Как в фотошопе начертить таблицу: Как сделать таблицу в фотошопе онлайн урок для новичков
Содержание
Как сделать таблицу в фотошопе онлайн урок для новичков
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
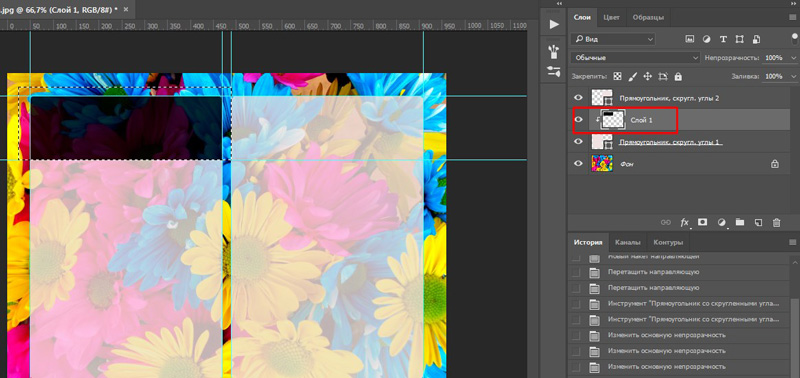
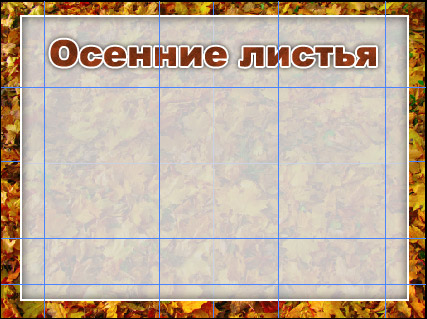
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как нарисовать таблицу в Фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро.
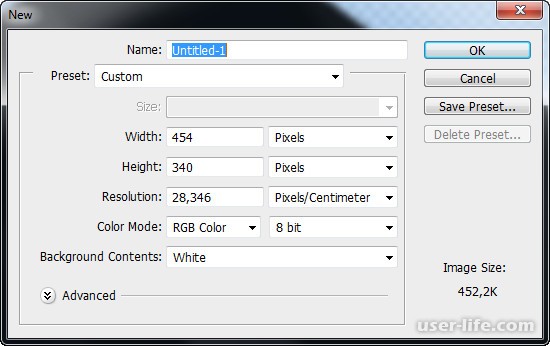
Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
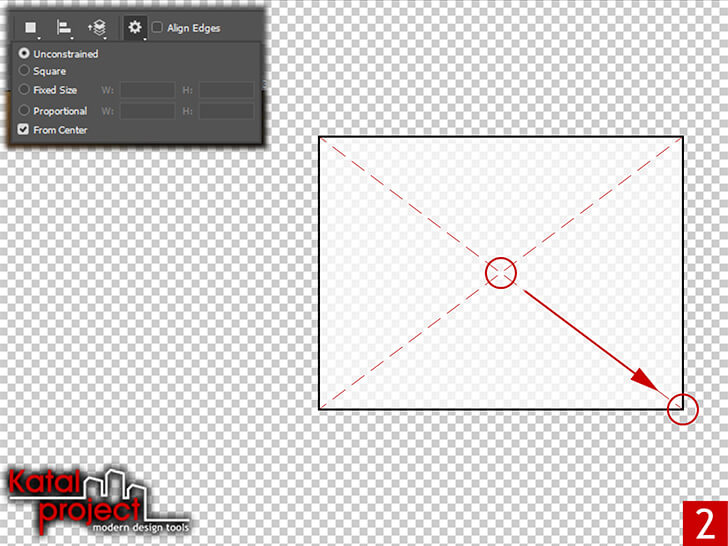
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией.
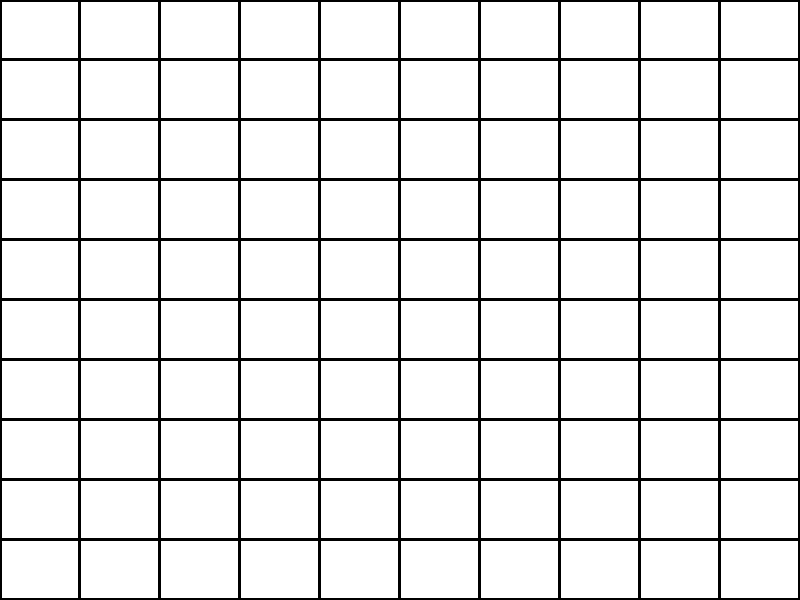
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как в фотошопе сделать таблицу с текстом по размерам
Автор Дмитрий Костин На чтение 8 мин. Опубликовано
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна. Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк.
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки», либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение») зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
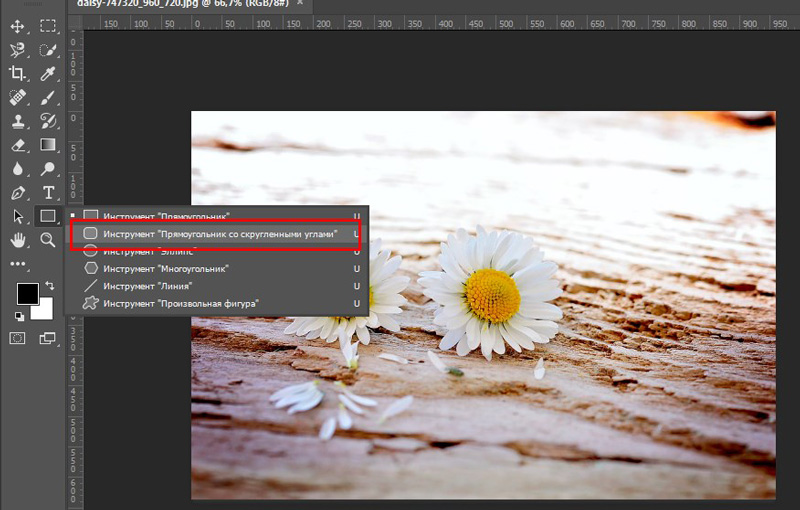
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия».
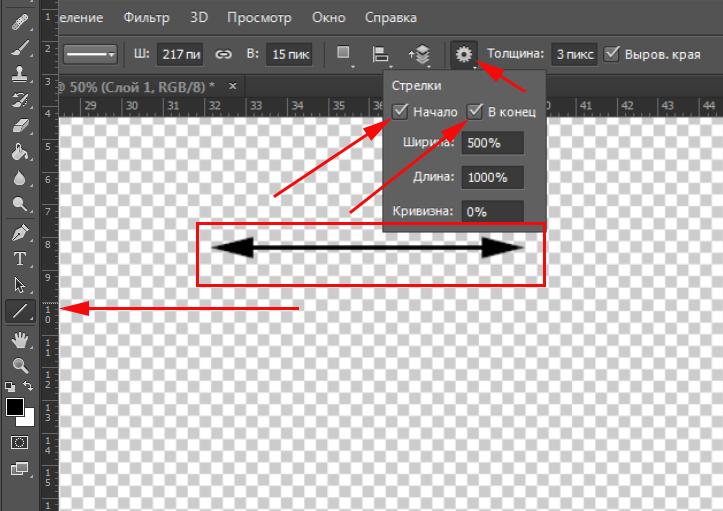
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие». После этого они скроются с глаз долой и не будут мешать отображению таблицы.
После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры».
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень», после чего подстроил их по своему вкусу. Получилось примерно так.
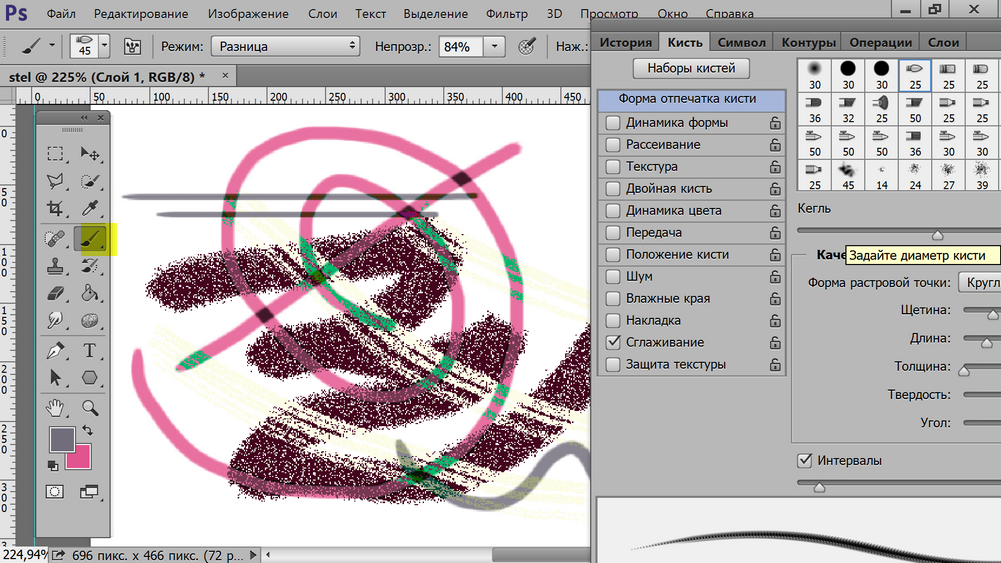
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки. Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как нарисовать красивую таблицу в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Доброго дня всем посетителям сайта pixelbox.ru!
В предыдущих уроках мы говорили о Сетке в фотошопе и направляющих. Эти знания вам пригодятся, чтобы нарисовать таблицу в Photoshop.
Нарисовать таблицу можно при помощи разных программ — Power Point, Excel, Word и т.п. Но в случае, если таблица содержит в себе изображения, лучшим вариантом будет программа Adobe Photoshop. Огромное количество инструментов и функций этого графического редактора позволяют создавать таблицы, которые можно сделать различного размера,типа и цвета, не ограничивая фантазию рамками стандартов.
В уроке вы научитесь:
- Создавать эскиз таблицы при помощи Направляющих и Сетки
- Рисовать таблицу с помощью инструмента Линия
- Добавлять в таблицу текст и изображения
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак.
Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.
Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):
В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift.
Вот какая таблица у нас получилась в итоге:
Добавляем в таблицу текст и картинки
Осталось только при помощи инструмента Текст (Type Tool) (можно активировать клавишей T)написать текст и вставить картинки.
При необходимости снова используем Направляющие, чтобы ровно расположить текст и картинки.
Чтобы добавить картинки, перейдите в меню Файл — Поместить (File-Place) и поочередно выберите изображения с собаками.
Трансформируйте картинки (Ctrl + T) и расположите в документе, при необходимости измените их размер, как это сделать показано в уроке «Как изменить размер слоя».
Результат:
Отключить направляющие и таблицу в фотошопе, чтобы они не мешали обзору таблицы.
В уроке вы узнали, как можно легко и качественно создавать таблицы в фотошоп. Возможно, теперь вы не будете использовать другие программы для создания таблиц, ведь в фотошопе это можно сделать красиво и быстро.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как в фотошоп вставить таблицу из ворда
Как в Фотошопе вставить таблицу?
Графический редактор Adobe Photoshop предназначен для работы с изображением, но использующим его дизайнерам нередко приходится иметь дело и с текстовыми элементами. Например, иногда в картинке должна присутствовать таблица с какими-либо данными. Создание и заполнение этого элемента в самом графическом редакторе — процесс достаточно трудоемкий. Намного продуктивнее использование Photoshop совместно с табличным редактором Microsoft Office Excel.
Намного продуктивнее использование Photoshop совместно с табличным редактором Microsoft Office Excel.
Вам понадобится
- Графический редактор Adobe Photoshop, табличный редактор Microsoft Office Excel.
Инструкция
 Например, вы можете раскрасить ячейки в порядке возрастания значений переходом цвета от красного к зеленому, выделить цветом минимальное и максимальное значения и т.д. Кнопка с выпадающим списком, содержащим настройки условного форматирования, помещена в группу команд «Стили» на вкладке «Главная» табличного редактора.
Например, вы можете раскрасить ячейки в порядке возрастания значений переходом цвета от красного к зеленому, выделить цветом минимальное и максимальное значения и т.д. Кнопка с выпадающим списком, содержащим настройки условного форматирования, помещена в группу команд «Стили» на вкладке «Главная» табличного редактора.
Оцените статью!
Как в Фотошопе создать таблицу
Максимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
— Персональный компьютер или ноутбук;
— Программа Adobe Photoshop(купить 100% рабочую и лицензионную версию).
Инструкция
- Запустите программу Photoshop и откройте меню File, нажмите пункт New.
 Пункт New в меню File
Пункт New в меню FileНа панели слоев выберите команду Create a new layer или нажмите комбинацию кнопок на клавиатуре Shift+Ctrl+N, добавится новый слой для создания таблицы. Выберите подходящий цвет фона на палитре цветов и заполните им слой.
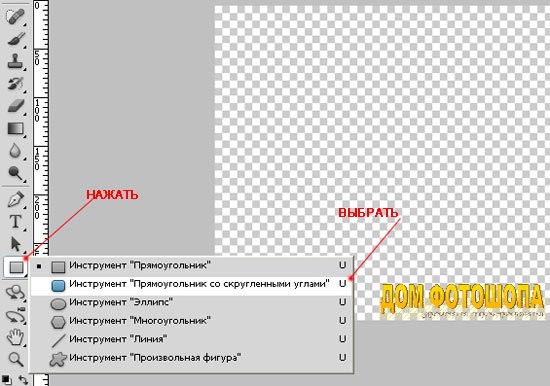
- На панели инструментов, в разделе команд U, укажите функцию Rectangle Tool. Функция Rectangle Tool в разделе команд U
Используя данный инструмент создайте одну ячейку для вашей будущей таблицы, для создания квадратной ячейки зажмите на клавиатуре клавишу Shift. Если вам нужно несколько одинаковых ячеек, то вышеописанным способом создайте первую ячейку, нажмите сочетание клавиш Alt+Ctrl и зажмите мышью ячейку, переместите ее в нужное место, тем самым вы получите копию ячейки.
- Чтобы переместить ячейку предварительно зажмите кнопку Ctrl. Для четкого выбора позиции на экране используйте сочетание зажатой кнопки Ctrl и нужной стрелки на клавиатуре.
- После построения таблицы выберите опцию Direct Selection Tool, Опция Direct Selection Tool
нажмите правой клавишей мышки по контрольному узелку на нижней ячейке и укажите команду Delete Anchor Point.
 При необходимости восстановите границу ячейки.
При необходимости восстановите границу ячейки. - Укажите на панели инструментов опцию Brush Tool, подберите нужный размер кисти, он должен равняться толщине границ ячеек. Основной цвет плана будет использоваться как цвет границ. Укажите опцию Rectangle Tool и нажмите по таблице правой кнопкой мышки, укажите функцию Stroke Path.
- Для создания таблицы можно использовать другой инструмент из раздела команд U панели инструментов. Выберите в данном разделе команду Line Tool, установите необходимые параметры кисти и начертите таблицу в документе редактора. Для создания идеально ровных линий зажмите на клавиатуре клавишу Shift. После создания таблицы нажмите на нее правой клавишей мышки и выберите команду Stroke Path.
- Для сохранения таблицы откройте меню File и выберите пункт Save As, впишите имя таблицы и укажите место для сохранения, выберите нужный формат и нажмите кнопку «Сохранить».
Видео: Adobe Photoshop CS6. Календарь. Часть 1 — Календарная сетка
youtube.com/embed/NI2Xj8JQxjs?feature=oembed»/>
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Содержание статьи
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑
Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как нарисовать таблицу в Фотошопе
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Скачать последнюю версию Photoshop
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии. Это долго, так как направляющих нам может понадобиться очень, очень много.
Это долго, так как направляющих нам может понадобиться очень, очень много.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш. Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро. Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей. Я хочу задать отступ в 10 пикселей от края документа.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
У меня получилась вот такая сетка:
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией. Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как сделать таблицу в фотошопе онлайн урок для новичков
Максимально удобным интерфейсом для создания электронных таблиц обладают офисные программы Word и Excel, но иногда человеку может потребоваться создать таблицу в графическом редакторе Adobe Photoshop. К счастью данный редактор обладает широкими возможностями и при грамотном их использовании можно создать электронную таблицу. Для выполнения данной операции понадобится:
— Персональный компьютер или ноутбук;
— Программа Adobe Photoshop(купить 100% рабочую и лицензионную версию).
Подготавливаем таблицу, расставляем направляющие
Давайте создадим таблицу с породами собак.
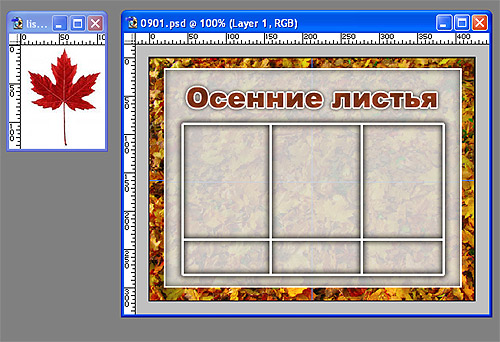
Открываем в фотошоп (Ctrl + O) подготовленный
:
Переходим в меню Просмотр — Линейки (View — Rulers) и включаем Линейки.
Снова переходим в меню Просмотр для отображения Направляющих (Просмотр — Показать — Направляющие (View — Show — Guides)):
Для большего удобства можно включить Сетку в фотошопе. Сделать это можно, перейдя в меню Просмотр — Показать — Сетку (View-Show-Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Переходим в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit- Preferences — Guides, Grid & Slices) либо нажимаем сочетание клавиш Ctrl+K и Ctrl+8.
Настраиваем Сетку:
Я изменила настройки на следующие, поменяв только частоту расположения линий на 200 пикселей:
При помощи Направляющих «чертим» набросок нашей будущей таблицы. Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Чтобы добавить Направляющую, при любом активном инструменте подведите мышь к Линейке (горизонтальной или вертикальной, это зависит от того, какая направляющая нужна), щелкните левой клавишей мышки по линейке и вытащите Направляющую. Перетаскиваем ее в нужное место и отпускаем клавишу мышки.
Совет: чтобы направляющие «прилипали» к линиям сетки и было проще их расставлять, не забудьте включить функцию «Привязка к…» Более подробно об этом в уроке о сетках.
Чтобы изменить положение уже добавленной направляющей, активируйте инструмент Перемещение (Move Tool) клавишей V на клавиатеру и перетащите Направляющую.
Вот какой эскиз таблицы получился в итоге:
«Ну все, готово» с облегчением выдохнете вы. Нет, пока не все. Направляющие и Сетка будут видны только в документах в формате PSD или TIFF, если же сохранить изображение в форматах jpg, png, gif – все нарисованные ранее линии не будут видимы.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).

Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
Рисуем таблицу в фотошопе
Чтобы нарисовать видимые линии таблицы, активируем инструмент Линия (Line Tool):
В верхней панели настроек инструмента изменяем цвет (1) и толщину линий (2), включаем или отключаем обводку (3):
Рисуем линии. Чтобы нарисовать ровную линию, зажмите клавишу Shift, сделайте клик левой клавишей мыши в начале линии, проведите линию к ее окончанию, отпустите клавишу мыши и Shift.
Вот какая таблица у нас получилась в итоге:
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
Добавить строки.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
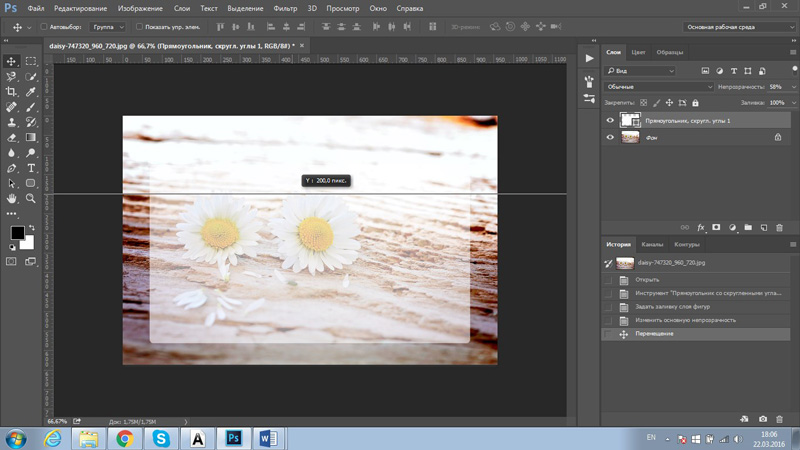
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Выделение. Заливка.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет
.
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3. 0»
0»
и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь , то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь «ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ»
.
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Как нарисовать таблицу в фотошопе?
Программа «Фотошоп» – универсальное решение для создания графических изображений и обработки картинок. Иногда возникает необходимость разместить в рисунке таблицу. Какие в Photoshop есть инструменты для решения данной задачи? Как нарисовать таблицу в фотошопе?
Действительно, рассматриваемый графический редактор включает огромное количество инструментов для обработки картинок. Однако среди них, как это ни странно, нет тех, с помощью которых в рисунок можно было бы вставить таблицу – подобно тому, как это осуществляется, к примеру, в Word.
Таблицу в фотошопе придется рисовать. Но для этого программа содержит все нужные ресурсы. На выходе может получиться отличная таблица. Мы будем создавать ее в несколько этапов. Таких как:
Начнем с первого пункта.
Рисование контура таблицы
Первым делом открываем фотошоп и создаем новый проект – с белым фоном.
Нарисовать контур таблицы в фотошопе можно разными методами. В числе самых удобных – задействование инструмента Rectangle Tool. На первый взгляд он может, конечно, показаться не самым оптимальным – поскольку прорисовывает «сплошной» прямоугольник.
Но это не проблема. Данный прямоугольник можно запросто превратить в контур таблицы. Для этого нужно кликнуть правой кнопкой мыши на слое, который соответствует ему, и выбрать пункт Blending Options. В открывшемся окне требуется для начала перейти на закладку Stroke.
На ней задается обводка – которая, собственно, и будет контуром будущей таблицы. Необходимо произвести следующие действия:
- — выбрать толщину обводки – пусть это будет 3 пикселя;
- — выбрать цвет обводки – желательно тот же, в который окрашен сам прямоугольник (по умолчанию он прорисовывается в системном цвете – поэтому можно кликнуть мышкой на соответствующей палитре слева).
Далее переходим на вкладку Blending Options: Custom и уменьшаем до предела значение в строке Fill Opacity. В результате на листе будет отображаться только обводка – она и станет контуром таблицы.
Однако все эти действия – «репетиция». Но мы решили нужную задачу – изучили то, как создается контур таблицы с помощью инструмента Rectangle Tool.
Пока что удаляем прямоугольник – чтобы остался только белый фон. Впереди – исследование другого важнейшего инструмента фотошопа, без которого будет крайне сложно нарисовать таблицу.
Речь идет о сетке – Grid. Чтобы активировать ее, нужно выбрать пункт View, затем – Show и Grid.
Данный инструмент примечателен своей способностью «подстраиваться» под прямое рисование по клеткам – в частности, с помощью опций Rectangle Tool и Line Tool.
Можно немного поэкспериментировать с задействованием возможностей сетки. Приноровившись, продолжаем работу уже над таблицей.
Нам вновь понадобится чистый белый лист. Сразу же активируем на нем сетку. После – прорисовываем контур таблицы уже известным нам способом. Берем инструмент Rectangle Tool, формируем контур – толщиной 3 пикселя, окрашенный в системный цвет.
Теперь можно перейти к этапу рисования линий для столбцов и ячеек.
к содержанию ↑
Рисование линий столбцов и ячеек таблицы
Используя уже знакомый нам инструмент Line Tool, постепенно прорисовываем соответствующие графические элементы таблицы.
Желательно, чтобы толщина линий не превышала таковую у контура. В данном случае показатели одинаковы – 3 пикселя. Очень важно при этом каждую линию фиксировать на отдельном слое. То есть после прорисовки каждой – нажимаем Enter. Соответствующие слои имеют название Shape. Для чего это нужно, мы узнаем чуть позже.
Рисовать таблицу при включенной сетке – одно удовольствие. Однако, отобразив линии для столбцов и строк, полезно будет на несколько секунд отключить режим сетки – для того, чтобы проверить, есть ли пробелы между графическими элементами.
Для этой цели можно также немного увеличить масштаб картинки – примерно до 120 %. Как видно на скриншоте, пробелы вполне могут быть. Но их легко ликвидировать – немного растянув соответствующие линии. Для достижения оптимального результата допустимо даже еще немного увеличить масштаб.
Как растягивать линии? Мы условились фиксировать каждую из них на отдельном слое. Это нужно нам как раз таки для подобных ситуаций – когда есть необходимость изменить длину какой-либо из линий.
Для того чтобы иметь возможность легко работать с линиями, требуется включить режим Show Transform Controls. Далее, переходя на те слои, которые соответствуют линиям, увеличиваем немного их длину, ликвидируя пробелы на таблице. Всякий раз фиксируем результат посредством нажатия Enter.
Убедившись, что на таблице нет пробелов, возвращаем исходный масштаб картинки и вновь включаем сетку.
К слову, при необходимости таблицу несложно тем или иным способом модифицировать. Например, в нашем случае видно, что крайний правый столбец имеет вдвое меньшую ширину, чем остальные.
Его можно, таким образом, увеличить или убрать из таблицы – оставив те, что имеют одинаковые размеры. Решение данной задачи осуществляется по тому же принципу, что и коррекция пробелов.
Нужно выбрать слой, соответствующий контуру. После, активировав опцию Show Transform Controls, изменить ширину таблицы.
Затем можно укоротить и линии – аналогичным методом. Кстати, это лучше делать без сетки и при увеличенном масштабе картинки – чтобы сразу видеть пробелы и избавляться от них.
Можно, конечно же, и увеличить крайний правый столбец исходной таблицы. Сначала – растянув контур.
Затем – «дотянув» до него линии строк.
Можно изменить структуру таблицы, «объединив» ячейки или столбцы – также посредством регулирования длины линий. При необходимости – дорисовывая новые, которые тоже будут образовывать дополнительные слои.
Таблица готова. Теперь можно перейти к этапу ее заполнения.
к содержанию ↑
Заполнение таблицы
В самом начале статьи мы отметили, что Photoshop – графический редактор, и в нем нет модулей вставки готовых таблиц – как в Word, которые можно было бы заполнять каким-либо содержимым.
Однако необходимый контент в фотошопе, как ни в какой другой программе, можно легко нарисовать. Причем если речь идет о тексте – без проблем ввести его. Берем соответствующий инструмент – Text – и создаем с помощью него требуемое содержимое таблицы.
Каждое слово или фраза будет размещаться, таким образом, в отдельном слое. При заполнении таблицы текстовым содержимым можно заметить еще одну полезную особенность сетки – она «распознает» буквы, а затем, отслеживая движения пользователя мышкой при перемещении им соответствующего блока в нужное место ячейки, помогает выравнивать расположение текста в таблице.
Легко вставляются и картинки.
По окончании работы можно выключить режим сетки.
Итак, теперь мы знаем, как нарисовать таблицу в Photoshop. Оптимально будет сохранить ее как проект – в формате PSD, а затем работать с копиями соответствующего файла. Можно будет, например, растрировать слои, составляющие таблицу, и склеить их с помощью опции Merge, после чего она превратится в целостный графический объект.
Как рисовать таблицы в Photoshop | Small Business
Если вам нужно нарисовать информационные таблицы для клиента или для рекламных материалов вашего бизнеса, вы можете использовать инструмент Photoshop Shape для рисования столбцов и строк таблицы. Инструмент «Текст» предоставляет текст для таблицы, а стили слоя позволяют добавить цвет и изящество. Используя графику инструмента «Фигура» вместо графики обычно используемого инструмента рисования «Кисть», вы можете легко перемещать и выравнивать линии таблицы после их рисования.Графика инструмента Фигура также содержит рекомендации по добавлению текста, чего нет в таблицах, нарисованных кистью.
Создайте документ U.S. Letter, затем нажмите кнопку «Набор инструментов» в крайнем левом углу панели инструментов «Параметры». Щелкните команду «Сбросить все», чтобы предыдущая конфигурация инструментов Photoshop Shape не мешала рисованию таблицы.
Нажмите «D», чтобы сделать черный цвет передним планом, а белым — цветом фона, затем щелкните эллипс со сплошной линией на палитре «Инструменты», чтобы запустить команду «Форма».Щелкните прямоугольный значок на панели инструментов «Параметры», затем щелкните и перетащите холст, чтобы нарисовать прямоугольник нужного размера для таблицы.
Щелкните сегмент линии на панели инструментов «Параметры», чтобы загрузить инструмент для рисования сегментов линии, затем нажмите «-» — клавишу дефиса — чтобы указать режим вычитания. В этом режиме строки столбцов и строк четко отображаются на фоне таблицы.
Щелкните фон таблицы в том месте, где должна начинаться строка столбца. Переместите мышь туда, где вы хотите, чтобы линия столбца закончилась, затем нажмите и удерживайте клавишу «Shift», чтобы указать строго вертикальную линию.Щелкните точку, в которой вы хотите, чтобы линия заканчивалась, чтобы завершить линию.
Создайте оставшиеся строки столбца и строки, которые вы хотите для таблицы, затем щелкните черную стрелку на палитре инструментов, чтобы запустить инструмент выбора пути. Нажмите и удерживайте Shift, затем щелкните все строки столбцов, чтобы выделить их. Нажмите вторую крайнюю правую кнопку на панели инструментов «Параметры», чтобы запустить «Распределить по центрам по горизонтали». Photoshop равномерно разделяет выбранные вами линии столбцов. Распределите горизонтальные линии таблицы с помощью кнопки «Распределить по центрам по вертикали», пятой кнопки справа на панели инструментов «Параметры».Нажмите «X», чтобы сделать белый цвет передним планом.
Щелкните элемент «Форма» на панели «Слои», чтобы выбрать этот слой, нажмите «T», чтобы запустить инструмент «Текст», затем введите «36 pt» в поле «Размер шрифта» на панели инструментов «Параметры». Щелкните ячейку таблицы, чтобы выбрать ячейку, затем введите текст ячейки. Когда закончите, нажмите «Ctrl-Enter». Повторите этот шаг, чтобы добавить текст в другие ячейки, не забудьте сначала щелкнуть «Фигура» на панели «Слои».
Щелкните элемент «Форма» на панели «Слои», затем нажмите кнопку «Fx» в нижней части панели «Слои», чтобы отобразить список стилей слоев.Щелкните команду «Наложение цвета», затем щелкните образец цвета в диалоговом окне «Стили слоя», чтобы отобразить цветовую палитру. Щелкните цвет фона таблицы и закройте палитру.
Щелкните элемент «Inner Shadow» в левой части диалогового окна, затем перетащите ползунок «Choke» в крайнее правое положение, чтобы добавить тень к строкам таблицы. Закройте диалоговое окно, чтобы просмотреть заполненную таблицу.
Ссылки
Писатель Биография
Даррин Колтов писал о компьютерном программном обеспечении, пока графические программы не пробудили его давнюю страсть стать мастером-дизайнером и рисовальщиком.В настоящее время он намерен пройти подготовку для работы по проектированию персонажей, существ и сред для видеоигр, фильмов и других развлекательных медиа.
Как создать таблицу в Photoshop
Чтобы создать таблицу в Photoshop, мы воспользуемся некоторыми советами в Photoshop или создадим таблицу в Excel, а затем скопируем в Photoshop. Обычно в Photoshop нет сразу опций или инструментов для создания таблиц, которые вам нужно использовать в сочетании с множеством инструментов. Но реализация очень проста, не требует больших знаний в области редактирования.Кроме того, мы также можем использовать таблицы в Excel для вставки в Photoshop. В следующей статье вы узнаете о двух способах создания таблиц в Photoshop.
1. Нарисуйте таблицу в фотошопе
Шаг 1:
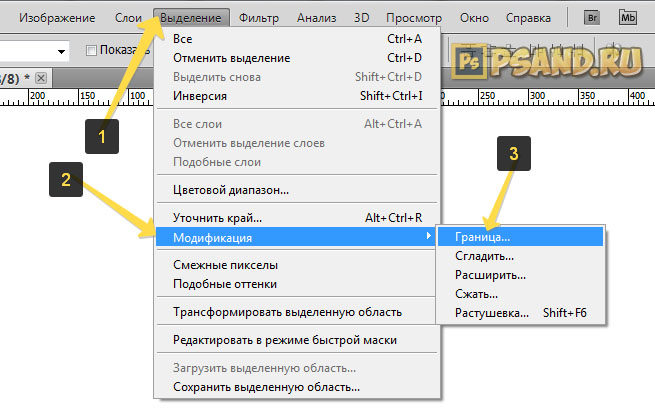
Прежде всего нам нужно создать белый фон, затем нажмите View> Show> Grid .
Шаг 2:
Затем в интерфейсе Photoshop отобразятся линии сетки. Теперь нам нужно создать горизонтальные и вертикальные линии для доски.
Сначала щелкните Marquee Tool и выберите Single Row Marquee Tool , чтобы создать горизонтальную линию . Вы нажимаете Shift и щелкаете левой кнопкой мыши по ленивой дороге в интерфейсе.
Затем выберите инструмент Single Column Marquee Tool. От до создайте вертикальные линии для таблицы .
Шаг 3:
Щелкните Edit и затем выберите Fill , рядом с Contents выберите Color. Отобразите палитру, чтобы мы могли выбрать цветовую границу для палитры . Нажмите ОК , чтобы продолжить.
После этого в Режиме мы выбираем Нормальный и Непрозрачность выбираем 100% .
Шаг 4:
Продолжайте нажимать Выберите , а затем выберите Отменить выбор . Затем мы увидим границы палитры с выбранным вами цветом. Наконец, перейдите к Show, чтобы удалить сетку .
В результате у нас есть таблица в Photoshop с обычными квадратами, показанными ниже.
2. Создайте таблицу Photoshop с помощью Excel
Шаг 1:
Мы открываем таблицу в Excel и добавляем ей цвет, чтобы она выделялась. Затем они сохранят таблицу как файл PDF.
Шаг 2:
Щелкните правой кнопкой мыши сохраненный файл PDF и откройте его в Photoshop .Или вы можете открыть прямо в Photoshop, как при открытии обычного файла изображения.
На этот раз в Photoshop показан интерфейс Import PDF . Мы нажимаем Pages и выбираем ОК, чтобы открыть файл PDF.
Результаты таблицы Excel теперь отображаются в интерфейсе Photoshop, как показано ниже.
Создание простой таблицы цен в Adobe Photoshop
В следующем уроке вы узнаете, как создать простую таблицу цен с помощью Photoshop.
Предварительный просмотр окончательного изображения
Как всегда, это последнее изображение, которое мы будем создавать:
Ресурсы
Шаг 1
Откройте Photoshop и нажмите Control + N, чтобы создать новый документ. Введите все данные, показанные на следующем изображении, и нажмите ОК.
Включите сетку (View> Show> Grid) и привязку к сетке (View> Snap To> Grid). На данный момент вам нужна сетка каждые 5 пикселей. Перейдите в Edit> Preferences> Guides, Grid & Slices и сосредоточьтесь на разделе Grid.Введите 5 в поле Gridline Every и 1 в поле Subdivision. Также установите цвет сетки на # a7a7a7.
После того, как вы установите все эти свойства, нажмите OK. Не расстраивайтесь из-за всей этой сетки. Это облегчит вашу работу.
Вы также должны открыть панель «Информация» («Окно»> «Информация») для предварительного просмотра размера и положения ваших фигур в реальном времени.
Шаг 2
Установите цвет переднего плана на # 205d7a, возьмите инструмент Rounded Rectangle Tool, установите радиус 5 пикселей и нарисуйте векторную фигуру 145 на 420 пикселей.
Перейдите на панель «Слои» и дважды щелкните этот прямоугольник с закругленными углами, чтобы открыть окно «Стиль слоя».
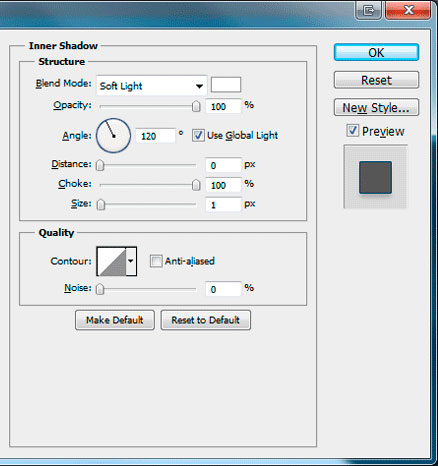
Активируйте Drop Shadow, Inner Shadow, Outer Glow, Inner Glow и Stroke, затем введите свойства, показанные на следующих изображениях.
В итоге должно получиться как на втором изображении. Вы можете отключить сетку («Просмотр»> «Показать> Сетка» или «Control +») на несколько секунд, если хотите лучше рассмотреть свою фигуру.
Шаг 3
Установите черный цвет переднего плана, возьмите инструмент «Прямоугольник», создайте фигуру 145 на 70 пикселей и разместите ее, как показано на первом изображении.
Перейдите на панель «Слои», откройте окно «Стиль слоев» для этой новой формы и введите свойства, показанные на следующих изображениях.
Шаг 4
Снова выберите векторный контур, созданный на предыдущем шаге, и продублируйте его (Control + J).
Сфокусируйтесь на панели «Слои», щелкните эту копию правой кнопкой мыши и выберите «Очистить стиль слоя».
Выберите эту копию, уменьшите ее Заливку до 0%, затем откройте окно «Стиль слоя» и введите свойства, показанные на следующем изображении.
Шаг 5
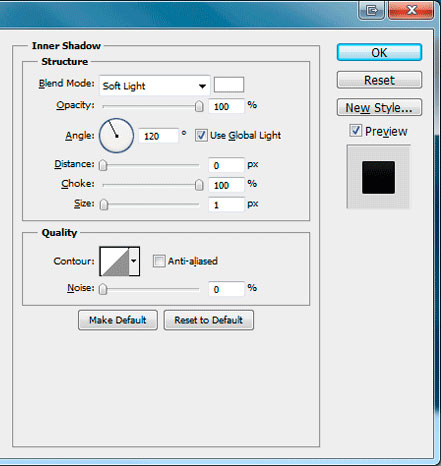
Для этого шага вам понадобится сетка каждые 1 пиксель. Просто перейдите в меню «Правка»> «Настройки»> «Направляющие, сетка и фрагменты» и введите 1 в поле «Линия сетки каждые».
Установите цвет переднего плана на # ed1c24 и возьмите инструмент «Прямоугольник». Создайте фигуру 145 на 1 пиксель, поместите ее, как показано на первом изображении, затем продублируйте ее (Control + J).
Выберите эту копию, переместите ее на 1 пиксель вниз и замените темно-красный на # fed700.
Шаг 6
Снова выберите красный векторный контур, созданный на предыдущем шаге, уменьшите его Заливку до 0%, затем откройте окно «Стиль слоя» и введите свойства, показанные на следующем изображении.
Шаг 7
Снова выберите желтый векторный контур, созданный на пятом шаге, уменьшите его Заливку до 0%, затем откройте окно «Стиль слоя» и введите свойства, показанные на следующем изображении.
Шаг 8
Вернитесь к «линии сетки каждые 5 пикселей». Итак, перейдите в Edit> Preferences> Guides, Grid & Slices и введите 5 в поле Gridline Every.
Снова выделите два тонких прямоугольника, отредактированных на последних двух шагах, и сгруппируйте их (Control + G).
Перейдите на панель «Слои», щелкните эту новую группу правой кнопкой мыши и выберите «Дублировать группу».
Выберите эту копию группы и перетащите ее вниз, как показано на следующем изображении.
Шаг 9
Продолжайте фокусироваться на группе, созданной на предыдущем шаге, сделайте пять новых копий и разместите их, как показано на следующем изображении.
Шаг 10
Установите цвет переднего плана на # a1d8ff, возьмите инструмент Rounded Rectangle Tool, установите радиус 3px, создайте векторный контур 95 на 25px и разместите его, как показано на первом изображении.
Перейдите на панель «Слои», откройте панель «Слои» для этого нового прямоугольника с закругленными углами и введите свойства, показанные на следующих изображениях.
Шаг 11
Отключите сетку (View> Show> Grid).
Откройте панель «Символ» («Окно»> «Персонаж»), выберите инструмент «Текст» (T), установите цвет на # ddf1ff и добавьте фрагмент текста «ОСНОВНОЙ», как показано на следующем рисунке.
Используйте шрифт Sakkal Majalla со стилем, установленным полужирным шрифтом, и размером 20 пунктов. Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого небольшого фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 12
Выберите Type Tool (T), установите цвет # 205d7a и добавьте простую цену, как показано на следующем изображении.
Используйте шрифт Calibri со стилем, установленным на полужирный, и размером 35 пунктов. Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующих изображениях.
Шаг 13
Выберите инструмент «Текст» (T), установите цвет # ddf1ff и добавьте новый текст, как показано на первом изображении.
Используйте шрифт Corbel со стилем Regular и размером 11pt.
Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 14
Выберите инструмент «Текст» (T), установите цвет # 205d7a и добавьте текст «ЗАКАЗАТЬ СЕЙЧАС», как показано на первом изображении.
Используйте шрифт Corbel со стилем Bold и размером 12pt.
Перейдите на панель «Слои», откройте окно «Стиль слоя» для этого нового фрагмента текста и введите свойства, показанные на следующем изображении.
Шаг 15
Снова выделите векторные фигуры и фрагменты текста, созданные на данный момент, и сгруппируйте их (Control + G).
Сделайте две копии этой группы и переместите их вправо, как показано ниже.
Сосредоточьтесь на этих новых группах и просто отредактируйте текст, как показано на следующем изображении.
Шаг 16
Нажмите Control + N, чтобы создать новый документ. Введите 10 в поля ширины и высоты, затем нажмите ОК.
Перейдите на панель «Слои» и удалите слой «Фон» по умолчанию.
Включите сетку (View> Show> Grid) и установите черный цвет переднего плана.
Возьмите инструмент «Прямоугольник» и установите черный цвет переднего плана.
Создайте два квадрата 5 пикселей и разместите их, как показано на следующем изображении.
Затем вам нужно превратить этот крошечный документ в узор.
Просто перейдите в меню «Правка»> «Определить узор», выберите имя для своего рисунка и нажмите «ОК».
Закройте этот документ (сохранять его не нужно) и вернитесь к первому документу.
Шаг 17
Выберите инструмент «Прямоугольник» и установите цвет переднего плана на # 282828. Создайте фигуру 600 на 600 пикселей, отправьте ее на задний план (Shift + Control + [), затем откройте окно стиля слоя и введите свойства, показанные на следующем изображении.
Используйте узор, сделанный на предыдущем шаге.
Окончательное изображение
Вот как должен выглядеть ваш окончательный результат.
Создайте современный интерфейс таблицы цен в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы увидеть его в полном масштабе.
Шаг 1. Создайте новый документ Photoshop
Перейдите в меню «Файл»> «Создать», установите параметры, как показано ниже, и нажмите «ОК». Обратите внимание, что для параметра Background Contents установлено значение Transparent , что автоматически создаст для нас прозрачный слой, который по умолчанию называется «Layer 1».
Шаг 2. Стилизация фона
Давайте создадим красивый фон, который дополнит нашу таблицу цен. Используйте инструмент «Заливка» (G), чтобы залить прозрачный слой «Слой 1» любым цветом.
Затем дважды щелкните слой на панели слоев, чтобы открыть диалоговое окно «Стиль слоя». Добавьте плавное наложение вертикального градиента от темно-серого до светло-серого.
Вот наша предыстория:
Шаг 3. Построение столбца средней цены
Мы собираемся создать 3 ценовых столбца, и средний столбец будет немного больше двух других, чтобы предложить пользователю лучший план для выбора. Это популярный шаблон проектирования таблиц цен, в которых предлагаемый тарифный план более характерен, чем другие планы.
Выберите инструмент Rounded Rectangle Tool (U), убедитесь, что вы находитесь в режиме Shape Layers (дважды проверьте панель параметров) и с радиусом 10 пикселей нарисуйте прямоугольник размером 200×330 пикселей.
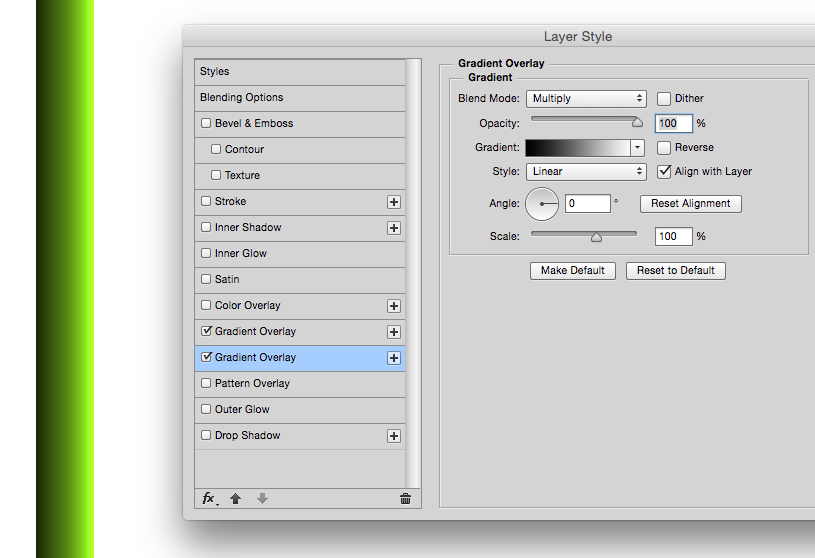
Дважды щелкните слой прямоугольника с закругленными углами на панели слоев, чтобы открыть диалоговое окно «Стиль слоя». Придайте закругленному прямоугольнику Inner Glow, Gradient Overlay и Stroke.
Внутреннее свечение
Наложение градиента
Ход
Результат стиля слоя следующий:
Теперь мы собираемся создать небольшой прямоугольник с закругленными углами для названия тарифного плана, который превратится в оборачивающуюся трехмерную ленту (еще одна популярная тенденция веб-дизайна).
В верхней части столбца цен создайте небольшой прямоугольник с закругленными углами с радиусом 5 пикселей и размерами 130×40 пикселей, используя инструмент Rounded Rectangle Tool.
Задайте для маленького прямоугольника Drop Shadow и Gradient Overlay.
Тень
Наложение градиента
Инструментом «Перо» (P) нарисуйте маленькие диагональные створки с обеих сторон маленького скругленного прямоугольника (как показано ниже). Это будет выглядеть так, как будто оно обтекает столбец с ценами.
Выберите инструмент «Горизонтальный текст» (T) и — с размером шрифта 20 пикселей, белым цветом текста и шрифтом по вашему выбору — напишите название плана (в данном случае план называется «Стандартный»). Я использовал Myriad Pro в качестве шрифта, но вы можете использовать любой шрифт, какой захотите.
Придайте текстовому слою красивую плавную тень и наложение серого цвета.
Тень
Наложение цвета
Затем добавьте информацию о цене (как показано ниже) прямо под названием плана.Рекомендуется использовать один и тот же шрифт для всего текста, только стилизуйте их по-разному.
Придайте тексту наложение серого цвета и красивую тень.
Теперь, под ценой, мы разработаем список функций, включенных в тариф «Стандартный». Под каждым элементом списка нарисуйте 2 линии высотой 1 пиксель. Сделайте первую линию темнее фона, а другую линию светлее фона, что создаст красивый эффект вставки (популярная техника для границ и разделителей).
Теперь давайте создадим современную и элегантную веб-кнопку. Используйте инструмент Прямоугольник со скругленными углами (U) с радиусом 5 пикселей, чтобы создать прямоугольник размером 100×38 пикселей в нижней части столбца с ценами.
Задайте кнопке Тень, Наложение Градиента и Обводку.
Тень
Наложение градиента
Ход
Чтобы сделать кнопку глянцевой, мы должны сделать ее зеркальным отражением вверху.Я собираюсь показать вам простую технику для этого, которую вы можете использовать во многих ситуациях графического дизайна.
Сначала, удерживая Ctrl или Cmd, щелкните миниатюру слоя кнопки на панели слоев, чтобы загрузить вокруг него выделение.
Теперь выберите инструмент Rectangular Marquee Tool (M). На панели параметров выберите режим Intersect with Selection . Нарисуйте выделение в верхней половине текущего выделения, что уменьшит ваше выделение, так что будет выделена только верхняя половина кнопки.
Создайте новый слой и с помощью Paint Bucket Tool (G) залейте выделение белым цветом. Уменьшите непрозрачность нового слоя до 10%.
Теперь мы добавим верхний штрих на веб-кнопку. Создайте новый слой для верхней обводки. Увеличьте масштаб, чтобы облегчить просмотр своей работы. Нарисуйте светло-серую линию, как показано ниже.
Используйте инструмент «Горизонтальный текст» (T), чтобы добавить текст, например «Зарегистрируйтесь» или «Присоединяйтесь к нам». Я использовал все заглавные буквы и стилизовал текст темной тенью.
Мы закончили с одной из наших ценовых колонок.
Шаг 3. Создание столбцов других цен
Теперь, когда мы создали столбец цен, мы можем просто продублировать его и внести изменения в дубликаты.
Сначала на панели слоев выберите все слои, кроме фонового, и поместите их в группу слоев («Слой»> «Сгруппировать слои»).
Затем продублируйте группу слоев 2 раза и расположите их рядом (как показано ниже).Измените детали новых столбцов, чтобы они отличались друг от друга.
Шаг 4. Увеличьте столбец средней цены
Чтобы выделить средний столбец, щелкните его группу слоев на панели слоев, чтобы сделать его активным, а затем используйте «Свободное преобразование» (Ctrl / Cmd + T), чтобы увеличить его. Убедитесь, что группа слоев в среднем столбце находится поверх других групп слоев.
Чтобы сделать поле более видимым, измените эффект слоя градиента наложения кнопки и цену любым желаемым цветом.Я использовал синий.
Шаг 5: Последние штрихи
Я собираюсь показать вам, как добавить красивые тени под столбцами с ценами. Выберите инструмент Ellipse Tool (U) и нарисуйте черный, короткий и широкий эллипс, как показано ниже:
Чтобы смягчить форму, используйте Фильтр> Размытие> Размытие по Гауссу. Радиуса 4px должно хватить.
Поместите слой с тенью прямо над фоновым слоем. Дублируйте форму дважды, чтобы у вас было по 3 тени для каждого столбца с ценой.Разместите фигуры под каждым столбцом.
Краткое содержание руководства
Мы подошли к концу урока. Надеюсь, вам понравилось, и если у вас есть какие-либо вопросы, просто оставьте нам комментарий ниже! Мы рассмотрели множество простых и популярных техник веб-дизайна, таких как создание удобных веб-кнопок, создание баннеров (для заголовков тарифных планов) и многое другое.
Скачать исходные файлы
Table Top — Photoshop учебник
Первая страница этого урока посвящена созданию деревянной поверхности и бумаги с надписями.
1 — Цветная деревянная поверхность
Создайте новое изображение в Photoshop. Я рекомендую сделать его шириной 700 пикселей и высотой 600 пикселей. Намного больше, и загрузка займет слишком много времени.
Создайте новый слой.
Залейте область темно-оранжевым цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Выберите Gaussian и установите Amount примерно на 6.
Щелкните «Фильтр»> «Размытие»> «Размытие в движении». Установите Угол на 0 ° и Расстояние на 10.
Если цвет не совсем правильный, нажмите Ctrl + U, чтобы открыть свойства оттенка / насыщенности.
Щелкните этот слой правой кнопкой мыши в окне «Слои» и выберите «Параметры наложения». Щелкните Gradient Overlay. Измените режим наложения на Overlay и установите непрозрачность около 65%. Выберите черно-белый градиент из раскрывающегося списка, если он еще не выбран.
Создайте новый слой.
Измените режим этого слоя с Normal на Overlay.
Убедитесь, что у вас черный и белый цвета переднего плана и фона. Щелкните Фильтр> Визуализация> Облака.
Щелкните Изображение> Коррекция> Яркость / Контрастность.Установите контраст на максимум.
Если вам не нравятся ваши облака, вы можете перетащить слой в корзину и попробовать еще раз.
2 — Бумага для заметок
Создайте новый слой.
Выберите прямоугольную область.
Залейте область слегка не совсем белым цветом.
Щелкните «Фильтр»> «Шум»> «Добавить шум». Установите количество примерно на 3.
Нажмите Ctrl + D, чтобы снять выделение.
Выберите голубой цвет. С помощью инструмента «Текст» введите строку со знаками равенства (=), затем нажмите клавишу ВВОД и введите строки, состоящие из тире.На палитре символов уменьшите значение отслеживания до отрицательного числа, если между тире есть пробелы. (Щелкните Окно> Символ, если вы не видите палитру символов.)
Щелкните правой кнопкой мыши слой бумаги для заметок на палитре слоев и выберите «Параметры наложения». Щелкните Drop Shadow и измените его Distance на 3 пикселя.
3 — Добавление текста и других документов
Загрузите откуда-нибудь рукописный шрифт или используйте тот, который использовал я. (Скопируйте его в папку WINDOWS \ Fonts.Перейдите в эту папку с помощью проводника Windows и щелкните Файл> Установить новый шрифт.)
Выберите темно-синий цвет и введите подходящий текст. Измените размер шрифта, чтобы он соответствовал синим линиям на бумаге. Измените интерлиньяж (высоту строки) на палитре символов, чтобы текст располагался на синих линиях.
В нижней части окна «Слои» щелкните значок «Новая группа». Перетащите слой с белой бумагой, слой с синими линиями и слой с текстом в небольшую папку, которую вы только что создали.Щелкните этот набор слоев правой кнопкой мыши и продублируйте его несколько раз.
Щелкните каждый набор слоев и немного поверните его, нажав Ctrl + T.
Измените видимый текст на нижних листах бумаги.
4 — Изготовление карандаша
Создайте новый слой.
Выберите длинную прямоугольную область.
Залейте область цветом. Я использовал синий здесь.
Щелкните правой кнопкой мыши свой слой на палитре слоев и выберите «Параметры наложения». Измените режим наложения на Overlay и установите непрозрачность на 35%.Измените стиль на Reflected (это сделает ваш градиент зеркальным отображением). Отметьте Reverse и щелкните градиент, чтобы отредактировать его. Перетащите вкладки, пока они не станут похожими на схему выше. Это приведет к появлению темных-светлых-темных полос, которые придадут ему вид обычного шестиугольного карандаша.
Перейти на страницу 2 из 2
Создание таблиц в Photoshop CS3 «Wonder How To
Как к
:
Работа с планшетом Wacom в Photoshop CS3
В этом видео Джастин Сили показывает, как использовать планшет Wacom для создания фотоколлажей в Photoshop CS3 Extended.Он показывает, как совмещать фотографии с помощью пера Wacom, чтобы создать изображение для печатной рекламы. Он показывает, как увеличить размер кисти, изменить непрозрачность, … подробнее
Как к
:
Сделайте значок Photoshop CS3 в Photoshop
Advance Photoshop показывает зрителям, как создать значок Photoshop CS3 в Photoshop.Сначала в Photoshop перейдите в «Файл» и нажмите «Создать». Создайте новую заготовку размером 500 x 500 пикселей. Перейдите к кнопке слоя и создайте новый слой. Затем перейдите к инструменту прямоугольной области, удерживайте нажатой клавишу Shift, … подробнее
Как к
:
Создавайте веб-сайты с помощью Photoshop CS3 и Dreamweaver CS3
В этом видео показано, как использовать композит, созданный в Photoshop, для создания дизайна веб-сайта в Dreamweaver.Вы узнаете, как оптимизировать изображения, а также копировать и вставлять их между Dreamweaver и Photoshop. Это не единственный способ создать веб-сайт, но это отличное начало! Проверьте т … больше
Как к
:
Создайте шаблон фото композитного изображения в Photoshop CS3
В этом уроке Photoshop CS3 Крис Алванас показывает, как создать шаблон с помощью обтравочных масок и стилей слоев, которые затем можно использовать для создания фотокомпозитов.Если вам все время нужно объединять изображения вместе и вы действительно хотите, чтобы вы могли использовать шаблоны для улучшения вашего изображения … подробнее
Как к
:
Используйте скрипт Stack-A-Matic Photoshop CS3 доктора Брауна
В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать Dr.Скрипт Брауна Stack-A-Matic для Photoshop CS3. Откройте для себя творческие чудеса режимов стека с помощью скрипта Stack-A-Matic. Этот сценарий будет работать только с Photoshop CS3 Extended.
Как к
:
Используйте обтравочные маски на изображениях монстров в Photoshop CS3
В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать обтравочные маски на изображениях монстров в Photoshop CS3.Откройте для себя волшебство обтравочных масок и то, как с помощью этой простой техники можно создавать сложные маски. Рассел Браун покажет вам, как создать магию Хэллоуина прямо в Фо … подробнее
Как к
:
Используйте инструменты лечебной кисти в Photoshop CS3
В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать инструменты лечебной кисти в Photoshop CS3.Считайте их первой помощью для ваших фотографий! Посмотрите и узнайте, как использовать Clone Stamp, Spot Healing Brush, Healing Brush и Patch Tool для ретуширования фотографий в Photoshop CS3.
Как к
:
Клонирование содержимого в нескольких кадрах в Photoshop CS3
В этом видео показано, как создать анимацию путем клонирования изображения в нескольких кадрах в Photoshop CS3 Extended.Вы узнаете, как клонировать неподвижное изображение и постепенно раскрашивать его в последовательные кадры видеослоя. Клонируйте содержимое в нескольких кадрах в Photoshop C … подробнее
Как к
:
Смягчение портрета без выделения в Photoshop CS3
В этом уроке Photoshop CS3 вы узнаете, как легко смягчить портрет.Создайте шелковистую мягкость мечтательной фотографии за несколько секунд с помощью Photoshop. Выбор не требуется, но хитрый ход канала позволяет быстро исправить. Удалите поверхностные дефекты, такие как прыщи, в … подробнее
Как к
:
Изменить глубину резкости в Photoshop CS3
В этом руководстве по программному обеспечению для редактирования фотографий показано, как изменить глубину резкости изображения в Photoshop CS3.Изучите два метода создания эффектов глубины резкости в Photoshop. Первый очень простой и более известный. Во-вторых, Колин Смит экспериментирует с Le … подробнее
Как к
:
Разоблачить монстров с помощью нокаута в Photoshop CS3
В этом уроке Photoshop CS3 вы узнаете, как использовать функцию нокаута.Эта продвинутая техника маскирования позволяет перемещать целевой слой, открывая слой под ним. Это видео покажет вам, как обнаружить жуткий скелет под чудовищем-оборотнем прямо в … подробнее
Как к
:
Преобразование фотографий в черно-белые в Photoshop CS3
В этом уроке Линдси Адлер научит вас выполнять изысканные черно-белые преобразования в Photoshop (cs3 и новее).Используя инструмент корректирующего слоя черно-белого в Photoshop, фотографы получают полный контроль и простоту преобразования изображений в черные и … больше
Как к
:
Удаление бахромы с монстров в Photoshop CS3
В этом руководстве по программному обеспечению для редактирования изображений вы узнаете, как удалить бахрому, оставшуюся от маскировки на изображении монстра в Photoshop CS3.Откройте для себя три отличительных способа удалить уродливую челку, которая может испортить любой хороший проект по маскировке. Эти техники Photoshop специально разработаны … больше
Как к
:
Использование смарт-объектов с масками слоев в Photoshop CS3
Если вы изучали работу со смарт-объектами в Photoshop CS3, возможно, вы заметили, что некоторые забавные вещи начинают происходить, когда вы пытаетесь использовать маски слоя со смарт-объектами.Чаще всего маска слоя не перемещается вместе со смарт-объектом. Этот урок Photoshop будет … больше
Как к
:
Используйте палитру анимации в Photoshop CS3
В этом видео показано, как создать простой анимированный GIF в Photoshop: сначала как покадровую анимацию, затем как анимацию на временной шкале.Вы также узнаете, как управлять параметрами и настройками анимации. Посмотрите это видео, созданное Расселом Брауном прямо сейчас! Use the Animation pal … больше
Как к
:
Преобразование аватара На’ви в Photoshop CS3
Из этого видеоурока вы узнаете, как создать макияж Avatar Navi в Adobe Photoshop CS3! Сделайте себя синим с помощью этого пошагового обучающего видео по макияжу, вдохновленного хитом Джеймса Кэмерона.
Как к
:
Создание текстового эффекта неонового света Photoshop CS3 или CS4
Из этого видеоурока вы узнаете, как создать действительно красивый, потрясающий неоновый свет «волшебный эффект».Украсьте свою эстетическую презентацию этим классным трюком в Photoshop, который изначально был найден в этом блоге. Это руководство создано с использованием Adobe Photoshop CS3, но обратите внимание … больше
Как к
:
Сделайте фавикон для вашего сайта в Photoshop CS3
В этом видеоуроке «Компьютеры и программирование» вы узнаете, как создать значок для своего сайта в Photoshop CS3.Фавикон — это небольшой символ, который отображается на панели URL-адресов, а также на вкладках браузера. Откройте новый проект в Photoshop, нажав ctrl + N. Выберите высоту и ширину до 6 … больше
Как к
:
Изменить цвет волос в Photoshop CS3
Попадаете на работу в художественный отдел редакции? Они могут заставить вас поменять цвет одежды, глаз и / или волос модели на нескольких фотографиях… так что лучше изучите эту тему сейчас! В следующем видео вы узнаете, как превратить брюнетку в полноценную блондинку с … подробнее
Как к
:
Использовать текст как маску в Photoshop CS3
Photoshop — это программа для редактирования фотографий, которую в наши дни выбирают практически все.Это очень сложно; но тебе повезло! У нас есть много видеороликов о том, как использовать многие функции Photoshop. Это видео научит вас отображать картинку внутри текста … подробнее
Как к
:
Используйте инструмент «Перо» в Adobe Photoshop CS3, CS4 или CS5
Многие люди выбирают изображения в Photoshop с помощью инструментов, подобных инструментам «Быстрый выбор» и «Волшебная палочка».Высокая степень автоматизации, но эти инструменты редко работают точно. Специалисты используют инструмент «Перо». Использование инструмента «Перо» — это искусство, которому стоит научиться, потому что он всегда работает. Если вы новичок в A … больше
Как к
:
Правильные цвета на фотографиях с помощью Photoshop CS3
Вам нужно исправить цвета на фотографиях, но вы не знаете, как это сделать? В этом видео обсуждаются основы цветов RGB и CMYK, а также способы их использования для цветокоррекции всего, от повседневных снимков до портретных фотографий.Используя пипетку и информационную палитру, … больше
Как к
:
Инвертировать цвета с помощью Adobe Photoshop CS3
В CS3 есть несколько способов инвертировать цвета или снизить насыщенность частей изображения, включая инструменты выбора, векторные маски и корректирующие слои.Узнайте, как управлять цветами и обесцветить их, из этого бесплатного обучающего видео по Photoshop. Часть 1 из 20 — Как инвертировать цвета с помощью Adobe Pho … больше
Как к
:
Используйте объединение и масштабирование фотографий в Photoshop CS3
Слияние — это две популярные функции Photoshop CS3, которые позволяют манипулировать изображениями для Интернета или печати.Научитесь использовать инструменты объединения фотографий и увеличения в Photoshop CS3 в этом бесплатном обучающем видео по Photoshop. Часть 1 из 18 — Как использовать объединение и масштабирование фотографий в Photoshop … больше
Как к
:
Инструмент деформации в Photoshop CS3
Adobe Photoshop имеет арсенал инструментов, фильтров и эффектов, таких как инструмент деформации, и их освоение способствует успешному цифровому искусству.Узнайте, как работать с инструментом деформации, из этой серии бесплатных обучающих видео по Photoshop. Часть 1 из 20 — Как работать с инструментом деформации в Photoshop CS3. Работа … больше
Как к
:
Обрезать изображение в Adobe Photoshop CS3
Обрезка изображения в Adobe Photoshop CS3 позволяет вырезать ненужные части изображения и отбрасывать их.В этом видеоуроке вы узнаете, как обрезать изображение в Photoshop CS3. Обрежьте изображение в Adobe Photoshop CS3. Нажмите, чтобы посмотреть это видео или … больше
Как к
:
Создание металлического текста в Photoshop CS3
В этом уроке по текстовым эффектам вы узнаете, как создать блестящий металлический текст с отражениями в Adobe Photoshop CS3.Это руководство для начинающих, которое покажет вам, как работать со слоями в Photoshop CS3, добавлять текстуру и отражения к тексту и работать с некоторыми вер … подробнее
Как к
:
Создание базовой анимации в Photoshop CS3 Extended
Для постобработки видео Photoshop CS3 Extended теперь включает поддержку видеоформатов и слоев для редактирования видеофайлов покадрово.Полученное видео затем можно экспортировать в различные форматы, включая Flash. В этом видеоуроке Photoshop CS3 вы узнаете, как создавать … больше
Как к
:
Превратите Джессику Альбу в На’ви в Adobe Photoshop CS3
После просмотра «Аватара» многие сошли с ума от мира, созданного Джеймсом Кэмероном, некоторые даже дошли до того, что превратились в Na’Vi в Photoshop.Вы когда-нибудь задумывались, как вы могли? В этой замечательной серии видео с сайта ipaintgirls.com вы узнаете, как превратить изображение … еще
Как к
:
Нарисуйте великолепные губы в Adobe Photoshop CS3
Если вы опытный ветеран или новичок в цифровой живописи в Adobe Photoshop CS3, придать губам великолепный вид может быть непросто.В этом великолепном сериале из трех частей Нил Фонтейн подробно описывает каждое видео, показывая количество деталей, необходимых для создания великолепно выглядящих … подробнее
Как к
:
Создание движущихся фонов в Photoshop CS3
Adobe Photoshop Creative Suite 3 или CS3 — это стандартное приложение для обработки цифровых фотографий.Он идеально подходит для профессиональных фотографов, серьезных фотографов-любителей и графических дизайнеров. Однако наличия программного обеспечения недостаточно; вам нужно знать, как … больше
Как к
:
Используйте инструмент «Марионетка» в Photoshop CS3
Adobe Photoshop Creative Suite 3 или CS3 — это стандартное приложение для обработки цифровых фотографий.Он идеально подходит для профессиональных фотографов, серьезных фотографов-любителей и графических дизайнеров. Однако наличия программного обеспечения недостаточно; вам нужно знать, как … больше
Как к
:
Используйте инструмент прямоугольной области в Photoshop CS3
Этот учебник Photoshop CS3 для начинающих знакомит новых пользователей Photoshop с инструментом прямоугольной области, командой заливки и работой с текстом.Вы узнаете, как создать рисунок типа «картинка для пожилых», используя простой текст и базовые формы, созданные с помощью прямоугольной маркировки … подробнее
Как к
:
Ознакомьтесь с инструментами Photoshop CS3
Adobe Photoshop CS3 обладает большой мощностью, поскольку в нем много инструментов.Но если вы не знаете, как найти эти инструменты или, что еще хуже, что искать, вы быстро разочаруетесь. Это руководство по Photoshop CS3 познакомит вас с основными инструментами и научит работать с … подробнее
Как к
:
Использование сочетаний клавиш в Photoshop CS3
Профессиональные пользователи Photoshop знают, как важно использовать горячие клавиши и сочетания клавиш для ускорения рабочего процесса.Чем быстрее вы сможете выполнять работу, тем лучше. Если вы новичок в Photoshop CS3, вам действительно стоит начать использовать сочетания клавиш. Это руководство для начинающих поможет … больше
Как к
:
Использовать панель источника клонирования в Photoshop CS3
Впервые в Photoshop CS3? Особый гость Рассел Престон Браун, он же Dr.Браун демонстрирует новую панель «Источник клонирования» в Photoshop CS3. Посмотрите, как этот творческий гений выводит функцию «Источник клонов» на совершенно новый уровень.
Как к
:
Уменьшить шум на изображениях в Photoshop CS3
В этом руководстве по программному обеспечению для редактирования изображений Майк Родригес использует фильтр уменьшения шума Photoshop для очистки одной из своих фотографий.Шум часто является фактом жизни в цифровой фотографии, но он не обязательно должен быть фактом жизни в ваших выводах Photoshop этих изображений! Узнайте, как … еще
Как к
:
Нанесите цифровой макияж в Photoshop CS3
Фотограф Крис Алванас демонстрирует три способа применения цифрового макияжа к вашим объектам в Photoshop CS3.Нанесите цифровой макияж в Photoshop CS3. Нажмите, чтобы посмотреть это видео на Layersmagazine.com
Как к
:
Используйте фильтры Photoshop CS3
В этом видеоуроке вы научитесь использовать фильтры Photoshop CS3.Фильтры — это новая функция неразрушающего редактирования в Adobe Photoshop CS3. Вам нужно будет преобразовать ваши изображения в смарт-объект, чтобы воспользоваться полезными функциями.
Как к
:
Повышение резкости изображений в Photoshop CS3
Есть много разных подходов к повышению резкости изображений в Photoshop.В этом уроке демонстрируется несколько вариантов, позволяющих оптимизировать окончательную презентацию ваших фотографий. Часть 1 из 2 — Как повысить резкость изображений в Photoshop CS3. Часть 2 из 2 — Как повысить резкость изображений в Pho … подробнее
Как к
:
Ретушь оттенка кожи и волос в Photoshop CS3
Это руководство по Adobe Photoshop CS3 покажет вам, как настроить и улучшить кожу, изменить оттенок кожи и изменить цвет волос у людей на изображениях.Узнайте, как создавать эффекты кожи, похожие на модели, чтобы улучшить внешний вид персонажа. Все, что вам нужно, это немного подправить в Pho … подробнее
Как к
:
Используйте фильтр из водяной бумаги в Photoshop CS3
Из этого туториала по программному обеспечению вы узнаете, как работать с водяным бумажным фильтром в Photoshop CS3.Это один из фильтров для набросков в Photoshop, который поможет вам сделать ваши изображения более похожими на акварели или наброски. В этом уроке вы будете использовать бумажный фильтр для воды, чтобы создать … больше
Как к
:
Добавление дисков Mag в автомобиль в Photoshop CS3
В этом руководстве по программному обеспечению вы узнаете, как изменить диски на автомобиле в Photoshop CS3.Получите диски, которые вы всегда хотели для своего автомобиля или грузовика, в Photoshop CS3! В этом видео вы увидите, как заменить диски на автомобиле на диски Mag Wheels с помощью простых фото … подробнее
Как к
:
Использование слоев в Photoshop CS3
В этом руководстве по программному обеспечению для редактирования изображений показано, как использовать слои в Photoshop CS3.Узнайте основы работы со слоями, их позиционированием, а также узнайте, как тонировать определенную часть изображения в Photoshop CS3. Это руководство для начинающих, и его лучше всего просматривать в полноэкранном режиме.
Как к
:
Работа с волосами в Photoshop CS3
С волосами может быть сложно работать в Photoshop.Вот несколько советов, которые помогут упростить задачу. Крис Альванас покажет вам, как заполнить волосы, придать им больше блеска, бликов и объема в Photoshop CS3. Получите отличные идеи о том, как улучшить волосы, не ограничиваясь изменением цвета … подробнее
Как к
:
Автоматическое выравнивание панорамных изображений в Photoshop CS3
Техника автоматического совмещения (совмещения) двух или более изображений вместе в Photoshop CS3.Это отличный инструмент для ручного сшивания панорам. Автоматическое выравнивание панорамных изображений в Photoshop CS3. Нажмите, чтобы посмотреть это видео на vtutorial.com
Как к
:
Возврат цвета к изображениям в Photoshop CS3
Это руководство по программному обеспечению для редактирования изображений покажет вам, как вернуть цвет в изображения в Photoshop CS3.Расширьте свои знания в использовании инструмента вариаций для создания насыщенного цвета изображения или исправления выцветших фотографий в Photoshop CS3. Это руководство лучше всего просматривать в полноэкранном режиме.
Как к
:
Сделайте перекрестие в Adobe Photoshop CS3
Это урок о том, как сделать перекрестие в Adobe Photoshop CS3.Это отличное видео, которое объясняет каждый шаг и даже показывает, как сделать так, чтобы они были сохранены в нужном месте для доступа к следующей сессии компьютерной игры. Поможет, если у вас есть базовые знания … подробнее
Как к
:
Создание порогового эффекта в Photoshop CS3
В этом руководстве по программному обеспечению показано, как использовать инструмент настройки пороговых значений в Photoshop CS3.Также рассматривается инструмент градиента. Посмотрите, как использование порога и градиента может превратить скучное изображение в более яркое тональное изображение с помощью Photoshop CS3.
Как к
:
Использование инструментов 3D-камеры в Photoshop CS3
В этом видео показано, как использовать инструменты 3D-камеры в Photoshop CS3 для навигации по 3D-сцене.Вы узнаете, как вращать, вращать, панорамировать или перемещать камеру вокруг объекта, а также как управлять настройками камеры. В этом видео также сравниваются инструменты 3D-камеры с инструментами редактирования 3D-объектов. Ты больше
Как к
:
Использование инструмента «3D-объект» в Photoshop CS3 Extended
В этом видео показано, как использовать инструмент «3D-объект» в Photoshop CS3 Extended.Вы узнаете, как импортировать 3D-модель, использовать инструмент 3D для ее преобразования, управлять настройками внешнего вида, такими как режим рендеринга, и управлять настройками поперечного сечения. Посмотрите это видео, созданное в Photoshop ex … больше
Как к
:
Импорт и редактирование 3D-слоев в Photoshop CS3
Этот учебник по программному обеспечению научит вас использовать функцию 3D-слоя в Adobe Photoshop CS3.Вы узнаете, как использовать 3D-инструменты для перемещения и управления импортированными 3D-объектами. Так что найдите несколько 3D-объектов и научитесь импортировать и использовать их в Photoshop CS3 с помощью этого урока.
Как к
:
Использование функций измерения в Photoshop CS3 Extended
В этом видео показано, как использовать новые функции измерения в Photoshop CS3 Extended.Вы узнаете, как установить шкалу измерений, сохранить ее в качестве предустановки, измерить элементы, управлять журналом измерений и экспортировать данные измерений в программу для работы с электронными таблицами. Посмотрите это видео, созданное … больше
Как к
:
Открытие и редактирование файлов DICOM в Photoshop CS3 Extended
В этом видео показано, как импортировать кадры из файла DICOM в Photoshop CS3 Extended и управлять параметрами импорта.Вы также узнаете, как удалять личные данные, экспортировать кадры в виде файлов JPEG и отображать данные временных рядов в виде анимации, которую можно экспортировать в формате AVI, MPEG и т. Д.
Как создать таблицу в Adobe Illustrator
Adobe Illustrator популярен для создания инфографики, и если вам нужна таблица для ваших данных, это лучший способ получить ее.
Adobe Illustrator — популярный вариант дизайна при создании инфографики. Если вам нужно включить таблицу в свой дизайн, есть удобная настройка, которая упрощает создание таблиц.
Чтобы создать таблицу в Adobe Illustrator, откройте новый документ и выполните следующие действия:
- Щелкните инструмент Прямоугольник или воспользуйтесь сочетанием клавиш M.
- Если вы знаете точные размеры своей таблицы, щелкните в любом месте холста и введите ширину и высоту прямоугольника. Вы также можете просто нарисовать прямоугольник от руки, если хотите.
- Выделив прямоугольник, вы можете изменить цвет заливки и обводки в верхнем меню Illustrator.
- После того, как вы сделали этот выбор, не снимая выделения с прямоугольника, перейдите к Object > Path > Split into Grid
- В открывшемся диалоговом окне вы можете выбрать следующее: количество строк и высоту строки; количество столбцов и ширина столбца; желоб между вашими строками и столбцами; и общий размер вашей таблицы.Если вы хотите увидеть, как будет выглядеть ваша таблица, прежде чем переходить к настройкам, убедитесь, что установлен флажок Preview .
- Сделав свой выбор, нажмите ОК.
Результирующая таблица на самом деле будет представлять собой серию отдельных квадратов или прямоугольников в зависимости от ваших размеров.Если вы хотите переместить или изменить размер таблицы, обязательно выделите все фигуры с помощью Ctrl / Cmd + A и сгруппируйте их вместе с помощью сочетания клавиш Ctrl / Cmd + G .
Вы можете вносить изменения в свою таблицу постфактум.Просто выберите всю таблицу и выполните те же шаги, что и выше, чтобы изменить количество строк и столбцов или изменить заливку и обводку ячеек.
Вы также можете вручную изменить размеры таблицы, выбрав все продажи и перетащив точки привязки, чтобы сделать всю таблицу (или определенные строки / столбцы) уже или шире.
Если вы ищете быстрые способы создания дизайна в Adobe Illustrator, ознакомьтесь с нашими советами.
14 способов сделать Windows 10 быстрее и повысить производительность
Сделать Windows 10 быстрее несложно.Вот несколько методов повышения скорости и производительности Windows 10.
Читать далее
Об авторе
Нэнси Месси
(Опубликовано 896 статей)
Нэнси — писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более
От Нэнси Месси
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.

 Пункт New в меню File
Пункт New в меню File При необходимости восстановите границу ячейки.
При необходимости восстановите границу ячейки.