Как вставить видео на сайт: Как вставить видео ролик на сайт (3 способа)
Содержание
Как вставить видео на сайт?
Рано или поздно традиционный формат ресурса может показаться скучным и несовременным, и перед любым веб-мастером появится вопрос: как вставить видео на свой сайт? Такая мера позволить оживить площадку, привлечь к ней больше посетителей. Также существуют проекты, где без видеоконтента не обойтись. Например, если речь идет об учебном портале, крупном интернет-магазине, онлайн-кинотеатре.
Ролик — это комфортный и популярный способ подачи и оформления информации. Добавить его можно разными способами, это зависит от предпочтений, сложности и вида системы управления контентом (CMS).
Основные варианты загрузки
Приготовьтесь к тому, что вам придется иметь дело с html-кодами, но это не так сложно, как может показаться изначально. Существует два способа:
- Использование видеохостингов (Youtube, Rutube). Здесь ролики уже переведены в цифровой формат, код формируется на хостинге автоматически.
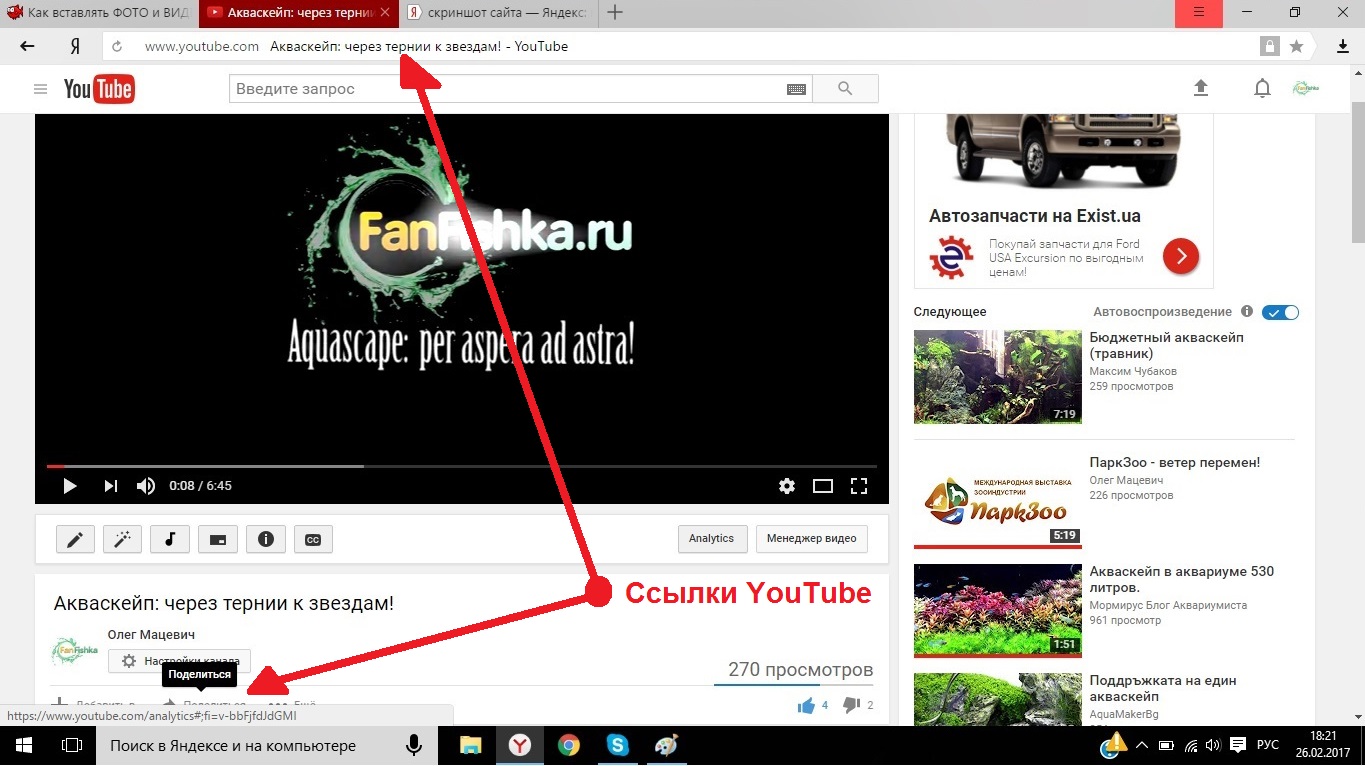
 В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
- зарегистрируйтесь на сервисе. При наличии Google-аккаунта регистрация не нужна, вы можете воспользоваться им;
- после регистрации/входа через Google вам будет предложено создать собственный канал, а также предоставлена форма для заполнения. Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»;
- выберите файл у себя на компьютере и нажмите «Загрузить». Изображение зальется на хостинг, появится окно просмотра, а под ним — html-код. Его надо скопировать и перенести на страницу своего ресурса.
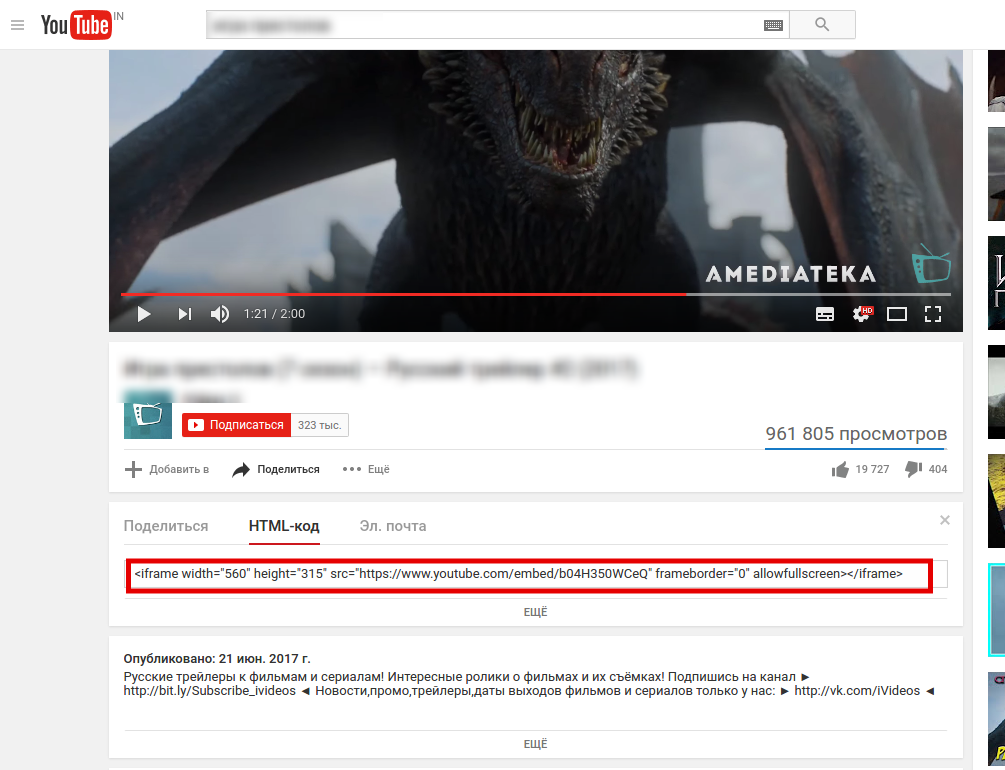
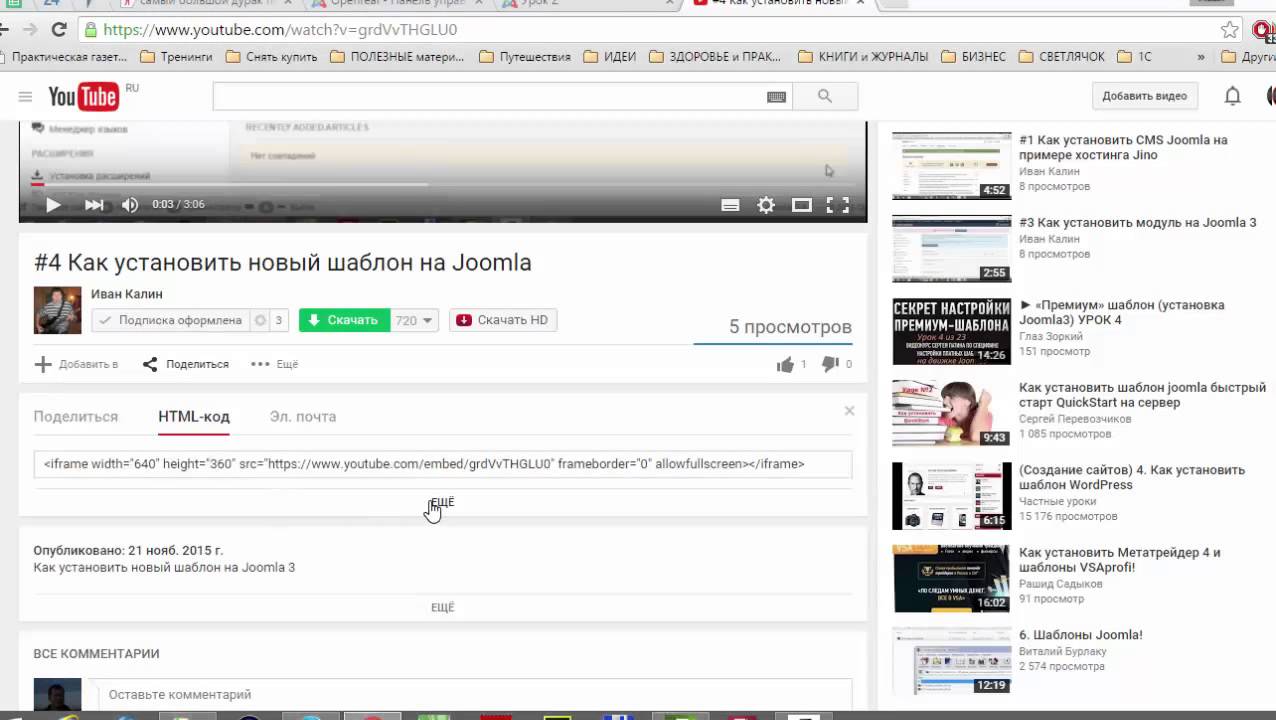
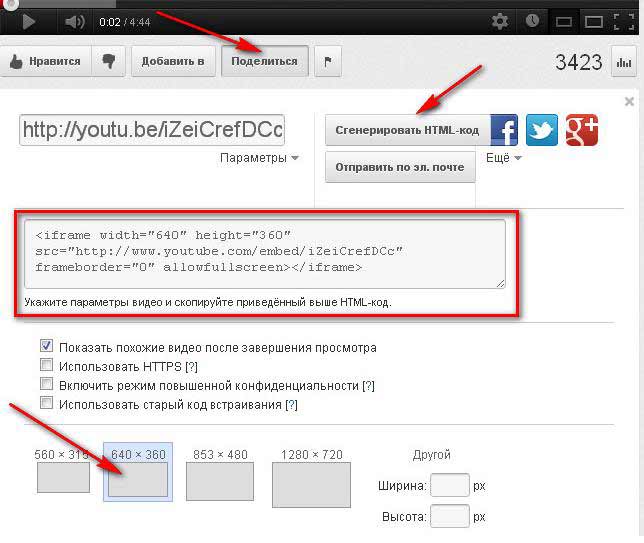
Если вы решили загрузить уже имеющиеся на Ютубе материалы, процесс упрощается. Просто откройте его страничку, нажмите «Отправить» и «Встроить». Снова станет доступным окошко с кодами, пункты настройки и опции выбора параметров плеера.
 Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина).
Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина). - Как вставить видео на сайт HTML, не пользуясь видеохостингом? Этот вариант более трудоемкий. Его применение требует установки flash-плеера, который будет воспроизводить контент. Можно подобрать любой, какой вам нравится, скачать архив с загрузочным файлом, создать на своем ресурсе папку и распаковать его в ней. Теперь следует перейти на страницу, где планируется размещение, и поработать с тегами. На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.
Как вставить видео на конструкторе
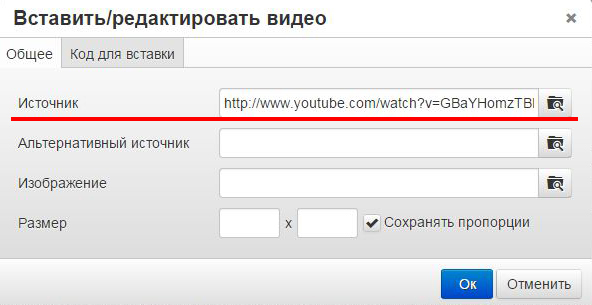
Размещение видео разберем на примере 1С-UMI ― одного из самых простых конструкторов сайтов. Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.
Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.
Вставка видеофайлов в бесплатных CMS
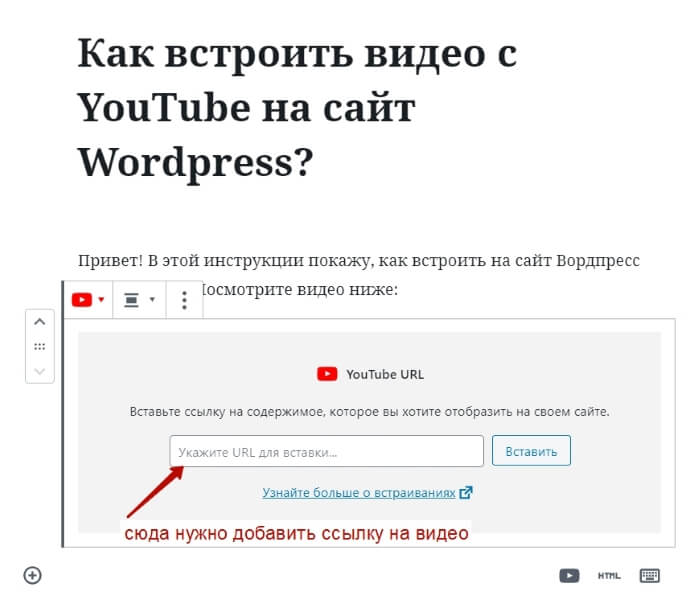
WordPress — часто используемая бесплатная платформа, особенно для блогов, поэтому многих начинающих пользователей интересует, как вставить видео на сайт на этой CMS.
Первый метод добавления видеофайлов — с помощью YouTube:
- выберите ролик или загрузите собственный на видеохостинг;
- скопируйте появившийся код ссылки;
- на своей площадке создайте новую страницу или запись;
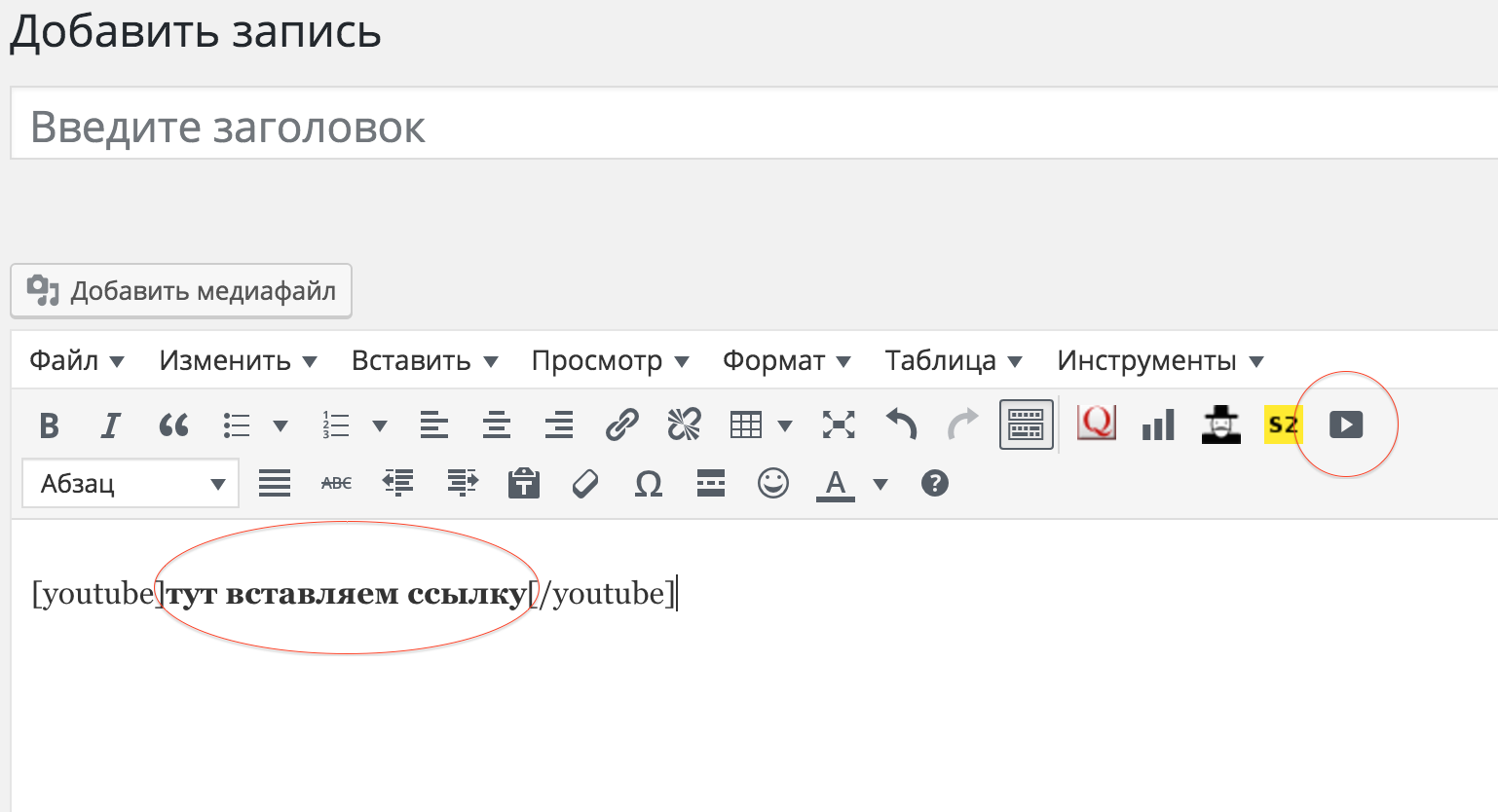
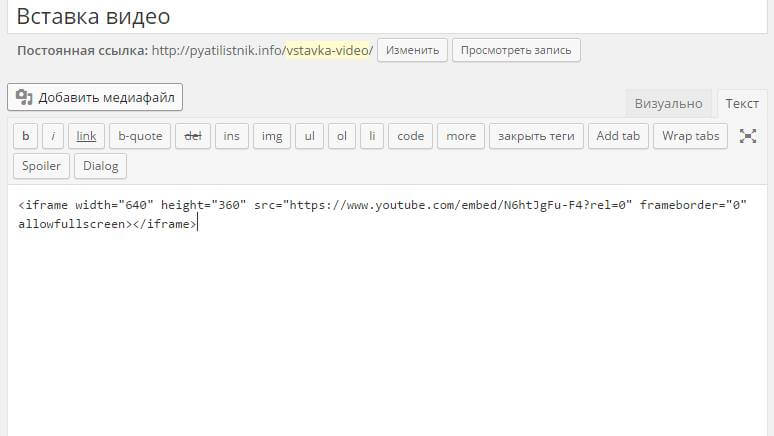
- впишите код во вкладку «Текст»;
- нажмите «Опубликовать».
Обратите внимание: в таком случае вы не сможете управлять размерами загруженного файла.
Есть и второй вариант использования Ютуб:
- откройте ролик, который хотите поместить на своем ресурсе;
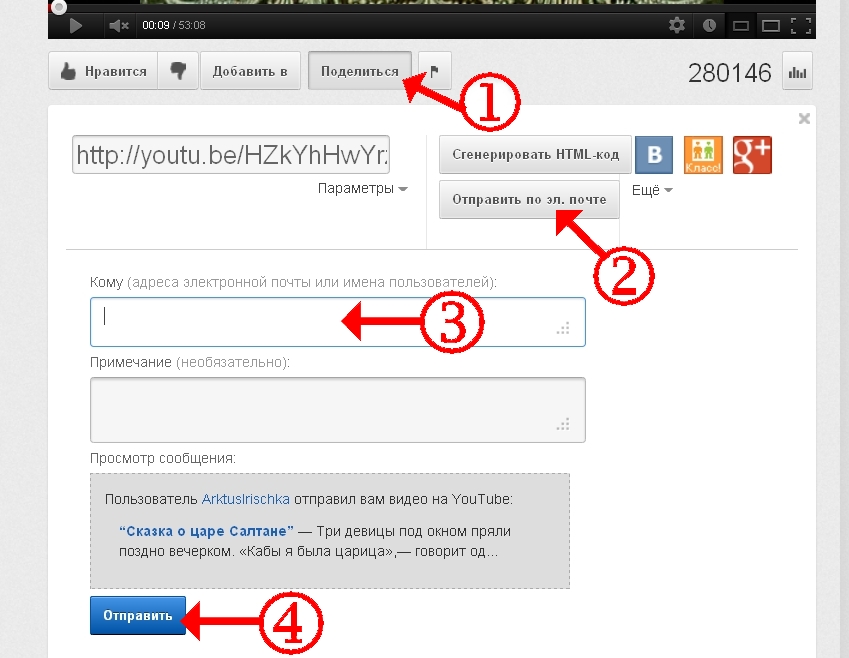
- под ним увидите иконку «Поделиться», кликнув по ней, перейдете на «Html-код»;
- продублируйте код у себя на ресурсе.

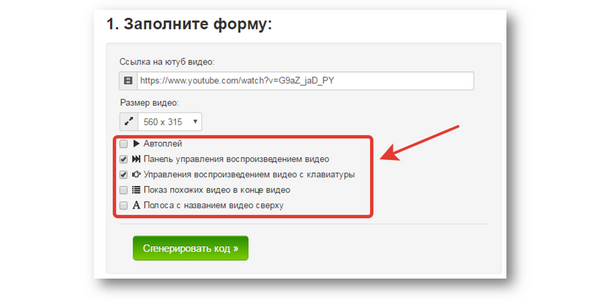
Этот способ позволяет задать параметры, разрешить/запретить показ похожих роликов после завершения выбранного, отключить панель управления, убрать название файла и пр.
Как вставить видео с компьютера на сайт? Разработчики движка учли и такую возможность. Каким образом это сделать:
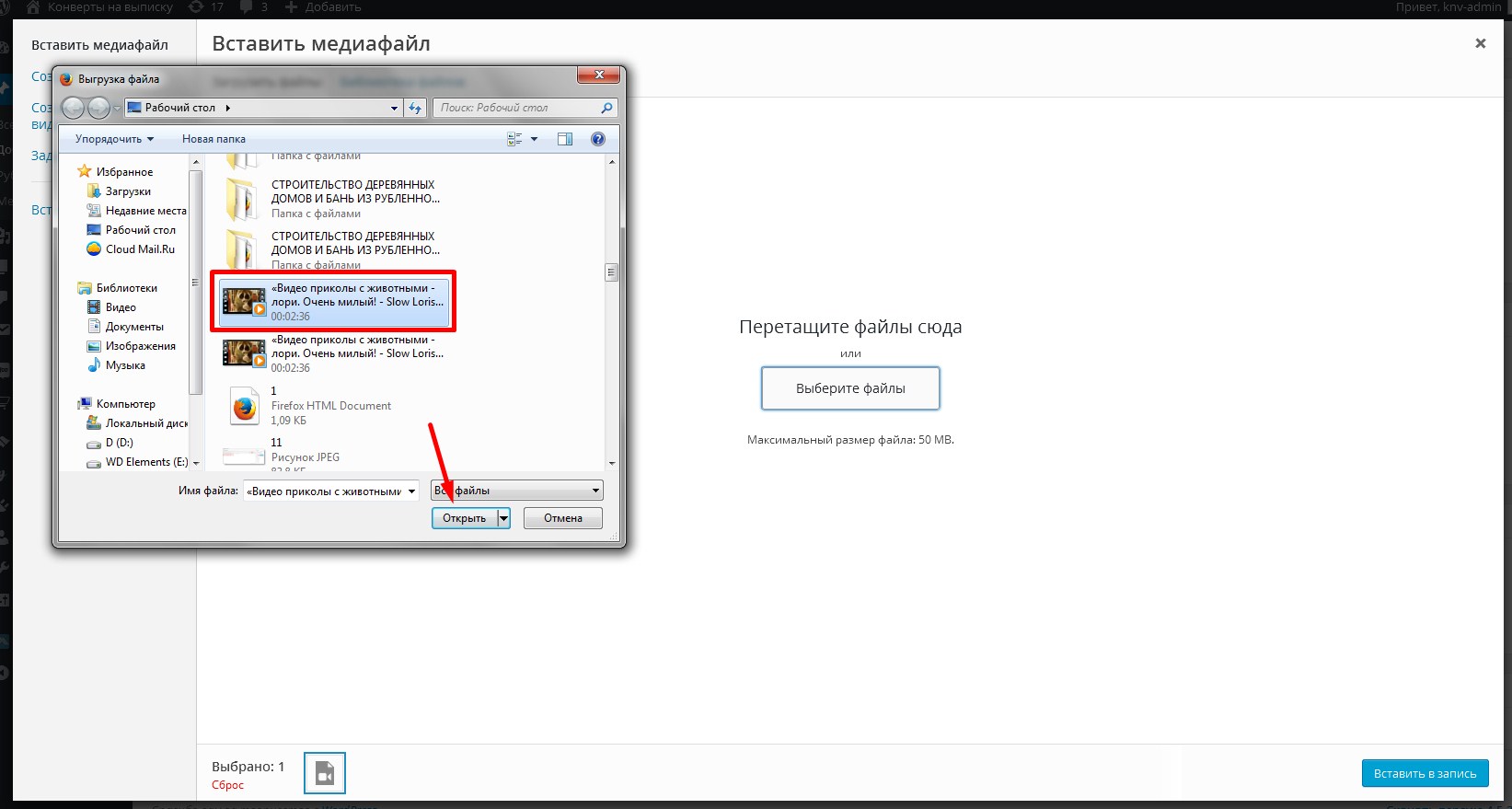
- создавая страницу, кликните на «Добавить медиафайл», выберите требуемый, нажмите «Открыть»;
- проследите за тем, чтобы в графе «Вставить объект или ссылку» стояло «Вставить медиаплеер». Если вы считаете, что вам необходим плейлист, создайте его тут же;
- нажмите на иконку «Вставить в запись»;
- опубликуйте или обновите страницу.
У этого способа есть положительные и отрицательные стороны. К плюсам относится то, что загрузка происходит мгновенно, есть возможность управления плеером и дополнительные функции. Негативные моменты — ограничения на размер, записи занимают место на вашем хостинге, поддерживаются не все форматы.
CMS WordPress предоставляет плагины для загрузки видеофайлов, но если речь идет о простеньком ролике, нужды в них нет. Почему? Вы загружаете свою площадку дополнительным плагином, тратите время на поиск нужного инструмента, его установку и настройку опций. Перечисленные выше способы проще и быстрее.
Joomla — еще одна из популярных платформ, которыми пользуются веб-мастера. В стандартном наборе функций предоставляются решения для традиционных задач по разработке, но с добавлением медиафайлов здесь не все так хорошо. Существуют два варианта, как вставить видео на сайт Joomla. В первом снова придется обратиться к YouTube или Rutube. Последовательность действий точно такая же, как и в предыдущих примерах. Различия начинаются после копирования ссылки с видеохостинга:
- перейдите в административную панель Джумла, задействуйте менеджера плагинов и откройте с его помощью настройки текстового редактора TinyMCE. Он поставляется в стандартной комплектации и используется по умолчанию;
- в опциях редактора имеется список запрещенных к форматированию контента тегов.
 Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;
Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи; - затем перейдите к менеджеру материалов, выберите интересующий, отключите визуальный редактор и добавьте скопированный код;
- активируйте визуальный редактор. Теперь вы можете видеть добавленный контент, который отобразится в пользовательской части ресурса.
Описанный выше способ того, как вставить видео с Ютуб на сайт, достаточно неудобен, лишает определенной доли защиты. Альтернативный вариант — плагин AllVideos. Заполучить его можно переходом на официальную страницу расширений CMS Joomla и запустив Download. Проделав эти манипуляции, вы окажетесь на ресурсе разработчика утилиты. В нижней части страницы есть ссылка для скачивания архивного файла.
Когда архив появится в вашем компьютере, установите его посредством менеджера плагинов. Что интересного предлагает AllVideos:
Что интересного предлагает AllVideos:
- Выбор шаблонов Select template.
- Папки для хранения медиафайлов Local Video Folder.
- Регулировка ширины Default width (in px) for videos и высоты Default height (in px) for videos плеера в пикселях.
- Прозрачность плеера Flash/MP4/WebM/OGG Theora video player transparency.
- Отображение управляющих компонентов плеера Display JW Player Controls.
Кроме всего прочего, плагин AllVideos обладает способностью воспроизводить ролики, сохраненные в определенной папке вашей площадки, и медиаконтент, размещенный на сторонних ресурсах.
Итого
Каждая система управления контентом или конструктор индивидуальны, имеют свои правила и особенности. Если у вас есть намерение загрузить увлекательный или полезный материал самостоятельно, в интернете можно найти множество пособий, статей и видеороликов на тему того, как вставлять видео на сайт.
Если вы только собираетесь создавать собственный веб-сайт, но вам не хватает времени на его настройку и наполнение — создайте сайт на 1С-UMI, и мы выполним это за вас. воспользуйтесь услугой «Сайт за вас» мы готовы выполнить работы «под ключ». Оформим и наполним релевантным контентом, окажем дополнительные услуги по сопровождению. Вам требуется лишь связаться с менеджерами UMI, позвонив по телефону или написав на электронный адрес. Мы подберем решения, соответствующие вашим задачам.
Как добавить видео на сайт
Как добавить видео на сайт
Инструкция содержит следующие разделы:
- Способы добавления видео на сайт
- Добавление видео через панель управления
- Добавление видео через панель инструментов
- Добавление видео с главной страницы модуля
Способы добавления видео на сайт
Существует три способа добавления видео на сайт:
- Ссылка
- Код
- Файл
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
В панели управления видео добавляется по ссылке или коду.
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub.com.
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться». Будет выведена ссылка http://youtu.be/blO3Yb8nZ18 (ссылку http://www.youtube.com/watch?v=blO3Yb8nZ18 тоже можно использовать).
- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео».
 Теперь это видео доступно и на вашем сайте.
Теперь это видео доступно и на вашем сайте.
Код
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- \bvk\b
- player.vimeo
- video.mail
- video.yandex
- dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
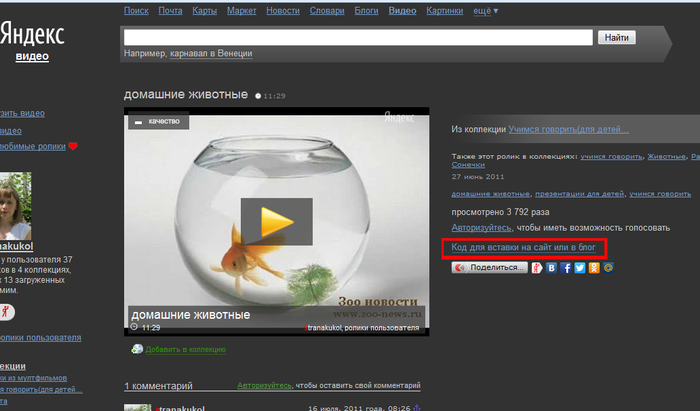
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
<iframe src="http://rutube.ru/embed/1046208" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen scrolling="no"></iframe>
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Файл
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Добавление видео через панель управления
В панели управления сайтом выберите модуль «Видео» из списка:
На открывшейся странице нажмите на кнопку «Добавить»:
Откроется окно выбора способа добавления видео (способы мы рассматривали выше):
После загрузки видео одним из способов появятся дополнительные поля, в которых можно указать информацию о видео:
- Категория.
 В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий». - Название материала. По умолчанию является текстом ссылки на добавляемое видео в каталоге и помещается в переменную $TITLE$. Является обязательным для заполнения полем.
- Описание материала. Отображается рядом со ссылкой на сайт. Для вывода описания в шаблоне используется переменная $BRIEF$. Является обязательным для заполнения полем.
- Канал. Каналы позволяют фильтровать видео. По умолчанию видео добавляется в канал пользователя. Данный способ добавления видео позволяет выбрать созданный ранее канал, который не является пользовательским.
- Скриншоты. Изображения, которые выводятся в списке видеозаписей, а также на странице видео.

- Год создания видео.
- Актеры. Список актеров через запятую. Выводится с помощью переменной $ACTERS$.
- Режиссер. Публикуется с помощью переменной $PRODUCER$.
- Автор. Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
- Email автора. Может быть показан на сайте с помощью переменных $AUTHOR_EMAIL$ и $AUTHOR_EMAIL_JS$. Во втором случае JavaScript препятствует копированию email-адреса роботами и скриптами, что снижает риск возникновения спам-писем по указанному адресу после добавления видео.
- Сайт автора. Ссылка на сайт автора материала. Будет опубликована на странице видео с помощью переменной $AUTHOR_SITE$.
- Длительность материала. Определяется автоматически, но может быть задана вручную. Публикуется на сайте с помощью переменной $DURATION$.
- Качество видеоматериала.
 Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$. - Теги материала. Слова или словосочетания, которыми можно охарактеризовать сайт. Теги указываются через запятую и участвуют в поиске материалов на сайте. Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
- Язык.
- Дополнительное поле 1…N. Подключить дополнительные поля можно в настройках модуля. Изменить названия — с помощью инструмента «Замена надписей».
- HTML-заголовок страницы. Используется в переменной $USER_TITLE$. Так могут быть выведены разные названия для видео на странице сайта и на вкладке браузера.
- Meta description. Явно заданное meta-описание видео. Выводится с помощью <?$META_DESCRIPTION$?>.
- Использовать ЧПУ (человеко-понятный-урл). Часть ссылки на страницу видео.

- Комментирование. Включает/отключает возможность оставлять комментарии к видео.
- Материал недоступен для просмотра (премодерация). Включает/отключает возможность просмотра материала пользователями. При включении данной опции материал после добавления неактивен (скрыт).
Поля со значениями фильтров появляются после создания фильтров. В нашем примере выше создан фильтр (Год) с множественным выбором.
Когда закончите заполнять все поля материала, нажмите на кнопку «Добавить», и видео появится в списке:
Панель инструментов содержит раздел, который позволяет быстро переходить к добавлению видеоматериалов на сайт. Нажмите на иконку «+» и выберите модуль, в который хотите добавить материал:
Откроется страница добавления видео:
Выберите способ добавления видео (способы мы рассматривали ранее). Для внесения данных о видео нажмите на ссылку «Дополнительно»:
Пользователи могут выбирать, нужно ли публиковать видео в их пользовательском канале:
Если нажать на логин пользователя, появится окно с настройками канала:
Можно изменить название и описание канала, а также прикрепить скриншот к каналу. Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Нажмите на кнопку «Добавить видео», и новый материал будет добавлен на сайт.
Чтобы изменить состав полей при добавлении видео, зайдите в настройки модуля «Видео» и в разделе «Материалы» добейтесь желаемого результата:
Добавление видео с главной страницы модуля
В шаблоне страниц каталога может быть размещена ссылка, ведущая на страницу добавления видео. Ссылка имеет следующий вид:
http://example.com/video/viadd
Чтобы ссылка появилась в шаблоне, добавьте в него следующий код:
<?if $ADD_ENTRY_LINK$?><a href="$ADD_ENTRY_LINK$">Добавить материал</a><?endif?>
При переходе по этой ссылке откроется страница добавления видео.
Как добавить видео на сайт
Как вставить видео и аудио. Урок HTML
Содержание:
Урок наглядно покажет: как вставить видео на веб-страницу любой версии html. Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.
Рассмотрим, для каждого способа вставки видео на сайт, имеющиеся у него плюсы и минусы.
Вначале о том, как вставить видео на страницу с любой версией HTML (4.01, HTML5, XHTML). Этот пример универсален и работает на 99.9%: пользователь сможет посмотреть видео в любом более-менее не старом браузере (IE не ниже v.9) и каким-бы устройством он не пользовался.
Для этого потребуется плеер, например: FlowPlayer, который без труда можно найти в сети. Этот плеер проигрывает видео в формате MP4 и FLV.
Код для вставки видео на страницу выглядит следующим образом (где «papka/name.…» — это путь к вашему видеофайлу, а «name» — его имя):
<video preload="auto" controls>
<source src="papka/name.mp4" />
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"' />
<object type="application/x-shockwave-flash">
<param name="movie" value="papka/flowplayer-3. 2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Поместите FlowPlayer в ту же папку, где находятся видеофайлы. Атрибуты тега Видео в данном примере: preload=»auto» — загружает видео вместе со страницей, если не использовать этот атрибут, то страница загрузится быстрее, а видео подгрузится при его включении пользователем; controls — показывает панель управления видео.
Замените пропорционально ширину и высоту видео (width и height — в двух местах) на свои, не забывая про соотношение его сторон: 4:3 или 16:9.
Последние две строчки: теги P и A с содержимым — позволят пользователю скачать видеофайл, если он всё-таки не сможет его просмотреть.
Вы сразу же сможете проверить работоспособность кода на вашем компьютере. Но для просмотра видео на сайте может потребоваться создать файл httpd.conf, поместить его в папку с видеофайлами — он должен содержать три строчки:
Но для просмотра видео на сайте может потребоваться создать файл httpd.conf, поместить его в папку с видеофайлами — он должен содержать три строчки:
AddType video/ogg.ogv AddType video/mp4.mp4 AddType video/webm.webm
Минусом этого способа будет большое потребление ресурсов при одновременном просмотре видео большим количеством посетителей, но это легко нейтрализовать. Для снижения нагрузки на сервер нужно размещать видео на сторонних сервисах, типа облачного хранилища Яндекс Диск, где срок хранения файлов не ограничен.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут poster — это путь к изображению-заставке:
<video controls poster="images/zastavka.png"> <source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'> <p>Ваш браузер не поддерживает просмотр</p> <a href="papka/name.mp4">Скачать видео</a> </video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Обязательно прочитайте о раскрутке сайта на YouTube, где представлена инструкция по загрузке видео на сервис и правильном его оформлении. Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Вставка аудио
Для того чтобы вставить аудио на страницу у нас в распоряжении опять 2 варианта: с mp3-плеером и без него — с помощью кода HTML5. У этого способа вставки аудио те же плюсы и минусы: он проще, но не поддерживается старыми браузерами (IE ниже v.9).
Способ 1. Код вставки аудио на страницу (где «papka/name.…» — путь к аудиофайлу, а «name» — его имя):
<audio controls>
<source src="papka/name.mp3">
<source src="papka/name.ogg">
<source src="papka/name.wav">
<p>Ваш браузер не поддерживает прослушивание</p>
<a href="papka/name.mp3">Скачать аудио</a>
</audio>
Нужно конвертировать аудиофайл в три формата, а если браузер у пользователя окажется устаревшим, то он сможет скачать файл.
Для снижения нагрузки на ваш сервер, желательно хранить аудиофайлы на стороннем ресурсе, таком как Я. Диск (см. ссылку выше).
Диск (см. ссылку выше).
Способ 2. Скачайте mp3-плеер (flv-mp3.com/ru) и поместите его в папку с аудиофайлами. На этом сайте есть возможность «собрать» плеер самому, т.е. задать ему свои настройки:
При сборке аудио-плеера важны два параметра: адрес плеера — вы можете указать папку своего домена (что предпочтительнее), или подгружать его прямо с указанного сайта. Это отразится в коде, который вы сможете скопировать для вставки на веб-страницу, сразу после окончания сборки.
Второй параметр будет влиять на размеры и вид панели плеера, а так же надписи «Прослушать» — её вы измените на свою. Выглядеть панель будет как на следующем скриншоте, но вы сможете изменить цвет, форму и кнопки управления на более красивые:
Если нужно — укажите автозапуск, а полученный код разместите на нужной странице — его, кстати, всегда можно будет отредактировать: вручную или снова посетив страницу сборки плеера.
Учимся делать видео для продвижения в интернете
Автор: С. Панфёров
Компактная книга по созданию видео различных типов для продвижения в интернете чего угодно. Ролики позволят рекламировать себя, бренд, товары или услуги на своём сайте, в Инстаграм, YouTube и др. социальных сетях. Вы получите исчерпывающую информацию о записи скринкастов и «живого» видео, создании анимационных роликов и о монтаже видео смешанного состава. Получите представление об основах видео-маркетинга, о публикации роликов в интернете и немножко профессиональных секретов.
Скачать книгу
Содержание:
Поделиться с друзьями:
Как вставить видео на сайт
Развивая свой сайт, любой начинающий веб-мастер, однажды придёт к тому, что газетно-журнальный формат сайта ему покажется недостаточно современным и скучноватым. Сайт можно оживить с помощью видео. Видео, для многих владельцев сайтов, просто необходимо. Учебные видеоролики, видео с описание товаров и услуг, видео для просмотра фильмов в режиме онлайн — часто является необходимым атрибутом сайта. Видео — очень удобный, современный и пользующийся популярностью способ подачи и оформления материала для сайта. Вставить видео на сайт можно разными способами, рассмотрим некоторые из них.
Сайт можно оживить с помощью видео. Видео, для многих владельцев сайтов, просто необходимо. Учебные видеоролики, видео с описание товаров и услуг, видео для просмотра фильмов в режиме онлайн — часто является необходимым атрибутом сайта. Видео — очень удобный, современный и пользующийся популярностью способ подачи и оформления материала для сайта. Вставить видео на сайт можно разными способами, рассмотрим некоторые из них.
Вставка видео с помощью видеохостинга YouTube
Сущность этого способа вставки видео заключается в том, что файлы видео будут храниться на видеохостинге, а мы просто воспользуемся ссылкой на ролик, которую разместим на своём сайте.
В первую очередь нужно зарегистрироваться на сайте. Если у вас есть аккаунт Google, вы сможете воспользоваться им. Для этого пройдите по этой этой ссылке.
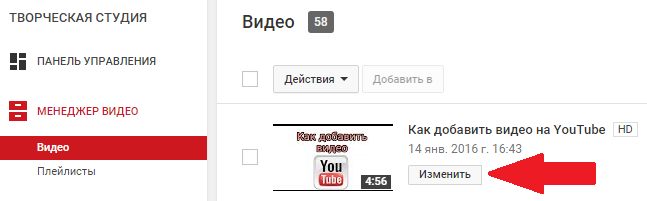
1. После успешной регистрации вы попадёте в свой аккаунт. Если у вас уже есть аккаунт Google, вам будет предложено создать канал для видео и после заполнения несложной формы вы сможете добавлять видео. Кликните по кнопке «Добавить видео».
Кликните по кнопке «Добавить видео».
2. Выберите файл на своём компьютере и нажмите «Загрузить». После загрузки изображения, под окном просмотра видеоролика, появится HTML-код, который нам необходим.
3. Скопируйте HTML-код плеера и вставьте на страницу своего сайта. Размеры плеера можно изменить с помощью атрибутов height и width (высота и ширина). Ниже можете увидеть ролик, который загружен мною для того, чтобы вы могли посмотреть, как это будет выглядеть.
Вставка видео с помощью видеохостинга RuTube
Сущность этого способа вставки видео идентична вышеописанному.
Для этого нужно пройти по этой ссылке и зарегистрироваться на сайте, заполнив небольшую анкету.
1. После успешной регистрации вы попадёте в свой аккаунт. Кликните по кнопке «Добавить ролик»
2. Через кнопку «Обзор» выберите файл на своём компьютере. Заполните представленную ниже форму (описание, категория). Нажмите «Загрузить»
3. После загрузки вернитесь на личную страницу и обновите её. Вы увидите загруженный ролик (если ролик находится в обработке, придётся немного подождать). Когда ролик будет готов к просмотру, кликните по нему мышью. В открывшемся окне начнёт воспроизводиться видеоролик. Под ним расположено небольшое меню. Перейдите на вкладку «Ссылка и код» и увидите код плеера.
4. Скопируйте код плеера и вставьте на сайт. Размеры плеера можно изменить, изменив в HTML-коде плеера параметры атрибутов height и width.
Мы рассмотрели два аналогичных способа вставки видео на сайт. Они отличаются простотой, но здесь есть небольшой недостаток — предложение просмотра других видео. Это значит, что посетитель вашего сайта, может увлечься другим видео и покинет ваш сайт. Ниже мы рассмотрим иной способ вставки видеороликов, не похожий на предыдущие.
Вставка видео с помощью сервиса Uppod.ru
В чём отличие этого сервиса для вставки видео на сайт? Сервис представляет конструктор плееров, которыми вы можете воспользоваться.
Конструктор плееров позволяет, быстро собрать индивидуальный плеер, без специальных знаний. Все файлы будут размещаться на вашем сайте. Работа плеера не контролируется сайтом, его предоставляющим и не содержит его рекламы. Видео вы будете хранить у себя на сайте.
Для начала нужно зарегистрироваться на сайте. После чего следует выполнить следующие действия:
- Создайте в корне вашего сайта (там где находится главная страница) три папки: video, styles, и player.

- Скачайте файл плеера, кликнув мышкой по ссылке «Скачать плеер», которая находится в левом верхнем углу.
- Распакуйте скачанный архив. Файл плеера uppod.swf закачайте в папку player, которая находится на вашем сайте.
1. После выполненных действий, зайдите в свой аккаунт. Перейдите на вкладку «Плеер» и нажмите «Видео»
>
2. Появится меню из трех пунктов Стили, Файлы и Плейлисты. Нажмите на «Стили», потом на «+»
3. Появится форма, в которую нужно ввести название стиля. Дайте название вашему стилю и нажмите «OK».
4. Подождите пока загрузиться и откроется визуальный редактор. Сделайте необходимые настройки для создания стиля. Нажмите кнопку «Сохранить».
5. Теперь можно скачать стиль. Для этого, сразу после сохранения стиля, нажмите на кнопку «Скачать стили». Или перейдите на вкладку «Плеер». Нажмите на «Видео» — «Стили». Кликните мышкой по названию созданного стиля и в открывшемся меню нажмите «Скачать»
6. Скачанный файл стиля закачайте в находящуюся на сайте папку styles.
Скачанный файл стиля закачайте в находящуюся на сайте папку styles.
7. Закачайте файл видео, который вы хотите разместить на сайте, в находящуюся на сайте папку video. Имя файла должно быть на латинице.
8. Теперь перейдите на вкладку «Файлы» и нажмите «+» (добавить). Нужно добавить файл, указав его название, ссылку и выбрав стиль плеера. Жмём «OK»
9. Чтобы проверить правильность путей, перейдите вкладку «Плеер» — «Настройки». Если вы собираетесь создавать плейлисты, создайте папку pl
10. Теперь нужно забрать код. Для этого перейдите в меню «Файл». Кликните мышкой по названию видеоролика и нажмите «Код». Полученный код вставьте на свой сайт.
Перед вами пример сконструированного плеера. С конструктором плееров очень удобно работать: плеер можно редактировать, вставлять рекламу. Интерфейс конструктора плеера прост и понятен, позволяет быстро освоить программу.
Интерфейс конструктора плеера прост и понятен, позволяет быстро освоить программу.
Мы рассмотрели несколько способов вставки видео на сайт. Существует ещё один, совершенно отличный от предыдущих, способ вставки видео. Это способ с использованием компонента AllVideos Reloaded. Но это материал для отдельной статьи.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
Как сделать адаптивное видео на сайте
В этом уроке вы узнаете, как добавить видео на сайт с помощью элементов <iframe> и <video>, а также как сделать контейнер с видео адаптивным.
Тег <iframe> позволяет воспроизводить видео со сторонних ресурсов, таких как YouTube и Vimeo. Элемент создаёт на странице вложенную область, в которую загружается другая html-страница (при наличии атрибута src) или любой другой контент. Элемент <iframe> не должен находиться внутри элемента <a> или <button>. Для элемента доступны глобальные атрибуты, а также собственные:
Для элемента доступны глобальные атрибуты, а также собственные:
| Атрибут | Описание, принимаемое значение |
|---|---|
| height | Задаёт высоту фрейма в px. |
| name | Имя встраиваемого контента, не должно начинаться со знака _ и должно содержать больше одного символа. |
| sandbox | Набор ограничений для страницы, загруженной во фрейм. Если значение атрибута не указано, применяются все ограничения одновременно. Возможные значения: allow-forms — разрешает встроенному контенту отправлять формы allow-scripts — позволяет запуск скриптов, принадлежащих фрейму, кроме всплывающих окон allow-top-navigation — позволяет открывать ссылки, находящиеся внутри фрейма, в родительском окне allow-same-origin — позволяет обрабатывать содержимое фрейма как уникальное, отдельно от содержимого родительской страницы.  Для атрибута sandbox можно указывать как одно, так и несколько значений, перечислив их через пробел. |
| src | url встраиваемой страницы |
| srcdoc | Текст, описывающий содержимое встраиваемого документа. Может обрамляться тегами <p>, если нужно разделить текст на абзацы. |
| width | Ширина фрейма. |
Как сделать адаптивное видео на сайте
Рис. 1. Адаптивное видео на сайте
Перейти на страницу
1. Адаптивное HTML5 видео
Когда элемент <video> впервые стал появляться на страницах сайтов, для воспроизведения видео-файлов необходимо было добавлять три файла в форматах .mp4 (для Safari, IE9, iPhone, iPad, Android, и Windows Phone 7), .webm (для Firefox4, Opera, и Chrome) и .ogg/ogv (для старых версий браузеров Firefox и Opera). В настоящее время все современные браузеры поддерживают формат . mp4.
mp4.
<video controls poster="https://html5book.ru/wp-content/themes/papercuts/video/martynko.png" preload="none">
<source src="https://html5book.ru/wp-content/themes/papercuts/video/martynko.mp4" type="video/mp4">
</video>Чтобы видео адаптировалось под ширину блока-контейнера с сохранением пропорций, зададим элементу <video> следующие свойства:
video {
width: 100%;
height: auto;
max-height: 100%;
}2. Адаптивное видео с YouTube или Vimeo
Видео с YouTube или Vimeo добавляется на страницу с помощью элемента <iframe>. Для управления адаптивностью видеоплеера обернём фрейм дополнительным блоком с классом thumb-wrap. Получить код фрейма Vimeo можно по кнопке Share , далее значок тега. На YouTube нужно щёлкнуть правой кнопкой мыши по видео, далее «Копировать HTML-код».
Видео Vimeo
<div>
<iframe src="https://player. vimeo.com/video/159120552?byline=0&portrait=0&badge=0" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
vimeo.com/video/159120552?byline=0&portrait=0&badge=0" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>Видео YouTube
<div>
<iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe>
</div>Чтобы сделать адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах, воспользуемся следующим приёмом:
.thumb-wrap {
position: relative;
padding-bottom: 56.25%; /* задаёт высоту контейнера для 16:9 (если 4:3 — поставьте 75%) */
height: 0;
overflow: hidden;
}
.thumb-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-width: 0;
outline-width: 0;
}Как вставить видео на сайт?
- Главная
- ->
- Материалы
- ->
- Как вставить видео на сайт?
Reg. ru: домены и хостинг
ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
Назад
Вперед
Как вставить видео на сайт?
Зачастую бывает необходимо вставить на сайт видеоконтент, но при этом по каким-либо причинам Вы не хотите пользоваться сервисами, вроде YouTube или Vimeo.
В этом случае нужно искать альтернативные варианты. Одной из таких альтернатив может быть использование плеера Flowplayer для вставки видео на сайт.
В случае с использованием сервиса все предельно просто. Вы копируете код, который Вам предлагает сервис и вставляете в нужном месте в документ, где хотите видеть ролик.
Однако использование сервисов имеет определенные минусы:
— где-то Вы не можете загрузить видео больше некоторой установленной сервисом продолжительности
— где-то можете загрузить не больше N мегабайт за единицу времени
— какие-то сервисы и вовсе могут просто удалить загруженные Вами файлы
Для получения большего контроля над размещаемым Вами видеоконтентом, Вы можете использовать плееры другого типа — они встраиваются непосредственно в страницу, а видеофайл Вы располагаете на своем хостинге.
Один из плееров, позволяющих реализовать такую модель работы — это Flowplayer.
В видео Вы узнаете:
1. Где можно скачать Flowplayer
Где можно скачать Flowplayer
2. Какие файлы нам понадобятся для работы
3. Как подключить необходимые файлы к нашему документу
4. Какие форматы видео можно использовать
5. Где нужно указывать путь до воспроизводимого файла
6. Как задавать настройки воспроизведения для видеофайла
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
Наверх
Как вставить видео на сайт? Подробно! — Моя мечта
В этой статье мы поговорим о том, как вставить видео на сайт и научимся:
- Размещать свои файлы на видео хостингах и отображать их на сайте.

- Загружать видео на свой хостинг и отображать их на сайте с помощью плеера.
Ни для кого не секрет, что видео с каждым годом становится все более популярным видом контента. Сегодня обычных пользователей уже не просто задержать на своем сайте или ресурсе только с помощью красивых картинок и хорошо написанных текстов, нужно видео которое сделает пребывание на сайте еще более интересным. Перейдем к инструкциям:
Как загрузить видео на Youtube:
- Первым делом Вам необходимо войти в свой аккаунт YouTube.
- Нажмите кнопку Добавить видео в верхней части страницы.
- Выберите ролик для загрузки. (Учитывайте, что видео не должно нарушать авторские права. Если Вы хотите наложить на видео известную музыку, то придется ее купить).
- Пока файл загружается заполните основную информацию о ролике и при необходимости дополнительные параметры.
- Чтобы добавить видео на YouTube, нажмите Опубликовать.
- Пока вы не нажмете кнопку Опубликовать, видео доступно только вам.

С более подробной инструкцией по загрузке видео на Youtube можете ознакомиться на странице supporta
Вставить на сайт видео с Youtube:
Чтобы вставить уже загруженное (имеющееся) на Youtube видео:
- Откройте интересующее Вас видео на Youtube;
- Нажмите на находящуюся под видео кнопку «Поделиться»;
- Выберите вкладку «HTML» и скопируйте появившийся код; (Чтобы скопировать код быстрее: нажмите правой кнопкой мыши по видео и выберите пункт «Копировать HTML-код.)
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Вставить на сайт видео с Vimeo:
- Откройте понравившееся на Vimeo Вам видео;
- Нажмите на находящуюся под видео кнопку «Share»;
- В появившимся окошке в пункте «Embed» скопируйте код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.

Вставить на сайт видео с Rutube:
- Откройте нужное на RuTube Вам видео;
- Нажмите на находящуюся под видео кнопку «поделиться»;
- Выберите вкладку «Код вставки»
- Скопируйте появившийся код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Вставить на сайт видео с VK (Вконтакте):
- Откройте видео; (Возможно понадобится авторизация).
- Нажмите на находящуюся под видео кнопку «Еще»;
- Выберите вкладку «Экспортировать» в появившемся окне «Код для вставки» скопируйте появившийся код;
- Вставьте скопированный код в нужную часть сайта.
- Сохраните изменения и обновите страницу.
Мы рассмотрели несколько способов вставки кода с видео которые уже загружены на один из популярных видео хостингов.
Теперь рассмотрим варианты воспроизведения видео с загруженным видео на свой сервер.
Вставить видео на сайт с помощью HTML5
Для этого способа Вам понадобится тег video
<video>
<source src="URL">
</video>- Загружаем на сервер видео;
- Копируем вышеуказанный код;
- Вставляем в нужную нам часть сайта скопированный код;
- Изменяем URL на путь к файлу который мы разместили на хостинге
- Сохраняем изменения и обновляем страницу.

Для тега video существует несколько атрибутов, так же некоторые из них встречаются в кодах которые предлагают популярные видео хостинги.
В первую очередь хотелось бы сказать о таких атрибутах как height (высота), width (ширина).
С их помощью вы можете настроить высоту и ширину области для воспроизведения видеоролика.
- src — это самый важный атрибут, он указывает путь к видеоролику.
- autoplay — воспроизведение видео сразу после загрузки страницы.
- loop — повтор воспроизведения видео по завершению
- poster — указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload — загрузка видео вместе с загрузкой веб-страницы.
Вставить видео на сайт с помощью плеера
Сейчас в интернете есть множество различных плееров которые вы можете использовать на своем сайте. В качестве примера я выбрал один из популярных flowplayer.
В качестве примера я выбрал один из популярных flowplayer.
- Скачайте плеер, а затем его разархивируйте;
- Создайте папку и поместите в нее файлы из архива;
- Подключите javascript-файл плеера к html-файлу. Для этого внутри тега head, пропишите следующий код:
<script src="flowplayer.min.js"></script>
Будьте внимательнее прописывая путь к файлу. Вы можете не создавать папку, а положить файл скрипта в любую другую папку например в папку с другими скриптами.
- Теперь разместим сам плеер в коде страницы и соответственно видео файл.
<!-- the player --> <div data-swf="flowplayer.swf" data-ratio="0.4167"> <video> <source type="video/webm" src="https://путь к вашему видео файлу если он в формате .webm"> <source type="video/mp4" src="https://путь к вашему видео файлу если он в формате .mp4"> </video> </div>
Последнюю версию вы всегда можете скачать на официальном сайте. Нужна авторизация.
Нужна авторизация.
Как вставить код видео в html
Ранее мы рассмотрели как размещать свои файлы на видео хостингах и научились копировать нужный нам код. В этой части статьи разберем подробнее куда же вставлять скопированный нами код. И вкратце поговорим о настройках отображения.
Традиционно вид большинства html страниц выглядит примерно следующим образом:
<!doctype html> <head> Здесь подключаются скрипты и прочие файлы </head> <body> Это тело сайта здесь размещается основной код страницы </body>
Для отображения нашего видео из видеохостинга такого как youtube, достаточно будет будет поместить скопированный код в тело сайта. В случае с плеером действий чуть больше.
Но так выглядит самая элементарная страница, на практике же тело сайта состоит из множества различных частей (блоков).
Например один из них div.
Мы можем разместить код нашего видео в блок и задать этому блоку нужные параметры … например выравнять по центру.
<div align="center"> </div>
Теме оформления блоков можно посвятить не одну статью. Но сейчас не об этом.
Найдите нужный блок и вставьте код Вашего видео перед, в или после него в зависимости от необходимости.
После сохраните изменения и обновите страницу для проверки.
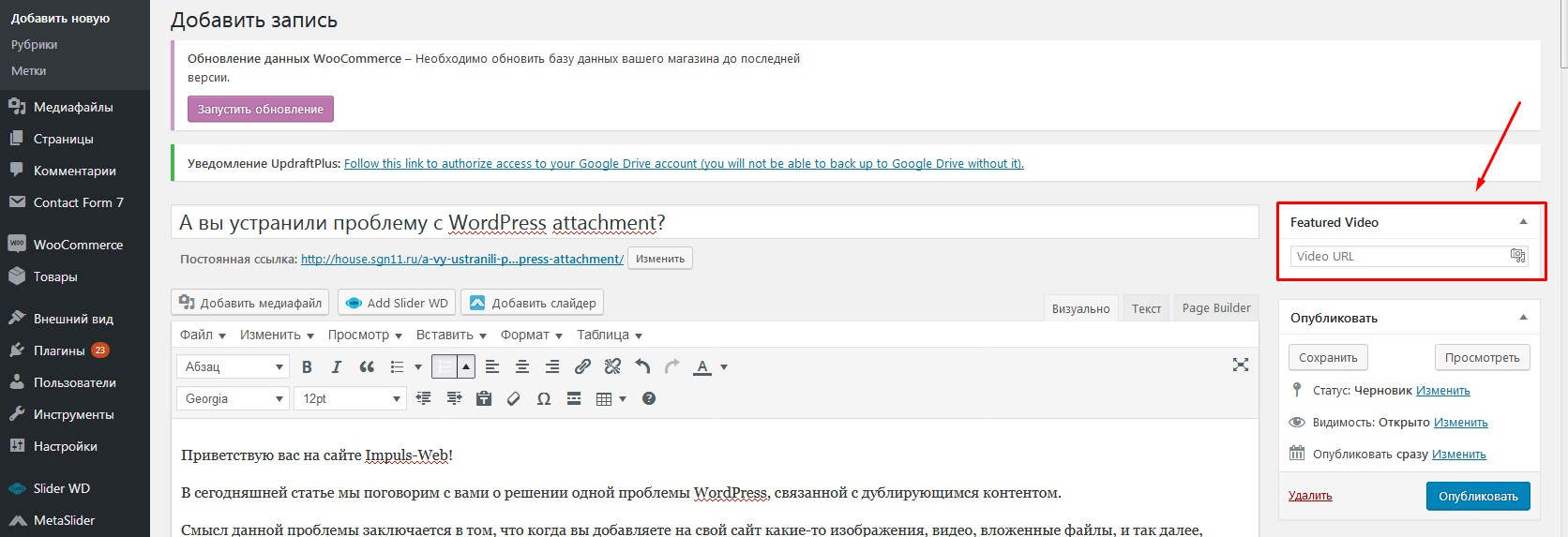
Как вставить видео в статью WordPress
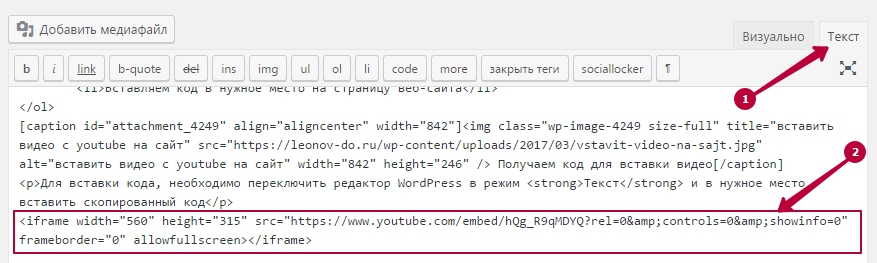
Чтобы разместить видео в статье или в странице wordpress достаточно перейти в режим «текст» и вставить код в нужную вам часть (здесь же вы можете изменять значения атрибутом, таких height, width) после перехода в режим «визуально» будет отображаться плеер.
На этом я заканчиваю статью надеюсь она была полезной для Вас.
Добавьте видео на свой веб-сайт с помощью HTML5 • Moove Agency
5 минут
Советы и хитрости
В современных браузерах добавить видео на страницу так же просто, как добавить изображение. Больше никаких специальных плагинов, никакой сумасшедшей разметки. Вы можете сделать это с помощью одного элемента. В этом посте мы покажем вам, как вставлять видео на ваш сайт с помощью HTML5.
Больше никаких специальных плагинов, никакой сумасшедшей разметки. Вы можете сделать это с помощью одного элемента. В этом посте мы покажем вам, как вставлять видео на ваш сайт с помощью HTML5.
Информация о
Введение в тег HTML5
Как это работает
Атрибут «controls» добавляет элементы управления видео, такие как воспроизведение, пауза и громкость. Элемент
Элемент

 В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
 Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина).
Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина).
 Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;
Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи; Теперь это видео доступно и на вашем сайте.
Теперь это видео доступно и на вашем сайте. В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
 Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
 2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
2.6.swf" />
<param name="flashvars" value='config={"clip":"papka/name.mp4"}' />
</object>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
 png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>

 vimeo.com/video/159120552?byline=0&portrait=0&badge=0" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
vimeo.com/video/159120552?byline=0&portrait=0&badge=0" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>