Как в фотошопе сохранить в формате png: Сохранение файлов в других графических форматах в Photoshop
Содержание
Экспорт документов, слоев и монтажных областей в Photoshop
Можно задать следующие параметры в диалоговом окне Экспортировать как:
Формат: выберите PNG, JPG, GIF или SVG.
Настройка формата: для PNG укажите, экспортировать ресурсы с включенным параметром «Прозрачность» (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны. При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра «Прозрачность» будут созданы 32-битные ресурсы PNG.
- Выбор параметра «Файл меньшего размера» позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер: укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел Размер холста.
раздел Размер холста.
Масштаб: выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг: выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселах либо разрешения, обычно при изменении размера изображения.
- Билинейная: этот метод добавляет новые пикселы, рассчитывая среднее значение цвета окружающих пикселов. Он дает результат среднего качества.
- Бикубическая: более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселов. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселам.
- Бикубическая, глаже: хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.

- Бикубическая, четче: удобный метод для уменьшения размера изображения на основе бикубической интерполяции при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
- Бикубическая автоматическая: автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
- По соседним: быстрый, но менее точный метод, который повторяет пикселы изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
- Сохранить детали: при изменении размера изображения этот метод в первую очередь пытается сохранить детали и четкость изображения.

Размер холста: если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне «Экспортировать как…» обновляется: изображение располагается по центру в этих границах. Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикселов.
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты. Щелкните Сбросить, чтобы вернуть значения, заданные в параметре Размер изображения.
Метаданные: укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство: укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB.
 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран. - Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Как сохранить фото в Фотошопе CS6 и CC
Когда все манипуляции с изображением или фотографией закончены, пора переходить к сохранению. Необходимо выбрать место для сохранения, имя файла и формат, в котором фото будет храниться.
В этой статье речь как раз пойдет о том, как и в каких форматах сохранять изображения.
Существует довольно много форматов фото, но в основном используются только вот эти 3:
Содержание: “Как сохранить фото в Фотошопе”
О Форматах:
*.JPEG
Разговор наш начнем с формата JPEG, он применяется для большего числа изображений и он не поддерживает прозрачный фон.
Каждый раз, когда вы будете сохранять и редактировать изображение в данном формате, оно будет терять некоторое количество пикселей в промежуточных областях, такие потери называют «артефактами».
Становится понятно, что изображения в данном формате следует сохранять без какого-либо редактирования, то есть такими, какие они есть. Сюда относятся различные фотографии.
Сюда относятся различные фотографии.
*.PNG
Следующим по популярности идет формат PNG. Это единственный формат, который может существовать без фона, однако возможен не только прозрачный, но и полупрозрачный фон или различные объекты.
Этот формат изображений, в отличие JPEG, при частом редактировании почти не теряет в качестве, поэтому с ним часто работают в редакторах фотографий.
*.GIF
Следующим файлом в нашем разборе будет GIF, в плане качества он сильно отличается от двух форматов указанных выше, так как имеет небольшое количество доступных цветов.
Однако у него есть значительные плюсы, среди них – анимация. Когда вы хотите добавить или создать анимацию в Фотошопе, лучше всего использовать именно формат GIF, так как он все кадры анимации объединяет в одной файле, в отличие от PNG, где каждый кадр анимации необходимо сохранять отдельным файлом.
С теорией закончили, следующим шагом будет практика.
Сохранить изображение можно 2 путями:
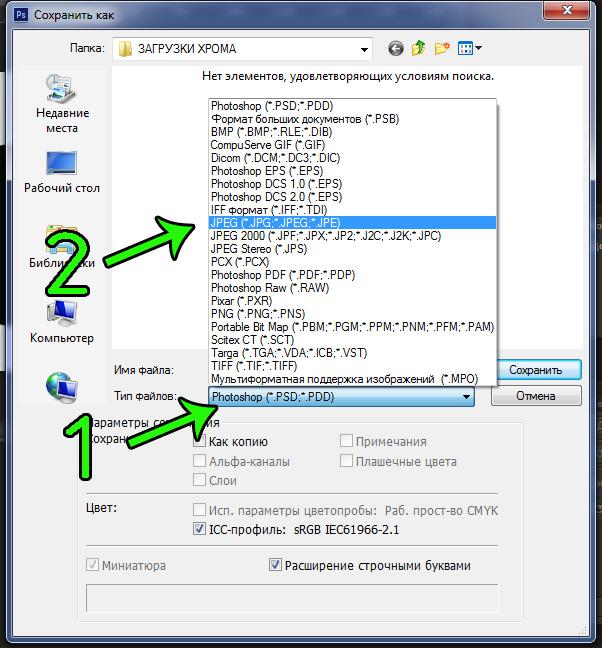
- Зайти в главное меню и выбрать кнопку «Сохранить как», и затем настроить в этом меню все показатели так, как нужно вам.

- С помощью сочетания горячих клавиш CTRL+SHIFT+S также откроется меню «Сохранить как».
Используя эти 2 способа, вы откроете окно, в котором необходимо выбрать место сохранения файла, его имя и необходимый формат, это процедура универсальна для всех форматов, кроме GIF.
Сохраняем в JPEG
После того как нажмете кнопку «Сохранить» появится меню по настройки формата.
Работа с подложкой или прозрачностью очень проста, так как данный формат ее не поддерживает, но вам все равно будет предложено выбрать цвет фона. В этой графе можно ничего не выбирать, при выборе по умолчанию стоит белый цвет.
В параметрах картинки следует выбрать необходимое качество.
Сам JPEG делится на 3 формата:
- Базовый
- Оптимизированный базовый
- Прогрессивный
Первый выводит изображение стандартным образом, с помощью строк.
Второй делает то же самое, только используя алгоритм Хаффмана. Что это такое? Сейчас мы об этом рассказывать не будем, ведь вы можете найти информацию, загуглив запрос. Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Если кратко, то он немного уменьшает размер изображения, но в наш век, с мощными компьютерами, это почти не нужно.
Последний (прогрессивный) обладает свойством загружаться постепенно, улучшая качество по мере загрузки веб-страницы. Например, если вы только заходите на какой-либо сайт, изображение будет плохого качества, но после того, как браузер полностью откроет страницу, качество улучшится.
Чаще всего используются 1 и 3 формат, и если вы не хотите разбираться в этом, то выбирайте базовый формат.
Сохраняем в PNG
Раньше, при сохранении данного формата появлялось меню с 2 характеристикам: «Сжатие» и «Чересстрочно».
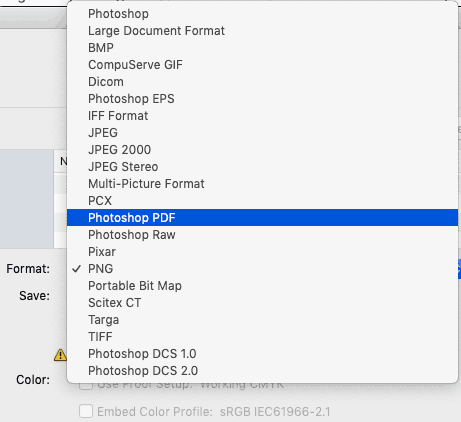
Тепер все немного по-другому. Смотрим скриншот:
Первый пункт “Большой файл размер” дает возможность быстро сохранить изображение, не лишаясь при этом качества, на скриншоте точка выбора стоит именно на этом пункте.
Следующий пункт – «Чересстрочно», а в нашем случае “Чересстрочная развертка”. Если у вас версия Фотошопа CS6, то у вас будет еще и выбор в подкатегории “Чересстрочно”. Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Если вы выберете кнопку «Снять выделение», то изображение на сайте появится только после того, как полностью загрузится. А если выберете кнопку «Чересстрочно», то картинка на сайте будет загружаться постепенно.
Лучше всего выбирать первый вариант. В нашем варианте выбора нет, он в любом случае уйдет с настройкой “Чересстрочно”. Мы в данном уроке используем Photoshop CC 2018.
Сохраняем в GIF
Сохранять картинки в этом формате довольно просто, но метод сохранения совсем другой, надо также нажать на кнопку «Файл», но выбрать пункт «Сохранить для Web». В нашем случае сперва “Файл”, затем “Экспортировать” и уже потом “Сохранить для Web”? как показано на скриншоте:
Следом откроется меню, где уже установлены оптимальные настройки, если вы не эксперт в этой области, то ничего менять не надо.
Единственное что надо выбрать, это количество повторений анимации: бесконечно или один раз.
Итог
Из этой небольшой статьи вы узнали, как сохранять изображения в 3-х самых популярных форматах. Надеемся, вам это пригодится.
Надеемся, вам это пригодится.
сохранить .png для правильного размера в Photoshop для печати
Важно понимать, что изображения хранятся и измеряются в пикселях, а не в пикселях на дюйм. Производство печати традиционно основывается на разрешении около 300 точек на дюйм, поэтому, если вам нужно квадратное изображение размером 4 дюйма (при печати, поскольку в компьютерах нет дюймов), вам необходимо предоставить 1200×1200 пикселей, чтобы соответствовать спецификации.
Кроме того, я понимаю, что обозначение желаемого или предполагаемого ppi / dpi даже не поддерживается форматом файла PNG-24.
В других форматах файлов (таких как TIFF) DPI — это всего лишь флаг (или предложение) для программного обеспечения, но единственное, что имеет значение, — это количество пикселей.
При отсутствии флага dpi, хранящегося в файле, программное обеспечение, работающее с файлом, должно угадать, и типичное значение по умолчанию, вероятно, будет основано на экране, которое обычно составляет 72 или 96 ppi. Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
В вашем конкретном случае изображение при размещении слишком велико: это нормально. Все, что вам нужно сделать, это установить процентную шкалу на нужный вам размер и запустить ее (попробуйте размер 20-25%). Если вы хотите избежать этого в будущем, используйте формат файла, такой как TIFF, для печати. JPEG также хранит флаг dpi AFAIK, но JPEG — это форма сжатия с потерями, которая может ухудшить качество печати.
Примечание. Чтобы настроить dpi в фотошопе, не изменяя размеры в пикселях, можно скопировать значение высоты пикселя или ширины пикселя, изменить разрешение, а затем вручную изменить значение пикселя на прежнее. Это ничего не меняет, кроме флага dpi (при изменении dpi вы увидите увеличение проецируемого размера файла, но затем вернетесь к тому, что было при возврате значения размера в пикселях)
Как сохранить слои в Фотошопе как отдельные файлы JPG, PNG и т.
 п.
п.
В графическом редакторе Photoshop начиная с версии CS2 имеется возможность массового сохранения слоёв как отдельные изображения в отдельные файлы.
Реализуется это с помощью готовых сценариев Photoshop через вкладку главного меню Файл (File). Интерфейс самого диалогового окна для сохранения слоёв практически одинаков во всех версиях, единственное, что нужно помнить, это то, что пути запуска сценария меняются в зависимости от версий.
Итак, запуск сценария в версиях Photoshop от CS2 до CS6 и до ранних СС:
Файл —> Сценарии —> Экспорт слоев в файлы (File —> Scripts —> Export Layers to Files)
Начиная с Photoshop СС 2015.5 и выше:
Файл —> Экспортировать —> Слои в файлы (File —> Export —> Layers to Files)
Примечание. Для запуска сценария у вас должен быть открыт документ с хотя бы одним слоем со включённой видимостью, иначе строка «Слои в файлы» будет неактивна.
Вот как выглядит путь запуска сценария на официальной русскоязычной версии Adobe Photoshop 2017:
Открываем диалоговое окно сохранения слоёв в файлы.
Открывается диалоговое окно, как я уже говорил, интерфейс, начиная с версии CS2 и по сегодняшний день (актуальна CC 2017) остался практически неизменным, меняется только фоновый цвет:
Диалоговое окно сохранения слоёв как файлы.
В начале, в разделе «Выходная папка» (Destination), нажав кнопку «Обзор» (Browse…), выбираете место сохранения файлов.
Если хотите, чтобы у файлов был префикс, введите его в соответствующее поле ввода. Если не хотите, очистите это поле, по умолчанию оно заполнено названием открытого в Photoshop документа. Названия файлов формируются как префикс_порядковый номер в стеке слоёв_имя слоя.
Опция «Включить ICC-профиль» актуальна, если в документе Photoshop вы используете определённый цветовой профиль, и хотите, чтобы файлы его унаследовали.
Далее выбираем тип сохраняемого изображения. Это может быть JPG, PNG-8, PNG-24, PSD, BMP и т.д..
После выполнения всех настроек нажимаем кнопку «Выполнить» (Run) и процесс сохранения слоёв в файлы начнётся.
Прозрачный рисунок формат png. Как быстро в Photoshop сохранить изображение без фона в формате PNG
Отличие формата PNG от других форматов для графики заключается в том, что прозрачные или частично прозрачные части изображения при сохранении так и остаются прозрачными. При сохранении файлов в другом формате эта прозрачность может быть потеряна. Чтобы создать и, главное, сохранить PNG-файл, необходимо учитывать несколько моментов.
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.jpg без потери прозрачности (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.jpg).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don`t remove hidden layers), в поле «Тип файла» выберите формат.jpg и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
2 голоса
Доброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля
» и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Инструкция
Запустите Adobe Photoshop и создайте новый документ нужного вам размера. Чтобы вызвать соответствующий диалог раскройте в меню раздел «Файл» и выберите команду «Создать» или просто нажмите сочетание клавиш ctrl + n. Размеры укажите в полях «Ширина» и «Высота». Убедитесь, что в выпадающем списке «Содержимое фона» выбрана строка «Прозрачный», а затем нажмите кнопку «OK».
Вставьте в созданный документ с прозрачным фоном вашу картинку. Если она хранится в файле, то раскройте в меню графического редактора тот же раздел «Файл» и выберите команду «Поместить». В результате откроется окно, в котором вам нужно отыскать нужный файл, выделить его и нажать кнопку «Поместить». Картинка будет помещена в центр документа и сразу будет включен режим трансформирования — вы можете перемещать изображение мышкой или с помощью клавиш навигации. Кроме того, в этом режиме можно изменять размеры вставленной картинки, менять ее пропорции и вращать.
Подберите настройки качества и выберите формат сохраняемой картинки. Для этого в разделе «Файл» выберите команду «Сохранить для Web и устройств» или воспользуйтесь сочетанием клавиш shift + ctrl + alt + s. Первым делом выберите формат сохранения — для этого предназначены два выпадающих списка в правом верхнем углу окна. Прозрачность поддерживают gif и png, выберите один из пресетов, относящихся к этим форматам. После этого с помощью настроек, размещенных в этом окне, подберите устраивающее вас соотношение качества изображения и веса создаваемого файла. Качество будет отображаться на картинке предпросмотра, а вес — ниже левого угла этого изображения. Затем нажмите клавишу «Сохранить».
Укажите название создаваемого файла и место его сохранения в следующем окне и снова нажмите клавишу «Сохранить».
Полезный совет
Если Adobe Photoshop не установлен в вашем компьютере, то можно воспользоваться его онлайн-версией на сайте http://pixlr.com/editor/?loc=ru.
Источники:
- как меня прозрачность картинки
Чтобы воспользоваться изображением-анимацией
в своих целях, например, для последующего редактирования, его необходимо скопировать с интернет-страницы. При сохранении и редактировании gif-файлов следует придерживаться некоторых правил.
Вам понадобится
- — программа Gimp.
Инструкция
Для сохранения файла-анимации на жесткий диск с интернет-страницы необходимо запустить браузер, открыть новую вкладку, перейти по нужному адресу и произвести копирование. Как правило, это можно сделать через контекстное меню, используя команды «Сохранить изображение как…».
В открывшемся окне выберите опцию «Сохранить файл» и нажмите клавишу Enter либо кнопку «ОК». Перед вами появится новое окно, в котором стоит указать папку сохранения и название файла. Нажмите кнопку «Сохранить» и дождитесь окончания загрузки изображения.
Для редактирования анимационных графических файлов необходимо использовать специальное программное обеспечение, например, бесплатный редактор Gimp, который получил распространение во многих операционных системах. Запуск программы осуществляется после двойного клика по ярлыку на рабочем столе.
Читайте также…
WebP формат изображений для веб, плагин для Photoshop, конвертер
WEBGROUPCO
WebP — формат изображений для веб, плагин для Photoshop, конвертер
Большинство современных сайтов используют графику на страницах для привлекательного внешнего вида. Форматы графики типа: JPG, PNG, GIF давно заслужили доверие, и распространение у веб-дизайнеров.
Компания Google выпустила новый формат графических файлов для веб-страниц под расширением (*.webp). Этот формат сжимает изображения на 50-70% больше чем перечисленные выше форматы, и при это качество графики не страдает. Этот формат предлагает современное решение для разработчиков сайтов, так как страницы будут загружаться быстрее без ущерба качества графики.
Хочется отметить что формат «webp» поддерживает прозрачность как и PNG, так что это новая альтернатива для веб-дизайнеров.
Сравнение формата WebP c JPG, PNG и GIF
| Формат JPG (49.086 кб) | Формат PNG (70.960 кб) |
| Формат GIF (36.519 кб) | Формат WebP (37.054 кб) |
Установка плагина WebP для Photoshop
Скачиваем плагин подходящей версии (32 bit) или (64 bit).
Копируем папку с файлами в C:\Program Files\Adobe\Ваша версия Photoshop\Plug-ins
Затем открываем Photoshop, загружаем файл и выбираем: Файл > Сохранить как. В типах файла выбираем формат (WebP), далее устанавливаем нужные настройки и нажимаем сохранить.
После чего убедитесь, что при уменьшении веса, изображения не теряют качества.
Поддержка формата WebP браузерами
Сегодня формат поддерживается большинством современных браузеров.
Поддержка формата WebP для отображения в среде Windows
Для того чтобы новый формат корректно отображался в операционной системе установите официальное расширение от Google.
Как в фотошопе сохранить рисунок
Как сохранить картинку в Фотошопе, способы
Вроде бы такой простой вопрос, те кто давно работает в Фотошопе сохраняет изображения на автомате, не задумываясь.
Однако, когда я обратил внимание на процесс сохранения, то оказалось, что это довольно объёмная тема.
В двух словах не опишешь все возможности сохранения картинки. А для новичков нет ничего обиднее, когда после кропотливой работы картинка не сохраняется.
Поэтому, сегодня я решил написать подробную, понятную и достаточно развёрнутую статью о том, как сохранить картинку в Фотошопе.
Как сохранить изображение в Фотошопе
Итак, вы открыли картинку в графическом редакторе. Потратили много сил, времени и нервов. В конце концов добились нужного результата, однако не знаете, как сохранить свою работу.
Например, как обратился ко мне один подписчик:
Как сохранить фото в Фотошопе? Кое-что исправил на фотографии. А файл сохранить не получается, выскакивает какое-то предупреждение. Я новичок – скажите, как закончить работу с готовым изображением?
Честно говоря, я не понял, какое предупреждение может появляться, так как файл сохраняется в любом случае, только может меняться формат.
Возможно, что это было и не предупреждение, а окно, что открывается в процессе сохранения. Вот поэтому я советую новичкам, которые не владеют английским языком переключать Фотошоп на русский язык.
Тогда будет понятно, что спрашивает у тебя программа, при сохранении фотографии.
Как бы то ни было, я сегодня покажу все способы сохранения.
Варианты сохранения изображений
В программе есть несколько вариантов сохранения фотографий или изображений:
- Сохранить;
- Сохранить как…;
- Сохранить для Web.
На скриншоте хорошо видно, где находятся эти пункты. Также, вы можете увидеть горячие клавиши для сохранения в различных вариантах.
Остановлюсь на каждом способе сохранения.
Сохранить
Вы открыли фото или картинку, внесли изменения и хотите просто сохранить его в том же формате. Проще говоря, заменить картинку без обработки, обработанной картинкой.
Для того, чтобы сохранить изображение, проверьте, что вы объединили все созданные слои, иначе, картинка сохранится в формате PSD.
А ваша исходная фотография останется без изменений. Чтобы объединить слои, установите курсор на верхний слой и нажмите правую кнопку мышки. Из списка выбирайте объединить видимые — если слоёв много, объединить с предыдущим — если их только два. Если у вас есть скрытые слои, то можно выбрать — выполнить сведение.
То есть, в итоге должен остаться только один слой. Для формата JPG — слой с замочком и названием «фон», для формата PNG без замка — называется «Слой 0». Кажется — что всё это мелочи, на самом деле это очень важно для дальнейшего сохранения файла.
После того, как вы убедились, что лишних слоёв нет, нажмите «файл — сохранить» или «Ctrl+S».
Если ваша картинка в формате jpeg, то, перед сохранением появится такое окно настроек.
Здесь вы можете указать программе в каком качестве сохранять фото.
Важно понять, что чем выше качество, тем тяжелей вес изображения. Так что вам придётся выбирать между качеством и весом. Меняя качество наблюдайте за изменением картинки. Иногда смена качества не портит изображение вовсе. Установите нужное значение и нажмите ок. Теперь можно закрывать картинку, так как она успешно сохранилась.
Я вот думаю, что возможно моему подписчику именно такое «предупреждение» вышло, только на английском.
Теперь рассмотрим, как сохранить картинку в PNG формате.
Сохранить картинку в PNG
Вернее, я хочу рассказать как сохранить обработанную PNG картинку. Допустим вы открыли изображение в PNG формате, внесли изменения, соединили все слои. Хочу отметить, что если это PNG файл, то нельзя выполнять сведение слоёв.
Так как в этом случае на слое появится замочек, а это невозможно для формата PNG. Этот формат может быть с прозрачным слоем, что невозможно при сведении, то есть, при навешивании замка на слой.
При нажатии на пункт сохранить, если вы всё сделали правильно, файл обновиться без дополнительных настроек. После этого спокойно закрывайте картинку. Если она сохранилась, то закрытие произойдёт без дополнительных вопросов.
Сохранить как
К пункту сохранить как мы прибегаем в случаях:
- Когда нудно поменять формат изображения, к примеру jpeg заменить на png или на gif файл, то есть конвертировать.
- Когда нужен дубликат изображения, к примеру вы хотите оставить исходную картинку и обработанное изображение. Тогда нажимайте сохранить как, выбирайте папку, куда хотите сохранить и замените название картинки, если сохраняете в ту же папку, где находится исходник.
Процедура сохранения такая же, как я описывал в предыдущем разделе.
Сохранить для Web
Наконец мы добрались до последнего способа сохранения. Скажу честно, я им пользуюсь чаще всего. Причин на то несколько, но, обо всём по порядку. Если вы обрабатывали фото и планируете его распечатать, то не рекомендуется его сохранять для Web.
Уже из названия понятно, что так сохраняют только те картинки, которые предназначены для хранения в электронном виде. То есть, это те изображения которые мы загружаем в социальные сети, на блог и не собираемся переводить их на бумажные носители.
Чем же отличаются картинки в Интернете, от тех изображений, что идут для печати. Прежде всего — разрешением. Изображению в Интернете хватает 72 пикселя на сантиметр в квадрате, чтобы оно нормально воспринималось глазом.
Но, если такую картинку распечатать — она потеряет практически всё — резкость, качество, цвет и так далее. Наилучшее разрешение картинок для печати — 300 пикселей на сантиметр в квадрате. Для Интернета такие фотографии слишком тяжёлые, занимают много места.
При обычном сохранении изображений разрешение остаётся неизменным, каким было, таким и осталось. Сохраняя изображение для Web, программа автоматически преобразовывает его в электронный формат, убирает лишние пиксели, оптимизирует, сжимает.
При этом неважно, сколько слоёв, свели их или нет, есть замочек или нет. Для этого сохранения программа автоматически считывает только видимые слои, временно объединяя их в одно изображение.
В специальном окне программа предложит указать в каком формате желательно сохранить картинку.
Если это jpeg, то указать качество.
Внизу справа вы увидите вес картинки и в окне просмотра 4 варианта сохранения. То есть, вы можете указать какой из предложенных вариантов вам подходит больше всего. Хотя, как правило, я указываю лишь формат и качество.
По остальным параметрам я полагаюсь на программу, она чаще всего выбирает самые оптимальные параметры. Когда всё установлено, выбран формат, качество, смело жмите — сохранить.
Остаётся выбрать папку для сохранения и по желанию переименовать. Советую вам потренироваться и использовать для тестов все три способа сохранения. Потому что любая информация, полученная при чтении должна закрепляться действием. Только так вы запомните урок лучше всего.
Но, на всякий случай, сохраните эту страничку в закладки, а ещё лучше — подпишитесь на мой блог. Тогда вы первым узнаете о выходе новых статей. Не забудьте нажать на кнопки социальных сетей, вам не сложно, мне приятно, ведь я старался для вас.
Советую прочитать:
Как выделить объект в Фотошопе и отделить от фона;
Как сделать водяной знак в Фотошопе;
Изменить размер изображения в Фотошопе;
Как вставить фото в фото в Фотошопе;
Как перенести объект в Фотошопе (Photoshop).
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных, особенно актуальных, Партнёрских Программ 2018 года, которые платят деньги! Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Как правильно сохранять изображения в Photoshop?
Работая с графическим редактором Adobe Photoshop вот уже 5 лет, я удивился узнав, что не все знают о важности и необходимости правильно сохранять изображения. Обратившись к интернету, я действительно не нашел актуальной и правильной информации по этой теме. По этой причине, я разобрался в вопросе и хочу рассказать вам как правильно сохранять изображения.
Кому это нужно знать и зачем?
Всем — кто работает с графическим редактором, не обязательно Adobe Photoshop. Иллюстратор, художник, графический дизайнер, веб-дизайнер, проектировщик интерфейсов, фотограф, студент, школьник — научившись правильно сохранять изображения, уменьшая размер файла, вы экономите не только свое, но и чужое время.
О каком времени речь?
Для начала проясним одну вещь:
Используя интернет, вы теряете время — много времени
Загрузка страниц в интернете не моментальная и требует времени, но за долгие годы пребывания в интернете вы привыкли не замечать этого. Допустим, средняя скорость загрузки страницы 3 секунд, где 2 из них приходятся на загрузку изображений. Иллюстрации, элементы интерфейса, фотографии, рекламные баннеры, PDF-презентация или даже картинка с милым котом, в зависимости от размера файла, потребуется время, что бы браузер вывел изображение на экран.
Не обманывайте себя «мегабайтами в секунду»
Скорее всего, ваш интернет-провайдер обещает вам 100 Мбит/с — это гениальный рекламный ход (читайте как: обман) породивший множество заблуждений, в том числе и в теме скорости загрузки сайта. Я замерил скорость соединения с сервером расположенным в Москве, результат:
Скорость соединения с Московским сервером ~53 Мбит/сек — seogadget.ru/internet
А вот скорость загрузки страницы с сайта upages.io значительно ниже:
Скорость загрузки страницы сайта upages. io ~300 Мбит/сек — seogadget.ru/sitespeedСколько изображений в день вы просматриваете?
Десятки? Сотни? Я как активный пользователь интернета просматриваю несколько сотен изображен в день, причем большинство из них высокого разрешения. Если уменьшить вес этих изображений и соответственно увеличить скорость загрузки, хотя бы на 1 секунду, умножив на 500 изображений в день, то получим около 8 минут в день и 4 часа в месяц.
4 часа в месяц я ожидаю, когда загрузится картинка
Все, что нужно знать о сохранении изображений
За редкими исключениями, нет никакой необходимости сохранять конечный результат тем же методом, что и PSD, в этом случаи в файл сохраняется дополнительная и лишняя информация от даты создания и названия графического редактора до погоды и модели фотоаппарата.
Вредной привычкой является установка качества в значение 100, но в сравнении с 80 разнится видимого качества практически равна нулю, а вот разница в весе ощутима.
Неправильный способ сохранения изображения ~360 Кбайт
Для размещения изображения на сайте, передаче по почте, сохранения в облаке, отправке в мессенджере и т. п. — необходимо использовать Save for Web.
Название Сохранить для Интернета говорит само за себя — сжатие, оптимизация, разрешение и качество — все эти инструменты могут показаться сложными на первый взгляд, на самом деле все довольно просто:
Правильный способ сохранения изображения ~160 Кбайт
JPEG или PNG?
JPEG — для изображений с большим количеством цветов и сложных фигур: иллюстраций, картин, фотографий.
PNG — для векторных изображений или изображений, содержащих текст, простые геометрические фигуры, имеющих прозрачность и малое количество цветов: логотипы, скриншоты, стикеры, иконки.
Какое качество (Quality) выбрать?
Для большинства изображений оптимальным значением будет 80, для некоторых простых изображений, где не важен четкий переход между цветами. можно поставить значение 60.
Оптимизация (Optimized)
Функция включает дополнительный алгоритм по преобразованию цветов, рекомендуется включать всегда, кроме случаев, когда важны самые мельчайшие детали (например Pixel Art).
Преобразовать в sRGB (Convert to sRGB)
Преобразование цветов изображения к соответствующей таблице sRGB.
sRGB является стандартом для интернета
Разрешение (Image Size)
Самым распространенным разрешением экрана является: 1366×768 — для компьютера и 720×1280 — для смартфона. Имейте это ввиду и не сохраняйте изображения больше, чем 1920 по ширине.
Метаданные (Metadata)
Лишняя информация, о которой я уже говорил. Нет необходимости указывать дополнительные сведения об изображении, которые только увеличивают объем файла.
Когда вы последний раз смотрели подробную информацию скачанного изображения?
Используя данный метод, мне удалось уменьшить вес изображения в два раза.
Разумеется, есть редкие исключения, когда вам может пригодится подробная информация или повышенная детализация, но в большинстве случаев эти правила будут уместными и сэкономят сотни часов.
Спасибо, Владислав.
Сохранение файлов в других графических форматах в Photoshop
Начиная с версии Photoshop CC 2015, параметр Файл > Сохранить для Web перемещен в пункт Файл > Экспорт > Сохранить для Web (старая версия) вместе с новыми параметрами экспорта.
Дополнительные сведения об этих новых параметрах экспорта см. в разделе Экспорт монтажных областей, слоев и других ресурсов.
Можно легко сохранять файлы изображений Photoshop в самых разных популярных графических форматах.
TIFF — гибкий растровый (битовый) формат изображения, поддерживаемый практически всеми приложениями рисования, редактирования изображений и верстки.
- Вызовите команду «Файл» > «Сохранить как…», в меню «Тип файлов» выберите «TIFF» и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры TIFF» выберите желаемые параметры и нажмите кнопку «ОК».
Битовая глубина (только в 32-битном режиме)
Задает битовую глубину (16-, 24- или 32-битовую) сохраняемого изображения.
Задает метод сжатия данных совмещенного изображения. При сохранении 32-битового файла tiff можно задать сжатие с прогнозированием, однако вариант использования сжатия jpeg не предлагается. Сжатие с прогнозированием обеспечивает более качественное сжатие данных путем упорядочения значений с плавающей точкой, оно совместимо со сжатием LZW и ZIP.
Примечание.
Сжатие JPEG доступно только для непрозрачных изображений RGB и полутоновых изображений с глубиной цвета 8 бит на канал, размер которых не превышает 30 000 пикселей в ширину или высоту.
Позволяет записать файл TIFF, в котором информация о каналах записывается либо поочередно, либо последовательно. Прежде программа всегда создавала файлы, в которых данные каждого из каналов для каждого пиксела записывались поочередно. Теоретически файл, записанный последовательно, может считываться и записываться быстрее, а также лучше сжимается. Оба метода упорядочения каналов обратно совместимы с более ранними версиями Photoshop.
Определяет платформу, на которой файл может быть прочитан. Этот параметр полезен в случаях, когда неизвестно, какой программой можно открыть выбранный файл. Photoshop и приложения последнего поколения могут считывать файлы с использованием как формата IBM PC, так и формата Macintosh.
Сохранить пирамиду изображений
Позволяет сохранять данные с различным разрешением. Photoshop не предлагает возможностей открытия файлов с различным разрешением, изображение открывается в файле с самым высоким разрешением. Однако Adobe InDesign и некоторые серверы изображений поддерживают открытие файлов в форматах с различным разрешением.
Сохраняет прозрачные области как дополнительный альфа-канал, когда файл открывается в другом приложении. Прозрачность всегда сохраняется, когда файл повторно открывается в Photoshop.
Определяет метод сжатия данных для пикселов в слоях (вместо комбинирования данных). Многие приложения не могут считывать данные слоев и пропускают их при открытии файла TIFF. Photoshop, однако, может считывать данные слоев в файлах TIFF. Хотя размер файлов, содержащих данные слоев, больше размера файлов без них, сохранение данных слоев избавляет от необходимости сохранять и работать с отдельным файлом PSD для хранения данных слоев. Выберите параметр «Удалить слои и сохранить копию», чтобы выполнить сведение изображения.
Примечание.
Чтобы получать от Photoshop запрос подтверждения перед сохранением изображения с несколькими слоями, выберите параметр «Выводить предупреждение перед сохранением многослойных файлов в формате TIFF» в области «Обработка файлов» диалогового окна «Установки».
Kоманду «Сохранить как…» можно использовать для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды Файл > Экспорт > Сохранить для Web (старая версия) изображение можно также сохранить как один или несколько JPEG-файлов.
Формат JPEG поддерживает только 8-битные изображения. При сохранении 16-битного изображения в этом формате, Photoshop автоматически понижает битовую глубину.
Примечание.
Действие «Сохранить как средний JPEG» позволяет быстро сохранить файл в формате JPEG со средним качеством. Доступ к этому действию можно получить, выбрав «Производство» в меню панели «Операции».
- Вызовите команду «Файл» > «Сохранить как…» и выберите «JPEG» в меню «Тип файлов».
- В диалоговом окне «Параметры JPEG» выберите желаемые параметры и нажмите кнопку «ОК».
Предлагает выбор цветов подложки для имитации прозрачности фона в изображениях, содержащих прозрачные области.
Задает качество изображения. Выберите параметр в меню «Качество», передвиньте всплывающий ползунок «Качество» или введите значение от 0 до 12 в текстовое поле «Качество».
Задает формат для файла JPEG. Версия «Базовый (стандартный)» использует формат, распознаваемый большинством веб-браузеров. Версия «Базовый оптимизированный» создает файл с оптимизированным цветом и слегка уменьшенным размером файла. Версия «С чересстр. разверткой» представляет поочередно все более детализированные версии целого изображения (в количестве, указанном пользователем) по мере поступления данных при загрузке. (Не всеми веб-браузерами поддерживаются оптимизированные и прогрессивные изображения JPEG.)
Примечание.
Некоторые приложения, вероятно, не смогут считать файл CMYK, сохраненный в формате JPEG. Аналогично, если программа Java не может прочитать файл JPEG, попытайтесь сохранить файл без миниатюры.
Команда «Сохранить как…» позволяет сохранять в формате PNG изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите PNG.
- Выберите значение для параметра «Чересстрочно»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели «Слои», щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Команда «Сохранить как…» позволяет сохранять изображения в режимах RGB, индексированных цветов, градаций серого и Bitmap непосредственно в формате CompuServe GIF (известном как GIF). Изображение автоматически преобразуется в режим индексированных цветов.
Примечание.
Если изображение содержит 8 бит на канал, единственным возможным форматом является GIF (поскольку только он поддерживает 8 бит/канал).
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Формат» выберите «CompuServe GIF».
- Для RGB-изображений отображается диалоговое окно «Индексированные цвета». Укажите параметры преобразования и нажмите кнопку «ОК».
- Выберите порядок строк для файла GIF и нажмите кнопку «ОК»:
Отображает изображение в браузере только после окончания загрузки.
Отображает версии изображения с низким разрешением в браузере по мере поступления данных во время загрузки файла. Использование этого параметра сокращает время загрузки, однако увеличивает размер файла.
Примечание.
Начиная с версии Photoshop CC 2015 можно экспортировать монтажные области, слои, группы слоев или документы как изображения JPEG, GIF, PNG, PNG-8 или SVG. Выберите объекты на панели Слои, щелкните их правой кнопкой мыши, затем выберите Быстрый экспорт или Экспортировать как в контекстном меню.
Практически всеми графическими приложениями, программами верстки и текстовыми процессорами принимаются импортированные или помещенные файлы EPS (Encapsulated PostScript). Для печати файлов EPS необходим принтер PostScript. На принтерах, не являющихся принтерами PostScript, можно распечатать только образец с разрешением экрана.
- Вызовите команду «Файл» > «Сохранить как…» и в меню «Тип файлов» выберите «Photoshop EPS».
- В диалоговом окне «Параметры EPS» выберите нужные параметры и нажмите кнопку «ОК»:
Создает изображение с низким разрешением для просмотра в конечном приложении. Выберите TIFF, чтобы можно было использовать файл EPS как в Windows, так и в Mac OS. 8-битное изображение для просмотра сохраняется в цвете, а 1-битное — в черно-белом режиме с зубчатой структурой. Создание 8-битного изображения для просмотра требует большего размера файла, чем создание 1-битного. См. также Битовая глубина.
Определяет способ подачи данных изображения на устройство вывода PostScript. Ниже приведено описание параметров кодировки.
«Включить полутоновой растр» и «Включить функцию передачи»
Управляет спецификациями печати для высококачественной типографской печати. Обратитесь к документации к принтеру, прежде чем приступить к выбору этих параметров.
Белые области в прозрачные
Отображает белые области как прозрачные. Этот параметр доступен только для изображений в битовом режиме.
Управление цветами PostScript
Преобразует данные файла в цветовое пространство принтера. Не выбирайте этот параметр, если планируется поместить изображение в другой документ со встроенным профилем.
Примечание.
Только принтеры PostScript уровня 3 поддерживают управление цветом PostScript для CMYK-изображений. Чтобы распечатать CMYK-изображение с использованием управления цветом PostScript на принтере уровня 2, преобразуйте изображение в режим Lab перед сохранением его в формате EPS.
Включить векторные данные
Сохраняет в файле любую векторную графику (например, фигуры и текст). Однако векторные данные в файлах EPS и DCS доступны только для других приложений, векторные данные растрируются при повторном открытии файла в Photoshop. Этот параметр доступен только в случае, если файл содержит векторные данные.
Применяет бикубическую интерполяцию, чтобы сгладить предварительный просмотр низкого разрешения при выводе на печати.
Осуществляет кодировку при печати в системе Windows или при наличии ошибок печати или других сложностей.
Сокращает размер файла, оставляя нетронутыми исходные данные. Однако некоторыми приложениями верстки и типографскими программами буферизации и сетевой печати могут не поддерживаться файлы Photoshop EPS в двоичном формате.
Выполняет сжатие файла путем удаления некоторого количества данных изображения. Можно выбрать степень сжатия JPEG от очень низкой (JPEG с максимальным качеством) до значительной (JPEG с низким качеством). Файлы с кодировкой JPEG можно печатать только на принтерах PostScript уровня 2 или выше, они не могут быть разделены на отдельные формы.
Формат DCS (Desktop Color Separations) является версией формата EPS, позволяющей сохранять цветоделение в файлах CMYK или мультиканальных файлах.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop DCS 1.0» или «Photoshop DCS 2.0» в меню «Тип файлов».
- В диалоговом окне «Формат DCS 1.0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК».
Диалоговое окно содержит все параметры, доступные для файлов Photoshop EPS. Кроме того, в меню DCS предлагается возможность создания совмещенного файла 72-ppi, который можно поместить в приложение верстки или использовать для цветопробы изображения:
Создает по одному файлу для каждого цветового канала в CMYK-изображении. Кроме этого, можно создать пятый файл: совмещенный цветной или в градациях серого. Для просмотра совмещенного файла необходимо хранить все пять файлов в одной папке.
Сохраняет плашечные каналы в изображении. Можно сохранить цветовые каналы в виде нескольких файлов (как для формата DCS 1.0) либо в виде единого файла. Вариант сохранения в виде единого файла экономит место на диске. Можно также включить совмещенный файл, цветной или в градациях серого.
Формат Photoshop Raw является форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Формат Photoshop Raw и формат Camera Raw — не одно и то же.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Photoshop Raw» в меню «Тип файлов».
- В диалоговом окне «Параметры Photoshop Raw» выполните следующие действия.
(Mac OS) Укажите значения для параметров «Тип файла» и «Файл создан» либо примите значения по умолчанию.
Задайте параметр «Заголовок».
Выберите, как должны сохраняться каналы: с чередованием или без чередования.
Формат BMP — это формат изображения для операционной системы Windows. Изображения в этом формате могут быть как черно-белыми (1 байт/пиксел), так и цветными с глубиной до 24 бит (16,7 миллиона цветов).
- Вызовите команду «Файл» > «Сохранить как…» и выберите «BMP» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры BMP» выберите формат файла, задайте битовую глубину и при необходимости выберите параметр «Изменить порядок строк». Для задания дополнительных параметров выберите «Дополнительные режимы» и укажите значения для параметров BMP.
16-битные RGB-изображения могут быть сохранены в формате Cineon для использования в Kodak Cineon Film System.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Cineon» в меню «Тип файлов».
Формат Targa (TGA) поддерживает битовый режим и изображения RGB с 8 битами на канал. Он разработан для оборудования Truevision®, однако используется также и в других приложениях.
- Вызовите команду «Файл» > «Сохранить как…» и выберите «Targa» в меню «Тип файлов».
- Укажите имя и местоположение файла и нажмите кнопку «Сохранить».
- В диалоговом окне «Параметры Targa» выберите разрешение, выберите параметр «Уплотнение (RLE)», если файл необходимо подвергнуть сжатию, и нажмите кнопку «ОК».
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже возможно удумают: «Что за фигня? В то время, когда мы начнем обычным фотошопом заниматься, а не мелочами всякими». Я вам отвечу.
Не торопитесь вперед паровоза. Изучите сперва азы и теорию, а уж позже и самое увлекательное будет. Идите по порядку и всё будет сильно.
На прошлом занятии мы с вами обучились открывать изображение различными методами. Превосходно. Открыли, сделали собственные дела и сейчас пришло время сохранить отечественное изображение на компьютере либо на втором носителе.
А как сохранить картину в фотошопе и в каком формате? Что необходимо сделать? Вот как раз этим сейчас мы и займемся.
Нут тут в действительности всё легко. В то время, когда вы сделали всё, что желали сделать: Ну в том месте обработать фото, нарисовать рисунок, отфотошопить что-нибудь либо сделать коллаж к примеру, то вам его необходимо сохранить. Само собой разумеется, это крайне важно.
Простое сохранение
Для сохранения вашего документа либо правильнее сообщить картины, вам необходимо опять идти в верхнее меню и надавить в том месте куда? Верно, нужно надавить на «Файл». А в открывшемся меню выбрать «Сохранить как».
Имеется пара главных форматов изображений, в конторе рекомендуется сохранять. Подробнее мы их разглядывали тут. Кратко сообщу вам в какие конкретно форматы для каких целей лучше сохранять изображения.
- В случае если ваш проект еще не закончен, то сохраняйте в формате PSD. Сохранится целый ваш прогресс, прозрачность, все слои и без того потом. Да и кстати, в случае если проект не просто какая-то однодневка, а что-то более масштабное, то лучше постоянно держать копию в формате PSD.
- Если вы закончили ваш проект и желаете сохранить ваш конечный итог (к примеру обработали фотографию либо сделали коллаж), то сохраняйте в JPG (JPEG). Самый оптимальный формат для фото. Практически во всех случаях сохранять будем как раз в нём.
- Если вы делали анимацию (к примеру анимированные баннеры), то вам подойдет лишь формат GIF.
- В случае если у вас изображение подразумевает прозрачный фон, т.е. на картине лишь определенный объект без фона, то тогда ваш формат PNG.
- Ну и если вы делайте что-то для полиграфии, то оптимальнее подойдет TIFF.
И, кстати, в то время, когда вы сохраните в формат JPG, то вам выскочит окно, где вам предложат выбрать уровень качества вашего изображения. Я в большинстве случаев ставлю 8 для простых изображений. В принципе, уровень качества выше неразличимо очень. Разновидность формата роли особенной не играется, по крайней мере вы ничего точно не увидите.
Имеете возможность поставить базисный оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
В случае если изображение предусматривает работу с более правильным изображением, где изображены какие-то ответственные мелочи, то ставьте на полные 12, так как от этого зависит, как будет изменяться уровень качества при повышении картины. В случае если это простая картина, где качество и точность особенной роли не играется, то не следует ставить больше 8.
Сохранение для Web
Не считая простого сохранения файлов вы имеете возможность сохранить изображение для выкладывания в сети. При таком методе оно будет более оптимизированное под интернет, что ускорит его открытие и по большому счету будет более эргономичным. Так что если вы желаете вставлять картины на сайт, то лучше предварительно сохранить их для интернета.
- Выбираем привычное нам меню «Файл» в самом верху, а позже нажимаем на «Сохранить для Web».
- Во снова открывшемся окне выбираем формат изображения по принципу, обрисованному выше. Для примера заберу самый популярный JPEG.
- И уровень качества изображения ставьте порядка 60. Больше легко ни к чему для интернета.
Перед сохранением вы сами имеете возможность взглянуть как было и что оказалось для сравнения. Это весьма эргономичная вещь, по причине того, что вы сможете поиграть с настройками и ползунками и сами наблюдать в реальном времени, как изменится уровень качества изображения, и какие конкретно настройки самые оптимальные. Выберете вкладку 2 варианта и тогда заметите исходное и оптимизированное изображение в один момент.
Попытайтесь выполнить все манипуляции от начала до конца самостоятельно. Это весьма легко.
Ну а если вы желаете более подробнее изучить фотошоп, то могу вам предложить превосходный видеокурс, благодаря которому вы обучитесь фотошопу за пару-тройку недель. Поверьте, это совсем не сложно, в случае если уделять программе 1-2 часа в сутки. Все уроки выполнены в формате видео и вычислены для начинающих, так что вам не будет дискомфортно и вы всё осознаете с первого раза.
Поверьте, это вправду стоящий курс!
Ну а на этом отечественный сегодняшний урок подходит к концу. Я весьма рад, в случае если эта статья была для вас нужна. Кстати, в случае если желаете приобретать обновления на моем блоге, то в обязательном порядке подпишитесь, и тогда вы станете в курсе самых свежих новостей, конкурсов и просто нужных уроков для вас. Удачи вам и увидимся в следующих статьях.
Пока-пока.
С уважением, Дмитрий Костин
Как всецело обрезать картину фотографию или частично вырезать объект в photoshop cs6
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
Как с легкостью повернуть картинку в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья моего блога. Я тут сравнительно не так давно поразмыслил, что пишу вот статьи всякие различные…
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
Как в фотошопе сделать любую цветную картинку черно-белой?
Хорошего вам времени дней, мои дорогие читатели. Просматривал я тут сравнительно не так давно собственные детские фотографии (до 6 лет) и как же большое…
Как кадрировать изображение в фотошопе для различных целей?
Хорошего вам времени дней, глубокоуважаемые визитёры моего блога. Случалось ли у вас такое, что вы фотографируйтесь, в этот самый момент БАЦ…и в кадр…
Как уменьшить размер любой картинки в фотошопе двумя способами?
Хорошего вам дня, мои дорогие приятели. Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю…
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
Как сохранить PNG в Photoshop (если это вас не устраивает)
Вы получили свое творение именно так, как хотите, и теперь пора его сохранить. Вы хотите сохранить его как PNG. Однако, когда вы собираетесь сохранить его, PNG не отображается в списке параметров типа файла, которые вы можете выбрать. Что вы делаете? Разочарованное потрясение кулаком перед компьютером мало что поможет. Но вам повезло, потому что чтение этой статьи предложит вам ответ.
Готовы разобраться, в чем проблема?
Проблемы с PNG в Photoshop обычно возникают из-за того, что где-то изменились настройки.Возможно, вам потребуется изменить цветовой режим, битовый режим изображения, использовать другой метод сохранения, удалить любое разрешенное форматирование, отличное от PNG, или сбросить настройки.
Я опишу их подробно позже, но сначала нам нужно будет обсудить PNG.
Что такое PNG?
Если вы пытаетесь сохранить файл в формате PNG, вы, вероятно, уже имеете представление о том, для чего нужен этот тип файла. Чтобы убедиться, что мы все на одной странице, мы кратко объясним здесь PNG.
Прежде всего, PNG произносится как «пинг» и означает «переносимая сетевая графика».В качестве формата файла он записывается .png и появляется сразу после имени файла, как JPEG или любой другой тип файла.
Преимущества использования формата файла PNG
Есть несколько причин, по которым файлы PNG полезны. Давайте посмотрим на них здесь.
Возможность прозрачности
Этот формат файла особенно нравится веб-дизайнерам за его способность поддерживать прозрачный фон, а также изображения с прозрачными частями или полупрозрачные изображения.Это полезно для создания логотипов и различных типов динамической графики веб-сайтов.
Фотографы также часто используют файлы PNG для создания своих водяных знаков. Они могут разместить свой логотип поверх изображения с прозрачностью, чтобы он не блокировал изображение под ним, но при этом гарантировал, что изображение не может быть украдено без имени фотографа.
Следует отметить, что это единственный формат файла, поддерживающий прозрачность. Если вам нужна эта функция, а Photoshop не сохраняет в формате PNG, это может быть большим разочарованием, поскольку это ваш единственный вариант.Но продолжайте читать, потому что мы поможем вам решить эту проблему.
Сжатие без потерь
Кроме того, в файлах PNG используется метод сжатия данных, получивший название сжатия без потерь. Как это ни звучит, когда вы сжимаете изображение, оно не теряет никаких данных.
Это отлично подходит, когда вы хотите изменить размер изображения, чтобы оно выглядело таким же резким, как оригинал. Это еще одна причина, по которой создатели логотипов любят этот тип файлов.
Напротив, JPEG-файлы с потерями, что означает, что данные удаляются при распаковке.Однако, поскольку файлы PNG содержат всю информацию, они могут оказаться довольно большими, поэтому фотографы обычно придерживаются формата JPEG для своих изображений.
Нет патента
Наконец, файлы PNG не запатентованы, и поэтому для их использования не требуется лицензия.
Работа с файлами PNG
С файлами PNG легко работать. Это распространенный тип файлов, и многие программы оборудованы для их открытия. Это включает в себя основные программы просмотра фотографий, а также программы редактирования фотографий большого парика, такие как Lightroom и Photoshop.
Для получения дополнительной информации о преобразовании изображения JPEG в PNG ознакомьтесь с этим руководством!
Создание файлов PNG в Photoshop
Теоретически создание и сохранение файлов PNG в Photoshop — это несложно. Самый простой способ — просто использовать функцию «Сохранить как». Перейдите в Файл> Открыть> Сохранить как. Выберите PNG в раскрывающемся меню параметров файла, и все готово.
Хотя ваш файл теперь сохранен в формате PNG, прозрачность и фон не удален — две из наиболее распространенных причин, по которым люди используют файлы PNG.
Если вы хотите сделать изображение прозрачным, просто выберите фоновый слой на панели слоев. Уменьшайте непрозрачность, пока изображение не достигнет желаемой прозрачности. Выполните те же шаги, что и выше, чтобы сохранить как PNG, и все готово.
И последнее, но не менее важное: вы также можете удалить фон (то есть сделать его полностью прозрачным), чтобы изолировать объект.
Для этого добавьте новый слой (который Photoshop автоматически добавляет как прозрачный). Поместите этот слой под фоновый слой и выберите его.Вы также можете разблокировать фоновый слой и работать с ним, если не боитесь ошибиться.
Выберите волшебную палочку, и Photoshop автоматически выберет то, что, по его мнению, является объектом. Иногда это хорошо работает. В противном случае вам нужно очистить выделение или сделать это самостоятельно.
После того, как вы выбрали тему, перейдите в меню и выберите «Выделение»> «Инверсия». Нажмите «Удалить» и наблюдайте, как фон исчезает и заменяется захватывающим дизайном шахматной доски, который Photoshop использует для обозначения прозрачности.
Но… что происходит, когда он не работает? Многие пользователи Photoshop пытались сохранить свой файл в формате PNG, но обнаруживали, что параметр PNG не отображается в раскрывающемся меню.
К счастью, есть несколько вещей, которые вы можете попробовать.
Почему Photoshop не позволяет сохранять файлы PNG
Во-первых, давайте разберемся, почему Photoshop не позволяет сохранять файлы PNG. В большинстве случаев это просто какой-то параметр, который был выбит из строя.
Например, файлы PNG предназначены для использования на экране.Поэтому они не поддерживают цветной режим CMYK, используемый для печати. Мы покажем вам, как найти этот параметр и что его тоже можно изменить, буквально через мгновение.
Также возможно, что вы изменили настройки Photoshop, которые теперь мешают программе сохранять файлы PNG. В более редких случаях вы могли удалить необходимые файлы, а это значит, что вам придется переустановить, чтобы решить проблему.
Кроме того, в версии программного обеспечения 2018 года есть подтвержденная ошибка при попытке использовать «Экспортировать как PNG» вместо «Сохранить как».
Устранение неполадок при сохранении файлов PNG в Photoshop
Теперь, когда вы понимаете некоторые распространенные причины, по которым Photoshop не сохраняет файл в формате PNG, у вас может появиться несколько идей о том, как сохранить изображение в формате PNG.
Приступим к устранению неполадок!
Изменение цветового режима
Как мы уже упоминали, цветовой режим CMYK несовместим с файлами PNG, поэтому в первую очередь необходимо изучить этот вопрос. Сделайте копию изображения и откройте новый документ.
В настройках нового документа найдите цветовой режим. Если там написано CMYK, скорее всего, проблема в этом. Откройте раскрывающийся список и выберите цвет RGB. Вставьте скопированное изображение в новый документ и попробуйте еще раз маршрут «Сохранить как».
Проверьте размер битов
Файлы PNG поддерживают только 8-битный или 16-битный / канальный RGB. Если ваш битовый размер был изменен на 32-битный, это может быть вашей проблемой. Когда вы открываете этот новый документ, чтобы проверить цветовой режим, также проверьте размер бит.
Откройте раскрывающееся меню, выберите 8-битный или 16-битный и попробуйте сохранить снова.
Удалить разрешенное форматирование, отличное от PNG
Простым способом устранения всех проблем с форматированием является удерживание клавиши option / alt при выборе «Файл»> «Сохранить как». Этот удобный ярлык удалит любое разрешенное форматирование, не относящееся к PNG, и сохранит копию, с которой вы можете работать.
Используйте другой метод сохранения
Очень простой способ обойти настойчивое требование Photoshop не сохранять ваш PNG — использовать другой метод сохранения.Перейдите в меню «Файл», но вместо того, чтобы переходить к опции «Сохранить как», выберите «Сохранить для Интернета».
Вы также можете попробовать экспортировать вместо сохранения. Мы упоминали ранее, что в версии 2018 есть ошибка, поэтому она может не сработать для вас в зависимости от того, какая у вас версия Photoshop. Чтобы попробовать, перейдите в меню «Файл»> «Экспорт»> «Экспортировать как» и выберите там PNG.
Сброс настроек Photoshop
Также возможно, что в какой-то момент вы изменили настройки Photoshop, которые теперь мешают вашей возможности сохранения в формате PNG.Вы можете получить доступ к настройкам с помощью горячих клавиш Cmd + Alt + Shift на Mac или Ctrl + Alt + Shift в Windows. Выберите Photoshop и продолжайте, пока не получите запрос на сброс настроек.
Если у вас возникли проблемы с горячими клавишами, выберите «медленный» путь. Перейдите в Edit> Preferences> General. В окне нажмите «Сбросить настройки при выходе». Затем перезапустите Photoshop (сначала убедитесь, что ваша работа как-то сохранена!).
Теперь попробуйте еще раз сохранить как PNG и посмотреть, что произойдет.
Аллилуйя, проблемы с PNG решены!
По крайней мере, мы надеемся, что вы говорите именно об этом. Файлы PNG — это удобные файлы, которые служат нескольким важным целям, и возможность сохранить изображение в формате PNG в Photoshop часто становится необходимой задачей.
Мы просмотрели Интернет (в основном, форумы Adobe), чтобы найти все способы решения этой проблемы. Мы надеемся, что хотя бы один из них вам подходит.
Как продвигается остальная часть вашего опыта работы с Photoshop? Многие люди испытывают разочарование от медленного инструмента кисти в Photoshop? Узнайте, как исправить отставание кисти в Photoshop здесь!
Как создать файл PNG в Adobe Photoshop
Бенджамин Марторелл, 24 октября 2020 г.
Что такое файл PNG?
Вас смущает, что такое файл PNG? Если так, то это вполне понятно, потому что фотографам доступно множество форматов файлов изображений.Наиболее распространены форматы Jpeg, GIF, TIFF и, конечно же, PNG.
Еще сложнее то, что у каждого есть своя цель. В этой статье мы рассмотрим формат PNG. Вы узнаете, что такое файл PNG, для чего он нужен и как его создать.
PNG, произносится как «пинг», а его имя файла .png, означает «переносимая сетевая графика». Это тип формата изображения, который веб-дизайнеры используют для создания веб-сайтов, поскольку он поддерживает прозрачный фон и / или полупрозрачные изображения (фактически, это единственный тип формата изображения, который поддерживает прозрачность).
Благодаря этой возможности PNG отлично подходит для логотипов и динамической графики веб-сайтов. Поэтому, если вам нужен фантастически выглядящий веб-сайт, вам обязательно нужно использовать изображения в формате PNG.
Скорее всего, вы уже видели изображения PNG раньше, например, когда прозрачный логотип расположен на изображении фотографа, что позволяет вам видеть фотографии с по логотип. В этом случае цель прозрачности — тонко продвинуть фотографа, сделавшего снимок (и предотвратить его использование кем-то другим).
Метод сжатия данных, называемый сжатием без потерь, позволяет создавать файлы PNG. Это означает, что когда кто-то решает сжать изображение, никакие данные в нем не теряются. Другими словами, файл PNG остается идентичным исходному файлу изображения. Это отличается от сжатия с потерями, при котором информация теряется при сжатии изображения файла.
Еще одним преимуществом PNG является то, что он поддерживает оттенки серого и цветовые пространства PNG-8, PNG-24 и PNG 32, что дает ему возможность отображать широкий диапазон цветов.
Однако это означает, что файлы PNG могут быть большими, поэтому изображения обычно имеют формат Jpeg (файлы Jpeg с потерями, что означает, что каждый раз при распаковке данные удаляются).
Еще один плюс формата PNG в том, что он не содержит патентов, что означает, что любой может использовать его без лицензии.
Какие программы открывают файлы PNG?
Многие программы открывают файлы PNG. К ним относятся программы просмотра фотографий по умолчанию, программы для редактирования фотографий, такие как Lightroom и Photoshop, а также веб-браузеры.В любой из этих программ вы можете просмотреть файл PNG, выбрав «открыть» в раскрывающемся меню, или просто перетащив его в программу или в веб-браузер.
Если у вас еще нет Photoshop и Lightroom, вы можете получить их через Adobe Creative Cloud Plan всего за 9,99 долларов в месяц.
Самые простые способы создания файла PNG в Adobe Photoshop
Создание файла PNG в Photoshop — простой процесс. В зависимости от того, что вы хотите достичь с изображением или графикой, может быть всего несколько шагов.
Шаги по созданию файла PNG в Photoshop:
1. Самый простой способ — просто «Сохранить как»
- Щелкните Файл в верхнем меню, затем выберите Открыть
- Выберите файл изображения и щелкните Открыть
- Щелкните Файл в верхнем меню, затем выберите Сохранить как
- В диалоговом окне выберите PNG из меню Формат
Пока это Быстрый способ создания файла PNG, он никоим образом не изменяет изображение, например, делает его прозрачным или удаляет фон, чтобы изолировать объект (ы).Это наиболее распространенные действия для файлов PNG. Следуйте инструкциям ниже, чтобы узнать, как сделать и то, и другое.
2. Создание прозрачного изображения Photoshop
- Откройте файл, повторив шаги, описанные в пункте 1.
- Откройте панель слоев, если она еще не видна справа. Для этого щелкните Window , затем выберите Layers .
- Щелкните слой Background на панели «Слои», а затем щелкните OK в появившемся диалоговом окне.Это разблокирует слой, позволяя вам изменить его.
- Щелкните раскрывающееся меню Непрозрачность на панели «Слои» и выберите процентное значение ниже 100%. Чем ниже вы опустите, тем прозрачнее будет изображение.
- Щелкните Файл в верхнем меню, выберите «Сохранить как» и выберите PNG в раскрывающемся меню. Теперь у вас есть прозрачное изображение Photoshop.
3. Удалите фон, чтобы изолировать объект.
- Откройте файл, повторив шаги, указанные в пункте 1.
- Добавьте слой прозрачности: в верхнем меню щелкните Layer , затем выберите New . Теперь вы увидите новый пустой слой на панели «Слои», который выглядит как серо-белая шахматная доска. Photoshop автоматически делает его прозрачным.
- Перетащите новый слой под слой фонового изображения на панели слоев.
- Щелкните новый слой , чтобы выбрать его.
Совет : Вместо создания нового слоя вы также можете щелкнуть маленький значок замка, чтобы разблокировать фоновый слой.Все, что вы удалите с изображения, станет прозрачным.
- Выберите тему: На панели инструментов слева выберите инструмент Magic Wand Tool .
- Щелкните Выберите Subjec t вверху окна. Photoshop автоматически выбирает то, что, по его мнению, является объектом (объектами). Вы увидите, что вокруг выделения «маршируют муравьи».
- Удалите фон: щелкните Выберите в верхнем меню, затем выберите Обратный .Это выбирает область изображения, которую вы хотите удалить вокруг объекта.
- Нажмите Удалите на клавиатуре. Теперь виден серо-белый узор в виде шахматной доски на прозрачном фоне.
- Нажмите Command (Control на ПК) + D , чтобы удалить марширующих муравьев.
Совет : Вы можете обнаружить, что при выделении отсутствуют некоторые области. Например, он может подумать, что тени — это края объекта. Чтобы исправить это, щелкните значок
«Вычесть из выделения» в верхней части окна, затем используйте инструмент «волшебная палочка», чтобы удалить больше нежелательных областей.
Преимущества и недостатки файлов PNG
Вы прочитали в начале этой статьи, что такое файл PNG и для чего он используется. Вы также узнали о некоторых его преимуществах, включая сжатие без потерь (данные не теряются, а качество изображения остается прежним) и что он поддерживает PNG-8 (256 цветов), PNG-24 (более 16 миллионов цветов) и PNG-32. (PNG 24 + 8 для прозрачного фона) цветовых пространств.
Другие преимущества включают широкий диапазон прозрачности от невидимого (0%) до полностью видимого (100%), вы можете добавлять метаданные и создавать файлы PNG с несколькими слоями.Кроме того, файлы PNG могут сжиматься на 10–30% больше, чем файлы GIF.
Формат PNG имеет несколько недостатков. В отличие от GIF, который означает формат обмена графикой, PNG не поддерживает анимацию. Кроме того, как указано выше, размеры файлов PNG обычно больше, чем файлы Jpeg. Это может стать проблемой, если у вас мало места для хранения.
К счастью, эти проблемы обычно не являются проблемой для большинства людей, поскольку файлы PNG в основном предназначены для веб-сайтов.
Вот и все! Вы должны быть на правильном пути к созданию файлов PNG в Photoshop, используя информацию, которую вы узнали в этом уроке. Довольно скоро вы сможете сделать логотип, который можно будет разместить на своих фотографиях или сделать привлекательный сайт.
Если вы нашли это руководство полезным, вам также может быть интересно ознакомиться со следующими статьями:
Если вы нашли эту статью полезной, подпишитесь на нас в Twitter и Facebook , чтобы узнать больше о наших бесплатные руководства по WordPress и другие ресурсы.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Photoshop не может сохранить как PNG: пошаговые инструкции
Как графический дизайнер, использующий Photoshop, вы будете работать с различными типами изображений. Важно понимать различные форматы сохранения для разных типов изображений, таких как PNG, и знать, для чего лучше всего подходит каждый тип изображения.Вот простое пошаговое руководство по сохранению изображения в формате PNG.
PNG или переносимая сетевая графика — это тип изображения в Photoshop, обычно используемый в веб-дизайне. Обеспечивает прозрачный / полупрозрачный фон. Подходит для логотипов, так как изображение можно разместить на любом фоне.
Если вы не можете сохранить файлы PNG в Photoshop, скорее всего, вы где-то пропустили какой-то шаг.
Пошаговое руководство по сохранению в формате PNG
Шаг 1. Создайте новый холст
Прежде чем вы сможете сохранить какой-либо файл или работу, вы должны что-то начать или что-то сделать; для этого этот шаг начинается с демонстрации того, как создать новый холст, чтобы сохранить проделанную на нем работу.Чтобы создать новый холст, откройте Photoshop, прокрутите экран до левой части экрана, нажмите «Файл» и нажмите «Создать» в раскрывающемся меню.
Шаг 2: Введите необходимые данные для созданного нового холста
Если вы собираетесь сохранить файл в формате PNG, следующая информация имеет решающее значение для достижения этой цели. После того, как вы нажмете «Создать», появится диалоговое окно с некоторой информацией, которую вы должны заполнить. Диалоговое окно содержит соотношение ширины и высоты, разрешение и важнейший фактор режима сохранения формата PNG — режим цвета.
Чтобы сохранить изображение в формате PNG, ваш Цветовой режим должен быть в RGB. Когда вы нажимаете на Цветовой режим, вы найдете вариант RGB, CMYK и другие. Также обратите внимание на размер байтов по отношению к цветному режиму RGB. Доступные варианты: 8, 16 и 32 байта. Для PNG поддерживаемый размер байта составляет 8 и 16 байтов. После этого нажмите ОК, чтобы создать новый холст.
Шаг 3. Создайте что-нибудь на своем холсте
Чтобы сохранить изображение, вам нужно его создать.На этом этапе дизайнер решил создать слой, а затем с помощью инструмента «Прямоугольник» нарисовать прямоугольник на новом слое, создав изображение прямоугольника на экране.
Шаг 4: Закройте фон
Поскольку PNG не сохраняет фон, вам необходимо удалить фоновый слой. Чтобы отключить фоновый слой, сначала выделите дизайн, который вы хотите сохранить, перейдите в правую часть экрана и прокрутите до стороны слоя. Там вы найдете фоновый слой и слой прямоугольника.Прямо на фоновом слое есть открытый «глаз», просто щелкните по нему, чтобы заблокировать его и закрыть фон.
Шаг 5. Сохранение файла как PNG
Обратите внимание, что для формата сохранения PNG такое изображение не имеет фонового слоя; это означает, что изображение выше при сохранении в формате PNG сохранит только нарисованный и выделенный прямоугольник без фонового слоя в нем. Имея это в виду, перейдите в левую часть экрана, перейдите в раздел «Файлы» еще раз, а затем нажмите «Сохранить как».
Шаг 6: Продолжение процесса сохранения
После того, как вы нажмете «Сохранить как», появится диалоговое окно. В нем есть тип «Сохранить как», отображающий различные примеры формата сохранения; JPEG, PSG и PDF. Нажмите на формат PNG, выберите место для сохранения, здесь это рабочий стол, затем нажмите «Сохранить».
Шаг 7: Установка сжатия
После нажатия кнопки «Сохранить» появится другое диалоговое окно, показывающее параметры сжатия PNG: Без сжатия, Быстрое сжатие и Медленное или наименьшее сжатие.Без сжатия означает отсутствие сжатия.
Окончательный размер файла — самый большой; Быстрое сжатие делает сжатие быстрее, и конечный размер файла изображения более заметен, в то время как медленное сжатие, конечно, медленнее с меньшим конечным размером файла изображения.
Примечание. Чем сильнее сжато изображение, тем ниже качество сохраняемого окончательного изображения. Если вы все еще собираетесь редактировать свое изображение или создавать его, сначала используйте без сжатия для сохранения, чтобы при дальнейшем редактировании открытый файл по-прежнему сохранял исходное качество изображения / количество пикселей.
С другой стороны, если вы закончили редактирование и работу с изображением и хотите поделиться таким файлом в Интернете, вы можете использовать небольшое сжатие, чтобы сэкономить место для хранения и быстрее загрузить изображение в Интернет для использования на любом фронте. .
Как только вы закончите с заполнением информации, ваш дизайн / файл будет готов для использования и обмена где угодно и когда угодно.
Заключение
Как графический дизайнер, тип проекта, над которым вы работаете, определяет тип изображения, которое вы будете сохранять в конце дня.Если вам нужно четкое изображение с прозрачным / полупрозрачным фоном, подходящее для Интернета, формат PNG — лучший тип для вас.
Этот пост является частью нашей серии уроков по Photoshop
Подготовка изображений для Интернета или печати
В комплекте:
В этом руководстве объясняется, как преобразовать изображение с вашего компьютера в формат, более совместимый с Интернетом. Это очень важно для минимизации времени загрузки и сохранения высокого качества изображения.Можно конвертировать все типы изображений, в том числе с камеры, отсканированных изображений и т. Д.
Поиск и открытие Photoshop
Для подготовки изображений используется программа Adobe Photoshop. Если вы используете Macintosh , просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в «Приложения »> «Photoshop ».
.
Если вы используете Windows , щелкните меню «Пуск» в нижнем левом углу экрана.Найдите папку «Adobe» и выберите «Photoshop CS-2 Start»:
Вернуться к началу
Создание правильного размера изображения
Получение изображения подходящего размера — это первый шаг. Ваш текущий размер экрана
. Используя эту информацию в качестве справки, выясните, какого размера вы хотите, чтобы изображение отображалось на экране. Когда у вас будет общее представление о размере изображения, посмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать изображение.
Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения»… ».
Откроется окно размера изображения. Здесь вы можете установить изображение любого размера по вашему желанию. Снятие флажка «Ограничить пропорции» предоставит больше свободы при выборе размера изображения, но при этом рискует выглядеть непропорционально.
Подготовка изображений для Интернета
При создании изображений для использования в Интернете очень важно сохранять небольшой размер файла. Для этого необходимо учитывать формат и степень сжатия. Для веб-изображений чаще всего используются форматы GIF и JPG.Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.
Откройте изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Откроется окно «Сохранить для Интернета».
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графический объект, например баннер, логотип или средство навигации, рекомендуется использовать формат GIF.
Чтобы использовать формат JPEG, выберите в меню JPEG.
При использовании JPEG важно учитывать размер файла изображения, чтобы минимизировать время загрузки. Если оно слишком высокое, уменьшите качество.
По завершении нажмите кнопку «Сохранить».
Чтобы сохранить изображение в формате GIF, выберите следующие параметры в меню настроек.
Поиграйте с настройкой «Цвета»: чем меньше цветов, тем меньше будет изображение.Используйте цветовую таблицу, чтобы удалить все лишние цвета; вы можете удалить цвета прямо из таблицы цветов. Чтобы удалить цвет из таблицы цветов, выберите цвет, который вы хотите удалить, а затем щелкните значок корзины. Следите за изменениями в размере оптимизированного изображения.
Когда вы закончите, нажмите OK и сохраните изображение.
Теперь ваше изображение готово для Интернета.
Вернуться к началу
Подготовка изображений к печати
При подготовке изображений к печати желательны изображения самого высокого качества.Идеальный выбор формата файла для печати — TIFF, за которым следует PNG.
Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Откроется окно «Сохранить как».
Выберите формат, который вы хотите использовать для изображения, и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вернуться к началу
Формат файла
и руководство по DPI
Краткое руководство по формату файлов
| Плюсы | Минусы | |
| JPEG | Отлично подходит для размещения фотографий в Интернете. | Дополнительная набивка. Сжатие необратимо. |
| GIF | Малый размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, содержащими менее 256 цветов. Очень плохо для фотографий. |
| TIFF | Сжатие без потерь. Отличное качество изображения. Идеально для печати. | Большой размер файла. |
| PNG | Отличное качество изображения. Может использоваться в Интернете и в печати. | Не очень хорошо поддерживается. |
Руководство по DPI
Уравнение DPI — полезный инструмент для определения размера вашего изображения на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей
Вернуться к началу
Как сохранить высококачественные изображения для Интернета в Photoshop »XO PIXEL
Перед сохранением
Есть несколько вещей, которые вы должны проверить перед сохранением изображений.Первый — это проверка ваших документов. Режим изображения , а второй — настройка размера изображения . Вот как это сделать:
Режим изображения
Чтобы проверить режим изображения в Photoshop, выберите Изображение> Режим . Проще говоря, если вы планируете использовать свои изображения для Интернета, ваше изображение должно быть в режиме RGB . Если вы планируете печатать документ на бумаге, ваше изображение должно быть в режиме CMYK . Установка режима изображения для предполагаемого конечного использования вашего изображения поможет гарантировать, что цвета вашего изображения будут отображаться с максимальной цветопередачей.
Разрешение изображения
Чтобы настроить разрешение изображения в Photoshop, выберите Изображение> Размер изображения . Помимо настройки изображения на желаемый размер, вы также должны убедиться, что разрешение подходит для его окончательного вывода (который в данном случае находится в Интернете). Как правило, качество изображений, сохраняемых для Интернета, составляет 72 пикселя на дюйм. Все, что больше или меньше этого, сделает изображение слишком большим или некачественным. Вы также можете настроить размер изображения в окне «Сохранить для Интернета» в Photoshop (см. Ниже).
Окно «Сохранить для Интернета» в Photoshop
Когда вы будете готовы сохранить изображения для Интернета в Photoshop CC, выберите «Файл »> «Экспорт»> «Сохранить для Интернета» (устаревшая версия). Откроется окно «Сохранить для Интернета». Понимание различных типов файлов, в которые вы можете сохранять изображения, значительно приблизит вас к сохранению высококачественных изображений для Интернета. Чтобы упростить задачу, я собираюсь просмотреть все типы файлов, в которых вы можете сохранять изображения (и рекомендации для каждого из них), в таблице ниже:
| Формат файла | Плюсы | Минусы |
|---|---|---|
| JPG | может отображать миллионы цветов, лучше всего использовать для красочных фотографий | не поддерживает качество прозрачности уменьшается каждый раз при открытии файла (сжатие с потерями) нет подходит для значков и логотипов |
| PNG-8 | 256 цветов поддерживают прозрачность, используемую для значков и логотипов с небольшим количеством цветов, аналогичных GIF, меньший размер файла, чем сжатие без потерь GIF (файл большего размера, чем JPEG) | большой размер файла для сложных изображений (фотографии) |
| PNG-24 | 24-битный цвет поддерживает прозрачность, используемую для значков и логотипов с множеством цветов, аналогичных сжатию без потерь JPEG (при каждом открытии файла качество не меняется) | размер файла больше, чем Большой размер файла JPEG для сложных изображений (фотографий) |
| GIF | Сжатие без потерь 256 цветов, лучше всего использовать для небольших микросхем с небольшим количеством цветов, которые лучше всего использовать для простых графических изображений, поддерживает прозрачность, поддерживает небольшие анимации | размер файла больше, чем в формате PNG |
Взвесив плюсы и минусы каждого типа файла в приведенной выше таблице, вы сможете выбрать, какой тип файла, в котором вы хотите сохранить окончательное изображение.Как видите, для каждого типа файлов есть несколько плюсов и минусов. Но есть также рекомендации по использованию для каждого типа файлов. Это поможет сузить круг вариантов. Правильный выбор типа файла для окончательного изображения гарантирует, что вы будете использовать высококачественное изображение в Интернете.
Качество изображения и размер изображения
После того, как вы выбрали файл изображения, в котором хотите сохранить изображение, теперь вы можете выбрать различные параметры качества изображения, уникальные для каждого типа файла.Выбор качества изображения JPEG довольно прост. Для получения изображения наивысшего качества выберите «Максимум» или установите «Качество» на 100. Для изображений PNG и , как указано в таблице выше, чем больше цветов вы выберете (до 256), тем более высокое качество будет изображение будет. Наконец, при сохранении изображения GIF , аналогичного PNG, чем больше цветов вы выберете, тем выше качество изображения. Просто имейте в виду, что чем больше цветов вы выберете для изображения, тем больше будет размер файла.Чем меньше цветов вы выберете, тем меньше размер файла. Вы просто не можете этого получить!
При сохранении изображений для Интернета также важно, чтобы они были сохранены в качестве окончательного размера изображения, которое вы планируете использовать в Интернете. Изображения, которые сохраняются намного больше, чем их конечное использование, увеличивают время загрузки страницы, чего вам следует избегать.
Сохранение изображения
После того, как вы выполнили все вышеперечисленные шаги, самое время сохранить изображение. Все, что вам нужно сделать, это нажать «Сохранить» в правом нижнем углу окна.Легкий!
Заключение
Сохранять высококачественные изображения для Интернета в Adobe Photoshop очень просто. Применяя советы и информацию, описанные выше, вы сможете сохранять высококачественные изображения для своего веб-сайта. Конечно, есть более подробные способы сохранения изображений для Интернета в Photoshop, однако для большинства веб-изображений всего, что я рассмотрел выше, определенно достаточно.
Оставьте комментарий ниже!
Как вы обычно сохраняете изображения для Интернета? Есть ли какие-то специальные методы или программы, которые вы используете для сохранения изображений? Давайте пообщаемся в комментариях ниже!
Сообщение навигации
Как конвертировать изображения PDF в PNG 6 бесплатными способами
Ищете быстрое решение для преобразования PDF в PNG? Вам нужно использовать несколько изображений в PDF-файле, но вы не знаете, как их извлечь?
В этом посте мы перечислили для вас 6 простых решений.Вы можете конвертировать PDF в PNG с помощью онлайн-конвертера EasePDF, Mac Preview, Adobe Photoshop, а также извлекать изображения из файла PDF и сохранять в формате PNG с помощью iLovePDF, Adobe Acrobat Reader и Photoshop. А теперь приступим.
Часть 1. Как преобразовать файл PDF в изображения PNG
Метод 1. Преобразование PDF в PNG с помощью онлайн-конвертера EasePDF
Онлайн-конвертер PDF в PNG, очевидно, является разумным выбором, когда речь идет о поддержке кросс-платформенного преобразования. Независимо от того, используете ли вы устройство Mac, Windows, iPhone или Android, вы можете легко загружать и конвертировать PDF-документ в десятки форматов, если у вас есть подключение к Интернету.
Шаг 1. Перейдите в EasePDF, наведите указатель мыши на «PDF Converter» и выберите «PDF to PNG».
Шаг 2. Загрузите PDF-файл, который хотите преобразовать. Есть 3 способа загрузить файл.
1. Нажмите «Добавить файл (ы)», чтобы выбрать любой файл PDF.
2. Перетащите файл PDF со своего устройства в область загрузки.
3. Добавьте PDF-файлы с ваших облачных накопителей, таких как Google Drive, Dropbox или по любой другой ссылке.
Шаг 3.Онлайн-конвертер EasePDF автоматически преобразует ваш файл PDF в изображения PNG после завершения загрузки. Вы получите результат за секунды, если ваш файл небольшой.
Шаг 4. Когда преобразование будет завершено, в интерфейсе появится ссылка для загрузки. Преобразованные изображения PNG будут сжаты в zip-файл. Теперь вы можете нажать кнопку «Загрузить», чтобы загрузить преобразованные изображения PNG на свое локальное устройство или сохранить их на Google Диск, Dropbox или любой другой облачный диск.Вы также можете поделиться этой ссылкой для загрузки с другими людьми, щелкнув значок «Ссылка». Чтобы преобразовать другие файлы PDF в PNG, нажмите кнопку «НАЧАТЬ», чтобы начать новую задачу.
Примечание. В чем разница между преобразованием PDF в PNG и преобразованием PDF в JPG? Изображение PNG обычно имеет больший размер, чем JPG. Поэтому, когда вам нужен PNG в качестве преобразованного формата, но не устраивает размер файла, просто используйте TinyPNG для сжатия преобразованных изображений PNG.
Метод 2. Преобразование PDF в PNG с помощью Mac Preview
Преобразование PDF в PNG с помощью онлайн-конвертера очень удобно, но что, если у нас нет подключения к Интернету? Для пользователей Mac вы всегда можете положиться на встроенное приложение Mac под названием «Предварительный просмотр», чтобы решить эту проблему.
Шаг 1. Откройте файл PDF в Mac Preview. Щелкните правой кнопкой мыши файл PDF и нажмите «Открыть с помощью», выберите в меню «Предварительный просмотр».
Шаг 2. Перейдите в верхнюю строку меню, щелкните вкладку «Файл» и выберите параметр «Экспорт» из раскрывающегося меню.
Шаг 3. Появится новое окно для оптимизации параметров экспорта. Во-первых, введите имя файла в поле «Экспортировать как», вы также можете оставить его по умолчанию.Во-вторых, выберите место для сохранения преобразованных изображений. В-третьих, выберите «PNG» в параметрах «Формат» и установите желаемое разрешение. Наконец, мы можем нажать кнопку «Сохранить».
Теперь ваш PDF-документ экспортирован в изображения PNG, проверьте преобразованный файл в выбранном вами месте.
Примечание. С помощью Mac Preview вы можете внести некоторые основные изменения перед преобразованием в изображения PNG. Основные параметры редактирования, включая выделение, подчеркивание, зачеркивание, поворот и разметку.
Метод 3. Преобразование PDF в PNG с помощью Photoshop
Для пользователей Windows мы не можем использовать Mac Preview для преобразования PDF в PNG. Однако в качестве альтернативы мы можем использовать Adobe Photoshop. Для новых пользователей загрузите бесплатную пробную версию.
Шаг 1. Откройте файл PDF с помощью Adobe Photoshop
Запустите Adobe Photoshop на своем компьютере, щелкните вкладку «Файл» в верхней части интерфейса, выберите «Открыть», чтобы импортировать файл PDF, который вы хотите преобразовать в изображения PNG.
В диалоговом окне «Импорт PDF» выберите «Страницы» и нажмите кнопку «ОК», чтобы преобразовать страницы из PDF.Вы можете выбрать все страницы по умолчанию или использовать клавишу «Ctrl» или «Shift» для выбора определенных страниц. По завершении всех настроек страницы в правой области нажмите кнопку «ОК». Выбранные вами страницы / изображения будут немедленно импортированы в Photoshop.
Шаг 2. Создание записи действия «Сохранить как PNG»
Этот шаг предназначен только для преобразования нескольких страниц. Если вам нужно преобразовать только одну страницу PDF в изображение PNG, пропустите этот шаг. Щелкните вкладку «Окно», выберите «Действия» в раскрывающемся меню.Затем вы увидите окно «Действия», появляющееся в правом нижнем углу.
В окне «Действия» щелкните вкладку «Создать новое действие».
Назовите это действие во вновь открывшемся окне, затем нажмите «Записать».
Шаг 3. Сохраните одну страницу PDF как PNG.
Выберите «Сохранить как» в раскрывающемся меню «Файл».
Выберите формат «PNG» из раскрывающегося списка типов файлов.
Затем настройте преобразованные параметры PNG и нажмите «ОК». И эта страница PDF теперь преобразована в изображение PNG. Перейдите в окно «Действия», нажмите кнопку «Стоп», чтобы остановить запись.
Шаг 4. Преобразование всех выбранных страниц PDF в PNG
Выберите «Автоматизировать» в параметре «Файл» и выберите «Пакетный».
Выберите действие, которое вы только что создали, выберите «Открытые файлы» в разделе «Источник» и нажмите «ОК».
Теперь Photoshop начнет преобразовывать все страницы PDF в изображения PNG одну за другой. Когда преобразование будет завершено, закройте все вкладки страниц, щелкнув по опции «Закрыть все». Преобразование PDF в PNG с помощью Photoshop, очевидно, не так просто, как использование Mac Preview и EasePDF, но это все еще рекомендуемое решение, особенно для тех, у кого уже установлен Photoshop на своем компьютере.
Часть 2. Как извлечь изображения из PDF и сохранить как PNG
Метод 1.Извлечь изображения PDF как PNG онлайн
Некоторые онлайн-конвертеры PDF в PNG предлагают пользователям два варианта преобразования страниц или извлечения изображений, например Pdf.io.
Шаг 1. Перейдите на pdf.io и выберите Конвертер PDF в PNG.
Шаг 2. Выберите файл для загрузки. Нажмите кнопку «ВЫБРАТЬ ФАЙЛ», чтобы выбрать файл PDF, из которого вы хотите извлечь изображения с вашего компьютера. Если файл PDF, который вам нужно выбрать, хранится на вашем облачном диске, вы можете щелкнуть ссылку «Google Диск» или «Dropbox», чтобы добавить файл.
Шаг 3. После загрузки файла откроется новое окно с просьбой выбрать режим преобразования. Выберите опцию «Извлечь изображения».
Шаг 4. Подождите несколько секунд. Когда распаковка будет завершена, сервер покажет вам ссылку для скачивания. Нажмите кнопку «Загрузить», чтобы сохранить извлеченные изображения PNG на локальном устройстве или в облачном хранилище.
Готово! Теперь вы можете видеть, что все изображения в вашем PDF-документе были извлечены и сохранены в формате PNG.
Метод 2. Используйте Adobe Reader и Microsoft Paint
Шаг 1. Откройте файл PDF с помощью Adobe Acrobat Reader DC или другой программы для чтения PDF-файлов.
Шаг 2. Скопируйте изображение, которое хотите извлечь. Щелкните любое изображение, которое вы хотите извлечь, и выберите «Копировать изображение» на верхней всплывающей панели инструментов.
Шаг 3. Вставьте скопированное изображение в Microsoft Paint. Для пользователей Windows вы можете найти Microsoft Paint из меню запуска.Для пользователей Mac и тех, у кого нет Microsoft Paint на своем компьютере, вы можете использовать Paint Online. Перейдите в Paint и выберите «Edit» → «Paste», и вы увидите изображение, отображаемое на доске Paint.
Шаг 4. Сохраните изображение в формате PNG. Перейдите в меню «Файл» и выберите «Сохранить как», выберите «PNG» в качестве выходного формата и выберите место для сохранения. Недостатком этого метода является ограничение извлечения только одного изображения из PDF за раз. Поэтому мы рекомендуем использовать Adobe Photoshop или онлайн-программу PDF Image Extractor в качестве альтернативы для преобразования нескольких изображений.
Метод 3. Экспорт изображений PDF как PNG с помощью Photoshop
Шаг 1. Импортируйте изображения PDF в Photoshop. Запустите программу и нажмите «Файл» → «Открыть», чтобы открыть файл PDF. Страницы и изображения PDF-файла будут отображаться в виде эскизов в окне импорта.
Шаг 2. В диалоговом окне «Импорт PDF» не забудьте установить флажок «Изображения» в качестве режима импорта. Выберите каждое изображение, которое вы хотите сохранить в формате PNG, затем нажмите кнопку «ОК».
Шаг 3. Сохраните изображения как PNG. В меню «Файл» выберите «Сохранить для Интернета и устройств». Во всплывающем окне выберите формат сохранения «PNG-8» или «PNG-24». Здесь вы можете изменить размер, цвет, качество изображения и т. Д. После того, как настройки будут выполнены, нажмите кнопку «Сохранить».
Откроется новое окно. Введите имя файла и выберите место для сохранения на вашем компьютере, затем сохраните его. Теперь вы успешно сохранили одно изображение PDF в формате PNG. А что насчет других? Вы можете преобразовать их один за другим, повторяя шаг 3, или создать запись действия «Сохранить как PNG», а затем использовать пакетную опцию для автоматического выполнения задания.Пожалуйста, обратитесь к методу 3 части 1, чтобы узнать, как создать «запись действия» в Photoshop.
Заключение
Мы собрали 6 бесплатных решений для преобразования страниц PDF в изображения PNG и извлечения фотографий из файла PDF и сохранения в формате PNG. Не стесняйтесь писать нам или оставлять комментарии, если у вас есть отличные идеи для этого сообщения или других тем.
Оптимизация изображений для Интернета | Уроки Adobe Photoshop
версия для печати
Неправильная оптимизация изображений приводит к очень медленной загрузке
время.Когда вы собираетесь публиковать свои изображения в Интернете, вы должны оценивать качество.
В этом руководстве подробно объясняется, как использовать параметр Photoshop Сохранить для Интернета , чтобы получить наилучшее возможное
качество в самом маленьком файле.
Внизу страницы находится сравнительная таблица, чтобы вы могли увидеть, как эти различные форматы и сжатия воспроизводятся в реальной жизни.
Форматы изображений
Доступно множество форматов изображений, но только некоторые из них работают в Интернете.Они отличаются некоторыми важными свойствами.
Существует два вида сжатия изображений: с потерями, и без потерь, .
Сжатие с потерями означает, что после распаковки сжатых данных вы не получите точно такое же изображение, как
оригинал. Однако это будет видно только при ближайшем рассмотрении. Сжатие с потерями хорошо для Интернета,
потому что изображения используют небольшой объем памяти, но могут быть достаточно похожи на исходное изображение.
При распаковке изображения без потерь вы получите точно такое же изображение, что и оригинал.Это сжатие
использует больший объем памяти, поэтому иногда это может не подходить для Интернета.
JPEG
JPEG — это формат с расширением .jpg . Этот тип изображения с потерями, и вы
может контролировать уровень сжатия в редакторах изображений.
Это хорошо для сохранения изображений с миллионами цветов, таких как фотографии, рисунки с множеством оттенков, изображения.
содержащие градиенты и т. д.
Это пример изображения в формате JPEG:
GIF
Этот формат представляет собой растровое изображение , что означает, что это сетка, состоящая из крошечных квадратов пикселей.Данные о каждом
пиксель сохраняется (поэтому он без потерь), и вы можете сохранить до 256 цветов. Пиксели также могут быть прозрачными.
GIF может содержать более одного кадра, поэтому его можно анимировать.
Поскольку программы обработки изображений могут контролировать точное количество или цвета, хранящиеся в конкретном изображении, это хороший формат для
сохранение изображений с меньшим количеством цветов, таких как диаграммы, мелкая графика (маркеры, кнопки веб-сайтов), изображения, содержащие текст, однотонные рисунки и т. д.
Это пример изображения в формате GIF:
PNG
Этот формат был создан, чтобы стать новым и улучшенным GIF, потому что GIF был
запатентовано.PNG — это формат без потерь.
Существует два типа PNG: 8-битный и 24-битный. 8-битный может хранить до 256 цветов, как GIF.
24-битный может хранить миллионы цветов, а также имеет частичную прозрачность.
Лучше всего сохранять изображения в этом формате, когда вам нужно сохранить как прозрачность, так и большое количество
цвета.
Это пример 8-битного изображения PNG:
Это пример 24-битного изображения PNG с прозрачным фоном:
Сохранение изображений для Интернета
Вариант экспорта изображений для Интернета находится в разделе Файл> Сохранить для Интернета… — другая графика
в редакторах должно быть что-то подобное, вероятно, в разделе Файл> Экспорт .
Сохранение изображений с множеством цветов
Исходное изображение сохранено с качеством 100% [171KB]
- Выберите Файл> Сохранить для Интернета …
- Так как это фотография, выберите JPEG.
- Вы можете выбрать опцию Progressive , если хотите, разница только в том, как будет выглядеть загрузка
нравиться. Прогрессивные изображения сначала кажутся размытыми, а затем становятся более четкими по мере загрузки изображения.Непрогрессивный
изображения загружаются построчно. - Сначала выберите уровень качества, Высокое , если изображение будет видимым, Среднее или Низкое , если оно
имелось в виду как фон. - Чтобы лучше контролировать качество, используйте ползунок или введите число в поле Качество
- Посмотрите на размер файла и расчетное время загрузки, отображаемые в нижнем левом углу при настройке параметров.
В то же время посмотрите на изображение, чтобы решить, какое качество выглядит достаточно хорошо.- Если это фон, убедитесь, что размер файла меньше 5 КБ, лучше до 2 КБ.
- Если изображение является заголовком макета, допускается размер до 40 КБ.
- Если это изображение, которое будет отображаться на странице, разумным будет до 70 КБ, в зависимости от размеров.
- Произведения и фотографии для вашего портфолио могут быть сохранены в более высоком качестве, поскольку люди, которые будут их смотреть, уже ожидают увидеть большие изображения.
В этом случае размер файла может быть от 100 до 200 КБ, но не более.
- Как только вы найдете идеальный баланс между качеством и сжатием, нажмите кнопку Сохранить
Изображение сохранено с качеством 60% [42KB]
Изображение выше загрузится примерно за 8 секунд при соединении со скоростью 56 кбит / с. Качество не самое лучшее, в некоторых областях
выглядят размытыми, но все же достаточно для веб-целей, и мы использовали на 75% меньше памяти, чем раньше. Вот как
изображения с большим количеством цветов должны быть сохранены.
Сохранение однотонных изображений и диаграмм
Исходное изображение сохранено в формате JPEG с качеством 100% [177KB]
- Выберите Файл> Сохранить для Интернета…
- Так как в нем меньше цветов, выберите GIF.
- Если изображение содержит пустые (прозрачные) пиксели, убедитесь, что установлен флажок Прозрачность .
- Выберите количество цветов — постарайтесь, чтобы число было как можно меньше, при этом
изображение выглядит достойно. - Если изображение не в главном фокусе (например, фон), попробуйте добавить немного Lossyness , перетащив ползунок
Направо. Это уменьшит размер файла. - Как только вы найдете идеальный баланс между качеством и размером, нажмите кнопку Сохранить
Изображение сохранено в формате GIF, 8 цветов, 50% с потерями [25KB]
Приведенное выше изображение загрузится примерно за 5 секунд при соединении со скоростью 56 кбит / с.Если вы присмотритесь, вы заметите некоторые
отличий, но изображение по-прежнему выглядит достаточно хорошо, чтобы служить фоном — что более важно, это только
15% от исходного размера файла!
Сравнение форматов
Чтобы дать более четкое представление о различных форматах и сжатиях, вот таблица:
Понравился этот урок? Прочтите больше уроков по Photoshop!
Поделитесь этим уроком со своими друзьями!
.



 По умолчанию этот параметр выбран.
По умолчанию этот параметр выбран.