Кнопки css html: Buttons Основные стили кнопок CSS уроки для начинающих академия
Содержание
Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button
<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала.
 Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией. - :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить
<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать
<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать
бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза:
А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
6. 0+ 0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки
и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной
кнопке можно размещать любые элементы HTML, в том числе изображения. Используя
стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров
и других параметров.
Теоретически, тег <button> должен располагаться
внутри формы, устанавливаемой элементом <form>.
Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form>
<button>...</button>
</form>Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.
- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для
очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег BUTTON</title>
</head>
<body>
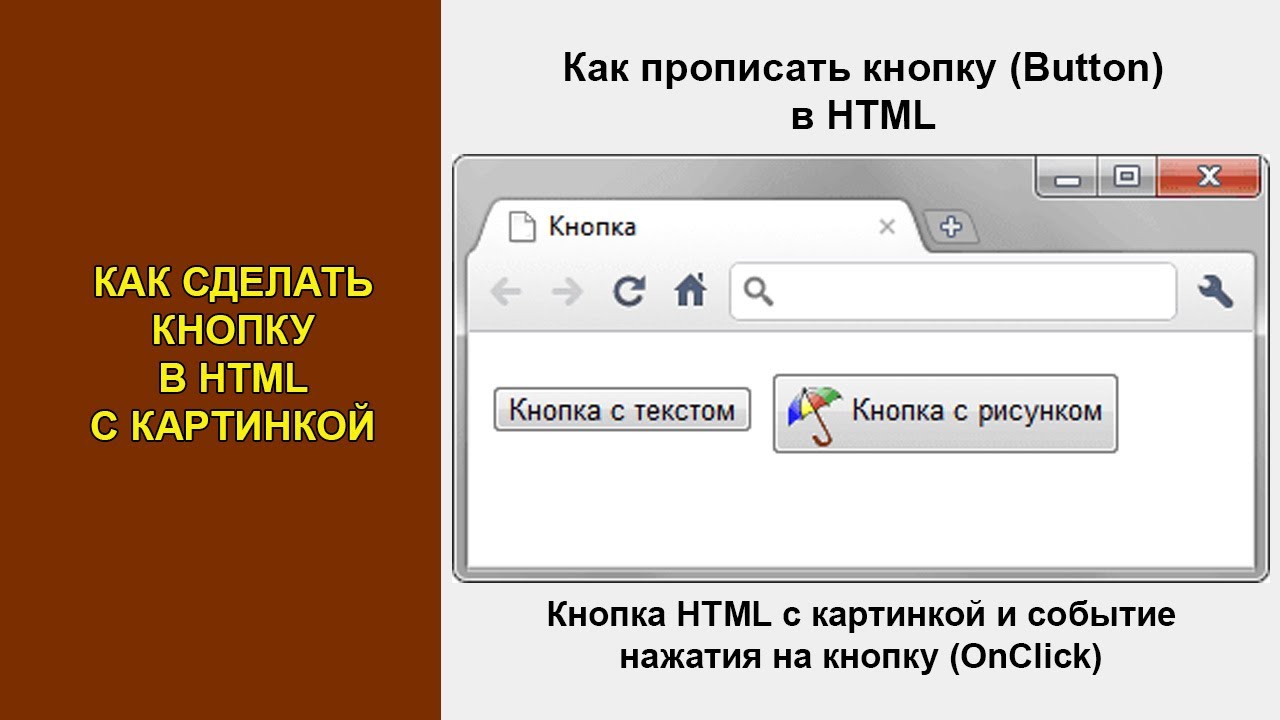
<p><button>Кнопка с текстом</button>
<button><img src="images/umbrella.gif" alt="Зонтик"
> Кнопка с рисунком</button></p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает атрибут value.
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т. д.
д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
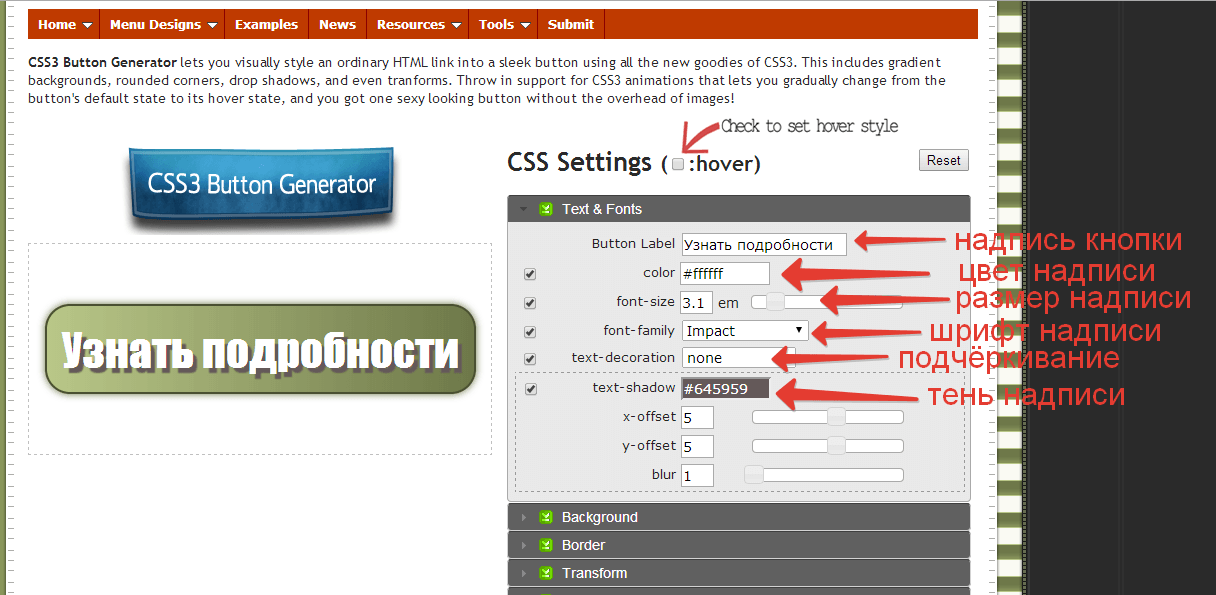
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/>
<button type="button">button</button>Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона.
 Проблему можно решить с помощью: box-shadow .
Проблему можно решить с помощью: box-shadow .HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">Заказать</a>
CSS
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).

HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Ищите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
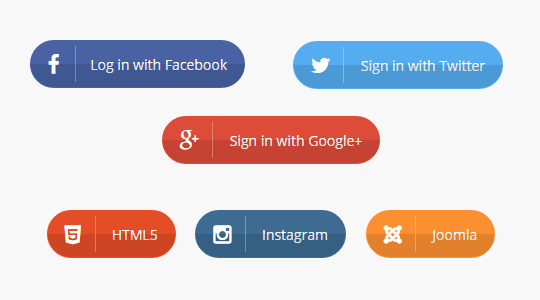
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
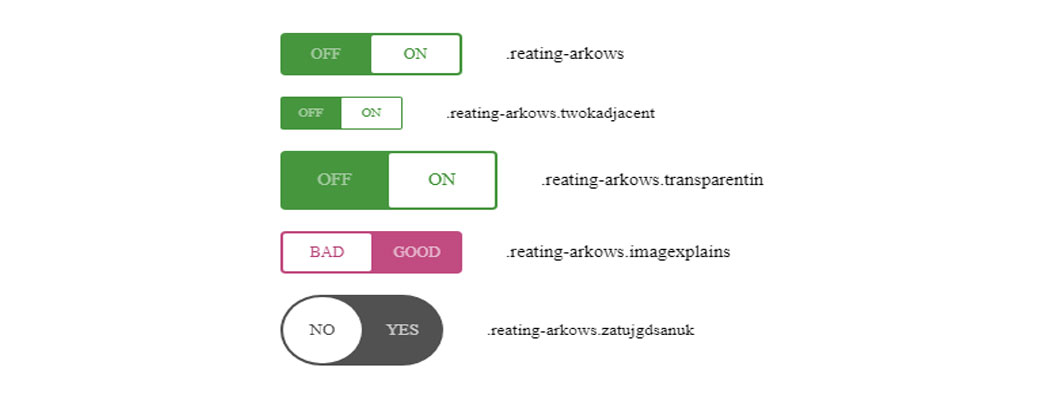
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Данная публикация является переводом статьи «50 CSS3 button examples with effects & animations» , подготовленная редакцией проекта.
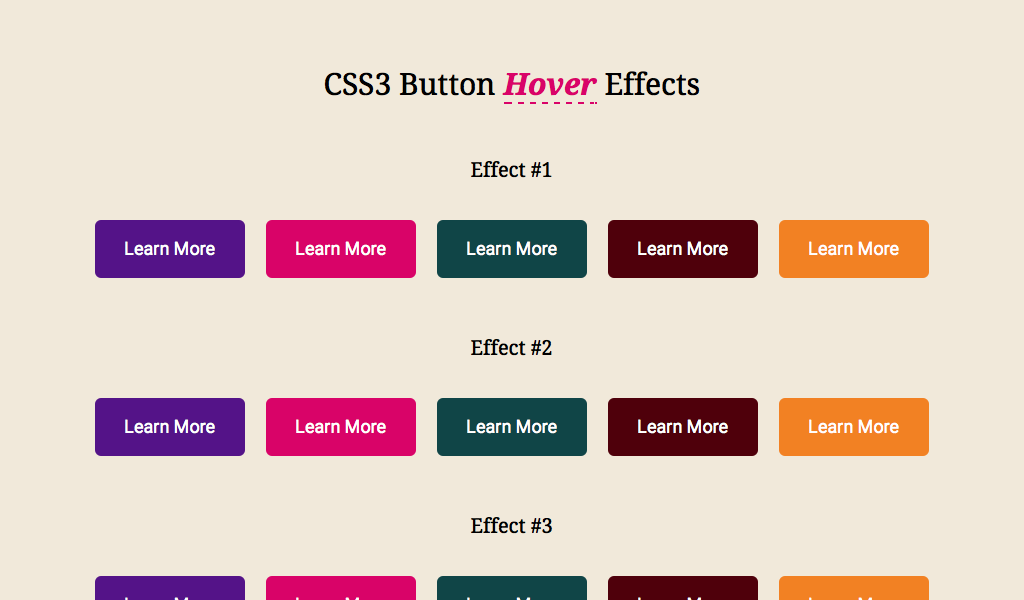
15 красивых и эффектных CSS3 кнопок для сайта
Я рад представить вам потрясающую коллекцию кнопок CSS3. Все они полностью интерактивные и имеют отдельные стили для каждого псевдосостояния, а именно:
:hover(при наведении),:active(при нажатии).
Всего 15 кнопок. Почти все кнопки с градиентами, тенями или бликами. 12 из них — классического варианта:
И есть ещё 3 кнопки необычных форм:
Для того, чтобы перейти к примерам, кликните по любому из изображений, либо на кнопку «Демо» в конце статьи.
На странице с демо я не стал особо заморачиваться и делать для каждой кнопки отдельный листинг с кодом. Если вы ещё начинающий новичок и не так хорошо умеете работать с CSS, я с радостью вам всё подробно расскажу.
Как скопировать код кнопок и перенести их к себе на сайт?
Итак, для начала вам нужно выбрать кнопку на вашем сайте, внешний вид которой вы хотите изменить, либо добавить новую. Желательно, чтобы кнопка была представлена HTML тегом
Желательно, чтобы кнопка была представлена HTML тегом <button>, либо, в крайнем случае, ссылкой <a>. Например у себя я выбрал кнопку отправки формы обратной связи:
<button>Отправить</button>
Теперь из представленных здесь CSS3 кнопок (демо у вас уже должно быть открыто), выберите ту, которую вы считаете самой красивой и которая, на ваш взгляд, лучше всего подойдет для вашего сайта. Я выбрал кнопку «Голосовать».
Теперь нам нужно скопировать код этой кнопки, самый простой кроссбраузерный способ — это перейти в исходный код страницы (нажать Ctrl + U (для Windows), либо использовать контекстное меню браузера), а затем, уже из этого кода, перейти в файл со стилями buttons.css — в этом файле вам и следует искать код своей кнопки. Я нашел:
Копируете этот код к себе на сайт и добавляете на выбранную вами HTML-кнопку класс (в моем случае это shiny-blue).
Если у вас возникли вопросы по использованию кнопок или что-то не получается, оставьте комментарий к этому посту, буду рад вам помочь.
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
10 бесплатных сниппетов CSS для создания красивых кнопок
Веб-дизайнерам сегодня не обязательно обращаться к Photoshop для создания красивых кнопок. С CSS3 можно манипулировать всем: от фонового градиента до тени, придавать кнопкам глянцевости или других степеней блеска.
Смотрите подборку 10-ти уникальных CSS сниппетов, с помощью которых вы сможете создать красивые кнопки для своего сайта.
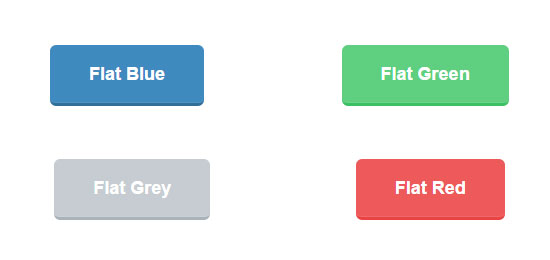
1. Пластиковые кнопки
See the Pen CSS3 Buttons by Benjamin (@ben_jammin) on CodePen.
В сниппете CSS – чистый дизайн кнопок и все по делу. При множестве цветов и размеров, любая дорабатывается с легкостью. Дефолтные, отключенные, ряд кнопок работают как переключатели или табы. Самый чистый стиль, судя по CSS.
2. Cool Buttons
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
Набор классные кнопок, немного отличающихся внешне от «пластиковых». Также просты в применении. Нет сияющего пластика в дизайне, но красиво реализован «push» эффект при клике. Из 6 заранее разработанных сценариев, можно выбрать цвет или кастомиизировать на свой вкус. CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
CSS разделен на различные классы, что позволяет установить стиль кнопок по умолчанию одним классом, а альтернативный использовать для цвета.
3. Google кнопки
See the Pen Google Buttons by Tim Wagner (@timwagner) on CodePen.
В продуктах Google (Blogger, Drive или Gmail) кнопки имеют свой отличительный цвет. В наборе: эффектные гугл-подобные кнопки на чистом CSS3.
4. Bunch-o-Buttons
See the Pen EwDar by Alan Collins (@AlanCollins) on CodePen.
Еще один пример глянцевого пластик-стиля от CodePen. Особенности кнопок в наборе: мульти-цветность с отличиями для малых, средних и больших размеров. Уникальная реализация переключений с глянцевости на flat в одном классе.
5. Социальные кнопки
See the Pen CSS social buttons and icons by Stan Williams (@Stanssongs) on CodePen.
Этот CSS сниппет, пожалуй, послужит исчерпывающей коллекцией красивых социальных кнопок с уникальной цветовой схемой & брендированными иконками. Стильность соц. кнопке придают степень и качество глянцевого градиента.
6. Jelly анимация кнопки
See the Pen Jelly button by ayamflow (@ayamflow) on CodePen.
На первый взгляд обычна кнопка, но реагирует на клик очень специфичной анимацией. Помимо занимательного эффекта, впечатляет полуреалистичность тени. Меняя размер вслед за кнопкой, тень дополнительно подчеркивает действие пользователя, усиливая обратную связь. Подойдет для проекта с Call-to-Action, вроде стартапа или соц. медии.
7. Parallax кнопки
See the Pen Parallax 3D Button with JS controlled CSS variables by Tobias Reich (@electerious) on CodePen.
Впечатляющий CSS3-дизайн с использованием радиальных градиентов и довольно безумных оттенков. Фон, тени созданы исключительно на CSS. JavaScript добавили лишь для параллакс эффекта деформации. Это один из самых крутых примеров эффектно анимированной кнопки.
8. Hubspot пилюли
See the Pen Hubspot Red Pill — Blue Pill inset click buttons by Joe Henriod (@joehenriod) on CodePen.
Разработчик создал кнопку, вдохновившись стильным Hubspot дизайном. По функционированию она напоминает традиционные HTML-кнопки и построена на CSS классах, легко применяемых к любому элементу. Выбраны красный & синий цвета для 2 кнопок, напоминающих по форме пилюли – прямо как в Матрице. Вычурный стиль hover-эффекта просто цепляет внимание.
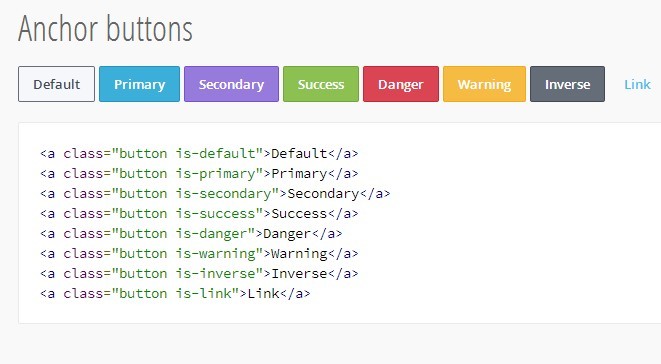
9. Кнопки в стиле Sexy
See the Pen Sexy SCSS buttons in HSB by Jeremy Thomas (@jgthms) on CodePen.
Большинство фронтэнд кодеров используют Sass/SCSS, т.к. это дает больший контроль и намного проще обычного CSS. Красивые SCSS-кнопки впечатляют своей детализацией с внутренними и внешними эффектами тени. Вы можете сменить цвет в одном классе или внести в сочетание свой оттенок. В hover состоянии кнопки выглядят как 3D, также как и при нажатии. Легко использовать для любого типа сайта и вообще можно конвертировать SCSS в CSS прямо в CodePen.
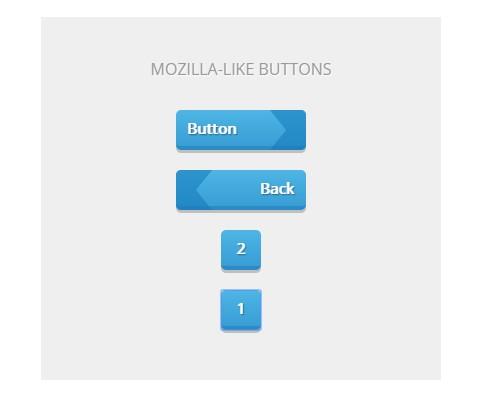
10. Кнопки в стиле Mozilla
See the Pen Single Element Mozilla-Buttons by Felix Schwarzer (@slimsmearlapp) on CodePen.
Mozilla провела основательный ребрендинг, сменив традиционно «пластиковый» стиль кнопок на своем сайте. Но вы можете украсить этими стилизованными по максимуму кнопками свой веб-ресурс. Красивые конус-формы реализованы полностью на CSS3: с фоновым градиентом и эффектом 3D фаски.
Больше стильных CSS3 кнопок
Рассмотренные 10 видов кнопок вы сможете кастомизировать в разных лейаутах. Они созданы на чистом CSS3: можно менять размер, цвет и стиль. Эти кнопки впишутся в современный проект, будь он бизнес / блоговой / соц. медиа или eCommerce тематики.
Если вы не нашли подходящий вариант для своего сайта, больший выбор красивых кнопок на CSS3 предоставит CodePen.
— HTML | MDN
Элемент <input> с типом button отображаются как простые кнопки, которые можно запрограммировать для управления пользовательскими функциями в любом месте веб-страницы, например, назначить функцию обработки события (обычно для события click (en-US)).
Примечание: Хотя элементы <input> с типом button по-прежнему являются абсолютно корректными в HTML, новый элемент <button> теперь является предпочтительным способом создания кнопок. Учитывая, что текст элемента <button> вставлен между открывающим и закрывающим тегами, вы можете включить в тег HTML, даже изображения.
| Значение | DOMString используется в качестве метки кнопки |
| Событие | click (en-US) |
| Поддерживаемые общие атрибуты | type и value |
| Атрибуты IDL | value |
| Методы | None |
Атрибут значения элементов <input type="button"> elements’ value содержит строку DOMString , которая используется в качестве метки кнопки.
<input type="button" value="Нажми на меня">Если вы не укажете value, вы получите пустую кнопку:
Элементы <input type="button"> не имеют поведения по умолчанию (их двоюродные братья, <input type="submit"> и <input type="reset"> используются для отправки и сброса форм соответственно). Чтобы кнопки делали что-либо, вы должны написать код JavaScript для выполнения работы.
Простая кнопка
Мы начнём с создания простой кнопки с обработчиком события click (en-US) , который запускает наш компьютер (ну, он переключает value кнопки и текстовое содержимое следующего абзаца):
<form>
<input type="button" value="Запустить ПК">
</form>
<p>ПК выключен.</p>const button = document.querySelector('input');
const paragraph = document.querySelector('p');
button.addEventListener('click', updateButton);
function updateButton() {
if (button.value === 'Запустить ПК') {
button.value = 'Выключить ПК';
paragraph.textContent = 'ПК запущен!';
} else {
button.value = 'Запустить ПК';
paragraph.textContent = 'ПК выключен.';
}
}Сценарий получает ссылку на объект HTMLInputElement, представляющий <input> в DOM, сохраняя этот параметр в переменной button. Затем addEventListener() используется для установки функции, которая будет запускаться, когда на кнопке происходят события click (en-US).
Добавление сочетаний клавиш на кнопки
Keyboard shortcuts, also known as access keys and keyboard equivalents, let the user trigger a button using a key or combination of keys on the keyboard. To add a keyboard shortcut to a button — just as you would with any <input> for which it makes sense — you use the accesskey global attribute.
In this example, s is specified as the access key (you’ll need to press s plus the particular modifier keys for your browser/OS combination; see accesskey for a useful list of those).
<form>
<input type="button" value="Start machine" accesskey="s">
</form>
<p>The machine is stopped.</p>
Note: The problem with the above example of course is that the user will not know what the access key is! In a real site, you’d have to provide this information in a way that doesn’t intefere with the site design (for example by providing an easily accessible link that points to information on what the site accesskeys are).
Disabling and enabling a button
To disable a button, simply specify the disabled global attribute on it, like so:
<input type="button" value="Disable me" disabled>You can enable and disable buttons at run time by simply setting disabled to true or false. In this example our button starts off enabled, but if you press it, it is disabled using button.disabled = true. A setTimeout() function is then used to reset the button back to its enabled state after two seconds.
If the disabled attribute isn’t specified, the button inherits its disabled state from its parent element. This makes it possible to enable and disable groups of elements all at once by enclosing them in a container such as a <fieldset> element, and then setting disabled on the container.
The example below shows this in action. This is very similar to the previous example, except that the disabled attribute is set on the <fieldset> when the first button is pressed — this causes all three buttons to be disabled until the two second timeout has passed.
Buttons don’t participate in constraint validation; they have no real value to be constrained.
The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we’ll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
<div>
<input type="color" aria-label="select pen color">
<input type="range" min="2" max="50" value="30" aria-label="select pen size"><span>30</span>
<input type="button" value="Clear canvas">
</div>
<canvas>
<p>Add suitable fallback here.</p>
</canvas>var canvas = document.querySelector('.myCanvas');
var width = canvas.width = window.innerWidth;
var height = canvas.height = window.innerHeight-85;
var ctx = canvas.getContext('2d');
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
var colorPicker = document.querySelector('input[type="color"]');
var sizePicker = document.querySelector('input[type="range"]');
var output = document.querySelector('.output');
var clearBtn = document.querySelector('input[type="button"]');
function degToRad(degrees) {
return degrees * Math.PI / 180;
};
sizePicker.oninput = function() {
output.textContent = sizePicker.value;
}
var curX;
var curY;
var pressed = false;
document.onmousemove = function(e) {
curX = (window.Event) ? e.pageX : e.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
curY = (window.Event) ? e.pageY : e.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
}
canvas.onmousedown = function() {
pressed = true;
};
canvas.onmouseup = function() {
pressed = false;
}
clearBtn.onclick = function() {
ctx.fillStyle = 'rgb(0,0,0)';
ctx.fillRect(0,0,width,height);
}
function draw() {
if(pressed) {
ctx.fillStyle = colorPicker.value;
ctx.beginPath();
ctx.arc(curX, curY-85, sizePicker.value, degToRad(0), degToRad(360), false);
ctx.fill();
}
requestAnimationFrame(draw);
}
draw();BCD tables only load in the browser
примеров пагинации CSS
Узнайте, как создать адаптивную разбивку на страницы с помощью CSS.
Простая разбивка на страницы
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить какой-нибудь
пагинация на каждую страницу:
Пример
.pagination {
display: встроенный блок;
}
.pagination a {
color:
чернить;
поплавок: левый;
отступ: 8 пикселей
16px;
текстовое оформление: нет;
}
Попробуй сам »
Активная нумерация страниц с возможностью зависания
Выделите текущую страницу с помощью .активный
class и используйте : hover
селектор для изменения цвета каждой ссылки страницы при наведении на нее мыши:
Пример
.pagination a.active {
background-color:
# 4CAF50;
цвет: белый;
}
.pagination a: hover: not (.active) {background-color: #ddd;}
Попробуй сам »
Закругленные активные и подвесные кнопки
Добавьте свойство border-radius , если вы хотите закругленную кнопку «активная» и «наведение»:
Пример
.разбивка на страницы a {
border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Попробуй сам »
Эффект зависания
Добавьте свойство transition к ссылкам страницы, чтобы создать эффект перехода при наведении курсора:
Пагинация с границами
Используйте свойство border , чтобы добавить границы к разбивке на страницы:
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в
пагинация:
Пример
.разбивка на страницы a: first-child {
border-top-left-radius:
5px;
граница-нижний-левый-радиус: 5 пикселей;
}
.pagination
а: последний ребенок {
граница-верх-правый-радиус: 5 пикселей;
граница-нижний-правый-радиус: 5 пикселей;
}
Попробуй сам »
Расстояние между звеньями
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки страницы:
Пример
.pagination a {
margin: 0 4px; / * 0 для вершины
и дно.Не стесняйтесь его менять * /
}
Попробуй сам »
Размер страницы
Измените размер нумерации страниц с помощью свойства font-size :
Центрированная разбивка на страницы
Чтобы центрировать разбиение на страницы, оберните элемент контейнера (например,
text-align: center Другие примеры
Панировочные сухари
Другой вариант разбивки на страницы — это так называемые «панировочные сухари»:
Пример
ул.хлебная крошка {
padding: 8px 16px;
стиль списка: нет;
цвет фона: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li + li: до {
отступ: 8 пикселей;
цвет: черный;
содержимое: «/ \ 00a0»;
}
Попробуй сам »
Тег кнопки HTML
Пример
Нажимная кнопка помечена следующим образом:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет кнопку, на которую можно нажимать.
Внутри элемента можно поместить текст
(и такие теги, как , ,
, ,
и т. Д.).
Это невозможно с кнопкой, созданной с помощью элемента !
Совет: Всегда указывайте атрибут type для элемента ,
чтобы сообщить браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на
примеры ниже или посетите наши кнопки CSS
руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически фокусироваться при загрузке страницы |
| отключен | отключены | Указывает, что кнопка должна быть отключена |
| форма | form_id | Указывает, какой форме кнопка принадлежит |
| формация | URL | Указывает, куда отправлять данные формы при отправке формы.Только для type = «submit» |
| тип | приложение / x-www-form-urlencoded multipart / form-data текст / простой | Определяет, как данные формы должны кодироваться перед их отправкой на сервер. Только для type = «submit» |
| метод формы | получить пост | Определяет, как отправлять данные формы (какой HTTP-метод использовать). Только для type = «submit» |
| formnovalidate | formnovalidate | Указывает, что данные формы не должны проверяться при отправке.Только для type = «submit» |
| форма цели | _ пустой _self _parent _top имя кадра | Указывает, где отображать ответ после отправки формы. Только для type = «submit» |
| наименование | наименование | Задает имя для кнопки |
| тип | кнопка сбросить отправить | Указывает тип кнопки |
| значение | текст | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации кнопок:
.кнопка {
граница: нет;
цвет: белый;
отступ: 15 пикселей 32 пикселя;
выравнивание текста: центр;
текстовое оформление: нет; Дисплей
:
встроенный блок;
размер шрифта: 16 пикселей; Поля
: 4px 2px;
курсор: указатель;
}
.button1 {цвет фона:
# 4CAF50;} / * Зеленый * /
.button2 {background-color: # 008CBA;} / * Синий * /

 Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.