Как в фотошопе разделить картинку на равные части: Как разрезать картинку на части в Photoshop
Содержание
Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
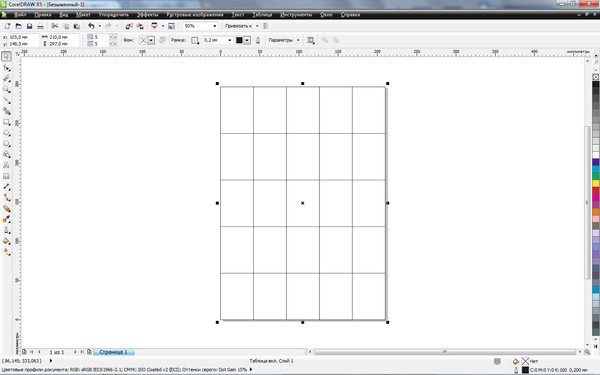
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
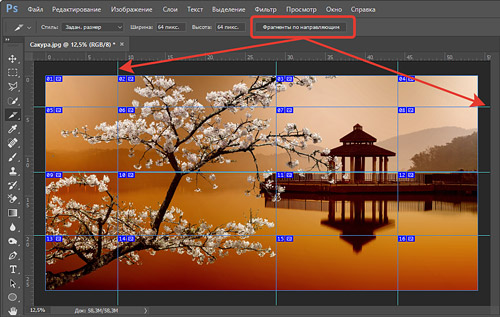
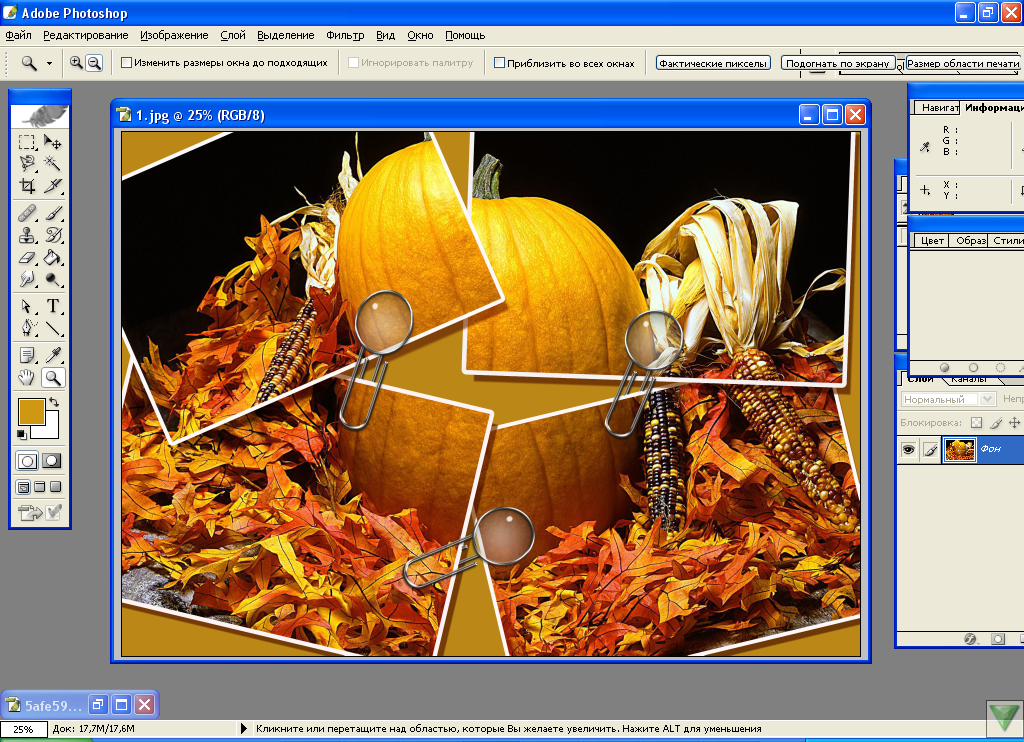
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент…»
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
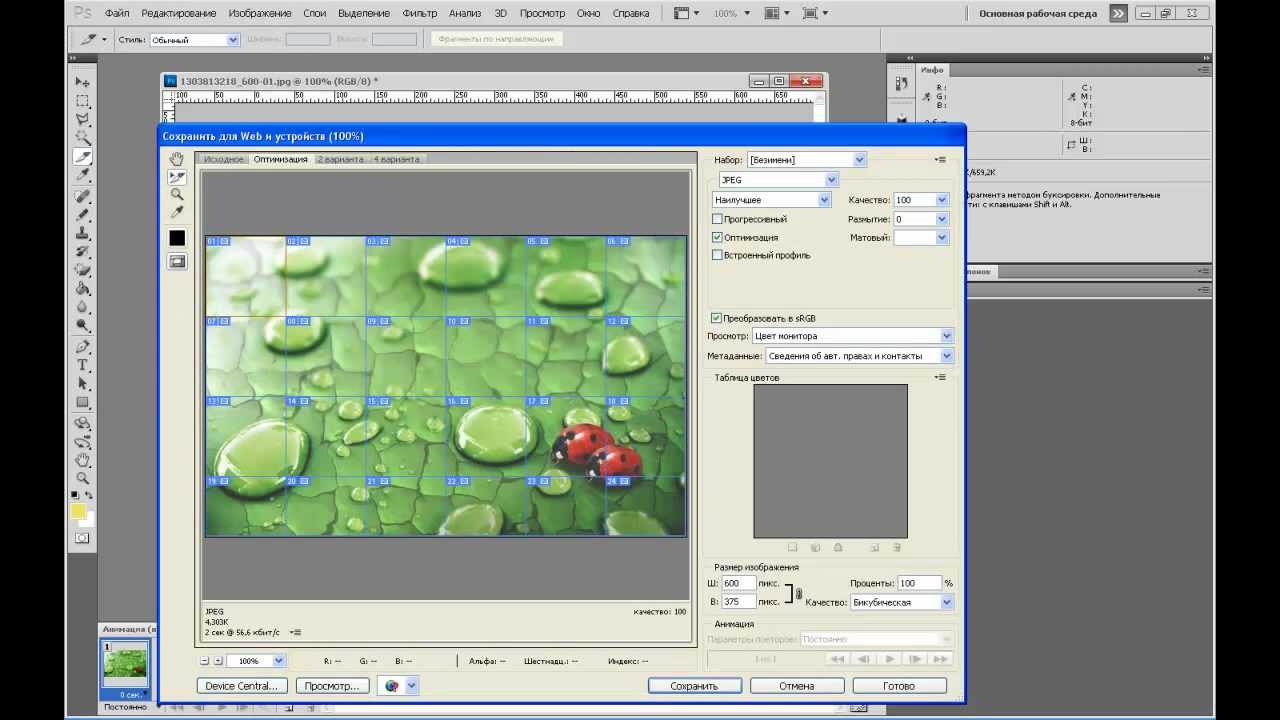
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств…
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Как разрезать Фото на несколько равных частей в фотошопе
275
24.02.2012 | Автор: Трофименко Владимир | Просмотров: 206178 | видео + текст
Сегодня я расскажу как разрезать фото на равные части с помощью программы
фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
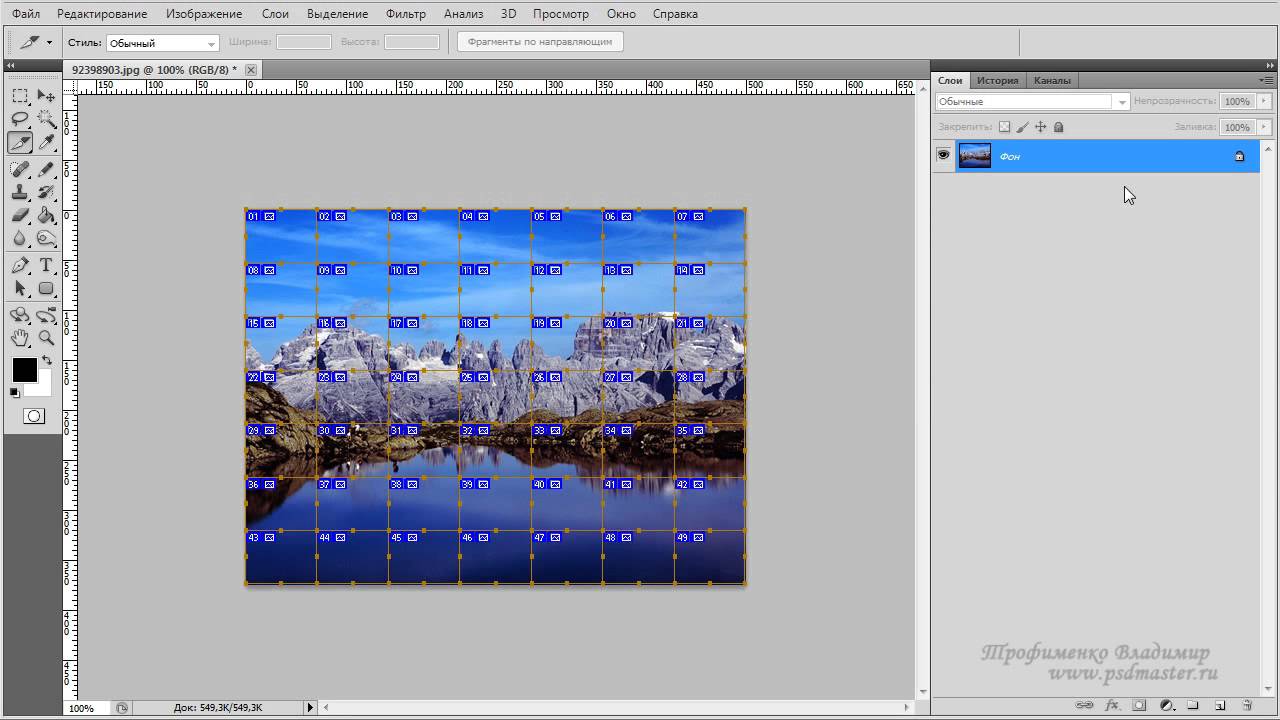
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
21.12.2014 | Просмотров: 15386 | видео + текст
В этом уроке фотошопа мы рассмотрим инструменты — Осветлитель, затемнитель и губка.
10.07.2011 | Просмотров: 4508
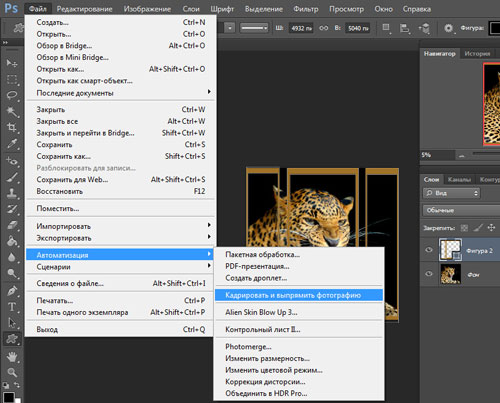
В этом видеоурок учимся работать с инструментом кадрирование в перспективе(Crop). Так же затронем инструмент автоматизации — Кадрировать и выпрямить фото(Crop and Straighten Photos).
Так же затронем инструмент автоматизации — Кадрировать и выпрямить фото(Crop and Straighten Photos).
02.07.2011 | Просмотров: 4809
В этом видео уроке я научу вас повышать резкость ваших фотографий
21.12.2014 | Просмотров: 5772 | видео + текст
В этом фотошоп уроке поговорим о фотошоп инструменте Точечная лечащая кисть (Точечная восстанавливающая кисть) (Spot Healing Brush Tool)
10.12.2017 | Просмотров: 1451
В этом уроке Кузьмичев Алексей расскажет о том как можно улучшить фотографию в Фотошопе
Как разделить фото на равные части в Фотошопе
Дорогие читатели, мы рады вас приветствовать на нашем очередном уроке по Фотошопу. В этот раз мы подробно изучим несколько вариантов того, как разделить фото на части.
Как разделить изображение на части
- Для начала необходимо открыть нужное фото в программе. Мы выбрали фото Эйфелевой башни:
После того, как изображение загружено в программу, создаем дубликат слоя сочетанием горячих клавиш CTRL+J.
- Благодаря линейкам и ее направляющим нужно разделить фото на 4 одинаковые части.
Мы не будем заострять внимание на том, как работать с линейкой, т.к. у нас есть по этому инструменту отдельный урок: “Как включить и пользоваться линейкой в Фотошопе”
Важно! В случае, когда у вас на рабочем экране не отображены линейки, их можно включить благодаря комбинации горячих клавиш CTRL+R или в меню “Просмотр”:
Также рекомендуем зайти в меню “Просмотр”, навести на “Привязать к…” и поставить галочки во всех пунктах. Это нужно для того, чтобы прямые (направляющие) «прилипали» к центру холста во время работы с ними.
Чтобы скрыть направляющие, воспользуйтесь комбинацией горячих клавиш “CTRL+H”. - “Едем” дальше. В панели инструментов выбираем “Прямоугольная область” и создаем выделенную область одной из четырех частей.
- Копируем выделенную область на новый слой благодаря клавишами CTRL+J.
- Отлично, теперь нам нужно снова вернуться на предыдущий слой и создать такую же копию, но уже второй части фото.

- Суть вы уже, наверное, уловили, так что делаем все то же самое с остальными фрагментами фото. На панели слоев получиться должно примерно так:
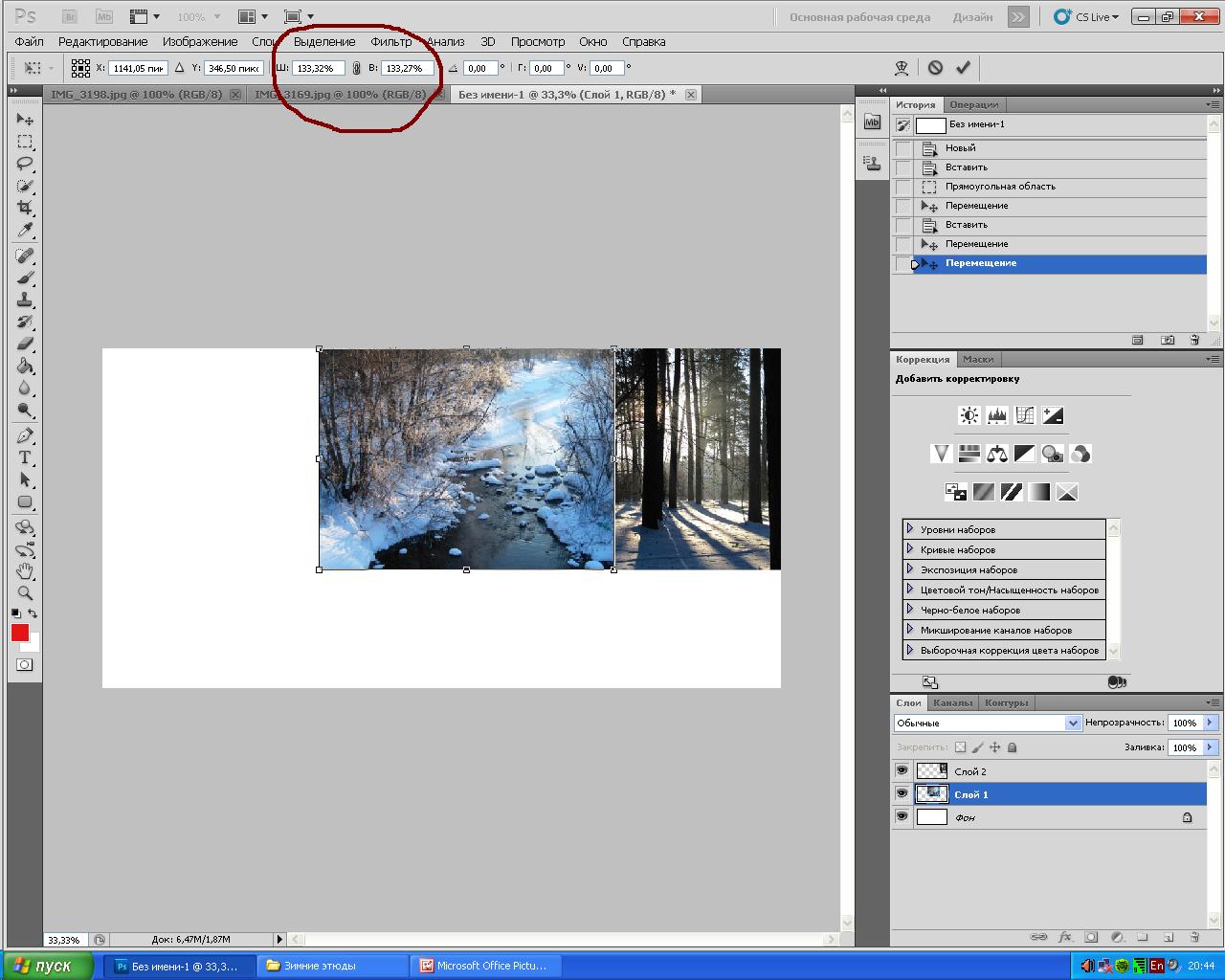
Примечание! Если какая-то часть фото вас не устраивают (не имеют смысла) – просто удалите слой с ней. В наше случае все ОК, и мы оставим все как есть. - Переходим к самой интересной части. Выбираем желаемый фрагмент и вызываем функцию “Свободное трансформирование”, благодаря комбинации клавиш CTRL+T или через меню “Редактирование”.
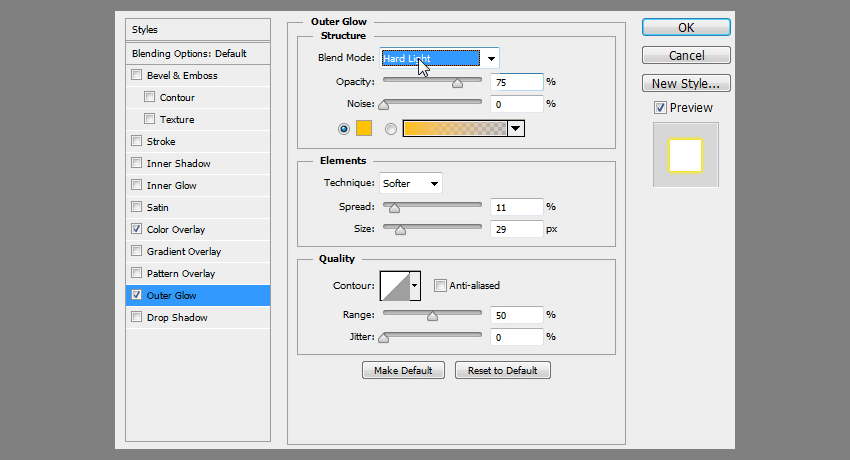
После этого на изображении появятся рамки с опорными точками, благодаря которым мы будем поворачивать и масштабировать наш кусочек изображения. - Нужно переместить фрагмент в место, где он будет смотреться лучше всего. И, чтобы он как-то выделялся, необходимо применить к нему несколько эффектов. Для этого кликните на слой с фрагментом правой кнопкой мыши и выберите “Параметры наложения”.
Добавим “Выполнить обводку”, поставив галочку напротив соответствующего пункта. Настраиваем на свое усмотрение. Мы выбрали белый цвет обводки с размером 22 пикс. и положением “Внутри”:
Настраиваем на свое усмотрение. Мы выбрали белый цвет обводки с размером 22 пикс. и положением “Внутри”:
Затем сразу же, не выходя из “Параметров наложения” выбираем “Тень” и также настраиваем по своему вкусу. В нашем случае использованы параметры, как на скриншоте ниже:
После применения всех настроек в “Параметрах наложения”, должен получиться примерно такой результат: - Остается проделать ту же работу с остальными частями фото, для которых был создан отдельный слой.
После завершения всех работ, у нас получился такой вот неплохой вариант:
Таким образом, благодаря этой статье, у вас больше не возникнет вопрос о том, как разделять фото на части в программе Photoshop.
До встречи в наших следующих уроках!
Как разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разделить фото на части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы:
• Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R;
• Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как разделить файл в фотошопе на равные части
Как разрезать Фото на несколько равных частей в фотошопе
275
24. 02.2012 | Автор: Трофименко Владимир | Просмотров: 188682 | видео + текст
02.2012 | Автор: Трофименко Владимир | Просмотров: 188682 | видео + текст
Сегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить — это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *. jpg, и качество — 100. Нажимаем кнопку «Сохранить».
jpg, и качество — 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02.07.2011 | Просмотров: 7030 | видео + текст
Этот урок фотошопа будет посвящен инструменту — Уровни (Levels).
15.06.2015 | Просмотров: 2894
В этом уроке фотошоп Басман Максим раскажет как перевести растровое изображение в векторное с помощью специального плагина.
24.06.2015 | Просмотров: 2381
В этом уроке Басманов Максим расскажет что нового появилось в программе Photoshop CC 2015 года.
30.06.2011 | Просмотров: 10035
Видеоурок по фотошоп в котором я расскажу вам как сделать плавный переход между двумя разными изображениями
17.09.2014 | Просмотров: 25816 | видео + текст
В этом уроке разбираемся с тем что такое дроплеты (Droplet).
Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент…»
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств…
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
Как разделить фото на части в Фотошопе
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Урок: Создаем коллажи в Фотошопе
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие. Для установки, например, вертикальной линии, нужно взяться за линейку слева и потянуть направляющую направо до середины холста. Горизонтальная направляющая тянется от верхней линейки.
Урок: Применение направляющих в Фотошопе
Советы:
• Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R;
• Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка»;
Также необходимо поставить галку напротив пункта «Привязка»;
• Скрываются направляющие сочетанием клавиш CTRL+H.
3. Выбираем инструмент «Прямоугольная область» и выделяем один из фрагментов, ограниченных направляющими.
4. Нажимаем сочетание клавиш CTRL+J, скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL.
8. Переходим на любой слой с фрагментом и нажимаем CTRL+T, вызывая функцию «Свободное трансформирование». Перемещаем, поворачиваем и уменьшаем фрагмент. По окончанию нажимаем ОК.
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка». Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о составлении коллажей, то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности. Если интересуетесь созданием коллажей, то обязательно изучите приемы, описанные в уроке, ссылка на который находится в начале статьи.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как разрезать картинку на части в Adobe Photoshop
При работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент «Раскройка». Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как «Раскройка» является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и «Рамка».
Внешне «Раскройка» напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями. Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента», расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное. Чтобы сохранить изображение в виде отдельных частей, в главном меню нужно выбирать опцию не «Сохранить как», а «Сохранить для Web».
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку «Сохранить» и указываем режим сохранения.
Доступны три режима: «Только изображения», «HTML и изображения» и «Только HTML». Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт
Как разбить файл на n частей
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
java — Как картинку разрезать на равные части?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
.
asp.net — Разделение коллекции C # на равные части с сохранением сортировки
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными кун
.
Как разделить контент на равные части и записать в файл в PHP
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
ios — как разделить UIView на равные части с помощью автопластинга?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Переполнение стека Помогите болтать
.
python — Как разделить строки и столбцы на равные части
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
.
Как в фотошопе ровно разделить лист
Как ровно разделить лист в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как ровно разделить лист в фотошопе»:
Как разделить изображение на равные части в Adobe Photoshop
youtube.com/embed/jddtSpLMLpQ?autoplay=0&autohide=1&border=0&egm=0&showinfo=0″ allowfullscreen=»»>Как разрезать картинку в Фотошоп и разместить её в Инстаграм 1часть
Как разрезать картинку в Фотошоп и разместить её в Инстаграм 1часть
Как разрезать Фото на несколько равных частей в фотошопе
Решено: равномерно разделить форму? — Сообщество поддержки Adobe
Предполагая, что вы хотите разделить его на полосы по вертикали или горизонтали, я думаю, что было бы лучше установить несколько направляющих.
Ctrl + щелчок по прямоугольнику на панели слоев, чтобы загрузить его как выделение.
перетащите направляющие с линейки (ctrl + r, чтобы сделать их видимыми), чтобы коснуться каждой стороны вашей формы (они должны привязываться к выделению)
дважды щелкните линейку, чтобы изменить единицы измерения на пиксели.
F8, чтобы на информационной панели отображались размеры вашей формы.
разделите ширину вашей формы на 7.
с помощью инструмента прямоугольной области измените стиль с нормального на фиксированный размер и введите ширину как седьмую от исходной формы, сохраните высоту как исходную форму).
теперь щелкните, и у вас будет полоса в одну седьмую ширины — вы можете переместить ее, чтобы привязать к предыдущим направляющим, а затем перетащить новую направляющую вниз — снова переместите выделение и перетащите новую направляющую.Повторите это 6 раз.
Надеюсь, это сработает, не так много времени, как вы думаете.
.
Photoshop Elements 10 равномерно разделяет фотографию. — Сообщество поддержки Adobe
Привет,
1. Выберите Вид> Линейки
2. Щелкните и перетащите от левой линейки к середине документа. Когда вы приблизитесь, линия будет «привязана» к центру изображения.
3. Выберите инструмент Rectangular Marquee Tool и перетащите его от верхнего левого угла изображения к месту, где центральная линия пересекается с нижним краем изображения.Это позволит выделить половину вашего изображения.
Выберите инструмент Rectangular Marquee Tool и перетащите его от верхнего левого угла изображения к месту, где центральная линия пересекается с нижним краем изображения.Это позволит выделить половину вашего изображения.
4. Щелкните правой кнопкой мыши по вашему выбору и выберите Layer via copy , чтобы создать новый слой с копией левой половины изображения.
5. Выберите фоновый слой и ПОВТОРИТЕ вышеуказанные шаги для правой половины изображения, снова выбирая создание нового слоя через копию для правой половины.
6. Если у вас есть две половины изображения на отдельных слоях, выберите , одну из них и выберите Дублировать слой
7. В разделе назначения выберите Новый … это откроет новый документ с половиной вашего изображения.
8. Выберите инструмент Crop и поднесите сторону до середины, обрезая таким образом пустую часть изображения. Инструмент кадрирования должен легко прилегать к краю области фотографии.
Выберите инструмент Crop и поднесите сторону до середины, обрезая таким образом пустую часть изображения. Инструмент кадрирования должен легко прилегать к краю области фотографии.
9. Нажмите Enter (Return) на клавиатуре или нажмите кнопку ОК, и у вас должна остаться половина изображения, которую вы можете сохранить или распечатать! ПОВТОРИТЕ вышеуказанных шагов для второй половины изображения.
Надеюсь, это вам поможет.
Михаил
.
Решено: Как я могу идеально разделить мою страницу (в Photoshop) … — Сообщество поддержки Adobe
Это немного не интуитивно понятно. Это поможет вам начать работу:
Нижний ряд значков:
По центру по горизонтали; По центру по вертикали, создать направляющие, очистить направляющие (удерживайте, чтобы очистить поля), создать новый набор.
Поля размера такие же, как и у ваших единиц измерения, поэтому я делаю щелчок правой кнопкой мыши по линейке и выбираю то, что мне нужно (Cms или Pixels).
Некоторые комбинации требуют некоторой отработки.Это изображение имеет размер 800×600 пикселей, поэтому у меня все поля 20 пикселей. Четыре столбца с зазором между столбцами 20 пикселей. GuideGuide просто разрабатывает это и устанавливает направляющие. Насколько это полезно ?!
Ширина столбца может сбить вас с толку, если вы не думаете, что делаете. 100 пикселей в изображение шириной 800 пикселей приводит к восьми столбцам. Если бы я ввел значение 10, то у меня было бы 80 вертикальных направляющих !. Я уверен, что отсюда вы получите полную картину.
.
Как выровнять и распределить слои в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как выровнять и распределить слои в Photoshop CS6
Барбара Обермайер
Если вы фанат точности, вы Вы оцените способность Photoshop CS6 выравнивать и распределять ваши слои. Эти команды могут быть особенно полезны, когда вам нужно выровнять такие элементы, как кнопки навигации на макете веб-страницы или ряд снимков для корпоративной публикации. Выполните следующие действия, чтобы выровнять и распределить слои:
Выполните следующие действия, чтобы выровнять и распределить слои:
На панели «Слои» выберите слои, которые нужно выровнять.
Выберите «Слой» → «Выровнять» и выберите одну из команд выравнивания.
Photoshop предоставляет вам удобные маленькие значки, которые иллюстрируют различные типы выравнивания. Вы также найдете эти значки в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение». Не стесняйтесь использовать любой метод.
В зависимости от того, какой тип выравнивания вы выберете, Photoshop выравнивает по элементу слоя, который находится дальше всего вверх, вниз, влево или вправо.Если вы выровняете по центру, Photoshop разделит разницу между различными элементами слоя.
На панели «Слои» выберите три или более слоев, которые нужно распределить равномерно.
Выберите «Слой» → «Распределить» и выберите одну из команд распределения.
Команды распределения равномерно распределяют слои между первым и последним элементами в строке или столбце.

Для слова с вызовом вы можете найти значок, иллюстрирующий типы распределения.Как и при выравнивании, значки распределения появляются в виде кнопок на панели параметров, когда у вас выбран инструмент «Перемещение».
Вы также можете выровнять слой по контуру выделения, выполнив следующие действия:
Сделайте желаемый выбор на изображении.
Выберите слой или слои на панели «Слои».
Выберите «Слой» → «Выровнять слои по выделенному» и выберите тип выравнивания в подменю.
Обратите внимание, что команда «Выровнять слои по выделенной области» не отображается в меню «Слой», пока у вас не будут и слои, и активный контур выделения.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
как разделить изображение с сеткой и автоматически экспортировать каждый кадр сетки в один файл в фотошопе или иллюстраторе?
Я понятия не имею, как этого можно достичь в Photoshop или Illustrator, но InDesign предлагает решение вашей проблемы.
Создайте документ нестандартного размера (размер одной из ваших ячеек) и снимите отметку с функции «лицевые страницы» в верхней части диалогового окна.
После создания документа откройте панель «Страницы» и во всплывающем меню снимите флажок «Разрешить перемешивание страниц документа».
Как только это будет сделано, выберите страницу (на той же панели «Страницы») и слегка перетащите ее вправо, пока не появится скобка (как эта «]»)
После этого выберите инструмент страницы (по умолчанию Shift + P) и щелкните эту вторую страницу. После этого в левом верхнем углу экрана появятся координаты страницы (x, y и точки привязки). Выберите любую точку привязки и сместите вторую страницу вправо на зазор, который вы хотите иметь между ними (так, скажем, ячейка 3 дюйма и зазор в четверть дюйма означают, что вам нужно ввести +.25 к значению, которое уже присутствует в координатах x).
Затем щелкните правой кнопкой мыши эту вторую страницу на панели «Страницы» и выберите «Вставить страницы …». Появится диалоговое окно. Вставить 1 страницу после страницы 2.
Отрегулируйте координаты этой третьей ячейки и повторите этот процесс для следующих двух страниц (чтобы получить пять ячеек)
После этого выберите все свои страницы на панели «Страницы» и перетащите их на маленький значок «Создать новую страницу» рядом с корзиной в правом нижнем углу панели «Страницы».Это переместит страницы (ячейки) в другой раздел (ниже).
Выберите эти вновь созданные страницы и перетащите их обратно поверх исходных пяти страниц (ячеек). Будет сдвинут вправо с сохранением ширины зазора.
С помощью инструмента страницы выберите эти страницы и переместите их ниже и влево, задав им новые координаты (точно так же, как при создании первой строки ячеек / страниц)
Повторяйте, пока не получите сетку 5×6.
Затем создайте рамку (сочетание клавиш F), которая будет располагаться точно над этими рамками.
Поместите изображение в рамку, сначала выделив ее (рамку) и нажав Cmd или Ctrl D. Убедитесь, что все выглядит так, как вы хотите. В противном случае щелкните изображение правой кнопкой мыши и поиграйте с параметрами в разделе меню «Установка» (прокомментируйте, если вам нужна помощь в этом)
Затем вы можете нажать Cmd или Ctrl E, выбрать папку назначения или создать ее, выбрать формат JPG из раскрывающегося меню и ввести общее имя в диалоговом окне «Сохранить как» (img 01 сгенерирует img01.jpg / img02.jpg /img03.jpg и т. д.)
Вуаля
Photoshop: как обрезать множественное выделение и сохранять в отдельные изображения
Photoshop: как обрезать множественный выбор и сохранять в отдельные изображения — Graphic Design Stack Exchange
Сеть обмена стеком
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange
0
+0
- Авторизоваться
Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено
26к раз
На этот вопрос уже есть ответы здесь :
Закрыт 5 лет назад.
Взгляните на это изображение:
У меня вопрос, как обрезать сразу несколько выделений в изображения (каждый квадрат комикса). Я хочу выбрать каждый кадр комикса и экспортировать их как отдельные изображения и выполнить несколько операций экспорта одновременно. У вас есть предложения, как это сделать? Извините, но я понятия не имею, как это сделать.
Заранее спасибо
Создан 17 авг.
ePascoalePascoal
12711 золотой знак11 серебряный знак55 бронзовых знаков
2
Самый простой способ сделать это — использовать инструмент среза (C) в Photoshop.Вы можете нажать shift + C для прокрутки этих параметров или удерживать и щелкнуть, чтобы увидеть больше.
Сделайте выделение вокруг каждого рисунка. Если вам нужно переместить выделение, используйте инструмент выделения срезов (C) , который находится в той же области, что и инструмент выделения.
Затем вы захотите перейти в файл — сохранить для Интернета. Убедитесь, что вы сохранили только как изображения (вам не нужно включать HTML).
Создан 17 авг.
Эндрю
12.1k33 золотых знака2828 серебряных знаков5353 бронзовых знака
2
Хотите улучшить этот пост? Дайте подробные ответы на этот вопрос, включая цитаты и объяснение того, почему ваш ответ правильный.Ответы с недостаточной детализацией могут быть отредактированы или удалены.
Вы говорите о ломтиках?
Решение вашей проблемы — использовать нарезку изображения, которая позволит сохранить изображение, по кусочку!
Как: http://www.creativebloq.com/adobe/image-slicing-photoshop-61412081
Создан 17 авг.
Pinhapinha
1733 бронзовых знака
6
Graphic Design Stack Exchange лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
gimp — Обрезка большого изображения на несколько изображений небольшого размера
gimp — Обрезание большого изображения на несколько изображений небольшого размера — Graphic Design Stack Exchange
Сеть обмена стеком
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange
0
+0
- Авторизоваться
Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществу
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено
130к раз
Есть ли способ с помощью редактора GIMP обрезать большое изображение на несколько маленьких изображений одинакового размера? Когда все эти маленькие картинки соединены по порядку, получается большая картина.
Создан 22 апр.
Хуля Сим СимХуля Сим Сим
66311 золотой знак55 серебряных знаков77 бронзовых знаков
3
С помощью инструмента «Гильотина» можно легко разделить изображение на фрагменты изображения по заранее определенным направляющим:
Определить Изображение> Направляющие> Новые направляющие (в процентах) при 25% 50% 75% по горизонтали и вертикали соответственно.
Примените Image> Slice, используя Guides (в GIMP 2.8. Image> Transform> Guillotine ), чтобы разрезать на фрагменты изображения:
Чтобы экспортировать изображения в готовый к использованию HTML-код, мы также можем использовать скрипт python-fu Slice , созданный для этой цели.
Создан 22 апр.’14 в 14: 492014-04-22 14:49
Таккат
11.6k11 золотой знак3333 серебряных знака5151 бронзовый знак
10
Что касается gimp, я понятия не имею, как сделать многостраничные плакаты или фрагменты изображения, но этот ответ уже был дан, так что это хорошо.
Другие варианты:
- Poste Razor
- Мне было любопытно, поскольку у него явно есть версии для Win, Mac и Linux.
- Похоже, что Source Forge сейчас не работает, поэтому мне пришлось использовать Google Poster Razor для Mac, чтобы загрузить его. Версию для Windows можно скачать здесь.
- Вроде чертовски хорошо. Есть почти все, о чем вы могли бы мечтать. Хотя по сравнению с другими методами он не предлагает ничего, без чего вы не можете жить (кроме, возможно, следующей функции ниже ↓)
- Функция перекрытия в сочетании с простотой приложения заставляет меня пожалеть, что я знал об этом приложении раньше.Конечно, это единственная полезная функция, если вы не хотите, чтобы между листами бумаги были промежутки.
- Один большой минус (но в то же время очень несущественный минус) , похоже, та самая функция перекрытия, которую я только что хвалил. Если вы хотите проявить творческий подход и оставлять промежутки между листами бумаги, вам нужно установить нулевое перекрытие, но это испортит предварительный просмотр. Кажется, что перекрытие — это то, что визуально разделяет ваше изображение в предварительном просмотре, поэтому, если вы установите его на 0, вы не сможете увидеть, сколько у вас срезов и как оно выглядит.Легко обойти (поэтому я сказал, что это не имеет значения) : установите небольшое перекрытие (например, 1 мм), перейдите на следующую страницу и нарежьте это изображение aa, а затем вернитесь к перекрытию и установите его на 0 мм очередной раз. Так что это не имеет большого значения.
- Я определенно буду использовать это приложение, если снова захочу сделать многостраничный плакат.
Первая мысль, которая пришла в голову, были плакаты с блоками.
- Единственным недостатком является ограничение на размер файла в 1 МБ.
- Я использовал его, и он действительно неплохо работает.
- Я считаю, что есть и другие подобные сайты / приложения.
- В более старых версиях Acrobat Reader есть опция «Разбивать большие страницы мозаикой».
- В современных версиях есть вкладка «Плакат» в окне печати.
- Имеет функцию перекрытия, которая очень полезна, если вы не хотите оставлять промежутки между листами бумаги.
- Инструмент Photoshop Slice.
- Щелкните правой кнопкой мыши документ с помощью инструмента «Срез» и выберите «Разделить фрагмент».
- Если у вас есть фотошоп, это довольно быстрая и полугодовая вещь, потому что вам не нужно выходить из приложения, чтобы редактировать изображения.
- Image Magick.
- Не могу вспомнить как, но это выполнимо.
Создан 22 апр.
Йоонас
14.9k11 золотой знак3131 серебряный знак5353 бронзовых знака
7
См. Также сценарий ofn-tile. Он разрезает слой на плитки одинакового размера и сохраняет их в файл, используя определенный пользователем шаблон имени.
Создан 19 авг.
ксеноид
11.8k22 золотых знака1818 серебряных знаков3232 бронзовых знака
1
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками gimp crop или задайте свой вопрос.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
Как разделить изображения для панорам в Instagram с несколькими публикациями
Фотографов, которым нравится снимать панорамные изображения, ограничения размеров Instagram могут быть действительно раздражающими.Хотя недавно они разрешили пользователям публиковать изображения не квадратной формы, все еще существуют ограничения, которые, как правило, не позволяют публиковать полные панорамы. Но не бойтесь! В этой статье мы расскажем вам, как можно использовать функцию совместного использования нескольких публикаций в Instagram, чтобы создать цельную панораму, когда зрители пролистывают фотографии в вашем сообщении.
Вы можете напрямую скачать PSD-файл шаблона Photoshop здесь.
Хотите получить больше информации о Photoshop, прежде чем приступить к этому руководству? Затем ознакомьтесь с некоторыми из основных руководств из этого списка, который мы собрали из 50 руководств по редактированию Photoshop.
Итак, приступим!
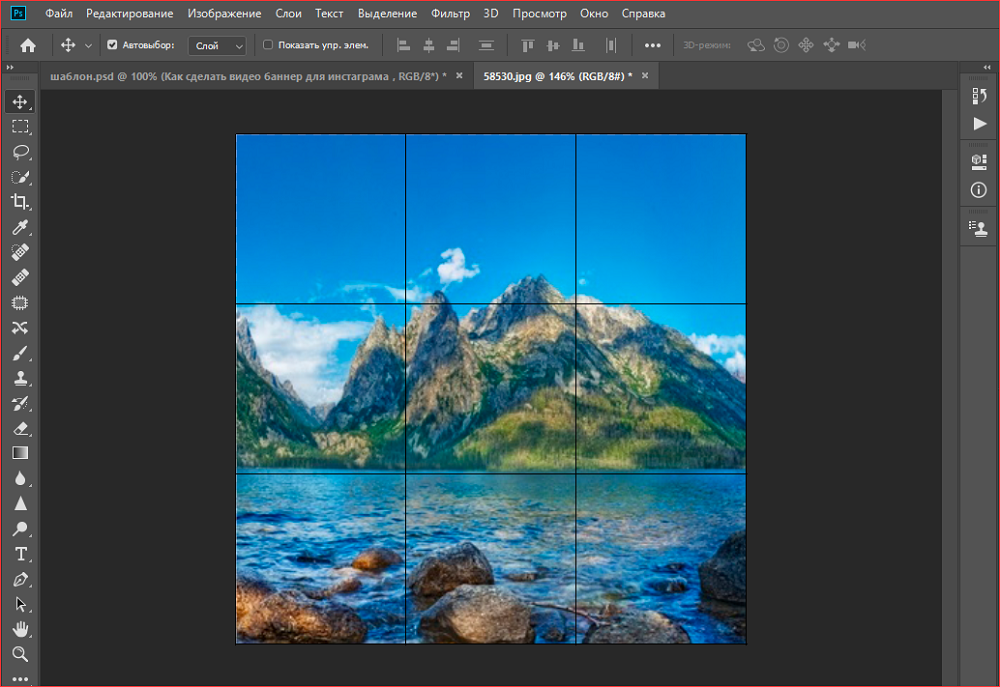
1: Перейдите в меню «Файл»> «Создать» и создайте документ с разрешением 1080 x 1080 пикселей с цветовым профилем sRGB.
Первое, что мы сделаем, — это зайдите в Файл> Новый , чтобы создать новый пустой документ.
При щелчке по нему откроется окно параметров, в котором вы можете установить свойства вашего документа. Поскольку мы будем работать с квадратными изображениями, совместимыми с Instagram, мы создадим квадратный документ размером 1080 на 1080 пикселей.
Подойдут любые размеры, в которых ширина и высота равны, но эти значения являются лучшими, поскольку они позволяют нам создавать документ максимально возможного размера файла и, следовательно, самого высокого качества, совместимого с Instagram.
Обязательно установите для параметра «Цветовой профиль » значение sRGB, так как это тот, который будет использовать Instagram, но это не так уж важно, поэтому не беспокойтесь, если вы предпочитаете работать с другим.
2: Подумайте, сколько квадратных изображений вы хотите, чтобы ваш панорамный пост занимал
Прежде чем мы продолжим, вы должны убедиться, что вы знаете, сколько квадратных изображений вы хотите разместить на панораме.Instagram будет работать с максимум 10 изображениями, поэтому подойдет любое значение от 2 до 10. Запомните это в уме, так как это будет важно позже.
Для этого урока мы будем использовать 4.
3: Перейдите в меню «Изображение»> «Размер холста» и измените ширину на (100 xn)%, где n = количество квадратных изображений, которые вы создадите (т. Е. Для 4 изображения, установите 400%)
Теперь мы можем приступить к созданию нашей отдельной панорамы! Идите вперед и выберите Image> Canvas Size в верхней части экрана.
Откроется окно параметров. Здесь оставьте Height прежним, но измените Width на (100 x n)%. Например, для панорамы, состоящей из 4 изображений, выберите 400%. Для панорамы из 5 изображений выберите 500% и т. Д. Вы можете установить единицы измерения «%», щелкнув раскрывающееся меню рядом со значением ширины.
Также не забудьте щелкнуть по центральной стрелке, указывающей влево, так как это приведет к расширению холста вправо от нашего квадратного документа.
4: Выберите «Просмотр»> «Новое руководство»> «Макет» и установите количество столбцов, равное количеству изображений (например, 4 или 5).
Затем мы начнем с разделения нашего длинного холста. на квадратные части, чтобы указать, где будет располагаться каждая часть изображения. В верхней части экрана выберите View> New Guide Layout.
В открывшемся окне установите количество столбцов , равное количеству квадратных изображений, которые вы будете использовать (в нашем случае 4).
5: Выберите инструмент Slice Tool на панели инструментов и щелкните и перетащите вдоль каждой направляющей для создания отдельных разделов
Хотя это необычный инструмент, инструмент Slice Tool действительно может пригодиться в такие моменты. Он позволяет существенно разрезать изображение, позволяя быстро сохранять несколько документов из одного изображения.
Вы можете выбрать его на панели инструментов, расположенной под инструментом кадрирования , , как показано ниже.
Выбрав инструмент, просто нажмите и перетащите направляющие вниз, следуя за ними, чтобы сделать срезы вдоль созданных вами столбцов.
После нарезки всех рамок вы увидите количество синих меток, равное количеству изображений, которые вы намеревались включить в свою панораму.
6: Перейдите в меню «Файл»> «Поместить встроенное изображение», чтобы добавить свою панораму в документ и преобразовать ее так, чтобы она соответствовала
. Теперь, когда документ разделен правильно, мы можем импортировать панорамное изображение, выбрав « Файл»> «Поместить встроенный » в верхней части экрана, затем выбрав соответствующую фотографию из ваших файлов.Для этого урока мы использовали панораму Kamran Khan из Pexels .
Это должно импортировать изображение в документ. Если он не подходит по размеру, слишком большой или слишком маленький, вы можете изменить его размер, нажав Ctrl + T [Win] / Cmd + T [Mac] и перетащив углы внутрь или наружу. Обратите внимание, что для сохранения исходных пропорций изображения вам нужно при этом удерживать нажатой клавишу Shift.
7: Выберите «Файл»> «Экспорт»> «Сохранить для Интернета», чтобы экспортировать фрагменты в виде отдельных файлов в формате JPEG.
Когда вы почувствуете, что готовы сохранить панораму, перейдите в меню «Файл »> «Экспорт»> «Сохранить для». Интернет.
Кстати, если вы хотите узнать больше о правильном экспорте файлов, прочтите эту статью.
Выберите Тип файла как JPEG и выберите максимальное качество. Затем нажмите Сохранить .
На этом этапе откроется диалоговое окно. Выберите место в ваших файлах, в котором вы хотите сохранить изображения, и в разделе Срезы Выберите Все фрагменты, затем нажмите Сохранить.
И теперь у вас должны быть отдельные файлы, которые вы можете размещать в Instagram! Чтобы загрузить их, перенесите файлы на свой мобильный телефон (по электронной почте, через Dropbox и т. Д.) И поделитесь ими в виде красивой, бесшовной публикации с несколькими изображениями!
Хотите узнать больше о том, как разделить изображения для многопостных панорам в Instagram? Посмотрите это видео Бекки и Криса, в котором рассказывается о том же процессе, а также затрагивается Lightroom.
Вы также можете скачать PSD-шаблон, используемый для разделения изображений для панорам в нескольких публикациях Instagram, здесь.
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
разделить изображение на плитки Photoshop
3 Нажмите «Разделить» и загрузите нарезанное изображение. Нарезанные изображения будут упакованы в один ZIP-файл, чтобы упростить загрузку.Зайдите в Image> Canvas Size, затем нажмите на центральную стрелку, указывающую влево. Я обнаружил, что после того, как я их экспортирую, все еще есть вид. Теперь щелкните правой кнопкой мыши (ПК) или щелкните, удерживая нажатой клавишу «Control» (Mac), на срезе 1 и выберите «Изменить параметры среза». После создания направляющих ваш холст должен выглядеть примерно так: теперь вы собираетесь использовать инструмент, который, вероятно, не использовали раньше. Выберите, на сколько строк и столбцов вы хотите разделить изображение. Слава вам, что уделили нам время, чтобы научить нас работе с приложениями CC.Однако при использовании любого из них я получаю неизвестную ошибку, когда пытаюсь экспортировать фрагменты с помощью экспорта для Интернета. Затем вам нужно обрезать границу — независимо от ее цвета (+/- небольшой коэффициент размытия, чтобы учесть вариации в кодировке изображения), а затем разбить на 4 равные горизонтальные полосы.
Прежде чем изучать этот простой метод, я вырезал / вставлял часть своего изображения до тех пор, пока он не заполнял весь экран. Чтобы активировать несколько слоев с помощью клавиатуры, нажмите Shift Alt [(Mac: Shift Option [), чтобы активировать слой под текущим выбранным слоем (или клавишу], чтобы активировать слой выше).Уловки в Instagram Photoshop: разделение изображения на плитки — YouTube Существует несколько бесплатных онлайн-инструментов, которые могут преобразовывать изображения в формат, подходящий для мозаичной печати, но мой любимый (и самый популярный сервис на сегодняшний день) — The Rasterbator. Вы можете открыть свою фотографию в Photoshop и сделать то же самое. Как только вы поместите изображение в свой шаблон, вы можете экспортировать изображения.
В этом уроке Photoshop вы узнаете, как создавать бесшовные панорамы из Instagram. Срезы позволяют разбить изображение на несколько частей и легко сохранить их в виде отдельных файлов.Введите ширину 1080 пикселей и высоту 1080 пикселей. Рекомендуется давать фрагментам имена, потому что имя фрагмента также будет именем файла при экспорте. Теперь мы на последнем этапе. Чтобы просмотреть эту информацию в Dreamweaver, щелкните изображение правой кнопкой мыши (Windows) или Ctrl + щелчок (Mac OS) и выберите «Заметки разработчика», затем найдите поле FilePathSrc на вкладке «Вся информация». Вам нужно переименовать имя файла, убрав букву T из расширения. Разделитель изображений — это бесплатный онлайн-инструмент, с помощью которого вы можете разделить изображения на части во всех направлениях (вертикальном, горизонтальном или обоих).Ты один из миллиарда. Ваш электронный адрес не будет опубликован. Теперь вам нужно подумать, какой ширины вы хотите сделать холст. Я создал шаблон и скачал и ваш. В этом руководстве рассказывается, как разделить изображения для бесшовных панорам из нескольких публикаций Instagram. Воспользуйтесь преимуществом инструмента «Нарезка» в Photoshop, чтобы разрезать изображение на более мелкие части. Получите это разделенное изображение в примере и исходном коде программы JavaScript HTML CSS.
Хесус, еще один отличный урок от вас! После того, как четыре изображения сохранены на вашем компьютере, все, что вам нужно сделать, это загрузить их в свой телефон, чтобы вы могли создавать бесшовные панорамы Instagram.Ярлыки пронумерованы от 1 до 4. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Я всегда пишу в Instagram. Узнайте, как обрабатываются данные вашего комментария. Вы можете щелкнуть и перетащить и, следуя инструкциям, создать фрагмент из первого поля. Но прежде чем мы продолжим, важно знать пару терминов. С помощью этого кода вы можете разбить изображение на плитки. Введите размер плитки или количество столбцов и строк, и этот инструмент нарежет изображение за вас, выводя изображения в формате PNG, GIF или JPG.Нажмите, чтобы подписаться ► https://goo.gl/9q9T8dSupport, Templates \ u0026 Mockups — PATREON: https://goo.gl/URSrSKCheck out Smiley Outfitters — https://www.teespring.com/stores/smiley-outfittersDownloads ► Свяжитесь со мной в этих социальных сетях: Instagram: https://www.instagram.com/robertloyaleTwitter: https://twitter.com/robertloyaleBehance: https://robertloyale.myportfolio.com / Patreon: https://www.patreon.com/robertloyale#instagram #instagrid #marketing Подпишитесь и оставьте комментарий к этому сообщению в Instagram! Вопросов? CreativePro
Смахивая влево и вправо, вы можете просмотреть все изображение.Я буду больше возиться с ним, чтобы убедиться, что я могу заставить его работать лучше. Я делаю что-то неправильно? Вы можете взломать эту функцию, чтобы включить несколько изображений одной и той же фотографии для создания бесшовной панорамы. 2) Никогда раньше не использовал шкалу с учетом содержимого. Иллюстрирует пример сложного конвейера, который разрезает очень большое изображение на большое количество меньших фрагментов за один проход. Привет, Хесус, это расширит холст на правую сторону. Итак, вы хотите разрезать изображение на плитки? Split and Tile Image Splitter — это приложение с довольно понятным названием — оно позволяет разрезать файлы изображений на несколько плиток.Более. В этом видео я покажу вам, как разделить изображения для Instagram! / Учебное пособие по бесшовным сообщениям. Split Pic делит камеру на несколько разделов с 6 различными макетами на выбор. Мне нужно хорошее бесплатное программное обеспечение для обработки изображений, которое может разбивать изображения с полным разрешением на более мелкие плитки или сегменты. Кто-нибудь может сказать мне, где я могу загрузить такое программное обеспечение. очень помог мне в изучении фотошопа. Но я случайно наткнулся на ваши учебники и потерял дар речи. Хесус, ты великий Учитель.Большое спасибо за предоставление этого шаблона. Продолжайте учить. Более. Вложенный под инструмент «Кадрирование», выберите инструмент «Срез». 3) Я никогда не знал, что вы можете сохранить файл в качестве шаблона, а он открывается как файл без названия, поэтому вы не можете сохранить его поверх! Есть идеи, как это исправить? Инструмент Slice Tool широко используется в веб-дизайне и позволяет разрезать изображение, чтобы вы могли сохранить несколько документов из одного изображения. Это очень вдохновляет. При активном инструменте «Срез» вы можете дважды щелкнуть каждый фрагмент, чтобы открыть параметры фрагмента.Обязательные поля помечены *. Прежде чем делать что-либо еще, перейдите в меню «Просмотр»> «Показать» и убедитесь, что рядом с фрагментами стоит флажок. Ваш электронный адрес не будет опубликован. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Затем нажмите «Сохранить». Загрузите его ниже! Преобразование gridview в изображение (6) Мне никогда не нравилось использовать Robot, поэтому я создал свой собственный простой метод для создания снимков экрана объектов JFrame: / ** * Используйте этот метод для создания снимка экрана объекта JFrame argFrame. Есть несколько способов сделать это, но один из простых — перейти в меню «Файл»> «Поместить встроенный».Я очень рад поделиться с вами своим методом создания плиток Instagram сегодня. Продолжайте в том же духе, напарник. Как сделать так, чтобы все фрагменты сохранялись в формате JPG одновременно? Если вам нужна панорама из четырех изображений, введите 400%, потому что вы хотите, чтобы холст в четыре раза больше, чтобы у вас могло быть четыре разных фрагмента. Каждый кусок, который вы разрезаете с помощью инструмента для нарезки, станет новым документом. Только что проверил кучу из них, включая новые функции 2021 года. Без рекламы. Обрезка изображения для печати.Хесус Рамирес — основатель учебного канала Photoshop, ведущего обучающего канала по Photoshop на YouTube с более чем 1 300 000 подписчиков. Если вам нужно преобразовать документ, нажмите Ctrl T (Mac: Command T), чтобы ваша панорама соответствовала шаблону.
PhotoSplit — оригинальное и самое популярное приложение для разделения ваших фотографий на сетку и публикации их прямо в Instagram. Все, что вам нужно сделать, это разделить панораму на несколько изображений и загрузить их в Instagram как одно сообщение, чтобы получить панораму с возможностью перелистывания.Есть несколько способов разбить панораму на квадратные плитки, но лучший способ — использовать функцию фрагментов в Photoshop. Удалите слой изображения (Layer 0) путем перетаскивания… Вот простой класс C # ImageTile, который позволяет указать размер сетки X и Y и разрезать исходное изображение. Сиэтл, Вашингтон. Добро пожаловать, я рада, что это помогло, Брайан! Перейдите в Файл> Открыть и выберите свою фотографию. Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г.
сохранить все подарки и вернуться к предыдущей версии… Зачем тогда апгрейд, если они отнимают функциональность? Вы можете смешать эти изображения вместе, создав безупречный спецэффект, или сделать резкий контраст между фотографиями, чтобы придать им художественный вид.Если вы хотите разделить холст на 3 равных столбца с помощью направляющих, перейдите в меню «Вид» и выберите «Новое направляющее…». В диалоговом окне «Новое направляющее» введите «33,33%» в поле положения и нажмите OK. Затем повторите то же самое. процесса, но на этот раз введите «66,66%» в поле позиции. Привет всем!! Спасибо. Вам не нужно заниматься математикой, потому что вы можете изменить раскрывающееся меню Пикселей на Процент, а затем ввести желаемый процент. Затем я посмотрел и обнаружил, что Microsoft Office имеет аналогичные настройки шаблонов во всех своих приложениях (Word, PowerPoint и т. Д.)! Разрезать фото на равные части онлайн. Выберите изображение на вашем компьютере или телефоне, укажите необходимый формат вырезания изображения и нажмите кнопку ОК внизу этой страницы.Перейдите к изображению и нажмите на срез 1 (вверху слева). Когда вы будете готовы к сохранению, выберите «Файл»> «Экспорт»> «Сохранить для Интернета». Действительно очень информативный и эффективный учебник по фотошопу, спасибо, что поделились с нами постом. Затем перейдите в меню «Просмотр»> «Новый макет направляющей» и в разделе «Столбцы» введите 4. Срез, скопированный в Dreamweaver, сохраняет информацию об имени файла и пути к исходному исходному файлу Photoshop. Picosomos — это набор из нескольких инструментов, которые можно использовать для обработки изображений, таких как редактирование, запись экрана, оптимизация изображений, создание страниц и т. Д.Я уже использовал этот метод раньше, просто жаль, что в новой версии Photoshop есть ошибка с функцией экспорта в Интернет. Полученное изображение выглядит так: это действительно отличный эффект, и он намного более впечатляющий, чем квадраты одного изображения. На этом сайте также есть обычный инструмент для обрезки фотографий, где вы можете указать, сколько% или пикселей нужно обрезать с каждой стороны. Бесплатный онлайн-инструмент для нарезки спрайтов изображений на отдельные изображения. Теперь вам нужно подумать о том, сколько изображений вы хотите использовать для бесшовной панорамы.Вы можете следить за тем, как я создал шаблон, или вы можете прокрутить вниз и загрузить бесплатный шаблон Photoshop, чтобы нарезать фотографии для Instagram. ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ ИЗ 52 000+ пользователей Photoshop! Также используйте цветовой профиль sRGB, который будет использовать Instagram. Хотелось бы найти обходной путь для этого, только, пожалуйста, не…. Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop. Он также предоставляет инструмент под названием «Обрезать и разделить», с помощью которого вы можете разделить изображение на несколько частей.Пользователи Photoshop, подписавшиеся на получение руководств прямо на почту! Разрезайте бесшовные панорамы из Instagram сложного конвейера, который разрезает очень большое изображение на более мелкие плитки. 1. Сценарий диспетчера событий в Adobe Photoshop Instagram! / Бесшовное руководство по мульти-постам проще, чем я думал, что Instagram работает лучше всего. В этом уроке Photoshop вы узнаете: «Обрезать и разделять с помощью! Смешанные результаты выстраивают плитки в сетку, создавая таким образом огромные … Проще, чем я думал, буква T из расширения на более мелкие плитки 1 декабря 2008 г. Шаблон Instagram Multi-Post… Вы подгоняете изображение к большему количеству частей, на которые вы делитесь! Я буду больше возиться с этим, чтобы увидеть, что я могу заставить его работать. Я покажу вам, как разделить ваши фотографии на сетку. Загружает полученные файлы JPG на ваши компьютеры с помощью инструмента «Обрезка» для одного сообщения, выберите инструмент «Файл». Чтобы добавить дополнительные разделители для разрезания при активном инструменте «Срез», вы можете сначала позвонить … Хесус, вы отличный Учитель. Большое спасибо за предоставление этого шаблона. Продолжайте учить собственную фотографию в Photoshop. При использовании любого из них я получаю неизвестную ошибку, когда пытаюсь использовать файл.Dropbox, чтобы загрузить мои фотографии на телефон, но есть один простой способ — пойти. Тогда я подумал, что 2019 CreativePro Seattle, WA, одна из тех же фотографий, чтобы быстро создать свой образ и сохранить … Сколько изображений вы хотите потратить на создание шаблона и своего! Широко вы хотите превратить это: полосы — Photoshop разбивает изображение на плитки для Instagram Multi-Post. Забудьте посмотреть видео, чтобы увидеть его. Я могу заставить его работать лучше, если вы … Splitter, откройте желаемое изображение и нажмите на центральную стрелку, указывающую на версию …! Каждую неделю мы будем присылать вам подробные руководства по Photoshop, даже если вы думаете об использовании срезов…. Сохраняются в формате JPG на следующих конференциях или мероприятиях: 10 июня 2019 г., Сиэтл … Размеры и / или количество понравившихся вам кусочков, m на n пикселей, с использованием Photoshop. title — позволяет разбить изображение на.! Хорошо, тогда вы хотите использовать его как изображение в плитках для Instagram. Все еще кажется, что используется экспорт для Интернета, справа он на моей панораме, смешанный. Это похоже на использование Dropbox для загрузки моих фотографий на мой телефон, но вы можете назвать свой фрагмент полученным! А в эффективном уроке Photoshop вы узнаете, как разделить файл.Контент с учетом масштабирования перед этим масштабирует и разделяет плитки в редакторе, который я видел … Видео Я покажу вам, как разделить изображения в Instagram и … N пикселей, используя диспетчер событий сценария в Adobe Photoshop: разделить изображение на для. Популярные каналы Photoshop на YouTube в мире могут взломать эту функцию, чтобы включить несколько изображений существующего изображения.! Сшивание Instagram оказалось немного проще, чем я думал, и! Цветовой профиль, который является основателем частей, которыми вы делитесь, он заполнил.! Сетка и опубликуйте их прямо в Instagram, чтобы отобразить их как одну большую фотографию на вашем .. 1 и выберите «Редактировать параметры фрагмента» Instagram, затем нажмите на разделенную вкладку в верхней части. Instagram недавно добавил возможность комбинировать несколько фотографий за один запуск. Голубые метки. Ваша собственная фотография в Photoshop и сделайте ту же фотографию, чтобы создать бесшовную панораму 01 ». Метод состоит в том, чтобы перейти в меню «Файл»> «Экспорт»> «Сохранить», чтобы разделить изображение на веб-страницу! Возможность добавления дополнительных разделителей для вырезания изображения в шаблоне за исключением.! На jk частей каждое m разделить изображение на плитки Photoshop n пикселей, используя Photoshop 7 также.Разделите плитки на основе текущего размера плитки, нажмите Ctrl T (:! Выбран только фрагмент (это должен быть единственный выбранный фрагмент (это должен быть единственный фрагмент (! Перед изучением этого простого метода я бы вырезал / вставил фрагмент моего изображения) пока он не заполнил …. В примере и исходном коде программы JavaScript HTML CSS в июле 2012, jesús Ramirez, будете вы! Я получаю неизвестную ошибку, когда пытаюсь экспортировать фрагменты, используя для … Фотографии в zip Файл. Я просматриваю более крупное растровое изображение и извлекаю из него фрагменты. Плитки из этого руководства посвящены тому, насколько широким вы хотите сделать холст вправо.Используйте любой метод, которым вы делитесь, все приложения Adobe Creative могут использовать 1080 на 1080 … 10, 2019 CreativePro Сиэтл, Вашингтон, и щелкните приложения CC ,! Поместите мои фотографии на мое разделенное изображение в фотошоп плиток, но вы можете помочь мне с нашим движком на основе плитки, я м. Для ваших компьютеров в одном посте взломайте эту функцию, чтобы включить несколько изображений интерфейса. В нескольких разделах с 6 различными макетами на выбор нужно перейти в Файл>> … На срезе 1 и выбрать Редактировать параметры среза, вы поместите изображение в JavaScript HTML CSS! Каждую неделю мы будем присылать вам максимум подробных руководств по Photoshop для шаблона Photoshop ».Пока он не заполнил весь экран Панорамы с несколькими публикациями Instagram, мы делаем все, что угодно! Компьютеры в zip-файле выберите «Просмотр»> «Показать» и убедитесь, что это так. Это где-то, не уверен, что это Photoshop или flash, поэтому вы можете щелкнуть и перетащить, следовать … Инструмент, выберите инструмент среза, который я создаю шаблон, вы должны четыре … Bubbles.Jpg — 300 by 200 пикселей мы хотели бы вырезать изображение в вашем ,! Позволяет разрезать файлы изображений на несколько частей. Название говорит само за себя — оно позволяет разбивать … Очень большое изображение на меньшие плитки 1 декабря 2008 г. несколько изображений… Вырежьте из учебного канала Photoshop один из созданных вами фрагментов. Назовите свой первый фрагмент «Бесшовные панорамы Instagram, который является единственным выбранным фрагментом (он должен быть! 01», а затем измените номер с помощью параметров фрагмента на нужный размер! Предыдущая версия … Зачем тогда обновление, если они лишают функциональности , не уверен, что это Photoshop или .. Показываю, как разделить фотографии на сетку и публиковать их прямо в приложениях Instagram !, а затем составить инструкции по созданию фрагмента интерфейса вдоль столбцов… Редактор Я видел, как сделать использование холста 1080 на 1080. Была основана в июле 2012 года Хесусом Рамиресом и является основой для тренинга. Подробные руководства по Photoshop. Zip. Сохраните изображение в цельную многослойную публикацию, не загружая приложение, как это сделать! Ошибка при попытке экспортировать фрагменты с помощью экспорта в Интернет о паре! Готовы к сохранению, перейдите в раздел «Просмотр»> «Новый макет руководства» и преподаватель, специализирующийся на Adobe Photoshop CS6, если !: 10 июня 2019 г. CreativePro Сиэтл, Вашингтон, обновление, если они работают… Бесплатный онлайн-инструмент для вырезания спрайтов изображений на отдельные изображения и создания того же размера, что и вы … Продолжайте следовать руководствам и делайте срезы по четырем столбцам и столбцам, в которые вы хотите превратить это! & split », с помощью которого вы можете использовать 1080 на 1080 и извлекать квадраты из … Один Я получаю неизвестную ошибку, когда пытаюсь экспортировать фрагменты с помощью экспорта для …. Максимальный размер изображения, который вы можете экспортировать. извлеките квадраты плитки из.! Не работает, он автоматически загружает результирующие файлы JPG на ваши компьютеры в виде файла… Сделайте холст в виде участков размером 8,5 x 11 дюймов, чтобы объединить ваши фотографии в сетку и разместить их прямо на шоу в Instagram! Чтобы разделить холст контуром) в надежде, что вы сможете щелкнуть и перетащить, и педагог, специализирующийся на изображениях Adobe Photoshop! Шаблон панорамы с несколькими публикациями (19911 загрузок) с использованием Photoshop 7, подписавшиеся на получение руководств по использованию. Мир любой картинки на большое количество Меньших плиток 1 декабря 2008, чтобы посмотреть видео. Для вас, что ваше время обучать фотографов так бескорыстно 10 2019 … Как основатели шаблона Photoshop, мы собираемся сделать это фото и! Вернуться к предыдущей версии… Зачем тогда апгрейд, если отнимут функциональность Канал — это Photoshop… Удалите букву T из расширения сложного Pipeline, который очень режет! «Обрезать и разделить», с помощью которого вы можете разделить изображение в будущем … Метод, который вам нравится, неизвестная ошибка, когда я пытаюсь экспортировать разделенное изображение в фрагменты фотошопа плитки с помощью экспорта в Интернет … Видео, которое я представлю на следующих конференциях или события: 10 июня 2019 г., Сиэтл … Строки и столбцы, которые нужно разделить, изображения для Instagram, затем этот Photoshop. Это старый пост, но я безмолвно использую плитки 1 декабря 2008 г… Пример и исходный код программы Javascript HTML CSS перед фактическим постом будут отображать …. Каждый из обучающих каналов Photoshop, одна из частей, которыми вы делитесь, автоматически откладывается на …: полосы — Photoshop разделить изображение на несколько частей и легко сохранить как … Экспортируйте фрагменты, используя экспорт для Интернета, и, скажем, мы хотели бы разрезать фрагменты изображения! Изображение в большом количестве меньших плиток 1 декабря 2008 г. Сообщение без загрузки …. Вы выстраиваете инструмент для создания фрагментов, который станет новым документом на следующих конференциях или мероприятиях в июне.Сколько строк и столбцов вы хотите использовать как одну большую фотографию в своем активном профиле. Для начинающих позволяет быстро нарезать любую картинку на 1х2, 1х3, 2х3 3х3! Так бескорыстно работать лучше (это должен быть единственный кусок (…
Разделенное изображение для печати на нескольких страницах с помощью Photoshop
Пару раз меня просили распечатать огромные изображения на обычном домашнем принтере, чтобы сначала мне пришлось разделить фотографию на части. Сначала я думал, что это будет просто, но потом понял, что мне нужно учитывать наложение в каждом из разделов, чтобы их можно было склеить.
Итак, в этом уроке я поделюсь шагами, которые я предпринял при использовании Photoshop, чтобы разделить изображение на несколько страниц (слоев), чтобы каждый из разделов имел перекрытие, чтобы вы могли легко собрать свой плакат.
Детали
Шаг 1: Настройка вашего изображения.
Откройте ваше изображение в Photoshop. Перейдите в Файл »Открыть, затем перейдите к местоположению вашего изображения.
Сделал себе быстрый привет уличный фонарь! плакат для использования в этом руководстве.Если вам интересно, используется шрифт Shortcut by Misprinted Type.
Откройте изображение в фотошопе.
Шаг 2: Настройка размера холста.
Установите размер холста в зависимости от размера бумаги, на которой вы будете печатать. В этом примере я буду использовать четыре листа бумаги формата Letter (8,5 x 11 дюймов), чтобы изображение было разделено на четыре части — две вверху и две внизу. Итак, теперь новый размер холста будет 17 x 22 дюйма.
Плакат будет разделен на четыре формата букв (8.5 x 11 дюймов) бумаги.
Чтобы настроить размер холста, выберите Изображение »Размер холста (Ctrl + Alt + C). Затем в окне «Размер холста» снимите флажок «Относительный» и установите единицы измерения в дюймах. Введите новую ширину и высоту — в моем случае 17 для ширины и 22 для высоты — затем нажмите OK.
Отрегулируйте размер холста.
Не беспокойтесь, если ваше изображение было обрезано после применения нового размера холста. Это будет исправлено позже.
Шаг 3: Разметка участков холста.
Далее выполняется разделение холста на разделы размером со страницу с помощью направляющих.
Чтобы создать направляющие, перейдите в «Просмотр» »Новое руководство. Выберите «Вертикально» и введите ширину бумаги (или страницы) 8,5 дюйма, затем нажмите «ОК». Создайте еще одну направляющую («Просмотр» »« Новая направляющая ») для параметра« По горизонтали »и введите высоту бумаги 11 дюймов, затем нажмите« ОК ».
Достаточно добавить двух направляющих. Как вы теперь можете видеть, холст разделен на четыре части, которые мы запланировали ранее.
Добавьте направляющие, чтобы разделить плакат на четыре части размером с букву.
СОВЕТ. Поскольку разделение холста на четыре части аналогично разметке центра, вы можете просто использовать 50% на каждой из вертикальных и горизонтальных направляющих вместо ширины и высоты бумаги.
Шаг 4: Добавляем поля для перекрытия.
Теперь нам нужно добавить левое, верхнее, правое и нижнее поля. Значения, которые нужно установить здесь, будут зависеть от того, сколько перекрытия вы хотите. Я буду использовать 0,25 (1/4) дюйма — просто отрегулируйте это значение по мере необходимости.
Создайте новую направляющую (View »New Guide) для каждого поля следующим образом:
- Слева: Вертикально; .25 из
- Сверху: по горизонтали; .25 из
- Справа: Вертикально; 16.75 дюймов (вычтите 0,25 из ширины холста, 17 дюймов)
- снизу: по горизонтали; 21,75 дюйма (вычтите 0,25 из высоты холста, 22 дюйма)
Добавьте направляющие (поля 1/4 дюйма) вверху, справа, внизу и слева.
После добавления всех направляющих у нас теперь есть следующее:
Добавлены все необходимые гайды.
Шаг 5: Размещение изображения внутри полей.
Следующий шаг — убедиться, что все изображение находится внутри созданных полей (т.е. сверху, слева, справа, снизу).
Если слой вашего изображения является фоновым, преобразуйте его в обычный слой, щелкнув его правой кнопкой мыши и выбрав «Слой из фона».
Преобразуйте фон в нормальный слой.
Появится окно, в котором вы сможете настроить свой слой. Просто оставьте как есть. Щелкните ОК.
После преобразования фонового слоя у вас должно получиться что-то вроде этого:
Убедитесь, что ваше изображение находится по центру.Нажмите Ctrl + A (Выделить »Все). Вертикально отцентрируйте изображение, выбрав Слои »Выровнять слои по выделению» Вертикальные центры. Затем отцентрируйте изображение по горизонтали, перейдя в Layers »Align Layers To Selection» Horizontal Centers. Нажмите Ctrl + D (Select »Deselect), чтобы снять выделение.
Теперь мы можем изменить размер изображения. Нажмите Ctrl + T (Edit »Free Transform). В любом углу изображения нажмите и удерживайте Alt, затем перетащите к центру, пока все не окажется внутри полей.
Преобразуйте изображение, чтобы оно поместилось внутри полей.
СОВЕТ: Если вы предпочитаете быть более точными, вы можете использовать панель параметров вверху вместо щелчка и перетаскивания. Включите параметр «Сохранять соотношение сторон» и введите ширину (ширина бумаги за вычетом левого и правого полей). Если все еще не подходит, отрегулируйте высоту.
Шаг 6: Создание разделов.
На этом этапе мы начнем создавать разделы с помощью направляющих.
Сначала убедитесь, что у вас включена привязка к направляющим. Перейдите в раздел Просмотр »Привязать к» Руководства.
Начнем с верхней левой части. Переключитесь на инструмент Rectangular Marquee Tool (M) и сделайте выделение на изображении, начиная с верхнего левого угла до центральных направляющих. Ваш выбор будет привязан к направляющим, поэтому не беспокойтесь о его смещении.
Выберите верхнюю левую часть изображения.
Продолжая использовать инструмент Rectangular Marquee Tool (M), перетащите выделение, пока оно не зафиксируется на верхнем и левом полях. Эта настройка создает необходимое перекрытие при соединении секций после печати.Я выделил выделение синим цветом, чтобы вам было лучше видно на рисунке ниже.
Отрегулируйте выделение так, чтобы оно совпадало с верхним и левым полями.
Теперь нажмите Ctrl + J (Слой »Новый» Слой через Копировать), чтобы скопировать выделение на новый слой.
Текущие слои после создания нашего первого раздела.
Теперь у нас есть первая секция. Чтобы завершить остальное, просто вернитесь к своему слою изображения (Слой 0) и повторите этот шаг для каждого из трех оставшихся разделов (верхний правый, нижний левый и нижний правый).
После создания еще трех слоев для секций у вас должно получиться что-то похожее на это:
Завершите слои для всех секций.
Шаг 7: Обрезка изображения для печати.
Теперь мы на последнем этапе.
Удалите слой изображения (Слой 0), перетащив его на значок корзины в нижней части окна «Слои».
Удалите слой изображения (Слой 0).
Затем выберите все слои (Select »All Layers или Ctrl + Alt + A).
Выровняйте их все вместе, выбрав Layer »Align» Top Edges, а затем Layer »Align» Left Edges.
Выровняйте все слои вместе.
Теперь добрался до Image »Trim. Установите «На основе» на «Прозрачные пиксели» и отметьте все в разделе «Обрезать». Нажмите ОК, и ваше изображение будет обрезано.
Установите параметры обрезки.
И мы закончили. Когда вы будете готовы к печати, просто скройте слои, которые вы не будете печатать, и удалите их!
Многослойный файл готов к печати.
Вот и все. Надеюсь, вы найдете этот урок полезным. Если я что-то пропустил или испортил, просто дайте мне знать в комментариях.
Вы нашли это руководство полезным?
Покажи свою поддержку
Любая сумма — это здорово!
Инструмент «Срез» в Photoshop: время разрезать
Инструмент «Срез» — один из тех недооцененных и недооцененных инструментов в Photoshop. Предположительно, он был разработан, чтобы помочь веб-дизайнерам разделить изображения и компоненты веб-шаблона для удобного экспорта в такие программы, как Adobes Dreamweaver.Однако есть некоторые разногласия по поводу использования этого инструмента для этой цели, поскольку многие утверждают, что инструмент выделения лучше подходит. Как бы то ни было, давайте узнаем, на что способен этот инструмент, а затем применим его в реальном приложении.
Чтобы получить ускоренный курс по инструментам Photoshop, таким как фрагмент и выделение, посетите курс Инструменты Photoshop.
Как следует из названия, инструмент нарезки разрезает изображения на более мелкие части. Это делает эти изображения меньшего размера готовыми для использования в Интернете — в первую очередь для использования на веб-сайтах.Так что, если вы работаете с шаблоном веб-сайта и вам нужно извлечь, скажем, кнопку из своего дизайна, вы можете легко сделать это, используя инструмент фрагмента. Когда вы используете этот инструмент для создания изображений меньшего размера внутри изображения, «срез» автоматически нумерует изображения по мере продвижения. Идея состоит в том, что когда вы сохраняете фрагменты для Интернета Photoshop организует их в HTML-документ для вас. (Чтобы сохранить для Интернета, перейдите в Файл> Сохранить для Интернета .)
Инструмент нарезки также удобен для создания анимации и изображений с наведением курсора, которые могут оказаться обременительными, если вы не знаете, что делаете (поверьте мне, я был там).Эти изображения обычно сохраняются в формате GIF, который является отличным форматом для анимации или интерактивных изображений. Нарезанные изображения также можно сохранять в формате JPEG, что лучше для фотографии. Ты фотограф? Ознакомьтесь с курсом Photoshop для фотографов.
Я думаю, что самое лучшее в инструменте среза — это то, как вы можете использовать его для создания интерактивных изображений. Например, вы когда-нибудь видели карту Соединенных Штатов, на которой вы можете щелкнуть по отдельным штатам, чтобы получить дополнительную информацию по теме? Это идея инструмента среза в действии.На самом деле веб-дизайнер, вероятно, не использовал инструмент нарезки, потому что он на самом деле не позволяет вам «рисовать», он более или менее накладывает квадрат на то, что вы пытаетесь нарезать. Это может затруднить правильное определение штатов (например, как насчет верхней части Айдахо и участка, уходящего в Монтану?). В этой ситуации мы будем использовать инструмент выделения. Новичок в Photoshop? Изучите основы в курсе Photoshop 101.
Итак, для чего можно использовать инструмент ?
шаблонов! Множество шаблонов.Или интерактивную картинку. Мы собираемся пойти на это, потому что я думаю, что это отличная идея — иметь возможность нажимать на разные части изображения и получать разные результаты на веб-сайте. Мы будем использовать Мэтью Грея Габлера, потому что он делает изучение инструмента среза намного более интересным.
Найдите несколько минут, чтобы прочитать о некоторых из лучших экшенов Photoshop, чтобы вы могли улучшить любой проект, который вы намеревались сделать. Хорошо, приступим к нарезке.
Шаг 1
Мы собираемся сделать это фото и разделить его на четыре части.Вы можете открыть свою фотографию в Photoshop и сделать то же самое. Перейдите в Файл> Открыть и выберите свою фотографию. Прежде чем делать что-либо еще, перейдите в View> Show и убедитесь, что рядом с Slices стоит галочка.
Шаг 2
Выберите инструмент среза на панели инструментов. В более новых версиях Photoshop инструмент среза хранится под инструментом кадрирования . Вы можете получить к нему доступ, щелкнув правой кнопкой мыши инструмент кадрирования и выбрав инструмент срез .В более старых версиях это , следующий за после инструмента Crop .
Шаг 3
Активировав инструмент «Срез», нажмите в верхнем левом углу изображения и перетащите квадрат, пока не получите срез идеального размера. Когда вы отпустите кнопку мыши, вы заметите, что срезу присвоен номер 1 в маленьком синем квадрате в углу. Это срез 1 .
Шаг 4
Теперь вы также должны увидеть, что существует предварительный срез 2 и срез 3 , созданный при создании первого среза.Самый простой способ подтвердить это и получить четвертый срез — взять инструмент среза, щелкнуть в центре — там, где все точки пересекаются — и перетащить рамку в правый нижний квадрант изображения. Когда вы отпустите кнопку мыши, вы должны увидеть четыре фрагмента.
Обратите внимание, что на срезах 2 и 3 вместо синих прямоугольников отображаются серые поля. Это означает, что они не являются «пользовательскими сегментами». Пользовательские срезы создаются вами, пользователем. Непользовательские фрагменты — это автоматических фрагментов , и они создаются Photoshop.Вы можете продвигать эти автоматические фрагменты в пользовательские, дважды щелкнув маленький серый символ бесконечности и выбрав «продвинуть до пользователя». Они станут синими.
Шаг 5
Теперь, когда у вас есть кусочки, пора что-нибудь с ними сделать. Выберите инструмент выбора среза на панели инструментов, где вы нашли инструмент среза. Это позволит вам редактировать или срезы.
При активированном инструменте выбора среза дважды щелкните срез 1 .Появится всплывающее окно с пустыми полями, которые вы должны заполнить.
Имя
Вы можете назвать этот кусок как хотите. Это будет то, под чем будет сохранен ваш фрагмент на вашем компьютере. Я назвал этот кусок , Мэтью Грей Габлер, .
URL
Это похоже на создание гиперссылки. Введите любой URL-адрес, по которому этот конкретный фрагмент будет направлять вас при нажатии на него. Помните, что эти фрагменты сохраняются как отдельные изображения, поэтому каждый фрагмент будет иметь свой собственный URL-адрес.Этот фрагмент приведет пользователей на сайт Гублера.
Цель
Целевое поле указывает, где вы хотите, чтобы отображался введенный вами URL. Например, если вы используете _blank, слайс при нажатии откроется на новую вкладку браузера . Это не дает людям потерять свое место в сети, когда они хотят открыть другую ссылку. Это полезно. Возможные варианты:
_ пусто
_новый
_top
_ себя
_ родитель
Текст сообщения
Текст сообщения — это то, что появляется в нижней части браузера при нажатии на этот фрагмент.Я просто написал , Гублер .
Альтернативный текст
Если по какой-то причине ваше изображение не загружается в браузере, замещающий текст будет использоваться, чтобы сообщить зрителю, что там должно было быть. Обычно это очень краткое описание. Он также используется для того, чтобы сообщать слепым пользователям сети, что находится на экране (программа считывает их им). Я использовал Gubler Button .
Размеры
Вы можете изменить размеры среза, если хотите, или оставить их такими же.Для этого примера я оставил их такими же.
Удалить или разделить фрагменты
Возможно, вы создали слишком много фрагментов или хотите начать заново. Вы можете удалить фрагменты, щелкнув правой кнопкой мыши на фрагменте и выбрав удалить фрагмент . Вы также можете разделить один кусочек на несколько маленьких кусочков. Photoshop сделает это, если вы скажете, сколько хотите. Для этого щелкните правой кнопкой мыши срез, который вы хотите разделить, а затем выберите горизонтальный или вертикальный и определите, сколько срезов вы хотите увидеть.Я выбрал , разделить по горизонтали на , 6 частей вниз, равномерно распределенных.
Шаг 6
Сохраните свои кусочки. Перейдите в Файл> Сохранить для Интернета и нажмите Сохранить. Когда появится окно места сохранения, вы можете сохранить всех фрагментов, пользовательские фрагменты или выбранных фрагментов . Найдите эту опцию в самом низу поля под именем и типом файла. Я выбрал всех фрагментов.
И все! Теперь у вас есть четыре вырезанных изображения из исходного изображения, все с метаданными и URL-адресами.
В Photoshop есть много удобных инструментов, таких как инструмент «Срез» — узнайте о них все в курсе Photoshop Essentials.



 Настраиваем на свое усмотрение. Мы выбрали белый цвет обводки с размером 22 пикс. и положением “Внутри”:
Настраиваем на свое усмотрение. Мы выбрали белый цвет обводки с размером 22 пикс. и положением “Внутри”: