную целевую страницу за 10 простых шагов
Создание целевой страницы для вашего веб-сайта с нуля — это одно.
Хотя создание суперэффективной целевой страницы, которая почти читает умы ваших посетителей, — другое.
Это не ракетостроение.
Вам просто нужно сделать это правильно, если вы хотите, чтобы ваша целевая страница привлекала как сумасшедших потенциальных клиентов.
Не волнуйтесь. Мы вас прикрыли. Просто следуйте золотым правилам создания целевой страницы, которая каждый раз будет конвертироваться.
1. Создайте образ
Никто в истории «Да, я хочу это» никогда не говорил «Да, я хочу это», хотя на самом деле этого не хотел.
И обратите внимание, как я не использую слово «нужда». Потому что дело не в том, что тебе нужно. То, что они хотят.
И для этого вы должны знать, кто они.
Знайте их личность, возраст, привычки, бюджет и другие характеристики, которые помогут вам правильно «продать» свой продукт или услугу.
Вот почему вы должны сначала создать образ покупателя, прежде чем начинать работу со своей целевой страницей.
Как только вы это сделаете, вы будете готовы разработать целевую страницу, адаптированную к их потребностям и предназначенную для преобразования.
Персона — это ваша идеальная целевая аудитория .
И он должен включать основные характеристики, такие как возраст, образование, карьера, а также некоторую более конкретную информацию, такую как их высшие приоритеты, любимые цитаты и все остальное, что, по вашему мнению, может иметь отношение к их появлению на вашем веб-сайте.
Все вышеперечисленное требует проведения опросов клиентов, онлайн-исследований и, конечно же, существует множество простых и чрезвычайно удобных инструментов, которые помогут вам создать свой образ, предлагаемого платформами, такими как Xtensio, Digital Marketer, Demand Metric и другие.
Конечно, Рим был построен не за один день. Так что вам придется залезть в окопы и провести испытания. Но не бойтесь. Их данные помогут вам добиться успеха!
2. Определите свою цель
Перед тем, как начать создавать свою потрясающую целевую страницу, вы должны знать, ПОЧЕМУ вы хотите ее создать.
Другими словами, каким будет ваш призыв к действию.
Обычно это:
- Заполните форму
- Заполните анкету
- Подпишитесь на бесплатную пробную версию
- Скачайте бесплатную электронную книгу
- Заказать продукт
- Зарегистрироваться на вебинар
- Укажите контактную информацию
- Загрузите купон
- Получите доступ к бесплатной пробной версии
- Подпишитесь на информационный бюллетень
Придерживайтесь единственной цели важно как потому, что это минимизирует количество выбора, которое вы даете своим посетителям, так и потому, что это значительно упрощает создать действительно эффективную целевую страницу.
Итак, что это будет для вас?
3. Ориентируйтесь на правильные ключевые слова
Это может занять много времени, но если вы хотите лучших результатов , вам нужны ключевые слова. И вы должны выбрать их правильно, чтобы поисковые системы ранжировали вашу страницу.
Имейте в виду, что ключевых слов с длинным хвостом затрагиваются больше, чем короткие, они дают вам более высокий рейтинг и часто дают на более высокую рентабельность инвестиций .
Так что советую остановиться на более конкретных терминах.
Таким образом вы привлечете именно ту аудиторию, которую ищете, и сделаете еще один шаг к моменту покупки.
Начните с составления списка терминов, относящихся к вашей странице.
Например, представьте, что вы — кондитер из Рима, специализирующийся на канноли.
Вместо использования таких широких терминов, как «шеф-кондитер» и «канноли», следует использовать «шеф-кондитер канноли в Риме». Имеет смысл, правда?
4. Напишите броский заголовок
Я не могу не подчеркнуть важность заголовков.
Так что, возможно, главный эксперт Дэвид Огилви будет:
«В среднем, в пять раз больше людей читают заголовок, чем читают основной текст. Когда вы написали заголовок, вы потратили восемьдесят центов из своего доллара ».
Итак, что делает заголовок отличным?
Давайте разберемся с загадками магнитных заголовков на нескольких примерах.
Example # 1
The Attention — Grabbing One
Вы знаете, что хотите.Вы просто не могли выразить это словами. Итак, Adobe сделала это за вас.
Заголовок короткий и по существу, позволяя воображению читателя подумать обо всех бесчисленных возможностях, которые может предложить Adobe Photoshop.
Вы не знаете что, вы не знаете как. Вы можете только представить. И этого достаточно, чтобы вы нажали эту кнопку ».
Пример № 2
Тот, где вы объясняете, о чем все это
Слова сильны. И поверьте мне, когда ваш продукт или услуга уникальны, их достаточно.
Без беспорядка. Без пуха. Только настоящая сделка. Вы нажимаете эту кнопку, и вы знаете, что получаете.
Пример № 3
Слишком короткий — и сладкий — сопротивляться
Посмотрите на заглавные буквы. Посмотрите на использование императива. Считайте слова. Подсчитайте персонажей, даже не теряя времени.
Вы хотите диету. Вы человек. Просто нажмите кнопку, и пусть специалисты сделают свою работу.
Нет ничего проще.
5.Создайте неотразимый призыв к действию
Это простая задача, но даже в этом случае я расскажу вам об этом. CTA — это маленькая милая кнопка на целевой странице, которая приглашает посетителя к действию.
Будь то бесплатная пробная версия, купон на скидку или регистрационная форма, у вас должна быть кнопка, которая кричит «ударь меня».
Как эти:
Вечнозеленая эффективность FOMO
FOMO означает «страх упустить» и является одним из самых популярных слов нашей эпохи.Давайте смотреть правде в глаза.
Никому не нравится ощущение, что его оставили позади. И этим фактом вполне нормально воспользоваться.
NETFLIX знает об этом. И они ловко применяют FOMO к этому здесь, чтобы сказать вам: «Эй, ты собираешься пропустить следующий лучший сериал? Шутки в сторону?».
Но они тебя любят. И они не позволят этому случиться с вами. Вместо этого они предлагают вам 30 дней бесплатного использования NETFLIX, чтобы вы ничего не пропустили. Кроме того, вы можете отменить подписку в любое время.
Разговор о мощном послании, верно?
«Не пропустите» — это классика на все времена, но вы можете проявить творческий подход и создать собственную кнопку срочности и дефицита, которая будет запускать FOMO для ваших посетителей.
Простота для Win
У ваших посетителей есть сила. Но не терпение. И вы не имеете права тратить свое время. Так что заставьте их понять суть и сделать это быстро. Как? Сохраняя это простым. Не используйте сложные слова и каламбуры, которые никто не поймет (и не посмеет), кроме вас. Вместо этого используйте простой язык и ясное сообщение, которое поможет вашему посетителю понять идею за секунду. И нажмите кнопку.
Как здесь Spotify.
Spotify выводит «простое» на новый уровень, говоря буквально «детский лепет».Послание громкое и ясное, слова просты, дизайн аккуратный. Вы не ошибетесь с этим.
Precision Means Trust
Ваши посетители хотят знать:
- Чем вы занимаетесь
- Чем вы хотите, чтобы они делали
Так что будьте спортом и дайте им то, о чем они просят.
Прямой призыв к действию, который не заставит их колебаться, нажав эту кнопку и покинув вашу страницу, вы получите больше потенциальных клиентов, чем вы могли себе представить.
Classpass предлагает поистине уникальную услугу с приложением, которое поможет вам записаться в любой фитнес-класс в вашем районе, без членства, всего за один проход.
Это совсем другая идея, которая может быть передана только идеально, с простотой и ясностью. Итак, здесь у вас есть очень четкий призыв к действию, который просвещает посетителя, а также предлагает бесплатную пробную версию, чтобы сделать призыв еще более привлекательным.
Дополнительный совет : создавая кнопку с призывом к действию, убедитесь, что она привлекает внимание посетителя.Вы можете сделать это, используя яркие, смелые цвета, которые выделяются.
Если вам нравятся более приглушенные цвета, ваша кнопка должна контрастировать с окружающими изображениями, текстом или любыми фоновыми цветами.
Вы в игре?
6. Используйте визуальный контент
Я знаю, что вам не нужно слышать от меня, что изображение стоит 1.000 слов. Но вот и все. Я сказал это.
И никаких сожалений, потому что это истина, которую нельзя недооценивать.
Согласно исследованию Microsoft 2018 года, средняя продолжительность концентрации внимания составляет 8 секунд.
8 секунд!
А кто вам лучший друг, когда дело доходит до привлечения внимания человека?
Именно мой друг. Изображения и видео.
Мне нравится эта целевая страница Daily Harvest.
Потому что он использует одно мощное изображение, чтобы передать их сообщение всего за несколько секунд.
Это минималистичное и красочное фото кричит о здоровом, простом и высококлассном.
Даже если вы понятия не имеете, что такое Daily Harvest, вы получите полную картину на одной целевой странице.
Наглядные пособия быстрее и легче – понимают , усиливают ваше сообщение и влияют на поведение посетителей на целевой странице. Что, конечно же, означает повышенную конверсию!
Используя правильный визуальный контент, вы направляете посетителя именно туда, куда вы хотите, чтобы он смотрел, и в конечном итоге предпринимали действия. К тому же они умеют ловко заменять текст!
7. Свяжите целевую страницу с объявлением
Оптимизированного объявления недостаточно.Вам нужно связать его с мощной целевой страницей, иначе все ваши усилия пойдут насмарку.
Поэтому, когда вы создаете целевую страницу, убедитесь, что ваши объявления направляют посетителей в нужное место, а не сбивают их с толку, перенаправляя на вашу домашнюю страницу.
Потому что они просто не знают, что с этим делать!
8. Добавьте социальное доказательство
Представьте, что вы находитесь в супермаркете со своим другом.
Пока вы не решаете, какой шампунь купить, она говорит:
«Эй, а почему бы тебе не купить шампунь Х?».
Как бы вы отреагировали в этом случае?
Вы бы просто купили это?
Не думаю. Сначала вам понадобятся дополнительных деталей , например, почему ей он понравился или почему, по ее мнению, он лучше других шампуней.
Тогда я думаю, вы понимаете мою точку зрения.
Опрос потребителей, проведенный Bright Local в 2018 году, показал, что « 91% потребителей доверяют онлайн-отзывам так же, как личным рекомендациям ».
Это демонстрирует, как социальное доказательство может повлиять на покупателя.
Будь то продукт или услуга, социальное доказательство может направить посетителя вниз по воронке конверсии.
Aaptiv , одно из самых популярных приложений для фитнеса, воплощает тактику социальной защиты, включая мощные числа и реальные фотографии, точно такие же, как те, которые захотят сделать их будущие клиенты.
Существует так много разных типов социальных доказательств, которые вы можете использовать:
- Отзывы
- Примеры из практики
- Рейтинги и отзывы клиентов
- Подтверждения влияния
- Сертификаты
- Логотипы брендов
- Логотипы клиентов
- Количество подписчиков
- Рассказы в социальных сетях имеют значение
- Социальные связи
- Результаты тестов
- Рассказывание историй
Все, что вам подходит.Просто сделай это. И обязательно используйте картинки!
9. Добавьте отслеживание аналитики
Вы выполнили всю тяжелую работу. Вы создали свою собственную привлекательную целевую страницу. Но подождите, откуда вы знаете, что это действительно так соблазнительно?
Ну, нет. Не раньше, чем вы добавите в него отслеживание аналитики.
Нет особого смысла в создании целевой страницы, если вы не отслеживаете ее эффективность.
Аналитика веб-сайтов предоставляет вам много ценной информации о том, как они попали на ваш веб-сайт, кто они и как ведут себя, находясь там.
Все эти отчеты и аналитика помогут вам разработать правильный рекламный план и быстрее и проще развивать свой бизнес.
10. Оптимизируйте свою целевую страницу
И последнее, но не менее важное: оптимизация.
Оптимизированные целевые страницы в соответствии с передовой практикой SEO-оптимизации целевых страниц должны привлечь на больше трафика .
Это происходит потому, что посетителям легче найти вашу страницу, а поисковым системам легче понять цель вашей страницы.
При оптимизации целевой страницы вы должны обратить внимание на следующее:
Тег заголовка:
Считайте это первым впечатлением, которое ваши посетители получают от вашего веб-сайта. Хотя точного ограничения на количество символов нет, идеальный тег заголовка содержит около 60 символов.
Мета Описание:
Еще один мощный маркетинговый инструмент, метаописания в основном обобщают содержание страницы. Считайте их своим шансом №1 привлечь внимание читателя.
Теги заголовка:
Возможно, они не так важны, как тег заголовка и метаописание при создании целевой страницы, но все же заслуживают вашего внимания.
Использование основного ключевого слова в теге заголовка улучшает видимость вашей поисковой системы. Так что не нужно лениться и с этим.
Содержание:
Да. Контент — это король.
По многим причинам я даже не могу начать описывать. Но с точки зрения SEO вы хотите, чтобы ваш контент был ориентирован на ключевые слова.
И нет, только визуальные эффекты не работают. Поэтому, когда вы создаете целевую страницу, убедитесь, что вы включаете актуальный мощный контент, чтобы поисковые системы могли вас найти.
Выбор идеальной платформы для вашего бизнеса
Теперь, когда вы все распланировали, пора переходить к интересной части.
Собственно, создайте свой лендинг!
Вот и все. Потому что обо всем будет судить создатель целевой страницы, который вы выберете.
Профессиональные оптимизированные шаблоны
Возможно, вы не захотите нанимать профессионала для создания собственной целевой страницы, но все же вы хотите, чтобы она выглядела профессионально.
На самом деле дело не в том, чего вы хотите. Речь идет о том, что является обязательным, если вы имеете в виду успех.
Наступает 2021 год.
Ваши посетители обучены и активны. Не поленитесь на этом.
Оптимизация для мобильных устройств
Вероятно, вы читаете эту статью на своем мобильном телефоне. Что заставляет вас думать, что ваши посетители находятся на своем рабочем столе? Не заставляй меня напоминать тебе год еще раз.
Инструмент для тестирования A / B
Каждый посетитель индивидуален.Каждый рынок индивидуален. Тем не менее, A / B-тестирование жизненно важно, если вы хотите конверсий.
И это единственный способ узнать, окупается ли ваша кампания.
Интеграции
Интеграция вашей целевой страницы со всеми вашими любимыми маркетинговыми услугами является обязательной, если вы не запускаете кампанию только для развлечения. #not
Интеграции позволяют связать вашу красивую целевую страницу с программным обеспечением для поддержки потенциальных клиентов и системами управления взаимоотношениями с клиентами.
Все просто.
Добавление собственного кода
Это еще одна функция, которую часто упускают из виду, поэтому обязательно выберите инструмент, который позволяет добавлять пиксели отслеживания для ретаргетинга рекламы, платной рекламы и Google Analytics.
Вы получите все преимущества аналитики только в том случае, если используемая вами платформа поддерживает настраиваемые коды и позволяет интегрировать отслеживание на вашей странице.
Разнообразие возможностей мультимедиа
Знаете ли вы, что, согласно исследованию EyeViewDigital, использование видео на целевой странице может повысить конверсию до 80% (pdf)?
Так что сосредоточьтесь на гибких платформах, которые позволяют легко добавлять видео, анимированные гифки или что-то еще.
Analytics
Знайте, где ваши посетители переходят, что им нравится, а что нет.
Узнайте, что их мотивирует, и настройте свои кампании с помощью аналитики и сэкономьте время и деньги.
На Moosend, например, среди прочего, мы используем наш мощный, но простой инструмент аналитики, который поможет вам увидеть, по каким ссылкам переходят ваши подписчики, и какое устройство они используют для увеличения рентабельности инвестиций, а также получить стратегическую информацию, которая поможет вам без особых усилий увеличить CTR.
Это инструмент, к которому нельзя относиться легкомысленно.
Несколько учетных записей пользователей
Может быть, вы одиночка. Может быть, вы лидер, мечтающий идти по пути успеха в одиночку. Но правда в том, что маркетинг — это командный вид спорта.
И единственный способ выиграть — это соблюдать правила.
Вам и вашей команде необходимо подключиться, чтобы запустить успешную рекламу.
Так что выберите конструктор целевой страницы, который позволит вам приглашать других пользователей и предоставлять им доступ к вашим кампаниям, чтобы каждый мог работать над одним и тем же или отдельным проектом, если это вам подходит.
Я знаю, это может показаться большой работой.
И на самом деле, это займет у вас изрядное количество времени.
Но ведь успех не для слабонервных, правда?
Конечно, идеальная платформа может означать разные вещи в зависимости от ваших потребностей, но есть несколько основных вещей, которые вы определенно захотите иметь.
Итак, вот краткий список наших лучших вариантов, чтобы вы могли отделить пшеницу от плевел, не теряя времени.
1.Ландинги
Цена : четыре плана. Бизнес: Core: 29 долларов в месяц, создание: 45 долларов в месяц, автоматизация: 59 долларов в месяц, Suite: 209 долларов в месяц.
Бесплатная пробная версия : Да. Все планы включают 14-дневную бесплатную пробную версию.
Описание :
Landingi — это веб-конструктор целевых страниц, обеспечивающий простой редактор перетаскивания, богатый выбор виджетов и множество шаблонов и функций, с которыми можно поиграть.
2. Unbounce
Цена: три плана, ежемесячный и годовой, от 79 долларов в месяц.
Бесплатная пробная версия : Да, 30-дневная пробная версия доступна для всех пользователей.
Описание:
Unbounce — это продвинутая, но простая в использовании платформа преобразования, которая помогает увеличить продажи и без усилий превратить посетителей в клиентов.
Это творческий и гибкий вариант для пользователей с минимальными или нулевыми навыками кодирования, плюс очень легко дублировать шаблоны.
3. Instapage
Цена: два тарифных плана.Ядро: 99 долларов в месяц. Предприятие: индивидуально.
Бесплатная пробная версия: Да, существует 14-дневная бесплатная пробная версия, включающая все функции плана Core.
Описание:
Instapage — это мощное комплексное решение для целевой страницы с гибким интерфейсом перетаскивания произвольной формы, предлагающее более 200 бесплатных шаблонов.
Многофункциональный и эффективный, Instapage поставляется с простыми инструментами A / B-тестирования, обогащенными аналитическими функциями, что позволяет вам выбрать, какой из них лучше подходит для вас.
4. Leadpages
Цена: три плана: Standard, Pro и Advanced. Стандартный план на 2 года стоит 17 долларов в месяц.
Бесплатная пробная версия: Да, все планы включают 14-дневную бесплатную пробную версию.
Описание:
Leadpages — это цифровая платформа для генерации лидов, которая позволяет настраивать целевую страницу с нуля.
Очень легко интегрируется с другими платформами и предлагает несколько довольно интересных и полезных виджетов.
5. Lander
Цена: два плана, годовой и ежемесячный, от 16 долларов в месяц.
Бесплатная пробная версия: Да, вы можете попробовать оба плана бесплатно в течение 14 дней.
Описание:
Lander — это решение для целевой страницы, которое помогает пользователям развивать свой бизнес без каких-либо навыков программирования или дизайна.
Он предлагает простой в управлении отчет и простой конструктор, а также содержит неограниченное количество целевых страниц для мобильных страниц.
6. Shortstack
Цена: пять планов. Бесплатный план. Стартер: 29 долларов в месяц. Бизнес: 99 долларов в месяц. Агентство: 199 долларов в месяц. Бренд: 499 долларов в месяц.
Бесплатная пробная версия : да.
Описание:
Shortstack — это программное обеспечение для маркетинговых кампаний и целевой страницы, идеально подходящее для всех, кто имеет базовые знания в области программирования.
Он имеет отличный визуальный интерфейс, интуитивно понятный рабочий процесс и легко изменяемые шаблоны.
7. LaunchRock
Цена: два плана. Стартер: бесплатно. Профессиональный: от 5 долларов в месяц. M
Бесплатная пробная версия: да.
Описание:
LaunchRock — это бесплатное веб-программное обеспечение, рекомендованное для начинающей аудитории.
Идеально подходит для пользователей, не имеющих опыта программирования, предлагает хороший контроль над дизайном и стилем.
Он помогает пользователю легко собирать данные о потенциальных новых пользователях благодаря мощным встроенным аналитическим функциям.
К сожалению, в нем отсутствует инструмент A / B-тестирования и мало места для настройки.
Что можно и нельзя
Вы знаете правила. Вы играете в игру. Но ты выигрываешь?
Вот несколько важных правил, которые можно и чего нельзя делать, которые помогут вам оставаться на правильном пути и овладеть искусством создания целевых страниц.
Do’s
- Будьте проще. Сделайте понятный и простой внешний вид с минимизированной и прямой информацией.
- Используйте выделяющиеся кнопки. Помогает создавать большие шрифты с контрастными цветами и разнообразными шрифтами.
- Используйте маркированные точки и числа. Они помогают нашим читателям быстрее усваивать информацию. (8 секунд, помните?)
- Воспользуйтесь страницей благодарности. Ваши хорошие манеры помогут вам завоевать доверие, собрать отзывы для аналитических целей, а также помочь вашим посетителям в том, что они успешно отправили свою информацию.
Не использовать
- Не включать бесконечный текст . Да, вы хотите, чтобы ваши посетители знали, о чем эта целевая страница. Но, черт возьми, вы не хотите их утомлять. Или потерять их в этом отношении. Так что пусть он будет кратким и приятным, но в то же время информативным. Ты получил это.
- DDНе запрашивайте дубликаты или слишком много информации. Время — золото. Как и конфиденциальность.
- Не используйте запутанный жаргон. Конечно, вы должны включить видео или изображения. Только не переусердствуйте. Слишком много визуальной информации отвлекает читателей, и ваше сообщение теряется при переводе.
- Не вводите посетителей в заблуждение. Вы приложили столько усилий для этого. Вы действительно хотите потерять посетителей из-за отвлекающих ссылок или элементов навигации, которые ведут на другую страницу? Не думал.
- Не используйте несколько CTA. Слишком много вариантов, вероятно, сбивают с толку и ошеломляют вашего посетителя, заставляя его вообще не предпринимать никаких действий.
Вам
Psssst! Подойди сюда! Позвольте мне помочь вам надеть ваш выигрышный пояс через плечо. Потому что вы только что получили награду «Мастер целевой страницы 2019».
Пойдите и раскрутите свой бизнес целевой страницы, как профессионал, и посмотрите, как он приносит невероятный доход.
Вы это заслужили.
А затем вернитесь сюда и расскажите нам, что лучше всего сработало для вас.
Или оставьте комментарий, сообщив нам «секрет целевой страницы».Обещаем, что никому не расскажем, кроме подписчиков!
Как создать целевую страницу в WordPress (+3 примера)
Хотите узнать, как создать целевую страницу в WordPress?
Целевые страницы
WordPress — отличный способ привлечь внимание посетителей вашего сайта. Это позволяет вам превращать их в потенциальных клиентов и платежеспособных клиентов.
В этой статье мы покажем вам, что такое целевая страница и как сделать ее в WordPress.
Во-первых, что такое целевая страница?
Что такое целевая страница?
Целевая страница — это веб-страница, предназначенная для продвижения и продажи ваших продуктов и услуг.Это наиболее эффективный способ увеличения конверсии.
Мы называем это целевой страницей, потому что именно там посетители сначала попадают на ваш сайт. После просмотра вашей страницы пользователи предпринимают следующие действия:
- Подписка на ваш список рассылки
- Покупка продуктов в вашем интернет-магазине
- Как связаться
- Или, загрузив лид-магнит
Когда это происходит, они превращаются в квалифицированных потенциальных клиентов или продавцов.
В чем разница между домашней страницей и целевой страницей?
Целевая страница отличается от домашней страницы веб-сайта, потому что она служит определенной цели.
- Домашние страницы содержат много информации на вашей главной странице, поэтому пользователи могут решать, что им делать на вашем сайте.
- Целевые страницы информируют пользователей о чем-то конкретном и побуждают их к действию.
Связано: Целевая страница и веб-сайт: в чем разница?
Например, вы можете создать целевую страницу для кампании в социальных сетях, чтобы побудить пользователей сделать предварительный заказ продукта. Или вы можете создать целевую страницу, чтобы побудить пользователей зарегистрироваться на ваш следующий веб-семинар.
У
веб-сайтов есть только одна домашняя страница, но вы можете создать столько целевых страниц, сколько захотите. Вы даже можете создать их для нескольких разных кампаний.
Например:
- Целевые страницы для ваших платных рекламных кампаний
- Страницы для посетителей, приходящих из источников трафика, таких как ваш список адресов электронной почты или социальных сетей, и т. Д.
- Страница для пользователей, переходящих на страницы определенных продуктов
Итог: целевые страницы мощные маркетинговые активы.Они созданы для достижения ваших маркетинговых целей за счет увеличения числа потенциальных клиентов и продаж.
Что должно быть у хорошей целевой страницы?
Целевые страницы веб-сайтов лучше всего подходят для увеличения коэффициента конверсии. Таким образом, вы должны включить некоторые ключевые элементы, чтобы хорошо выполнить работу.
5 основных элементов хорошей целевой страницы:
- Привлекающие внимание заголовки . Лучшие заголовки привлекают читателя и убеждают его в вашем предложении.
- Привлекающие внимание изображения .Используйте высококачественные фотографии и изображения героев, чтобы проиллюстрировать свое предложение. Фотографии счастливых улыбающихся лиц могут помочь людям представить себя покупателями.
- Убедительная копия . Убедитесь, что ваш текст легко читается, используйте четкий шрифт и пишите так, чтобы устранить болевые точки ваших посетителей.
- Срочно . Включение ограниченных предложений и таймеров обратного отсчета на пользовательскую целевую страницу создает срочность. Это заставляет посетителей действовать, опасаясь упустить что-то.
- Призывы к действию (CTA) .Всегда добавляйте жирную кнопку с призывом к действию, чтобы побудить посетителей действовать в соответствии с предоставленной вами информацией.
Это только самое необходимое для целевой страницы. Всегда помните о своей целевой аудитории, когда собираете свои страницы.
Вам следует настроить дизайн и элементы страницы так, чтобы они соответствовали вашей желаемой цели и потребностям аудитории.
Вот несколько примеров различных типов целевых страниц:
Теперь вы знаете, что такое целевая страница и как она может помочь вашим маркетинговым усилиям.Затем давайте узнаем, как создать целевую страницу на вашем сайте WordPress с помощью плагина целевой страницы WordPress.
Создание целевой страницы в WordPress с помощью SeedProd
Самый простой способ создать целевую страницу в WordPress — использовать плагин WordPress. SeedProd — лучший плагин для целевой страницы WordPress на рынке. В нем даже есть встроенные режимы, которые скоро появятся, и режимы обслуживания.
SeedProd упрощает создание целевых страниц веб-сайтов с высокой конверсией в WordPress. В нем есть удобный конструктор страниц с перетаскиванием, который предлагает предварительный просмотр вашей страницы в режиме реального времени, когда вы вносите изменения.Кроме того, он без проблем работает с вашей текущей темой WordPress или дочерней темой.
В SeedProd можно добавлять контент с помощью настраиваемых блоков, специфичных для целевой страницы. Затем вы можете настроить этот контент с помощью различных шаблонов блоков и вариантов дизайна.
Создать профессиональный дизайн целевой страницы легко с помощью шаблонов целевой страницы SeedProd.
Вы также можете забыть о страницах, которые медленно загружаются и настраиваются. В отличие от других решений, таких как Elementor или Beaver Builder, SeedProd не требует раздувания.Это означает, что все загружается с молниеносной скоростью, независимо от того, что вы добавляете на свою страницу.
Лучше всего то, что вам не потребуются какие-либо дизайнерские знания, чтобы создавать потрясающие целевые страницы, которые приносят результат. Не говоря уже о том, что если ваш бюджет ограничен, вы можете использовать SeedProd бесплатно и бесплатно создать целевую страницу.
Итак, если вы хотите узнать, как создать целевую страницу в WordPress, вот как это работает с SeedProd.
Видеоурок
Если вы предпочитаете следовать письменным инструкциям, продолжайте читать.
Шаг 1. Установите подключаемый модуль SeedProd Landing Page
Сначала нажмите здесь, чтобы начать работу с SeedProd, и загрузите плагин на свой компьютер. Затем загрузите и активируйте плагин на своем веб-сайте WordPress. Если вам нужна помощь на этом этапе, следуйте этому руководству по установке плагина WordPress.
После активации плагина SeedProd вы увидите экран приветствия. Введите лицензионный ключ в соответствующее поле и нажмите кнопку Verify Key , чтобы проверить плагин.
Затем прокрутите вниз тот же экран и нажмите кнопку Create Your First Page .
После нажатия кнопки вы попадете на панель управления целевой страницей. На этой странице вы можете редактировать и активировать режим скоро, режим обслуживания, страницу входа и страницу 404. Внизу вы увидите список всех целевых страниц, созданных с помощью SeedProd.
Поскольку у нас еще нет страниц, нажмите кнопку + Добавить новую целевую страницу , чтобы создать новую страницу.
Шаг 2. Выберите шаблон целевой страницы
Самое замечательное в SeedProd заключается в том, что он поставляется с широким спектром шаблонов целевых страниц веб-сайтов. Это поможет вам создавать потрясающие целевые страницы в WordPress без какого-либо опыта программирования.
После нажатия кнопки Добавить новую целевую страницу вы увидите страницу, на которой вы можете выбрать шаблон.
Есть шаблоны для:
Или вы можете выбрать пустой шаблон, чтобы создать собственную бесплатную тему целевой страницы в визуальном редакторе.
Для этого урока давайте выберем шаблон страницы информационного бюллетеня. Просто наведите указатель мыши на шаблон и щелкните значок галочки.
Связано: 11 примеров сжатых страниц с высокой конверсией для увеличения вашего списка
После этого появится всплывающее окно лайтбокса, в котором вы можете дать своей странице имя и настраиваемый URL. Затем нажмите кнопку с надписью Сохранить и начать редактирование страницы .
Шаг 3. Настройте целевую страницу WordPress
После создания новой страницы вы увидите визуальный конструктор страниц с перетаскиванием.Здесь вы можете выбрать макет для своей страницы и добавить собственное содержимое целевой страницы. Эти элементы разделены на блоки и разделы.
Блоки посадочных страниц
Блоки — это элементы, которые содержат содержимое вашей страницы, в том числе:
- Заголовки
- Текст
- Маркированные списки
- Изображения
- Кнопки
- Разделители
- Видео
- Разделители
- Столбцы
Чтобы добавить их на свою страницу, перетащите их с левой панели на живую предварительный просмотр страницы справа.Вы также можете щелкнуть любой элемент, который вы добавляете на свою страницу, чтобы увидеть несколько вариантов настройки.
Например, вы можете щелкнуть блок Button , чтобы открыть настройки. В нем есть несколько стилей шаблонов, цветов, градиентов и контуров на выбор.
Вы также можете изменить содержимое, размер и выравнивание блока. В расширенных настройках блока легко настроить цвет, типографику и кнопку.
Как и стандартные блоки, вы можете использовать блоки, ориентированные на целевую страницу, в разделе Advanced .Эти элементы идеально подходят для привлечения потенциальных клиентов.
В их числе:
- Формы регистрации
- Формы контактов
- Формы входа
- Виджеты бесплатных раздач
- Якорные ссылки
- Блоки WooComemrce
- И многое другое
Вы также можете показать социальное доказательство и создать актуальность на своей странице с помощью:
- Таймеры обратного отсчета
- Звездные рейтинги
- Отзывы
- Индикаторы прогресса
- Социальные блоки
- Кнопки обмена
- И многое другое.
Вы также можете настроить каждый элемент дополнительных блоков. Например, вы можете:
- Выберите различные шаблоны для полей формы
- Настройте стиль таймера обратного отсчета
- и так далее.
Разделы целевой страницы
Вкладка разделов показывает набор готовых макетов, которые вы можете щелкнуть и добавить на свою целевую страницу.
Сюда входят разделы для:
- Заголовки
- Области героев
- Призывы к действию
- FAQ
- Функции
- Нижние колонтитулы
Чтобы добавить раздел на целевую страницу, наведите указатель мыши на пример и щелкните значок плюс + .
SeedProd затем вставляет раздел на вашу страницу. Оттуда вы можете щелкать и редактировать элементы, как и блоки.
Глобальные настройки
Чтобы сохранить фирменный стиль вашей страницы, как и остальную часть вашего веб-сайта, вы можете изменить глобальные настройки целевой страницы. Просто нажмите на значок шестеренки в нижнем левом углу конструктора. Это показывает глобальный цвет, шрифт, фоновое изображение, цвет фона и пользовательские настройки CSS.
Например, вы можете добавить на свою страницу фоновое видео или фоновое слайд-шоу.Или вы можете придать своей целевой странице согласованную цветовую палитру.
Фактически, SeedProd поставляется с более чем 20 готовыми цветовыми палитрами , которые вы можете выбрать одним щелчком мыши.
Не забудьте сохранить изменения в процессе проектирования, нажав кнопку Сохранить в правом верхнем углу.
Иногда может потребоваться вернуться к предыдущей версии целевой страницы.
Для этого щелкните значок часов в нижнем левом углу экрана.Затем вы можете просмотреть историю изменений и переключиться на другую версию.
Шаг 3. Интегрируйте свою службу электронного маркетинга
Подключение службы электронного маркетинга к вашей странице поможет вам собрать потенциальных клиентов.
SeedProd упрощает это за счет интеграции с популярными почтовыми службами. Например, вы можете подключиться к постоянному контакту, GetResponse, ActiveCampaign и многим другим.
Вы также можете настроить отслеживание Google Analytics, защиту от спама и другие приложения с помощью Zapier.
Чтобы подключиться к своей почтовой службе, просто найдите ее в списке интеграции и щелкните Connect .
Затем следуйте инструкциям по подключению и проверке учетной записи. После этого вы можете связать все формы подписки со своим списком рассылки.
Шаг 4. Настройте параметры целевой страницы
Для следующего шага щелкните вкладку Page Settings в верхней части экрана. Здесь вы можете управлять общими настройками страницы и редактировать настройки SEO и аналитики.Вы также можете ввести собственные сценарии верхнего, основного и нижнего колонтитула.
Не забудьте нажать Сохранить , чтобы сохранить изменения.
Шаг 5. Опубликуйте свою целевую страницу в WordPress
Перед публикацией вашей целевой страницы вы должны ее предварительно просмотреть. Это позволяет увидеть, хорошо ли он выглядит как на настольных, так и на мобильных устройствах.
Для предварительного просмотра страницы щелкните значок предварительного просмотра в компоновщике целевой страницы. Вы сразу увидите предварительный просмотр мобильной страницы, чтобы вы могли прокручивать и вносить любые изменения.Просто щелкните значок еще раз, чтобы вернуться к предварительному просмотру на рабочем столе.
Если вы хотите просмотреть свою страницу в реальном времени, нажмите на значок глаза, чтобы открыть целевую страницу в новой вкладке.
Когда вы будете довольны тем, как все выглядит, нажмите стрелку под кнопкой Сохранить и выберите Опубликовать .
SeedProd покажет всплывающее окно с уведомлением об успешном запуске вашей страницы.
Затем вы можете нажать кнопку See Live Page , чтобы увидеть ее.
Отличная работа! Вы создали целевую страницу в WordPress.
Создание целевой страницы в WordPress с помощью OptinMonster
Хорошо оптимизированная целевая страница может преобразовать посещаемость веб-сайта в ценных потенциальных клиентов для вашего бизнеса.
В этом примере создания целевой страницы мы покажем вам, как создать целевую страницу для подписки с помощью OptinMonster. OptinMonster — это самое мощное программное обеспечение для привлечения потенциальных клиентов для маркетологов.
Ознакомьтесь с нашим обзором OptinMonster для получения более подробной информации.
Это может показаться сложным, но мы обещаем, что это очень просто, и вам не понадобятся знания программирования!
Для начала возьмите копию OptinMonster и выберите по крайней мере Pro версии , чтобы получить доступ к функции полноэкранного наложения, которую мы будем использовать в этом руководстве.
Шаг 1. Создайте новую кампанию
Получив копию OptinMonster, войдите в свою учетную запись и нажмите зеленую кнопку Create Campaign .
Затем выберите полноэкранный тип кампании , который мы будем использовать для создания нашей целевой страницы.
Затем прокрутите вниз, чтобы выбрать шаблон для своей кампании.
Теперь дайте своей кампании название и выберите веб-сайт, на котором вы хотите ее отображать. Затем нажмите кнопку Начать сборку .
Шаг 2. Настройте кампанию
На следующей странице вы можете отредактировать целевую страницу и настроить ее в соответствии с вашим брендом и целями кампании.
Чтобы внести изменения, щелкните любой элемент на экране, который вы хотите изменить, и в левой части страницы появится редактор.
Вы также можете добавить на свою страницу дополнительные функции, в том числе:
- Блоки столбцов
- Изображения
- Кнопки
- Чат-боты
- Колеса для купонов
- Обратный отсчет
- Видео и многое другое
Шаг 3. Установите правила отображения кампании
Когда вас устраивает дизайн целевой страницы, перейдите на вкладку Display Rules , которую вы найдете в верхней части экрана.Здесь вы указываете, когда ваша целевая страница будет отображаться для посетителей.
По умолчанию правила отображения настроены так, чтобы страница отображалась после того, как посетитель был на вашем сайте 5 секунд .
Но в этом примере мы собираемся изменить отображение, когда посетитель собирается покинуть сайт. Плюс, если они не видели страницу какое-то время.
Для этого мы собираемся настроить страницу так, чтобы она показывала, когда обнаружен выход и если посетитель не видел кампанию за последние 7 дней .
Шаг 4. Интегрируйте свою кампанию
Теперь пора добавить поставщика услуг электронной почты, чтобы вы могли собирать адреса электронной почты со своей целевой страницы. Вы можете сделать это, сначала щелкнув Integrations вверху страницы, затем Add New Integration на левой боковой панели.
OptinMonster работает со всеми основными службами электронного маркетинга, поэтому вы обязательно найдете свою в раскрывающемся списке. Инструкции по интеграции с вашим поставщиком услуг электронной почты см. В документации здесь.
Вот пример того, как настроить его с помощью MailChimp.
Шаг 5. Опубликуйте целевую страницу кампании
Теперь, прежде чем мы продолжим и опубликуем целевую страницу, рекомендуется настроить аналитику для отслеживания результатов.
Для этого щелкните вкладку Analytics в верхней части экрана и нажмите кнопку Connect , чтобы подключиться к Google Analytics.
Теперь вы готовы опубликовать свою целевую страницу!
Просто перейдите на вкладку Publish и измените статус вашей кампании с Pending на Live .
Но нам не всегда нужно что-то более подробное, как маркетинговая кампания, если все, что вам нужно, — это целевая страница для отображения простой формы WordPress. Вот почему в следующем примере мы покажем вам, как создать целевую страницу для форм вашего веб-сайта.
Создание целевой страницы в WordPress с использованием WPForms
Создание целевой страницы для форм WordPress — разумная идея, если ваши обычные формы не работают так, как вам хотелось бы.
Посмотрим правде в глаза; с вашим сайтом много чего происходит.Вы получаете контент, предложения, скидки и многое другое одновременно. Эти скромные веб-формы довольно легко упустить из виду.
Но с помощью надстройки Form Pages от WPForms вы можете создавать красивые страницы-формы, которые не будут отвлекать ваши посетители.
WPForms — лучший конструктор форм перетаскивания для WordPress, а количество пользователей превышает 3 миллиона , что делает его самым быстрым способом создания великолепных форм.
Почему бы не ознакомиться с подробным обзором WPForms для получения более подробной информации.
Чтобы начать создание целевой страницы формы, возьмите копию WPForms здесь.
Для доступа к аддону Form Pages Addon вам понадобится как минимум Pro версии . Затем вы можете загрузить плагин WPForms из области панели инструментов WordPress.
После установки и активации надстройки перейдите к WPForms »Addons и прокрутите вниз, пока не найдете надстройку Form Pages Addon .
Щелкните Install Addon , чтобы установить и активировать его на своем веб-сайте.
Затем перейдите к WPForms »Добавить новый , чтобы начать создание новой формы. Вы можете узнать все о создании простой контактной формы в WordPress в этом пошаговом руководстве.
Чтобы превратить форму в целевую страницу, щелкните вкладку Настройки в конструкторе форм и выберите Страницы формы .
Вам нужно будет нажать Включить режим страницы формы , чтобы начать редактирование целевой страницы. Затем вы можете редактировать следующие элементы:
- Заголовок страницы формы — Измените заголовок страницы на более привлекательный и описательный.
- Сообщение — Объясните, почему вы хотите, чтобы посетители заполняли вашу форму.
- Постоянная ссылка — Выберите структуру URL-адреса целевой страницы.
- Логотип заголовка — Загрузите свой собственный логотип в заголовок страницы.
- Текст нижнего колонтитула — Добавьте свой собственный текст в нижний колонтитул.
- Цветовая схема — Выберите либо предустановленную цветовую схему, либо свою собственную.
- Стиль — выберите современный или классический стиль страницы.
Когда вы будете довольны настройками, нажмите «Сохранить». Каждый раз, когда кто-либо посещает URL-адрес, который вы выбрали на этапах настройки, он видит целевую страницу формы.
Часто задаваемые вопросы по целевой странице WordPress
Как создать бесплатную целевую страницу на WordPress?
Вы можете легко создать бесплатную целевую страницу в WordPress с помощью бесплатной версии SeedProd. Просто следуйте этому руководству о том, как создать бесплатную целевую страницу в WordPress.
В чем разница между целевой страницей и веб-сайтом?
Веб-сайт предназначен для того, чтобы пользователи могли больше узнать о вашем бизнесе.Целевые страницы настраиваются таким образом, чтобы побуждать пользователей к достижению определенной цели, например к покупке продукта или услуги или регистрации в вашем списке рассылки. Короче говоря, целевая страница предназначена для конверсий.
Ранжируются ли целевые страницы в Google?
Да. Если вы оптимизируете свою целевую страницу по определенным ключевым словам, она сможет ранжироваться по этим ключевым словам в Google и других поисковых системах.
Как привлечь трафик на мою целевую страницу?
Вы можете привлечь трафик на свою целевую страницу разными способами, в том числе:
- Запуск информационных бюллетеней по электронной почте
- Гостевой блог на релевантных сайтах
- Используйте поисковую рекламу
- Сотрудничайте с влиятельными лицами
- Участвуйте в разделах комментариев и форумах
- Свяжите внутреннюю ссылку на своем веб-сайте
- Используйте рекламу в социальных сетях
Сколько CTA должен быть на целевой странице?
Количество CTA на целевой странице зависит от ее длины.Если у вас короткая целевая страница, у вас может быть только одна кнопка с призывом к действию.
Но если ваша целевая страница длинная, вы можете включить несколько CTA, чтобы привлечь внимание пользователей, когда они читают ваш контент и готовы к покупке.
И вот оно!
Теперь вы знаете, как сделать целевую страницу в WordPress.
Создать целевую страницу легко, используя любой из приведенных выше примеров. Более того, все инструменты, упомянутые в этой статье, прекрасно работают с конструктором целевых страниц SeedProd.Это означает, что вы можете создавать страницы с высокой конверсией в одном мощном пакете.
Начните работу с SeedProd сегодня.
И не забывайте, что если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
Руководство для невежественного маркетолога по созданию целевой страницы с нуля
Мы много говорим об оптимизации целевых страниц здесь, в WordStream, но как вы вообще подходите к созданию целевой страницы? Вам нужно что-то оптимизировать, прежде чем вы сможете приступить к оптимизации! Есть много способов создать целевую страницу: от засучивания рукава и погружения в кодирование с помощью HTML, CSS и JavaScript до использования веб-сервисов, которые позволяют настраивать шаблоны целевой страницы.
В сегодняшнем посте вы узнаете, как создавать целевые страницы с нуля, и увидите, какой вариант подходит вам. К концу этой публикации вы будете готовы приступить к созданию целевой страницы, которая будет стимулировать конверсии. Если это не похоже на приведенное выше, в этом случае вы, вероятно, захотите переосмыслить свой жизненный выбор.
СВЯЗАННЫЕ: 4 совета по созданию удивительных целевых страниц Facebook
Зачем нужно создавать лендинг
Очень быстро — я хочу затронуть кое-что, что мы слишком часто видим здесь, в WordStream.Поскольку они не осознают важность конкретной релевантной целевой страницы, многие маркетологи и владельцы бизнеса просто направляют потенциальных клиентов из своих объявлений в Google и Facebook на домашние страницы своих веб-сайтов.
Это ошибка, столь же понятная, сколь и дорогостоящая. Смотри — мы поняли. Когда вы смотрите на свою домашнюю страницу, кажется, что это самая интуитивно понятная и удобная для навигации страница в Интернете. Это то, с чем вы взаимодействуете ежедневно, и, не осознавая этого, вы можете ошибочно принять собственное знакомство со страницей за потрясающую простоту использования.
Хотя на самом деле ваша домашняя страница может быть невероятно хорошо спроектирована, она все же не подходит для вашей целевой страницы. Например, если вы рекламируете на Facebook для холодной аудитории, люди, которых вы направляете на свой веб-сайт, никогда раньше не сталкивались с вашим бизнесом. Скорее всего, они не будут знать, как перейти с вашей домашней страницы к тому предложению, которое вы им подали в рекламе на Facebook.
И именно поэтому использование главной страницы в качестве целевой — дорогостоящая ошибка.Это сбивает с толку потенциальных клиентов, и маловероятно, что сбитые с толку потенциальные клиенты конвертируются. Фактически, сбитые с толку потенциальные клиенты могут даже не знать, как конвертировать. Одним словом, катастрофа.
Хорошая новость в том, что этой проблемы можно избежать. Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настроите себя так, чтобы увеличить количество конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы творит чудеса с рентабельностью инвестиций в рекламу (ROAS).
Хорошо, тогда. Давай продолжим.
Жесткое создание целевой страницы
Прежде чем мы погрузимся в мельчайшие детали создания целевой страницы с нуля, давайте уберем одну вещь — да, HTML, CSS и другие веб-технологии требуют обучения. Однако обучение программированию веб-страниц — это не то же самое, что программирование приложения, создание суперкомпьютера или вдохновение (искусственной) жизни в робота-убийцу, стремящегося к мировому господству. Изучение HTML, CSS и JavaScript требует времени и усилий, но это не так сложно, как вы думаете.
Во-первых, давайте посмотрим на каждую из этих веб-технологий и на то, что они делают.
HTML
Язык гипертекстовой разметки или HTML — это «язык» Интернета. Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Изображение предоставлено: Сеть разработчиков Mozilla
Видите, как код определяет содержание и структуру страницы?
Основы HTML выходят за рамки этой статьи, но в Интернете есть несколько отличных ресурсов, которые могут помочь вам в обучении.Некоторые из лучших:
- Codecademy (бесплатные интерактивные упражнения по кодированию на HTML, CSS, JavaScript и др.)
- Treehouse (обширная видеотека, бесплатная пробная версия, ежемесячная подписка)
- Mozilla Developer Network (бесплатные текстовые руководства по различным веб-технологиям, включая HTML)
- HTML Dog (больше руководств с большим количеством примеров кода)
CSS
HTML определяет содержимое и структуру веб-страниц, а каскадные таблицы стилей (CSS) определяют внешний вид веб-страниц.Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, корректируя код единого стиля. простынь.
Раньше CSS-код вставлялся непосредственно в HTML-документы, но это не лучшая практика — конечно, сработает, но не попадет в дурные привычки. Держите код CSS и HTML отдельно.
Вот пример того, как выглядит код CSS:
Опять же, мы не собираемся здесь подробно останавливаться на свойствах, значениях, селекторах и объявлениях, но есть множество ресурсов, которые помогут вам быстро освоиться, включая сайты, перечисленные в разделе HTML выше.
Чтобы понять, насколько мощным может быть CSS, посмотрите CSS Zen Garden Дэйва Ши. Хотя в это может быть трудно поверить, но каждый из примеров стилей, которые вы увидите, применяется к одному и тому же HTML-коду. Довольно круто, правда? Внося изменения в CSS целевой страницы, вы можете экспериментировать с совершенно разными дизайнами, не возвращаясь и вручную настраивая HTML каждой страницы.
JavaScript
Итак, вы создали функциональную (и до боли красивую) целевую страницу — теперь вам нужно добавить интерактивности.Это очень важно для целевых страниц, поскольку вы хотите, чтобы ваши потенциальные клиенты действительно что-то делали, будь то загрузка технического документа или запрос звонка. Это достигается с помощью призывов к действию на базе JavaScript.
JavaScript — это «настоящий» язык программирования, но чаще всего он используется как язык сценариев на стороне клиента. Проще говоря, это означает, что JavaScript заставляет ваш браузер выполнять большую часть работы.
Вот фрагмент кода JavaScript:
JavaScript может использоваться для добавления функциональности на веб-страницу, например:
- Отправлять информацию на серверы через веб-формы
- Создание всплывающих окон
- Аутентифицировать вводимые пользователем данные, такие как учетные данные для входа
- Анимировать элементы навигации…
Если вы серьезно относитесь к созданию собственной целевой страницы с нуля вручную, вам потребуются некоторые технические навыки, но вознаграждение может быть большим.Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что спроектировали и написали свою страницу в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Тем не менее, этот подход требует много времени для новичка в программировании, не говоря уже о том, что он немного пугает. Должен быть способ попроще, правда?
Простое создание целевой страницы
Значит, вам нужна целевая страница быстро.Что вы делаете? Используйте шаблон! Но не расстраивайтесь — во многих случаях это лучший способ создать целевую страницу. (Если при использовании шаблона вы все еще рисуете бланк, попробуйте вдохновить на создание целевой страницы, чтобы эти творческие соки текли.)
Есть множество сайтов, на которых создание целевой страницы — легкий ветерок. Мы рассмотрим два из них — Unbounce и Wix.
Unbounce
Целевая страница в верхней части этого сообщения была построена на основе существующего шаблона с использованием Unbounce, который позиционирует себя как «конструктор целевой страницы для маркетологов.”
Одним из основных преимуществ использования Unbounce является то, что он включает в себя ряд функций, специально предназначенных для людей, которые в первую очередь ориентированы на конверсии. Еще одним преимуществом использования Unbounce является то, что вы можете A / B протестировать две версии целевой страницы, чтобы определить, какая из них более эффективна для повышения коэффициента конверсии — бонус!
Unbounce предлагает более 80 шаблонов практически для каждого типа целевой страницы, которая может вам понадобиться, включая запуск продукта, страницы подписки на рассылку новостей по электронной почте, загрузки электронных книг, страницы онлайн-обучения и многое другое.Я выбрал шаблон «Click Through Minimalist Desktop Light» в качестве примера вверху этого поста. Вы также можете начать с пустой страницы и начать с чистого листа, если у вас есть амбициозность.
Допустим, вы хотите создать целевую страницу для проводимой вами PPC-кампании по привлечению потенциальных клиентов. Шаблон «Йорк» — отличное место для начала работы с этим типом страниц.
Unbounce позволяет настроить каждый элемент шаблона в соответствии с вашими потребностями.Вы можете изменять копию, использовать разные шрифты, отключать изображения и даже перемещать целые элементы, куда хотите. Всего за несколько минут я смог придумать этот вариант:
Он не очень хорошо спроектирован, но не в этом суть — этот быстрый и грязный редизайн занял менее 10 минут и потребовал кодирования ноль . Представьте, что вы можете сделать за несколько часов!
В целом, Unbounce — отличная платформа для создания целевой страницы.Это не бесплатно (цены начинаются с 49 долларов в месяц для предпринимателей и новых предприятий), но вы можете подписаться на бесплатную пробную версию, чтобы начать пачкать руки.
Wix
В то время как Unbounce нацелен конкретно на маркетологов, надеющихся повысить конверсию, Wix имеет более общее назначение.
Wix предлагает ряд шаблонов для начала, разбитых по типу бизнеса и отрасли. В этом примере предположим, что у вас есть сайт электронной торговли, специализирующийся на декоративно-прикладном искусстве ручной работы.
После того, как вы выберете свой вид деятельности, вам будет представлен ряд шаблонов, разработанных с учетом вашего вида деятельности. Это некоторые из шаблонов для интернет-магазинов товаров для рукоделия и хобби.
А теперь пора приступить к настройке вашей страницы. Я выбрал шаблон «Lil Pillow Shop», потому что втайне люблю подушку с контроллером игровой консоли. Жаль, что моя кошка, вероятно, разрушит его — вот почему у меня не может быть красивых вещей.
Wix предлагает несколько вариантов настройки, хотя и не так много, как Unbounce.Конечно, если вам не нужен , чтобы возиться с каждым последним элементом страницы, это вполне может удовлетворить ваши потребности.
Одним из самых больших недостатков Wix является то, что многие шаблоны не могут считаться целевыми страницами, поскольку во многих из них отсутствуют призывы к действию, формы и другие элементы, которые действительно необходимы вашим целевым страницам.
В Wix есть еще кое-что, чего не хватает многим маркетологам и владельцам бизнеса, — это невозможность добавлять пользовательские формы и другие элементы на страницу. Если этого нет, вам не повезло.Это может быть особенно неприятно, если вы найдете шаблон, который вам действительно нравится, но не имеет необходимой функциональности.
В целом, Wix — отличный сервис для малых предприятий, которым требуется быстрое присутствие в Интернете, но для создания целевой страницы он оставляет желать лучшего.
Известные упоминания
Конечно, Unbounce и Wix — далеко не единственные инструменты, которые могут помочь вам создать целевую страницу. Среди других примечательных упоминаний:
- SquareSpace (сильная аналитическая поддержка, регистрация доменов, услуги хостинга)
- Moonfruit (адаптивный дизайн на основе HTML5, удобный для электронной коммерции)
- Weebly (пользовательский интерфейс с перетаскиванием, поддержка аналитики, низкие ежемесячные цены)
Однако имейте в виду, что, хотя каждая из этих служб упрощает создание целевой страницы, они могут не предлагать нужных вам функций, особенно если вы планируете создавать целевые страницы с очень конкретными призывами к действию, которые будут дополнять ваши Усилия по контекстной рекламе.
Написание копии целевой страницы
Итак, теперь у вас есть несколько разных методов создания целевой страницы. Но, как я обсуждал ранее в этом посте, целевая страница хороша ровно настолько, насколько хороша конверсия, которую она вызывает. И если вы не оптимизируете свою целевую страницу копия , вы не можете ожидать большой отдачи.
Вот несколько советов, которые следует учитывать при написании текста целевой страницы. Вы также можете послушать наш подкаст Goal Talk по этой теме.Проверьте это на: Подкаст Goal Talk, эпизод 13: Анатомия целевой страницы для зарабатывания денег.
Внесите немного жизни в свой CTA
Ничто так не убивает шумиху потенциального клиента, как холодный, отстраненный и скучный призыв к действию. CTA вашей целевой страницы должен быть частью головоломки, которую вдохновляет их преобразовать . Следовательно, ваш призыв к действию должен быть убедительным.
«Отправить», «Зарегистрироваться» и «Войти» — это противоположность вдохновению. Они гарантированно потеряют потенциальную конверсию и поднимут вашу цену за конверсию до небес.Не используйте их.
«Получите мой бесплатный отчет», «Отправьте мне руководство» и «Давай приступим к работе», с другой стороны, вдохновляют и увлекают — такие призывы к действию, которые вдохновляют людей на конверсию. Добавление индивидуальности в ваш CTA — удивительно простой способ увеличить количество конверсий без каких-либо дополнительных затрат.
Обеспечьте единообразие обмена сообщениями
Верный способ потерять конверсию — это ошарашить вашего потенциального клиента целевой страницей, которая не похожа на предыдущую рекламу.Если в вашем рекламном тексте на Facebook подчеркивается, что люди могут сэкономить, используя ваш продукт, но на целевой странице подробно описаны его функции, вы не можете ожидать, что люди будут конвертировать. Это та же проблема, с которой вы столкнетесь, если используете свою домашнюю страницу в качестве целевой: вы сбиваете с толку потенциальных клиентов из-за конверсии.
Итак, когда вы пишете копию целевой страницы, поднимите объявление, которое будет направлять людей на целевую страницу, и убедитесь, что вы сохраняете последовательность. Тон, ценная опора, предложение — все это.
Никогда не прекращайте A / B-тестирование
Оптимизация коэффициента конверсии — дело непостоянное. Хотя это, скорее всего, не super , даже самые незначительные изменения (например, изменение «Получить руководство» на «Получить руководство») иногда могут иметь огромное значение.
Независимо от того, насколько вас устраивает текущий коэффициент конверсии или цена за конверсию, никогда не прекращайте A / B-тестирование копии целевой страницы. Конечно, некоторые тесты окажутся неудачными. Но время от времени вы будете сталкиваться с изменениями в обмене сообщениями, которые существенно повышают коэффициент конверсии.
И не бойтесь быть смелым. Изменение цвета вашей кнопки CTA привлекательно, потому что это практически безопасно. Но, вероятно, и без вознаграждения. Пока вы внимательно следите за своими данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Мало ли. Ваша самая безумная идея может оказаться самой прибыльной.
Если вы пользуетесь WordStream…
Знаете ли вы, что ваша подписка на WordStream Advisor дает вам право на использование нашего набора инструментов CRO? CRO Toolkit — это недорогое дополнение к вашей ежемесячной подписке, которое позволяет вам создавать изящные целевые страницы и привлекательные всплывающие окна, которые побуждают посетителей веб-сайта к действию.Короче говоря, это решение, необходимое для увеличения числа конверсий при меньших затратах.
Вы можете узнать больше о CRO Toolkit здесь. А если вы не являетесь клиентом WordStream, вы можете начать бесплатную пробную версию WordStream Advisor уже сегодня!
21 отличный пример посадочных страниц (+ как сделать свой собственный!)
Это сообщение в блоге было обновлено на 2020 год.
Что такое целевые страницы? Целевая страница — это страница, на которую посетитель попадает на ваш веб-сайт после нажатия на объявление (например, текстовое объявление Google или медийное объявление).Неопытные маркетологи часто направляют весь свой PPC-трафик на свою домашнюю страницу, но это может быть большой ошибкой. Конкретные целевые страницы, адаптированные к различным предложениям, необходимы для обеспечения качественного обслуживания посетителей и увеличения числа конверсий с помощью целевого сообщения, которое соответствует потребностям каждого пользователя.
Но не стоит просто проверять полученные рекомендации по работе с целевыми страницами. Что делает отличной целевой страницей? Как сделать отличные целевые страницы с необычными показателями конверсии? Мы расскажем, что вам нужно знать, чтобы это произошло.
Перед созданием целевой страницы
Прежде чем создавать свою целевую страницу, сначала спросите себя…
1. Какова цель? В идеальном мире, что бы делали посетители, достигнув вашей целевой страницы? Купили бы они что-нибудь? Заполнить форму? Подпишитесь на рассылку новостей? Скачать электронную книгу? Откинуть в сторону их клавиатуру, зажать губную гармошку и сыграть сладкий блюзовый рифт? Первый шаг любой стратегии — определение целей. (Вы должны определить конверсии, прежде чем сможете отслеживать конверсии.)
2. С кем я соревнуюсь? На самом деле это три вопроса: с кем я соревнуюсь, как они преуспевают и как я могу скопировать их успех? Подражание — это самая искренняя форма лести, поэтому, если ваши конкуренты делают что-то, что работает, вы должны идти вперед и следовать тому же принципу. Они будут вам благодарны (хотя это не обещание…)!
Вы можете попробовать Кирби. Можешь попробовать.
3. Кто моя аудитория? А каковы их надежды, мечты и стремления? Как бы глупо это ни звучало, в некоторой степени это правда — чем лучше вы понимаете свою аудиторию, тем лучше вы можете удовлетворить их желания и потребности.Если вы не знаете, кто ваши идеальные клиенты, будет очень сложно написать убедительную копию в голосе клиента. Так что войдите в голову своей аудитории, в стиле Ганнибала Лектера.
4. Как они попали на мою целевую страницу? Подумайте о том, чтобы изменить свое сообщение в зависимости от того, откуда приходят ваши пользователи — для пользователей, перешедших на вашу целевую страницу, может подойти другое сообщение, пришедшее из Google, а не из Twitter или Facebook. Компании с большим количеством целевых страниц (30+) привлекают в 7 раз больше потенциальных клиентов, чем компании с небольшим количеством, поэтому их ценность нельзя отрицать.В идеале вам нужна индивидуальная целевая страница для каждой группы объявлений, но это довольно сложная задача, так что начните с того, где можете. Попробуйте начать с одной настраиваемой целевой страницы для каждой кампании и добавлять оттуда для отдельных групп объявлений, когда позволяют ресурсы.
Как сделать отличные целевые страницы, конвертирующие
Теперь, когда мы рассмотрели основные вопросы перед целевой страницей, давайте обсудим, как сделать потрясающих убедительных целевых страницы. Вы также можете посмотреть выпуск подкаста по этой теме! Подкаст Head to Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Отличные целевые страницы…
Короткие, милые и лаконичные. Целевая страница должна предлагать всю необходимую информацию, но не настолько, чтобы ошеломлять (и, как следствие, отпугивать) посетителя. Предоставьте важную информацию, которая заинтересует вашу аудиторию, и не более того (посмотрите этот пост, чтобы получить вдохновение для целевой страницы).
Предоставляйте высококачественный контент, вызывающий доверие. Мы только что обсудили, как вы не хотите задушить посетителей информацией, но это не значит, что вы должны экономить на своем контенте — напротив, предоставляйте богатый, полезный контент, если он актуален.Хороший, уверенный контент вызывает доверие.
Все дороги ведут в Рим. Отличные целевые страницы внимательно отслеживают все пути входа и выхода на их страницу. Важно ограничить количество точек выхода (в данном случае гиперссылок), покидающих вашу страницу. Цель состоит в том, чтобы направить посетителей по желаемому пути, и если ссылки служат отправной точкой воронки, их следует использовать с осторожностью.
Другой, более вкусный вид воронки. (Изображение из Удержание держателя )
Сделайте преобразование простым. Цель состоит в том, чтобы сделать конверсию посетителей как можно проще, обеспечивая минимальное расстояние и минимальное количество препятствий между точками A и B. Следующий шаг всегда должен быть очевиден. Эта стратегия варьируется в зависимости от желаемой конверсии. Если это отправка форм, сделайте ее неотразимой конфеткой для глаз. Если он загружается, сделайте кнопку, на которую нужно щелкнуть.
Имеют безупречный дизайн. Здесь играет роль информационная архитектура, так как важно, чтобы целевая страница имела четкий и четкий дизайн, который оставлял бы ответы на все вопросы, не вдохновляя на новые.Навигация должна быть очевидной и простой, должна быть предоставлена вся необходимая информация, и между посетителем и конверсией не должно быть ничего (иначе говоря, никаких всплывающих окон!). По возможности посетители должны иметь возможность конвертировать в один клик. Пусть каждый дополнительный щелчок будет давить на вашу совесть, как бьющееся сердце под половицей.
Очень крутая иллюстрация Tell-Tale Heart от Daniel Horowitz .
Имейте четкий призыв к действию. Призыв к действию может присутствовать в тексте заголовка, а также в тексте кнопки (пример: «отправить» или «загрузить бесплатное руководство по маркетингу»). Не должно быть никаких вопросов относительно того, какие дальнейшие шаги необходимы — расскажите вашим посетителям, что именно вы хотите, чтобы они делали, большим жирным шрифтом. Для Kajabi изменение текста кнопки с «Посмотреть планы и цены» на «Начать работу сегодня» увеличило конверсию на 252%!
Создавайте привлекательные заголовки. Большинство хороших целевых страниц используют основной заголовок для подтверждения предложения и используют подзаголовок для дополнительных объяснений или ценностного предложения (то есть, почему ваше предложение потрясающее).Примером может быть: «Бесплатная электронная книга по маркетингу в Facebook (заголовок), узнайте, как получить больше подписчиков, лайков и вовлеченности в Facebook от наших гуру маркетинга (подзаголовок)». В приведенных ниже примерах вы увидите множество отличных заголовков целевых страниц, и вы увидите, что некоторые их инвертируют, так что ценностное предложение становится заголовком.
Содержит привлекательную копию. Kiss Metrics предлагает использовать определенные «гипнотические» слова входящим посетителям. Использование слова «вы» заставляет посетителей воспринимать вашу копию как личную и позволяет вести интимную беседу.Слово «воображать» побуждает читателей визуализировать использование вашего продукта и увеличивает желание. Включение слова «потому что» объясняет посетителям, почему они должны предпринять определенные действия. Попробуйте эти умопомрачительные слова на своей целевой странице.
Сделайте это о посетителе. Не надоедайте посетителю, слишком много рассказывая о себе (это правило применимо ко многим сферам жизни). По правде говоря, посетителей не волнуют ваши цели или стремления. Они ищут только №1. Продемонстрируйте , что вы можете сделать для них и как вы можете улучшить их жизнь.В конце концов, мы эгоистичные существа.
При необходимости используйте видео. Целевые страницы с видео могут сделать сложные продукты более доступными и в то же время развлечь ваших посетителей.
Сделайте отличное предложение. Самый простой способ получить конверсию — просто сделать невероятное предложение. Убедитесь, что ваше предложение достаточно заманчиво для пользователей и что они действительно этого хотят. Расскажите, почему ваше предложение круто, и все готово.
Легко сканировать с первого взгляда. Крайне важно, чтобы посетители могли уловить суть вашего предложения с первого взгляда. По оценкам, у вас есть около 8 секунд, чтобы убедить пользователей остаться на вашей странице, поэтому ценностное предложение должно быть быстрым и убедительным. При создании целевой страницы упростите сканирование, выделив основную мысль в заголовке, используя подзаголовки и маркеры для дополнительной информации. Используйте шрифты и цвета для обозначения иерархии информации. Как отмечает Якоб Нильсен, посетители вашей страницы — это дикие обезумевшие животные, которые ищут быстрой еды, так что подавайте ее быстро!
Содержите актуальные качественные изображения. Яркие, привлекательные изображения делают страницу более привлекательной и удобнее для пользователей. Подумайте о добавлении визуальных подсказок, которые подсказывают посетителю, что им делать дальше. Вы можете пойти очевидным путем со стрелками или попробовать что-нибудь более тонкое, например, сделать яркую кнопку центром внимания на странице.
Выглядите великолепно и стильно. Внешний вид — это еще не все, но он имеет значение в дизайне целевой страницы. Почему привлекательный мужчина может поладить с женщиной, используя ту же фразу, которая может назвать менее эстетичного парня «ползучим»? На самом деле, несмотря на то, чему мы учим детей, внешний вид меняет восприятие.Ваша целевая страница не должна выглядеть жутко, она должна выглядеть супер классно. Если посетитель — цыпочка в баре, вы хотите поразить ее и отвезти домой…. для увлекательной игры в Эрудит!
Сопоставьте соответствующий текст объявления. В хороших целевых страницах используются те же ключевые слова, что и в тексте контекстной рекламы — связь должна быть очевидной, а непрерывность убеждает посетителей в том, что они на правильном пути. Не отправляйте никого на страницу о палатках для кемпинга, если в вашем объявлении были спальные мешки.И не отправляйте их на общую страницу и не заставляйте их искать продукт, который они искали.
Спрашивайте только ту информацию, которая им нужна. Этот совет также появляется в нашем посте по созданию убийственных целевых страниц «скоро». Чем больше полей вы просите посетителей заполнить в вашей форме, тем меньше у вас шансов, что они завершат ваше предложение. Если для вашего преобразования требуется форма, получите минимум того, что вам нужно — вы всегда можете запросить дополнительную информацию на странице с благодарностью, как только дело будет сделано.Хотя у большинства пользователей нет проблем с указанием своего имени и адреса электронной почты, запрос информации о номерах телефонов и дате рождения может привести к резкому увеличению числа отказов до 50%. Практическое правило — не включать более семи полей в форму для генерации лидов на целевой странице.
Используйте цвет в своих интересах. Любой студент, изучающий искусство, может объяснить влияние цвета на человеческое восприятие. Пикассо не прошел через синюю фазу, потому что он был таким беспечным парнем.
Похоже ли это на картину человека, любящего жизнь?
В книгах по дизайну интерьера часто предлагаются разные цвета для разных комнат и настроений — бодрящий красный для столовой, вдохновляющий на динамичную беседу, желтый для веселой, непринужденной кухни. Та же самая теория цвета должна быть реализована в дизайне вашего сайта. Многие маркетологи утверждают, что определенные цвета кнопок, такие как зеленый или красный, увеличивают конверсию целевой страницы, но в конечном итоге вы хотите сосредоточиться на контрасте цвета кнопки по отношению к цвету вашего фона.У Пола Олислагера есть хорошее руководство по кнопкам CTA, которое стоит проверить. Попробуйте разные цвета, места размещения и размеры, чтобы увидеть, что работает!
Есть интерактивные кнопки обмена. Многие люди более чем счастливы писать о недавней покупке или делиться ресурсом, который они сочли полезным. Добавление кнопок общего доступа увеличивает ваши шансы на распространение вашего контента в социальном пространстве, а на отличных целевых страницах эти кнопки широко используются. Также разумно добавить кнопки социальных сетей на страницу благодарности, поскольку пользователи с большей вероятностью поделятся вашим отличным предложением с другими после того, как они сами зарегистрируются.В качестве дополнительного бонуса отображение ваших «лайков» и подписок также может служить подтверждением из уст в уста.
Показать восторженные отзывы. Молва была и всегда будет движущей силой успеха. Виртуальная молва приходит в виде лайков, +1 и отзывов клиентов в Интернете (желательно из надежных источников, таких как крупные бренды). Если ваша компания в прошлом получала блестящие комплименты, не забудьте продемонстрировать их.
Мобильные. Наличие сайта, который хорошо работает с мобильными устройствами, может удвоить ваши конверсии. Если вы хотите узнать больше, ознакомьтесь с нашим руководством по созданию веб-сайтов, удобных для мобильных устройств.
В завершение — страница с благодарностью. Страница благодарности — отличный способ направить посетителей к другим связанным материалам на вашем веб-сайте, которые могут им быть интересны. Добавление этой дополнительной информации на исходной целевой странице отвлекало бы и могло увести посетителей от совершения конверсии. . Однако теперь, когда вы заключили сделку, страница с благодарностью является идеальным местом для предложения сопутствующих товаров, руководств и информации, которые могут оказаться полезными для вашей аудитории, или ссылок на другие разделы вашего сайта, например блог вашей компании.
Широковещательная передача сигналов доверия. Знаки доверия, такие как логотипы известных компаний, с которыми вы ведете дела, полученные вами награды и ассоциации, членами которых вы являетесь, укрепляют доверие в сознании посетителя. Хорошая целевая страница делает все возможное, чтобы успокоить и успокоить посетителей, чтобы они могли уверенно совершить конверсию.
Быстры, как Феррари. Скорость важна, так как время загрузки оказывает огромное влияние на показатель отказов.Отличная целевая страница построена как пуля, поэтому возьмите секундомер и заставьте целевую страницу двигаться быстрее. Сократите время загрузки, не увеличивая размеры файлов изображений, используя инструменты кеширования и быстрый веб-хостинг (некоторые из них намного быстрее, чем другие).
Фото Джейсон Голдинг
Пройдено много раундов A / B-тестирования. Тестирование и исправление — это то, как мы учимся и становимся лучше.A / B-тестирование вашей целевой страницы (настройка отдельных элементов и проверка их эффективности по сравнению с предыдущей настройкой), вероятно, является самым мощным инструментом для создания отличных целевых страниц. Не уверен, где начать? «Сигнал против шума» — прекрасный пример хорошего A / B-тестирования, который легко читать. Всегда есть вещи, которые можно улучшить, так что никогда не прекращайте тестирование!
Относитесь к посетителям как к диким животным. Звучит безумно, но это правда — посетители вашей страницы — обезумевшие существа, ищущие быстрой и легкой еды.Ключевой момент заключается в том, чтобы сделать вашу страницу легко просматриваемой, чтобы ваша основная мысль была в заголовке, при этом использовались подзаголовки, маркированные списки, а также различные шрифты и цвета для обозначения иерархии информации.
Включено отслеживание конверсий. В WordStream мы много говорим о важности отслеживания конверсий, и это один из лучших методов, который мы пропагандируем в нашем новом модуле оценки целевой страницы. Убедитесь, что вы правильно настроены для отслеживания эффективности ваших страниц. В противном случае вы будете тратить деньги в темноте.
21 пример отличных посадочных страниц
У нас есть несколько примеров отличных целевых страниц, чтобы лучше проиллюстрировать, почему успешная целевая страница способствует конверсиям.
Short Stack помогает компаниям организовывать и управлять рекламными акциями Facebook и другим персонализированным контентом Facebook. Посмотрим, что здесь хорошо выглядит.
- Яркие цвета, хорошо сочетаются друг с другом
- Эта страница чистая и не загромождена минимальным количеством текста, но все же объясняет ценностное предложение
- Содержит интерактивное видео с более подробным описанием Short Stack
Прочтите этот пост, чтобы получить более подробные советы по целевым страницам Facebook.
Gift Rocket — еще один сайт с хорошей целевой страницей. Что делает Gift Rocket правильно?
- Сильный графический элемент привлекает внимание
- в нескольких словах объясняет, что такое Gift Rocket.
- Небольшие маркированные информационные блоки под заголовком можно легко сканировать
- Кнопка CTA четкая и удобная
- Социальные кнопки присутствуют
- Дополнительную информацию можно найти, прокрутив страницу под сгибом
- Сигналы доверия и отзывы существуют ниже сгиба
Заголовок
Kiss Metrics имеет настраиваемую целевую страницу для посетителей, интересующихся набором маркетинговых инструментов.Что здесь работает?
- Четкий заголовок, объясняющий коммерческое и ценностное предложение
- Минималистичная форма, запрашивающая только адрес электронной почты
- Яркая красочная кнопка
- Множество сигналов доверия
Social Sprout (представленный в нашем руководстве по инструментам управления социальными сетями) — еще один пример мощной целевой страницы. В нем есть несколько элементов, которые действительно работают в его пользу, например:
- Сильный заголовок, объясняющий, что такое Social Sprout, без всякой ерунды.
- Визуально привлекательный дизайн, подчеркивающий эстетику самого программного обеспечения с помощью снимков экрана
- Отзывы представлены в нижней зеленой полосе
- Зеленая пробная кнопка расположена по центру и доминирует на странице, с заманчивым призывом к действию и пометкой «кредитная карта не требуется» под кнопкой для дополнительного поощрения.
С программным обеспечением, аналогичным Social Sprout, HootSuite — еще один веб-сайт с хорошей целевой страницей, хотя и использует другой подход.Это хорошо работает, потому что это:
- Обеспечивает возможность входа в HootSuite из других доверенных сетей, что означает, что посетителям не нужно заполнять столько полей формы, поскольку большая часть информации предоставляется при входе в
- Подчеркивает, что программное обеспечение можно использовать бесплатно для начала работы с
- Имеет очень очевидные и заметные свидетельства доверия.
Подход
Pinterest отличается тем, что они не тратят много времени на объяснение того, что такое Pinterest, поскольку могут предположить, что большинство людей уже слышали о них.Вместо этого при каждом посещении сайта показывается другой пример ценности Pinterest с более широким объяснением Pinterest (найдите и сохраните все, что вас вдохновляет), которое находится под основным заголовком. Что здесь делает Pinterest?
- Легко начать — просто нажмите одну из двух кнопок
- Pinterest подчеркивает, насколько легко зарегистрироваться, говоря, что это занимает всего 45 секунд
- Использует базу пользователей как фактор доверия. Любой сайт с более чем 25 миллиардами элементов пользовательского контента должен что-то делать правильно
Airbnb позволяет легко снимать дома или комнаты у людей со всего мира в условиях все более ориентированной на акции экономики.Что здесь хорошо смотрится?
- Очаровательные фотографии, которые сразу же вызывают восторг у посетителей от перспективы путешествия
- Краткая и простая форма ввода, позволяющая посетителям сразу находить места для проживания
- На этой странице мало что происходит, кроме функции поиска места назначения / регистрации, поэтому посетители не потеряются и не будут перегружены.
Lyft — альтернатива Uber для совместного использования пассажиров.
- Заметно выделяется конкретными цифрами в заголовке, куда естественным образом обращено внимание.
- Использует схему F-образного дизайна для привлечения посетителей сайта в нижнюю часть страницы, где они могут конвертировать.
- Не перегружает посетителя сайта слишком большим количеством копий
- CTA-кнопка четко выделяется на монохромном фоне
Constant Contact — это программное решение, которое помогает малым предприятиям проводить маркетинговые кампании по электронной почте.
- Облегчает преобразование super — все, что требуется, — это адрес электронной почты
- Кнопка CTA гарантирует посетителю сайта, что конверсия не будет стоить ему денег
- Хотя копии немного, она отправляет очень заманчивое сообщение.
LeanBox продает интеллектуальные холодильники на рабочем месте, которые используют машинное обучение, чтобы определять, какие предметы нравятся сотрудникам больше всего.
- Кратко обращается к общей проблеме в заголовке
- Короткое анимационное видео дает посетителям сайта увлекательный способ узнать больше
- Цитата из общенациональной газеты является убедительным социальным доказательством
- Form не слишком длинная, поэтому преобразовать
Wix помогает как частным лицам, так и компаниям создавать простые и красивые веб-сайты.
- Минимальная копия позволяет невероятно легко понять, что предлагает Wix.
- Посетителям сайта не нужно предоставлять какую-либо информацию, чтобы начать работу
- Кнопка CTA находится по центру и отчетливо окрашена
- Пример встроенной целевой страницы позволяет посетителям сайта представить, что они могут создать.
Blue Apron — это служба подписки на питание, которая доставляет ингредиенты прямо к дверям потребителей.
- Заголовок посвящен распространенной проблеме недостатка времени, необходимого для приготовления хорошей еды
- Кнопка CTA предлагает конкретную скидку, а копия прямо под ней создает дефицит
- Таблички справа и слева от кнопки CTA привлекают посетителей возможностями
- Нижняя половина страницы демонстрирует простоту процесса
Flock — это приложение, которое упрощает общение между сотрудниками, работающими в одной компании.
- Заголовок подчеркивает необходимость централизованного и эффективного взаимодействия на рабочем месте \
- подчеркивает разнообразные функции, доступные в приложении
- С одним информационным полем преобразование не может быть проще
Подзаголовок
Squarespace, как и Wix, помогает частным лицам и компаниям создавать веб-сайты.
- Элегантный креативный дизайн и минимальное количество копий для очень приятного визуального восприятия
- Заголовок устанавливает авторитет в отрасли
- Посетителям сайта не нужно предоставлять какую-либо информацию перед началом работы
- Пример встроенного веб-сайта приглашает посетителей представить собственные возможности
Shopify продает программное решение, которое помогает частным лицам и компаниям создавать интернет-магазины для своих веб-сайтов.
- Заголовок и подзаголовок лаконично и точно соответствуют намерениям посетителя сайта
- Визуальный креатив показывает 1) что покупатели Shopify могут создавать и 2) что магазины Shopify работают на всех устройствах
- Относительно долгий период бесплатного пробного предложения заманчиво
- Для запуска процесса требуется только адрес электронной почты
Trendy Butler — это служба подписки на одежду, которая использует машинное обучение для индивидуализации гардероба потребителей.
- Заголовок выделяет специальное предложение
- F-образный узор направляет взгляд посетителя на кнопку CTA
- усиливает болевую точку, которую решает Trendy Butler
- Информация не требуется, чтобы начать работу
Подзаголовок
Harry’s — это служба подписки на туалетные принадлежности, которая доставляет потребителям на дом все необходимое для бритья.
- Заголовок отражает чувство собственного достоинства посетителя сайта
- гарантирует удобство по запросу, необходимое потребителям.
- Минимальная копия позволяет использовать изображения продуктов для обмена сообщениями
- Невероятно легко преобразовать
Подзаголовок
Exact Data представляет собой программное решение, которое централизованно хранит маркетинговые данные предприятий.
- Обратный отсчет до конца специального предложения создает ощущение срочности
- Наиболее заметная часть заголовка отражает то, что ищет посетитель сайта
- Резкий контраст между цветом фона и цветом кнопки CTA
- Форма не требует много информации
Smart Sheet помогает частным лицам и компаниям добиться максимальной эффективности с помощью программного решения для планирования.
- Заголовок сразу обращается к цели посетителя сайта
- Для запуска бесплатной пробной версии требуется только адрес электронной почты
- Статистика клиентов и логотипы служат убедительным социальным доказательством
Bloomsy Box — это служба подписки для дома и сада, которая доставляет собранные вручную цветы к дверям потребителей.
- Великолепная фоновая фотография вызывает у посетителя покупательское настроение
- Подзаголовок посвящен спросу на устойчивые решения
- Обеспечивает экономящую время вторую кнопку CTA для тех, кто пытается купить подарок.
Как создать высококонвертируемую целевую страницу (12 основных элементов)
Создание хорошей целевой страницы — это не ракетостроение, но это требует некоторой работы.
Вам нужно научиться делать хорошую целевую страницу, которая дает клиентам то, что они хотят.Это означает выход за рамки простого проектирования чего-то, что «хорошо выглядит».
Так как же демистифицировать процесс и раскрыть целевую страницу, чтобы удивить наблюдающий мир?
Продолжайте читать, и я вам его выложу.
Что такое целевая страница?
Цель хорошей целевой страницы — увеличить коэффициент конверсии для достижения ваших маркетинговых целей или целей роста бизнеса. Целевая страница может быть вашей домашней страницей или другой страницей в вашей таксономии, или это может быть отдельная страница, созданная для определенной кампании, продажи или продукта.
Когда дело доходит до целевой страницы по сравнению с домашней страницей или другой страницей, которую посетители находят через поисковую систему, люди часто путаются.
Все сводится к тому, как они находят вашу страницу и почему она вообще существует. Люди часто находят домашние страницы из уст в уста или в социальных сетях, в то время как целевые страницы часто находят органически, с использованием ключевых слов и результатов поиска с высоким рейтингом.
У каждой страницы своя цель: информировать, действовать как шлюз для остальной части сайта (например, на вашей домашней странице) или по ряду других причин.
Целевая страница обычно продвигается через Google Adwords или другую подобную службу, и существует она только по одной причине: для конвертации. Опять же, этот может быть вашей домашней страницей, если вы настроите его, например, для увеличения конверсии.
Вот один из лучших примеров целевых страниц, которые я когда-либо видел. Это для известного шеф-повара Найджеллы Лоусон.
На самом деле он выполняет две цели конверсии в одном простом дизайне:
(1) Во-первых, это продвижение ее тура, интимного вечера с Найджеллой Лоусон.Он содержит простой заголовок, краткое описание и убедительный призыв к действию.
(2) Ниже приводится еще один призыв к действию, на этот раз поиск рецептов, поэтому многие люди, вероятно, вообще заходят на ее сайт.
Он содержит все эффективные элементы хорошего дизайна целевой страницы, о которых мы и поговорим. Но прежде чем мы это сделаем, давайте поговорим о том, какую пользу целевая страница приносит вашей компании.
Преимущества эффективных целевых страниц
Есть несколько преимуществ эффективных целевых страниц, помимо увеличения конверсии.
Получение рейтинга SEO
Целевые страницы создаются для нацеливания на определенный набор поисковых запросов. Их также продвигают с помощью Google Adwords и других платных методов продвижения. Оба они поднимают целевую страницу в рейтинге и привлекают внимание людей, ищущих похожие темы, к вашему продукту, продвижению или продаже.
Реклама предстоящего продукта или продажи
Целевая страница посвящена одному продвижению, продукту или распродаже. Он находится вне таксономии вашего сайта и существует исключительно для передачи одного сообщения.Это хорошо по нескольким причинам:
- Он выдвигает одну конкретную цель продаж или маркетинга на передний план для повышения конверсии.
- Он дает вам возможность изолировать и отслеживать успех конкретного продукта, цели или набора ключевых слов.
Сделайте процесс покупки / подписки более эффективным
Целевая страница с высокой конверсией действует просто как портал для более эффективного продвижения посетителей по воронке. Вместо того, чтобы люди натыкались на ваш призыв к действию где-то у вас справа или на вашей домашней странице, они сразу находят его на целевой странице и переходят к подписке, подписке, покупке или присоединению.
Правда о хороших целевых страницах
Важно отметить, что не существует стандартного руководства по созданию идеальной целевой страницы.
Конвертирующие целевые страницы так же разные, как и люди, которые на них смотрят. У каждого есть свой призыв к действию, который нужно вести, разный читатель, другой продукт или услуга, которые нужно предложить, и другая ниша, которой нужно заняться.
Например, рассмотрим эти три сценария:
- На одной целевой странице продаются кроссовки с нулевым падением для ультрамарафонцев.
- Другая целевая страница приглашает внутренних маркетологов на двухдневную конференцию по конверсии в Торонто.
- Третья целевая страница предлагает сомелье пройти онлайн-тест на пары.
Дизайн страницы, подходящий для любого из этих трех, вряд ли подойдет для любого из двух других.
Это потому, что существует невероятное количество различий между их аудиторией, целью, намерениями, продуктом, углом зрения, направленностью, отраслью, нишей, восприятием, покупательской поддержкой, стоимостью, обменом сообщениями, ценностным предложением и подходом к отзывам.
(Среди множества других факторов.)
Так что один размер не подходит всем.
Но есть объединяющие элементы, которые характеризуют очень успешные целевые страницы. Я хочу дать вам самое близкое к волшебной пуле, насколько это возможно, с этими советами.
Несмотря на огромный потенциал вариаций, некоторые вещи остаются неизменными. Целевые страницы с высокой конверсией часто имеют эти общие характеристики.
Как создать целевую страницу, конвертирующую
Прежде чем вы начнете составлять целевую страницу, вам необходимо определить, чего вы хотите от нее добиться.Вы хотите расширить свой список рассылки? Продвигать новый продукт? Продвигаете скидку на подписку?
Когда у вас есть цель, подумайте, в чем будет заключаться ваше сообщение. Как ваше предложение — будь то подписка на контент, список рассылки или продукт — может решить чью-то проблему?
Затем вы можете начать исследование ключевых слов. Что люди вводят, когда ищут решения проблемы, которую может решить ваша распродажа, продукт или информационный бюллетень?
Когда у вас есть цель, сообщение и ключевые слова, вы можете приступить к созданию целевой страницы.Начните думать об элементах, которые вы хотите включить: призыв к действию, рекламное видео или, возможно, форму.
Все эффективные целевые страницы имеют девять общих элементов. Давайте подробно рассмотрим каждый из этих элементов.
9 основных элементов целевой страницы
1. Убийственный заголовок
Заголовок — это там, где все начинается — интерес, внимание и понимание.
Это то, что заставляет посетителя остаться и узнать больше о том, что вы предлагаете — или нет.
Вот что ему нужно для выполнения:
- Заголовок должен привлечь внимание читателя.
- Заголовок должен рассказывать читателю, о чем идет речь в продукте или услуге.
- Заголовок должен быть коротким. Никогда не делайте его более 20 слов и желательно ограничьте его до 10.
Также стоит отметить, что если ваш заголовок дополняет изображение, объясняющее продукт или услугу, то вам не нужно вдаваться в подробности в копия.
Теперь, когда мы установили основы эффективного заголовка, давайте перейдем к некоторым примерам компаний, которые их хорошо написали.
Во-первых, взгляните на эту целевую страницу популярного инструмента дизайна UX.
Заголовок короткий, приятный и быстро доходит до сути. Этот продукт явно создан для команд.
Если посетитель относится к смелому заявлению InVision или вдохновлен им, это вызовет у него интерес и заставит узнать больше.
Затем взгляните на заголовок из PictureMarketing. Он не пытается быть умным, но точно определяет, для чего предназначена услуга.
Для сервиса, который помогает компаниям фотографировать потребителей на мероприятиях, это совершенно очевидно.
Как только посетитель попадает на эту страницу, он знает, что предлагает компания.
Миссия выполнена. Используйте приведенные выше примеры как вдохновение при создании целевых страниц.
Теперь рассмотрим не такой простой пример.
Заголовок
Monsoon: «Мы работаем над продуктами» привлекает внимание, но не сообщает посетителям, что именно они предлагают.
К счастью, они включают дополнительные пояснения в подзаголовок. И как только вы прочитаете этот подзаголовок, станет ясно, почему они не поместили всю эту информацию в основное утверждение на странице.
Это слишком многословно, чтобы посетители могли сразу его прочитать и понять. Поэтому они сначала используют краткое изложение, чтобы привлечь внимание, а затем предоставляют более подробную информацию.
Кроме того, чистый дизайн страницы помогает сделать изображение и заголовок более выразительными. Поскольку нет множества других элементов, отвлекающих от этого, читатели могут сосредоточить свое внимание на тексте.
Если ваш продукт или услуга слишком сложны, чтобы их можно было описать 10–20 словами, это может быть эффективным подходом.
Наш следующий пример, от MailChimp, неплохо резюмирует главную цель компании, а не конкретный продукт или инструмент.
Это еще один эффективный подход для компаний, предлагающих различные услуги.
Конечно, целевые страницы для отдельных услуг могут быть более конкретными. Но если вы стремитесь создать страницу, которая пробуждает интерес посетителей к вашей компании в целом, определение высокоуровневой цели часто является лучшим способом для этого.
В этом случае MailChimp использует простое декларативное заявление, чтобы сделать свой продукт более демократичным и подчеркнуть его важность.
2. Убедительные подзаголовки
Следующим элементом, который вам понадобится для создания эффективной целевой страницы, является подзаголовок.
Если заголовок заставляет посетителей взглянуть, то подзаголовок должен заставить их остаться. Вместе эти фрагменты текста составляют один-два удара по силе целевой страницы.
Вот что нужно иметь в виду, создавая свой:
- Обычно убедительный подзаголовок располагается непосредственно под основным заголовком.
- Подзаголовок должен иметь элемент убедительности.
- Подзаголовок может быть немного более глубоким и подробным, чем основной заголовок.
Например, взгляните на домашнюю страницу Slack:
Его основной заголовок «Где работа» достаточно лаконичен и привлекает внимание.
Затем в подзаголовке читатели могут узнать о платформе. Если их команде необходимо выполнить какую-либо из перечисленных задач, очевидно, что они выиграют от ее использования.
И если это так, они с гораздо большей вероятностью нажмут кнопку «Начать», чем после прочтения заголовка.
Также стоит отметить, что объяснение не всегда должно идти после наиболее убедительного утверждения на странице.
Например, служба поддержки
переворачивает заголовок и подзаголовок на следующей целевой странице.
Главный заголовок страницы, на что указывает более крупный шрифт и центральное расположение, — «Приятное обслуживание клиентов».
Хотя фразу «Служба поддержки для команд, которые настаивают на этом» размещено над основным заголовком, это явно подзаголовок.Он намного меньше и не так заметен.
Тем не менее, он развивает общую идею заголовка, объясняя, для кого предназначена платформа.
Позиционный переключатель кажется преднамеренным. Взятые вместе, это дает полное представление о том, что предлагает HelpDesk.
Кроме того, при таком представлении внимание посетителей в первую очередь направлено на эмоционально насыщенную фразу: «восхитительное обслуживание клиентов».
Если вы попытаетесь переставить информацию на странице, чтобы поместить эту фразу перед подзаголовком, объяснение не будет выглядеть столь же обтекаемым.
И учитывая, что единственной причиной для этого было бы соответствие некоторому стандартному представлению о том, как должны быть расположены заголовок и подзаголовок, нет причин для этого.
Итак, когда вы пишете копию целевой страницы, помните, что вам не обязательно следовать определенной формуле.
Расположите свой контент таким образом, чтобы он эффективно объяснял то, что вы предлагаете, и вам будет гораздо легче общаться с читателями.
3. Рисунки
Визуальный контент — важный компонент работающих целевых страниц.
На самом деле мозг обрабатывает изображения в 60 000 раз быстрее, чем текст. Это означает, что изображения на целевой странице сразу же повлияют на посетителей.
Итак, выбирая и размещая изображения, помните, что
- Фотографии должны иметь отношение к вашему товару или услуге. Если вы продаете физический продукт, важно, чтобы ваша целевая страница содержала изображение продукта.
- Если вы продаете услугу, основной целью изображения должно быть привлечение внимания и демонстрация релевантности посетителю.
- Картинки должны быть качественными.
И когда вы решите, что включить, сосредоточьтесь на высококачественных и актуальных визуальных эффектах. Это не то место, где можно размещать стоковые фотографии или последние работы в Photoshop.
В конце концов, если ваши изображения — это первое, что обрабатывает посетитель, они могут сформировать впечатление посетителя о вашем бренде еще до того, как он прочитает вашу копию — и вам нужно, чтобы это впечатление было хорошим.
Например, Mixpanel использует изображения на следующей целевой странице, чтобы показать функциональные возможности своего продукта и помочь объяснить это.
Эти изображения забавны и привлекают внимание.
Кроме того, они дают потенциальным клиентам представление о том, что такое использование платформы, и подчеркивают ее удобство для пользователя.
Для программного обеспечения и других инструментов такие снимки экрана — отличный выбор.
Repumatic использует аналогичный подход и включает большие скриншоты на следующей целевой странице, чтобы показать функциональные возможности программного обеспечения.
Еще до того, как кто-то найдет время, чтобы прочитать о том, что делает этот продукт, у них есть представление о том, на что будет похоже его использование.
По сути, это дает потенциальным клиентам визуальное представление о том, что они могут получить. И этот подход работает для многих предприятий сферы услуг.
Например, Shutterstock продает изображения, поэтому вполне естественно, что у них будет целевая страница с большой высококачественной фотографией.
В конце концов, кто захочет покупать фотографии для своего веб-сайта у компании, у которой нет отличной фотографии на собственном сайте?
Наверное, не слишком много людей.
Также важно помнить, что, поскольку многие люди будут основывать свое мнение о вашем бренде на вашей целевой странице, вы должны рассматривать ее как шанс выделиться среди конкурентов.
Например, PictureU, как и Shutterstock, также предлагает фотографии для маркетинговых целей. Поэтому имеет смысл размещать большие изображения на своих целевых страницах.
Оба этих сайта отлично справляются с визуализацией своих посадочных страниц. Но если один из них этого не сделал, а потенциальный покупатель просмотрел оба, как вы думаете, какой из них он выбрал бы в соответствии со своими потребностями в изображении?
Довольно простой звонок.
4. Объяснение
Ваша целевая страница должна четко отражать то, что вы предлагаете.
В конце концов, если потенциальный покупатель не понимает, о чем ваш продукт или услуга, вы его потеряли. Поэтому прямое объяснение имеет решающее значение.
Если ваша целевая страница предназначена для простого продукта или услуги, возможно, вам удастся обойтись без заголовка и подзаголовка, которые будут единственной копией.
Но независимо от того, как вы решите подойти к объяснению, вот что нужно иметь в виду при его написании:
- Ваше объяснение может быть объединено с заголовком или полностью отделено.
- Объяснение должно быть ориентировано на выгоду. Пояснения функциональны, но функциональность должна быть изменена в пользу пользователя.
Таким образом, ваше объяснение не обязательно должно отделяться от заголовка и подзаголовка.
На самом деле, если вы вспомните примеры из предыдущих разделов, в большинстве из них нет дополнительного абзаца или фрагмента текста, чтобы подробно рассказать о том, что они предлагают.
Поэтому вместо того, чтобы думать о своем объяснении как об отдельном элементе, считайте его скорее целью, которую ваша страница должна достичь.
По отдельности каждый из элементов целевой страницы может не объяснять ваш продукт или услугу. Но если в совокупности они создают четкую картину, ваша страница выполняет то, что ей нужно.
Вот почему для большинства целевых страниц лучше всего не усложнять. Возможно, вы захотите сделать свою копию «веселой» и «уникальной» — и это возможно. Но вашим главным приоритетом всегда должна быть ясность.
Вы также можете полагаться на изображения, чтобы помочь в объяснении.Например, посмотрите этот рисунок на странице продукта Asana:
Заголовок и подзаголовок здесь убедительны, но могут заставить читателей задуматься, что именно такое «все, что вам нужно».
Asana решает эту проблему с помощью визуального прохождения своей платформы.
Это гораздо легче понять, чем текстовое объяснение, и для большинства посетителей оно гораздо интереснее.
5. Кое-что о боли
Ваша первая реакция на этот подзаголовок может быть такой: «Что-то о…? Разве это не так расплывчато? »
Да.Но этот момент намеренно расплывчат, потому что идея «боли» оставляет много места для интерпретации.
Психология боли: люди запрограммированы избегать боли. Каждый продукт или услуга может тем или иным образом помочь облегчить боль.
Если вы можете заставить кого-то задуматься о своей боли, он подсознательно будет искать облегчения от этой боли и, таким образом, с большей вероятностью обратится.
Вот как это сделать на целевой странице:
- Укажите, что кто-то потеряет, а не только то, что он приобретет.Согласно теории неприятия потерь, мы с большей вероятностью ожидаем боли от потери чего-либо, чем испытываем удовольствие от приобретения чего-то равной ценности. Другими словами, получить 50 долларов — это хорошо, но боль, которую мы испытываем от потери 50 долларов, вдвое сильнее, чем удовольствие, которое мы получили от получения той же суммы.
- Подумайте о том, чтобы включить в свои отзывы, а также в оставшуюся часть текста упоминания о боли. Поскольку боль является мощным человеческим элементом, реальные человеческие отзывы часто очень эффективны для передачи этой боли достоверным образом.
- Обязательно снимите боль. Ваш продукт или услуга предоставляются как противоядие от боли. Не создавайте проблемы, не предложив решения!
По сути, вы хотите проиллюстрировать болевую точку, с которой может столкнуться ваш читатель. Затем сделайте вывод, что ваш продукт или услуга дает ответ на эту боль.
Например, у меня есть целевая страница, призванная убедить людей не терять поисковый трафик.
Для начала я начну с простого интерактивного элемента — викторины:
Многие из нас могут столкнуться с проблемой повышения рейтинга в Google.Подчеркивая эту проблему и предлагая забавный диагностический инструмент, я сразу же устанавливаю связь с моими посетителями.
6. Кое-что об удовольствии
Подобно тому, как люди — машины, избегающие боли, мы также животные, ищущие удовольствий. Каждого человека движет желание получить удовольствие, которое может иметь самые разные формы.
Есть два основных способа включить это в свою целевую страницу:
- Покажите, насколько удовольствие является побочным продуктом от использования вашего продукта или услуги.
- Покажите, как ваш продукт удовлетворяет эмоциональные потребности, выходящие за рамки его функциональной роли.
Чтобы проиллюстрировать, как это может работать, представьте, что вы продаете лекарства от артрита. На первый взгляд, вы продаете таблетку.
Но вы не просто продаете таблетку. Вы продаете свободу, облегчение и радость.
Тот же принцип можно применить ко многим различным продуктам.
Если вы продаете обувь для кросс-тренинга, вы не просто продаете то, что нравится покупателю.Вы продаете уважение, модность, безопасность, энергичность и удовлетворенность.
Главное здесь — представить свой продукт таким образом, чтобы подчеркнуть, как он приносит эмоциональное и психологическое удовольствие.
Все мы хотим, чтобы нас принимали, любили, ценили, признавали, уважали, получали компенсацию, восхищались и т. Д. Выясните, какое эмоциональное желание ваш продукт или услуга может помочь удовлетворить.
А если не считать свой продукт «эмоциональным»?
Вы все еще можете заставить эту тактику работать.
Чтобы проиллюстрировать это, рассмотрим целевую страницу Mixpanel. Компания продает услуги A / B-тестирования. Не все так эмоционально, правда?
Конечно, в руках некоторых маркетологов.
Но они используют следующую эффективную целевую страницу, чтобы вызвать чувство удивления и удивления.
Люди имеют психологическую склонность к удивлению. Он снимает эмоциональный зуд. Именно поэтому этот заголовок идеально подходит для разговора с центром удовольствия мозга.
А теперь взгляните на эту страницу с Reputation.com.
Компания помогает людям вернуть себе репутацию — и легко увидеть эмоциональную связь в их заголовке, подзаголовке и призыве к действию.
Далее мы взглянем на целевую страницу от Instapage, которая задает читателю вопрос: «Хотите сделать все правильно с первой попытки? Добро пожаловать в Instapage ».
Это желание сделать все правильно с первой попытки перекликается с эмоциональной потребностью, которая может удовлетворить большинство из нас.
Мы понимаем, что это укрепит нашу уверенность, нашу репутацию и, возможно, наш доход — и все эти мысли вдохновлены программным обеспечением для целевых страниц.
7. Способы связи
Является ли ваш бизнес законным?
Тогда проясните это на своей целевой странице.
На некоторых из самых убедительных целевых страниц, которые я посетил, есть несколько способов связи, включая номер телефона, физический адрес, адрес электронной почты и контактную форму.
У некоторых даже есть всплывающие окна, где представитель службы поддержки спрашивает меня, могут ли они помочь.
Они имеют большое значение, чтобы помочь укрепить мое доверие к компании и устранить любые трения в воронке конверсии.
Вот что следует иметь в виду, добавляя контактную информацию на свою целевую страницу:
- На самом базовом уровне обеспечьте некоторую уверенность в том, что вы настоящая компания. Обычно это физический адрес и номер телефона.
- Живые чаты, отображаемые во всплывающем окне, могут быть полезны, но не обязательны. Использование живого чата несколько противоречиво. Если вы настаиваете на использовании одного из них, сделайте домашнее задание и убедитесь, что у вас есть веские причины для его использования.
Например, исследуя эту статью, я побеседовал с одним из представителей Placester. Она была любезной, вежливой и ответила на мои вопросы.
В результате я как заказчик знал, что компания присутствует и реагирует на запросы.Если бы у меня были какие-либо вопросы об их адаптивных веб-сайтах, я знал, что смогу получить ответы.
Некоторые инструменты чата можно персонализировать для отправки различных сообщений в зависимости от того, впервые вы открываете браузер или постоянно посещаете его. Это эффективный способ настроить вашу целевую страницу и повысить конверсию:
В качестве другого примера, у продавца бюстгальтеров ThirdLove есть кнопка живого чата, которая следует за вами, когда вы прокручиваете страницу вниз:
Если посетитель не решается совершить конверсию, он может легко поговорить с представителем и получить ответы на свои вопросы.
Но чат — не единственный способ сделать вашу компанию доступной для посетителей.
Например, эта большая контактная форма на целевой странице TasksEveryDay позволяет легко связаться с компанией по любым вопросам или проблемам.
Вам решать, какие варианты дать вашим посетителям возможность связаться с вами. Самое главное, что преобразование — это простой процесс.
Чем проще посетителям будет связываться с вами, тем выше вероятность, что они предпримут какие-то действия.
8. Гарантия
Покупатели любят гарантии. Гарантия, независимо от того, что она собой представляет и как представлена, может помочь людям почувствовать себя увереннее, пока они находятся на вашей целевой странице.
Само слово повышает вероятность конверсии.
Вот что следует иметь в виду при создании целевой страницы:
- Гарантии могут быть разных форм. Выберите тип гарантии, который подходит для вашего вида деятельности, и укажите эту гарантию на целевой странице.
- При отсутствии какой-либо явной гарантии продукта (например, удовлетворение, возврат денег и т. Д.) Вы можете предоставить другой тип гарантии: например, «100% гарантия отсутствия спама».
- Разместите гарантийное заявление рядом с CTA. Эта близость поможет потенциальному клиенту получить последнюю уверенность и быть готовым к конверсии.
При написании гарантии необязательно вдаваться в подробности ее юридического характера. Просто сказать это.Дело в том, что у вас есть гарантия, и покупатель это знает.
Гарантия возврата денег
Notarize.com под кнопкой CTA, вероятно, будет чрезвычайно привлекательной для потенциальных клиентов, которые не решаются попробовать услуги электронного нотариуса.
Но ваша гарантия не обязательно должна быть такой крайней. Например, взгляните на заверение Help Scout, которое есть внизу этой целевой страницы:
Хотя это не обязательно дает явную гарантию, они обеспечивают уровень комфорта, аналогичный гарантии.Значок награды и щита также напоминают значки доверия, что еще больше усиливает эту уверенность.
9. Мощный призыв к действию
Для создания целевой страницы с высокой конверсией это самый важный элемент: призыв к действию.
Ни один из перечисленных в этой статье элементов не важнее вашего призыва к действию. В конце концов, это тот элемент, который остальной контент на странице предназначен для привлечения внимания посетителей.
Это то, что в конечном итоге превращает посетителей в клиентов.
Имея это в виду, вот несколько обязательных призывов к действию
Сделайте это большим. В общем, чем больше, тем лучше.
Сделайте вашу копию привлекательной. Фактическая копия CTA — самая важная копия на всей вашей целевой странице. Не используйте слово «отправить». Вместо этого используйте что-нибудь взрывное, захватывающее и убедительное.
Используйте кнопку. Людей приучили ожидать, что призыв к действию будет кнопкой. Не пытайтесь отбросить годы ожидания с помощью чего-то другого, кроме кнопки.Придерживайтесь проверенного и верного. Люди знают, что делать, когда видят кнопку.
Используйте контрастный цвет. Ваша целевая страница, ваша компания, ваша книга стилей и ваши дизайнеры — все они имеют определенные цвета, которые им нравятся. Ваша целевая страница имеет цветовую схему.
Теперь, какой бы цвет вы ни использовали в своем призыве к действию, сделайте его другим. На самом базовом уровне ваш CTA должен обладать цветом. И чтобы он выделялся, этот цвет должен контрастировать с другими цветами на экране. Контрастные цвета помогают привлечь внимание и вызвать щелчок.
бонусных балла, если вы сможете добавить графику, привлекающую внимание к вашему призыву к действию!
Например, этот призыв к действию для Crazy Egg усиливается изображением человека, указывающего на него:
Это обеспечивает плавный и логичный поток, как с точки зрения дизайна, так и с точки зрения познания.
Компания Nanigans, занимающаяся разработкой программного обеспечения для рекламных технологий, использует аналогичный подход, позиционируя призыв к действию так, чтобы он контрастировал с другими разделами их страницы.
Он прекрасно расположен, а копия кнопки «Reimagine retargeting» проста, но вдохновляет.
И позиционирование является важным фактором для CTA на каждой из ваших целевых страниц. Это может сделать или сломать, щелкнет ли кто-нибудь их.
Например, высококонтрастные цвета и удобное расположение форм на целевой странице MeetEdgar делают их призыв к действию чрезвычайно привлекательным.
Это, вероятно, принесет странице приличный коэффициент конверсии.
В
Sprout Social есть еще один отличный пример высококонтрастной кнопки CTA.
Обратите внимание, что эта кнопка имеет контрастный зеленый цвет, который выделяется среди серых и пурпурных цветов своего окружения.
В CTA
RocketLawyer используется оранжевый вместо зеленого, но достигается тот же эффект.
Это крупно, смело, и игнорировать его невозможно. Это именно то, чего вы должны стремиться достичь с помощью своих призывов к действию.
7 основных советов по созданию целевых страниц с высокой конверсией
1. Выберите лучший конструктор посадочных страниц
Существует множество конструкторов целевых страниц, и у каждого из них есть свои навороты. Какой из них вы выберете, будет зависеть от вашей компании, ваших целей и уровня ваших навыков.
Если вы только начинаете, выберите конструктор страниц с предварительно загруженными шаблонами целевых страниц. Это значительно упростит создание эффективной целевой страницы.
Редактирование перетаскиванием также поможет вам без особых усилий размещать элементы.
Независимо от вашего уровня квалификации, убедитесь, что у вас есть доступ к аналитике и A / B-тестированию. После публикации целевой страницы вы захотите отслеживать просмотры страниц, глубину прокрутки и рейтинг кликов, а также другие показатели.
A / B-тестирование поможет вам отточить наиболее эффективный дизайн целевой страницы для достижения ваших долгосрочных целей по коэффициенту конверсии.
2. Сделайте все возможное с вашим ценностным предложением
Ценностное предложение определяется как «инновация, услуга или функция, призванные сделать компанию или продукт привлекательными для клиентов».
По сути, он отвечает на вопрос: «Что в этом для меня?»
И когда дело доходит до вашей целевой страницы, этот ответ должен быть представлен на видном месте.
Как и ваше объяснение, ваше ценностное предложение не обязательно должно быть отдельным элементом. Вместо этого его можно распространить среди других элементов на вашей странице.
Вот что следует иметь в виду при создании своего:
- Один из лучших способов продвинуть ваше ценностное предложение — использовать список преимуществ. Многие целевые страницы с высокой конверсией используют неукрашенный маркированный список, чтобы объяснить преимущества своего продукта или услуги.
- Преимущества должны быть четко ориентированы на потенциального покупателя.С преимуществами легко отклониться от цели и начать говорить о себе как о компании. Не делай этого! Вместо этого всегда думайте о потенциальном покупателе и о том, какую выгоду он получит.
Самое важное, что нужно понимать в этой части вашей страницы, — это то, что она не должна быть заявлением о вашей компании. Ценностное предложение — это не «мы крутые».
Это может быть правдой! Но ваша цель не в том, чтобы хвастаться своей компанией. Это не убедительно.
Вместо этого вы захотите переписать его, чтобы подчеркнуть, что посетителю понравится ваш продукт или услуга.
Например, предположим, что вы продаете веб-хостинг и хотите подчеркнуть свое феноменальное время безотказной работы. Ваша первая мысль может заключаться в создании ценностного предложения, которое гласит: «У нас 99,98% времени безотказной работы!»
Но это утверждение полностью сосредоточено на вашей компании, а не на вашей аудитории. Вы можете исправить это, переписав его как «У вашего сайта будет 99,98% времени безотказной работы!»
Видите разницу?
Это простой сдвиг, но он делает заявление гораздо более ориентированным на клиента.И это та выгода, к которой вы должны стремиться.
Например, эта целевая страница Instapage описывает некоторые важные преимущества для клиентов, а также отзывы, которые действительно помогают осознать ценность предложения.
В сочетании с призывом к действию «Подробнее» и снимком экрана продукта это чрезвычайно эффективный маркетинговый подход.
Repumatic использует упрощенную стратегию с этим простым списком результатов.
К концу этого списка читатель точно знает, в чем ему поможет платформа.
Zaius также предоставляет такой же простой и понятный список основанных на данных причин, по которым вам следует использовать их платформу контент-маркетинга.
3. Сохраняйте простоту вещей
Одна из самых больших ошибок, которую совершают многие продуктовые сайты, — это упаковывать как можно больше на своих целевых страницах. Конечно, перед вами много товаров, но это сбивает с толку и утомляет.
Взгляните, например, на целевую страницу Картера, на которую я попал из их платной рекламы в Google.
Цвета очень приятные, а дизайн выглядит довольно чистым, но здесь много чего происходит. Я, , думаю, , что они пытаются продвигать свою новую линию Carter’s Kids, но изображения преобладают над текстом.
Теперь посмотрим на этот пример целевой страницы от Boden.
Дизайн целевой страницы здесь намного проще, с удалением всего текста, кроме самого важного, и одним большим изображением главного героя.
Чем проще дизайн вашей целевой страницы, тем легче вашим посетителям будет ориентироваться, а затем совершать конверсии.
Итак, переходим к делу и убираем ворс. Используйте приведенный выше пример целевой страницы в качестве вдохновения!
4. Покажите людям социальное доказательство
Социальное доказательство — это количество лайков, репостов, подписчиков, пинов, твитов и т. Д. У вашей компании. Разместите их на видном месте на целевой странице.
Почему?
Согласно исследованию Hubspot, 71 процент миллениалов с большей вероятностью купят что-то, если это рекомендовано в Интернете.
Социальные сети и рекомендации проверенных коллег играют большую роль в принятии решения о покупке.Если вы продемонстрируете потенциальным клиентам, что у вас много поклонников, это поможет вам их привлечь.
Если вы посмотрите на верхнюю часть сайта мамочкиного блоггера Ким Бонджорно, вы увидите, что она вложила свое социальное доказательство прямо в свой призыв к действию: «Присоединяйтесь к моим более чем 70 тысячам поклонников и получайте мою еженедельную новостную рассылку!»
Если у вас еще нет большого влияния в обществе, вам могут помочь несколько удачно размещенных отзывов от текущих клиентов.
Вот как их правильно интегрировать:
- Используйте отзывы реальных людей.Знаменитости и эксперты — это здорово, но отзывы от этих людей не нужны. Выбирайте отзывы от людей, которые наиболее актуальны для вашей целевой аудитории.
- Убедитесь, что вы используете изображения. Фотографии — залог доверия к отзывам. Важно, чтобы каждый рекомендуемый отзыв сопровождался фотографией реального человека.
- Отзывы должны быть конкретными. Блестящие обобщения не могут служить хорошим свидетельством. Лучшие свидетельства — это те, которые подкреплены реальными числами, реальными данными и конкретными приложениями.
Например, давайте взглянем на эту целевую страницу от компании ModCloth, занимающейся электронной коммерцией. Вместо того, чтобы сосредоточиться на текстовых отзывах, бренд одежды делится реальными фотографиями реальных клиентов, которые использовали хэштег #modclothsquad в Instagram:
.
Когда вы нажимаете на каждое сообщение, вы получаете избранный отзыв с изображением, именем, четким обсуждением того, как ModCloth помог им, и комментариями других фанатов. Это чрезвычайно эффективный инструмент для роста доверия, репутации и лояльности клиентов к компании!
Эти подлинные фотоотзывы делают рецензентов более понятными для читателей.
Я использую более высокоуровневый подход к NeilPatel.com, использую снимки головы и логотипы известных брендов, чтобы добавить цвета в свои мини-тематические исследования:
Предоставляя точную статистику, я делаю шаг за рамки в целом положительного отзыва и делаю его гораздо более убедительным, чем стандартный отзыв.
5. Используйте рекламное видео
Видео становится способом, которым люди пользуются информацией. Фактически, по данным Cisco, к 2020 году видео будет составлять 80 процентов мирового интернет-трафика.А YouTube — вторая по популярности поисковая система после Google.
Итак, если вы хотите продвигать людей вниз по воронке продаж (и если вы хотите, чтобы ваша целевая страница находилась на YouTube), вам лучше включить рекламное видео.
Рекламное видео не должно быть длинным и увлекательным. Фактически, самые эффективные видеоролики продолжаются от 30 секунд до двух минут.
Он должен сразу привлекать внимание людей, описывать все в логическом порядке и содержать те же элементы, что и сама целевая страница: заголовок, подзаголовок, объяснение, смелые изображения, что-то о боли и удовольствии, способ контакта, гарантия и мощный призыв к действию.
6. Удаление элементов навигации
Лучшие дизайны посадочных страниц содержат все элементы на одной странице. Если вы начнете требовать от посетителей кликать за пределами страницы, чтобы, скажем, перейти к объяснению, вы с большей вероятностью потеряете их.
Таким же образом, все ваши элементы должны следовать логической схеме, чтобы посетители двигались к вашему призыву к действию и, в конечном итоге, к достижению поставленной вами цели.
Вот как это сделать:
- Начните с объяснения
- Продолжайте пользоваться преимуществами
- Включите свои отзывы
Это наиболее очевидный и убедительный метод структурирования целевой страницы.
И вам не нужно быть тонким с этой структурой. Совершенно нормально, если в дизайне целевой страницы есть разделение на разделы.
Фактически, если вы дополните логический поток соответствующими функциями потока проектирования, вы улучшите процесс с помощью визуальной и когнитивной согласованности.
Это особенно важно для длинных целевых страниц.
Некоторые маркетологи избегают длинных целевых страниц, потому что не хотят терять внимание посетителей.Но длинные целевые страницы могут быть эффективными, если они хорошо организованы.
Хотя они требуют немного большей иерархической строгости, чем их более короткие аналоги, создание эффективного потока вполне возможно.
Затем, когда вы определяете, какие элементы разместить в каждом пространстве страницы, не забудьте использовать убедительные элементы повсюду. Не ограничивайте «убеждение» одним разделом. Эти функции должны присутствовать в каждом разделе целевой страницы.
Наконец, не забудьте потратить некоторое время на определение размещения CTA. Это важный компонент потока целевой страницы. Вы также можете использовать несколько CTA на одной целевой странице, располагая каждый в конце каждого отдельного раздела.
В целом может показаться, что создание эффективного потока — сложный процесс.
К счастью, это не обязательно.
Просто посмотрите этот пример страницы на Spotify:
Эта короткая целевая страница имеет единый визуальный фокус, и переход от заголовка к объяснению и кнопке CTA чрезвычайно прост.
Upwork, с другой стороны, предлагает услуги фриланса в США и за рубежом, поэтому они используют несколько CTA через строку поиска и кнопки:
И это прекрасно.
Основная цель — просто предоставить посетителям несколько возможностей для конверсии на странице.
7. A / B Test Your Landing Page
После того, как ваша целевая страница настроена, не позволяйте ей оставаться на месте. Посмотрите на свои показатели, чтобы увидеть, как это работает.
Вы видите ожидаемое количество конверсий? Если нет, то где люди теряются?
Соберите информацию об эффективности своей целевой страницы, просмотрев тепловые карты, карты прокрутки и сеансы пользовательских записей, чтобы узнать, есть ли что-то для улучшения.
Затем сравните разные варианты дизайна вашей целевой страницы друг с другом, чтобы увидеть, какая из них работает лучше. Путем A / B-тестирования и дальнейшей доработки целевых страниц с течением времени вы убедитесь, что получаете максимальную отдачу от вашего трафика — и рекламных долларов.
Заключение
Целевая страница с высокой конверсией — это место, где все ваши усилия приносят плоды. Это место, где клиенты нажимают, люди покупают, а вы получаете доход.
Так что не напутайте!
К счастью, создание мощной целевой страницы с высокой конверсией — это не ракетостроение.
Начните с реализации каждого из 9 основных пунктов в этом посте, и вы будете на правильном пути к привлечению посетителей и превращению их в клиентов.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения от Today’s Eggspert (посмотреть все)
Как легко создать целевую страницу менее чем за 5 минут
Хотите создать целевую страницу для развития вашего бизнеса?
Создание целевых страниц или веб-сайтов обычно занимает недели или месяцы.Однако это уже не так. Вы можете создавать оптимизированные целевые страницы для развития вашего бизнеса менее чем за 5 минут и без какого-либо программирования.
В этом посте вы узнаете 2 простых, быстрых и эффективных способа создания целевой страницы, которая преобразует трафик в потенциальных клиентов и ведет в клиентов.
Что такое целевая страница?
Прежде чем мы углубимся в процесс создания целевой страницы, давайте проясним любую путаницу в том, что такое целевая страница (а что нет).
Обычно веб-страницы сосредоточены на нескольких целях и идеях, но целевая страница — это отдельная веб-страница, которая фокусируется на одном конкретном призыве к действию.
Это то место, куда пользователь попадает, когда нажимает на ссылку в электронном письме, рекламной или маркетинговой кампании.
Посетители, попавшие на определенную целевую страницу, скорее всего, уже заинтересованы в предложении на этой странице. Эти посетители становятся потенциальными клиентами, которым просто нужно немного подтолкнуть, чтобы преодолеть дистанцию.
Таким образом, сильный призыв к действию жизненно важен для получения высоких показателей конверсии.
Чтобы получить рекомендации, ознакомьтесь с нашим постом о том, как написать идеальный призыв к действию.
Зачем вам целевая страница?
Целевые страницы могут помочь следующим образом:
- Служит инструментом для привлечения потенциальных клиентов, который побуждает посетителей предоставлять свои контактные данные в обмен на продвигаемое вами предложение.
- Привлекает внимание посетителей к вашим маркетинговым сообщениям, новому продукту или продажам.
- Преобразует посетителей в клиентов, подписчиков или потенциальных клиентов.
- Повышает вовлеченность за счет связи с клиентами и поддержания интереса этих клиентов к вашему бренду с помощью целевого маркетинга.
После того, как вы превратили посетителя в подписчика, у вас есть шанс продвинуть его дальше по вашей воронке продаж.
Итак, как создать целевую страницу?
Лучший способ создавать красивые целевые страницы с высокой конверсией — использовать SeedProd.
SeedProd — лучший конструктор целевых страниц. Он позволяет легко создавать красивые целевые страницы с помощью конструктора перетаскивания.
Плюс, у него более 100 потрясающих шаблонов целевых страниц.В результате вы можете создавать целевые страницы, которые конвертируются, без написания кода.
Далее мы покажем вам, как создать целевую страницу, предназначенную для конверсии.
Как создать целевую страницу для веб-сайта
Чтобы следовать этому руководству, вам понадобится учетная запись SeedProd.
Создать учетную запись быстро и легко. Вы можете начать работу на веб-сайте SeedProd и, следуя инструкциям, загрузить плагин.
Вот краткое руководство по установке и активации плагина.
При покупке плагина вы получите лицензионный ключ. Вы также можете найти его в разделе Загрузки вашей учетной записи. Возьмите ключ и перейдите на свой сайт WordPress.
На панели управления WordPress перейдите на страницу SeedProd »Настройки , чтобы добавить сюда свой лицензионный ключ для активации плагина.
Теперь вы готовы создать свою целевую страницу.
Шаг 1. Выберите тип целевой страницы
Когда вы откроете панель управления SeedProd, вы увидите варианты создания различных страниц для вашего сайта:
- Скоро будет в режиме
- Режим обслуживания
- Режим входа в систему
- 404 Стр.
Под ним есть опция Добавить новую целевую страницу .
Вам просто нужно нажать эту кнопку, чтобы начать создание целевой страницы.
Шаг 2. Выберите шаблон целевой страницы
SeedProd поставляется с несколькими потрясающими готовыми шаблонами целевых страниц. Это означает, что вам не нужно часами создавать целевую страницу с нуля.
Шаблоны посадочных страниц разделены на разные категории:
- Скоро в продаже
- Режим обслуживания
- 404 Стр.
- Продажа
- Вебинар
- Выжимка свинца
- Спасибо
- Логин
В этом пошаговом руководстве мы воспользуемся шаблоном сжатия электронной книги.
Наведите указатель мыши на шаблон, пока не появится красная галочка. Затем щелкните по нему, чтобы выбрать шаблон.
Затем дайте название целевой странице.
Теперь нажмите Сохранить и начать редактирование страницы , чтобы войти в конструктор перетаскивания.
Шаг 3. Настройте целевую страницу
На этом этапе вы создадите свою целевую страницу в визуальном конструкторе страниц с перетаскиванием SeedProd.
В SeedProd можно быстро и легко настроить целевую страницу.
Все, что вы видите на странице, например текст и изображения, разделено на элементы, называемые блоками , и , разделами .
Чтобы изменить что-либо на своей странице, просто нажмите на блок.
Попробуем это с текстом.
Итак, мы просто нажимаем на текстовый блок. Затем мы можем внести изменения прямо на целевой странице.
Для получения дополнительных параметров редактирования выберите вкладку Advanced . Он позволяет изменять цвет и интервал.
Вы также можете легко добавить на свою целевую страницу любой блок, например:
- Заголовки
- Текст
- Список
- Кнопка
- Изображение
- Видео
Просто нажмите на блок и перетащите его на свою целевую страницу. Таким образом вы можете добавлять кнопки с призывом к действию, списки, изображения и многое другое.
В дополнение к этим блокам вы также можете использовать блоки Advanced . Вы увидите варианты добавления форм подписки и контактов, таймеров обратного отсчета и значков.
Эти элементы специально разработаны для увеличения лидогенерации. Опять же, просто перетащите блок, который хотите добавить на свою целевую страницу.
Вы даже можете добавить профили в социальных сетях и отзывы, чтобы служить социальным доказательством.
SeedProd даже поставляется с блоками электронной коммерции, такими как сетки продуктов, и кнопками «добавить в корзину» и «оформить заказ».
Затем вы также можете выбрать один из предварительно созданных макетов на вкладке Разделы .
Отсюда вы можете добавить:
- Заголовки
- FAQ
- Призыв к действию
И многое другое.
Чтобы добавить раздел на целевую страницу, наведите на него курсор и щелкните значок плюса.
Затем раздел будет добавлен на вашу целевую страницу.
SeedProd также позволяет сохранить целевую страницу, похожую на остальную часть вашего веб-сайта.
Щелкните Global Settings .Затем вы можете увидеть цвет, шрифт и фоновое изображение.
Отсюда вы можете настроить цвета, шрифты и фон в соответствии с вашим веб-сайтом.
Сохраните свой дизайн во время работы, щелкнув значок «Сохранить» в верхней части конструктора.
Шаг 4. Подключите своего поставщика услуг электронной почты
С целевой страницей SeedProd собирать адреса электронной почты очень просто. Вы можете связаться с вашим поставщиком услуг электронной почты, и это займет всего несколько минут.
Это позволяет использовать автоматизацию маркетинга, чтобы отправлять автоматические электронные письма тем, кто подписался.
Наведите курсор на редактор и щелкните Connect .
Найдите поставщика услуг электронной почты и щелкните Connect . Затем следуйте подсказкам.
Теперь адреса электронной почты будут автоматически добавлены к вашему поставщику услуг электронной почты.
OptinMonster также позволяет интегрироваться с Google Analytics, Zapier и Recaptcha, чтобы добавить на страницу больше функций и отслеживать ее производительность.
Шаг 5. Настройте параметры целевой страницы
Следующим шагом является настройка параметров вашей страницы.
Здесь вы можете редактировать настройки SEO для поисковых систем и настраивать заголовок.
Шаг 6. Предварительный просмотр и публикация целевой страницы
Когда вы будете готовы, вы можете просмотреть и опубликовать свою целевую страницу.
В правом верхнем углу конструктора SeedProd вы увидите параметры для предварительного просмотра страницы или ее сохранения. Также в нижней части панели задач слева есть опция Mobile Preview. Это позволяет увидеть, как это будет выглядеть на мобильных устройствах.
Если вы нажмете стрелку рядом с кнопкой «Сохранить» , вы увидите раскрывающееся меню с опцией «Опубликовать» .
Вы получите уведомление, когда ваша целевая страница будет опубликована.
Вот и все. Вы успешно научились делать целевую страницу за 5 минут.
SeedProd — отличный конструктор целевых страниц для любого бизнеса! Его встроенные маркетинговые инструменты позволяют маркетологам, владельцам малого бизнеса и сайтам электронной коммерции максимально эффективно использовать свои целевые страницы.
Альтернатива целевым страницам OptinMonster
Альтернативный метод создания целевой страницы — это добавление встроенной формы подписки на вашу веб-страницу.
Эта опция позволяет превратить любую веб-страницу в машину для генерации лидов. Поэтому вместо создания отдельных целевых страниц вы можете добавить эту форму подписки на существующие веб-страницы, где вы хотите, чтобы она отображалась.
Для создания встроенной формы вы можете использовать OptinMonster.
OptinMonster — лучший конструктор форм для встроенного захвата лидов. Он позволяет легко создавать потрясающие встроенные кампании в конструкторе перетаскивания.
OptinMonster удобен для начинающих, а также имеет такие функции, как настраиваемый CSS для продвинутых пользователей.
С OptinMonster вы получите доступ к:
- Более 50 встроенных шаблонов кампаний, которые вы можете легко настроить.
- Адаптивный дизайн, поэтому они хорошо смотрятся на любом устройстве.
- Мощные функции таргетинга для сегментации аудитории и персонализации кампаний в зависимости от активности, поведения и интереса пользователей к вашему сайту.
- Триггеры кампании, такие как клик, время, проведенное на странице, глубина прокрутки и многое другое.
- Интеграция электронной почты с популярными службами электронного маркетинга, такими как Constant Contact и Mailchimp.
- A / B-тестирование и полезные идеи
Узнайте, как Advisor Coach увеличил конверсию в 3 раза, используя встроенные формы среди других типов кампаний от OptinMonster.
Хотите таких же результатов?
Создайте встроенную кампанию сегодня!
БОНУС: Настройка кампании «Сделано для вас» (стоимость 297 долларов) Наши специалисты по конверсии разработают для вас 1 бесплатную кампанию, чтобы получить максимальные результаты — абсолютно БЕСПЛАТНО! Нажмите здесь, чтобы начать →
Шаг 1. Создание кампании OptinMonster
Для начала вам необходимо войти в свою учетную запись OptinMonster.Если у вас его еще нет, вы можете зарегистрироваться в OptinMonster прямо сейчас. Это просто и займет всего минуту.
Когда вы войдете в систему, вы увидите панель управления OptinMonster, где вы можете создать новую кампанию.
На следующей странице вы увидите различные типы кампаний, из которых вы можете выбрать Встроенная кампания .
Затем вы можете выбрать свой шаблон. Сегодня мы перейдем к Magnet .
Когда вы выбираете шаблон, OptinMonster попросит вас назвать свою кампанию, после чего вы можете нажать кнопку Start Building , чтобы войти в редактор.
Шаг 2. Настройте встроенную кампанию
С OptinMonster очень просто разработать свою встроенную кампанию.
Все, что вам нужно, это нажать на форму подписки, чтобы изменить что-либо в ней.
Чтобы изменить текст, просто щелкните по нему. Теперь вы сможете вносить изменения с помощью встроенного текстового редактора.
Аналогичным образом, чтобы изменить изображение, щелкните по нему и загрузите собственное изображение или выберите одно из своей библиотеки.
Кроме того, вы можете добавить что угодно в свою форму подписки, например:
- Изображения
- Видео
- Оптиновые поля
Просто щелкните Добавить блоки вверху редактора.
Затем перетащите блок на место в форме.
Итак, дизайн вашей кампании готов. Затем OptinMonster позволяет вам добавлять правила для отображения кампании вашей целевой аудитории.
Но встроенные формы работают немного иначе. Вам нужно будет добавить его в сообщение, страницу или боковую панель вашего веб-сайта. Поэтому сегодня мы пропустим раздел Правила отображения .
Шаг 3. Опубликуйте свою встроенную кампанию
Последний шаг — добавить вашу кампанию на ваш сайт.Перейдите на вкладку Опубликовать .
Сначала перейдите на вкладку Опубликовать в конструкторе кампаний OptinMonster и установите здесь статус «Опубликовать» .
Затем, чтобы добавить форму на свой веб-сайт, на той же странице вы увидите такой код для встраивания кампании:
Скопируйте этот код и вставьте его на свой веб-сайт, где вы хотите разместить встроенную форму. Этот код работает с любым веб-сайтом, включая HTML-сайты.
Если вы используете WordPress, вы можете пропустить метод копирования и вставки, потому что у OptinMonster есть готовые виджеты для добавления формы одним щелчком мыши.
Внутри редактора блоков вы можете выбрать блок OptinMonster и выбрать свою кампанию:
Чтобы добавить встроенную форму на боковую панель WordPress, перейдите на вкладку Внешний вид »Виджеты . Затем перетащите виджет OptinMonster в меню боковой панели и выберите встроенную форму.
Как только вы сохраните и опубликуете свою страницу или боковую панель, вы увидите, что форма появится на вашем сайте.
Таким образом, вы узнали самый быстрый способ добавить встроенную форму на свой сайт!
Для получения дополнительных инструкций по добавлению встроенных кампаний на ваш сайт ознакомьтесь со следующим подробным руководством: Как добавить после публикации или встроенную кампанию.
Вот и все! Теперь у вас есть 2 простых метода создания отличной целевой страницы.
Напомним, что SeedProd — лучший инструмент для создания собственного дизайна целевой страницы. В нем есть функции, позволяющие улучшить взаимодействие с пользователем и увеличить количество конверсий за счет эффективных целевых страниц.
OptinMonster, с другой стороны, является лучшим инструментом лидогенерации для экспоненциального увеличения вашего списка адресов электронной почты. Вы можете получить больше регистраций и регистраций.
В то же время он обладает красивым дизайном и мощными функциями таргетинга, которые также увеличивают конверсию и продажи! Из всех имеющихся маркетинговых инструментов OptinMonster, безусловно, незаменим для успешного цифрового маркетинга.
Если вы еще не зарегистрировались в OptinMonster, вы можете сразу начать работу со 100% безопасной учетной записью:
Создайте встроенную кампанию сегодня!
БОНУС: Настройка кампании «Сделано для вас» (стоимость 297 долларов) Наши специалисты по конверсии разработают для вас 1 бесплатную кампанию, чтобы получить максимальные результаты — абсолютно БЕСПЛАТНО! Нажмите здесь, чтобы начать →
Мы надеемся, что эта статья помогла вам научиться создавать целевую страницу.

 Метрики и Google AdWords, регистрация на хостинге)
Метрики и Google AdWords, регистрация на хостинге)