Как в ютубе сделать ссылку на вк: Страница не найдена — Инетфишки
Содержание
Добавляем ссылки на Ютуб-канал: подробная инструкция
Многие начинающие пользователи не знают, как можно добавлять ссылки на свои профили или паблики Вконтакте. Несмотря на отсутствие сложностей, необходимо соблюдать определенный порядок действий, чтобы исключить ошибки.
Делимся ссылками на ВК в YouTube
Поделиться ссылкой на профиль или паблик Вконтакте в Ютуб можно несколькими способами:
- через описание канала;
- в шапке;
- в аннотации;
- интегрировав в видео.
Каждый вариант несет за собой определенный порядок действий.
В шапке профиля
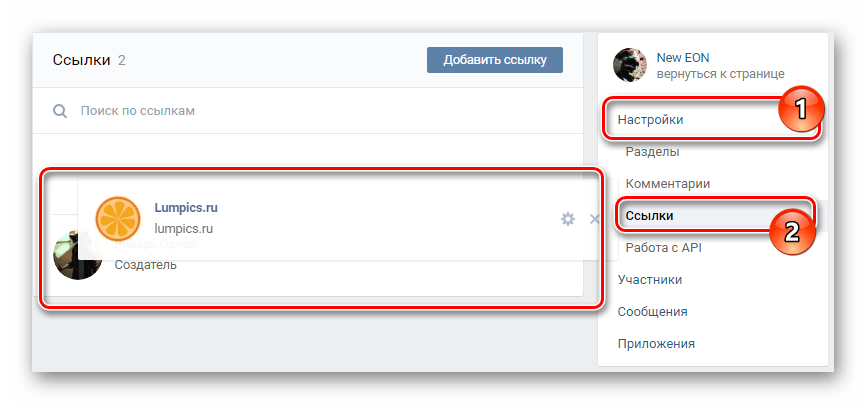
Как можно добавить ссылку на ВК в YouTube – пользователь переходит в категорию “О канале”, после чего нажимает на “Ссылки”:
Ссылка находится в левом нижнем углу
Рекомендуется сразу указать страну и добавить адрес электронной почты для формирования коммерческих запросов.
Второй способ заключается в наведении курсором на шапку канала на Ютуб в верхнем правом углу, после чего нажимается карандаш, в котором выбирается подкатегория “Изменить ссылки”:
Внесение изменений
В шапку канала допускается возможность добавить не более 5 ссылок Вконтакте. Настоятельно рекомендуется сразу указать суммарное количество и нажать клавишу “Добавить”. Благодаря этому в дальнейшем можно исключить ненужные действия по редактированию:
Настоятельно рекомендуется сразу указать суммарное количество и нажать клавишу “Добавить”. Благодаря этому в дальнейшем можно исключить ненужные действия по редактированию:
Указание суммарного количества ссылок
Процесс добавления осуществляется по правилу упорядочивания ссылок. В первую очередь пользователь должен указать именно ту, которая будет в дальнейшем отображаться в сопровождении значка с текстовым сообщением. Как правило, многие указывают персональный паблик в ВК или профиль для оформления подписки.
Остальные ссылки могут вести аудиторию на другие социальные сети, к примеру, в Фейсбук, Твиттер, Инстаграмм. Часто устанавливается линк на другой канал в Ютубе.
Линковка ссылок
В завершении остается только нажать клавишу “Готово” и проверить полученные результаты. При необходимости можно внести правки.
Проверка полученного результата
Если какие-либо исправления не требуются, стоит оставить все как есть, в противном случае, повторно выполнить процедуру и внести соответствующие корректировки.
Справка: вносить изменения можно в любое время, какие-либо ограничения отсутствуют.
В описании канала
Как можно добавить ссылку на канал YouTube или в описание – достаточно соблюдать определенную последовательность.
Как правило, в описании указывается пояснительная записка к размещенному видеоролику. Однако большая часть блогеров дополнительно продвигают какие-либо товары и услуги по требованию рекламодателей. Также можно добавить ссылки на свои профили в разных социальных сетях, включая ВК, Одноклассники и пр.
Добавление ссылки в описание
Линковка формируется в описании без каких-либо сложностей. Допускается добавлять ссылки на профиль в социальных сетях во время размещения нового видеоролика либо же после перехода в раздел редактора. Для этого изначально требуется зайти в творческую студию.
Отыскав категорию “Описание”, необходимо перевести курсор на пустое поле имеющейся формы и внести текстовое сообщение вместе со ссылками на необходимые страницы и паблики:
Можно добавлять ссылки на паблики и профили в социальных сетях
Необходимо обращать внимание на то, что все без исключения ссылки должны быть скопированы в виде полноценного URL адреса. К примеру, https://vk.ru.
К примеру, https://vk.ru.
Как видно, каких-либо сложностей с добавлением ссылок на профили в социальные сети нет. Главное, соблюдать правила, чтобы они были рабочими.
В аннотациях к видео
До момента изменения политики пользования каналами на Ютуб, в любой ролик можно было добавить аннотацию где угодно, однако сегодня это не так.
На смену пришли специально разработанные заставки, которые могут быть вставлены исключительно в конце видеоролика.
Ссылки в аннотации наиболее эффективны
Отличительной особенностью принято считать то, что показатели кликабельности в таком случае существенно превышают те, которые были до изменений. Более того, основным преимуществом является их отображение на всех без исключения компьютерах и гаджетах (планшетах, смартфонах и пр.).
Справка: допускается возможность размещения ссылок исключительно на последних 20 секундах размещенного видеоролика.
Добавление ссылки в конце ролика
Для возможности добавления пользователь должен нажать на одноименную кнопку, а после этого подобрать для ролика наиболее оптимальный вид заставки, после чего занести в видео:
- ролики либо разработанный плейлист;
- специально разработанный значок подписи на канал в Ютубе;
- переадресация на другой профиль в видеохостинге;
- переадресация на персональный ресурс в интернете.

Выбор типа переадресации
По правилам сервиса предусматривается возможность делать переадресацию исключительно на персональные ресурсы в интернете. В большинстве случаев система в автоматическом режиме добавляет их, используя личную запись в Гугл Вебмастер.
Добавление ссылки на сайт
В завершении остается только нажать на клавишу сохранения во время просмотра в ролики на соответствующей позиции, после чего проверить полученные результаты. Если все устраивает, вносить изменений нецелесообразно.
Добавляем ссылку в само видео
Поставить ссылку на Вконтакте в сам видеоролик можно, однако для этого существует только несколько способов:
- В качестве конечной заставки – они всплывают по завершении воспроизведения в миниатюрной форме;
- В виде подсказки, которая время от времени появляется в верхнем углу – как правило, пользователь самостоятельно указывает точные временные рамки.
Для внесения изменений пользователь должен перейти в творческую студию канала, а затем в “Видео” для возможности редактирования:
Добавление ссылок в ролик
После этого необходимо отыскать значение для редактирования, с которым можно поработать еще в старом интерфейсе:
Внесение изменений в устаревшем интерфейсе
Как видно, сложностей не возникает.
Как добавить ссылку на профиль через мобильное приложение
При использовании мобильного приложения вся процедура проходит в полной аналогии. Каких-либо особенностей не выявлено. Достаточно соблюдать четкую последовательность действий.
Частые проблемы и их решение
Часто пользователи могут сталкиваться с определенными проблемами при добавлении ссылок, среди которых:
- не работает при размещении в описании к видеоролику – требуется указывать URL адрес, в противном случае возникает ошибка;
- попытка добавить сжатые ссылки – не рекомендуется этого делать, вне зависимости от места размещения, иначе могут возникать проблемы с переходом;
- проблемы с размещением ссылок – Ютуб запрещает продвигать ресурсы и сообщества, которые противоречат законодательству (распространение видео и изображений сексуального характера и пр).
В завершении отмечается: добавить ссылку на ВК может даже новичок. Достаточно только соблюдать установленный порядок действий. На всю процедуру потребуется не более 5-ти минут свободного времени.
На всю процедуру потребуется не более 5-ти минут свободного времени.
Как сделать ВКонтакте кликабельную кнопку на видео с YouTube
На чтение 4 мин. Опубликовано Обновлено
Здравствуйте, друзья! Из этой статьи вы узнаете, как сделать ВКонтакте ссылку на видео из YouTube в виде кликабельной кнопки. Эта кнопка будет отправлять читателей вашей новости непосредственно на ваш видеоканал. Просто так это не сделать, но, применив описанный способ, вы будете делать ВКонтакте невозможное.
При этом, можно сказать, что человек одновременно условно будет оставаться в вашей группе. Вы можете сказать: «Зачем какая-то кнопка, если можно просто разместить видео у себя на стене или в группе?» Действительно, так можно сделать, но вот все лавры от просмотренных видео в основном будет забирать себе контакт. А вот кнопка уже на 100% гарантирует вам зачет количества и времени просмотра инструментами YouTube. Это немаловажный факт с учетом того, что с начала этого года для того, чтобы стать партнером YouTube нужно набрать минимум тысячу подписчиков и 4000 часов просмотра.
Это немаловажный факт с учетом того, что с начала этого года для того, чтобы стать партнером YouTube нужно набрать минимум тысячу подписчиков и 4000 часов просмотра.
Если говорить о пользе такой кнопки непосредственно для продвижения ВКонтакте, то она заключается в том, что вы можете давать ссылку на свое видео в самых различных вариациях.
Как видите, это не банальное повторение в ленте ваших новостей одной и той же титульной картинки вашего видео. В этом случае есть где разгуляться, пофантазировать и в итоге добиться своей цели.
С любым другим сайтом, кроме Ютуба, можно было бы сделать эту кнопку так, как написано вот в этой моей статье. По большому счёту алгоритм действий нисколько не изменился, но только сам Контакт по отношению ютубовским роликам встает на дыбы и в итоге, казалось бы логичных действий, всё равно будет отображать видео в том виде, как он делает это обычно.
Однако Вы можете заставить контакт изменить свое отношение к ютубовской ссылке с помощью обыкновенного редиректа. В данном случае редирект выступит в роли посредника.
В данном случае редирект выступит в роли посредника.
Для создания кликабельной кнопки можно использовать минимум четыре вида редиректа. Я остановлюсь на первом, как на самом простом и доступном для любого интернет-пользователя. Почему я выбрал для этого способа именно сервис сокращения ссылок bitly.com, Вам станет понятно, если вы прочитаете вот эту статью со сравнительными характеристиками сервисов сокращения ссылок.
Весь процесс создания поста ВКонтакте с кликабельной кнопкой можно изобразить вот такой диаграммой
Если вкратце, то вы берете ссылку со своего видео, сокращаете её в сервисе сокращения ссылок и вставляете в окно добавления новостей ВКонтакте. ВК покажет вам превью видео, на котором нажатием на значок фотоаппарата можно заменить отображаемое превью на изображение кнопки.
Как это все делается на практике вы можете посмотреть вот в этом видео.
Смотри другие видео на моем видеоканале
Видите, процесс несложный. Ссылки на все необходимые сервисы и дополнительные видео есть в описании к видео непосредственно на моем канале.
Ссылки на все необходимые сервисы и дополнительные видео есть в описании к видео непосредственно на моем канале.
Единственное, что может вызвать трудность — так это процесс создания самой кнопки. Ее на самом деле можно сделать в любом графическом редакторе, не только в фотошопе. Вот вам шаблон. Его размеры 537х240 пикселей.
Можете скачать картинку через правый клик мышки
Ваша задача уместить кнопку на белом фоне. Обрезать изображение никак не нужно. Просто делаете кнопку и потом, когда вы будете вставлять её, также ничего не корректируйте. После публикации никакого серого фона не будет. Вот по этой ссылке Вы можете скачать шаблон кнопки в формате PSD. В шаблоне есть три готовых варианта кнопок. Вы их можете спокойно подкорректировать или отключив их отображение сделать что-то своё.
Если что, задавайте вопросы в комментариях. Методика авторская, так что вы будете пионерами в деле размещения таких хитрых кнопок. Теперь у вас появилась отличная возможность пиарить свои ютубовские видеоролики в ВКонтакте не приедаясь вашим друзьям и гостям одними и теми же превьюшками своего видео.
С уважением, Сергей Почечуев
Как добавить ссылки на канале YouTube: инструкция для новичка
Привет, ребята. В этом уроке мы поговорим про то, как добавить ссылки на канале YouTube, чтобы гости и подписчики могли перейти на другие ваши ресурсы и социальные сети.
Ссылки в шапке канала играют значительную роль, по ним очень часто переходят пользователи Ютуба. Вставив там ссылки на свои соц. сети, группы проекта или сайт, вы гарантированно конвертируете часть трафика с Ютуба в подписчиков на этих ресурсах.
Добавлять туда можно любые ссылки, даже на партнёрские продукты по основной вашей тематике. Многие так и делают, монетизируя этим самым свой канал с нуля.
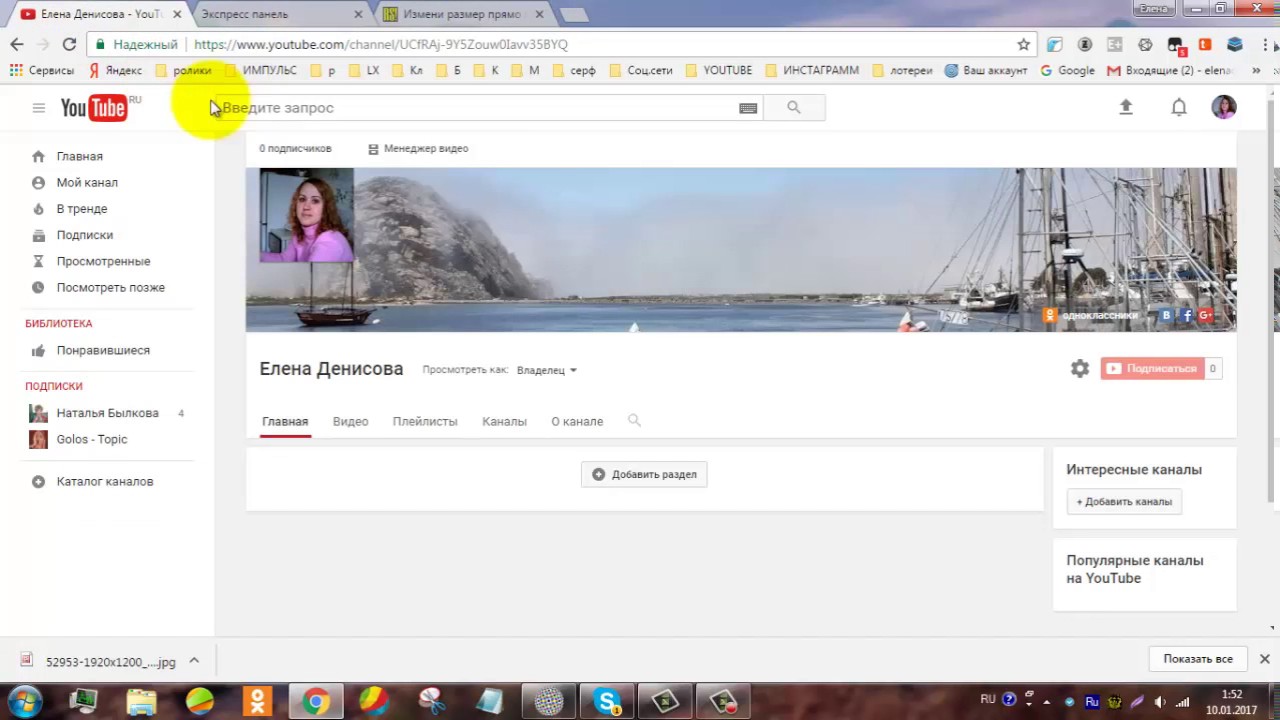
Если у вас новый канал, то ссылки в шапке сразу не отображаются.
Чтобы добавить ссылки на YouTube-канал, нужно зайти в раздел «О канале», в котором мы вчера делали описание канала, и найти ниже описания кнопку «Ссылки».
Здесь ещё рекомендую сразу выбрать страну и добавить электронную почту для коммерческих запросов.
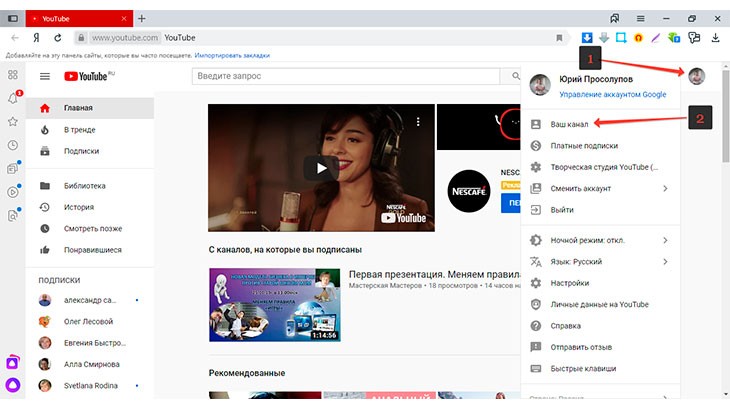
Либо второй вариант, — навести курсором на шапку канала и в правом верхнем углу нажать на появившийся карандашик, где нужно выбрать пункт «Изменить ссылки».
Отображаться в шапке может максимум 5 ссылок, сразу можно выбрать нужное количество и нажать «Добавить».
Добавляем по порядку ссылки. Первую добавляем ту, которая будет отображаться со значком и текстом. Я сделаю на свой основной блог. Дальше по популярности у меня идёт группа ВКонтакте, сообщество на Фейсбуке и поставлю линк на личный канал.
Нажимаем «Готово» и смотрим, что получилось в шапке.
Всё отлично, по необходимости потом можно будет что-то изменить. Можно переходить к следующему этапу настройки канала на Ютубе.
Всем пока.
Используй фишки топовых блогеров Рунета, чтобы собрать первый миллион подписчиков!
Как сделать активную ссылку с видео на YouTube.
 — Ссылочное и статейное продвижение
— Ссылочное и статейное продвижение
Как сделать активную ссылку с видео на YouTube. Пошаговая инструкция по работе с аннотациями в Ютубе Reviewed by https://plus. google. com/u/0/106316628551306822086 on Jan 23 Rating: 4.5
Здравствуйте, уважаемые коллеги и друзья!
В этой статье я приготовил для Вас пошаговую инструкцию как сделать активную ссылку с видео на YouTube .
Как сделать активную ссылку с видео на YouTube
Если у Вас еще нет своего гугл аккаунта и ютуб канала, то создайте его по этой инструкции .
Для чего Вам нужны активные ссылки с видео? Давайте поговорим о преимуществах:
— дополнительные просмотры других Ваших видео
— отличный способ для набора подписной базы и онлайн продаж.
Все выше перечисленное можно назвать одним маркетинговым словом — трафик, причем не требующий денежных вложений.
Важно понимать, что для того, чтобы получать большое количество просмотров Вашего видео на YouTube, необходимо научиться грамотно его добавлять и продвигать. О том, как это сделать читайте в этой статье.
О том, как это сделать читайте в этой статье.
Итак, перейдем к самому алгоритму добавления активной ссылки.
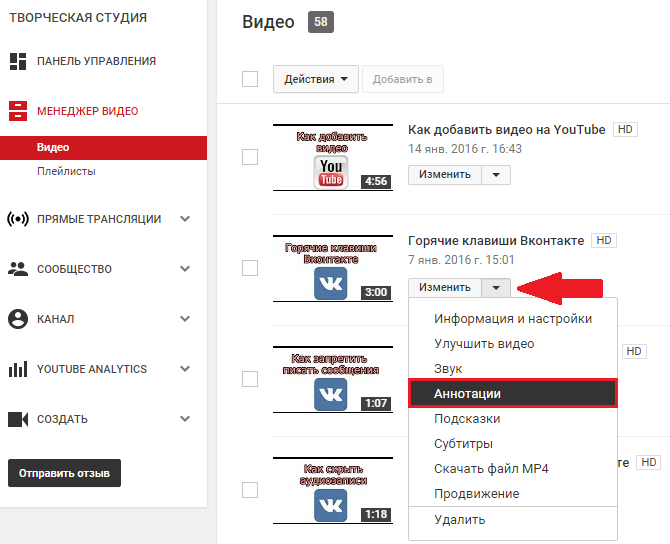
Шаг 1. Нажимаем на кнопку «Аннотация» под видео.
Шаг 2. Нажимаем на кнопку «Добавить аннотацию» и в выпадающем списке выбираем тип аннотации.
В рамках этой статьи мы рассмотрим аннотации «Примечание» и «Рамка». Остальные аннотации Вы сможете освоить сами, они простые и вполне понятные.
аннотация на ютуб
Шаг 3. В поле «Примечание» пишем текст. Далее выбираем размер, цвет и фон. Курсором перетаскиваем примечание в нужное место и растягиваем под нужный размер.
Обратите внимание на цифру 4 на скриншоте. В этом месте редактируете временной интервал показа аннотации.
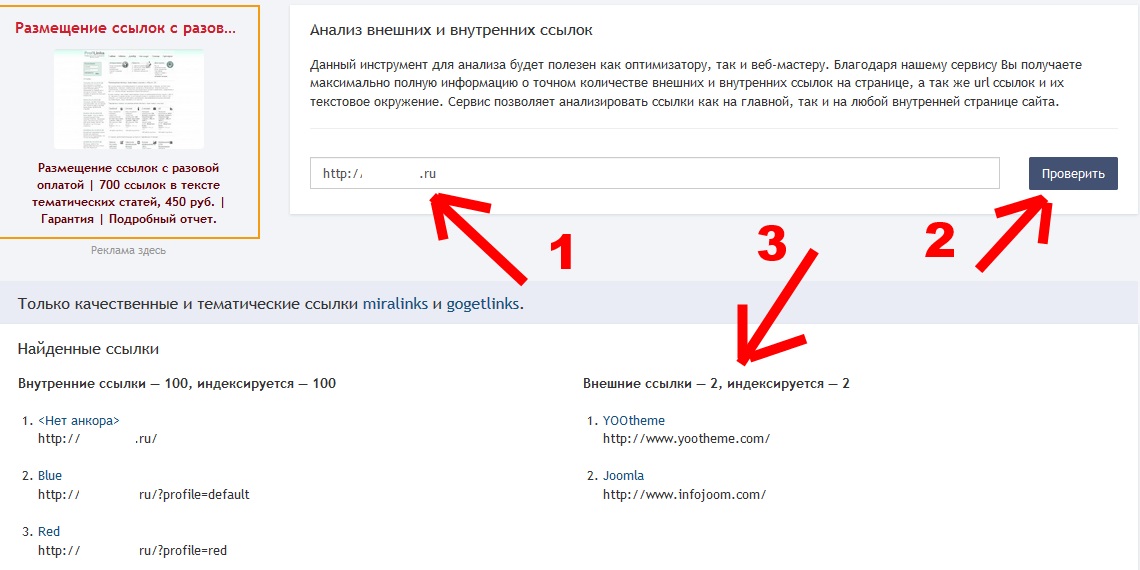
Шаг 4. Ставим галочку в чек-боксе «Ссылка», выбираем тип ссылки и вставляем саму ссылку в поле.
проверить кто ссылается на сайт
ссылка которую нельзя закрыть
почему ссылки открываются в эксплорере
Как добавить ссылку на видео в YouTube
Как сделать активную ссылку с видео на YouTube. Пошаговая инструкция по работе с аннотациями в ЮтубеReviewed by https://plus.google.com/u/0/106316628551306822086 on Jan 23Rating: 4.5
Пошаговая инструкция по работе с аннотациями в ЮтубеReviewed by https://plus.google.com/u/0/106316628551306822086 on Jan 23Rating: 4.5
Здравствуйте, уважаемые коллеги и друзья!
В этой статье я приготовил для Вас пошаговую инструкцию как сделать активную ссылку с видео на YouTube.
Наверняка Вы уже знаете о том, что к любому видео на Вашем YouTube канале можно делать аннотации с активными ссылками на сторонний сайт. Но как это сделать так, чтобы получить больше кликов, знает не каждый…
Как сделать активную ссылку с видео на YouTube
Если у Вас еще нет своего гугл аккаунта и ютуб канала, то создайте его по этой инструкции.
Для чего Вам нужны активные ссылки с видео? Давайте поговорим о преимуществах:
— бесплатные переходы с YouTube на Ваш сайт (страницу подписки, группу вконтакте и т.п.)
— дополнительные просмотры других Ваших видео
— отличный способ для набора подписной базы и онлайн продаж.
Все выше перечисленное можно назвать одним маркетинговым словом — трафик, причем не требующий денежных вложений.
Важно понимать, что для того, чтобы получать большое количество просмотров Вашего видео на YouTube, необходимо научиться грамотно его добавлять и продвигать. О том, как это сделать читайте в этой статье.
Итак, перейдем к самому алгоритму добавления активной ссылки.
Шаг 1. Нажимаем на кнопку «Аннотация» под видео.
и
Шаг 2. Нажимаем на кнопку «Добавить аннотацию» и в выпадающем списке выбираем тип аннотации.
В рамках этой статьи мы рассмотрим аннотации «Примечание» и «Рамка». Остальные аннотации Вы сможете освоить сами, они простые и вполне понятные.
аннотация на ютуб
Шаг 3. В поле «Примечание» пишем текст. Далее выбираем размер, цвет и фон. Курсором перетаскиваем примечание в нужное место и растягиваем под нужный размер.
Обратите внимание на цифру 4 на скриншоте. В этом месте редактируете временной интервал показа аннотации.
Шаг 4. Ставим галочку в чек-боксе «Ссылка», выбираем тип ссылки и вставляем саму ссылку в поле.
Важно! Если Вы ранее не привязывали свой сайт к ютуб каналу, то сделайте это
в разделе «Канал» >>> «Дополнительно».
Плагин для сокращения ссылок можно скачать здесь
активная ссылка с видео
Шаг 5. Сохраняем свое творчество, нажав на кнопку «Применить изменения».
Всё, на этом процесс вставки аннотации окончен.
Как сделать кликабельную видео заставку
Для тех, кто умеет немного работать с видео редакторами, можно делать живые видео заставки. Видео-инструкция как это сделать:
ссылка с видео в аннотации
Пример видео заставки с активной ссылкой на видео и продающий сайт.
Если остались вопросы, пишите в комментариях.
Опубликовал запись вебинара «Как будет проходить Питеринфобиз-2015».
Рекомендую его посмотреть по этой ссылке.
P.S. Понравилась статья? Подпишитесь на обновления блога, чтобы не пропустить следующую.
Как добавить ссылки в YouTube на видео, социальные сети и другие сайты
Привет уважаемые читатели seoslim.ru! В этой статье будем опять говорить про Ютуб, так как с каждым днём, именно видео-хостинг пополняет свои ряды новыми посетителями и криэйтерами (авторами видео).
Серфить сайты люди хотят всё меньше, куда проще посмотреть видео, в котором будет наглядно дан ответ на интересующий вопрос.
В сайтостроительстве сейчас наблюдается спад, так как трафик уходит в YouTube, то и логичным будет развиваться в этом направлении. Надеюсь ты уже создал канал, настроил его, стал добавлять видео и набираешь подписчиков? Если нет, тогда поспеши это сделать.
Тем кто недавно обзавелся каналом, будет полезно научиться добавлять ссылки в шапку, в видео и описание, с целью:
- Получения просмотров других роликов.
- Увеличения подписной базы канала.
- Получения переходов с Ютуба на ваш сайт или социальные сети.
- Продажа товаров или партнерских продуктов.
Давайте рассмотрим все маркетинговые инструменты, которые предлагает сервис.
Ссылки на главной странице канала
Начнем с шапки профиля, куда можно вставить внешние ссылки на сайт или соц. сети, дабы часть Ютуб трафика конвертировать в посетителей или подписчиков на других ваших ресурсах.
Делается это очень просто, так как пока Ютуб окончательно не доработал новый дизайн сервиса, делаются все изменения ссылок через старый интерфейс после нажатия кнопки «Настроить Вид Канала».
Далее можно пойти двумя путями:
- Кликнуть по изображению шапки и через значок «карандаш» перейти в раздел «Изменить ссылки».

- Сразу перейти в раздел «О канале» и начать добавлять пользовательские линки.
Всего можно добавить 14 ссылок, а первые 5 из них будут отображаться на фоновом изображении.
Как видно я добавил первым свой блог, подписку на канал и основные социальные сети: ВК, ФБ,ОК, Твиттер.
Здесь все, можно переходить к следующему пункту.
Добавляем ссылку в видео
Интегрировать в ролик можно только два типа ссылок:
- Конечные заставки, которые всплывают в виде миниатюр в конце видео.
- Подсказки, которые появляются в правом верхнем углу в заданный момент.
Переходим в «Творческую студию», где в разделе «Видео» выбираем нужный ролик для редактирования.
Далее находим параметры для редактирования, с которыми пока можно работать только в старом интерфейсе YouTube.
Конечные заставки
Может кто-то помнит, но раньше в ролик можно было в любом месте добавлять Аннотации, но на их место пару лет назад пришли специальные заставки, которые появляются в конце видео.
Фишка их в том, что кликабельность у таких ссылок намного выше, отображаются они на всех устройствах (ПК, ТВ, смартфоны) и самое главное их проще добавлять.
В видео они могут быть размещены только на последних 20 секундах.
Жмем «добавить элемент» и выбираем какой тип заставки будем вставлять в видео:
- Ролик или плейлист.
- Значок подписки на канал.
- Ссылка на другой канал.
- Ссылка на сайт.
Ссылаться можно только на собственные сайты, как правило система их автоматом подтягивает из вашего аккаунта в Гугл Вебмастер.
Жмем сохранить и теперь при просмотре ролика в самом конце в указанном вами месте и указанный момент появятся заветные ссылки в виде заставок.
Подсказки
Не лишним будет разместить в ролике специальные сообщения «Подсказки», которые в заданное время всплывают в правом верхнем углу в виде тизера.
Таких подсказок в видео может быть не больше 5 штук и через них позволительно продвигать другие ролики, сайты, каналы и создавать опросы.
Оказавшись в редакторе отмечаем курсором на временной шкале место, где будет появляться ссылка, далее жмем добавить подсказку и выбираем её тип.
Теперь во время просмотра ролика на ПК или мобильном устройстве посетителю будут всплывать созданные сообщения.
Как вставить ссылки в описание
И последнее место на YouTube канале, где можно размещать любые типы ссылок является описание под видео.
Там как правило пишется поясняющий текст к ролику, но многие автора заодно продвигаются свои социальные сети, товары, услуги, рекламируют бренды и размещают ссылку подписка на канал.
Создаются линки в описании очень просто, это сделать можно во время загрузки нового видео или перейдя в его редактор через творческую студию.
Находим раздел «Описание», в котором собственно и пишется текст, отображаемый под видео-контентом.
Единственное ссылки здесь можно располагать в виде URL адреса, например — https://seoslim. ru
ru
На этом все, надеюсь данный пост позволит тебе правильно развивать свои каналы на Ютубе и прилично зарабатывать.
7 хитростей с URL-адресом YouTube, о которых вы могли не знать
1. Отправка ссылки на любую часть видео
Когда вы копируете ссылку на видео с YouTube и отправляете её другу, ролик начинается сначала. Если же вам надо показать только определённый отрезок, добавьте небольшую метку в URL-адрес. Это можно сделать тремя способами.
1. Написать нужный тайм-код самостоятельно. Для этого в конце URL-адреса видео требуется добавить &t=YmXXs, где Y — минуты, а XX — секунды. Использовать обе переменные необязательно.
| Обычный адрес видео | С тайм-кодом |
| youtube.com/watch?v=a1sWMRaEahg | youtube.com/watch?v=a1sWMRaEahg&t=7m42s |
2. В конце URL-адреса ввести &start=30, где 30 — количество секунд, которые надо пропустить.
| Обычный адрес видео | С тайм-кодом |
| youtube.com/watch?v=AKEpNl9A3JA | youtube.com/watch?v=AKEpNl9A3JA&start=320 |
3. Открыть видео, нажать на кнопку «Поделиться» и поставить галочку на «Начало». Появится ссылка на видео с меткой в том месте, где вы закончили просмотр.
2. Создание зацикленного видео
На YouTube очень много клипов и различных саундтреков. Если вы вдруг наткнулись на какую-то песню и хотите её переслушивать снова и снова, необязательно искать 10-часовую версию. Чтобы зациклить видео, достаточно написать youtuberepeater.com в начале URL вместо youtube.com.
| Обычный адрес видео | Адрес зацикленного видео |
| youtube.com/watch?v=QHRuTYtSbJQ | youtuberepeater.com/watch?v=QHRuTYtSbJQ |
3. Обход возрастных ограничений
YouTube иногда ставит возрастные ограничения на видео. Такие ролики блокируются для несовершеннолетних и тех, у кого нет учётной записи. Чтобы обойти этот запрет, нужно в начале URL заменить youtube.com на genyoutube.com. Видео откроется в новой вкладке без возрастных ограничений.
Такие ролики блокируются для несовершеннолетних и тех, у кого нет учётной записи. Чтобы обойти этот запрет, нужно в начале URL заменить youtube.com на genyoutube.com. Видео откроется в новой вкладке без возрастных ограничений.
| Обычный адрес видео | Без возрастных ограничений |
| youtube.com/watch?v=wvZ6nB3cl1w | genyoutube.com/watch?v=wvZ6nB3cl1w |
4. Скачивание видео
Если вам нужно скачать видео, то сделать это можно с помощью URL-адреса. Введите в начале строки pwn или ss. Откроется сервис, позволяющий скачать видео в любом доступном формате.
| Обычный адрес видео | Ссылка для скачивания |
| youtube.com/watch?v=ncEb_U7JNss | pwnyoutube.com/watch?v=ncEb_U7JNss |
Будьте внимательны — не перезаливайте ролики, защищённые копирайтом. Вам могут дать страйк и запретить проводить трансляции или загружать видео.
5. Сохранение картинки из любого видео
Довольно часто Google в поиске по картинкам выдаёт изображения с YouTube. Обычно они называются maxresdefault и выполняют роль обложки.
Вы можете посмотреть и скачать любое превью, если для видео оно установлено. Для этого нужно немного модифицировать URL-адрес: img.youtube.com/vi/[VideoID]/maxresdefault.jpg. VideoID — это адрес видео, который можно найти в URL после ?v=.
| Обычный адрес видео | Ссылка на картинку |
| youtube.com/watch?v=JeWOAsXHjHM | img.youtube.com/vi/JeWOAsXHjHM/maxresdefault.jpg |
6. Создание гифки из видео
В видео на YouTube частенько встречаются мемные моменты. Вы можете легко сделать из них гифку и отправить другу в мессенджере.
Для этого в URL нужно поменять youtube.com на gifyoutube.com. Вы попадёте на сайт Gifs, где можно выбрать начало и конец будущей гифки, добавить эффекты и скачать её. Отметим, что с видео длительностью больше трёх часов трюк может не сработать.
Отметим, что с видео длительностью больше трёх часов трюк может не сработать.
| Обычный адрес видео | Редактор гифок |
| youtube.com/watch?v=J0dGoFsO_j4 | gifyoutube.com/watch?v=J0dGoFsO_j4 |
7. Переход в YouTube TV
YouTube TV — интерфейс, разработанный для телевизоров и приложений на консолях. Использовать его на компьютере не очень удобно, так как он предназначен для управления через пульт или геймпад. Однако он может пригодиться, если вам интересно посмотреть что-то новое.
По ссылке youtube.com/tv вас попросят войти в аккаунт и ввести код. Затем доступ к телевизионному интерфейсу YouTube будет открыт.
Читайте также 🧐
LINC: Learning Innovation CatalystSocial Icons LINC: Learning Innovation Catalyst
[fusion_builder_container backgroundcolor = «» backgroundimage = «» backgroundrepeat = «no-repeat» backgroundposition = «left top» backgroundattachment = «fixed» video_webm = «» video_mp4 = » ”Video_ogv =” ”video_preview_image =” ”overlay_color =” ”video_mute =” yes ”video_loop =” yes ”fade =” yes ”borderize =” 0px ”bordercolor =” # eaeaea ”borderstyle =« solid »paddingtop =« 30px »paddingbottom = «40px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = «1_1 ″ layout =» 1_1 ″ last = «yes» spacing = «yes» background_color = «# f6f6f6 ″ background_image =» «background_repeat =» no-repeat «background_position =» left top «border_size =» 0px «border_color =» «border_style =» сплошной «отступ = «40px» class = «» id = «» min_height = «» hover_type = «none» link = «» border_position = «all»] [fusion_text]
Avada включает в себя большой набор значков социальных сетей для использования по всей теме, а также вы можете загрузить собственный значок. Эти значки представляют собой значок векторного шрифта, а не изображение, что значительно сокращает время загрузки и всегда обеспечивает идеальную резкость.Иконки социальных сетей содержат множество опций, которые позволяют легко настраивать их. Выберите упакованный или распакованный, радиус границы, глобальный или индивидуальный цвет значка, глобальный или индивидуальный цвет поля, положение всплывающей подсказки и многое другое.
Эти значки представляют собой значок векторного шрифта, а не изображение, что значительно сокращает время загрузки и всегда обеспечивает идеальную резкость.Иконки социальных сетей содержат множество опций, которые позволяют легко настраивать их. Выберите упакованный или распакованный, радиус границы, глобальный или индивидуальный цвет значка, глобальный или индивидуальный цвет поля, положение всплывающей подсказки и многое другое.
[/ fusion_text] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp ”” Video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” paddingtop = ”0px” paddingbottom = «60px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ Background_position = «left top» background_color = «» border_size = «» border_color = «» border_style = «solid» spacing = «yes» background_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0. 3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = «4px» icon_colors = «» box_colors = «» tooltip_placement = «» rss = «#» facebook = «#» twitter = «#» instagram = «» dribbble = «#» google = «» linkedin = «#» blogger = «#» Tumblr = «#» reddit = «» yahoo = «» deviantart = «» vimeo = «» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «» paypal = «» dropbox = «» soundcloud = «» vk = «» email = «» show_custom = «no» alignment = «center» class = «» id = «» /] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp4 = ”” video_ogv = ”” video_preview_image = overlay_color = «» video_mute = «yes» video_loop = «yes» fade = «yes» borderize = «0px» bordercolor = «# eaeaea» borderstyle = «solid» paddingto p = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = «1_1 ″ layout =» 1_1 ″ last = «yes» spacing = «yes» background_color = «# f6f6f6 ″ background_image =» «background_repeat =» no-repeat «background_position =» left top «border_size =» 0px «border_color =» » border_style = «solid» padding = «40px» class = «» id = «» min_height = «» hover_type = «none» link = «» border_position = «all»] [fusion_text]
3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = «4px» icon_colors = «» box_colors = «» tooltip_placement = «» rss = «#» facebook = «#» twitter = «#» instagram = «» dribbble = «#» google = «» linkedin = «#» blogger = «#» Tumblr = «#» reddit = «» yahoo = «» deviantart = «» vimeo = «» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «» paypal = «» dropbox = «» soundcloud = «» vk = «» email = «» show_custom = «no» alignment = «center» class = «» id = «» /] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp4 = ”” video_ogv = ”” video_preview_image = overlay_color = «» video_mute = «yes» video_loop = «yes» fade = «yes» borderize = «0px» bordercolor = «# eaeaea» borderstyle = «solid» paddingto p = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = «1_1 ″ layout =» 1_1 ″ last = «yes» spacing = «yes» background_color = «# f6f6f6 ″ background_image =» «background_repeat =» no-repeat «background_position =» left top «border_size =» 0px «border_color =» » border_style = «solid» padding = «40px» class = «» id = «» min_height = «» hover_type = «none» link = «» border_position = «all»] [fusion_text]
Набор социальных иконок
Avada включает в общей сложности 25 значков социальных сетей, которые чаще всего добавляются, а также возможность загрузки пользовательских значков.
[/ fusion_text] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp ”” Video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” paddingtop = ”30px” paddingbottom = «60px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ Background_position = «left top» background_color = «» border_size = «» border_color = «» border_style = «solid» spacing = «yes» background_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0.3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = «4px» icon_colors = «» box_colors = «» tooltip_placement = «» rss = «#» facebook = «#» twitter = «#» instagram = «#» dribbble = «#» google = «#» linkedin = «# # «Blogger =» # «tumblr =» # «reddit =» # «yahoo =» # «deviantart =» # «vimeo =» # «youtube =» # «pinterest =» # «digg =» # «flickr =» # «Forrst =» # «myspace =» # «skype =» # «paypal =» # «dropbox =» # «soundcloud =» # «vk =» # «email =» # «show_custom =» no «alignment =» center ”Class =” ”id =” ”/] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor =” ”backgroundimage =” ”backgroundrepeat =« no-repeat »backgroundposition =« left top »backgroundattachment =» исправлено ”Video_webm =” ”video_mp4 =” ”video_ogv =” ”video_preview_image =” ”overlay_color =” ”video_mute =” yes ”video_loop =” yes ”fade =” no ”borderize =” 0px ”bordercolor =” ”borderstyle =” solid ”paddingtop = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = «1_1 ″ layout =» 1_1 ″ last = «yes» spacing = «yes» background_color = «# f6f6f6 ″ background_image =» «background_repeat =» no-repeat «background_position =» left top «border_size =« 0px »border_color =» border_style = «solid» padding = «40px» class = «» id = «» min_height = «» hover_type = «none» link = «» border_position = «all»] [fusion_text]
Иконки в коробке или без коробки
Выберите, будут ли значки упакованы или распакованы, и вы можете сделать этот выбор в нескольких областях темы.
[/ fusion_text] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp ”” Video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” paddingtop = ”30px” paddingbottom = «60px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ Background_position = «left top» background_color = «» border_size = «» border_color = «» border_style = «solid» spacing = «yes» background_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0.3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = «4px» icon_colors = «» box_colors = «» tooltip_placement = «» rss = «#» facebook = «#» twitter = «#» instagram = «#» dribbble = «#» google = «#» linkedin = «# ”Blogger =” # ”tumblr =” # ”reddit =” # ”yahoo =” # ”deviantart =” # ”vimeo =” # ”youtube =” # ”pinterest =” # ”digg =” # ”flickr =” # «Forrst =» # «myspace =» # «skype =» # «paypal =» # «dropbox =» # «soundcloud =» # «vk =» # «email =» «show_custom =» no «alignment =» center » class = ”” id = ”” /] [fusion_separator style_type = ”none” top_margin = ”20 ″ bottom_margin =” ”sep_color =” ”icon =” ”width =” ”class =” ”id =” ”/] [/ fusion_builder_column] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ background_position = ”left top” background_color = ”” border_size = ”” border_color = ”” border_style = ”solid” spacing = ”yes” background_image = ”” background_repeat = ”no -повторить ”padding =” ”margin_top =” 0px ”margin_bottom =” 0px ” класс = ”” id = ”” animation_type = ”” animation_speed = ”0. 3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «no» icons_boxed_radius = «4px» icon_colors = «» box_colors = «» tooltip_placement = «» rss = «#» facebook = «#» twitter = «#» instagram = «#» dribbble = «#» google = «#» linkedin = «# ”Blogger =” # ”tumblr =” # ”reddit =” # ”yahoo =” # ”deviantart =” # ”vimeo =” # ”youtube =” # ”pinterest =” # ”digg =” # ”flickr =” # «Forrst =» # «myspace =» # «skype =» # «paypal =» # «dropbox =» # «soundcloud =» # «vk =» # «email =» «show_custom =» no «alignment =» center » class = ”” id = ”” /] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = «no-repeat» backgroundposition = «left top» backgroundattachment = «fixed» video_webm = ”” video_mp4 = ”” video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” pa ddingtop = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = «1_1 ″ layout =» 1_1 ″ last = «yes» spacing = «yes» background_color = «# f6f6f6 ″ background_image =» «background_repeat =» no-repeat «background_position =» left top «border_size =» 0px «border_color =» » border_style = «solid» padding = «40px» class = «» id = «» min_height = «» hover_type = «none» link = «» border_position = «all»] [fusion_text]
3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «no» icons_boxed_radius = «4px» icon_colors = «» box_colors = «» tooltip_placement = «» rss = «#» facebook = «#» twitter = «#» instagram = «#» dribbble = «#» google = «#» linkedin = «# ”Blogger =” # ”tumblr =” # ”reddit =” # ”yahoo =” # ”deviantart =” # ”vimeo =” # ”youtube =” # ”pinterest =” # ”digg =” # ”flickr =” # «Forrst =» # «myspace =» # «skype =» # «paypal =» # «dropbox =» # «soundcloud =» # «vk =» # «email =» «show_custom =» no «alignment =» center » class = ”” id = ”” /] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = «no-repeat» backgroundposition = «left top» backgroundattachment = «fixed» video_webm = ”” video_mp4 = ”” video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” pa ddingtop = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = «1_1 ″ layout =» 1_1 ″ last = «yes» spacing = «yes» background_color = «# f6f6f6 ″ background_image =» «background_repeat =» no-repeat «background_position =» left top «border_size =» 0px «border_color =» » border_style = «solid» padding = «40px» class = «» id = «» min_height = «» hover_type = «none» link = «» border_position = «all»] [fusion_text]
Полноцветный контроль
Установите один общий цвет для значков и поля или индивидуальный цвет для каждого значка.
[/ fusion_text] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp ”” Video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” paddingtop = ”30px” paddingbottom = «60px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ Background_position = «left top» background_color = «» border_size = «» border_color = «» border_style = «solid» spacing = «yes» background_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0.3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = ”4px” icon_colors = ”# fff” box_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 288c411 | # ebdc411 | 6983b3 ″ tooltip_placement = ”” rss = ”#” facebook = ”#” twitter = ”#” instagram = ”” dribbble = ”#” google = ”” linkedin = ”#” blogger = ”#” tumblr = ”” reddit = «» Yahoo = «» deviantart = «» vimeo = «#» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «#» paypal = «#» dropbox = «#» soundcloud = «#» vk = «#» email = «» show_custom = «no» alignment = «center» class = «» id = «» /] [fusion_separator style_type = «none» top_margin = «20 ″ Bottom_margin = ”” sep_color = ”” icon = ”” width = ”” class = ”” id = ”” /] [/ fusion_builder_column] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ background_position = «left top» background_color = ”” Border_size = ”” border_color = ”” border_style = «сплошной» интервал = «да» b ackground_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0. 3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «no» icons_boxed_radius = ”4px” icon_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 28bdcf | # e8a411 ″ = box tooltip_placement = ”” rss = ”#” facebook = ”#” twitter = ”#” instagram = ”” dribbble = ”#” google = ”” linkedin = ”#” blogger = ”#” tumblr = ”#” reddit = ” «Yahoo =» «deviantart =» «vimeo =» # «youtube =» # «pinterest =» # «digg =» «flickr =» «forrst =» # «myspace =» «skype =» # «paypal =» # ”Dropbox =” # ”soundcloud =” # ”vk =” # ”email =” ”show_custom =” no ”alignment =” center ”class =” ”id =” ”/] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp4 = ”” video_ogv = ”” video_preview_image = ”” overlay_color = ”” видео eo_mute = «yes» video_loop = «yes» fade = «no» borderize = «0px» bordercolor = «» borderstyle = «solid» paddingtop = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = ”” Equal_height_columns = ”no” 100_percent = ”no” class = ”” id = ””] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ last = ”yes” spacing = ”yes” background_color = ” # f6f6f6 ″ background_image = «» background_repeat = «no-repeat» background_position = «left top» border_size = «0px» border_color = «» border_style = «solid» padding = «40px» class = «» id = «» min_height = » ”Hover_type =” none ”link =” ”border_position =” all ”] [fusion_text]
3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «no» icons_boxed_radius = ”4px” icon_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 28bdcf | # e8a411 ″ = box tooltip_placement = ”” rss = ”#” facebook = ”#” twitter = ”#” instagram = ”” dribbble = ”#” google = ”” linkedin = ”#” blogger = ”#” tumblr = ”#” reddit = ” «Yahoo =» «deviantart =» «vimeo =» # «youtube =» # «pinterest =» # «digg =» «flickr =» «forrst =» # «myspace =» «skype =» # «paypal =» # ”Dropbox =” # ”soundcloud =” # ”vk =” # ”email =” ”show_custom =” no ”alignment =” center ”class =” ”id =” ”/] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp4 = ”” video_ogv = ”” video_preview_image = ”” overlay_color = ”” видео eo_mute = «yes» video_loop = «yes» fade = «no» borderize = «0px» bordercolor = «» borderstyle = «solid» paddingtop = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = ”” Equal_height_columns = ”no” 100_percent = ”no” class = ”” id = ””] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ last = ”yes” spacing = ”yes” background_color = ” # f6f6f6 ″ background_image = «» background_repeat = «no-repeat» background_position = «left top» border_size = «0px» border_color = «» border_style = «solid» padding = «40px» class = «» id = «» min_height = » ”Hover_type =” none ”link =” ”border_position =” all ”] [fusion_text]
Контроль радиуса границы
Установите радиус границы для блочного режима. Полный контроль в пикселях для квадратных, округлых или круглых.
Полный контроль в пикселях для квадратных, округлых или круглых.
[/ fusion_text] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp ”” Video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” paddingtop = ”30px” paddingbottom = «60px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ Background_position = «left top» background_color = «» border_size = «» border_color = «» border_style = «solid» spacing = «yes» background_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0. 3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = ”0px” icon_colors = ”# fff” box_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 28bdc411 | # ebdc411 | 6983b3 ″ tooltip_placement = «» rss = «#» facebook = «#» twitter = «#» instagram = «» dribbble = «#» google = «» linkedin = «#» blogger = «#» tumblr = «» reddit = «» Yahoo = «» deviantart = «» vimeo = «#» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «#» paypal = «#» dropbox = ”#” soundcloud = ”#” vk = ”#” email = ”” show_custom = ”no” alignment = ”center” class = ”” id = ”” /] [fusion_separator style_type = ”none” top_margin = ”7 ″ Bottom_margin = ”” sep_color = ”” icon = ”” width = ”” class = ”” id = ”” /] [/ fusion_builder_column] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ background_position = «left top» background_color = ”” Border_size = ”” border_color = ”” border_style = «solid» интервал = «да» ba ckground_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0.
3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = ”0px” icon_colors = ”# fff” box_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 28bdc411 | # ebdc411 | 6983b3 ″ tooltip_placement = «» rss = «#» facebook = «#» twitter = «#» instagram = «» dribbble = «#» google = «» linkedin = «#» blogger = «#» tumblr = «» reddit = «» Yahoo = «» deviantart = «» vimeo = «#» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «#» paypal = «#» dropbox = ”#” soundcloud = ”#” vk = ”#” email = ”” show_custom = ”no” alignment = ”center” class = ”” id = ”” /] [fusion_separator style_type = ”none” top_margin = ”7 ″ Bottom_margin = ”” sep_color = ”” icon = ”” width = ”” class = ”” id = ”” /] [/ fusion_builder_column] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ background_position = «left top» background_color = ”” Border_size = ”” border_color = ”” border_style = «solid» интервал = «да» ba ckground_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0. 3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = ”10px” icon_colors = ”# fff” box_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 28bda11 | # ebdc411 | 6983b3 ″ tooltip_placement = ”” rss = ”#” facebook = ”#” twitter = ”#” instagram = ”” dribbble = ”#” google = ”” linkedin = ”#” blogger = ”#” tumblr = ”” reddit = «» Yahoo = «» deviantart = «» vimeo = «#» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «#» paypal = «#» dropbox = ”#” soundcloud = ”#” vk = ”#” email = ”” show_custom = ”no” alignment = ”center” class = ”” id = ”” /] [fusion_separator style_type = ”none” top_margin = ”7 ″ Bottom_margin = ”” sep_color = ”” icon = ”” width = ”” class = ”” id = ”” /] [/ fusion_builder_column] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ background_position = «left top» background_color = ”” Border_size = ”” border_color = ”” border_style = «сплошной» интервал = «да» b ackground_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0.
3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = ”10px” icon_colors = ”# fff” box_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 28bda11 | # ebdc411 | 6983b3 ″ tooltip_placement = ”” rss = ”#” facebook = ”#” twitter = ”#” instagram = ”” dribbble = ”#” google = ”” linkedin = ”#” blogger = ”#” tumblr = ”” reddit = «» Yahoo = «» deviantart = «» vimeo = «#» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «#» paypal = «#» dropbox = ”#” soundcloud = ”#” vk = ”#” email = ”” show_custom = ”no” alignment = ”center” class = ”” id = ”” /] [fusion_separator style_type = ”none” top_margin = ”7 ″ Bottom_margin = ”” sep_color = ”” icon = ”” width = ”” class = ”” id = ”” /] [/ fusion_builder_column] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ background_position = «left top» background_color = ”” Border_size = ”” border_color = ”” border_style = «сплошной» интервал = «да» b ackground_image = «» background_repeat = «no-repeat» padding = «» margin_top = «0px» margin_bottom = «0px» class = «» id = «» animation_type = «» animation_speed = «0. 3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = ”25px” icon_colors = ”# fff” box_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 288c411 | # ebdc411 | 6983b3 ″ tooltip_placement = ”” rss = ”#” facebook = ”#” twitter = ”#” instagram = ”” dribbble = ”#” google = ”” linkedin = ”#” blogger = ”#” tumblr = ”” reddit = «» Yahoo = «» deviantart = «» vimeo = «#» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «#» paypal = «#» dropbox = «#» soundcloud = «#» vk = «#» email = «» show_custom = «no» alignment = «center» class = «» id = «» /] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container ] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp4 = ”” video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = «yes» video_loop = «yes» fade = «no» borderize = «0px» bordercolor = «» borderstyle = «solid» paddingtop = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = ”” Equal_height_columns = ”no” 100_percent = ”no” class = ”” id = ””] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ last = ”yes” spacing = ”yes” background_color = ” # f6f6f6 ″ background_image = «» background_repeat = «no-repeat» background_position = «left top» border_size = «0px» border_color = «» border_style = «solid» padding = «40px» class = «» id = «» min_height = » ”Hover_type =” none ”link =” ”border_position =” all ”] [fusion_text]
3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = ”25px” icon_colors = ”# fff” box_colors = ”# 4c71bc | # d3711a | # 30b6dd | # 242424 | # c8232f | # d851a1 | # 5b6397 | # df8a1c | # 0fa4d5 | # 355ea2 | # 288c411 | # ebdc411 | 6983b3 ″ tooltip_placement = ”” rss = ”#” facebook = ”#” twitter = ”#” instagram = ”” dribbble = ”#” google = ”” linkedin = ”#” blogger = ”#” tumblr = ”” reddit = «» Yahoo = «» deviantart = «» vimeo = «#» youtube = «» pinterest = «#» digg = «» flickr = «» forrst = «» myspace = «» skype = «#» paypal = «#» dropbox = «#» soundcloud = «#» vk = «#» email = «» show_custom = «no» alignment = «center» class = «» id = «» /] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container ] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp4 = ”” video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = «yes» video_loop = «yes» fade = «no» borderize = «0px» bordercolor = «» borderstyle = «solid» paddingtop = «0px» paddingbottom = «0px» paddingleft = «0px» paddingright = «0px» menu_anchor = ”” Equal_height_columns = ”no” 100_percent = ”no” class = ”” id = ””] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ last = ”yes” spacing = ”yes” background_color = ” # f6f6f6 ″ background_image = «» background_repeat = «no-repeat» background_position = «left top» border_size = «0px» border_color = «» border_style = «solid» padding = «40px» class = «» id = «» min_height = » ”Hover_type =” none ”link =” ”border_position =” all ”] [fusion_text]
Позиция наведения подсказки
Установите положение всплывающей подсказки вверх, вниз, влево или вправо.
[/ fusion_text] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp ”” Video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” paddingtop = ”30px” paddingbottom = «60px» paddingleft = «0px» paddingright = «0px» menu_anchor = «» equal_height_columns = «no» 100_percent = «no» class = «» id = «»] [fusion_builder_row] [fusion_builder_column type = «1_4 ″ layout =» 1_4 ″ Last = «no» spacing = «yes» background_color = «» background_image = «» background_repeat = «no-repeat» background_position = «left top» border_size = «0px» border_color = «» border_style = «» padding = «» класс = ”” Id = ”” min_height = ”” hover_type = ”none” link = ”” border_position = ”all”] [fusion_social_links icons_boxed = ”yes” icons_boxed_radius = ”0px” icon_colors = ”# fff” box_colors = ”# 30b6dd” tooltip_placement = «top» rss = «» facebook = «» twitter = «#» instagram = «» dribbble = «» google = «» linkedin = «» blogger = «» tumblr = «» reddit = «» yahoo = «» deviantart = «» vimeo = «» youtube = «» pinterest = «» digg = «» flickr = «» forrst = «» myspace = «» skype = «» paypal = «» dropbox = «» soundcloud = «» vk = ”” Email = ”” show_custom = ”no” alignment = ”center” class = ”” id = ”” /] [/ fusion_builder_column] [fusion_builder_column type = ”1_4 ″ layout =” 1_4 ″ last = ”no” spacing = ” да ”background_color =” ”background_image =” ”background_repeat =” no-repeat ”background_position =” left top ”border_size =” 0px ”border_color =” ”border_style =” ”padding =” ”class =” ”id =” ”min_height = ”” Hover_type = ”none” link = ”” border_position = ”all”] [fusion_social_links icons_boxed = ”yes” icons_boxed_radius = ”0px” icon_colors = ”# fff” box_colors = ”# 30b6dd” tooltip_placement = ”Right” rss = ”” facebook = «» twitter = «#» instagram = «» dribbble = «» google = «» linkedin = «» blogger = «» tumblr = «» reddit = «» yahoo = «» deviantart = «» vimeo = «» youtube = ”” Pinterest = ”” digg = ”” flickr = ”” forrst = ”” мой space = «» skype = «» paypal = «» dropbox = «» soundcloud = «» vk = «» email = «» show_custom = «no» alignment = «center» class = «» id = «» /] [/ fusion_builder_column] [fusion_builder_column type = «1_4 ″ layout =» 1_4 ″ last = «no» spacing = «yes» background_color = «» background_image = «» background_repeat = «no-repeat» background_position = «left top» border_size = «0px» border_color = «» border_style = «» padding = «» class = «» id = «» min_height = «» hover_type = «none» link = «» border_position = «all»] [fusion_social_links icons_boxed = «yes» icons_boxed_radius = ”0px «Icon_colors =» # fff «box_colors =» # 30b6dd «tooltip_placement =» bottom «rss =» «facebook =» «twitter =» # «instagram =» «dribbble =» «google =» «linkedin =» «blogger =» «Tumblr =» «reddit =» «yahoo =» «deviantart =» «vimeo =» «youtube =» «pinterest =» «digg =» «flickr =» «forrst =» «myspace =» «skype =» «paypal = ”” Dropbox = ”” soundcloud = ”” vk = ”” email = ”” show_custom = ”no” alignment = ”center” class = ”” id = ”” /] [/ fusion_builder_column] [fusion_builder_column type = ”1_4 ″ layout = «1_4 ″ last =» да «интервал =» да «ba ckground_color = «» background_image = «» background_repeat = «no-repeat» background_position = «left top» border_size = «0px» border_color = «» border_style = «» padding = «» class = «» id = «» min_height = «» hover_type = ”none” link = ”” border_position = ”all”] [fusion_social_links icons_boxed = ”yes” icons_boxed_radius = ”0px” icon_colors = ”# fff” box_colors = ”# 30b6dd” tooltip_placement = ”left” rss = ”” facebook = ”” Twitter = ”#” instagram = ”” dribbble = ”” google = ”” linkedin = ”” blogger = ”” tumblr = ”” reddit = ”” yahoo = ”” deviantart = ”” vimeo = ”” youtube = ” «Pinterest =» «digg =» «flickr =» «forrst =» «myspace =» «skype =» «paypal =» «dropbox =» «soundcloud =» «vk =» «email =» «show_custom =» no » alignment = ”center” class = ”” id = ”” /] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = «no-repeat» backgroundposition = «left top» backgroundattachment = «fixed» video_webm = «» video_mp4 = «» video_ogv = «» video_preview_image = «» overlay_color = «» video_mute = «ye s ”video_loop =” yes ”fade =” no ”Borderize =” 0px ”bordercolor =” ”borderstyle =” solid ”paddingtop =” 0px ”paddingbottom =” 0px ”paddingleft =” 0px ”paddingright =” 0px ”menu_anchor =” ” equal_height_columns = ”no” 100_percent = ”no” class = ”” id = ””] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ last = ”yes” spacing = ”yes” background_color = ”# f6f6f6 ″ background_image = «» background_repeat = «no-repeat» background_position = «left top» border_size = «0px» border_color = «» border_style = «solid» padding = «40px» class = «» id = «» min_height = «» hover_type = ”None” link = ”” border_position = ”all”] [fusion_text]
Полный набор опций
Каждая опция и описание, включенное в шорткод социальной ссылки, перечислены ниже.
[/ fusion_text] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container] [fusion_builder_container backgroundcolor = ”” backgroundimage = ”” backgroundrepeat = ”no-repeat” backgroundposition = ”left top” backgroundattachment = ”fixed” video_webm = ”” video_mp ”” Video_ogv = ”” video_preview_image = ”” overlay_color = ”” video_mute = ”yes” video_loop = ”yes” fade = ”no” borderize = ”0px” bordercolor = ”” borderstyle = ”solid” paddingtop = ”30px” paddingbottom = ”80px” paddingleft = ”0px” paddingright = ”0px” menu_anchor = ”” equal_height_columns = ”yes” 100_percent = ”no” class = ”” id = ””] [fusion_builder_row] [fusion_builder_column type = ”1_2 ″ layout =” 1_2 ″ Last = «no» spacing = «yes» background_color = «# f8f8f8 ″ background_image =» «background_repeat =» no-repeat «background_position =» left top «border_size =» 1px «border_color =» # eaeaea «border_style =» solid » padding = «30px» class = «» id = «» min_height = «» hover_type = «none» link = «» border_position = «all»] [fusion_checklist icon = «fa-check» iconcolor = «# 333333 ″ circle =» нет «circlecolor =» ”Size =” small ”class =” ”id =” ”] [fusion_li_item icon =” ”] icons_boxed — Может принимать одно из следующих значений: по умолчанию, да, или нет. Включает или отключает значки в рамке. [/ Fusion_li_item] [fusion_li_item icon = ””] icons_boxed_radius — принимает значение пикселя, задающее радиус границы. Например, 1px . Оставьте поле пустым для выбора параметра темы. [/ Fusion_li_item] [fusion_li_item icon = ””] icon_colors — принимает шестнадцатеричный код (# 000000). Устанавливает цвета значка социальных сетей. Используйте одно значение для всех или уникальные цвета для каждого. Разделяйте неповторимые цвета вертикальной линией. Например, # AA0000 | # 00AA00 | # 0000AA .Оставьте поле пустым для выбора параметров темы. [/ Fusion_li_item] [fusion_li_item icon = ””] box_colors — принимает шестнадцатеричный код (# 000000). Устанавливает цвета окна значка социальной сети. Используйте одно значение для всех или уникальные цвета для каждого. Разделяйте неповторимые цвета вертикальной линией. Например, # AA0000 | # 00AA00 | # 0000AA . Оставьте поле пустым для выбора параметров темы. [/ Fusion_li_item] [fusion_li_item icon = ””] tooltip_placement — Может принимать одно из следующих значений: по умолчанию, слева, справа, вверху, или внизу. Задает положение всплывающей подсказки значка социальных сетей. [/ Fusion_li_item] [/ fusion_checklist] [/ fusion_builder_column] [fusion_builder_column type = ”1_2 ″ layout =” 1_2 ″ last = ”yes” spacing = ”yes” background_color = ”# f8f8f8 ″ background_image = ”” Background_repeat = ”no-repeat” background_position = ”left top” border_size = ”1px” border_color = ”# eaeaea” border_style = ”solid” padding = ”30px” class = ”” id = ”” min_height = ”” hover_type = «None» link = «» border_position = «all»] [fusion_checklist icon = «fa-check» iconcolor = «# 333333 ″ circle =» no «circlecolor =» «size =» small «class =» «id =» » ] [fusion_li_item icon = ””] различных социальных ссылок — настраиваемый URL-адрес к вашим различным профилям в социальных сетях.Например, http://www.facebook.com/johndoe . [/ Fusion_li_item] [fusion_li_item icon = ””] email — Пользовательский адрес электронной почты . Например, [email protected] . [/ Fusion_li_item] [fusion_li_item icon = ””] show_custom — может принимать одно из следующих значений: yes, или no . Будет отображать ваш пользовательский значок социальной сети из параметров темы. [/ Fusion_li_item] [fusion_li_item icon = ””] class — Добавьте настраиваемый класс в оборачивающий HTML-элемент для дальнейшей настройки css.[/ fusion_li_item] [fusion_li_item icon = ””] id — Добавить пользовательский идентификатор в оборачивающий HTML-элемент для дальнейшей настройки css. [/ fusion_li_item] [/ fusion_checklist] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_row] [/ fusion_builder_row] [/ fusion_builder_row] ] [fusion_builder_container 100_percent = »нет» 100_percent_height = «нет» 100_percent_height_scroll = »нет» 100_percent_height_center_content = «да» equal_height_columns = »no» menu_anchor = »» hide_on_mobile = «малый-большой, средний» видимость ”Id =” ”background_color =” ”background_image =» https: // linclearning.com / wp-content / uploads / 2017/11 / home_slider.jpg «background_position =» center center «background_repeat =» no-repeat «fade =» no «background_parallax =» none «enable_mobile =» no «parallax_speed =» «video_mp4 = ”” Video_webm = ”” video_ogv = ”” video_url = ”” video_aspect_ratio = ”” video_loop = ”yes” video_mute = ”yes” video_preview_image = ”” border_size = ”” border_color = ”” border_style = ”solid” margin_top = ”” margin_bottom = ”” Padding_top = ”50px” padding_right = ”” padding_bottom = ”80px” padding_left = ””] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ background_position = ”left top” background_color = ”” border_size = ” «Border_color =» «border_style =» solid «spacing =» yes «background_image =» «background_repeat =» no-repeat «padding =» «margin_top =» 0px «margin_bottom =» 0px «class =» «id =» «animation_type = ”” Animation_speed = ”0.3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_text]
Включает или отключает значки в рамке. [/ Fusion_li_item] [fusion_li_item icon = ””] icons_boxed_radius — принимает значение пикселя, задающее радиус границы. Например, 1px . Оставьте поле пустым для выбора параметра темы. [/ Fusion_li_item] [fusion_li_item icon = ””] icon_colors — принимает шестнадцатеричный код (# 000000). Устанавливает цвета значка социальных сетей. Используйте одно значение для всех или уникальные цвета для каждого. Разделяйте неповторимые цвета вертикальной линией. Например, # AA0000 | # 00AA00 | # 0000AA .Оставьте поле пустым для выбора параметров темы. [/ Fusion_li_item] [fusion_li_item icon = ””] box_colors — принимает шестнадцатеричный код (# 000000). Устанавливает цвета окна значка социальной сети. Используйте одно значение для всех или уникальные цвета для каждого. Разделяйте неповторимые цвета вертикальной линией. Например, # AA0000 | # 00AA00 | # 0000AA . Оставьте поле пустым для выбора параметров темы. [/ Fusion_li_item] [fusion_li_item icon = ””] tooltip_placement — Может принимать одно из следующих значений: по умолчанию, слева, справа, вверху, или внизу. Задает положение всплывающей подсказки значка социальных сетей. [/ Fusion_li_item] [/ fusion_checklist] [/ fusion_builder_column] [fusion_builder_column type = ”1_2 ″ layout =” 1_2 ″ last = ”yes” spacing = ”yes” background_color = ”# f8f8f8 ″ background_image = ”” Background_repeat = ”no-repeat” background_position = ”left top” border_size = ”1px” border_color = ”# eaeaea” border_style = ”solid” padding = ”30px” class = ”” id = ”” min_height = ”” hover_type = «None» link = «» border_position = «all»] [fusion_checklist icon = «fa-check» iconcolor = «# 333333 ″ circle =» no «circlecolor =» «size =» small «class =» «id =» » ] [fusion_li_item icon = ””] различных социальных ссылок — настраиваемый URL-адрес к вашим различным профилям в социальных сетях.Например, http://www.facebook.com/johndoe . [/ Fusion_li_item] [fusion_li_item icon = ””] email — Пользовательский адрес электронной почты . Например, [email protected] . [/ Fusion_li_item] [fusion_li_item icon = ””] show_custom — может принимать одно из следующих значений: yes, или no . Будет отображать ваш пользовательский значок социальной сети из параметров темы. [/ Fusion_li_item] [fusion_li_item icon = ””] class — Добавьте настраиваемый класс в оборачивающий HTML-элемент для дальнейшей настройки css.[/ fusion_li_item] [fusion_li_item icon = ””] id — Добавить пользовательский идентификатор в оборачивающий HTML-элемент для дальнейшей настройки css. [/ fusion_li_item] [/ fusion_checklist] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_row] [/ fusion_builder_row] [/ fusion_builder_row] ] [fusion_builder_container 100_percent = »нет» 100_percent_height = «нет» 100_percent_height_scroll = »нет» 100_percent_height_center_content = «да» equal_height_columns = »no» menu_anchor = »» hide_on_mobile = «малый-большой, средний» видимость ”Id =” ”background_color =” ”background_image =» https: // linclearning.com / wp-content / uploads / 2017/11 / home_slider.jpg «background_position =» center center «background_repeat =» no-repeat «fade =» no «background_parallax =» none «enable_mobile =» no «parallax_speed =» «video_mp4 = ”” Video_webm = ”” video_ogv = ”” video_url = ”” video_aspect_ratio = ”” video_loop = ”yes” video_mute = ”yes” video_preview_image = ”” border_size = ”” border_color = ”” border_style = ”solid” margin_top = ”” margin_bottom = ”” Padding_top = ”50px” padding_right = ”” padding_bottom = ”80px” padding_left = ””] [fusion_builder_row] [fusion_builder_column type = ”1_1 ″ layout =” 1_1 ″ background_position = ”left top” background_color = ”” border_size = ” «Border_color =» «border_style =» solid «spacing =» yes «background_image =» «background_repeat =» no-repeat «padding =» «margin_top =» 0px «margin_bottom =» 0px «class =» «id =» «animation_type = ”” Animation_speed = ”0.3 ″ animation_direction = «left» hide_on_mobile = «no» center_content = «no» min_height = «none» last = «no» hover_type = «none» link = «» border_position = «all»] [fusion_text]
[/ fusion_text] [fusion_button link = »http://themeforest.net/item/avada-responsive-multipurpose-theme/2833226?ref=ThemeFusion» color = «custom» size = «xlarge» type = «flat» shape = ”Round” target = ”_ blank” title = ”” button_gradient_top_color = ”rgba (255,255,255, .1)” button_gradient_bottom_color = ”rgba (255,255,255, .1)” button_gradient_top_color_hover = ”rgba (255, 255, 255, 0.25) ”button_gradient_bottom_color_hover =” rgba (255, 255, 255, 0.25) ”accent_color =” rgba (255,255,255, .8) ”accent_hover_color =” # ffffff ”bevel_color =” ”border_width =” 2px ”shadow =” no ”icon = ”” Icon_position = ”left” icon_divider = ”yes” modal = ”” animation_type = ”fade” animation_direction = ”up” animation_speed = ”1 ″ alignment =” center ”class =” ”id =” ”] КУПИТЬ AVADA СЕЙЧАС! [ / fusion_button] [/ fusion_builder_column] [/ fusion_builder_row] [/ fusion_builder_container]
ВК, YouTube и Instagram для продвижения себя. Заработок в социальных сетях в Likes VK, OK, Instagram, YouTube и Facebook.Как подключить аккаунты
Здравствуйте, уважаемые читатели блога Сайт. Заработок в социальных сетях был бы просто невозможен, если бы не было популярных страниц или сообществ. Без посещаемости ни одна (даже самая лучшая страница или канал) не принесет вам денег и славы. Важно, чтобы ваша страница (канал) попадала в ТОП по желаемым запросам, и на это влияет множество факторов (это почти так же сложно, как попасть в ТОП сайта Яндекс или Гугл).
К сожалению, «естественная» популярность — штука сложная (как при раскрутке сайтов), поэтому желающие получить копейки в ВК или других социальных сетях обращаются к проектам , дающим возможность накрутить .Большинство из них платные, но есть и ресурсы, работающие по принципу «Ты мне помоги, я тебе помогу» (по сути бесплатно) . Одним из таких и является герой сегодняшнего поста онлайн-сервиса vkmix .
Регистрация в VKMIX и особенности бесплатного накрутки в нем
Работая в Vocix, вы будете выполнять различные задания, раскручивая сторонние страницы. За каждое выполнение рекламодатель обязательно вознаградит вас баллами — своего рода внутренней валютой. В дальнейшем вы будете заказывать продвижение собственных проектов (для превращения их в деньги и отдачи, как это невозможно).Если хотите — можете заработать на проекте и расслабиться на зарядке (намного быстрее и эффективнее).
Цены в этом онлайн-сервисе делятся на «Стандартные» и «Оптовые». Первый вариант подойдет тем, кто не планирует покупать валюту в слишком больших размерах:
«Оптовые цены» — отличный вариант для всех, у кого график вовлеченности глобального трафика:
При необходимом количестве точек бесплатно накрутка аккаунтов В контакте, инстаграм или ютубе уже забито, вы можете создать свою задачу и запустить продвижение своих проектов.
Тратим подонки за накручивание в контакте, YouTube, Instagram или Twitter
Зайдите в соответствующий раздел VKMIX и выберите социальную сеть, с которой мы будем работать:
Обратите внимание, что каждая социальная сеть доступна для покупают свои типы действий (и это понятно, ведь группа ВКонтакте разительно отличается от канала на YouTube, а в Твиттере аналогичного инстаграмма мало). Когда платформа выбрана — определите тип задачи.Вы можете создавать задачи с таргетингом на разные действия, но не одновременно, а последовательно:
Если выбрать тип задачи «Мне нравится», то в форме нужно указать только необходимое количество лайков и их Стоимость. Оплачивать платеж в размере более одного балла не стоит, так как задачи и так оперативно выполняются пользователями:
После нажатия на кнопку «Создать задачу», вы можете увидеть ее в разделе «Мои задачи» таб. Рядом с заданием на чит онлайн-сервис укажет постоянно обновляемые данные о количестве правил.
VKMIX предлагает пользователям покупать премиум аккаунты двух типов: Gold и Diamond, но на наш взгляд это не очень эффективно, так как выделение имени золотыми / зелеными буквами не влияет на заработок, автопереход можно приобрести дешевле высокая плата.
Если учесть стоимость покупки премии всего на один месяц, то сразу же можно понять необоснованность этого шага:
Кстати, мы еще не говорили об автолингвании, поэтому остановимся на нем отдельно. блокировать.
Автолинг в VKMIX и штрафы за удаление лайков и подписок
Чтобы не создавать новых задач для получения лайков при записи, вы можете купить программу Автолакинг на эмбикс — для каждой новой записи, появившейся в вашем аккаунте, система автоматически добавит лайков:
Цена зависит от времени приобретения. Софт желательно покупать на 3 месяца — дешевле:
Лучше всего приобретать автолинжер, где ежедневно публикуется очень большое количество новых записей.Для обычной программы это не будет эффективно — потратите зря.
Обращаем ваше внимание, что если вы выполняете задания при выполнении заданий (для получения бонусов за бесплатное накручивание лайков и подписчиков), вы удаляете со страниц или сообществ поставленные лайки или покидаете группы — система налагает на вас штраф. Действует 72 часа — за это время нужно повторно присоединиться к группе / Свету или выполнить другое действие. Если штраф не «погашен» — баллы списываются.
В принципе, практически все аспекты накрутки через VKMIX мы рассмотрели — упомянем партнерскую программу и завершаем наш обзор.
Партнерская программа в онлайн-сервисе VK Mix
Размещая реферальную ссылку VK MIX везде, где это возможно, вы получаете право зарабатывать по следующим трем направлениям:
- Получение бонуса в размере 15 баллов после реферальной выполнил первые 5 задач по проекту;
- Заработок 10% от суммы баллов, полученных пользователем;
- Заработок 15% от суммы баллов, которые пользователь купил на VKMIX.
Если у вас есть собственный сайт — раскрутить партнера будет очень выгодно.Рекламных баннеров у проекта, к сожалению, нет, остается довольствоваться только реферальной ссылкой.
На этом мы завершаем наш обзор, решаемся и добиваемся финансового благополучия в Интернете!
В сегодняшней статье мы поговорим о сайте VKMIX, который позволяет накручивать лайки, репозитории, подписчиков, друзей и голоса в социальных сетях.
Сервис позволяет пощекотать себе голову в 4-х основных социальных сетях: Instagram, YouTube, Twitter и Вконтакте.Из этой статьи вы узнаете, как пользоваться сайтом Schumik, как бесплатно получать баллы, выполнять элементарные задания и как накручивать свои страницы и группы в социальных сетях.
В личном кабинете ВКМИКС вы можете привязывать свои страницы в социальных сетях, выполнять простейшие задания, зарабатывая баллы на свой баланс. Заработанные баллы можно потратить на постановку аналогичных задач и накрутить собственный профиль или группу в социальной сети. Разберем во всех деталях процесс работы и накрутки сервиса.
Как получить баллы
Получить баллы на баланс VKMIX можно несколькими способами:
Мы рассмотрели вместе с вами 4 основных метода получения баллов, в том числе бесплатный. Чтобы начать зарабатывать баллы, вам необходимо добавить в сервис собственные страницы в социальных сетях. Давайте разберемся, как это сделать более подробно.
Как подключить аккаунты
Для подключения учетных записей зайдите в свой голосовой аккаунт VKMIX. В верхнем меню есть специальная панель, на которой можно подключить 4 аккаунта: в Instagram, YouTube, Twitter и Вконтакте.
Для подключения учетной записи нажмите кнопку «Подключиться» и авторизуйтесь на своей странице в выбранной социальной сети. У сервиса VKMIX будет запрошен доступ к данным авторизации, согласование и привязка учетной записи для выполнения задач.
Таким же образом можно привязать профили в других социальных сетях. Чем больше учетных записей вы прикрепите, тем больше доступных задач вы сможете выполнить и заработать больше очков. На данный момент в VKMIX доступно 111 платных задач для социальной сети ВКонтакте.Средняя стоимость добавления друга — 2-3 балла. Таким образом, вы можете получить все задания от 100 до 140 баллов на свой баланс.
Накрутка vkmix.
А теперь давайте разберемся, как накрутить собственные аккаунты с помощью сервиса. Все просто: после того, как вы заработали или купили баллы для пополнения баланса, вам необходимо создать задание на читерство в личном кабинете.
Для этого нажмите «Добавить задачу» и выберите «Социальную розетку», для которой хотите заказать чет. На данный момент Schux доступны следующие виды накрутки:
Как создать задачу
Интернет-бот
Сервис VKMIX позволяет зарабатывать баллы с помощью онлайн-бота.Вы можете скачать его на официальном сайте после авторизации в Личном кабинете. Нажмите кнопку Online Bot и выберите тип программы. Бота для одного аккаунта можно получить бесплатно, расценки на расширенную версию программы можно увидеть на картинке ниже. Вам предлагается купить бота для работы на 3-30 аккаунтах, который будет выполнять неограниченное количество задач в день.
В современном мире социальные сети как средство общения в особом представлении не нуждаются.Каждый, кто хочет идти в ногу со временем, должен иметь аккаунт в одной или даже нескольких социальных сетях. Самыми популярными являются бесплатные ресурсы Instagram, YouTube и ВК, каждый из которых имеет свои особенности.
Например, много полезных статей размещено на интересные темы, YouTube — крупнейший в мире видеомагазин в мире, а Instagram отличается красивыми фотографиями с лаконичными описаниями. Но все эти сайты объединяет одно — возможность оценивать материалы лайками и комментариями.Поэтому, если вы хотите не только быть в курсе новостей, но и создавать тренды в виртуальном пространстве, вам необходимо воспользоваться услугами VTOP.
Скачать программу ВК на компьютер бесплатно без регистрации сейчас сложнее, чем превратить тысячи подписчиков с помощью VTOP
Почему лайки так важны? Каждому человеку нужно одобрение других, иногда бывает, что это гипертрофия. В этом случае человек начинает эпатировать виртуальную аудиторию и, в конце концов, превращается в Фрика, над которым все смеются.Однако с появлением VTOP отпала необходимость «стать не от мира сего». Теперь вы можете легко и быстро бесплатно крутить индикаторы в YouTube, ВК и Instagram, и при этом оставаться в здравом уме.
VK, YouTube и Instagram — Хотели бы вы без особых усилий стать VTOP?
Часто путь к славе начинается с того, что пользователи ищут где скачать программу ВК на компьютер без регистрации. Сеть ВКонтакте идеально подходит для знакомств в мире социальных сетей.Затем на YouTube появляется аккаунт, где люди комментируют различные ролики, оценивая свои лайки и дислайки. И последний по списку, но не по популярности — инстаграм с его красочными картинками. С VTOP успех в этих социальных сетях не дождется.
Здравствуйте, уважаемые читатели блога сайта! В этой статье предлагаю вам ознакомиться с услугами вы можете заработать Выполнив простое действие в социальных сетях . На самом деле вам предлагают сделать такой телевизор: вроде , комментарий , знак , добавить в друзья и т. Д.Этот вид онлайн-заработка достаточно высокооплачиваемый, поэтому стоит, как минимум, познакомиться с ним поближе.
Деньги на хаски во Вктаргет и как увеличить заработок
В самом начале при создании аккаунта сервис попросит указать пол, возраст и город проживания. Ваша учетная запись FB должна соответствовать ранее введенным данным: если вы мужчина, то страницу нужно делать на мужчине. Обязательное условие работы — ваша настоящая фотография. Так что фейковые страницы лучше не регистрировать — на них не будет модерации.
После регистрации вам будет показан список с поставленными задачами:
Здесь задачи не разбиты на группы, но в этом нет необходимости, так как их не очень много. Для начала выполнения нажмите « See Task », а затем перейдите на страницу Facebook. Выполняем необходимое действие, затем возвращаемся на сайт и в автомате открылось окно, выбрав « Я выполнил задание » или « Отказаться от », после чего вы сообщаете вам полученную сумму денег или нет если вы отказались:
По условиям партнерской программы те, кто ведет клиентов по реферальным ссылкам, зарабатывают 10% от дохода исполнителя или 10% от расходов заказчика.Как вы понимаете, привлекать клиентов намного выгоднее, чем выполнять копеечную работу самостоятельно, поэтому делайте соответствующие выводы.
Svarfing В отличие от предыдущего, этот сервис не универсален и позволяет зарабатывать только на своем аккаунте ВКонтакте. Здесь вам предлагают присоединиться к thek-группе, поставить лайк или сделать репост. Все просто и банально.
Здесь тоже нет регистрации, но достаточно для входа в личный кабинет. Все, тогда можно приступать к выполнению заданий.Задач не так уж много и за них не особо много платят, а « копеек на Копечку », то есть, пользуясь множеством таких сервисов, можно что-то заработать.
После выполнения первых двадцати задач вам будет предложено подтвердить номер вашего мобильного телефона. Минимальная сумма заключения здесь — 50 рублей.
Форум — это сервис, позволяющий в других социальных сетях (Twitter, ВКонтакте, Facebook, одноклассники, мой мир, Google+ и YouTube) также косить бабло на форумах и в блогах, где каждый может проявить свой талант писателя.
Всем интересующимся советую прочитать статью «Как начать зарабатывать на форуме в социальных сетях ВКонтакте, YouTube, Instagram и др.?» Там более подробно описано и описано, как можно заработать с этим сервисом.
Чтобы начать выполнение заданий, вы должны сначала выбрать сервис в левом управляющем меню, с которым мы планируем сотрудничать (это часть социальной сети), или выбрать что-то одно между блогами и форумами. Затем нажмите « Search Orders » и выберите свой любимый. Деньги здесь платят по сравнению с другими услугами, крупно:
Как я прочитал статью «При чем здесь заработок на платных обзорах и комментариях?» А если сравнить посты на форумах с комментариями к отдельным страницам / товарам — то оплата в первом случае существенно выше.
Комиссия за обслуживание с каждой опубликованной задачи составляет 25 процентов. Партнерская система по привлечению клиентов и исполнителей выглядит так: если мы пригласим рекламодателя проекта, то с комиссии, которую форумы будут на нем заработать, будут получать 60%, если зарегистрируем Исполнителя — 30%.Исходя из этого, можно сделать вывод, что продвигать реферальные ссылки на форуме довольно выгодно.
Минимальный порог вывода средств здесь составляет 200 руб. Деньги указаны исключительно на веб-монахах, но вы можете выбрать между кошельком WMR (рубли), WMZ (доллары) или WMU (гривны).
Учитывая количество задач и их среднюю стоимость, можно сделать вывод, что машина на форуме очень прибыльная , Сделать свой аккаунт привлекательным для рекламодателей не составит для вас особого труда.
Где еще можно заработать на лайках и подписках в социальных сетях?
На самом деле таких сервисов очень много и все они просто невозможны, но самое главное, крупное и международное, я просто не могу обойти стороной вечеринку.
Likesrock. Работает на английском, русском, украинском и еще 7 языках, оптимизирован для жителей стран СНГ, Европы и США (что подтверждает международный домен). Услуга входит в MAYA-Group.меня объединение.
На них огромное количество социальных сетей и задач — этот ресурс позволяет получать деньги со счетов в 8 социальных сетях (даже социальная сеть фото Pinterest и заблокированных в России Telegram. Здесь можно монетизировать) :
После регистрации вы получите бонусов в размере 10 евроцентов. Далее приступайте к заданиям. Для социальной сети Instagram, например, здесь не так много задач, но заработать во ВКонтакте или Facebook может быть очень хорошо.
Вакцина MMR (вакцина против кори, эпидемического паротита и краснухи)
Вакцина MMR обеспечивает защиту от трех серьезных заболеваний: кори, эпидемического паротита и краснухи. До введения вакцин все три болезни были чрезвычайно распространены, и большинство людей болели ими в какой-то момент, обычно в детстве. Хотя многие люди выжили без долгосрочных последствий, другие остались с серьезными физическими недостатками, а некоторые дети умерли. Осложнения кори включают пневмонию со смертельным исходом и энцефалит (воспаление головного мозга).За год до того, как вакцина была введена в Великобритании, 99 человек умерли от осложнений кори. Свинка может вызвать глухоту и менингит, а в прошлом краснуха вызвала рождение многих детей с серьезными аномалиями (известными как синдром врожденной краснухи).
Вакцину можно безопасно вводить одновременно с другими вакцинами из календаря (подробные сведения о других вакцинах см. В полном стандартном календаре Великобритании). Это комбинированная вакцина, которая снижает количество необходимых ребенку инъекций.Узнайте больше о комбинированных вакцинах и множественных вакцинациях, а также о том, почему они не представляют опасности для иммунной системы вашего ребенка.
Вакцины
MMR содержат ослабленные (ослабленные) живые вирусы кори, паротита и краснухи. Они стимулируют иммунную систему, но не вызывают заболеваний у здоровых людей. Однако вакцину MMR нельзя вводить людям с клинически подавленным иммунитетом (см. Ниже).
В Великобритании используются вакцины MMR двух марок: MMRVaxPro (см. Информационный буклет для пациентов) и Priorix (см. Информационный буклет для пациентов).
Вспышки кори в Великобритании и Европе
В период с 2001 по 2013 год в Великобритании резко возросло число случаев кори, и три человека умерли. Число случаев заболевания снизилось с 2013 года, но показатели заболеваемости корью по-прежнему выше, чем в конце 1990-х годов, и, похоже, снова вырастут в 2018 году. В 2018 году в Англии было зарегистрировано 966 лабораторно подтвержденных случаев кори — почти в четыре раза больше, чем в общее количество подтверждено в 2017 году (259 случаев). Большинство случаев кори зарегистрировано среди непривитых людей, особенно среди молодых людей в возрасте 15 лет и старше, которые пропустили вакцинацию MMR, когда были моложе.Около 30% инфицированных были госпитализированы.
В настоящее время большинство случаев кори в Великобритании связано с путешествиями по Европе. Дела также были связаны с музыкальными фестивалями и другими крупными массовыми мероприятиями . Общественное здравоохранение Англии советует людям проверять вакцинацию от кори перед поездкой за границу или посещением крупных общественных мероприятий в Великобритании или других местах.
Число случаев кори в настоящее время велико в нескольких европейских странах. В 2017 году было зарегистрировано более чем в три раза больше случаев кори, чем в 2016 году.В 2016 и 2017 годах в Европе от кори умерло 49 человек, а к ноябрю 2018 года — еще 33 случая смерти (см. Отчеты Европейского центра профилактики и контроля заболеваний). Особенно серьезные вспышки были зарегистрированы в Сербии, Украине, Грузии, Греции, Румынии, Италии и Франции. Около 95% случаев было у младенцев и детей в возрасте до 1 года, которые еще не были вакцинированы. В последнее время путешественники завезли в Великобританию несколько случаев кори, и ожидается, что они будут продолжаться.
Число случаев кори в настоящее время велико в нескольких европейских странах. В 2018 году в Европе было зарегистрировано более 82500 случаев кори. Это более чем в три раза больше, чем в 2017 году, и в 15 раз больше, чем в 2016 году. В 2016 и 2017 годах в Европе умерло 49 человек от кори, а в 2018 году еще 72 человека умерли. Некоторые страны сообщили, что более 60% заболевших корью были госпитализированы. См. Регулярные отчеты Европейского центра профилактики и контроля заболеваний. Особенно серьезные вспышки были зарегистрированы в Сербии, Украине, Грузии, Греции, Румынии, Италии и Франции.Около 95% случаев было у младенцев и детей в возрасте до 1 года, которые еще не были вакцинированы. В последнее время путешественники завезли в Великобританию несколько случаев кори, и ожидается, что они будут продолжаться.
Кому должна быть сделана вакцина и сколько доз необходимо?
Дети получают две дозы вакцины MMR. Первая доза вводится через 12-13 месяцев по графику Великобритании. Вакцину обычно не вводят раньше, потому что исследования показали, что она не так эффективна у детей в возрасте до 1 года.(См. Короткий видеоролик под «Безопасна ли вакцина?» внизу страницы.) Бустерная доза вводится через 3 года и 4 месяца одновременно с ревакцинацией дошкольного возраста.
Вакцину MMR нельзя вводить людям с клинически подавленным иммунитетом (в связи с лечением лекарствами или основным заболеванием). Это связано с тем, что ослабленные вирусы в вакцине могут слишком сильно размножаться и вызывать серьезную инфекцию. Сюда входят дети, матери которых получали иммуносупрессивное лечение во время беременности или грудного вскармливания.Дополнительные сведения см. В обновлении MHRA по безопасности лекарственных средств (апрель 2016 г.).
Существует программа наверстывания для детей, подростков и молодых людей, пропустивших вакцину MMR. Любой человек любого возраста, который не уверен, прошли ли две дозы вакцины против кори, эпидемического паротита и краснухи, может попросить своего терапевта сделать вакцину MMR.
Из-за вспышек кори в Европе и других странах всем путешественникам рекомендуется перед поездкой проверять, прошли ли они вакцинацию MMR.Если вы путешествуете с ребенком, вакцину MMR можно вводить с шестимесячного возраста до поездки в страну, где существует риск кори или где имеет место вспышка заболевания. Посетите веб-сайт Travel Health Pro для получения дополнительной информации.
Единичные вакцины против кори, эпидемического паротита и краснухи недоступны в Великобритании через NHS и не рекомендованы NHS (см. Заявление Управления общественного здравоохранения Англии). Вакцины против эпидемического паротита и краснухи больше нигде в мире не производятся.
Вакцина MMR не рекомендуется беременным женщинам из соображений осторожности. Однако нет известных рисков, связанных с вакцинацией MMR во время беременности или непосредственно перед беременностью. См. Это заявление Министерства здравоохранения Англии для получения дополнительной информации.
Какую защиту дает вакцина?
После двух доз вакцины MMR около 99 человек из 100 будут защищены от кори, около 88 человек из 100 будут защищены от эпидемического паротита и почти все будут защищены от краснухи.
Безопасность вакцины MMR
В настоящее время существует большое количество исследований, которые не показывают никаких доказательств какой-либо связи между вакциной MMR и аутизмом. В короткометражном фильме ниже эксперты объясняют, почему, по их мнению, нет ссылки. См. «Безопасна ли вакцина?» в нижней части этой страницы для получения полного списка исследований.
Топ-15 самых популярных сайтов и приложений социальных сетей [2021] @DreamGrow
Отправьте этот пост своему другу на:
Превратите контент в потенциальных клиентов и продажи!
- контент-маркетинг, конвертирующий
- советов и приемов
- кейсов и примеров
Зарегистрируйтесь и получайте самую свежую информацию
Последнее обновление
Вот график 15 лучших социальных сетей сайты в мире.Как видите, Facebook лидирует с огромным отрывом от Youtube. Затем на третьем месте есть еще одно отставание по размеру от Instagram.
НОВИНКА: в 2021 году Instagram насчитывает более 1 миллиарда пользователей. Это ответ на вопрос, что будет следующим большим событием.
Социальная сеть | Активные пользователи за месяц |
| 2,500,000,000 | |
| 12 YouTube | 563 000 000 |
| 376 000 000 | |
| 330 000 000 | |
| 330 000 000 | фм | 160.000.000 |
| Tumblr | 115000000 |
| Flickr | 112000000 |
| Google+ | 111000000 |
| 106000000 | |
| VK | 97000000 |
| Одноклассников | 71 000 000 |
| Meetup | 35 300 000 |
Вот самый последний список ежемесячных активных пользователей ведущих сайтов социальных сетей.Если вы хотите, чтобы числа, просто прокрутите вниз. Сначала вы найдете самые популярные сайты социальных сетей, а за ними следуют 10 самых популярных приложений.
Всегда свежие данные: просто добавьте эту страницу в закладки и возвращайтесь, когда вам понадобятся новые данные. Выводы основаны на последних исследованиях , и мы обновляем цифры, как только появятся новые данные для .
Может быть, вы знаете 3 или даже 5 лучших сайтов социальных сетей, но знаете ли вы, что за ними стоит? Мы поддерживаем список из 15 самых популярных социальных сетей в мире .Новые сайты социальных сетей появляются и исчезают, но они выдержали испытание временем. Мы обновляем этот список сайтов социальных сетей новыми данными по мере их поступления. Данные в этом списке объединяют посетителей социальных сетей со всего мира и США. Фактическое количество посетителей в месяц собирается с разных сайтов. Мы представляем вам самые свежие данные.
Взгляните на визуальное сравнение размеров ниже.
- Facebook обновил ежемесячное количество активных пользователей до 2,23 миллиарда в июне.
- Youtube измеряет пользователей, вошедших в систему, и приближается к Facebook с 1,9 миллиардами.
- Twitter сообщил о 336 миллионах активных ежемесячных пользователей в своем последнем квартальном отчете. Twitter также удалось опубликовать первую в истории квартальную прибыль.
- ВКонтакте достиг 97 миллионов активных пользователей в месяц
- Reddit добавляет пользователей и отображает 300 миллионов пользователей на своем веб-сайте.
Лучшие сайты социальных сетей в 2021 году
Facebook подскочил на 100 миллионов активных пользователей в месяц с 2.13 миллиардов в декабре 2017 года до 2,23 миллиарда на 30 июня 2018 года. Темпы роста, похоже, сохранятся на уровне 15 миллионов активных пользователей в месяц. Итак, к концу года мы должны увидеть 2,35 миллиарда активных пользователей Facebook в месяц. Мы твердо уверены, что эти тенденции в социальных сетях сохранятся, и в следующие несколько лет рост будет аналогичным.
Сегодня у Facebook более 2 500 000 000 активных пользователей в месяц. Это 2,5 миллиарда человек на одной платформе.
Сравнение визуальных размеров
Опять же, на этом графике вы можете увидеть три больших круга, доминирующих над остальными.Только Twitter и Reddit, борющиеся за четвертое место, кажутся близкими к тройке лидеров. Однако в России VK имеет огромное проникновение, доминируя в русскоязычном мире, как и Facebook во всем мире.
Карта социальных сетей мира
Взгляните на визуализацию, показывающую самые популярные социальные сети по всему миру. Карта мира социальных сетей 2017 года основана на последних данных о посещаемости (январь 2017 года). Ознакомьтесь с картой мира социальных сетей…
И ждите, у нас для вас новости! Есть некоторые признаки того, что новая социальная сеть может занять это место.YouTube может превзойти Facebook по количеству уникальных посетителей в месяц:
YouTube — 2 — Compete Rank | 2 — Alexa Rank
Facebook — 3 — Compete Rank | 3 — Alexa Rank
Youtube добавил 300 миллионов человек к своей авторизованной аудитории менее чем за год. Я верю, что эта тенденция сохранится, и Youtube может охватить 2 миллиарда человек в течение следующих 10 месяцев.
Если вы хотите узнать больше о том, насколько мощным станет видео, ознакомьтесь с этой инфографикой!
Вы также можете взглянуть на нашу интерактивную диаграмму.
Топ-10 сайтов социальных сетей по рыночной доле посещений [США]
Как работать, чтобы получать маркетинговые результаты из социальных сетей? Ознакомьтесь с нашим пошаговым процессом создания маркетинговых кампаний для влиятельных лиц.
Лучшие приложения для социальных сетей
С ростом популярности мобильных социальных сетей мы также создали список из 10 ведущих социальных приложений во всем мире. Эти приложения уже находятся в жесткой конкуренции с основными социальными сайтами!
Картина здесь немного другая, если мы посмотрим на торговые марки. WhatsApp и Messenger борются за первое место. Но оба этих самых популярных приложения для социальных сетей принадлежат Facebook, поэтому конкуренция может быть не такой жесткой, как между совершенно отдельными компаниями.Затем есть много азиатских приложений, а на шестом месте находится Instagram, снова принадлежащий Facebook.
- WhatsApp добавил еще 200 миллионов активных пользователей в месяц, достигнув 1,5 миллиарда. Facebook Messenger быстро добавил еще 100 миллионов пользователей, и теперь они отстают от WhatsApp с 1,3 миллиардами активных пользователей в месяц. Обе эти мобильные платформы принадлежат Facebook.
- WeChat занял 3-е место, обойдя QQ и Instagram с более чем 189 миллионами активных пользователей в месяц, поскольку QQ продолжает снижаться.
Приложение для социальных сетей | Активных пользователей в месяц | |
| WhatsApp (принадлежит Facebook) | 1,500,000,000 | |
| 989 000 000 | ||
| Instagram (принадлежит Facebook) | 800000000 | |
| QQ Chat | 783 000 000 | |
| QZone | ||
| QZone | 218000000 | |
| Snapchat | 200000000 | |
| ГГ | 122000000 |
Приложения для социальных сетей будут становиться еще больше по мере того, как люди внедряют их в свою повседневную жизнь.Здесь мы перечислили социальные сети, ориентированные на мобильные устройства. Но мобильное приложение Facebook будет доминировать в этом списке с 1,37 миллиарда активных пользователей в месяц. По мере того как использование смартфонов будет продолжаться, доля социальных сетей в настольных компьютерах будет падать.
Для списка небольших приложений социальных сетей проверьте список виртуальных сообществ с более чем 1 миллионом активных пользователей из Википедии.
Хотите использовать социальные сети, чтобы зарабатывать деньги? Подумайте о том, чтобы начать бизнес по прямой поставке, заняться продажами на Amazon с помощью таких инструментов, как JungleScout, или создать блог!
Есть идеи для публикации? Отправить нам письмо!
______________________________
Фото предоставлено: Pixabay, Visual Hunt
Отправьте это сообщение своему другу на:
Превратите контент в потенциальных клиентов и продажи!
- контент-маркетинг, конвертирующий
- советов и приемов
- кейсов и примеров
Зарегистрируйтесь и получайте самую свежую информацию
Плагин Social Sharing — Sassy Social Share — Плагин WordPress
Sassy Social Share позволяет пользователям вашего веб-сайта обмениваться контентом через Facebook, Twitter, Google, Linkedin, Whatsapp, Tumblr, Pinterest, Reddit, Parler, Gab и более 100 других сервисов социального обмена и создания закладок.
Это самый простой и плавный плагин для социального обмена с оптимизированными и красивыми векторными значками.
Примечание. Плагин не будет работать на локальном сервере. Для правильной работы плагина у вас должен быть онлайн-сайт.
Этот плагин не сохраняет файлы cookie в браузере пользователя, посещающего веб-сайт, на котором установлен этот плагин
Список возможностей
- Соответствует GDPR
- Совместим с редактором Гутенберга
- Совместим с myCRED (добавьте идентификатор реферала myCRED в конце общего URL)
- Около 100 Социальный обмен / создание закладок услуг
- Социальные сети отслеживают значки (перенаправляют посетителей веб-сайта на ваши страницы в социальных сетях)
- Подсчет репостов поддерживается для Facebook, Linkedin, Twitter, Buffer, Reddit, Pinterest, Odnoklassniki, Fintel и Vkontakte
- БЕСПЛАТНО Настройка значков вариантов
- Параметры для указания формы значка общего доступа — квадратная, круглая и прямоугольная
- Параметры для указания размера значка общего доступа — минимум 16 пикселей, без верхнего предела
- Параметры для указания цвета фона значка общего доступа и цвета логотипа
- Параметры настройки счетчика долей
- Включить кэш подсчета общего доступа с возможностью управления периодом обновления кеша
- Включение / отключение интерфейса вертикального / плавающего обмена на мобильном устройстве
- Служба сокращения URL-адресов интеграция
- Стандартный и плавающий макет для значков Social Share
- Настраиваемый целевой URL для публикации в социальных сетях
- Изменить порядок значков социальных сетей
- Укажите Положение панели социального обмена по отношению к контенту — сверху и снизу
- Включение / отключение публикации в социальных сетях для типов сообщений по умолчанию / настраиваемых
- Включение / отключение публикации в социальных сетях на отдельных страницах / сообщениях
- Включение / отключение общего / индивидуального количества репостов в социальных сетях
- Скорость отклика мобильных устройств
- Совместим с AMP
- Включить Социальный обмен в WooCommerce продуктов
- Официальные кнопки Like (Faceboo Like, Twitter Tweet, Pinterest Save и т. Д.)
- Виджеты и шорткоды
- Совместимость с BuddyPress, BBPress, WooCommerce
- Совместимость с несколькими узлами
- Поддерживает веб-сайты с поддержкой HTTPS
- Самая быстрая поддержка 24/7
Что отличает этот плагин от других?
- Бесплатно : Да, верно. Это бесплатный плагин. Вам не нужно платить ни копейки, чтобы использовать функции этого плагина.
- Не нужно никуда регистрироваться : Вам не нужно создавать учетную запись на нашем веб-сайте, чтобы использовать этот плагин.
- Без среднего уровня : Плагин полностью работает на сервере вашего веб-сайта без какой-либо связи с нашими серверами.
- Абсолютно просто : Конфигурация подключаемого модуля очень проста. При необходимости предоставляются скриншоты с опциями.
- Бесплатная настройка значков : Иконки можно настраивать тысячами способов, используя параметры, доступные в плагине, БЕСПЛАТНО.
- Mobile Responsiveness : Значки можно настроить в соответствии с шириной мобильного устройства с помощью параметров плагина.
- Иконки Perfect Vector (SVG) : Иконки Social Share представляют собой масштабируемую векторную графику, что означает, что они загружаются быстро, масштабируются до любого размера и великолепны на экранах с высоким PPI (дисплеи Retina и Retina HD).
- Оптимальное время загрузки : Время загрузки значков Social Sharing оптимально, и если вы сравните его с другими плагинами, вы обнаружите, что оно меньше, чем у всех этих плагинов.
- Облегченный код : Наши разработчики следуют лучшим методам кодирования, чтобы обеспечить эффективную загрузку и производительность.
- Мы обещаем предоставить лучшего качества среди других подобных плагинов. Если вы обнаружите, что в нашем плагине отсутствует какая-либо функция, вы можете написать нам по электронной почте, и мы сделаем все возможное, чтобы включить эту функцию в наш плагин как можно скорее.
- Наша служба поддержки работает круглосуточно, 7 дней в неделю, , чтобы ответить на ваши вопросы и помочь вам. Вы найдете, что мы ответим как можно быстрее.
Важные ссылки
Вы можете оставить свой отзыв на hello [at] heateor [dot] com
- Бесплатная настройка значков : настраивается тысячами способов
- Параметры настройки значков : Параметры настройки значков
- Службы общего доступа : более 100 служб общего доступа и закладок
- Всплывающее окно универсального общего доступа : всплывающее окно универсального доступа со всеми поддерживаемые службы обмена и закладок
Установка
- Скачать плагин со страницы
- Перейдите к Plugins > Add New > Upload Plugin Страница в панели администратора вашего веб-сайта
- Нажмите Загрузить , нажмите Выберите файл , загрузите zip-архив плагина и нажмите Установить сейчас , кнопка
- Активировать плагин после завершения установки
Конфигурация
После установки и активации плагина вы увидите Sassy Social Share на левой боковой панели в панели администратора вашего сайта.
Для каждой опции доступно справки . Вы можете увидеть текст справки, щелкнув значок (?) перед каждым параметром.
Виджеты и шорткоды
- Перейдите в раздел Виджеты в меню Внешний вид .
- Найдите виджеты Sassy Social Share и щелкните / перетащите их, чтобы добавить виджеты в нужную область виджетов справа.
- После добавления виджета вы можете настроить его, настроив доступные параметры в виджете.
- Шорткод Sassy Social Share
Интерфейс совместного использования дисплея на других страницах
Вы можете включить социальный обмен в любом месте страницы вашего веб-сайта / публикации, используя шорткод , упомянутый выше.
Что такое социальный обмен и зачем он мне нужен?
Social Sharing позволяет пользователям вашего веб-сайта делиться контентом вашего веб-сайта в своей социальной сети.
Льготы
Увеличение пользовательского трафика : Когда пользователи делятся контентом в своей социальной сети, он отображается перед большим количеством людей, что приводит к увеличению пользовательского трафика на вашем веб-сайте.
Оптимизация SEO : Обмен в социальных сетях помогает быстрее индексировать контент вашего веб-сайта и улучшает другие факторы, которые помогают в поисковой оптимизации вашего блога.
Сколько вы взимаете за плагин?
Этот плагин можно загрузить БЕСПЛАТНО, и вы можете свободно использовать его на своих WordPress, BuddyPress, BBPress и любых других системах на базе WP. Чтобы узнать о расширенных функциях и индивидуальных решениях, напишите по адресу support [at] heateor [dot] com
.
Можете ли вы помочь мне установить плагин на моем веб-сайте?
Да, мы можем вам в этом помочь.Просто напишите письмо по адресу support [at] heateor [dot] com
.
«Плагин социального обмена — Sassy Social Share» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
3.3.20 [11 февраля 2021]
- [Улучшение] Улучшенный логотип Gab
- [Исправление ошибки] Цвет логотипа общего ресурса Gab не менялся в разделе «Переупорядочить значки» на странице конфигурации плагина при настройке из раздела «Выбор темы»
- [Bugfix] Заголовок над стандартной панелью общего доступа не переводился при использовании WPML
3.3,19 [4 февраля 2021 г.]
[Исправление ошибки] После последнего обновления автоматически появлялся флажок «Отключить стандартный / плавающий интерфейс общего доступа к этому сообщению» в разделе Sassy Social Share в области редактирования сообщения / страницы
3.3.18 [3 февраля 2021 года]
[Улучшение] Улучшенные логотипы Gab, Whatsapp и Vkontakte в значках общего доступа и подписки Gab, Whatsapp и Vkontakte
[Улучшение] Улучшение CSS для значков социальных сетей и значков отслеживания в социальных сетях
[Улучшение] Незначительные улучшения
3.3.17 [3 февраля 2021 г.]
[Новое] Плагин теперь поддерживает Gab для публикации в социальных сетях и подписки в социальных сетях.
[Исправление ошибки] Плагин в некоторых случаях вызывал проблемы при редактировании страниц и сообщений в области администрирования
[Улучшение] Улучшены значки Whatsapp и Vkontakte для AMP
3.3.16 [10 декабря 2020 г.]
[Исправление ошибки] Значок общего доступа Parler не отображался во внешнем интерфейсе веб-сайта даже после выбора на странице параметров подключаемого модуля.
[Улучшение] Обновлен Facebook JS SDK, используемый для шорткода и виджета социальных сетей до последней версии 9.0
3.3.15 [10 декабря 2020 года]
[Новое] Добавлена доля Parler на панели социальных сетей и значок подписки Parler в виджете подписки в социальных сетях.
[Исправление ошибки] Значок общего доступа Whatsapp на каждой панели общего доступа показывал ссылку на первую страницу на веб-странице со списком нескольких статей
[Bugfix ] CSS для значков AMP Social Share также загружался на обычных веб-страницах.
[Исправление ошибки] Общее количество акций отображалось с белым фоном на стандартной панели общего доступа на мобильных устройствах
[Улучшение] Обновленный Facebook JS SDK, используемый во всем плагин до последней версии 9.0
3.3.14 [18 ноября 2020 года]
[Bugfix] Отправка SMS // автоматически помещалась в раздел «Отправить»
3.3.13 [6 октября 2020 г.]
[Исправление ошибки] Кнопки «Очистить кеш Bitly» и «Очистить кеш общего доступа» в разделе «Разное» отображали бесконечную загрузку.
3.3.12 [29 августа 2020]
[Bugfix] Обновление плагина вызывало изменения в файлах CSS плагина, даже если цвет логотипа для значков социальных сетей не был настроен
3.3.11 [20 августа 2020 г.]
[Улучшение] Улучшения интерфейса администратора
3.3.10 [14 мая 2020 года]
[Bugfix] Всплывающее окно общего доступа к электронной почте запускалось на той же вкладке Bowser вместо новой вкладки
[Исправление ошибки] URL-адрес отладчика Facebook в разделе «Устранение неполадок» был сломан
[Исправление ошибки] Значок печати во всплывающем окне «Дополнительно» использует PrintFriendly вместо Print
3.3.9 [8 апреля 2020 г.]
[Исправление ошибки] Общий ресурс Sina Weibo не работал
[Исправление ошибки] Общий доступ к Facebook Messenger не работал на мобильных устройствах
[Исправление ошибки] Функция «Поиск в социальных сетях» не работала на странице параметров в области администрирования
[Исправление ошибки] бит.Сокращение URL-адресов не работало
[Улучшение] Обновлен Facebook JS SDK до последней версии 6.0
[Улучшение] Обновлен ClipBoard JS до последней версии 2.0.6
3.3.8 [1 марта 2020 года]
[Исправление ошибки] [Sassy_Follow_Icons] шорткод не принимал «=» в URL-адресе социальных сетей. Теперь его можно использовать в закодированном виде.
[Исправление ошибки] Иконки подписки в социальных сетях в некоторых случаях отображались некорректно.
[Улучшение] Улучшение пользовательского интерфейса администратора
[Улучшение] Wanelo, CiteULike и DZone удалены из социальных сетей, так как эти службы больше не работают
3.3.7 [24 декабря 2019 г.]
[Новое] Рождественский сюрприз
[Исправление ошибки] Кнопка PIN-кода Pinterest показывала количество контактов, даже если подсчет общего доступа был отключен в параметрах
3.3.6 [28 ноября 2019 г.]
[Bugfix] Предыдущая версия нарушала социальный доступ к пользовательским сообщениям.
[Новое] Добавлена опция (в разделе «Разное») для управления, должен ли Javascript загружаться на каждой странице или только там, где это необходимо
3.3.5 [27 ноября 2019 г.]
[Улучшение] Javascript загружается только на веб-страницы, где интегрированы значки социальных сетей
[Улучшение] Улучшения пользовательского интерфейса администратора (теперь доступны версии Pro и Premium)
[Исправление ошибки] Параметр «Загрузить файлы Javascript в нижний колонтитул» дважды появлялся в плагине страница опций
3.3.4 [6 ноября 2019 г.]
[Bugfix] Исправлена XSS-уязвимость в действии AJAX «heateor_sss_sharing_count»
3.3.3 [26 октября 2019 г.]
[Исправление ошибки] При изменении выравнивания плавающих значков следования не изменялась метка параметра смещения прямо под меткой в виджете «Sassy Social Share — Значки отслеживания»
3.3.2 [24 сентября 2019 г.]
[Bugfix] Пользовательская тема для значков подписки в социальных сетях не работала для значка Instagram, если был включен многоцветный фон
3.3.1 [23 сентября 2019 г.]
[Новое] В раздел «Разное» добавлена опция для настройки цвета фона (однотонный или разноцветный) для публикации в Instagram и следования значку
3,3 [21 сентября 2019 г.]
- [Новое] Добавлен шорткод [Sassy_Follow_Icons] для интеграции значков подписки в социальных сетях
- [Новое] В виджет подписки в социальных сетях добавлена опция, позволяющая перемещать значки следования по вертикали
- [Новое] Добавлен значок Youtube в социальных сетях
- [Улучшение] Плавающие значки социальных сетей теперь совместимы с AMP
- [Улучшение] Использование wp_add_inline_script для добавления встроенного кода Javascript прямо над sassy-social-share-public.js файл
- [Улучшение] Обновлен фон кнопки Instagram на разноцветный
- [Улучшение] Идентификатор приложения Facebook для Facebook Messenger используется из опций (если они сохранены) вместо жестко запрограммированного
- [Исправление ошибки] Значок общего доступа к электронной почте отображался дважды при поиске во всплывающем окне «Еще».
- [Bugfix] Центр, выравнивающий стандартные значки общих ресурсов, не выравнивался по центру, выравнивая заголовок над панелью общих ресурсов
3.2.28 [13 августа 2019 г.]
- [Bugfix] Иконки социальных сетей не работали со стандартным и переходным режимами AMP
- [Bugfix] Исправлено предупреждение PHP, появляющееся в некоторых случаях на странице параметров плагина.
- [Улучшение] Назначен класс «heateor_sss_sharing_title» заголовку, отображаемому над значками социальных сетей, отображаемых с помощью шорткода
3.2.26 [19 июня 2019 г.]
- [Новое] Добавлена возможность настраивать логотип и цвет фона значков подписки в социальных сетях
- [Новое] Добавлен Whatsapp в социальных сетях с иконками подписки
- [Bugfix] Исправлены уведомления PHP, генерируемые при использовании виджета
- [Bugfix] Обновлен цвет фона для значка Reddit share для AMP в соответствии с руководящими принципами Reddit по брендингу
3.2.25 [6 июня 2019 г.]
- [Исправление] Незначительные исправления
- [Исправление ошибки] Параметры идентификатора приложения Facebook и секрета приложения Facebook не отображались в разделе «Разное», если значок общего доступа Facebook был включен с помощью шорткода или виджета.
3.2,24
- [Bugfix] В некоторых случаях не работал счетчик репостов Facebook
3.2.23
- [Bugfix] Улучшение производительности и исправление мелких ошибок
3.2.22
- [Новое] Добавлен Telegram в социальные сети, подписанные значки
- [Исправление ошибки] Улучшение производительности
3.2.21
- [Bugfix] Количество общих ресурсов в некоторых случаях было значительно уменьшено после последнего обновления
3.2.20
- [Bugfix] Акции Facebook не работали из-за истечения срока действия Facebook API v2.8
- [Bugfix] Исправлена ошибка PHP, возникающая при включении плавающей панели общих ресурсов с помощью шорткода
- [Улучшение] Счетчики акций загружаются быстрее
.
3.2.19
- [Bugfix] Социальные репосты для домашней страницы в некоторых случаях сбрасывались на 0 после последнего обновления
- [Bugfix] Мелкие исправления
3.2.18
- [Bugfix] Общий ресурс Tumblr перестал работать
- [Bugfix] Параметр строки запроса в URL-адресе вызывал изменения в количестве общих ресурсов для веб-страницы
- [Улучшение] Line share теперь работает с устройствами, которые не поддерживают приложение Line
- [Улучшение] Google+ удален из социальных сетей и значков подписок в социальных сетях
- [Улучшение] Удален белый фон из стрелки ползунка под значками плавающих общих ресурсов
- [Улучшение] Применен белый фон к общему количеству акций на горизонтальной плавающей липкой полосе акций
3.2,17
- [Исправление ошибки] Предыдущее обновление генерировало ошибку Javascript, когда значок общего доступа Whatsapp не был включен
3.2.16
- [Bugfix] Незначительное исправление ошибки в общем ресурсе Whatsapp
3.2.15
- [Новое] Автор публикации в Twitter показывает заголовок из параметра «Заголовок в Twitter» мета-параметров публикации Yoast Premium SEO, если он указан
- [Исправление ошибки] В некоторых случаях общий ресурс Whatsapp не работал с включенным кешем сервера
3.2.14
- [Bugfix] Выравнивание прямоугольных кнопок социальных сетей ухудшилось после предыдущего обновления
- [Новое] Добавлен значок социальной сети Fintel.io
3.2.13
- [Bugfix] Выравнивание по центру для стандартных значков общих ресурсов в некоторых случаях не работало
- [Bugfix] Включение подсчета репостов в социальных сетях не действовало для прямоугольных кнопок «Поделиться» / «Нравится»
- [Bugfix] Исправлено несовпадение прямоугольных значков социальных сетей
- [Исправление ошибки] Акция Xing перестала работать
- [Исправление ошибки] Общий ресурс WhatsApp не работал в браузерах Firefox и Safari
- [новое] Добавлена возможность скрыть ползунок под панелью плавающих акций
- [Улучшение] Улучшен внешний вид стрелки ползунка под плавающей полосой акций
3.2,12
- [New] Включил MeWe в социальных сетях, подписавшись на значки
- [Исправление] Значки социальных сетей перестали работать в классическом режиме плагина AMP после последнего обновления
- [Улучшение] Обновлен цвет фона значка Reddit в соответствии с рекомендациями по брендингу Reddit.
3.2.11
- [New] Включил MeWe в социальные сети
- [Новое] Добавлен Xing в значки подписки в социальных сетях
- [Улучшение] Добавлена совместимость с парным и собственным режимами плагина AMP
3.2,10
- [Новое] Добавлены Медиум, Одноклассники и Вконтакте в социальных сетях виджет подписки на значки
- [Улучшение] Добавлен атрибут «aria-label» в гиперссылки для значков подписки в социальных сетях
- [Улучшение] Добавлен атрибут rel = ”noopener” в гиперссылку для значка общего доступа Whatsapp
- [Улучшение] Исправлено уведомление PHP, которое генерировалось при включении виджета публикации в социальных сетях на странице «Внешний вид> Виджеты» в администраторе.
3.2.9
- [Исправление] Добавлен TwitCount.com, чтобы счетчик репостов в Twitter снова заработал
3.2.8
- [Bugfix] Акции Pinterest исчезли из-за изменений в Pinterest API
3.2.7
- [Bugfix] Цвет значка наведения не работал для логотипов социальных сетей Instagram, StockTwits, GentleReader и Mix (спасибо danira-horses.ru)
3.2.6
- [Bugfix] Виджет Follow Icons в некоторых случаях нарушал макет веб-страницы
- [Исправление ошибки] В некоторых случаях не работает страница «Плагины» в админке при установке с несколькими сайтами
- [Bugfix] Исправлено предупреждение PHP «Деление на ноль…» в «public / class-sassy-social-share-public.php »
- [Исправление ошибки] StockTwits отсутствовал, а другие социальные сети отображались во всплывающем окне «Еще».
- [Новое] Добавлен Threema
- [Улучшение] Улучшенный логотип StockTwits
- [Улучшение] Значок Whatsapp запускал общий доступ на той же вкладке браузера, а не на другой вкладке
- Удаленные закладки Yahoo
- Удален Yahoo Messenger
- Удалено Delicious
- Удалено Polyvore
- Удалено Oknotizie
- Удалено Baidu
- Удален DiHITT
- Удален Netlog
- Удалено NewsVine
- Удалено NUjij
- Удалено Segnalo
- Удалена Stumpedia
- YouMob удален
3.2,5
- [Bugfix] Количество репостов в Twitter исчезло, так как сайт newsharecounts.com прекратил работу
3.2.4
- [New] StumbleUpon теперь используется Mix share
- [Bugfix] Включение горизонтальной липкой плавающей панели общего доступа приводило к появлению белой полосы внизу веб-страниц на мобильных устройствах, где плавающая полоса не была включена
- [Bugfix] Атрибут «heateor-sss-no-counts» вызывал ошибку проверки «запрещенный атрибут» на AMP
- [Улучшение] Мета-параметры для отдельных сообщений / страниц также появлялись для пользователей без прав администратора
- [Улучшение] «global $ post» генерирует уведомления PHP, где $ post имеет значение NULL
3.2,3
- [Bugfix] Счетчики социальных сетей не работали должным образом после предыдущего обновления
3.2.2
3.2.1
- [Улучшение] Совместимость с GDPR
- [Bugfix] Логотип GentleReader не отображался при включении на панели социальных сетей
3,2
- [New] Добавлен сервис закладок GentleReader
- [Исправление ошибки] В некоторых случаях значки отслеживания отображались друг под другом
- [Исправление ошибки] Значки отслеживания отображались некорректно, если стандартные или плавающие значки общих ресурсов не были включены
- [Улучшение] Обмен WhatsApp теперь совместим с веб-приложением Whatsapp
- [Улучшение] Улучшено всплывающее окно со значками «Еще» для мобильных устройств
- [Улучшение] Улучшенный интерфейс администратора для мобильных устройств
- [Улучшение] Обновленная версия официального Facebook SDK используется во всем плагине
- [Улучшение] Ссылка на коды языков на странице параметров плагина не работает
3.1,10
- [Новое] Добавлен фильтр «heateor_sss_follow_icons» для настройки виджета «Следить за значками»
- [Улучшение] Уменьшено расстояние между значками социальных сетей в AMP для лучшего вида
3.1.9
- [Bugfix] Количество репостов Facebook не обновлялось в некоторых случаях после обновления до версии 3.1.8
3.1.8
- [Новое] Значок «Одноклассники» теперь поддерживает счетчик акций
- [Bugfix] Значок комментария на домашней странице не перенаправлял на форму комментария отдельного сообщения
- [Исправление ошибки] Некоторые значки социальных сетей в виджете «Следить за значками» отображались неработающими
- [Улучшение] Функция подсчета акций стала более плавной
3.1,7
- [Улучшение] Совместимость с AMP
- [Новое] Включен виджет «Sassy Social Share — Follow Icons» для интеграции значков подписки в социальных сетях с веб-сайтом.
- [Исправление ошибки] Иконки социальных сетей в «всплывающем окне с дополнительными значками» в некоторых случаях появлялись из-за этого.
3.1.6
- [Исправление] ошибка «create_function () устарела» генерировалась с версией PHP 7.2
3.1.5
- [Bugfix] Кнопка сохранения Pinterest была выровнена неправильно
- [Исправление ошибки] Логотип Viber не отображался на значке общего доступа Viber, в некоторых случаях
- [Исправление ошибки] Горизонтальная липкая панель общего доступа была усечена слева при включении параметра «Автоматическая настройка в соответствии с шириной экрана», в некоторых случаях
- [Улучшение] Повышение производительности
3.1,4
- [Bugfix] Счетчик репостов Facebook не обновлялся с подсчетом долей других социальных сетей, в некоторых случаях
3.1.3
- [Улучшение] Улучшенная функция подсчета общих ресурсов
- [Улучшение] Повышение производительности
- [Исправление ошибки] Параметр «Автоматическая настройка в соответствии с шириной экрана» не работал для горизонтального закрепленного интерфейса, в некоторых случаях
3.1.2
- Подсчет общего доступа Google Plus больше не поддерживается, так как официальный API больше не обслуживает подсчет долей
3.1,1
- [Улучшение] Диалог Social Share открывался в новой вкладке вместо всплывающего окна в последней версии браузера Google Chrome
3,1
- [Исправление ошибки] Счетчики общих ресурсов кэшировались, даже когда параметр «Обновлять кеш счетчика ресурсов каждые» (в разделе «Разное») оставался пустым.
3,0
- [Новое] Включено Copy Link, Diaspora, Douban, Draugiem, Facebook Messenger, Google Classroom, Kik, Papaly, Polyvore, Refind, Skype, SMS, Trello, Viber и Telegram в сетях обмена
- [Новое] Добавлен значок «Комментарий» в сетях обмена, чтобы пользователи могли оставлять комментарии на веб-странице.
- [Новое] Добавлено окно поиска над социальными сетями на странице параметров в админке, чтобы легко найти нужные социальные сети.
- [новое] Добавлена опция добавления идентификатора реферала myCRED к общедоступным URL-адресам
- [Улучшение] Delicious подсчет общего доступа / закладок больше не поддерживается, так как API подсчета закладок Delicious не работает
- [Улучшение] Улучшены значки социальных сетей
- [Bugfix] В некоторых случаях не работал счетчик публикаций в Twitter
- [Исправление ошибки] Общее количество общих ресурсов не отображалось правильным в нескольких случаях
- [Bugfix] Значки общих ресурсов не отображались на веб-страницах, созданных с помощью подключаемого модуля Elementor
2.5,8
- [Улучшение] Повышение производительности функции реагирования на мобильных устройствах, добавленное в предыдущей версии
2.5.7
- [Улучшение] Горизонтальная липкая полоса общего доступа теперь реагирует с автоматической регулировкой ширины в соответствии с экраном устройства
- [Улучшение] Липкие горизонтальные значки совместного доступа закрывали нижний колонтитул веб-сайта на мобильных устройствах
- [Улучшение] Количество акций округляется до одного знака после запятой
2.5,6
- [Исправление] Плавающие значки общего доступа не отображали правильные заголовок и URL на страницах архива
2.5.5
- [Bugfix] Ссылка «Настройки» плагина на странице «Плагины» в области администрирования перенаправляла на неправильную страницу
2.5.4
- [Bugfix] Количество ресурсов Reddit в некоторых случаях не отображалось
- [Улучшение] Интерфейс администратора плагина совместим с версией WordPress 4.7
- [Улучшение] Удален устаревший «-moz-box-shadow» из CSS.
2.5,3
2.5.2
- [Bugfix] Совместное использование Myspace не работало
- [Исправление ошибки] Myspace не отображался во всплывающем окне значков общего доступа «Еще»
- [Исправление ошибки] Двоеточие (:) в заголовке сообщения / страницы появлялось в кодировке при совместном использовании Twitter
2.5.1
- [Bugfix] Совместное использование Flipboard не работало из-за устаревшего API
- [Новое] Поделиться в Twitter показывает заголовок из параметра «Заголовок в Twitter» мета-параметров публикации Yoast SEO, если он указан
- [Улучшение] Улучшена функция подсчета общих ресурсов
- [Улучшение] Обновлен значок Instagram
2.5
- [Исправление ошибки] Страница «Виджеты» в админке не отвечала, в некоторых случаях
- [Bugfix] Подсчет общего доступа не работал для значков общего доступа, включенных с помощью шорткода и виджетов, в некоторых случаях
- [Улучшение] Кэш подсчета общего доступа не работал для совместного использования значков, включенных с помощью шорткода и виджетов
2,4,5
- [Bugfix] Акции Facebook не включались в общее количество акций, в некоторых случаях
- [Улучшение] Добавлен цвет фона для значка Pocket share
- [Улучшение] Параметры подключаемого модуля по умолчанию сохраняются для каждого дочернего узла в многосайтовой сети в сети Активация подключаемого модуля
- [Улучшение] Параметры плагина по умолчанию сохраняются при создании нового дочернего сайта в многосайтовой сети
2.4,4
- [Bugfix] На веб-сайтах с включенным SSL не отображались данные о количестве репостов Facebook
2.4.3
- [Bugfix] Значок публикации в Facebook в некоторых случаях искажался
2.4.2
- [Bugfix] В некоторых случаях не отображалось количество репостов Facebook
- [Исправление ошибки] Общие ресурсы, указанные в параметре «Начальный счетчик» для отдельных сообщений / страниц, не отображались на домашней странице
- [исправление] Переменные строки запроса не добавлялись к общему URL-адресу
- [Исправление ошибки] Радиус границы не возвращался к значениям по умолчанию, когда оставался пустым в разделе «Выбор темы» на странице параметров совместного использования в области администрирования
- [Улучшение] «Доля» отображалась в общем количестве акций для 0 акций вместо «Доли»
- [Улучшение] Улучшение интерфейса администратора
- [Улучшение] Улучшенный значок сообщения Blogger
2.4,1
- [Bugfix] Счетчики общих ресурсов внезапно перестали отображаться из-за устаревшего API подсчета общего доступа Facebook
- [Улучшение] Улучшение интерфейса администратора
2,4
- [Bugfix] Плагин неправильно выбирал URL-адрес домашней страницы, если он отличался от каталога установки WordPress.
- [Новое] Включены StockTwits и Instagram в сети обмена
- [Новое] Включена официальная кнопка публикации Facebook в сетях обмена
2.3
- [Исправление ошибки] «&» в заголовке сообщения / страницы нарушало тему при обмене электронной почтой
- [Bugfix] Счетчик общих ресурсов Pinterest не отображался после обновления плагина до версии 2.0
- [Исправление ошибки] Надстройка «Social Share myCRED Integration» не регистрировала точки для совместного использования в нескольких случаях, когда отображались кэшированные счетчики
- [Новое] Добавлена опция отключения / включения совместного использования на страницах AMP
2,2
- [Bugfix] Кнопка «Поделиться» Pinterest не работала после обновления до предыдущей версии
2.1
- [Улучшение] Исправлены ошибки проверки AMP (спасибо @ nfabiox85 🙂)
2,0
- [Исправление ошибки] Заголовок публикации и счетчик публикации отображались в содержании выдержек из сообщений на странице сообщений
- [Исправление ошибки] Одинарные и двойные кавычки в заголовке сообщения отображались закодированными при публикации в Twitter
- [Исправление ошибки] Твиттер-участник не получал правильный заголовок, если в нем были двойные кавычки.
- [Bugfix] + знак появлялся в теме при использовании общего доступа к электронной почте
- [Исправление ошибки] Когда общее количество акций равнялось 1, вместо «Поделиться» отображалось «Доли».
- [Bugfix] Текст «Shares / Share» не переводился
- [Bugfix] Официальные кнопки Google +1 и GooglePlus Share отображались неправильно по вертикали
- [Улучшение] Совместимость с AMP (https: // wordpress.org / plugins / amp) плагин
- [Улучшение] Улучшенный значок Delecious
- [Улучшение] Обновлен Facebook SDK до версии 2.5
- [Улучшение] Цвет фона значка Linkedin изменен в соответствии с принципами бренда
1.7.2
- [Bugfix] Количество репостов Вконтакте отображалось в виде VK.Share.count (0, 0)
- [Исправление ошибки] Значок Reddit не отображался на веб-страницах с включенным SSL
1.7.1
- [Bugfix] В некоторых случаях подсчет общего доступа не соответствовал значкам общего доступа
1.7
- [Bugfix] Заголовок веб-сайта появлялся в содержании домашней страницы в нескольких случаях
- [Bugfix] Исправлен журнал ошибок заполнения уведомления PHP при включении отладки WordPress.
- [Bugfix] Счетчик общих ресурсов не отображался в нескольких случаях
- [Улучшение] Счетчики общих ресурсов теперь кэшируются (с использованием переходных процессов WordPress), что приводит к более быстрой загрузке страницы с включенным счетчиком общих ресурсов
- [Улучшение] Цвет фона логотипа Twitter обновлен в соответствии с принципами бренда Twitter.
- [Новое] Добавлена возможность сбросить бит.Ly shorturl cache
- [Новое] Добавлена опция очистки кеша подсчета общего доступа
- [Новое] Добавлена опция для указания продолжительности обновления кэша подсчета общего доступа
1,6
- [Улучшение] Улучшен кеш битовых коротких URL-адресов, приводящий к сокращению времени загрузки страницы
- [Улучшение] Указано имя класса «heateor_sss_sharing_title» для блока, содержащего заголовок интерфейса совместного использования
- [Улучшение] Совместимость с надстройкой «Social Share myCRED Integration»
1.5
- [Исправление ошибки] Параметр «Цвет логотипа» не работал для выбора темы стандартного значка из предыдущей версии
- [Bugfix] Счетчик долей не отображался, если позиция счетчика не была указана в разделе «Выбор темы»
- [Исправление ошибки] Официальные кнопки Stumbleupon, Xing и Pinterest Pin It накладывались друг на друга
- [Bugfix] Последнее обновление плагина отменяет предыдущий выбор цвета логотипа для совместных значков. Этого не произойдет из-за этого обновления.
- [новое] Добавлен параметр, позволяющий включить API OpenShareCount и NewShareCounts для получения счетчиков общего доступа в Twitter.
- [Улучшение] Совместимость с PHP 7
- [Улучшение] Улучшения CSS
1.1
- [Bugfix] Цвет шрифта по умолчанию внутренних счетчиков общих ресурсов не был белым
- [Bugfix] Логотип приложения Line не отображался на значке общего доступа к приложению Line, в некоторых случаях
- [Исправление ошибки] Высота всплывающего окна «Дополнительно» в некоторых случаях была неприемлемой.
- [Улучшение] Добавлены ссылки на дополнительные параметры настройки в разделе часто задаваемых вопросов на странице параметров плагина
- [Улучшение] Улучшенная функция счетчика доли
- [Улучшение] Улучшения интерфейса администратора
1.0,0
- Первоначальный выпуск плагина
Реалистичный огонь — Бесплатный шаблон AE
У вас есть горячее желание добавить эффект огня в ваш следующий проект After Effects? Мы вас прикрыли.
Создание реалистичной имитации огня в After Effects — одна из самых сложных задач для любого художника по визуальным эффектам. After Effects развивается во многих областях — анимационная графика, трекинг, 2D-анимация — но физическое моделирование не входит в их число.
Лучший вариант для создания реалистичных эффектов огня — это использование дорогостоящего программного обеспечения, такого как Houdini или Fume FX для Maya. Другой вариант — использовать предварительно обработанные кадры пожара, которые в некоторых случаях работают, но они не очень универсальны и могут быть довольно дорогими.
Вы, наверное, искали в Интернете хорошие учебники по стрельбе из огня, но, честно говоря, за исключением нескольких руководств Эндрю Крамера, не так много руководств по собственным эффектам для создания хороших эффектов огня .
В этом эксклюзиве RocketStock мы покажем вам, как создать реалистичные эффекты огня в AE, используя собственные плагины и бесплатную предустановку эффектов After Effects. Вот как будет выглядеть конечный результат:
Если вы хотите создать этот эффект самостоятельно, я настоятельно рекомендую вам следовать приведенному ниже пошаговому руководству, чтобы вы могли хорошо понять, как выполняется эта техника. Эффект довольно простой, но результаты могут быть потрясающими.
Вот ссылка на бесплатную предустановку для After Effects. Все инструкции по использованию и распространению эффекта включены в загрузку. Если у вас есть дополнительные вопросы об использовании эффекта, мы будем рады ответить на них в комментариях ниже.
https://s3.amazonaws.com/rocketstockassets/uploads/Fire-by-RocketStock-2.zip
Скачать бесплатно After Effects Fire Effect
Как создать огонь в After Effects
Шаг 1. Создайте новый слой
Эффект огня будет работать с любым типом слоя в After Effects — сплошным, фигурным, видеорядом, вектором, текстом и т. Д.Создайте новый слой в форме, в которой вы хотите, чтобы эффект огня работал. Если это текст, просто создайте текст. Если вы хотите создать эффект в стиле костра, создайте маленький треугольник с помощью инструмента «Маска» на твердом теле.
В этом уроке мы хотим поблагодарить Джонни Кэша и создать огненное кольцо. Для этого просто выберите инструмент «Эллипс» (Q) и настройте параметры стиля так, чтобы заливка была прозрачной, а обводка была установлена на 35 (или какой бы толстой вы не хотели быть кольца).
Шаг 2. Применение эффекта свободного огня
Если вы уже установили эффект бесплатного огня для After Effects, введите Fire by RocketStock в браузере эффектов и предустановок. Вы должны увидеть всплывающее окно с предустановкой. Просто перетащите эффект на нужный слой.
Шаг 3. Настройте параметры
Вы должны немедленно увидеть, как начинает формироваться эффект огня . Однако, в зависимости от желаемого использования, вы, вероятно, захотите настроить эффект в соответствии со своими потребностями.Здесь в игру вступают пять ползунков. На панели эффектов вы должны увидеть настройки эффекта вместе с пятью ползунками. Вот как это выглядит:
Каждый из пяти ползунков имеет уникальную функцию. Вот краткая разбивка:
- Высота пламени: Изменяет расстояние, на которое пламя отрывается от затронутого объекта.
- Fractal Size: Изменяет размер «огоньков».
- Плотность огня: Изменяет толщину пламени.
- Flicker Speed: Изменяет скорость огня.
- Случайное семя: Изменяет внешний вид огня.
Вы также можете изменить оттенок огня, добавив к слою эффект оттенка / насыщенности и вращая колесо.
Шаг 4. Установите режим наложения на «Экран» или «Добавить»
По умолчанию, ваш эффект огня будет иметь немного черного цвета. Вы захотите изменить режим передачи слоя на «Экран» или «Добавить» в зависимости от ваших потребностей.Мне больше нравится экран, так как цветовая информация сохраняется лучше. Но Add может дать хорошие результаты, если вы хотите, чтобы ваш огонь был немного более потухшим.
Шаг 5. Слой и стилизация
Как настоящий огонь, хороший огонь в After Effects находится не на одном слое. Вместо этого вы получите лучшие результаты, если создадите несколько слоев с разной степенью плотности, высоты и скорости. Вы также можете поиграть с разными цветами, эффектами свечения и размытиями, чтобы добавить вашему огню немного дополнительного реализма.
В следующем примере мы просто добавили блики от Optical Flares на нашу композицию с огненным кольцом и установили режим передачи на добавление. В результате получился довольно крутой солнечный эффект.
Советы по созданию реалистичного огня в After Effects
Если вам все еще трудно придать огню реалистичный вид, вот несколько вещей, которые мы узнали об использовании этой техники:
- Реалистичный огонь нужно накладывать более чем на один слой.
- Огонь почти всегда тусклый (слишком яркий, чтобы камера могла запечатлеть детализацию цвета).
- Концы костра покачиваются быстрее, чем основание.
- Огонь никогда не бывает желтым.
- Огонь имеет градиент цвета сверху вниз.
- Хороший огонь требует времени.
- У огня всегда есть волны тепла (см. Ниже).
- Лучше меньше дыма, чем больше.
Этот огненный эффект After Effects идеально подходит для создания костров в стиле костра, а не взрывов — хотя я уверен, что мы рассмотрим взрывы в следующих уроках.Этот метод ни в коем случае не идеален, но если вы ищете недорогую и экономичную альтернативу трехмерному моделированию пожара на основе частиц, это лучший метод, который я когда-либо нашел.
Ниже приводится пример нетрадиционного способа использования эффекта Fire от RocketStock для создания огня в «энергетическом» стиле путем изменения цвета оттенка огня и применения эффекта «CC Glass» ко всей композиции.
Если вы хотите вывести свой огонь на новый уровень, ознакомьтесь с нашей статьей How to Create Smoke in After Effects здесь, в RocketStock и ранее упомянутым учебником How to Create Heat Waves от PremiumBeat.
Есть какие-нибудь советы по улучшению огня в After Effects? Поделитесь в комментариях ниже.
Sofia Swing Dance Festival — SSDF 2020
Привет, мир Линди!
Мы рады анонсировать SSDF2021 — СНОВА ВМЕСТЕ!
Помня о времени, в котором мы живем, мы все знаем, что фестивали отныне будут другими. Организовать наш последний фестиваль в сентябре 2020 года * было непросто, но это был хороший и ценный опыт, который вселяет в нас уверенность в том, что можно снова разделить такое же количество счастья вместе.
Наша команда потратила много дней на то, чтобы быть информированными, подготовленными и осознанными в отношении принимаемых нами решений. Мы понимаем мировую ситуацию и внимательно следим за местной динамикой.
Как организаторы, мы всегда прилагаем много усилий, заботясь обо всех наших гостях, танцорах, учителях, музыкантах, волонтерах и персонале.
Мы делаем все возможное, чтобы обеспечить максимальную безопасность всем участникам, поэтому количество участников будет ограничено, и мы будем соблюдать все меры по борьбе с коронавирусом, требуемые правительством Болгарии.С 1 мая 2021 года все путешественники, прибывающие в Болгарию, независимо от их национальности и пункта отправления, должны предоставить тесты на COVID-19 или свидетельства о вакцинации **. Принимая во внимание всеобщую безопасность, мы планируем придерживаться одинаковых требований ко всем участникам и персоналу, независимо от их национальности или местонахождения.
Правила могут измениться до 01.07.2021, что может повлиять на требования безопасности на мероприятии. ***
Мы считаем, что большинство линдихопперов в курсе последних событий и осознают риски, связанные со своими и другими здоровье людей.Вот почему во время фестиваля мы настоятельно рекомендуем избегать тесного контакта с людьми вне мероприятия.
Мы понимаем, что ситуация может измениться. В случае, если нам придется отменить мероприятие или участник не может приехать из-за государственных ограничений, мы предложим всем участникам возврат или проездной в соответствии с нашей политикой возврата.
Мы сделаем все возможное, чтобы обеспечить максимальную безопасность и душевное спокойствие всем участникам. И последнее, но не менее важное: мы позаботимся о том, чтобы вам напомнили о спонтанном волнении и радости танцев под живую музыку.Потому что соблюдение всех правил не означает, что вы не можете импровизировать. Джордж Гершвин сказал об этом лучше всего: «Жизнь во многом похожа на джаз… лучше всего, когда ты импровизируешь».
___________________________
* SSDF 2020 Limited Edition прошла 24-27 сентября. Для всех участников были организованы ПЦР-тесты на Covid-19.



