Как в фотошопе текст сделать картинкой: Добавьте текст на изображение в Photoshop Elements
Содержание
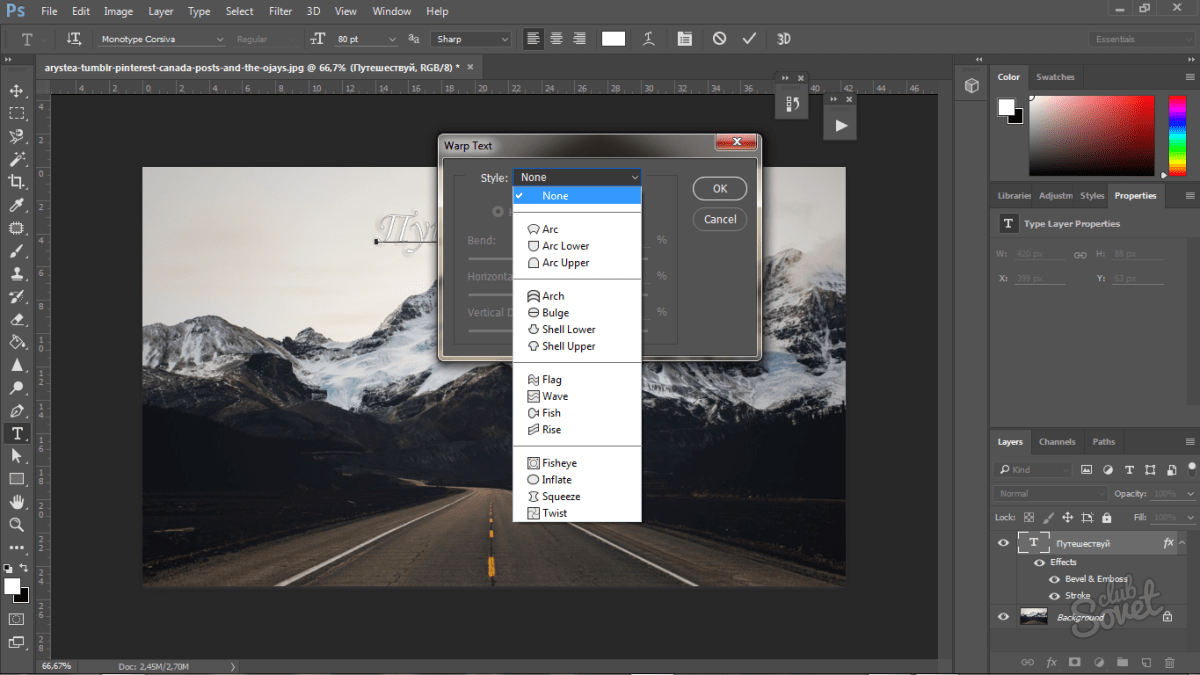
Как в фотошопе на картинку наложить текст или текстуру
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Делаем открытку
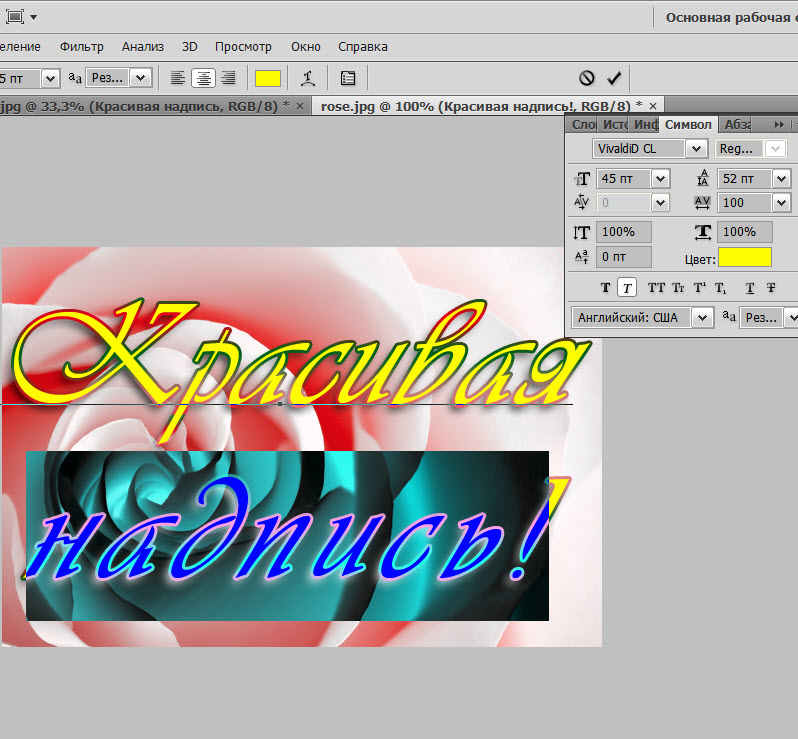
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
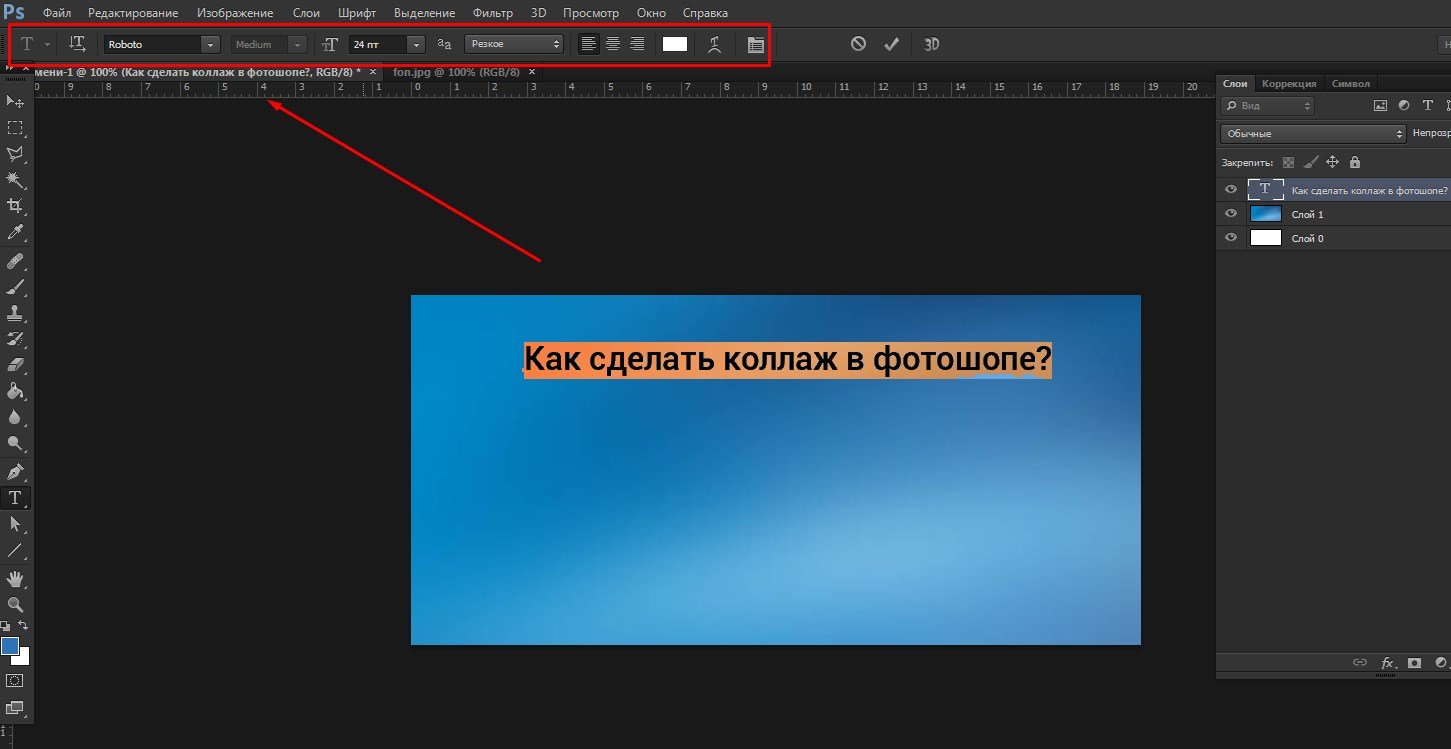
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
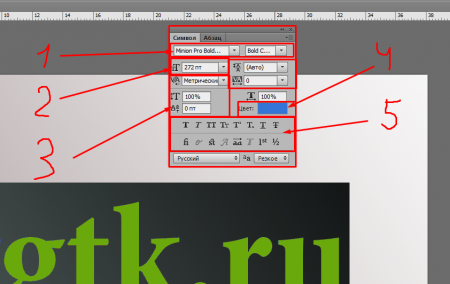
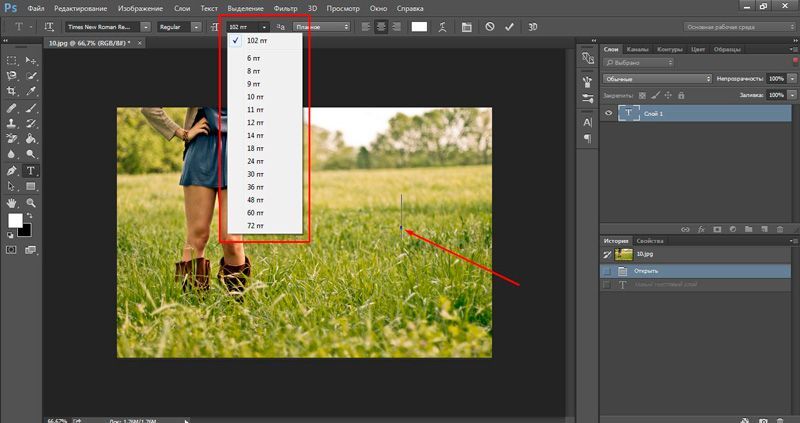
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
Делаем радиальное размытие со следующими настройками.
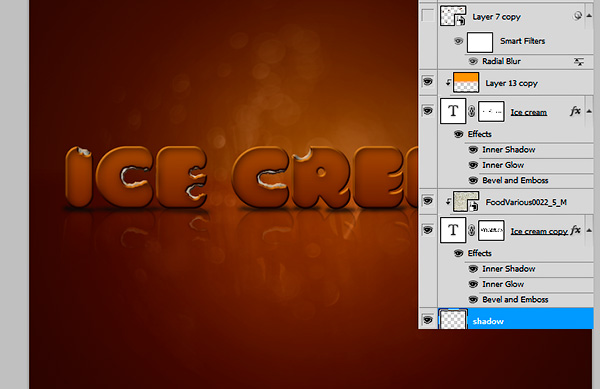
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
В заключении
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Всегда для вас Иван.
Как сделать крутую эмодзи-иллюстрацию
Здравствуйте!
Сегодня продолжаем воровать хлеб у иллюстраторов и дизайнеров, и будем делать иллюстрации для статей с использованием эмодзи.
Советуем: как использовать эмодзи в бизнесе
Это статья будет полезна тем, кто уже разбирается в фотошопе на базовом уровне. Будем делать иллюстрации, которые идут внутрь статьи. Ещё эту технику можно использовать, чтобы создавать обложки к публикациям.
Иллюстрация внутри статьи Перезвони на Спарке
Иллюстрация для статьи «Как я использую Трело» на личном блоге
Иллюстрация для обложки к статье SMMplanner
Что понадобится
Эмодзипедия — большое собрание эмодзи всех систем, из неё мы будем брать картинки достаточно высокого качества для иллюстраций.
Фотошоп, Канва, Гимп или любой другой редактор, который умеет открывать картинки и вставлять их в другие. Неважно, какой вы будете использовать редактор. Важно, чтобы вы умели писать текст, вставлять и выравнивать картинки.
Базовые знания верстки.
Идея для иллюстрации.
Идеально, если у вас есть знакомый дизайнер, который может быстро дать совет, как улучшить верстку. Не рекомендую заходить в чат к дизайнерам и кидать свою иллюстрацию на критику всем дизайнерам, можно вызвать бурление говн.
Не рекомендую заходить в чат к дизайнерам и кидать свою иллюстрацию на критику всем дизайнерам, можно вызвать бурление говн.
Делаем
Прежде чем начать, мы должны понимать что мы будем делать. Я приступаю к рисованию картинки, когда у меня в голове есть представление, что рисовать. Думаю, если набросать вариант картинки на листочке, будет ещё проще.
Создаем картинку. Я создаю картинку с размерами 1800×945 пикселей, потому что она хорошо смотрится на большом экране, во всех социальных сетях и влезает в блог.
Можно создавать любые картинки, вертикальные, квадратные, даже круг!
Я создаю иллюстрации для того, чтобы продемонстрировать какую-то мысль из текста, для этого сначала я пишу текст на картинке. Распределяю его по всему полотну, после перехожу к Эмодзипедии.
Накидываю текст
Ищем подходящие эмодзи
Для иллюстрации знания, я решил использовать книгу. Обратите внимание, что на Эмодзипедии есть различные семейства эмодзи, и даже разные версии эмодзи. В некоторых случаях вы можете использовать эмодзи 2008 года выпуска. Просто знайте это.
В некоторых случаях вы можете использовать эмодзи 2008 года выпуска. Просто знайте это.
Копируем картинку которые находятся внизу
Скопировав картинку на Эмодзипедии, её можно вставить в Фотошоп.
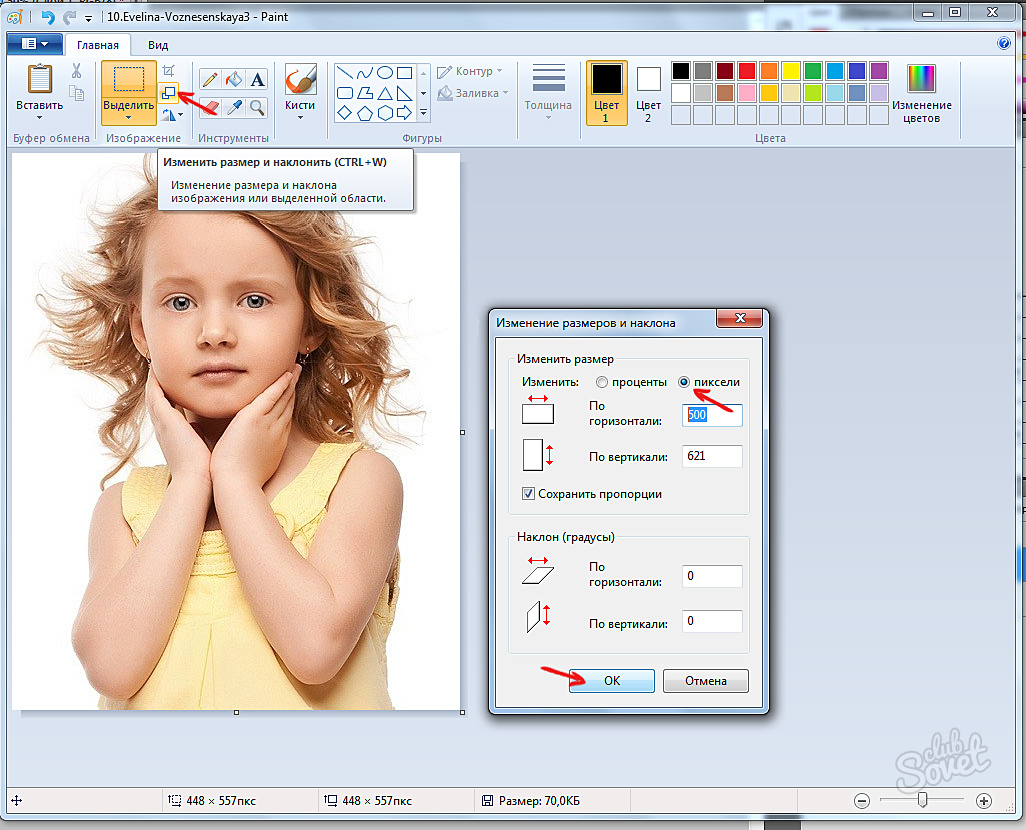
В моем случае картинка великовата, поэтому я её редактирую и изменяю до нужного размера. Для этого нужно использовать режим «Трансформирование форм», зажав сочетание клавиш ctrl+T (⌘+T). В панели настройки инструмента можно задать подходящий размер в %. Чтобы сохранить пропорции картинки, нажмите кнопку «Сохранять пропорции»
Так повторяем несколько раз, пока все эмодзи не будут на своих местах. Рекомендую сразу же группировать текст и картинку с эмодзи в одну папку, так будет легче с ними работать.
Получилось вот так
Мне не нравится общий итог, как получился. Много дырок, не выровнено, хаотично. Даже если расставить стрелки, понятно не станет. Поэтому сейчас приступаем к верстке.
Я не очень хорош в верстке, поэтому учусь у дизайнеров, советую изучить, как мне кажется, базовое правило верстки: запрямоуголить все что можно.

Прямоугольник — это самая лучшая фигура. Чтобы большая иллюстрация смотрелось хорошо, нужно большую иллюстрацию разбить на маленькие прямоугольники (квадрат — тоже прямоугольник) и разместить контент иллюстрации в эти прямоугольники. Если это возможно сделать из мелких деталей иллюстрации, маленькие аккуратные прямоугольники. Маленькие прямоугольники легко расставить на большой картинке, и в целом все будет смотреться хорошо.
В моем случае надо как раз спрятать эмодзи и текст в прямоугольник, и весь лист выровнять по прямоугольникам. Сначала я решил расчертить лист на прямоугольники. Для этого я сделаю направляющие, чтобы сделать направляющие, нужно выбрать инструмент «перемещение», подвести курсор к линейке и вытащить направляющую из линейки. Подробнее об этом, в уроке фотошопа.
Итоговый результат, когда я поместил все направляющие
Лайфхак. Если создать один универсальный шаблон для блога, и сохранить его в PSD, направляющие сохранятся.
Тогда можно будет постоянно открывать этот шаблон и сразу рисовать по направляющим.
Выглядит неряшливо, поэтому я решил выровнять внутри по левому краю
Мне пришлось немного изменить структуру иллюстрации, потому что смотрелось нелогично. Я хотел, через иллюстрацию сказать, что нужно постоянно практиковаться, но вместо этого сначала можно было увидеть, закрытые книжки. После у меня получилась довольно крепкая картинка, и нужно было нарисовать направляющие стрелки.
Чтобы рисовать стрелки, я использую инструмент «Перо» (P), который настроил на 2 пикселя толщиной, с красной обводкой и пустой заливкой. Чтобы линии получались гнутыми, нужно немного потренироваться рисовать. Как рисовать пером, хорошо показано в wikiHow «Как рисовать пером»
После можно посоветоваться с дизайнером, возможно он увидит другие варианты расположения контента, или стрелок. У меня получилось так.
После картинку нужно сохранить. Я привык сохранять в PNG, через сочетание ctrl+shift+alt+S (⌘+shift+alt+S). Получится вот такая картинка.
Я привык сохранять в PNG, через сочетание ctrl+shift+alt+S (⌘+shift+alt+S). Получится вот такая картинка.
Лайфхак. Перед тем как сохранять картинку, подумайте где она будет использоваться. Белая картинка на сайте с белым фоном смотрится плохо, нужно создать однопиксельную рамочку, чтобы отделить картинку от фона. Или намеренно создать жирную рамку. Можно вместо белого фона, использовать сероватый, если картинка заливается на сайт с белым фоном, или если она заливается на сайт с сероватым фоном, её можно оставить белой.
Таким же образом можно уникализировать собственные изображения, если хотите повеселиться, или не знаете какое изображение вставить.
Просто дурачусь
К статье про здоровое питание
Как в Фотошопе сделать четче фото или рисунок
27.06.09 Подробные инструкции, Уроки Photoshop
Современные фотоаппараты, даже домашние «мыльницы», делают огромные фотографии. Если есть большой жесткий диск и не лень сортировать и записывать фотографии на DVD-диски, большие фото можно не уменьшать. Но если вы хотите послать несколько фото друзьям или выложить их в блоге, размер фотографий придется уменьшать в Photoshop. А при уменьшении фото теряется четкость графики. Да и фотоаппараты не всегда делают четкие снимки. Так что улучшать четкость снимков приходится часто. К счастью, эта процедура очень проста и занимает мало времени.
Если есть большой жесткий диск и не лень сортировать и записывать фотографии на DVD-диски, большие фото можно не уменьшать. Но если вы хотите послать несколько фото друзьям или выложить их в блоге, размер фотографий придется уменьшать в Photoshop. А при уменьшении фото теряется четкость графики. Да и фотоаппараты не всегда делают четкие снимки. Так что улучшать четкость снимков приходится часто. К счастью, эта процедура очень проста и занимает мало времени.
Предлагаю всем желающим ознакомится с подробной пошаговой инструкцией как улучшить четкость снимка. Урок рассчитан на новичков, пока плохо ориентирующихся в Фотошопе, потому будут картинки и подробные пояснения.
1. Открываем программу Adobe Photoshop. Если при установке вы не меняли настройки, то для запуска Фотошопа нужно выбрать Пуск->Все программы->Adobe Web Premium CS3->Adobe Photoshop CS3. При подготовке урока использовалась версия Adobe Photoshop CS3, у вас на компьютере может быть установлена другая версия. Если Фотошоп у вас не установлен, читаем статью Как бесплатно скачать любую программу.
Если Фотошоп у вас не установлен, читаем статью Как бесплатно скачать любую программу.
2. После того, как Фотошоп загрузится, нужно открыть в нем фотографию или картинку, четкость которой вы хотите улучшить. Удобнее всего перетащить картинку в Фотошоп из окна Windows. Для этого достаточно зажать левой кнопкой мыши ярлычок фотографии и перетащить ее в открытую программу Photoshop. Также можно открыть изображение традиционно с помощью меню Фотошопа: File->Open…:
3. После того, как нужная фотография открыта в Фотошопе, можно ее уменьшить, подписать, убрать красные глаза или сделать другие исправления.
4. Чтобы сделать картинку четче, нужно выбрать соответствующий фильтр из главного меню Фотошопа: Filter->Sharpen->Unsharp Mask…:
Или же выбрать фильтр Filter->Sharpen->Smart Sharpen…:
Все фильтры группы Sharpen так или иначе улучшают четкость графики, но последние два позволяют более тонко настроить четкость. Т.е. можно подвигать ползунки фильтра и выбрать, как сильно нужно увеличить четкость. Рекомендую все же пользоваться фильтром Smart Sharpen.
Т.е. можно подвигать ползунки фильтра и выбрать, как сильно нужно увеличить четкость. Рекомендую все же пользоваться фильтром Smart Sharpen.
5. После выбора фильтра Smart Sharpen из главного меню Фотошопа откроется окно, в котором можно указывать настройки четкости:
Во время экспериментов с ползунками промежуточные результаты увеличения четкости будут отображаться слева. Если нужный вариант настроек выбран, достаточно нажать OK, чтобы они вступили в силу.
6. Все. Теперь достаточно сохранить обработанную фотографию на жесткий диск и можно рассылать друзьям или выгладывать ее на сайтах.
Если же фотографий нужно обработать несколько, рекомендую пользоваться горячими клавишами Photoshop. Если один раз настроить параметры фильтра, повторно его действие для этой или любой другой фотографии можно вызвать комбинацией CTRL+F. Если закрыть Фотошоп, настройки фильтра обнулятся.
Для того, чтобы сравнивать, лучше выглядит фото после применения фильтра или хуже, можно нажимать комбинацию CTRL+Z на клавиатуре. Один раз нажимаете – действие фильтра отменяется, повторно нажимаете – возвращается.
Один раз нажимаете – действие фильтра отменяется, повторно нажимаете – возвращается.
А теперь пример того, как из нечеткой фотографии за пару кликов в Фотошопе получилась вполне симпатичная картинка.
Фото до улучшения четкости изображения:
Фото после увеличения четкости с помощью фильтра Smart Sharpen:
Читайте также:
Как закруглить картинку в фотошопе или сделать ее круглой
Здравствуйте, дорогие друзья. Было дело, когда я искал информацию о том, как закруглить картинку в фотошопе и способов для этого попадалось множество, но не все они показались мне удобными. Со временем я нашел самый быстрый и простой способ закруглить углы картинки, с которым хочу поделиться с вами. Версия фотошопа роли не играет, как и при создании текста по кругу. Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Мои откровения в телеграме
Итак, открываем картинку в фотошопе, у которой нужно закруглить углы и переходим в «Слои». нажимаем клавишу Ctrl и кликаем один раз по слою с изображением, чтобы его выделить. Должна появиться пунктирная рамка вокруг картинки. Теперь в верхней панели меню выбираем пункт Выделение — Модификация — сгладить.
И в появившемся окне нужно установить радиус закругления углов изображения. Примерно 10-15 пикселей будет нормально.
После этого снова заходим в меню «Выделение» и выбираем пункт «Инверсия».
Когда мы проделали эти не сложные процедуры, то нажимаем клавишу Delete и наблюдаем картинку с закругленными углами. Если вы таким образом хотите подготовить графику для блога, то изображение можно дополнительно облагородить, добавив рамку, тень и т. д.
д.
Делаем круглые картинки в фотошопе
С закруглением картинок мы успешно справились, теперь давайте сделаем круглые изображения. Порядок действий простой, поэтому скриншоты не публикую. Выбираем инструмент «Эллипс», и рисуем круг в области картинки, которую нужно сделать круглой с зажатым Shift При необходимости, изменяем ее масштаб Ctrl + T и делаем инверсию, таким же способом, как было описано выше. Нажимаем кнопку Delete 2 раза, снимаем выделение Ctrl + D и любуемся полученным результатом. То же самое можно сделать с применением инструмента «Овальная область». Но ее нельзя масштабировать.
Вот такими нехитрыми способами можно быстро делать круглые картинки в фотошопе или делать закругленные углы. надеюсь. Что вам все было понятно. Если что, пишите в комментариях, помогло вам это решение или нет.
youtube.com/embed/iFrWKe7VBzc» frameborder=»0″ allowfullscreen=»»>
Не используйте русифицированный фотошоп — Блог HTML Academy
Не используйте русифицированный Фотошоп. Подавляющая часть уроков написана для англоязычного интерфейса, на русский язык интерфейс переведён с ошибками. Например, настройка автовыбора инструмента «перемещение» имеет выпадающий список (выбирать по клику слой или группу слоёв) в русском переводе в некоторых версиях перепутана (устанавливаем её на «слой» — выбирается группа слоёв, устанавливаем на «группа» — выбирается слой), а в некоторых содержит два одинаковых пункта. Далее в тексте я рассуждаю об англоязычном интерфейсе.
Убедитесь, что Фотошоп правильно настроен: выпадающее меню Edit → Color Settings (вызывается Shift + Ctrl + K), выставьте для RGB вариант sRGB. Это то цветовое пространство, «в котором работает весь веб».
Дополнительная мелкая настройка: Edit → Preferences → Units & Rulers (для OS X пункт Preferences — в выпадающем меню с названием программы), в выпадающих списках для «Rulers» и «Type» нужно выбрать единицы измерения «Pixels».
Интерфейс
Интерфейс Фотошопа
Под выпадающим меню длинная горизонтальная область — в ней отображаются настройки активного инструмента.
Панель со всеми инструментами слева, прочие панели справа или «плавают».
Внешний вид Фотошоп настраивается: можно перетаскивать панели, включать и отключать их видимость (в выпадающем меню Window), сворачивать и разворачивать (двойной клик по названию панели), сворачивать в иконки.
Создав рабочее окружение с нужными панелями и скрыв всё ненужное, можно сохранить вариант получившегося интерфейса. Список рабочих окружений — в верхней правой части окна, в нижней части списка есть пункт «New Workspace…» — нажимаем, именуем, сохраняем.
Необходимые и желательные для верстальщика панели:
- Layers — панель слоёв — папки и слои макета.
- Character — данные о выделенном текстовом слое или тексте (шрифт, цвет, размер, интерлиньяж и другое).
Прочие панели — по вкусу верстальщика, у каждого свои методы работы с макетом.
Все лишние панели закрыть, ибо занимают место. Спасибо, кэп!
Как верстальщику работать в Фотошопе
Если вы правша, держите левую руку на левой части клавиатуры, чтобы легко доставать до Shift, Ctrl, Alt и Пробел.
Включите линейки (выпадающее меню View → Rules, поставить галочку (оно же — Ctrl + R)), убедитесь, что они показывают пиксели (правой кнопкой мыши кликнуть на линейке, выбрать пиксели).
Ориентация по документу
Tab — показать или скрыть все панели.
Зажать Пробел, «схватить» мышью за документ и перетаскивать — перемещение в рамках масштаба. Зажатие кнопки временно активирует инструмент Hand Tool.
Ctrl + 0 — вписать макет в рабочую область.
Ctrl + 1 — установка масштаба 100%.
Зажать H, зажать левую кнопку мыши — документ масштабируется так, чтоб был виден целиком, можно перетащить рамку (вы держите левую кнопку нажатой, просто тащите мышь) в любое место и отпустить — окажитесь в этой области с тем масштабом, который был ранее. Архиудобно для перемещения по увеличенному документу! Почти как зажатие Пробел, но быстрее при перемещении на «большие расстояния».
Архиудобно для перемещения по увеличенному документу! Почти как зажатие Пробел, но быстрее при перемещении на «большие расстояния».
Зажать Alt, крутить колесо мыши — масштабирование в обе стороны вокруг того места, где расположен курсор.
Выбор слоёв
Можно поискать нужный слой в панели слоёв, но есть способ быстрее.
Зажать Ctrl и кликнуть на слой. Зажатие кнопки временно активирует инструмент Move Tool. Работает в случае выбора любого инструмента кроме Hand Tool (по зажатию Ctrl включается инструмент масштабирования) и самого Move Tool. Чтобы это работало, убедитесь, что настройки инструмента Move Tool (это панель под выпадающими меню, когда инструмент выбран) выставлены следующие: Auto-Select — галка стоит, в выпадающем списке рядом — Layer.
Показать и скрыть
Показать или скрыть какие-либо слои просто — кликнуть на иконке «глаз» этого слоя в панели слоёв (или с клавиатуры: Ctrl + ,).
Alt + клик по иконке «глаз» в панели слоёв — показать только один этот слой, прочее скрыть, повторный клик, чтобы вернуть статус кво.
Информация о слоях
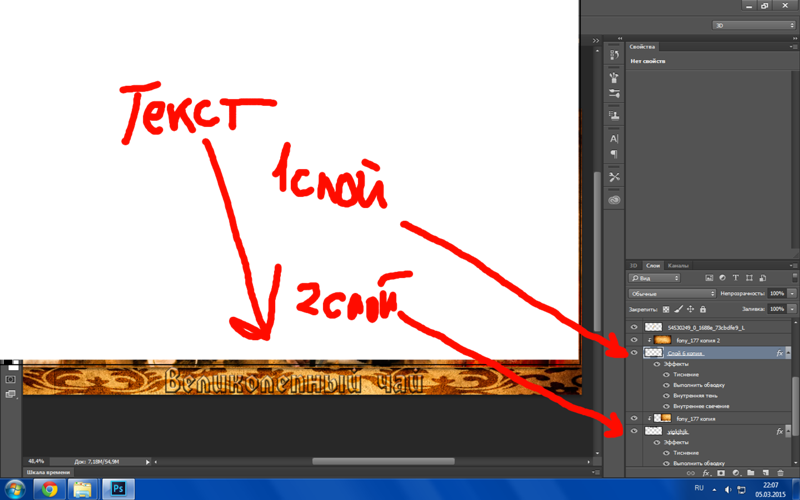
Двойной клик по миниатюре текстового слоя — редактирование слоя, выставляйте текстовой курсор в нужное место — узнаёте шрифт, размер, интерлиньяж, трансформации, кернинг, спейсинг и цвет. Если параметры Horizontally Scale или Vertically Scale отличаются от 100%, нужно экспериментировать с CSS3-свойством transform у блока, в который включать только этот текст и налаживать взаимодействие дизайнера и верстальщика, если это контентный текст.
Двойной клик по миниатюре слоя с цветом, градиентом, заливкой текстурой — вызов модального окна с данными слоя.
Если у слоя справа есть курсивная надпись «fx» (и иконка, открывающая список), значит у него есть эффекты. Кликайте на открывающую иконку — увидите список эффектов (можно отключить их показ — кликаем на иконки глаза рядом с эффектами), двойной клик по эффекту вызовет панель с настройками эффекта.
Лирическое отступление: в верхней левой части панели слоёв есть выпадающий список — это режим наложения слоя. Если его значение отличается от Normal, то опять налаживаем взаимодействие дизайнера и верстальщика, так как слои, имеющие наложение в режиме отличном от Normal и не являющиеся часть сложных коллажей/картинок (целиком сохраняются в единое изображение), сверстать корректно (как в макете), или нереально вовсе, или требует дополнительных трудозатрат с вашей стороны.
Цвет в макете: инструмент Eyedropper Tool (в настройках указать Sample Size → Point Sample). Кликаем по произвольному пикселю, в панели цвета (под всеми инструментами) видим цвет пикселя.
Размер в макете: инструмент Ruler Tool — нажать, тащить мышью, отпустить — в панели настроек (под выпадающим меню, параметр L1) увидите измеренное расстояние. Если тащить с зажатым Shift, измеритель перемещается строго горизонтально, строго вертикально или под 45° (для верстальщика не актуально).
Можно использовать Rectangle Marquee Tool, создавая выделение (размер выделения будет показан рядом с выделением), если Фотошоп версии CS6 и новее. Убрать получившееся после измерения выделение — Ctrl + D.
Убрать получившееся после измерения выделение — Ctrl + D.
Прочие полезные верстальщику техники
Показать и скрыть сетку, направляющие, габариты трансформации, нарезку — Ctrl + H.
Отмена и повтор последнего действия — Ctrl + Z(снова спасибо, Кэп!)
Отмена действий последовательно — Ctrl + Alt + Z
Команда из выпадающего списка Image → Trim — подрезка прозрачных или однотонных пикселей (удобно, если нужно получить слой на прозрачном фоне: копируем слой в новый документ, подрезаем, экспортируем).
Узнать истинный габарит слоя с полупрозрачными эффектами — правый клик по названию слоя → Convert to Smart Object. После этого габарит трансформации показывает размер с эффектами.
Обрезать макет до габаритов какого-либо изображения для его экспорта — инструмент Crop Tool.
F12 — восстановить макет в том виде, в котором он сейчас сохранён на диске.
Экспорт графики для веба
Если экспортируемое изображение можно получить в векторном формате и техническое задание проекта позволяет использовать SVG, нужно использовать SVG. Этот формат отлично подходит иконкам, большинству инфографики, нефотографическим изображениям, рисункам, интерактивной графике.
Если векторный объект нарисован в самом Фотошопе, то чтобы экспортировать SVG, выберите в панели слоёв векторный слой, вызовите контекстное меню и используйте команду File → Export As. В открывшемся окне экспорта можно выбрать SVG-формат. На этапе экспорта отмасштабируйте экспортируемую картинку — убедитесь, что в результате получится именно вектор, а не растровая вставка в векторный файл.
Если же SVG создан в стороннем векторном редакторе (например, в Adobe Illustrator) и добавлен в Фотошоп как смарт-объект, то для его экспорта нужно вызвать на слое контекстное меню и выбрать пункт Export Contents.
Экспорт графики
Большие фотографические (многоцветные) изображения экспортируются как JPEG, качество 60‒95.
Мелкие картинки, вписывающиеся в 256 цветов, которым не нужна полупрозрачность или она бинарная — PNG-8.
Любые картинки где нужна полупрозрачность или отсутствие искажений — PNG-24.
Заключение
Предлагаю тему к обсуждению. Какими приёмами и клавиатурными сокращениями пользуетесь вы?
Как перевести текст в кривые в программе Adobe Illustrator
Сейчас я расскажу, как можно перевести текст в кривые. Если вам уже приходилось работать с типографией, то данный вопрос поднимался и не раз. Ведь они в основном требуют для работы или высококачественное растровое изображение с расширением более 300 dpi, либо векторное в форматах *.ai или *.cdr (Adobe Illustrator или Corel Draw, соответственно).
Корелом я особо не пользуюсь, поэтому рассмотрим решение данной проблемы на примере работы с Adobe Illustrator.
Далее возможны варианты:
1) Если возможно предоставление высококачественного растрового изображения.
- Не заморачиваясь с кривыми, открываем файл в фотошопе и в параметрах изображения выставляем нужное количество пикселей на дюйм.
- Сохраняем файл и отправляем на печать.
Тут всё просто и быстро. Особо останавливаться на этом не будем. Если что-то непонятно, спрашивайте в комментариях, расскажу более подробно.
2) Типография принимает только векторные изображения; имеется картинка с надписью (шрифт стандартный, типа Arial или Times).
- В этом случае я советую в фотошопе удалить с изображения текст, чтобы остался лишь рисунок (без надписи).
- Затем открываем Adobe Illustrator. И начинаем восстанавливать исходное изображение. Рисунок с нашей картинки мы переводим в вектор с помощью трассировки.
- Создаем новый слой. Размещаем его над изображением. На панели инструментов берем инструмент «Текст». Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике.
- Набираем исходный текст.
- Кликаем на нем правой кнопкой мыши, из выпадающего меню выбираем «Преобразовать в кривые».

- Сохраняем полученное изображение в формате *.ai.
Всё. Файл можно отправлять в типографию.
3) Принимаются к работе только векторные изображения; исходник — картинка с каким-то редким замороченным шрифтом.
Это, пожалуй, самый интересный вариант, который потребует комплексного подхода к решению данной проблемы.
- Первое, что стоит попробовать, это прогнать Трассировку в иллюстраторе по собственным параметрам. Если результат оставляем желать лучшего, переходим к следующему пункту.
- Идем в фотошоп и убираем с картинки текст.
- Оставшееся изображение прогоняем трассировкой в иллюстраторе и допиливаем ручками.
- Определяем, какой шрифт использовался в исходном изображении.
- Находим этот шрифт.
- Устанавливаем его себе.
- Выбираем его в иллюстраторе и вводим текст с исходника.
- На полученном тексте с выбранным инструментом «Выделение» щелкаем правой кнопкой мыши и выбираем пункт «Преобразовать в кривые».

- Сохраняем файл в формате *.ai, отправляем на печать в типографию.
Когда это может пригодиться?
- При изготовлении визиток или печатной продукции.
- При заказе различных принтов (к примеру, на майки и кружки).
Оцените, насколько понравился материал статьи:
Как сделать картинку в тексте в фотошопе
Рассмотрим инструмент Текст-маскa, который находится на панели инструментов программы Adobe Photoshop CS5 в группе инструментов Текст.
Текст вводится при выборе этого инструмента красным цветом. Это цвет быстрой маски. После ввода для его завершения можно переключиться на другой инструмент, или кликнуть по названию слоя на палитре слоев, или нажать Ctrl + Enter.
После этого текст преобразуется в выделенную область. Теперь эту область можно залить каким-либо цветом. или градиентом. Также можно сделать картинку в тексте.
Только для начала нужно слой с текстом растрировать. Это можно сделать с помощью меню Слой — Растрировать — Текст.
Это можно сделать с помощью меню Слой — Растрировать — Текст.
Как сделать картинку в тексте с помощью фотошопа
Для этого подбираете изображение, которое будет внутри букв, то есть будет проглядывать сквозь текст, и открываете его в программе Adobe Photoshop CS5. На документе, где будет находиться текст, создаете новый слой, и уже на новом слое делаете текст инструментом Текст-маска. Копируете созданное выделение с помощью меню Выделение — Сохранить выделенную область, и при этом пишете имя для этой сохраненной области.
Затем копируете изображение, которое будет внутри текста. и ставите его на новый слой с текстом. Чтобы вставить изображение, Вы его выделяете, копируете с помощью меню Редактирование — Скопировать, и вставляете на новый слой с помощью меню Редактирование — Вставить. Можно также расположить оба изображения рядом и, используя инструмент Перемещение, перетащить изображение из одной картинки на другую.
Изображение зальет весь слой. Чтобы оно разместилось, как нужно, можно его трансформировать с помощью меню Редактирование — Свободное трансформирование. После трансформации выбираете в меню Выделение — Загрузить выделенную область, находите по именя то выделение, которое перед этим сохраняли, и нажимаете ОК. Выделение появится, Вы его инвертируете с помощью меню Выделение — Инверсия, и нажимаете кнопку Delete, чтобы удалить все вокруг букв. Теперь выделение можно снять с помощью Ctrl + D.
При желании можно добавить стиль для текста-картинки, сделав двойной клик по соответствующему слою на палитре слоев. Вы можете добавить тень, тиснение, структуру, и получить довольно интересные эффекты.
Надпись тиснением на изображении
Для такой надписи используйте обычный инструмент Текст. Наносите текст на изображение, затем делаете цвет текста белым, и выбираете режим наложения слоя Умножение. Режим наложения Вы найдете в левом верхнем углу палитры Слои.
Режим наложения Вы найдете в левом верхнем углу палитры Слои.
Текст станет невидимым. После этого дважды кликаете справа от названия слоя с текстом, и выбираете стиль слоя Тиснение. Подбираете для этого стиля параметры.
Видео о том, как сделать картинку в тексте в фотошопе
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как превратить ваше изображение в текст
Узнайте, как вставлять изображения в текст с помощью Photoshop.
|
Adobe Photoshop
Дублируйте свой слой, перетащив его на значок нового слоя или перейдя в Layer> Duplicate Layer. Затем создайте новый слой и переименуйте его в «заливку». Мы собираемся добавить немного цвета к этому слою, перейдя в Edit> Fill.Мы собираемся использовать белый цвет, но вы можете использовать любой цвет, который вам нравится. Выбрав цвет, перетащите слой заливки под дублированное изображение.
Выбрав выбранное изображение в верхней части порядка слоев, выберите инструмент «Текст». Вам нужен большой и жирный шрифт, чтобы Impact работал хорошо. Введите выбранное слово (а), но не беспокойтесь, если оно окажется не совсем в нужном месте, поскольку мы собираемся изменить положение.
Выберите инструмент «Перемещение» и переместите текст, если вас не устраивает его текущее расположение.Если вы хотите увеличить или уменьшить текст, выберите «Правка»> «Свободное преобразование» и используйте появившиеся угловые точки привязки для корректировки текста, а затем нажмите клавишу ввода на клавиатуре, когда будете довольны тем, как он выглядит.
Перетащите текстовый слой обратно под изображение, но над слоем заливки, затем убедитесь, что слой изображения выбран в палитре слоев. Перейдите в Layer> Create Clipping Mask, и ваш текст теперь появится вместе с изображением внутри него. Вы можете использовать инструмент «Перемещение», чтобы отрегулировать положение изображения, если оно выглядит не совсем правильно.
Чтобы закончить изображение, выберите текстовый слой, нажмите на fx в нижней части палитры слоев и выберите тень. Откроется новое окно, в котором вы можете настроить различные параметры, включая непрозрачность и размер тени. После внесения изменений закройте окно и сохраните изображение.
Окончательное изображение:
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц:
Amazon UK,
Amazon США,
Amazon CA,
ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.
Как создать выделение из текста в Photoshop | Small Business
Когда вы устанавливаете шрифт в Adobe Photoshop как часть информационной графики, монтажа изображений или другого проекта для вашего бизнеса, вам может потребоваться создать выделение, равное по размеру и форме тексту на слое шрифта. В отличие от ранних версий Adobe Photoshop, которые создавали текст в виде пикселей, сегодняшняя версия программного обеспечения для редактирования изображений создает текстовые слои, которые вы можете редактировать и дублировать. Photoshop предлагает несколько неразрушающих способов выделения шрифтов.Какой метод подходит для вашего проекта, зависит от того, как вы установите свой тип.
Инструменты маски текста
Щелкните и удерживайте инструмент «Текст» на панели инструментов Adobe Photoshop, чтобы открыть вложенные инструменты под обычным инструментом «Горизонтальный текст». Выберите инструмент «Маска горизонтального типа» или «Маска вертикального типа». Первый создает шрифт на горизонтальной базовой линии, а второй создает вертикальный шрифт в столбцах.
Первый создает шрифт на горизонтальной базовой линии, а второй создает вертикальный шрифт в столбцах.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.Хотя вы можете установить цвет шрифта для инструментов «Маска текста», этот параметр не влияет на создаваемый вами текст.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс. Adobe Photoshop создает контуры выделения, соответствующие размеру и стилю установленного вами шрифта, без создания текстового слоя.
Слой обычного текста
Нажмите «T», чтобы выбрать инструмент «Горизонтальный текст» или «Вертикальный текст» на панели инструментов Adobe Photoshop. Если вы ранее выбрали другую версию инструмента «Текст», нажимайте «Shift-T» до тех пор, пока курсор не изменится на прямую или боковую двутавровую балку с окружающим квадратом из пунктирной линии, обозначающим инструменты «Горизонтальный текст» и «Вертикальный текст» соответственно.
Задайте параметры типа на панели параметров, включая шрифт, стиль, размер, метод сглаживания и выравнивание.Щелкните образец цвета, чтобы открыть палитру цветов, и выберите цвет, отличный от текущего цвета переднего плана, отображаемого на панели инструментов Photoshop.
Щелкните активную область документа, чтобы создать точечный текст, или щелкните и перетащите, чтобы создать область ввода для текста абзаца. Введите или вставьте текст и нажмите кнопку «Фиксация» без надписи, обозначенную галочкой, чтобы завершить процесс.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои».Удерживая нажатой клавишу «Ctrl», щелкните значок только что созданного текстового слоя. Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- На панели «Каналы», удерживая нажатой клавишу Ctrl, щелкните составной канал — RGB, CMYK, Lab, оттенки серого, черный или индексированный цвет.
 Это загружает выделение, равное всем прозрачным областям вашего изображения.Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов.
Это загружает выделение, равное всем прозрачным областям вашего изображения.Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов. - Если вы нажмете Ctrl-щелчок на компонентном канале цветового файла, выбор, который вы сделаете из него, будет настолько непрозрачным, насколько непрозрачна заливка этого цветового компонента. Например, в файле CMYK с текстом, состоящим из 30 процентов голубого, голубой канал дает выделение, непрозрачное только на 30 процентов.
- Если вы установите сплошной шрифт и уменьшите его непрозрачность, выделенная область останется на 100 процентов непрозрачной.
Предупреждения
- Если вы не сохраните результат работы инструмента «Маска текста» как выделение или не превратите его в контур, он исчезнет, как только вы отмените его выбор.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как создать выделенный текст в Photoshop — Medialoot
Стили текста Photoshop
Выделенный текст — это очень популярный текстовый стиль в социальных сетях, поскольку он делает текст читаемым независимо от того, на каком фоне он находится. Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить внешний вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки.Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски). Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв с нижним нижним расположением.
Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв с нижним нижним расположением.
Шаг 1
Откройте фоновое изображение, которое вы будете использовать в Photoshop.
Шаг 2
Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный).
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
Шаг 4
Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в этом случае я буду использовать белый цвет).
Шаг 5
Для удобства работы скройте белый текстовый слой, щелкнув значок глаза рядом с названием слоя.
Шаг 6
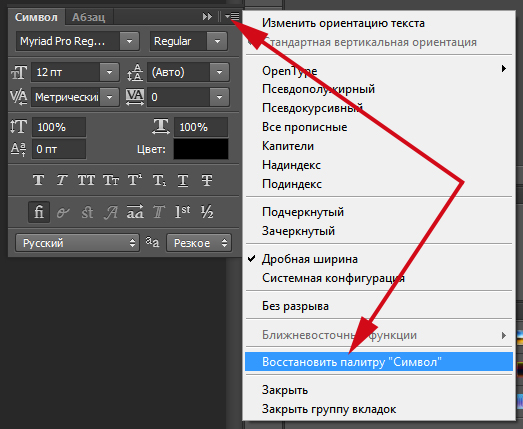
Выберите слой с черным текстом и на Панели символов щелкните значок «Подчеркнутый». Если панель символов не отображается, перейдите в меню «Окно»> «Персонаж».
Если панель символов не отображается, перейдите в меню «Окно»> «Персонаж».
Шаг 7
Щелкните правой кнопкой мыши имя слоя и в раскрывающемся меню выберите «Преобразовать в форму».
Шаг 8
Используя инструмент Path Selection Tool (A), выделите весь текст (кроме подчеркивания) и нажмите клавишу удаления, чтобы удалить его.
Шаг 9
Сделайте белый текстовый слой снова видимым, щелкнув значок глаза рядом с названием слоя.
Шаг 10
Выберите инструмент «Прямое выделение» (A) и щелкните верхние точки привязки всех подчеркиваний.
Шаг 11
С помощью клавиши со стрелкой вверх на клавиатуре перемещайте точки привязки вверх, пока не получите нужный размер прямоугольника.
Шаг 12
Теперь выберите все левые опорные точки и переместите их влево, пока не будете довольны результатом.
Шаг 13
Повторите процесс для правых точек привязки, чтобы завершить выделение текста.
Заключение
Хотя в Photoshop нет простого способа выделить текст, с помощью этого метода вы можете ускорить рабочий процесс, создав все текстовые прямоугольники одновременно, легко изменить текст и выделить цвета, а также иметь одинаковое пространство на всех стороны текста, чтобы он выглядел просто идеально.
Простое редактирование текста в Photoshop с использованием различных приемов
, Алек Драгган, 23 августа 2019 г.
Вы хотите редактировать текст на своих фотографиях? Добавление, редактирование или изменение текста на изображении дает много творческих возможностей. Это позволяет вставлять сообщения, создавать рекламу или добавлять водяной знак к изображениям. Вот несколько самых простых способов редактирования текста в Photoshop CC из Adobe Creative Cloud.
Это быстрое руководство призвано научить вас основам редактирования слов и языка в Photoshop CC.Photoshop CC — фантастическая программа, которая позволяет редактировать текст, но вы можете взглянуть на несколько замен Photoshop CC здесь.
Добавление текста — это забавный и полезный инструмент, который можно добавить к вашему круговороту редактирования изображений, и я надеюсь, что вы найдете несколько отличных будущих приложений для редактирования изображений в Photoshop CC
Мы собираемся рассмотреть наиболее распространенное редактирование на основе слов задачи в Photoshop CC. Распространенные задачи редактирования текста в Photoshop включают:
- Реализовать на изображении
- Удалить на изображении
- Заменить на изображении
Это ключевые шаги для редактирования текста в Photoshop.
Реализация нового текста на изображении
У вас есть изображение, и вы хотите что-то добавить к нему. Вы можете рекламировать свой бренд, фотографии или что-то еще. Первое, что вам нужно сделать, это открыть изображение в Photoshop .
Теперь, когда у вас открыто изображение, выберите инструмент Horizontal Type Tool , нажав T или щелкнув его левой кнопкой мыши в окне инструментов. Вот изображение, над которым я буду работать:
Вот изображение, над которым я буду работать:
Прежде всего, вы должны понять, где разместить свой текст.Соблюдение общих правил фотографии, таких как Золотое сечение , Правило третей или любое другое правило, позволит вам более профессионально разместить желаемый язык. Первое, что я сделаю, это добавлю Guide Layout .
(я рекомендую завершить оставшуюся часть редактирования, прежде чем добавлять эти творческие правки).
Создание макета направляющей
Чтобы создать новый макет направляющей , просто перейдите к View >> New Guide Layout… и создайте его.Параметры столбца и строки различаются в зависимости от того, что вы пытаетесь выполнить, но я выбрал три строки и три столбца без желоба, чтобы получить типичный макет третей.
После того, как я установил свой макет руководства, я могу использовать эти руководства, чтобы выбрать, куда будет идти выбранное мной слово. Фраза, которую я собираюсь внедрить в это изображение, будет словом «Мечта», набранным очень жирным белым шрифтом. Вот сообщение в блоге Васима Аббаса, в котором объясняется, как редактировать цвет вашего шрифта.
Фраза, которую я собираюсь внедрить в это изображение, будет словом «Мечта», набранным очень жирным белым шрифтом. Вот сообщение в блоге Васима Аббаса, в котором объясняется, как редактировать цвет вашего шрифта.
После того, как вы добавили текст с помощью инструмента Horizontal Type Tool , вам, вероятно, потребуется внести в него несколько изменений. Вот некоторые из этих изменений:
- Изменение шрифта
- Изменение «эффекта» шрифта
- Изменение размера
- Перемещение текста
Чтобы изменить шрифт текста, выделите текст и выберите другой шрифт в раскрывающемся меню при использовании инструмента Horizontal Type Tool .Если нужный шрифт не отображается, возможно, вам придется импортировать этот шрифт. Вот простой урок о том, как импортировать шрифты в Photoshop .
Изменение размера или эффекта шрифта — очень быстрый и аналогичный процесс. Просто выделите текст и измените любой из параметров. Чтобы выделить текст, убедитесь, что у вас выбран слой шрифта и в настоящее время используется инструмент Horizontal Type Tool . Теперь перетащите инструмент по тексту, и он должен выделиться.
Чтобы выделить текст, убедитесь, что у вас выбран слой шрифта и в настоящее время используется инструмент Horizontal Type Tool . Теперь перетащите инструмент по тексту, и он должен выделиться.
Перемещение и изменение слов
Использование инструмента перемещения , нажав V или выбрав его на панели инструментов, позволит вам делать небольшие движения. Если вы хотите расположить текст точно на направляющей, использование опции привязки к в Photoshop — отличный способ идеально выровнять текст. Чтобы включить Snap to , просто перейдите в View >> Snap или View >> Snap To . Наконец, вы можете использовать инструмент Move Tool , чтобы переместить текст , идеально привязанный к направляющей!
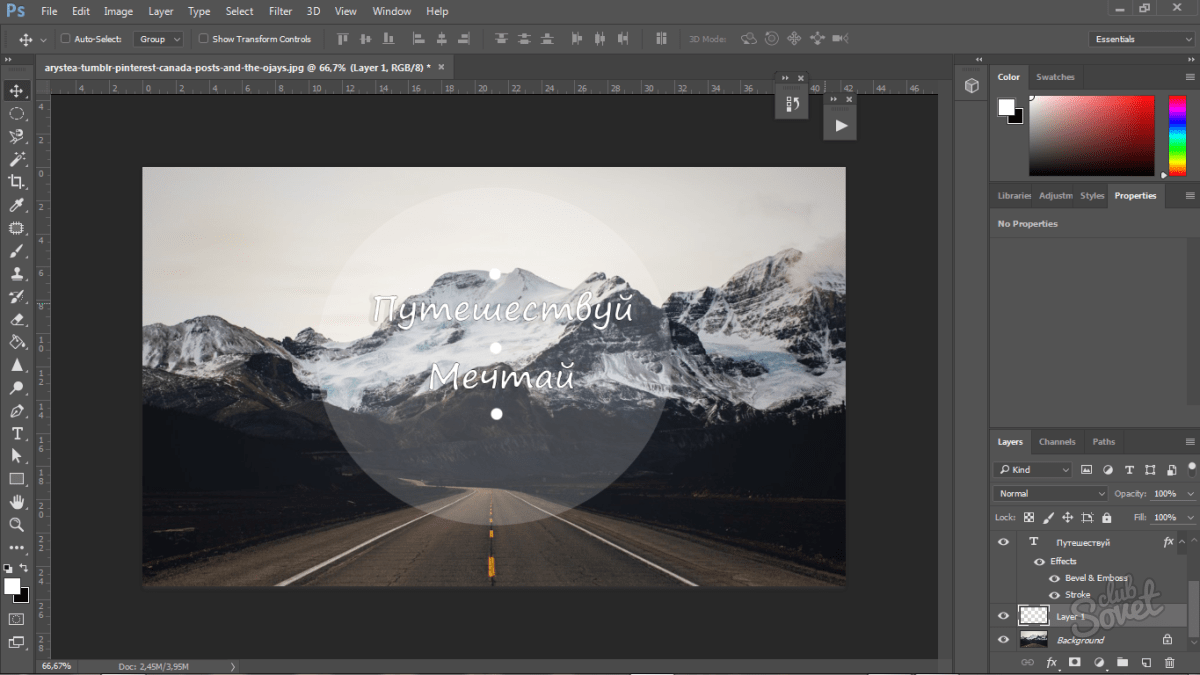
Вот где мое изображение оказалось после этих быстрых правок.Я сделал свой шрифт невероятно жирным, но использовал более плотный и мелкий шрифт, чтобы добиться желаемого вида. Я убедился, что мой текст был на трети, а также по центру круглой части изображения, чтобы обеспечить чистый вид, который я намеревался достичь.
Я убедился, что мой текст был на трети, а также по центру круглой части изображения, чтобы обеспечить чистый вид, который я намеревался достичь.
Требуется немного поработать, чтобы получить изображение там, где вы хотите, но стоит убедиться, что все ваше редактирование настолько безупречно, насколько вы можете его получить.
При выборе таких вещей, как цвет и шрифт, очень важно понимать, как вы выражаете свой выбор.Изучение основ цвета и типографики — отличный способ познакомиться с большим миром дизайна.
Отличный совет для Photoshop CC — использовать текстовый слой с режимом наложения. Режимы наложения можно найти в раскрывающемся меню над панелью слоев. В раскрывающемся списке режимов наложения вы можете выбрать различные режимы наложения, такие как наложение или вычитание.
Используя один из этих режимов наложения, вы можете легко добавить текст к элементу, например рубашке или чашке, или добавить текстуру к тексту и повысить его плавность с помощью изображения. У вас должны быть навыки редактирования изображений с режимами наложения!
У вас должны быть навыки редактирования изображений с режимами наложения!
Удаление текста с изображения
Есть ли логотип, название бренда или что-то еще, что вас отвлекает? Как насчет фрагмента текста, который вы хотите заменить чем-то совершенно другим? В этом разделе руководства вы узнаете, как удалить текст в Photoshop . В следующих разделах вы узнаете, как удалить, а затем заменить текст.
Удаление текста в Photoshop очень похоже на удаление всего в Photoshop .Основными тремя методами являются точечная восстанавливающая кисть , Clone Stamp Tool и Content-Aware Fill .
Удаление мелкого текста
Точечная восстанавливающая кисть — очень простой инструмент, который позволяет рисовать поверх области и пытается удалить то, чего в этой области быть не должно. Это особенно полезно для небольших фрагментов текста. Чтобы использовать точечную восстанавливающую кисть , просто выберите ее на панели инструментов или нажмите клавишу J .
Чтобы использовать точечную восстанавливающую кисть , просто выберите ее на панели инструментов или нажмите клавишу J .
Изучение сочетаний клавиш сделает вас невероятно быстрым редактором фотографий!
Для областей среднего размера инструмент Clone Stamp Tool позволяет легко удалять фрагменты, которые нельзя легко удалить с помощью пятнистой восстанавливающей кисти Spot Healing Brush .
Выберите инструмент Clone Stamp Tool , нажав клавишу S или выбрав его на панели инструментов, а затем выберите фон, которым вы хотите заменить текст, удерживая клавишу Alt и щелкнув фон левой кнопкой мыши.Затем просто нарисуйте фон поверх текста.
Удаление текста большой области
Инструмент Content Aware Fill — это, по сути, большая версия Spot Healing Brush , которая позволяет заменить всю область с помощью встроенных алгоритмов Photoshop , чтобы выяснить, что должно быть вместо этого в этой области.
Сначала выделите текст с помощью одного из многих инструментов выделения в Photoshop , таких как Lasso tools , Marquee tools или Quick-Select tools ( L, M, и W ключи соответственно).
Окно заполнения с учетом содержимого Идеальная работа
После того, как вы создали выделение вокруг текста, перейдите в Правка >> Заливка с учетом содержимого , и появится новое окно, позволяющее выбрать, какие области фона вы хотите использовать . Используя кисть, выберите, какие области вы хотите выбрать, пока текст не будет правильно заменен, как показано справа.
Убедитесь, что вы сохраняете многослойный документ как файл PSD, чтобы не потерять работу! PSD-файл запомнит каждый слой и то, что на нем было, поэтому вам не нужно делать какое-либо беспорядочное редактирование, чтобы вернуться на то место, где вы были раньше!
Замена текста в Photoshop
Замена текста в Photoshop представляет собой комбинацию двух предыдущих иллюстрированных методов. Для взятия исходного текста и его замены новым текстом требуется два шага: удаление исходного текста и добавление нового текста.
Для взятия исходного текста и его замены новым текстом требуется два шага: удаление исходного текста и добавление нового текста.
Итак, теперь вы можете объединить два шага, которые вы изучили в этом руководстве. Даже при использовании похожего текста полная замена текста новым является более эффективным способом усовершенствования вашего конечного продукта.
В результате вы можете выбрать новое форматирование, интервалы, шрифты, уровни жирности и текстуры для нового текста. Вы также можете импортировать файлы PNG и использовать их для редактирования таких вещей, как PDF-файлы, легко добавляя электронные подписи.
Следовательно, чтобы заменить текст в Photoshop , просто выполните два предыдущих шага этого урока! Конечно, практика этих новых навыков позволит еще больше редактировать текст.
Лучшие учебники
Какой лучший учебник по редактированию текста в Photoshop CC?
Может быть, вы хотите изучить точные стили и методы с помощью некоторых руководств. Обучающие программы — отличный способ узнать что-то новое, и опробование различных из них позволит вам более комфортно пользоваться этими инструментами по мере практики.
Обучающие программы — отличный способ узнать что-то новое, и опробование различных из них позволит вам более комфортно пользоваться этими инструментами по мере практики.
Вот несколько уроков, которые вы должны попробовать, просто чтобы испытать себя, чтобы стать лучше при редактировании текста в Photoshop . Текстовые эффекты можно создавать разными способами. Как вы думаете, какое руководство по редактированию текста в Photoshop CC является лучшим?
Есть несколько отличных способов включить редактирование текста в более художественные или визуально впечатляющие способы, чтобы поддержать ваше повествование.
Отличные профессиональные руководства по редактированию текста
Еще один отличный способ показать свои фотографии — в книге или журнале.Узнайте, как создать шаблон оформления книги в Photoshop, если вы хотите создать фотокнигу.
У каждого фотографа должна быть своя собственная визитка. Это невероятно полезно для всех фотографов и других деловых людей. Свежая чистая визитка — хорошее начало для привлечения новых клиентов!
Свежая чистая визитка — хорошее начало для привлечения новых клиентов!
Если вы хотите узнать, как создать типографский портрет в Photoshop, прочтите этот пост в нашем блоге, чтобы получить подробное руководство.
Вы можете загрузить пакет Adobe Creative Cloud за ежемесячную плату, если у вас еще нет Photoshop на вашем компьютере.
Если вы нашли эту запись в блоге и учебное пособие приятными или полезными, не стесняйтесь подписываться на нас в Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Создание изображений с текстом: Урок Photoshop CC
В социальных конкурсах все вращается вокруг высококачественных изображений — изображения говорят громче, чем текст. Но как быстро создать качественное изображение с текстом? Хорошим ресурсом для работы с изображениями для конкурсов является Photoshop; но Photoshop может стать чудовищем, если вы смотрите на него впервые. Так что ты можешь сделать?
Но как быстро создать качественное изображение с текстом? Хорошим ресурсом для работы с изображениями для конкурсов является Photoshop; но Photoshop может стать чудовищем, если вы смотрите на него впервые. Так что ты можешь сделать?
Что ж, у нас есть список альтернатив Photoshop и бесплатных фоторедакторов, но если у вас есть доступ к Photoshop, это лучший инструмент для работы. В этом уроке я расскажу о некоторых основных инструментах для новичков в Photoshop и о том, как использовать их при создании изображений для вашего следующего конкурса.
Учебное пособие по Photoshop: профессиональные инструменты
Примечание: В этом уроке Photoshop рассматриваются некоторые основные инструменты и методы создания изображений, которые можно использовать для конкурсов. Если вы хотите более подробно изучить создание выдающегося визуального контента, ознакомьтесь с руководством Брукса здесь.
Прежде чем мы начнем, если вы выбираете изображения из онлайн-источников, не просто захватите изображение из Google Image Search. К этим изображениям часто прилагаются авторские права, и это может вызвать проблемы, если владелец найдет их изображение на вашем конкурсе.Если вам абсолютно необходимо получить изображение из онлайн-источника, воспользуйтесь поиском Creative Commons или сайтом вроде pixabay.org. Эти сайты могут указать вам на изображения, не требующие лицензионных отчислений.
К этим изображениям часто прилагаются авторские права, и это может вызвать проблемы, если владелец найдет их изображение на вашем конкурсе.Если вам абсолютно необходимо получить изображение из онлайн-источника, воспользуйтесь поиском Creative Commons или сайтом вроде pixabay.org. Эти сайты могут указать вам на изображения, не требующие лицензионных отчислений.
Когда у вас будет готовое изображение (или набор изображений), создайте файл на рабочем столе, содержащий все, что вам нужно для этого изображения. Каждый элемент должен находиться в одном и том же месте на вашем компьютере. В этом уроке я буду использовать изображение и файл Adobe Illustrator на Macbook Pro.
Вот сетап, с которым я буду работать.
Далее мы взглянем на левую панель инструментов и меню слоев. Вы можете увидеть панель инструментов слева. Инструменты, которые вам, скорее всего, понадобятся регулярно, отмечены красным.
Примечание: Если я имею в виду инструмент, который вы не видите, попробуйте нажать на инструмент и удерживать в течение секунды. Должно появиться раскрывающееся меню с указанным инструментом.
Наиболее часто используемым инструментом выделения, помимо инструмента выделения прямоугольника, является Quick Selection — инструмент, похожий на кисть.Следующим идет инструмент лассо. Лучшее лассо для использования — это магнитное лассо, которое можно найти в меню инструмента лассо.
Инструменты «Кадрирование», «Кисть», «Ластик» и «Текст» имеют аналогичные аналоги в большинстве программ для редактирования фотографий и функционируют так, как и следовало ожидать. Однако обратите внимание, что если у вас выделена область фотографии, инструмент «Кисть и ластик» будет влиять только на выбранную область. Это означает, что если вам нужно удалить или ретушировать что-то на заднем плане, вам нужно сначала выбрать эту область, чтобы по ошибке не повлиять на другую часть изображения.
Внизу этой панели инструментов находится инструмент выбора цвета. В правой части экрана есть более крупный, но он контролирует передний план и цвет фона для всех инструментов. Это будет особенно важно для текста — сейчас мой текст белый с белым фоном.
Меню «Слой» также важно для понимания — когда вы вносите изменения, Photoshop переносит это изменение на новый слой. Это означает, что вам нужно выбрать слой, на котором выполняется редактирование.Например, если вы добавляете текст, вам нужно будет щелкнуть текстовый слой, чтобы отредактировать текст.
Если слой заблокирован, вы не можете вносить в него серьезные изменения. Чтобы изменить фон, щелкните фоновый слой правой кнопкой мыши и выберите «Дублировать слой».
Глаз слева определяет, виден этот слой или нет. Вы можете создать новый слой, удалить слой или создать папку слоев, используя значки в нижней части раздела слоев.
Учебное пособие по Photoshop: редактирование изображения
Первое, что мы собираемся сделать, это изменить размер изображения в соответствии с шаблонами Heyo — строгое требование — 2.0 МБ для вашего размера изображения. У меня образ 16 МБ; Чтобы изменить размер, нажмите вкладку «Изображение» в главном меню и нажмите «Размер изображения». Это откроет меню изменения размера. Первое, что я сделал, это ограничил изображение меньшим размером пикселей и dpi (точек на дюйм). Идеальное dpi для Интернета — 72 dpi, поэтому после того, как я ограничу размер изображения, я хочу изменить dpi на 72.
Теперь, держу пари, вы думаете — если 300 dpi — это более высокое разрешение, почему бы нам просто не сохранить его такого размера? Ответ заключается в том, что изображение с разрешением 300 dpi больше и замедляет загрузку вашей страницы.Я использовал пользовательскую настройку, чтобы уменьшить размер, и изменил dpi ниже — размер файла был уменьшен до 444,4 К. Это означает, что изображение будет соответствовать моему шаблону и не замедлит время загрузки кампании.
Примечание. Не снимайте флажок «Resample» — это связывает ширину и высоту друг с другом, поэтому вам не нужно беспокоиться о переводе пикселей в дюймы.
После того, как вы нажмете «Хорошо», рабочее пространство может быть уменьшено — если изображение выглядит невероятно маленьким, попробуйте увеличить масштаб, прежде чем вернуться в меню размера изображения.
Далее мы добавим текст к изображению. Помните, что при добавлении текста к файлу добавляется новый слой. Чтобы добавить текст, щелкните инструмент «Текст» на панели инструментов и щелкните область изображения, в которую вы хотите добавить текст.
Изменение текста очень похоже на изменение текста в Microsoft Word — параметры шрифта открываются в верхней части экрана при нажатии на инструмент текста. Выберите текст, который легко читать поверх фона — например, для более темного фона требуются более светлые шрифты.
Теперь я добавлю свой логотип к этому изображению. У меня есть файл Adobe Illustrator с логотипом Heyo в моей папке с учебниками с прозрачным фоном ; любые изображения, которые вы добавляете в фото в Photoshop, должны иметь прозрачный фон. Если вам нужно знать, как делать прозрачные изображения или как создавать логотипы в Adobe Illustrator, щелкните здесь, чтобы получить руководство по прозрачности Udemy, и здесь, чтобы пройти через Illustrator.
Чтобы добавить изображение, откройте меню «Файл» и нажмите «Поместить ссылку».’Откроется диалоговое окно, в котором вы можете выбрать свой логотип или другое изображение.
Выберите файл и установите параметры ограничения на те, которые указаны в приведенном ниже примере.
Это создаст новый слой для логотипа — вы можете изменить размер и положение логотипа, используя стрелку выбора в верхней части панели инструментов (если она еще не выбрана).
Примечание: Убедитесь, что слой с логотипом выбран, как в примере выше.
Когда ваш текст и логотип расположены так, как вы хотите, самое время сохранить изображение! У вас есть несколько вариантов сохранения — я рекомендую сначала сохранить изображение в формате.psd (Photoshop) на тот случай, если вы захотите внести изменения в это изображение в будущем.
Чтобы сохранить изображение для использования в кампании или конкурсе, нажмите кнопку «Сохранить как» в меню «Файл», а затем измените тип файла с Photoshop на PNG. Примечание , что вы также можете сохранять изображения в файлах JPG, но если вы сделали изображение прозрачным, вам нужно будет сохранить его как PNG для сохранения прозрачности.
Вот и все! Теперь ваше изображение готово для кампании.
Твоя очередь
Я что-то пропустил? Если у вас есть вопросы или комментарии по поводу Photoshop, оставьте их в комментариях ниже!
Знакомьтесь, Эмили Гудрич
Эмили Гудрич — технический писатель в Heyo.Она изучает творческое и профессиональное письмо в Технологическом институте Вирджинии.
Как создать эффект прозрачного текста на изображении — Урок Photoshop
В этом блоге и видео я покажу вам, как наложить текстовый эффект на изображение, как на картинках ниже.
Я создал видеоурок, чтобы показать вам, как разместить прозрачный текст на изображении в Photoshop.
Когда мы помещаем текст на изображение, и текст трудно читать, читатели могут быть вынуждены выбирать между напряжением глаз и пропуском содержимого.
Вместо того, чтобы рисковать, что пользователи проигнорируют ваш текст, вы можете внести небольшие изменения в дизайн, чтобы увеличить контраст между текстом и фоном.
Итак, позвольте мне показать вам, как это сделать в фотошопе, на видео ниже:
Если вы предпочитаете читать, а не смотреть видео, вот различные шаги, которые необходимо предпринять для создания этого прозрачного эффекта.
- В Photoshop мы начинаем с открытия нового проекта, выбираем и добавляем фоновое изображение. Или начинаем с открытия существующего изображения (здесь я буду использовать изображение HDR)
- Далее, Новый слой, Залить этот слой белым, Установить прозрачность примерно 60-70
- Следующий шаг — добавить текст, который мы хотим поместить поверх изображения, я тоже выделяю текст и начинаю печатать свое сообщение, текст, который идет на картинке.
- Мы окрашиваем текст в черный цвет и помещаем в центр кадра с помощью Ctrl-A, выбирая выравнивание по вертикали и горизонтали по центру, Ctrl-D, чтобы снять выделение
- Следующим шагом является сгруппирование текстового слоя с белым слоем, мы cam нажмите Ctrl-G или Cmd G на Mac, или используйте меню Layer, сгруппируйте слои
- В группе мы выбираем текстовый слой и открываем параметры смешивания, щелкнув правой кнопкой мыши. Мы собираемся выделить текст, выбрав неглубокий и установив непрозрачность заливки по своему усмотрению, около 25-50%
Чтобы текст стал читабельнее и при этом оставался хороший обзор изображения, есть несколько вариантов
- Немного размыть фон (с направленным размытием)
- Сделать слой белого прямоугольника меньше, чтобы вы все еще могли четко видеть изображение и одновременно читать текст
- Добавьте тень к тексту
Всегда обращайте внимание, когда вы накладываете текст на изображение, потому что вы приносите в жертву две вещи: четкость изображения — читаемость текста
Например, изображение парламента в Будапеште, размещение текста на менее сложных участках фотографии обычно улучшает читаемость, как мы это сделали с изображением здесь.Нанесение текста на воду сохраняет предмет изображения, здание по-прежнему видно.
Добавление к тексту эффекта тени или обводки поможет улучшить читаемость фотографий с большей сложностью.
Попробуйте поэкспериментировать с дизайном текста и посмотрите, какая комбинация лучше всего подходит для выбранного вами изображения.
Удачи!
Перспективный текст — Планета Photoshop
Допустим, вы хотите создать текст, который выглядит так, как будто он исчезает вдалеке.Если вы заметили, вы не можете преобразовать текст с помощью функции преобразования перспективы. Если растеризовать шрифт перед его преобразованием, текст будет выглядеть размытым. Это похоже на настоящую проблему, которая мешает вам создать такой эффект. Однако есть способ сделать это, и мы рассмотрим его на этой неделе.
Сначала давайте создадим текст. Я использовал Impact.
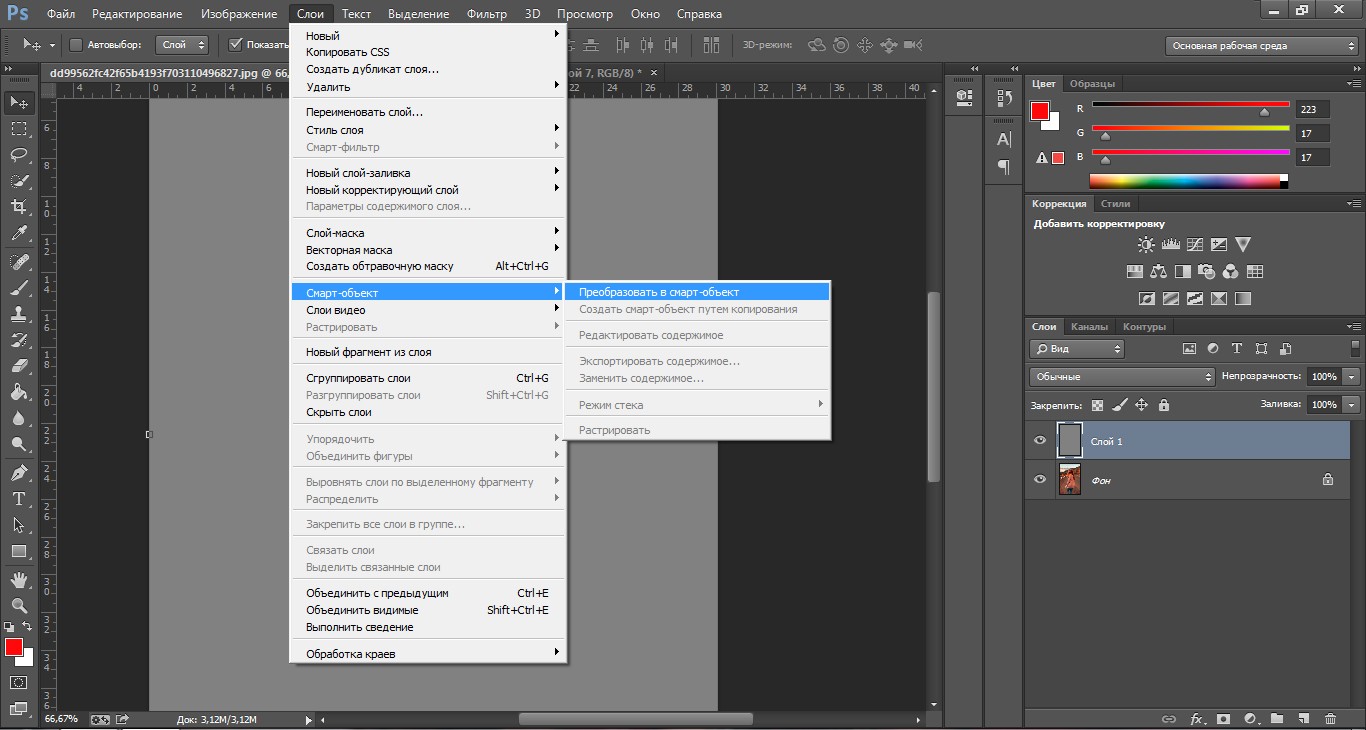
Мы хотим превратить этот текст в форму.Это позволит нам трансформировать его форму так, как мы захотим. Мы можем исказить его и придать ему перспективу. Для этого перейдите Layer -> Type -> Convert to Shape. После этого у нас больше не будет возможности редактировать текст. Поэтому убедитесь, что у вас есть текст именно так, как вы хотите, прежде чем делать это.
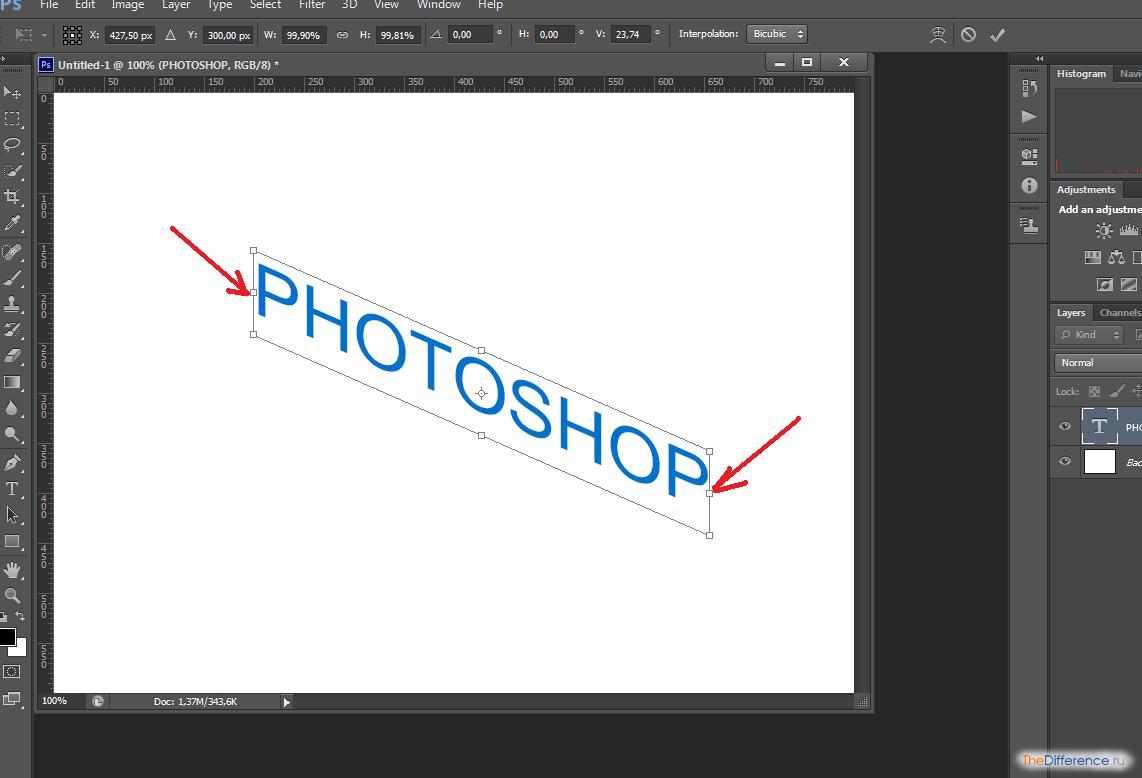
Выше показано, как будет выглядеть ваш холст после преобразования текста в форму.
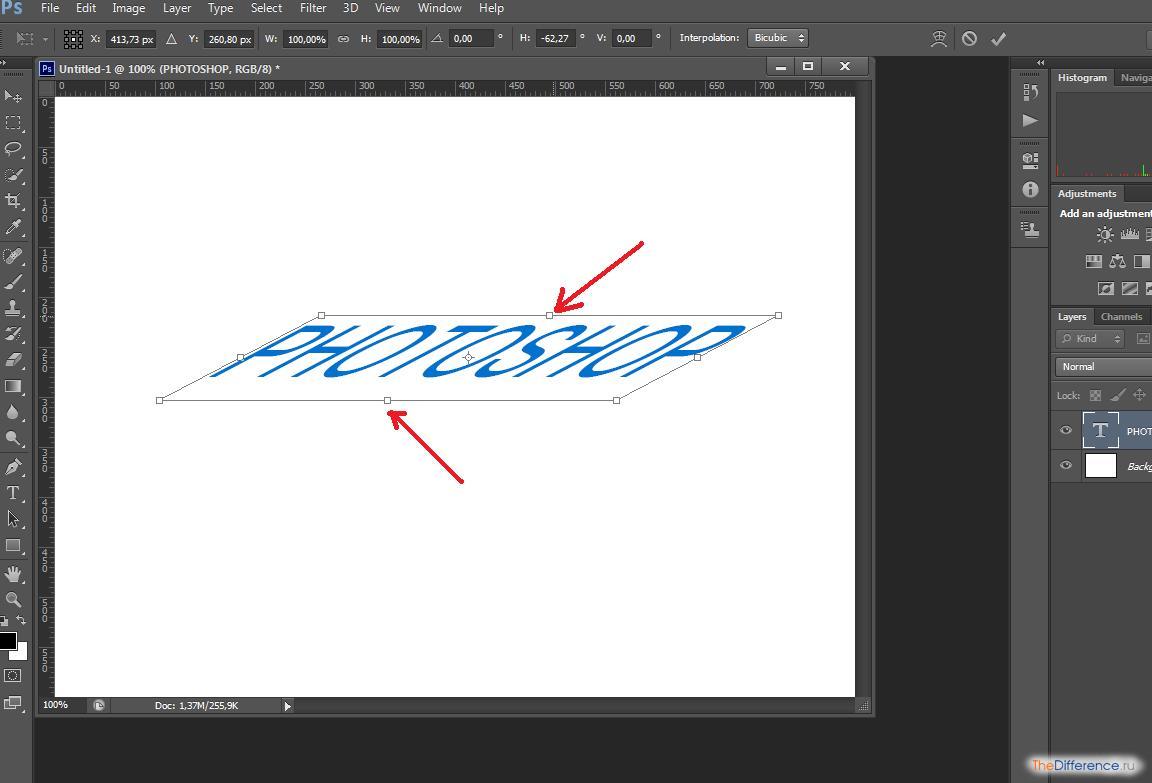
Теперь мы трансформируем его. Перейдите в Edit -> Transform -> Perspective. Возьмите верхний или нижний левый угол поля трансформации. Потяните ручку на углу вверх или вниз в зависимости от того, какой угол вы выбрали. Это применит перспективное преобразование к текстовой фигуре.
Теперь, когда это сделано, нам нужно будет растрировать фигуру, чтобы удалить траекторию фигуры.Перейдите Layer -> Rasterize -> Shape. Это создаст действительно растеризованное изображение.
Обратите внимание, какой чистый и четкий текст после этого. Если бы мы растрировали шрифт до того, как преобразовали его, мы бы получили нечеткие края.


 Тогда можно будет постоянно открывать этот шаблон и сразу рисовать по направляющим.
Тогда можно будет постоянно открывать этот шаблон и сразу рисовать по направляющим. 

 Это загружает выделение, равное всем прозрачным областям вашего изображения.Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов.
Это загружает выделение, равное всем прозрачным областям вашего изображения.Нажмите «Ctrl-I», чтобы инвертировать выделение, тем самым выбрав непрозрачный тип. Этот подход работает только в том случае, если вы устанавливаете сплошной шрифт и не имеете других видимых слоев изображений или шрифтов.