Как видео из ютуба вставить на сайт: Sorry, this page can’t be found.
Содержание
Как вставить видео с YouTube в WordPress
Очень часто при ведении блога возникает необходимость добавить в запись или страницу видео из YouTube. Не вижу причин, почему бы вам не использовать данный сервис при размещении своих видео в интернете. Перечислю лишь некоторые из них, которые удерживают меня в этом сервисе.
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Видеоинструкция
youtube.com/embed/-ZAX6PpLEh0?feature=oembed&wmode=opaque» src=»data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==»/>
Использование технологии oEmbed
Копировать информацию из основного сайта WordPress не буду, а просто дам ссылку, по которой подробно рассказано о технологии oEmbed и приведён список сайтов, с которых можно вставить мультимедийный контент в ваш сайт.
Если говорить коротко: сервис YouTube входит в список сайтов, поддерживающих технологию oEmbed, а это значит, что для вставки видео достаточно скопировать ссылку из адресной строки браузера и просто вставить в форму ввода текста в WordPress. Давайте рассмотрим пример! 🙂
Возьмём, например, видео про Обзор сервиса TemplateMonster. Копируем ссылку из адресной строки браузера и просто вставляем в визуальном режиме редактора прямо в текст:
Вы не успеете заметить, как эта ссылка автоматически трансформируется в видео. Эта возможность появилась давно, но именно в режиме предпросмотра видео — в последнем обновлении WordPress. Я считаю это просто супер! 🙂
Я считаю это просто супер! 🙂
Ссылка преобразовалась в проигрыватель
Единственное неудобство здесь в том, что вы не сможете задать размер видео и оно каждый раз будет разного размера. Вероятнее всего это будет зависеть от максимально возможного размера самого видео, а может от чего-то другого. Честно скажу — не знаю. Но те видео, которые я готовлю в 720p и в 1080p, без исключений растягиваются по всей ширине страницы.
Как обойти ситуацию с размером видео и задать максимальный
Если вам необходимо для видео с низким разрешением задать максимальную ширину контейнера, например, 900 пикселей, то необходимо вставлять ссылку на видео, обернув его в код embed, который регулирует некоторые свойства.
Код embed принимает два параметра: width (ширина) и height (высота). Если их не указать любой из них, то он будет автоматически вычислен в зависимости от указанного значения.
Использовать тег embed без указания хотя бы одного из параметров смысла нет. Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
Разве что в случае, когда вы не хотите видео предпросмотр видео прямо в редакторе WordPress.
Вернёмся к нашему коду. Например, я хочу для всё того же видео про сервис TemplateMonster указать максимальную ширину в 600 пикселей. В этом случае мне нужно будет указать через пробел параметр width=»600″, например, так:
Результат на сайте будет следующим (специально вставляю в снимок экрана дополнительный текст, чтобы вы увидели разницу при указании ширины видео):
Использование тега embed
В общем, технология oEmbed позволяет вам безо всяких лишних заморочек вставлять видео на ваш сайт, но если вам необходимо использовать дополнительные возможности (например, скрыть элементы управления в проигрывателе, показывать похожие видео и тому подобное), тогда вам придётся использовать второй способ вставки видео, которые работает на всех системах управления сайтами, включая статические HTML.
Вставка видео из YouTube через HTML-код
Второй способ гарантированно будет работать везде. Да-да, везде! 🙂
Да-да, везде! 🙂
Особенность в том, что это обычный HTML-код, который использует тег iframe, позволяющий отобразить содержимое любой внешней страницы или сайта на вашем сайте. Проблем при его использовании лично я не вижу, годами люди пользуются и все довольны. Посмотрим? 🙂
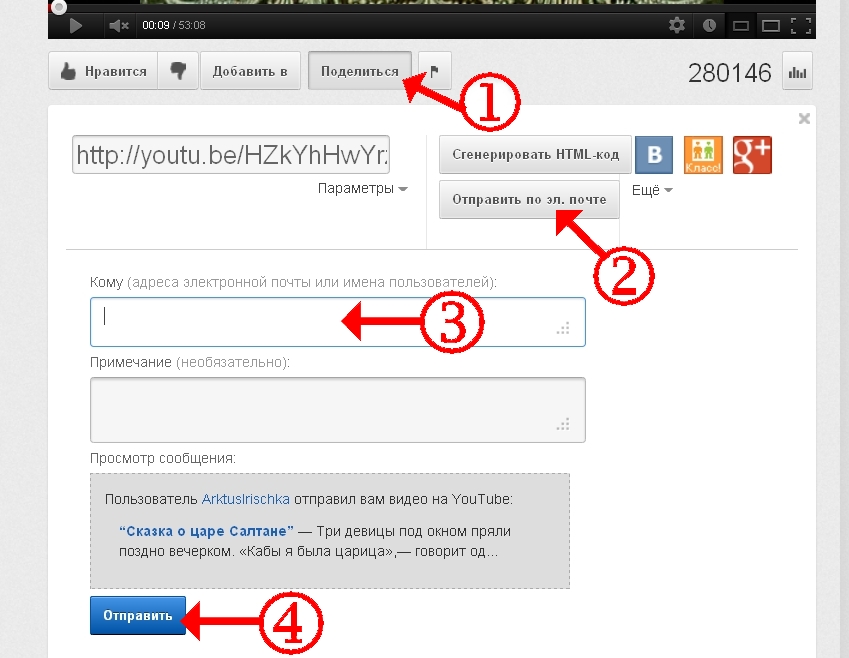
Тут нюанс в том, что надо проделать дополнительные действия, когда вы находитесь в нужном вам видео. В первую очередь, это найти элементы управления под видео и перейти в раздел «Поделиться»:
Вам сразу будет доступен код для вставки видео на ваш сайт. Почти всегда предлагается самый популярный размер — 960 пикселей по ширине, который подходит к большинству сайтов, т.к. он оптимально отображается как на десктопных браузерах, так и на мобильных:
Но чаще всего приходится изменять его под размер вашего сайта, т.к. ширина текстовой области у всех разная (треть места занимает сайдбар, не забывайте об этом). Давайте щёлкнем по полю «Выбор размер» и там выберем пункт «Другой размер»:
Рассматривать остальные возможности с «флажками» я не буду, т. к. это не относится к теме данной инструкции, вы можете самостоятельно их прощёлкать и посмотреть, как повлияет на ваше видео.
к. это не относится к теме данной инструкции, вы можете самостоятельно их прощёлкать и посмотреть, как повлияет на ваше видео.
После выбора «Другой размер» форма ввода изменится и вы можете указать нужный вам размер видео. Я, например, задам ширину в 600 пикселей, а высота видео пропорционально изменится, чтобы ваше видео было с точно такими же пропорциями, как вы его записывали.
После этого вы просто копируете ссылку на ваше видео по примеру из скриншотов выше и всё, вставляете его в режиме «Текст» вашего редактора. Подробнее об этом я рассказал в заметке Использование текстового редактора это курса.
Внимание! Если вы вставите видео в визуальном редакторе, тогда HTML-код вашего видео преобразуется в такой вид, что видео не будет работать на сайте. Поэтому я настоятельно рекомендую переключаться в режим «Текст», чтобы видео при вставке вторым способом корректно отображалось на вашем сайте.
Заключение
Мы рассмотрели два популярных способа вставки видео из YouTube в сайт на WordPress. Конечно же, есть вариант с использованием плагина, но смысла в них нет, т.к. эти двух способов вам хватит на всю жизнь! 😉
Конечно же, есть вариант с использованием плагина, но смысла в них нет, т.к. эти двух способов вам хватит на всю жизнь! 😉
Как добавить видео на сайт через видеохостинги: пошаговая инструкция
Добавить видео на страницу Вашего сайта в системе «Нубекс» можно несколькими методами. В этой статье мы рассмотрим способ добавления видео через html код. Также Вы можете разместить на странице блок с видео: об этом у нас написано отдельно.
Итак, Вы решили использовать способ вставки видео через код. Ваш первый шаг зависит от того, где находится ваше видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в сеть. Это можно сделать с помощью сервиса YouTube (это самый простой и доступный способ) или с помощью другого удобного вам видеосервиса (vimeo, яндекс.видео и другие). Также видео можно загрузить в социальные сети (вконтакте, одноклассники) и потом добавить на свой сайт. Но в этой статье мы рассмотрим именно работу с Youtube.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. В YouTube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее
- Выберите пункт «HTML-код»
- Выберите нужный размер для видео
- Скопируйте код
Затем зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу).
В поле для вставки текста нажмите кнопку «Источник».
У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).
Чтобы страница приняла обычный вид, еще раз нажмите кнопку «Источник».
Сохраните страницу, нажав на кнопку внизу.
Видео добавлено на сайт.
Пошаговая видео-инструкция: Как вставить видео на ваш сайт (2 способа)
Как встроить видео с YouTube на сайт WordPress?
Привет! В этой инструкции покажу, как встроить видео с YouTube в статью на сайте WordPress.
Рассмотрим несколько вариантов встраивания видео:
• В блочном редакторе статей Вордпресс через блоки «YouTube» и «HTML-код».
• В классическом редакторе через html-код. Если вам, как и мне, пользоваться этим редактором удобнее и привычнее.
А также разберем нюанс с адаптацией видеоплеера на мобильных.
Для тех, кто предпочитает посмотреть видео, выкладываю инструкцию ниже:
А также размещаю текстовый вариант.
Перейдем в редактор статей в Вордпресс. Для этого в консоли сайта нажмем «Добавить» – «Запись», и у нас откроется этот самый редактор.
Для этого в консоли сайта нажмем «Добавить» – «Запись», и у нас откроется этот самый редактор.
Здесь нам предлагается ввести заголовок статьи и начать писать текст. Также при помощи иконки в виде плюсика мы можем добавлять различные блоки. В том числе блок с видео.
К примеру, сначала у нас идет текст и дальше, в определенном месте статьи, мы хотим добавить видео. Делаем в конце текста абзац клавишей Enter и нажимаем на плюсик для добавления блока.
В появившемся меню выбираем раздел «Вставки» – «YouTube».
Указываем ссылку на видео с Ютуба, которое хотим встроить.
Где ее взять? Можно скопировать в строке браузера, открыв страницу просмотра видео.
А можно нажать под видео «Поделиться» и скопировать ссылку.
Если вы хотите, чтобы видео в статье проигрывалось с определенного времени, то поставьте галочку «Начало» и укажите время.
Скопированную ссылку добавьте в поле для встраивания URL в Вордпресс и нажмите «Вставить».
Получаем плеер с видео в статье.
Минус этого способа встраивания – мы не сможем задать доп. настройки проигрывателя, например, отключить панель управления (строку перемотки) и при необходимости поменять размеры проигрывателя.
Поэтому стоит рассмотреть второй вариант встраивания видео – через блок HTML-код.
Для этого удалим предыдущий блок с видео. Чтобы удалить тот или иной блок в статье, выделяем его левой кнопкой мыши, на появившейся панели жмем на троеточие – «Удалить блок».
И выберем другой блок для встраивания. Жмем на иконку плюсика. Выбираем раздел «Форматирование» – HTML-код.
В появившуюся строку нам надо добавить код видео с Ютуба. Где его взять?
На странице просмотра видео под проигрывателем нажимаем «Поделиться».
Затем «Встроить»
В открывшемся окне справа от ролика будет его код для встраивания на сайт.
Здесь мы также можем указать время, с которого хотим включить проигрывание видео.
А в настройках ниже можно отключить показ панели управления видео.
Включение режима повышенной конфиденциальности означает, что видео встраивается на сайт без использования файлов куки. Тогда не будут сохраняться данные о просмотрах, и такое видео не будет попадать у пользователя в историю просмотра на Ютуб.
Полученный код нам нужно скопировать и добавить в блок HTML-код в Вордпресс. И здесь в коде мы видим размеры нашего плеера. При необходимости их можно менять, указывая свои значения.
Теперь предлагаю рассмотреть еще один вариант встраивания видео в статью, в классическом варианте редактора. Здесь вставка также происходит через html-код.
В этом варианте еще до начала публикации текста статьи мы нажимаем на иконку плюсика, заходим в раздел «Форматирование» и выбираем блок «Классический».
Таким образом, мы включаем классический вид редактора – с привычной панелью управления вверху – где есть все необходимые инструменты форматирования текста, встраивания картинок, ссылок и т. д.
д.
Ну а чтобы в классическом редакторе добавлять видео, нам нужно переключиться на режим кода.
Ставим курсор мыши внутрь классического блока. Затем нажимаем на троеточие на панели инструментов и выбираем «Редактировать как HTML».
Копируем код встраивания видео с Ютуб (где его брать я показывала выше). И добавляем по тексту статьи в режиме кода.
Ставим курсор и делаем отступ клавишей Enter от строки, после которой хотим добавить видео. Добавляем скопированный код видео.
Чтобы посмотреть, что у нас получилось, снова переходим в визуальный режим. Жмем по троеточию – «Редактировать визуально».
У вас может быть так, как у меня: из-за того что поле редактора узкое, видео обрезается. Однако в статье оно будет нормально отображаться.
Может быть еще так, что при вставке кода видео встанет не по центру, чтобы его отцентрировать, используем теги:
<center>КОД ВИДЕО</center>
Первый тег ставим до начала кода видео, а второй после. Теги добавляем в режиме html-кода. Должно быть вот так:
Теги добавляем в режиме html-кода. Должно быть вот так:
Чтобы посмотреть, как видео будет выглядеть в статье, нажмите сверху «Предпросмотр».
А чтобы опубликовать статью с видео, жмем по кнопке «Опубликовать».
Важный нюанс по адаптации видеоплеера на мобильных
Есть один маленький, но важный нюанс. Каким бы способом выше я не встраивала видео в статью – на мобильном плеер не адаптируется и обложка видео обрезается.
Отображение на мобильном можно проверить с помощью сервиса responsinator.com
Какие есть решения?
1) Использовать специальный плагин для адаптации видео на мобильном. Плагин называется FitVids for WordPress. Мы находим его в официальном каталоге Вордпресс, устанавливаем и активируем.
нажмите на скриншот для увеличения
После установки у вас появится уведомление о том, чтобы вы перепроверили настройки плагина. В принципе, здесь ничего можно не менять.
Единственное, если после активации плагина и проверки адаптивности, у вас ничего не изменится, тогда включите вот этот пункт «My theme is missing jQuery. Add jQuery 3.4.1 from Google CDN» (перевод: «В моей теме отсутствует jQuery. Добавить jQuery 3.4.1 из Google CDN»). И снова перепроверьте адаптивность.
2) Добавить специальный фрагмент кода в таблицу стилей вашей Вордпресс темы и заключить код для встраивания видео в специальный DIV блок.
Вот этот код нам надо добавить в файл Вордпресс-темы style.css:
.youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
}
@media screen and (max-width: 767px) {
.youtube iframe {
width: 100%;
height: 100%;
}
}Заходим в раздел «Внешний вид» – «Редактор тем» – открываем файл style.css:
нажмите на скриншот для увеличения
Фрагмент кода добавляем в самый конец, сделав пробел. И сохраняем, нажав «Обновить файл».
И сохраняем, нажав «Обновить файл».
Теперь при встраивании видео с Ютуба его html-код надо заключить в блок DIV.
Вот эту часть:
<div>
Вставляем до начала кода видео.
А вот эту добавляем после:
</div>
Должно получиться вот так:
Важно: если один из способов у вас не работает, попробуйте второй.
Такими нехитрыми способами можно добавить видео в свои статьи на блоге Вордпресс. Рекомендую вам это делать, так как:
1) Наличие видео в статье улучшает поведенческие факторы – человек дольше времени проводит на сайте, просматривая видео. А это плюс для поискового продвижения.
2) Для удобства ваших читателей – ведь кому-то удобнее прочитать статью, а кто-то предпочтет посмотреть наглядную инструкцию в видео. Поэтому рекомендую делать контент в двух форматах – текст и видео.
Для вас плюс еще и в том, что выкладывая ролики на Ютуб, вы и оттуда бесплатный трафик на блог можете получать. Не забудьте добавить ссылки на свой блог в шапку канала YouTube и оставлять их в описании к отдельным видео.
Не забудьте добавить ссылки на свой блог в шапку канала YouTube и оставлять их в описании к отдельным видео.
Благодарю вас за внимание!
Виктория
Как вставить ютуб видео на сайт в 2 Клика
Одним из лучших способов заинтересовать пользователя и улучшить поведенческие факторы — это использовать видеоконтент на страницах вашего сайта…….
Очень часто в дополнение к основному сайту создается канал на YouTube — это не только отличное средство монетизации, но и источник потенциальных клиентов.
Внимание !
В самом конце мы рассмотрим: ↓↓↓
- Как добавить видео на WordPress сайт
- На Joomla Сайт
Лучшие методы
Даже если вы не владеете навыками работы с HTML и CSS, то в этом материале вы найдёте очень простые инструкции, как вставить видео на сайт всего в несколько кликов.
Но, в первую очередь, давайте разберёмся, зачем вставлять ролики из YouTube на страницу:↓↓↓
- Улучшает восприятие информации;
- Дополняет содержимое страницы;
- Повышаются поведенческие факторы.

Помимо этого, вы можете привлечь посетителей сайта на свой канал, где они могут ознакомиться с другими роликами.
Простой способ добавления ролика
В данном случае мы будем использовать фрейм, который возьмем непосредственно на YouTube.
1) Для этого вы должны перейти на страницу с видео и под ним найти вкладку «Поделиться«, где выбрать раздел «HTML код»
Здесь вы получите код, который и нужно вставить в любой раздел сайта между тегами <body>… </body>.
→ Это можно выполнить — через панель управления хостинга или непосредственно на компьютере отредактировать файл html и залить его на сервер !!!
Аналогичная процедура применяется на сайтах с любыми CMS — можно встраивать видео через визуальный редактор.
Результат будет такой ↓
Общий вид кода выглядит так: ↓↓↓
<iframe width=»430″ height=»275″ src=»https://www. youtube.com/_fdgM» frameborder=»5″ allowfullscreen> </iframe>
youtube.com/_fdgM» frameborder=»5″ allowfullscreen> </iframe>
P.S — Iframe — это тег, создающий контейнер на сайте, который импортирует содержимое сторонних страниц.
В данном случае вы можете самостоятельно настроить некоторые атрибуты: ↓↓↓
- width — определяет длину плеера в пикселях;
- height — устанавливает высоту;
- src — ссылка на импортируемый контент;
- frameboder — для установки границ;
- allowfullscreen — разрешение для полноэкранного режима.
Размещаем ролик при помощи тега <video>
Этот код вы можете добавлять на любую страницу, при этом видеоплеер будет выглядеть стандартно.
Давайте рассмотрим общий вид кода для добавления на сайт: ↓↓↓
<video width=»540″ height=»320″ controls=»controls» poster=»foto. png»> <source src=»besty.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> </video>
png»> <source src=»besty.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> </video>
Обратите внимание, что любые атрибуты вы можете настроить самостоятельно: ↓↓↓
- loop — функция, которая активирует повторение воспроизведения по окончании ролика;
- controls — появляются органы управления;
- src — путь к видео;
- poster — изображение, которое отображается во время загрузки;
- width и height — для выбора размеров;
- autoplay — атрибут активирует запуск видео сразу после загрузки браузера.
На WordPress
Одним из самых простых методов добавления видео используется в WordPress.
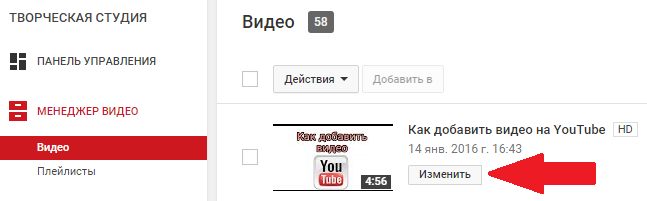
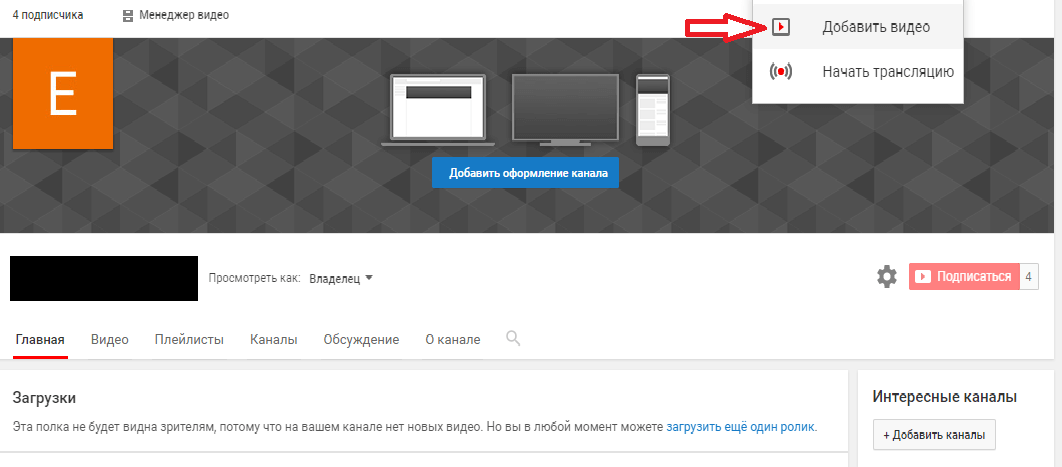
- Для этого вам нужно зайти в админку
- Нажать «Добавить запись»
- и непосредственно в форме добавления нажать «Вставить».
Вот и все
Выглядит эта кнопка в виде значка YouTube — в форму, которая появилась, нужно просто добавить ссылку на ролик.
Также есть специальные плагины для WordPress, при помощи которых можно добавлять видео на сайт.
Среди наиболее популярных можно выделить JW Player, Video.js, Spider Video Player.
На Joomla
Что касается системы управления контентом Joomla, то здесь все немного сложнее.
Самый простой метод — это вставить код видео напрямую из Ютуба.
Также есть ещё один практичный способ – AllVideos, Vidbox, AllVideos Reloaded.
Устанавливаются эти утилиты очень быстро и значительно упростят процесс, как вставить видео с Ютуба на Joomla
Я очень советую ↓↓↓
Таким образом, в этой статье мы очень кратко изложили практически все способы добавления видео на любой сайт.
Оптимизация вставки видео с Youtube на WordPress
Создание видео на YouTube — полдела. После неутомимого производственного процесса пришло время поделиться тем, что вы сделали, разместив его в таких местах, как Facebook, рассылки по электронной почте и, конечно же, на своем веб-сайте. Раньше для вставки видео на YouTube требовалось немного творчества или дополнительных плагинов для WordPress.
После неутомимого производственного процесса пришло время поделиться тем, что вы сделали, разместив его в таких местах, как Facebook, рассылки по электронной почте и, конечно же, на своем веб-сайте. Раньше для вставки видео на YouTube требовалось немного творчества или дополнительных плагинов для WordPress.
Однако это изменилось с момента выпуска WordPress 2.9. На самом деле, вы можете встроить YouTube в WordPress без гораздо большего, чем ссылка на YouTube. Тем не менее, вы можете захотеть стать более умными со своими интеграциями, создав галереи, вставив всю страницу YouTube или составив список видео от других авторов.
С этими уникальными опциями YouTube вы сможете выделиться среди обычных видео-вставок и предложить своим пользователям более уникальные возможности.
Самый простой способ встроить видео YouTube в WordPress
WordPress 2.9 добавил классную функцию, которую назвали встраиванием. Она позволяет копировать и вставлять видео YouTube прямо на сайт без каких-либо дополнительных плагинов или необходимых настроек. Вот как это сделать:
Вот как это сделать:
Шаг 1
Скопируйте URL из видео YouTube. Вы можете скопировать URL-адрес из адресной строки вашего браузера или с помощью ссылки на ссылку YouTube.
Совет: Вы можете автоматически запустить видео с определенного места (например, через 30 секунд), предварительно установив флажок «Начать с» и выбрав время. Затем скопируйте ссылку.
Шаг 2
Вставьте URL в редактор WordPress, и функция вставки автоматически превратит его во встроенное видео.
Интересные функции из встраиваемых плагинов YouTube
Несмотря на то, что описанный выше метод является быстрым и легким, плагины для встраивания YouTube могут добавить множество функций на ваш сайт. Вот лишь пара из множества различных функций, которые вы можете получить:
- Инструменты для улучшения конфиденциальности и вариантов согласия для видео, встроенные на ваш сайт.
- Варианты встраивания больших галерей и их проигрывания, когда посетитель попадает на вашу страницу.

- Возможность ленивой загрузки видео, чтобы медиа не замедляли работу всего сайта.
- Визуальные настройки управления для настройки таких элементов, как цвета, размеры и общий вид ваших видео.
- Варианты использования шорткодов для размещения видео в таких областях, как виджеты и публикации.
- Просмотр лайтбокса и других альтернативных видео дисплеев.
- Инструменты для создания эффектов наведения и анимации, когда пользователи прокручивают ваши видео.
- Варианты получения видео из разных источников, таких как аккаунты в социальных сетях и YouTube. Это отличный способ курировать канал видео на вашем собственном сайте.
- Кнопки социальных сетей, чтобы побудить людей делиться вашими видео.
- Плагины для создания и вставки полных плейлистов YouTube с дополнительными инструментами форматирования и дизайна.
- Миниатюры видео, слайдеры, изменения цвета и множество других опций, позволяющих сделать ваши видео YouTube выделенными.
Лучшие способы интеграции и встраивания YouTube в WordPress
Мы просмотрели все лучшие плагины WordPress, которые можно использовать для встраивания видео YouTube в WordPress.
1. YouTube от EmbedPlus
Плагин YouTube от EmbedPlus предлагает несколько способов настройки видео на сайте WordPress. Плагин имеет возможности галереи для перетаскивания ваших списков воспроизведения или списков каналов на ваш сайт. Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.
Этот плагин является бесплатным для большинства основных функций. Например, вы можете включить некоторые бренды, чтобы избавиться от некоторых цветов и логотипов YouTube, а также включить прямую трансляцию YouTube на своем веб-сайте. Премиум версии начинается с $ 19,99 и обеспечивает пожизненный доступ к плагину YouTube.
Для некоторых планов предоставляется поддержка, и вы получаете некоторые интересные дополнения, такие как автоматическая разметка видео SEO и более быстрая загрузка страниц. Мне особенно нравится расширенная настройка галереи и проверка совместимости мобильных устройств, чтобы увидеть, как люди просматривают видео на своих небольших устройствах.
Особенности
- Плагин является бесплатным для основных функций, и я думаю, что большинству людей не нужно обновляться после этого.
- Даже премиум-версии доступны по цене, и вы получаете их единовременно (если вам не нужна постоянная поддержка клиентов).
- В бесплатной версии есть инструменты для создания плейлистов и галерей. Вы также можете включить прямые трансляции YouTube, чтобы они воспроизводились прямо на вашем сайте.
- Плагин YouTube имеет красивый дизайн интерфейса с большой коллекцией настроек, позволяющих настраивать такие цвета, как цвета и размеры.
- Вы также можете начать воспроизведение видео в определенное время и настроить громкость для своих клиентов. Например, некоторые веб-мастера могут захотеть начать свои видео прямо тогда, когда клиенты заходят на их сайты.
2. WP YouTube Lyte
WP YouTube Lyte имеет одну основную функцию — отложенная загрузка встроенного видео YouTube, чтобы сайт работал настолько быстро, насколько это возможно. Ленивая загрузка обычно может быть сделана с изображениями, но этот плагин выводит ее на новый уровень, сосредотачиваясь главным образом на видео YouTube. Lazy Load загружает только те элементы, которые в данный момент видны пользователю.
Ленивая загрузка обычно может быть сделана с изображениями, но этот плагин выводит ее на новый уровень, сосредотачиваясь главным образом на видео YouTube. Lazy Load загружает только те элементы, которые в данный момент видны пользователю.
В результате веб-сайт загружается быстрее, и вы должны увидеть улучшение производительности по всему сайту.
Плагин WP YouTube Lyte полностью бесплатен.
Плагин не загружает видео с задержкой, как это делают большинство ленивых загрузчиков изображений. Плагин работает, встраивая небольшую версию видео (по сути, просто изображение миниатюры видео). Только когда пользователь нажимает на миниатюру, где он призывает к «более тяжелой» версии, которую предлагает YouTube. Это особенно важно, если вы планируете иметь большие галереи или несколько видео на одной странице. Ваши посетители не заметят никакой разницы между обычными вставками YouTube, поэтому видео по-прежнему загружаются так быстро, как вы ожидаете.
Особенности
- Плагин WP YouTube Lyte обеспечивает легкую вставку видео YouTube, пока посетитель не решит, что хочет его просмотреть.
 После щелчка воспроизводится полная версия видео YouTube.
После щелчка воспроизводится полная версия видео YouTube. - Это улучшает общую производительность вашего сайта, особенно когда у вас есть большая коллекция видео на одной странице.
- Поскольку плагин не требует никаких запросов к серверам YouTube, это фактически приводит к улучшению соответствия GDPR.
- Шорткоды доступны для быстрого размещения оптимизированных видео YouTube по всему сайту.
- Плагин был протестирован на всех мобильных устройствах, чтобы гарантировать, что ленивая загрузка не повлияет на производительность мобильных устройств, которая идет с YouTube.
Тест скорости без WP YouTube Lyte
Хотите знать, насколько быстрее он может сделать ваш сайт? Мы провели пять тестов скорости с обычным встроенным видео YouTube и взяли среднее значение.
Тест скорости с WP YouTube Lyte
Затем мы запустили пять тестов с включенным плагином WP YouTube Lyte, а также с его опцией кэширования. Этот маленький бесплатный плагин уменьшил общее время загрузки на 40,43%! Не говоря уже о том, что он также уменьшил размер страницы и все дополнительные внешние запросы, которые идут с проигрывателем YouTube для встраивания по умолчанию.
3. Video Gallery — Галерея YouTube
Инструмент «Видеогалерея» предназначен для тех, кто хотел бы создать красивую галерею своих видео на YouTube, не обладая передовыми навыками дизайна. Что интересно в этом плагине, так это то, что он также поддерживает видео из таких мест, как Vimeo и Wistia, и вы также можете создавать неограниченное количество галерей с комбинациями из всех этих сервисов. Кроме того, все видео, которые вы размещаете в своих галереях, позволяют просматривать их на мобильных устройствах.
Инструменты поиска также впечатляют галереями, предлагая пользователям искать и просматривать определенные видео и предлагая им четкую навигацию для поиска видео. Базовый плагин бесплатный, но у вас есть возможность перейти на премиум-версию. На момент написания этой статьи платная версия стоила 45 долларов, но разработчики иногда проводят разные акции.
Если вам нужно перейти на премиум-версию, большинство функций включают настройку внешнего вида галереи. Например, вы можете настроить цвета значка, границы или стили шрифта. Все эти настройки доступны в премиальном плагине.
Например, вы можете настроить цвета значка, границы или стили шрифта. Все эти настройки доступны в премиальном плагине.
Особенности
- Это очень удобный плагин для галереи с опциями для создания ваших галерей с темами и макетами галерей.
- В бесплатной версии доступно несколько инструментов для настройки. Например, вы можете добавить эффекты лайтбокса или какой-либо эффект при наведении, чтобы заинтересовать пользователей кликать по вашим видео.
- Все галереи, которые вы вставляете на свой сайт, адаптированы для мобильных устройств.
- Существует неограниченный генератор шорткодов, если вы предпочитаете размещать свои видео на YouTube онлайн.
- Плагин поддерживает несколько типов видео, включая видео с YouTube, Vimeo, Wistia и MP4.
- Вы можете иметь неограниченное количество видео в ваших галереях.
- Премиум-версия не так уж дорога, если вы хотите полностью настроить и маркировать свои галереи.
4. Feed Them Social
Feed Them Social использует совершенно иной подход к вставке YouTube. После установки плагина вы можете выбрать понравившиеся вам социальные видео-каналы и отображать их на постах, страницах или в любом месте на своем веб-сайте. Это отличное решение для компании, которая хотела бы выделить определенные страницы знаменитостей или конкретные учебные пособия, связанные с блогом или продуктом.
После установки плагина вы можете выбрать понравившиеся вам социальные видео-каналы и отображать их на постах, страницах или в любом месте на своем веб-сайте. Это отличное решение для компании, которая хотела бы выделить определенные страницы знаменитостей или конкретные учебные пособия, связанные с блогом или продуктом.
Бесплатный плагин имеет функции для просмотра и отображения каналов со страницы Facebook, а также обложек альбомов и фотографий. Вы можете включить столько фидов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого фида, вам придется перейти на премиум-версию.
Плагин сосредоточен в основном на видео и медиа-каналах Facebook, но также поддерживает YouTube, Twitter, Instagram и Pinterest. Технически вы можете использовать его для показа своего собственного канала YouTube на сайте или объединения коллекции YouTube в одну галерею.
Особенности
- Плагин позволяет найти ваши любимые видео в социальных сетях и добавить их на сайт.

- Добавить столько каналов, сколько вы хотите, и настроить их в одну красивую галерею.
- Эти каналы все отзывчивы и готовы к настройке цвета.
- Бесплатная версия также включает в себя инструменты, чтобы поделиться своими видео в Facebook и Instagram.
- При просмотре видео на вашем сайте источники контента включают Pinterest, Facebook, Twitter и YouTube.
5. YotuWP
Если вы ищете простой и в то же время изящный способ получить видео с YouTube на сайте WordPress, плагин YotuWP поможет вам . Он легкий, простой в использовании и достаточно мощный, чтобы поддерживать галереи, плейлисты, каналы и видео от определенных имен пользователей. У вас даже есть возможность добавить одно видео из одного источника. YouTube, Vimeo и Wistia доступны в виде интеграций, а макеты включают сетку, список и смешанные галереи.
Большинство функций, которые вам понадобятся, находятся в бесплатной версии, но это действительно больше для упрощенных устройств для встраивания видео, которые хотят без лишних изысков вывести эти видео на YouTube онлайн без каких-либо грязных настроек.
Если вы решили использовать премиум-версию, она начинается с 14 долларов в год и включает в себя несколько функций, таких как макеты карусели, 12 значков наведения, замены для таких вещей, как заголовки и описания, и пользовательский текст для кнопок. Короче говоря, премиум-версия почти полностью лишает видео YouTube своего брендинга, делая видео более подходящими для вашего собственного сайта.
Особенности
- YotuWP предлагает минималистский дизайн с красивой презентацией ваших видео.
- Вы можете отображать видео в нескольких форматах галереи, таких как смешанная галерея или список.
- Плагин имеет опции для вставки видео из нескольких типов источников. Например, вы можете извлечь все видео из одного плейлиста. Или вы можете предпочесть видео от имени пользователя или канала.
- Большие видео и маленькие видео доступны. Все настройки размера выполняются в плагине, предоставляя вам интерфейс, который не займет много времени, чтобы получить видео онлайн.

- Вы даже получаете некоторые уникальные параметры отображения, такие как модальные окна, всплывающие окна и лайтбоксы.
6. Videozoom
Videozoom не имеет бесплатной версии, но его определенно стоит посмотреть. Причина в том, что Videozoom на самом деле является полной темой WordPress, а не плагином. Следовательно, имеет смысл установить тему с таким типом поддержки, а не с плагином. Тема помогает с демонстрацией коллекции видео со всего интернета. Например, если вы хотите запустить собственный канал YouTube и разместить все эти видео на своем сайте, это может быть хорошим выбором.
Тема имеет гибкий слайдер для демонстрации ваших самых важных или последних видео. Вы также можете мгновенно вставлять видео с YouTube или размещать видео самостоятельно.
Это не бесплатная тема, но цена $69 неплоха для всех функций, которые вы получаете. Вы также можете рассмотреть возможность оплаты членского взноса в размере 99 долларов за все темы WPZoom.
В целом, Videozoom обеспечивает мгновенное решение для отображения ваших видео и обеспечения того, чтобы они были готовы для просмотра на мобильных устройствах и обнаружения поисковыми системами. Вы также обнаружите, что тема предоставляет готовые к переводу инструменты, регулярные обновления темы и импорт демо-контента в один клик, так что вам не нужно начинать с нуля.
Вы также обнаружите, что тема предоставляет готовые к переводу инструменты, регулярные обновления темы и импорт демо-контента в один клик, так что вам не нужно начинать с нуля.
Особенности
- Это полноценная тема WordPress.
- Он предлагает две темы, темную и светлую. Таким образом, вы сможете немного продвигать свой сайт и думать о том, как ваши посетители хотели бы просматривать видео.
- Если вы разработчик, у вас есть возможность получить более 40 тем WordPress с членством в WPZoom.
- Встраивание с YouTube легко, и вы также можете загружать свои локальные видео на свой сервер.
- После загрузки видео или ссылки с YouTube создается миниатюра видео.
- Все интерфейсы довольно красивые, с мобильным дизайном, благодаря которому ваши видео воспроизводятся мгновенно и отображаются так же, как на YouTube.
7. ARVE Advanced Responsive Video Embedder
ARVE Advanced Responsive Video Embedder имеет отличную репутацию для представления видео на сайте без каких — либо проблем.
Этот плагин выполняет свою работу, одновременно поддерживая широкий спектр других видео-сайтов, кроме YouTube. Например, вы можете получить видео с TED или Twitch или Comedy Central. В таких ситуациях вы не всегда можете найти одно и то же видео на YouTube. Поэтому вам нужно вместо этого получить ссылку с фактического исходного сайта. Это плагин, который поддерживает десятки других веб-сайтов и в то же время обеспечивает адаптивный просмотр видео, к которому мы привыкли.
Бесплатная версия отображает ваши видео в разумных пределах, а также предоставляет редактор WYSIWYG, чтобы вам не приходилось связываться с шорткодами. После этого видео показывают заголовки, описания и другую информацию о загрузке, чтобы поисковые системы могли индексировать ее, и люди знали, что такое видео.
Одна из основных функций премиум-версии позволяет отключать ссылки на ваши видео. Это означает, что пользователи не могут щелкнуть ссылку на Youtube и уйти с вашего сайта. Также есть функция отложенной загрузки, лайтбокс, стилизация при наведении и различные значки воспроизведения. В целом, Pro версия не так уж дорога, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
В целом, Pro версия не так уж дорога, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
Особенности
- ARVE Advanced Responsive Video Embedder поддерживает практически все видео, которые вы найдете в Интернете. Пока веб-сайт, который вы используете, использует встроенные коды iframe, все будет в порядке. Вы также можете мгновенно вставлять видео с YouTube без проблем.
- Поддержка WYSIWYG означает, что шорткоды не требуются. Поэтому вы можете настроить отображение видео и размещать видео на постах и страницах.
- Это SEO-дружественный плагин, который предоставляет информацию о видео на вашем сайте. Например, вы можете показать названия и описания для ваших пользователей, чтобы увидеть.
- Если вы предпочитаете шорткоды, плагин предоставляет их в качестве опции.
- Видео может начаться автоматически, когда пользователь попадает на ваш сайт.
- Хотя это может быть необязательно для всех, платная версия имеет некоторую ленивую загрузку и возможность отключить ссылки на YouTube, которые обеспечивают больший контроль и оптимизацию.

8. WpDevArt YouTube Embed, Playlist and Popup
WpDevArt YouTube Embed, Playlist and Popup обеспечивает простую установку и плавный процесс погружения для начинающих. Весь смысл этого плагина в том, чтобы предложить быстрый метод для встраивания без знания какого-либо кода. В WordPress знание кодирования не требуется для встраивания видео, но этот плагин добавляет некоторые интересные функции для размещения видео в виджетах, настройки размера видео и изменения цветов. Хотя плагин бесплатный, версия Pro имеет самые впечатляющие функции.
В версии Pro вы найдете инструменты для создания плейлистов YouTube, показа ваших видео во всплывающих окнах и варианты коротких кодов кнопок в сообщениях или страницах. Вы также можете установить индивидуальные параметры для каждого видео, открывая всевозможные возможности для видео. Также отображаются похожие видео и миниатюры разных размеров. Персональная версия плагина начинается с 12 долларов, и это также дает вам первоклассную поддержку клиентов, что может быть полезно. Если вы планируете разместить плагин на нескольких сайтах, вам понадобится лицензия для бизнеса или разработчика, начиная с 24 долларов.
Если вы планируете разместить плагин на нескольких сайтах, вам понадобится лицензия для бизнеса или разработчика, начиная с 24 долларов.
Особенности
- Плагин WpDevArt YouTube Embed предоставляет простой способ встраивания видео YouTube без слишком большого количества функций, которые могут показаться запутанными. Его легко установить, и все ваши видео будут хорошо отображаться на мобильных устройствах.
- Плагин позволяет вставлять видео YouTube в посты, страницы и виджеты.
- Хотя плагин легкий, на самом деле он имеет множество функций настройки для настройки таких параметров, как размер видео, функции автозапуска и циклы.
- Цвет индикатора выполнения можно изменить, и вы сможете начать воспроизведение видео, когда кто-то заходит на ваш сайт.
- Pro версия доступна по цене и дает вам несколько возможностей, которые стоит рассмотреть.
9. YourChannel
С точки зрения функциональности и уникальности набора функций плагин YourChannel может определенно находиться в верхней части этого списка. Основная причина, по которой вы могли бы рассмотреть плагин, заключается в том, что вы накопили много видео на своем собственном канале YouTube. После установки плагин позволяет вытащить весь ваш канал и разместить его на своем сайте. В отличие от некоторых других плагинов в этом списке, YourChannel имитирует то, что вы увидите при просмотре канала на YouTube. Он также имеет инструменты для показа отдельных видео и включения функции автозапуска.
Основная причина, по которой вы могли бы рассмотреть плагин, заключается в том, что вы накопили много видео на своем собственном канале YouTube. После установки плагин позволяет вытащить весь ваш канал и разместить его на своем сайте. В отличие от некоторых других плагинов в этом списке, YourChannel имитирует то, что вы увидите при просмотре канала на YouTube. Он также имеет инструменты для показа отдельных видео и включения функции автозапуска.
Визуальный конструктор полезен для построения того, как вы хотели бы, чтобы отображался ваш канал YouTube . Есть также семь стилей миниатюр видео. Все это, включая инструменты перевода, предоставляется в бесплатной версии. Если вы хотите использовать Pro-версию , она стоит всего $ 15 за личную лицензию. Это включает в себя поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначить количество видео для показа. Стоит взглянуть на список функций для версии Pro, поскольку их существует десятки, например функция поиска канала, отображение продолжительности видео и инструменты для изменения цвета.
Особенности
- Бесплатная версия позволяет отображать полный канал YouTube, подобно тому, как это показано на самом YouTube.
- Вы можете показывать такие элементы, как баннеры, плейлисты и отдельные видеоролики, и все это без необходимости связываться с кодированием или сложными инструментами для встраивания.
- Все видео адаптированы и организованы таким образом, что вы можете их отсортировать.
- Премиум-версия чрезвычайно мощная и доступная.
- Например, некоторые из более уникальных премиальных функций включают темы, видео комментарии , время запуска видео и навигацию плеера.
- Кэширование в бесплатной версии обязательно улучшит время загрузки страницы на вашем сайте.
- Бесплатная версия также имеет красивый лайтбокс, так что пользователи появляются в ваших видео.
10. YouTube Gallery
Плагин YouTube Gallery прекрасно справляется с объединением списка видео YouTube и отображением их в галерее или списке.
Что интересно, большинство функций предоставляется в бесплатной версии, и разработчик, кажется, не продвигает Pro версию так сильно. Тем не менее, профессиональная версия — отличный вариант, если вам нужны некоторые дополнения и полная поддержка клиентов. Поддержка клиентов, безусловно, является плюсом, но некоторые из других обновлений, которые вы получаете, включают в себя лучшие инструменты SEO, опции для массовой загрузки и конструктор шорткодов для лучшей вставки видео.
Если вы думаете только об одном или двух видео, этот плагин, вероятно, не для вас. Тем не менее, это важное решение для тех, кто пытается загрузить десятки видео на свой веб-сайт и предпочитает брать видео с YouTube. Или у вас есть возможность курировать свои видео из нескольких источников на YouTube. Одна из основных причин, по которой этот плагин работает так хорошо, заключается в том, что вы можете настраивать галереи без особой работы. Например, он предоставляет галереи и списки сетки, а также модификаторы размеров и создатели шорткодов.
Особенности
- Плагин отображает коллекцию ваших видео в элегантном стиле.
- Базовый плагин бесплатный, но вы можете обновить его, чтобы получить множество дополнительных функций за $ 99,99.
- В главной галерее ваши видео представлены в четырехколоночном адаптивном макете. Вам не нужно много редактировать.
- Видеоконтент отображается на странице видео для ваших пользователей, чтобы понять, о чем идет речь.
- Плагин поставляется с двумя виджетами боковой панели для демонстрации небольших видео на нескольких страницах. Эти виджеты предназначены для показа видео на YouTube и последних видео на YouTube.
Какой из этих плагинов является лучшим для YouTube в WordPress?
При попытке выяснить, как встроить YouTube в WordPress, становится ясно, что многие из этих плагинов очень похожи. Мы разбили каждый плагин по лучшим возможностям от каждого, но он все еще может показаться немного запутанным. Ниже приведены наши лучшие рекомендации, основанные на ваших конкретных ситуациях. Таким образом, вы можете выбрать два или три из них и протестировать их на своем веб-сайте. Также вы можете обнаружить, что один плагин плохо работает с вашей темой или другими плагинами.
Таким образом, вы можете выбрать два или три из них и протестировать их на своем веб-сайте. Также вы можете обнаружить, что один плагин плохо работает с вашей темой или другими плагинами.
- Для лучшего встраиваемого плагина YouTube — Go with YouTube от EmbedPlus.
- Для того, чтобы лениво загрузить все встроенные видео YouTube — рассмотрите WP YouTube Lyte.
- Создать красивую галерею для видео — YouTube Gallery
- Для загрузки видео из социальных сетей (и включения кнопок обмена социальными сетями в видео) — попробуйте Feed Them Social.
- Если вы хотите разнообразить компоновку галерей — плагин YotuWP — достойный выбор.
- Для тех, кто только начинает видео-сайт и хочет получить полную галерею YouTube — тема Videozoom поможет вам выбрать правильный путь.
- Если вы предпочитаете WYSIWYG-редактор вместо коротких кодов — рассмотрите ARVE Advanced Responsive Video Embedder.

- Для чрезвычайно простого инструмента встраивания YouTube — подумайте о WpDevArt YouTube Embed, Playlist и Popup.
- Чтобы вытащить весь канал YouTube и отобразить его так, как он показывает на YouTube — перейдите с YourChannel.
- Если вы хотите опробовать другой плагин галереи — плагин YouTube Gallery создает отличные галереи.
Особенности вставки видео с youtube на коммерческий сайт
При встраивании контента на сайт с видеохостинга
youtube.com веб-технолог сталкивается с рядом типичных и нетипичных задач, решение которых отражено в данной статье. Конечно, можно обратиться за поиском к документации разработчиков http://developers.google.com/, но мы уже обобщили материал, изложенный там, исключили лишнее, адаптировали под нужды коммерческого сайта.
1. Вставка видеоролика с youtube на сайт.
Итак, первая и наиболее часто встречающаяся задача – это вставка видеоролика на сайт.
Для решения этой задачи необходимо найти нужное видео на сайте
http://youtube.com и вставить код следующего вида на свою страницу:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID" frameborder="0"/>
Здесь VIDEO_ID – идентификатор необходимого нам видео, например, ‘xw6wYcyI-Aw‘.
Этот код также Вы можете получить автоматически, нажав на странице с видео на youtube кнопку “Поделиться» и выбрав пункт “html-код». В поле ввода Вы можете скопировать в буфере обмена код и вставить его на свою страницу.
После вставки кода мы получим страницу следующего вида:
2. Объединение youtube роликов в плейлист.
Зачастую нам нужно вывести на страницу не один ролик, а несколько, объединенных в плейлист канала на
http://youtube.com.
В таком случае код нужно модифицировать следующим образом:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID?list=PLAYLIST_ID" frameborder="0"/>
То есть в атрибут ‘src’ нужно добавить параметр ‘?list=PLAYLIST_ID’, где PLAYLIST_ID – идентификатор плейлиста, например ‘PL-QXPTHVI31NwIGf9XtUbUOEAZv9BQQwv‘. И тогда вставленное видео будет иметь следующий вид:
Стоит учесть тот момент, что в качестве картинки видео будет указываться не миниатюра для видео VIDEO_ID, а картинка, заданная в качестве миниатюры для всего плейлиста. В связи с этим возникает следующая задача: вставка нескольких видео из плейлиста на страницу.
3. Вставка нескольких youtube-видео из одного плейлиста на страницу.
Если вставить несколько видео стандартным способом, то мы получим следующую страницу:
Решение:
сформировать плейлист вручную, и тогда у каждого видео будет своя миниатюра. Для этого нужно сформировать список идентификаторов видеороликов плейлиста, разделенных между собой запятыми, и добавить его в атрибут src параметром ‘playlist’.
Пример:
<?
$playlist='jwTpFlrZkoo,mLoh50B4MJo,jZ7aGMbFJQ4,-0zy4srVqOY,ld-4vksQ6p0, rKZJVOyu9R0, 60kVgv5rbrQ, SHBd04IX7YQ, Zgs3AJQu_0I';
?>
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
В таком случае страница примет нужный нам вид:
4. Замена картинки на youtube-видео.
При использовании стандартных способов вставки видеоролика на страницу нет возможности управлять расположением элементов управления плеера, поэтому иногда кнопка “play» находится прямо в области лица человека, снятого на видео, что может быть недопустимым на коммерческих сайтах, использующих видеоотзывы клиентов.
Стандартная миниатюра выглядит так:
Видим, что и кадр не особо удачный, и кнопка начала воспроизведения находится не там, где нам хотелось бы.
Есть два решения:
1) Замена стандартной картинки пользовательской.
Выбираем кадр видео, подходящий на роль миниатюры. Затем в фотошопе или другом графическом редакторе обрезаем картинку так, чтобы область лица была в левой или правой части кадра. Заходим в менеджер видео на
http://youtube.com/ и загружаем свой значок видео:
И получаем такое отображение видео:
2) Подготовка миниатюры с подписью.
Мы видим, что примерно 50% области миниатюры видео не несет смысловой нагрузки, поэтому на этом месте можно разместить блок либо о сути видео, либо о владельце канала, либо с любой другой продающей информацией. И тогда миниатюра примет такой вид:
5. Проигрывание youtube ролика с определенного момента.

Бывают случаи, когда необходимо начать проигрывать видео, например, со второй минуты.
Тогда можно в атрибут src добавить параметр «start», и воспроизведение начнется с нужной нам секунды.
Пример:
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
В примере воспроизведение начнется с шестидесятой секунды.
6. Автовоспроизведение youtube ролика.
Чтобы видео начало проигрываться сразу после загрузки страницы, нужно добавить параметр «autoplay=1»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?autoplay=1" frameborder="0"></iframe>
7. Отключение показа похожих youtube видеороликов.
Отключить показ похожих видео после конца воспроизведения ролика можно, прописав параметр «rel=0»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?rel=0" frameborder="0"></iframe>
Автор: Буякова Екатерина — Web-технолог интернет-агентства Brandmaker.
Вставить видео с YouTube в WordPress
От автора
Статья устарела, но все короткие коды продолжат работать. В версиях WordPress от 4+, вставка iframe кода видео с YouTube не требуется. Достаточно вставить в визуальном редакторе URL адрес видео из пункта «Поделись» на YouTube.
Из статьи вы узнаете, не только как вставить видео с YouTube в WordPress, но и как самостоятельно менять его размер, как менять время начала и окончание просмотра видео и отключать похожие видео из ролика. Некоторые из предложенных вариантов вставки видео, применимы для всех видео хостингов интернет (vimeo и т. д.)
Вставить видео с YouTube через код Html iframe
Код [Html iframe] это отдельная интернет-страница, которую можно встроить в другую страницу при помощи тегов iframe. Код iframe имеет атрибуты и значения, которые позволяют сделать рамку для этой страницы, задать ее размер и цвет, включить или выключить прокрутку, изменить размер страницы.
Синтаксис тега <iframe>...</iframe>.
Код [Html iframe] для видео генерируется на YouTube автоматически. Найти его можно на странице видео, на кнопке «Поделись» → «HTML код».
Чтобы вставить видео с YouTube в WordPress, достаточно скопировать Html код в тегах iframe на странице нужного видео и вставить его в текстовом редакторе («Текст») в любое место статьи. Количество кодов [Html iframe] на одной странице неограниченно.
Размер видео окна можно поменять непосредственно по месту, в текстовом редакторе WordPress, изменив нужные значения в коде.
height=»высота»;width=»ширина»;scrolling=»прокрутка yes/no”;border-рамка.
Приведу пример кода [Html iframe] со всеми атрибутами, которые возможны.
<iframe src="http://youtu.be/M50TQRjGjks" name="myiFrame" scrolling="yes" frameborder="1" marginheight="4px" marginwidth="5px"
height="400px"></iframe>Как составить код Html iframe для любого видео по его URL
В принципе, по URL видео, размещенного на любом видео хостинге, вы самостоятельно можете составить код [Html iframe], хотя бы по шаблону примера выше. Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Особенности вставки видео с YouTube через код Html iframe
При вставке видео в статью при помощи тегов <iframе> нельзя переключать режим редактора WordPress. Код iframe вставляется только в текстовом редакторе.
Вставить видео с YouTube в WordPress по URL
Чтобы вставить видео с Youtube в WordPress, способами отличными от перечисленных выше, нужен уникальный URL адрес видео на видео хостинге. Посмотреть URL видео на YouTube можно, открыв видео и кликнув на вкладку «Поделиться». Адрес видео нужно скопировать.
Вставить видео с YouTube в WordPress
Самая простое решение для вставки видео YouTube в статьи сайта WordPress это в визуальном редакторе WP, в отдельной строке и без пробелов с обеих сторон, вставить полный URL адрес видео в статью. При этом нужно снять с URL видео ссылку.
Как вставить видео с YouTube в WordPress с помощью шорткодов
В коде WordPress есть мощный инструмент, который позволяет вставлять в статьи сторонние документы, вставлять в тексты объекты, различные коды, галереи, видео, слайдеры не длинными кодами, а специальными короткими кодами, shortcode.
Чтобы вставить видео с YouTube в WordPress есть специальный шорткод:
youtube= URL нужного видео с http(s) (всё в квадратных скобках)
Для вставки видео с других видео хостингов есть свои, отличительные шорткоды.
Возникает вопрос, а чем собственно шорткод лучше простой вставки URL видео в текст. Хотя бы тем, что при помощи шорткода видео можно вставить в текст статьи, не думая о переносе строк, пробелах сзади и спереди URL. Также в версиях WordPress ранее 3.5 ,чтобы вставлять URL видео в текст, нужно было включить чекбокс «Auto-embeds» в Панель -> Параметры-> Медиафайлы. Также в шорткодах можно изменять параметры видео.
Вставить видео с нужными размерами
Чтобы в шорткоде задать ширину и высоту в явном виде:
youtube = [URL нужного видео с http]&w=320&h=240 (всё в квадратных скобках […]
Чтобы указать только ширину:
youtube = [URL нужного видео с http]&w=320 (всё в квадратных скобках)
Изменить параметры вставленного видео
Скрыть похожие видео, которые появляются после просмотра видео
youtube = [URL нужного видео с http] &rel=0 (всё в квадратных скобках)
Изменить начало видео в определенный момент
youtube = [URL нужного видео с http]&start=80 (всё в квадратных скобках)
,где 80 это секунда с которой нужно начать видео.
Чтобы указать время начала и окончания видео
youtube = [URL нужного видео с http] &start=80&end=115 (всё в квадратных скобках)
, где начинается видео с 80-й секунды, а заканчивается на 115-ой секунде.
Примечание: URL нужного видео с http, это URL адрес видео ролика, который вы копируете на YouTube.
Еще один способ вставить видео с YouTube в WordPress короткий код embed
Код embed это очень простой и эффективный способ вставки видео в статьи. Синтаксис вставки простой: обернуть URL видео в теги embed……….. /embed .
embedURL видео/embed (оба тега в квадратных скобках []…[])
Примечание: Во всех шорткодах все пишется без пробелов, в латинском регистре.
На этом все, теперь вы знаете как, вставить видео с YouTube в WordPress.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Похожее
Как встроить канал YouTube на свой веб-сайт
видео на YouTube становятся важной частью маркетинговой стратегии бизнеса, а использование инструментов для привлечения большего числа зрителей может иметь решающее значение для успеха.
Один из способов увеличить аудиторию YouTube — показать их на своем веб-сайте.
И если вам нужно решение, как встроить канал YouTube на свой веб-сайт, вы попали в нужное место.
В этой статье:
Варианты встраивания канала YouTube
Существует два основных способа встраивания канала YouTube:
- Руководство : Скопируйте / вставьте каждый код встраивания видео, предоставленный YouTube
- Автоматический : Используйте сторонний инструмент или плагин, который имеет прямую интеграцию с YouTube для извлечения и синхронизации всего канала YouTube с вашим веб-сайтом
Если вы выберете первый вариант, просто выполните следующие действия:
- Перейдите к каждому видео на своем канале YouTube и нажмите кнопку «Поделиться» , расположенную под видео (как показано на скриншоте)
- Нажмите кнопку « Встроить »
- Скопируйте предоставленный код
- Вставьте код на отдельной странице вашего веб-сайта
Вы можете повторить это для каждого видео, которое хотите встроить.
Таким образом, вы можете отображать все свои видеоролики YouTube на странице веб-сайта.
Если вы веб-разработчик, вы можете сделать так, чтобы эта страница выглядела в виде сетки, аналогичной странице канала YouTube.
Но этот вариант больше для веб-сайтов.
Что касается брендов или агентств, экономия времени имеет решающее значение, и для обеспечения правильной синхронизации всех видео есть возможность сделать это с помощью сторонних инструментов, таких как EmbedFeed .
Продолжайте читать, чтобы узнать, как использовать EmbedFeed для создания профессиональных веб-страниц с вашими социальными сетями и видеоконтентом YouTube.
Функции для видео YouTube
EmbedFeed — это агрегатор социальных сетей, который в дополнение к своим функциям обеспечивает интеграцию с YouTube API.
Имея это разрешение, он позволяет вам создавать видеоролики YouTube, размещенные на вашем канале, и с помощью одной строчки кода отображать профессиональный видеопоток на вашем веб-сайте.
На данный момент платформа предоставляет расширенные настройки модерации в конструкторе каналов, а также различные макеты и виджеты, такие как:
- Виджет карусели YouTube
- Виджет слайдера YouTube
- Виджет слайд-шоу YouTube
- Виджет слайд-шоу YouTube без эскизов
- Виджет слайд-шоу YouTube с вертикальными эскизами
- Канал YouTube (4 различных виджета)
- Виджет каменной кладки YouTube
- Виджет сетки YouTube
Итак, если вы хотите встроить виджет канала YouTube, просто следуйте инструкциям, описанным в следующем разделе.
5 простых шагов для встраивания канала YouTube
Перед тем, как начать, войдите на платформу EmbedFeed .
Важно: Если вы еще не здесь, зарегистрируйтесь для получения бесплатной пробной версии, и вы готовы к работе. Если у вас есть учетная запись на платформе , просто выполните следующие действия:
Шаг 1: Сначала откройте свою учетную запись EmbedFeed
Шаг 2: Из представленных ниже вариантов перейдите к « Источники» и нажмите « Добавить новый источник »
Шаг 3: Откроется окно с социальными сетями. Выберите « YouTube » и нажмите « Далее»
Выберите « YouTube » и нажмите « Далее»
.
Шаг 4: Выберите тип медиафайлов для импорта — в данном случае « канал YouTube »
Шаг 5: После того, как вы нажмете на него, введите ссылку на канал YouTube в поле ввода
Как видите, есть 2 варианта ввода ссылки на канал YouTube (в качестве примера я буду использовать URL-адрес EmbedSocial):
Вариант 1: Скопируйте и добавьте домашний URL канала
(E.грамм. https://www.youtube.com/channel/UCAKeTj4MAHgXztgwypCYg7A)
Вариант 2: Добавить канал YouTube по имени пользователя
(например, https://www.youtube.com/embedsocial)
Шаг 6: Если носитель успешно импортирован, вы увидите сообщение, показанное ниже. Перейдите к «Создать канал ».
После того, как система создаст ваш виджет YouTube, вы увидите код (расположенный в правом верхнем углу, как показано на скриншоте ниже).
Отличная работа! Теперь у вас есть код, необходимый для встраивания виджета YouTube на свой веб-сайт.
Просто скопируйте и вставьте код в свой HTML-код или в конструктор веб-сайтов.
Примечание: Вы можете скопировать код javascript или использовать короткий код под полем, если вы используете WordPress.
Но перед отображением вашего канала YouTube на своем веб-сайте вы можете потратить некоторое время на улучшение дизайна и макета канала. Проверьте некоторые параметры настройки, доступные на панели настроек.
Настройте свой канал YouTube
Прокрутите вниз до Общие настройки и измените свой канал YouTube.
Поэкспериментируйте со следующими параметрами:
- Изменить заголовок канала
- Разрешить автоматическое добавление новых медиа
- Изменить тип сообщений
- Упорядочить видео по дате (сначала самые старые или самые новые)
- Разрешить сообщениям связываться с социальными сетями или нет
- Изменить макет страницы feed
- Используйте редактор CSS для создания пользовательского стиля канала
Совет: EmbedFeed предоставляет параметры для добавления пользовательской кнопки « Buy» в сообщения канала YouTube. Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт.
Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт.
Как это здорово, правда?
Встроить канал YouTube на разные платформы
Вернемся к части кода.
Код теперь находится в вашем буфере обмена и готов к вставке на ваш веб-сайт.
Это действие зависит от платформы, на которую вы хотите встроить код.
Другими словами, у вас есть 2 варианта:
- Вставьте созданный YouTube код прямо в HTML-код
- Вставьте свой код в веб-платформу
Выполните следующие 4 шага, чтобы вставить созданный YouTube код в HTML-код :
- Откройте код своего веб-сайта
- Выберите место, где вы хотите разместить свой канал YouTube, и вставьте туда код EmbedSocial (внутри тега)
- Как только это будет сделано, сохраните свой код
- Обновите свой браузер, и вы увидит ваш канал на YouTube
Молодец! Теперь ваши посетители могут просматривать ваш канал YouTube, не покидая вашего сайта.
Чтобы вставить код, созданный YouTube, в вашу веб-платформу, выполните следующие действия:
Важно: Сделайте вдох… EmbedSocial интегрируется и работает со всеми платформами, которые предоставляют возможность встраивать сторонние фреймы или коды javascript. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart — одни из наиболее часто используемых платформ для управления контентом и веб-конструкторов, которые входят в наше портфолио.
Возьмем для примера WordPress и Squarespace .
Чтобы встроить код канала YouTube в WordPress:
- Войдите на свой веб-сайт WordPress и откройте страницу, на которой вы хотите отобразить свой канал YouTube.
- Выберите область редактора, в которую вы хотите добавить код, и щелкните значок +, чтобы добавить блок HTML.
- Выбрать Custom HTML block и вставьте код в поле ввода
- Нажмите « Update » (или превью), и вы увидите свой встроенный канал YouTube
Примечание по использованию шорткода: Если вы хотите использовать шорткод, просто выполните те же действия и вместо Custom HTML выберите блок Shortcode, в который вы можете вставить предоставленный шорткод (расположенный чуть ниже основного javascript вашего виджета канала YouTube).
Если ваш конечный пункт назначения — Squarespace, выполните следующие действия:
- Откройте свою учетную запись Squarespace
- Перейдите в Мои сайты и щелкните веб-сайт, на котором вы хотите отображать канал YouTube.
- Когда откроется экран конфигурации, в левом меню нажмите « Pages » и откройте страница, которую вы хотите редактировать
- Вверху справа в темном заголовке раздела блока, всего нажмите кнопку плюс +
- Появится поле с параметрами.Щелкните символ (встроенный)
- Появится всплывающее окно, в котором вам нужно будет щелкнуть значок кода
- В пустое пространство кода просто вставьте сюда наш код
- Щелкните ‘ Установить на’ завершите это действие
- Не забудьте нажать « Сохранить »
Сделайте больше с веб-каналом YouTube
- Каждый раз, когда вы добавляете видео на свой канал YouTube, ваши видеоролики будут автоматически добавляться (автосинхронизация) на ваш веб-сайт.

- У вас всегда есть возможность выбрать, какие видеоролики будут отображаться на вашем веб-сайте.
- Вы можете комбинировать каналы с нескольких каналов YouTube. (вам понадобится только URL-адрес канала, а наша система сделает все остальное, чтобы подключиться к API YouTube и создать видео)
С помощью этих уникальных вариантов виджета YouTube мы обещаем вам, что вы выделитесь среди своих конкурентов и предложите больше уникальный опыт для ваших пользователей.
Перед тем, как уйти…
Вот 3 веские причины, по которым вы должны продолжать синхронизировать свой канал YouTube на своем веб-сайте:
- Помогает людям дольше оставаться на вашем веб-сайте (вы предлагаете им подобранный и более релевантный контент)
- Любой новый посетитель — потенциальный подписчик на ваш канал YouTube
- Прекрасная возможность для показа видео, созданного пользователями
Дон не стесняйся. Попросить помощи.
Попросить помощи.
Мы все учимся с разной скоростью.И это нормально.
Итак, если вам нужна дополнительная помощь, вот видео с подробными инструкциями. Просто нажмите кнопку воспроизведения ниже, и наша замечательная команда по работе с клиентами проведет вас через этот процесс.
Вы заслуживаете того, чтобы посетители пользовались вашим сайтом. А создание видеороликов на YouTube — это лишь половина дела.
Чтобы пойти дальше, вы можете попробовать наш последний виджет YouTube и встроить плейлист YouTube на свой веб-сайт. .
Удачного вложения! 🙂
Как добавить видео с YouTube на свой веб-сайт
Встраивание видео в веб-страницу было настоящей проблемой на заре Интернета.У вас был выбор из разных форматов, у других посетителей могло не быть установленного программного обеспечения для просмотра видео, а пропускная способность по-прежнему была ограничена, так как многие люди все еще использовали модем. Вперед к 2011 году. У большинства людей тогда был широкополосный доступ, и хотя все еще существовало множество видеоформатов, наиболее часто используемый метод передачи видео на ваш веб-сайт был через проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как YouTube. Вперед к сегодняшнему дню, и теперь видео стало обычным делом размещать на веб-сайтах, в социальных сетях и т. Д.Процесс добавления видео с YouTube на ваш веб-сайт также остался относительно близким!
Вперед к 2011 году. У большинства людей тогда был широкополосный доступ, и хотя все еще существовало множество видеоформатов, наиболее часто используемый метод передачи видео на ваш веб-сайт был через проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как YouTube. Вперед к сегодняшнему дню, и теперь видео стало обычным делом размещать на веб-сайтах, в социальных сетях и т. Д.Процесс добавления видео с YouTube на ваш веб-сайт также остался относительно близким!
Кстати, если вы заинтересованы в просмотре видео на основе HTML5 на YouTube, мы написали статью специально по этой теме, включая конкретные инструкции для этого. А если вас интересует редактирование видео на YouTube и добавление аннотаций, у нас есть статья для этого.
Добавление видео YouTube на свой сайт
Теперь встроить видео на веб-страницу стало так же просто, как вырезать и вставить.Когда вы посещаете сайт, на котором размещены видео, например YouTube, на странице отображается окно с видео. Вы можете смотреть видео прямо на странице, или Flash-плеер позволяет просматривать видео в полноэкранном режиме, просто нажав кнопку на плеере. Сколько стоит добавить видео с YouTube на свой сайт? Нада — ничего. Они предоставляют услуги, а также обеспечивают пропускную способность, поэтому видео размещается на их серверах и использует их пропускную способность! Трудно выиграть такую сделку!
Вы можете смотреть видео прямо на странице, или Flash-плеер позволяет просматривать видео в полноэкранном режиме, просто нажав кнопку на плеере. Сколько стоит добавить видео с YouTube на свой сайт? Нада — ничего. Они предоставляют услуги, а также обеспечивают пропускную способность, поэтому видео размещается на их серверах и использует их пропускную способность! Трудно выиграть такую сделку!
Вот пример видео YouTube, которое прямо встроено в эту страницу.
Как вы это делаете? Когда вы найдете видео, которое хотите добавить на свою страницу на YouTube, найдите под ним кнопку «Поделиться», как показано ниже.
Когда вы нажимаете кнопку «Поделиться», HTML-код, используемый для встраивания ссылки на видео, отображается непосредственно под ним, однако это не то, что нам нужно — мы хотим напрямую встроить видео на страницу. Мы делаем это, нажимая кнопку «Вставить», которая также отображается под видео, как показано ниже.
После того, как вы нажмете кнопку «Вставить», вы увидите HTML-код для встраивания видео, как показано ниже.
Щелчком мыши в новом коде внедрения (в поле формы) выделяется весь текст в этом поле. Затем вы щелкаете правой кнопкой мыши в этом поле и выбираете Копировать в раскрывающемся списке браузера, которое появляется, когда вы щелкаете правой кнопкой мыши в поле, как показано здесь:
Вот как выглядит код встраивания для видео выше:
width = "640" src = "http: // www.youtube.com/embed/W-Q7RMpINVo "
frameborder =" 0 "allowFullScreen>
Затем откройте исходный код своей веб-страницы и с помощью вашего любимого инструмента, такого как NotetabPro или Expression Web, вставьте его на свою страницу (либо щелкните правой кнопкой мыши еще раз там, где вы хотите, и выберите «Вставить», либо поместите курсор мыши в то место, где вы хотите, и одновременно нажмите Control и V на клавиатуре. Таким образом, вставленный код будет помещен на вашу веб-страницу. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузер!
Он работает в Firefox, MSIE, Chrome, Opera и практически в любом новом браузере.В более старом коде для встраивания видеороликов YouTube использовался Flash, который был предустановлен в большинстве старых браузеров, и в противном случае браузер обычно предлагает посетителю загрузить соответствующее программное обеспечение. Сегодня YouTube фактически использует HTML5, который поддерживают почти все современные браузеры без необходимости загружать добавленный проигрыватель. Если вы видите видео выше, значит, вы сможете использовать любое видео с YouTube. Существуют и другие поставщики видео, и большинство из них используют тот же метод, позволяющий пользователям встраивать видео.
Изменение внешнего вида и функций окна видео YouTube
Не только хорошие ребята с YouTube сочли нужным разрешить веб-разработчикам, блоггерам и даже обычным людям встраивать видео прямо на свои собственные веб-сайты, они также сделали некоторые параметры доступными, чтобы вы могли настраивать внешний вид окна видео и ведет себя. Вы можете установить флажок для каждого параметра прямо под местом, где появляется код для встраивания.
Это позволяет вам включать похожие видео (как вы часто видите, когда смотрите видео самостоятельно), использовать HTTPS — более безопасный протокол или включить режим повышенной конфиденциальности YouTube, который позволяет пользователям просматривать видео, не сохраняя в файлах cookie какую-либо информацию, связанную с видео, просмотренные пользователем.Вы также можете использовать встроенный код «старого стиля», если хотите.
Другая удобная функция, которую они предоставляют, расположенная еще ниже кода встраивания на странице видео, — это возможность выбрать размер, который вы хотите использовать в видеоокне. YouTube позволяет вам выбирать из четырех размеров, а также нестандартного размера, как показано ниже:
Когда вы выбираете размер, щелкая по переключателю для определенного размера, HTML-код в поле «Встраивание» обновляется, так что вы можете скопировать и вставить его на свою веб-страницу.
Добавление видео YouTube на страницы, блоги и т. Д. Социальных сетей
Некоторые из вас могут быть более заинтересованы в добавлении видео с YouTube на страницы или стены вашего профиля в социальных сетях, блоги или другие страницы. YouTube делает это даже проще, чем добавлять видео вручную, как показано выше. Вы просто следуете той же процедуре, которой вы следовали ранее, и нажимаете кнопку «Поделиться», как и раньше. Если вы хотите добавить видео в учетную запись Facebook, Twitter или Google+, просто нажмите на значок сайта социальной сети:
Когда вы это сделаете, откроется окно, которое позволит вам предоставить разрешение на доступ к вашей учетной записи в социальной сети, а также позволит вам добавить комментарий и выбрать людей или списки, которым будет разрешено его просматривать.Если вы хотите добавить его к другим, YouTube оборудован, чтобы вы могли добавить его на следующие сайты:
- Твиттер
- Google+
- реддит
- orkut
- тамблер
- пинтрест
- LiveJournal
- Digg
- Blogger
- StumbleUpon
Чтобы получить доступ к кнопкам социальных сетей для этих сайтов, щелкните ссылку «Показать больше» рядом со значками социальных сетей, показанными выше, и вы увидите следующее:
Процесс такой же, как и при добавлении видео в Facebook — просто щелкните значок, войдите в систему, разрешите доступ к своей учетной записи в социальной сети и отправьте его.Он будет добавлен на вашу стену, в профиль или в блог просто так — проще некуда.
Заключение: теперь вы знаете, как встраивать видео на свои страницы
Как видите, добавить видео на свой сайт не только просто, но и универсально! Так что выходите и начинайте добавлять видео на свои сайты! Повеселись!
Статьи по теме HTML
Если вам понравилась эта статья, вам также может понравиться следующая, которая переводит вашу веб-страницу в HTML5
Как встроить видео с помощью HTML5
Встраивать видео на сайт с помощью HTML5 очень просто.Трудно заставить его работать для всех, кто просматривает ваш сайт. Узнайте о теге HTML5
Увеличьте громкость с помощью музыки в формате HTML5
С HTML5 музыка возвращается в Интернет. В этом уроке мы покажем вам, как создавать потрясающие музыкальные впечатления для посетителей вашего веб-сайта — и это так же просто, как вставить изображение.
# #
Полное руководство по встраиванию видео на ваш веб-сайт
Это уже не ноу-хау, что добавление видео на ваш веб-сайт принесет непревзойденную ценность для вас и посетителей вашего сайта. От улучшения пользовательского опыта — в нашей культуре, ориентированной на визуализацию, люди предпочитают просмотр чтению — до предоставления SEO-преимуществ вашему сайту. Увеличение времени пребывания на сайте, более высокий рейтинг кликов, рост конверсий и, как следствие, доход — одно из очевидных преимуществ встраивания видео на ваш сайт.
Однако простая загрузка в этом случае не справится. Встраивание видео на ваш сайт — это действительно лучший способ. Встраивание видео может показаться рутинной работой, однако это не так однозначно. Располагая таким большим количеством информации о том, как встраивать видео из одного места в другое, мы стремились создать окончательное руководство по встраиванию видео на ваш веб-сайт, которое охватывает все это.
Давайте приступим!
Часть I. Что такое встраивание видео?
Прежде всего, важно понять, что стоит за основным элементом встраивания видео — кодом встраивания.Код для встраивания — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на свой веб-сайт.
Код для вставки — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на свой веб-сайт.
твитнуть эту цитату
Этот фрагмент кода помогает отображать видео на вашем веб-сайте. Он извлекает видео из исходного источника, фактически не «заставляя» вас размещать его на вашем веб-сайте. Это означает, что вам не нужно беспокоиться о том, что видео повлияет на время загрузки вашего веб-сайта, а также появляется множество вариантов выбора между различными услугами видеохостинга, которые наилучшим образом соответствуют вашим потребностям.
Хотя большинство сервисов видеохостинга предлагают автоматическое встраивание, не помешает понять базовую структуру кода встраивания видео:
Вместо части URL просто добавьте ссылку на видео и вуаля — вот ваш HTML-код. Знание HTML также позволит вам вручную настроить код встраивания: добавить необходимую высоту и ширину или заблокировать определенные функции видео, которые вы не хотите отображать на своей странице.Это может выглядеть так:
На этом этапе вы можете задаться вопросом — почему вы не можете просто загрузить видео на свой сайт и покончить с хлопотами? Google часто говорит, что видео значительно увеличивают время загрузки сайта, снижают скорость сайта и, таким образом, влияют на пользовательский опыт и негативно влияют на ваше SEO. Следовательно, вы можете потерять трафик, рейтинг и так далее. Не говоря уже о перегруженных серверах, лишних расходах и так далее.
Встраивание видео на веб-сайт поможет вам решить большинство из этих проблем.Вот почему.
, часть II: встроить, не загружать: основные преимущества встроенного видео
1. Вставьте видео на веб-сайт, чтобы увеличить время загрузки видео (и SEO)
Когда вы загружаете видео на свой сайт, загрузка видео может занять много времени, что, в свою очередь, влияет на время загрузки страницы. Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом от воспроизведения. Встраивание видео может помочь вам, , поддерживать скорость вашего сайта на сбалансированной скорости и не оказывать негативного влияния на взаимодействие с пользователем. И, по словам Джона Мюллера из Google, скорость сайта — один из ключевых факторов ранжирования в нашу эру мобильных устройств.
Зачем вам об этом беспокоиться? Вот график, который показывает, как время загрузки сайта влияет на конверсии:
Источник: Crisp Video
Таким образом, более низкое время загрузки означает более низкий рейтинг, снижение трафика, меньшее количество конверсий и… потерю дохода!
Но не думайте, что добавление видео только доставит вам хлопот. Воспроизведение видео на вашем веб-сайте значительно повлияет на количество времени, которое люди проводят на вашем сайте (положительный фактор ранжирования), а также само видео может отображаться на странице Google № 1, что приносит трафик, и все остальное, что следует за этим.Таким образом, все дело только в том, чтобы все сделать правильно и выбрать вариант встраивания вместо загрузки.
2. Встраивайте видео на веб-сайт для преодоления ограничений пропускной способности
Загрузка видео приводит к истощению полосы пропускания вашего собственного сервера (за что приходится платить). И каждый раз, когда кто-то ссылается на ваше видео или встраивает его на свой веб-сайт, ваш собственный сайт страдает, поскольку они снова используют вашу пропускную способность. Это дорого и неэффективно.
3. Встраивайте видео на веб-сайт, чтобы избежать ограничений по размеру файла и хранилищу
Хостинг вашего сайта всегда ограничен объемом памяти, поэтому, по большому счету, каждый раз, когда вы загружаете видео, вы занимаетесь местом на своем сервере.Загружая несколько видео, вы потенциально можете занять слишком много места, а если несколько пользователей просматривают ваше видео одновременно, время загрузки вашего сайта может резко замедлиться.
Кроме того, существует ограничение на размер файла для загрузки видео. Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размеры файлов, поэтому вы обнаружите, что сжимаете видео до точки, которая бесполезна. При встраивании видео эти ограничения не действуют.
Источник: ProPhoto
4.Вставьте видео на веб-сайт для повышения качества видео
Из-за ограничений на размер файла мы переходим к ограничению качества видео, когда дело доходит до загрузки видео на сайт. Если вы хотите отображать на своем веб-сайте высококачественное видео, над которым вы усердно работали, его хранение на стороннем сайте гарантирует, что вы останетесь в рамках своего «лимита индексных узлов», структуры данных, в которой хранится информация о файле на вашем сайте. учетная запись хостинга. Таким образом, вам не придется думать о преобразовании ваших видеофайлов в различные форматы и версии, чтобы посетители могли просматривать ваши видео в высоком или более низком разрешении.
Часть III: Выбор сайта для видеохостинга
По сути, выбирая встраивание видео на свой веб-сайт, вы оставляете все заботы о загрузке сервера и изменении формата файлов тому, у кого есть для этого время и ресурсы. Но, как вы, наверное, понимаете, чтобы встроить видео на свой сайт, вам нужно сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Не существует лучшей или худшей концепции видеохоста, это действительно вопрос баланса правильных функций и стоимости. Итак, мы суммировали ключевые особенности, которые следует учитывать перед выбором подходящего сайта видеохостинга:
Отзывчивый игрок
Ваш сайт видеохостинга должен предлагать отзывчивый видеоплеер, удобный для мобильных устройств мультимедийный виджет, который разработан, чтобы предоставить вашей аудитории максимальное удобство для пользователей и просмотра. Независимо от того, смотрят ли они с экрана рабочего стола, смартфона, планшета или экрана любого другого размера, видео расширяется до ширины экрана, но сохраняет исходное соотношение сторон видео.Это помогает избежать статического изменения размера, которое потенциально может исказить макеты страниц, деформировать изображение или отобразить черные полосы вокруг видео.
Скорость и качество обслуживания
Выбирая видеохостинг, нужно быть уверенным, что он предоставляет высочайший уровень обслуживания. Итак, есть двоякое понимание того, что подразумевают хорошая скорость и качество обслуживания:
- Поддержка отличного качества видео: В 2020 году вы не сможете позволить себе зернистые кадры и анимацию в 360p или 480p.Итак, если у вас небольшой бюджет и разрешение 1080p не подходит для ваших целей, убедитесь, что выбранная вами услуга видеохостинга поддерживает Ultra HD или более высокого разрешения. Лучшие платформы предлагают вам автоматически переключаться между качеством HD / SD.
- Отличная поддержка и обслуживание клиентов: Еще раз проверьте качество серверов, которые использует служба. Время от времени происходит сбой сайта (это повлияет на отображение видео на вашем сайте!)? Подвержен ли он вообще DDoS-атакам? И, что более важно, каково среднее время ответа на запросы клиентов?
Параметры конфигурации проигрывателя
Первое впечатление имеет значение, поэтому первое, что бросается в глаза вам и вашим клиентам, — это дизайн видеоплеера.От цветов до кнопок, автоматического воспроизведения и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
Параметры настройки видеоплеера в хостинге Wave.video
Характеристики лидогенерации
Если вы добавляете видео на свой веб-сайт, оно становится частью вашей машины для генерации лидов. Итак, убедитесь, что выбранная вами видеоплатформа действительно поддерживает привлечение потенциальных клиентов через видео.Эта функция включает такие вещи, как призывы к действию и способы сбора информации о ваших посетителях (потенциальных клиентах). В противном случае вы платите за видеоплеер.
Конфиденциальность
При работе в Интернете конфиденциальность является очевидным фактором, который следует учитывать. То же самое касается конфиденциальности ваших видео. Важно, чтобы выбранная вами платформа видеохостинга не позволяла никому смотреть или скачивать ваши видео без вашего разрешения. Таким образом, служба хостинга должна давать вам возможность устанавливать строгие правила при загрузке файлов и обеспечивать эффективный способ соблюдения этих правил.Возможность защитить ваши видео паролем — это функция, на которую нужно обращать внимание при выборе платформы видеохостинга.
SEO
Если вы хотите поиграть с рейтингом своего собственного сайта, вы должны стратегически подходить к выбору платформы видеохостинга. Ищите хостинг, который является одновременно стабильным и популярным (например, имеет высокий рейтинг сам по себе), и воспользуются своей долей в рейтинге Google. Прежде всего, размещение вашего видео на внешнем сайте предоставит вам исходящие ссылки или обратных ссылок и потенциально упростит получение расширенных фрагментов видео для вашего собственного домена.Таким образом, это также даст вам возможность повлиять на рейтинг вашего сайта.
Источник: млн унций
Аналитика и сбор данных
Ваши видео предназначены для привлечения и удовлетворения клиентов, поэтому вы, естественно, захотите знать, насколько они довольны. Таким образом, сервис, на котором вы размещаете видео, должен предоставить вам множество аналитических материалов. И не только простые вещи, такие как просмотры, комментарии, но и разные сложные данные. Встраивание видео позволяет вам добавить специальный код отслеживания — из Диспетчера тегов Google — и получить дополнительную аналитику в своей учетной записи Google Analytics, например, среднее время просмотра, момент, когда люди обычно перестают смотреть, и т. Д. Все эти данные нужны вам, чтобы знать, как и почему ваши видео успешны (или нет).
Стоимость
После того, как вы убедились, что учли все необходимые функции, довольны платформой и поддержкой, и вы хорошо разбираетесь в качестве видео, последнее — убедиться, что платформа соответствует вашим требованиям. бюджет.И это зависит от того, сколько просмотров видео вы ожидаете и насколько велики ваши видеофайлы. Больше просмотров больших видео будет означать, что вы используете большую пропускную способность, и поэтому цена вырастет. Также стоит проверить, допускает ли платформа ежемесячные или годовые контракты. Если у вас небольшой бизнес или вы только начинаете заниматься видео, вы, вероятно, не захотите быть привязанными к долгосрочным контрактам.
Легко создавайте, размещайте и встраивайте видео
, часть IV: как создать код для внедрения
После того, как вы выбрали платформу видеохостинга и загрузили весь свой видеоконтент, остается только один шаг, который отделяет вас от добавления / встраивания видео на свой веб-сайт — поиск этого кода для встраивания.
Встраивание видео из v услуг хостинга ideo
Вложение из Wave.video
Чтобы встроить видео из Wave.video, перейдите в раздел Мои видео и найдите видео, которое вы хотите встроить. Нажмите кнопку «Настроить» и откройте вкладку «Вставить».
Включите переключатель с надписью «Вставить видео», и Wave.video автоматически сгенерирует код внедрения для вашего видео. Под переключателем вы также найдете настройки размера видео, поэтому не забудьте воспользоваться этой функцией.
Чтобы настроить видеопроигрыватель, откройте вкладку «Внешний вид» и смело изменяйте цвет проигрывателя, определяйте, какие элементы управления отображаются (если есть), или выбирайте собственный эскиз. Если вы хотите узнать больше о возможностях хостинга Wave.video, обязательно прочтите эту статью.
Встраивание с YouTube
Просто перейдите на страницу воспроизведения вашего видео на YouTube, нажмите кнопку «Поделиться», а затем «Вставить». Вы можете просто скопировать код встраивания или поработать над несколькими настраиваемыми параметрами — отображать / закрывать элементы управления плеером или воспроизводить видео с определенной точки (не обязательно с начала).
Если вам нужна дополнительная настройка, есть множество параметров — автовоспроизведение, цвет, язык, цикл и другие — которые вы можете добавить во встраивание iframe. Все они перечислены на странице разработчика Google.
Как вставить видео с YouTube
Встраивание из Vimeo
Код для встраивания
Vimeo можно найти, щелкнув значок «Поделиться» справа от видео. Вы увидите окно с различными фреймами, одна из которых — ваш код для встраивания.
Нажав на + Показать параметры, вы можете настроить способ отображения вашего видео с помощью этого кода встраивания. Вы можете изменить цвет плеера, его размер (на всякий случай оставьте его отзывчивым), добавить вступление и добавить некоторые «особые вещи», такие как зацикливание, автовоспроизведение и многое другое.
Перейдя на Pro, Business или Premium, вы можете увидеть некоторые дополнительные преимущества, такие как настройка цветов и компонентов, добавление конечных заставок и логотипа.
Вложение из Wistia
Перейдите на свою страницу мультимедиа и нажмите кнопку «Вставить и поделиться».Вы увидите экран «Встраивание и отправка», где вы можете скопировать тип кода для встраивания и изменить его для своей страницы.
Wistia предлагает два типа кодов встраивания: встроенные встраиваемые и встраиваемые в виде всплывающих окон. Встроенные коды встраивания подразумевают размещение видео в соответствии с остальным контентом, в то время как встраивание Popover помогает вашим видео, в общем, всплывать поверх содержания вашей страницы.
Вложение из Vidyard
Обратите внимание, что для встраивания видео из Vidyard у вас должна быть функция встраивания проигрывателя в вашем плане.Vidyard поддерживает два варианта встраивания — адаптивное встраивание и встраивание iframe.
На панели управления Vidyard щелкните раздел Content> Player, наведите курсор на проигрыватель и нажмите «Поделиться». В разделе «Адаптивное встраивание» просто щелкните значок «Копировать код» и выберите параметр «Использовать лайтбокс», чтобы превратить код во встраивание в лайтбокс. Вы можете вручную ввести размеры плеера, чтобы получить максимальную ширину и высоту.
Если ваш веб-сайт не поддерживает JavaScript, вы можете выбрать «Проблемы с внедрением»? Установите флажок и скопируйте вместо него код внедрения iframe.
Встраивание видео с официальных носителей
Вложение из Facebook
Каждое видео на Facebook поддерживается функцией встраивания. Все, что вам нужно сделать, это нажать на «…» в правом верхнем углу сообщения Facebook и нажать «Вставить».
Если хотите, вы можете выбрать опцию «Включить полную публикацию» (просто нажмите на флажок), и он добавит соответствующий текст из публикации Facebook вместе с видео.
Вложение из Instagram
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож.Откройте Instagram с рабочего стола (не из приложения) и нажмите «…» в правом верхнем углу.
Нажмите «Вставить» и скопируйте код для вставки. Опять же, у вас будет выбор добавить (или нет) подпись к встраиванию.
Вложение из Twitter
Не используйте приложение, чтобы встроить видео из Twitter. Откройте твит на рабочем столе и выберите «Вставить твит» из раскрывающегося меню, расположенного рядом с кнопкой «Подписаться» на твите. Затем выберите опцию «Встроить твит».
Просто скопируйте / вставьте код встраивания — но обратите внимание, что при встраивании Twitter он будет отображать весь твит с подписью, нет возможности отображать одно видео.
Вложение из TikTok
В TikTok кнопка «Получить код для вставки» появляется прямо на видео. Хотя здесь нет вариантов выбора, так как все, что вы получите, это ссылка для плеера 340 × 700 с автовоспроизведением, вы можете настроить некоторые параметры при добавлении кода для встраивания на свою веб-страницу.
Использование альтернативного метода: генераторы кода для встраивания видео
Если по какой-то причине вы не хотите выполнять простые шаги для получения кодов встраивания для своего видео с сайтов видеохостинга или социальных сетей, определенно есть обходной путь.
Есть альтернативный метод — вы можете найти множество специальных сайтов, которые по своей сути являются просто генераторами кода для встраивания видео. Такие платформы, как Embed.ly, Toolki и Siege Media, позволяют вам сгенерировать код встраивания для вашего видео: все, что вам нужно сделать, это иметь под рукой URL-адрес видео, и эти сайты автоматически создадут код встраивания для вашего видео.
Но у этого обходного пути есть несколько уловок:
- Обычно на недавно встроенном видео на ваш сайт будет нанесен водяной знак платформы.
- Возможности настройки видео очень ограничены.
- Эти платформы не предлагают никакой аналитики или даже возможности добавления кода отслеживания для дальнейшего отслеживания статистики вашего видео в Google Analytics или сторонних аналитических платформах.
Итак, если у вас есть возможность использовать платформу видеохостинга, всегда выбирайте этот вариант.
Часть V: Как встроить видео на свой веб-сайт
Теперь, когда вы все знаете о преимуществах встраивания видео, знаете, как выбрать правильный видеохостинг и как сгенерировать код встраивания, мы быстро проведем вас через детали того, как на самом деле встраивать видео. видео на самые популярные платформы для размещения сайтов.
Встраивание видео в HTML
ШАГ 1. ИЗМЕНИТЬ HTML
Откройте страницу, на которую вы хотите встроить видео, в режиме редактирования. Выберите точное место в коде, в котором должно отображаться ваше видео, и поместите туда курсор.
ШАГ 2: КОПИРОВАТЬ И ВСТАВИТЬ ВСТРОЕННЫЙ КОД
Скопируйте код для встраивания и просто вставьте его в то место, куда вы поместили курсор. Нажмите, «сохранить» или «опубликовать», и все.
Еще раз проверьте, отображается ли видео именно там, где вы разместили код, и не забывайте следить за эффективностью своей страницы и видео.
Встраивание видео в WordPress
Если ваш сайт работает на WordPress, есть два варианта встроить видео.
# 1 ВАРИАНТ: КОПИРОВАТЬ / ВСТАВИТЬ URL-адрес
Для самых популярных платформ видеохостинга, таких как Vimeo, YouTube и некоторых других, вам не нужно искать полный код встраивания. Просто скопируйте URL-адрес видео и вставьте его в визуальный редактор — код встраивания будет создан автоматически.
# 2 ВАРИАНТ: ИСПОЛЬЗУЙТЕ ВСТРОЕННЫЙ КОД
Иногда вы хотите добавить некоторые настройки в отображение видео, или вы можете размещать свои видео на платформе, которая не поддерживается автоматическим встраиванием WordPress.Тогда вам нужно будет использовать код для встраивания видео.
Перейдите в текстовый редактор WordPress (не путайте с визуальным редактором), и вы увидите HTML-версию своей страницы. Затем просто следуйте инструкциям, которые мы упомянули выше в разделе HTML этого руководства о том, как встроить видео на свой веб-сайт.
Встраивание видео в Shopify
ШАГ 1. КОПИРОВАНИЕ ВСТРОЕННОГО КОДА
Первый шаг очень прост — просто скопируйте код встраивания из того места, где вы размещаете видео.
ШАГ 2. ВОЙТИ В МАГАЗИН ПОДПИСАТЬСЯ НА ПАНЕЛЬ УПРАВЛЕНИЯ
Войдите в панель администратора Shopify. Все ваши текущие страницы должны быть перечислены в Интернет-магазине -> Страницы. Перейдите на страницу, которую хотите отредактировать, и обратите внимание на символы на панели инструментов редактора.
Шаг 3. НАЖМИТЕ КНОПКУ «ВСТАВИТЬ ВИДЕО»
Выберите редактор форматированного текста и на панели инструментов щелкните значок видеокамеры. Появится новое окно — просто вставьте код встраивания видео и выберите опцию «Вставить видео».Вот так!
Встраивание видео в Squarespace
Когда дело доходит до встраивания, Squarespace очень похож на WordPress. Вы можете выбрать вариант использования кода для встраивания или встраивания видео путем копирования / вставки URL-адреса видео (возможно только при встраивании с YouTube, Vimeo, Animoto или Wistia).
Поскольку Squarespace является конструктором веб-сайтов, просто добавьте любой блок, поддерживающий видео, и просто скопируйте / вставьте URL-адрес вашего видео или нажмите значок встраивания (выделен красным кружком), после чего вы увидите всплывающее окно, в котором вы можете скопировать / вставить ваш код для встраивания.
В Squarespace вы можете настроить заголовок и описание видео, а также сняв флажок «Использовать эскиз», вы также можете добавить на эту страницу собственный эскиз для своего видео.
Встраивание видео в Wix
Wix работает по тем же принципам, что и предыдущие платформы для размещения сайтов. Только опция копирования / вставки URL-адреса для встраивания видео поддерживает видео, размещенные на YouTube, Vimeo, DailyMotion и Facebook.
# 1 ОПЦИЯ: КОПИРОВАТЬ / ВСТАВИТЬ URL-адрес
Шаг 1. Откройте редактор
Щелкните значок «+» в левой части редактора и выберите «Видео».В разделе «Проигрыватель одного видео» выберите платформу, на которой размещается ваше видео — YouTube, Vimeo, DailyMotion или Facebook.
Шаг 2. Скопируйте URL своего видео
Нажмите «Изменить видео» и скопируйте URL-адрес видео, которое хотите продемонстрировать. На этом этапе вы можете настроить параметры воспроизведения и управления.
Шаг 3. Отрегулируйте положение видео
Используйте перетаскивание, чтобы изменить положение и размер вашего видео. И просто сохраните страницу!
# 2 ВАРИАНТ: ИСПОЛЬЗУЙТЕ ВСТРОЕННЫЙ КОД
Если вы размещаете видео не на платформах, поддерживаемых Wix, вам необходимо скопировать код для встраивания вашего видео.А затем вместо выбора добавления видео вам нужно будет нажать «Еще». Здесь вы найдете iframe HTML, куда вы можете вставить код для встраивания. Нажмите «Сохранить», и все готово.
Заключительные слова
Похоже, мы рассмотрели почти все, что касается встраивания видео на ваш сайт. После такого подробного чтения все, что мы должны сказать, это то, что добавление видео на ваш сайт принесет пользу не только вашему SEO, аналитике и отделу доходов.Люди любят видео и ценят время, которое вы вкладываете в создание ценного, интересного и удобного для восприятия контента. Все, что вам нужно сделать, это убедиться, что ваших видео не влияют на восприятие пользователем, а встраивание видео — отличный инструмент для этого.
Сообщите нам в комментариях, есть ли что-нибудь, что вы хотели бы добавить в это руководство. Какие вопросы остались без ответа? Какие платформы видеохостинга или службы хостинга сайтов вы бы хотели, чтобы мы обновили это руководство? В чем состоят ваши проблемы и проблемы, когда дело доходит до встраивания видео на ваш веб-сайт и обеспечения максимального удобства для пользователей?
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошее
|
Вставка сведений о видео — Сайты Google
Существует множество способов предоставить учащимся доступ к видео, которое вы бы хотели, чтобы они посмотрели.
Вставить видео с YouTube
Этот метод позволяет «отображать» видео, которое уже существует на YouTube. Процесс: перейдите в меню «Вставка»> выберите «Видео»> затем выберите «YouTube». Затем вам будет предоставлено место для «вставки» в URL-адрес, указанный в фактическом местоположении видео. Когда закончите, просто нажмите «Сохранить». Смотрите видео справа.
Вставьте видео из ваших документов Google
Да, можно загружать видео прямо на ваш Google Диск и делиться ими, как любым документом, таблицей или презентацией.
Для начала перейдите на свой Google Диск и загрузите видео (см. Значок загрузки рядом с кнопкой «Создать»). Кроме того, вы можете создать папку VIDEOS для хранения всех ваших видео. Не паникуйте, если вы не можете просмотреть сразу, Google потребуется некоторое время, чтобы обработать видео.
Чтобы вставить на сайт Google, сначала убедитесь, что вы установили видимость вашего видео на «Публичный в Интернете» или «Для всех, у кого есть ссылка». Теперь перейдите на страницу вашего сайта, на которую вы хотите вставить видео.Нажмите «Редактировать страницу»> перейдите в меню «Вставка»> выберите «Диск»> затем выберите «Видео». Выберите видео, которое хотите вставить. Это оно! Очень красиво. Принимаются большинство видеоформатов. Нажмите ЗДЕСЬ, чтобы просмотреть спецификации Google.
Ссылка на видео
Этот метод позволяет «указать» на видео на другом веб-сайте. Вы можете просто скопировать и вставить URL-адрес на страницу, которую вы разрабатываете, или ввести описание или ключевые работы, использовать кнопку «Ссылка» выше и вставить URL-адрес на интересующий сайт.
Превращение текста в ссылку на сайте Google
* Прежде чем начать, перейдите на интересующий веб-адрес и скопируйте URL, затем вернитесь на свой сайт Google
1. Убедитесь, что вы находитесь в режиме редактирования страница, над которой вы работаете
2. Выделите текст, который вы хотите превратить в ссылку.
3. Щелкните кнопку «Ссылка» на панели инструментов выше.
4. Выберите «Веб-адрес» в левом фрейме (обратите внимание … по умолчанию это «существующая страница», которая позволяет вам ссылаться на страницу на вашем сайте Google)
5.Вставьте URL-адрес в отведенное место.
6. Вариант … вы можете установить флажок «Открыть эту ссылку в новом окне». Это сохранит видимость вашего сайта, а также отобразит новый сайт.
Использование гаджета «Встроить»
Вы также можете вставлять видео с кодом «встраивания» с помощью гаджета с именем «Встроить гаджет». Перейдите в меню «Вставка»> пройдите до конца и выберите «Дополнительные гаджеты»> «Выбранные избранные»> затем найдите «Встроить гаджет». Этот гаджет даст вам возможность вставить код для встраивания и настроить размер видеокадра.Смотрите видео справа.
Вставить всю веб-страницу (iFrame)
Хорошо, вы нашли видео, но его нет на YouTube и нет кода встраивания. И вы бы предпочли не просто «ссылаться» на видео. Что ж, есть еще один изящный гаджет, который позволит вам вставить все, что имеет URL. Это означает, что вы можете вставить настоящую веб-страницу в одну из своих веб-страниц. Это можно сделать с помощью гаджета под названием Include Gadget (iFrame). Перейдите в меню «Вставка»> пройдите до конца и выберите «Дополнительные гаджеты»> «Выбранные избранные»> затем найдите iFrame.Этот гаджет даст вам возможность вставить любой URL-адрес и настроить размер рамки просмотра. Смотрите видео справа.
Lite YouTube Embeds — лучший метод встраивания видео YouTube на ваш веб-сайт
Узнайте, как быстро и легко встраивать видеоролики YouTube на ваш веб-сайт, загружая встроенное видео по запросу, тем самым уменьшая размер ваших веб-страниц и улучшая ваш основной рейтинг Web Vitals.
Опубликовано в: Embed — YouTube
Встраивать видео YouTube легко, но вы будете удивлены, узнав, какой дополнительный вес одно встраивание видео YouTube может добавить вашим веб-страницам.Браузер должен загрузить ~ 800 КБ данных (см. Снимок экрана) для рендеринга только видеоплеера YouTube. И эти файлы загружаются еще до того, как посетитель нажмет кнопку воспроизведения.
Встроенное видео YouTube не только увеличивает размер ваших веб-страниц в байтах, но и браузеру приходится выполнять несколько HTTP-запросов для рендеринга видеопроигрывателя. Это увеличивает общее время загрузки вашей страницы, что влияет на скорость страницы и основной показатель жизненно важных показателей вашего сайта.
Другой недостаток встроенного кода YouTube по умолчанию заключается в том, что он отображает видеопроигрыватель фиксированных размеров и не реагирует на запросы. Если люди просматривают ваш веб-сайт на мобильном телефоне, размер видеоплеера может измениться неправильно для маленького экрана.
Встраивать видео с YouTube без увеличения размера страницы
В ныне не существующем Google+ использовалась очень умная техника для встраивания видео с YouTube. Когда страница была изначально загружена, Google+ вставлял только миниатюру видео YouTube, а сам видеопроигрыватель загружался только тогда, когда пользователь щелкал внутри миниатюры.
Размер миниатюрного кадра видео на YouTube составляет около 15 КБ, поэтому мы можем уменьшить размер веб-страниц почти на 1 МБ.
Lite YouTube Встроить демонстрацию
Откройте эту демонстрационную страницу, чтобы увидеть, как работает Google+. Первое видео встраивается на страницу с использованием кода IFRAME по умолчанию, а второе видео использует упрощенный режим, который загружает видео YouTube только по запросу.
Когда пользователь нажимает кнопку воспроизведения, изображение эскиза заменяется стандартным видеопроигрывателем YouTube с автовоспроизведением, установленным на 1, поэтому видео будет воспроизводиться почти мгновенно.Большим преимуществом является то, что дополнительный JavaScript YouTube загружается только тогда, когда кто-то решает посмотреть встроенное видео, а не иначе.
Легкий и отзывчивый YouTube Встраивает
Стандартный код встраивания для YouTube использует тег IFRAME, в котором ширина и высота видеопроигрывателя фиксированы, что приводит к зависанию проигрывателя.
Новый адаптивный код для встраивания по запросу для YouTube автоматически регулирует размеры проигрывателя в зависимости от размера экрана посетителя.
Адаптивная вставка видео YouTube — Учебное пособие
Шаг 1: Скопируйте и вставьте следующий фрагмент HTML в любое место веб-страницы, где вы хотите, чтобы видео YouTube отображалось. Не забудьте заменить VIDEO_ID фактическим идентификатором вашего видео на YouTube.
Мы не будем назначать высоту и ширину, поскольку видеопроигрыватель автоматически займет ширину родительского элемента, в то время как высота вычисляется автоматически.Вы также можете вставить несколько блоков DIV с разными идентификаторами видео, если вам нужно встроить несколько видео YouTube на одну страницу.
Шаг 2: Скопируйте и вставьте JavaScript в любое место вашего веб-шаблона. Скрипт находит все встроенные видео на веб-странице, а затем заменяет элементы DIV миниатюрами видео и кнопкой воспроизведения (см. Демонстрацию).
<сценарий>
function labnolIframe (div) {
var iframe = document.createElement ('iframe');
iframe.setAttribute (
'src',
https: // www.youtube.com/embed/ '+ div.dataset.id +'? autoplay = 1 & rel = 0 '
);
iframe.setAttribute ('рамка кадра', '0');
iframe.setAttribute ('allowfullscreen', '1');
iframe.setAttribute (
'позволять',
'акселерометр; Автовоспроизведение; зашифрованные медиа; гироскоп; картинка в картинке '
);
div.parentNode.replaceChild (iframe, div);
}
function initYouTubeVideos () {
var playerElements = document.getElementsByClassName ('youtube-player');
for (var n = 0; n Шаг 3: Скопируйте и вставьте CSS перед закрывающим тегом заголовка вашего веб-шаблона.
<стиль>
.youtube-player {
положение: относительное;
обивка-низ: 56,25%;
высота: 0;
переполнение: скрыто;
максимальная ширина: 100%;
фон: # 000;
маржа: 5 пикселей;
}
.youtube-player iframe {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 100%;
высота: 100%;
z-индекс: 100;
фон: прозрачный;
}
.youtube-player img {
объект подходит: крышка;
дисплей: блок;
слева: 0;
внизу: 0;
маржа: авто;
максимальная ширина: 100%;
ширина: 100%;
позиция: абсолютная;
справа: 0;
верх: 0;
граница: нет;
высота: авто;
курсор: указатель;
-webkit-transition: всего 0,4 с;
-моз-переход: всего 0,4с;
переход: всего 0,4 с;
}
.youtube-player img: hover {
-webkit-filter: яркость (75%);
}
.youtube-player .play {
высота: 72 пикселя;
ширина: 72 пикс;
осталось: 50%;
верх: 50%;
маржа слева: -36 пикселей;
маржа сверху: -36 пикселей;
позиция: абсолютная;
фон: url ('// i.imgur.com/TxzC70f.png ') без повтора;
курсор: указатель;
}
На этой странице Codepen можно увидеть в действии легкую технику встраивания YouTube.
Обратите внимание, что браузеры Chrome и Safari на iPhone и Android позволяют воспроизводить видео в формате HTML5 только при взаимодействии с пользователем. Они блокируют автоматическое воспроизведение встроенных медиафайлов, чтобы предотвратить нежелательную загрузку по сотовым сетям.
YouTube Embed Tutorials
- Вставьте видео YouTube с отключенным звуком
- Поместите видео YouTube в качестве фона веб-страницы
- Вставьте только часть видео YouTube
Как разместить видео на своем веб-сайте
Мир переполнен клипами, изображениями, музыкой и даже слайд-шоу YouTube.Будь то вы за камерой или чье-то видео, этот контент привлекает людей и приглашает их остаться на вашем сайте. Итак, как вы можете встроить все эти замечательные вещи в свои веб-страницы?
Мои советы ниже применимы непосредственно к автономным веб-сайтам WordPress. Если вы не пользуетесь WordPress, проверьте справочную документацию по программному обеспечению своего веб-сайта или позвоните своему веб-разработчику.
Легко встраивается в WordPress 3.5+
Последние обновления WordPress позволяют очень легко разместить видео на вашем веб-сайте без кода.Метод сводится к простому действию, которое мы все выполняем с тех пор, как научились работать на компьютере: копировать и вставлять. Попробуйте выполнить следующие действия с вашим любимым видео на YouTube.
Просто скопируйте URL-адрес видео из адресной строки браузера. Затем вставьте URL-адрес в отдельную строку на своей странице или в публикации. WordPress автоматически преобразует этот URL во встроенное видео, когда посетители загружают вашу страницу. То же самое работает и с Vimeo, еще одним популярным веб-сайтом для обмена видео. Вы даже можете делиться фотографиями с самых популярных фото-сайтов, включая Instagram, с помощью одного и того же действия.
Теперь этот совет работает с ограниченным списком веб-сайтов. WordPress не преобразует каждую ссылку во встроенный контент. Убедитесь, что вы прочитали полный список простых встраиваний, поддерживаемых WordPress в кодексе WordPress.org.
Одно известное место, которое отсутствует в списке, — это Вайн. Вам придется преодолеть несколько трудностей, чтобы встроить видео Vine и другой контент, не поддерживаемый простым методом встраивания. Вместо этого вы будете работать с кодами внедрения и текстовым редактором.
Как использовать коды внедрения
Многие веб-сайты предоставят вам собственный HTML-код для встраивания, в том числе большинство из тех, что указаны в списке встраиваемых сайтов WordPress.Типичный код для встраивания включает в себя полный HTML-код, необходимый для отображения содержимого на вашем веб-сайте. Обычно вы найдете этот код встраивания среди других вариантов совместного использования, отображаемых на странице содержания. Давайте вернемся на YouTube и посмотрим, как можно вручную встроить контент с помощью кода для встраивания и текстового редактора WordPress.
Во-первых, найдите в Интернете контент, который вы хотите встроить в свой блог или веб-страницу. Попробуйте найти страницу, посвященную конкретному фрагменту контента, который вам нужен. На YouTube это означает поиск отдельной страницы видео для нужного видео.
Вы найдете параметры публикации на YouTube под самим видео. Нажмите «Поделиться» и выберите «Встроить» из предложенных вариантов. Вам будет представлен код для встраивания, который начинается с iframe. Это не выход Apple на рынок фоторамок; это всего лишь фрагмент HTML-кода, который показывает часть YouTube во фрейме, встроенном в ваш веб-сайт.
Выберите весь код iframe. Убедитесь, что в конце вашего выделения есть . Скопируйте ваш выбор.
Затем откройте экран редактирования сообщения или страницы и щелкните вкладку текста над панелью инструментов форматирования.На этой вкладке отображается ваш контент в необработанной HTML-форме. Поместите курсор в то место, где должно появиться встроенное содержимое, и вставьте только что скопированный код.
Наконец, не забудьте нажать кнопку «Сохранить черновик» или синюю кнопку «Обновить», чтобы убедиться, что ваши изменения сохранены. Теперь вы можете вернуться на вкладку Visual. Вместо кода внедрения должно быть желтое поле, как на скриншоте ниже. Это говорит о том, что WordPress распознал ваш встроенный код и сохранил его.
Могу ли я загружать собственные видео прямо в WordPress?
Если вы предпочитаете не использовать такую службу, как YouTube, для своих собственных видео, следующий лучший вариант — разместить их самостоятельно.Вы можете загружать видео в WordPress и добавлять их на свои страницы, как и другие медиа. Однако я не рекомендую этот подход для веб-сайтов малого бизнеса.
В зависимости от пакета хостинга вашего веб-сайта у вас есть определенный объем дискового пространства и определенный объем данных, которые вы можете передавать. Видео- и аудиофайлы требуют много места на диске для хранения и потребляют много данных. Если вы не готовы платить за премиальный хостинг, мы рекомендуем размещать мультимедиа на сторонних сервисах, таких как YouTube.
Если вы хотите рассмешить людей, постучать ногами или делать заметки, вам не нужно писать код, чтобы разместить видео на своем веб-сайте.



 После щелчка воспроизводится полная версия видео YouTube.
После щелчка воспроизводится полная версия видео YouTube.



 youtube.com/embed/VIDEO_ID?list=PLAYLIST_ID" frameborder="0"/>
youtube.com/embed/VIDEO_ID?list=PLAYLIST_ID" frameborder="0"/>
