Как в фотошопе сделать текст внутри круга: Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop
Содержание
Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop
Как в фотошопе написать текст по кругу с помощью инструмента Контуры
33
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
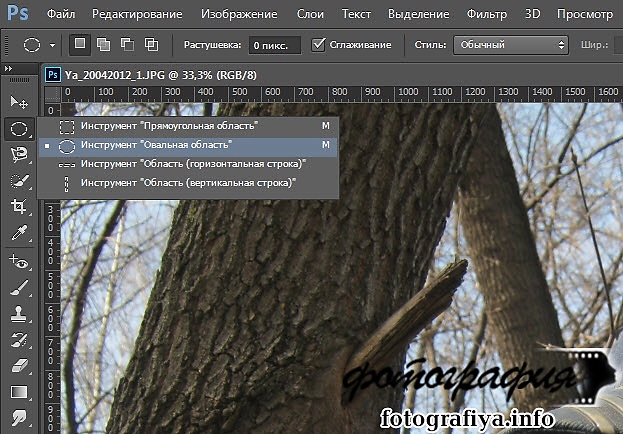
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
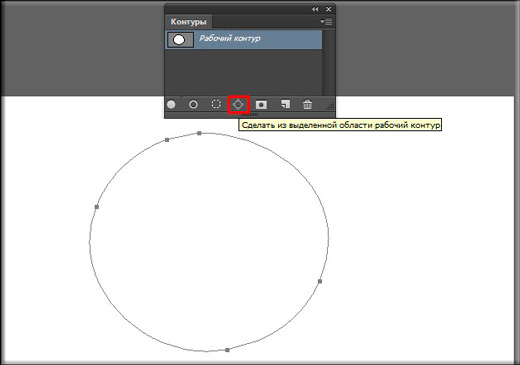
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Как написать текст по кругу и контуру
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Как сделать текст по кругу в Фотошопе
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
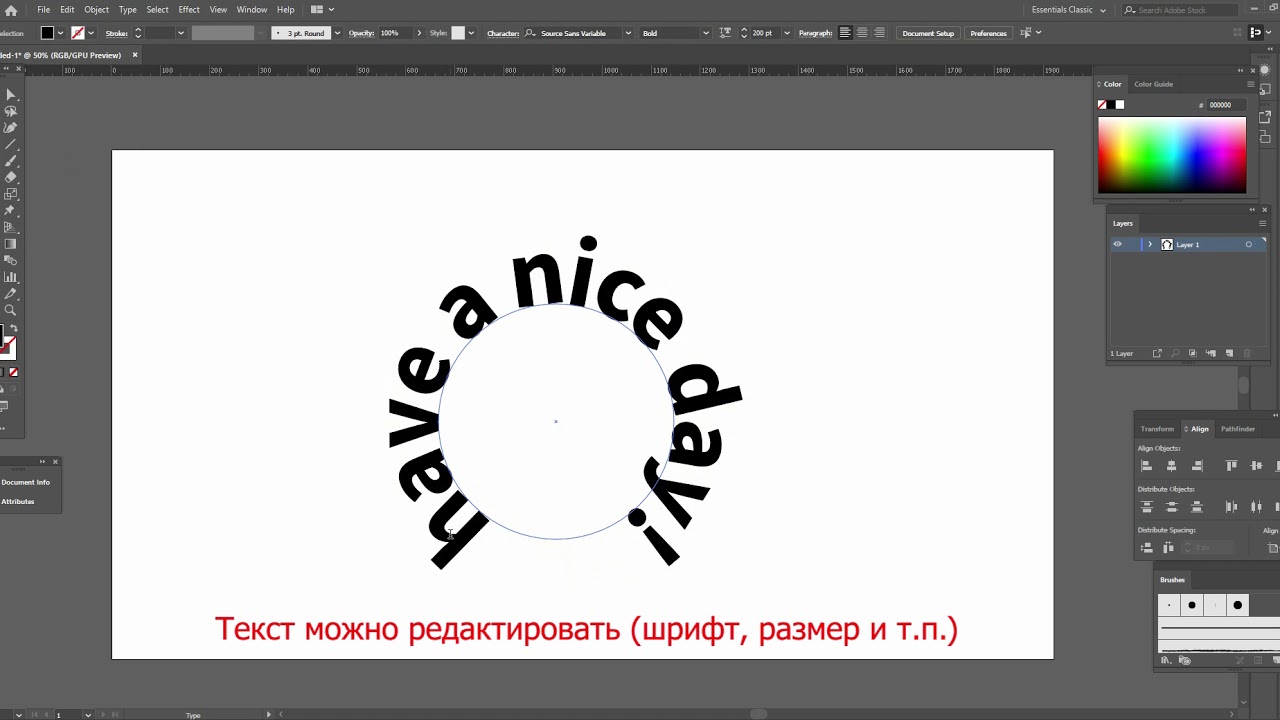
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой». В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши.
 После того, как курсор замигает, можно начинать писать.
После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
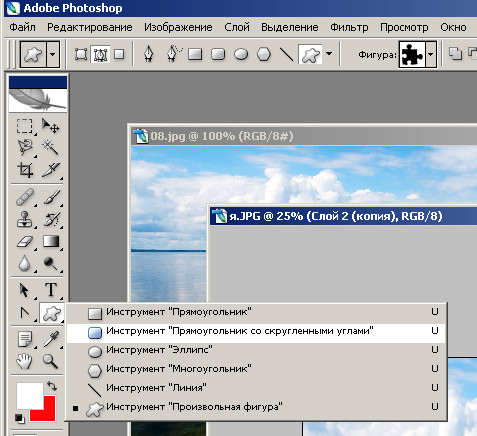
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура.
 Текст будет писаться поверх фигуры;
Текст будет писаться поверх фигуры; - Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Как в фотошопе написать текст по кругу | Pixelbox.ru — Дополнения и уроки по Фотошопу
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный круг
Переходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Текст внутри круга
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как написать текст по кругу в Фотошопе
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
- Пишем:
- На верхней панели находим кнопку функции деформации текста.
- В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
- Далее зажимаем клавишу SHIFT и рисуем круг.
- Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры.
 Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
- В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
- Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
- Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.

Пишем…
- Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Снова пишем…
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как написать текст по кругу, кривой и контуру в Фотошопе
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Как написать текст по кругу, кривой и контуру в Фотошопе
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
Как изогнуть текст в Photoshop вокруг любой формы
Изгибание текста вокруг простой формы в Adobe Photoshop — удобный навык, который нужно знать. Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет резинового штампа.
Просто запомни это обтекание текста по кругу отличается от деформации текста в фотошопе
— последний имеет тенденцию искажать текст. Однако, оба используются для некоторой фантастической манипуляции текстом, и оба хорошо знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как печатать текст в кружке в фотошопе
- Выберите Эллипс инструмент. Измените тип на Дорожка.
- Перетащите и нарисуйте, чтобы сделать круг на вашем документе. нажмите сдвиг ключ при перетаскивании, чтобы сделать идеальный круг.
- Выберите Горизонтальный тип инструмент. На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент типа представлен курсором в форме луча «I» внутри пунктирного квадрата. Наведите курсор на край фигуры.
 Луч «I» меняется на луч «I» с волнистой линией, которая напоминает кривую синуса.
Луч «I» меняется на луч «I» с волнистой линией, которая напоминает кривую синуса. - Нажмите на границу формы в том месте, где вы хотите начать добавление текста. По мере ввода текст изгибается вокруг фигуры. Нажмите на галочку на панели параметров, чтобы завершить текст.
- Чтобы изменить положение кругового текста, выберите Выбор пути инструмент из панели инструментов. Перетащите курсор за пределы круга и над текстом, чтобы повернуть его на новую позицию. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые вы должны выполнить, чтобы набрать круговой текст. Но не позволяйте вашему творчеству остановиться здесь. Вы можете создать путь любой фигуры или использовать инструмент «Перо» и выполнить те же шаги, чтобы создать интересные текстовые фигуры. Попробуйте это с пользовательской формой (например, сердцем) и посмотрите, что вы можете придумать.
Вы использовали эту функцию раньше? Как вы предпочитаете создавать изогнутый тип вдоль пути?
Как набрать круг в Photoshop
В этом уроке вы научитесь , как набирать текст в круге в Photoshop .
Эти примеры научат вас печатать текст по круговой траектории. Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop.
Учебное изображение
292-Type-in-a-circle-Starter.zip (1782 загрузок)
Пояснение к документу
В рабочей области находится документ с фоновым слоем и круглым элементом дизайна.Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом.
Добавьте направляющие в свой документ
Выберите View> New Guide Layout.
В окне New Guide Layout установите для параметра Columns and Rows ’Number значение — 2 и нажмите OK . Это поможет вам визуализировать центр документа и выровнять текст.
Для более ранних версий Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS) , и включить функцию Snap, выбрав View> Snap .
Затем, , перетащите вертикальную и горизонтальную линейку и переместите ее в центр, пока она не встанет на место.
Чтобы дважды проверить и убедиться, что ваши линейки находятся в нужном месте, щелкните правой кнопкой мыши на линейке и выберите Процент .
Как вертикальные, так и горизонтальные направляющие должны быть на 50%.
Создание эллиптического пути
щелкните на линейке и выберите процентов.
На панели параметров щелкните раскрывающееся меню и установите значение Путь.
Наведите указатель мыши на центр, где встречаются направляющие, и удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите , чтобы создать круг с помощью инструмента Ellipse.
Удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. Затем отпустите кнопку мыши, чтобы завершить путь.
Затем отпустите кнопку мыши, чтобы завершить путь.
Печатайте по круговой траектории
На панели инструментов выберите инструмент Текст.
На панели параметров , На панели параметров щелкните раскрывающееся меню и установите значение Путь .
С помощью инструмента «Текст» наведите его на путь, пока на курсоре не появится изогнутая линия, и щелкните, чтобы начать ввод текста.
Оттуда вы сможете вводить текст по круговой траектории и применять изменения, нажимая клавишу Enter (Windows) или Return (macOS) .
Как НЕ вращать текст по кругу
Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS) , и переместите контрольную точку в центр горизонтальных и вертикальных направляющих.
Затем, поверните текстовый слой.
Однако это может быть не самый эффективный способ поворота ваших текстов, так как это может помешать применению стиля символа, если вы планируете интегрировать его в свою работу.Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать тексты.
Использование контрольных точек для выравнивания и поворота текста по кругу
На панели инструментов выберите инструмент «Выбор пути» и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с черной стрелкой, указывающей вправо.
Затем вы можете щелкнуть в любом месте пути, чтобы задать новую начальную точку.
Вы также можете щелкнуть и перетащить , чтобы увидеть, как текст корректируется, когда вы перемещаетесь по контуру и устанавливаете начальную точку.С помощью , щелкая и перетаскивая на противоположном конце, вы также можете установить конечную точку вашего текста.
Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Затем установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан.Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками.
Тип на нижней половине круга
Скопируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой.
На панели инструментов выберите инструмент «Выбор контура».
Перетащите начальную точку на противоположную сторону круга.
Затем нажмите и перетащите конечную точку в противоположную левую сторону.
Последние шаги могут перевернуть текст вверх ногами, но перевернуть его, щелкнув любую из начальной или конечной точки и перетащив ее внутрь.
Инвертировать текст по кругу
Создайте копию слоя и отключите исходный текстовый слой.
С дублированным слоем выберите инструмент Path Selection , затем нажмите и перетащите в качестве начальной точки к центральной правой горизонтальной направляющей и щелкните и перетащите конечную точку к центральной левой горизонтальной направляющей.
Ваш текст будет отображаться в перевернутом виде, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив внутрь.
Регулировка смещения базовой линии
Включить исходный текстовый слой.
Затем дважды щелкните на нижнем тексте, чтобы выделить его, и откройте панель символов , выбрав Windows> Character .
Перейдите в поле ввода Baseline и сопоставьте базовую линию текстового слоя выше, нажав клавишу со стрелкой вверх или вниз на клавиатуре, чтобы отрегулировать ее.
Печатайте по пути
Создайте путь любой формы с помощью инструмента Curvature Pen .
Затем выберите инструмент Horizontal Type и щелкните путь.
Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст.
Чтобы установить текст выше или ниже базовой линии, вернитесь на панель символов и отрегулируйте значение базовой линии .
Установите значение по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS) , чтобы применить изменение.
Если из-за изогнутого контура буквы в вашем тексте расположены слишком близко друг к другу, просто выберите пространство между буквами и удерживайте Alt (Windows) или Option (macOS) , нажимая клавиши со стрелками влево или вправо, чтобы отрегулируйте кернинг.
Как изогнуть текст в Photoshop вокруг любой формы
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык. Например, вы можете создать круглый логотип с текстом, который его окружает.
Например, вы можете создать круглый логотип с текстом, который его окружает.
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет штампа.
Просто помните, что обтекание текста по круговой траектории отличается от деформации текста в Photoshop — последнее имеет тенденцию к деформации текста. Тем не менее, оба используются для фантастических манипуляций с текстом, и их полезно знать.
Тем не менее, оба используются для фантастических манипуляций с текстом, и их полезно знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как набрать текст в круге в Photoshop
- Выберите инструмент Ellipse .
 Измените тип на Путь .
Измените тип на Путь . - Перетащите и нарисуйте круг на документе. Нажимайте клавишу Shift при перетаскивании, чтобы образовать идеальный круг.
- Выберите инструмент Horizontal Type . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент «Текст» представлен курсором в форме двутаврового луча внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» изменится на пучок «I» с волнистой линией, напоминающей кривую sin.
- Нажмите на границу фигуры в том месте, где вы хотите начать добавлять текст.
 По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.
По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста. - Чтобы изменить положение кругового текста, выберите инструмент Path Selection на панели инструментов. Перетащите курсор за пределы круга на текст, чтобы повернуть его в новое положение. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые необходимо выполнить для ввода кругового текста. Но не позволяйте своему творчеству останавливаться на достигнутом. Вы можете создать контур любой формы или использовать инструмент «Перо» и выполнить те же действия, чтобы создать интересные текстовые фигуры. Попробуйте создать нестандартную форму (например, сердце) и посмотрите, что у вас получится.
Чтобы получить дополнительные советы по повороту, вот как повернуть текст в Google Таблицах.
Лучшие новые функции в iOS 14.5
Вот все новые функции, которые вы получите на своем iPhone или iPad после обновления до iOS 14.5.
Читать далее
Об авторе
Сайкат Басу
(Опубликовано 1544 статей)
Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, теперь он с энтузиазмом помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более
От Сайката Басу
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
(БЕСПЛАТНО) Круглый текст Photoshop — Photoshop Supply
Круглый текст Экшен Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply. Создайте свой собственный круговой текст всего за несколько секунд!
Добавить текст по кругу с помощью Photoshop
Как добавить текст по кругу с помощью Photoshop ?
В добавьте текст на траекторию в Photoshop , выполните следующие действия:
- Выберите инструмент Ellipse Tool и выберите опцию Path .
- Выберите инструмент Type Tool и щелкните край формы круга.
- Чтобы перевернуть текст по контуру в Photoshop , используйте инструмент Path Selection Tool и перетащите текст внутри или за пределы фигуры.
Воспользуйтесь нашим экшеном Photoshop , чтобы создать эффект кругового текста . С помощью этого действия вы можете делать резиновые штампы. Или вы можете попробовать этот премиальный экшен Photoshop «Резиновый штамп» для получения отличных результатов.
Обрезка круга в Photoshop
Если вы хотите комбинировать текст с изображениями, просто используйте нашу обрезку круга в экшене Photoshop, чтобы создать круговые изображения, подобные этому.Круглый текст и круглые изображения отлично работают вместе!
Генератор кругового текста онлайн
Если у вас нет Photoshop , не волнуйтесь, есть альтернатив Photoshop , которые вы можете использовать.
Вы можете создать круговой текст с помощью текстового редактора MockoFun. MockoFun — это бесплатный онлайн-инструмент для графического дизайна и полезный генератор кругового текста.
Ознакомьтесь с этим руководством о том, как использовать генератор кругового текста всего за несколько простых шагов. Вы также можете создать изогнутый текст, волнистый текст, круглые логотипы и т. Д.
Итак, если вы ищете генератор текста в круге, попробуйте MockoFun или этот бесплатный экшен Photoshop.
Как использовать экшен Photoshop
Чтобы правильно использовать этот экшен Photoshop с круговым текстом , вам необходимо выполнить следующие действия:
- Загрузите ATN-файл в Photoshop
- Воспроизведите экшен (действие автоматически создаст новый документ с круглым текстом)
После завершения действия вы можете изменить тип шрифта , , размер текста и т. д.Нажмите CTRL + T , чтобы изменить размер кругового текста .
Действие добавляет изогнутый текст на полукруге и изогнутый текст под . Два изогнутых текстовых слоя создают круговой текст. Текст круга Photoshop легко редактировать.
Вы можете сохранить круговой текст psd для дальнейшего использования.
Итак, попробуйте наш экшен «Добавить текст внутри круга» Photoshop , это бесплатно! Я надеюсь, что вы найдете этот текст в кружке в уроке Photoshop и бесплатные экшены полезными для ваших проектов.
Если вы хотите сделать штамп, вы можете попробовать экшен Photoshop резиновый штамп от GraphicRiver.
У нас есть еще один классный экшен для вас, если вы хотите сделать такие эффекты искажения текста.
Как создать круговые изображения
На мой взгляд, круговой текст отлично работает, если его комбинировать с круговыми изображениями. Итак, скачайте бесплатно наш новый экшен PS, если вы хотите обрезать круг в Photoshop одним щелчком мыши!
Или, если вы ищете бесплатную альтернативу Photoshop, обрежьте изображение в круг онлайн с помощью MockoFun !
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация об элементе
Эта бесплатная содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться 🙂
Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути.Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем руководстве «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник» на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте «Прямоугольник», затем выбираю инструмент «Эллипс» во всплывающем меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2. Измените режим инструмента на «Путь»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop на самом деле дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных формы .Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа. Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра.Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6. Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не волнуйтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.
Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент «Выбор контура» на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на пути в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по контуру
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытие пути
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме слоя «Текст», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Как нарисовать текст по контуру или форме в Photoshop
Бесплатные уроки Photoshop — научитесь работать с типом
Добавление текста по контуру — важная техника для дизайнеров.Если вы хотите иметь возможность рисовать фигуру и перемещать текст вдоль нее или даже внутри нее, вы можете сделать это с помощью инструментов Photoshop Pen Tools и Shape Tools в сочетании с инструментом Type Tool. Я покажу вам, как это сделать.
Загрузить бесплатную 7-дневную пробную версию Photoshop
Как добавить текст на открытый изогнутый путь
Если вы новичок в Photoshop или, возможно, немного устали от использования инструмента «Перо», начните с чтения моего руководства о том, как создавать кривые с помощью инструмента «Перо».В противном случае начните здесь и следуйте инструкциям ниже.
1. Создайте новый документ Photoshop. Я сделал свое изображение размером 1000 x 1000 пикселей с разрешением 72 ppi.
2. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве сочетания клавиш.
3. На панели параметров вверху экрана вы можете выбрать Shape или Path из первого раскрывающегося списка. Если вы выбрали Shape , выберите любой цвет для Stroke, НО убедитесь, что для цвета Fill установлено значение none .В противном случае Photoshop начнет раскрашивать вашу кривую по мере ее рисования, и это может быть немного запутанным, и вам будет сложно понять, что вы делаете. Если вы выберете «Путь», цвета не будут задействованы, и вы просто начертите контур.
4. Нарисуйте простой изогнутый контур с помощью Pen Tool.
5. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка.
6. На панели Options (ниже) выберите такие параметры, как шрифт и выравнивание, прежде чем вводить текст.Вы всегда можете изменить настройки параметров после того, как наберете текст. Когда вы пишете текст на белом фоне, не забудьте изменить цвет шрифта на какой-то другой, кроме белого, иначе вы не сможете его увидеть.
7. Если вы выбрали выравнивание текста по левому краю, которое является выравниванием по умолчанию, щелкните рядом с левой стороной контура с помощью инструмента «Текст», затем начните вводить текст. Если вы выбрали выравнивание текста по центру, щелкните около центра нарисованного пути, затем начните вводить текст.Обратите внимание, как курсор инструмента «Текст» меняется на двутавровую балку с проходом через нее.
По мере ввода вы увидите, что текст следует направлению пути.
8. Когда вы закончите вводить текст, щелкните значок галочки на панели параметров, чтобы подтвердить текст (или любые внесенные вами изменения) и отменить выбор текста.
Теперь путь, который вы изначально нарисовали, исчез, и ваш текст красиво плывет по невидимому пути.
Как редактировать текст по контуру
Редактирование текста по контуру аналогично редактированию «обычного» текста в Photoshop.Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.
Изменить положение текста на пути
Часто ваш текст не появляется именно там, где вы хотите, на контуре, поэтому вы можете переместить его по нарисованному контуру с помощью инструмента «Выбор контура» (черная стрелка).
1. Убедитесь, что ваш текстовый слой выбран, затем выберите инструмент Path Selection.Это Черная стрела.
2. Наведите курсор на начало текста. Обратите внимание, что курсор изменится на двутавровый треугольник. Это означает, что теперь вы можете перетаскивать текст по пути.
3. Перетащите текст по контуру. Будет почти ощущение, что вы его толкаете. Вы увидите, как текст движется по нарисованным вами кривым.
Как добавить текст вокруг формы в Photoshop
Опять же, это еще одна техника, часто используемая дизайнерами, особенно при разработке логотипов.Давайте посмотрим, как добавить текст вокруг фигуры. В этом случае я добавляю текст за пределами круга, но вы можете сделать это с ЛЮБОЙ векторной формой.
1. Создайте новый документ в Photoshop. Я сделал свой 1000 x 1000 пикселей при 72ppi.
2. Выберите инструмент «Форма эллипса».
Он скрыт под инструментом «Прямоугольник», поэтому нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, и появятся скрытые инструменты. Выберите эллипс.
3. Щелкните и растяните кружок на документе.
Совет. Удерживайте нажатой клавишу Shift, чтобы при перетаскивании получился идеальный круг.
4. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве ярлыка. Как и раньше, выберите настройки текста.
5. Наведите курсор инструмента «Текст» на круг и обратите внимание, как он изменится, обозначив «Текст на контуре». Начни печатать.
6. Как мы видели ранее с текстом на контуре, вы можете выбрать инструмент выделения контура и перемещать текст по контуру.
Как переместить шрифт внутрь фигуры
Мы видели, как добавить текст за пределами контура. Но как разместить текст внутри фигуры? Вот как:
1. Начните с текста на контуре, как указано выше, и переместите текст в нужное место.
2. Перетащите инструмент «Текст» по тексту на траектории, чтобы выделить его.
3. На панели символов перейдите в поле Baseline Shift и введите отрицательное число.В моем случае я обнаружил, что -35 перемещает текст вниз и поперек пути в нужное положение. Уменьшайте смещение базовой линии до тех пор, пока вы не будете довольны выравниванием текста с внутренней частью формы.
4. Вы можете обнаружить, что после уменьшения смещения базовой линии буквы теперь очень близко друг к другу. Вы можете настроить интервал между буквами, доводя значение в поле отслеживаний на панели символов.
5. Снимите выделение с текста.Если вы все еще можете видеть форму эллипса, перейдите на панель «Слои» и отключите видимость на слое формы эллипса. Теперь ваш текст должен выглядеть примерно так:
Переместить текст внутрь нижней части круга
Мы видели, как добавить текст за пределами круга и как перемещаться внутри круга. Как нам разместить текст внутри в нижней части круга? Хорошо, я рада, что вы спросили. Вот как:
1. Создайте векторную форму круга, как раньше, и добавьте текст снаружи.
2. Выберите инструмент «Выделение контура» на панели «Инструменты» и поместите курсор над текстом.
3. Когда курсор изменится на двутавровую балку с двойными стрелками, щелкните и перетащите текст вниз, пока он не перевернется.
Иногда, когда вы переворачиваете текст, вы можете обнаружить, что текст убегает от вас и начинает скользить по кругу.
4. Ваш текст внутри круга, но вверх ногами. Чтобы поместить текст в нижнюю часть круга и в правильном направлении, продолжайте перетаскивать текст вниз по краю формы до самого низа круга.Он автоматически появится в вертикальном положении.
Опять же, при необходимости отключите видимость слоя Ellipse, чтобы скрыть путь. Ваш окончательный текст должен выглядеть примерно так:
Загрузить бесплатную 7-дневную пробную версию Photoshop
Надеюсь, вы нашли эту статью о создании текста на контуре в Photoshop полезной.
Буду очень признателен, если поделитесь. Спасибо! 🙂
Здравствуйте! Я Дженнифер Фарли.
Я обучаю Adobe Education и обучаю и помогаю людям изучать Photoshop, Illustrator и InDesign более 15 лет, а Lightroom — более 10 лет.
Я — отмеченный наградами иллюстратор и дизайнер, и я использую это программное обеспечение каждый день для своей работы. Я надеюсь, что эти уроки и уроки по Photoshop будут вам полезны. Это заметки, которые я написал для своих уроков дизайна, которыми я буду рад поделиться с вами, когда вы узнаете больше об этом удивительно веселом и креативном приложении. Узнать больше обо мне >>
Другие уроки в Руководстве по типам Photoshop:
Один из лучших способов улучшить свои навыки и ускорить рабочий процесс в Photoshop — это использовать сочетания клавиш.В этой гигантской распечатываемой шпаргалке показаны все ярлыки для каждого инструмента в наборе инструментов.
Присоединяйтесь к более чем 1500 новичкам и специалистам по Photoshop, которые подписались на информационный бюллетень Photoshop Bootcamp. Получайте советы и руководства по Photoshop прямо на свой почтовый ящик.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Создание драматических текстовых эффектов круглой формы в Photoshop
Создание круглого текста в Photoshop — не сложный процесс, но есть способы сделать его более впечатляющим. Здесь мы рассмотрим два разных метода создания кругового текста в графике для вымышленной компании Flintstone Tire.
Шаг 1. Сделайте круг, введите текст
Возьмите инструмент «Фигуры», убедитесь, что он установлен на «Контуры», а не «Фигуры», и нарисуйте круг. Затем щелкните инструмент «Текст» на краю круга и введите текст.
Шаг 2: Увеличьте до размера
Увеличьте размер текста или увеличьте трекинг — или их комбинацию — до тех пор, пока он не будет умещаться по краю вашего круга. Затем вы можете повернуть весь круг, пока не получите желаемую ориентацию.
Шаг 3: лучший подход
Текст внизу перевернут, поэтому плохо читается.Итак, вот способ лучше. Сначала удалите последний фрагмент текста.
Еще после прыжка! Продолжайте читать ниже ↓
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 4. Дублируйте текстовый кружок
Дублируйте слой с кругом и используйте инструмент «Текст», чтобы набрать нужный текст. Он будет выглядеть примерно так же, как и раньше.
Шаг 5. Отразите текст
Возьмитесь за одну из маленьких ручек внутри текстового круга и перетащите его так, чтобы текст появился внутри круга, а не за его пределами.Это может быть немного сложно, так как ручки трудно увидеть и за них трудно ухватиться.
Шаг 6: Смещение базовой линии
На панели «Символ» уменьшите параметр «Сдвиг базовой линии», чтобы текст был опущен так, чтобы верхние части букв совпадали с кругом. Теперь нижний фрагмент текста — это правильный путь для чтения.
Шаг 7. Еще один фрагмент текста в круге
Вы можете использовать тот же процесс для создания текста заголовка, который здесь выделен сжатым полужирным шрифтом. Но в этом есть что-то неуклюжее; нижняя часть букв близко друг к другу, но верхняя часть слишком далеко друг от друга.
Шаг 8: Другой подход
Вот второй способ создания круглого текста. Начните с набора текста без кружка в виде обычной строки.
Шаг 9: Деформируйте текст
Откройте диалоговое окно «Деформация текста» на панели параметров, когда выбран инструмент «Текст», и выберите искажение «Дуга». Установите максимальное значение параметра Bend +100.
Шаг 10: Масштабирование до
Когда деформированный текст уменьшен до середины круга, он выглядит неправильно.Конденсированный шрифт сглажен, создавая некрасивый контраст между горизонтальными и вертикальными штрихами.
Шаг 11. Сделайте его уже
Снова используя панель «Символ», измените ширину шрифта по горизонтали — в этом случае хорошо подойдет ширина 30%. Обратите внимание, как все символы увеличиваются, исходя из центра.
Шаг 12: Дублируйте и переверните основу
Дублируйте текст и установите величину изгиба на -100, чтобы он изгибался в противоположном направлении. Здесь я добавил черный фон, чтобы текст выделялся.
Шаг 13: Создание тени, часть первая
Теперь мы добавим круглую тень вокруг текста, что придаст ему более трехмерное качество. Начните с создания круга с помощью инструмента «Фигуры», на этот раз выбрав «Форма», а не «Путь». Убедитесь, что обводки нет, и откройте панель «Стиль слоя». Здесь на панели «Параметры наложения» установите для параметра «Непрозрачность заливки» значение 0, чтобы форма стала невидимой.
Шаг 14: Создание тени, часть вторая
Добавьте внутреннюю тень, оставаясь на панели стилей слоя.Установите значения Choke и Size так, чтобы они выглядели правильно.
Шаг 15: Результат тени
Перетащите новый слой «Форма тени» над текстом и используйте «Свободное преобразование», чтобы масштабировать его так, чтобы он был того же размера, что и текстовый слой.
Шаг 16: Завершение работы
Дублируйте слой Shadow Shape и отмасштабируйте его так, чтобы он также соответствовал внешнему кругу текста. Добавьте любые украшения, которые вам нравятся: я добавил логотип f посередине и светящийся протектор шины снаружи.
Выровняйте текст по контуру и внутри формы в уроке Photoshop
В этом уроке Photoshop вы узнаете, как заполнить форму шрифтом и как выровнять текст по контуру в Photoshop. В Photoshop на самом деле есть несколько очень мощных функций шрифтов, о которых многие люди не знают или которые очень хорошо используют.
(Я даже подумал о том, чтобы сделать расширенное руководство премиум-класса по шрифту и типографике (диапазон 2-3 часа), если вам интересно, дайте мне знать в комментарии, иначе я не буду беспокоиться, если их недостаточно интерес)
В Photoshop есть инструмент деформации шрифта, который можно использовать для быстрого выполнения некоторых интересных вещей.Тем не менее, этот метод дает вам больше контроля и дает массу удовольствия 🙂
Надеюсь, вам понравился этот урок
Колин
Как создавать фигуры с текстом — Печатать по контуру в Photoshop
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и вы можете найти меня в Twitter, Facebook и Instagram @ PhotoshopCAFE. Вы также можете посетить меня на PhotoshopCAFE.com.
Хорошо, сегодня я собираюсь показать вам некоторые вещи с помощью Type, о которых вы, возможно, даже не подозреваете, можно сделать в Photoshop.На самом деле есть много вещей, которые мы можем сделать с помощью Ориентации, поэтому я собираюсь показать вам, как использовать Type on a path, а затем у меня есть еще один классный трюк, который я покажу в конце. Это будет быстро, так что приступим.
Итак, первое, что я сделаю, это фотография. Я просто возьму Pen Tool здесь, а затем я просто собираюсь щелкнуть вверх, затем спуститься вниз, и давайте просто создадим здесь небольшую красивую кривую, которая будет довольно забавной.
Хорошо, следующее, что мы сделаем, это возьмем Type Tool, и вот как вы это делаете.Если вы посмотрите сюда, вы увидите, что здесь нет функции выравнивания для ввода или параметра «Ввести по контуру».
Что вы делаете, вы перемещаете его, а затем замечаете, как вы видите эту маленькую шевелюру внизу инструмента «Текст»? Щелкните здесь, и теперь мы вводим «Type on a Path at Sunset», и на этом этапе все, что нам нужно сделать, это просто выбрать наш Type. Мы можем изменить его размер, вы знаете, мы можем изменить его цвет. Вы знаете, мы можем делать все такое.
Мы можем изменить стиль шрифта.А теперь позвольте мне использовать полужирный шрифт и хорошо, чтобы у нас получилось «Печатать на пути на закате». Обратите внимание: если вы хотите переместить их, просто возьмите инструмент «Текст», как если бы мы хотели изменить интервал, нажмите клавишу Alt, а затем нажмите клавишу со стрелкой. Обратите внимание, что вы можете как бы подтолкнуть это и поиграть с этим.
И, возможно, я хочу сделать это немного ближе, чтобы клавиша со стрелкой влево приблизила его, удерживая Alt или Option, а вправо мы уберем это. Вот как это исправить.Выглядит хорошо. И, конечно же, мы можем добавить здесь Drop Shadows и все такое, так что давайте просто добавим Drop Shadow очень быстро.
Давайте полностью уменьшим спред. Получите размер и сделайте небольшое расстояние. Просто для удовольствия, кстати, вы можете перетащить это. Не знаю, знали ли вы об этом. А давайте уменьшим размер и усложним. Итак, мы идем. Это просто заставит его немного всплыть.
Хорошо, мы получили это.Что еще мы можем сделать? Ладно, вот где мы действительно сделаем шаг вперед. Итак, мы можем перейти к этим формам, поэтому давайте возьмем форму, например, перейдем к инструменту Custom Shape Tool, и просто для удовольствия возьмем что-то вроде сердечка любви. Хорошо, потому что мы все любим солнце.
Теперь, в разделе «Параметры» слева, мы хотим убедиться, что выбираем «Путь», а затем просто щелкаем и перетаскиваем. Заметьте, это становится так странно. Удерживая нажатой клавишу Shift, мы можем ограничить фигуру, и если вы хотите переместить ее, просто нажмите клавишу пробела, и мы можем переместить ее, и мы собираемся вытолкнуть ее прямо здесь, и я просто собираюсь сделайте его немного меньше.Итак, мы идем. Теперь у нас есть путь.
Теперь давайте снова возьмем наш Type Tool, и на этот раз обратите внимание на эту мелочь, есть неровность. Вы заходите внутрь и видите круг. Я собираюсь щелкнуть, и теперь я собираюсь вставить какой-нибудь шрифт. Давайте сделаем его меньше, чтобы мы действительно могли видеть, что мы делаем, сделаем это примерно на 10. А теперь, вы знаете, мы можем ввести это или мы можем пойти сюда, и мы можем перейти к инструменту ввода текста.
Спуститесь, вставьте «Lorem Ipsum» и бум! Он поместит текст туда.Щелкните прочь, и вот мы. Мы смогли создать это любовное сердце. Теперь, конечно, если вы хотите, чтобы он немного выделялся, просто сделайте это. Измените шрифт, возможно, на обычный шрифт и, возможно, немного уменьшите размер.
И если нам нужно вставить еще что-то, мы всегда можем это сделать. Просто зайдите в Тип и снова вставьте «Lorem Ipsum». А если этого недостаточно, Ctrl Copy, выберите его там, и мы можем просто вставить его пару раз.

 После того, как курсор замигает, можно начинать писать.
После того, как курсор замигает, можно начинать писать. Текст будет писаться поверх фигуры;
Текст будет писаться поверх фигуры; Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
 Луч «I» меняется на луч «I» с волнистой линией, которая напоминает кривую синуса.
Луч «I» меняется на луч «I» с волнистой линией, которая напоминает кривую синуса. Измените тип на Путь .
Измените тип на Путь . По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.
По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.