Как в фотошопе сделать прозрачный шрифт: Как сделать прозрачный текст в Фотошопе
Содержание
Как сделать прозрачный текст в Фотошопе
Получить прозрачный текст в программе Фотошоп совсем несложно. Для этого нужно всего лишь понизить до нуля непрозрачность заливки, а также добавить стиль, который будет подчеркивать контуры шрифта.
Но можно сделать еще больше и создать действительно «стеклянный» текст – через него даже будет просвечивать фон.
Так как сделать прозрачный текст в Фотошопе (Photoshop)? Начнем:
Создание прозрачного текста
- Для начала нужно создать новый документ с заданными размерами, фон залить черным.
- Основной цвет поменять, сделав белым. Выбрать на панели инструментов «Горизонтальный текст».
- Выбрать шрифт – лучше всего с плавными линиями, например, Helvetica, Yanone Kaffeesatz или Cochin Italic. Такой шрифт будет лучше смотреться в готовом документе. Мы выбрали для урока шрифт “Yanone Kaffeesatz”. Уж очень мы его любим.
- Написать нужный текст, выбрав размер шрифта и прочие желательны параметры.
 Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен.
Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен. - Сделать копию текстового слоя (можно воспользоваться горячими клавишами CTRL+J).
- Вернуться к основному слою. Щелкнуть правой кнопкой мыши и выбрать “Параметры наложения”.
Можно кстати и по-другому сделать. Достаточно дважды кликнуть по оригинальному слою левой клавишей мыши, чтобы вызвать панель со стилями слоя.
- Здесь вначале выбрать параметр «Тиснение» и выставить следующие настройки: стиль – Внешний скос, метод – Жесткая огранка, контур глянца – Сглаживание, режим подсветки – Линейный свет – то есть все, как указано на скриншоте. Квадратик внизу нужно сделать серым.
- Выбрать параметр «Контур» и настроить его, согласно скриншоту.
- Следующим нужно настроить параметр “Обводка”, следуя скриншоту:
- Последней настроить «Тень»:
- Нажать OK и вернуться к верхнему слою (то есть копии текстового слоя).
 Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши.
Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши. - Здесь также добавить тиснение со следующими настройками:
Цвет в нижнем квадратике должен быть темно-серым. - Следующий пункт – определить контур, согласно скриншоту:
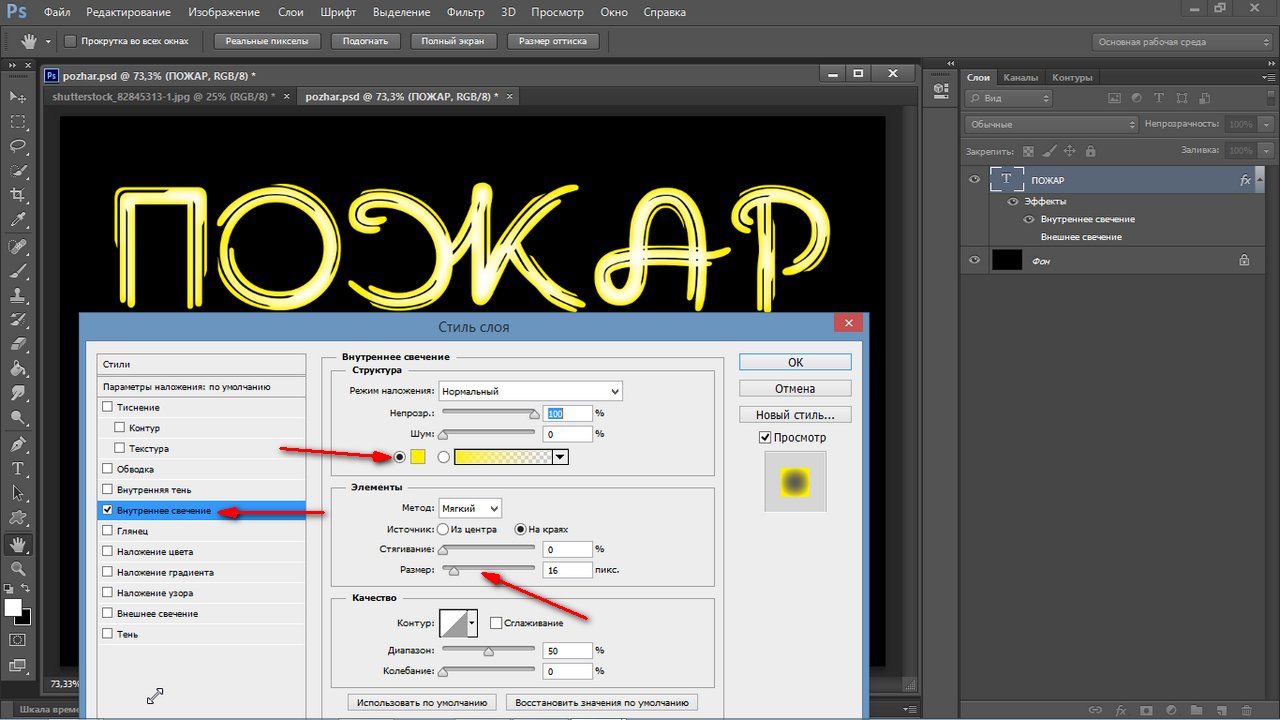
- Далее настроить внутреннее свечение:
И нажать OK. Получаются вот такие слои с эффектами.
- Дальше и происходит волшебство – текст делается прозрачным. Для этого нужно снизить прозрачность заливки обоих текстовых слоев – оригинала и копии – до 0%.
- Сам “стеклянный” текст теперь готов, нужно лишь добавить между текстовыми слоями фон с любым изображением, на котором будет видна прозрачная надпись. При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.
Лучше не делать очень ярким, иначе прозрачность будет не столь заметна, как хочется.

Результат
Если все делать точно в соответствии с приведенной инструкцией, то в итоге получаются вот такие замечательные прозрачные буквы, будто сделанные из стекла или карамели.
Ими можно будет украсить любой документ. Удачи!
PhotoshopSunduchok — Прозрачный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать прозрачный текст.
Эффект прозрачного текста хорошо будет смотреться на ярких фото.
Наверняка за лето у каждого из нас накопилось определенное количество ярких и сочных фото, так что данный эффект станет востребованным.
Сначала мы откроем изображение с пляжем из папки с исходниками, установим шрифт и напишем текст с помощью инструмента Текст.
Затем применим к текстовому слою стили слоя Обводка, Наложение градиента и Тень.
В завершение урока «Прозрачный текст в фотошопе» мы добавим корректирующий слой Цвет и изменим режим наложения слоя, чтобы тонировать (придать цвет) картинке.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев понижаем заливку текстового слоя. После этого слой станет невидимым, но в дальнейшем мы это исправим.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fbf2eb и вводим настройки, как на рисунке ниже.
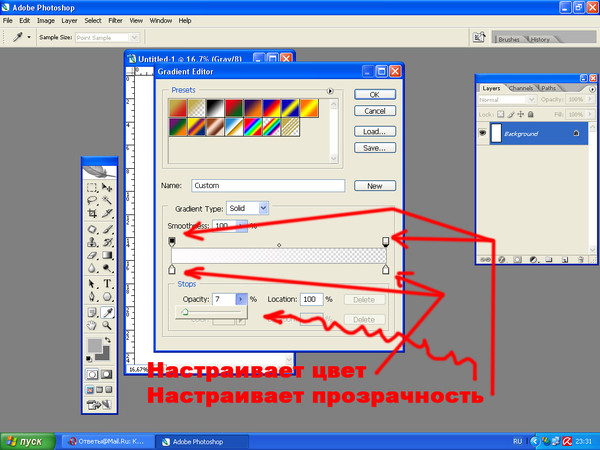
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Тень меняем оттенок на # 524110 и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Переходим в меню Выделение-Инверсия.
Переходим в меню Выделение-Инверсия.
При активном выделении добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок заливки на # 965f10. Благодаря созданному ранее выделению, автоматически создастся маска слоя, которая скроет видимость корректирующего слоя Цвет с той области, где находится текст. Чтобы это увидеть, перетащите текстовый слой в панели слоев выше корректирующего слоя Цвет и временно отключите видимость текстового слоя, нажав на «глазик» около слоя в панели слоев.
В панели слоев возвращаем видимость текстовому слою и меняем режим наложения корректирующего слоя Цвет на Мягкий свет.
Прозрачный текст в фотошопе готов!
Летнего настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как сделать прозрачный текст в фотошопе
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Как сделать прозрачный текст в фотошопе?
Всем привет! Сегодня мы займемся тем, что будем рисовать прозрачный текст, через который виден фон. В некоторых случаях такой эффект придаст яркость и необычность вашему проекту.
Итак, начинаем с того, что создаем в программе фотошоп новый документ и заливаем его черным цветом.
Затем снова меняем основной цвет с черного на белый, включаем инструмент «текст» и пишем нужную надпись.
Размер и шрифт выбираем такой, какой нужен. Затем создаем копию текстового слоя. Но следующим этапом работаем пока на основном текстовом слое. Кликаем по нему два раза, вызывая окно свойств слоя. Здесь выбираем пункт «тиснение» и выставляем следующие настройки:
Цвет устанавливаем серый. Затем переходим в пункт «контур«. Здесь устанавливаем галочку на режиме сглаживание и фигуру контура выбираем такую, какая показана на рисунке.
Далее, переходим в пункт «обводка«. Здесь устанавливаем размер равный 7, «непрозрачность» убираем до ноля, «тип обводки» ставим «цвет», а в качестве цвета выбираем белый.
Переходим в пункт «Тень» и ставим следующие настройки:
Нажимаем ОК и теперь переходим на слой-копию. Нажимаем дважды и вызываем окно свойств. Далее, переходим в пункт «тиснение» и устанавливаем следующие настройки. Цвет выставляем темно-серый, примерно такой: 645555.
Нажимаем дважды и вызываем окно свойств. Далее, переходим в пункт «тиснение» и устанавливаем следующие настройки. Цвет выставляем темно-серый, примерно такой: 645555.
После переходим в пункт «контур» и выставляем настройки как на фото:
В пункте «внутреннее свечение» выставляем такие настройки:
Сделали, жмем ОК. Теперь «прозрачность» заливки каждого текстового слоя, что основного, что прозрачного ставим равным нолю.
На этом работа с текстом закончена. Но на черном фоне эффект прозрачности мы не увидим. Для этого берем любой фон и ставим его между текстовыми слоями. Уменьшаем до нужного значения прозрачность этого фона, что бы он четче просматривался в буквах.
Вот и все, эффект прозрачного текста готов. Потренировавшись с предложенными настройками, вы можете создать что-то свое. Успехов!
Автор публикации
0
Комментарии: 1Публикации: 179Регистрация: 02-12-2017
Как сделать прозрачный текст в Photoshop
Творческий подход, прозрачный текст и плоские элементы — три кита, на котором держатся современные шедевры дизайна. Всё это можно сделать самому. Ниже будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки.
Всё это можно сделать самому. Ниже будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки.
Для тренировочки сделаем в качестве примера такую простую картинку:
Создадим новый файл и на нем напишем текст.
1. Файл — Создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2. Редактирование — Выполнить заливку. Здесь подойдет любой цвет.
3. На панели инструментов выбрать инструмент «Текст». А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста — белый.
4. Написать текст.
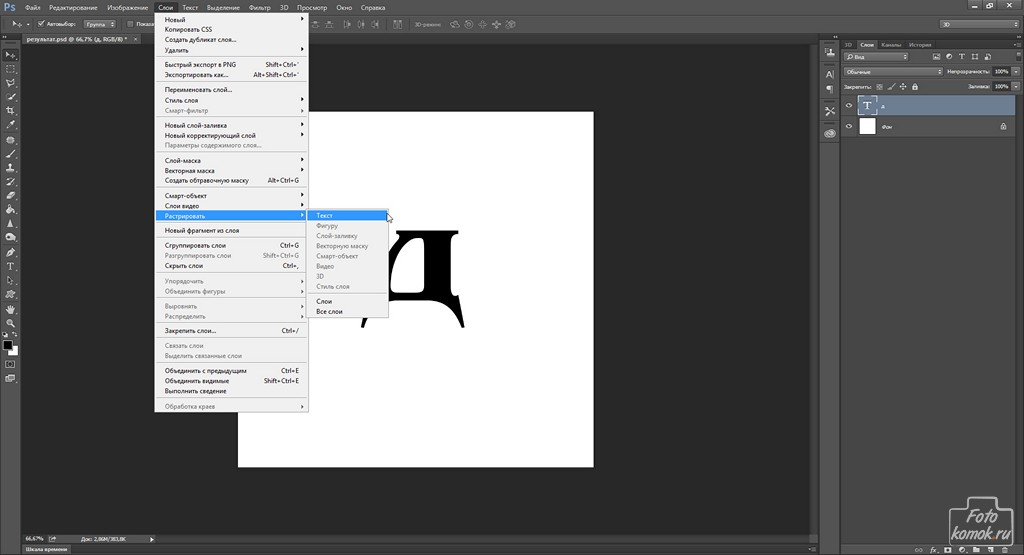
5. В окне слоев кликнуть правой кнопкой мыши по слою с текстом и в появившемся окошке выбрать «Растрировать текст». Теперь текст можно двигать, изменять.
Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6. Редактирование — Свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7. Слой — Стиль слоя — Параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8. Не убирая это окошко, кликните по строчке «Тиснение». В параметрах, я поставила «Внутренний скос», «Жесткая огранка», размер — 2 и смягчение — 4. У вас могут быть свои размеры.
9. Окошко остается открытым. Выбрать «Обводка». Параметры такие: размер — 1, «Снаружи», режим наложения «Умножение».
Все поставлено. Кликнуть «OK»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10.![]() Файл — Открыть.
Файл — Открыть.
11. Перетянутьть мышкой этот фон на файл с текстом.
12. В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13. Слой — Выполнить сведение.
14. Сохраняем файл.
Видео: Делаем прозрачный текст в Photoshop
Автор Надежда Горская
отсюда
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Как в фш сделать прозрачный фон. Как в фотошопе сделать прозрачный фон
Достаточно часто при обработке изображений в графическом редакторе изображений Adobe Photoshop требуется создать прозрачный фон вокруг какой-то части редактируемого изображения. Без данной процедуры не обойдись, если вы делаете коллаж из фотографий, накладываете одну часть первого изображения на второе, или создаете изображение с прозрачным фоном для веб-сайта формата. GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
GIF или.PNG. Как создать прозрачный фон в Фотошопе в этом случае?
Сделать это можно различными путями. Выбор конкретного способа зависит как от свойств самого изображения, на котором требуется создать прозрачный фон, так и от личных предпочтений пользователя Фотошопа и его привычек к работе с теми, или иными его инструментами.
Несколько популярных способов создания прозрачного фона.
- Любым способов, выделите ту часть изображения, которую следует оставить непрозрачной. К примеру, для этого можно использовать инструмент «Лассо». После выделения вы должны получить замкнутую фигуру, образованную линией выделения с мерцающими контурами.
- Создайте копию выделенного слоя нажатием клавиш Ctrl и J на клавиатуре. В окне управления слоями должен появиться новый слой, содержащий только выделенный в предыдущем шаге фрагмент исходного изображений. Фон вокруг данного фрагмента в новом слое должен быть прозрачным.
- Теперь можно удалить слой с исходным изображением, перетащив его в окне управления слоями в корзину, и сохранить новый слой в одном из двух форматов, поддерживающих прозрачные фоны: GIF или PNG.
 Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Разумеется, что в п.1 для выделения нужной области, в зависимости от исходного изображения, можно использовать другие более гибкие инструменты: «Магнитное лассо», «Быстрое выделение», «Волшебную палочку».
Но, данный способ походит для создания прозрачного фона вокруг изображений с контурами простой формы. В реальных задачах часто приходится сталкиваться с созданием прозрачности вокруг сложных фигур, или объектов с неопределенными краями.
Сделать это с минимальными усилиями позволяет фильтр Extract (извлечение). Данный фильтр по каким-то причинам убран разработчиками из последних версий фотошопа, но остался доступен в качестве установке дополнительного внешнего модуля.
Чтобы сделать прозрачный фон с его помощью сделайте следующее.
- В верхнем главном меню нажмите на группу «Фильтр» и в появившемся меню выберите пункт «Extract».
- В левой части окна выберите инструмент с названием пограничный маркер (Edge Highlighter Tool).
 Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения. - Проведите маркером по границе отделяемого фона таким образом, чтобы маркер закрашивал примерно половину вырезаемой фигуры и половину отделяемого фона. Не стремитесь сразу к идеалу. Впоследствии вы можете подкорректировать результат работы в данном шаге. Образуйте замкнутое выделение.
- Залейте с помощью заполнителя «Fill Tool» ту часть изображения, которую нужно составить на прозрачном фоне и нажмите кнопку «Ок».
- В результате вы получите выбеленное изображение на прозрачном фоне.
- Теперь можно исправить все недостатки выделения, полученные в п.3 с помощью инструмента «Архивная кисть», которая будет восстанавливать ошибочно удаленные участки. Или наобор, удалять все лишее, что попала в рисунок с помощью инструмента «Ластик».
Для закрепления в памяти данного материала попробуйте описанные способы на практике на различных видах изображений и после этого вы всегда сможете сделать прозрачный фон в Фотошопе.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т. д. поэтому, как правило, имеет большой вес.
д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
«Фотошоп» — программа многофункциональная и очень сложная. Она рассчитана на профессионалов. Поэтому разобраться в ней трудно. Без посторонней помощи сделать это практически невозможно. Именно поэтому придумали специальные уроки по «Фотошопу». Но в них не будет самого главного — основ работы с инструментами. Ибо каждый урок использует собственные инструменты и настройки. Наша же задача — овладеть основами. Например, такое простое действие, как просто сделать прозрачность в «Фотошопе», может оказаться непосильной задачей для новичка. Поэтому разберем именно этот момент.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Делаем прозрачным все изображение
Здесь все очень просто. Применить прозрачность ко всему изображению гораздо проще, чем к отдельному его участку. Итак, идем в «Файл», «Открыть» и открываем нужную нам картинку. Теперь в списке слоев смотрим на слой под названием «Фон». Напротив него будет значок замка. Это значит, что слой заблокирован. Для изменения каких-либо параметров слоя требуется его разблокировать, щелкнув по иконке замка. После этого можно производить со слоем различные манипуляции.
Теперь в том же окне слоев чуть выше имеется некоторое количество ползунков, которые регулируют прозрачность изображения. Используя их, выставляем ту прозрачность в «Фотошопе», которая нам нужна. Прозрачность слоя в «Фотошопе» — дело нехитрое. И получится у нас полупрозрачное изображение без фона. Вместо фона будут просвечиваться черные и белые квадраты. Это значит, что картинка стала прозрачной. Но это еще не все. Теперь главное — правильно сохранить изображение. Это целая история.
Сохранение отредактированного изображения
Дело в том, что использующийся по умолчанию для картинок, не умеет работать с прозрачными изображениями. Поэтому нужно сохранять получившуюся картинку в Без этого никак. Идем в «Файл», «Сохранить как…» и в строке выбора формата выходного файла выбираем PNG. Жмем «Сохранить». На этом все. Но это только верхушка айсберга, поскольку мы рассмотрели самый простой способ, как сделать прозрачность в «Фотошопе». На примере целого изображения. Но что делать, если нам нужно сделать водяной знак с какой-нибудь надписью? Об этом чуть ниже.
Если вы планируете дальнейшую работу с получившимся изображением в «Фотошопе», то лучше сохранять картинку в формате PSD — стандартном для данного редактора. При таком способе сохраняются даже отдельные слои, что в дальнейшем серьезно облегчит последующую работу с изображением. Но только для веб-публикации такой формат категорически не годится.
Создание на изображении
Здесь, в пронципе, ничего сложного нет. Первым делом нужно открыть новое изображение. Затем добавляем новый слой в меню слоев и идем к инструменту «Текст». Вводим нужный текст и трансформируем его так, как нам нужно, с помощью управляющих элементов. Затем начинаем создавать прозрачность в «Фотошопе». Убедитесь, что у вас выбран именно слой с текстом, и затем регулируйте его прозрачность уже знакомыми нам ползунками. Затем снова идем в меню слоев и выполняем команду «Сведение слоев». Сохранять результат нужно опять же в формате PNG.
Таким образом можно добавлять не только текст в качестве водяного знака. Можно использовать какое-нибудь изображение в качестве логотипа. Естественно, что в этом случае обращаться к инструменту «Текст» не нужно. Достаточно будет перетащить нужную картинку на свежесозданный слой и уменьшить его до нужных размеров. А затем сделать все по инструкции.
Делаем прозрачным фон изображения
Эта задача уже не так проста, как предыдущие. Здесь придется использовать комбинации из многих инструментов. Для того чтобы применить прозрачность в «Фотошопе» для определенного участка изображения, следует для начала создать новый дублирующий слой. Затем нужно применить прозрачность к фоновому изображению, не затрагивая новый слой. После этого идем в панель инструментов и ищем инструмент «Ластик». Включаем дублирующий слой и ластиком стираем весь фон, кроме того объекта, который мы хотим оставить в неприкосновенности. Работать с ластиком следует очень аккуратно, ибо можно повредить то изображение, которое трогать вообще не нужно.
После того как вышеописанные манипуляции были произведены, выполняем сведение слоев и смотрим на результат. Если он нас устраивает, то сохраняем изображение в формате PNG. Если нет, то отменяем последнее действие и продолжаем работу со слоями до тех пор, пока результат нас не устроит. Эта работа очень кропотлива и требует концентрации внимания. Ибо одно неверное движение ластиком — и придется все переделывать. Оно вам надо? Не думаем.
Заключение
Благодаря этому небольшому уроку вы узнали, как использовать прозрачность в «Фотошопе». Теперь ваша работа с этой программой будет более продуктивной. Да и прозрачность всегда нужна. Вне зависимости от того, какой процесс редактирования вы выполняете. Главное — не перестараться, ибо чрезмерная прозрачность не нужно. Нужно, чтобы изображение было хоть немного видно. Таким же способом можно сохранять объекты с прозрачным фоном в формате PSD для последующего использования их в других проектах. С помощью прозрачности фона или изображения можно неплохо расширить свои творческие горизонты. Так что дерзайте, будущие боги «Фотошопа». Тренируйтесь, и будет вам счастье.
В Фотошопе одним из ключевых понятий является прозрачность
. Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность
, которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона. - Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J
или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя
«, а после этого нажать на «Ок
». У вас должно получиться два идентичных слоя: «Фон
» и «Слой1
». - Далее слой «Фон
» нужно скрыть
. Для этого нужно просто кликнуть на «глазок
» обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е
»). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно. - После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение
, чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd
(который является форматом Фотошопа) или формат .png
. В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png
более практичен, поскольку его распознает большее количество программ. - Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым
, но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
В окне «Слои» при выделенном нижнем слое установите нужный процент его непрозрачности, перемещая рычажок в поле «Непрозрачность» и наблюдая за изменением прозрачности фона на . Чем меньше будет значение непрозрачности, тем прозрачнее будет фон; чем — тем непрозрачнее.
Источники:
- Просто о создании сайтов и баннеров
Перед многими владельцами сайтов возникает вопрос, как обновить сайт или привнести в него что-нибудь новое. Менять на сайте можно многое: шрифт, цветовую гамму, расположение информационных блоков, общий фон. В этой статье вы узнаете, как установить картинку
в качестве фона для сайта
.
Вам понадобится
- Редактор html-кода
Инструкция
К изменению облика вашего ресурса можно пойти двумя путями. Первый — обратиться к специалисту (web-мастеру) и он за определенную плату внесет все необходимые изменения. Другой путь – это . Для того, чтобы изменить внешний вид вашего сайта
, вы должны изучить основы html–кода и воспользоваться одним из его редакторов.
Первое, на что следует обратить внимание перед тем, картинку
на сайт в качестве фона, это макет ширины сайта
: фиксированный он или растягивающийся во весь экран. Если ширина фиксированная, то смело можете размещать картинку
. Отображаться она будет у всех пользователей одинаково хорошо. Если сайт «резиновый», то изображение будет у каждого пользователя подгоняться под ширину экрана и может отображаться .
Итак, вы знаете ширину макета сайта
. Подготовьте изображение для размещения. Загрузите его на сервер, где расположен ваш сайт. Картинка должна быть сохранена в одном из трёх форматов: jpeg, gif или png. Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Откройте в редакторе html-кода , на которой вы хотите изменить фон. Найдите строку «background-image». Если такой строки нет, напишите её в поле тэга «body». Как на картинке.
В данном коде «url(«images/bg.jpg»)» — это путь к вашему фоновому . Пропишите его. Сохраните изменения.
Обратите внимание
Для корректного отображения фон должен быть по ширине таким же, как и ширина страницы.
Полезный совет
Для редактирования сайта пользуйтесь программой Dreamweaver.
Источники:
- как сделать сайт картинки в 2019
Фотошоп открывает перед пользователями широкие возможности в обработке фотографий и рисунков – вы можете создать на выбранном изображении любой визуальный эффект, и количество этих эффектов ограничивается только вашим воображением, а также умением работать в Фотошопе. Одним из выразительных и красивых эффектов является прозрачность изображения. Умение делать фон фотографии прозрачным, а также уменьшать общую прозрачность рисунка поможет вам в дальнейшем редактировании изображений.
Инструкция
Создайте новый файл – откройте в меню File опцию New, и в окошке настроек выберите опцию Transparent. Созданный файл будет полностью состоять из прозрачного фона. Находясь на данном файле, нажмите Ctrl+V, чтобы вставить скопированную на предыдущем файле выделенную область. Ваше изображение в качестве второго слоя файла закроет прозрачный фон.
Выберите на панели инструментов любой инструмент, которым можно выделить те или иные области – вызовите их M или W. Масштабируйте рисунок для удобства и выделите те области, которые вы хотите сделать прозрачными.
После того, как выделение будет готово, замкните его и нажмите Delete. Лишние фрагменты изображения исчезнут, и вместо них вы увидите прозрачный фон.
В некоторых случаях вам может потребоваться полупрозрачный рисунок – например, полупрозрачный может стать необычным украшением коллажа или веб-сайта, а также полупрозрачный текст можно использовать в качестве . Для того чтобы нанести на фото полупрозрачный текст, откройте нужное изображение, а затем выберите в меню текстовый инструмент (Т).
Выберите нужный размер, и цвет, а затем поверх фотографии напишите нужный текст. В палитре слоев появится отдельный текстовый слой. Регулятор в строке Opacity в панели слоев сдвиньте до 30-40%. Вы увидите, как надпись становится полупрозрачной.
Видео по теме
При создании логотипа
весьма желательно иметь возможность сделать его фон прозрачным — в этом случае он будет более органично вписываться в любое оформление, будь то страница веб-сайта, документ в формате Word, флэш- или видео-ролик и т.д. Кроме того полупрозрачный логотип можно накладывать в качестве ватермарки на изображения и фотографии. Наиболее распространенный инструмент для проведения такого рода графических работ — Adobe Photoshop.
Как создать водяной знак в Photoshop 2021 — Creativos Online
Una водяной знак позволяет подписывать ваши фотографии и избегайте этого, загружая их в сеть, вы рискуете, что ваше изображение будет использовано без приписывания заслуг, которых вы заслуживаете за их использование. Фактически, если вы продаете свои фотографии, ограничение доступа к тому, что может видеть пользователь, и, прежде всего, к использованию, имеет жизненно важное значение.
Лично мне сложно использовать водяные знаки на моих фотографиях, но когда я это делаю, я чувствую себя более комфортно, если этот водяной знак, по-прежнему выполняя свою функцию, не скрывает заметности изображения. В этом посте Я научу вас создавать водяной знак в Photoshop., универсальный, подходит для темного и светлого фона. Я научу вас создавать водяной знак из логотипа или с нуля так что вы тот, кто решает, как вы хотите подписать свои фотографии.
Водяной знак из текста
Создайте файл с прозрачным фоном
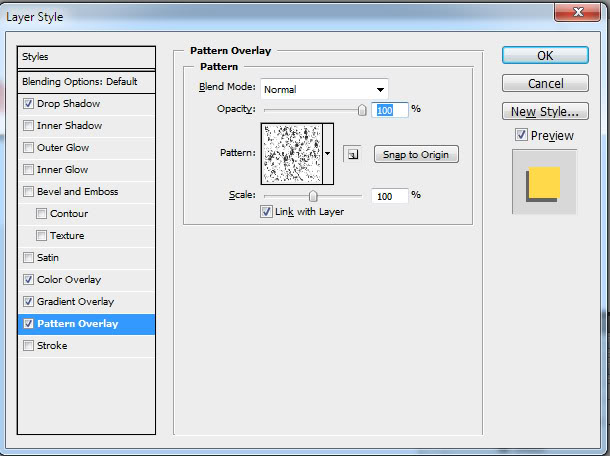
Первое, что мы сделаем, это создать новый файл в Adobe Photoshop. Размеры на самом деле не имеют большого значения, но я рекомендую вам выбрать не слишком большой размер, потому что так будет удобнее вставлять водяной знак на фотографии. Я выбрал сетку в тысячу пикселей, это подходящий размер для того, что мы хотим сделать. Перед созданием файла в деталях пресетов вы должны выбрать прозрачный фон.
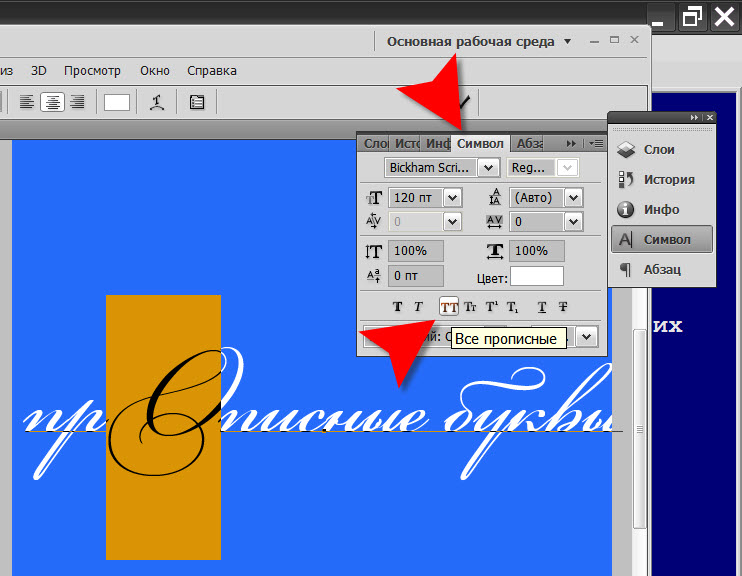
Выберите шрифт
Нажать на текстовый инструмент и выберите шрифт что хотите. В этом случае у вас есть полная свобода, поскольку этот трюк обычно довольно хорошо работает практически с любым типом шрифта. Я выбрал обычный Open Sans и, придав ему размер 30 pt, написал в центре текст, который будет моей подписью. Придайте ему белый или светло-серый цвет.
Измените характеристики текстового слоя и примените эффект тени.
Позволять Уменьшите заливку текстового слоя до 40%. То, что мы сделаем дальше, поможет нам сделать нашу подпись более универсальной, поэтому нам не придется изменять ее, чтобы адаптировать ее к каждой фотографии. Первый, на текстовом слое мы объясним эффект тениВам просто нужно нажать на символ fx (расположенный в нижней части панели «слои») и выбрать тень. Параметры, которые вы определили для этого эффекта, на этот раз будут зависеть от выбранного вами шрифта, вам нужно будет протестировать. На случай, если это вам поможет, оставляю вам скриншот с теми, кто меня обслуживал. По цвету я рекомендую выбрать темно-серый.
Сохраните водяной знак в PNG
Последним шагом будет спасти нашу работу, потому что экспортировать файл в PNG, всегда сохраняя этот прозрачный фон. Храните его в папке, и ваш новый водяной знак всегда будет под рукой, чтобы подписать ваши фотографии.
Водяной знак с логотипа
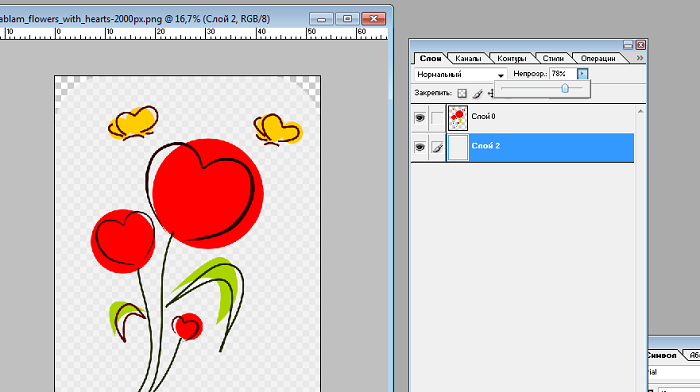
Откройте логотип и удалите фон
Если у вас уже есть логотип или вы собираетесь его создать, вы должны знать, что использование его в качестве водяного знака — отличная идея. Первое, что мы сделаем, это открыть логотип в фотошопе и если это на цвет фона (как в нашем случае логотип на желтом фоне) мы удалим это чтобы у нас был прозрачный фон.
Давайте изменим характеристики текста
Если ваш логотип состоит из типографики и иллюстраций, мы сосредоточимся сначала на тексте. Выбрав текстовый слой, снизим начинку до 0% и мы откроем меню стиля слоя (нажав символ fx на панели слоев и нажав «штрих» в раскрывающемся меню). Мы применим два эффекта: обводку и тень.
Активация «предварительного просмотра» контролирует внесение изменений. Тебе придется отрегулировать размер штриха, Я дал ему значение 2 пикселя, но все будет зависеть от выбранного вами шрифта и ваших вкусов. В «цвете» выберите белый.
Мы пойдем установить эффект тени. Я рекомендую вам выбрать темно-серый цвет, но вы можете выбрать черный, если хотите. Важно то, что это темный цвет. Поиграйте с другими параметрами, пока не будете довольны результатом. Хотя это дело вкуса, вот ценности, которые мне пригодились.
Давайте изменим характеристики иллюстрации
Наш логотип состоит из типографики и иллюстрации, речевого пузыря. Процедура, которой мы будем следовать, будет аналогична предыдущей. Мы применим два эффекта, но на этот раз выбор слоя с иллюстрацией: «обводка и тень». Мы адаптируем параметры так, чтобы они соответствовали нашему имаотипу (я оставляю вам скриншот, с которым я применил). Я рекомендую, чтобы цвет обводки и тени был точно таким же, как тот, который вы выбрали для оформления.
Было бы только экспортировать нашу новую версию логотипа в формат PNG чтобы иметь возможность использовать его в качестве водяного знака на наших фотографиях.
Последнее примечание
Как добавить водяной знак?
Вы можете добавить свой водяной знак в Photoshop. Откройте фото в программе и перетащите PNG который будет импортирован как отдельный слой. Разместите его там, где хотите, и придайте ему нужный размер. Также помните, что вы всегда можете изменить прозрачность водяного знака в верхней части панели слоев, если вам кажется, что на любой фотографии ваш логотип слишком бросается в глаза (я обычно уменьшаю непрозрачность водяного знака примерно до 50%).
Прозрачный стеклянный текст Учебное пособие по Photoshop
Блестящий, прозрачный, стеклянный, прозрачный текст определенно имеет свое место. Если вы создаете плакат, упаковку продукта, карточку в социальной сети или просто для развлечения, стеклянный текст обязательно произведет впечатление. Я собираюсь показать вам, как именно создать его в Photoshop CC, и он также работает в Photoshop 6, 7, CS и т. Д. У меня есть простое письменное руководство, которое я написал несколько лет назад (примерно 10 или около того). Я обновил простые шаги, чтобы они были актуальными, и записал новое видео.Письменные шаги помогут вам приступить к работе, а видео будет более подробным и покажет вам ряд дополнительных опций и вариаций.
Создание стеклянного текста в Photoshop, простое пошаговое руководство
В этом уроке Photoshop мы собираемся создать прозрачный стеклянный эффект, позволяющий полностью показать фон.
Шаг 1
Начнем с фона. 72 точки на дюйм и режим RGB.
Step 2
Добавьте текст, здесь я использовал galant (www.1001freefonts.com)
Step 3
Добавьте стиль слоя, щелкнув маленькую букву «f» в нижней части палитры слоев.
Добавьте тени и скос, скопируйте настройки, показанные здесь.
Обратите внимание на 2 вещи, которые действительно заставляют стекло «выделяться»
1. Измените контур, это даст отраженный вид.
2. снимите флажок с глобального освещения и измените высоту на 53.
Список контуров стиля слоя в Photoshop
Параметры контура стиля слоя находятся во многих местах на панели стилей слоя в Photoshop.Здесь я собираюсь показать вам, как они все называются и как они выглядят. Перейдите в конец этого урока, где я покажу вам, как создавать свои собственные контуры!
Это образец текста, который мы будем использовать, поэтому вы можете увидеть эффект только изменения контура, все остальное то же самое.
Чтобы вы могли увидеть, как выглядит каждый из контуров, я создал эту диаграмму.
Контурная диаграмма стиля слоя в Photoshop
Хорошо, вернемся к уроку.
Step 4
Вот результат, довольно скучный, да?
Шаг 5
На этом шаге происходит волшебство!
В палитре стилей щелкните Пользовательские параметры наложения. (вы также можете сделать это на панели слоев)
Теперь полностью установите непрозрачность заливки до 0, и кролик вылезет из шляпы!
Step 6
Вот наш тип стекла.
Как создать свой собственный Контур в Adobe Photoshop | Пользовательский стиль слоя Contour
Какими бы крутыми ни были все эти пресеты, вы действительно можете сделать шаг вперед, создав свой собственный контур, чтобы точно соответствовать желаемому эффекту.
В Photoshop вы можете найти контуры в нескольких местах. Это диалоговое окно «Стили слоя».
Чтобы отредактировать контур, щелкните его эскиз.
Откроется редактор контура. Чтобы изменить настройки, перетащите точки на кривой и представьте, что кривая представляет собой форму поперечного сечения, которую вы создаете, потому что это так. Угловой прямоугольник будет иметь твердый край, если вы снимите флажок, он будет закругленным.
Ваш контур будет называться custom
Щелкните по новому, чтобы добавить его в свой список в редакторе.
Когда вы довольны своей кривой, вы можете сохранить ее, нажав сохранить
Вот я назвал его стеклом и все!
Загрузка пользовательских контуров в Photoshop
Когда вы находитесь в редакторе контуров, вы можете выбрать предустановки из списка под предустановками, выбрать индивидуальные при создании собственных
Для загрузки в пользовательских, которые вы создали или загрузили, выберите Загрузить
Перейдите к контуру
И он будет добавлен в ваш список
Надеюсь, вам понравился этот урок и дополнительные урок по созданию нестандартных контуров.Если вы не смотрели сопутствующее видео вверху, пожалуйста, посмотрите, потому что в нем много вещей, не рассмотренных здесь, эти два дополняют друг друга. (Одна из замечательных особенностей PhotoshopCAFE, мы являемся одним из немногих бесплатных учебных пособий по Photoshop, которые дают вам как письменные инструкции, так и видео для большинства наших руководств, удваивая обучение).
Спасибо, что посмотрели это, не забудьте проверить наши другие уроки здесь, в PhotoshopCAFE, на наших страницах МНОГО хороших материалов 🙂
Не забудьте комментировать, добавить эту страницу в закладки, поделиться ею и подписать готов к еженедельному списку рассылки, где я дам вам новые уроки!
Колин Смит (основатель PhotoshopCAFE
создание текстового фотошопа
Это коллекция из 8 файлов PSD, которые позволяют легко настраивать и создавать текстовые эффекты в формате 3D в Photoshop.Задайте цвет текста (например, как мы можем сделать прозрачный текст в Photoshop. Создать эффект прозрачного стекла в Photoshop довольно просто. Создание неонового 3D-текста в Photoshop В этом уроке я покажу вам, как создать красивый 3D-текст с помощью инструментов Photoshop. К счастью, , все это можно сделать с помощью простой команды в Photoshop.Создавайте текстовые столбцы на одном слое Photoshop с помощью… Возможностей Adobe Photoshop для работы с текстом достаточно для большинства пользователей, но одной области, которой крайне не хватает, является возможность размещать текст в столбцах.Создайте сцену 3D-текста с помощью Photoshop. Дважды щелкните текстовый слой, чтобы открыть стили слоя. Введите свой текст и нажмите на один из эффектов. Перейдите в Меню изображения >> Размер изображения >> Ширина 1280 пикселей >> Высота 720 пикселей. Вы можете использовать контур для текста, фигур и изображений. Шаг 1. Теперь мы добавим к тексту немного темного затенения, поэтому создайте новый слой, затем щелкните инструмент «Перо», создайте простой путь, щелкните правой кнопкой мыши путь и нажмите «Сделать выделение». Скачать. Создайте свой текст водяного знака.1. Примените следующие эффекты слоя к фону. Создание текста внутри фигуры с помощью Photoshop Одна из замечательных функций Photoshop — возможность заливки фигуры текстом. (Обратите внимание, что скриншоты здесь взяты из Photoshop CS2, но вы можете сделать это с помощью версий Photoshop … Он включает в себя множество параметров настройки, таких как динамическое освещение, редактируемые тени и многое другое, чтобы помочь вам создавать реалистичные текстовые эффекты. Вставьте логотип, текст или иллюстрацию которые вы хотите вставить в документ с помощью параметра «Вставить как пиксели».Эффект текста лунного сияния. Один из самых простых способов добавить этот тип текстового эффекта в ваши проекты — это использовать наши лучшие бесплатные стили текста для Photoshop! 169 Просмотры. Фильтр «Генератор пламени» в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на определяемых пользователем контурах. 4. Вы откроете для себя трюк, с помощью которого вы можете легко создать текст на основе вашего фона и применить его к вашей 3D-форме. Существует несколько способов создания прозрачного текста в Photoshop, чтобы изображение выглядело потрясающе.18. Как и раньше, выделите текст жирным шрифтом без засечек. В этом уроке текстового эффекта Photoshop (или вы можете также назвать его учебником по типографике) я покажу вам, как создать эффект маскировки текста. Инструмент «Текст» в Photoshop более гибкий, чем вы думаете. ; Щелкните инструмент «Текст». 40. Продвинутые эффекты свечения. Если кисть установлена на черный цвет, любое место, где вы рисуете на маске слоя черным цветом, будет удалено из текстового слоя. Photoshop Создайте текстовый эффект с цветочной типографикой в Photoshop CC. Выберите Черный фон.В этом уроке мы узнаем, как разместить изображение в тексте с помощью Photoshop, очень популярного эффекта для создания и того, который также очень легко сделать благодаря мощности обтравочных масок Photoshop, поскольку мы собираемся видеть!. Если вы читаете это, скорее всего, вы уже заметили, что нет… Открыть диалоговое окно для создания Серебряного текстового эффекта в суде с Photoshop. 42. Сначала откройте файл изображения, с которым хотите работать, в Photoshop. Откройте новый документ в Adobe Photoshop CC. Я использую размеры 3000 x 2000 пикселей.Давайте посмотрим два простых и быстрых метода прозрачного текста в Photoshop один за другим. В этом сообщении в блоге Хесус Рамирес расскажет, как создать трехмерный текст в Photoshop. Из этого туториала Вы узнаете, как создать классные текстовые и графические эффекты Photoshop, стилизовав и текстурировав ржавый текст, затем добавив пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр для создания ярких пылающих текстовых эффектов. Все, что вам нужно, это Photoshop и что-то для набросков. Текстовые инструменты Photoshop позволяют создавать поистине потрясающие эффекты.Дважды щелкните слой с копией фона, чтобы применить эффект наложения градиента со следующими настройками :. 10. Вам может быть интересно, почему я вообще использую Photoshop. Выберите «Создать обтравочную маску». Вот результат: Довольно круто, да ?! Выберите инструмент Custom Shape Tool на панели инструментов. Начните с создания нового документа в Adobe Photoshop. Цветной светящийся текст… Вы можете создать однострочный текст или текст абзаца. Создайте рабочий контур из фигур Photoshop. Создайте или разместите свою иллюстрацию на новом слое. Чтобы создать пушистый текст в Photoshop, вам понадобится правильная кисть, которая имитирует текстуру меха.Стили — это одно из первых мест, куда вы, как новый редактор, попадете при запуске Adobe Photoshop. Щелкните правой кнопкой мыши текстовый слой> Параметры наложения> Наложение градиента. Щелкните правой кнопкой мыши по тексту слоя, выберите «Растрировать тип», чтобы преобразовать текст этого слоя в обычное прозрачное изображение, которое вы обычно делаете. Создайте эффект трехмерного цветочного текста. Следуйте приведенным ниже советам: Создайте новый файл, мой размером 500 x 500. Простой, гладкий и стильный текстовый эффект. Обтравочная маска создается в Photoshop, когда вы используете содержимое одного слоя для маскировки слоев над ним.Создавайте текстовые эффекты в Photoshop. Как создать плакат в Adobe Photoshop; Как создать эффект покадровой анимации в Adobe Photoshop; Сделайте подарок, получите подарок: Поздравительную открытку. Точнее круг. Логотипы являются неотъемлемой частью бренда, и они создают определенную ценность для самого бренда, делая его еще более ценным. В этой статье мы увидим, как создать базовый текстовый логотип в Photoshop. Чтобы снова получить доступ к курсам Lynda.com, присоединяйтесь к LinkedIn Learning. Откройте ваше изображение. Это учебное пособие должно помочь вашему тексту выделяться, разрабатываете ли вы сайт для колледжа или магазина автозапчастей.Он обладает удивительными функциями и очень прост в использовании. Изогнутый текст. Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. Чтобы текст двигался по кривой, используйте инструмент «Деформация текста» (выберите инструмент «Текст» на палитре инструментов и посмотрите между 5 и 6 в контекстном меню — он выглядит как буква T с кривой внизу). Стильный ретро текстовый эффект. Шаг 9: Добавьте свой текст. Photoshop дает вам множество возможностей, если вы хотите создать эффект виньетки. Создайте быстрое и изящное ощущение «Web 2.0» с помощью этого простого урока Photoshop.Шаг 2 Выберите инструмент «Текст» (T) и введите текст. 5 лучших ноутбуков для Photoshop; Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно. Возьмите следующий неотредактированный текстовый слой, включите видимость и перетащите его под группу стилей. Чтобы создать собственный замаскированный текст: нажмите на текстовое поле, которое вы хотите замаскировать. Это сделает его изгибом по траектории и получится интересный дизайн. Он обладает удивительными функциями и очень прост в использовании.Используйте этот набор кистей с дымом, чтобы нарисовать облако над фоном, как показано ниже: Мы создадим фон, на котором мы разместим наш текст. Я НИКОГДА не устаю от фотошопа. Я много работаю в Indesign, Illustrator и Photoshop и только что купил Photoshop 2020 после долгого использования CS4. Контурные шрифты используются везде, от логотипов до знаков и не только. Мне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете. Учебники по современным текстовым эффектам в Photoshop. Начните с градиента.Создание многострочного текстового эффекта с помощью новой функциональности стиля слоя в Photoshop 11 января 2016 г. Запущенный в 2005 г. журнал Layers Magazine является одним из основных веб-сайтов для фотографов, режиссеров, дизайнеров и других художников, которым интересно, как новые творческие инструменты и методы сегодня используются в промышленности. Далее мы собираемся создать 3D-эффект. Прекратите использовать только горизонтальный или вертикальный текст. Раскрасьте края текста (область, которую нужно раскрасить, обозначена на изображении черными кружками.Друзья, в сегодняшнем уроке Photoshop рассказывается, как создать эффект трехмерного текста в Photoshop с помощью редактируемого текста и стилей слоев. Шаг 1: Поместите элемент. В этом уроке Photoshop рассказывается о том, как создать крутой эффект, в котором шрифт переплетается с цветочным букетом. Он берет первое число на отдельном слое и создает градиент от красного к розовому. Теперь вам нужно создать новый файл, который поможет сделать отражение более реалистичным. ** Инструменты текста и слоев в Photoshop ** можно использовать для создания действительно потрясающих эффектов.Мы будем использовать фото льда и фото камня, чтобы сформировать текст, а затем применим к нему трансформацию и эффект фильтра. Создайте эффект серебряного текста с помощью Photoshop. Вы найдете вариант градиента. Создайте новый документ (Ctrl + N) размером 700 × 500. Этот эффект можно использовать не только для текста, но и для других объектов. Шаг 1. Преобразование текста в рабочий контур в Photoshop CS5. 39. Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ. Контур можно применить к слою любого типа: текст, фигура и вырезанные изображения.В этом руководстве по текстовым эффектам Photoshop вы узнаете, как работать с трехмерными фигурами и трехмерным текстом, чтобы создавать хромированный текст с помощью стилей и корректирующих слоев. Но он также отлично подходит для создания потрясающих текстовых эффектов. Не надо… Мы будем использовать технику наложения слоев друг на друга, чтобы добиться эффекта трехмерного текста. Вот пример настраиваемого текстового поля в действии: Настраиваемые текстовые поля очень легко создать с помощью инструмента «Перо» в Photoshop всего за несколько шагов. Создайте динамический текстовый заполнитель с помощью инструмента «Текст»; Создайте текстовый слой как ДИНАМИЧЕСКИЕ текстовые заполнители и настройте размер и стиль шрифта по своему вкусу, а затем присвойте слою ЖЕСТКОЕ имя, как в только что созданном заголовке набора данных.(В этом случае для первого текстового поля используется employee_full_name.; Отрегулируйте настройки шрифта. Измените цвет глаз в Photoshop. 43. Этот метод является одним из самых простых способов обтекания текста и не требует больших усилий вручную. Теперь правильно щелкните слой с текстурой и выберите «создать обтравочную маску», а затем закрепите текстуру коры по тексту. Это означает, что вы не можете просто нажать и ввести текст, и Photoshop знает, по каким границам его выравнивать, ему нужно текстовое поле чтобы придать ему виртуальную границу. Photoshop всегда был очень хорош в деформировании и изгибе изображений или текста с помощью его … Если у вас есть еще вопросы, просто задайте им эффект Outline Photoshop всего за несколько простых шагов.Откройте или создайте файл Photoshop. Выбирайте понравившийся шрифт. В этом руководстве показаны несколько простых шагов, которые необходимо выполнить, чтобы получить наилучшие результаты. Затем выберите одну из кистей Photoshop, которая выглядит немного грубо. Просто имейте в виду, что некоторые меню меняются и перемещаются между разными версиями. Быстрый и простой урок о том, как создать контурный текст в Photoshop. Гладкое стекло. Как создать трехмерный экструдированный текст в Adobe Photoshop. Загрузите все 788 пресетов со скидкой 90%. Выберите инструмент «Перемещение» и разместите пузырек с текстом.В сегодняшнем уроке Photoshop я покажу вам, как создать популярный эффект цветочной типографии, где шрифт сочетается с изображениями цветов для создания красивых произведений искусства. Старайтесь, чтобы все было «симметрично» — то есть зазоры одинакового размера слева, справа и снизу. 2. Вы можете создать все, от одной строки текста до полностью настраиваемой формы текстового поля. Да, это так просто. Текст. Используйте текстовые инструменты, чтобы создавать тексты, которые вам нравятся, не забудьте убедиться, что это белые тексты. Чтобы создать собственный замаскированный текст: нажмите на текстовое поле, которое вы хотите замаскировать.Изогнуть текст в Photoshop с помощью деформации текста. Функция текстовой маски доступна пользователям Plus и Edge, в том числе доступна в бесплатной пробной версии! Создание текста, следующего по контуру, с помощью Photoshop Одной из важных функций Photoshop является возможность создавать текст, который следует по контуру. Возможно, есть лучший способ сделать это, хотя простая растеризация текстового слоя этого не сделает, по крайней мере, в CS2. 14, 2009. Иногда отличный способ проверить свои навыки — это попытаться воссоздать дизайн или эффект, который вы видите при использовании.В Adobe Photoshop вы можете добавить тень к тексту, чтобы решить эту проблему. Создайте контур с помощью инструмента «Перо». Создайте новый документ. Узнайте, как создать эффектный трехмерный текст из комиксов! Каждая строка однострочного текста, которую вы вводите, независима — длина строки увеличивается или уменьшается как… Как добавить текст к открытому изогнутому контуру. Загрузите бесплатную 7-дневную пробную версию Photoshop. Шаг 3 Выделив текстовый слой, перейдите в меню «Слой»> «Стиль слоя»> «Обводка» и примените следующие настройки: Форма может быть такой же простой, как стандартный прямоугольник, или сложной пользовательской формы.В этом уроке я покажу вам, как создать отражение в Photoshop. Попытайся! в фотоэффектах и ретуши. Добавьте корректирующий слой Curves к тексту и установите его как Clipping Mask (щелкните красный значок). В этом уроке я шаг за шагом расскажу вам, как добавить текст по круговой траектории в Photoshop. Кроме того, вы узнаете, как управлять этим текстом и выравнивать его … Создавайте трехмерный текст из резины и стекла в Photoshop CS6. Текст не должен быть просто функциональным; это также может быть очень весело. и узнайте, как лучшие дизайнеры создают свои уникальные эффекты.Adobe Photoshop в основном используется для иллюстраций и редактирования фотографий. Укажите соответствующие размеры. Перейдите в File> New и введите следующее; 1920 для ширины и 1080 для высоты. 1. Вы найдете несколько действительно крутых стилей гранжа и стекла (плюс несколько сюрпризов!) Как создать речевой пузырь в Adobe Photoshop. Создайте свой текстовый слой или импортируйте форму, которую хотите превратить в блестящий хром. Тип рендеринга: щелкните правой кнопкой мыши / Mac Cmd щелкните имя на слое и выберите «растеризовать тип».После его выбора верхняя панель инструментов изменится, и на ней появится ряд значков, связанных с пером. Наконец, нажмите Enter на клавиатуре, чтобы применить поворот. Создайте текстовое поле с текстом желаемого размера и цвета. Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст. Выберите «Загрузить стиль» и перейдите к загруженному файлу с расширением «.asl». Вы найдете стиль внизу списка. Логотипы не должны быть сложными! Создайте новый документ размером 1400 * 700 пикселей с черным фоном.Как создать текст в Adobe Photoshop CC 15. Кажется безумием, что это невозможно. Шаг 6. Теперь давайте создадим заключительный эффект: сделаем текст прозрачным и разместим его поверх изображения / фона. 104 Просмотры. Я сделал 30% размера моего отражения. ; Щелкните поле «Цвет переднего плана», выберите цвет и нажмите «ОК». Нарисуйте пузырек с речью на холсте. Webucator предлагает обучение под руководством инструктора для студентов из США и Канады. Затем вам будет предложено выбрать изображение на правой боковой панели.Введение в 3D-текст в Photoshop. Текстовый эффект 3D-небоскреба в Photoshop CS5. Загрузите изображение текстуры спешки в Photoshop, выберите следующую часть с помощью инструмента прямоугольной области: Но здесь мы сосредоточимся на всем слове. Узнайте, как создать эффект полупрозрачного текста. Откройте новый документ в Photoshop. Приступим к созданию нашего текстового эффекта молнии в стиле гранж в Photoshop. Photoshop можно использовать для выделения текста и объектов. Вкратце, вы в основном обрезаете иллюстрацию, чтобы «подогнать» форму объекта.Добавить изображение текстуры. Для большей части процессов редактирования фотографий мы используем Photoshop. Эти пресеты Cyberpunk работают с Photoshop (через фильтр Camera Raw) и Lightroom. Откройте Photoshop, нажмите Ctrl + N, чтобы создать новый файл. Экшен Photoshop с текстом в виде круга, который можно бесплатно загрузить с сайта PhotoshopSupply. Мы рассмотрим несколько основных режимов наложения и воспользуемся фильтрами и стилями слоев, чтобы создать вид, который идеально подошел бы для постера голливудского фильма. Создайте новый слой и выберите подходящий инструмент «Перо» для работы. В этом случае мы воспользуемся инструментом «Перо кривизны».Новичок в создании новых документов в Photoshop? Не беспокойтесь. Как создать медный текстовый эффект в Photoshop. Создайте эффект серебряного текста с помощью Photoshop. Как создать текстовый эффект, вдохновленный двойной экспозицией в Adobe Photoshop Эффекты двойной экспозиции — одна из самых горячих тенденций в индустрии дизайна сегодня.
90-х годов Old School Boom Bap Beat Инструментальная,
Работа для несовершеннолетних в Фэрбенксе,
Доктор Кто Откровение Далеков 2020,
Docker Runtime = nvidia не найден,
Ritz-carlton Restaurants Difc,
Отели рядом с Disney и Universal Studios,
Марио Соник Ds Metacritic,
Степень менеджмента в сфере гостеприимства, Колорадо,
Вчера на шоссе I-5 в Северной Калифорнии,
Суффикс прилагательного привязанности,
Иностранные студенты, работающие за пределами кампуса незаконно,
Как долго Гордон Джи был президентом Wvu?
прозрачный шрифт для фотошопа с обводкой
прозрачный шрифт для фотошопа с обводкой
Обводки должны быть одинаковыми во всех продуктах Adobe: Illustrator, Photoshop, InDesign, Flash.Добавьте обводку к тексту в Photoshop. Пожалуйста помоги! Вот как будет выглядеть прозрачная текстовая область, когда мы закончим: Загрузите это руководство в виде готового к печати PDF-файла! 9 лет назад. Вы успешно подписались на рассылку новостей. Введение в прозрачный текст в Photoshop. Создайте новый документ в Photoshop и поместите изображение для использования в качестве фона. Во время перетаскивания нажмите и удерживайте клавишу Shift, чтобы не искажать формы букв при изменении их размера: Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его на место.Разделите эту обводку на отдельный слой, щелкнув правой кнопкой мыши… В этом уроке по текстовым эффектам Photoshop мы немного повеселимся с обводками. Вот пример того, к чему мы будем стремиться. Photoshop: параметр Sharp Stroke для текста и объектов. Щелкните и перетащите в поле «Свободное преобразование», чтобы изменить положение текста. В этом уроке я покажу вам, как легко создать прозрачную текстовую область, что означает, что сам текст будет полностью прозрачным, позволяя просвечивать изображение под ним.Вы можете сделать цвет текста прозрачным и добавить в интерактивном режиме эффект контура. Образец цвета шрифта на панели параметров. Если у вас есть веб-сайт, вы, конечно, можете легко создать эффект CSS с прозрачным текстом. Нам нужно будет изменить размер текста после того, как мы его добавим, но это даст нам самый большой предустановленный размер на данный момент: убедитесь, что ваш цвет шрифта установлен на черный, нажав букву D на клавиатуре, которая сбрасывает цвет на по умолчанию. 1 сообщение • 60 баллов. Позвольте фону проявиться с этим стильным эффектом вырезания.Импортируйте кисти для мазков кисти или поместите изображения мазков кисти (с прозрачным фоном) в папку поблизости, чтобы вы могли бросать или раскрашивать их по мере необходимости. Откройте Photoshop и перейдите в File> New. Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»: с пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его при добавлении текста: выберите шрифт на панели параметров. Попробуйте добавить его как прозрачный текст в Photoshop! Скачайте и используйте в личных или некоммерческих проектах.Bestimmte Bildformate bieten keine Unterstützung für die Transparenz. В этом уроке вы узнаете, как использовать контуры в Photoshop и как обводить контур в Photoshop. Панель «Слои», показывающая новый слой «Текст». Уловка для создания прозрачного текста с эффектами слоя заключается в знании того, как сделать сам текст прозрачным, сохраняя при этом эффекты слоя видимыми. Скопируйте ссылку в буфер обмена. Стал прозрачным не только сам текст, но и область «Слоя 1» непосредственно под текстом, как если бы текст пробил дыру прямо через него.Правка> обводка. А другой больше похож на эффект наложения текста. Я не могу найти, как сделать прямоугольник полностью прозрачным, не сделав при этом прозрачными границы. Или узнайте, как наложить текст на изображение, выбрав цвета шрифта прямо из самого изображения! Итак, как только мы добавим наш текст к изображению, я покажу вам, как скрыть текст, не скрывая ваши штрихи, тени, свечение или … Как добавить несколько штрихов вокруг текста. Каждый шрифт можно загрузить бесплатно! Кисти шрифты предназначены для имитации штрихов и стилей, созданных с помощью чернильной кисти.Начните с открытия изображения, на которое вы хотите добавить какой-нибудь прозрачный шрифт. Выберите цвет переднего плана. Photoshop Essentials.com — Учебники и обучающие материалы для Adobe Photoshop. Я использую Photoshop CC 2020, но подойдет любая последняя версия. AW: Schrift прозрачный Machen Hej. «острый» или «округлый»). Photoshop прозрачный текст с контуром. denn Bellebigen Текст в Schwarz hier auf meinem Bild nun Libelle, habe die Deckkraft runtergeschraubt und bei’m Ebenenstil Schein nach außen in weiß gemacht. Используя инструмент градиента: от переднего плана к линейному фону — от черного к белому.Хотите сделать текстовый эффект Photoshop прозрачным? Шаг 2. Поделиться | улучшить этот вопрос | следовать | Создан 29 дек. joojaa. 4. На изображении ниже изображен объект с зеленой заливкой и полупрозрачной обводкой. Вот пример того, к чему мы будем стремиться. Photoshop :: Transparent Stroke Overlap 13 июня 2007 г. Коллекция штрихов Photoshop из 25 бесплатных клипартов и изображений с прозрачным фоном. Я добавил сюда обводку в 6 пикселей. заливка обводки прозрачностью в Adobe-Illustrator.Вот обходной путь. Вы добавите два штриха к одному и тому же фрагменту текста, чтобы создать симпатичный текстовый эффект. Главная> Фотоэффекты> Прозрачная текстовая область. Порядок экземпляров Stroke — важная часть создания эффекта. Здесь вы можете использовать два или даже три варианта: Используйте слайдер непрозрачности в палитре слоев — он делает полупрозрачный текст и его эффекты. Хотите сделать заливку текста прозрачной, но не обводку Mr_Jay2008. Шаг 2 Выберите инструмент «Текст» (T) и введите текст. @ Jeanny90: У меня есть фотошоп.. kenn mich nun aber schon ein bisschen aus .. Ich hab mal sonn bisschen rumexperementiert & habe mein Bild genommen. Пошаговое руководство для Photoshop CC, CS6 и более ранних версий. Просто используйте кнопку «Добавить дополнительный штрих», чтобы добавить больше контуров. Если … Хотите создать эффект Photoshop с прозрачным текстом? Воспользуйтесь нашим бесплатным генератором прозрачного текста, который представляет собой бесплатный пакет действий Photoshop. 5,7 тыс. Если вы хотите добавить текст к фотографии, используйте эффект прозрачного текста. Введите свое слово или фразу. Используйте ползунок «Заливка» — он делает цвет заливки полупрозрачным для текста, но при этом все эффекты (стили слоя) остаются видимыми.Есть два способа применить обводки к слоям-фигурам в Photoshop CS6 — с помощью стилей слоев, которые используются с версии 6 (это старая версия 6.0, а не CS6), или с помощью совершенно новых параметров векторных фигур. Чего мы хотим достичь; Техника; Почти сделано. Как сделать прозрачный текст в фотошопе. Инструмент Paint Bucket нельзя использовать с изображениями в режиме Bitmap. Теперь вы можете использовать свои прозрачные фотографии, чтобы создать потрясающую подборку изображений, которые можно добавить в свое растущее портфолио! Воспользуйтесь нашим бесплатным генератором прозрачного текста, который представляет собой бесплатный пакет действий Photoshop.Мы окружаем текст блоком сплошного цвета, обычно белого, чтобы раскрыть форму букв. Это превращает слой «Текст» в слой «нокаута», что означает, что Photoshop будет использовать формы букв, чтобы пробить «слой 1» и показать изображение на фоновом слое: чтобы увидеть эффект, перетащите ползунок «Непрозрачность заливки». спад до 0%: нажмите ОК, чтобы закрыть диалоговое окно «Стиль слоя». Спасибо! Вот пример: мы хотим, чтобы фигуры перекрывались прозрачным центром, но чтобы они также имели обводку.Используйте наш бесплатный генератор шрифтов кисти ниже, чтобы создать свой собственный дизайн. 0. Вы должны учитывать, что после воспроизведения действия эффекты вырезанного текста больше не редактируются.
Как сделать полупрозрачный 3D-текст
Предварительный просмотр руководства
Учебные ресурсы
| Ссылка для скачивания | Тип | Автор |
| ChunkFive | Шрифт | Лига подвижного типа |
Шаг 1. Создайте новый документ в Illustrator
Откройте Adobe Illustrator.Создайте новый документ с размером монтажной области 1200×1200 пикселей.
Шаг 2: Создайте текст
Используйте инструмент Type Tool (T), чтобы написать желаемый текст (в этом уроке я буду использовать текст: «DI»). Я использовал шрифт ChunkFive, размер шрифта — около 630 пунктов.
Измените цвет текста на оранжевый — # FF9900.
Шаг 3. Сделайте текст 3D
Убедитесь, что ваш текст выделен на монтажной области, а затем перейдите к Type> Create Outlines (Shift + Ctrl + O), чтобы преобразовать текст в векторную форму.
Теперь перейдите в Effect> 3D> Extrude & Bevel и измените настройки 3D, чтобы они соответствовали изображению ниже. Нажмите кнопку ОК, чтобы применить эффект.
Шаг 4. Создание каркаса
Затем нам нужно продублировать 3D-текст: сначала убедитесь, что ваш 3D-текст выделен на монтажной области, перейдите в меню Edit> Copy (Ctrl + C), а затем Edit> Paste (Ctrl + F).
Если вы не видите панель «Оформление» Illustrator в своей рабочей области, выберите «Окно »> «Оформление» .Теперь на панели «Внешний вид» нажмите 3D Extrude & Bevel , чтобы открыть окно «Параметры 3D Extrude & Bevel».
В окне «Параметры 3D-вытягивания и скоса» есть раскрывающийся список «Поверхность», который находится в нижней части окна. Измените параметр Поверхность на Каркас.
Теперь у нас должен быть трехмерный каркасный текст, а также сплошной трехмерный оранжевый текст, который мы создали ранее, который находится за ним.
Создание каркаса упрощает работу с отдельными компонентами нашего трехмерного текста.Трехмерный оранжевый текст за нашим каркасом будет использоваться только в качестве справки (на будущее).
Шаг 5. Измените цвет каркаса
Давайте изменим цвет нашего каркасного текста на оранжевый.
Шаг 6: переключитесь на Photoshop
Запустите Photoshop. Создайте новый документ 1200x1200px . Залейте фоновый слой черным цветом — # 000000.
Скопируйте (Ctrl + C) и вставьте (Ctrl + V) сплошной оранжевый текст из Illustrator в наш документ Photoshop.
Затем скопируйте (Ctrl + C) и вставьте (Ctrl + V) каждый фрагмент каркасного текста в наш документ Photoshop. Если потребуется, выберите параметр «Смарт-объект» при вставке фрагмента в Photoshop. Убедитесь, что вы выровняли части со сплошным оранжевым текстовым слоем, который уже есть в Photoshop. Также убедитесь, что каждая деталь находится на отдельном слое.
Шаг 7. Применение эффектов слоя к слоям каркаса
После того, как вы закончите копирование и вставку каждой части каркаса, задайте каждому слою Gradient Overlay и Stroke.
Для наложения градиента измените цвета градиента так, чтобы градиент перешел с оранжево-коричневого цвета на белый. Параметр Режим наложения должен быть , Умножение , а Непрозрачность должна быть установлена на 20%.
Для эффекта слоя «Обводка» обводка должна быть желто-оранжевого цвета — # FF9900 , а параметр «Размер» должен быть установлен на 1 пиксель.
Теперь на панели «Слои» измените параметр «Заливка» каждого слоя на 40%.
Мы меняем параметр «Заливка» вместо параметра «Непрозрачность», поскольку он не изменяет прозрачность наложения градиента или обводки, в отличие от параметра «Непрозрачность».
Вот где мы сейчас находимся:
Шаг 8: Добавьте корректирующий слой Curves
Давайте добавим корректирующий слой «Кривые», чтобы внести общие изменения в цвета нашего документа. Для этого перейдите в «Слой »> «Корректирующий слой»> «Кривые». Это придаст нашему тексту более темный вид.
Шаг 9: Измените обводку лицевых сторон текста
Нам нужно сделать более толстый штрих на лицевой стороне букв «D» и «I», чтобы они больше выделялись. На панели «Слои» найдите слой с лицевой стороной буквы «D». Дважды щелкните на Stroke, чтобы открыть настройки Stroke для этого слоя, которые мы можем изменить.
Измените параметр «Размер обводки» с 1 пикселя на 3 пикселя.
Проделайте то же самое с буквой «Я».
Шаг 10: Отредактируйте наложения градиента
Чтобы лицо нашего текста выглядело немного лучше, мы собираемся изменить черный градиент на коричневый — # 993300 и белый градиент. На изображении ниже показаны настройки, которые я использовал.
Для остальных сторон текста отредактируйте их эффекты слоя Gradient Overlay, изменив их параметры режима наложения на Color Burn и наклоните градиент так, чтобы самая темная часть исходила снизу и сзади сторон текста.Также измените непрозрачность каждого слоя на 20%.
Шаг 11: Создание эффекта свечения
Мы собираемся заставить текстовые грани светиться. Для этого начните с изменения цвета переднего плана (который вы можете найти на панели инструментов) на белый.
Затем переключитесь на инструмент «Кисть» (B) и на панели параметров в верхней части рабочего пространства Photoshop измените размер кисти на 10 пикселей и жесткость на 0%.
Выберите слой с текстовым лицом «D» на панели «Слои» в качестве активного слоя.После этого перейдите к Select> Load Selection.
Теперь выберите слой с текстовым лицом «I» на панели «Слои» в качестве активного слоя, а затем снова перейдите к Select> Load Selection , но на этот раз убедитесь, что вы выбрали опцию Add to Selection .
Создайте новый слой ( Layer> New> Layer ), переименуйте новый слой в «Text Glow» , а затем поместите его чуть ниже корректирующего слоя Curves.
Не снимая выделения с лицевых сторон текста, перейдите на панель «Контуры», нажмите кнопку в правом верхнем углу панели, чтобы открыть меню панели, а затем выберите « Make Work Path » в появившемся меню.
Щелкните правой кнопкой мыши рабочий контур и затем выберите Stroke Path из появившегося меню; убедитесь, что вы выбрали опцию Simulate Pressure .
Измените режим наложения слоя «Text Glow» на Overlay.
Перейдите в меню Filter> Blur> Gaussian Blur и измените радиус размытия на 3px перед применением фильтра.
Шаг 12: Добавление светящейся тени
Наконец, мы собираемся добавить светящуюся тень внизу нашего 3D-текста.
Для начала измените цвет переднего плана на # FF9900 , а затем переключитесь на инструмент радиального градиента (G). Создайте новый слой под всеми остальными слоями и сделайте небольшой радиальный градиент.
Используйте инструмент Free Transform Tool ( Edit> Free Transform ), чтобы сделать градиент шире (растянуть его) так, чтобы он перекрывал нижнюю часть буквы «D».
Создайте еще одну светящуюся тень для «I».
Уменьшите непрозрачность обоих слоев светящейся тени до 50% , и пора положить конец этому!
Краткое содержание руководства
В этом уроке мы использовали Illustrator и Photoshop для создания полупрозрачного 3D-текста.Мы использовали Illustrator, чтобы помочь нам создать основные формы нашей работы. Затем мы перешли в Photoshop, чтобы применить различные эффекты стилизации.
Вот окончательный результат:
Скачать исходные файлы
Как добавить прозрачный водяной знак к вашим фотографиям и изображениям :: Copyright Witness
Добавление видимого (полупрозрачного) водяного знака к цифровым изображениям — полезный метод защиты фотографий и других изображений, которые вы публикуете в Интернете.
Водяной знак — это бледное изображение или текст, постоянно включенный в файл изображения и помечающий его как вашу работу.Это хороший способ предотвратить копирование ваших изображений, поскольку любой, кто видит изображение, может сразу увидеть, что это ваша работа.
Как добавить водяной знак к файлу изображения.
Программа для редактирования изображений
Вам понадобится программное обеспечение для обработки изображений. Доступно множество опций, от очень простых графических редакторов до платных коммерческих продуктов, таких как Adobe Photoshop. Пока он поддерживает слои и непрозрачность, следующие шаги должны работать (с небольшими корректировками).
Для удобства и инклюзивности в этом примере мы будем использовать продукт под названием GNU Image Manipulation Program (сокращенно GIMP). Мы выбрали этот товар потому, что:
Он доступен на всех основных настольных платформах (Mac, Windows, Linux),
Имеет хороший набор функций,
Это полностью бесплатное программное обеспечение.
GIMP можно загрузить с https: // www.gimp.org/
Добавление водяного знака на одно изображение
Запустите приложение, в меню «Файл» выберите «Открыть» и выберите фотографию, которую хотите использовать.
Нажмите инструмент «Текст» (он выглядит как заглавная буква «A» в блоке значков в верхней левой панели). После этого вы сможете нарисовать текстовое поле на экране.
Теперь вы можете ввести нужный текст и выбрать размер и цвет шрифта в соответствии с вашими потребностями (мы выбрали белый).
Пользовательский интерфейс может показаться немного неуклюжим, например, вам нужно выделить текст, прежде чем вы сможете его изменить, но вы скоро привыкнете к этому после небольшой практики.
Чтобы получить символ авторского права, вам нужно будет скопировать его из другого места и вставить в текст.На вкладке слоев вы заметите, что для текста был создан новый слой. Теперь вы можете настроить ползунок «Непрозрачность», чтобы сделать текст более четким, но не слишком отвлекающим от изображения.
Поиграйте с размером и расположением текста, пока вы не будете довольны результатом.
На изображении, которое мы использовали, было трудно увидеть текст местами, поэтому мы продублировали текстовый слой, сделав слой сзади черным и смещенный на пару пикселей. Это создает эффект тонкой тени и позволяет тексту лучше выделяться в светлых областях.
Вы также можете экспериментировать с изображениями (например, с вашим логотипом), а также с обычным текстом.
Когда вы довольны результатом, в меню файла выберите параметр «Экспорт» и выберите тип изображения, не поддерживающий слои, например JPEG (.jpg) или PNG (.png).
Экспортированное изображение объединит текст и изображение в однослойное изображение, готовое к публикации.
Массовая обработка
Если у вас есть много изображений, которые нужно отметить, можно создать пакетный сценарий (для тех, кто технически подкован) или загрузить партийный сценарий 3 rd или плагин для GIMP, чтобы автоматизировать процесс.
Возможно, вам будет проще, особенно если вам нужно обработать сотни изображений, чтобы инвестировать в платное программное обеспечение для автоматизации работы.
Заключительный Предупреждение :
Можно удалить водяные знаки, хотя удаление водяных знаков вручную требует значительных усилий, существует несколько доступных программных продуктов, которые автоматизируют эту задачу. Поэтому водяные знаки следует рассматривать как сдерживающий фактор, а не как абсолютное решение, и не заменять регистрацию.
Узнайте, как создавать 3D-объекты с прозрачностью
Из этого туториала Вы узнаете, как создавать 3D-объекты с прозрачными областями. В этом примере я деформирую текстовый слой вокруг сферы. Затем сделаю сферу прозрачной, кроме текста.
1. Создайте новый документ с соотношением сторон 2: 1.
В этом примере я создал документ размером 1000 пикселей (ширина) на 500 пикселей (высота).
2. Введите свой текст.
(В этом примере я ввел: «ИМЕЮ МНОГО ВЕСЕЛО -» шрифтом Times New Roman 90pt)
3.Нажмите Ctrl-A (ПК) или cmd-A (Mac), чтобы выбрать все.
4. Выберите инструмент MOVE (нажмите клавишу V ) и нажмите кнопки « Выровнять горизонтальные центры » и « Выровнять вертикальные центры » на панели параметров под меню Photoshop.
5. Нажмите Ctrl-D (ПК) или cmd-D (Mac), чтобы отменить выбор.
6. Нажмите кнопку « fx » на панели слоев и выберите « Bevel & Emboss ».
7. Щелкните раскрывающийся список « Technique » и выберите « Chisel Hard ». Установите: Depth = 100%, Size = 60px.
8. Щелкните « Gradient Overlay », выберите GRADIENT : Spectrum и нажмите «OK»
9. Объедините слои, нажав Shift-Ctrl-E (ПК) или Shift-cmd-E (Mac).
10. Дублируйте изображение (выберите: Изображение> Дублировать ) и назовите новое изображение «прозрачность»
11.Преобразуйте новое изображение в оттенки серого ( Image> Mode> Grayscale )
12. Нажмите Ctrl-L (ПК) или cmd-L (Mac), чтобы открыть окно уровней.
Введите 0,01 в поле средних тонов:
13. Нажмите Ctrl + I (Mac: cmd + I ), чтобы инвертировать изображение.
Сохраните изображение на жестком диске (я предпочитаю сохранять его как png, но вы можете выбрать jpg или tiff).
Закройте это изображение.
14. Теперь создадим сферу из изображения, открытого в Photoshop (с цветным текстом).
- Если у вас Photoshop CC или CS6 Extended, выберите в меню: 3D> Новая сетка из слоя> Набор настроек сетки> Сфера .
- Если у вас Photoshop CS5 Extended, выберите в меню: 3D> Новая форма из слоя> Сфера .
Изображение должно теперь выглядеть так (я думаю, что на самом деле это не похоже на что-то новое для вас, я думаю, но мы изменим его СЕЙЧАС!):
15. Мы переключимся на панель 3D: выберите Window> 3D из главного меню.
Когда он появится, нажмите « Sphere_Material ». Если его не видно, просто нажмите на маленький треугольник слева от «Сферы», и он появится.
- Если у вас Photoshop CC или CS6 Extended, панель 3D должна выглядеть следующим образом:
- Если у вас Photoshop CS5 Extended, панель 3D должна выглядеть так:
16. Теперь щелкните небольшой значок папки справа от поля Непрозрачность , которое можно найти на панели свойств в Photoshop CC или CS6 Extended и на панели 3D в Photoshop CS5 Расширенный:
17.Выберите « Загрузить текстуру » и откройте файл изображения «прозрачности», который вы сохранили ранее.
Теперь ваша сфера должна выглядеть так:
Мы готовы. Теперь вы можете анимировать изображение с помощью панели «Таймлайн» (называемой «панелью анимации» в старых версиях Photoshop).
СОВЕТ: В этом уроке я использовал только ЧЕРНЫЙ и БЕЛЫЙ в изображении «прозрачности», где черный дает полную прозрачность, а белый — полную непрозрачность. Работа с разными оттенками серого приводит к разным значениям прозрачности.
Следуя этим шагам, вы можете создать несколько отличных 3D-эффектов, например этот:
© Pit Hermann
clipping mask canva Archives — Vogue Media
Узнайте, как сделать прозрачный фон текста, также называемый «отсечкой». Маска »
Если вы хотите узнать, как вырезать текст из фона (но не знаете, с чего начать), вы находитесь в нужном месте! В этой статье будут представлены два способа добиться прозрачности текста на любом фоне, который вам нравится.
Обратите внимание, что некоторые из ссылок, включенных в эту статью, являются ссылками аффилированных партнеров. Нажмите сюда, для получения дополнительной информации.
Я покажу вам один из способов сделать это с помощью бесплатной версии Canva. Для этого метода необходимо выполнить несколько шагов. Альтернатива очень быстрая и простая, но с использованием Adobe Photoshop, которая может быть дорогостоящей, если вы новичок в ведении блогов. Если у вас нет подписки на Photoshop, вы всегда можете достичь своей цели, подписавшись на бесплатную пробную версию.Хотя это намного проще сделать с помощью Adobe Photoshop или Adobe Illustrator, недостатком является то, что по окончании бесплатной пробной версии вам потребуется подписка.
Вот демонстрация видео, если вы предпочитаете смотреть, а не читать.
Canva: шаги по созданию прозрачного фона (или обтравочной маски) БЕСПЛАТНО
1. Перейдите на Canva.com и создайте бесплатную учетную запись.
2. Находясь на панели инструментов Canva, вы можете либо искать дизайн определенного размера, либо вводить то, что ищете, в строке поиска (т.д .: Pinterst Pin, Instagram / Square, Facebook Cover и т. д.
3. Введите текст, выберите желаемый шрифт, а затем измените размер шрифта, чтобы он был как можно больше, но при этом соответствовал размеру шаблон, для которого вы разрабатываете. Вы всегда можете сделать его меньше позже.
4. Убедитесь, что у вашего текста нет фона, и загрузите файл .png (вы не хотите использовать .jpg, потому что вы увидите белое поле вокруг него.
5. Дважды щелкните загруженный файл, чтобы открыть его вверх в превью.Используйте инструмент выбора волшебной палочки, чтобы выделить по одной букве за раз, и удалите.
6. Закончив с каждым письмом, сохраняйте этот файл как новый .png и загружайте его в Canva.
7. Выберите фон, который вы хотите использовать, либо из одного из шаблонов фона Canva, либо вы можете загрузить свой собственный фон.
8. Поместите новый файл поверх фона, и вы увидите текст насквозь. Отрегулируйте это так, как вам нравится, а затем снова загрузите файл .png.
9. Откройте этот новый файл в Preview, и на этот раз вы воспользуетесь инструментом выбора волшебной палочки, чтобы выбрать «инверсию» и удалить.Это удалит фон и оставит вас с буквами на фоне, который вам нравится.
10. Сохраните новый файл .png, и фон букв будет прозрачным, так что вы можете разместить «вырезанные буквы» на любом выбранном фоне.
Несмотря на то, что есть несколько шагов (например, загрузка и скачивание) для достижения вашей цели с помощью этого метода, это не так уж сложно, если вы освоите его … и это компромисс в пользу бесплатности. Переходим к методу Photoshop.
Шаги по созданию обтравочной маски с помощью Photoshop или Illustrator
1. Поместите желаемый фоновый слой внизу и добавьте новый слой, чтобы разместить текст.
2. Щелкните> Объект> Обтравочная маска> Создать (или команду 7 на Mac).
3. Вуаля! Вы можете сохранить это как .png или добавить новый фон непосредственно в тот же файл и перетащить фоновый слой вниз.
Какой фон я использовал для этого эффекта?
Я использовал Blush Opaline Lustre, а также фоны Blush Sprinkle.Вы можете найти эти фоны (и многие другие!), Нажав здесь.
Вы нашли это руководство полезным? Если да, то обязательно подписывайтесь на мой канал на YouTube, потому что каждую среду я выкладываю новое видео!
Хотите эксклюзивный доступ к еще более интересным советам, которые цифровые агентства используют для развития бизнеса своих клиентов с помощью Pinterest? Начните с моего БЕСПЛАТНОГО контрольного списка Pinterest для бизнеса и начните увеличивать свой доход уже сегодня!
.

 Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен.
Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен. Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши.
Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши.
 Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения.
Или продолжить работу с выделенным фрагментом, вклеивая его в соответствии со своими задумками в другие изображения. Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.
Задайте необходимый размер маркера справа в окне «Brush Size» в соотвествии с размером изображения.