Как вставлять видео в видео на ютубе: Sorry, this page can’t be found.
Содержание
Как загрузить видео на YouTube канал: с компьютера и телефона
Представляем пошаговую инструкцию для загрузки видео на YouTube.
Если вы решили добавить обучающее видео для сотрудников, мастер класс по изготовлению чего-либо, коммерческую презентацию о своей компании, то лучше площадки, чем YouTube на сегодняшний день не существует.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Также вы можете завести свой собственный канал и зарабатывать на нём. Тогда нужно будет загружать видео на YouTube регулярно. И эта статья поможет вам сделать это в первый раз. Она рассчитана на новичков и рассказываем о базовых пунктах публикации ролика.
Тогда нужно будет загружать видео на YouTube регулярно. И эта статья поможет вам сделать это в первый раз. Она рассчитана на новичков и рассказываем о базовых пунктах публикации ролика.
Технические требования
Ролик должен подходить под определенные технические требования:
- Формат. Загрузить на видеохостинг удастся материалы разных форматов: МP4, FLV, WebM, AVI, WMV , MPEG-1,2, 3GP, MOV.
- Частота кадров. Исходная частота кадров в секунду должна быть 24 или 25.
- Соотношение сторон. 16:9, но если вы загрузите ролик с другими параметрами, он добавится, просто появятся черные полоски.
- Разрешение. Для того чтобы ролик показывался полностью, он должен быть с такими параметрами: 2160p: 3840×2160, 1440p: 2560×144, 1080p: 1920×1080, 720p: 1280×720, 480p: 854×480, 360p: 640×360, 240p: 426×240.
- Размер. Размер видео может быть любым, но если файл более 2 MG, стоит заранее сделать сжатие, чтобы видеоролик выгружался не так долго.
- Длина.
 Минимальная длительность аудиозвукового фрагмента должна быть не меньше 33 секунд.
Минимальная длительность аудиозвукового фрагмента должна быть не меньше 33 секунд.
Как добавить видео на YouTube с компьютера
Если вы первый раз загружаете видеоролик, то у вас нет аккаунта в Гугл (мы расскажем, как его завести). Если же вы уже авторизованы, то перейдите к шагу 3.
Шаг 1. Регистрация или авторизация в Гугл. Кликните по клавише «Создать аккаунт» и пройдите простую регистрацию.
Шаг 2. Добавление своего канала. Необходимо кликнуть по иконке на голубом фоне с силуэтом человека, затем по шестеренке и в появившемся окне выбрать «Создать канал». Более подробно в статье: Как сделать свой Ютуб-канал.
Шаг 3. Загрузка. Нажмите по изображению видеокамеры и выберете кнопку «Добавить видео».
Затем перейдите на серую кнопку со стрелочкой, после чего она загорится красным и вам нужно загрузить ролик со своего компьютера. Также вы можете перетащить файл в это окно.
Шаг 4. Настройка видео. После начинает загружаться ваш видеоролик, а вы в это время можете его настроить. Для этого в Менеджере Ютуб существует несколько вкладок.
- Вкладка «Основная информация». Тут нужно обязательно прописать название, подобрать теги и добавить описание. Также на этом этапе нужно выбрать значок или загрузить. Вы можете добавить видео в плейлисты или создать их. В этой же графе выбирается приватности (открытый видеоролик, доступ по ссылке, ограниченный, который можете видеть только вы и публикация по расписанию).
- Вкладка «Перевод». Вы можете транслировать перевод названия и описания видео. Для этого нужно выбрать исходный язык и тот, на который он будет переведен. Допускается выбирать несколько языков.
- Вкладка «Монетизация». Эта функция доступна каналам, на которых уже есть просмотры и подписчики.
- Вкладка «Расширенные настройки». Тут вы можете разрешить или отклонить комментарии к видеоролику, разрешить или запретить показы лайков и дизлайков, установить ограничение по возрасту, указать рубрику видео и другое.

Шаг 5. Публикация. После того как обработка завершена, кликнете «Сохранить».
Статья в тему: SEO-оптимизация видео на YouTube
Как выложить видео на YouTube с телефона на платформе Android
Чтобы загрузить видео, скачайте и установите приложение последней версии. Для этого нужно зайти в Play Market и в строке ввести «Youtube». После того как оно установится необходимо воспользоваться следующим алгоритмом:
- Войдите в гугл аккаунт (если его у вас нет, то нужно зарегистрироваться, заполнив все поля, как при входе через компьютер).
- Для загрузки ролика кликните по стрелочке, направленной вверх. В зависимости от вашей версии может быть пиктограмма с видеокамерой.
- Если вы первый раз загружаете видеоролик, то приложение может потребовать разрешение к камере или галерее. Необходимо нажать на кнопку подтверждения.
- Выберете видео из сохраненных на своем телефоне или воспользуйтесь камерой.

- Заполните всю информацию и кликните по стрелочке. В некоторых версиях чтобы сохранить видео необходимо нажать на клавишу «загрузить».
Как выложить видео на YouTube с iPhone
Если вы решили загрузить видеоролик с Айфона, то в App Store скачайте приложение и следуйте инструкции:
- Откройте приложение «Фото».
- В правом углу кликните на кнопку «Выбрать», и видеоролик подсветится галочкой.
- В правом верхнем углу нажмите на кнопку отправки (квадрат со стрелочкой, направленной вверх). В появившемся окне выберете нужный вариант – Ютуб.
- Авторизируйтесь в сервисе и заполните важную информацию.
- Нажмите на клавишу «Опубликовать».
Почему не загружается видео на Ютуб
Если вы четко следовали инструкции и ваш контент не запрещен, то проблем возникнуть не должно. Но на практике зачастую случается ситуация, что хостинг отклоняет на первый взгляд подходящий контент. Рассмотрим самые распространенные ситуации, по которым видеоролик не загружается на платформу:
- Длительность видео превышает 15 минут.
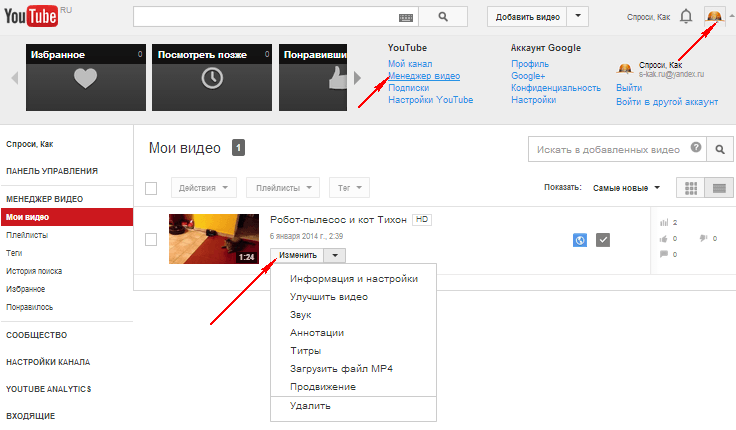
 Для того чтобы администрация сайта разрешила опубликовать такое видео, необходимо задать параметр в настройках. Нажмите на главной странице клавишу «Менеджер видео».
Для того чтобы администрация сайта разрешила опубликовать такое видео, необходимо задать параметр в настройках. Нажмите на главной странице клавишу «Менеджер видео».
Слева кликните по полю «Канал», перейдите в «Статус и функции», активируйте загрузку длинных роликов. - «Поломка» файла. Пересмотрите загружаемый файл, возможно, не работает аудио дорожка или в некоторых местах зависает картинка. В этом случае необходимо загрузить другой файл или попробовать его починить.
- Неправильный формат. Выше были перечислены допустимые форматы для загрузки видео. Но если у вас все же не получается добавить ролик, его нужно конвертировать, для этого вы можете воспользоваться специальным сайтом, скачивать программу не обязательно.
Что делать дальше
Чтобы ваше видео увидели многие, поделитесь видеозаписью. Откройте сам видеоролик и внизу вы увидите кнопку «Поделиться» вместе со стрелочкой, на которую нужно нажать.
После этого появится меню, где необходимо выбрать соц. сеть, где вы хотите разместить опубликованный видеоролик. Слева и справа есть стрелочки, кликая на которые вам откроются и другие способы, куда можно транслировать видео.
сеть, где вы хотите разместить опубликованный видеоролик. Слева и справа есть стрелочки, кликая на которые вам откроются и другие способы, куда можно транслировать видео.
Вы можете по ссылке публиковать ролики в разных социальных сетях. Если вы хотите, чтобы трансляция начиналась не с начала а, например, с первой минуты нужно поставить галочку перед клавишей «начало» и рядом в окошечке ввести время, с которого видео будет открываться.
Если вы хотите добавить ролик на сайт, необходимо кликнуть по окну «Встроить», на иконке которого две стрелочки, смотрящие в разные стороны, откроется меню, где нужно скопировать HTML-код. Там же вы сможете изменить настройки и задать время, с которого начнется показ при необходимости.
Ну, вот мы и узнали, как загрузить видео на YouTube. На первый взгляд может показаться, что сложно и занимает немало времени. Но когда вы добавите на платформу 5-10 видео, то сможете всё делать на автомате.
Добавляем YouTube видео на сайт — как вставить видео с ютуба
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации.
Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности.
Давайте разберем как это правильно сделать.
Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video, который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source.
Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких
источников довольно хлопотно.
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать
iframe вместо тега video:
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube.
Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей.
Самой первой кнопкой в списке будет Встроить. Нажмите на ее, чтобы вставить видео с Youtube на сайт.
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину
плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели.
Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера.
Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько
параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL
чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную.
Использование loop=1 запустит видео снова после того, как она закончится, а
loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке.
Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Параметр
Значение
color
При установке значения white, уже просмотренная часть видео будет выделена белым в прогрес баре.
disablekb
При установке значения 1, видеопроигрыватель не будет реагировать на управление с клавиатуры
fs
Если установлено значение 0 , кнопка полноэкранного режима будет добавлена в плеер
modestbranding
При установке значения 1 , видеоплеер не будет показывать логотип YouTube
Как встроить видео YouTube: Полезные советы
-
Перед копированием кода с YouTube, вы можете выбрать время начала воспроизведения.
Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео. -
Не забывайте про авторские права — это незаконно использовать творение других людей, для получения прибыли без их разрешения.
Ленивая загрузка встроенных видео
Если вы планируете добавит несколько видео на страницу, то можете столкнуться
со значительным увеличением времени загрузки. Пользователь может быть даже не
запустит плеер, а уже скачает лишние ресурсы.
Чтобы решить ту проблему мы будем использовать вместо плеера крошечную
встраиваемую страницу с превью видео и кнопкой. А при нажатии на нее будет загружаться плеер.
Хитрость будет заключаться атрибуте iframe — srcdoc в который мы поместим HTML нашего превью.
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
srcdoc="<style>*{padding:0;margin:0;overflow:hidden}
html,body{height:100%}
img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}
span{height:1. 5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
Как выложить видео на YouTube + 20 ошибок оформления
Когда у Вас уже есть свой канал на Ютуб, который Вы заботливо оформили, и отснят первый контент, остаётся его загрузить. И тут могут возникнуть вопросы. Но Вам повезло, в этой статье я расскажу и покажу, как загрузить свое видео на ютуб, и как его грамотно оформить, чтобы Вы начали получать кучу просмотров.
Добавляем видео
Добавить свое первое видео на Ютуб также просто, как добавить канал на ютубе – всего в пару кликов.
Шаг 1: Перейдите в Творческую студию и в правом верхнем углу нажмите на значок “Создать”, затем “Добавить видео”. Откроется новое окно. Вам предложат перетащить ролик мышкой в открывшееся окно, или загрузить с компьютера.
Шаг 2: Затем надо будет добавить название и описание ролика с ключевыми словами, загрузить или выбрать обложку, настроить доступность и таймер публикации.
Созданный канал
Всё, как добавить видео на ютуб канал разобрались. Вы – победитель, и можете идти покорять следующую вершину – его оформление.
Оформляем видео
Любой контент надо грамотно преподнести: и людям, и поисковым системам. Зайдите в Творческую студию, Вы попадёте в Панель управления каналом. Затем кликните слева на вкладку “Видео”. Вот теперь можете начинать оформление роликов, а чтобы это было максимально эффективно, расписал важные нюансы.
Секрет. Первые лайки на ролик можно подкрутить, чтобы создать эффект приманки. Так и другие пользователи начнут Вас лайкать, к тому же это пойдет на пользу алгоритмам Ютуб. Сделать можно за копейки или почти бесплатно через специальный сервис, кликайте -> Bosslike.
– Обложки
Чтобы добавить к ролику свою обложку, переместитесь в “Творческую студию”. Здесь выберите загруженное видео и кликните на “Карандаш”, чтобы войти в режим редакции. У Вас будет выбор – загрузить собственную, заранее приготовленную обложку, либо выбрать кадр, который предлагает Студия.
Добавление обложки
Обложка ролика, как и шапка страницы – это лицо Вашего канала, и от её оформления зависит интерес ко всему контенту. Поэтому важно продумать мелочи, о которых многие авторы забывают:
1. Своя картинка. Сделайте обложки к видео самостоятельно, так как ютуб не всегда предлагает в качестве обложки качественный случайный кадр.
2. Соответствие. Обложка должна передавать суть ролика. Если она не имеет отношения к содержанию, значит нарушает правила площадки, и запись могут ограничить к показу.
3. Сочетаемость. Используйте цвета шапки, перенесите их на обложку Ваших видео. Оформление канала в одном стиле придаст ему привлекательности.
4. SEO. Используйте на обложке ключевой запрос (фраза, по которой люди ищут информацию). Это увеличит число просмотров ролика.
5. Разнообразие. Не пишите на обложке и в названии записи одно и то же – так делают дилетанты. Это сразу вызывает сомнения по поводу экспертности.
6. Заметность. Смысл обложки в том, чтобы привлечь внимание зрителя: делайте короткие надписи по существу, крупным разборчивым шрифтом – так их будет легче прочитать с телефона.
7. Размер. Обложка автоматически обрежется под параметры 16:9. Если Вы делали её в другом формате, поместится не все, что планировали или получите картинку с черными полосами по бокам. Ролика это тоже касается.
– Описание
Все в той же вкладке “Видео” при нажатии на “Карандаш” появится окошко для его описания. И прежде чем его сделать, помните, что из 1 000 символов, которые Ютуб предоставляет для текста, зрители видят лишь первые 200, когда ищут контент.
Описание
Описание к видео – Ваша возможность заявить о себе и показать пользователям всю пользу своего контента. В помощь даю несколько советов для продающего описания.
Лайфхак. Держите руку на пульсе и оперативно отрабатывайте негативные комментарии и поощряйте позитивные. Делать это легко с помощью сервиса мониторинга упоминаний. Кстати, искать их можно по ключевым словам или названию канала. Кликайте и тестируйте -> Starcomment.
1. Основная мысль. Чтобы увидеть полное описание, придется его раскрыть. Поэтому главное должно быть сверху, только так можно мотивировать пользователя дочитать до конца или посмотреть ролик.
2. SEO. С помощью описания Вы можете продвигать видео в топе гугла, если укажете ключевые слова (по ним пользователи ищут записи в поисковой строке).
3. Смайлики. Не бойтесь использовать эмоджи – это выделяет Ваши видео среди других и помогает визуальному восприятию.
4. Контакты и ссылки. Оставляйте в описании свои дополнительные контакты для связи и ссылки, например, на обозреваемые продукты или полезные ресурсы.
5. Таймкод. Установите временные метки, кликнув по которым человек перейдет на нужный ему момент сюжета. Если видеозапись длится больше часа, формат времени надо указывать из трех делений. То есть, например, “01:25:17”.
– Плейлисты
Плейлисты – это один из инструментов, помогающих задержать посетителя на Вашем канале, более тесно познакомиться с брендом. Если видео можно структурировать по темам/направлениям/форматам и т.д. – обязательно сделайте это. Для настройки перейдите в Творческой студии во вкладку “Плейлисты”.
Плейлисты
Оформляя плейлисты, Вы получите не только плюс в карму, но и возможность продвигать свой канал. А чтобы Вам было легче разобраться, по традиции мои советы:
1. Тематика. Разбейте Ваши ролики по темам. Это облегчит навигацию по каналу пользователям. Также Ютуб предлагает записи из плейлистов к просмотру вместе с играющим видео, определяя их как релевантные. Это помогает повысить вовлеченность пользователей.
2. Шаблоны. Используйте описание канала и видео. Добавьте в текст ключевые слова, ссылки на плейлисты, сайт, социальные сети. Чтобы не вставлять каждый раз одни и те же данные, настройте описания по умолчанию.
3. Актуальность. Сделайте плейлисты из роликов с актуальной информацией по годам. Если пользователю вдруг нужно знать какие-нибудь тренды прошлых лет, он с легкостью их найдет.
4. Категории продукта. Если Вы продаете через Ютуб, в плейлистах Вы можете представить видео с Вашей продукцией по категориям товаров. Это очень упрощает поиск, когда человеку нужен конкретный обзор.
Лайфхак. Если хотите продвинуть ролик, то используйте сервис нативной раскрутки. Вы сами выбираете аудиторию по 30 критериям, далее сервис автоматически раскидывает Вашу запись в места обитания аудитории. 100% живые просмотры гарантированы. Кликайте -> Viboom.
– Подсказки
Справа во вкладке “Видео” Вы можете увидеть непонятную, но очень полезную кнопку “Подсказки”. Здесь можно разбавить видео вставками со ссылкой на плейлисты, другие каналы You Tube, либо адресом Вашего сайта, если Вы являетесь участником партнерской программы.
Подсказки
– Логотип
Для того, чтобы установить логотип бренда, кликнув по которому зрители попадут на главную страницу, в Студии выберите “Настройки”. В открывшемся окне перейдите в настройки канала, где найдете “Брендинг”. Логотип может появляться в конце ролика, в момент, который Вы зададите, либо будет виден на протяжении всего сюжета.
Логотип
Лого – это не просто красиво, но еще и практично. Так как человек, который смотрит ролик, может сразу подписаться на канал. Для этого ему достаточно навести на логотип и нажать соответствующую кнопку. Вам здесь просто нужно знать пару тонкостей:
1. Избегайте кликбейта. Поначалу такой ход может помочь в ранжировании канала, но рано или поздно алгоритм Ютуб поймает и накажет. Но главное – это плохо сказывается на репутации.
2. Соцсети. Упомяните свой инстаграм или другие соцсети соответствующим значком, чтобы привлечь туда новых пользователей.
3. Призыв. Не дайте зрителю шансов уйти от Вас навсегда – прямо в самом водяном знаке дайте призыв подписаться или подключить уведомления.
4. Конечные аннотации. Это то, что зритель видит в конце ролика. Вы можете добавить туда логотип, при наведении на который можно подписаться на Ваш канал.
– Фонотека
Здесь подобраны композиции по жанрам, инструментам и настроению. К тому же это бесплатно. Фонотека находится в разделе “Панель управления каналом” в соответствующей вкладке слева. Перейдите туда и выберите треки для своих видео.
Фонотека
Ютуб строго наказывает за использование чужой музыки в видео. Если правообладатель обидится, платформа может забирать у Вас монетизацию, воспроизводить ролик без музыки или заблокировать его вообще. В случае повторных нарушений и жалоб правообладателей в бан отправится весь канал. Будьте внимательны, выбирайте треки, где указание авторства не нужно.
Интересно. Хотите продвинуть видео в топ или помочь продвинутся другим? Используйте сервис автоматической коллаборации. Популярность Вам обеспечена. Кликайте -> Adbooro
Коротко о главном
Как добавить видео в ютуб, выяснили – это проще некуда. Но мало просто загрузить ролик на ютуб, важно правильно оформить его. И вот тут придется потрудиться, если Вы хотите, чтобы Ваш контент был в топе выдачи, и его видело как можно больше пользователей. Для максимальной пользы для своего канала прочитайте другие наши статьи и внедряйте проверенные на практике методы.
По теме:
Как набрать подписчиков в Ютубе: 9 способов + лайфхаки
Оформление канала на Ютуб (38 примеров)
Выводим видео в Топ Ютуб: инструкция + кейс
Реклама на Youtube (сколько стоит и как делать)
Накрутка комментариев YouTube: 12 сервисов + 9 советов
Как вставить видео с ютуба на сайт
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу как вставить видео с Youtube на свой сайт. Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
|
| <iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Использование видео из Интернета в Pages, Numbers и Keynote
Воспроизведение видео YouTube и Vimeo в документах, таблицах и презентациях на устройствах iPhone, iPad, iPod touch и компьютерах Mac.
Скопируйте интернет-адрес (URL) видео с веб-сайта YouTube или Vimeo, а затем добавьте его в свой документ. Вы и пользователи, с которыми вы поделились документом, можете воспроизводить видео прямо в документе. Для воспроизведения видео требуется подключение к Интернету.
Эта функция может быть доступна не во всех странах или регионах.
Добавление видео из Интернета на iPhone или iPad
- Скопируйте URL-адрес видео:
- Если вы используете браузер, такой как Safari, найдите видео на веб-сайте YouTube или Vimeo, нажмите на URL-адрес в адресной строке вверху страницы, снова нажмите на него, а затем нажмите «Копировать». Убедитесь, что выбрана вся ссылка, например https://youtu.be/nnZeDt2c8Yo.
- Если на вашем устройстве установлено приложение YouTube или Vimeo, найдите видео, нажмите кнопку «Поделиться» в видео, затем нажмите «Копировать ссылку».
- В Pages, Numbers или Keynote коснитесь в документе места, в котором планируете разместить видео. В Keynote убедитесь, что вы находитесь в режиме просмотра слайдов.
- Нажмите кнопку «Вставить» , затем кнопку «Медиа» , а затем «Веб-видео».
- Нажмите в поле «Введите URL», затем нажмите «Вставить».
- Нажмите «Вставить».*
Чтобы посмотреть видео, коснитесь кнопки «Воспроизвести» в видео в документе. Возможно, вам придется еще раз коснуться кнопки «Воспроизвести». Посмотреть видео можно в режиме редактирования или в режиме чтения.
Вы можете перетащить видео на странице, чтобы переместить его, а также изменить его размер, расположить и выровнять видео так же, как вы это делаете с другими объектами. Кроме того, можно добавить заголовки и подписи к видео.
* Некоторые URL-адреса, скопированные из приложения Vimeo, могут не работать. Чтобы скопировать URL-адрес, если у вас установлено приложение Vimeo, найдите видео с помощью веб-браузера, нажмите и удерживайте его в результатах поиска, затем нажмите «Копировать». После этого вы можете добавить видео в свой документ.
Добавление заголовков и подписей
- Нажмите видео в документе, затем нажмите кнопку «Формат» .
- Коснитесь «Веб-видео», коснитесь «Заголовок и подпись», затем включите нужные параметры.
- Дважды нажмите текст заполнителя, а затем введите заголовок или подпись. Если текст не помещается, перетащите маркеры выделения в текстовом поле. Если вы не видите маркеры выделения, нажмите за пределами поля, а затем нажмите на текст один раз.
Добавление видео из Интернета на Mac
- В браузере, например Safari, скопируйте URL-адрес видео:
- Найдите видео на веб-сайте YouTube или Vimeo.
- Выберите полный URL-адрес в адресной строке, например https://youtu.be/nnZeDt2c8Yo.
- Выберите меню «Правка» > «Копировать».
- В Pages, Numbers или Keynote щелкните в документе место, в котором планируете разместить видео.
- Нажмите кнопку «Медиа» на панели инструментов, затем выберите «Веб-видео».
- Выберите «Редактировать» > «Вставить», затем нажмите «Вставить».
Поддерживаемые ссылки на видео по умолчанию вставляются в документ или таблицу в виде веб-видео. Чтобы изменить эту настройку, выберите «Pages» или «Numbers» > «Настройки», затем снимите флажок рядом с пунктом «Вставить ссылки YouTube и Vimeo как веб-видео».
Чтобы посмотреть видео, нажмите кнопку «Воспроизвести» в видео в документе. Возможно, вам придется щелкнуть по кнопке «Воспроизвести» еще раз.
Вы можете перетащить видео на странице, чтобы переместить его, а также изменить его размер, расположить и выровнять видео так же, как вы это делаете с другими объектами. Кроме того, можно добавить заголовки и подписи к видео.
Добавление заголовков и подписей на компьютерах Mac
- Выберите видео, нажмите кнопку «Формат» , затем нажмите «Веб-видео» в инспекторе.
- Выберите нужные варианты.
- Дважды нажмите текст заполнителя, а затем введите заголовок или подпись.
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
Скрытые возможности встраивания видео из Youtube | Академия Лидогенерации | Официальный сайт
При создании сайтов частенько возникает необходимость вставить какой-то видео-ролик из YouTube. Это может быть продающее видео, какая-то инструкция, видео-комментарий.
В этой статье я покажу вам, как это сделать. А также поделюсь некоторыми дополнительными полезностями для вставки этих видео:) Поехали!
Чтобы вставить видео на сайт, необходимо сначала скопировать его код. Код видео берем с сайта YouTube, открыв страницу с нужным видео. На примере видео Академии Лидогенерации:
Комментарии:
- Видео на сайте будет в формате iframe — это значит, что на вашем сайте будет врезано встроенное окошко (фрейм), в котором будет воспроизводиться видео напрямую с YouTube (типа окно трансляции такое). Если ваш сайт не поддерживает iframe, то видео не воспроизведется (в этом случае необходимо будет вставлять видео не кодом с YouTube, а используя функции плеера вашего сайта, если они есть)).
- Если видео не ваше, то пункта “HTML-код” может и не быть, если владелец видео запретил встраивание этого видео:
Дополнительные настройки встраивания.
Кликните ЕЩЕ под HTML-кодом видео и вы их увидите:
Как они работают:
- “Размер видео” — тут понятно. Насколько большое окно с видео будет у вас на сайте (можно выбрать или произвольного размера).
- “Показывать похожие видео …” — если вы не пиарите свой YouTube канал, рекомендую убирать эту галку, чтобы по окончанию видео заботливый YouTube не предлагал посетителю вашего лендинга посмотреть похожие видосы на тему.
- “Показать панель управления” — отображает нижнюю панель управления видео. Не стоит ее отключать. Не знаю, как вас, а лично меня бесит, когда я не могу убавить звук видео или перемотать его:) оставьте людям возможность рулить процессом.
- “Показать название видео и…” — убирайте галку, если не хотите, чтобы посетитель лендинга видел сверху видео панельку с названием видео и кнопками лайков. Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?)))
- С режимом повышенной конфиденциальности я лично не разбирался. Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Если тыкать эти галки, вы увидите изменения в коде для вставки. Пример:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg» frameborder=»0″ allowfullscreen></iframe> — оригинальный код без доп.настроек.
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0» frameborder=»0″ allowfullscreen></iframe> — убрал галку “Показывать похожие видео…” (что добавилось в коде выделил красным).
Хозяйке на заметку: синим выделен идентификатор видео, указывающее YouTube какое именно видео воспроизводить в фрейме. Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Как вставляются доп.коды
Как видите, доп.коды вставляются через знак ? после идентификатора видео. Знак ? ставится только перед первым доп.кодом, остальные вставляются через знак &. Например:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0&showinfo=0&autoplay=1» frameborder=»0″ allowfullscreen></iframe>
Другие коды, которые могут быть полезны:
- autoplay=1 — автоматически стартует видео сразу после загрузки страницы.
- &loop=1 – зацикливает воспроизведение видео ролика на вашей странице.
- fs=0 — запрещает разворачивать видео на весь экран (убирает соответствующую кнопочку в правом нижнем углу видео).
- start=20 — запустит ролик с 20-й секунды видео. Полезно, если нужно воспроизвести видео с какого-то конкретного момента.
- fmt=6 — задает качество видео. fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.
- iv_load_policy=3 — отключает любые комментарии автора видео:) такие как Аннотации, Подсказки и появляющийся в начале видео аватар канала автора. Может быть полезно, если вставляете чужое видео (атата вам) и не хотите уходов на канал автора видео. Этот код НЕ отключает рекламу Google, которая может всплывать на вашем видео (как вы понимаете, такого кода вообще в природе не существует))).
Удачных вам экспериментов и CTR до неба!
Ваш Олег Рассказов.
Статья подготовлена при поддержке и соавторстве знакомого специалиста по YouTube Юрия Бледных в рамках конкурса «Контента много не бывает».
Если статья Вам понравилась, ставьте лайки, пишите комментарии.
Добавление файлов, изображений, видео- и аудиоматериалов
Расположение для скачивания файла
В большинстве браузеров можно выбрать, куда будут загружаться файлы из курсов. Например, в браузере Chrome выберите пункт Настройки > Дополнительные > Скачанные файлы. Вы можете выбрать расположение для загрузки файлов по умолчанию или указать, чтобы браузер всегда спрашивал, куда нужно сохранить файл. В Safari есть такие же функции. Нажмите Настройки > Общие > Расположение для загрузки файлов. Чтобы узнать, как изменить настройки загрузки файлов в других браузерах, воспользуйтесь поиском в Интернете.
Ваш преподаватель и учреждение определяют, какие средства доступны для вас в традиционном представлении курса.
Сведения о файлах и мультимедиа
Вам непривычно? Перейдите к разделу о добавлении файлов и мультимедиа в интерфейсе Ultra.
При создании материалов в курсе можно добавлять разнообразные файлы, в том числе изображения, видео и звук. Например, в обсуждениях можно использовать медиаклипы, загруженные с компьютера или коллекции материалов Blackboard, если у вас есть доступ к ней.
В зависимости от типа содержимого для его встраивания в текст можно использовать различные функции, имеющиеся в редакторе. Вы можете управлять видом содержимого и гибко изменять его порядок и отображение.
В некоторых случаях вы можете искать файлы в разделе «Вложения».
В содержимое можно добавлять мультимедиа из социальных сетей, например YouTube или Flickr. Эти элементы социальных сетей отображаются в курсе и называются «гибридными веб-приложениями». В гибридном веб-приложении сочетаются элементы из двух или более источников. Например, когда вы просматриваете видео из YouTube™, встроенное в страницу курса, используется гибридное веб-приложение.
Подробнее о гибридных веб-приложениях
Добавление файлов в содержимое
Вам непривычно? Перейдите к разделу о добавлении файлов в интерфейсе Ultra.
Если к курсу необходимо прикрепить файлы, можно найти их с помощью кнопки Обзор Моего компьютера. Если у вас есть доступ к коллекции материалов, для загрузки некоторых типов материалов можно использовать поиск в коллекции материалов.
При использовании функции Добавить содержимое в редакторе можно точно определить место отображения ссылки на файл в содержимом.
В окне Поиск в коллекции материалов имеются вкладки и функции, облегчающие процесс навигации и поиска файлов.
- Вкладки Обзор, Отправить и Расширенный поиск.
- Поиск в папках коллекции материалов, к которым у вас есть доступ.
- Добавление одного файла, нескольких файлов или архивного пакета.
- Выполнение расширенного поиска. Можно выполнять поиск по именам файлов и папок, по дате создания, а также в метаданных, содержимом файла и т. д.
- Просмотр списка и Просмотр эскизов. Представление файлов и папок в виде списка имен файлов или значков эскизов.
- Иерархическая навигация. Переход в другие папки.
- Поиск содержимого. Простой поиск по имени файла и папки.
- С помощью флажков выберите файлы и папки для включения в элемент содержимого. Можно установить флажок в заголовке столбца, чтобы отметить все видимые элементы.
- Выберите элементы. В этой области отображаются выбранные файлы и папки. Чтобы просмотреть выбранные элементы, щелкните значок Показать список. Чтобы удалить элемент, щелкните значок X.
Подробнее о коллекции материалов
Отправка содержимого из Dropbox
Если ваше учреждение предусмотрело интеграцию Dropbox Education, вы можете создавать ссылки непосредственно на содержимое из Dropbox в большинстве областей содержимого, используя функцию Добавить содержимое редактора содержимого. Кроме того, вы можете отправлять файлы прямо из Dropbox при сдаче заданий.
При первом открытии Dropbox Education с помощью Blackboard Learn вам будет необходимо создать новую или войти в существующую учетную запись. После входа просмотрите файлы в Dropbox и выберите содержимое.
Добавление изображений в редакторе
Вам непривычно? Перейдите к разделу о добавлении изображений в редакторе в интерфейсе Ultra.
Можно определить положение изображений относительно текста. Вы можете разместить курсор там, где необходимо разместить изображение, и нажать значок Добавить содержимое. В новом окне выберите Общие инструменты или Дополнительные инструменты в зависимости от типа создаваемого содержимого, а затем найдите файл изображения.
Вы можете изменить размер изображения. Для этого нужно нажать и перетащить уголки или края изображения. Кроме того, отредактировать изображение можно с помощью контекстного меню: вручную измените размер в пикселях и добавьте заголовок, который будет отображаться при наведении указателя.
Поддерживаются изображения распространенных типов, например GIF, JPG, JPEG, BMP, PNG и TIF.
В некоторых областях курса можно перетаскивать файлы с вашего компьютера или использовать функцию Обзор моего компьютера.
Если вы хотите, чтобы изображение находилось справа или слева от блока текста, сначала введите текст в редакторе. Затем переместите курсор в начало текста и вставьте туда изображение. После того как вы добавите изображение на вкладке «Общее», перейдите на вкладку «Вид» и выберите выравнивание, размеры и интервалы вокруг изображения.
Добавление в редактор мультимедийных файлов
Вам непривычно? Перейдите к разделу о добавлении файлов мультимедиа в редакторе в интерфейсе Ultra.
Расположение мультимедийных файлов относительно текста можно изменять. Нажмите значок Добавить содержимое, чтобы вставить медиаклип или видео в поле текста. Если источником видео вы выбрали YouTube, можно выполнить поиск видео и просмотреть их в новом окне перед добавлением.
В параметрах гибридных веб-приложений, доступных при добавлении медиаклипа или видео, можно выбрать тип представления видео: Эскиз, Текстовая ссылка с проигрывателем или Встроенное. Вы также можете выбрать, нужно ли отображать URL-адрес видео и сведения о нем из YouTube, такие как длительность, имя владельца и дата публикации видео.
Перед отправкой выберите Предварительный просмотр, чтобы увидеть, как видео будет отображаться в вашем содержимом. Чтобы сохранить изменения, закройте окно предварительного просмотра.
Ниже приведены примеры того, как будет выглядеть одно и то же видео при выборе разных параметров.
- A — эскиз
- B — текстовая ссылка с проигрывателем
- C — встроенное видео
После добавления видео вы всегда можете отредактировать добавленную текстовую информацию, изменить размер и тип шрифта и даже удалить текст, так как это элемент, отдельный от видео.
Настройки мультимедиа
Чтобы изменить свойства выбранного существующего медиаклипа, можно использовать команды меню правой кнопки мыши.
В меню можно выбрать следующие свойства: Общие Встраивание или Дополнительные. К общим свойствам, доступным для редактирования, относятся источник и размеры (ширина и высота) видео в пикселях. Если последний параметр не задан, используется фактический размер изображения. Если нажать значок замка рядом с пунктом Сохранить пропорции и указать значения, размеры файла будут изменены без искажений по вертикали или горизонтали.
Функция Встраивание — это текстовая область, в которой можно ввести или изменить HTML-код встраивания, чтобы отобразить видео. Эта функция предназначена для опытных веб-разработчиков.
К дополнительным свойствам относятся альтернативный источник или URL-адрес изображения.
Как встраивать видео с YouTube — простые методы
Важным техническим навыком, который необходимо изучить, является встраивание видео с YouTube в различные форматы. Утомительно искать в Интернете решения для встраивания. Вместо этого используйте это простое руководство для встраивания видео с YouTube.
Вставить видео YouTube для веб-сайта или блога
Вы быстрее закончите создание веб-сайта или блог, если будете знать процесс встраивания видео YouTube. Вот самый быстрый способ:
- Направьте свой веб-браузер на видео YouTube, которое вы хотите встроить.
- Нажмите кнопку «поделиться», а затем кнопку «встроить».
- Скопируйте код из всплывающего окна. Затем просто вставьте код в исходный код веб-страницы или блога, который вы хотите, с помощью программного обеспечения для редактирования HTML, такого как Adobe Dreamweaver.
Теперь, когда вы понимаете этот простой процесс, вы можете закончить все свои рабочие проекты или создание домашнего веб-сайта намного быстрее.
Встраивать видео YouTube в платформы социальных сетей
Интернет становится все более доступным для неискушенных технических специалистов.Сайты социальных сетей позволили пользователям легко выполнять различные действия, особенно встраивать видео. Вот как это сделать:
- Чтобы встроить видео YouTube в социальные сети, такие как Facebook, Twitter или LinkedIn, перейдите к видео YouTube, которое вы хотите встроить.
- Нажмите кнопку «Поделиться».
- Появится список сайтов социальных сетей, и вы можете выбрать любой сайт, который хотите.
Вставить YouTube видео для презентации
Проведите следующую встречу или конференцию с уверенностью, зная, что вы правильно встроили видео в свою презентацию.Вот как вставить видео YouTube в презентацию:
- Откройте видео YouTube, которое хотите встроить в презентацию, затем нажмите кнопку «Поделиться».
- Нажмите кнопку «Вставить» во всплывающем окне. Скопируйте предоставленный код, затем откройте программу для презентаций, например Microsoft PowerPoint.
- На вкладке «Вставить» нажмите «видео», затем «онлайн-видео».
- Вставьте код в поле «из кода встраивания видео», и вы готовы к презентации.
Следующий шаг в вашем обучении — понимание важности программного обеспечения для управления цифровыми активами. Он помогает встраивать, организовывать и распространять контент YouTube. DAM от Canto интегрируется с YouTube, позволяя пользователям загружать и перекодировать свои видео. DAM каталогизирует и управляет видеофайлами, гарантируя, что пользователи могут загружать в свою библиотеку прямо из программного обеспечения DAM. Пользователям больше не нужно копаться в немаркированных данных и файлах, чтобы встроить в проект нужное видео YouTube.
Теперь, когда вы понимаете, как встраивать видео YouTube на различные платформы, упростите задачу с помощью Canto DAM.
HTML видео YouTube
Самый простой способ воспроизвести видео в формате HTML — это использовать YouTube.
Проблемы с форматами видео?
Преобразование видео в разные форматы может быть трудным и трудоемким.
Более простое решение — разрешить YouTube воспроизводить видео на вашей веб-странице.
Идентификатор видео YouTube
YouTube будет отображать идентификатор (например, tgbNymZ7vqY), когда вы сохраняете (или воспроизводите) видео.
Вы можете использовать этот идентификатор и ссылаться на свое видео в HTML-коде.
Воспроизведение видео YouTube в HTML
Чтобы воспроизвести видео на веб-странице, сделайте следующее:
- Загрузить видео на YouTube
- Обратите внимание на идентификатор видео
- Определите элемент
Попробуй сам »
Автозапуск YouTube + отключение звука
Вы можете разрешить автоматическое воспроизведение видео, когда пользователь заходит на
страницы, добавивautoplay = 1к URL-адресу YouTube.
Однако автоматический запуск видео раздражает ваших посетителей!Примечание. Браузеры Chromium не
разрешить автовоспроизведение в большинстве случаев. Однако отключенное автовоспроизведение всегда разрешено.Добавить
mute = 1после
autoplay = 1YouTube — Автозапуск + без звука
src = «https://www.youtube.com/embed/tgbNymZ7vqY?autoplay=1&mute=1″>
Попробуй сам »
Плейлист YouTube
Список видео, разделенных запятыми, для воспроизведения (в дополнение к исходному URL-адресу).
Цикл YouTube
Добавьте
loop = 1, чтобы ваше видео оставалось бесконечным.Значение 0 (по умолчанию): видео воспроизводится только один раз.
Значение 1: видео будет повторяться (бесконечно).
YouTube — Петля
src = «https://www.youtube.com/embed/tgbNymZ7vqY?playlist=tgbNymZ7vqY&loop=1″>
Попробуй сам »
Элементы управления YouTube
Добавьте
controls = 0, чтобы не отображать элементы управления в
видео проигрыватель.Значение 0: элементы управления проигрывателем не отображаются.
Значение 1 (по умолчанию): отображаются элементы управления проигрывателем.
YouTube — Управление
src = «https://www.youtube.com/embed/tgbNymZ7vqY?controls=0″>
Попробуй сам »
Как встроить видео YouTube, не показывая похожие видео
Еще в 2018 году YouTube изменил способ работы кодов для встраивания на сторонних сайтах. Это произошло довольно тихо и без особого анонса, но это довольно важный сдвиг в том, как ведет себя встраивание YouTube, поэтому мы подумали, что нам лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы можете использовать встраивание видео в дальнейшем
Вот как настройки встраивания видео, которые использовались по умолчанию, когда вы выбрали встраивать код видео в любое видео YouTube до октября 2018 года.(См. Ниже) — извиняюсь за качественный снимок экрана здесь — мы взяли его, чтобы пройтись по этой технике, поскольку это была единственная запись, которая у нас была о том, как это было раньше.)
Вот как это выглядит сейчас (см. Ниже)
Как видите, два из четырех исходных параметров управления кодом встраивания были удалены, включая очень важную « Показывать предлагаемые видео по окончании видео». Снимите флажок «Показать предлагаемые видео», чтобы убедиться, что ваше видео только что закончилось и в нем не было ссылок на другие видео.Это уже не так.
Так что в этом такого? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы просто потеряли простой способ контролировать, будут ли связанные видео отображаться пользователю после того, как видео, которое вы встроили, закончило воспроизведение. Связанные видео ссылки могут вызвать у вас проблемы, если вы позволите им запускаться беспрепятственно. Вы можете этого не осознавать, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе индивидуальных недавних привычек и предпочтений пользователей YouTube, а также контекста встроенного вами видео.Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят различные видео, это может привести к появлению заметных визуальных ссылок на видео вашего конкурента в окне для встраивания видео на веб-сайте вашего бренда. Это не идеальный результат.
Давайте посмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Standard embed — вот как выглядит код встраивания для тех, кому интересно.
Если вы воспроизведете вышеуказанное видео до конца, вы заметите, что получаете много похожих видео, которые YouTube сочтет актуальными для вас. При нажатии на любую из этих опций откроется новая вкладка браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, давайте теперь взглянем на стандартный код внедрения, который мы вручную добавили в старый «? Rel = 0» к URL-адресу внедрения
(мы выделили дополнительный код ? Rel = 0 , чтобы вы могли видеть, где это вставляется.)С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet.
Так что же с этим делать? Что ж, у вас есть еще несколько вариантов.
Вариант 1 Используйте код «? Rel = 0»
Добавление ? Rel = 0 в конец вашей ссылки на видео YouTube было именно тем, что использовалось в исходной опции «показывать предлагаемые видео по окончании видео», когда вы снимали флажок в этом поле управления. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращался стартовый экран тона. Теперь он будет отображать похожие видео с того же канала, что и встроенное видео.Итак, если у вас много встраиваемых видео в свой блог и вы использовали уловку rel? = 0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах, в которые встроены видео с YouTube. Если вы только что добавляли стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещены некоторые проблемы, связанные с использованием встраиваемых материалов YouTube для воспроизведения ваших собственных видео. помните — если у вас есть встроенные видео с других каналов YouTube, вы все равно будете получать другие видео с их каналов, рекомендованных.Мы не нашли способа остановить это, но если вы знаете такой, свяжитесь с нами.
Мы обнаружили, что вы не можете добавить код «? Rel = 0», если вы включили режим повышения конфиденциальности при загрузке кода для встраивания с Youtube. Если бы вы сделали это, код выглядел бы примерно так:
, но не теряйте время зря.Это не повлияет.
Используйте специальный платный сервис видеохостинга, такой как Vimeo, для любого вашего видео, которое вы хотите встроить, и получите обратно весь свой контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог встроены сторонние видеоролики, вы можете найти их на Vimeo и использовать встроенный код Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в способе работы кода встраивания видео YouTube, мы утверждаем, что доступность всех видео ваших брендов через Vimeo, а также на YouTube, стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с похожими видео, которые не допускаются к сделке без приглашения.
Выше вы можете увидеть такое же видео, загруженное в Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить собственный видеоплеер, который мы можем применить к этому видео или ко всем нашим вставкам видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в пользовательский проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип в формате PNG, который будет использоваться вашим проигрывателем, и привязать этот логотип к любой странице по вашему желанию. У вас также есть полный контроль над поведением плеера в конце видео.В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его дать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не могли запечатлеть их все на одном снимке экрана, поэтому мы собрали короткое видео, чтобы показать некоторые из доступных вариантов. Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которой есть отличные функции для пользовательских плееров и встраивания, которые могут помочь вам сохранить контроль.
Стоит ли вам по-прежнему размещать видео на YouTube?
Ну, так как YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос — ДА! Не выливайте ребенка вместе с водой из ванны.Размещение вашего видеоконтента на YouTube — один из лучших способов убедиться, что он будет виден людям, которые его ищут, и у нас есть ряд предложений о том, как оптимизировать этот видеоконтент, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам может потребоваться переосмыслить, как вы используете встраивание видео на своем собственном веб-сайте. Маркетологи тратят много времени, денег и ценных ресурсов на привлечение трафика на свои веб-сайты. Все мы знаем, сколько видеоконтента может помочь пользователям конвертировать. Однако последнее, чего вы хотите, — это чтобы часть этого трафика вернулась на YouTube, возможно, в решающий момент процесса принятия решения о покупке.Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор в отношении того, как видео будут вести себя на вашем веб-сайте. Как мы уже отмечали, вам необязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Надеюсь, эта статья даст вам хорошее представление о том, как использовать видео на вашем веб-сайте. Важная вещь, которую, по нашему мнению, вы все должны сделать как минимум из этих изменений, — это сейчас отметить, как контент вашего веб-сайта использует встраиваемые видео YouTube, и принять твердое решение о том, как вы хотите, чтобы все работало в дальнейшем.При правильной настройке вы можете избежать встраивания видео, которое невольно приведет посетителей вашего веб-сайта на YouTube или к видеоконтенту вашего конкурента.
Вставить видео с YouTube или другого сайта
В PowerPoint для Microsoft 365 или PowerPoint 2019 вы можете вставить онлайн-видео с YouTube или Vimeo на слайд.
В PowerPoint для Microsoft 365 версии 1907 или более поздней вы также можете вставить онлайн-видео из Microsoft Stream, видеосервиса для предприятий — люди в организации могут загружать, просматривать и обмениваться видео друг с другом.
Видео воспроизводится непосредственно с веб-сайта и имеет элементы управления сайтом для воспроизведения, паузы, громкости и т. Д. Функции воспроизведения PowerPoint (постепенное исчезновение, закладка, обрезка и т. Д.) Не применяются к онлайн-видео.
Поскольку видео хранится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
Вставить веб-видео
В веб-браузере найдите нужное видео.
Скопируйте URL-адрес веб-страницы из строки Address вашего браузера.
Вернитесь в PowerPoint и выберите слайд, на котором вы хотите разместить видео.
На вкладке Insert ленты выберите Video > Online Video .
В диалоговом окне Online Video вставьте URL-адрес, скопированный на шаге 2.
Выберите Вставьте .
Воспроизвести видео
Если видео вставлено успешно, вы можете воспроизвести его в обычном режиме или в режиме слайд-шоу.
Кнопка воспроизведения появляется на видео в обычном режиме просмотра.
В режиме слайд-шоу вы можете работать с видео так же, как в веб-браузере.
По умолчанию видео с YouTube и Vimeo воспроизводятся в «последовательности щелчков». Вы можете воспроизводить видео, не нажимая кнопку Воспроизвести . Просто коснитесь пробела, чтобы перейти к следующему шагу в последовательности щелчков.
Устранение неисправностей
Не все онлайн-видео с этих сайтов можно встраивать.Вы должны проверить на сайте видео, чтобы узнать, можно ли встроить определенное видео.
На вашем компьютере требуется Internet Explorer 11
Примечание. Приложения и службы Microsoft 365 не будут поддерживать Internet Explorer 11 с 17 августа 2021 г. Подробнее. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером. Internet Explorer 11 является компонентом операционной системы Windows и следует политике жизненного цикла продукта, на котором он установлен.
Для воспроизведения видео в PowerPoint на вашем компьютере должен быть установлен Internet Explorer 11. Вам не обязательно использовать его для просмотра веб-страниц; вам просто нужно установить его, потому что, по сути, PowerPoint нужна его технология для воспроизведения видео в Windows.
Если ваша операционная система Windows 10, значит, у вас уже установлен Internet Explorer 11. Если у вас более старая версия Windows, вы можете перейти на эту страницу загрузок Internet Explorer для получения инструкций.
Хотите вместо этого вставить видео со своего компьютера?
Подробности см. В разделе «Вставка и воспроизведение видеофайла с компьютера».
Условия использования и политика конфиденциальности
Vimeo:
YouTube:
Microsoft Stream:
SlideShare.net:
В PowerPoint 2016 вы можете вставить онлайн-видео с кодом встраивания или искать видео по имени.Затем вы можете воспроизвести его во время презентации.
Видео воспроизводится непосредственно с веб-сайта и имеет элементы управления сайтом для воспроизведения, паузы, громкости и т. Д. Функции воспроизведения PowerPoint (постепенное исчезновение, закладка, обрезка и т. Д.) Не применяются к онлайн-видео.
Поскольку видео хранится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
Вставьте онлайн-видео с кодом для вставки
На YouTube или Vimeo найдите видео, которое хотите вставить.
Под видеокадром щелкните Поделиться , а затем щелкните Встроить . (Если вы не нажмете Embed , вы в конечном итоге скопируете неправильный код.)
Щелкните правой кнопкой мыши код внедрения iFrame и выберите Копировать .
Если выделенный текст, который вы копируете, начинается с «http», СТОП.Это неправильный код для копирования. Вернитесь к шагу 2 и нажмите Вставить :
В PowerPoint щелкните слайд, на который нужно добавить видео.
На вкладке Insert щелкните Video > Online Video .
В поле из кода внедрения видео вставьте код внедрения и щелкните стрелку.
На слайд помещается прямоугольник видео, который можно перемещать и изменять размер по своему усмотрению. Чтобы просмотреть видео на слайде, щелкните правой кнопкой мыши прямоугольник видео, выберите Preview , а затем нажмите кнопку воспроизведения на видео.
Найдите видео на YouTube по названию
Щелкните слайд, к которому вы хотите добавить видео.
На вкладке Insert щелкните Video > Online Video .
В поле Search YouTube введите имя видео, которое вы хотите вставить, и нажмите Enter.
Выберите видео из результатов поиска и нажмите Вставить .
На слайд помещается прямоугольник видео, который можно перемещать и изменять размер по своему усмотрению. Чтобы просмотреть видео на слайде, щелкните правой кнопкой мыши прямоугольник видео, выберите Preview , а затем нажмите кнопку воспроизведения на видео.
Предварительный просмотр видео
Когда прямоугольник видео появится на слайде, выберите его, щелкните его правой кнопкой мыши и выберите Предварительный просмотр .
На видео появится кнопка воспроизведения.
Нажмите кнопку видео Воспроизвести .
Поскольку видео находится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
На вашем компьютере требуется Internet Explorer 11
Примечание. Приложения и службы Microsoft 365 не будут поддерживать Internet Explorer 11 с 17 августа 2021 года.Учить больше. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером. Internet Explorer 11 является компонентом операционной системы Windows и следует политике жизненного цикла продукта, на котором он установлен.
Для воспроизведения видео в PowerPoint на вашем компьютере должен быть установлен Internet Explorer 11. Вам не обязательно использовать его для просмотра веб-страниц; вам просто нужно установить его, потому что, по сути, PowerPoint нужна его технология для воспроизведения видео в Windows.
Если ваша операционная система Windows 10, значит, у вас уже установлен Internet Explorer 11. Если у вас более старая версия Windows, вы можете перейти на эту страницу загрузок Internet Explorer для получения инструкций.
Хотите вместо этого вставить видео со своего компьютера?
Подробности см. В разделе «Вставка и воспроизведение видеофайла с компьютера».
Вставить контент с Slideshare.net
На слайд в PowerPoint можно встроить содержимое из Slideshare.net, веб-сайт для обмена презентациями, инфографикой и документами.
На Slideshare.net любой контент, который можно встроить в другое место, имеет кнопку Поделиться . Эта кнопка открывает окно, в котором вы можете скопировать код для встраивания, например для видео.
Найдите на Slideshare.net контент, который хотите встроить.
Нажмите кнопку Поделиться под рамкой содержимого.
Коды совместного использования появятся в кадре видео.
Установите флажок Встроить .
Когда вы это сделаете, весь текст в поле станет выделенным.
Щелкните выделенный текст правой кнопкой мыши и выберите Копировать .
Текст, который вы скопировали, содержит больше информации, чем вам нужно, поэтому его необходимо обрезать и повторно скопировать.
Вставьте скопированный текст в текстовый редактор, например Word или Блокнот.
Выделите часть текста, которая начинается с . Скопируйте этот текст.
Это код для вставки содержимого в PowerPoint.
В PowerPoint перейдите к слайду, на который вы хотите вставить содержимое.
На ленте панели инструментов выберите вкладку Insert , выберите Video , а затем выберите Online Video .
Откроется диалоговое окно Вставить видео .
Вставьте код внедрения в поле с именем из кода внедрения видео , а затем нажмите Enter.
PowerPoint требуется некоторое время, чтобы впитать содержимое.Когда это будет сделано, на вашем слайде появится черный прямоугольник.
Для просмотра содержимого нажмите кнопку «Слайд-шоу».
в правом нижнем углу окна PowerPoint.
Требования
Использование вами онлайн-видео регулируется Условиями использования и Политикой конфиденциальности каждого веб-сайта провайдера.
SlideShare.нетто
Vimeo
YouTube
В PowerPoint 2013 вы можете вставить онлайн-видео, а затем воспроизвести его во время презентации.
Видео воспроизводится непосредственно с веб-сайта и имеет элементы управления сайтом для воспроизведения, паузы, громкости и т. Д.Функции воспроизведения PowerPoint (постепенное исчезновение, закладка, обрезка и т. Д.) Не применяются к онлайн-видео.
Поскольку видео хранится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
Найдите видео на YouTube по названию
Щелкните слайд, к которому вы хотите добавить видео.
На вкладке Insert щелкните Video > Online Video .
В поле Search YouTube введите имя видео, которое вы хотите вставить, и нажмите Enter.
Выберите видео из результатов поиска и нажмите Вставить .
На слайд помещается прямоугольник видео, который можно перемещать и изменять размер по своему усмотрению.Чтобы просмотреть видео на слайде, щелкните правой кнопкой мыши прямоугольник видео, выберите Preview , а затем нажмите кнопку воспроизведения на видео.
Переключитесь на вкладку Воспроизведение ленты, чтобы выбрать способ и время воспроизведения видео:
Предварительный просмотр видео
Когда прямоугольник видео окажется на слайде, выберите его, затем выберите вкладку Воспроизведение на ленте PowerPoint.
В левом конце вкладки Воспроизведение нажмите кнопку Предварительный просмотр .
На вашем компьютере требуется Internet Explorer 11
Примечание. Приложения и службы Microsoft 365 не будут поддерживать Internet Explorer 11 с 17 августа 2021 г. Подробнее. Обратите внимание, что Internet Explorer 11 останется поддерживаемым браузером.Internet Explorer 11 является компонентом операционной системы Windows и следует политике жизненного цикла продукта, на котором он установлен.
Для воспроизведения видео в PowerPoint на вашем компьютере должен быть установлен Internet Explorer 11. Вам не обязательно использовать его для просмотра веб-страниц; вам просто нужно установить его, потому что, по сути, PowerPoint нужна его технология для воспроизведения видео в Windows.
Если ваша операционная система Windows 10, значит, у вас уже установлен Internet Explorer 11.Если у вас более старая версия Windows, вы можете перейти на эту страницу загрузок Internet Explorer для получения инструкций.
Хотите вместо этого вставить видео со своего компьютера?
Подробности см. В разделе «Вставка и воспроизведение видеофайла с компьютера».
Требования
Использование вами онлайн-видео регулируется Условиями использования и Политикой конфиденциальности каждого веб-сайта провайдера.
YouTube видео в PowerPoint 2010 перестали работать. YouTube недавно прекратил поддержку Adobe Flash Player, который PowerPoint 2010 использует негласно для воспроизведения видео YouTube, встроенного в слайд.
В результате этого изменения вы больше не можете воспроизводить видео в PowerPoint 2010. Вместо этого вы получаете сообщение об ошибке: «Встроенные во Flash видео больше не поддерживаются».
Есть два способа обойти эту проблему, описанные ниже
Установите надстройку, которая может воспроизводить видео, или обновитесь до более новой версии PowerPoint.Используйте надстройку LiveWeb для вставки и воспроизведения онлайн-видео
Это задача для терпеливых мастеров, которые умеют самостоятельно устанавливать и настраивать программное обеспечение. Мы постарались тщательно обрисовать необходимые шаги.
Ниже приведены три процедуры, которые помогут вам. Первые две нужно выполнить только один раз: они устанавливают и настраивают надстройку. Когда они будут выполнены, вы можете использовать третью процедуру, чтобы вставить онлайн-видео на слайд в PowerPoint 2010.
Щелкните заголовок раздела ниже, чтобы открыть его и просмотреть подробные инструкции:
Закройте Office 2010.
Перейдите на домашнюю страницу надстройки LiveWeb и щелкните ссылку для загрузки для пользователей PowerPoint 2007/2010/2010/2016 (32- и 64-разрядная версии) .
Сжатый файл lwsetup40.zip загружен на ваш компьютер. Для начала вы распаковываете его, чтобы иметь возможность использовать файлы.
В проводнике щелкните правой кнопкой мыши файл .zip и выберите Извлечь все .
В диалоговом окне Извлечь выберите Показать извлеченные файлы после завершения , а затем нажмите Извлечь .
Несжатый файл копируется на ваш компьютер.
Дважды щелкните lwsetup.exe , чтобы начать установку надстройки LiveWeb на свой компьютер.
Далее вы рассмотрите ряд вариантов, прежде чем надстройка будет установлена на ваш компьютер.
Нажмите Да , чтобы приложение могло вносить изменения в ваше устройство.
В диалоговом окне InstallShield Wizard нажмите Next .
Прочтите лицензионное соглашение, выберите Я принимаю условия лицензионного соглашения , а затем щелкните Далее .
(Вы должны принять лицензионное соглашение, чтобы иметь возможность использовать надстройку.)
Папка установки по умолчанию — C: \ Program Files (x86) \ Shyam Pillai \ LiveWeb. Измените его, если хотите, а затем нажмите Далее .
Теперь все параметры настроены: Нажмите Установить .
Дождитесь завершения установки и затем нажмите Finish , чтобы выйти из процесса установки.Теперь вы готовы использовать надстройку.
Откройте Office 2010 из меню Пуск .
На вкладке Файл на ленте панели инструментов щелкните Параметры .
В диалоговом окне Параметры PowerPoint выберите центр управления безопасностью на левой панели, а затем щелкните Параметры центра управления безопасностью .
В диалоговом окне Trust Center в Macro Settings выберите Disable all macros with notification , а затем нажмите OK .
Центр управления безопасностью не отключает макросы автоматически. Это заставляет вас выбирать, включать или отключать их самостоятельно. В этом случае мы включим их.
На левой панели диалогового окна щелкните Параметры ActiveX , выберите Запрашивать перед включением всех элементов управления с минимальными ограничениями , а затем щелкните ОК .
Выберите надстройки на левой панели. В нижней части списка Управление выберите Надстройки PowerPoint , а затем щелкните Перейти .
Щелкните Добавить новый , чтобы добавить надстройку LiveWeb в свой список.
Перейдите в папку, в которую вы установили LiveWeb на шаге 9 предыдущей процедуры, выберите LiveWeb.ppam , а затем нажмите OK .
Надстройка LiveWeb установлена и готова к использованию в PowerPoint 2010.
Иногда надстройка не отображается в списке, но работает правильно. Нажмите Закройте и прочтите следующие шаги, чтобы использовать его.
В веб-браузере перейдите на YouTube.Найдите видео, которое вы хотите вставить на слайд. Скопируйте адрес https: веб-страницы.
В PowerPoint 2010 на вкладке Вставить ленты, рядом с правым концом, нажмите кнопку веб-страница .
Откроется диалоговое окно LiveWeb .
В диалоговом окне нажмите Далее .
В верхнем поле вставьте адрес (из шага 1) видео, которое вы хотите вставить. Затем нажмите Добавить , а затем Далее .
Убедитесь, что Да, обновлять веб-страницу автоматически (обновление в реальном времени) установлен флажок , а затем нажмите Далее .
На шаге № 3 нажмите Далее , если вы сначала не хотите изменить какие-либо дополнительные настройки для вашего видео.
Нажмите Готово .
Нажмите ОК в окне сообщения.
Сохраните презентацию. Теперь вы готовы протестировать видео в режиме слайд-шоу.
Нажмите F5, чтобы начать слайд-шоу.Как только видео начнется, нажмите кнопку полноэкранного режима, чтобы развернуть видеокадр.
Если после переключения в полноэкранный режим экран выглядит так, нажмите один раз Ctrl + знак плюса на клавиатуре, чтобы развернуть видео:
На этом этапе видео должно заполнить экран.
Нажмите «Воспроизвести», если необходимо, чтобы начать воспроизведение видео.
Обновите PowerPoint до более новой версии, если можете.
Если у вас есть возможность выполнить обновление, мы рекомендуем вам это сделать, чтобы обойти эту проблему, которая не может быть решена:
Вы можете обновить Office 2010 до более новой версии , которая не использует Adobe Flash Player для воспроизведения видео на YouTube и, следовательно, не имеет той же проблемы, что и в PowerPoint 2010.
Чтобы обновление было полезным, вам необходимо использовать версию Windows, которая поддерживает выбранную вами версию Office. Для Office 2013 требуется Windows 10, Windows 8.1, Windows 8 или Windows 7. Для Office 2016 требуется Windows 10, Windows 8.1, Windows 8 или Windows 7 с пакетом обновления 1.
Если вы хотите всегда иметь последнюю версию Office, вы можете стать подписчиком Microsoft 365. Нажмите, чтобы попробовать или купить и сравнить подписку с разовой покупкой.
Требования
Использование вами онлайн-видео регулируется Условиями использования и Политикой конфиденциальности веб-сайта провайдера.
В PowerPoint в Интернете вы можете вставить онлайн-видео с YouTube или Vimeo на слайд. (Если у вас есть подписка на Microsoft 365 для бизнеса или образования, вы также можете вставить онлайн-видео из Microsoft Stream.)
Видео воспроизводится непосредственно с веб-сайта и имеет элементы управления сайтом для воспроизведения, паузы, громкости и т. Д.Функции воспроизведения PowerPoint (постепенное исчезновение, закладка, обрезка и т. Д.) Не применяются к онлайн-видео.
Поскольку видео хранится на веб-сайте, а не в вашей презентации, вы должны быть подключены к Интернету, чтобы видео могло успешно воспроизводиться.
Вставить онлайн-видео
На отдельной вкладке в веб-браузере найдите нужное видео.
Скопируйте адрес веб-страницы из адресной строки браузера.
Переключитесь на PowerPoint в Интернете и выберите слайд, на котором вы хотите разместить видео.
На вкладке Insert ленты в группе Media выберите Online Video .
В диалоговом окне Online Video вставьте адрес, который вы скопировали на шаге 2.
Выберите Вставьте .
Видео будет вставлено на слайд. Вы можете перемещать видео, перетаскивая мышью, и вы можете изменять размер видеокадра, выбирая угол и перетаскивая его.
Для воспроизведения видео необходимо запустить слайд-шоу. На ленте переключитесь на вкладку View и в группе Start Slide Show выберите From Current Slide .
(Если вы отключили упрощенную ленту, у вас нет вкладки Slide Show ; вместо этого используйте вкладку View для запуска слайд-шоу.)
Откроется слайд-шоу
, и затем вы можете нажать кнопку воспроизведения, чтобы начать.
Дополнительную информацию см. В разделе Воспроизведение видео в PowerPoint в Интернете.
Использование вами онлайн-видео регулируется Условиями использования и Политикой конфиденциальности каждого веб-сайта провайдера.
Microsoft Stream:
Vimeo:
YouTube:
Обрезка видео
PowerPoint для Интернета не может обрезать видео, а онлайн-видео нельзя обрезать. Если у вас есть видео, которое вы хотите обрезать, вы должны сохранить его на свой компьютер, а затем вставить его на слайд в настольной версии PowerPoint.
Стоит ли вставлять видео YouTube на свой сайт?
01
Как вставить видео с YouTube
По причинам, о которых мы поговорим чуть позже, мы рекомендуем вам внимательно изучить , отвечает ли встраивание видео YouTube на ваш веб-сайт вашим бизнес-целям.
Однако было бы упущением, если бы мы хотя бы не показали вам, как разместить видео YouTube на вашем сайте, если вы захотите это сделать.
Итак, вот что вам нужно сделать:
Если вы хотите встроить свое видео с YouTube в WordPress, Wix или Webflow, вам повезло.
Все, что вам нужно сделать, это скопировать URL-адрес видео и вставить его в нужную область.Если вы работаете с менее удобной системой управления контентом (CMS), не волнуйтесь.
Выполните следующие действия:
1.
Нажмите кнопку ПОДЕЛИТЬСЯ в правом нижнем углу видео YouTube, которое вы хотите встроить на свой сайт.
2.
Появится всплывающий экран. Нажмите на EMBED.
3.
Вы можете решить, хотите ли вы, чтобы проигрыватель YouTube отображался на вашем сайте с элементами управления или без них.
Вы также можете настроить его запуск в определенное время при нажатии на него одним из посетителей вашего сайта.Когда все будет готово, нажмите КОПИРОВАТЬ.
4.
Вернитесь к своей CMS.
На вкладке редактора перейдите к разделу, в котором должно отображаться видео.
Оказавшись там, используйте следующий HTML-код, чтобы встроить скопированный код YouTube:Ваш код должен быть размещен после Обязательно добавьте кавычки в конце вставленного кода встраивания («).
Вы можете поэкспериментировать с шириной и высотой, чтобы проигрыватель отображался таким образом, чтобы дополнять вашу веб-страницу.
И… Вот и все. Тебе хорошо идти.
При желании вы можете настроить видео на YouTube так, чтобы оно отображалось
без элементов управления . Это потребует от вас немного повозиться с кодом. Но не волнуйтесь.
Мы можем показать вам, как это сделать, за 3 простых шага.
Щелкните здесь, чтобы узнать, как это сделать.02
YouTube: когда и как
YouTube потрясающий.
Он прошел долгий путь со времен печально известных первых дней создания видеороликов о кошках. Он занял свое законное место в качестве одного из столпов Интернета и неоспоримого канала, через который можно распространять и просматривать бесплатные видео.
Вы сделаете правильный выбор, загрузив корпоративные видео на YouTube для поиска бренда.Но вот в чем загвоздка.
Когда вы отправляете потенциальных клиентов смотреть видео на канале вашей компании на YouTube, а не на своего веб-сайта , вы совершаете огромную ошибку .
Вместо этого вам было бы гораздо лучше направить их в контролируемое пространство; тот, который герметично маркирован и соответствует вашей компании, и который адаптирован к личности каждого покупателя.
Давайте разберемся.
03
Встраивание видео на YouTube
Одна из основных причин, по которой Youtube так популярен среди предприятий, заключается в том, что он позволяет им бесплатно встраивать размещенные видео на корпоративных веб-сайтах.
Бесплатные функции и услуги невероятно заманчивы, и не зря.
Однако, если выбор в пользу них идет в ущерб бизнес-результатам или может нанести ущерб вашей компании , стоит ли оно того?вставок YouTube не предназначены для того, чтобы раскрыть возможности специализированной платформы видеомаркетинга B2B.
Вот области, в которых YouTube не встраивает:
SEO- Ваша миссия должна заключаться в привлечении трафика на ваш сайт , а не на YouTube.
Основным принципом любой маркетинговой стратегии является повышение конверсии посетителей веб-сайта.Обеспечение настраиваемого взаимодействия с брендом — Ваши посетители ожидают, что их встретит постоянный UX. YouTube не позволяет сделать так, чтобы ваш видеопроигрыватель, плейлист или галерея отображались как синонимы дизайна и частоты кадров вашего веб-сайта.
Интерактивность — На YouTube нельзя добавлять формы, интерактивные ссылки и призывы к действию. Вы справедливо ожидаете, что ваши видео будут действовать как мощные инструменты, а не просто останутся статичным пассивным опытом.
Это действительно недопустимо для YouTube.Viewer Analytics & Connectivity — Это настоящая ахиллесова пята встраивания YouTube.
Возможность измерения ваших видео практически отсутствует.
Как ни старайтесь, вы не сможете получить правильные данные для оптимизации для получения лучших результатов.
Само собой разумеется, что вы не можете связать видео со своим стеком маркетинговой или продуктовой аналитики, чтобы сделать просмотр данных действенным.Получение потенциального лида, чтобы просто
разместить на вашем участке, может быть сложной задачей и достаточно затратно само по себе.
Это верно независимо от того, используете ли вы платный трафик или потратили значительные ресурсы на производство видео в надежде получить выгоду от SEO видео.
Итог: встраивание Youtube вредно для вашего спроса, привлечения потенциальных клиентов и маркетинговой стратегии.
🚾 «Промыть видео в трубу»
Когда ваше видео встроено в YouTube, вы, по сути, широко открываете дверь, чтобы зритель мог уйти с вашего веб-сайта.Вы настраиваете потенциальных клиентов, чтобы они провалились через ваши пальцы в момент высокого кредитного плеча.
встраиваемых материалов YouTube будет содержать прокрутку, демонстрирующую привлекательные видеоролики, на которые могут нажать ваши потенциальные клиенты.
Кроме того, ваши потенциальные клиенты могут нажать прямо на значок YouTube, после чего они покинут ваш сайт и перейдут на страницу популярной поисковой системы.
Оказавшись там, они увидят рекламу …
Что, если один из них окажется одним из ваших конкурентов? 🙄04
Таргетинг и персонализация рекламы на YouTubeФорматы рекламы YouTube.Много рекламы.
Google — материнская компания YouTube. У него одни из лучших возможностей персонализации и многоканального веб-отслеживания на планете.
Ей принадлежат наши телефоны, наши браузеры, наша поисковая система, и в ней работают самые блестящие умы нашей эпохи.
Google позволяет YouTube успешно направлять бесконечные объемы данных о нашем поведении в Интернете, чтобы в конечном итоге сделать одно:
Доставить объявления.
Причем очень заманчивые.Важно помнить, что YouTube расширяет возможность встраивания своих видеороликов на ваш сайт, имея в виду повестку дня.
Нельзя сказать, что ими движет какой-то зловещий генеральный план.
Это далеко не так.Однако конечная цель гиганта потокового видео — привлечь внимание людей к рекламе и получить доход.
Эти люди могут быть вашей 15-летней няней или вашей целевой персоной в потенциальной сделке на 20 000 долларов в год.
Перенаправляя встраиваемых зрителей с вашего веб-сайта и обратно на собственный сайт, YouTube может использовать данные о посетителях вашего сайта, чтобы лучше персонализировать рекламу, которую он обслуживает.
YouTube полностью использует технологии Google.
Причем, на ютубе всегда сезон охоты.
Ваши посетители, потенциальные клиенты и даже платящие клиенты почти наверняка станут целью ваших конкурентов.
YouTube может быть бесплатным, но за него стоит цена…05
YouTube-аналитика и ее ограниченияYouTube предлагает или ограниченных показателей.
Он смешивает статистику просмотренного на канале контента и просматриваемого встроенного видео. Впоследствии становится трудно вычислить даже самые простые высокоуровневые показатели, касающиеся взаимодействия с видео (воспроизведений, уникальных воспроизведений, просмотров и т. Д.).
Излишне говорить, что аналитика YouTube , а не , предоставит вам какой-либо способ узнать, как отдельные зрители взаимодействуют с определенными видео.
(Нажмите здесь, чтобы загрузить полное руководство по аналитике видеомаркетинга B2B и узнать больше об аналитике зрителей)
(Источник)
06
Решение: платформа видеомаркетингаКогда вы размещаете видео на своем сайте с помощью платформы, такой как Cincopa’s, вы по существу «блокируете» зрителей на своем сайте.Очевидно, что видео должно быть достаточно убедительным и привлекательным, чтобы удерживать внимание посетителя.
Однако, создав контролируемую среду, в которой ваши посетители, потенциальные клиенты и клиенты могут просматривать ваши видео, вы значительно повысите вероятность того, что они останутся на месте.
Самое главное, вы перестанете привлекать и обедать потенциальных клиентов контентом, на который вы потратили время и ресурсы, только для того, чтобы непреднамеренно облегчить конкурентам возможность увести их в подходящий момент; будь то сам YouTube (который рассматривает любого посетителя как победу) или реальный прямой конкурент.
07
Cincopa — видеоплатформа для бизнесаВедущая в отрасли видеоплатформа, Cincopa предлагает решение 360 для размещения, управления, настройки, публикации, встраивания, доставки и анализа ваших видеороликов с учетом видео маркетинг .
Давайте разберем некоторые возможности:Персонализация и брендинг
Видеоплеер:
Видеопроигрыватель
Cincopa может быть разработан таким образом, чтобы полностью соответствовать вашему бренду.Кроме того, вы можете включать видеоформы и призывы к действию, которые появляются в определенных случаях. Вы также сможете добавлять ссылки на аннотации, которые появляются во время воспроизведения видео.
Вот как игрок выглядит в действии:
Видеоканалы
Решение
Cincopa для удержания посетителей на вашем сайте при просмотре ваших видео.
С каналов , вы представите своим зрителям впечатление от просмотра, подобное Netflix, без отвлекающих факторов.Он полностью настраивается, и встроен в ваш веб-сайт.
Видео SEO
Автоматические субтитры и автоматическое SEO (JSON LD).
Поделиться видео Страница
С помощью SharePage вы можете делиться видео, каналами, галереями и мультимедиа. Вы будете использовать совместимую с брендом страницу SharePage для использования в своих кампаниях по электронной почте и SMS, публикациях в социальных сетях, маркетинге продуктов и внутренних коммуникациях.
Видеопорталы
Помните, как мы сетовали на рекламную стратегию YouTube? Видеопорталы
Cincopa были созданы, чтобы предложить элегантную, полностью размещенную на собственном бренде альтернативу использованию исключительно вашей учетной записи YouTube (общая ссылка).Видео портал Cincopa
Несколько слов о безопасности YouTube…
После того, как вы загрузили видео на YouTube, вы фактически утратили контроль над ним.
Любой, у кого есть ссылка на видео, может его посмотреть.Компании, которые серьезно относятся к безопасности своего контента, не могут позволить себе не использовать частный, защищенный видео хост .
С помощью видеопорталов Cincopa вы можете контролировать, кто может получать доступ к этой странице и просматривать ее.
Вы можете ограничить доступ для пользователей, потребовать отправки пароля и даже интегрировать свое решение SSO.Встраивание и отправка
Платформа
Cincopa разработана для обеспечения максимальной гибкости.
Вы можете выбирать между встраиванием отдельных видео в различные настроенные проигрыватели или созданием и встраиванием списков воспроизведения.
Кроме того, вы сможете изменять содержимое, порядок и визуальное оформление без повторного встраивания на сайт.Дополнительные функции включают:
- Гибкие закладные
- Централизованный способ распространения на веб-сайтах и в социальных сетях (Facebook, Twitter и LinkedIn)
- Интеграция с CMS для простой работы с вашими веб-инструментами
Видеоаналитика
Вот где происходит волшебство.
Cincopa предоставляет вам и вашему бизнесу преимущества с помощью углубленной аналитики эффективности видео.
Это поможет вам понять, как каждый зритель взаимодействует с определенными видео.
Панель управления Cincopa’s Video Analytics
Вот разбивка:
- Метрики: Узнайте, как ваши встроенные видео работают на месте.
- Тепловые карты удержания видео: Поймите, как ведет себя видео, где люди пропускают и где можно оптимизировать.
- Тепловые карты средства просмотра : точно знайте, кто смотрит, повторно просматривает или пропускает определенные части видео. Просмотр небольшого изображения отдельной строки тепловой карты идентифицированного зрителя
- Интеграция автоматизации маркетинга: Синхронизируйте данные просмотра, сохраняйте формы на видео, отправляйте видео-сообщения электронной почты, чтобы снизить ваш CTR и квалифицировать, сегментировать и оценивать потенциальных клиентов на основе шаблонов просмотра. Или, короче говоря, конвертировать зрителей видео в клиентов.
Успех клиентов и профессиональные услуги
Вы когда-нибудь пытались обратиться в службу технической поддержки YouTube?
Если вы не являетесь огромным конгломератом, у вас очень мало шансов связаться с кем-то, кто сможет вам помочь.
С Cincopa всегда есть люди, с которыми можно поговорить.
Вы можете свободно искать и получать советы экспертов, оптимизировать процесс адаптации вас и вашей команды и использовать все функции, которые соответствуют вашим потребностям.
Cincopa даже предоставляет собственные реализации и кодирование, если вы хотите выйти «нестандартно».
Возможность продажи видео
Помните знак остановки на представлении? На это есть причина.
Команды продаж, обменивающиеся электронными письмами со ссылками на YouTube во время цикла охвата и продаж, оказывают себе и своей компании медвежью услугу.Это двуглавый нет-нет:
По сути, это упущенная возможность, позволяющая вашим торговым представителям следить за просмотром.
У них практически не будет возможности узнать, кто действительно вовлечен в демонстрации, веб-семинары, истории успеха и отзывы клиентов, которые рассылаются потенциальным клиентам.В идеале все эти важные данные должны быть загружены непосредственно в вашу CRM.
Таким образом, уведомления, последующие электронные письма и последующие задачи будут запускаться автоматически. Все они будут основаны на взаимодействии контакта с вашими видео. Вы можете оговорить, что к контакту следует обратиться, если он или она превысили отметку в полбалла в рекламном видео, которое вы им отправили.При встраивании YouTube это просто невозможно.
Во-вторых, , Вам будет не хватать возможности отправить потенциальным клиентам свою собственную фирменную страницу или канал с видео.
По сути, ваши потенциальные клиенты будут лишены возможности смотреть ваши видео в контролируемом пространстве, без опасности быть подверженными рекламе конкурентов.Зачем сталкивать контакты с опасным соблазном щелкнуть видео с кошками только для того, чтобы случайно открыть им рекомендованный и нерелевантный контент?
Вы продлите цикл продаж; это прямая противоположность функции видео на пути покупателя.
08
Заключение — YouTube против Cincopa
Cincopa и YouTube — две очень разные платформы с очень разными целями.
Каждая платформа имеет разные преимущества и основывается на разных бизнес-моделях.Ценностное предложение YouTube состоит в том, что он бесплатный.
Кроме того, у него огромная аудитория, и ваши видео могут хорошо работать в поискеЕго основными слабыми сторонами являются крайне ограниченная аналитика и отсутствие безопасности.
В любом случае, загрузить видео на YouTube — это почти всегда хорошая идея.Это бесплатно и может только помочь повысить уровень осведомленности о вашем бренде.
На вашем сайте, однако, подходящая платформа видеохостинга на будет намного эффективнее для преобразования потенциальных клиентов.
Cincopa позволяет полностью увеличить потенциальные возможности привлечения потенциальных клиентов и конверсии для ваших видео. Вы будете следить за тем, чтобы видеоконтент, над созданием которого вы так усердно работали, служил своей цели:
Поощрение потенциальных клиентов сделать рывок к тому, чтобы стать клиентом.
Держите «вашу» аудиторию в «вашем» веб-пространстве
Попробуйте прямо сейчас!
Как добавить / встроить видео YouTube в сообщение или страницу WordPress (2021)
- Home /
- Основы /
- Как добавить / встроить видео YouTube в сообщение или страницу с помощью нового редактора WordPress (2021)
- Кевин Малдун
- Последнее обновление:
Если вы хотите встроить видео YouTube в сообщение или страницу WordPress с помощью нового редактора WordPress, то вы попали в нужное место!
В этом руководстве мы покажем вам, как вставить видео YouTube в ваш контент с помощью нового редактора WordPress одним из трех способов.
Приступим…
Метод 1. Простое встраивание видео с YouTube
Самый простой способ встроить видео YouTube — использовать копирование и вставку.
Шаг 1. Скопируйте URL-адрес видео YouTube
Чтобы встроить любое видео YouTube в сообщение или страницу, вам необходимо знать его URL.
Один из способов узнать это — нажать кнопку «Поделиться», которая отображается под каждым видео YouTube, после чего будет загружено окно с URL-адресом видео. Кроме того, вы можете просто скопировать URL-адрес видео из своего браузера.
Шаг 2. Вставьте URL-адрес видео YouTube
Одна из лучших особенностей нового редактора WordPress — то, что он упрощает процесс добавления контента.
Когда вы добавляете новую запись или страницу в WordPress, вы увидите сообщение «Начать писать или введите /, чтобы выбрать блок». (Если на странице уже есть контент, это сообщение будет отображаться в нижней части области холста.)
Возможно, вы уже знаете, что если вы начнете вводить текст в этом поле, WordPress автоматически создаст блок «Абзац».Возможно, вы не знаете, что таким способом можно легко встроить видео с YouTube.
Все, что вам нужно сделать, чтобы встроить видео YouTube, — это вставить URL вашего видео YouTube в поле «Начать писать».
WordPress автоматически создаст новый блок контента YouTube, используя URL-адрес видео, который вы вставили в область контента.
Это самый быстрый способ встроить видео YouTube в сообщение или страницу WordPress, но есть альтернативные методы.
Метод 2: встраивание видео YouTube с помощью блока YouTube
видео YouTube также можно вставлять в сообщения и страницы с помощью блока YouTube.
Шаг 1. Скопируйте URL-адрес видео YouTube
Скопируйте URL-адрес вашего видео YouTube, который вы можете получить в браузере или с помощью кнопки «Поделиться», которая отображается под каждым видео YouTube.
Шаг 2. Нажмите кнопку «(+) Добавить блок»
В редакторе WordPress щелкните символ (+) в верхнем левом углу страницы. Это загружает все доступные блоки содержимого.
Шаг 3. Выберите блок YouTube
Выберите блок YouTube в разделе блоков «Встраивание» или найдите его, выполнив поиск по запросу «YouTube» в поле поиска вверху списка заблокированных.
Шаг 4. Введите URL-адрес видео на YouTube
Введите URL-адрес вашего видео YouTube, а затем нажмите кнопку «Встроить». В результате ваше видео YouTube будет встроено в ваш пост или на страницу.
Метод 3. Встраивание видео YouTube с помощью видеоблока
Видеоблок WordPress также можно использовать для вставки видео.
Шаг 1. Скопируйте URL-адрес видео YouTube
Скопируйте URL-адрес своего видео на YouTube из браузера или нажав кнопку «Поделиться» под видео.
Шаг 2. Нажмите кнопку «(+) Добавить блок»
Щелкните символ (+) в верхнем левом углу страницы, чтобы загрузить все доступные блоки.
Шаг 3. Выберите видеоблок
Выберите видеоблок в разделе «Общие блоки» списка блокировки. Кроме того, вы можете найти этот блок, выполнив поиск по запросу «Видео» в поле поиска вверху.
Шаг 4. Введите URL-адрес видео на YouTube
Нажмите кнопку «Вставить из URL» и вставьте URL своего видео YouTube в поле.Когда вы нажимаете кнопку возврата, ваше видео YouTube будет встроено в ваш пост или страницу WordPress.
Часто задаваемые вопросы
А как насчет блока вставки?
Блок встраивания работает так же, как блок YouTube — он просто запрашивает URL вашего видео YouTube, а затем создает из него блок YouTube.
Какой метод встраивания видео YouTube лучше всего?
Ни один из этих методов не лучше других — каждый из них создает блок YouTube из URL-адреса видео, поэтому способ создания блока не имеет значения.
Как добавить подпись?
Под вашим видео можно ввести подпись.
Текст можно отформатировать разными способами — вы можете использовать полужирный шрифт, курсив, код и зачеркивание. Текст также можно преобразовать в ссылки, и вы можете вставить встроенные изображения.
Как изменить выравнивание и ширину видео?
Когда вы нажимаете на блок YouTube, вверху редактора WordPress отображается ряд кнопок выравнивания и ширины.
Отсюда вы можете выровнять видео по левому, центру или правому краю. Видео также можно сделать широкоформатными или полноразмерными.
Могу ли я изменить URL-адрес видео YouTube?
Да, можно.
Все, что вам нужно сделать, это выбрать блок YouTube, а затем щелкнуть значок карандаша в верхней части редактора WordPress. Это позволит вам снова ввести URL-адрес видео.
Довольно просто! Любые вопросы?
Кевин Малдун — профессиональный блогер, обожающий путешествия.Он регулярно пишет об интернет-маркетинге в своем личном блоге и активно рассказывает о технологиях на YouTube.
5 наиболее распространенных ошибок при встраивании видео
Вы хотите заинтересовать людей своим новым видео, но затем: сообщение об ошибке! Не позволяйте проблемам со встраиванием мешать вам достичь своей целевой аудитории и целей. В этой статье мы демонстрируем 5 наиболее распространенных источников ошибок при встраивании видео.
Перейти прямо в соответствующий раздел:
Интеграция веб-видео стала стандартом для многих компаний. С этими цифрами это неудивительно: видео и анимация приводят к тому, что пользователи проводят на вашем веб-сайте до 88% больше времени, а, по данным eyeviewdigital, могут повысить коэффициент конверсии до 80%.
Следуя этой тенденции, к 2020 году на видео будет приходиться 82% интернет-трафика.К сожалению, встраивание не стандартное .Иногда может потребоваться много усилий, чтобы сделать ваше видео доступным для просмотра на Mac, Linux и Windows и видимым в Safari, Firefox, Chrome и Explorer с компьютера, планшета или мобильного телефона (iOS или Android).
В этой статье описаны точные шаги для успешного встраивания вашего видео и показано, как бороться с возможными сообщениями об ошибках. Ничто не может помешать успешной публикации вашего видео!
# 1 Встраивание вашего видео с YouTube.
Классический способ распространения вашего видео в Интернете — через YouTube. YouTube — не только крупнейшая видеоплатформа, но и вторая по величине поисковая система в мире .
В зависимости от того, куда вы хотите встроить видео, вам понадобится либо прямая ссылка, либо код iFrame , который YouTube предоставляет напрямую.
Используя функцию «Поделиться» под своим видео на YouTube, вы можете легко встроить ссылку на видео.
При встраивании в социальные сети или WordPress ссылки, предоставленной Youtube, обычно достаточно .Если вам нужны дополнительные параметры настройки при встраивании на свой веб-сайт, мы рекомендуем использовать код iFrame .
Используя код iFrame, вы можете вносить дополнительные коррективы в отображение вашего видео.
Этот код просто копируется и вставляется в соответствующее место на вашем сайте.
Результат: Используя код iFrame, мы интегрируем видео YouTube на наш веб-сайт.
Если у вас возникли проблемы с просмотром видео, могут помочь следующие шаги:
1.Удалите данные вашего браузера.
Возможно, проблема не в ссылке, а просто в вашем браузере. Проверьте, не отображается ли видео также некорректно в другом браузере. Если вы видите проблему только в одном браузере, попробуйте очистить кеш и очистить файлы cookie. .
2. Вставьте ссылку, включающую «https: //».
Если вы вставите ссылку без части «https: //», вы можете получить сообщение об ошибке «, файл или каталог не найдены». Обязательно используйте полную ссылку при встраивании.
3. Разрешите встраивание вашего видео.
Если вы получили сообщение об ошибке «Встраивание отключено по запросу» , вероятно, вы случайно отключили встраивание через YouTube. Чтобы снова предоставить разрешение, выполните следующие действия:
- Перейдите в «Менеджер видео».
- Выберите соответствующее видео и нажмите «Редактировать».
- Под видео нажмите «Дополнительные настройки».
- В разделе «Параметры распространения» установите флажок в поле «Разрешить встраивание».
- Сохраните изменения.
# 2 Встраивание вашего видео на Facebook.
Это абсолютно стоит вашего времени, чтобы загрузить свое видео на Facebook. Есть бесчисленные возможности охватить вашу целевую аудиторию, повысить узнаваемость бренда и повысить лояльность клиентов.
Теперь, если вы хотите поделиться своим видео из Facebook на своем веб-сайте или в блоге, это просто. Нажмите на 3 точки в правом верхнем углу видеопоста и выберите «встроить». Все, что вам нужно сделать, это скопировать и вставить код iFrame .
Вы можете легко встроить видео Facebook, используя свой код iFrame.
А вот как выглядит результат:
Вот как выглядит видео Facebook с использованием скопированного кода iFrame.
1. Установите для параметров конфиденциальности значение «общедоступно».
Если у вас возникли проблемы с просмотром видео, убедитесь, что оно доступно для всеобщего просмотра. . Возможно, вам потребуется изменить настройки конфиденциальности для этого сообщения.
Этот значок сообщает вам, является ли ваше видео общедоступным.
2. Проверьте видео и его код.
Если ранее работающее видео внезапно перестает отображаться, попробуйте следующее:
- Убедитесь, что видео не было удалено .
- Обновите код iFrame , просто щелкнув «Вставить» еще раз и повторно вставив код. Facebook, возможно, обновился, что сделало ваш предыдущий код устаревшим.
# 3 Встраивание видео в социальные сети.
Если вы хотите встроить свое YouTube, Vimeo или подобное видео в свои каналы социальных сетей, к счастью, это довольно легко сделать.
Однако, например, при совместном использовании миниатюра видео может не отображаться или все видео может не отображаться. Обычно помогает один из следующих шагов:
1. Не копируйте ссылку из адресной строки.
Под видео вы найдете кнопку для обмена, которая предоставляет вам отдельную ссылку для копирования . При необходимости вы также можете щелкнуть прямо по иконке нужной платформы. В случае сомнений используйте эту ссылку вместо того, чтобы копировать ссылку из адресной строки браузера.
Вы можете легко встроить свое видео YouTube, используя отдельную ссылку.
2. Убедитесь, что вы не заблокировали приложение.
Например, чтобы поделиться видео на YouTube прямо из приложения Facebook, вам необходимо его одобрить. Вы можете просмотреть и разблокировать любую блокировку в разделе «Настройки»> «Конфиденциальность»> «Блокировать».
Убедитесь, что приложение YouTube не заблокировано, если вы хотите напрямую делиться видео.
3. Отладьте ссылку.
Почти каждая платформа, такая как Facebook, Twitter и LinkedIn, предлагает способ проверки вашей ссылки.Здесь вы можете просмотреть дополнительную информацию, а также просмотреть ссылку. Любые ошибки будут отображаться напрямую.
Анализ ссылок в LinkedIn: у ошибок нет шансов.
В целом, рекомендуется всегда загружать видео непосредственно на соответствующую платформу социальных сетей . Скорость взаимодействия таких «нативных» видео на 168% выше, чем с общими видео с других платформ, таких как YouTube или Vimeo.
Здесь вы можете узнать, какие форматы видео и какие требования вам нужны для выбранной вами платформы.
# 4 Встраивание видео в WordPress.
Если вы запускаете свой веб-сайт с помощью WordPress, встраивать видео очень просто. Либо используйте индивидуальную ссылку для совместного использования, как описано в №1 для видео YouTube, либо скопируйте соответствующий код iFrame для дополнительных настроек.
1. Разрешите встраивание мультимедиа на ваш сайт.
В старых версиях WordPress вы могли решить, хотите ли вы разрешить автоматическое встраивание мультимедиа, например видео, Facebook и Twitter. Больше невозможно отключить это просто случайно с помощью галочки, но все еще есть плагины, такие как «деактивировать встраивание», поэтому убедитесь, что такой плагин не активирован .
2. Добавьте видео через кнопку мультимедиа.
Самый простой способ — добавить видео напрямую через индивидуальный URL-адрес для общего доступа. Для многих платформ WordPress допускает автоматическое встраивание, для которого вам нужно только вставить ссылку и нажать «Enter».
Мы рекомендуем нажать на кнопку «Добавить медиа», а вместо этого и вставить свой URL. Это позволит вам с самого начала увидеть, как ваше видео отображается на вашей странице, и обнаружить любые ошибки напрямую .Это также поможет вам избежать возможности того, что ваше видео будет отображаться как ссылка, а не как воспроизводимый фильм.
С помощью кнопки «Добавить медиа» вы можете встроить видео с соответствующим URL-адресом.
3. Используйте текстовый редактор для кода iFrame.
При встраивании видео с кодом iFrame следует избегать визуального редактора и использовать вместо него текстовый редактор . Таким образом вы избегаете того, чтобы WordPress, например, добавлял форматирование в ваш код и, следовательно, не отображал его правильно.Вы также можете лучше отделить свой код от остального контента и убедиться, что он не мешает другим элементам.
Для этого просто нажмите кнопку « Text» в правом верхнем углу текстового поля, вставьте свой код туда, где хотите , а затем вернитесь в визуальный редактор. Ваше видео уже должно отображаться здесь.
Вот как вы вставляете код iFrame вашего видео в текстовый редактор WordPress.
Если видео по-прежнему не может быть успешно интегрировано, несмотря на эти шаги, убедитесь, что оно общедоступно на соответствующей платформе и также может быть встроено.
# 5 Встраивание собственного видео.
При публикации видео у вас есть возможность разместить его на собственном хостинге. Это означает, что вы загружаете свое видео на свой собственный сервер, а распространение и встраивание происходит напрямую по вашей собственной ссылке.
Преимущество заключается в том, что все клики попадают непосредственно на ваш веб-сайт, а не, например, на YouTube . Они также избегают показа рекламы или других отвлекающих факторов, которые могут слишком быстро увести ваших зрителей от вашего видео.
Мы не рекомендуем размещать на собственном хостинге.
Однако наша рекомендация: воздержитесь от самостоятельного хостинга . Помимо того, что WordPress и компания чрезвычайно упрощают встраивание мультимедиа, воспроизведение гарантированно работает на всех распространенных устройствах, платформах и браузерах. Поскольку видео хранится на внешнем сервере, оно не загружает ваш сайт и может быть доступно без перерыва.
Распространенная проблема для самостоятельного размещения видео: медленное время загрузки и медленное воспроизведение.
Когда вы встраиваете видео на свой веб-сайт, ваша аудитория должна иметь возможность смотреть его как можно более надежно. Однако многие серверы не обладают достаточной емкостью и пропускной способностью для размещения и воспроизведения видео . Это может быстро привести к проблемам с просмотром и преждевременному прекращению просмотра ваших зрителей. Поэтому рекомендуется загружать свое видео на платформу, где его можно будет правильно воспроизвести.
Если вы все еще хотите разместить свое видео самостоятельно …
Если вы по-прежнему хотите встроить свое видео на свой веб-сайт по особым причинам и сталкиваетесь с проблемами, здесь вы найдете требования к видео для различных браузеров, такие как подходящие форматы и кодировки.
Например, Firefox, Chrome и Safari могут воспроизводить видео MP4 без плагина , в то время как MOV без проблем воспроизводится только Safari.
Вы должны иметь в виду, что Internet Explorer, в частности, может вызвать множество трудностей . Поскольку версия 8 и старше не воспроизводит видео без дополнительного плагина со стороны пользователя, при необходимости вы должны указать на это своим зрителям.
Если вы используете WordPress.com, то такие плагины, как VideoPress, являются хорошим способом встраивания и распространения вашего видео.
Теперь можно начинать встраивание!
Теперь ничто не должно мешать эффективному распространению вашего нового видео . На первом этапе вы решаете, хотите ли вы разместить свое видео самостоятельно или загрузить его на внешнюю платформу. На этом этапе сознательно взвесьте для себя все «за» и «против». Также учтите, что в социальных сетях всегда стоит загружать видео напрямую.
Будь то видео на YouTube или Facebook, встраивание в социальные сети или WordPress, с помощью наших советов вы сможете встраивать без каких-либо проблем.
Остались вопросы без ответов или вы действительно не знаете, как успешно продвигать свое видео?
Мы также будем рады проконсультировать вас после видеопроизводства и являемся отличным ресурсом для маркетинга вашего видео.

 Минимальная длительность аудиозвукового фрагмента должна быть не меньше 33 секунд.
Минимальная длительность аудиозвукового фрагмента должна быть не меньше 33 секунд.

 Для того чтобы администрация сайта разрешила опубликовать такое видео, необходимо задать параметр в настройках. Нажмите на главной странице клавишу «Менеджер видео».
Для того чтобы администрация сайта разрешила опубликовать такое видео, необходимо задать параметр в настройках. Нажмите на главной странице клавишу «Менеджер видео».
 5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>