Код сайта страницы: Как посмотреть исходный код страницы – Блог Netpeak Software
Содержание
Исходный код страницы на сайте: для чего он нужен
Краткое содержание статьи:
В интернете тысячи сайтов на различные тематики. Но есть ресурсы,
которые цепляют пользователя или представляют ценность, как успешный конкурент
в продвижении определённых товаров или услуг. Любой программист или сео-оптимизатор
знает, что больше информации о сайте можно узнать через его исходный код. Осталось
понять, что это такое и где его искать.
Исходный код — текст,
составленный программой, представленный в виде языков программирования или
разметки. Человек может прочитать эти данные, увидеть структуру сайта и
провести технический анализ.
Как открыть
исходный код станицы на сайте?
Существует два основных способа увидеть этот текст:
- сочетание
клавиш Ctrl
и
U; - через
контекстное меню.
В первом случае достаточно зажать одновременно эти
две клавиши. Система автоматически перебросит на страницу с исходным кодом.
Во втором варианте необходимо в любой точке станицы сайта нажать правую кнопку мыши. В меню выбираем позицию «Исходный текст страницы» (название пункта меню может отличаться в зависимости от браузера, этот представлен для Opera). Система направит на исходный код, который можно подробно изучить.
Для быстрой ориентации в тексте исходного кода можно
использовать горячие клавиши. Например, сочетание Ctrl и
G позволит
вызвать меню поиска.
В поле вводим нужное слово и ищем строчку. Все слова
будут подсвечены ярким цветом.
Просмотр
кода страницы: на что обратить внимание
Технические параметры и SEO-оптимизация сайта
учитываются, если нужно провести полный аудит ресурса. Подробный чек-лист поможет
разобраться с каждым пунктом и вывести интернет-площадку в ТОП.
В каждой строчке исходного кода зашифрована полезная
информация для веб-мастеров и всех поисковых роботов. Например, тег head
показывает, по каким ключевым запросам продвигается страница, ещё можно
прочитать title и description.
Ещё по коду можем узнать, что наш ресурс сделан на
базе WordPress, это прописано в участке wp-content.
Видим, что на сайте используется Яндекс Метрика. На
это указывает тег Yandex.Metrika counter.
С помощью исходного кода можно посмотреть у
конкурентов title и description, продвигаемые ключевые запросы. Ещё каждый
увидит, на базе каких программ и плагинов построен ресурс. Даже увидим размер и
название шрифтов, используемые на каждой страницы. Легко отследить подзаголовки
всех уровней, это важно, когда речь идёт о качественном продвижении интернет-магазина
или сайта с услугами.
Всегда
можно скопировать исходный код конкурентов в обычный текстовый документ. В нем
будет проще изучать все тонкости создания ресурса.
Оптимизация
кода сайта
Простота кода влияет на скорость индексации каждой
страницы. Поэтому нужно уметь проверять свой сайт на распространенные ошибки.
Любой код сайта можно оптимизировать с учётом этих
требований:
- Прописывание
заголовком с учётом их иерархии. Популярные интернет порталы всегда используют
подзаголовки разных уровней — h2-h3. - Сокращение
размера исходного кода, так как этот параметр влияет на скорость загрузки всей
страницы. - Грамотная
внутренняя оптимизация страниц. Мы уже говорили о том, что в исходном коже
отражаются title и description, основные ключи. Нужно составлять все мета-теги
с учетом основных ключей продвижения. - Правильная
перелинковка страниц. Она необходима для распределения веса страниц и повышения
трафика по самым низкочастотным запросам. - Оптимизация
изображений. Нужно правильно подобрать форматы и типы картинок. Не забывайте в
настройках прописывать alt и title.
Если где-то не будет закрыт тег в исходном коде, то
это будет проявляться в виде ошибки на страницы сайта. Например, перестанет
загружаться картинка или не станет работать анимация.
Как проверить
исходный код сайта?
Можно пройтись по нему в ручном режиме. Конечно,
такая проверка займёт много времени. Плюс нужно хорошо разбираться в тегах и их
обозначении. Профессиональные веб-мастера предпочитают использовать
автоматические анализаторы. В онлайн режиме достаточно ввести ссылку на
страницу, система через некоторое время предоставит подробный отчёт, указав на
грубые ошибки в исходном коде.
Например, простой сервис Grogl выдаст отчёт через
минуту после ввода адреса страницы.
Многие считают лучшим сервис validator.w3.org. Но следует учитывать,
что пользователям предлагается только английская версия. Сервис подробно всё
подсвечивает и указывает номер строк, где есть ошибка или в каком месте нужно
присмотреться к коду.
В интернете представлено множество анализаторов,
которые работают в свободном доступе. Есть и платные программы, предлагающие
подробный отчёт обо всех строках кода.
Если вам сложно самостоятельно разобраться в
исходном коде сайта, то обратитесь за помощью к специалистам компании Grand-SEO.
По доступным ценам мы предлагаем аудит
сайта.
Рассказать друзьям:
Горячие клавиши открыть код страницы. Как посмотреть исходный код страницы и код элемента
Необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
Важно:
Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы
«. Кликаем по команде, откроется новая вкладка с полным кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
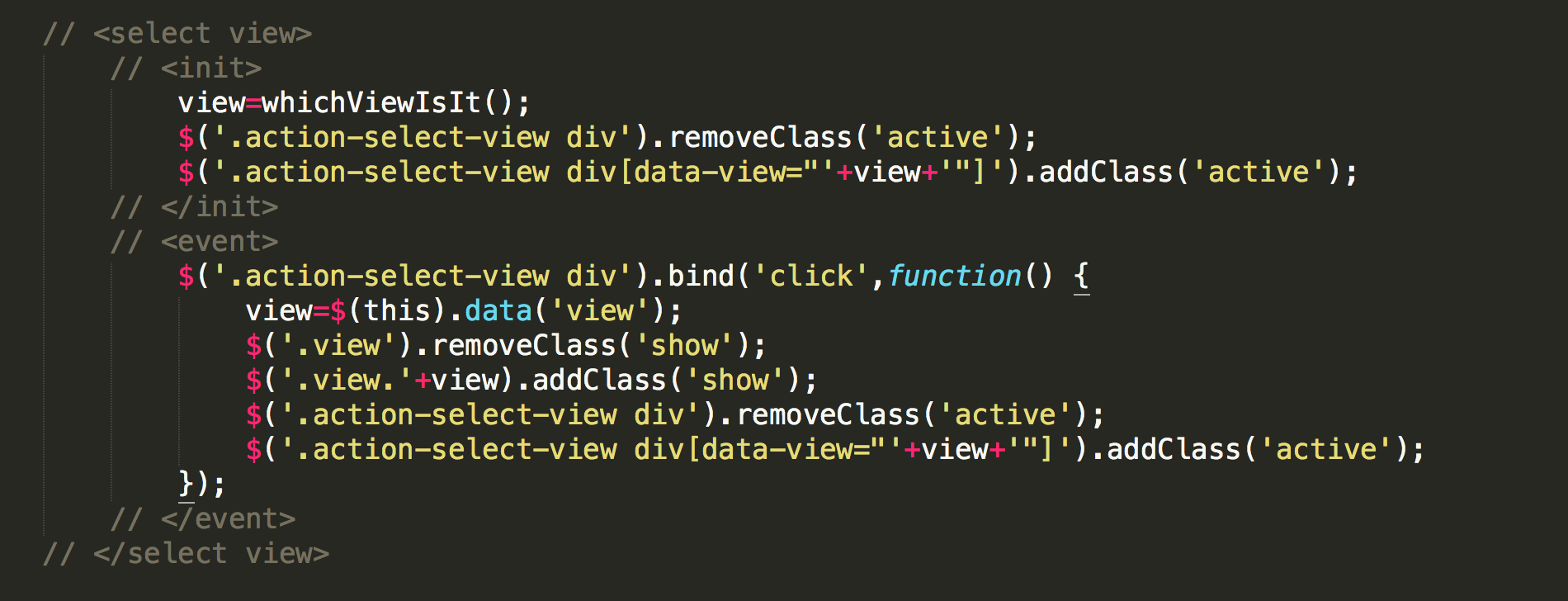
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш + ;
- Вставить в адресную строку браузера view-source:сайт вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш + открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Итак, сегодня мы с Вами рассмотрим несколько полезных средств для Web мастера, которые облегчают жизнь при верстке сайта. Начнем с консоли для web мастера в Google Chrome. И пройдемся по вопросам, которые чаще всего возникают у web-мастера во время верстки сайта.
Для того, чтобы попасть в консоль, откройте ваш сайт в Google Chrome, щелкните правой кнопкой мыши в любом месте web-страницы, и выберите «Просмотр кода страницы» в контекстном выпадающем меню, или же по конкретному элементу для исследования, выбрав «Просмотр кода элемента».
Вверху у вас будет перечислено несколько вкладок. Сегодня мы поговорим о вкладке «Elements»,
на которой представлены элементы web-страницы с подсветкой тегов, свойств, выделением вложенности элементов, представлением иерархии элемента в дереве DOM (подсказка внизу, от корневого родительского к текущему исследуемому), возможностью редактирования элементов, перечень их свойств, рассмотрим поиск по элементам, а также познакомимся с просмотром связанных с элементами стилей css и т.п..
Как просмотреть все стили, которые связаны с определенным элементом? Какой из них применяется сейчас? В каких файлах они расположены?
Итак, нет ничего проще! Открываем браузер Google Chrome, открываем наш сайт – источник вопросов, щелкаем по нужному элементу правой кнопкой мыши, если он виден в контексте страницы, и выбираем в контекстном меню пункт «Просмотр кода элемента».
Внизу у нас появляется консоль с выделенной вкладкой слева «Elements » и всеми, связанными с элементом стилями справа, где: Computed Styles
– это общие «сводные» стили, которые были назначены элементу из правил css и настроек браузера пользователя (его среды окружения), и при этом вкладка свернута.
Но нас интересует вкладка «Styles», развернутая под ней, в которой поочередно перечислены все стили, назначенные элементу, а также файлы, где данные правила указаны для этого элемента по его типу, id, классу, имени, свойству, атрибуту и т.п. При этом, если css правило перечеркнуто, значит оно было переопределено ранее/далее (что позволяет легко отследить, какое из css правил является приоритетным и применяется в данном случае к элементу).
Внизу под консолью расположена строка, которая показывает элемент в иерархии документа, легко позволяет просмотреть весь список родительских элементов от корневого до выбранного элемента. Что-то наподобие «хлебных крошек».
Html тег не виден в контексте страницы? Или нужно найти все теги, например, по определенному классу, имени, свойству, типу?
Открываем сайт в Google Chrome, щелкаем правой кнопкой мыши, вызываем контекстное меню, выбираем«
Просмотр кода страницы»
. Нажимаем сочетание клавиш «CTRL + F» одновременно, вводим нужную нам фразу (например
:
class=”
padding”
) и перемещаемся по списку найденных результатов, попутно просматривая все стили, связанные с нужными элементами в правой части страницы.
Как просмотреть код html элемента (элементов), подгружаемых динамически (например: по Ajax)
Ждем загрузки страницы в Google Chrome. Выполняем нужные действия, чтобы сработал Ajax. Щелкаем правой кнопкой мыши по загруженным данным, выбираем в контекстном меню «Просмотр кода элемента», исследуем результат в консоли на вкладке «Elements » слева.
Просмотр изменения css стилей в режиме реального времени
Кстати, также удобно бывает наблюдать при необходимости: какие стили назначаются элементу налету, например, при прокрутке галереи и других событий по таймеру. Все назначенные через javascript стили в реальном времени будут отображены в свойстве style
выделенного элемента в окне на вкладке «Elements».
Интерактивный просмотр влияния правил css на представление html тегов
Google Chrome предоставляет интерактивную консоль для css стилей. А это значит, что Вы можете не только просмотреть, какие стили применяются к элементу, но, и подвести курсор мыши на определенное из свойств css, включить при помощи всплывающей галочки справа, или отключить его, сняв флаг, и просмотрев получившийся результат на странице.
Изменяем структуру представления html элементов налету (прямо в браузере)
Итак, исследовать структуру web-документа в Google Chrome мы уже научились, теперь рассмотрим вкратце редактирование элементов налету. Переходим в консоль любым удобным для нас способом. Находим нужный элемент во вкладке «Elements», щелкаем по нему правой кнопкой мыши, вызываем тем самым всплывающее контекстное меню:
- Add attribute
– добавляет атрибут для указанного элемента. Как только станет активным курсор, начинаем задавать нужное свойство. Например
: напишем name=”itemImage”, которое будет незамедлительно добавлено к нашему элементу. - Edit attribute
– если щелкнуть по атрибуту элемента правой кнопкой мыши, становится доступным пункт edit
attribute
. Щелкаем, редактируем.
Пример использования:
мы забыли пароль, сохраненный под звездочками в Google Chrome (если пароль был сохранен в этом браузере). Щелкаем правой кнопкой мыши по элементу с вводом пароля, щелкаем по «Просмотр Кода Элемента»,
в консоли слева на вкладке Elements
щелкаем по атрибуту type=”password” правой кнопкой мыши, левый щелчок мышью по Edit
attribute,
меняем атрибут type=”
password”
на type=”
text”
, и вот у нас уже вместо звездочек отображается тот самый пароль в виде текста.
- Edit
html
– щелкаем правой кнопкой мыши по элементу в консоли Elements
, выбираем Edit
html,
меняем код по своему вкусу. - Copy
as
HTML
– копируем нужную нам порцию HTML для дальнейшего исследования, скажем, в блокноте, или для других целей, где нам нужно применить точно такую же верстку. Экономим время. - Copy
XPATH
– копирует XPATH представление структуры от корня родительского элемента до выделенного элемента. - Delete
node
– если нужно удалить текущий выделенный элемент и все его дочерние из контекста web страницы, и посмотреть результат. - Word
wrap
– сделает представление web страницы в контексте консоли Elements
более читаемым.
В следующих статьях мы продолжим рассмотрение средств для web-мастера, и в частности познакомимся с остальными вкладками инструментов для web-мастера в Google Chrome
, а также рассмотрим отладку ошибок javascript средствами разных браузеров
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как просмотреть код страницы?
Чтобы посмотреть исходный код страницы сайта, нужно навести курсор мыши на любую область веб-страницы (за исключением изображений и ссылок). После этого нажать на правую кнопку мыши. Перед нами откроется окно с несколькими опциями (в разных браузерах они могут немного отличаться). В браузере Google Chrome, например, это команды:
- назад;
- вперёд;
- перезагрузить;
- сохранить как;
- печать;
- перевести на русский;
- просмотр кода страницы
; - просмотреть код.
Нам нужно кликнуть на просмотр кода страницы
, и перед нами откроется html код страницы сайта.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 — https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex.Metrika counter
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл ;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- h2-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
Вы конечно же видели на некоторых сайтах запрет на использование правой кнопки мыши. Эта функция прежде всего борется с теми, кто хочет украсть ваш контент. Полностью от воровства вас не защитит эта мера, но от ручного копирования вполне. Другие варианты .
Не рекомендую отключать правую кнопку мыши, если вы выкладываете в своем блоге материалы, предназначенные для копирования. Это могут быть коды, скрипты, кулинарные рецепты, справочные материалы и другое. Запрет на копирование в данном случае отвернет от вас посетителей, и ваш блог станет менее полезным для посетителей. Если вам важна защита от плагиата, то тогда лучше используйте добавление вашего url в конце копии. Тогда вы будете уверены, что если кто-то захочет опубликовать в другом месте в интернете, скопированное у вас, то копипастер с большей вероятностью поделится ссылкой на ваш блог.
Этот рецепт подходит для любого веб-сайта. Вам нужно лишь вставить код на все страницы вашего блога:
В Blogger
добавьте код в гаджет HTML/Javascript во вкладке “Дизайн”. Если вы используете одну из последних тем на вашем блоге (Emporio, Contempo, Soho, Notable), то не забудьте активировать видимость виджета (галочка напротив “Виден всем”, “Показать виджет » HTML/JavaScript «”).
На WordPress
добавьте код в виджет “Текст”.
Автор:
Иванова Наталья
2019-03-03
Приближается праздник — Международный женский день. Подготовимся заранее к нему. Вы можете оригинально поздравить девушек и женщин, воспользовавшись сервисами открыток, о которых пойдет речь ниже.
Вы можете воспользоваться теми же сервисами, какими мы пользовались для .
Сервисы готовых открыток
Создать открытку 8 марта онлайн
Воспользуйтесь следующими сервисами, чтобы создать открытку практически с нуля.
- Canva — известный многим функциональный фоторедактор. Здесь вы найдете множество шаблонов. Нужна регистрация.
- Printclick Если у вас свой бизнес, то вы можете заказать партию открыток с логотипом и контактами своей компании. Воспользоваться же вы можете генератором открыток princlick. Отличная рекламная акция и недорого.
- Crello — редактор, в котором нужна регистрация. Не пугайтесь английского языка, в настройках можно переключится на русский.
- Онлайн-открытка — для тех, у кого хорошо развита фантазия, так как создавать открытку придется с чистого листа.
- Mumotiki — подготовьте красивую картинку, а поздравительный текст вы сможете добавить здесь. Кстати, если вам нужно просто добавить текст на картинку, то вы можете ознакомиться с .
Я надеюсь, что воспользовавшись одним из этих генераторов, вы сможете достойно поздравить своих дам с 8 марта!
Автор:
Иванова Наталья
2019-02-17
Содержание статьи:
Google Plus закрывается
Платформа Google Plus не оправдала надежд разработчиков и будет удалена полностью уже 2 апреля 2019 года. Вместе с ней исчезнут связанные с ней альбомы в Google Фото, станут недоступными авторизации на сайтах с аккаунтом Google Plus. Уже с 4 февраля стала недоступной функция создания профилей Google Plus, каналов и страниц. Если на вашем аккаунте хранился ценный контент, то вы можете скачать резервную копию .
Больше всех изменения коснутся блогеров, ведущих свои блога на Blogspot. Станут недоступны некоторые виджеты G+, комментарии G+, а также профиль Google +. Об этом сказано в уведомлении в админке Blogger:
После объявления о прекращении работы API Google+, которое запланировано на март 2019 года, 4 февраля будет внесен ряд изменений в интеграцию Blogger с Google+.
Виджеты Google+.
В дизайне блогов больше не будут поддерживаться виджеты «Кнопка +1», «Подписчики Google+» и «Значок Google+». Из вашего блога будут удалены все экземпляры этих виджетов.
Кнопки +1.
Будут удалены кнопки +1 и G+, а также ссылки «Опубликовать в Google+» под записями в блоге и на панели навигации.
Обратите внимание, что, если вы используете пользовательский шаблон, в котором есть функции Google+, его может быть необходимо изменить. Обратитесь за рекомендациями к тому, кто предоставил вам этот шаблон.
Google+ Комментарии.
Будет прекращена поддержка комментариев с использованием Google+, а для всех блогов, которые используют эту функцию, будут восстановлены стандартные комментарии Blogger. К сожалению, комментарии, размещенные через Google+, невозможно перенести в Blogger, поэтому они больше не будут отображаться в вашем блоге.
Удаление комментариев Google Plus
К сожалению, комментарии, которые были опубликованы в системе будут удалены безвозвратно. Вы лишь можете воспользоваться тем же инструментом https://takeout.google.com
, чтобы сказать резервную копию комментариев от Google + на свой компьютер. Только загрузчика для него не предусмотрено и восстанавливать комментарии вам можно только вручную достаточно кривым способом. Хорошо, что я в свое время вовремя .
Как заменить профиль гугл плюс профилем Блоггер
Если вы ведете блог на Blogspot, то целесообразно сейчас вернуться с профиля Гугл Плюс на профиль Blogger (для тех, кто переключился на гугл плюс в своё время). Рекомендую сделать это прямо сейчас во избежании непредвиденных ситуаций, которые могут происходить при удалении аккаунтов Google Plus.
Как вернуть профиль Blogger
Сделать это просто в настройках админки Blogger:
Настройки –> Пользовательские настройки –> Профиль пользователя – здесь выберите Blogger
Сохраните изменения.
Подтвердите переход на и задайте свое имя или никнейм.
Не забудьте загрузить аватар в вашем профиле Blogger.
Как удалить профиль гугл плюс
Если вы решили раз и навсегда избавиться от профиля Г+, то перейдите на свою страницу гугл плюс –> Настройки –> прокрутите страницу до конца вниз –> удалить аккаунт гугл плюс:
Автор:
Иванова Наталья
Сегодня расскажу что такоеCSS3, с чем его едят, где его искать, как правильно его прописывать. Предупреждаю, буду рассказывать от себя, упрощенно для широкой публики, как я это вижу + примеры. Итак, начнем издалека.
CSS – это стили, в которых прописываются свойства объекта. Значит, они есть во всех существующих движках, если вы их не можете найти, значит либо не там смотрите, либо их действительно нет (кривой сайт
). Где же они обычно найти? Обычно это корень сайта, название файла style.css, хотя, в принципе, название не так важно, как расширение.css, если файл с таким расширением – это файл стилей.
Смотрите также на моём блоге.
Где их искать?
Путь к файлу приписывают в шаблоне между
» />
В Blogspot немного по другому, там стили прописаны сразу в коде, до тега
между
тут стили
Как выглядят стили?
разберем на примере:
#header {
background: #fff;
font-size: 13px;
line-height: 1.5;
font-family: Georgia,»Times New Roman»,»Bitstream Charter»,Times,serif;
color: #333;
}
.contacts {
position: absolute;
top: 20px;
right: 10px;
}контакты автора сайта сайта
Вы можете просмотреть стили на любом сайте, достаточно лишь в браузере. Теперь вы без труда их узнаете, прочитав как они выглядят в этой статье.
Как видно, стили по разному прописываются. Стилям, которые начинаются на знак решетки соответствует определенный id блока в , стилям с точкой определенный класс блока. По другому никак, не будут стили работать. Названия вы можете придумать какие хотите, главное чтоб они соответствовали написанным id и class в html. Свойства стиля обязательно обрамляются в скобки, после него ставится двоеточие (смотрим на пример выше
), пишется параметр и закрывается точкой с запятой. Допускается что в последнем свойстве в конце можно точку с запятой не ставить, достаточно закрывающей скобки.
Бывает что CSS прописывают сразу в блоке, не выводя его в отдельный файл:
шапка сайта
CSS на Blogspot
В стили могут прописываться по другому, объясню позже из-за чего. Открыв код можем видеть такое (просмотрите стили внимательно, и вы увидите знакомые блоггеровские теги, задающие стили):
Как видим, свойство стиля .Header h2
прописано отдельно выше. Как понять и найти свойство? очень просто, у font
есть параметр header.font
, вот его то мы и ищем. Находим его в группе свойств “Blog Title” для стиля “.header h2″, внутри 2 свойства “header.font” и “header.text.color”. Вот их мы и меняем. Это сделано для быстроты чтения стилей браузером, так он меньше делает запросов. Ведь свойство header.text.color
может где-то еще повторяться. Ниже еще есть header.shadow.offset.left
и другие, смысл в них тот же, повторять не буду.
Когда говорят искать в css (или стилях), значит ищем в blogspot’е между тегами
и обычно до тега
если конечно они не прописаны прямо в html (пример выше, стили в блоках). В других cms обычно все вынесено в отдельный файл с расширением.css
Автор:
Иванова Наталья
2019-02-15
Эта свежая статья написана, чтобы осветить актуальную информацию об удалении лишних ссылок из шаблонов Blogspot, а также из новых тем Blogger. Как вы знаете, в кодах Blogger в 2018 году произошли изменения, поэтому многие действия с кодом нужно производить по новому. Плюс появились новые темы, которые сформированы иначе. В связи с этими изменениями разберем тему про удаление ссылок.
Проверить свой блог на наличие внешних ссылок вы можете на сервисах https://pr-cy.ru/link_extractor/ и https://seolik.ru/links . Не забывайте, что проверять нужно не только главную страницу блога, но и страницу записей (постов) и страницы (Page). Большое количество внешних ссылок, открытых для индексации препятствуют .
Как удалить ссылки из старого стандартного шаблона Blogger
На примере шаблона Простой (Simple).
Такие шаблоны дают больше всего внешних ссылок. В моем тестовом блоге при установке простой темы при проверке обнаружилось 25 внешних ссылок на главной странице, из них индексировались 14.
Напоминаю, что перед тем, как производить изменения в коде шаблона, сделайте резервную копию!
- Удалить ссылку на Blogger — https://www.blogger.com/.
Эта ссылка заключена в виджете Attribution. Во вкладке “Дизайн блога” он отображается, как гаджет Атрибуция и . Чтобы его удалить, переходим во вклудку “Тема”-> изменить HTML. По поиску виджетов (список виджетов) находим Attribution1 и удаляем весь код вместе с секцией footer, в которую он заключен. Так выглядит удаляемый код в свёрнутом виде:А так полный код:
Сохраняем изменения и проверяем блог на наличие Атрибуции.
- Вы, конечно же видели в своём блоге иконки “Гаечный ключ и отвертка”
для быстрого редактирования виджетов. Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться. Править же виджеты вы будете во вкладке Дизайн.
Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)
— Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
— Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
— Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
— Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
— Популярные сообщения: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег
. Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега . - Удаляем ссылки на быстрое редактирование записи блога
(иконка “Карандаш”). Упрощает редактирование постов, но несет в себе угрозу в качестве внешней ссылки вида: https://www.blogger.com/post-edit.g?blogID=1490203873741752013&postID=4979812525036427892&from=pencil
Как удалить:
Способ 1
. Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать «Быстрое редактирование””.
Способ 2
. найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки. - Удалить Navbar. Найдите по поиску виджетов в шаблоне html блога Navbar1 и удалите весь код вместе с секцией.
А именно:
Сейчас Навбар в блоге не дает индексируемых внешних ссылок, но я считаю, что это лишний элемент, который не несет в себе функциональной нагрузки, и его лучше удалить.
- Удалите внешние ссылки на изображения. При загрузки изображений в сообщение блога, в них автоматически встраивается ссылка. Чтобы убрать такие ссылки, необходимо отредактировать все записи блога. В режиме “Просмотр” и далее на иконку “Ссылка”. Если изображение не несет в себе внешнюю ссылку, то при клике на фото в редакторе записи иконка “Ссылка” не активна (нет подсветки иконки).
- Удалить ссылку на профиль автора блога. Удалить автора блога под записью. Для этого найдите код true и вместо true пропишите false. Получится false
- Закрыть ссылку из виджета “ ” от индексирования тегом nofollow. Если вы используете в своем блоге виджет “профиль”, то найдите через быстрый поиск по виджетам в шаблоне блога код гаджета Profile1. Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”.
- Проверяем на наличие внешних ссылок любую страницу записи Blogspot, к которой оставлены комментарии. Найдите и удалите в шаблоне блога код:
В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:
Убрать внешние ссылки из нового стандартного шаблона Blogger
На примере темы Notable
- Удаляем Attribution (ссылка внизу – Технологии Blogger)
Находим в шаблоне блога по поиску по виджетам (список виджетов) Attribution1 и удаляем код вместе с секцией по аналогии со старым шаблоном Blogger (смотри выше 1). - Удаляем ссылку из виджета «Сообщить о нарушении». Это виджет ReportAbuse1. Находим в поиске по виджетам:
Код выглядит целиком так: - Проверяем страницу записи блога с комментариями и удаляем ссылки по аналогии со старыми шаблонами блога (смотри выше – пункт 8).
- Удаляем ссылки из постов блога, которые вшиты в картинки записей (смотри пункт 5).
Автор:
Иванова Наталья
Как посмотреть исходный код веб страницы?
Мы регулярно сталкиваемся с необходимостью заглянуть в исходный код страницы по тем или иным причинам. В этой статье мы разберем как смотреть исходный код веб-страниц на примере популярных браузеров: Google Chrome, Mozilla FireFox, Internet Explorer, Opera, Safari.
Просмотр исходного кода веб страницы любого сайта доступен каждому. И для этого не нужно скачивать какие-либо приложения или устанавливать программы. Это легко можно сделать через браузер, так сказать «в режиме онлайн».
Во всех популярных браузерах есть как минимум 2 или 3 способа просмотра исходного кода страниц сайта:
- Через контекстное меню правой кнопки мыши;
- Через комбинацию клавиш;
- Через пункт в меню браузера.
Также, если открытие кода в браузере вам по каким-то причинам на подходит, вы всегда можете сохранить страницу сайта себе на компьютер и открыть HTML файл с помощью текстового редактора, например «Блокнот».
Как посмотреть исходный код страницы в Сhrome
Способ 1. Контекстное меню ПКМ —> Просмотр исходного кода.
Способ 2. Горячие клавиши: Ctrl + U.
Как посмотреть исходный код веб страницы в Firefox
Способ 1. Контекстное меню ПКМ —> Исходный код страницы.
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню браузера: Инструменты —> Веб-разработка —> Исходный код страницы. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Как посмотреть исходный код страницы в Internet Explorer
Способ 1. Контекстное меню ПКМ —> Просмотр HTML-кода.
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню браузера: Вид —> Просмотреть HTML-код. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Просмотр исходного кода страницы сайта в Opera
Способ 1. Контекстное меню ПКМ —> Исходный текст страницы.
Способ 2. Горячие клавиши: Ctrl + U.
Способ 3. Меню: Разработка —> Исходный текст страницы.
Просмотр HTML кода страницы в Safari
Способ 1. Контекстное меню ПКМ —> Посмотреть источник.
Способ 2. Горячие клавиши: Ctrl + Alt + U.
Способ 3. Меню браузера: Вид —> Просмотреть HTML-код. Если вы не видите меню, попробуйте нажать ALT на клавиатуре.
Как изменить код страницы в Google Chrome
Умение изменить исходный код страницы – полезный навык для продвинутого пользователя Интернета. С помощью подмены HTML кода, вы сможете изменить открытую веб-страницу как вам угодно. В этой статье мы расскажем, как изменить код страницы в Google Chrome. Впрочем, в других браузерах все делается аналогично, потому трудностей возникнуть не должно.
Что такое HTML код страницы?
Каждая страница, которую вы открываете в браузере, имеет свой код на языке разметки HTML. Этот код представляет собой теги и текст. Теги это своеобразные метки, которые указывают браузеру, как отображать ту или иную часть сайта. Текст – это наполнение страницы, то, что видит пользователь. Также к странице могут быть подключены CSS стили, которые задают внешний вид элементов страницы. Чтобы изменить исходный код сайта не нужно досконально знать HTML и CSS и скоро вы в этом сами убедитесь.
Зачем изменять веб-страницу?
Вы можете подменить данные на сайте, изменить текст сообщения Вконтакте, сделать фейковый скриншот. Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными. Например, если у меня на WebMoney есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
До:
После:
Изменяем HTML код страницы
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “Зачем нужна Java на компьютере или ноутбуке” Открываю главную страницу в Google Chrome. Нажимаю ПКМ по элементу, который я хочу изменить, например заголовок анонса и выбираю “Посмотреть код”.
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.
Вставить другую картинку можно изменив атрибут src в теге img.
Я нашел в интернете картинку с пингвином и скопировал ссылку.
Страница готова.
Итог
Как видите, ничего сложного. В Opera, Mozilla Firefox все точно так же. Чтобы подменить внешний вид страницы, шрифты, фоны, рамки, отступы, добавить или удалить элемент и производить более сложные изменения, нужны знания HTML и CSS. Используйте это в своих целях. Желаю удачи.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как утащить что угодно с любого сайта
url = [
«https://thecode.media/is-not-defined-jquery/»,
«https://thecode.media/arduino-projects-2/»,
«https://thecode.media/10-raspberry/»,
«https://thecode.media/easy-css/»,
«https://thecode.media/to-be-front/»,
«https://thecode.media/cryptex/»,
«https://thecode.media/ali-coders/»,
«https://thecode.media/po-glandy/»,
«https://thecode.media/megaexcel/»,
«https://thecode.media/chat-bot-generators/»,
«https://thecode.media/wifi/»,
«https://thecode.media/andri-oxa/»,
«https://thecode.media/free-hosting/»,
«https://thecode.media/hotwheels/»,
«https://thecode.media/do-not-disturb/»,
«https://thecode.media/dyno-ai/»,
«https://thecode.media/snake-ai/»,
«https://thecode.media/leet/»,
«https://thecode.media/ninja/»,
«https://thecode.media/supergirl/»,
«https://thecode.media/vpn/ «,
«https://thecode.media/what-is-wordpress/»,
«https://thecode.media/hardware/»,
«https://thecode.media/division/»,
«https://thecode.media/nuggets/»,
«https://thecode.media/binary-notation/»,
«https://thecode.media/bootstrap/»,
«https://thecode.media/chat-bot/»,
«https://thecode.media/myadblock3000/»,
«https://thecode.media/trello/»,
«https://thecode.media/python-time/»,
«https://thecode.media/editor/»,
«https://thecode.media/timer/»,
«https://thecode.media/intro-bootstrap/»,
«https://thecode.media/php-form/»,
«https://thecode.media/hr-quiz/»,
«https://thecode.media/c-sharp/»,
«https://thecode.media/showtime/»,
«https://thecode.media/uchtel-rasskazhi/»,
«https://thecode.media/sshhhh/»,
«https://thecode.media/marry-me-python/»,
«https://thecode.media/haters-gonna-code/»,
«https://thecode.media/speed-css/»,
«https://thecode.media/fired/»,
«https://thecode.media/zabuhal/»,
«https://thecode.media/est-tri-shkatulki/»,
«https://thecode.media/milk-that/»,
«https://thecode.media/binary-mouse/»,
«https://thecode.media/bowling/»,
«https://thecode.media/dealership/»,
«https://thecode.media/best-seller/»,
«https://thecode.media/hr/»,
«https://thecode.media/no-comments/»,
«https://thecode.media/drakoni-yajca/»,
«https://thecode.media/who-is-who/»,
«https://thecode.media/get-a-room/»,
«https://thecode.media/alps/»,
«https://thecode.media/handshake/»,
«https://thecode.media/choose-life/»,
«https://thecode.media/high-voltage/»,
«https://thecode.media/spy/»,
«https://thecode.media/squirrelrrel/»,
«https://thecode.media/so-agile/»,
«https://thecode.media/wedding/»,
«https://thecode.media/supper/»,
«https://thecode.media/le-tarakan/»,
«https://thecode.media/batareyki-besyat/»,
«https://thecode.media/dr_jekyll/»,
«https://thecode.media/everybody_lies/»,
«https://thecode.media/electrician/»,
«https://thecode.media/einstein/»,
«https://thecode.media/bugz/»,
«https://thecode.media/needforspeed/»,
«https://thecode.media/be-smart/»,
«https://thecode.media/bot-online/»,
«https://thecode.media/microb/»,
«https://thecode.media/jquery/»,
«https://thecode.media/split-screen/»,
«https://thecode.media/calculus/»,
«https://thecode.media/big-data-sales/»,
«https://thecode.media/ambient/»,
«https://thecode.media/fatality/»,
«https://thecode.media/biggest-loser/»,
«https://thecode.media/wifi/»,
«https://thecode.media/nosock/»,
«https://thecode.media/variables/»,
«https://thecode.media/start_python/»,
«https://thecode.media/i-gonna-code/»,
«https://thecode.media/sigi-est/»,
«https://thecode.media/nes-game/»,
«https://thecode.media/live-view/»,
«https://thecode.media/remote/»,
«https://thecode.media/arduino-code/»,
«https://thecode.media/horses/»,
«https://thecode.media/runinstein/»,
«https://thecode.media/wp-template/»,
«https://thecode.media/tilda/»,
«https://thecode.media/todo/»,
«https://thecode.media/telebot/»,
«https://thecode.media/summator-2/»,
«https://thecode.media/get-rich-coding/»,
«https://thecode.media/content-manager/»,
«https://thecode.media/vzrosly-stal/»,
«https://thecode.media/py-install/»,
«https://thecode.media/quantum/»,
«https://thecode.media/dns/»,
«https://thecode.media/practicum/»,
«https://thecode.media/react/»,
«https://thecode.media/1september/»,
«https://thecode.media/summator/»,
«https://thecode.media/vds/»,
«https://thecode.media/made-in-china/»,
«https://thecode.media/bar/»,
«https://thecode.media/zodiac/»,
«https://thecode.media/crc32/»,
«https://thecode.media/css-links/»,
«https://thecode.media/oop_battle/»,
«https://thecode.media/be-combo/»,
«https://thecode.media/unity/»,
«https://thecode.media/data-science/»,
«https://thecode.media/junior/»,
«https://thecode.media/qc/»,
«https://thecode.media/be-middle/»,
«https://thecode.media/senior/»,
«https://thecode.media/teamlead/»,
«https://thecode.media/frontend/»,
«https://thecode.media/lift/»,
«https://thecode.media/be-fuzzy/»,
«https://thecode.media/best-2020/»,
«https://thecode.media/git/»,
«https://thecode.media/stt-cloud/»,
«https://thecode.media/matrix-pills/»,
«https://thecode.media/na-stile/»,
«https://thecode.media/no-coffee/»,
«https://thecode.media/framelibs/»,
«https://thecode.media/children/»,
«https://thecode.media/balls-possibly/»,
«https://thecode.media/le-meduza/»,
«https://thecode.media/electricity/»,
«https://thecode.media/tailored-swift/»,
«https://thecode.media/objective/»,
«https://thecode.media/host/»,
«https://thecode.media/go-public/»,
«https://thecode.media/how-internet-works-1/»,
«https://thecode.media/domain/»,
«https://thecode.media/this-is-object/»,
«https://thecode.media/ole-ole-ole/»,
«https://thecode.media/thousand/»,
«https://thecode.media/average/»,
«https://thecode.media/stt-python/»,
«https://thecode.media/ping-pong/»,
«https://thecode.media/pygames/»,
«https://thecode.media/odobreno/»,
«https://thecode.media/qwerty123/»,
«https://thecode.media/neurocorrector/»,
«https://thecode.media/neuro-cam/»,
«https://thecode.media/10-jquery/»,
«https://thecode.media/repeat/»,
«https://thecode.media/assembler/»,
«https://thecode.media/sublime-one-love/»,
«https://thecode.media/zloy/»,
«https://thecode.media/mariya-ivanovna/»,
«https://thecode.media/ruby/»,
«https://thecode.media/electron-password/»,
«https://thecode.media/plane/»,
«https://thecode.media/glitch/»,
«https://thecode.media/security/»,
«https://thecode.media/stupid-2019/»,
«https://thecode.media/jquery-search/»,
«https://thecode.media/pimp-my-pass/»,
«https://thecode.media/text-ultimate/»,
«https://thecode.media/hurry/»,
«https://thecode.media/siri/»,
«https://thecode.media/zero-cool/»,
«https://thecode.media/small-talk/»,
«https://thecode.media/die-hard/»,
«https://thecode.media/le-piton/»,
«https://thecode.media/hr-code/»,
«https://thecode.media/nano-code/»,
«https://thecode.media/the_question/»,
«https://thecode.media/godlike/»,
«https://thecode.media/be-logic/»,
«https://thecode.media/snake-js/»,
«https://thecode.media/be-mobile/»,
«https://thecode.media/baboolya/»,
«https://thecode.media/timelag/»,
«https://thecode.media/doors/»,
«https://thecode.media/phone-code/»,
«https://thecode.media/snake-arduino/»,
«https://thecode.media/css-intro/»,
«https://thecode.media/le-timer/»,
«https://thecode.media/oop_battle/»,
«https://thecode.media/good-morning/»,
«https://thecode.media/study-bot/»,
«https://thecode.media/python-bot/»,
«https://thecode.media/robot-quiz/»,
«https://thecode.media/hacking-quiz/»,
«https://thecode.media/lulz-quiz/»,
«https://thecode.media/hard-quiz/»,
«https://thecode.media/torrent/»,
«https://thecode.media/travel/»,
«https://thecode.media/le-snob/»,
«https://thecode.media/no-spagetti/»,
«https://thecode.media/house/»,
«https://thecode.media/cryptorush/»,
«https://thecode.media/coronarelax/»,
«https://thecode.media/pure/»,
«https://thecode.media/c-cpp/»,
«https://thecode.media/machine-loving/»,
«https://thecode.media/orwell/»,
«https://thecode.media/darknet/»,
«https://thecode.media/ai/»,
«https://thecode.media/oop-class/»,
«https://thecode.media/cookie/»,
«https://thecode.media/malware/»,
«https://thecode.media/ftp/»,
«https://thecode.media/html/»,
«https://thecode.media/java/»,
«https://thecode.media/php-haters/»,
«https://thecode.media/tor/»,
«https://thecode.media/crack-safe/»,
«https://thecode.media/epidemic/»,
«https://thecode.media/hash-brown/»,
«https://thecode.media/java-js/»,
«https://thecode.media/js-types/»,
«https://thecode.media/losers/»,
«https://thecode.media/ssl/»,
«https://thecode.media/uncaughtsyntaxerror-unexpected-identifier/»,
«https://thecode.media/uncaughtsyntaxerror-unexpected-token/»,
«https://thecode.media/uncaughttyperrror-cannot-read-property/»,
«https://thecode.media/mobile-dev/»,
«https://thecode.media/verevka/»,
«https://thecode.media/speed/»,
«https://thecode.media/buckwheat/»,
«https://thecode.media/distance/»,
«https://thecode.media/node-js/»,
«https://thecode.media/pascal/»,
«https://thecode.media/ill-be-clean/»,
«https://thecode.media/to-be-back/»,
«https://thecode.media/replaceable/»,
«https://thecode.media/code-review/»,
«https://thecode.media/gasoline/»,
«https://thecode.media/to-be-test/»,
«https://thecode.media/scala/»,
«https://thecode.media/row-power/»,
«https://thecode.media/percent/»,
«https://thecode.media/с/»,
«https://thecode.media/things/»,
«https://thecode.media/prof-newsletter/»,
«https://thecode.media/backend/»,
«https://thecode.media/immortal-pong/»,
«https://thecode.media/blind/»,
«https://thecode.media/go-faster/»,
«https://thecode.media/cpp/»,
«https://thecode.media/uncaught-syntaxerror-unexpected-end-of-input/»,
«https://thecode.media/stress-quiz/»,
«https://thecode.media/secret-pong/»,
«https://thecode.media/override/»,
«https://thecode.media/whg/»,
«https://thecode.media/profit/»,
«https://thecode.media/memas/»,
«https://thecode.media/digital-sound/»,
«https://thecode.media/api/»,
«https://thecode.media/be-math-2/»,
«https://thecode.media/backup/»,
«https://thecode.media/backup-master/»,
«https://thecode.media/glvrd/»,
«https://thecode.media/id/»,
«https://thecode.media/uncaught-syntaxerror-missing-after-argument-list/»,
«https://thecode.media/ex-startup/»,
«https://thecode.media/doom-everywhere/»,
«https://thecode.media/template-one/»,
«https://thecode.media/david-roganov/»,
«https://thecode.media/spacex/»,
«https://thecode.media/webstorm/»,
«https://thecode.media/json/»,
«https://thecode.media/treger/»,
«https://thecode.media/ya-blitz/»,
«https://thecode.media/radius/»,
«https://thecode.media/xhr/»,
«https://thecode.media/treger2/»,
«https://thecode.media/raidemption/»,
«https://thecode.media/chief-technical-officer/»,
«https://thecode.media/summary/»,
«https://thecode.media/ex-wallpaper/»,
«https://thecode.media/soap/»,
«https://thecode.media/decompose/»,
«https://thecode.media/desc/»,
«https://thecode.media/sprint/»,
«https://thecode.media/bye-or-die/»,
«https://thecode.media/who-win/»,
«https://thecode.media/vladimir-olokhtonov/»,
«https://thecode.media/lossless/»,
«https://thecode.media/parse/»,
«https://thecode.media/typeerror-is-not-an-abject/»,
«https://thecode.media/backup-me/»,
«https://thecode.media/stress-test/»,
«https://thecode.media/syntaxerror-missing-formal-parameter/»,
«https://thecode.media/start-fast/»,
«https://thecode.media/halkechev/»,
«https://thecode.media/halkechev2/»,
«https://thecode.media/le-design/»,
«https://thecode.media/syntaxerror-missing-after-property-id/»,
«https://thecode.media/attrb-mthd/»,
«https://thecode.media/headphones/»,
«https://thecode.media/active-noise-cancelling/»,
«https://thecode.media/remote-work-quiz/»,
«https://thecode.media/garbage/»,
«https://thecode.media/ubuntu-linux/»,
«https://thecode.media/trie/»,
«https://thecode.media/func/»,
«https://thecode.media/laravel/»,
«https://thecode.media/save-json/»,
«https://thecode.media/syntaxerror-missing-after-formal-parameters/»,
«https://thecode.media/recursion/»,
«https://thecode.media/haskell/»,
«https://thecode.media/gen/»,
«https://thecode.media/db/»,
«https://thecode.media/boosting/»,
«https://thecode.media/pavel-sviridov/»,
«https://thecode.media/mnogo/»,
«https://thecode.media/sokr/»,
«https://thecode.media/dbsm/»,
«https://thecode.media/pik-balmera/»,
«https://thecode.media/kanban/»,
«https://thecode.media/check-list/»,
«https://thecode.media/text-quiz/»,
«https://thecode.media/mysql/»,
«https://thecode.media/mysql/»,
«https://thecode.media/rust/»,
«https://thecode.media/manage-this/»,
«https://thecode.media/altshuller/»,
«https://thecode.media/interview/»,
«https://thecode.media/fotorama/»,
«https://thecode.media/tetris/»,
«https://thecode.media/ai-tetris/»,
«https://thecode.media/scrum/»,
«https://thecode.media/speed-two/»,
«https://thecode.media/quick-share/»,
«https://thecode.media/stack/»,
«https://thecode.media/mobile-first/»,
«https://thecode.media/nosql/»,
«https://thecode.media/narazves/»,
«https://thecode.media/oop-class-2/»,
«https://thecode.media/design-first/»,
«https://thecode.media/arcanoid/»,
«https://thecode.media/donut/»,
«https://thecode.media/casino/»,
«https://thecode.media/heap/»,
«https://thecode.media/rust/»,
«https://thecode.media/float/»,
«https://thecode.media/markdown/»,
«https://thecode.media/books/»,
«https://thecode.media/daniil-popov/»,
«https://thecode.media/android-developer/»,
«https://thecode.media/symbols/»,
«https://thecode.media/oauth/»,
«https://thecode.media/kotlin/»,
«https://thecode.media/todo/»,
«https://thecode.media/plotly/»,
«https://thecode.media/no-digit-code/»,
«https://thecode.media/asymmetric/»,
«https://thecode.media/qi/»,
«https://thecode.media/vernam/»,
«https://thecode.media/vernam-js/»,
«https://thecode.media/shtykov/»,
«https://thecode.media/memory/»,
«https://thecode.media/ark/»,
«https://thecode.media/7-oshibok-na-sobesedovanii/»,
«https://thecode.media/dh/»,
«https://thecode.media/typescript/»,
«https://thecode.media/stark/»,
«https://thecode.media/crypto/»,
«https://thecode.media/zapusk-2/»,
«https://thecode.media/fingerprint/»,
«https://thecode.media/puzzle/»,
«https://thecode.media/python-time-2/»,
«https://thecode.media/no-chance/»,
«https://thecode.media/lossy/»,
«https://thecode.media/1wire/»,
«https://thecode.media/pasha-flipper/»,
«https://thecode.media/perl/»,
«https://thecode.media/alexey-vasilev/»,
«https://thecode.media/viasat/»,
«https://thecode.media/podcast/»,
«https://thecode.media/copy-ya-ru/»,
«https://thecode.media/mircrosd/»,
«https://thecode.media/bash/»,
«https://thecode.media/rotation/»,
«https://thecode.media/css-grid/»,
«https://thecode.media/train/»,
«https://thecode.media/grid-2/»,
«https://thecode.media/za-proezd/»,
«https://thecode.media/grid-3/»,
«https://thecode.media/david/»,
«https://thecode.media/alien-vs-predator/»,
«https://thecode.media/grid-portfolio/»,
«https://thecode.media/podcast-lavka/»,
«https://thecode.media/it-start-2/»,
«https://thecode.media/anastasiya-nikulina/»,
«https://thecode.media/linter/»,
«https://thecode.media/bomberman/»,
«https://thecode.media/5-linters/»,
«https://thecode.media/lineynaya-algebra-vektory/»,
«https://thecode.media/no-nda/»,
«https://thecode.media/code-swap/»,
«https://thecode.media/how-to-start/»,
«https://thecode.media/referenceerror-invalid-left-hand-side-in-assignment/»,
«https://thecode.media/vectors-operations/»,
«https://thecode.media/oop-abstract/»,
«https://thecode.media/leonov/»,
«https://thecode.media/lucky-strike/»,
«https://thecode.media/browser/»,
«https://thecode.media/2020/»,
«https://thecode.media/3d-stars/»,
«https://thecode.media/anna-leonova/»,
«https://thecode.media/cold-fusion/»,
«https://thecode.media/normalize/»,
«https://thecode.media/hotkey/»,
«https://thecode.media/oven/»,
«https://thecode.media/vim/»,
«https://thecode.media/draw/»,
«https://thecode.media/visual-studio-code/»,
«https://thecode.media/tetris-2/»,
«https://thecode.media/start-now/»,
«https://thecode.media/lapsha-1/»,
«https://thecode.media/cubism/»,
«https://thecode.media/lapsha-2/»,
«https://thecode.media/zerocode/»,
«https://thecode.media/cat/»,
«https://thecode.media/static/»,
«https://thecode.media/komm/»,
«https://thecode.media/path-js/»,
«https://thecode.media/cloudly/»,
«https://thecode.media/haters-gonna-code-2/»,
«https://thecode.media/csp/»,
«https://thecode.media/mitin-says-no/»,
«https://thecode.media/hire-js/»,
«https://thecode.media/tableau/»,
«https://thecode.media/impossible/»,
«https://thecode.media/csp-on/»,
«https://thecode.media/maze/»,
«https://thecode.media/mix/»,
«https://thecode.media/le-beton/»,
«https://thecode.media/3d-print/»,
«https://thecode.media/5-and-a-half/»,
«https://thecode.media/lineynaya-zavisimost-vektorov/»,
«https://thecode.media/fast-m1/»,
«https://thecode.media/ninja-run/»,
«https://thecode.media/matrix-101/»,
«https://thecode.media/arm-x86/»,
«https://thecode.media/piano-js/»,
«https://thecode.media/10-swift/»,
«https://thecode.media/travel-plane/»,
«https://thecode.media/extention/»,
«https://thecode.media/obratnaya-matritsa/»,
«https://thecode.media/svg/»,
«https://thecode.media/freelance/»,
«https://thecode.media/brat-2/»,
«https://thecode.media/angular/»,
«https://thecode.media/rgb/»,
«https://thecode.media/10-go/»,
«https://thecode.media/coffee/»,
]
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия:
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска
Вот и всё.
Телефон вместо компьютера
Вообще на эту заметку меня сподвигла статья в Ферре «Почему смартфон так и не заменил компьютер, хотя нам давно это обещали» , которую я прочитал за утренним кофе. Вообще, я во многом не согласен с Денисом Поповкиным, автором статьи. Наверное потому, что телефоны УЖЕ заменили компьютеры. И это легко увидеть. Автор подходит со свой колокольни, со своей проблематикой, но мне она кажется довольно однобокой. Если же в общем говорить о том, чем является «работа на компьютере», то можно выделить следующие пункты:
- Работа на работе (офис, бизнес-задачи)
- Коммуникации (почта, всякие мессенджеры, Скайпы, совещания и т.п.)
- Документооборот (документы, таблицы, формы)
- ERP / CRM (клиенты, задачи, финансы, бизнес-процессы)
- Специализированный софт (ну тут уже зависит от темы)
- Работа на выезде (командировки, клиентские встречи, презентации, курсы)
- Коммуникации (почта, мессенджеры)
- Презентации и демонстрации
- Документооборот
- Работа дома
- Коммуникации (мессенджеры, Скайпы и т.п.)
- e-Commerce (шоппинг)
- Интернет и развлечения
- Хобби (например, фотография, видео, кодирование и т.п.)
- Редко, ведение домашнего хозяйства (финансы, планирование и т.п.)
Вот, пожалуй, и всё.
Так вот, из этих трех групп в одной уже однозначно телефоны заменили ПК — это работа дома. Включать персональный компьютер чтобы посмотреть рецепт пиццы или погоду на завтра уже никто не будет. Аналогично шоппинг и большей частью хобби давно и успешно решаются на телефоне или планшете.
Ну а первые два пункта, думаю, всё зависит от направленности бизнес-задач. Конечно же, фотошоп или какой нибудь CAD на телефоне запустить очень и очень проблематично, если вообще возможно, но все остальные задачи решаются легко, хотя и немного непривычно первое время. Например, я уже не раз и не два отправлялся в командировки на неделю и более вообще без ноутбука, планшет, мышка и хорошая BT-клавиатура (это важно!) вполне заменяют рабочее место.
Ведь первоочередная задача в работе — это не специализированный софт, а всё же коммуникации, а они как раз на мобильных устройствах более-менее полно реализованы.
Всевозможные ERP / CRM — опять же, зависит от реализации. У нас в компании худо бедно наша система работает с мобильника (хотя клиенты и жалуются, что не очень удобно. Мы это слышим и что-то даже исправляем). Про всякие 1С молчу, это — харам, мы не пользуемся!
Далее, автор пишет:
Следующий момент — сами приложения. Казалось бы, да — можно напечатать текст даже на смартфоне. Хорошо, но нам ещё нужно подобрать изображения для статьи, обрезать их под нужное соотношение сторон и ширину пикселей, а потом вставить в админку CMS.
Ребята, открою вам страшную тайну: у вас CMS — говно! Нормальные CMS давно и успешно решают любые задачи, связанные с публикацией либо полностью автоматически («обрезать их под нужное соотношение сторон и ширину пикселей»), либо великолепно это делают с любого устройства. Например, эту заметку я пишу хоть и на десктопе (большей частью), но и на телефоне в том числе:
Так что, проблема в конкретной CMS, а не в возможности удобной работы. У Ферры самописка из разряда «Самостряп-303», ну и если разработчики не предусмотрели таких функций — то это проблемы коллектива Ферры.
Специализированный софт — вот это да. Для меня специализированным софтом является прежде всего IDE для написания софта и работы с сайтами (собственно об этом и заметка), и вот здесь не все так гладко. Нет, сама IDE есть на планшете и мобильнике, но из-за особенностей клавиатуры и мышки Android писать софт не совсем удобно. Хотя допускаю, что я просто не настроил клавиатуру должным образом.
Ну и наконец, выезды и командировки. Для себя я давно перешел на исключительно на телефон. Таскать с собой ноут (хотя он и легкий у меня — менее 1.5 кг.) или даже планшет с клавиатурой и мышкой не очень хочется. Поэтому я перешел на работу в командироках, курсах и выездах с исключительно телефона.
Например, вот такой нехитрый набор позволяет легко проводить лекции и презентации. В Московском Политехе я вот так недавно отчитал трехмесячный курс. В набор входят:
- Современный смартфон
- Доп.аккумулятор с подставой для смартфона
- HDMI-донгл Miracast для трансляции презентации и экрана на любой проектор или ТВ-панель
- Кликер для презентации с лазерной указкой
- Складная клавиатура с тач-панелью
- Резервный Powerbank на случай длительных занятий (более 4 часов)
Все это весит менее 500 гр. и легко помещается в маленькую сумку или барсетку.
В качестве резюме можно сказать, что ПК, конечно же, полноценно телефон пока не заменяет, но львиную долю задач на смартфоне или планшете вполне можно делать и делать успешно. Важно лишь правильно подобрать софт.
Как посмотреть исходный код страницы
Нет времени читать статью?
Но вам требуется продвижение сайта или создание сайта-лидера, идеального для SEO? Тогда вы можете оставить заявку на продвижение или заявку на создание сайта. Если вы собираетесь продвигать сайт самостоятельно — продолжайте чтение!
Бывает так, что нужно проанализировать содержимое страницы в формате HTML, проще всего это сделать с помощью исходного кода страницы.
Часто исходный код используют, чтобы скопировать код, мета данные страницы или изучить стили, скрипты страницы. Еще многие ищут счетчики аналитиков и типа ссылок, чтобы понять, есть смысла спамить на таком сайте или нет. Сегодня мы расскажем, как посмотреть/открыть исходный код в разных современных браузерах.
Что такое исходный код страницы, и как его посмотреть
Исходный код страницы отображается как набор HTML-описаний, CSS-стилей и Java-скриптов. Это набор команд, которые выдает сервер и передает ее в браузер, зависимо от запроса пользователя. Каждый пользователь может посмотреть код страницы сайта, для этого не нужно быть владельцем ресурса, однако, если нужно внести какие-то правки в код, то это может сделать администратор сайта или его владелец.
Как открыть исходный код страницы
Вы должны находиться на странице, которую вы планируете проанализировать. Чтобы увидеть его код, нажмите одновременно CTRL+U (стандартный набор клавиш в браузере). Тогда должна открыться страница с исходным кодом в формате HTML разметки, тегов и скриптов.
Что можно увидеть с помощью исходного кода?
- Полные названия title, description, h2 и другие мета данные
- Данные всех возможных микроразметок Schema.org, Open Graph или другие
- Исходные данные JavaScript
- Язык поддержки и отображения контента на сайте
- Подключены ли счетчики аналитики, форм для заявок и другое
- Внутренние и внешние ссылки на страницы, сайты
- Какая структура сайта: как расположены картинки, заголовки, блоки
- Файлы стилей, которые отвечают за размеры, тип шрифтов, цветовая гамма.
Если вам не хватает полученных данных, тогда можно сделать более детальный анализ кода страниц с помощью инструментов разработчика. В любом браузере он открывается используя комбинацию клавиш Ctrl+Shift+I . Также в Яндекс.Браузере можно попасть в этот раздел используя меню параметров, после дополнительные инструменты и выбрать инструменты разработчика.
Специальные инструменты для вебмастеров (SEOшников) также есть рядом с открытой страницей на панели.
Когда вам нужно понять, где какой кусок HTML кода отвечает на сайте, вы можете навести на этот элемент в панели разработчика и увидите, где он будет подвечен в итоге на сайте. Подробный анализ исходного кода страниц будет разбит на панели, сейчас расскажем, где и что отвечает за этот раздел.
- Elements → показывает все используемые элементы данной страницы.
- Console → делает анализ кода, и показывает возможные ошибки сайта.
- Sources → сохраняет и показывает содержание файлов на этой странице.
- Network → показывает размер, скорость загрузки и код ответа сервера данной страницы.
- Security → показывает актуальные данные связанные с SSL сертификатом.
- Audits → позволяет сделать технический аудит сайта, как для пк, так и для моб устройств.
В целом понятно, как по общему открывают исходные коды страниц в браузерах, теперь давайте подробнее рассмотрим, как открыть исходный код страницы в разных браузерах.
Как посмотреть исходный код страницы в браузере Google Chrome
Сделать это можно с помощью верхнего правого меню, там вызвать «Дополнительные инструменты», после перейти в «Инструменты разработчика». Аналогично как и в Яндекс.Браузере, так как он создан на основе платформы Cromeum.
Кроме этого вы можете вызвать дополнительные инструменты разработчика правой кнопкой мыши в любой точке страницы.
Как посмотреть исходный код веб-страницы в Mozilla Firefox
Зайдите в «Инструменты» → «Веб-разработка» → «Исходный код страницы».
Больше никаких хитрых действий не нужно выполнять, все крайне просто.
Как посмотреть исходный код страницы в браузере Opera
Нажмите в верхней панели «Меню» → «Разработка» → «Исходный код страницы».
Как посмотреть исходный код страницы в Safari
Откройте раздел «Разработка» в верхнем меню браузера.
Главное отличие данного браузера от всех, вы можете посмотреть веб страницы и их код даже через смартфон. Нужно просто зайти с мобильного браузера и выбрать пункт «View Source», что крайне удобно.
Как посмотреть исходный код страницы в Microsoft Edge
В Microsoft Edge источник страницы открывается через параметры (три точки) → «Дополнительные средства» → «Средства разработчика».
Нужно понимать, что каждый браузер дает возможность просмотреть код элемента на заголовках, картинках. Вы можете просто навестись на любой этот элемент, нажать правой кнопкой мыши и вызвать инструменты через пункт «Исследовать код элемента».
Как посмотреть исходный код страницы с помощью Netpeak Spider
Просмотреть исходный код страницы | Просматривайте и загружайте HTML-код любого веб-сайта
Об исходном коде страницы просмотра
Вот информация о том, что такое исходный код страницы и как использовать этот инструмент
Что такое исходный код
Исходный код — это программа, лежащая в основе любой веб-страницы или программного обеспечения. В случае веб-сайтов этот код может просматривать кто угодно, использующий различные инструменты, даже сам веб-браузер. Однако на телефонах Android и iOS это немного сложно.
Для устранения большинства проблем с веб-сайтом необходимо изучить его исходный код.Вы также можете просмотреть исходный код любого веб-сайта в образовательных целях и увидеть, как он работает. Однако мы советуем не копировать код для вашего собственного веб-сайта, если это явно не разрешено, поскольку это может нарушить авторские права разработчика или владельца веб-сайта.
Использование источника просмотра для чтения HTML-кода веб-сайта
В большинстве случаев вы можете увидеть исходный код любого веб-сайта, щелкнув адресную строку браузера и введя view-source: , а затем полный URL-адрес страницы. (е.грамм. источник просмотра: https: //www.view-page-source.com/ ). Однако это не всегда возможно, особенно на мобильных устройствах.
Назначение этого сайта
Инструмент на этом веб-сайте решает эту проблему и позволяет просматривать отформатированную версию исходного кода любого веб-сайта. Просто скопируйте URL-адрес сайта и вставьте его выше. Затем нажмите «Просмотреть исходный код». Дополнительным преимуществом является то, что вы даже можете читать страницы, которые могут быть заблокированы в вашей стране или вашим интернет-провайдером. Мы просим вас использовать этот инструмент только в законных целях.
Важность исходного кода для SEO
Исходный код страницы также очень полезен, когда вы выполняете поисковую оптимизацию или SEO. Поисковая система видит только исходный код веб-сайта. Даже если ваша веб-страница выглядит идеально для вас, она может не соответствовать стандартам, требуемым поисковым роботом. Возьмите за привычку просматривать код, особенно важные теги header , такие как title и description .
Дополнительные ресурсы
Полезные инструменты и руководства по исходному коду
Все теги, поддерживаемые HTML5
Справочный список всех тегов, поддерживаемых HTML5, и их краткие описания.Полезно для веб-разработки и поисковой оптимизации
Как создать веб-сайт с использованием HTML и CSS за 7 шагов • Код в Интернете
Часто при создании веб-сайта это может быть ошеломляющим. В этой статье я покажу вам, как подойти к созданию веб-сайта с нуля …
Просто примечание …
Эта статья больше посвящена процессу создания веб-сайта, а не технической стороне вещей. Если вы пришли сюда, потому что хотите научиться программировать веб-сайты, ознакомьтесь с разделом «Как научиться веб-разработке» или моей серией статей по изучению HTML.
Окончательный продукт
Вот конечный продукт сайта, который я буду создавать сегодня. Взгляните на это и помните, пока мы будем проходить обучение.
К сожалению, ваш браузер не поддерживает встроенные видео.
Это будет вымышленный сайт о ламе Боберике (иногда у меня возникают самые странные идеи …)
1. Спланируйте свой макет
Первый шаг любого веб-сайта — всегда знать, что вы хотите от него и (смутно) как вы хотите, чтобы это выглядело.Итак, первым делом нужно сделать набросок — на бумаге или на компьютере, в зависимости от того, что вам будет проще.
Помните, не обязательно хорошо выглядеть. Вот мой:
Как видите, это очень грубый . Линии неровные и ровные, но я все еще вижу, как будет выглядеть сайт и какие разделы мне нужны.
В этом макете у меня есть заголовок (панель навигации), три раздела и нижний колонтитул.
2.Установите «шаблонный код»
Теперь пришло время получить базовый код, который у вас есть в начале любого веб-сайта (обычно его называют шаблоном ).
Сделайте это с помощью:
- Создание новой папки на вашем компьютере для веб-сайта
- Создайте новые пустые файлы
index.htmlиstyle.cssвнутри - Добавьте базовый «шаблонный код» в ваш индекс
.htmlфайл:
Лама Боберик
Просто проверяю, как это работает!
Наконец, откройте свой index.html в веб-браузере, чтобы проверить, все ли работает:
Эта статья будет больше об объяснении процесса создания веб-сайта, поэтому я не буду объяснять фактический код в деталь — но вы все равно можете следить за ней, если хотите.
Если да, то для начала следуйте инструкциям выше!
3.Создайте элементы в вашем макете
Теперь пришло время создать элементы макета / сечения, которые вы запланировали на шаге 1!
Лучший способ сделать это — использовать семантические элементы:
Вот HTML:
Лама Боберик
<заголовок>
Обратите внимание, что мы даем
id s, поэтому мы можем обратиться к ним позже.Если вы перезагрузите страницу, вы увидите, что там ничего нет — это потому, что мы просто создаем разделы страницы, а не сам материал в них.
4. Заполните HTML-контент
Когда у вас есть разделы страницы, самое время их заполнить! Если вы знаете, какой контент вы собираетесь использовать, вставьте его. Если нет, вставьте какой-нибудь фиктивный текст и позже замените его фактическим контентом.
Вот HTML после заполнения некоторого содержания:
Лама Боберик
<заголовок>
 <основной>
<раздел>
<основной>
<раздел>

Привет, я лама Боберик.
Обо мне
Я действительно классная лама. Каждый день я просыпаюсь, жую траву, пишу код и снова засыпаю.
Достижения
- Бакалавр фотогеничного позирования, 2010 г.
- Сертификат ламанства от Llama Institute, 2014 г.
- Я написал код для веб-сайта, 2017 г.
Свяжитесь со мной
Вы можете найти меня на:
Или вы можете отправить мне письмо по электронной почте .
Если вы перезагрузите страницу, вы увидите, что теперь у нас есть некоторый контент!
5.Добавьте базовый макет CSS
Когда мы закончили с HTML, пора переходить к CSS! Первая и самая важная часть, на которой нужно сосредоточиться в первую очередь, — это сделать его похожим на наш макет, а затем мы можем сосредоточиться на деталях.
Это означает, что нам нужно сосредоточиться на таких свойствах, как ширина , высота , поле , отступ , положение и отображение . Кроме того, нам нужно убедиться, что изображения правильного размера, чтобы они не стирали страницу.
Вот CSS, который мы добавим в наш style.css :
body {
маржа: 0;
маржа сверху: 50 пикселей;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
Здесь мы добавляем стили только для того, чтобы наш общий макет выглядел похожим, а не отдельный контент. Мы следим за тем, чтобы секции были установлены на 100% высоту области просмотра, устанавливали фиксированное положение заголовка, размещаем элементы в заголовке и т. Д. Мы также используем гибкие блоки для центрирования содержимого в наших разделах.
Это результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
6. Добавьте более специфические стили
После того, как базовая структура сайта готова, мы можем добавить более специфические стили.
Теперь мы можем сделать наш сайт лучше!
Вот наш CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
Как видите, мы увеличили заголовок, округлили изображение (используя радиус границы ) и изменили шрифт. Мы также удалили некоторые стили по умолчанию из ссылок заголовка.
Вот результат:
К сожалению, ваш браузер не поддерживает встроенные видео.
7. Добавьте цвета и фон
Ура, мы на финише! Пришло время добавить последние штрихи к нашему сайту — цвета и фоны!
Это то, что сделает наш сайт действительно потрясающим.
Вот CSS:
body {
маржа: 0;
маржа сверху: 50 пикселей;
семейство шрифтов: без засечек;
}
header {
дисплей: гибкий;
положение: фиксированное;
верх: 0;
слева: 0;
справа: 0;
высота: 50 пикселей;
высота строки: 50 пикселей;
цвет фона: #eee;
}
header * {
дисплей: встроенный;
высота: 50 пикселей;
}
header ul {
отступ: 0;
}
header li {
маржа слева: 20 пикселей;
}
раздел {
высота: 100вх;
граница: сплошной черный 1px;
дисплей: гибкий;
justify-content: center;
align-items: center;
выравнивание текста: центр;
размер фона: обложка;
background-position: center center;
фон-повтор: без повторения;
background-attachment: исправлено;
}
#hero.profile-img {
ширина: 300 пикселей;
радиус границы: 50%;
}
нижний колонтитул {
выравнивание текста: центр;
отступ: 50 пикселей;
}
#hero h2 {
размер шрифта: 3em;
}
section h3 {
размер шрифта: 2.5em;
}
section h4 {
размер шрифта: 1.5em;
}
header a {
текстовое оформление: нет;
черный цвет;
}
#hero {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ field.jpg ');
}
#о {
фоновое изображение: линейный градиент (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/beach.jpg');
}
#контакт {
background-image: linear-gradient (rgba (255,255,255,0.75), rgba (255,255,255,0.75)), url ('https://codetheweb.blog/assets/img/posts/steps-to-creating-a-website/ canyon.jpg ');
}
Как видите, мы добавили несколько общих стилей фона к элементам раздела , а также добавили фоновое изображение в каждый раздел по отдельности.
Причина линейного градиента (rgba (255,255,255,0,75), rgba (255,255,255,0,75)), перед URL-адресом ('image.jpg') заключается в том, что в противном случае текст трудно читать — поэтому добавляем сверху полупрозрачную белую накладку. Я написал немного больше об этом в своей статье о том, как создать изображение героя на всю страницу.
8. Празднуйте! 🎉
У! Наконец-то ваш сайт готов! Теперь покажите это своим друзьям, семье и всему Интернету 😉
Дополнительная литература
Если вы хотите узнать больше о конкретном разделе того, что я показывал сегодня, посмотрите:
- Как создать полную -page hero image
- Как стилизовать панель навигации с помощью CSS
Заключение
Итак, я надеюсь, вам понравилась эта статья, и, надеюсь, вы кое-что узнали в процессе!
Сегодня я сделал кое-что отличное от обычного, так что поделитесь своими мыслями.Помните, что эта статья не столько о том, как я показываю вам настоящие технические части создания веб-сайта, сколько о том, как провести вас через мыслительный процесс создания веб-сайта.
Если вам понравилась эта статья, будьте отличным человеком и поделитесь новостной рассылкой или подпишитесь на нее, я дам вам бесплатный тако 🌮 (не совсем)
Веселитесь, продолжайте кодировать, и я увижу вас в следующий раз, где «Я буду говорить о том, как стилизовать панель навигации (заголовок) с помощью CSS — я покажу вам панель навигации, которую мы создали сегодня, но более подробно.Тогда увидимся!
Эту статью предложила Алиса Дубик-Уилсон — спасибо! Если вы также хотите предложить статью, вы можете связаться со мной или рассказать в комментариях.
Как кодировать целевую страницу без учетных данных кодировщика
В онлайн-мире есть две основные роли: создатели контента и кодировщики. Создатели контента пишут копии, создают иллюстрации и придумывают инструменты, за которые потребители будут либо платить (или терпеть рекламу), либо пользоваться ими.
Кодировщики следят за тем, чтобы контент доходил до масс.Эти люди создают сложные системы, которые обслуживают контент — настолько эффективно, насколько это возможно — и при этом делают его красивым.
Если вы такой же создатель контента, как я, который трепещет, пока опытные программисты щелкают по клавиатуре, проектируя целевые страницы и веб-приложения, то это краткое руководство для вас.
Почему мышление «взломай вместе»?
Вам не нужен переводчик, чтобы понимать код. Основы на самом деле довольно простые. Пройдя небольшое исследование, вы сможете приобрести навыки, необходимые для создания собственной HTML-страницы или внести изменения в размер текста, шрифт и макет вашего сайта.Потребуется время — по крайней мере, пара вечеров — и энтузиазм, чтобы быстро запачкать руки, но это выполнимо. Вот как я пришел к тому моменту, когда я не совсем называю себя разработчиком, но мне нравится говорить, что я могу собрать все, что нужно.
После того, как вы примете образ мышления «взломай вместе», сразу же откроются способы его применения: создание целевой страницы для следующей маркетинговой кампании, повышение виральности вашего предстоящего запуска или автоматизация частей вашего взаимодействия с Twitter. .Если возникает препятствие (или возможность), и вы готовы вникнуть в нее, возможно все.
Когда вы это сделаете, вы обнаружите, что основной рабочий процесс часто остается одним и тем же. Во-первых, вы четко определяете, чем хотите заниматься. Затем вы выполняете поиск существующего кода и руководств, которые помогут вам собрать воедино функциональное решение. Думайте об этом как о методологии бережливого стартапа, применяемой к обучению — вместо того, чтобы вкладывать деньги в обучение программированию, изучите только минимальные навыки, необходимые для улучшения или создания целевого продукта.Сделайте это сегодня, узнайте больше в следующем месяце и еще больше в следующем, и вскоре вы удивитесь, как много вы можете сделать с фигурными скобками.
Этот пост поможет вам начать этот путь, поставив перед собой задачу — создать маркетинговую страницу для нового продукта — дать вам полезные советы и указать ресурсы, где вы можете узнать больше.
Перед тем, как начать
В следующих разделах я расскажу вам, как создать собственную целевую страницу для поддельного продукта.Вы можете сразу перейти к следующему этапу или начать с практических занятий с HTML и CSS.
Если нет, потратьте несколько дней и поработайте в классе Codecademy по HTML и CSS. Это один из самых быстрых онлайн-способов получить базовое понимание двух языков. Чтобы получить бонусные баллы, продолжайте изучать их курсы по JavaScript и JQuery, чтобы вы также получили представление о них.
Ограничение Codecademy, однако, состоит в том, что они не упрощают перенос ваших знаний из своей среды в собственный проект.Вот здесь-то и приходит «взломать все вместе».
Если вы хотите больше попрактиковаться в HTML и CSS, вы можете перейти на JSFiddle и попробовать создать базовые страницы. Используйте его, чтобы изучить, как различные элементы влияют на макет страницы, и поиграйте с некоторыми базовыми макетами. Если вам нужен очень простой пример, попробуйте образец начального макета. Вы также можете добавить свой собственный JavaScript.
Задача: создать целевую страницу для Bro
Ваша задача — создать маркетинговую страницу для
Целевые страницы — один из простейших способов проверить новую идею, заинтересоваться предстоящим продуктом или начать создавать электронную почту список для бизнеса.Обычно вам нужно попросить коллегу создать один для вас, заплатить за него, чтобы он был построен, или использовать конструктор целевой страницы шаблона, такой как Unbounce. Но в конце этого урока вы сможете построить его самостоятельно.
Лучше всего начать создание целевой страницы не с пустой страницы. Вместо этого это результат чужой работы — например, вы можете использовать чужой код для создания собственной целевой страницы. Если это похоже на ярлык или обман, то потому, что он один — помните, цель здесь — просто завершить проект, а не сделать это таким образом, чтобы выиграть вам награды.И для этого вы можете положиться на доброту других разработчиков, которые поделились своим кодом.
1. Масштаб проекта
Давайте разберемся, что мы строим. Если вы хотите, используйте это руководство, чтобы создать целевую страницу для вашего собственного продукта или бизнеса, но если вам не с чем работать, давайте выберем воображаемый продукт и займемся этим.
В Силиконовой долине, 2 сезон, один из персонажей работает над приложением под названием «Бро», которое по сути является клоном «Йо», позволяющим отправлять сообщение «Бро» своим друзьям.Ради интереса давайте создадим начальную целевую страницу для приложения.
2. Найдите код
Теперь, когда мы знаем, что мы создаем, нам нужно найти заранее написанный код. SOMA, стартап по производству фильтров для воды, провел успешную кампанию на Kickstarter, в которой они использовали простую целевую страницу, чтобы побудить людей поделиться своей кампанией, чтобы убедиться, что она получила финансирование.
После этого они размещают код этой целевой страницы в сети, который может бесплатно загрузить и использовать любой — все HTML, CSS и JavaScript, необходимые для запуска веб-страницы, в одной папке.Нажмите «Загрузить ZIP» и после загрузки распакуйте его, откройте папку «Общий доступ», а затем откройте ее четыре файла с помощью текстового редактора, ориентированного на веб-программирование.
Если у вас нет текстового редактора программирования, скачайте Brackets для Mac или бесплатный HTML-редактор Coffee Cup для Windows. Преимущество обоих из них заключается в том, что они позволяют вам видеть «предварительный просмотр» сайта в процессе его создания.
После того, как вы открыли код в редакторе, включите предварительный просмотр в реальном времени. Вы увидите базовую реферальную страницу SOMA, которую они использовали, но когда мы закончим с ней, мы настроим ее для приложения «Bro» или для вашего собственного продукта.
3. Отредактируйте HTML
Если вы откроете файл index.html в текстовом редакторе, вы увидите HTML, который SOMA использует на своей целевой странице.
Вы увидите ряд наиболее распространенных элементов HTML:
Начальный тег | Конечный тег | Содержимое элемента |
|---|---|---|
Теги заголовка, которые варьируются от h2 (наибольший) до h6 (наименьший), сообщают странице, что что-то является элементом заголовка. | ||
Теги абзацев сообщают браузеру, что текст является абзацем или основным текстом | ||
/ a> | Теги гиперссылок создают новую ссылку в тексте с использованием формата текста с гиперссылкой ` | |
|
| Полужирный текст между ними помечается полужирным |
|
| Курсивом выделение текста между тегами |
Тег разрыва строки, который не требует начального и конечного тегов, вставляет разрыв строки |
Для начала просмотра страницы измените текст
на Поддержите Bro в три клика! и страницу
