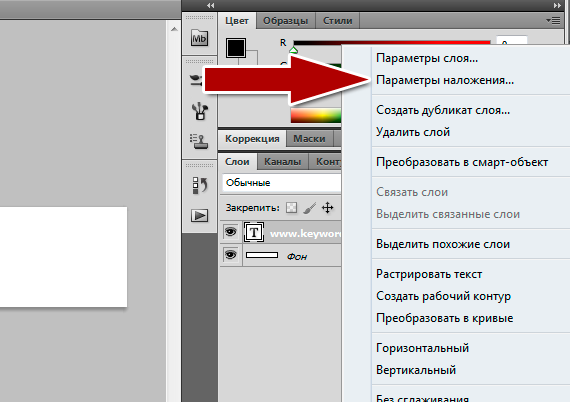
Как в фотошопе писать вертикально: Узнайте, как использовать инструмент «Текст», изучив несколько простых действий
Содержание
Как в фотошопе повернуть текст на определенный угол?
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
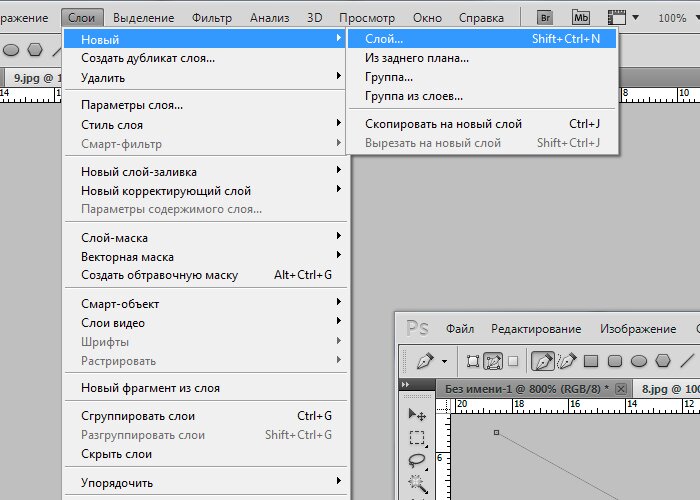
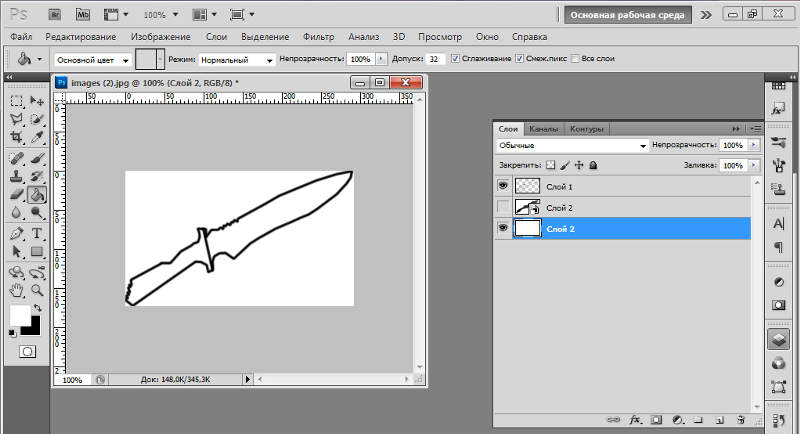
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
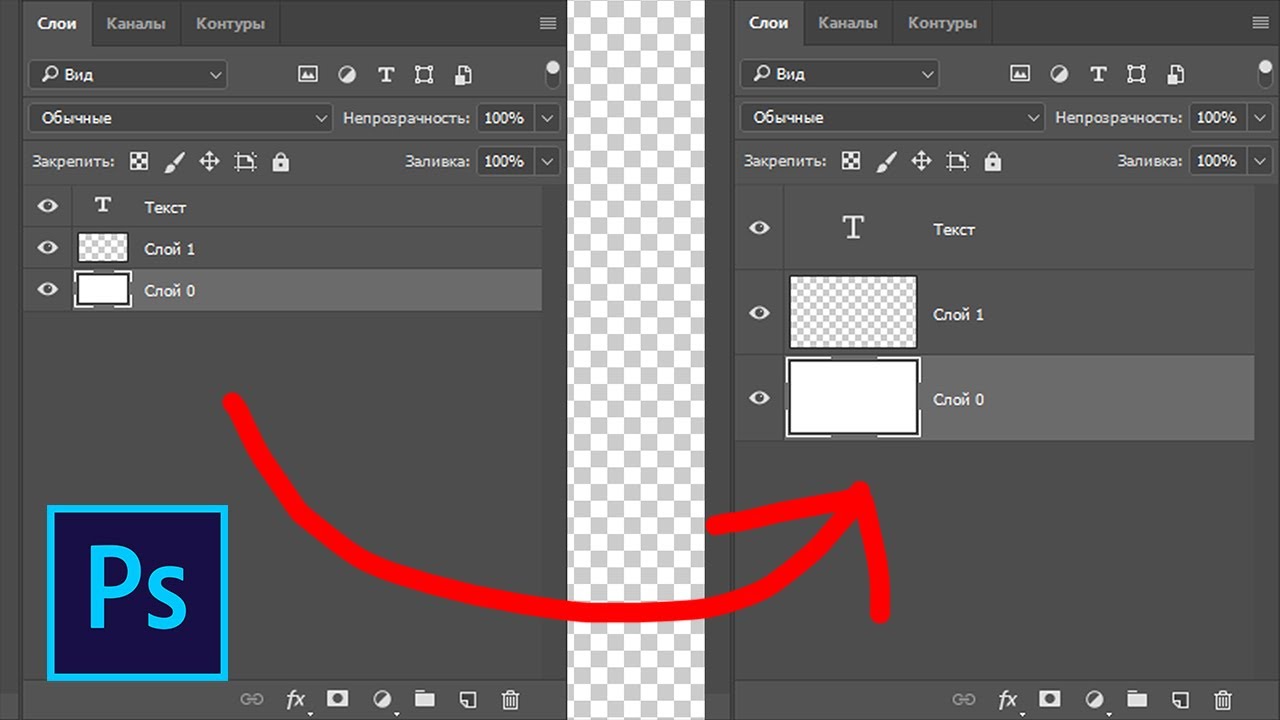
В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
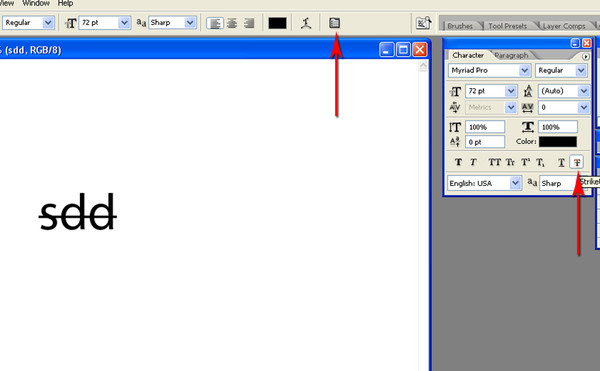
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
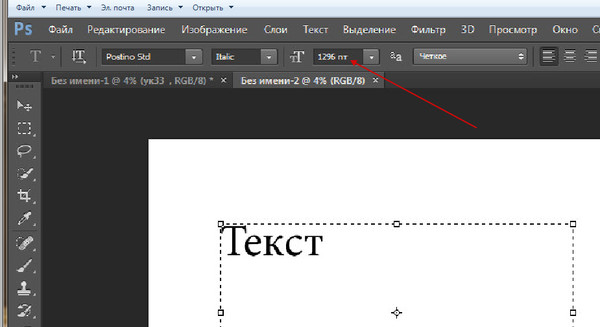
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
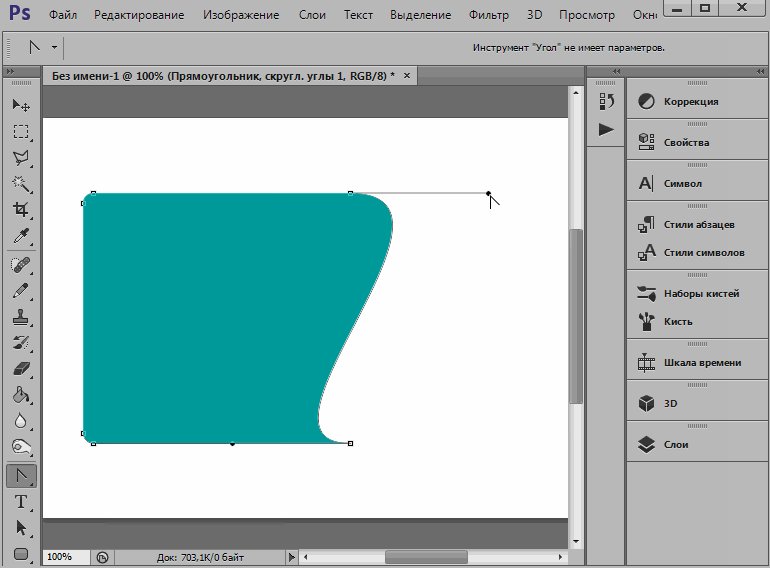
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
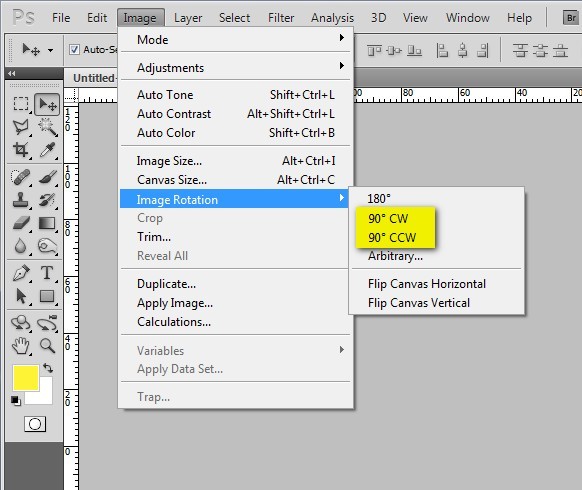
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
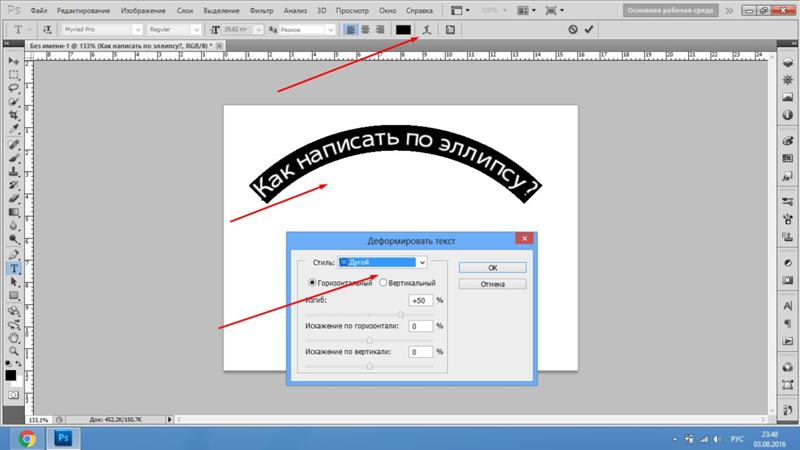
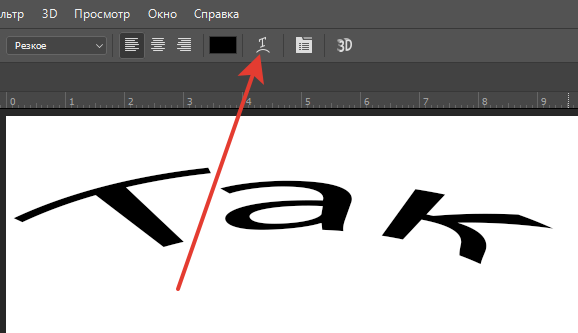
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода».
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
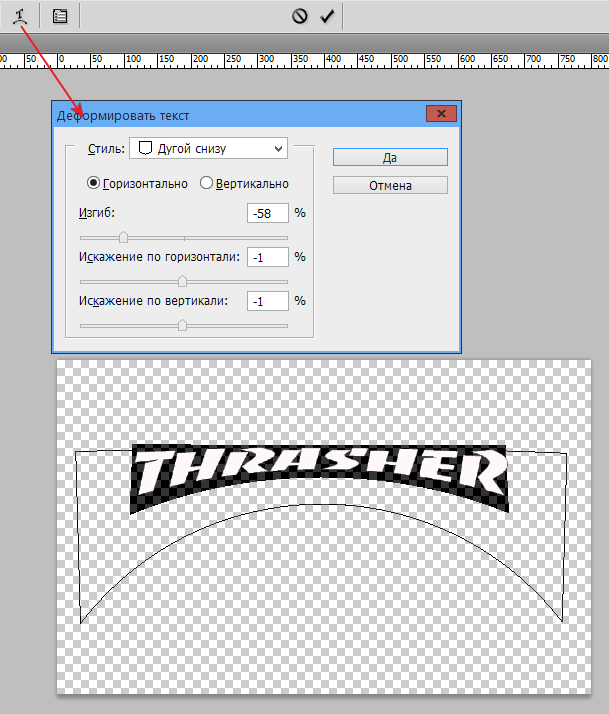
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
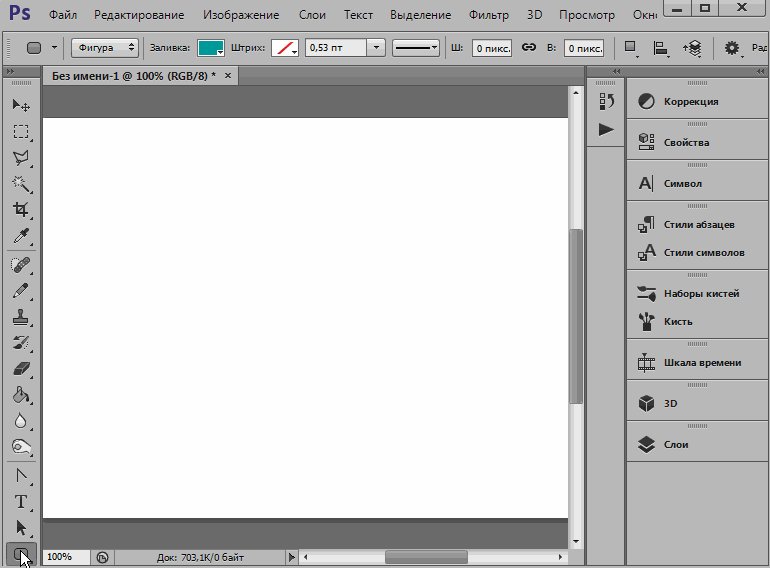
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
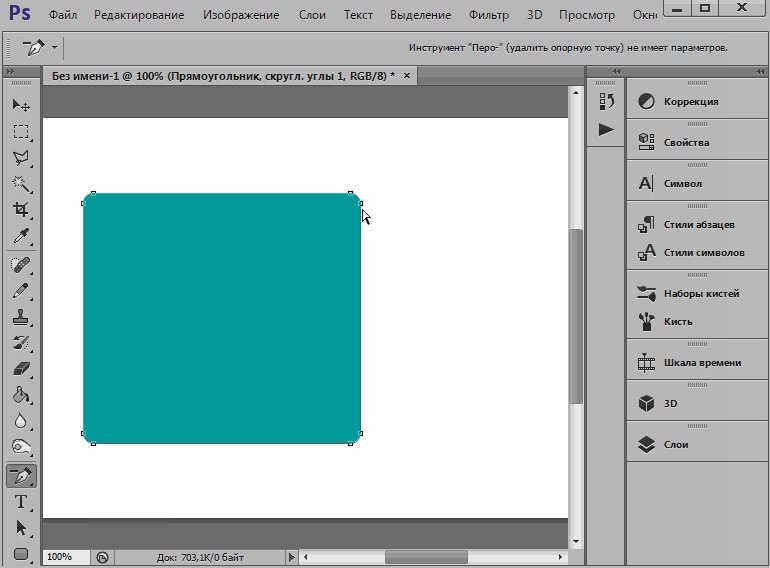
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
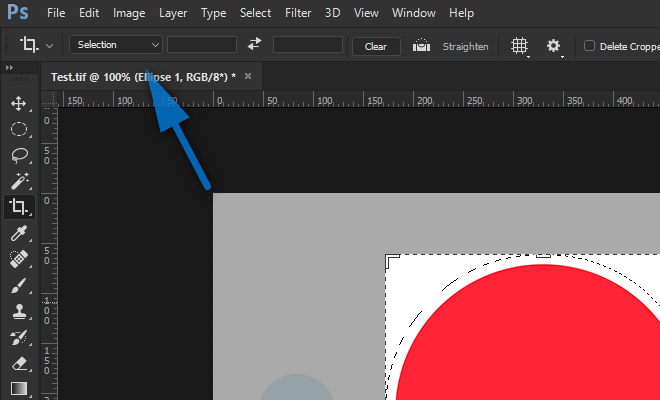
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Когда иконка текста изменится как показано ниже, можно приступать к написанию.
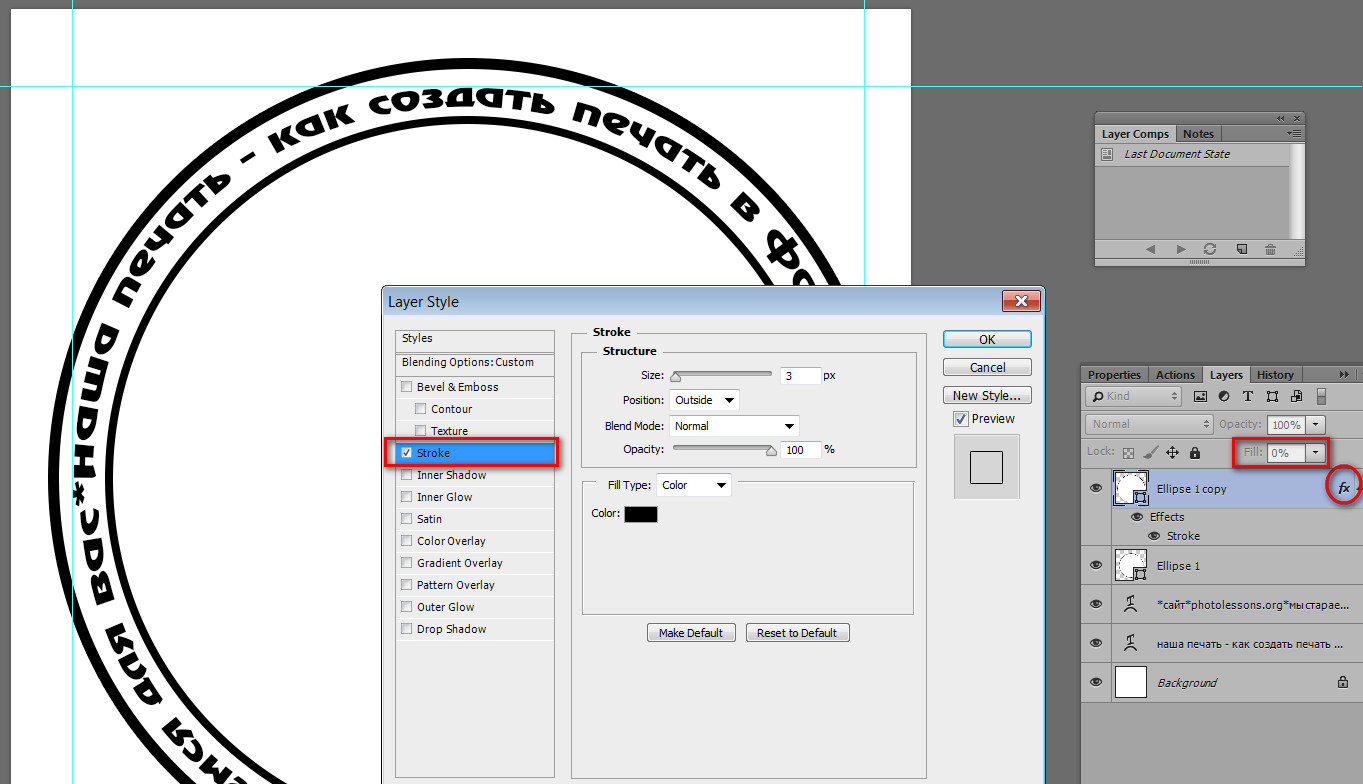
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
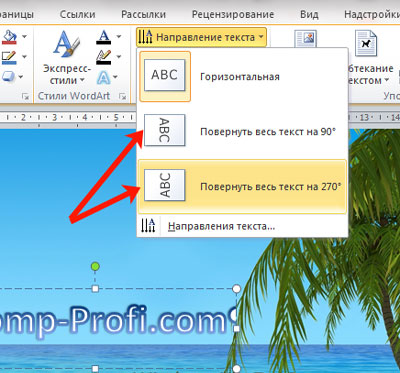
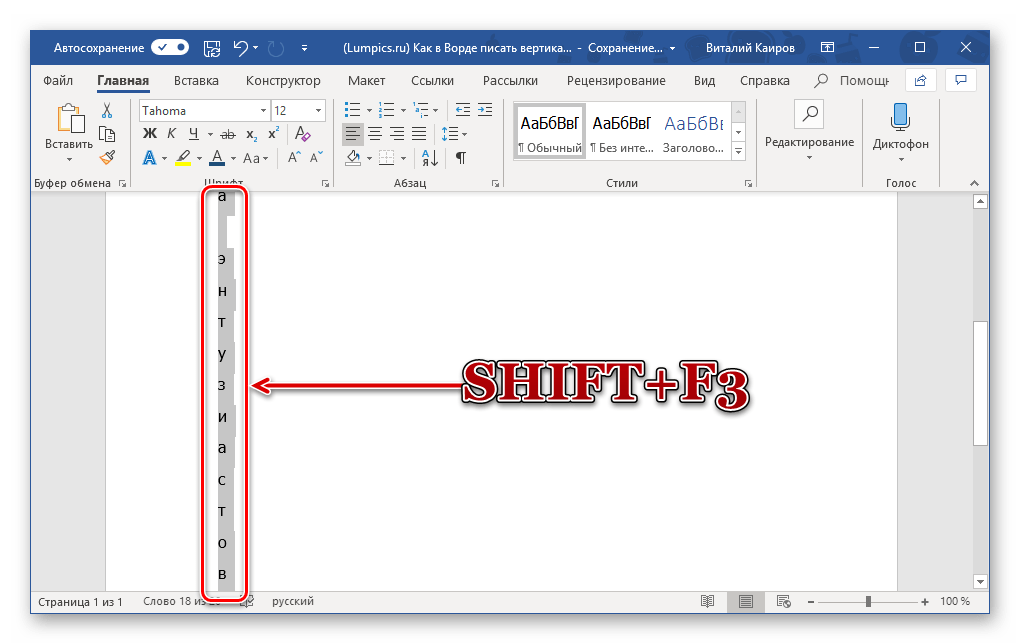
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
0
Комментарии: 1Публикации: 179Регистрация: 02-12-2017
| Линейка. Инструмент помогает точно расположить объекты. Чтобы Линейки были видны на экране, выберите пункт меню: Просмотр (View) > Линейки(Rulers) или нажмите сочетание клавиш: Ctrl+R.В окне изображения сверху и слева появятся линейки, а текущее положение курсора будет обозначено пунктирным указателем на каждой из линеек . Для того чтобы спрятать линейки, снова выберите пункт меню Просмотр (View) > Линейки (Rulers ). Изменение положения начальной точки линейки.Начальная точка линейки — это точка, от которой измеряется координата объекта. По желанию. Для того чтобы начальная точка линейки была прикреплена к линии сетки, сначала включите режим показа сетки, выбрав пункт меню Просмотр > Показать > Сетка (View > Show > Grid) или нажав комбинацию клавиш Ctrl+ Alt+’. Затем можно будет воспользоваться командой Просмотр > Привязать к… > Сетке(View > Snap To > Grid ). Для того чтобы начальная точка линейки была прикреплена к направляющей линии, выберите Просмотр > Привязать к > Направляющим (View > Snap To > Guides), затем перетащите направляющую линию в окно изображения, если вы еще этого не сделали. Перетащите начальную точку с пересечения линеек, расположенного в верхнем левом углу окна изображения, по диагонали изображения. Обратите внимание на то, где теперь располагаются нули на линейках.Для того чтобы восстановить исходное положение начальной точки, дважды щелкните по квадратику на пересечении линеек, расположенному в верхнем левом углу окна изображения. Использование режима Прикрепить (Snap). Режим Snap работает как электронный «буксирный трос».
Примечание Для того чтобы включить опцию Snap To > Grid (Прикрепить к > Сетка), сетка должна быть видна (View > Show > Grid (Просмотр > Показать > Сетка)). Убедитесь, что включена опция View > Snap (Вид > Прикрепить) — рядом должна стоять галочка. Если опция отключена, включить ее можно с помощью комбинации клавиш Ctrl+;. Сетка представляет собой не выводимые на печать линии, используемые для выравнивания элементов изображения. Направляющие линии — отдельные объекты, которые можно перетаскивать в окне изображения. При включенной опции View > Snap То > Guides (Вид > Прикрепить к > Направляющим) выделенная область или курсор инструмента будут прикреплены к направляющей линии при перемещении на расстояние в 8 пикселов от нее. Аналогично работает команда View > Snap To > Grid (Вид > Привязать к > Сетка).
Отображение и прикрепление различных элементов Отобразить или скрыть границы выделенной области, целевой контур, сетку, направляющие линии, ломтики, примечания или все вышеперечисленное можно посредством команд подменю View > Show (Вид > Показать) . Команда Show Extras (Показать дополнительные) показывает/скрывает только доступные в данный момент элементы из подменю Show (Показать). Чтобы включить возможность прикрепления к направляющим линиям, сетке, ломтикам, границам документа или ко всему вышеперечисленному, воспользуйтесь командами из подменю View > Snap То (Вид > Привязать к). Команда Snap (Прикрепить) включает/ выключает все выбранные в данный момент опции подменю Snap To (Привязать к). |
Создаём аутентичные макеты для InstaStories в фотошопе — DISTRICT F
Инстаграм, если сразу пропустить абзац, посвящённый «животрепещущим» статистическим показателям, можно с уверенностью назвать одной из ведущих соц. сетей мира. В прошлом году компанией была анонсирована новая функция, позволяющая пользователям делать фото- и видео-материал, который доступен для просмотра в течение суток, — Stories (Истории).
Как известно, инстаграм является неисчерпаемым источником вдохновения, однако данную социальную площадку часто критикуют за «рафинированный» визуальный контент, что формирует у многих людей искажённое (идеализированное) восприятие действительности.
Так, появление InstaStories как раз продиктовано стремлением компании (к слову, с 2012 года Instagram принадлежит Facebook) побудить людей создавать более непосредственные и живые кадры из повседневной жизни.
Казалось бы, зачем всё усложнять, «скоблить» InstaStories и… писать это руководство по компоновке качественных Историй в IG?
Дело в том, что данная функция настолько полюбилась пользователям своей незатейливостью и простотой, что соц. сеть очень быстро «затопило» спамом и пустыми, малосодержательными фото- и видеоматериалами, превратив процесс создания публикаций в контентную булимию. И пользователи сыты этим по горло: подобные Stories напоминают фастфуд, провоцирующий изжогу где-то на уровне мыслительной деятельности, не иначе.
Это привело к мощной тенденции на осмысленное и рациональное потребление визуального контента. И сегодня всё больше людей и представителей компаний в Instagram выступают за производство качественной визуальной информации, где InstaStories выступают в виде многофункционального инструмента для продвижения имиджа, своих идей, хобби, увлечений и бизнеса.
1. Размер
Наиболее «ходовой» размер изображения для Stories варьируется в пределах 1080 x 1630 px (для планшетов) до 1080 x 1920 px (для мобильных телефонов).
Так, создайте новый документ (Ctrl+N) — укажите необходимую ширину (1080px) и высоту (1920px).
2. Фоновое изображение
Не рекомендуется выбирать фотографии с обилием деталей или плохого качества: чем «чище» изображение, тем легче ваши подписчики «осилят» текст. 4-8 секунд — именно столько пользователь уделяет времени на чтение надписей в ваших Stories.
Выберите изображение, которое вы хотите использовать. Для этого переносим фото на ПК и открываем в фотошопе (Ctrl+O), отключаем закрепление слоя, нажав на иконку замка, и перетаскиваем на недавно созданный документ с помощью инструмента «Перемещение» (V).
Кроме того, в качестве базы сгодятся любые понравившиеся и доступные вам текстуры, а также обычные фоны, которые можно самостоятельно создать на новом слое (Ctrl + Alt + Shift + N) с помощью инструмента «Заливка» (G).
3. Рамки и иные графические элементы
Рамки, диагонали, лаконичные цветовые блоки (заливки) и градиент являются прекрасным дополнением к Сториз. Это особенно хорошо работает в случае с активным, насыщенным фоном, который необходимо приглушить или «уравновесить».
Рамки быстрее всего скачать в формате png.
Для того чтобы сделать рамку в вашем документе, откройте новый слой (Shift + Ctrl + Alt + N) (Слой 3) и используйте инструмент «Прямоугольная область» (M). Получившийся прямоугольник (он будет выделен пунктирной линией) «заливаем» цветом (G), снимаем выделение (Ctrl + D) и с помощью инструмента «Прямоугольная область» (M) внутри «вырезаем» рамку необходимого размера, после чего нажимаем Delete и Ctrl + D.
4. Текст / заголовок
Текст вашего сообщения желательно размещать на (относительно) чистом фоне (см. пункт 2). Не более 10-12 слов. В зависимости от направленности и целей вашего инстаграм-аккаунта это могут быть:
- объявления разного рода;
- анонсы новых материалов в блоге;
- фоторепортажи с места события;
- рекламные акции в интернет-магазине;
- тематические новости или фотоподборки;
- мотивирующие цитаты и многое-многое другое.
Нужный текст создаём и форматируем при помощи инструмента «Горизонтальный / вертикальный текст» (T).
5. «Подложка»
Для того чтобы буквы не сливались с фоном иногда достаточно выполнить обводку текста или добавить тень. Для этого дважды щёлкаем по слою с текстом левой кнопкой мыши, находим раздел «Тень» и указываем необходимые параметры наложения, смещения и размера нашей тени.
Однако тень не всегда справляется со своей задачей, когда мы имеем «густой», насыщенный деталями фон. Чтобы решить эту задачу, нужно создать так называемую «подложку» — дополнительный слой между фоном и текстом.
Так, на новом слое (Shift + Ctrl + Alt + N) (Слой 4) с помощью инструмента «Прямоугольная область» (M) нужно выделить зону, которая впоследствии станет «подложкой» нашему тексту.
5.1. Далее, выбрав подходящий цвет (который можно изменить, нажав левой кнопкой мыши на «Палитру цветов» (слева внизу)), используем «Заливку» (G). Всегда после манипуляций с выделенными областями обязательно нажимаем (Ctrl + D). Обратите внимание, что вначале цвет перекроет наш текст. Для того чтобы решить эту проблему, необходимо выбрать инструмент «Перемещение» (V) и, встав на наш верхний Слой 4, левой кнопкой мыши перетянуть его под слой текстовый. Также прекрасно справятся «горячие клавиши»: выбрав Слой 4, нажмите сочетание клавиш Ctrl + [.
5.2. Как вы могли заметить, подобный процесс напоминает выделение текста маркером в документе. В случае с фотошопом это могут быть и отдельные линии, как представлено на скриншоте ниже, и большие цветовые блоки, как на примерах других InstaStories, размещённых в конце данного поста.
Для того чтобы сделать оставшиеся прямоугольники быстро, выбираем инструмент «Перемещение» (V) и нажимаем левой кнопкой мыши на Слой 4. Далее, зажав кнопку Alt, перемещаем мышку в любое место и отпускаем: появится аналогичный слой (Слой 4 копия). С помощью V размещаем наш прямоугольник в нужной области под текстом. Тоже самое проделываем с остальными (появятся Слой 4 копия 2, Слой 4 копия 3 и так далее).
С помощью «горячих клавиш» Ctrl + T мы легко можем менять высоту и ширину наших прямоугольников в соответствии с текстом.
5.3. Когда мы создали «прослойку» между фоновым изображением и текстом с помощью нескольких цветовых блоков, мы можем убрать их для удобства в общую группу: зажав Ctrl, выбираем левой кнопкой мыши справа все слои, относящиеся к «подложке», после чего выбираем сочетание Ctrl + G.
После этого мы можем с лёгкостью изменить её прозрачность в разделе «Заливка», указав вместо ста процентов 90% и ниже (на ваше усмотрение).
6. «Призыв к действию»
Для того чтобы читателю было удобнее ориентироваться в ваших InstaStories и легче усваивать информацию, которую вы стремитесь ему донести, необходимо всегда оставлять небольшие пометки в виде приглашений в ваш инста-аккаунт, где читатель сможет подробнее узнать об анонсированных вами событиях, принять участие в рекламной акции (если вы владелец интернет-магазина) или специальных программах отдыха (если вы туроператор), а также прочитать о новых тенденциях и увидеть результаты вашей работы или творчества.
Так, можно указать «говорящие» хештеги, адрес вашего сайта, либо ненавязчиво пригласить читателя на вашу страницу в Instagram с помощью одной следующих фраз:
- Подробнее читайте на сайте…;
- Ссылка — в описании;
- Ссылка на статью — в био;
- Подробная информация — в разделе «Профиль» и др.
7. Последние штрихи
Фотошоп предоставляет пользователю буквально неограниченные возможности в выборе визуальной составляющей для создания любых рабочих или творческих проектов: использовать эффекты различной сложности, работать с многочисленными режимами наложения слоёв, фильтрами, кисточками, градиентами и многим другим. Поэтому вы всегда можете разнообразить ваши Instagram Stories любыми дополнительными графическими элементами, которые вы посчитаете необходимыми в том или ином случае.
Главное — помногу экспериментировать, работать над качеством и искать собственную визуальную «подачу», которая станет своеобразным продолжением вашей личности, имиджа, творчества и стиля жизни, а не наоборот. Для меня это, например, — высокая контрастность, аккуратные чёткие линии и прохладная цветовая гамма. А как бы охарактеризовали собственный стиль визуального повествования вы? Делитесь мыслями и ссылками на интересные социальные профили в комментариях.
PS: по окончании работы в программе Adobe Photoshop сохраняем получившийся документ (Ctrl + S) в формате JPEG.
____________
Ещё несколько идей для InstaStories:
ЧИТАЙТЕ ТАКЖЕ:
Чего ожидать от соцсетей в 2020 году?
🎥 Идеи по созданию обложек для InstaStories
🎥 Как я редактирую свои фото: экспозиция и работа с тенью
🎥 Как я редактирую свои фото: автоматический копирайт
🎥 Как я редактирую свои фото: цветокоррекция и удаление элементов
3 способа убрать желтый подтон (и любой другой нежелательный оттенок) на фото
Топ-8 мобильных приложений для организации инстаграма
Лучшие приложения для обработки изображений
🎥 Азы инстаграма: музыка в Stories и ссылки на любимые треки в SoundCloud
🎥 Азы инстаграма: как залить фон поверх сториз
🎥 Анимация на ходу: 3 приложения для создания динамического текста
🎥 Азы инстаграма: как сделать анимационный текст
🎥 Видеоразбор InShot: монтаж контента для Stories (и не только)
8 советов по выбору хештегов в Instagram
20+ качественных стоков с бесплатным фотоконтентом CC0
julia kalmykova: vkontakte instagram twitter facebook pinterest
Adobe Photoshop 5.0: работаем с текстом | Мир ПК
С одной стороны, написав пару строчек текста, можно изменять слова, шрифт, межстрочные интервалы. Допустимо даже комбинировать атрибуты форматирования внутри отдельного текстового блока. В общем, пользователь волен делать с текстом все то, что предусмотрено в обычных офисных приложениях и издательских системах. С другой стороны, остается доступным огромный арсенал средств, позволяющих профессиональному художнику превратить обычную надпись в произведение искусства.
До сих пор, чтобы снабдить рисунок текстом, приходилось идти на различные ухищрения: запускать MS Word, делать в нем необходимую надпись, а затем использовать сочетание клавиш + для копирования изображения в буфер обмена Windows и последующей вставки его в графический редактор. Между тем не все пользователи знают, что в Аdobe Photoshop 5.0 можно избежать подобных трудностей. Правда, справедливость требует отметить недостатки текстового инструмента. Но их не лишена ни одна программа.
Во-первых, текст набирается и форматируется в отдельном диалоговом окне, т. е. с ним нельзя работать непосредственно в окне изображения. Это довольно неудобно хотя бы потому, что не понятно, как готовый текст расположится на рисунке. Конечно, есть возможность предварительного просмотра, но необходимость каждый раз нажимать соответствующую кнопку не очень приятна.
Во-вторых, текст в окне изображения состоит из пикселов, а потому зависит от выбранного разрешения. Это ограничение гораздо серьезнее.
Растровый шрифт
| Для создания надписи на воздушном шаре потребовалось меньше минуты |
Графический редактор, какие бы дополнительные инструменты он не предлагал и как бы не назывался, остается графическим редактором. Шрифт в нем — это набор стандартных рисунков, которые вставляются в редактируемое изображение, т. е. текст рассматривается (а также отображается и выводится на принтер) как набор пикселов и по сути не отличается от фона, на который его нанесли. Это накладывает некоторые ограничения на размер и разрешение шрифта. (При условии, что вы хотите, чтобы текст можно было прочесть.)
Если выбранный шрифт слишком мелкий, то текст расплывается и становится нечитаемым.
Чтобы добиться идеального «объектно-ориентированного текста», приходится импортировать изображение в программу Adobe Illustrator или аналогичную ей.
| Та же надпись, но уже на другом изображении с сохраненным фоном. Несколько различных эффектов украсили рисунок |
Однако в Adobe Photoshop 5.0 с текстом можно делать такие вещи, о которых в Adobe Illustrator даже мечтать не приходится.
В Adobe Photoshop шрифт хранится в специально выделенном для него слое, поэтому менять его параметры не сложно. Например, чтобы отрегулировать прозрачность шрифта, достаточно изменить значение параметра Opacity («Прозрачность») в меню Layers —> Layers Options («Слой —> Установки слоя»). Это позволяет создавать просто потрясающие эффекты наложения.
Кроме того, предусмотрена работа с текстом как с выделенным фрагментом изображения. Можно, скажем, текст из одного файла скопировать в другой. При этом настройки имеющихся слоев (задний план и проч.) исходного изображения (из которого производится копирование) переносятся в новый. Выполняя эту операцию, необходимо использовать режим смешивания Multiply из меню Layers («Слой»).
Текстовый инструмент
Для создания нового текста используется стандартный инструмент: экранная кнопка с буквой «Т». После щелчка мышью в том месте изображения, где должен располагаться центр надписи, автоматически создается новый слой. В появившемся диалоговом окне Type Tool («Инструмент печати») вводится текст, при этом видно, как он выглядит на белом фоне. Но переместив диалоговое окно в какой-либо угол экрана, можно оценить, как набранная фраза смотрится на самом изображении. Именно в этом окне нужно выбирать шрифт, устанавливать его размер (Size), цвет, расположение текста (справа, в центре, слева), межстрочный интервал (Leading) или базовую линию (Baseline).
Текстовый слой Photoshop отмечает буквой «T» в названии. Буква эта говорит о том, что, с одной стороны, текст можно редактировать, а с другой — некоторые приемы редактирования, применяемые на уровне пикселов, запрещены.
Однако если выполнить конвертирование текстового слоя в стандартный слой (с помощью команды Render Layer), то надписи можно закрашивать, смазывать, создавать градиентное заполнение, применять те или иные фильтры и т. д.
Таким образом, в Adobe Photoshop 5.0 к тексту можно применять все те эффекты, что и к обычному слою. Но следует помнить, что после конвертирования редактировать сам текст (т. е. заменять, скажем, одну букву на другую) уже нельзя — для программы текст с этого момента становится частью изображения.
Выделение текста
Adobe Photoshop 5.0 предусматривает два способа работы с текстом: создание нового текста и редактирование уже существующего. И в том, и в другом случае необходимы специальные инструменты.
| Стандартное окно для ввода и редактирования текста |
При вводе текста можно комбинировать различные атрибуты его форматирования. На это, конечно, можно смотреть по-разному. Преимущества заключаются в большей управляемости и гибкости работы. Главный же недостаток в том, что многим пользователям более ранних версий программы придется отвыкать вводить текст небольшими фрагментами, применяя к ним конкретные параметры форматирования. Зато следует быть готовыми к выполнению некоторых дополнительных операций.
Чтобы что-то отредактировать, это «что-то» сначала надо выделить, как в MS Word. Вообще, окно ввода и редактирования текста очень приближено к окну MS Word. Тот, кому приходилось иметь дело с текстовым процессором, быстро адаптируется к этой функции в Photoshop.
Выделенный текст легко заменить, введя новый с клавиатуры. Предусмотрено также изменение различных параметров выбранного фрагмента: можно вырезать, копировать или вставлять слова, используя комбинации + X, C или V. При этом не забыто и сочетание клавиш, отменяющее последние сделанные изменения: + Z.
Особое внимание стоит обратить на очень удобную опцию Baseline. Благодаря ей можно опускать или поднимать выделенный текст относительно базовой линии. Для того чтобы поднять фрагмент на определенное число пикселов, следует просто ввести требуемое значение с клавиатуры. Аналогично можно опустить часть текста, только при этом необходимо перед цифрой поставить знак «минус». Допустимо не вводить цифры, а просто использовать комбинацию клавиш + + . А если к этой комбинации прибавить , приращиваться (или вычитаться) будет сразу по 10 пикселов.
| Результат изменения параметра Baseline. Знаки степени и умножения, напечатанные в окне для ввода текста, были выделены и подняты на нужную высоту |
Три безымянные пиктограммы под кнопкой Cancel («Отмена») хорошо знакомы практически любому пользователю. Они точная копия кнопок выравнивания текста в MS Word и выполняют те же действия: выравнивание по центру, левому или правому краю.
| Вертикально введенный текст |
В окне редактирования текста, рядом с пунктом Anti-aliased («Сглаживание») по умолчанию стоит галочка. Чтобы понять, что именно она изменяет, достаточно ввести какое-нибудь слово, затем убрать эту галочку. Текст станет значительно «грубее». Таким образом, эта опция сглаживает «шероховатости» символов.
Кстати, писать в Photoshop 5.0 можно не только слева направо, но и сверху вниз. Для этого используется команда меню: Layer —> Type —> Vertical («Слой —> Тип —> Вертикальный»). Между прочим, этот прием совсем не новый: он давно используется в японской версии Photoshop. Теперь его просто перенесли в стандартный пакет.
Маска текста
Инструмент «Маска текста» создает контуры выделения в форме символов и работает так же, как и любой другой инструмент выделения: «волшебная палочка», «лассо» и др. Чтобы переключиться на него, достаточно нажать + T в тот момент, когда активен обычный текстовый инструмент, и удерживать до тех пор, пока не появится всплывающая панель с кнопками, одна из которых нарисована пунктиром. Существует и другой способ: выберите в раскрывающемся меню панели инструментов кнопку, на которой пунктиром нарисована буква «Т».
| Создание надписи с помощью маски текста |
Если требуется маска для вертикального текста, то указанную комбинацию клавиш нажмите дважды.
Следует учесть, что при работе с маской текста отсутствует возможность редактирования, и если необходимо поправить текст, придется отменить выбранное действие, внести исправления и уже после этого вернуться к маске.
Нажав на экранную букву «Т», щелкните в том месте изображения, где должен располагаться верхний левый угол надписи. После этого в появившемся диалоговом окне введите текст надписи. Затем щелкните на кнопке «ОК». На рисунке появится контур набранного текста. Теперь, используя мышь, можно вращать маску, изменять размеры и форму. Для этого выберите команду меню Select —> Transform Selection («Выделить —> Модифицировать») и, удерживая клавишу , оттяните углы маски. Чтобы сделать маску невидимой, нажмите на + J. После этого создайте новый слой. Выберите необходимый цвет (или изображение), которое и будет заполнять маску текста.
Итог
Итак, Adobe Photoshop 5.0 предоставляет внушительное число инструментов для творческой работы с текстом. Успех их применения зависит от знания ряда «потайных» настроек и… от богатства фантазии пользователя.
ОБ АВТОРЕ
Максим Образцов — дизайнер, e-mail: [email protected], http://thorn.4all.ru
| Действия | Результат |
| + | Выделение текста справа налево или слева направо |
| Двойной щелчок мышью | Выделить все слово |
| + | Переместить курсор влево или вправо на одно слово |
| + + | Выделить слово слева или справа от курсора |
| + | Выделить верхнюю или нижнюю строку |
| Щелчок мышью на первом символе, +щелчок на последнем символе | Выделить диапазон символов |
| +А | Выделить весь текст |
Создаем Actions в Photoshop. Ставим логотип на фотографию с помощью actions.
Actions в Photoshop – очень удобный инструмент для обработки фотографий. Экшены дают возможность записывать стадии обработки фотографии и потом одним кликом применить их на все остальные ваши фотографии. Но многие фотографы не используют всех возможностей экшенов.
В нашей статье мы расскажем, как сделать обработку большого количества фотографий в Photoshop максимально быстрой и эффективной. Вы узнаете, как работать с actions и какие возможности экшены открывают для фотографа. А для примера мы сделаем простой и удобный экшен, который будет сам ставить ваш копирайт на фотографии.
По сути, actions – это возможность записывать последовательность всех ваших действий в фотошопе. Вы открыли файл, изменили размер, применили фильтр – экшены детально запишут все эти действия. В экшене будет записано как именно вы изменили размер и какие настройки фильтра применили. Достаточно лишь нажать кнопку «record» и вы сможете записать экшен с обработкой, которую особенно часто используете. А в интернете вы сможете найти массу уже готовых экшенов, созданных другими фотографами.
Как использовать actions?
Для эффективной работы с экшенами в фотошопе есть две удобные функции:
Горячие клавиши
Любой экшен можно поставить на горячую клавишу. Например, вы можете сделать изменения в Hue/Saturations, потом подправить Curves и поставить это все на клавиши Alt+F12. Теперь, открыв любую фотографию вам достаточно нажать эти клавиши и фотошоп применит на нее всю запрограммированную обработку.
Batch
Функция Batch находится во вкладке File—>Automate и дает вам возможность применить экшен сразу на большое количество фотографий.
Вам лишь нужно указать папку, из которой будут браться фотографии, папку куда они будут затем сохраняться и экшен, который вы хотите использовать.
Вы можете просто поставить все фотографии обрабатываться экшеном и заняться своими делами.
Удобно? Конечно, ведь именно ради удобства фотографов Adobe и создали actions в Photoshop.
А теперь создадим свой action.
Работая над статьями для FotoTips, мне нужно на каждую фотографию-иллюстрацию ставить наш копирайт. Делать это каждый раз в ручную – занимает много времени, поэтому я решил написать простой экшен, который будет сам ставить копирайт на фотографии. А вы сможете использовать этот экшен для своих фотографий.
Итак, начнем.
1. Для начала создадим новую папку с экшенами и назовем ее FotoTips.
2. Затем в ней создадим action FotoTips-Copyright и поставим на него горячую клавишу Shift+F12.
3. Откроем файл с нашим логотип и убедимся, что он расположен на прозрачном фоне.
4. А теперь нажимаем кнопочку «record» и начнем запись самого экшена.
5. Открываем нашу фотографию и заходим в меню File—>Place. Выбираем файл с нашим логотипом и нажимаем Place.
6. Теперь располагаем его там, где нам нужно.
7. Если вы хотите сделать логотип прозрачнее, помейняете параметр Opacity в настройках слоя с логотипом. Например, я, что бы логотип на наших иллюстрациях не отвлекал на себя внимание, ставлю Opacity 22%. Но важно это сделать отдельным действием после Place, тогда он будет записан в action.
8. Теперь объединяем все слои кликая Layers—>Flatten Image. И сохраняем нашу картинку и закрываем (эти действия также должны быть прописаны в экшене, если вы хотите использовать режим Batch).
9. Нажимаем кнопку «stop» и все! Наш action готов. Посмотрим какой экшен у нас получился.
Кстати, во время работы с actions мы можем отключать любые этапы экшена или включать запрос на исполнения действия. Например сейчас я отключил действие Close, а на действии Save фотошоп спросит, куда и как я хочу сохранить файл.
Теперь мы можем применить наш action на любую фотографию просто нажав горячую клавишу или пустив сразу много фотографий в Batch.
Но важно помнить – если фотография будет другого размера, пропорций сторон или вертикально-ориентирована наш логотип разместиться не там, где нам надо. К сожалению, экшены записывают строго определенную последовательность действий и не могут сами определять, что и как им надо сделать. Зато мы можем создать второй экшен «Fototips-копирайт-вертикальный» и сделать action под вертикальные файлы. Теперь нажатием одной кнопки мы можем поставить копирайт и на горизонтальные и на вертикальные фотографии.
Как вы видите, actions очень удобный инструмент, которые дает большие возможности для работы с фотографиями. Например, я в своей работе, постоянно использую экшены по увеличению резкости и для работы с цветом. Что немаловажно, экшены – универсальный формат. А значит экшен, созданный на одном компьютере можно без проблем использовать на другом. Если у вас есть свои экшены – присылайте их нам и самые интересные экшены мы опубликуем в одном из следующих постов, обязательно указав ваше авторство.
3 способа исправления перспективы с помощью Adobe Photoshop: muph — LiveJournal
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9. Рекомендую, а если что-то не понятно — спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Как в фотошопе написать текст под наклоном
Создание и редактирование текстов в Фотошопе – дело не сложное. Правда, есть одно «но»: необходимо иметь определенные знания и навыки. Все это Вы можете получить, изучая уроки по Фотошопу на нашем сайте. Этот же урок мы посвятим одному из видов обработки текста – наклонному начертанию. Кроме того, создадим изогнутый текст по рабочему контуру.
Наклонный текст
Наклонить текст в Фотошопе можно двумя способами: через палитру настроек символов, либо, используя функцию свободного трансформирования «Наклон». Первым способом текст можно наклонить только на ограниченный угол, второй же ни в чем нас не ограничивает.
Способ 1: палитра Символ
Об этой палитре подробно рассказано в уроке по редактированию текста в Фотошопе. Она содержит различные тонкие настройки шрифтов.
В окне палитры можно выбрать шрифт, имеющий наклонные глифы в своем наборе (Italic), либо воспользоваться соответствующей кнопкой («Псевдокурсивное»). Причем при помощи этой кнопки можно наклонить уже курсивный шрифт.
Способ 2: Наклон
В данном способе используется функция свободного трансформирования под названием «Наклон».
1. Находясь на текстовом слое, нажимаем сочетание клавиш CTRL+T.
2. Кликаем ПКМ в любом месте холста и выбираем пункт «Наклон».
3. Наклон текста производится при помощи верхнего или нижнего ряда маркеров.
Изогнутый текст
Для того чтобы сделать изогнутый текст, нам понадобится рабочий контур, созданный при помощи инструмента «Перо».
1. Рисуем Пером рабочий контур.
2. Берем инструмент «Горизонтальный текст» и подводим курсор к контуру. Сигналом к тому, что можно писать текст, является изменение вида курсора. На нем должна появиться волнистая линия.
3. Ставим курсор и пишем необходимый текст.
В этом уроке мы изучили несколько способов создания наклонного, а также изогнутого текста.
Если Вы планируете разрабатывать дизайн сайтов, имейте в виду, что в этой работе можно использовать только первый способ наклона текста, причем без использования кнопки «Псевдокурсивное», так как это не является стандартным начертанием шрифтов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие.
Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры!
Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента.
Основные понятия.
Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный.
Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента:
— Horizontal Type Tool (Горизонтальный текст) — инструмент для создания горизонтальной стандартного текста (слева направо и сверху вниз), обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана).
— Vertical Type Tool (Вертикальный текст) — инструмент для создания вертикального текста (сверху вниз и справа налево), полезно для создания надписей на восточных языках, таких как японский или китайский.
— Horizontal Type Mask Tool (Горизонтальный текст-маска) — создает быструю маску, используя выделение в форме введенного текста.
— Vertical Type Mask Tool (Вертикальный текст-маска) — создает быструю маску, вертикальное выделение.
Создание текстового слоя.
Есть два способа создать текстовый слой:
Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.
Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.
Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Изменение размера и формы текста.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста.
Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift.
Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи.
Щелкните и тяните узел, чтобы изменить размеры рамки редактирования.
Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи.
Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст.
Удерживая Ctrl, тяните узел и получите угловое изменение.
Форматирование текста
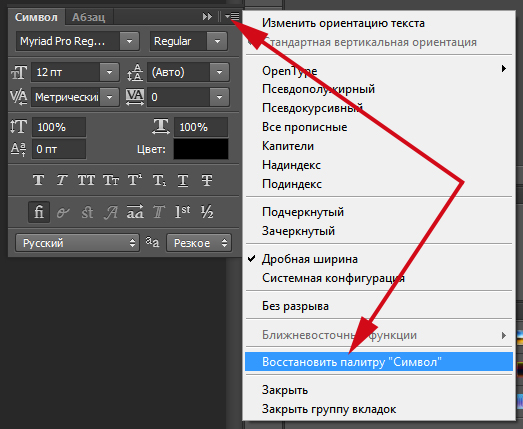
После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить):
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать кегль (размер) шрифта
Text Color – изменять цвет текста
Kerning – настроить кернинг (расстояние между определенными парами символов)
Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст.
Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне
Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно.
Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину.
Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом.
Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает.
Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)
Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock.
Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс) и Superscript (Верхний индекс)
Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении.
Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк.
Обзор палитры Paragraph(Абзац)
Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.
Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя.
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать.
Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling).
Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов)
Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже.
Indent Left Margin (Отступ левого края)
Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
Add Space After Paragraph (Задать пробел после абзаца)
Деформация (Warp) текста.
Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).
Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень деформации.
Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведены примеры деформации текста при различных значениях параметров:
Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части.
Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic.
Как написать текст по контуру. Type on a Path (Текст по Контуру)
Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура)
Создайте любую кривую пером, выберите инструмент Type Tool (Текст) и поместите курсор где-нибудь на контуре. Указатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре так же прост. Создаёте нужную вам фигуру, с помощью инструмента Path Selection Tool (Выделение контура) активизируете контур. Как только контур отобразился — выбираете инструмент Type Tool (Текст) и печатаете. Хороший эффект можно получить если немного увеличить базовую линию – создастся пространство между фигурой и текстом. Пример ниже.
Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму.
Преобразование текста в форму
Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов.
Инструмент Type Mask Tool (Текст-маска)
Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) .
Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине.
Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа.
Как печатать вертикально в Photoshop CS5
Photoshop — очень универсальная программа, которая используется не только для простого редактирования фотографий. Вы можете с легкостью создавать целые проекты благодаря слоям, а инструмент «Текст» позволяет настраивать внешний вид слов и букв. Но если вы используете инструмент набора текста по умолчанию для вертикального ввода букв, помещая каждую букву в отдельную строку, то вы можете обнаружить, что это создает для вас проблемы. К счастью, есть инструмент для вертикального набора текста, который позволит вам более легко создавать вертикальный текст.
Добавить вертикальные слова в Photoshop CS5
Обратите внимание, что вертикальный набор текста, в зависимости от того, как работает этот инструмент, приведет к слову, ориентированному как на изображении ниже. Если вы хотите, чтобы текст был горизонтальным, но вращался вертикально, вы можете узнать, как повернуть слой в Photoshop CS5.
Итак, если вы пытаетесь создать текстовый слой, который выглядит так, вы можете выполнить шаги, описанные ниже.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2. Щелкните правой кнопкой мыши инструмент Horizontal Type Tool на панели инструментов, затем выберите параметр Vertical Type Tool .
Шаг 3: Щелкните холст и начните вводить текст.
Если у вас возникают проблемы с использованием мыши для точного рисования на экране, вам следует заглянуть в планшет для рисования, такой как эта модель Wacom. Вы подключаете планшет к компьютеру, затем можете рисовать на нем и отображать рисунок в Photoshop.
Фоновые слои в Photoshop часто заблокированы, что не позволяет вам вносить множество трансформационных изменений. Щелкните здесь, чтобы узнать, как разблокировать слой.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Связанные
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как использовать инструмент «Текст» в Photoshop
Как фотографы, мы часто клянемся мантрой, что изображение говорит тысячу слов.Тем не менее, бывают случаи, когда мы просто хотели бы добавить пару слов, чтобы облегчить понимание изображения или продвинуть мыслительный процесс даже за пределы просмотра изображения. Хорошая новость в том, что это довольно легко сделать с помощью большинства имеющихся сегодня на рынке программ для редактирования.
В этой статье мы рассмотрим основы того, как добавить текст к изображению с помощью Photoshop.
Инструмент
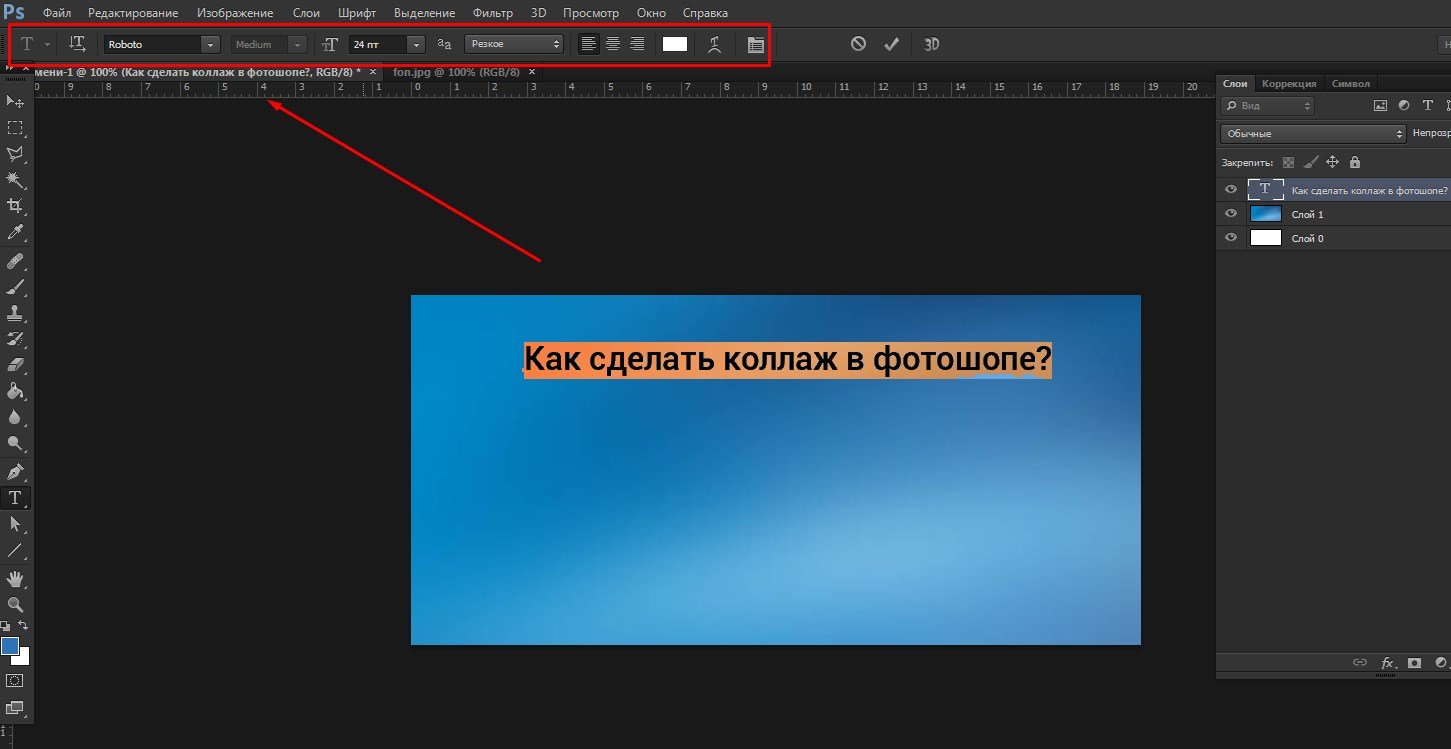
Photoshop Type Tool — это простой в использовании, но мощный механизм, с помощью которого вы можете добавлять текст к изображениям.Инструмент «Текст» находится на панели «Инструменты», обычно расположенной в левой части экрана. Этот значок представляет собой заглавную букву T. Вы также можете выбрать инструмент «Текст», нажав на клавиатуре букву T . По умолчанию выбран инструмент «Горизонтальный шрифт», но у вас также есть возможность выбрать инструмент «Вертикальный текст» (где введенный текст отображается в вертикальной ориентации, идущей вниз, а не вправо — просто щелкните и удерживайте указатель мыши на инструменте «Текст» панель для доступа к другим параметрам).
Когда вы выбираете инструмент «Текст», Photoshop автоматически создает новый слой (называемый «Текстовым слоем») поверх исходного фонового изображения. Это очень полезно, если вы допустили ошибку и захотите удалить слой, чтобы начать заново, или если вы хотите внести изменения постфактум. Первоначально слой имеет общее имя «Слой 1», но как только вы начнете вводить текст, имя слоя изменится на текст, который вы ввели. Однако это может сбивать с толку, особенно если вы вводите много текста на текстовом слое.Я рекомендую изменить имя слоя на что-нибудь более подходящее и осмысленное, например текст заголовка, текст цитаты и т. Д.
Выбор шрифта
Как только вы выберете инструмент «Текст», панель параметров в верхней части экрана обновится, чтобы отобразить параметры, связанные с ним, включая параметры для выбора шрифта, стиля шрифта и размера среди прочего. Спереди слева направо (как показано на изображении ниже) вы можете выбрать тип шрифта, стиль шрифта, размер шрифта, выравнивание и цвет.Тип указывает на шрифт, который вы хотите использовать. При нажатии на стрелку раскрывающегося списка отображается список всех возможных шрифтов, доступных для использования. Точные шрифты, которые вы увидите в своем списке, будут зависеть от того, какие шрифты в настоящее время установлены на вашем компьютере. Далее идет стиль. В этом примере я использовал курсив для изображения ниже. Далее следуют размер, выравнивание и цвет. При выборе цвета открывается инструмент выбора цвета, в котором вы можете выбрать цвет из палитры или ввести шестнадцатеричное значение цвета, который вы хотите для текста.
Добавление текста к изображению
Сила шрифтового инструмента в Photoshop заключается в возможности добавлять в документ различные типы текста. Первый вариант — это тип точки (также известный как тип символа), а второй — тип области (также известный как тип абзаца). Разница в том, что точечный тип в основном используется для добавления небольшого количества текста в документ (несколько слов, заголовок и т. Д.), В то время как тип области используется для добавления большего количества текста (например, цитата или абзац) внутри выделенного область.Тип точки — это основной инструмент типа. Когда выбран инструмент «Текст», по умолчанию используется строка текста, которая будет расширяться, пока вы продолжаете писать текст в поле типа (то есть «Тип точки»).
Чтобы добавить текст с помощью типа «Точка», просто щелкните изображение с помощью инструмента «Текст» в том месте, где вы хотите, чтобы текст начинался. Появится мигающий маркер вставки, сообщающий, что Photoshop готов к вводу текста.
Удерживая нажатой клавишу Shift и перетаскивая концы поля типа (мигающий маркер вставки), будет создан тип области.Это область, где можно вводить большие блоки текста, например абзацы. Вы также можете просто щелкнуть и перетащить, чтобы создать прямоугольник (аналогично выделению области), который будет типом области.
Как видите, инструмент «Текст» — это простой, но мощный инструмент для творческого добавления текста к изображениям. Его можно использовать для улучшения сообщений на изображении, а также для других целей, таких как создание объявлений, маркетинговых материалов и т. Д., В зависимости от ваших потребностей.После того, как вы освоите основы текстового инструмента, вы можете поднять его на ступеньку выше, чтобы добавить эффекты, такие как тень и изображение, просматривающее текстовый эффект, как показано на изображениях ниже. Это несложно, но вам нужно внимательно следовать инструкциям.
Специальные текстовые эффекты
Эффект инструмента «Текст» с прозрачным изображением
Инструмент «Текст» с эффектом прозрачности изображения и падающей тенью для дополнительного эффекта.
Чтобы добавить тень к тексту, выполните следующие действия:
- Создайте новый текстовый слой и выберите нужный шрифт, размер и цвет.Чтобы увидеть истинный эффект изображения через текст, убедитесь, что вы выбрали подходящий шрифт и размер (жирный и широкий).
- Двойной щелчок по текстовому слою откроет панель стилей слоя. Чтобы добавить эффект тени, выберите параметр тени (последний вариант) и настройте размер, положение и цвет тени.
Создайте новый текстовый слой на новом изображении и настройте шрифт, размер и цвет текстового слоя по своему вкусу. Для эффекта прозрачности текста предпочтителен полужирный крупный шрифт.
Используя опцию стиля слоя, вы можете добавить эффект падающей тени и настроить размер, расстояние и ориентацию / угол падающей тени.
Создание прозрачного текста
Чтобы создать эффект прозрачного текста (вы можете видеть сквозь него) откройте панель «Стиль слоя» и нажмите «Параметры наложения» с левой стороны. Ищите Advanced Blending (обведено ниже).
Уменьшите непрозрачность заливки, переместив ползунок влево. Вот как выглядит выцветание на 50%:
Текстовый слой с пониженной непрозрачностью.
Обратите внимание, что это не снижает непрозрачность любого из других стилей слоя, которые вы применили, таких как Drop Shadow. Он только затемняет внутреннюю часть текста. Это удобный трюк для создания водяных знаков вашего имени или логотипа поверх ваших изображений, чтобы они были тонкими.
Исчезло до 0%
Примечание: если вы хотите создать собственный цвет для текста, который хорошо сочетается с тонами вашего изображения, вы можете использовать палитру цветов, чтобы выбрать оттенок прямо из вашего изображения. Просто щелкните цвет на верхней панели меню или на панели «Персонаж», если она у вас открыта — появится всплывающее окно «Палитра цветов».Просто наведите курсор на свое изображение, и вы увидите маленькую пипетку (я увеличил ее ниже, чтобы вам было легче видеть). Какой бы цвет вы ни щелкнули, он будет выбран и извлечен прямо из вашего изображения.
Используйте палитру цветов, чтобы выбрать тон изображения для текста.
Создание и изображение внутри текста
Чтобы добавить эффект прозрачности изображения к созданному вами тексту, выполните следующие действия:
- Когда у вас есть нужный текст, поместите изображение (выберите файл, поместите изображение).Будет создан новый слой, и изображение будет помещено поверх текстового слоя. Вы заметите, что только что созданный текстовый слой будет скрыт за изображением.
- Чтобы создать эффект прозрачности, вам нужно добавить обтравочную маску к слою изображения. Это приводит к тому, что изображение обрезается по тексту.
- Чтобы добавить обтравочную маску, выберите «Слой» -> «Создать обтравочную маску» в параметрах меню.
- Вы можете переместить изображение с помощью инструмента преобразования, чтобы изменить положение определенных элементов в изображении, чтобы они соответствовали тексту, если это необходимо.Например, я переместил изображение вверх, чтобы показать больше красных и розовых цветов в тексте.
Выберите изображение, которое вы хотите использовать для эффекта прозрачности текста, и используйте функцию «Поместить», чтобы поместить его на текстовый слой. Он автоматически выбирается в режиме преобразования. Отрегулируйте размер изображения по своему вкусу.
Добавьте обтравочную маску к слою изображения (пункт меню — слой -> создать обтравочную маску). Изображение автоматически появится за текстом, и эффект будет виден сквозь текст.Когда вы видите маленькую стрелку вниз (в кружке), вы знаете, что обтравочная маска применяется между этими двумя слоями.
Текст с эффектом прозрачного изображения и розовой тенью.
Обязательно поэкспериментируйте с различными изображениями, чтобы увидеть, какие изображения подходят вам. Каким образом вы используете инструмент «Текст» для изображений? Не стесняйтесь делиться в комментариях ниже.
Сделать текст вертикальным в Publisher
Вертикальное расположение текста в текстовом поле или фигуре
Вы можете изменить направление текста в текстовом поле или фигуре так, чтобы он располагался вертикально, а не горизонтально.
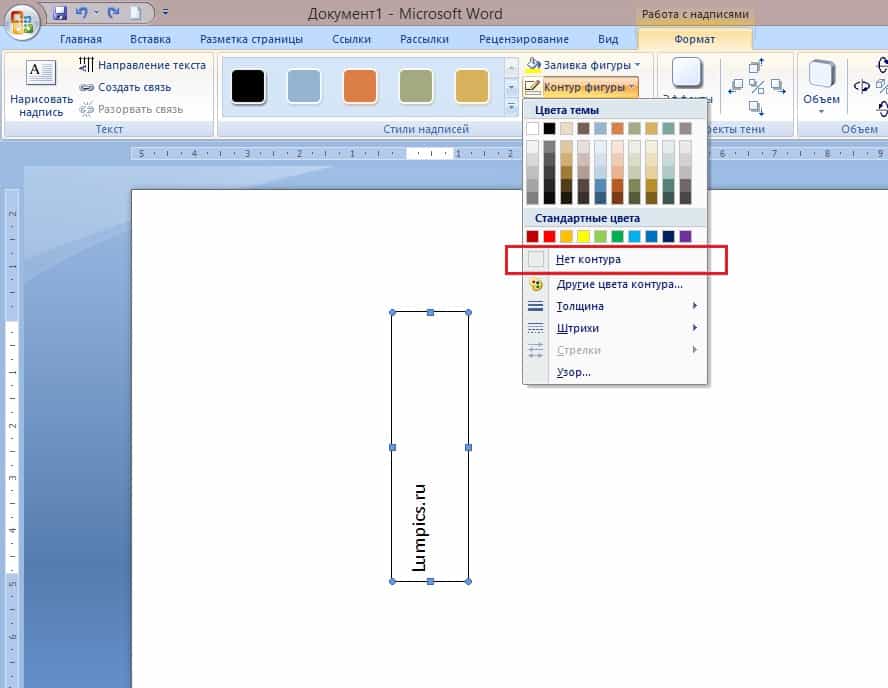
В текстовом поле или фигуре выделите текст, который нужно разместить вертикально.
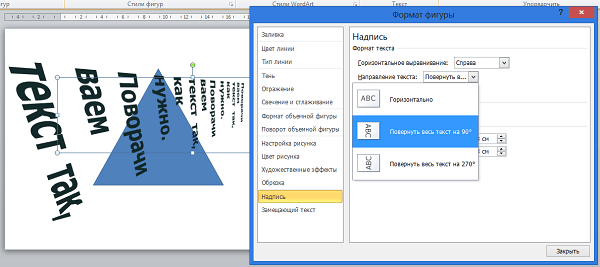
На вкладке Работа с текстовыми полями, Формат , щелкните Направление текста .
Если вы хотите, чтобы текст двигался в другом направлении (снизу вверх, а не сверху вниз), перетащите маркер поворота для текстового поля или фигуры, пока направление текста не изменится на противоположное.
Возможно, вам потребуется изменить форму текстового поля или фигуры, чтобы добиться желаемого эффекта.
Примечание: Если вы хотите начать с пустого вертикального текстового поля, нажмите Вставить > Нарисовать вертикальное текстовое поле , а затем введите свой текст.
Сложите текст вертикально с помощью WordArt
Вы можете использовать WordArt для создания вертикальной строки текста, в которой слова или буквы накладываются друг на друга сверху вниз.
На вкладке Вставить щелкните WordArt .
Выберите стиль из галереи и нажмите ОК .
В диалоговом окне Редактировать текст WordArt введите нужный текст, сложенный нужным образом (нажимайте Enter после каждого слова или буквы), а затем нажмите ОК .
Совет: Если вы хотите создать эффект наложения текста с помощью обычного текста, вы можете создать текстовые поля, ширина которых равна ширине одного символа.
В этой статье
Вертикальное расположение текста внутри текстового поля или автофигуры
Вы можете изменить направление текста в текстовом поле или автофигуре, чтобы он располагался вертикально, а не горизонтально.
В текстовом поле или автофигуре выделите текст, который нужно разместить вертикально.
В меню Формат щелкните Текстовое поле или Автофигура , а затем щелкните вкладку Текстовое поле .
Установите флажок Повернуть текст в автофигуре на 90 ° .
Если вы хотите, чтобы текст двигался в другом направлении (снизу вверх, а не сверху вниз), перетащите маркер поворота для текстового поля или фигуры, пока направление текста не изменится на противоположное.
Возможно, вам потребуется изменить форму текстового поля или фигуры, чтобы добиться желаемого эффекта.
Верх страницы
Сложите текст вертикально с помощью WordArt
Вы можете использовать WordArt для создания вертикальной строки текста, в которой буквы накладываются друг на друга сверху вниз.
На панели инструментов Объекты щелкните Вставить WordArt
.
В галерее WordArt в разделе Выберите стиль WordArt , щелкните один из вертикальных эффектов WordArt, а затем щелкните ОК .
В диалоговом окне Редактировать текст WordArt введите нужный текст и нажмите ОК .
Совет: Если вы хотите создать эффект наложения текста с помощью обычного текста, вы можете создать текстовые поля, ширина которых равна ширине одного символа.
Верх страницы
Открыть панель инструментов «Объекты»
По умолчанию панель инструментов Objects находится рядом с панелью задач.
Примечание: Вы можете переместить панель инструментов Objects , указав на кнопку Undock
и перетащите панель инструментов в нужное место.
Верх страницы
Применение спецификаций символов и абзацев
Photoshop предоставляет вам две палитры, которые расширяют ваши возможности для создания текста помимо тех, которые доступны на палитре инструментов.В этих палитрах вы найдете элементы управления для спецификаций символов и абзацев, а также полный набор элементов управления азиатскими символами. Чтобы получить доступ к палитрам, выберите инструмент «Текст» и нажмите кнопку «Палитры» на панели параметров. Появятся палитры символов и абзацев.
Палитра символов
Эта палитра объединяет все атрибуты символов в одну плавающую палитру. Чтобы получить доступ к палитре символов (см. Рис. 8.13), вы можете выбрать «Символ в окне» или, выбрав инструмент «Текст», нажать кнопку «Палитры» на панели параметров.
Рисунок 8.13: Палитра символов
Для большинства изменений в настройках палитры символов вы можете нажать кнопку «Применить» (галочка) в правом конце панели параметров, чтобы применить изменения, или кнопку «Отмена», если вы передумали. Для большинства настроек нажатие Return / Enter, выбор другого инструмента или нацеливание на другой слой приведет к фиксации ваших изменений. На палитре символов можно указать следующие характеристики:
Размер Чтобы указать размер в пунктах перед вводом, введите значение или выберите размер из списка.Если текст уже был введен, выделите текст, а затем введите или выберите значение.
Кернинг Этот параметр измеряется в тысячных долях em. (Пробел em является стандартом для измерения шрифта. Ширина длинного интервала зависит от размера текста; обычно это ширина буквы м. ) Параметр Metrics использует интервал шрифта по умолчанию. . Чтобы выполнить кернинг вручную, поместите курсор между двумя символами и введите значение или выберите ширину из списка.Отрицательные значения уменьшают интервал между символами; положительные значения увеличивают интервал.
| Примечание | Если вам нужно работать с другими единицами при установке типа, введите число, а затем аббревиатуру или название единицы измерения: дюймы (дюймы), миллиметры (мм), пиксели (пиксели) и т. Д. . Photoshop автоматически преобразует значение в единицы текущего типа, указанные в настройках. |
Отслеживание Этот параметр похож на кернинг и также измеряется в тысячных долях em-пространства.Чтобы изменить отслеживание, выделите текст, а затем введите значение или выберите ширину из списка. Как и в случае с кернингом, отрицательные значения уменьшают интервал между символами, а положительные значения увеличивают интервал.
Ведущий Измеряется в точках от базовой линии до базовой линии. Чтобы изменить интерлиньяж, выделите текст, а затем введите значение или выберите его из списка.
Вертикальный / горизонтальный масштаб Измеряется в процентах от нормальной шкалы.Чтобы изменить горизонтальный или вертикальный масштаб, выделите текст и введите значение.
Сдвиг базовой линии Измеряется в пунктах. Чтобы изменить смещение базовой линии, выделите текст, а затем введите значение или выберите его из списка.
Цвет Чтобы изменить цвет, щелкните образец и выберите цвет в палитре цветов.
Стиль Эти значки позволяют применять к вашему шрифту искусственные стили. Они включают полужирный шрифт, курсив, заглавные и маленькие заглавные буквы, верхний индекс, нижний индекс, подчеркивание и зачеркивание.
Язык Вы можете выбрать язык для расстановки переносов и правил написания для выбранных символов.
Anti-alias Избыточная с опцией сглаживания на панели параметров, эта функция позволяет вам выбрать метод сглаживания из меню.
Меню палитры символов
Щелкните стрелку в правом верхнем углу палитры символов, чтобы получить доступ к дополнительным командам и параметрам для символов вашего типа:
Faux Styles Если у вас нет полужирного или курсивного шрифта, вы можете применить искусственный стиль, выбрав Faux Bold или Faux Italic.
Дело Щелкните значок случая перед вводом: Все заглавные, маленькие заглавные, подстрочный или надстрочный. Или щелкните значок после того, как он был введен, выделив весь текст или его часть на текстовом слое. Этот параметр также доступен в интерфейсе палитры, щелкнув один из значков. (Выбор заглавных букв не повлияет на текст, который изначально был набран заглавными.)
Надстрочный, подстрочный, подчеркнутый и зачеркнутый Эти традиционные стили шрифта повторяются в меню палитры.Надстрочные и подстрочные символы меньше и смещены соответственно выше или ниже базовой линии текста. Подчеркивание помещает строку соответствующей толщины под символом, а Зачеркнутый помещает линию в горизонтальный центр символов.
Стандартное выравнивание по вертикали римскими буквами Выберите параметр «Стандартное выравнивание по вертикали римскими буквами», чтобы повернуть вертикальный символ на 90 градусов в горизонтальное положение. Эта опция доступна только для вертикального текста; в противном случае он будет недоступен в раскрывающемся меню.
Изменить ориентацию текста Этот параметр изменяет ориентацию всего текста на слое на вертикальную, если шрифт горизонтальный, или горизонтальный, если шрифт вертикальный.
Дробная ширина Интервал между символами варьируется, с долями целых пикселей между некоторыми символами. В большинстве случаев дробная ширина символов обеспечивает лучший интервал. Однако дробная ширина может привести к тому, что мелкий шрифт будет слиться вместе, что затруднит чтение.Чтобы отключить этот параметр, чтобы шрифт отображался с шагом в целые пиксели, выберите «Дробная ширина» в меню палитры и снимите флажок.
Макет системы Эта функция отключает дробные интервалы ширины и параметр сглаживания, которые могут быть применены к тексту.
Без разрыва Используйте без разрыва, чтобы выбранные слова не прерывались в конце строк, чтобы сохранить предполагаемое значение этих слов.
Следующие функции доступны только для шрифтов OpenType в отличие от шрифтов TrueType или PostScript Type One). Эти элементы будут выделены серым цветом, если ваш шрифт не поддерживает их.
Цифры в старом стиле Если ваш шрифт предоставляет их, вы можете использовать типографские цифры в старом стиле, выбрав Старый стиль в меню Палитры символов.
Порядковые номера Порядковые номера — это декоративные символы, которые часто используются в качестве маркеров абзацев, на титульных страницах и в качестве разделителей текста или в качестве полос и границ. Ординаты могут включать в себя естественные формы, такие как цветы и листья, или пули, скобки и современные графические украшения.
Swash Капители Swash возникли во время итальянского Возрождения как каллиграфия и были приняты в качестве букв в начале шестнадцатого века.Заглавные буквы Swash используются для выразительных отрывков текста или для заголовков и знаков. Они добавляют странице элегантности и изысканности.
Заголовок Заглавные буквы — это витиеватые, линейные, с белыми штрихами или изысканные версии обычных заглавных букв. Они используются в настройках с полным капиталом или в качестве начальных капиталов. Шрифты с заглавными буквами часто содержат цифры, денежные символы, знаки препинания и символы с диакритическими знаками. Иногда заглавные буквы в заголовках меняются местами и используются как буквицы в главах книги или связанных абзацах.
Формы соединения Некоторые гарнитуры шрифтов используют соединительные формы для связывания символов вместе.
Стилистические альтернативы Шрифты открытого типа иногда предлагают более одного варианта формы буквы. Выберите этот вариант, чтобы получить доступ к альтернативным символам.
Орнаменты Некоторые гарнитуры имеют орнаментальные символы. Эта опция позволяет вам выбирать их.
Лигатуры Лигатура — это набор из двух символов, который заменяет определенные комбинации символов, например fl и fi , во избежание конфликтов между пробелами.Вы можете добавить лигатуры для лучшего внешнего вида, если ваш шрифт их поддерживает.
Дискреционные лигатуры Дискреционные лигатуры — это дополнительные лигатуры, которые широко не используются, например ¾ t. Чтобы использовать эту функцию, шрифт должен поддерживать эти лигатуры.
Дроби Эта функция позволяет вводить дроби, если используемый шрифт поддерживает их.
Сбросить символ Щелкните этот элемент, чтобы сбросить палитру символов до значений по умолчанию.
Палитра абзаца
Палитра абзаца (см. Рис. 8.14) определяет параметры для всего абзаца, который определяется Photoshop как один или несколько символов, за которыми следует жесткий возврат. Каждая строка текста, введенная в точке, представляет собой отдельный абзац, потому что она разделена символом возврата. Photoshop не обернет несколько строк в один абзац, если вы не измените его размер с помощью ограничительной рамки.
Рисунок 8.14: Палитра абзаца
Вы можете получить доступ к палитре абзаца, выбрав Окно Абзац.Или, выбрав инструмент «Текст», нажмите кнопку «Палитры» на панели параметров, а затем перейдите на вкладку «Абзац».
Выбор абзацев
Вы можете отформатировать один абзац, несколько абзацев или все абзацы на текстовом слое.
Чтобы отформатировать это: | Сделайте это: |
|---|---|
Один абзац | Выберите инструмент «Текст» и щелкните между любыми двумя символами в абзаце. |
Несколько абзацев | Выберите инструмент «Текст» и перетащите его, чтобы выделить текстовый диапазон абзацев, которые вы хотите выделить. |
A Типовой слой | Укажите типовой слой, на который вы хотите повлиять, в палитре «Слои». |
Выравнивание и выравнивание Тип
Вы можете выровнять текст по одному краю или выровнять текст по обоим краям.Вы можете выровнять точечный текст и текст абзаца; вы можете выровнять текст абзаца и контура, но не точечный текст.
Чтобы задать выравнивание для текста, ориентированного по горизонтали, щелкните значки «Выровнять по левому краю», «По центру» или «Выровнять по правому краю» в верхней части палитры «Абзац». Для вертикально выровненного шрифта они становятся «Выровнены по верху», «По центру» и «Выровнены по низу».
Для выравнивания шрифта по ширине это должен быть текст абзаца (то есть в ограничивающей рамке) или текст контура (на векторном контуре или фигуре). Когда вы выбираете значок выравнивания, текст растягивается так, что левый и правый края текста выравниваются.Значки предлагают четыре варианта выравнивания последней строки горизонтально ориентированного шрифта («Выровнять последний левый», «По центру» или «Право» или «Выровнять все») и, опять же, четыре варианта для вертикально ориентированного шрифта («Сверху», «По центру», «Справа» и «Выровнять все по ширине»).
Отступ абзацев
Отступ — это расстояние между текстом и точкой вставки или краем ограничивающей рамки. Вы указываете отступ абзаца, вводя значение в поля отступа. Вы можете указать отступ влево, вправо или в первую строку:
Отступ слева от поля делает отступ всего абзаца от левого края ограничительной рамки.
Отступ правого поля : отступ всего абзаца от правого края ограничительной рамки.
Отступ первой строки — отступ первой строки текста в абзаце относительно левого отступа.
Добавление пробелов до и после
Введите значение в поля «Добавить пробел перед абзацем» или «Добавить пробел после абзаца», чтобы добавить пробел между абзацами. Введенные значения будут единицами измерения, указанными в настройках «Единицы измерения и линейки» (описанных в главе 4, «Навигация: знать, куда идти»).
Меню палитры абзацев
Щелкните стрелку в верхнем правом углу палитры абзацев, чтобы получить доступ к командам, которые влияют на пунктуацию, выравнивание, расстановку переносов и направление текста.
Пристыковка к палитре палитры
Эта функция помещает палитру абзацев в палитру для облегчения доступа.
Висячая пунктуация римскими цифрами
Висячая пунктуация римскими буквами улучшает выравнивание текста за счет размещения знаков препинания за пределами поля.Если этот параметр активен, вы можете изменить следующие знаки препинания: точки, запятые, одинарные и двойные кавычки, апострофы, дефисы, дефисы, двоеточия и точки с запятой.
Чтобы повесить знаки препинания, выберите «Латинская висящая пунктуация» в раскрывающемся меню «Палитра абзацев».
Выравнивание текста
Выравнивание определяет интервалы между словами и буквами по умолчанию для выровненного текста. Чтобы установить параметры выравнивания, выберите «Выравнивание» в меню «Палитра абзацев».Появится диалоговое окно, показанное на Рисунке 8.15.
Рисунок 8.15: Используйте это диалоговое окно для установки параметров выравнивания.
| Примечание | Варианты выравнивания применяются ко всему абзацу. Если вы хотите увеличить или уменьшить пространство для нескольких символов, используйте функции кернинга или отслеживания. |
Для параметров Интервал между словами, Межбуквенный интервал и Интервал между символами Photoshop будет размещать текст, чтобы оставаться между минимальным и максимальным значениями, и будет пытаться приблизиться к желаемому значению, насколько это возможно, уравновешивая все настройки.Полученные значения выбираются не только по параметрам интервалов, но и по таким факторам, как настройки расстановки переносов и размер шрифта.
Интервал между словами указывает количество пробелов между словами при нажатии клавиши пробела. Значения варьируются от 0% до 1000%; при 100% дополнительное пространство не добавляется к интервалу по умолчанию для указанного шрифта.
Расстояние между буквами определяет нормальное расстояние между буквами, которое включает значения кернинга и трекинга.Значения варьируются от 0 до 500%; при 100% дополнительное пространство не добавляется к интервалу по умолчанию для указанного шрифта.
Glyph Scaling масштабирует фактическую ширину символов для их выравнивания. Введите минимальное значение (50%), желаемое значение и максимальное значение (200%), чтобы символы помещались в выровненную строку текста.
Авто межстрочный интервал — нормальное расстояние между базовыми линиями текста »120% от размера шрифта по умолчанию; при желании введите другое значение.
Предварительный просмотр позволяет вам увидеть результат вашей спецификации в выделенном тексте перед закрытием диалогового окна.
Расстановка переносов в тексте
Параметры расстановки переносов определяют, где слово переносится. Чтобы активировать автоматическую расстановку переносов, установите флажок «Расстановка переносов» на палитре «Абзац». Чтобы установить следующие параметры расстановки переносов, выберите «Расстановка переносов» в раскрывающемся меню палитры, чтобы открыть диалоговое окно, показанное на рисунке 8.16:
слов длиннее указывает минимальную длину в буквах слова, которое должно быть расставлено через дефис.
После первого указывает минимальное количество букв в начале слова перед дефисом.
До последнего указывает минимальное количество букв в конце слова после дефиса.
Предел дефиса — это количество следующих друг за другом строк, которые могут содержать дефис.
Зона переносов — это расстояние в конце строки необоснованного текста, которое приведет к разрыву слова.
Перенос слов с заглавной буквы делает именно это. Отключите этот параметр, чтобы заголовки не переносились через дефис. Это работает только с однострочным композитором.
Предварительный просмотр позволяет вам увидеть результат ваших спецификаций для выбранных абзацев перед закрытием диалогового окна.
Рисунок 8.16: Диалоговое окно «Расстановка переносов»
Составление строк текста
Методы составления определяют возможные разрывы строк на основе настроек расстановки переносов и выравнивания. Есть два метода композиции и один вариант на выбор:
Однострочный композитор создает текст по одной строке за раз. Результатом является более согласованный интервал внутри строки, но менее согласованный интервал и расстановка переносов между несколькими строками.Этот вариант предпочтительнее, если вы хотите вручную составить свой шрифт.
Every-Line Composer просматривает пять строк вперед, чтобы определить разрывы строк. Результат — более единообразный интервал и меньше переносов. По умолчанию выбран Every-Line Composer.
Сбросить абзац устанавливает абзац в его ранее отформатированное состояние перед применением атрибутов из палитры абзаца.
Работа с азиатскими символами
Если у вас установлены соответствующие шрифты, Photoshop может управлять текстом на китайском, японском и корейском языках.Чтобы получить доступ к этим параметрам в палитрах «Символ» и «Абзац», выберите «Редактировать» (Windows), Photoshop (Macintosh), «Настройки», «Общие», «Показать параметры азиатского текста».
Tsume
Большинство азиатских символов моноширинные , что означает, что все символы имеют одинаковую ширину при использовании горизонтального текста и одинаковую высоту при использовании вертикального текста. Вы можете ввести процентное значение в поле Tsume на палитре символов (см. Рисунок 8.17), чтобы указать ширину символа для выделенного текста.Это уменьшает размер каждого символа, но увеличивает пропорциональный интервал между символами.
Рисунок 8.17: Укажите ширину символа в поле Tsume.
Tate-chuu-yoko
Система tate-chuu-yoko (также называемая kumimoji и renmoji ) переворачивает некоторые нетекстовые элементы. Вы можете улучшить читаемость вертикального текста, повернув цифры и аббревиатуры так, чтобы они были ориентированы горизонтально. Для этого выделите символы, которые вы хотите повернуть, и выберите Tate-chuu-yoko в раскрывающемся меню «Палитра символов».
Японская композиция
Интервалы для азиатских символов, цифр и разрывов строк, которые могут применяться к азиатским шрифтам, определяются следующими параметрами, основанными на японских текстовых стандартах.
MOJIKUMI
Mojikumi определяет состав японского текста, включая интервалы между знаками препинания, символы и числа, на основе правил составления, изложенных в Японских промышленных стандартах (JIS # 4051).
Photoshop включает несколько наборов модзикуми, из которых вы можете выбирать. Они доступны из всплывающего списка Модзикуми палитры Абзац.
КИНСОКУ ШОРИ
Вы можете выбрать различные методы обработки разрывов строк. Кинсоку шори — символы, которые не могут начинать или заканчивать строку в соответствии с правилами композиции, установленными в Японских промышленных стандартах. Выберите JIS Weak или JIS Maximum из всплывающего списка Kinsoku Shori. Оидаси и ойкоми — это правила разрыва строки применительно к кинсоку шори:
Ойдаши — разрыв строки с выталкиванием, который увеличивает количество символов в строке за счет уменьшения расстояния между буквами.
Oikomi — вставляемый разрыв строки, который уменьшает количество символов в строке за счет увеличения промежутка между буквами.
Вы можете выбрать любой из этих вариантов в раскрывающемся меню «Палитра абзацев». Галочка указывает, какой вариант выбран.
Висячие азиатские знаки препинания
Вы можете указать висячие знаки препинания в азиатском тексте. Использование висящих знаков препинания (так называемое burasagari ) заставляет знаки препинания размещаться за пределами полей отступа и выравнивает края абзаца.Выберите Burasagari из меню палитры абзацев. Если флажок установлен, он активен.
Как нарезать текст в Adobe Photoshop
Я уверен, что вы где-то видели эффект фрагмента. Похоже, что что-то, будь то изображение, изображение или какой-то текст, было разрезано пополам мечом. По сути, в центре объекта есть зазор, и это придает ему эффект среза. На самом деле это не столько зазор, где часть материала от объекта была удалена , сколько зазор, вызванный тем, что часть объекта отодвинулась на от другого.Это довольно удобно, и я думаю, что научиться создавать этот эффект очень поможет, если вы интересуетесь графическим дизайном. Где-то по ходу дела вас обязательно попросят сделать что-то подобное.
В сегодняшнем посте я хотел бы продемонстрировать, как эффективно разрезать текст пополам в Adobe Photoshop. В этом проекте я воспользуюсь преимуществами Smart Objects , Rectangle Tool и векторных масок. В первый раз этот тип проекта займет около десяти минут после того, как вы определите шрифт, цвет и общий вид текста, которые вам нужны.Как только вы поймете, что делаете, процесс займет около 30 секунд. В этом посте есть несколько новых идей, поэтому обязательно прочитайте его до конца.
Большой кусок
Я подумал, что покажу вам получившееся изображение здесь, просто чтобы увлажнить ваш свисток. Вот как будет выглядеть этот рисунок, когда я закончу с ним.
Довольно аккуратно, правда?
Написание текста
Для этого проекта я создал в Adobe Photoshop документ размером 700 пикселей в ширину и 468 пикселей в высоту.Это размер, который я обычно использую для этого веб-сайта, потому что он хорошо сочетается с темой, которую я использую. Я оставил фон белым и написал слова «Slice It!» со шрифтом Impact размером 176 пунктов. Очевидно, цвет какой-то розовый. Затем я центрировал текст, выделив текстовый слой на панели Layers , а затем выделил весь документ, активировав инструмент Rectangular Marquee Tool и используя сочетание клавиш Ctrl + A . Как только область была выделена, я перешел на инструмент Move Tool и использовал параметры выравнивания на панели параметров вверху, чтобы центрировать текст как по вертикали, так и по горизонтали.
Вот что у меня есть.
Преобразование в смарт-объект
Чтобы сделать этот текст доступным для редактирования в будущем, если понадобится, я собираюсь преобразовать текстовый слой в смарт-объект. Для этого я просто щелкну правой кнопкой мыши по слою на панели «Слои» и выберу « Convert to Smart Object » в появившемся меню.
Рисование пути
Затем я собираюсь использовать инструмент Rectangle Tool , чтобы нарисовать путь поверх половины изображения.Я перейду на левую вертикальную панель инструментов и нажму на инструмент «Прямоугольник».
Оттуда я посмотрю на панель параметров и убеждаюсь, что в первом раскрывающемся списке выбрана опция Путь .
А теперь нарисуем прямоугольник.
Хотя этот путь не обязательно должен быть точно выровнен по краям документа, бывают случаи, когда пути необходимо точно сформировать. В подобных случаях я рекомендую использовать направляющие, потому что пути могут привязываться к направляющим, когда они рисуются.Это всего лишь небольшой совет для всех, кому это интересно.
На этом этапе мне нужно немного изменить форму пути. Думаю, через мгновение вы поймете почему. Чтобы изменить форму пути, я воспользуюсь инструментом Direct Selection Tool .
Я сделаю это, щелкнув и перетащив только верхнюю левую опорную точку. Это будет поддерживать только его активным. Затем я удерживаю клавишу Shift на клавиатуре, чтобы зафиксировать левый край по вертикали (чтобы он не блуждал), и я нажимаю и перетаскиваю эту точку привязки немного вниз, чтобы верхняя горизонтальная линия была наклонной. вниз.Затем я проделаю то же самое с другой стороной, но на этот раз перетащу этот угол вверх. Вот мой результат.
Опять же, эти строки не обязательно должны быть точными. Я просто стараюсь, чтобы все было в порядке, пока я продвигаюсь по этому проекту.
Применение векторной маски
Хитрость здесь в том, чтобы заставить половину этого текста исчезнуть, поэтому я воспользуюсь векторной маской для этого. Чтобы применить векторную маску, я удерживаю клавишу Ctrl на клавиатуре и нажимаю на значок Добавить маску слоя , который находится в нижней части панели «Слои».Это заставит верхнюю половину слова исчезнуть и добавит маску к слою на панели слоев.
Дублирование слоя
Надеюсь, вы теперь понимаете, к чему все идет. Все, что мне осталось сделать, это продублировать слой с замаскированным текстом и перевернуть маску. Чтобы продублировать слой, я один раз щелкну по нему на панели «Слои», чтобы выбрать его, а затем воспользуюсь сочетанием клавиш Ctrl + J , чтобы создать дубликат. После этого у меня должно получиться два одинаковых слоя, что мне не очень помогает.Что мне действительно нужно, так это два слоя с обратной маской. Итак, чтобы инвертировать маску, я выберу один из слоев, а затем, пока активен инструмент «Прямоугольник», подойду к панели параметров и щелкните значок Path Operations . После этого я нажимаю на опцию Subtract Front Shape .
По-видимому, это отменит то, что я сделал ранее, заставив верхнюю часть текста исчезнуть. Снова будет отображаться все слово, но на самом деле это две половины слова.Взгляните на панель «Слои» на мгновение.
Вы видите, как маски противоположны друг другу? Если я снова активирую инструмент «Перемещение» и щелкну, чтобы выбрать один из слоев с замаскированным текстом, а затем сдвинуть один из них, я увижу, как эффект принимает форму. В этом примере я несколько раз подтолкну вверх и вниз.
И все! Я бы сказал, что это действительно крутой эффект, который очень легко реализовать. В зависимости от того, какой эффект вы хотите, вы можете создавать различные типы фигур с помощью инструмента «Прямоугольник» или других инструментов фигур.Я просто немного изменил контур пути и сделал это.
Нет предела. И если я когда-либо хотел отредактировать фактический текст, я мог дважды щелкнуть слой на панели «Слои», отредактировать текст, а затем сохранить этот файл. Это обновит текст в рабочем файле.
Надеюсь, я ясно объяснил, как использовать текстовые инструменты, смарт-объекты и векторные маски для создания интересных эффектов в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, дайте мне знать в разделе комментариев ниже.Вы также можете задать любой интересующий вас вопрос в дискуссионном форуме. Спасибо за прочтение!
Как создать текстовый эффект кисти
Заинтересованы в том, чтобы научиться создавать эффект акварели или кисти в тексте, не делая это вручную? Мы вас позаботимся!
Необходимые инструменты:
— Adobe Photoshop
— Adobe Illustrator
— Графический планшет (необязательно)
Для начала создайте простую букву A с помощью инструмента «Перо » (P) в Adobe Illustrator.Вы можете добавить дополнительные буквы позже, если хотите, после того, как усвоите основы.
Мы начали с использования Pen Tool (P) в Adobe Illustrator, используя только штрихи.
Теперь мы можем увеличить размер обводки примерно до 120 pt .
Вы можете увеличивать размер, пока он не будет соответствовать вашим предпочтениям. Мы выбрали то, что лучше всего подходит для нашей надписи.
Теперь нам нужно расширить внешний вид этих штрихов. Выделите их все и перейдите в Object> Expand .
Вы можете видеть, что буква больше не состоит из штрихов, а теперь представляет собой пути.
Мы внесем некоторые изменения в верхнюю часть двух горизонтальных штрихов, чтобы они хорошо совпали. Возьмите инструмент выделения (A) , выберите верхнюю правую опорную точку и выровняйте ее с верхней левой опорной точкой.
Сделайте то же самое с другим горизонтальным штрихом. Совместите их оба вверху.
Создание текстового эффекта кисти 123RF Blog
Выровнен по верхнему краю.
Создание текстового эффекта кисти 123RF Blog
То же самое и с этим.
Теперь давайте подготовим наш файл для экспорта в формате PSD. Вам нужно поместить каждую фигуру на отдельный слой.
Теперь мы можем экспортировать его как файл Photoshop (.psd).Перейдите в File> Export> Export As . В раскрывающемся меню выберите Photoshop (* .PSD). Экспортируйте его с установленным флажком «Записать слои», чтобы все слои остались прежними в Photoshop.
В Photoshop откройте новый документ (Ctrl + N) . Выберите размер документа по своему усмотрению, в зависимости от того, пишете ли вы букву или слово. Мы выберем квадратный размер (1200 x 1200 пикселей), как если бы мы готовили пост в Instagram! Откройте экспортированный файл PSD и скопируйте все слои.Вставьте их в новый документ, который вы только что создали. Отрегулируйте букву по размеру созданного вами документа.
Создание текстового эффекта кисти 123RF Blog
Откройте новый документ с размером квадрата 1200 пикселей.
Создание текстового эффекта кисти 123RF Blog
Скопируйте, вставьте и отрегулируйте размер!
Здесь и начнет проявляться эффект.Выберите любое изображение с разными яркими цветами. Для справки мы взяли эту яркую галактическую фотографию . Поместите фотографию по вашему выбору в документ и измените ее размер так, чтобы она покрывала всю букву. Вот как должна выглядеть панель Layers прямо сейчас:
Прямо поверх всех остальных слоев.
Выберите инструмент Mixer Brush Tool (B) и выберите кисть «Kyle’s Real Oils Round Flex Wet» , которая поставляется с Adobe Photoshop 2018. Даже если вы работаете с более ранней версией, такая же кисть также доступна. .Вот настройки нашей кисти:
Кисть Kyle’s Real Oils Round Flex Wet.
Для инструмента Mixer Brush Tool установите все настройки (Wet, Load, Mix и Flow) на 100% . Мы оставим сглаживание на уровне 30% . И не забудьте установить флажок «Образец всех слоев» , это то, что заставит все цвета смешаться вместе.
Установите флажок «Образец всех слоев».
Нажав Ctrl , выберите эскиз одного из слоев с формой.Это заставит Photoshop создать выделение только этого слоя. Теперь вы можете создать Новый слой . Чтобы использовать инструмент Mixer Brush Tool, мы воспользуемся графическим планшетом. Но это не совсем необходимо. Вы можете полностью сделать это с помощью мыши, проявив немного терпения.
Теперь, когда у нас выделена одна из фигур, мы будем заливать ее с помощью Mixer Brush Tool. Не забудьте добавить штрихи в соответствии с формой. В нашем случае мы начнем с левого вертикального штриха, чтобы мазки кисти шли в вертикальном направлении.
Убедитесь, что вы заполнили все и внутри фигуры нет пробелов.
Проделайте то же самое с правой вертикальной чертой. Выберите слой, удерживая Ctrl и создайте новый слой. Залейте форму с помощью Mixer Brush Tool.
Теперь добавьте новый слой для горизонтальной обводки. Как мы уже говорили, каждый штрих должен быть в том же направлении, что и форма. В этом случае мазки, которые мы будем делать с помощью Mixer Brush Tool, будут горизонтальными.
Получите эту чистую горизонтальную линию.
Теперь, когда у нас есть вся буква, мы сделаем еще несколько штрихов с помощью Mixer Brush Tool, чтобы он выглядел как настоящий мазок кисти! Вы можете видеть, что сейчас все выглядит очень резким и чистым благодаря вектору, который мы добавили и выбрали в Photoshop. Что ж, прямо сейчас нам нужно сделать так, чтобы это выглядело как ручная работа! Выберите Mixer Brush Tool и Снимите отметку с поля «Образец всех слоев» . Теперь выберите один из слоев и начните добавлять мазки кистью на конце каждой стороны формы, пока вы не будете удовлетворены.Контуры фигуры по-прежнему выглядят резкими, поэтому вы можете перетащить кисть вниз с каждой стороны, чтобы создать более гладкий вид. Проделайте те же шаги для другого вертикального штриха.
Создание текстового эффекта кисти 123RF Blog
Создание текстового эффекта кисти 123RF Blog
Повторите ваш процесс здесь.
Повторите то же самое с горизонтальным штрихом.
Давайте добавим глубины к букве . Мы начнем добавлять тени, чтобы создать более трехмерный вид. Создайте новый слой над левой обводкой. Выберите инструмент «Кисть » (B) и выберите мягкую круглую кисть . Нарисуйте тени, как если бы они находились за горизонтальной обводкой. На панели слоев выберите слой, содержащий тень, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску» .Мы также установили непрозрачность слоя на 80% . Давайте также добавим тени в верхней части левой обводки. Вы можете добавить их в один слой.
Создание текстового эффекта кисти 123RF Blog
Нарисуйте тени для 3D-эффекта.
Создание текстового эффекта кисти 123RF Blog
Добавьте тени для верхней левой обводки.
Теперь мы можем добавить тени к другой обводке. Создайте новый слой над слоем с горизонтальной обводкой. Щелкните правой кнопкой мыши и Create Clipping Mask . Эти тени будут идти в другом направлении, по вертикали, как если бы горизонтальный штрих находится за правым штрихом.
Создание текстового эффекта кисти 123RF Blog
Тени идут по вертикали.
Создание текстового эффекта кисти 123RF Blog
Подкрасьте недостающие точки с помощью Mixer Brush tool.
Мы можем начать менять цвета, чтобы сделать внешний вид более ярким. Сгруппируйте все слои, выделив их все и нажав Ctrl + G .Скопируйте группу, чтобы не потерять исходную работу. Теперь вы можете объединить все слои скопированной группы. Выделите все слои, перейдите в Layers> Merge Layers или просто нажмите Ctrl + E . Удалите группу (щелкните правой кнопкой мыши группу, выберите «Удалить группу»), затем Group Only и сохраните слой. Перейдите в Image> Adjustments> Vibrance и поиграйте с Vibrance. Мы изменили Vibrance на 70 .
Установите вибрацию на 70.
Чтобы сделать его еще более ярким, перейдите в Image> Adjustments> Color Lookup .Поиграйте с опциями в раскрывающемся меню 3DLUT File и посмотрите, какой из них вам больше нравится. Нам понравилось, как наша буква «А» превратилась в «Crisp Warm Look» .
Создание текстового эффекта кисти 123RF Blog
Создание текстового эффекта кисти 123RF Blog
Ммм, свежий и теплый.
Нам нужно сделать нашу букву более резкой, чтобы она выглядела более реалистичной. Перейдите в Filter> Sharpen> Sharpen , а затем перейдите в Filter> Sharpen> Sharpen More , чтобы он выглядел еще резче!
Супер резкий.
Мы также можем добавить текстуру холста, перейдя в Filter> Filter Gallery> Texture> Texturizer . Поиграйте с вариантами, чтобы увидеть, какой из них лучше всего подходит для вас.
Поэкспериментируйте с этими настройками.
И все! Вот наше последнее письмо:
И вуаля!
Но не останавливайтесь на достигнутом! Вы можете сделать это с помощью слов и фраз — точно так же, как мы сделали со словом «Удивительно» на изображении ниже. Благодаря вашему творчеству этот текстовый эффект кисти будет выглядеть еще лучше!
Великолепно!
Текст внутри формы — Техника ведения журнала для Photoshop
Выведите журнал за пределы поля , набрав текст внутри произвольной формы или в отрицательном пространстве вашего макета.Из этого туториала Вы узнаете, как создать текст в форме с помощью инструмента «Многоугольное лассо». Примечания о том, как создать фигуру в пользовательской фигуре, включены.
Сначала выберите инструмент «Многоугольное лассо» на панели «Инструменты» и используйте его, чтобы нарисовать нужную форму для текста.
Каждый щелчок инструмента создает линию. Чтобы выровнять линию по вертикали или горизонтали, перед щелчком удерживайте нажатой клавишу Shift. Ваша форма будет завершена, когда вы нажмете на начальную точку. Когда вы закончите, у вас будет выбор нарисованной вами фигуры.
Моя фигура расположена под углом к фотографии. Другой вариант — создать форму, чтобы избежать ведения журнала по кластеру или другому украшению.
Выбрав инструмент «Волшебная палочка», щелкните правой кнопкой мыши внутри выделенного фрагмента и выберите «Создать рабочий контур» во всплывающем меню.
Путь будет выглядеть как сплошная черная линия вокруг вашей фигуры.
Примечание: Если вы хотите вести журнал внутри пользовательской формы, создайте свою фигуру, выбрав «Путь» в верхней строке меню, и следуйте инструкциям отсюда.
Выберите инструмент «Горизонтальный текст» и удерживайте указатель внутри контура. Когда инструмент «Текст» окружен пунктирными скобками, щелкните, чтобы вставить текст.
Текстовое поле будет отображаться в виде прямоугольника, но по мере ввода ваше ведение журнала будет оставаться в пределах созданной вами формы.
Если ваш дневник не соответствует форме, попробуйте выровнять текст по ширине. Вы также можете изменить размер шрифта, трекинг (интервал между буквами), интерлиньяж (интервал между строками) или даже шрифт, пока не получите желаемый вид.Я применил на своей странице все вышеперечисленные приемы.
Примечание: Хотя этот учебник не будет работать в Photoshop Elements (PSE), вы можете добавить текст внутри пользовательской фигуры в более поздних версиях PSE, щелкнув фигуру с помощью инструмента «Текст». В PSE нет тех же инструментов для выравнивания текста, вы можете использовать ярлыки PS в PSE! Ctrl + A выделит весь ваш текст, а Ctrl + Shift + J выровняет выделенный текст.

 Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой. При необходимости быстрые направляющие можно скрыть.
При необходимости быстрые направляющие можно скрыть.



 Направляющие с измерениями также отображаются при выборе инструмента Выделение контура и перетаскивании контура в пределах одного слоя.
Направляющие с измерениями также отображаются при выборе инструмента Выделение контура и перетаскивании контура в пределах одного слоя.





 Это линейки, направляющие и сетка.
Это линейки, направляющие и сетка. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.



 Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
 kakprosto.ru/kak-4871-kak-sdelat-setku-v-fotoshope
kakprosto.ru/kak-4871-kak-sdelat-setku-v-fotoshope То же следует повторить и для верхней линейки.
То же следует повторить и для верхней линейки. Вы почувствуете, как его притянет будто магнитом. И объект будет расположен ровно там, где вам нужно!
Вы почувствуете, как его притянет будто магнитом. И объект будет расположен ровно там, где вам нужно!

 Мелочь, а приятно 🙂
Мелочь, а приятно 🙂

 Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае).
Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). biz/buh5/kak-vklyuchit-i-vyklyuchit-setku-v-fotoshope/
biz/buh5/kak-vklyuchit-i-vyklyuchit-setku-v-fotoshope/
 Выберите пункт меню View > Snap To > Guides (Вид > Прикрепить к > Направляющим), Grid (Сетка), Slices (Ломтики), Document Bounds (Границы документа), All (Все вышеперечисленное) или None (Ничего).
Выберите пункт меню View > Snap To > Guides (Вид > Прикрепить к > Направляющим), Grid (Сетка), Slices (Ломтики), Document Bounds (Границы документа), All (Все вышеперечисленное) или None (Ничего).