Как уменьшить выделенный объект в фотошопе: Трансформирование объектов в Photoshop
Содержание
Как выделить и повернуть объект в фотошопе
Как повернуть объект в Фотошопе
Поворот объектов в Фотошопе – процедура, без которой не обходится ни одна работа. В общем-то, процесс не сложный, но без этого знания невозможно полноценно общаться с данной программой.
Для вращения любого объекта можно воспользоваться двумя способами.
Первый – «Свободное трансформирование». Вызывается функция сочетанием горячих клавиш CTRL+T и является наиболее приемлемым, с точки зрения экономии времени, способом.
После вызова функции вокруг объекта появляется рамка, при помощи которой можно не только вращать, но и масштабировать его (объект).
Вращение происходит следующим образом: подводим курсор к любому углу рамки, после того, как курсор примет форму двойной стрелки, выгнутой дугой, тянем рамку в нужную сторону.
Небольшая подсказка сообщает нам о значении угла, на который поворачивается объект.
Повернуть рамку на угол, кратный 15 градусам, поможет зажатая клавиша SHIFT.
Вращение происходит вокруг центра, обозначенного маркером, имеющим вид перекрестия прицела.
Если переместить данный маркер, то вращение будет производиться вокруг той точки, где он находится в данный момент.
Также, в левом верхнем углу панели инструментов присутствует значок, при помощи которого можно перемещать центр вращения по углам и центрам граней рамки.
Там же (на верхней панели) можно задать точные значения перемещения центра и угла вращения.
Второй способ подойдет для тех, кто не любит или не привык пользоваться горячими клавишами.
Заключается он в вызове функции «Поворот» из меню «Редактирование – Трансформирование».
Все особенности и настройки такие же, что и для предыдущего инструмента.
Решайте сами, какой способ подойдет Вам лучше. Мое мнение – «Свободное трансформирование» лучше, поскольку экономит время и вообще является универсальной функцией.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как повернуть объект в фотошопе?
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
к содержанию ↑
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Изучим теперь то, как поворачивается выделенная область изображения.
к содержанию ↑
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Можно задействовать все те же инструменты, что мы рассмотрели выше.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Трансформирование выделенной области
Вы никогда не пытались сделать прямоугольную выделенную область наклонной? Если пытались, то, возможно, результат вас разочаровал. Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.
Создав прямоугольник с «марширующими муравьями», выберите команду меню Выделение => Трансформировать выделенную область или щелкните правой кнопкой мыши. Из появившегося контекстного меню выберите команду Трансформировать выделенную область (Transform Selection). Программа создаст прямоугольную рамку с небольшими квадратными маркерами для изменения размера по четырем ее сторонам (она называется ограничительная рамка).
Вы можете переместить ее, щелкнув мышью внутри рамки и перетащив в любом направлении (если вы хотите убрать без внесения изменений, нажмите клавишу Esc). Маркеры для изменения размеров позволяют:
- Масштабировать (изменять размер). Перетащите маркер, чтобы изменить размер и форму выделенной области. Перетащите внутрь для уменьшения области и наружу для ее увеличения.
- Повернуть. Если вы установите указатель мыши у одного из угловых маркеров с внешней стороны рамки, указатель мыши примет вид изогнутой, двусторонней стрелки.
 Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
Примечание
При преобразовании выделенной области (в отличие от части изображения) фотошоп не повлияет на пиксели изображения. Программа изменит лишь форму выделенной области.
Если вам необходимо изменить форму выделенной области, то рассмотрим другие команды из контекстного меню:
- Свободное трансформирование (Free Transform) позволяет свободно и в одно действие применять любую из перечисленных ниже трансформаций (вместо необходимости выбирать и применять каждую отдельно).
- Масштабирование (Scale) и Поворот (Rotate) действуют, как описано в предыдущем списке.
- Наклон (Skew) позволяет наклонить выделенную область, перетащив один из боковых маркеров ограничительной рамки.
- Искажение (Distort) позволяет перетащить любой маркер, чтобы изменить форму выделенной области.

- Перспектива (Perspective) позволяет перетащить любой угловой маркер, чтобы создать для выделенной области одноточечную перспективу— точку, где выделенная область как бы исчезает вдали.
- Деформация (Warp) помещает поверх выделенной области сетку, позволяющую изменять область любым способом, каким захотите. Перетащите любую контрольную точку (две расположенные на одинаковом расстоянии точки по всем четырем сторонам) или линию на сетке, чтобы искривить ее по своему желанию или выберите шаблон из раскрывающегося списка на панели параметров.
- Масштаб с учетом содержимого (Content-Aware Scale) может грамотно изменить размер несущественных областей фона вашего изображения в то время как объект изображения остается неизменным.
- Поворот на 180° (Rotate 180°), Поворот на 90° по часовой (Rotate 90° CW) и Поворот на 90° против часовой (Rotate 90° CCW) поворачивают выделенную область на 180 градусов, а также на 90 градусов по часовой или против часовой стрелки соответственно.

- Отразить по горизонтали (Flip Horizontal) и Отразить по вертикали (Flip Vertical) отражают выделенную область по горизонтали или по вертикали.
Завершив трансформирование выделенной области, нажмите клавишу Enter, чтобы подтвердить изменения.
Чтобы отменить выделение нажмите Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
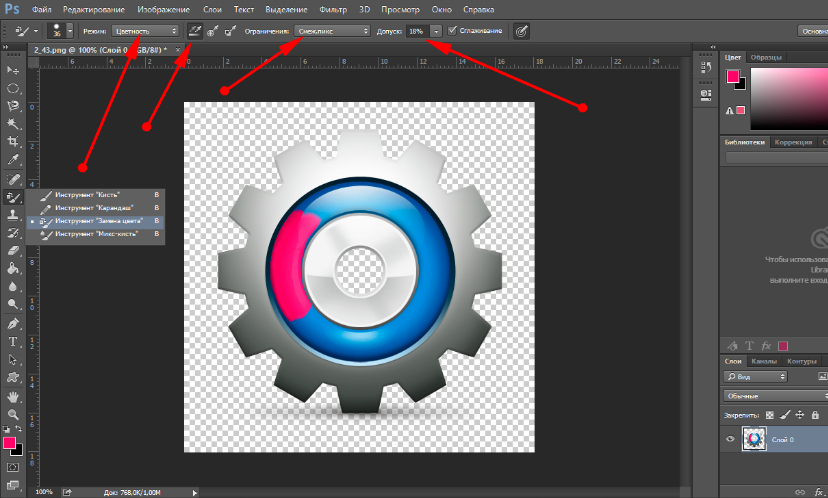
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
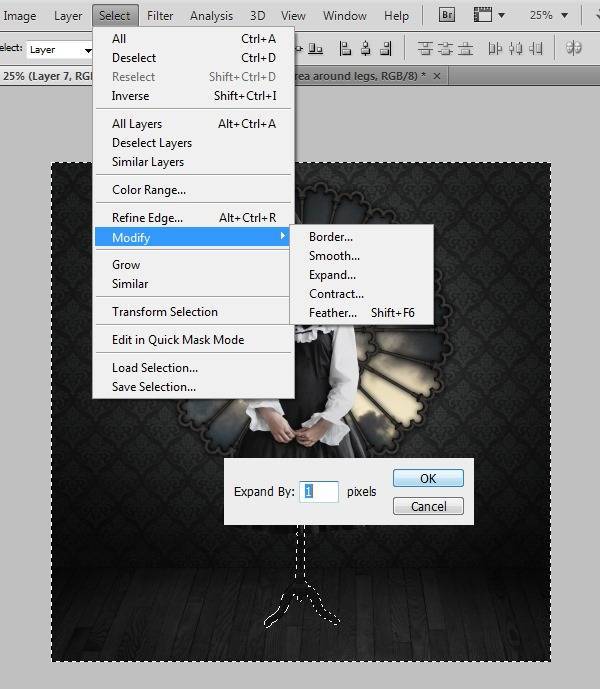
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
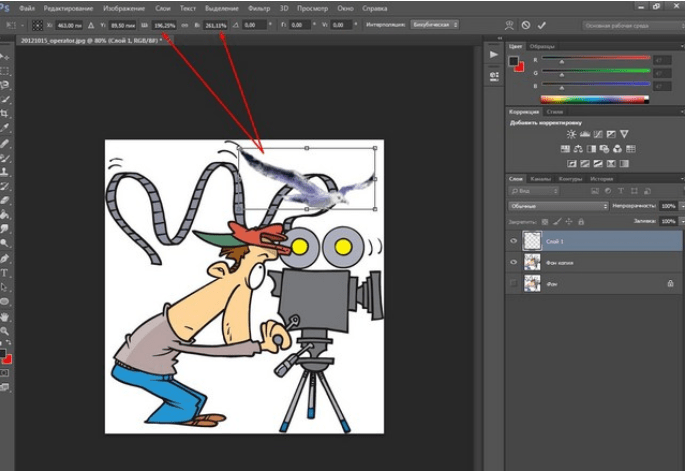
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 72 113 times, 31 visits today)
Как повернуть предмет в фотошопе cs6. Как повернуть слой в фотошопе
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
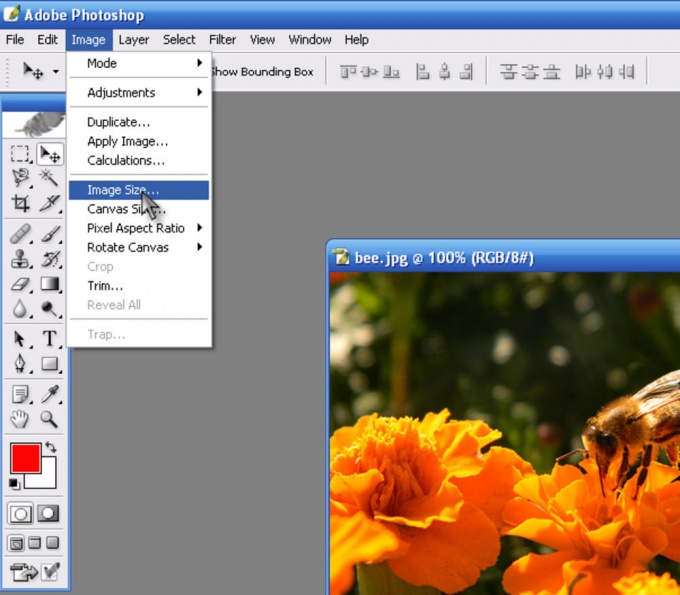
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.
Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выделенного: Есть два варианта вычитания из выделенного:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра на ваш выбор:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.
Основные концепции и инструменты 3D в Photoshop
Заметка:
В Photoshop CS6 функции 3D были частью Photoshop Extended. Все функции Photoshop Extended являются частью Photoshop. Photoshop не имеет отдельного расширенного предложения.
Понимать и отображать 3D-файлы
Photoshop позволяет размещать и анимировать 3D-модели, редактирование текстур и освещения, а также выбор из нескольких визуализаций режимы.
3D-файлы состоят из следующих компонентов:
Укажите основную структуру 3D-модели. Сетка часто визуализируется как каркас, каркасная структура, построенная из тысяч отдельных многоугольников. 3D-модель всегда имеет как минимум одну сетку и может объединять несколько сеток. В Photoshop вы можете просматривать сетки в различных режимах рендеринга и управлять сетками независимо друг от друга.Хотя вы не можете изменить фактические многоугольники в сетке, вы можете изменить ее ориентацию и преобразовать, масштабируя по разным осям. Вы также можете создавать свои собственные 3D-сетки, используя заранее предоставленные формы или преобразовывая существующие 2D-слои. См. Настройки 3D-сетки.
Заметка:
Чтобы отредактировать полигональную сетку самой 3D-модели, вы должны использовать программу 3D-авторинга.
С сеткой может быть связан один или несколько материалов, которые управляют внешним видом всей сетки или ее части.Материал, в свою очередь, зависит от подкомпонентов, называемых картами текстуры, совокупный эффект которых создает внешний вид материала. Карта текстуры представляет собой файл 2D-изображения, который создает различные качества, такие как цвет, узор, блеск или неровность. Материал Photoshop может использовать до девяти различных типов текстурных карт, чтобы определить его общий вид. См. Раздел Настройки 3D-материалов.
Типы
включают бесконечные, точечные, точечные источники света, а также источники света на основе изображений, которые обтекают сцену.Вы можете перемещать и настраивать цвет и интенсивность существующих источников света, а также добавлять новые источники света в вашу 3D-сцену. См. Настройки 3D-освещения.
Photoshop может открывать следующие 3D-форматы: DAE (Collada), OBJ, 3DS, U3D и KMZ (Google Earth).
Чтобы открыть 3D-файл сам по себе, выберите «Файл»> «Открыть» и выберите файл.
Чтобы добавить 3D-файл в качестве слоя в открытый файл, выберите 3D> Создать слой из файла 3D, а затем выберите файл 3D. Новый слой отражает размеры открытого файла и представляет 3D-модель на прозрачном фоне.
Производительность в 3D и настройки отображения
Выберите «Правка»> «Настройки»> «3D» (Windows). или Photoshop> Настройки 3D (Mac OS).
Чтобы получить информацию о параметрах, наведите на них указатель, и прочтите раздел «Описание» в нижней части диалогового окна.
Инструменты для 3D-объектов и камеры
Инструменты 3D-объекта и камеры становятся активными при выборе 3D-слоя.Используйте инструменты 3D-объекта, чтобы изменить положение или масштаб 3D-модели; используйте инструменты 3D-камеры, чтобы изменить вид сцены. Если ваша система поддерживает OpenGL, вы также можете использовать 3D-ось для управления 3D-моделями и камерами. См. Использование 3D-оси.
Перемещение, поворот или масштабирование модели с инструментами 3D-объектов
Вы можете использовать инструменты 3D-объекта для поворота, изменения положения или масштабирования модели.Пока вы манипулируете 3D-моделью, вид камеры остается неизменным.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов». Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели информации.
Инструменты и параметры 3D-объектов
А. Возврат в исходное положение объекта B. Повернуть C. Рулон D. Панорамирование E. Слайд F. Масштаб G. Положение меню H. Сохранить текущую позицию I. Удалить текущее положение J. Координаты положения
На панели инструментов щелкните инструмент 3D-объект и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструмент панорамирования, сдвига или масштабирования в одном направлении движения.
Перетащите вверх или вниз, чтобы повернуть модель вокруг оси x, или из стороны в сторону, чтобы повернуть его вокруг оси y. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании модели.
Перетащите из стороны в сторону, чтобы повернуть модель вокруг оси z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его по вертикали.Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / z.
Перетащите из стороны в сторону, чтобы переместить модель по горизонтали, вверх или вниз, чтобы переместить его ближе или дальше. Удерживайте Alt (Windows) или Option (Mac OS) при перетаскивании для перемещения в направлении x / y.
Перетащите вверх или вниз, чтобы увеличить или уменьшить масштаб модели. Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании для масштабирования в направление z.
Щелкните значок возврата в исходное положение в панель параметров, чтобы вернуть модель к исходному виду.
Для числовой регулировки положения, поворота или масштабирования введите значения в правой части панели параметров.
Используйте инструменты 3D-камеры для перемещения обзора камеры при выходе положение 3D-объекта зафиксировано.
Заметка:
Чтобы получить советы по каждому 3D-инструменту, выберите «Параметры панели» в меню панели «Информация» и выберите «Показать подсказки для инструментов».Щелкните инструмент, затем переместите курсор в окно изображения, чтобы просмотреть сведения об инструменте на панели «Информация».
Инструменты и параметры 3D-камеры
A. Вернуться в исходное положение камеры B. Повернуть C. Roll D. Pan E. Walk F. Zoom G. View menu H. Save current вид камеры I. Удалить текущую камеру вид J. Координаты положения камеры
На панели инструментов щелкните инструмент 3D-камеры и удерживайте нажмите кнопку мыши, чтобы выбрать один из следующих типов:
Заметка:
При перетаскивании удерживайте нажатой клавишу Shift, чтобы ограничить поворот, Инструменты панорамирования или обхода в одном направлении движения.
Перетащите, чтобы вращать камеру по оси x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для поворота камеры.
Перетащите, чтобы панорамировать камеру в направлении x или y. Удерживать Alt (Windows) или Option (Mac OS) при перетаскивании для панорамирования в x или направление z.
Перетащите, чтобы перемещаться по камере (перемещение по оси z и поворот по оси y). Держать вниз Alt (Windows) или Option (Mac OS) при перетаскивании, чтобы пройти по направление z / x (перемещение по оси z и вращение по оси x).
Перетащите, чтобы изменить поле зрения 3D-камеры. Максимум поле зрения 180.
Камера перспективы (только масштабирование)
Отображает параллельные линии, сходящиеся к точкам схода.
Ортографическая камера (только масштабирование)
Сохраняет параллельность линий без схождения. Отображает модель в точном масштабе без искажения перспективы.
Устанавливает глубину резкости. Расстояние определяет, насколько далеко от камеры находится сфокусированное поле. Размытие затемняет остальную часть изображения.
Заметка:
Анимация глубины резкости для имитации эффектов фокусировки камеры.
На панели параметров числовые значения показывают положение x, y и z. 3D камеры. Вы также можете изменить эти значения вручную, чтобы настроить вид камеры.
Изменение или создание видов 3D-камеры
Заметка:
Для всех предустановленных ракурсов камеры используется ортогональная проекция.
Чтобы добавить пользовательский вид, поместите 3D-камеру в нужное положение с помощью инструментов 3D-камеры, затем нажмите «Сохранить» на панели параметров.
Заметка:
Чтобы вернуться к виду камеры по умолчанию, выберите инструмент 3D-камеры и щелкните значок «Вернуться в исходное положение камеры» на панели параметров.
Ось 3D показывает текущую ориентацию осей X, Y и Z моделей, камер, источников света, и сетки в трехмерном пространстве. Он появляется, когда вы выбираете любой 3D-инструмент, предоставление альтернативного способа управления выбранным элементом.
3D-ось с выбранным инструментом Mesh Rotate
А. Выбранный инструмент Б. Свернуть или развернуть ось 3D C. Переместить элемент по оси D. Повернуть элемент E. Сжать или удлинить предмет F. Изменить размер предмета
Заметка:
OpenGL должен быть включен для отображения трехмерной оси.
Свернуть, восстановить, переместить или изменить размер 3D-ось
Наведите указатель на 3D-ось, чтобы отобразить панель управления.
Чтобы переместить ось 3D, перетащите панель управления.
Чтобы свернуть, щелкните значок сворачивания.
Чтобы восстановить нормальный размер, щелкните свернутую трехмерную ось.
Чтобы изменить размер, перетащите значок масштабирования.
Переместить, повернуть или масштабировать выбранное предметы с 3D-осью
Чтобы использовать 3D-ось, наведите указатель мыши на ось выделите его, а затем перетащите его, как показано ниже:
Заметка:
Доступные элементы управления осями различаются в зависимости от текущий режим редактирования (объект, камера, сетка или свет).
Чтобы переместить выбранный элемент по осям X, Y или Z, выделите конический наконечник любой оси. Перетащите в любом направлении вдоль оси.
Чтобы повернуть элемент, щелкните изогнутый сегмент вращения внутри кончика оси. Появится желтый кружок, показывающий плоскость вращения. Перетащите круг по часовой стрелке или против часовой стрелки вокруг центра оси 3D.Чтобы вращать более плавно, переместите мышь дальше от центра 3D-оси.
Чтобы изменить размер элемента, перетащите центральный куб на 3D-оси вверх или вниз.
Чтобы сжать или удлинить элемент вдоль оси, перетащите один из цветных кубов трансформации к центральному кубу или от него.
Чтобы ограничить движение плоскости объекта, переместите указатель мыши в область пересечения двух осей рядом с центральным кубом. Значок желтой плоскости появляется между двумя осями.Перетащите в любом направлении. Вы также можете навести указатель на нижнюю часть центрального куба, чтобы активировать значок плоскости.
.
Как выделение увеличить в фотошопе
Как изменить выделение в Photoshop Elements
> Главная :: Обработка :: Как изменить выделение в Photoshop Elements
Продолжаем серию статей про Photoshop Elements. Предыдущая заметка была посвящена инструментам для создания выделений. Но далеко не всегда дело заканчивается созданием исходного выделения…
Уточнение контура
В панели параметров каждого из инструментов выделения есть кнопка «Уточнить край» (Refine Edge). Она открывает диалоговое окно для тонкой настройки границ. (Аналогичная команда есть и в меню Select).
Чтобы разобраться с этим средством, придется потратить некоторое время, но оно того стоит. Овладев им, вы сможете добиваться практически идеального выделения любого объекта — даже весьма сложной формы. (Нет, конечно, чудес не бывает. Компьютер сможет автоматически определить край только тогда, когда этот край достаточно контрастный.)
Итак, окно разделено на 4 части. У каждой своё назначение.
Режим просмотра (View mode)
Выбирайте тот, что будет наиболее удобен. Быстро просмотреть их можно, нажимая клавишу F (у каждого из режимов есть еще и своя собственная «горячая клавиша»).
В этом же разделе можно включить просмотр зоны, в которой выполняется уточнение границы — Show Radius, и исходной формы выделения — Show Original.
Определение края (Edge Detection)
Здесь настраиваем зону, в которой анализируется изображение, чтобы найти границу. Можно установить флажок для автоматического выбора ширины этой зоны — Smart Radius, либо установить вручную. Чем границы резче, тем меньше нужен радиус.
Обратите внимание: зона определения края строится вдоль исходной границы выделения. Однако, имеются инструменты («кисти») для ее увеличения или уменьшения .
Пусть, например, нам нужно выделить мех (или волосы). В этом случае мы сперва воспользуемся Быстрым выделением. Затем открываем окно «Уточнить край» и проводим инструментом «Уточнить радиус» по тем участкам снимка, где находятся волоски. При достаточной контрастности они будут успешно выделены.
Настройка края (Adjust Edge)
- Сглаживание (Smooth) — можно сделать контур выделения более плавным, сгладив в той или иной мере его неровности.
- Размытие (Feather) — сглаживание (аналогично одноименному параметру инструментов выделения). За счет использования этого параметра можно сделать границу (например, при локальной коррекции фотографии) менее заметной.
- Контрастность (Contrast) — позволяет увеличить четкость границ выделения. В большинстве случаев лучше использовать параметр Smart Radius и связанные с ним инструменты.
- Смещение (Shift Edge) — расширение (+) или сокращение (-) выделения.
Результат (Output)
Есть несколько вариантов использования уточненного выделения:
- как обычное выделение;
- создать из выделения маску слоя;
- создать из выделения новый слой;
- создать новый слой с маской;
- создать из выделения новый документ;
- создать новый документ с маской.
Здесь же — параметр, очень полезный при создании коллажей — «Очистить цвета» (Decontaminate Colors). При обычном копировании выделения на границе может остаться (и, в большинстве случаев, остается) кайма постороннего цвета. Если же выбрать данный параметр, цвета пикселей вдоль границы будут изменены (основываясь на цвете соседних пикселей объекта).
Внимание! При использовании параметра Decontaminate Colors вывод необходимо направлять на новый слой или в новый документ. В противном случае будет искажен исходный слой.
Пример уточнения границы:
| Исходное выделение | После уточнения границы | Фрагмент снимка после замены фона |
Другие команды уточнения выделения
Мы всегда можем дополнить выделение пикселями совпадающих (близких) с уже выделенной областью цветов. Причем, как и в случае с «волшебной палочкой», есть два варианта — выделять сходные пиксели только рядом с уже входящими в выделение либо в любом месте изображения. Для этого нужно в меню «Выделить» (Select) выбрать, соответственно, команды «Смежные пикселы» (Grow) или «Похожие пикселы» (Similar).
Секрет: степень «похожести» пикселей определяется значением параметра Допуск (Tolerance), указанном для инструмента «Волшебная палочка».
Как еще можно изменить выделение
В меню «Выделить» (Select) есть еще несколько полезных команд для изменения выделенной области. Для некоторых из них существуют «горячие клавиши».
- Выделить всё (All) — используем, если нужно, например, скопировать всё, что есть на слое. Советую запомнить клавиши Command+A (Ctrl+A).
- Снять выделение (Deselect). Никогда не забывайте: Photoshop Elements обрабатывает только то, что входит в выделение. Поэтому, когда нужно скорректировать всю фотографию целиком, предварительно либо выделяем всё, либо — лучше — снимаем выделение, нажав Command-D (Ctrl+D).
- Инверсия (Inverse). Нередко возникает необходимость к сделанному выделению применить одну коррекцию, а ко всему остальному — другую. В этом случае удобно пользоваться инверсией выделения — Command+Shift+I (Ctrl+Shift+I).
Я редко подрисовываю всякие рамки, но, если вдруг возникает необходимость, помогают команды подменю «Модификация» (Modify):
- Рамка (Border) — выделяется полоса заданной ширины (в пикселях) вдоль границы существовавшего выделения.
- Сгладить (Smooth) — кривая, образующая границу выделения делается более гладкой.
- Расширить (Expand) — границы выделения раздвигаются на заданное число пикселей.
- Сжать (Contract) — границы выделения сближаются на заданное число пикселей.
Совет: провести цветную линию вдоль границы выделения можно командой «Редактирование» > «Выполнить обводку выделенной области» (Edit > Stroke (Outline) Selection).
Сохранение и загрузка выделения
Потратив время на создание сложного выделения, вы наверняка захотите сохранить его для дальнейшего использования. В этом помогут команды «Сохранить выделение» (Save Selection) и «Загрузить выделение» (Load Selection).
Для каждого файла можно сохранить несколько выделений и в дальнейшем использовать их как по отдельности, так и в различных комбинациях.
На этом, пожалуй, сегодняшнюю статью завершу. Но у меня остался еще один секретный прием работы с выделениями… Ждите следующей заметки!
Трансформирование выделенной области
Вы никогда не пытались сделать прямоугольную выделенную область наклонной? Если пытались, то, возможно, результат вас разочаровал. Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.
Создав прямоугольник с «марширующими муравьями», выберите команду меню Выделение => Трансформировать выделенную область или щелкните правой кнопкой мыши. Из появившегося контекстного меню выберите команду Трансформировать выделенную область (Transform Selection). Программа создаст прямоугольную рамку с небольшими квадратными маркерами для изменения размера по четырем ее сторонам (она называется ограничительная рамка).
Вы можете переместить ее, щелкнув мышью внутри рамки и перетащив в любом направлении (если вы хотите убрать без внесения изменений, нажмите клавишу Esc). Маркеры для изменения размеров позволяют:
- Масштабировать (изменять размер). Перетащите маркер, чтобы изменить размер и форму выделенной области. Перетащите внутрь для уменьшения области и наружу для ее увеличения.
- Повернуть. Если вы установите указатель мыши у одного из угловых маркеров с внешней стороны рамки, указатель мыши примет вид изогнутой, двусторонней стрелки. Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
При преобразовании выделенной области (в отличие от части изображения) фотошоп не повлияет на пиксели изображения. Программа изменит лишь форму выделенной области.
Как в фотошопе уменьшить выделенную область — а как в фотошопе уменьшить/увеличить выделенную область? — 22 ответа
В разделе Обработка и печать фото на вопрос а как в фотошопе уменьшить/увеличить выделенную область? заданный автором Евровидение лучший ответ это Комбинация клавиш Ctrl+T.
Ответ от Ёлай[гуру]Свободное трансформирование (Ctrl+T)Ответ от работоспособный[гуру]free transformОтвет от Взрослый[гуру]В смысле само выделение? Выделение-Трансформировать выделенную область. А если какой-то выделенный объект, то Редактирование-Свободное трансформирование.Ответ от Валерий[новичек]Спасибо))
Как вращать слой в фотошопе
Слои в Фотошопе это основной принцип, заложенный в основу работы программы, поэтому правильно с ними обращаться должен уметь каждый фотошопер.
Урок, который Вы сейчас читаете, будет посвящен тому, как повернуть слой в Фотошопе.
Поворот вручную
Для поворота слоя на нем должен присутствовать какой-нибудь объект или заливка.
Здесь нам достаточно нажать сочетание клавиш CTRL+T и, подведя курсор к углу появившейся рамки, повернуть слой в нужном направлении.
Поворот на заданный угол
После нажатия CTRL+T и появления рамки есть возможность кликнуть правой кнопкой мыши и вызвать контекстное меню. В нем присутствует блок с предустановленными настройками поворота.
Здесь можно повернуть слой на 90 градусов как против, так и по часовой стрелке, а также на 180 градусов.
Кроме того, функция имеет настройки на верхней панели. В поле, указанном на скриншоте, можно выставить значение от -180 до 180 градусов.
На этом все. Теперь Вы знаете, каким образом можно повернуть слой в редакторе Фотошоп.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя!
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — как изменить размер содержимого слоя, тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — Свободная Трансформация, или нажмите сочетание клавиш Ctrl+T.
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был активным на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации.
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация, посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Как поворачивать в Фотошопе?
Adobe Photoshop – прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху – «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» – букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T» . Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift» , то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение» подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Вы только что стали пользователем программы Autodesk AutoCAD? Вы уже начали работу, но перед вами встали трудности? Не знаете, как в Автокаде повернуть объект ? Значит эта статья именно для вас. Здесь мы подробно и со скринами все подробно вам объясним.
Итак, допустим, у вас открыта программа AutoCAD. Нарисуем несложный объект, например «Грустный смайл».
Теперь, допустим, мы хотим немного поднять ему настроение и изменить выражение рта. Оно выполнено при помощи инструмента «Дуга. 3 точки». Здесь происходит построение дуги по трем точкам.
Для того, чтобы изменить выражение лица нам потребуется повернуть эту дугу на 180 градусов.
На вопрос «Как повернуть в Автокаде эту самую дугу?» отвечаю: «Так, как указано в моей инструкции».
1) Выбираем на панели редактирования кнопку «Повернуть».
2) Нам необходимо выделить нужный нам объект (в данном случае дугу). При наведении на выделяемый объект он становится жирной линией.
3) Нажимаем, и объект становится тонкой штриховой линией.
4) Если вы уверены в том объекте, который вы выбрали, то нажмите на правую клавишу мыши. Тем самым вы подтвердите выделение.
5) Теперь нам необходимо найти точку, с которой будет производиться поворот. Для этого наводим на начало(1) и на центр дуги(2). Тем самым мы найдем центральную точку для поворота(3). Нажимаем на нее (точка 3).
6) Теперь попробуйте поводить курсор вокруг точки 3.
7)Вы видите, что мы можем крутить нашу дугу как угодно. Но нам необходимо повернуть ее именно на 180 градусов, поэтому в поле «Угол поворота или» пишем «180». Нажимаем «Enter».
8) Видите, что у нас получилось? Это «Веселый смайл». Поздравляю. Вы успешно изменили выражение лица у нашего подопытного «Смайла».
Давайте не будем на этом останавливаться и продолжим урок. Теперь ответим на вопрос «Как повернуть чертеж в Автокаде ?».
9) Так же как было описано ранее, выбираем на панели инструментов кнопку «Повернуть».
10) Выделяем весь наш объект («Веселый смайл»). Для этого наводим курсор на левый верхний угол чертежа, нажимаем левой клавишей один раз, опускаем курсор в правый нижний угол таким образом, чтобы в возникшую синюю область попали все необходимые нам для поворота объекты (в данном случае все личико).
11) Нажимаем левой клавишей мыши один раз. Все выделенное ранее стало тонкими штриховыми линиями.
12) Жмем правой клавишей мыши, чтобы подтвердить выбор. Теперь указываем точку поворота. Выбираем самый центр лица. Наводим курсор на точки 4 и 5. Нажимаем на точку 6.
13)Крутим курсор мыши вокруг выбранной точки 6. Если вы повернете курсор и немного подождете, то увидите фантом, который показан основной линией. Он покажет вам возможное расположение объекта во время поворота.
14) Мы вписываем в «Угол поворота или» цифру 45. Таким образом мы повернули объект на 45 градусов.
Поздравляю. Вы научились поворачивать отдельные объекты или несколько объектов в программе AutoCAD.
Теперь напоследок покажу вам как в автокаде повернуть текст . Продолжаем обучение.
15) Нажимаем на кнопку «Многострочный текст»
16) Аналогично шагу 10 нашего обучения выделите место, на котором вы хотите расположить текст.
17) Нажимаем в правом нижнем углу и получаем:
18) Вводим текст. Например, «Улыбнись».
19) Получается вот что:
20) При желании вы можете самостоятельно отредактировать высоту текста.
21) Будем поворачивать текст. Выполняем шаги: 1, 2, 3 и 4. Затем выполняйте шаги: 12, 13, 14.
Поздравляю, вы научились поворачивать текст в программе AutoCAD.
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, – на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как вырезать мелкие детали в фотошопе. Как вырезать сложный объект в фотошоп (2 способа). Вырезаем с помощью цветовых каналов
27.11.2016 27.01.2018
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо
поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
Шаг 2
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру
. Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
Совет:
Если контур объекта сложный и сливается с фоном, то раставляйте точки кучнее и чаще. Это поможет сделать выделение более четкое.
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
Причемание:
Если вам кажется, что в итоге выделение получилось не качественным, воспользуйтесь функцией .
Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X
, а далее нажать CTRL+V
чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Вырезать, отделить или извлечь что-либо в каком бы то ни было графическом редакторе, — все это, по сути, синонимы одной процедуры, которая заканчивается изоляцией выделенного объекта. Поэтому такие задачи, как вырезать объект в «Фотошопе» или отделить предмет от фона, практически сводятся к выделению. Изоляция выделенной области не составит особого труда, если не считать таковой копирование выделения на новый слой (Ctrl+J) или перетаскивание вырезанного фрагмента на другой документ. В последнем случае важно не забыть нажать на кнопку инструмента «Перемещение» в самом верху панели инструментов.
Выделение выполняют либо вручную, когда контур обводят пером, кистью или «набрасывают лассо», либо автоматически, используя «Волшебную палочку» или «Волшебный ластик». Кроме того, для выделения используют цветовые каналы, маски, некоторые фильтры и даже специальные плагины.
Выделение простых объектов
Выбор инструмента зависит от сложности контура выделяемого предмета. Например, проблему с тем, как вырезать лицо в «Фотошопе» (если оно не очень «помято»), можно решить, применив для выделения обычное или прямолинейного (Polygonal) «Лассо», или «Быструю маску», или «Перо» (очень трудоемко).
Если с лассо все понятно, то при использовании быстрой маски (Quick selection tool), кнопка вызова которой расположена в самом низу панели инструментов, есть некоторые нюансы.
Быстрая маска
Во-первых, можно полностью закрасить лицо черной кистью, либо, подобрав размер, аккуратно обвести контур, залив его затем черным из ведерка (инструмент «Заливка»). Погрешности поправляются белой кистью.
Нанеся маску, снова щелкаем по кнопке быстрой маски — и выделение готово. Но отмечено не лицо, а все то, что вне маски, поэтому выделение нужно инвертировать (Выделение > Инверсия) и перенести на новый слой (Ctrl+J) или перетащить в другой документ. Можно обойтись и без инверсии, просто удалив выделенный фон, а затем с помощью инструмента «Рамка» (Crop Tool) обрезать изображение до нужных размеров.
Быстрое выделение
Лицо мы вырезали, но если кому-то интересно, как вырезать человека в «Фотошопе» целиком (а это тоже несложная задача), следует знать, что в этом случае оптимальным вариантом для выделения представляется напарник «Волшебной палочки» — инструмент «Быстрое выделение» (Quick Selection).
Этот инструмент обладает собственной кистью с настраиваемыми параметрами, которая, анализируя под собой заданный при щелчке мышью цвет, по мере перемещения вдоль контура автоматически выделяет смежные цвета. Чем контрастнее граница между фигурой человека и фоном, тем лучше результат.
Лассо с магнитом
Хорошо справится с фигурой человека и «Магнитное лассо» (Magnetic Lasso), которое распознает линию максимального отличия в контрасте, яркости или цвете, и буквально прилипает к ней, так что справиться с такой простой задачей, как вырезать объект в «Фотошопе», подобному лассо просто, особенно если граница между предметом и фоном достаточно контрастная.
Выделение сложных объектов
Рассмотренные выше средства можно использовать и для объектов со сложными контурами, но для таких случаев чаще применяют инструмент «Перо», цветовые каналы или, что еще лучше, команду «Извлечь» (Extract) в меню «Фильтр» (Filter). Если у кого-то нет такого фильтра, его можно запросто скачать в сети, уложив затем файл в папку Plugins установочного пакета программы.
Как вырезать изображение в «Фотошопе»? Для этого часто используют инструмент «Свободное перо» (Freeform Pen), которым обводят контур, как карандашом, но для сложных объектов лучше использовать простое.
Создав (и обязательно замкнув) контур объекта, по нему щелкают правой кнопкой и выбирают команду «Образовать выделенную область», после чего вам предложат указать радиус растушевки и функцию сглаживания, а если открыть панель контуров (Окно > Контуры), можно будет выбрать «Загрузить контур как выделенную область» без всяких условий, щелкнув по иконке с пунктирным кружочком.
Особое выделение
Некоторые пользователи, в том числе и профессионалы высокого полета, решая вопросы с тем, как вырезать в «Фотошопе» что-либо, независимо от сложности извлекаемого объекта, остаются верными инструменту «Перо» (Pen Tool).
Создав из последовательно проставляемых опорных точек замкнутый контур предмета, по нему щелкают правой кнопкой мыши и выбирают команду «Образовать выделенную область», затем, выставив (если нужно) радиус растушевки, жмут OK.
Самое главное преимущество «Пера» — его высокая точность, поскольку этот инструмент умудряется выбирать часть пикселя, избавляя последующее выделение от зубчатых краев. «Перо» просто делает прозрачной часть пикселя вне выделения.
Указанным инструментом, конечно, можно выделить все, хватило бы терпения и умения, тем более что для точного оконтуривания можно увеличивать изображение по максимуму. Но если вы озабочены тем, как вырезать волосы в «Фотошопе», лучше инструмента, чем фильтр Extract, не найти, хотя многие могут поспорить с этим утверждением.
Извлечение выделений
Заходим в меню «Фильтр» и щелкаем по строке Extract. В роскошном диалоговом окне фильтра выбираем слева вверху главный инструмент Edge Highlighter (наподобие фломастера) и обводим объект таким образом, чтобы интересующая нас граница оказалась внутри линии «фломастера», толщина которой (Brush Size) и цвет (Highlight) задаются на панели инструментов справа. Если ошиблись, поможет ластик (Eraser Tool), а также команда отмены действия (Ctrl+Z). Если поставить галочку в чекбоксе Smart Highlighting («Хитроумное выделение»), программа станет точнее определять границу, да и линия будет тоньше. Но если вы задаетесь вопросом о том, как вырезать человека в «Фотошопе», это делать не обязательно.
Выполнив обводку, выбираем слева вверху «Ведерко» (Fill Tool). Щелкнув внутри контура, заливаем его краской, тем самым указывая программе, что именно нужно оставить, удалив остальное. Только после этого кнопка OK «оживет», и можно будет подтвердить завершение процедуры, а затем убедиться в безупречности результата.
Наверняка найдутся особо любознательные пользователи, которые могут задуматься над тем, как вырезать в «Фотошопе» сложный объект, не прибегая к помощи стандартных инструментов, и один из таких неординарных способов связан с цветовыми каналами.
Вырезаем с помощью цветовых каналов
Суть метода заключается в определении наиболее контрастного для выделяемого объекта канала (вкладка «Каналы»/Channels на панели слоев) и последующей обработке изображения с целью проявления мельчайших деталей контура.
Определив подходящий канал (часто это синий), нужный слой дублируют, а затем уже на копии (в зависимости от особенностей конкретного изображения) используют одну из корректирующих яркость функций («Кривые», «Уровни», «Яркость/контраст») для получения максимально контрастной границы выделяемого объекта, предельно затемняя его (вплоть до черного) на усиленно осветляемом фоне. Можно использовать инструменты затемнения/осветления, а также черную и белую кисти для деталей.
Достигнув желаемого результата, щелкаем на слое дубликата канала по миниатюре изображения с клавишей Ctrl, переходим в режим RGB, возвращаемся на вкладку «Слои» к готовому выделению и удаляем фон (Delete). Можно под вырезанный объект подложить темный фон и поработать над контуром, перейдя в «Слои» и выбрав команду «Обработка слоев», где убрать кайму и удалить ореолы (черный или белый).
Вырезаем, уточняя край
Многие пользователи не зря интересуются, как вырезать в «Фотошопе CS6», потому что, начиная с версии CS5, редактор обжился потрясающей функцией «Уточнить край» (Refine Edge), которая доступна в меню «Выделение» при активном выделении объекта. Кроме того, вы увидите такую кнопку крайней справа на панели настроек, если включите любой из инструментов выделения.
Эта функция способна довести до ума любое выделение. Настройки «уточнителя» просты и понятны.
Выбрав на свой вкус вид (View) границы между фоном и объектом, переходим к настройкам ее обнаружения. Если выбрать «Умный радиус» (Smart Radius), программа сама разберется с характером выделения и откорректирует его по своим соображениям. В сложных случаях лучше положиться на интеллект «Умного радиуса», которого вполне хватает, чтобы легко решить вопрос о том, как вырезать изображение в «Фотошопе».
Ползунком настройки «Радиус» (Radius) определяется размер ширины зоны уточнения (в пикселях), которая зависит от разрешения картинки и детальности контура.
В группе настроек края (Adjust Edge) названия функций («Сгладить»/Smooth, «Растушевка»/Feather, «Контрастность»/Contrast и «Сместить край»/Shift Edge) говорят сами за себя.
Уточняющие край инструменты («Уточнить радиус/Refine radius toolи ластик «Стереть уточнение»/Erase Refinements Tool) открываются кнопкой с иконкой кисточки.
Проводим заостренной на нужный лад кисточкой по проблемному участку (недостаточно детализированному), и программа послушно разберется с ним, а если переусердствует, вмешается ластик.
В выпадающем списке «Вывод в» (Output To) нам предлагают выбрать удобный вид представления результата, но нас интересует вариант «Выделение», потому как вырезать в «Фотошопе» объект можно только предварительно его выделив.
Щелкнули OK, удалили фон (вырезали объект), положили на новую основу, а объект «украшен» неприглядной бахромой непонятной расцветки? Выделяем его снова (Ctrl+клик по миниатюре изображения), вызываем окно Refine Edge и выбираем «Очистить цвета» (Decontaminate Color). В ответ «Фотошоп» уберет (во всяком случае, постарается) цветную бахрому, перекрасив столько пикселей, сколько вы ему укажете ползунком «Эффект» (Amount).
Многие юзеры, которым нужно просто обрезать изображение, используют прямоугольное выделение или обтравочную маску, но это не самое рациональное решение, так как вырезать фото в «Фотошопе» можно с помощью инструмента кадрирования «Рамка» (Crop Tool), для чего он, собственно, и придуман.
Обрезаем по рамке
Включив инструмент кадрирования «Рамка» (Crop tool), на изображении растягивают мышкой рамку нужного размера и щелкают по галочке на панели настроек вверху справа (с подсказкой «Выполнить кадрирование») либо нажимают Enter. Рамка будет растягиваться из той точки, в которой вы щелкнете крестиком курсора. Затем ее можно растягивать/сжимать, взявшись мышкой за уголки или бока, но перемещать или наклонять не получится, зато можно двигать и вертеть само изображение.
Картинки для сайта
Одержимый желанием побыстрее создать свой собственный сайт, иногда пользователь не в силах устоять перед попавшимся потрясающим psd-макетом, скачивает его, с нетерпением открывает, и вдруг застывает в недоумении, обнаружив, что не знает, как вырезать в «Фотошопе» элементы дизайна.
Допустим, нам нужно вырезать прямоугольный объект (логотип, шапку, рисунок и т.д.). Если элемент состоит из двух и более слоев, выделяем их одновременно в палитре (с нажатой клавишей Ctrl), объединяем (Ctrl+E), а затем, включив инструмент «Прямоугольная область», аккуратно создаем вокруг объекта точное выделение.
Теперь идем в меню «Редактирование» и выбираем либо «Скопировать» (если один слой), либо «Скопировать совмещенные данные» (если слоев несколько). Далее создаем новый документ (Файл > Создать), переходим в «Редактирование» и щелкаем по строке «Вставить». Осталось выбрать «Сохранить для Web» и продолжить в том же духе.
1 голос
Здравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате
».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.
В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).
В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1)
заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2)
в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4)
после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5)
итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6)
Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7)
теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8)
теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Как перемещать вставленные объекты в фотошопе. Учимся пользоваться инструментом перемещение в Adobe Photoshop. Как в Photoshop вырезать объект и вставить на другой фон
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение
. В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент
. В этом случае инструмент будет работать как команда Вырезать
, то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию.
Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt
на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора
, фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев
. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение»
, затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение»
, и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop
. Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопе
Суть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение»
, затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение»
, и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop
. Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Инструмент Перемещение (Move)
предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move)
очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers)
, на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move)
, то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move)
можно активировать через панель инструментов, или нажатием горячей клавиши (V)
, однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl
.
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move)
.
1
. Автоматический выбор слоя (Auto SeLect Layer)
. Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers)
трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers)
. Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2
. Автоматический выбор группы (Auto SeLect Groups)
. Все слои в палитре Слоев (Layers)
можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание:
в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3
. Показывать рамку трансформации (Show Transform Controls)
. Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform)
, позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform)
. Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4
. Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align)
и Распределение (Distribute)
. Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift
, чтобы выбрать несколько слоёв в палитре Слои (Layers)
). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1
. Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A
), по центру (B
) и по нижнему краю (C
).
2
. Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D
), по центру (E
) и по правому краю (F
).
3
. Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G
), центра (H
) или нижней линии (I
) объектов.
4
. И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J
), центра (K
) или правого края (L
) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move)
.
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift
(очень важно отпустить клавишу Shift
после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
При обработке фотографий в Фотошоп часто возникает необходимость выделить какой-либо объект и перенести его на другой фон. Создать качественное выделение мелких деталей, таких как волосы или шерсть, обычными инструментами выделения — это довольно сложная задача. И тут на помощь приходит инструмент редактирования выделенной области Уточнить края (Refine Edge). Инструмент Уточнить края (Refine Edge) впервые появился в программе Фотошоп CS3, а начиная с версии Фотошоп CS5, он подвергся серьёзной доработке. В опциях инструмента появилось несколько улучшений и новых возможностей, позволяющих значительно облегчить отделение мелких деталей изображения от фона. В этом уроке мы рассмотрим все настройки инструмента Уточнить края (Refine Edge) в Фотошоп и параллельно я покажу Вам, как использовать этот инструмент при выделении волос. Итак, для примера я открыл в Фотошоп изображение девушки, на котором хочу поменять фон. Дважды кликаем на фоновом слое, чтобы разблокировать его и в открывшемся диалоговом окне нажимаем ОК. Затем создаём Новый слой (Shift + Ctrl + N), перемещаем его под фоновый слой и заливаем каким-либо цветом (или открываем изображение с готовым фоном). С помощью любого инструмента выделения, необходимо выделить объект у которого хотим уточнить края. Отделить девушку от фона по контуру тела труда не составляет, а вот волосы… Инструментом Перо (Р) я выделил девушку точно по контуру плеч, а участок волос, как можно ближе к краю.
После активации инструмента Уточнить края (Refine Edge), открывается диалоговое окно с опциями настроек, которые мы подробнее рассмотрим. 1. Режим просмотра Раздел Режим просмотра (View Mode) позволяет выбрать вид предварительного просмотра выделенной области. 1. Вид (View). Нажмите на стрелочку вниз и выберите из открывшегося списка один из семи способов просмотра выделенной области, который Вы хотите использовать. Режим просмотра зависит исключительно от самого изображения и Вашего желания. Главное, чтобы Вам было хорошо видно границы выделенной области.
Данный вариант отображает выделенную область на чёрном фоне, что удобно, если выделенная область светлая и не содержит много чёрного цвета. На белом (On White). Противоположный предыдущему вариант. Чёрно-белое (Black & White). Отображает выделенную область в виде альфа-канала. Выделенная область отображается белым цветом, а маска — чёрным. Переходы между этими областями отражаются оттенками серого цвета. На слоях (On Layers). Режим просмотра выделенной области на прозрачном фоне. Показать слой (Reveal Layer). Показывает изображение без выделенной области. 2. Показать радиус (Show Radius). Отображает границу выделенной области, где осуществляется уточнение краёв.
Внимание! Поставьте галочку Показать радиус (Show Radius) только при определении границы выделенной области, для которой выполняется уточнение краёв. В остальных случаях галочка должна быть снята. Поставьте галочку Показать оригинал (Show Original) только для просмотра исходной выделенной области. В остальных случаях галочка должна быть снята. Подробнее в следующем разделе. 2. Обнаружение краёв После выбора вида просмотра, переходим в раздел Обнаружение краёв (Edge Detection), ставим галочку Показать радиус (Show Radius) и увеличиваем Радиус (Radius), перемещая ползунок вправо, чтобы добавить обрезанные волосы к выделенной области. При этом стараемся как можно меньше захватить фон. 1. Радиус (Radius). При перемещение ползунка радиуса вправо, к выделенной области начнёт добавляться часть изображения, которая была за пределами первоначального выделения. При этом радиус увеличивается во всех направлениях от первоначального края выделения на то количество пикселей, которое Вы определяете при перемещении ползунка.
В зависимости от изображения и типа краёв Умный радиус (Smart Radius) может сработать как во благо, так и во вред. Если граница выделенной области по всей длине имеет одинаково чёткие или нечёткие края, или если Вам необходимо более точно контролировать настройку радиуса, то параметр Умный радиус (Smart Radius) следует отключить. 3. Инструменты диалогового окна Уточнить края После того, как я установили радиус, можно заметить, что осталась локоны волос, которые небыли включены в область обнаружения краёв. Оставшиеся локоны волос я вручную включу с помощью инструмента Уточнить радиус (Refine Radius), а область контуров тела, которые я первоначально точно выделил с помощью инструмента Перо (Р) удалю из области уточнения с помощью инструмента Стереть уточнения (Erase Refinements).
1. Инструмент Масштаб (Z). Активировав этот инструмент, наведите курсор на изображение и он примет вид лупы со знаком плюс внутри. Кликните на изображении, чтобы увеличить масштаб. Для уменьшения размера нажмите и удерживайте при клике клавишу Alt (внутри лупы появится знак минус). 2. Инструмент Рука (H). Позволяет переместить увеличенное изображение в нужную сторону. 3. В этой группе находятся два важных инструмента: Уточнить радиус (E) и Стереть уточнения (E). Этими инструментами мы ничего не добавляем и ничего не вычитаем из выделенной области, а просто корректируем границы, которые анализирует программа Фотошоп.
), мы подсказываем программе, какие пиксели должны быть выбраны при детализации выделенной области. При активном инструменте в центре курсора виден знак плюс. Инструмент Стереть уточнения (Erase Refinements) позволяет исключить области, которые не нуждаются в уточнении края. Например точно выделенные области (в моём примере это плечи) или лишний фон включённый в выделенную область. При активном инструменте в центре курсора виден знак минус. 4. Настройка края Обработав края выделенной области инструментами Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements), снимаем галочку Показать радиус (Show Radius), меняем Вид (View) просмотра на На слоях (On Layers) и переходим в раздел Настройка края (Adjust Edge). Сейчас часть волос по краям выглядит полупрозрачными. Перемещаем ползунок параметра Сместить край (Shift Edge) вправо, чтобы сдвинуть край выделенной области наружу. По мере перемещения ползунка, края волос начинают просматриваться более чётко. Здесь необходимо ориентироваться на результат и главное не перестараться при сдвиге края области, чтобы не допустить проявления остатков старого фона. Чтобы лучше видеть результат, воспользуйтесь инструментом Масштаб (Z).
2. Растушевка (Feather). Размывает края выделенной области. Также приводит к потере детализации. 3. Контрастность (Contrast). Усиливает резкость краёв выделенной области. 4. Сместить край (Shift Edge). Смещает границы выделенной области внутрь при перемещении ползунка влево от центра, и наружу — при перемещении ползунка вправо от центра. После смещения края выделенной области, переходим в раздел Вывод (Output). Ставим галочку Очистить цвета (Decontaminate Colors) и перемещаем ползунок Эффект (Amount) вправо, чтобы убрать светлый ореол и заменить цветовую кайму по краям выделенной области на цвет ближайших полностью выделенных пикселей. Здесь также нужно ориентироваться на результат. Затем выбираем вариант вывода: Новый слой со слоем-маской (New Layer with Layer Mask).
2. Эффект (Amount). Регулирует уровень очистки цвета. 3. Вывод в (Output То). В раскрывающемся списке выберите вариант вывода уточнённой выделенной области: Выделение (Selection). Фотошоп обрабатывает уточнения и выводит результат в виде выделенной области (муравьиная дорожка). Не активен со включенной функцией Очистить цвета (Decontaminate Colors). Слой-маска (Layer Mask). Добавляет слой-маску к активному слою в соответствии с результатом уточнения краёв. Не активен со включенной функцией Очистить цвета (Decontaminate Colors). Новый слой (New Layer). Удаляет фон и выводит результат на новый слой, содержащий только выделенный элемент. Новый слой со слоем-маской (New Layer with Layer Mask). Добавляет новый слой со слоем-маской в соответствии с результатом уточнения краёв. Новый документ (New Document). Создаёт новый документ со слоем, содержащим только выделенный элемент. Новый документ со слоем-маской (New Document with Layer Mask).
Заключительные настройки После очистки цвета можно вернуться в раздел Настройка края (Adjust Edge) и при необходимости подкорректировать параметры: Сгладить (Smooth), Растушевка (Feather), Контрастность (Contrast) и Сместить край (Shift Edge). В моём примере я не корректировал эти параметры и оставил всё как есть. Нажимаем ОК и при необходимости корректируем результат с помощью кисти на маске слоя. Радуемся полученному результату: Заключение Инструмент Уточнить края значительно облегчает выделение сложных объектов, но к сожалению и у этого инструмента есть свои недостатки. Инструмент хорошо работает в случаях, когда выделяемый объект имеет хороший контраст с фоном и увы, алгоритмы уточнения краёв не справляются с задачей в случаях, когда объект находится в одном тоновом и цветовом диапазоне с фоном.
Урок подготовил: Владимир Нестеров Источник: www.photoshop-virtuoz.ru |
Как изменить размер слоя в GIMP
Хотите узнать, как изменить размер слоя в GIMP? Наконец-то вы попали в нужное место. В этой статье я покажу вам, как изменить размер отдельных слоев в GIMP с помощью инструмента масштабирования. Прежде чем начать, я хотел бы провести различие между изменением размера слоя в GIMP и изменение размера изображения в GIMP. При изменении размера изображения вы изменяете размер всей композиции, включая все слои в этой композиции (если у вас более одного слоя). Однако, если у вас есть композиция с несколькими слоями, вы можете изменить размер отдельного слоя, не изменяя размер всей композиции. Именно об этом я и расскажу в этой статье.
Вы можете бесплатно скачать изображения, которые я использовал в этом руководстве, на Pixabay. Изображение с Желтый фон можно скачать здесьи изображение с Розовый фон можно скачать здесь.
Для начала вам нужно создать новую композицию, в которой вы будете открывать слои. У некоторых из вас уже может быть открыта композиция — в таком случае вы можете пропустить эту часть. В противном случае, чтобы создать новую композицию, перейдите в Файл> Создать.
Это вызовет диалог «Создать новое изображение». Отсюда вы можете выбрать размеры и разрешение, на которое хотите установить изображение. Я выбрал 1920 для ширины и 1080 для высоты (обе единицы в пикселях). Вы можете изменить единицы своей композиции, если хотите, щелкнув раскрывающееся меню единиц (обозначено красной стрелкой на фотографии выше).
Чтобы изменить разрешение, я щелкнул раскрывающееся меню «Дополнительные параметры» (обозначено красной стрелкой). Первый вариант в этой области — изменить разрешение по осям X и Y. Хорошее практическое правило — установить разрешение X и Y на 300 пикселей на дюйм (пикселей / дюйм), когда вы собираетесь напечатать окончательную композицию, и установить разрешение X и Y на 72 пикселя на дюйм, когда вы собираетесь использовать свой композиция в сети (т.е. на веб-сайте).
Что касается других параметров, оставьте для параметра «Цветовое пространство» значение по умолчанию, установите точность до 32-битного числа с плавающей запятой и установите для гаммы значение «Перцепционная гамма (sRGB)». Вы можете оставить все остальные параметры по умолчанию.
Нажмите OK, чтобы создать новую композицию.
Как я упоминал на последнем шаге, если у вас уже открыта композиция и вы создали слои для нее, вы можете пропустить этот шаг. В противном случае вы можете создать новый слой, щелкнув значок «Новый слой» на панели «Слои» (красная стрелка на изображении выше).
Это вызовет панель «Создать новый слой», где вы можете настроить параметры слоя (например, назвать свой слой, добавить тег цвета, изменить размер и фон слоя и т. Д.). Для более глубокого изучения слоев я рекомендую проверить мои Введение в Layers и Advanced Layers GIMP видеоурок.
Кроме того, вы можете открывать изображения как слои в своей композиции, выбрав «Файл»> «Открыть как слои».
Перейдите в то место на вашем компьютере, где находится ваш файл, затем щелкните файл, чтобы выбрать его (красная стрелка), и нажмите кнопку «Открыть» (зеленая стрелка). Повторяйте этот процесс, пока все ваши файлы не будут открыты в вашей композиции. В моем случае я открыл 2 изображения в GIMP, поэтому теперь у меня будет 3 слоя (по 1 для каждого открытого изображения и мой фоновый слой).
Чтобы упростить задачу, я собираюсь переименовать свои слои, дважды щелкнув имена слоев на панели «Слои». Я назову слой с розовым фоном «Pink», а слой с желтым фоном «Yellow».
Теперь, когда мы создали нашу композицию и импортировали файлы как слои, я могу настроить свои слои индивидуально, чтобы они немного лучше вписывались в композицию. Для этого я воспользуюсь инструментом «Масштаб» из панели инструментов (обозначен красной стрелкой на фотографии выше). Я также могу получить доступ к этому инструменту, нажав Shift + S на моей клавиатуре или выбрав Инструменты> Инструменты преобразования> Масштаб (обозначено зеленой стрелкой).
Выбрав инструмент «Масштаб», я могу щелкнуть верхний слой моей композиции (в данном случае слой «Розовый»). Появится панель инструментов «Масштаб» (обозначена красной стрелкой на фотографии выше), которая показывает текущие размеры выбранного мной слоя, а также параметры для возврата моих размеров к значениям по умолчанию (до внесения каких-либо изменений). с помощью кнопки «Сброс», перенастроив ручки, которые я могу использовать для преобразования слоя с помощью кнопки «Настроить», или применив масштаб к моему слою с помощью кнопки «Масштаб». Вы также можете увидеть значок звена цепи справа от размеров изображения, который позволяет вам заблокировать соотношение сторон вашего изображения (я рекомендую оставить его заблокированным, если вы не хотите, чтобы ваше изображение выглядело растянутым или сжатым).
Если вы не видите маркеры трансформации для вашего слоя, удерживайте Ctrl и используйте колесо мыши для уменьшения масштаба. Теперь, когда я уменьшил масштаб, теперь я могу видеть маркеры преобразования по краю изображения моего слоя и использовать их для уменьшения масштаба. Для этой композиции я хочу, чтобы обе фотографии располагались рядом, и чтобы модель была примерно одинакового размера на каждой фотографии. Итак, я начну с моей «Розовой» композиции и перетащу верхний левый маркер преобразования (обозначенный красной стрелкой на изображении выше) внутрь, заставляя слой уменьшаться в размере. Вы должны заметить, что значения ширины и высоты уменьшаются в панели инструментов «Масштаб» по мере того, как вы это делаете.
Затем я могу удерживать ctrl и использовать колесо мыши, чтобы немного увеличить масштаб. Затем я нажимаю маркер преобразования в правом нижнем углу моего слоя изображения (обозначен красной стрелкой на изображении выше) и перетаскиваю его внутрь. Это также вызовет сжатие моего слоя.
Однако сейчас моя проблема в том, что я не совсем уверен, насколько я хочу уменьшить слой, чтобы добиться желаемого эффекта. Чтобы помочь мне, я создам руководство, перейдя в Image> Guides> New Guide (By Percent).
Я изменю направление на «Вертикальное» и оставлю значение «Положение (в%)» равным 50%. Я нажимаю ОК, что затем добавит вертикальную направляющую в середине моей композиции. Теперь я могу продолжить масштабирование своего слоя, используя это руководство в качестве справочника.
Вы также можете использовать средние маркеры преобразования (красная стрелка) в инструменте масштабирования, чтобы переместить слой (эти средние маркеры в основном действуют как инструмент перемещения). Я нажму на эти маркеры и переместлю свой слой так, чтобы левый край слоя выровнялся с моей вертикальной направляющей, а верхняя часть моего слоя выровнялась с верхним краем моей композиции.
Затем я снова буду использовать нижний правый маркер преобразования (красная стрелка), чтобы уменьшить масштаб слоя, пока правая сторона моего слоя не выровняется с правым краем моей композиции. Если вы хотите быть более точным в этом процессе, вы можете использовать Ctrl + колесико мыши, чтобы приблизиться к краю фотографии, чтобы проверить, правильно ли выровнены края.
Вы можете видеть, что размеры моего нового слоя 960 на 1440 (зеленая стрелка на фото выше). Когда я буду готов применить изменения, я нажму кнопку «Масштаб» на панели инструментов «Масштаб».
Розовый слой теперь масштабируется в нашей композиции!
Теперь я собираюсь повторить этот процесс для своего «желтого» слоя. Итак, я нажимаю на «Желтый» слой на панели слоев (красная стрелка), чтобы сделать его своим активным слоем. Затем я щелкну в границах своего желтого слоя, чтобы выбрать его с помощью инструмента «Масштаб».
Я буду использовать центральные маркеры трансформации, чтобы переместить слой в левую часть композиции (как я сделал на изображении выше). Я заметил, что модель на этом слое кажется меньше, чем на розовом слое, поэтому мне нужно увеличить желтый слой. Однако я хочу, чтобы изображение масштабировалось от центра, а не от углов.
Итак, для этого я буду использовать любой из моих дескрипторов преобразования, но я также буду удерживать клавишу ctrl, когда я щелкаю и перетаскиваю дескриптор наружу (как показано выше). Это увеличит мое изображение, а также от центра.
Я могу продолжать использовать маркеры центрального преобразования, чтобы изменить свое изображение по мере увеличения. Я продолжу масштабировать слой до тех пор, пока модель в желтом слое не будет соответствовать размеру модели в розовом слое.
Я мог бы даже временно переместить мой желтый слой поверх слоя Pink (убедитесь, что параметр непрозрачности моего изображения был ниже 100 для моей опции предварительного просмотра изображения в параметрах инструмента масштабирования — обозначен красной стрелкой на изображении выше — чтобы я мог см. слой Pink ниже) и продолжайте трансформировать изображение, пока обе модели не станут одинакового размера. После этого я мог переместить слой обратно в левую часть композиции.
Как только все будет выровнено, нажмите кнопку «Масштаб», чтобы применить масштаб к слою.
Я нажму ctrl + shift + t, чтобы скрыть направляющие. Обе модели теперь примерно одинакового размера и центрированы по соответствующим сторонам композиции.
Вот и все для этого урока! Если вам понравилось, вы можете проверить мой другой GIMP How-to Статьи или мой GIMP Видеоуроки на моем сайте!
Как масштабировать, трансформировать и изменять размер объекта в Photoshop
В Photoshop есть много способов изменить размер объекта, но не нужно быть профессионалом, чтобы получить желаемый эффект. В этой статье мы рассмотрим очень простые способы масштабирования, преобразования и изменения размера объекта с помощью функции Transform.
В примере, который я использую здесь, у меня есть три слоя. Нижний слой — это белый фон на заднем плане, размер которого я хочу изменить, чтобы заполнить холст. Средний слой — это изображение солнца, которое я хочу центрировать и согласовывать с размером белого слоя.Третий слой — это цветок гибискуса, который я хочу вписать в круг в центре солнца.
Мы будем использовать разные варианты изменения размера, чтобы изучить, как каждый из них работает.
Изменение размера объекта с помощью функции масштабирования
Сначала я выделю слой с белым квадратом в правом нижнем углу экрана. Выбранный слой имеет светло-серый фон.
Преобразовать изображение 1
Выделив слой с белым квадратом, щелкните меню «Правка» и выберите «Преобразовать»> «Масштаб».
Преобразовать изображение 2
Вокруг белого поля появится ограничивающая рамка с угловыми и боковыми ручками.
Преобразовать изображение 3
Чтобы быстро масштабировать поле, щелкните и перетащите любой маркер, и размер поля изменится пропорционально. Это означает, что высота и ширина изменятся в том же соотношении, что и оригинал.
Преобразовать изображение 4
Когда я это сделаю, вы увидите, что коробка не совсем умещается на холсте. Мне нужно настроить размер, чтобы он подошел.
Для этого я могу взглянуть на панель параметров в верхней части экрана и отключить кнопку Сохранить соотношение сторон (значок ссылки), которая устанавливает пропорциональность объекта.
Преобразовать изображение 5
Если этот флажок снят, я могу схватить боковую ручку и перетащить ее, не меняя другие стороны.
Преобразовать изображение 6
Теперь белое поле заполняет весь холст, поэтому я закончил изменять размер этого слоя.
Изменение размера объекта с помощью свободного преобразования
Чтобы показать другой способ изменения размера объекта в Photoshop, мы будем использовать функцию Transform, которая работает так же, как масштабирование.
В этом примере я выбрал слой с изображением солнца в правом нижнем углу.
Преобразовать изображение 7
В меню Edit выберите Free Transform .
Преобразовать изображение 8
У солнца теперь есть ограничивающая рамка с ручками, которые я могу использовать для изменения размера, как и для белого квадрата.
Преобразовать изображение 9
Я хочу, чтобы это было пропорционально начальному, поэтому я снова нажму кнопку Сохранить соотношение сторон (значок ссылки) на панели параметров, а затем с помощью маркеров измените размер солнца так, чтобы оно заполнило белый квадрат.
Преобразовать изображение 10
Здесь есть еще один вариант калибровки. Независимо от того, выберете ли вы «Масштаб» или «Свободное преобразование», вы можете использовать маркеры на ограничивающей рамке, как описано выше, или вы можете вручную установить процентное соотношение высоты (H) и ширины (W) на панели параметров .
Преобразовать изображение 11
На этот раз я выбрал слой с цветком. Я убедился, что выбран значок «Сохранить соотношение сторон», и увеличил процент высоты до 325%. Ширина автоматически настраивается на тот же процент, потому что ссылка была активирована.
Преобразовать изображение 12
Изменение размера объекта с помощью подпараметров преобразования
Команда «Преобразовать» имеет несколько других параметров, таких как поворот, наклон, искажение, перспектива и деформация.
Преобразовать изображение 13
Это другие способы изменения размера объекта в Photoshop для создания различных эффектов. В приведенном ниже примере я использовал вариант перспективы, чтобы солнце и цветок выглядели так, как будто они уходят в космос. Это делается путем регулировки маркеров ограничивающей рамки до получения желаемого эффекта.Я также применил Free Transform к цветку, чтобы уменьшить его размер.
Преобразовать изображение 14
Вот краткое описание того, что будет делать каждая из подфункций. Для более подробного обсуждения просмотрите эту статью.
- Повернуть поворачивает изображение вокруг фиксированной контрольной точки. Если вы переместите указатель за ограничивающую границу, он станет изогнутой двусторонней стрелкой. Затем вы можете перетащить указатель, чтобы повернуть изображение. Нажмите Shift, чтобы изменить угол поворота с шагом 15 °.
- Skew наклонит ваш объект по вертикали и горизонтали. Просто перетащите боковой маркер, чтобы наклонить ограничивающую рамку.
- Distort позволяет растягивать объект во всех направлениях. Используйте угловые ручки, чтобы исказить форму.
- Перспектива применяет одноточечную перспективу к выбранному объекту. Возьмитесь за угловой маркер и перетащите, чтобы применить желаемую перспективу.
- Warp позволяет детально изменять форму объекта.При активации поверх изображения появляется «сетчатый» график. Перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму сетки, и форма объекта будет следовать.
Сочетания клавиш
Так как держать клавиатуру руками может быть более эффективно, вот несколько сочетаний клавиш, которые можно использовать для изменения размера.
- Используйте Ctrl + T для Windows или Command + T для Mac, чтобы активировать свободное преобразование. Это поместит ограничивающую рамку вокруг выбранного слоя / объекта.
- Удерживайте нажатой клавишу Alt для Windows или Option для Mac, когда вы перетаскиваете ручку, чтобы изменить форму области от ее центра.
- При перетаскивании маркера на ограничивающей рамке в режиме «Свободное преобразование» удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон в качестве альтернативы нажатию кнопки «Сохранить соотношение сторон».
- Удерживая нажатой Shift + Alt (Windows) или Shift + Option (Mac) при щелчке и перетаскивании маркера, размер объекта изменяется пропорционально от его центра, если вы щелкаете угловой маркер, или одинаково отрегулируйте противоположные стороны, если вы с помощью боковой ручки.
- Когда вокруг объекта видна ограничительная рамка, щелкните правой кнопкой мыши для Windows или Control + щелкните (Mac), чтобы отобразить подменю параметров преобразования, содержащее поворот, наклон, искажение и т. Д. В этих подпараметрах вы можете удерживать Alt (Windows) или Option (Mac), щелкая и перетаскивая для выполнения функции.
- Кроме того, при активном «Свободном преобразовании» вы можете временно переключаться в режимы «Наклон», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из какого-либо меню.
- Для режима «Перекос» или «Искажение» просто удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac) при перетаскивании бокового или углового маркера.
- Для режима «Перспектива» нажмите и удерживайте Shift + Ctrl + Alt (Windows) или Shift + Command + Option (Mac) и перетащите угловой маркер.
- Если отпустить клавиши, вы вернетесь в стандартный режим свободного преобразования.
- Нажатие клавиши Enter приводит к выходу из функции свободного преобразования.
Заключение
Transform и Free Transform — это самые простые способы, которые я нашел для изменения размера объектов в Photoshop.После того, как вы использовали их пару раз, они действительно стали вашей второй натурой. Вы также можете использовать несколько преобразований, чтобы получить нужный эффект для вашего объекта.
Это хорошее место для начала, если вы только учитесь преобразовывать объекты. Если вы готовы двигаться дальше или просто хотите получить более подробные и исчерпывающие инструкции, ознакомьтесь с этой статьей на странице справки Adobe.
Если вы попробуете эти или другие методы, оставьте нам комментарий и расскажите, как это прошло!
Featured Image через Иван Лукьянщук / shutterstock.com
Изменение размера изображений без потери качества с помощью смарт-объектов Photoshop
Узнайте, как масштабировать и изменять размер изображений в Photoshop без потери качества с помощью смарт-объектов! Вы узнаете разницу между изменением размера обычного изображения и изменением размера смарт-объекта, и почему смарт-объекты всегда выглядят лучше ./p>
Автор Стив Паттерсон.
Смарт-объекты обладают множеством преимуществ, но одним из самых больших является то, что они позволяют изменять размер изображений неразрушающим образом .Обычно, когда мы масштабируем изображение, чтобы сделать его меньше, Photoshop делает его меньше, отбрасывая пиксели. И как только эти пиксели исчезнут, вернуть их уже невозможно. Это называется деструктивным редактированием , потому что оно приводит к постоянному изменению исходного изображения. В этом случае мы потеряли пиксели.
Позже, если мы попытаемся увеличить изображение или даже вернуться к его исходному размеру, результат будет не таким хорошим. Это потому, что, выбрасывая пиксели, мы теряем детали изображения, и Photoshop не может волшебным образом воссоздать детали, которых больше нет.Все, что он может сделать, это взять оставшуюся деталь и увеличить ее. И в зависимости от того, насколько больше вы его сделаете, вы можете получить блочный или размытый беспорядок.
А вот смарт-объекты в фотошопе разные. Смарт-объект — это контейнер, который удерживает изображение внутри и защищает изображение от повреждений. Все, что мы делаем со смарт-объектом, делается с самим смарт-объектом, а не с изображением. Если мы масштабируем смарт-объект, чтобы сделать его меньше, он выглядит как , как будто мы масштабировали изображение.Но все, что мы на самом деле сделали, это масштабировали смарт-объект. Изображение внутри всегда остается в исходном размере со всеми его пикселями и деталями. Это означает, что если нам нужно снова увеличить изображение, мы можем сделать это без потери качества. Фактически, независимо от того, сколько раз мы меняем размер смарт-объекта, изображение всегда выглядит четким и резким. Посмотрим, как это работает.
Я буду использовать Photoshop CC, но поскольку смарт-объекты были впервые представлены еще в Photoshop CS2, подойдет любая версия от CS2 и выше.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка параллельного сравнения
Чтобы увидеть преимущества изменения размера изображения как смарт-объекта, давайте быстро настроим наш документ, чтобы мы могли просматривать параллельное сравнение между изменением размера обычного изображения и изменением размера смарт-объекта. Если вы просто хотите перейти к фактическому сравнению, вы можете перейти к разделу «Изменение размера изображений и смарт-объектов» ниже.
Чтобы продолжить, вы можете открыть любое изображение в Photoshop.Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото: Adobe Stock.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Изготовление двух копий изображения
Нам нужно сделать две копии изображения; один для нормальной, пиксельной версии и один для смарт-объекта.Чтобы сделать первую копию, перейдите в меню Layer в строке меню, выберите New , а затем выберите Layer через Copy :
Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия изображения появляется над оригиналом:
Появляется первая копия.
Чтобы сделать вторую копию, на этот раз я воспользуюсь сочетанием клавиш: Ctrl + J (Win) / Command + J (Mac). Вторая копия появляется над остальными:
Появляется вторая копия.
Переименование слоев
Давайте переименуем наши копии, чтобы мы знали, что есть что. Дважды щелкните имя верхнего слоя («Копия слоя 1») и переименуйте его в «Смарт-объект». Нажмите Введите (Win) / Верните (Mac), чтобы принять его. Затем дважды щелкните имя «Слой 1» под ним и переименуйте его в «Пиксели». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять его. Теперь у нас есть слой, который мы будем преобразовывать в смарт-объект вверху, и слой, который останется обычным пиксельным слоем под ним:
Переименование двух верхних слоев.
Заливка фонового слоя белым цветом
Нам больше не нужно изображение на фоновом слое, поэтому давайте заполним фон белым цветом. Нажмите на фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Затем перейдите в меню Edit и выберите Fill :
Идем в меню «Правка»> «Заливка».
В диалоговом окне «Заливка» установите для параметра « Contents » значение « Белый » и нажмите «ОК»:
Выбор белого в качестве цвета заливки.
И если мы посмотрим на миниатюру фонового слоя на панели слоев, мы увидим, что слой теперь заполнен белым:
Фоновый слой залит белым цветом.
Добавление большего пространства холста
Чтобы расположить обе версии изображения бок о бок, нам нужно добавить больше холста. Поднимитесь в меню Изображение и выберите Размер холста :
Переход к изображению> Размер холста.
В диалоговом окне «Размер холста» установите для ширины значение 200 процентов и высоту — 100 процентов .Не устанавливайте флажок для параметра Relative . И в сетке Anchor выберите квадрат посередине слева. Это разместит все дополнительное пространство справа от изображения. Нажмите ОК, чтобы закрыть диалоговое окно:
Диалоговое окно «Размер холста».
Чтобы центрировать новый холст на экране, я перейду в меню View и выберу Fit on Screen :
Выбор режима просмотра «По размеру экрана».
А затем, поскольку мое изображение достаточно мало, чтобы полностью поместиться на экране при 100-процентном уровне масштабирования, я вернусь к режиму View и выберу 100% :
Выбор режима просмотра 100%.
И здесь мы видим дополнительное пространство холста, которое было добавлено:
Документ с дополнительным пространством холста справа.
Перемещение изображений бок о бок
Чтобы переместить одно из изображений в новое пространство, выберите инструмент перемещения на панели инструментов:
Выбор инструмента «Перемещение».
На панели «Слои» щелкните слой «Смарт-объект» вверху, чтобы выбрать его:
Выбор слоя «Смарт-объект».
Затем щелкните изображение и перетащите его на новое место справа.Нажмите и удерживайте клавишу Shift во время перетаскивания, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Теперь у нас есть изображение, которое останется пиксельным изображением слева и изображение, которое мы преобразуем в смарт-объект справа:
Перетаскивание изображения со слоя «Смарт-объект» в новое пространство холста.
Загрузите это руководство в виде готового к печати PDF-файла!
Преобразование слоя в смарт-объект
Наконец, чтобы преобразовать изображение справа в смарт-объект, убедитесь, что на панели «Слои» выбран слой «Смарт-объект»:
Должен быть выбран слой «Смарт-объект».
Щелкните значок меню в правом верхнем углу панели «Слои»:
Открытие меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из списка:
Выбор «Преобразовать в смарт-объект».
Photoshop преобразует слой в смарт-объект, и на миниатюре слоя появляется значок смарт-объекта :
Смарт-объекты отображают значок в правом нижнем углу миниатюры.
Связанный: Как создавать смарт-объекты в Photoshop
Изменение размера изображений и смарт-объектов в Photoshop
Теперь, когда у нас настроен наш документ, давайте посмотрим, что произойдет, когда мы изменим размер обычного пиксельного слоя, и сравним это с тем, что происходит, когда мы изменяем размер смарт-объекта.Мы уменьшим обе версии, чтобы сделать их меньше (известное как масштабирование ), а затем увеличим их ( масштабирование ) и сравним результаты.
Уменьшение размера изображения
Начнем с пиксельной версии слева. Я нажимаю на слой «Pixels», чтобы выбрать его:
Выбор слоя «Pixels».
Чтобы масштабировать изображение и сделать его меньше, я выберу команду Photoshop Free Transform, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Это поместит блок Free Transform и ручки вокруг изображения:
Поле «Свободное преобразование» и маркеры появляются вокруг версии в пикселях слева.
Изучите основные навыки и ярлыки бесплатного преобразования Photoshop
Давайте уменьшим ширину и высоту изображения до 10% от исходного размера. Мы, , можем изменить размер , нажав и удерживая клавишу Shift и перетащив любой из угловых маркеров. Но поскольку мы знаем точный размер, который нам нужен, проще просто ввести его на панели параметров.Сначала убедитесь, что параметры Ширина ( W ) и Высота ( H ) связаны друг с другом, щелкнув значок связи между ними:
Щелкнув значок ссылки.
Затем измените значение Ширина на 10% . Поскольку ширина и высота связаны вместе, значение Высота автоматически изменяется на 10% :
Установка новых ширины и высоты изображения на 10 процентов.
Нажмите Введите (Win) / Верните (Mac), чтобы принять новые значения, а затем нажмите Введите (Win) / Верните (Mac) еще раз, чтобы выйти из Free Transform. И здесь мы видим, что пиксельная версия слева теперь намного меньше:
Ширина и высота версии в пикселях уменьшены до 10 процентов.
Уменьшение размера смарт-объекта
Сделаем то же самое со смарт-объектом справа. Я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Документ, показывающий Free Transform, обрабатывает смарт-объект.
На панели параметров я свяжу поля ширины и высоты вместе:
Щелкнув значок ссылки.
Затем я изменю значение Width на 10% .Значение Высота изменяется вместе с ним:
Масштабирование ширины и высоты смарт-объекта до тех же 10%.
Сравнение результатов
Я нажимаю Enter (Win) / Return (Mac), чтобы принять новые значения, а затем я нажимаю Enter (Win) / Return (Mac) снова, чтобы выйти из Free Transform . Обе версии изображения теперь уменьшены до одинакового размера. И в таком размере они оба выглядят совершенно одинаково.Очевидной разницы между пиксельной версией и смарт-объектом пока нет:
Документ после масштабирования обеих версий.
Повышение разрешения изображения
Но теперь, когда мы уменьшили изображения, давайте посмотрим, что произойдет, если мы попробуем увеличить их. Мы снова начнем с пиксельной версии слева. Я нажимаю на слой «Pixels» на панели «Слои», чтобы выбрать его:
Выбор слоя «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
Окно Free Transform снова появляется вокруг версии пикселя:
Поле «Свободное преобразование» окружает пиксельное изображение слева.
Значения ширины и высоты
Но обратите внимание на значения ширины и высоты на панели параметров. Несмотря на то, что мы уменьшили ширину и высоту пиксельной версии до 10%, Photoshop сообщает нам, что изображение каким-то образом вернулось к 100% от исходного размера:
Значения ширины и высоты версии в пикселях вернулись к 100 процентам.
Если мы можем ясно видеть, что изображение теперь намного меньше, чем было раньше, как можно вернуть Ширину и Высоту к 100 процентам? Причина в том, что, когда мы масштабировали версию в пикселях и делали ее меньше, Photoshop сделал ее меньше, выбрасывая пиксели. В этом случае он взял 90% пикселей из ширины и 90% пикселей из высоты и просто удалил их. Это означает, что мы снизились до 1 из каждых 100 пикселей, которые у нас были раньше, или всего 1% от исходного изображения.Поэтому, когда Photoshop сообщает нам, что ширина и высота вернулись к 100%, он не говорит, что мы вернулись к 100% исходного размера . Это говорит о том, что мы на 100% от нового размера , то есть все пиксели, которые остались после того, как мы уменьшили его.
Увеличение изображения до 50% от исходного размера
Давайте посмотрим, что произойдет, если мы снова увеличим масштаб изображения. Мы начнем с масштабирования ширины и высоты от 10% до 50% от исходного размера. Для этого мне нужно увеличить значения Width и Height со 100% до 500% :
Масштабирование ширины и высоты пиксельного изображения на 500%.
Я нажму Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять новые значения. Но прежде чем я закрою Free Transform, мы уже можем увидеть, что происходит. Вместо добавления новых пикселей и новых деталей к изображению Photoshop просто берет пиксели из меньшей версии и увеличивает их. Итак, намного больше, на самом деле, квадратные формы пикселей теперь очень очевидны:
Photoshop увеличивает пиксельную версию, делая пиксели больше.
Я нажму Enter (Win) / Снова верну (Mac) на клавиатуре, чтобы выйти из Free Transform. На этом этапе Photoshop пытается очистить изображение и смешать пиксели вместе, но результат выглядит очень мягким и размытым. Это не то, что вы хотели бы использовать:
Результат после апскейлинга пиксельной версии слева на 500%.
Узнайте, как лучше всего увеличивать изображения в Photoshop CC
Апскейлинг смарт-объекта
Давайте сравним это с тем, что происходит, когда мы масштабируем смарт-объект.Выбираю смарт-объект в панели Layers:
Выбор смарт-объекта.
Затем я снова вернусь в меню Edit и выберу Free Transform :
Снова идем в Edit> Free Transform.
На этот раз вокруг смарт-объекта справа появятся маркеры Free Transform:
Поле «Свободное преобразование» окружает смарт-объект справа.
Значения ширины и высоты
Если мы посмотрим на панель параметров, мы уже можем увидеть разницу между пиксельной версией изображения и смарт-объектом.В пиксельной версии Photoshop сбрасывает значения ширины и высоты на 100% после того, как мы изменили их размер. Но смарт-объект по-прежнему показывает ширину и высоту всего 10% . В отличие от пиксельной версии, Photoshop по-прежнему запоминает исходный размер смарт-объекта и знает, что в настоящее время мы просматриваем его не в исходном размере:
Ширина и высота смарт-объекта по-прежнему установлены на 10%.
Масштабирование смарт-объекта до 50% от его исходного размера
Я увеличу ширину и высоту с 10% от исходного размера до 50%.Но вместо того, чтобы вводить 500%, как я сделал с пиксельной версией, со смарт-объектом, это намного проще. Я могу просто установить оба значения на 50%:
Увеличение ширины и высоты смарт-объекта с 10% до 50%.
Я нажму Введите (Win) / Верните (Mac), чтобы принять новые значения. И прежде чем я закрою Free Transform, мы снова увидим разницу между пиксельной версией и смарт-объектом. Чтобы увеличить изображение слева, Photoshop просто взял оставшиеся пиксели из меньшей версии и увеличил их, в результате чего изображение получилось очень блочным.Но смарт-объект справа выглядит намного лучше. На самом деле он выглядит так же хорошо, как и оригинал, только меньше:
Смарт-объект с повышенным масштабом уже выглядит лучше, чем его пиксельная версия.
Я нажимаю Enter (Win) / Return (Mac) еще раз, чтобы выйти из Free Transform. И на этот раз Photoshop не нужно ничего делать для очистки изображения, потому что смарт-объект уже выглядит великолепно. Когда мы сравниваем его с пиксельной версией слева, смарт-объект выглядит четким и резким с большим количеством деталей, в то время как пиксельная версия выглядит намного хуже:
Смарт-объект без единой царапины пережил апскейлинг.Пиксельной версии повезло меньше.
Почему смарт-объект выглядит лучше
Так почему же смарт-объект выглядит намного лучше, чем его пиксельная версия? Это из-за того, как работают умные объекты. Смарт-объект — это просто контейнер, в котором что-то содержится. В данном случае это наше изображение. Когда мы масштабируем смарт-объект, чтобы сделать его больше или меньше, мы меняем размер контейнера , а не то, что внутри него. Чем меньше размер контейнера, тем меньше изображение внутри него.И если мы сделаем контейнер больше, изображение внутри него станет больше. Но мы всегда влияем на контейнер (смарт-объект), а не на его содержимое.
Просмотр изображения внутри смарт-объекта
Фактически, мы можем открыть смарт-объект и просмотреть его содержимое, просто дважды щелкнув по миниатюре смарт-объекта на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Содержимое смарт-объекта открывается в отдельном документе, и здесь мы видим исходное изображение.Несмотря на то, что мы уже дважды масштабировали ширину и высоту смарт-объекта, сначала до 10%, а затем обратно до 50%, изображение внутри него остается в исходном размере без потери качества. Независимо от того, сколько раз мы изменяем размер смарт-объекта, это не влияет на изображение внутри него, поэтому смарт-объект всегда выглядит великолепно:
Просмотр исходного изображения внутри смарт-объекта в исходном размере.
Чтобы закрыть смарт-объект, перейдите в меню File и выберите Close :
Переход к файлу> Закрыть.
А теперь вернемся к основному документу
Вернуться к основному документу Photoshop.
Связанный: Как редактировать содержимое смарт-объекта в Photoshop
Увеличение изображения до исходного размера
Наконец, давайте посмотрим, что происходит, когда мы масштабируем обе версии изображения до их исходного размера. Я начну с пиксельной версии слева, выбрав ее на панели «Слои»:
Снова выбираем слой «Pixels».
Затем я вернусь в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг версии в пикселях слева появляются маркеры свободного преобразования. А на панели параметров Photoshop снова сбросил значения ширины и высоты на 100%:
Значения ширины и высоты пиксельной версии снова вернулись к 100 процентам.
Поскольку мы знаем, что на самом деле они равны 50% от исходного размера, мне нужно удвоить их размер, установив оба значения на 200% :
Увеличение ширины и высоты пиксельной версии на 200%.
Я нажму Enter (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять новые значения, а затем еще раз, чтобы выйти из режима Free Transform. А вот как выглядит пиксельная версия после масштабирования ширины и высоты до 10%, затем до 50% и теперь снова до 100%. Как мы видим, результат выглядит очень мягким, и большая часть исходных деталей отсутствует:
Результат после масштабирования версии в пикселях до исходного размера.
Увеличение масштаба смарт-объекта до исходного размера
Затем я нажимаю на смарт-объект на панели «Слои», чтобы выбрать его:
Выбор смарт-объекта.
Затем я вернусь в последний раз в меню Edit и выберу Free Transform :
Идем в Edit> Free Transform.
Вокруг смарт-объекта справа появятся маркеры свободного преобразования. Но на панели параметров обратите внимание, что Photoshop по-прежнему помнит, что мы просматриваем смарт-объект с его шириной и высотой, установленными только на 50%:
Значения ширины и высоты смарт-объекта по-прежнему равны 50 процентам.
Чтобы восстановить исходный размер смарт-объекта, все, что мне нужно сделать, это изменить ширину и высоту с 50% до 100% :
Установка значений ширины и высоты смарт-объекта обратно на 100%.
Я нажимаю Enter (Win) / Return (Mac) один раз, чтобы принять изменения, а затем еще раз, чтобы выйти из Free Transform, и вот результат. В то время как пиксельная версия слева явно потеряла качество изображения, смарт-объект справа выглядит как новый. Опять же, это потому, что мы изменили размер самого смарт-объекта, а не его содержимого, поэтому изображение внутри него не изменилось:
Результат после масштабирования обеих версий до их исходного размера.
Выход за рамки исходного размера (и почему этого следует избегать)
И последнее, что следует иметь в виду: хотя смарт-объекты явно имеют преимущество перед пиксельными изображениями при их масштабировании и изменении размера, это преимущество применяется только до тех пор, пока вы сохраняете смарт-объект на уровне , или меньше его исходного размер. Нет никаких преимуществ при попытке масштабировать смарт-объект на больше, чем на его исходный размер.
Превышая 100%, вы просите Photoshop создать детали, которых нет, как в пиксельном изображении.И результат будет одинаковым, будь то смарт-объект или нет. Photoshop просто возьмет исходные пиксели и сделает их больше, и результат будет не таким хорошим. Итак, чтобы извлечь выгоду из смарт-объектов, убедитесь, что вы не выходите за пределы исходного размера вашего изображения.
И вот оно! Вот как масштабировать и изменять размеры изображений без потери качества с помощью смарт-объектов в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как создавать смарт-объекты, как редактировать смарт-объекты, как копировать смарт-объекты, как объединять слои как смарт-объекты или как работать с редактируемыми смарт-фильтрами! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Практическое руководство по Photoshop: копирование изображений разного размера
Так или иначе случалось с большинством из нас.Перетаскиваем слой из палитры слоев в окно другого изображения, чтобы скопировать его, и — сюрприз! — он слишком большой. Вот способ убедиться, что подобное больше не повторится.
Когда вы перетаскиваете слой из палитры слоев в окно другого изображения, слой копируется (фактически, его пиксели копируются) во второй документ. Между прочим, удерживание клавиши Shift центрирует слой при вставке. Если изображения имеют существенно разные размеры в пикселях, вставленный слой либо слишком велик, либо слишком мал.
[ПРИМЕЧАНИЕ. Не думайте о размерах изображения в Photoshop в терминах «дюймы» и «разрешение». Когда вы перемещаетесь между изображениями в программе, вы имеете дело исключительно с пикселями. Изображение размером 4 × 6 дюймов и разрешением 300 пикселей на дюйм в Photoshop на самом деле имеет размер 1200 × 1800 пикселей.]
Становясь больше….
Чтобы скопировать меньшее изображение в большее изображение, перетащите слой из палитры слоев исходного изображения в окно целевого изображения, удерживая нажатой клавишу «Shift». Затем используйте Edit> Transform> Scale и измените размер слоя.Перетащите угловую привязку ограничительной рамки, чтобы увеличить. Вы можете удерживать клавишу Shift, чтобы сохранить соотношение ширины и высоты («сохранить пропорции») при масштабировании. Удерживая нажатой клавишу Option / Alt, масштабирование выполняется от центра, увеличивая размер во всех направлениях. Вы, безусловно, можете использовать одновременно Shift и Option / Alt.
… Уменьшаемся
Перемещение пикселей с большего изображения на меньшее — без потери пикселей — требует немного больше работы. Но с этим советом все проще простого.
- Откройте целевое изображение, перейдите в раздел «Размер изображения» и проверьте размеры изображения в пикселях. При необходимости запишите их.
- В исходном изображении перетащите слой, который нужно скопировать, в нижнюю часть «Новый слой» палитры «Слои», чтобы скопировать его.
- Убедитесь, что палитра «Информация» видна.
- При активном дублирующем слое в палитре «Слои» нажмите Command-T (Mac) или Control-T (Windows), чтобы войти в режим «Свободное преобразование». Снаружи слоя появится ограничивающая рамка.
- Удерживая нажатыми клавиши Shift и Option / Alt, перетащите одну из угловых точек привязки ограничивающей рамки внутрь. Держите кнопку мыши нажатой.
- Проверьте палитру информации. Когда поля W (ширина) и H (высота) покажут размер целевого пикселя, отпустите кнопку мыши, а затем клавиши-модификаторы. (Поля W и H показаны в красном поле на следующем изображении.) Нажмите клавишу Enter или Return, чтобы принять изменение и выйти из режима Free Transform.
- Перетащите слой из палитры «Слои» в целевое изображение, используя клавишу Shift для центрирования (при желании).Теперь вы можете удалить преобразованный слой из исходного изображения. Эта история предоставлена вам Национальной ассоциацией профессионалов Photoshop (NAPP). Авторские права © 2003 KW Media Group. Photoshop является зарегистрированным товарным знаком Adobe Systems, Inc.
Photopea — Бесплатное преобразование
Мы уже знаем, как добавлять и удалять слои, как их перемещать или изменять их прозрачность.
Еще одна важная операция — масштабирование (увеличение или уменьшение объекта) или поворот.
Свободное преобразование
Free Transform — это основной инструмент для выполнения преобразований. Он работает как любой другой обычный инструмент, но его нет на панели инструментов.
Вы можете включить его, нажав Правка — Свободное преобразование или Alt + Ctrl + T.
Когда вы активируете Free Transform, преобразование будет применено к слоям, которые в данный момент выбраны,
то есть к тем же слоям (или их частям), которые в этот момент будут перемещены инструментом «Перемещение».
Когда вы включите его, вокруг преобразованного содержимого появится прямоугольник преобразования.Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Нажмите и перетащите внутрь прямоугольника, чтобы переместить его. Нажмите и перетащите за пределы прямоугольника, чтобы повернуть его.
Нажмите и перетащите его углы, чтобы изменить его размер. Нажмите и перетащите его стороны, чтобы масштабировать его по горизонтали или вертикали.
Когда клавиша Ctrl нажата, нажмите и перетащите сторону , чтобы наклонить содержимое.
Помимо перемещения прямоугольника, вы можете установить параметры трансформации прямо в верхнем меню.Доступны следующие параметры.
- X, Y : положение объекта
- W, H : ширина и высота. Добавьте «%» или «px» для значения в процентах или пикселях
- Угол : поворот объекта (в градусах)
- Skew X, Y : наклон объекта
Когда включена функция «Свободное преобразование», среда заблокирована, и вы больше ничего не можете делать.
После того, как вы закончите преобразование, подтвердите его или отмените с помощью кнопок в верхнем меню.Вы также можете подтвердить его, нажав клавишу Enter, или отменить, нажав клавишу Escape.
Общие преобразования
Когда вам нужно выполнить «обычное» преобразование (например, поворот на 90 градусов или «зеркальное отражение» изображения слева направо), вы можете сделать это намного быстрее.
Нажмите Edit — Transform — … и выберите одно из предопределенных преобразований.
Перспективное преобразование
Масштабирования, поворота и перекоса содержимого может быть недостаточно. Представьте, что вам нужно положить изображение на ровную поверхность,
что видно со стороны.Край, который находится рядом, должен быть длиннее, а край, который находится далеко, должен быть короче.
Это можно сделать с помощью преобразования перспективы . Просто удерживайте клавишу Ctrl и перетаскивайте углы: вы сможете перемещать каждый угол отдельно, чтобы добиться 3D-эффекта.
Деформация
Перспективное преобразование может позволить нам выполнить трехмерное преобразование изображения, но в некоторых случаях этого все же недостаточно.
Иногда нам может потребоваться разместить изображение на поверхности, которая не является плоской (цилиндр или шар).В этих случаях мы хотели бы «согнуть» изображение в более интересную форму.
Warp позволяет нам изгибать прямоугольную область, используя 16 контрольных точек.
Есть четыре контрольных точки для расположения углов, каждый угол имеет две контрольные точки.
для направления краев около этого угла (еще 8 баллов)
и есть четыре контрольных точки для центра изображения.
Когда включена функция «Свободное преобразование», на верхней панели будет кнопка «Деформация».
Щелкните его, чтобы переключиться между стандартным режимом редактирования и режимом редактирования деформации.Есть также несколько предопределенных форм, таких как Арка или Флаг, поэтому вам не нужно перемещать точки вручную.
Как использовать инструмент быстрого выделения в Photoshop (шаг за шагом)
Удобный (и забавный!) Инструмент Photoshop для изучения — это инструмент «Быстрое выделение». Вы можете использовать его, когда у вас есть идеальный объект, но вы хотите поэкспериментировать с другим фоном. Он также отлично подходит для выборочной корректировки части вашего изображения.
Что такое инструмент быстрого выбора?
Инструмент «Быстрое выделение» — один из многих инструментов выделения в Photoshop.Когда вы выбираете область, Photoshop обнаруживает и выделяет края, поэтому вам не нужно обводить их вручную.
Этот инструмент отлично подходит для фотографий с высокой контрастностью и четко очерченными краями.
Итак, где же инструмент быстрого выбора, Photoshop 2020? Вы можете найти его на панели инструментов в левой части экрана. Это должен быть четвертый вариант ниже инструмента «Многоугольное лассо». Значок быстрого выбора должен выглядеть как кисть с пунктирными линиями вокруг кончика.
Помимо инструмента быстрого выбора, вы также найдете инструмент выбора объекта и волшебную палочку , если щелкнуть значок правой кнопкой мыши.Все они работают одинаково, но с разной степенью точности в зависимости от объекта.
Инструмент быстрого выбора идеально подходит для выбора на фотографии объекта неправильной формы. Между тем, инструмент выбора объекта лучше всего подходит для объектов с однородной формой. И, наконец, у нас есть волшебная палочка, которую вам нужно использовать для объектов с множеством укромных уголков и трещин.
Как использовать инструмент быстрого выбора в Photoshop?
Теперь давайте рассмотрим все шаги по выделению объектов с помощью инструмента быстрого выбора.
Имейте в виду, что в некоторых случаях инструмент быстрого выбора не всегда создает чистый срез. Так что мы также научим вас, как очистить выделение для получения лучших результатов.
Крейг Аддерли — Пекселс
1. Вырежьте объект с помощью инструмента быстрого выбора
Измените размер изображения до управляемого размера, чтобы ваш компьютер работал эффективно. Я увеличиваю размер до 2500–3000 пикселей по самой длинной стороне, если тренируюсь или экспериментирую с изображением.
Как мы упоминали ранее, существует несколько различных инструментов выделения Photoshop.Но этот не зря называют «быстрым».
Щелкните инструмент «Быстрое выделение» и перетащите курсор в ту часть области, которую хотите выделить.
Вы увидите, что вокруг фигуры появится линия «марширующих муравьев». Продолжайте добавлять к нему, продолжая перетаскивать курсор в пределах области. Ничего страшного, если вначале будет немного грубо.
Чтобы отменить выделение больших областей, удерживайте нажатой клавишу Alt (Windows) или Option (Mac) при перемещении курсора по области, которую вы хотите удалить.
Марширующие муравьи исчезнут из этой области.
2. Используйте маску слоя в качестве резервной копии
Лучше работать со слоями, чтобы не удалить выделение навсегда.
Это означает, что вы скрываете части изображения, а затем открываете их с помощью инструмента «Кисть» в любое время.
Дублирование слоя
Разблокируйте слой в меню «Слой» в правом нижнем углу экрана. Щелкните его правой кнопкой мыши и выберите «Дублировать слой ».Вы увидите, что появится еще один слой.
Щелкните значок глаза на нижнем слое, чтобы скрыть его (этот скрытый нижний слой является резервной копией на случай сбоев в Photoshop).
Раскрытие вашего выбора
В верхней части экрана нажмите «Слой»> «Маска слоя»> «Показать выделение».
Это момент «ага!», Когда ваш фон исчезнет, показывая грубую вырезанную форму, которую вы выбрали.
3. Выберите сложные области с помощью Select and Mask
Теперь вы, должно быть, задаетесь вопросом: как сделать инструмент быстрого выбора более точным?
На этом этапе я привожу в порядок свою фотографию с помощью инструмента «Выделение и маска».Нажмите на маску слоя в меню слоя (это черно-белое поле контура фигуры).
Нажмите «Выбрать и замаскировать» вверху экрана. Если вы не видите кнопку, убедитесь, что вы сначала нажали кнопку инструмента быстрого выбора.
Отрегулируйте размер, твердость и расстояние между инструментом. Затем медленно проведите курсором по краям изображения.
Мои настройки для инструмента «Выделение и маска» меняются в зависимости от моего выбора. Вот почему требуется метод проб и ошибок.
Я считаю, что инструмент «Выделение и маска» отлично подходит для пушистых краев или волос. Я использую кисть для более жестких линий (подробнее об этом чуть позже).
4. Создайте фон, соответствующий
Эффективное использование инструмента быстрого выбора бесполезно, если у вас нет готового фона. Иногда достаточно создать простой нейтральный фон в Photoshop.
Если вы хотите использовать другую среду, вам нужно уделить немного больше внимания процессу, чтобы убедиться, что конечный результат согласован.
Было бы лучше, если бы освещение на вашем фоне соответствовало выбранному. Так это не выглядело бы фальшивкой.
Если в вашем выделении прохладное освещение, вам также нужно искать фон с такой же цветовой температурой.
Кроме того, обратите внимание на направление света. Если он исходит с левой стороны, то и фоновое освещение должно исходить с того же направления.
И, наконец, угол камеры вашего изображения также должен соответствовать вашему выбору.
Невозможно использовать фоновый снимок под углом 45 градусов, если ваш выбор был снят на уровне глаз. Даже небольшая разница в перспективе может сбить с толку людей и сразу признать, что изображение является искусственным.
Открытие фона
Чтобы Photoshop отображал и фон, и ваш выбор, проверьте правильность порядка слоев в правом нижнем углу экрана. Ваш фон должен находиться под вашим выделением и маской слоя.
Чтобы переместить слои, щелкните один из слоев и перетащите его вверх или вниз.
Регулировка фона
Если изображение объекта и фон выглядят несовместимыми или несовместимыми, используйте Lightroom или Adobe Camera Raw для корректировки. Начнем с температуры и яркости одной из фотографий.
Иногда также помогает регулировка насыщенности и яркости отдельных цветов. Если изображения по-прежнему не совсем совпадают, попробуйте преобразовать обе фотографии в черно-белые.Но убедитесь, что контраст, четкость и тени одинаковые.
Преобразование изображения в черно-белое позволяет работать с оттенками серого и черного. Исключение цвета поможет вам лучше сопоставить ваш выбор с фоном.
5. Примените кисть для получения бесшовного результата
Для меня довольно необычно использовать инструмент «Быстрое выделение» без инструмента «Кисть » .
Когда ваш выбор находится в новой среде, проверьте, нужно ли вам сделать окончательную уборку краев.
Щелкните маску слоя в меню слоев, затем щелкните инструмент «Кисть». Увеличьте масштаб (ALT +, CMD +) и внимательно проверьте весь край вашего выделения.
Осторожно проведите курсором по областям, которые вы хотите показать или скрыть.
Переключайтесь между «Цветами переднего плана и фона», чтобы поочередно скрывать и открывать части фотографии.
Используйте инструмент выделения в Photoshop для локальных корректировок
Конечно, функция выделения в Photoshop — это не только вырезание объектов из фотографий.Вы также можете использовать его для изоляции объектов для внесения изменений в определенные области.
После выбора объекта на фотографии все, что вам нужно сделать, это открыть корректирующий слой .
В корректирующем слое вы можете выбрать параметры, которые вы хотите настроить, чтобы зафиксировать свой выбор. Это может быть что угодно, от баланса белого до оттенка / насыщенности и яркости / контрастности.
Помните, что вам совсем не нужно вырезать выделенную область, если вам нужно только внести локальные корректировки.
Как только вы выбираете корректирующий слой, Photoshop автоматически превращает ваше выделение в маску слоя. Таким образом, любые изменения, которые вы вносите, будут применяться только к этой конкретной области.
Если вы выберете «Яркость / Контрастность», то при настройке ползунка «Яркость» ваше выделение станет тусклее или ярче. Но все, что находится за пределами этого выбора, вообще не изменится.
А что, если ваш выбор выглядит нормально, но остальная часть фотографии требует некоторой корректировки? Затем вы можете щелкнуть правой кнопкой мыши и выбрать Выбрать инверсный .Photoshop затем применит ваши изменения к остальной части изображения, но не к вашему выбору.
Заключение
Я использую инструмент Photoshop Quick Selection, чтобы рассказывать истории в фотографиях. Это простой способ перевезти моих друзей и семью (и кошку) в самые разные интересные места.
Инструмент «Быстрое выделение» также помог мне отточить мои навыки работы с Photoshop в целом и улучшить мое внимание к деталям.
Как и все техники Photoshop, лучший способ научиться — это практиковаться и делать ошибки.Покопайтесь в своих фотоархивах, откопайте несколько фотографий с неидеальным фоном и поработайте над ними магией быстрого выбора!
Ищете другие полезные советы по Photoshop? Ознакомьтесь с нашими сообщениями о , как заменить лицо или как добавить оттенок сепии в Photoshop дальше!
Не забудьте посетить наш курс — Простое редактирование с помощью Lightroom!
Блог Джулианны Кост | Бесплатное преобразование и деформация в Photoshop
Обновлено 20.01.2020
Вот несколько ярлыков и советов по преобразованию и деформации слоев в Photoshop:
• Хотя вы можете выбрать фон и выбрать «Выделение»> «Все», а затем «Правка»> «Свободное преобразование», если вы преобразовываете содержимое меньше размера документа, окружающие области будут залиты цветом фона.Чтобы создать прозрачность в окружающей области, сначала преобразуйте Background в слой, щелкнув значок замка на панели «Слои», а затем выберите «Правка»> «Свободное преобразование».
• Для постоянного отображения маркеров трансформации выберите инструмент «Перемещение» и включите «Показать элементы управления трансформацией» на панели параметров. Photoshop отображает ограничивающую рамку вокруг выбранного слоя (слоев). Это не только показывает, какие слои выбраны, но также может использоваться для быстрого преобразования объекта без необходимости выбора команды «Свободное преобразование» (путем перетаскивания узловых точек на ограничивающей рамке).
• Если «Показать элементы управления преобразованием» (см. Предыдущий совет) слишком отвлекают, отключите их и используйте Command + T (Mac) | Control + T (Win), чтобы отобразить ограничивающую рамку свободного преобразования.
• В зависимости от содержимого слоя на панели «Свойства» могут отображаться параметры для численного преобразования изображений, поворота и отражения (по горизонтали / вертикали).
• Photoshop 2020 (v21) обновил поведение Free Transform –. Теперь щелчок по значку «Ссылка» (на панели параметров) включает / выключает параметр «Ограничить соотношение сторон».
Значок «липкий» — после того, как он установлен, он будет оставаться в этом состоянии до следующего щелчка. Это означает, что независимо от содержимого слоя (пикселей, типа, формы и т. Д.) Преобразование будет вести себя согласованно. Удерживание клавиши Shift во время трансформации временно переключает противоположное поведение. Примечание. Если вы включили общую настройку «Использовать устаревшее преобразование» в Photoshop 2019 (v20) и перенесли свои предпочтения вперед, обязательно отключите эту настройку, чтобы воспользоваться преимуществами нового поведения. Видео ниже демонстрирует, как работает эта функция:
• При использовании свободного преобразования:
Command + T (Mac) | Control + T (Win) отображает ограничивающую рамку свободного преобразования.
Поместите курсор за пределы маркеров трансформации (курсор станет двойной стрелкой) и перетащите, чтобы повернуть. Добавьте клавишу Shift, чтобы сделать привязку с шагом 15 градусов.
Option -drag (Mac) | Alt — перетащите (Win) точку привязки, чтобы преобразовать ее из центра.
Command (Mac) | Control (Win) — перетащите угловую точку привязки, чтобы свободно искажать изображение.
Command + Shift (Mac) | Control + Shift (Победа) — перетащите центральную точку привязки, чтобы наклонить изображение.
Command + Option + Shift (Mac) | Control + Alt + Shift (Победа) — перетащите угловую точку привязки, чтобы изменить перспективу изображения.
Или вместо запоминания каждого отдельного сочетания клавиш Control -click (Mac) | Щелкните правой кнопкой мыши (Win) внутри ограничительной рамки преобразования и выберите параметр преобразования из контекстного меню.
• Command + Z или Control + Z отменяет последнее преобразование.
• Чтобы применить преобразование, коснитесь значка «Возврат» (Mac) | Нажмите клавишу Enter (Win), щелкните в области предварительного просмотра за пределами маркеров трансформации или выберите другой инструмент. Чтобы отменить преобразование, коснитесь клавиши Escape.
• При использовании свободного преобразования «Контрольную точку» можно изменить, чтобы определить место, вокруг которого происходят преобразования. По умолчанию контрольная точка скрыта, чтобы предотвратить случайное изменение положения.
Чтобы отобразить контрольную точку (в режиме произвольного преобразования), проверьте пустую ячейку слева от значка контрольной точки на панели параметров (или выберите «Правка»> «Настройки»> «Инструменты»> «Показать контрольную точку при использовании преобразования»).
Чтобы изменить положение контрольной точки, свободно перетащите центральную точку в пределах области изображения, щелкните одну из девяти контрольных точек на панели параметров или задайте положение численно (также используя панель параметров).
• Command + Shift + T (Mac) | Control + Shift + T (Win) снова преобразует слой (слои), применяя последние использованные настройки преобразования.
• Command + Option + Shift + T (Mac) | Control + Alt + Shift + T (Win) создаст копию слоя и применит последние использованные настройки преобразования. Примечание: этот ярлык не работает, если выбрано несколько слоев.
• В режиме «Свободное преобразование» нажмите «+» (плюс) для увеличения масштаба, Command (Mac) / Control (Win) «-» (минус), чтобы уменьшить масштаб, при использовании «Свободное преобразование». Или вы можете быстро увеличить масштаб до определенной точки, используя панель «Навигатор».
• При применении свободного преобразования к слоям, содержащим информацию, выходящую за пределы холста, маркеры преобразования могут быть не видны в зависимости от уровня масштабирования.Используйте сочетание клавиш Command + 0 (ноль) (Mac) | Control + 0 (ноль) (Win), чтобы увеличить документ и «подогнать» дескрипторы преобразования на экране.
• Используйте параметры на панели «Слои», чтобы изменить режимы непрозрачности слоя, заливки и наложения в режиме «Свободное преобразование».
• Чтобы преобразовать слой без преобразования его маски слоя, отключите их на панели «Слои».
• Чтобы команда «Свободное преобразование» автоматически выбирала лучший метод передискретизации на основе сделанного преобразования, на панели параметров установите для параметра «Интерполяция» значение «Бикубическая автоматическая».Если слой (-ы) масштабируется больше, Photoshop будет использовать бикубическое сглаживание, если слой (-ы) масштабируется меньше, он будет использовать бикубическую резкость. Чтобы переопределить этот параметр, вы можете изменить параметр по умолчанию для повторной выборки (во всем приложении) в разделе «Настройки»> «Общие»> «Интерполяция изображения».
• При перетаскивании маркеров трансформации значения трансформации отображаются вверху справа от курсора. Этим отображением можно управлять, выбрав «Настройки»> «Инструменты»> «Показать значения преобразования» (Никогда, Вверху слева, Вверху справа, Внизу слева, Внизу справа).
• Чтобы сделать преобразования более гибкими (неразрушающими), перед преобразованием преобразуйте слои в смарт-объекты. Смарт-объекты позволяют вычислять несколько преобразований слоя (-ов) за один раз, а не по мере выполнения каждого преобразования (так что если вы преобразовываете слой меньшего размера, а затем увеличиваете его, смарт-объект сохраняет всю исходную информацию, в отличие от обычный (на основе пикселей) слой, который будет отбрасывать информацию при преобразовании в меньший размер и затем составлять информацию при преобразовании в больший размер).
• Чтобы деформировать содержимое в Photoshop, просмотрите видео ниже:
• И некоторые дополнительные ярлыки для деформации:
Option — щелкните (Mac) | Alt-щелкните (Win) в области изображения, чтобы добавить линию разделения при деформации
При выбранной вертикальной или горизонтальной линии разделения, Option-щелкните (Mac) | Alt-щелкните (Win) рядом с существующей горизонтальной / вертикальной линией разделения, чтобы добавить линию разделения в противоположном направлении).
Используйте раскрывающееся меню «Сетка» и выберите заранее заданную сетку деформации (3 × 3, 4 × 4 или 5 × 5) или введите пользовательское значение (до 50).
Shift-щелкните, чтобы выбрать несколько точек привязки (или Shift-перетащите, чтобы выбрать несколько точек). Shift -щелкните активную точку привязки, чтобы отменить выбор.
Если выбрано несколько точек привязки, нажмите и перетащите:
Около углов прямоугольника равномерно масштабирует выбранные привязки.
За пределами углов прямоугольника вращаются якоря.
Рядом с центральными краями прямоугольника якоря масштабируются в одном направлении.
Внутри прямоугольника меняет положение якорей.
Command + Z (Mac) | Control + Z (Победа), чтобы отменить отдельные шаги редактирования деформации или преобразования.
Если выделена линия разделения, нажатие клавиши «Удалить» удаляет линию разделения. Примечание: Если точка привязки выбрана и вы нажмете «Удалить», будут удалены как горизонтальные, так и вертикальные линии, проходящие через точку привязки.
• В режиме «Свободное преобразование», если вы хотите переключиться в режим «Деформация», вам нужно щелкнуть значок «Деформация» на панели параметров. Однако в режиме деформации Command + T (Mac) | Control + T (Победа) переключает из режима деформации в режим свободного преобразования.
• Чтобы деформировать несколько слоев, как если бы они «объединены вместе», сначала преобразуйте их в смарт-объект, затем выберите «Правка»> «Преобразовать», чтобы деформировать смарт-объект. Примечание. Чтобы внести изменения в любой из отдельных слоев, выберите «Слой»> «Смарт-объект»> «Редактировать содержимое» (или дважды щелкните миниатюру слоя смарт-объекта на панели «Слои»).
Редактирование изображений и работа с основными выделенными областями в Adobe Photoshop
Щелкните, чтобы пересечь область с существующей областью выделения.
Затем установите другие параметры, как мы делали с другими инструментами в этой статье.
Теперь вы готовы сделать свой выбор.
Магнитное лассо и многоугольное лассо
Вы можете щелкнуть правой кнопкой мыши по стрелке вниз на инструменте «Лассо», чтобы получить доступ к инструментам «Многоугольное лассо» и «Магнитное лассо».
Инструмент «Многоугольное лассо» позволяет рисовать многоугольные формы.
Инструмент «Магнитное лассо» будет выполнять привязку по краям аспектов изображения, когда вы перетаскиваете мышь вдоль границы.Взгляните на снимок ниже, на котором мы выбрали крыло.
Чтобы использовать инструмент «Магнитное лассо», задайте параметры на панели параметров.
Установите тип выделения, которое вы хотите сделать, установите параметры растушевки и сглаживания.
Затем установите ширину обнаружения. Photoshop обнаружит только края в пределах указанного расстояния от указателя мыши.
Установите контраст. Это определит чувствительность лассо к краям изображения.Если вы установите более высокое значение, лассо будет обнаруживать только края, которые имеют резкий контраст с их окружением.
Укажите частоту. Это скорость, с которой лассо устанавливает точки крепления. Если вы выберете более высокое значение, граница выделения будет закреплена на месте быстрее.
Если у вас есть стилус-планшет, выберите (или отмените выбор) параметр «Нажим стилуса». Если он выбран, вы можете увеличить давление стилуса, чтобы уменьшить ширину края.
Инструмент свободного преобразования
Инструмент «Свободное преобразование» позволяет применять к выделенным фрагментам преобразования, такие как поворот, масштабирование, наклон, искажение и перспектива.Вы можете сделать это всего за одну непрерывную операцию, потому что вместо использования целого набора различных команд вы просто нажимаете клавишу на клавиатуре для переключения между типами преобразования.
Мы выбрали наше изображение целиком:
Перейдите в Edit> Free Transform.
Щелкните инструмент «Перемещение» на панели инструментов:
Затем перейдите на панель параметров и установите флажок «Показать элементы управления преобразованием».
Теперь вы можете видеть ограничивающую рамку с ручками вокруг выделения:
На приведенном выше снимке мы обвели две ручки красным.
Теперь нажмите на любую из ручек. Панель параметров теперь содержит измерения:
Для масштабирования перетаскиванием перетащите ручки (маленькие квадраты). Для пропорционального масштабирования нажмите Shift при перетаскивании.
Для числового масштабирования: введите процентные значения в поля ширины (W) и высоты (H) на панели параметров (см. Выше). Чтобы сохранить соотношение сторон, щелкните значок.
Для поворота путем перетаскивания: просто переместите указатель мыши за пределы границы.Когда вы наводите на него указатель мыши, он превращается в изогнутую двустороннюю стрелку. Перетащите вашу мышь.
Вы можете нажать Shift, чтобы сохранить угол поворота с шагом 15 градусов.
Для числового поворота: перейдите в текстовое поле поворота на панели параметров и введите градусы.
Чтобы исказить и получить искажение относительно центра границы, нажмите Alt и затем перетащите маркер.
Чтобы свободно искажать: нажмите Control и перетащите маркер.
Для перекоса: нажмите Control + Shift и перетащите боковой маркер.
Для численного наклона: введите значения для градусов в текстовые поля H и V, расположенные на панели параметров.
Чтобы применить перспективу: нажмите Control + Alt + Shift, затем перетащите угловой маркер.
Для деформации: выберите значок «Переключиться между режимами свободного преобразования и деформации» на панели параметров, затем перетащите контрольные точки или выберите стиль деформации в меню «Деформация» на панели параметров (как показано ниже).
Измените контрольную точку, щелкнув квадрат в локаторе контрольной точки на панели параметров.
Чтобы подтвердить преобразование, щелкните значок на панели параметров.
Чтобы отменить преобразование, щелкните на панели параметров.
Инструмент преобразования
Инструмент «Преобразование» работает во многом так же, как инструмент «Свободное преобразование», за исключением того, что вы указываете Photoshop, как вы хотите преобразовать выделение, а затем используете панель параметров.
Начните с выбора.
Перейдите в Edit> Transform.
Выберите, как вы хотите преобразовать выделение.
Установите параметры на панели параметров, как мы показали в предыдущем разделе.
Изменение выбора
Нет сомнения, что иногда вы делаете выбор только для того, чтобы понять, что вам нужно либо расширить его, либо изменить. В Photoshop это действительно просто.
Каждый раз, когда вам нужно изменить выделение, нажимайте клавишу Shift. Просто убедитесь, что что-то уже выбрано, прежде чем делать это. Рядом с курсором появится знак плюса (+).Теперь вы можете изменить свой выбор или добавить к нему (как мы сделали ниже с прямоугольной рамкой).
Чтобы вычесть из выделения, нажмите клавишу Alt.
Уточнить края выделения
Допустим, вы используете Магнитное лассо, чтобы вырезать изображение. На картинке ниже мы выбрали цветы.
Итак, мы сделали все, что могли, с помощью инструмента выделения, но теперь мы хотим уточнить края так, чтобы не отображался ни один фон (который мы могли поймать с помощью лассо) или чтобы ни один из листьев имеют неправильную форму из-за использования инструмента выделения.
Чтобы уточнить края, мы собираемся перейти на панель параметров и нажать кнопку «Уточнить края» — или перейти в «Выделение»> «Уточнить край».
Видим вот такое диалоговое окно:
Наше изображение также изменится на белый фон с нашим выбранным объектом, показывающим:
Теперь мы можем установить наши параметры в диалоговом окне.
В разделе View Mode в поле выберите способ отображения выбора.Вы можете навести указатель мыши на каждый режим, пока не появится всплывающая подсказка с пояснениями о режиме. Показать оригинал означает, что он отображает исходный выбор для сравнения. Показать радиус покажет границу выделения, где происходит уточнение края. Выберем Показать оригинал.
В разделе Edge Detection установка галочки для Smart Radius означает, что Photoshop автоматически настроит радиус для жестких и мягких краев, находящихся в области границы. Примеры мягких краев — волосы и мех.Вы не хотите использовать Smart Radius, если граница вся жесткая или полностью мягкая.
Установите радиус . Радиус определяет размер границы выделения, где происходит уточнение. Вы должны использовать меньший радиус для острых краев и больший для мягких краев.
Теперь вы можете отрегулировать край в разделе Adjust Edge .
Smooth уменьшит неровности для создания плавного контура.
Feather размывает переход между выделенной областью и окружающими пикселями.
Contrast увеличит переходы с мягкими краями и сделают их более резкими при увеличении.
Shift Edge переместит границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Это отличный способ удалить цвета фона с выбранных объектов.
Очистить цвета заменит цветные полосы на цвет выбранных пикселей, находящихся поблизости.
Сумма изменит уровень дезактивации и замены бахромы.
«Вывод на » будет определять, станет ли уточненная выделенная область выделением или превратится в маску на текущем слое — или станет ли она новым слоем или документом.
Вот наш изысканный выбор:
Теперь давайте посмотрим на кадры до и после.
ПЕРЕД
ПОСЛЕ
Как видите, края выглядят более мягкими после того, как мы их улучшили (на картинке справа).Мы хотели, чтобы это произошло, чтобы оставить более трехмерный вид и ощущение.
Заполнение с учетом содержимого
Допустим, вы вырезаете объект из изображения, как показано ниже:
Теперь у вас есть большое белое пятно.
Вы можете использовать заливку с учетом содержимого, чтобы заполнить это место и заставить его смешаться с остальной частью изображения. Давайте узнаем, как это сделать.
Сначала сделаем шаг назад (Правка> Шаг назад), чтобы объект был только что выбран:
Теперь нажмите кнопку «Удалить» на клавиатуре компьютера.
Обычно это удаляет объект и оставляет нам белое пятно, которое мы видели на последнем снимке.
Однако теперь он показывает нам диалоговое окно «Заливка»:
Мы собираемся заполнить с помощью Content-Aware. Content Aware заполняет пробел содержимым остальной части изображения.
Щелкните ОК.
Вот наше новое изображение без выделенной области:
Как видите, выглядит как оригинальное изображение.
Вы можете использовать Content-Aware при удалении человека или объекта из изображения, чтобы изображение не казалось редактируемым.
Вот как выглядело наше изображение раньше:
Вот и после.

 Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
