Красивые css заголовки: Красивые заголовки на сайте
Содержание
CSS h2, h3: стилизация h2, h3 заголовков
Целью данной статьи, рассмотреть разные варианты стилизации h2, h3 заголовков. Тег h2 является важным тегом в теле
странички. Как правило, он содержит в себе тематический заголовок страницы. Тег
h2 должен выделяться,
чтобы пользователю не составляло трудности понять, о чем идет речь на странице
вашего сайта. Поэтому данный тег должен быть ярким моментом вашей страницы. CSS стилизация
тега h2 может быть
простой, но главное, чтобы размер шрифта был наибольшим среди других на
странице. И не только потому, чтобы бросался в глаза пользователю, это также
играет роль в релевантности странице, а значит и в оптимизации.
Тег h3,
это дополняющий тег, он может быть смысловым подразделением h2. Мы также будем рассматривать варианты
его стилизации.
Ниже предоставлены примеры и способы css стилизации h2, h3 заголовков.
Способы стилизации h2, h3 заголовков
Западный способ
Мой способ
Примеры CSS h2, h3
CSS
стилизация h2 заголовка
CSSh2 +
h3 (совместная
стилизация)
CSS стилизация h3
заголовка
Способы стилизации h2, h3 заголовков
Способы стилизации h2, h3 тегов,
мы будем рассматривать на создании ленты. Разберем, два варианта реализации
Разберем, два варианта реализации
заголовка в виде ленты: западный и мой вариант. Заранее скажу, что приоритетнее
мой способ, но если вы имеете свои варианты (способы) стилизации заголовков,
буду благодарен, если поделитесь ими в комментариях.
Западный способ
Как вариант неплохой, только мне не очень нравится CSS способ
реализации ленты. Данный метод создания css h2 ленты, я нашел на одном из западных сайтов. Данная лента
реализована на чистом css коде, хотя кроссбраузерность пострадала (в IE выглядит
простым блоком). Ниже приведен исходный код css стиля.
h2.ribbon {
font-size: 16px !important;
position: relative;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
margin: 0 0 3em;
}
h2.ribbon:before, h2.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
h2.ribbon:before {
left: -2em;
border-right-width: 1.5em;
border-left-color: transparent;
}
h2. ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h2.ribbon .ribbon-content:before, h2.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h2.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h2.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}
ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h2.ribbon .ribbon-content:before, h2.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h2.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h2.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}В HTML коде, h2
лента, выглядит таким образом:
<h2><strong>CSS стилизация h2, h3 заголовков на sitear.ru</strong></h2>
Мой способ
Как видите, css код громоздкой, как для стилизации только h2 тега. Поэтому, предлагаю свой способ
создания подобной ленты. Кросбраузерность тестировалась на IE, FireFox, Opera, Chrome. Ниже предоставлен css код и все
исходные файлы.
h2 {height:67px; background: url(ribbon_left.png) left top no-repeat; color:#FFF;}
h2 strong {height:67px; display:block; max-width:450px; margin-left:56px; padding-right:56px; background: url(ribbon_right. png) right top no-repeat;}
png) right top no-repeat;}Способ применения в
HTML:
<h2><strong>CSS h2 заголовок на sitear.ru</strong></h2>
Картинки:
Общий вес картинок – 750 байт. CSS
код занимает не более двух строк, вес – 236 байт. Я доволен результатом, притом
все просто и понятно, в отличии от западного метода, где вес CSS кода – 980
байт. Хотя мой и западный вариант по
весу идентичны, в коде гораздо хуже разобраться, нежели обработать картинку в
фотошопе. Можно предположить, что скорость загрузки одного css файла,
быстрее, нежели трех файлов (сумарно
идентичных весу одного css файла), но можно реализовать background в
виде спрайтов, которые увеличат скорость загрузки сайта. Узнать об увеличении
скорости методом CSS спрайтов.
Примеры CSS h2, h3
Все примеры будут реализованы по принципу стилизации
заголовков моим методом (пример, сайт sitear.ru).
CSS стилизация h2 заголовка
В данном пункте остановимся на реальных примерах стилизации h2 заголовка. Примеры, громко
Примеры, громко
сказано, так как, у каждого сайта уникальный дизайн. Приведу один,
универсальный пример стилизации h2.
Мою идею стилизации заголовков вы уже поняли, хочу дополнить ее, используя в background-image прозрачность,
которую легко можно сделать в фотошопе. Пример смотрите ниже.
CSS код:
.heading { width:500px; background: #888;}
h2 {height:70px; background: url(left.png) left top no-repeat; color:#FFF; line-height: 50px;}
h2 strong {height:70px; display:block; margin-left:60px; padding: 6px 60px 0px 0px; background: url(right.png) right top no-repeat;}Исходные картинки:
HTML код:
<div> <h2><strong>Текст h2 заголовка</strong></h2> </div>
Как видите исходные картинки имеют полупрозрачность, а в
классе heading, меняя
значение background, можно
добиться следующих результатов:
CSS h2 + h3 (совместная стилизация)
Стилизировать h2 и h3 вместе,
уместно при наличии эпилога, или маленького вступления к статье на вашем сайте, которое можно поместить в тег h3.
Например:
h2 – Стилизация
h2, h3 заголовков;
h3 – Учимся оформлять h2, h3 заголовки на css.
Это мой пример, вероятней всего у вас своя идея, как оформлять страницы сайта.
Пример css h2 +
h3, схож с пред идущим,
рассмотрим css код.
.left{height:100px; background: url(left.png) left top no-repeat;}
.right{ width:500px; height:100px; display:block; margin-left:45px; padding: 0px 45px 0px 0px; background: url(right.png) right top no-repeat;}
h2 {color:#FFF; font-size:18px; padding:15px;}
h3 {color:#CCC; font-size:16px; padding:5px;}Исходные картинки:
HTML код:
<div> <div> <h2>Текст h2 заголовка</h2> <h3>Маленькое вступление, или описание статьи, заключенное в h3 тег.</h3> </div> </div>
Отображение:
Суть совместной (h2 + h3) стилизации
заголовков, схожа с пред идущим примером, только в этом случае используются div блоки.
CSS стилизация h3 заголовка
Стилизация h3
заголовка дело не хитрое. Но, раз уж наша статья касается стилизации h2 и h3 заголовков, мы рассмотрим все до
конца.
Как правило, тег h3, используют для выделения подпунктов статьи или другого
материала на сайте. Например, как на сайте sitear.ru.
Я бы советовал создавать, скромные, неброские, но удобные h3 заголовки. Мне очень нравится идея,
как организовано на Википедии. Советую и вам создать подобно. Это просто и
удобно. Например:
<style>
h3 {font: bold 18px Arial; color:#595; border-bottom:#CCC solid 1px; margin-top:25px;}
</style>
<h3>Пример стилизации h3 заголовка</h3>
<p>Lorem ipsum dolor sit amet, <a href="http://sitear.ru">consectetuer adipiscing</a> elit. Ut pretium mauris nec arcu. Integer at leo vel ipsum elementum sodales. Nam est quam, posuere non, feugiat nec, consectetuer ac, lectus. Suspendisse egestas fringilla odio. Donec lacinia tristique ante. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h3>Еще подраздел вашей статьи</h3>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h3>Еще подраздел вашей статьи</h3>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>Отображение:
Просто, удобно и кроссбраузерно.
Надеюсь, вам помогла моя статья. Если остались вопросы
или предложения по поводу css стилизации h2, h3 заголовков,
пишите в комментарии.
Дальше: Конвертация трафика сайта
CSS · Примеры и практики от начинающих до профессионалов · По Русски
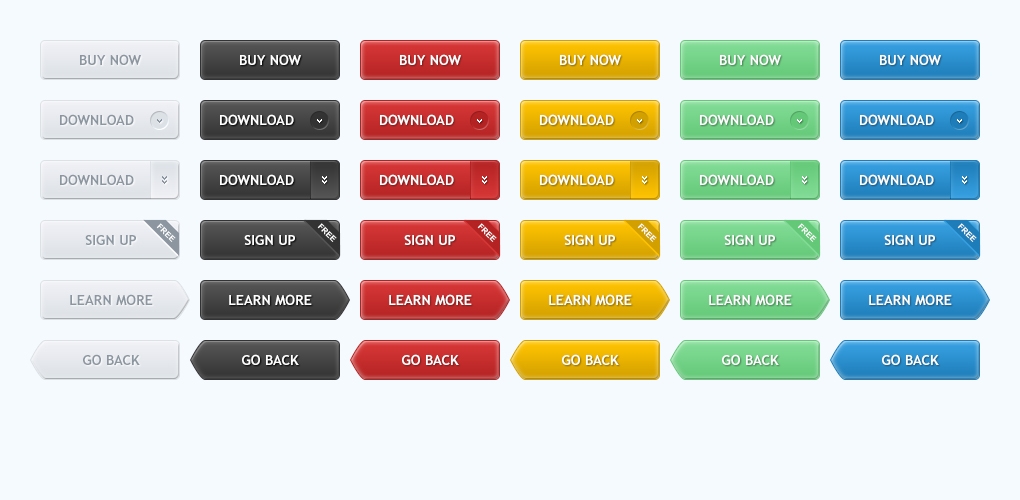
Кнопки для действий
По соглашению кнопки должны быть использованы для действий, когда как ссылки для объектов. Для примера, «Скачать» должно быть кнопкой, когда «Последние Действия» должно быть ссылкой.
Стили кнопок применяются для всего где добавлен класс .btn. Обычно Вы будете использовать его для элементов <a> и <button>.
Совместимость с браузерами
IE9 не подгоняет градиенты к элементам и закругленным углам, так что мы убрали их. Еще IE9 делает недоступным применение стилей к элементам button, текст становится серым и добавляется отстойная тень, которую мы не смогли исправить.
Различные размеры
Нужны большие и маленькие кнопки? Добавьте классы .btn-large, .btn-small, или .btn-mini для дополнительных размеров.
Основное действие
Действие
Основное действие
Действие
Основное действие
Действие
Отключенное состояние
Для отключения кнопок добавьте класс .disabled к ссылкам и атрибут disabled для элементов <button>.
Основная ссылка
Это Ссылка
Основная кнопка
Это кнопка
Внимание!
Мы используем класс . как дополнительный, так же как класс  disabled
disabled.active.
Один класс, несколько тегов
Используйте класс .btn для элементов <a>, <button>, или <input>.
<a href="">Ссылка</a>
<button type="submit">
Кнопка
</button>
<input type="button"
value="Это Input Button кнопка">
<input type="submit"
value="Это Input Submit кнопка">
Для наилучшей совместимости с браузерами, используйте элементы корректно обрабатываемые во всех браузерах. Например input, используйте как кнопку <input type="submit">.
текст с тенью. Несколько теней текста — учебник CSS
Еще один способ украсить веб-страницу – сделать текст с тенью в CSS. При грамотном применении данного стиля можно удачно выделить заголовок, абзац, часть текста. Вы можете настроить цвет тени, ее смещение и размытие.
Задать в CSS тень текста можно с помощью свойства text-shadow, которое поддерживается всеми браузерами, кроме Internet Explorer версии 9 и ранее. Также есть проблемы с Opera Mini – этот браузер лишь частично поддерживает свойство. Ниже показан пример записи стиля и значений свойства:
Также есть проблемы с Opera Mini – этот браузер лишь частично поддерживает свойство. Ниже показан пример записи стиля и значений свойства:
h2 {
text-shadow: 3px 5px 6px #6C9;
}
Как видно, мы указали целых четыре значения через пробел. Пройдемся по порядку:
3px– первое значение отвечает за смещение тени по оси X (вправо, влево). Положительным значением тень сдвигается вправо, а отрицательным – влево.5px– второе значение отвечает за смещение тени по оси Y (вниз, вверх). Положительным значением тень сдвигается вниз, а отрицательным – вверх.6px– третье значение отвечает за радиус размытия тени. Этот параметр указывать необязательно. По умолчанию размытие равняется 0 пикселей, что делает тень четкой и неразмытой.#6c9– четвертое значение отвечает за цвет тени. Этот параметр указывать необязательно. По умолчанию цвет тени устанавливается такой же, как у текста, к которому применяется стиль.
Как выглядит тень в браузере (скриншот):
Скриншот: текст с тенью, CSS
Несколько теней CSS для текста
Также допускается использовать несколько групп значений для свойства text-shadow. Это означает, что вы можете установить несколько теней для одного текста. Для этого нужно записать группы значений через запятую.
Пример:
h2 {
text-shadow: 3px 5px 6px #6C9, -6px -7px 6px #D9FFA7;
}
Результат применения такого стиля виден на скриншоте:
Скриншот: несколько теней для текста CSS
С помощью свойства CSS text-shadow можно создавать действительно красивые вещи. Вы можете экспериментировать: устанавливать большое количество различных теней, задавать цвет не только в шестнадцатеричном виде, но и в формате RGBA, используя альфа-канал для настройки прозрачности. Вот что может получиться, если уделить этому свойству достаточное количество внимания:
Скриншот: объемная тень текста в CSS
Далее в учебнике: как задать интервалы в CSS между символами, словами и строками.
Самые крутые анимационные текстовые эффекты во всем интернете
Слова звучат лучше, когда они оживают. Глядя на последние тенденции дизайна наклонных форм и заголовков, доминирующих в интернете, можно с уверенностью сказать, что есть много библиотек и шаблонов на выбор, когда дело доходит до внешнего вида веб-сайта. Но как насчет правильного посыла? Функциональность анимации заголовков может сочетаться с этими тенденциями, чтобы создать сильное и впечатляющее сообщение.
Однако мы объединили список лучшей, самой красивой и мощной текстовой анимации, которая придаст вашему сайту современный вид и посыл через сильное сообщение. Эти примеры можно использовать в качестве вдохновения для вашего следующего дизайн-проекта или как учебное пособие по прокачке навыков CSS3 и JavaScript.
Большинство из приведенных ниже эффектов анимации, были протестированы в разных браузерах и безопасны для использования на вашем сайте, в то время как другие являются экспериментальными проектами и созданы просто в качестве веселой тренировки.
Фреймворки
Креативная анимация SVG букв
Вот первый для кодера. Codrops — блог, которые предоставляют читателям учебные руководства, тенденции и вдохновение для веба. В марте 2016 года они опубликовали статью о том, как анимировать SVG буквы с использованием плагина Segment.
Помните, когда мы говорили об экспериментальной анимации? Этот туториал определенно подпадает под эту категорию. В статье рассказывается о демонстрационной анимации, её использовании, о том, как настроить шрифт и других о JavaScript библиотеках.
Также на Codrops есть целый ряд других примеров типографики для веба, которые заставят отвиснуть вашу челюсть.
TextFX2 – Текстовые анимации CSS3
Вы когда-нибудь слышали о CodeCanyon? Это собственная веб-библиотека Envato для плагинов и скриптов, созданных сообществом разработчиков с более чем 21 000 позиций на выбор. Одним из них является Text FX 2, — это генератор текстовой анимации, который очень легко использовать для создания собственной текстовой анимации. Этот плагин позволяет пользователю выбрать свой любимый шрифт, цвет, анимировать несколько строк текста и анимировать с чередующимися циклами. В основном вы выбираете, всё что хотите, а анимация текста выполняется через раскрывающихся меню, и для вас генерируется код. Очень просто!
Этот плагин позволяет пользователю выбрать свой любимый шрифт, цвет, анимировать несколько строк текста и анимировать с чередующимися циклами. В основном вы выбираете, всё что хотите, а анимация текста выполняется через раскрывающихся меню, и для вас генерируется код. Очень просто!
Вот демо с несколькими примерами.
Крутые текстовые эффекты – Невероятная анимация
Если вы новичок в кодировании, то вот полностью адаптивная текстовая анимация которая подойдет вам (также, есть на CodeCanyon). Этот фрейворк позволяет вам выбирать HTML или Javascript для анимации и предоставляет библиотеку из 300 предварительно закодированных примеров, с помощью которых вы можете получить вдохновение или готовый код.
Затем файлы анимации можно импортировать в WordPress (ознакомьтесь с их руководством для WordPress), импорт происходит с поддержкой событий мыши и оптимизирован для SEO.
Некоторые из доступных функций:
- Адаптивный дизайн
- Анимация букв и слов
- Контроль скорости и колебания
- Полная совместимость со всеми современными браузерами и с запасным вариантом для старых браузеров
Anime.
 js
js
Anime.js — впечатляющий, быстрый и легкий JavaScript фреймворк, разработанный Джулианом Гарнье, который анимирует все что угодно от CSS свойств до Javascript объектов и HTML элементов. Он также может использоваться для SVG и анимации букв, которая по-прежнему является очень редкой, но популярной функциональной особенностью для современных анимационных фреймворков. Мы видим много современных веб-сайтов, использующих SVG объекты, и хотя спрос на поддержку анимации в этой области очень высок, не так много фреймворков, которые могут отвечать потребностям спроса. Anime.js красиво заполняет этот пробел.
Анимированные заголовки
CodyHouse — бесплатная библиотека, предоставляющая разработчикам интерфейсные ресурсы в HTML, CSS и Javascript. В 2014 году их соучредитель разработал серию CSS эффектов для заголовков с вращающимися словами посредством скольжения, толкания, ввода и масштабирования. Это классное решение, если вы хотите послать сильное сообщение, сохранив исходную структуру заголовка и изменить последнее слово, как в приведенном выше примере.
Если вы предпочитаете копаться в коде, образец кода ниже великолепен, но если нет, не беспокойтесь, есть WordPress плагин, который тоже будет делать неплохие анимационные трюки.
В следующей серии:
Самые крутые анимационные текстовые эффекты во всем интернете, Часть 2: Вдохновение
VIA
Bootstrap Бутстрап Текст шрифт
Настройки по умолчанию Bootstrap
Глобальный размер шрифта по умолчанию Bootstrap — 14px, с высотой строки 1,428.
Это применяется к элементу <body> и ко всем абзацам (<p>).
Кроме того, все <p> элементы имеют нижнее поле, равное половине вычисленной высоты линии (10px по умолчанию).
По умолчанию Bootstrap vs. браузер
В этой главе мы рассмотрим некоторые элементы HTML, которые будут стилизованы немного по-другому по сравнению с браузером по умолчанию.
<h2> — <h6>
По умолчанию Bootstrap будет стиль заголовки HTML (<h2> для
<h6>) следующим образом:
Пример
h3 Bootstrap heading (30px)
h4 Bootstrap heading (24px)
h5 Bootstrap heading (18px)
h5 Bootstrap heading (14px)
h6 Bootstrap heading (12px)
<small>
В Bootstrap элемент HTML <small> используется для создания более светлого, вторичного текста в любом заголовке:
Пример
h3 heading
secondary text
h4 heading
secondary text
h5 heading
secondary text
h5 heading
secondary text
h6 heading
secondary text
<mark>
Bootstrap будет стиль HTML <mark> элемент следующим образом:
Пример
Use the mark element to highlight text.
<abbr>
Bootstrap будет стиль HTML <abbr> элемент следующим образом:
Пример
The WHO was founded in 1948.
<blockquote>
Bootstrap будет стиль HTML <blockquote> элемент следующим образом:
Пример
For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
From WWF’s website
Чтобы показать цитату справа, используйте .blockquote-reverse класс:
Пример
For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
From WWF’s website
<dl>
Bootstrap будет стиль HTML <dl> элемент следующим образом:
Пример
- Coffee
- — black hot drink
- Milk
- — white cold drink
<code>
Bootstrap будет стиль HTML <code> элемент следующим образом:
Пример
Следующие элементы HTML: span , section и div определяет раздел в документе.
<kbd>
Bootstrap будет стиль HTML <kbd> элемент следующим образом:
Пример
Use ctrl + p to open the Print dialog box.
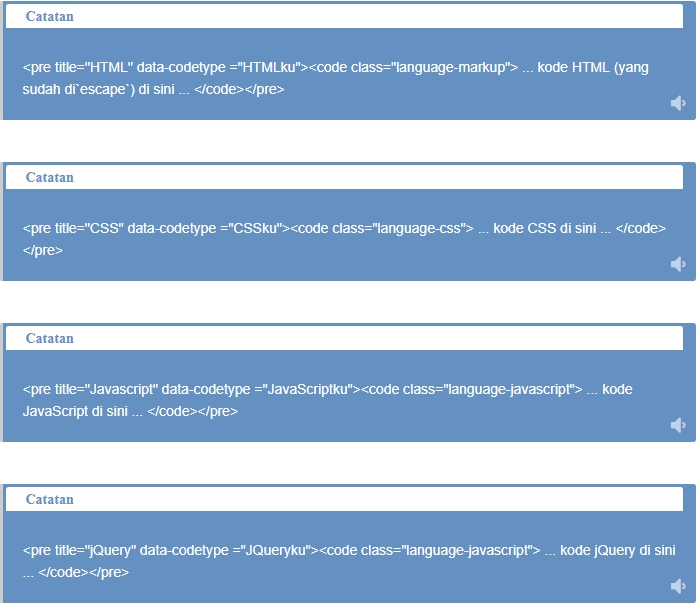
<pre>
Bootstrap будет стиль HTML <pre> элемент следующим образом:
Пример
Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks.
Контекстуальные цвета и фоны
Bootstrap также имеет некоторые контекстные классы, которые можно использовать для предоставления «смысла через цвета».
Для цветов текста используются следующие классы: .text-muted, .text-primary, .text-success, .text-info,
.text-warning, и .text-danger:
Пример
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст представляет некоторую информацию.
Этот текст представляет предупреждение.
Этот текст представляет опасность.
Для цветов фона используются следующие классы: .bg-primary,
.bg-success.bg-info, .bg-warning и .bg-danger:
Пример
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Другие классы типографии
Следующие классы начальной загрузки можно добавить в HTML-элементы стиля.
| Class | Description | Example |
|---|---|---|
.lead | Makes a paragraph stand out | |
.small | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
.text-center | Обозначает текст, выровненный по центру | |
. | Указывает текст с выравниванием по правому краю | |
.text-justify | Обозначает обоснованный текст | |
.text-nowrap | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
.text-uppercase | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol>). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
. | Размещение всех элементов списка в одной строке | |
.dl-horizontal | Строки вверх термины (<dt>) и описания (<dd>) в<dl> элементы бок о бок. Начинается как по умолчанию <dl>, но когда окно браузера расширяется, он будет выстроились бок о бок | |
.pre-scrollable | Делает <pre> элемент прокручиваемым |
Полная ссылка на типографию Bootstrap
Для полной справки всех элементов типографии/классов, перейдите к нашей полной
Справочник по типографии Bootstrap.
Также смотрите наши вспомогательные классы Bootstrap для получения дополнительной информации о контекстных классах.
Красивый плавающий заголовок у таблицы
Время чтения: 2 мин.
Таблицы служат для компактного размещения большого объема данных. А на красиво оформленные таблицы смотреть намного приятнее, чем на те, свойства которых заданы по умолчанию браузером. Также есть такой нюанс: когда таблица большая и не влезает на всю высоту экрана при прокручивании можно забыть для чего предназначен тот или иной столбец. Поэтому в этом уроке мы создадим красивый плавающий заголовок таблицы, которые при прокручивании окна будет перемещаться вверху, тем самым делая просмотр более удобным для пользователя.
А на красиво оформленные таблицы смотреть намного приятнее, чем на те, свойства которых заданы по умолчанию браузером. Также есть такой нюанс: когда таблица большая и не влезает на всю высоту экрана при прокручивании можно забыть для чего предназначен тот или иной столбец. Поэтому в этом уроке мы создадим красивый плавающий заголовок таблицы, которые при прокручивании окна будет перемещаться вверху, тем самым делая просмотр более удобным для пользователя.
Таблицы можно будет прокручивать также по горизонтали, а первая колонка с текстом, будет также плавно следовать слева.
Вообще, легче увидеть и понять что я здесь хочу вам сказать 🙂 . Пример таблиц с плавающими колонками и заголовком можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Ничего необычного в структуре таблицы нет. Она состоит из тех же блоков как и всегда:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
. |
CSS часть
Добавим стилей нашей таблице:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | table {
margin: 0 auto 1.5em;
width: 75%;
}
.sticky-wrap {
overflow-x: auto;
position: relative;
margin-bottom: 1.5em;
width: 100%;
}
.sticky-wrap .sticky-thead,
.sticky-wrap .sticky-col,
.sticky-wrap .sticky-intersect {
opacity: 0;
position: absolute;
top: 0;
left: 0;
transition: all .125s ease-in-out;
z-index: 50;
width: auto;
}
. |
Javascript часть
Здесь нам необходимо лишь подключить один плагин(скачать ее можно здесь):
1 | <script src="js/jquery.stickyheader.js"></script> |
Вывод
Очень полезный плагин, с помощью которого можно сделать плавающие столбцы и заголовок, для удобства пользователя.
Успехов!
Источник: http://tympanus.net/codrops/2014/01/09/sticky-table-headers-columns/
Красивое оформление статьи на HTML
Вы здесь:
Главная — HTML — HTML 5 — Красивое оформление статьи на HTML
Оформить красиво статью на HTML — это не значит, как-то ярко или по-особому. Вовсе нет, стиль оформления, не должен напрягать читателя и вызывать рефлекс — «закрыть бы побыстрее этот сайт».
Вовсе нет, стиль оформления, не должен напрягать читателя и вызывать рефлекс — «закрыть бы побыстрее этот сайт».
Верстальщик не всегда кодит сайт только по макетам, бывают разные ситуации и неплохо было бы понимать элементарные правила оформления статьи, чтобы не быть беспомощным и справится собственными силами. Главное правило для неопытных верстальщиков-дизайнеров — не перемудрить с количеством шрифтов и используемых цветов на одной странице.
Шрифты
Выбрать шрифт, который хорошо смотрится на кириллице не так уж и просто. У меня всегда на готове есть варианты таких универсальных шрифтов:
Шрифт Roboto легко можно использовать на странице, в единственном экземпляре, за счет богатой его жирности и вариантов начертания. Для заголовков, параграфов и списков, можно применять от самого тонкого до самого толстого. На Google Fonts cтавите галочки у нужных вариантов.
и вставляете в HTML страницу.
<link href="https://fonts.googleapis.com/css?family=Roboto:300,300i,400,400i,700,700i&display=swap" rel="stylesheet">
Здесь используется только один Roboto, но остается впечатление, что это разные шрифты, но хорошо сочетающиеся.
Заголовки
Не делайте заголовки ЗАГЛАВНЫМИ БУКВАМИ, а делайте прописными. Заглавные буквы тяжело читаются и страшно раздражают. Для выделения заголовка, достаточно прибавить жирности и увеличить размер шрифта.
Цвет текста
На 100% работает правило: На белом/светлом фоне — серый/черный цвет шрифта, а на черном/темном фоне — белый/светлый.
Межстрочное расстояние
Не оставляйте межстрочное расстояние у текста (line-height) дефолтным, всегда увеличивайте. Такой текст становится легким, воздушным и очень легко читается.
Пример оформленной статьи на HTML
HTML+CSS код
Делим текст на параграфы по смыслу с максимум 10-ю строками.
<p>
..
<p>
..
</p>
Важную информацию оборачиваем тегом blockquote, вместо него можно использовать теги <p> или </div>.
<blockquote>
..
</blockquote>
При стилизации тега blockquote, следует придерживаться стиля минимализма, чтобы не увести фокус читателя с текста.
blockquote {
margin: 20px 0;
padding-left: 20px;
border-left: 5px solid #ee6e73;
font-style: italic;
line-height: 26px;
font-weight: 400;
font-size: 18px;
}
Изображение
В статье обязательно должно быть хотя бы одно изображение. Правый и левый край картинки, не должен вылезать за пределы общего контейнера.
img {
width: 100%;
}
Отступы
Оставляйте достаточно пространства между элементами, задавая паддинги и маржины.
.section {
padding: 2% 8%;
;margin: 0 auto;
}
Маркированные списки
Маркированные или нумерованные списки отлично разбавляют статью воздухом, давая немного отдохнуть глазам и двигаться дальше, вниз по тексту.
ul>
li> библиотека</li>
li> вебинарами</li>
li> лекция</li>
/ul>
li {
font-style: italic;
line-height: 20px;
font-weight: 400;
font-size: 18px;
list-style: square;
}
Итоги
В поиске варианта, в каком стиле оформить статью, в первую очередь следует исходить из тематики сайта. Например в дизайне юридического сайта, будут неуместно смотреться яркие оттенки цветовой палитры, зато в кулинарном сайте — такая насыщенная цветовая палитра, вполне допустима.
-
Создано 19.06.2019 10:55:57 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
20 лучших бесплатных примеров заголовков начальной загрузки 2021
Заголовок Bootstrap может значительно повысить доверие к вашему сайту. Это повысит ценность бренда и UX вашего сайта.
Заголовок — важный элемент веб-сайта. Это может быть название вашего бренда вместе с описанием.
Вы можете легко создать заголовок без использования Bootstrap. Но использование Bootstrap для создания заголовка не только сэкономит вам массу времени, но и позволит легко создавать высококачественные дизайны. Если вы пытаетесь создать заголовок только с помощью CSS, вам придется потратить много времени, чтобы добиться хорошего дизайна, и в то же время вам нужно хорошо знать CSS. Так что, если вы плохо разбираетесь в CSS, вам придется потратить много времени на изучение CSS. Напротив, изучение Bootstrap не займет много времени, если вы знаете основы CSS. А с базовыми знаниями Bootstrap вы можете сделать так много.
Если вы пытаетесь создать заголовок только с помощью CSS, вам придется потратить много времени, чтобы добиться хорошего дизайна, и в то же время вам нужно хорошо знать CSS. Так что, если вы плохо разбираетесь в CSS, вам придется потратить много времени на изучение CSS. Напротив, изучение Bootstrap не займет много времени, если вы знаете основы CSS. А с базовыми знаниями Bootstrap вы можете сделать так много.
Но хорошая новость в том, что вам не нужно изучать Bootstrap. В Интернете вы найдете множество высококачественных бесплатных шаблонов заголовков Bootstrap, которые можно легко интегрировать в ваш веб-сайт.
В этом посте я дам вам список лучших бесплатных примеров заголовков Bootstrap.
Лучшие бесплатные шаблоны заголовков начальной загрузки
Меню веб-сайта V03
Вот несколько наших собственных шаблонов меню / заголовков веб-сайтов, которые вы можете использовать в своих интересах. Конечно, бесплатно.
Website Menu V03 — это современное, минималистичное и прозрачное решение, подходящее для любого веб-сайта, который вы создаете. Благодаря универсальному дизайну по умолчанию вам даже не нужно ничего менять — просто используйте его как есть.
Благодаря универсальному дизайну по умолчанию вам даже не нужно ничего менять — просто используйте его как есть.
Конечно, если вы хотите настроить типографику и выбор цвета, вы тоже можете это сделать. Также есть многоуровневое раскрывающееся меню, поэтому вам не нужно создавать его самостоятельно.
Подробнее / Скачать
Меню веб-сайта V04
Если вы хотите, чтобы ваш заголовок выделялся на фоне остальных, воспользуйтесь услугами Website Menu V04, которые можно использовать бесплатно. Наряду с основным разделом навигации и логотипом в дизайн встроена верхняя панель. Последний предлагает вам отображать дополнительные контактные данные и даже связывать свой сайт с социальными сетями.
Как гибкий макет Bootstrap, он мгновенно и плавно адаптируется к разным размерам экрана. Идите вперед, проверьте сначала сами, а потом пошумите.
Подробнее / Скачать
Меню веб-сайта V08
Для всех, кто ценит чистоту и минимализм, веб-сайт Menu V08 — это заголовок Bootstrap, который делает свое дело. Хотя я уже представил один похожий формат выше, он немного отличается, поскольку он также имеет кнопку с призывом к действию. Вы можете использовать его настройки по умолчанию для контакта или пойти полностью против течения и применить его к чему-то еще.
Хотя я уже представил один похожий формат выше, он немного отличается, поскольку он также имеет кнопку с призывом к действию. Вы можете использовать его настройки по умолчанию для контакта или пойти полностью против течения и применить его к чему-то еще.
Кроме того, добавьте свой логотип, измените элементы навигации и сэкономьте массу времени и энергии. Зачем вообще делать что-то с нуля в наши дни, если в этом нет необходимости?
Подробнее / Скачать
Меню веб-сайта V10
Меню веб-сайта V10 — это прочный заголовок, основанный на структуре Bootstrap, который прикрепляется к верхней части веб-сайта. Агентства, предприятия, фрилансеры — это не имеет значения, Website Menu V10 отлично подходит для всех типов страниц.
Вы можете интегрировать его как есть — вы даже можете придерживаться зеленого цвета — или вы можете поиграть с удобным для пользователя кодом и внести изменения.Этот заголовок отличается простой навигацией без раскрывающегося списка или мегаменю.
Подробнее / Скачать
Меню веб-сайта V11
Веб-сайт Menu V11 — это довольно простой заголовок Bootstrap, который поможет вам сэкономить время и энергию, поскольку нет необходимости начинать с нуля. Весь дизайн относительно прост с раскрывающимся меню и кнопкой с призывом к действию (CTA).
Вы можете выбрать синюю / оранжевую / белую цветовую схему или обозначить фрагмент своим индивидуальным выбором цвета.На самом деле вы можете многое сделать, поэтому убедитесь, что вы не сдерживаетесь и используете это в своих интересах.
Подробнее / Скачать
Меню веб-сайта V14
Чистый и квадратный вид — вот в чем преимущество меню веб-сайта V14. Если вам нравится простота заголовков, не садитесь на это и берите этот дизайн сейчас. Это ничего не стоит вам, но может творить чудеса с вашим веб-приложением.
Обратите внимание: на рабочем столе он белый, а на мобильном — темный. Как это круто?
Меню веб-сайта
V14 имеет область логотипа слева, а значки навигации и социальных сетей — справа. Он также обладает эффектом наведения, который только оживляет.
Он также обладает эффектом наведения, который только оживляет.
Подробнее / Скачать
Меню веб-сайта V16
Веб-сайт Menu V16 — еще один отличный пример заголовка Bootstrap, если вы также заинтересованы в добавлении верхней панели. Он принесет пользу всем своим красивым и динамичным внешним видом, независимо от того, используете ли вы его из коробки или переделываете дальше.
Также по умолчанию в дизайн встроены анимация с эффектом наведения, кнопки социальных сетей и панель поиска. Отличная навигация вашего веб-сайта будет сохранена на экранах разных размеров на мобильных устройствах, планшетах и компьютерах.
Подробнее / Скачать
Меню веб-сайта V17
Если вы хотите отличить свой веб-сайт от других с помощью отличного заголовка, который при этом сохраняет порядок, вам подойдет Меню веб-сайта V17. Инструмент имеет область логотипа посередине, значки социальных сетей слева и форму поиска справа. Ниже находится панель навигации с раскрывающимся меню и темным фоном.
Формат незначительно меняется на мобильных устройствах, но это только потому, что пользователи вашего веб-сайта заслуживают лучшего опыта.
Подробнее / Скачать
Заголовок начальной загрузки Роджера Пенса
Это замечательный пример заголовка, сделанный Роджером Пенсом. Поскольку он был разработан с помощью Bootstrap, он выглядит стандартно. Этот шаблон содержит окно поиска, меню навигации и т. Д.
Этот пример заголовка позволяет вам разместить название вашего бренда в середине веб-страницы, хотя вы можете изменить положение названия вашего бренда из кода.
Это полностью настраиваемый шаблон.Таким образом, вы можете вносить изменения в соответствии со своими потребностями и предпочтениями.
Посередине размещается простой текст, но при желании вы можете разместить логотип своей компании в этой области.
Подробнее / Скачать
Левый заголовок логотипа Bootstrap от Leon Rainbow
Это потрясающий, бесплатный, полностью настраиваемый режим примера заголовка Bootstrap от Леона Рейнбоу, пользователя CodePen. Как видно на скриншоте этого шаблона, образец логотипа размещен в левой части веб-страницы.Если вы собираетесь использовать этот шаблон на своем веб-сайте, вам необходимо заменить этот образец логотипа на логотип своей компании.
Как видно на скриншоте этого шаблона, образец логотипа размещен в левой части веб-страницы.Если вы собираетесь использовать этот шаблон на своем веб-сайте, вам необходимо заменить этот образец логотипа на логотип своей компании.
Справа от образца логотипа есть место для описания сайта. Вы можете отобразить краткое описание вашего сайта в этой области. А чуть ниже описания сайта находится панель навигации. Поскольку это очень простой и стандартный шаблон заголовка, он значительно повысит удобство работы пользователей с вашим сайтом.
Подробнее / Скачать
Заголовок Bootstrap от Джованни Рампини
Это красивый шаблон, разработанный Джованни Рампини.Он содержит полезные элементы веб-сайта, такие как панель поиска. Образец названия компании размещен в левой части веб-страницы. Если хотите, можете переставить. Вы можете разместить его справа или посередине. Поскольку шаблон полностью настраивается, вы можете легко изменить положение любого элемента веб-страницы. Заголовок находится на черном фоне. Как и другие шаблоны, упомянутые в этом посте, этот шаблон заголовка также совершенно бесплатный. Таким образом, вам не нужно тратить деньги, чтобы использовать его на своем веб-сайте.
Заголовок находится на черном фоне. Как и другие шаблоны, упомянутые в этом посте, этот шаблон заголовка также совершенно бесплатный. Таким образом, вам не нужно тратить деньги, чтобы использовать его на своем веб-сайте.
Подробнее / Скачать
Заголовок Bootstrap с каруселью от Ronalds Vilcins
Этот шаблон заголовка Bootstrap представляет собой очень качественный и стандартный пример заголовка, который поставляется с панелью навигации и каруселью. Вместо текста «Компания» вы можете указать название или логотип вашей компании. На панели навигации есть пять меню, таких как «о себе», «команда» и т. Д. Вы можете значительно улучшить дизайн этого шаблона заголовка, добавив код Bootstrap или изменив код CSS.Хотя вы можете сделать дизайн намного лучше, постарайтесь сделать его простым, поскольку простой дизайн очень эффективен.
Подробнее / Скачать
Заголовок Bootstrap с эффектом затухания от Николы Костова
Этот пример заголовка Bootstrap, сделанный Николой Костовым, представляет собой чрезвычайно простой шаблон заголовка. Как следует из названия этого примера, этот шаблон имеет эффект затухания. По умолчанию заголовок не отображается. Когда вы прокручиваете вниз, он становится видимым. Чем больше вы прокручиваете страницу вниз, тем ярче становится заголовок.Поэтому, когда вы прокручиваете вверх, заголовок тускнеет. Этот красивый эффект затухания сделал заголовок интересным.
Как следует из названия этого примера, этот шаблон имеет эффект затухания. По умолчанию заголовок не отображается. Когда вы прокручиваете вниз, он становится видимым. Чем больше вы прокручиваете страницу вниз, тем ярче становится заголовок.Поэтому, когда вы прокручиваете вверх, заголовок тускнеет. Этот красивый эффект затухания сделал заголовок интересным.
В левой части веб-страницы вы можете увидеть образец текста бренда, который вам нужно заменить своим собственным брендом. Справа от названия бренда есть поле поиска.
Подробнее / Скачать
Пример заголовка Ивана Сакомана
Это красивый бесплатный пример заголовка, сделанный Иваном Сакоманом, пользователем CodePen. В этом шаблоне есть меню навигации в правой части веб-страницы и меню с текстом «Главная».Вы можете разместить название своей компании или логотип вашей компании в этой области.
Поскольку это всего лишь пример заголовка, тексты, которые вы можете увидеть в этом шаблоне, являются просто образцами текстов. Вы должны заменить их своими собственными текстами. Поскольку это полностью настраиваемый шаблон, не стесняйтесь вносить в него изменения. Например, вы можете изменить цвета так, чтобы заголовок соответствовал дизайну вашего веб-сайта.
Вы должны заменить их своими собственными текстами. Поскольку это полностью настраиваемый шаблон, не стесняйтесь вносить в него изменения. Например, вы можете изменить цвета так, чтобы заголовок соответствовал дизайну вашего веб-сайта.
Подробнее / Скачать
Пользовательский заголовок Bootstrap от Антона Кастрицкого
Этот настраиваемый заголовок Bootstrap — потрясающий бесплатный шаблон заголовка, созданный пользователем CodePen по имени Антон Кастрицкий.Это бесплатный шаблон. Таким образом, вам не нужно тратить деньги, чтобы интегрировать его на свой веб-сайт. Он также полностью настраивается. Таким образом, вы можете вносить в него изменения в соответствии с вашими предпочтениями. Образец текста для названия бренда показан в верхнем левом углу веб-страницы. Замените этот образец текста своим фирменным наименованием. Образец текста названия бренда представляет собой простой текст на белом фоне. Под названием бренда есть меню навигации.
Подробнее / Скачать
Навигация по заголовку Bootstrap от Джейсона Мелгозы
Это потрясающий бесплатный пример заголовка Bootstrap, сделанный Джейсоном Мелгозой, пользователем CodePen. Как видно на скриншоте, образец названия бренда размещен в верхнем левом углу веб-страницы. А справа от названия бренда есть меню навигации. Цвет текста заголовка — белый, а цвет фона — черный, что является удивительной цветовой комбинацией, потому что тексты выглядят ярче на черном фоне.
Как видно на скриншоте, образец названия бренда размещен в верхнем левом углу веб-страницы. А справа от названия бренда есть меню навигации. Цвет текста заголовка — белый, а цвет фона — черный, что является удивительной цветовой комбинацией, потому что тексты выглядят ярче на черном фоне.
Нажмите кнопку «Демо» ниже, чтобы внимательно изучить этот пример. И нажмите кнопку «Загрузить», если хотите загрузить этот шаблон.
Подробнее / Скачать
Пример заголовка веб-сайта Эйба Линкольна
Это потрясающий бесплатный пример заголовка веб-сайта на Bootstrap, разработанный Эйбом Линкольном. Этот пример заголовка содержит образец логотипа, панель навигации, значки социальных сетей и т. Д. Если вы думаете, что этот шаблон заголовка будет хорошо смотреться на вашем сайте, вы можете его использовать. Все тексты и значки, используемые в этом шаблоне, являются всего лишь образцами. Если вы интегрируете его на свой веб-сайт, вам придется заменить эти тексты и значки своими собственными текстами и значками.
Создать такие заголовки легко, если вы знаете основы HTML, CSS и Bootstrap. Но зачем тратить столько времени на его создание, если вы получаете потрясающие шаблоны заголовков совершенно бесплатно? Вы можете интегрировать этот пример заголовка на свой сайт всего за несколько минут.
Подробнее / Скачать
Адаптивный заголовок Ариф Манзур
Это высококачественный, бесплатный, полностью настраиваемый шаблон заголовка, разработанный с помощью Bootstrap. Этот шаблон создал пользователь CodePen по имени Arif Manzoor.
В левой части заголовка есть образец логотипа. А с правой стороны есть меню навигации и выпадающие списки. Цвет фона заголовка очень светло-серый. Заголовок выглядит очень круто из-за цвета фона. Это тоже выглядит просто. Если вам нужен классный и простой заголовок, вы можете скачать его.
Подробнее / Скачать
Заголовок Bootstrap от Narinder
В верхнем левом углу этого заголовка вы можете увидеть значки социальных сетей. Чуть ниже значков социальных сетей находятся меню навигации и доменное имя веб-сайта. Этот пример заголовка выглядит довольно уникальным. Так что, если вы ищете такой уникальный шаблон заголовка, вы можете использовать его, поскольку этот заголовок не только выглядит уникальным, но и очень красивым. Общий дизайн действительно потрясающий.
Чуть ниже значков социальных сетей находятся меню навигации и доменное имя веб-сайта. Этот пример заголовка выглядит довольно уникальным. Так что, если вы ищете такой уникальный шаблон заголовка, вы можете использовать его, поскольку этот заголовок не только выглядит уникальным, но и очень красивым. Общий дизайн действительно потрясающий.
Заголовок выглядит очень интересно, поскольку меню навигации на черном фоне, а цвет фона доменного имени веб-сайта — зеленый.
Подробнее / Скачать
Пример заголовка от Preeti
Это отличный пример заголовка, сделанный Прити, пользователем CodePen.Он содержит логотип, панель навигации и т. Д. Панель навигации содержит меню и раскрывающийся список.
Если вы изучите код, то увидите, что он довольно прост. Таким образом, вы можете легко внести необходимые изменения в код и улучшить дизайн этого заголовка.
Подробнее / Скачать
В этой статье вы найдете список лучших бесплатных примеров заголовков Bootstrap. Надеюсь, этот список был вам полезен. Используя один из этих шаблонов, вы можете ускорить процесс веб-разработки и сэкономить много времени.
Надеюсь, этот список был вам полезен. Используя один из этих шаблонов, вы можете ускорить процесс веб-разработки и сэкономить много времени.
25 веб-дизайнов с умными эффектами фиксированного заголовка
Существует множество приемов, которые веб-дизайнер может применить к веб-сайту, чтобы улучшить его внешний вид и сделать его более привлекательным для посетителей. Тщательно продуманный дизайн может отличить простого посетителя от потенциального клиента.
Когда дело доходит до веб-дизайна, очень важно иметь привлекательный макет с мощными функциями. Веб-дизайнеры постоянно придумывают классные эффекты, полностью созданные с помощью CSS, и сегодня мы выбрали одни из лучших, фиксированных эффектов заголовков , которые мы смогли найти!
В этом посте демонстрируются некоторые умные способы использования фрагментов CSS для создания интересных эффектов заголовков.Некоторые просто фиксируют заголовок на месте в верхней части экрана, другие сворачивают заголовок по мере того, как пользователь прокручивает, а некоторые демонстрируют супер крутые анимированные эффекты, которые меняют содержимое заголовка. Просмотрите их все и выберите, какой из них лучше всего подходит вашему стилю. Вдохновляйтесь этими дизайнами и используйте их в своих будущих проектах веб-дизайна. Давайте начнем!
Просмотрите их все и выберите, какой из них лучше всего подходит вашему стилю. Вдохновляйтесь этими дизайнами и используйте их в своих будущих проектах веб-дизайна. Давайте начнем!
Вот пример фиксированного заголовка, который отлично работает при прокрутке вниз. Это сделает ваше меню всегда видимым и более доступным.
На этом веб-сайте есть творческий способ демонстрации заголовка. Из простого значка он превратился в липкий заголовок во всю ширину, содержащий все кнопки меню и логотип.
Это отличный пример минималистичного заголовка, который обязательно привлечет ваше внимание. Сначала отображается полное меню, а при прокрутке вниз он скрывается в виде значка, чтобы остальная часть страницы была видна.
Это красивый фиксированный дизайн заголовка, который улучшит доступность вашего сайта.Также у него есть аккуратный эффект анимации при прокрутке. Перейдите по ссылке и убедитесь в этом сами!
В этом дизайне используется потрясающий видео-фон с яркими цветами. Взгляните и посмотрите, как этот дизайн будет работать на ваших будущих веб-сайтах.
Взгляните и посмотрите, как этот дизайн будет работать на ваших будущих веб-сайтах.
Это еще один красивый липкий заголовок, который включает фиксированное меню. Таким образом, независимо от того, насколько вы прокручиваете вниз, вы всегда можете держать свое меню видимым.
Вдохновитесь этим красивым стилем заголовка и посмотрите, сможете ли вы использовать его в своих будущих проектах веб-дизайна.Grain & Mortar использует белый фон для заголовка, сохраняя простой, минималистичный вид.
Вдохновляйтесь этим дизайном заголовка и используйте полученные знания в своих будущих проектах. Этот макет имеет простой, но эффективный дизайн, который обязательно привлечет внимание пользователей. У Karma есть очень заметная кнопка призыва к действию «Купить сейчас» в заголовке, которая помогает веб-сайту превращать посетителей в клиентов.
Этот яркий веб-сайт имеет потрясающий дизайн, который вы можете использовать в качестве вдохновения.В дизайне используются функции CSS3, и он имеет красивый плоский дизайн. Le petit использует очень необычный дизайн липких заголовков. Сначала полное меню остается фиксированным во время первого эффекта параллакса, однако, как только вы прокручиваете верхнюю часть, фиксированный заголовок превращается в минималистичное меню, которое можно развернуть, щелкнув значок меню с левой стороны.
Этот красивый стиль заголовка имеет больший размер, чем другие, и включает в себя мегаменю. Проверьте это и посмотрите, нужно ли это вашему сайту.Недостатком этого дизайна заголовка является то, что он занимает много места на странице.
Вот еще один замечательный пример потрясающего полнофункционального дизайна заголовка. Этот дизайн включает в себя изящный анимационный эффект, который привлечет внимание ваших пользователей. Дэниел Филлер также включает в свой заголовок стрелку «вверх» — то, что редко можно увидеть в заголовках или верхнем меню.
Это простой стиль заголовка с красивым анимированным эффектом добавления логотипа компании с правой стороны после того, как пользователь начнет прокрутку.Макет включает кнопки меню и дизайн логотипа.
Вот еще один потрясающий пример, демонстрирующий, что немного цвета в нужных местах приносит много пользы. У этого веб-сайта аккуратный плоский дизайн с липким заголовком. Приятным моментом здесь является то, что видео о Веслако включено в заголовок.
У этого сайта прекрасный дизайн с множеством красочных элементов. Посмотрите, как дизайнер использовал яркие цвета и фиксированный дизайн заголовка в этом проекте.
На этом сайте используются красивые яркие цветные градиенты и простой минимальный фиксированный заголовок, который остается липким во время прокрутки.
Этот веб-сайт использует яркие цвета для создания потрясающего дизайна. Дизайнер использовал много цветов, красивые иллюстрации, анимацию и фиксированный дизайн заголовков.
Это еще один изящный фиксированный стиль заголовка с простым, но эффективным дизайном. Он имеет тонкий черный макет, который включает в себя логотип и кнопки меню.
У этого веб-сайта потрясающий фиксированный заголовок с красивым дизайном. Перейдите по ссылке и посмотрите, соответствует ли она вашим требованиям.
Дизайн этой домашней страницы поражает своей простотой. Фиксированный заголовок имеет всего три кнопки, а дизайн очень интерактивен и заинтригует посетителей, чтобы узнать больше об услуге.
Это удивительный фиксированный стиль заголовка с полностью функциональной структурой и красивым дизайном.
Слайдер этого веб-сайта мгновенно взаимодействует с посетителем.Задав вопрос посетителю, он наверняка заинтересуется сайтом и тем, что он может предложить. Кроме того, липкий заголовок просто идеален и добавляет дополнительные баллы за удобство использования.
Вдохновитесь этим современным дизайном заголовка, который включает дополнительные параметры. Здесь вы найдете кнопки меню, значок корзины покупок, значок поиска и логотип.
Этот простой, чистый макет сайта использует минималистичные и анимированные эффекты, а также липкий заголовок и другие интересные переходы.
Обратите внимание на этот рукописный дизайн заголовка, который обязательно заметят. Этот липкий заголовок улучшает доступность вашего веб-сайта, так как он всегда доступен.
Вот потрясающий дизайн заголовка с фиксированным положением, независимо от того, сколько вы прокручиваете. Это позволяет вам лучше ориентироваться в структуре веб-сайта.
Это еще один отличный пример фиксированного заголовка, который вы можете использовать в качестве вдохновения для своего следующего проекта.Этот макет включает 2 дизайна: один появляется сначала, а другой, меньшего размера, появляется при прокрутке вниз.
44 примера дизайна заголовков веб-сайтов и их преимущества
Очень важно создать отличный дизайн заголовка веб-сайта.
Это потому, что заголовок веб-сайта — это первое место, куда ваши посетители, вероятно, будут смотреть, чтобы решить, действительно ли ваш сайт может быть полезен для их нужд.
Имея это в виду, дизайн заголовка должен быть очень привлекательным, чтобы посетитель мог легко управлять вашим сайтом.
Прыжок с этапа создания профессионального заголовка для представления вашего бренда может привести к тому, что посетители сайта не потрудятся изучить ваш контент или, что еще хуже, не вернутся на ваш сайт снова. Поэтому дизайн заголовков имеет решающее значение для вашего сайта.
Если вы разрабатываете веб-сайт или блог, эта статья раскроет основные моменты, на которые следует обратить внимание при создании дизайна заголовка.
Содержание
Что такое заголовок веб-сайта?
При планировании веб-сайта веб-дизайнер разместит заголовок вашего веб-сайта в самом верху вашей страницы.
Это потому, что ваш заголовок должен быть первым, что видят зрители, нажимая на вашу страницу.
Таким образом, дизайн вашего заголовка создан таким образом, чтобы произвести хорошее первое впечатление и дать вашим зрителям понять, что они пришли в нужное место.
Когда ваши зрители переходят на вашу веб-страницу, у вас есть примерно 6 секунд, чтобы сообщить им, кто вы.
Заголовок вашей страницы предназначен для демонстрации вашей профессиональной идентичности и дает зрителям возможность увидеть, что вы продвигаете, услуги, которые вы предлагаете, или продукты, которые вы продаете.
Источник изображения: warbyparker.com
Заголовки веб-сайтов четко и эффективно рассказывают о вашем бренде.
Самый лучший дизайн заголовков также будет уникальным.
Дизайн заголовка вашего веб-сайта также поможет вашему зрителю уверенно перемещаться по нему. Кроме того, если при разработке веб-сайта вы немного подумаете о создании раздела заголовка, вы увидите, что у вас также будет более высокий коэффициент конверсии.
Что содержит заголовок веб-сайта?
Заголовки веб-сайтов предоставляют зрителям самую разнообразную информацию. Эта информация включает:
- Фирменный стиль : логотип вашей компании, цвета, шрифт, слоган или изображения. Это поможет вашим зрителям узнать, что они пришли в нужное место.
- Контактная информация : ваш адрес электронной почты, адрес или номер телефона, чтобы ваши зрители могли связаться с вами.
- Ссылки для контактов : для простоты можно разделить на разные разделы или заголовки страниц.
- Языковые опции : если вы хотите выйти на международный рынок.
- Ссылки на учетные записи социальных сетей : дает зрителям возможность напрямую связаться с вами и узнать самую свежую информацию.
- Поле подписки : Ваши зрители могут поделиться своей контактной информацией и стать частью списка рассылки. Это помогает им оставаться в курсе ваших последних продуктов или услуг.
- Кнопка поиска : помогает зрителям получить доступ к соответствующей информации.
- Ссылки на бесплатные пробные версии или образцы продуктов : ваши зрители могут получить купоны для первых покупок, бесплатно использовать продукт в течение ограниченного времени или загрузить бесплатный образец электронной книги с вашего сайта.
Несмотря на то, что существует множество различных идей заголовков, которые можно использовать для обмена информацией со зрителями, ваша цель — сделать дизайн заголовков вашего веб-сайта простым и лаконичным.
Вы не хотите перегружать зрителя слишком большим количеством информации в разделе заголовка.Если вы хотите создать отличный веб-сайт, держите заголовок в чистоте и без загромождений.
Источник изображения: shinola.com
Реклама
Ваша цель — привлечь внимание пользователей с помощью заголовка. Заголовки ваших страниц направляют вашего пользователя к важной информации. Слишком много информации может отвлечь вашего зрителя от этой важной информации. Лучшие заголовки сайтов всегда просты и лаконичны.
Какое сообщение должен передавать ваш заголовок?
При разработке заголовка веб-страницы думайте не только о словесном, но и об эмоциональном сообщении, которое вы будете передавать.Надеемся, что дизайн вашего веб-заголовка вдохновит вашего читателя на:
- Принятие мер : вы можете использовать заголовок своей веб-страницы, чтобы вдохновить своих читателей на действия. Разместив кнопку призыва к действию (CTA) в заголовке своего веб-сайта, вы с самого начала превратите своих зрителей в подписчиков.
- Построение доверия : если мгновенная подписка на ваш сайт будет означать передачу личной информации, часто лучше сначала завоевать доверие. Дизайн заголовка вашей страницы может вызывать доверие, внушая доверие или разделяя ценности вашей компании.Зрители могут захотеть подписаться позже, потому что они верят в вашу компанию и ваш продукт.
- Вызвать любопытство : для некоторых веб-сайтов хорошие заголовки вызывают любопытство у читателей. Это побудит читателя более глубоко погрузиться в ваш сайт.
- Нарисуйте болевые точки : вы можете задаться вопросом, зачем вам напоминать своим зрителям о болезненных переживаниях или ситуациях в дизайне заголовков. Маркетологи объясняют, что зрители часто ищут решения своих текущих проблем.Показывая зрителям, как вы можете решить их проблемы, вы часто можете повысить коэффициент конверсии.
- Смех : забавные заголовки помогут вам очень быстро наладить отношения со зрителем. Используя юмор, чтобы рассмешить ваших клиентов, вы сможете создать чувство комфорта и взаимопонимания.
- Знакомство : зрителям удобно то, что им знакомо. Используя сцены, цвета или даже людей, с которыми ваши зрители знакомы в дизайне заголовков вашего веб-сайта, вы укрепите связь.Затем ваш зритель изучит больше информации о вашем сайте.
Лучшие практики разработки заголовков веб-сайтов
Заголовки веб-страниц
— прекрасная возможность привлечь внимание зрителей. Создавайте классные заголовки, и вы произведете отличное первое впечатление.
Источник изображения: soylent.com
Вот почему дизайнеры приложили столько усилий для создания отличного заголовка веб-сайта. Если вы ищете вдохновение, как создать крутой заголовок, вот несколько отличных идей, которые могут вас вдохновить.
Образ, вызывающий эмоции
Источник изображения: uber.com
Картинка может сказать тысячу слов! В связи с частым использованием мобильных телефонов или планшетов веб-сайты теперь разделены на сетки, чтобы улучшить адаптивный дизайн.
Это привело к использованию отличного изображения заголовка веб-сайта, чтобы вызывать эмоции. Изображения-герои всегда будут иметь отношение к вашему сайту и всегда будут привлекать внимание зрителей.
Слайдер изображений
Если у вас есть отличные изображения, которыми вы можете поделиться, и вы знаете, что они будут заинтересовывать ваших зрителей, как насчет использования слайдера? Слайдеры помогут создать красивый сайт без лишнего шума.
Видео фоны
Видео фоны — это что-то новое в веб-дизайне. Развлекайте зрителя, делясь важным сообщением.
Привлекающая внимание типографика
Источник изображения: intercom.com
Хорошая типографика, которая часто является одним из недооцененных элементов веб-дизайна, создает отличные заголовки веб-страниц.
Для создания привлекательных веб-сайтов необязательно использовать эффектные надписи. Сохраняйте типографику в соответствии с вашим общим сообщением и, прежде всего, убедитесь, что она удобочитаема.Великие дизайнеры использовали типографику для действительно запоминающихся заголовков сайтов.
Создание сайта, ориентированного на контент
При создании дизайна верхнего колонтитула страницы для сайта с богатым содержанием убедитесь, что этому контенту отведено приоритетное место.
Новостные или университетские сайты являются отличными примерами сайта с богатым содержанием. Ваш заголовок должен позволять зрителям легко находить всю информацию, необходимую для навигации по сайту.
Товар первый заголовок веб-сайта
Источник изображения: volusion.com
Если вы разрабатываете сайт электронной коммерции, ваших зрителей будут интересовать продукты, продаваемые в Интернете, а не надписи или видео о компании.
Поставив продукт на первое место, вы привлечете внимание зрителей. Используйте продукты для создания потрясающих дизайнов веб-сайтов. Покажите зрителям свои бестселлеры или новые выпуски в изображениях заголовков вашего веб-сайта.
Создать призыв к действию
Если у вас есть что-то особенное, что вы можете предложить посетителям, или возможность, которую нельзя упустить, разместите ее в заголовке вашего сайта.
Поместив кнопку призыва к действию в лучшем месте, вы с самого начала побудите своих посетителей участвовать. Вы можете использовать призыв к действию в заголовках страниц своего веб-сайта на временной или постоянной основе.
Использовать анимацию
Многие веб-сайты используют статический дизайн страниц, чтобы их сайты оставались простыми и понятными.
Это замечательно, если вы используете кнопку с призывом к действию или впечатляющие изображения заголовков веб-сайтов.
Однако анимированные изображения могут стать отличными заголовками для ярких или интерактивных сайтов.Если вы ищете интерактивную веб-страницу, которая привлекает зрителей, анимация станет отличным вариантом.
Дополнительные советы по созданию отличного заголовка
При разработке заголовка, который будет маркировать продукт или вещь, включая логотип, краткое описание продукта или услуги и, если необходимо, изображение заголовка веб-сайта.
Если это сайт мероприятия или сайт программы, убедитесь, что изображения используются для передачи мощи программы или события в заголовке вашего баннера.
Размер заголовка веб-сайта
Изображение заголовка не должно быть заметным, а небольшой короткий заголовок подойдет для сайтов с большим количеством контента.
На веб-сайтах, посвященных продуктам, более крупные заголовки позволят визуально удержать гостей и привлечь их для тестирования или экскурсии. Но иногда вам может понадобиться контент в заголовке веб-страницы, чтобы описать услугу или продукт.
Тема шапки сайта
Заголовок — это место, где посетители вашего сайта захотят быстро определить назначение вашего сайта. Отличный веб-сайт с первого взгляда расскажет о том, что вы предлагаете.
Например, если вы предлагаете определенную услугу, клиентам потребуется предоставить доказательства вашей предыдущей работы.
Обычно это означает, что работа находится в заголовке вашего сайта для упрощения доступа. Есть много способов организовать вашу предыдущую работу привлекательным образом, но профессиональный заголовок даст вам мгновенное представление.
Карусель изображений — отличный вариант, если вы хотите разместить много изображений в заголовке вашего сайта.
Если ваш прикус имеет несколько особенностей или вы хотите показать свое портфолио, это может быть прекрасной возможностью максимально использовать заголовок вашей веб-страницы.
Упростите дизайн жатки
Основная особенность, которая поразила меня как значимая, — это хорошо известная концепция простоты.
Заголовок вашего веб-сайта — это первое, что посетители заметят, когда зайдут на ваш сайт.
Сохраняя его в чистоте и лаконичном, вы не будете требовать многого от своих гостей.Многие из самых креативных заголовков веб-сайтов имеют чистый и простой вид.
Людям нравится быстро ориентироваться на вашем сайте.
Раздел с простым заголовком позволяет людям понять структуру вашего веб-сайта за секунду, а также помогает не потеряться и, следовательно, не покинуть ваш сайт. Поэтому хорошие заголовки легко понять.
Точный заголовок знает, как быть действительно полезным для посетителей. У людей практически нет возможности заблудиться с заголовком героя.
Один заголовок может отправлять поддержку. Это предложение визуальных деталей или различного контента может выделить компанию.
Требуется только их имя и, возможно, две строчки, чтобы создать идентификацию и убедить людей в высококачественных продуктах или стандартах. Заголовки веб-сайтов — отличный способ сообщить о качестве или опыте.
Доставка сообщения с вашим дизайном заголовка
Заголовок вашего сайта также может содержать информацию и введение в ваш бизнес.
Эта визуальная деталь — отличный способ передать сообщение. Для людей, которым требуется больше информации, есть небольшой текст, описывающий их маркетинговую идею.
При эффективном создании ваш заголовок должен заинтересовать ваших зрителей.
В то время как многие сайты получают выгоду от минималистичного дизайна заголовков, другие могут управлять гораздо большими.
Конечно, люди должны быть способны быстро ориентироваться на вашем веб-сайте, но ваш заголовок может быть просто местом, где можно ненадолго выйти из привычного и предложить дополнительную, чем повседневную информацию.
Простые для понимания изображения — отличные идеи для заголовков веб-сайтов.
Безусловно, элегантный и исключительный дизайн привлекает внимание.
В Интернете влияние очень важно, чтобы дать посетителям повод исследовать ваш веб-сайт и вникать в то, что вы предлагаете.
Изображения заголовков для веб-сайтов должны, следовательно, находить отклик у ваших зрителей.
Кроме того, нас интересует элегантный и красивый дизайн.
Посетители любят разглядывать красивые вещи и обычно имеют определенный подход к бизнесменам, которые делают красивые вещи.
Добавив эстетичный элемент на свой сайт, вы сможете создавать профессиональные заголовки, которые находят отклик у зрителей.
Благодаря действиям ваши гости перестают быть пассивными пользователями, а превращаются в активных пользователей.
Это не только дает им роскошное приключение на вашем веб-сайте, но также позволяет вам общаться с ними и развивать отношения.
Подводя итоги советов по дизайну шапки
Существуют различные способы рассмотрения примеров заголовков вашего веб-сайта.Все, что будет указывать на различные результаты или эквивалентные результаты, но разными способами.
Вы можете не усложнять задачу и управлять вниманием посетителей, наблюдать за ними или вызывать доверие.
Можно дополнительно добавить некоторые декоративные детали и привлечь внимание, заинтересовать людей и отправить профессиональный массаж. Или вы также можете включить некоторые активные компоненты или графику заголовка, чтобы сделать заголовок более привлекательным, приятным и индивидуальным.
Не забудьте изучить цель и тип своей веб-страницы, прежде чем выбирать, как вам подойти в отношении дизайна личного заголовка.
Вдохновение для дизайна заголовка
Каяко
От стартапов и компаний из списка Fortune 100 до благотворительных организаций и правительств, Kayako помогает командам любого размера стать лучше в предоставлении легкого обслуживания клиентов.
Когда Kayako начинала свою деятельность в 2001 году, программное обеспечение для обслуживания клиентов было неуклюжим, разочаровывающим или просто отсутствовало. Мы превратили скучное и запутанное программное обеспечение в службу поддержки, которую любили использовать клиенты и сотрудники.
Перейти к сегодняшнему дню.Обслуживание клиентов важнее, чем когда-либо прежде. Он способен радовать или разочаровывать; создать — или разрушить — бизнес. Kayako делится этим важным сообщением в этом примере заголовка.
Музыкальная кровать
Musicbed — это не просто веб-сайт с классным дизайном заголовков. Все дело в том, чтобы дать артистам возможность заниматься любимым делом, одновременно предоставляя режиссерам вдохновляющий выбор музыки для лицензирования их проектов. Заголовок их сайта содержит это сообщение.
Доска
Доска
— это самый удобный способ управлять вашими повседневными задачами, будь то сотрудничество с клиентами и коллегами над проектами на работе или управление вашими делами дома.Этот креативный заголовок — отличный пример того, как этим поделиться.
Светодиодная дуга
Бакстер из Калифорнии
Их тщательно подобранная коллекция превосходных средств для волос, кожи и бритья создана, чтобы раскрыть то, что делает вас вами. У вас есть своя история, ваше собственное заявление. Они предлагают тщательно подобранную коллекцию необходимых вещей для ухода, чтобы освободить себя и подпитывать ваш следующий уровень. Они также вдохновляют веб-сайты своим крутым заголовком.
Орангина
Tembo Inc.
Tembo — это команда специалистов по обработке данных, дизайнеров, разработчиков и менеджеров по продуктам, которые глубоко привержены тому, чтобы данные об образовании были четкими, доступными и действенными. Это ясно и очевидно из их заголовков.
Штернберг Кларк
Обладая более чем 20-летним опытом работы в сфере развлечений, Штернберг Кларк знает толк в развлечениях. Передовой опыт дизайна веб-сайтов дает понять зрителям, которые посещают их сайт.
Принц Инк
Prott
Prott — это интуитивно понятная платформа, которая дает каждому право голоса на протяжении всего процесса проектирования. Создавайте потрясающие вещи вместе с Prott. Вы также можете использовать их пример заголовка, чтобы получить чистый и простой дизайн.
Мир в моем объективе
У Петра Кульчицкого в портфолио красивый заголовок веб-сайта. Он туристический фотограф из Познани, Польша. На этом сайте вы можете найти фотографии из Европы, Азии, Америки и Африки.Его веб-заголовок является прекрасным примером того, как использовать классные изображения заголовка
.
Брэд Хоган
Runrunit
Runrunit — это программное обеспечение для управления задачами, временем и производительностью для компаний, которое формализует существующий рабочий процесс, упорядочивает документы и решения, а также определяет приоритеты. Runrun.it увеличивает производительность вашей компании в среднем на 25%. Они также являются отличным примером изображений заголовков веб-сайтов.
Tradestone Confections
Гутен
Gooten — это следующая инновация в полиграфической отрасли.Они считают, что технологии обладают уникальной способностью дать компаниям любого типа и размера потенциал для достижения своей мечты. Найдите вдохновение в их красивом заголовке.
Etsy
У Etsy всегда был крутой дизайн заголовков веб-сайтов. Что касается компании, то, если вы не знакомы с ними, Etsy — это одноранговый веб-сайт электронной коммерции, ориентированный на товары и расходные материалы ручной работы или винтаж, а также на уникальные товары фабричного производства. Это сообщение хорошо отражается в заголовке дизайна их веб-сайтов.
Рокиво
Rokivo — это компания, занимающаяся разработкой цифровых технологий, с корнями в Италии и Сан-Франциско. В них сочетаются непревзойденное американское исполнение и красота итальянского дизайна. Изображения заголовков их веб-сайтов включены в их сайт, чтобы произвести впечатление на своих зрителей.
Formfett
Почтовый ящик
Postbox — это настольное приложение для обмена сообщениями, которое предлагает новые мощные способы поиска, использования и просмотра сообщений и содержимого электронной почты, организации работы и простого выполнения задач.Обратите внимание на простой, но очень эффективный заголовок, который приводит к великолепному дизайну веб-сайта.
Фотография
Pictory — это онлайн-журнал о фотожурналистике, который документирует любовь, потерю, семью, путешествия, нашу жизнь и культуру в больших изображениях. Их простой заголовок и потрясающие изображения создают красивую домашнюю страницу.
Заголовки HTML и CSS
Было время, когда загрузка этого типа кода из Интернета и размещение его на собственном веб-сайте казалось сказкой.
Конечно, были HTML-шаблоны, но они были не очень хороши.
Эти шаблоны заголовков CSS, представленные ниже, являются первоклассными и могут использоваться в качестве отправной точки для дизайна вашего заголовка или в качестве учебного материала.
Адаптивный заголовок видео с градиентом
Адаптивный заголовок видео с градиентом в HTML и CSS.
Халява: 5 красивых заголовков начальной загрузки
Они были созданы с использованием Bootstrap 3, следуя всем лучшим практикам работы с фреймворком.Шаблоны готовы к использованию и легко встраиваются в любой существующий дизайн.
Анимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и визуализирована для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильном (намеренно). Используется фреймворк Bootstrap для HTML, JavaScript не требуется.
Полноэкранное фоновое видео с наложенным текстом в режиме смешанного наложения
Показывает полноэкранное видео с эффективным, разборчивым наложением текста с использованием смешанного режима .
Халява: 7 красивых и отзывчивых шаблонов заголовков
7 адаптивных заголовков CSS, которые вы можете сразу загрузить, скопировать и вставить в свой веб-дизайн. Заголовки CSS содержат логотип компании, навигационные ссылки и другие полезности, такие как поля поиска и кнопки входа в систему.
Все заголовки HTML адаптивны, готовы к работе с сетчаткой и должны хорошо выглядеть на любом устройстве и любом разрешении. Каждый дизайн заголовка имеет свой собственный файл CSS, что делает его очень простым в использовании и настройке.
CSS является самодостаточным, поэтому нет никакого риска нарушить стили для остальной части вашей страницы. Некоторые шаблоны поставляются с короткими фрагментами JavaScript, которые зависят от jQuery, поэтому обязательно скопируйте их вместе со ссылкой на jQuery через CDN или локальный файл.
Герой видео
Ручка, показывающая, как создать героя с фоновым видео.
заголовок видео
Заголовок видео с HTML, CSS и JavaScript.
Заголовок видео React
Заголовок видео Simple React.js.
Визуальный трюк с липким заголовком
Создает липкий хакерский заголовок стикера с помощью CSS без создания обработчика событий прокрутки.
Фиксированный заголовок (Быстрый взлом)
Заголовок не имеет сплошного цвета фона, и есть фиксированный div вверху, который является маленьким. Затем есть div , который не закреплен в заголовке с заголовком.Просто хотел попробовать прототип идеи. Работает приличным хакерским способом.
Адаптивная навигация по липкому заголовку
Отличная навигация с помощью HTML, CSS и JS.
Навигационная верхняя сдвижная
Скрытая навигация, которая выдвигается сверху при прокрутке страницы.
Переход CSS для липкого заголовка
Интересный пример липкого заголовка, использующего некоторые переходы CSS3!
Автоматически скрывать липкий заголовок
Установка классов в заголовке с помощью JavaScript.
Затухание заголовка
Заголовки HTML, CSS и JavaScript исчезают.
Анимация ввода / вывода заголовка после прокрутки
Используя jquery-waypoints, хорошо проверьте, когда data-animate-header (этот раздел) находится над верхней частью экрана, затем анимируйте data-animate-header (фиксированный заголовок) соответственно. Мы можем сделать это с помощью переходов CSS и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без клонирования или каких-либо манипуляций с dom.
Адаптивный заголовок прокрутки
Адаптивный заголовок прокрутки в HTML, CSS и JavaScript.
Заголовок прокрутки
Использование запросов к элементам для создания макета с изображением обложки и навигацией, которая прилипает к верхней части страницы при прокрутке.
Закрепленный заголовок на свитке
Высокопроизводительный липкий заголовок с тенью на прокрутке.
Непрерывная прокрутка фона липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Полноэкранный заголовок + Цикл цвета фона
Полноэкранный заголовок с циклом цвета фона в чистом CSS.
Герой OnScroll
HTML, CSS и JS герой на скролле.
Простой заголовок параллакса с размытием
HTML, CSS и JS простой заголовок параллакса с размытием.
Заголовок Flexbox Hero
Простой заголовок параллакс-героя с гибким боксом.
Эффект героя — Журнал
Изображение главного героя, для которого используется высота: 100vh , чтобы покрыть весь экран для эффекта обложки журнала.При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Flexbox Full Hero с кнопкой
CSS flexbox полный герой с кнопкой.
Витрина изображений героев
Витрина изображений Hero с HTML, CSS и JS.
Сексуальный заголовок с анимированными волнами радуги
Просто небольшой эксперимент с пользовательским интерфейсом.
Заголовок целевой страницы с использованием клипа.
Заголовок целевой страницы с использованием клип-пути .
Изображение заголовка CSS Parallax
Изображение заголовка параллакса HTML и CSS.
Герой Увеличить свиток
Простой эффект масштабирования с использованием прокрутки окна для настройки CSS.
Заголовки / Изображение героя типографская площадка
Пояснение вверху файла CSS. Просто несколько гарнитур, вспомогательных классов и несколько предустановок для легкой проверки типографики заголовков.
Идея героя
Идея героя в HTML, CSS и JavaScript.
Если вам понравилась эта статья о дизайне заголовков веб-сайтов, вам также стоит обратить внимание на эти:
Неограниченные загрузки : более 1000000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна через
14 потрясающих заголовков веб-сайтов для вашего вдохновения
В прошлом «заголовок» в веб-дизайне обычно относился к постоянно присутствующей полосе в верхней части веб-сайтов, содержащей логотип, панель навигации и, возможно, некоторые контактные данные и панель поиска.В настоящее время «заголовок» чаще относится ко всему пространству над сгибом на главной странице.
Если кто-то не нашел ваш сайт через сообщение в блоге, опубликованное в социальных сетях, или по рефералу с другого сайта, велика вероятность, что он зайдет на него через главную страницу. И первое, что они увидят, — это обнаженная первоклассная недвижимость наверху.
Я уже писал ранее о том, как посетители лучше реагируют на предсказуемое размещение определенных элементов на вашем веб-сайте (таких как логотип и CTA).Создавая веб-сайт с целью оправдать их ожидания и повысить их комфорт, сделав работу более предсказуемой, вы можете эффективно улучшить показатели переходов по ссылкам и конверсии.
Теперь подумайте о пространстве заголовка на домашней странице.
Что такое «заголовок» в наши дни?
Большинство людей привыкли полагаться на домашние страницы, чтобы дать им общее представление о компании или веб-сайте, а это значит, что вы не можете позволить себе упустить эту возможность, чтобы оправдать свои ожидания.Конечно, дизайн заголовка вашей домашней страницы может быть уникальным для вашего бренда, но элементы, находящиеся в нем, на самом деле не должны быть такими. Посетители ожидают, что прокрутка не понадобится, чтобы узнать, что сайт для них сделает. По сути, ваш заголовок должен быть 10-секундным рассказом, который доказывает вашим посетителям, какую ценность будет для них представлять сайт.
Итак, что вы будете делать с этим пространством, чтобы заинтересовать посетителей?
Давайте поговорим о некоторых тенденциях в дизайне заголовков в 2017 году, о том, что вы можете сделать, чтобы использовать эту очень заметную недвижимость, и по ходу рассмотрим несколько интересных примеров заголовков.
14 Тенденции в веб-дизайне заголовков в 2017 году
Это не значит, что ваши посетители не подозревают, что могут прокручивать страницу вниз или переходить по навигации, чтобы узнать больше о бренде, стоящем за сайтом. Но зачем им это делать? В заголовке достаточно места для краткого сообщения, в котором рассказывается все, что им нужно знать. А если 50 слов или меньше недостаточно, фоновое изображение или дизайн передадут остальную часть истории.
Прежде всего, заголовок домашней страницы может произвести или испортить первое впечатление ваших посетителей, поэтому так важно закрепить этот раздел.
Если вы изо всех сил пытаетесь найти способ запустить свой сайт на ура, возможно, вы найдете вдохновение в следующих тенденциях дизайна заголовков 2017 года:
1. Увеличенное изображение героя
Некоторые заголовки, такие как Cleverbird Creative, огромны.
Благодаря модульному стилю проектирования сайтов для обеспечения гибкости большинство дизайнов теперь разбиты на отдельные блоки и разделы. Этот стиль дизайна хорошо подходит для этих полноразмерных изображений-героев, которые заполняют так много веб-сайтов.
Возьмем, к примеру, веб-сайт Cleverbird Creative. Он использует уникальное и яркое изображение, наложенное на простой текст, чтобы приветствовать посетителей. Нет никакой ошибки в том, что они здесь делают: упрощенная красота.
2. Скользящие изображения
Ммм… мороженое…
Я думаю, не так давно было время, когда многие из нас сомневались в том, что слайдер является жизнеспособным элементом дизайна. Однако многие дизайнеры проделали большую работу, используя его в заголовках. Есть скользящие изображения, которые автоматически прокручиваются от одного красивого изображения с высоким разрешением к другому, а есть такие, как у Пьера, которые умоляют посетителей взять на себя управление этим опытом.
3. Преобразование изображений параллакса
Сайты с параллакс-прокруткой — это просто удовольствие для просмотра.
Параллаксная прокрутка по-прежнему набирает обороты, и заголовок оказался идеальным местом для применения такого рода визуальной «иллюзии» к веб-дизайну. Однако в последнее время вы увидите, как дизайнеры придают своей параллакс-прокрутке преобразующее преимущество, вероятно, чтобы удивить посетителей неожиданным результатом прокрутки. Австралийское агентство UX-дизайна August сделало именно это со своим заголовком.
4. Видео фоны
Жатка Ле-28 классная.
Видеофон — еще одна из тех недавних тенденций, которые действительно лучше всего подходят для заголовка домашней страницы. Этот из Le 28 отлично справляется с настройкой настроения для веб-сайта ресторана, демонстрируя видеоролики с передней и задней стороны заведения.
5. Скрытая навигация
+ Заголовок rehabstudio суперсовременный.
Хотя можно утверждать, что гамбургер-меню принадлежит веб-сайтам, просматриваемым на мобильных устройствах (как изначально предполагалось), есть что сказать о том, что такое навигационный минимализм делает для заголовка.Сайт + rehabstudio — хороший тому пример. Отложив навигацию, вы сразу же сфокусируетесь на захватывающих визуальных эффектах внутри символа «плюс»… и тогда вы поймете, что вокруг нее есть небольшие штрихи анимации.
6. Торговый талисман
Собери команду WPMU DEV!
Если заголовок — это место для знакомства посетителей вашего сайта, что может быть лучше, чем познакомить их с «персонажами», которых они встретят по пути? Если на вашем сайте используются фирменные талисманы — как это делается на сайте WPMU DEV — сейчас самое время и место, чтобы их продемонстрировать.
7. Привлекающая внимание типографика
Сильная типографика действительно может сделать ваш контент сияющим.
Можно многое сделать, чтобы обновить типографику вашего сайта. Тем не менее, иногда дело не в том, чтобы выбрать самый модный курсивный шрифт, чтобы бросить его в лицо людям. Если вы посмотрите на приведенный выше пример Slack, вы увидите, что все дело в размере шрифта. В выбранной типографике нет ничего особенного, но она такая чистая и ясная. Это в сочетании с размером основного сообщения делает его таким привлекательным.
8. Content First
Главная страница Glamour, помимо прочего, ориентирована на содержание.
Для веб-сайтов, на которых основное внимание уделяется доставке большого количества контента посетителям (подумайте о любом крупном новостном сайте или блоге), стратегия заголовка будет наиболее целесообразной. Здесь действительно нет смысла скупать слова. Люди пришли на ваш сайт, чтобы прочитать ваш контент, им не нужно увлекаться дополнительным чтением на главной странице, поэтому вы можете сразу перейти к нему, как это делает Glamour.
9. Первые продукты
Между тем, Apple сосредоточена на своем последнем крупном продукте.
В том же духе сайтам электронной коммерции не нужно беспокоиться об использовании заголовка, чтобы написать броский заголовок или предоставить видео, объясняющее о компании. Посетители знают, для чего они пришли на сайт, поэтому вы можете сразу попасть на него. Однако, в отличие от поставщиков контента, розничные продавцы продуктов могут использовать эту первоклассную недвижимость, чтобы продемонстрировать свои самые продаваемые продукты или новейшие выпуски, чтобы привлечь посетителей, как это делает Apple.
10. Призыв к действию спереди и по центру
Everywhereist предлагает посетителям щелкнуть жирным шрифтом CTA.
Может наступить время, когда на вашем сайте будет что-то действительно особенное, чтобы показать посетителям, что-то, что вы хотите, чтобы они загрузили или купили. Теперь, даже если это не может быть главной достопримечательностью вашего сайта, вы можете использовать заголовок временно или постоянно, чтобы выделить этот специальный призыв к действию, как это делает блогер Everywhereist со своей книгой.
11. Яркие цвета и текстуры
Ох… блестит…
Пожалуй, одна из самых приятных вещей, которые могут появиться в Google Material Design, — это наша готовность использовать более яркие цвета, слои и градиенты в веб-дизайне.Их больше не нужно относить к кнопкам с призывом к действию, их можно использовать для целых блоков на веб-сайте, как это делает Stripe с их красочным и текстурированным заголовком.
12. Анимация
Столько цветов!
Нет ничего плохого в статическом дизайне заголовка домашней страницы, особенно если вы хотите, чтобы акцент был сделан на призыв к действию или видео. Делайте это просто, чтобы посетители не отвлекались от действий, которые вы им предназначаете. Но для веб-сайтов, которым нужен интересный способ поделиться своим сообщением с читателями, анимация может быть разумным выбором.Baianat использует небольшую анимацию для обмена несколькими сообщениями в одном пространстве, что не дает ему выглядеть загроможденным или перегруженным информацией.
13. Геометрические узоры
Урезанный заголовок Perspective API.
Геометрический веб-дизайн сейчас действительно популярен, поскольку он хорошо поддается логическим и чистым линиям, необходимым для адаптивного дизайна. Поэтому неудивительно, что мы видим, что все больше веб-сайтов, например веб-сайтов для Perspective API, интегрируют геометрические элементы в дизайн заголовка.Есть и другие, например Stripe и WPMU DEV, в которых диагональные линии используются для создания уникального и неожиданного визуального ландшафта для посетителей.
14. Экспериментальная
Заголовок Teamgeek странный и забавный.
Наконец, мы подошли к экспериментальным конструкциям заголовков. Ключ к этому обычно не в том, что заголовок должен быть диковинно странным и необычным. Это будет слишком отвлекать посетителей. Вместо этого вы должны сосредоточиться на создании неожиданного эффекта, вызванного простым перемещением по заголовку.
Возьмем, к примеру, дизайн Teamgeek. Вы можете видеть, что в логотипе и сообщении в центре страницы есть что-то не так, но только когда вы начнете с ними работать, вы поймете, что здесь есть особый поворот.
Завершение
Как видите, существует множество способов создать заголовок для сайта WordPress. Однако если вы внимательно посмотрите на приведенные выше примеры, вы заметите, что дизайнеры очень стратегически подходили к тому, какой стиль заголовка они использовали и какие элементы были включены в него.Когда придет время разработать заголовок для вашего следующего веб-проекта, подумайте, понадобится ли вам следующее:
- Логотип
- Традиционное против скрытого
- Раздел заголовка Hero или переход прямо к содержанию
- Слоган или заявление о миссии
- Контактная информация
- Ссылки на социальные сети
- Панель поиска
- Многоязычный переключатель
- Корзина
- Талисман бренда
- Стоковая фотография vs.фактическая фотография компании, людей или продукта
- Статическое изображение, скользящее изображение и фоновое видео
- Встроенное промо-видео
- Кнопка призыва к действию
- Контактная форма
- Бар Привет
Вы также можете найти другие элементы, которые принадлежат этому разделу верхнего заголовка вашей домашней страницы. На самом деле все сводится к тому, что имеет наибольший смысл для вашего сайта. Другими словами, какие элементы расскажут историю вашего бренда, обучат и увлекут вашу аудиторию сразу же и вызовут достаточно доверия, чтобы продвинуть их вперед по вашему сайту?
Бесплатное видео
Почему 100 НЕ является идеальным показателем скорости загрузки страницы в Google (* 5 минут просмотра)
Узнайте, как использовать Google PageSpeed Insights, чтобы ставить реалистичные цели, повышать скорость работы сайта и почему стремиться к 100 баллам — НЕПРАВИЛЬНАЯ цель.
Теги:
Заголовки и нижние колонтитулы CSS с открытым исходным кодом (бесплатный код + демонстрации)
1. Перекошенный заголовок CSS
Автор: Артур Камара (arthurcamara1)
Дата создания: 20 сентября 2017 г.
Сделано с помощью: Pug , Stylus
Препроцессор CSS: Stylus
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: заголовок , перекос, градиент, преобразование, iphone
2 .Заголовок CSS Curve
Автор: Омар Дсуки (linux)
Дата создания: 18 января 2018 г.
Сделано с помощью: HTML, CSS, JS
Теги: curve, shadow, gradient, odsoky , omar dsoky
3. Непрямоугольные заголовки CSS со встроенным SVG
Автор: Паоло Дузиони (Паоло-Дузиони)
Дата создания: 27 июня 2018 г.
Сделано с помощью: Pug, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Предварительный процессор HTML: Pug
Теги: inline-svg, непрямоугольные заголовки, карты
4.Эффект прокрутки параллакса изображения заголовка с помощью CSS
Создайте эффект прокрутки параллакса, используя положение фонового изображения CSS. Этот скрипт работает, когда изображение заголовка располагается вверху страницы. Пошаговое руководство на https://webmadewell.com/header-image-parallax-scrolling-effect-with-css Автор: webmadewell.com
Автор: WebMadeWell (webmadewell)
Дата создания: января 8, 2018
Сделано с помощью: HTML, CSS, JS
Теги: parallax, css-animation, jquery
5.Эффект наведения для заголовков
С изображением самых удивительных вещей, которые только можно найти на земле. Прокрутка может быть немного неудобной из-за CSS Scroll Snap — не так гладко, как я думал, но все же потрясающе. Изображения с сайта pexels.com.
Автор: Olivia Ng (oliviale)
Дата создания: 25 февраля 2019 г.
Сделано с помощью: Pug, SCSS, JS
Предварительный процессор CSS: Pre-Processor SCSS
-процессор: Нет
Предварительный процессор HTML: Pug
6.Заголовок с фиксированным углом с использованием псевдоэлемента CSS
Это перо показывает, как псевдоэлементы и преобразования CSS можно использовать для создания фиксированного заголовка под углом с фоном изображения.
Автор: Джордж У. Парк (GeorgePark)
Дата создания: 6 января 2018 г.
Сделано с помощью: HTML, CSS
Теги: css, макет, заголовок, фиксированный, преобразование
7. Curve SVG Background Animation
Автор: Arman (armantaherian)
Дата создания: 16 июля 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: svg, animation , кривая
8.Заголовок целевой страницы с использованием пути клипа.
Автор: Gerardo Valencia (grardovr)
Дата создания: 26 февраля 2018 г.
Сделано с помощью: HTML, CSS
9. Заголовок компании-разработчика программного обеспечения / About
Простой заголовок для программного обеспечения компания ищет людей для работы.
Автор: Хорхе Рейес (jorgert1205)
Дата создания: 11 февраля 2019 г.
Сделано с помощью: HTML, SCSS
Теги: посадка, заголовок, кнопка, простой, минимальный
10.Flexbox Full Hero с кнопкой
Автор: Алан Такер (alantucker)
Дата создания: 2 февраля 2017 г.
Сделано с помощью: HTML, SCSS
Теги: flexbox, hero
11. 🌈 Сексуальный анимированный заголовок с радужными волнами
Просто небольшой эксперимент с интерфейсом пользователя. Мне нужно было немного цвета в моей жизни! 🌈
Автор: Джеффри Беннетт 😃 (PickJBennett)
Дата создания: 4 сентября 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: css sexy, Rainbow, animated , заголовок
12.Sticky Header On Scroll
Высокопроизводительный липкий заголовок с тенью на прокрутке.
Автор: Марко Бидерманн (marcobiedermann)
Дата создания: 1 июля, 2017
Сделано с помощью: HTML, PostCSS, Babel
Теги: липкий, заголовок, свиток, материал 13. Прикрепленные заголовки Будьте липкими
Прикрепленные заголовки Будьте липкими, но черт, я тоже сделал меню.
Автор: Джошуа Уорд (joshuaward)
Дата создания: 8 февраля 2019 г.
Сделано с помощью: Pug, SCSS, JS
Предварительный процессор CSS: SCSS
9000 -процессор: Нет
Предварительный процессор HTML: Pug
14.Нижний колонтитул с сеткой CSS
Равномерное размещение ссылок с помощью сетки CSS. Никаких полей или отступов не требуется!
Автор: Жюль Форрест (julesforrest)
Дата создания: 2 января 2019 г.
Сделано с помощью: HTML, CSS
Теги: css-grid, footer, layout
15. Переключатель анимированного нижнего колонтитула
Развернуть / свернуть нижний колонтитул с анимацией
Автор: Шила Бреннан (sheelah)
Создано: 7 февраля 2019 г.
Сделано с помощью: Pug , SCSS Препроцессор CSS: SCSS
Препроцессор JS: Babel
Предварительный процессор HTML: Pug
Теги: css, animation, toggle
16.Анимированное меню мобильного нижнего колонтитула
Анимированное меню мобильного нижнего колонтитула для отображения 2-3 основных действий, которые пользователь может выполнить на мобильном устройстве. Отображается с разрешением 767 пикселей (для пользователей начальной загрузки) Исходное изображение: https://500px.com/photo/142564117/nightfall-over-eidfjord-by-peter-lloyd
Автор: Пит Ллойд (plloyd11)
Создано: 20 января 2016 г.
Сделано с помощью: HTML, SCSS, JS
Теги: css, анимированный, нижний колонтитул, мобильный, меню
17.Пример липкого нижнего колонтитула Flexbox
Простой пример использования Flexbox для создания макета страницы липкого нижнего колонтитула.
Автор: Райан Маллиган (шестиугольник)
Дата создания: 23 февраля 2018 г.
Сделано с: Pug, SCSS
Предварительный процессор CSS: SCSS
Pre-Processor : Нет
Предварительный процессор HTML: Pug
Теги: flexbox, sticky-footer, css, flex-direction
18.CSS Animated Header
Ken Burns Анимированное фоновое изображение заголовка блога, без javascript
Автор: Nodws (nodws)
Дата создания: 30 мая 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: анимация, заголовок, блог, фиксированный
19. Наклонный Div, фиксированный заголовок
Перекошенные div и эффект параллакса, создаваемый фиксированным заголовком. Простая верстка и инструкция по модификации в JS!
Автор: Эндрю Бейлс (agbales)
Дата создания: 18 марта 2016 г.
Сделано с помощью: HTML, Sass, JS
Теги: отзывчивый, наклонный, наклон, угол, параллакс
20.Исправлено исчезновение прокручиваемого заголовка
Фотография сделана eflon, под лицензией Creative Commons. Полное объяснение в моем блоге.
Автор: Дадли Стори (dudleystorey)
Дата создания: 28 октября 2016 г.
Сделано с помощью: HTML, SCSS
Теги: header, xenophon, anabasis 900, scroll, scroll. Многослойная иллюстрация параллакса
Автор: Патрик Забельски (zabielski)
Дата создания: 27 марта 2016 г.
Сделано с помощью: Haml, SCSS, CoffeeScript
Пре-процессор CSS SCSS
4
Препроцессор JS: CoffeeScript
Предварительный процессор HTML: Haml
Теги: параллакс, иллюстрация, слои, прокрутка, мульти
22.Hero Idea
Идея проекта, над которым я работаю.
Автор: iamtheWraith (iamtheWraith)
Дата создания: 6 апреля 2016 г.
Сделано с помощью: HTML, CSS, JS
23. Заголовки / изображение героя Типографика Игровая площадка
верхняя часть файла CSS. Просто несколько гарнитур, вспомогательных классов и несколько предустановок для легкой проверки типографики заголовков.
Автор: Мирко Зорич (fluxus)
Дата создания: 24 января 2015 г.
Сделано с помощью: HTML, CSS
Теги: типографика, css3, шрифты, гарнитуры
, заголовки
24.Hero Zoom On Scroll
Простой эффект масштабирования с использованием прокрутки окна для настройки некоторых CSS.
Автор: Дерек Палладино (derekjp)
Дата создания: 6 октября, 2015
Сделано с помощью: HTML, SCSS, JS
Теги: scroll, zoom, hero, article, image
25. Neat Parallax Hero Effect
Немного магии JavaScript, чтобы сделать этого изящного маленького героя параллакса.
Автор: magnificode (magnificode)
Дата создания: 21 сентября 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: javascript, параллакс
, средний вид
.CSS Parallax Header Image
Автор: Bennett Feely (bennettfeely)
Создано: 14 ноября 2014 г.
Сделано с помощью: HTML, SCSS
27. Витрина изображения героя
Art (Skupienski)
Создано: 22 сентября 2016 г.
Сделано с помощью: HTML, CSS, JS
28. Заголовок Flexbox Hero
Простой заголовок Parallax Hero с flexbox
Автор: Ana Vicente (anavicente)
Дата создания: 5 апреля, 2016
Сделано с помощью: HTML, CSS, JS
29.Заголовок Simple Parallax с Blur
фильтр размытия поддерживается только в webkit
Автор: tsimenis (tsimenis)
Создано: 5 апреля 2016 г.
Сделано с: HTML, SCSS
, JS 9000 30. Hero OnScroll
Автор: Ираклий Вердзадзе (verdzik)
Дата создания: 21 октября 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: hero
heel, scroll
31.Полноэкранный заголовок + Цикл цвета фона
Автор: Кенни Синг (KennySing)
Дата создания: 17 ноября 2014 г.
Сделано с помощью: HTML, CSS
32. Фон с непрерывной прокруткой липкого заголовка
Исправлен заголовок после прокрутки и перемещения фона до конца документа. СМОТРЕТЬ ВО ВЕСЬ ЭКРАН ДЛЯ ЛУЧШЕГО ОПЫТА Взгляните на фото вверху во время прокрутки 🙂
Автор: Роберт Боргези (dghez)
Дата создания: 17 сентября 2014 г.
Сделано с помощью: HTML, SCSS , JS
Теги: jquery, css, прокрутка, фиксированная
33.Адаптивная прокрутка Sticky Header
Использование запросов элементов для включения макета с изображением обложки и навигации, которая прилипает к верхней части страницы при прокрутке, с помощью следующего запроса: @element ‘html, body’ и (min-scroll-y : 100vh) {заголовок {положение: исправлено; верх: 0; фон: белый; box-shadow: rgba (0,0,0, .05) …
Читать далее
Автор: Tommy Hodgins (tomhodgins)
Дата создания: 22 апреля 2016 г.
Сделано с помощью: HTML, CSS
Теги: липкий заголовок, элемент-запрос, контейнерные запросы, элемент-запросы, заголовок
34.Заголовок прокрутки
Действительно гладко на мобильных устройствах или устройствах с сенсорным экраном.
Автор: Блейк Боуэн (osublake)
Дата создания: 11 февраля 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: gsap, свиток, материальный дизайн, заголовок
35. Адаптивный заголовок прокрутки
Меня вдохновил заголовок на сайте brainpickings.org. Мне нравится, как он использует полный размер при загрузке страницы и почти сразу после того, как пользователь начинает прокрутку, он сжимается до приемлемого размера.
Автор: Дилан Макнаб (DylanMacnab)
Дата создания: 27 декабря 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: фиксированный заголовок, сжатие, прилипание , navbar, header
36. Заголовок Fade
Автор: Эммануэль Пиланде (эпиланд)
Дата создания: 7 апреля 2014 г.
Сделано с помощью: Pug, SCSS, JS
CSS Pre- процессор: SCSS
Препроцессор JS: Нет
Предварительный процессор HTML: Pug
Теги: scroll, header, fade, nav, transition
37.Эффект фиксированной прокрутки заголовка и интеллектуальная навигация для одностраничных сайтов
Элементарная комбинация фиксированного заголовка jquery при прокрутке и эффекта класса активного раздела навигации «Эффект фиксированного заголовка при прокрутке», полученный из Pen FIXED HEADER — ON SCROLL EFFECT от Sayed Rafeeq. «Scroll Active 2» разветвляется из Pen Scroll Active 2 Хаби. Разветвляется из Pen Sayed Rafeeq. ИСПРАВЛЕНО HE …
Читать далее
Автор: Summer (n400)
Дата создания: 2 февраля 2015 г.
Сделано с помощью: Pug, Stylus, JS
Предварительный процессор CSS: Stylus
JS процессор: Нет
Предварительный процессор HTML: Pug
38.Автоматически скрывать закрепленный заголовок
Установка классов в заголовке с помощью javascript.
Автор: jasper (jboeijenga)
Дата создания: 21 января 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: автоматически скрыть, заголовок, css
39. CSS-переход липкого заголовка
Интересный пример липкого заголовка, использующего некоторые переходы CSS3!
Автор: Брэди Сэммонс (soulrider911)
Дата создания: 23 октября 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: css3, jquery, sticky-html
40.Верхняя выдвижная навигационная панель
Скрытая навигационная панель, которая выдвигается сверху при прокрутке страницы. Обновление: добавлено активное состояние в текущий раздел навигации. Изменил каждую из
оберток и добавил обертку «.sections».
Автор: Крис Грубер (cgruber)
Дата создания: 9 октября 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: навигация, слайд, навигация, верх, липкий
41. Адаптивная навигация по липким заголовкам
Cool Navigation by Philippe Fercha
Автор: MarcLibunao (MarcRay)
Дата создания: 8 июня 2014 г.
HTML, CSS
42.Фиксированный заголовок (Quick Hack)
Заголовок не имеет сплошного цвета фона, а вверху есть небольшой фиксированный div. Затем есть div, который не закреплен в заголовке с заголовком. Просто хотел попробовать прототип идеи. Работает приличным хакерским способом.
Автор: Darcy Voutt (darcyvoutt)
Дата создания: 21 марта 2014 г.
Сделано с помощью: HTML, Less
Теги: css, less, fixed, header
43.Визуальный трюк с липким заголовком
Создает липкий хакерский заголовок стикера с помощью CSS без создания обработчика событий прокрутки.
Автор: Майкл (mintyfloss)
Дата создания: 18 июля 2013 г.
Сделано с помощью: HTML, CSS, JS
Теги: липкий заголовок
44. React Video Header
Автор: Марк Сарпонг (Markus1607)
Дата создания: 23 мая 2017 г.
Сделано на: Pug, Sass, Babel
Пре-процессор CSS: Sass
процессор: Babel
HTML-препроцессор: Pug
45.Заголовок видео
Автор: Alex (rizer)
Дата создания: 5 февраля 2017 г.
Сделано с помощью: HTML, Stylus, JS
46. Видео героя
Ручка, показывающая, как создать героя с фоновым видео. Несколько замечаний… »Я использую jQuery для заполнения содержимого только для того, чтобы HTML выглядел более чистым для просмотра кода. »Я использую CSS-анимацию для затухания всего тела. »Я использую преобразования CSS для масштабирования…
Читать далее
Автор: Крис Симеоне (simspace-dev)
Дата создания: 19 октября 2016 г.
Сделано с помощью: HTML, SCSS, JS
47. Полноэкранное фоновое видео с смешанным режимом Overlay Text
Показывает полноэкранное видео с эффективным, разборчивым наложением текста с использованием режима смешивания и смешивания, вдохновленного работой в Everlane. Полная пояснительная статья. Видео Максимилиана Кемпе под лицензией Creative Commons.Бесплатный шрифт Moderne Sans от Мариуса Кемпкена.
Автор: Дадли Стори (dudleystorey)
Дата создания: 3 сентября, 2016
Сделано с помощью: HTML, SCSS
Теги: видео, фон, полноэкранный режим, режим наложения, текст
48. Анимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и визуализирована для совместимости во всех браузерах с файлами .ogv и .webm.Не работает в мобильном (намеренно). Используется фреймворк Bootstrap для HTML, JavaScript не требуется. Нажмите «Просмотр в реальном времени» в разделе «Изменить вид», чтобы увидеть полный заголовок …
Читать далее
Автор: Сильвия Магуина (SMaguina)
Дата создания: 8 сентября 2015 г.
Сделано с помощью: HTML, CSS
Теги: видео, html, css, bootstrap 4
. Адаптивный заголовок видео с градиентом
Это страница с ошибкой 404 для проекта, над которым я работаю.Я работал над тем, чтобы понять, как здесь адаптируется фоновое видео.
Автор: Джейкоб Дэвидсон (Реклино)
Дата создания: 19 мая 2015 г.
Сделано с помощью: HTML, SCSS
Теги: отзывчивый, видео, градиент, 404, ошибка
50. Параллакс-нижний колонтитул (фиксированный нижний колонтитул веб-сайта)
Я играл с нижними колонтитулами веб-сайта на работе и хотел проявить немного творчества, я наткнулся на эту ручку (http: // codepen.io / hudsonmarinho / pen / FHGeK) и решил посмотреть, могу ли я упростить / улучшить его. Начинался как PureCSS, но для того, чтобы высота нижнего колонтитула изменила марги …
Читать далее
Автор: Остин Пакетт (мур)
Дата создания: 6 января 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: фиксированный, HTML, отзывчивый, нижний колонтитул, параллакс
51.Нижний колонтитул со шкалой содержания
Автор: Mātthīas (mfritsch)
Дата создания: 1 сентября 2015 г.
Сделано с помощью: HTML, Sass, JS
Теги: нижний колонтитул, масштаб
52. Нижний колонтитул социальных сетей
Просто эффект наведения для ссылок социальных сетей в нижнем колонтитуле страницы.
Автор: Эндрю Кэнхэм (candroo)
Дата создания: 22 сентября 2016 г.
Сделано с помощью: HTML, Less
Теги: css, эффект наведения
53.Простой фиксированный нижний колонтитул
Автор: Mātthīas (mfritsch)
Дата создания: 9 марта 2015 г.
Сделано с помощью: HTML, Sass, JS
Теги: простой, фиксированный, нижний колонтитул 54 Простой выдвижной нижний колонтитул
Просто наткнулся на это, и эффект понравился; разметка и стиль мне немного понравились, поэтому я нашел более простой способ. основная позиция: (не статическая) z-index: 1 margin-bottom: (высота нижнего колонтитула) позиция нижнего колонтитула: фиксированная (и приклеивается к низу) высота: (…)
Автор: Riley Shaw (rileyjshaw)
Дата создания: 26 декабря 2013 г.
Сделано с помощью: Slim, Sass
Пре-процессор CSS: Sass JS
Препроцессор: CoffeeScript
HTML Препроцессор: Slim
Теги: нижний колонтитул, выдвигающийся, слайд, информация
55. Фиксированный нижний колонтитул
Быстрый пример фиксированного нижнего колонтитула,
Автор: Мадс Хоканссон (madshaakansson)
Дата создания: 4 мая 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: фиксированный нижний колонтитул, нижний колонтитул, фиксированный
, css
56.Чистый CSS Классный нижний колонтитул
Чистый CSS-переходный нижний колонтитул. Держится подальше от контента, проявляет себя тогда, когда его нужно увидеть.
Автор: Nick Braver (nickbraver)
Дата создания: 4 января 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: footer, css, classy, transitions, pop
57. Красивые огни Авроры в нижнем колонтитуле
Красивые огни Авроры в нижнем колонтитуле.
Автор: Амит Ашок Камбл (amyth91)
Дата создания: 25 июля 2012 г.
Сделано с помощью: HTML, CSS
Теги: css3, beautiful-footer, css3-animations aurora-effect
58. Адаптивный заголовок New York
Адаптивный заголовок с фоном New York, оптимизированный для мобильных и больших экранов.
Автор: Sid (SidM09)
Дата создания: 19 июня 2020 г.
Сделано с помощью: HTML, CSS
Теги: отзывчивый дизайн, заголовок, нью-йорк, градиенты, мобильный первый
59.Раздел героев Pure TailwindCSS 2nd
Автор: Компонентность (компонентность)
Дата создания: 14 августа 2020 г.
Сделано с помощью: HTML, CSS
Теги: попутный ветер, здесь, заголовок, карусель, сниппет
60. Пример нижнего колонтитула 4
Автор: Steve (slstudios)
Дата создания: 25 июня 2015 г.
Сделано с помощью: HTML, CSS
61.Сложный заголовок / подсетка // CSS-сетка
Создал этот сложный заголовок, используя подсетку, спецификацию CSS Grid Layout. Он не удобен для мобильных устройств, но чтобы почувствовать мощь подсетки, попробуйте переместить элемент на новое место в HTML (сохраняя тот же 3-й уровень позиции в иерархии). HTML можно оптимизировать …
Читать далее
Автор: Брайан Хаферкамп (brianhaferkamp)
Дата создания: 10 июля 2020 г.
Сделано с помощью: Pug, Sass
Пре-процессор CSS: Sass
: Нет
Предварительный процессор HTML: Pug
Теги: css, css-grid, subgrid, header
62.Анимированный фоновый заголовок
Это довольно простой эффект для любого заголовка или областей содержимого. Этот эффект особенно хорош для космического контента или, возможно, для сетей / сетей. Это творение Codrops, с которым я сейчас играю. Довольно аккуратно. Обязательно посмотрите оригинал здесь
Автор: Jasper LaChance (jasperlachance)
Дата создания: 29 марта 2016 г.
Сделано с помощью: HTML, CSS, JS
Теги: пробел , анимированный, фон, заголовок, codrops
63.Меню заголовка на чистом CSS
На основе дриббла, снятого Эннио Дибели — https://dribbble.com/shots/2427219-Header-Navigation-Day-053-dailyui Обратите внимание, что эта демонстрация представляет собой просто анимационную практику, и это, вероятно, бесполезен в реальном мире, потому что это отрицательно влияет на удобство использования.
Автор: Николай Таланов (suez)
Дата создания: 12 января 2016 г.
Сделано с помощью: HTML, SCSS
Теги: pure-css, menu
64.CSS Sticky Header
Здесь используется position: sticky, поэтому заголовок остается в верхней части области просмотра.
Автор: Abbey Fitzgerald (abbeyjfitzgerald)
Создано: 26 декабря 2017 г.
Сделано с помощью: HTML, CSS
Теги: липкий, position-sticky, css липкий заголовок
65. Стильный нижний колонтитул
Автор: Джордж Томас (тгеоргетом)
Дата создания: 3 января 2020 г.
Сделано с помощью: HTML, CSS
Теги: анимация, нижний колонтитул , сайт
66.Адаптивный и чистый дизайн нижнего колонтитула
Воссоздание и переработка нижнего колонтитула в павильоне. Я использовал уловку с гибким дисплеем, чтобы прикрепить его внизу и для большей отзывчивости. В целом, мне нравятся цвета, а логика реагирования невероятно проста. Кроме того, я люблю флекс. Я больше никогда не вернусь к плавающим точкам или таблицам …
Читать далее
Автор: Кристофер Шак (mofny)
Дата создания: 3 ноября 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: css flex footer, footer, который всегда будет вниз, демонстрация стиля нижнего колонтитула, гибкое выравнивание содержимого, адаптивный дизайн нижнего колонтитула
67.Адаптивный нижний колонтитул
Нижний колонтитул с разделом контактов. отзывчивый нижний колонтитул
Автор: Baahubali (anupkumar92)
Создано: 7 января 2019 г.
Сделано с помощью: HTML, CSS
Теги: нижний колонтитул
4, отзывчивый дизайн нижнего колонтитула .Css — Заголовок Hero Video
Автор: Эрнан Кастилья (hcastillaq)
Дата создания: 29 декабря 2017 г.
Сделано с помощью: HTML, CSS
69.Заголовки и нижние колонтитулы CSS в темном режиме
Автор: Натали Мамбетова (налитана)
Сделано с помощью: HTML, CSS
70. Флажок использования заголовка веб-сайта на чистом CSS
Это заголовок веб-сайта на чистом CSS, использующий флажок для создания меню вне холста с двумя уровнями.
Автор: Daniel Schulz (iamschulz)
Сделано с помощью: Pug, Less, JS
Препроцессор CSS: Less
Препроцессор JS: Нет
HTML 9000-
процессор: Pug
71.SVG Wavy Header
Просто поиграюсь с созданием моих первых SVG и посмотрю, как я могу использовать их, чтобы сделать макеты немного интереснее. Эта ручка предназначена для игры с волнистым розовым фоном в верхней части страницы. Я создал SVG в Figma и оптимизировал его с помощью SVGOMG
Автор: Suzanne Aitchison (aitchiss)
Дата создания: 26 августа 2020 г.
Сделано с помощью: HTML, CSS
Теги: svg, фон, заголовок
72.Серия Hero: Маркетинговый призыв к действию и изображение
Автор: Стефани Эклс (5t3ph)
Сделано с помощью: HTML, SCSS
73. Минимальный заголовок CSS BAr
Просто действительно простая панель заголовка для задачи CodePen на этой неделе .
Автор: Taco 🌮 (tacosontitan)
Дата создания: 27 января 2020 г.
Сделано с помощью: HTML, CSS
Теги: cpc-classic-header, codepen-challenge, header , меню, отзывчивый
74.Нижний колонтитул
Дизайн с сайта uidesigndaily.com
Автор: Хоакин (joaqo89)
Дата создания: 25 июля 2020 г.
Сделано с помощью: HTML, CSS
design, u … , нижний колонтитул
75. Нижний колонтитул Elegant
Автор: Ante (AntenaGames)
Дата создания: 11 апреля 2020 г.
Сделано с помощью: HTML, CSS
Теги: нижний колонтитул, красиво, элегантно , бутстрап
76.Держите нижний колонтитул внизу: Flexbox против. Сетка
Два решения проблемы плавающего нижнего колонтитула. Подробнее: https://moderncss.dev/keep-the-footer-at-the-bottom-flexbox-vs-grid/
Автор: Стефани Эклс (5t3ph)
Дата создания: 8 апреля , 2020
Сделано с помощью: HTML, SCSS, TypeScript
Теги: css, flexbox, grid, footer, tutorial
77. CSS Goey Footer
Я немного опоздал на вечеринку blob, но я получаю удовольствие. Не используйте это для реальных проектов с таким количеством капель, используйте 24 или меньше 😛 _ Сделано с использованием GistPad https: // aka.ms / gistpad Pen доступно в виде Gist: https://gist.github.com/oauo/ecdf56c499e809ad671c4d85d5c2b90a Открыть в GistP …
Читать далее
Автор: Zed Dash (z-)
Дата создания: 28 декабря 2019 г.
Сделано с: Pug, SCSS
Предварительный процессор CSS: SCSS
JS процессор: Нет
HTML-препроцессор: Pug
Теги: gistpad, blobs, footer, elements, animation
Fixed (Sticky) Headers
1.Липкие заголовки Будьте липкими
Липкие заголовки Будьте липкими, но черт, я тоже сделал меню.
Автор: Джошуа Уорд (joshuaward)
Дата создания: 8 февраля 2019 г.
Сделано с помощью: Pug, SCSS, JS
Предварительный процессор CSS: SCSS
9000 -процессор: Нет
Предварительный процессор HTML: Pug
2. Закрепленный заголовок при прокрутке
Высокопроизводительный закрепленный заголовок с тенью на прокрутке.
Автор: Марко Бидерманн (marcobiedermann)
Дата создания: 1 июля, 2017
Сделано с помощью: HTML, PostCSS, Babel
Теги: липкий, заголовок, свиток, материал 3. Прикрепленный заголовок с адаптивной прокруткой
Использование запросов элементов для создания макета с изображением обложки и навигации, которая прилипает к верхней части страницы при прокрутке, с помощью следующего запроса: @element ‘html, body’ и (min-scroll -y: 100vh) {заголовок {позиция: исправлено; верх: 0; фон: белый; box-shadow: rgba (0,0,0 ,.05) …
Читать далее
Автор: Томми Ходгинс (tomhodgins)
Дата создания: 22 апреля 2016 г.
Сделано с помощью: HTML, CSS
Теги: липкий заголовок, элемент-запрос, контейнерные запросы, элементы-запросы, заголовок
4. Заголовок прокрутки
Действительно гладко на мобильных / сенсорных устройствах.
Автор: Блейк Боуэн (osublake)
Дата создания: 11 февраля 2017 г.
Сделано с помощью: HTML, SCSS, JS
Теги: gsap, свиток, материальный дизайн, заголовок
5.Адаптивный заголовок прокрутки
Меня вдохновил заголовок на сайте brainpickings.org. Мне нравится, как он использует полный размер при загрузке страницы и почти сразу после того, как пользователь начинает прокрутку, он сжимается до приемлемого размера.
Автор: Дилан Макнаб (DylanMacnab)
Создано: 27 декабря 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: фиксированный заголовок, сжатие, прилипание , панель навигации, заголовок
6.Заголовок Fade
Автор: Эммануэль Пиланде (эпиланд)
Дата создания: 7 апреля 2014 г.
Сделано с помощью: Pug, SCSS, JS
Пре-процессор CSS: SCSS
Препроцессор: Нет
Предварительный процессор HTML: Pug
Теги: прокрутка, заголовок, затухание, навигация, переход
7. Фиксированный эффект прокрутки заголовка и интеллектуальная навигация для одностраничных сайтов
Элементарная комбинация фиксированного заголовка jquery при прокрутке и эффекта класса активной секции навигации «Эффект фиксированного заголовка при прокрутке», созданного на основе Pen FIXED HEADER — ON SCROLL EFFECT от Sayed Rafeeq.»Scroll Active 2″ разветвляется из Pen Scroll Active 2 Хаби. Разветвляется из Pen Sayed Rafeeq. ИСПРАВЛЕНО HE …
Читать далее
Автор: Summer (n400)
Дата создания: 2 февраля 2015 г.
Сделано с помощью: Pug, Stylus, JS
Предварительный процессор CSS: Stylus
JS процессор: Нет
Предварительный процессор HTML: Pug
8.Автоматически скрывать закрепленный заголовок
Установка классов в заголовке с помощью javascript.
Автор: jasper (jboeijenga)
Дата создания: 21 января 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: автоматически скрыть, заголовок, css
CSS-переход липкого заголовка
Интересный пример липкого заголовка, использующего некоторые переходы CSS3!
Автор: Брэди Сэммонс (soulrider911)
Дата создания: 23 октября 2014 г.
Сделано с помощью: HTML, SCSS, JS
Теги: css3, jquery, sticky-html
10.Верхняя выдвижная навигационная панель
Скрытая навигационная панель, которая выдвигается сверху при прокрутке страницы. Обновление: добавлено активное состояние в текущий раздел навигации. Изменил каждую из
оберток и добавил обертку «.sections».
Автор: Крис Грубер (cgruber)
Дата создания: 9 октября 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: навигация, слайд, навигация, верх, липкий
11. Адаптивная навигация по прикрепленным заголовкам
Cool Navigation by Philippe Fercha
Автор: MarcLibunao (MarcRay)
Дата создания: 8 июня 2014 г.
HTML, CSS, JS
12.Фиксированный заголовок (Quick Hack)
Заголовок не имеет сплошного цвета фона, а вверху есть небольшой фиксированный div. Затем есть div, который не закреплен в заголовке с заголовком. Просто хотел попробовать прототип идеи. Работает приличным хакерским способом.
Автор: Darcy Voutt (darcyvoutt)
Дата создания: 21 марта 2014 г.
Сделано с помощью: HTML, Less
Теги: css, less, fixed, header
13.Визуальный трюк с липким заголовком
Создает липкий хакерский заголовок стикера с помощью CSS без создания обработчика событий прокрутки.
Автор: Майкл (mintyfloss)
Дата создания: 18 июля 2013 г.
Сделано с помощью: HTML, CSS, JS
Теги: липкий заголовок
Заголовки
Fullscreen 1 . Эффект наведения для заголовков
С самыми удивительными вещами, которые вы можете найти на земле.Прокрутка может быть немного неудобной из-за CSS Scroll Snap — не так гладко, как я думал, но все же потрясающе. Изображения с сайта pexels.com.
Автор: Olivia Ng (oliviale)
Дата создания: 25 февраля 2019 г.
Сделано с помощью: Pug, SCSS, JS
Предварительный процессор CSS: Pre-Processor SCSS
-processor: Нет
HTML-препроцессор: Pug
2. Заголовок компании-разработчика программного обеспечения / About
Простой заголовок для компании-разработчика программного обеспечения, ищущей людей для работы.
Автор: Хорхе Рейес (jorgert1205)
Дата создания: 11 февраля 2019 г.
Сделано с помощью: HTML, SCSS
Теги: посадка, заголовок, кнопка, простой, минимальный
3. Заголовок для целевой страницы с использованием пути клипа.
Автор: Gerardo Valencia (grardovr)
Дата создания: 26 февраля 2018 г.
Сделано с помощью: HTML, CSS
4.🌈 Сексуальный анимированный заголовок с радужными волнами
Просто небольшой эксперимент с интерфейсом пользователя. Мне нужно было немного цвета в моей жизни! 🌈
Автор: Джеффри Беннетт 😃 (PickJBennett)
Создано: 4 сентября 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: css sexy, rainbow, animated , заголовок
5. Flexbox Full Hero с кнопкой
Автор: Алан Такер (alantucker)
Дата создания: 2 февраля 2017 г.
Сделано с помощью: HTML, SCSS
Теги: flexbox , герой
6.Витрина изображений героев
Автор: Art (Skupienski)
Дата создания: 22 сентября 2016 г.
Сделано с помощью: HTML, CSS, JS
7. Заголовок Flexbox Hero
Простой заголовок параллакса с flexbox
Автор: Ана Висенте (anavicente)
Создано: 5 апреля 2016 г.
Сделано с помощью: HTML, CSS, JS
8. Простой заголовок параллакса с размытием
фильтр поддерживается только в webkit
Автор: tsimenis (tsimenis)
Дата создания: 5 апреля 2016 г.
Сделано с помощью: HTML, SCSS, JS
9.Hero OnScroll
Автор: Ираклий Вердзадзе (verdzik)
Дата создания: 21 октября 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: герой, колесико мыши, прокрутка 9000 . Полноэкранный заголовок + Цикл цвета фона
Автор: Кенни Синг (KennySing)
Дата создания: 17 ноября 2014 г.
Сделано с помощью: HTML, CSS
11.Непрерывная прокрутка фона липкого заголовка
Исправлен заголовок после прокрутки и перемещения фона до конца документа. СМОТРЕТЬ ВО ВЕСЬ ЭКРАН ДЛЯ ЛУЧШЕГО ОПЫТА Взгляните на фото вверху во время прокрутки 🙂
Автор: Роберт Боргези (dghez)
Дата создания: 17 сентября 2014 г.
Сделано с помощью: HTML, SCSS , JS
Теги: jquery, css, прокрутка, фиксированная
Заголовки статей
1.Перекошенный заголовок CSS
Автор: Артур Камара (arthurcamara1)
Дата создания: 20 сентября 2017 г.
Сделано с помощью: Pug, Stylus
Предварительный процессор CSS: Stylus
-processor: Нет
HTML-препроцессор: Pug
Теги: header, skew, gradient, transform, iphone
2. Фиксированный угловой заголовок с использованием псевдоэлемента CSS
Это перо показывает, как Псевдоэлементы и преобразования CSS можно использовать для создания фиксированного наклонного заголовка с фоном изображения.
Автор: Джордж У. Парк (GeorgePark)
Дата создания: 6 января 2018 г.
Сделано с помощью: HTML, CSS
Теги: css, макет, заголовок, фиксированный, преобразование
3. Заголовок CSS Curve
Автор: Омар Дсуки (linux)
Дата создания: 18 января 2018 г.
Сделано с помощью: HTML, CSS, JS
Теги: curve, shadow , градиент, одсокы, омар дсокы
4.Непрямоугольные заголовки CSS со встроенным SVG
Автор: Паоло Дузиони (Paolo-Duzioni)
Дата создания: 27 июня 2018 г.
Сделано с помощью: Pug, SCSS
Предварительный процессор CSS: SCSS
Препроцессор JS: Нет
Предварительный процессор HTML: Pug
Теги: inline-svg, непрямоугольные заголовки, карты
5. Эффект прокрутки параллакса изображения заголовка с помощью CSS
Создайте эффект прокрутки параллакса, используя положение фонового изображения CSS.Этот скрипт работает, когда изображение заголовка располагается вверху страницы. Пошаговое руководство на https://webmadewell.com/header-image-parallax-scrolling-effect-with-css Автор: webmadewell.com
Автор: WebMadeWell (webmadewell)
Дата создания: января 8, 2018
Сделано с помощью: HTML, CSS, JS
Теги: parallax, css-animation, jquery
6. Curve SVG Background Animation
Автор: Arman (armantaherian)
Created on: 16 июля, 2017
Сделано с помощью: HTML, SCSS, JS
Теги: svg, animation, curve
7.CSS Animated Header
Ken Burns Анимированное фоновое изображение заголовка блога, без javascript
Автор: Nodws (nodws)
Дата создания: 30 мая 2017 г.
Сделано с помощью: HTML, CSS, JS
Теги: анимация, заголовок, блог, фиксированный
8. Наклонный Div, фиксированный заголовок
Перекошенные div и эффект параллакса, создаваемый фиксированным заголовком. Простая верстка и инструкция по модификации в JS!
Автор: Эндрю Бейлс (agbales)
Дата создания: 18 марта 2016 г.
Сделано с помощью: HTML, Sass, JS
Теги: отзывчивый, наклонный, наклон, угол, параллакс
9.Исправлено исчезновение прокручиваемого заголовка
Фотография сделана eflon, под лицензией Creative Commons. Полное объяснение в моем блоге.
Автор: Дадли Стори (dudleystorey)
Дата создания: 28 октября 2016 г.
Сделано с помощью: HTML, SCSS
Теги: header, xenophon, anabasis 900, scroll, scroll. Многослойная иллюстрация параллакса
Автор: Патрик Забельски (zabielski)
Дата создания: 27 марта 2016 г.
Сделано с помощью: Haml, SCSS, CoffeeScript
Пре-процессор CSS SCSS
4
Препроцессор JS: CoffeeScript
Предварительный процессор HTML: Haml
Теги: параллакс, иллюстрация, слои, прокрутка, мульти
11.Hero Idea
Идея проекта, над которым я работаю.
Автор: iamtheWraith (iamtheWraith)
Дата создания: 6 апреля 2016 г.
Сделано с помощью: HTML, CSS, JS
12. Заголовки / Изображение героя Типографика Игровая площадка
верхняя часть файла CSS. Просто несколько гарнитур, вспомогательных классов и несколько предустановок для легкой проверки типографики заголовков.
Автор: Мирко Зорич (fluxus)
Создано: 24 января 2015 г.
Сделано с помощью: HTML, CSS
Теги: типографика, css3, шрифты, гарнитуры, заголовки
13.Hero Zoom On Scroll
Простой эффект масштабирования с использованием прокрутки окна для настройки некоторых CSS.
Автор: Дерек Палладино (derekjp)
Дата создания: 6 октября, 2015
Сделано с помощью: HTML, SCSS, JS
Теги: scroll, zoom, hero, article, image
14. Эффект героя изящного параллакса
Немного магии JavaScript, чтобы сделать этого изящного маленького героя параллакса.
Автор: magnificode (magnificode)
Дата создания: 21 сентября 2015 г.
Сделано с помощью: HTML, SCSS, JS
Теги: javascript, параллакс
, средний
.CSS Parallax Header Image
Автор: Bennett Feely (bennettfeely)
Дата создания: 14 ноября 2014 г.
Сделано с помощью: HTML, SCSS
Нижние колонтитулы
1. Анимированный нижний колонтитул
Toggle
Toggle / свернуть нижний колонтитул с анимацией
Автор: Шила Бреннан (sheelah)
Дата создания: 7 февраля 2019 г.
Сделано с помощью: Pug, SCSS, Babel
Пре-процессор CSS:
Препроцессор JS: Babel
Предварительный процессор HTML: Pug
Теги: css, animation, toggle
2.Нижний колонтитул с сеткой CSS
Равномерное размещение ссылок с помощью сетки CSS. Никаких полей или отступов не требуется!
Автор: Жюль Форрест (julesforrest)
Дата создания: 2 января 2019 г.
Сделано с помощью: HTML, CSS
Теги: css-grid, footer, layout
3. Пример липкого нижнего колонтитула Flexbox
Простой пример использования Flexbox для создания макета страницы липкого нижнего колонтитула.
Автор: Райан Маллиган (шестиугольник)
Дата создания: 23 февраля 2018 г.
Сделано с: Pug, SCSS
Предварительный процессор CSS: SCSS
Pre-Processor : Нет
HTML-препроцессор: Pug
Теги: flexbox, sticky-footer, css, flex-direction
4.Анимированное меню мобильного нижнего колонтитула
Анимированное меню мобильного нижнего колонтитула для отображения 2-3 основных действий, которые пользователь может выполнить на мобильном устройстве. Отображается с разрешением 767 пикселей (для пользователей начальной загрузки) Исходное изображение: https://500px.com/photo/142564117/nightfall-over-eidfjord-by-peter-lloyd
Автор: Пит Ллойд (plloyd11)
Создано: 20 января 2016 г.
Сделано с помощью: HTML, SCSS, JS
Теги: css, анимированный, нижний колонтитул, мобильный, меню
5.Параллакс нижний колонтитул (фиксированный нижний колонтитул веб-сайта)
Я играл с нижними колонтитулами веб-сайта на работе и хотел проявить немного творчества, я наткнулся на эту ручку (http://codepen.io/hudsonmarinho/pen/FHGeK) и решил посмотрим, могу ли я упростить / улучшить его. Начинался как PureCSS, но для того, чтобы высота нижнего колонтитула изменила марги …
Читать далее
Автор: Остин Пакетт (мур)
Дата создания: 6 января 2015 г.
Сделано с помощью: HTML, CSS, JS
Теги: фиксированный, HTML, отзывчивый, нижний колонтитул, параллакс
6.Нижний колонтитул со шкалой содержания
Автор: Mātthīas (mfritsch)
Дата создания: 1 сентября 2015 г.
Сделано с помощью: HTML, Sass, JS
Теги: нижний колонтитул, масштаб
7. Нижний колонтитул социальных сетей
Просто эффект наведения для ссылок социальных сетей в нижнем колонтитуле страницы.
Автор: Эндрю Кэнхэм (candroo)
Дата создания: 22 сентября 2016 г.
Сделано с помощью: HTML, Less
Теги: css, эффект наведения
8.Простой фиксированный нижний колонтитул
Автор: Mātthīas (mfritsch)
Дата создания: 9 марта 2015 г.
Сделано с помощью: HTML, Sass, JS
Теги: простой, фиксированный, нижний колонтитул
Простой выдвижной нижний колонтитул
Просто наткнулся на это, и эффект понравился; разметка и стиль мне немного понравились, поэтому я нашел более простой способ. основная позиция: (не статическая) z-index: 1 margin-bottom: (высота нижнего колонтитула) позиция нижнего колонтитула: фиксированная (и приклеивается к низу) высота: (…)
Автор: Riley Shaw (rileyjshaw)
Дата создания: 26 декабря 2013 г.
Сделано с помощью: Slim, Sass
Пре-процессор CSS: Sass JS
Препроцессор: CoffeeScript
HTML Препроцессор: Slim
Теги: нижний колонтитул, выдвигающийся, слайд, информация
10. Фиксированный нижний колонтитул
Быстрый пример фиксированного нижнего колонтитула,
Автор: Мадс Хоканссон (madshaakansson)
Дата создания: 4 мая 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: фиксированный нижний колонтитул, нижний колонтитул, фиксированный
, css
11.Чистый CSS Классный нижний колонтитул
Чистый CSS-переходный нижний колонтитул. Держится подальше от контента, проявляет себя тогда, когда его нужно увидеть.
Автор: Nick Braver (nickbraver)
Дата создания: 4 января 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: footer, css, classy, transitions, pop
12. Красивые огни Авроры в нижнем колонтитуле
Красивые огни Авроры в нижнем колонтитуле.
Автор: Амит Ашок Камбл (amyth91)
Дата создания: 25 июля 2012 г.
Сделано с помощью: HTML, CSS
Теги: css3, beautiful-footer, css3-animations aurora-effect
Видео заголовки
1. React Video Header
Автор: Марк Сарпонг (Markus1607)
Дата создания: 23 мая 2017 г.
Сделано на: Pug, Sass, Babel
Препроцессор CSS: Sass
Препроцессор JS: Babel
Предварительный процессор HTML: Pug
2.Заголовок видео
Автор: Alex (rizer)
Дата создания: 5 февраля 2017 г.
Сделано с помощью: HTML, Stylus, JS
3. Видео героя
Ручка, показывающая, как создать героя с фоновым видео. Несколько замечаний… »Я использую jQuery для заполнения содержимого только для того, чтобы HTML выглядел более чистым для просмотра кода. »Я использую CSS-анимацию для затухания всего тела. »Я использую преобразования CSS для масштабирования…
Читать далее
Автор: Крис Симеоне (simspace-dev)
Дата создания: 19 октября 2016 г.
Сделано с помощью: HTML, SCSS, JS
4. Полноэкранное фоновое видео с режимом смешивания Overlay Text
Показывает полноэкранное видео с эффективным, разборчивым наложением текста с использованием режима смешанного наложения, вдохновленного работой в Everlane. Полная пояснительная статья. Видео Максимилиана Кемпе под лицензией Creative Commons.Бесплатный шрифт Moderne Sans от Мариуса Кемпкена.
Автор: Дадли Стори (dudleystorey)
Дата создания: 3 сентября, 2016
Сделано с помощью: HTML, SCSS
Теги: видео, фон, полноэкранный режим, режим наложения, текст
5. Анимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и обработана для совместимости во всех браузерах с файлами .ogv и .webm.Не работает в мобильном (намеренно). Используется фреймворк Bootstrap для HTML, JavaScript не требуется. Нажмите «Просмотр в реальном времени» в разделе «Изменить вид», чтобы увидеть полный заголовок …
Читать далее
Автор: Сильвия Магуина (SMaguina)
Дата создания: 8 сентября 2015 г.
Сделано с помощью: HTML, CSS
Теги: видео, html, css, bootstrap
. Адаптивный заголовок видео с градиентом
Это страница с ошибкой 404 для проекта, над которым я работаю.Я работал над тем, чтобы понять, как здесь адаптируется фоновое видео.
Автор: Джейкоб Дэвидсон (Реклино)
Дата создания: 19 мая 2015 г.
Сделано с помощью: HTML, SCSS
Теги: отзывчивый, видео, градиент, 404, ошибка
Стили верхнего и нижнего колонтитула — iFixit
Заголовки появляются вверху страниц вашего сайта. Они содержат название / логотип сайта, панель поиска и меню пользователя.Нижние колонтитулы — это набор ссылок, которые находятся внизу каждой страницы сайта.
Хотя наши стандартные верхние и нижние колонтитулы великолепны, некоторые планы Dozuki позволяют их настраивать. Настройка дает вам контроль над внешним видом и содержанием ваших верхних и нижних колонтитулов.
Если вы решите настроить верхние и нижние колонтитулы, вы все равно сможете сохранить выбранную тему для своего сайта. Однако есть некоторые ключевые различия во внешнем виде страниц. Стандартный заголовок содержит панель поиска, ссылки на руководства, ответы и участие (если на вашем сайте включено общедоступное редактирование), а также ваше пользовательское меню.Когда настраиваемый заголовок занимает свое место, эти ссылки автоматически переносятся в тело страницы.
В настоящее время вы не можете загрузить логотип в настраиваемый заголовок.
Кастомизация — технически продвинутая вещь. Чтобы сделать это правильно, вам нужно знать как CSS, так и HTML. Мы предлагаем вам позволить эксперту, например вашему веб-дизайнеру, настроить верхний и нижний колонтитулы. Помните: вы всегда можете использовать стандартные верхние и нижние колонтитулы, если под рукой нет эксперта.
Чтобы настроить свой сайт, щелкните вкладку «Внешний вид» консоли управления. Оттуда вы можете настраивать CSS заголовка, HTML заголовка и HTML нижнего колонтитула по одному.
Управляйте внешним видом верхнего и нижнего колонтитулов вашего сайта с помощью CSS. Чтобы изменить свой CSS, нажмите «Изменить» справа от поля «Пользовательский CSS для верхнего / нижнего колонтитула» на вкладке «Внешний вид» консоли управления.
Вы можете создать свой собственный CSS или следовать формату примера CSS ниже.Просто введите свои данные в соответствующие поля:
#testHeader { фон: # f5f5f5 url ('http://i.imgur.com/bT2gl.png') слева вверху; высота: 115 пикселей; семейство шрифтов: Arial, Helvetica, sans-serif; ширина: 981 пикселей; маржа: 0 авто 18 пикселей; переполнение: скрыто; } #testHeader a { цвет белый; текстовое оформление: нет; преобразование текста: прописные буквы; размер шрифта: 14 пикселей; font-weight: жирный; } #testFooter { семейство шрифтов: Arial, Helvetica, sans-serif; ширина: 981 пикселей; маржа: 0 авто 8 пикселей; тень текста: 0 1px 0px #fff; } .testLogo { ширина: 318 пикселей; высота: 41 пикс; плыть налево; фон: url ('http://i.imgur.com/JvcIa.png') без повтора слева вверху; текстовый отступ: -8888px; положение: относительное; верх: 34px; слева: 30 пикселей; } ul.testNavigation { перелив: авто; тип-стиль-список: нет; отступ: 0 пикселей; маржа: 0px; } ul.testNavigation li { маржа: 0px 15px; дисплей: встроенный; } #testHeader ul.testNavigation { float: right; высота строки: 115 пикселей; поле справа: 24 пикселя; } #testFooter ul.testNavigation { выравнивание текста: центр; font-weight: жирный; }Вы не сможете увидеть свои настройки из консоли управления во время редактирования, но они сразу же отобразятся в другом месте на вашем сайте. Не забудьте нажать «Сохранить», чтобы зафиксировать изменения.
Вот пара вещей, о которых следует помнить:
- Сведите к минимуму объем ваших изменений, используя только селекторы классов и идентификаторов для добавляемых вами элементов (например, #mySiteHeader img, p.mySite и т. Д.).
- Добавьте настраиваемый префикс к создаваемым элементам, чтобы они не конфликтовали с уже существующими элементами.
- Не копируйте CSS всего сайта; копируйте и вставляйте только ту часть, которая относится к вашему верхнему и нижнему колонтитулам.
- Ваш CSS может конфликтовать с нашими существующими именами классов. Мы не поддерживаем переопределение существующих стилей и оставляем за собой право изменять имена классов CSS и идентификаторы элементов без предварительного уведомления.
Нажмите «Изменить» справа от поля «HTML-код настраиваемого заголовка» на вкладке «Внешний вид» [ссылка: / manage | Консоли управления], чтобы настроить заголовок.Это откроет текстовое поле. Введенный здесь HTML-код будет вставлен в верхнюю часть контейнера div #. Если вы назначаете идентификатор или класс, добавьте настраиваемый префикс, чтобы он не конфликтовал с уже существующими элементами. По завершении нажмите «Сохранить».
Настройте нижний колонтитул, нажав «Изменить» справа от «Пользовательский HTML-код нижнего колонтитула» на вкладке «Внешний вид» консоли управления. Как и раньше, откроется текстовое поле. Если вы хотите использовать нижний колонтитул по умолчанию, просто оставьте текстовое поле пустым.Чтобы изменить нижний колонтитул, введите свой HTML-код в текстовое поле. Если вы назначаете идентификатор или класс, добавьте настраиваемый префикс, чтобы он не конфликтовал с уже существующими элементами. «Сохранить», когда вы закончите редактирование. Введенный HTML-код появится чуть выше стандартного нижнего колонтитула. Вот пример:
Вернуться к справочному указателю
Сборник 53 лучших HTML-шаблонов заголовков на 2021 год, скачать бесплатно
В наши дни, когда популярность адаптивных и удобных для мобильных устройств веб-сайтов растет с каждым днем, мы недавно составили этот список некоторых из наиболее ценных и потрясающе выглядящих шаблонов Bootstrap, которые были созданы с помощью бесплатного конструктора веб-сайтов.Все эти шаблоны, возможно, можно просмотреть и проверить, и если они вам действительно понравятся, то для них предусмотрены доступные цены.
Как вы уже могли догадаться, представленные здесь шаблоны заголовков HTML полностью адаптированы для всех устройств, а также удобны для мобильных устройств.
Они помогут вам сделать ваш интернет-сайт привлекательным и классным.
HTML-шаблон адаптивного заголовка
Шаблоны заголовков
HTML создаются с помощью фреймворка Bootstrap и представляют собой фантастический и привлекательный веб-шаблон, который можно применять как частными лицами, так и компаниями и агентствами.
Он включает в себя грамотно настроенные заголовки для различных веб-страниц вашего сайта, таких как домашняя страница, контакты, информация и т. Д. Кроме того, он легко настраивается и предлагается для любых типов изменений, которые вы требуете.
Живая демонстрация
HTML-шаблон меню начальной загрузки
Этот шаблон меню — действительно гибкий шаблон, разработанный для вас, чтобы создать выдающееся и удобное меню или навигационное меню для ваших сайтов.
Он имеет чистый и формальный вид, который лучше всего подходит для целевых веб-страниц компаний-производителей и служб или страниц веб-сайтов для различных типов агентств.
Не сомневайтесь, изучите эти бесплатные шаблоны заголовков самостоятельно.
Живая демонстрация
HTML-шаблон для мобильных устройств
Шаблоны заголовков
Bootstrap — самый подходящий вариант, если вы хотите представить на своем сайте невероятные услуги и функции, которые вы предоставляете.
Этот веб-шаблон отличается чистым дизайном, который помогает вашим посетителям сосредоточиться на веб-контенте.
Кроме того, его код действительно легкий, и это помогает вашему Интернет-сайту работать эффективно.
Без сомнения, он очень отзывчивый и универсальный.
Живая демонстрация
HTML-шаблон адаптивного заголовка
Воспользуйтесь этим классным веб-инструментом и создайте отличный, модный, адаптивный и удобный для мобильных устройств веб-сайт. У вас есть возможность настраивать и настраивать эти шаблоны заголовков CSS по своему усмотрению.
Живая демонстрация
Привлекательный HTML-шаблон
Если вам нужно создать привлекательный и адаптивный к мобильным устройствам веб-сайт, тогда действительно не стесняйтесь работать с этими шаблонами заголовков веб-сайтов.
Живая демонстрация
Стильные галереи и тематические слайдеры
Шаблоны заголовков
с CSS чистые, современные и простые — подходят для интернет-сайта с умным стилем или для сайта, который хочет отображать дух современного макета.
Живая демонстрация
Интересные функции и HTML-шаблон вкладки
Бесплатные шаблоны
HTML имеют современный шарм и необычную окраску. Конечный результат исключительный и впечатляющий! Не стесняйтесь сразу же заглянуть на его демонстрационную веб-страницу.
Живая демонстрация
Адаптивный HTML-шаблон начальной загрузки
Именно здесь вы можете сами увидеть, как должен выглядеть современный веб-сайт. Не стесняйтесь использовать все эти удивительные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш Интернет-сайт более интересным и желанным для посетителей. Используйте эти шаблоны начальной загрузки HTML
Живая демонстрация
HTML-шаблон практических таблиц
Используйте эти многофункциональные шаблоны HTML-контента, чтобы предоставить свой невероятный бизнес-контент целевой аудитории вашего веб-сайта! Он имеет широкий спектр полезных функций и функций настройки.
Живая демонстрация
HTML-шаблон с современными функциями
Создайте мобильный веб-сайт Retina, который будет эффективно смотреться во всех интернет-браузерах и телефонах с помощью этих шаблонов заголовков содержимого. Добавляйте изображения, текст, видео, миниатюры, кнопки для слайдов, настраивайте автовоспроизведение, полноэкранный режим, полноэкранный режим или расположение в рамке.
Живая демонстрация
HTML-шаблон Creative Footers
Шаблоны
HTML и CSS хорошо обслуживаются, современны и просты — они идеально подходят для интернет-сайта с минималистской темой или сайта, который хочет продемонстрировать передовой дух макета.
Живая демонстрация
HTML-шаблон Bootstrap Shop
Именно здесь вы можете сами увидеть, как на самом деле должен выглядеть современный сайт. Не стесняйтесь использовать эти выдающиеся, невероятно настраиваемые и удобные для мобильных устройств шаблоны заголовков с кодом, чтобы сделать ваш сайт более увлекательным и красивым для посетителей.
Живая демонстрация
HTML-шаблон социальных блоков
Эти шаблоны заголовков дизайна отличаются передовым классом и великолепным цветовым узором.Конечный результат довольно необычный и привлекательный! Не стесняйтесь сразу же проверить его демонстрационную страницу.
Живая демонстрация
Шаблон HTML с адаптивным контентом
Шаблоны дизайна HTML
— отличное решение практически для любого типа страниц и могут придать им блестящий и практичный вид. Даже самый простой дизайн веб-сайта покажется великолепным с использованием этой веб-темы.
Живая демонстрация
HTML-шаблон статьи для мобильных устройств
Шаблоны веб-сайтов
HTML кажутся передовыми и удобными в реализации.Компиляция его элементов делает это простым для понимания и использования.
Живая демонстрация
HTML-шаблон с привлекательной информацией
Используйте эти многофункциональные HTML-шаблоны с кодом, чтобы поделиться своим невероятным бизнес-материалом со зрителями вашего сайта! Он имеет широкий спектр полезных функций и опций индивидуализации.
Живая демонстрация
HTML-шаблон привлекательного слайдера и галереи
Воспользуйтесь этим прекрасным веб-инструментом и создайте великолепный, модный, адаптивный и удобный для мобильных устройств веб-сайт.Вы можете изменять и настраивать этот шаблон по своему усмотрению.
Живая демонстрация
HTML-шаблон с большой таблицей цен
Если вам нужно создать привлекательный, а также адаптивный к мобильным устройствам веб-сайт, не стесняйтесь использовать этот потрясающий веб-шаблон.
Живая демонстрация
Изображение и видео HTML-шаблон
На этом сайте вы можете сами заметить, как должен выглядеть современный сайт.Не стесняйтесь использовать все эти фантастические, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать свой веб-сайт более интересным и привлекательным для посетителей.
Живая демонстрация
Отзывы посетителей HTML шаблон
Создайте удобный для мобильных устройств веб-сайт Retina, который отлично смотрится во всех интернет-браузерах и на всех телефонах. Добавляйте изображения, текст, видеопрезентации, миниатюры, переключатели на слайды, устанавливайте автовоспроизведение, полноэкранный, полноэкранный или коробочный макет.
Живая демонстрация
Мобильные формы HTML-шаблон
Эта конкретная тема Bootstrap ухоженная, современная и простая — отлично подходит для интернет-сайта с минималистской темой или для сайта, который намерен демонстрировать дух современного стиля.
Живая демонстрация
HTML-шаблон формы и графика для мобильных устройств
На этом сайте Вы можете сами увидеть, как на самом деле должен выглядеть современный сайт.Не стесняйтесь использовать все эти удивительные, невероятно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Живая демонстрация
HTML-шаблон с полезными индикаторами прогресса
Эта тема отличается современной элегантностью и уникальной цветовой гаммой. Результат, безусловно, исключительный и красивый! Не стесняйтесь сразу же проверить его демонстрационную веб-страницу.
Живая демонстрация
Превосходный HTML-шаблон Toggle
Представленный шаблон является отличным решением практически для любой страницы и может придать ей изысканный и грамотный вид.Даже самая простая идея веб-сайта будет казаться фантастической с включением этого веб-шаблона.
Живая демонстрация
HTML-шаблон полезных счетчиков
Примените этот многофункциональный шаблон, чтобы предоставить зрителям вашего сайта замечательный бизнес-контент! Он имеет широкий спектр удобных функций и возможностей настройки.
Живая демонстрация
HTML-шаблон таблиц для мобильных устройств
Возьмите этот замечательный веб-инструмент и создайте фантастический, крутой, адаптивный и удобный для мобильных устройств веб-сайт.Вы можете изменить и настроить эту тему по своему усмотрению.
Живая демонстрация
Полезный HTML HTML шаблон
Когда вам нужно создать привлекательный, а также мобильный веб-сайт, не стесняйтесь использовать эту потрясающую веб-тему.
Живая демонстрация
HTML-шаблон «Команды и экипаж»
На этом веб-сайте вы можете сами понять, как на самом деле должен выглядеть современный веб-сайт.Не стесняйтесь применять все эти удивительные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш сайт более интересным и желанным для посетителей.
Живая демонстрация
Шаблон HTML для потрясающего меню
Сделайте удобный для мобильных устройств веб-сайт Retina, который отлично смотрится во всех браузерах и на всех телефонах. Добавляйте изображения, текстовые сообщения, видеопрезентации, миниатюры, переключатели на слайды, настройте автоматическое воспроизведение, полноэкранную, полноэкранную или коробочную конфигурацию.
Живая демонстрация
HTML-шаблон полезного нижнего колонтитула
Этот конкретный шаблон Bootstrap чистый, модный и простой — идеально подходит для веб-сайта с умной темой или для сайта, который намерен продемонстрировать передовой дух макета.
Живая демонстрация
HTML-шаблон практического заголовка
Живая демонстрация
HTML-шаблон практического нижнего колонтитула
Живая демонстрация
HTML-шаблон с адаптивными индикаторами прогресса
Живая демонстрация
Адаптивный HTML-шаблон
Живая демонстрация
Удивительный HTML-шаблон с вкладками-гармошками
Живая демонстрация
HTML-шаблон креативного агентства
Живая демонстрация
Шаблон HTML для творческих клиентов и партнеров
Живая демонстрация
HTML-шаблон с полезными слайдерами и галереями
Живая демонстрация
HTML-шаблон креативного туристического агентства
Живая демонстрация
HTML-шаблон с полезными отзывами
Живая демонстрация
HTML-шаблон меню для мобильных устройств
Живая демонстрация
HTML-шаблон с полезными заголовками
Живая демонстрация
Шаблон HTML для креативных карт и нижних колонтитулов
Живая демонстрация
HTML-шаблон с отзывчивой функцией
Живая демонстрация
Шаблон HTML с отзывами для начальной загрузки
Живая демонстрация
HTML-шаблон полезных счетчиков
Живая демонстрация
HTML-шаблон изображений и видео для мобильных устройств
Живая демонстрация
HTML-шаблон содержимого начальной загрузки
Живая демонстрация
HTML-шаблон Smart Pricing
Живая демонстрация
HTML-шаблон с полезными таблицами и формами
Живая демонстрация
Шаблон HTML для команд начальной загрузки
Живая демонстрация
HTML-шаблон нижнего колонтитула для мобильных устройств
Живая демонстрация
HTML-шаблон с призывом к действию для мобильных устройств
Живая демонстрация
.

 ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h2.ribbon .ribbon-content:before, h2.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h2.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h2.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
}
ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h2.ribbon .ribbon-content:before, h2.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h2.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h2.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
} png) right top no-repeat;}
png) right top no-repeat;} Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h3>Еще подраздел вашей статьи</h3>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h3>Еще подраздел вашей статьи</h3>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>
 text-right
text-right list-inline
list-inline sticky-wrap .sticky-thead {
box-shadow: 0 0.25em 0.1em -0.1em rgba(0,0,0,.125);
z-index: 100;
width: 100%;
}
.sticky-wrap .sticky-intersect {
opacity: 1;
z-index: 150;
}
.sticky-wrap .sticky-intersect th {
background-color: #666;
color: #eee;
}
.sticky-wrap td,
.sticky-wrap th {
box-sizing: border-box;
}
sticky-wrap .sticky-thead {
box-shadow: 0 0.25em 0.1em -0.1em rgba(0,0,0,.125);
z-index: 100;
width: 100%;
}
.sticky-wrap .sticky-intersect {
opacity: 1;
z-index: 150;
}
.sticky-wrap .sticky-intersect th {
background-color: #666;
color: #eee;
}
.sticky-wrap td,
.sticky-wrap th {
box-sizing: border-box;
} ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>